
前言
前人早已總結了讓動畫生動的技巧,早在1981年由兩位迪士尼動畫師所撰寫的《The illusion of life:Disney Animation》一書就提到了動畫的12項基本法則,該法則也是受用至今。法則雖是針對傳統動畫而製定,但對於我們日常需求中所接觸的動效/動畫需求也同樣受用。
目錄
1)動畫原則介紹
2)結合案例應用原則
3)流程方法論沉澱
4)結語

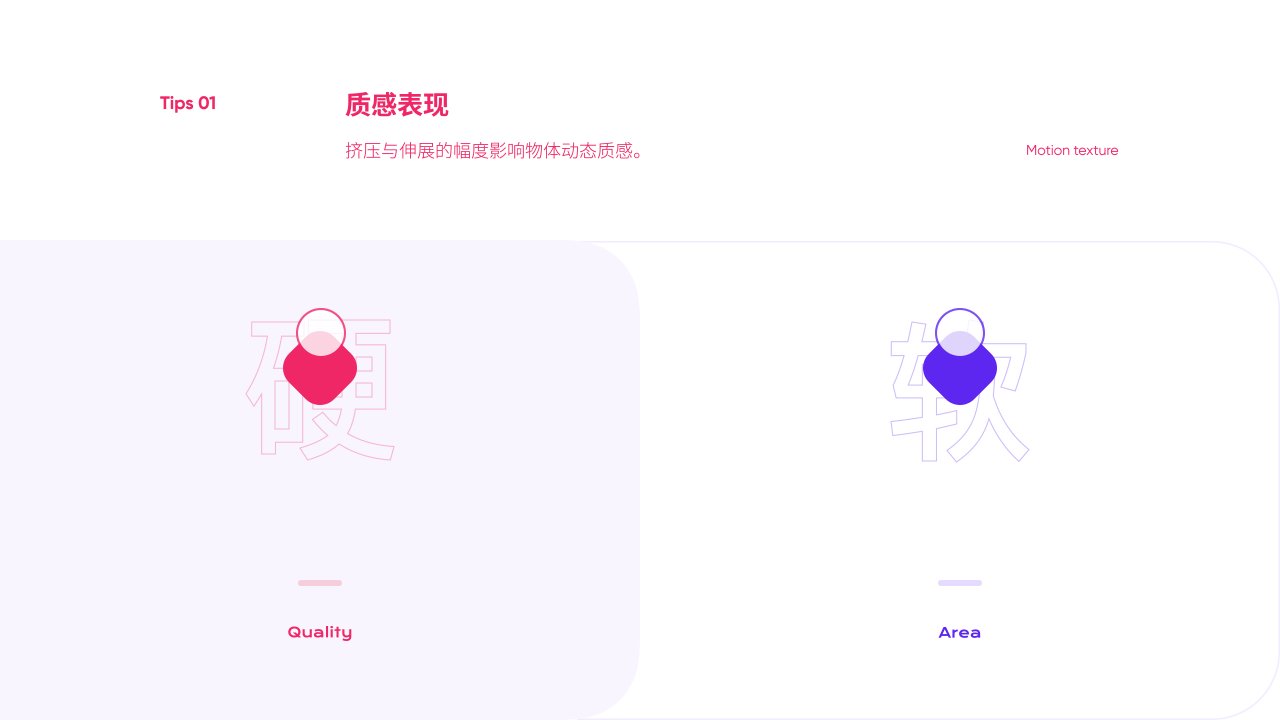
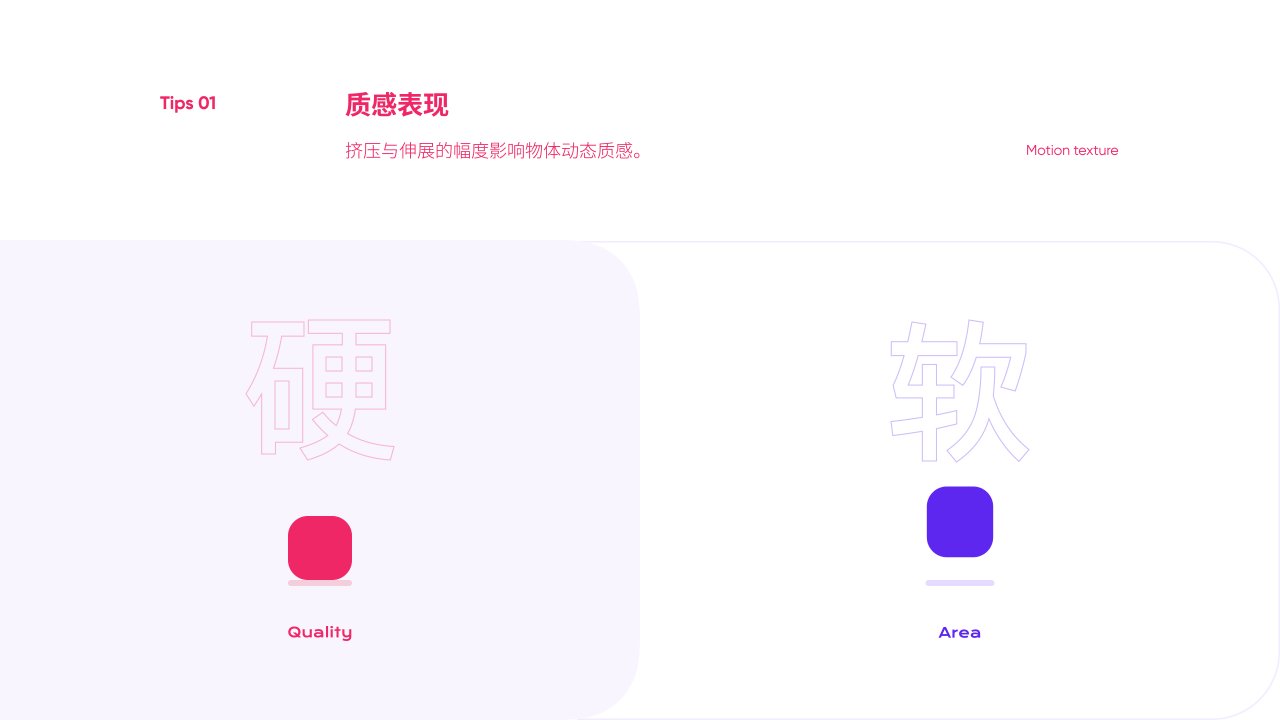
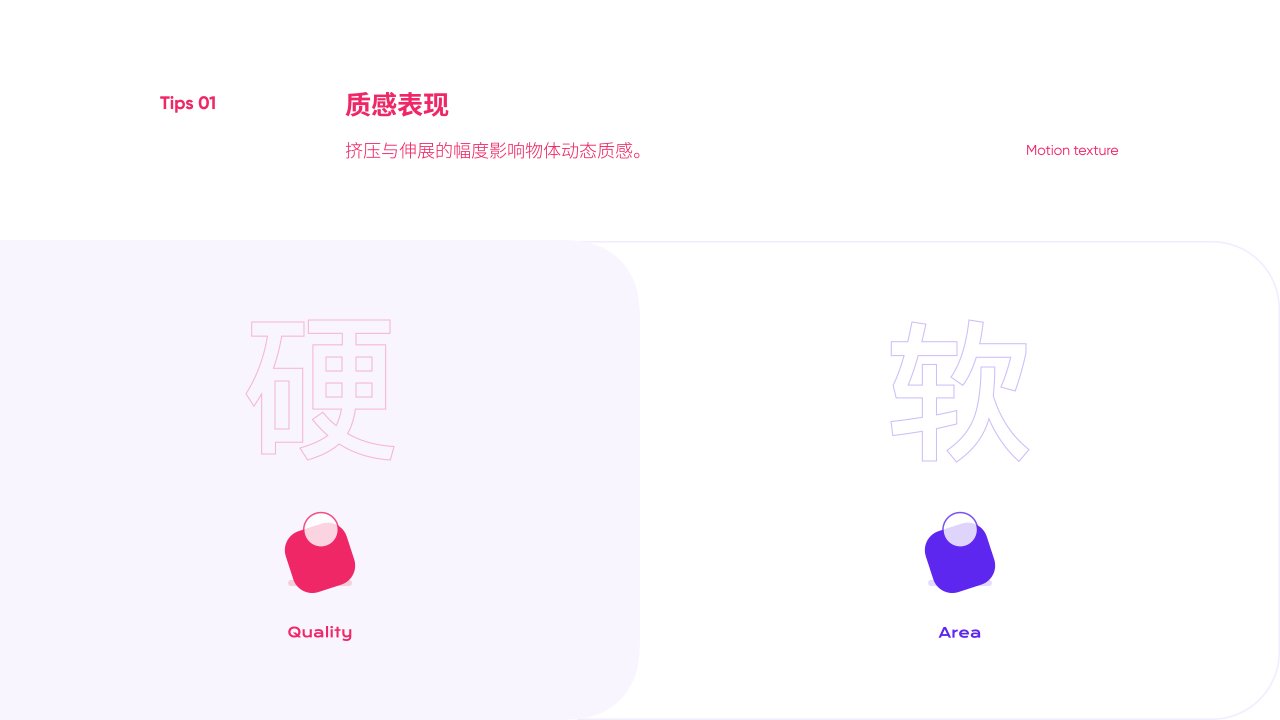
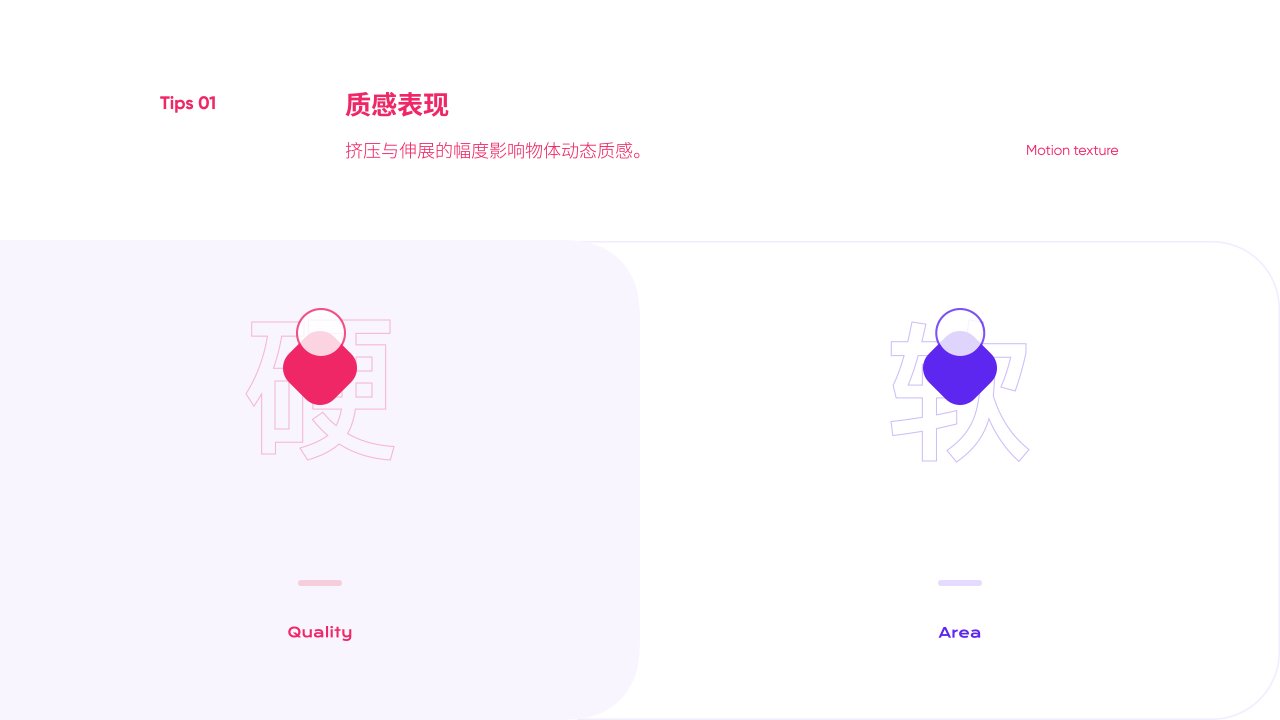
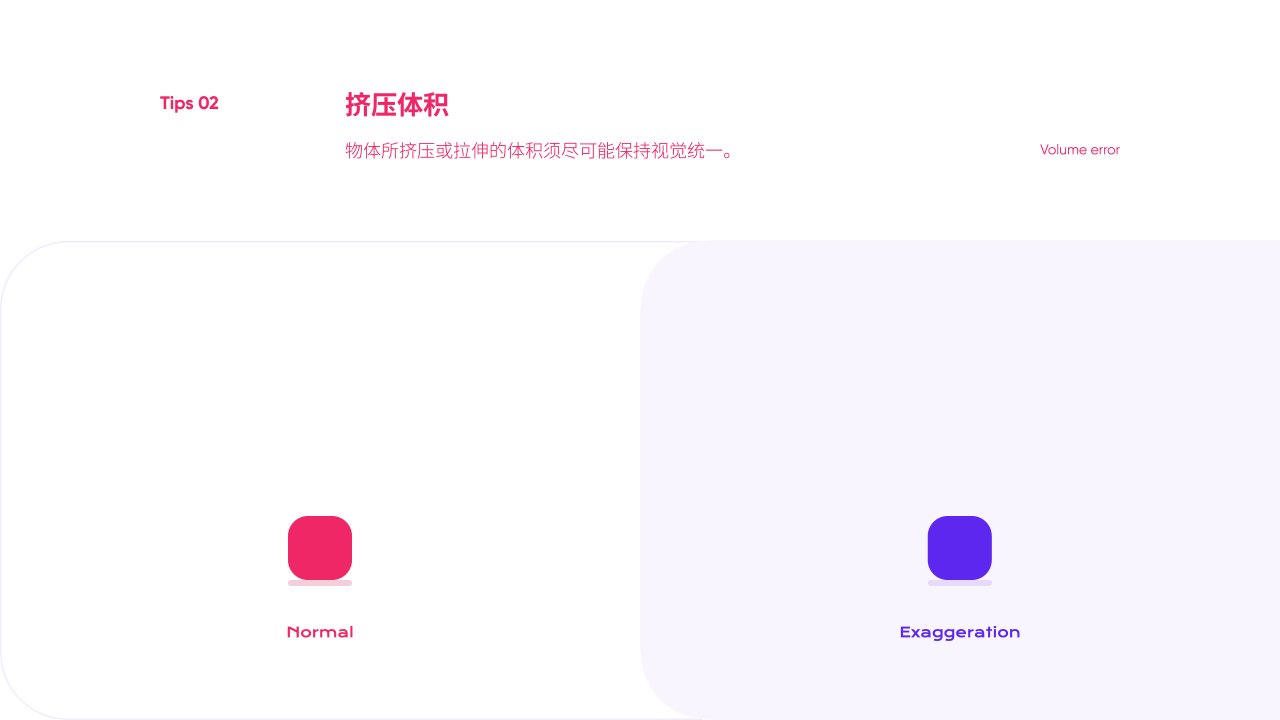
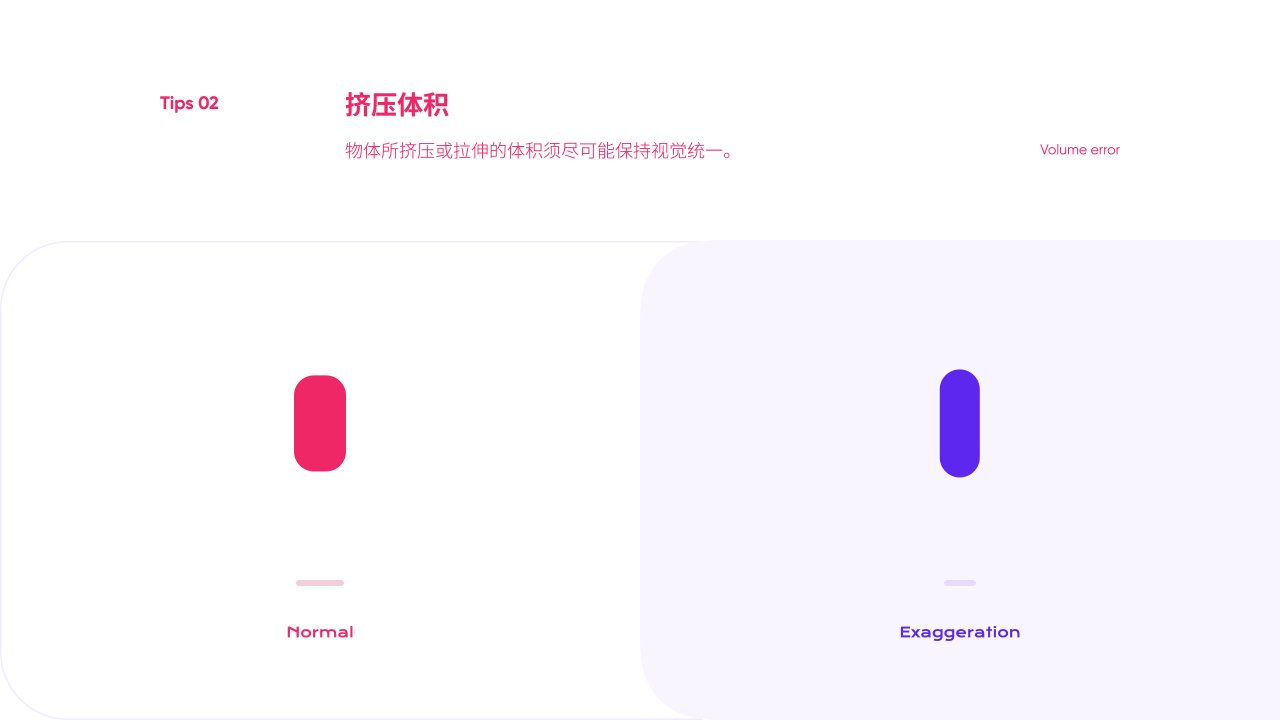
01:擠壓與伸展
擠壓與伸展是我們最常用的運動技巧。使用擠壓與拉伸來強調物體的質感、重量、速度。擠壓和拉伸會給予物體運動時具備質量感和體積感的錯覺。例如當一個皮球正在進行下落運動,在運動過程中讓皮球體積產生一定拉伸來表現它的速度感,皮球落地後則因力的作用產生擠壓變形。

技巧建議
擠壓與伸展的幅度影響著物體的質感、重量。設計師們可根據物體的質感去決定擠壓伸展的幅度。動畫雖存在誇張性,但對於物體擠壓拉伸的體積盡可能保持視覺統一,避免較大的體積誤差導致運動的突兀。


02:預期動作
預期動作可告知觀者物體運動即將發生,增強觀者的場景代入感,使運動更加生動真實。如果我們去除前期的預備過程物體所呈現的運動感知像是突然被前方磁鐵所吸引。

技巧建議
預期動作可對觀者視線進行引導,設計師可以根據預期動作所引導的方向來銜接鏡頭/場景的轉場。反之預期動作也可以用來欺騙觀眾,當用戶預期與畫面不符時也可增加動畫舞台的趣味性。

03:演出方式
每個角色/運動元素在運動過程中都會流露出獨特的態度和氣質。針對不同的角色/元素的運動特性運用不同的運鏡、表演技巧、時間節奏以及舞台的編排技巧,傳遞貼合角色/元素氣質的動態感知。

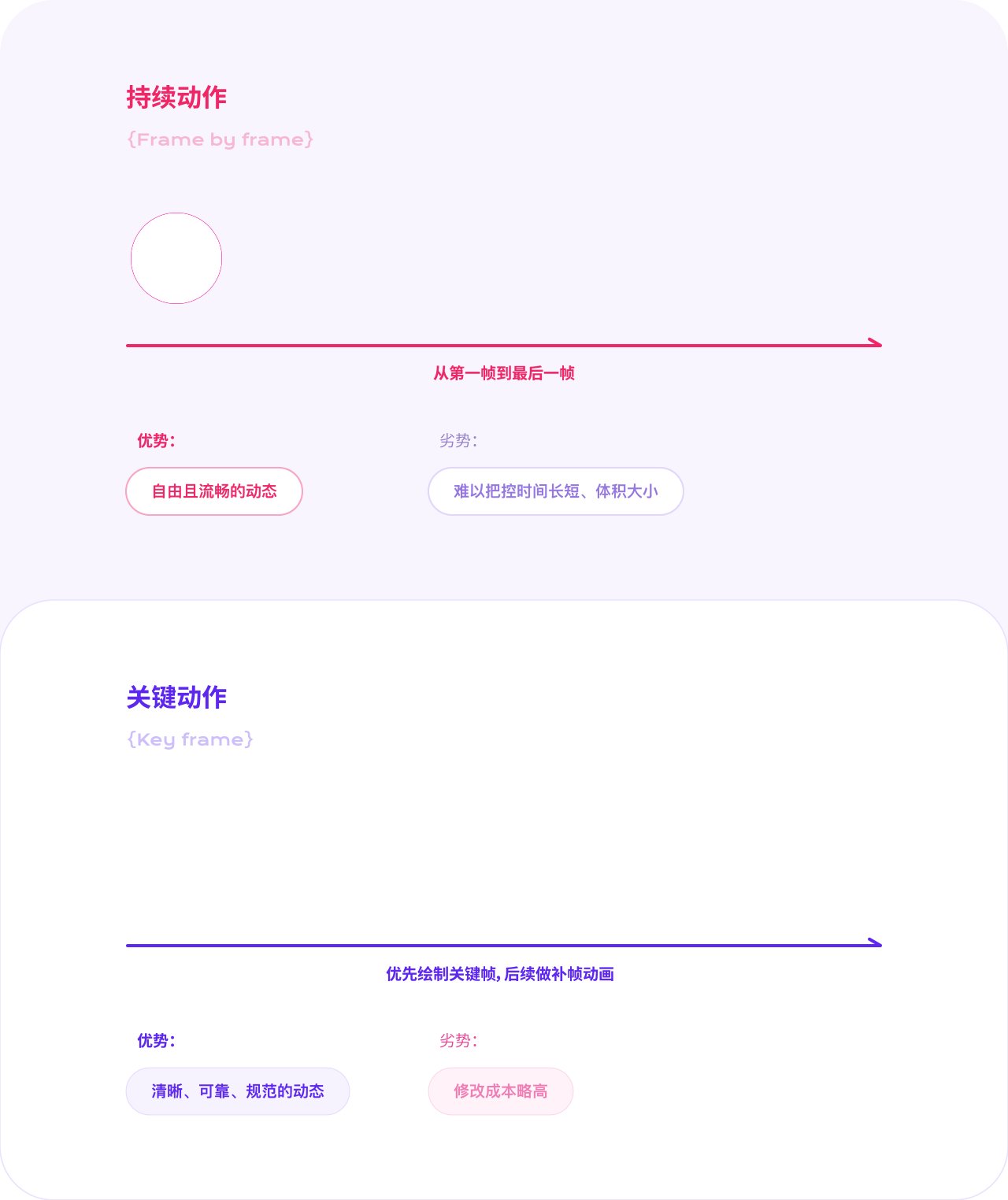
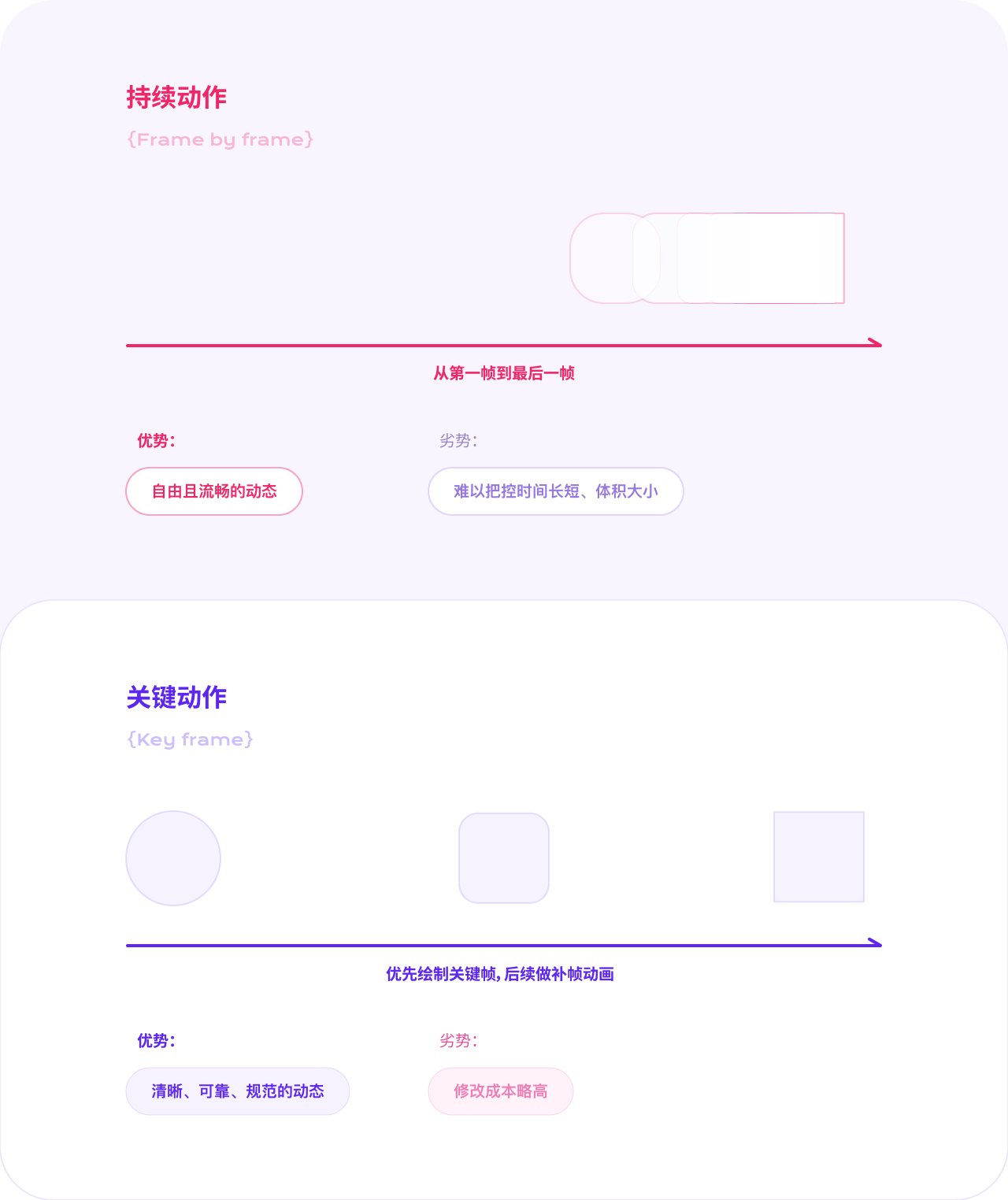
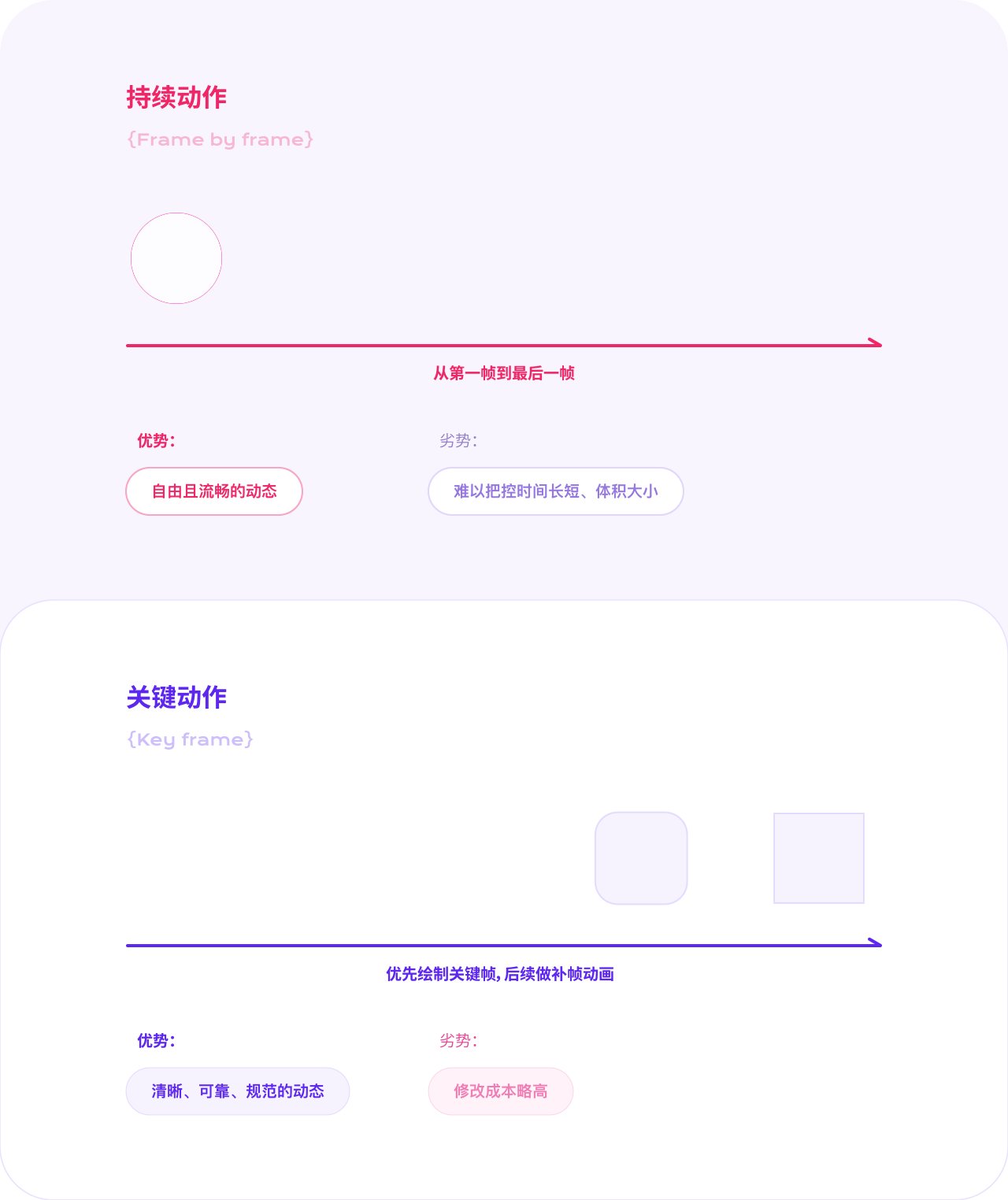
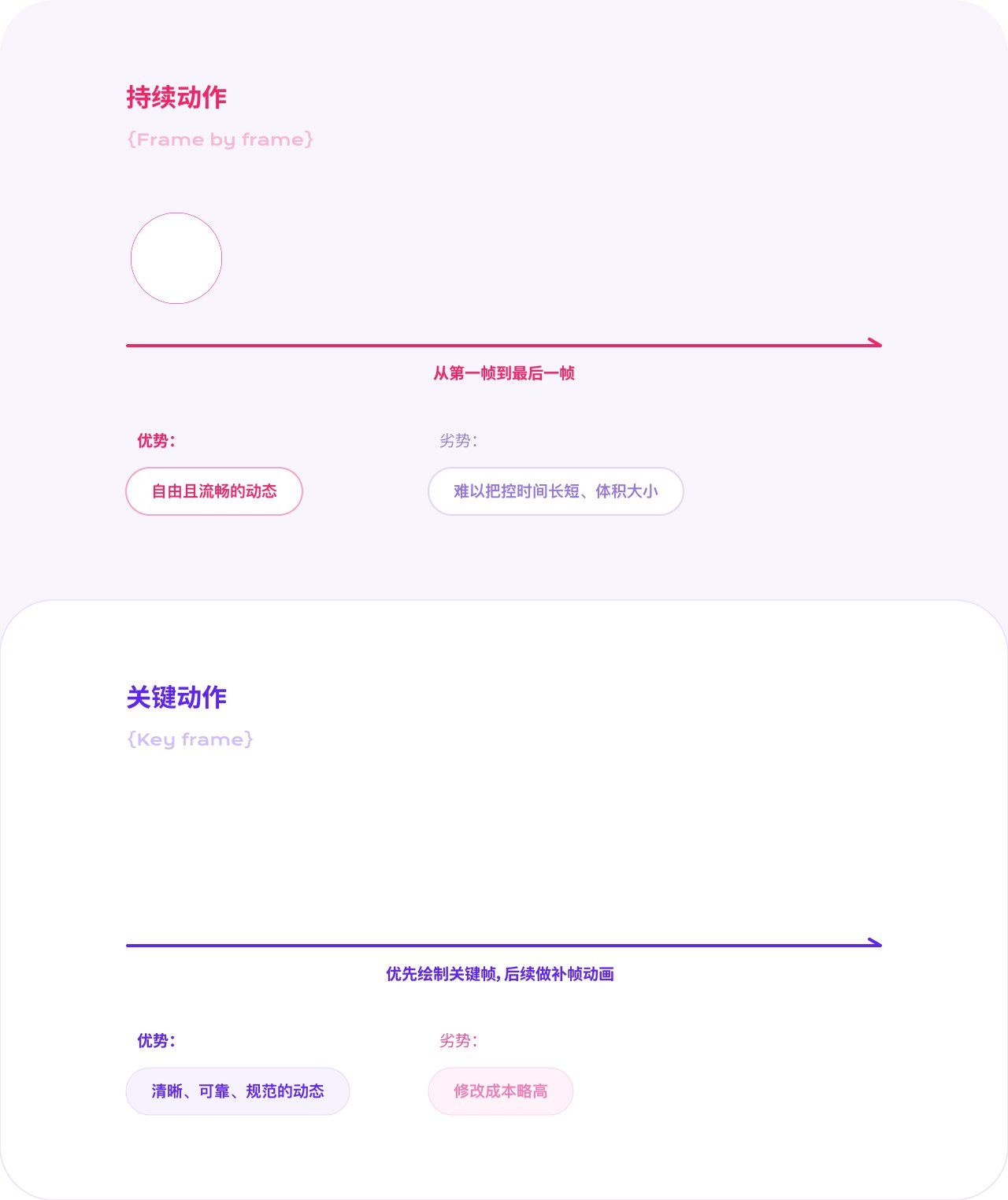
04:持續動作與關鍵動作
在現今動畫工作流程中,考慮到流程效率及技巧利弊,我們可以使用兩者相互結合的方式。關鍵動作描述的是設計師們熟知的關鍵幀動畫的方式(類似AE)。在動畫設計前進行基本運動的關鍵動作提煉,再進行細化,一層層的遞進。底層的關鍵運動越完善,在後續添加細節時才不會耗費大量時間調整。而對於持續動作(逐幀動畫)的技巧,我們可以利用它處理一些複雜效果例如(涉及到運動空間的變化、形狀上的靈動變化等)。

1)持續動作(Frame by Frame)
逐幀動畫。
優點:自由且流暢的動態。
缺點:難以把控時間長短、體積大小。
2)關鍵動作(Key Frame)
關鍵幀動畫。
優點:清晰、可靠、規範。
缺點:修改成本略高。

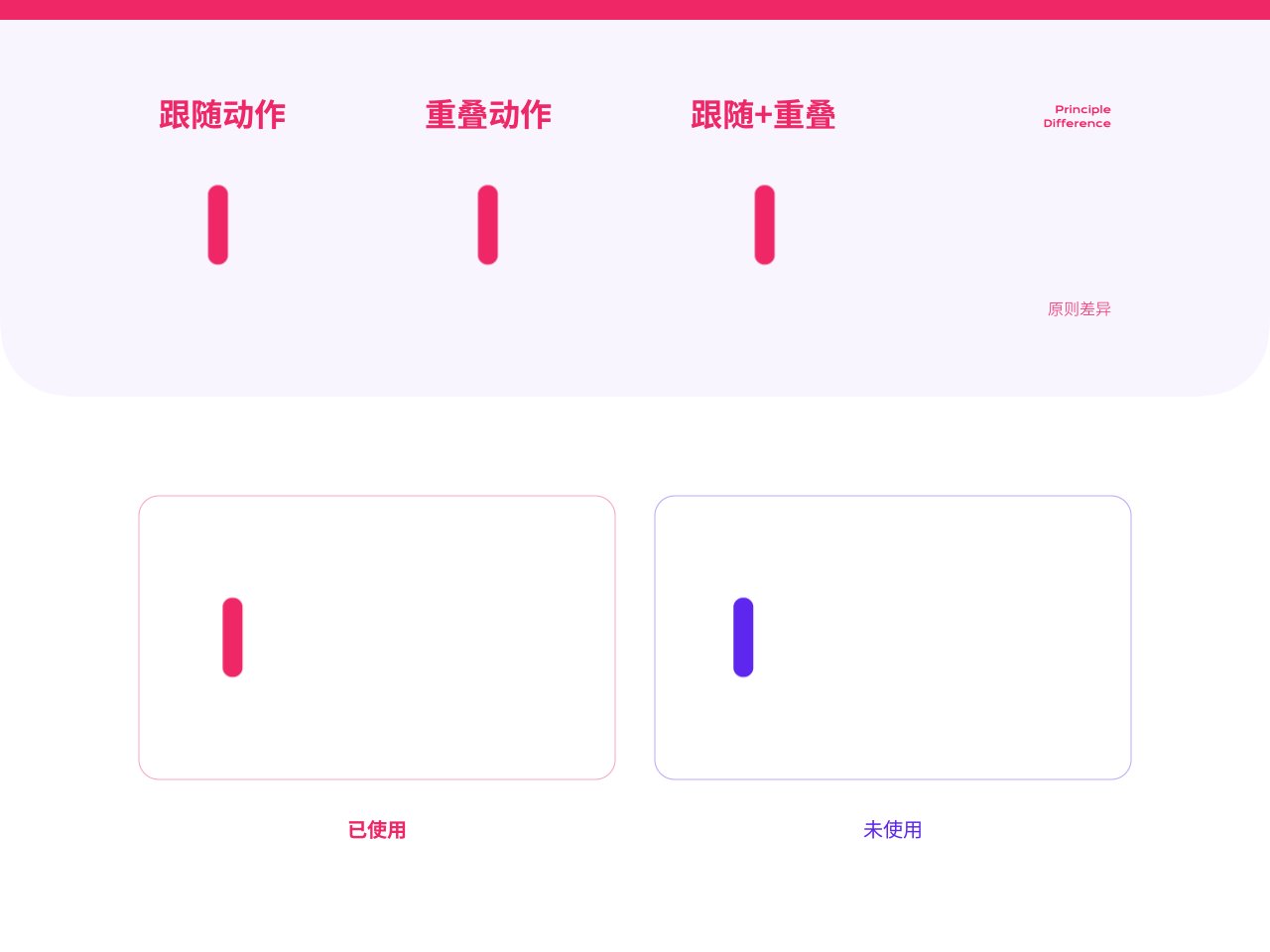
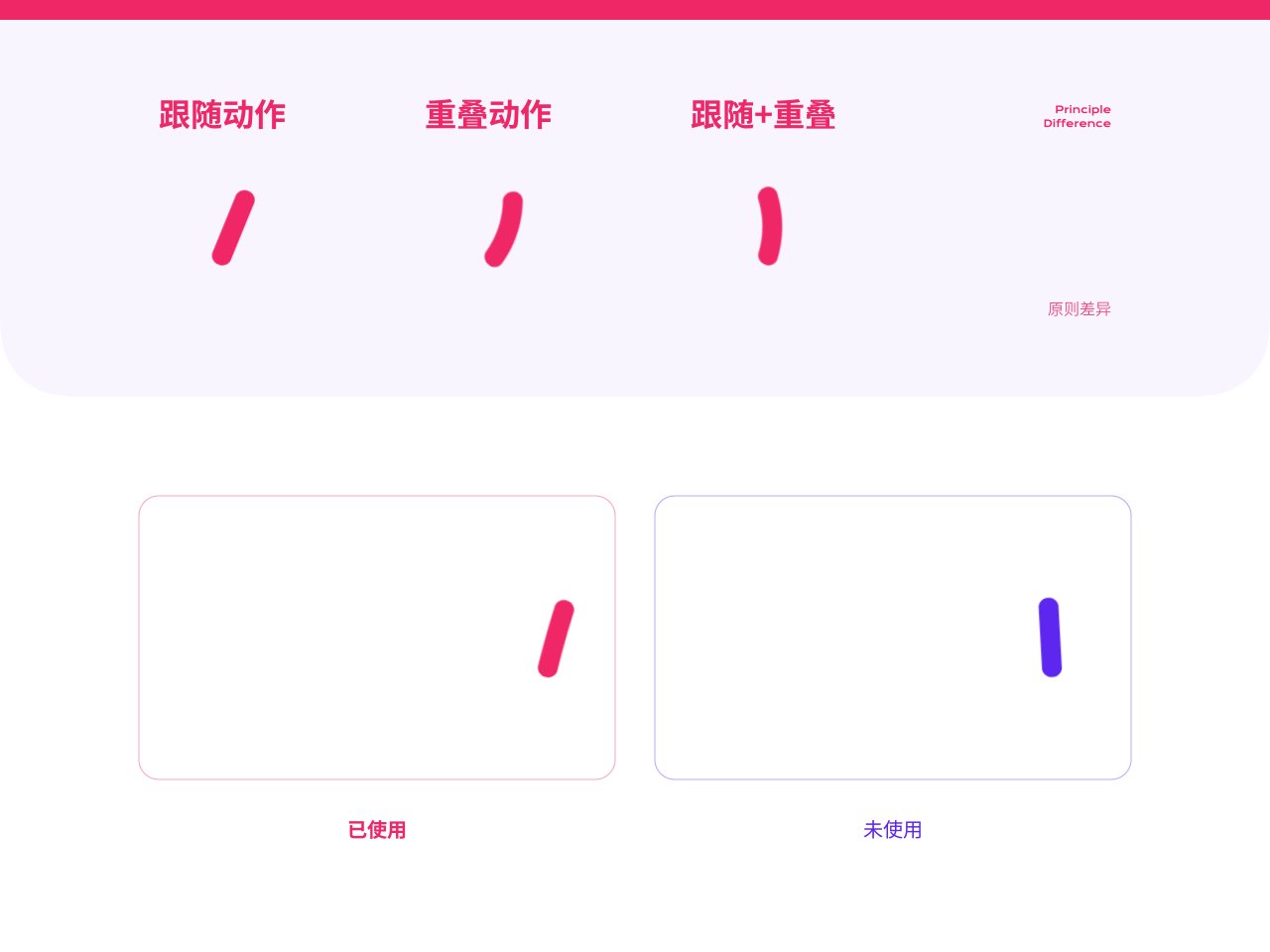
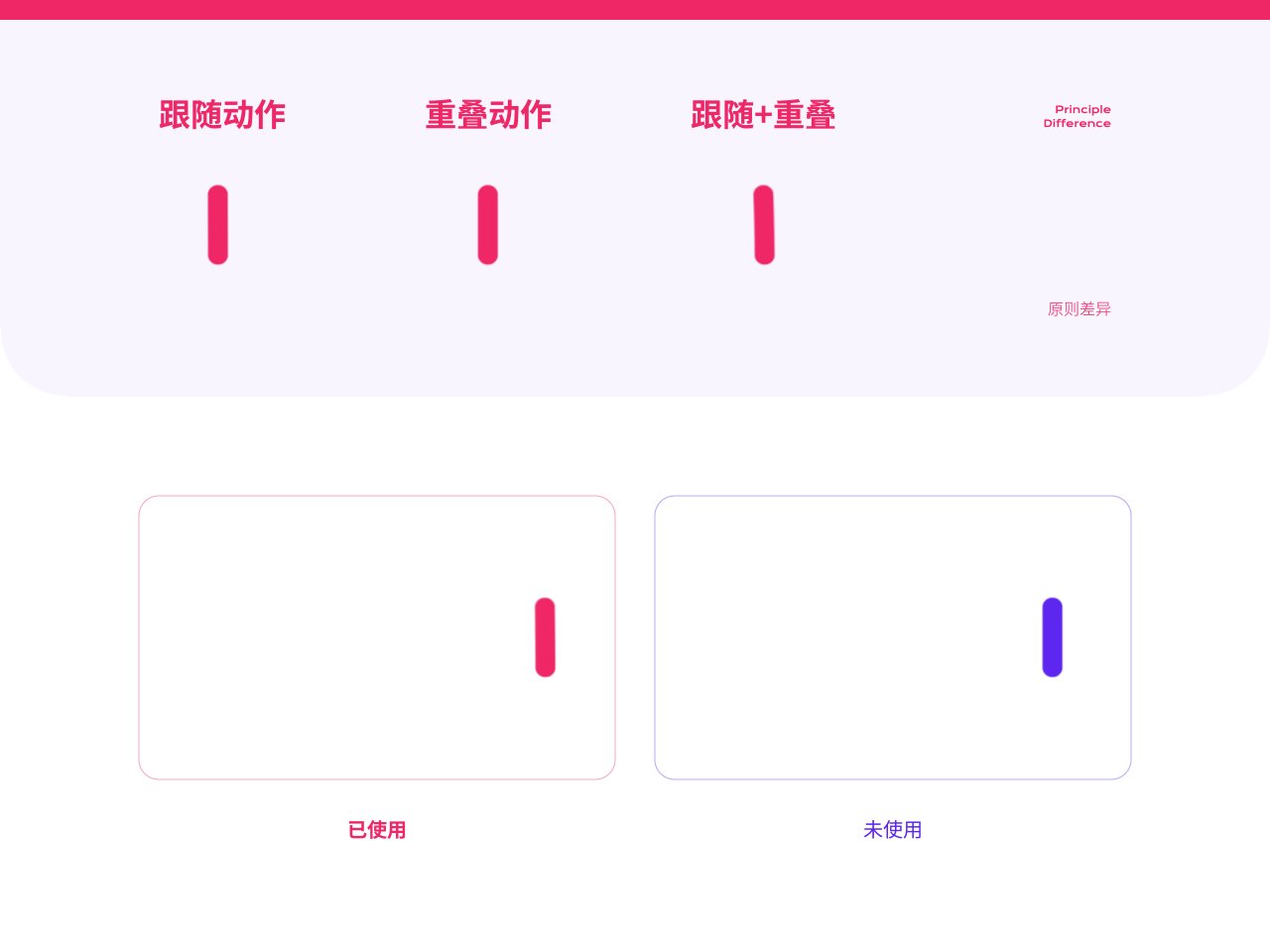
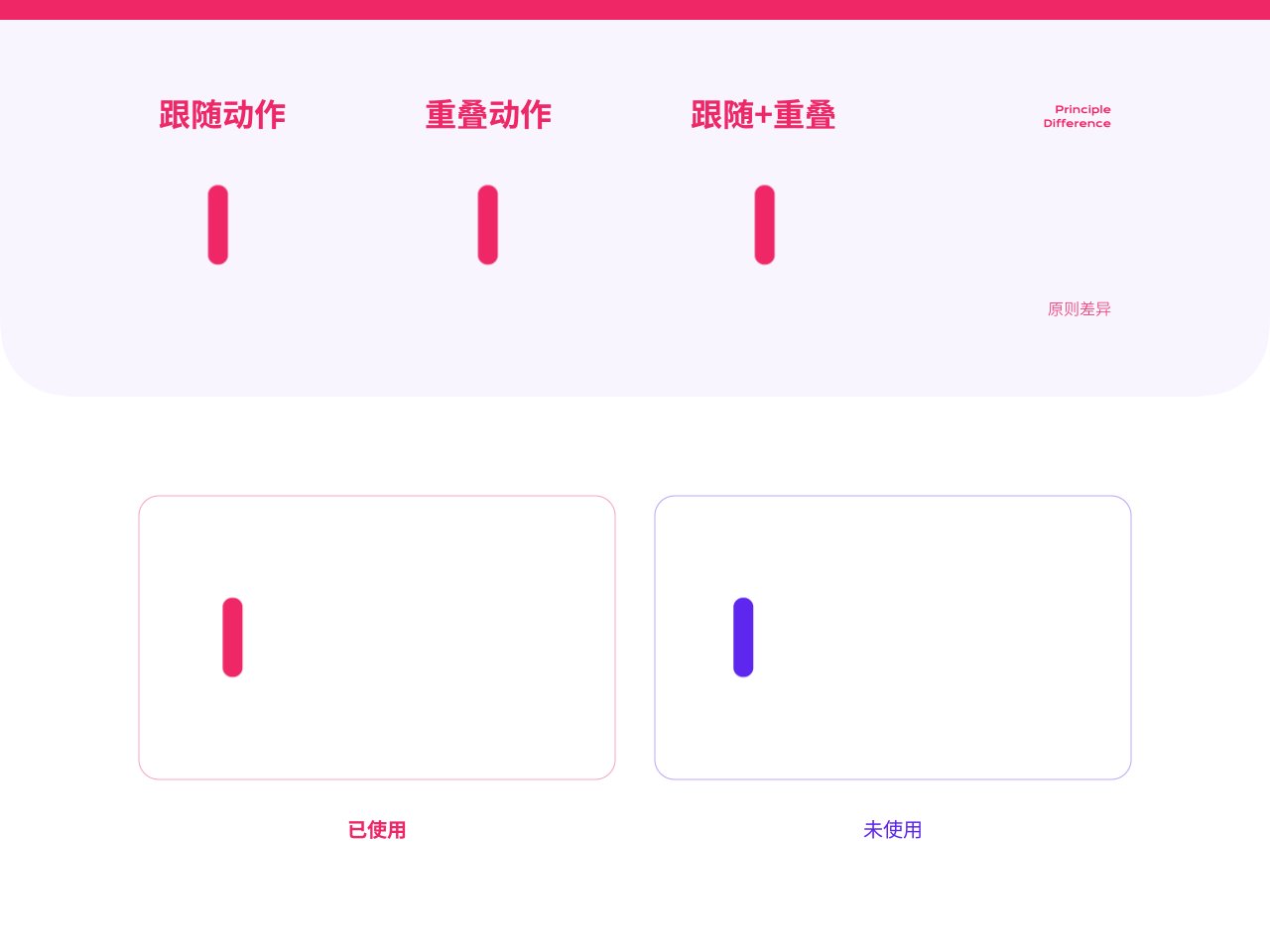
05:跟隨與重疊動作
跟隨動作指的是元素運動結束後不會立刻停止,會因為質量、慣性等因素,元素會慢慢進行振動減幅的過程。重疊動作則指的是運動不會同一時間發生,主體與附屬部分的運動會因質感、外力等因素產生不同的速率。

技巧建議
1)表達運動的力量、速度感
當一個人跳躍的時候,自身的衣帽等附屬物也會隨之擺動。跟隨&重疊動作反應著運動的力量感和速度感,利用好跟隨與重疊動作,可以更好地表現角色/元素主要動作/運動。當主要動作/運動力量大、速度快的時候,跟隨與重疊的物體運動幅度大,反之則運動幅度小。

06:緩動
真實世界的運動遵循著緩動運動的規律,而並非勻速運動。根據物體運動情況、動態質感去編排元素合適的運動速率。關於運動的速率編排相關內容,可以看看過往的文章- 《動效的質感》 。

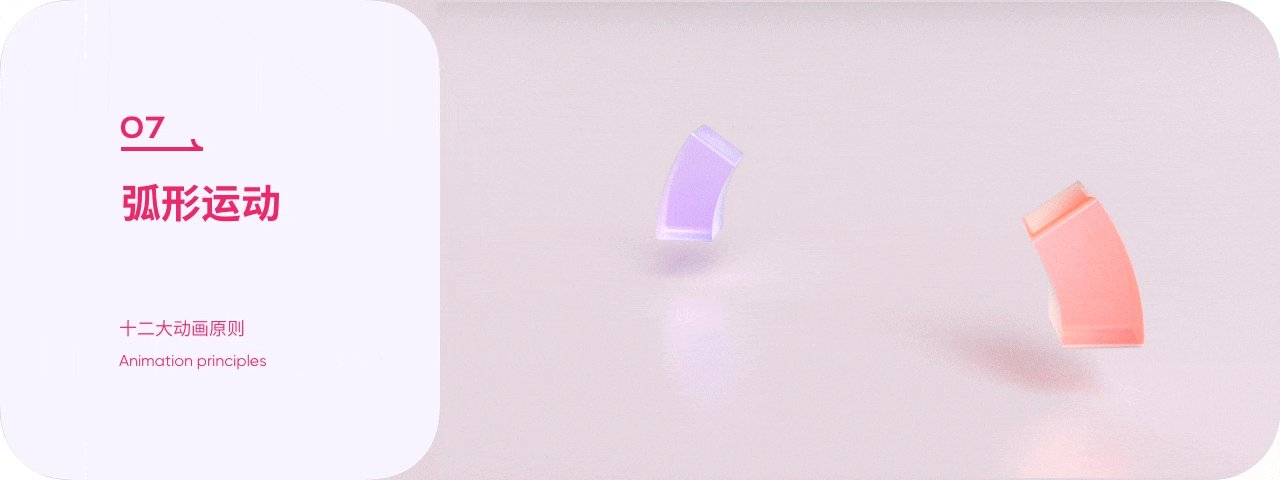
07:弧形運動
仔細觀察可發現自然界中的運動多為弧形運動的組合,而勻速運動只存在於機械運動中。

技巧建議
1)弧形運動路徑
角色動畫:
在人物運動過程中使用弧形運動增添角色動畫表現力。比如當人物抬頭或轉頭時,通過弧度的變化映射人物的情感,是充滿好奇心的還是沮喪的。
交互動效:
在交互動效中,弧形運動路徑會給予觀者運動表現力較年輕活潑的感知隱喻。設計師可根據品牌調性及產品屬性去選擇運動路徑類型。

08:附屬動作
當主體在運動時,設計師可通過附屬物運動來輔助表達主體運動氣質。比如人物敲門時,捏緊拳頭的敲(代表生氣)與翹起蘭花指敲的(代表精緻)區別。

09:時間控制
在上篇文章其實我們有提到影響動效質感的原因之一就是時間,控制好物體的運動時間也是表現良好動畫節奏感的關鍵。

技巧建議
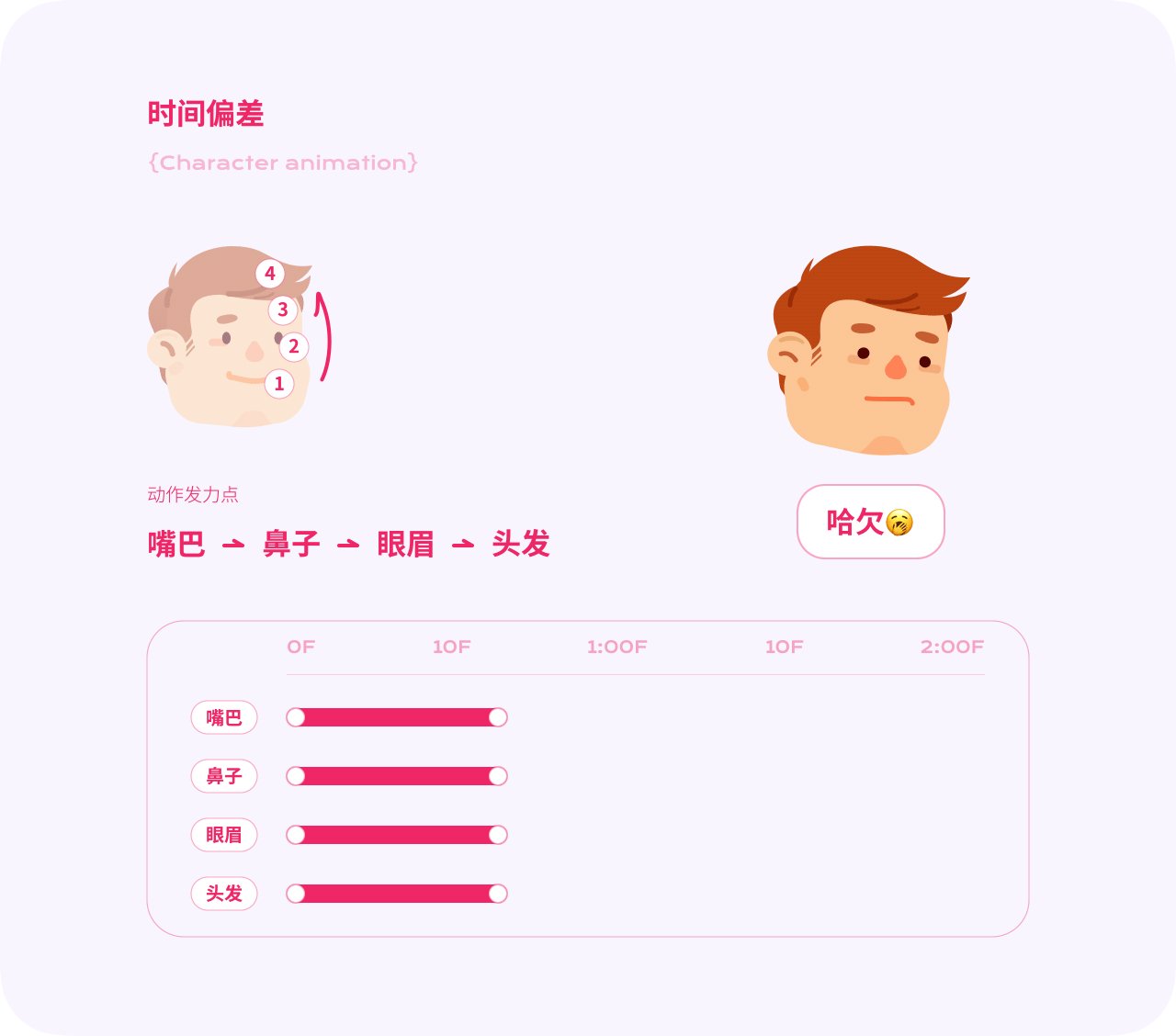
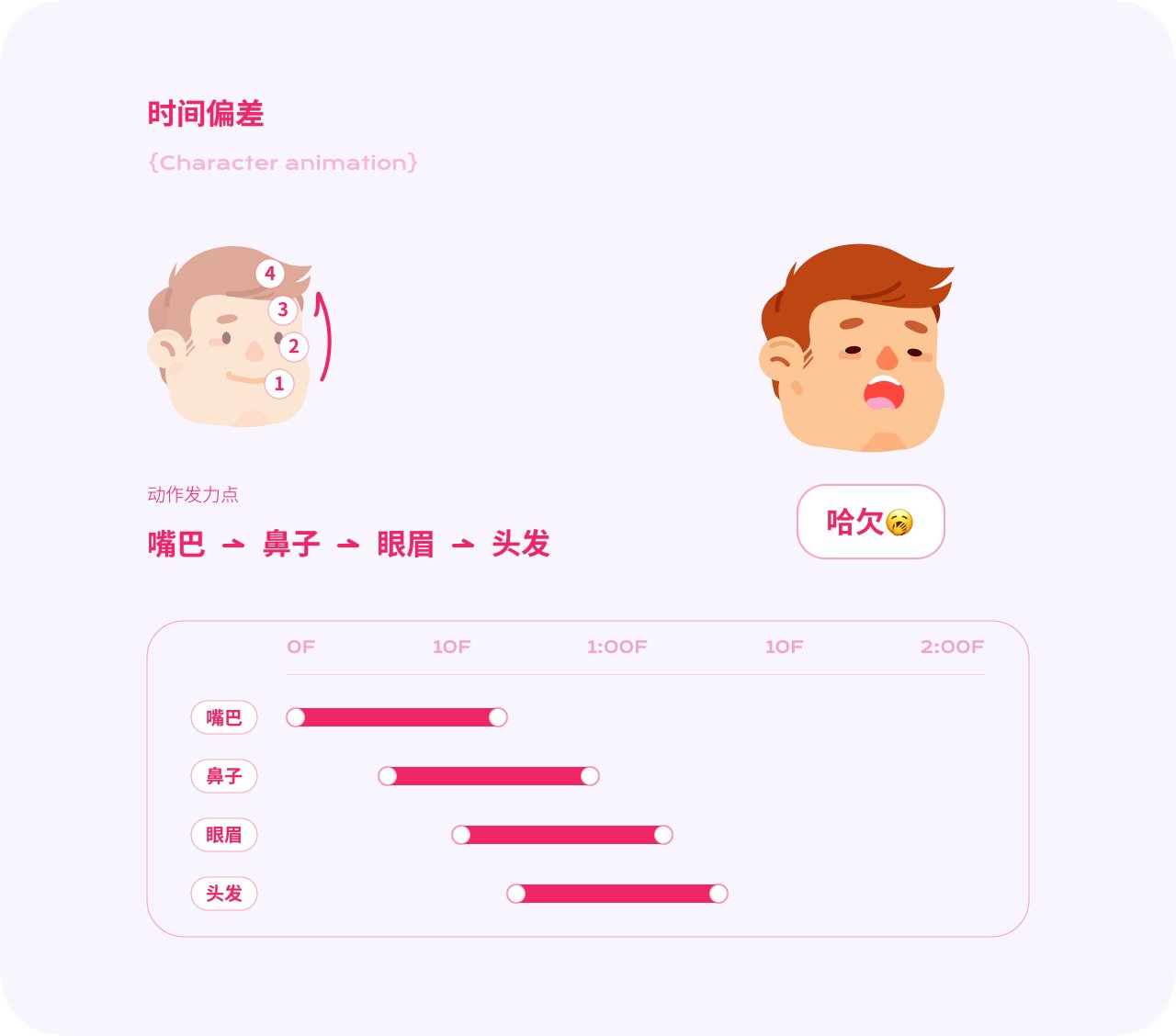
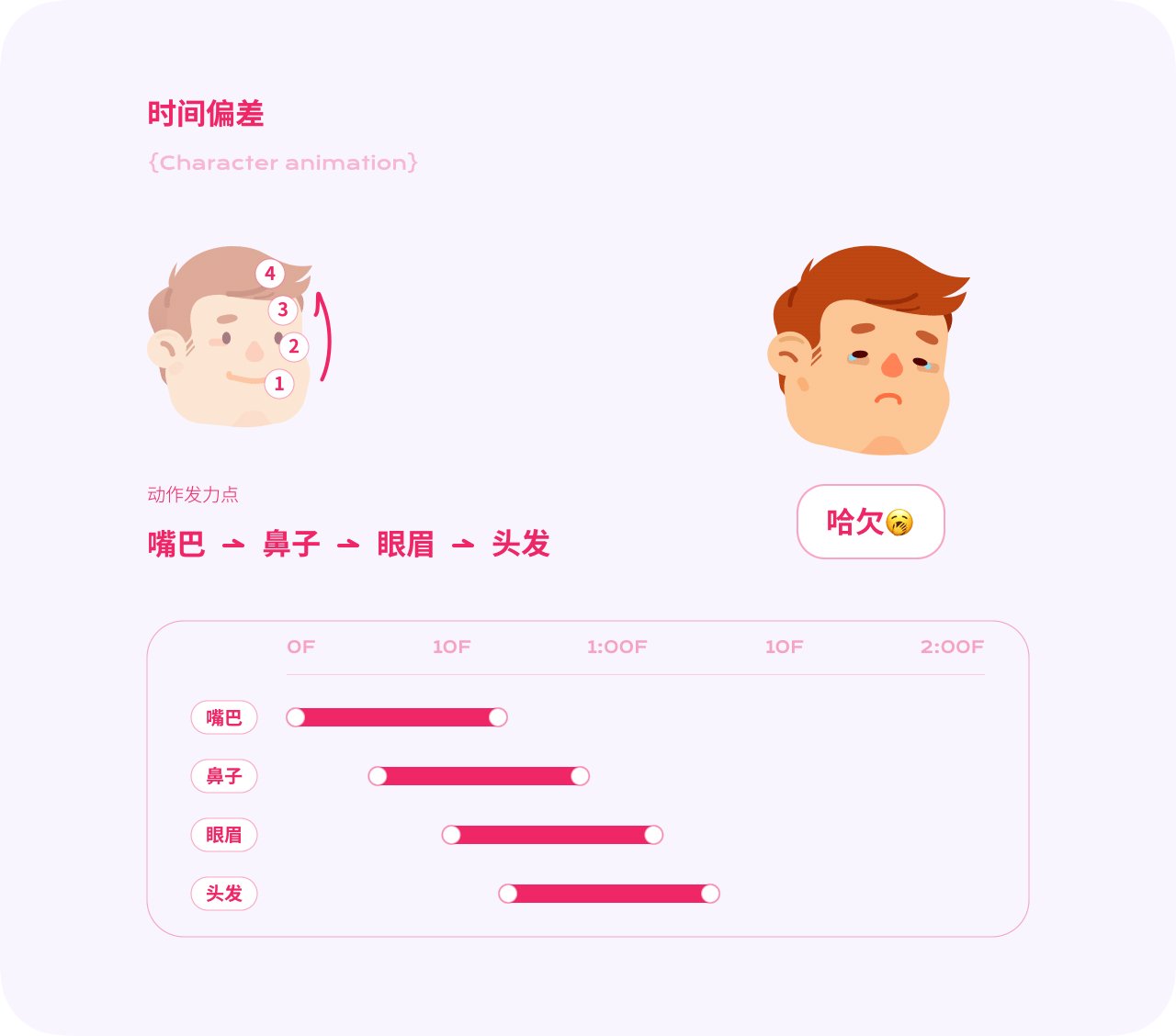
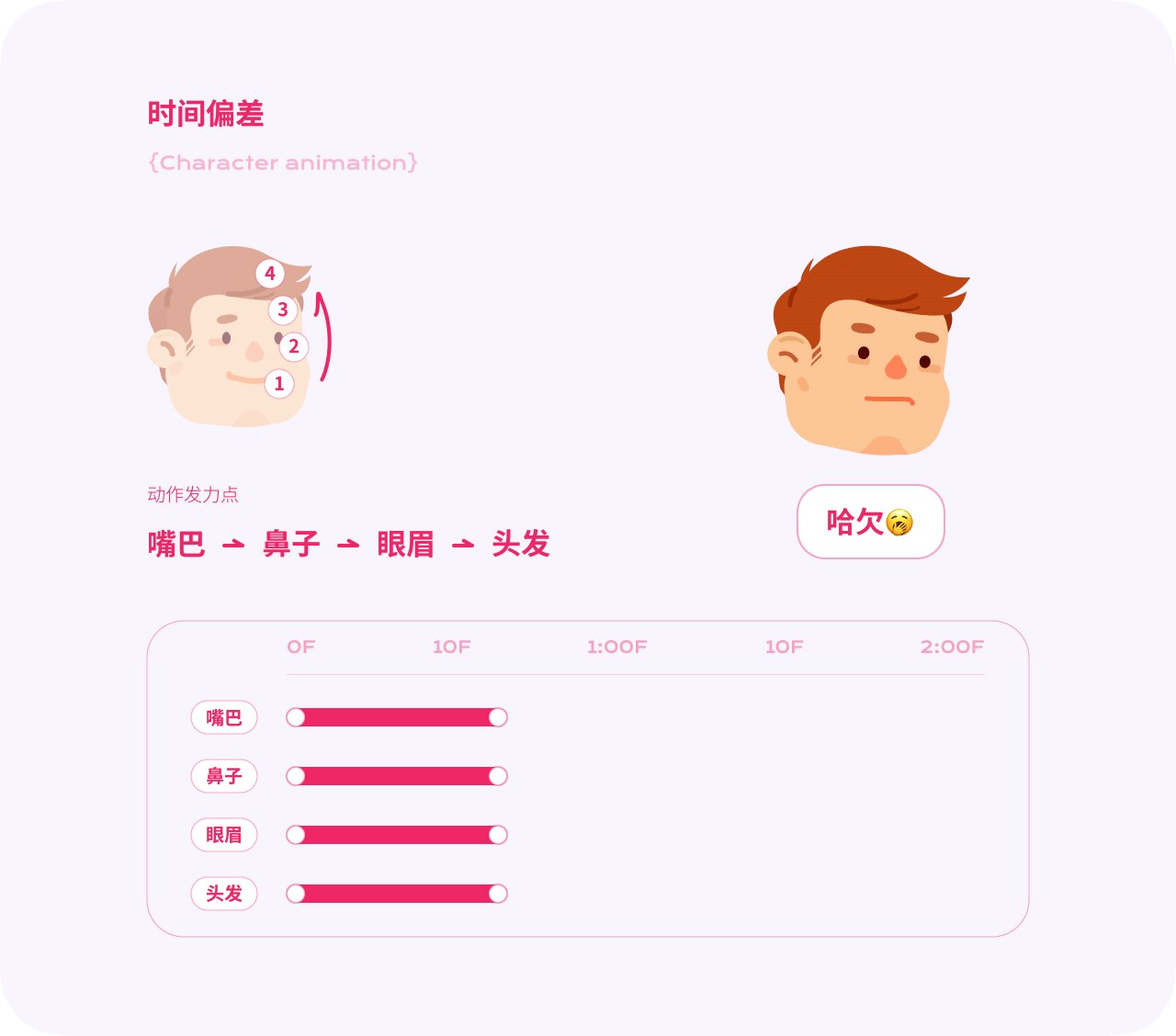
1)時間偏差(角色動畫側)
使用「時間偏差」的技巧,可以讓你的動畫更加生動。因為受力、質感等因素影響,主體運動時附屬部分的運動不會同時發生。比如當人物正在打哈欠時,首先是從嘴巴發力,再擴散至五官眉毛。

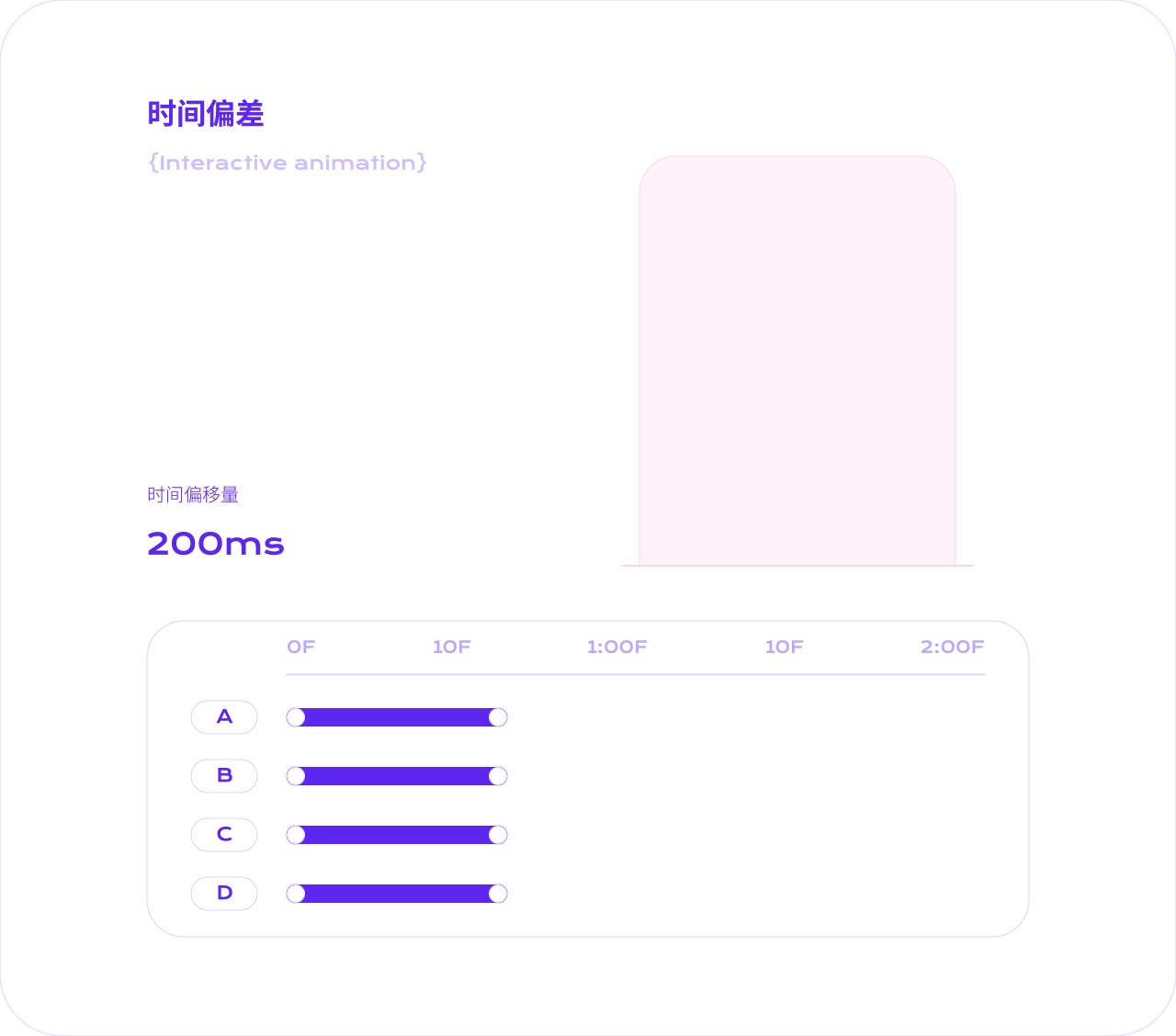
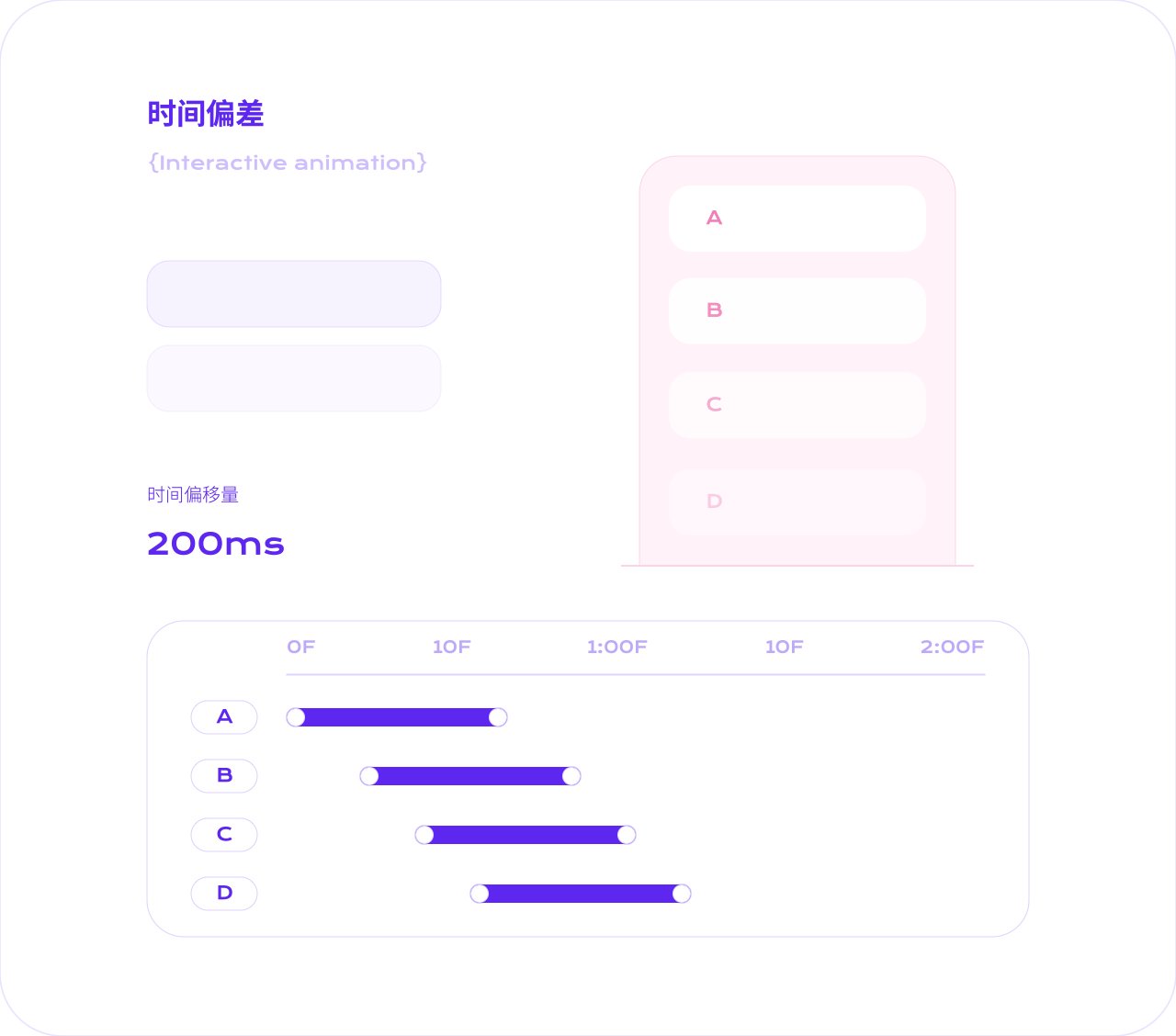
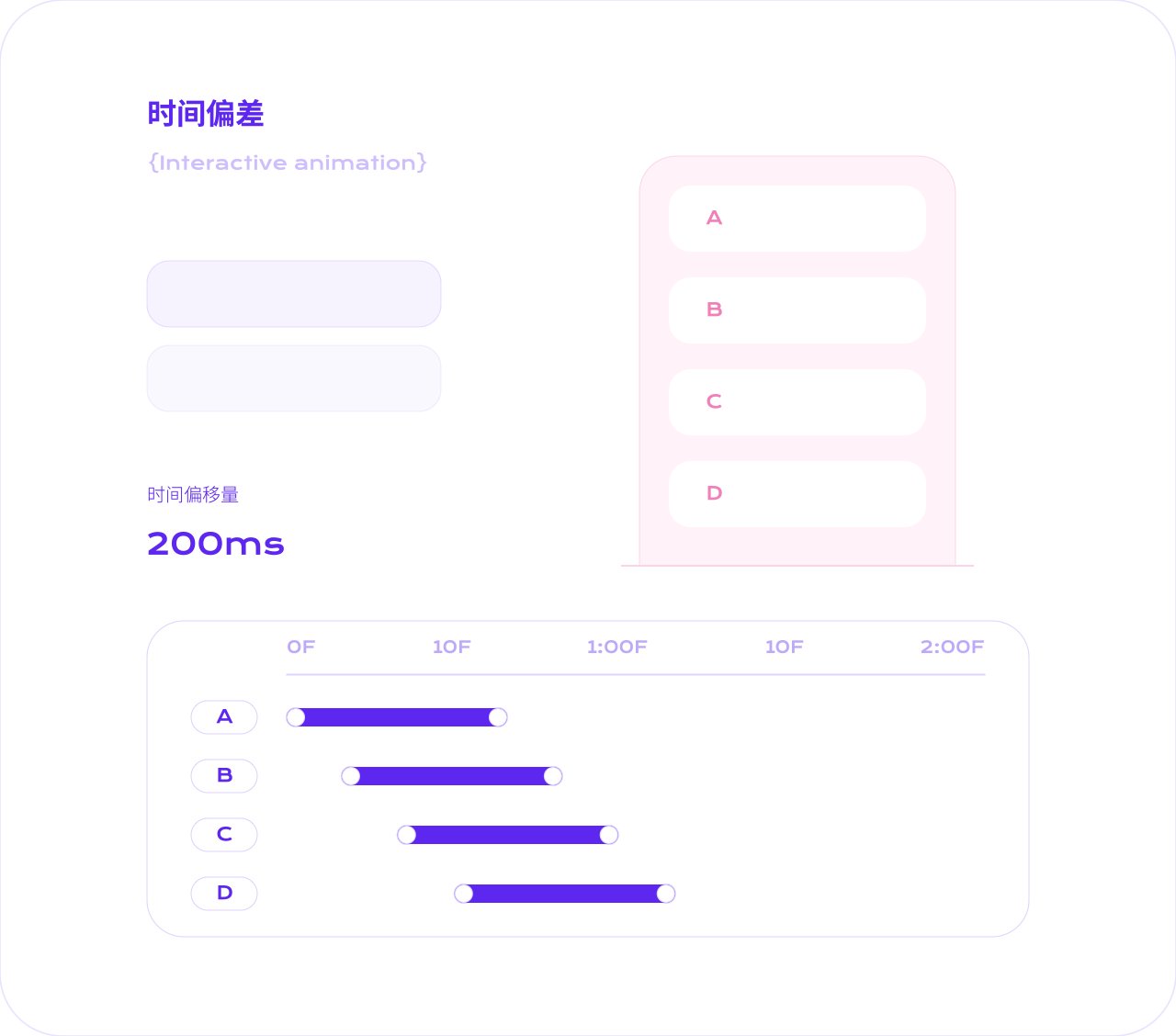
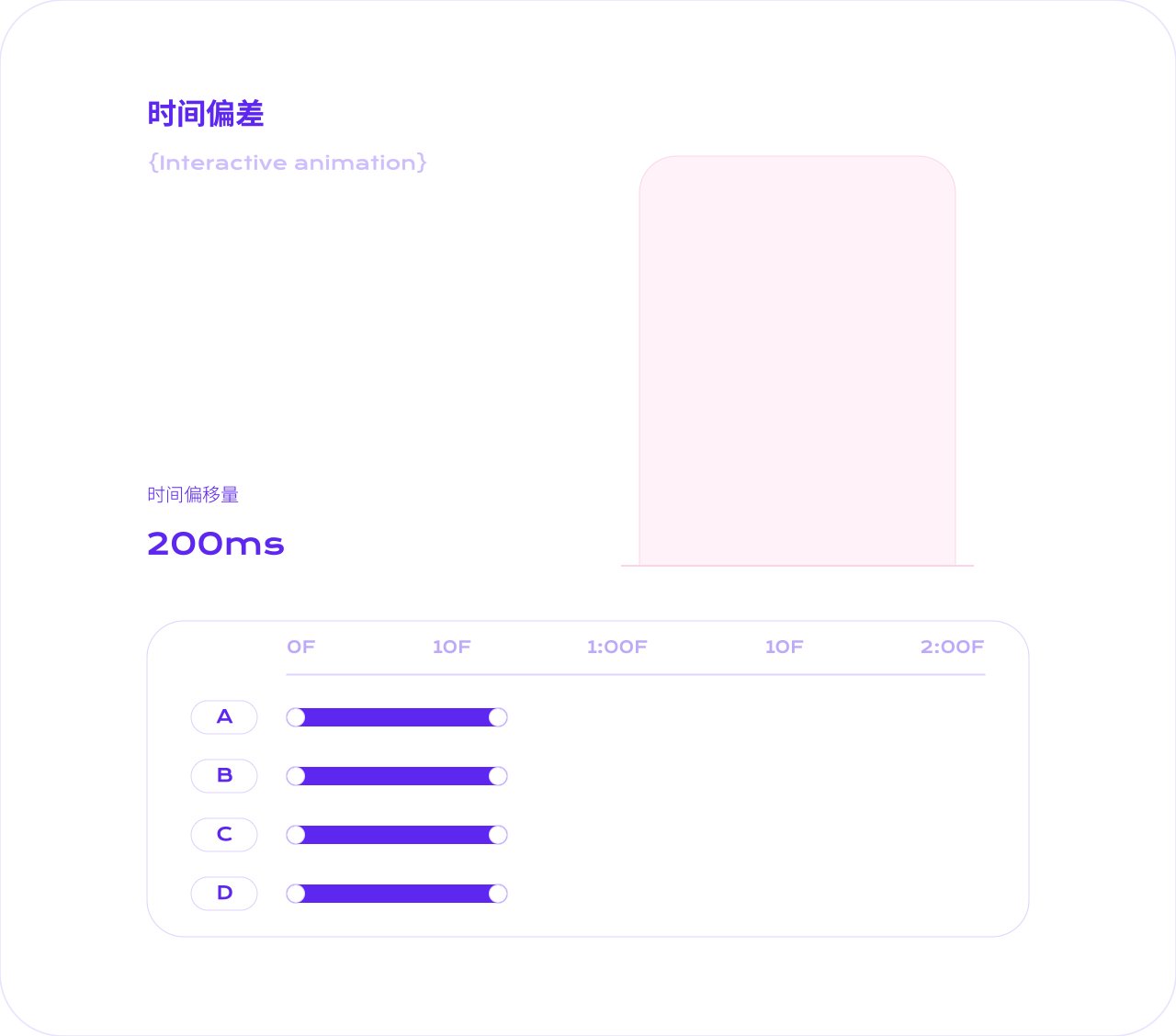
2)時間偏差(體驗動效側)
為保持動效的連續性以及營造自然流暢的交互體驗,適當的使用時間偏差,可避免動效元素變化過程出現空檔期,提升信息傳遞效率減少認知負荷。

10:誇張
通過誇張手法增添動畫表現張力,加強運動元素的吸引力令動畫更有代入感和戲劇性。

11:多維表現
動畫設計時可通過營造鏡頭透視感、景深感模擬真實的空間感打破二維扁平視覺效果,提升畫面表現力。

12:吸引力
一部好的動畫作品一定會有令人吸引的人事物,比如動態氣質或視覺風格等它們都能很好的吸引觀眾。除此之外,如何講好一個故事,通過趣味幽默的故事表達手法也可以增添動畫的吸引力。

原則歸類
通過對十二大基本原則的學習,我將技巧分為以下兩大類:設計技巧和表演技巧。
設計技巧:動畫設計的技法,增添動畫細節令動畫表現更生動自然。
表演技巧:舞台表演的技巧,提升動畫舞台全局的表現力。


結合案例
接下來我們結合上述所提及的動畫原則,根據實際案例進行結合應用。一起來探討下當接到動效設計需求時,我們需要思考哪些點?才能使我們的動效表現力更上一層樓。

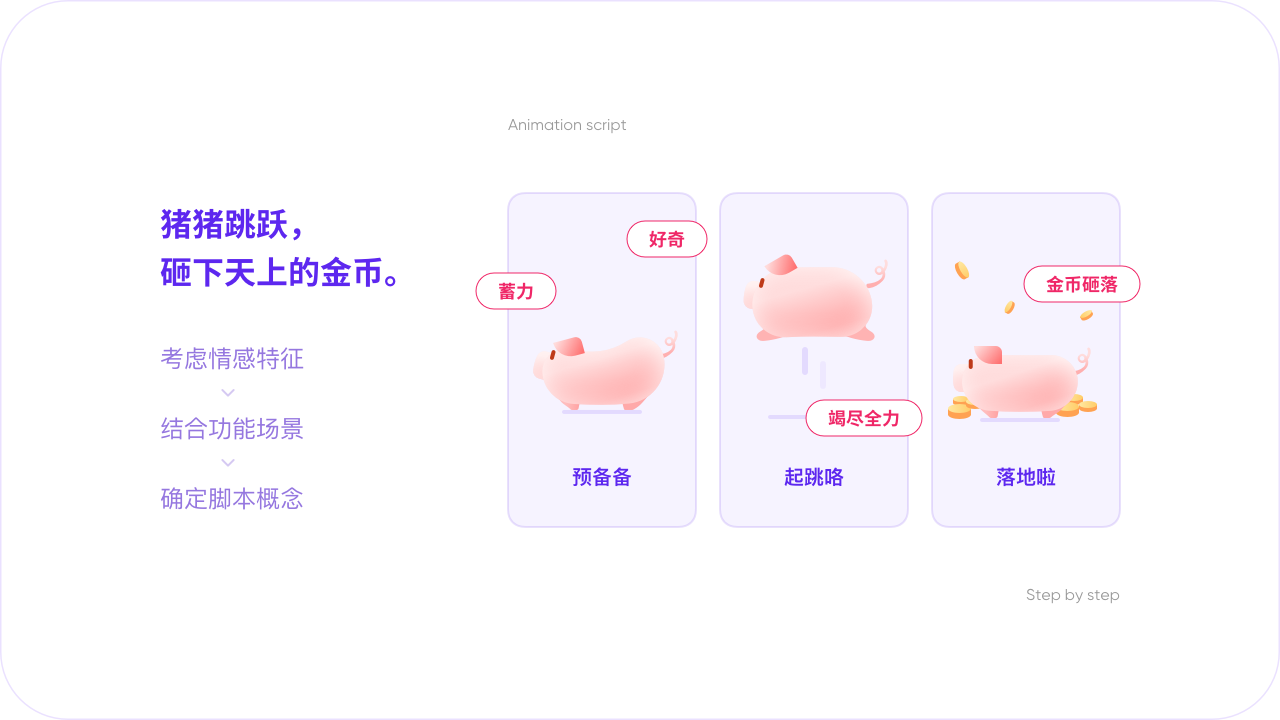
腳本背景
假設在項目中我們需要對設計元素(豬豬存錢罐)添加動效以提示用戶已省錢成功的情感氛圍。設計前我們先來分析下元素以什麼動態/動作表現會更貼合元素性格。考慮到豬豬的可愛屬性,採用了跳躍的運動方式。並擬定了跳躍後天上落下金幣的動畫腳本。

動態分析
將腳本確定後,我們在腦海裡已經有大概的運動畫面。但在進入動效設計前,還需要明確在動畫中使用哪些動畫原則來提升動畫生動性。

應用技巧
在添加動畫細節前,我分享下在項目中經常用到的兩個技巧。
1)實現擠壓與伸展的多種形式
實現擠壓與伸展的方式有很多種,最常見的是直接改變物體的縮放比例或形狀路徑來實現。但在設計項目中我們往往會遇到非矢量的設計元素,利用xxx可實現圖層的彎曲扭曲等變形效果。

2)考慮運動物體質感
質地堅硬的物體受外力的影響較小,質地柔軟的物體受外力的影響較大。而像豬豬這類柔軟的物體在恢復靜止吋肉肉會有一個跟隨&重疊動作(抖動)。在處理這類抖動的效果除了使用常規的彈性表達式外還可配合使用AE的CC bend it 效果增加形變細節令物體運動更為生動自然。

差異對比
當我們去除這些動畫原則後,再去作對比明顯的感知差異就出來了。

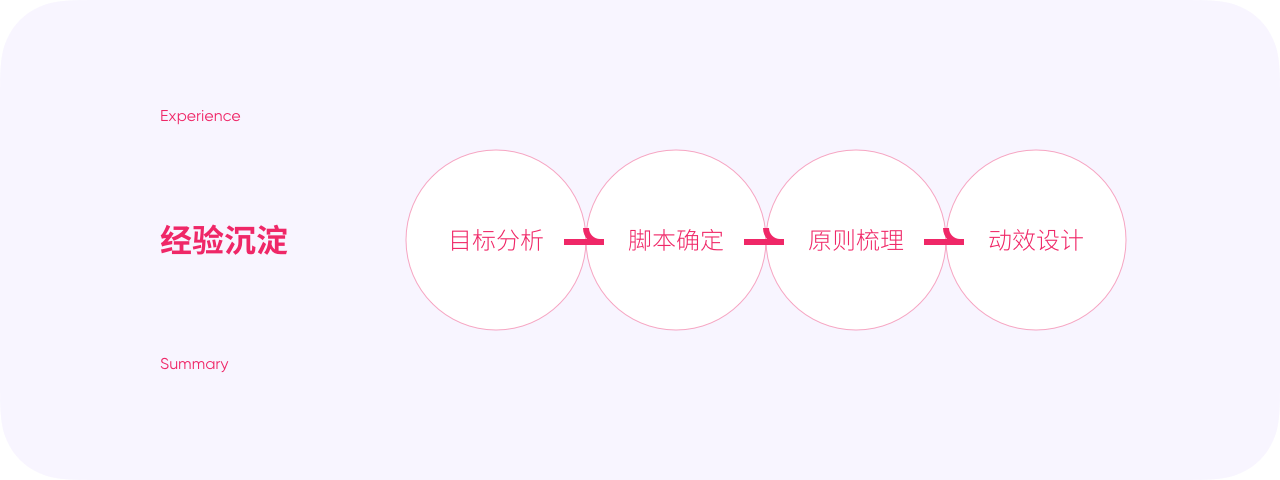
經驗沉澱
根據過往項目經驗,我總結了動效/動畫設計的流程思路。從業務目標的分析到動畫腳本的確定,層層遞進。前期的目標和框架確定後,之後進行動畫原則的梳理及最後的動效輸出。設計師們不妨在項目中嘗試上述的流程思路及原則技巧,將自身動畫的表現力提升一個檔次。

結語
隨著動畫/動效的落地方式愈來愈完善,像Lottie、svga等新型的動畫落地形式所帶來的高品質畫面呈現。設計師們不能滿足於動畫僅僅只是動那麼簡單,如何去塑造生動的動畫形像還有不少我們需要考慮的細節。恰好前人總結了相應的原則技巧,幫助我們站在巨人的肩膀上看得更遠。除《The illusion of life:Disney Animation》外,近期也在閱覽《動畫師的生存手冊》裡面涵蓋了不少關於角色動畫的運動技巧及細節。其中部分技巧並不局限於角色動畫的設計中,下期文章我將分享關於角色動畫的知識沉澱內容。

來源:讓動畫生動的技巧