一、什麼是新擬態
簡單講,新擬態是一種圖形樣式,其原理是為界面的UI元素賦予真實感。
其實他也是算擬物風格的一種,只不過表現形式不一樣,最早出現在追波上,後面陸續被收錄在2020設計趨勢預測裡面,在2019年的年末慢慢被大家熟知,討論,重視起來。暫且不論是不是未來的必然趨勢之一,一個事物的興起多少是有些道理,我們持辯證的眼光去看到,去學習、去了解便好。
名稱由來
原生名詞有幾個叫法,Neumorphism / soft ui,翻譯過來叫新擬態或者是軟ui。其實按照我們國內的翻譯應該叫,新擬物風格。 Neumorphism,是New +Skeuomorphism的組合詞。

二、設計風格的發展歷程
地球是圓的,很多事情總是輪迴的,原理是不變的,只不過是換了一種表達方式出現在我們的面前,在了解新擬物之前,先簡單說下UI整個風格的發展歷史,
01.擬物風
說起ui設計風格不得不說起我們喬老爺子了,在2007時候年最早的iphone手機的手機界面就是擬物風格的,那時候覺得怎麼會有那麼好看的界面,設置圖標的齒輪,閱讀器的書架,以前的youtube圖標還是一個小小的電視,從而掀起一波擬物圖標風格流行趨勢。
 當時的一些擬物設計風格
當時的一些擬物設計風格
說起擬物風格,不得不提一下當年的擬物大神——MIke,當時在追波掀起一波轟動,在國內也迎來一陣臨摹潮,我還記得那時候我還臨摹過下面那隻鋼筆,還有那個馬卡龍蛋糕,都是滿滿的回憶。對於當時MIke大神作品,用現在話說,奈何沒文化,一句臥槽走天下... ...

02.扁平風格
到了2014年,蘋果對界面進行了“扁平化”處理,以使外觀更簡單,同時又使其用戶易於理解。一直到今天扁平化設計風格仍然是UI設計的標準。

其實最早最早將扁平化風格設計運用在產品中的公司是微軟。他在Windows 8系統使用扁平化設計語言,但是Windows 8一直飽受爭議,但是反響並沒有很好。
 Window 8平面設計示例
Window 8平面設計示例
03.風格發展歷程(補一張大膽預測下,蘋果圖標的新擬物風格)
簡單舉幾個logo設計改版的例子,會更加直觀感受到,從擬物風格到扁平的改
 從蘋果到ins的品牌改版中可以很清晰的了解到,擬物到扁平變化的整體過程
從蘋果到ins的品牌改版中可以很清晰的了解到,擬物到扁平變化的整體過程
三、那麼新擬態這種風格是怎麼流行起來的呢?
還是從追波說起,這一切的開始是源於在2019年11月05日的在Dribbble-Alexander Plyuto發布的作品,獲得了26W+的瀏覽,4400個贊,以及1800個收藏。以後在Dribbble上便成為流行,在探索更多的可能性。

https://www.figma.com/file/J1uPSOY5k577mDpSfGFven/Skeuomorph-Small-Style-Guide?node-id=6%3A22
作者提供的Figma源文件,可供大家學習。
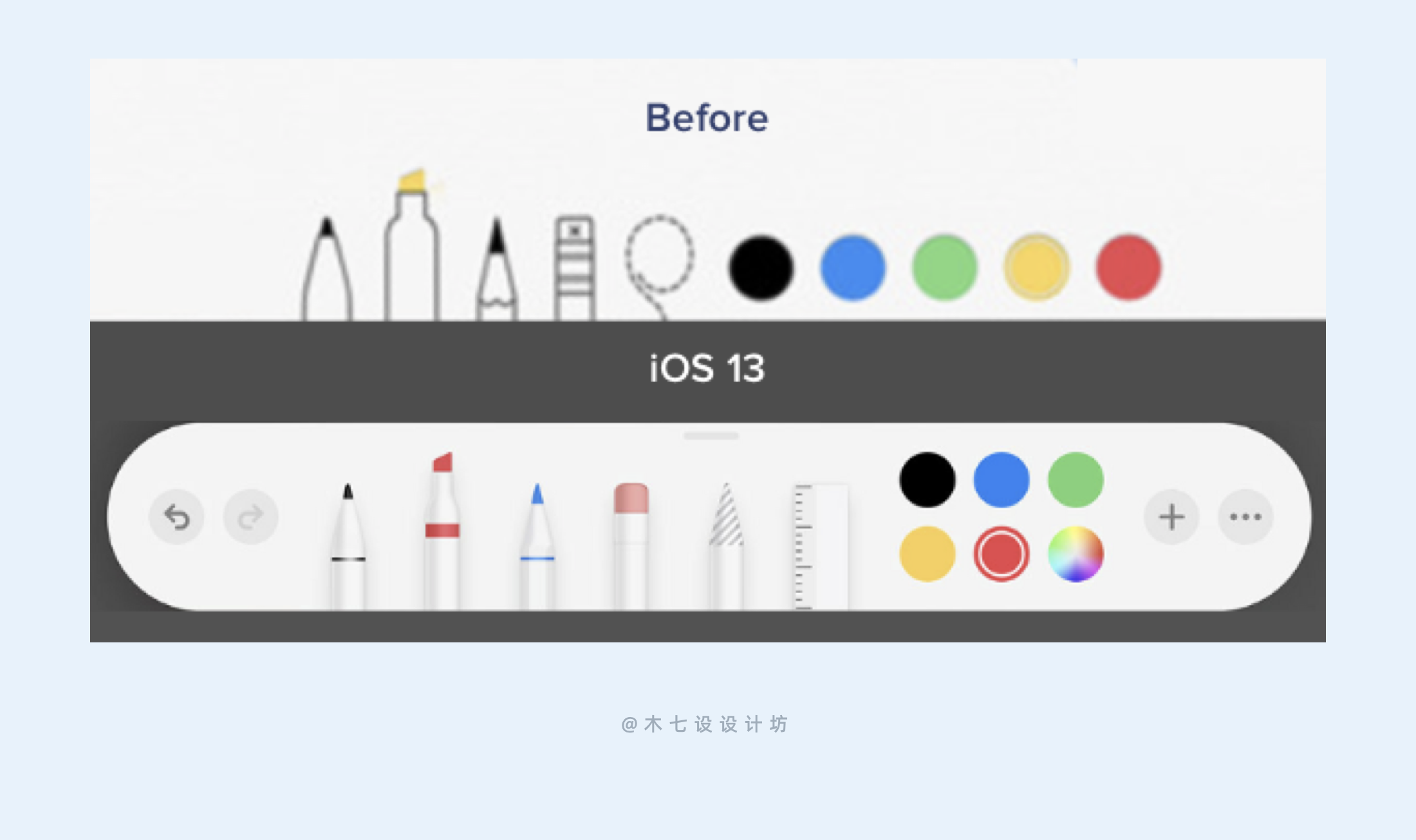
我們還留意到,蘋果系統在升級到ios13的時候,截圖編輯功能的畫筆就是一個很好的例子。由原先的扁平化,轉變到無紋理的擬物風格。

在2020年2月11號舉行的三星視覺發布會也使用新擬態的設計手法

四、新擬態它有什麼特點
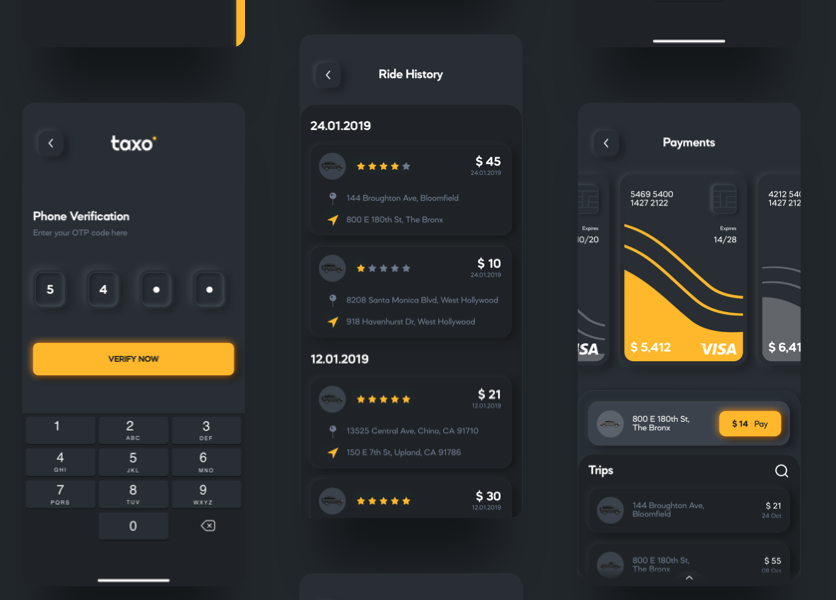
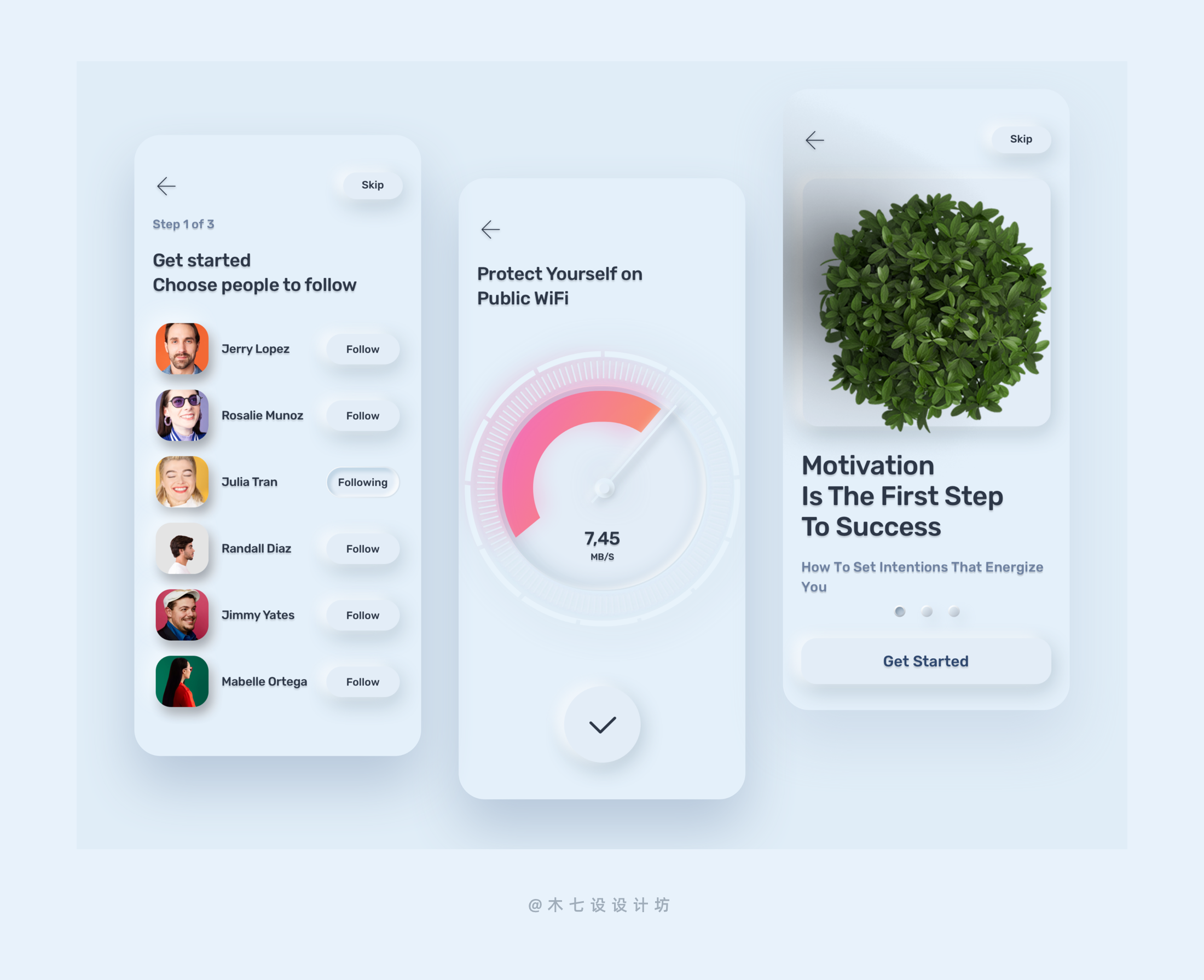
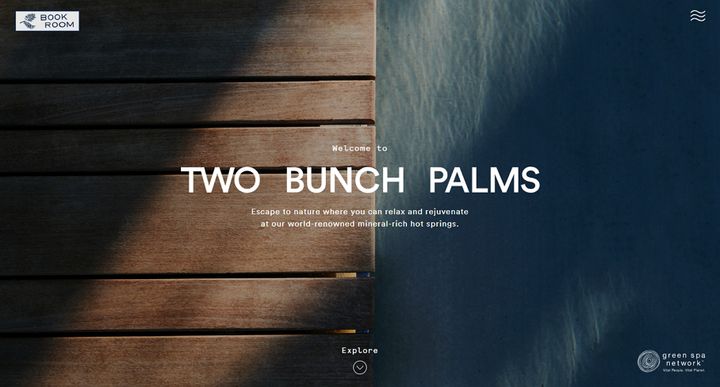
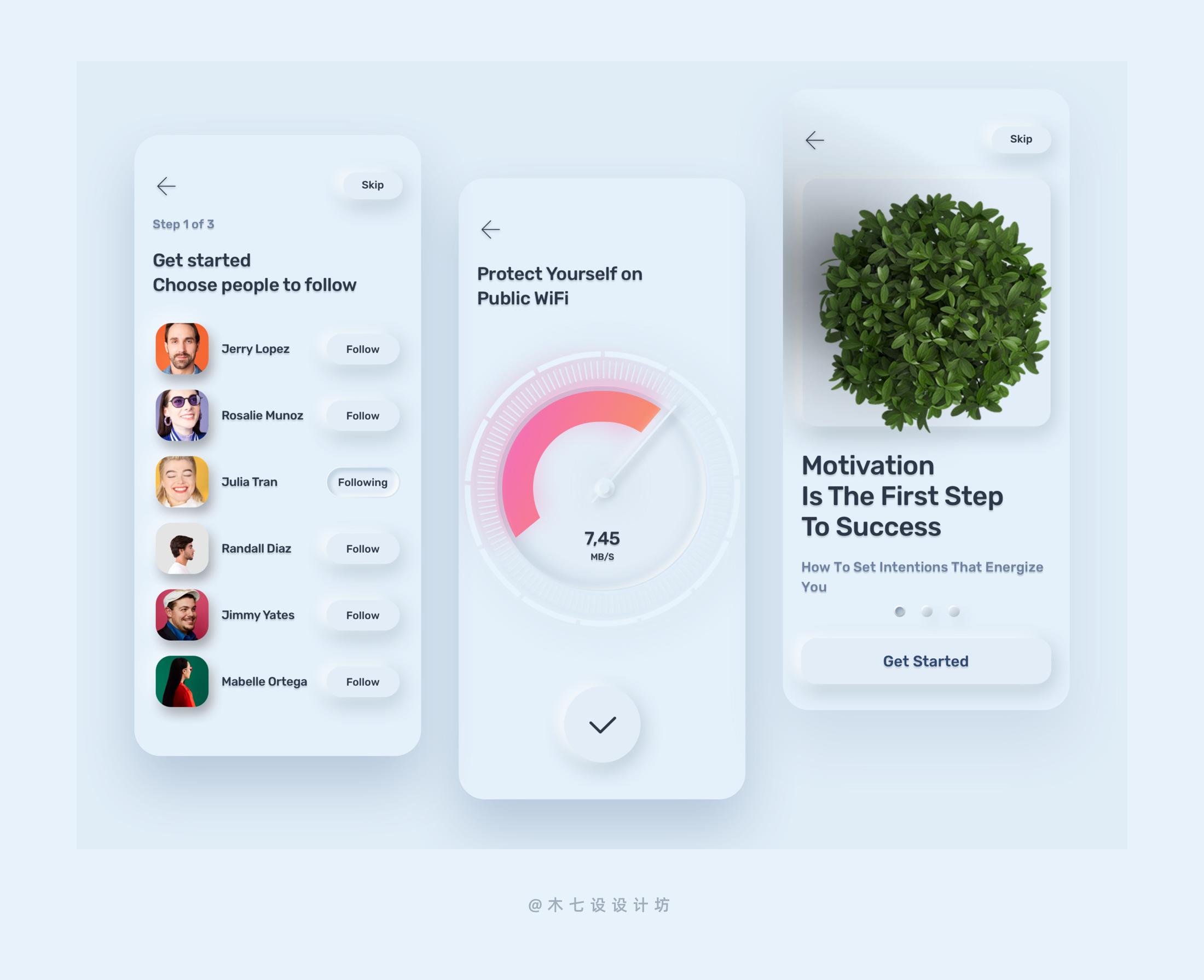
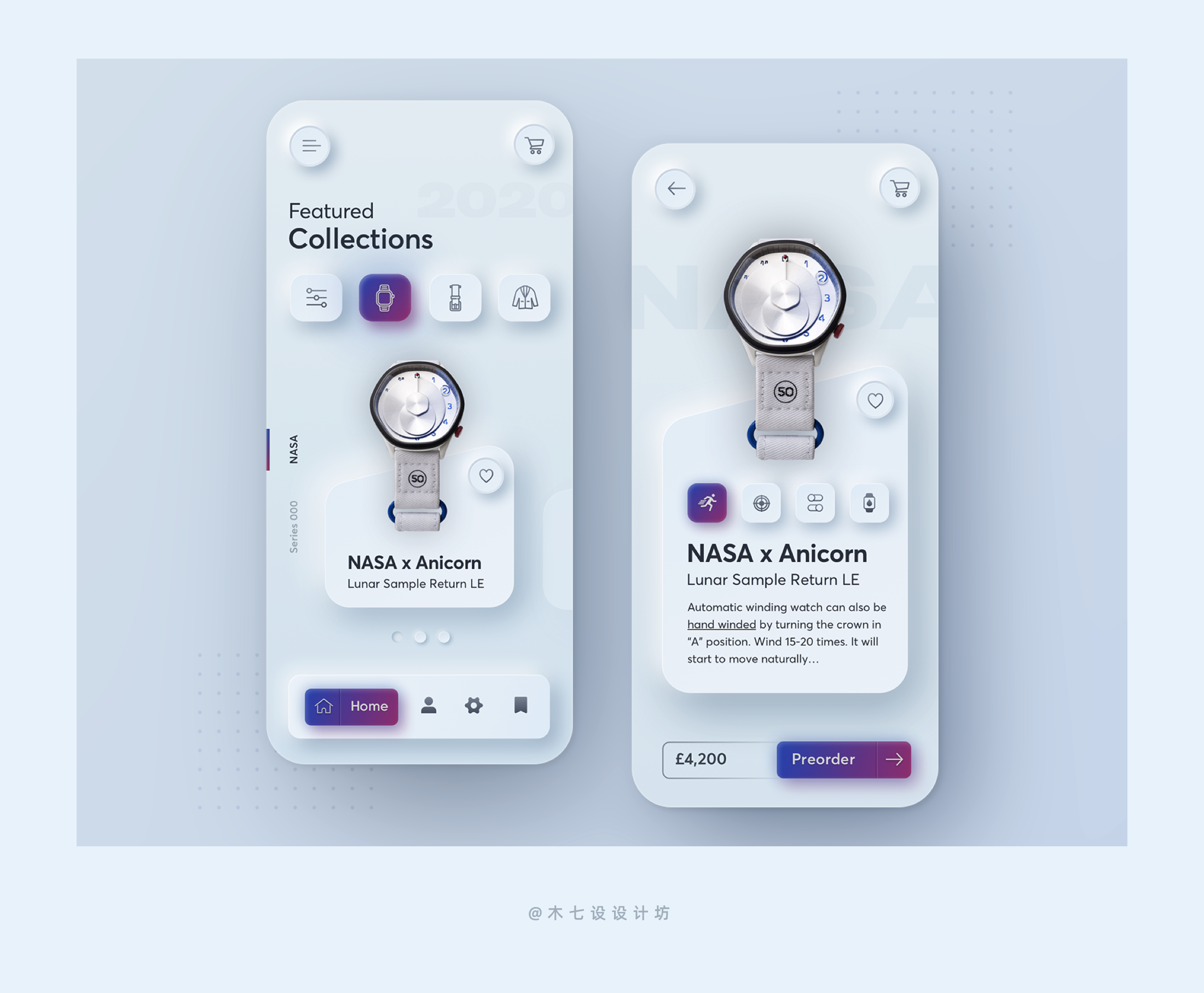
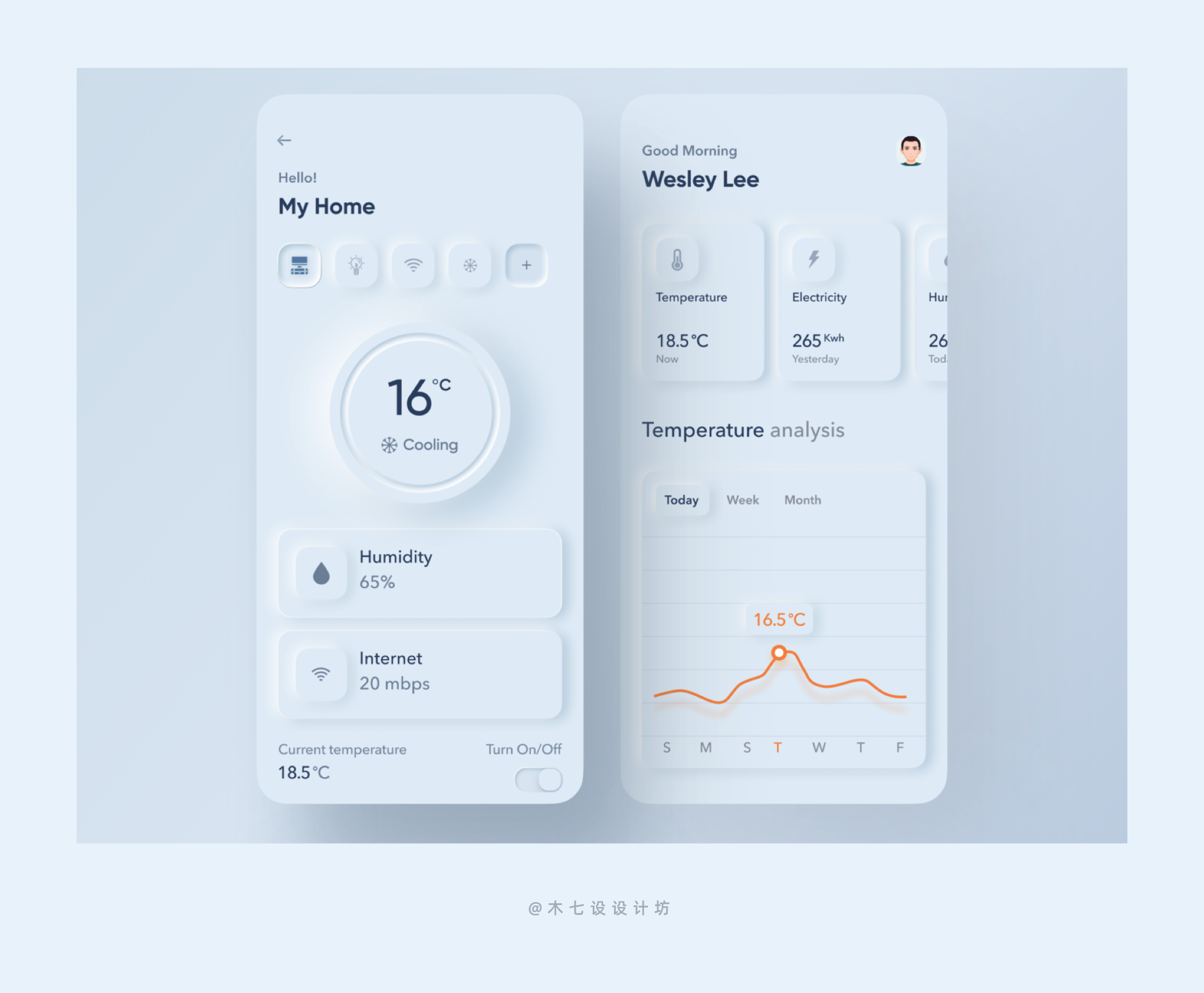
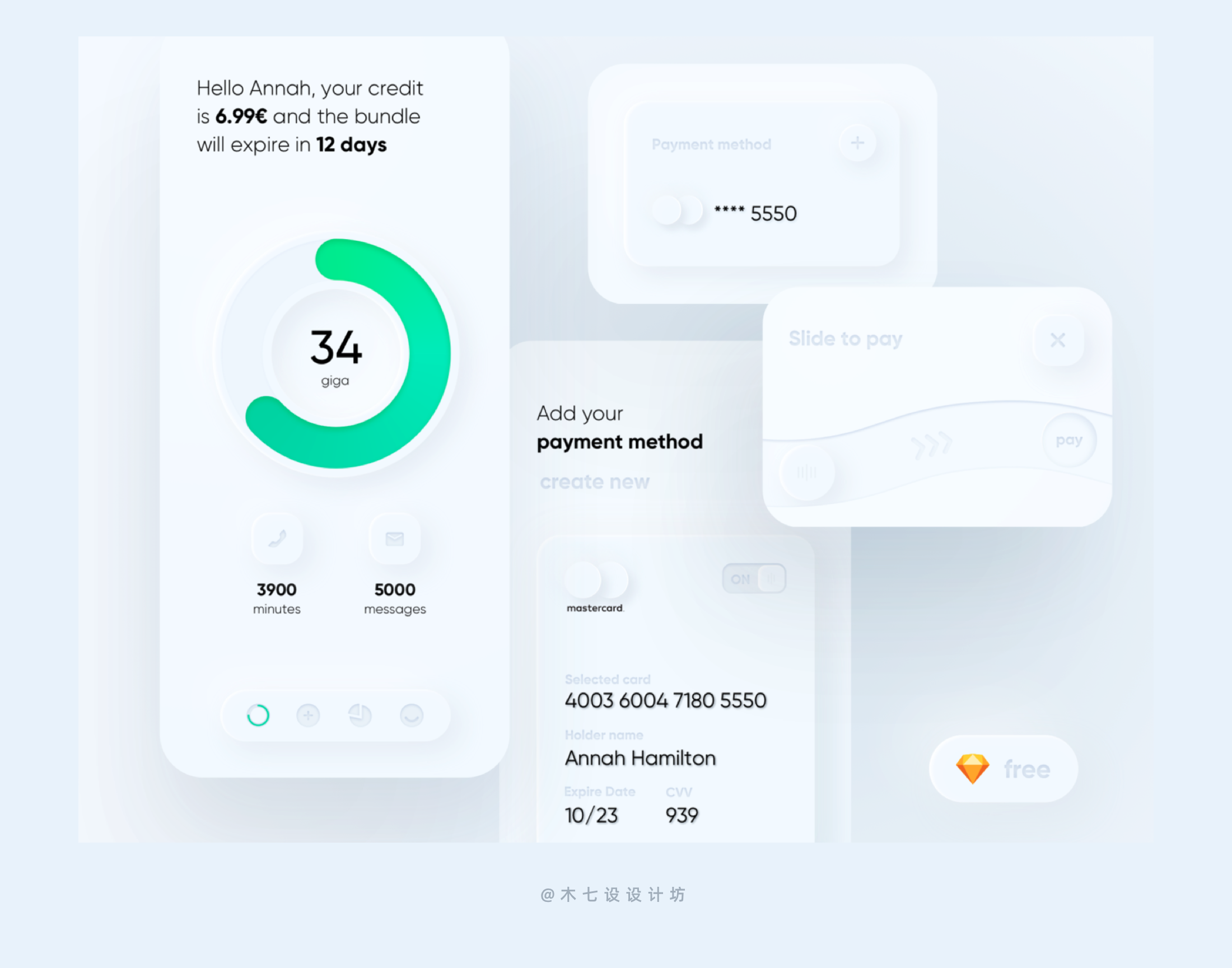
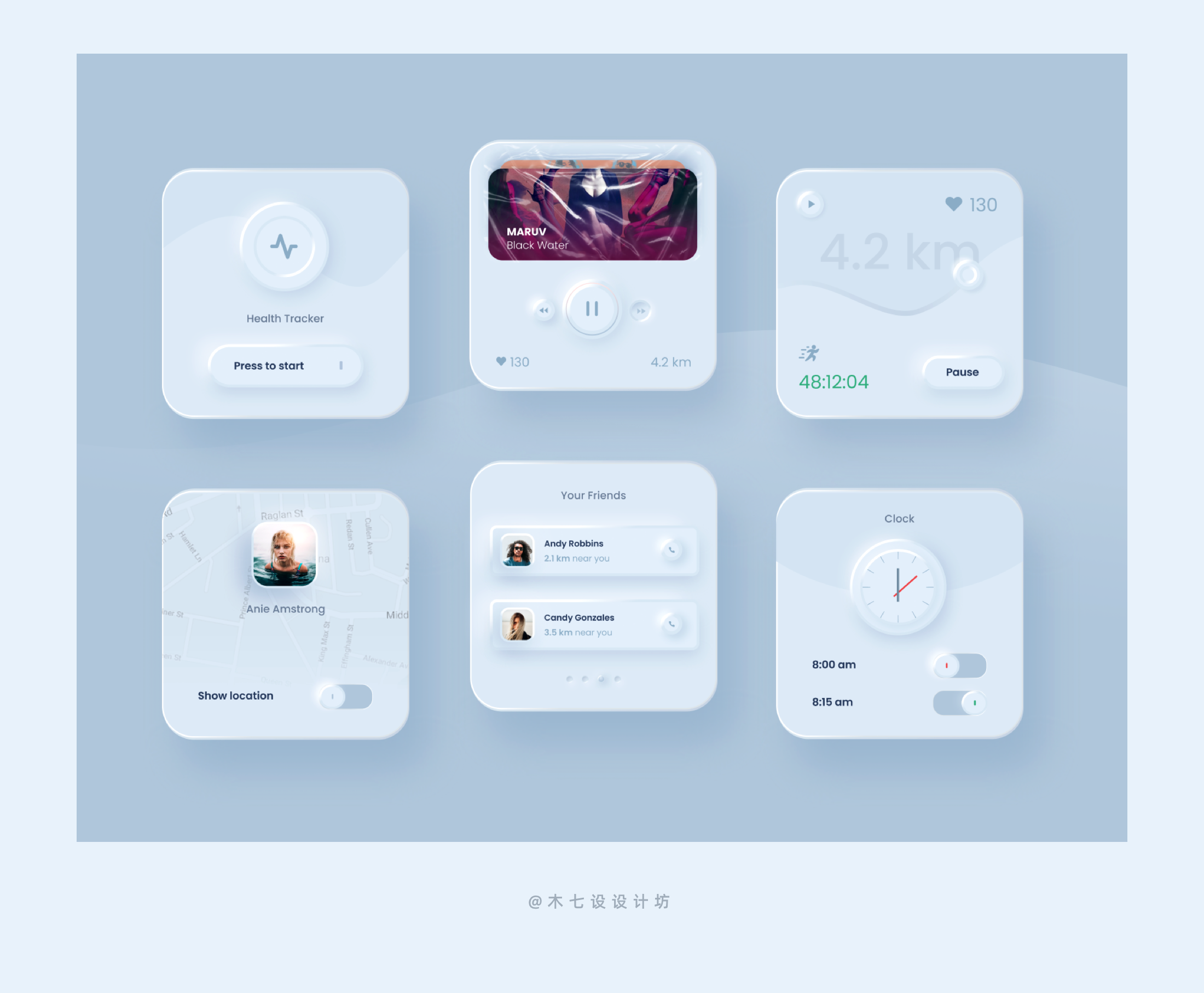
再說新擬態有什麼特點之前,我們先看幾個比較典型代表的視覺作品,以便於更好的了解這一風格

我們看下上面的一些視覺作品,第一眼看到比較明顯的是,在一些可點擊區域做了一些“浮雕”效果,點擊狀態和非點擊狀態,在視覺處理上是未選中狀態是凸出來的,已經選中狀態是凹進去的,但顯然凹凸之間是有很多質感細節處理的,等下再實操組件部分會講解到。
1.通過觀察,總結新擬態設計風格的處理方式大概有一下幾點
-
左上角亮色投影,右下角深色投影(有且只有一個光源照射)
-
元素與背景對比度比較弱
-
常常用於按鈕組件和卡片
-
按鈕狀態,視覺上凸出代表未選中,凹進去表示已選中狀態
2.特點詳解
1.有且只有一個光源照射

那作者在追波上按鈕也好還是卡片處理也好,仔細觀察不難發現,它定了一個光源,是從左上向右下照射的,所以,越靠近光源的部分,越亮,遠離光源的越暗(素描的繪畫時常常用到)。因為新擬態的光源是唯一的,是從左上角照射的,所以就不難解釋,或者分析得到,左上角亮色投影,右下角深色投影。這一基礎規律,不單單適用於新擬態風格的按鈕,它還適用於所有新擬態風格表現手法的視覺組件。
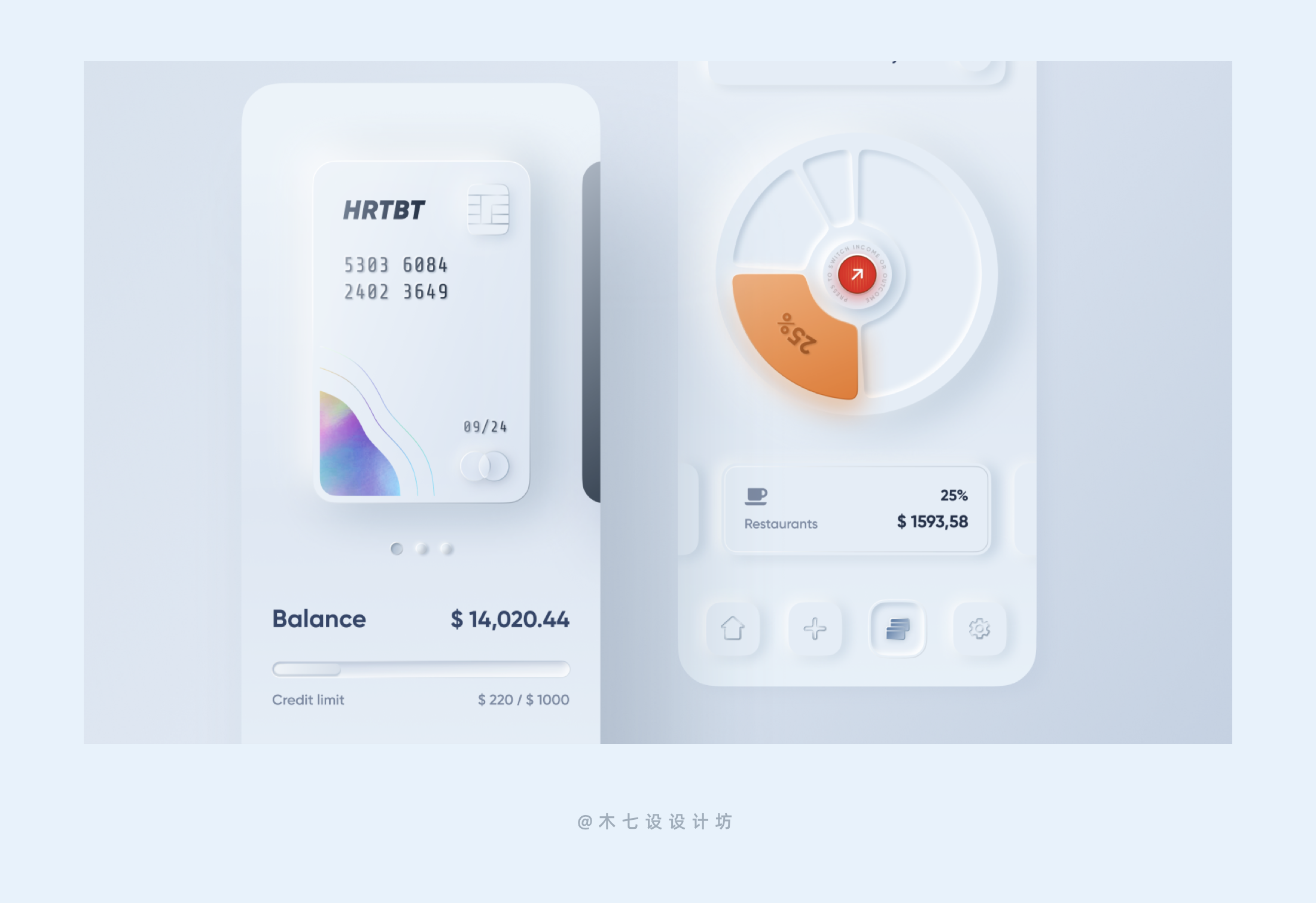
可以看到下圖,卡片、轉盤、按鈕,他們的受光面都是在左上角。

2.組件與背景對比度比較弱
這裡就要講一下,另一個叫法了soft ui,即軟ui。軟,有柔和的意思。為什麼這麼命名呢?其實就是由於新擬態的組件與背景的對比度很弱,我把收集到的幾千張素材中,挑選一部分進行進行色值對比,可以發現無論是亮色模式下和暗色模式下對比度都是很低的。
按鈕、投影、背景之間的關係都處理的非常柔和,這是新擬態的特徵之一

 素材庫
素材庫
3.常常用於卡片和按鈕
基於這一點,其實我們只要建立好卡片的和按鈕的樣式組件,新擬態在設計層的表現就可以高效率的實現,可能稍微麻煩的就是,在一些質感細節上做一些優化,前面也說到,新擬態是一種無紋理的擬物風。所以想要表現卡片/按鈕的質感,在光影、厚度細節上,需要做更多的細節處理。
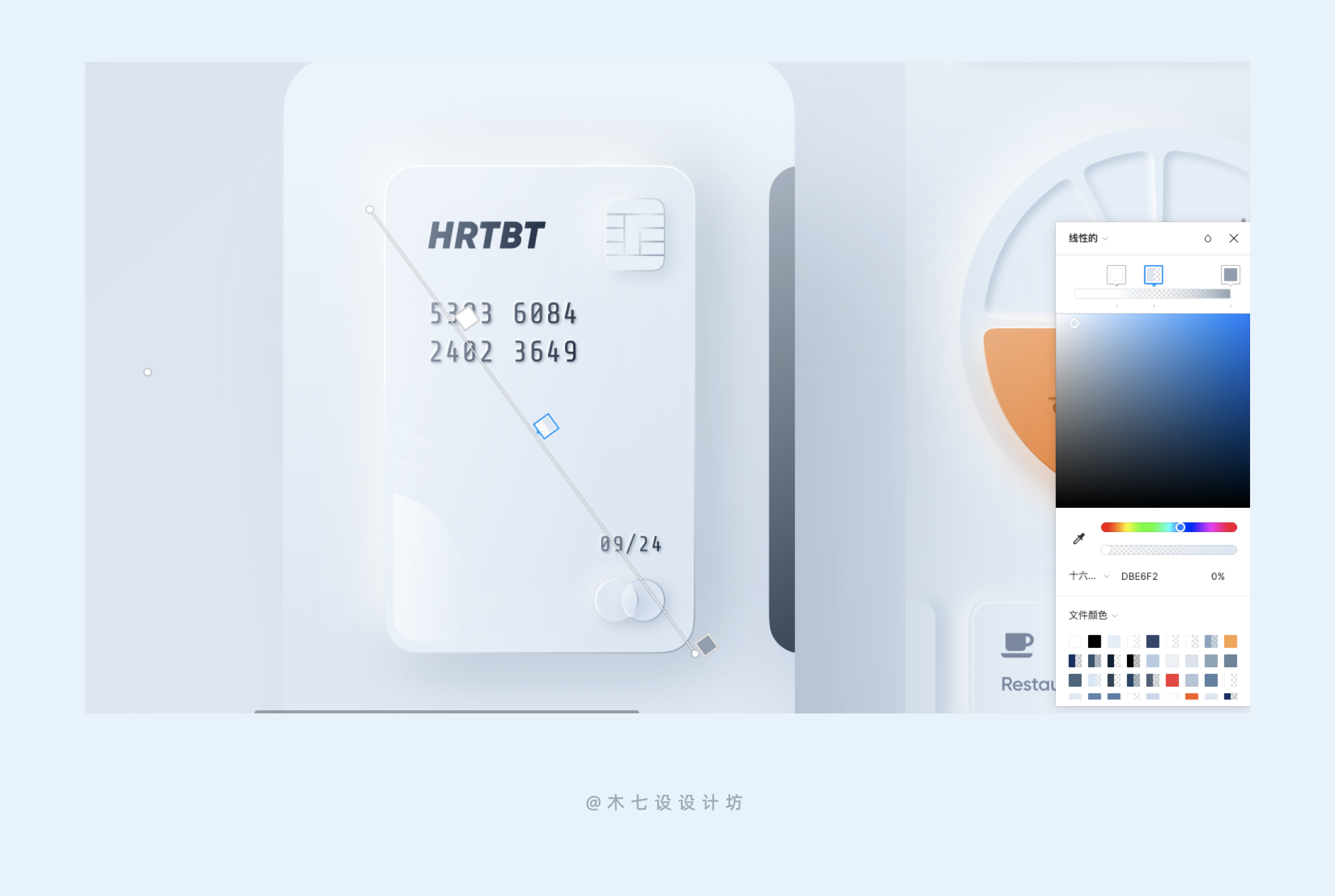
比如卡片的厚度感細節的處理,為了體現銀行卡的厚度感,在卡片增加了一個對角漸變描邊,從漸變色塊可以看到,漸變的規律,也是遵循“有且有個光源”定義的,靠近光源的是純白,近暗色投影端是比投影更重的一點的描邊色。
這樣做的好處不單單是為了體現卡片的厚度,因為我們前面講到,新擬態是軟ui,是對比很弱的。風格柔和帶來的另個一個不太好的就是,界面清晰度不夠,很容易把視覺處理“糊掉”。所以,增加對角漸變描邊在一定程度上也起到了,讓界面的視覺層級更加清新的作用。在實操部分,將會一一拆解各種情況的一些處理方式。

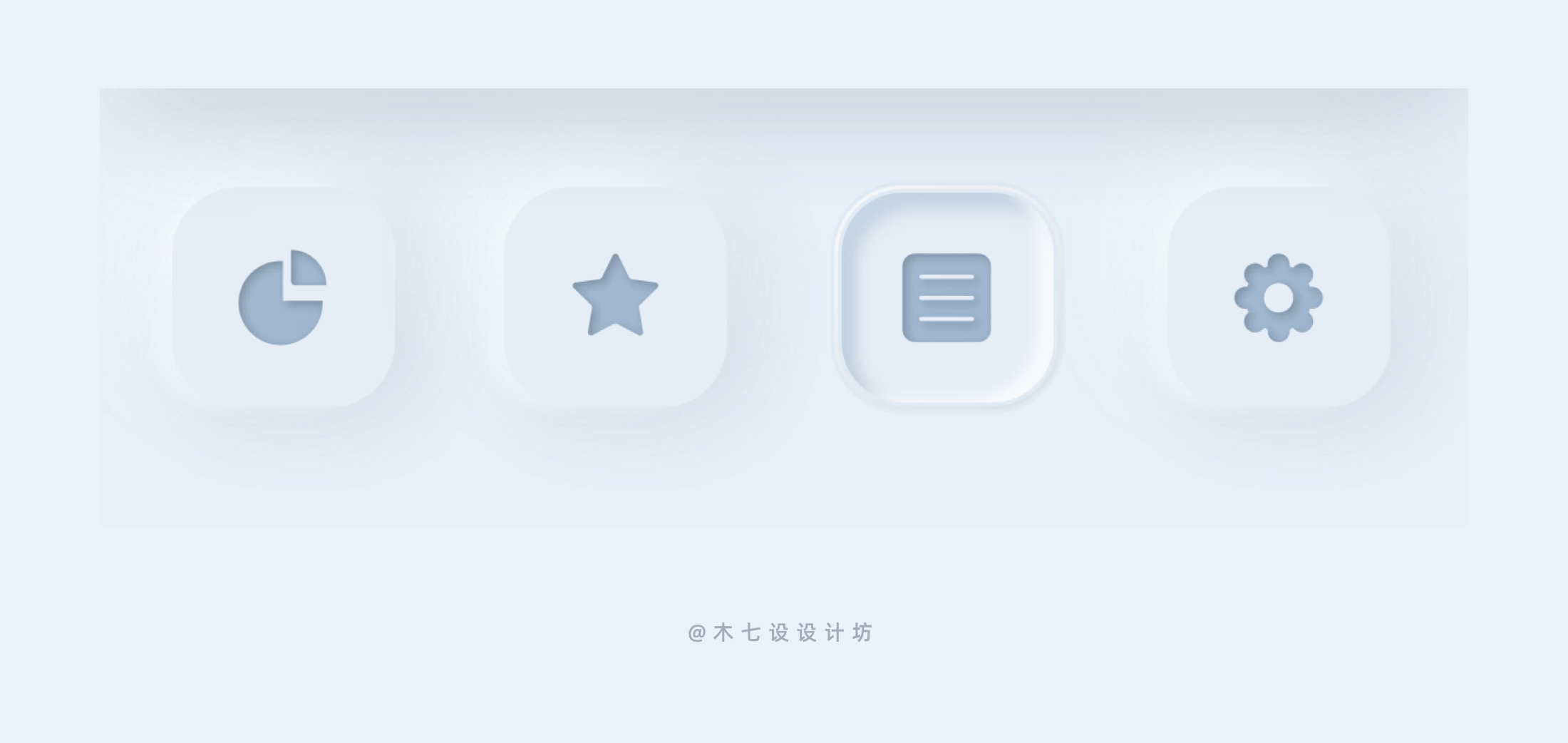
4.按鈕狀態,視覺上凸出代表未選中,凹進去表示已選中狀態
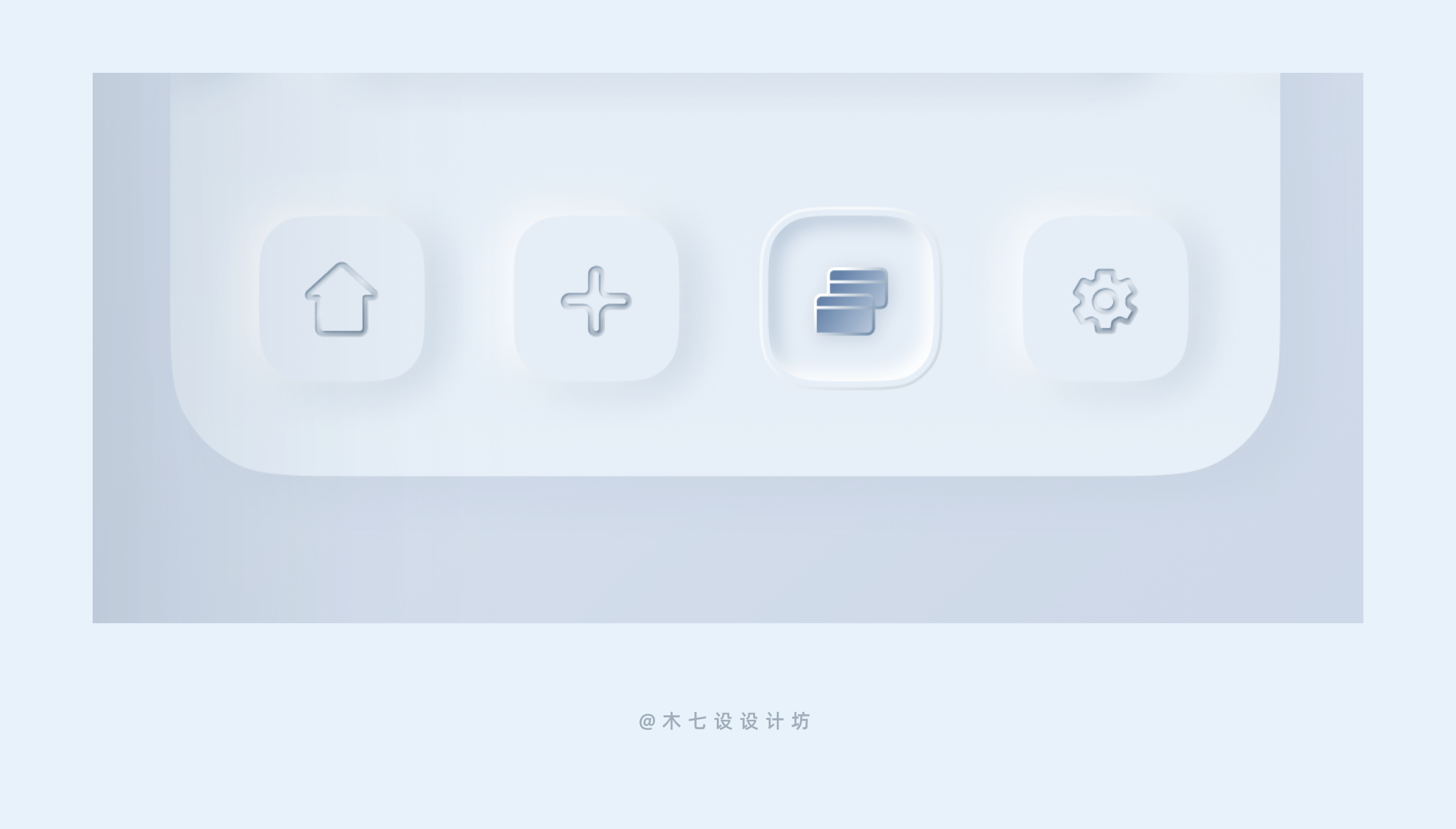
在新擬態中,視覺上凸出代表未選中,凹進去表示已選中狀態。是大部分人的處理方式,在這一小節裡,先討論大部分的,在實操部分在列舉其他的處理手法。
這裡可以明顯感受到,按鈕狀態的區別,凸出/懸浮的是沒有選中狀態,凹陷下去的是選中狀態。
細節觀察,新擬態風格,在按鈕上面的元素是做了內陰影處理的,看起來有一點點雕刻的感覺,
在選中狀態按鈕的處理,首先是在光源的處理上是統一的,加上光影的處理,就很容易做出來凹進去的感覺,想要是凹槽的厚度感、質感看起來更加舒服,這裡的處理方式和卡片的處理方式原理一樣,添加漸變描邊就可以解決。

五、實操部分
整體會進行新擬態風格細節組件的拆解,會在亮色模式和暗色模式上做詳細的講解,除去前面講到的卡片、按鈕,還會繼續剖析按鈕上的元素,文本字體、帶其他顏色樣式的處理方法。


六、新擬態存在的局限
1.可見性
這裡影響新擬態界面的可見性,主要有兩個因素,一個是可見性,另一個就是視覺層級關係。
識別度
前面我們說到,新擬態的的一個設計風格特點,就是低對比,弱對比。帶來界面柔和一面的同時,在視覺層上,也會很容易出現界面”糊掉“的一些情況,這樣就非常不利於信息的傳遞。試想,一個頁面從色調、按鈕、佈局、交互上都很好,但是,就是看不清哪跟哪兒(識別度),那設計出來的東西是沒辦法落地的,頂多是個好看的花瓶。
所以,在設計新擬態風格的時候,需要格外的注意界面的識別度。但同時也要注意,界面的投影不能太重,如果太重,界面就很容易顯得“臟”。
那麼,前面講到的,卡片厚度的塑造方法(增加漸變外描邊)可以在一定程度上提高界面的識別度,提高信息的傳遞。
02.視覺層級關係
因為新擬態風格的基礎原理是依托光影關係來塑造的,那在很多樣式組件界面中,就會產生很多懸浮或者下凹的投影,那麼在很多時候是很難區分視覺層級關係的,用戶在看到這樣的界面的時候,第一時間會覺得頁面很“滿”,用戶就無從下手。
所以在做新擬態設計風格時候,一定要學會“視覺降噪”,需要避免整個頁面都很滿,最重要的是克制。
這個界面就是太滿,一下子直接“撲”在用戶面前

02 易用性
那前面說到可見性和視覺層級,這兩點是易用性原則裡面的基礎組成部分,如果基礎組成部分都沒有得到很好的解決的話,那產品的易用性就無從談起。能用、好用的產品是前提,美感是對產品易用性的補充,能用、好用才是核心。
所以在設計新擬態風格的時候,對頁面的信息層級細分要求更高,對這個頁面的節奏處理需要更細膩,對用戶體驗的理解需要更加徹底,在商業與交互層面的持衡中,需要考慮的層面有多一個比較關鍵維度的考量——可見性
那麼當我們可以處理好頁面元素之間的關係,也滿足易用性基本原則的時候,新擬態帶來的局限性將會變得不那麼重要。
開發落地實現
當然還有很多人會說,開發落地的問題,你就不用擔心了,複製粘貼一次代碼的問題(開發看到這篇文章估計在來打我的路上),當然真正實現沒有說的那麼簡單,只不過有一些工具可做一些輔助,對於一些模塊屬性還是需要開發敲代碼實現的。
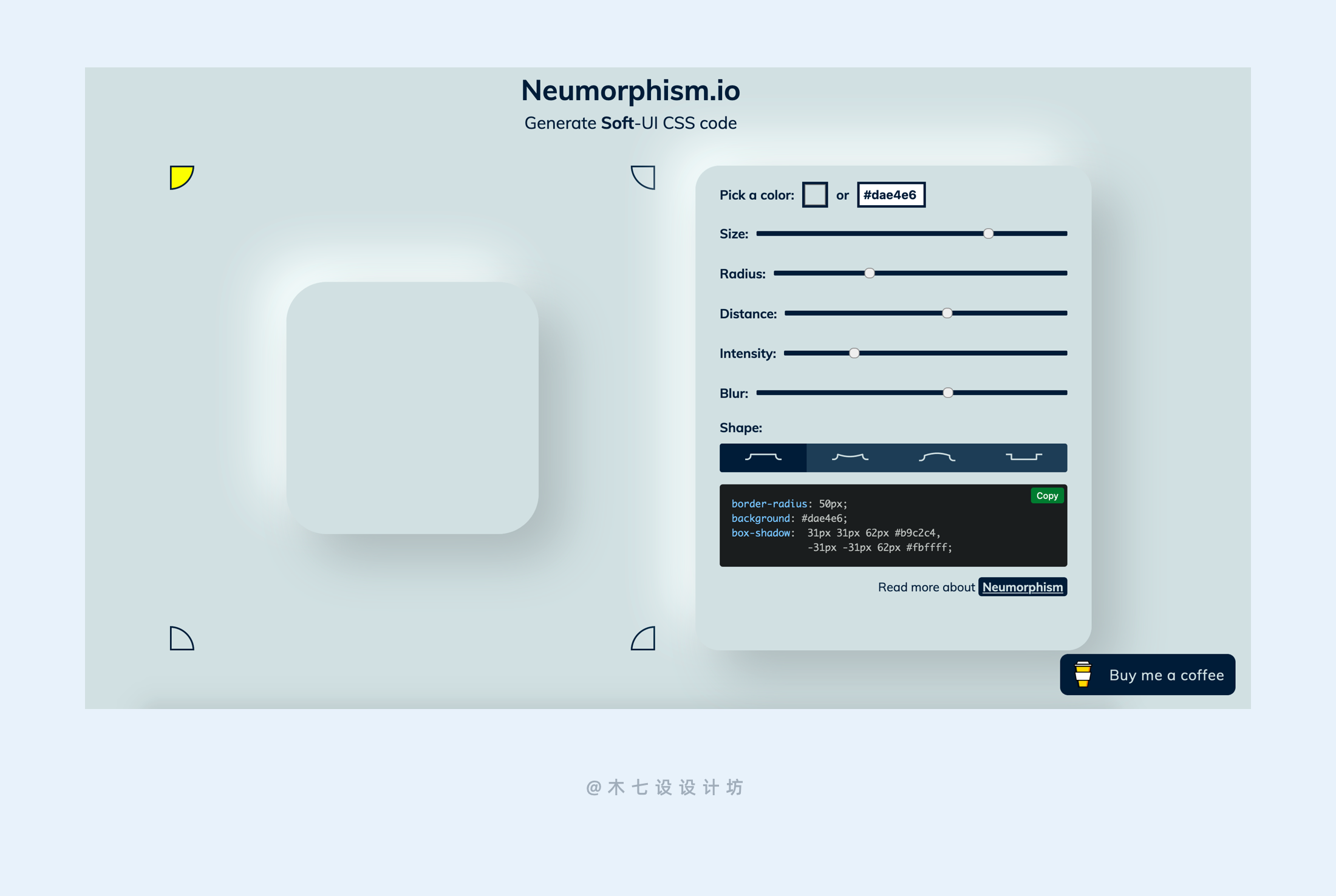
輔助工具
這個網站可以生成基本的樣式,它這裡是可以生成我們前面說到的按鈕基礎樣式的,可以對矩形的大小、圓角、陰影深淺、矩形填充顏色左右調整,滑動下面模塊就可以實現,
https://neumorphism.io/#55b9f3

七、目前適用的一些產品
針對前面我們說到新擬態的一些特點,一些局限,目前比較適合以下兩個大類產品。
01.工具類。
工具類的APP內容相對固定,不需要時時更新,這樣設計師在視覺風格方面的表達空間更大一些。在追波上,發現大部分的作品都是偏工具類的

02.簡單的功能性頁面。
和工具類APP一樣,這些類頁面上運營性質的東西相對較少,內容的形式相對可控。


結語
那麼,大家最關心的問題來了,新擬態到底是不是2020年即將要流行的設計風格?相信大家最近這段時間多多少少也看過很多關於新擬態一些介紹,在趨勢文章裡面或者在其他文章裡面看到。
首先必須得中肯的說,像大多數設計趨勢一樣,新擬態是設計用戶界面的一種看起來視覺比較新穎的表現手法,讓產品界面看起來既柔軟又方便,但是它也存在一些局限,前面我們也提到一些,比如它實現起來還是有一點難度,也不夠靈活等等
但是我說一點不同的是,這也是我一直認為的一點,就是UI設計運營化,運營設計遊戲化,這是未來的趨勢。
反觀我們APP的主要生力軍,90、00這一批人,其實他們就是互聯網的原住民,他們就是在這注重交互,注重遊戲化體驗的大環境出生的,成長起來的,所以他們對這些東西是非常了解的,他們也能接受這種遊戲ui,這種寫實的東西,包括現在的這種體驗。
所以,未來的方向,是會往這個方向走的
當然,趨勢不是我們預測的,因為只要蘋果出一個新的設計風格,那那個風格就會是成為新的設計趨勢,目前來看,這是必然的。
原創不易,轉載請主頁聯繫,違者必究
最後,關於新擬態,你也有新的見解,可以在主頁聯繫到我,我們一起來談論,
小福利,這裡也有一些新擬態的設計素材,源文件,感謝大家一直以來的支持,歡迎評論領取! (部分展示)