向內看:
洞悉業務的本質,思考設計表現
首先基於產品問自己三個問題:
1·對用戶來說,分期樂的核心價值是什麼?
分期樂是為不同的信用資質的年輕群體授予對應的信用額度,利用信用額度用戶可在分期樂平台上獲得各種分期消費的金融服務。
2·分期樂的核心用戶的特點是什麼?
分期樂主要有“金融服務”和“分期購物”需求的用戶,以21-24歲的年輕用戶為主,他們熱愛生活、關心公益,態度鮮明、喜愛分享,對自己生活品質有一定的追求。關注自己的社交形像是否正向與個性化。
3·串聯起業務的用戶使用場景有什麼?
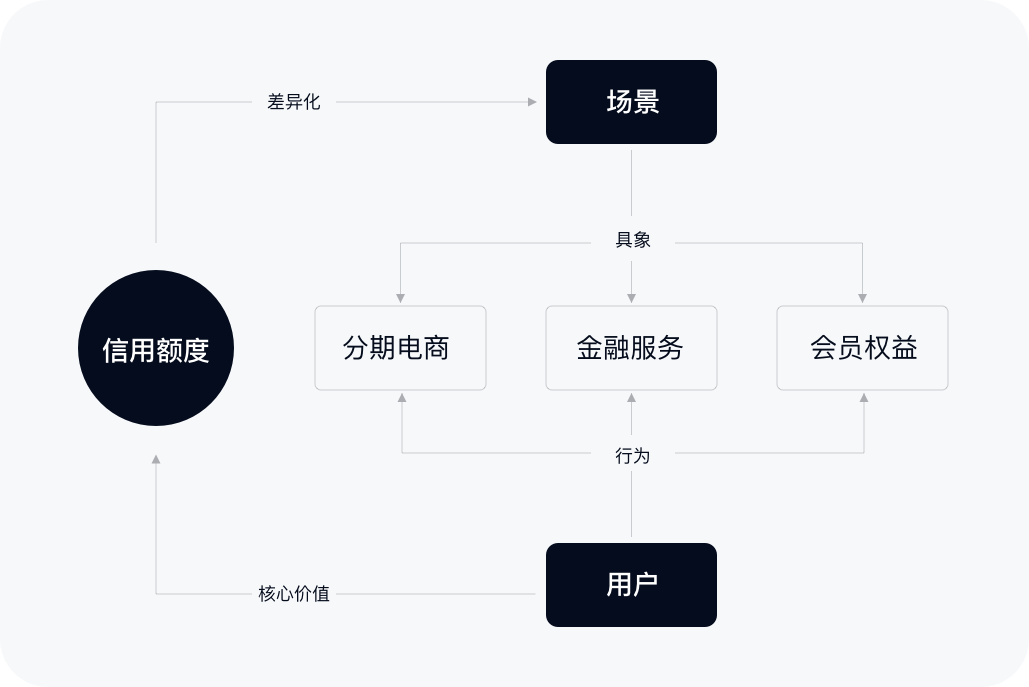
分期樂信用額度是串聯產品與用戶的連接點,用戶使用信用額度的三個場景分別是“分期電商”、“金融服務”、“會員權益”,對應地這三個場景也是分期樂平台所提供的三個業務模塊,三個業務模塊涵蓋了用戶生活中大多數服務需求。

向內看:
當前的設計表現
分析當前存在的設計表達是否準確,符合認知預期

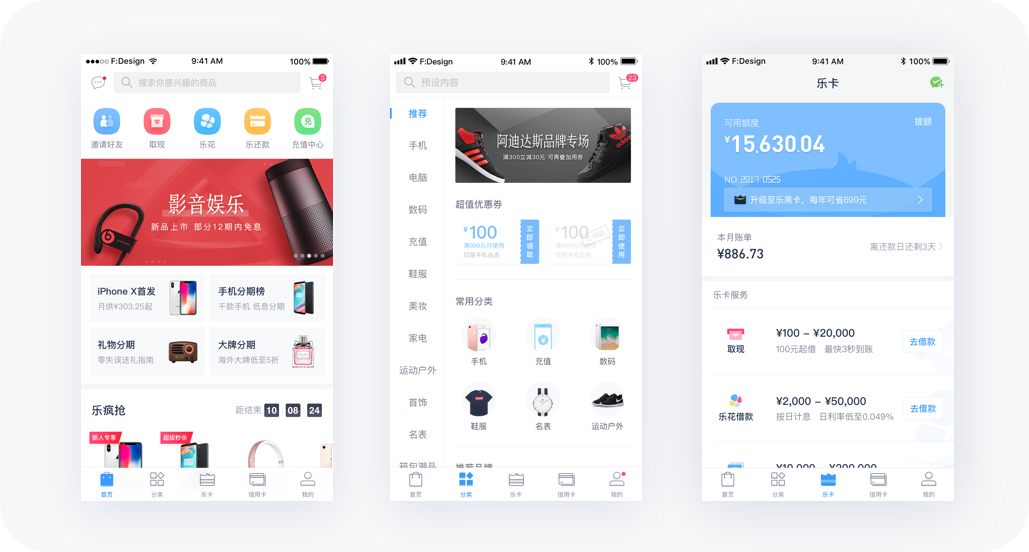
分期樂4.0 ▲
當前存在問題
·串聯使用場景的核心價值--「信用額度」感知模糊
·結構複雜,內容重複度高,沒有重點
·整體感受比較工具化,缺少品牌個性表達

從存在問題發崛機會點
·解決用戶對於分期樂信用額度認知的問題
·精簡結構促進業務轉化
·提升用戶使用感受,體現分期樂差異化

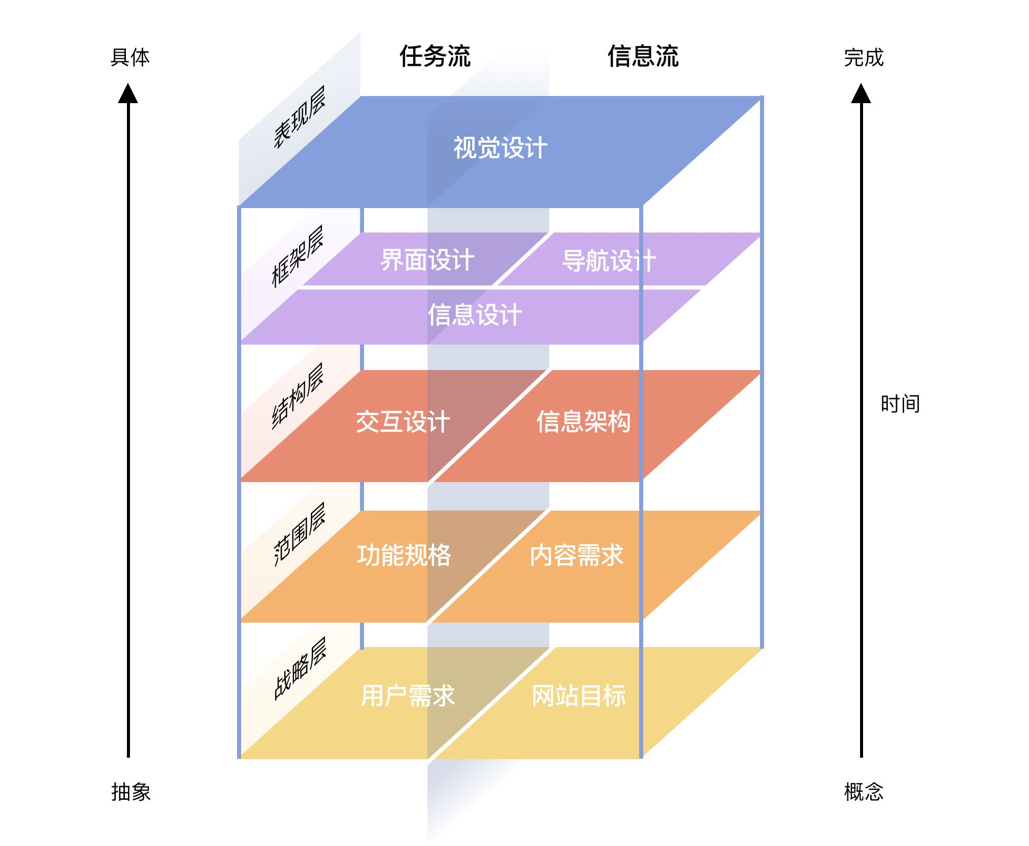
回到設計表現,從戰略層的業務增長到接受層用戶體驗的角度考慮,本次迭代優化3個核心點:更統一、更輕量、更有趣

更統一
以業務認知的核心概念和表現層基礎調性為切入點,使接受層體驗統一
-業務認知層:以信用額度為基礎,搭建產品框架
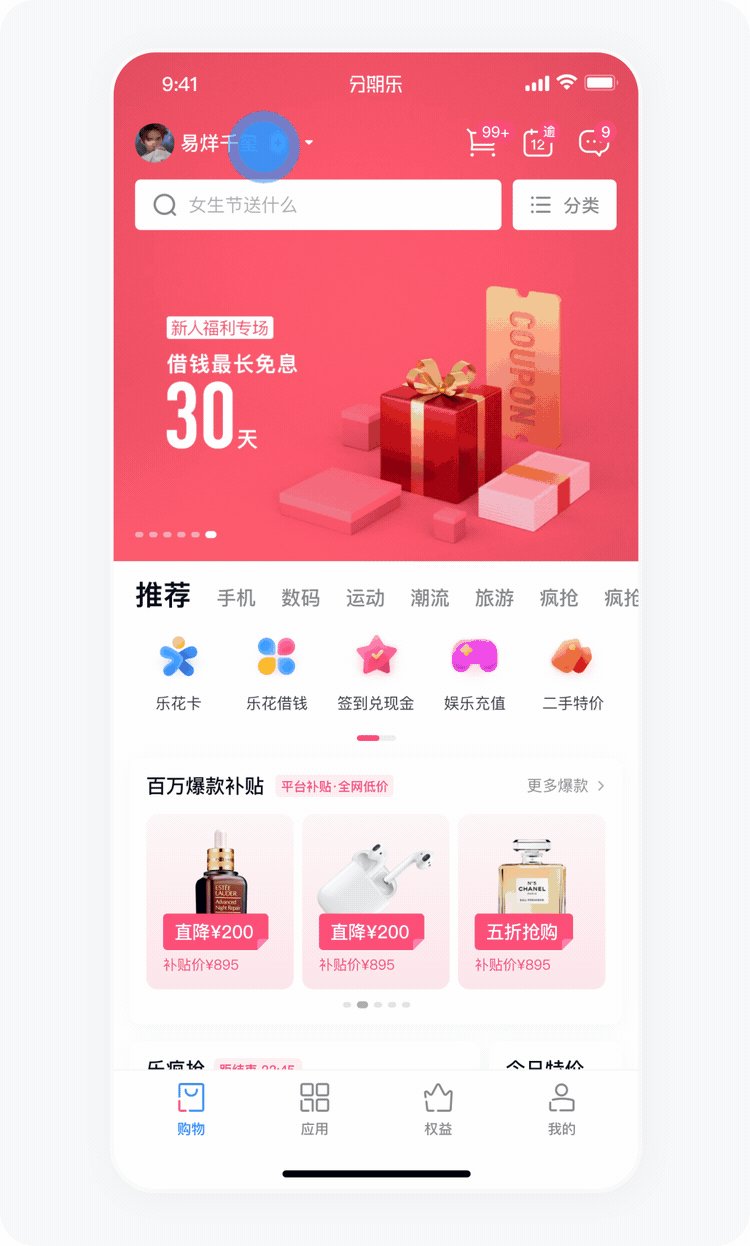
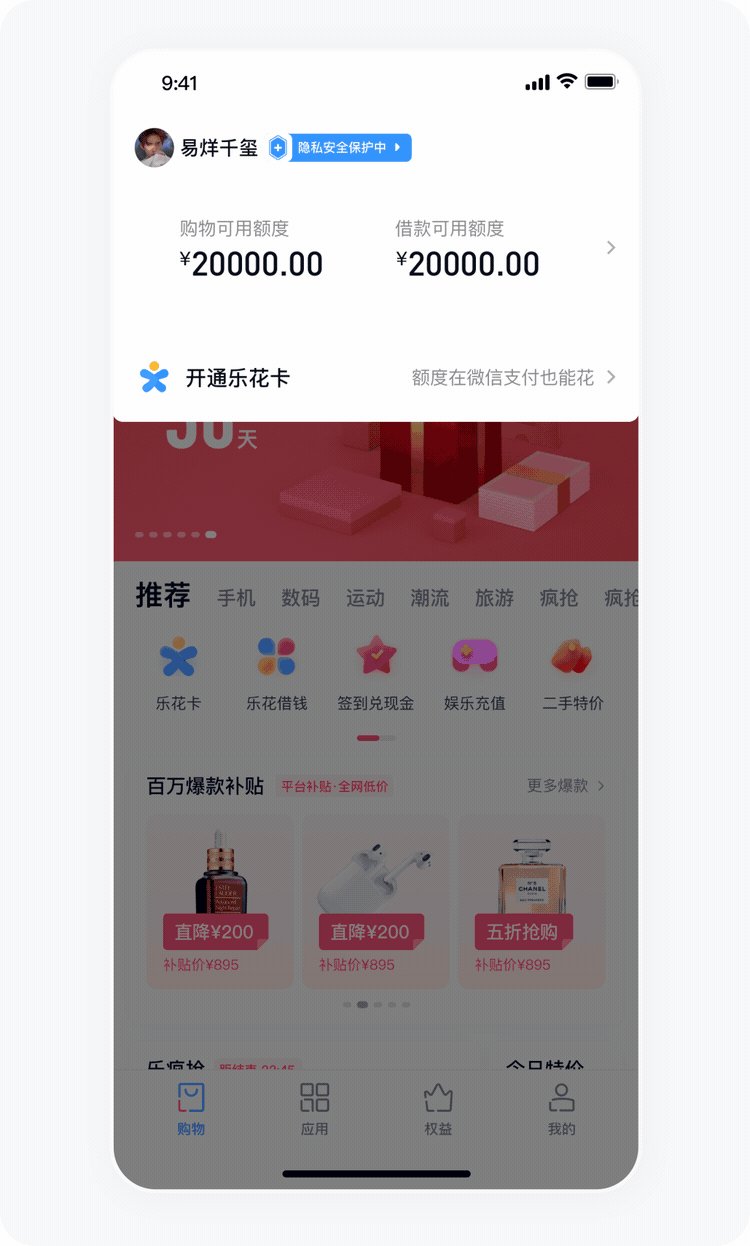
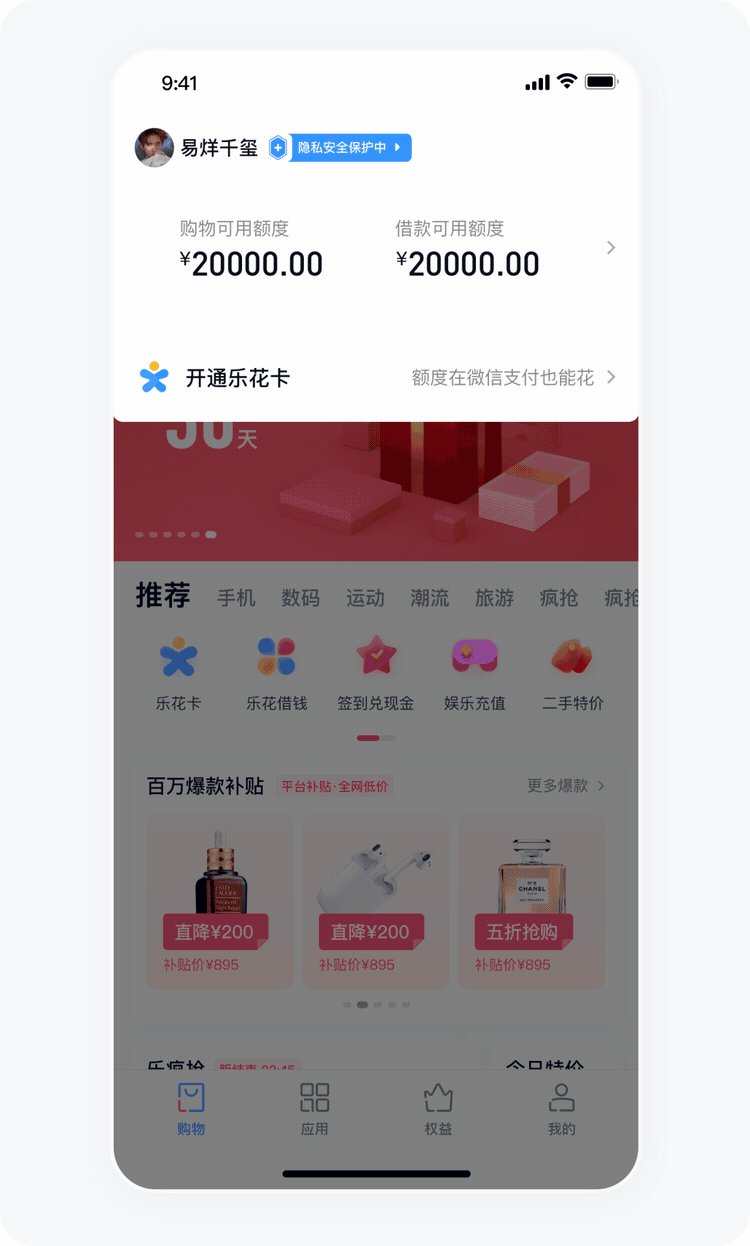
用戶在分期樂這個應用發生交互之前,他們已經形成了固定的心理模型,當信息出現的位置以及內容與用戶的心智模型中的假設一致時,信息傳達即更加精準有效。

對應到我們的方案中,信用額度就是分期樂與“我”強關聯的信息,通過點擊用戶頭像喚出信用下拉滑層,來說明用戶自身與分期樂信用體系的關係,這種具有強烈指引性的交互,精妙地把用戶認知與用戶交互串聯起來,頭部組件也會在一級Tab標準化展示,強化核心價值。
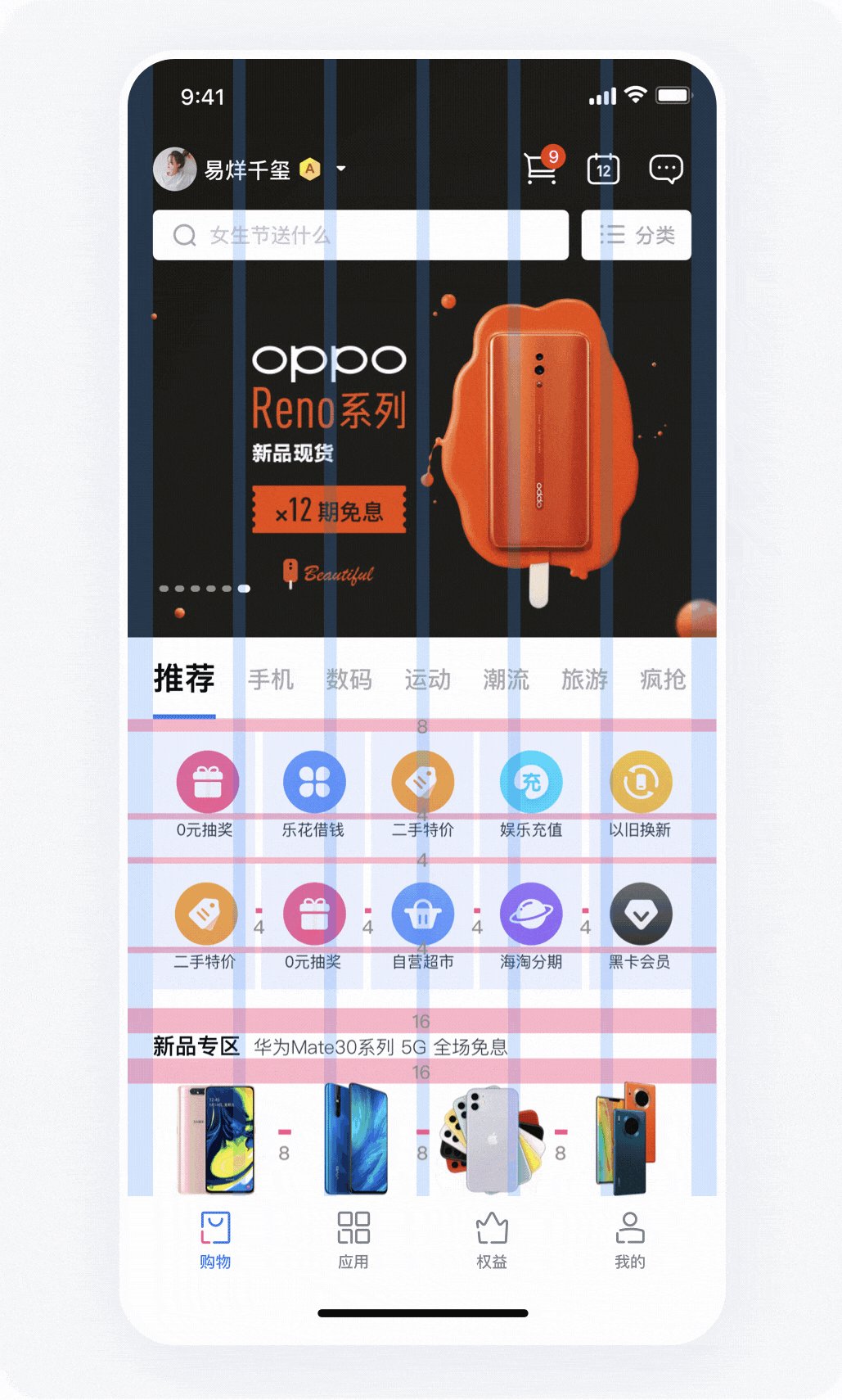
-基礎表現層:網格系統規範
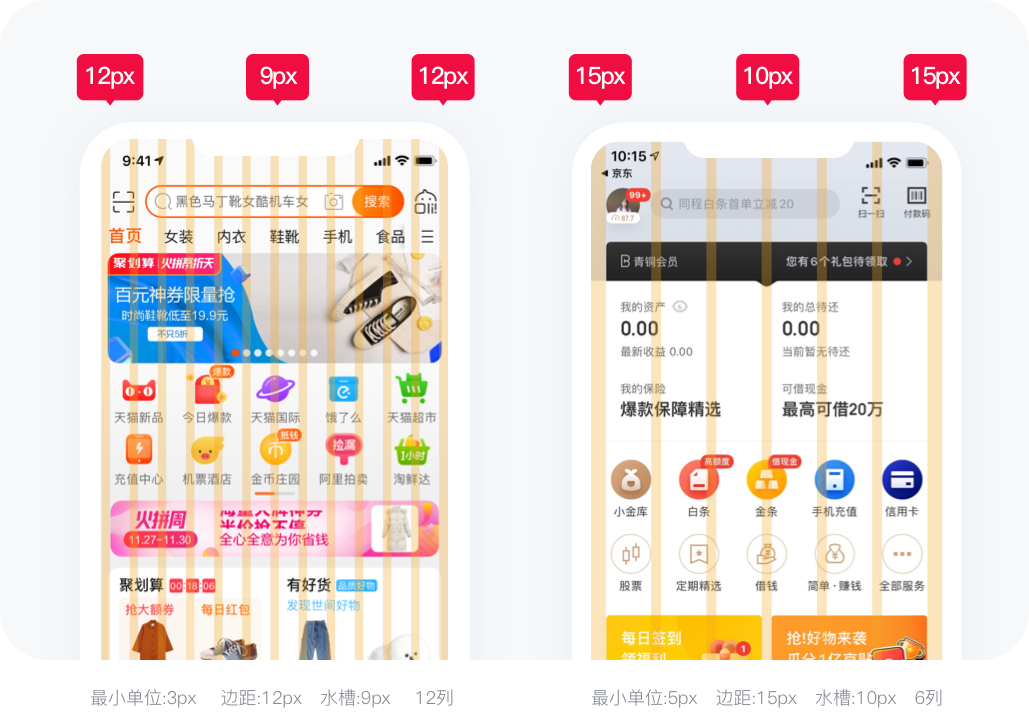
網格系統是利用一系列垂直和水平的參考線,將頁面分割成若干個有規律的列或格子,再以這些格子為基準,控制頁面元素之間的對齊和比例關係,從而搭建出一個具有高度秩序性的頁面框架,網格使得APP的設計具有高度的一致性和規律性,提高設計師工作效率,避免憑感覺做設計。

不同的網格會有不同的視覺感受,例如淘寶的頁面節奏會讓人覺得熱鬧活潑,京東的則是比較冷靜平和,水槽越小,視覺張力越大,反之水槽越大,視覺張力也就越小,在靈活性方面,基礎單位為4px表現最佳,因此分期樂的網格規範定義為:最小單位:4px邊距:16px水槽:8px 6列
網格應用▼

購物Tab

我的Tab

樂花卡
此時我們自定義了基礎網格的應用原則,後續的設計延展都應當遵行秩序感、節奏感、有目的的留白去做延展使用,以保證在體驗一致的條件下去更靈活的使用。
更輕量
人性化交互體驗-以人為本,為用戶提供更貼心溫暖的使用感受
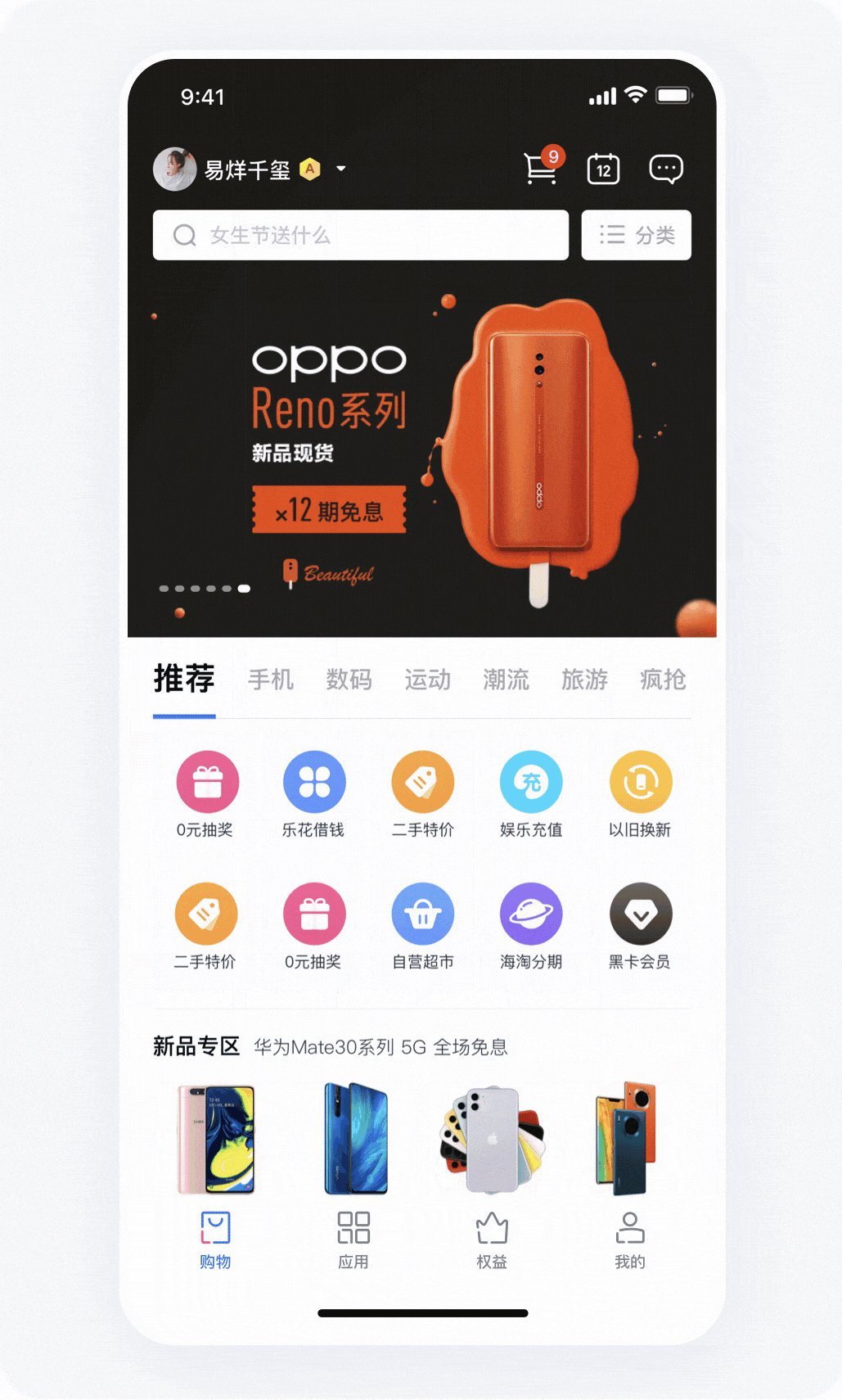
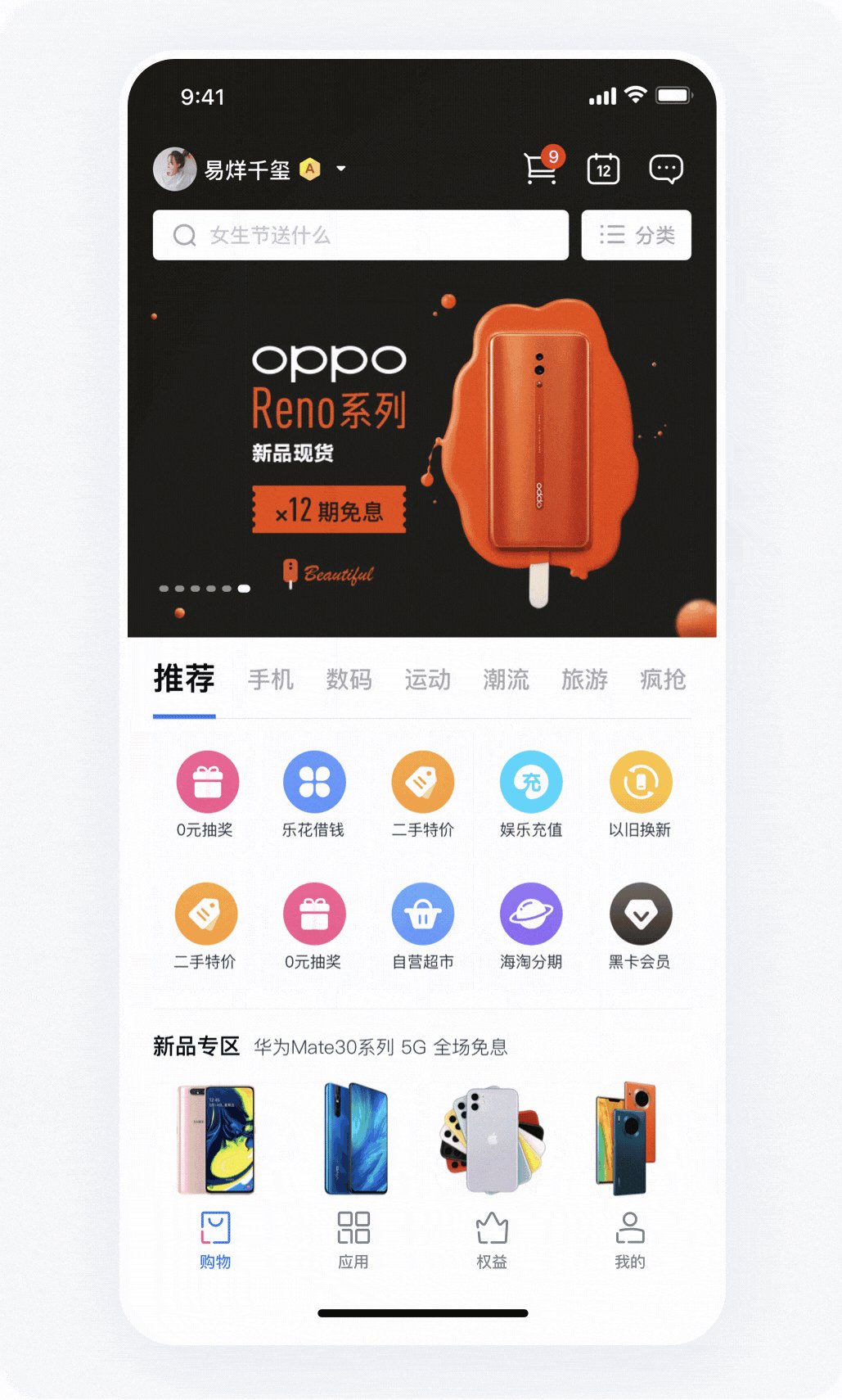
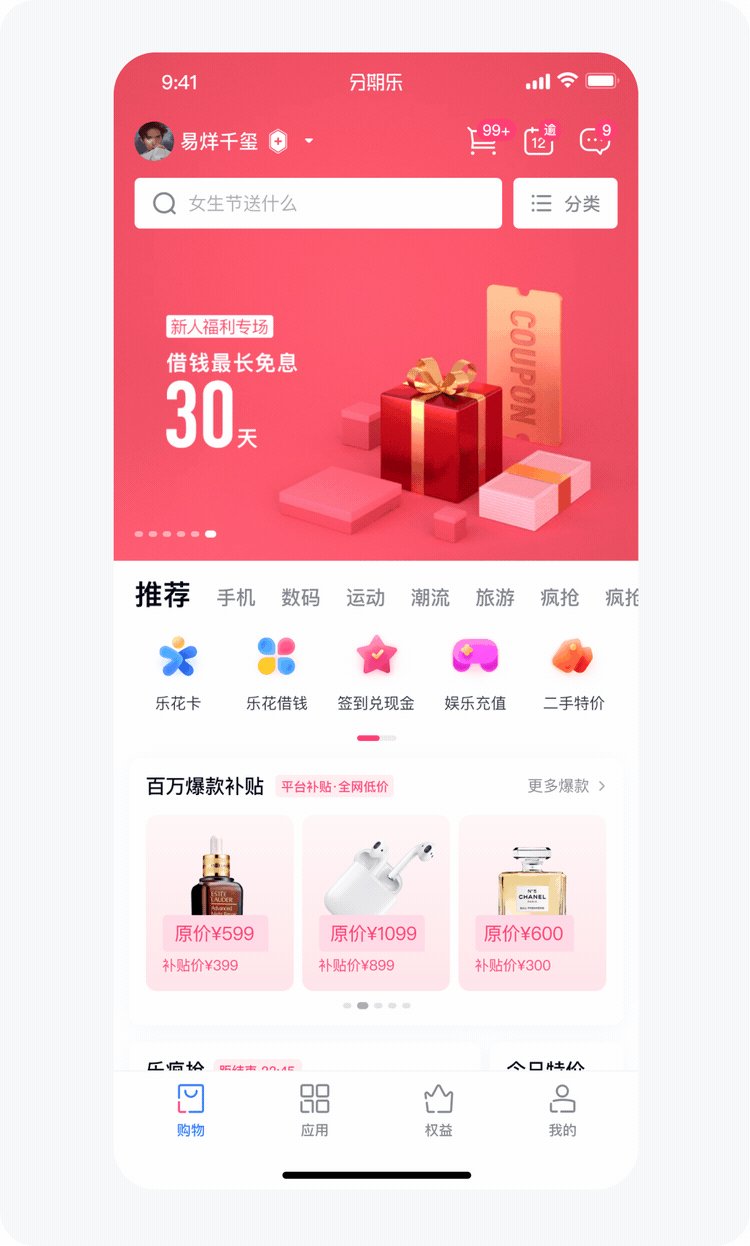
-首頁
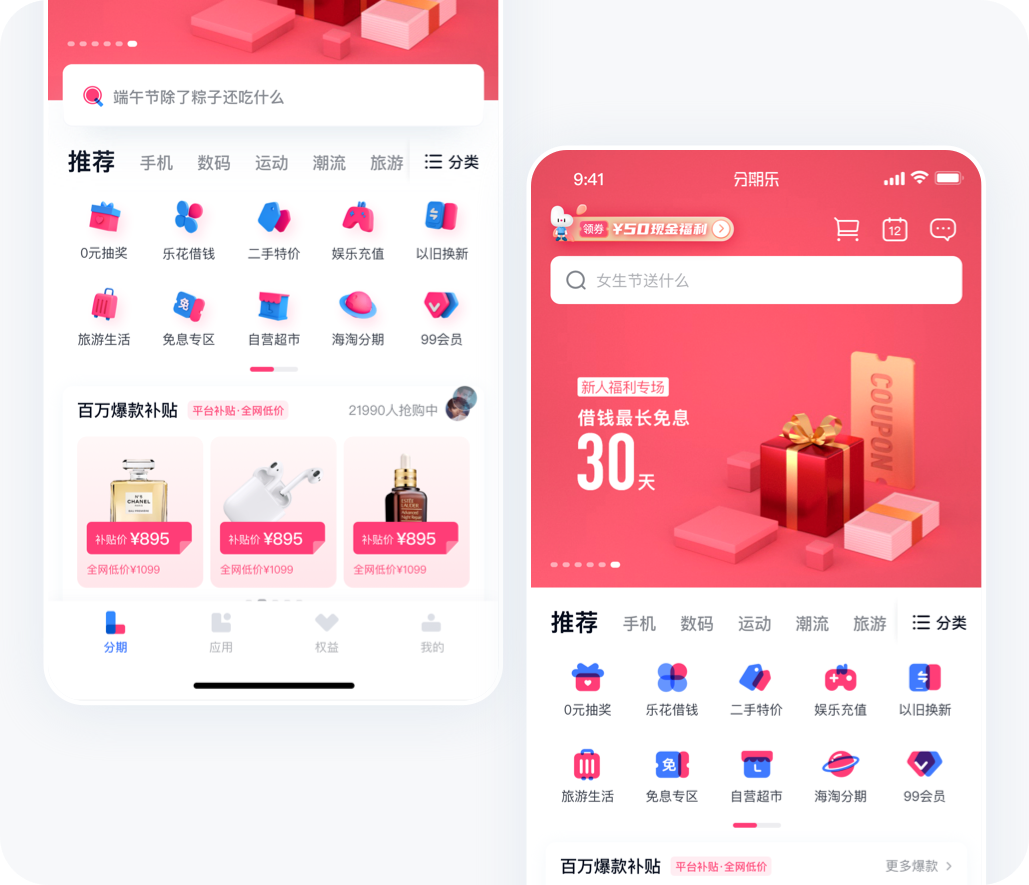
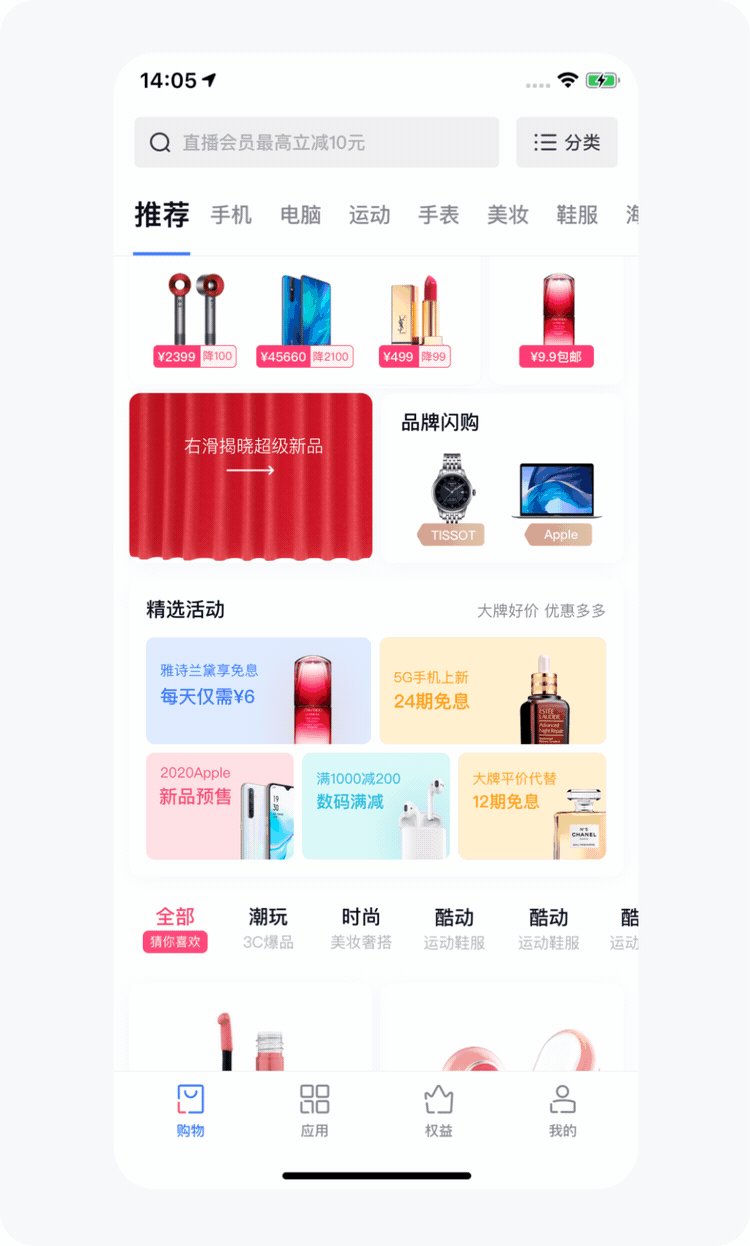
改版前首頁樓層繁雜,容器信息表達重點不明確,用戶網購偏好的商品瀑布流,位置過於靠下,樓層中間內容重複度高的賣場路徑複雜,嚴重分流,複雜化用戶到商詳頁的流程。

舊版首頁
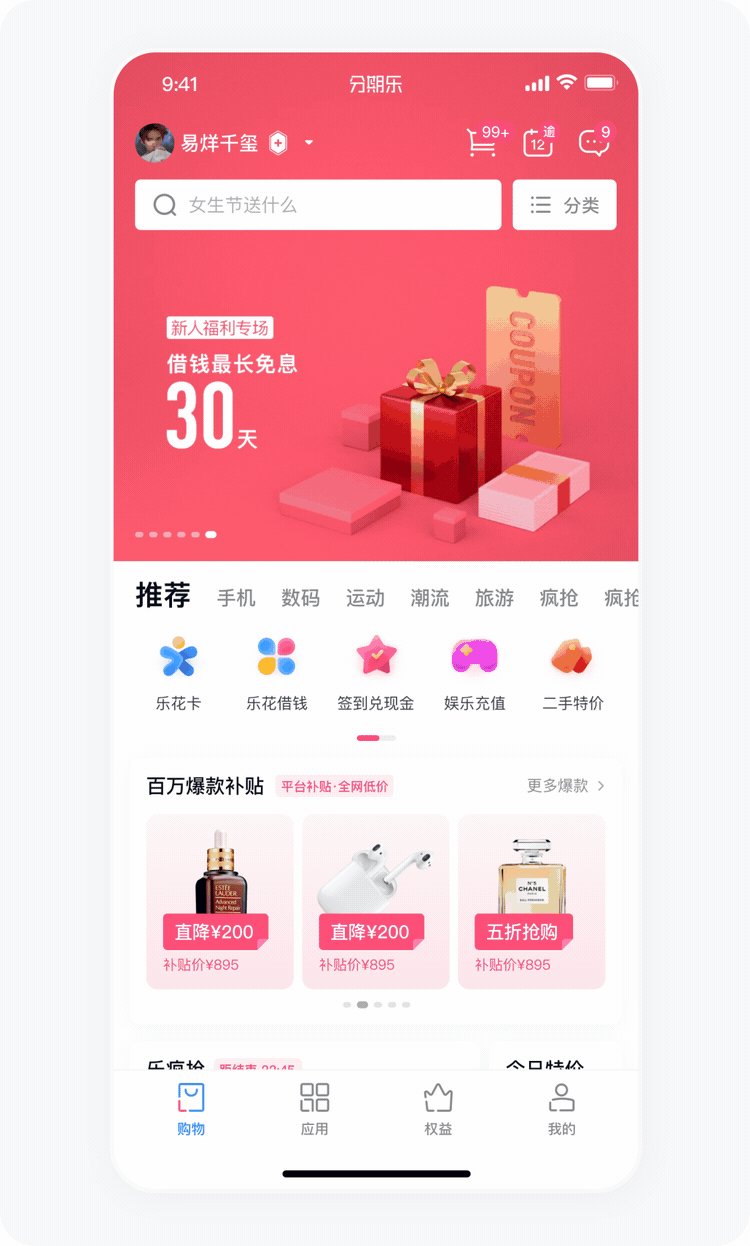
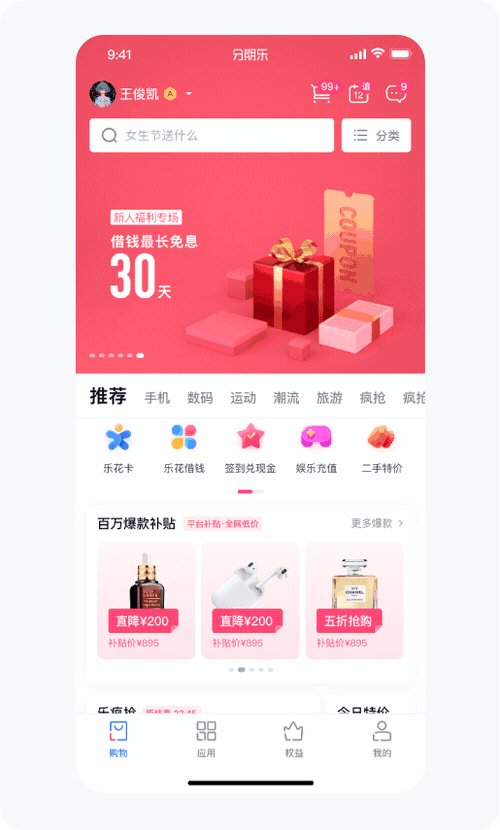
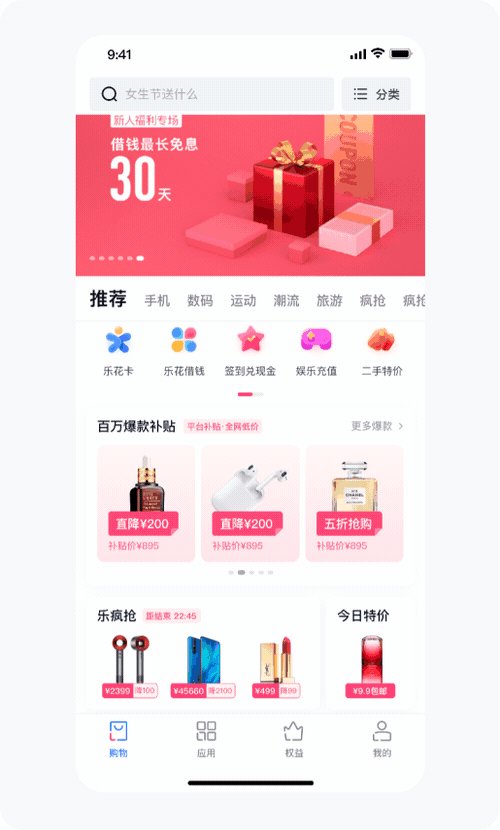
設計側解決辦法是做平視覺框架,選擇“小卡片分隔”,縮短商詳到達的路徑,增強區塊內容視覺聚焦,配合網格規範保留視覺透氣感、給用戶簡潔的視覺空間。

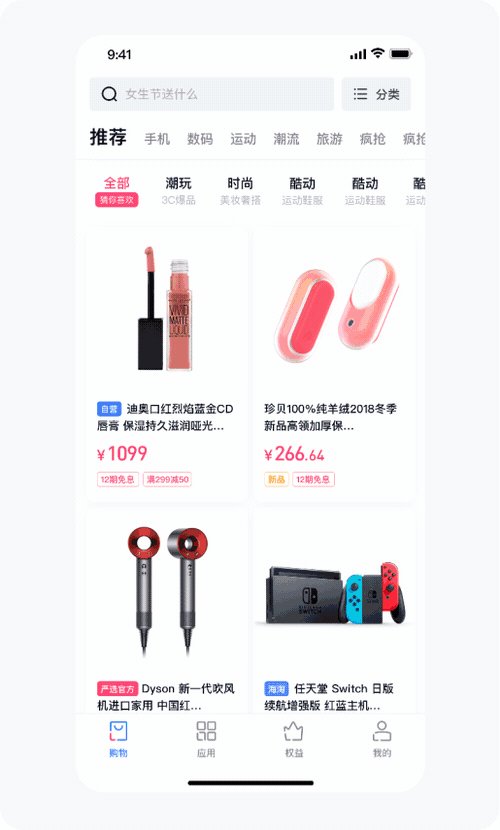
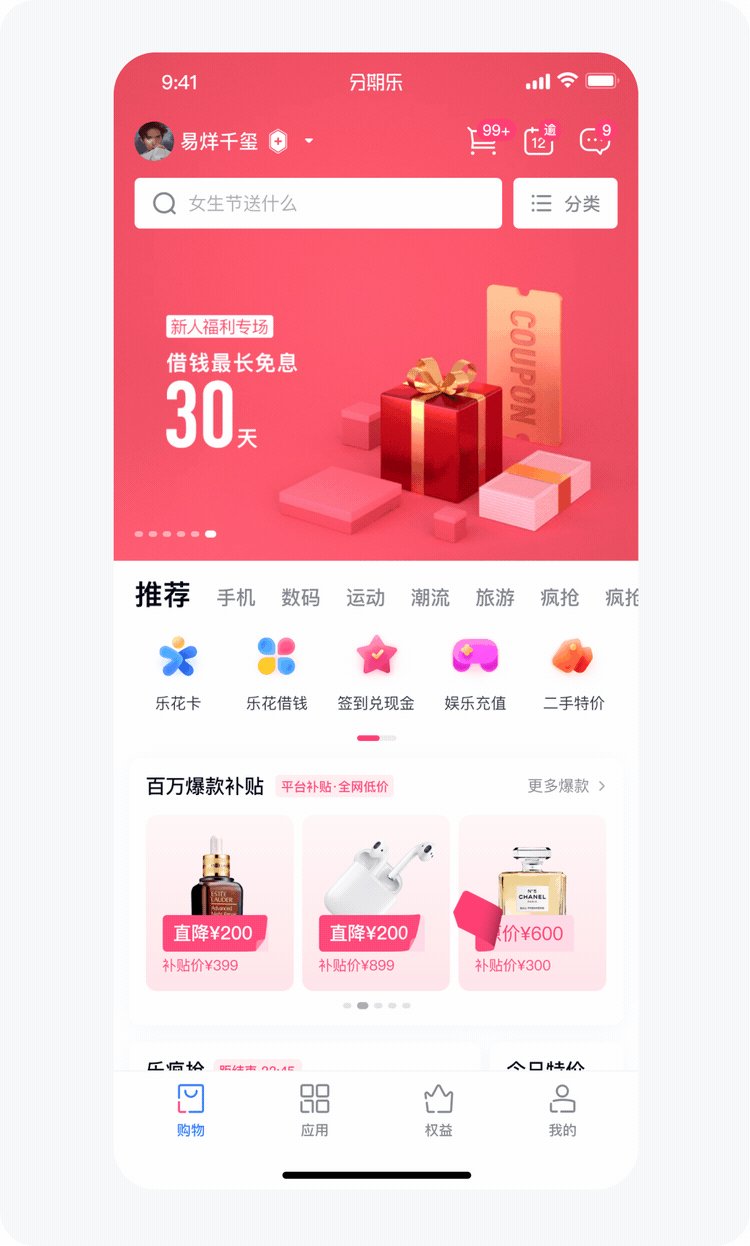
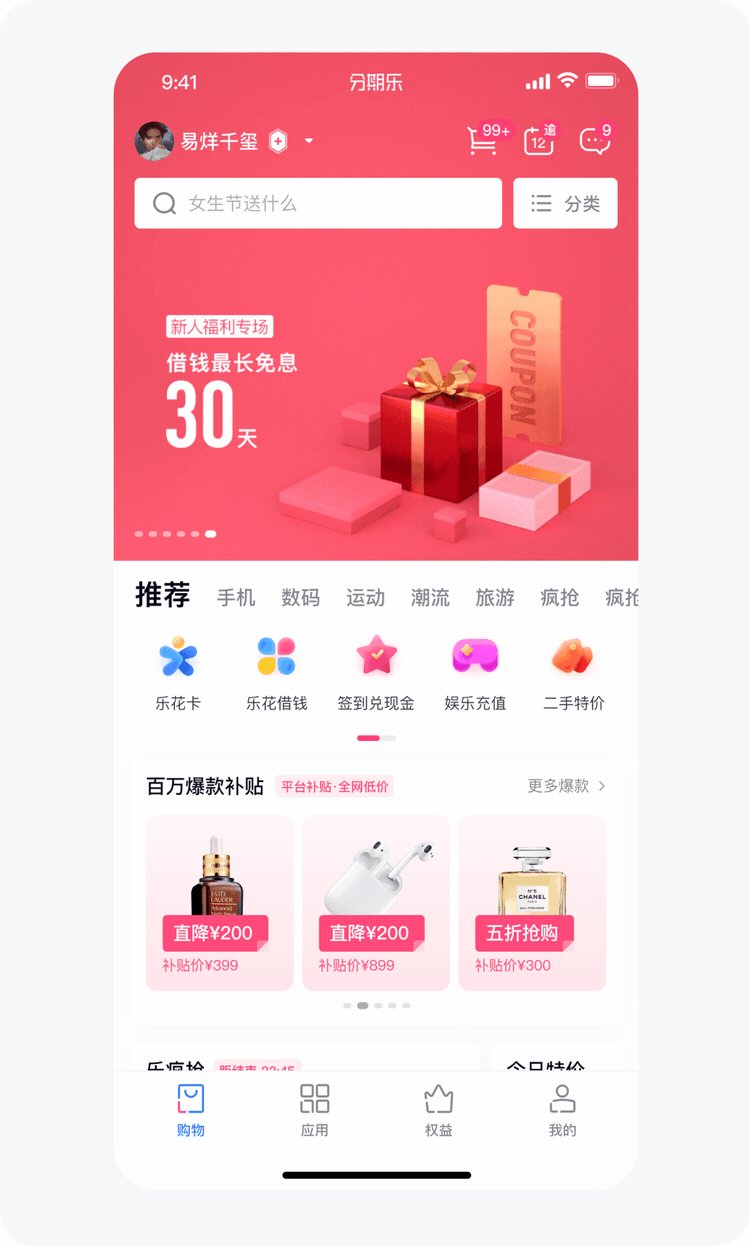
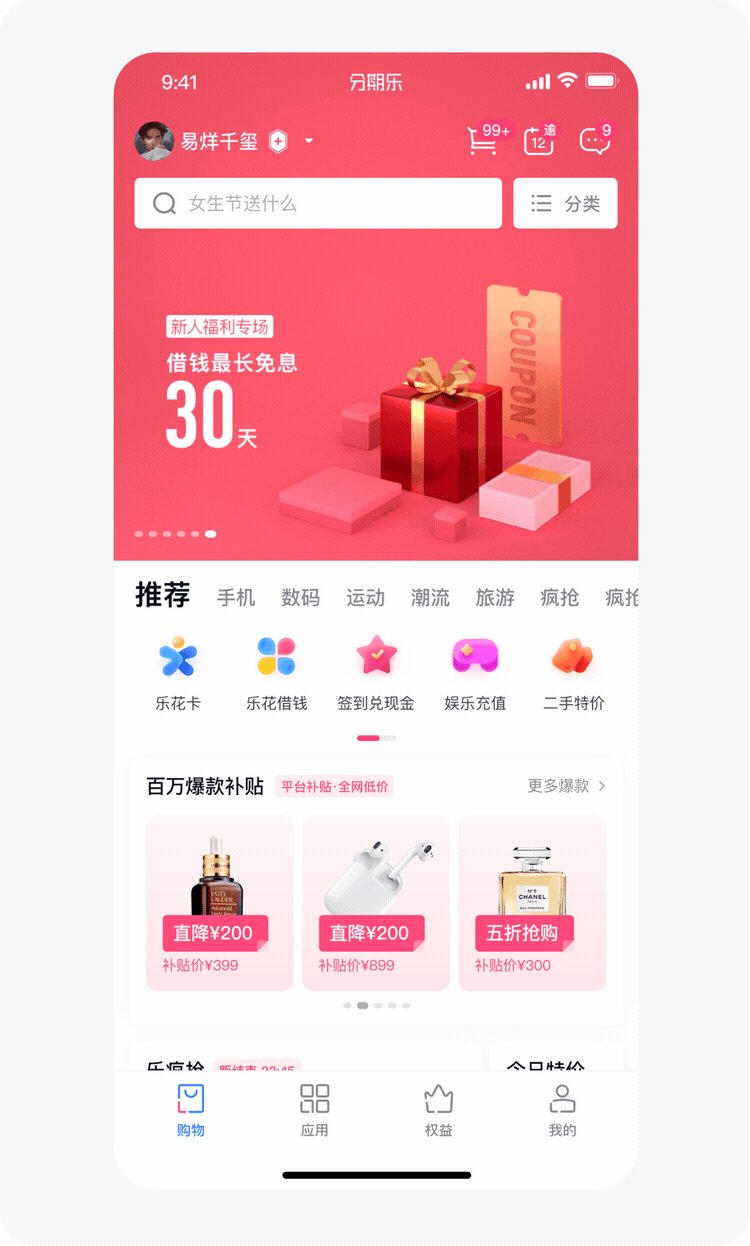
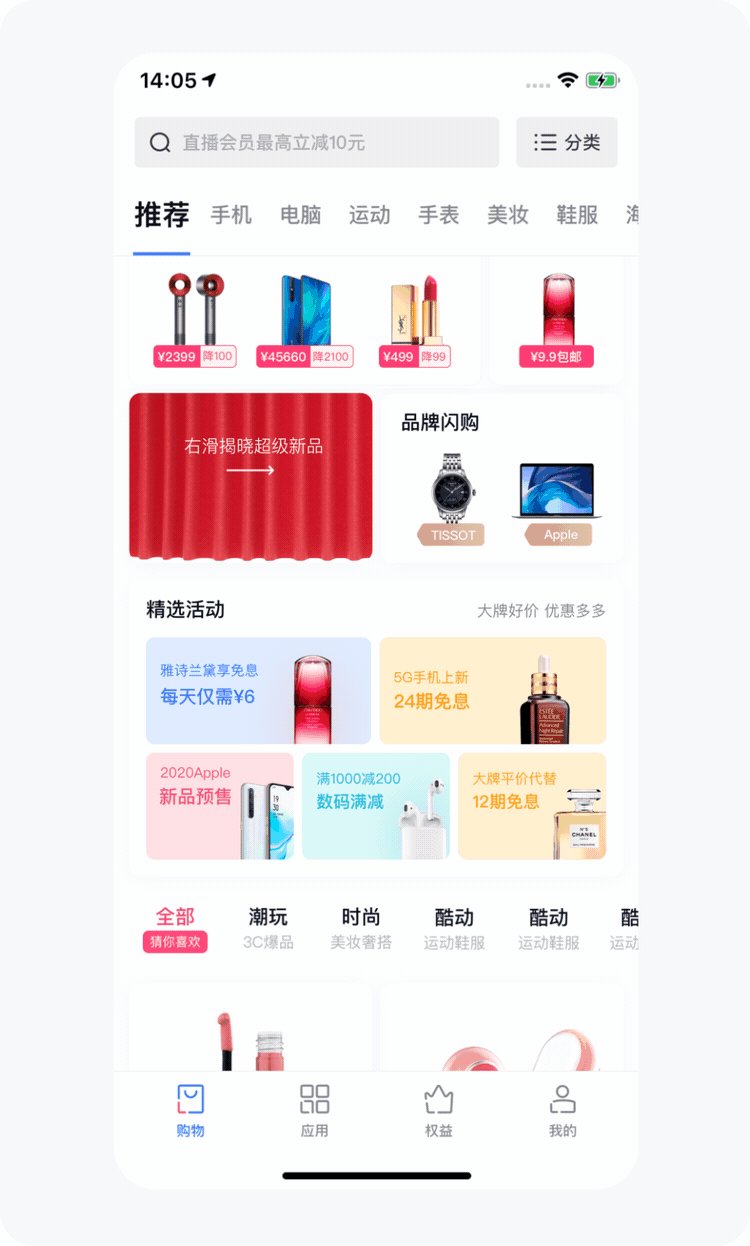
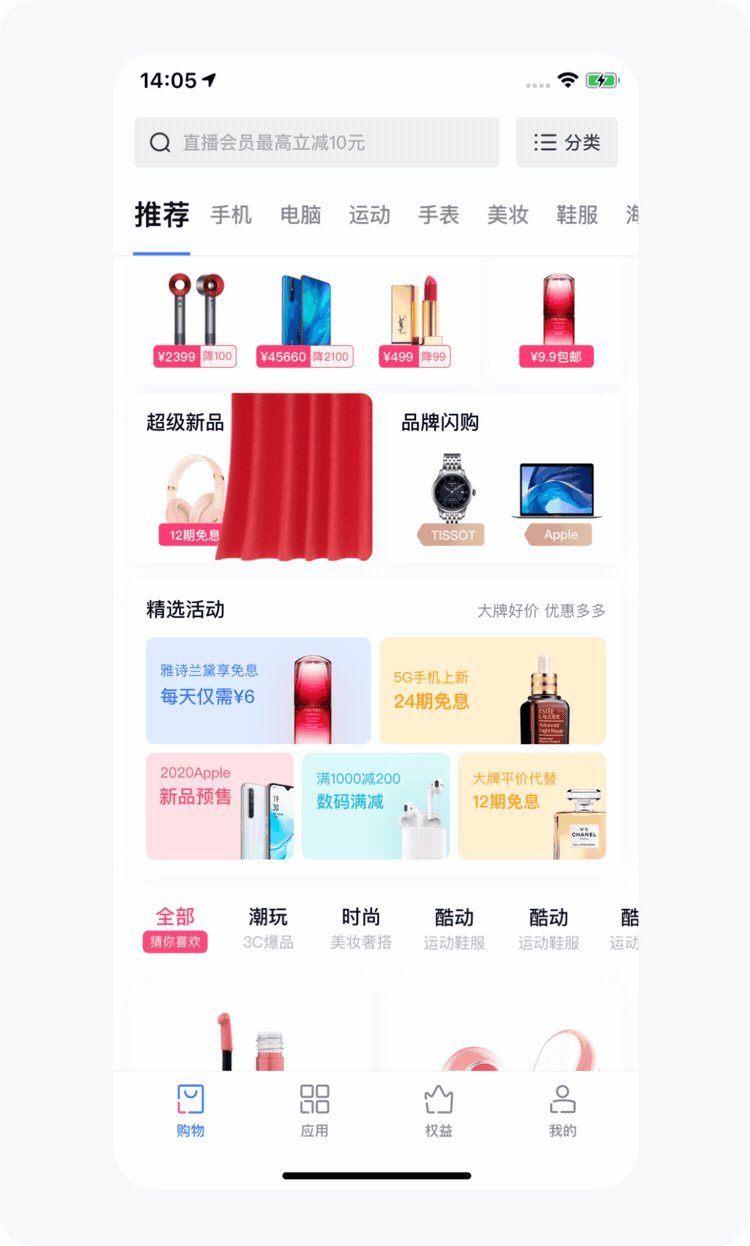
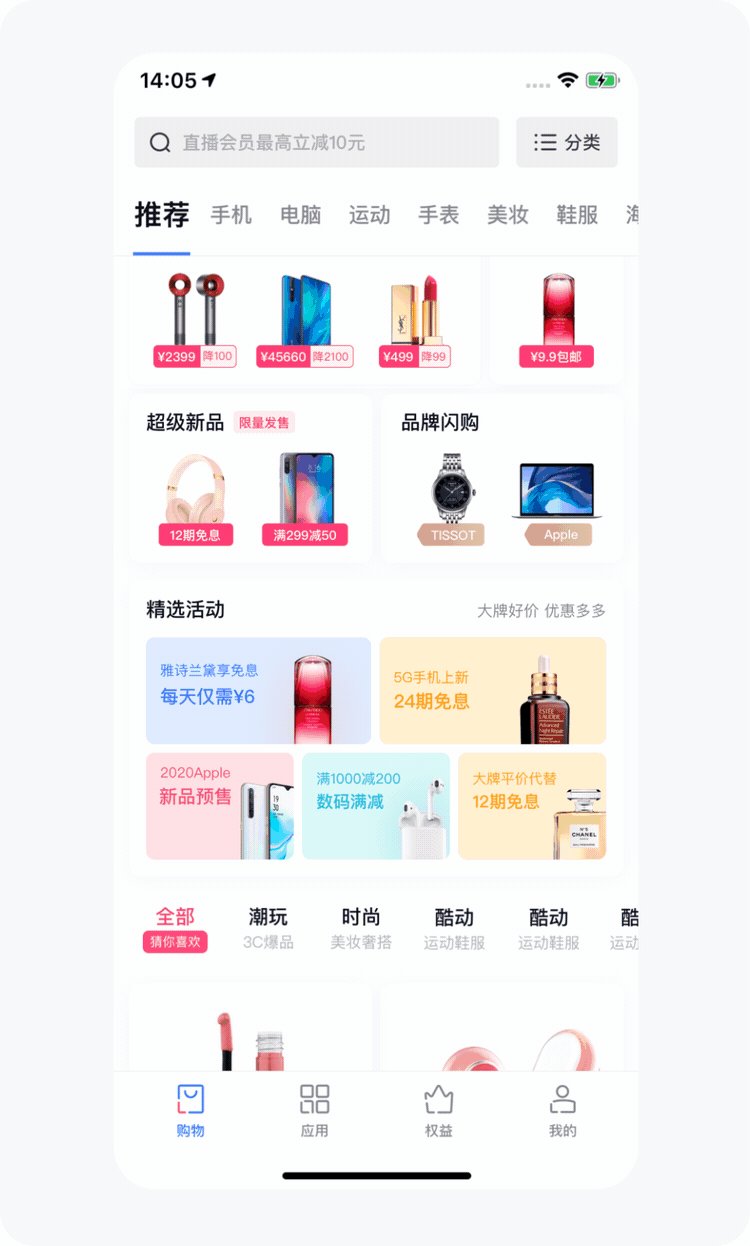
新版首頁
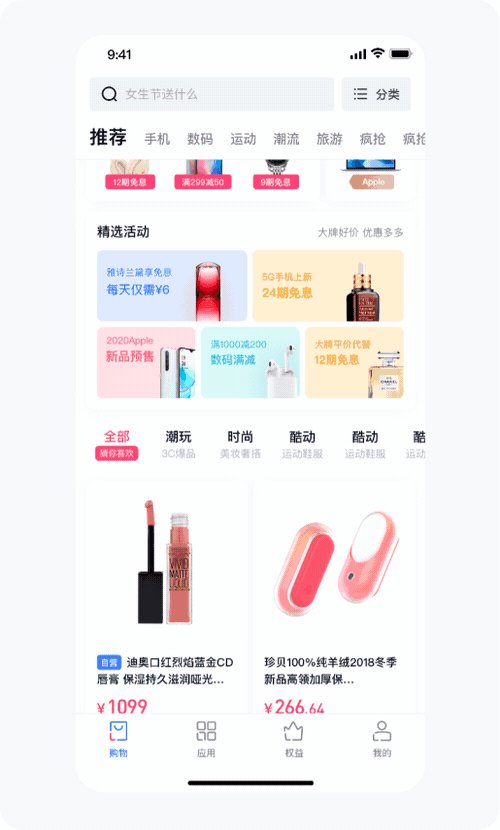
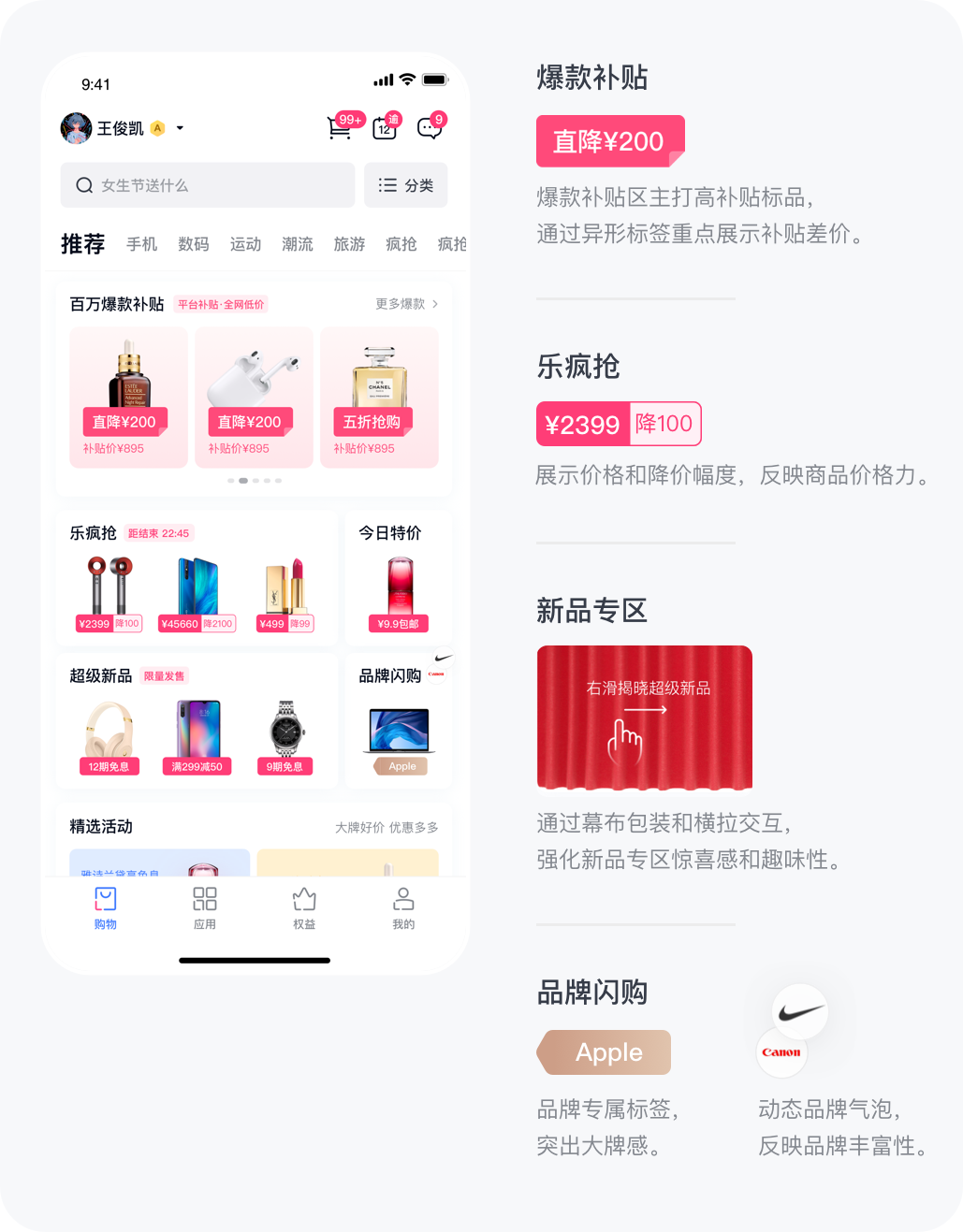
打造分期樂品牌運營欄目,差異化的容器結構,選擇樂瘋搶、新品專區、爆款補貼品牌閃購為例,將內容區塊最關鍵的特質做強化表達。

首頁上線後數據表現也是正向增長

-應用Tab
應用tab的優化,改版前應用tab的流量集中在前三個應用,佔比約85%,但是從當前設計來看,結構比較趨同,特別是新用戶可能感知不到各個業務特性。

應用Tab優化前
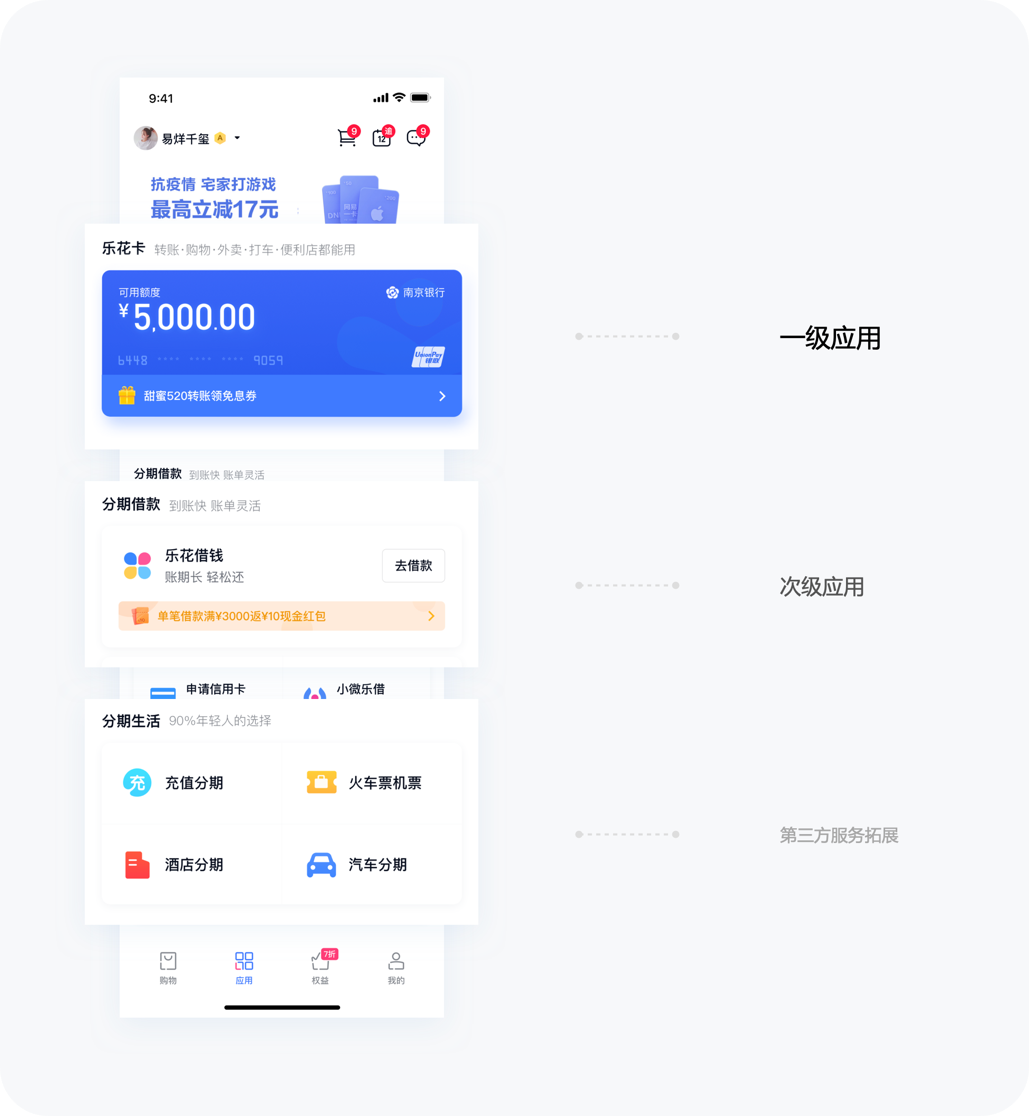
那麼從業務轉化與用戶體驗的角度考慮,可以按照使用量級去分類佈局,優化當前的頁面結構比例,從框架上讓用戶更輕量便捷的找到自己的目標應用,樂花卡獨立樓層卡片展示,讓用戶對業務特點感知比之前更清晰了,方便用戶使用樂花卡服務。
對平台而言,優化後的結構,從整個APP 視角而言也能更好的兼容未來第三方服務的擴展。

應用Tab優化後
上線後數據也有正向變化

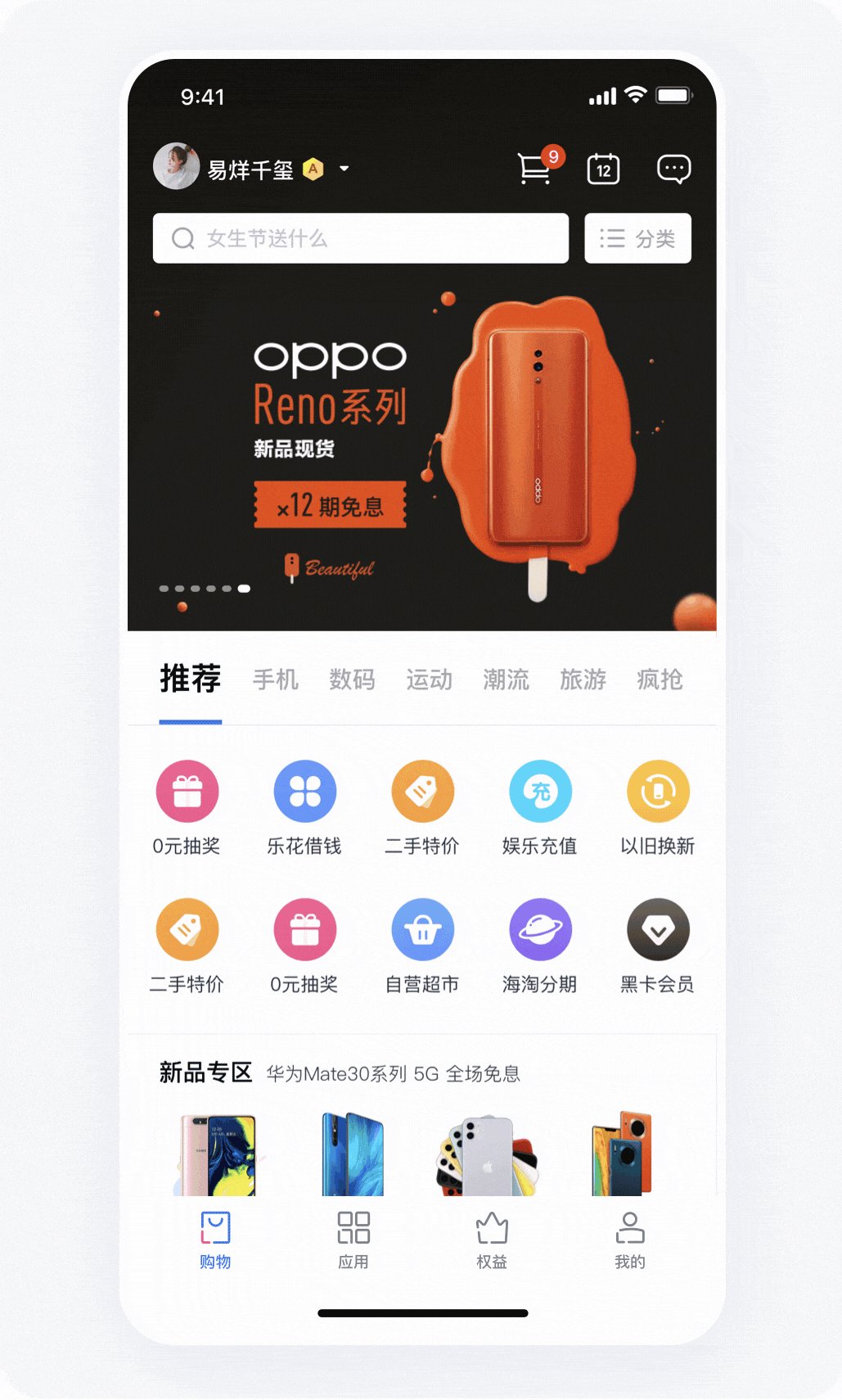
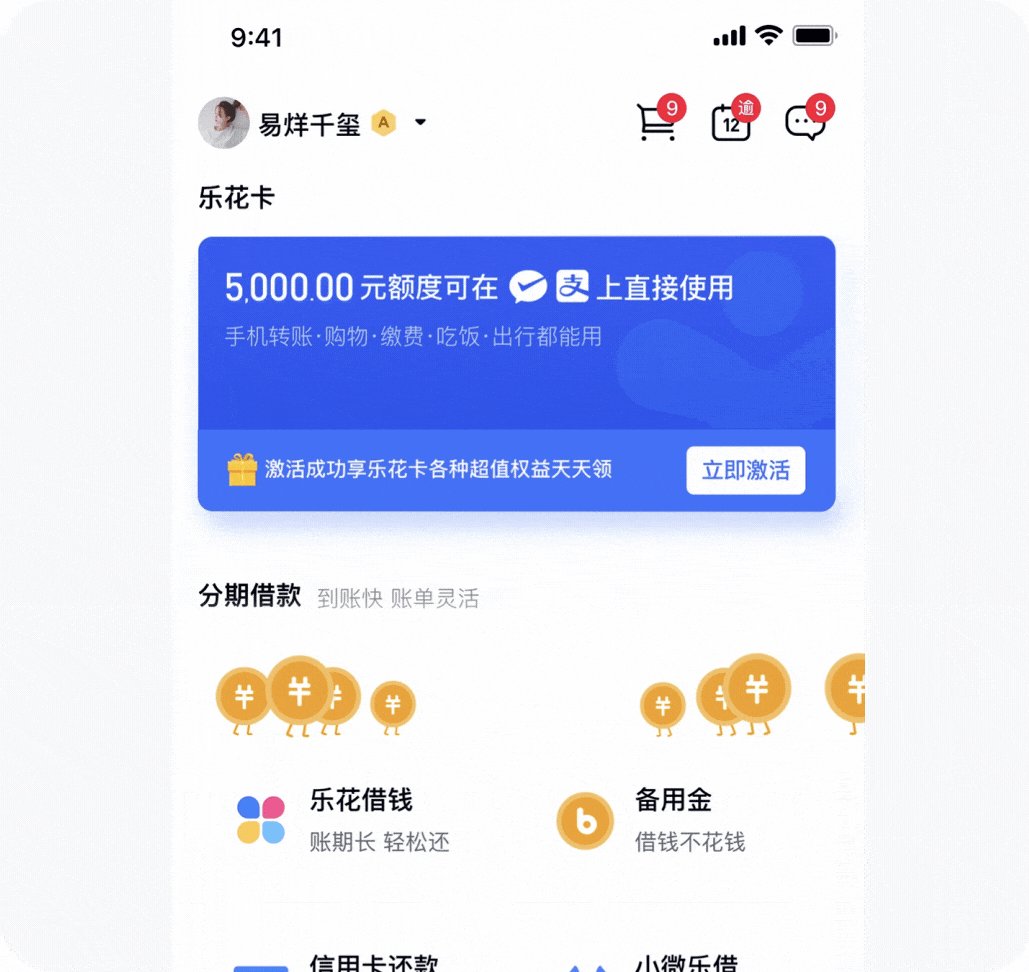
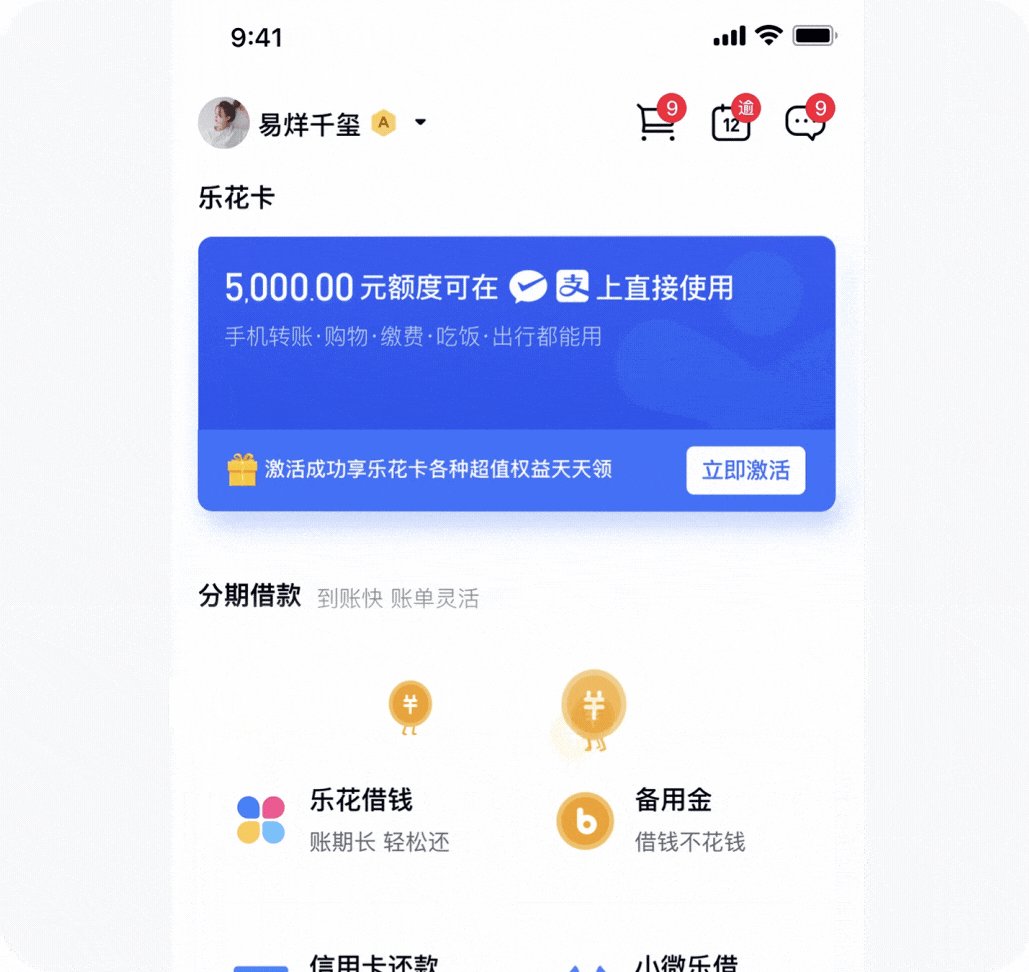
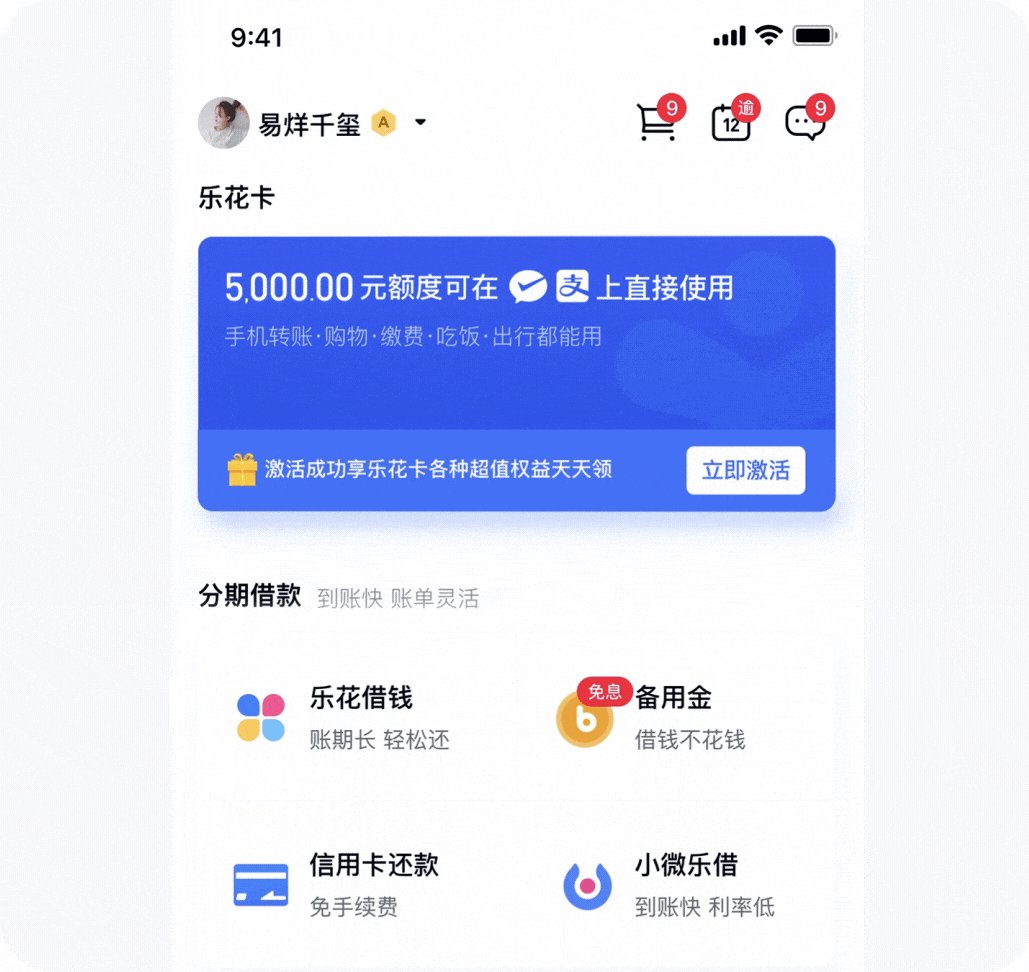
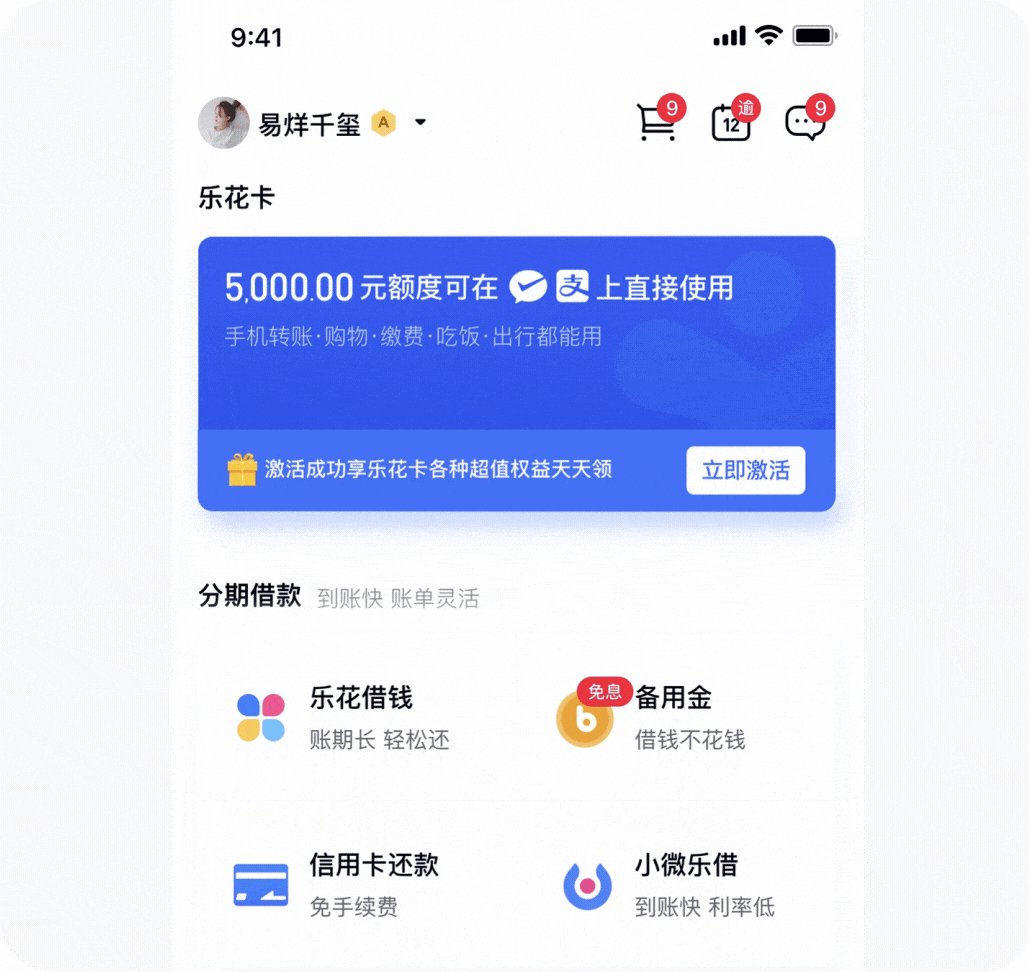
基本結構優化後,我們在運營展示方向也嘗試更多的可能性,突破固定banner的靜態表現,希望用更有趣差異化更大的設計形式去表達。

▲ 動態banner示意

▲ 動態banner示意

▲ 動態banner示意
更有趣
創造情理之中、意料之外的體驗,表達品牌個性,產生情感認同。

在品牌滲透環節,我們將分期樂的品牌關鍵詞-活力·溫度·信賴,為設計風格調性融入設計表達,優化與當前調性不符的體驗,希望更好的給用戶傳達出一個「樂在有度,樂見更好」的分期樂。
-品牌理念可以將內容層(平台價值)與接收層(用戶)做柔性鏈接的一環,APP應用內的品牌設計,核心價值在於助力用戶認知到平台特性,感知平台價值。從設計專業視角來看,APP應用內的品牌設計,有利於差異化並統一APP內體驗方式及視覺風格,保障用戶的體驗。
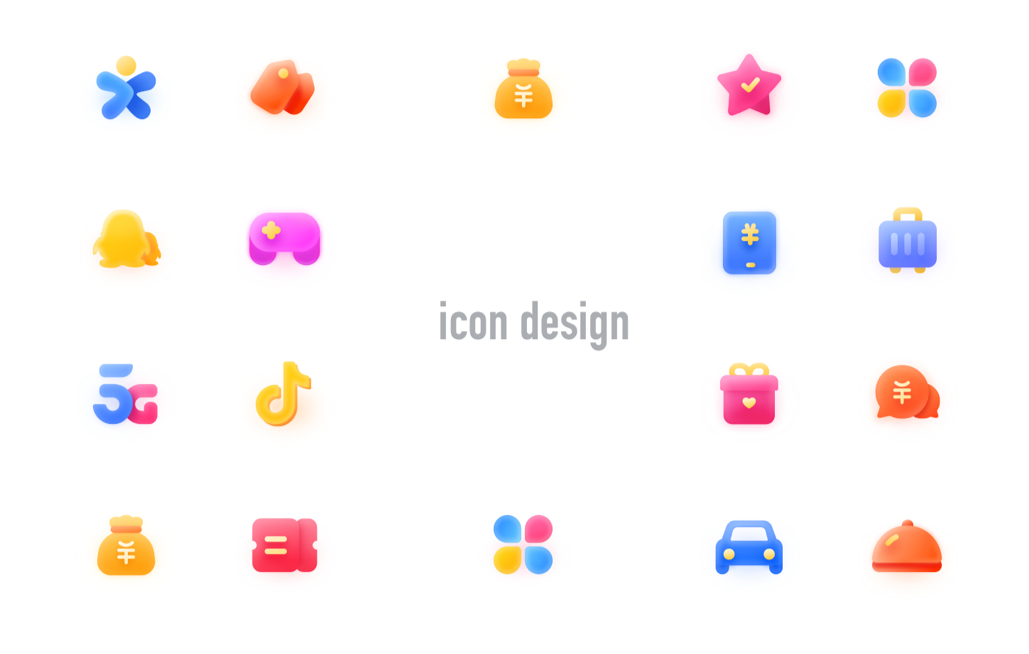
-金剛區icon
作為分期樂app的核心業務入口,當前的icon風格比較保守,無特色。

於是我們進行了幾個風格的嘗試,剛開始希望通過分期樂的品牌色去做品牌表達,甚至結合時下比較熱門的C4D風格做了一些嘗試。

信心滿滿的進入了灰度測試,但馬上就被數據打臉,我們好像在品牌差異化的方向狹義了一些,忽視了用戶的實際使用感受,經過快速的abtest測試分析和調研後,發現用戶反饋,icon過於同化的顏色和非常規角度展示,讓識別度下降了不少,於是我們重新構思優化了一套識別度更高、配色更加鮮亮活潑的icon,視覺風格上也更能突顯我們年輕活力、溫暖的品牌調性,並形成自己的圖形體系。

相比“尖銳”的直角,圓角給人柔和的視覺感受。

首頁金剛區的icon也支持動態展示,增強趣味與驚喜感,強化引導。

-差異化樓層動效
在差異化的容器結構基礎上,選擇部分特性內容,突破常規的靜態空間,將特質以動態的形式進一步強化表達,讓用戶感覺產品更個性也更有記憶點。

▲ 爆款補貼專區

▲ 新品專區
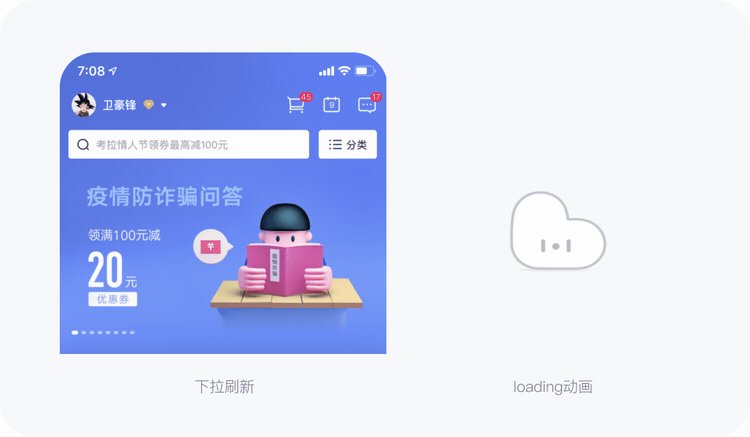
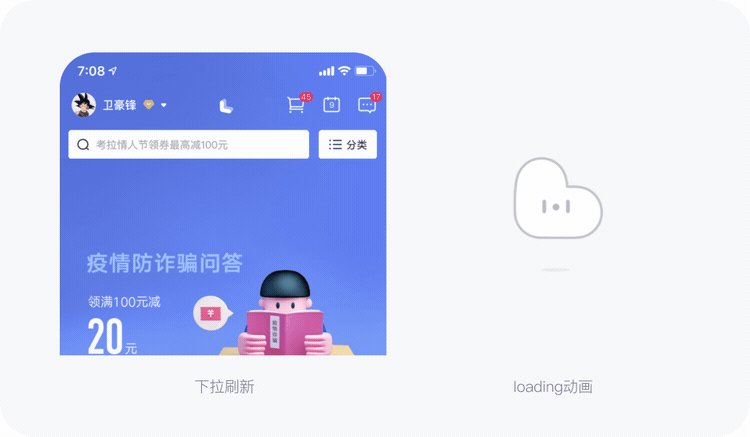
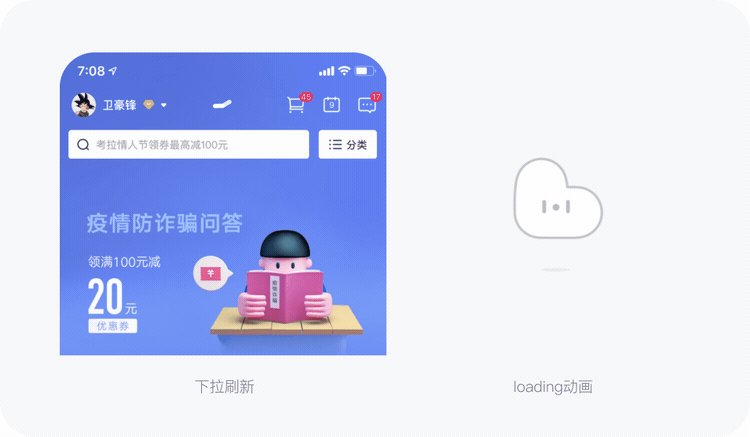
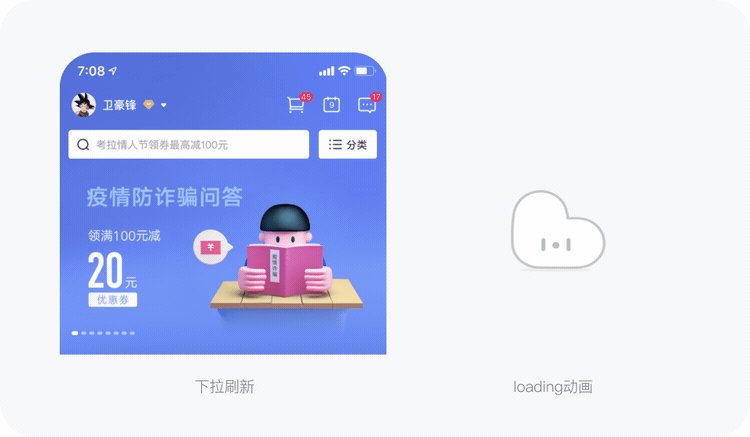
-loading/刷新
刷新與loading結合小樂IP形象設計表達,塑造用戶品牌感知。