1.1官網優化思路
1.1官網優化思路
項目背景
由於這半年項目轉型toB業務,企業服務的訂單逐漸增多,企業官網的投放也成為了一個主要的獲客渠道,所以項目決定基於初版上線的簡版官網進行企業官網的設計優化。對於設計而言,已有的官網內容是有限的,挑戰就是在有限的內容中梳理出最應該展現給用戶的部分,通過合理的配置交互,給進入官網的用戶更直觀的信息傳達,從而減少跳出率。改版後,因為上線日短,已知目前一周的跳出率減少了5%。接下來就展開講講優化的思路細節。
優化流程
先放一下初版的上線稿

可以發現這版官網,大概該有的內容也都有,但是跳出率確實非常高,而且採訪了項目外的幾個同事,他們也感覺看不懂,或是沒有吸引力。反思一下做初版官網的時候,我們想當然的認為用戶可以有效理解內容就是最大的問題,企業圖書館是乾什麼的,怎麼接入服務,和看普通讀書app有什麼區別,怎麼助力企業成長,這些都沒有表述清楚。一個賣企業服務的網站,讓用戶讀懂自己賣的是什麼是基礎,尤其是虛擬產品,用戶對商品的感知本來就不強。在此基礎上再致力於信息傳達效率,美觀度等,才是一個正確的思路。
從產品目標拆分優化需求
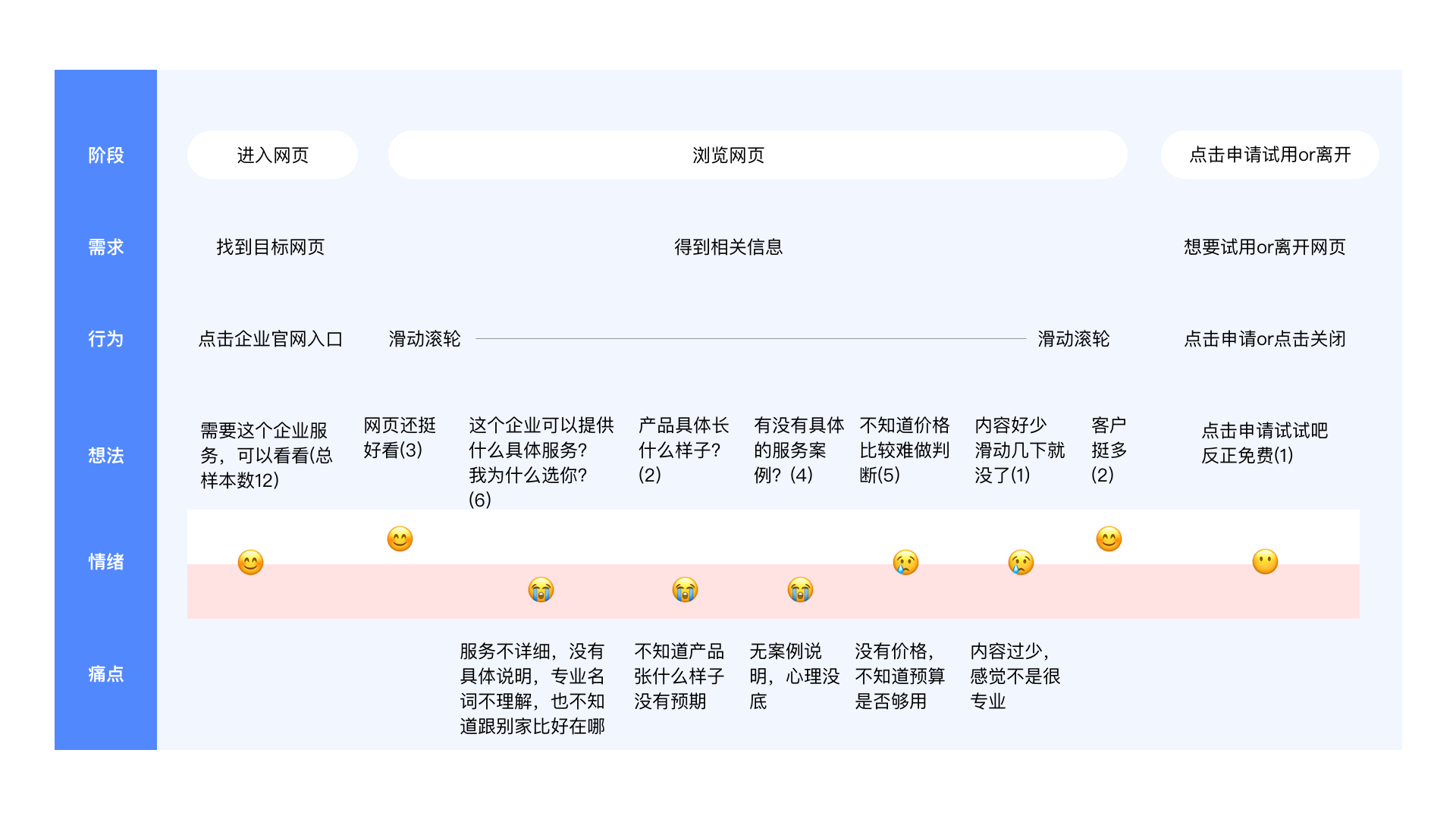
此次改版,官網的目標是盡量提升轉化率,為了達到這個目標,就要弄清是什麼影響了轉化,拋除非目標用戶的影響,對於目標用戶來到這個網站,可能是感興趣查看的,也可能是帶著採購目的來的,所以新版官網既要讓感興趣來看的用戶易懂,也要對有採購目的的用戶有足夠的吸引力。基於此,我們對現有官網進行了一次調研,記錄了一些項目外同事,朋友以及已經採購的一些客戶的體驗反饋,反饋內容匯總後可以大概畫一個用戶體驗地圖。

其中已經採購的用戶給出的意見非常重要,他們統一認為在客服和銷售那裡得到的信息要豐富的多,他們可以看到真實的產品,感受產品的用心度,可以具體知道每年他們能得到什麼服務,怎麼更好利用獲得的數據助力員工成長等。
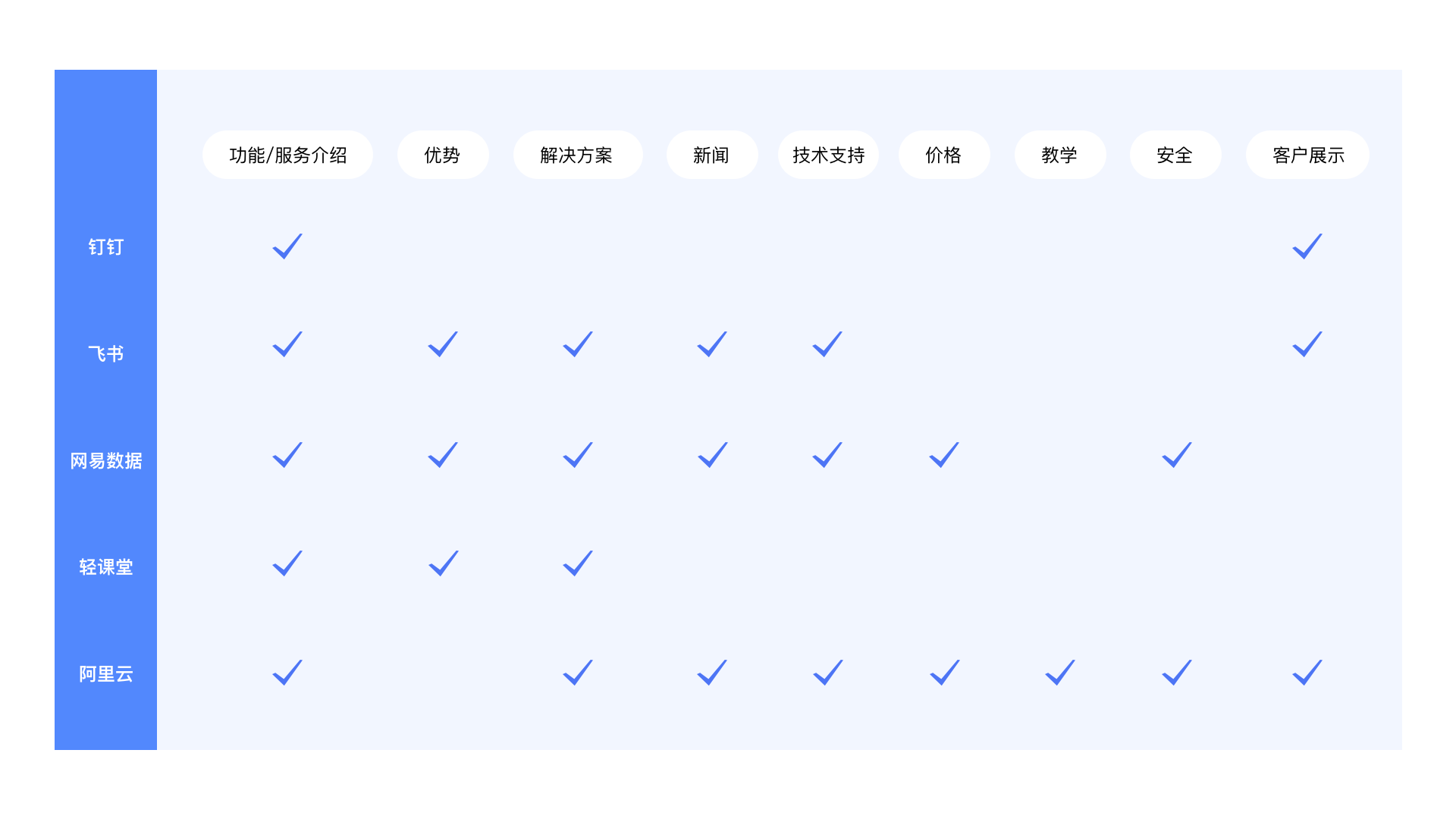
此外我們還找了幾家企業服務官網做了分析,簡要概括網站內容如下。

用整理出的數據對比現行掌閱精選企業官網的內容,就可以得出大概率是什麼內容影響了轉化。
問題總結
基於得到的問題反饋,和其他企業官網的內容梳理,可以總結出企業服務官網與面向大眾的app官網與還是存在很大不同的。
c端官網的決策者就是使用者,而B端官網是同時為決策者和使用者提供信息的。比如網易云音樂的用戶,他們關心的是使用層,界面和app的內容是影響其是否要下載這個app的主要決策因子。而像飛書的官網用戶,則更關心產品優勢與具體方案相關,他們會首先考慮哪家的服務好,評價優,性價比高,其次才會關心使用層,是否員工會覺得好用。
同時人們的從眾心理,和占便宜心理也會起一定促進轉化的作用,當然這個的前提一定是該產品已經引起了用戶的興趣。
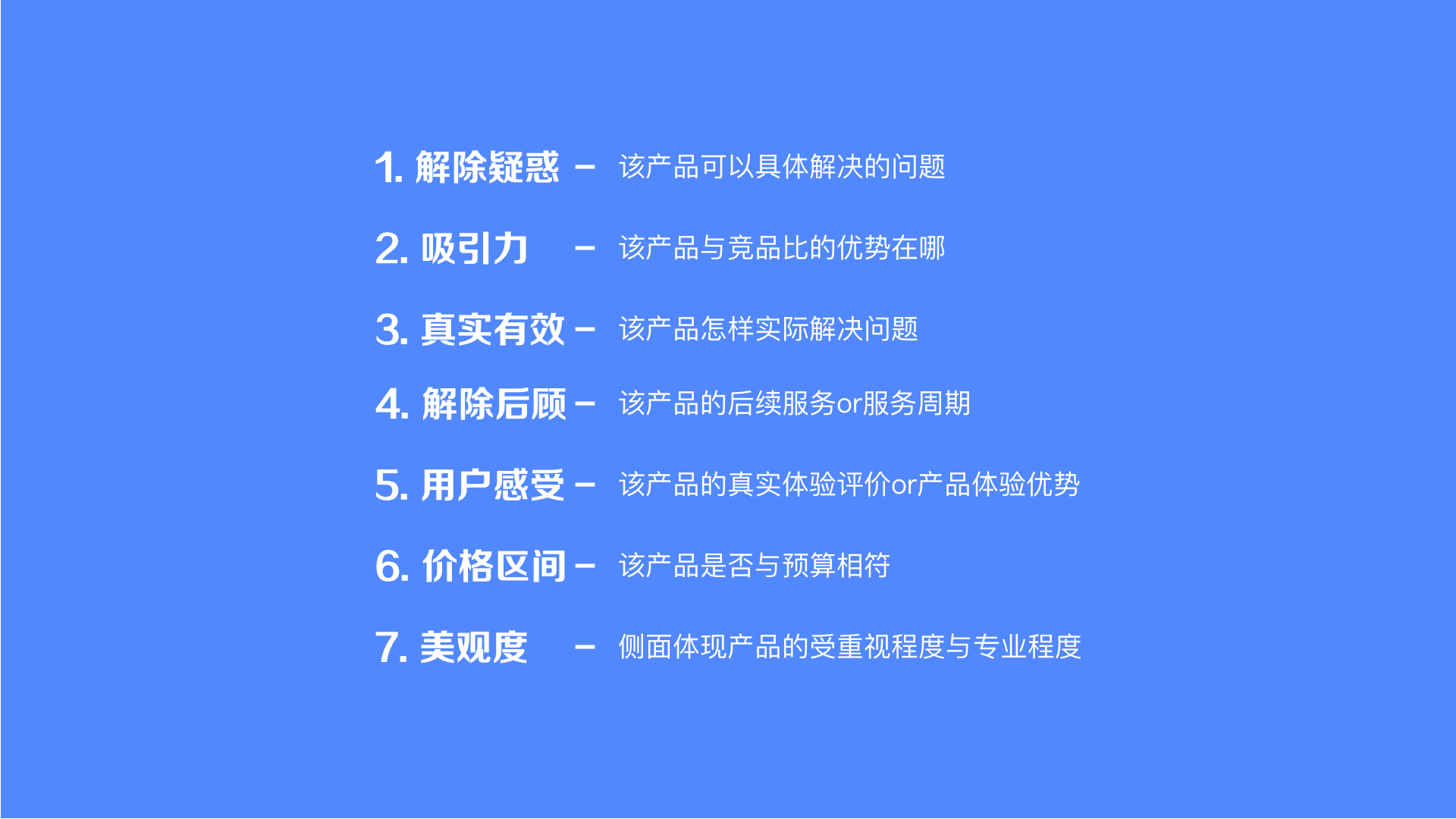
得到解決思路後,梳理相關反饋與信息,就可以大致得出以下幾個企業向官網主要決策因子:

在與運營和產品童鞋充分溝通後,重新梳理官網內容,就得到了一個全新的官網架構:

設計方案
內容的問題搞定了,剩下就是設計問題。對於官網來說,最應該注意的是傳達信息的效率,如果用戶可以準確快速得到想要的信息那就算設計成功了。那麼此時就會考慮是否把所有信息平鋪,用戶滑動瀏覽就是效率最高的呢?當然不可否認只滑動滾輪是PC操作中最簡單的瀏覽形式,但是如果這樣解決,就會導致頁面過長,很可能用戶瀏覽不到最後就放棄了,簡單的操作和大量的信息密度極其容易消耗用戶的耐心。
所以在優化交互上,考慮把自動輪播,點擊切換等操作加入(如果後期投入製作成本的話,也可以考慮加視頻等元素),規則是產品表現模塊採用自動輪換加點擊切換;而重複性較高的模塊則採用點擊切換,比如客戶案例。這樣頁面的排版不至於過長,有效信息合理展示,而且操作上也添加了交互趣味。
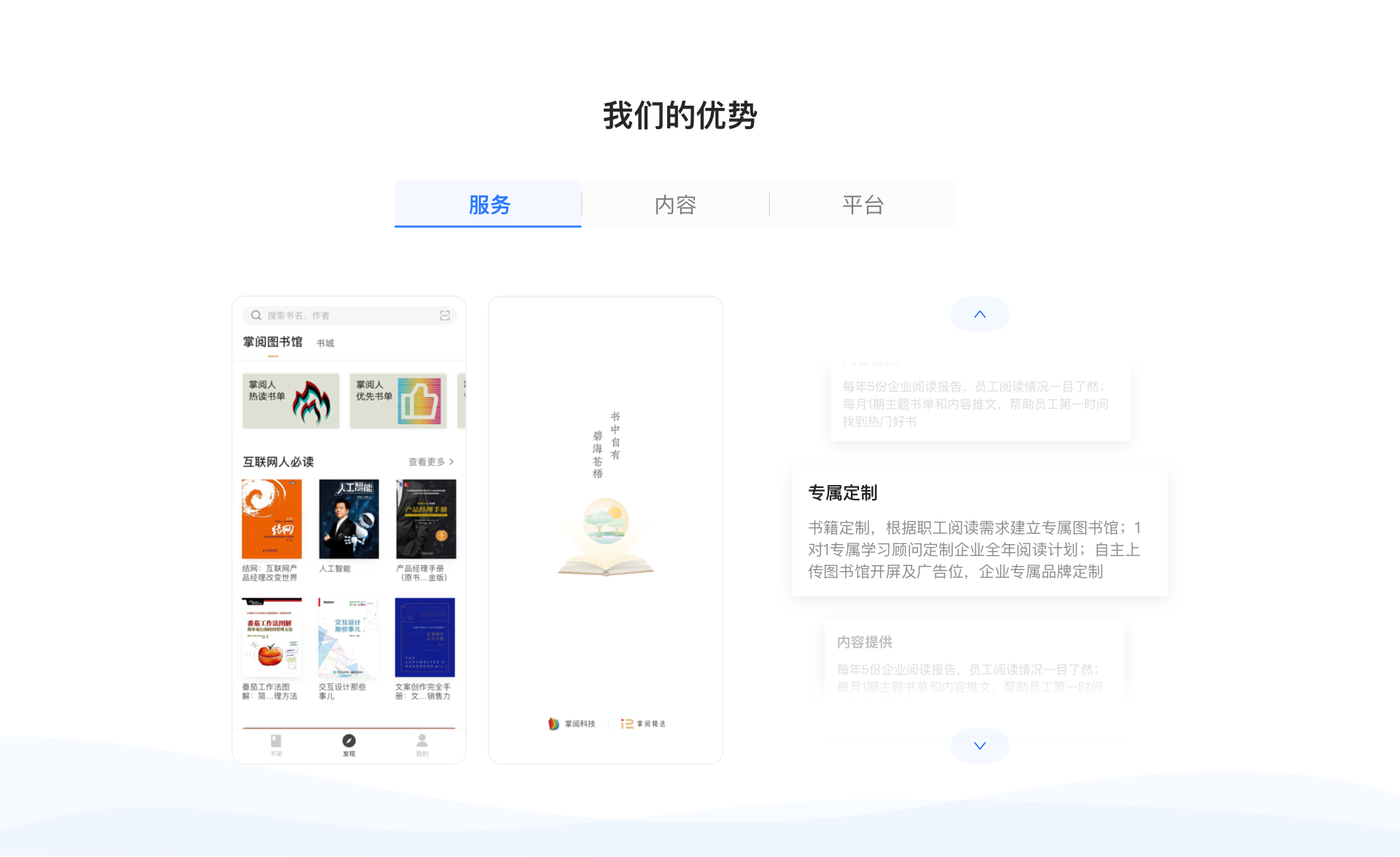
因為信息密度過高會導致用戶快速消耗耐心,所以採取以圖文結合的直觀形式描述產品,與產品和運營討論後,最終將產品優勢的8個部分全部配圖,使產品的展示部分更容易被用戶理解。頁面的整體排版也注重留白,使頁面的視覺壓力減小。
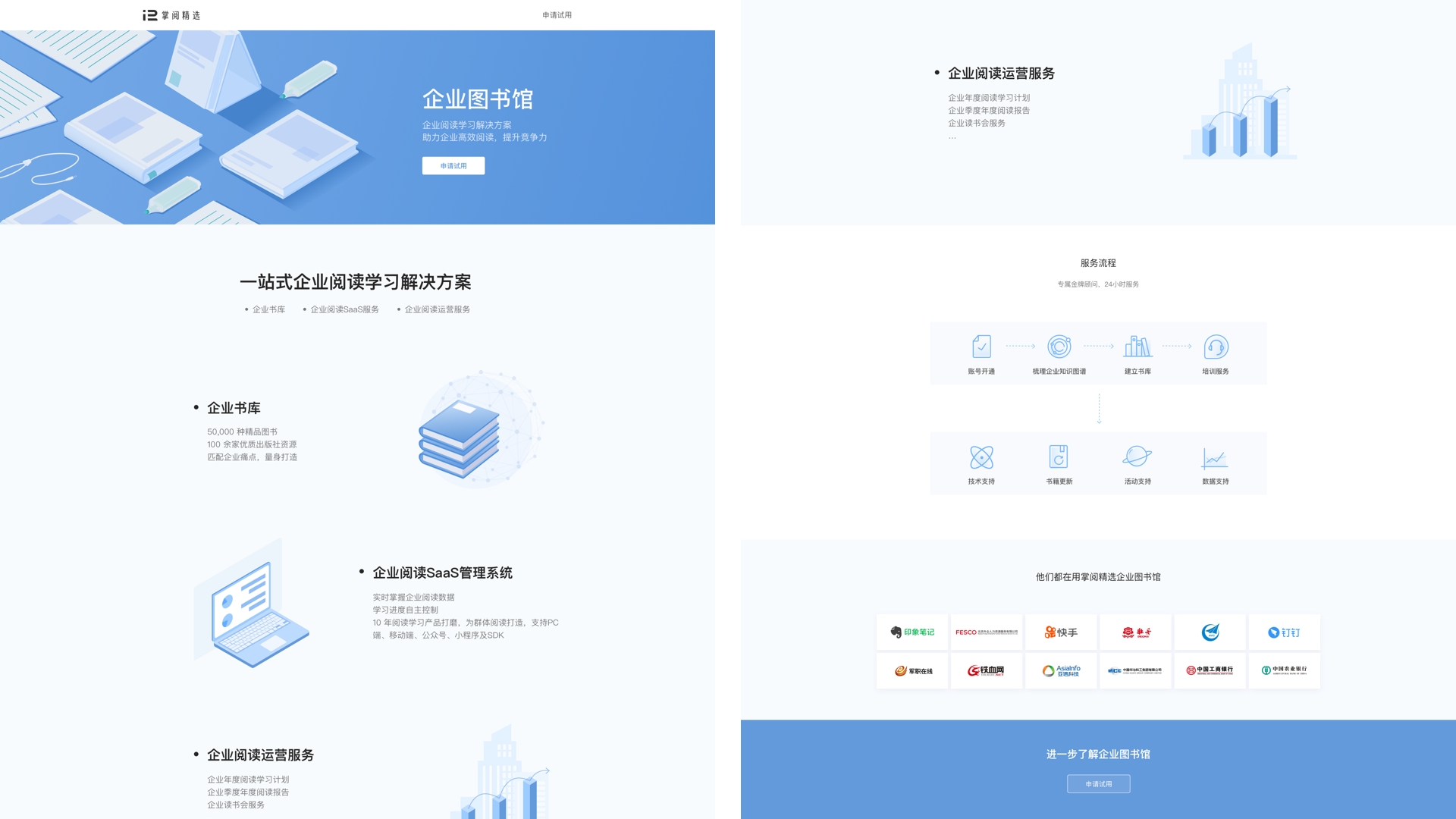
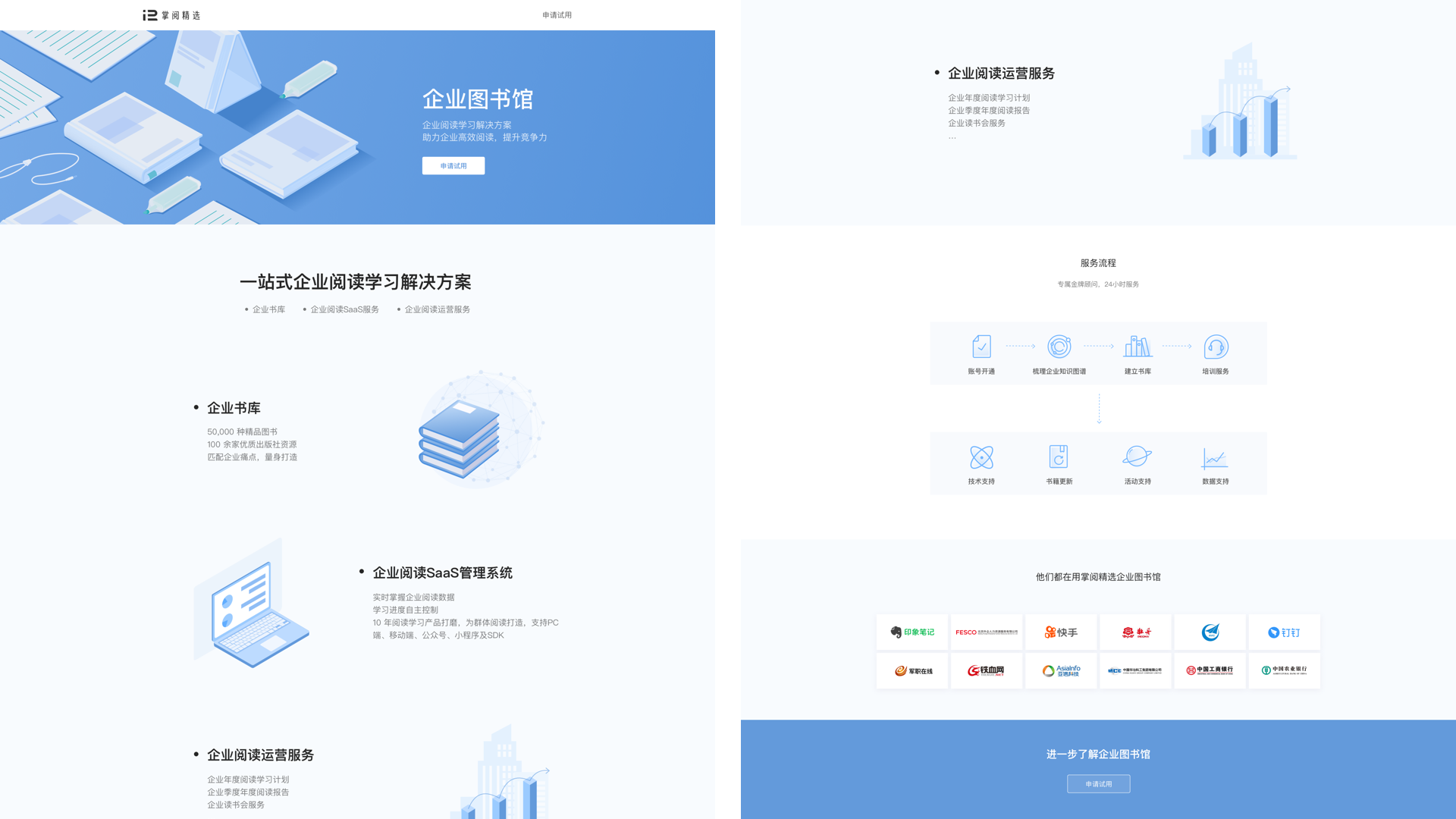
最終輸出的方案就是現在的線上版歡迎大家體驗, http://select.zhangyue.com/b
幾個大致的板塊樣式如下:



官網註冊表單優化
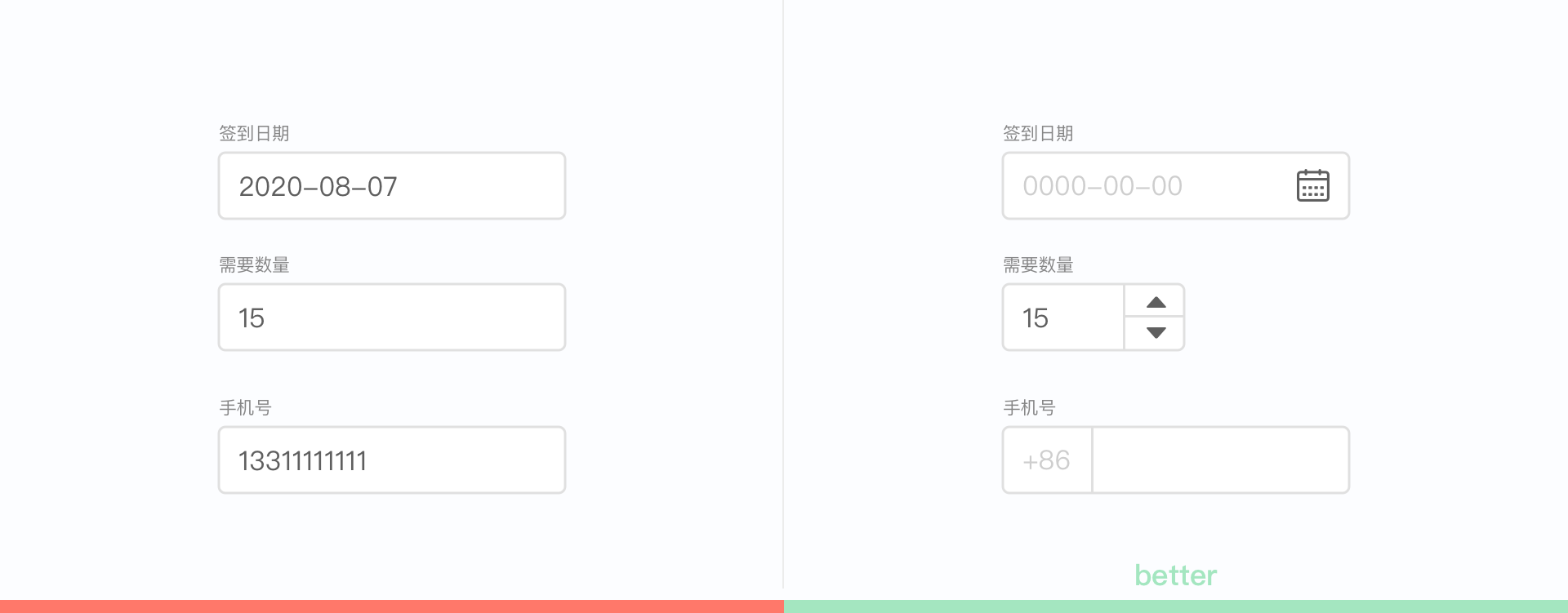
在官網中有一個申請試用的按鈕,在點擊後會到一個表單填寫頁,雖然是一個小小的註冊表單,裡面的學問也不少。既然涉及到了這個內容,那就順便聊一聊網頁中的表單設計吧~我看之前也有人總結過不少了,我就羅列一些補充的或感覺比較重要的點。首先最基礎的就是我們要選擇最合適的選框樣式來讓用戶輸入,比如日期,數量,電話,國家,用對應的樣式可以使用戶更加快捷的操作,也可以從輸入框的樣式一眼區分要輸入的內容。

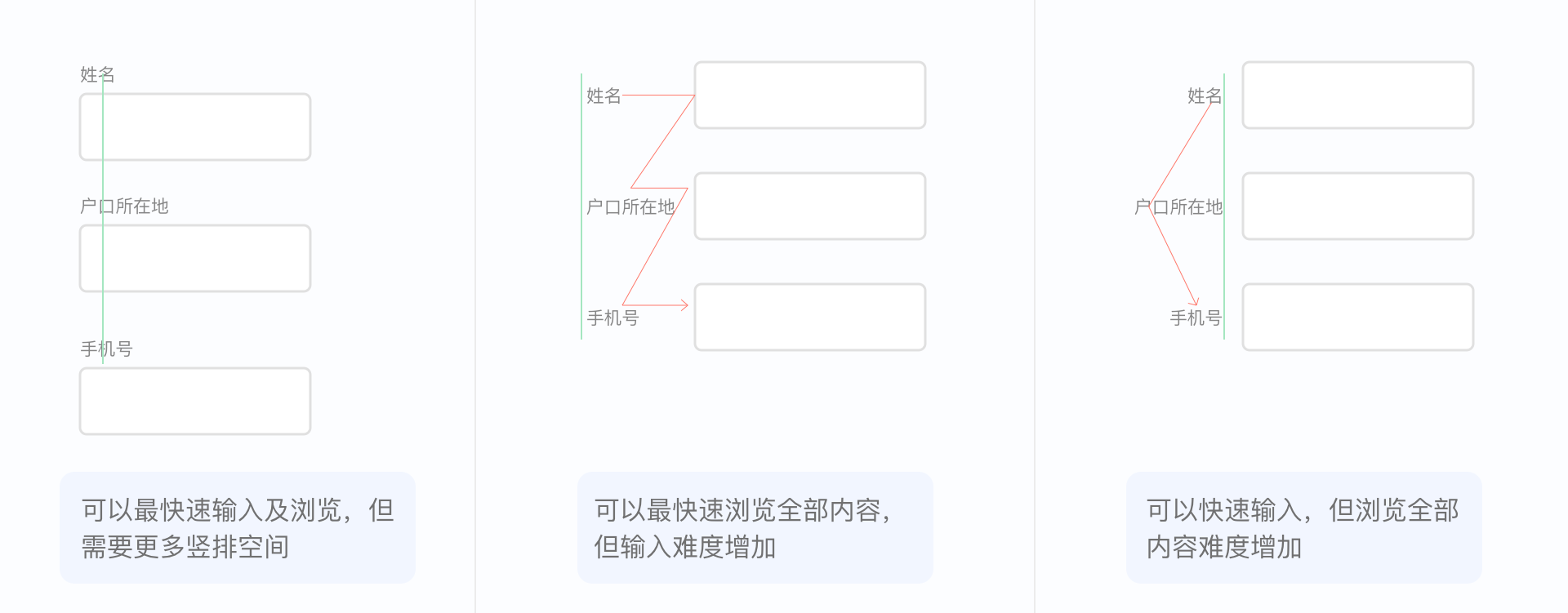
考慮標題的放置位置,當輸入框標題放置到不同位置時帶來的體驗是不同的

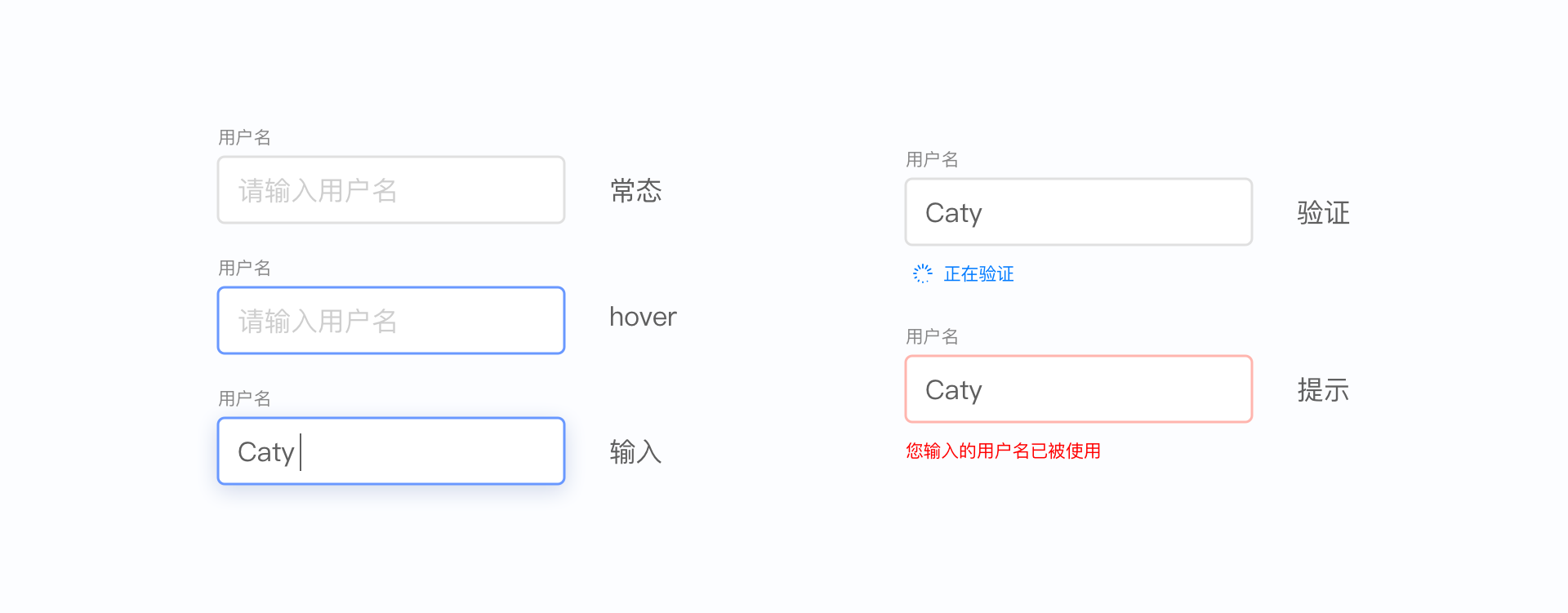
在內容輸入較少時,把標題放到輸入框當做佔位符顯示也是不錯的選擇,但是一旦輸入內容有五六條以上,這種形式就不建議了。因為當用戶輸入後就看不到輸入框標題了,我們很難依靠用戶的記憶力去檢查每個輸入框是否輸入了對的內容。要注意在用戶經歷各個流程時都應給到及時的操作反饋

除此外,在設計註冊表時,需求用戶遵守的輸入標準最好外置,讓用戶更直觀的檢查自己的輸入格式

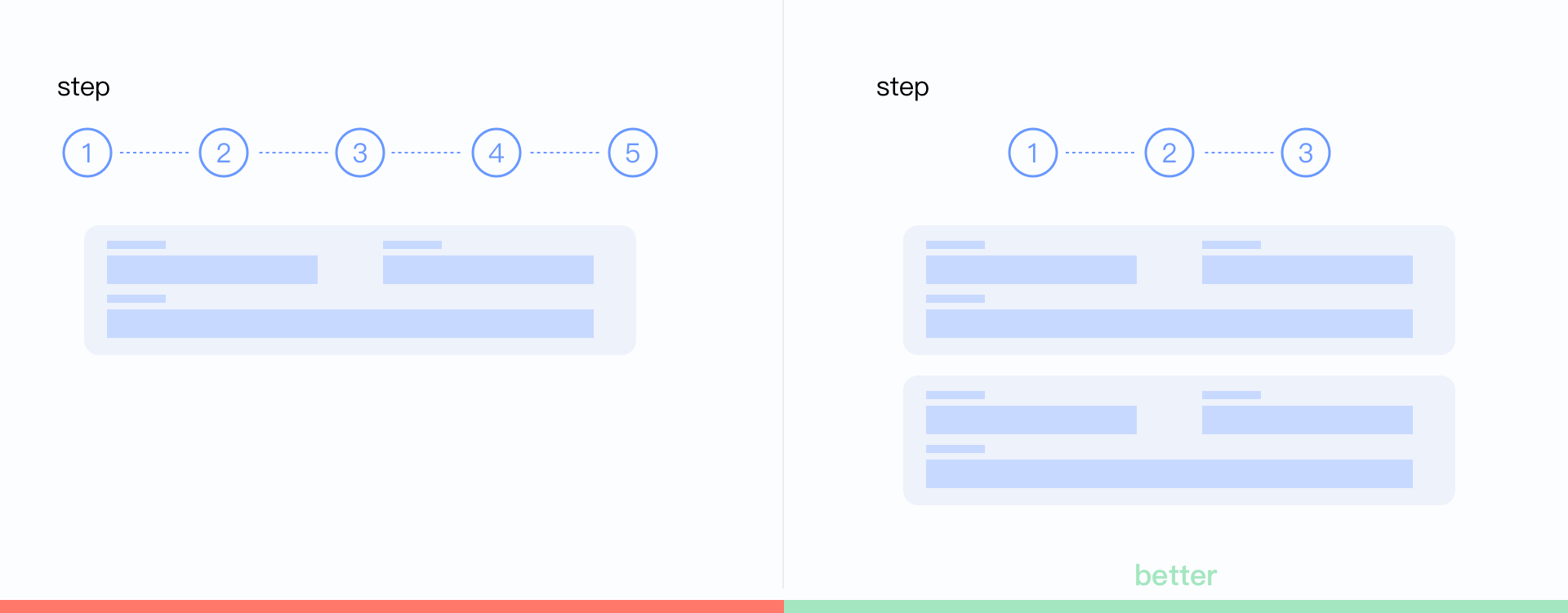
對於復雜表單或長表單來說,一定要注意相關的內容統一到一個模塊,不要流水賬一樣排版。同樣的,對於分步驟的榜單,用戶會更加註意他還需要填寫多少步,而不是很在意每一步需要填多少,所以盡可能把填寫信息整合起來,減少步驟。如果需要填寫的內容非常多,還可以隱藏非必填項。總的來說就是把相關內容整合,盡量減少用戶的焦慮心理。

對於手機頁面來說,如果要填寫的內容過多時,分step是比較合適的做法之一,一個是減少用戶焦慮,還有一點就是要考慮鍵盤出現的地方。若輸入框位置較低時,鍵盤出現頁面會上移,在輸入一項完成後需要配置自動下移到下一項,否則用戶還要自己收回鍵盤再點擊下一個輸入框,不過不管需不需要用戶自己點,總是上下移動界面就是一個非常不好的交互體驗。

從項目接toB的業務開始,做B端設計也大半年了~b端設計的思路和c端還是有挺大不同的,下面是總結的一些心得,歡迎大家補充。開始聊設計區別之前,還是要囉嗦的講一下toB和toC的區別,這兩個模式的用戶是誰,公司怎麼依靠其變現的。這個是前提,是導致設計重點不同的原因所在。 C端產品的用戶是個體,公司通過用戶購買產品、服務或者廣告推廣進行盈利。而個體用戶,用通俗的話來說,是比較難伺候的,用戶會關注產品的體驗、內容、樣式等等問題。如果一個功能或app有較高的學習成本,那就會使大批用戶望而卻步。
B端產品的用戶是一個公司或一個團體,如果公司做了B端產品想要盈利,那一定是這個產品解決了其他公司的某些問題,比如用它協同辦公提高效率,接入大數據提升收入,管理後台縮減人力成本,或者學習工具提升員工的個人能力。一個公司若購買了這個產品,是必然需要人投入時間去學習如何操作使用的,此時,B端的用戶也就是這個公司可能就更看重這個B端產品的效能。
設計思路區別
基於上述不同點,我們在設計界面的時候側重點也就會不同,對toC來說,我們用數據驅動設計,因為用戶對體驗的容錯度太小了,可能一個按鈕僅改變了顏色就會提升不少轉化,所以我們會進行ABtest或快速迭代輸出方案,來最終達到目標。設計toC產品時就需要設計師膽大心細,既要有創新精神,優化視覺和交互,又要注意每一個細節帶來的數據變化。
對於toB來說,也不是就完全拋棄產品體驗了,而是交互盡量做到高效,視覺盡量有簡潔性和安全感。這裡又有一個小小的區別,就是這個toB產品是賣給特定專業用戶的比如大數據分析平台還是像釘釘一樣是公司的全體員工使用,後者比前者要更重視交互和視覺體驗。總的來說toB產品的視覺設計可以為效率讓步,所以就需求更高要求的交互設計。
在設計兼容性上,toC可以為了大部分用戶拋棄小眾或極端用戶的體驗,但是toB產品即使有一個公司會頻繁使用這個功能或者按鈕,我們就要考慮在界面上設計這個按鈕,每一個toB用戶都可能帶來極大收益,我們不能放棄任何用戶。
而且在後期也不應該把已經賣給用戶的功能優化掉。 1.0的產品什麼樣賣給公司了,那這個公司買的就是1.0的這些功能,即使以後只有這一家公司不升級,也不應該在未告知的情況下把不想要的1.0的內容砍掉,這涉及到誠信問題。
具體的B端設計方法論
我們曾設計了企業管理後台,私有化部署項目等,總結起來設計的方向就是四個字,簡潔高效。因為每個公司的審美或關注點都不一樣,為了兼容性,就不能整多餘的花哨東西。界面基本就按照尼爾森十大可用性原則的標准進行設計。 (反饋原則,模擬真實環境,回退機制,一致性原則,防錯原則,易取原則,靈活高效原則,簡約設計原則,容錯原則,幫助原則,具體解讀可自行百度哈~)在設計前期的用研階段,toB和toC也有很大的不同,對於toC的個體用戶來說,用戶畫像很好畫,而toB則很難描述一個確定的用戶畫像。當產品賣給一個群體,那調研方向也應該這個產品要為其解決的業務相關,比如做外賣小哥的配單app,不了解外賣小哥怎麼配送怎麼接單,那很難設計出一個好用的派單軟件。
具體實例:
在做運營管理平台的時候,設計就親自體驗了運營的工作,怎麼配置榜單,怎麼配置書城,管理企業用戶的時候怎麼輸入名單,導出的各種數據需要什麼格式,具體怎麼使用等等。
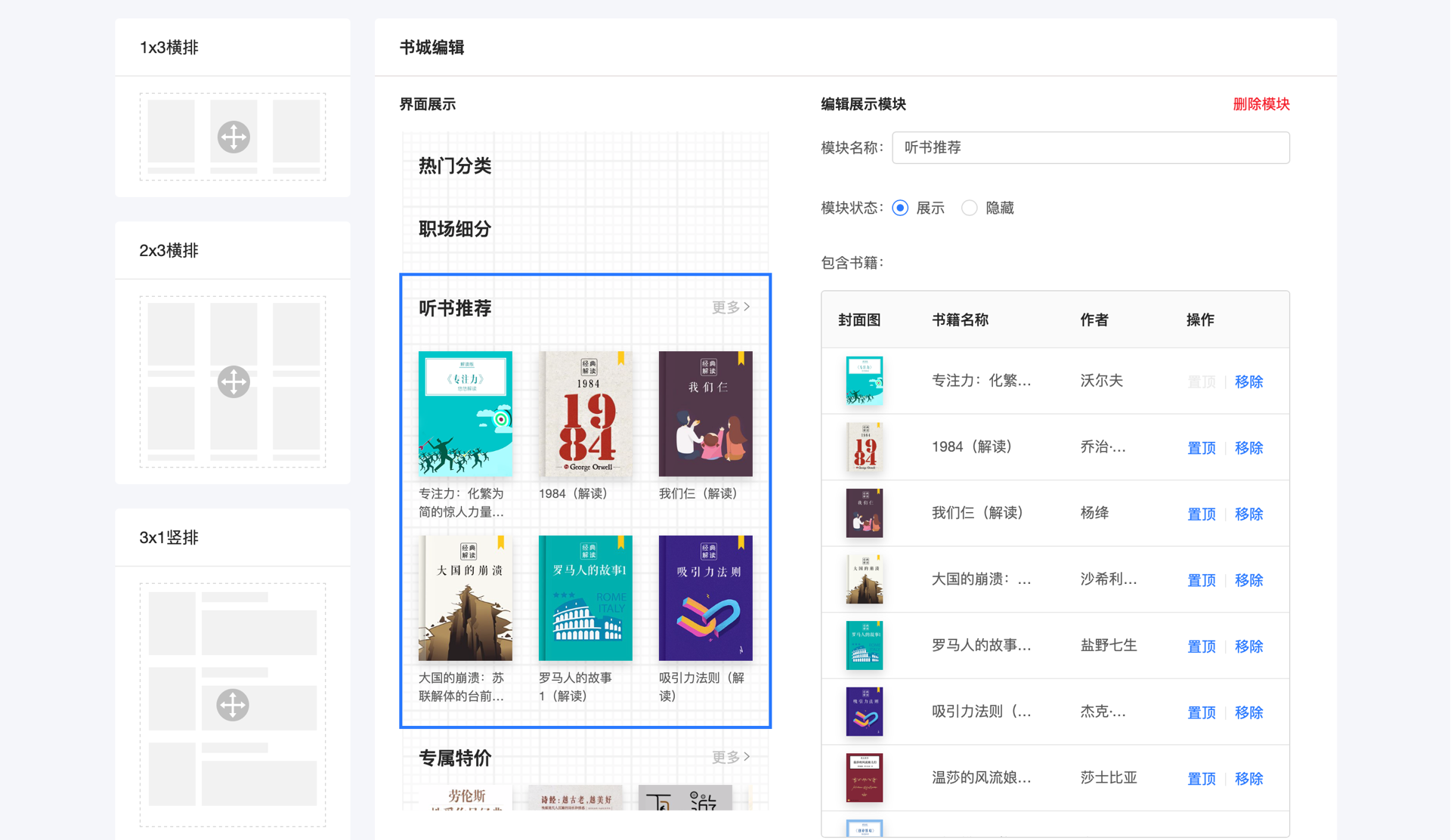
在體驗時,我們就能非常真切的感受到運營後台當前的交互非常不合理,比如書城配置,需要先找到配置的榜單書籍,然後選擇這個榜單的表現樣式,然後輸入標題,最後選擇榜單的顯示位置。他的大致樣式和流程如下圖:

乍一看彷彿感覺這個流程沒什麼問題,但到了實際體驗的時候,就會發現很多很難操作的地方。比如前三本展示書籍想換成後置位的書,就需要把後置位刪除掉,再重新在起始位置添加;而且添加的榜單沒有直觀的界面能看到,選位置時不知道上下榜單,會非常有不安全感;或者說這個榜單我想先下掉,也沒有留存記錄,需要時還需要再配置,太麻煩了。深度體驗到這些之後,我們把問題匯總,重新定義了榜單配置的交互,得到了現在上線的這版後台的書城配置頁:

左側有榜單樣式選擇,需要哪種直接拖動到配置區域,位置完全直觀顯示,如果需要改變位置,在配置區簡單拖拽就可以實現。右側是這個榜單的具體內容配置,如果暫時不需要了隱藏這個榜單即可。榜單書籍想展示哪本可點擊置頂該書,而且書籍的書封也有展示,更易檢查書籍。這版後台大大的節省了運營同學的配置時長,提高了效率,也得到了好評。
通過這個例子可以看出對於toB產品的設計,重點應該在好用,在交互上要經過更加系統的思考,界面只要乾淨整潔,有沒有設計感其實不是那麼重要了。
當然,也不是所有的項目設計師都可以實地體驗生活,如果設計師很難到一線體驗業務,也可以用調查問卷,訪談,競品分析,可用性測試得出想要的結果,也非常有參考價值。
總結
這篇文章梳理了這次官網的優化過程,從官網目標和用戶需求出發,重新梳理框架設計頁面,以達到更好的轉化效果;官網涉及到的表單設計方法進行了簡要的設計總結。因為是給toB項目設計官網,順帶聊了一些關於toB產品的設計思考和方法論。以上就是這次跟大家分享的內容啦~感謝閱讀~