一、活動標題的作用
快速讓用戶了解活動主旨,與用戶建立有效的信息溝通,傳達活動利益點,激勵用戶參與。
二、用戶的特點
在移動互聯網時代用戶線上瀏覽有哪些特點。在《豎屏思維:大幅度提升手機端轉化的邏輯和方法》這本書中,有列舉了幾個特點,我簡單摘取分別是:
1.全盤碎片化-時間碎,地點亂、耐心沒
2.淺閱讀是常態-跳讀、挑讀、瞄讀、瞟讀
3.標題黨-用戶基本上只看標題
4.很多時候來不及思考-只剩下意識
5.幾秒完成信息篩選、決斷、跳離
從以上用戶的瀏覽特點,我們可以得到一個結論:用戶是精神是分散的,沒耐心的,要搶占用戶的時間,需要第一眼吸引力和利落的信息傳遞。
圖像的本質是吸引眼球,標題的突出是為了快速傳達信息。

做好標題有什麼業務意義?
互聯網行業進程中,設計師的工作早已不單單的是做圖,把圖做好看。它需要為商業目的提供解決方案,需要關注用戶,注重設計的價值——什麼樣的信息呈現才能更好的實現商業目標。
在日常的設計工作中,可能出現各類問題影響我們運營圖的點擊率和轉化率,面對不同的問題我們會有不同的解決方案。信息呈現的優化,便是我們視覺設計其中的一種方案和手段,而在主視覺圖中,優秀的標題視覺可以短時間給用戶植入新的內容和認知,促進用戶的關注和點擊轉化。
廢話那麼多,下面整理下乾貨內容,手把手教你把標題做“凸”出
怎麼做才能讓你的標題更“凸”出?
文字的清晰度
一、選擇識別度高文字字體
選擇合適的字是提高標題清晰度的第一步
我們在做活動視覺時,需選擇與活動性質相關且文字識別度高的字體來做標題文字(前提是公司購買了使用版權的字庫字體)
下面用我電腦裡的字體列舉一下
(因為公司購買了字魂系列,所以電腦裡字魂的字比較多,例子可能不夠全面,但大概就是這麼個意思哈哈)

我們網上隨便搜個圖,舉個栗子分析分析:

下面我們嘗試換個識別度高一點的標題字,保持整體視覺不變的情況下,稍微改改:


可以看到,我並沒有對原有的視覺風格、板式以及表現出來的氣質有任何改動,只是換了一個字體,和上面說到的問題稍微調整了一下,它的標題傳達就更加清晰了,整體的品質感也有所提升!
二、降低干擾,區分主次
1.降噪-減少標題周圍干擾元素

一旦在標題的周圍出現超過標題視覺面積20%的其他原色,觀者眼睛會不自覺地分散投入到各個元素當中,導致無法聚焦到主要信息,閱讀的不通暢給人帶來凌亂、低價、很low的感受。
而當你的視覺有一個顯眼的標題文字時,用戶一眼就能get到你所要傳達的所有信息。視覺設計以信息傳播為主,主題的烘託與裝飾應當區分好主次虛實並與標題保有足夠的安全距離,規避干擾。
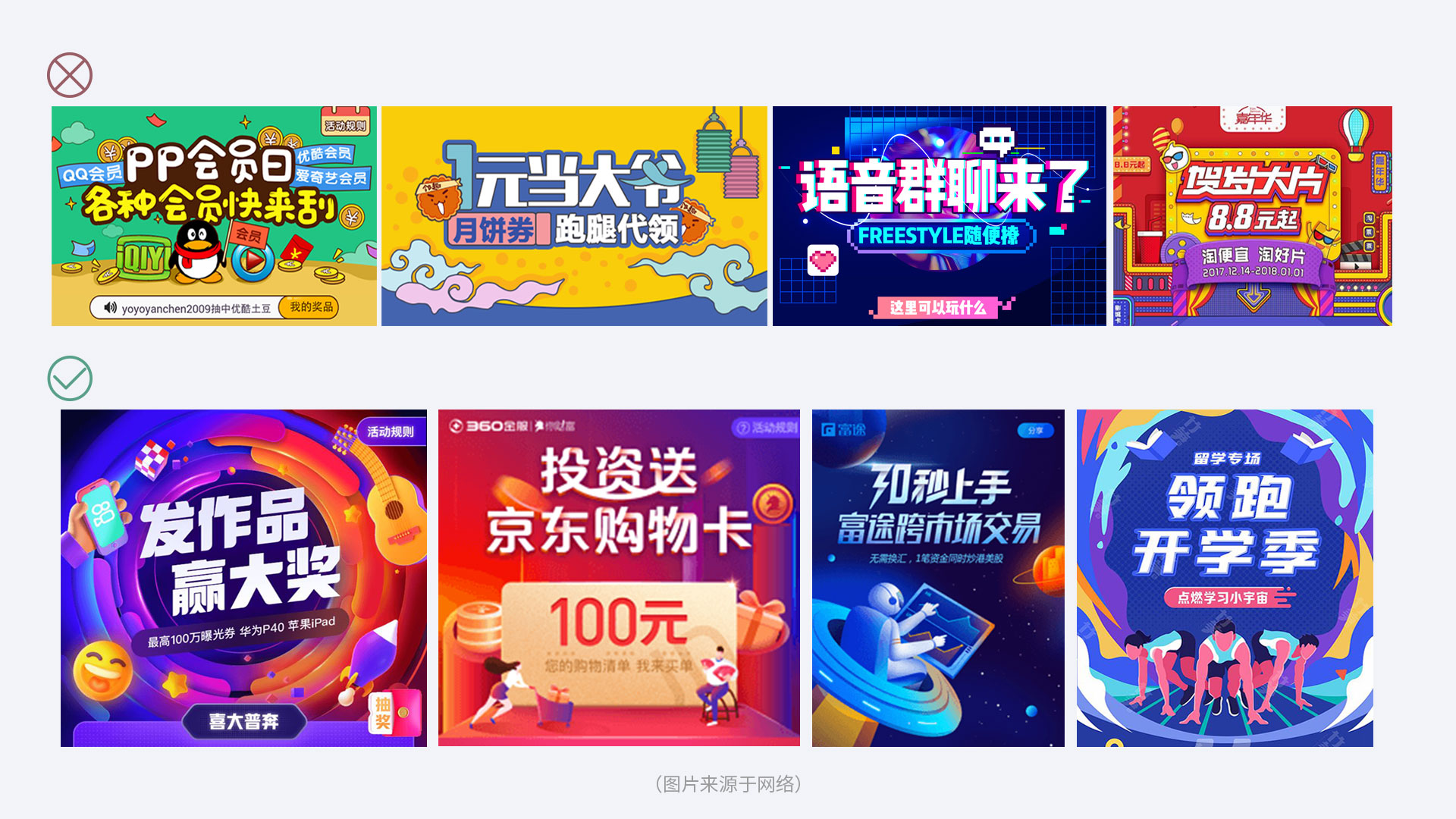
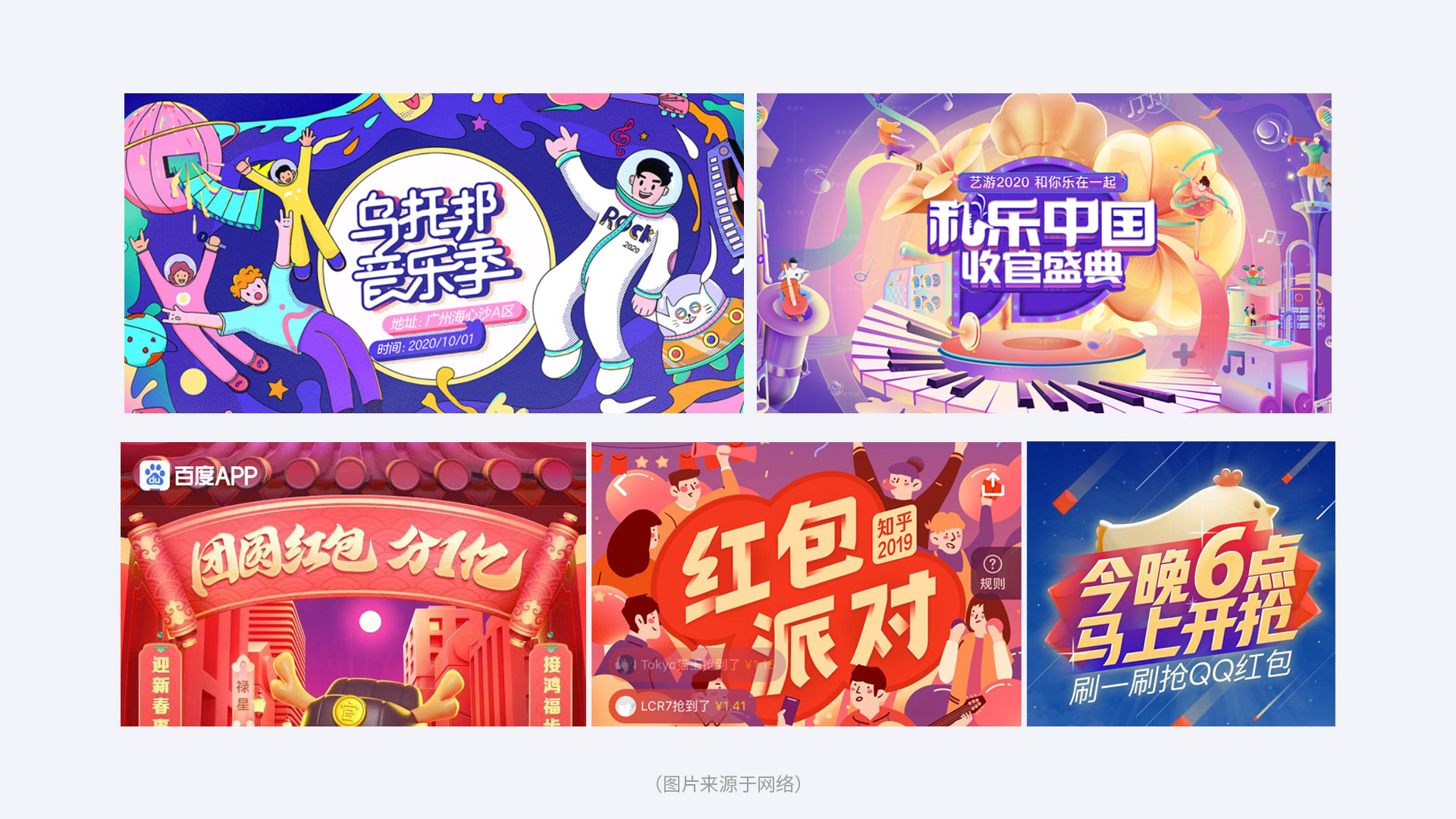
再順便花瓣上找幾個栗子看看:

上圖栗子,單從標題的清晰度上面來說,上面4個視覺在標題上放了太多的元素,導致出現了一些干擾。相對來說下面4個視覺的標題和主題元素的配置會合理一些,顯得更加“凸”出。
2.聚焦-弱化四周元素

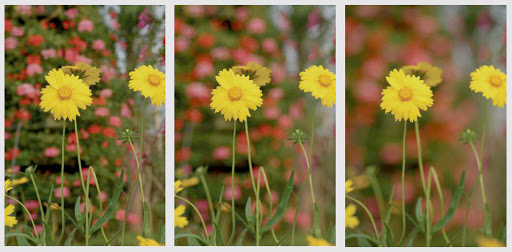
(照片來源於網絡)

(照片來源於網絡)
在攝影作品中,有種技巧叫做景深,它可以虛化次要環境,從而使人眼聚焦到主體物上。同樣的,我們在視覺設計上一樣可以運用相似的視覺操作來弱化四周元素,聚焦主體或者標題。
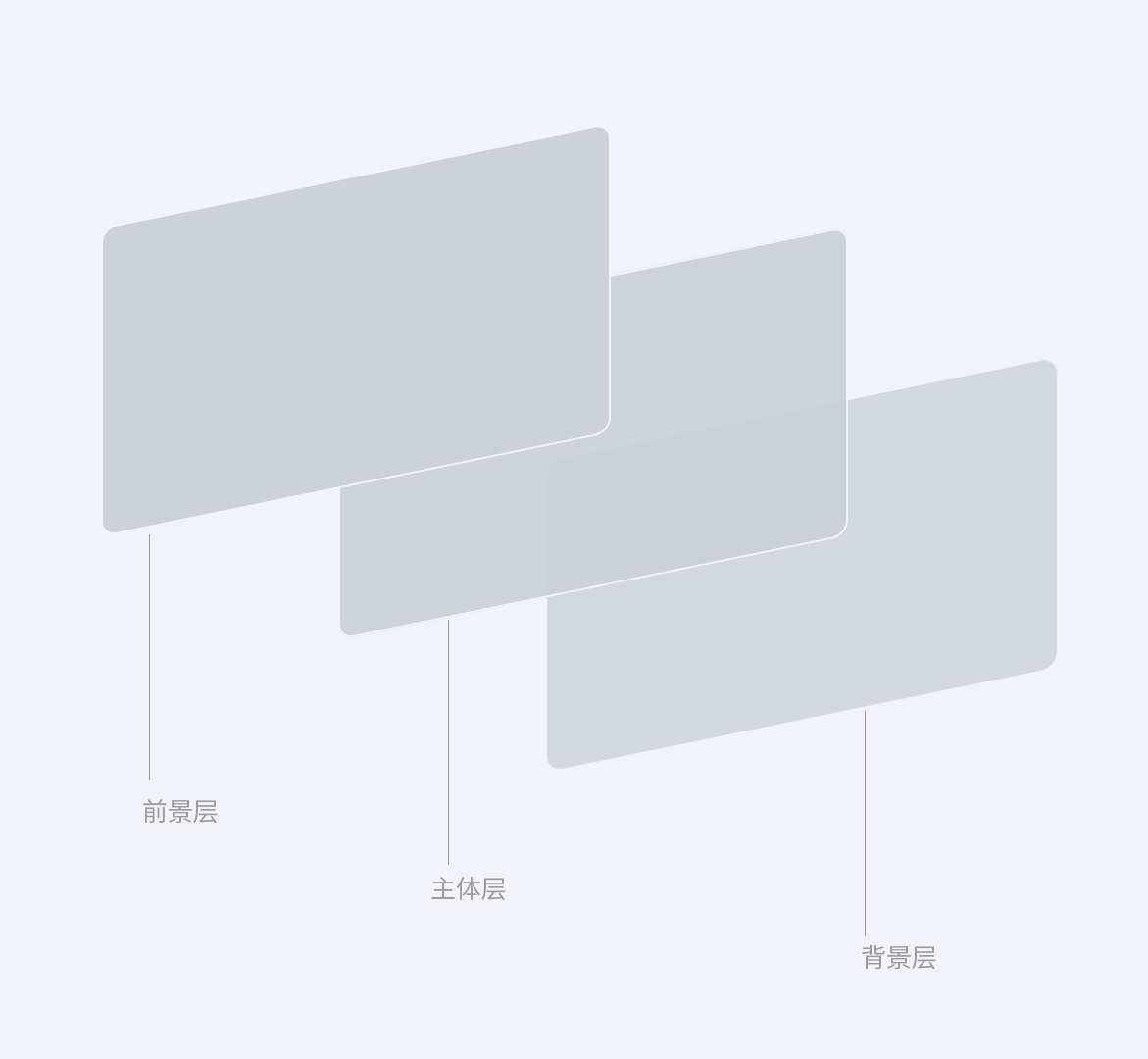
在視覺搭建的場景上,我們可以分為前景層-中景層-背景層,我們的主體和標題往往安排在中景位置。

所以在聚焦原則上,我們需要記住的是,位於中景的主體元素和主標部分永遠是整個畫面最清晰的,對比最強烈的。而前景和背景可以適當地加以弱化。
具體弱化方法有:添加模糊、降低不透明底、降低顏色對比度等等。
以下是我在一件2020雙十一的某一張稿子,同樣是運用前後景弱化的方法(前景錢幣模糊,背景紅包降低對比)來強化標題清晰度,達到聚焦的效果。

3.疏密-添加合理的色塊背景襯托標題
有時候為了烘托整個活動大氛圍,我們的背景會更加複雜,這時候因為背景是密,活動標題字一般超過7個也是密的,所以直接在背景上加標題的話,複雜到讓人迷失!
所以,在背景和標題的中間,我們會加上一個“空白”層,形成一個密——疏——密的狀態,來突出標題,而且能更好的聚焦。
直接上栗子!

從以上栗子可以看到,不管是添加何種圖形來隔開標題與背景,它們都是簡單的色塊,形成密——疏——密的狀態,降低背景對字體的干擾,來達到聚焦標題的效果。
三、運用顏色對比來突出標題
在做設計稿的時候對比無處不在,疏密、節奏、虛實對比其實上文也有提到,下面要聊的是,怎麼運用顏色的對比讓你的標題更“凸”出。
1.不同顏色的重量
首先,我們要知道,顏色是有視覺重量,視覺看起來越暗,給人視覺感覺就越重,視覺看起來越亮暗,給人視覺感覺就越輕:

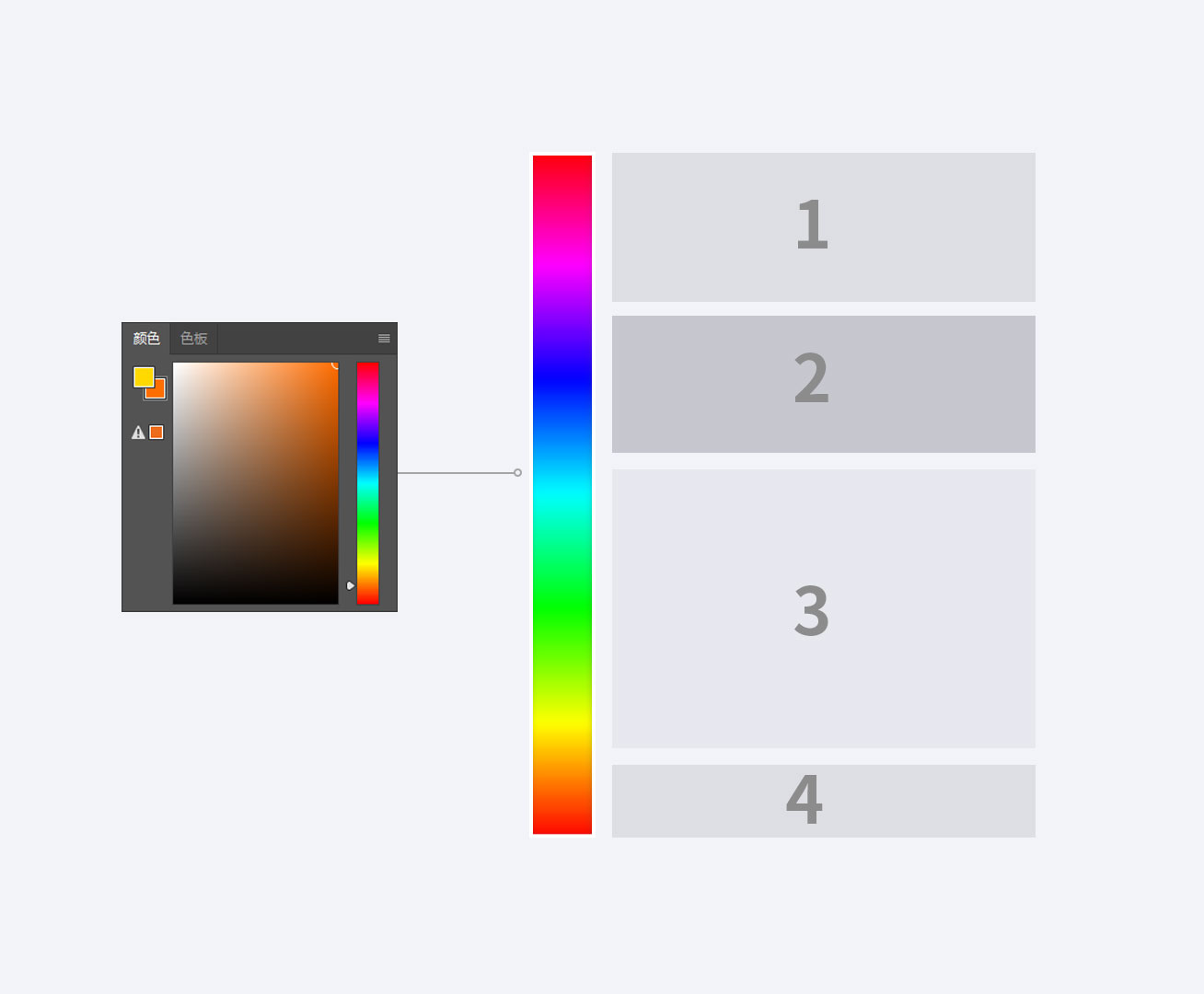
截取ps的顏色滑塊,我們不難看出,在同樣滿飽和度的情況下,不用的色相給我們的視覺重量是不一樣的,大致分為4個區域, 2>1>4>3。可以看出,藍、紅、紫色是要比黃、綠、青色要更重,更暗一些。

從上圖可以看出在不考慮色相的深色背景下,標題使用黃、綠、青和白色最為“凸”出!反之,在不考慮色相淺色色背景下,標題使用藍、紅、橙、紫色更為“凸“出。
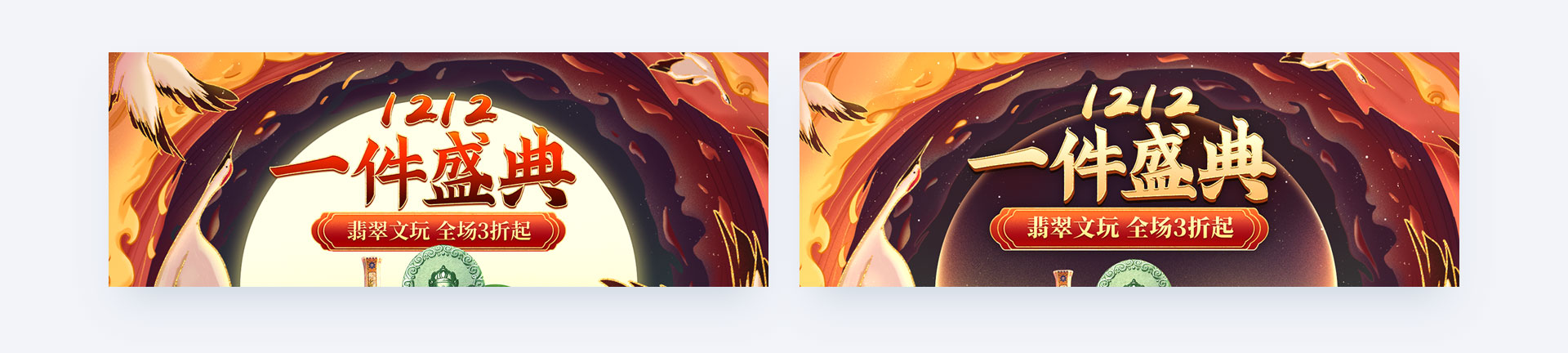
2.運用顏色的明暗對比
簡單說就是!背景亮色標題;反之,背景暗色標題亮色!

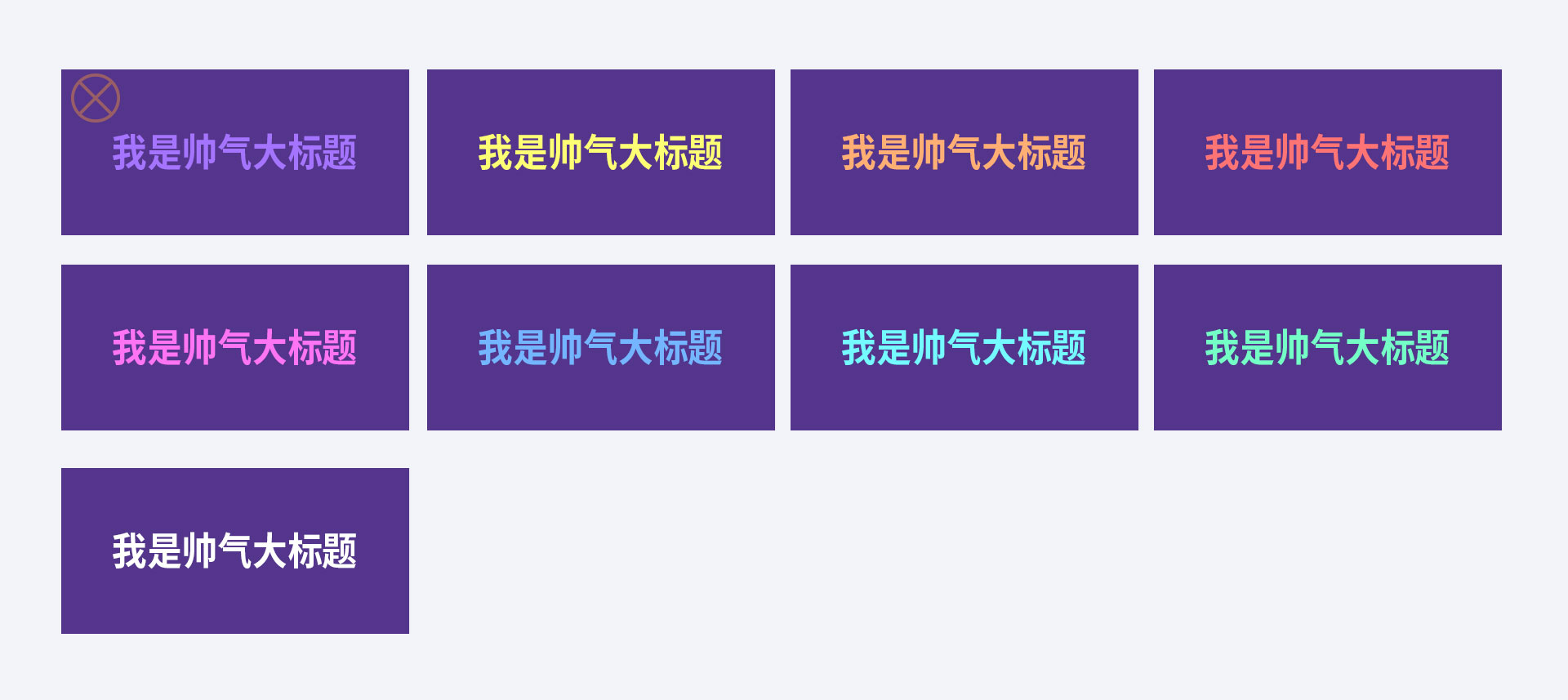
3.運用色相對比
標題與背景不能選用同類色,巧用冷暖對比更突出!

四、運用特殊字體來突出標題
人類鐵律:特殊的總會比普通的回頭率要高,只要你足夠特殊,你就是這條街上最靚的仔!
相對於系統化字庫字體,經過設計師結合活動主題設計的圖形化創意字體,它是特殊的,獨一無二的用戶沒見過。所以,它更容易引起人的注意力。
而標題文字的圖形化,它根據需求的大小和時間安排我一般把它區分為微變形字和完全原創字。
1.標題字體微變形


2.原創字體




嗐,,,不過有一說一。除了一些比較重大的KV。活動專題視覺的話,因為只上線幾天,需求時間安排上是比較緊的,做原創字性價比當然就低了,所以我在工作中運用得比較多的還是運用可商用字庫做改造變形,效率高而不擔心識別性低的問題)
有關字體的我在字體設計快速入門-運營設計中如何高效做字這篇文章中也有介紹過,感興趣的同學可以回去看看哈!
五、運用立體化來突出標題
二維立體
在二維設計軟件中做出字體厚度,達到“偽”立體的效果,給人凸出感!
以上面《瘋狂斗地主》的字體設計為例


其他標題同理:




三維立體
三維立體顧名思義就是運用三維軟件製作的3d字體效果啦。 3D視覺有著更炫的效果、更強的視覺衝擊力和更高的視覺可塑性,隨著這幾年C4D的流行,三維運用在平面視覺也越來越廣泛!
下面舉例說明三維視覺的標題在不同的運營視覺設計中的運用。
三維標題在人物海報中的應用:

—— 設計師·米帥萌出品——
三維標題在朋克風主KV上的應用:

—— 設計師·翔仔出品——
三維標題在國風電商大促視覺上的應用:

—— JUNHENG77 出品——
小結:
1.活動視覺標題為什麼要做得突出?
因為它是活動與用戶建立信息鏈接的最直接快速的元素,什麼樣的信息呈現才能更好的實現商業目標,需要我們設計師思考。
2.怎麼樣才能讓標題更“凸”出?
a.選用辨識度高的字體
b.區分主次,降低干擾
c.文字圖形化,特異字
d.標題立體化
它有多重處理方式,也可以多個技法重疊進行,一切以信息傳達更有效的設計目標為原則!
好了,大白話嘮嗑就到這裡。我的願望是:全世界都在進步!
(ps:文中沒有標“圖片來源網絡”的設計圖為有明確出處的商業項目,未經授權請勿盜用。)