作品集就像一塊敲門磚,在別人更深入認識你之前,它就是你的個人名片和別人對你的第一印象。今天我們就要詳細講解一下一份優秀的作品集可以怎麼去做,目錄如下:
1.面試官是怎麼看作品集的
2.作品集的基本組成
3.作品集設計從0到1
4.作品集細節有哪些
5.總結
我結合之前面試過許多大廠設計師以及最近幫許多同學看作品集的經驗,先來說一下面試官看作品集時候的流程
1.面試官是怎麼看作品集的
1.1.大致涉獵
一般會先大致瀏覽一下,甚至只看封面就可以判斷這位設計師的品味、能力和細節把控,所以篩選起來也很快。資深以上的設計師對視覺把控會比較強,不會出現一些低級的版式、佈局、配色上的錯誤。

有同學要問,如果這個設計師能力很強,會推動項目、溝通能力也很不錯、也有比較豐富的經驗,就是視覺上不太出彩,這樣可以達到資深嗎?我的回答是,要看團隊和平台的需求,如果你打算招他進來幹項目管理是可以考慮的,但是讓他做執行或者視覺決策,就不能要了。如果你們產品本身品牌不突出,在行業中中規中矩,那麼就需要一位設計專家來解決品牌傳達和視覺風格差異化的問題。
同樣的,如果招聘低級別設計師,我們觀察作品集的側重點也會不同,比如會看他真實項目中的細節、展示邏輯等。
1.2.看細節
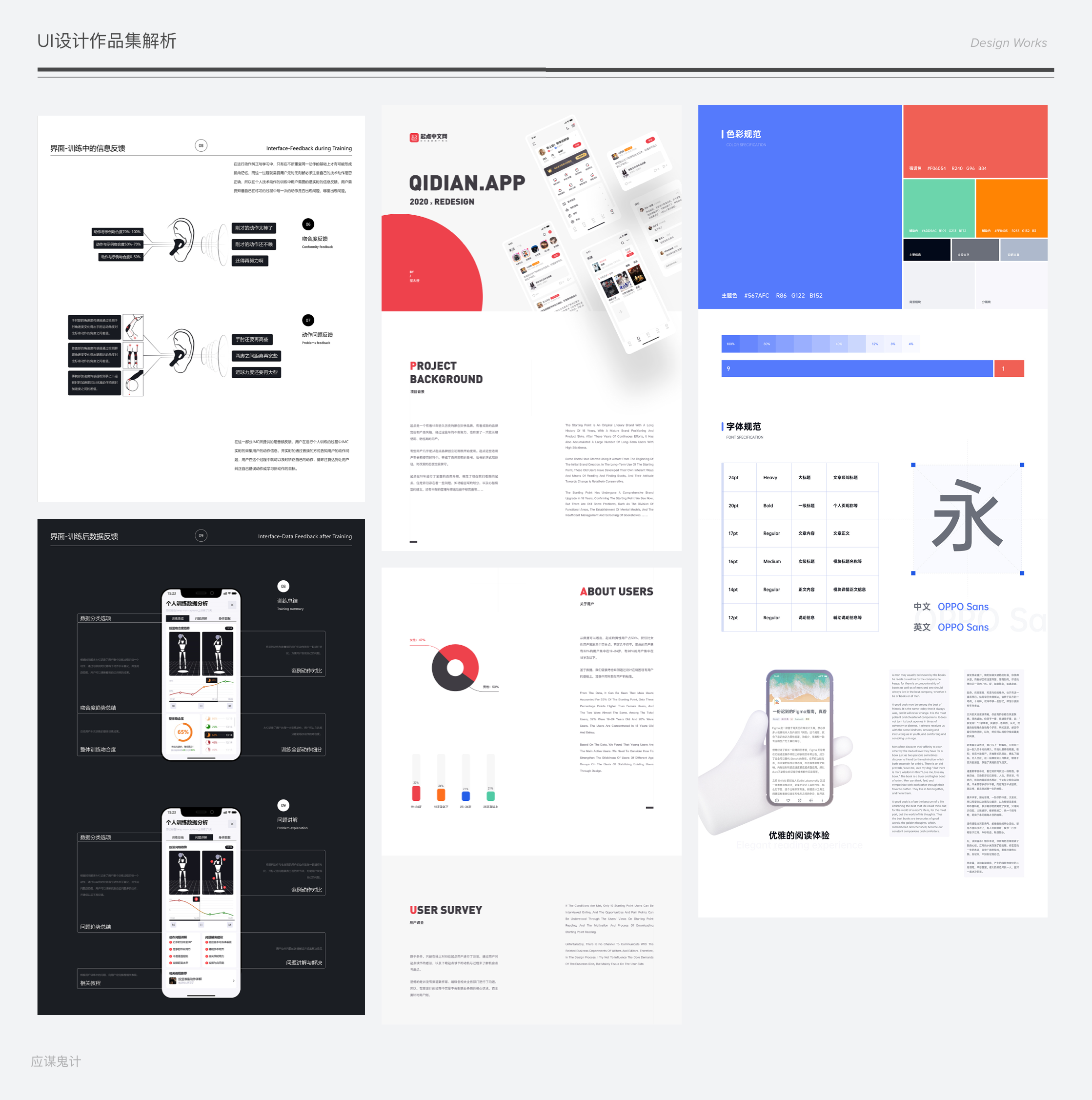
通過第一步篩選之後,一般就要考察細節,由於很多作品集運用了大量的樣機和搭配元素排版,在初步瀏覽的時候不一定能看出來,所以,針對這些樣機中的或者單獨展示的界面進行拆解查看。包括信息層級、信息關聯性、信息有效性的查看,還有UI作品是否傳達出明顯的產品調性與風格。

1.3.看邏輯和分析
過了前面兩關,基本就問題不大了。一個成熟的設計師還需要被考察自我驅動能力的強弱,會做設計更要會思考。現在UI界面來的太容易了,多找一點參考,設計出來的界面並不會太難看,所以,我們就要看一下作品集裡的分析推導過程。當然有時候過了前兩關我們可以直接邀請過來面試,因為作品集里分析推導過程並不能很好的體現設計師的思路,現場提問會更準確。
很多同學要問,UI設計作品集里為什麼要放那麼多方法論,那麼UI設計作品集裡要不要放方法論呢?我個人覺得不放沒有關係,只要你視覺出彩,在同等情況下,如果你的分析推導是嚴謹有效的,那麼絕對會加分。但是如果你的視覺本身不夠好,你放那麼多方法論和推導過程著實有點避重就輕了。大家換個角度想想,交互設計
1.4.看整體內容
在我們考察完設計師的專業能力之後,基本上也可以90%確定設計師的能力了。但是這位設計師是否適合我們團隊,那麼就要繼續看。俗話說缺啥補啥,在工作方面你希望他是一個擅長視覺的,還是擅長做體驗的,擅長視覺我們就看他的插畫、動效和c4d的能力,擅長做體驗就看他的設計的分析和研究方法思路。

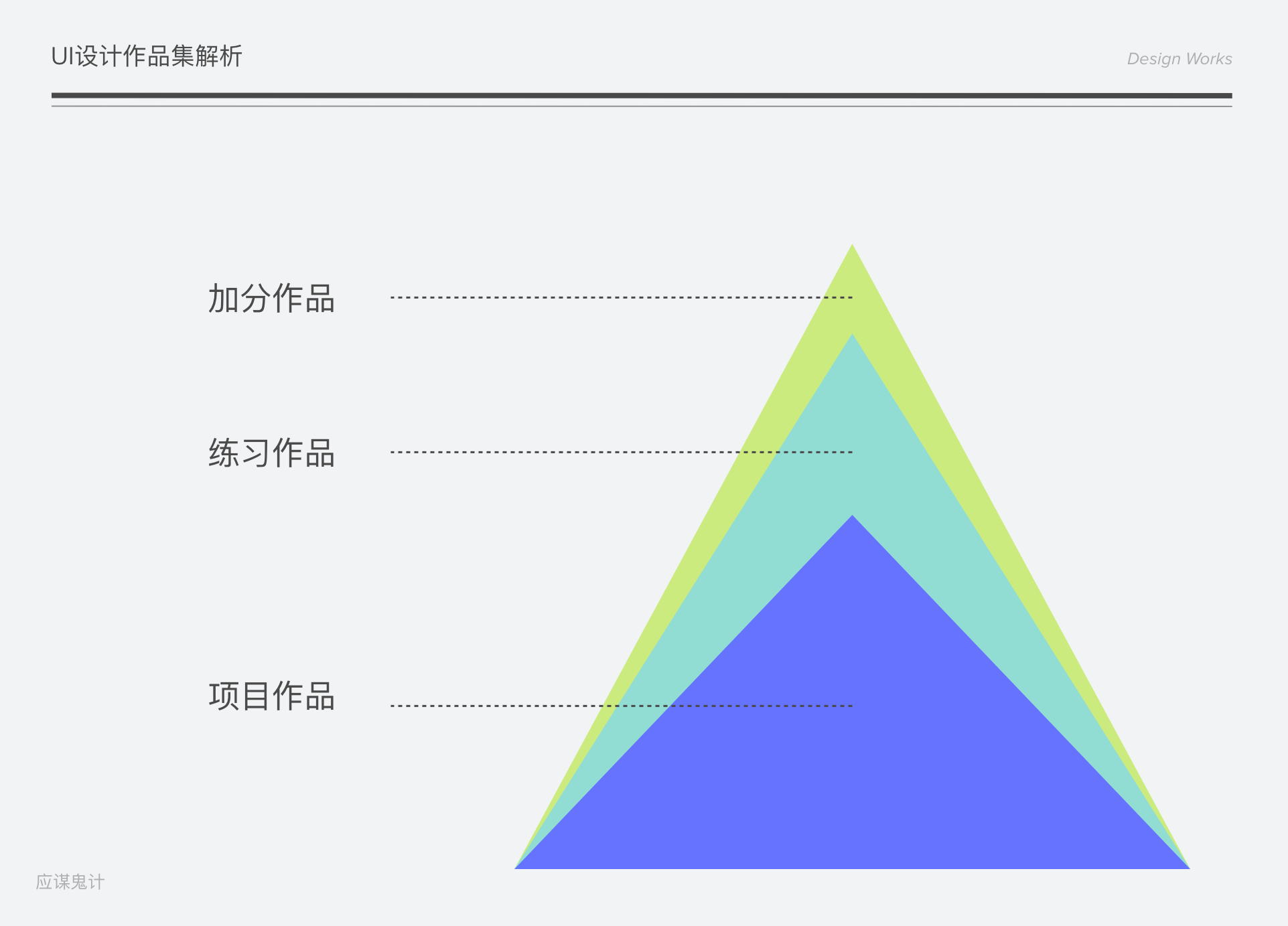
另外,他的作品內容的分配、數量,佔比越多越擅長,真實項目和概念練習分別有多少。如果全都是工作項目說明他是個1.工作比較忙的人 2.可能對設計不感興趣。如果全是概念練習,則說明實際工作經驗不足,也有可能在初創企業遭遇了坑。所以我一般比較傾向於項目和練習64開或者73開的作品集。

2.作品集的常識
2.1.作品集的基本認知
作品集是一份用來展示設計師個人審美、品味和專業能力的一份視覺可視化資料,這份“資料”可以讓別人來了解我們。通常設計師不擅長表達,都在作品集裡了,所以說就像千言萬語在一杯酒裡。
但是作品集製作對於很多設計師來說非常困難,一方面是沒有維護作品集的習慣,而且不知道作品集裡應該放什麼內容。其次是能力與審美不掛鉤,作品集和自己的預期差太多,無法出彩。
其實這個原因還是歸結於UI設計這個崗位膨脹迅速和低門檻。我們知道在設計行業有許多的分支例如平面設計、品牌設計、建築設計等等,這些行業的設計積澱遠遠比UI設計來的深,目前UI設計作品集在整個一個行業中被大多數人詬病:抄襲、同質化等等,都是因為UI設計行業的文化和歷史底蘊不足,個人素質層次不齊導致,所以讓人眼前一亮的作品集才會難以出現,你聽說過平面設計大師,沒聽說過UI設計大師吧?
還有一點要注意,作品集並非工作項目的陳列集,不要將所有工作的內容和流程都一股腦兒搬運道作品集中,很多同學會把圖標、標註甚至草稿都放進去,破壞了作品集整體的美觀性,一定要記住,UI設計作品集設計感是最重要的,文字、分析是其次。
2.2.作品集的格式與規範
2.2.1格式
作品集我們目前最常用的格式是pdf,原因是pdf在不同環境下瀏覽更佳平滑,你不知道hr/面試官會如何打開你的作品集,可能是手機、可能是電腦或者ipad。有同學只准備了作品平台鏈接,雖然鏈接很方便但是並不能很好的將你最優秀的作品聚焦起來,但是網頁鏈接有個好處是可以放動態的內容,所以我再建議大家除了作品集以外可以自己用第三方軟件做一個個人網站。

2.2.2尺寸
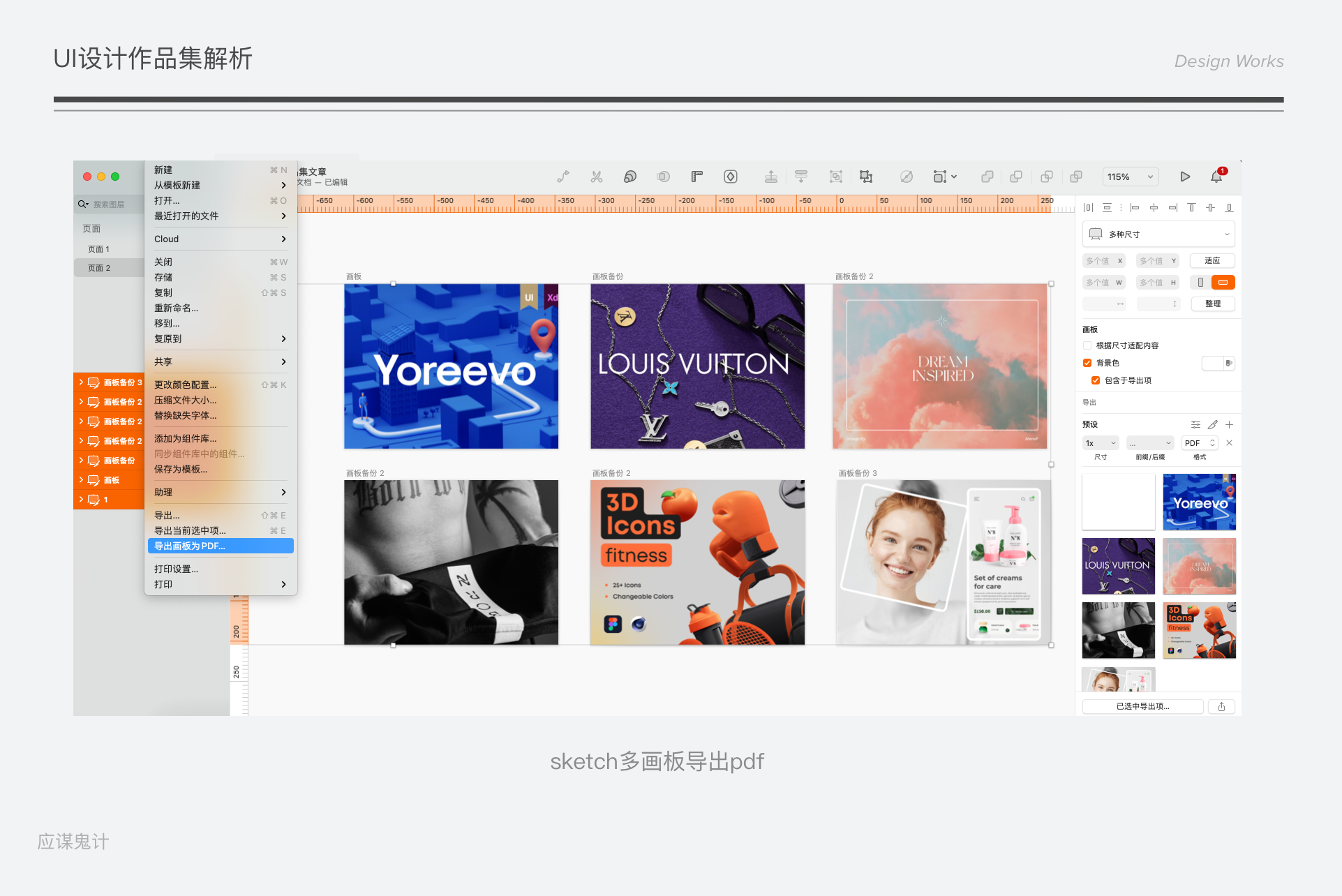
通常pdf的導出前,很多同學會用ps、sketch、xd軟件在多個畫版中設計內容然後合併導出,畫板的尺寸可以根據大家作品集的內容多少來定,如果你的內容非常多,頁數超過60p,那麼畫板尺寸盡量小比如1280的寬度,實際高度根據內容展示全為主,盡量不要強制要求尺寸相同而隔斷內容。
如果作品集內容少,那麼可以用1920的寬度,原則是控製作品集的整體大小,否則一個作品集幾百兆,hr通常傳輸給面試官,文件過大會經常造成中斷的情況,所以要注意。
可以用sketch直接導出畫板為pdf,你也可以選擇先將圖片單獨導出然後將每一張位圖進行無損壓縮之後,再利用ps的自動-pdf演示文稿進行導出,這樣整體大小也會小很多。


如果有同學說我就是想讓自己的作品集高清,不想縮小尺寸怎麼辦?既然你選擇硬剛,那我就祝你一臂之力!推薦大家一個pdf的壓縮神器:PDF Squeezer,直接拖進去就可以壓縮,甚至還能選擇壓縮程度,這樣不管面試官顯示器分辨率多高,我們都可以有一戰之力!資源請看文末
3.作品集從0到1的思考
3.1.作品集整體定位與風格設計
最近我在看室內設計的案例,有中式、北歐、現代、輕奢、美式、地中海等等,通過這些風格描述相比大家對風格有了一定的印象,那麼如果讓你設計自己的作品集,你是否可以讓他有屬於你自己的風格呢?風格是一種直觀但是很抽象的概念,那麼我們需要從中抽離出這些風格的組成元素,例如輕奢風格用到了細邊框、金屬、黑白灰的基調,而中式則是大量使用紅木、厚重的石材體現文化。所以在我們的作品集裡一定也會有這樣的錨點來幫助我們突出自己的風格。
UI設計作品集的風格主要來源於平面設計的版式、色彩、文本、圖形的運用,而這些都講貫穿我們整個設計作品,有些同學封面設計的逼格很高,但是一到內容就打回原形了,所以在製定整體之前要先確定好你的設計調性。
要注意的是我們會有多個設計作品,可能這些作品的風格都完全不同,整個時候我們就需要製定一下整體的規則,來讓這些作品有一個統一的約束。
3.2整體定調
通常我們會從文字、佈局、配色、配圖這幾個維度去入手
3.2.1文字
文字是組成作品集最基礎的元素之一,中文其實我們用一些常規易讀的字體就可以,比如蘭亭黑體、蘋方、冬青黑體這些,每一種中文字體還是有區別的,個人建議使用蘭亭或者蘋方就可以了,不使用襯線字體。

如果你的作品集選擇英文做主字體,那就要好好選擇一下了,但是要注意,可以在標題上面用,但不要在正文裡邊用,你的作品集一定是要讓面試官看的懂,英文只是修飾和為了排版美觀,不要用來傳達信息。畢竟英文如果用的不好也是會被笑話的,不要過分追求International。所以我推薦幾個我比較常用的英文字體:gotham、proxima nova、consolas,我們可以找幾張圖片試試感覺。字體包可以查看文末

3.2.2佈局
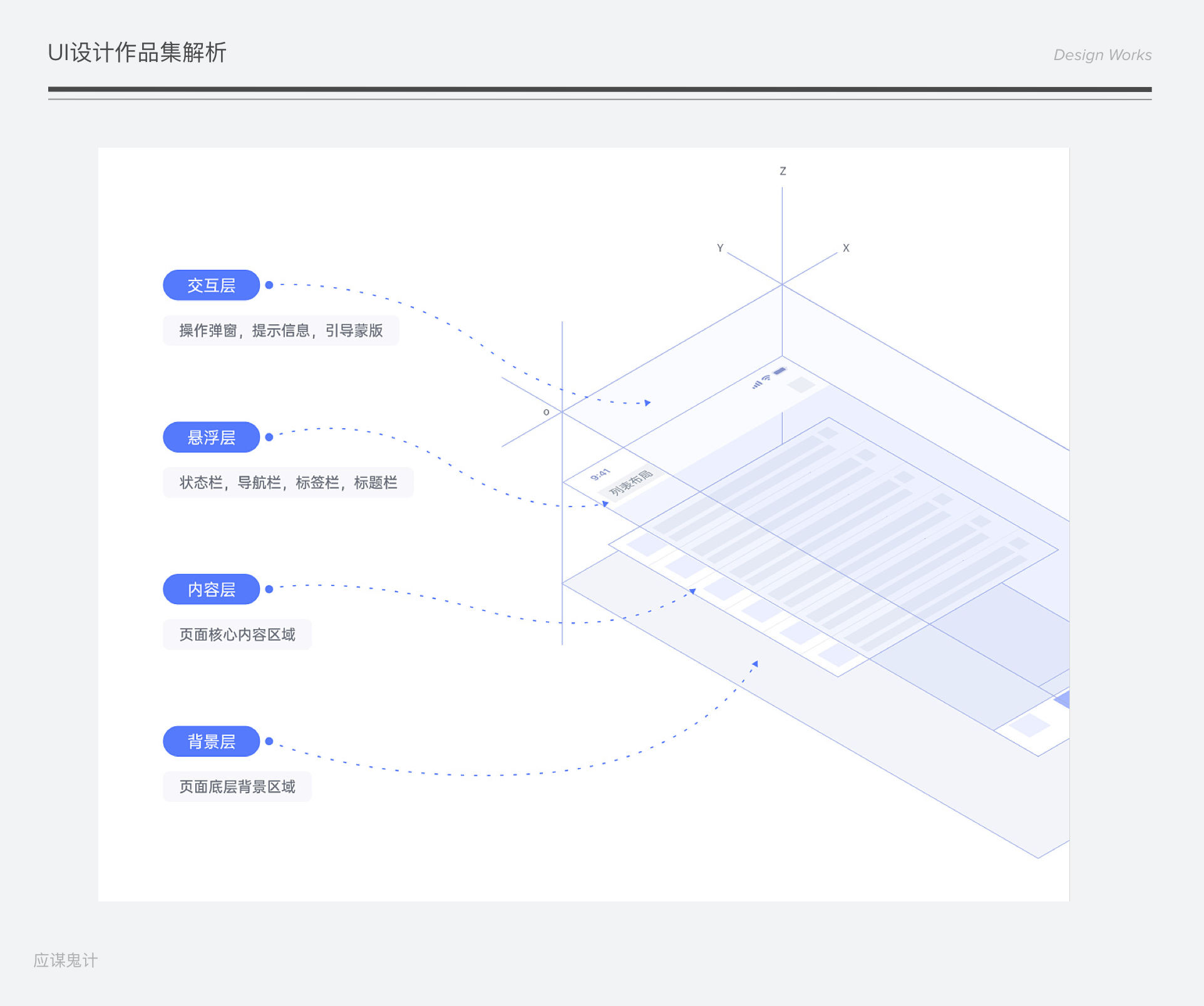
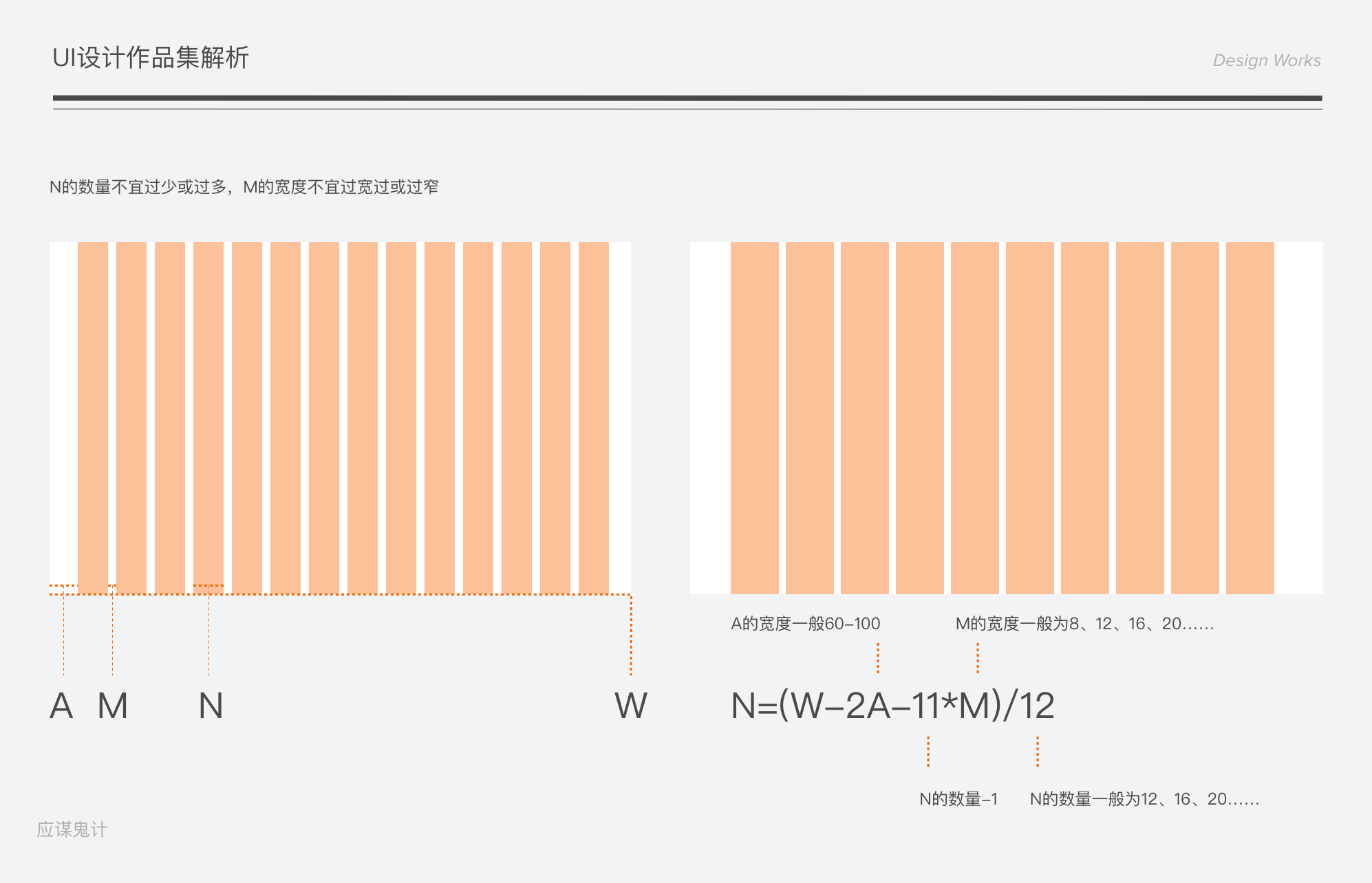
佈局其實我們在做UI界面也用到過這樣的方法-柵格,做web的同學深有感觸,用柵格排出來的界面非常有規律,並且模塊化視覺表現的很好。那麼具體怎麼應用呢?很簡單,我們這裡先要定義好幾個數值可以看下圖首先是畫板的寬度W=1280,我們可以先定義一個最小基礎為4,那麼畫板左右間距我們可以假設為60-100之間4的倍數,左右間距太大或者太小都不合適,太大會造成中間內容區域的擁擠,太小整個界面就會比較散。
接下去我們要確定的是畫板中間的泳道數量和泳道之間的距離,泳道的數量我們也用4的倍數去定義例如12、16、20、24等,這裡要注意,泳道的數量不能過少也不能過多,過少的畫信息元素無法產生規律,過多則會比較亂。泳道的間距同樣可以用4的倍數例如12、16、20。最後就可以計算出泳道的寬度。

但是,其實我們可以不用這麼死板的去計算這些數值,你只需要有這樣的佈局意識就可以,讓自己的佈局能夠有規律和系統,這個才是我們做柵格的意義,而不是將它作為一個模具。
3.2.3.色彩與排版
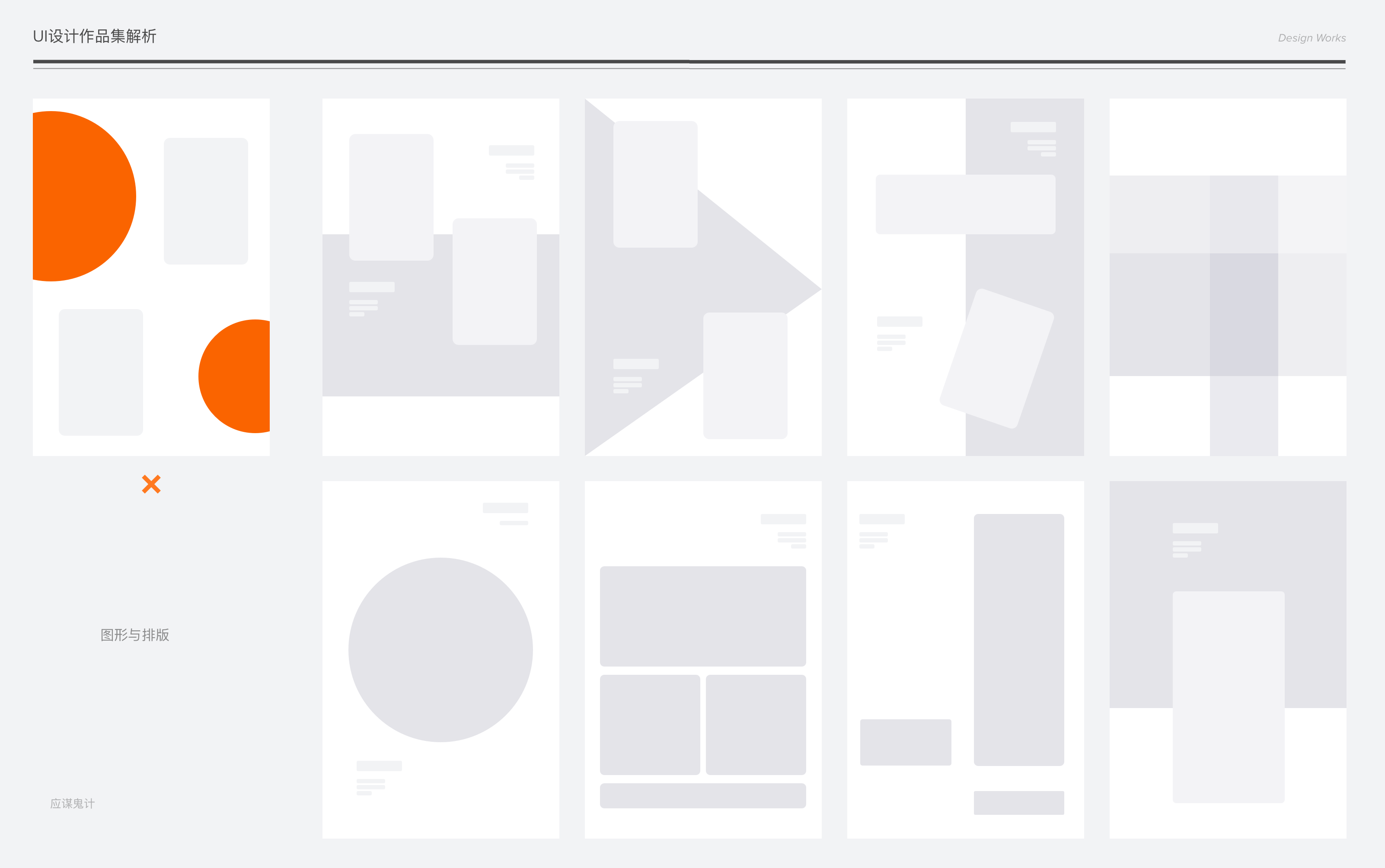
1.首先在整個作品集包裝的時候切忌使用大面積的單色色塊,很多同學為了平衡佈局或者覺得界面太空於是就會使用一些大面積的圓形、方形的色塊去填充,這樣非但沒有提升排版的高級感反而沒有意義的吸引瀏覽者的注意力。

即便要使用大面積色塊我們盡量利用色塊去做一些平面的修飾,例如這樣,這樣的色塊+排版修飾可以起到控制節奏的作用。

3.2.4.配圖
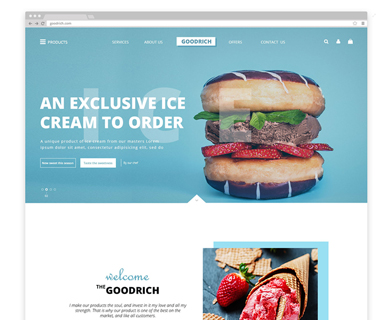
配圖選擇有幾個關鍵條件,選好配圖可以讓你的整體包裝賞心悅目,如果選不好就直接拉垮,前面的圖例可能就一下子白費了。
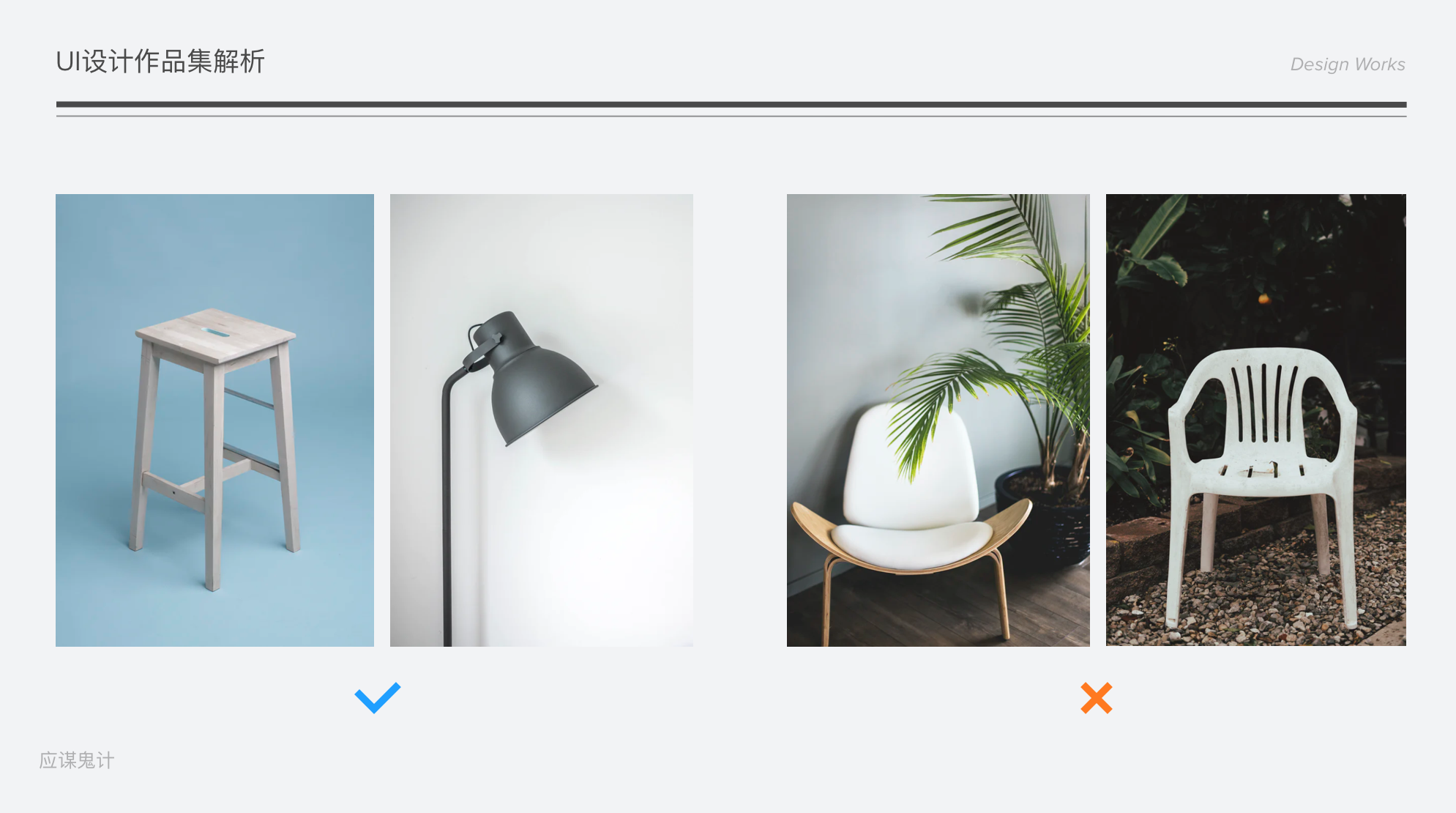
我選了幾張圖片大家可以看看左右兩邊的圖片有什麼區別,左邊看上去會更高級,原因在於
1.主體足夠突出
2.背景簡潔乾淨
3.有明顯的前後對比
4.清晰度高

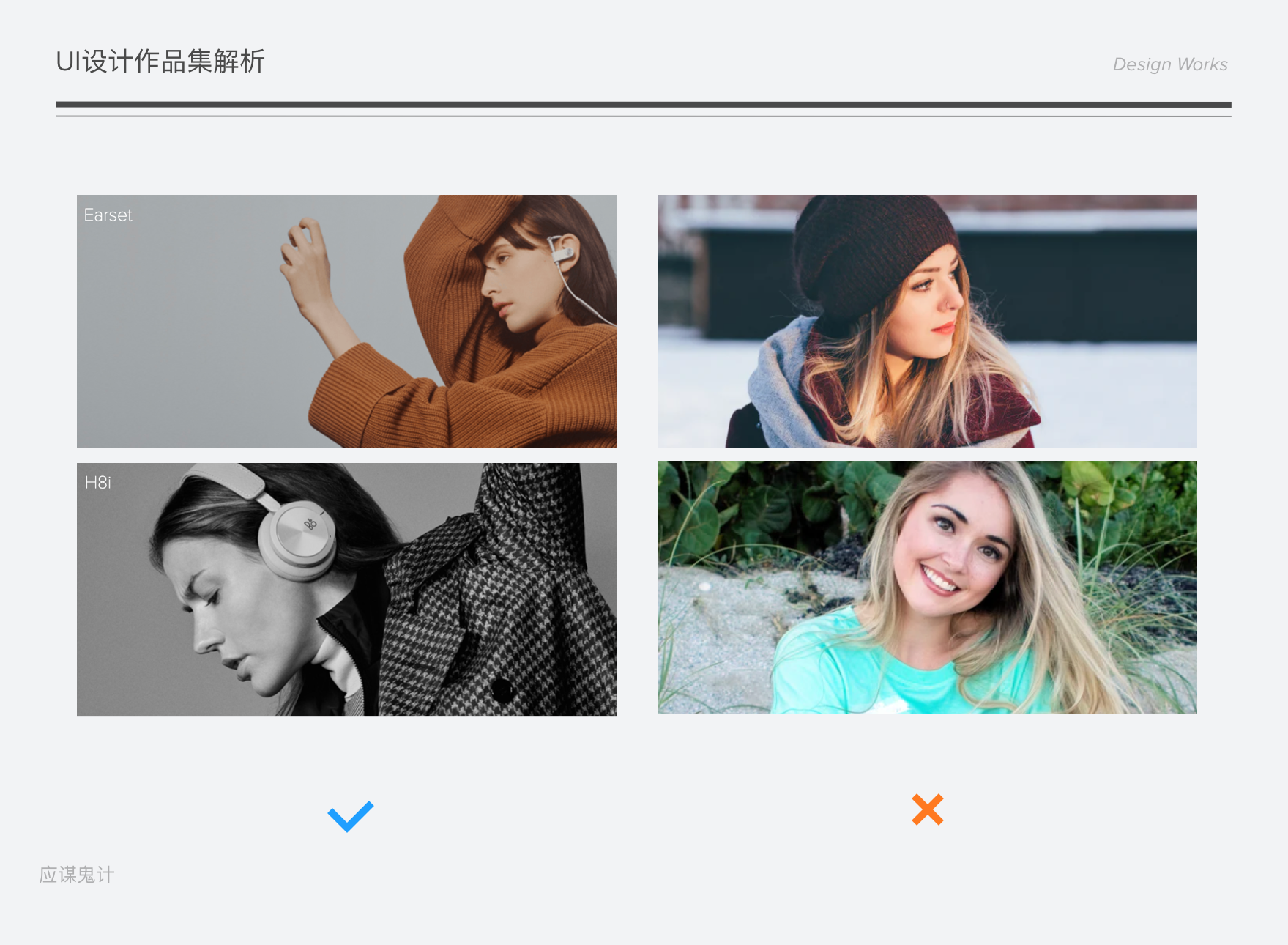
換成人物也是這樣,雖然妹子們都很美但是在圖片中呈現出來的質感還是有區別的

3.3作品集內容拆解
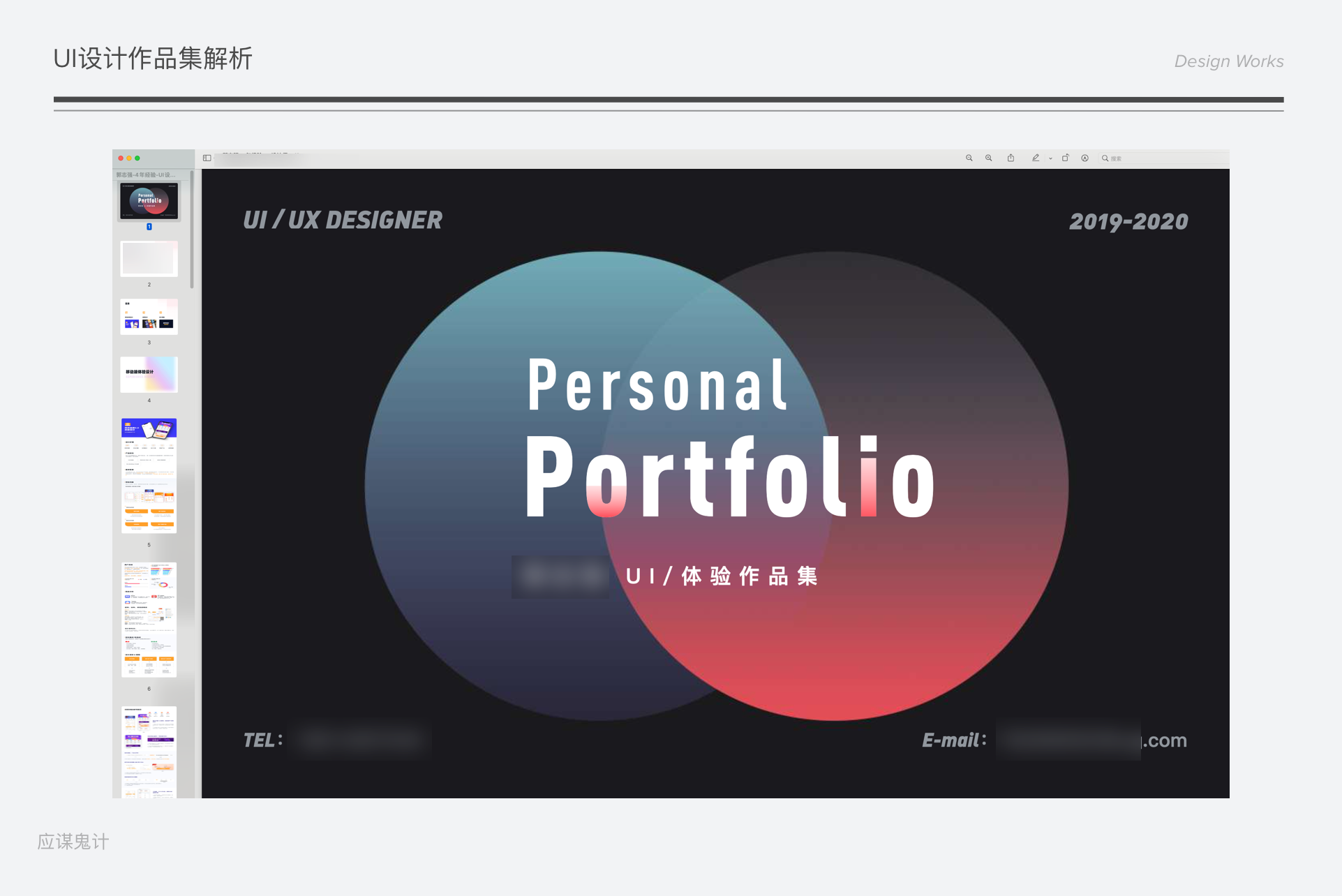
3.3.1.封面
我們在設計封面的時候要注意,封麵類似產品首頁,能夠詮釋你整個產品的調性。
建議
1.封面不要出現樣機,即使你的內容是相關界面。
2.封面是為了吸睛,所以盡量突視覺效果,但不要過於復雜。可以用一些c4d或者插畫展示在首頁,也可以利用一些圖形做出效果。如果覺得麻煩可以看下面這個鏈接,我們用ai網格工具做一些比較好看的視覺效果,也可以用來做封面
3.封面內容要包含的信息可以有(但不是必須):你的姓名、作品集時間範圍、一些情感化的文案、你的聯繫方式
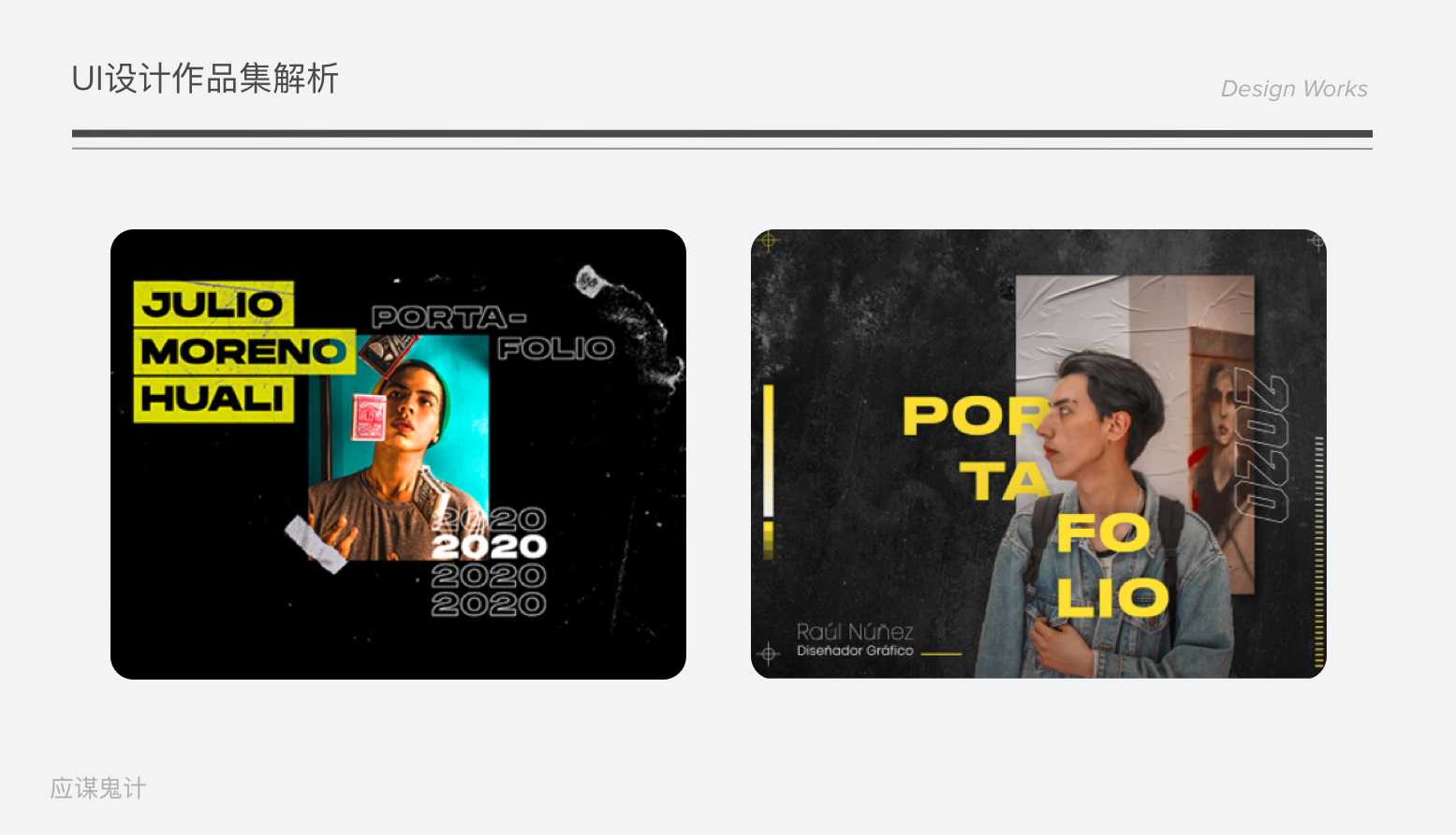
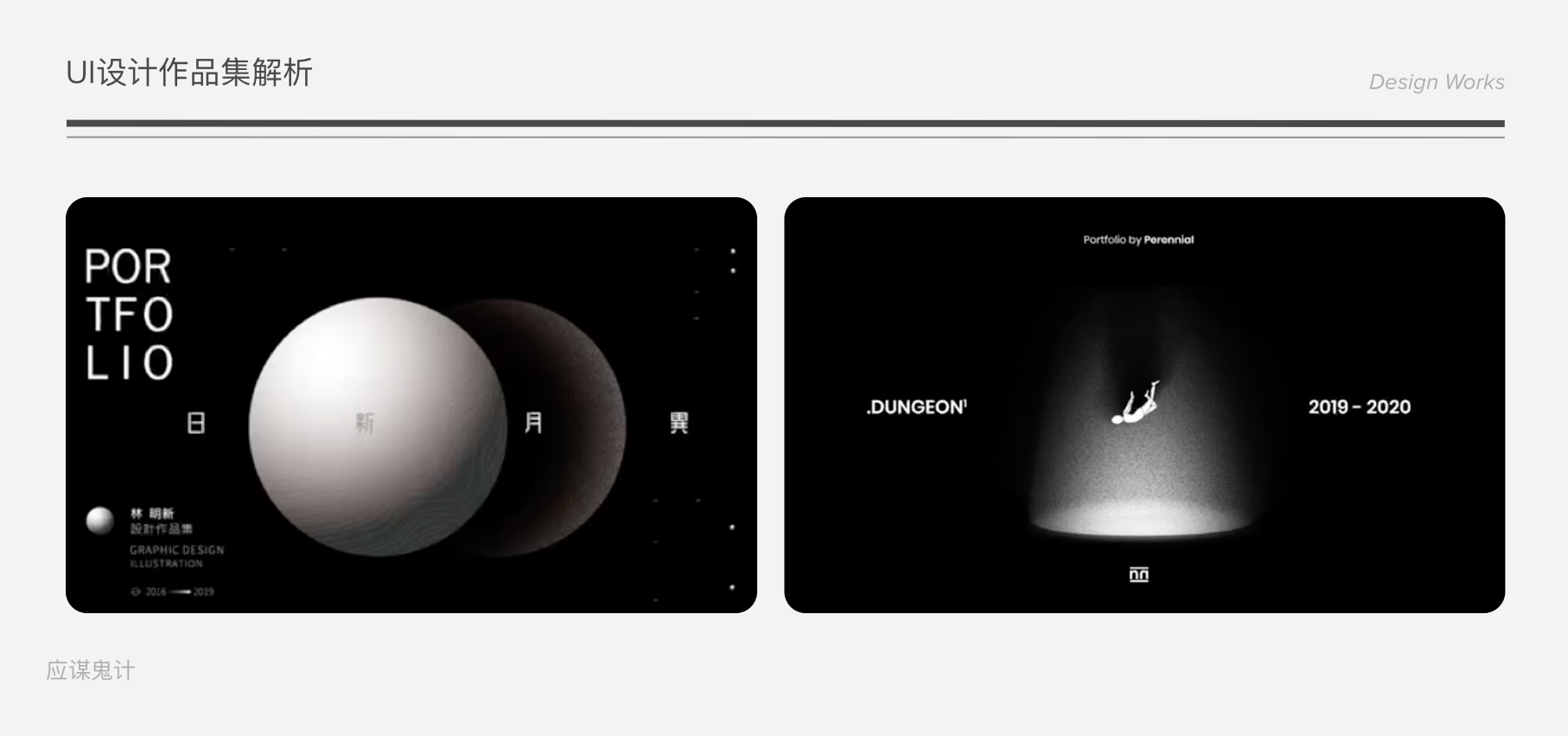
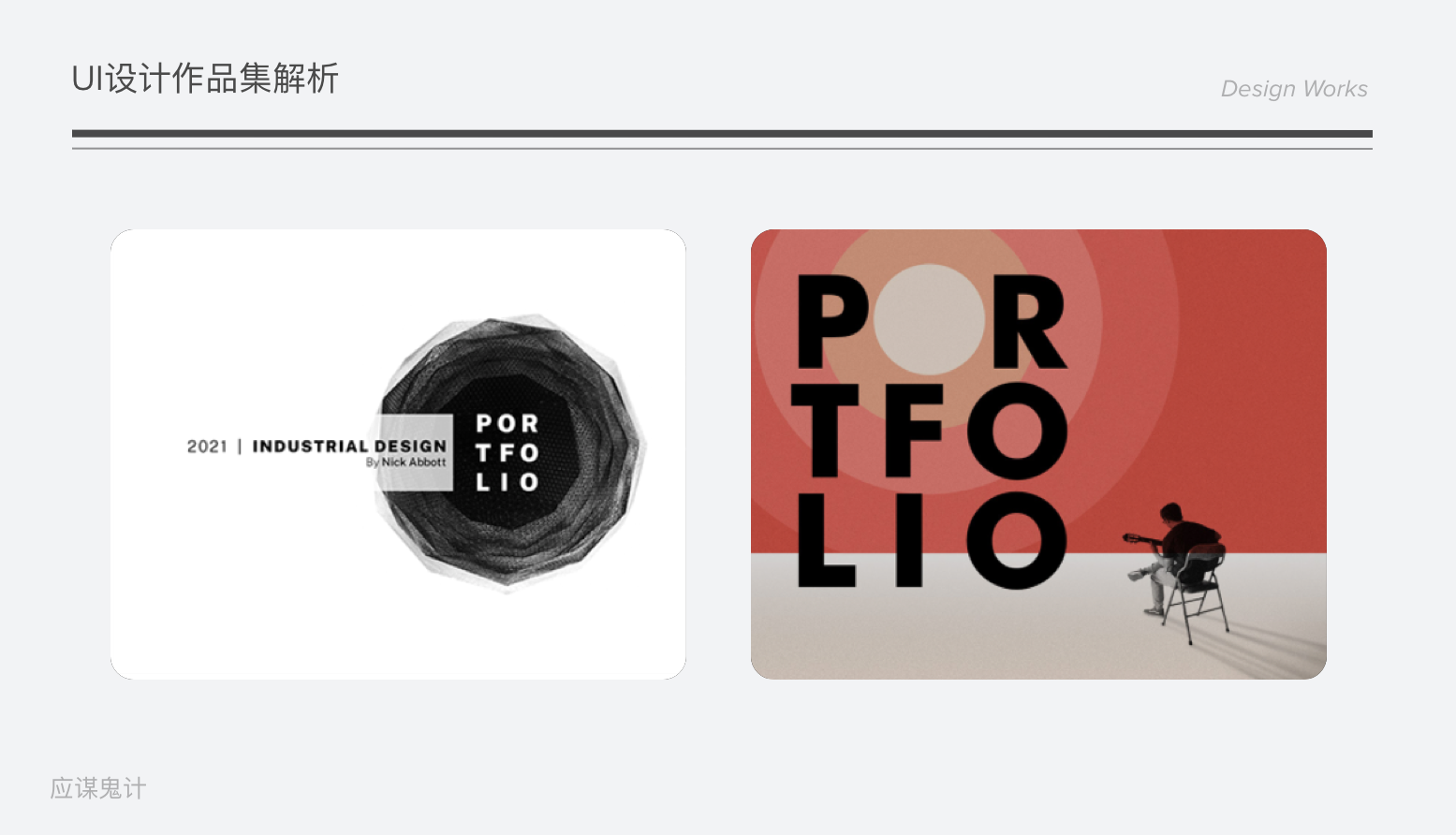
可以嘗試的方法
1.可以使用人物照片+字體的排版。當然這裡建議顏值高的小伙伴去用,非常加分。

2.黑白封面,給人一種很酷的感覺,讓人對接下來的內容很期待,有一種神秘感。

3.圖形+字符排版,利用一些簡單的圖形(最好能給自己設計一個個人logo)+文字,這個中方式是一般作品集中最常見的

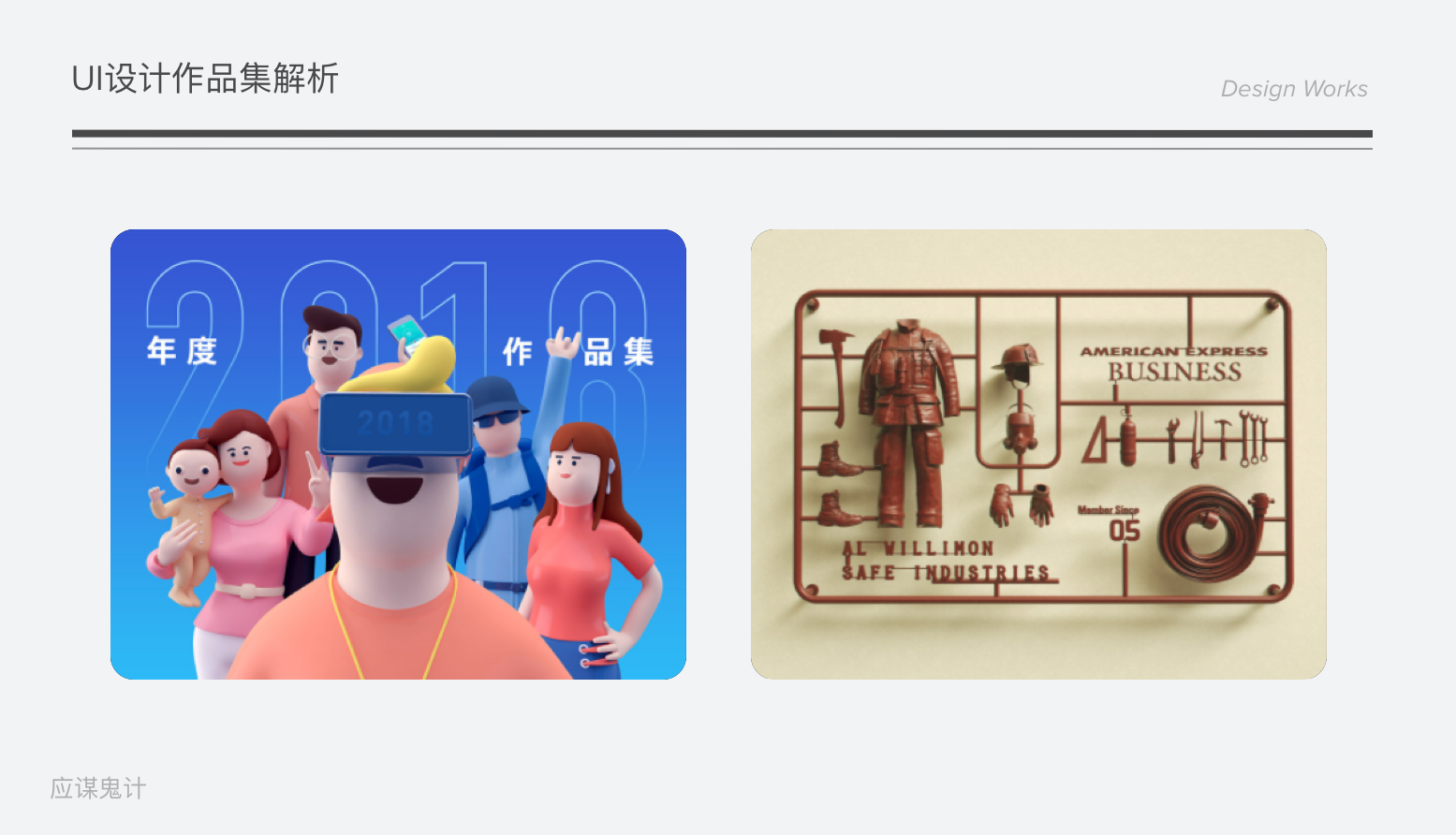
4.三維元素的應用,但是也要注意的是c4d的視覺表現很強而且有很好的趣味性,但是如果你本身作品集裡是一些很簡約、扁平的內容建議封面就不要用c4d的元素,否則這個感受落差就比較大。

3.3.2.目錄
很多同學可能會忽略目錄這個板塊,其實很重要,通過目錄,面試官可以馬上了解到你整體專業能力的維度,並且在目錄上也可以體現你對作品集的整理框架,比開門見山會好很多。
目錄有兩種類型可以放,第一種是以技能類型作為介紹,比如說你有UI、web的、後台的、手繪的、c4d等相關內容進行劃分,第二種是以項目為維度進行劃分,比如產品需求1、產品需求2。

有什麼區別呢?前者偏向於技能展示後者偏向於項目經驗展示,如果你平時做的項目比較零碎,我建議你用前者,也就是以技能維度展示,因為我們知道一個人可能只負責一個板塊,需求也比較零碎,想要把這些內容展示出來必須整體包裝。如果你平時負責的、牽頭的項目都比較大,那麼我建議你用項目維度劃分更好。
項目維度劃分作品首先證明你有能力負責大型的項目,從需求接手到落地的整個過程都可以比較清晰的描述出來,你的能力就會體現的比較綜合。上文我提到作為面試官其實看作品集幾乎就是掃幾下就可以大致判斷設計師的能力了,所以只要過了這個“掃描”的關,那麼以項目劃分的優勢就很大了,前提是你的項目足夠完整,而不是優化一個小細節。
3.3.3.介紹
介紹分為以下內容:
個人信息介紹、教育經歷介紹、工作經歷介紹、獲得榮譽介紹、個人能力介紹
個人信息:
真實姓名、性別、年齡、電話、郵箱、學歷。
教育、工作經歷介紹:這裡的教育、工作經歷都可以簡寫,不需要像簡歷上寫的那麼詳細。
榮譽介紹:這個是加分項,例如你參加過什麼設計比賽獲得什麼榮譽,多年經驗的小伙伴在校內的獎勵可以不寫
我們可以用幾句話來概括除了你的基本信息以外的點:
1.你是哪裡畢業的、什麼專業
2.你有幾年的什麼崗位的工作經歷,例如3年UI,+2年交互
3.目前正在什麼公司擔任什麼職務
4.負責什麼業務、項目
5.除了業務外還有其他和團隊相關的工作等
個人能力介紹
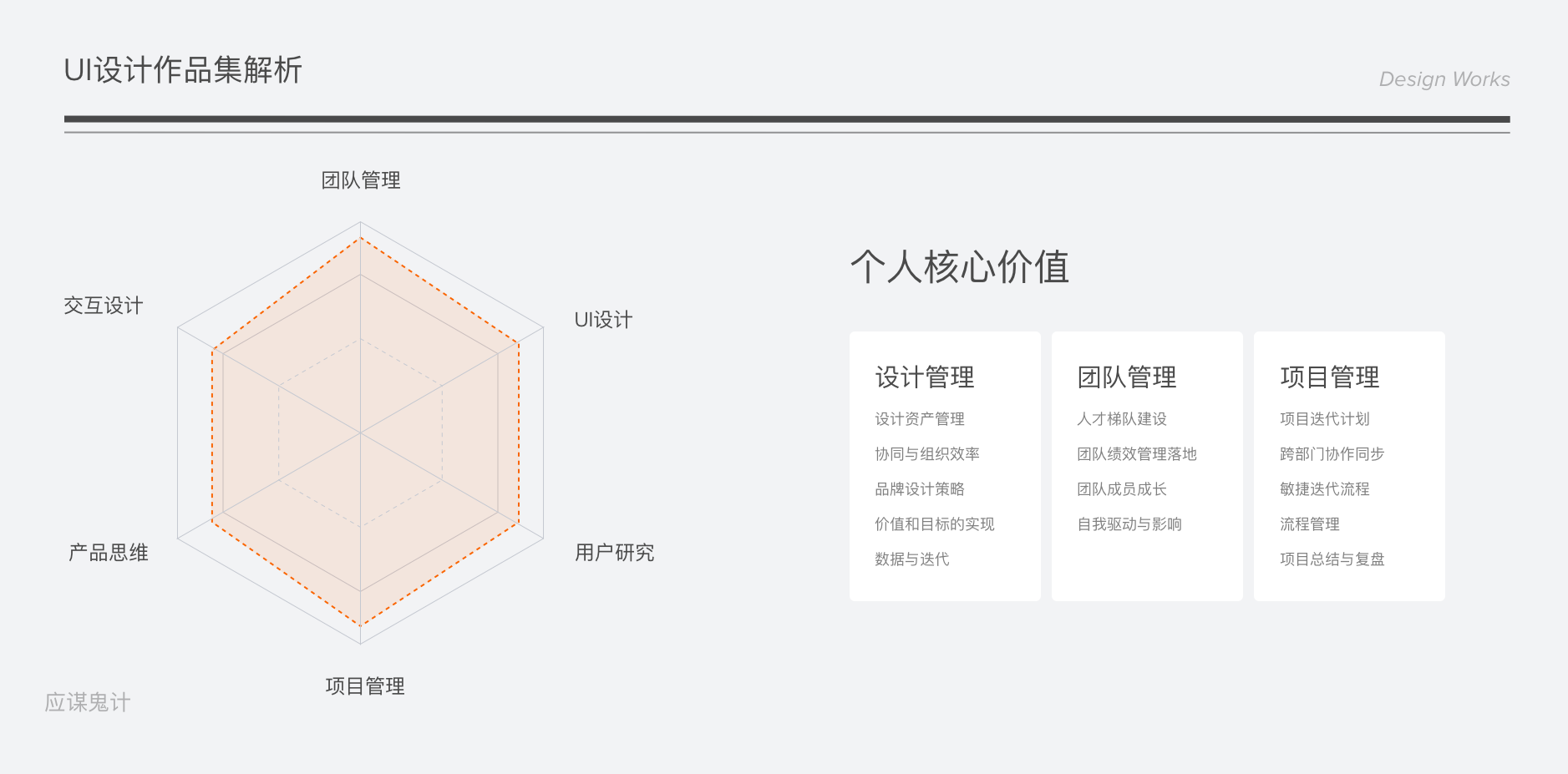
個人能力介紹不是單純push你的能力六邊圖,雖然能力六邊圖也可以放,但是如果本身六邊圖短板很明顯的話就算了。還有作為面試官問更希望看到你的綜合能力,而不是單純的界面執行能力,比如你做為一名設計專家那麼你需要展示你在項目中的牽頭能裡,你在設計研發過程中的規劃、領導力,如何把控設計質量、拆分目標、衡量數據結果等,如何制定品牌設計策略、搭建營銷設計的體系和資產沉澱等。另外,你是否有把控項目和優化項目的能力,比如內審、迭代、跨團隊的協同項目管理,還有你是如何制定團隊管理策略的,績效、設計師能力模型、團隊成長、梯隊建設等等。

同樣如果你級別沒有那麼高,你可以再進行以上能力的拆分,你有哪些整體能力的展示,不需要很詳細,因為後面的作品集和麵試可以幫你更好的詮釋,但在這裡你可以列舉一下。
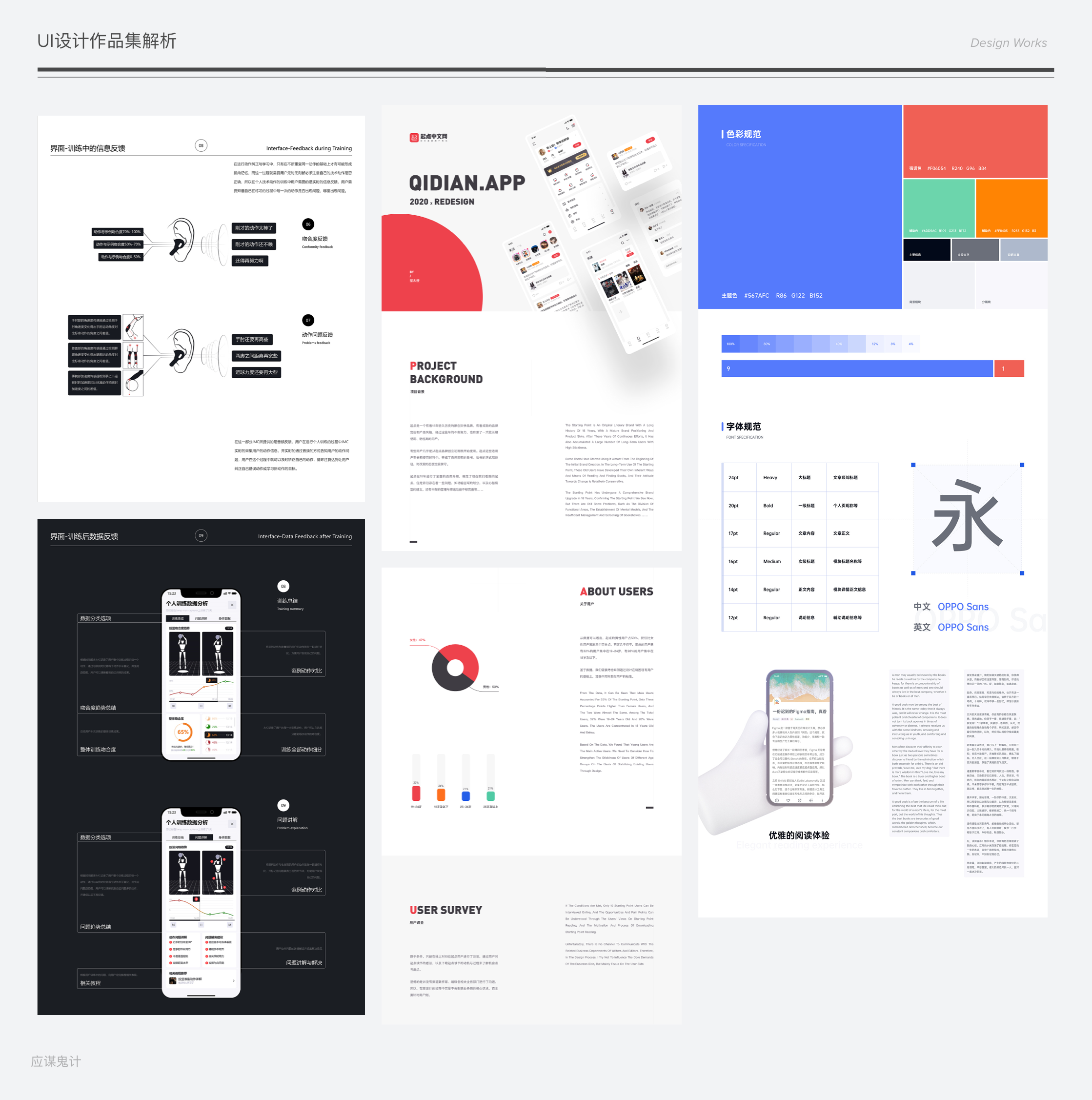
3.3.4.項目
3.3.4.1側重點-你本身的作用
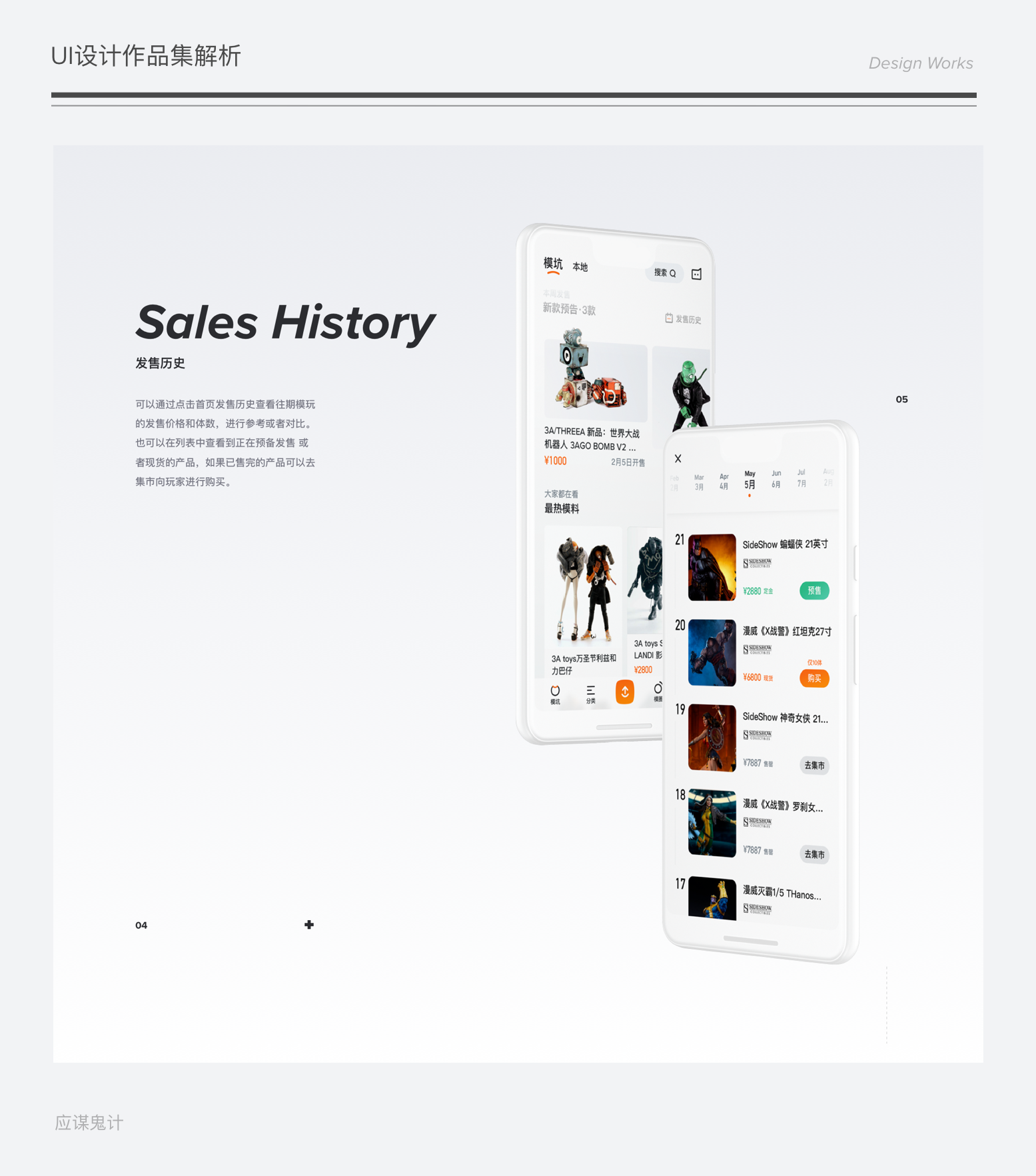
項目是你作品集裡最最精華的部分,一個是真實項目可以代表你的執行力,從真實項目也可以看出你做為UI設計師的專業能力,但是很多同學這裡又會犯一個錯誤,就是你是在描述這個項目,但側重點沒有放在你在這個項目中的作用和定位是什麼。
我們最長看見的方式就是很多同學通過左右構圖、或者上下構圖,一邊放文字一邊放樣機/界面,然後文字對界面進行了描述,其實面試官不看文字也可以看的懂界面,他們了解到的是,哦,這界面可能是你畫的,除此以外可能什麼也沒有了。
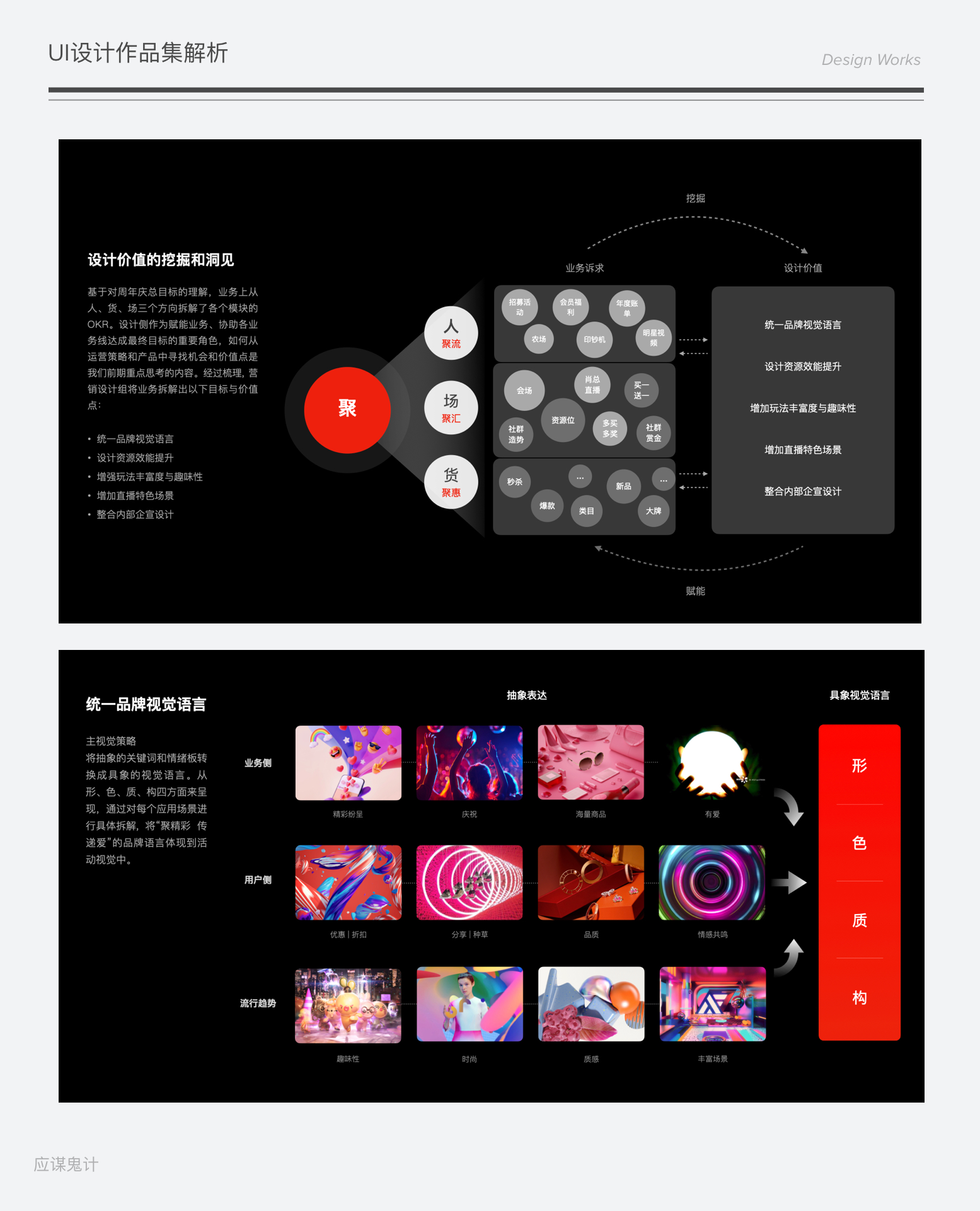
還有同學就是把沒有做過的方法放了上去,先不說方法是不是你自己真的會,有的小伙伴可能就是放上去為了填充內容或者設計美觀的,比如放一個馬斯洛需求金字塔、放一個內容結構圖,還有用戶畫像。那麼問題來了,你研究的金字塔幫你得出了什麼結論,你的內容組織架構有什麼特點,為什麼要這樣組織,你是如何進行用戶信息海量收集並得出用戶畫像的,用戶畫像的標籤分類是如何制定的。
所以你在這個項目中扮演了什麼角色並沒有很好的向面試官傳達出來。
當然有小伙伴要問,我做UI設計不是只要視覺夠抓人眼球,這個作品集就是成功的嗎?難道做UI設計一定要放那麼多方法論嗎?當然不是,作品集篩选和面試的作用就是為了判斷你這個人和我們的崗位是否真實匹配,所以你在作品集裡的文字是為了幫助你自己和麵試官更好的有對項目的理解,而且視覺同樣優秀的情況下,有分析思路和方法的作品集肯定被優先選擇。
3.3.4. 2.要有邏輯的呈現你的項目

一個項目描述是需要有邏輯的,很多同學描述項目第一塊放產品描述,第二塊放用戶畫像,第三塊放信息架構,第四塊放設計目標…..這幾塊內容之間毫無邏輯,問題就很大了。


那我們來看一下,如果你要放一個項目,我們可以利用雙鑽模型的4個階段為:發現問題/價值、定義問題/價值、方案假設和策略、驗證與評估這樣分別來描述。
3.3.4. 2. 1.需求的價值背景
記住,千萬不要只放需求的描述,而且也不要直接放一整個產品,整個產品必然大概率不是你一個人做的。所以我們以項目的維度去放內容,需求背景和價值這一步,要描述清楚的是問題從何而來以及它有什麼價值,現在大家描述的都是問題是什麼,但是問題從何而來很多同學都忽略了,因為問題是客觀的,是否需要被解決是主觀的。
例如我們看到一個人很胖,然後我們提出了一個需求,我們發現這個人很胖所以我們想給他提供減肥的計劃,問題的來源是我們自己通過觀察得出的,但這個問題是否是用戶真實的需求呢?很多人胖但是他們自己並不想減肥。所以,問題的來源是否客觀、靠譜很重要,如果你的改版原因描述是:信息層級不清晰、信息冗餘、用戶完成任務效率低、轉化率點擊率等等,那你就要警惕了,你要關注的是這些結論你是如何得出的,而不是直接提出這些結論。
在這一步中大家也可以去利用一些方法找問題:問卷、數據、訪談、體驗地圖、用戶反饋等等。
3.3.4. 2. 2.定義問題/價值與製定目標
上面第一點我們說的是問題的可靠性,第二點我們要說的是該問題的解決必須性和嚴重性,以及目標是什麼。是改版還是新增某一塊業務,一定有它的必要性和目標,所以在第二步,大家可以根據設計和業務的目標去進行相關的研究,比如第一塊發現問題之後我們要找到問題發生的原因你可以利用不同類型的訪談來解決。
方法運用和設計框架解決你的需求並非是線性的,例如我可以利用體驗地圖找到用戶使用產品的情況與問題,同時我也可以在現場對用戶進行訪談挖掘到本質原因。我想要優化任務路徑和流程,我可以讓用戶做測試也可以利用數據觀察用戶的使用軌跡,還可以驗證假設等等。
3.3.4. 2. 3.方案假設、策略與推導過程
結合你的第二步,為了達成目標我們需要進行方案的假設和設計,所以圍繞問題和目標,我們的研究才是有的放矢,而不是隨意擺放幾個方法和調研,看起來有理有據,實則毫無關係。
包括我們做視覺品牌的推導也是如此,你的情緒板、設計風格定義過程是否有前後關係。很多同學也會問,像大廠的視覺設計、概念是不是都是反套回去的?確實是有很多概念反套的情況,但是你想要反套也需要基於你本身有能力正套的基礎,也就是說你需要會相關的美術理論基礎或者方法論研究框架,這樣即便你直接進行設計後再反套也不會出現很大的漏洞。所以,套不套其實不重要,重要的是如果再次讓你做你依然可以做出來,這才是關鍵。

大家一定要明白設計方案的差異與優劣勢,還有相關話術。很多同學這裡也是同質化程度很高,譬如你們會說xxx的設計提高了轉化率,xxx方案增加用戶的粘性,瀑布流展示引導用戶進行更多的瀏覽,還有一些說了等於沒有說的文案。那麼問題來了,你是怎麼觀察這些數據的?如果你需要觀察數據你需要和開發人員做哪些準備工作?用戶粘性你是如何判斷提升和下降的?為什麼要用瀑布流的方式,這裡用單卡片或者沉浸式瀏覽的區別在哪裡?
方案呈現需要有推導過程,讓面試官知道這是你的設計思路,你對這些研究結果的洞察是什麼等等。
當然面試官可能不會看這麼細,這些問題在面試的時候可以直接問。
3.3.4.3.數據與驗證
這部分你可以進行美化,反正作品集裡也無法驗證真假,通過面試就可以確定了,但不要對數據過於不敏感,隨意編寫提升50%甚至100%這樣的數據。
3.3.5.練習和比賽
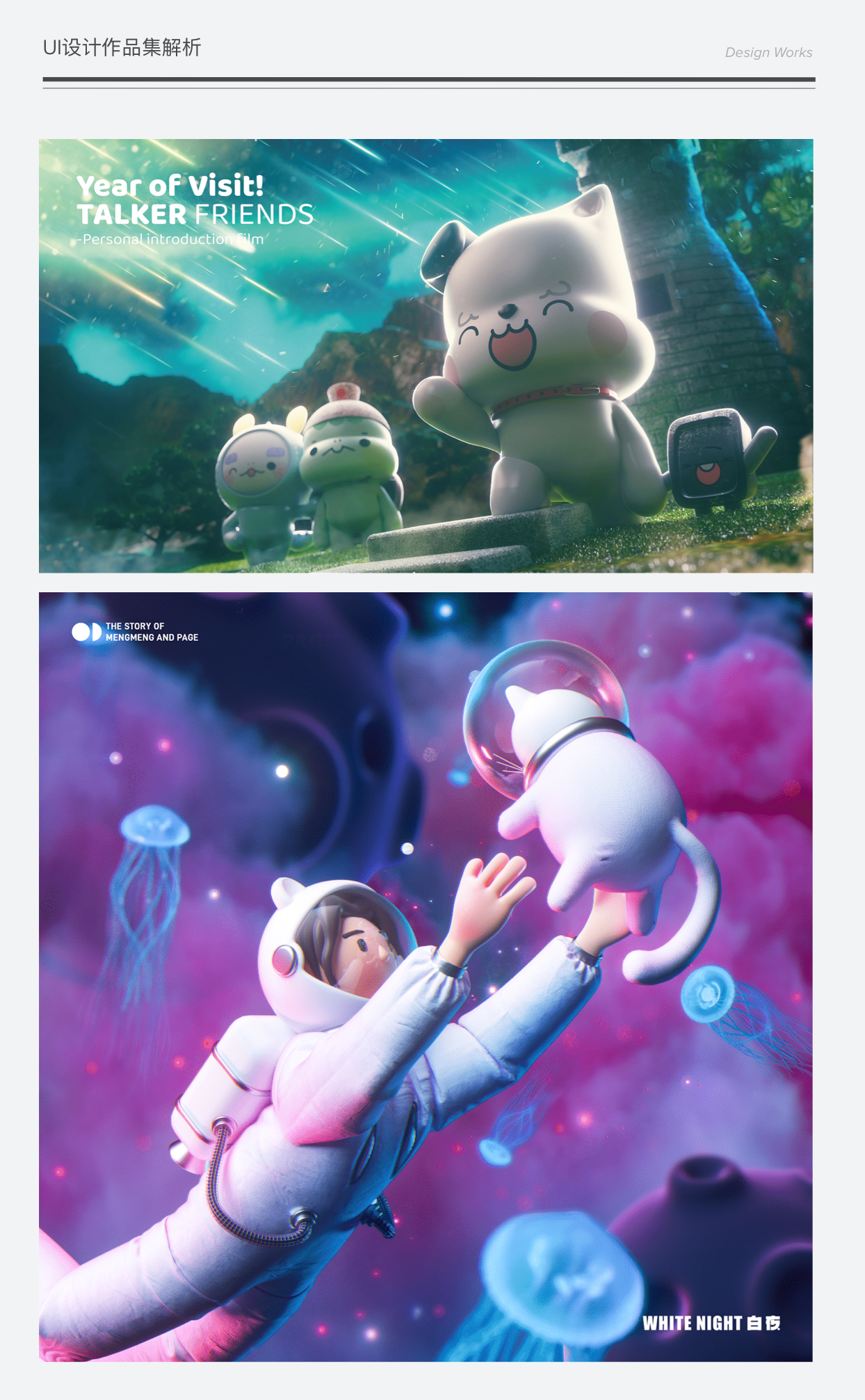
練習板塊請拋開所有的業務背景,盡情釋放自己的天性,讓自己在產品中無法盡情表達的設計一股腦兒的噴湧而出吧。你所能想到的炸裂、酷炫、x炸天的風格可以隨意使用,目的就是為了向面試官展示出你的視覺能力天花板。我做為面試官不排斥求職者接私活,但是我做為過來人不建議大家大量的接私活,理由是,私活就像小孩子對糖果的癮,吃多了要蛀牙,雖然有一時的收益,但對我們整個設計生涯並不是很有利。

同時,做為面試官我是非常想看到求職者有練習作品的,這說明他們喜歡做設計,在工作不忙的時候有自己的時間去做自己喜歡的事,那麼這位設計師一定能把設計做好,做透。
如果你工作了好幾年,連練習作品或者設計比賽都沒有的參加過,我只能說你做這行確實是為了糊口,除非你在業務和項目中非常出色,因為你大部分時間放在工作中。否則工作產出質量低又沒有練習作品,那就說不過去了,不多練習怎麼能提高呢?這已經不是當初培訓完軟件就能隨口開價的市場了,要醒醒。
3.4.加分技能
在保證本職業基礎能力過關的情況下,一定要讓自己多學習一點技能,現在越來越多的企業招人都很放肆,UI要會c4d、動效,原因是他們內部本身沒有人會或者需要UI和運營設計不斷層,能夠互相解決問題。那麼為什麼會有這樣的情況發生呢?原因就是UI大部分企業已經覺得達到天花板了,或者投入產出比不高,現在交互設計師都可以直接畫界面了,還要UI設計師幹嘛?只招一個體驗設計師不更好?所以現在很多的UI設計師在UI工作中會遇到很多需要做視覺相關的工作。

4.作品集細節建議
最後,我想把一些作品集包裝的小細節再講一下。不求讓每個人把作品集做出差異化,但求讓你們作品集的美感提升一個檔次。
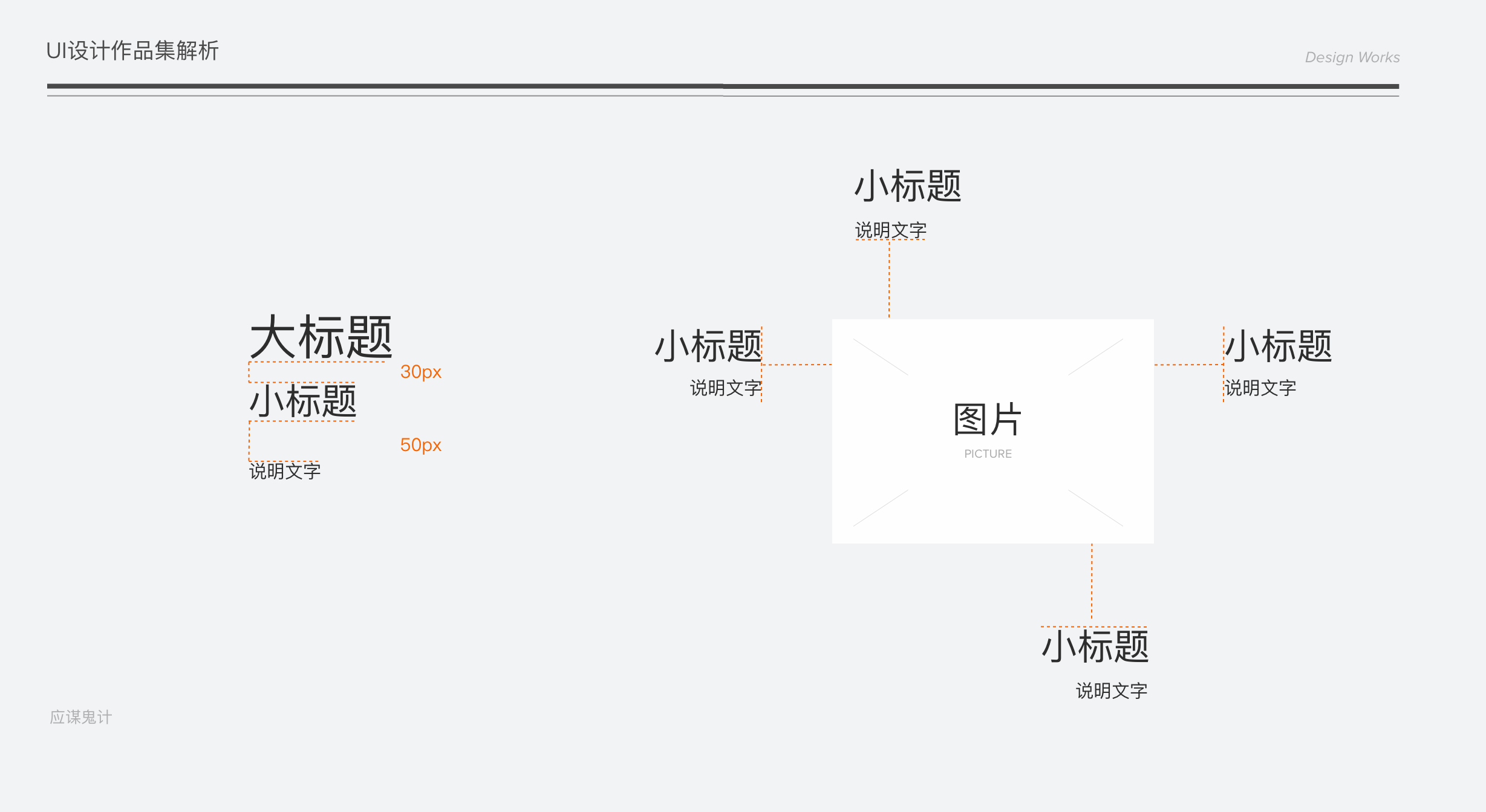
4.1.文字的節奏感
文字的節奏感,不同層級的文字大小、間距有固定的值,不要隨意調節間距。例如下方1級標題、2級標題以及說明文案的間距、文本樣式,在每一個板塊、畫板中都要統一。

4.2.內容的節奏感
不要所有畫板和內容都是一樣的佈局,中間可以穿插修飾的內容,可以作為引導、調節、裝x的視覺效果。

4.3.版式的平衡
譬如我們有一個區塊是左文右圖,那麼我們下一個區塊可以右文左圖,或者利用一些修飾元素平衡掉右側的圖,這裡的平衡並不是“等價交換”而是在平衡基礎上增加視覺趣味性,但不是要再用純色大色塊來做平衡了,你懂我意思嗎?

4.4.確定一個視覺記憶點
你可以選擇某一個元素來貫穿整個作品集,例如鐳射元素、毛玻璃、多色融合、氣泡、透明紙、3d、有質感的圖標、動效等等。

4.5.增強對比
正文的文字佔比可以縮小,讓標題和文字出現比較大的對比。突出界面及其他的修飾內容,讓文字在排版中成為線條來進行修飾
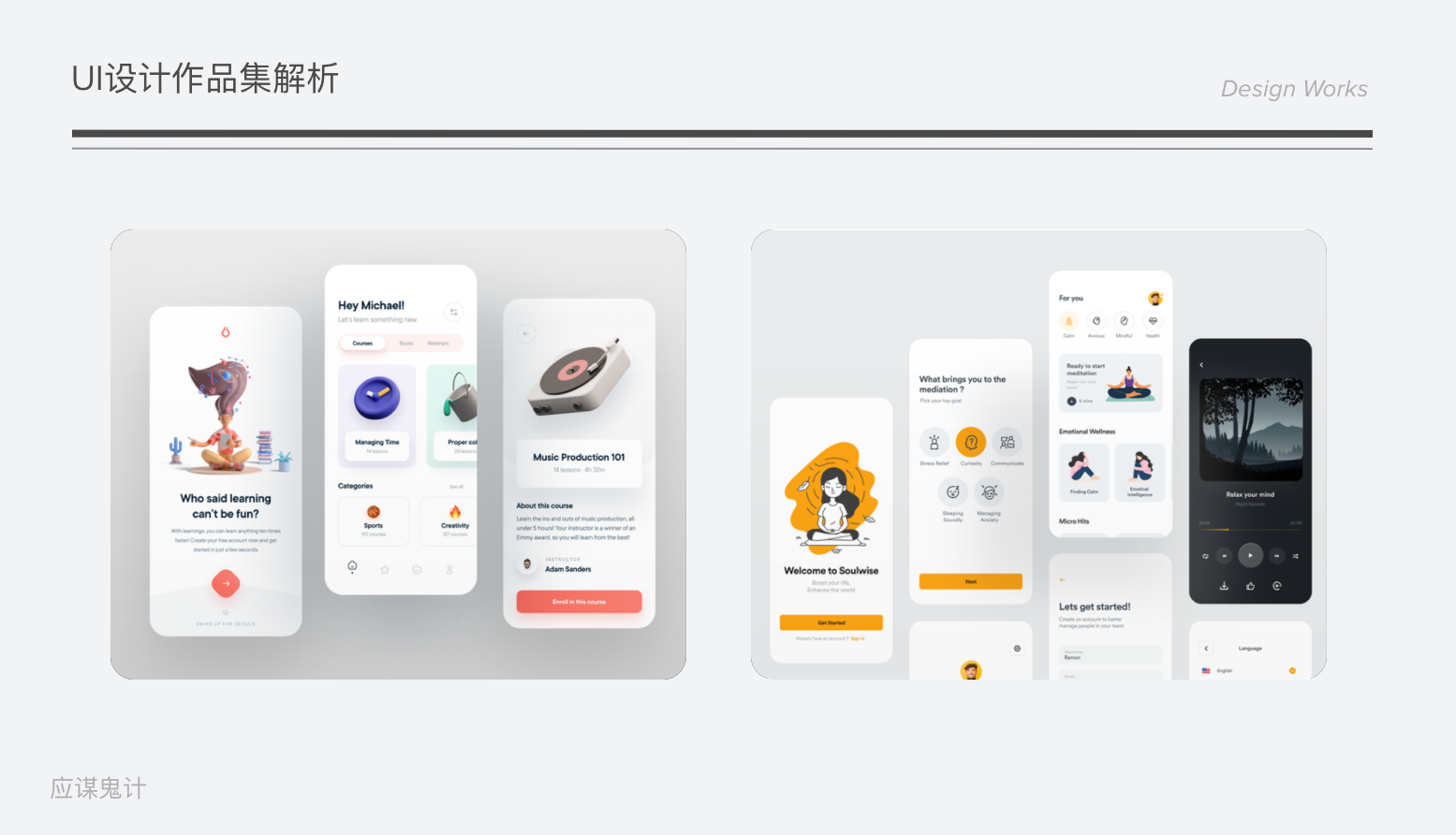
4.6.合理使用樣機
現在有非常多的樣機資源網上可以找到,但是運用樣機還是有幾個點要注意
1.不要過多的使用非正面樣機
2.不要使用過時的樣機,譬如這都iphone12promax了你還在用iphone8的
3.安卓和蘋果的樣機不要混合用,原生控件和風格不要混用
4.卡通和真實樣機不要混用
5.樣機風格要統一

5.總結與感想
行業的蓬勃發展確實給了我們設計師非常多的機會,但是在機會到來的時候我們也需要有能力抓住,如果沒有機會來找你,我們也要有看的更遠的眼光。作品集需要大家經常維護,而不是等到要找工作的時候匆忙趕工,細節是認真對待的結果,不要抱著僥倖的心理對待這份崗位。我個人認為能成為設計師是很神聖的一件事,或許曾經嚐到了甜頭,但那些一定無法讓我們走的更遠。
想要樣機和前文提到的字體、素材的小伙伴可以在下方留言區直接領取,別忘了點個贊哦
來源:淺談UI設計作品集怎麼做