01 動效的質感
動效的質感主要由時間、速率、運動理念、運動方式等來表現。動效設計不僅僅只是動而已,作為設計師需要洞察更多的動效細節。通過對動效細節的把控去營造自然真實的動態體驗,並根據產品品牌特性去建立其動效理念。

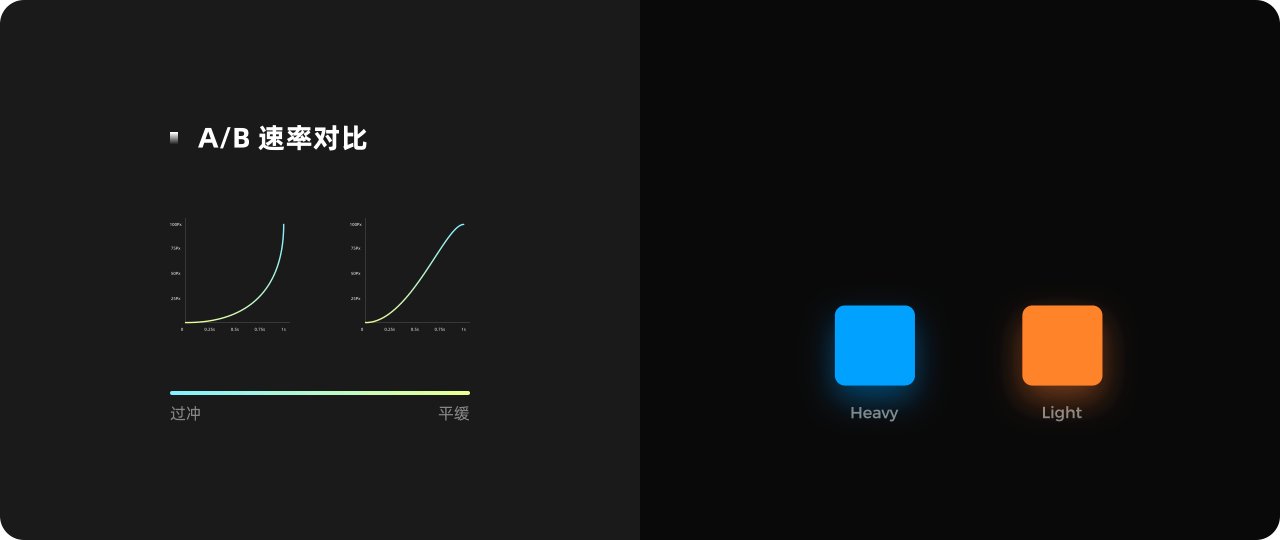
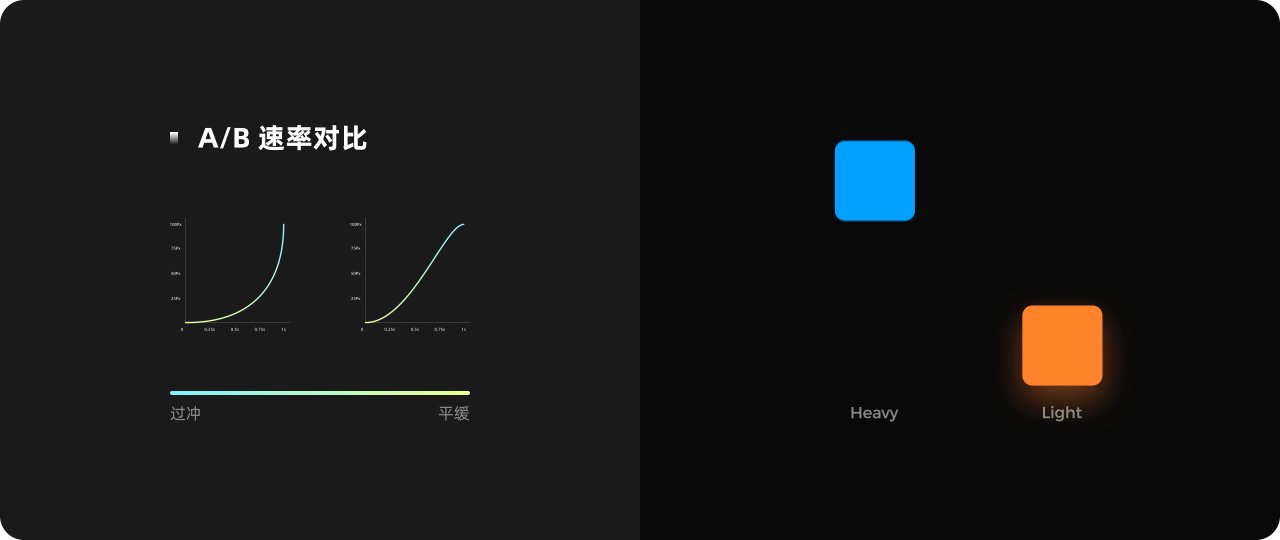
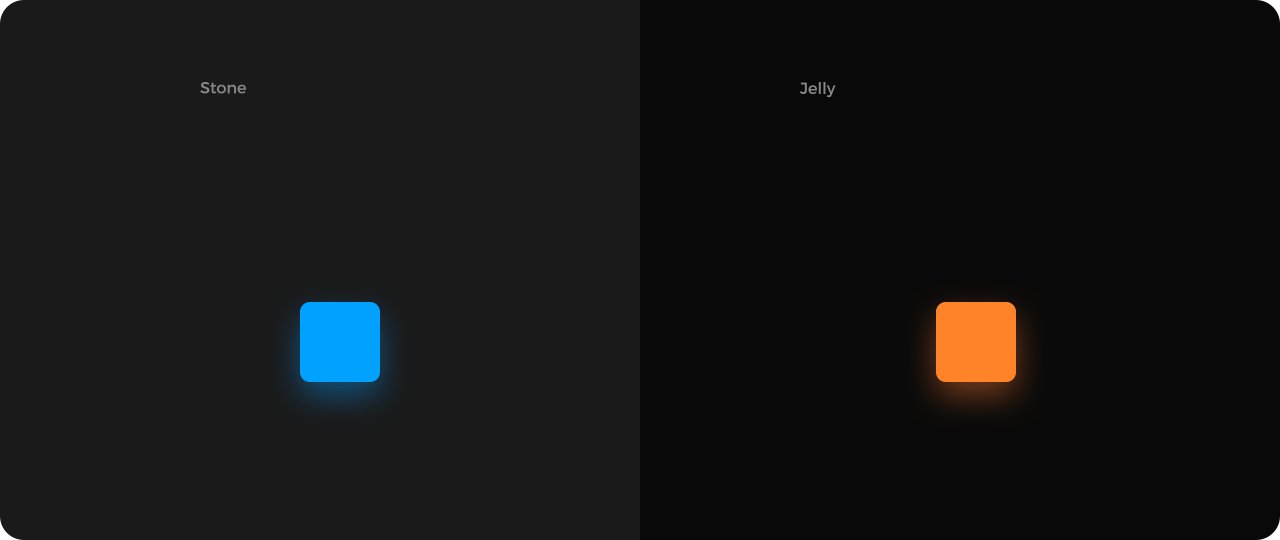
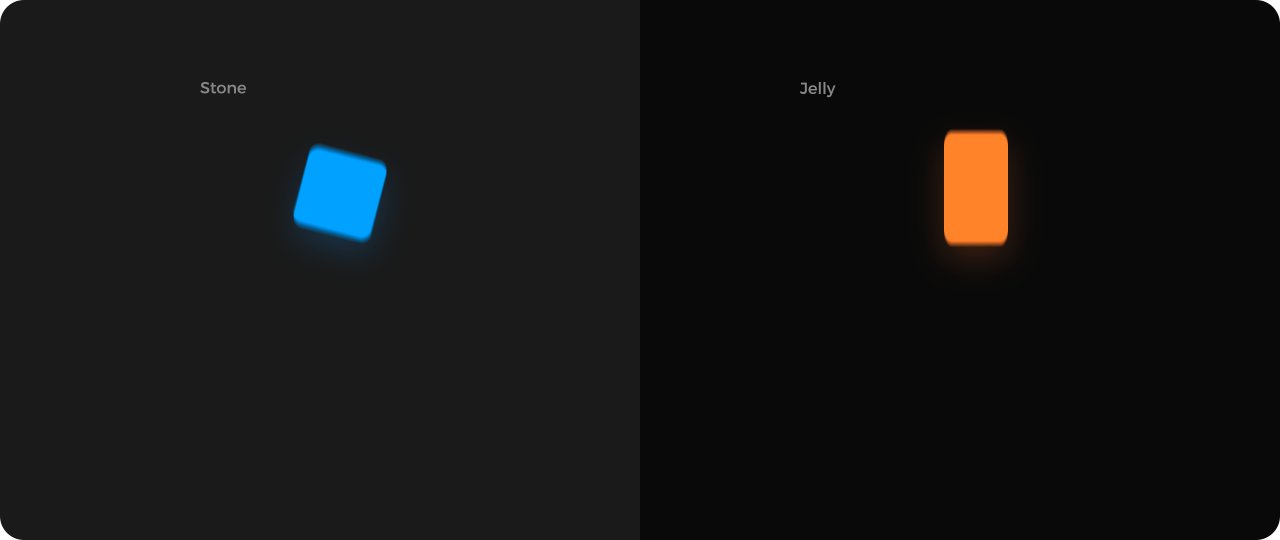
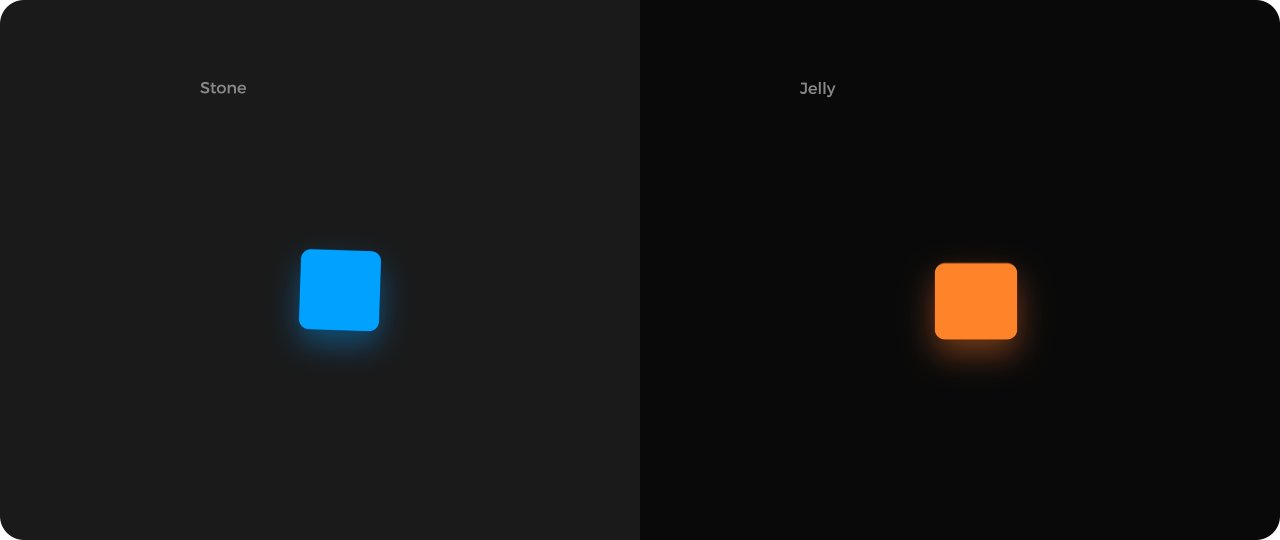
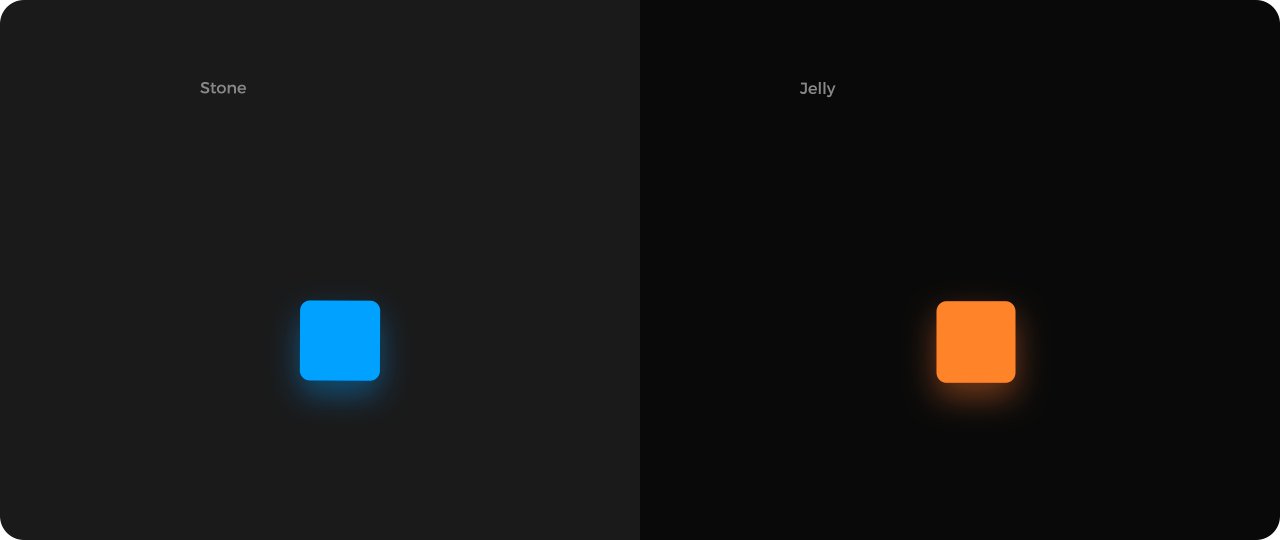
1.質感表達-速率
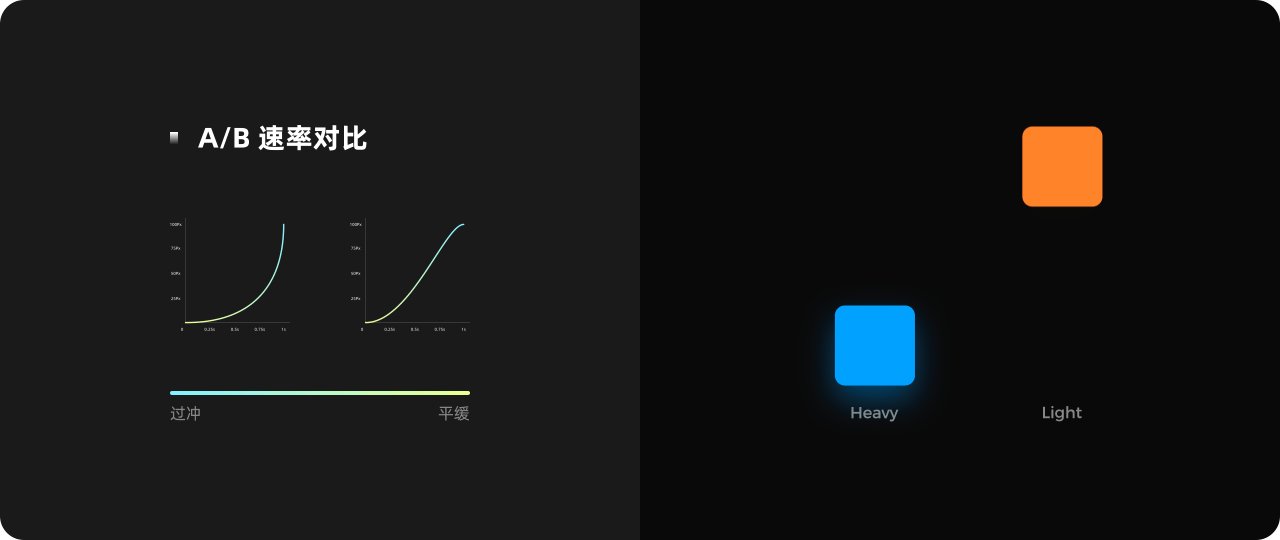
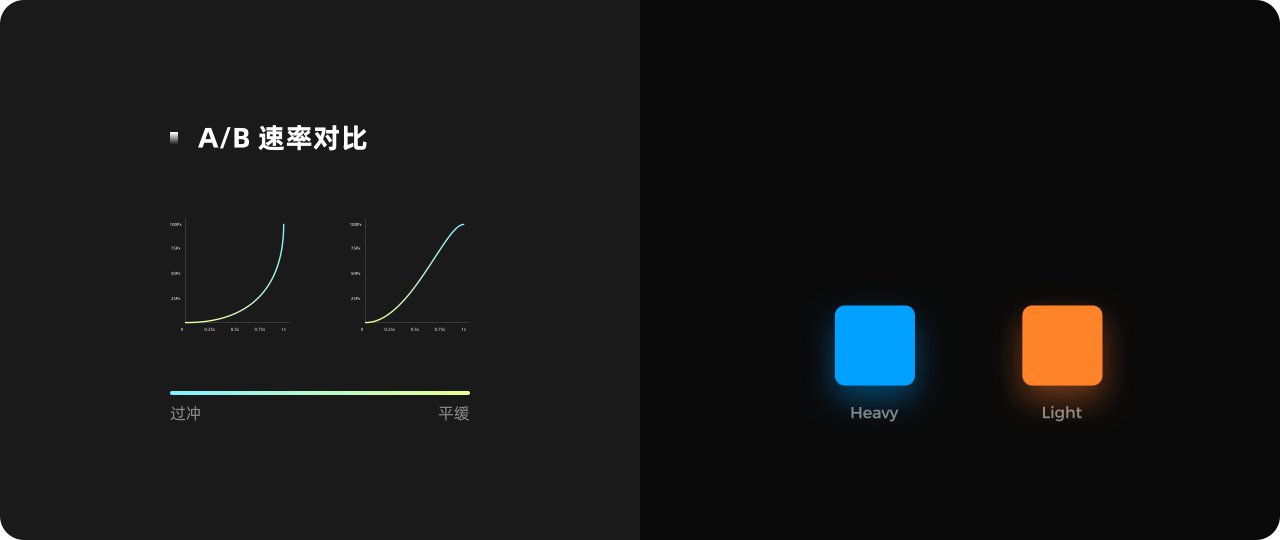
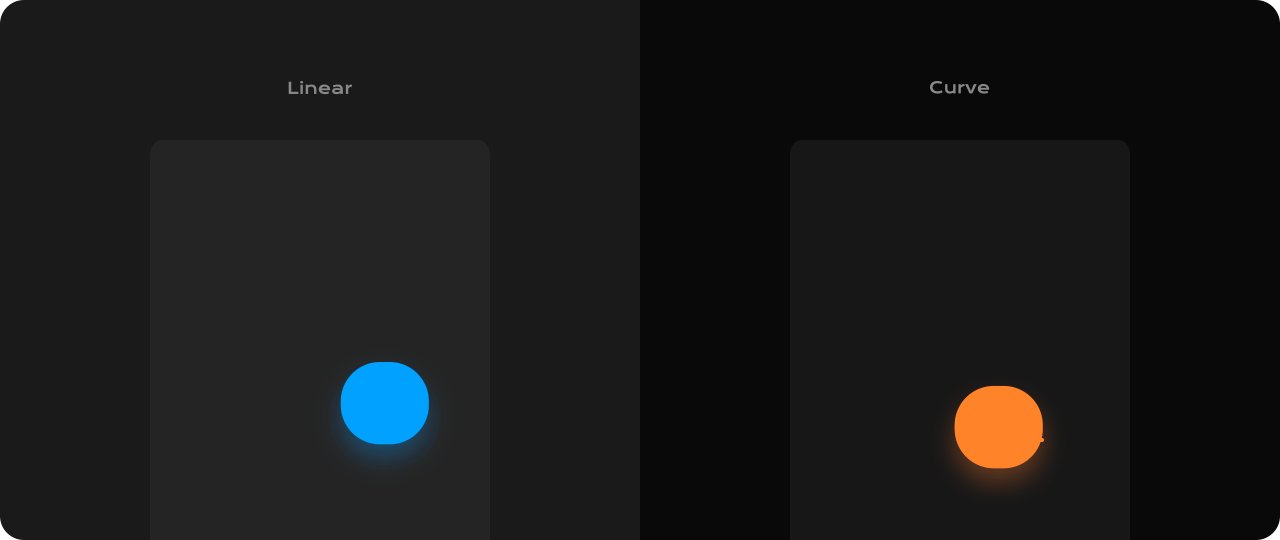
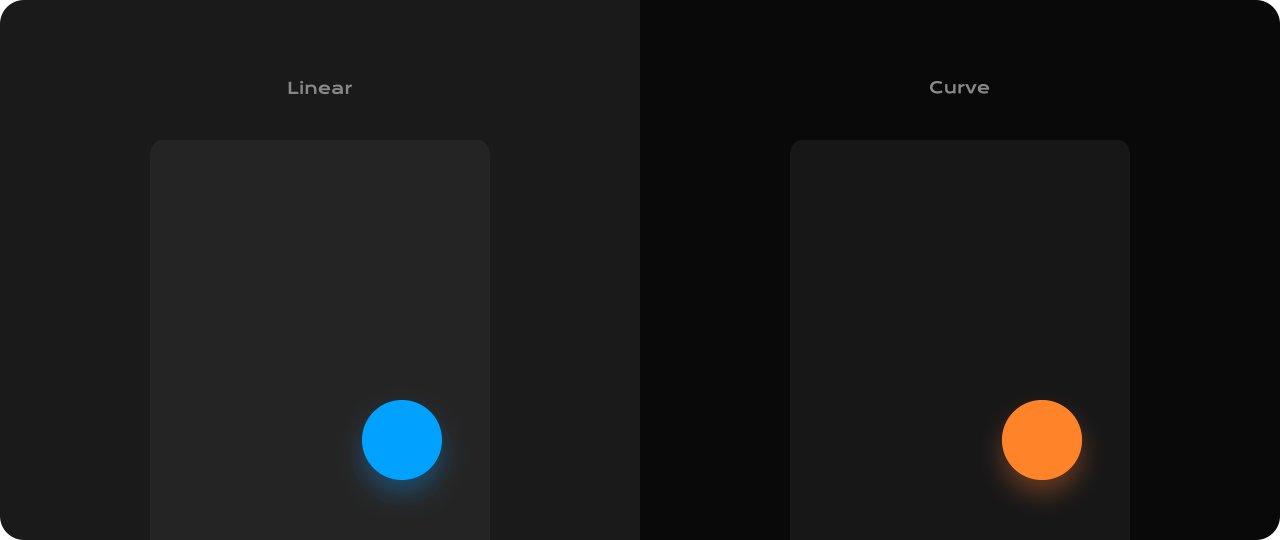
速率影響著運動的質感。讓我們做一下對比實驗,在相同時間以及運動效果下,只改變運動元素的速率曲線並觀察它們的變化。兩元素為一組,一組速率曲線較陡峭而另一組則偏平緩。通過改變速率曲線,元素在下落運動中所呈現的物體質量也有明顯差異。運動曲線較陡峭且速率對比較大則會導致元素的質量更重衝擊感更強,反之較平緩的曲線元素運動則較為輕盈。

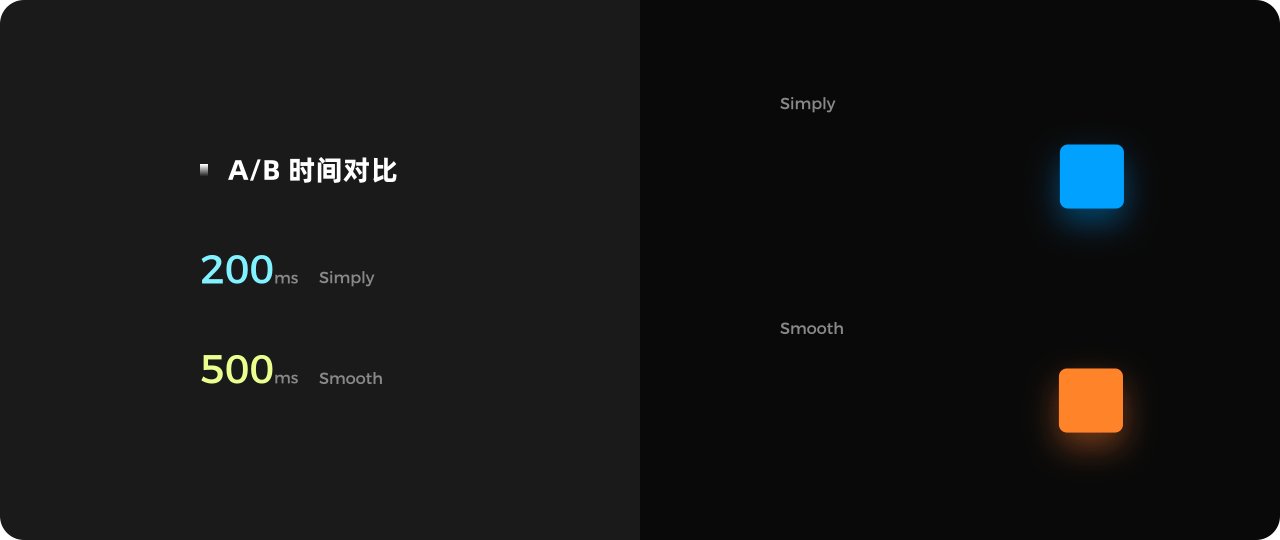
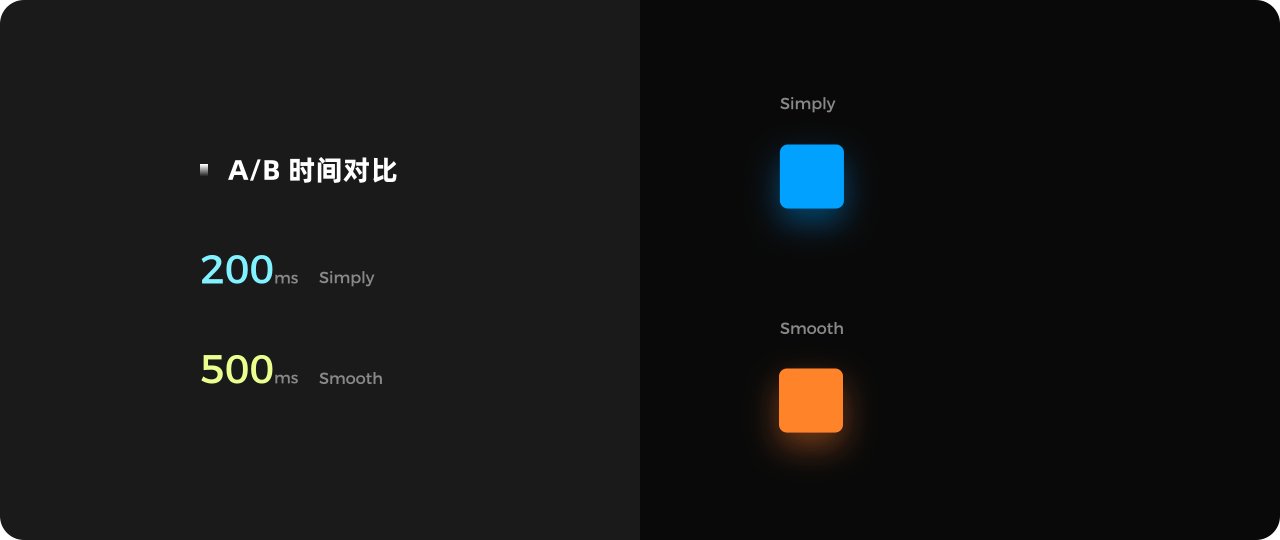
2.質感表達-時間
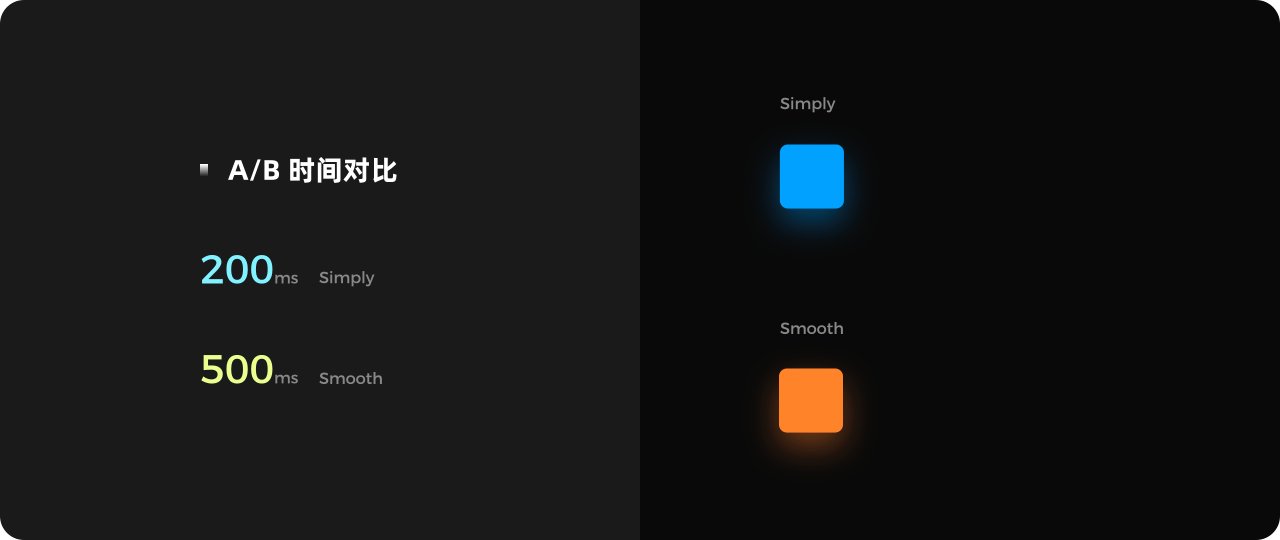
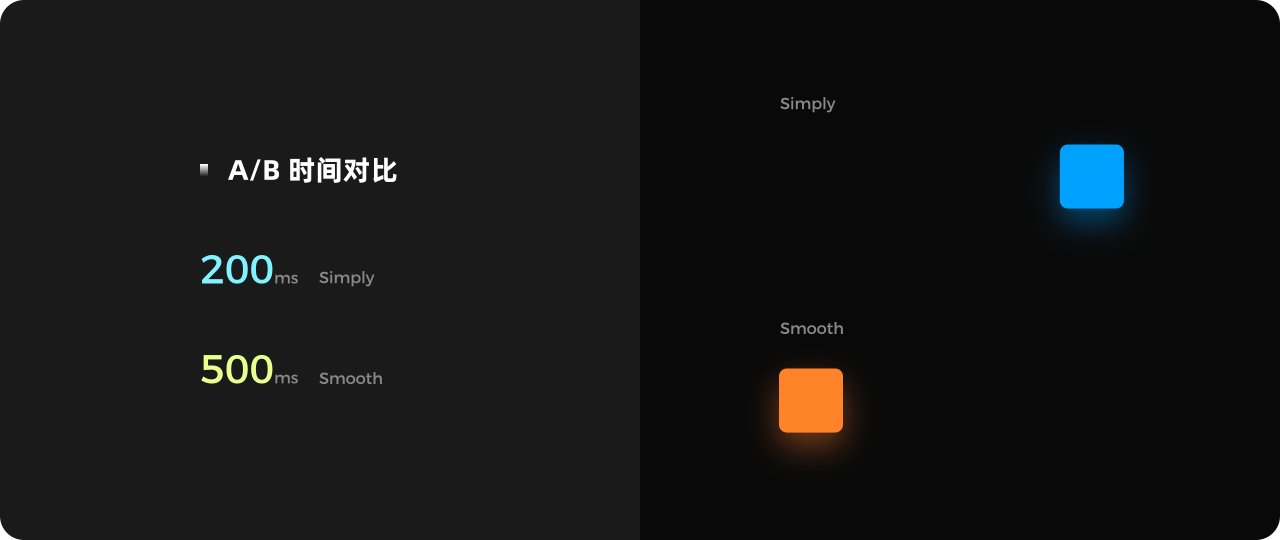
時間的變化感知是較為直觀的,我們可以通過調節運動時間的長短來表現物體的運動性格。時間越少,運動越快速乾脆且可感知的運動細節更少。時間越多,則反之。

3.質感表達-運動理念
不同的運動理念會給物體帶來不同的質感表現。舉個例子一個活潑有活力的物體在運動的表現上會較為柔軟Q彈,就需要通過回彈擠壓來體現自身的質感。而運動理念生硬的物體,則相反。運動理念與產品品牌調性有關,根據品牌特性我們可提取一些適合的運動理念或在自然理念中吸取靈感,將其應用在自身的產品上可以更好的體現品牌價值。

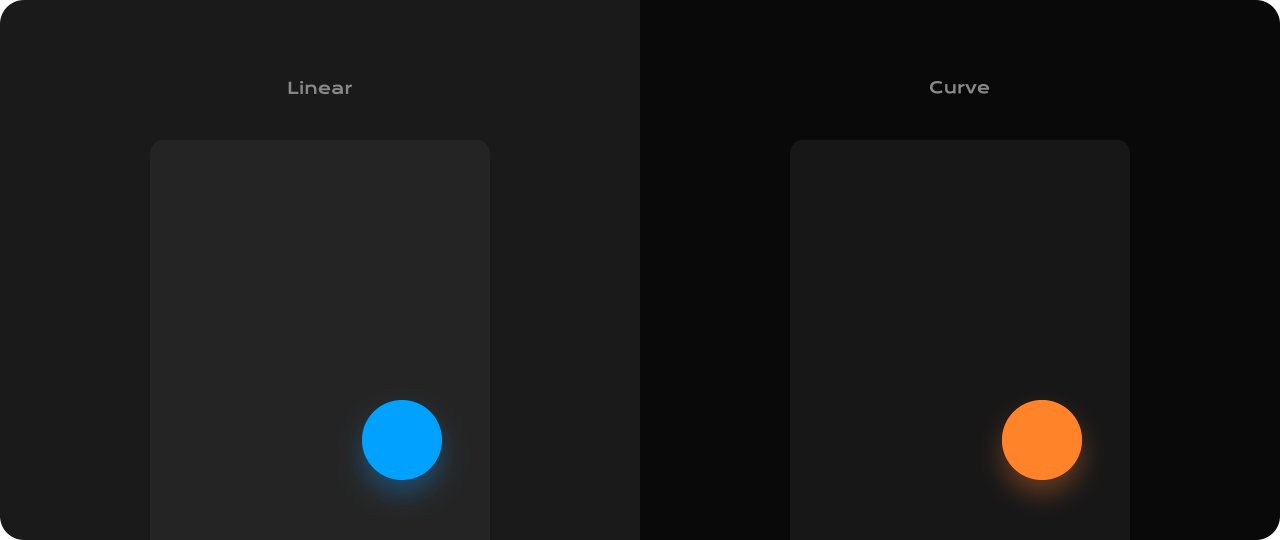
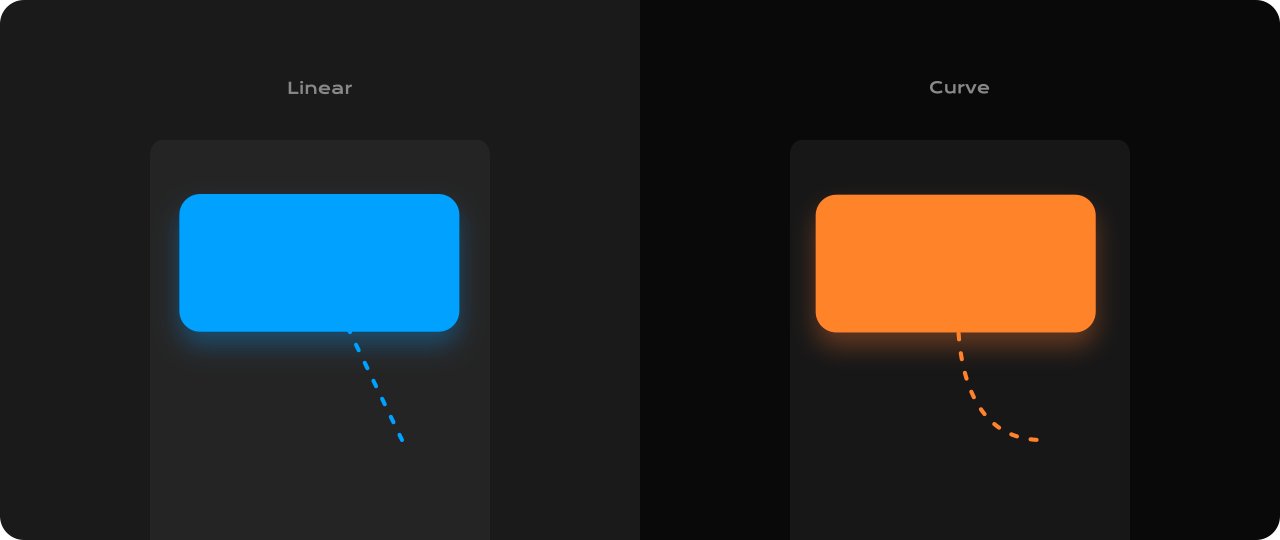
4.質感表達-運動方式
運動方式依附於運動理念,是產品運動質感的一種表達方式。例如運動路徑是曲線還是直線?空間的景深程度是如何的?可以明確感受到空間感嗎?整體方式是基於效率還是表現力?在這一塊,也需要設計師根據品牌調性及產品屬性去作考慮。

02 質感調節
因為運動曲線的存在,動效才會表現的如此自然。設計師可以通過曲線的方式進行運動速率節奏的編排,從而實現設計師們想表達的動效調性。在影響運動質感表達的部分速率的編排佔了比較大的比重,藉此機會講述下運動曲線的基礎知識幫助大家更好的理解曲線。
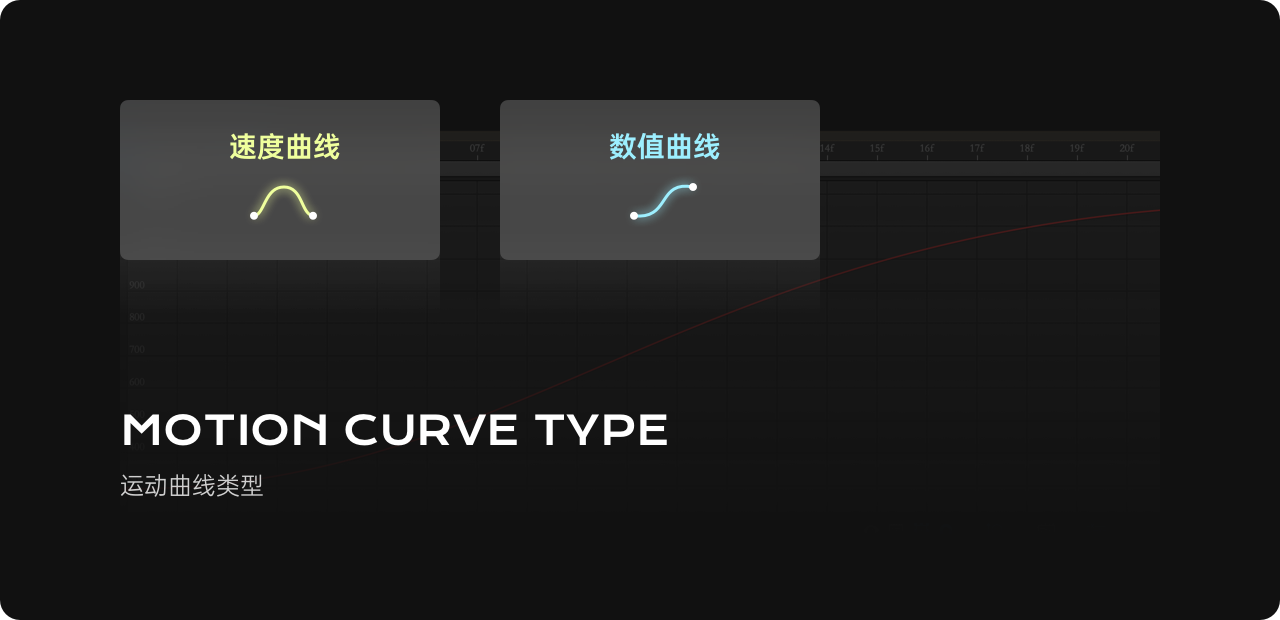
打開AE關鍵幀控制面板我們可以看到有兩種曲線的表達圖示;一種為速度曲線圖表一種則為數值(屬性)曲線圖表。

速度曲線
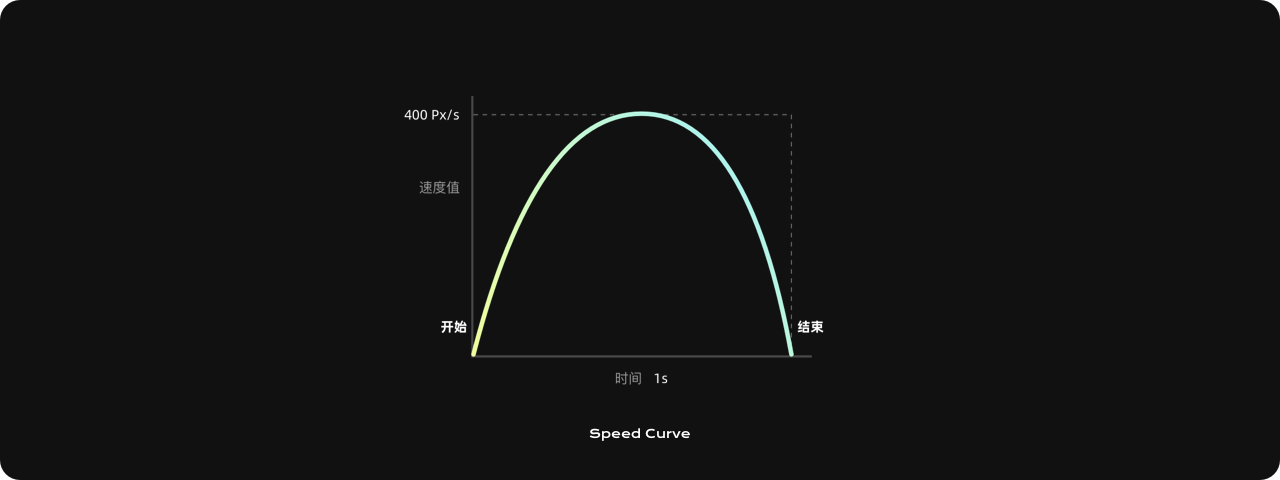
速度曲線記錄的是物體運動每一刻的速度變化。我們來分解下它的曲線圖表,x、y軸分別表示的是時間與速度。觀察下圖的曲線則可以得出物體起始速度為0呈靜止狀態,後續慢慢開始加速並且速度達到頂峰;最後物體運動至終點並停下。整體圖表展示較為直觀,經過分析我們可以得知整段運動其實就是我們熟知的緩動運動(起點和終點慢,運動過程快)

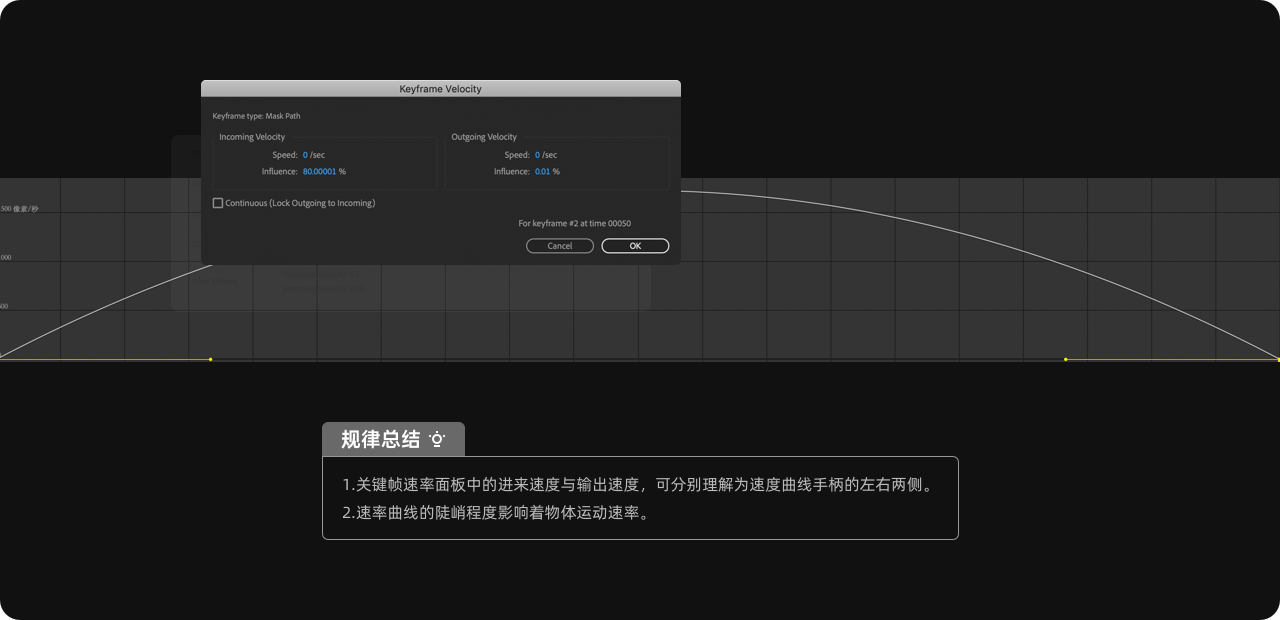
對於速度曲線的編輯,設計師可以通過曲線手柄來控制運動節點的加速度。讓我們雙擊節點查看關鍵幀速度圖表來分析下速度曲線的基本規律。此時速度圖表顯示傳入速度(incoming Velocity)為0,影響為33%。 「傳入速度」我們可以理解為運動起點的速度,而「影響」這個數值則可以理解為加速度。傳入速度需要百分之多少的加速度即可達到最高速度,數值越大即代表加速的幅度越大曲線呈現的陡峭程度就越陡峭。

技巧貼士
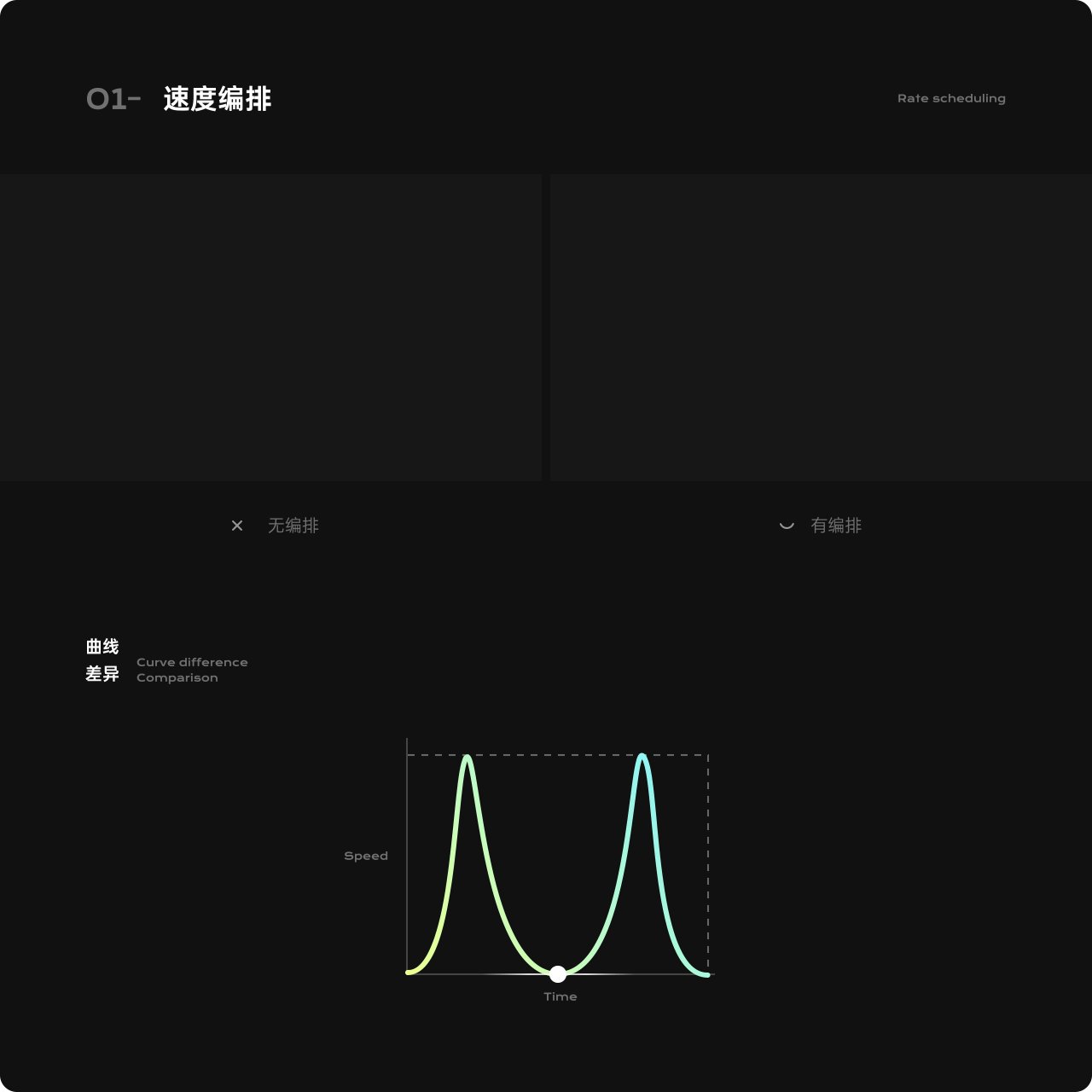
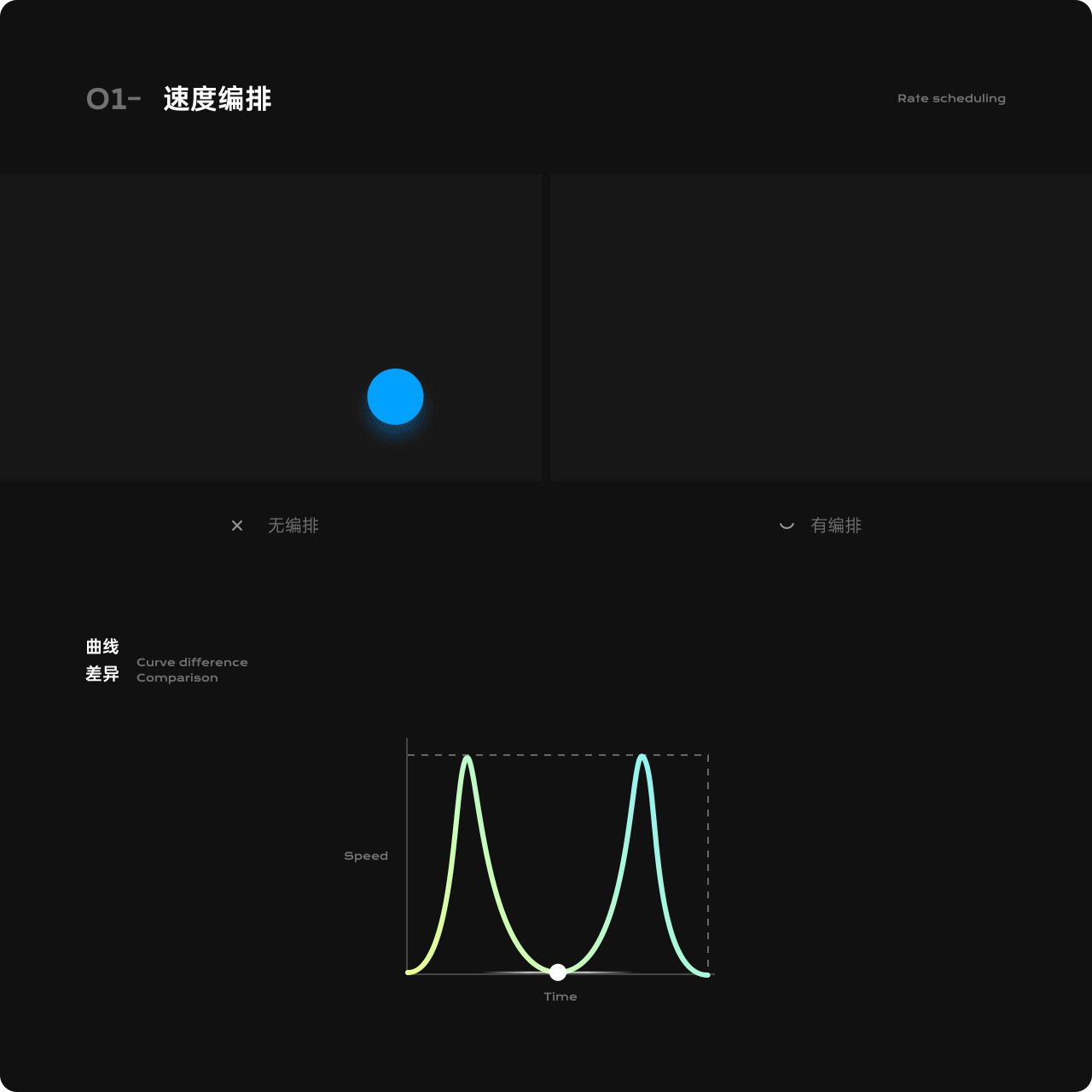
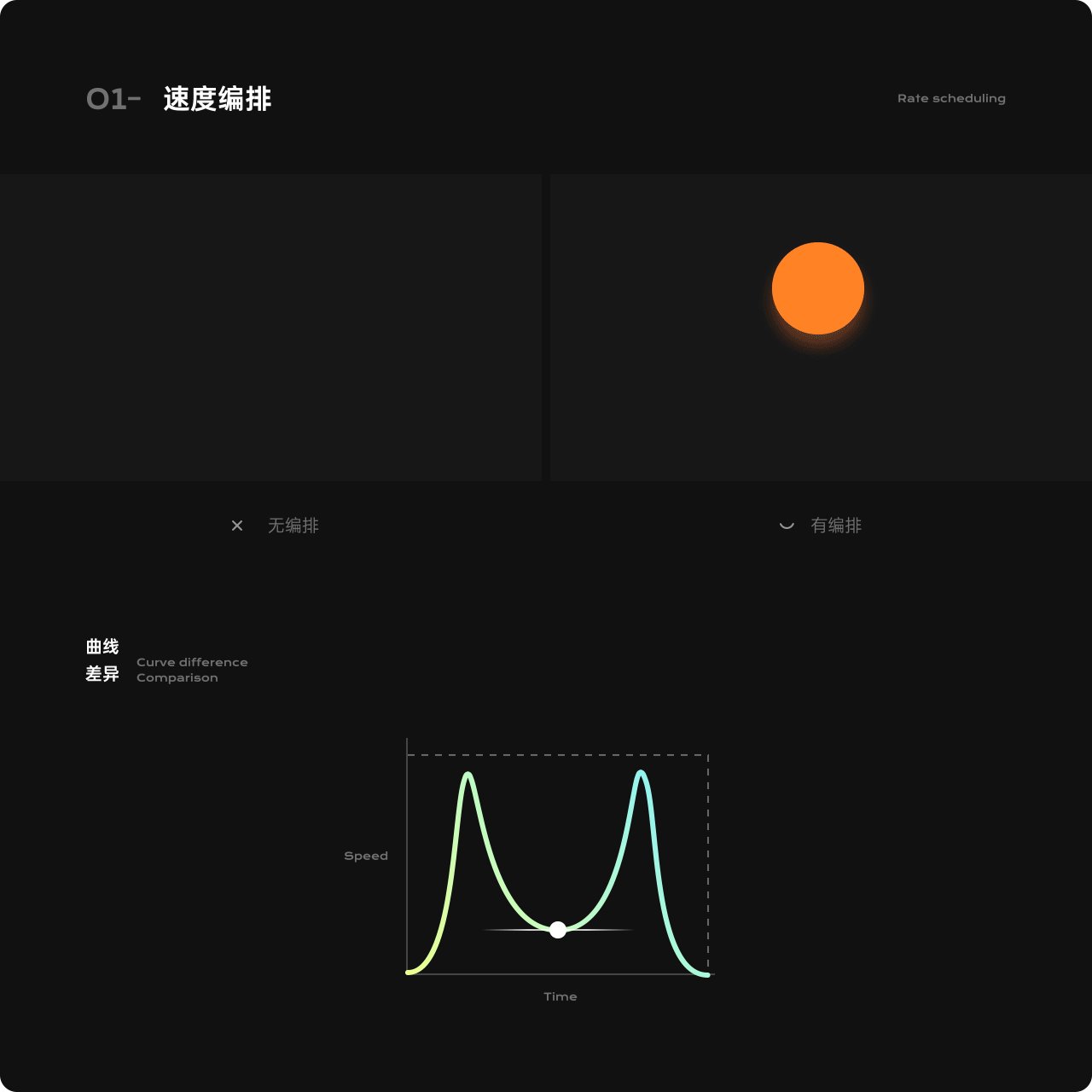
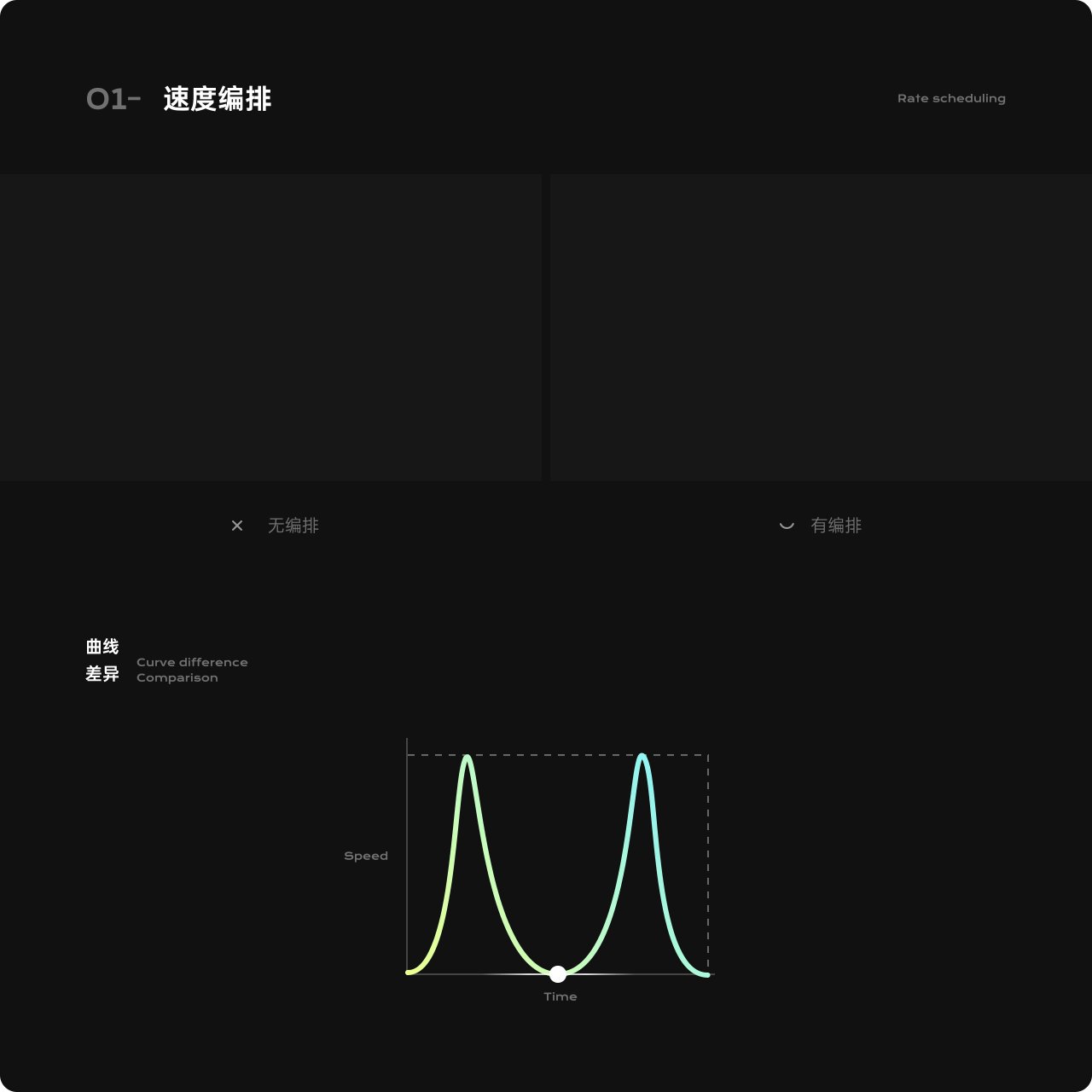
速度編排
當設計師們想針對物體運動速度做一些特殊的編排處理,使用速度曲線會更直觀一些。例如:想要模擬小球彈跳過程中的滯空感,我們只需調節小球懸空時的速度大小及加速度即可。想要達到滯空的感覺,那運動中程球體的速度需要大於0讓球體持續運動,就能達到我們想要的效果了。

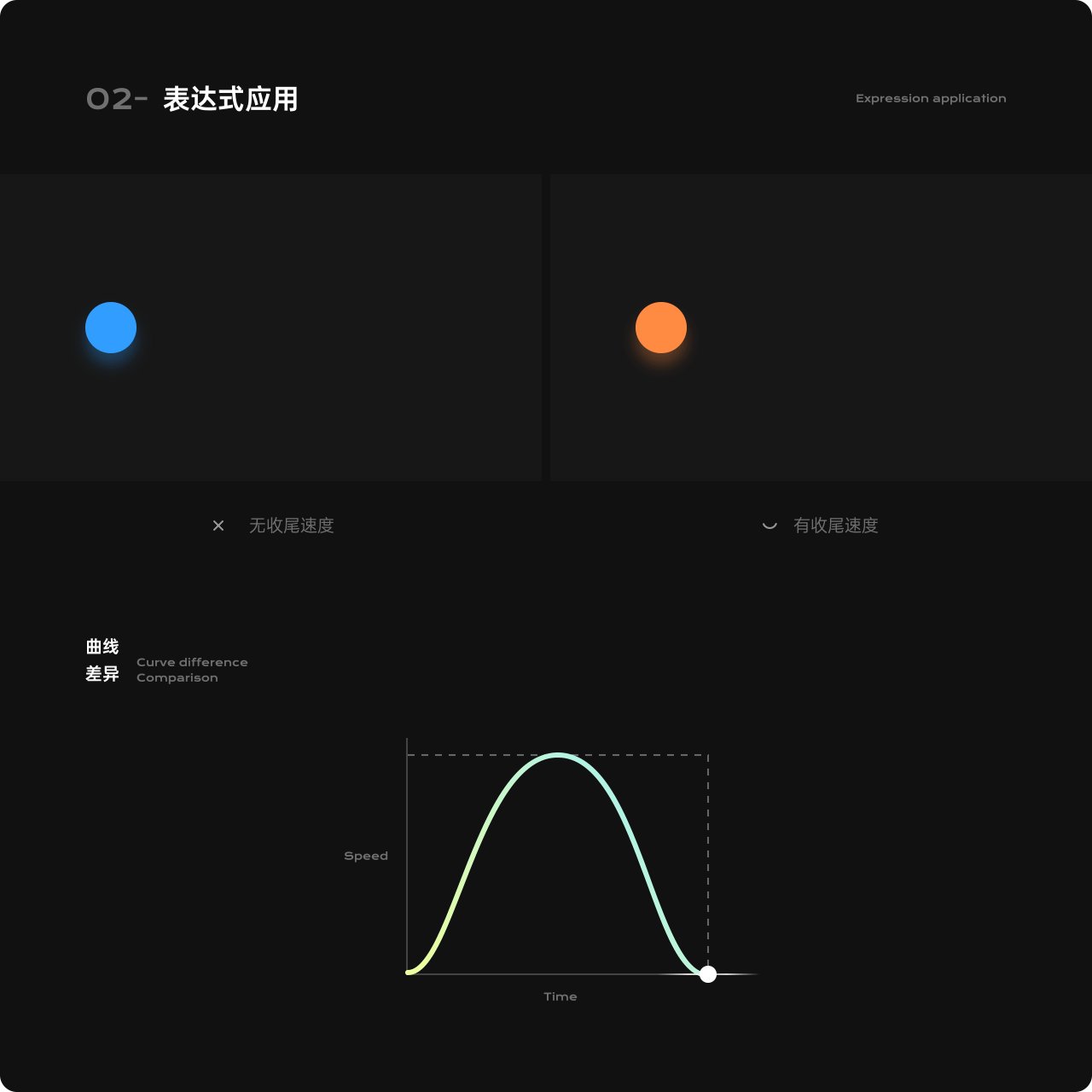
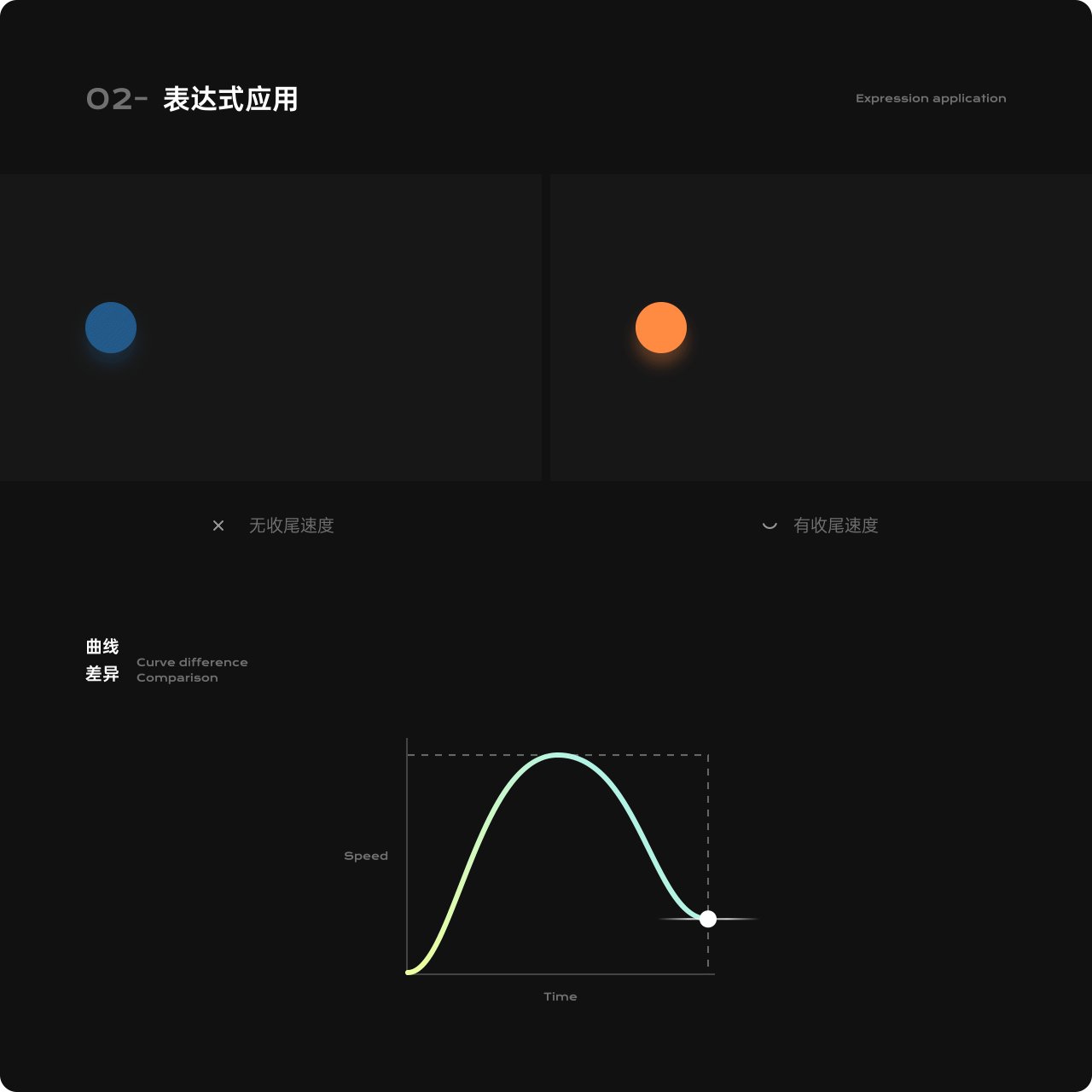
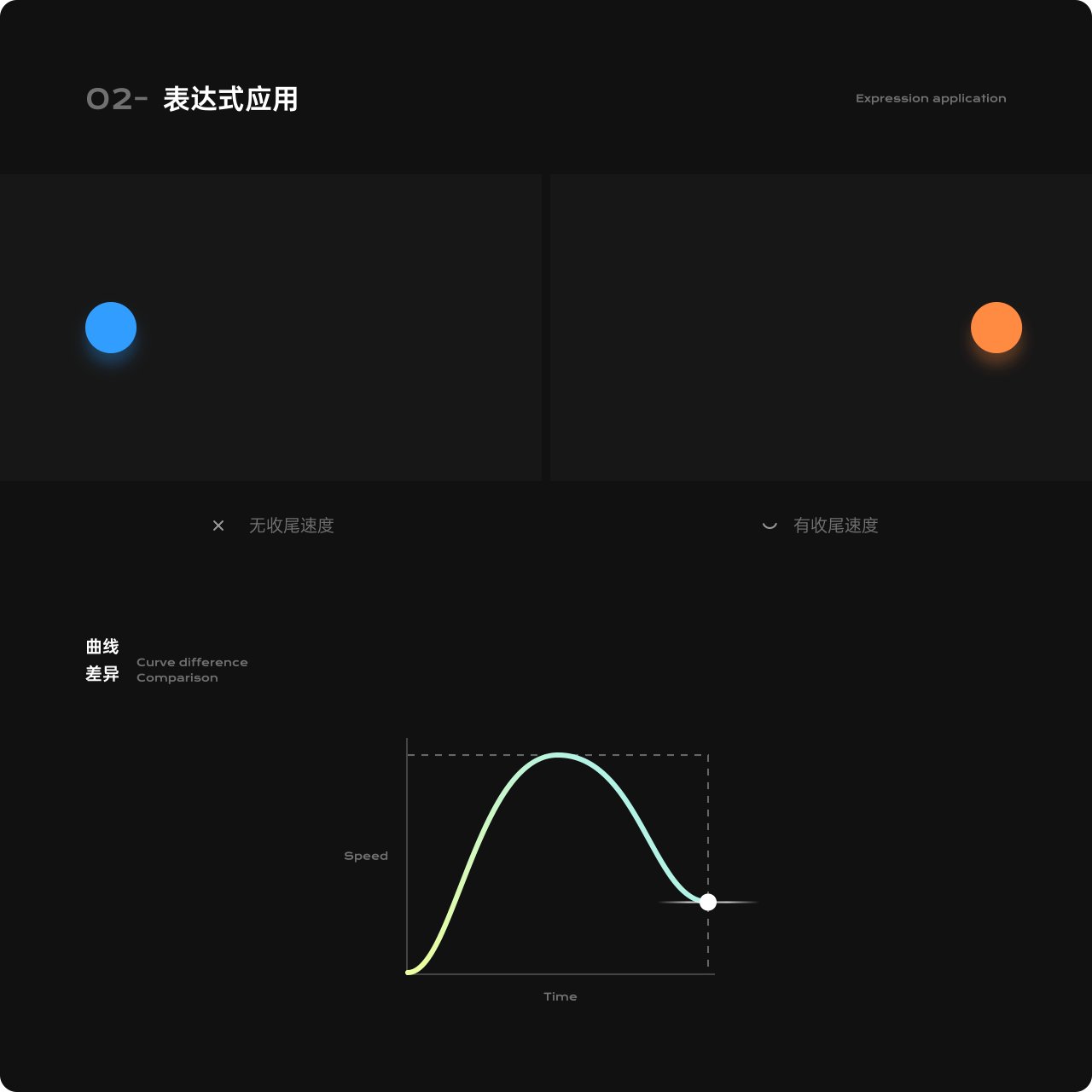
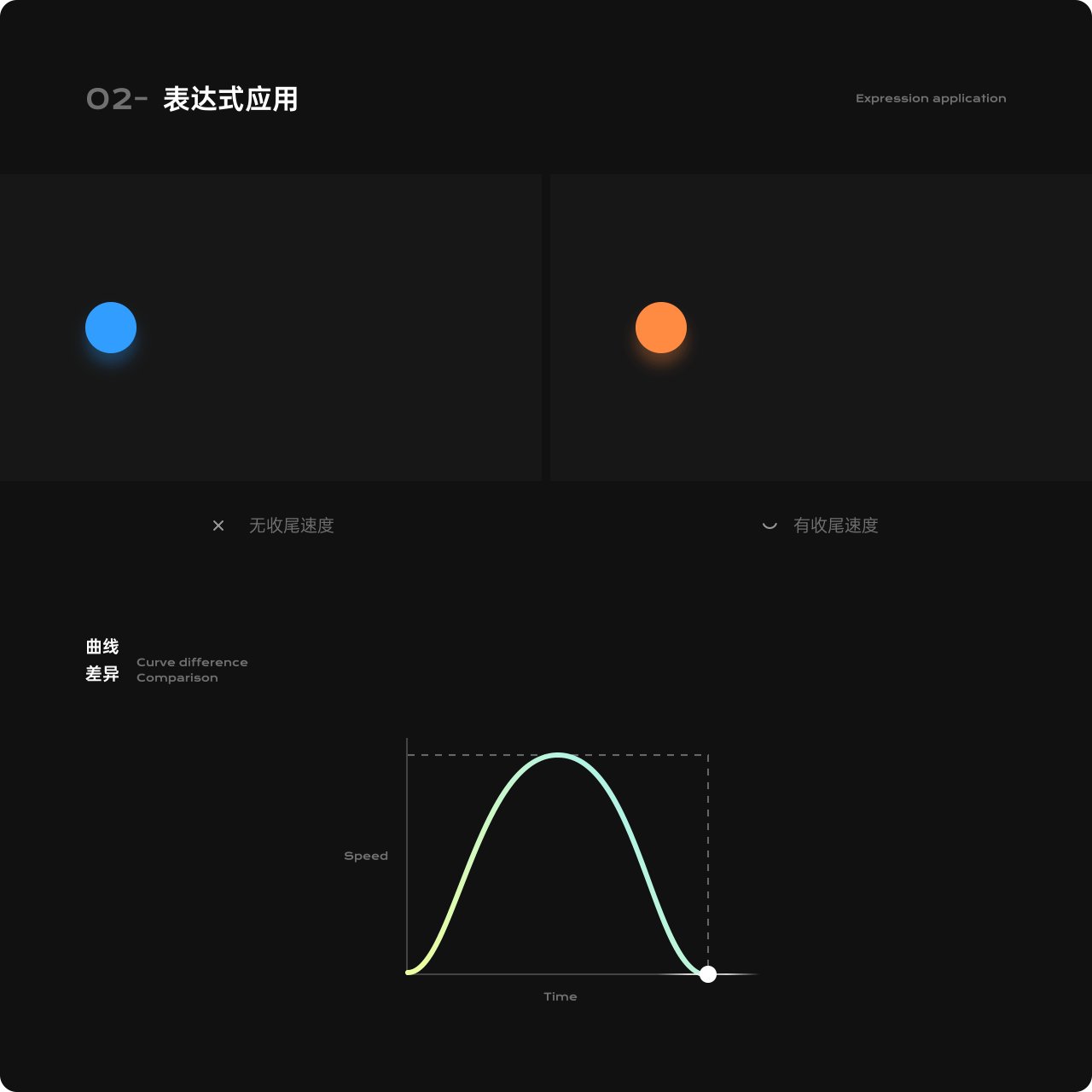
表達式應用
我們經常會在動畫內使用彈性表達式,許多設計師也遇到過表達式輸入後還是沒效果的情況。其實是因為當前關鍵幀的速度為0而導致的,除表達式所設置的彈性頻率、衰減度外;速度也決定著彈性的強度,我們只需根據速度調節自己想要的彈性效果即可。

數值曲線
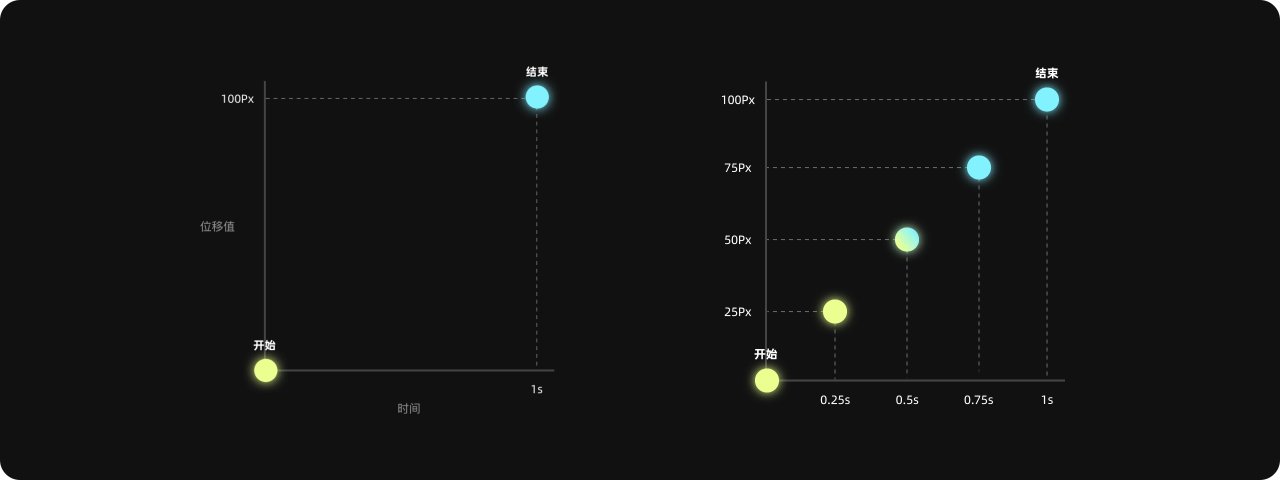
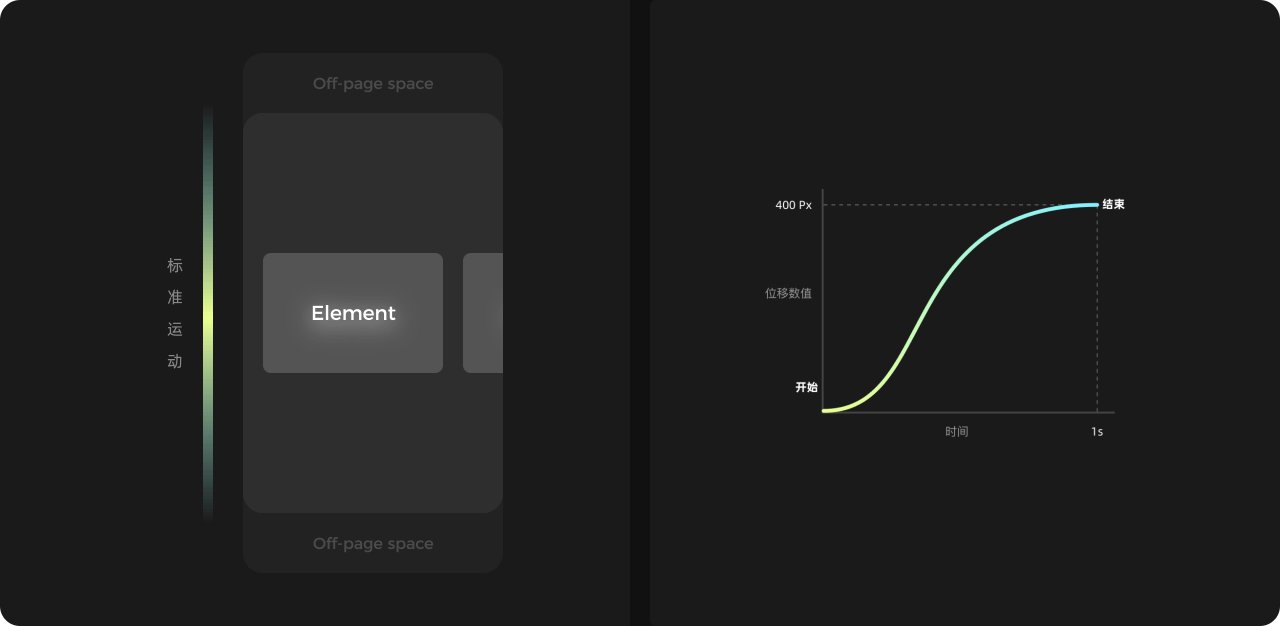
數值(屬性)曲線記錄的是元素屬性隨著時間的變化過程。我們也來分解下它的曲線圖表,x、y軸分別表示的是數值(當前運動變化的屬性)與時間。而該曲線代表著物體運動速率的分佈情況,也就是速度等於=物體運動的距離(數值)/物體運動距離所花的時間(時間)。可能看著公式挺簡單的(初中物理)但乍一看圖表還是比較抽象,我們可以一步步的將其拆解方便大家理解它的含義。
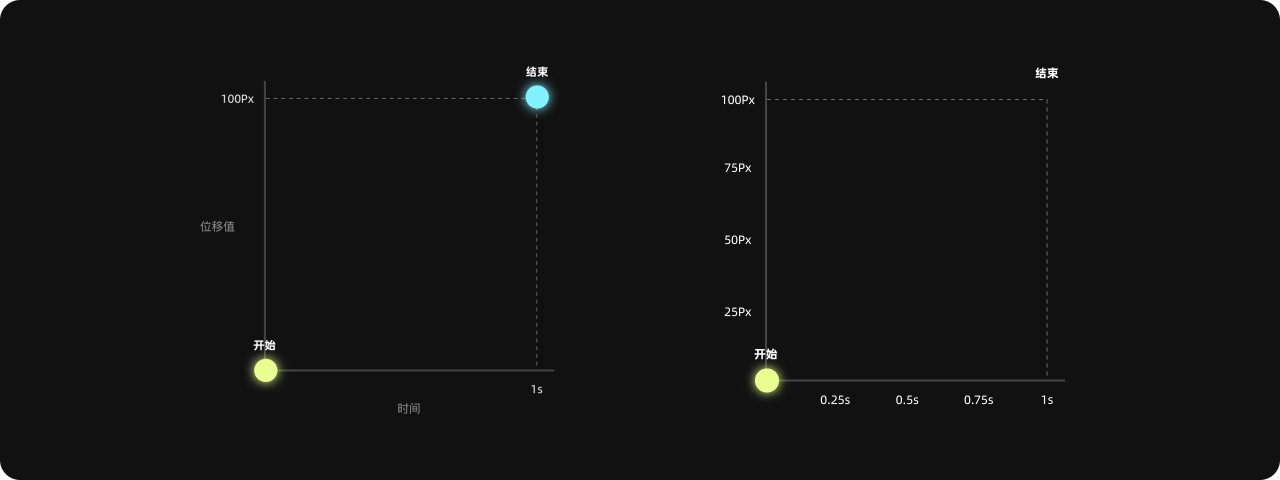
Step.1
我們先確定元素位移時間以及距離,在不添加任何緩動插值的情況下,賦予他們最基礎的線形運動。也就是從0~1秒它的速度是呈勻速的狀態。再將整條曲線分解成平均的幾個關鍵時間點,記錄元素在不同時間點所在的位置。

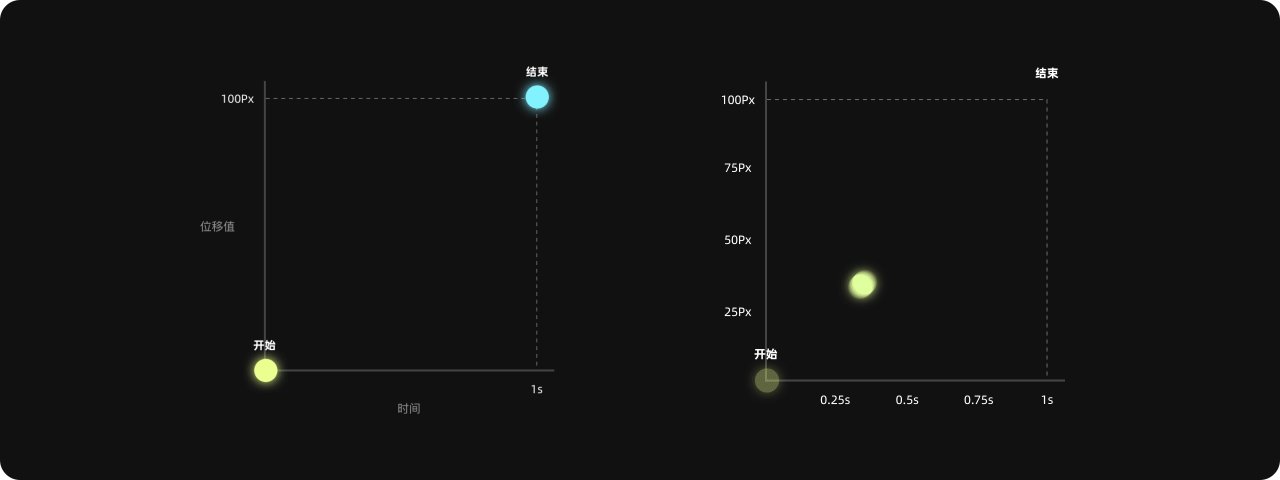
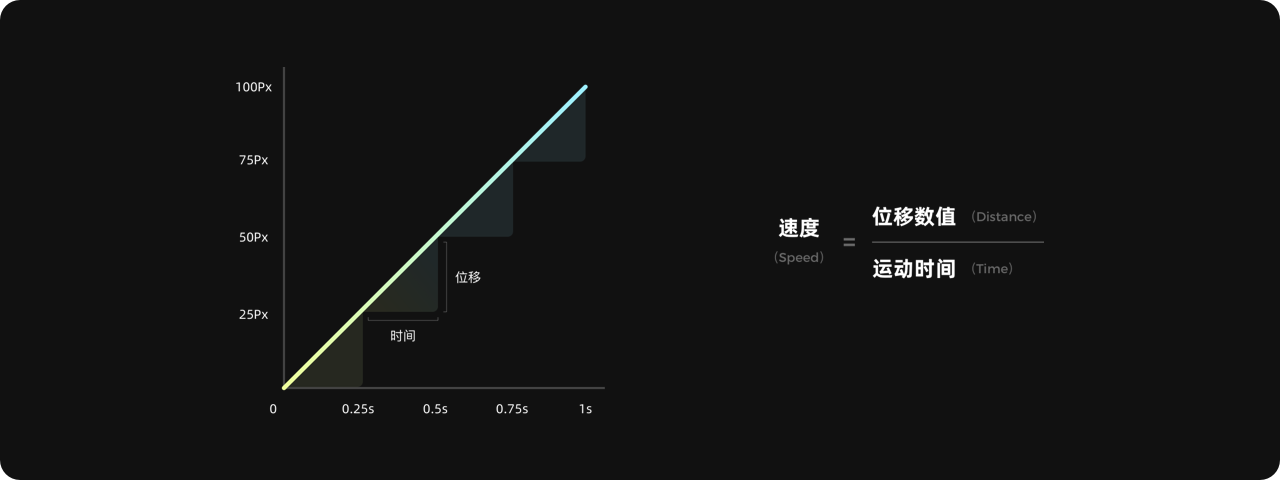
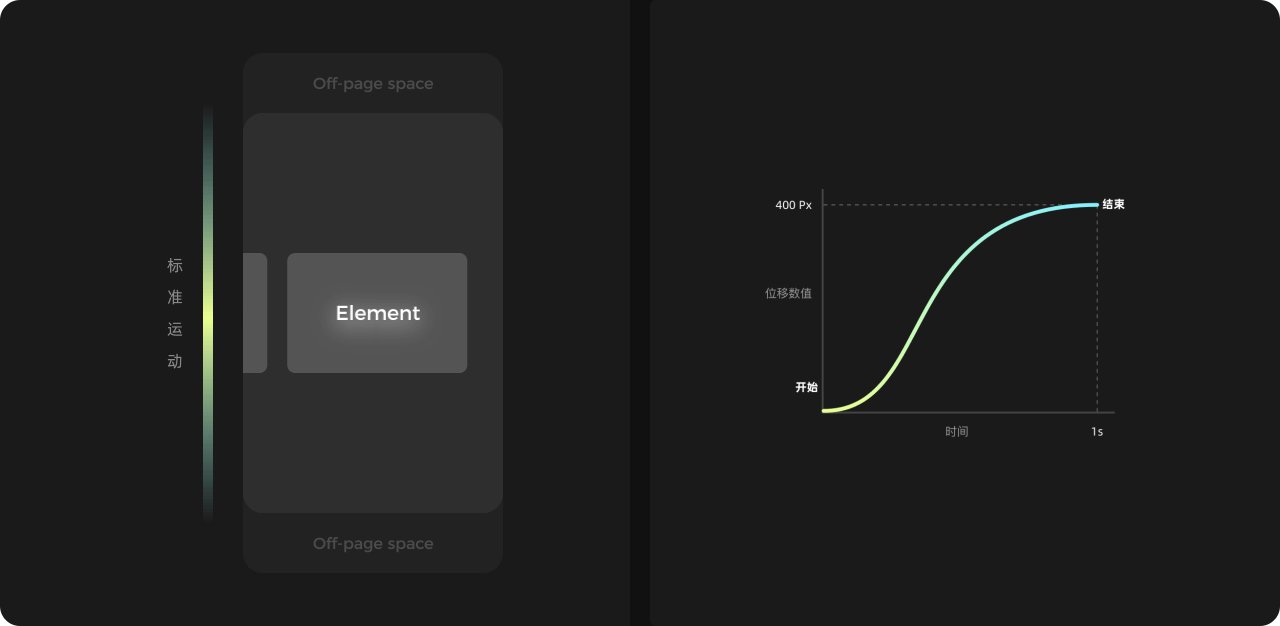
Step.2
根據速度公式,我們去測試下速度的變化對曲線的影響是什麼?關於速度的計算公式其實我們都知道的,速度等於單位物體的位移距離除於位移所花的時間,也可以理解為圖表中的速度就是線段的斜率。

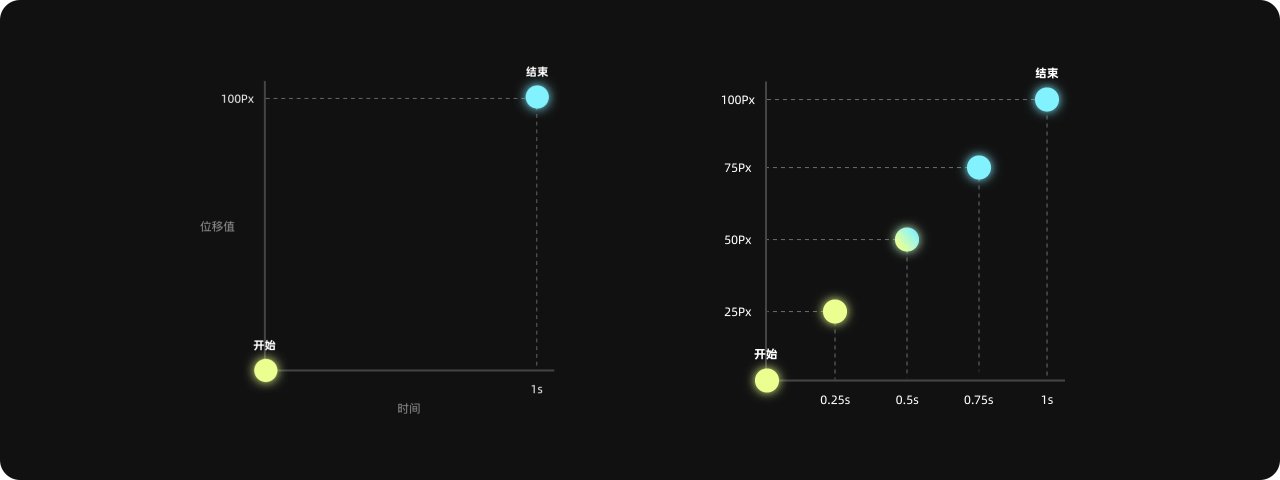
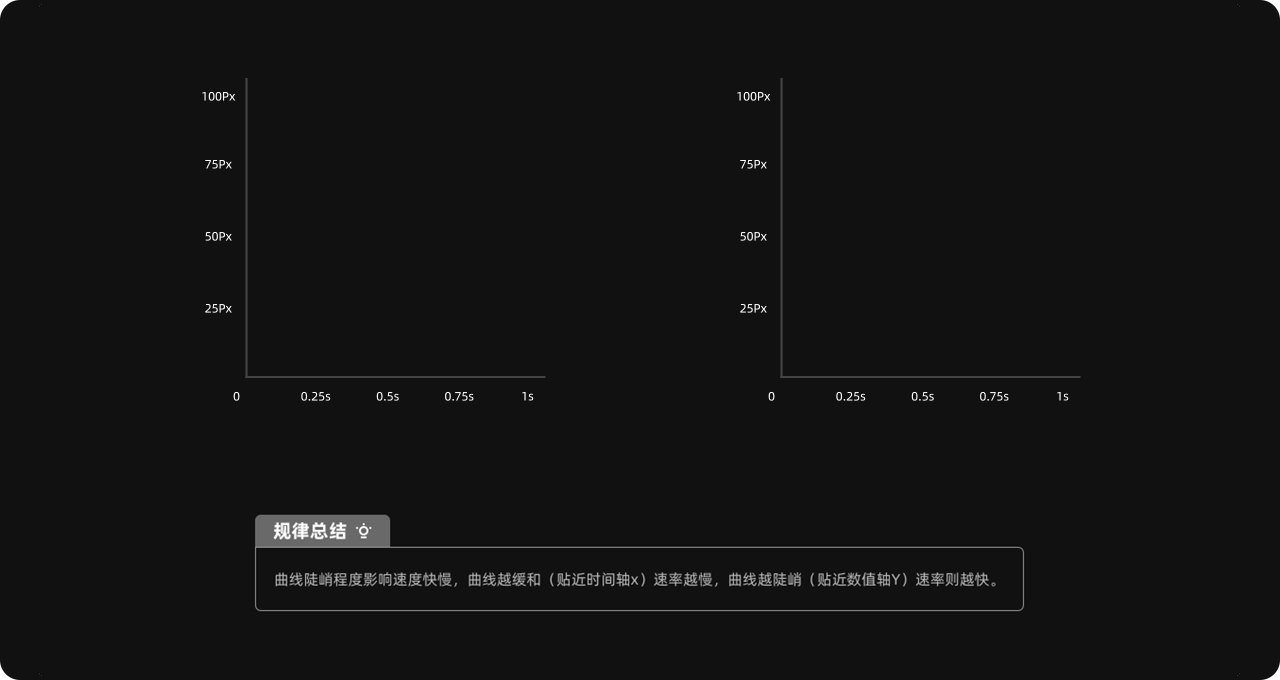
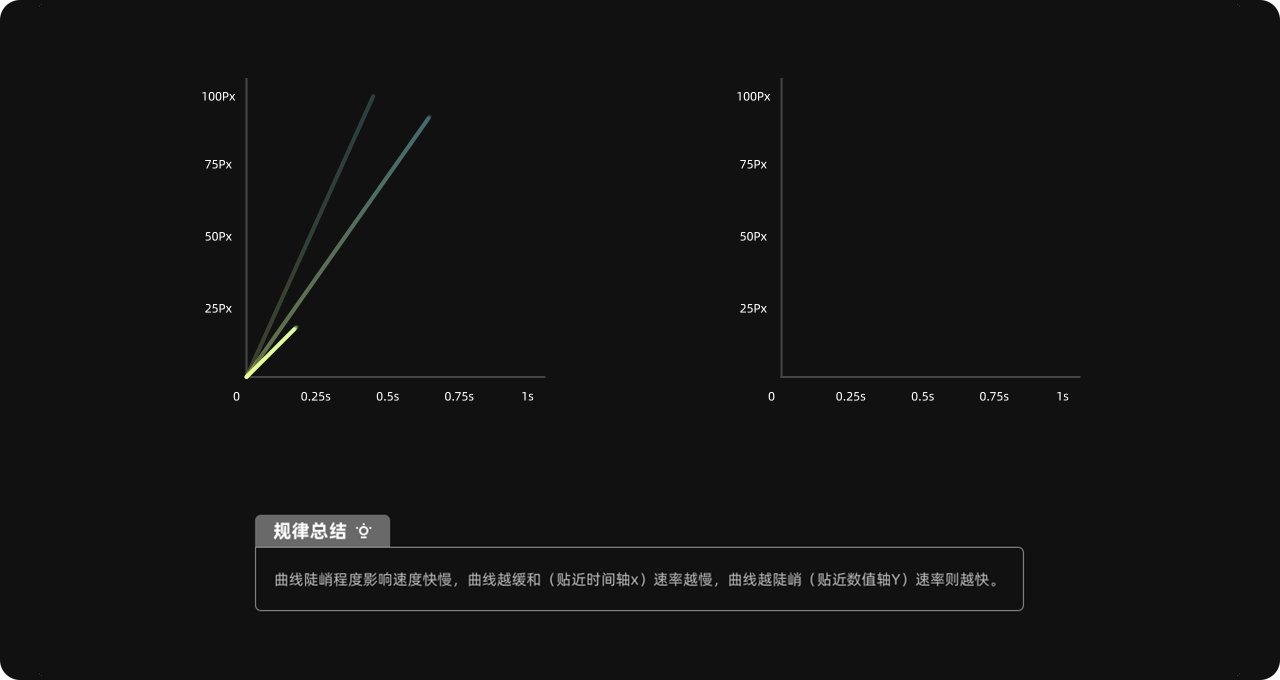
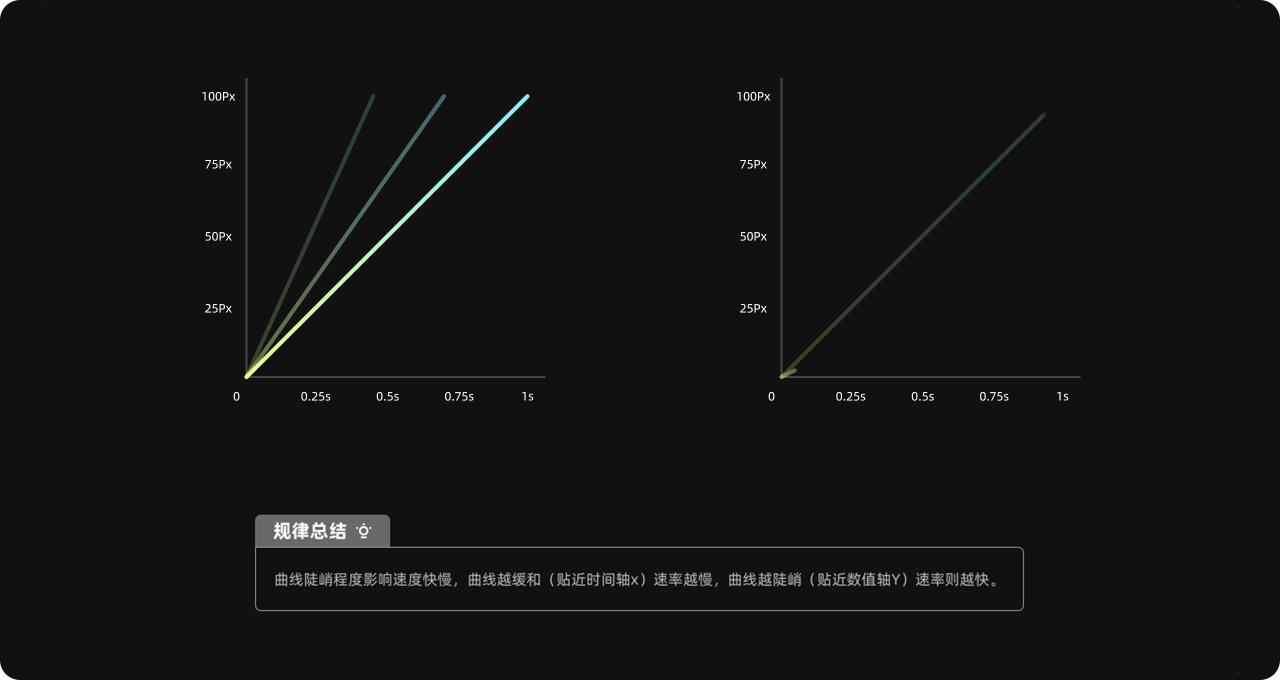
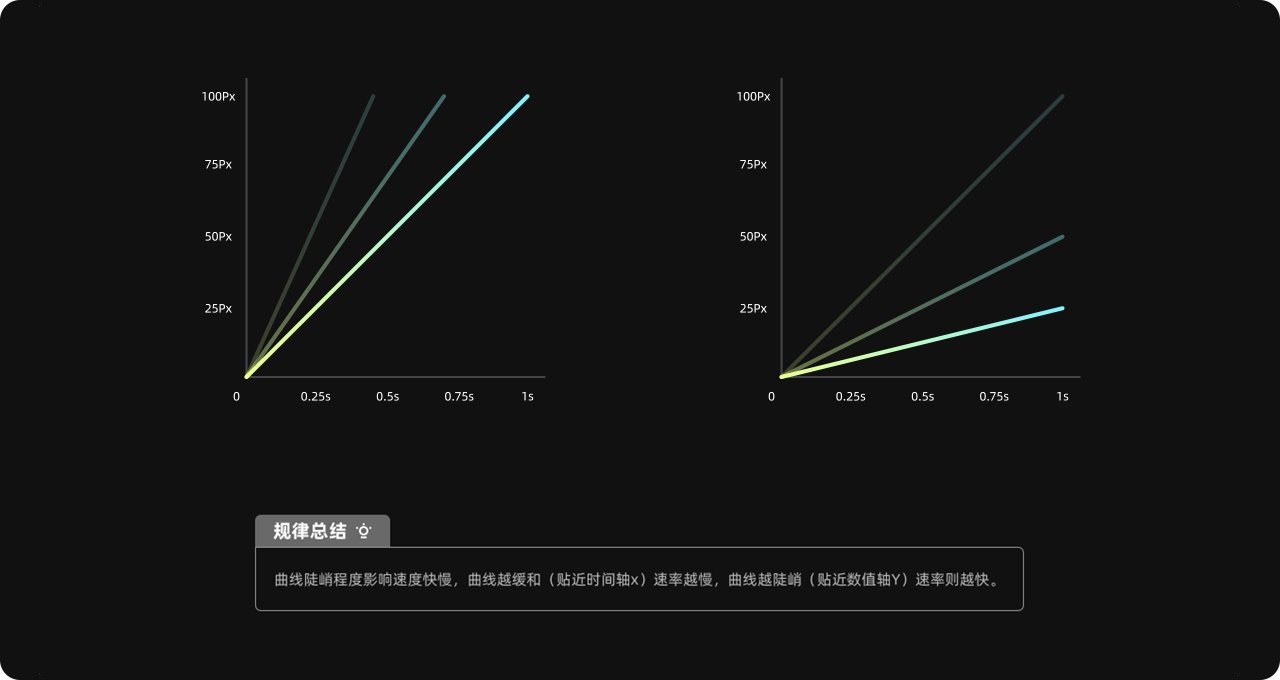
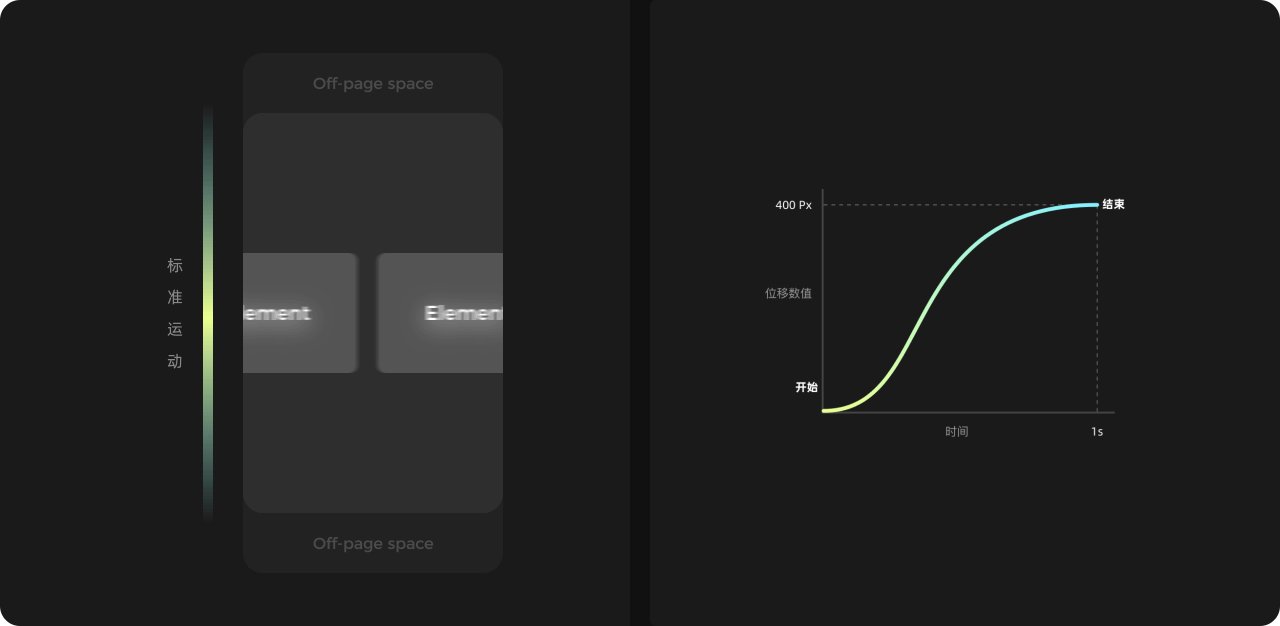
Step.3
接著讓我們將其速度提升一倍,從1秒的總時長提到0.5秒的時間。根據圖示我們可以觀察到當我們將時長加快時,速率線段與我們的x時間軸的角度越來越大。同理我們嘗試下將運動屬性數值降低一倍,我們可以觀察到此時速率線段與我們的x時間軸的角度越來越小。我們通過上述的拆解分析,可以得到一些規律。在數值曲線下,時間以及運動屬性數值影響著物體運動速度。根據曲線陡峭程度影響著運動速率快慢的規律,我們可以總結一個觀察曲線的技巧。曲線越緩和(貼近時間軸x)速率越慢,曲線越陡峭(貼近數值軸Y)速率則越快。

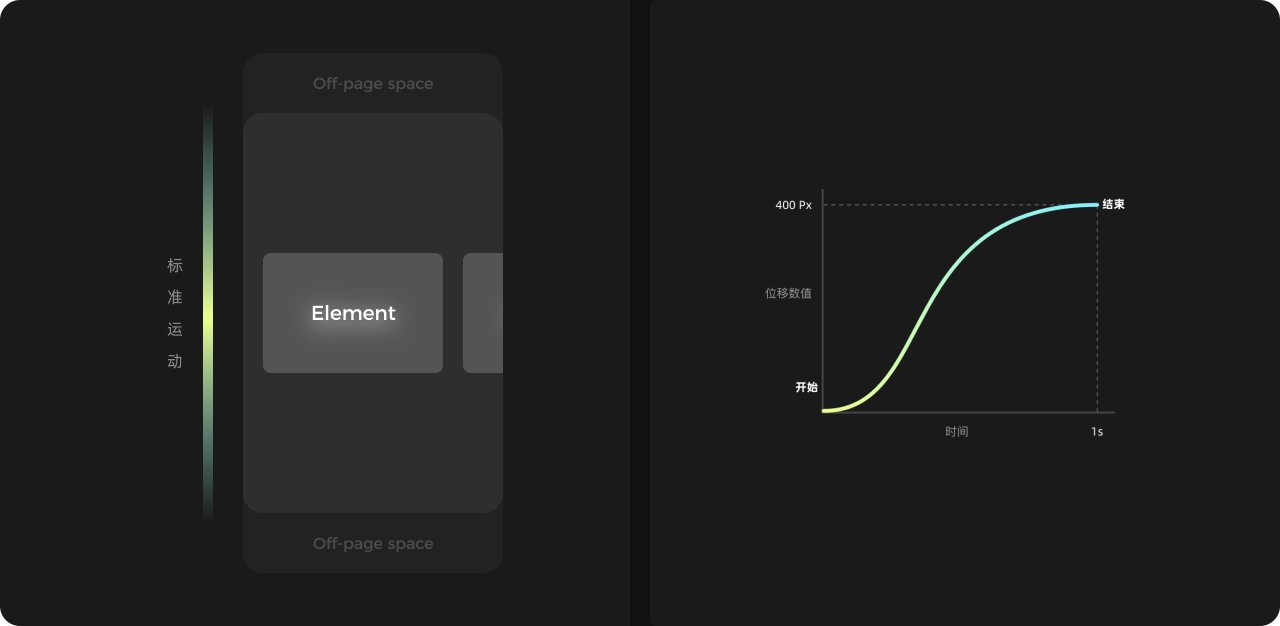
Step.4
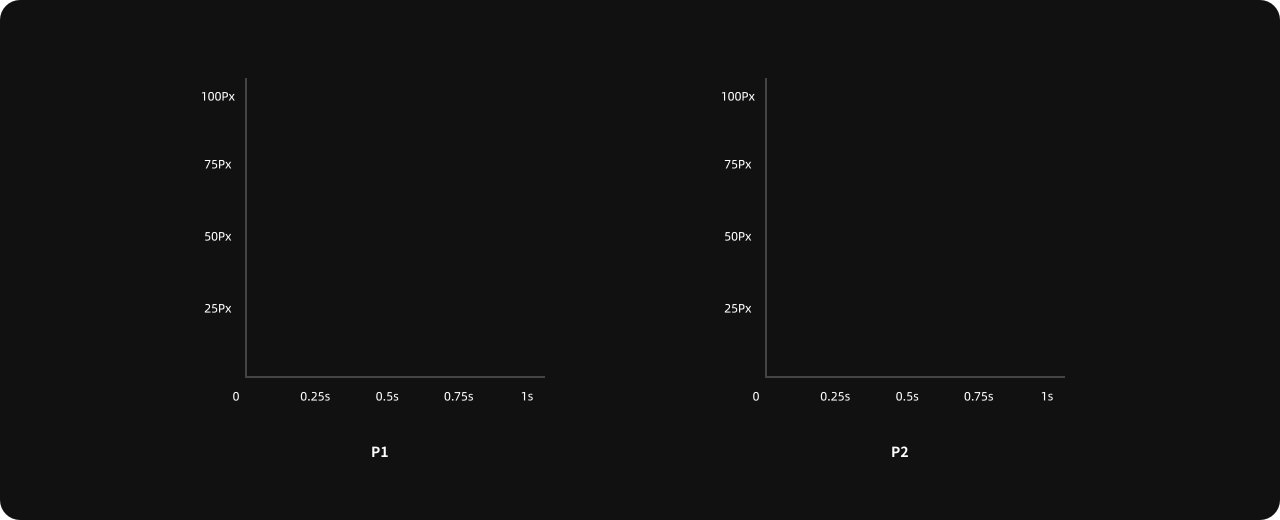
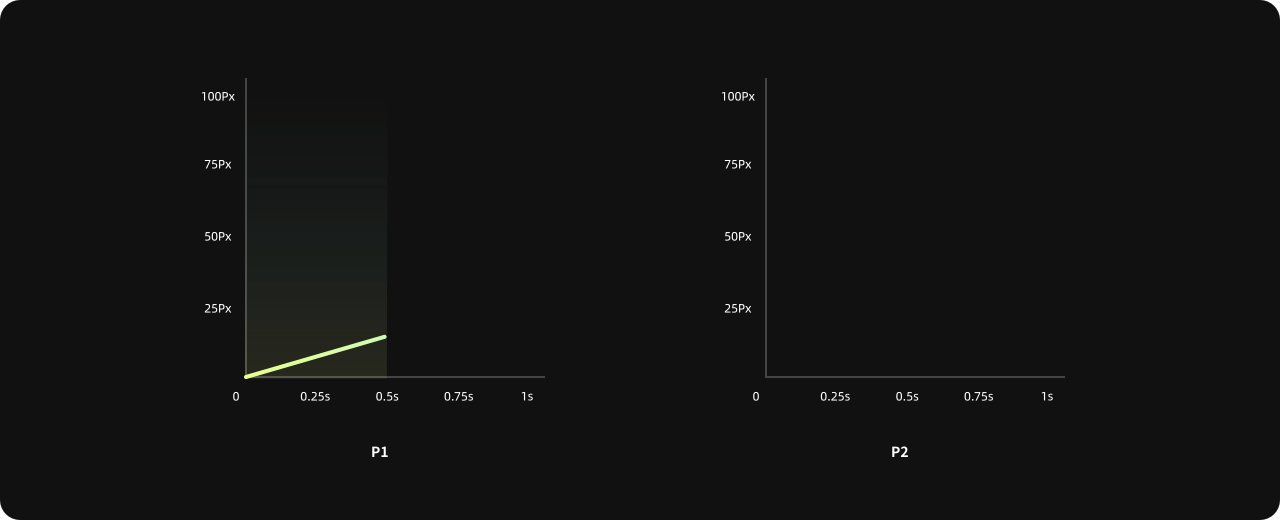
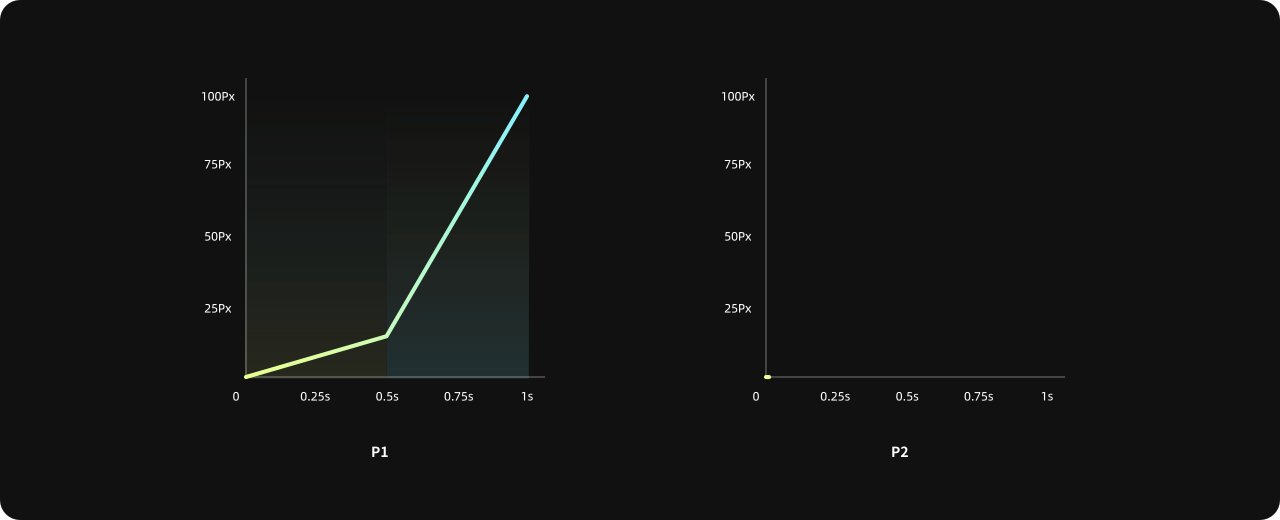
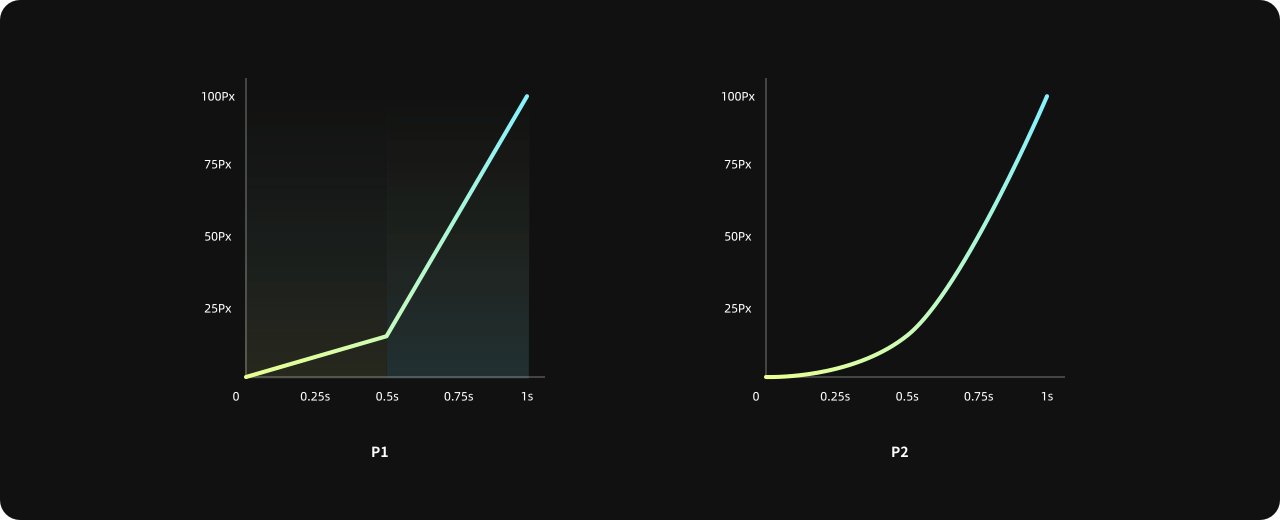
在弄明白了數值曲線的基本規律後,我們將曲線做一些處理讓他更貼合於我們的現實自然運動。模擬現實物體運動的狀態,物體剛開始慢慢起步再到加速的過程。如下(P1)圖所示數值曲線在前半部分速率較慢,到達時間中點後突然增速並到達終點。將曲線作一定的平滑過渡處理就是我們所熟知的緩入(P2)曲線啦。

運動曲線的使用建議
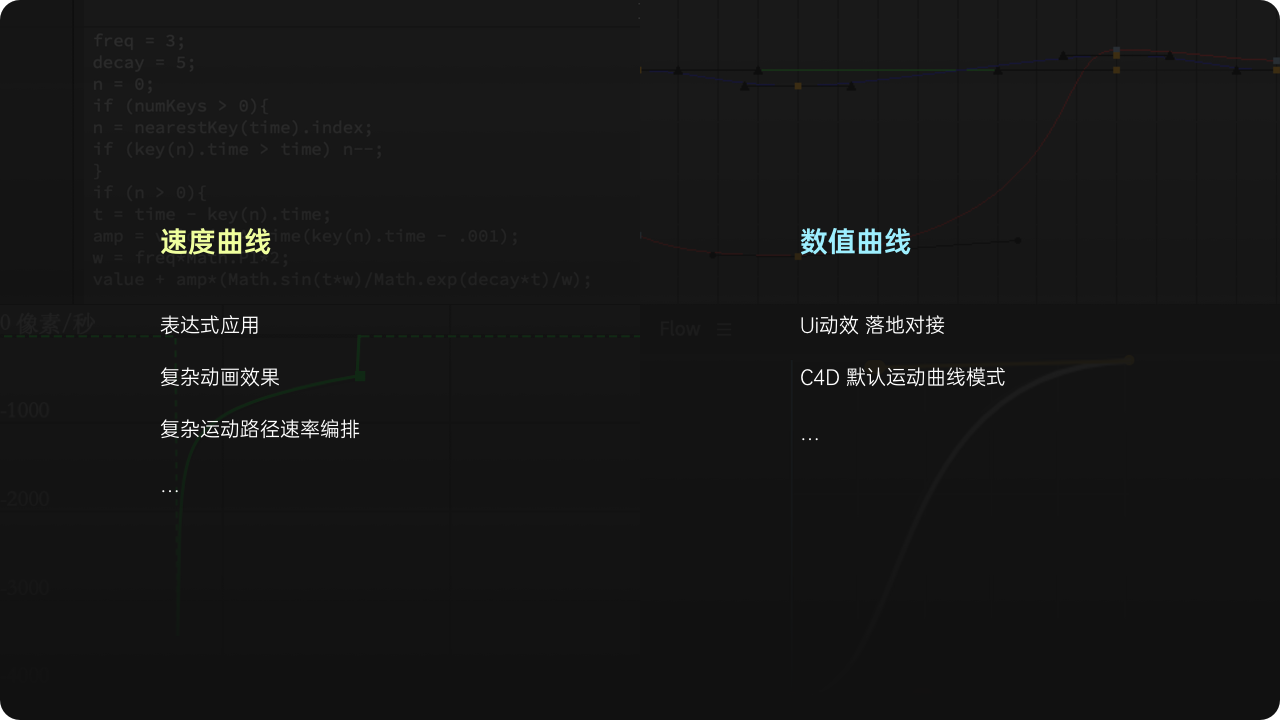
對於不同的運動曲線模式(速度/數值),設計師們需充分了解其曲線模式的含義。我們可以根據設計場景去選擇適合的曲線模式,關於場景還有很多,我大概羅列了部分項目接觸到的特定場景出來。主要目的是想讓大家意識到熟練的掌握兩種運動曲線模式的重要性,別將自己的工作方式或習慣限定太死,靈活的變通很重要。

速度曲線:
-
AE動畫中部分無具體數值單位的動畫幀,例如(蒙版路徑),設計師們只能通過速度曲線進行調節。
-
使用彈性表達式需根據速度大小去調節彈性強度。
數值曲線:
-
在UI交互動效的設計場景,數值曲線適應於落地開發的貝塞爾曲線插值器。
-
數值曲線是C4D動畫的默認函數曲線模式,在C4D中無法調節速度曲線。
03 運動的類型
通過上述分析我們對運動曲線模式的了解更進了一步,接下來讓我們結合案例探究下不同運動曲線類型的含義以及應用方式。減少大家在動效設計過程中的公式化硬思維,提升自身對於動效的編排能力。

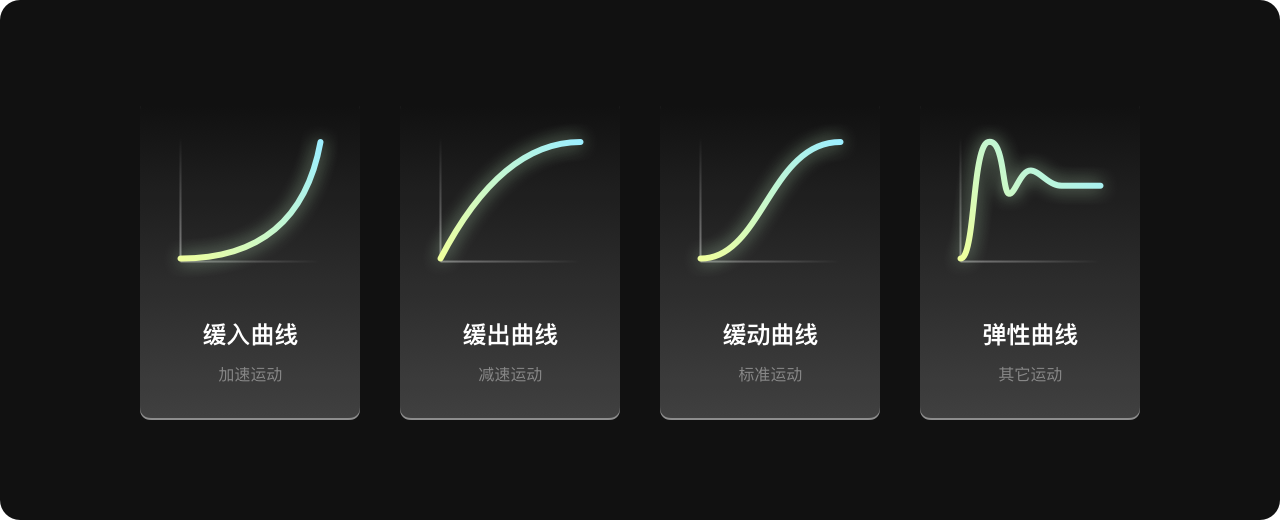
緩入曲線
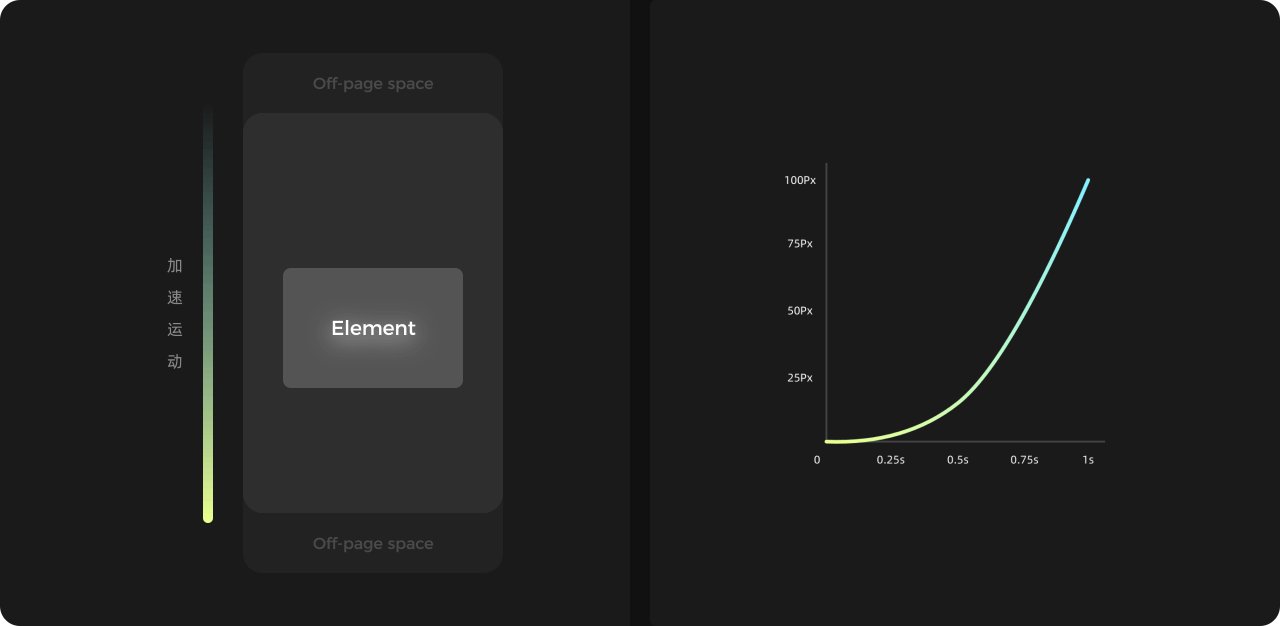
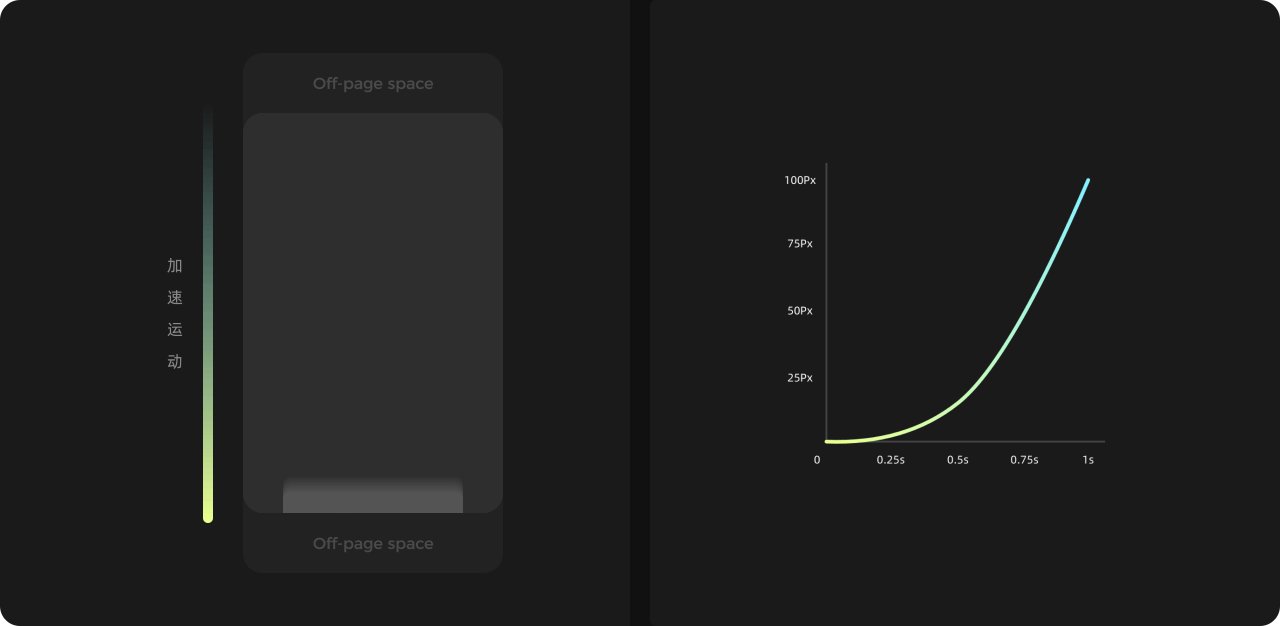
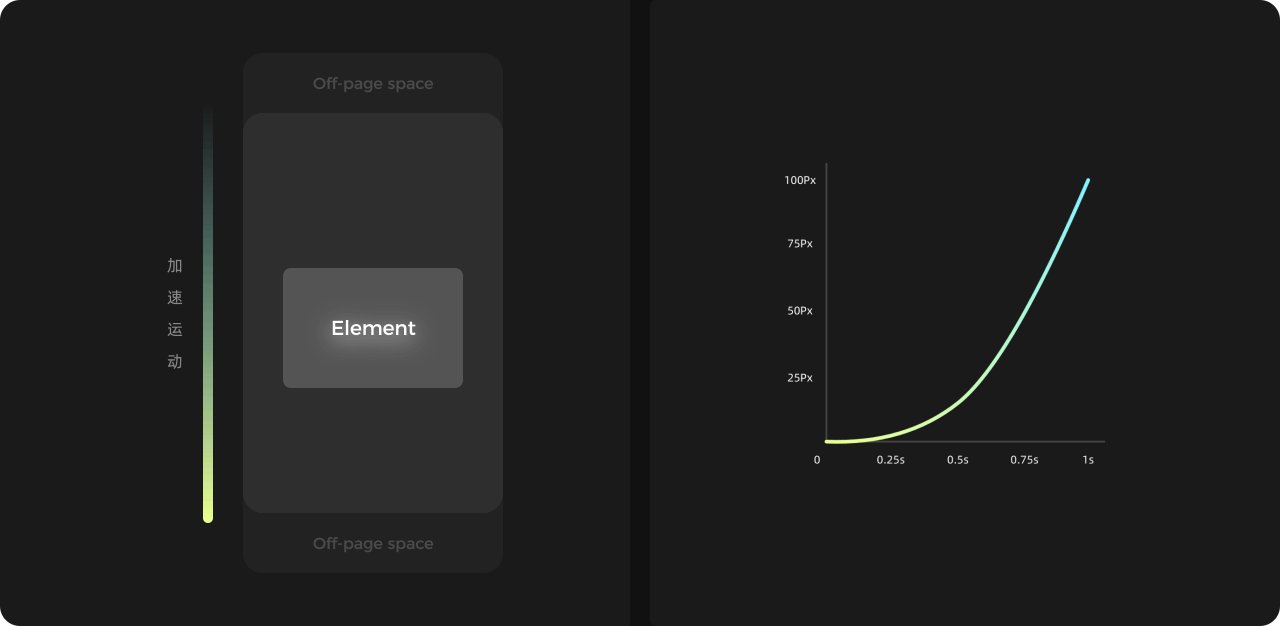
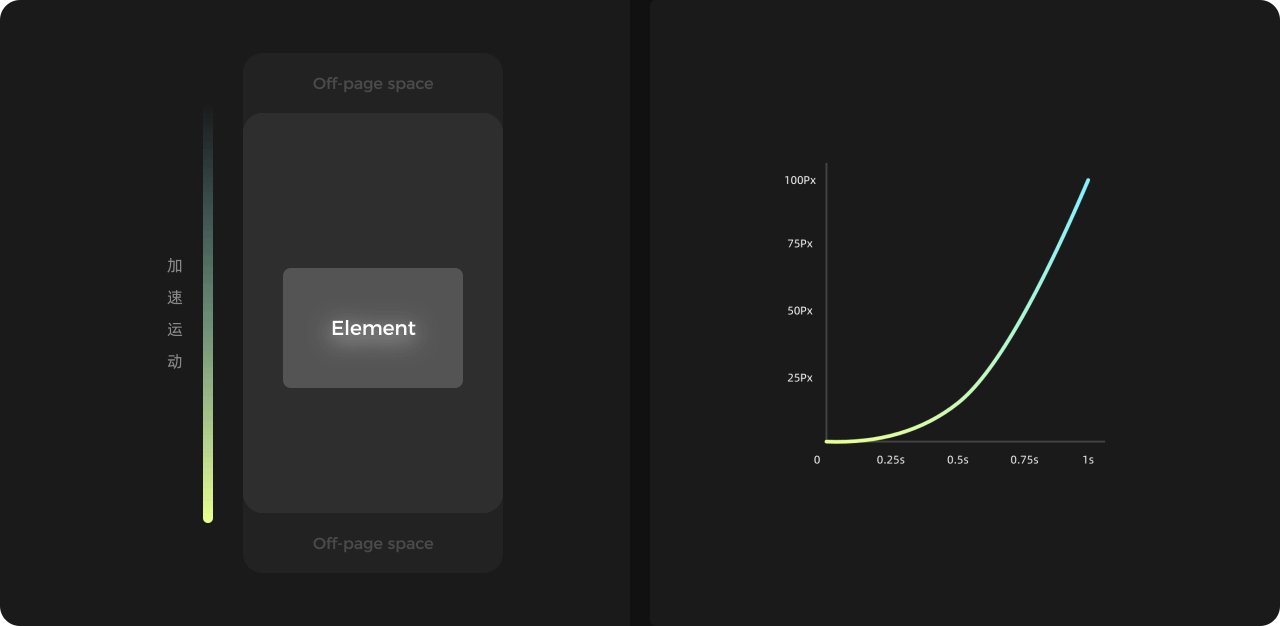
緩入運動即加速運動,物體運動的時候都需要一個加速過程,並不會馬上達到速度的最高峰。觀察自然世界,有許多類似的運動案例例如彈弓以及汽車發動等。在交互動效中緩入運動會運用在元素離開頁面的情況。
動態感知
這裡的離開指的是元素永遠離開屏幕並且無法讓我們返回的操作例如,彈窗、通知等。元素將會一直加速至消失,且告知用戶該元素不會再出現在頁面某個角落了。

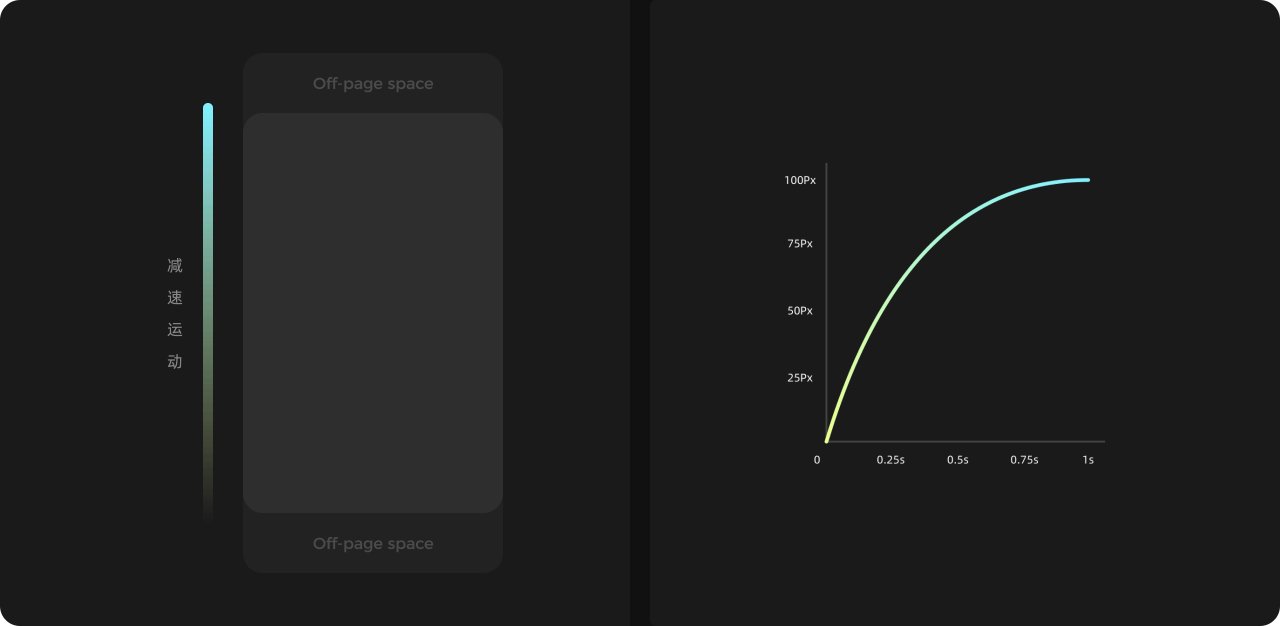
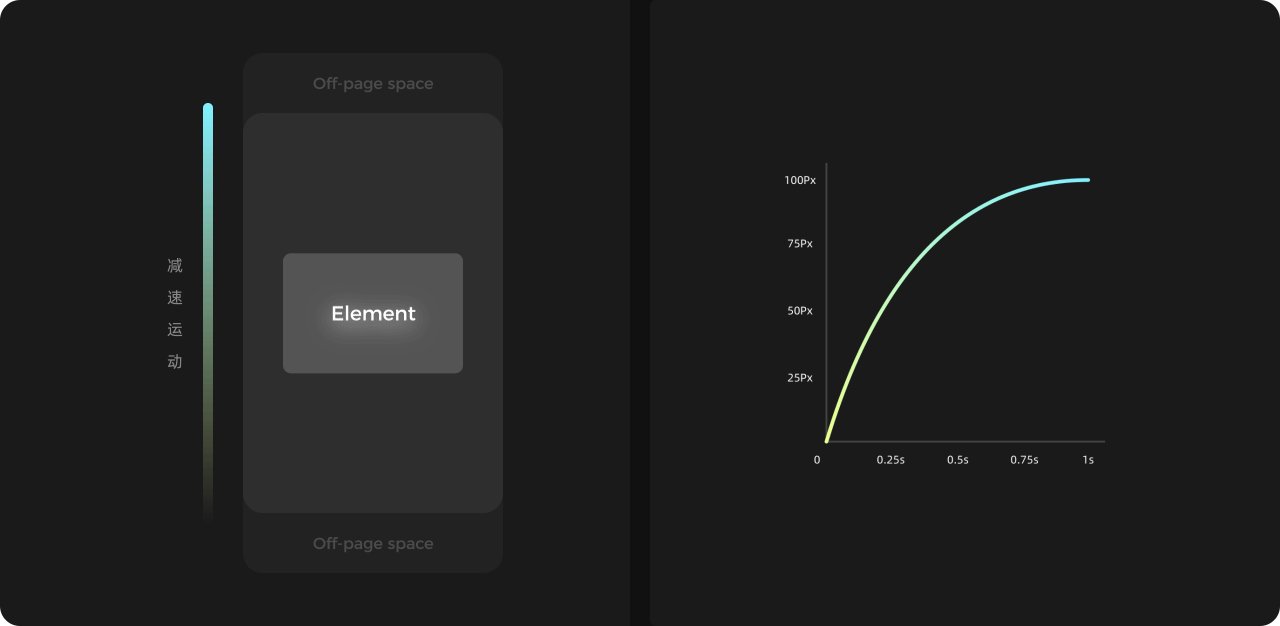
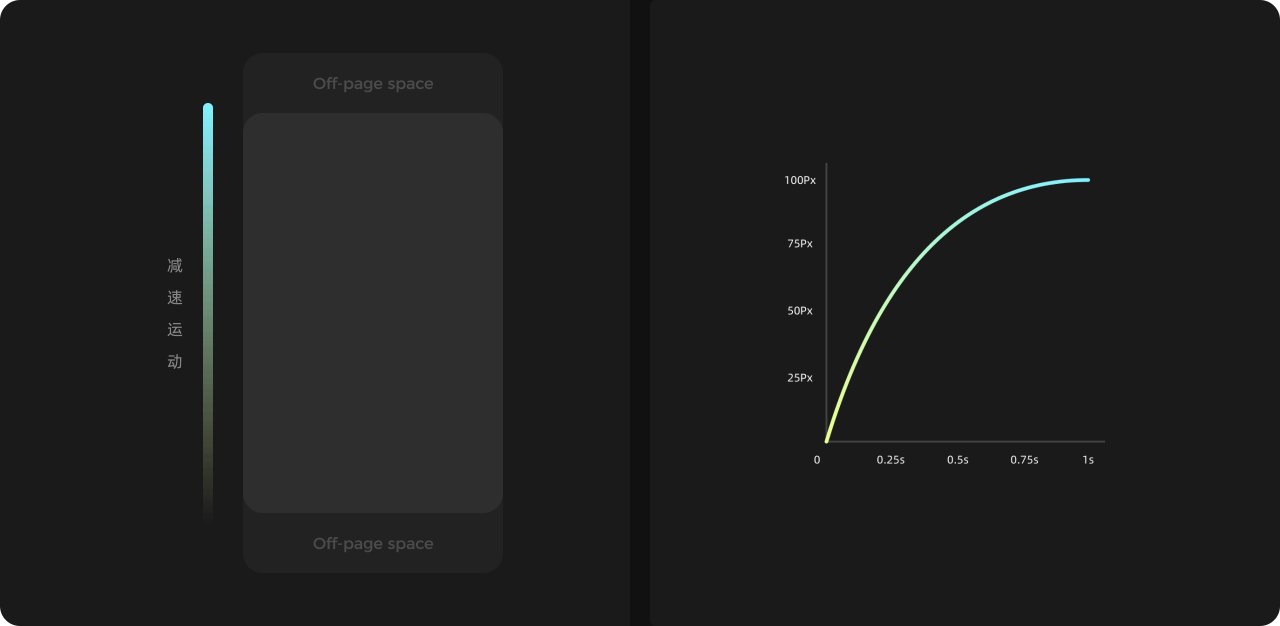
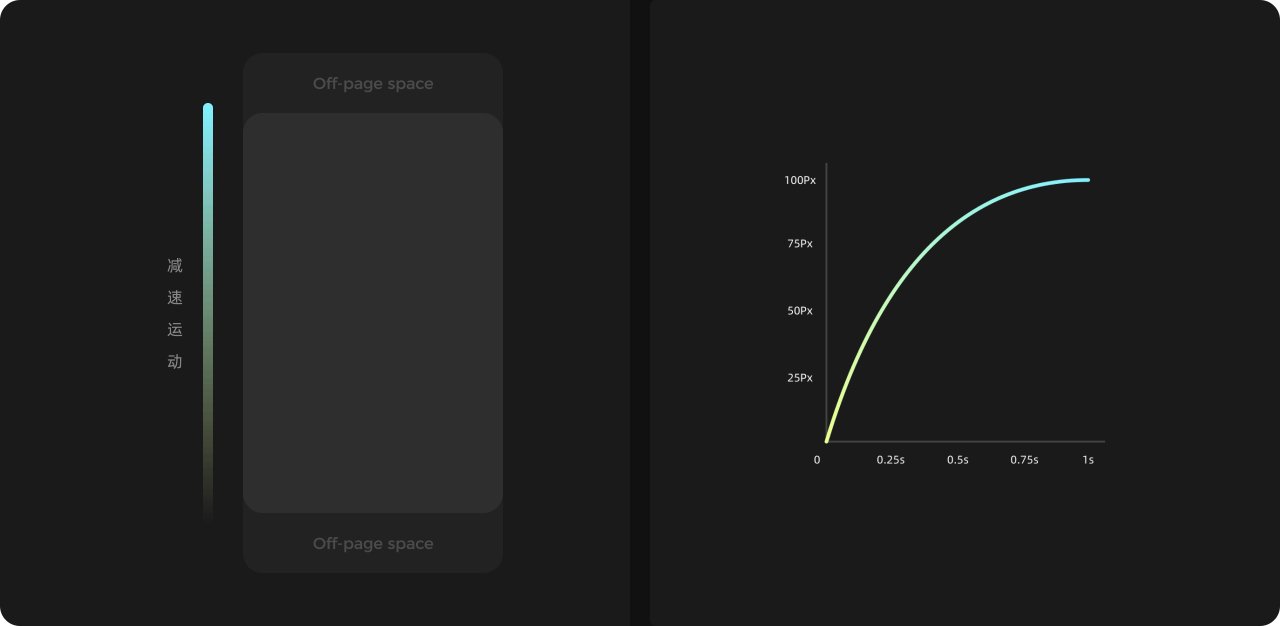
緩出曲線
緩出運動與緩入運動相反,描述的是元素的減速運動。類似於我們生活中行駛中的汽車減速的案例。我們可以利用緩出運動表示界面外的元素進入屏幕,即元素以高速度進入屏幕慢慢減速至靜止的過程。
動態感知
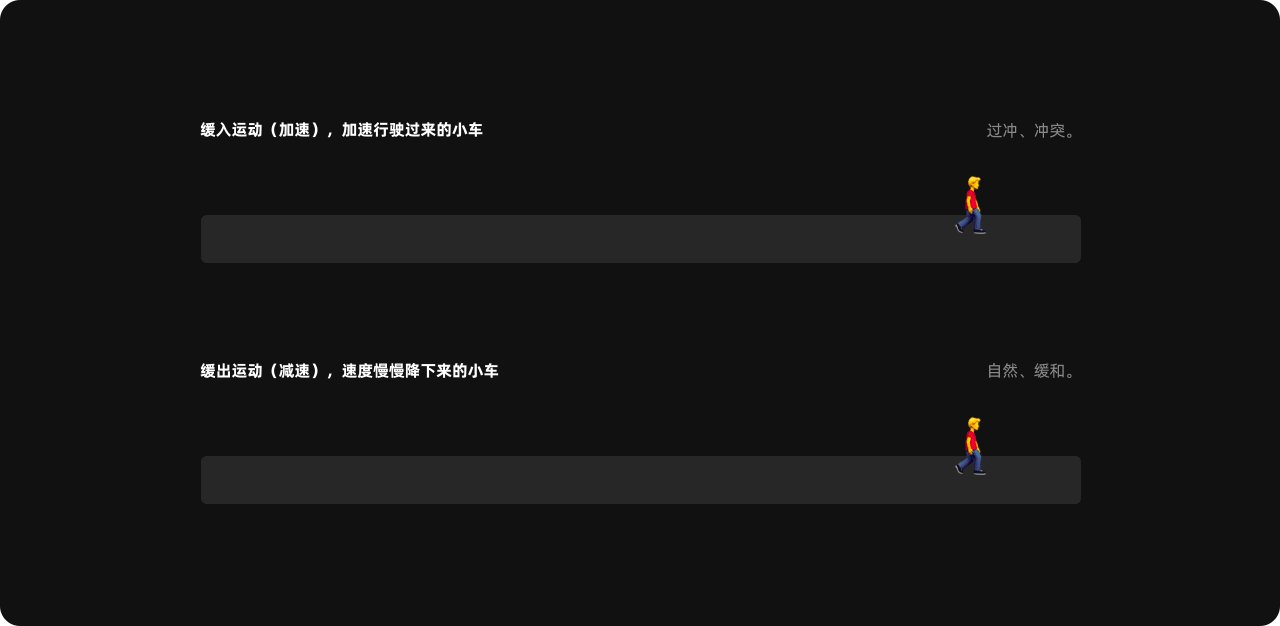
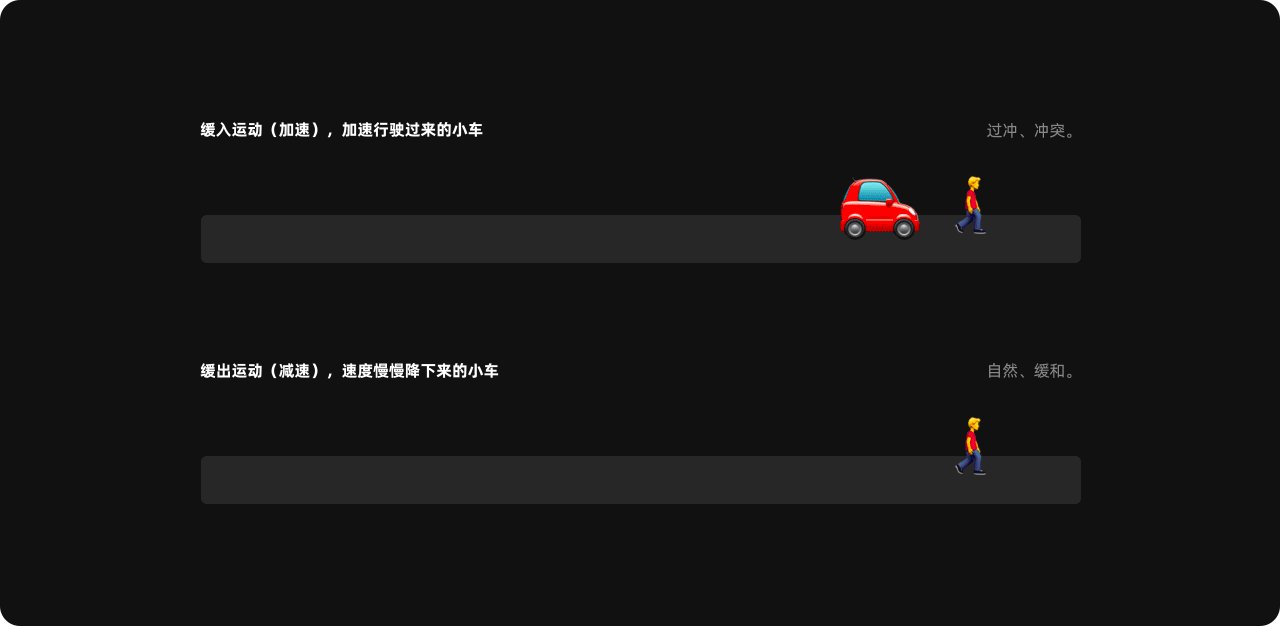
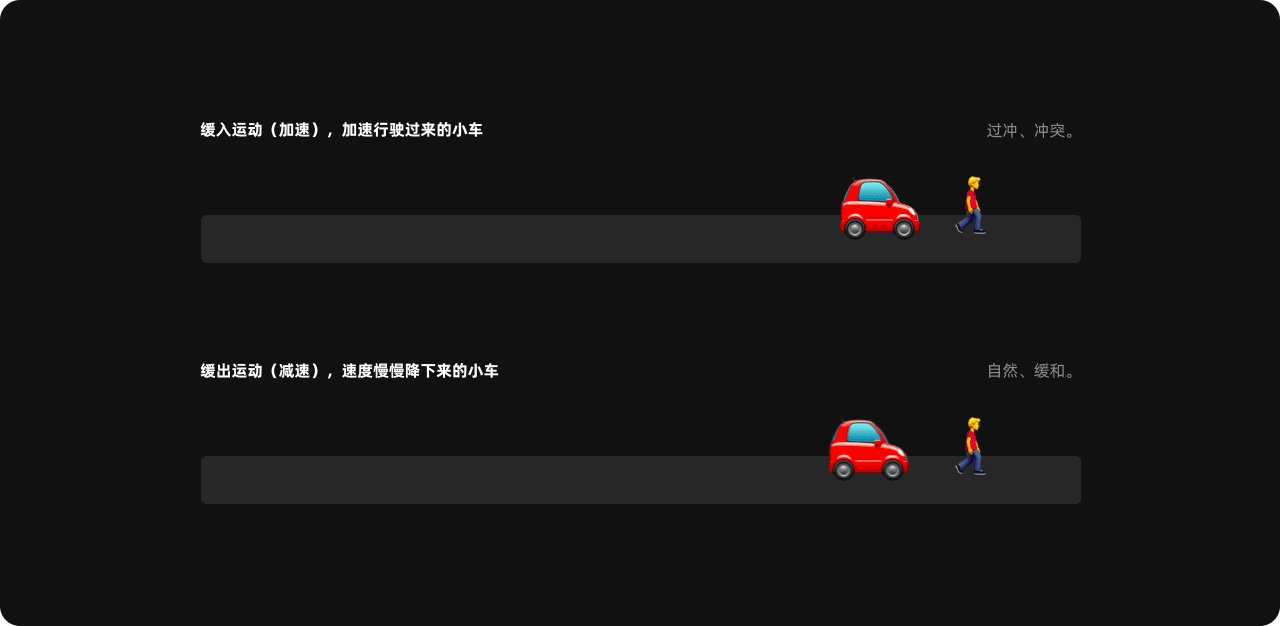
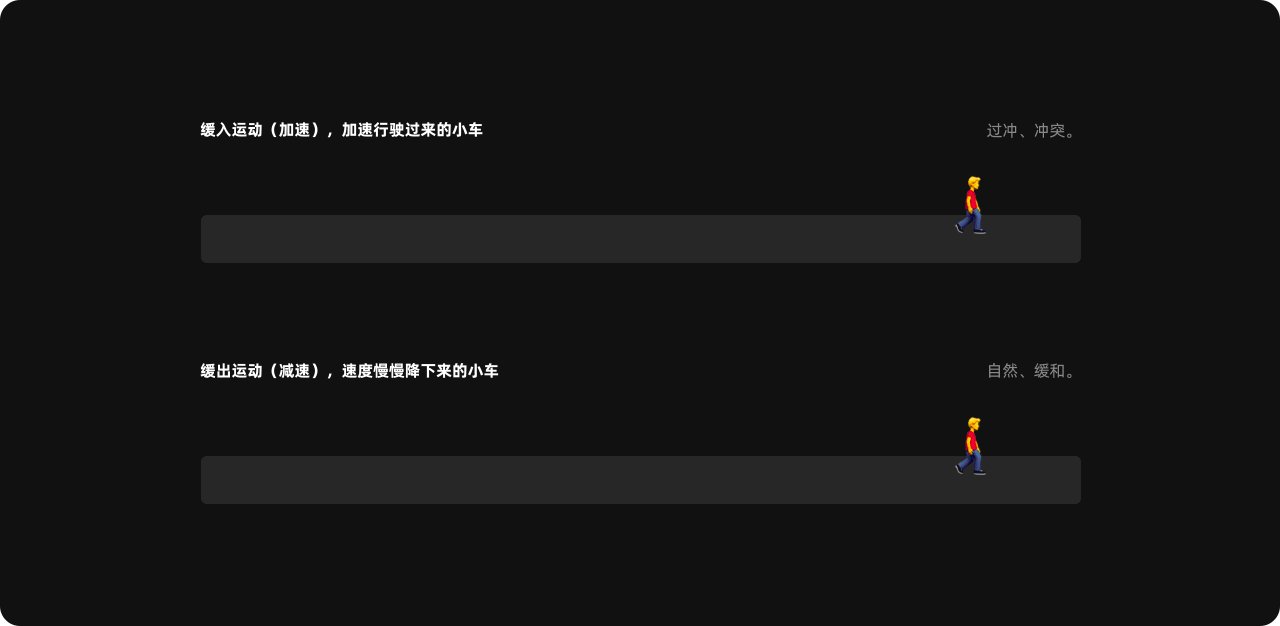
結合自然世界的運動規律來看,把頁面進入的元素比作是行駛的汽車,用戶當作是正在斑馬線上行駛的人,將馬路作為頁面空間。若汽車採用的是緩入運動(加速)的話,馬路上的行人則看到的是一輛不斷加速向他行駛過來的車輛。因為擔心車輛高速的逼近導致剎車不及時的情況,行人便會本能的作出躲閃的反應。其實頁面也是一個道理,進入的元素使用加速運動出現過衝的運動感知會讓用戶體驗時產生不適。


緩動曲線
緩動運動即我們所接觸的常規運動類型,在運動開始慢慢加速再到運動結束慢慢減速的過程。該運動符合自然世界大多數物體的運動邏輯,也是頁面中經常使用的曲線類型。
動態感知
閱覽Material design動效模塊中關於緩動曲線的描述,適當的增加曲線的不對稱感可以讓運動更加真實。我們可以根據頁面元素運動邏輯和產品品牌特性來設定緩動曲線。緩動曲線適用於大部分在頁面中運動的元素,當元素在頁面消失且用戶可進行返回等操作時也應使用緩動曲線。

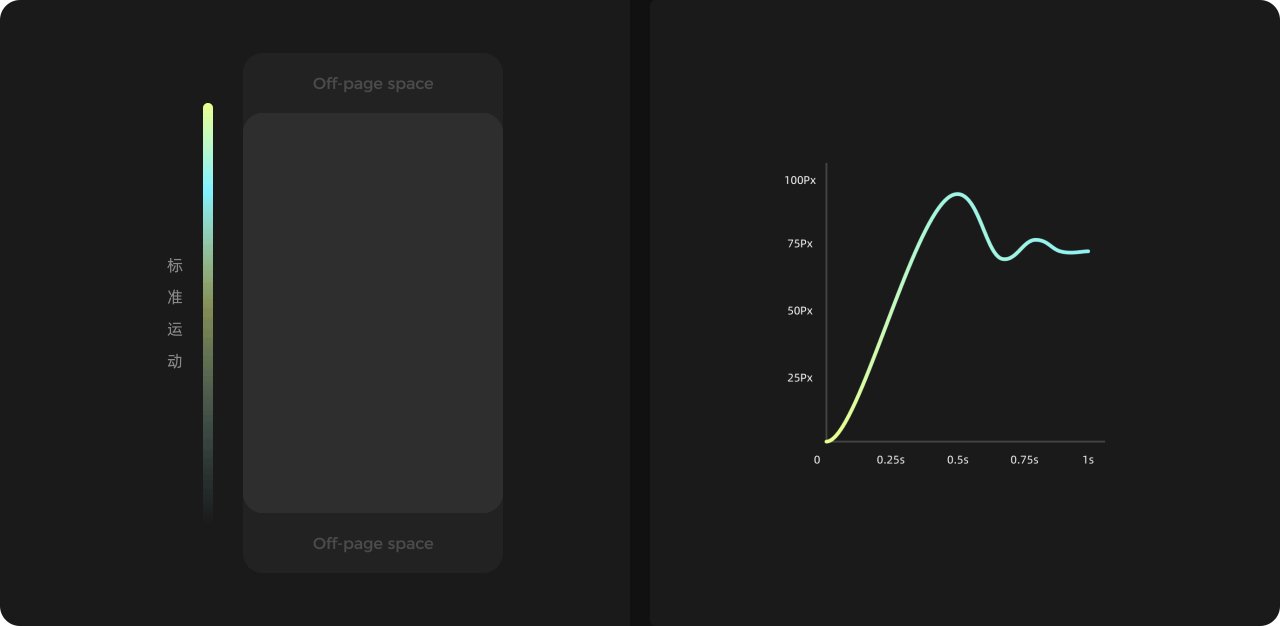
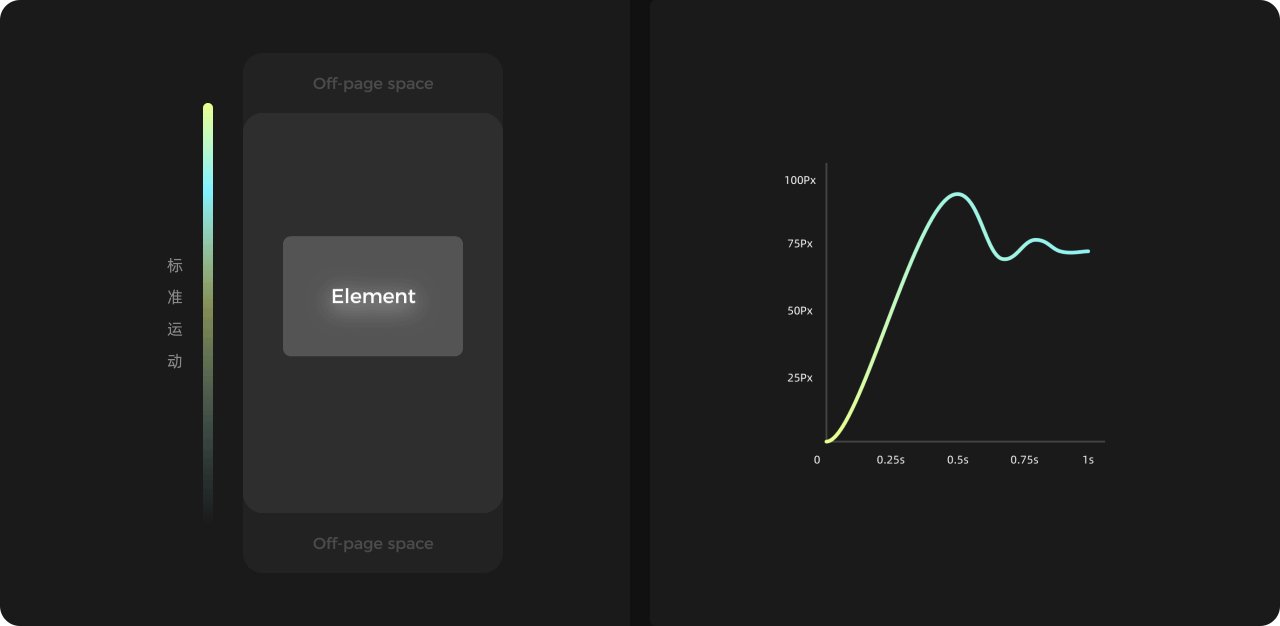
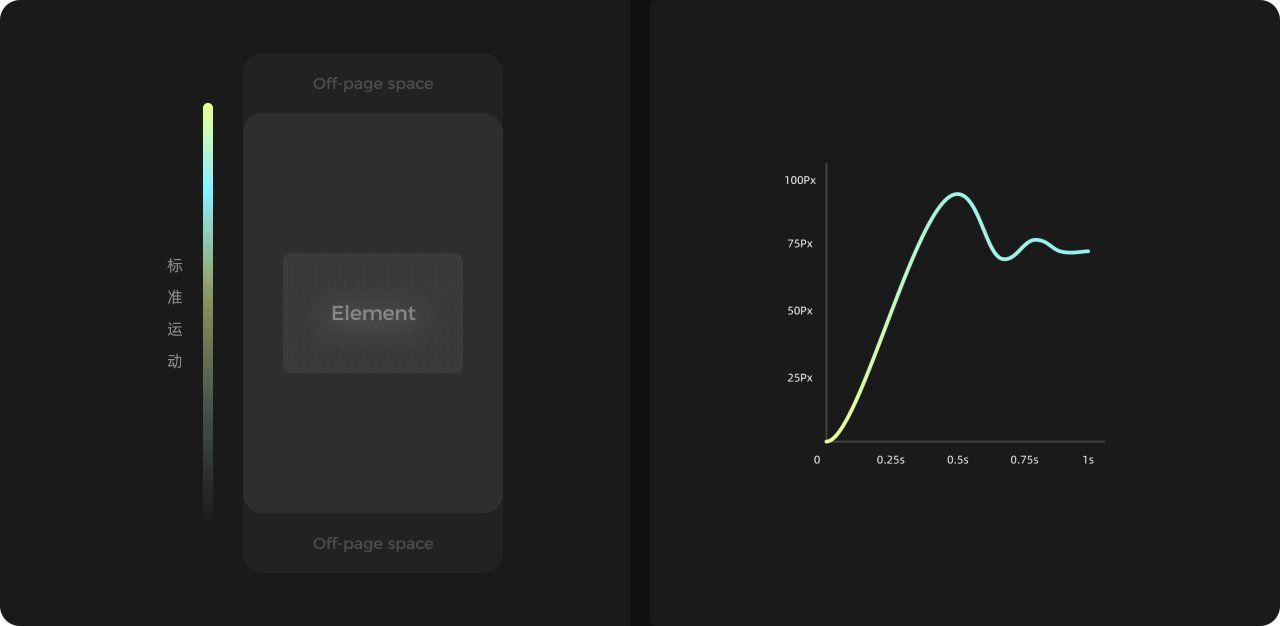
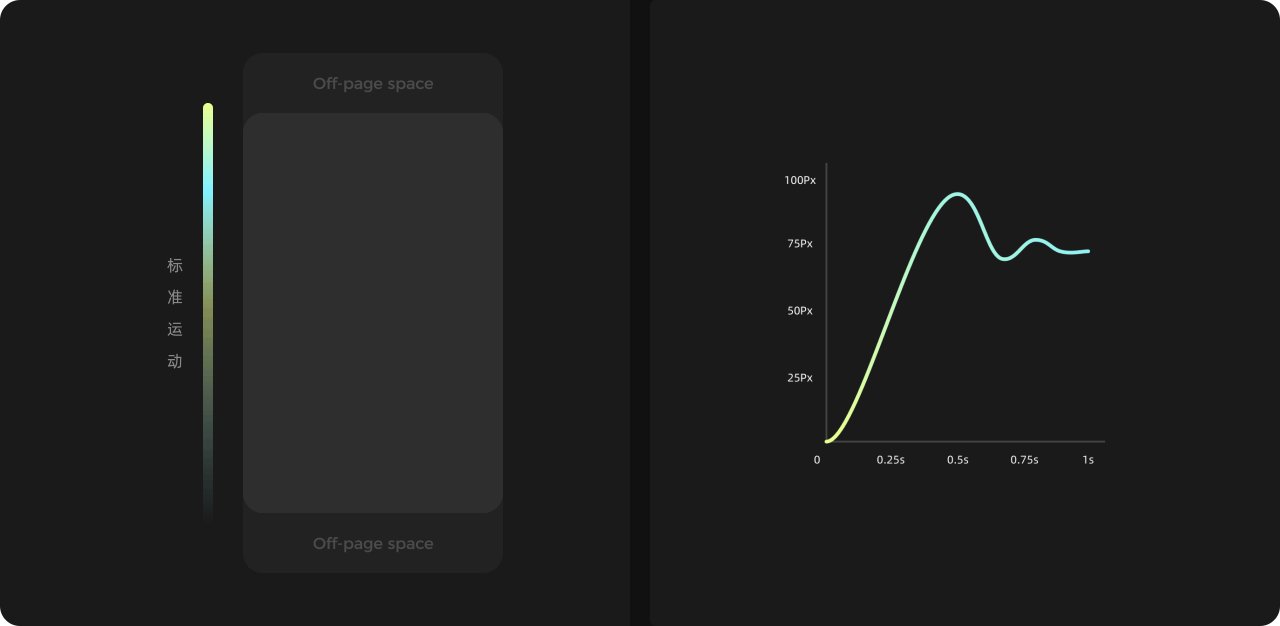
彈性運動
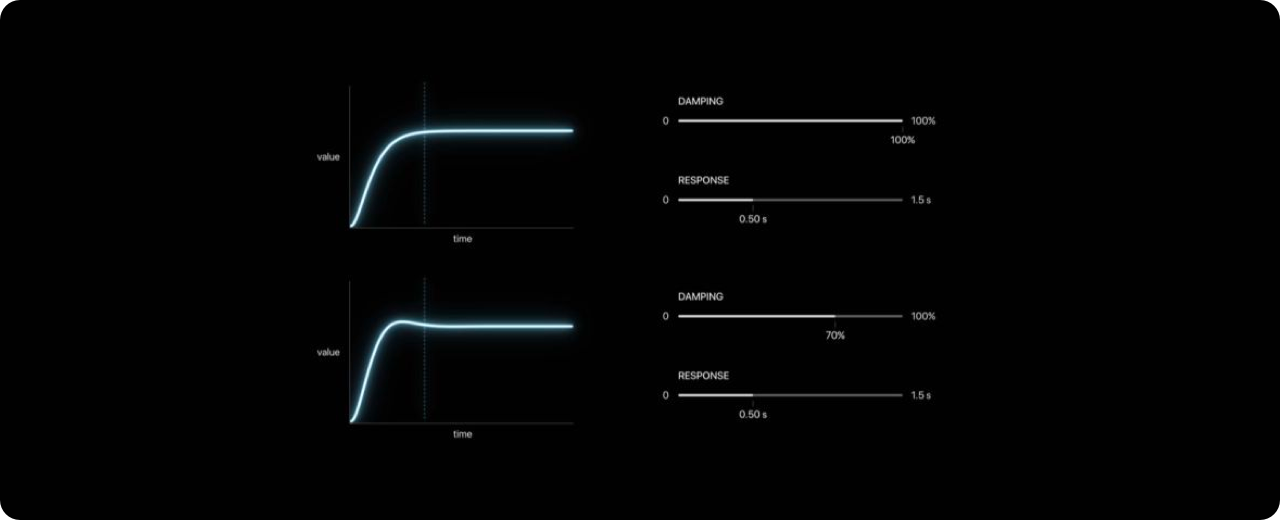
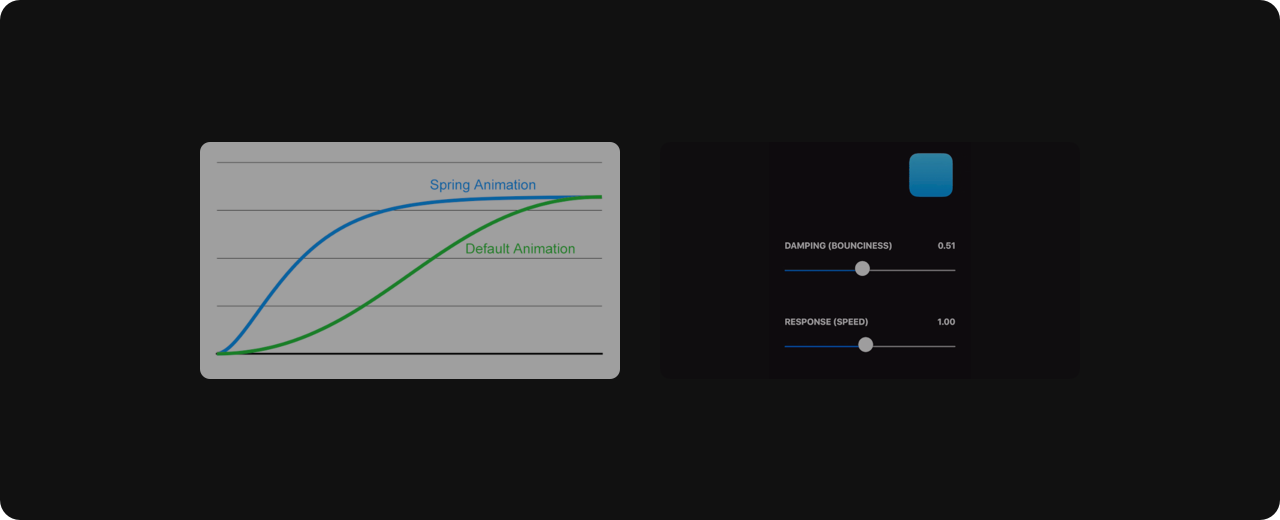
在現實生活中,因為作用力與反作用力的存在。皮球觸碰到地面會不斷彈起,而用手推船,船就會離開岸邊。這就是我們所說的彈性運動。彈性曲線與其它曲線(常規緩動)有些許差異,彈性曲線由兩個值影響著它;彈性阻尼以及振動頻率。

對比差異
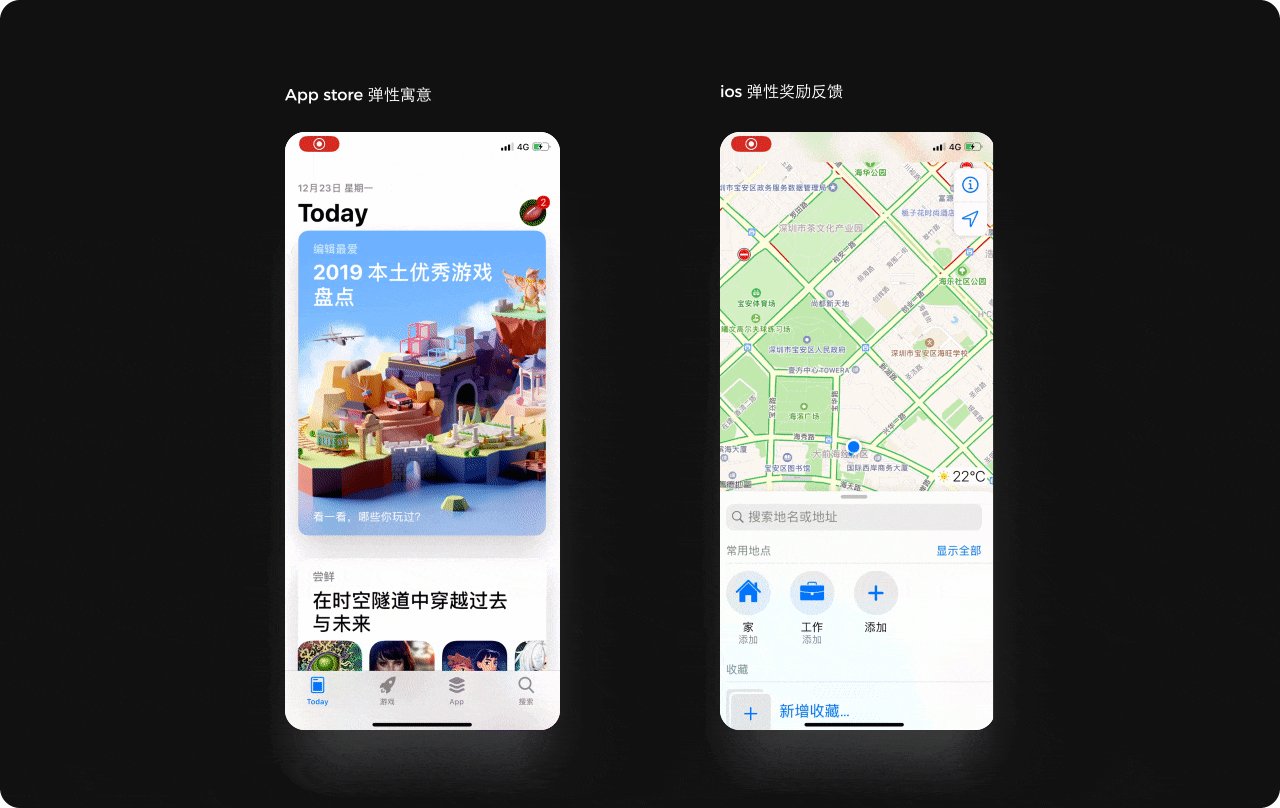
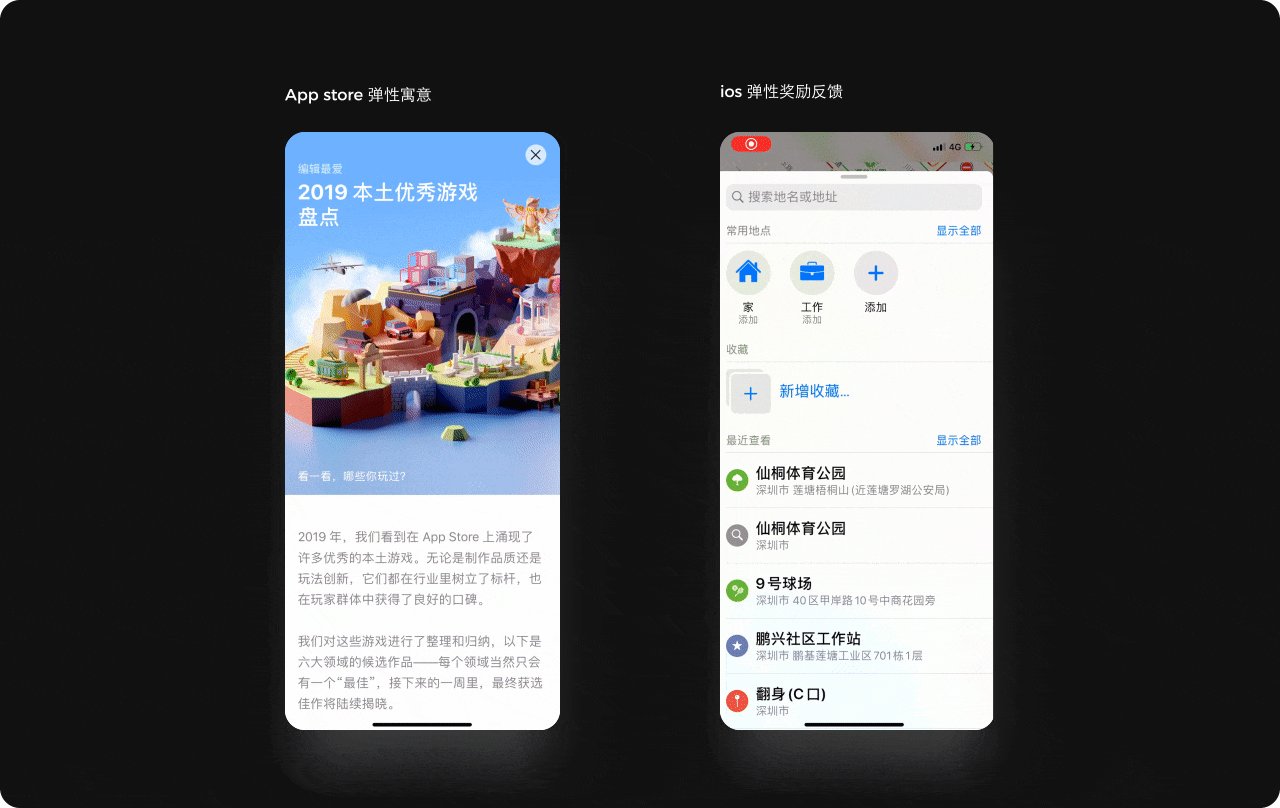
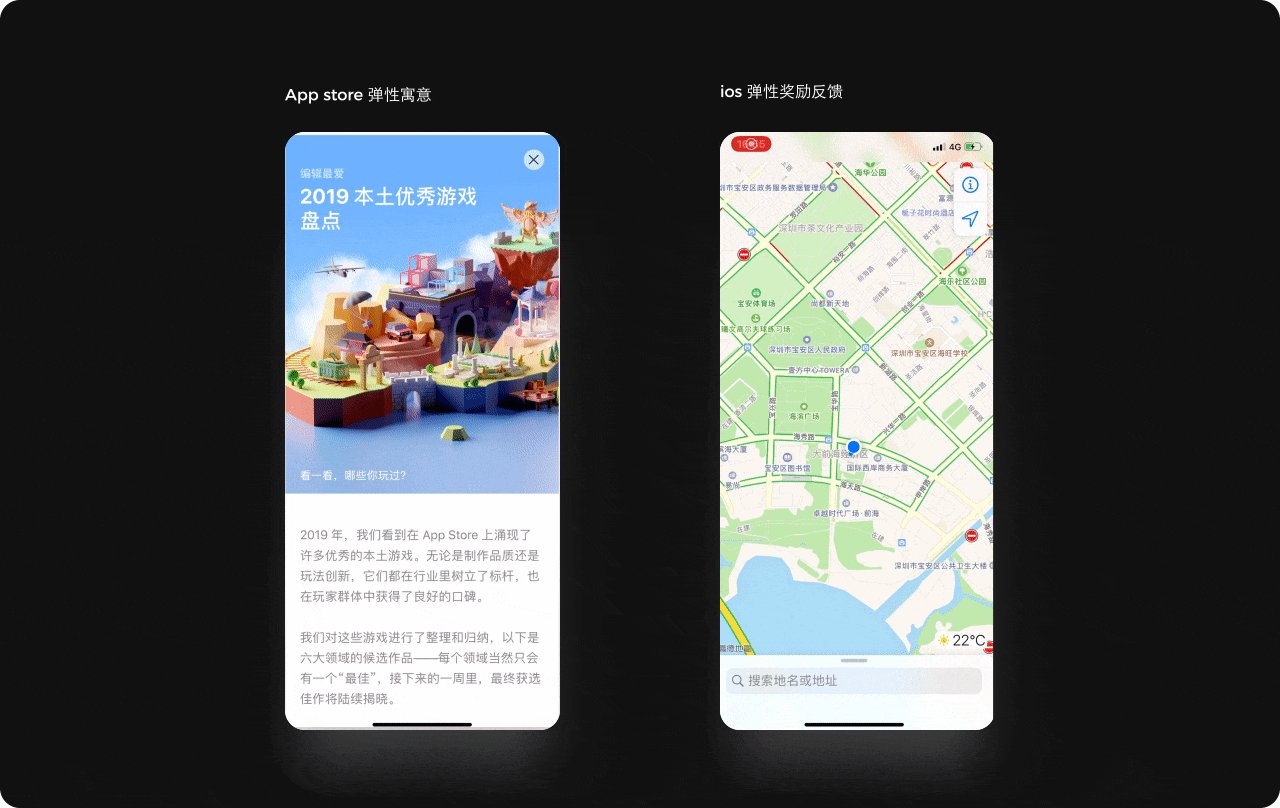
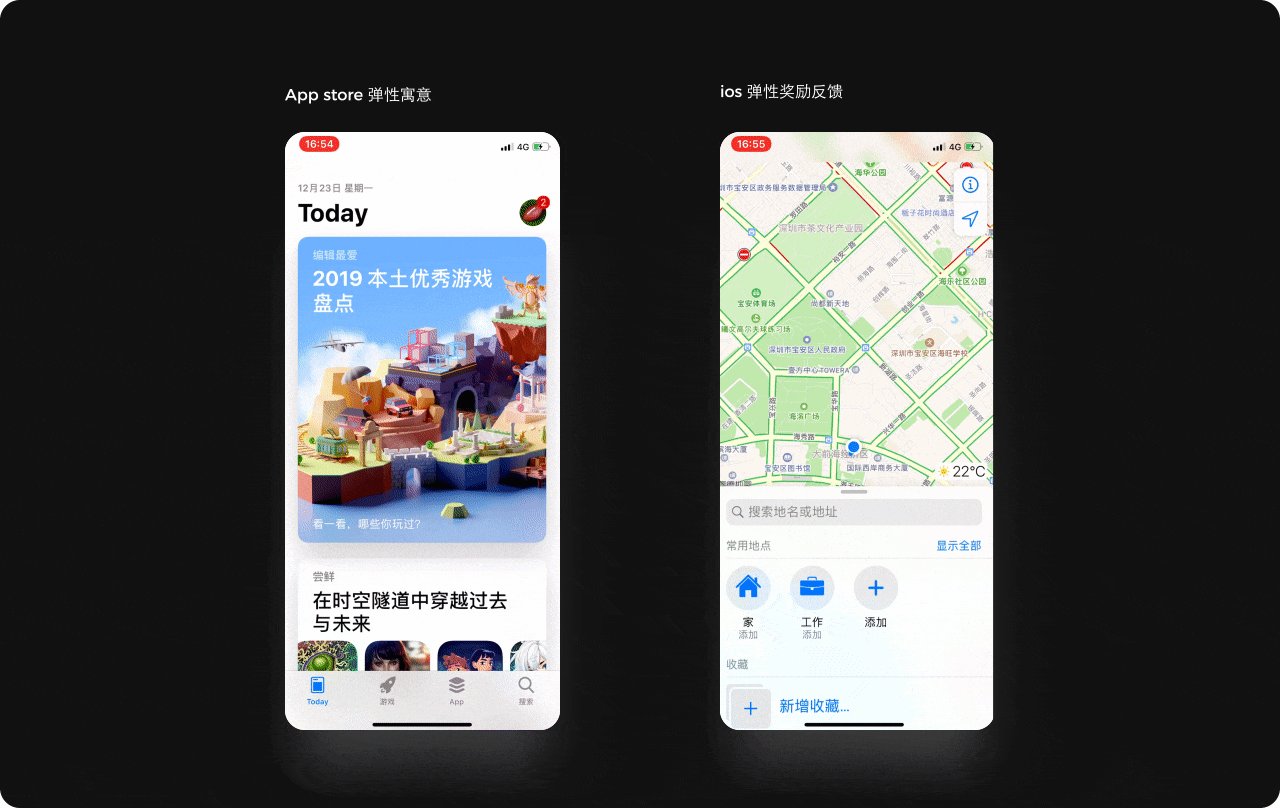
彈性曲線相比常規運動曲線更貼合自然運動現象,在運動的衰減過程更為真實。早在ios7中,蘋果就已經大範圍使用該類曲線。例如APP收起展開、預覽窗口收起等。彈性運動並非需要表現出明顯的回彈感,就算運動無明顯的回彈感其效果相比常規曲線實現的運動啟動速度更快,且會有更長的一段衰減距離。讓用戶更加集中於物體運動的衰減過程(結尾)而並非加速過程,也使得ios的使用體驗更符合自然規律以及交互反饋更為真實流暢。

對接落地
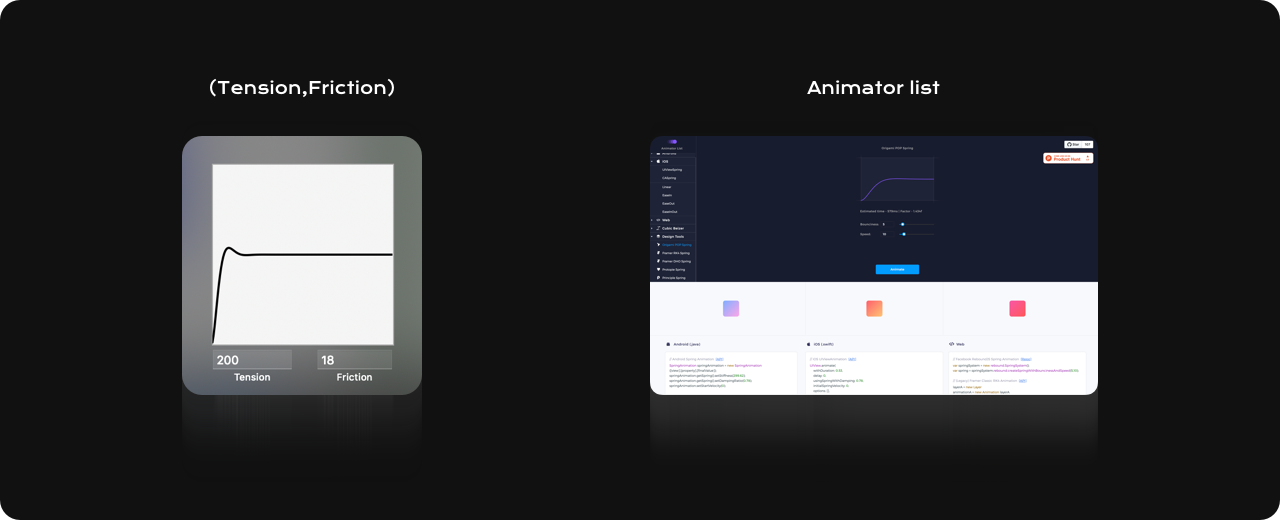
與常規的緩動曲線不同,設計師可在Framer、Protopie、flinto、principle等軟件根據自身需求來嘗試並輸出彈性運動相關數值提供於開發。對於不同(ios/安卓)平台關於彈性數值單位的轉化,設計師們可根據MartinRgb的Animator list網站去模擬各端彈性運動的數值來對接開發。
Animator list: http://www.martinrgb.com/Animer_Web/#

動態感知
彈性運動可賦予物體材質,通過彈性運動我們可以表達產品的品牌調性。例如面向低齡人群的產品或是娛樂類型的產品可在產品內大範圍的使用彈性運動去傳遞產品品牌的運動感知。除此之外,彈性也存在不少寓意。對於ios中使用的彈性運動,官方說法是基於用戶行為的獎勵反饋。如果用戶滑動操作UI元素的話,就有回彈,顯得用戶滑的力度很強,是一種獎勵性反饋使得用戶的體驗過程更為真實自然。彈性也具備提醒的作用,吸引用戶對元素的注意力以及提示用戶該元素可進行逆操作等。同時切忌在頁面中使用過多的彈性運動,設計師們在使用前需要充分的考慮當下頁面使用場景、產品品牌調性等因素。


04 理念的形成

動態語言
現在越來越多的公司開始製定自己的設計語言/理念,像Material Design、IBM、IOS等。對於"動效"目前市面上大多數產品有著自己的動效規範,但並沒有上升到語言理念的層面。規範並不等同於語言,語言應反應其品牌特性和靈活性。為此最後分享下個人目前對於動效語言的理解,以及關於動效語言制定的技巧經驗。

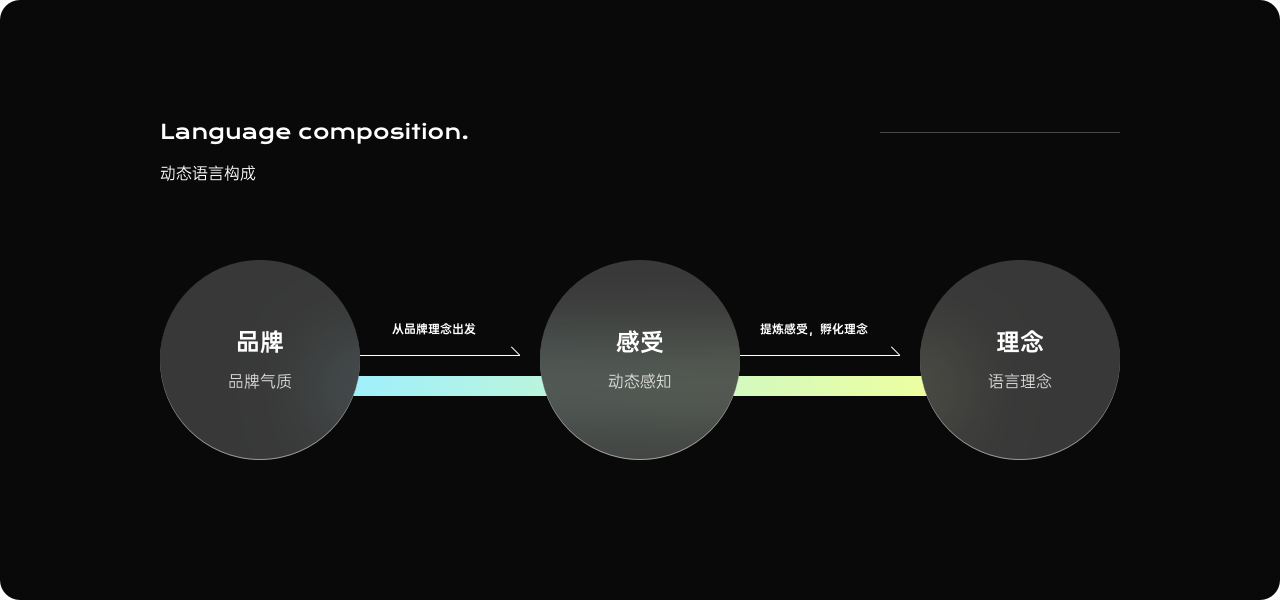
語言的構成
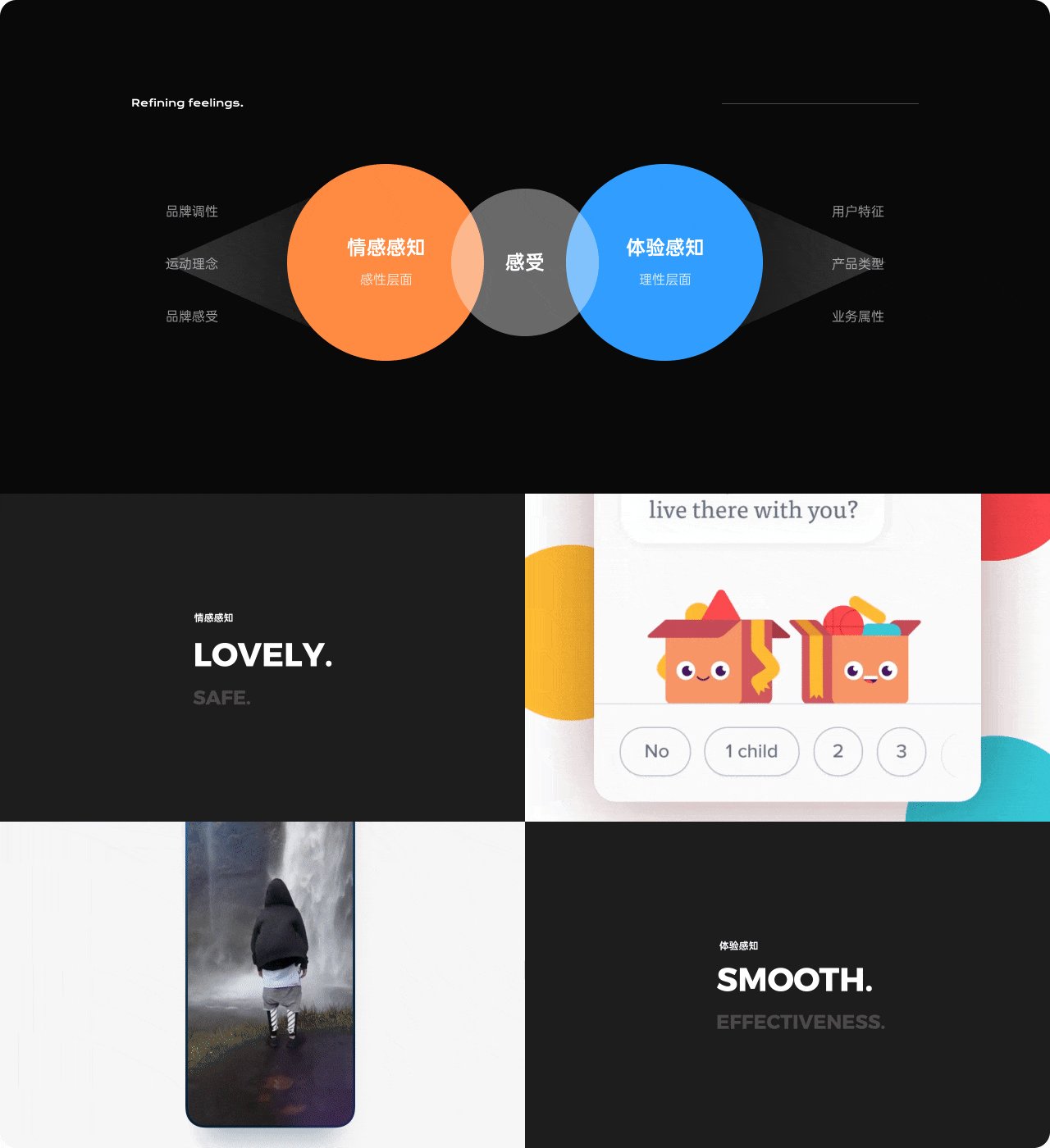
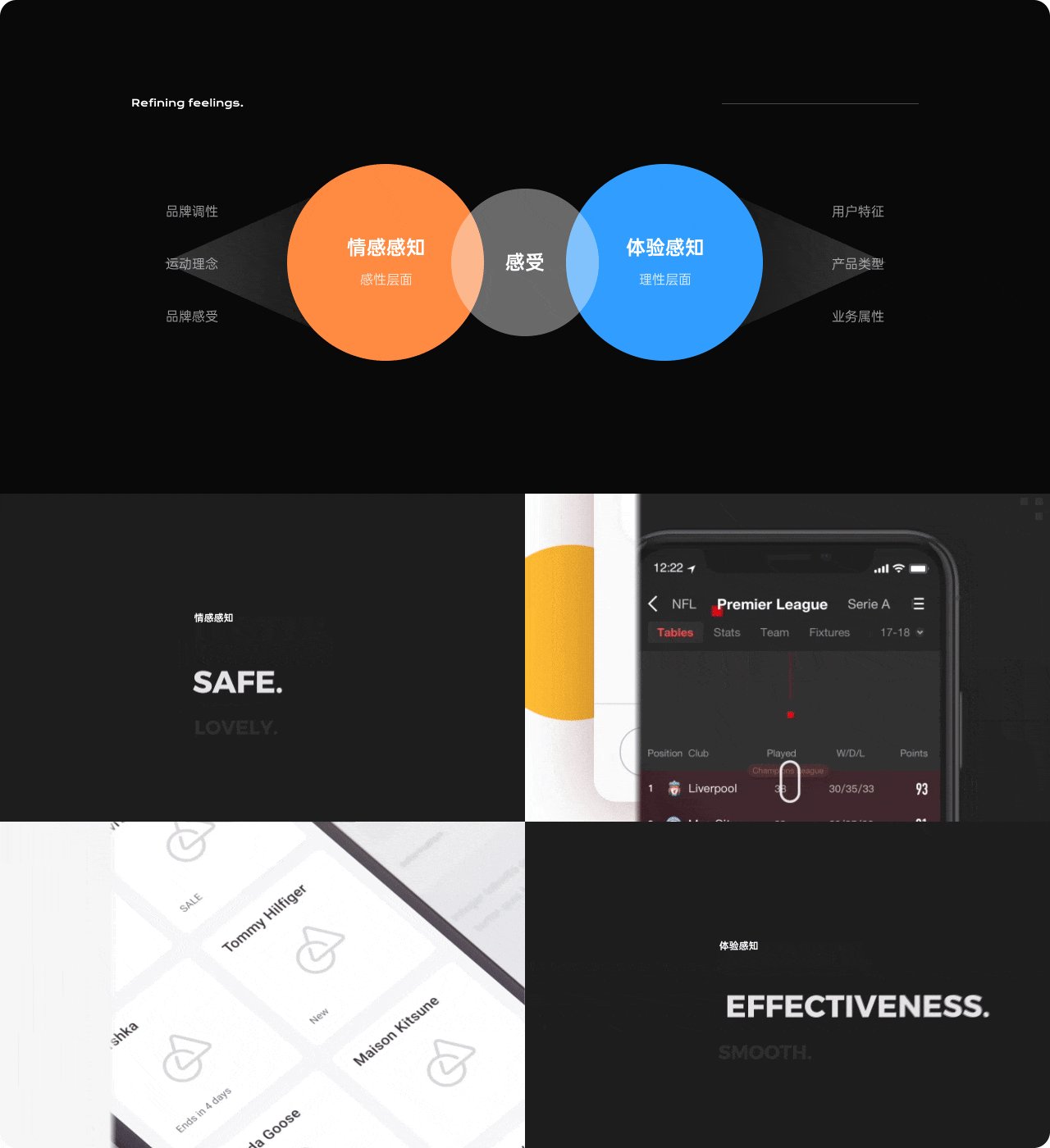
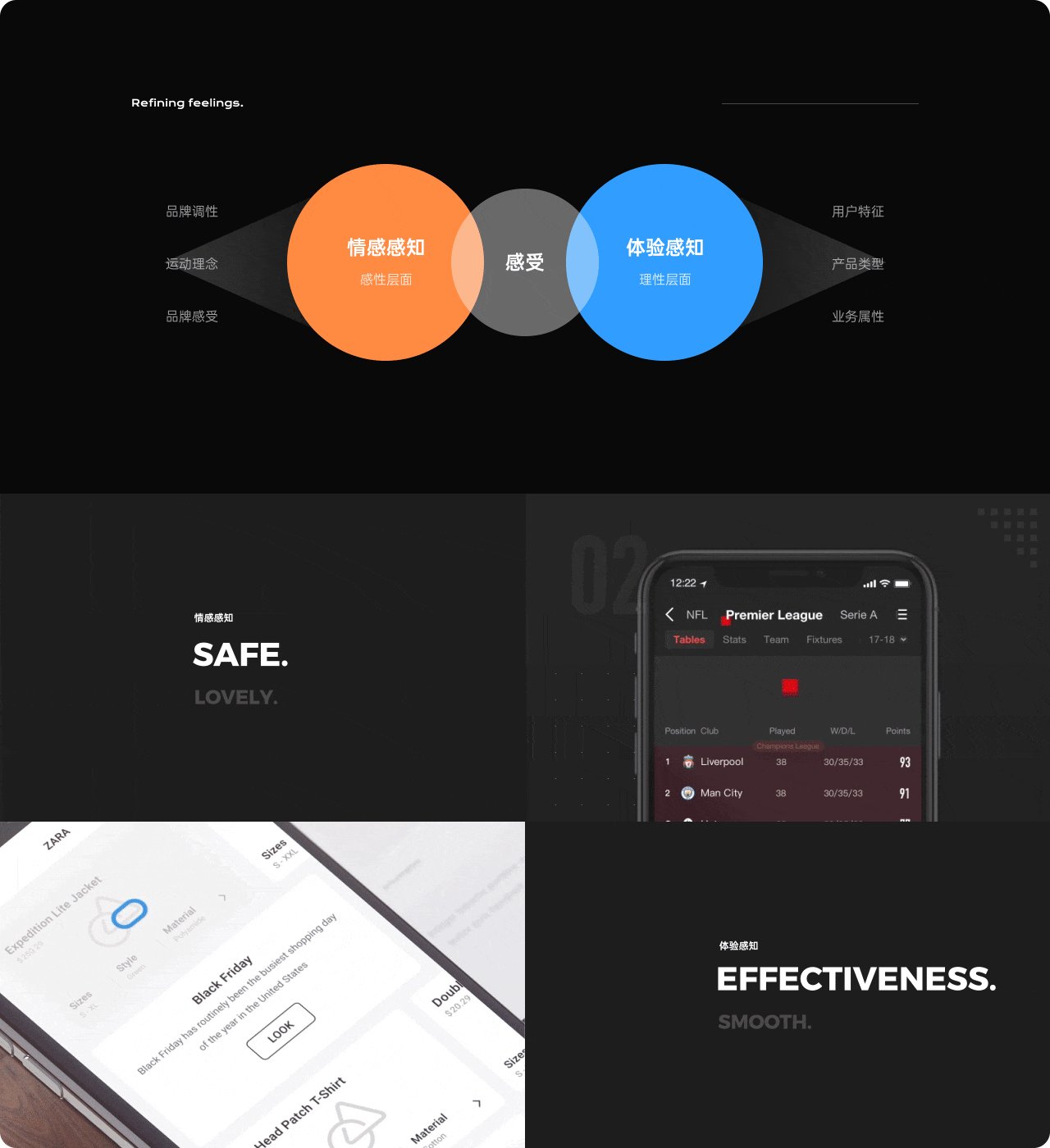
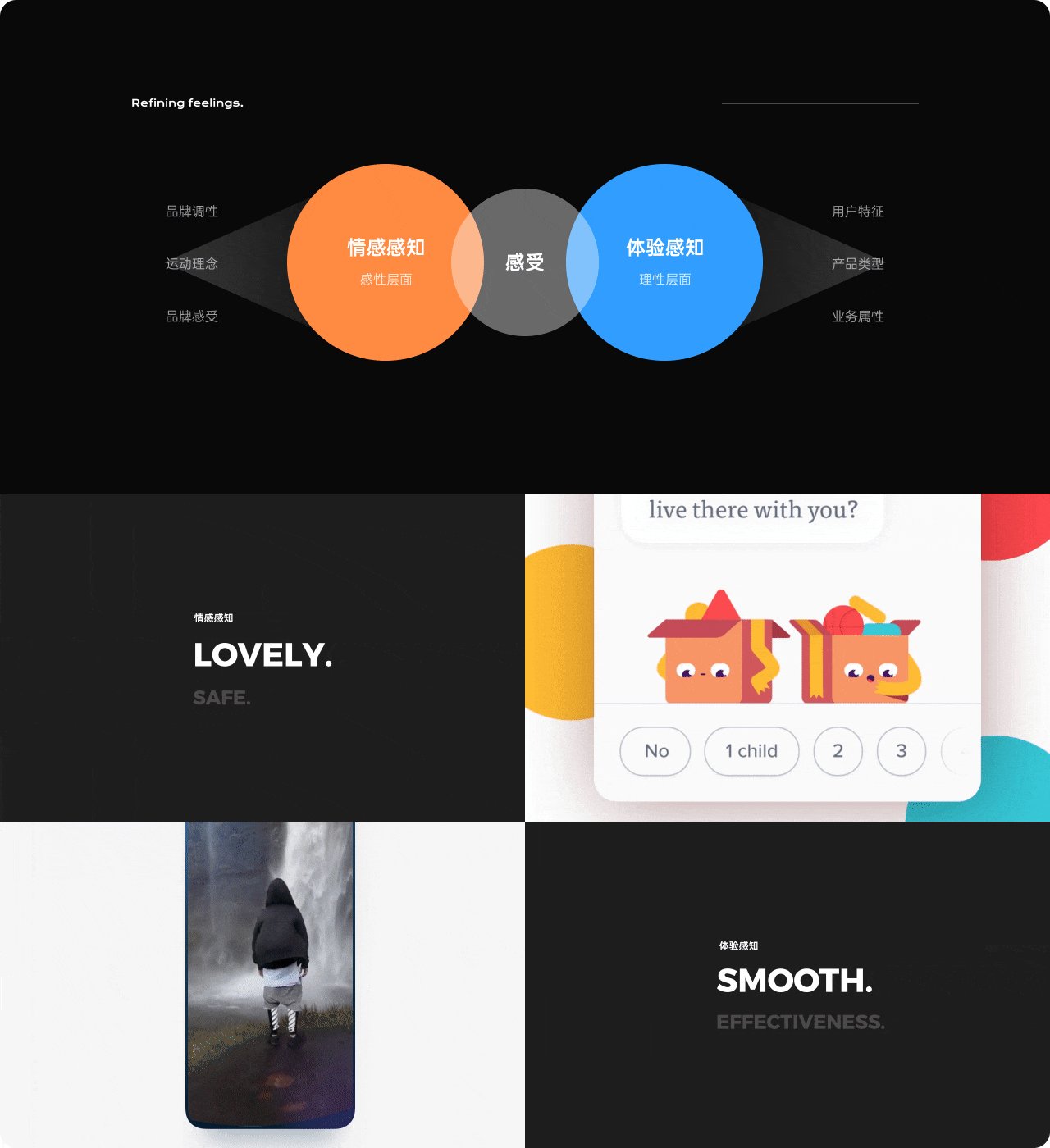
作為互聯網設計師的我們都熟知視覺語言的概念,通常我們會根據產品所傳遞的品牌特質去製定產品的視覺語言。動態語言也是如此,通過提煉產品品牌氣質去傳遞一種感受。我們的動態體驗是什麼樣的感受?是高效簡潔的還是活潑具有表現力的?為此我們可以找尋對應的品牌核心理念或是運動現象,組合提煉出符合品牌調性的理念和感受。

提煉感受
動態所傳遞的感受是感性與理性的結合,在感性層面我們根據產品的品牌形象提煉出相應的情感感知。而在理性層面我們需要分析產品受眾用戶特徵以及產品類型業務屬性等,針對其特徵進行產品體驗感知的傳遞。根據提煉結果,我們可以得出初步的動態感受。

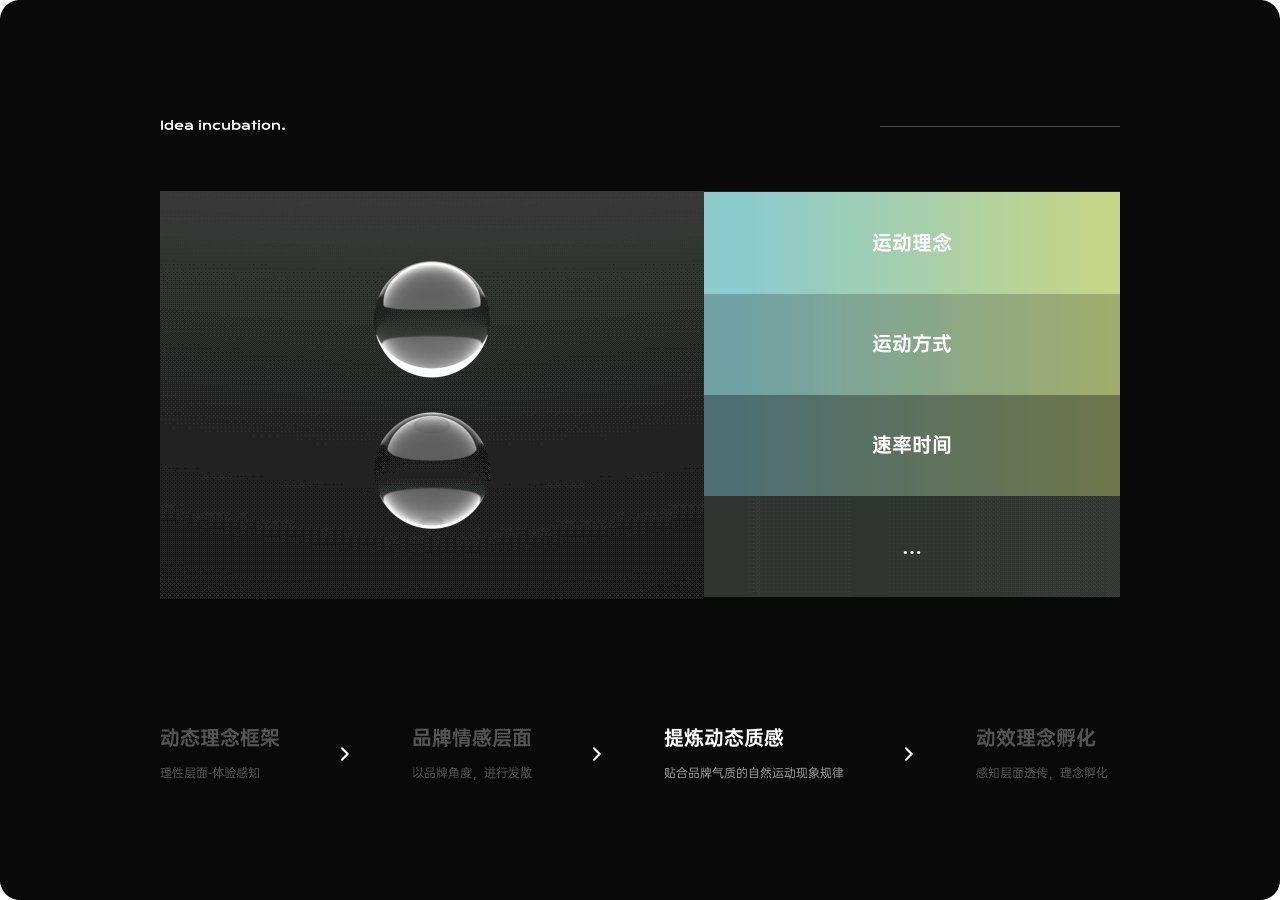
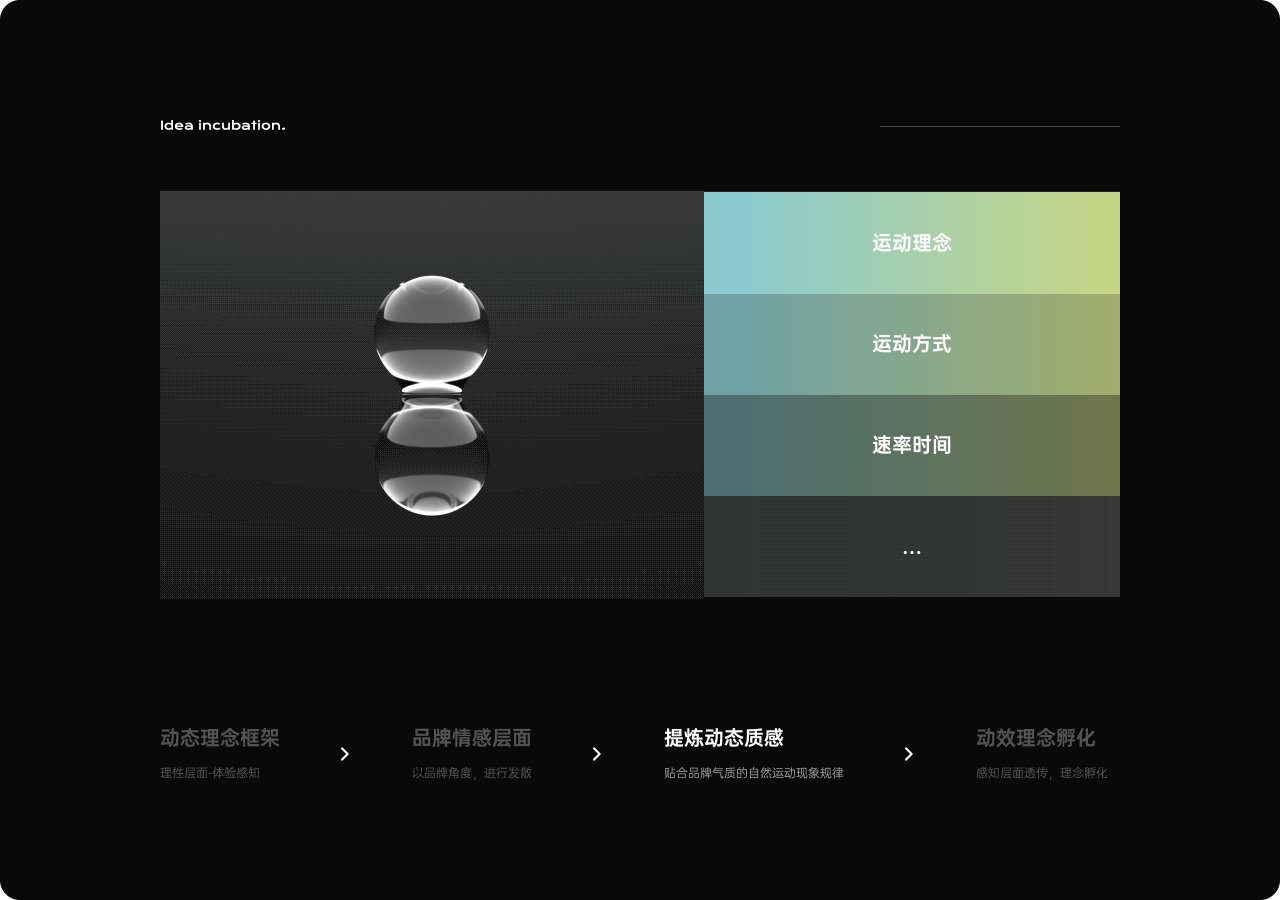
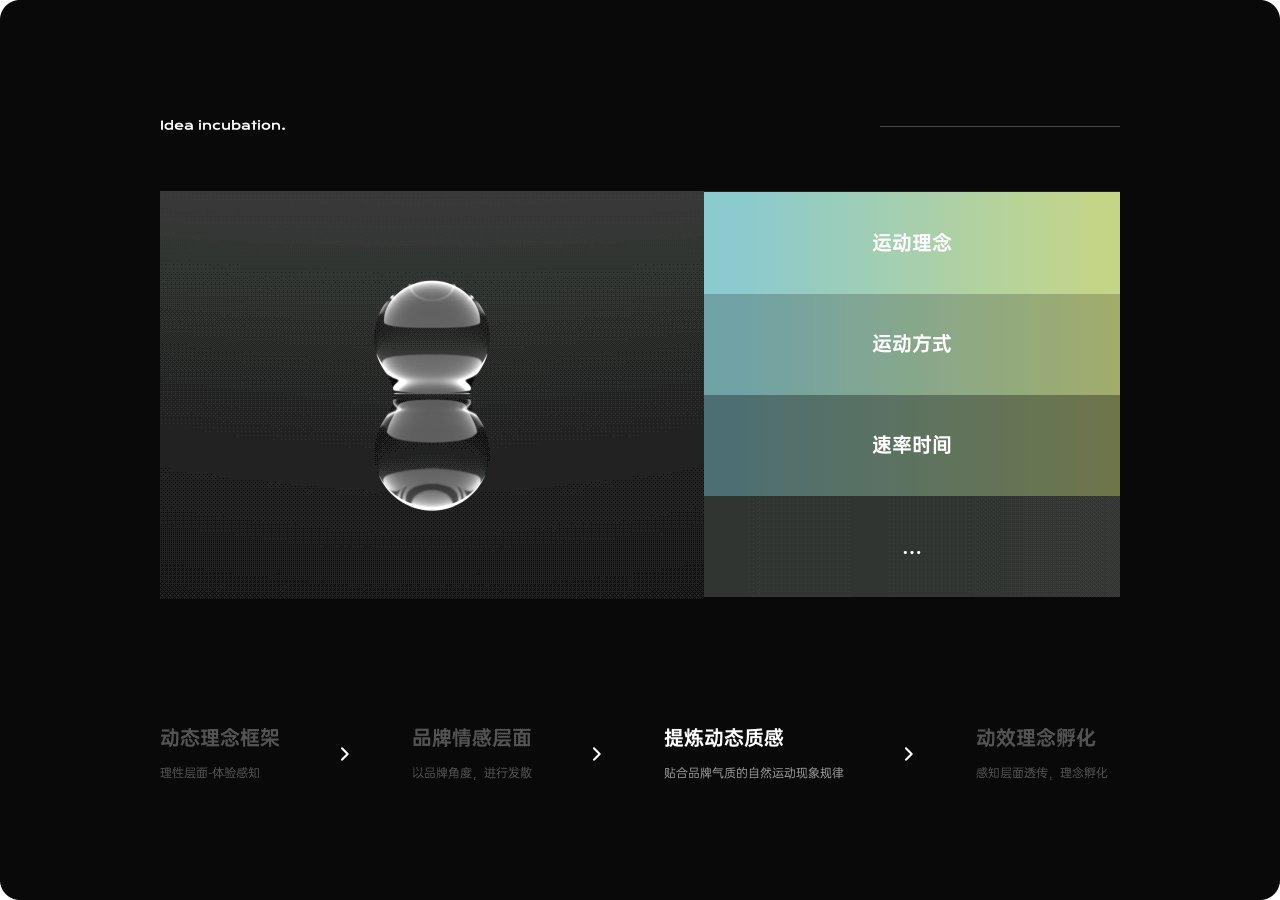
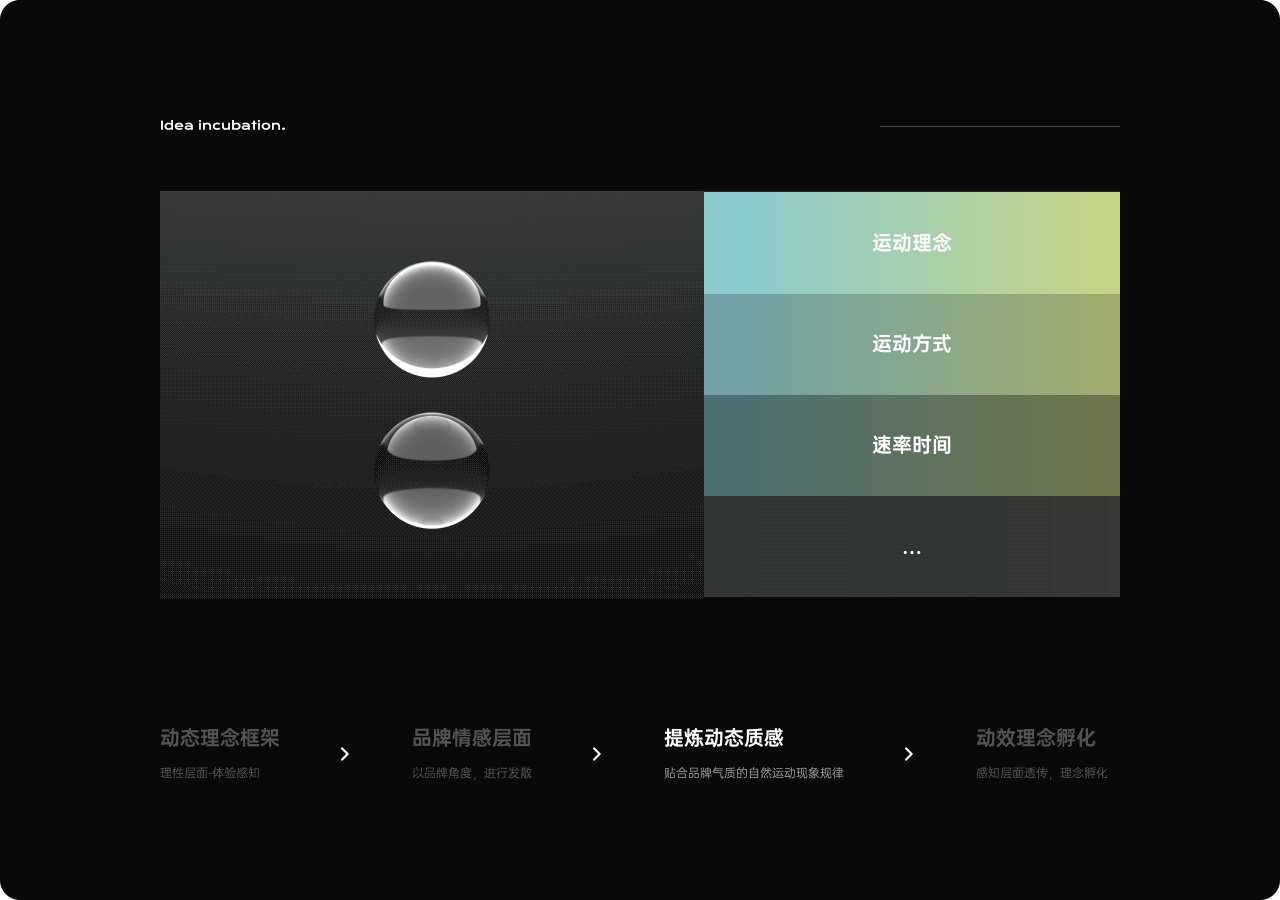
理念孵化
以提煉的動態感受為出發點,理性的層面給予了我們大致的產品體驗感知,為我們的動效理念建成提供了框架。對此我們將繼續從感性層面出發,找尋可傳遞品牌感受的運動現象並加以組合提煉;將運動特徵以及動態感受落點於實際的動態理念。這個過程與品牌設計非常相似,動效理念的孵化應充分考慮情感層面品牌感受的傳遞。而並非只考慮理性層面的感知,忽略其品牌氣質的塑造。

語言形成
到這一步,動效語言的雛形已形成。通過感性與理性兩個層面去呈現「感受」,明確產品需給予用戶什麼樣的動態感知。後續我們可以結合動態理念去進行動效原則的總結,根據原則去輸出後續的動效規範並進行推動落地。

語言的價值
建立動效語言體系,而並非只是建立規範。動效語言的價值除規範統一及體驗優化外,更重要的是傳遞產品品牌調性。以動效為例,用戶使用產品所接觸的交互動效、視效動效等其表現的動態感知都在潛移默化的影響著產品的使用體驗以及品牌形象。在目前大家都在註重設計帶來的短期商業價值的環境下,設計師也應重視下產品品牌、體驗價值的建設。

結語
目前越來越多的設計師開始重視動效設計,但對於設計師來說動效並非只是動那麼簡單。體驗時代的來臨,也讓動效所承載的意義愈發重要。從品牌傳遞再到體驗優化設計師們需對動效細節進行不斷的打磨,並建立起自身的動效知識體系。動效設計理論及方法論沉澱的背後,也是為了避免設計師們以感覺去做(動效)設計。
來源:動效的質感