強烈推薦幾種好用的網頁設計工具
今天我就要給大家推薦幾種好用的網頁設計工具,有了這些工具可以幫助設計師更加輕鬆地完成工作。

網站伴隨著網絡的快速發展而快速興起,成為了上網的主要依托,而網頁設計也因此成為了眾多設計師的寵兒。今天我就要給大家推薦幾種好用的網頁設計工具,有了這些工具可以幫助設計師更加輕鬆地完成工作。
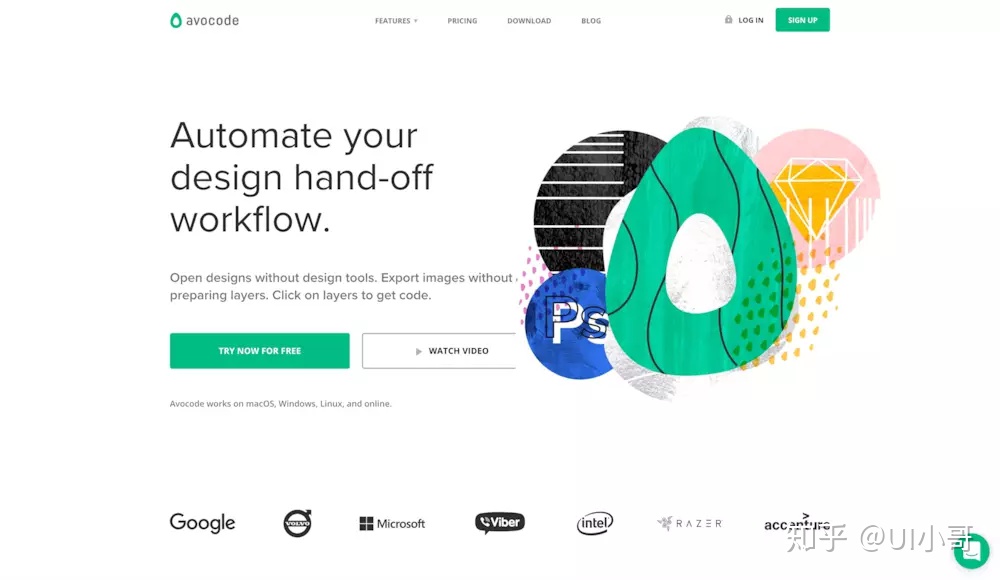
一、Avocode
Avocode是前端切圖神器,它實現從視覺到代碼的過渡,自動生成導出圖片的代碼。
兼容

交接和檢查- 提供設計並獲得規格
切換並檢查任何設計。
Avocode是一個獨立於平台的工具,可幫助團隊將Sketch,PSD,XD,AI 和Figma 設計轉換為Web,React Native,iOS 或Android 代碼。
輕鬆導入文件,只需拖放即可將設計文件導入Avocode。
設計管理- 保持設計版本同步
跟踪設計變更,觀察您的項目開發。
保持您的設計文件在雲中的組織,同步和備份,以便您的團隊可以持續訪問最新的設計版本。
原型- 分享、玩耍和檢查原型
涵蓋從原型到Avocode 代碼的工作流程。
輕鬆將所有設計原型導入Avocode,讓團隊的其他成員看到屏幕,評論和檢查之間的關係。
團隊協作- 討論變化並加快工作速度
通過Avocode 您的團隊,客戶和承包商終於可以查看您與他們共享的任何設計版本,討論變更並進一步推動您的項目。
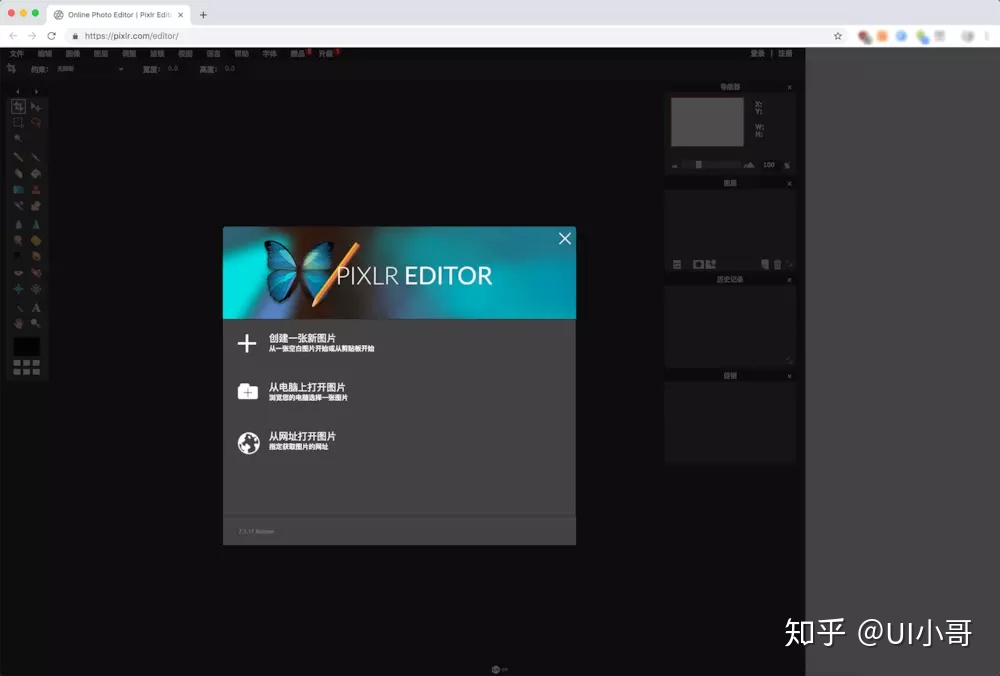
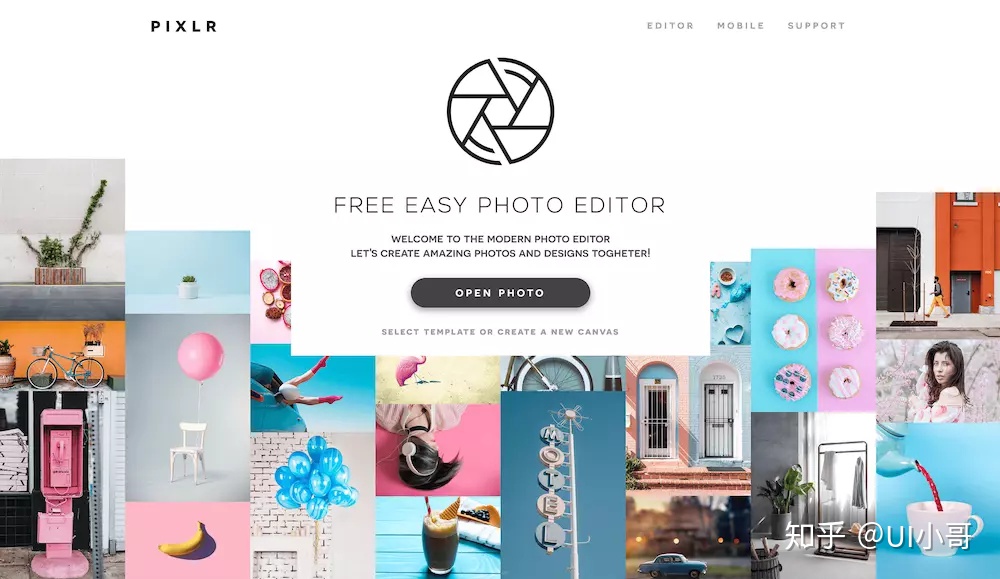
二、 Pixlr
Pixlr Editor 是一個超強的免費在線處理圖片工具,可滿足您的所有編輯需求。完全控制您的圖像,包括圖層和效果。簡單點說,Pixlr Editor 就是一個類似Photoshop 的web 軟件,適合進行圖片處理。

Pixlr 還新推出了Pixlr X,一個免費的在線修圖工具。內置多種特效及濾鏡,曝光對比調整、相框與特殊光線等等。

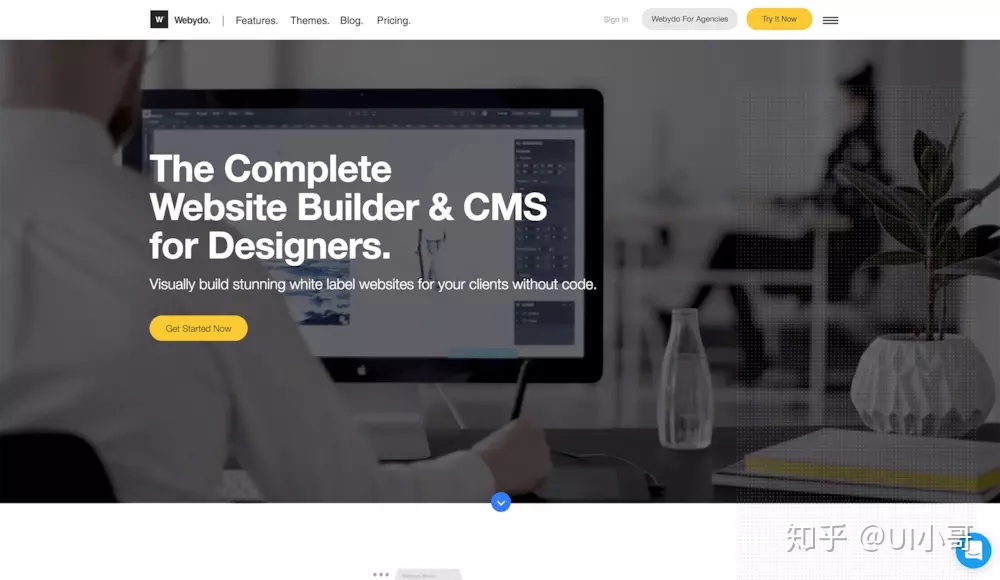
三、Webydo
Webydo 是一個在線網站設計及託管平台,幫助網頁設計師擺脫傳統的網站建站流程,Webydo的工具能夠將他們的設計自動轉換成的HTML5網站,設計師在這個過程中無需接觸任何的手動編程工作。因此Webydo迅速成為一些設計師的最愛的網頁設計工具。

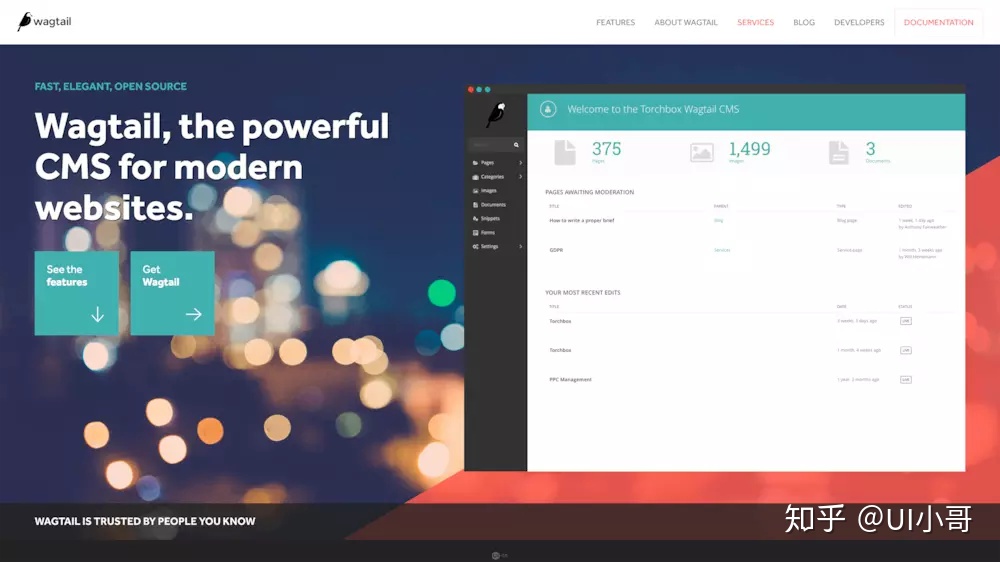
四、Wagtail
Wagtail是一個開源的,響應式CMS,旨在加快Web開發的速度。它提供多語言和多站點支持。 CMS採用直觀的內容結構,支持複雜網站的所有基本組件。

StreamField
可以按任意順序創建和排列不同內容類型的代碼塊。
代碼段
可以將現有內容添加到另一個頁面。可以在網站的不同位置以不同的格式複制。
資源管理器
其功能和組件以模塊化的結構進行組織,提供簡單的內容導航。
圖像裁剪
CMS自動檢測面部和其他圖像特徵,並進行相應地裁剪。也可以取消自動檢測,定義自己的圖像的焦點。
表單構建器
Wagtail可以創建具有任意數值域的表單。可以在管理界面中存儲表單提交,以供日後檢索,可選擇將每個表單提交到指定的地址。
五、Mobirise
Mobirise是一款適用於Windows 和Mac 的免費離線應用,可輕鬆創建中小型網站,登陸頁面,在線簡歷和投資組合。 1500多個漂亮的網站塊,模板和主題可幫助您輕鬆入門。
非常適合那些不熟悉Web開發錯綜複雜的非技術人員以及喜歡盡可能以視覺方式工作而不需要與代碼抗爭的設計人員。對於快速原型製作和小客戶項目的編碼人員也很有用。

響應式自然
用戶界面非常友好。可以在視覺編輯器中預覽網站在不同設備屏幕上的顯示效果。
簡單易用,不必編碼
Mobirise是一個簡單易用的免費網站構建器- 只需將網站元素拖放到您的頁面,添加內容並將其樣式設置為您喜歡的樣式- 無需技術技能。
現成代碼塊
Mobirise提供了各種現成的代碼塊,包括粘性頭部,漢堡包菜單,沉浸全屏模式,視頻背景,Bootstrap 輪播插件,內容滑塊,帶有燈箱插件的響應式網頁圖片庫等等。
無限託管能力
使用Mobirise構建的網站可以託管在任何地方,無論是Amazon S3,Github,Google Drive,FTP還是本地驅動器。
六、UX FLOWCHART CARDS
UX流程圖卡(UX FLOWCHART CARDS),強大的網站結構規劃工具,專業的網站建設者,涵蓋54種常用UX模板,讓設計師能夠快速搭建專業的用戶體驗流程圖,節省大量時間且架構清晰。幫助設計師和產品經理把握產品全貌,思考用戶體驗,聚焦重要環節。

原型講解,需求可視化
流程卡是非常有效的將需求轉化為具體設計稿的思考工具。
方案探討,隨時修改糾錯
修改、移動、自定義都很容易,大大節省創建修改的時間成本。
頭腦風暴,快速搭建思維模型
操作簡單,幫助設計師和產品經理快速記錄思路。
七、Figma
Figma是一個實時協作的界面設計工具。它有三個難能可貴的功能:實時協作,矢量網絡和版本控制。 Figma 就像是基於瀏覽器並具有實時協作功能的Sketch。

實時協作
團隊可以直接在設計界面上進行討論,令協作更加方便。
Figma在Mac,Windows、Linux甚至是移動端(只能預覽)都可以運行。這將極大的改變團隊生態,讓設計師和開發者更好的協作。任何人都可以進來並查看所有細節:字體,顏色,尺寸,間距等等。開發者們也可以輕鬆看到整個UI的佈局是如何適配不同屏幕尺寸的。
評論功能是內置的,團隊成員可以針對你的設計留言,當有新評論或者新回复時你也會收到提醒。一旦你完成了,就可以點擊“已解決”來隱藏意見。
版本控制
版本控制在Figma 裡更易於查看,從而更快的進行不同版本的對比。使用起來比Sketch 的版本控制要順手很多。
每個文件的每個版本都在它們的服務器上,這讓迭代變得很容易也很省心。
自適應佈局是現代設計工具必不可少的功能,你可以通過設置讓元素緊靠邊緣來組合你的整個約束條件,或是讓元素居中顯示。這和Sketch 中的Pin to Corner 和縮放對像差不多。不得不承認Figma 的版本使用起來更視覺化也更直觀。
矢量網絡
矢量網格是具有突破性的,不只是移動錨點,你可以直接移動線條,連接點也會自動的隨之移動。這是因為在Figma 裡可以連接多條線,組成矢量點陣的網格,而不是單純的起始點和結束點。這種難以置信的易用程度,一上手就知道。