極簡的網頁設計風格耐看好看但不適合所有企業官網
說起極簡,很多人馬上就能想到家裝方面,家裡的物品如何丟掉多餘的保持極簡。極簡的生活理念與生活方式,極簡主義盛行的日本總給人乾淨的印象。極簡這種態度和表現風格形式,運用到網站頁面設計中,自然增加了很多給用戶想像的空間,禪意的已經脫穎而出。極簡今天,我們繼續捧著繼續關注設計資訊的熱度,來一組極簡、簡約、乾淨的希望能激發大家的設計靈感,為新項目打Call!
01
-
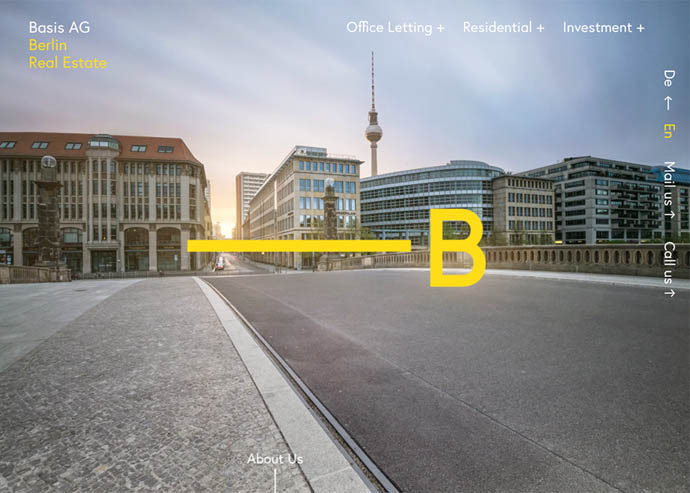
Basis – Berlin Real Eastate
柏林房地產市場高級顧問
https://

02
-
KXU
運動、健美、健身房、健康飲食類
https://www.

03
-
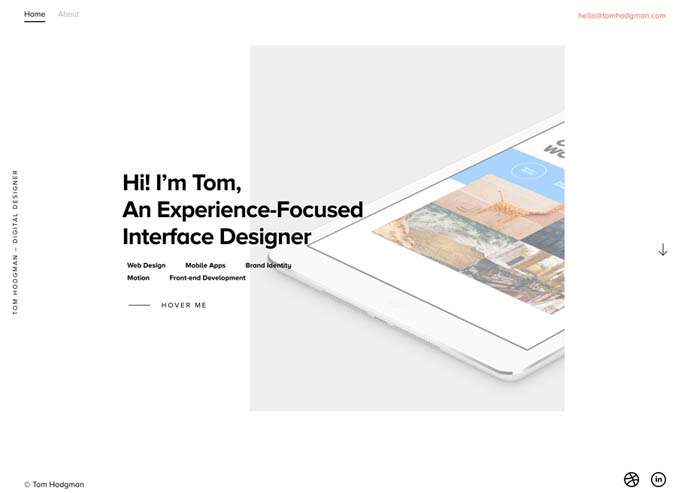
Tom Hodgman
界面設計大師團隊官網
http://

04
-
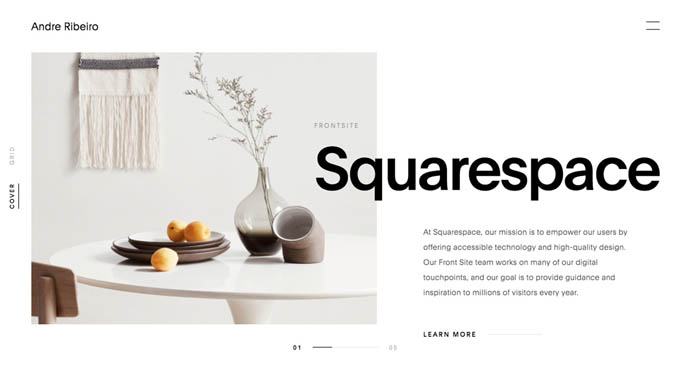
Andre Ribeiro
巴西出生的設計師及藝術總監在紐約布魯克林區創作
https://

05
-
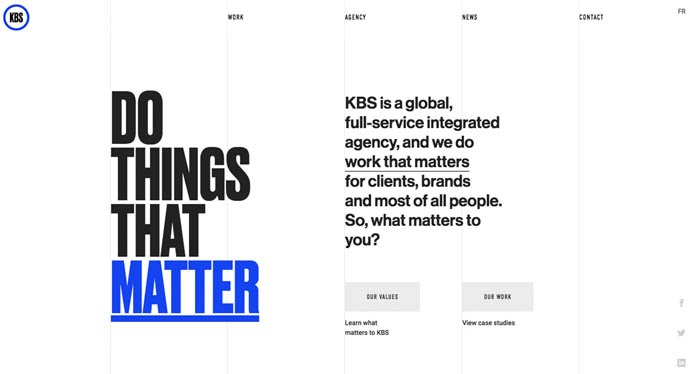
KBS Canada
Loading設計非常有意思,主頁採用柵格化系統佈局版式新銳
https://

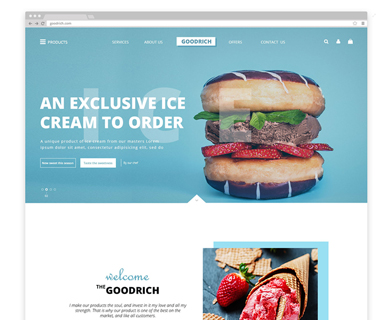
06
-
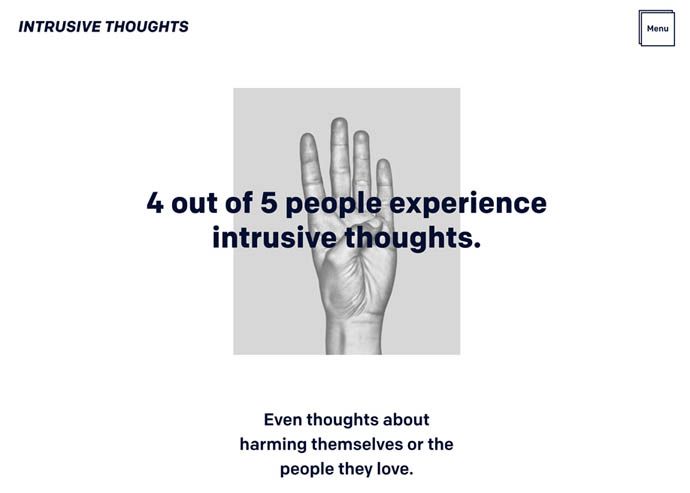
Intrusive Thoughts
https://www.

07
-
Fru.it
意大利著名服飾鞋類品牌
https://www.

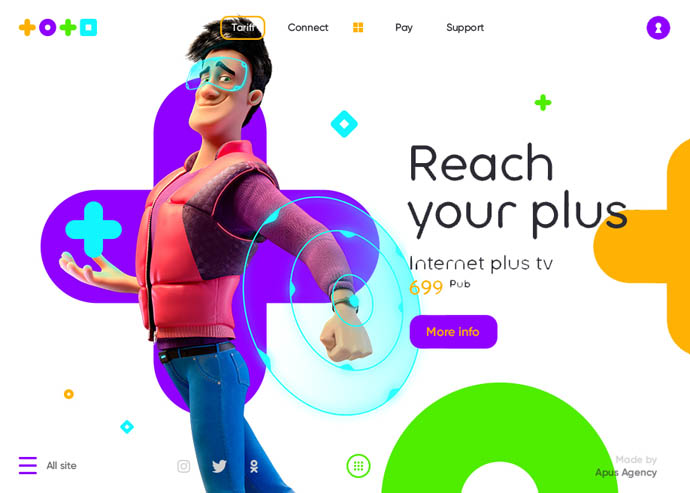
08
-
Teleset Plus
卡通,手繪,矢量元素在網站中大量運用很有人工智能的科技感
網站微交互設計做得非常不錯
https://

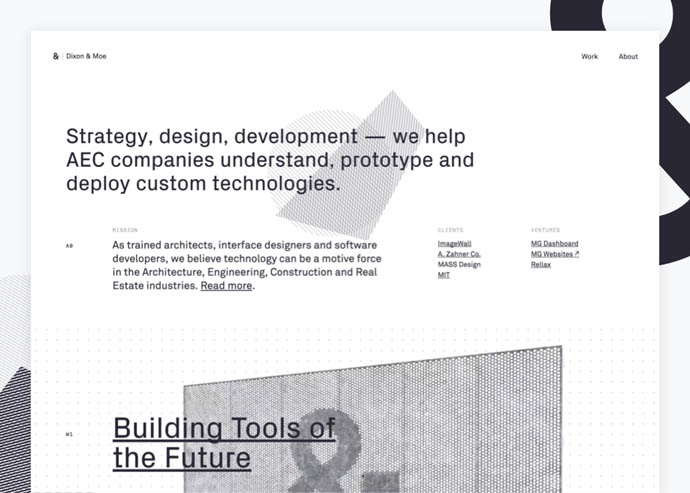
09
-
Dixon & Moe
策略、設計、開發——我們幫助公司理解、原型化和部署定制技術。
一看就知道是牛逼轟轟的做前沿技術的公司
https://

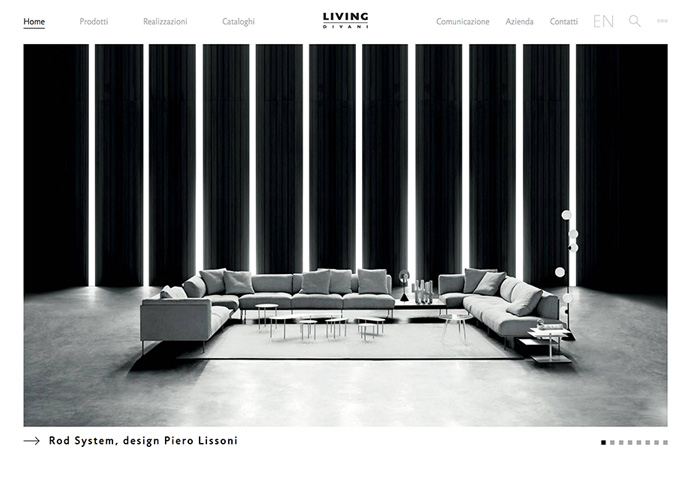
10
-
Living Divani srl
完美、和諧的比例和低調的奢華感的特色酒店的動態和充滿活力的生活,家庭擁有的公司,其商標的裝飾。
做軟裝、室內裝修設計的同行應該看看這個官網
https://

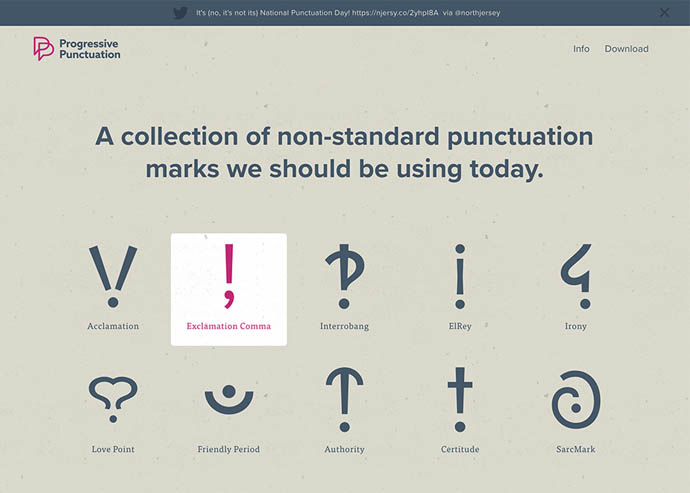
11
-
Progressive Punctuation
我們今天應該使用的非標準標點符號集合。
單單看網站首頁,你能猜出這個網站是解決用戶什麼問題嗎?
http://

12
-
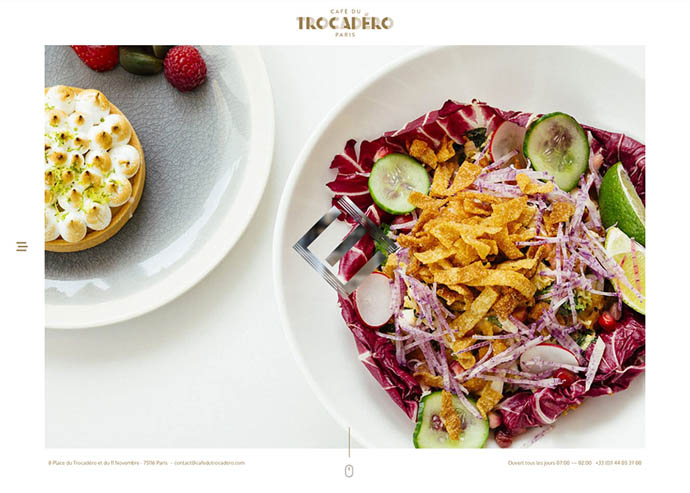
Café du Trocadero
健康飲食類
http://www.

餐飲糕點類素馬設計經典案例

13
-
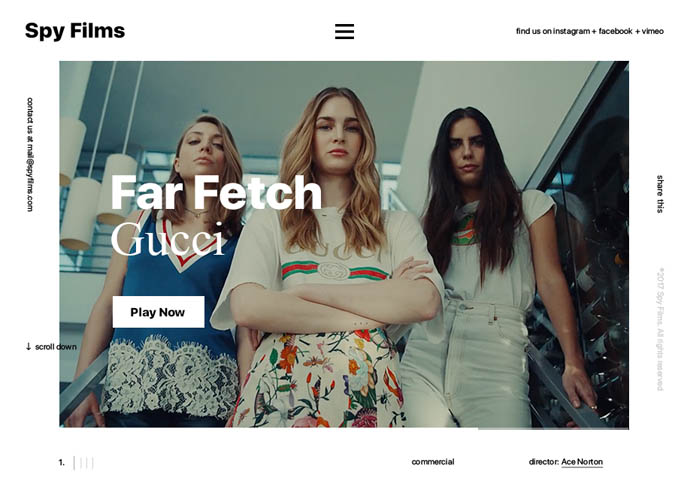
Spy Films
網站的結構佈局很奇特,封面三個女漢子讓你慾不能罷
漢堡式菜單居中的佈局少見但非常好用海報banner頁碼樣式的切換波瀾起伏市場少見
http://

14
-
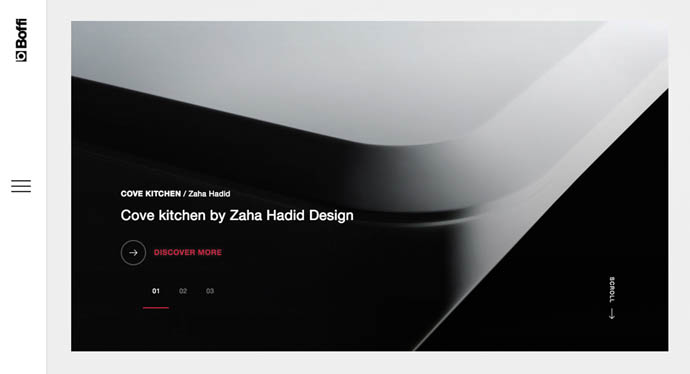
Boffi
折疊菜單左邊超窄展示柵格化系統佈局圖層折疊展示懸浮按鈕FAB經典案例文字壓圖巧妙運用
https://www.

15
-
Unconquered
別小看首頁略圖,點進去要刺瞎你的眼! H5技術的嫻熟運用,滾動視差技術及結合視頻,動態圖技術等等,互聯網網站設計前沿新技術運用得淋漓盡致。
http://www.

16
-
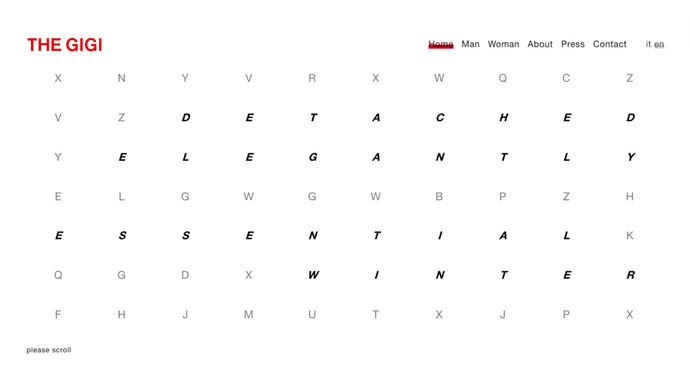
The Gigi project
這個項目必須是UI界面設計師與交互設計師融為一體才能做出來的經典案例。因為單單從界面角度去策劃和設計這個網站,你根本不知道怎麼下手。只有UI和交互設計師一起策劃和設計才能有這個效果。
http://www.

17
-
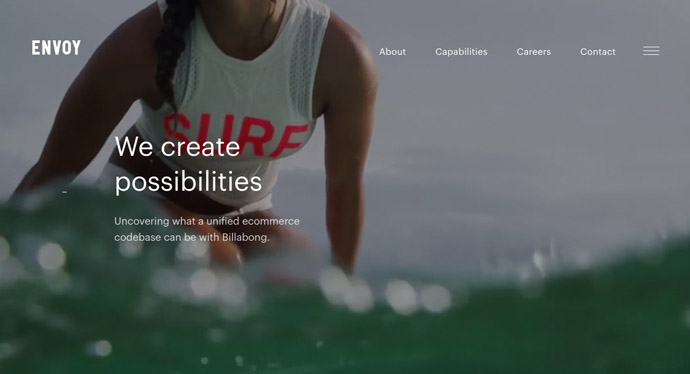
Envoy
不要被略圖迷惑。實際上打開網站後,你會非常驚訝,怎麼有人能想出這樣的網站呀。技術上也非常牛逼。結合動態圖,滾動視差技術等等。
https://www.

18
-
TenderToArt
這個就是所謂的超窄菜單導航網站了
http://www.

19
-
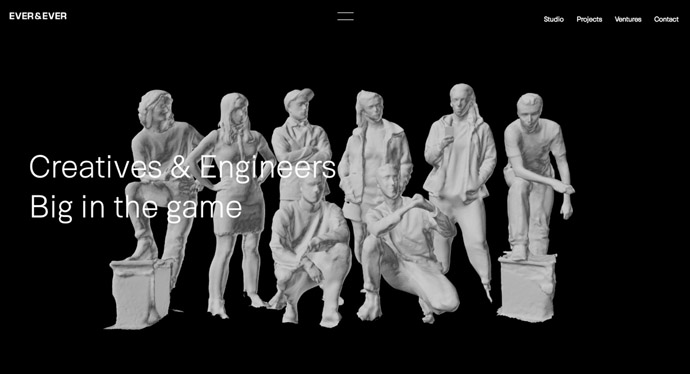
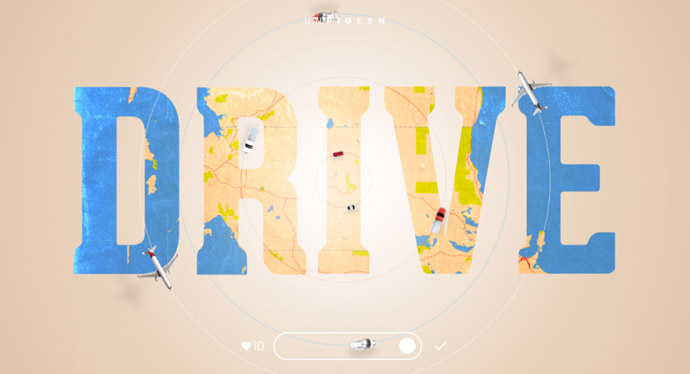
Ever and Ever
光是打開首頁的loading就很有創意。剛開始沒怎麼注意,看到像是一輛動車一閃而過。後來才注意到,是品牌字母E在奔馳。
菜單導航居中樣式、海報輪播切換頁碼樣式相當新銳。每個欄目新內容的展示都結合了視頻動態圖技術。視覺非常聚焦。
https://www.

20
-
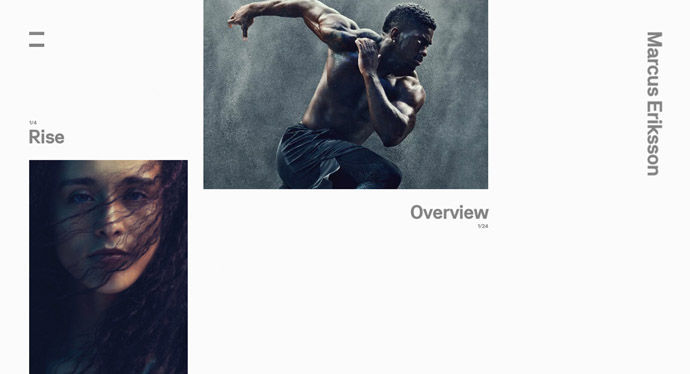
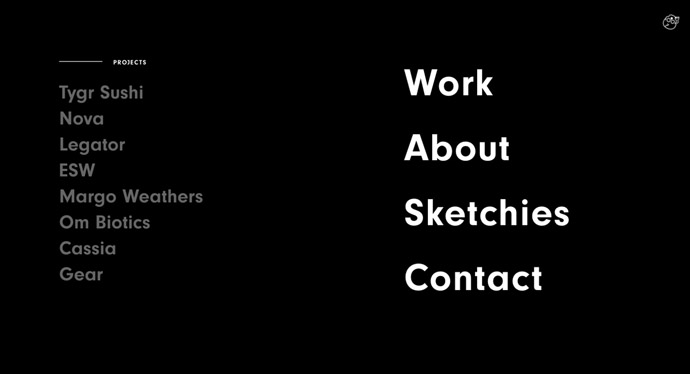
Marcus Eriksson
http://

21
-
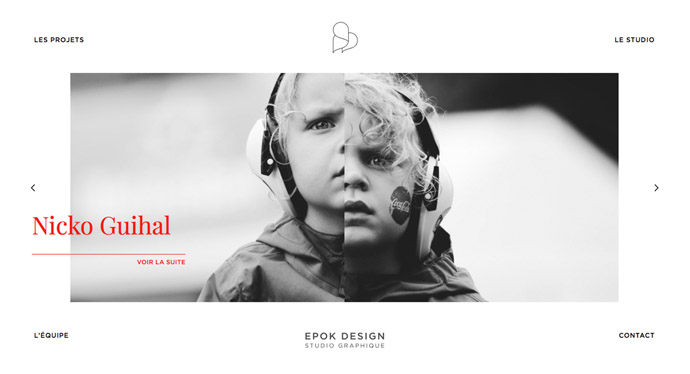
Epok Design
http://www.

22
-
Pretty Good Human
真實網站比略圖還要酷炫,尤其是logo出現的瞬間,真的非常震撼!
http://

23
-
Volcán De Mi Tierra Tequila
酒類品牌網站,UI界面及交互設計做得非常給力,不管是視覺上還是聽覺上,都是棒棒滴。
https://www.

24
-
Réard Paris
比基尼類品牌網站,網站高大上,服裝也設計得逼格
https://www.

25
-
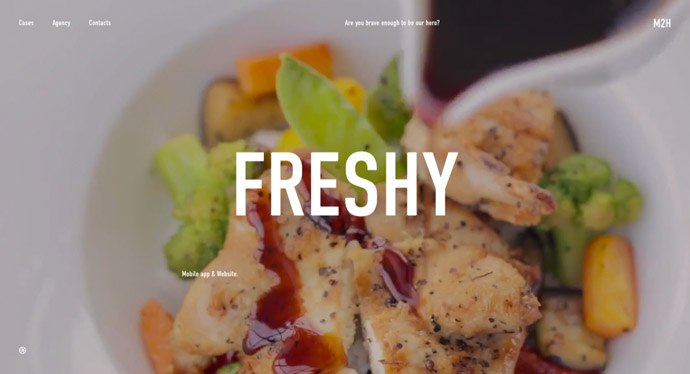
M2H agency
餐飲類牛排現場炒作,結合了動態視頻圖來展示,無論是視覺感官,還是內容聚焦方面,做得出神入化,視頻動態圖在這樣的行業網站裡非常助力!用戶體驗超級棒!
當重要的視頻內容沒有立即加載時,一張養眼的靜態圖先打底,這個做法就是非常細膩到位,也是用戶體驗考慮的一部分哦。
http://

26
-
Unpigeon
光看這張略圖,你會以為這個平台是用來幹什麼的呢?
https://

27
-
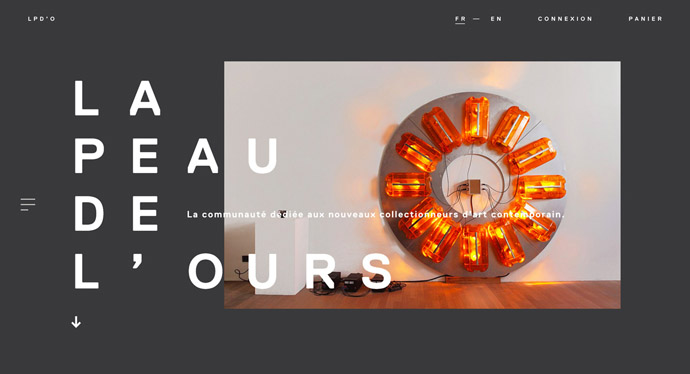
La peau de l'ours
網站框架也算是國際化的,簡約,清新,極簡。但真正吸引人的地方,我想應該是大英文字母之間的行距,以及點擊菜單展開後,每個欄目的大字母寬間隔以及鼠標觸碰時的交互樣式。
當然,loading的設計以及每個功能塊鼠標移動上去後出現的文字的佈局樣式效果還是非常精緻的,有經過策劃和設計,不是簡單的分行佈局。
https://www.

28
-
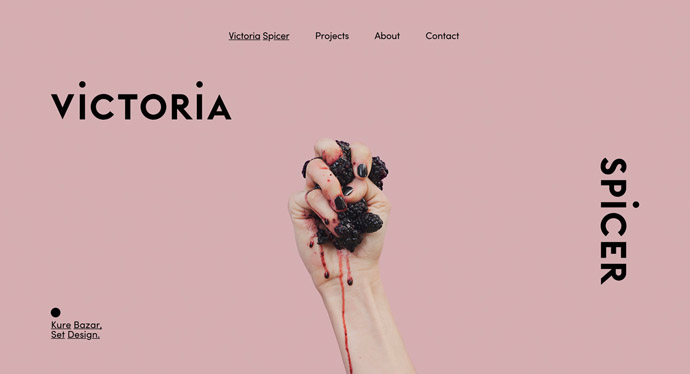
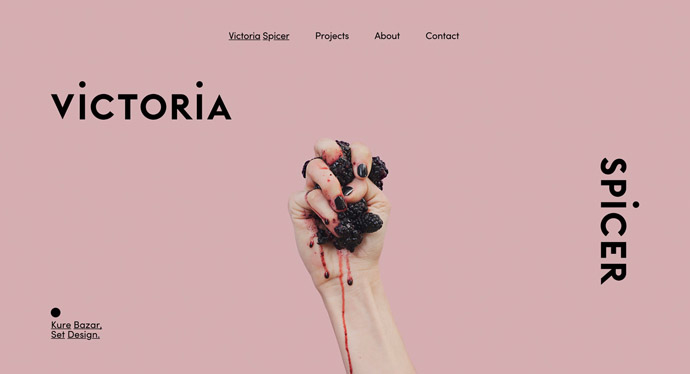
Victoria Spicer
主圖非常吸引人,忍不住點擊進去看看這個網站。微交互做得非常到位,尤其是圖片灰色跟彩色的切換上,還有一個段落裡,文字跟圖片的結合,鼠標觸碰圖片後的交互,真的是一個新的表達方式。
https://

29
-
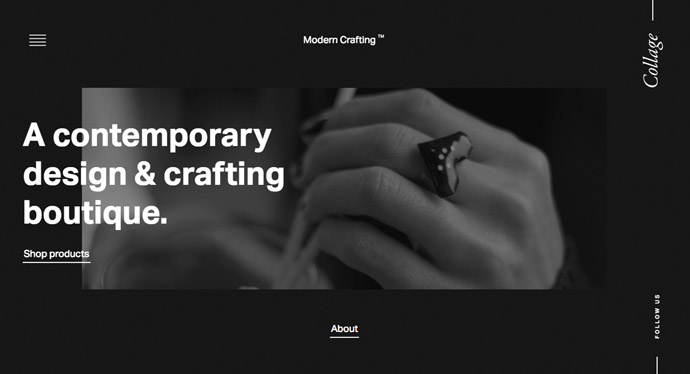
Collage
微交互太棒了。在圖片的波浪處理上,漢堡式折疊菜單的提示上等等。值得一看。
https://

30
-
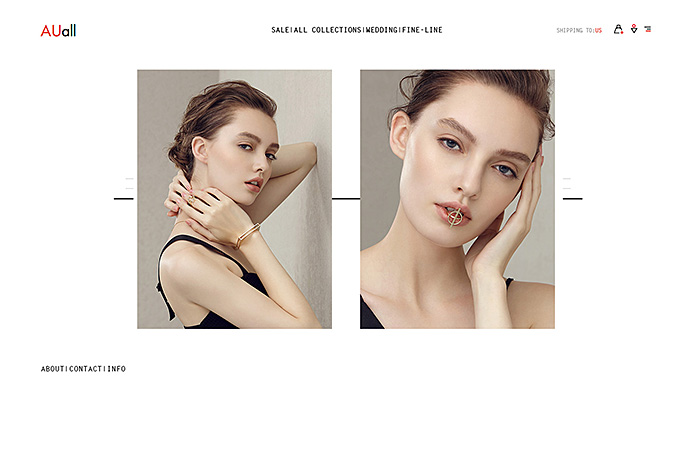
AUall
AU all (白杉)珠寶品牌網站設計素馬實戰案例
http://www.

小結
-
通過這30個極簡主義的網頁設計風格大家不難發現,這些品牌網站都主要在時尚、藝術、個體機構方面為主,很少在醫藥、新能源、人工智能等領域有這樣的案例。因為作為企業官網,網站所需要承載的訊息會更加綜合,更加複雜,表現的形式也會更加多樣化。相對於極簡主義的理念來說,用這樣的藝術化、大面積留白、個性化版式佈局來做,似乎不太合適,也難取得客戶的共鳴。