
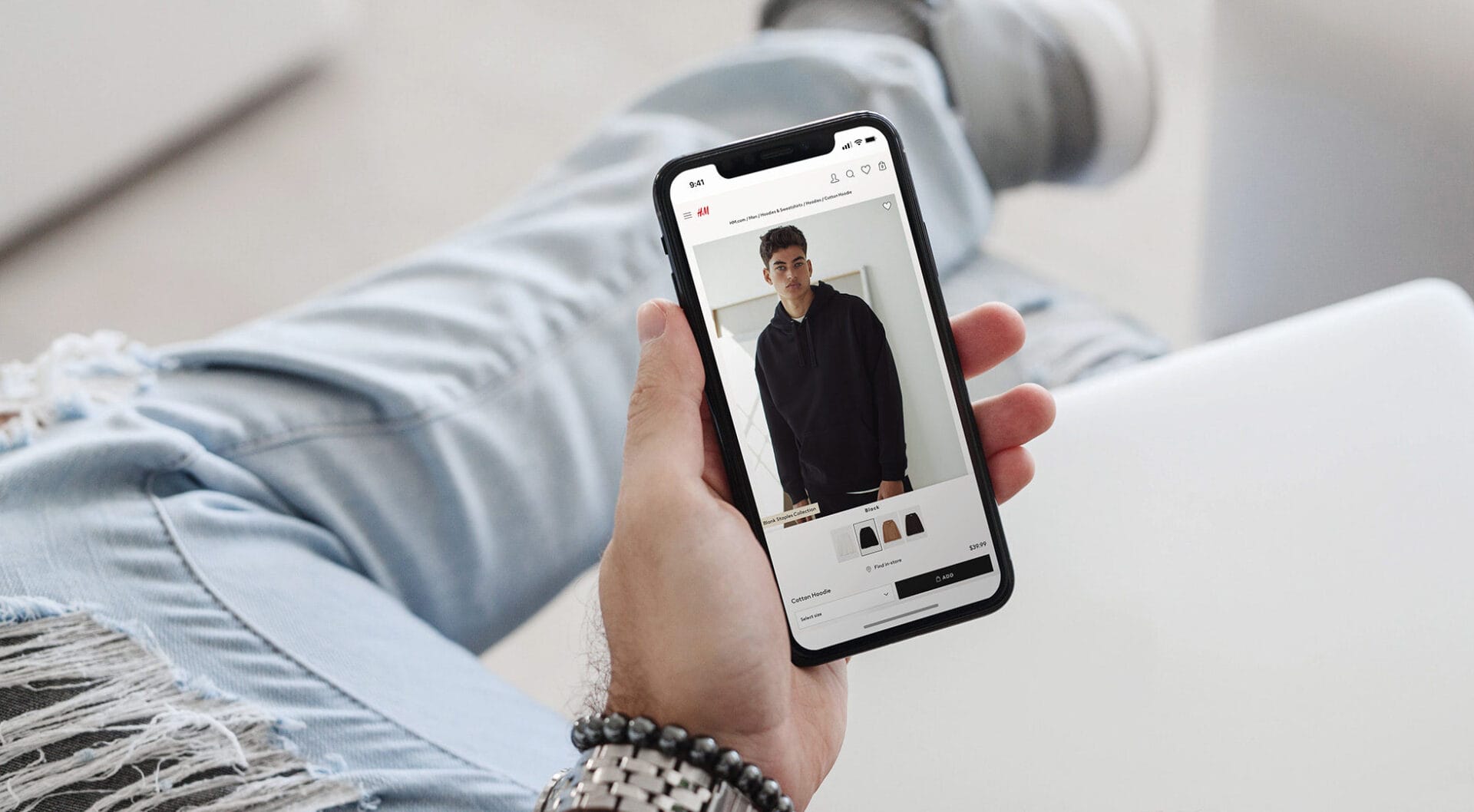
我們通過對移動搜索引擎流量增長的了解,以及Google因移動搜索而改變了網站索引方式,移動電商設計就變得前所未有地重要。
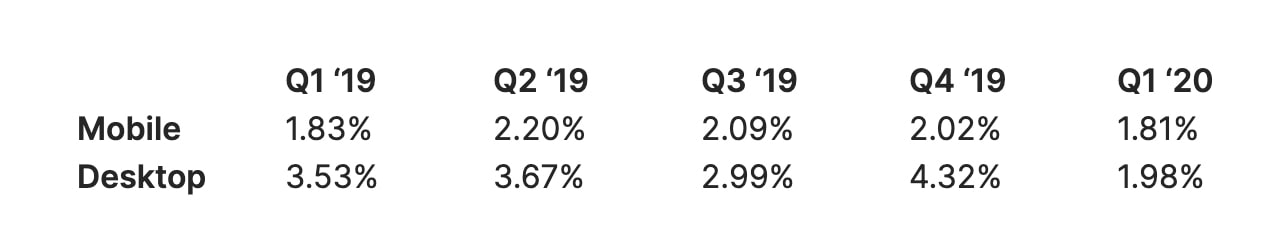
但是,目前來看,移動電商網站的轉化率還遠低於桌面網站(儘管訪問量更大)。 Monetate最新公佈的數據顯示,全球手機和桌面端的銷售轉化率都在下降:

因此,在這篇文章我們將專注於移動端的產品頁面設計。假如我們能夠消除移動端消費者的摩擦、困擾、焦慮和恐懼,我們就可以從移動端平台上獲得更多收益。
目錄:如何打造高銷售額的移動端電商頁面
-
隱藏標題…而非全部
-
在頁面滑動前包含所有必要信息
-
提供清晰、相關的產品圖片
-
如何防止購物者選擇缺貨的商品
-
如何高效地顯示產品信息
-
固定購物車按鈕
-
包含可交替的CTA按鈕
-
在CTA附近添加提高信任度的標記
-
如何設計低調的在線客服功能
-
設計可搜索/可排序的產品評論
設計移動端產品頁面以提高銷量
在說服顧客把商品放進購物車的過程中,移動端產品頁面至關重要。只要設計得當,就可以為用戶帶來更好的體驗,從而提高產品頁面的銷售轉化率。以下是10個你可以採取的策略:
1.隱藏標題…而非全部
在智能手機,尤其是在電商頁面上,導航功能在將用戶轉移到不同的分類和產品方面起著重要的作用,但是總感覺沒有足夠的空間來進行設計。因此我們需要想出一個折中的方案。
當顧客瀏覽產品頁面時,你可以做的一件事就是縮小頁面標題。這樣一來,他們就能看到購物車了,但是整個頂部導航欄並沒有佔據太多空間。
還有一個更好的解決方法是當顧客向下滑動頁面時,標題會被完全縮小隱藏。這樣的話,你就不需要在產品圖片的大小上做出任何讓步,也不需要對頁面每一個組件都做一些調整。
一個很好的例子就是Uncommon Goods的商品頁。這是顧客第一次進入產品頁面時看到的內容:

即使在標題欄和導航欄都能完整地顯示,這也是一個不錯的產品頁面。
在產品圖片上方的麵包屑導航也是一種很棒的方式。通過這種方式,如果顧客迅速決定“這個產品不適合我”,他們就可以輕鬆地返回到產品相關的類別,並能夠快速尋找更適合的產品而又不需要從頭開始。
當一些顧客開始在Uncommon Goods網站上向下滑動頁面時,頂部的導航欄消失,只剩下以下信息:

這不僅創造了更多的展示空間,而且還提供了無干擾的滑動體驗。對於一些顧客來說,這是一種極大的安慰,因為他們習慣了被過多的選擇和害怕錯過的信息引誘,反而遠離了他們想要看到的信息。
為顧客提供一種無標題的商品瀏覽體驗,會提高他們的注意力,從而使他們更有信心地點擊“加入購物車”按鈕,購買他們所看到的商品。
2.在頁面滑動前包含所有必要信息
同樣地,用戶在瀏覽產品頁面的時候,不要讓他們不知所措。因此,產品的初始頁面一定要只含最基本的細節,然後讓頁面的其餘部分繼續擴展。
該把什麼信息放在移動產品頁面的頂部?這取決於對你的顧客來說什麼最重要。
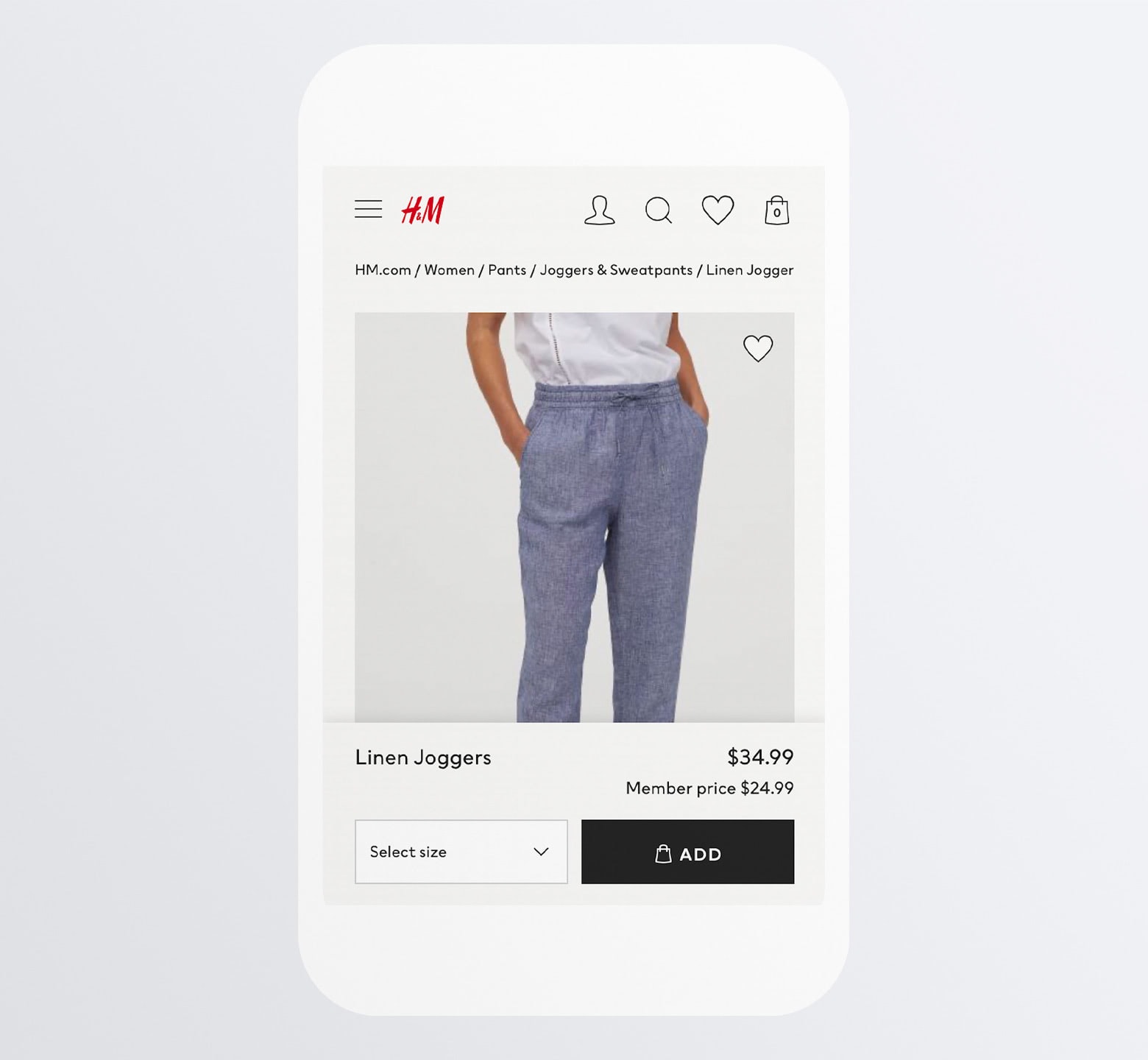
例如, H&M提供瞭如下的基本細節:
-
麵包屑導航
-
主要產品圖片(帶有單擊保存到收藏夾的心形圖標)
-
產品名稱價格(和會員價格)
-
大小選擇器
-
“添加到購物車”按鈕

單憑這一點,顧客就可以對產品有一個很好的了解。展示這條褲子的時候,僅僅想要銷售它可能還不夠,這個精心組織的產品介紹和總結給人留下了深刻的第一印象。
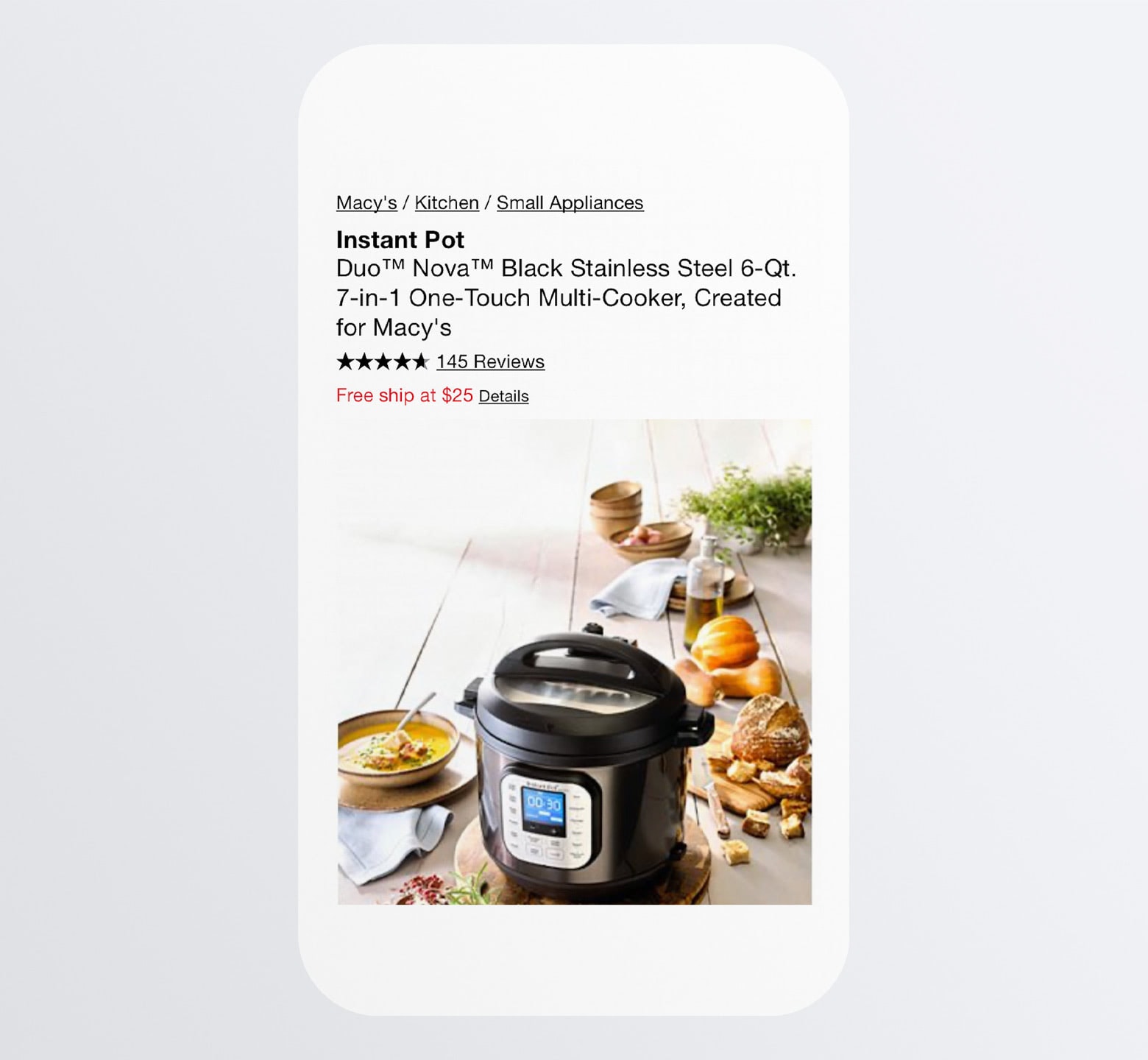
另一方面,Macy百貨公司則把初始頁面的重點放在了以下細節上:
-
麵包屑導航
-
產品名稱
-
產品描述
-
平均星級評分和評價數量
-
包郵優惠
-
產品圖片

儘管它不像H&M的產品頁面那樣簡潔,但它做了一項很好的工作,包含了關鍵的決策細節——產品評級和免費送貨。
通過更好地了解你的目標受眾,你就會知道哪些細節對顧客來說最重要(例如,店內供應情況、免費送貨門檻、銷售價格等)。當你對你的目標用戶有了更好的了解,你就會知道哪些細節對消費者來說最重要,從而讓產品信息一目了然(例如,店裡的供應,免費送貨的門檻,售價等等)。
3.提供清晰、相關的產品圖片
大部分的網站並不配有虛擬現實或增強現實試衣間。因此,在電商產品的銷售過程中,產品形象非常重要,這就意味著設計師必須謹慎設計他們展示產品的方式。
下面是一些需要記住的事情:
圖片大小不能超過最小的智能手機屏幕。毫無疑問,強製手機用戶過多地滑動頁面會引起挫敗感。
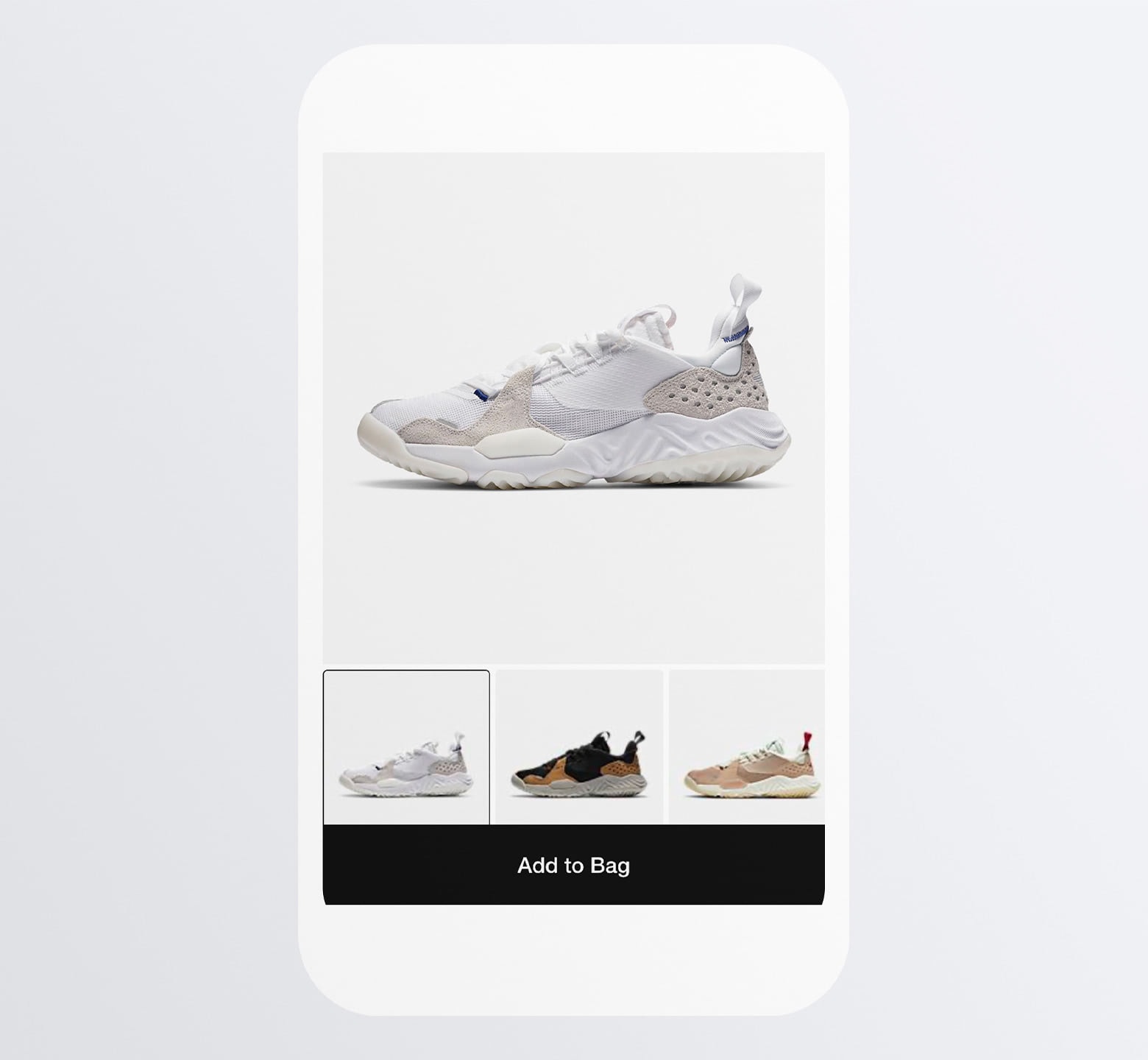
從Nike的產品目錄中選取了一個頁面的例子,可以看到其產品圖片比屏幕的邊界更小:

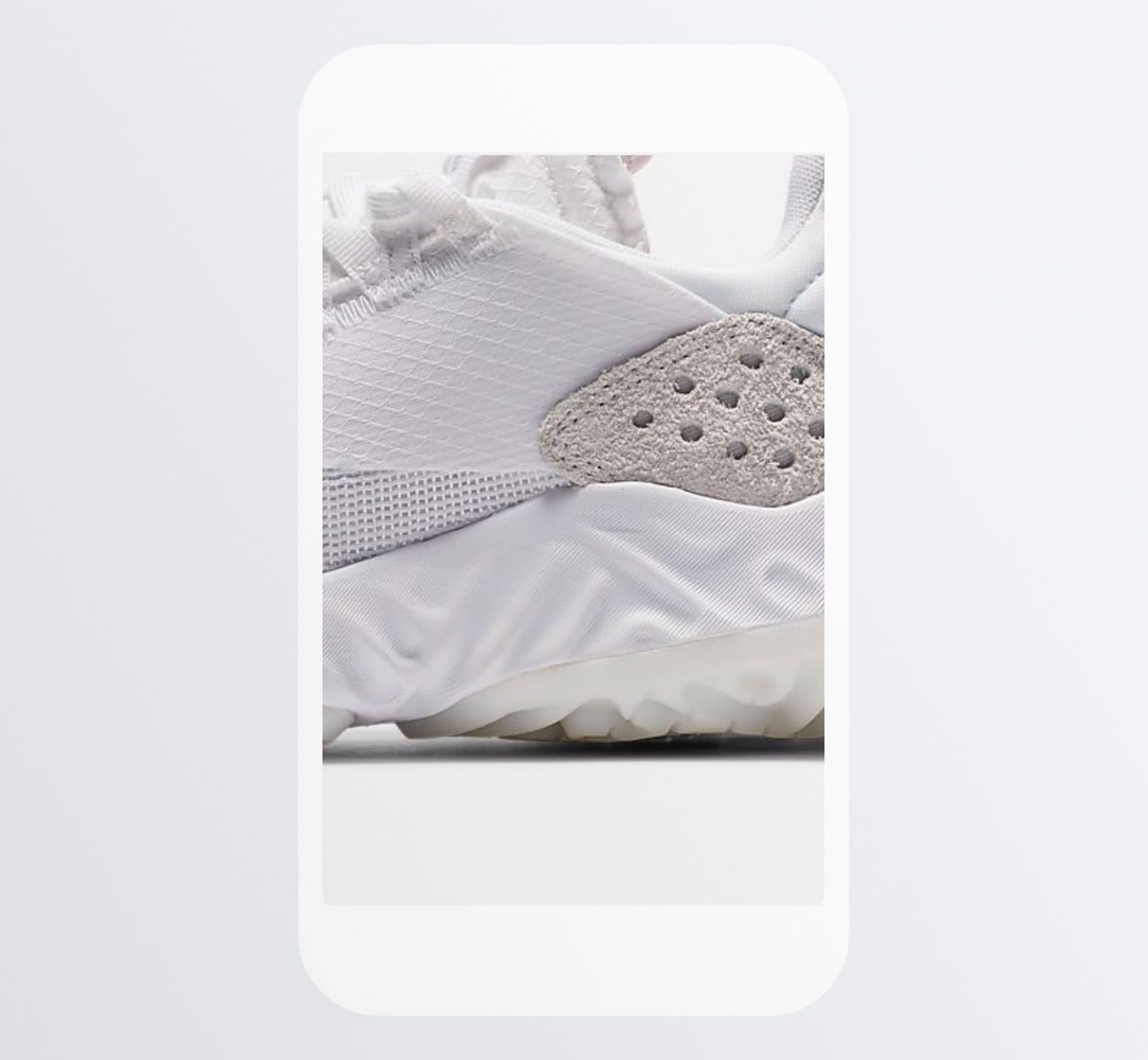
然後,使用一個lightbox,讓用戶可以放大產品看到高分辨率的細節:

要確保你使用的圖片像素足夠被放大。由於網上消費者不能真正嘗試任何一種產品,他們需要看到這些細節才能做出自信的購買決定。
另外還需要考慮一件事:
在產品頁面內放入多個圖片,使消費者能夠從不同角度、在可用範圍內或以不同方式使用產品的場景。
例如, Dollar Sheve Club並不只是展示了它精緻的瓶子:

在這個例子中,顧客看到了一個產品的瓶子,當照片構圖把瓶子放在別人手裡時,他們可以感覺到瓶子有多大,也可以看到真正的乳霜是什麼樣子。你還可以將短視頻或者360度交互式視圖添加到預覽圖中。
基本上,加入你需要包括的任何信息,讓用戶覺得他們不需要去商店反复嘗試產品。
當然,你還要確保頁面上的所有圖片都是優化過的。我們都知道移動網站比桌面網站要慢,所以如果你想鼓勵用戶用智能手機購物,你的產品頁面應該能在3秒內加載完成。
4.如何防止購物者選擇缺貨的商品
移動端電商平台上有許多令消費者沮喪的事情。比如你等他們選了一個產品或者改變,然後對他們說:“對不起,這個沒貨了。”
把你的移動端產品頁面當作人們的手機聯繫通訊錄。你不會允許他們一直填錯表格,並等到他們點擊“提交”按鈕才通知他們,對嗎?
當涉及到設計移動端產品頁面時,請為可用和不可用的變量選擇樣式。
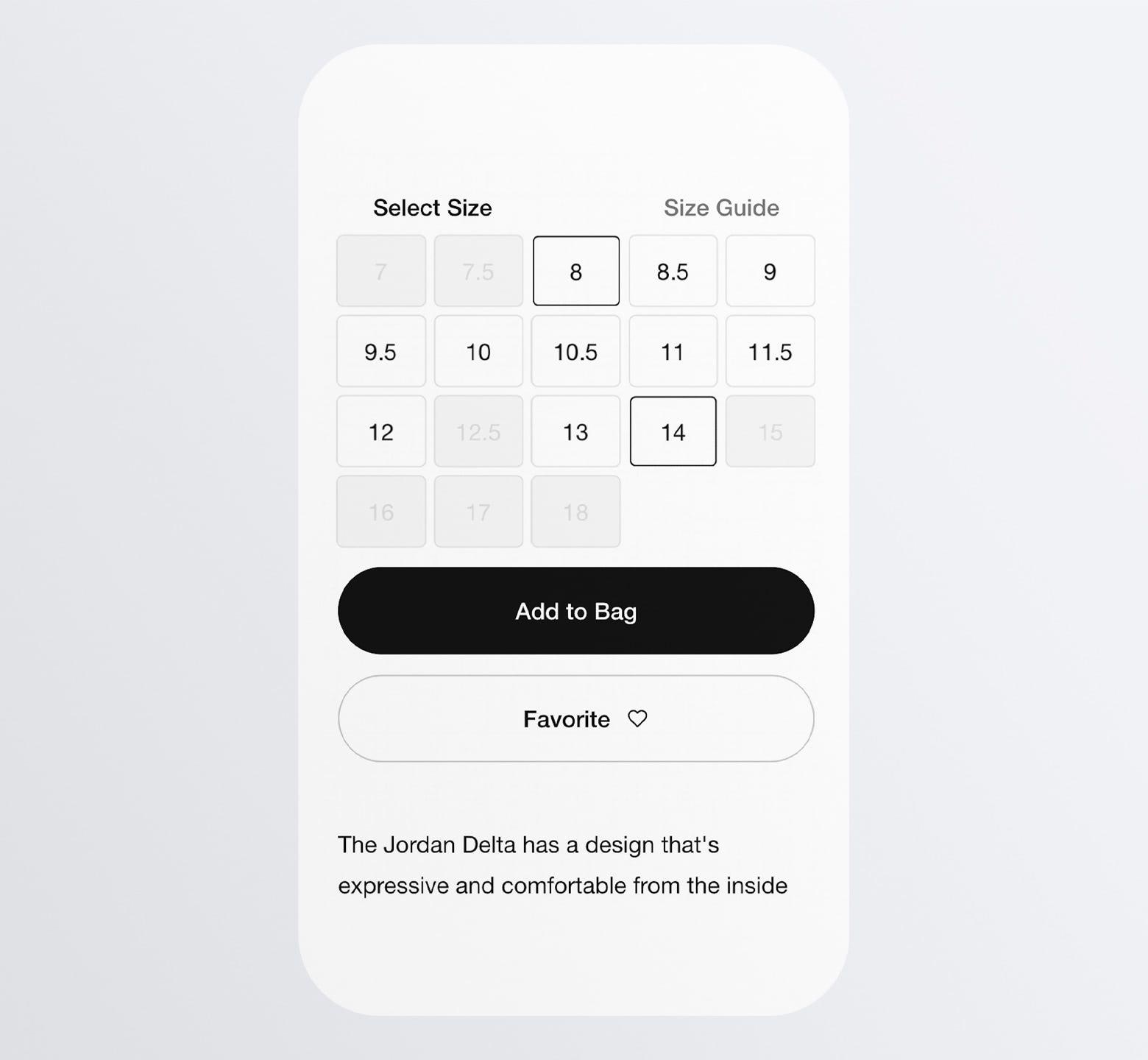
通常的處理方法是使用灰色文本框,或像Nike這樣的文本:

通過這種方式,用戶就能立刻看到他們的選擇。
現在,如果你正在為一家公司設計一個電商網站,如果它可以更快更準確地補充其庫存,你可能就不需要使用灰色的選擇器
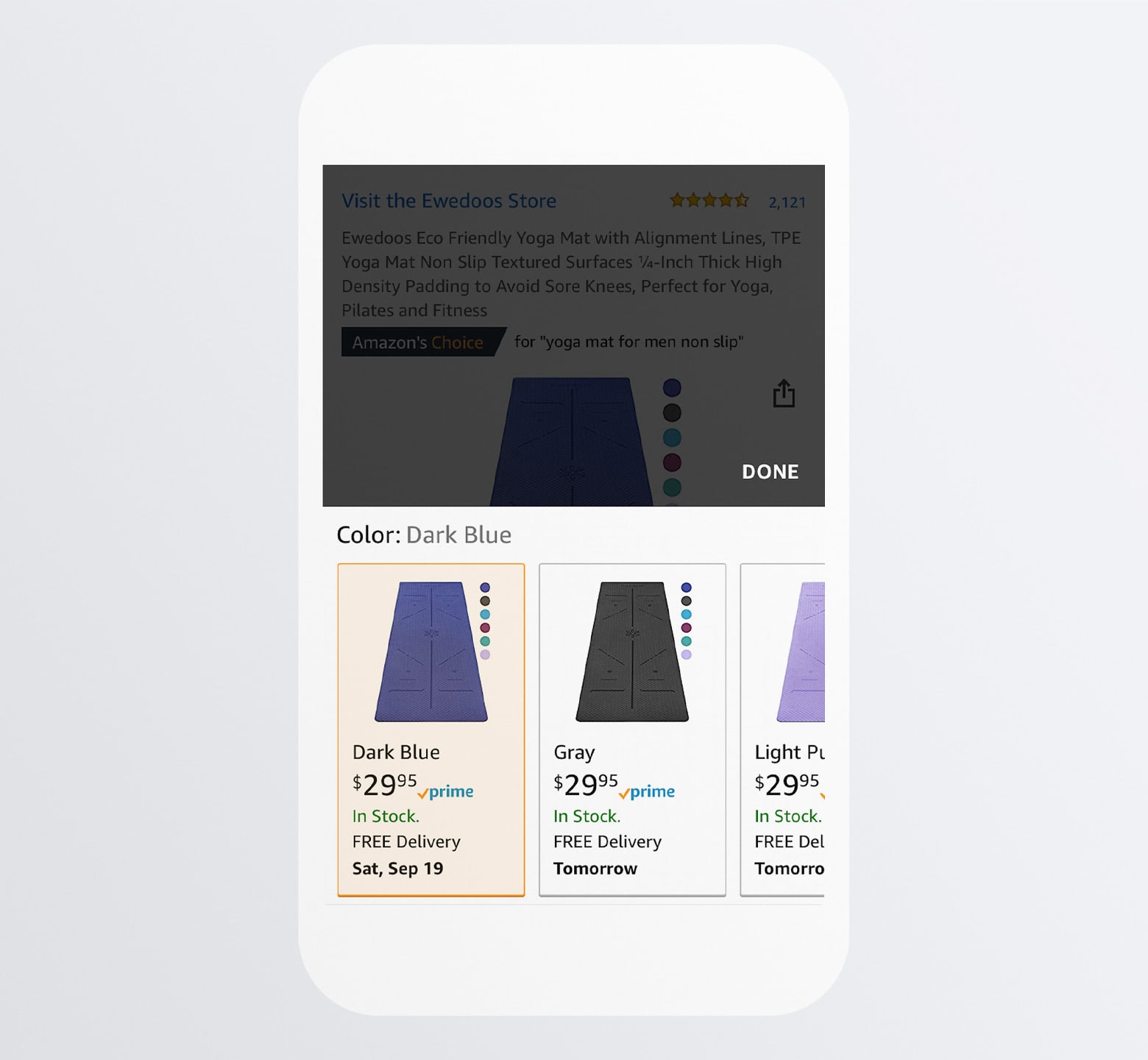
以亞馬遜為例:

儘管在某些情況下,亞馬遜的賣家無法在合理的時間內進貨,且必須標註為“無法購買”的變量,但是這款產品並沒有這個問題。如果顧客想買的是深藍色的瑜伽墊,那麼他就不必硬要選其他顏色,也不必放棄購買。通過提供一個具體的運送日期(比預期的要晚),可以避免商品庫存直接顯示“無法購買”,從而提高你網站用戶的滿意度和銷售額。
5.如何高效地顯示產品信息
坦白地說:產品頁表面上的細節還不足以讓大多數顧客相信。所以,頁面的其他部分需要安排一些附加信息,以幫助用戶作出決策。
根據你銷售的產品的種類,這將需要一個移動端頁面上很大的空間。這意味著你的用戶需要多次滑動瀏覽。
縮小文本的大小是不可取的,因為你不希望破壞文本的易辨認性和可讀性。取而代之的是,你可以使用以下兩種節省空間的方法之一。
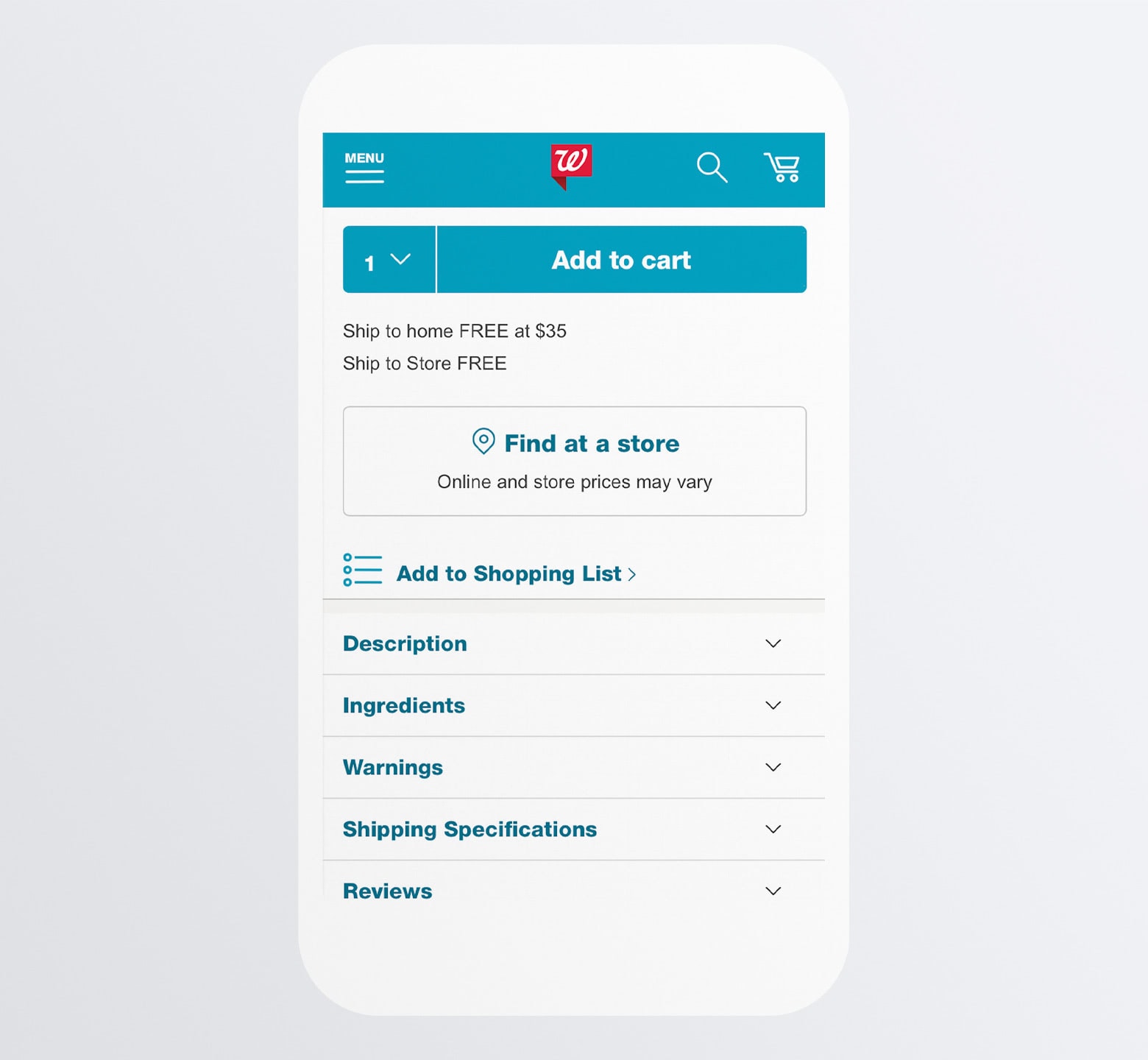
在Walgreens網站上可以找到一個很好的例子:

每個信息部分都整齊地藏在折疊面板裡。這樣一來,用戶就可以很容易地選擇他們需要的信息,從而做出決定。
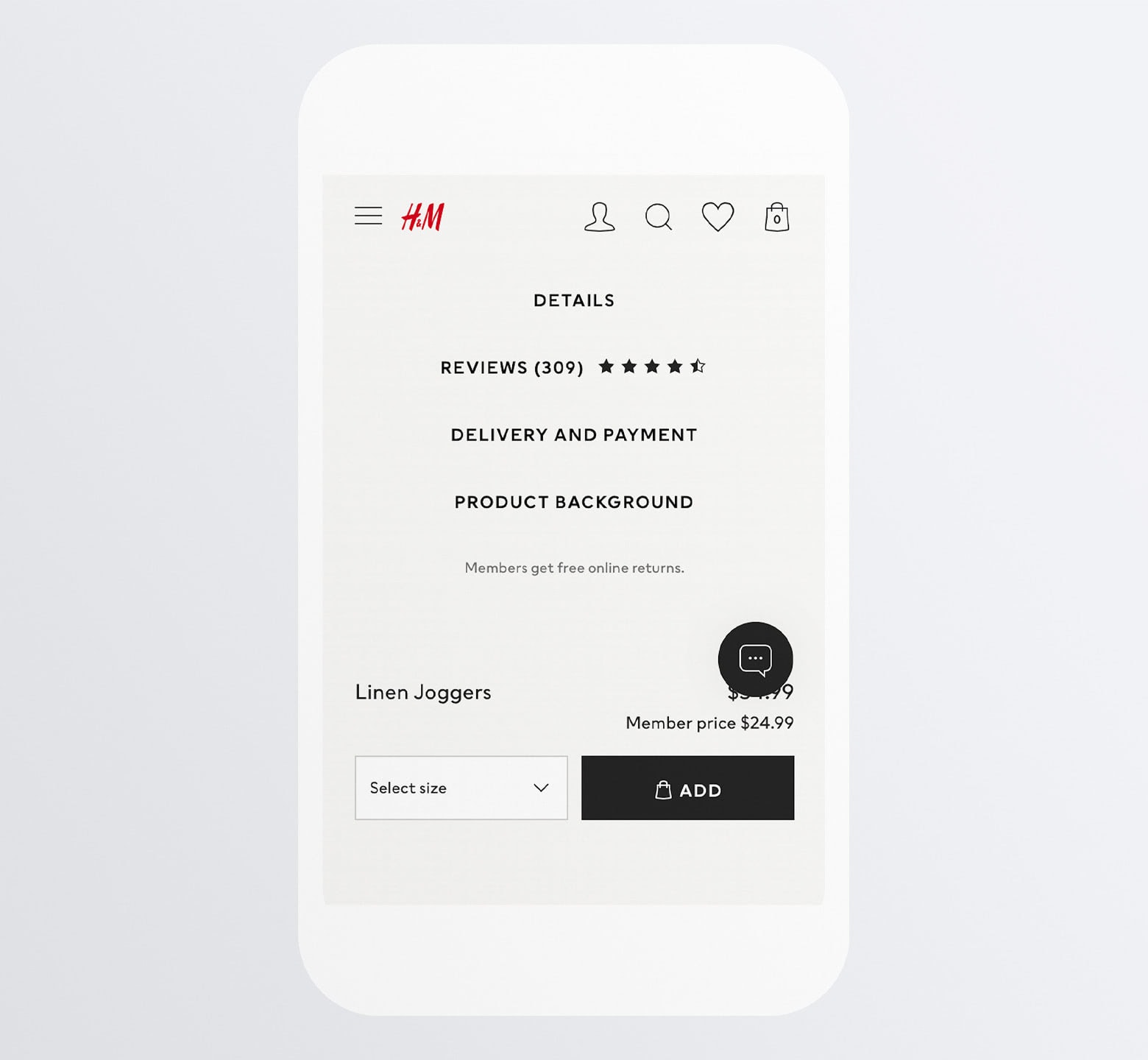
H&M則採取了另一種方法, 以下是它如何佈置其信息的截圖:

它有點像Walgreens的折疊佈局。然而,缺少的下拉箭頭告訴我們這個頁面並不是像上面那個例子一樣運行。
取而代之的是:

H&M將其冗長的信息部分完全移出頁面,它們都存在於各自的可滑動和可關閉的版面中。
從某種意義上說,移動設計的一個問題是頁面可能會變得很長(至少在瀏覽頁面的人看來)。以上方法絕對是幫助你保持頁面長度合理的設計技巧之一。
6.固定購物車按鈕
即使你已經將盡可能多的信息壓縮到折疊樣式的組件裡,移動端的頁面仍需要用戶花一些時間來滑動瀏覽。所以,如果用戶已經閱讀了需要的信息,為什麼要讓他們一直往下滑動,直到在底部找到“添加到購物車”按鈕為止?
回答:你沒必要這麼做。
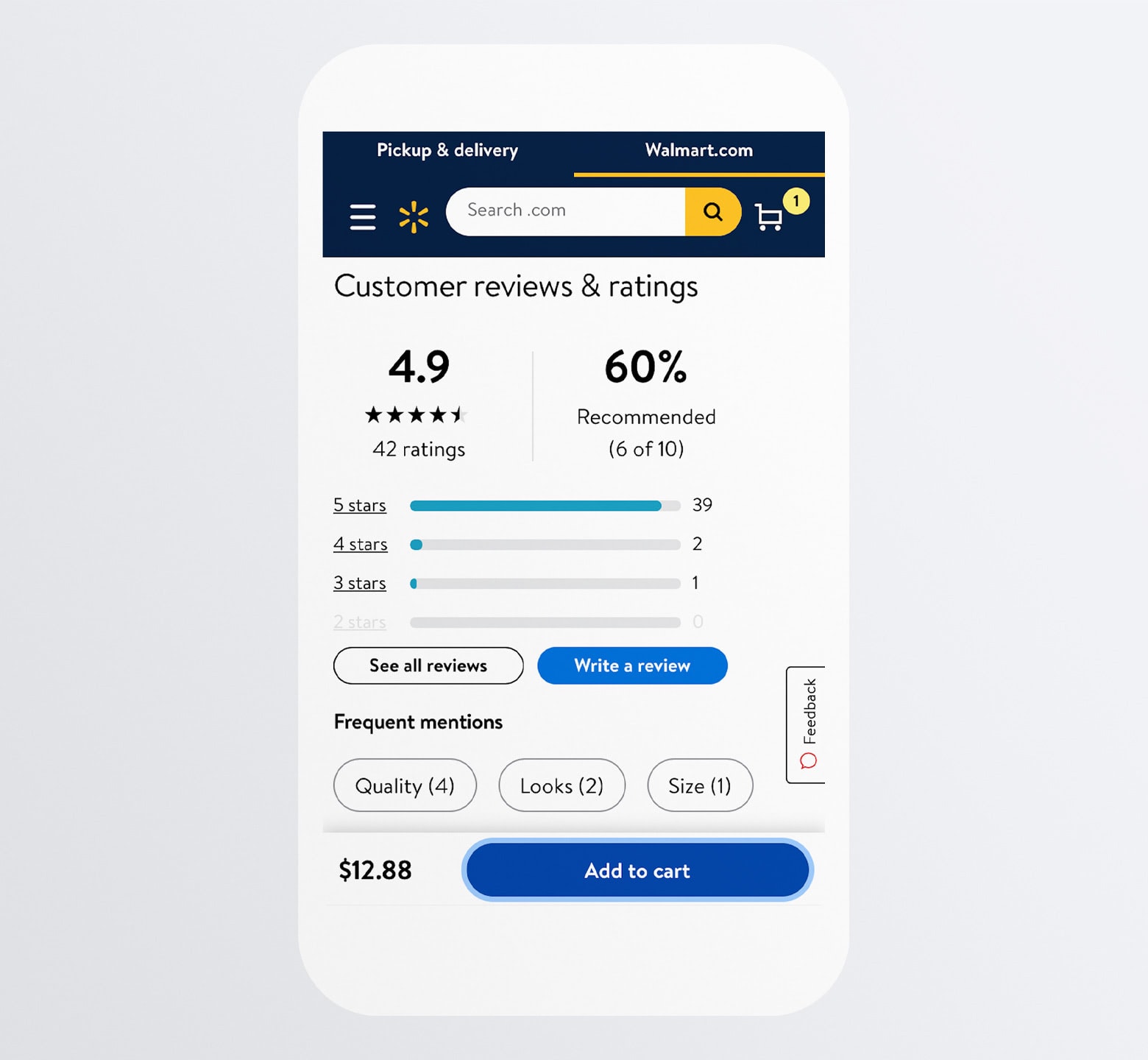
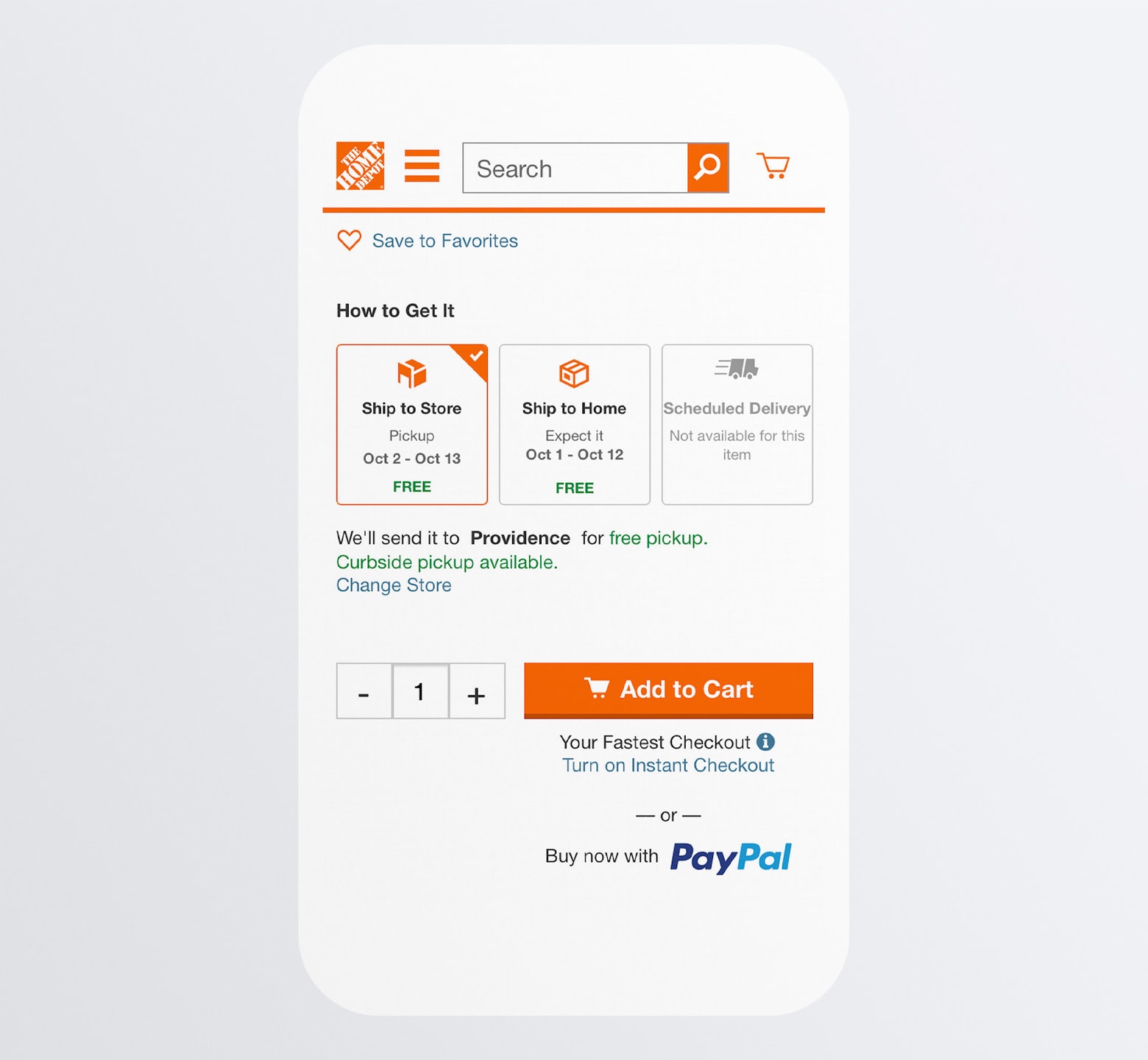
看看沃爾瑪是如何應對這些情況的:

當用戶進入產品頁面時,他們會立即看到這個固定在底部工具欄的“添加到購物車”按鈕。當用戶向下滑動頁面時,工具欄保持不變。
想想人們在網上購物的方式,你就會明白這一點。他們在不閱讀任何產品細節或評論的情況下頁面的機會非常低(儘管這並不影響在那裡留下好印象)。
通過讓“添加到購物車”呈現,無論他們滑動到頁面的哪裡,他們都可以確信選好產品時能立即採取行動。
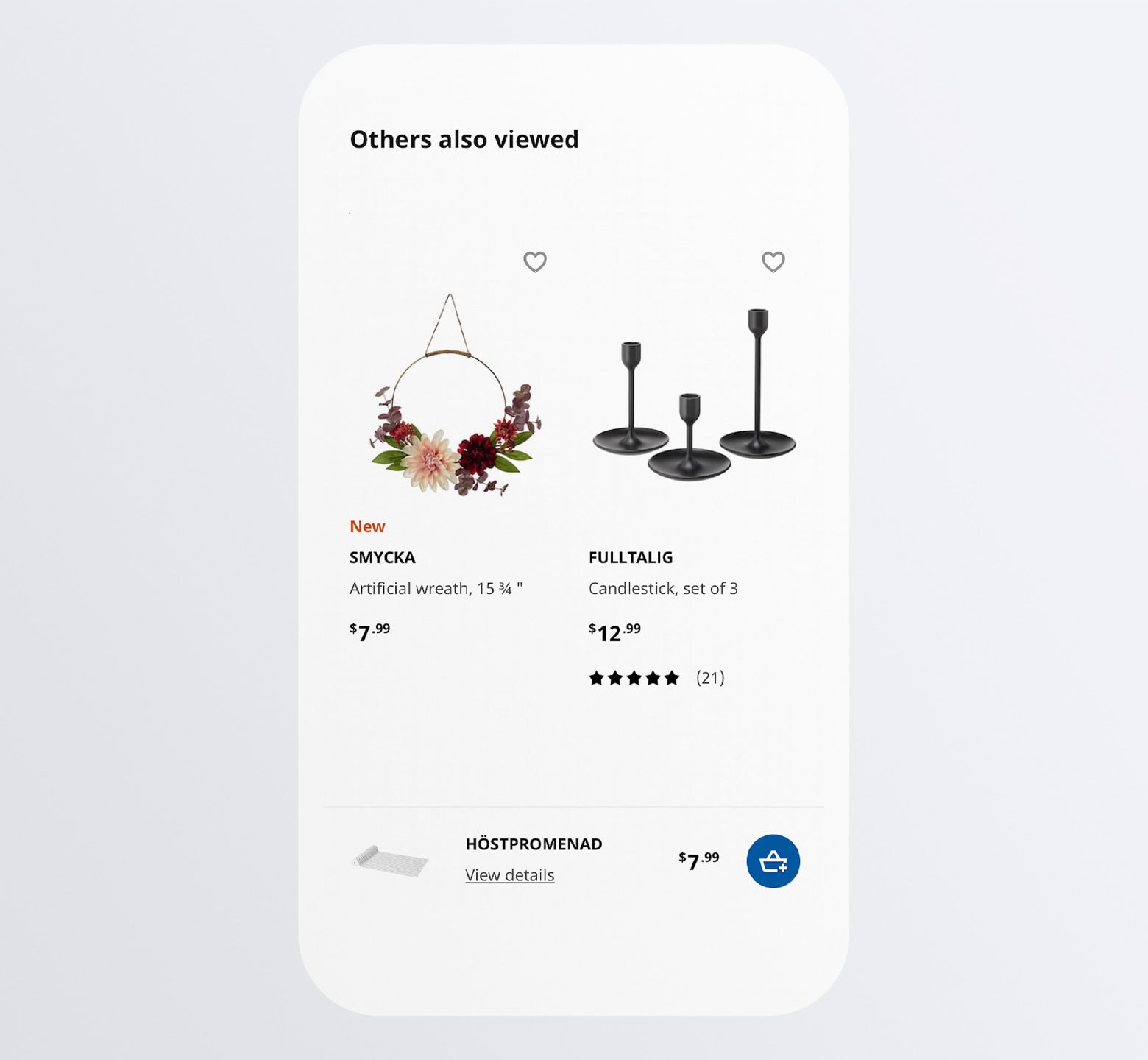
另一個這樣做的網站是宜家:

與沃爾瑪相比,宜家的“購物車”包含了更多細節。用戶可以看到:
-
圖片
-
名字
-
價格
-
藍色“添加到購物車”按鈕
儘管有這麼多的信息,宜家的簡單設計和佈局讓這個預覽界面不會使人感到眼花繚亂。
特別有趣的是,這個固定的工具欄底部有一個“查看詳細信息”鏈接。單擊此鏈接後,便將用戶帶回相關產品詳細信息頁面。
這個固定的工具欄不僅使添加到購物車更加方便,而且它還提供了一個快捷路徑幫助用戶確認產品最重要的細節。
7.包含可交替的CTA按鈕
雖然我們知道,有越來越多的消費者與他們的智能手機購物,我們也知道,一些仍然是更舒適的轉換桌面。我們還知道,智能手機也是一個有價值的資源店內購物,使人們能夠比較價格,夾優惠券,檢查庫存供應,等等。
儘管我們知道有越來越多的消費者使用智能手機購物,但我們也知道有些桌面端的銷售轉化率還是比較高的。智能手機是一個很有潛力價值的媒介,它可以讓人們在商店購物時比較價格,湊優惠券,查看庫存供應等。
因此,交替的CTA按鈕將使你的用戶根據自己的偏好使用智能手機購物。而作為回報,你的移動電商平台就可以捕獲(或協助捕獲)更多的銷售額。
你需要注意的是你如何呈現你的次要CTA。你不希望分散用戶在主要的“購物車”選項上的注意力。
Macy百貨在這方面做得很好:

主要的CTA是“添加到購物車”。這是一個全寬度的紅色按鈕,尖叫著“點擊我!”
但我們得假定,有些人還不確定他們是否準備購買它。
於是他們就在主按鈕的下面增加了“添加到清單”按鈕。把它設計成一個透明的幽靈按鈕,雖然不能吸引太多的注意,但是也不會完全消失在背景中。
“添加到邀請函”是第三個CTA選項,這也解釋了為什麼它的設計沒有按鈕形狀。雖然Macy百貨公司很可能是人們婚禮或嬰兒滿月酒送禮的一個受歡迎的來源,但這個相比一般用戶並不普遍,因此沒有必要在設計中給予它太多的強調。
8.在CTA附近添加提高信任度的標記
一個品牌,一個網站,甚至一個產品,都有可能破壞一個新客戶的信任。而且,有時候,你所做的一切都不是讓顧客擔心並且退出購物的原因,有時候是因為你沒做過的一些事。
這就是為什麼信任標記需要出現在你的移動端產品頁面,尤其是要圍繞著CTA按鈕。假如你的平台已經竭盡全力說服他們購買你的產品,CTA附近的信任標記就是增強你已經獲得的信任的最後一次機會。
信任標記有許多不同的形式。
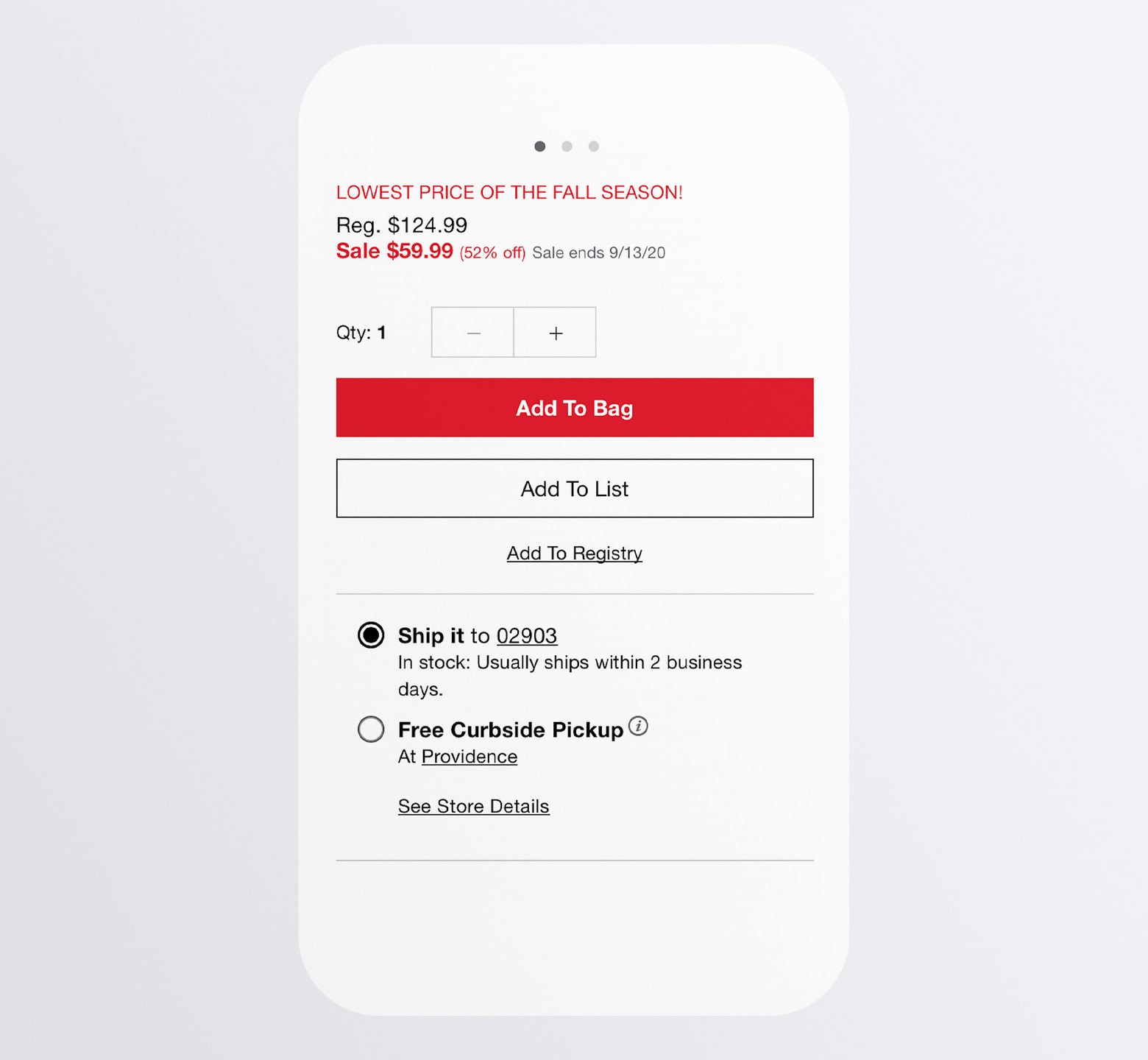
例如, Home Depot在“添加到購物車”按鈕周圍有兩個信任標記:

第一個標記位於CTA按鈕上方:如何獲取它。
在線商店並非總能提供這種選擇。當它出現的時候,直到購物的中間階段,用戶才會看到它。如果用戶需要靈活的送貨和提貨選項,則需要在產品頁上提供這個信任標籤。
在CTA按鈕下面還有另一個信任標籤:即時結賬和Paypal結賬選項。
其中一個為用戶提供了一種不費力就能通過手機結賬的方式。另一選擇為用戶提供了一個高度信任的支付處理器。不管怎樣,目標是讓用戶知道他們的結賬舒適感是第一位的。
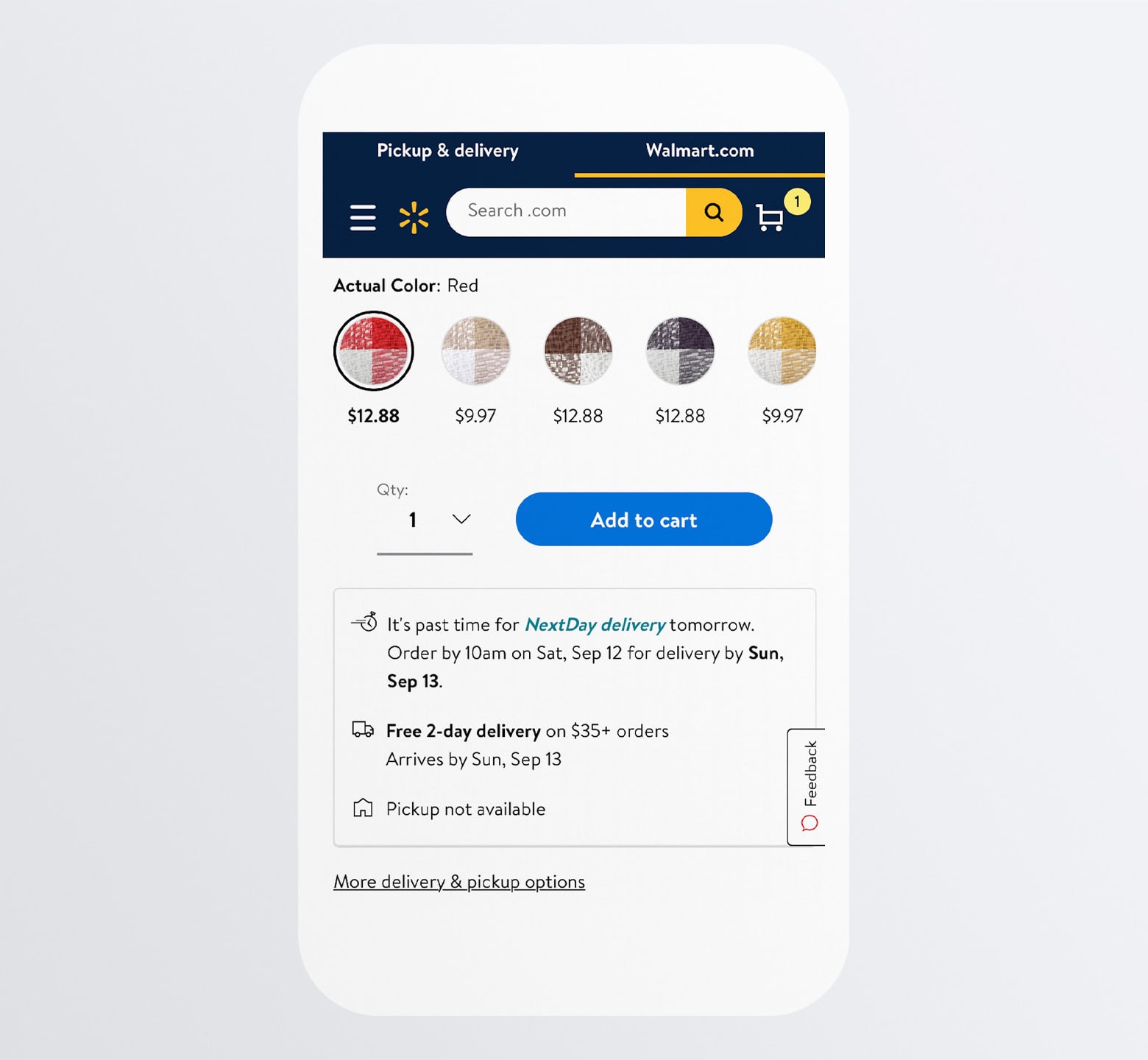
沃爾瑪是另一個在結賬前提供送貨和提貨信息的商店:

第二天送達和隔天送貨為電商網站提供了主要的競爭優勢(就像店內提貨一樣),因此強調這些選項並詳細說明送貨的確切到達時間是明智之舉。
另外,請注意“沃爾瑪自營商家和物流”,這讓用戶知道他們不需要擔心第三方商家會錯誤處理他們的貨運。還有一個“退貨政策”鏈接,把這個放到CTA上也是個好主意,因為許多用戶一直到退貨時才想去查看這些細節。到那時候才看,或許太晚了。
9.如何設計低調的在線客服功能
人們選擇在網上購物而非在商店購物,並不意味著當他們遇到問題時,他們不需要店員的幫助。
在站點上安裝了聊天機器人或實時聊天小插件後,你可以自動處理許多此類交互,同時讓支持團隊自由地處理需要定制響應的問題。
但是要注意。
桌面端電商平台上的聊天工具可能沒什麼大不了,因為它位於網站一角的白色空間。然而,在移動端上,它一定會掩蓋產品某些重要的細節。
與其在右上角使用典型的聊天工具插件,不如創建一個類似於以下Apple產品頁面的按鈕或鏈接:

藍色的“與iPhone專員聊天”最初是作為一個超鏈接出現在主產品圖片下。而當用戶向下滑動頁面,聊天鏈接就會被固定在頁面的頂部。
你不必要使用一模一樣設計,但是在你的移動端產品頁面的頂部或底部放置一個聊天工具條是個不錯的想法,因為它保留了這個有用的,但並非總是需要的元素。
10.設計可搜索/可排序的產品評論
必須在產品頁面上包含評價和評分部分。在這基礎上,我們還需要知道這些內容的長度。
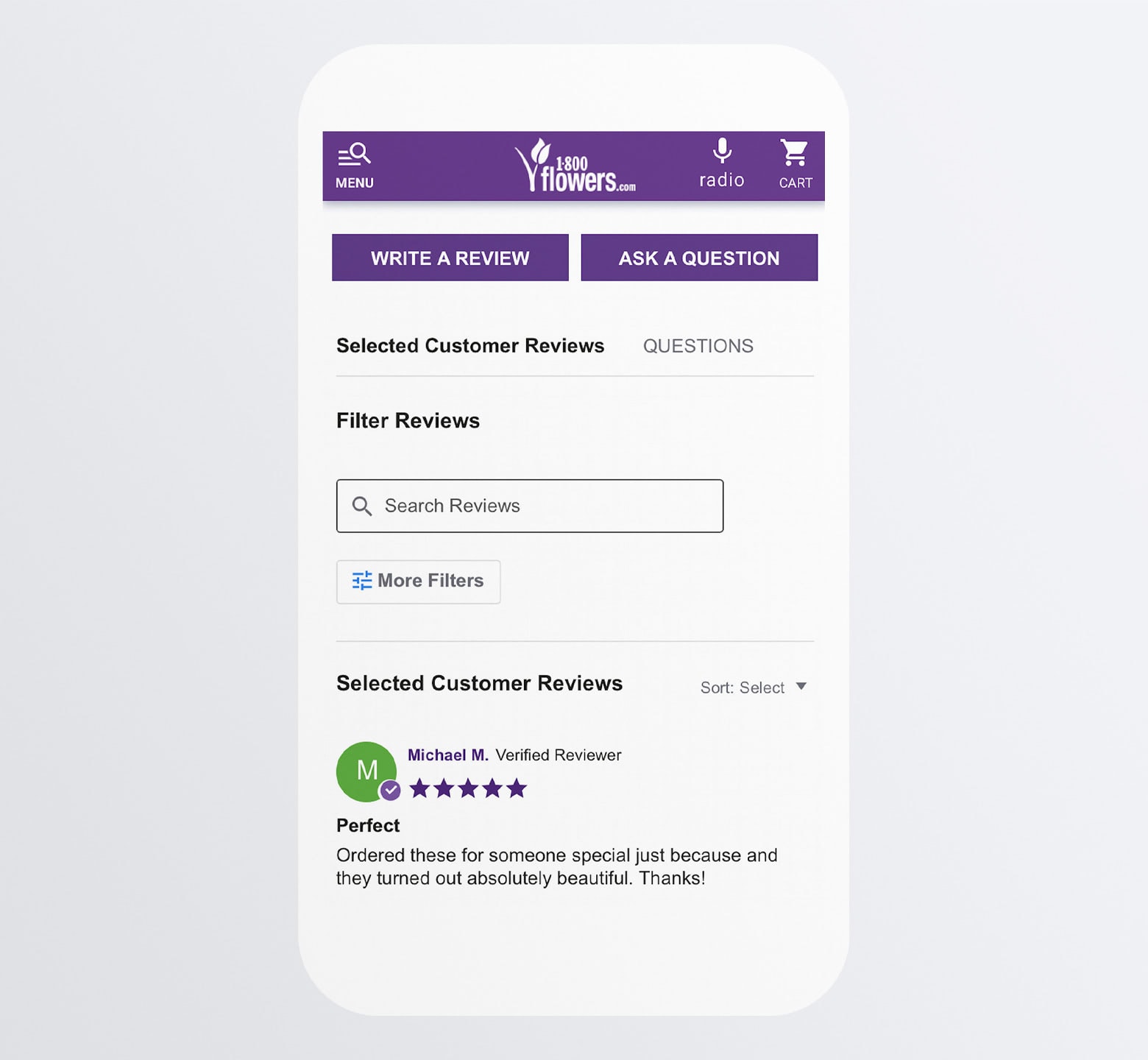
當你設計評論部分的時候,你可以做的事情之一就是包含搜索欄。這樣可以讓你的智能手機用戶快速獲得最相關的信息,例如1-800-鮮花公司是這樣做的:

你可以並且應該做的另一件事,是允許按以下順序排序:
-
按時間排序
-
按評分高低排序
-
按最有幫助排序
通過這種方式,用戶可以篩選他們看到的評論數量,並花時間閱讀那些對他們的購買決定有最大影響的評論。
結論
當然,移動端購物大勢是必然的。但是,在智能手機上購物的行為是我們應該考慮的唯一指標嗎?
如果我們想獲得盡可能多的銷售額,那麼我們就必須關注移動電商平台訪問的數量是否實際轉變為移動端銷售。否則的話,是什麼阻止他們這麼做?
通過在你的移動產品頁面設計中實施上述的10個策略,你可以:
-
給用戶留下深刻的第一印象
-
消除移動電商中常見的干擾因素和障礙
-
減少顧客花在滑動頁面上的時間
-
增加顧客對你的信任
當然,最終也會帶來更多的銷售量。