在UI/UE設計中,我們如何將至關重要的信息有效地傳遞給用戶,這是設計本身的職責。但是絕大多數信息的呈現,我們可以在細節的處理方面帶給用戶驚喜,讓用戶喜歡並完成最終的轉化,通過設計的手段提升產品的可讀性以及可訪問性。初級與高階設計師的區別,並不是在整體大的佈局上有什麼差別,通常都體現在產品的細節上,好的產品可以在內容不變的情況下,通過細節的處理讓之煥然一新。

2021 |第07篇分享目錄(091~105 )
091.「訊飛輸入法」雙重輸入方式-提升產品易用性
092.「百度地圖」3D地球-線上版的世界國家介紹知識庫
093. 「騰訊視頻」巧妙的影片廣告植入
094.「搜狗輸入法」數字鍵盤-指尖上的計算器
095.「QQ」分屏查看-移動工作場景下,提升效率
096.「微信」防消息洩露的電腦端鎖定功能
097.「網易云音樂」行為預判-與常規截然相反的刷新操作
098.「支付寶」快捷入口-讓支付過程變的更高效
099.「每日優鮮」恰到好處的分類上下銜接提示
100.「微信讀書」融入看紙質書籍的真實感
101.「有道云筆記」新擬態風格-你還記得嗎?
102.「知乎」屏蔽/折疊低質量答案-提升精度
103.「支付寶」搜索“在嗎”被刷屏背後的隱情
104.「淘寶」搜索-任何關鍵詞都有你想要的結果
105.「真快樂」回到頂部觸手可及-老少皆宜
091. 「訊飛輸入法」雙重輸入方式-提升產品易用性
產品體驗:
在訊飛輸入法的鍵盤打字輸入狀態下,也可同時使用手寫輸入方式,便於用戶有切換輸入需求時免去手動操作。

設計思考:
在我們使用的移動通訊設備中,輸入法是避不開一個軟件,不管是內置還是自行下載,隨時都會使用。不知大家有沒有碰到過這種情況,在打字時突然忘了拼音、手寫時突然不會寫,遇到這種卡殼情況只能通過在鍵盤設置中頻繁更改輸入方式,真的很麻煩。
訊飛輸入法在用戶打字輸入的情況下,考慮到了可能會有手寫輸入的需求,增加了在鍵盤可控的範圍內同時可手寫輸入,方便用戶在最短的時間內無成本更換場景需求,無需多餘的操作便可達到目標,將操作流程和路徑都進行了簡化,降低產品的使用難度,增加易用性。
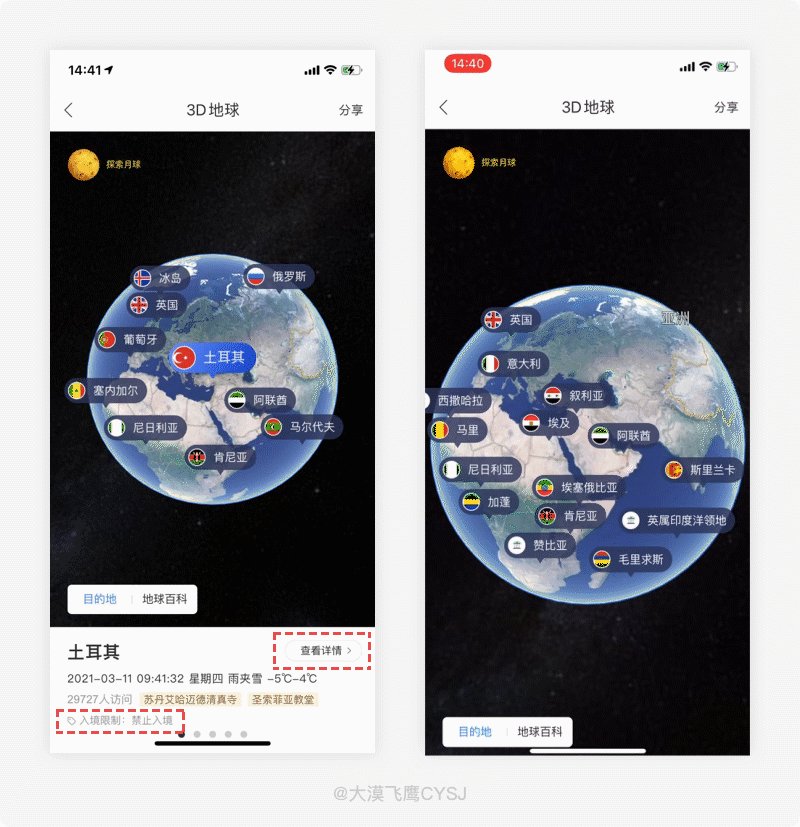
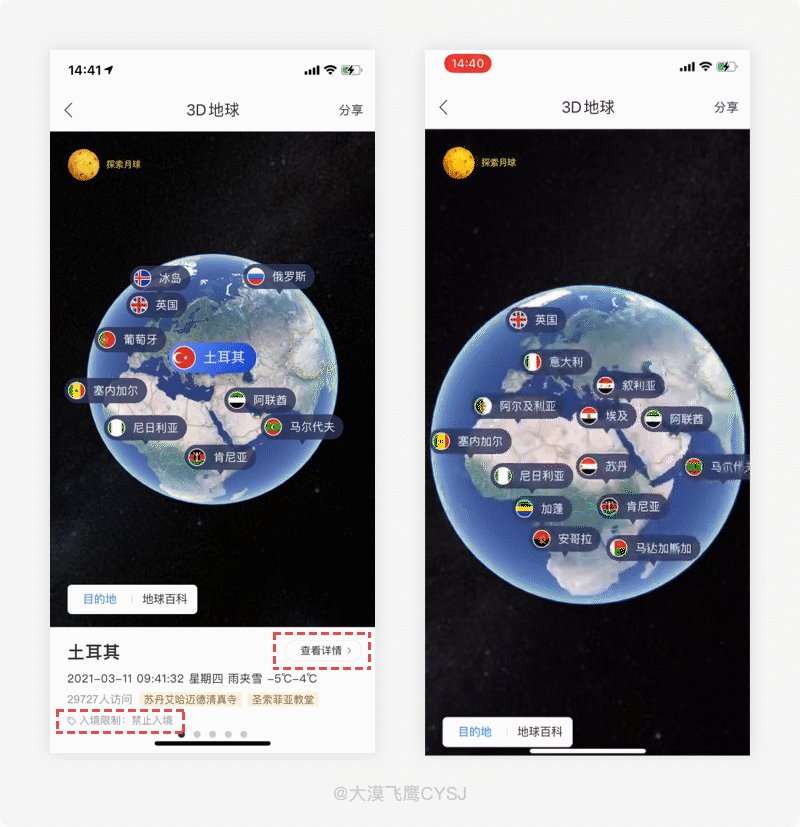
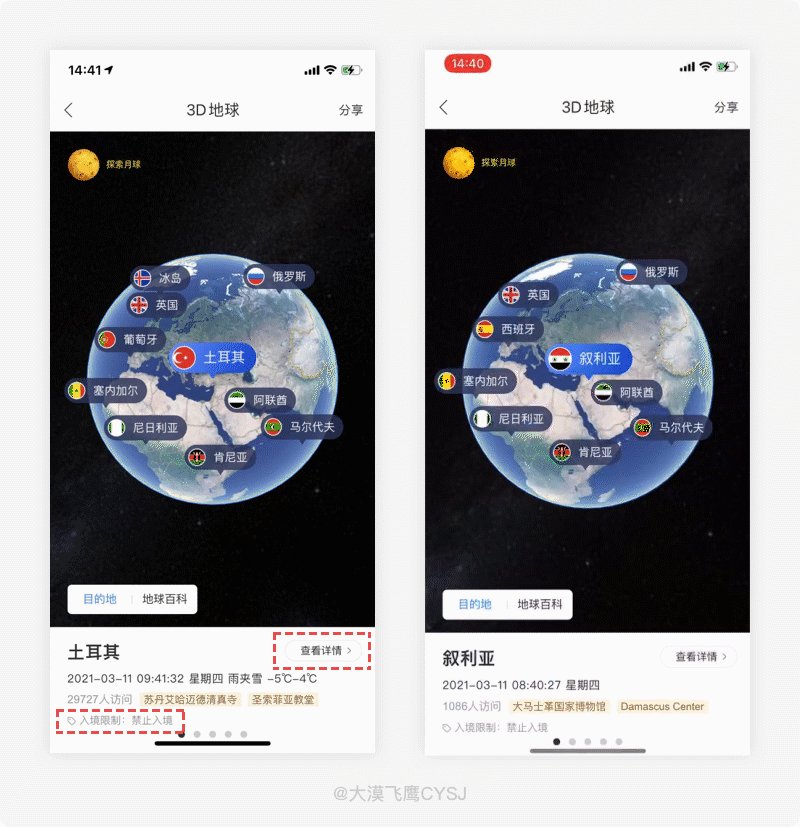
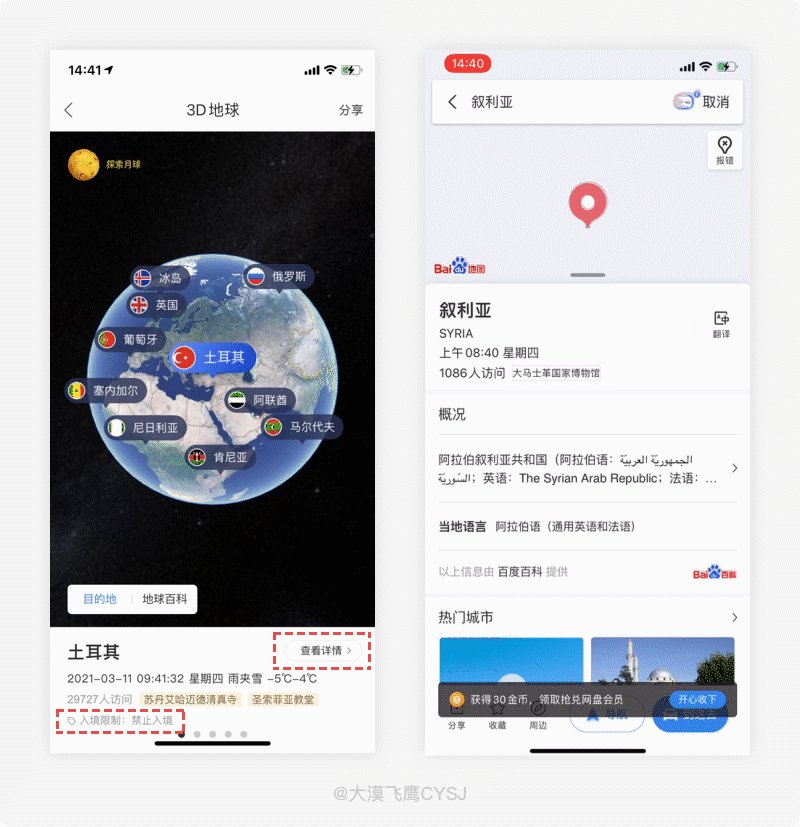
092. 「百度地圖」3D地球-線上版的世界國家介紹知識庫
產品體驗:
在百度地圖的個人中心-更多功能裡面打開3D地球模式,可拖動旋轉或放大縮小查看國家地理位置,點擊國家名字,會提示當前疫情環境下該國家的出入境限制情況,還可查看該國家的基本基本信息。

設計思考:
說到地圖軟件,我們的第一反應便是導航,看著地圖上的各種建築、道路等街景標記,跟隨指引到達目的地。其實除了傳統的街道圖地圖外,還有衛星圖、三維圖等,且該行業也在3D方向也不斷發展,逐漸引申向高科技方面延伸,用一種驚豔的方式呈現給使用者。
百度地圖本身提供了普通模式、地球模式、三維模式、地鐵模式等好多種,為了迎合大眾,直接將普通模式呈現給了用戶。還有一個鮮為人知功能就是“3D地球”,用戶可以通過轉動或放大縮小來查看各個國家的地理位置,且地球原本就是圓的,全球視野以球形展示也則更加直觀。點擊國家名字,會彈出天氣、訪問人數以及疫情期間的出入境信息,隔離還是禁止入境給予明確提示,便於用戶合理安排出入境時間,還能通過查看詳情進行了解該國家的基本信息(利用自己強大的百度百科),給用戶普及國家地理知識。
從表面上看,3D地球並無較為實用的功能,但從另一個角度,何不看成是一本線上版的國家知識文庫呢?同時3D地球模式還在提供了月球視角,從左上角進入月球預覽模式(操作方式相同),當第一眼看到標記的“嫦娥5號著陸點”時激動了......,用一種炫酷的方式將“地球”和“月球”以趣味化的方式呈現給用戶,很大程度上滿足了喜好探索的用戶“獵奇”心理。
093. 「騰訊視頻」巧妙的影片廣告植入
產品體驗:
在騰訊視頻首頁的任何一個影片分類欄目下拉刷新時,系統利用下拉延伸的空間及時間差中,都不同程度的投放了對應的廣告,刷新完成後恢復原狀。

設計思考:
有人說,曾經有企業為了用戶體驗而堅決不植入廣告,單純的只靠公開透明的增值業務來賺錢,後來都他們“餓死了”。其實跟用戶體驗相比,如何將流量變現使企業獲得收益維持正常運轉顯得更為重要,於是,植入廣告就成了很多產品的收入來源(前提是你有很大的用戶量)。大部分用戶都知道騰訊家族的應用,隨便扳著手指就能列出很多個,其廣告的植入可以用恐怖、變態等詞來形容,或許大家會對廣告非常反感,但站在產品設計的角度,就算設計出被用戶罵聲一片又不得不用的產品,無疑也是成功的,“王者農藥、吃雞”就是最好的例子。
騰訊視頻的廣告植入可謂是無孔不入,就連下拉刷新這種空檔也不能倖免。下拉刷新給絕大多數用戶的第一感覺就是下拉頁面,然後等著刷新交互過程的完成,而騰訊視頻在下拉延伸的空間及時間差中植入廣告非常的巧妙, 在需要用戶等待的情況下通過廣告來緩解等待時焦躁感,如若用戶對某個影片廣告感興趣,點擊之後將跳轉到對應的頁面,促使用戶達到廣告引流的目的。另外此處廣告的植入既不佔用頁面的空間資源、亦不會影響用戶對產品的使用體驗,相比其它位置,用戶的接受程度則更高,悄無聲息的吸引了一波用戶視覺。
094. 「搜狗輸入法」數字鍵盤-指尖上的計算器
產品體驗:
打開搜狗輸入法的數字鍵盤,不僅僅是數字錄入而已,還是一個計算器,可進行常規的加減乘除和百分比計算。

設計思考:
“家中老人發來微信,說讓幫忙算一下多少錢,你打開計算器對照我這信息算一下,我自己要換來換去的麻煩”。當你看到這條消息,第一反應是什麼,如果去找手機的計算器,那隻能說,你真的out了。我們平時打字輸入的時候可能會需要計算,當然簡單的計算題可以口算,但稍微複雜的加減乘除就需要用到計算器了,每次打開手機的計算器不會覺得太麻煩嗎?
搜狗輸入法除了能打字,其數字鍵盤就是一個計算器,只需將對應數據輸入,通過簡單的加減乘除即可計算出結果,非常方便在線上交流的過程中進行常規的數據計算,當別人還在找計算器時,你早已算出了結果,無需借用其他計算工具,不僅省時還能提高效率。
095. 「QQ」分屏查看-移動工作場景下,提升效率
產品體驗:
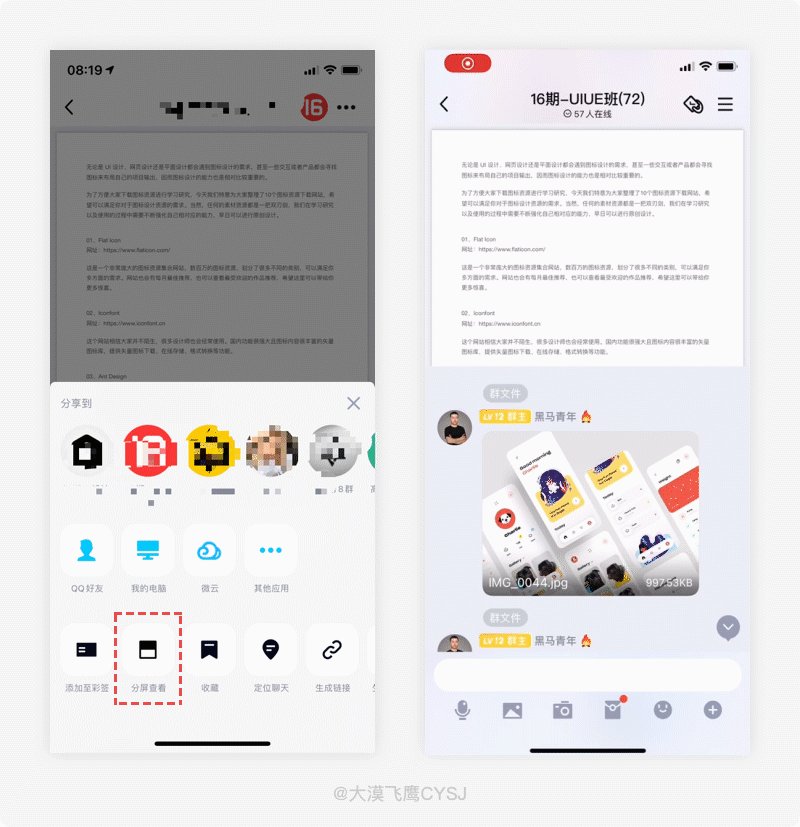
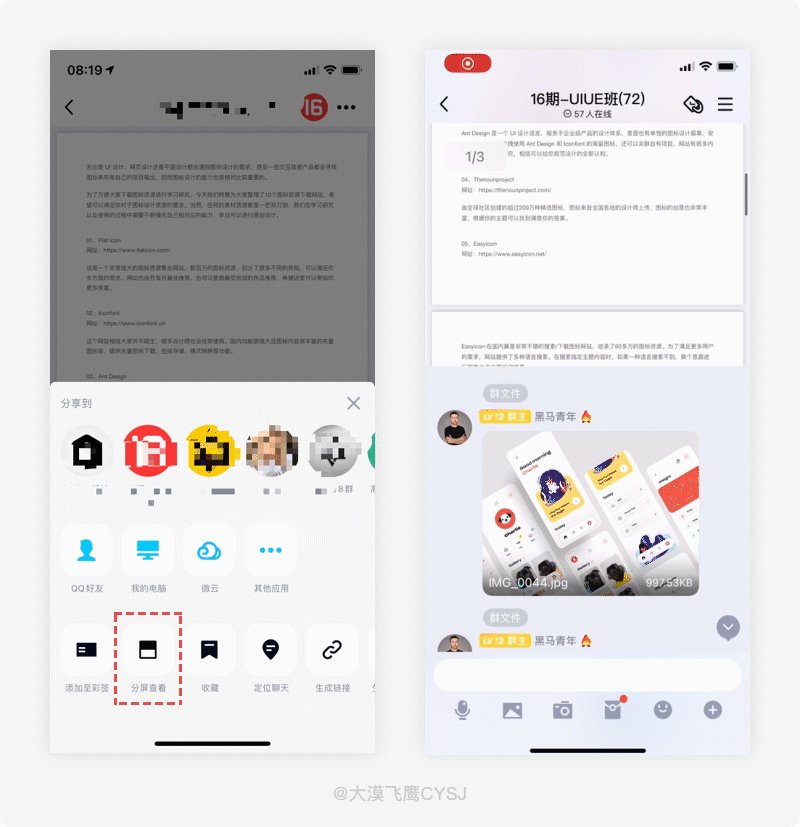
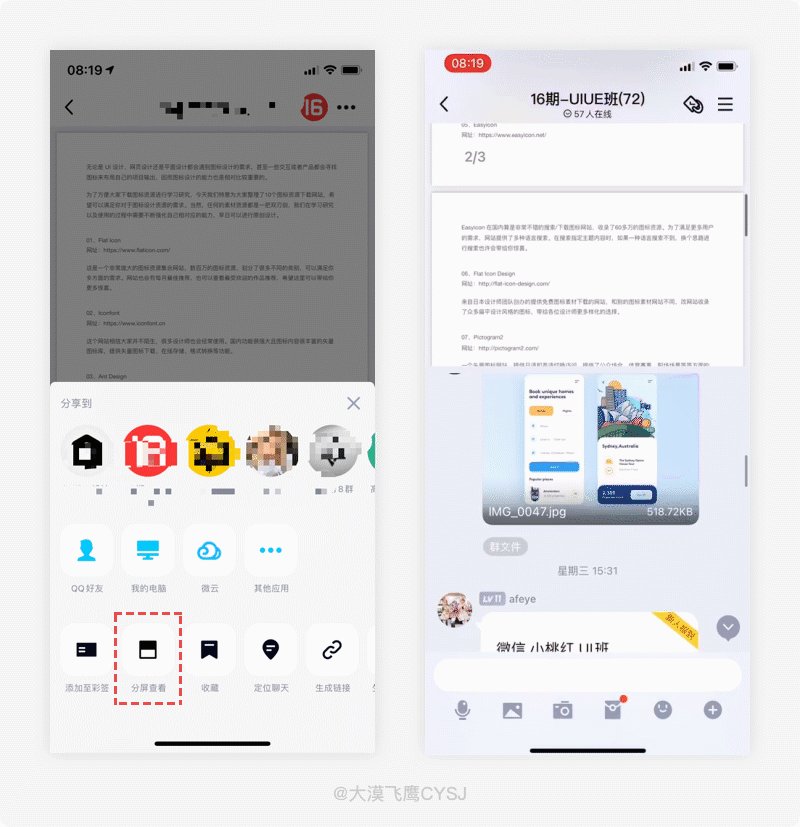
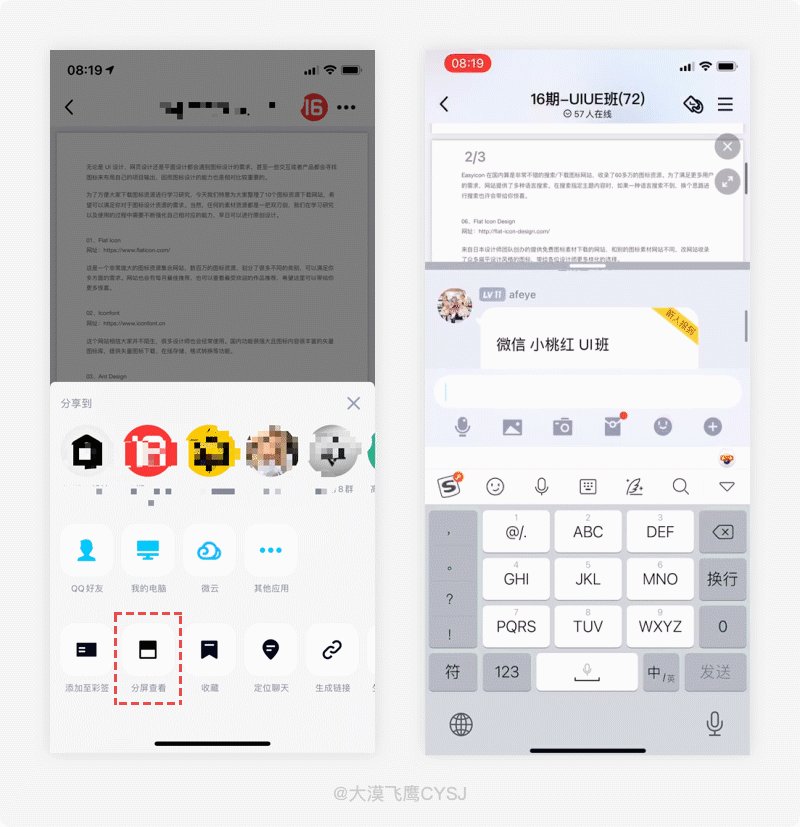
當QQ好友給我們發來Word、PDF等文件時,打開對話框後,可通過右上角展開的功能菜單中開啟分屏查看,一邊交流一邊看文件,還支持調整分界線、全屏查看和一鍵關閉。

設計思考:
在最初微信功能還沒有現在如此強大、普及時,QQ就是我們日常交流、工作溝通的一大途徑。尤其是工作群,時不時就會發來一個文件,且還要對照著文件內容邊看邊溝通,如果不在電腦旁、使用手機預覽的話,就需要在對話框和文檔之間來回反复切換,除了不方便之外還容易斷片。而後微信的普及在交流方面給我們帶來很大的便利,但基於用戶大量從QQ轉向微信,且微信群內的信息量極大,而導致重要的工作文件經常被海量的聊天信息推走,收藏或查找歷史記錄成了唯一的找回,很不方便,反觀整天無人問津的QQ群成了存放文件的好地方。
為了滿足用戶同時邊看文件邊聊天的需求,QQ增加了文件分屏查看功能。在對話框中針對文本、PPT、表格或PDF等文件時,打開後,從右上角入口延展的菜單中選擇“分屏查看”,可拖動分屏底部的分界線,以調整分屏窗口的大小,且支持全屏查看和一鍵關閉。分屏查看可以一邊瀏覽文件內容、一邊和該好友聊天,尤其是在移動辦公環境下,方便溝通和及時反饋,有效避免以往常規的反复切換、浪費時間的缺陷,除了節約用戶時間成本外,很大程度上也提升了溝通效率。
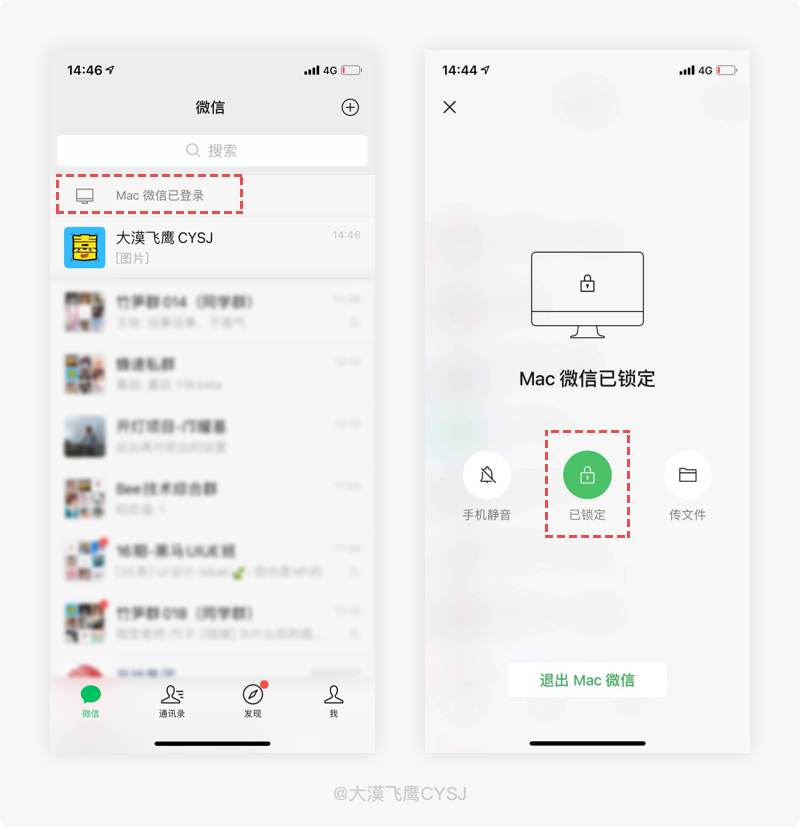
096. 「微信」防消息洩露的電腦端鎖定功能
產品體驗:
在我們工作中,電腦登陸微信後,因緊急情況離開,忘了鎖屏又擔心聊天信息洩露時,可通過手機設置對電腦端的登錄狀態進行鎖定,待返迴座位解鎖即可。

設計思考:
人有三急,當你正在工作時,肚子突然一陣“異響”,慌忙之中,電腦未鎖屏的情況下直奔洗手間而去,一陣“狂風暴雨”之後......,突然想起正在“撩騷”的微信窗口都沒來得及最最小化,情急之下,直接退出了電腦端微信,但一定要如此操作嗎?
其實在我們因特殊情況而離開工作崗位卻忘了電腦鎖屏的情況很常見,還可以通過鎖定電腦端微信來防止信息洩露。退出微信固然可行,但跟鎖定之後再解鎖相比,其操作效率顯而易見,重新登錄的操作和耗時必然更多。很多時候,對於操作流程上的體驗,在不影響功能使用的前提下,每減少一步操作就能減輕一些用戶的使用負擔,對於部分功能,減少的步驟所節省的時間可能不足一秒,但用戶體驗上卻得到了明顯的提升,微信的鎖定與退出操作相比,正是如此。
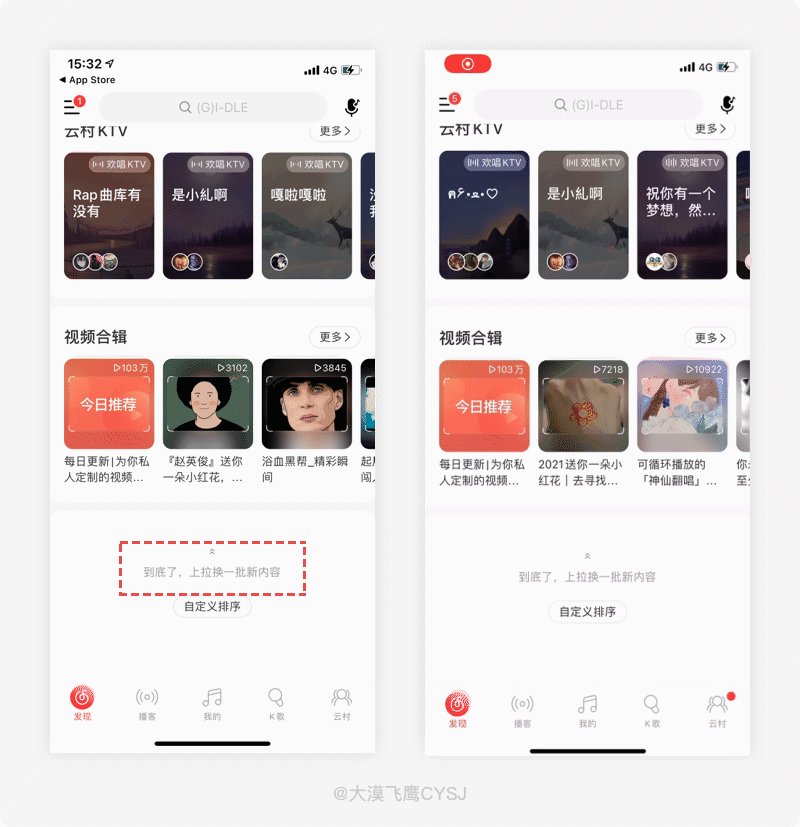
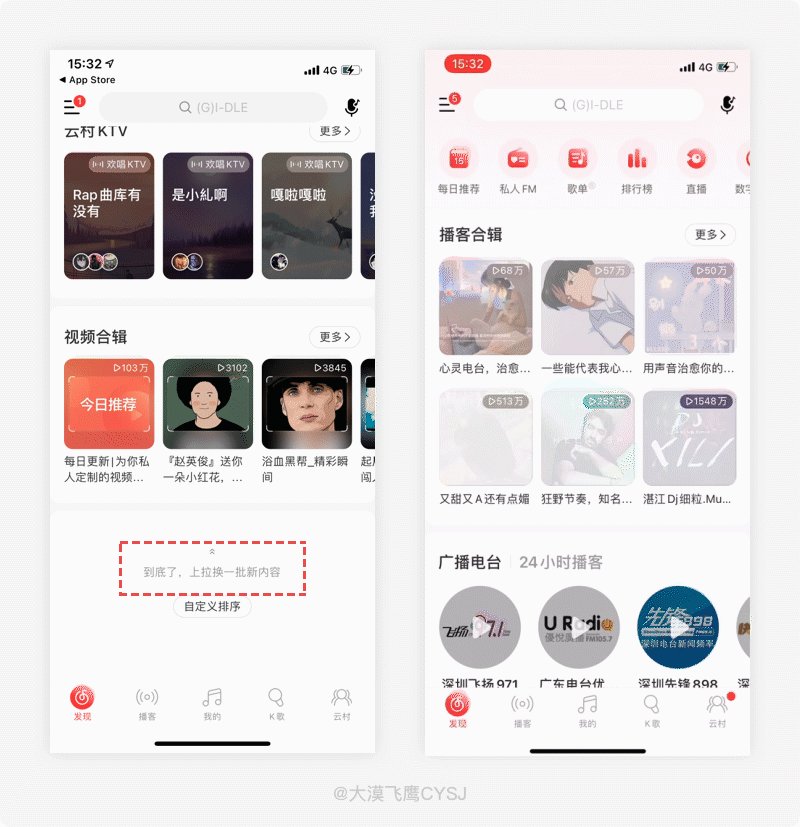
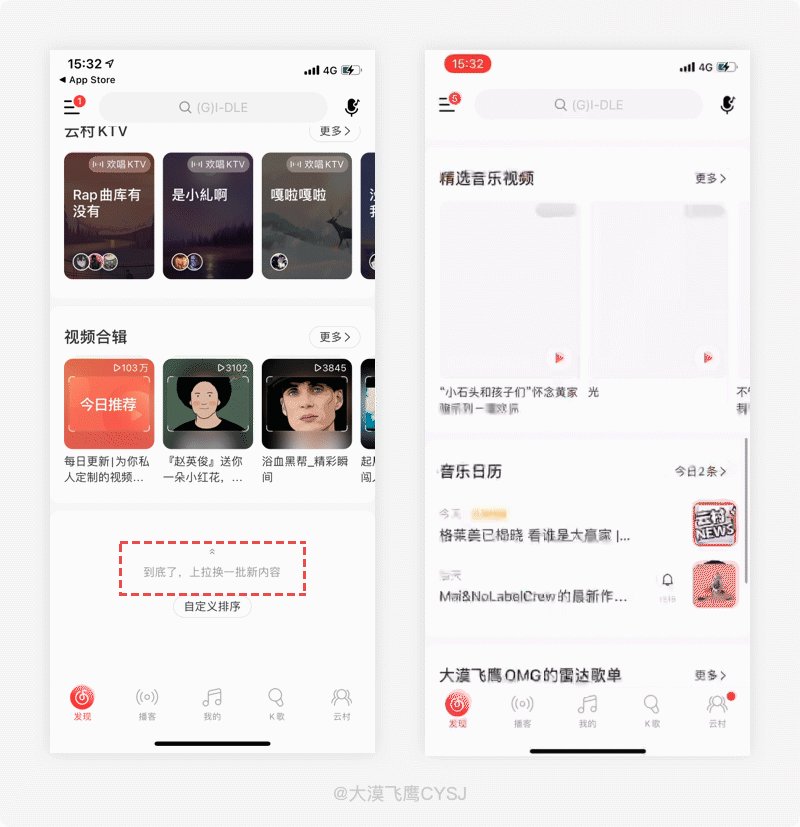
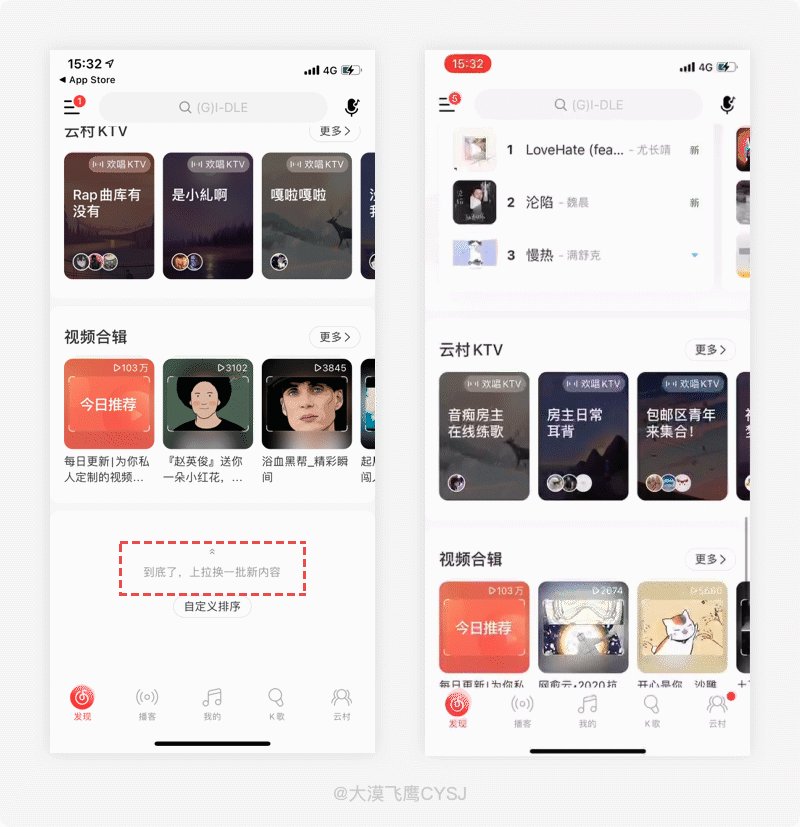
097. 「網易云音樂」行為預判-與常規截然相反的刷新操作
產品體驗:
網易云音樂上滑到底部之後,繼續上滑則通過刷新的形式為用戶提供一屏全新的內容,與頂部下拉刷新相同。

設計思考:
刷新這個詞,從電腦到手機,我們幾乎每時每刻都在與之接觸。手動觸發最為常見的就是頂部下拉刷新,根據頁面內容滑到最底部之後,則會看到截阻線及提示,此時,要么回到頂部再次刷新,也麼進入其他頁面獲取信息。
網易云音樂除了常規的頂部下拉刷新之外,頁面上滑到最底部(盡頭)時,依然可以通過上滑重新刷新。此操作是系統通過行為預判,當用戶到達頁面底部之後,可理解為此頁面沒有滿足用於需求的內容,如果用戶有繼續上滑操作行為,說明用戶並非滿足於現狀,想獲取更多內容,於是系統在合理的請求下產生刷新行為,隨之為用戶提供全新的一頁。雖然此刷新行為與常規的頂部刷新相同,但規避了用戶回到頂部做刷新操作的時間差,通過提前預判用戶行為,更快一步的滿足了用戶的需求。
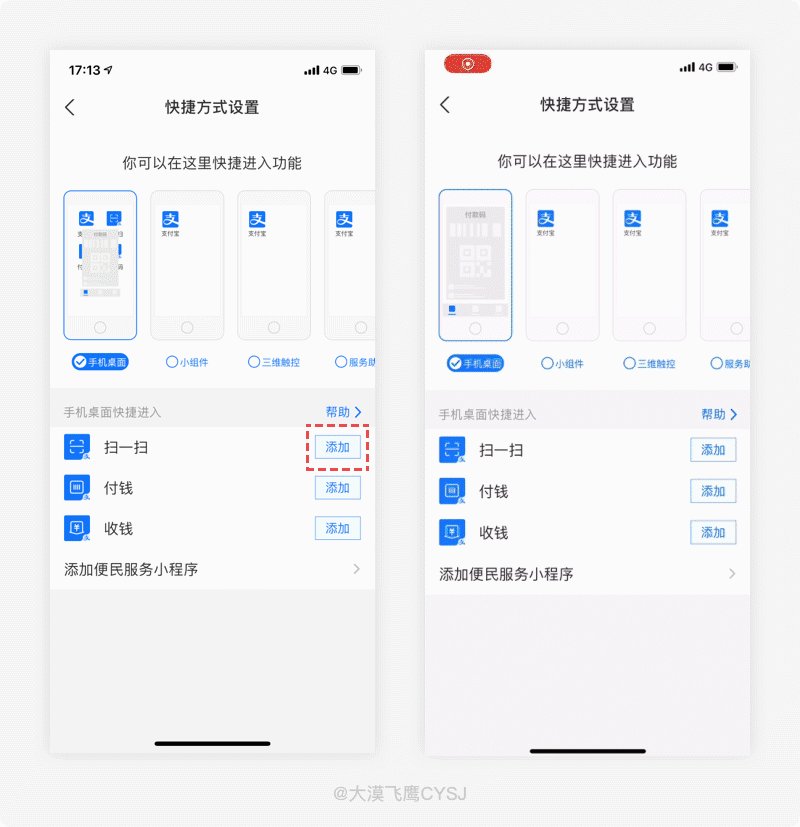
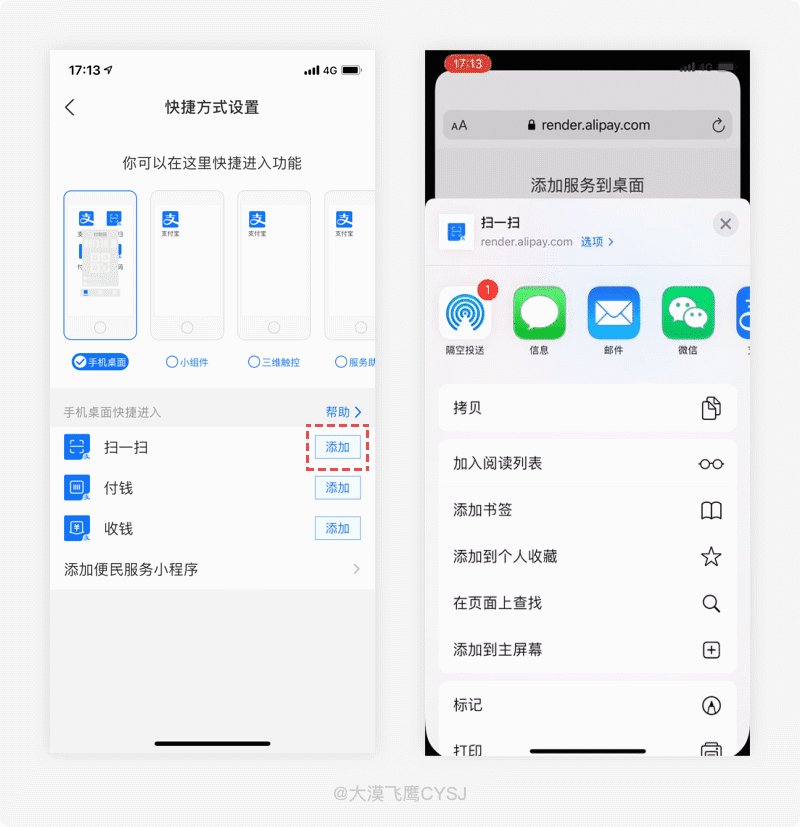
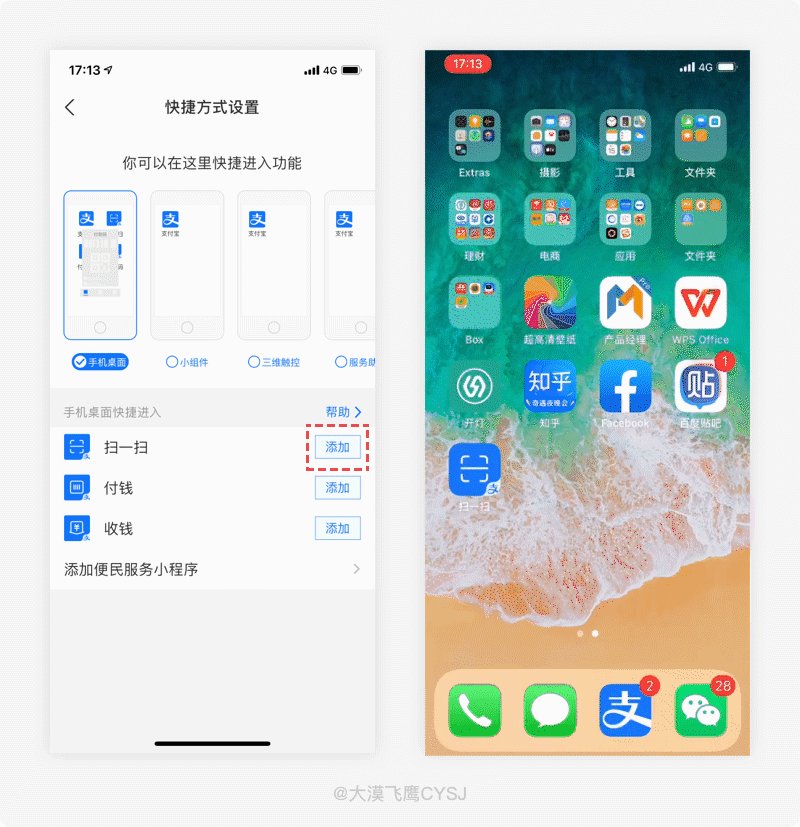
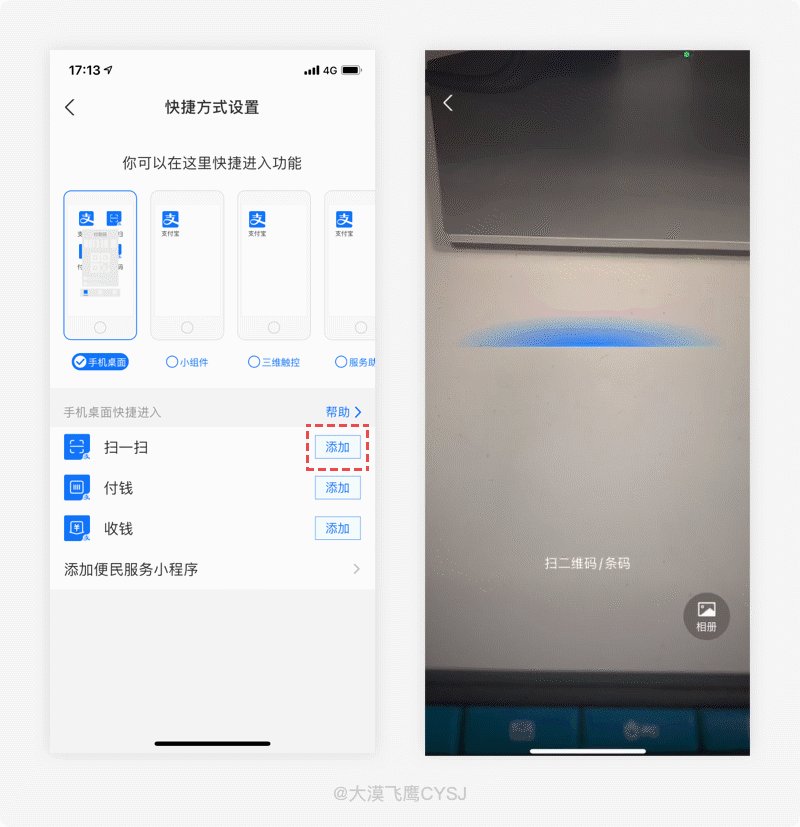
098. 「支付寶」快捷入口-讓支付過程變的更高效
產品體驗:
從支付寶我的-設置-功能管理-快捷方式設置中,可將掃一掃入口添加到手機桌面,方便隨時打開掃描或支付。

設計思考:
支付寶已逐漸成了我們生活的一種方式,其使用範圍超出了網購的範疇,已經涵蓋的生活的方方面面,其支付寶支付更是產品本身的重要支柱,和微信支付各自獨霸著半壁江山,也都積累了大量的忠實用戶,如果你不是去玩小遊戲或理財的話,其操作最多的應該就是掃一掃了,產品團隊也在不停的鑽研更為便捷的使用方式。
在支付寶的設置中,可將掃一掃功能直接添加到桌面,操作更為便捷,其本身因掃碼支付的功能讓操作頻率變的很高,在桌面直接打開,直接跳過以往需經過啟動頁到首頁的加載過程和耗時,置於桌面、觸手可及,簡化操作路徑讓支付過程變的更高效,降低產品的操作難度,給用戶帶來更愉快的支付體驗。
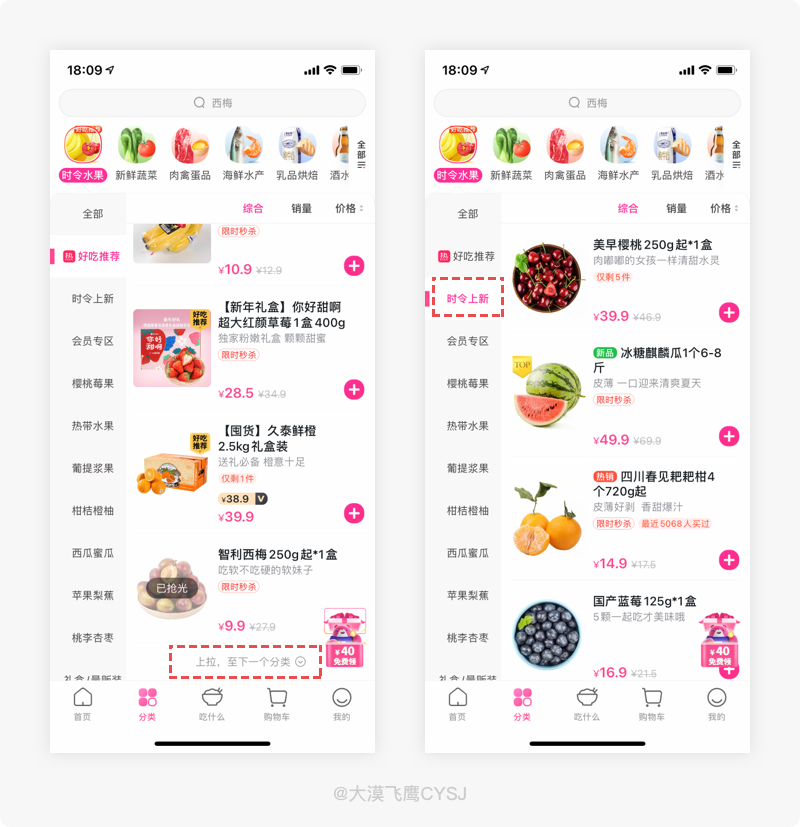
099. 「每日優鮮」恰到好處的分類上下銜接提示
產品體驗:
每日優鮮的分類產品列表中,上滑至當前分類最後一個產品時,會出現“上拉,至下一個分類”的提示,提前告知用戶做好分類切換的心理準備。

設計思考:
我們在使用餓了麼或美團外賣都碰到過這個樣的情況,進入店鋪選好自己的想要的分類後,對著產品列表就是一頓猛滑,可突然發現,選擇的分類明明是小炒,列表中偏偏顯示的全是湯,感覺是不是店家把類型搞錯了?短暫的懵圈之後才發現,早已越過了最初選擇的類型而進入了下一個分類。這只是平台為減少用戶操作而設計的連貫性預覽,你懵不懵沒關係,反正我就是這樣設計的。雖然大部分用戶已經接受這種搞法,但站在產品的角度思考,如果在用戶沒有任何防備的情況下直接更換了分類,雖然沒有打斷預覽,但選擇越多,用戶的決策時間就越長,且很可能是吃貨們不喜歡的類型,直接導致用戶放棄選擇而拉低轉化。
每日優鮮在不同類型產品上下銜接的位置,給予了明確的分類更換提醒,不打斷用戶瀏覽的同時,利用提示信息,提前告知用戶繼續操作可能帶來的內容變化,用戶根據提示決定是否要繼續下一步操作行為,如無更換分類的需求下拉回覽即可,避免出現不必要的內容干擾用戶心理預期,消耗用戶精力而導致流失。
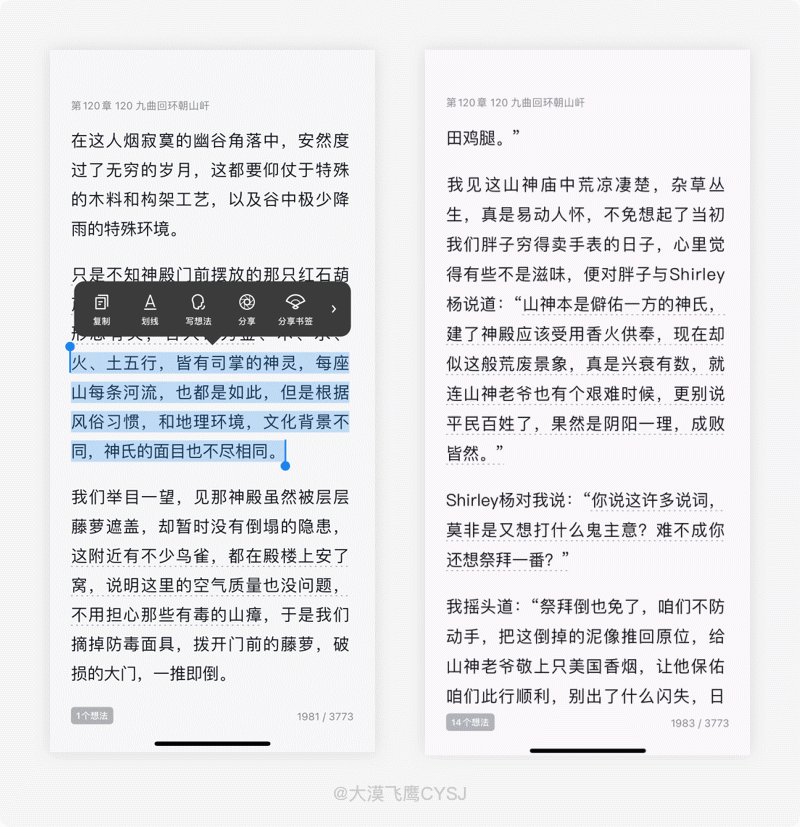
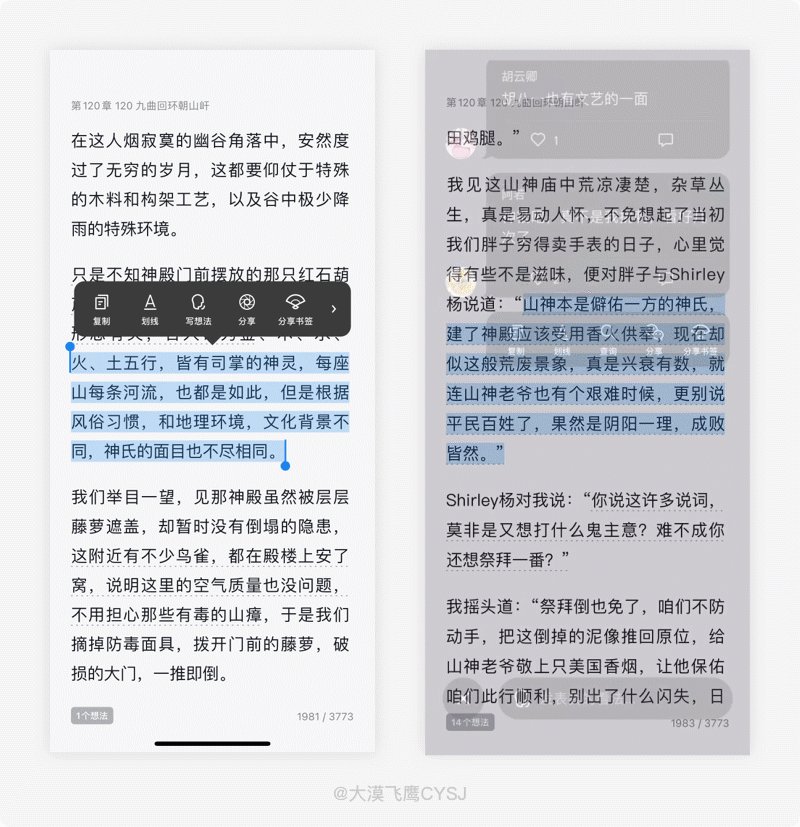
100. 「微信讀書」融入看紙質書籍的真實感
產品體驗:
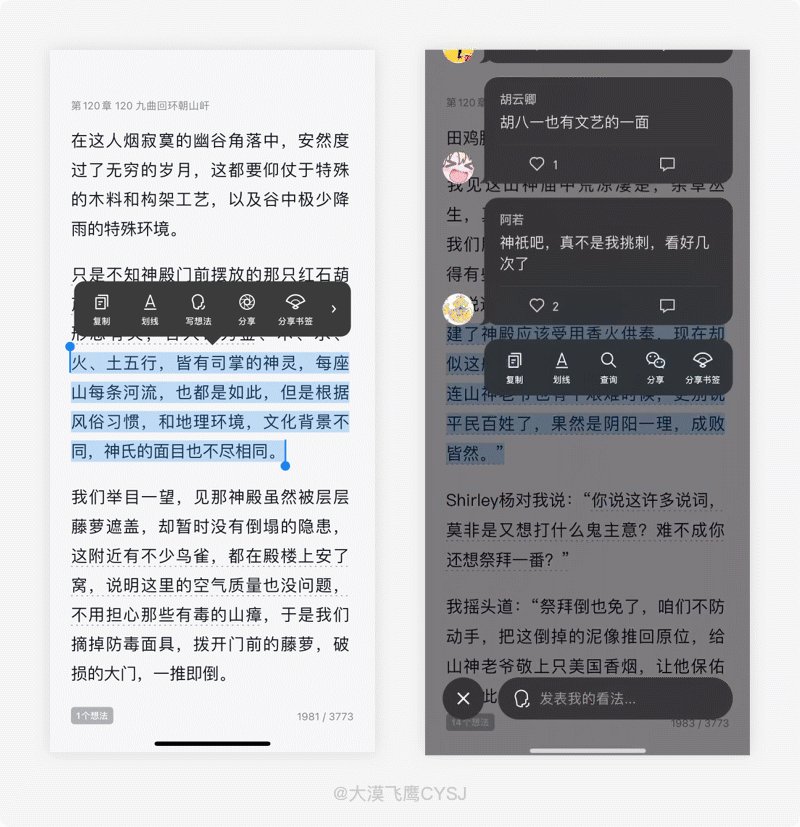
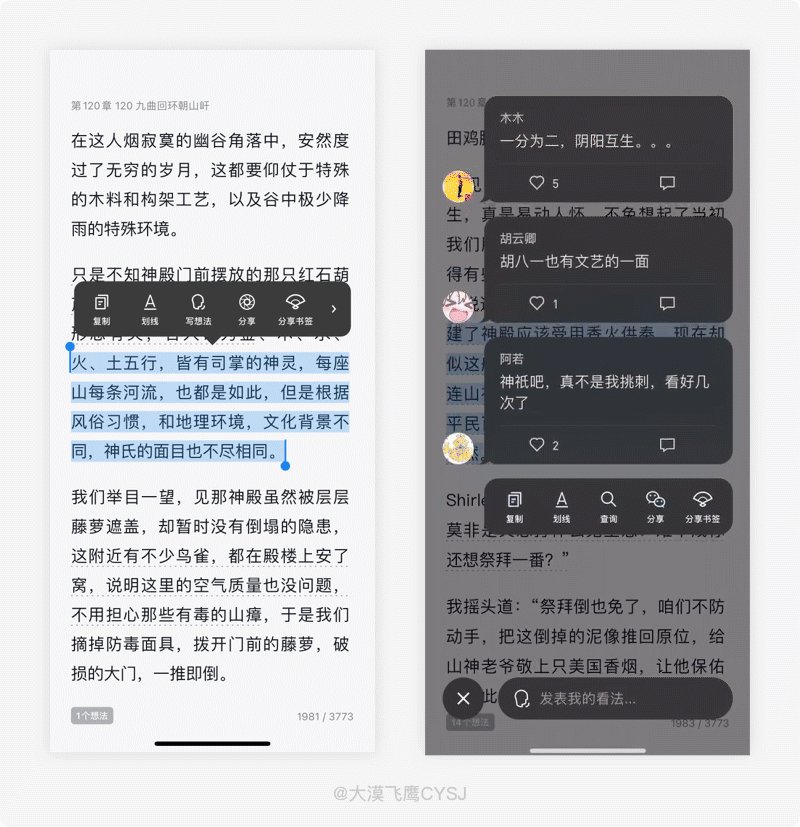
①、在微信讀書內容頁中,長按選擇我們喜歡的段落或句子進行劃線標記,便於日後回看複習;
②、對不明白的內容進行劃線寫出自己的想法,其他讀者可對劃線的內容進行評價,促進相互交流。

設計思考:
活到老、學到老,不管是線下看書(紙質書籍)還是線上看書(電子書)、系統化的學習還是零散知識吸收,看書始終都是永不過時的一種學習方式。 “有讀者認為,線上看書沒有線下看書的效果好,精神力不夠集中,較為隨意,且可能隨時受到社交或短視頻應用的干擾,吸收率極低;另外一部分讀者則持有不同的看法,認為線上看書極為方便,隨手機攜帶且不分場景隨時閱覽,還能節省經濟成本”,這些看法直接造成了兩極分化。其實沒有真正的好與壞,存在即為合理,選擇自己最喜歡的、合適自己的看書方式才最重要,無需去評論其他方式的對錯。線上看書方式一直在根據用戶的心理需求逐步進化,從翻頁效果、書籤等樣式可以看出,都在模擬線下最常規、常見的樣式效果。
使用微信讀書時,可對感興趣的內容劃線標記,類似看紙質書籍時的劃線、隨時回看複習和做筆記,線上也是同理;對某個內容不理解或有獨特的想法時,可選擇性的進行評論,便於其他讀者對劃線(虛線)的內容進行相互交流。這種劃線方式不僅為用戶線上看書帶來方便和後期的理解性,更能促進各讀者之間相互交流互動,是線下看書很難達到的獨特屬性,其次,劃線方式模仿讀者線下看書最常規、常見的行為,讓線上看書更具真實感。
101. 「有道云筆記」新擬態風格-你還記得嗎?
產品體驗:
在新擬態風格逐漸淡出大家的視野之時,有道云筆記卻在延用,部分頁面及按鈕使用了「凸起效果」和「凹陷效果」的樣式,為熟悉的界面帶來了新的感覺。

設計思考:
從2000年開始,扁平化設計一直都存在很多的爭議,以至於不被用戶所接受,到2010年才逐漸被接納,其最具代表性的就是Windows Phone7的移動界面設計,以至於在2013年iOS7的發布,獲得廣大用戶的認可,並形成友好的用戶界面基礎。新擬態最初從飛機稿的發源地“dribbble”站傳播開來,尤其是在2020年被炒的很是火熱,但真實落地的卻微乎其微,到現在逐漸冷下去了。
有道云筆記APP重新拾起了新擬態風格,部分頁面的版塊及圖標使用了較為明顯你的凸起和凹陷效果,雖說新擬態風格針對所有頁面的入侵程度都還不到40%,時有時無,不倫不類的感覺,但拋開頁面的視覺效果,站在設計的角度去思考,每一種設計風格的出現,我們可以不去學精,但一定要了解、能做出來,且知道背後的原理以及優勢/劣勢。時代的巨輪推動著科技變化,但不一定會把曾經不起眼的事務落下,沒準某一天會以另一個身份捲土重來,扁平化曾經用了十幾年的時間崛起,新擬態就一定會銷聲匿跡麼?
(PS:新擬態風格並非想像的那麼無用,需要用對產品,比如小遊戲、工具之類的應用就值得一試)
102. 「知乎」屏蔽/折疊低質量答案-提升精度
產品體驗:
在知乎搜索問題查看答案時,PC端將對用戶幾乎沒有幫助的答案自動折疊隱藏,APP更是直接屏蔽了無用答案。

設計思考:
有問題上百度,這句話看似沒錯,針對大眾化的問題,答案相同程度較高且較為普及的問題,百度完全可以滿足,但對於問題答案要求較高且需專業時,百度這個“渾水潭”很難滿足用戶的需求,於是就去了知乎。
知乎為了更精準、高效的滿足用戶需求,則對問題的答案作了部分控制處理。 PC端自動折疊無用的回答,APP移動端更是直接屏蔽“口水”答案,此處理方式能避免答非所問和違反規範的內容直接出現,減少用戶“無效率”的瀏覽時間,降低被錯誤答案誤導的機率,同時提昇平台內容的質量,提高用戶的認可程度以增加對平台的忠誠度。
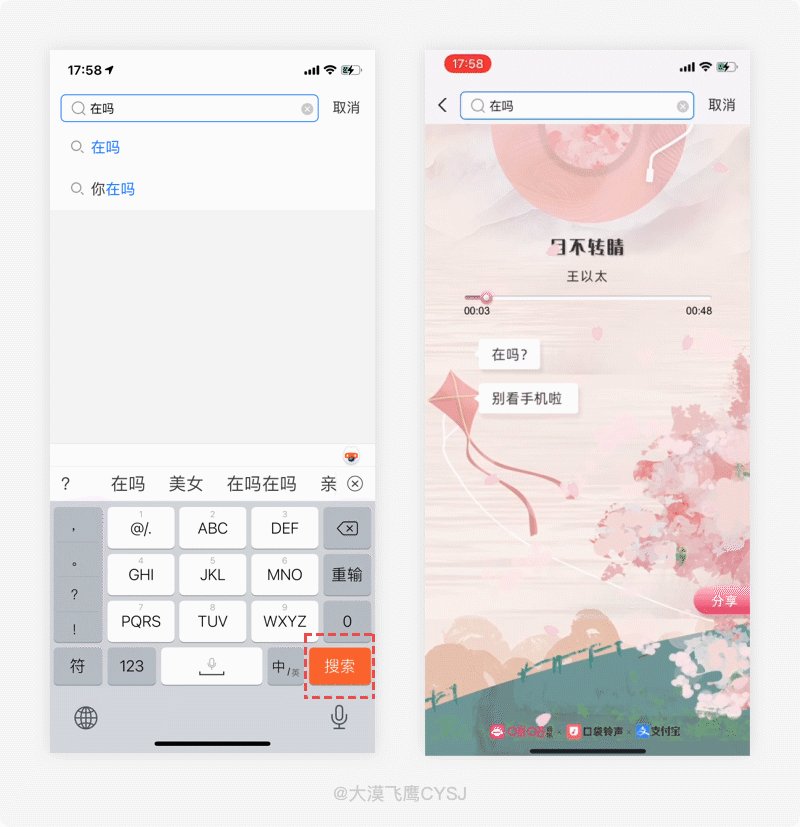
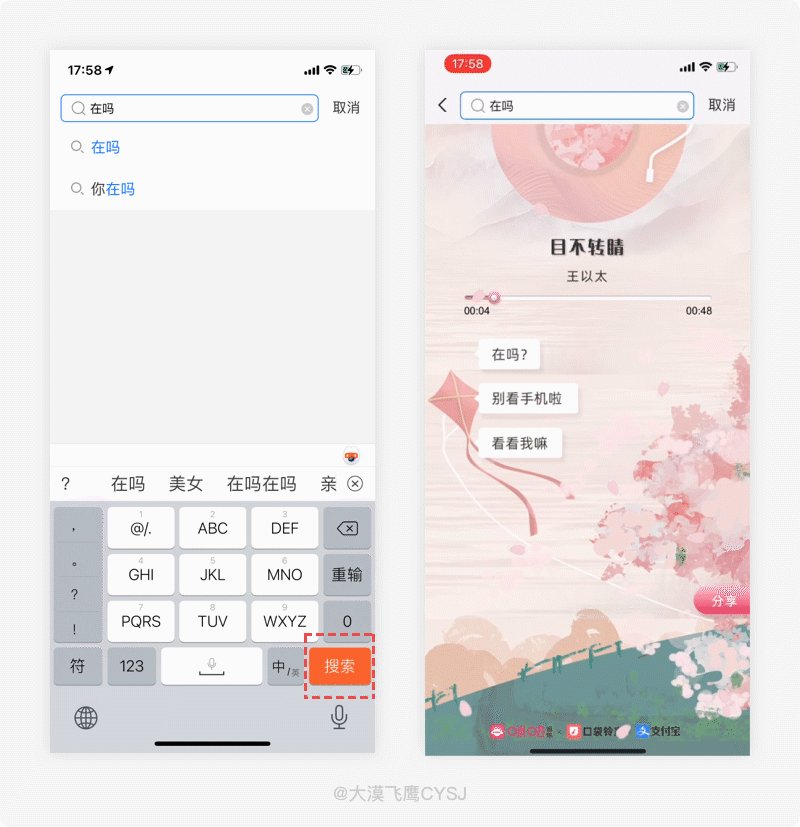
103. 「支付寶」搜索“在嗎”被刷屏背後的隱情
產品體驗:
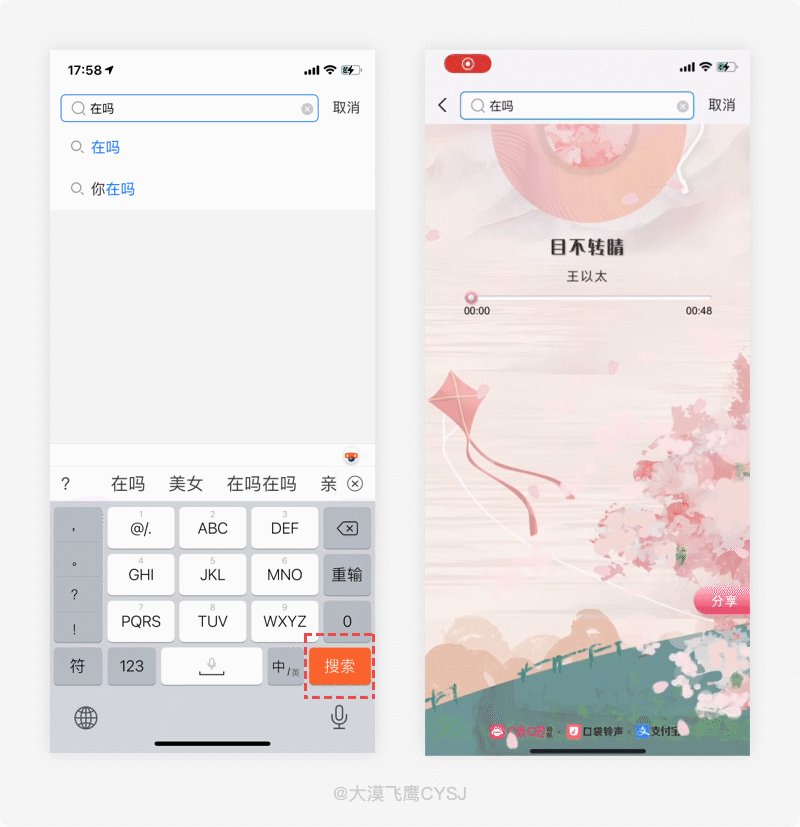
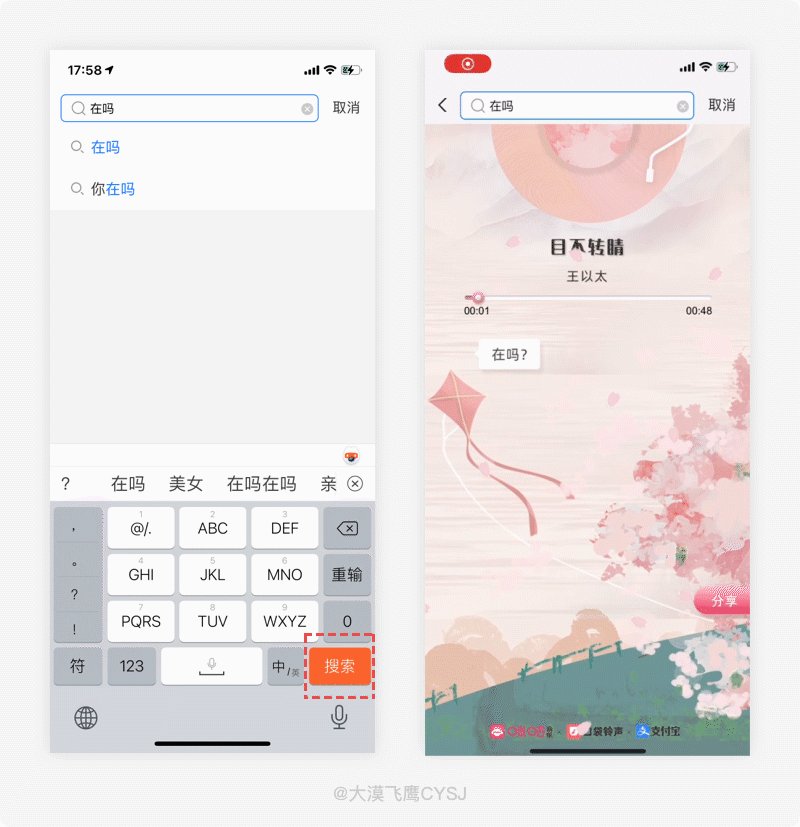
打開支付寶搜索框,搜索“在嗎”,會跳轉到一個較為溫馨的畫面,匹配一首與戀愛或失戀相關的歌曲自動播放,並以對話的方式陸續出現對應的文案,還能將歌曲分享給他人。

設計思考:
支付寶不僅改變了我們的支付方式,還包括衣食住行等,不過給我印象最深的莫過於支付和理財了。其實還有很多功能給我們帶來精神上的滿足感,比如螞蟻森林/莊園以遊戲的形式促進公益發展並帶給自自己的榮耀心理,除此之外,還有很多用戶不知道的彩蛋,就如前段時間被莫名刷屏的“在嗎”到底是個什麼梗?
情人節前夕,支付寶聯合口袋鈴聲上線新玩法,通過搜索“在嗎”,即可跳轉至口袋鈴聲推送的情歌頁面,且不同用戶、不同時間搜出來的歌曲也不不同,還可生成成浪漫信件分享給心中的那個TA,通過情感化的方式聽完或分享一首情歌來溫暖自己的心。或許:有時候想跟人說說話,卻不知道說些什麼,用歌聲代表你的心,也許就是最好的回答。此外,支付寶用這種情感互動的交流方式,也不排除是為之前一直不是很成功的社交領域埋下種子。
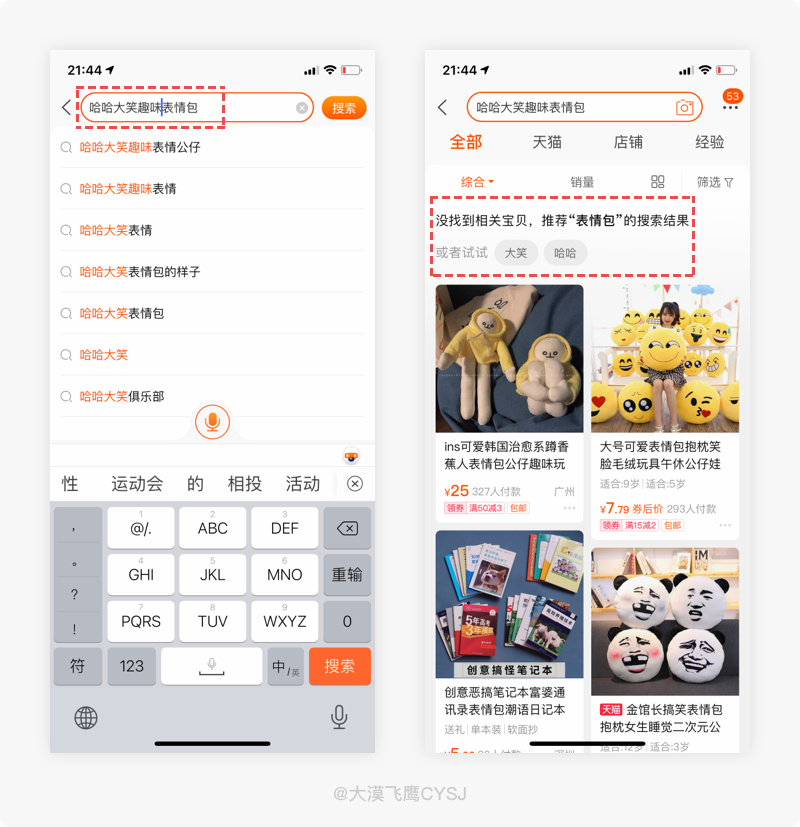
104. 「淘寶」搜索-任何關鍵詞都有你想要的結果
產品體驗:
在淘寶搜索輸入的關鍵詞不清晰或有誤時,系統會自動糾正匹配較為接近的關鍵詞供用戶選擇性搜索,並將相似的商品呈現給用戶。

設計思考:
搜索對電商平台來說,算是一個超級流量入口了,首先不管用戶輸入的關鍵詞或行為是對還是錯,都需要預判用戶搜索意圖,做出靈活的變動。如果僅因為描述不清就無法滿足用戶需求的話,無疑是很令人沮喪的。
使用淘寶搜索商品時,當關鍵詞模糊不清或有錯別字且系統無法辨識並匹配對應的商品時,會推送跟關鍵詞較為接近的商品,還根據詞義進行修改並提供多組關鍵詞以供用戶再次搜索,避免因無法匹配對應的搜索結果,造成無法滿足用戶需求,而導致用戶流失的情況發生。用戶的需求、行為通常是善變的,所提供的相似商品很可能讓用戶感興趣,從而產生新的需求並帶來新的轉化。
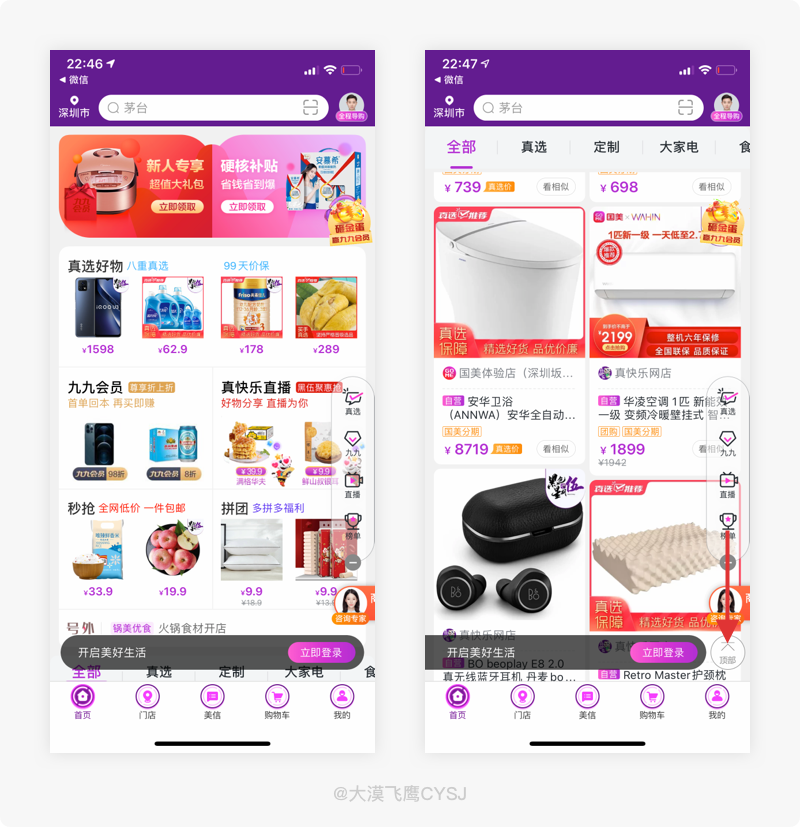
105. 「真快樂」回到頂部觸手可及-老少皆宜
產品體驗:
進入真快樂(原國美)首頁,當頁面上滑至1.5屏時,右下角會出現回到頂部的操作入口,點擊直接回到頂部。

設計思考:
回到頂部這種操作,就算你沒聽過但一定用過,當頁面上滑超過一屏時,不管距離多遠,對著屏幕手指猛地往下一拉,頁面猶如“過山車”般的回到了頂部。為了提升用戶體驗,各種應用相繼提供了隱藏的回到頂部交互入口,但各自形形色色,操作方式並不統一,於是乎增加了發現這一入口的難度,比如有單擊底部tab欄圖標的、雙擊的,iOS更是直接在將回到頂部操作入口放到了系統的狀態欄,不管何種交互方式,其都是針對經常使用移動應用的人(專業級用戶)準備的。
進入真快樂APP,頁面上滑至1.5屏後,會在頁面右下角提供回到頂部入口,觸手可及,雖說常規隱藏的交互入口就可以解決部分用戶的需求,而且右下角新增的入口還可能會造成用戶視覺干擾的弊端,但是,考慮到所面對的是全體老、少、新用戶的使用體驗,一定是利大於弊,這種小的瑕疵並不會造成太大的影響,且在用戶的可承受範圍之內,尤其是為老、少用戶提供了明確的視覺引導,對移動產品使用不是特別熟悉的人提供了便捷的操作。
結語:
設計師需要養成體驗產品的好習慣並將優秀的產品細節記錄下來,加強自己的記憶,不僅能提升自己的語言組織和總結能力,也為日後輸出優秀的作品當舖墊,對自己的能力提升以及未來的職業發展帶來便利。
本期產品設計細節分享結束,我們下期再見。
來源:2021-07篇|產品細節剖析,讓你看看大廠是如何做設計的