emmm……90 年代的網頁設計,有點搞笑
簡評:
20 年對於互聯網來說是很長的一段時間,網頁設計在此期間也走過了很長的路,我們現在回頭看,幾乎不敢相信我們曾經設計過這種東西!
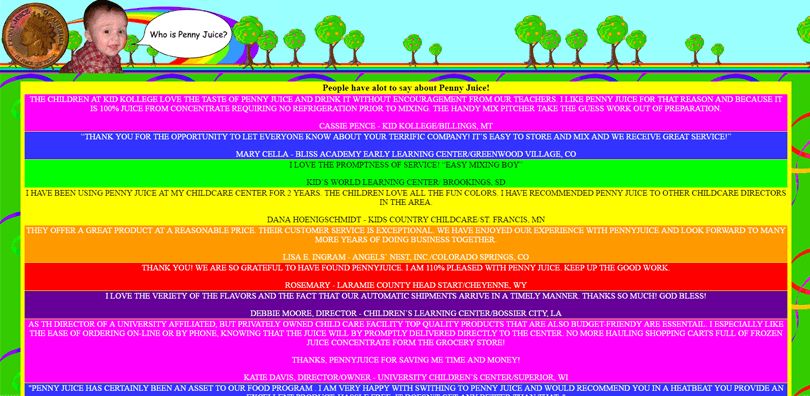
▎1. Penny Juice
Penny Juice

▎2. Arngren
Arngren你可以以水平方式或垂直方式來瀏覽網站的內容,網站上充滿了讓人眼花繚亂的紅藍超鏈接和低質量貼圖……誰用誰知道~

▎3. Sixties Press
這個網站看起來就像是1995 年由一個六歲小孩設計的,實際上它是由英國作家Barry Tebb 設計的,用以推銷圖書,不知道銷量如何……
我們來看看網站的主頁,大標題設置在黑色的波浪形不規則圖形中,看起來似乎一點也不清楚,下面所有的導航按鈕的文字都是鮮豔的顏色和黑色的背景(黑人問號???)
不過這一版已經成為歷史了,現在是這樣的:

▎4. The Internet 1996 World Exposition
國際互聯網1996 年博覽會以及,使用不同長度的雙色調豎幅都是很低級的錯誤。

▎5. Aliweb
Aliweb
如果你有個放大鏡,這個90 年代的網站並沒有什麼錯。不同類別的項目由一條紅色垂線間隔開來,同時還有鮮豔的黃色背景,真正滿足眼睛的需求!
不過90 年代的電腦屏幕應該挺小的……

▎6. USGS
這是1994 年
滿屏幕的紅色鏈接一下子就吸引了用戶注意。但是,設計師應該都懂得紅色一般用於警告和錯誤,不應該用於導航鏈接。可用的超鏈接是良好用戶體驗的精髓,藍色才是超鏈的顏色。

▎7. Amazon
濃眉大眼的亞馬遜也上榜了。
90 年代的Amazon 還只是賣書的,在交互式輪播、搜索欄下拉菜單出現之前,它的網站和其他同行並沒有太大區別。

▎8. Apple
平心而論,1997 年的Apple 網站看起來還過得去。事實上,在90 年代中期,Apple 算優秀的了,當時的網站用的還是彩虹蘋果的logo。

讓我們快進到2018,現在蘋果的網站整潔美觀:

▎9. Coca-Cola
一個很大的槽點,可口可樂的logo 在哪裡?一隻手抓住一杯可樂的小圖並不能用作品牌圖啊!不過至少文字是居中對齊的。

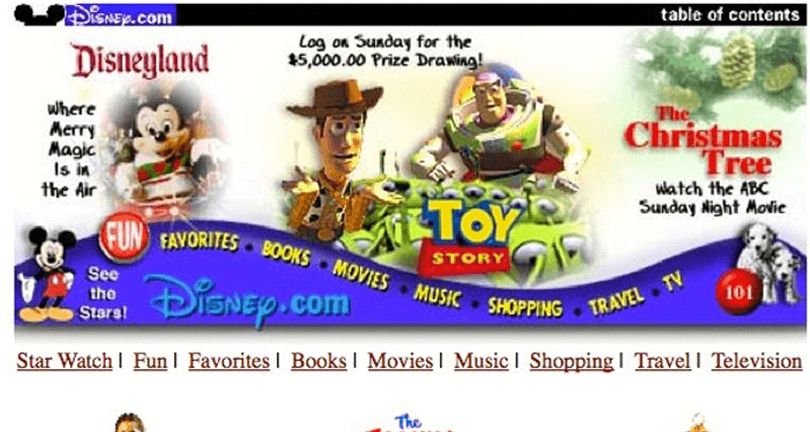
▎10. Disney
最後是迪士尼了,90 年代的迪士尼用的雙層底欄導航設計,以現在的眼光看很奇怪。而且,在它的主頁上,竟然使用了超過6 種不同的字體,這種設計確實很有年代感了……

說實話,這些90 年代的網站設計真的很糟糕—— 五彩斑斕的頁面、各種不同字體的混搭、隨意設置的背景圖形、不考慮用戶觀感的字體大小,隨便拎一條都能作為設計中的原罪。
不過技術總是在不斷發展的,設計理念也是在發展的過程中一步步完善,一步步前行。當我們回過頭看這些「糟糕」的設計,其實都是前人給我們鋪好的階梯,讓我們能一直進步!
原文鏈接:
Ten 90s websites designs you won't believe existed
分類收藏:
產品
推薦閱讀: