神器指南!推薦9個最新網頁設計工具

網站伴隨著網絡的快速發展而快速興起,成為了上網的主要依托,而網頁設計也因此成為了眾多設計師的寵兒。今天我就要給大家推薦幾種好用的網頁設計工具,有了這些工具可以幫助設計師更加輕鬆地完成工作。
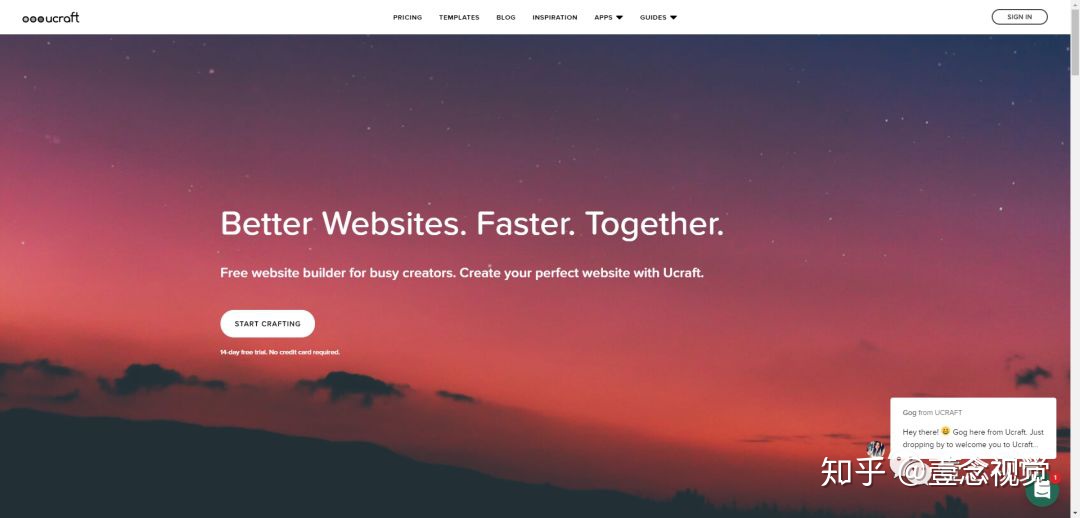
UCRAFT
https://www.




這是一個非常簡單的建站神器,無需代碼經驗,通過簡單的拖放界面就可以幫助您構建出色的網站!在任何計劃上輕鬆將您自己的域連接到新站點,甚至是免費的。同時裡面也收錄了大量的網站模板使用!
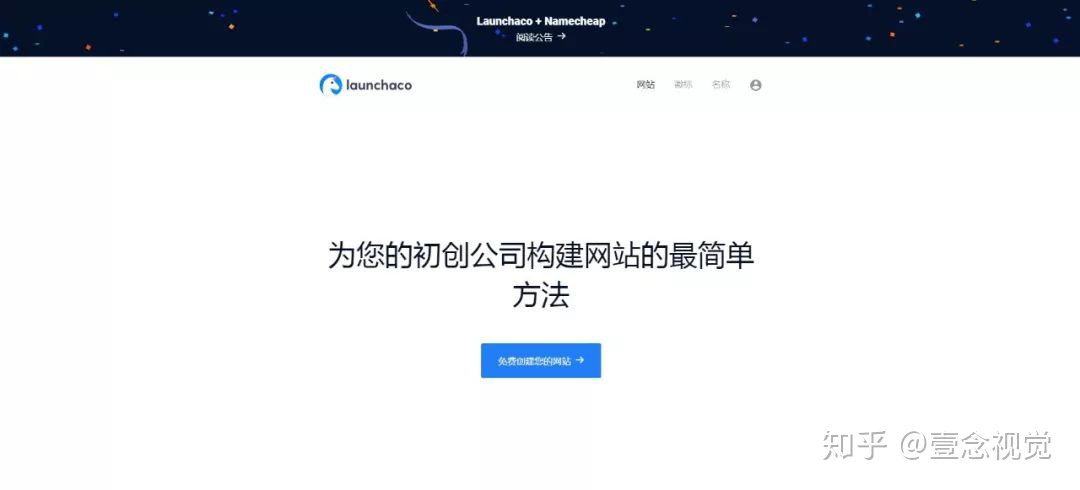
LAUN CHACO
https://www.

自動生成網站之前需要你選擇幾個相對應的屬性比如顏色、官網名稱、以及字體等,完了後確定就可以生成,小試牛刀~




Launchaco 是一個自動生成HTML 頁面的工具,使用CC0 授權,意味著你可以隨意使用。非常適合於製作產品主頁,如發布手機應用官方主頁。下方還可以添加特性、社交網絡等等訊息,非常適合於個人開發者,節約了自己建個主頁的時間。之後可以直接下載到html 文件,把裡面的圖片替換為你自己的就行了,良心哥親自玩了下還挺不錯,大家不妨一試!
AVOCODE
https://

Avocode是前端切圖神器,它實現從視覺到代碼的過渡,自動生成導出圖片的代碼。
交接和檢查- 提供設計並獲得規格
切換並檢查任何設計。
Avocode是一個獨立於平台的工具,可幫助團隊將Sketch,PSD,XD,AI 和Figma 設計轉換為Web,React Native,iOS 或Android 代碼。
輕鬆導入文件,只需拖放即可將設計文件導入Avocode。
設計管理- 保持設計版本同步
跟踪設計變更,觀察您的項目開發。
保持您的設計文件在雲中的組織,同步和備份,以便您的團隊可以持續訪問最新的設計版本。
原型- 分享、玩耍和檢查原型
涵蓋從原型到Avocode 代碼的工作流程。
輕鬆將所有設計原型導入Avocode,讓團隊的其他成員看到屏幕,評論和檢查之間的關係。
團隊協作- 討論變化並加快工作速度
通過Avocode 您的團隊,客戶和承包商終於可以查看您與他們共享的任何設計版本,討論變更並進一步推動您的項目。
PIXLR
https://


Pixlr Editor 是一個超強的免費在線處理圖片工具,可滿足您的所有編輯需求。完全控制您的圖像,包括圖層和效果。簡單點說,Pixlr Editor 就是一個類似Photoshop 的web 軟件,適合進行圖片處理。
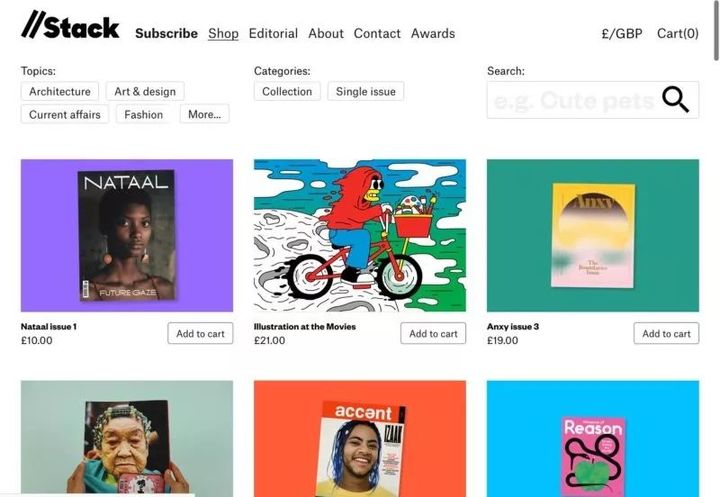
WEBYDO
https://www.


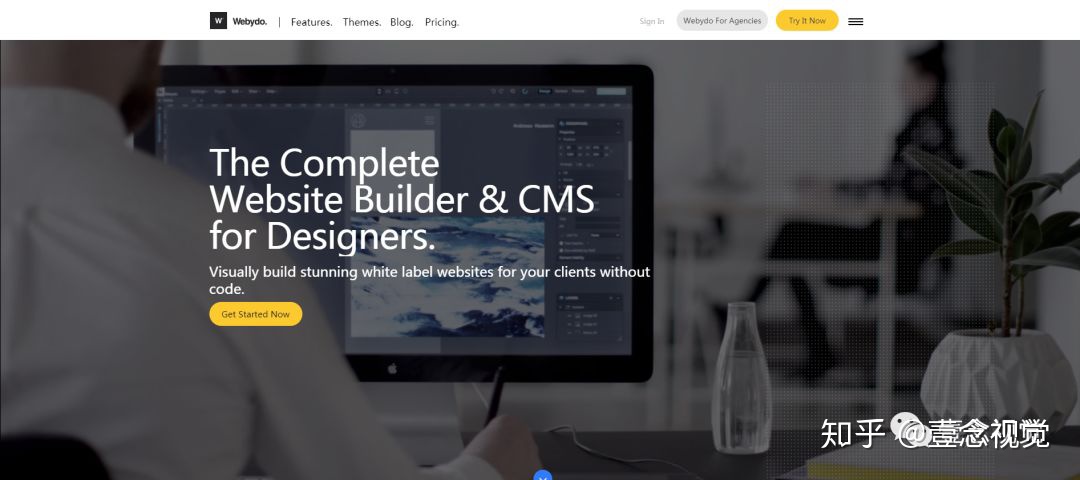
Webydo 是一個在線網站設計及託管平台,幫助網頁設計師擺脫傳統的網站建站流程,Webydo的工具能夠將他們的設計自動轉換成的HTML5網站,設計師在這個過程中無需接觸任何的手動編程工作。因此Webydo迅速成為一些設計師的最愛的網頁設計工具。
同時該網站提供了很多精美的靈感供你選擇使用



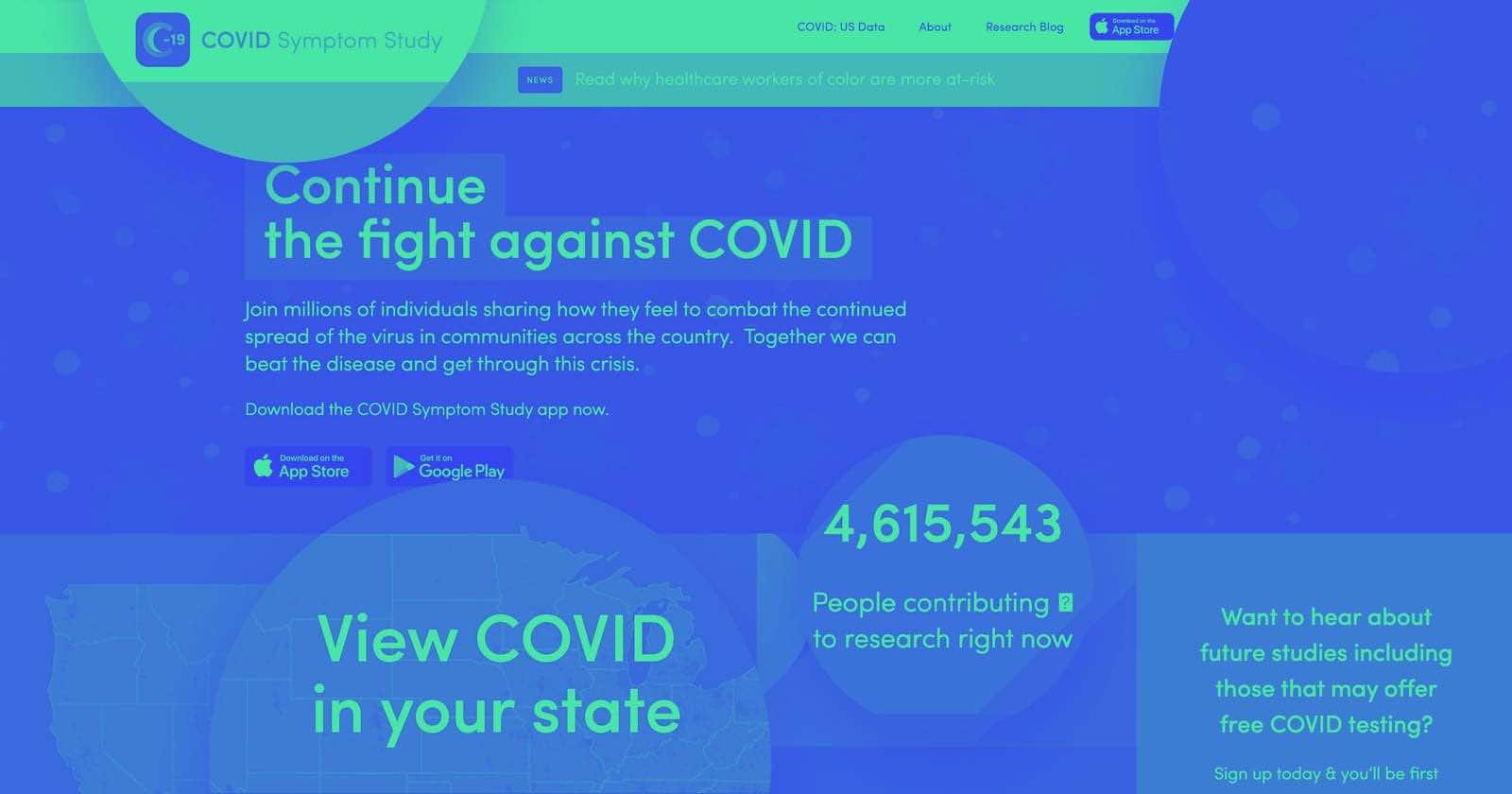
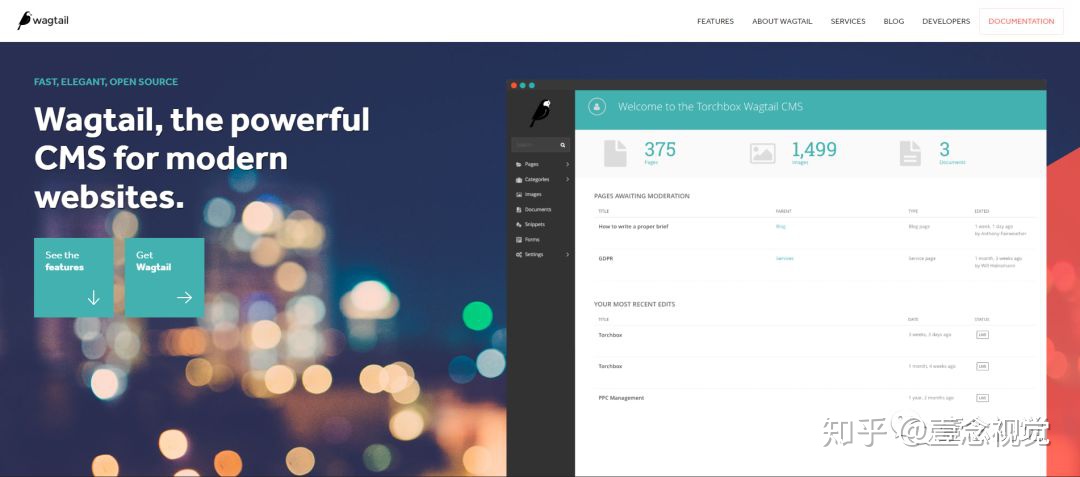
WAGTAIL
https://

Wagtail它是由開發者為開發者開發的,它為編輯提供了一個快速吸引人的界面,讓編輯可以直觀地創建和結構化內容。同時提供多語言和多站點支持。 CMS採用直觀的內容結構,支持複雜網站的所有基本組件。
StreamField
可以按任意順序創建和排列不同內容類型的代碼塊。
代碼段
可以將現有內容添加到另一個頁面。可以在網站的不同位置以不同的格式複制。
資源管理器
其功能和組件以模塊化的結構進行組織,提供簡單的內容導航。
圖像裁剪
CMS自動檢測面部和其他圖像特徵,並進行相應地裁剪。也可以取消自動檢測,定義自己的圖像的焦點。
表單構建器
Wagtail可以創建具有任意數值域的表單。可以在管理界面中存儲表單提交,以供日後檢索,可選擇將每個表單提交到指定的地址。
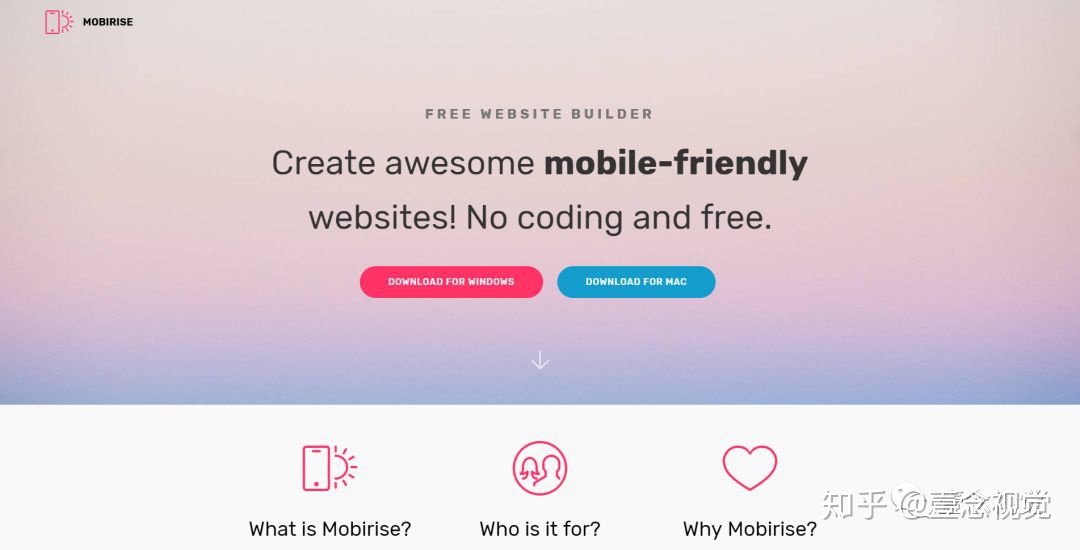
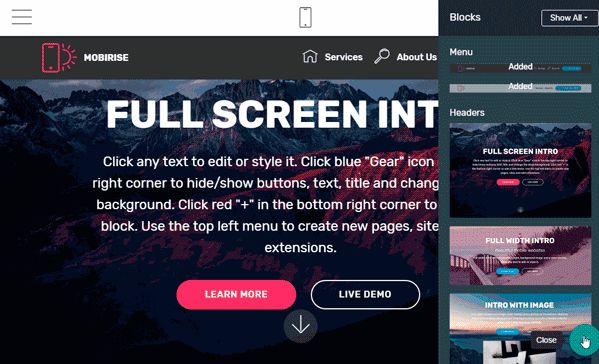
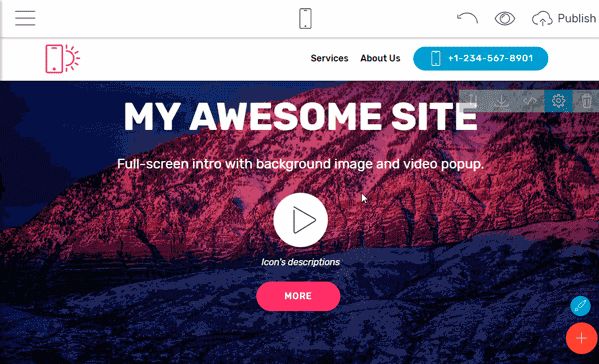
MOBIRISE
https://




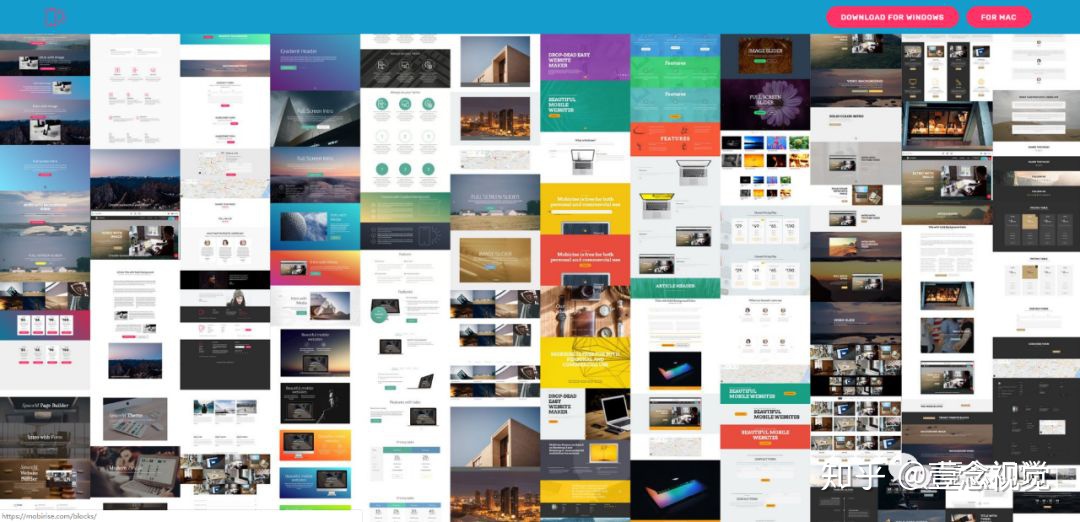
Mobirise是一款適用於Windows 和Mac 的免費離線應用,可輕鬆創建中小型網站,登陸頁面,在線簡歷和投資組合。 1500多個漂亮的網站塊,模板和主題可幫助您輕鬆入門。
非常適合那些不熟悉Web開發錯綜複雜的非技術人員以及喜歡盡可能以視覺方式工作而不需要與代碼抗爭的設計人員。對於快速原型製作和小客戶項目的編碼人員也很有用。
UX流程圖卡
UX FLOWCHART CARDS
https://www.




UX流程圖卡(UX FLOWCHART CARDS),強大的網站結構規劃工具,專業的網站建設者,涵蓋54種常用UX模板,讓設計師能夠快速搭建專業的用戶體驗流程圖,節省大量時間且架構清晰。幫助設計師和產品經理把握產品全貌,思考用戶體驗,聚焦重要環節,不過需要付費使用,熟知~
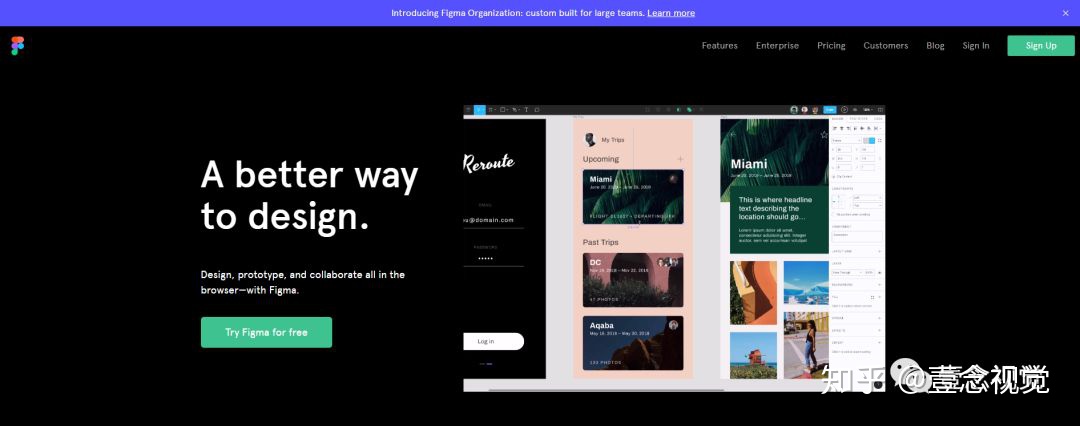
FIGMA
https://www.

Figma是一個實時協作的界面設計工具。它有三個難能可貴的功能:實時協作,矢量網絡和版本控制。 Figma 就像是基於瀏覽器並具有實時協作功能的Sketch。


實時協作
團隊可以直接在設計界面上進行討論,令協作更加方便。
Figma在Mac,Windows、Linux甚至是移動端(只能預覽)都可以運行。這將極大的改變團隊生態,讓設計師和開發者更好的協作。任何人都可以進來並查看所有細節:字體,顏色,尺寸,間距等等。開發者們也可以輕鬆看到整個UI的佈局是如何適配不同屏幕尺寸的。
評論功能是內置的,團隊成員可以針對你的設計留言,當有新評論或者新回复時你也會收到提醒。一旦你完成了,就可以點擊“已解決”來隱藏意見。
版本控制
版本控制在Figma 裡更易於查看,從而更快的進行不同版本的對比。使用起來比Sketch 的版本控制要順手很多。
每個文件的每個版本都在它們的服務器上,這讓迭代變得很容易也很省心。
自適應佈局是現代設計工具必不可少的功能,你可以通過設置讓元素緊靠邊緣來組合你的整個約束條件,或是讓元素居中顯示。這和Sketch 中的Pin to Corner 和縮放對像差不多。不得不承認Figma 的版本使用起來更視覺化也更直觀。
矢量網絡
矢量網格是具有突破性的,不只是移動錨點,你可以直接移動線條,連接點也會自動的隨之移動。這是因為在Figma 裡可以連接多條線,組成矢量點陣的網格,而不是單純的起始點和結束點。這種難以置信的易用程度,一上手就知道。
神器推薦
我要進群
VIP會員招募令
設計神器終極指南!
2019全新UI教程大禮包
14款超好用的PS神級插件
2019UI設計師必備神器
小白愛不釋手的9大在線摳圖神器
測試指南!關於響應式網頁的7大測試工具
提高PPT設計效率的15個工具
UI設計師必備的Mockup網址
神器指南!設計師必收的9個包裝網址
推薦給設計師看到10部電影
推薦迄今為止9個最強大的在線設計神器
關鍵詞回复:
VIP、OC、梯子、神器、商用字體、UI學習、面試技巧、Banner、樣機下載、LOGO、C4D教程、轉手繪、插畫、名片、包裝、字體下載、2.5D、設計規範,創意合成,作品集模板、商務合作、轉載、軟件下載請回復相對應縮寫(例如:PS)