1、場景細分
隨著各大智能廠商對用戶行為數據的收集積累,拆分提煉出了不同場景下用戶的特定需求,相比以前的大而全臃腫的功能界面,現在的功能、信息更加精確,產品將不同場景下的解決方案為用戶提前準備好,用戶只需要簡單的選擇就好,更加人性便捷:
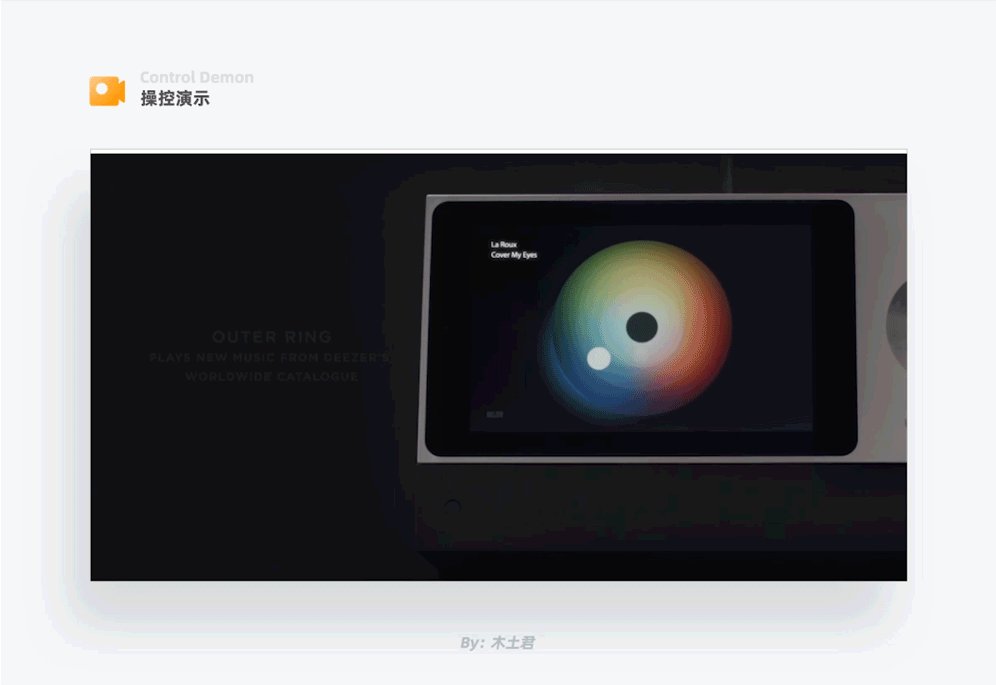
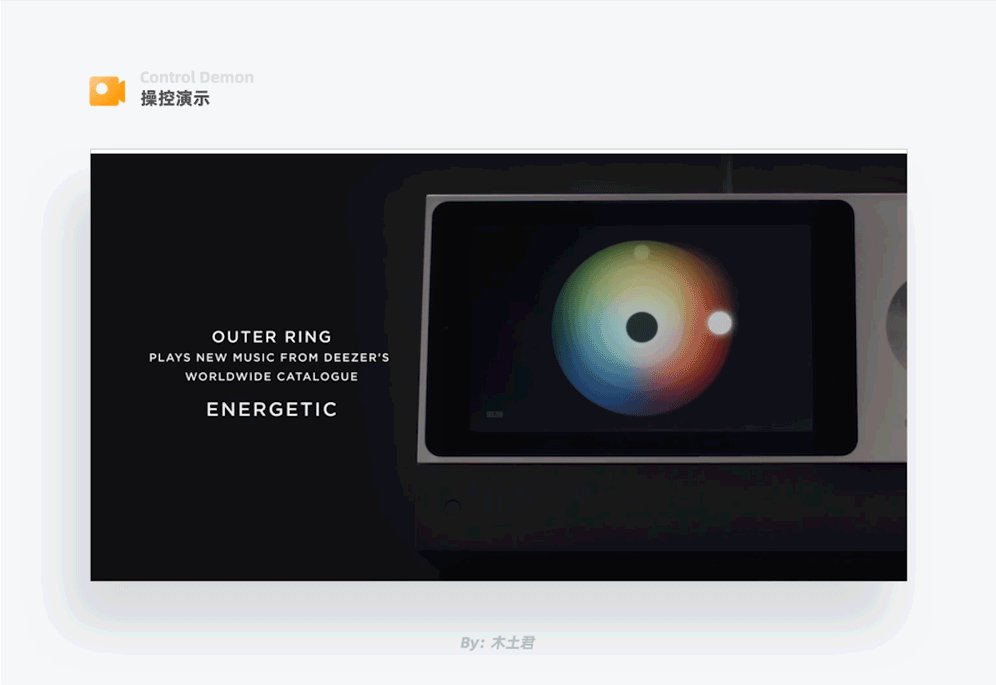
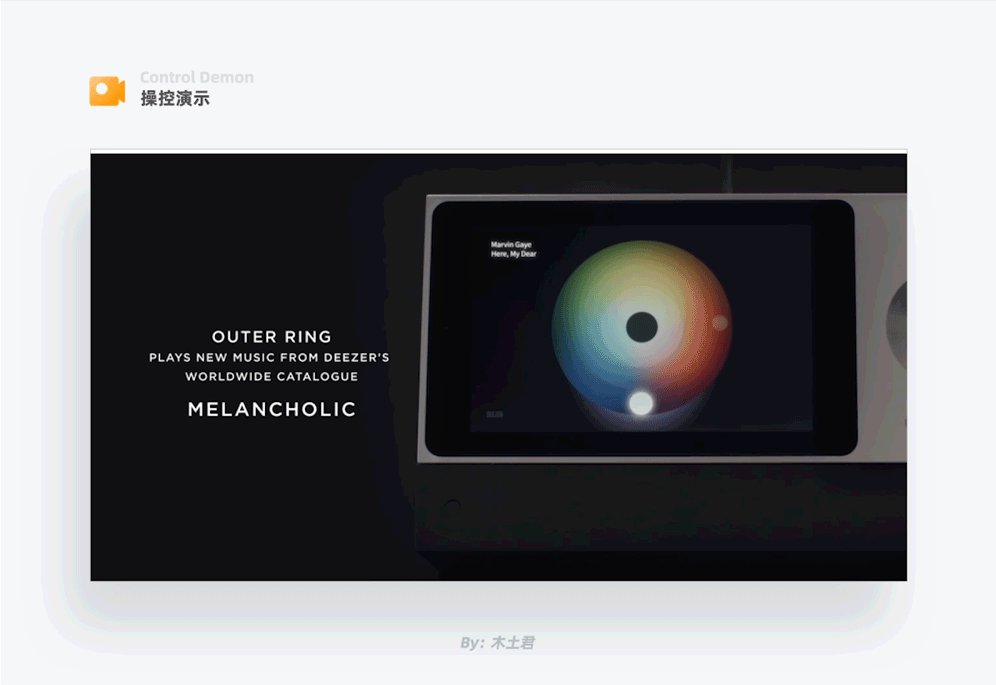
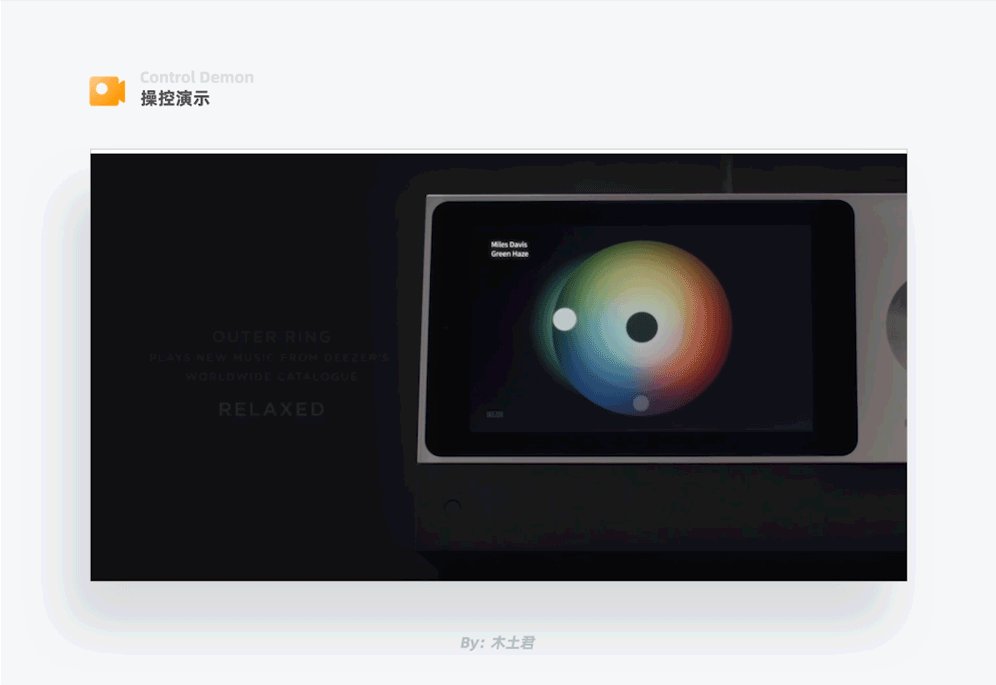
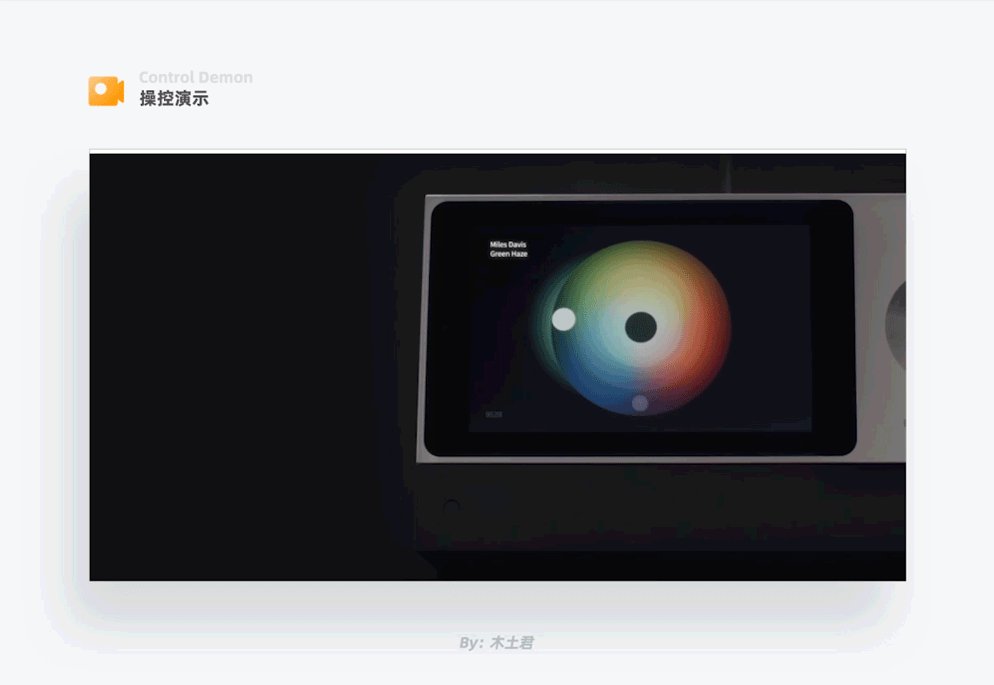
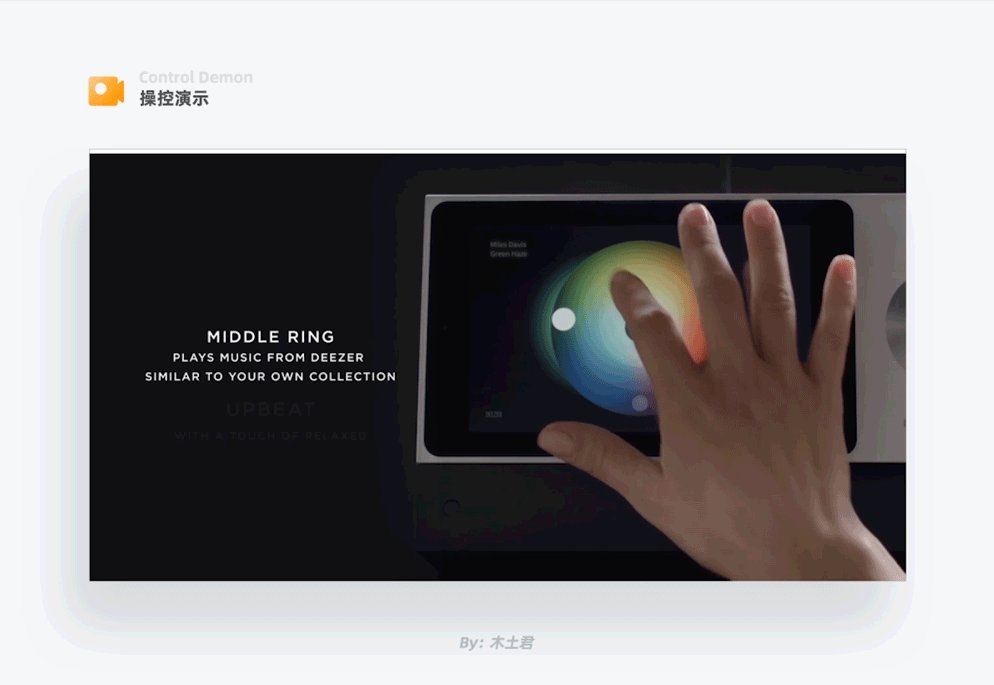
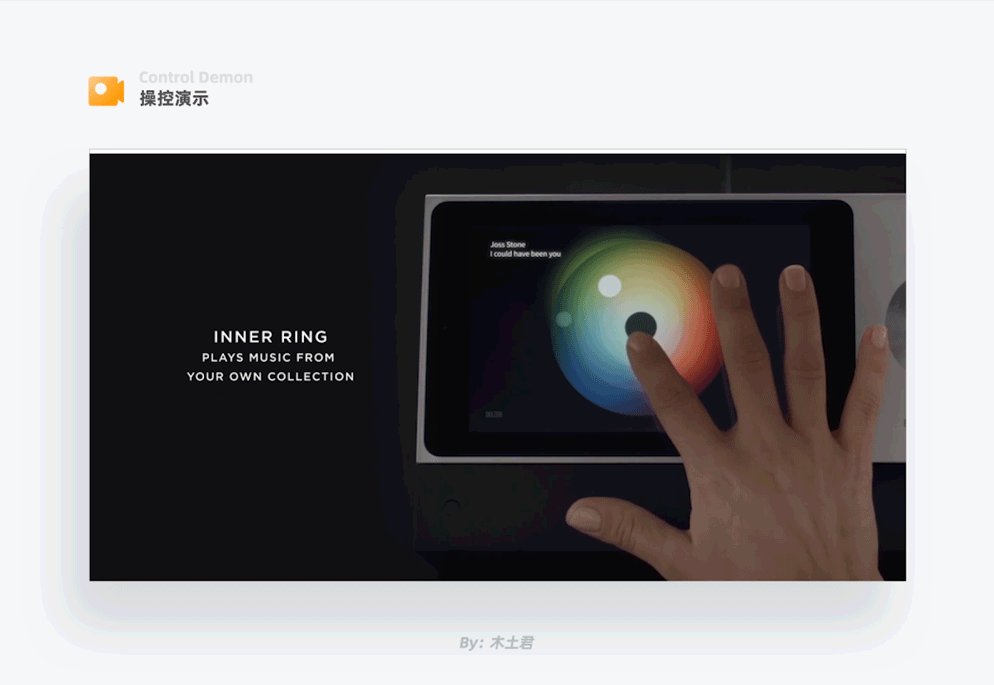
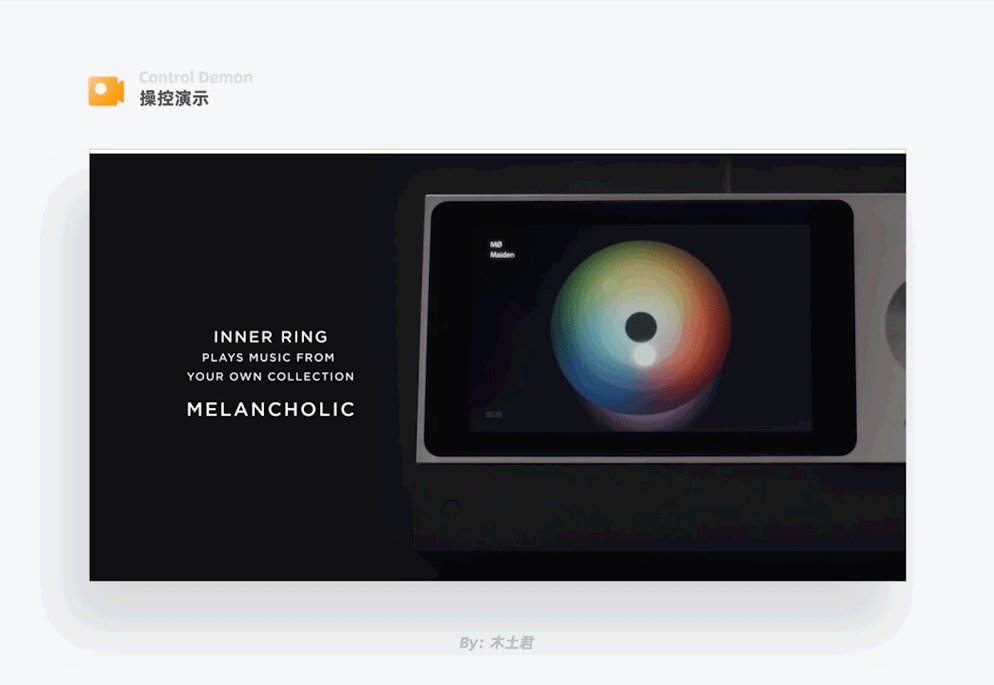
1-1 B&O音箱歌曲模糊切換界面

B&O音箱面向的人群是音樂發燒友,他們對音樂有獨到的理解,為了為用戶提供便捷合乎口味的音樂,B&O將歌曲類型與顏色情感相結合,分別是:黃色代表愉快的歌曲、紅色代表激情的歌曲、紫色代表憂鬱的歌曲、藍色代表輕鬆的歌曲。用戶只需要選擇顏色就可以播放相應風格的音樂,給用戶濃烈的感性藝術氣息。

並且B&O將音樂播放場景做了細分:只收聽自己收藏的歌曲、收聽與自己品味相似的歌曲、隨便聽聽;這三個場景下的需求通過三層圓環來滿足:點擊外環區域播放全網歌曲、點擊中環區域播放與用戶收藏相似的歌曲、點擊內環區域播放用戶收藏的歌曲。這種感性的操作方式省去了搜索歌曲的過程,極大的提高了便捷性。
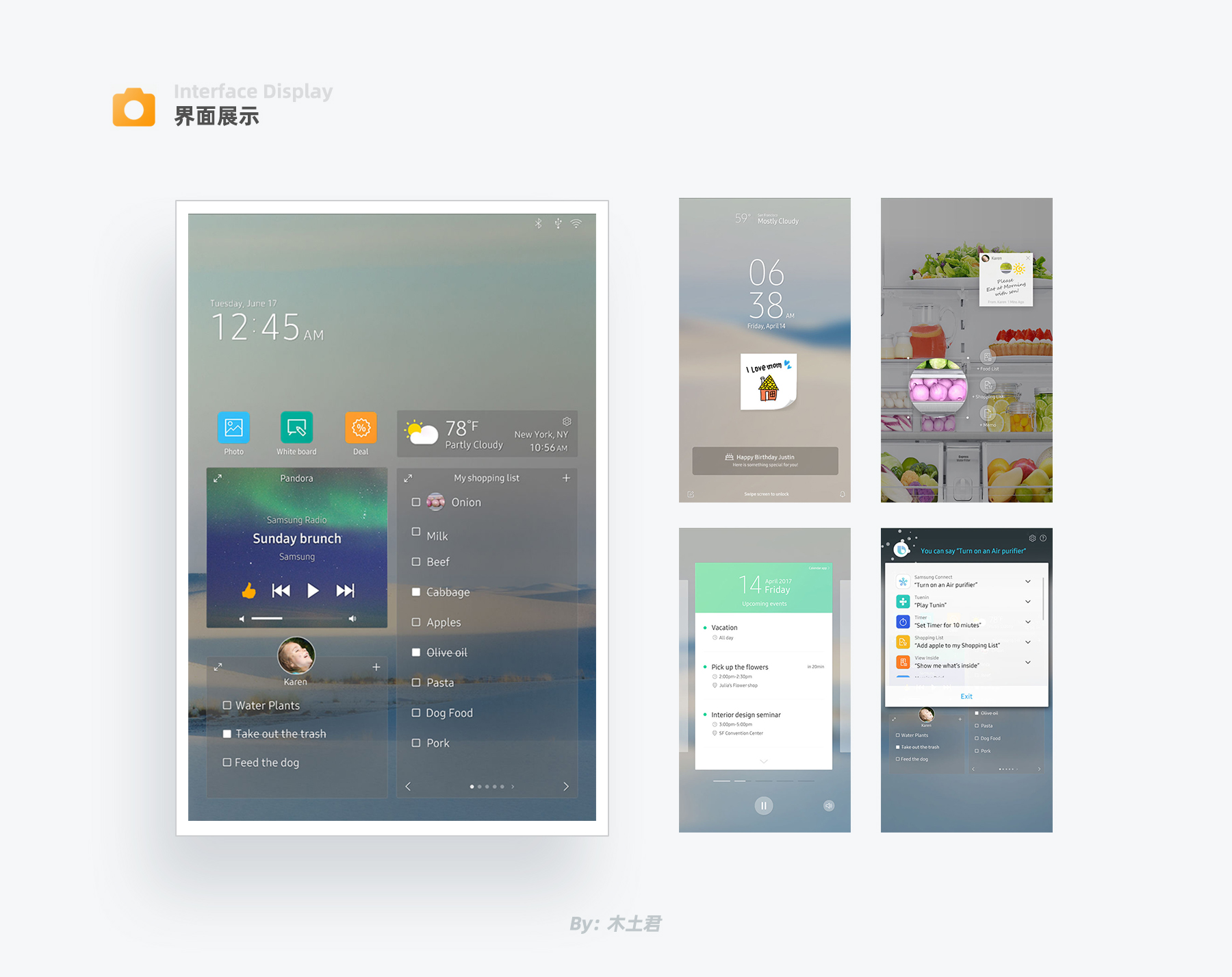
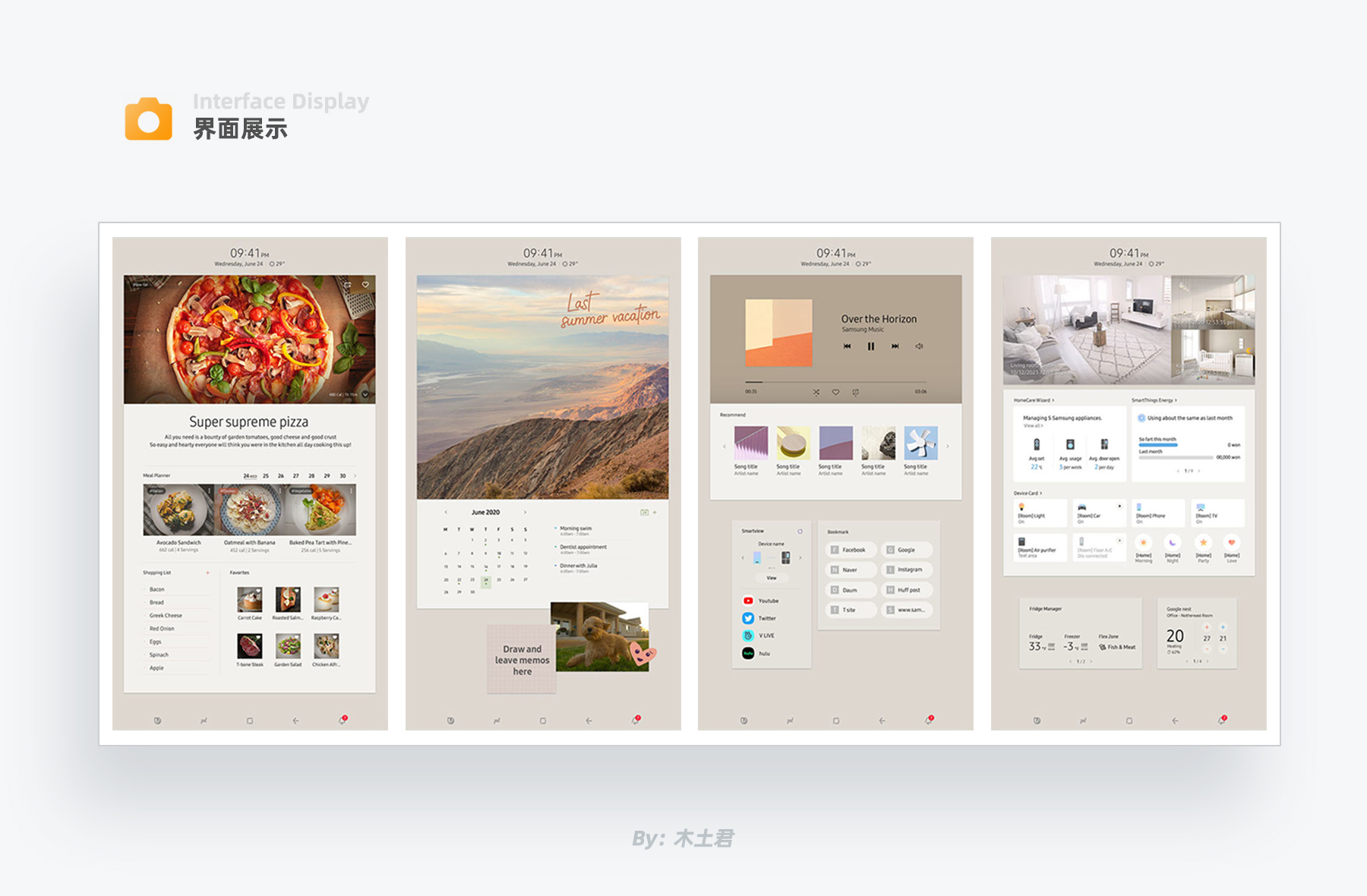
1-2三星智能冰箱2.0系統

我們先了解一下三星智能冰箱1.0的系統是什麼樣的,首頁包含時間、天氣顯示、音樂播放、購物清單、備忘錄、相冊、留言板、設備控制,用戶在冰箱面板上什麼都能做,整體感覺是一個臃腫的功能集合。

在2.0中,三星將用戶使用場景做了以下的細分:烹飪模式、日常模式、娛樂休閒模式、家庭管理模式;在烹飪場景下,為用戶展現菜譜,用戶可以專注的去研究飯菜製作方法;在日常場景下,為用戶提供日曆、照片牆、留言板、日程等日常生活相關信息;娛樂場景下,用戶可以在廚房一邊忙碌一邊聽音樂,還可以查看社交消息,所有的功能都是圍繞娛樂休閒;家庭管理場景下,全職媽媽可以一邊做著飯,一邊看著監控屏幕上兒童房孩子的情況及全屋的安防情況,也可以控製家中的設備。
場景細分可以有重點的為用戶提供他們真正需要的服務,讓用戶感受到產品帶來的貼心感。
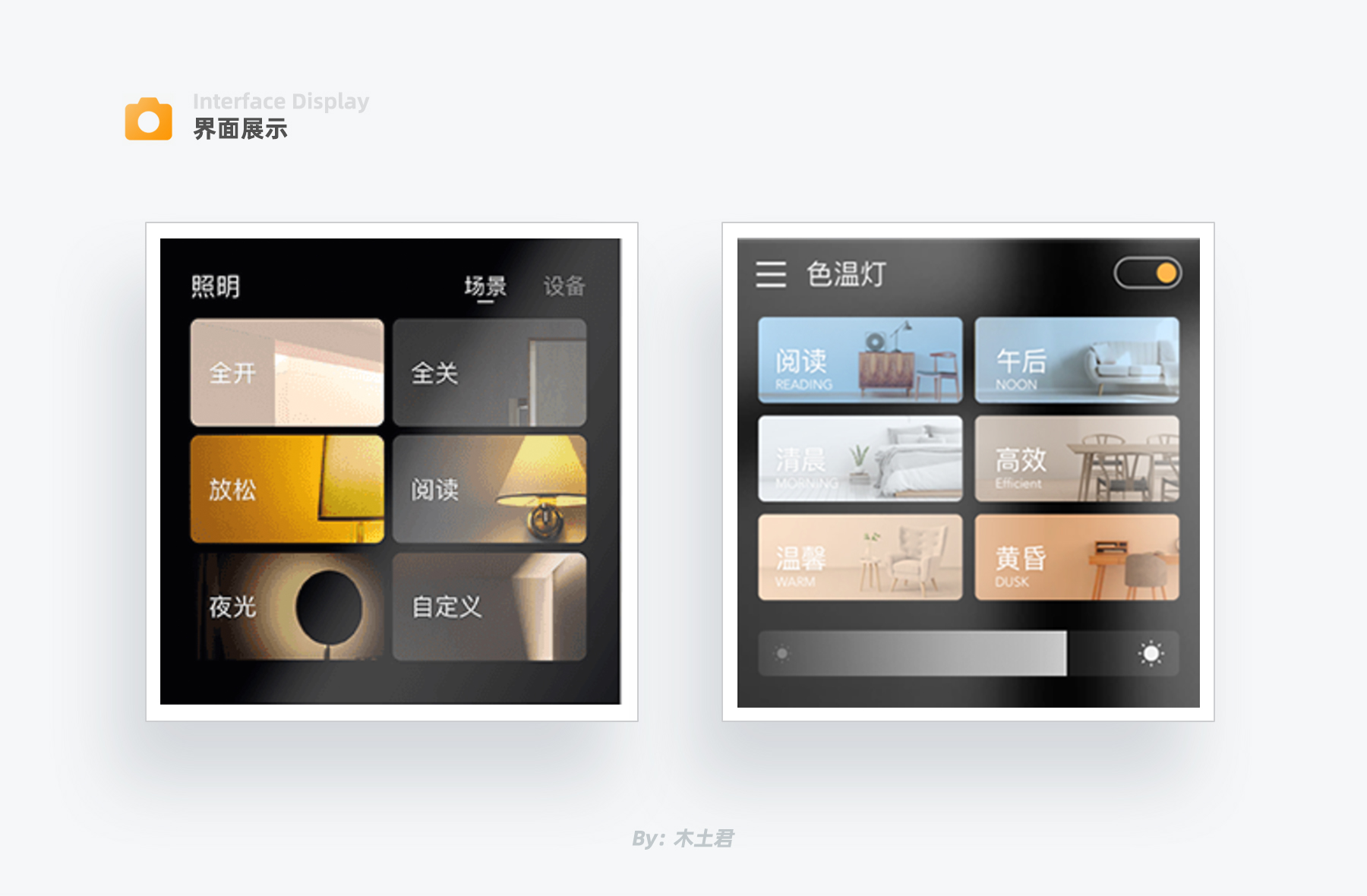
1-3 Orvibo燈光照明場景

Orvibo根據用戶使用燈光的習慣,按照用戶對於光線的需求程度,將燈光使用場景分為:夜晚光線昏暗需要明亮的光照、白天光線充足不需要燈光、休閒時需要柔和些的光線、閱讀需要不刺眼但明亮的光線、起夜時微弱的輪廓照明即可。為用戶提供每種場景下的照明方案,準確快速的滿足用戶不同的需求。
1-4小米TV端空調控制界面

小米根據用戶對於空調各個功能的操作頻率,羅列出核心功能:開關、溫度調節、冷熱模式,界面中只體現這幾種種信息,將低頻功能隱藏起來,為視覺降噪,突出核心功能,提升了用戶操控效率。
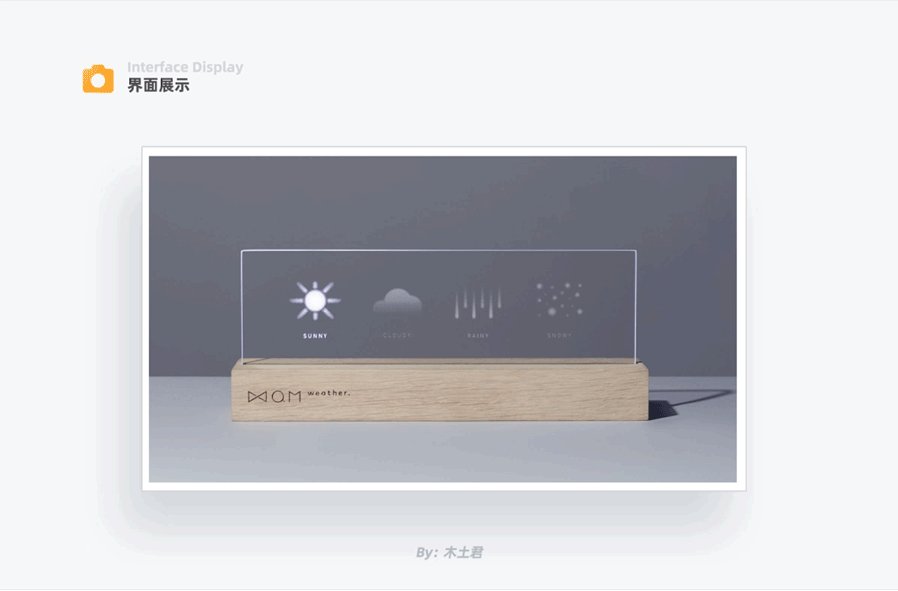
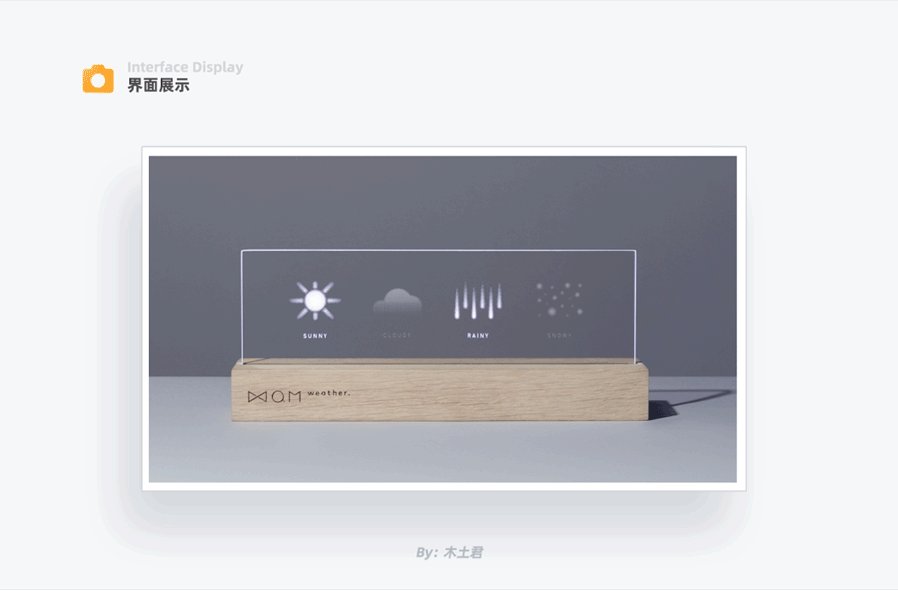
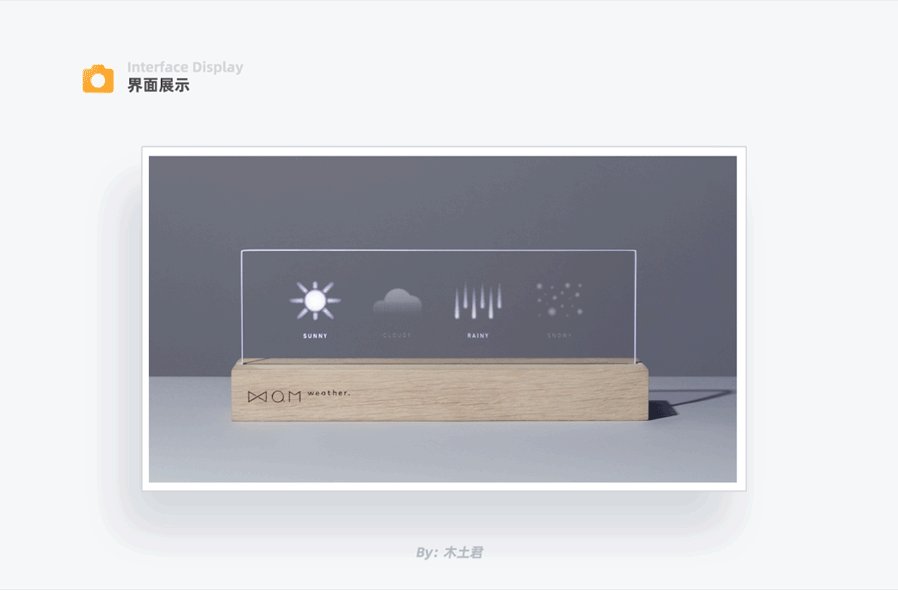
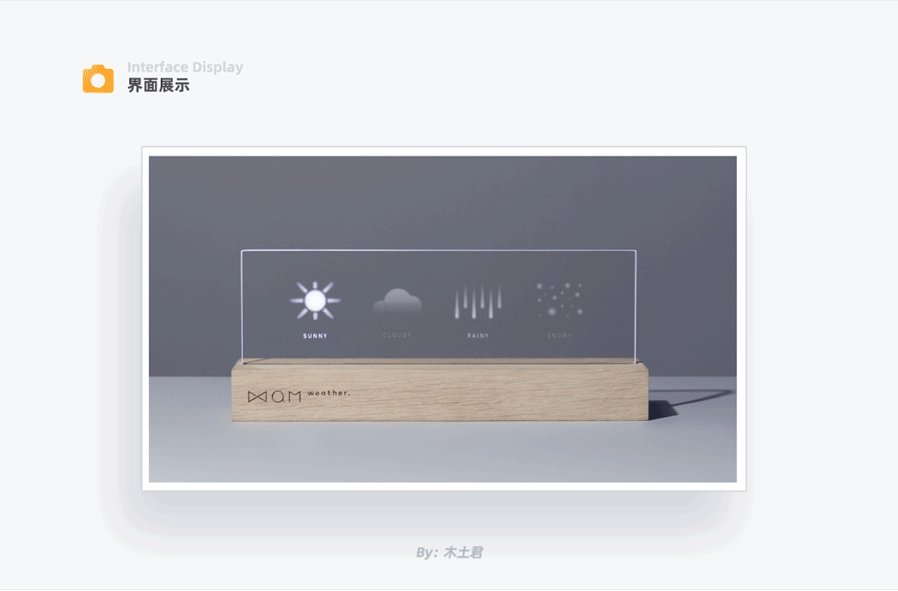
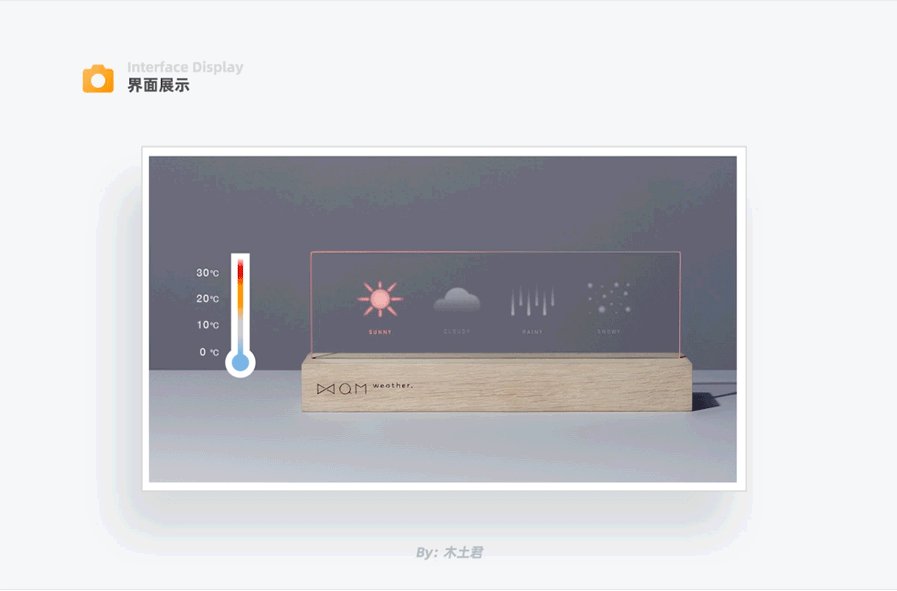
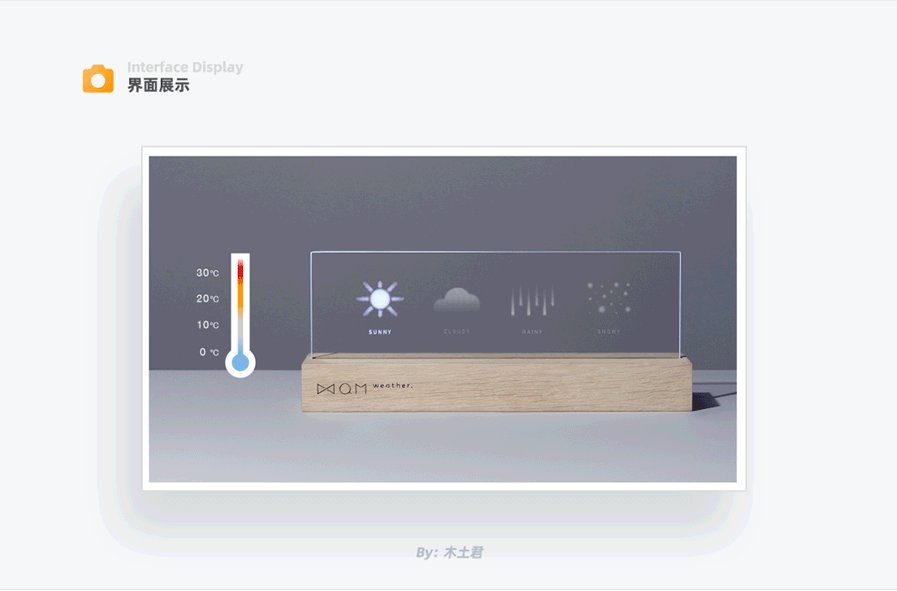
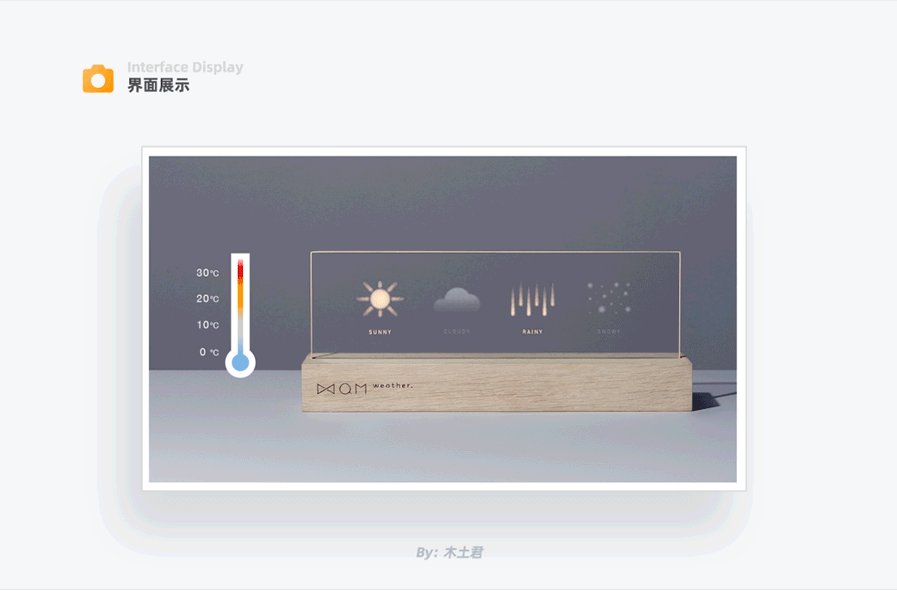
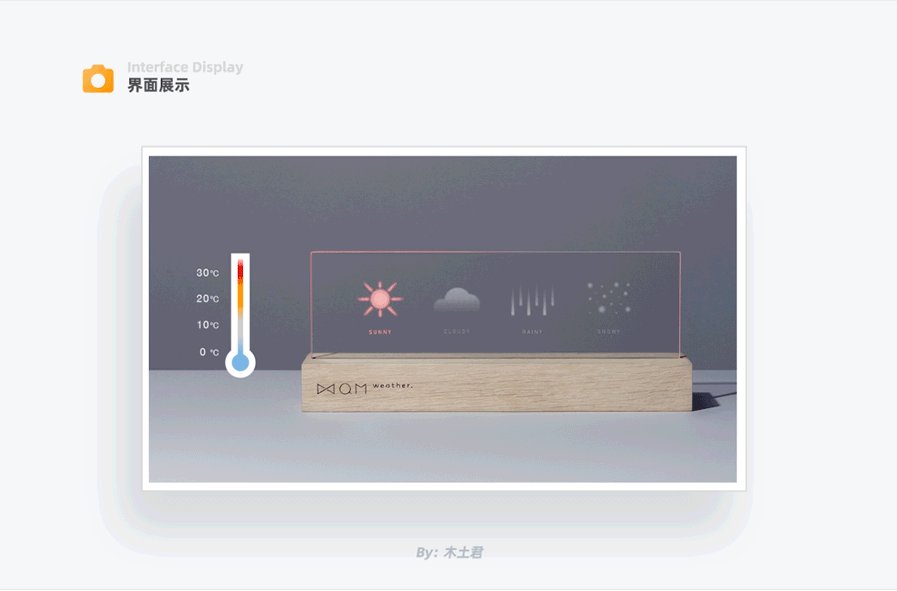
1-5 WOM天氣展示模塊

針對那些上班中不方便看手機、穿好衣服正要出門、旅游到達當地酒店需要看一眼天氣狀況的場景,WOM提供了簡潔直觀的設計方案,產品顯示區域只保留4種常見天氣類型,高亮的天氣icon代表當前的天氣狀況,當天氣將要發生變化時,相應的天氣icon會閃爍。

此外,通過利用顏色來傳達不同的溫度,藍色代表0℃,白色代表10℃,黃色代表20℃,紅色代表30℃,在不需要手機的情況下為用戶提供了豐富的展現形式。
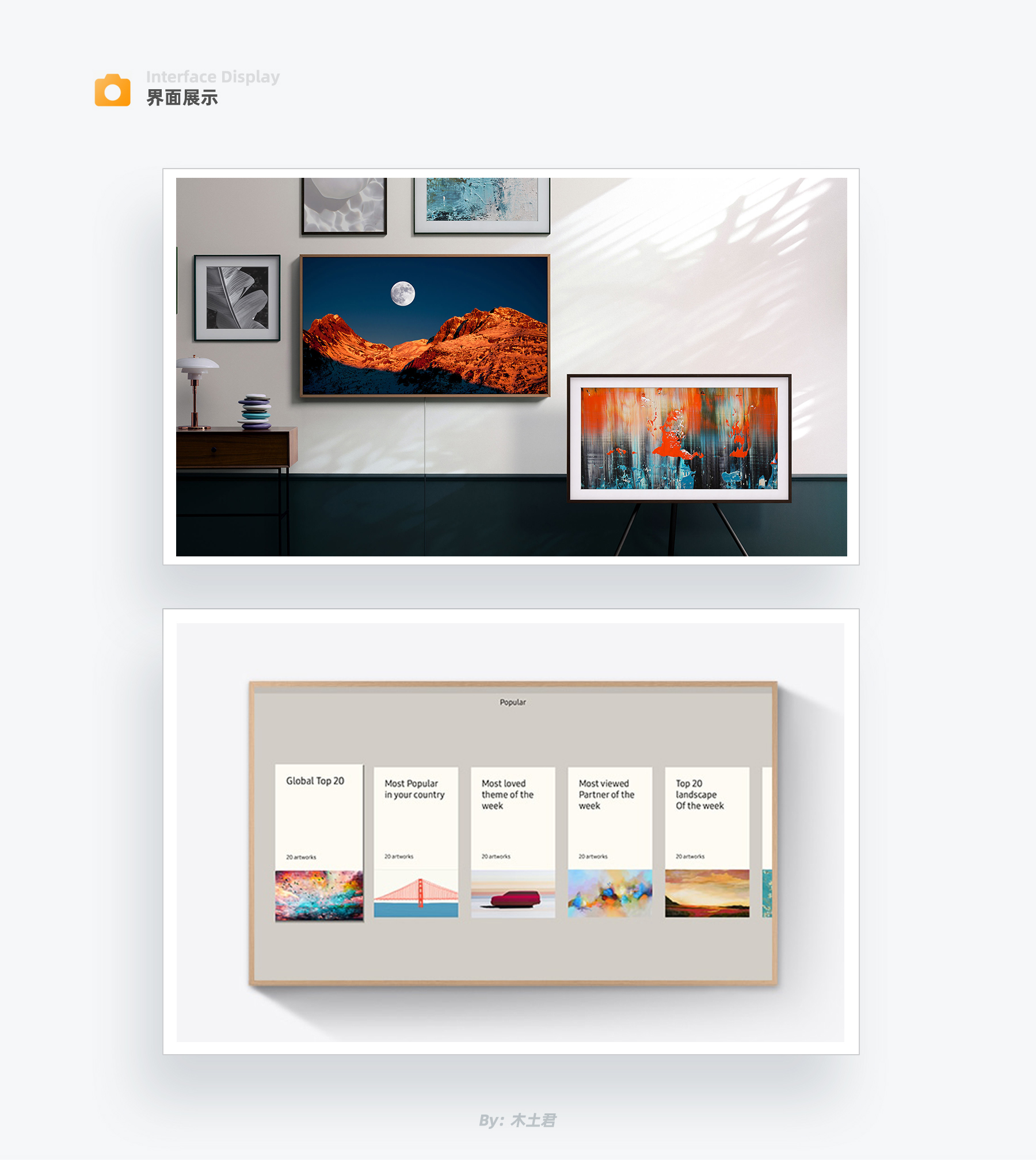
1-6三星電子畫框

隨著手機的普及,家庭對於電視的需求已不完全是為了收看節目,往往一個禮拜也看不了幾回。三星基於這種情況為了延續電子屏幕的銷量,賦予了電視裝飾屬性,演變為純展示的電子畫框,用戶可以選擇各種風格的肖像或風景圖片進行輪播展示,扮演藝術裝飾畫的角色,從而滿足用戶日常家庭裝飾需求。
2.直觀明確的表現方式
在設計中融入圖片,將操作、狀態可視化,這些具象的形式可以讓用戶快速理解並操作,讓我們看看各大智能產品廠商是如何實施的:
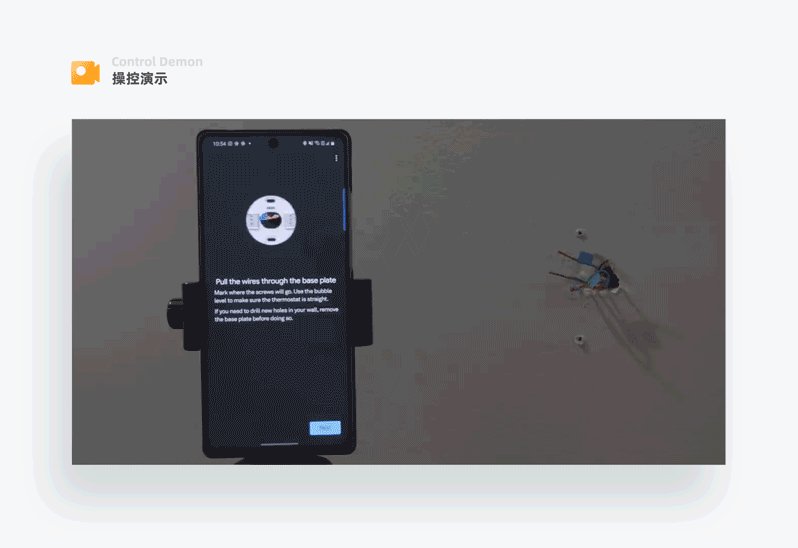
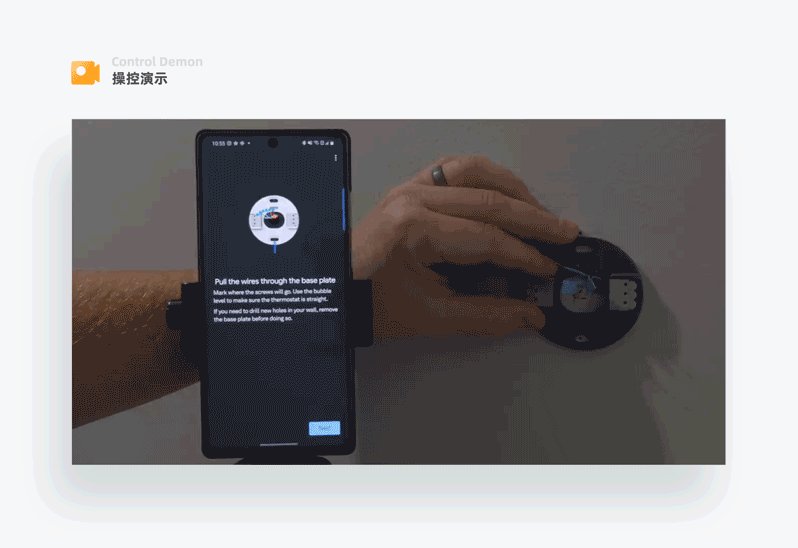
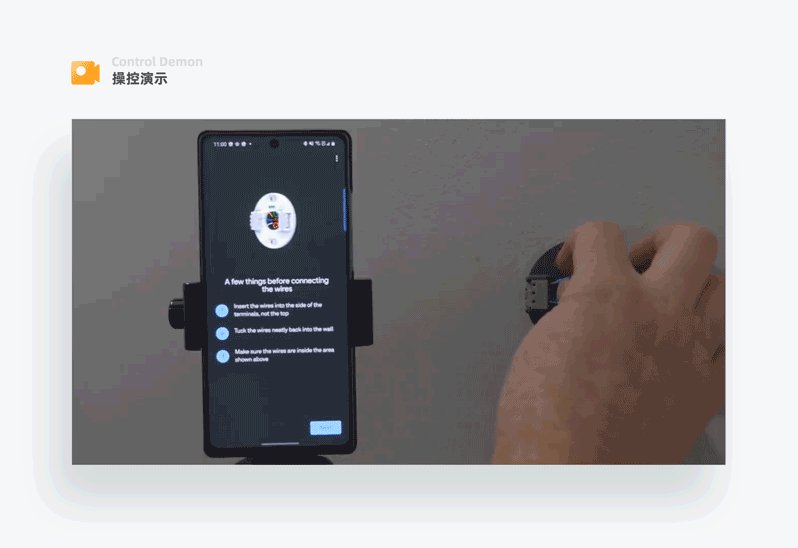
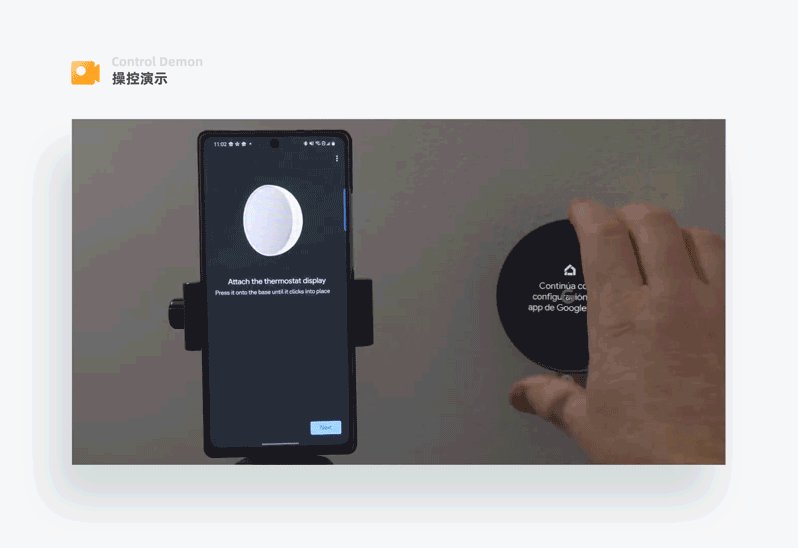
2-1 Nest溫控器安裝界面

大多數智能設備買回家後,需要用戶自己安裝,有的甚至牽扯到線路問題,Nest溫控器安裝界面採用與實物一致的模型元素,讓用戶有參照依據;通過零部件的運動告訴用戶安裝順序;通過放大細節,告訴用戶應該選哪一個部件及如何鏈接。讓用戶有更好的參與感、成就感,還可以降低公司的人力安裝成本、客服成本。
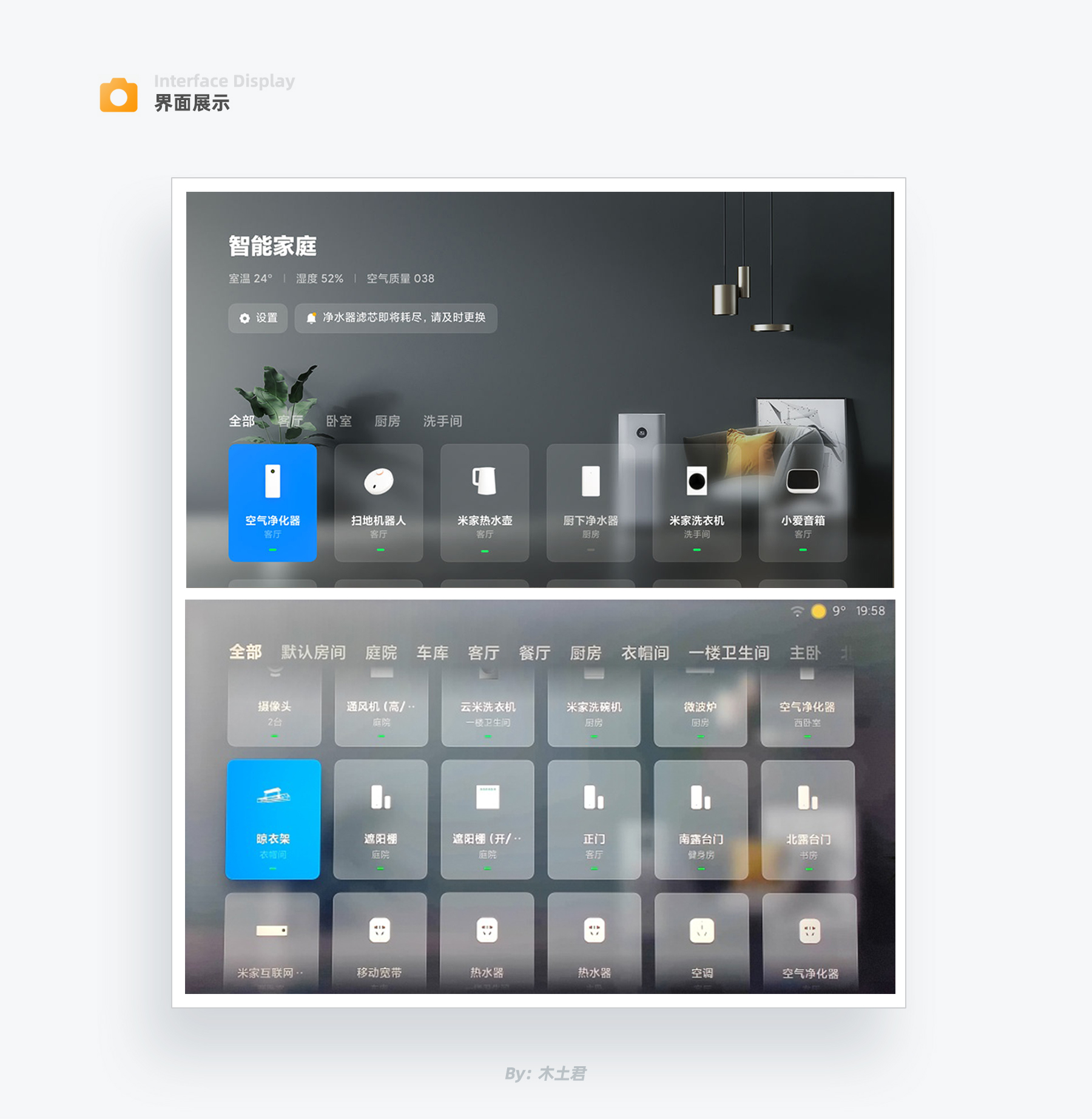
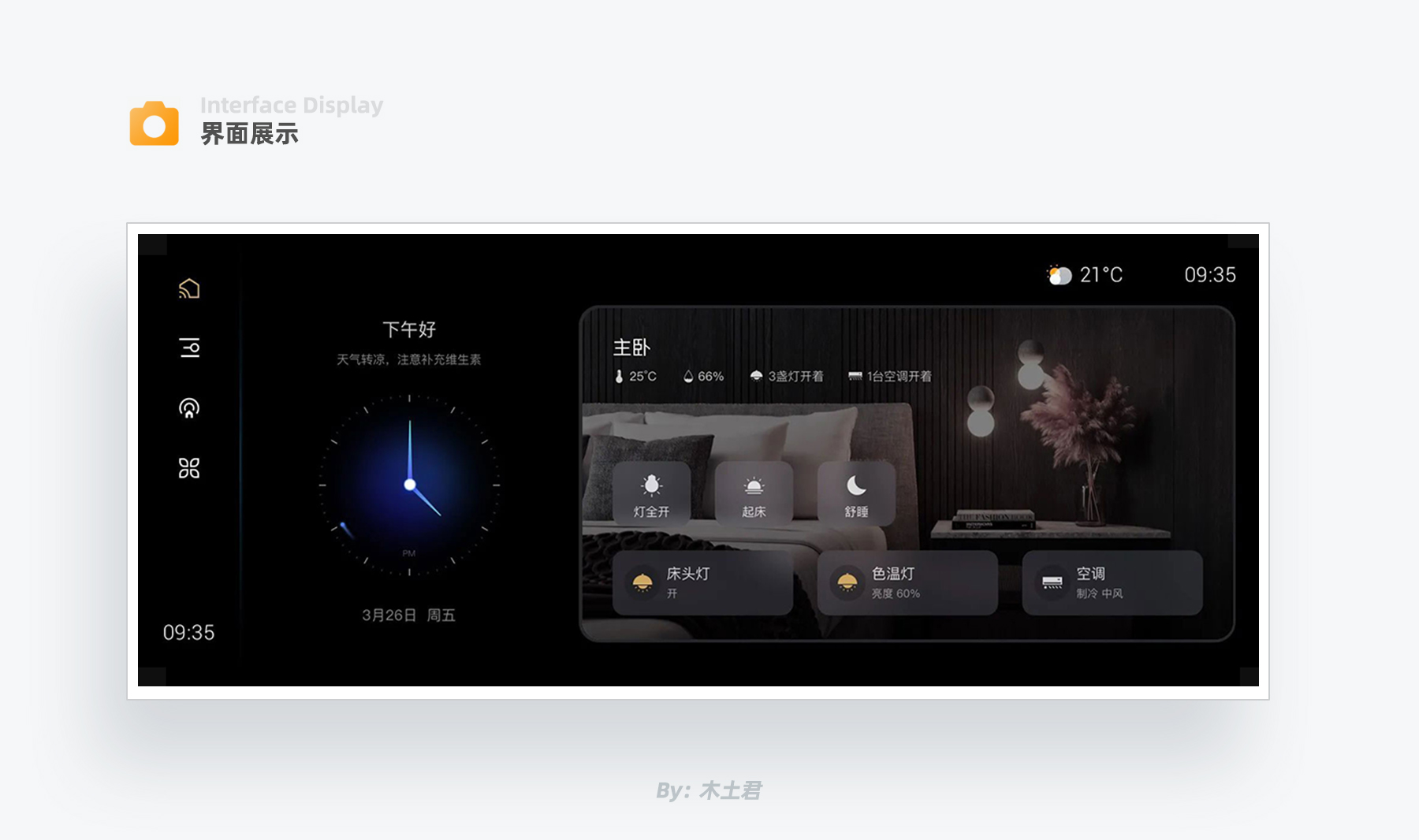
2-2小米智能家居電視

小米智能家居電視背景運用實物圖片,給用戶營造家庭的氛圍,設備卡片icon運用半寫實風格,和實際產品一一對應,便於用戶快速查找設備;卡片底部體現設備狀態,精簡的卡片信息使得設備的狀態更容易被用戶感知到。
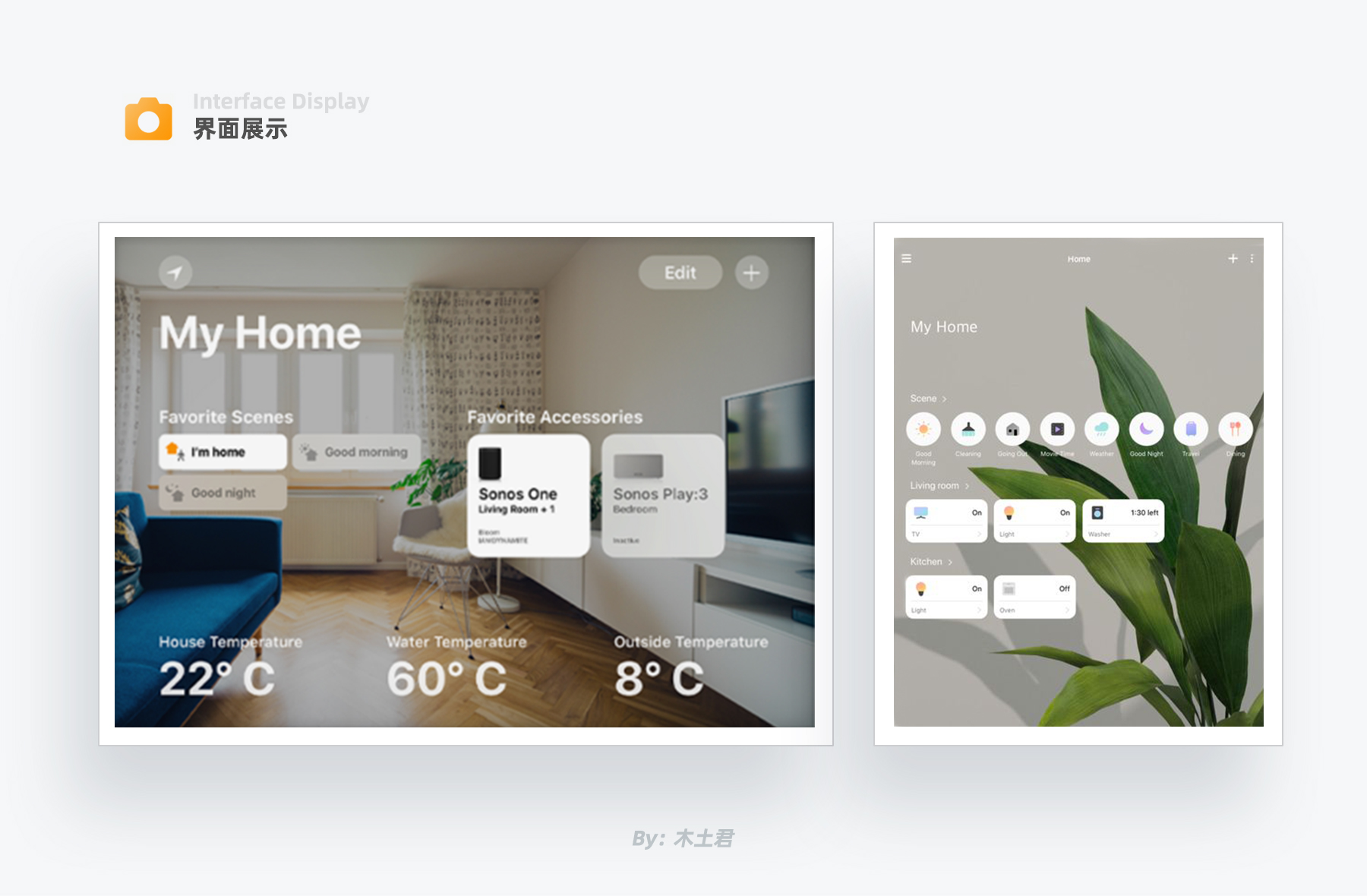
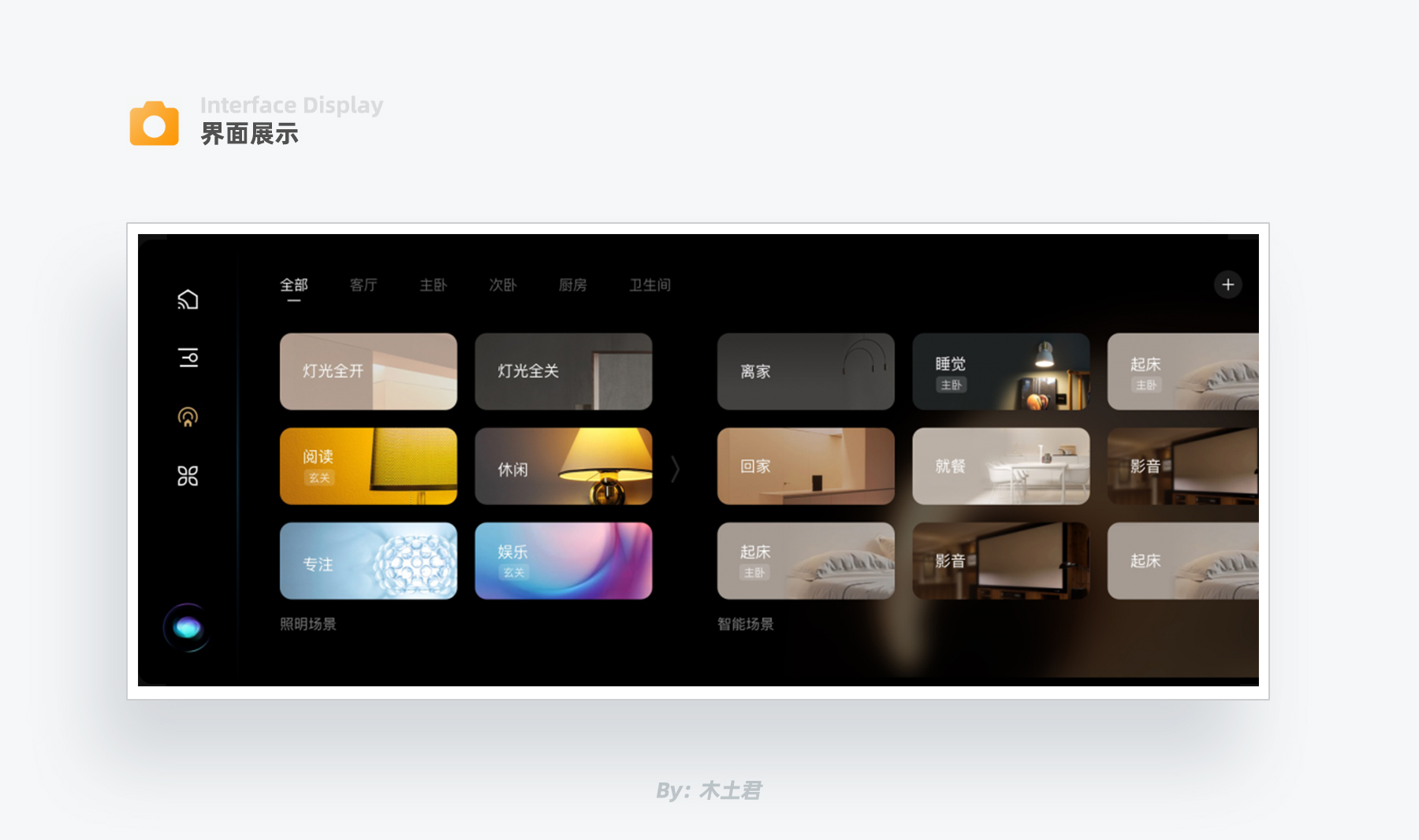
2-3三星、蘋果智能家居系統首頁

三星、蘋果都運用圖片作為系統的背景,可以很好的和用戶拉近距離,通過白色或磨砂卡片與背景做區分,三星的設備icon採用多彩漸變風格,和它趨於年輕化、時尚個性的品牌戰略方向保持一致。
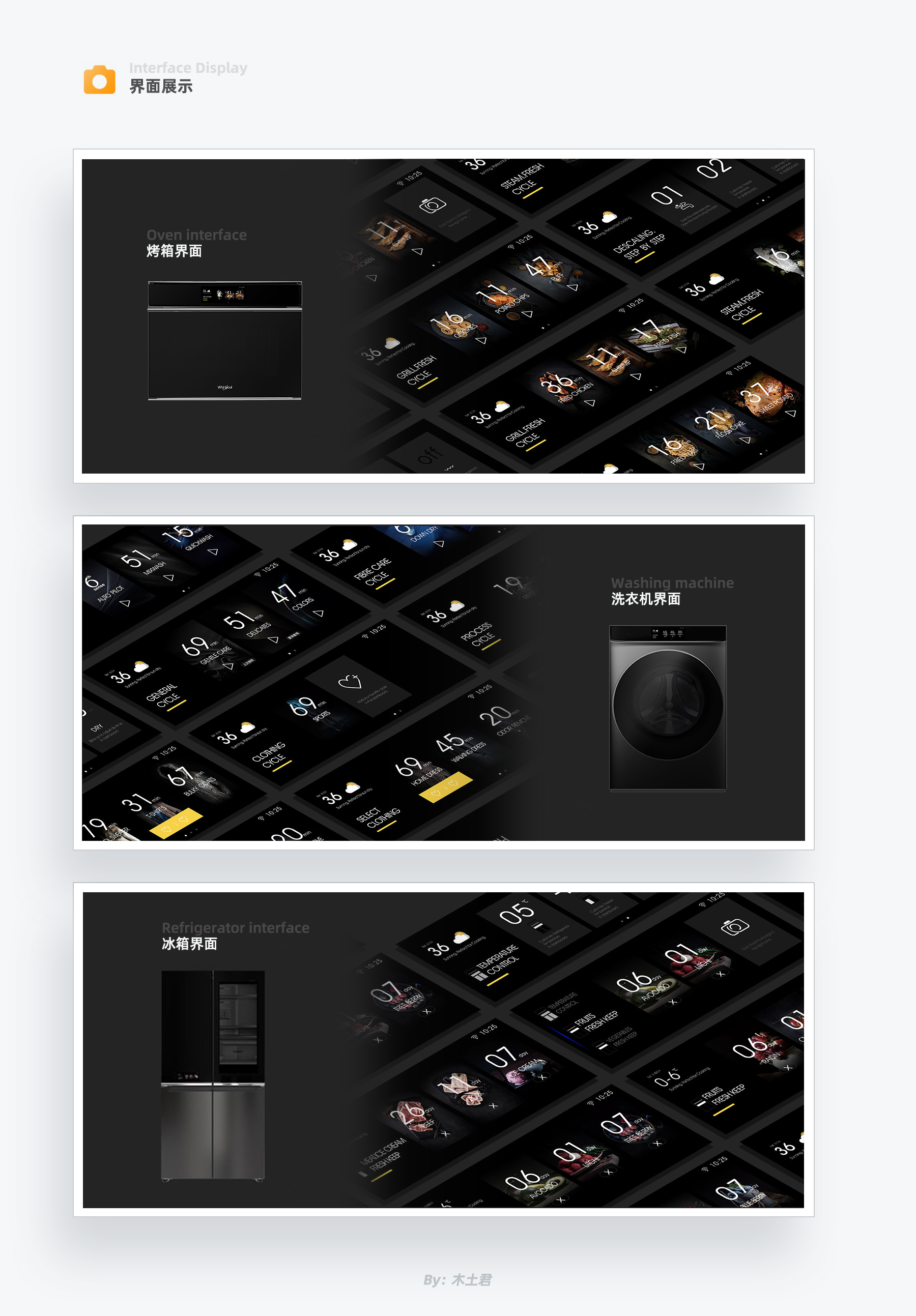
2-4 Whirlpool洗衣機、烤箱、冰箱模式選擇界面

由於洗衣機、烤箱、冰箱的運行模式和用戶想要洗的衣物類型、材質、烹飪的食物類型、儲藏的食物類型有強關聯,Whirlpool運用圖片作為模式背景,將功能和物品類型結合,用戶可以直觀感性的理解和區分各個功能,從而快速做出選擇。
2-5 Orvibo MixPad

Orvibo在大屏智能面板的設計上大量使用圖片元素,不僅可以區分各個功能模塊,還增添了內容的豐富性,要知道智能面板的首屏和設備控制列表頁功能是不一樣的,它是用來承接並向用戶展示房間內各個信息的,房間圖片作為背景烘托出家的氛圍,每個房間頁面的左上角顯示屋內溫度、濕度、當前開啟的設備類型及數量,很直觀的向用戶展示屋內信息。

每個場景都用具體的圖片作為卡片背景,可以讓用戶預想到每個場景對應的運行效果。有的場景卡片中體現所屬房間信息,告訴用戶該場景只聯動運行特定區域的設備。
運用圖片會有以下問題:1、找到能體現各個特定功能的圖片增加了人力成本;2、圖片的多樣性容易打破畫面的整體統一感。所以要結合公司的現狀克制的運用圖片。
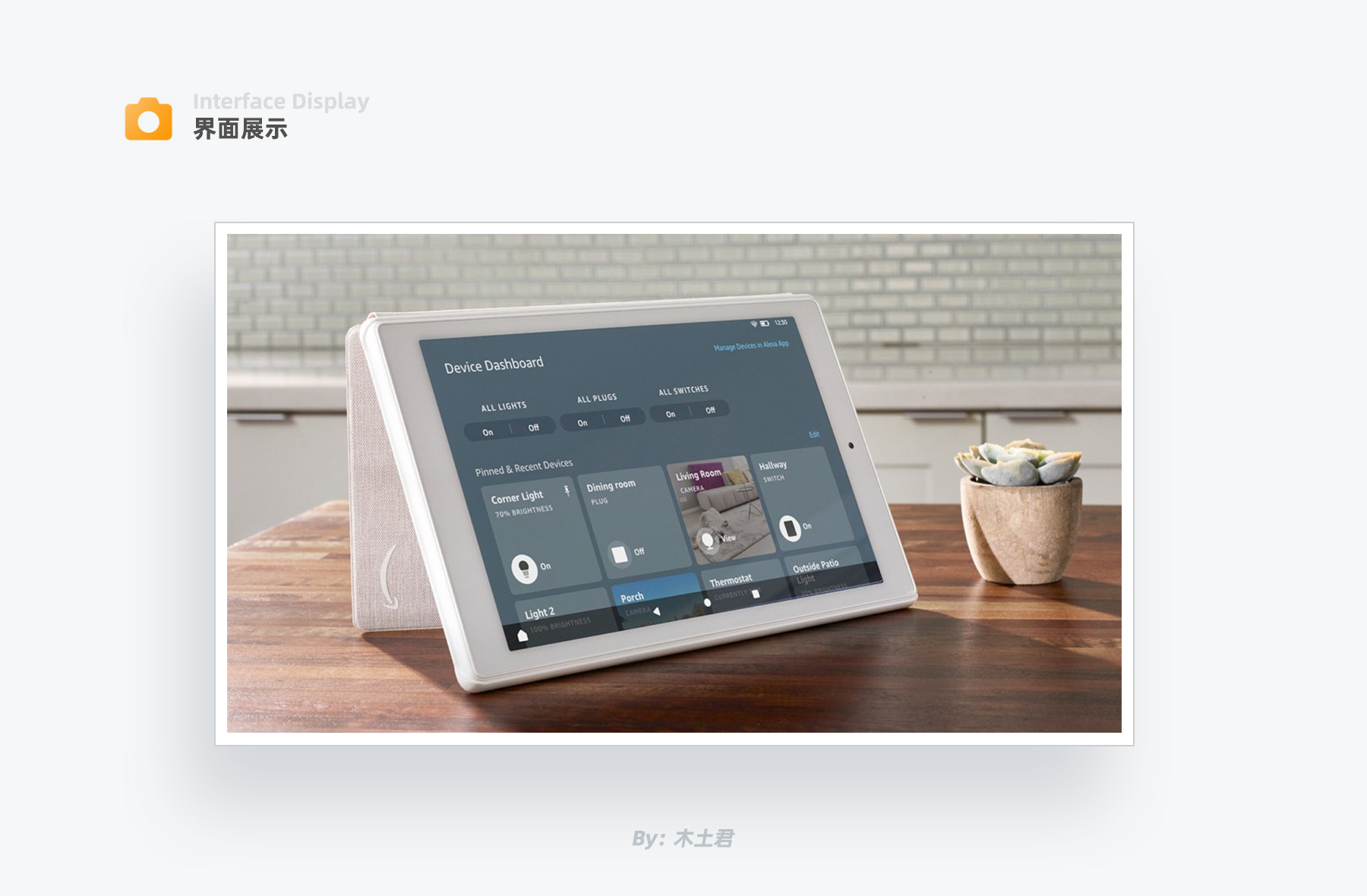
2-6 Amazon智能家居系統

Amazon的監控設備卡片背景外顯了房間內的監控畫面,用戶在設備列表界面就可以直觀的看到監控區域的信息,強調了用戶關注的內容,縮短了操作步長。
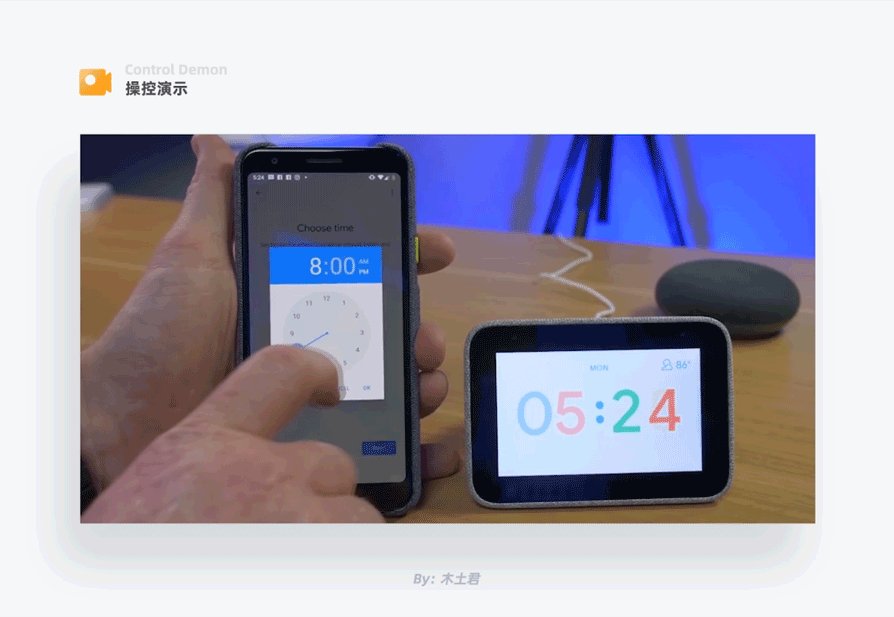
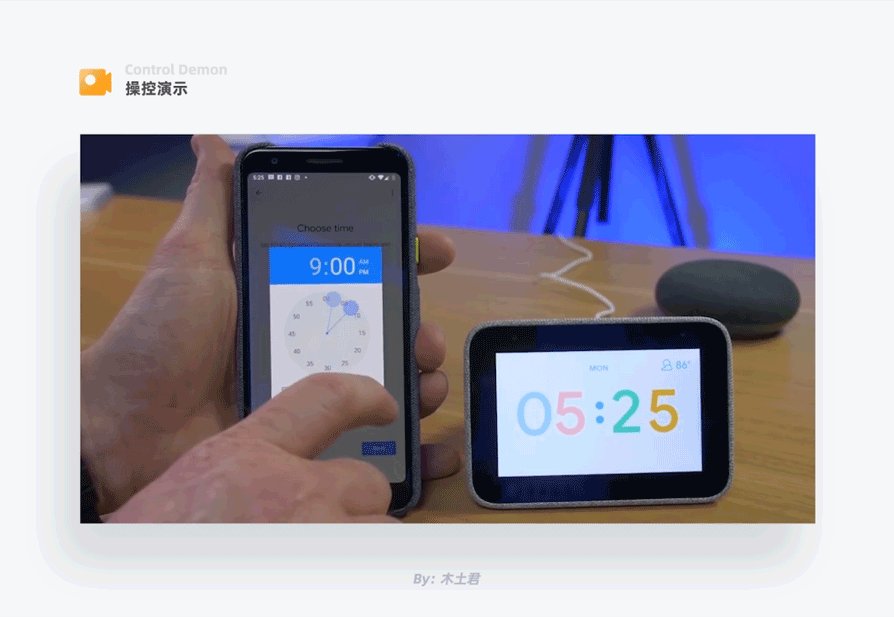
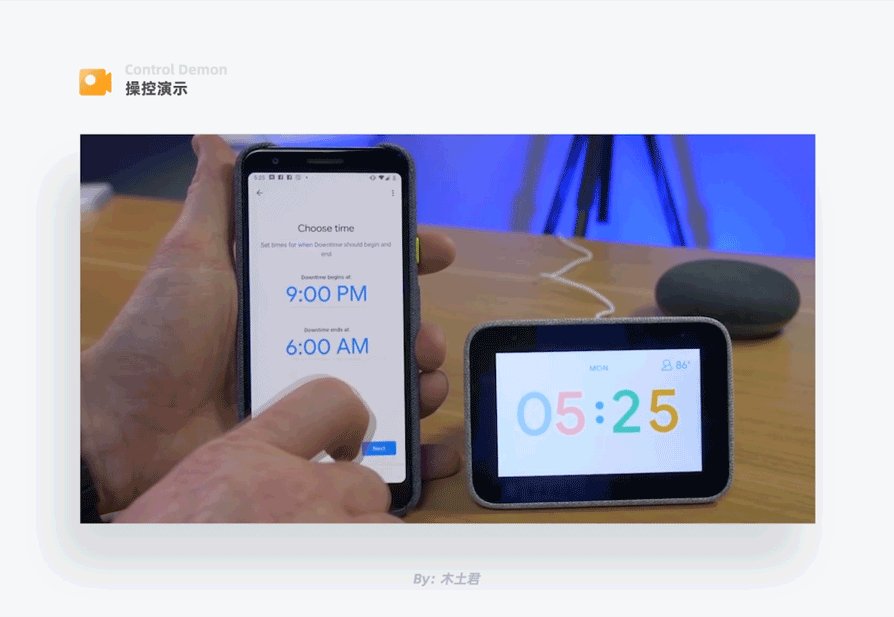
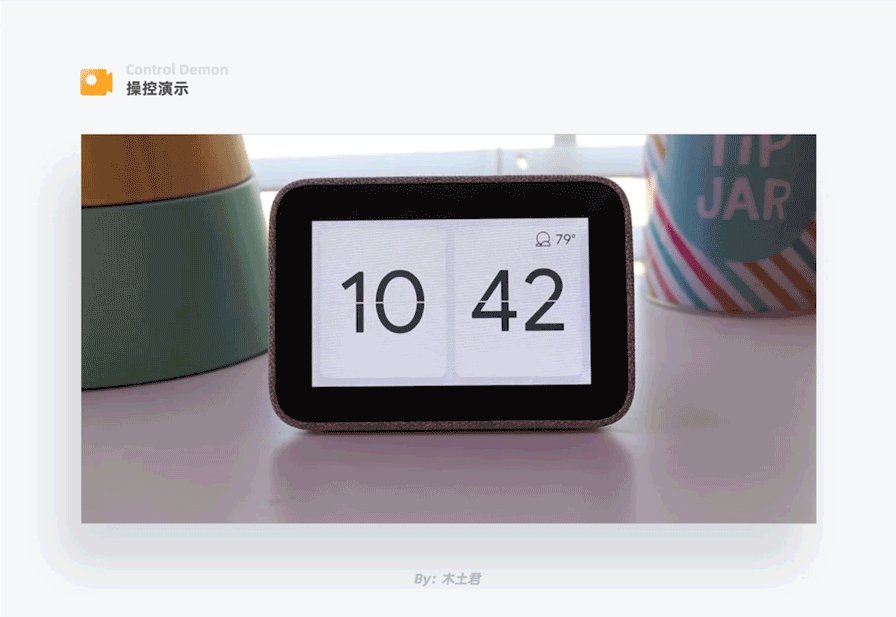
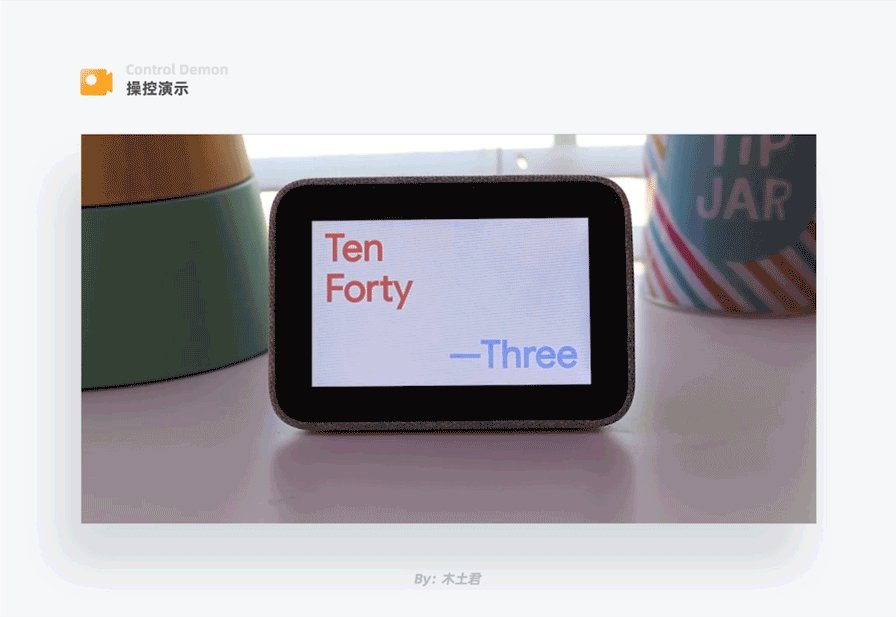
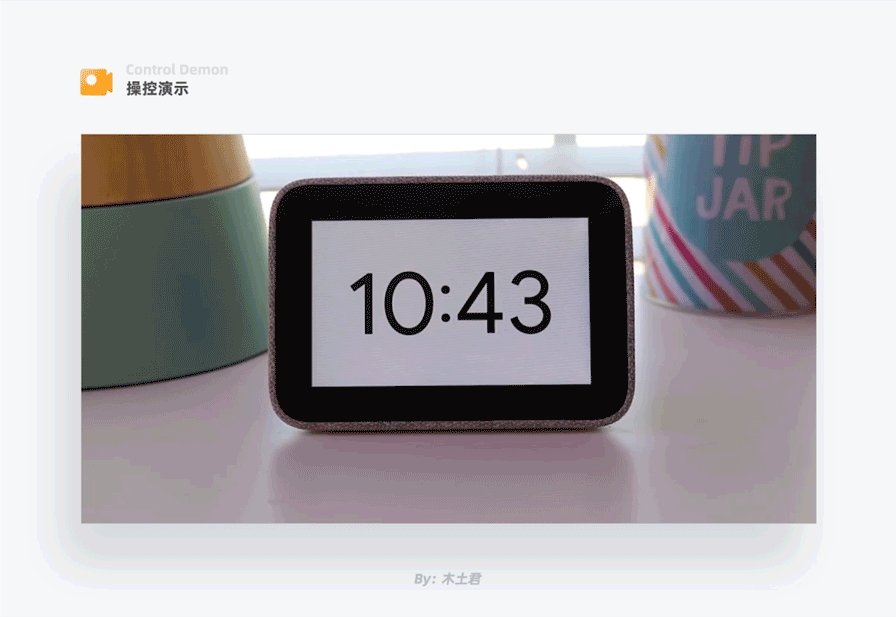
2-7 Lenovo Smart Clock備忘提醒時間設置界面

通常,我們設置時間時,系統會給我彈出時間選擇控件,需要我們上下滑動設置;Lenovo Smart Clock的做法是將時、分的設置具象成了時鐘實際運行的圓形軌跡,與用戶對於時間的認知保持一致,很貼心的設計,這種方式非常值得我們學習。
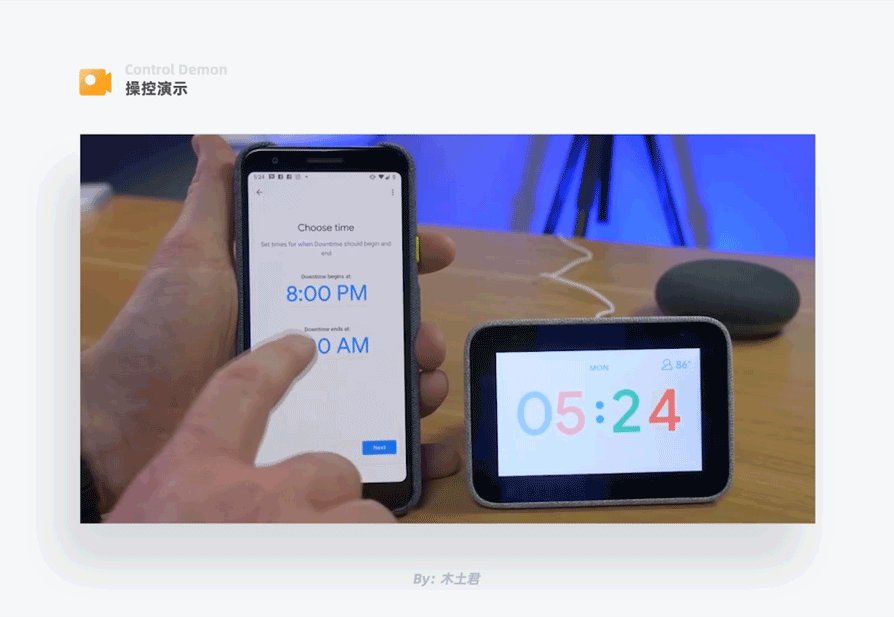
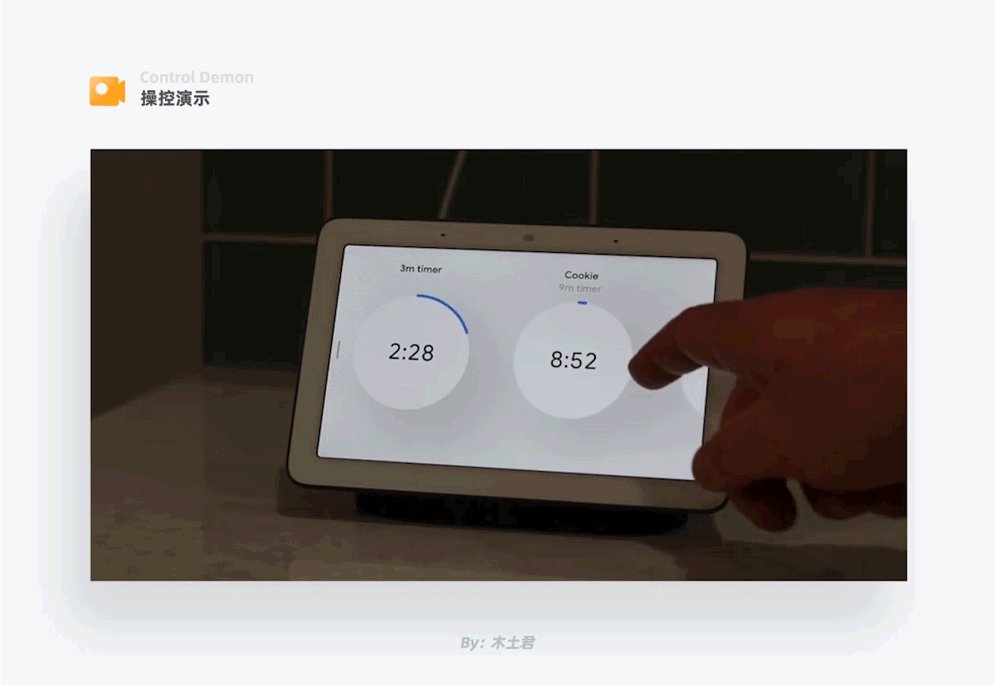
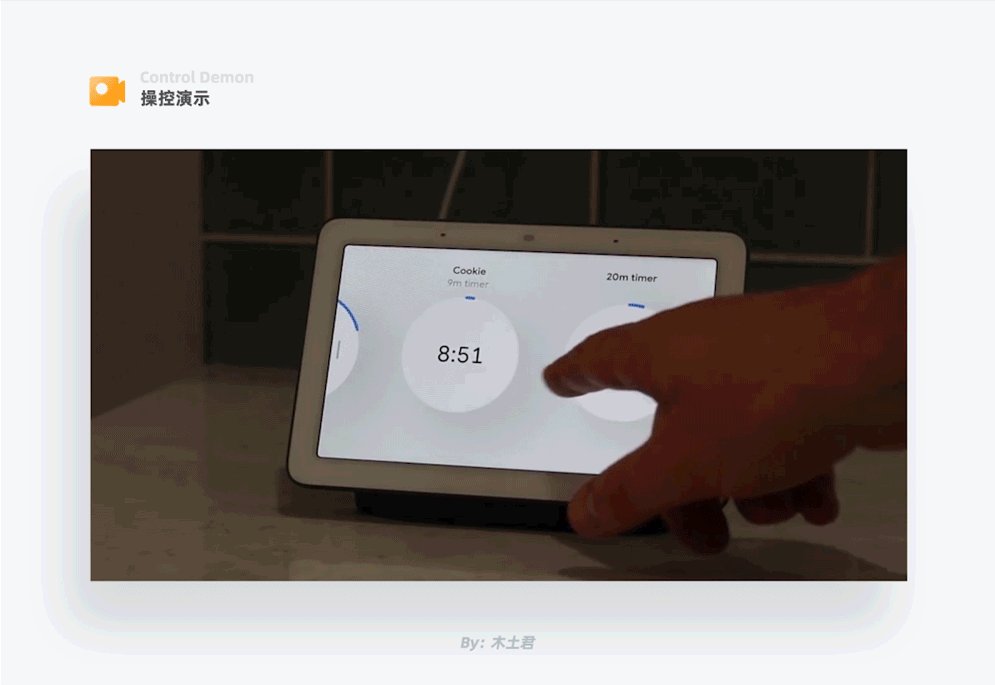
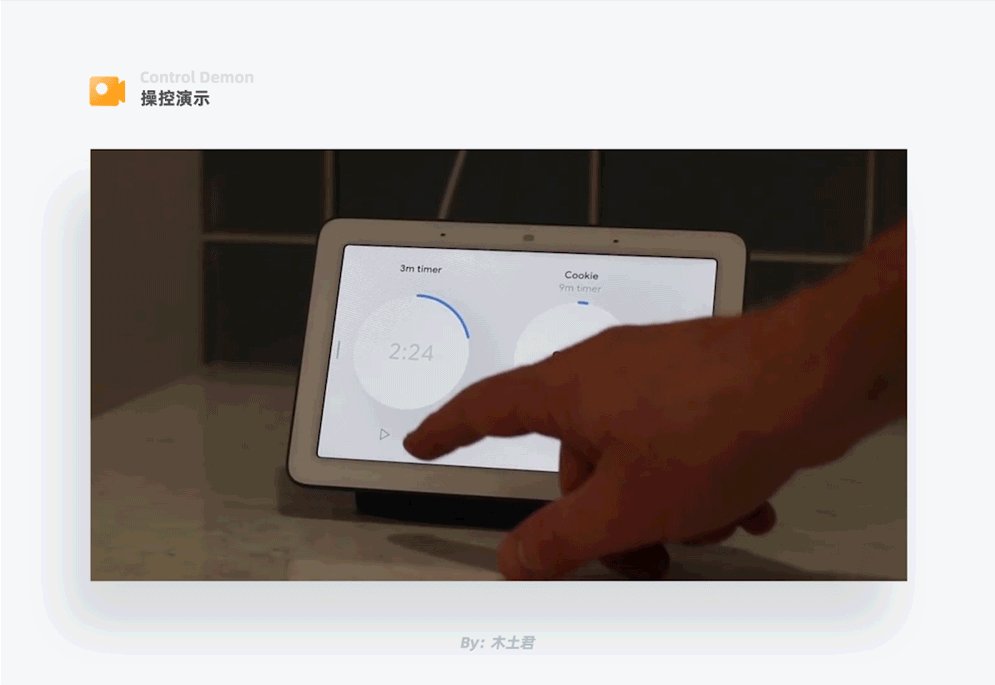
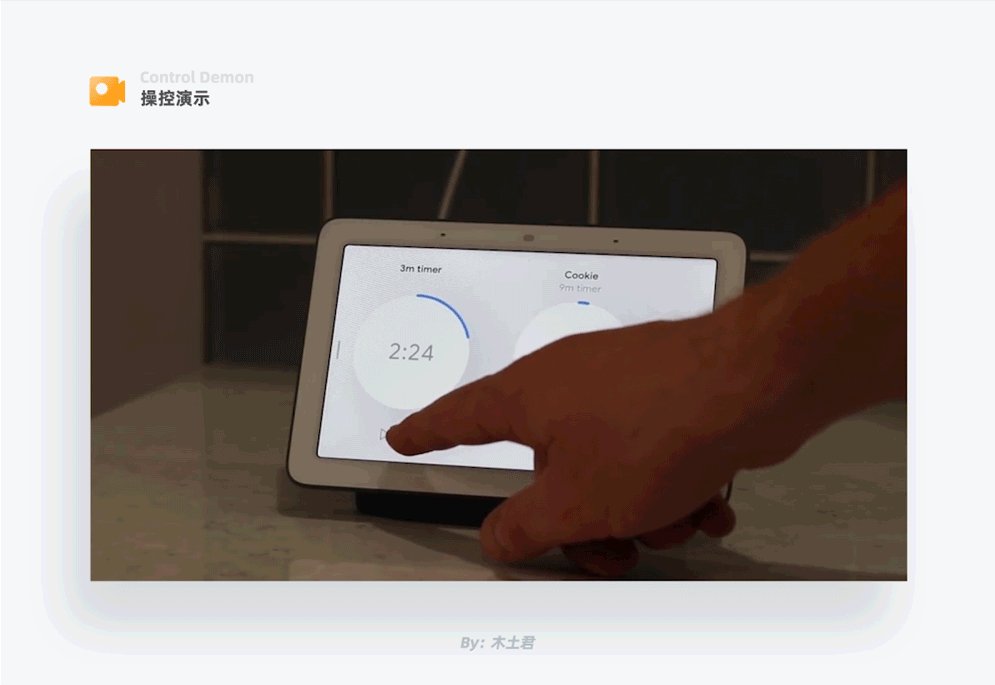
2-8 Google Nest Hub定時界面

Google Nest Hub 將傳統的定時列表具象成了一個個正在倒計時的時鐘,用戶可以更直觀的每個定時的狀態。點擊某個定時卡片可以快速的進行暫停或刪除操作。
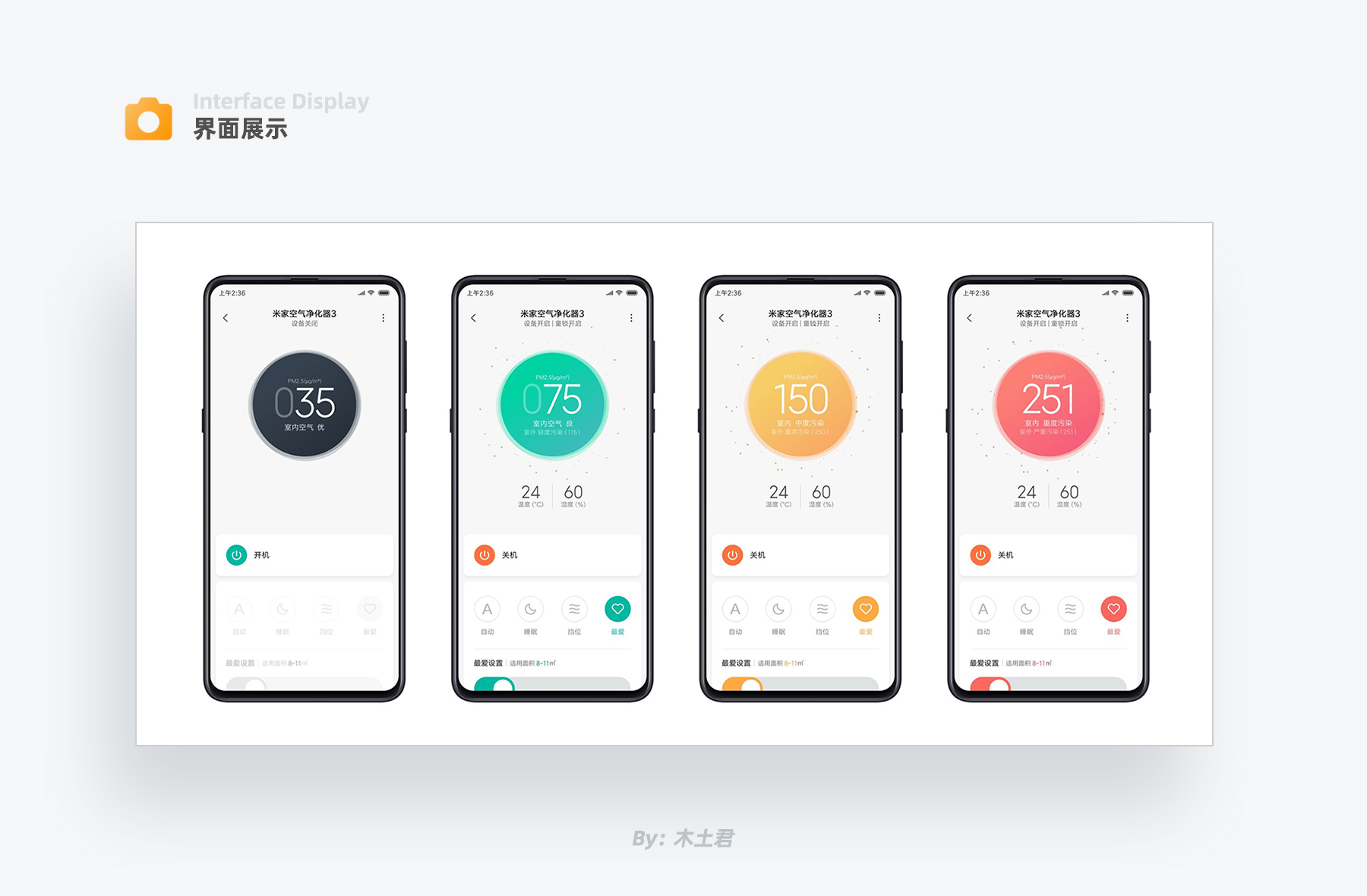
2-9小米空氣淨化器界面

小米空氣淨化器界面,每一檔空氣質量值都對應不同的顏色,並且將顏色延續到了其他操控按鈕,讓用戶對當前空氣質量有更強的感知;淨化器被關閉時,顯示區域、控制區域置灰,明確告知用戶設備狀態及可操作區域。
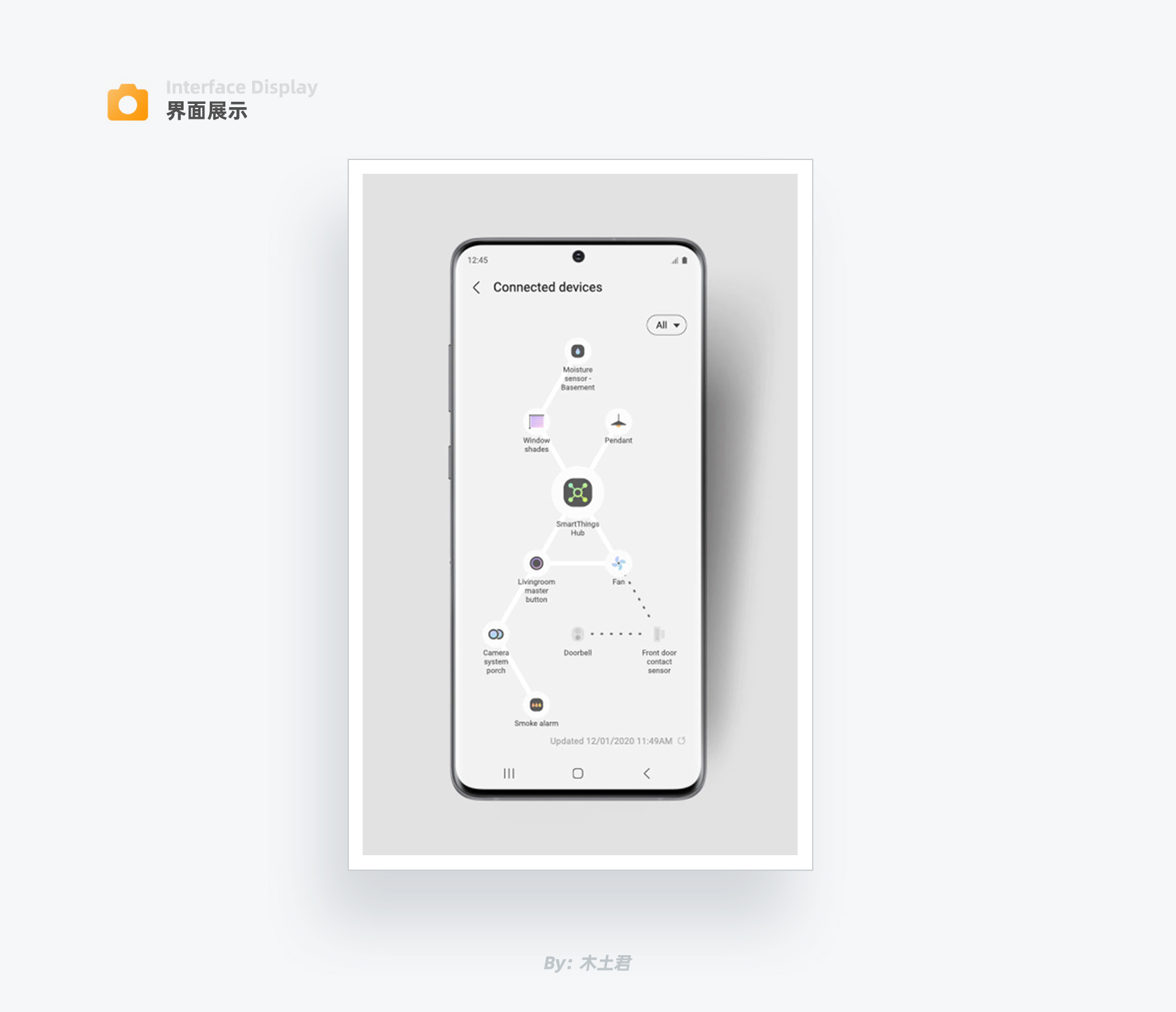
2-10三星SmartThings設備連接查看界面

房屋面積大,會有很多的設備與多個網關連接,家中與網關連接的智能設備有時候會連接中斷,具體哪個設備與哪個網關中斷了不容易被查清。三星SmartThings將設備與網關的連接情況可視化,可以向用戶直觀的反映出哪個設備連接出了問題。
3.運用手勢控制
通過利用不同形式的手勢操控,讓用戶和產品的交互過程更新穎更便捷。要注意的是雖然手勢不需要操控物理按鍵,但手勢操控的形式要建立在用戶已有認知習慣之上,請看以下案例:
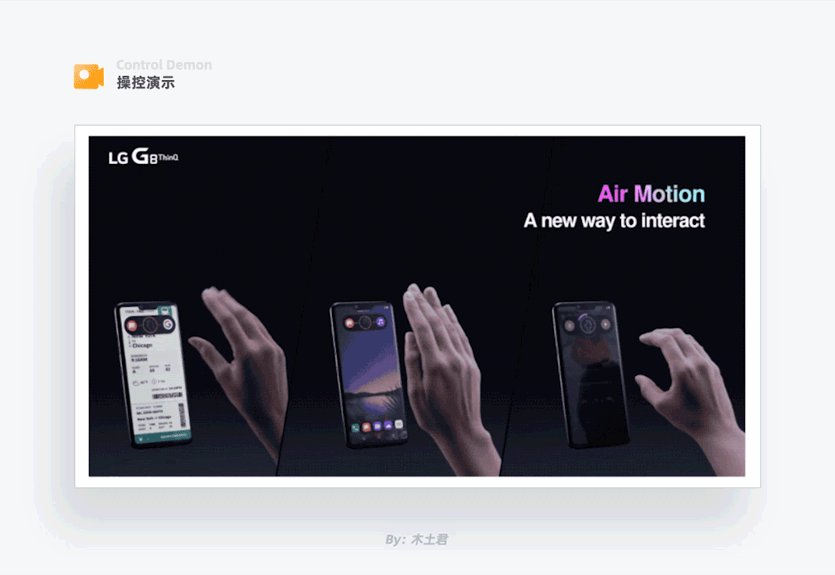
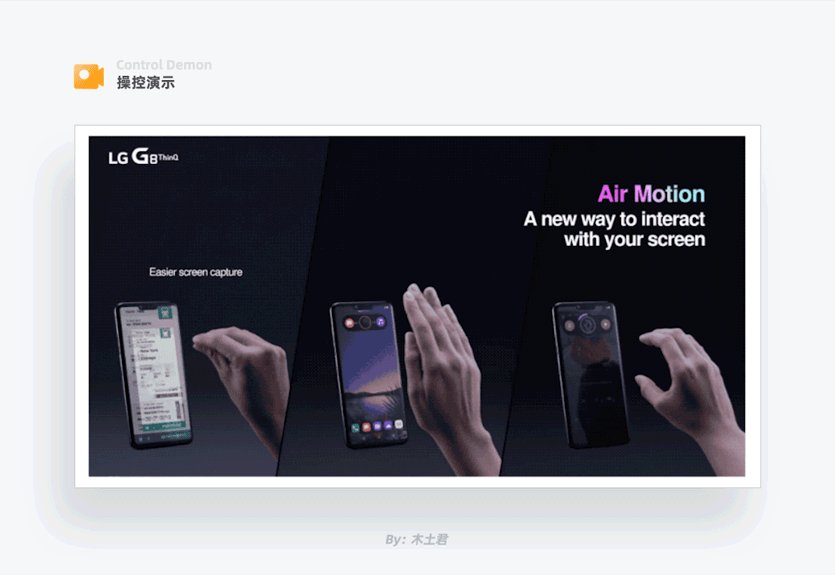
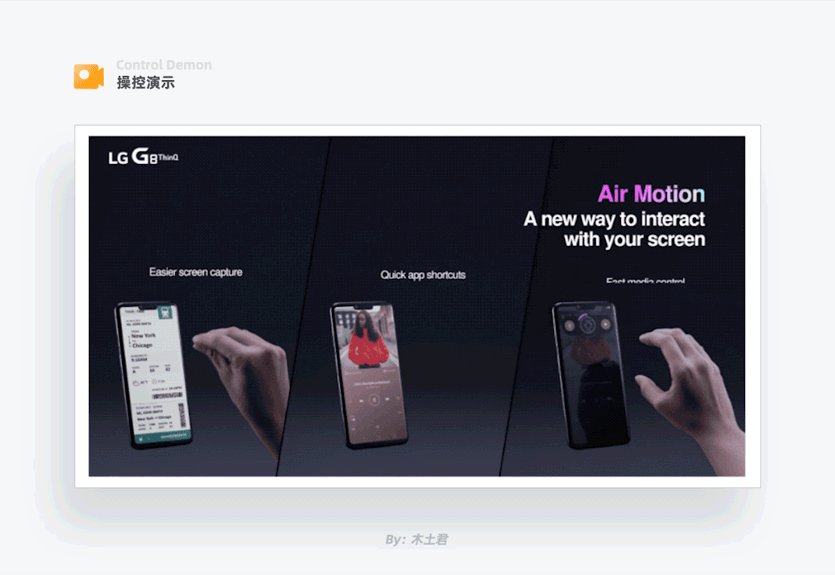
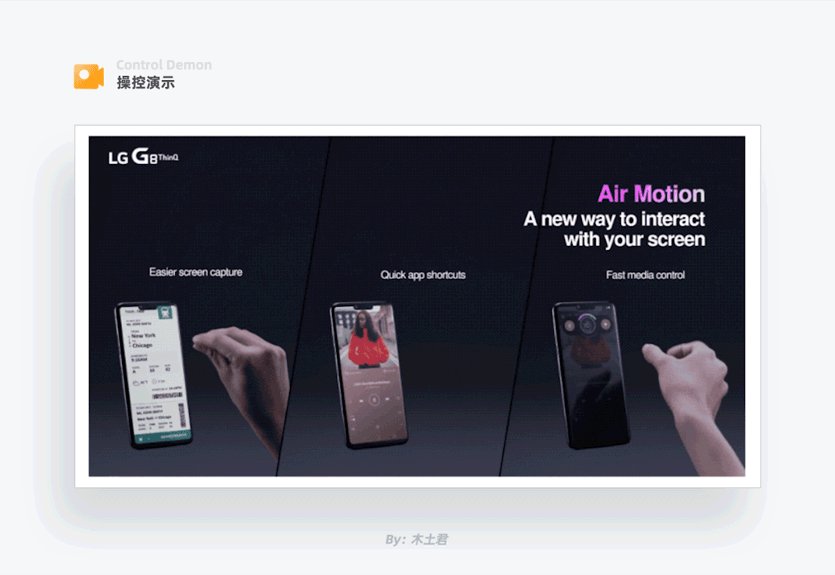
3-1 LG手機系統控制界面

最左邊的圖為行程信息截屏操作,目前截圖方式有幾個按鍵一起按下的,也有手機背面敲擊三下的,這些都需要與設備接觸,接觸交互的過程就需要花費用戶更多的時間,LG通過雙手捏合截圖的形式體現現實中“抓取”的語義,用戶使用起來順其自然,瞬間就可以完成截圖的目標。
中間的圖為應用快速切換操作,用戶只需要對著屏幕做揮手動作,就可以切換至下一個應用,這個隔空操控的手勢核心使用場景是:當你正在廚房,手上沾著麵粉或其他東西時,需要操控手機又不想弄髒手機,那麼隔空操作就可以解決這一痛點。
最右邊的圖為多媒體音量調節,只需要作出旋鈕的動作,就可以實現音量的控制,是不是覺著很Cool。這種新的控制形式可以讓用戶加深對產品的印象。
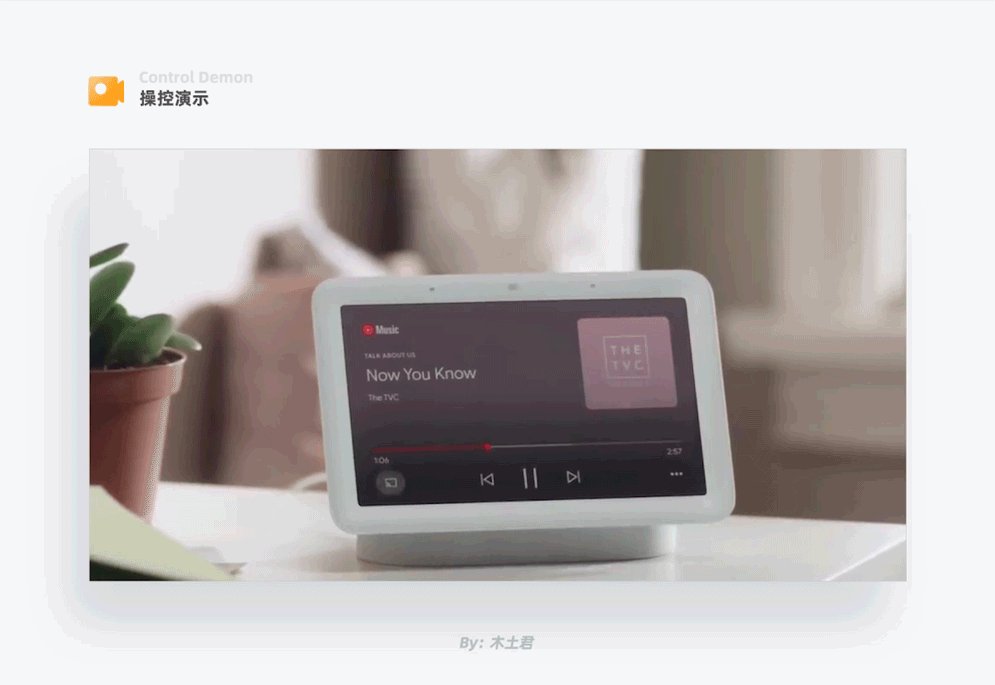
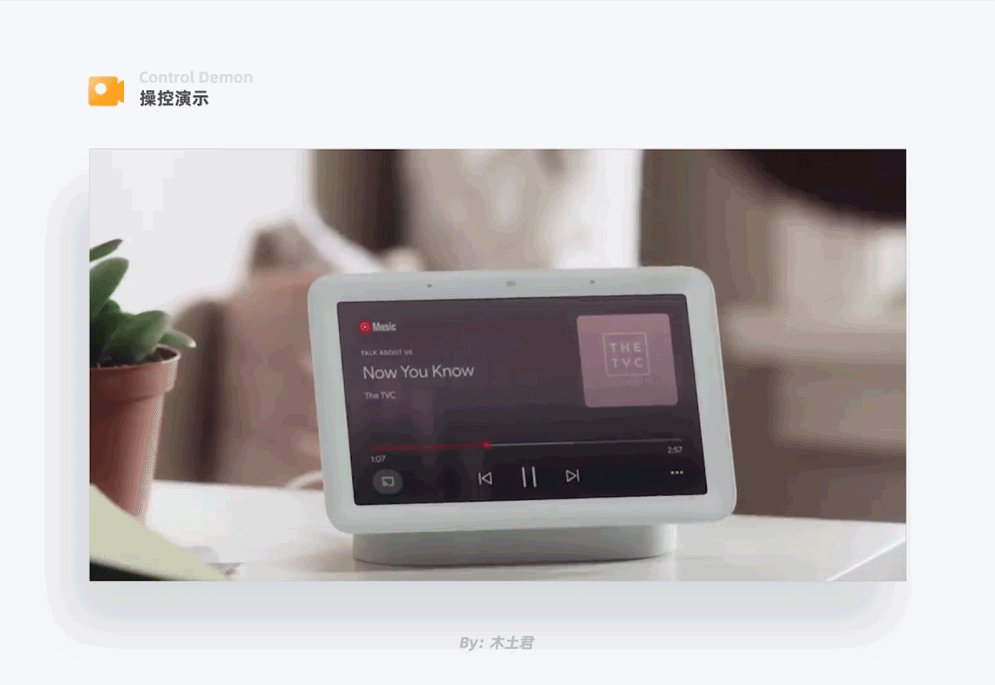
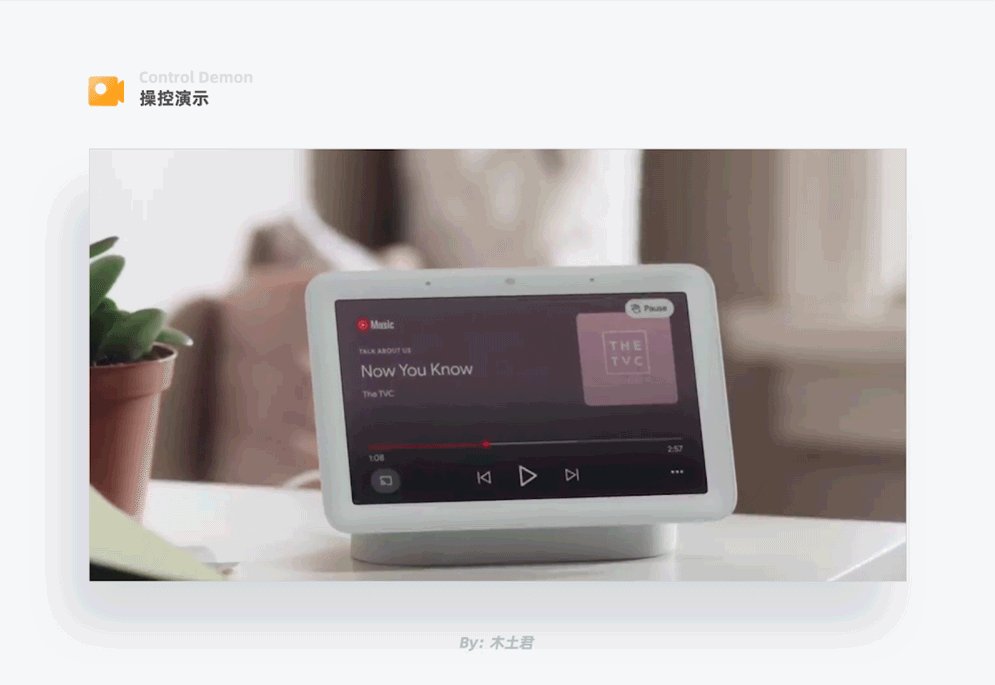
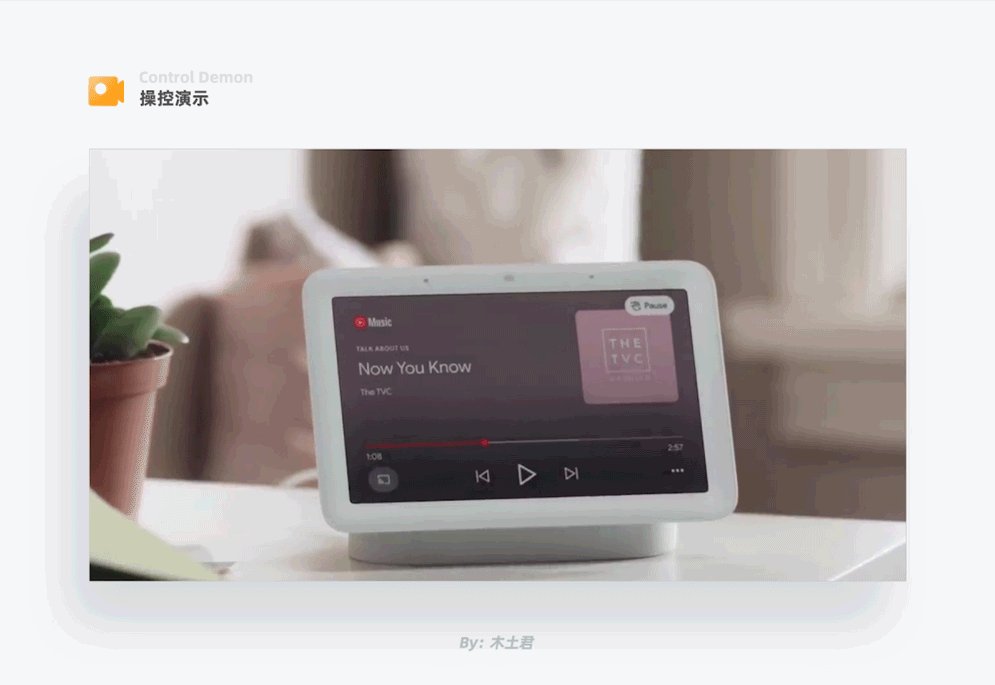
3-2 Google Nest Hub音樂播放控制界面

在Google Nest Hub的音樂播放界面,當你想開啟或暫停音樂播放,只需要手掌隔空朝著屏幕方向做按壓動作,就可以快速觸發相應功能,這種方式讓用戶會感覺很爽,自己就像有了魔力。
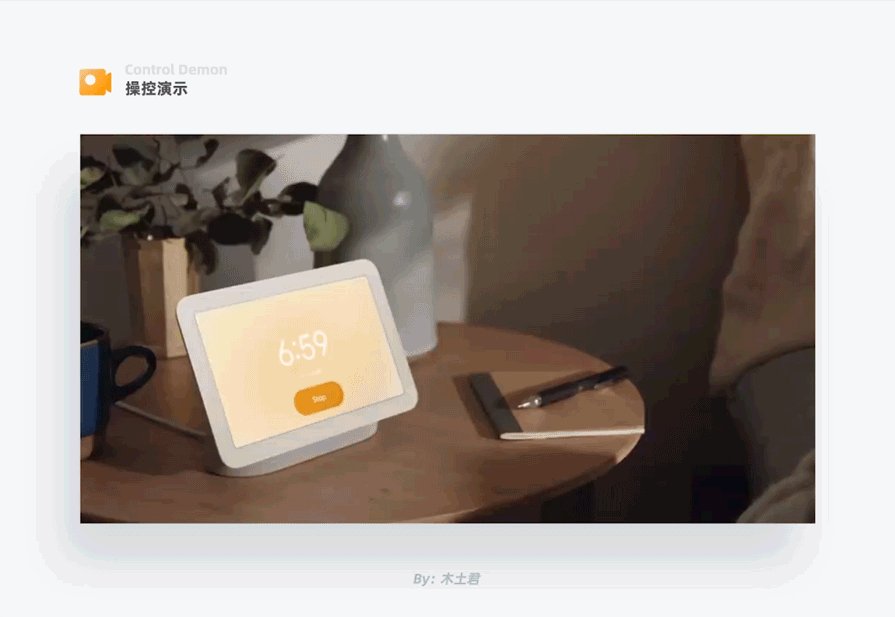
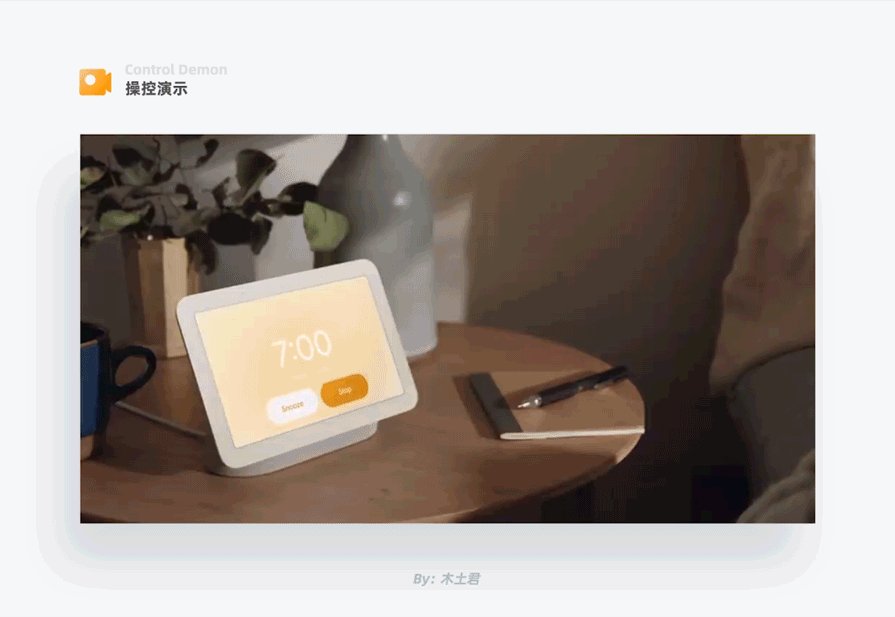
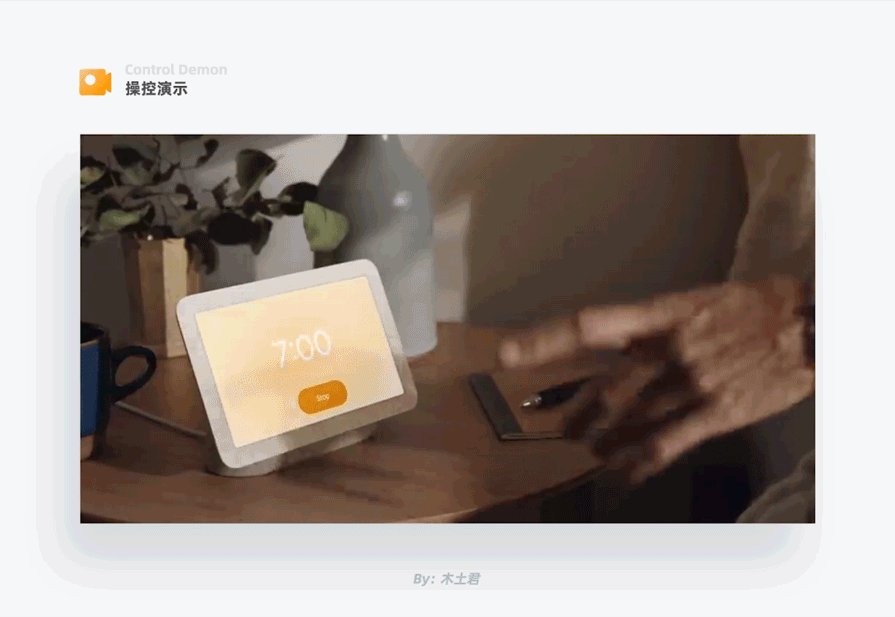
3-3 Google Nest Hub鬧鐘控制界面

早上鬧鐘響起時,需要用戶選擇關閉鬧鐘還是稍後提醒,常見的情景是,用戶睜開眼伸手去點擊某個選項,會干擾想要接著睡的用戶。 Google Nest Hub在此處增加了隔空操控手勢,用戶如果想關閉鬧鐘,只需要閉著眼,手掌朝著屏幕一揮手,就可以搞定了,有沒有被寵愛的感覺。
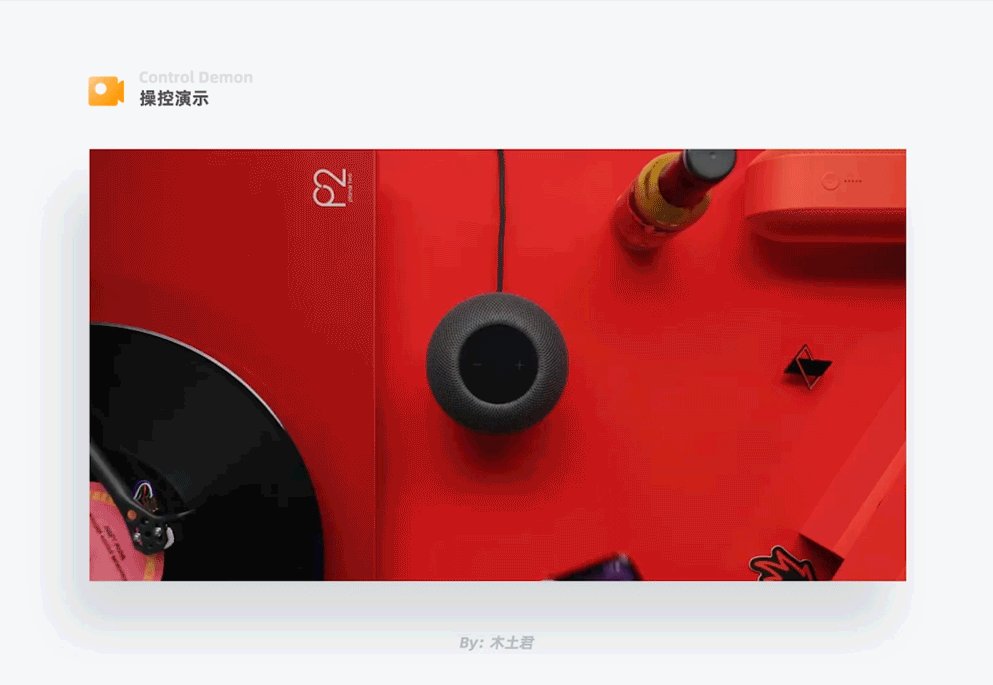
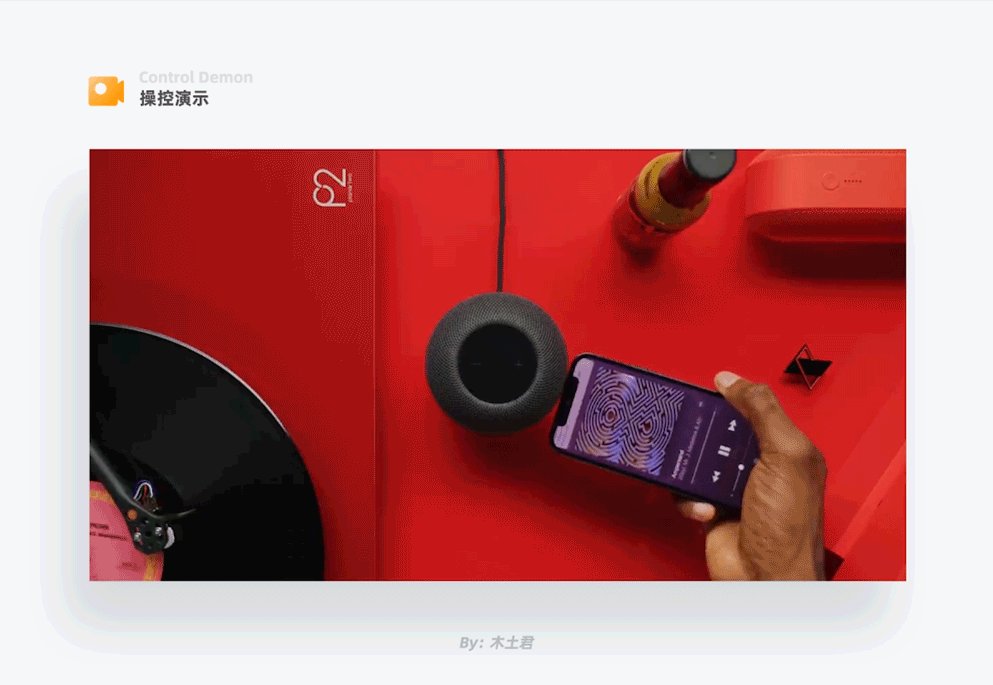
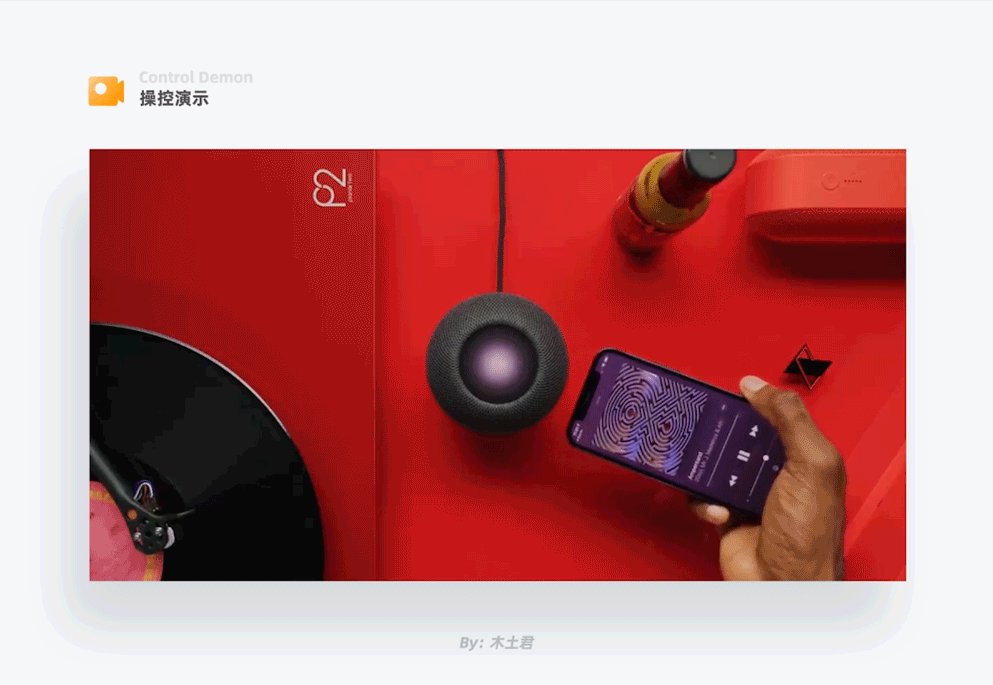
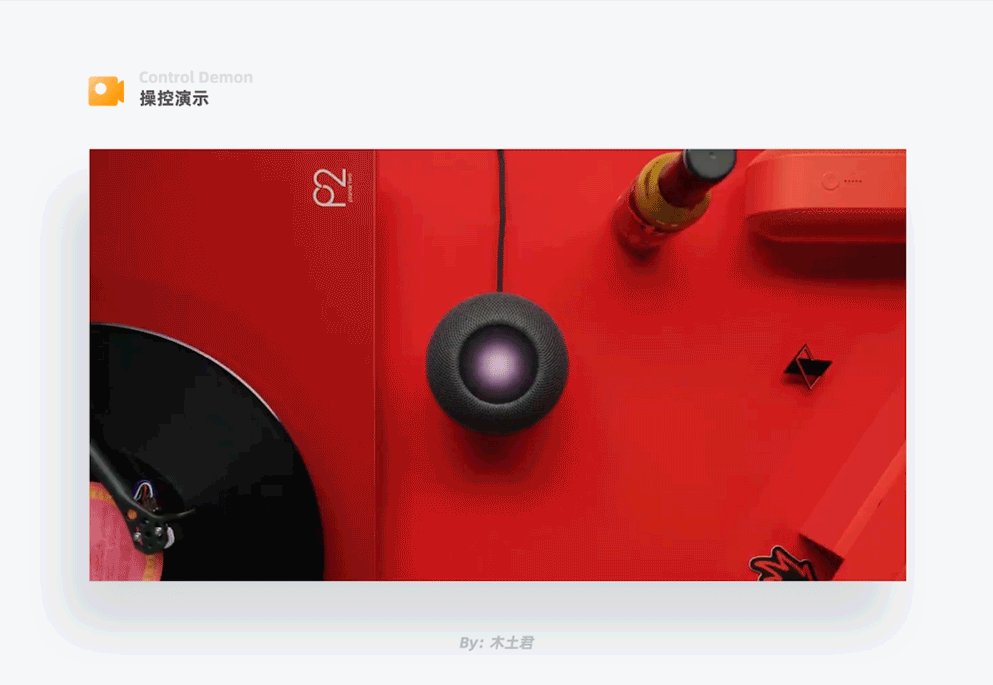
3-4 HomePod音樂投射功能

蘋果用戶如果想將手機上正在聽的歌曲通過HomePod播放,只需要將手機靠近HomePod,就可以輕鬆完成音樂投射,整個過程就像將一個容器的內容倒入到另一個容器內,既充滿趣味性又大大簡化了音樂播放設備切換的過程。
4.提供個性化、多樣化的選擇
通過設計語言為用戶提供更多的視覺風格,甚至開放編輯權限讓用戶更自由的製定自己喜歡的形式,這些都可以滿足用戶的個性化需求及專屬感,請看以下案例:
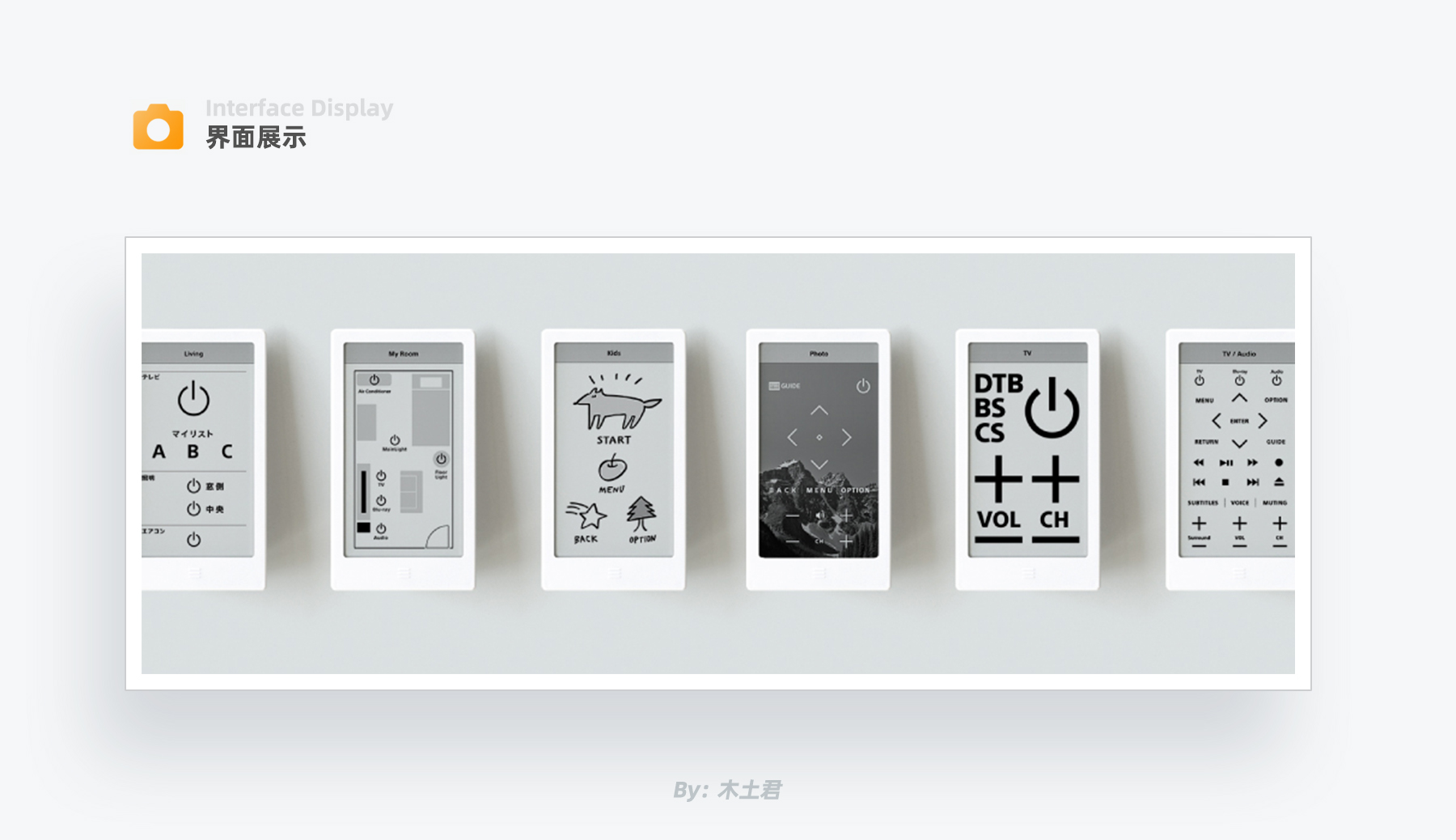
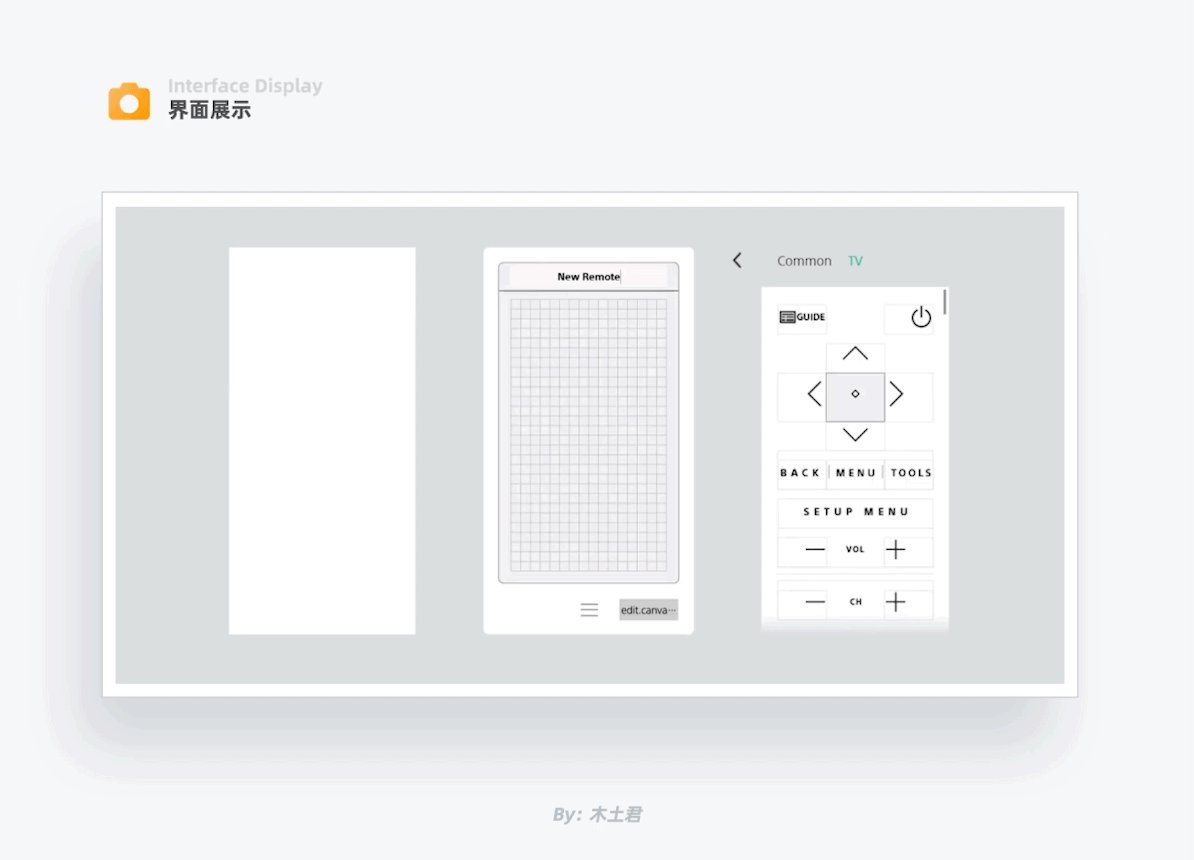
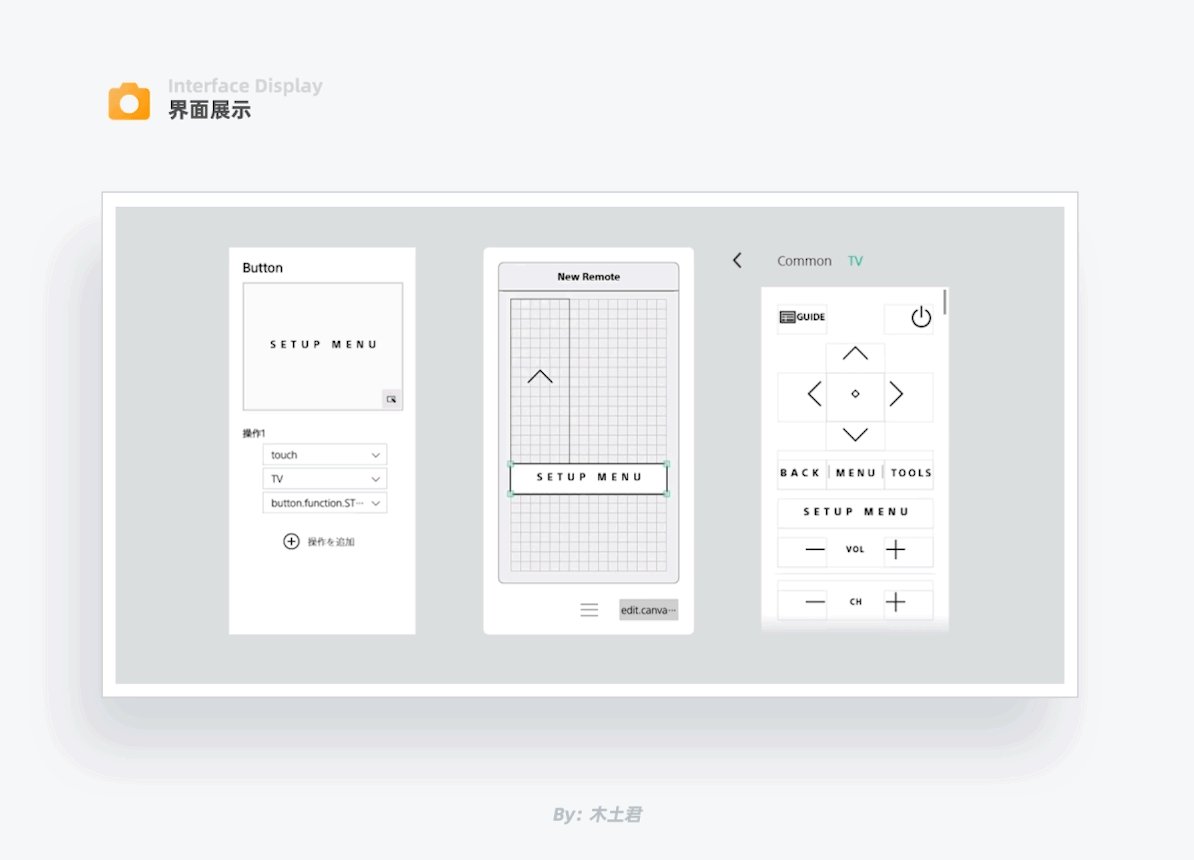
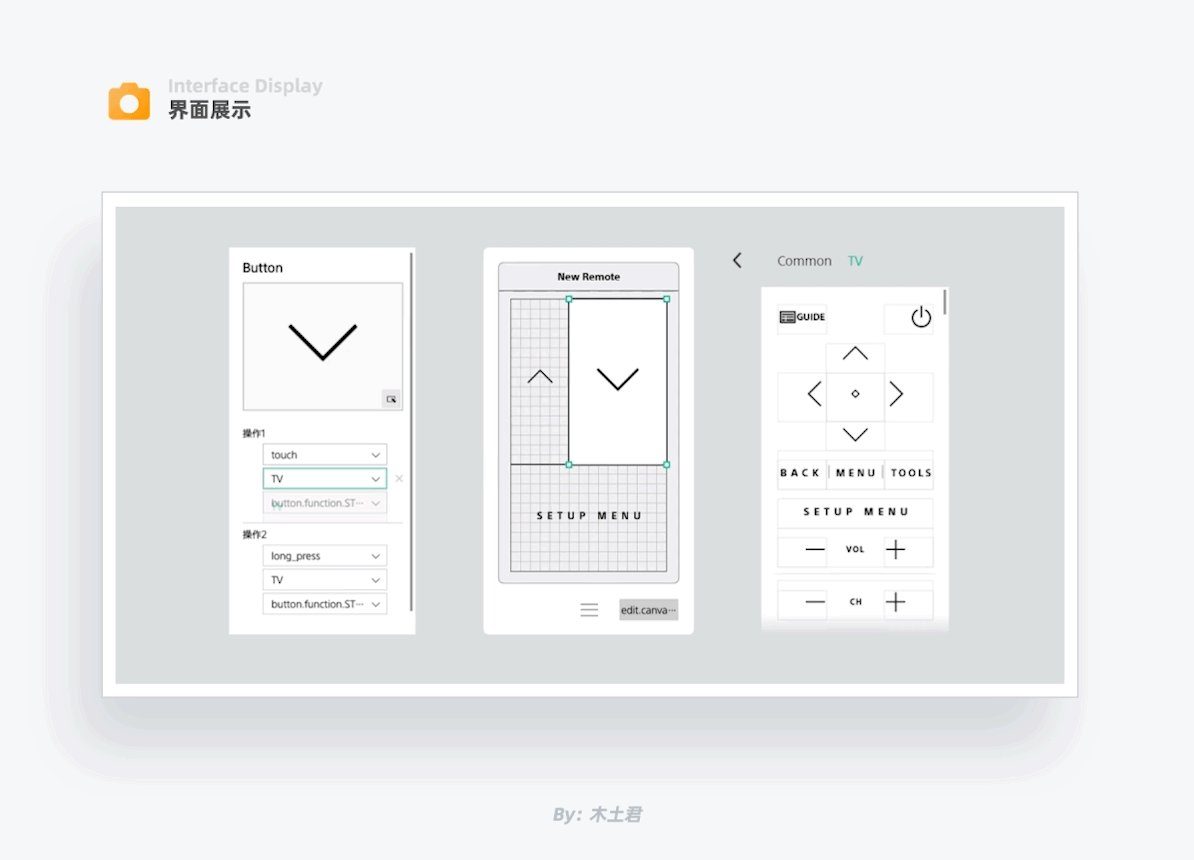
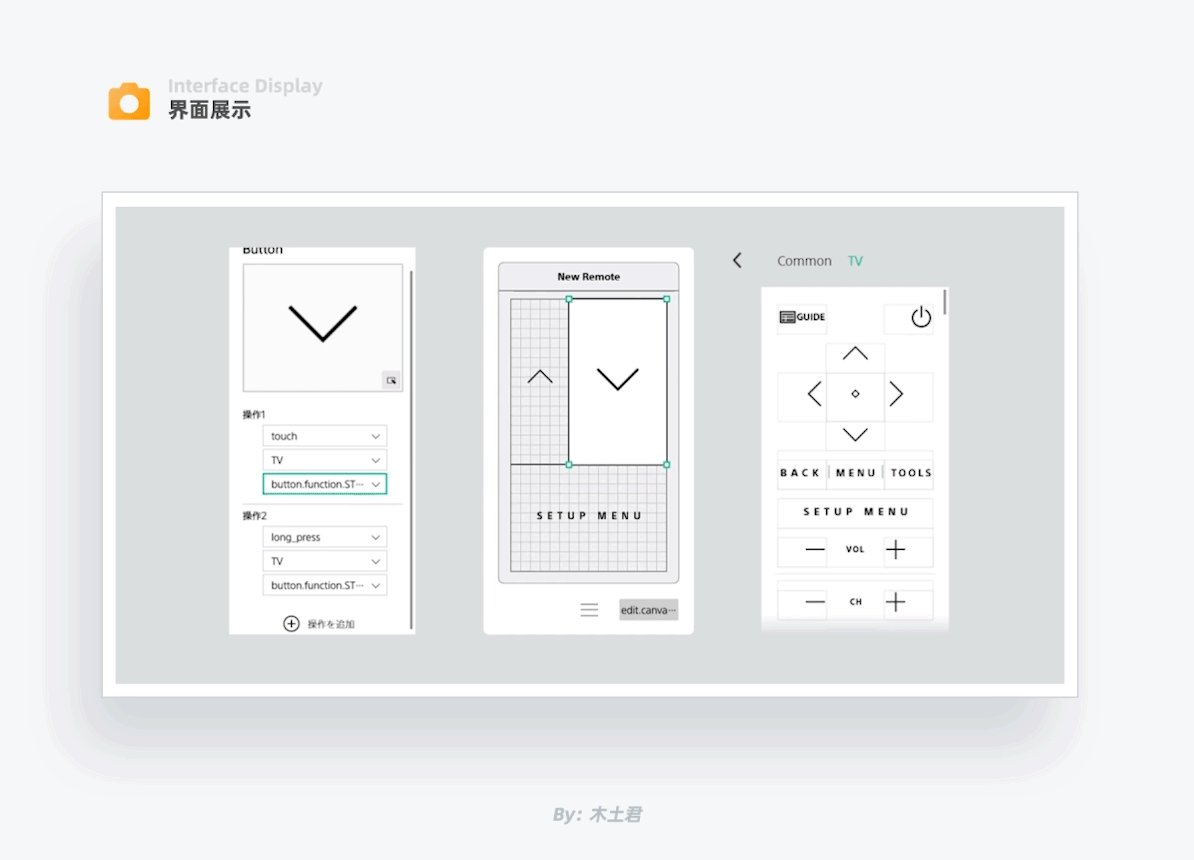
4-1 Sony HUIS遙控器

Sony HUIS遙控器為用戶提供了最大限度的自主編輯權,用戶可以從後台設定每個按鍵的形式及功能,也可以在屏幕中設置戶型圖,方便控制對應的設備。

甚至可以繪製只有自己理解的專屬圖案,大大提升了專屬感。
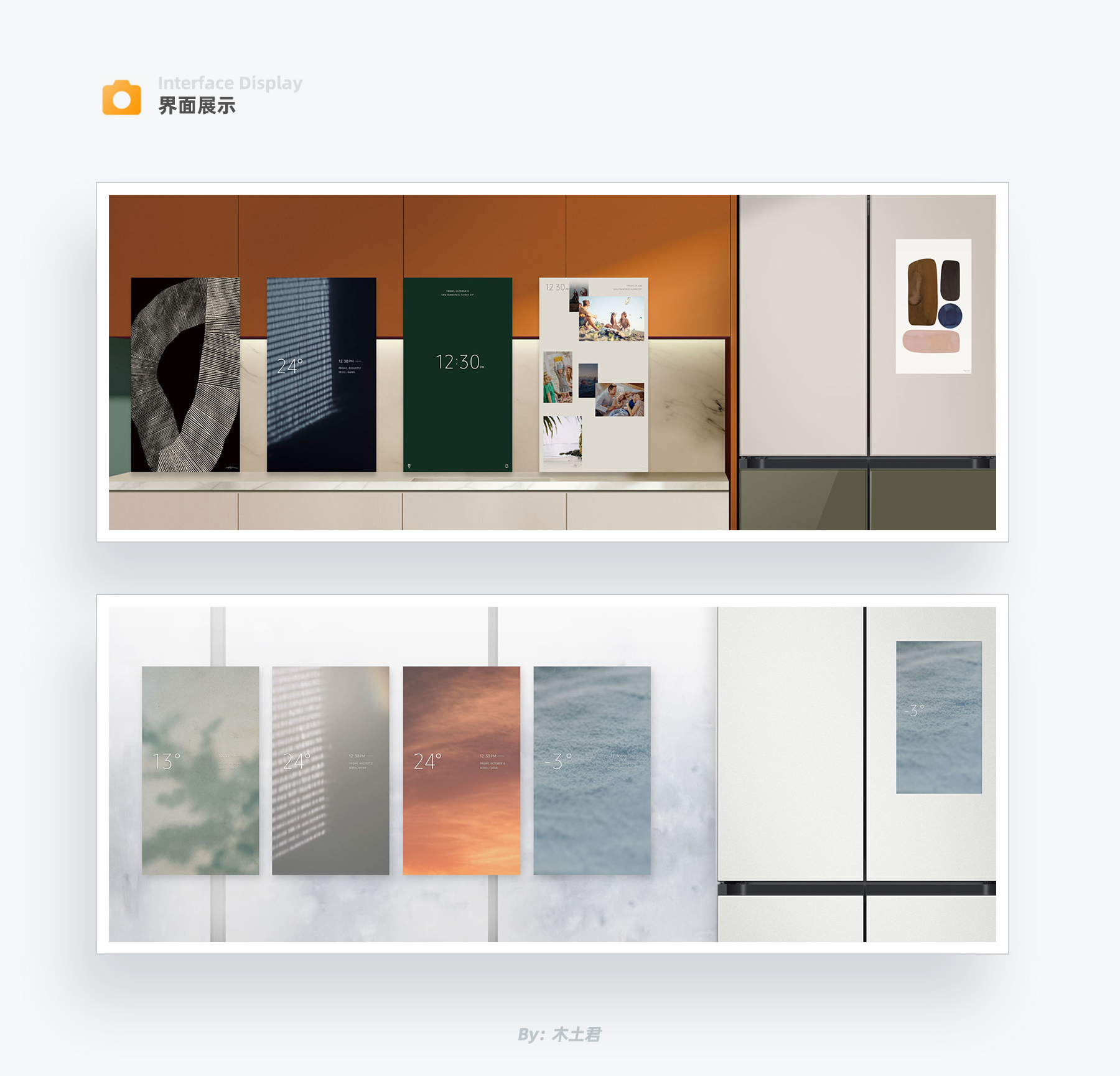
4-2三星智能冰箱屏保

用戶具有喜新厭舊的心理,三星智能冰箱為用戶提供了豐富的屏保:有沒有任何信息展示的抽象幾何藝術畫風格、有配合溫度展示的春夏秋冬風格、有簡潔素雅的時間顯示風格、還有照片背景牆風格;兼顧了用戶日常裝飾和功能的需求。
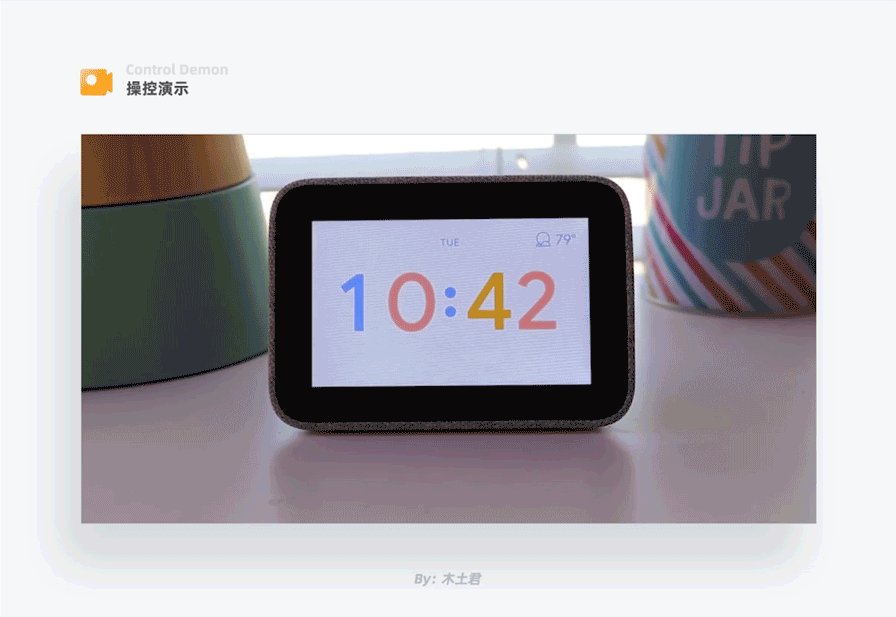
4-3 Lenovo Smart Clock

Lenovo Smart Clock對於時鐘屏保為用戶提供了不同的風格,涵蓋了大多數的人群風格喜好:活潑跳躍、實用直觀、極簡現代、抽象藝術、純文字、純數字等

甚至在同一種風格中再細分為多種色彩搭配方案供用戶選擇。可以說想盡辦法來滿足用戶的個性化需求。
5.統一的設計語言及操控邏輯
這裡的統一設計語言有兩個方面:一、同一個功能在不同的智能設備上佈局要一致;二、同一類設備在APP中的功能佈局要一致;操控邏輯統一指的是:產品中設備的操控方式要和用戶對實際設備的認知一致。一致性可以降低學習成本,提升更穩定的操控體驗。請看以下案例:
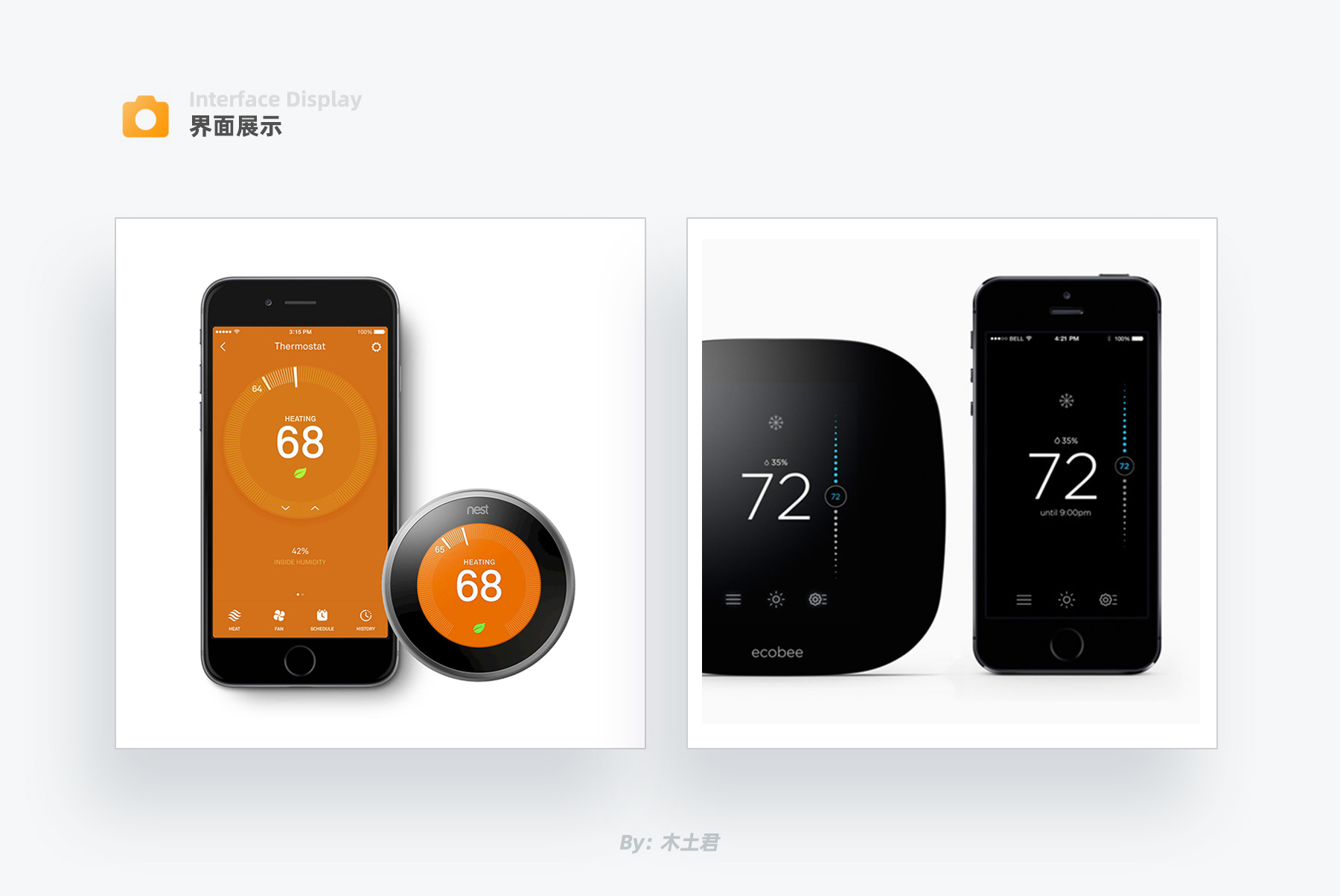
5-1溫控器多端控制界面

Nest溫控器及ecobee溫控器在設備上的設計語言和App上的保持一致,方便用戶在多端設備上的無縫操控體驗。移動端與智能設備界面唯一不同的是,移動端,同一層級上展示的功能入口更多,適合更複雜的操作;
5-2 Orvibo移動端設置界面

在移動端設置智能面板功能按鍵的界面中,Orvibo將按鍵列表做成與實物一致的樣式,便於用戶快速找到對應的按鍵進行設置,這是提升智能家居一致體驗常見的方式。
5-3三星SmartThings功能卡片

在智能家居App中,由於功能種類繁多、內容不確定等因素,承載它們的卡片在佈局設計上面臨很大挑戰,需要兼容各種功能、還要保證卡片的整體一致性及合理的屏效比;在SmartThings智能家居控制系統中,三星對功能卡片進行了統一的部署,卡片左上角為功能名稱,左下角為狀態信息,右下角區域為操控區,並且還考慮了只有功能控制沒有狀態、只有信息沒有功能控制情況下卡片的拓展形式。充分保證了操控的一致體驗。
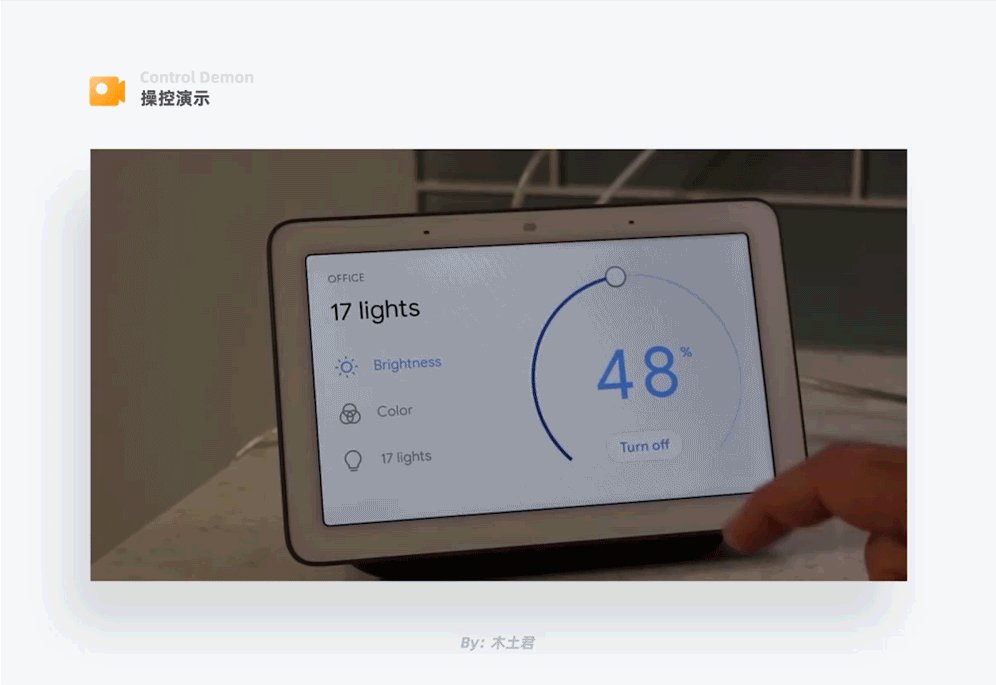
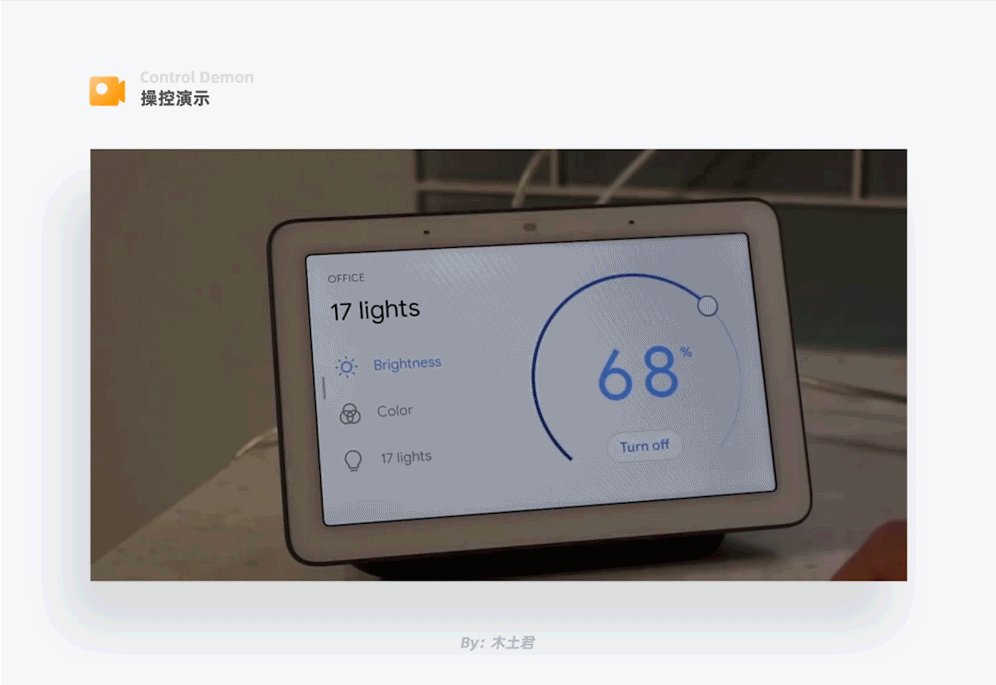
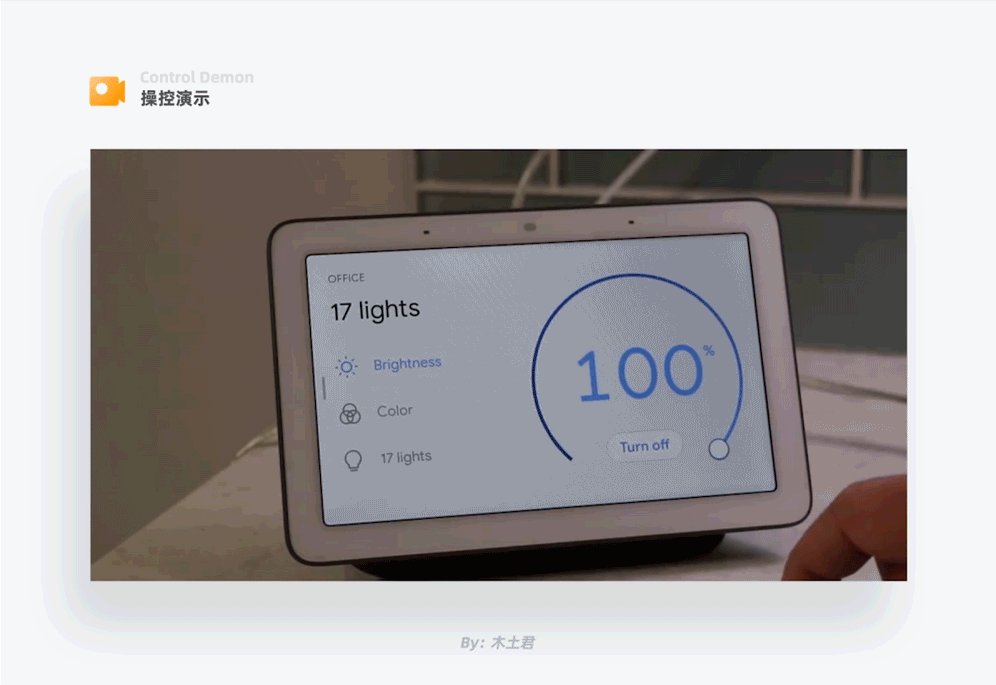
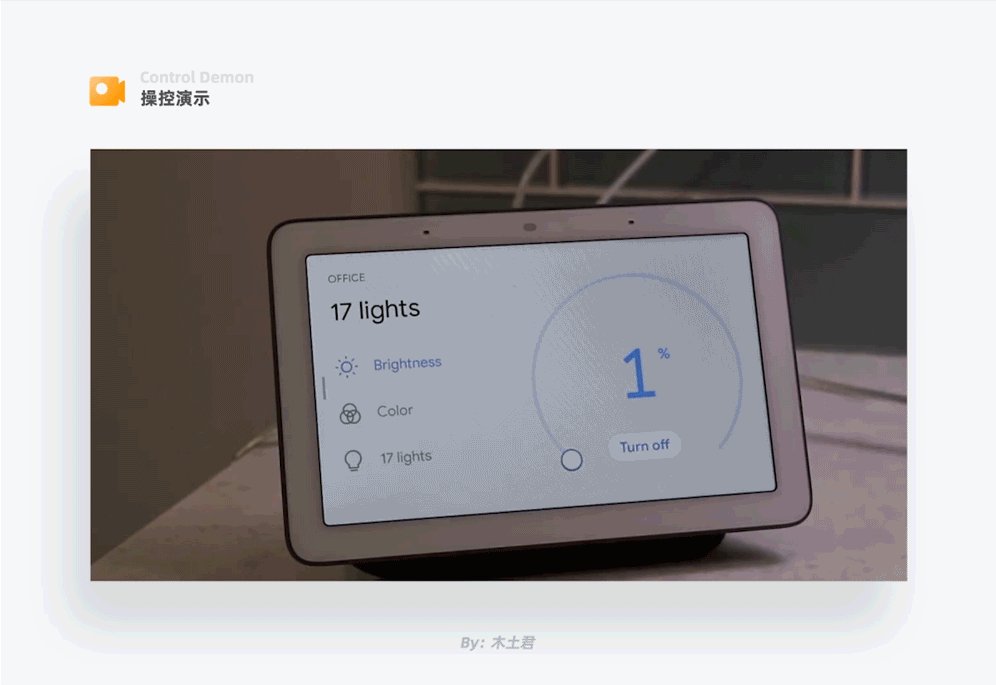
5-4 Google Nest Hub調光燈控制界面

在調光燈的操作邏輯裡有這麼個問題:是將亮度值調至0%關閉燈光還是需要一個單獨的開關按鈕。看看Google是怎麼做的,它將調光區域與燈的開關做了區分,也就是說亮度通過調光區域操作最低為1%,需要通過開關按鈕進行關閉;這樣做的好處是操作邏輯明確,並且當用戶在80%亮度下關閉燈光,下次開啟時還是80%的亮度,更加人性。
總結:
發表一下個人的心得,內容是關於如何選擇正確的產品提升方法,目前網上各平台的智能產品界面有很多,然而大多都是不落地的概念稿,裡面的設計稿由於沒有具體場景及需求的約束,大多都無法解決公司實際項目中的問題,經常瀏覽僅能提升個人審美。只有平時通過對各行業實際落地產品的蒐集積累和分析,才能發現它們在提升產品體驗道路上的共通點、差異點,從而為公司提供真正有價值的設計方案。

來源:五步提升智能產品體驗