寫在前面
在產品設計中構成界面的三大元素:「形狀、顏色和動效」,其中動效最能夠第一時間吸引用戶的注意力,傳統的用戶靜態界面設計,受限於時間的關係,很難闡述表達用戶想要的某個點,但動效設計不僅可以表達頁面的時間關係,還可以敘述因果關係
目前動效設計已成各類產品的設計趨勢,一個優秀的動效設計能賦能產品價值,能帶給用戶更高質量的體驗;但是當大家人云亦云都知道動效好,為了動效本身去做動效,那麼帶來的結果往往適得其反,產品設計中為什麼要做動效?什麼時候該做動效?到底動到怎樣的程度才夠好?在接觸了長達一年多的產品動效設計後,總結了這篇文章來告訴你如何利用產品思維,去使用動效解決設計遇到的問題
全篇內容脫離技術層面的討論,實現手段有不同的方法,達到最終的目標即可,以下是全文的大綱:
·動效設計的意義
·動效的種類
·動效設計思維的建設
·以產品思維看動效設計
動效設計的意義
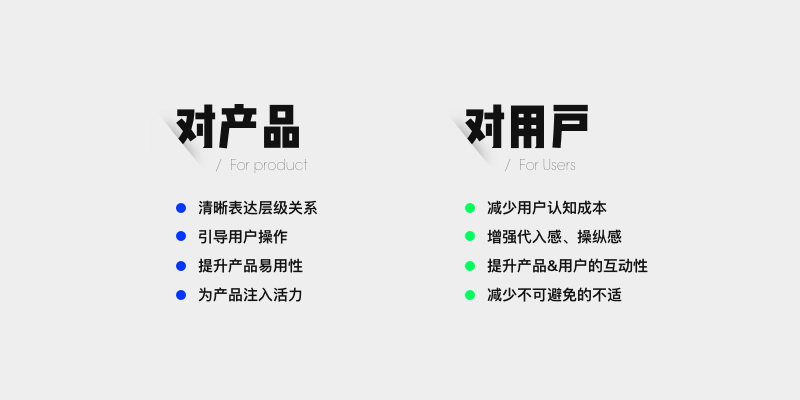
為什麼要做動效設計,當然是能夠為產品帶來價值才會去投入資源去做,那麼帶來的價值是什麼?在大多數的認知裡,動效能吸引用戶的注意,那麼自然能為產品帶來點擊或跳轉等價值,但這僅僅是動效賦能產品價值中的其中一種,動效的意義針對產品和用整體可以分為兩塊:

其中很多因素是互動或者呈因果關係的,比如引導用戶操作可以減少用戶對產品的認知成本,提升產品易用性也變相提升了用戶和產品的互動性,為產品注入活力也會讓用戶減少部分不可避免的不適感等等,兩者是相輔相成的

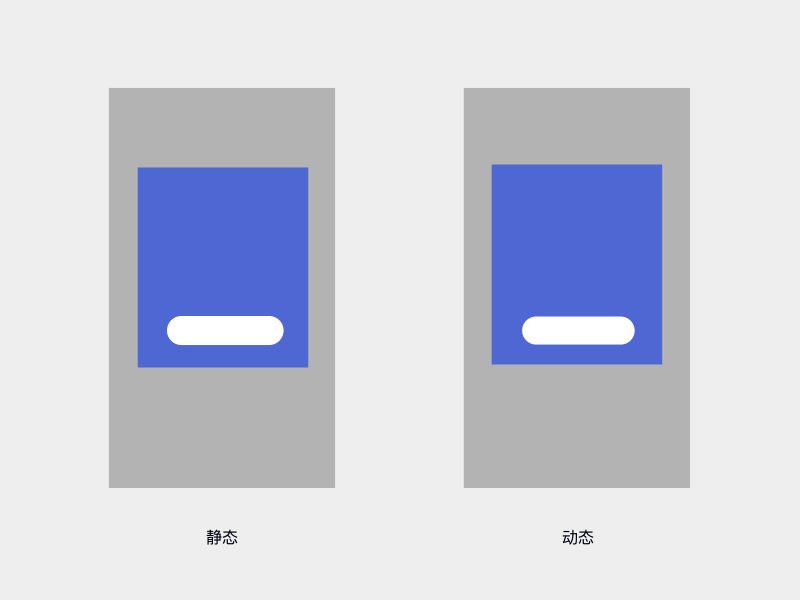
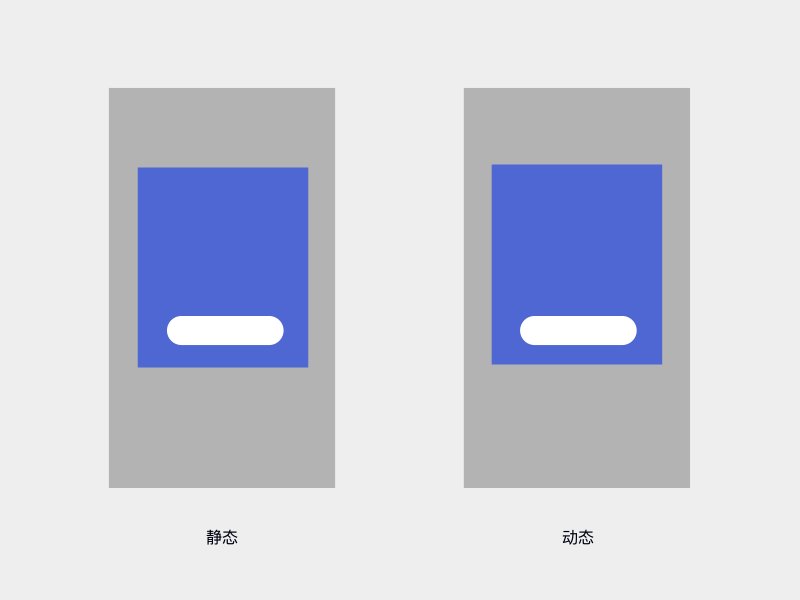
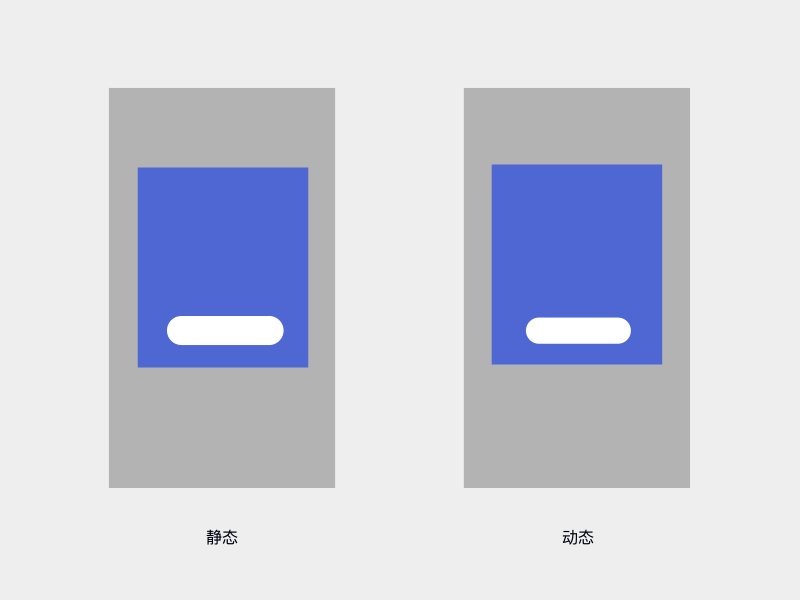
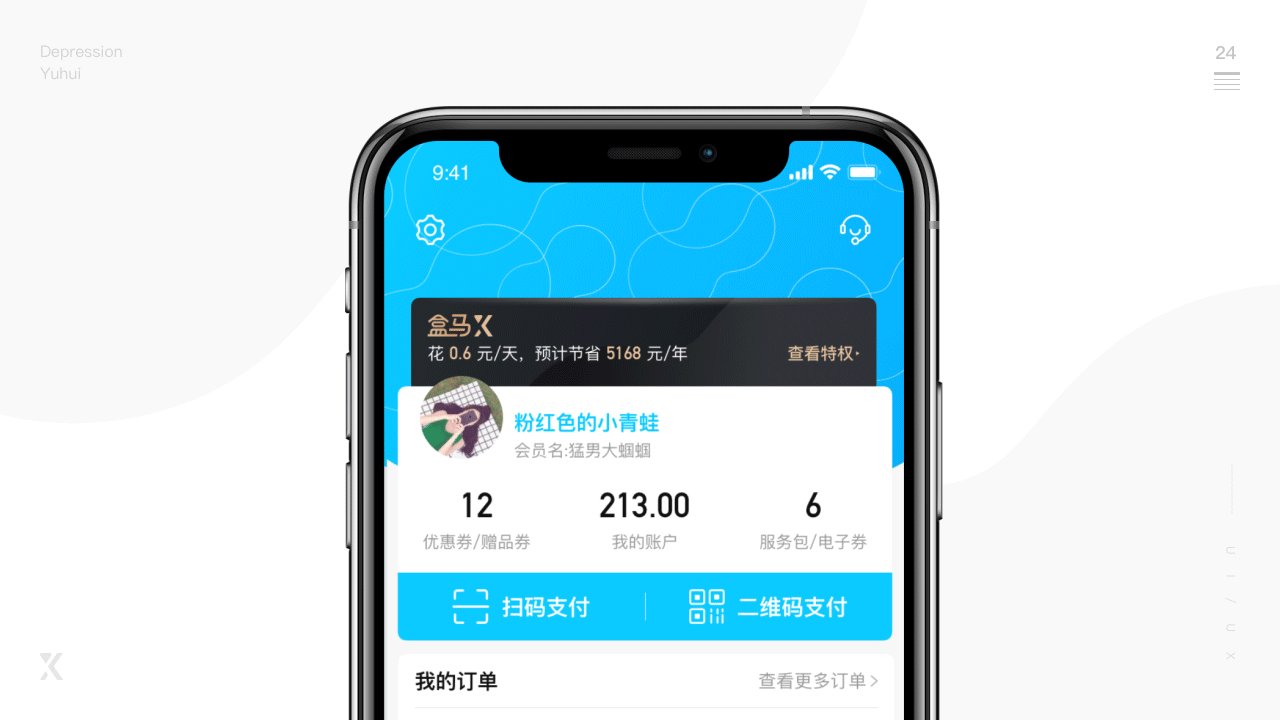
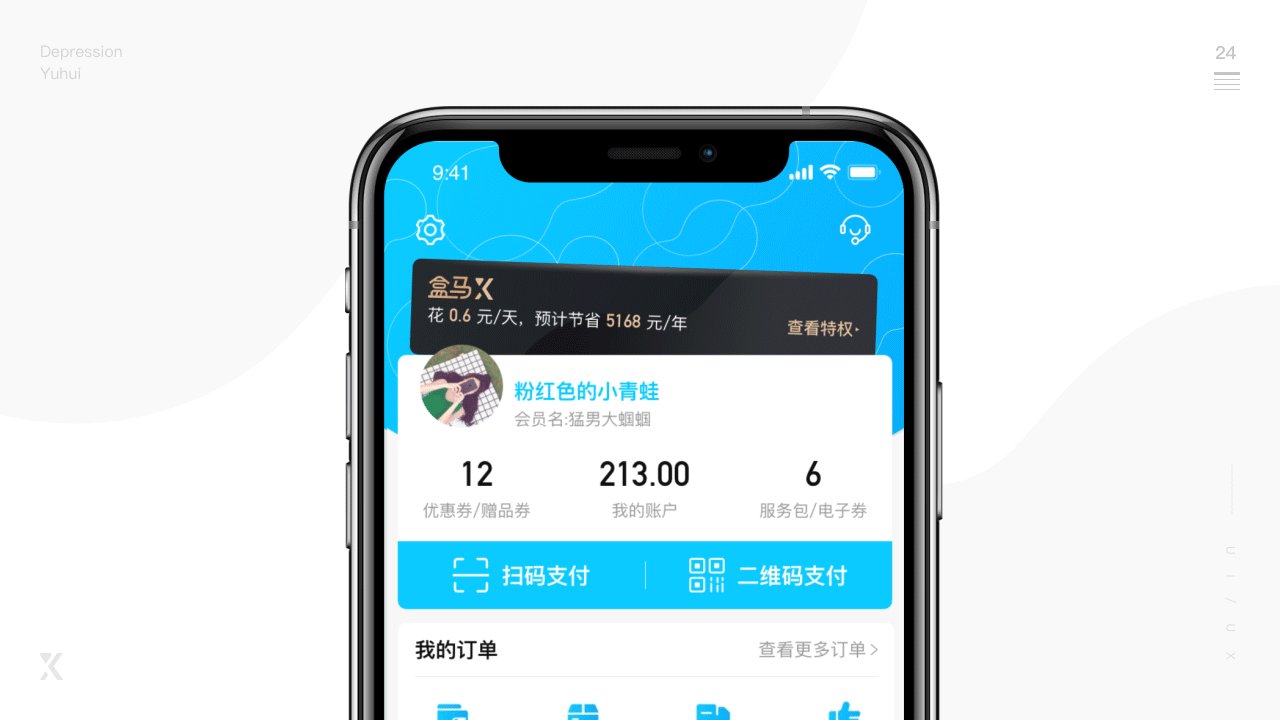
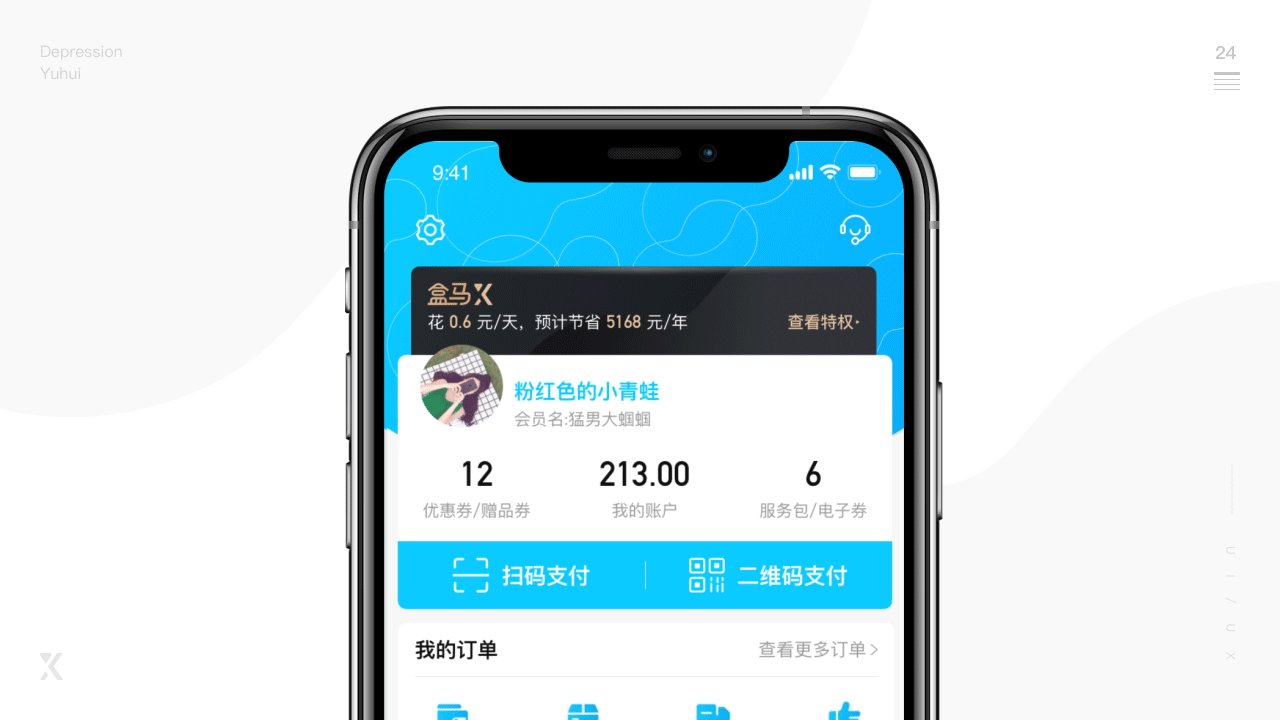
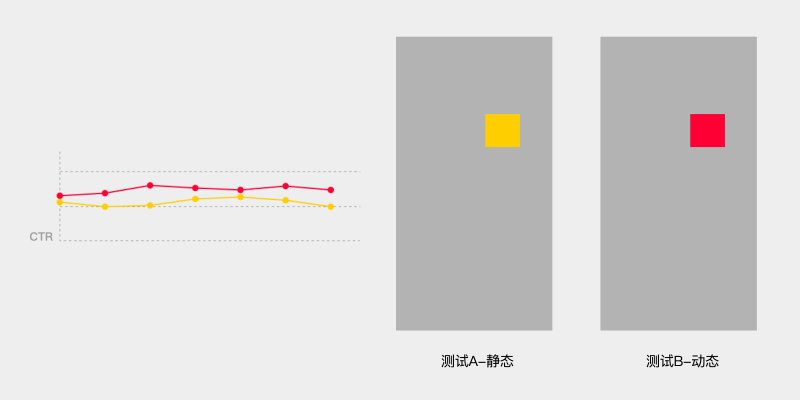
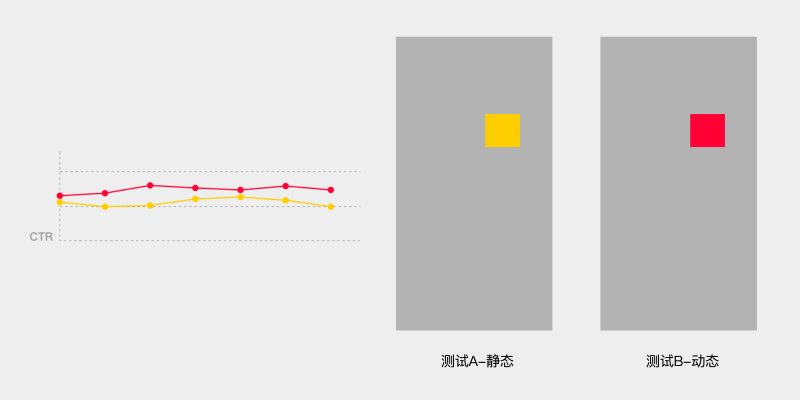
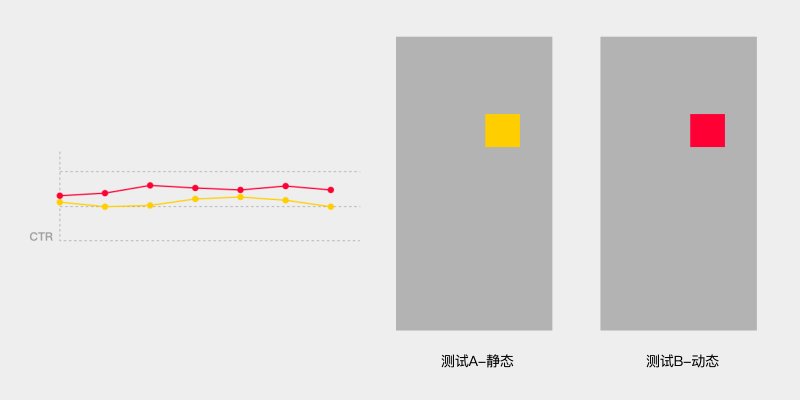
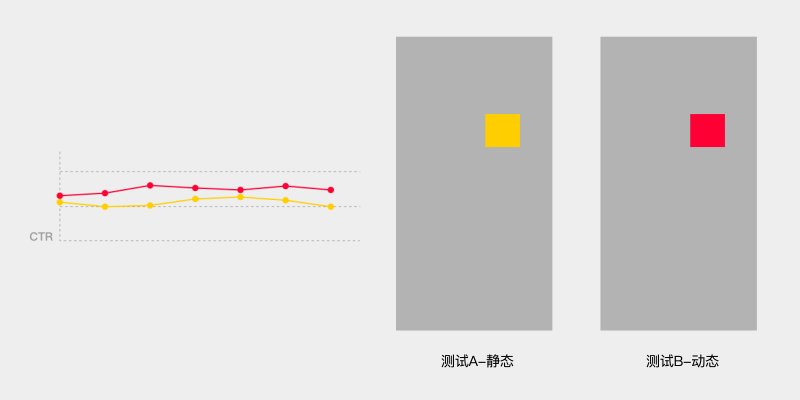
舉個簡單的例子,POP 彈窗的設計大家都不會陌生,POP 彈窗的出現往往目的是為了引導用戶點擊跳轉至新的模塊,最終目標都是引導用戶去點擊彈窗上的行動點;上圖示意的靜態彈窗往往是市面上大部分彈窗的出現方式,很明顯的對比下動態彈窗和行動點讓人的點擊慾望更強烈,固然結果自然是動態的點擊率比靜態的要好
到這有人就會說了,你廢話半天都是我們知道的東西啊,會動的當然比不會動的點擊感要強啊!別著急,我這裡只是簡單的說明了動效的價值和意義,具體怎麼去做動效設計首先還需要了解動效的種類~
動效的種類
動效的種類大致可以分為四種:轉場類、展示類、引導類和反饋類。很多產品設計中我們最常見的往往是以這四類動效或衍伸的動效為主,下面給大家介紹不同種類動效的樣式和意義
轉場類
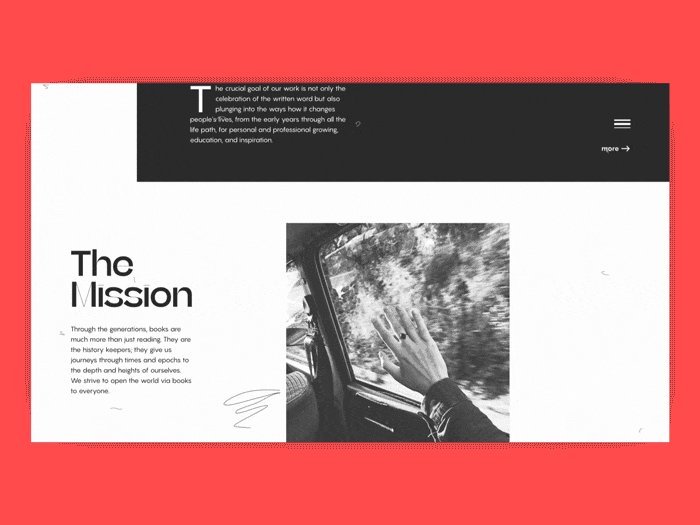
轉場類動效用於頁面層級的跳轉或場景切換,幫助用戶理解界面間的變化和層級關係,也讓界面更加真實生動;避免頁面場景的瞬間切換導致用戶產生變化盲視(視覺刺激的突兀變化會阻止用戶注意到新的信息);簡單來說就是在產品頁面切換中讓用戶有一個心理預期,看到哪些東西變了,新增了哪些東西要注意的,而且整體切換看上去非常的絲滑舒適;經常用到的手法以縮放、透明度、旋轉等平滑的效果為主,來搭建層級與層級間的關係和切換

Driiible作者:tubik
展示類
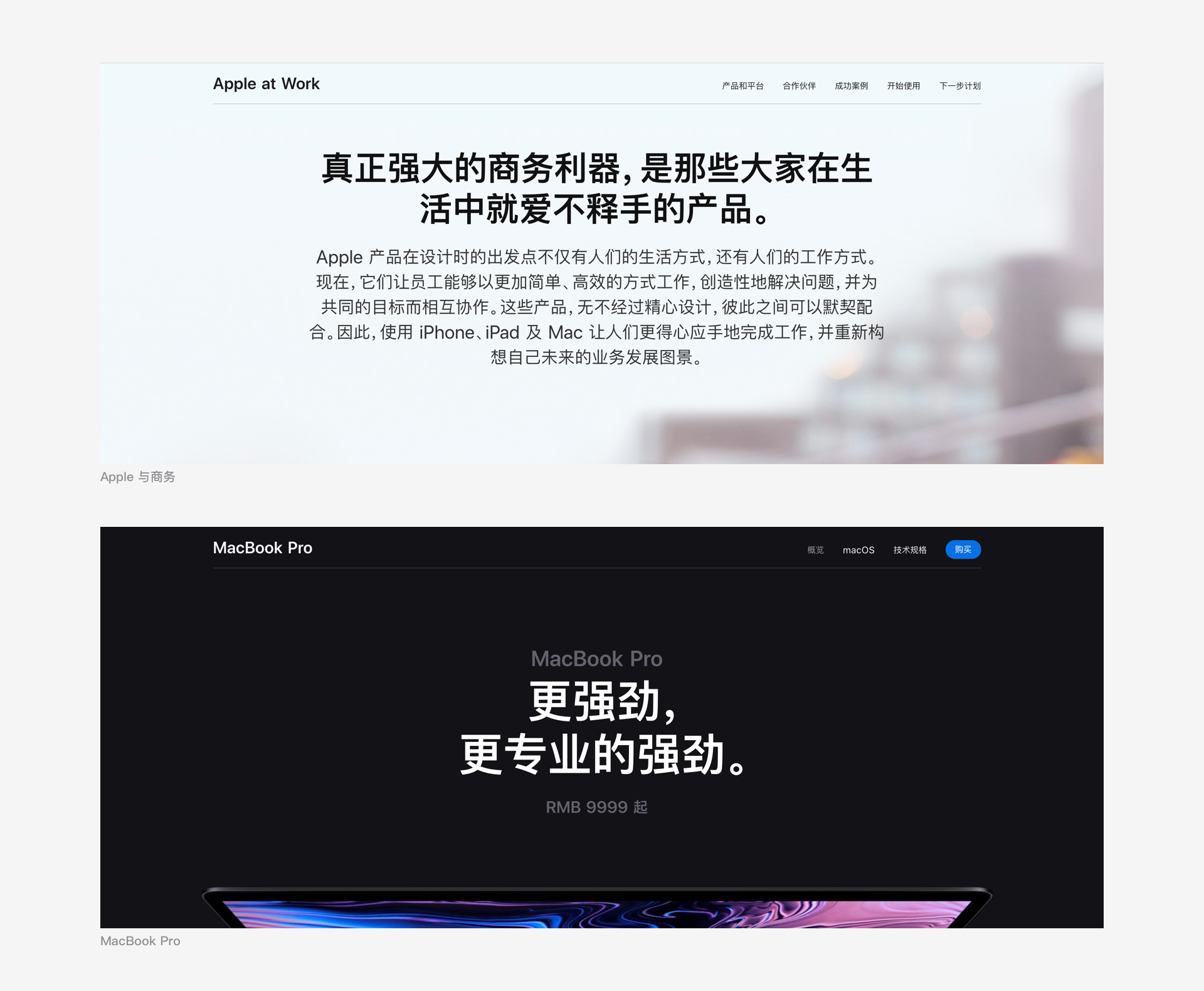
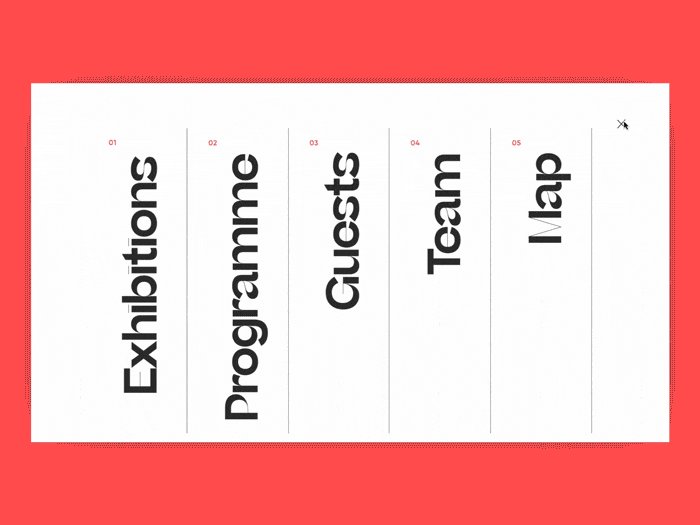
展示類動效更多的如字面意思——常規場景用作展示,其目的是能夠在第一時間吸引到用戶的視覺,突出產品核心功能和特點,引導用戶的視覺流向,去幫助用戶更好的理解產品;主要在產品的KV版頭、網頁以及品牌傳播等場景中出現

Driiible作者:Robert Berki
引導類
引導類動效底層邏輯為通過界面中某些元素的變化,拉開與不動的元素的視差,引導用戶進行下一步操作,能夠自然而然的聚焦用戶視線,降低其他視覺元素的干擾,目的是幫助業務達成某個模塊的KPI ,或者引導用戶相關的操作,產品中常見的就是新手引導、Toast提示等

反饋類
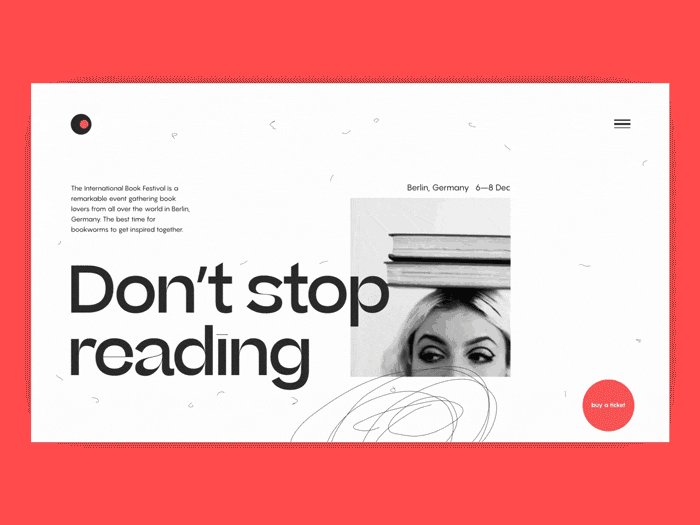
反饋類動效是在用戶進行行為後及時給出相應的反饋,更多偏向於用戶體驗側;底層邏輯是以視覺表現的形式傳達給用戶當前時下的操作反饋,給予用戶一定的心理預期

Driiible作者:tubik
動效設計思維的建設
前面介紹完動效的種類和意義,接下來整點乾貨。我們在產品設計中接手動效之前,除去明確的業務目標,(譬如業務明確某個模塊進行動效製作:“我就要這個按鈕動一動來提升CTR!”等此類情況)作為一名體驗設計師應該建立一套完整的動效設計思維

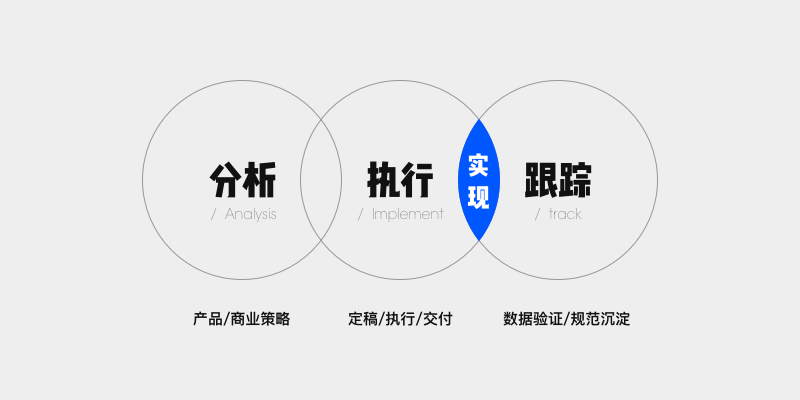
以整個產品設計的周期細分下來,建立具體的動效設計思維是以「分析」>「執行」>「跟踪」為主要流程;前期通過分析業務邏輯和場景,通過了解動效設計背後的目的和商業策略;然後製定視覺稿和動效方案定稿,執行並且交付給程序猿小哥哥開發走查;最後通過數據驗證沉澱並且制定一系列的規範
分析
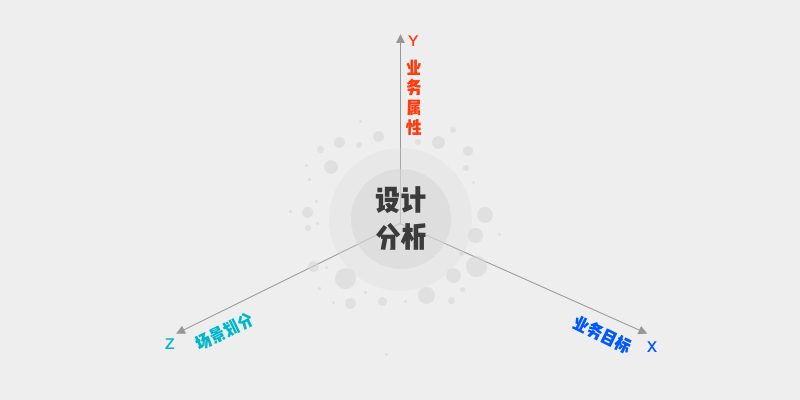
設計師是用來解決問題的,通過動效去解決問題,要具體分析解決怎樣的問題;前期設計分析可以通過拆解成三個緯度去分析:業務屬性、業務目標和場景劃分

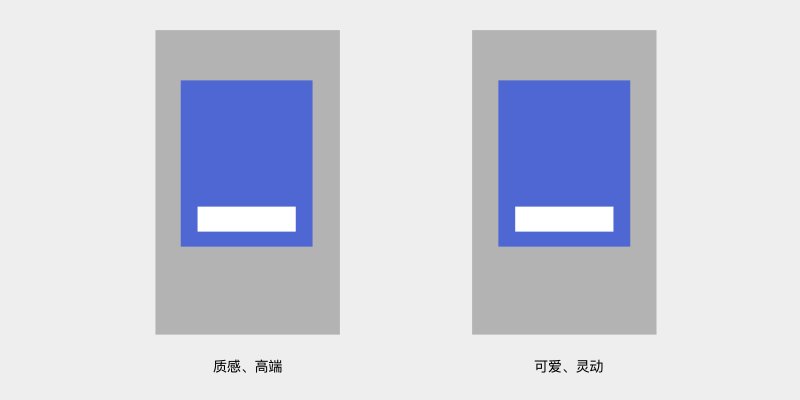
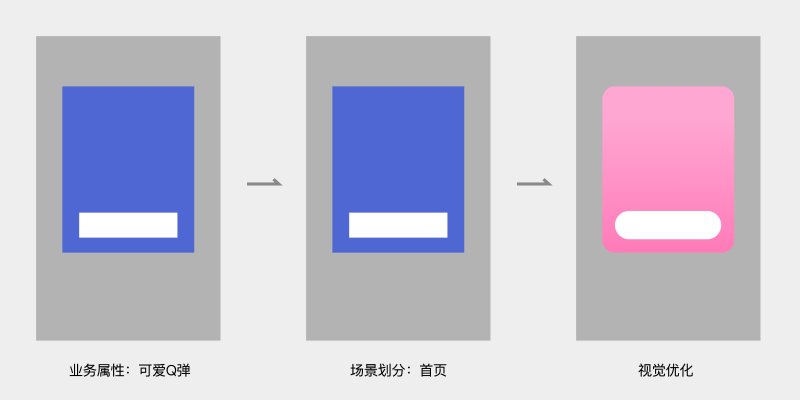
首先是業務屬性,一個產品的動效必然是貼合產品本身的屬性,在心智層面便於用戶的認知;舉個例子:金融類產品的給用戶的心智是安全可靠的,如果在動效的表現上使用抖動等效果,給用戶的認知是不安全的,那麼必然會造成認知偏差;或者電商類產品,你是賣奢侈品的,業務屬性應該是高端大氣上檔次,但是如果你的動效是Q彈可愛的,那一樣的不符合情理;所以分析首要的點,是要提煉當前業務歸屬的屬性,這一步是確定動效設計策略的方向

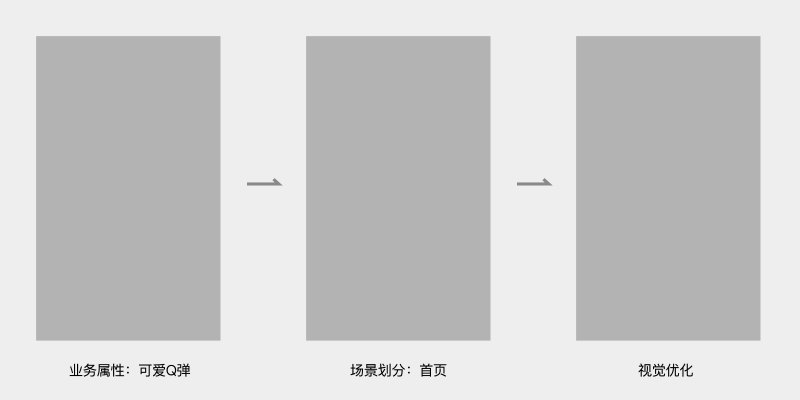
接著是業務的目標,前面提到過,除去本身業務有特別明確的動效需求可以直接執行,但是往往設計師在負責某款產品的時候,業務很難提出相關明確的動效需求,除非之前有類似的案例並且驗證可行,否則業務方也是一臉懵逼:“為啥會出現這種問題啊?”、“怎麼解決啊?”等等。作為體驗設計師,在分析業務問題之後,明確目標是什麼,是否需要用到動效的手段去解決是在這一步判斷的。舉個例子:在某個母嬰電商產品會場模塊上線後,轉化不是很好,唯一的入口就是首頁的彈窗,在具體的業務分析後,發現問題出現在點擊轉化上,得出的設計策略是強化行動點以便提升點擊率,於是提升入口的點擊率就是當前業務的目標
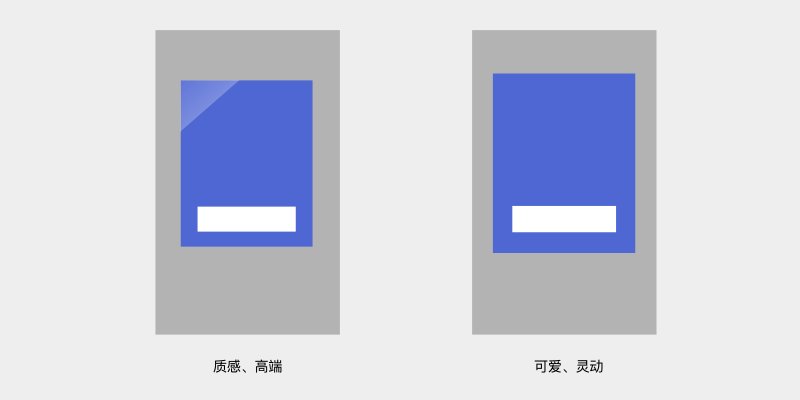
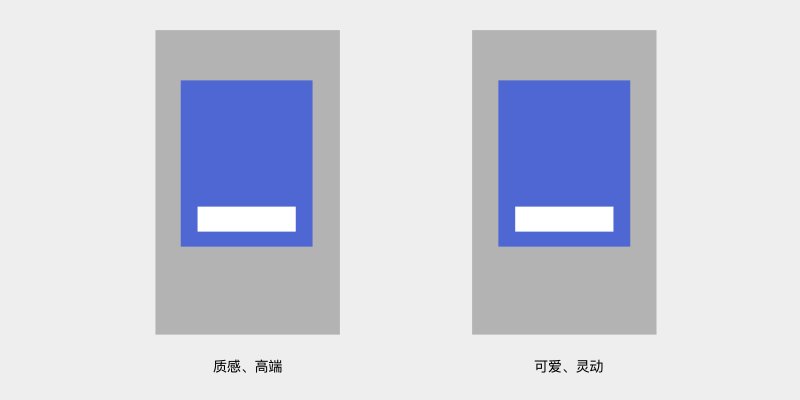
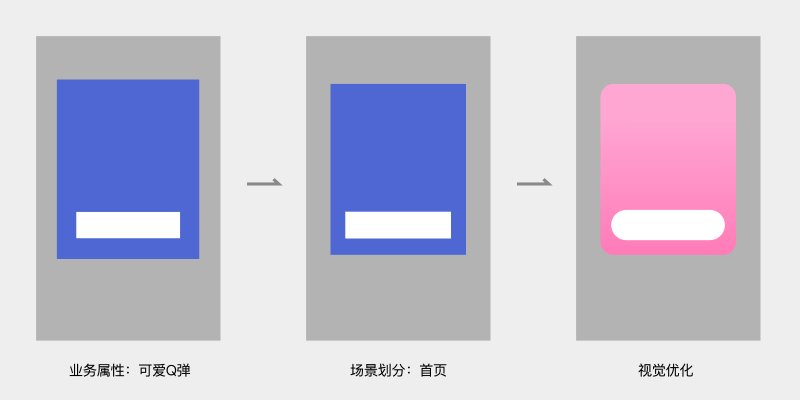
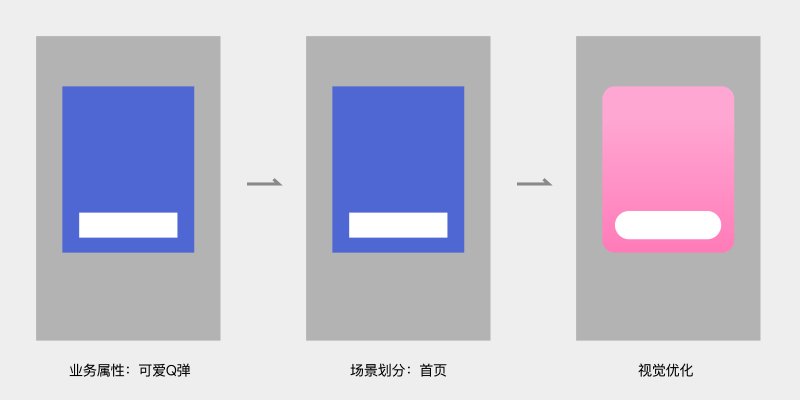
提煉了業務屬性、有了明確的業務目標後,最後是場景的劃分了;還是接上面的例子:知道了母嬰類產品是可愛Q彈有活力的屬性,業務目標是提升唯一入口的點擊率,那麼接下來得出具體的動效設計策略就要考慮到場景的劃分:首先是出現的場景是在首頁,作為電商的首頁都是視覺衝擊很強烈的,即便在彈窗上加了一層黑色透明的蒙層,也難以掩蓋首頁的動效(如Banner的滾動、核心模塊入口的動效等),眾所周知設計是需要克制的,動效又是最能吸引用戶視覺焦點的,為了避免用戶在視覺上被干擾,所以在「彈窗出現」這樣的意義不是很大的動效上應該被弱化,主力的動效應該交給行動點的強化,所以彈窗出現只是彈一下,而行動點的強化是彈兩下——這就是對動效「度」的把控;最後貼合場景將直角改為圓角,植入品牌色做整體視覺上的優化得出最終的方案

執行
在設計方案完成後,就是交付給程序猿小哥哥開發上線了~有些同學一直在同個公司的話,對接的開發比較穩定,不容易出現變化,所以對接方式磨合固定了之後一般很難改變;但是有些在規模稍為大一點公司裡的同學,尤其是以UED 的形式存在的團隊,對接的開發就可能不是很穩定,所以大概要了解幾種常見的動效對接格式:

·GIF:目前最常見也是最主流的動效格式,很多網頁移動端的動效實現的格式,容易和開發溝通對接
·APNG:需要藉助isparta軟件,目前來說本人體驗最好的格式,輸出效果最佳,佔用資源也最小
·SVGA:目前市場上大多酷炫的直播禮物就是這個格式開發的

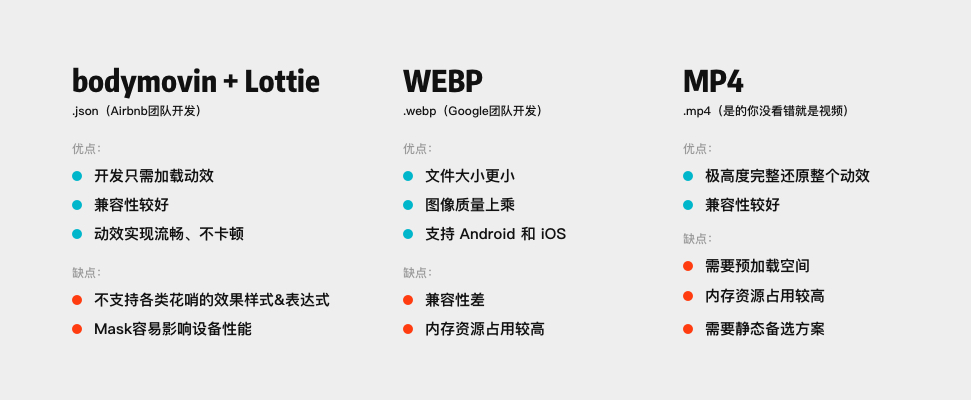
·Lottie:有一些公司在使用,因為最終輸出的是.json文件,開發更容易編入代碼內部
·WEBP:少部分的團隊在使用,優點比較多,但是相較於其他內存資源佔用很高於是不能被接受
·MP4:部分場景仍然會需要用到視頻的情況
跟踪
前面更多的是關於動效的執行和上線,那怎麼才能驗證是因為這個動效才解決了問題呢?就需要持續的跟踪和數據驗證;在產品設計當中數據驗證往往很常見,同樣在動效設計中數據驗證使用最多的也是分類測試法,控制條件不同,分批次進行測試對比來驗證動效設計

在上線後切A/B test,控製文案-樣式-時間等不變量,分別投放靜態和動態樣式,監控兩者的數據以此來辨別優劣,並加以沉澱為今後的方案;當然這個例子只是很簡單的案例,往往實際項目中有很多複雜的因素,有時候可能會分ABCD甚至EFG類別的測試來驗證每個動效的可行性,最後取均值最高的一項作全面投放
以產品思維看動效設計
以上建立了自己完善的動效設計思維,但僅僅是基於執行層面上的,只滿足於產出很好的動效方案,但是作為一名體驗設計師是遠遠不夠的,我們應該帶著產品思維去看待動效設計;什麼?產品思維還能和動效設計沾邊兒?開玩笑吧!但實際上U1S1,產品思維涵蓋面很廣,涵蓋了全局的思考性以及方方面面,所以動效設計要真正意義上的對產品產生價值,還是需要依附產品思維去做設計
動效的一致性
產品設計當中除了顏色、品牌等視覺層面的表達需要統一性外,動效也是需要有一致性的,只不過用戶很難直觀地從視覺上感知到,但是作為一款成熟的產品,強化用戶對品牌產品的印象,動效的一致性是不可缺少的

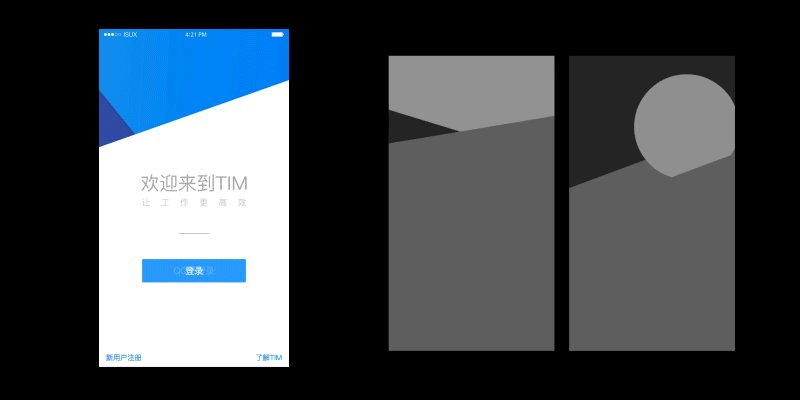
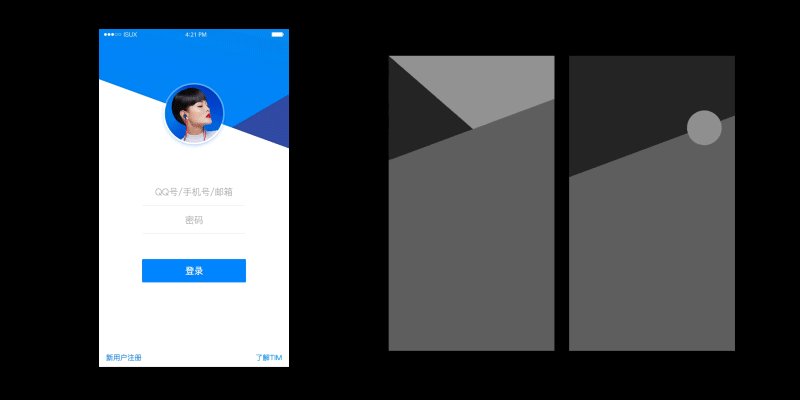
縱觀整個產品側,可能部分模塊無法清晰感知,但是只有確定了動效的一致性,才能使產品整體看起來更加統一和完整;比如TIM,在整個產品中統一了動效的形式和速率,以及貼合了產品品牌的表達,在整體的操作體驗上有了關聯和一致性,體現了動效設計對於產品來說真正的價值
規範&組件化
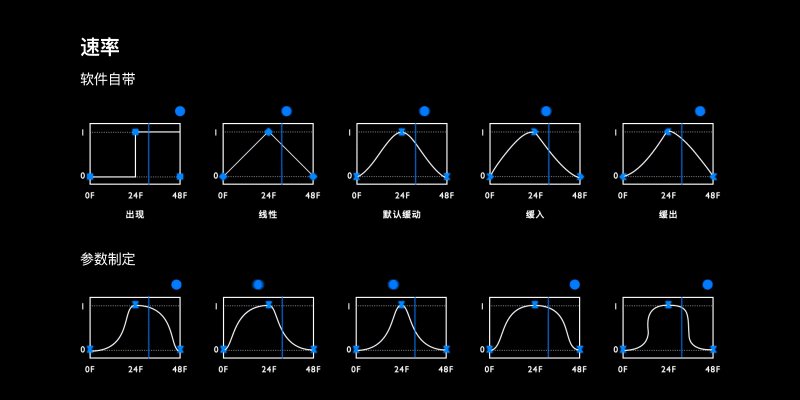
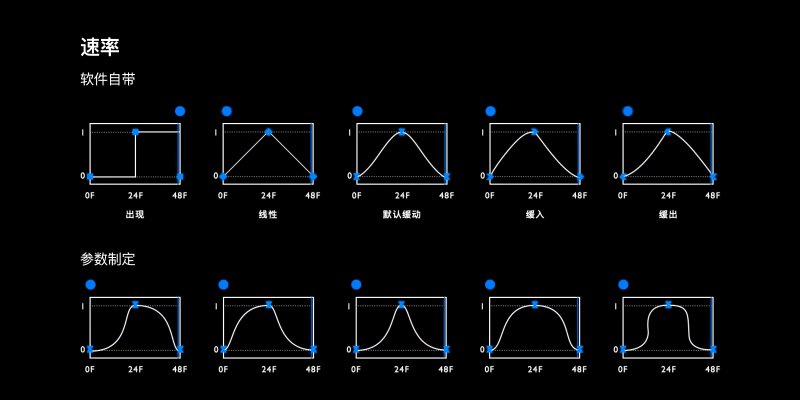
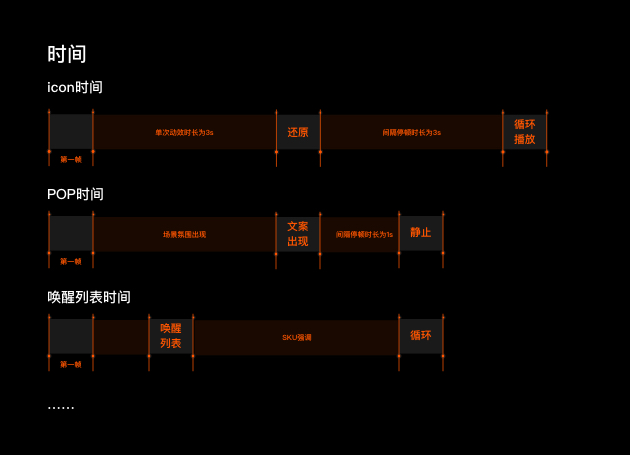
產品設計當中為了解決迭代、開發或者合作效率等問題,常常會制定一系列相對應的規範和建立組件庫,動效也有相對應的規範和組件庫,而在關係上規範和動效組件是製約產品動效一致性的。制定動效規範和組件的緯度分為:速率和時間

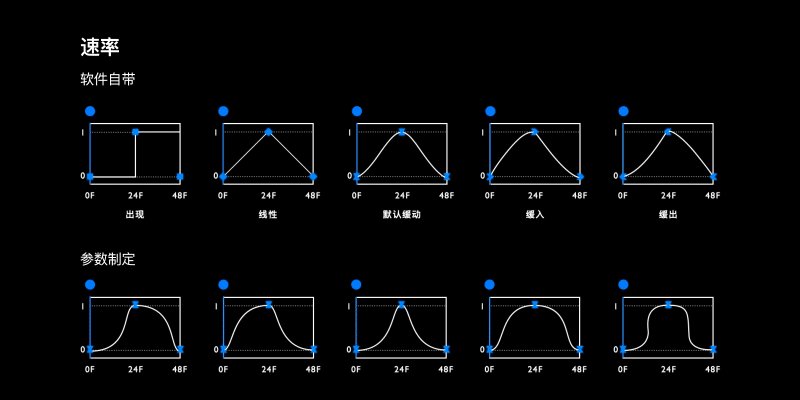
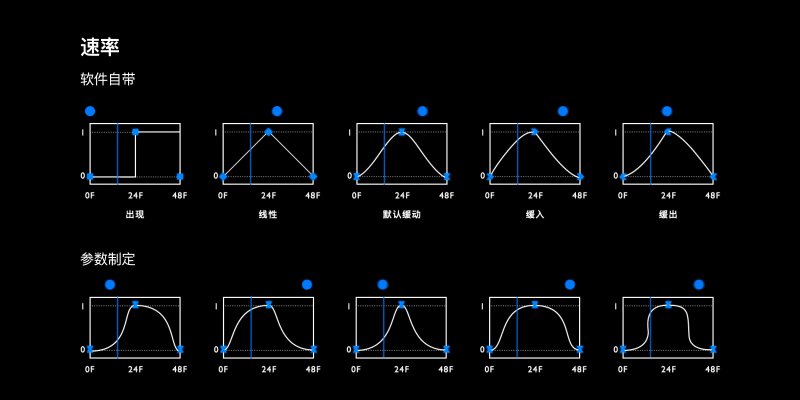
首先是速率,一般情況是使用軟件和開發語言裡自帶默認的速率,比如常見的緩動、緩入緩出等,但有一些產品為了拉開差異化會自行定義速率的參數來表達,然後整個產品都遵循這個參數來製定動效;比如全局的參數定義,甚至能細化到POP 動效的參數定義、點擊態動效的參數定義等

其次就是時間,控制每一個模塊的時間,包含內容的出現消失、什麼時候該強化、什麼時候循環或者靜止,針對不同的場景劃分進行統一規範,甚至可以製定相對應的模版,之後進行動效產出的時候,既保持了產品的一致性,也能提高工作上的效率
全局思考
設計服務行業,那麼針對不同的行業需要考慮的點不僅僅是當下的場景,保持對產品全局的思考才能對動效設計有全新的認知;了解當下動效設計的「前置鏈路」、 「當前行為」和「後置鏈路」,用戶在喚醒動效前的動機是什麼,為什麼會觸發動效的行為,觸發動效之後用戶想達到怎樣的目的等要做全局的考量

正因為有了對產品的全局思考,才讓當下產品越來越「人性化」,往往你只是做了第一步操作,就衍生出了後續的選項,讓用戶感到「省心省力」;動效只是這其中的一個環節,作用都是錦上添花的,所以更加說明全局思考的重要性;需要考慮到週期、成本、實現、用戶行為、用戶心理、是否真真確切要用到動效設計等等因素,最後才能敲定動效的設計策略

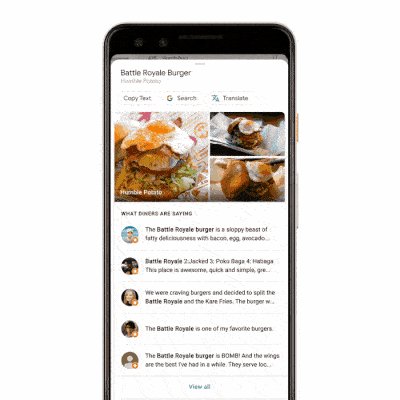
“在2019的Google I/O大會上, Google Lens展示的AR點菜功能可以智能識別用戶掃描的菜單並將美食網站上的相關推薦直接呈現在屏幕上。 ”
—— 《 2020-2021設計趨勢ISUX報告·用戶體驗篇》
再說兩句
動效設計不是萬能的,除去特殊情況,往往很多場景下動效在產品設計中只起到錦上添花的輔助效果,對產品的好壞沒有決定性的作用。就好比一個人連小兵都不會補,就和他談團戰思路,談滾雪球運營等等,那顯然是天方夜譚;作為產品體驗設計師最重要的能力是洞察本質和全局思考的能力,通過闡述如何用動效去解決問題,最終想要表達作為一名設計師,應該時刻保持對事物的思考和觀察,培養自己的硬性思維,才能在自身成長的道路上不斷超越自己
原創不易,謝謝閱讀~
作者:雨灰
部分素材來源網絡(侵刪)
本文由@雨灰原創發布。未經許可,禁止轉載
歡迎大家在評論區和諧交流,點個贊,加關注,從此設計不迷路~