目錄總覽


我為什麼要說Figma,最直觀的感受就是,這個工具真的非常好用,使用起來非常流暢。可以提高設計效率,用起來很爽,然後想分享給大家
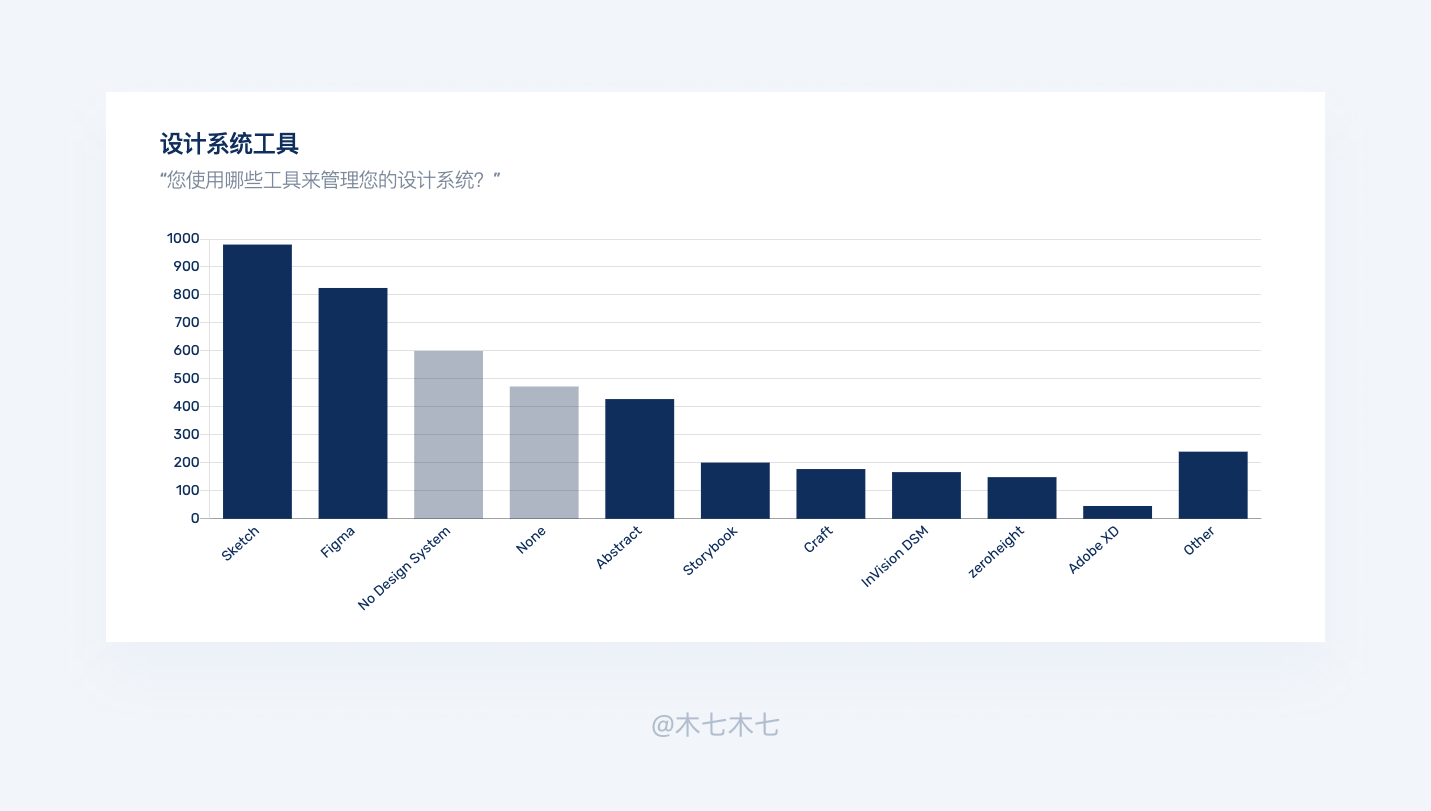
最重要的是,Figma已經成為主流原型設計工具,為什麼這麼說?我們來看一份來自UXTOOLS調查2019年的設計工具使用報告(2020年Figma的用戶應該會更多),報告詳情請查看: https://uxtools.co/survey-2019
報告總結幾點
-
自2018年以來,Sketch使用率從42%的受訪者下降到31%,而Figma從12%增長到26%
-
mac中用的最多的設計工具是Sketch,Win系統用的最多的是Figma(當然win也不能用Sketch)

很多人肯定早就听過Figma的名字了,看到很多設計同行在推薦,自己也使用了很長一段時間,也瘋狂的安利身邊的朋友使用,它到底有什麼讓那麼多設計師棄Sketch從Figma的魅力?下面的內容將會為大家詳細分享FIgma相關的一些知識點,向大家介紹這款時常聽到,但是還不太熟悉的工具。

是一款全平台可使用的使用軟件,和Sketch功能差不多;但是他可以在Mac,Windows PC,Linux計算機甚至Chromebook,目前iPad也可以使用。不再受系統的限制,只要你可以打開網頁,理論上基本可以使用這款工具
它不需要使用蘋果筆記本電腦也能使用
它儲存文件不需要佔用本地內存
它可以將你的設計以一個鏈接的形式分享給所有人
……


2.1全平台使用
這個是Figma最大的特點,回想我買蘋果筆記本的原因就是sketch不可以在win上使用,“斥巨資”吃了24個月泡麵才用上Sketch。現在終於有一款沒有設備限制的,且和Sketch工具差不多功能的軟件了,喜極而泣

2.2雲端文件
在Figma創建的文件全部都是保存在你的賬號上的,不用佔用本地內存。依舊回想起我“斥巨資”的蘋果筆記本可憐的256G內存,Sketch文件的越來越多,我需要存在網盤或者存在硬盤,且管理起來太難了。最重要的是,有時候應該Sketch升級,打開低版本的文件,設計稿全費了……猛男落淚
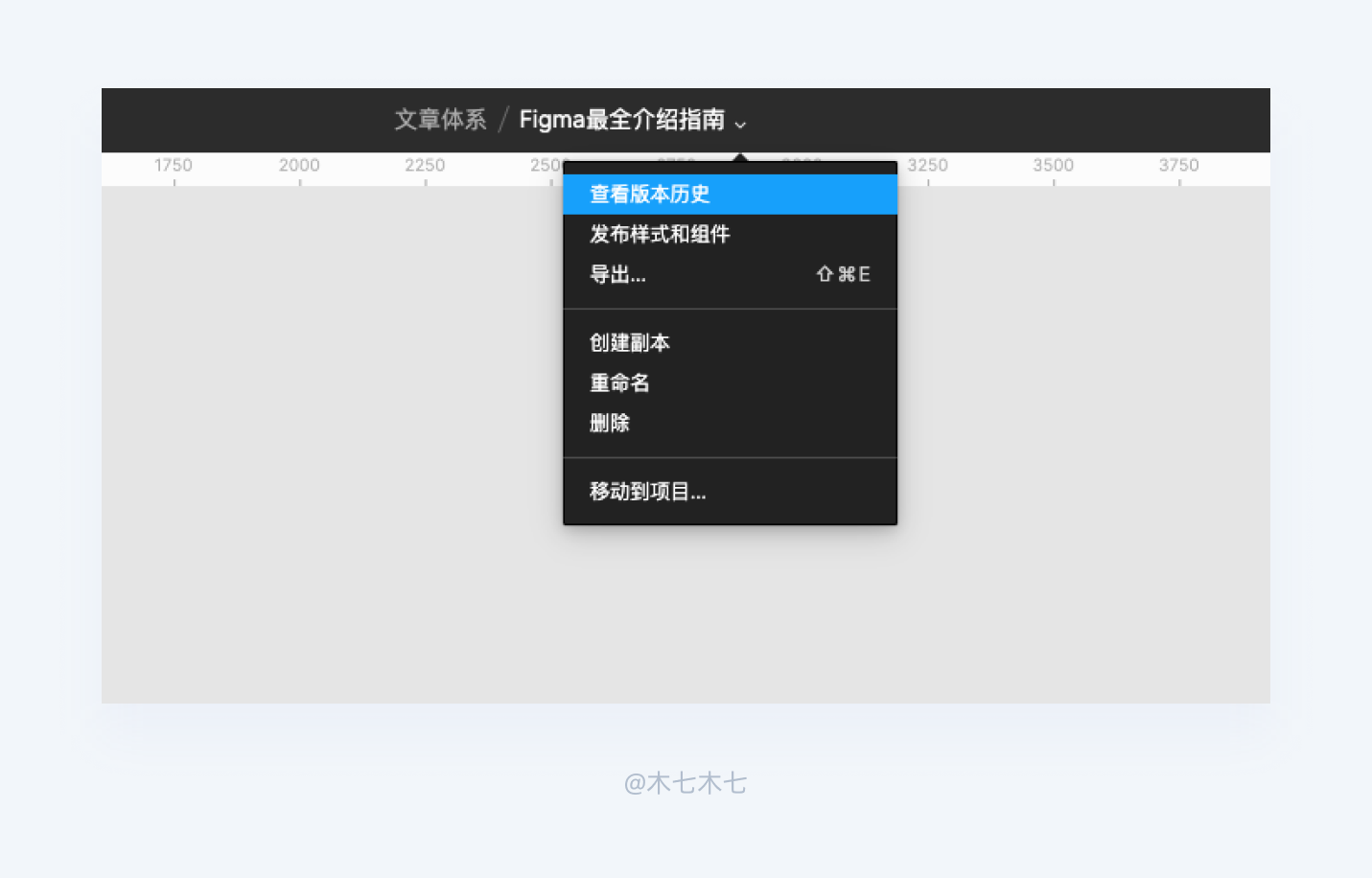
2.3歷史版本
Figma自動保存功能不細講了,這是設計工具必備功能,歷史版本(免費版最多保存30天。專業或團隊版無限制)是基於自動保存來實現的,舉例一個場景:你老闆說,她想要你半個月前的第一稿的設計,這個時候你你就可以打開Figma,點擊一下,恢復源文件,完事~

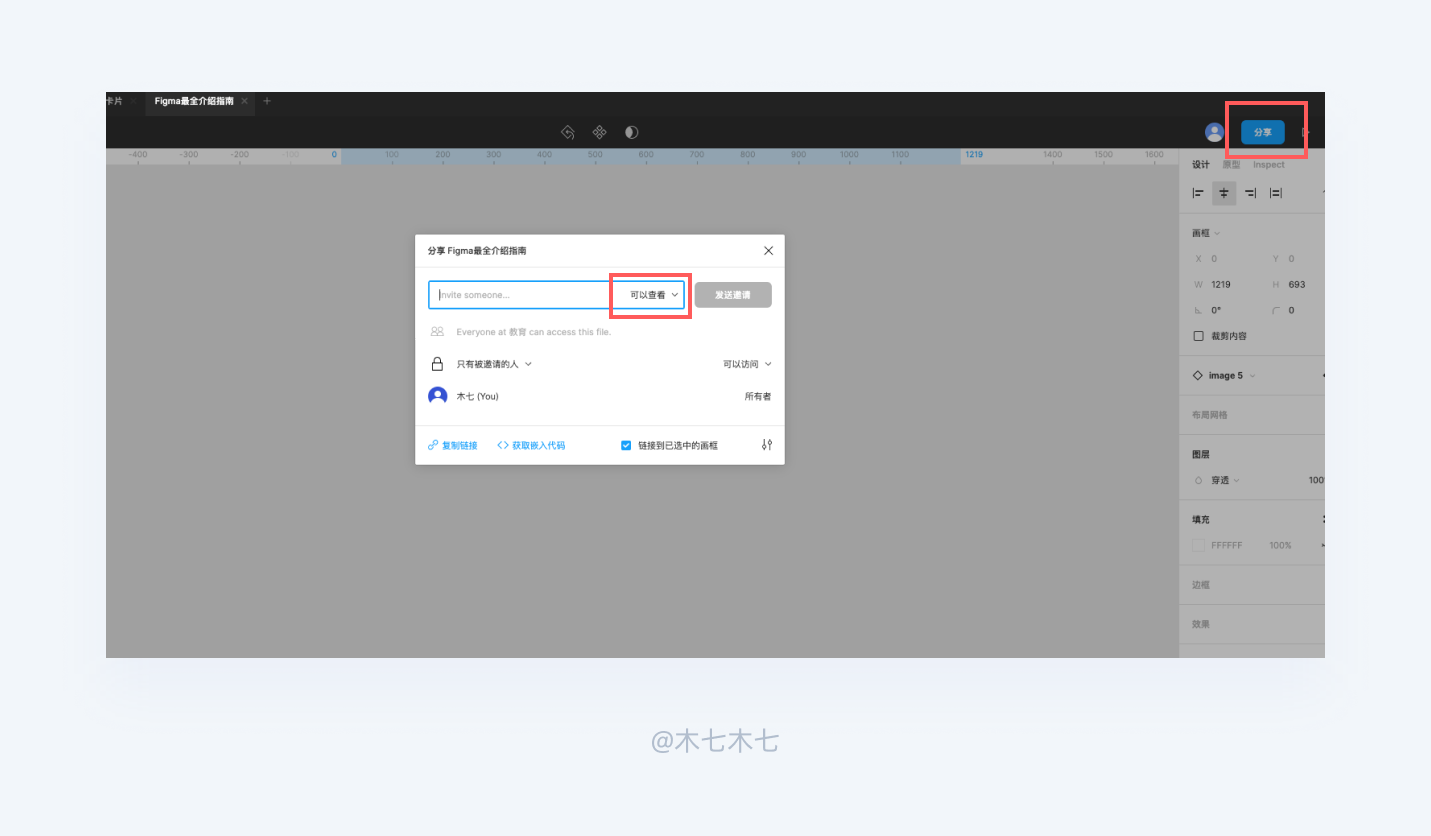
2.4共享協作
Figma可以將任何文件,頁面或面板(在其他設計工具中稱為畫板)的基於不同權限(查看,編輯權限)進行共享。文件就是一個幾十個字符的鏈接,非常輕便。試想團隊成員想看下/修改下你的作品,你直接甩一個連接過去就可以了。之前大文件傳輸,真要了命,更新一次我要傳一次文件,累癱了~

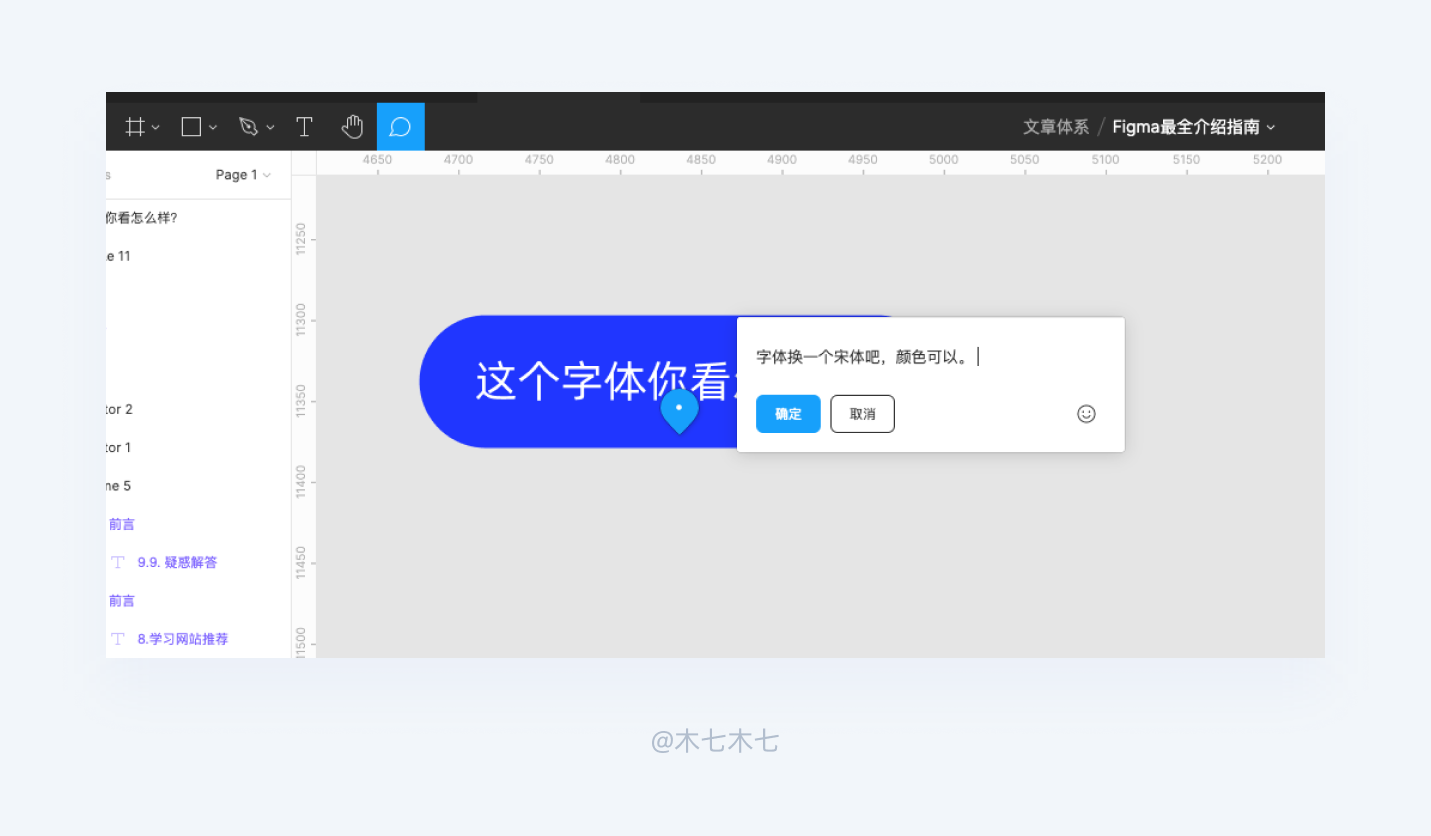
2.5實時協作
這個就很有趣了,基於前面的分享功能。當別人拿到這個鏈接時候就可以進到你這個設計界面,這個功能它可以做什麼呢?
可以多人在一個頁面共同完成一個項目。
可以時時刻刻看你有沒有在做設計(老師催學生作業很有用)
可以評論你的設計
可以實時查看你的設計進度
2.6團隊溝通
團隊溝通其實也算是屬於實時協作的一種,項目組成員,不單單是我們設計師內部,它可以給到產品、開發、測試相關的同事,可以實時在一個設計文檔中溝通,討論方案,那也就可以引申出線上實時設計評審,在疫情期間,這個作為設計評審工具太棒了

2.7 組件和共享樣式
你可以使用這個功能,它們來系統性地複用一些界面模塊和样式屬性。創建一個組件後,它就是一個主組件,之後從它複製出去的組件都是它的組件實例,修改主組件會同步到它所有的實例。所以,當你需要更新一些東西時,比如說基本鏈接顏色和某個圖標,只需要調整主組件或來源樣式即可

彼得.木曾經說過,接受一個新的事物,那就從舊的事物比較開始,我們就來對比下我們最熟悉的Sketch比較有什麼異同之處,主要從以下幾個維度來進行比較
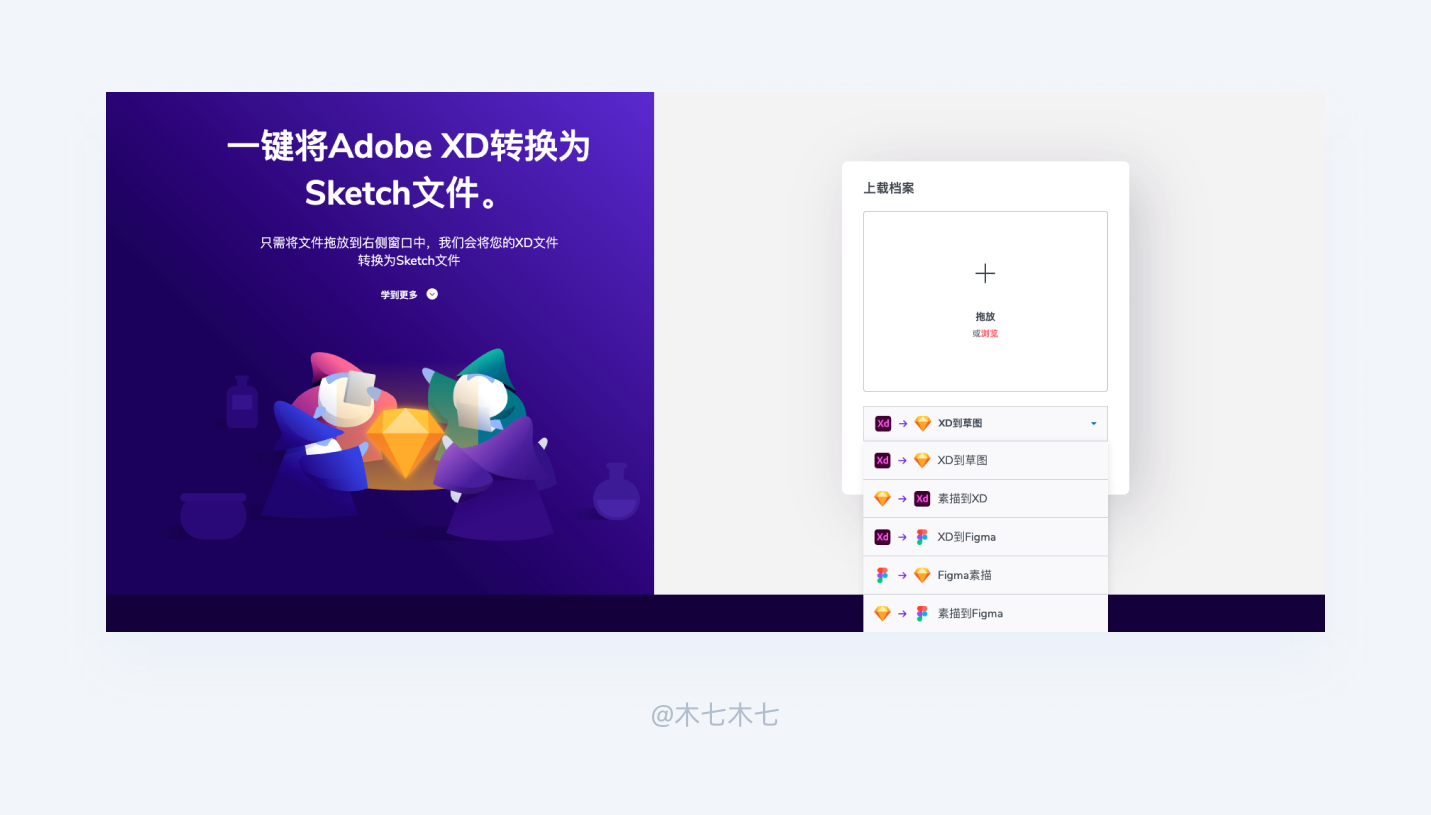
3.1 打開方式
Figma支持在Figma中打開sketch文件(直接拖拽丟到Figma工具即可),但Sketch不能打開Figma的,如果需要Figma打開Sketch文件,需要藉助第三方工具xd2sketch,需要收費。

3.2 協作方式
Figma的協作方式非常簡單,直接分享鏈接,給到對應權限即可開始協作。可以進行同時的編輯文件,評論等等
要達到協作方式, Sketch則我們國內設計最原始方式就是直接發送源文件給對方,然後進行協作。
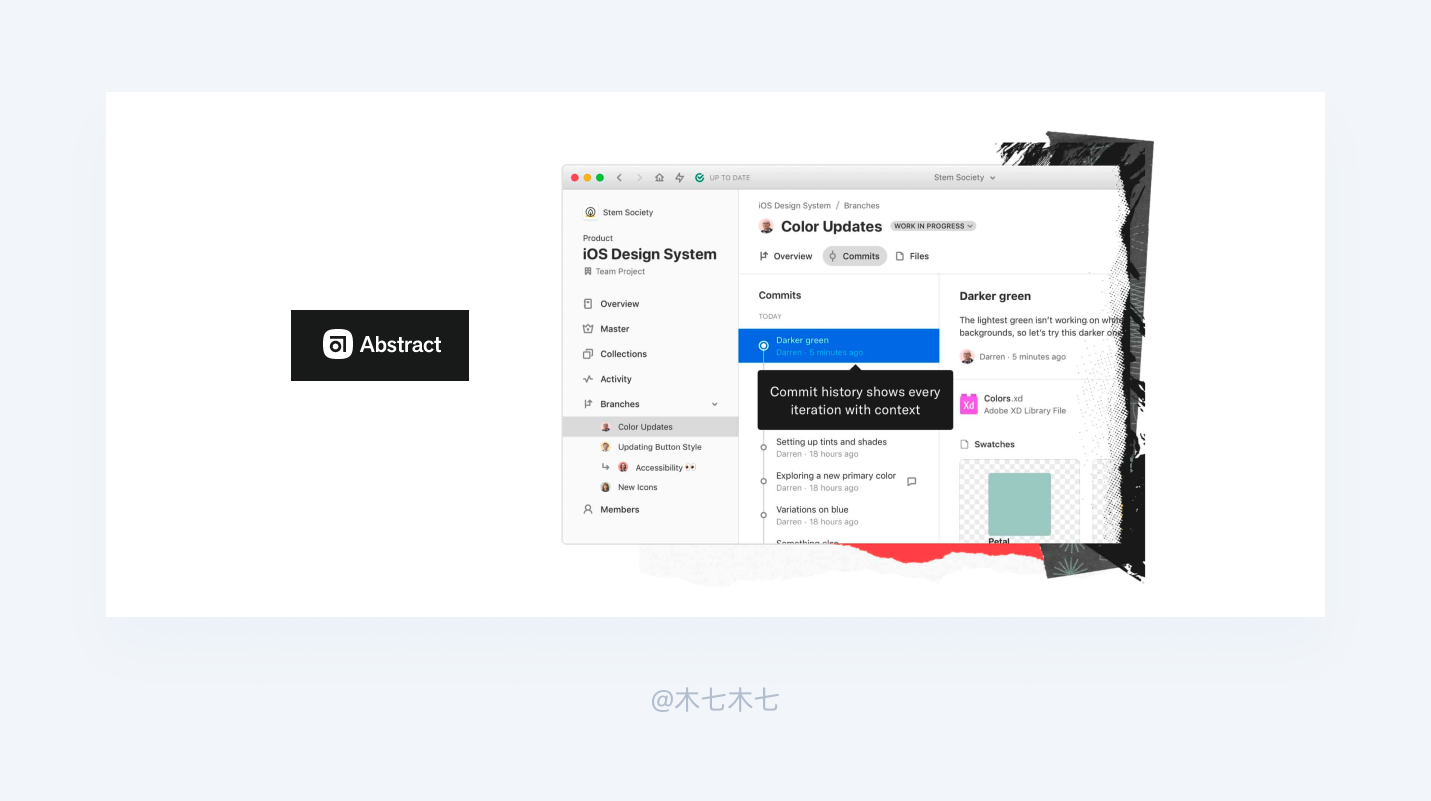
還有一種方式就是使用Abstract (可以進行文件協作,同時還有版本控制器功能),這種協作方式流程太長,使用起來比較複雜,足於勸退大部分設計師(我有體驗過,也被勸退了)

3.3 設計稿交付
國內我們Sketch一般是使用藍湖插件,將設計稿導出之後,上傳到藍湖,開發只要打開藍湖對應的地址即可獲得標註、切圖。目前藍湖也進行了收費,企業級年費按照協作人數算(60人團隊,一年費用大概是1W元左右)
國內Figma目前交付給到開發還是是利用插件(推薦這個插件,Juuust Handoff後面插件篇會詳細介紹) ,可以直接進行交付,也非常方便。

3.4 離線辦公
兩種工具都可以離線工作,但Figma 不能加載組件,離線的時候會自動將文件保存在本地中,聯網的時候在上傳到雲端。但Sketch本身是離線工具,所以不會有什麼影響
3.5 插件系統
Sketch插件數量非常多,不太好的一點就是,很容易出現插件和工具不兼容的問題, Sketch更新有時會更換代碼邏輯,很容易導致插件在新版本不可用,這是開發和我們使用最大的懊惱,有時候好不容易找到這個插件可以解決我們的痛點,下載安裝發現不可以用,我~太難了。
Figma的插件目前是放在社區中,數量逐漸增多,兼容性比較好,同樣在沒有網絡的情況下,使用起來會比較慢。
3.6 組件功能
Sketch的組件功能限制比較多,修改起來相對比較繁瑣,需要進行多層級的修改,但是,在Figma沒出現之前,我覺得它是一個非常棒的功能
Figma的組件功能更加靈活,自由。篇幅限制,後續文章會專門說下Figma的組件功能,總之,好用
3.7 自適應佈局
Sketch的功能叫Smart Layout ,Sketch想要創建自適應佈局,必須需要先創建一個組件
Figma的功能叫A uto Layout ,普通圖層建立組別之後既可以創建自適應佈局。模塊之間的間距調節更加智能方便
這裡只做功能對比,暫不做功能演示,具體操作方式,後續會說到,相比較之下,Figma的自適應佈局更加靈活(智能),使用起來更加高效,之前Sketch我要實現類似Figma自適應佈局的功能,一般是藉助插件Anima來實現。

最後再來一張圖標對比,建議直接收藏保存

寫到這裡Figma的基礎部分就算是簡單介紹完了
| 
作為一個對一個新工具不太熟悉的小白,學習一款新的工具,一般有兩個步驟,第一就是找各種教程,另一個就是,搜羅一堆插件,邊找,邊哇哇哇哇,這個可以,收藏起來先。反正就是先收藏起來,下次肯定有用,這是我們學習新東西的常態,無可避免,我也是這麼走過來的。
我看了200款插件,挑選了這10幾款中插件分享給你(互聯網標題模式) ,基本能解決大家工作中大部分場景。
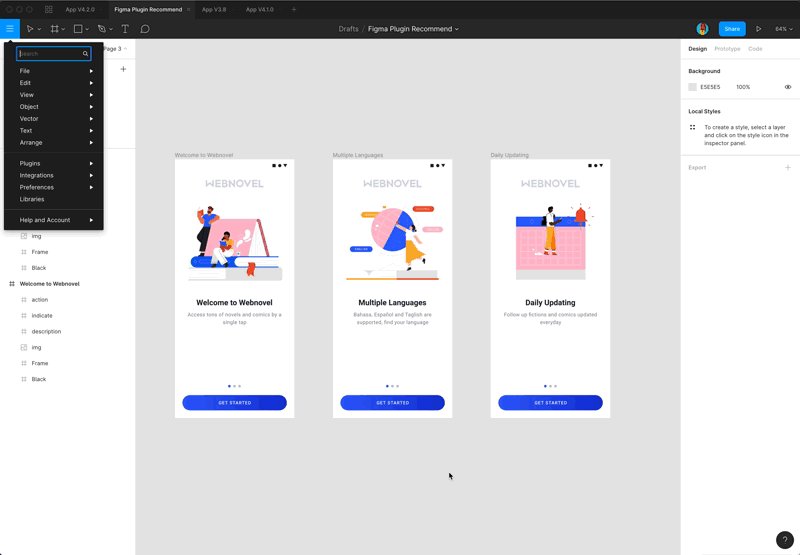
插件快捷搜索,快捷鍵⌘ / 呼出搜索,輸入插件名點擊使用即可
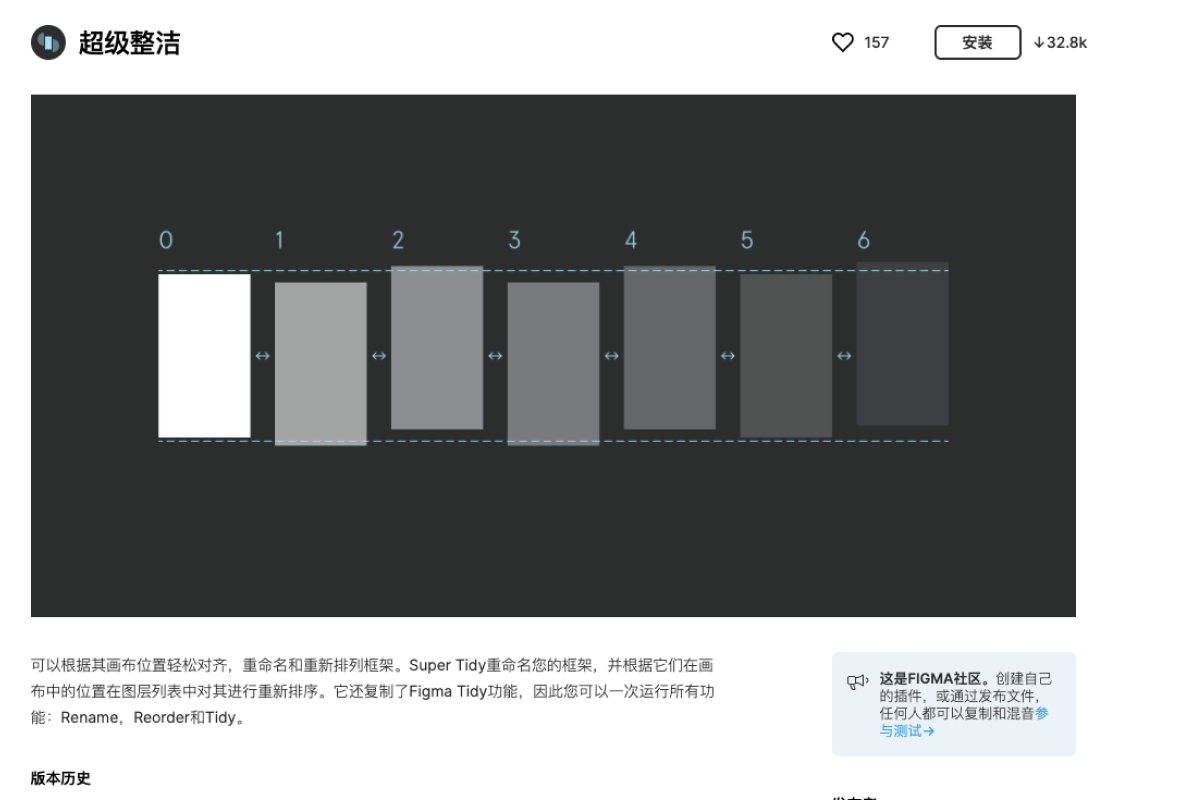
4.2 畫板整理/重命名工具-Super Tidy
簡直就是強迫症的福音,一鍵整理畫板,還支持調節間和。可以根據其畫布位置輕鬆對齊,重命名和重新排列框架

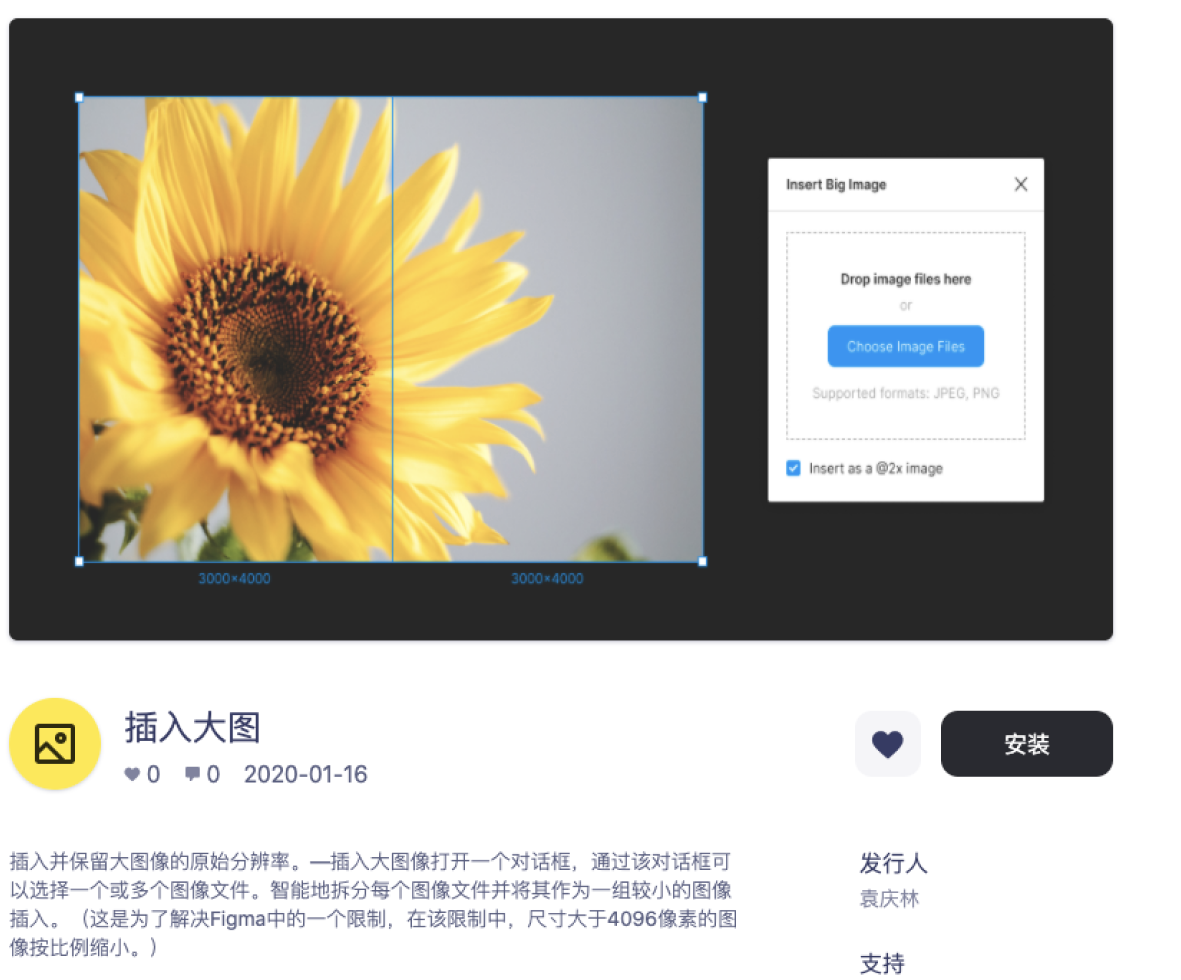
4.3 Insert Big Image_插入大圖
Figma對導入的圖片大小是有限制的,你想要輸出比較高清的圖片,或者導入更加高清的圖片,這個插件可以幫助你解決問題,畢竟設計師的圖片質量精度是非常重要的

插入並保留大圖像的原始分辨率。 —插入大圖像打開一個對話框,通過該對話框可以選擇一個或多個圖像文件。智能地拆分每個圖像文件並將其作為一組較小的圖像插入。 (這是為了解決Figma中的一個限制,在該限制中,尺寸大於4096像素的圖像按比例縮小)
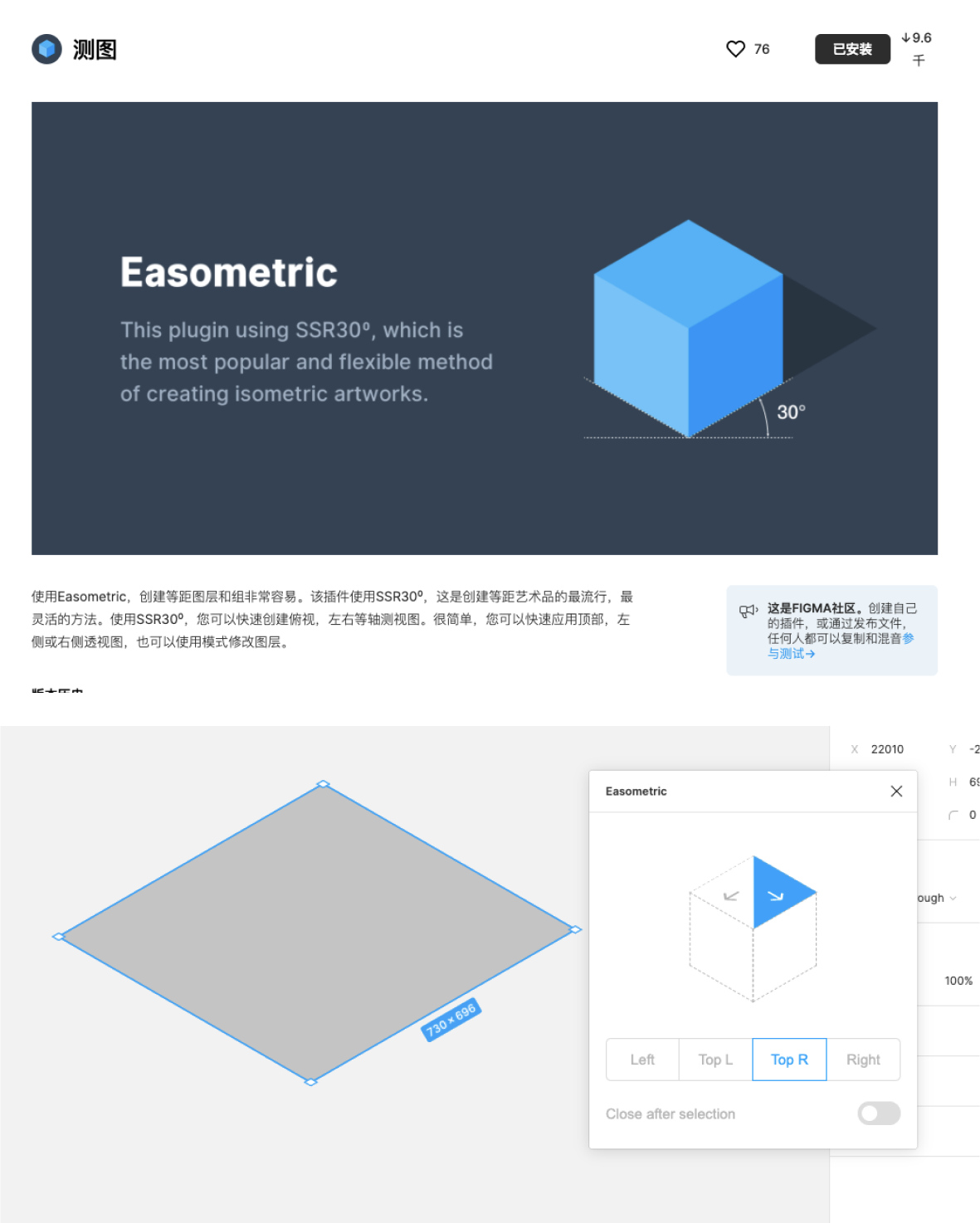
4.3 Easometric-2.5D 插畫創作
對於2.5D插畫的創作,軸測圖的製作,非常高些便捷

4.4 Unsplash
這個不用多介紹了,圖片免版權圖片填充插件,免版權商用插件必備

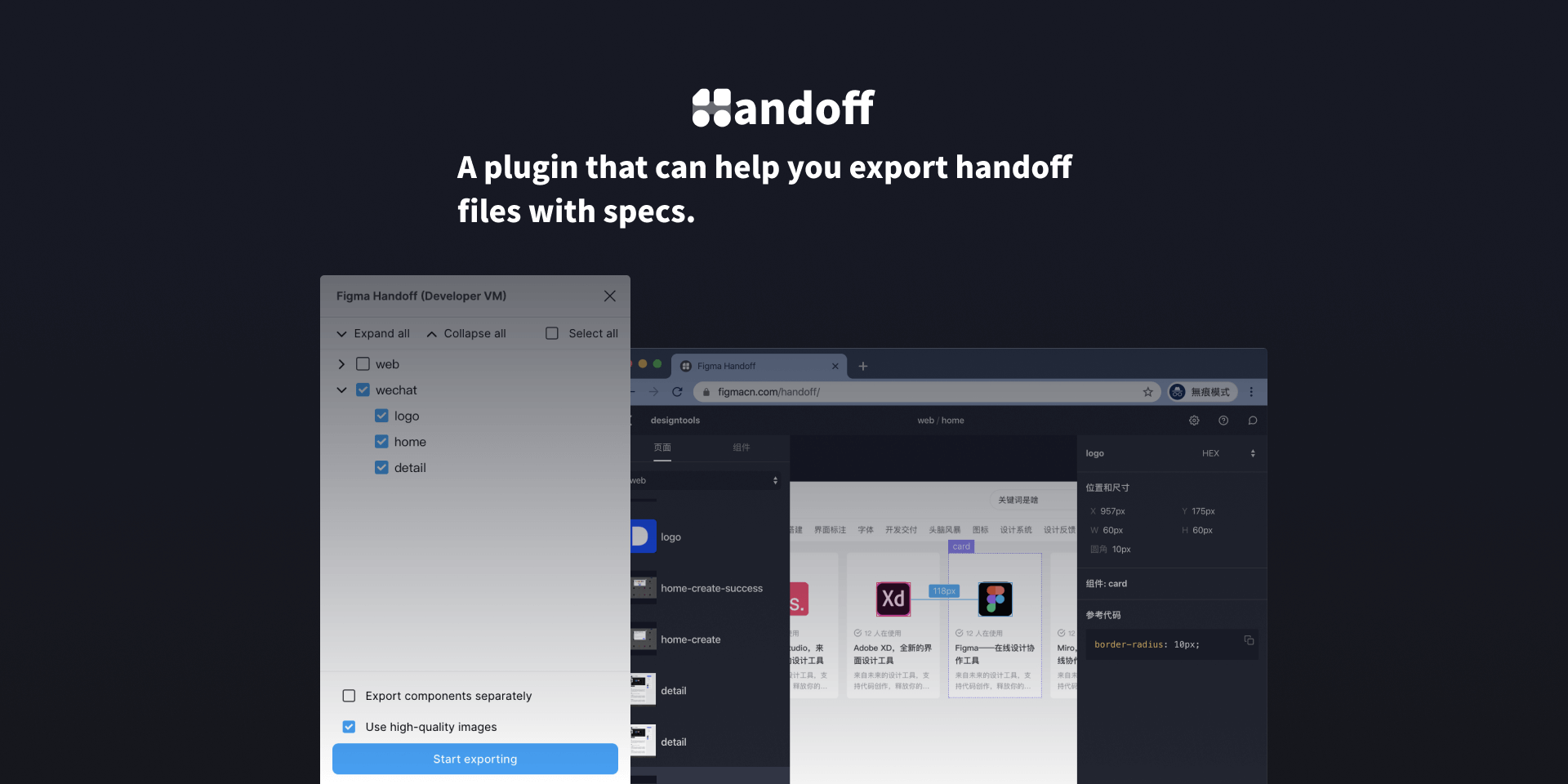
4.5 設計交付插件Juuust Handoff (類似藍湖)
生成的是離線文件,開發覺得Figma打開很慢可以嘗試用這個插件(具體使用查看: https://www.figmacn.com/handoff-landing這個網址有詳細的教程

4.6 LottieFiles(動畫庫)

動畫庫,使用這個插件你可以將成千上萬的免費Lottie 動畫作為GIF 或者SVG 插入到你的設計當中,可以說非常非常給力了
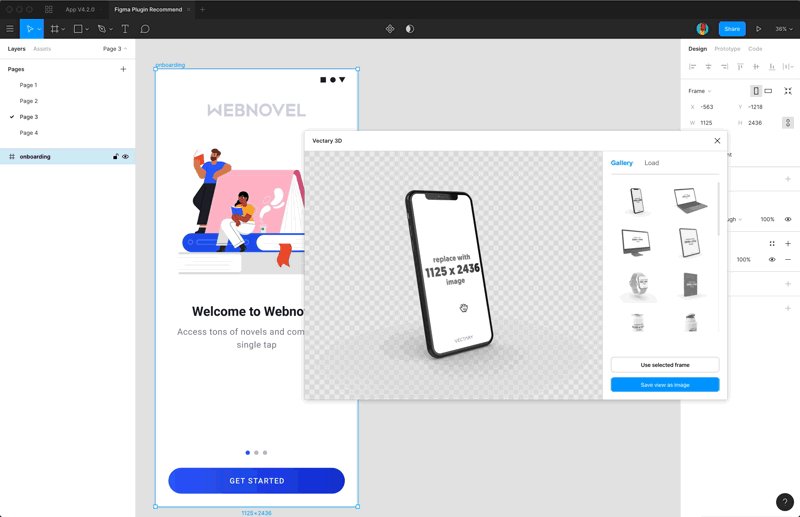
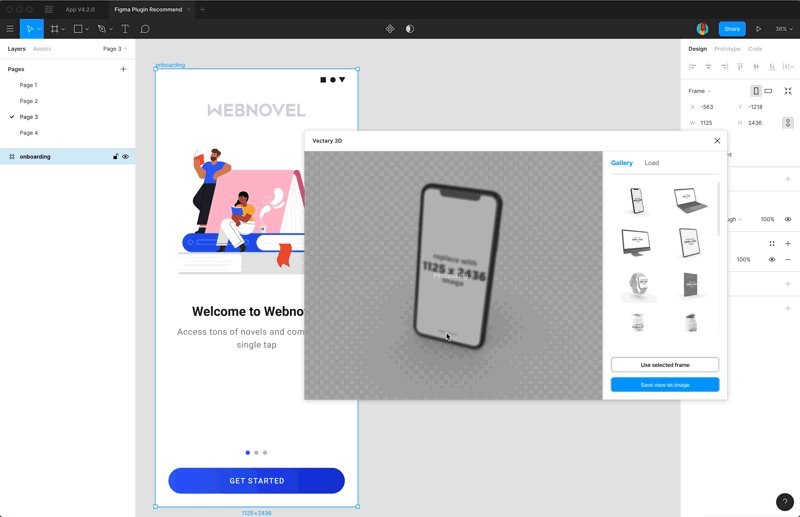
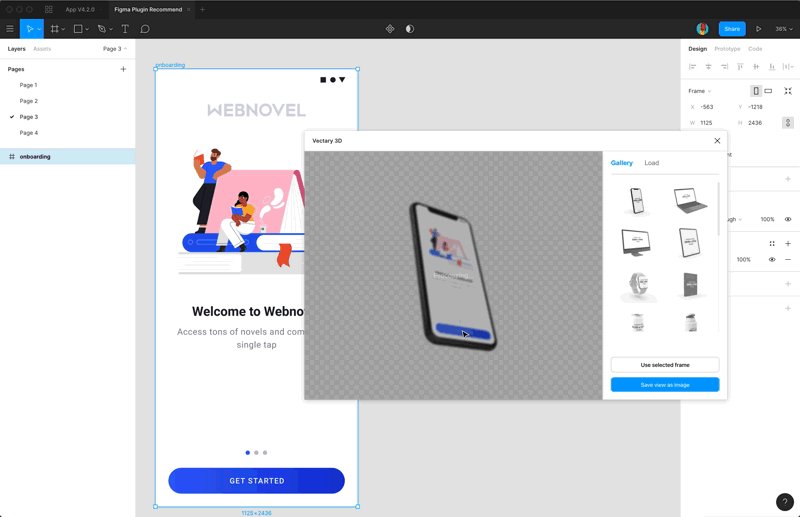
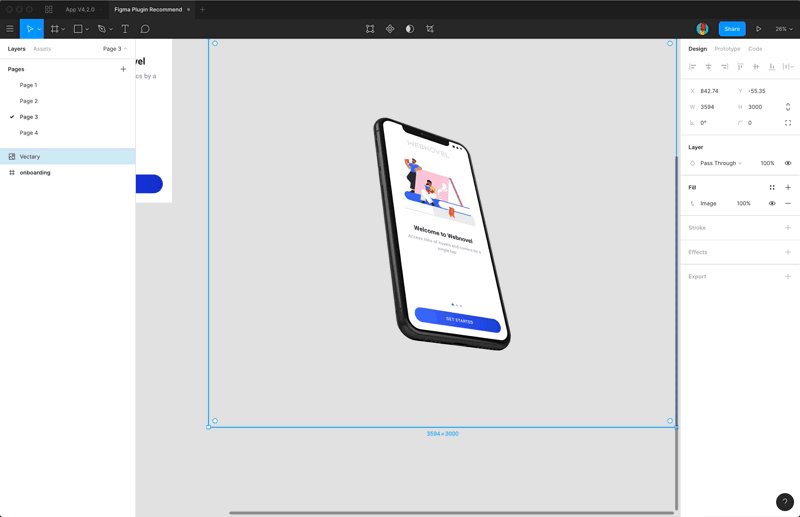
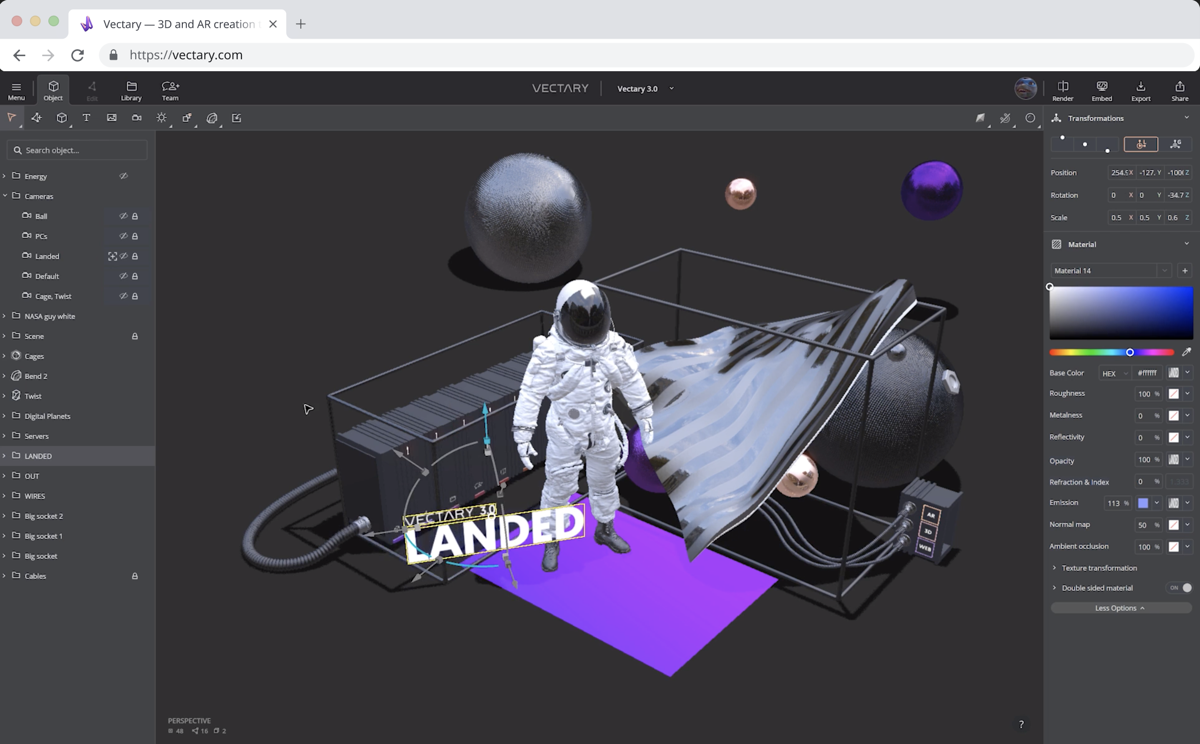
4.7 Vectary 3D
Vectary 3D 可以將3D 元素插入Figma 中,更有趣的在於你能將的設計稿置入預設的可交互的3D mockup 後導出圖片到Figma 中,從此包裝設計稿不用愁找不到適合的mockup 了,自己動手豐衣足食。

另外Vectary 3D 這款插件背後的產品,是一款與其同名的基於瀏覽器的在線3D 設計工具,也非常輕便容易上手。

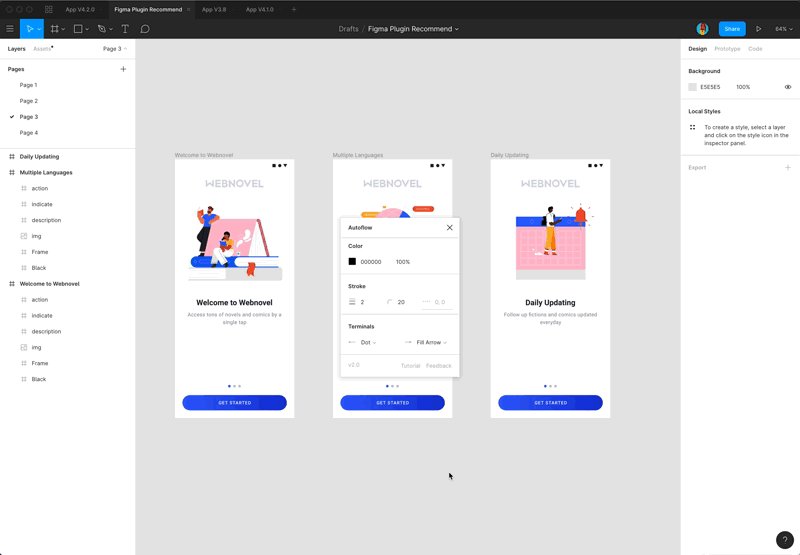
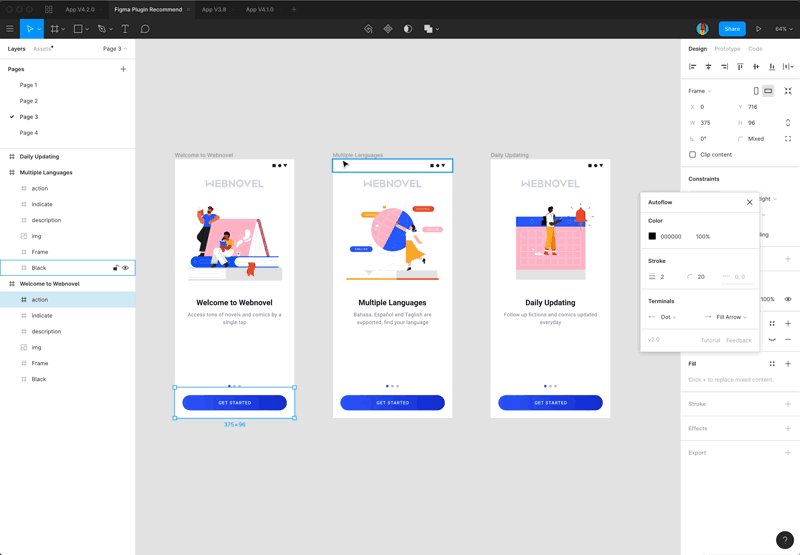
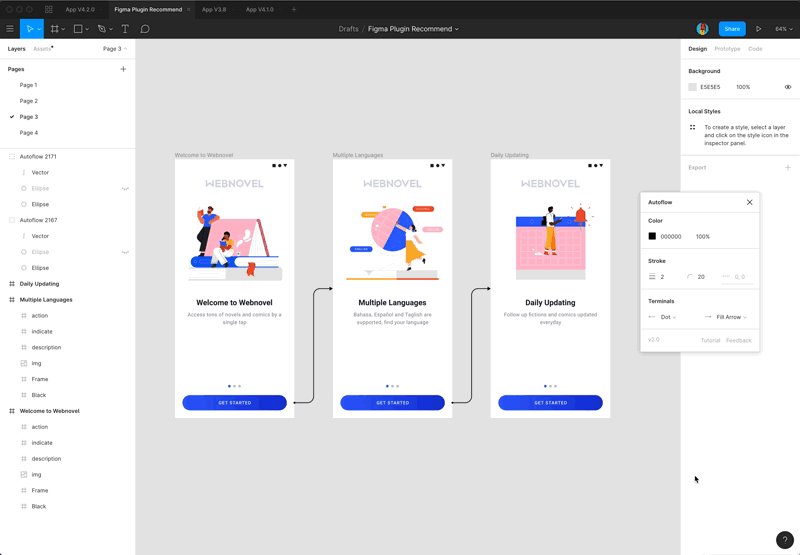
4.8 Autoflow (連線)
Autoflow 可以讓設計師直接選中兩個元素後自動畫上流程線,省去了畫流程圖過程中標註箭頭的繁瑣工作

4.8 Time Machine(版本收集)
| 
擔心某個版本的文檔沒有保存?這個插件能夠全自動地幫你複製你想要保存的這個版本,備份到另外一個名為「Time Machine」的文檔當中,並且會基於所屬的框架和時間來進行命名,你完全不用操心。
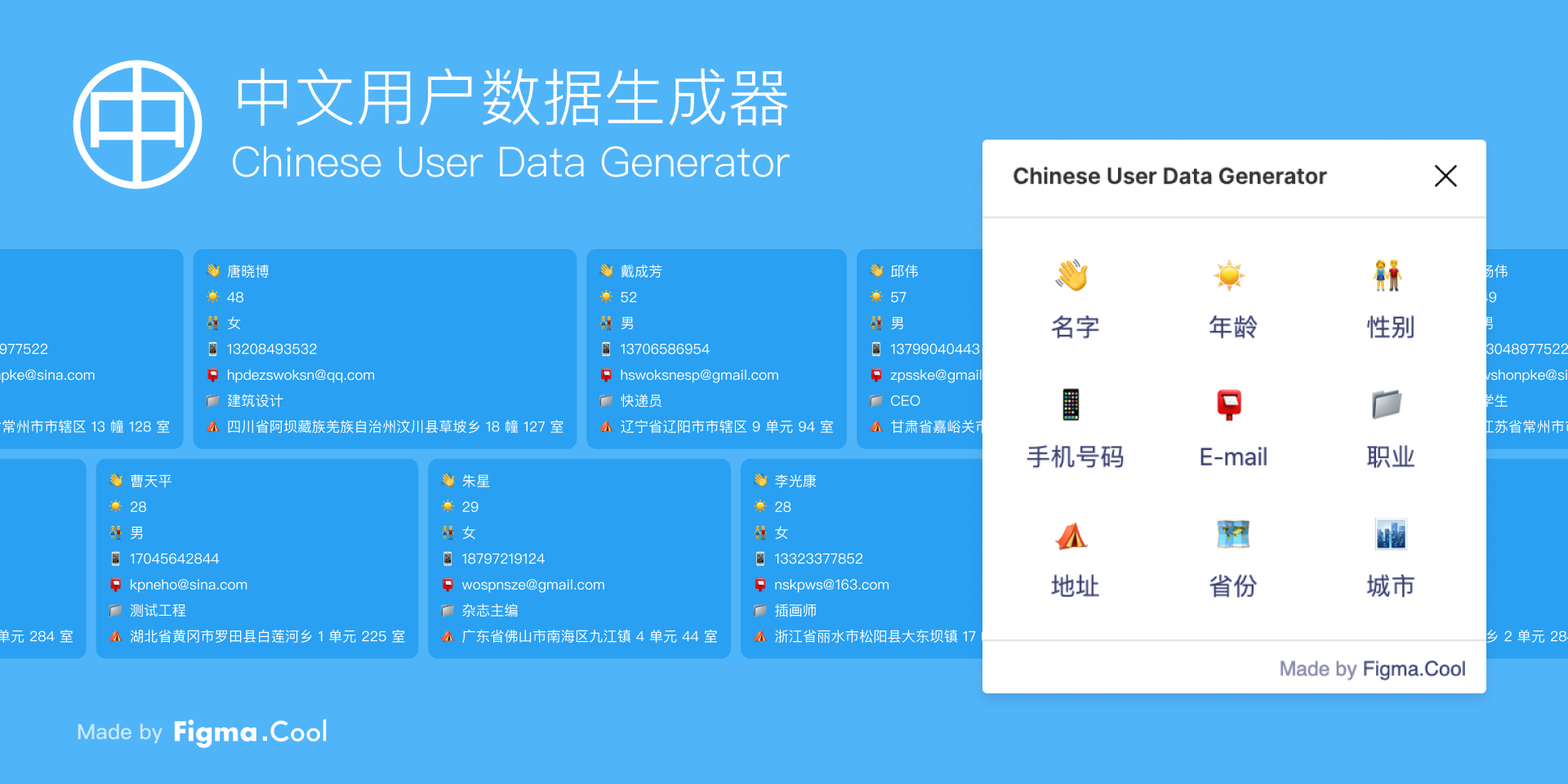
4.9 Chinese User Data Generator
中文用戶數據生成器,隨機生成以下用戶數據。
-
姓名
-
年齡
-
性別
-
手機號碼
-
E-mail
-
職業
-
地址
-
省份
-
城市
-
身份證
-
佔位文

4.10 Chinese Font Picker
你可以在Figma 裡使用中文字體選擇器(Chinese Font Picker)選擇和預覽系統中已安裝的中文字體

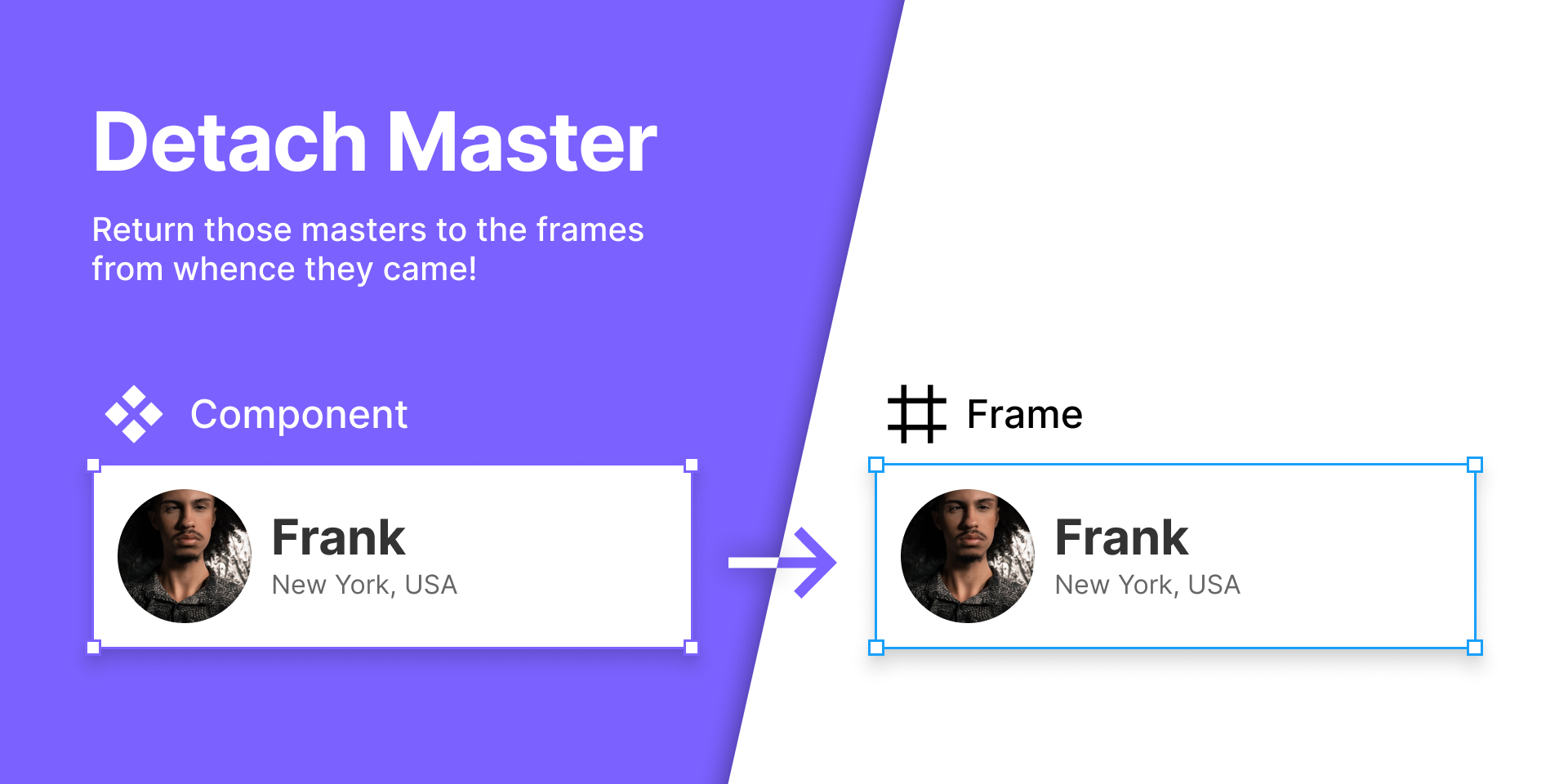
4.11 Detach Master(組件分離)
Figma創建組件之後不可逆的,所以這款插件可以幫助你快速使得組件分離

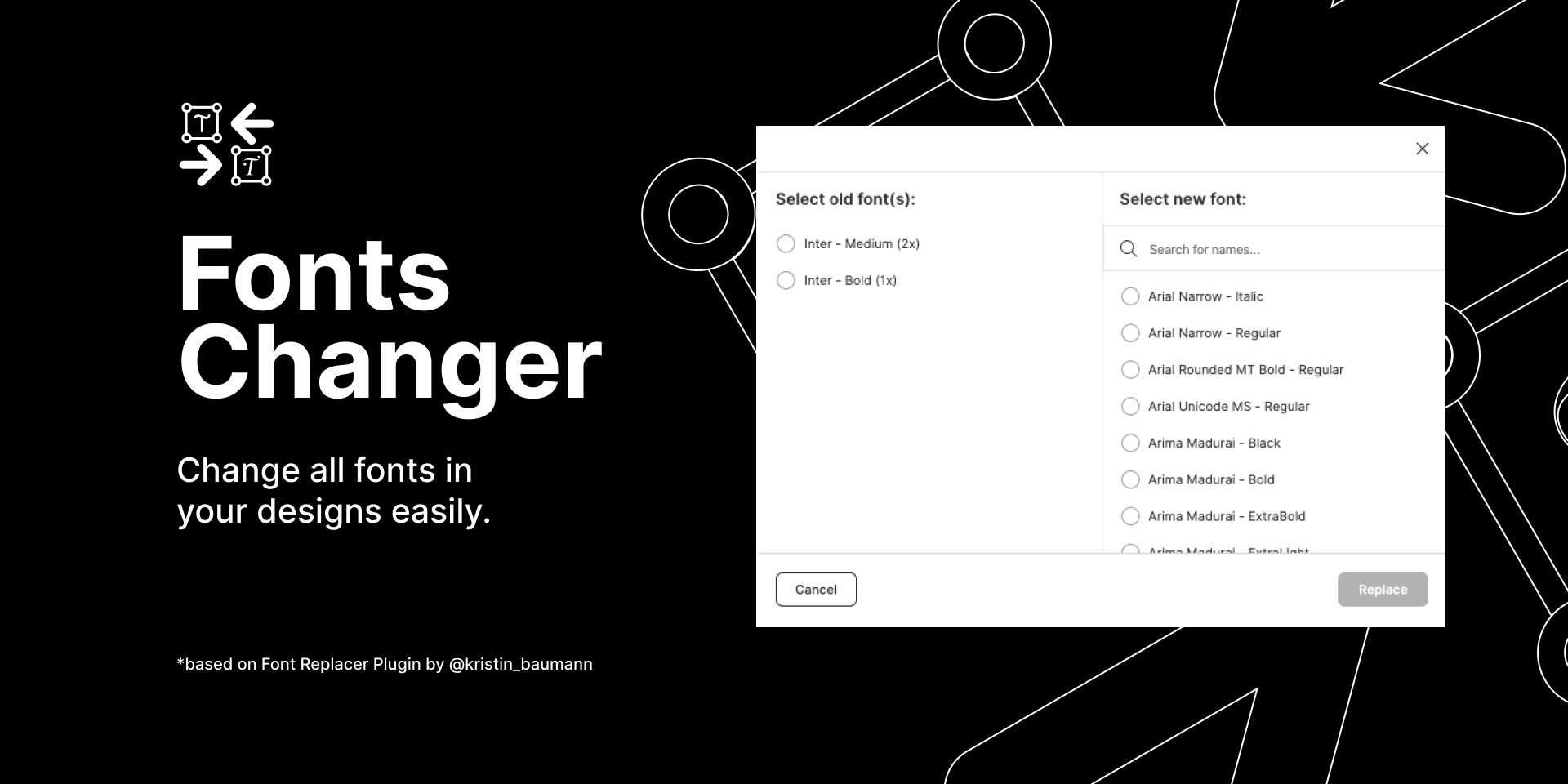
4.12 Fonts Changer(批量換字體)

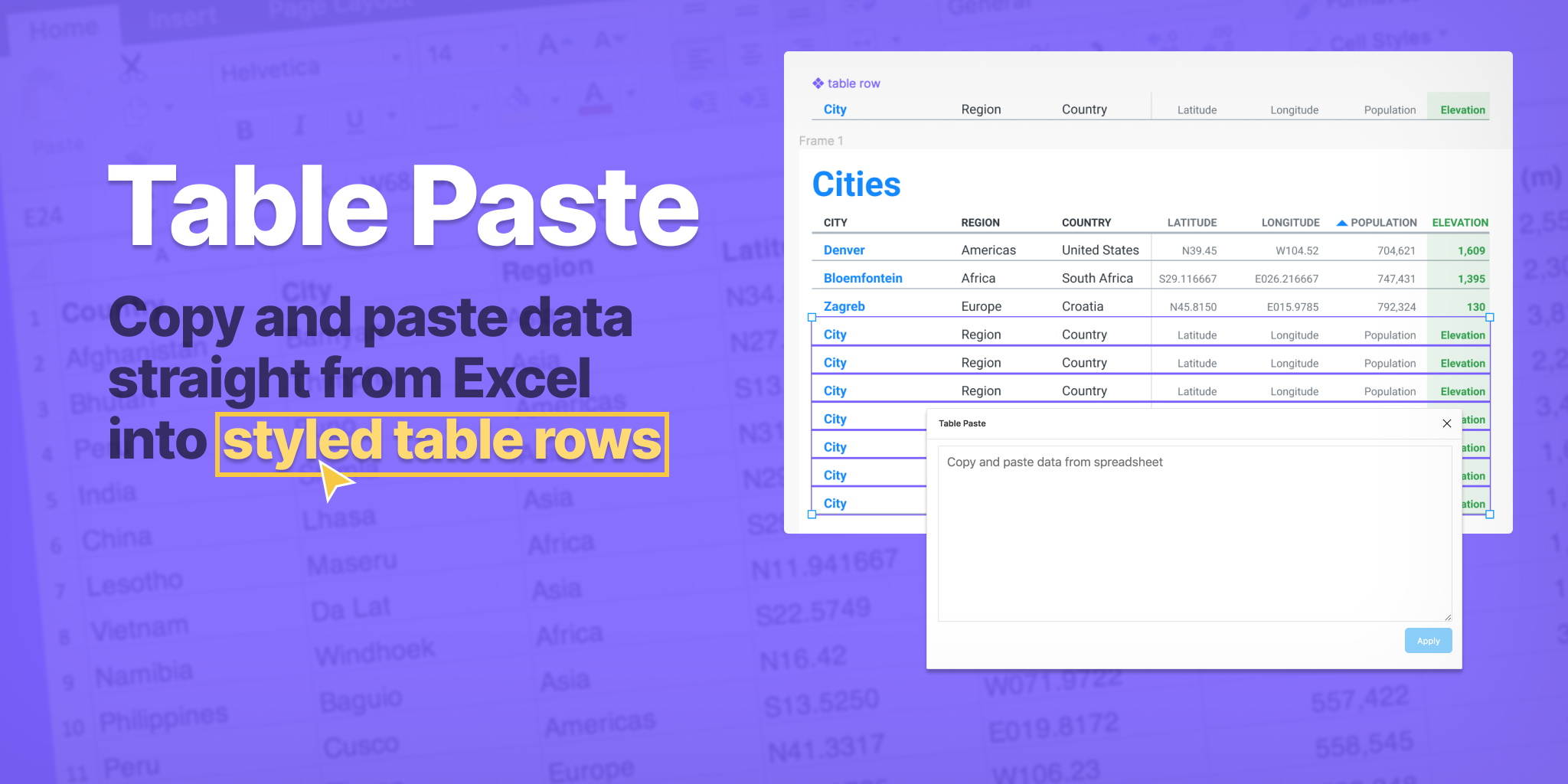
4.13 Table Paste(表格文字替換到設計中)
這個非常實做表格相關的使用,非常高效方便

4.14 Camera Color Copy Paste (實時拍攝取色插件)
很好玩的一個插件,這個插件可以幫你直接用手機相機拍攝取色,並將現實中的顏色複製到Figma 中

大概先分享這些,歡迎大家評論區分享推薦好用的插件,後續再出一個插件合集。

文章看到這裡,可能也許大概應該,有些同學想要從Sketch換到Figma上了,那在切換過程中有一些需要注意的還是和大家分享下,避一下坑。
5.1 導入
對於輕量的文件,設計樣式也比較簡單的,直接導入即可,導入完成之後,再歸類整理好即可

5.2整理樣式
導入完成之後需要重新創建樣式,因為Sketch拖進來的文件,是不會自動生成組件的,需要自己重新再次創建,命名時整理樣式快捷鍵(/)就可以進行快速的分組。
5.3陰影
當有陰影效果時候,如果是打了組的,則在FIgma不會顯示出來,需要手動解開組才可以
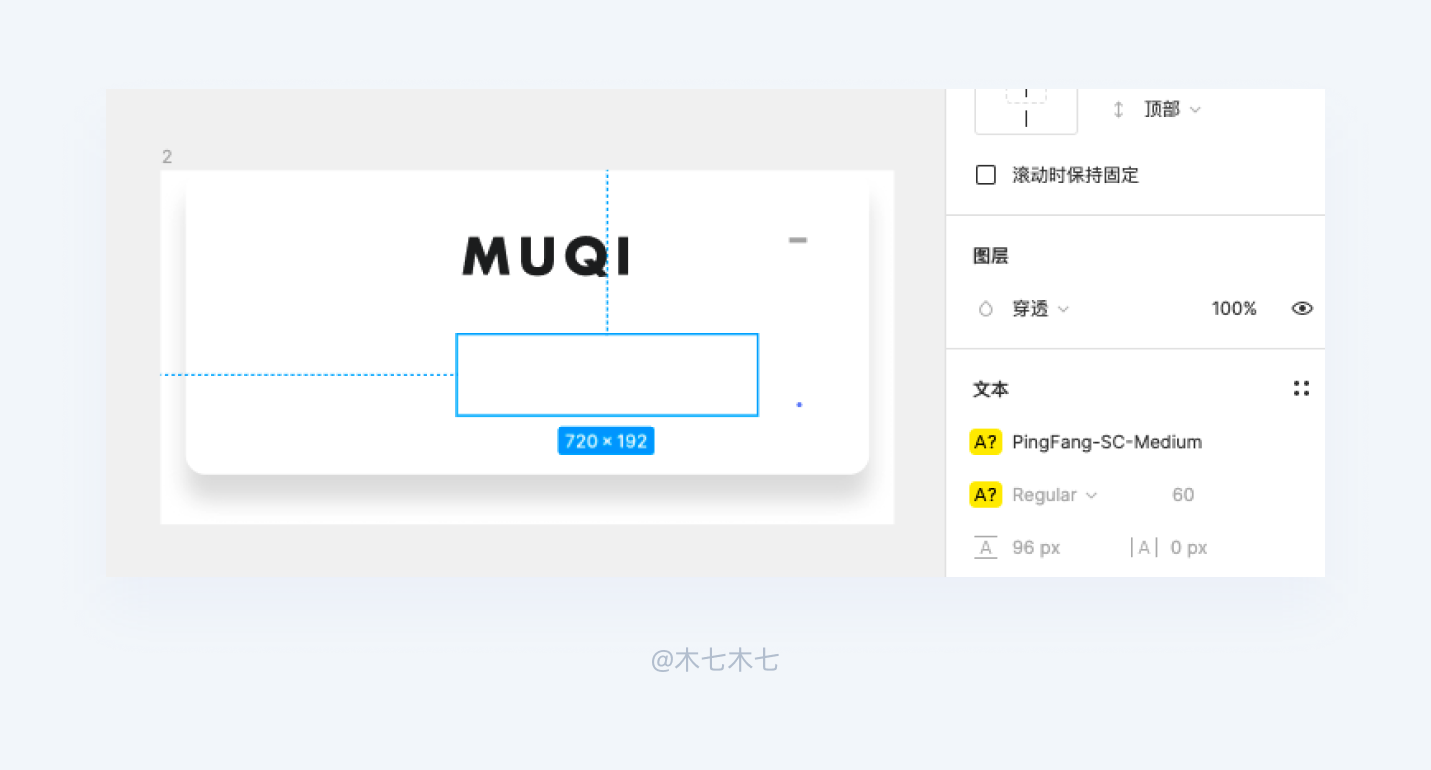
5.4文字層
這點需要注意的是,Figma需要下載並安裝Font Helper才可以鏈接到本地的字體,沒有的話就會字體丟失,顯示A?黃色的樣式。建議提前安裝好。

5.5 小結
陰影是我比較經常遇到的,之前以為是不兼容,原來是打組的原因,把組解開就可以了,文字的話,有時候本地是有的,但是Figma還是沒辦法識別,這個就很坑,換字體的話有可能會導致行間距不一致,都需要調整,這個目前我還沒有找到比較好的方法,有解決的同學,可以評論多多交流。

相信有很多人很懊惱這個問題,你覺得這個東西很棒,也能提升比較高的設計效率,但是就是推動不了在團隊內部落地,然後你工作中依舊還是使用你不太喜歡的設計工具
6.1 推進現狀舉例
-
Q:你有和領導提了一下,說FIgma很好用,可以雲端的,不用Mac可以用的
-
A:領導說;“我們現在的這個工具不是挺好的嗎,先用著吧”
-
Q:好吧,那也可以
-
Q:你有和老闆提了一下,說FIgma很好用,可以雲端的,不用Mac可以用的
-
A:領導說;要錢嗎?
-
Q:要的,每人$144/年,折合人民幣:968.1552/人,設計部4人,費用是:3872.62元/每年
-
A:還有花錢呀,那算了,你們先用著目前的工具
-
Q:好吧,我們先用著
當然還有一方面公司覺得云端數據不安全
還考慮到需要聯網才可以設計
還需要科學才能更快的訪問設計文件等等
使用軟件還需要花錢
它又是一個新的設計工具,團隊學習起來還需要花時間,這要換過去值得嗎?
……
以上都是不能推進的理由,也真實存在
但我想說的是,想要做一件事情只有一個理由,不想做一件事情有千萬種理由,只要你想,一定能成
6.2 推進事情步驟
我們先按照人物角色來說
有絕對話語權
這類通常是老闆、領導,他們推進一個事情,想比我們來說簡單很多,估計也就是一個通知的事情
沒有絕對話語權
沒辦法一下子就能決定的,需要請示,需要申請的,通常是我們設計師本身想要推進這個事情,那推進這個事情到團隊中使用則需要一些技巧。
往往在團隊中推進一個事情沒那麼簡單,會遇到很多的阻力,這個時候則需要比較強的推動能力。
我們向上級申請一個事情在團隊中推行,一般的步驟就是
找到直接決策人,以文檔形式提交。告知行動利益點
具體方式為,分析目前我們是怎麼樣的,對比競品有什麼這樣做的優勢什麼,我們採用它那種方案會帶來什麼樣結果,總結就是:分析-對比-假設-試行-驗證。在這裡感謝豆果美食的設計負責人呆膠布分享的推動思路。
具體方式,直接使用一個模板給到大家,建議直接收藏保存(需要源文件的可以到主頁聯繫我)

希望你成功,不成功我們可以再一起交流下。成功也可以在評論分享下。




教程插件推薦網站
插件個Figma源文件推薦(種類非常豐富)
Figma 秘笈
B站UP主:像素範
https://space.bilibili.com/15741969/channel/detail?cid=15693
B站UP主:草帽sMao
https://space.bilibili.com/108104104?spm_id_from=333.788.b_765f7570696e666f.2
官網教程(需要科學)
https://www.youtube.com/channel/UCQsVmhSa4X-G3lHlUtejzLA/featured
官方社區
https://spectrum.chat/figma?tab=posts

Q:Figma對個人收費嗎?
A:個人版免費
Q:Figma好上手嗎?
A:很好上手,基本和Sketch
Q:Figma界面有中文的嗎?
A:安卓漢化插件即可,( https://figma.cool/ )網頁端和客戶端都有
Q:Figma對網絡要求高嗎
A:不算太高,需要科學(買一個穩定的科學即可)
Q:Figma如何和開發交付對接(標註、切圖)
A:可以直接交付,但是網絡原因,建議使用插件Juuust Handoff 可以實現離線交付
Q:Figma 斷網了怎麼辦?設計的內容會不見嗎?
A:只要打開了設計稿,斷網的時候仍然可以做設計的,Figma會自動給你保存在本地,等有網的時再同步到雲端
Q:Figma 如何下載插件
A:打開Figma,雙擊“社區”,插件名字複製到搜索,跳轉到插件頁面,點擊安裝即可
更多疑惑,歡迎大家評論留言交流。
參考文獻
https://blog.prototypr.io/from-sketch-to-figma-daeb05eb7a44
https://www.figma.com/file/x4kpcFDNDpPdwMVhVMi3a7/%E4%B8%BA%E5%95%A5%E9%80%89Figma-(Copy)
https://uxdesign.cc/should-i-switch-figma-sketch-79c9828684a