今兒個,在朕的皮鞭下,
咱繼續修煉排版神功!
![]()
![]()
上回,眾愛卿了解了網格的基本用法~
這回,咱就說道說道,撒子是網格拘束率!

照例,先來看倆問題~
下面倆版面,哪個感覺更理性?

那還用說,肯定是「彬彬有禮A」呀! ![]()
畢竟彬彬有禮,好話自然都向著他~

別打別打,有話好好說,
寡人認真點就是啦~ ![]()

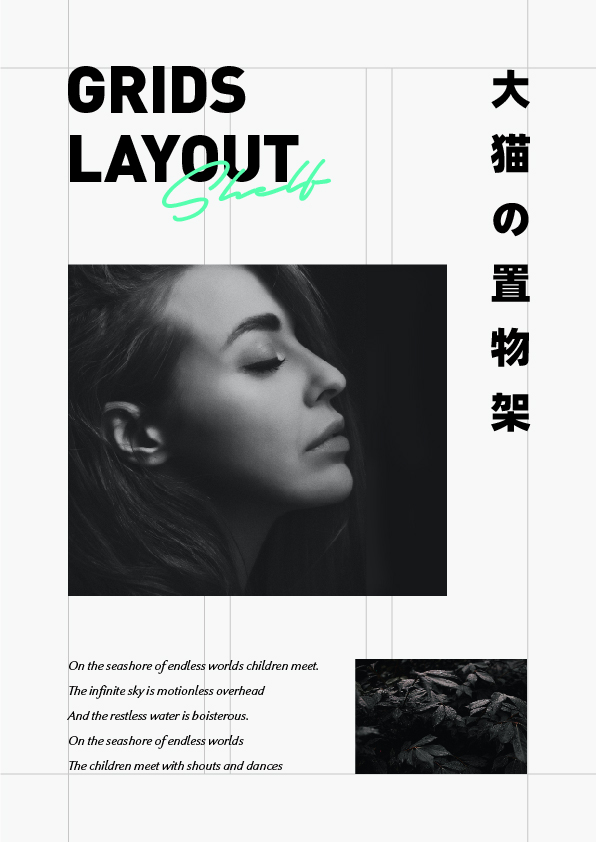
「A」更理性,是因為「A」排版上整整齊齊,
有秩序,自然就嚴謹理性一些。

「A」的網格貼合度非常高,也是其整齊的原因之一。

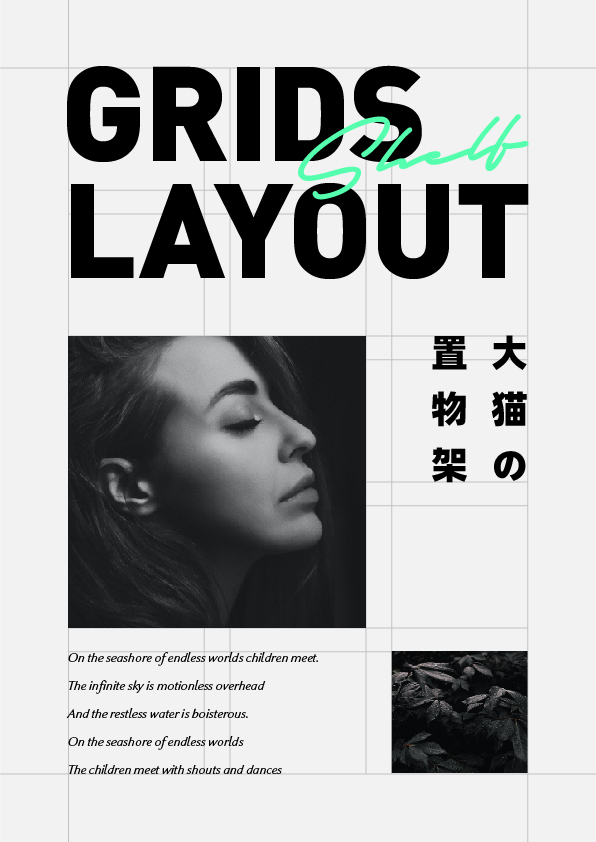
而「C」呢,排版相對隨意,
狂放不羈,給人感覺就大大咧咧!理性感就差~
愛卿問「C」的網格? ![]()

網格貼合度很低,甚至可以說,
除了上面的文字,下面的圖完全沒按網格來。 ![]()
自由吧,不羈吧!
所以給人感覺很活潑,很快樂,更有親和力!

到這裡,寡人知道,
又有愛卿要爭論,哪一版更好了~
這……明明沒有高低貴賤,
他們是平等滴,社會是和諧滴~

兩稿只是側重表現的風格不同罷鳥~
一個更正式,一個更活潑,僅此而已~ ![]()
![]()
要問寡人更傾向哪個?
寡人這麼陽(fang)光(dang)滴娃兒,
自然更喜歡活潑快樂的啦!
![]()
![]()
又是倆版面,哪個感覺更活潑?

那肯定是「調皮活力C」了,
寡人名字寫成這樣,都算是開卷考試了! ![]()
畢竟,開卷有益~ ![]()

為撒「C」更活潑呢?
其實原因跟上個問題差不多。

「安靜優雅A」很明顯,
用的是沒有邊距的3欄網格。
一家人嘛,整整齊齊, ![]()
每個元素都緊貼網格,
很嚴謹,但是活潑感和親和力就差一點。

而「調皮活力C」壓根沒用網格,排版更自由,自然就更活潑。
當然啦,跟「A」相比的話,
「C」廉價感更強,所以親和力更高,更親民!
Ps:寡人幾分鐘搞的(畢竟快~),摳圖和細節都差點火候,眾愛卿能看懂就可~重在理解! ![]()

上面倆例子,雖然版面內容差不多,
但風格差異是真~滴~大!
![]()
![]()
為撒子呢?
除了跟咱前面修煉的圖版率、跳躍率、版面率、留白相關,
還有很大一部分原因在於網格拘束率!
而只要掌握了網格拘束率,
那排版就可就6了! ![]()

想活潑就活潑,
想理性就理性,
想表現啥子風格,就在一念之間咯!

你一聽這麼這招這麼厲害!立馬就揮起了鞭子:
告訴本宮,何為網格拘束率!

網格拘束率,看似很學術化的一個詞,
但說白了就是,版面的自由度!
![]()
![]()
一般來講,我們運用網格時,
會嚴謹的卡著網格來做設計,
使版面達到嚴謹有秩序的感覺~
這種類型的版面,
就可以視為高網格拘束率,低自由度,如下

分欄網格,這裡的元素緊貼網格~

模塊網格,這裡的元素也緊貼網格~
但實際上,我們排版時,
是可以無視網格,形成脫離網格約束的設計。
這種類型,就是低網格拘束率,高自由度,如下

雖然是3欄網格,但並沒有嚴格貼合網格,
網格只拘束了左對齊關係,那麼拘束率就稍微低一些。

雖然用了模塊網格,但沒有絕對貼合,
只遵循了左對齊的關係,拘束率也較低。

同樣是模塊網格,但這個版面圖片和文字,
完全沒有遵循網格結構,網格拘束率就更低了。
所以感覺更靈活,版面自由度更高~
跟本貓一樣,身在牢籠,嚮往自由,演繹一出《大貓ker的救贖》~ ![]()
所以說,網格拘束率,就是版面的自~由~度~

好,到這兒,相信眾愛卿認識「網格拘束率」了,
但更為重要的事來啦! ![]()
辣就是:
網格拘束率怎麼用?
這個問題,還是要回到版面的氣質和調性上來!
畢竟,咱做設計,可不能自嗨喲!
![]()
理解了氣質和調性,才能做出合適的設計喲~

網格拘束率的調性說白了就兩點!
1.高拘束率,版面理性莊重、有格調,同時也有距離感。
2.低拘束率,版面自由活潑、親和力強,容易營造有趣的感覺。

咱先來看第一點!
1.高拘束率,版面理性莊重、有格調,同時也有距離感。

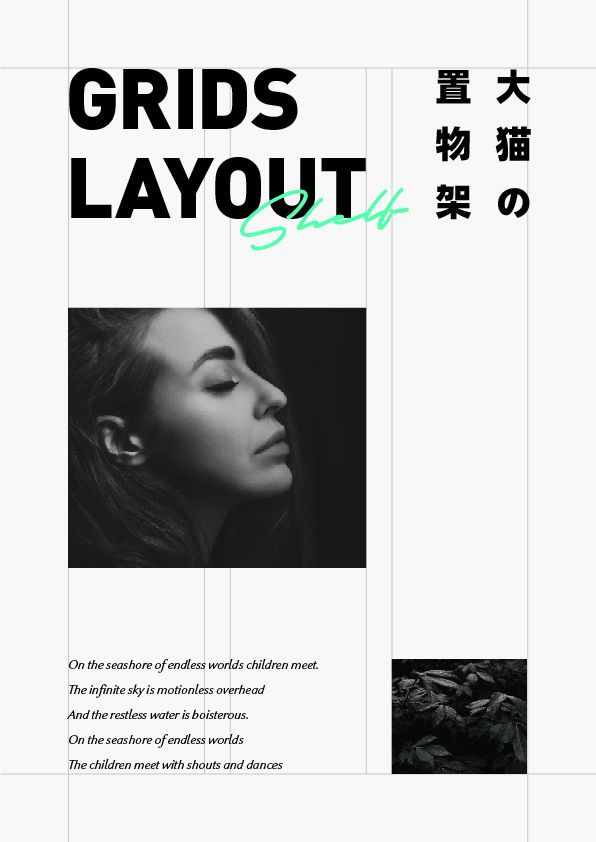
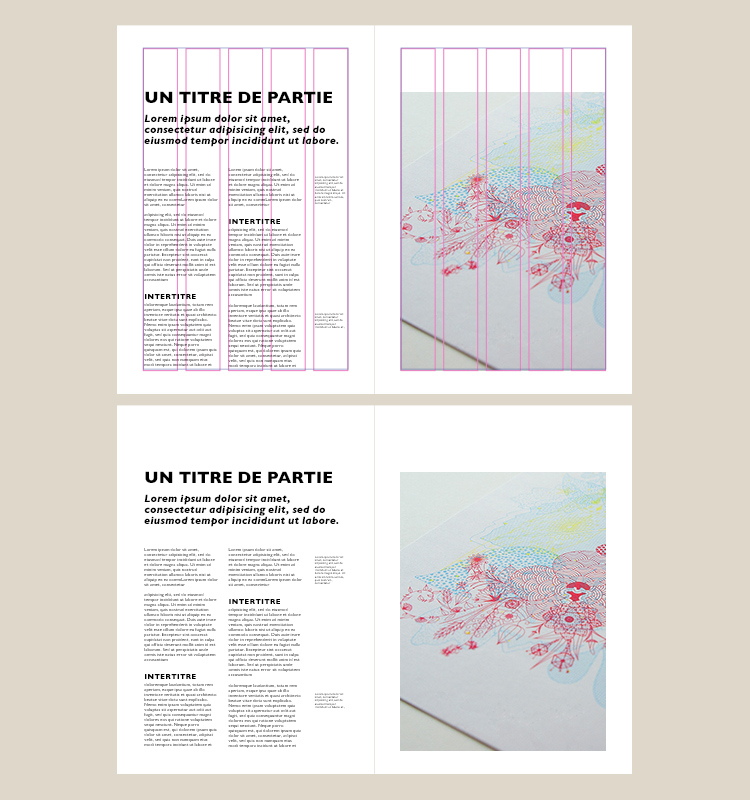
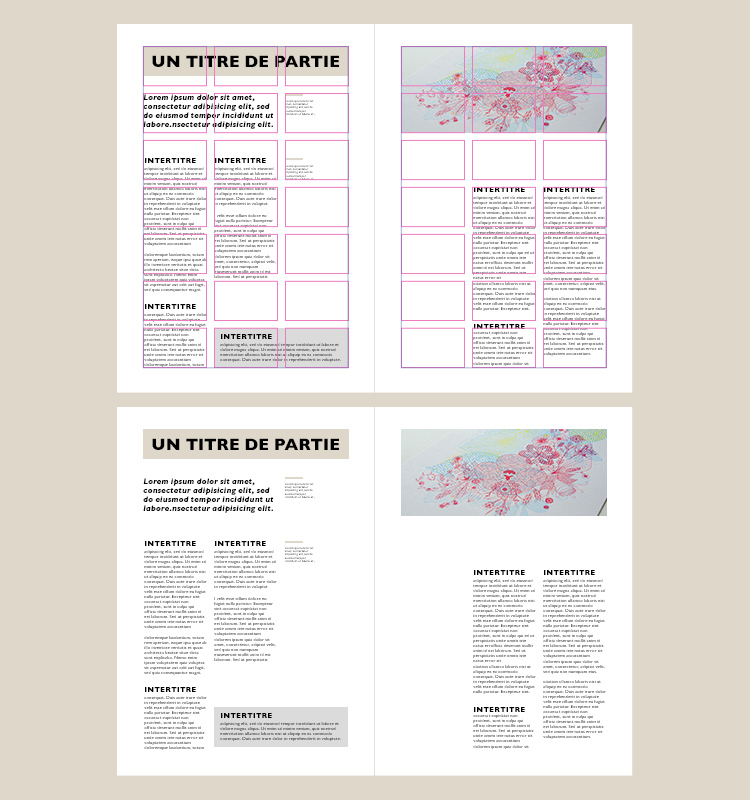
這個冊子採用的是5欄網格,
網格拘束率比較高,給人感覺也是理性和嚴謹的!

同樣的內容,用高拘束率的模塊網格來排,一樣很嚴謹理性。

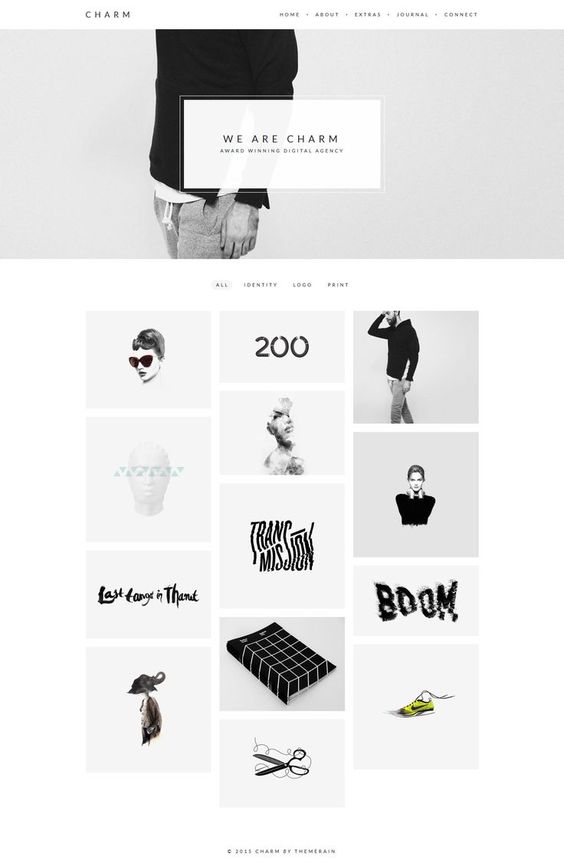
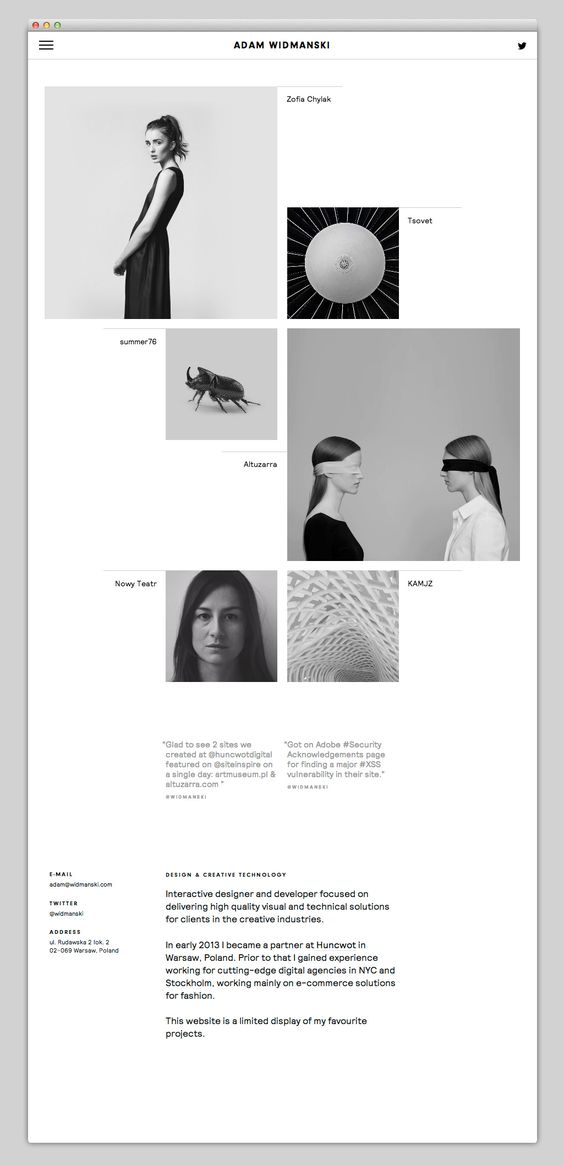
這個網頁用的是高拘束率的3欄網格,同樣很有格調!
(大貓兒也是有格調的喲~ ![]() )
)

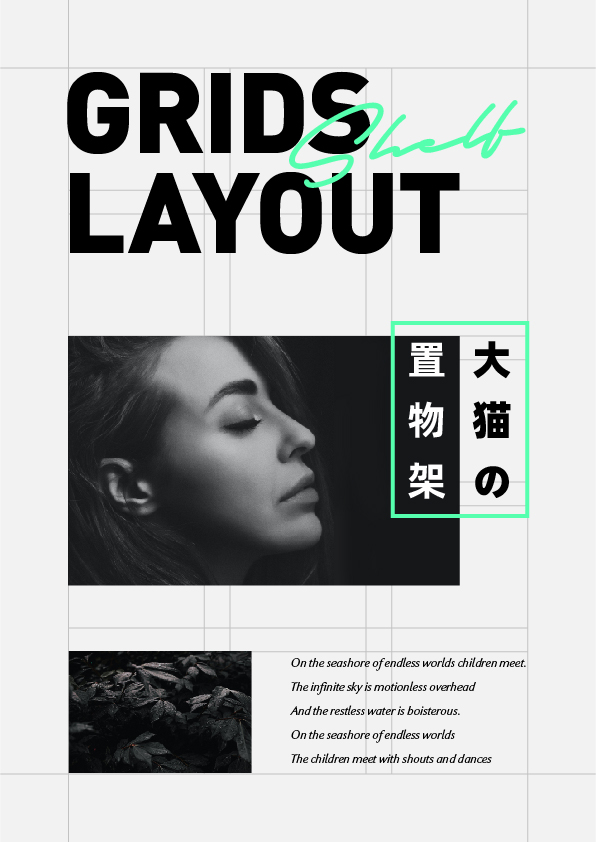
這個版面看上去是比較靈活的,
但實際上也是用了網格來拘束!

看上去靈活,是因為在網格中做了很多通欄變化~
就算他比較靈活,但用了這種網格也是透出一股秩序和格調,
親和力雖然有,但也不是特別高。

這個網頁,網格拘束率也比較高,
看上去比較靈活,原因也是網格變化比較多~
給人感覺典雅、簡約,有格調,
但活潑感和親和力一般~

下面咱再來看看第二條~
2.低拘束率,版面自由活潑、親和力強,容易營造有趣的感覺。

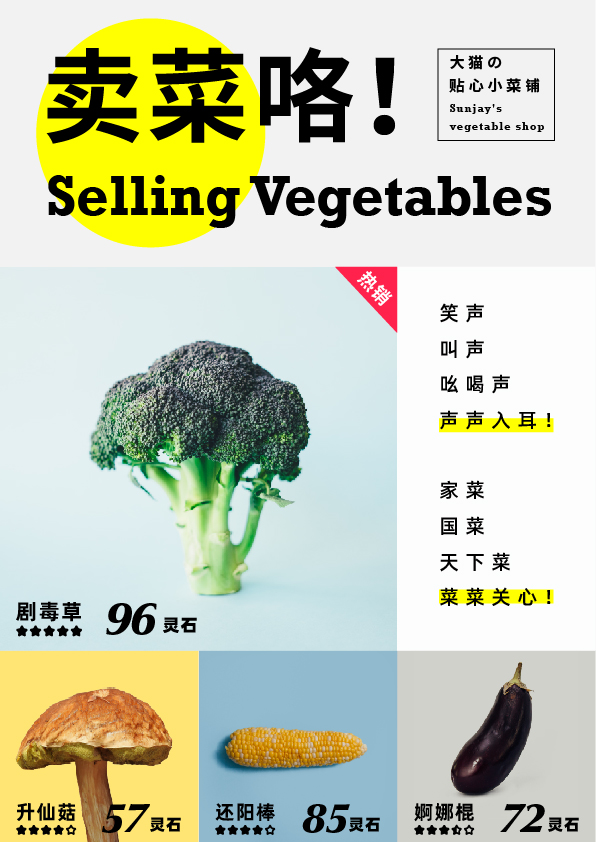
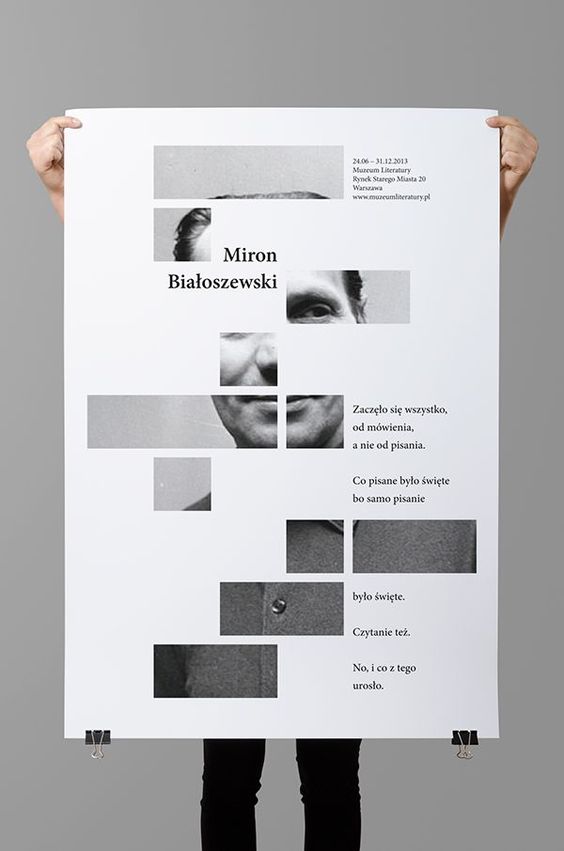
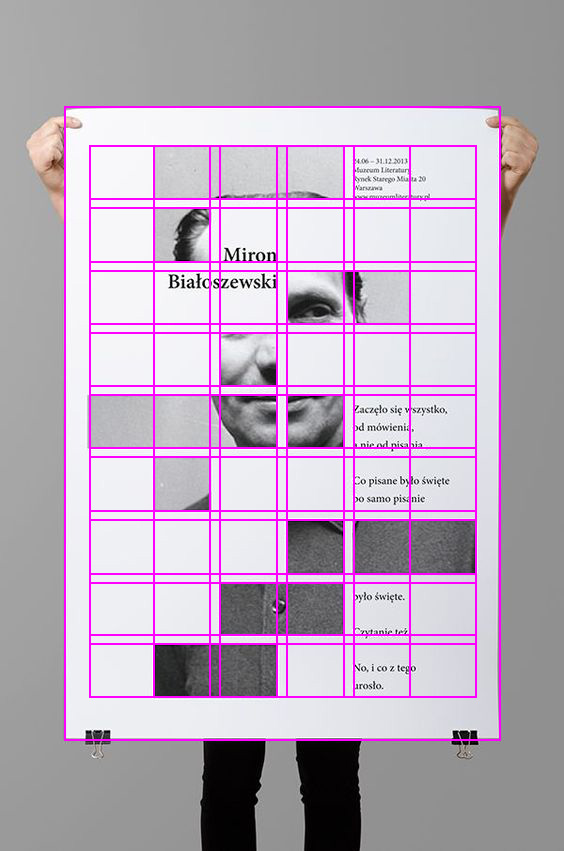
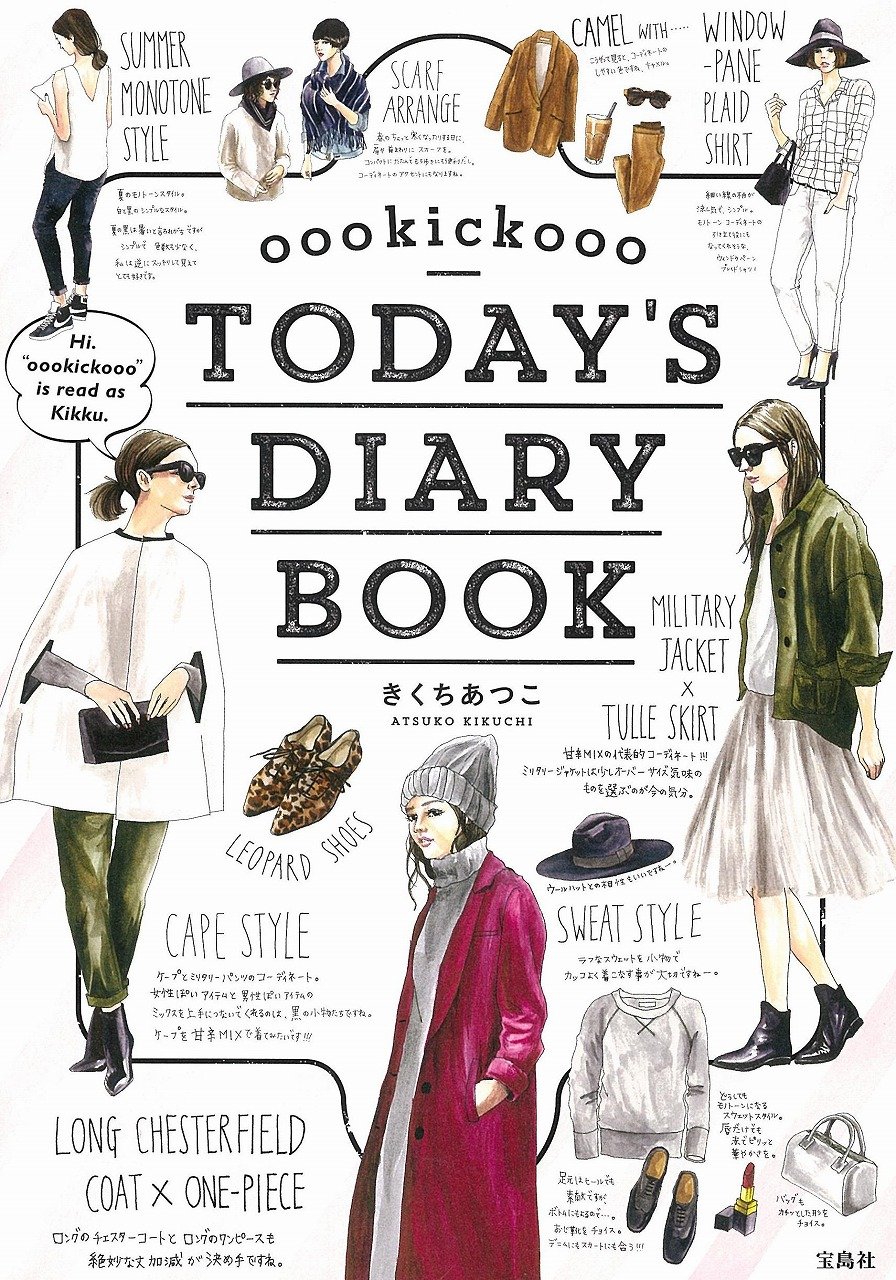
這個海報用了退底圖(也叫挖版圖,就是透明背景的PNG),網格拘束率也比較低。
相較於四四方方的矩形圖片,退底圖不規則,
更靈活,也更能為版面帶來活力!

(Design by Shih Wen TAN)
這個海報,用的就全是退底圖了,網格拘束率非常低。
退底圖作為元素,散落在版面中,自由度非常高!
給人的感覺就活潑,就很有活力,親和力也是相當強的喲!
話說大貓親和力也很強喲,畢竟走親民路線,哈哈~ ![]()
![]()

繼續~

這個案例,簡直把自由度玩到了極致!
也就是網格拘束率非常低,
另外這版面留白也少,版面率和圖版率高,跳躍率大,
所以,一看就是老實惠了! ![]()
![]()
我等P民絕對買得起,而且又有趣又親民,對吧!

所以呀所以,
想更理性莊重,咱就用高拘束率!
想更親和有趣,咱就用低拘束率!
想彬彬有禮,咱就要捨棄自由,低自由度!
想放蕩不羈,咱就要突破束縛,高自由度!

咱們設計師,
既要玩得來高端,又要玩得來親民。
既能九天攬月,又能五湖捉鱉。

畢竟,
風格是多樣滴,市場是變化滴~
![]()
![]()
你只會一種風格,
那就得苦守寂寞,
這風格再被淘汰,
那定要獨孤必敗,
對不對?

除非,像大貓一樣帥~(此句忽略~ ![]() )
)
我們這個系列功法的意義,
就是讓大家了解各種風格的底層邏輯~
才能更好的適應這多變的市場~

所以眾愛卿,與朕共勉,
共創這山河社稷吧!
以上~

雖寫了這麼多,但咱也不知道咱這套《玉女心經》有木有把網格拘束的基礎說清楚,
所以有木有說明白,留言告訴寡人吧!
這篇文風這麼搞,咱就要這種不正經的,輕鬆愉快的氛圍。所以,點個贊吧~