色彩是影響用戶最簡單和最重要的一個因素。研究表明,人們只需90秒就能對一種產品做出下意識的判斷,而其中高達60%以上的判斷僅基於顏色。因此,選擇合適的顏色對於改進產品的轉換率和提高產品的可用性是非常有用的。在沒有文字的場景中,顏色的搭配非常重要。如何配色可以使設計感更強,如何配色更好看,哪些配色不好看,解決這些問題就需要學習色彩理論。

我們身處在一個多彩的世界中,物體的不同顏色,會讓我們產生不同的情緒。色彩,即光從物體反射到人的眼睛所引起的一種視覺心裡感受,按字面含義上理解可分為色和彩。 「色」是指人對進入眼睛的光傳至大腦時所產生的感覺,「彩」則指多色的意思,是人對光變化的理解。色彩的基本理論雖然老生常談,但在UI設計中具體怎麼運用,還有關於色彩的性格和含義,都是我們需要了解的。因此在學習UI配色之前我們先來了解色彩的基礎知識。
1.1色彩常識
原色
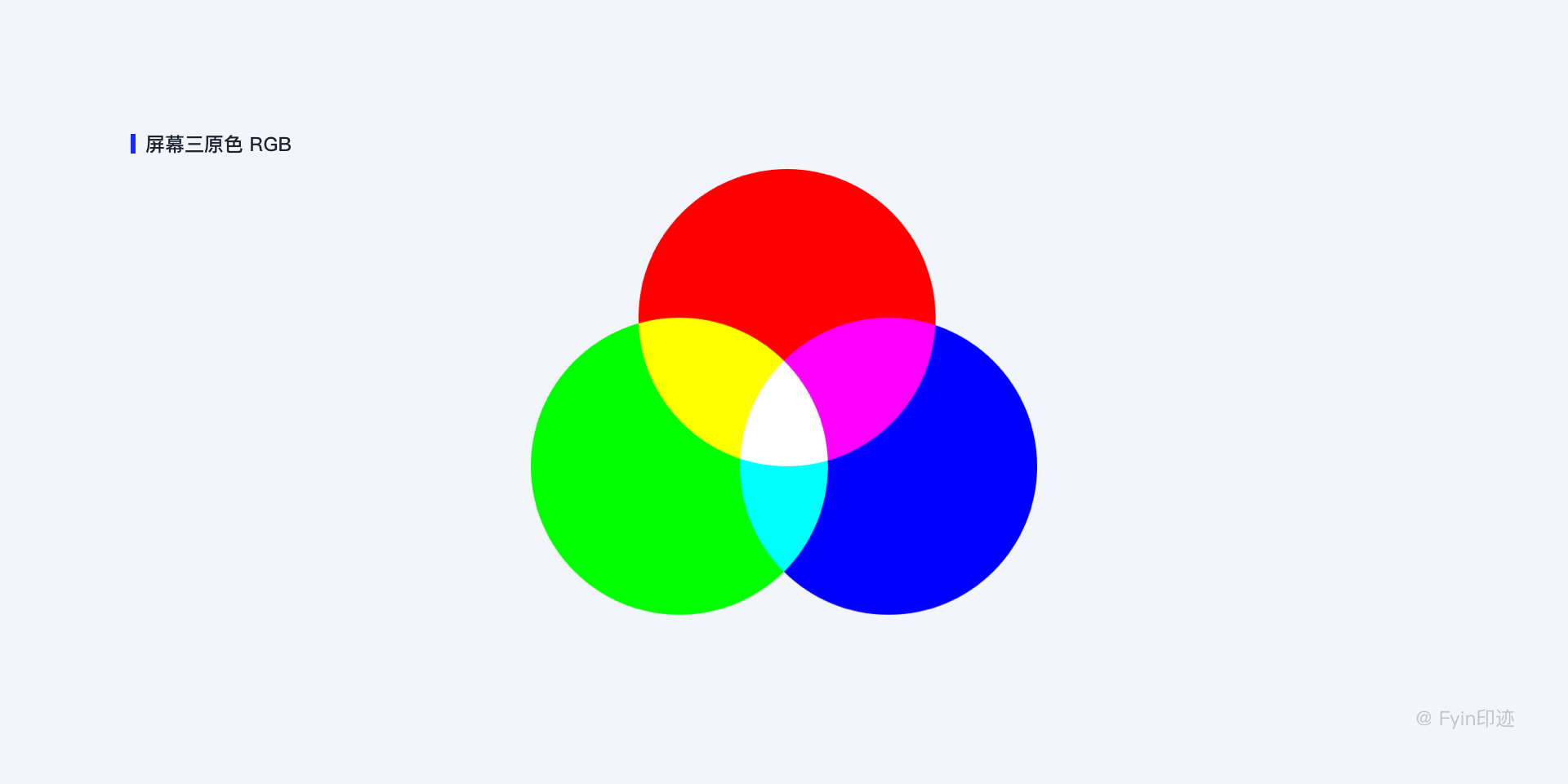
所有的色彩都源自“紅黃藍”三種原色,很多人誤以為三原色是“紅綠藍”,其實不是。紅綠藍是顯示上的三原色,計算機屏幕的顯示是色光三原色(紅red,綠green,藍blue)即RGB組成的,每一個像素的顏色都用三原色值來顯示,與美術上的三原色不一樣。原色是其他顏色調配不出來的。把原色相互混合,可以調和出其他種顏色。

雖然RGB 在顯示設備上表現良好,但並不夠人性化。因為人們判斷顏色,往往是通過:這是什麼顏色?是不是太艷了?是太亮了還是太暗了?這樣的感官維度,而很難通過紅綠藍的亮度層級去判斷。所以人們後來基於RGB 衍生出了HSB 模式和HSL 模式。
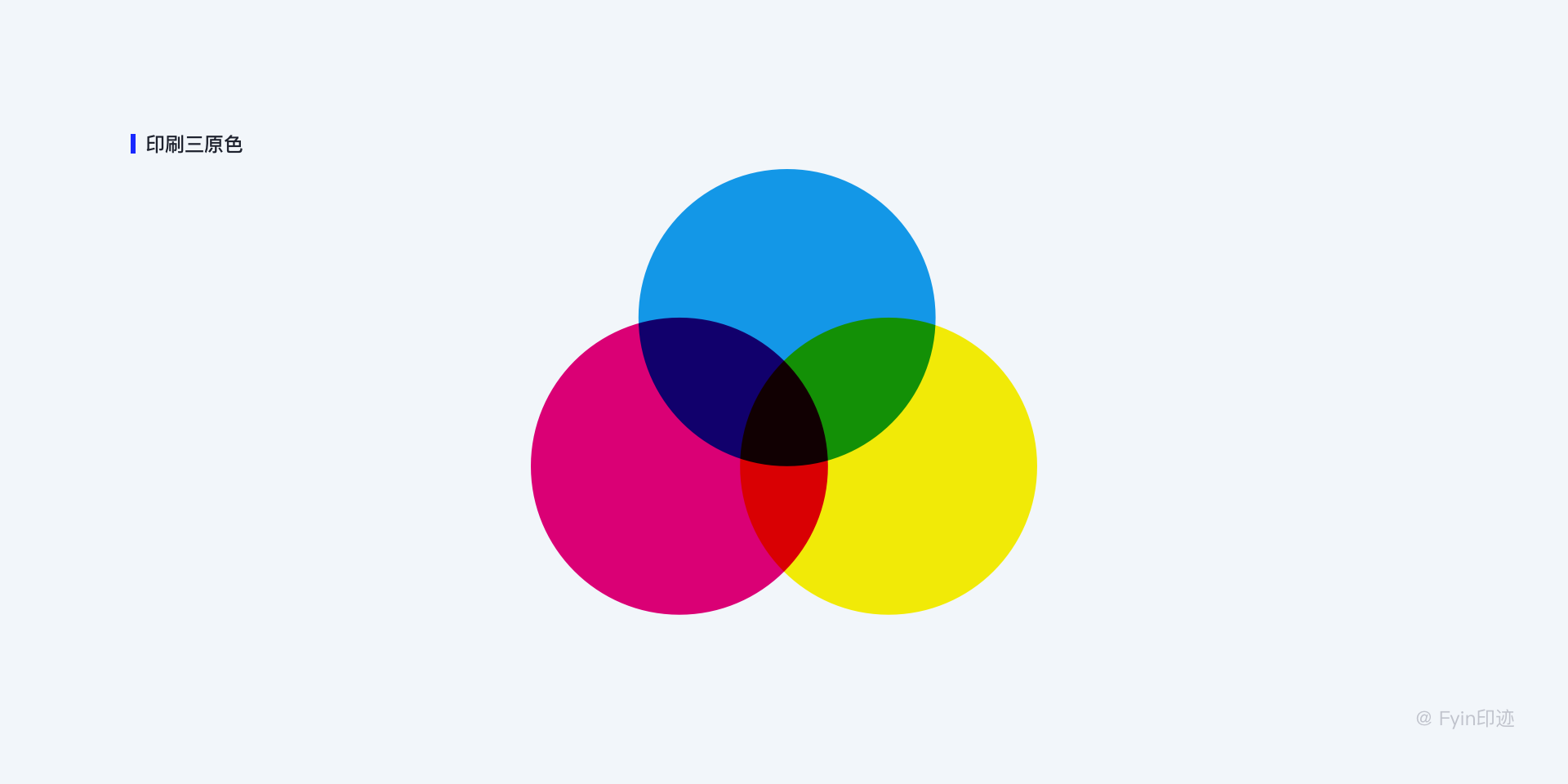
印刷三原色為青(Cyan)、品紅(Magenta)、黃(Yellow)。是減色模式,混合為深灰色,並不能產生黑,所以在印刷時加上黑色油墨,才能產生純正的黑,就是CMYK顏色模式。

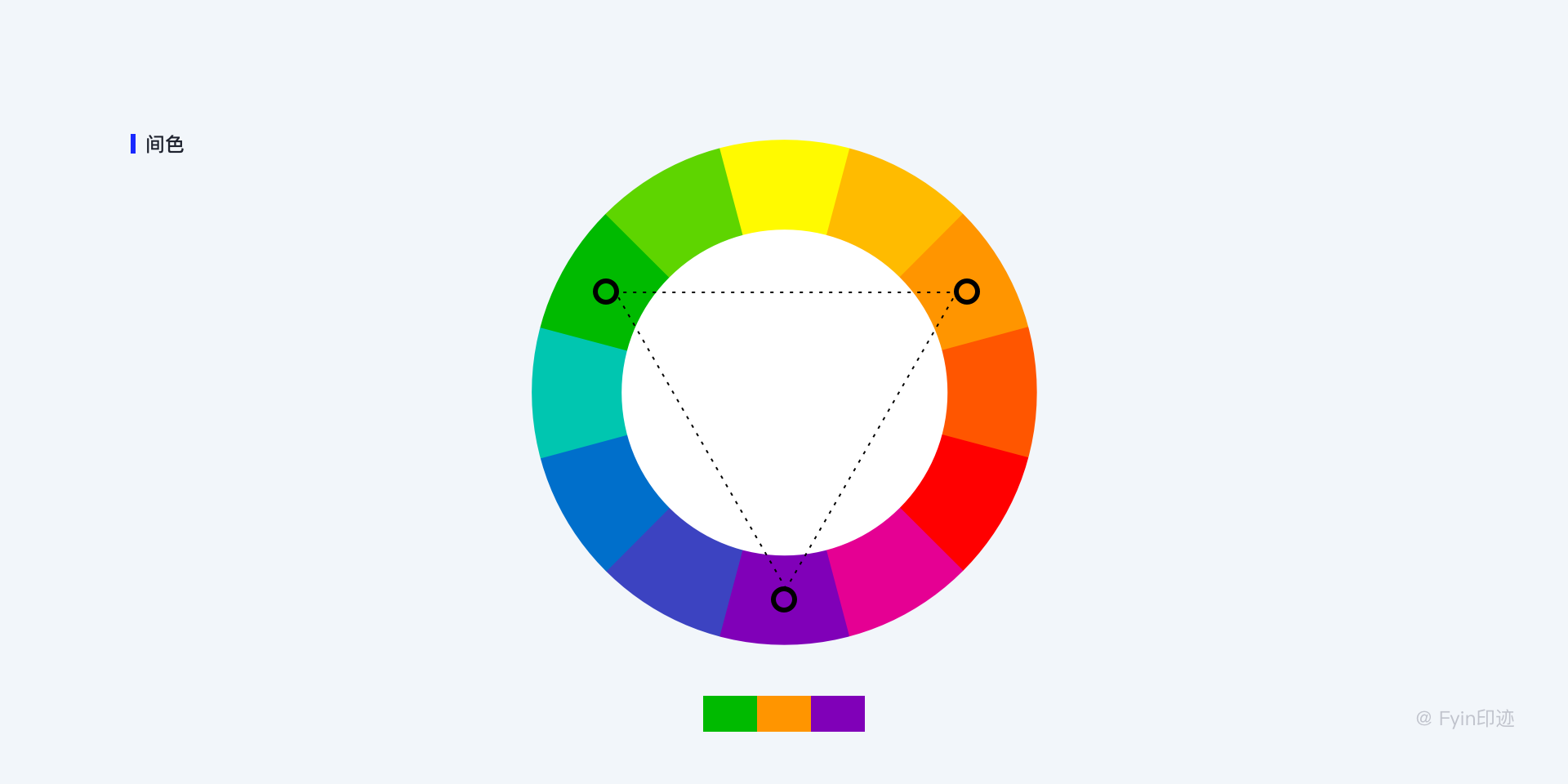
間色
又叫“二次色”。它是由三原色兩兩混合調配出來的顏色。紅與黃調配出橙色;黃與藍調配出綠色;紅與藍調配出紫色,橙、綠、紫三種顏色又叫“三間色”。在調配時,由於原色在份量多少上有所不同,所以能產生豐富的間色變化。

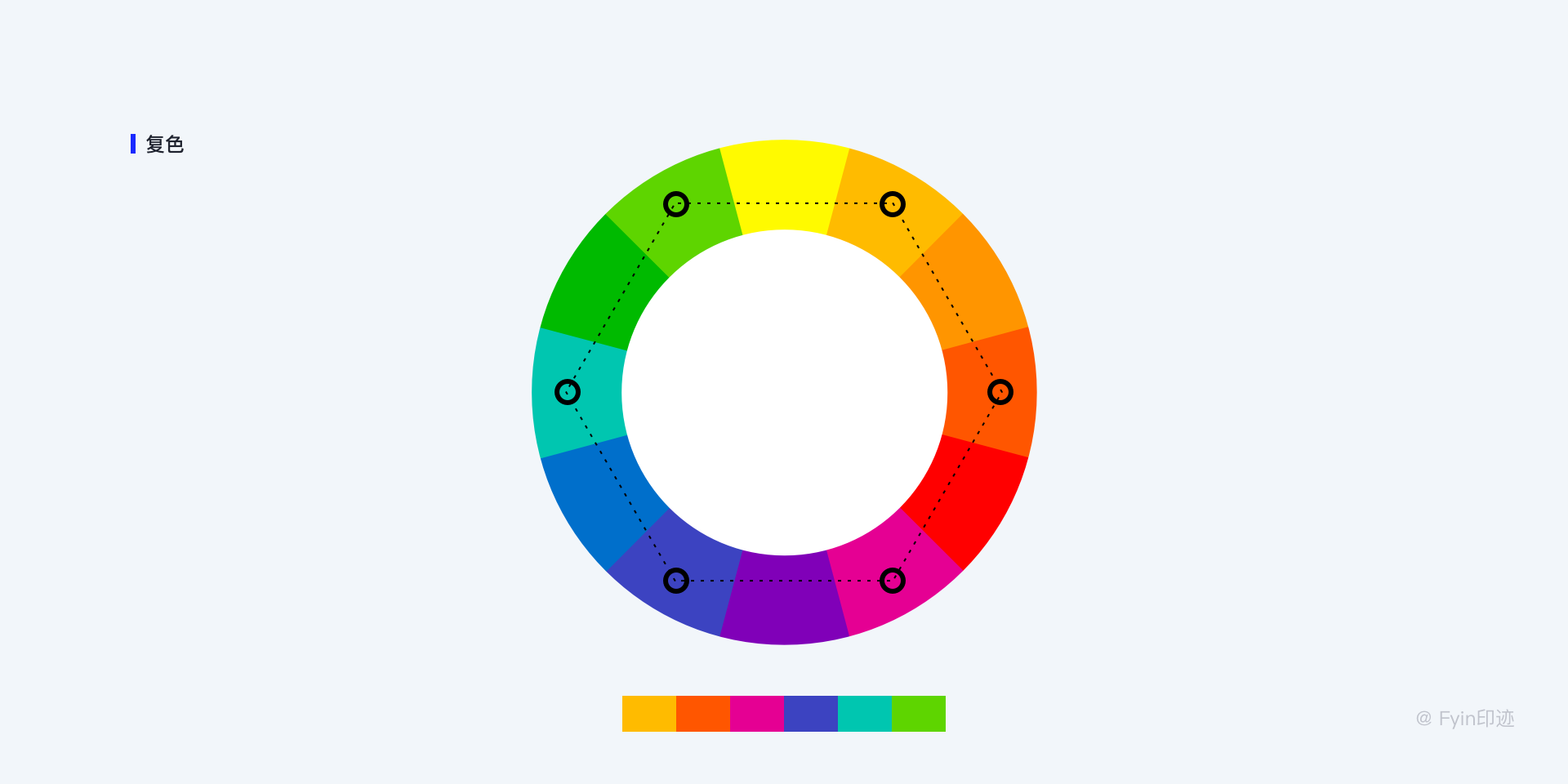
複色
也叫“複合色”。複色是用原色與間色相調或用間色與間色相調而成的“三次色”複色是最豐富的色彩家族,千變萬化,豐富異常,複色包括了除原色和間色以外的所有顏色。例如,黃色與橙色混合得到橙黃,紅色與紫色混合得到紫紅。

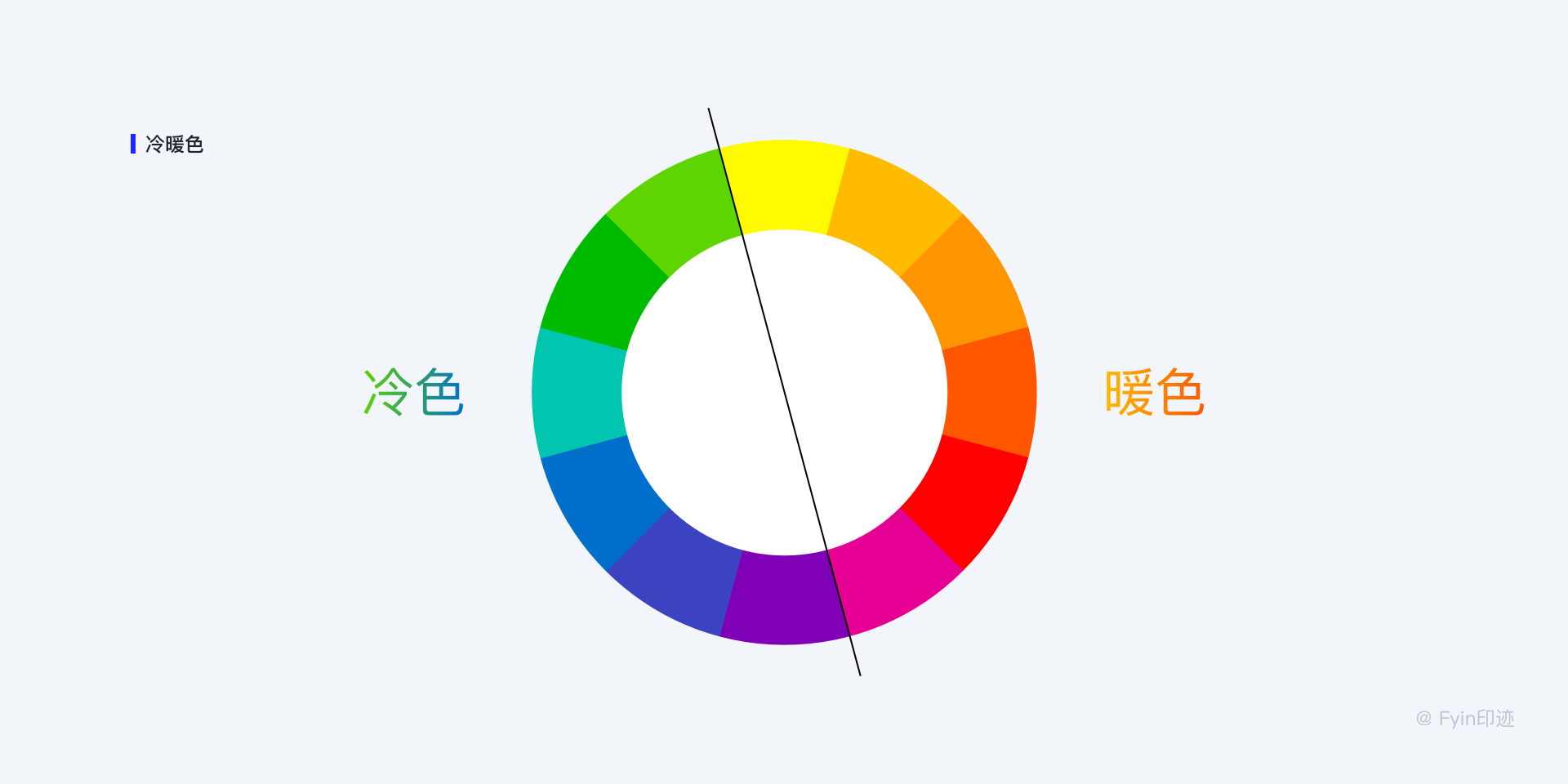
冷暖色
最後由三種原色、三種間色和六種複色組成的系統就稱為十二色環,從紫色至黃綠為冷色,黃色至紫色為暖色。冷色令人聯想到天空、海洋、冰雪等,產生寒冷、理智、寧靜等感覺;暖色則令人聯想到太陽、火焰、熱血等,產生溫暖、熱烈、危險等感覺。

雖然可以用「冷」、「暖」色係來劃分色彩,但配色的變化卻又千種萬種。藉著色彩的組合方式,從「非常冷」到「涼爽」到「暖和」再到「炎熱」都可以用不同的配色組來表現色彩的印象。

不同的色輪由不同的人發明,他們對於色彩的見解不一樣,因此創建出來的色輪用途也不一樣。比如:伊頓色輪又被稱之為美術三原色,是由顏料的三原色混合疊加而成;RGB色輪主要運用於電腦、手機、平板等一系列科技產品,RGB的三原色是光的三原色;CMYK色輪主要用於印刷領域。
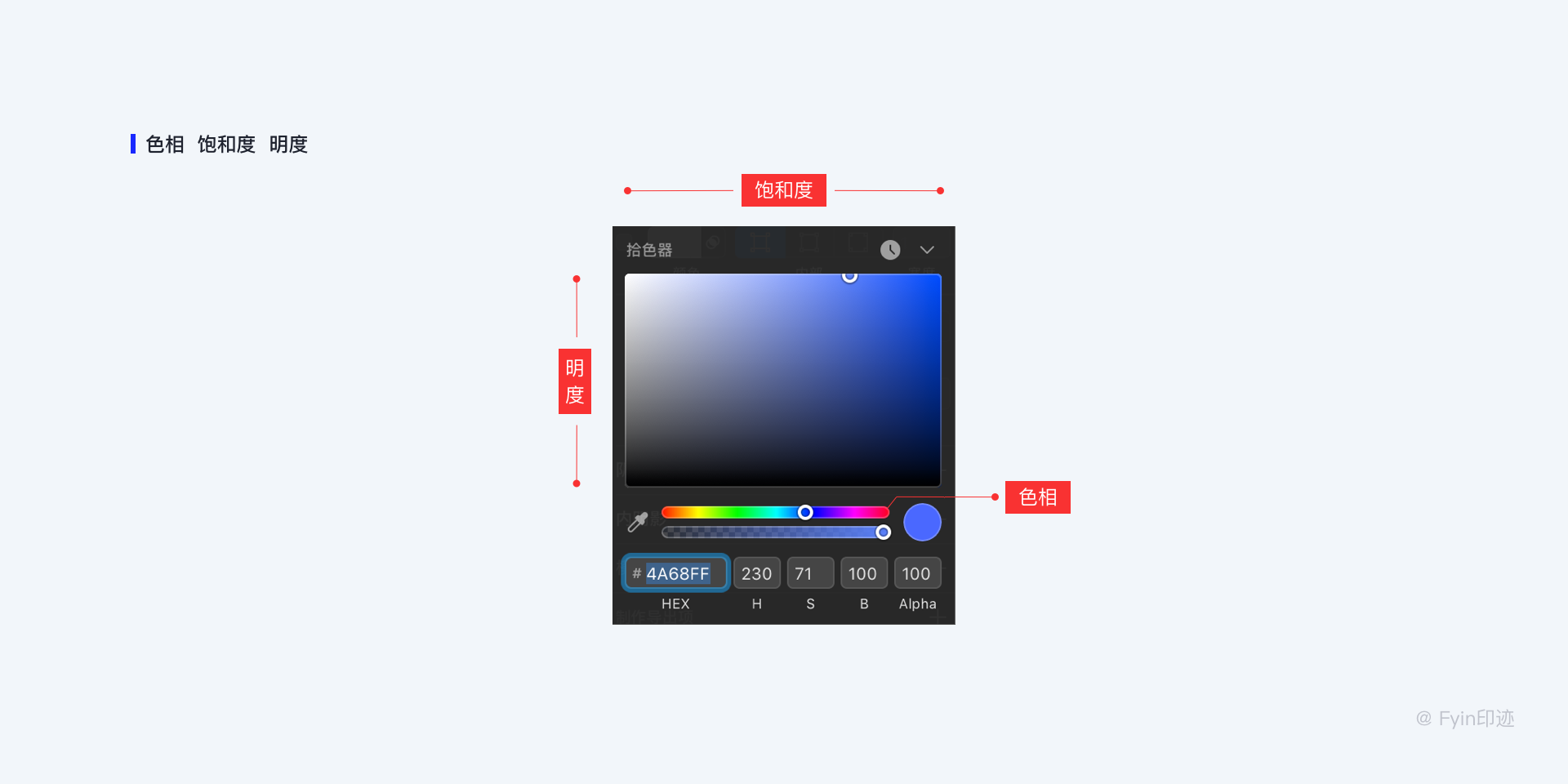
1.2色彩三屬性
豐富多樣的顏色可以分成兩大類,即有彩色系和無彩色系。彩色系的顏色具有三個基本特徵:色相、明度和飽和度,在色彩學上被稱為色彩三大要素或色彩三屬性。

色相(Hue)
色相是自然狀態下的色彩,是色彩的相貌。簡言之,色環上沒有改變明暗的色彩。色相是色彩的首要特徵,是區別各種不同色彩的標準。例如紅、橙、黃、綠、青、藍、紫就是其中不同的基本色相。黑色是沒有色相的中性色。不同的色相在人眼中的差異是色相本身對應光的波長不同而造成的。紅色波長最長,紫色的波長最短。

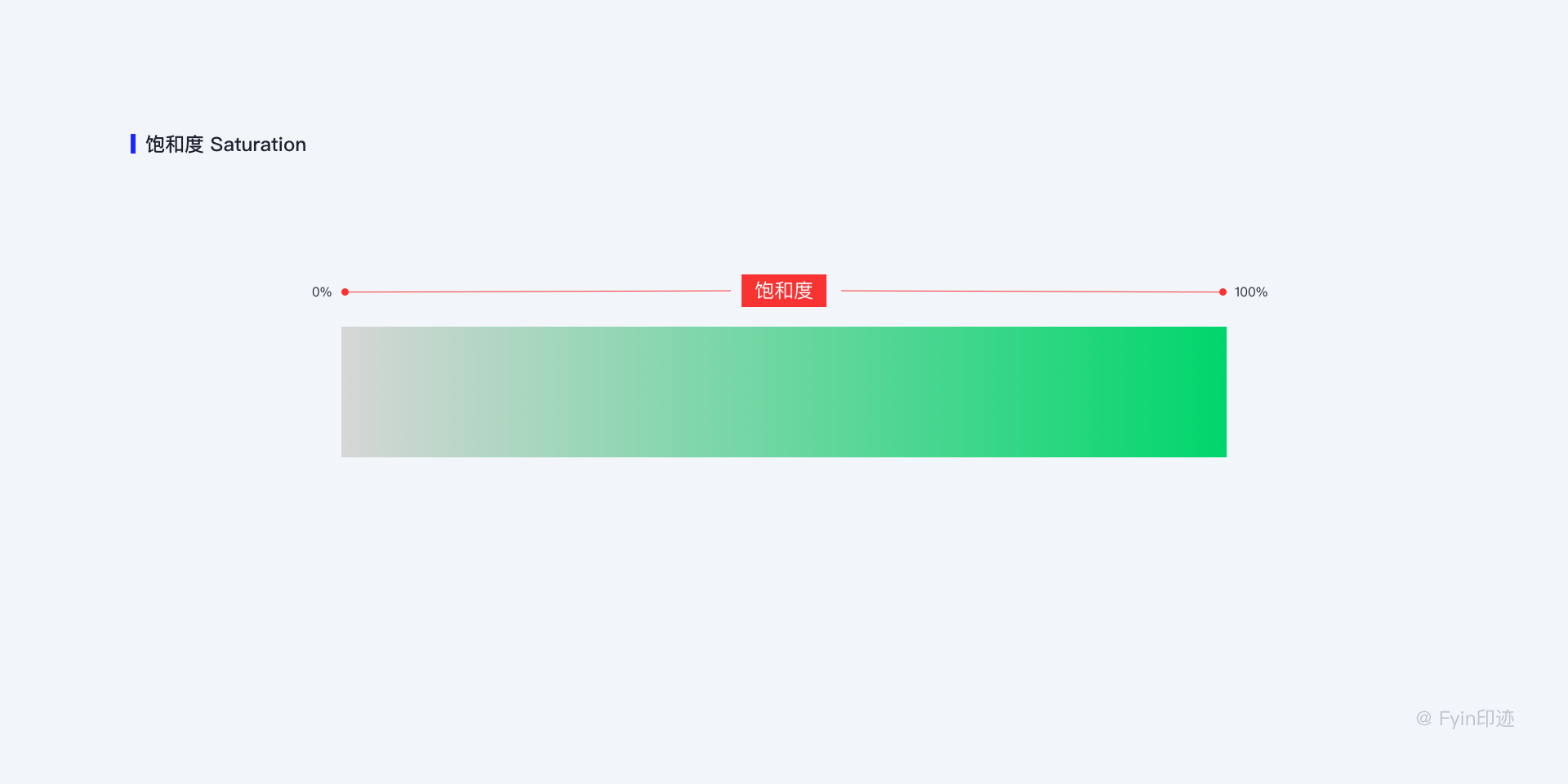
飽和度(Saturation)
飽和度是色彩的純度,他表示顏色中所含有色成分的比例。增加飽和度,色彩會變得更強烈、鮮豔生動;降低飽和度,顏色中灰色成分越大,色彩會變得暗淡乏味。當一種顏色摻入黑、白或其他色彩時,純度就產生了變化,當摻入的顏色達到很大的比例時,人的眼睛就無法感知出來了。

飽和度為0 的顏色為無彩色,就是黑、白、灰。數值越大,顏色中的灰色越少,顏色越鮮豔。飽和度高的地方給人感覺靠近,而飽和度低的地方則給人的感覺很遙遠。高飽和度和低飽和度的色彩都給人堅硬的感覺。
明度(Brightness)
明度,指色彩的明暗度,反應的是色彩的深淺變化。以自然界為例,一些物體在早晨和晚上的色彩不同。如樹木和山脈,早晨色調淺;傍晚因為光線減少了,色調變得偏暗。距光源越近的物體,明度越高,反之,則明度越暗。

明度在UI設計中扮演重要的角色,明度運用得好,可以實現好的對比效果。明度達到100%時,色彩就會變成白色(黑白模式下);明度是0%時,就會變成黑色。色彩的明度變化往往會影響到純度,例如藍色加入黑色以後明度降低了,同時純度也降低了;如果藍色加入白色則明度提高了,純度卻降低了。
1.3色彩的搭配
完整的UI配色應包含主色、輔助色和中灰色。主色通常與品牌色一致,輔助色一般選擇與主色色調一致且能拉開層次的顏色,強調色選擇與主色相對立的互補色。下面我們來學習幾種常見的配色方案。
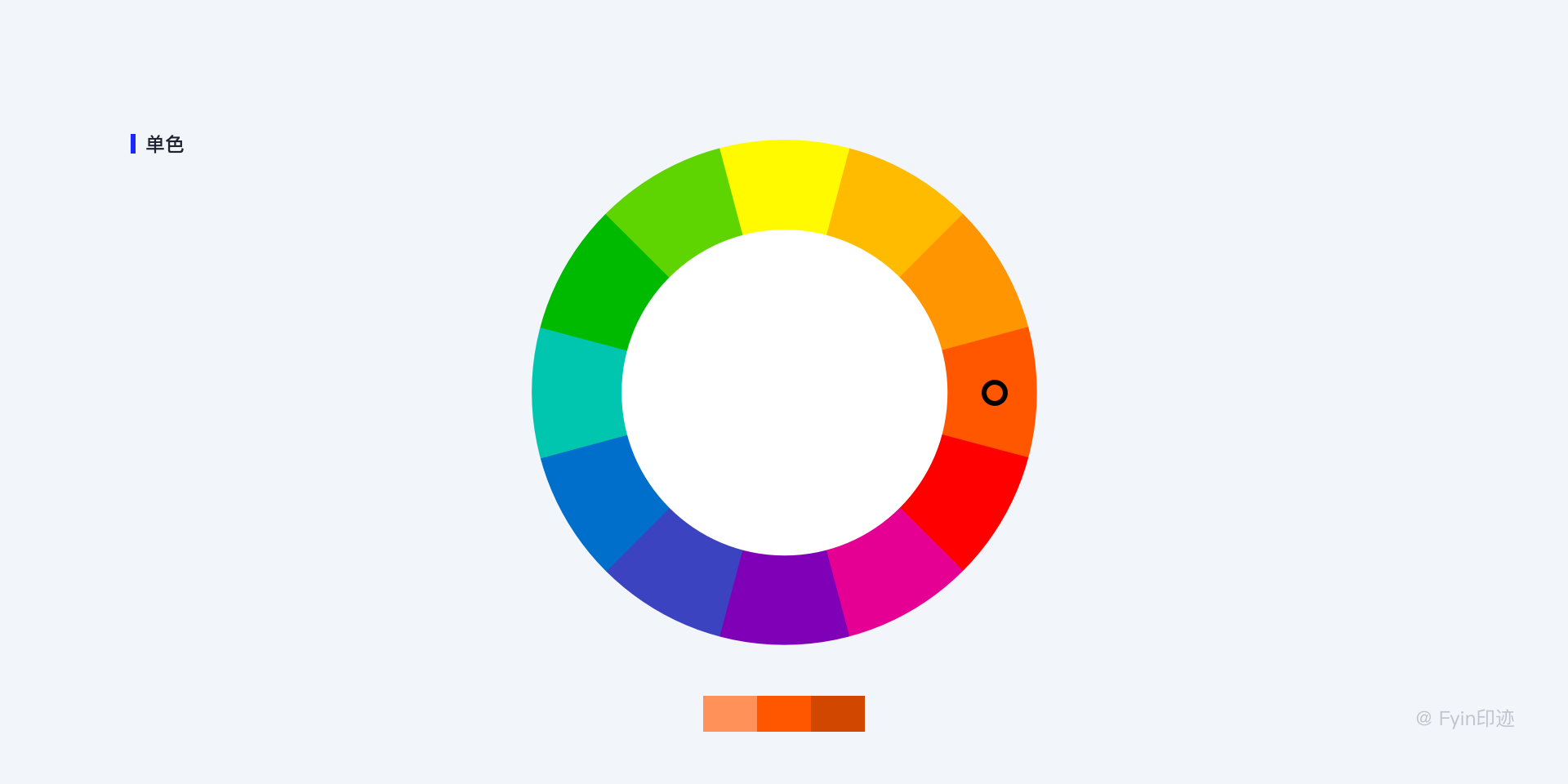
單色
單色是指某個色彩的明度變化,即在色彩上疊加10%-90%白色或黑色得到的一組顏色。單色搭配由於彼此之間色彩相同,因此能和諧共處,但因較為樸素也就不容易引人注目,而且會給人一種單調的感覺。單色配色在色彩變化上也適合長時間閱讀,顏色波動較少,比較適合沉浸式交互的界面設計。

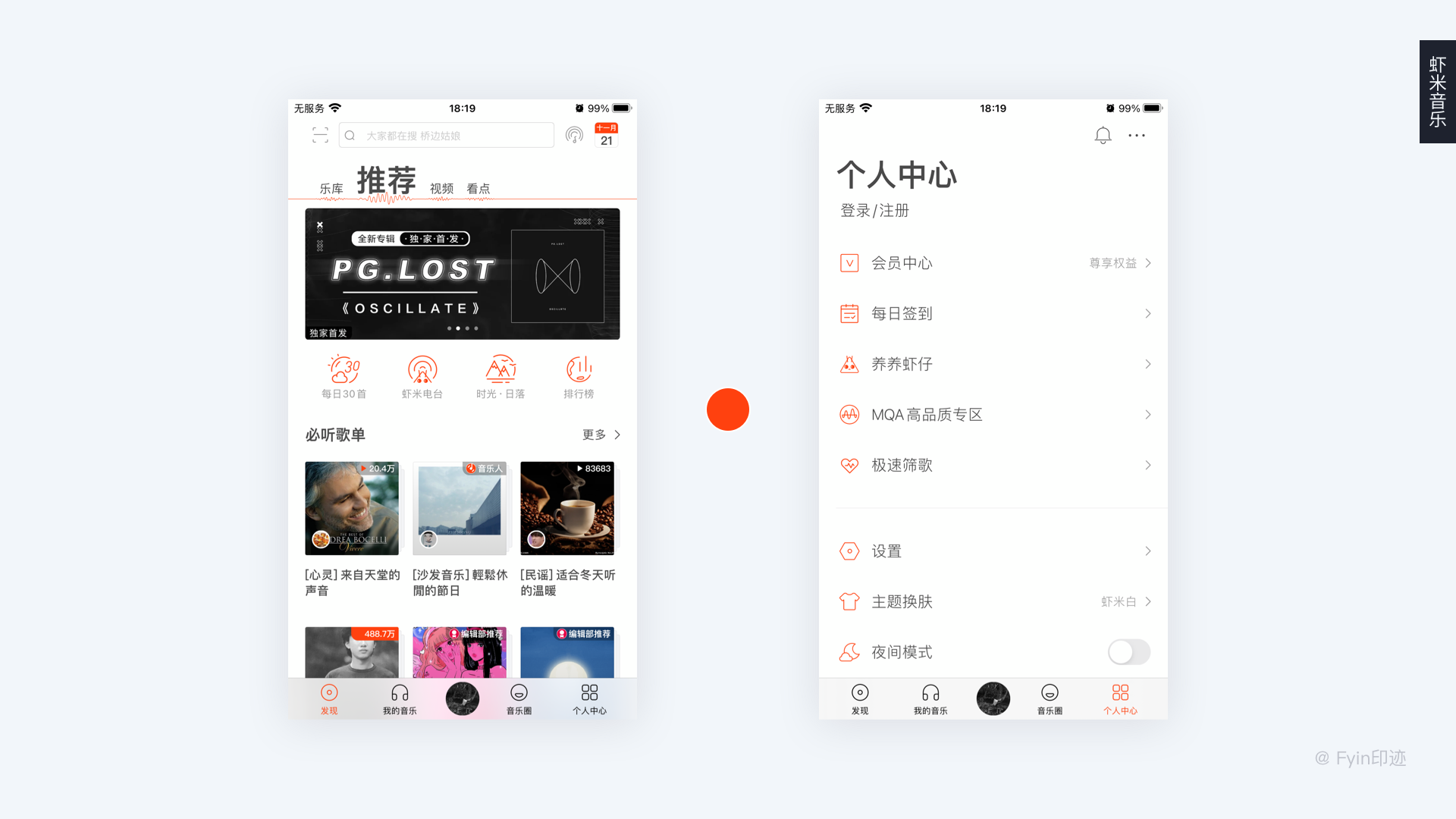
蝦米音樂就是單色搭配的最好例子,它將主色橙色用在主要功能入口、標籤欄圖標等所有界面的關鍵元素上,給人非常精緻和統一的視覺體驗。

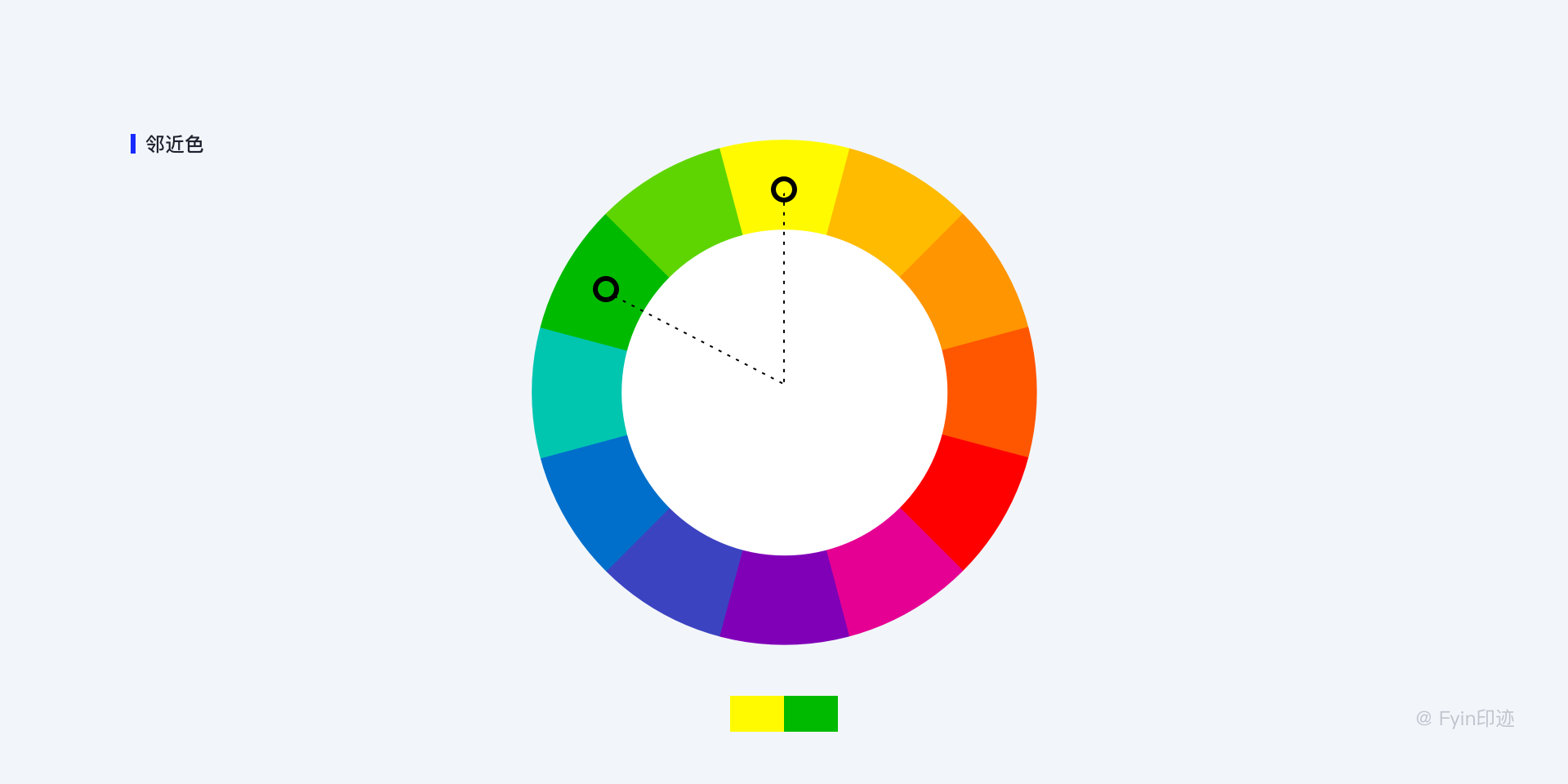
如若想要在色彩變化上融入一點微妙的變化,可以嘗試在色環中選用兩側相近的顏色,這樣色彩層次豐富了而統一感也不會變,稱之為“鄰近色配色”。
鄰近色
是指在色相環中相鄰的兩種顏色,在色相環上相距60°,或者相隔五六個數位的兩色。它可以在同一個色調中建立起豐富的質感和層次,優點是陽光、活潑、穩定、和諧但不單調,理所當然稱為最安全的配色法則。鄰近色色相相近,冷暖性質相近,傳遞的情感也較為相似。例如,紅色,黃色和橙色就是一組鄰近色。鄰近色表現的情感多為溫和穩定,沒有太大的視覺衝擊。

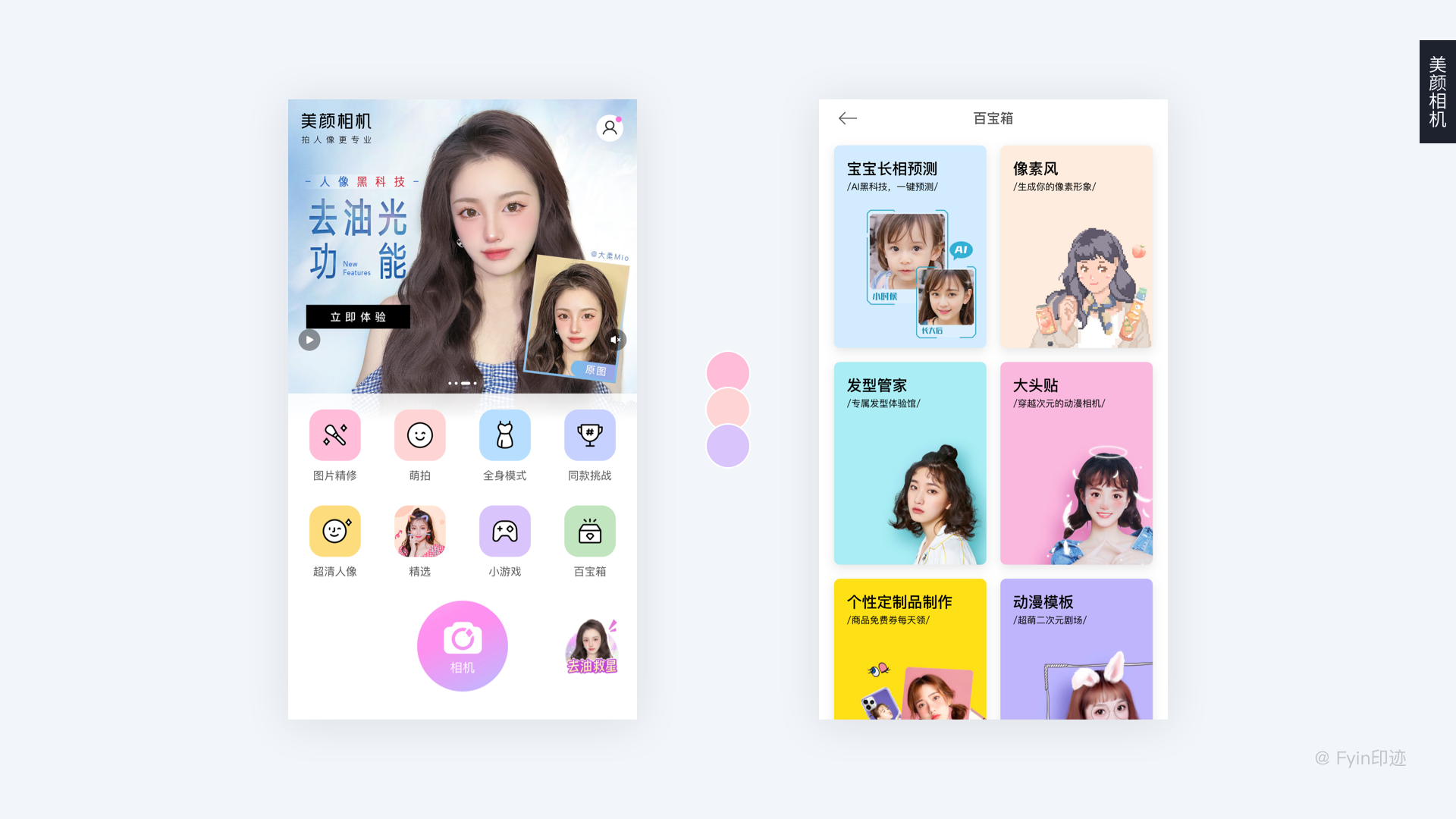
美顏相機的主色是粉色,將淺粉色和淺紫色作為輔助色,既能信息區分又和諧統一。

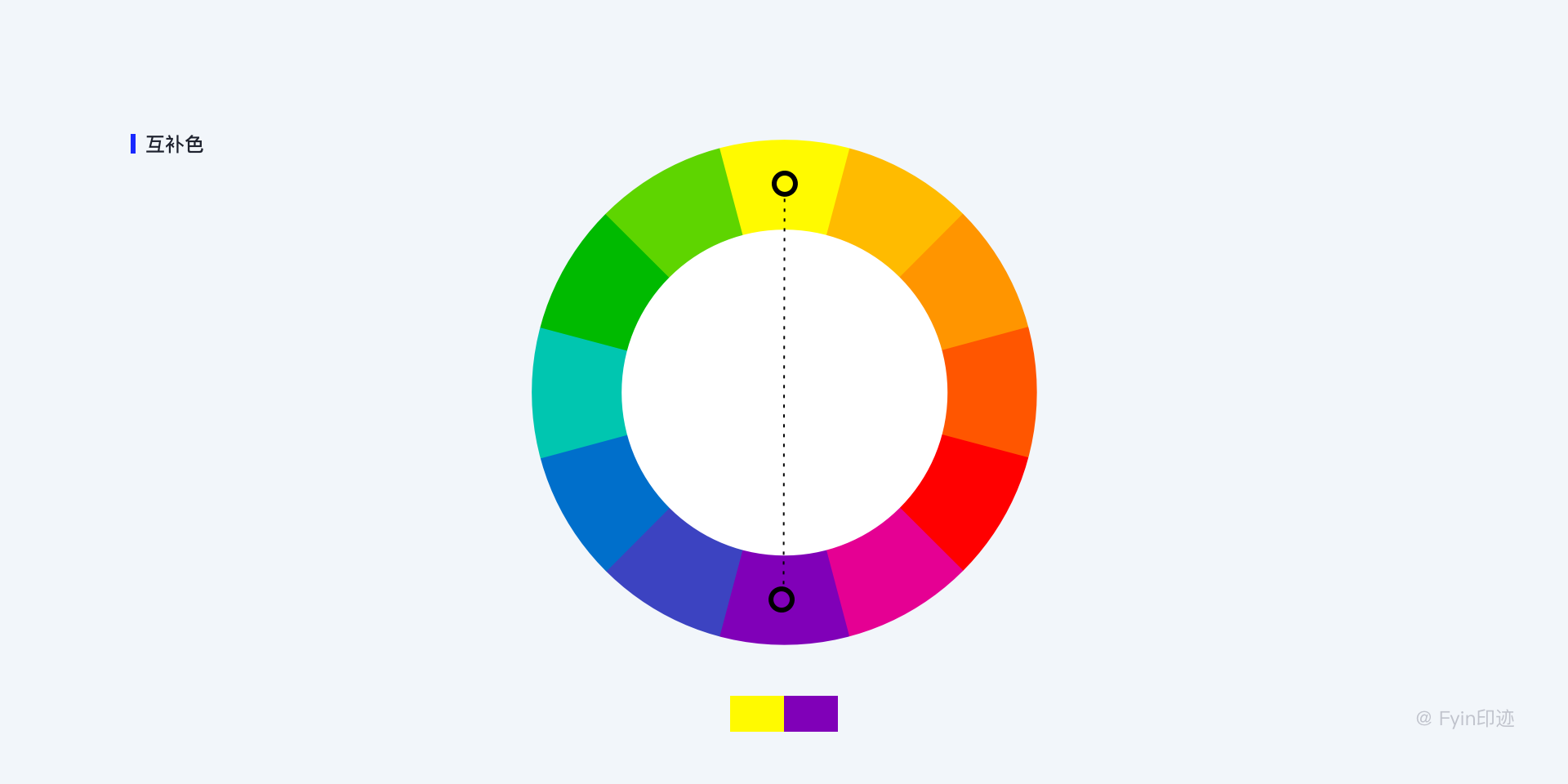
互補色
互補色是指在色相環上對立(180°)的兩個顏色,色相環上夾角呈現一條直線,例如黃色和紫色、橙色和藍色、紅色和綠色等。互補色有著非常強烈的對比度,在顏色飽和度很高時,可以產生許多十分強烈的視覺效果,就會使這兩種顏色都顯得更加鮮明,也將視覺衝擊力強度提升至峰值。這類配色形式優缺點和對比色很相似。常給人一種潮流、刺激、興奮的感覺,把互補色放在一起,會給人強烈的排斥感,搭配不好會很山寨。

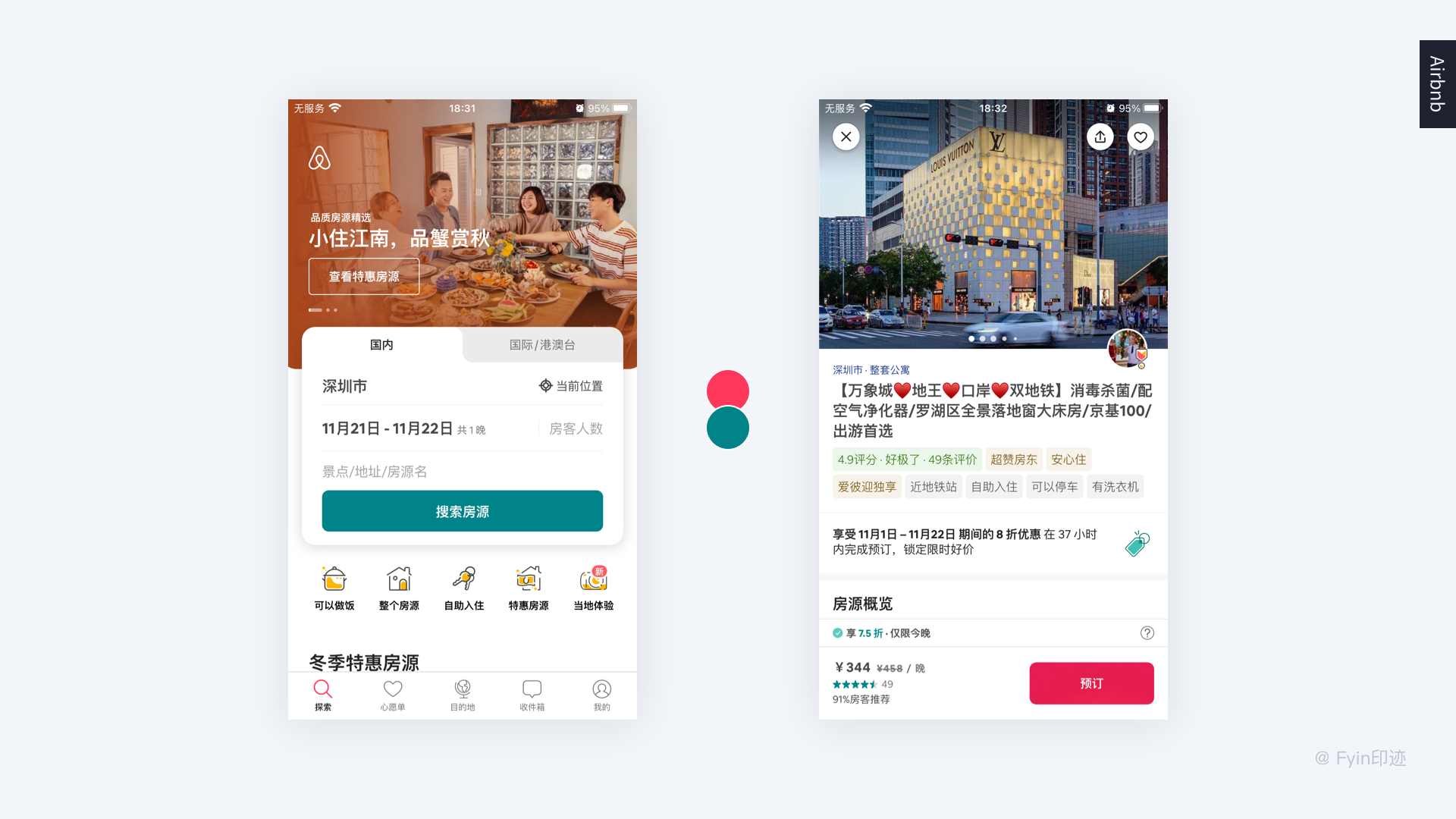
Airbnb的主色為紅色,界面設計中使用主色的互補色「墨綠」作為主色調,給人清晰、高效簡潔的感覺。

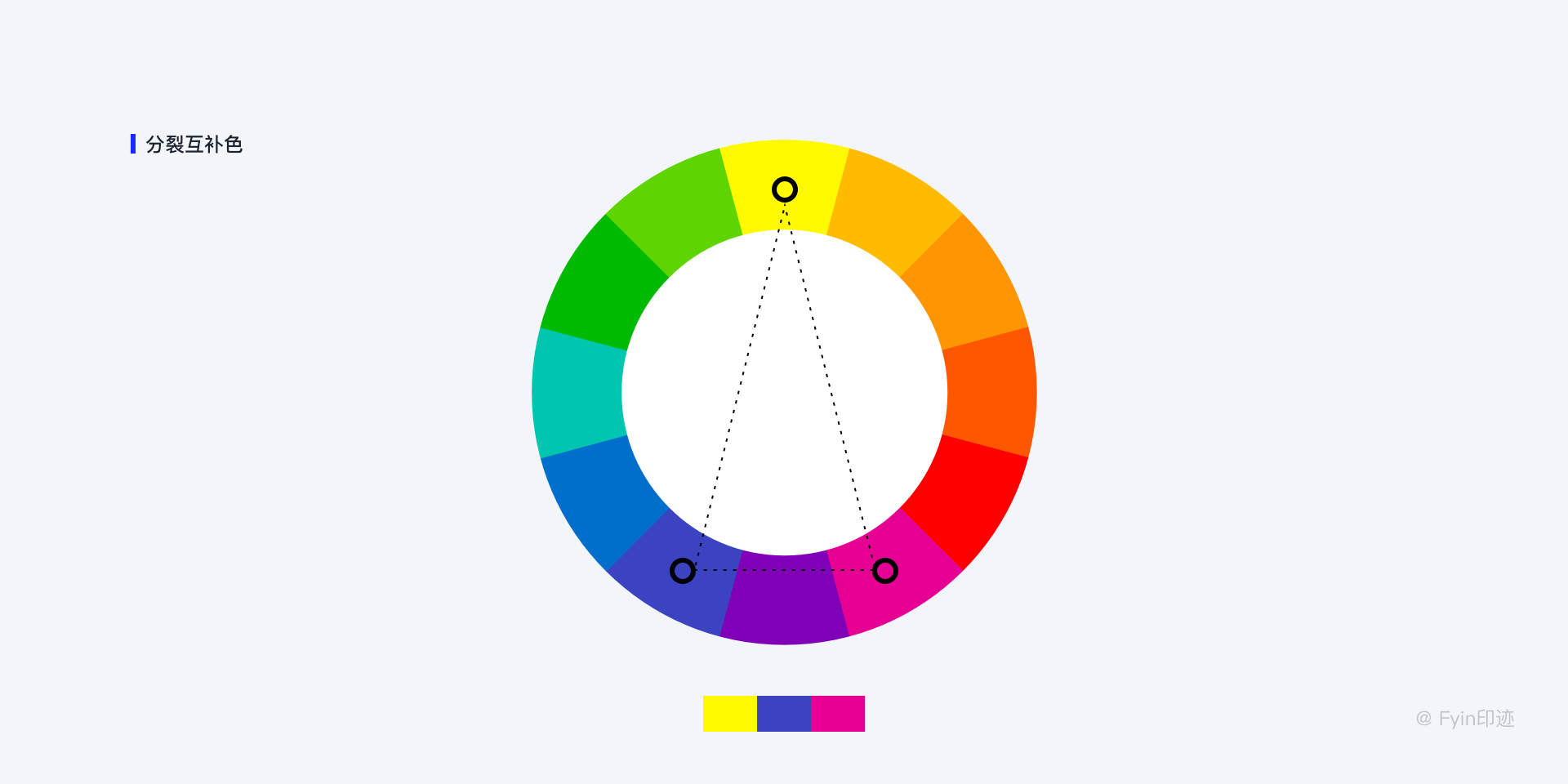
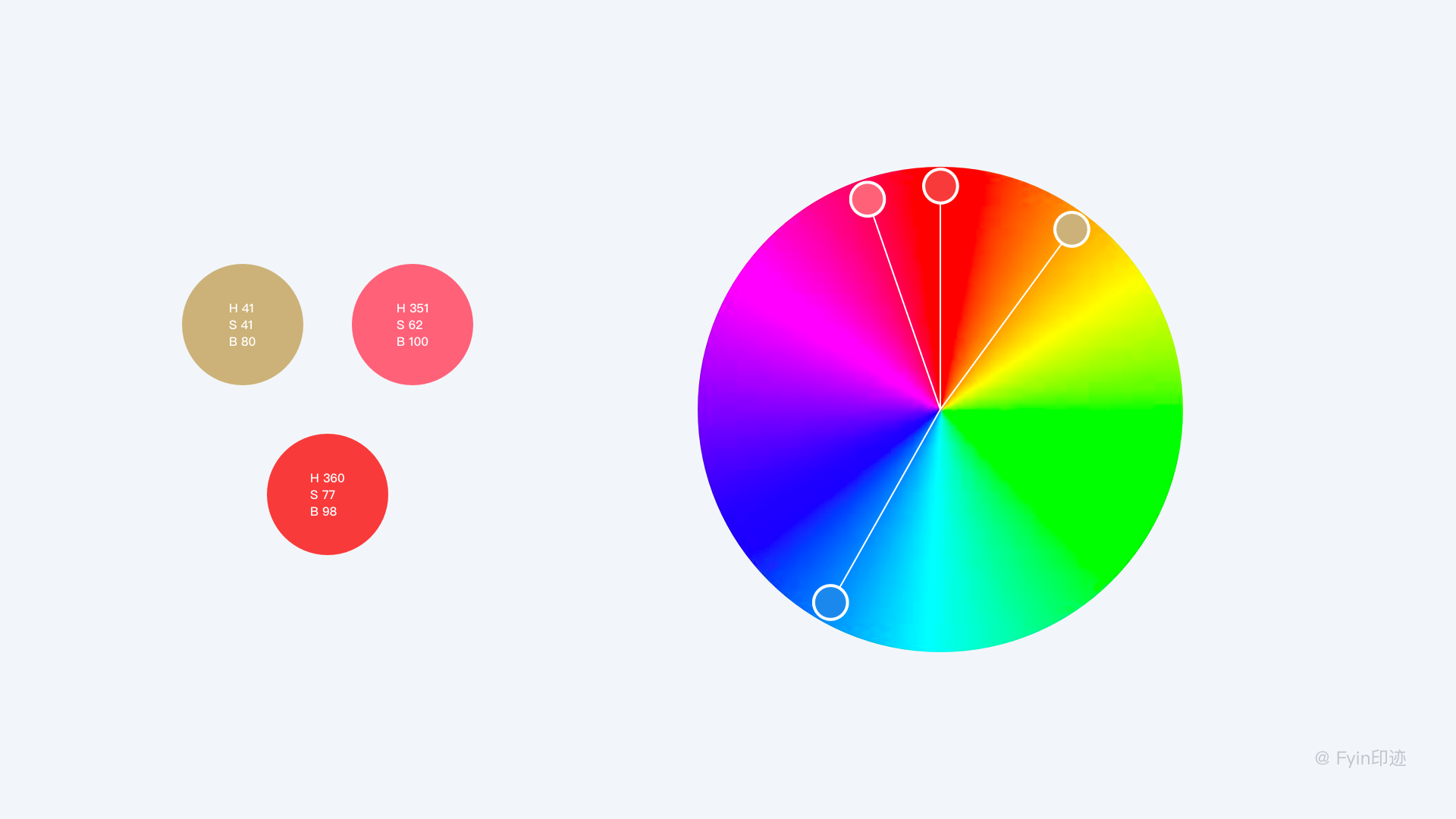
分裂互補色
分裂互補色是指尋找三種顏色,其中兩種互為鄰近色,另一種與它們形成互補色,例如黃色和藍色、洋紅。這種搭配既能保持互補色強烈的對比及視覺上的趣味性,又能讓顏色變得柔和。

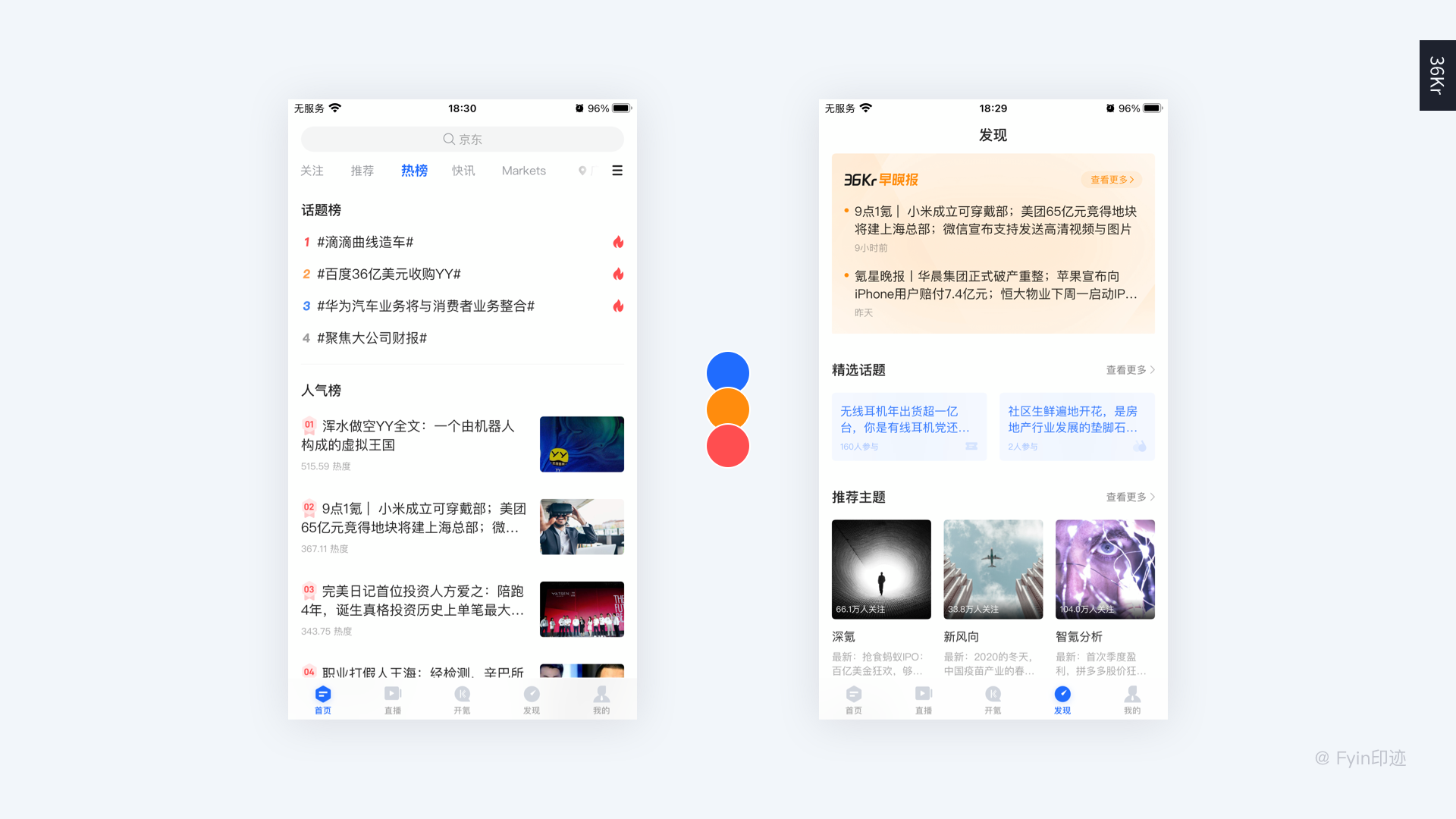
36Kr將藍色作為主色,互補色黃色作為輔助色用在圖標、標籤上,再選擇黃色的鄰近色紅色作為另一輔助色,用在不同的信息上,有助於用戶區分產品信息。

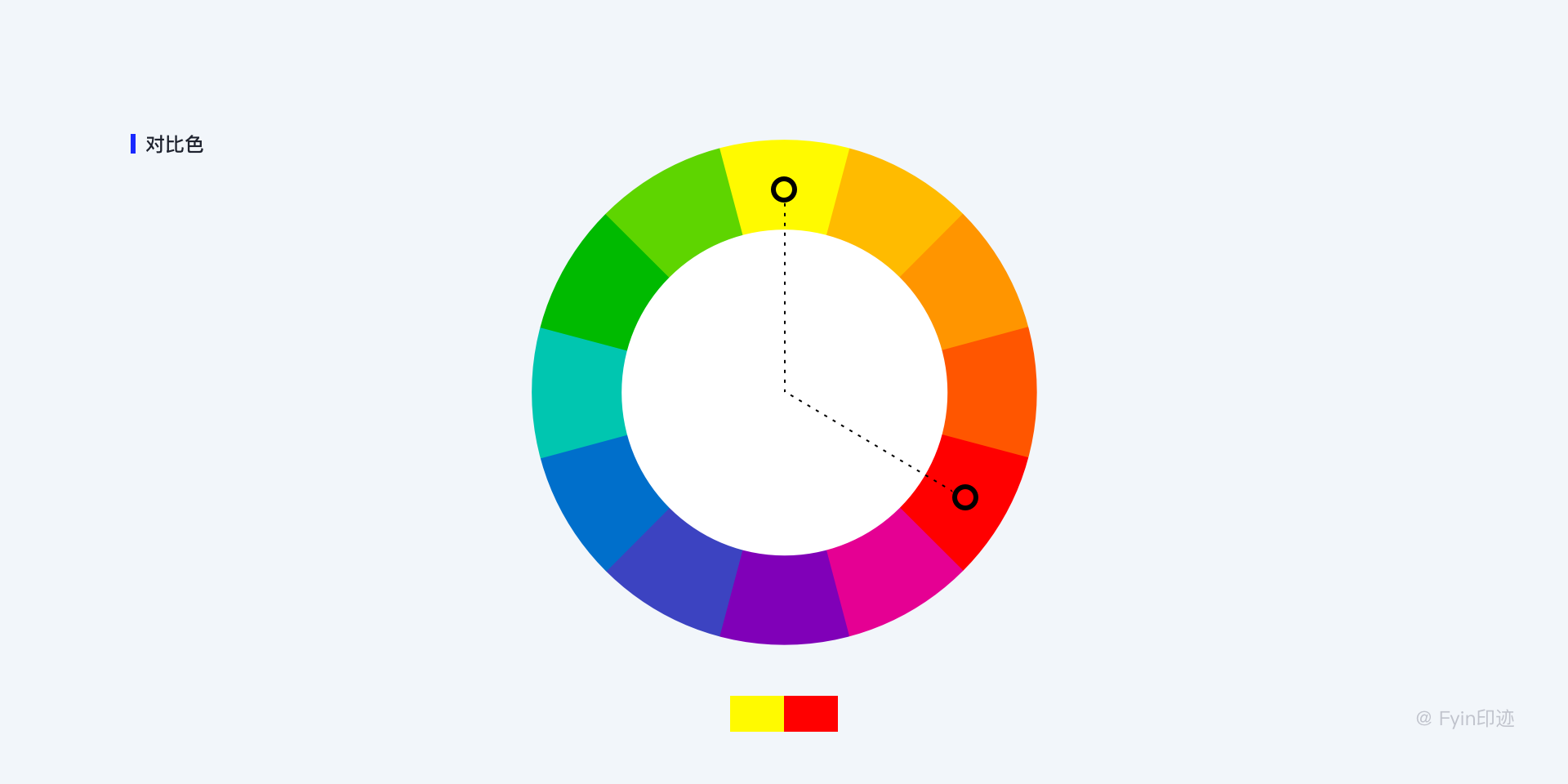
對比色
指在色環上相距120°~180°之間的兩種顏色,也是兩種可以明顯區分的色彩,包括顏色三要素的對比、冷暖對比,彩色和消色的對比等。對比色能使色彩效果表現更明顯,形式多樣,極富表現力。需要注意的是,互補色一定是對比色,但是對比色不一定是互補色。因為對比色的範圍更大,包括的要素更多,如冷暖對比、明度對比、純度對比等。這類配色形式優點是視覺衝擊力強烈、富有跳躍性、突出、點綴能力強,比如常用作畫面中的點綴色,或與主體固有色成對比關係的背景色,用於突出主體。缺點是大面積使用比較難把控。

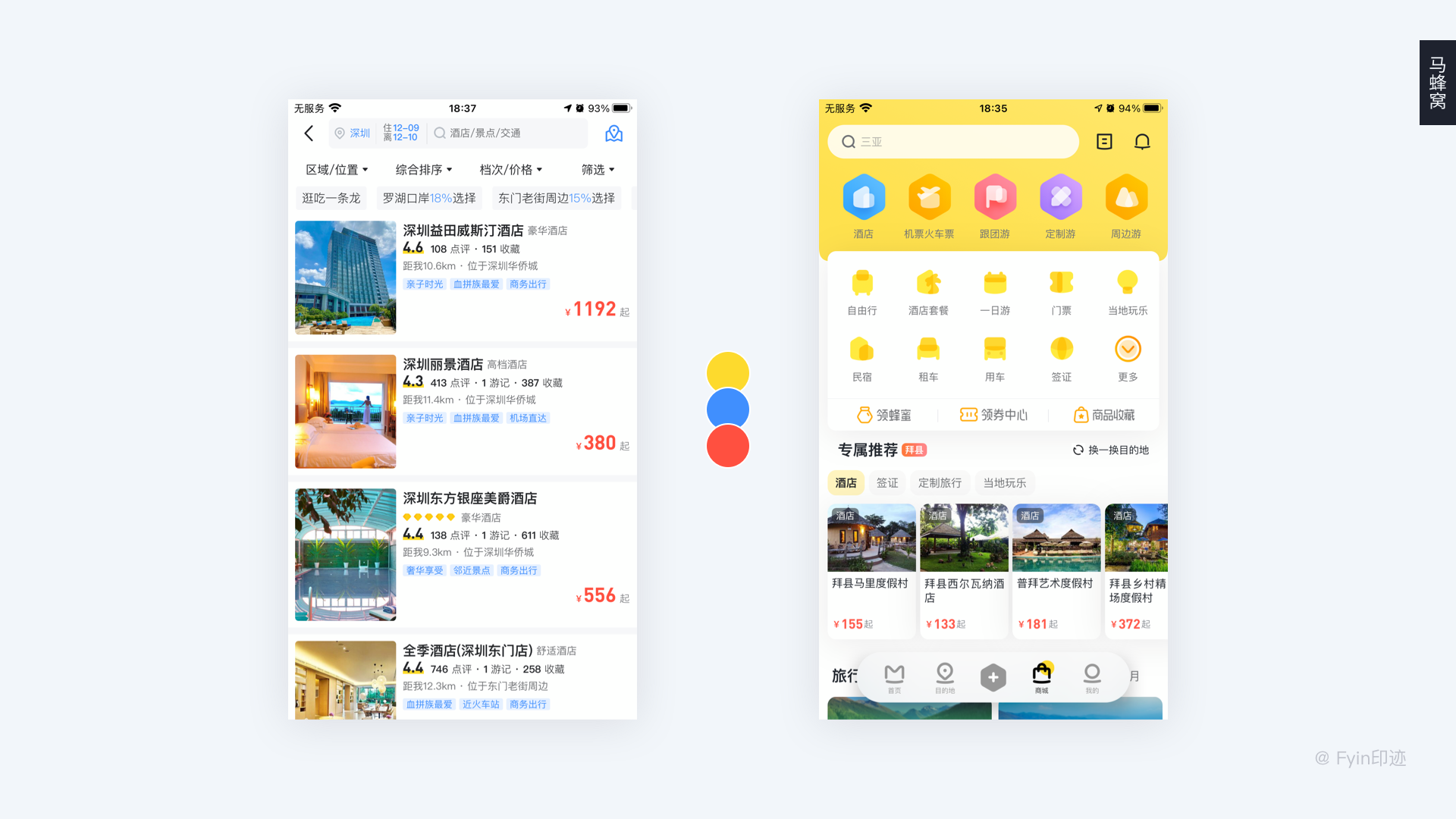
馬蜂窩的主色是黃色,對比色藍色作為輔色用在標籤、小圖標上,紅色作為強調色用在價格等信息上。

對比色也不單純是兩個顏色之間的對比,而是色調之間的對比!對比色還包括:補色對比、色相對比、明度對比、飽和度對比、冷暖對比,飽和度越高對比越強烈,明度反差越大對比越強烈。
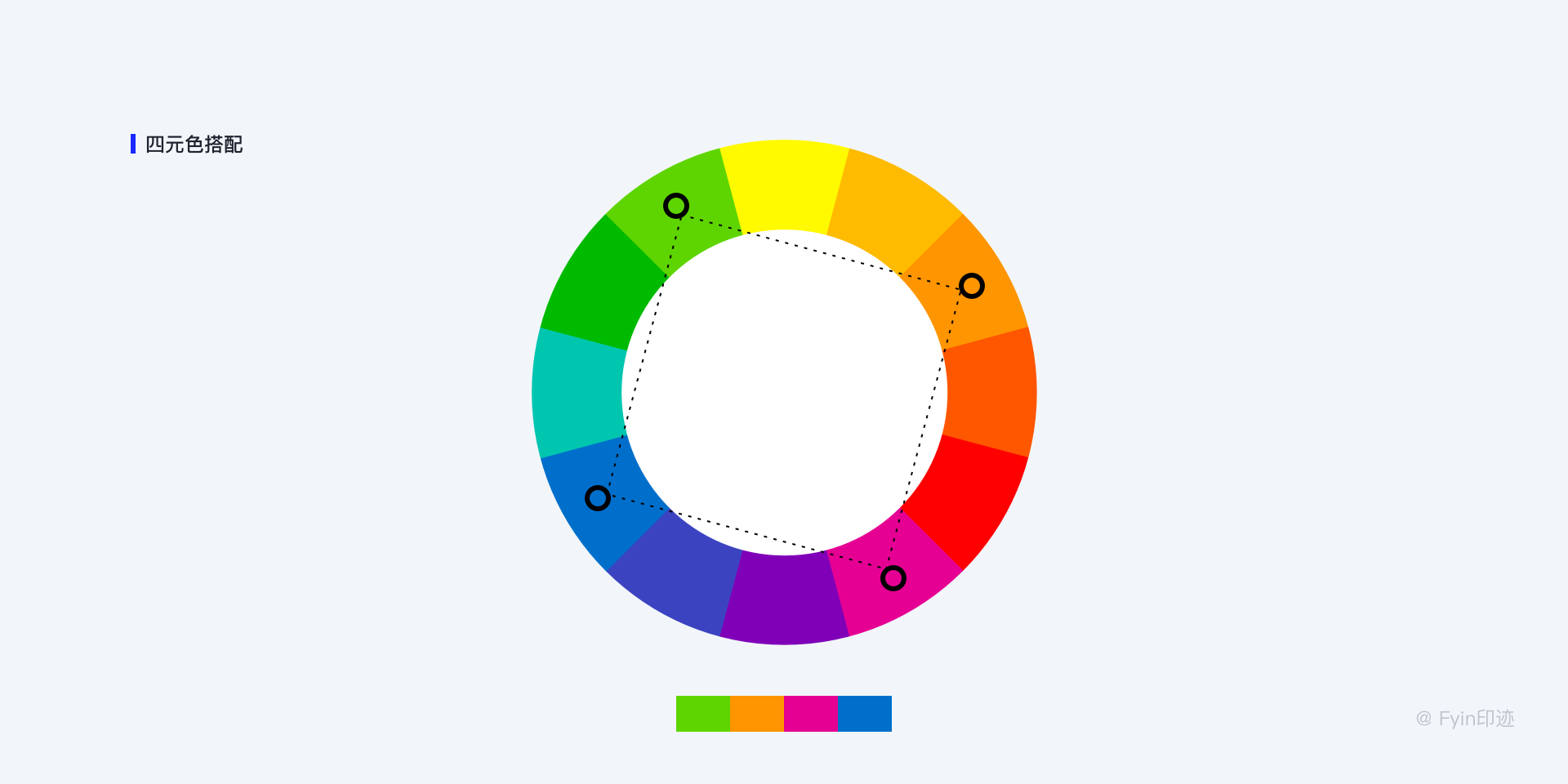
四元色搭配
四元色搭配在色環上形成了一個矩形,使用不是一對而是兩對互補色。將其中的一個顏色作為主色,其餘顏色作為輔色進行搭配可以得出不錯的效果。

四元色是比較難以平衡的顏色,不過搭配好了會非常出彩。不信可以自己用用感受一下,尤其是使用其中一個顏色作為主色,其他的三個顏色作為輔助色的時候。

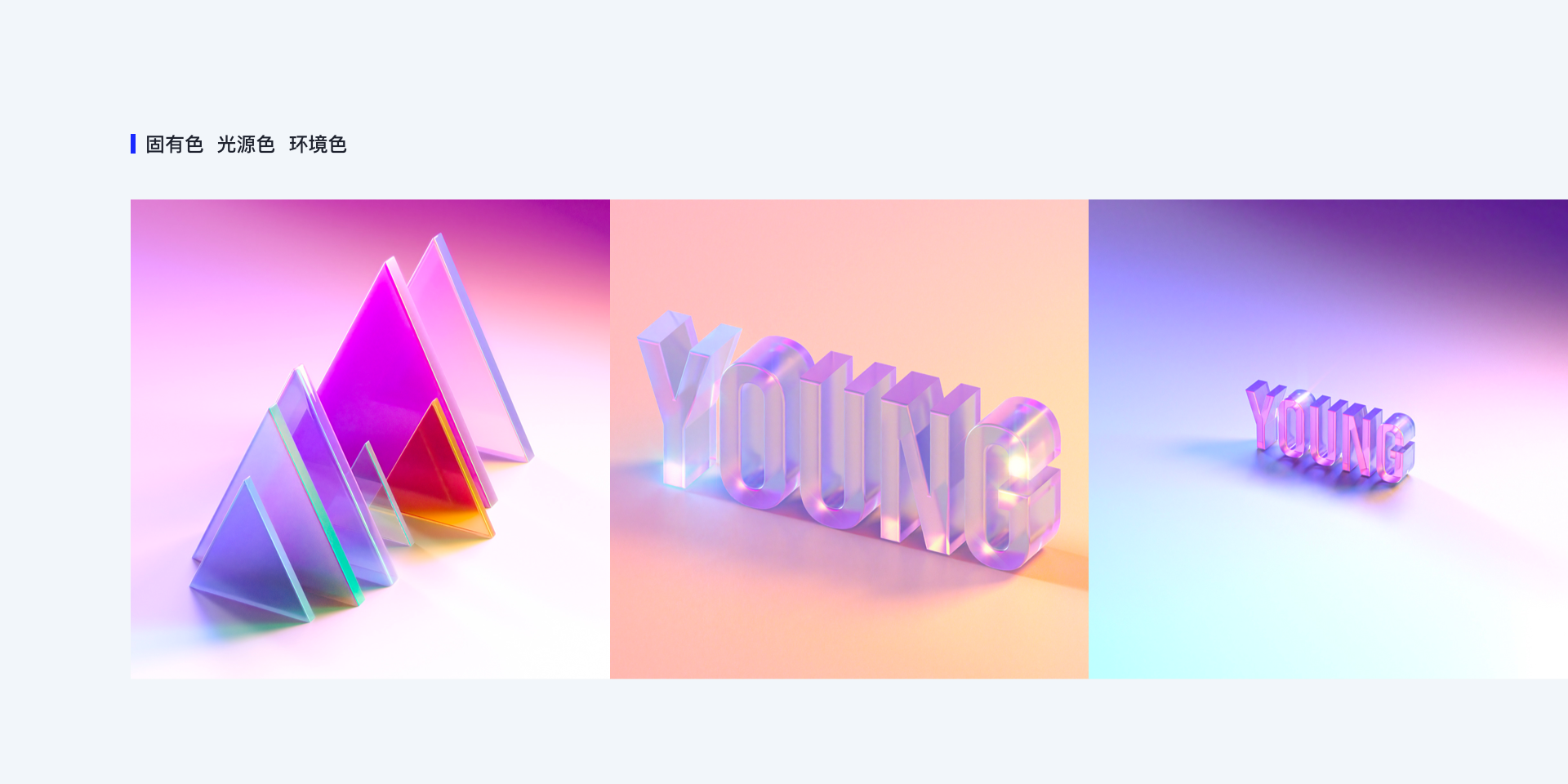
1.4色彩和光源關係
了解了色彩的基本知識,下面說說色彩和光源的關係。如果想描繪好對象的色彩,那麼就必須了解對象的固有色、光源色、環境色及它們之間的關係和變化。
固有色
即物體本身的顏色。是指在光源條件下物體占主導地位的色彩,如紅色的罐子、綠色的植物等。物體的固有色並不存在,在繪畫過程中為了觀察方便經常引入“固有色”這一概念。從實際方面來看,即使日光也是在不停地變化中,何況任何物體的色彩不僅受到投照光的影響,還會受到周圍環境中各種反射光的影響。所以物體色並不是固定不變的。

光源色
物體只有在光源的照亮下才能觀察到它們的色彩。光源有自然光(太陽、天光)和人造光(燈),這些光源都各自具有不同的顏色。太陽光是偏黃色暖色光,月光是偏青的冷色光,陰天則更多的是藍灰色的天光,普通燈光是偏黃色的暖色光。光源的顏色對物體的顏色影響很大,想像一下一個置於紅色光源照射下的藍色物體會是什麼顏色。
環境色
物體周圍環境的顏色就是環境色。環境色對物體的影響非常大,如在紅色背景下的白色物體,由於光源打到紅色背景上的背景反射光也會“染”到白色物體上,因此白色物體的部分錶面會蒙上一層淡紅色的色彩。所以,設計師在用電腦作圖時也需要考慮並想像環境色的影響。
1.5色彩空間
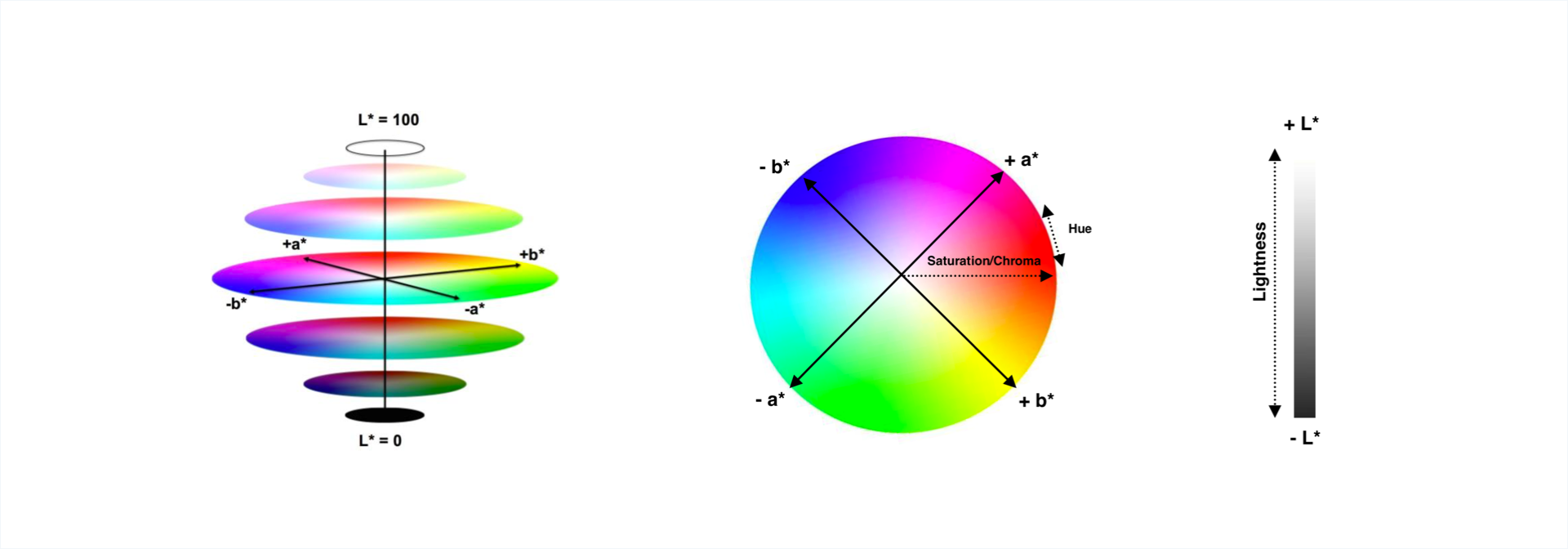
Lab
Lab的全稱是CIELAB ,有時候也寫成CIE L*a*b*。最突出的特點是它的生理特性,一是它包括人眼所看到的所有顏色,是目前為止色域最寬的色彩空間,二是跟人眼一樣,首先看到的是明暗,其次是色彩,可以用數字化的方式描述人的視覺感應,在計算機視覺中廣泛應用。

LAB顏色空間中,L表示亮度,取值[0-100]對應[純黑—純白];A顏色表示從綠色到紅色的範圍,取值[-128—+127]對應[綠—洋紅] ;B表示從藍色到黃色的範圍,取值[-128—+127]對應[藍-黃],正是暖色,負是冷色。 Lab顏色空間中亮度和顏色是分開的, L通道沒有顏色,a通道和b通道只有顏色。不像在RGB顏色空間中,R通道、G通道、B通道每一個既包含有明度又包含有顏色。
在表達色彩範圍上,最全的是Lab模式(其次是RGB模式,最窄的是CMYK模式),它彌補了RGB色彩模型和CMYK色彩模式色彩分佈不均的不足。也就是說Lab模式所定義的色彩最多,且與光線及設備無關,並且處理速度與RGB模式同樣快,比CMYK模式快數倍。
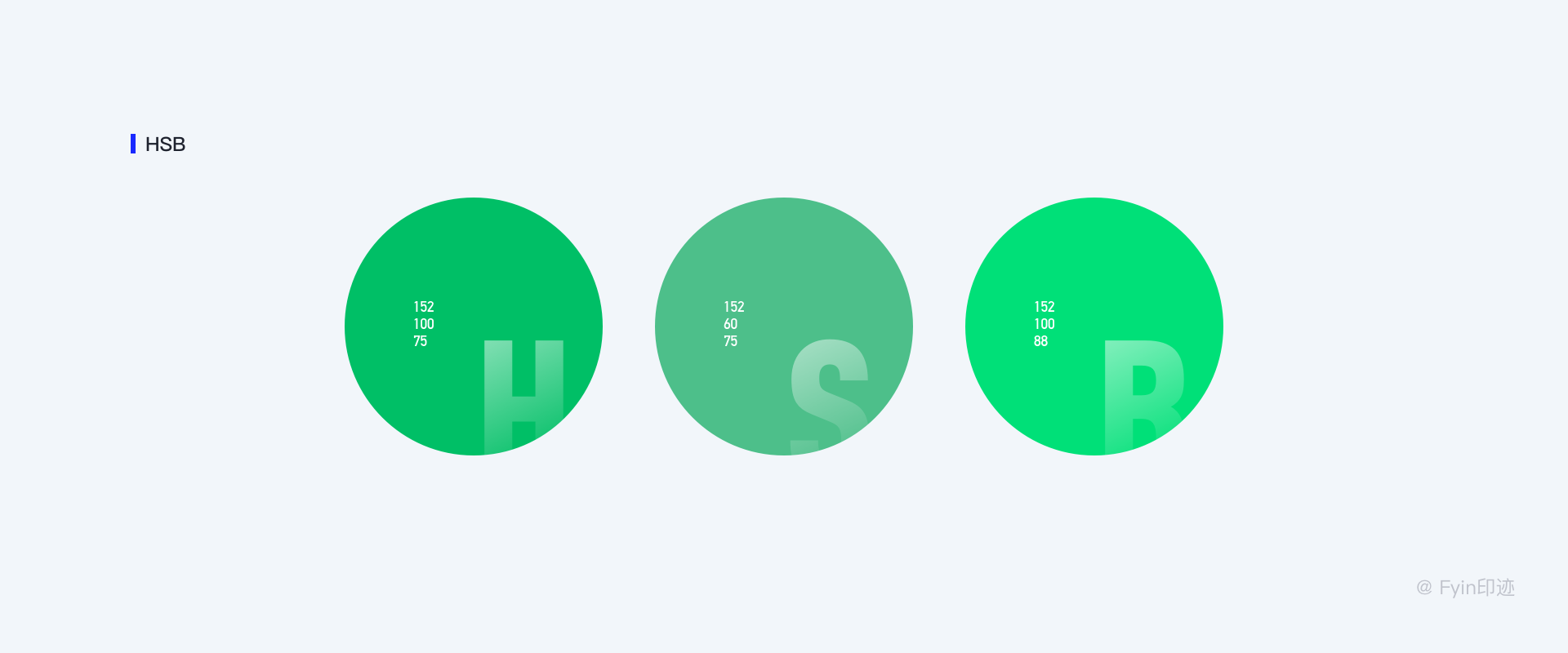
Hsb
HSB 和HSV 是同一個東西,只是名稱不同。在Photoshop拾色器上可以看到每個顏色都有一組HSB值,H表示色相、S表示純度、B表示明度。色相值為0~360度,即圓;純度和明度值為0~100%,因此,了解HSB模式的原理,就能了解色彩的本質。
當我們需要調配同色系色彩,保持色相不變,只需要改變純度和明度即可。如下圖所示的3種同色系綠色,他們的色相(H152)都一致,僅在純度和明度上有所變化。

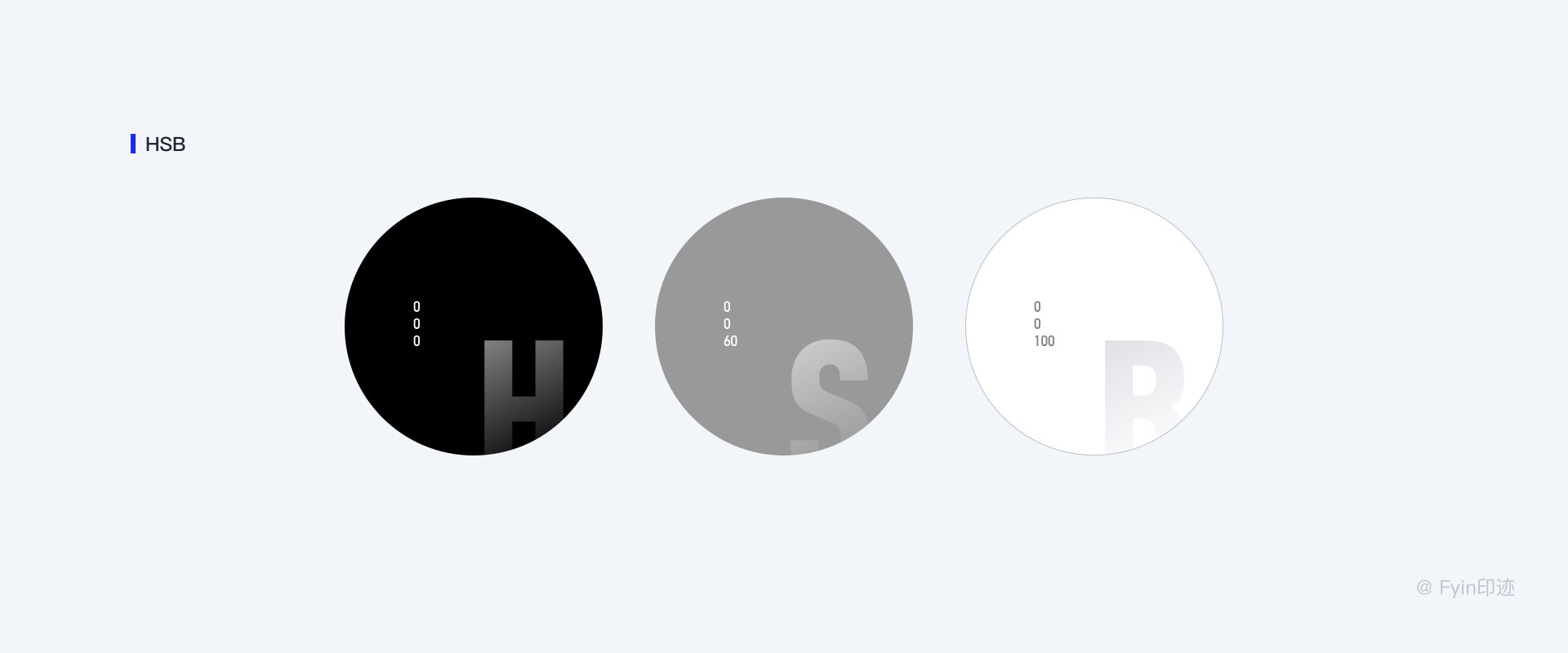
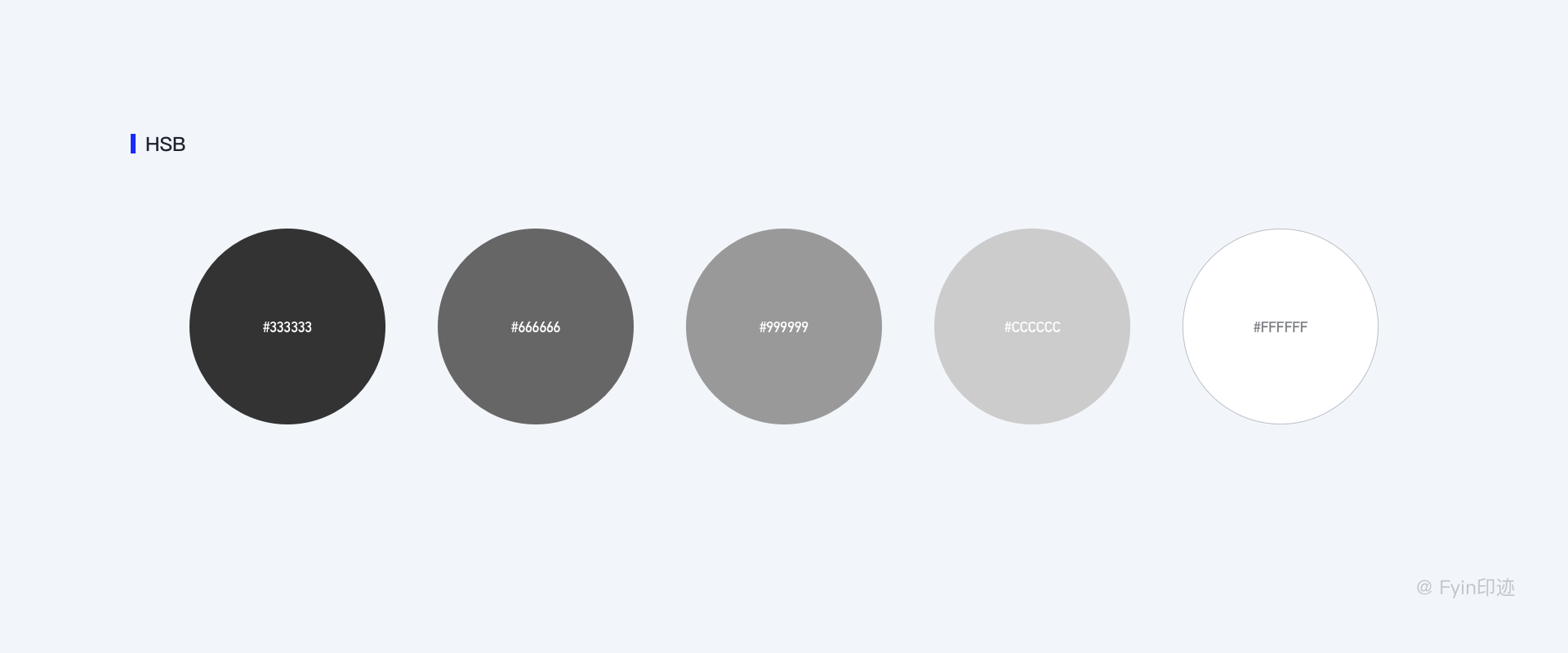
當色相和純度都為0時,色彩稱為中性色,也稱為灰度色,即黑白灰。其中,灰不是單指某一種顏色,而是一系列從黑到白的過渡色。

灰度色多用於文字,通常一個應用中的文字不應超過3種灰度色。深黑用於標題、正文等主要文字;淺黑或深灰用於輔助、提示性文字;淺灰用於禁用、失效等狀態文字;純白用於深色按鈕文字。

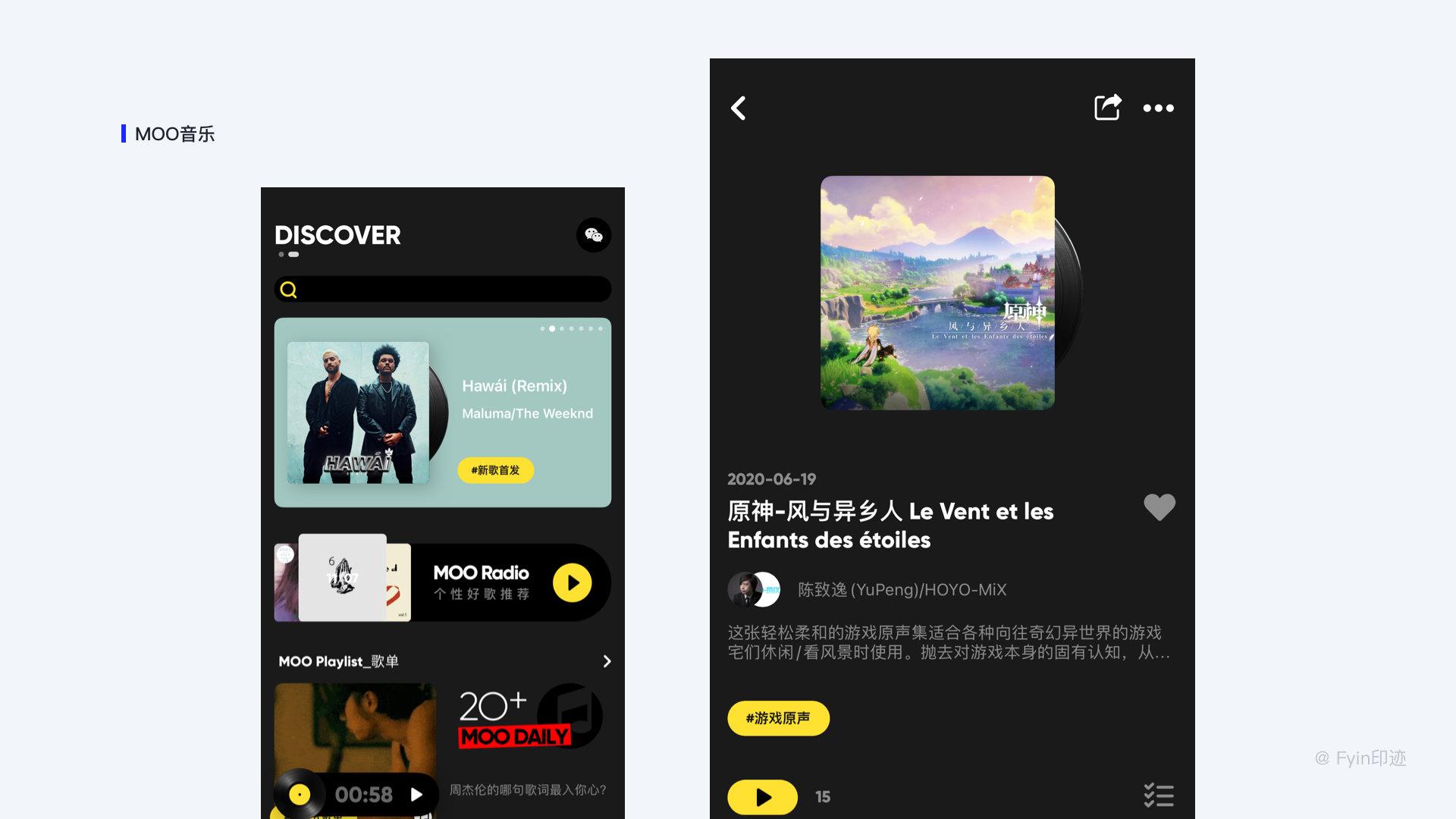
此外,灰度色由於沒有任何色相,始終沉著冷靜,減少對內容的視覺干擾,因此常用於界面背景色,例如MOO音樂的界面設計。

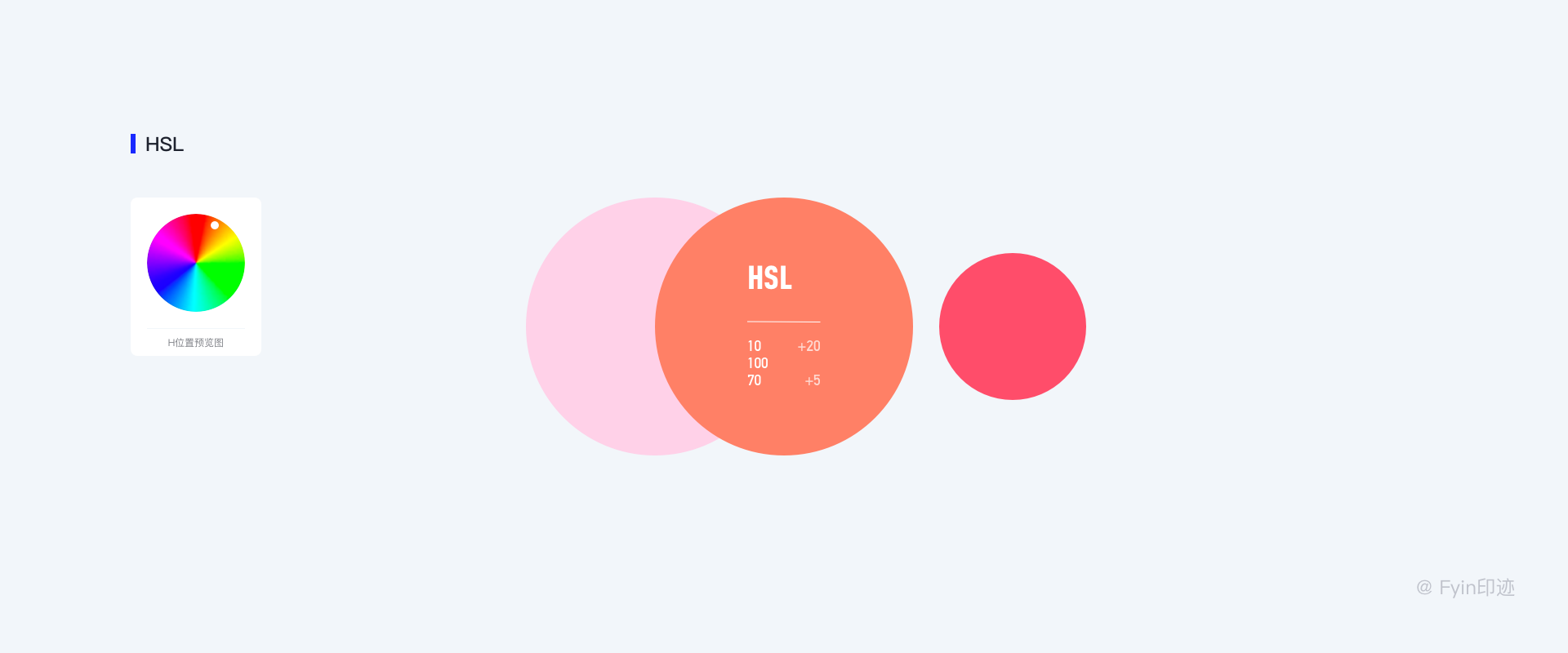
Hsl
HSL色彩模式是工業界的另一種顏色標準,是通過對色相(H)、飽和度(S)、亮度(L)三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的。在原理和表現上,HSL 和HSB 中的H(色相) 完全一致,但二者的S(飽和度)不一樣, L 和B (明度)也不一樣。
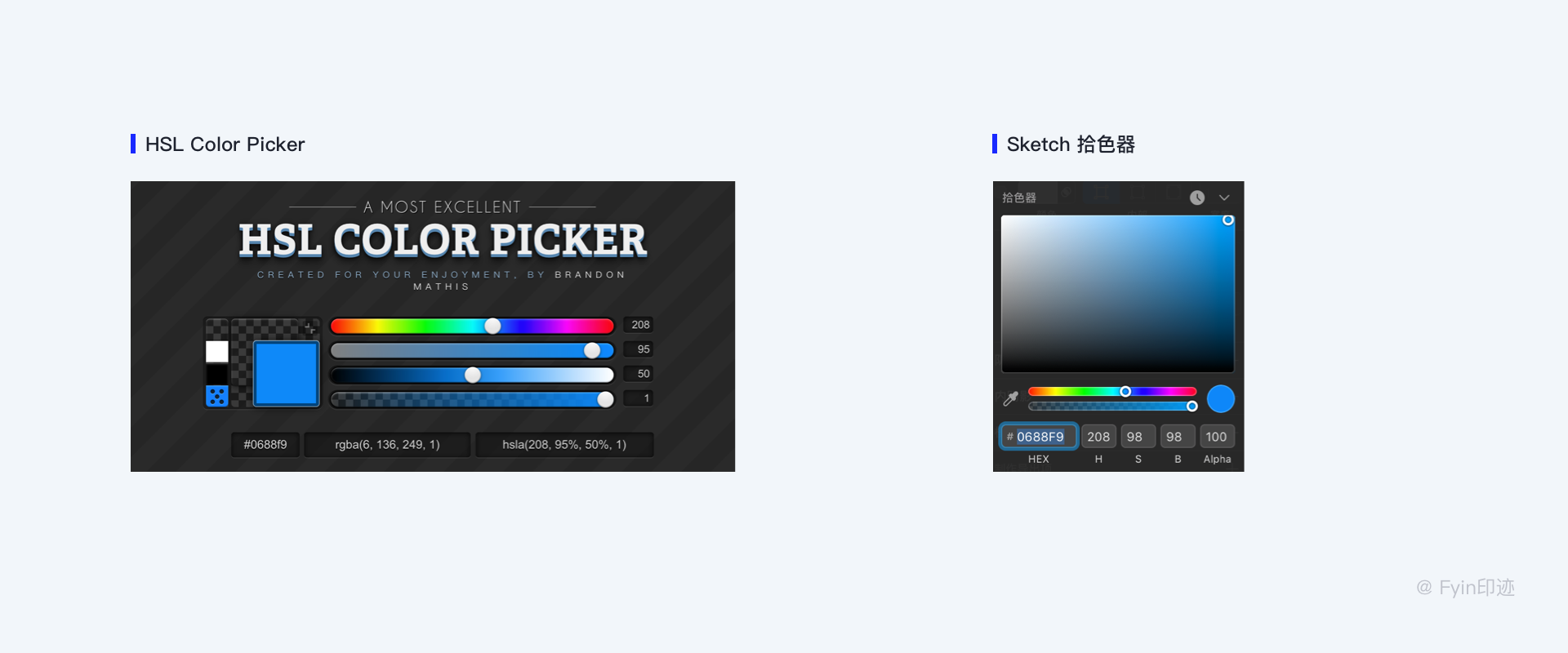
取一個顏色試試看,先選一個顏色#0688F9,放入“HSL Color Picker”,顯示HSL 數值為:H(208), S(95), L(50),但是我們放在Sketch 裡面看一下,顯示的HSB 數值為,H(208), S(98), B(98) 。

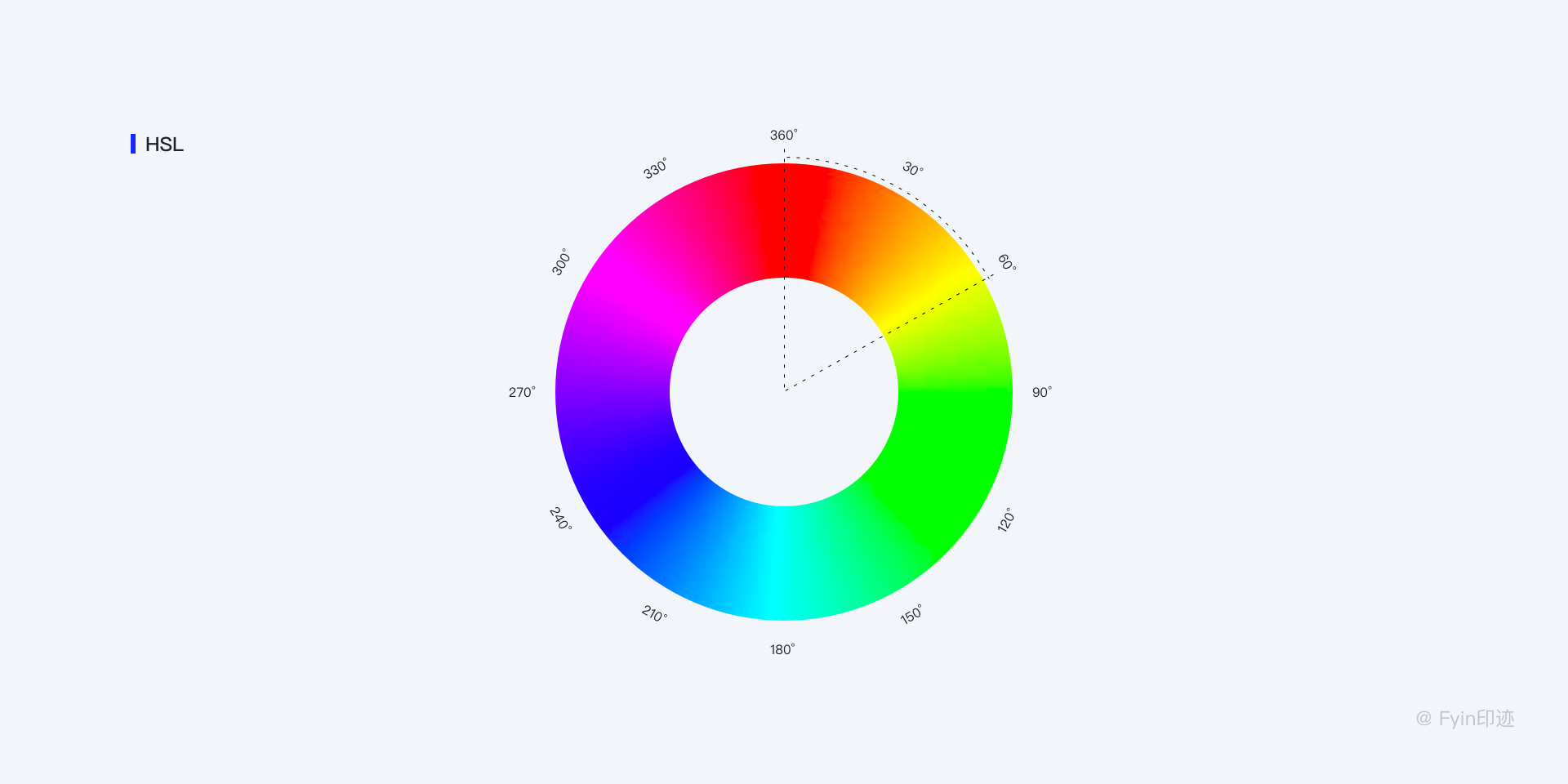
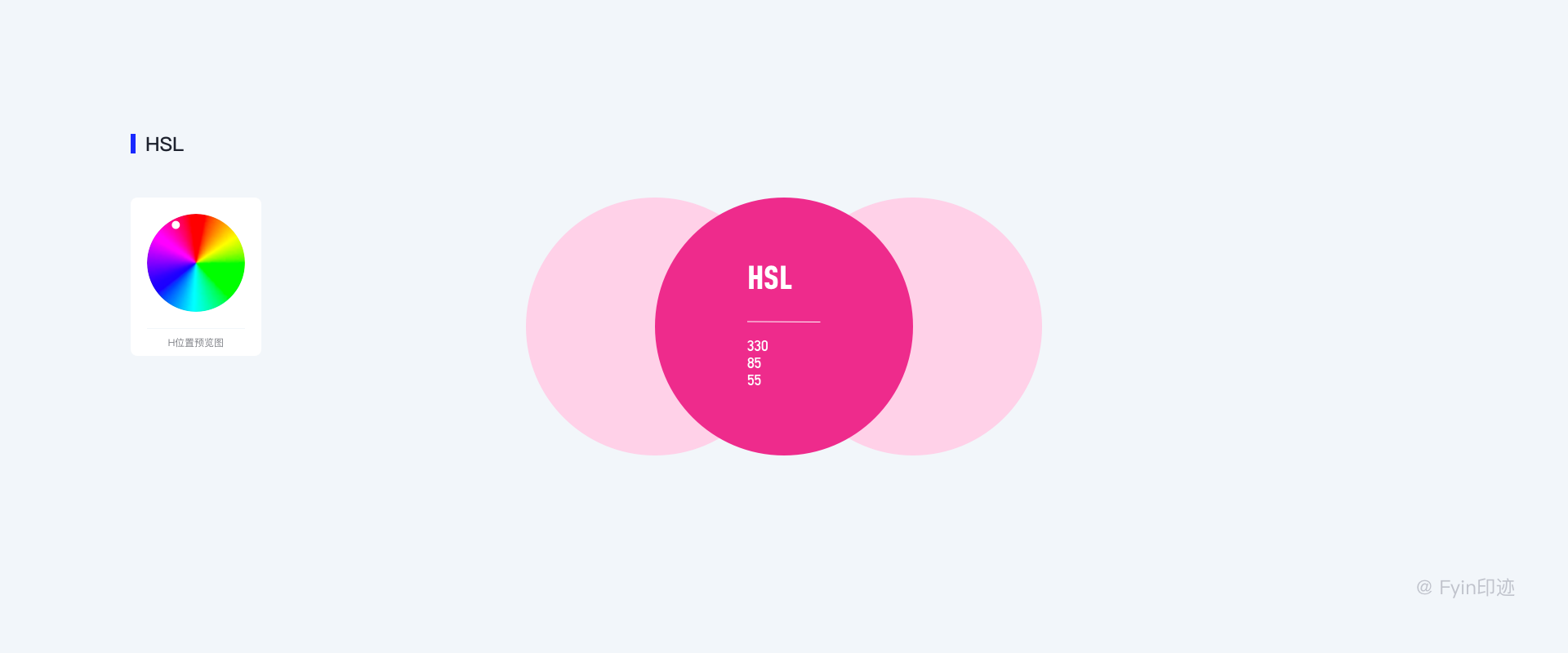
HSL的H代表的是人眼所能感知的顏色範圍,這些顏色分佈在一個平面的色相環上,取值範圍是0°到360°的圓心角,每個角度可以代表一種顏色。色相值的意義在於,我們可以在不改變光感的情況下,通過旋轉色相環來改變顏色。在實際應用中,我們需要記住色相環上的六大主色,用作基本參照:360°/0°紅、60°黃、120°綠、180°青、240°藍、300°洋紅,它們在色相環上按照60°圓心角的間隔排列。

HSL相比RGB的優勢
我們來做一個基於HSL的調色實踐。你可不可以快速說出“海棠紅”所對應的RGB色值?如果再加一點橙色進去,把亮度提高一點,色值又是多少?想想那應該是一個介於洋紅和紅色之間的,性感嬌豔的顏色。我們可以假定它在色相環H上的角度是330°左右,飽和度較高,亮度適中,看看那是什麼顏色?

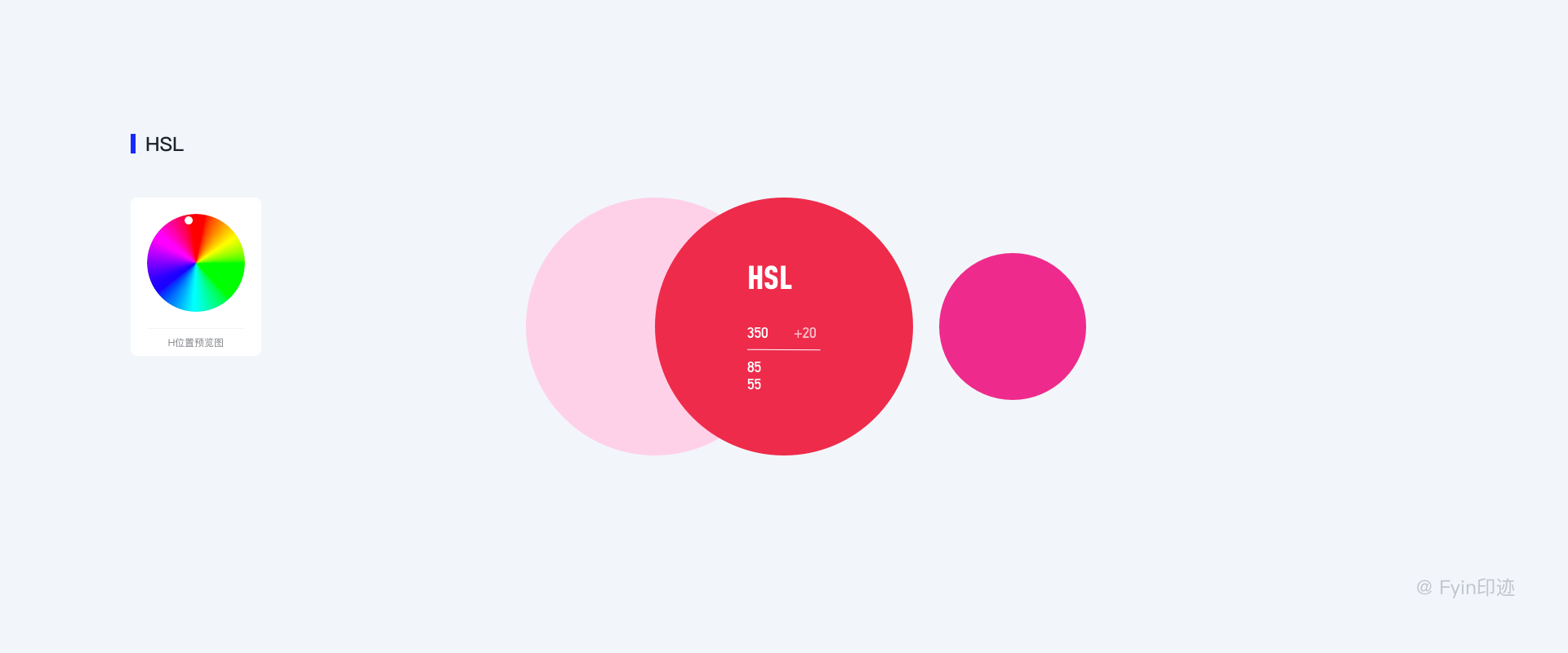
em...我們想要的顏色應該再接近紅色一點,讓我們把色相(H)+20°到350°,現在好多了。

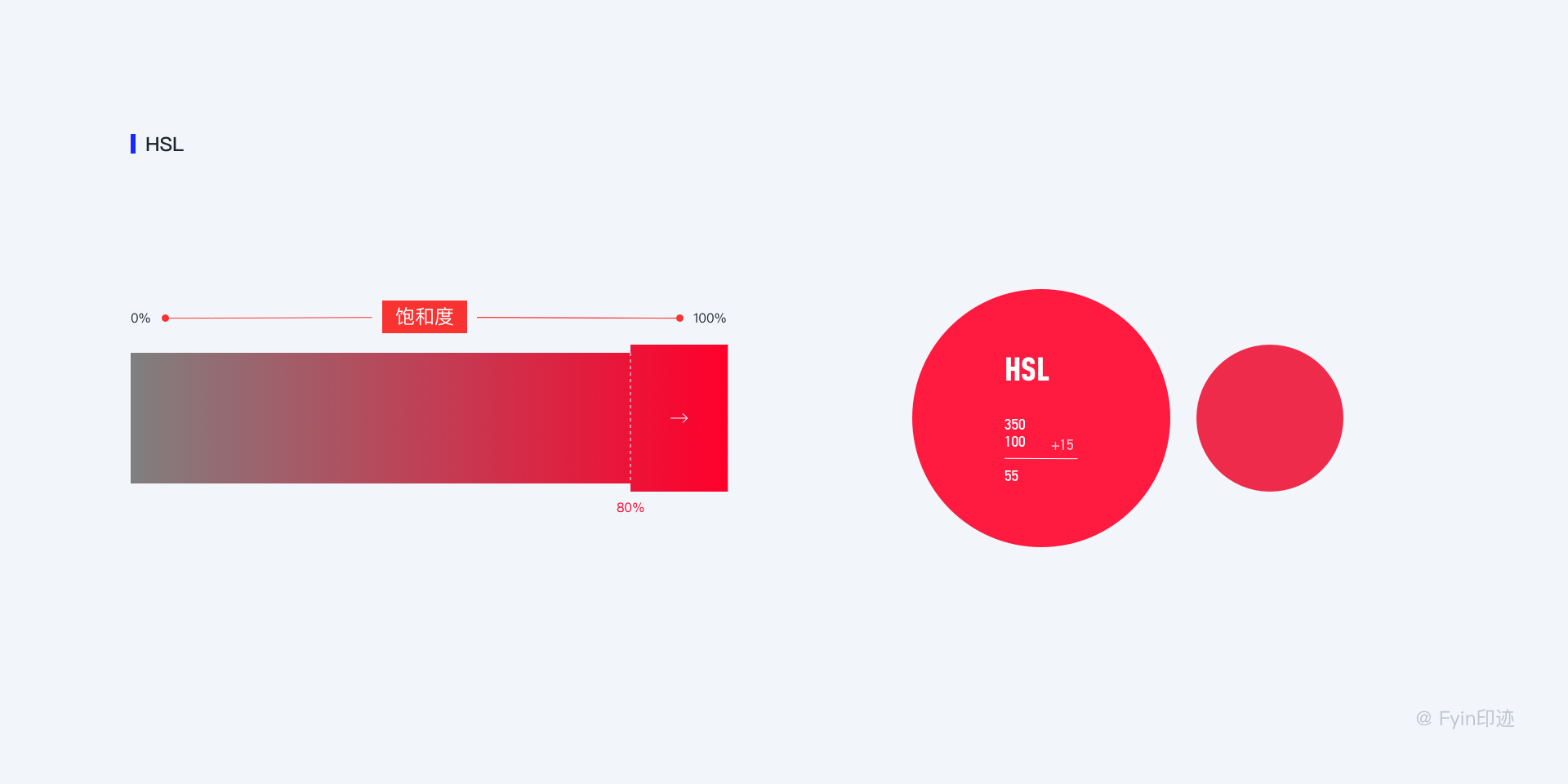
通過改變色相值H,我們實現了色相從洋紅向海棠紅的偏移。大感覺接近了,但還是略微有點灰暗,我們可以通過增加飽和度(S)+15%,讓這個顏色變得更鮮活,看起來更亮麗。

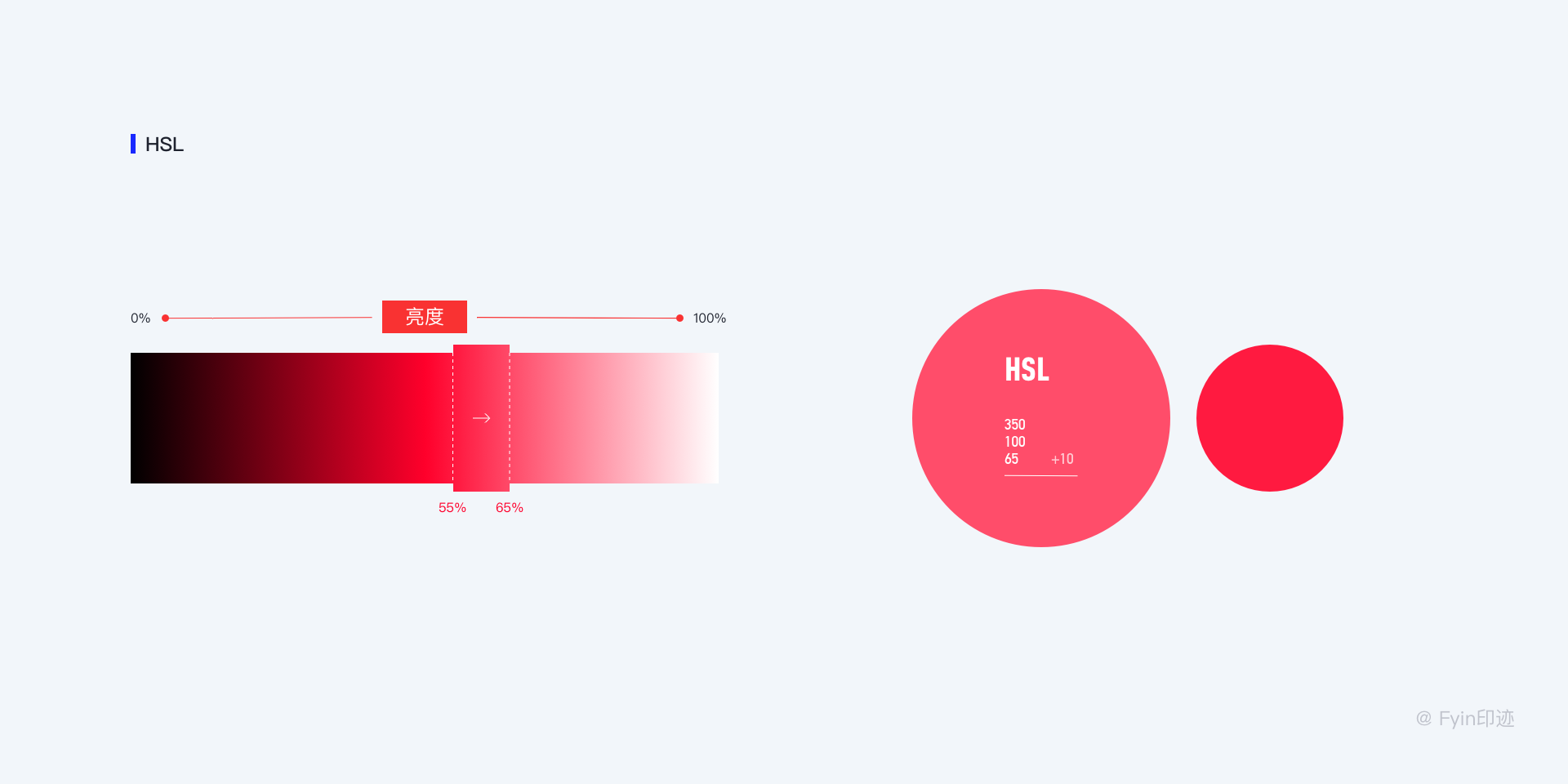
感覺還是差點,海棠紅是屬於少女的顏色,應當再嫩一點、通透一點,不會這麼強烈。那可以通過增加亮度L,+10%試試看,嗯,這才是我們想要的顏色。

同理,如果想加點橙色進去, 再亮一點,我們通過心算就大致可以確定色相環的相位和亮度值。在這裡,我們需要讓H增加20°,L增加5%。

在使用HSL調色的過程中,不需要了解複雜的色光混合原理,這是一個自然的、感性的、易於理解的過程。相比之下,RGB調色方式顯得非常笨拙複雜、難以理解,而HSL是多麼的友好。

需要提醒一下的是,CSS 代碼裡支持的是HSL,而不是HSB。如果和前端對接時,UI 給到的是HSB 的色值,那麼最終落地的顏色效果會與設計稿有出入。 Photoshop中的Hex和RGB顏色可以直接在CSS文件中使用,但是Photoshop中的HSB模式顏色和HSL是不同的。
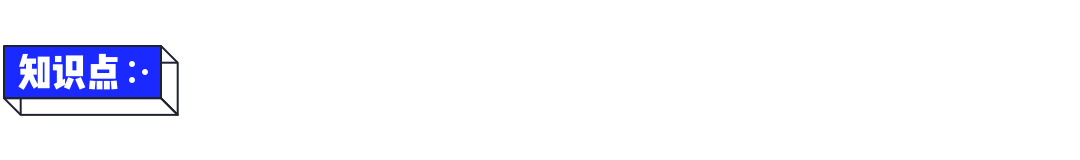
Yuv
YUV,是一種顏色編碼方法。常使用在各個影像處理組件中。 YUV在對照片或影片編碼時,考慮到人類的感知能力,允許降低色度的帶寬。 Y表示明亮度(Luminance或Luma),也就是灰度值;U(Cb)表示色度(Chrominance);V(Cr)表示濃度(Chroma);通常UV一起描述影像色彩和飽和度,用於指定像素的顏色。

採用YUV色彩空間的重要性是它的亮度信號Y和色度信號U、V是分離的。如果只有Y信號分量而沒有U、V信號分量,那麼這樣表示的圖像就是黑白灰度圖像(回想一下小時候看的黑白電視)。彩色電視採用YUV空間正是為了用亮度信號Y解決彩色電視機與黑白電視機的兼容問題,使黑白電視機也能接收彩色電視信號。

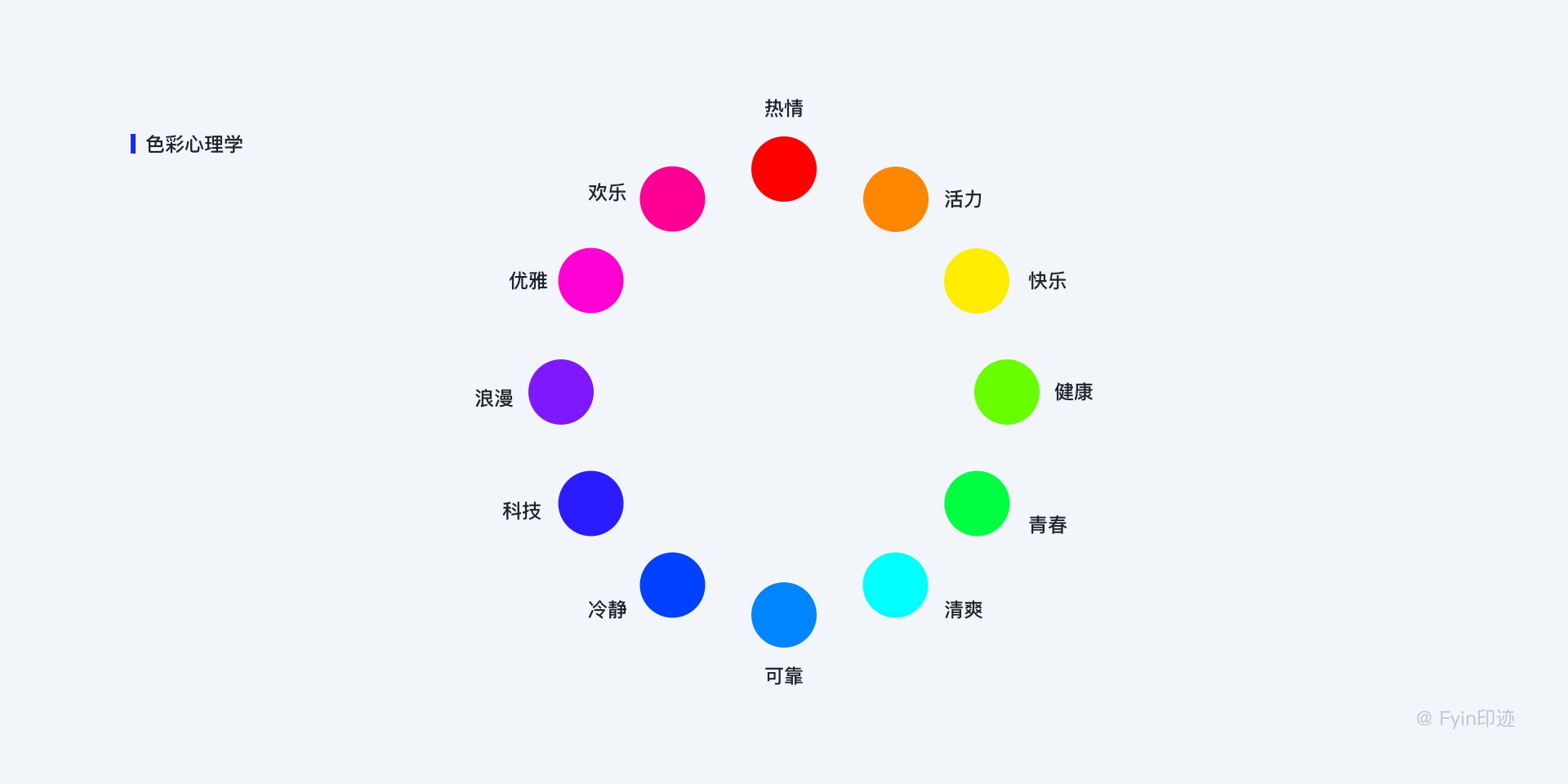
色彩心理學是美術知識學習中非常重要的一部分。他所研究的是色彩通過對人視覺上的刺激,而引發人情感和感官上的變化,通過日常生活中人們對應用色彩的經驗積累而歸納總結出人類對色彩心理上的預期感受。在生活中,色彩心理學對人們對顏色的認知有很大的影響。為什麼交通信號燈用紅色表示停止通行而不是綠色呢?為什麼大多快餐店用紅色或黃色作為品牌的主色?這都是色彩心理學的相關知識。

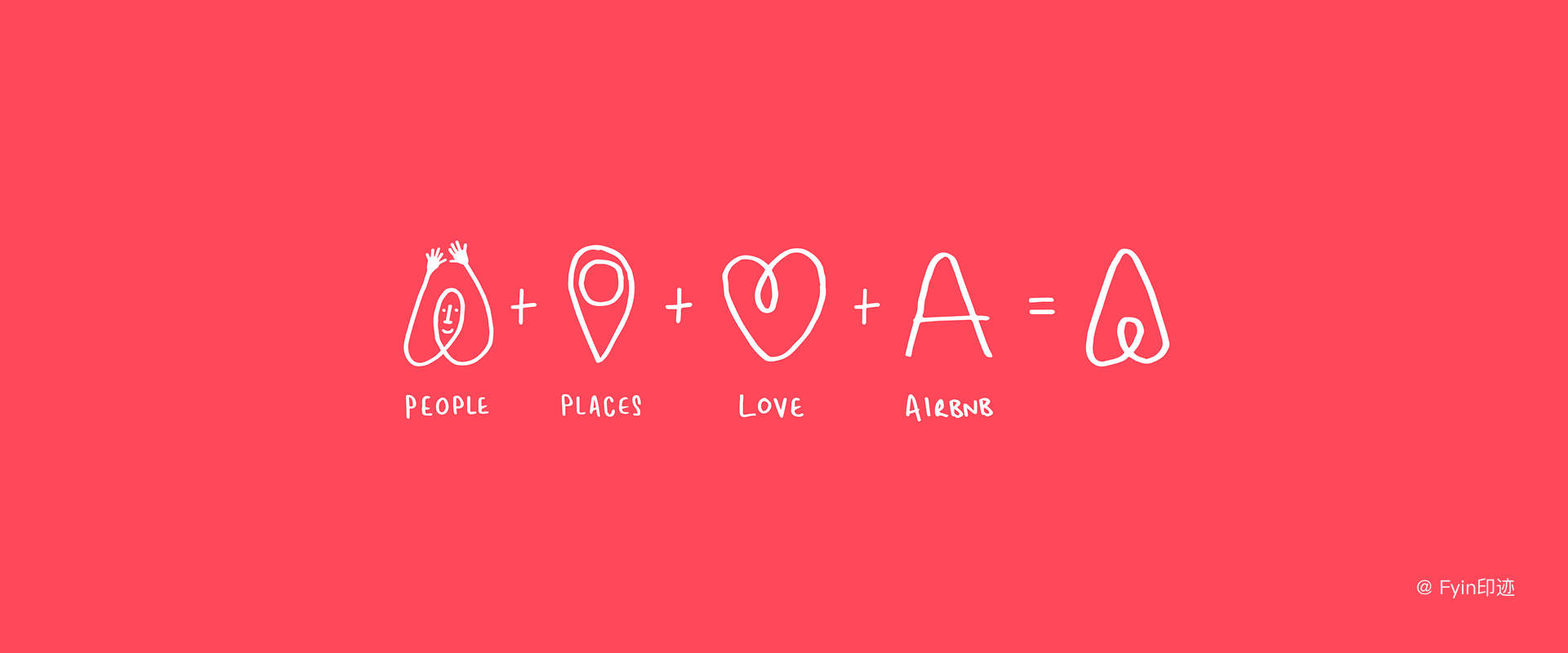
雖然紅、藍是受到最普遍喜愛的顏色(通過對App Store應用流行顏色分類統計得知)。但並不意味著這一準則可以套用在所有產品上。產品的屬性是什麼,用戶定位是什麼,要傳達的產品氣質是什麼等等,這些都是選擇應用圖標的顏色時需要考慮的問題。世界上第一間Airbnb房間是在一條叫Rausch street的街上誕生的,因此Airbnb的主色被命名為「Rausch」的溫暖顏色。在挑選主色調的時候,4名設計師前往世界13個城市,只為了更好地理解Airbnb的理念:熱情、能量和自信,這正是Rausch要傳遞的信息。除了Rausch 以外,Airbnb 還有其它九種顏色,包括Kazan、Beach、Tirol、Foggy 等等,它們也都是以Airbnb 的社區街道命名的。

下面來講解每一種顏色都各自帶有什麼樣的性格,只有理解了顏色的性格才能正確的使用它們。
黑色
黑色代表著品質、高端、時尚、低調、權威、嚴肅、穩重,是一種充滿質感的顏色。它是所有色彩中最有力量的,能很快吸引用戶的注意力。作為一種無彩色,能讓它和其他色彩百搭,黑色+金黃色,給人一種奢華精緻的感覺;黑色+銀灰色,則給人一種成熟穩重的感覺;黑色+紅色,給人一種時尚潮流的感覺。因此黑色是一種永遠流行的主要色彩。

白色
白色代表著純潔、簡單、純真、樸素、信任、開放、雅緻,白色常常被認為是“無色”,即不是色彩。單一使用白色通常不會引起任何情感,但是當白色與其他顏色配合使用時,白色能很好的襯托,大量的留白讓其他元素脫穎而出。在界面設計中,作為無彩色的白色,常用於背景色,緩和各種顏色的衝突,以襯託其他色彩,提高畫面明度,提高文字可讀性。

灰色
灰色是代表著睿智、老實、執著、嚴肅、壓抑、沉穩。介於黑色和白色之間,也屬於無彩色,沒有色相也沒有純度,只有明度的變化。它和任何顏色都能很好的搭配,也常常用於背景色或用於突出其他彩色。灰色不像黑色那麼堅硬刺眼,他更有彈性,它比黑色更有深層次的力量。因此在畫面中,很少出現純黑,基本都是用深灰色來代替黑色,也可以用淺灰色來代替白色。

紅色
紅色代表著喜慶、熱情、歡樂、鬥志、奔放、自信,是一種充滿能量的顏色。這是最醒目和強勢的顏色,一登場即獲得全場的關注,甚至能引起一些生理反應,例如心跳呼吸加快等。紅色最能烘托氣氛,在中國傳統節日里都使用熱鬧的紅色來裝飾,因此也就不難理解每逢佳節各大電商應用活動頁一片紅,為的就是發衝動,引人消費。同時紅色也代表了警示、告誡。所以在界面設計中常用紅色的文字和按鈕來警示用戶慎重操作。

橙色
橙色代表著溫暖、歡樂、輝煌、健康、陽光、年輕、華麗,是一種充滿朝氣的顏色。橙色並不像紅色那樣咄咄逼人,而且它烘托出的活躍氣氛沒有危險的感覺,反而是一種友好。因此越來越多的應用避開常見的紅色和藍色,而選擇橙色的原因。

黃色
黃色代表著信心、青春、聰明、尊貴、輝煌、時尚,是一種充滿活力的顏色。黃色是明度極高的顏色,其鮮亮的色調使它在眾多圖標陣列中顯得尤為突出。儘管在警示效果上沒有紅色那麼明顯和強烈,但是還是能給人很醒目和危險的感覺(例如道路警示牌)。同時因為過於明亮,也是一種非常難以運用的顏色,性格不穩定常有偏差,和別的顏色配合使用易失去本來的性格。不過黃+黑的搭配很流行,例如站酷和美團外賣。

綠色
綠色代表著健康、生命、青春、寧靜、自然、和平、安全、舒適,是一種充滿希望的顏色。綠色給人無限的安全感,當情緒低落與消極時看一些綠色,能緩解我們焦躁的情緒。綠色在生活中被廣泛運用,如安全出口的顏色就是綠色,但綠色的飽和度要適當控制,如高飽和度的綠色也會令人興奮,引起注意。

青色
青色代表著堅強、古樸、活潑、清爽、柔和、優雅、希望,是一種充滿靈動的顏色。青色是一種介於
綠色與藍色之間的顏色,如果無法界定一種顏色是藍色還是綠色時,這個顏色就可以被稱為青色。豆瓣的主色調是青色,很符合豆瓣小清新的氣質,帶給用戶恬靜的感受。

藍色
藍色代表著冷靜、科技、靈性、自由、放鬆、未來、理智、純淨、商務,是一種充滿理性的顏色。藍色是天空的顏色,是大海的顏色。在色彩心理學的測試中發現,幾乎沒有人對藍色反感。純淨的藍色通常讓人聯想到海洋和天空,可以撫平內心的傷口,讓人的內心感到平和,有助於人的頭腦變得冷靜。例如twitter的主色調是藍色,在社交應用裡藍色是一種很安全的顏色,高純度的顏色傳遞了信賴、年輕和溝通的氛圍。

紫色
紫色代表著高貴、浪漫、優雅、性感、幸運、夢幻、時尚、創造性,是一種充滿神秘的顏色。是小孩子和有創造力的人十分喜歡的顏色。紫色的光波最短,在自然界中較少見到,所以被引申為像徵高貴的色彩。紫色的明度在所有有彩色的顏色中是最低的。與不同的顏色結合會展現廚不同的風格特色。紫+粉常用於女性化的產品調性,黃色是紫色的對比色。


當我們討論色彩的時候,聊的更多的是色彩的搭配。雖然有些設計師認為有些色彩是一些純粹的美學上的選擇,但是實際上,色彩對於用戶的心理和行為的影響相對更深,最終會反映在用戶體驗和行為反饋上。
當然,色彩理論是一個相對複雜的主題。從用戶體驗的角度上來說,色彩所涉及到的遠不是配色方案這一個維度。通常,我們聊得最多的是不同色彩所產生的心理效應,以及多色彩搭配時,相互之間的影響和可訪問性上的問題。設計師可以將色彩更好地運用到設計中,而無需重新考慮整個過程。一旦設計師掌握了基礎知識,色彩理論中最有意義的部分之一就是學習將更多意想不到的色彩融入他們的設計中。

3.1色彩心理學和用戶體驗緊密關聯
界面顏色的情感影響不容忽視。儘管有些顏色在Ui設計中是“通用的”(例如,黑色,白色和灰色,實際上幾乎所有好的設計中都使用了其中的至少一種),但它們結合使用的顏色可能會對體驗設計產生巨大影響。當然,顏色的使用方式也會對顏色的感知產生巨大影響。以藍色為例,在簡約的佈局當中,大面積使用藍色作為主色調,和在大面積白底上使用很小的一抹藍色用來強調CTA按鈕,所帶來體驗是截然不同的。
3.2.1尊重文化差異
人類對於色彩都有著共通的認知,但不同國家對於色彩賦予了不同的含義。紅色在中國象徵著喜慶、財富和愛情,而在西方國家被賦予了流血、犧牲、暴力和激進的文化意義,貶義的味道更重一些。而白色與紅色相反,白色在中國代表了死亡、反動和投降,以白色為主的設計常常會被視之為過於「素」,認為不夠吉利。而西方國家卻認為白色高雅、純潔和幸運,因此要根據不同的文化背景,使用不同的色彩,才能更好地降低被誤解的風險。

另外一方面,隨著現代主義運動的普及,白色也擁有了更加現代的特徵。在日本,白色甚至和當地文化結合,延伸出更加細膩獨特的精神特質,隨著日本戰後設計領域的發展和崛起,白色在這一地區的含義則更加豐厚。原研哉在《白》一書當中,針對白色的含義和特徵進行了非常深入的探討,之後的《Subtle》一書當中,雖是圍繞紙來探討微妙的體驗,但是也沒少提及白色本身的特徵。

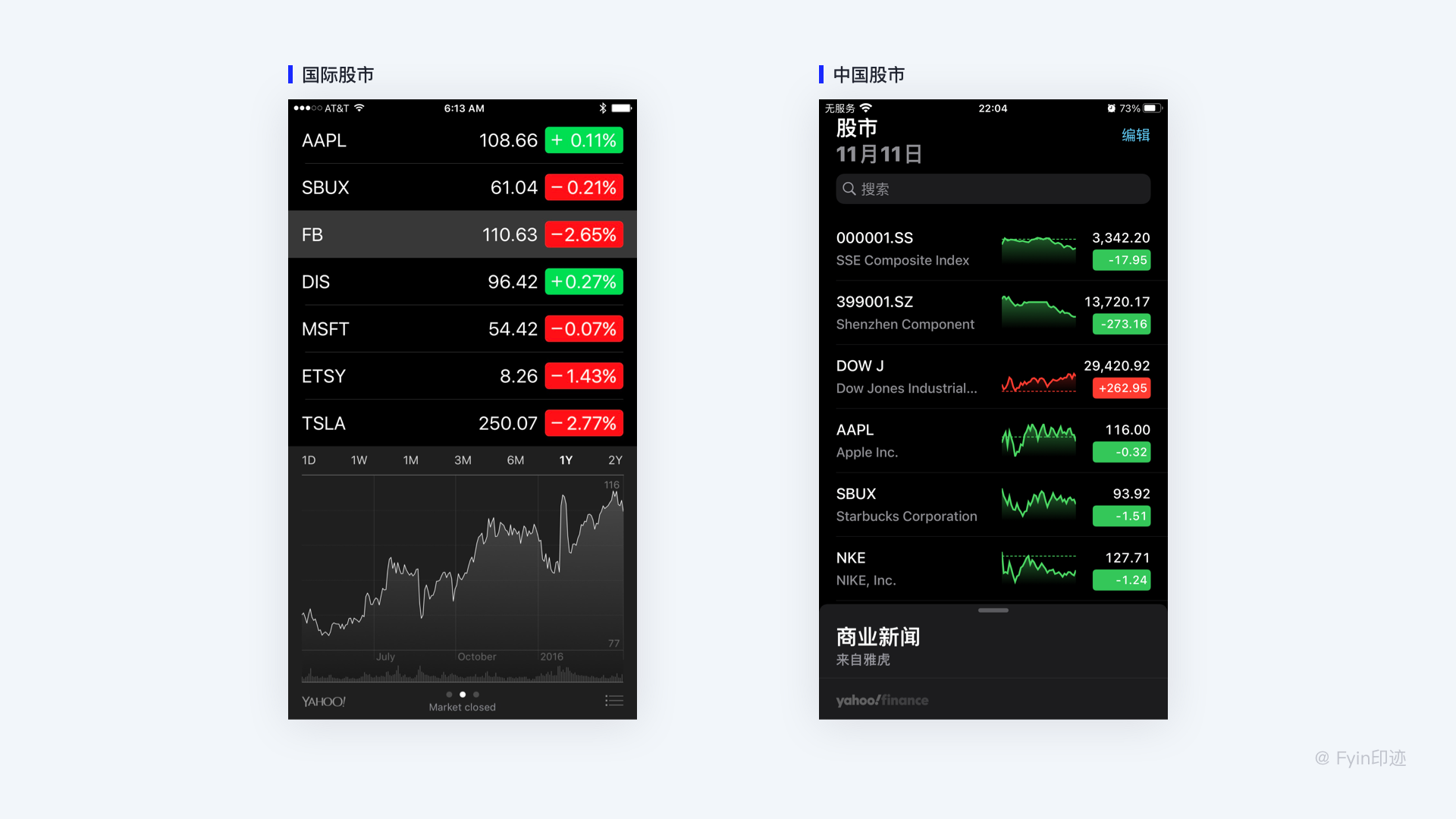
例如股票交易市場,在國際股票市場通常是綠漲紅跌,這是因為紅色在西方國家代表著財政赤字,綠色代表著財富;而在中國正好相反是紅漲綠跌,這是因為在中國紅色象徵著財富。

設計師必鬚根據產品的目標受眾來審視其調色板的文化含義,這一點很重要。如果產品要面向全球受眾,請確保在使用的顏色和圖像之間取得平衡,以防止負面的文化內涵。如果產品主要只針對特定文化,則設計師可以不用太關心所選調色板在其他文化中可能產生的影響。
3.2.2歷史對配色的影響
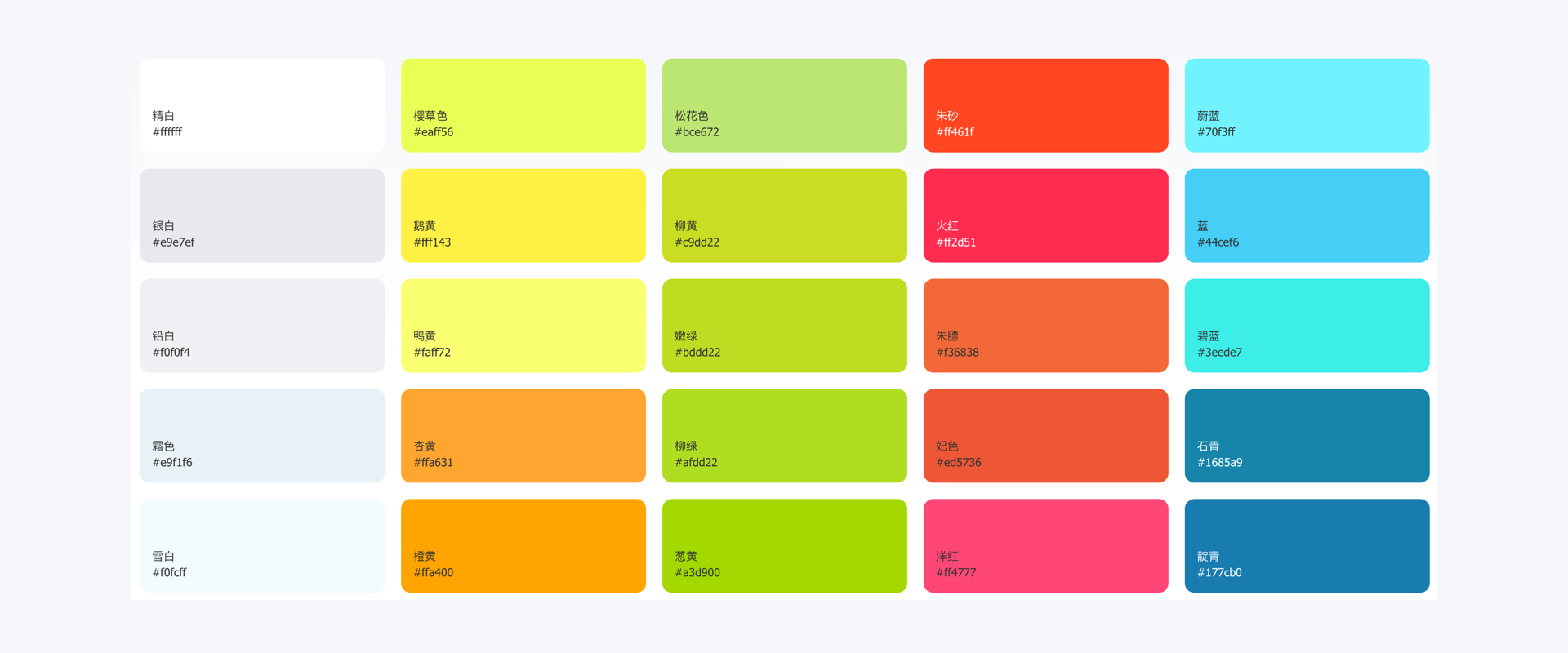
時間變化對於配色所帶來的影響不僅僅如此。比如中日兩國在色彩使用上,還存在一個非常典型的差異,歷史上日本在一個很長的周期內是作為中國的屬國所存在的,這也使得中國自古以來崇尚飽和度較高的正色,而日本則大多使用飽和度偏低的間色,這一特徵可以從兩國的傳統色上體現出來:

▲ 中國傳統色

▲ 日本傳統色
3.2.3性別誤區
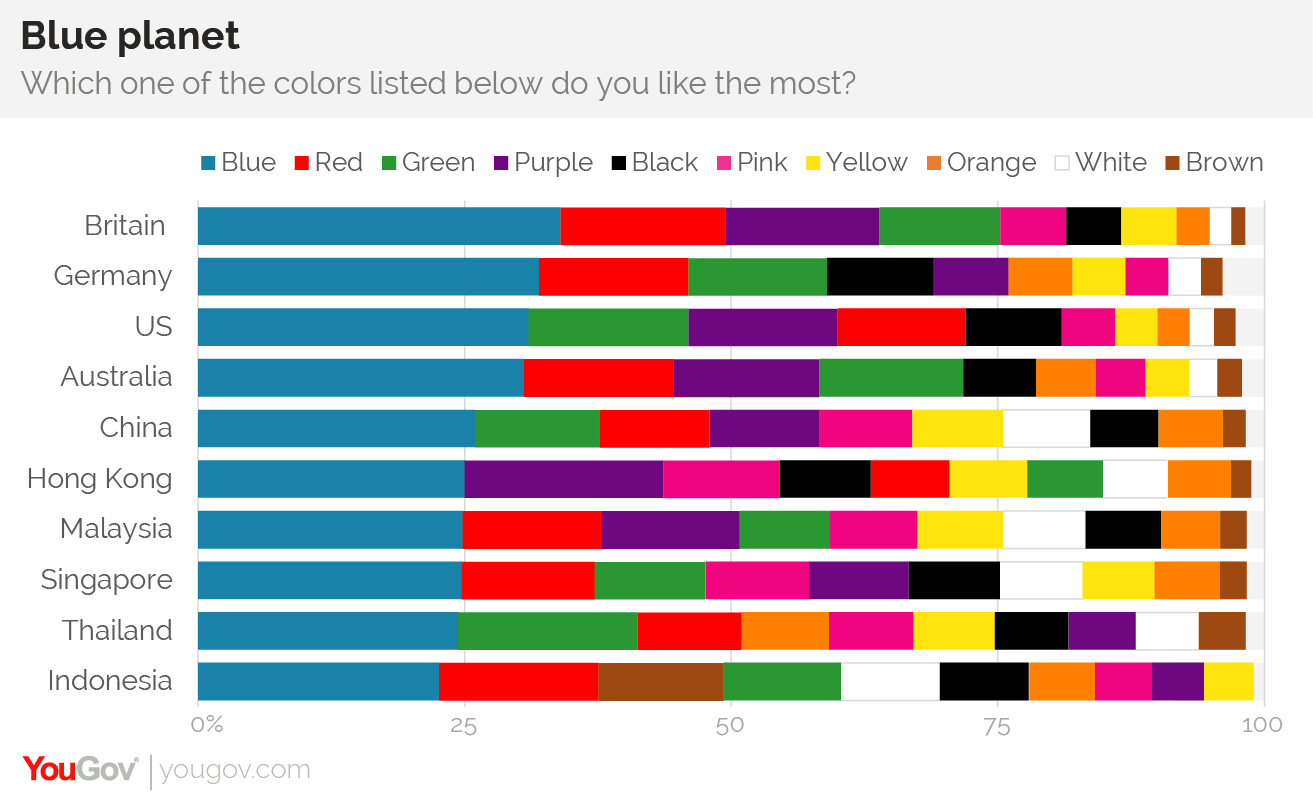
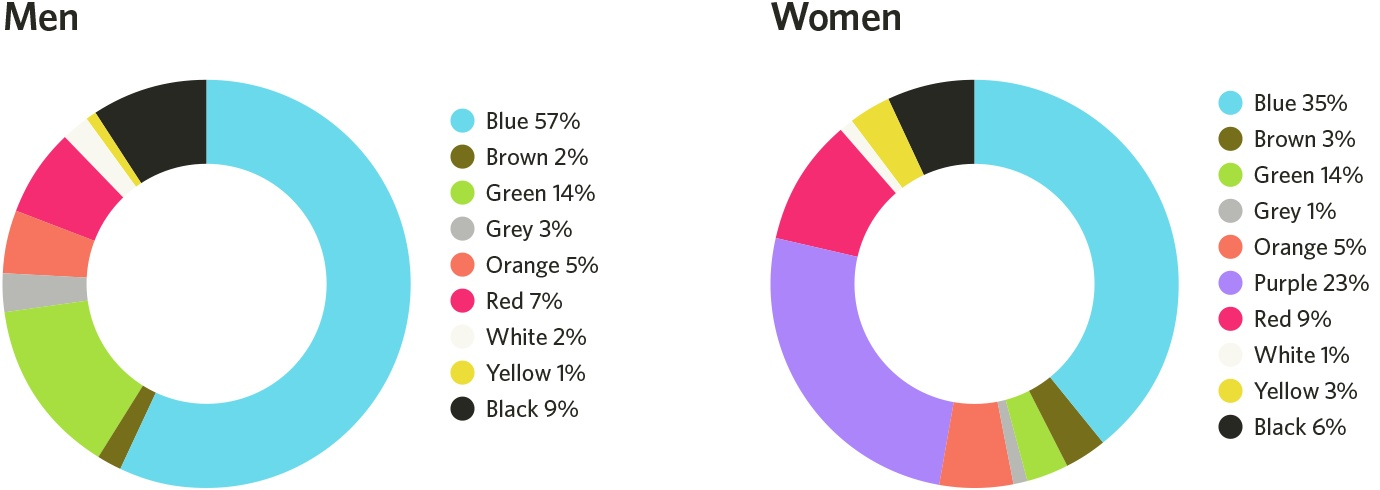
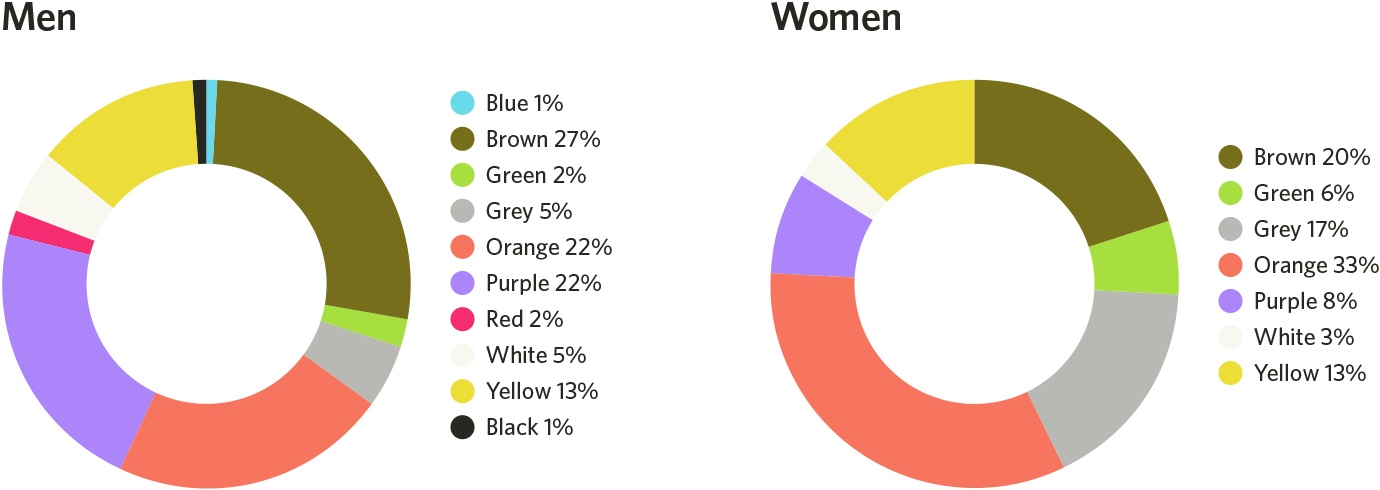
或許天生如此,女性不喜歡灰色、棕色和橙色。她們鍾愛藍色、紫色和綠色。而男性不喜歡紫色、棕色和橙色。男性喜歡藍色、綠色和黑色。只要記住,當你的產品目標用戶群是男性時,選擇能傳達男性氣概的色彩,想像下你把運動類應用的界面使用女性色彩,結果可想而知。

▲ 男女最喜歡的顏色

▲ 男女最不喜歡的顏色
3.3針對色盲用戶群體的設計
你有沒有想過你的APP 使用人群中會有視力障礙者?
當人們談論色盲時,他們通常指的是不能感知某些色彩。大約8%的男性和0.5%的女性患有不同程度的色盲——他們在識別部分或者全部顏色時有困難。面對如此龐大的特殊受眾,設計師理應關注他們的需求。

△ 正常人和紅綠色盲看到的相同色彩
因為色盲有多重表現形式,例如紅綠色盲,藍黃色盲和單色色盲。所以運用多樣的視覺線索來連接你APP 的重要狀態是很重要的。絕不要僅僅依靠色彩來表示系統狀態。相反,應使用元素(如筆劃,指示符,圖案,紋理或文本)來描述操作和內容。需要注意的就是不要簡單認為色盲就是簡單的分不清紅綠,色盲用戶對色彩的感受差異不僅僅是單獨某種的問題,是某些範圍色光的敏感程度問題。
有趣的事實:Facebook的標誌和不怎麼討喜的藍色配色是特意挑選的。因為FB創始人馬克·扎克伯格是紅綠色盲,他對藍色的識別是最好的。他曾說過,“藍色是我生命中最豐富的顏色,我幾乎可以看見這世上所有的藍色。”

Photoshop有非常實用的工具來幫助模擬色盲,在「視圖」的「校樣設置」菜單內選中就可以使用了。這個功能讓設計師可以看到在色盲用戶的眼中你的界面是什麼樣子的。

△ pinterest登陸頁紅綠色盲視圖
下面以點狀圖信息圖形為例,來說明如何為色盲用戶優化信息圖:

優化採用了這樣一些手段:1.調整配色,將色盲人士容易混淆的紅、綠、橙色換為紅、藍、黃色。 2.調整明度,使圖中幾個顏色在明度上差異更明顯。 3.為不同元素賦予不同形狀。所有使用點元素的信息圖,都可以參考這種解決方式。
在實際設計過程中,我們需要在美觀和友好之間進行權衡。我們也可以採用一些交互手段,避免同一界面中元素太多太過雜亂的問題。
3.4流行趨勢對色彩的影響
這是更長維度上的變化,在短時間以內,流行色的趨勢變化,對於用色也也同樣存在影響。這種影響在時尚行業有著非常直接的體現,而在網頁和UI設計行業,同樣存在。比如2020年的潘通年度流行色是「經典藍」(Classic Blue),也就明白了為什麼iphone12今年的主打色是藍色了。

所以,當你在設計的時候,如果你的目標用戶群體有著清晰的地域或者性別偏向,你可以有目的地利用這些知識來規避設計陷阱,更好地發揮色彩本身的功能和優勢。如果受眾廣泛,則可以盡量使用通用性更強的色彩來進行設計。

你知道世界上最受歡迎的顏色是什麼嗎?
是否存在一種色彩,是不分性別文化,大家都會喜歡的呢?確實有人通過大規模的調研和探索找到了一種世界上最受歡迎的色彩:馬爾斯綠(Marrs Green)。來自全世界100多個國家3萬多人響應號召完成了這項投票,並且最終選取出來的一款綠色。


4.1色彩的應用
人腦對於色彩的記憶度要高於形態,即一個App給用戶留下深刻印象的往往是界面的色彩。例如說到支付寶,我們可能想不起它的首頁長什麼樣子,標籤欄圖標是那些,但能馬上記起它的界面主色是藍色。因此運用好色彩對UI設計十分重要,它能直觀的呈現產品的氣質和性格,能有效的幫助用戶組織和閱讀信息,與界面設計產生聯繫和記憶。好的配色往往依靠設計師審美、感覺搭配出來,但合理的顏色搭配必定存在合理的配色規律和配色方法論的支撐,下面結合相關案例為大家講解色彩運用的幾個技巧。
4.1.1不得觸碰的禁區
分析研究了很多優秀設計作品,發現他們在用色的時候有一部分區域是不會使用的,也就是我們常說的“配色禁區”。當然,這裡的“禁區”是帶雙引號帶的,並沒有什麼絕對的禁區,只是說這些顏色不易控制,在連基礎色都沒有駕馭好之前,盡量少碰。
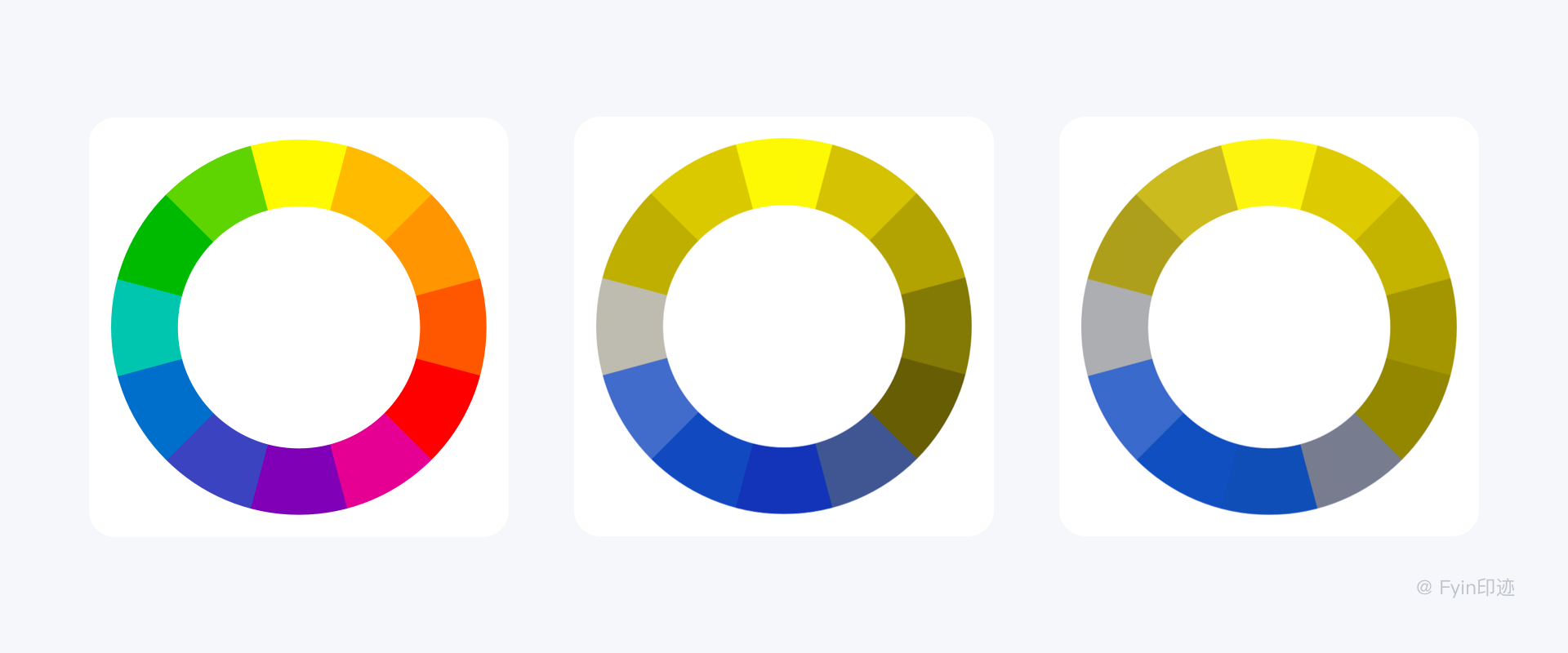
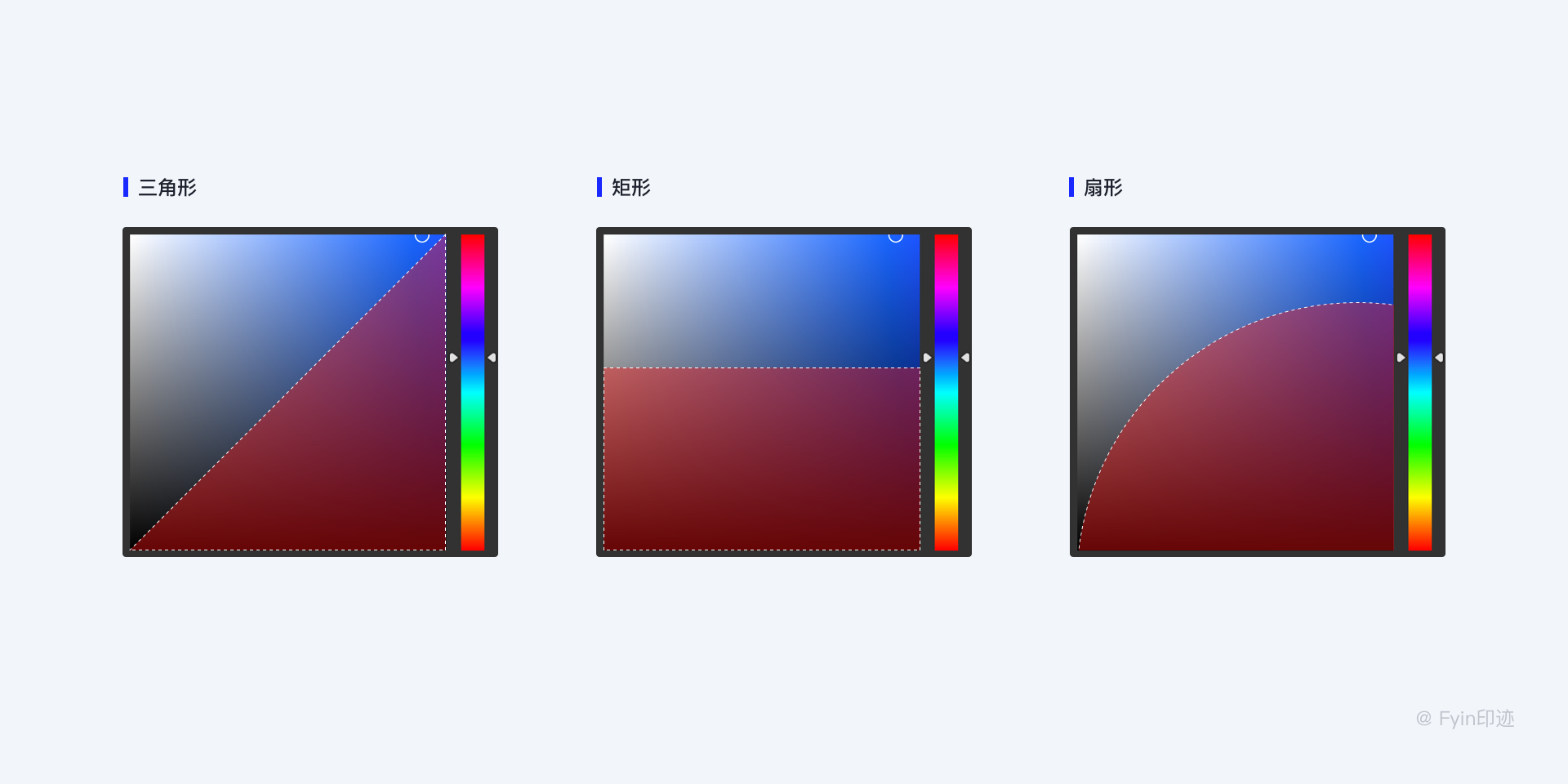
配色禁區大概分為這三種:三角形禁區、矩形禁區、扇形禁區(紅色為禁區),如下圖:

綜合看來,不管是那種禁區,右下角區域的顏色是很少用的。畢竟他們又髒又深,當然什麼顏色都能駕馭的大師請略過。

在界面設計中,一般主色和輔助色都集中在右上角,次要的和不可點的顏色都集中在中中上方,而文字信息和背景色則集中在左側,右下角禁區是我們要重點避開的對象。
4.1.2色調一致
在App設計之前應先確定界面的主色調,主色將佔據界面中很大的比例,通常是品牌色,而輔助色、點綴色、背景色等都應以主色調為基準來搭配,這樣才能保證App整體色調的一致。色調一致的界面,能帶給用戶始終如一的視覺體驗。例如馬蜂窩將黃色(品牌色)作為主色,以及從主色搭配出的藍色(對比色)貫穿App始終。

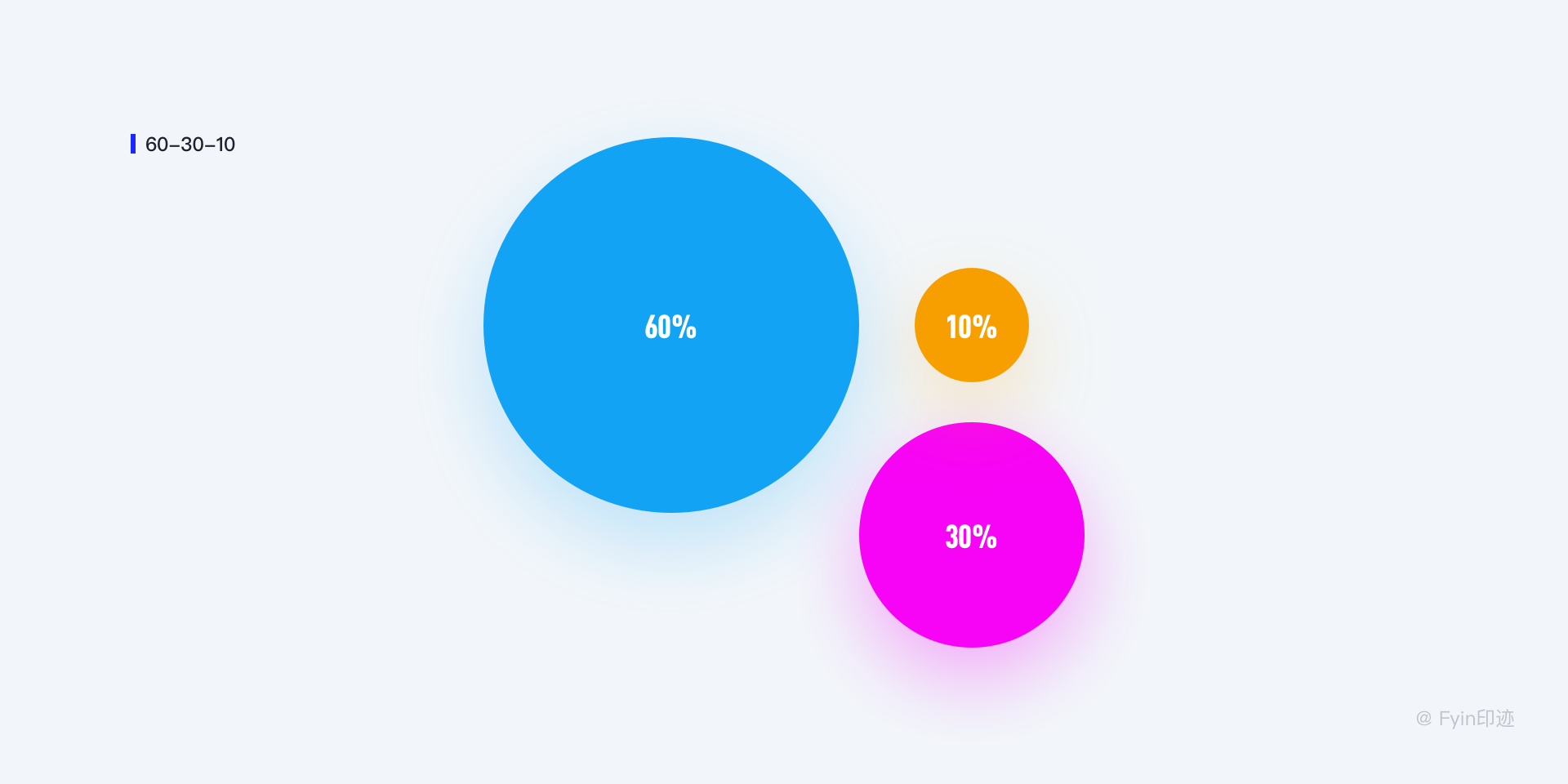
4.1.3 60-30-10原則
60% 30% 10%的原則,是達到色彩平衡的最佳比例。在60%的空間使用主色,可以運用到導航欄、按鈕、圖標等關鍵的元素中,使之成為整個App的視覺焦點和色彩關係;30%的空間使用輔助色,可以平衡過多的主色而造成的視覺疲勞;最後剩下10%的空間為點綴色,可以用在一些不太重要的元素又需要區分的時候。 6:3:1原則構建了一種豐富的色彩層次,讓界面看上去和諧、平衡和不雜亂。

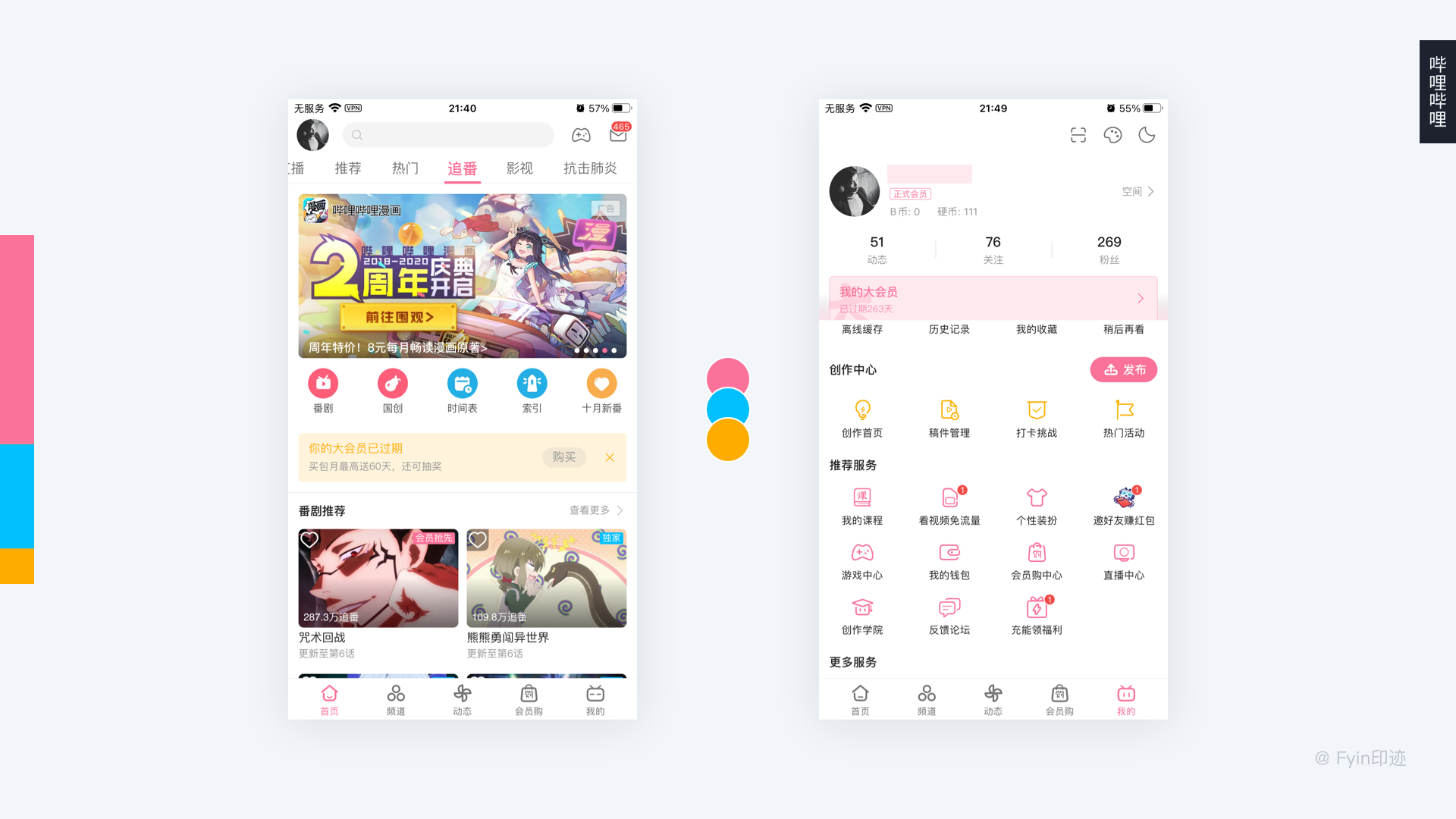
嗶哩嗶哩將粉色運用到頁簽、標籤欄、按鈕、入口圖標等上,藍色的輔助色用在角標、圖標上,還有黃色、紅色用在一些小圖標、小標籤上,主次非常清晰明了。

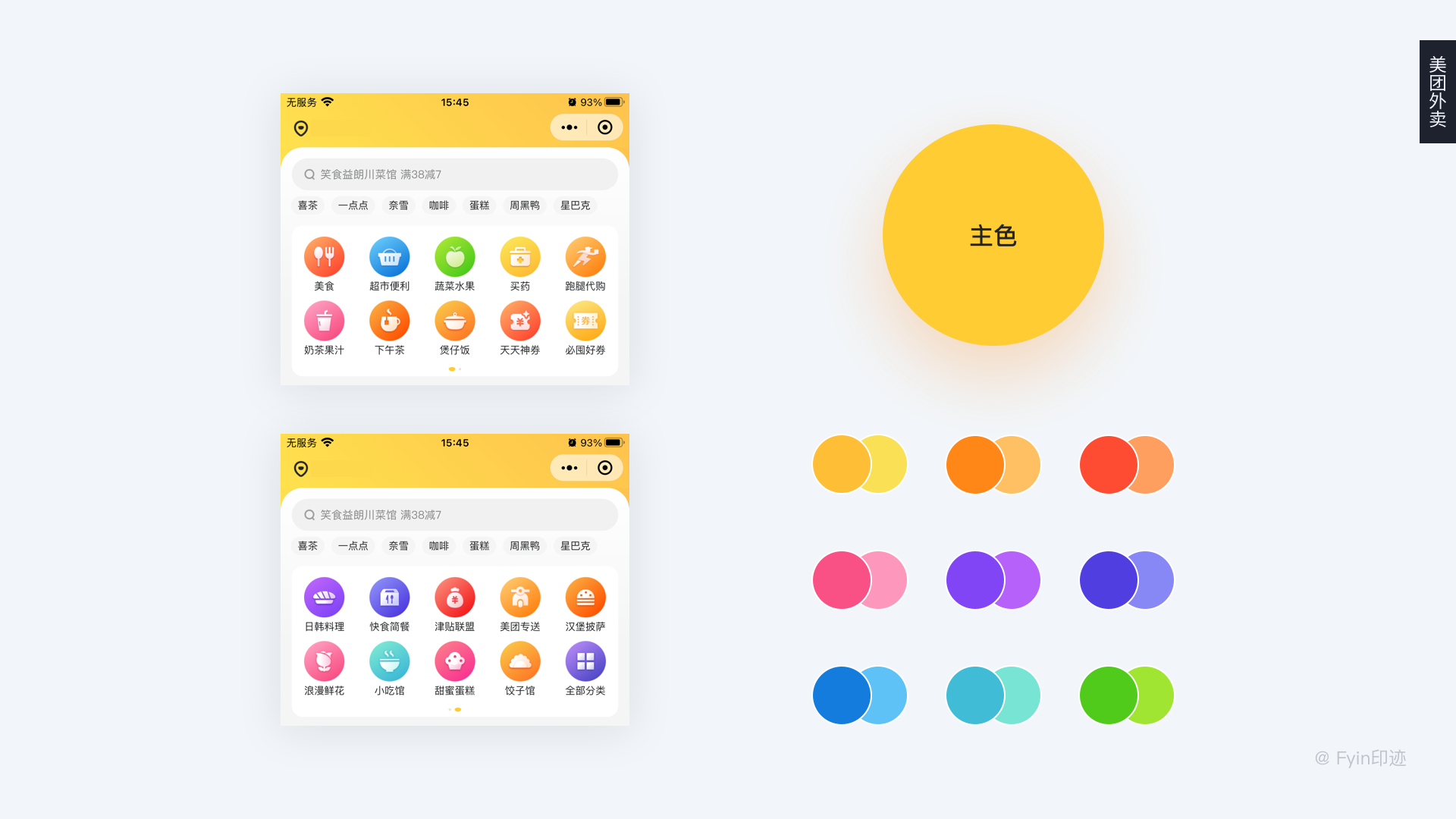
4.1.4色不過三
經常很多大神在網上說配色不要超過三種色,其實就是「色不過三」原則,即在一個頁面中不要使用超過3種顏色搭配,這也和上面說的“60-30-10原則”類似,即一個主色、一個輔助色和一個點綴色。但在實際UI設計中,迫於產品的需要可能會使用更多數量的色彩,但切記不可超過7種色相(注意不是7種色值),每個色相還可以運用其飽和度、明度的變化分解出豐富的色彩搭配。

美團外賣的首頁20個功能入口大圖標的背景用了9種不同的色彩,每種色彩又包含一種低飽和度色彩進行彩色漸變,但並沒有顯得雜亂,而是呈現一種年輕時尚的律動感。這是因為這裡雖然使用了9種不同的色彩,但仔細觀察發現只使用了3種色彩,其他6種則是從前者鄰近色中提取出來的搭配,再將它們錯落放置,呈現出豐富多彩的色彩搭配,整體和諧統一。
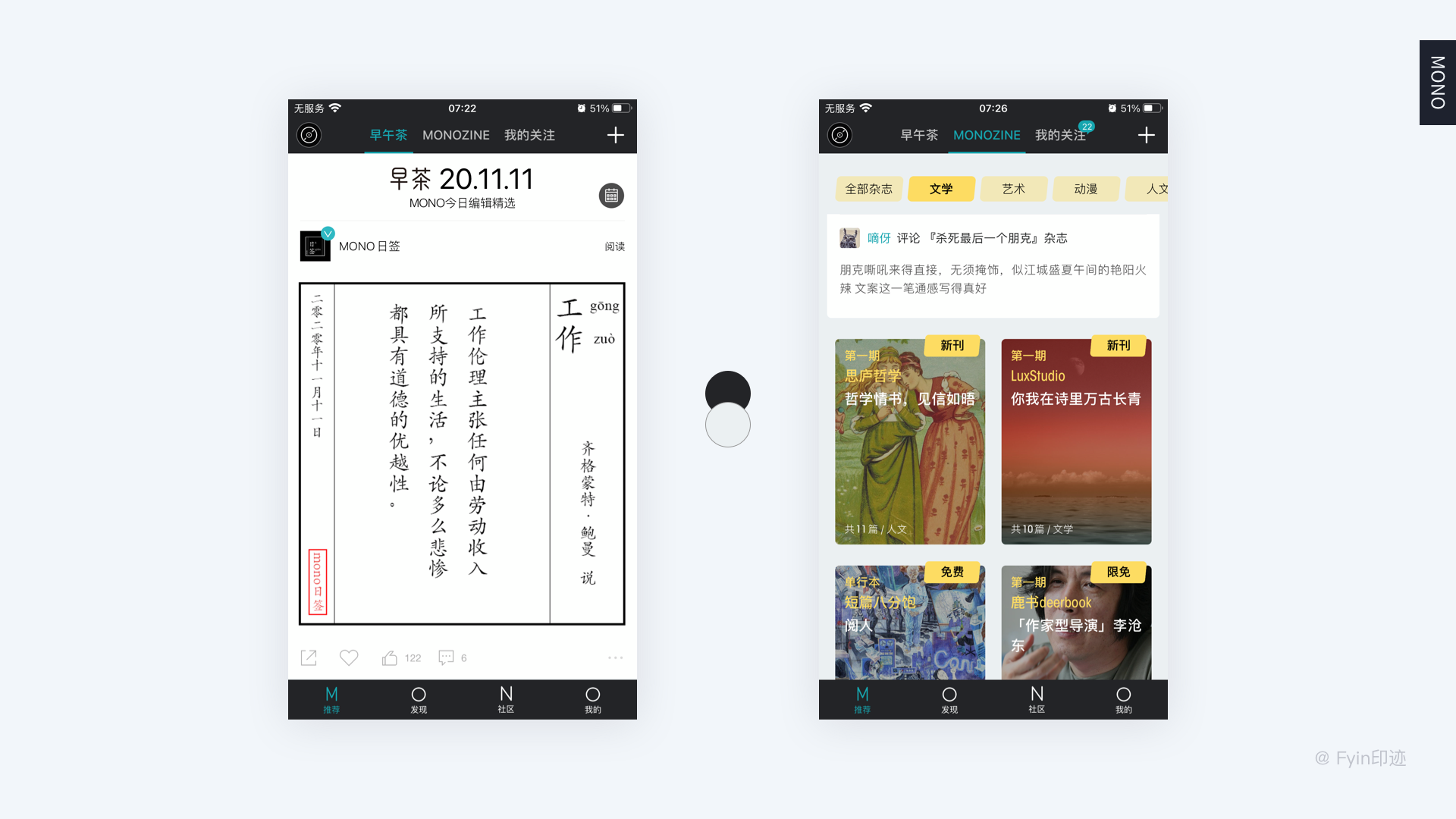
4.1.5遠離純黑色和純灰色
黑色就像沒有生命力的深淵,使用戶陷入冷冷的負面情緒中。遠離純黑色和純灰色,是因為它們不存在於現實世界裡。嘗試在純黑和純灰中加入一些色調,會讓界面看上去更柔和自然。另外,純黑色還會與白色產生強烈的對比度,看久了會使人疲勞,讓用戶產生焦慮的情緒。 MONO的導航欄並不是深黑色,而是加入了藍色的低飽和度藍黑色,它的界面背景也是加入了藍色的的淺色,這樣就不會讓界面看上去死氣沉沉的。

4.1.6遵循色彩心理學
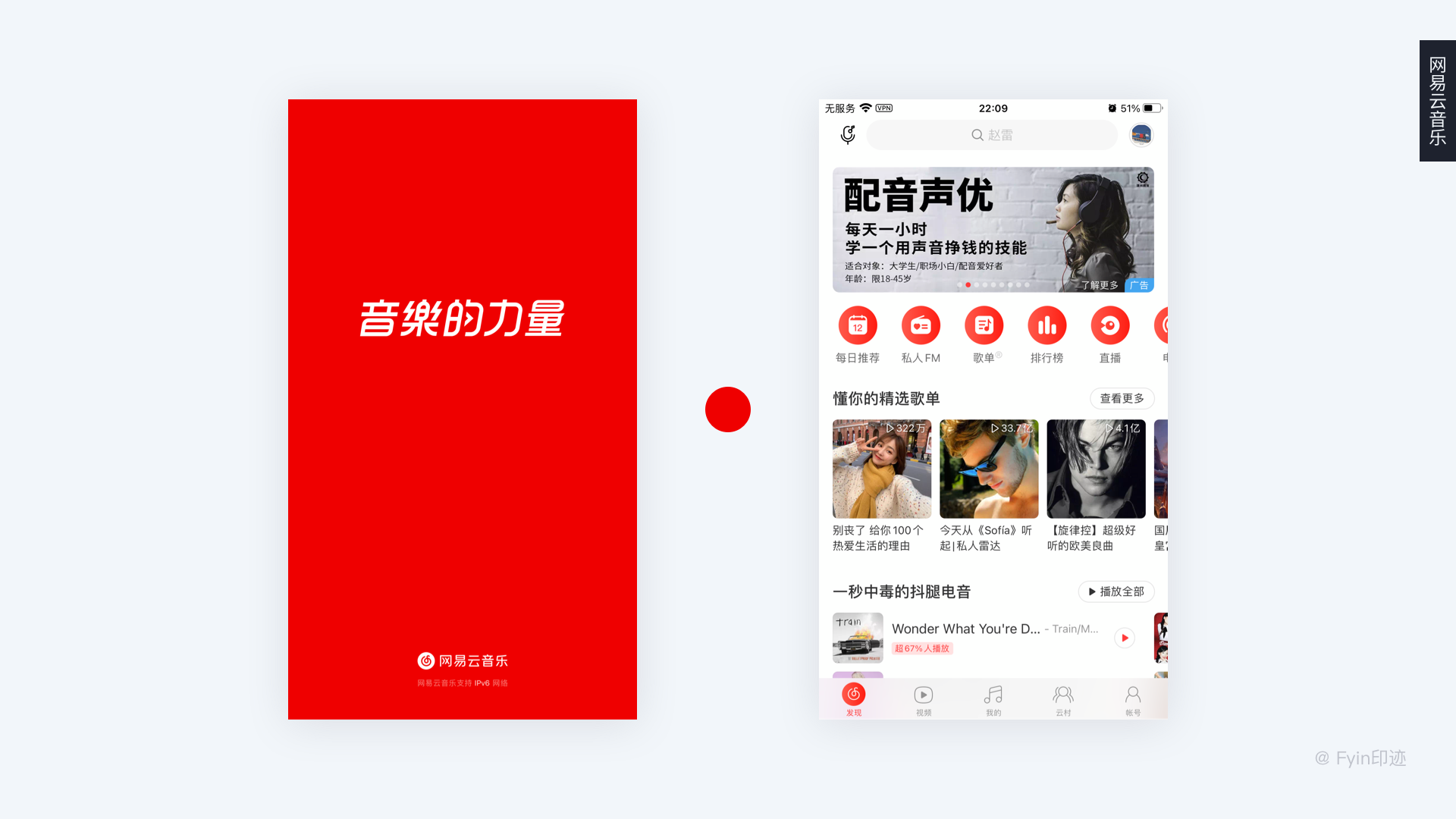
前文我們已經了解過各種色彩的心理學知識,就是為了我們在進行App設計時提供依據。這些色彩都是源於人類對大自然最原始的感受,藍色的天空、綠色的草地、黃色的沙漠等等,自然的色彩,對於我們來說是司空見慣的,但其中卻蘊含著豐富的美感,並達到了和諧統一。網易云音樂使用紅色作為主色,這種熱情奔放的顏色傳遞出一種充滿能量、自信的氣質。

4.1.7良好的可讀性
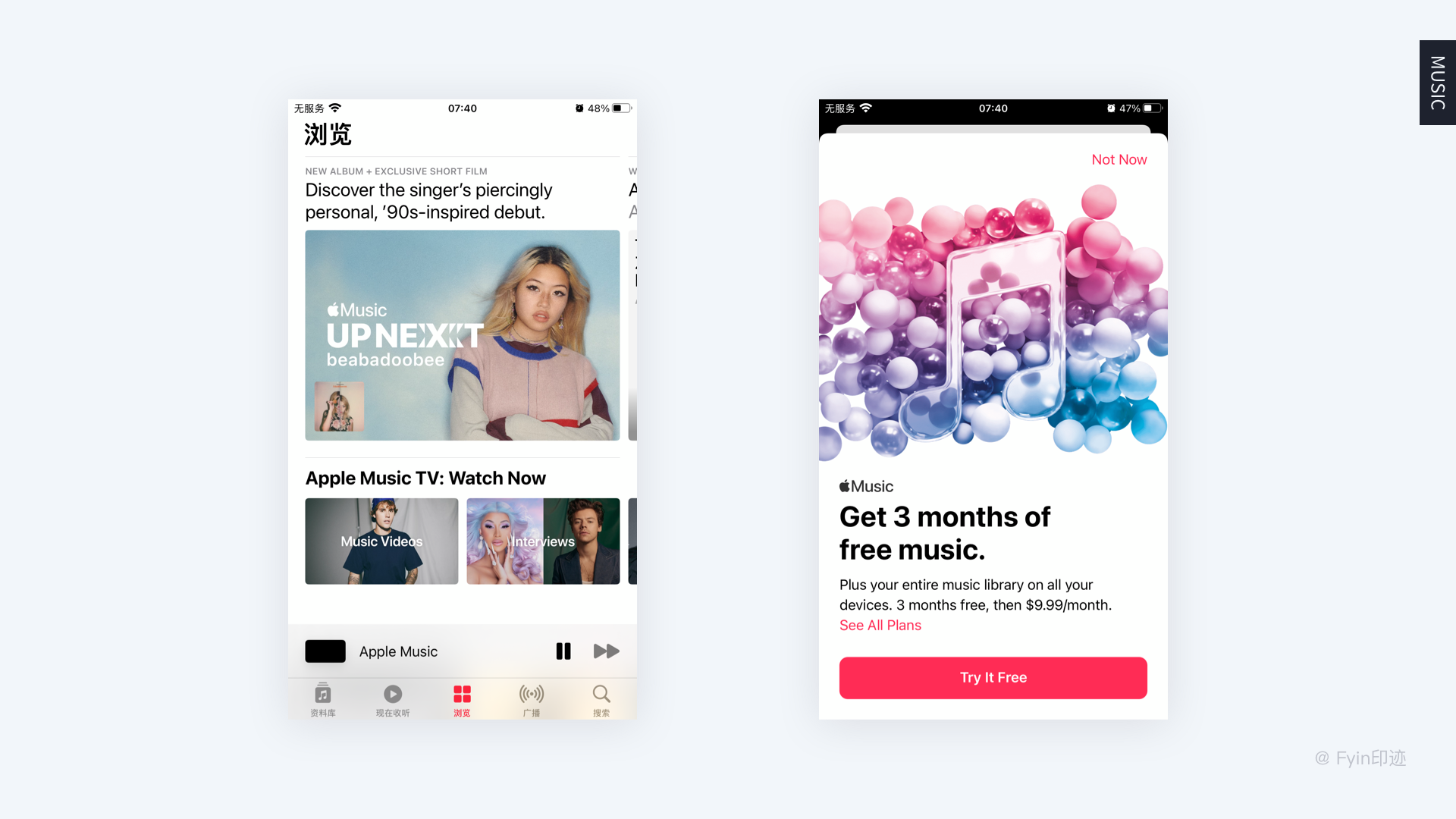
良好的可讀性在界面設計中能為用戶提供主次分明、層次清晰的閱讀體驗,而一個可讀性差的界面則會成為用戶瀏覽的障礙。那如何確保界面具有良好的可讀性呢?這就需要在界面設計中註意色彩搭配的對比,如在淺色背景上使用深色文字,在深色背景上使用淺色文字,使用高對比的度的亮色展示重要的元素,用低對比度的淺色來體現需要弱化和次要的內容。例如蘋果Music的主要功能入口,標籤欄圖標、按鈕等都是用了高純度的紅色,與其他元素從形成鮮明對比,就連深灰色的輔助文字都有著清晰的可讀性。

4.1.8從大自然中獲得靈感
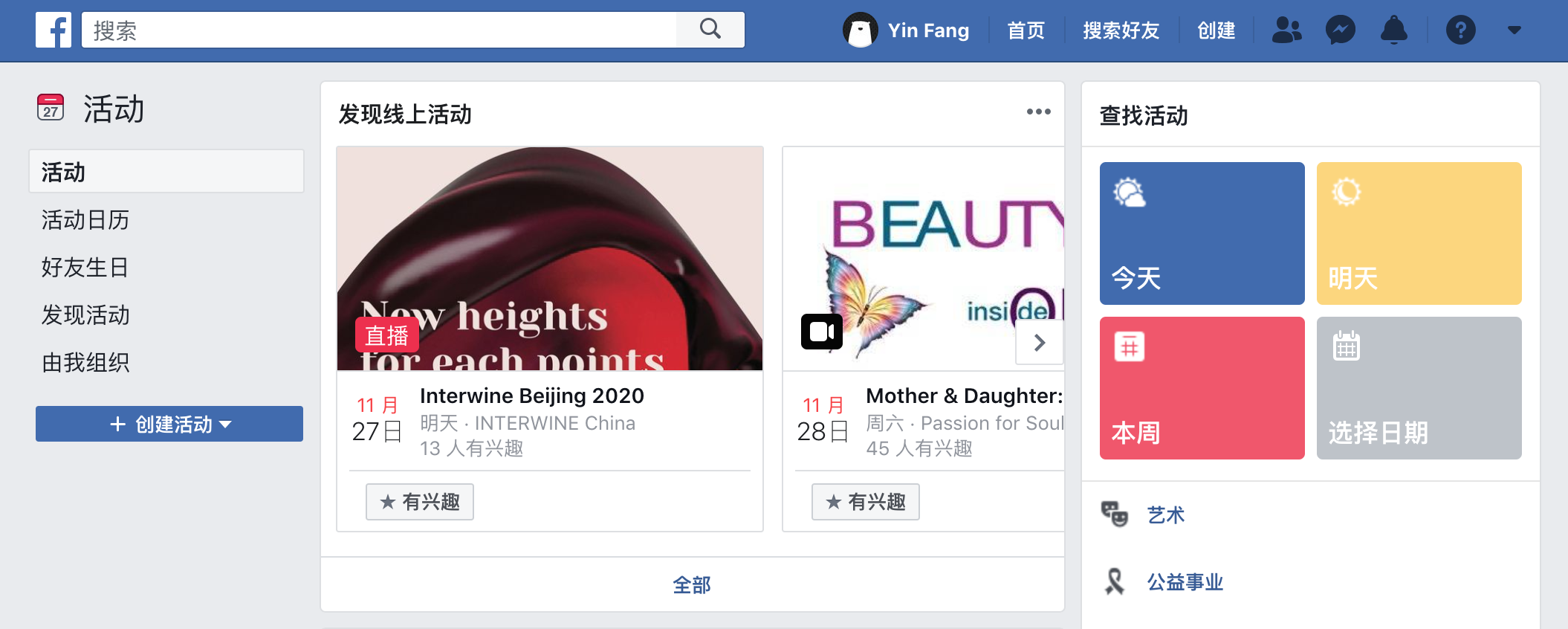
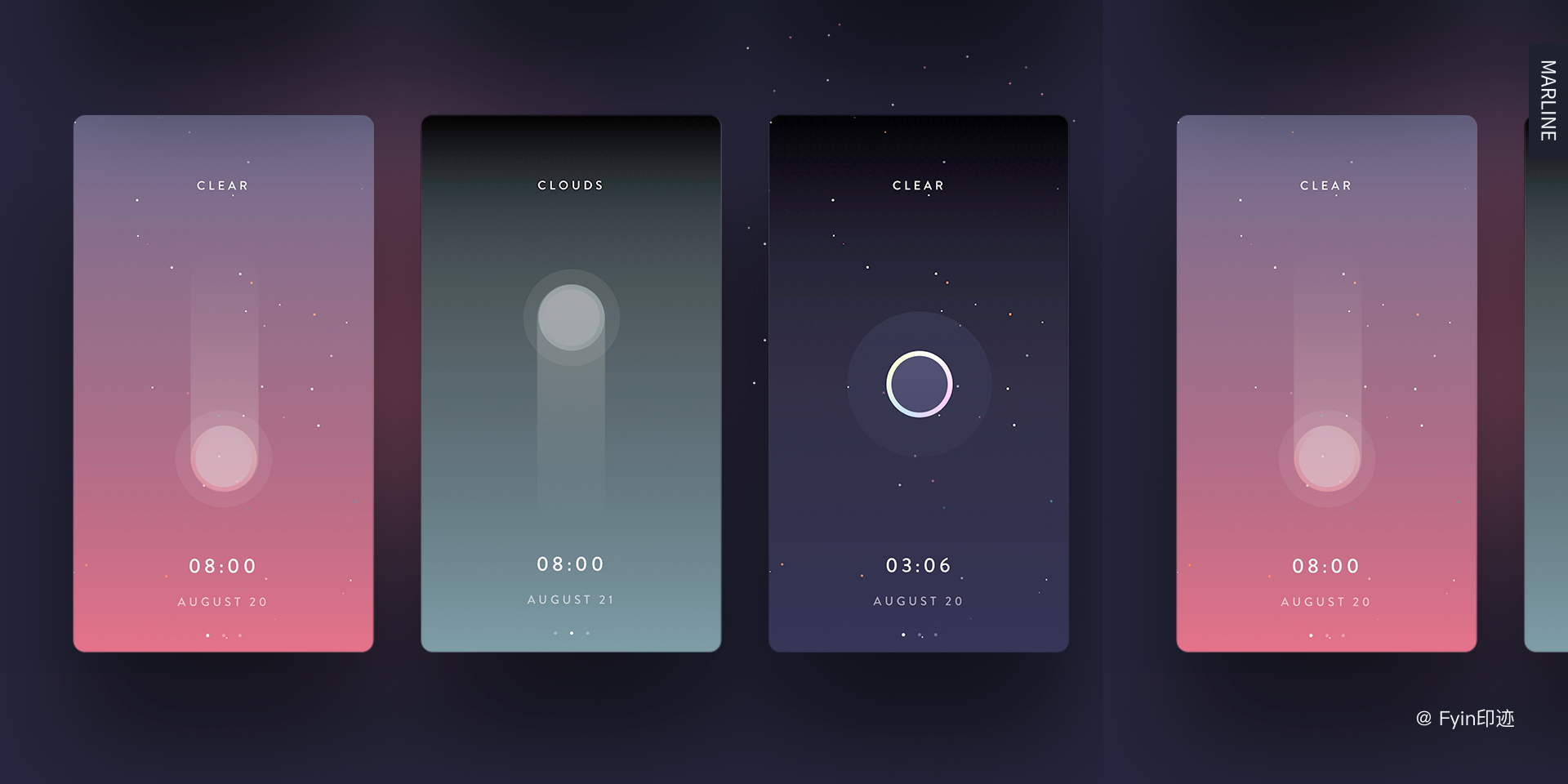
配色中盡量使用大眾熟悉的色彩,如自然界中人們常見的色彩等。從大自然中獲取的配色靈感可以使你的設計更加切合用戶的審美,非常自然。而藝術是對自然的直接反映,是非常寶貴的資源,值得好好利用。我們可以蒐集各種與自然風光相關的圖片,從中提取色彩運用到設計中,這些幾近完美的搭配呈現出來的和諧美感能瞬間打動人心。天氣應用Marline就是一個很好的例子,它的界面背景漸變就參考大自然的變化,隨著不同時間段呈現出清晨、日出、正午、日落、深夜、雨天等漸變色,打開應用即喚起了用戶的快樂情緒。

4.1.9將UX顏色與品牌相匹配
品牌價值在創建調色板中發揮關鍵作用,但是它們不是唯一重要的因素,行業規範也是關鍵。使用與品牌主要競爭產品幾乎相同的配色方案不失一種好方法。配色在品牌視覺中所發揮的作用是不言而喻的,但是,色彩本身的內涵和情緒特質並不是全部。比如一個行業當中,很多產品都使用了藍色,那麼你的產品繼續使用藍色,可以讓用戶更快「識別出」你所屬的領域,但是本身也存在讓人混淆的風險。如果你想要在視覺上脫穎而出,可以試著使用不同的色彩。

△中國區或美國區,紅色和藍色都是最流行的顏色。
在進行品牌設計的時候,選擇配色的第一步,始終是了解各種顏色或者色相的氣質和情感屬性。然後,在具體設計的時候,再進一步根據品牌的氣質和需求,再在色相的基礎上調整明暗和飽和度。也可以打破常規創造出與眾不同的配色方案。
4.1.10從強調色入手
想要讓配色方案更加突出,在設計中添加強調色可能是最容易入手的地方。舉個例子,一個律師諮詢的App可能會使用傳統的藍色作為基礎配色,但是,如果能夠加入檸檬綠作為強調色,會顯得獨特很多。
4.1.11冷暖色對比搭配
冷暖對比色是自然平衡的規律,可以在設計中大量使用,這樣的配色會使作品非常的出彩,同時不顯單調,讓用戶感覺舒服平和。而且這種搭配方法基本沒有啥缺點,使用在設計中,技巧性比較多,對設計的細膩感受要求比較高,需要多練習。

4.1.12黑白色搭配不過時
黑色是所有中性色中最強的,而白色是最常用的背景顏色。黑色是一個很好的選擇,有種高端和永恆的感覺,而白色可以帶給用戶自由,寬敞和透氣的感覺。如上所述,黑色和白色也是最大的對比色,如果合理的使用黑色配合白色,會營造出一種優雅的氛圍。

4.1.12強交互色彩
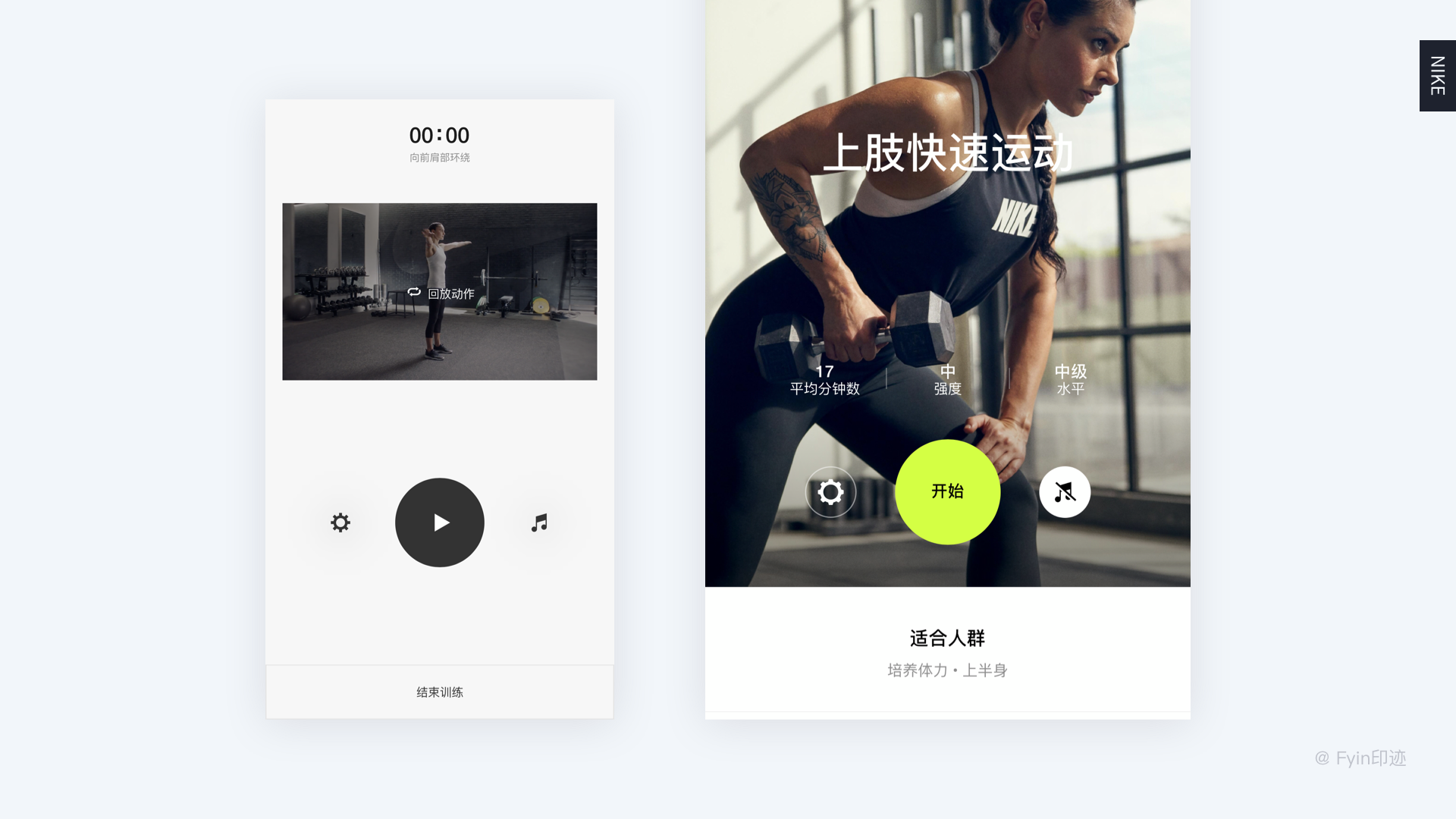
交互色彩在執行過程中必須清晰且在界面中保持一致。號召性用語必須相對於背景具有足夠的對比度,並且相對於其他組件必須具有足夠的視覺權重,以便用戶可以輕鬆識別它們。 Nike健身應用中,「開始」按鈕以高飽和度的檸檬綠作為主色,從背景中脫引而出。

但是,交互色彩並不總是以最具飽和度或最亮為特徵,而是通過色調、形狀、大小或對比度,從屏幕上脫穎而出。因此,交互色彩的有效性將基於用戶識別交互區域和執行任務的速度來衡量。同時,次要功能權重要更輕,並在視覺上更接近信息元素。如上圖Nike Training界面中,“設置”和“聲音”按鈕只用簡單的白色,減輕對主按鈕的干擾,也避免了頁面中出現多個強交互按鈕。
4.1.13保證良好的可讀性
可讀性是任何設計中的重要因素。你的顏色應該清晰易讀,尤其是在處理文字時。因此對比度對視覺效果對影響就非常關鍵,對比度過小,就會使得界面出現灰濛蒙對效果。清晰的對比度,一般會採用色彩的兩極,黑紙白字或白紙黑字。而在彩色背景上要讓內容清晰可見,就需要搭配純白或高明度的文字,避免灰色文字。也要注意避免彩色背景上搭配互補色和明度接近的文字,因為這兩種搭配會產生一種“震顫效應”,發出光暈的視覺效果。

4.1.14 UI中的陰影
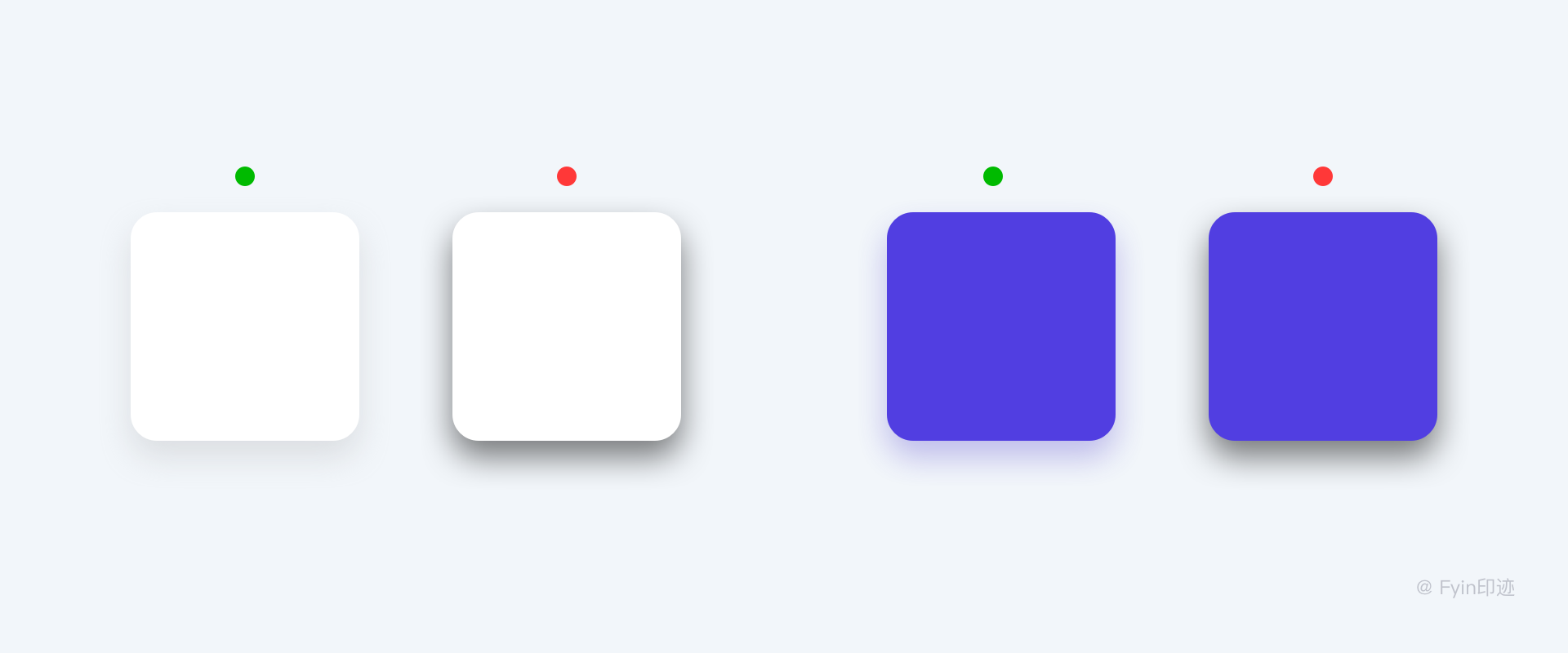
沒有完全純黑的陰影,陰影的顏色是會受到物體本身固有色的影響,一定要避免使用純黑色(#000000),使用不太深的灰色,效果會更好。對於有顏色的元素,好的做法是為陰影設定與元素相同的顏色,並使其更暗一些。

如果是有顏色的元素,並且它處在黑暗的背景下,一般情況下,是不建議使用陰影的。但是如果你一定要用,把陰影透明度調到小於10%及以下,並且顏色跟隨主色調來。比如按鈕為綠色,則可以為按鈕設定一個更深的綠色陰影,並加上小於10%的透明度數值。如下圖,左側的按鈕陰影很自然,右側的則有一層模糊發光的效果,顯得不夠漂亮。


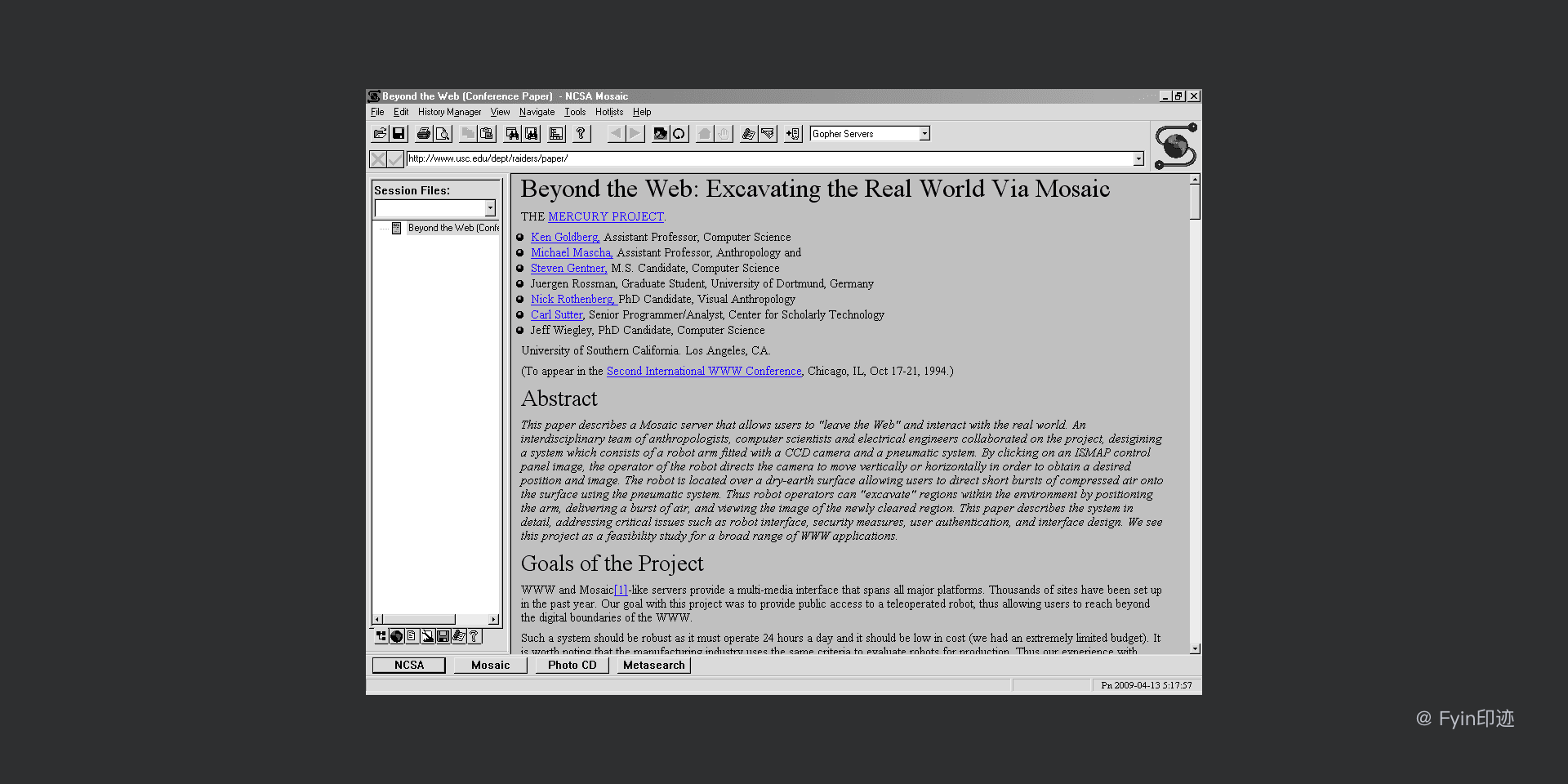
為什麼「超鏈接文字」要用藍色?
簡單說,因為在最早期的網站頁面中,藍色能呈現最高的對比度。

Tim Berners-Lee——web的主要開創者,被認為是最早用藍色鏈接的人。
一個很早期的web 瀏覽器Mosaic,用的是深灰色背景和黑色文字。那時候,能用的非黑色、最深的文字顏色,就是藍色。所以,讓超鏈接文字突出顯示,同時保證可讀性,就選定了藍色。此後超鏈接文字都用藍色的傳統沿用至今。
4.2 app設計中的色彩搭配
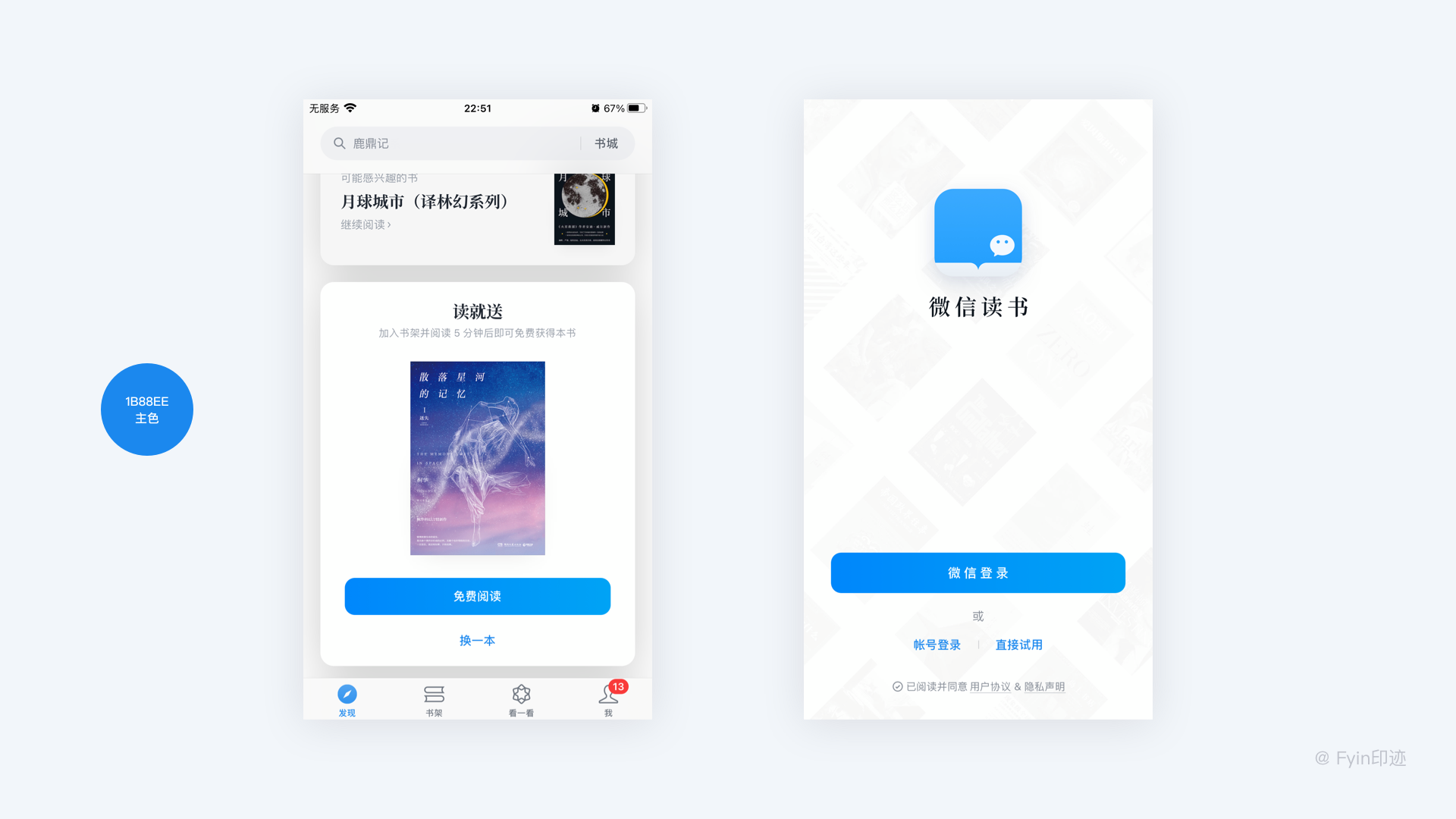
App的色彩搭配能直觀、快速的反饋到用戶的大腦中形成記憶思維。好的色彩搭配可以加深用戶對產品的印象;明確界面的視覺層次,讓用戶分清主次信息;同時還能給用戶賞心悅目的視覺享受。那麼,在UI設計時該如何進行色彩搭配呢?我們可以從App中都包含了那些色彩開始,通常一個App中包含了主色、輔助色、點綴色、背景色這4類,下面就以微信讀書為例進行詳細的講解(個人角度)。
4.2.1主色
主色是指在配色中處於主導地位的色彩,給用戶的第一眼印象,通常是產品的品牌色。在App設計中,主色一般佔有色相色彩的60%的比例。這裡指的是60%的界面都使用到的主色比例,而不是使用面積(因為通常一個界面中使用面積最大的是背景色)。還有就是背景色多為淺灰色或白色,它們都屬於無色相色彩,因此不涉及到配色過程中。我們看到微信讀書的第一印象,就可以判斷它的主色為藍色,這也是它的品牌色。在標籤欄、按鈕、圖標、註冊登陸全都使用了這種純淨的主色,使界面看上去非常和諧一致。

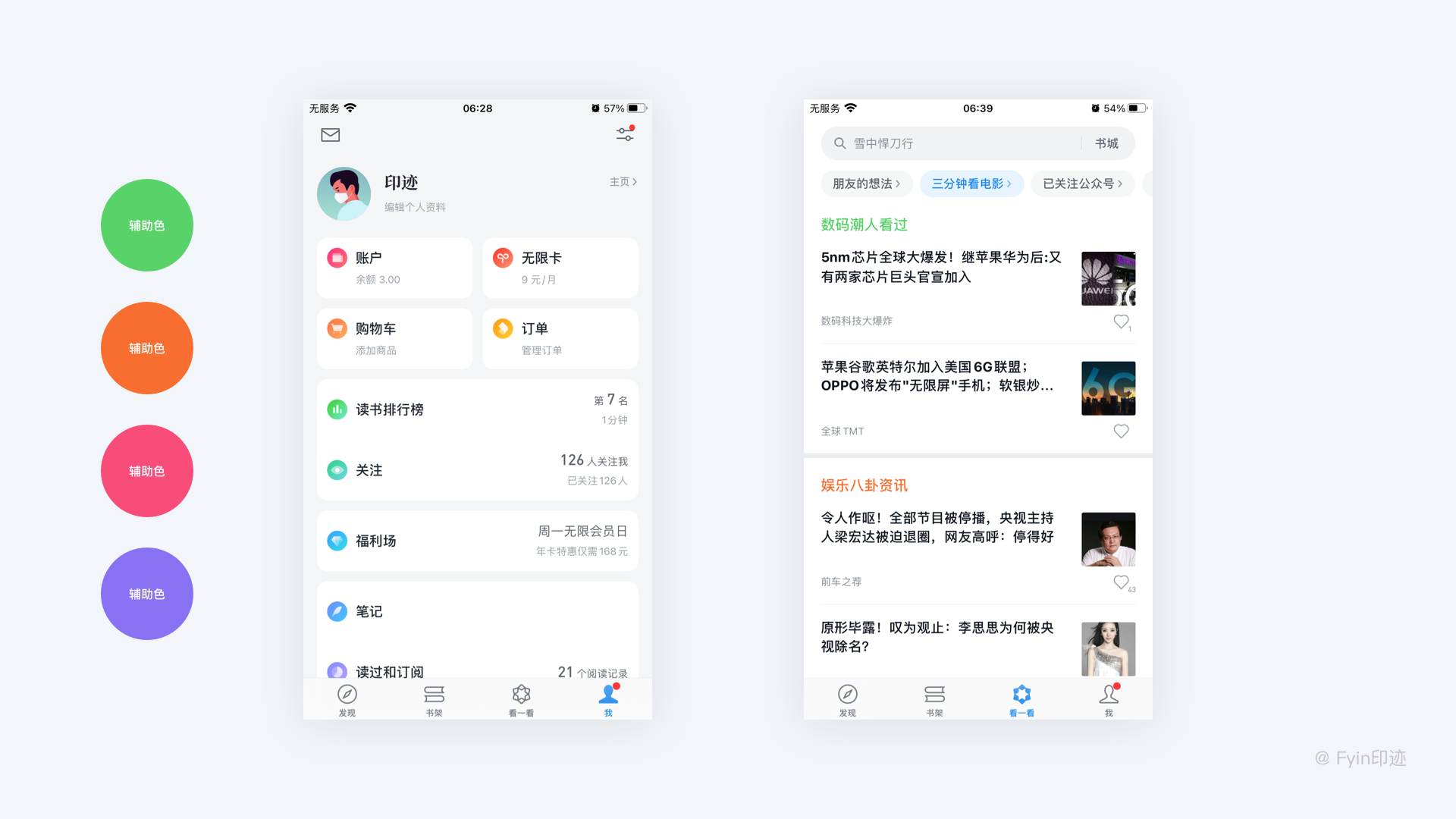
4.2.2輔助色
輔助色與主色相輔相成,輔助色的功能是幫助主色建立更完整的形象,使界面豐富精彩起來,避免畫面過於單一。通常,主色的鄰近色、互補色、分散互補色和三角對立色都可以成為優秀的輔助色,但注意輔助色不宜過多,否則就會使界面看上去花哨分散了主題。根據6:3:1原則,輔助色可以佔有色相色彩的30%或更少為宜。

在微信讀書中,綠色、橙色、梅紅、藍紫色是除了主色以外使用最多的顏色,它們都是輔助色,主要用於功能圖標和欄目分類上。雖然輔助色看起來有點多,但其實都是從主色的鄰近色和對比色(及其鄰近色)中提取出來的搭配,而且只用在頁面中很少的地方,這種搭配技巧既可以豐富色彩的搭配,傳遞出年輕活躍的產品氣質,又保證了整體搭配的和諧統一。

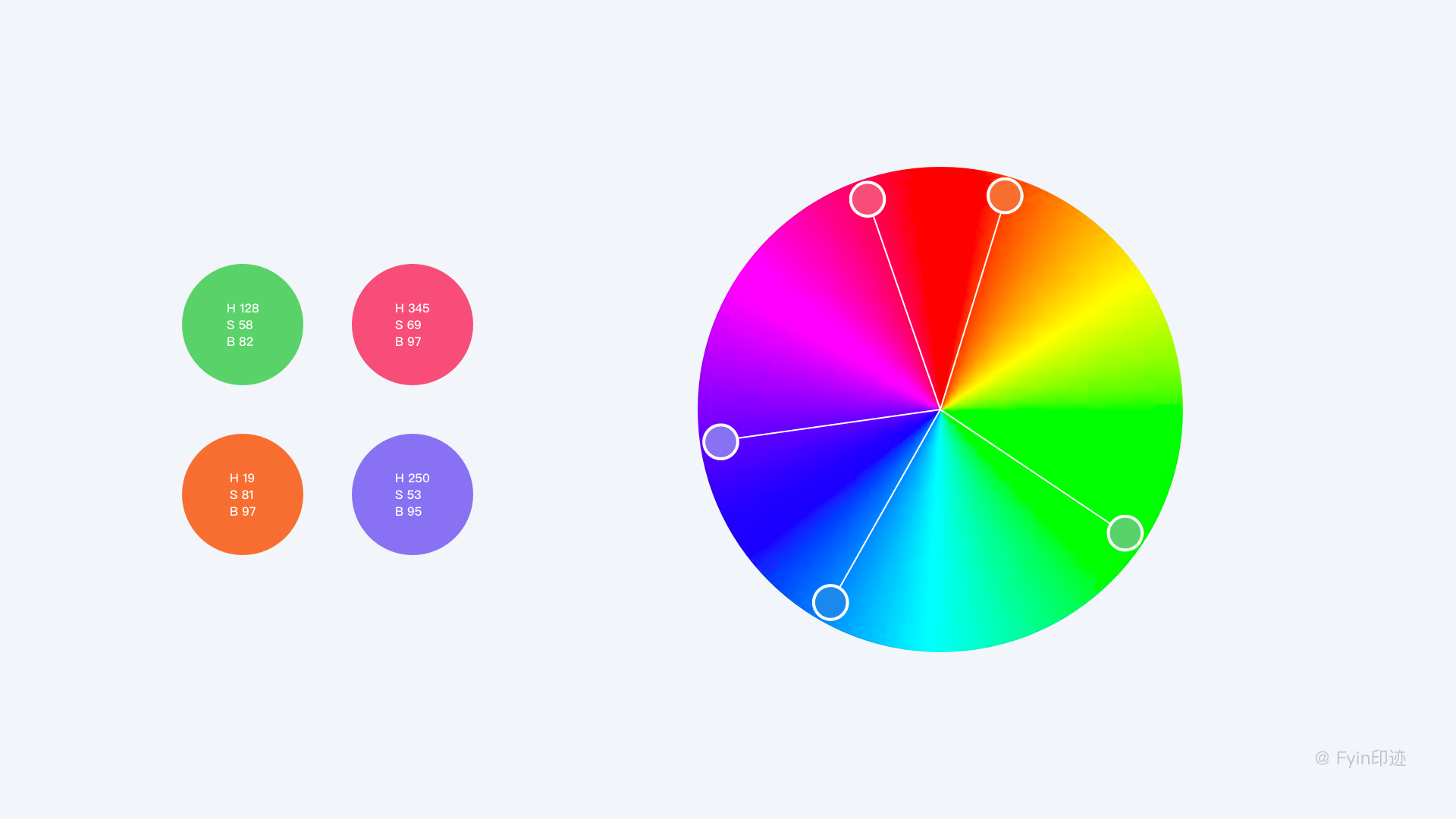
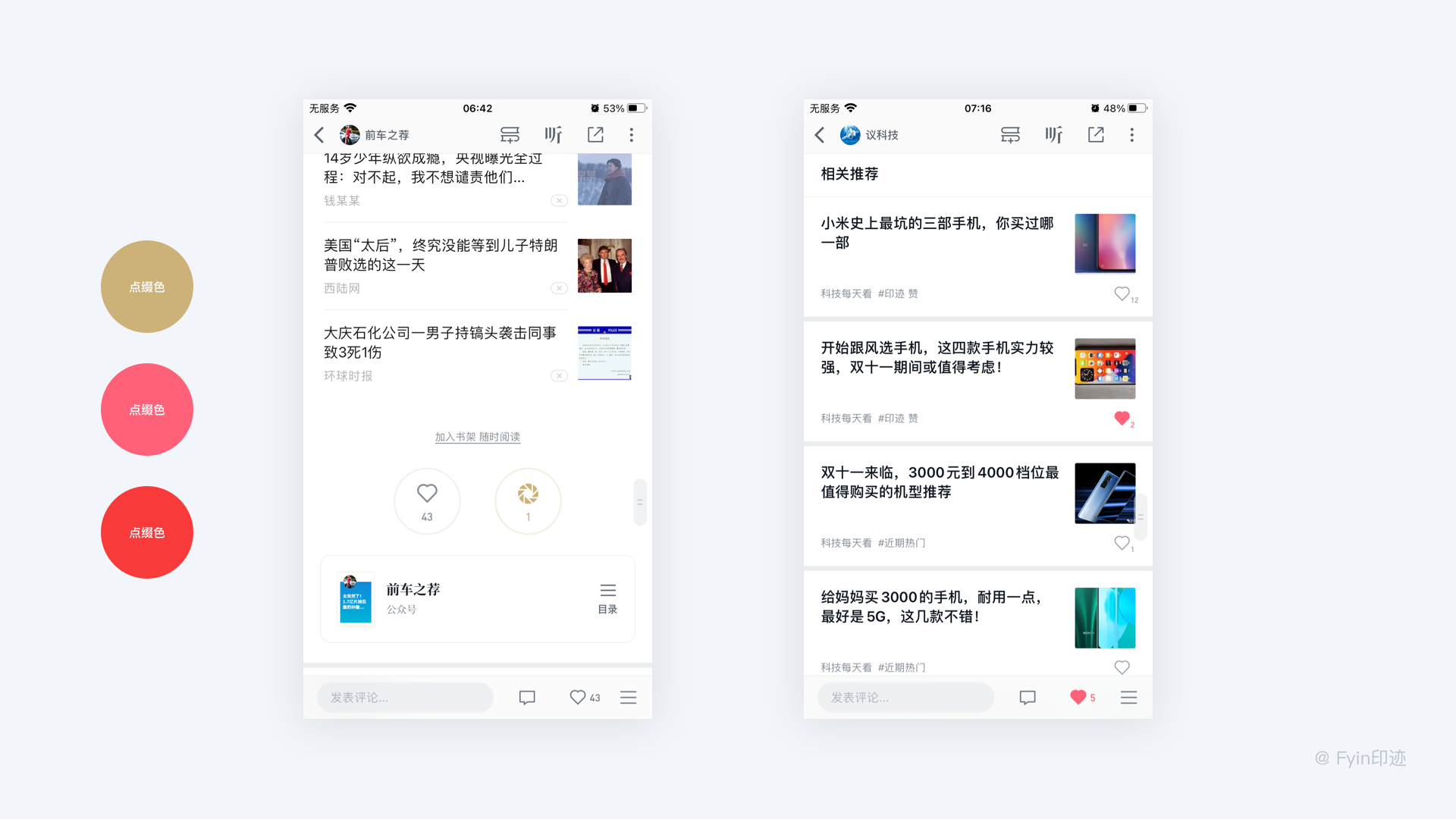
4.2.3點綴色
點綴色是除了主色和輔助色以外的另一種色彩,通常體現在細節上。其作用是,當頁面中主色和輔助色不能滿足關鍵信息的提示時,就需要點綴色來吸引用戶眼球,還有就是利用點綴色來平衡畫面的冷暖色調。點綴色通常都是分散的,使用面積小,顏色非常顯眼,能與主色形成強烈的對比。一般點綴色是主色的互補色。在微信讀書中,使用了香檳金、梅紅和紅色作為點綴色。香檳金用在文章分享按鈕上,梅紅色用在點贊圖標上,強調其特殊性,紅色用在通知及退出登錄提醒上,用於警示。

來康康這三種點綴色與主色之間存在什麼樣的關係,在色相(H)上,3種點綴色為鄰近色,與主色為互補色;在明度(B)上,3種點綴色均為高明度色彩,起到強提醒的作用。這種強對比的互補色的點綴色可以快速引起用戶注意力。

4.2.4背景色
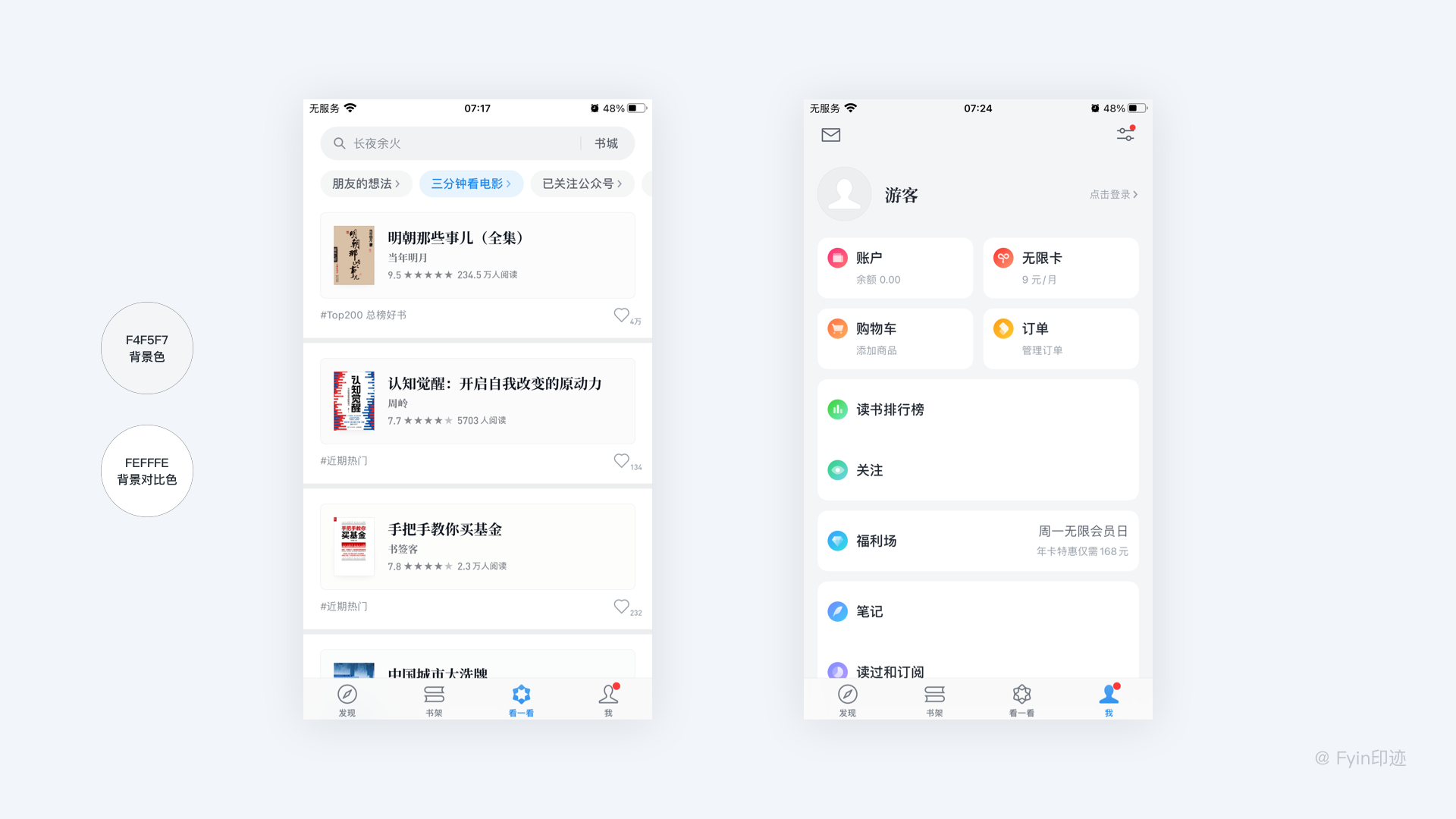
背景色就比較好理解了,通常為了襯託內容,大多數App都是用淺灰色作為背景色,以白色作為背景色的對比色,來區分視覺層次。建議是可以根據前景色來提取背景色,將其調亮或變暗,這樣可以讓界面色調更加統一。在微信讀書中背景色是偏藍色調的淺灰色,而不是純灰色,背景對比色是在白色裡加入了藍色色相,而不是純白色,整體對比較柔和,給人清爽通透的感覺。


支付寶Alipay Design 團隊提出過一個配色原則:
以同色系配色為主導,多色搭配為輔。
同色係為統一的色相,使用中可以加深品牌色的感知,可以讓界面更有層次,同時可以讓界面保持色彩上的一致性;由於業務的多樣化,我們需要多色搭配為輔;多色的輔助顏色,也可稱之為功能色,可設定不同的任務屬性和情感表達;再搭配中性色黑白灰,賦予更多的變化和層次。兩種配色通過主次、使用比例,可靈活運用在業務的各個場景中,具有非常好的延展性。
4.3迷人的漸變色
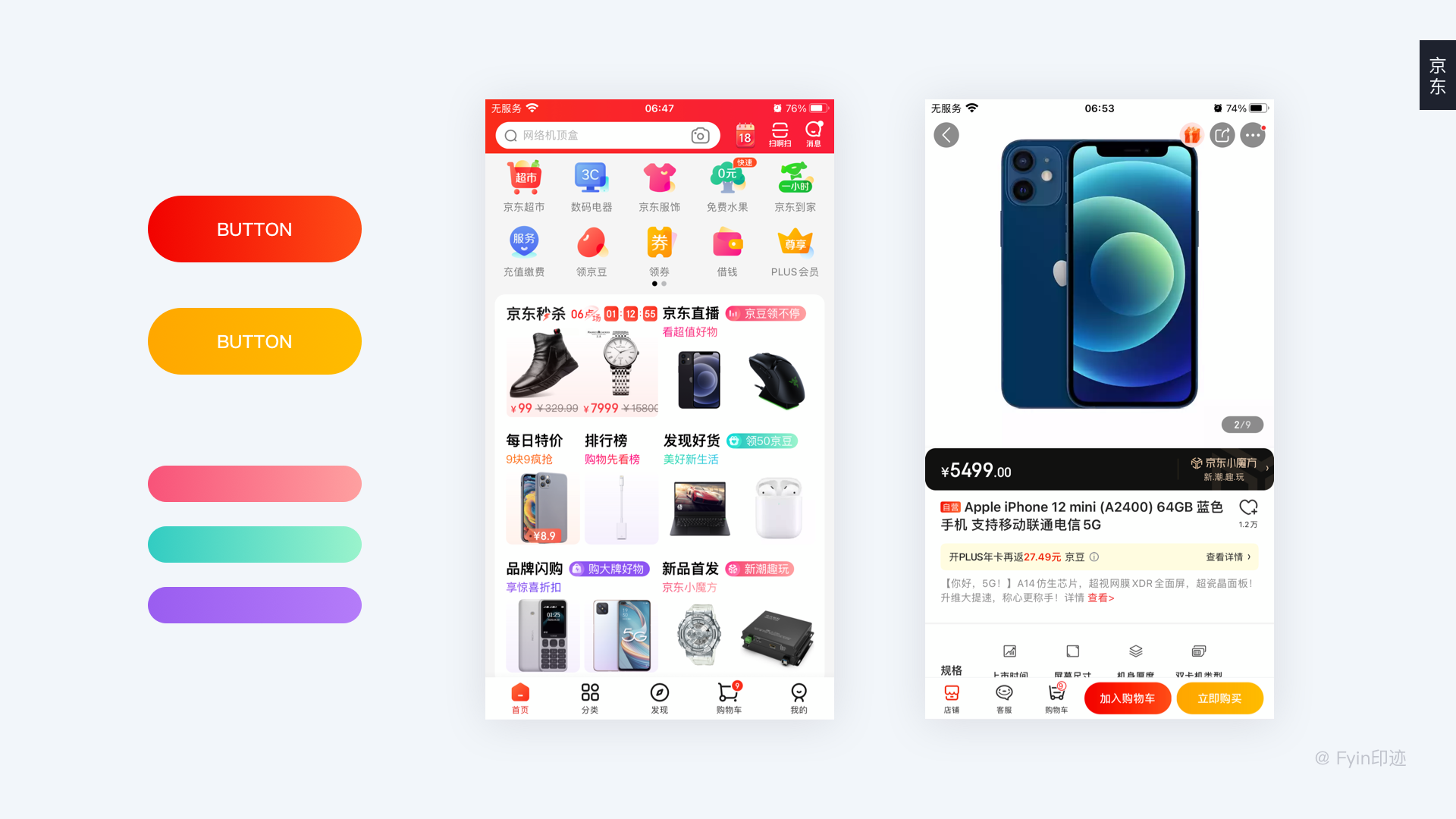
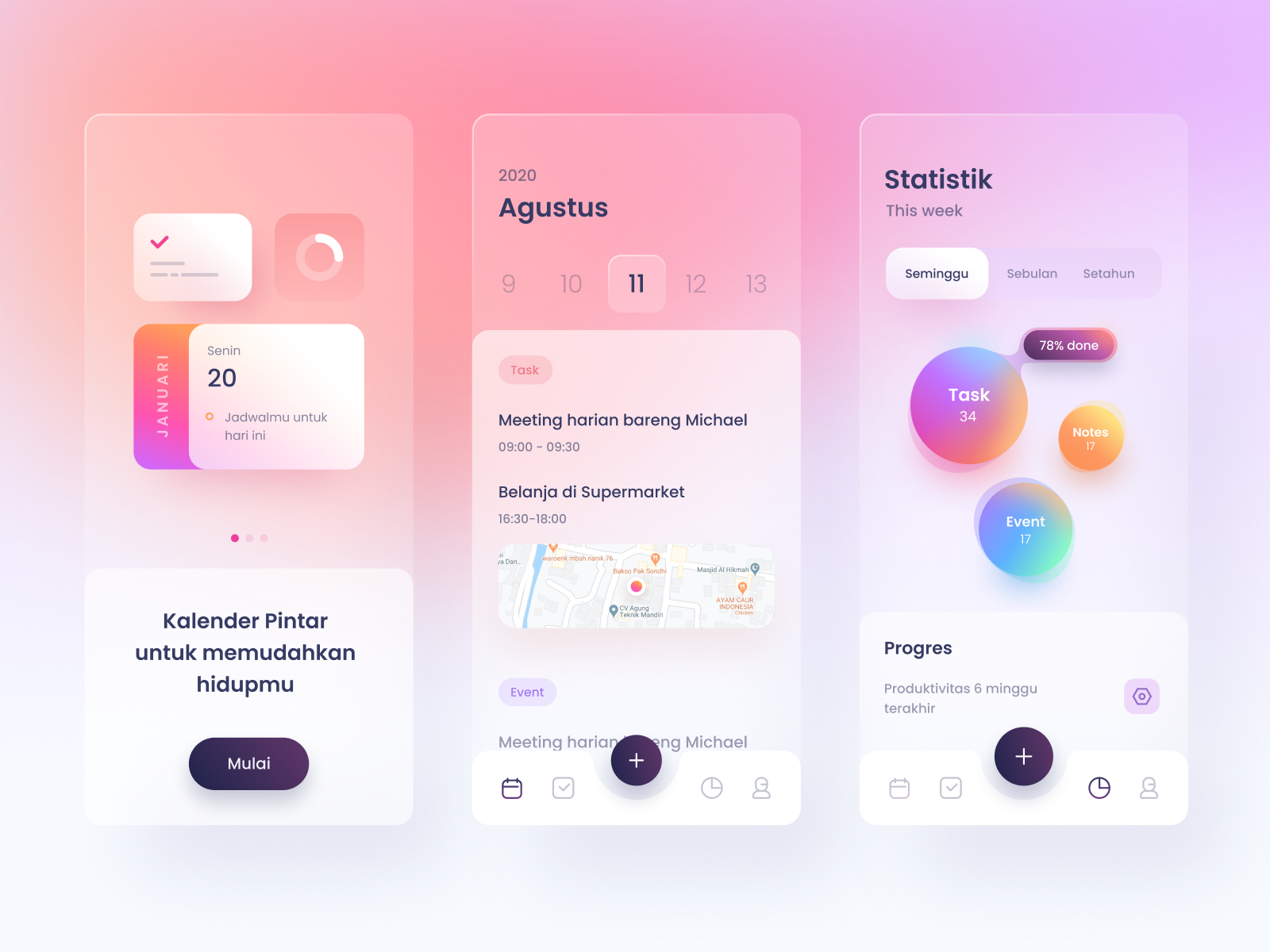
不同於單一色彩,漸變色不屬於任何色彩,它營造出千變萬化的視覺效果,卻又不會增加視覺負擔。相較於單一的色彩,漸變色的複合性質讓它在界面設計中具有更強的視覺衝擊力,有助於快速搶占視線。如今,這種獨一無二的色彩正逐漸成為一種潮流,究其原因是目前大量的扁平風格造成UI設計的嚴重同質化,人們需要追求更加個性的視覺語言來滿足日益增長的設計需求。下面我們來了解幾種常見的漸變的使用技巧。
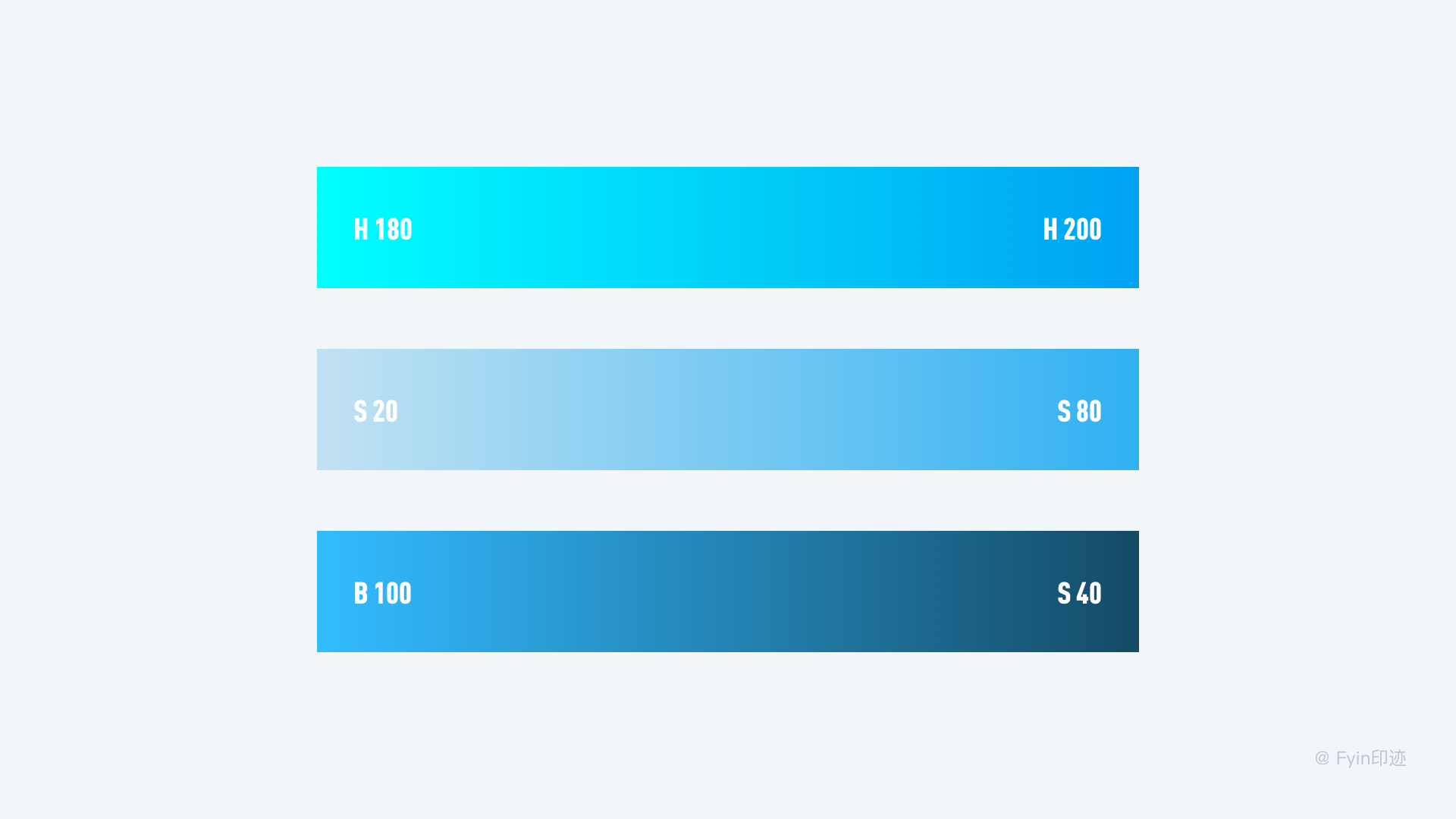
4.3.1色相、飽和度、明度的漸變
色相(H)漸變是指由一種色彩向另一種色彩的過渡,這種漸變因跨度大產生的視覺效果非常明顯;飽和度(S)漸變是指同一種色彩不同純度的過度,其產生的視覺效果比較和諧單調;明度(B)漸變是同一種色彩不同明暗的過度,這種漸變的視覺效果給人一種沉靜的氛圍。

4.3.2漸變的表現形式
在界面設計中經常看多各種各樣的漸變表現方式,使用最多的有以下幾種:
水平漸變
這個很好理解,是指角度為0的線性漸變,是最流行的漸變形式。界面設計中多用在導航欄、進度條、按鈕等元素上,能讓畫面變得精緻而通透。例如京東使用橙紅漸變的設計語言貫穿整個App,從應用圖標到導航欄、按鈕、標籤,全部都運用了這種由紅色到橙色的過渡。仔細觀察發現在很多小標籤上都使用了水平漸變設計手法,使產品看起來更年輕化。


在水平漸變中,通常把輕(亮)的色彩放在左邊,重(暗)的色彩放在右邊,這樣由左向右的方向感剛好與人的瀏覽習慣保持一致。而反過來就會與人的瀏覽視線相悖,應避免。
垂直漸變
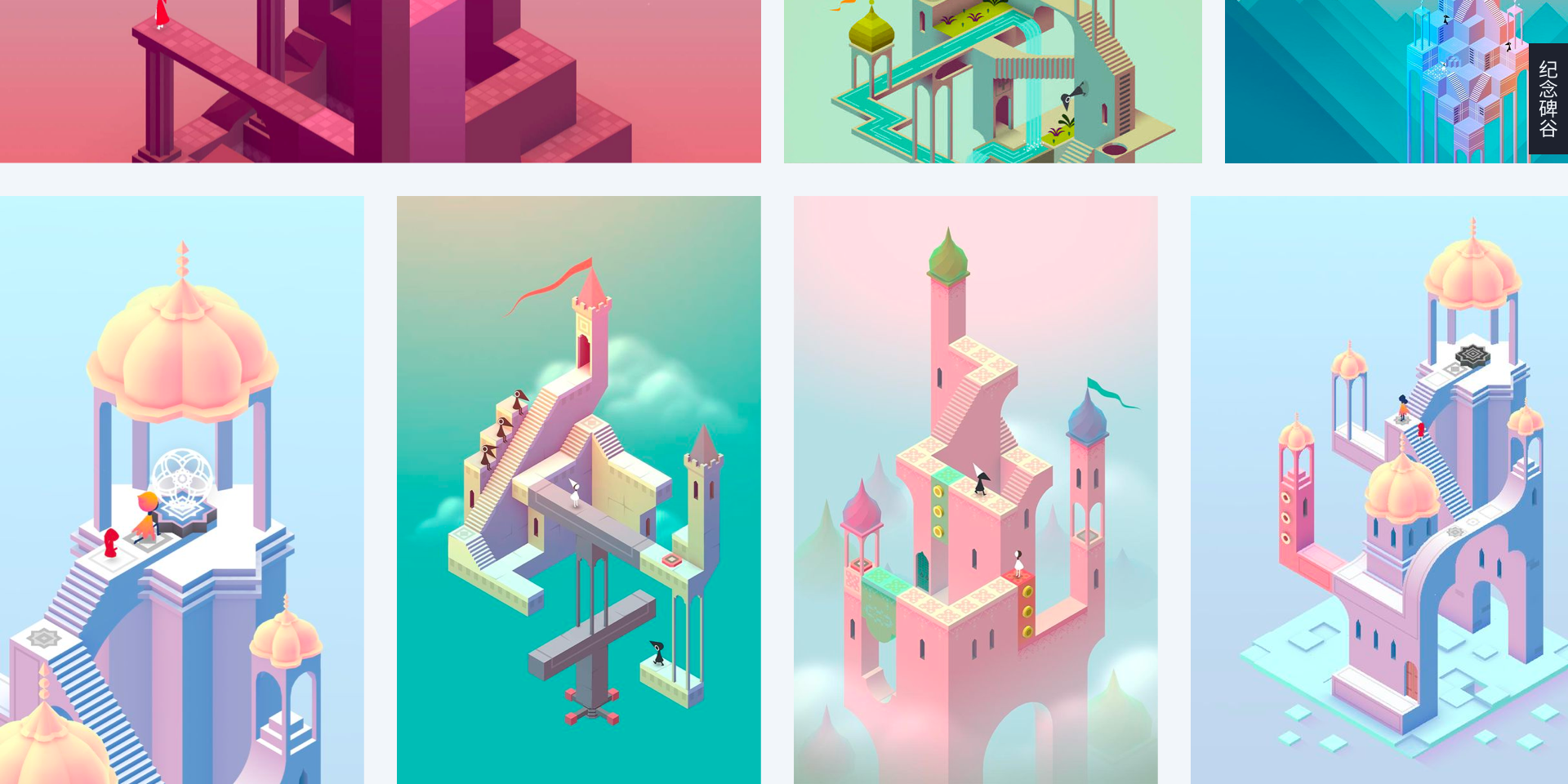
即角度為90°的線性漸變,它通常被用在正方形或豎條形的元素上,如註冊登陸頁,個人中心頭部等。垂直漸變中上下兩種色彩的深淺變化會產生截然不同的視覺效果,上淺下深會讓給人一種凸起的立體感,而上深下淺會給人一種凹陷下去的空間感。例如「紀念碑谷」的背景是採用了單色相和多色相的垂直漸變作為遊戲背景,在讓整個畫面豐富的同時又不會太搶奪主體的色彩,使畫面顯得清新透氣而不沉悶。

角度漸變
角度漸變通常有對角漸變和多角度漸變。有角度的漸變相比水平和垂直漸變,它的使用場景更廣,如圖標背板、啟動頁、註冊登錄頁、標籤等。想讓界面更加絢麗、動感和迷人,這時候我們可以考慮多組漸變搭配使用。

色塊漸變
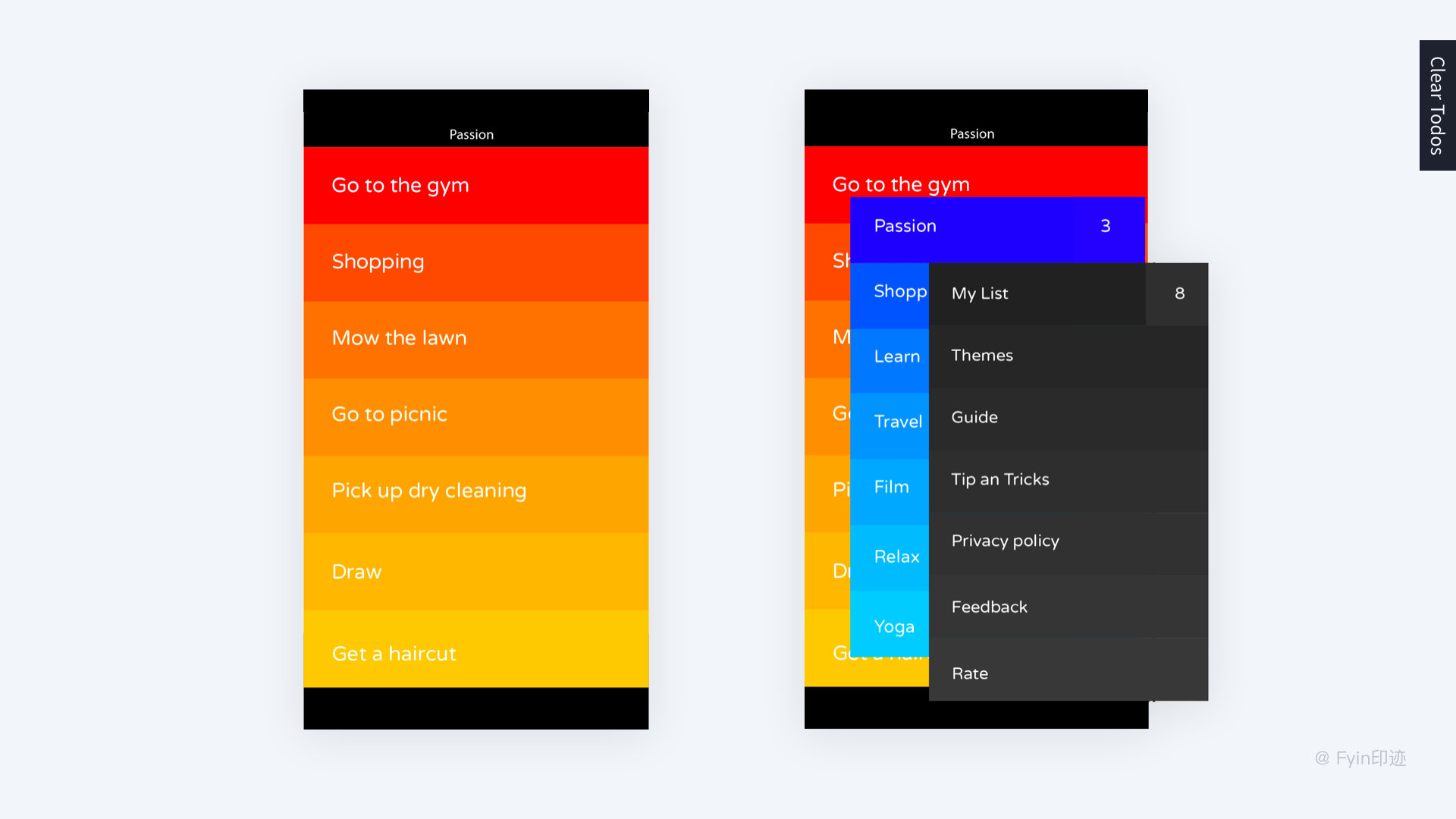
漸變的顏色不只可以運用在一個色塊上,還可以運用在一組色塊上。設計師運用一組近似性色彩,將每個菜單項清晰區分開,讓界面平衡在一個頻率上,這樣的畫面更有節奏感和舒適性。不同於平滑的漸變,色塊漸變不再是單純的背景裝飾,在某些地方還具有一定的功能性,比如使用不同的色塊來分割的列表樣式。 Clear Todos是一款日常任務清單的APP,它拋棄了傳統的列表樣式,使用了一系列色塊來作為列表的分割,非常漂亮和精緻。

徑向漸變
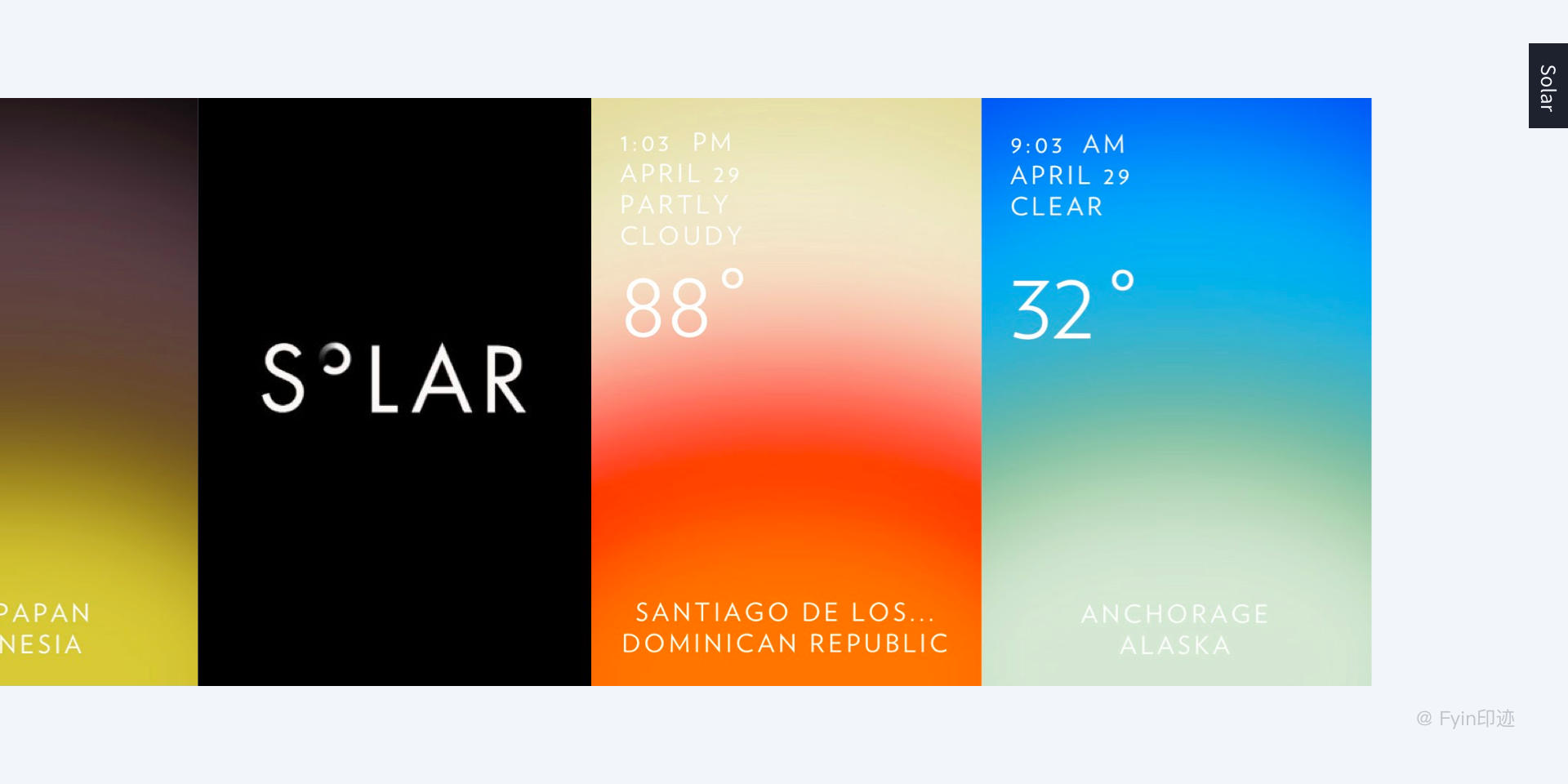
是指色彩以圓心向四周擴散的漸變,是一種模擬光源照射的視覺效果,因此光源是整個畫面的視覺焦點,將關鍵元素放在光源中心就會成為主角。通常被運用到大背景上,如啟動頁、引導頁等。 Solar天氣應用的背景就是徑向漸變,光源擴散的效果營造出一種夢幻般的美感。

4.3.3和諧的漸變色
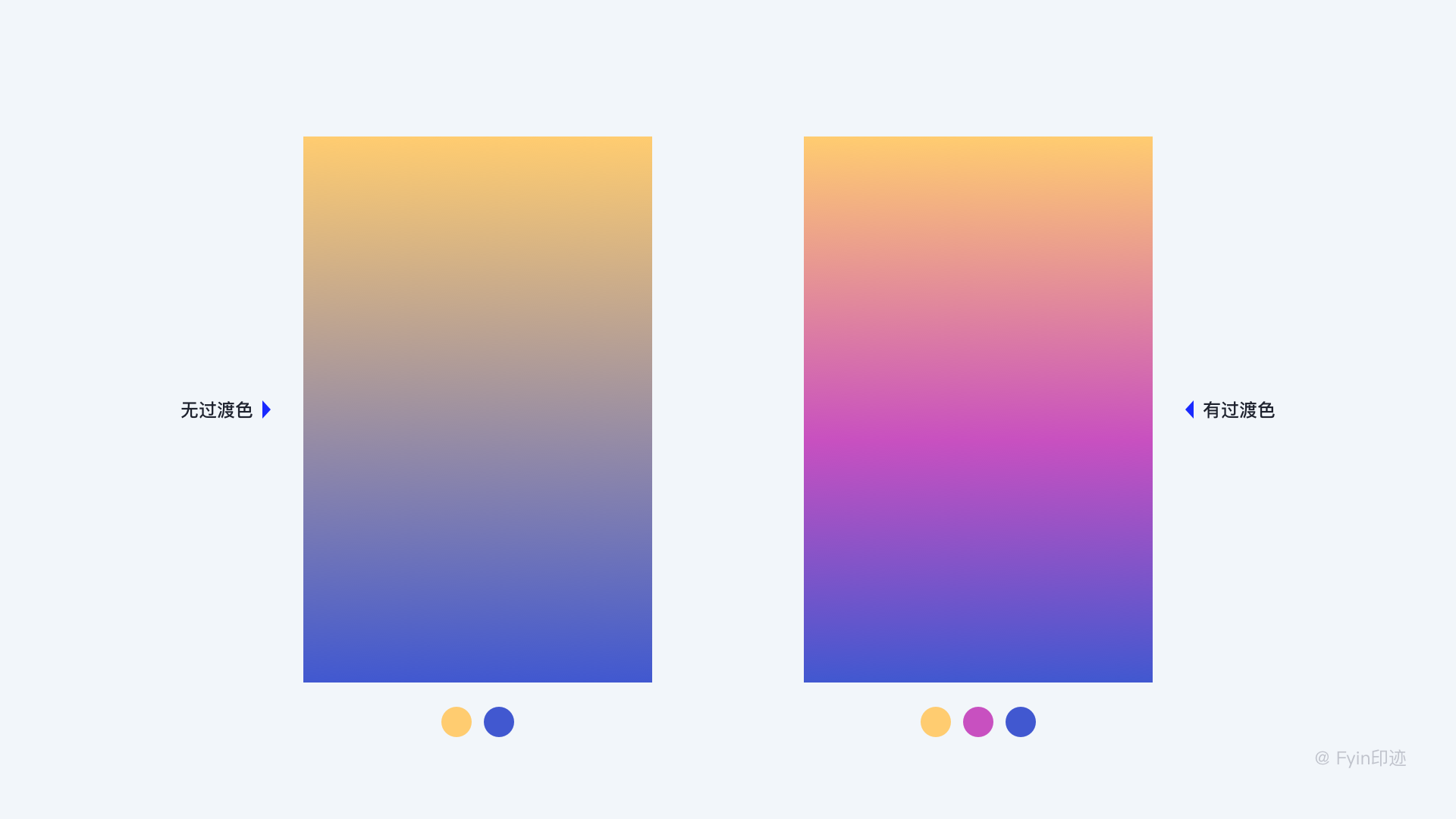
漸變色是由一個色彩走向另一個色彩的過程,有著迷人的視覺效果。如果你仔細觀察兩種色彩的過渡關係,就會發現不是每次都會得到滿意的效果,例如紅綠漸變就很糟糕,因為它們兩者是互為對立的色彩,但是如果加入黃色的過渡色就會好很多。原因是當兩種色彩之間超過90度就會導致其漸變色看上去不太和諧自然,只有控制在90度之內才會產生美妙的變化。如何改善超過90度的兩種色相的漸變呢?這時候可以在兩色之間加入過渡色進行調和。例如當從黃色到藍色漸變時,就可以加入紫色作為過渡才能呈現完美的視覺效果。


在搭配漸變色時,盡量只改變其色相(H)、飽和度(S)、明度(B)中的一項,這樣才能創造出和諧的漸變色方案。

調色板幫助我們在設計項目中建立色彩規範、提高工作效率。通過上文對色彩基礎知識的學習,接下來為大家介紹幾種簡單易用的創建調色板的小技巧,以及Materia design配色方法和配色網站推薦。
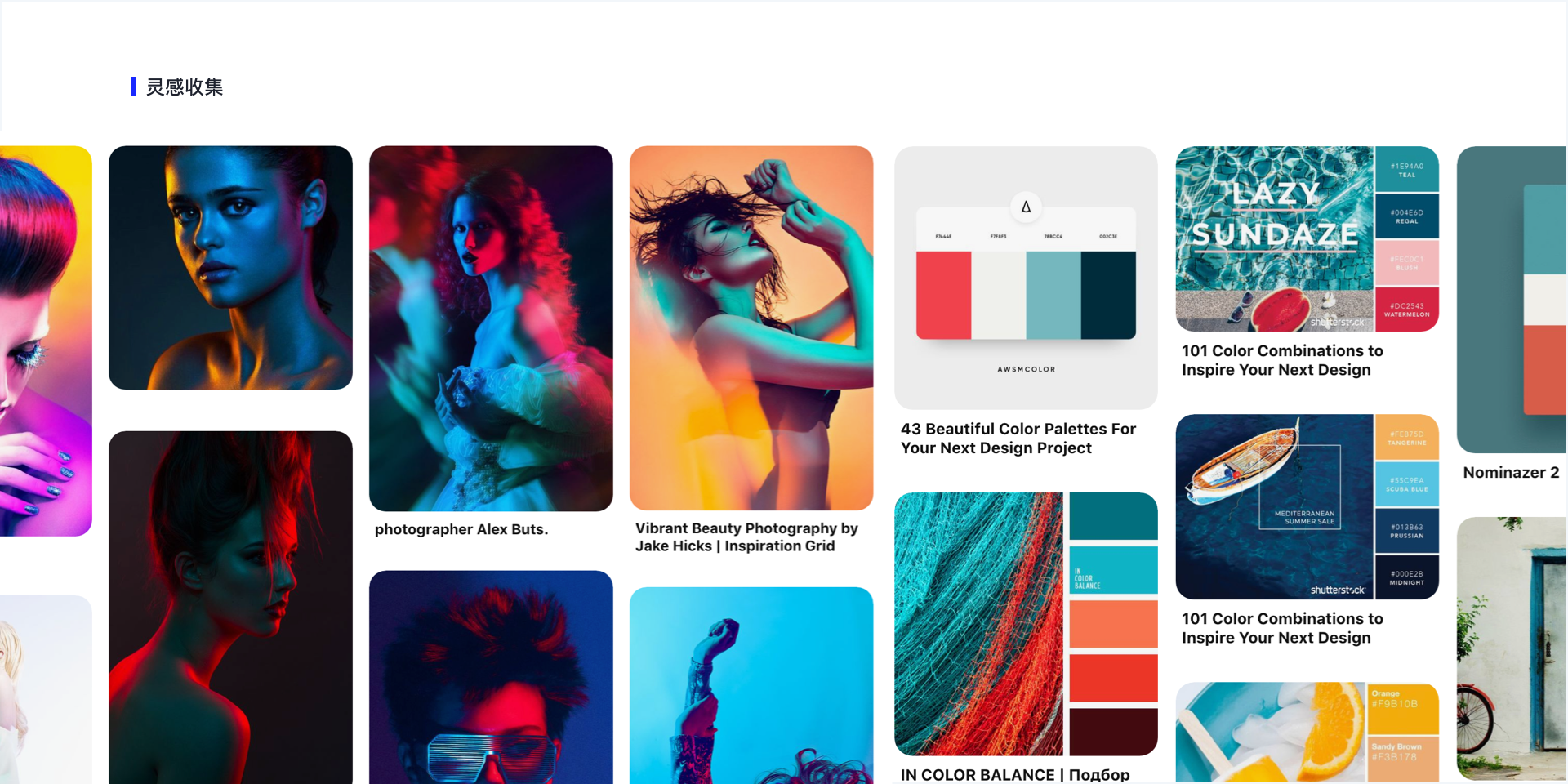
5.1從設計作品收集色彩
打開dribbble,每一幅作品預覽頁左下角都有一份自動生成的配色板,很多同學可能不知道這個配色文件是可以下載的。將調色板保存到本地,為自己在創作時提供靈感。在ps裡的操作步驟是:點擊“窗口—色板”,然後在色板的屬性面板右上角打開“導入色板”,載入剛下載的色彩文件即可。

它也有顏色搜索工具,輸入或選擇顏色值即可搜索相關配色的設計作品。

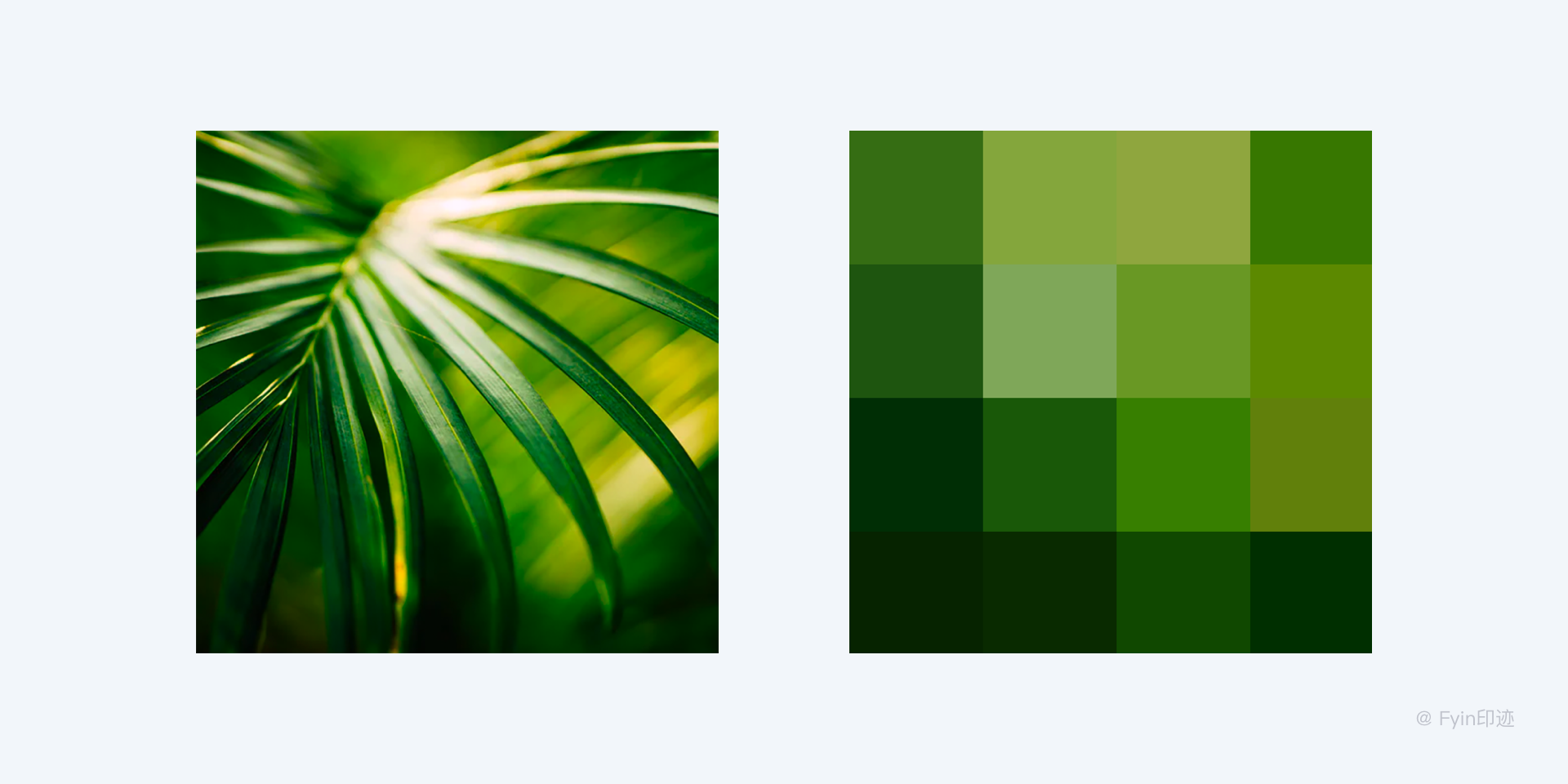
5.2從圖片取色
這種方法也很常用,不需要任何插件,丟一張圖片到Ps,然後將圖片「馬賽克」處理下就可得到一組配色。例如,我們需要一組同色系的綠色,在網上(建議unsplash或500px等專業圖片網站)找一張樹葉的圖片,接著將圖片在Ps中打開,進入“濾鏡—像素化—馬賽克”,在打開的窗口裡調節單元格大小即可。

同時,建議平時多去收集好看的攝影圖片和優秀的配色方案,看的多了就知道什麼是好的什麼是Low的配色,對提升審美也有很大幫助。

△pinterest畫板
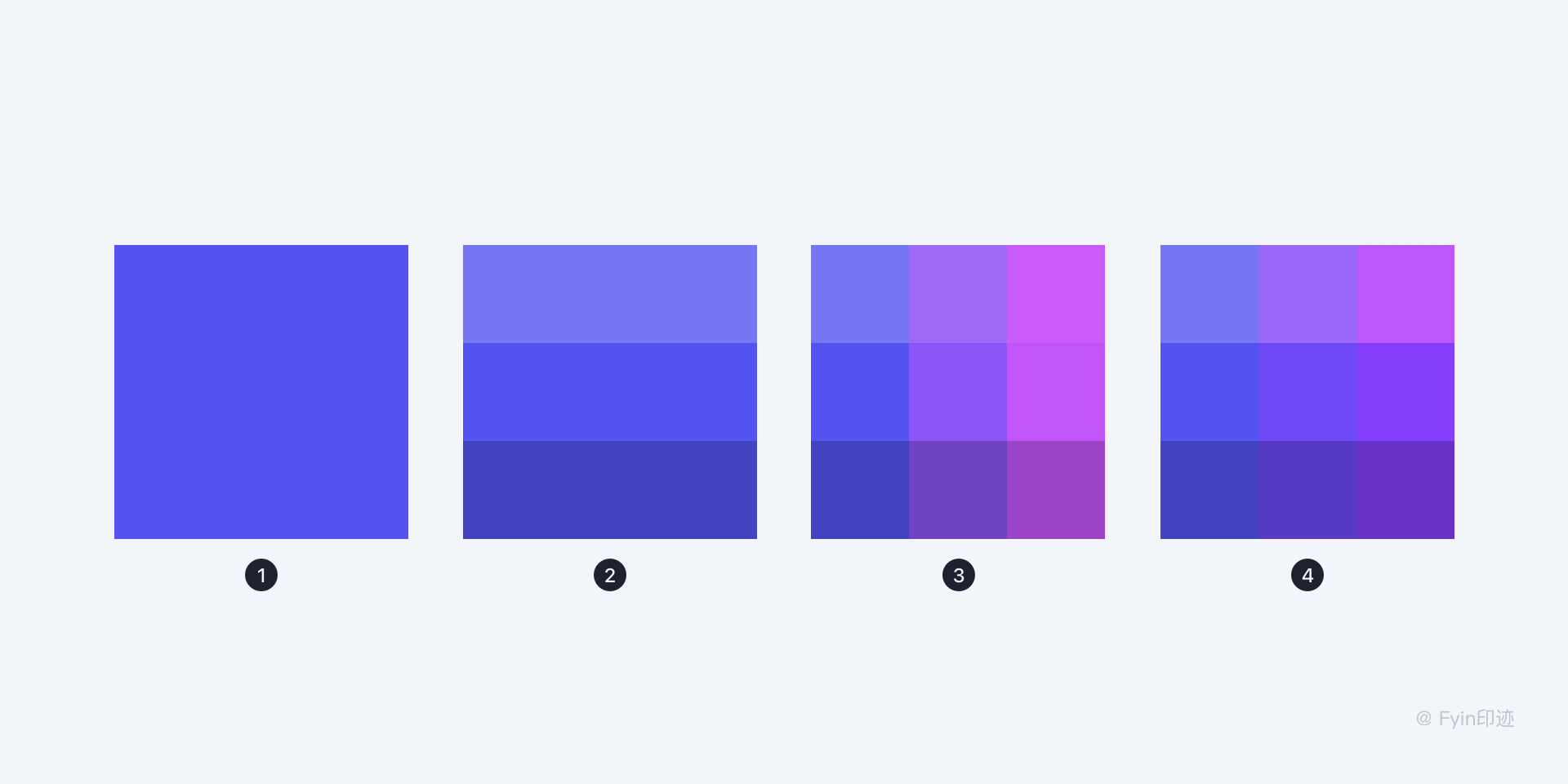
5.3自定義色塊疊加
該方法稍微複雜一點,示例步驟如下:第一步繪製一個正方形做底板,填充一個顏色#5354F0;第二步分別在正方形的上和下1/3處疊加20%的白色和黑色;第三步分別在正方形中和右1/3處疊加40%、80%的紫紅色#DF56FA;最後改變紫紅色圖層的混合模式為疊加即可得到一組藍紫色色調的調色板。

5.4色彩系統
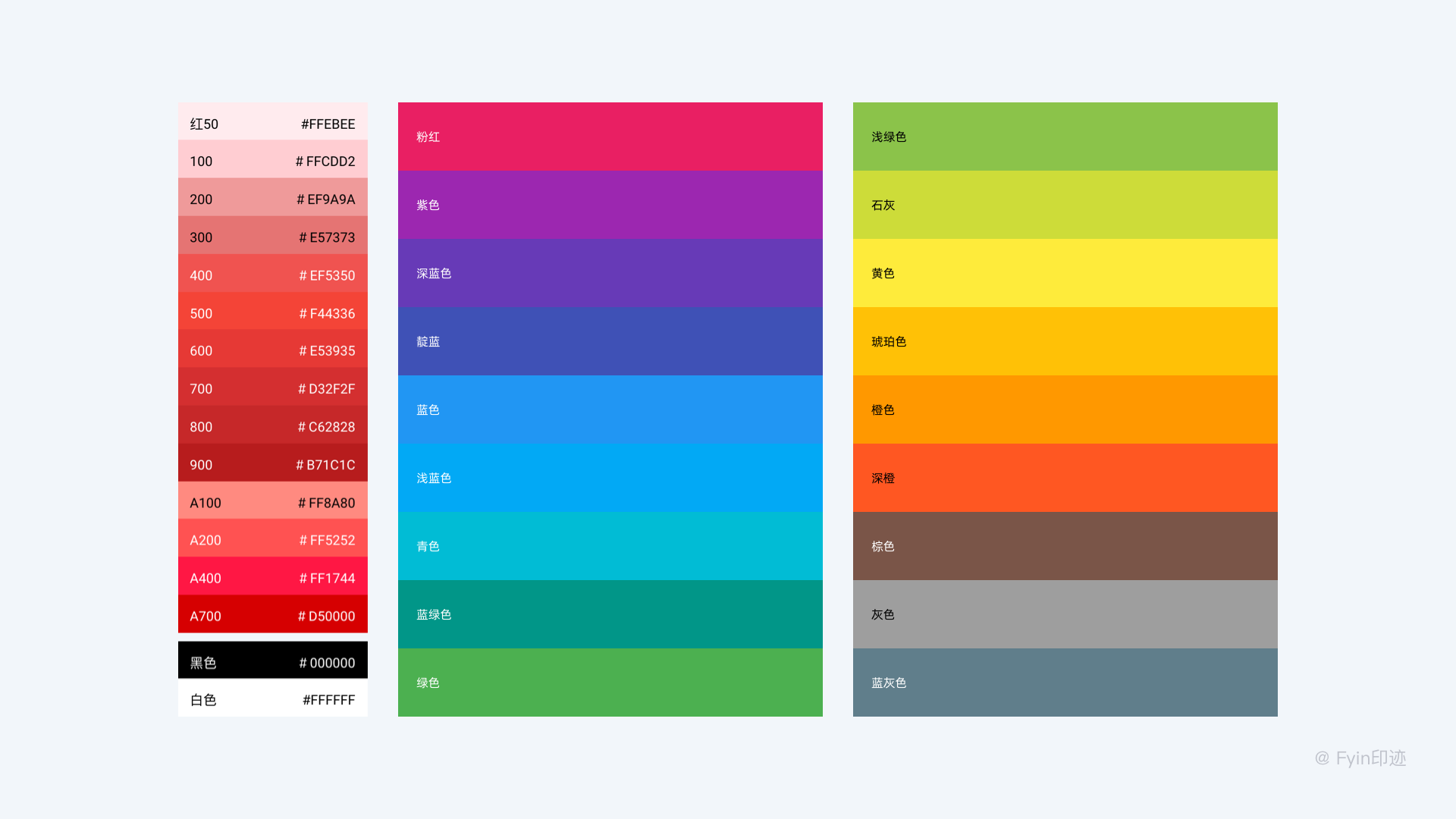
5.4.1 Materia design調色板
Materia design從生活場景中提煉出19個充滿活力的色彩,旨在和諧地協同工作,可用於開髮品牌調色板。 Materia design提供了一整套調色板,從原色開始,延伸出其他許多色彩,這些色彩和諧相處,可用於產品設計的品牌色。基礎色的飽和度是500,Google建議以此作為產品應用的主色調,可以再選擇一種輔助色,並在主色的基礎上進行飽和度,明度變化,構成一套配色方案。

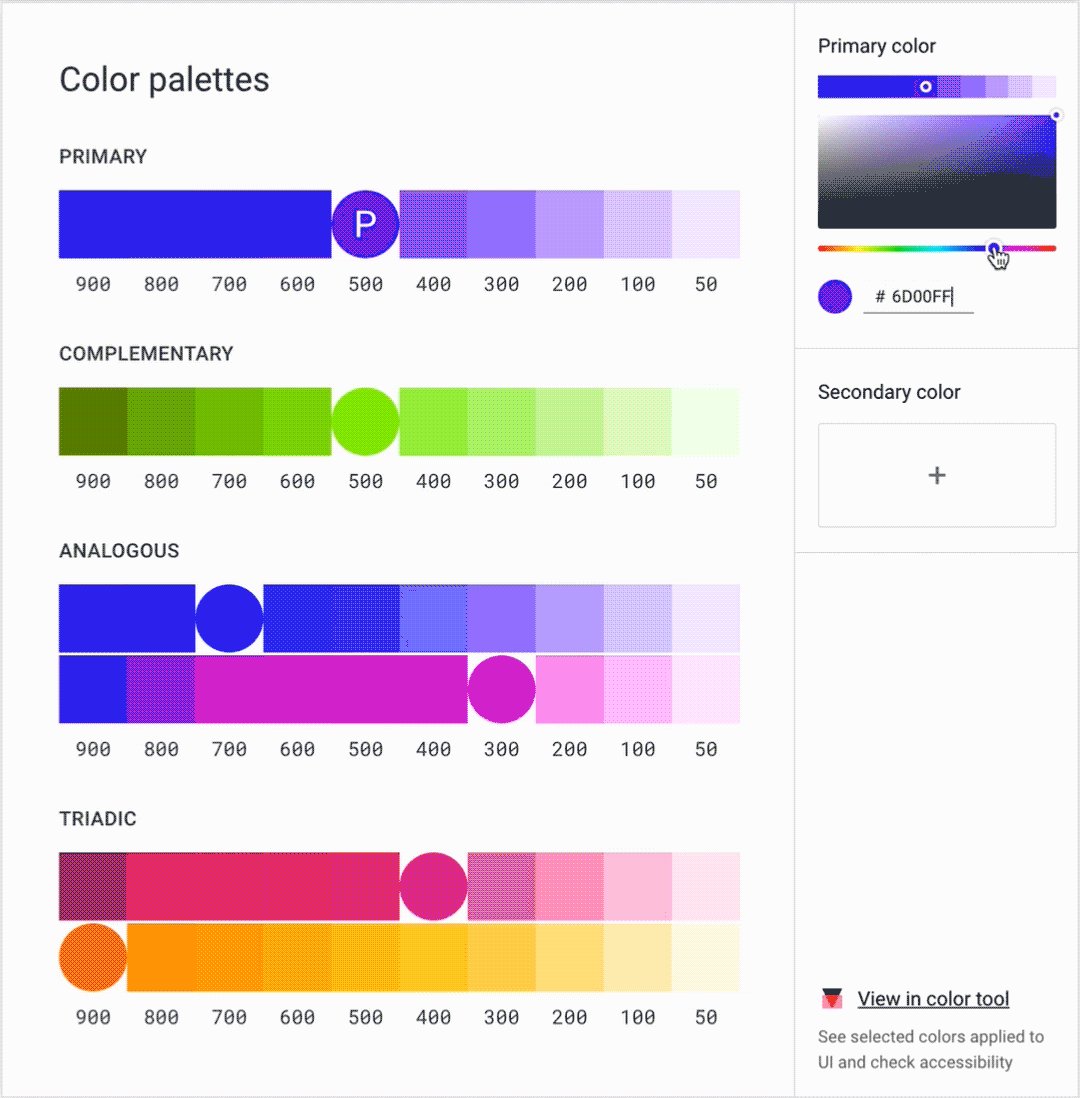
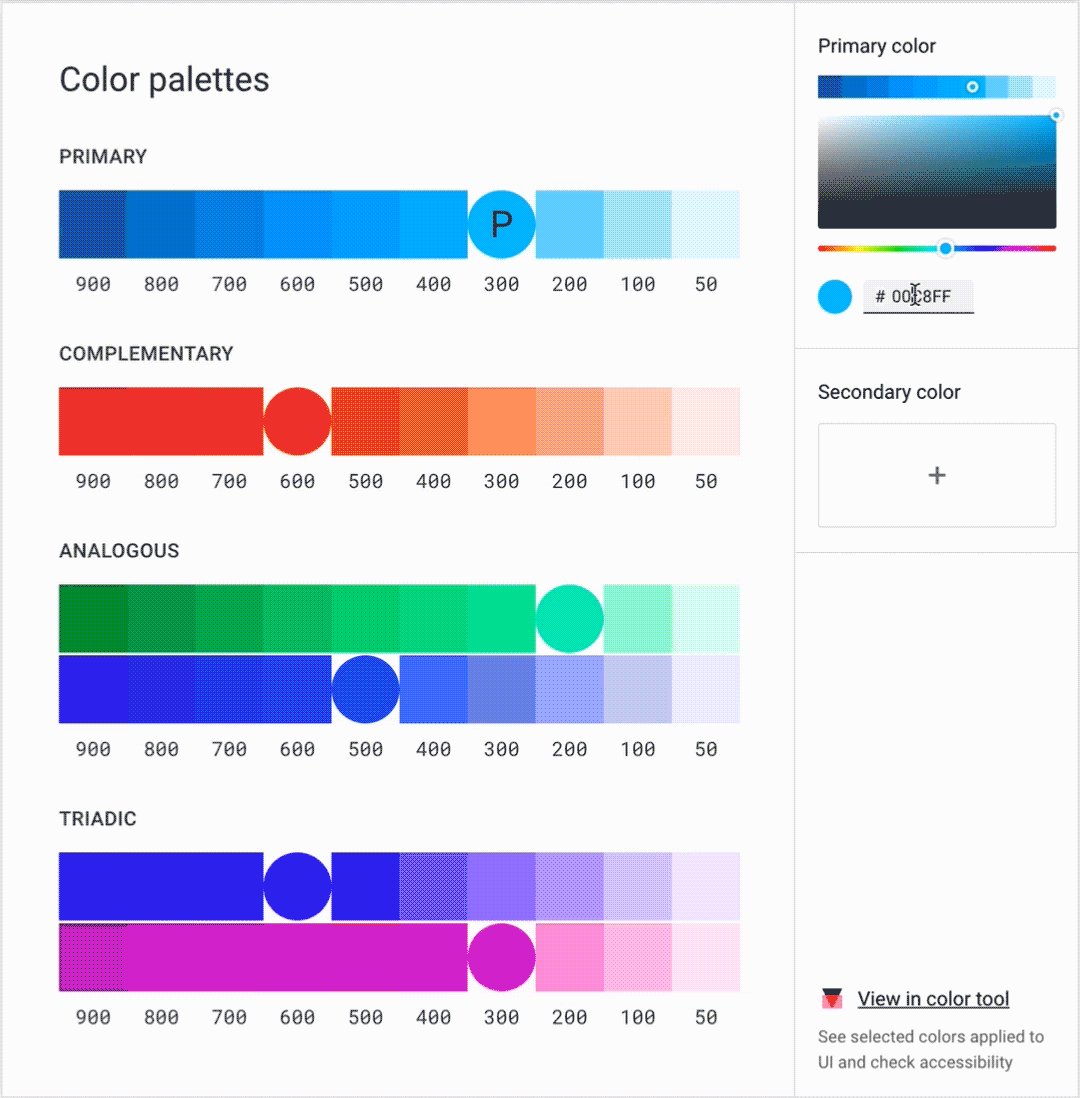
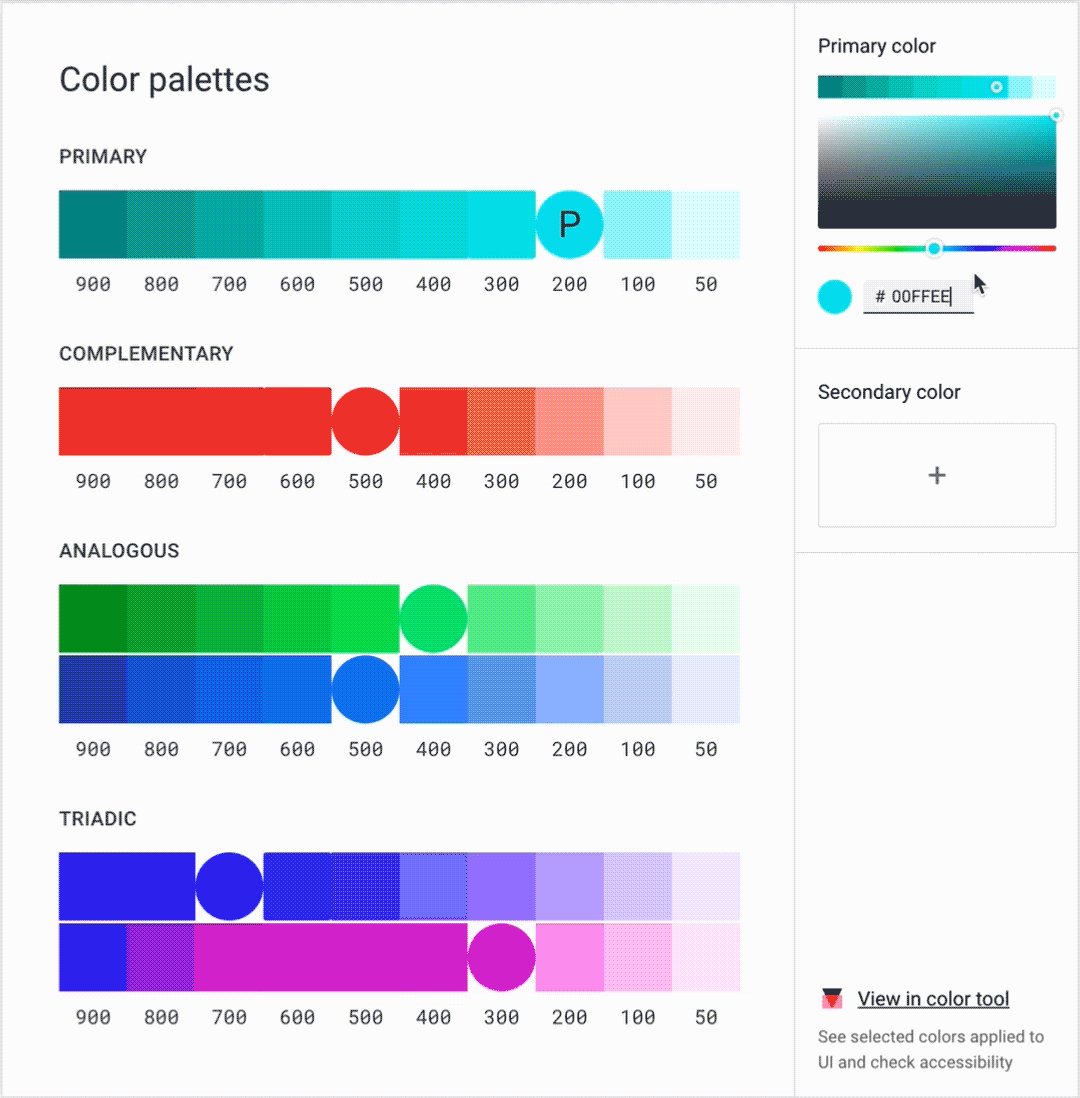
如果上面的色板不能滿足你的需求,你可以選擇一個主色,Materia design調色板生成工具會為你生成完整的色板。

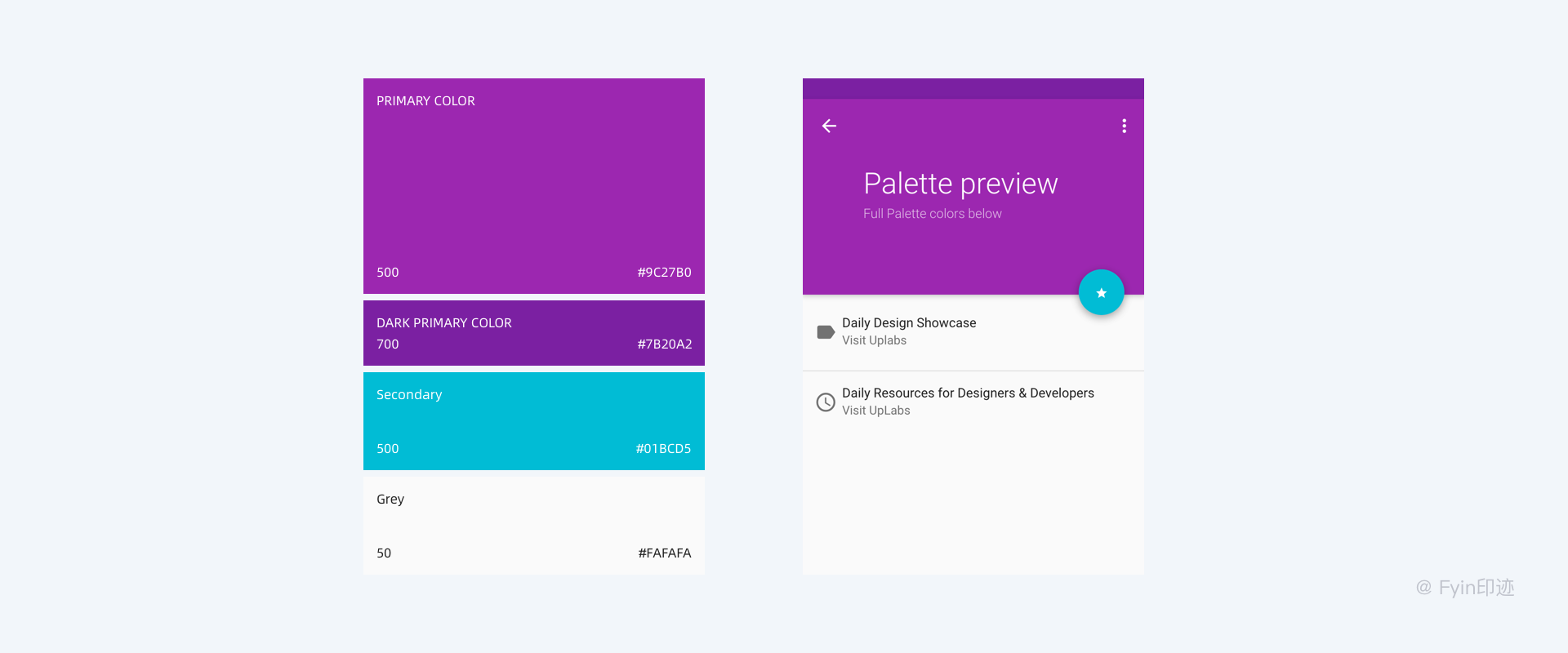
5.4.2主色和強調色
在色彩選取時,需要先明確品牌色在界面中的使用場景及範圍。在基礎色板中選擇主色,建議選擇飽和度為500的基礎色作為主色,根據設計需要在主色的基礎上增加1~3種不同飽和度、明度的色彩建立層次感,再選擇一種強調色突出重要內容或操作,例如FAB的背景色。

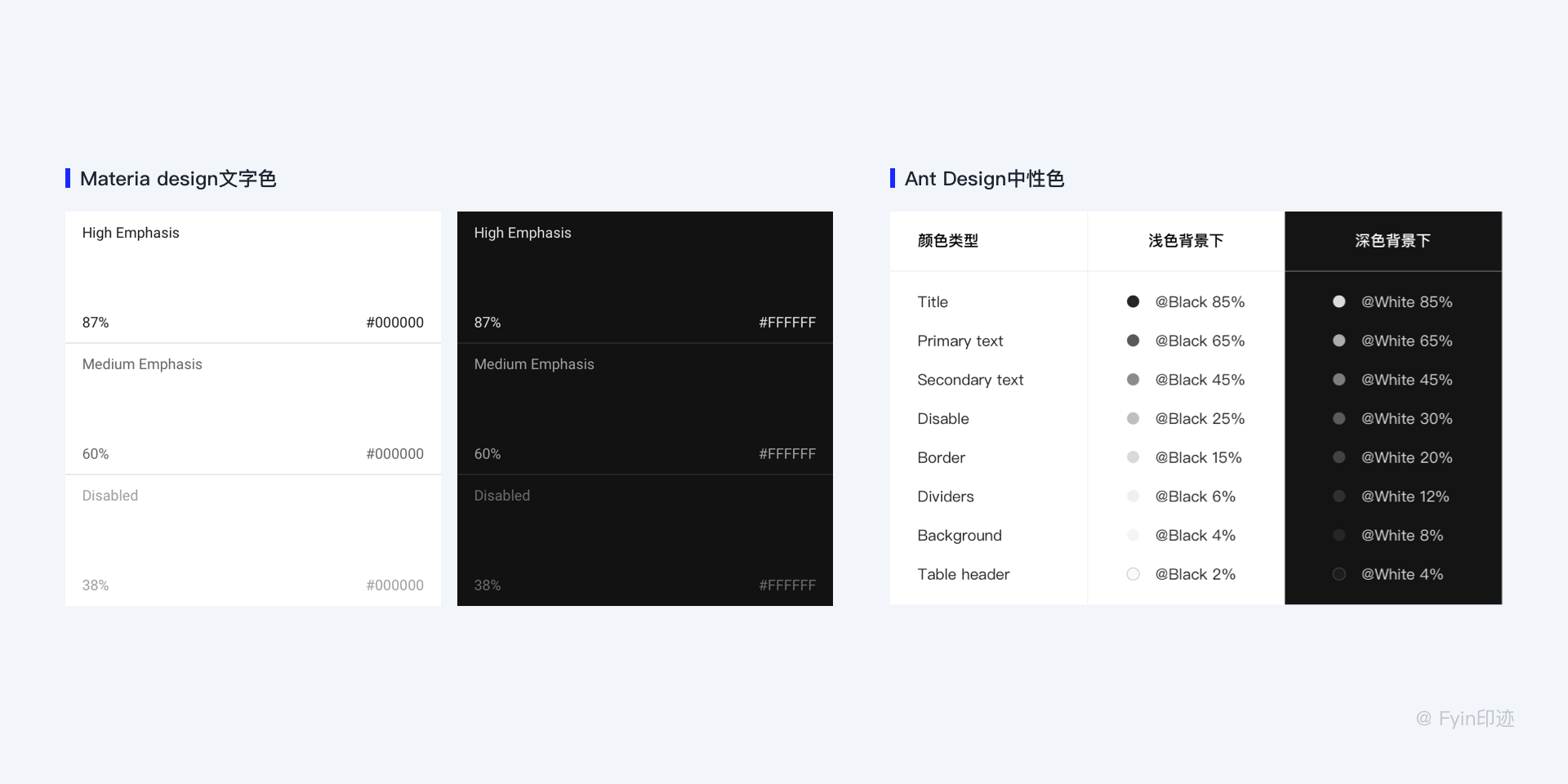
5.4.3深/淺背景上的文字
Materia design通過文本的不透明度建立在不同背景上的深淺對比,對於淺色背景上黑色文字,主文字不透明度87%,次要文字不透明度60%,禁用文字不透明度38%;而黑色背景上的白色文字正好相反;彩色背景上的白色文字不透明度100%,分割線不透明度12%。 Ant Design也定義了一套用於界面文字、背景、分割線的中性色,在落地的時候同樣也是按照透明度的方式實現的。

5.4.4背景
為了提高應用之間的一致性和閱讀的可讀性,背景色根據設計需要選擇選擇純白色或飽和度依次為50、100、300的灰色。

5.5配色工具推薦
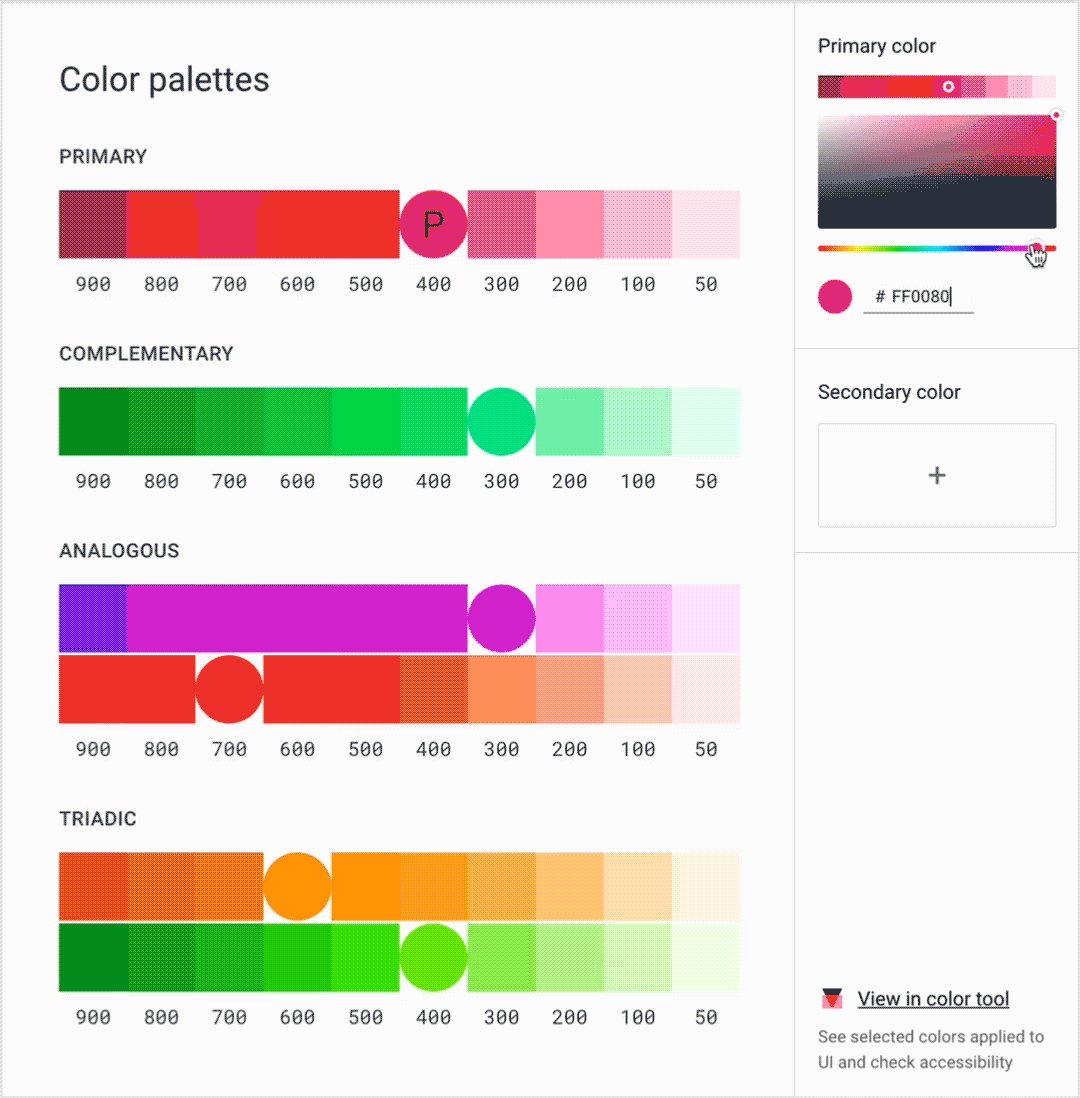
顏色是一個很難掌握的概念-因為有無限多種可能的顏色組合,對於很多設計師來說還是一件蠻困難的事,為了讓設計配色變得容易些,下面推薦幾個常用的配色網站,希望能幫助大家在日常工作中節省更多的時間。
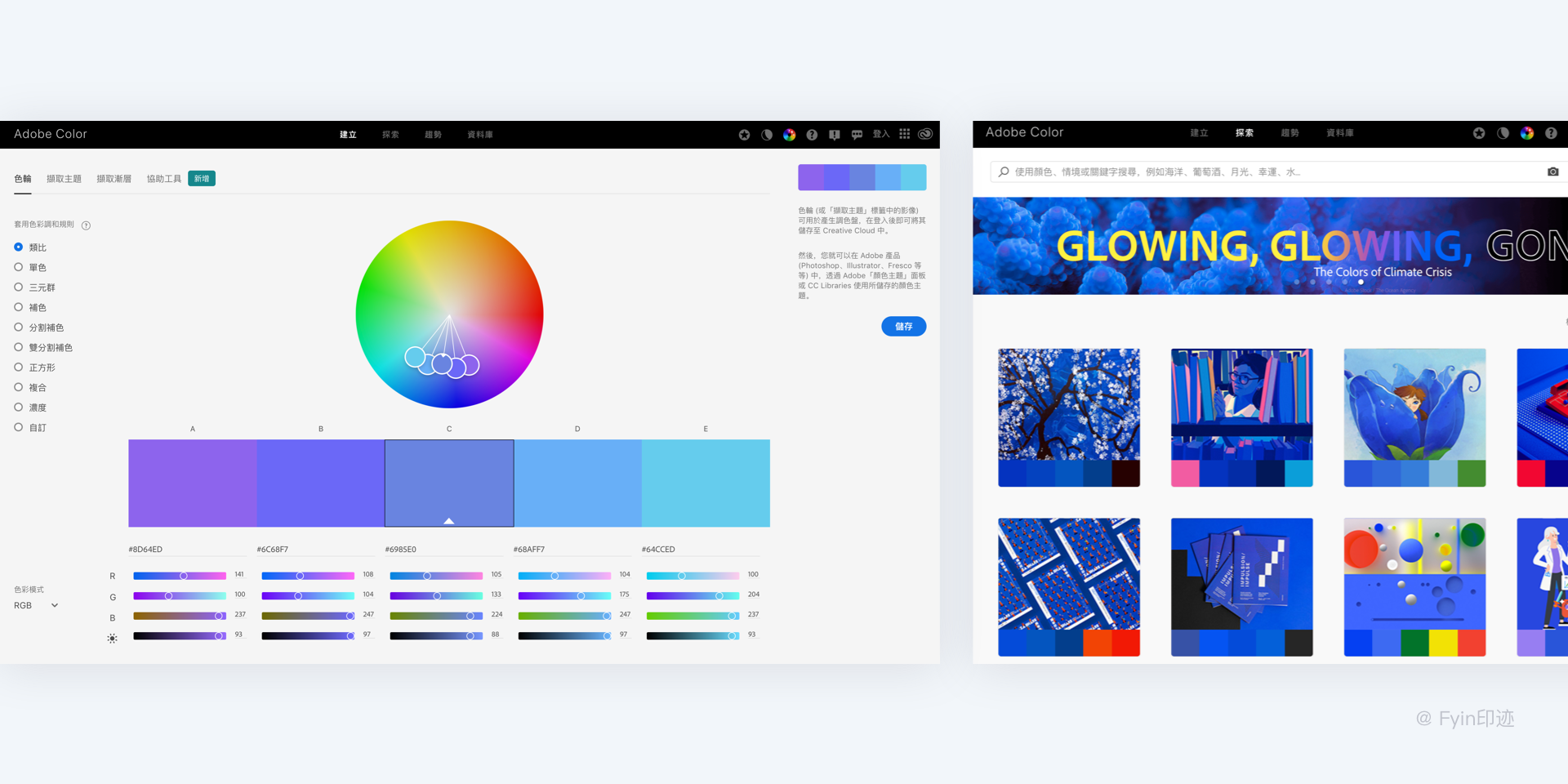
Adobe Color
Adobe Color是一個基於網絡的應用程序和創意社區,提供免費的色彩主題,並且在Adobe 相應的軟件中也提供了擴展程序,比如我們常用的Photoshop 和Illustrator。

Adobe Color 通過拖拽色輪或輸入自定義色值,可以創造出基於相似、互補、三原色、正方形等不同色彩規則的配色方案。除此之外,還支持CMYK、RGB、HSV 多種色彩模式的配色調整。用法很簡單,點擊顏色塊上的小三角確定基礎色,就會自動生成5個基於你所選色彩規則的配色方案,拖動下方的顏色條時相應的也會改變配色方案。如果沒有靈感可以通過頂部導航進入“探索”頁,這里為我們提供了很多提取好的顏色和圖片,有的是攝影作品,有的是設計作品,上方的輪播圖提供的一些格外的內容,比如潘通流行色、Adobe 社區和手機端的APP 等等,非常的實用。
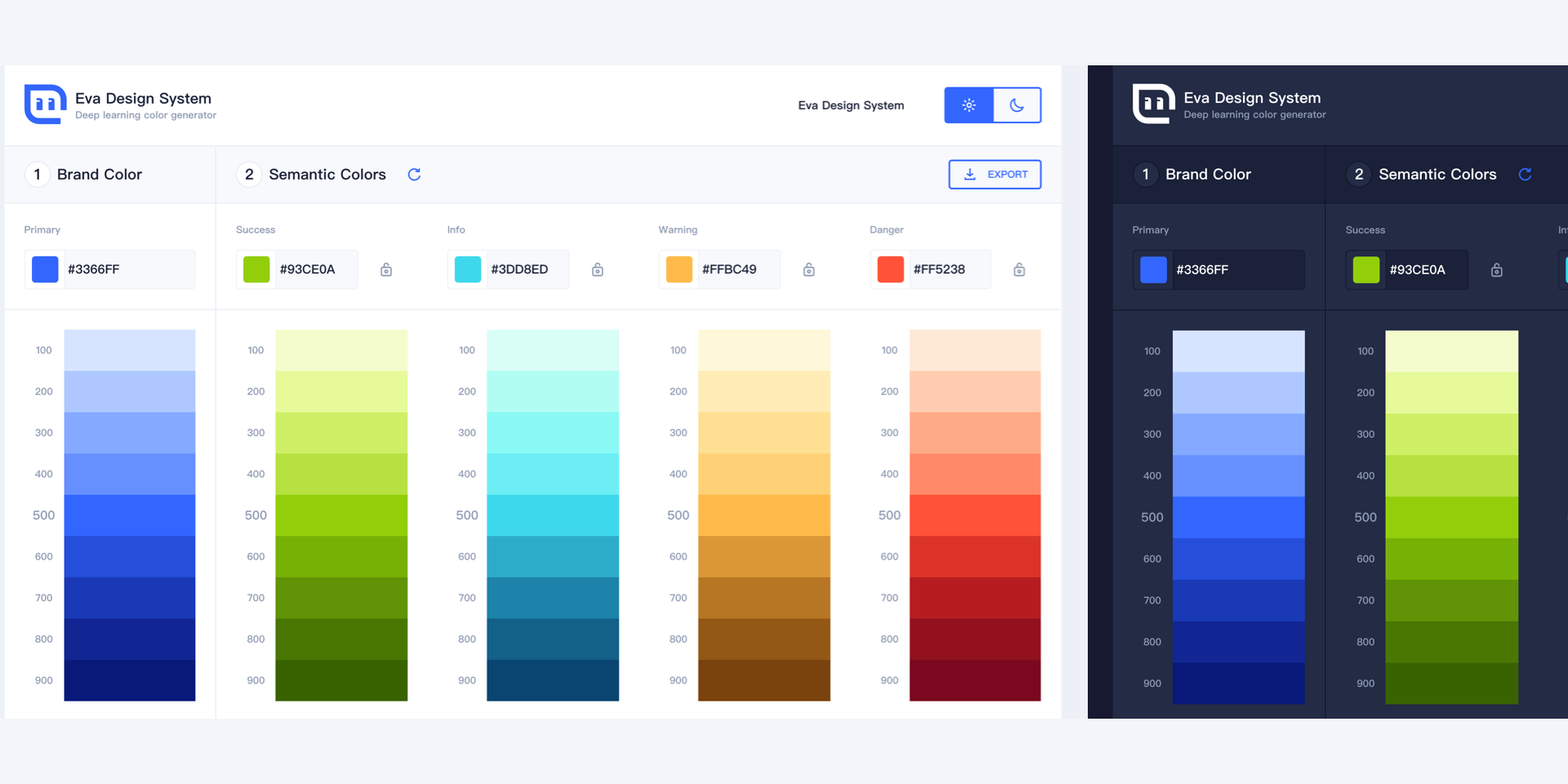
Eva Design System
Eva Design System 是一個基於深度學習算法的配色網站。適用於給我們的產品或品牌生成一個系統的配色方案。右上角可以切換淺色模式和深色模式的對比。

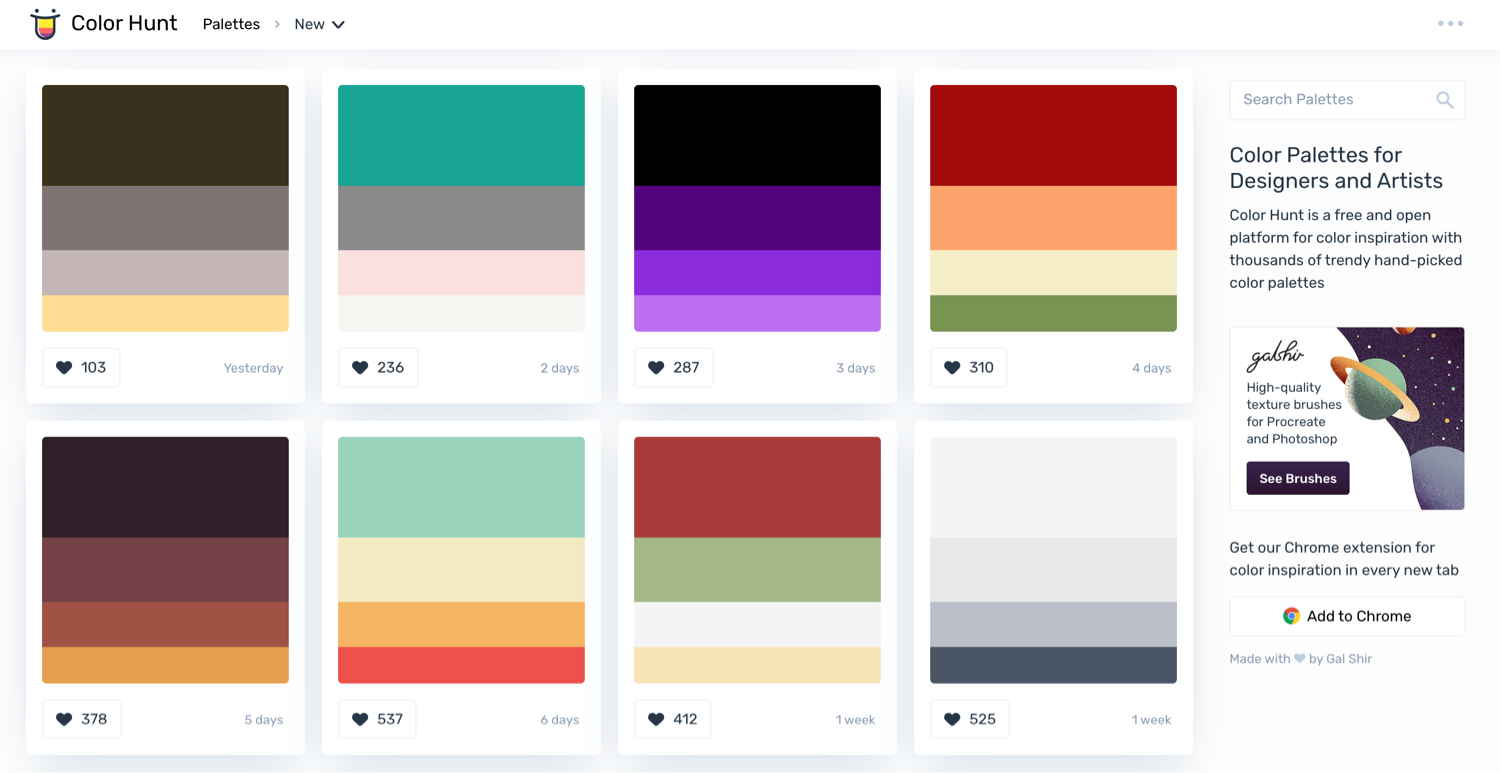
Colorhunt
Color Hunt是由設計師Gal Shir創建的開放調色板集合,每天更新豐富的配色方案。顏色卡片下方可以看到更新的時間和喜歡人數。鼠標懸浮在任一色塊上顯示顏色值,點擊顏色卡進入詳情頁可下載和分享,驚喜的是還可以添加到chrome瀏覽器,方便隨時隨地使用。

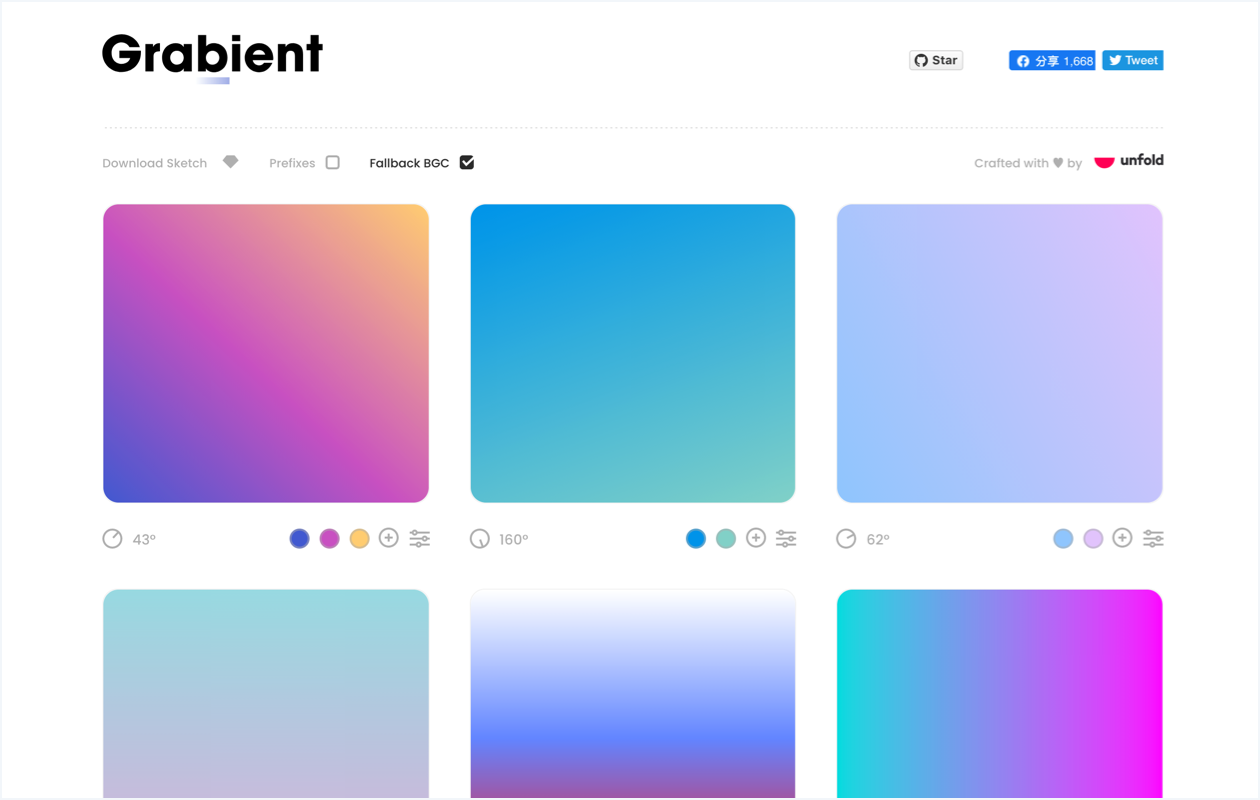
Grabient
Grabient 一個非常漂亮且實用的漸變配色網站,支持CSS 樣式代碼複製、360度漸變旋轉、自由增加或刪除漸變顏色等功能。設計師可以在色塊下方自由添加和調整漸變的色系、以及線性漸變方向。

當然,以上這些配色工具只是為我們提供方便的,而不是主導我們的,所以在使用配色工具的時候最好是要有一定的理論基礎作為支撐,讓你的配色有理有據,切忌生搬硬套。

對於新手設計師來說,顏色越少越容易把控畫面。色彩層級越精簡,就越容易達到整體色彩平衡,掌握好色彩的功能劃分必然會讓你的配色過程保持思路清晰從而提高效率。

同時,不管是2C 還是2B,很多大公司都構建了自己的設計系統。如果你想學習別人是如何進行配色佈局的,最快的方式就是研究他們的設計源文件。
5.6關於色彩空間配置(附加內容)
建議設計軟件使用sRGB 作為色彩空間的默認配置,而不要採用未管理( Sketch 中默認是未管理),若團隊協作請提前保持色彩空間配置的統一性。如果有需要針對廣色域色彩空間做項目,可以單獨設置該項目文檔的色彩空間為Display P3 或者Adobe RGB。
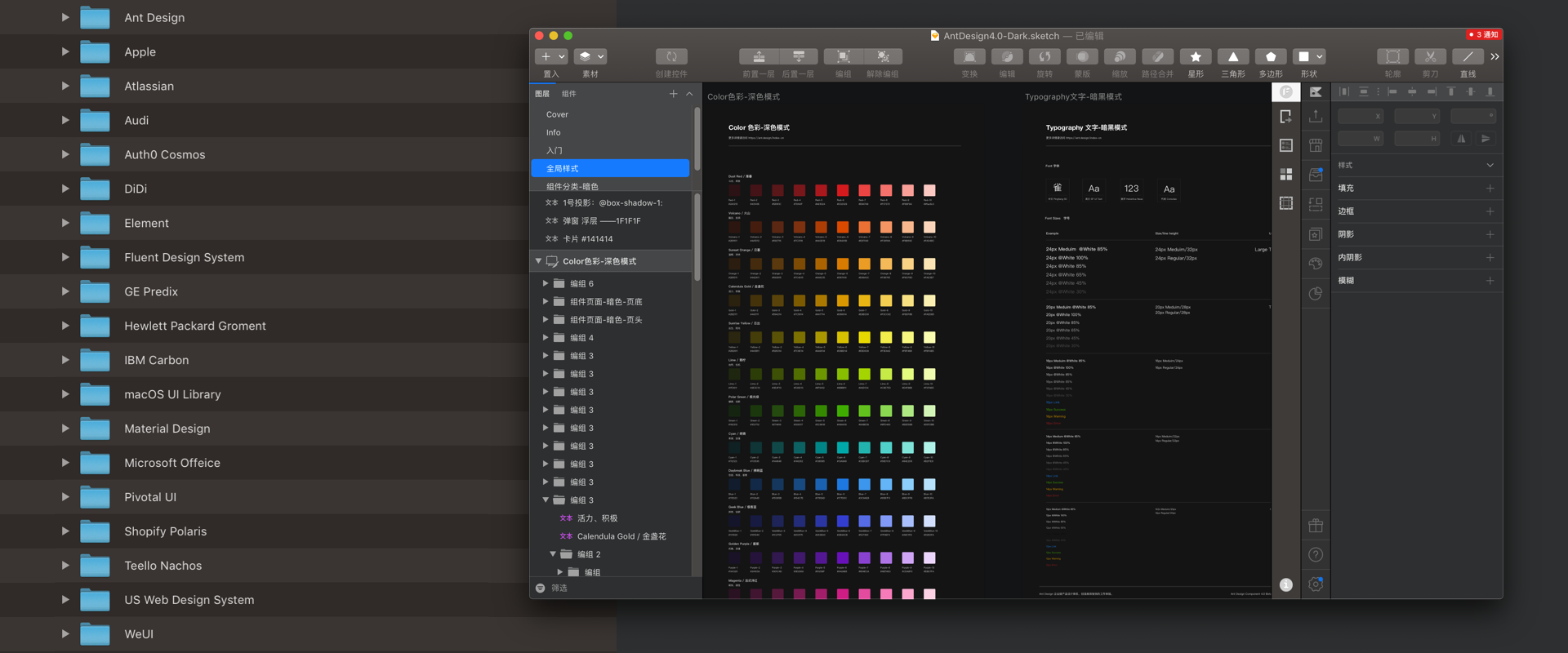
Mac系統色彩空間配置
建議所有macOS用戶都在系統偏好設定的顯示器顏色設定當中換用sRGB IEC61966-2.1這個校色方案,可以極大改善系統顯示效能。如果有外接顯示器,也建議使用外接的默認選項,默認選項一般可以發揮出該顯示器的最大色彩性能。

Sketch色彩空間配置
Sketch默認顏色配置是Unmanaged「非託管」, 我們可以在「偏好設置」中為Sketch 指定默認的色彩空間配置,如此一來每次新建設計文檔將會默認採用我們的設置作為默認的色彩空間,不用每次新建文檔都單獨設置一次。
設置方法:Sketch →偏好設置(Preferences) →通用(General) →顏色描述文件(Color Profile),修改下拉框選擇器的內容為sRGB IEC61996-2.1 。 (其他設計軟件設置方法類似)

如果要更改已有的文檔為sRGB色彩配置,可以通過文件——更改顏色配置,在彈出的對話窗裡對文件進行色彩空間的更改即可。
寫在最後
其實無論是色彩理論還是配色方法,最本質的東西就那些,更多的還是需要設計師在日後的工作中不斷的摸索和積累。這篇文章全部寫下來耗費了不少時間(小聲BB:其實每篇都是),抱歉內容確實有點多,但其實已經是收著點寫了。就像大樹一樣,有很多分枝不斷生長,需要了解很多細分出來的深度知識。這也是寫這類文章的樂趣,通過不斷的查閱資料,把過去很多模糊的概念摸清楚了。果然學透一個知識點的最好方式就是把它講出來才能真正為自己所有。關於色彩的知識先分享到這裡,希望對大家有所幫助,文中有不嚴謹或錯誤的地方,歡迎大家指正,一起學習成長。
參考文獻:
《高級UI設計師之路》