小桔租車1.0上線一段時間了,過程中很多功能點時間緊、迭代快,點狀的設計迭代滿足了租車前期的業務發展,接下來隨著業務模式變化,需要整體性的思考,什麼樣的體驗更符合現有業務模式?特此,設計和產品同學一起,以現有業務為基礎,從全新的視野出發,以產品設計比賽的形式,從業務模式、產品框架到信息結構、設計語言全部進行了重構與升級,並推進產研開發落地,拿到結果。
二.調研分析及設計目標
1.用戶分析
從有車的流量來看,大多數都是來自於滴滴出行端,從出行端用戶的特性可細分為需求明確型、糾結對比型、閒逛型、商家(車企、銷售)4種類型。每種類型的用戶需求是不同的,因此我們需要從不同維度設計以解決不同問題。

2.線上問題
業務探索調整前我們的業務以租車為主,業務發生調整後,由租到租買靈活,原有主流程和頁面已經不能很好的支撐當前業務了,同時之前也存在一些體驗問題:
(1)業務心智模糊
用戶無法第一時間分別車輛是租是買,服務定位模糊,平台信任感薄弱;
(2)導購效率低
原首頁只能以逛的形式看車, 沒有快速找車入口,也沒有篩選功能,首屏入口數據點擊差,流量無法轉化;
(3)信息結構混亂
車輛卡片瀏覽動線混亂;同類信息用多種表達結構,增加理解成本;詳情頁方案溝通冗長,不分層次;
(4)看車形式單一
大量文本閱讀,缺少圖片展示,決策成本高;列表頁全側車型圖展示,車輛識別度低。

3.設計目標
基於不同用戶群體的差異化需求及線上發現的問題,提煉此次改版的3大設計目標:
(1)導購效率提升(2)決策牽引強化(3)看車體驗升級

三.聚焦重要信息,提升導購效率
為了評估目前導購效率,從數據維度對首頁各個模塊的點擊率以及首頁到商詳的轉化率進行了統計分析。通過首頁點擊率分佈,可以看到排佈在上面的banner、金剛區功能icon,瓷片區運營位點擊數據都很差,首屏流量佔比非常低。首頁到商詳的轉化率低,導購效率不好。結合數據,我們從業務訴求、用戶需求、人體工學、營銷透傳4個維度進行了信息結構的優化。

1.強化業務感知
因為車型有3種不同的租售模式(租、買、先租后買),所以在首頁feed流和商詳都增加了模式tab,透出所以模式價格。除了方便定位不同模式,也強化了平台一直推行的業務模式的感知:先選車,再選用車方式;同時在banner下面增加了平台定位的品宣,傳達“一站式租售平台”的業務屬性,讓用戶了解平台、信任平台。

2.完善導購類型
在保持原有列表瀏覽結構(閒逛型)的前提下,分別針對不同人群增加了品牌篩選(糾結對比型)、快速定位(需求明確型)、定嚮導購(需求明確型)三種導購方式,以此滿足不同用戶在平台上的需求,幫助業務轉化。

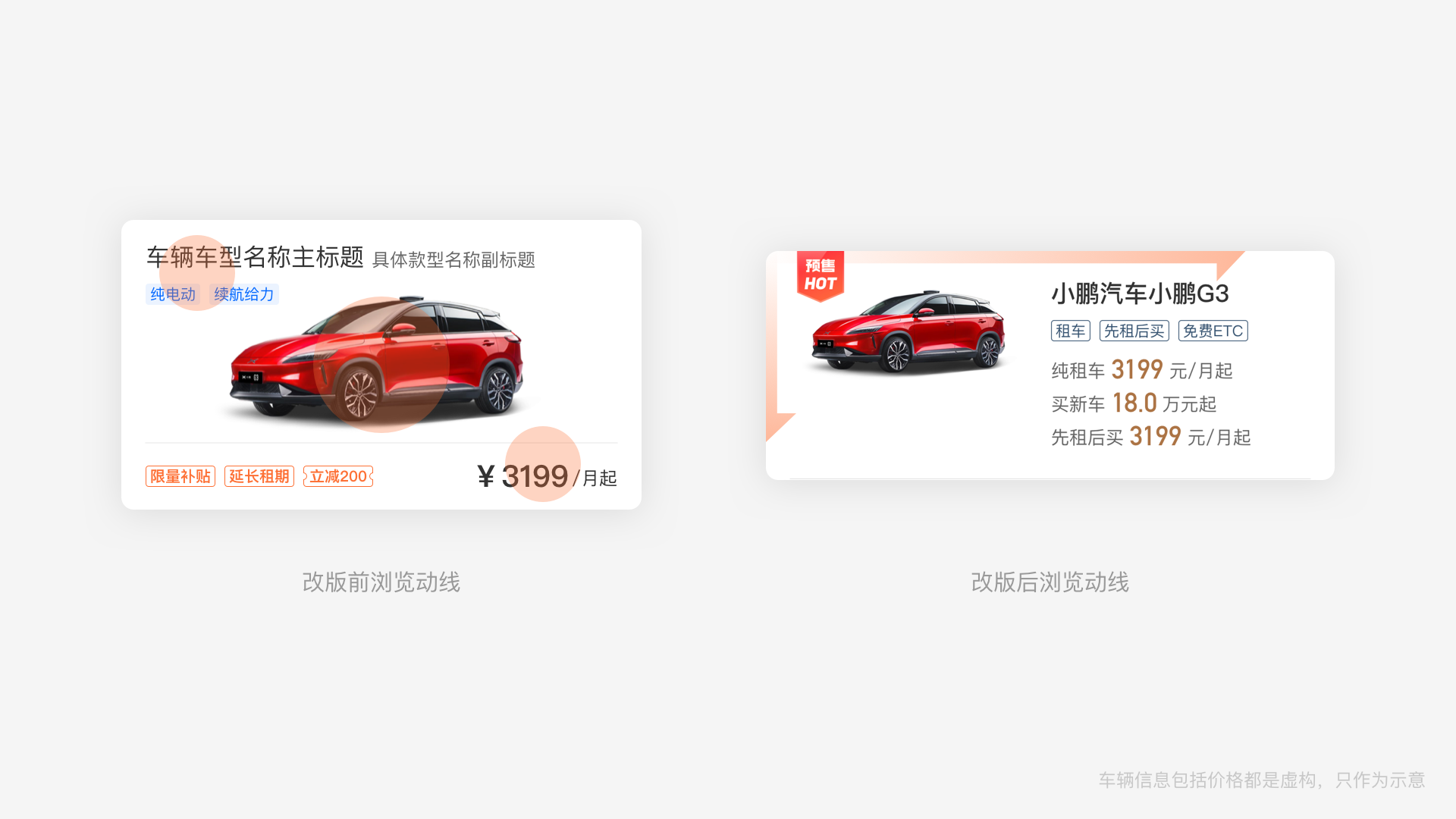
3.重構視覺動線
原有車型卡片的排版信息分散,瀏覽動線都是點狀、分散的,在信息獲取方面無法聚焦。優化後,一致的左圖右文結構,符合用戶從左到右閱讀的視覺動向,同時易於滑動瀏覽,提高縱向對比效率;因為業務的擴張,大量高端車型入住,所以在車型圖上也進行了調整,將車型視角調整為45°角,提高車型識別度。將原有車型卡片高度壓縮,在有效信息更合理聚焦的同時,大大提高屏效。

4.優化營銷觸達
原有運營位在首屏列表之上,點擊率很低,影響首屏列表流量轉化。改版後將運營位穿插在列表中,提升了首屏屏效,而且差異化視覺表達更能吸引點擊;針對界面顏色豐富飽和度高,各類標籤樣式不同、位置不同,分散視覺注意的問題。新設計在視覺層級上將非營銷版塊顏色降級,讓用戶在瀏覽feed流的過程中,視覺焦點更聚焦在左側車型圖及營銷標籤上。

四.強化決策牽引,提升用戶轉化
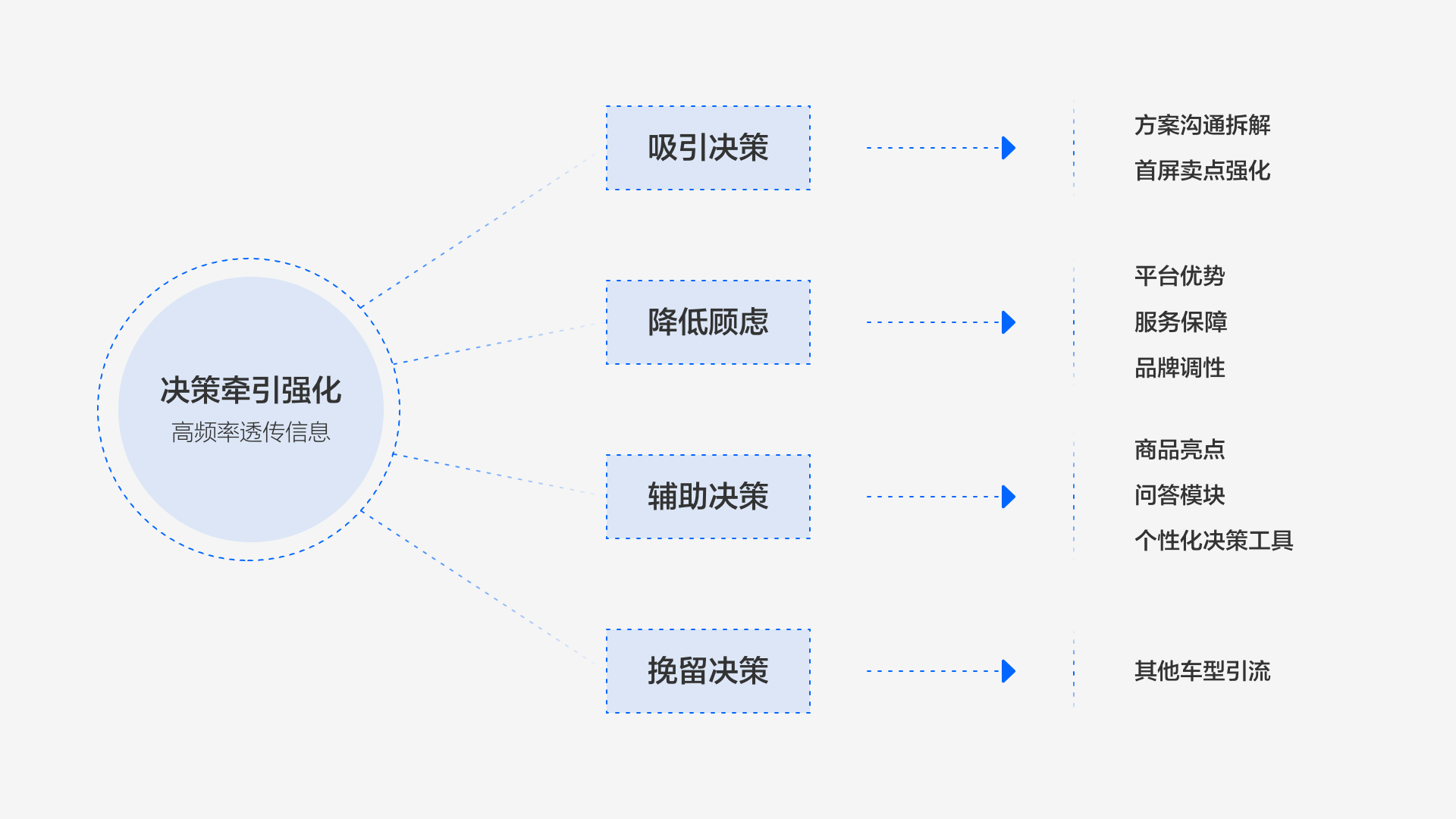
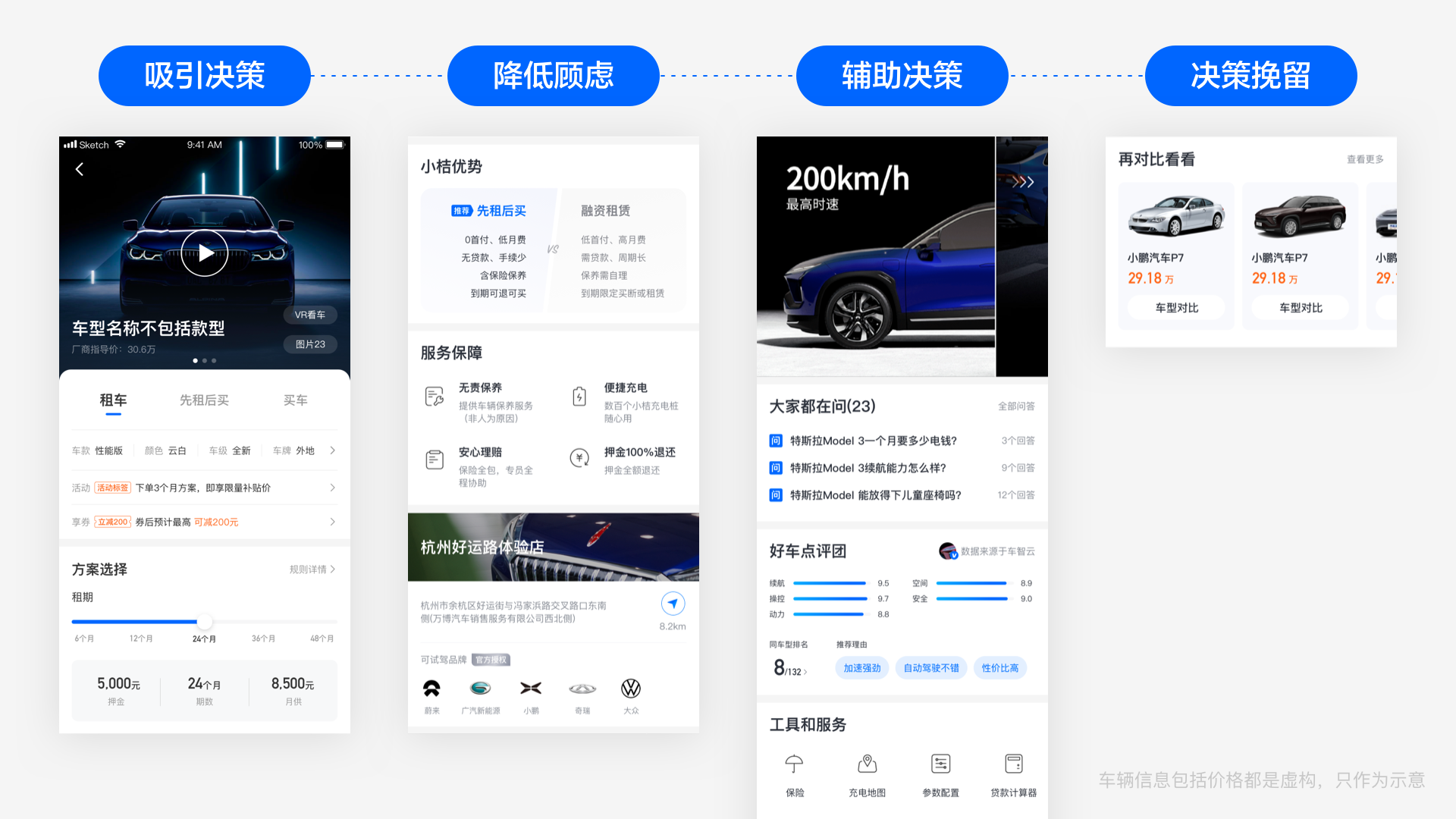
一切信息的準備都是為了最後的轉化,而商詳頁作為車輛信息、方案詳情、平台信息的承載頁,在決策牽引轉化的鏈路中起到關鍵作用,商詳頁的設計好壞決定了轉化的好壞。重新設計從吸引決策、降低顧慮、輔助決策、挽留決策4個層次構建,層層遞進,打動用戶。

吸引決策
首屏用商品圖片結合核心賣點、營銷活動、用車方案詳情來吸引用戶,給用戶留下美好的第一印象;
降低顧慮
用平台優勢和服務保障來打消顧慮,透傳一價全包、免費換車、無憂取消等服務承諾;因為買車業務重線下體驗,基本上都會去線下進行體驗後再下單,所以在線上透傳實體門店照片,來打造線上線下一體、品牌調性一致的權威感,同時用戶去到線下也能形成一種熟悉感;
輔助決策
繼續瀏覽會有多維度信息來輔助決策:增加可配置的車型亮點圖片,側滑交互呈現,對比競品節省3屏高度;常見問題、專業評審等解決共性問題,打消疑慮;增加個性化決策工具,方便多維度比較,輔助用戶決策。
挽留決策
最後當用戶瀏覽完全部信息也沒有打動自己時,會有其他車型的推薦,一方面增加用戶在app瀏覽時長,另一方面為其他車型引流轉化。

1.方案溝通拆解
租車和買車的方案主要由期數、首付決定。期數越久、首付越高,月租金(或月供,下同)越低。在實際業務中,牌照類型和車級(車輛新舊)也會影響月租金。改版前:同樣租期下,有幾個車級就展示幾個方案卡片;牌照跟租期一樣,作為選項,直接影響每個卡片的月租金。考慮到租買結構統一,買車業務中顏色、款型、配飾等可能都會像牌照類型和車級一樣影響月租金。按照原有設計樣式,這些屬性直接作為選項,將大大減低決策效率。所以思考了新的設計解法:

解法一:信息拆解
將車輛屬性信息(顏色、新舊等)和方案信息(期數、價格等)拆解開,分別溝通,結構化信息的同時,讓用戶選擇更清晰。顏色、新舊、車牌等車輛屬性作為商品sku,提供一個默認參數,在默認參數下,月租金的變化就僅僅根據首付、期數等方案層面的參數而改變了,對比方案時自變量更少,便於決策。

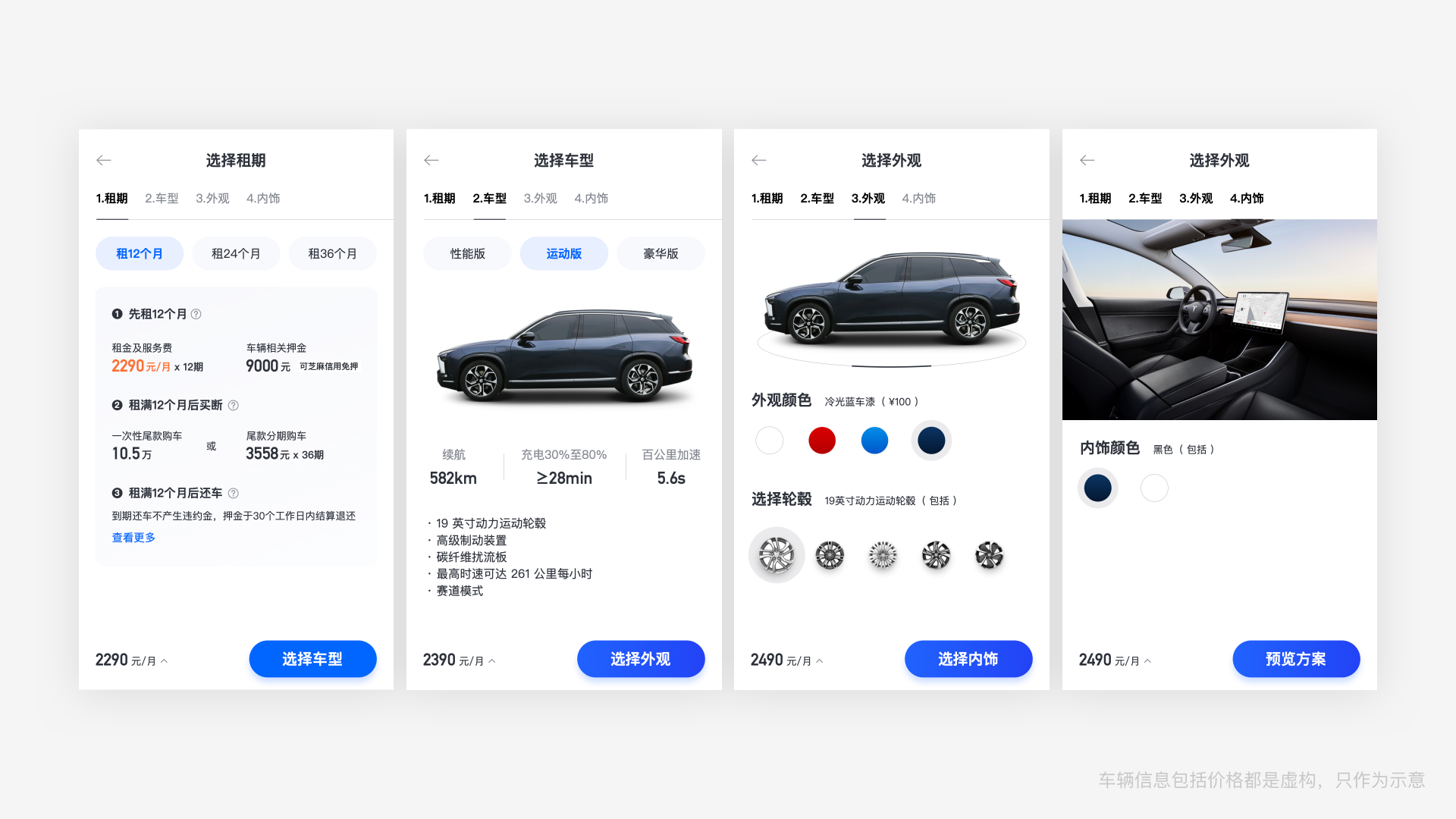
解法二:分步操作
在商詳只溝通方案信息,選擇方案後,分步選擇“車型”、“外觀”、“內飾”等車輛屬性。保證用戶聚焦在當前頁面。兩個解法都進行了信息分級分層,解決了方案溝通混亂的問題,解法一更適合高效決策的租車場景,解法二信息分步展示,決策鍊長,更適合重決策如買車業務,考慮到目前業務以租車為主,買車不走線上交易流程,所以選擇了解法一。

2.首屏決策效率
改版前商詳頁首屏只展示車輛照片,獲取信息維度單一,決策牽引力弱,決策效率低,為此進行了一下2點優化:
1.賣點前置
將營銷賣點、商品賣點、服務賣點等在頭圖位置透傳,提高首屏決策效率;
2.增加VR看車功能
用更科技化的手段,提升用戶看車感官刺激。

五.看車體驗升級,提高看車效果
看車體驗問題
1.線上缺乏服務感:“自己看車效率低,沒有專屬客服解答疑惑”
2.缺乏信任感:“都是照騙,買家秀和賣家秀的問題”
解法:
私人管家1對1線上講解服務提升看車體驗,實時解答用戶疑問並真實的用視頻直播的形式,給用戶看到真實的車輛。
六.設計風格重構,提昇科技感和統一性
1.圖標重繪
改版前icon風格各異,沒有按照使用場景進行分類。改版後,將非行動點icon弱化,降低視覺比重,統一為線狀icon,並且在色調上也更靠近冷酷的科技色;

2.設計規範
因為業務一直在快速變化,很多設計規範來不及沉澱,藉這次體驗升級將字體做了統一規定,拉大了標題和正文的對比,整合了相近字號,比如,剔除了26號字,只保留24號和28號字。除了字號,也優化了其他設計語言,在整體色調和排版形式、設計表達更符合汽車工業的科技感。
七.設計結果
首頁停留時長+37.9%
安卓端用戶每日平均停留時長在逐漸攀升,首頁瀏覽停留時長比改版前+37.9%。
商詳到達率+9.4%
改版後商詳到達率提升效果明顯。改版後,月到達率均值同比提升9.4%