網頁ui設計規範整理合集!
網頁ui設計規範還是很多人關心的問題,對於剛入職的新人來說,網頁ui設計規範也是需要自己去了解一些的,我個人雖然已經在這個行業有兩年的經驗了,但還是需要不斷學習的。所以今天我們就這些問題來說說我從業兩年的一些總結和經驗,希望能夠幫助到你們,在以後的職業道路上也算是一點小建議。

網頁ui設計規範
在了解網頁設計規範之前,我們先簡單了解網站的分類,網站的分類按對象劃分可分為To C端和To B端兩種:
To C端是面向用戶和消費者,所以設計上一定要可以吸引人,並且以用戶為中心考慮體驗設計。
To B 端是面向商家和專業人士,因而TO B與TO C端在設計上是大相徑庭的, To B 類網頁最重要的是效率而不是體驗。

因互聯網的發展,現今對網頁設計的要求也提高了,所以有個自己的設計規範會使設計簡潔而高效。根據本大寶貝的設計細節,相信你很快就能與大神比擬了,哈哈哈哈,開個小玩笑,下面咱們就從尺寸、字體、圖片、顏色等方面來開展深入探索嘍!其實設計規範就是把主要頁面的元素固定成統一元素即可。具體來說一個產品的設計規範應該有:字體規範、主體色規範、圖表規範、圖片規範等不同分類。今天我們就先來了解to c設計規範,後期會出TO B的設計規範!
一、網頁尺寸

1.網頁的佈局主要有兩種:左右佈局和居中佈局。佈局不一樣使設計的空間也不相同。
⑴、左右佈局,靈活性強,UI限制小;左右通欄為導航欄,寬度沒具體限制,可根據實際情況調整;右側為內容板塊範圍,是網站內容展示區域。

⑵、居中佈局,中間的深色部分為有效的顯示局域,用於網站內容的展示;兩邊留白沒實際用圖,只是為適配而存在

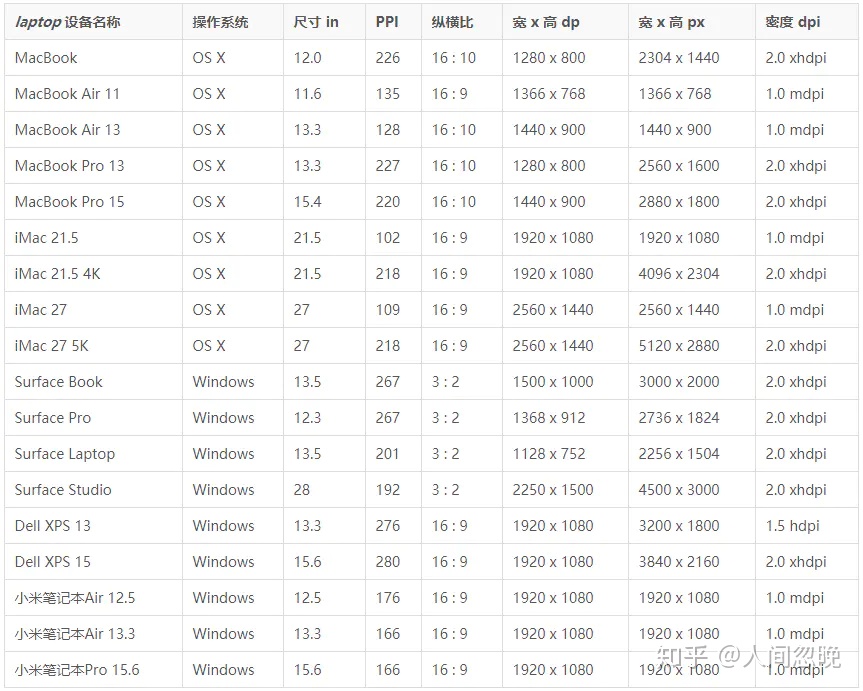
2.當前最流行的分辨率是1920px*1080px的,所以建議創建網頁尺寸為1920px*1080px,頁面中心區域常設置為1200px(或1000px -1400px區間),以這個尺寸來設計相對標準。每個屏幕的高度約為900px。為什麼是900px呢?因為1080還要減去瀏覽器頭部和底部高度,大約就是900px了。

2.文字
網頁中字體也是有使用規範的,合適的字體大小才能展現出最完美的效果(1920px*1080px分辨率下)
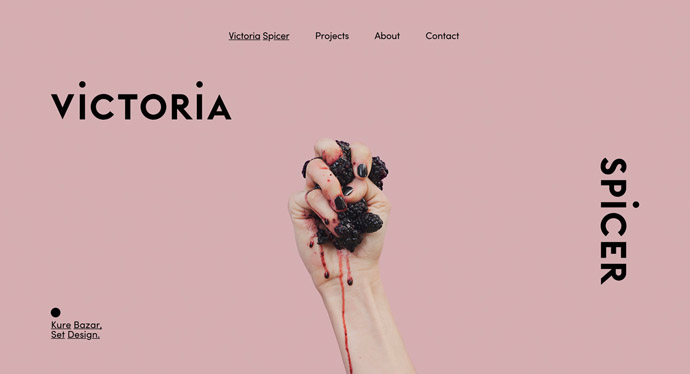
那些漂亮的網頁設計,它們都是用的什麼字體的?
網頁設計字體的選擇可以根據企業調性去挑選字體的,因為字體本身也是有性格的,為了方便大家使用,我把網頁設計中經常用到的字體,希望能給新手一些指導,有自己的一套用字方法,那當然是極好的

說完字體咱們該說字體的字重、字號、行高、字間距、行間距、段間距了、字體顏色。
字號:
正文:12px-18px之間
12px是應用於網頁的最小字體,適用於非突出性的日期,版權等註釋性內容。
14px 則適用於非突出性的普通正文內容。
英文可偏小些:10px-16px
導航欄字體:一般在14px-18px區間,最大不超過18px,禁用加粗
整站文字:12px-36px區間

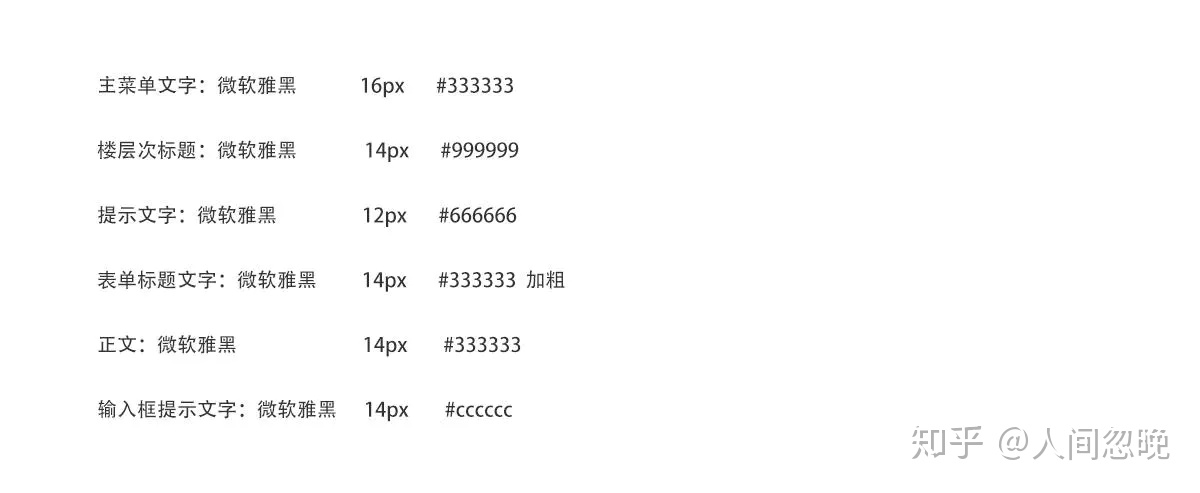
某一個網頁的規範:

網站的字體大小並沒有硬性規定具體的字號,根據實際情況可以酌情考慮,但是要使用偶數字號。
1、字體規格也不需要太多,最多使用三種混搭,當一個頁面中使用的字體超過3 種時,會給用戶帶來“不專業”、“沒有權威性”、“沒有層次結構”之類的感覺。
2、層次的區別,可以改變字體顏色或加粗來體現。
3、字體優先使用各操作系統默認的字體。字體選擇有版權、筆劃嚴謹、清晰可讀、經典。
字體間距
相鄰兩個文字的間距,其實不需要太過介意,除了特殊的需求之外,都可以使用默認數值的間距。
行間距,推薦以字體大小的1.5-2倍作為參考;
段間距,推薦以字體大小的2-2.5倍作為參考。
即,當用14px 的字體時,行間距:21px-28px;段間距:28px-35px。
字體顏色
主文字顏色,建議使用公司品牌的VI顏色,可提高公司網站與公司VI之間的關聯,增加可辨識性和記憶性。
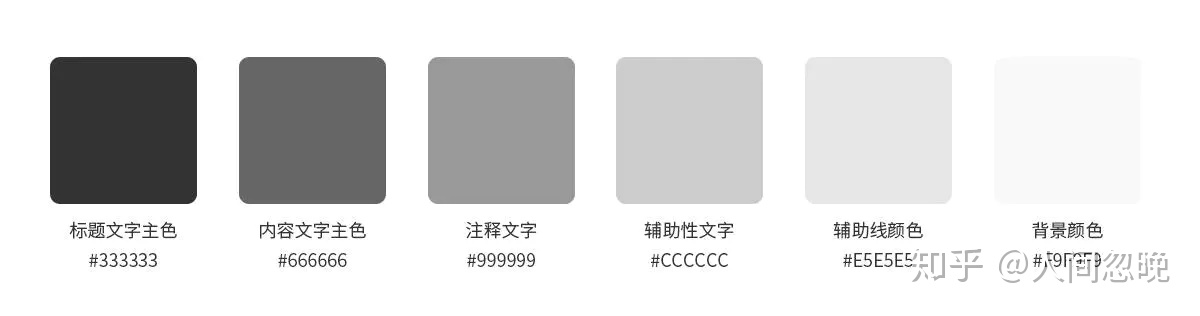
正文字體顏色,建議選用#333333到#666666 之間的顏色。
輔助性的,註釋類的文字,則可以選用#999999之類的比較淺的顏色。

如果,你對顏色駕馭能力比較強,你也可以選用偏公司VI顏色的深色,作為正文字體顏色或者輔助性文字顏色。
例如公司的品牌色是藍色,那麼,正文字體就可以選用偏藍的深色。
這樣處理之後,文字就帶有了環境色,網站整體色調將更加和諧。
以上就是網頁ui設計規範的總結,希望對你能夠幫助,在學習的過程需要多注重實踐動手能力,只有自己動手了才能夠真正了解到其中的一些細節。大家有了解更多關於UI設計學習方法、小技巧以及行業相關訊息,都可以一起交流,我會把兩年來的UI設計師工作經驗和建議傾囊相授的。