
前言
隨著互聯網時代的快速發展,動效設計在很多產品裡隨處可見。並且在很多設計平台裡,可以看到,設計師們都在不斷的嘗試、不斷的突破,不斷的去創造更多有趣的動效。
但是在創造的過程中,我們不能只停留在酷炫的動畫效果上,我們也要遵循動效的基本規則。

2020,在這新的一年,身為設計師的我們,除了擁有極致的工匠精神外,還更應該理解動效設計背後的理論知識。
這樣,我們才能做出更具有表現力、且更為豐富的動效設計。
今天這篇文章,我準備從以下6點和大家展開討論。

我也是一個在動效學習道路上努力向前的同學,以下內容僅代表我的個人觀點和想法,如有不妥,還請指出,同時也歡迎還有不同的思路和想法的小伙伴,一起探討交流。
一、交互動效
扁平化設計發展至今,單一的視覺圖形已經很難再滿足更多的場景與不同的用戶。所以動效設計被引用到互聯網產品設計當中,並且效果良好,因此動效設計在互聯網產品當中被用的越來越廣泛。它不僅可以更直觀的表現界面信息,還可以進一步引導用戶的操作,使得用戶體驗更加舒適自然。
互聯網產品的動效設計其實也有著不同的分類,這裡,我將產品動效設計分為了三個類別,功能、展示和交互動效。而我們今天這篇文章主要討論的是交互動效。

1、功能動效
這種動效常見的有,例如產品中的刷新動效或者點贊觸發的微動效,他們更多的是在於產品的功能上進一步加強或者提高產品的體驗度和情感化。
2、展示動效
這種動效其實和功能動效本質上有一些相似之處,他們都是比較依靠動效設計師,通過軟件直接輸出,不管是是GIF格式還是Json格式。
這種動效常見的有,例如直播產品中的火箭或者產品品牌形象的互動等等。
3、交互動效
交互動效是我準備和大家著重討論的動效類型。他和前兩者不同,他更偏向於整個產品使用的體驗,他需要設計師和開發一起協同完成。
這種動效基本包含了我們產品體驗中的一大部分,頁面與頁面之間的鏈接、組件間的轉換,以及用戶的操作反饋等等。
正如上面所說,即使是交互動效也會有不同的功能區分,那我們應該如何區分使用場景、以及如何針對性的去製作交互動效呢?
二、何為轉場?
想做好一個交互動效,我們不僅僅需要考慮用戶的使用場景、功能性,還需要考慮整個動效的持續時長、曲線的運用、轉場以及整個動效的合理編排。
由於動效的內容體系很龐大,但哪怕是一個最基本的動效,肉眼最直觀的就是轉場,而轉場也是銜接頁面與頁面中最重要的內容。
瞎扯了半天,啥是動效轉場呢? ?接下來,我給大家分享一下我對於動效轉場的一些想法.....

單從字面意思上理解“轉”代表轉換,“場”代表場景。
轉場是每個段落都具有某個單一的、相對完整的意思,如表現一個動作過程,表現一種相關關係,表現一種含義等等,這就叫做轉場,也可以成為場景過渡。
用最直觀的例子描述,就是從家裡去公司,這個就是場景過渡。那麼在整個去公司的路上,我們會遇到很多不同的小伙伴,我們暫且把他們稱作為轉場的其他元素,甚至在轉場的過程中,我們也可以選擇不同的交通工具,而這,就是我們轉場過程中不同的轉場方式。

關於交互動效的轉場,我們設計師更應該合理的去編排他們,將這些有關聯的元素,按先後按順序展現給用戶,整個動作的過程是完整的,而這個過程將這些元素連接在一起。不僅如此,在轉場的過程中,我們更應該選用一種流暢連貫的方式予以過渡。
所以,接下來我們通過這幾個相關的內容繼續深入拓展,深入的探討關於動效中轉場的內容。
三、轉場作用
正如前面所說,轉場作為動效設計中,肉眼比較能觀察到的變化。而轉場作為其中的一部分,那他是如何的呢?以及對整個動效又能發揮什麼作用呢?
隨著產品體驗不斷的優化,用戶體驗一直都在追求流暢化,所以動效設計不僅僅需要傳遞信息給用戶,也要帶給用戶更好的體驗感。
而轉場在交互動效中的作用,我大致的總結了以下三點。

1、狀態反饋
正如前面所說,轉場指的是動效設計中,場景、頁面或者組件之間的過渡,而動效設計中的轉場可以及時的反饋用戶的操作,以及組件切換的狀態。

2、層級關係
動效設計中的轉場可以有效的幫助用戶明確界面以及元素之間的層級關係,例如很多父子級頁面等等

3、交互引導
動效轉場的過程中,可以利用一些處理手法,有效的去引導用戶關注內容,並且可以引導用戶接下來的操作。

四、轉場元素
一個優秀的產品動效設計,轉場的過程中,元素的順序都是清晰直觀的,這就和迪斯尼動畫12法則當中的預測是一樣的,我們應該突出重點的內容,不影響用戶的視線,次要的的內容盡可能的弱化。並且元素也是形成動效必要的組成部分。
所以在動效的轉場過程中,我們可以將所有的元素一共分為四個類別。

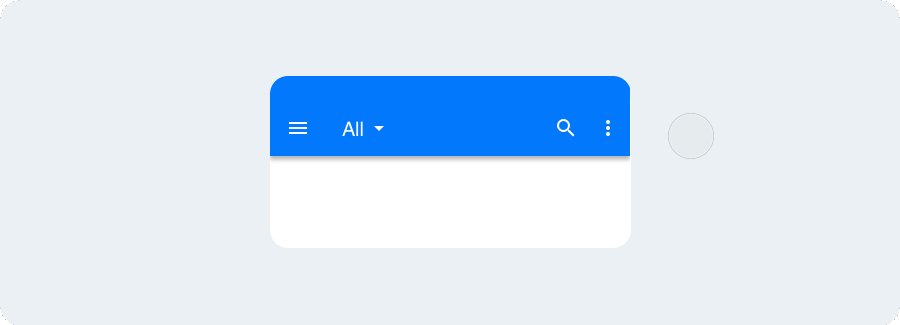
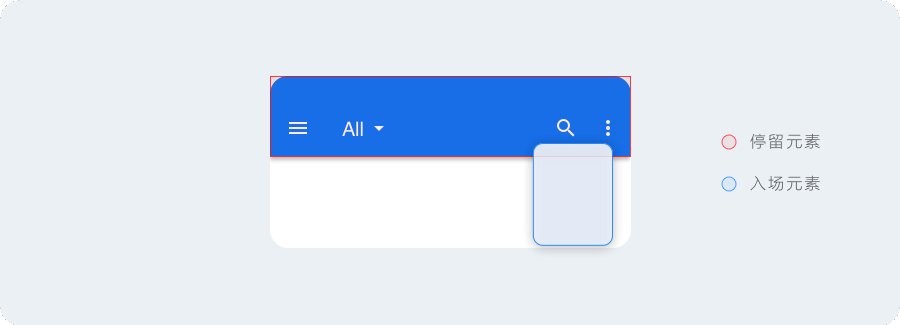
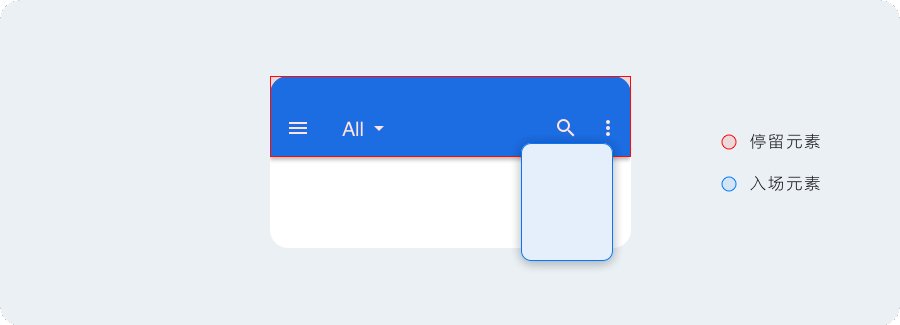
1、停留元素
一般在前後頁面中都存在的內容,兩個頁面可以共用一個元素,或者頁面間小版塊的動效轉場...
需要注意的是停留元素在轉場過程中不進行任何變化。
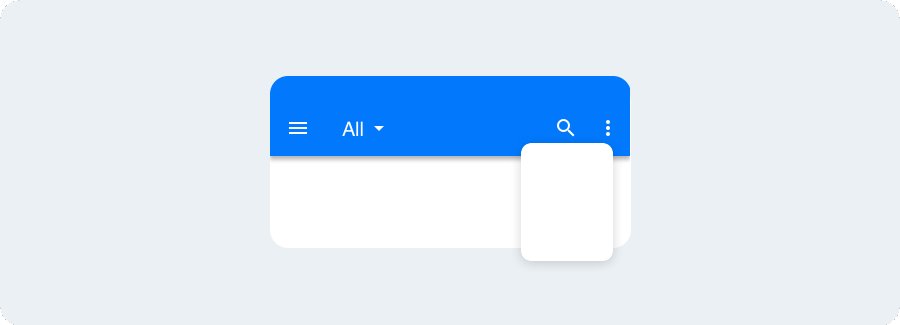
2、入場元素
當用戶進行某項操作之後,觸發界面或元素之間的轉場。
而轉場過程中,入場元素是最關鍵的元素之一,也是用戶最關注的內容。

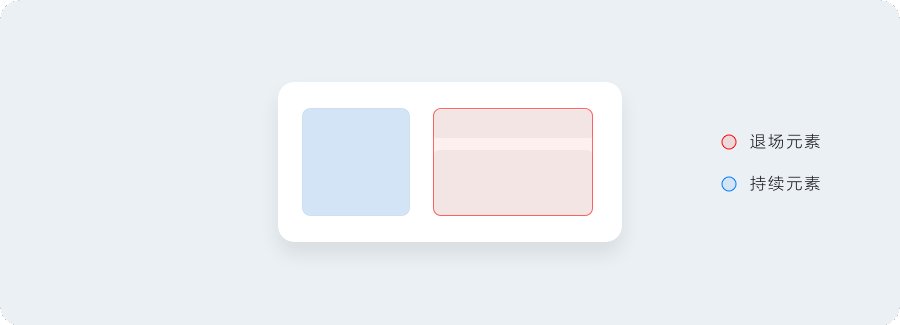
3、退場元素
與入場元素相對應,有入場那肯定也會有退場。
退場元素一般為上個界面中的元素,關鍵點就在於如何和入場元素進行區分。
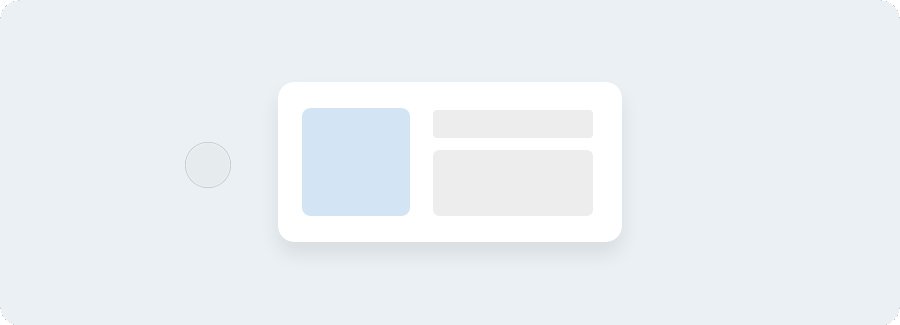
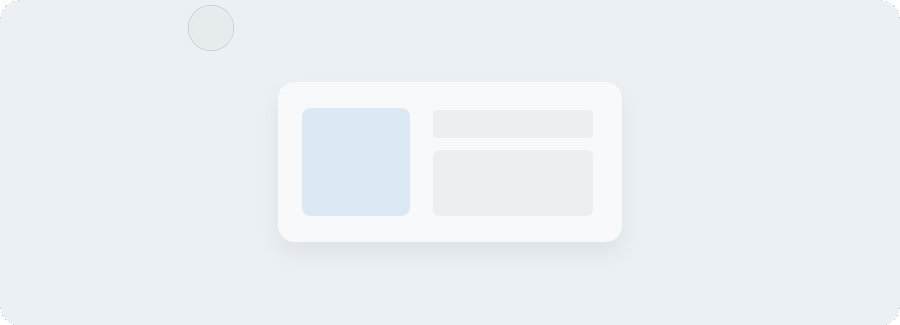
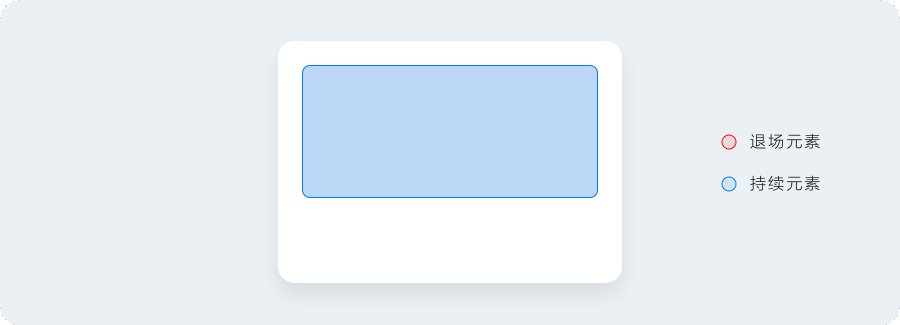
4、持續元素
和停留元素略微有一點點相似,同樣是在上下界面中都存在的元素。
唯一不同的就是元素在轉場的過程中會發生持續性的變化(位置、大小、顏色等)

轉場元素一共有四種,分別為入場、退場、持續和停留。針對不同的轉場元素,我們在動效設計的過程中處理的手法也會略微有一些區別。
在動效轉場過程中,我們需要理清各種元素的屬性,再根據不同的元素屬性判斷元素轉場中的重要程度,一般來說入場元素會比退場元素慢一點開始,這樣可以避免動效上的混亂。此外,我們可以針對不同的場景,編排元素是停留還是持續,這都是動效編排上需要注意的內容。
五、轉場類型
轉場的類型有很多很多,甚至在電影中以及我們的PPT軟件中都可以看到各式各樣的轉場,比如飛出、折疊、翻轉、淡入等等各式各樣的方式。猶如天下武功,各門各派。

那麼,在交互動效中,什麼樣的轉場類型才適合呢?一般常用的轉場又包含哪些呢?
這裡,我總結了四點,我們常見的轉場類型,並且針對不同的轉場類型,給大家大致的描述一下他們的特點以及使用場景。

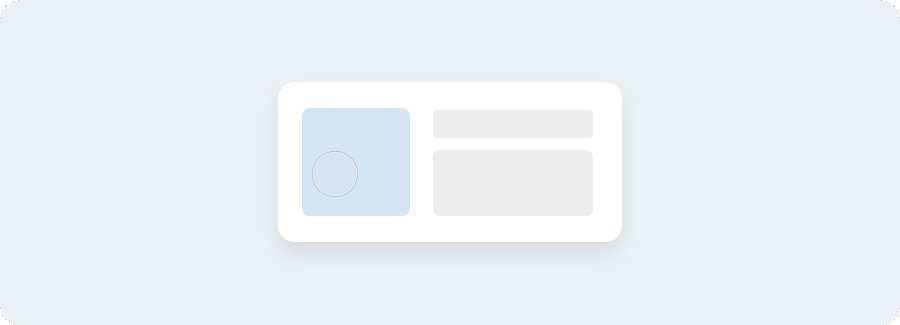
1、移動轉場
顧名思義,這是一個通過移動完成的轉場,在產品設計當中還是很常見的。
唯一不同的區別點就在於與移動的方向,有從右往左的,有從左往右的,也有從下往上的,那當然也有從上往下的,這麼這四種,在本質上又有哪些區別呢?
其實我們把整個界面結構想像成一個大的結構,二級頁面以上一般都在當前界面的右邊,所以從左到右的轉場一般都為進入下一級頁面,那相反就是從右往左。而從下往上的一般都作為當前頁面任務流程中的操作,不需要進入下一級頁面,從上往下也是同理,只不過針對不同的使用場景,呈現的位置不同。

另外需要注意的就是,移動轉場中,左邊的界面一般在界面結構的上方滑動入場,緊跟著底部的界面退場,但是只會退出一半,並不是全部退出,這樣的話,就會造成入場元素運動快,退場元素略微緩慢。所以這也就是我們前面給大家分析的,退出元素和入場元素的區別。
移動轉場相對來說,比較簡單快速,開發實現的成本也很小,總體來說我們在各大產品中,基本上都可以看到這種類型的轉場方式,並且他可以清晰直觀的體現界面的結構以及從屬關係。
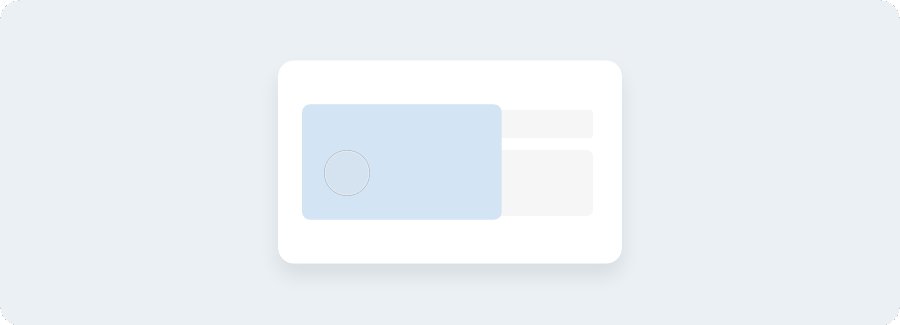
2、補間聯動
這種轉場的方式,更加直觀的展現了轉場過程中元素的變化。
而轉場的方式有點像keynote裡面的神奇移動,也就是在轉場的過程中,元素進行了大小、位置、顏色等參數上的變化。
比如咱們前面講解的持續元素,通常都是利用了補間聯動的轉場效果。

這種類型的轉場在產品設計當中也是很常見的,不過最常出現的場景一般為當前頁面中的某個交互後引發元素等參數的變化,這樣可以更加直觀的展現元素變化。
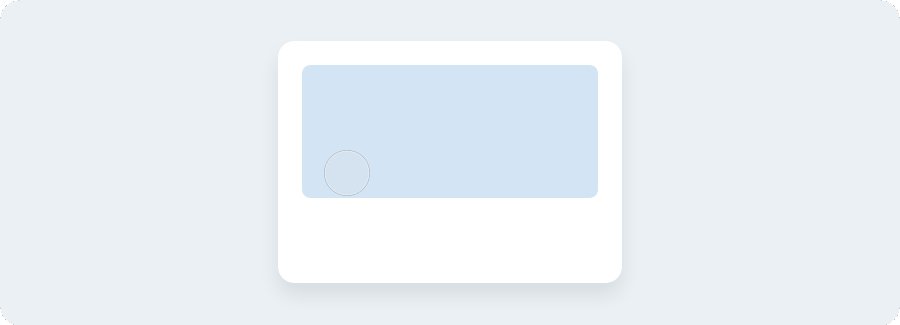
3、淡入淡出
在早起互聯網產品中,我們可以看到各式各樣的轉場,比如、折疊、翻滾、3D環繞等等....
但是,隨著現在互聯網產品越來越成熟,轉場的方式也越來越簡潔實用....淡入淡出就是如此。
這種轉場的方式在我們整個產品交互動效設計中最常見的一種類型了,也是最適合的,
但是淡入淡出也分為很多不同的方式,那麼我們根據不同的場景,有不同的使用方式。

3.1、單向淡入淡出
轉場的過程中,入場元素或退場元素在整個界面的最上方進行淡入淡出,其他元素沒有變化。
所以這種的轉場方式適用於前後層疊的場景。

3.2、重疊淡入淡出
與單向唯一不同之處就在於,入場元素和退場元素同時進行淡入淡出,所以在轉場的過程中,會出現元素重疊的效果。
所以這種轉場的方式適用於轉場前後佈局一致的界面。

3.3、雙向淡入淡出
這種轉場的方式就是,入場和退場的元素相互進行淡入淡出,只是兩者錯開時間。因此,在轉場的過程中,不會出現元素重疊的效果。
所以這樣的轉場方式適用於佈局樣式不相同的界面,這樣可以有效的減少轉場過程中的干擾。

基本來說,只要涉及到轉場,我們都可以使用到淡入淡出的技巧,常見的比如一級頁面的切換,進入詳情頁面等等。
淡入淡出作為一個十分常見的動效轉場,這其中的細節太多太多,雖然一個轉場可能只是簡簡單單的1秒鐘不到,但是我們也要仔細、深入的去解析它。我們需要針對不同的頁面結構以及使用場景,從而選擇不同的淡入淡出的方式。
4、其他轉場
上面總結的三種轉場類型屬於比較常見的,但是還包含一些其他類型的轉場,我在這邊把他們放在一起給大家大致的舉例說明一下。

4.1、容器轉場
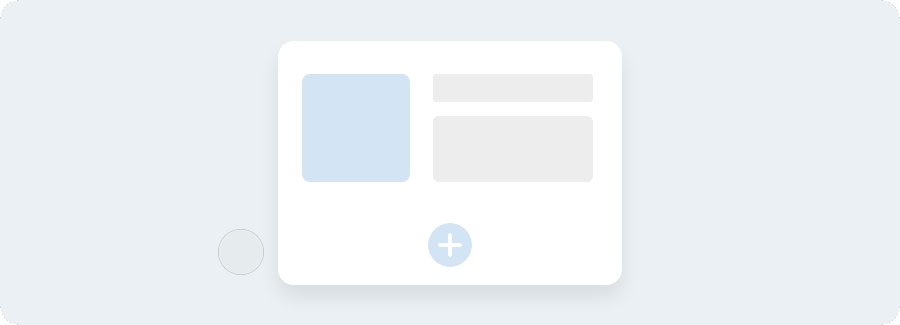
在界面設計當中,元素、信息等待都是置入在一個容器當中,而容器也就是我們承載信息的載體。在大部分的動效轉場當中,如果動效涉及到了這些內容,那麼就可以基於這些容器來進行動效設計,這也就是我們所說的容器轉場。

容器轉場的動效設計整體來說更加直觀、規範,不單單是案例中的按鈕,也可以利用到更多不同的元素中。
針對於容器轉場的案例說明,《谷歌動效設計師帶你入門》一文中描述的比較清楚直觀,感興趣的朋友可以自行查閱。
4.2、共享轉場
共享轉場這種動效設計,指的是轉場過程中,界面前後的某些元素,共享同一種轉場方式。這樣的動效設計更加具有連續性,並且在轉場的過程中更加流暢。

需要注意的是,因為這種轉場元素,沒有中間可過度屬性,所以在動效的轉場過程中,比較難調節屬性,只能利用轉場元素共享的元素,實現前後的流程過度,而常用的方法就是,旋轉、移動、縮放等等。
六、轉場編排
一部優秀的影劇少不了一個優秀的導演,而導演在劇中的作用,就是將這些內容和演員,通過不同的表現手法編織成一部作品。
而動效設計也缺不了動效的編排,論如何編排一個優秀的動效,交互動效中的轉場應該如何編排呢,在編排動效的過程中,有什麼需要注意的呢?接下來,我通過以下三點,給大家總結一下。

1、動效時長
合理的把控時長,可以很好的表現動效,時長是產生動效的基本要素,那麼時長應該如何把控呢?
通過眾多研究可以得出,界面中最優的動效時長是200-500ms,而手機界面中最合適的時長是200-300ms。
那麼在動效轉場中,時長有啥需要注意的呢?
前面內容給大家大致的描述了一下轉場元素以及場景,而不同類型的元素、場景所表現的時長都有所不同。
在轉場元素中,進場元素往往需要更多的關注,所以時長上略微會比退場元素要長。因為用戶的注意力更應該關注下一個任務。

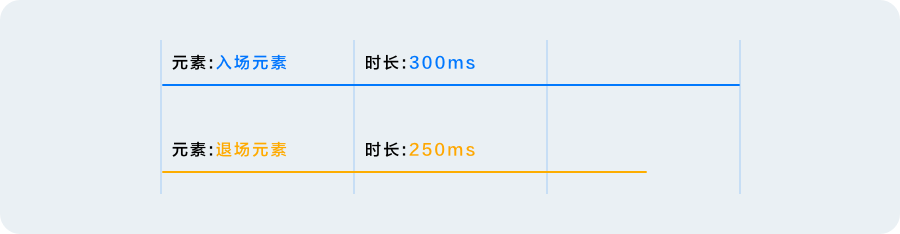
所以在編排的過程中,一般常用的時長可以設置為,進場300ms,退場250ms。
2、動效曲線
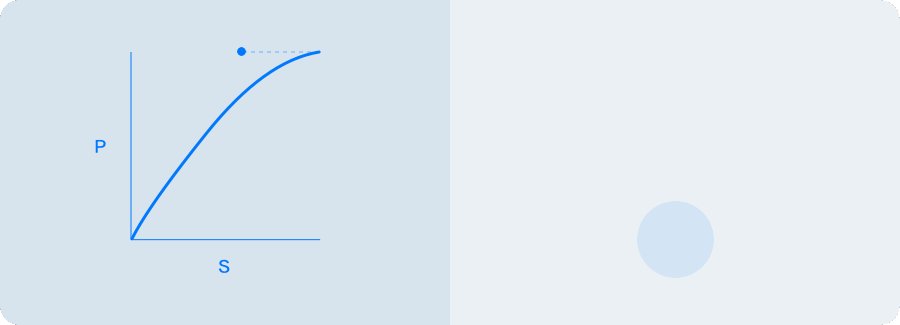
曲線是影響動效比較重要的一個因素,可以使動效更加符合真實的運動感。調整曲線可以使動效實現加速和減速,因為在現實世界中的運動並不是勻速運動,他也會根據不同的環境情況下,適當的加速和減速。
而動效曲線,我們從以下3點,給大家簡單的介紹一下他們的區別以及使用場景。 (以下展示均做減速處理,為了更加直觀展示)

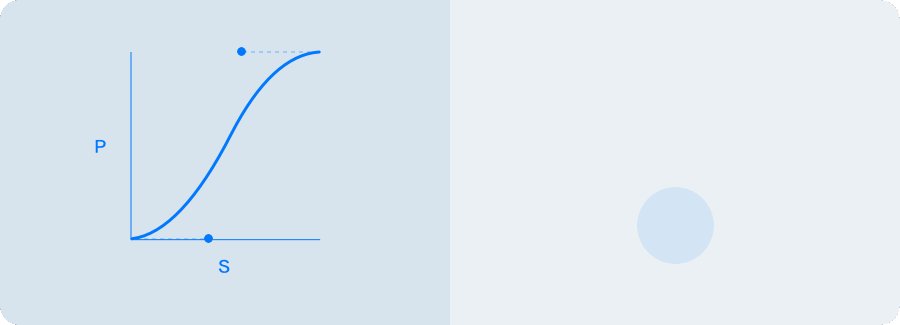
2.1、標準曲線(緩入緩出)
最常見的曲線類型之一,開始和結束處為靜止,沒有加速和減速。

由於這種曲線運動比較單一,所以在使用的時候,比較適用於轉場前後均在用戶視線中的元素,這樣才符合動效的真實規律。例如,卡片移動、圖片縮放、選項卡切換等等一系列轉場過程中的持續元素。
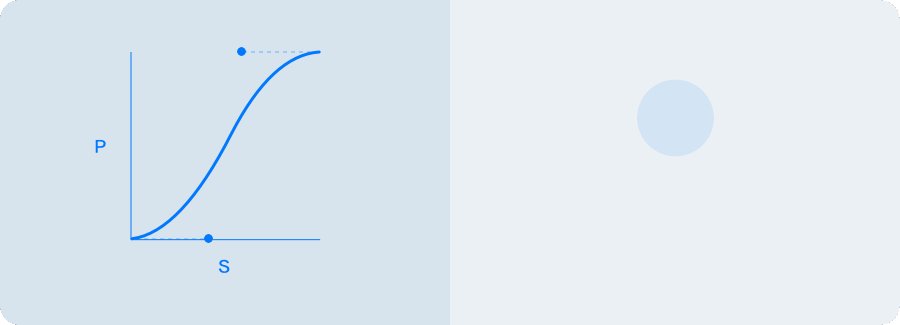
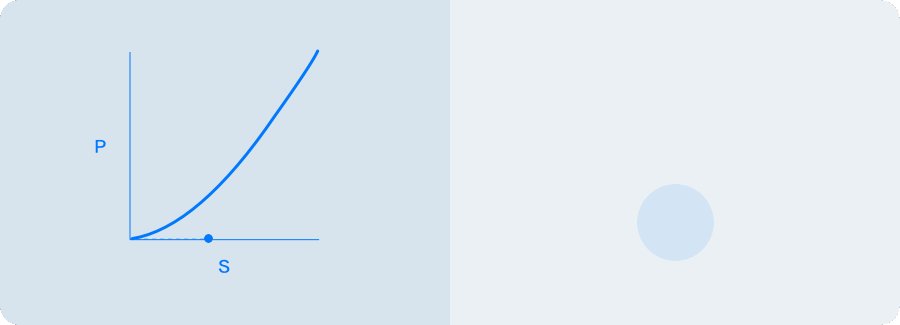
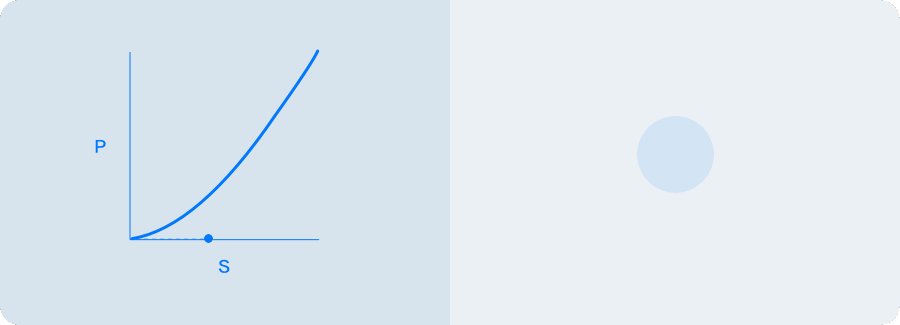
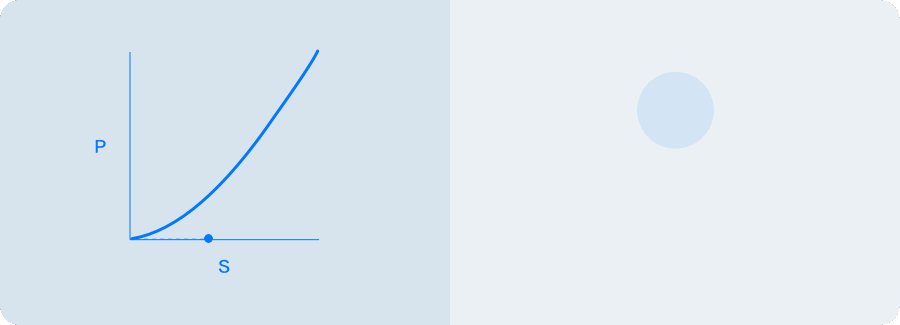
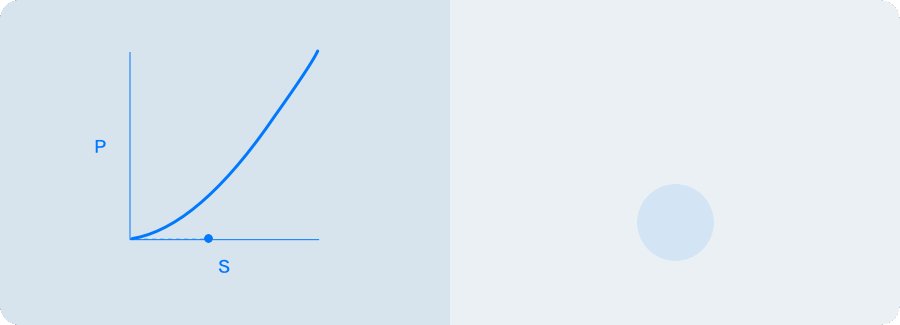
2.2、加速曲線(緩入)
從無到有,隨著時間和位置的推移,速度越來越快,直到到達頂峰。

加速曲線的特性就是運動的過程中,從靜止啟動,逐漸加速,所以在使用的時候,比較適用於原本在用戶視線中的元素,但是逐漸離開用戶視線的元素。例如,彈框出場、卡片出場等等一系列轉場過程中的退場元素。
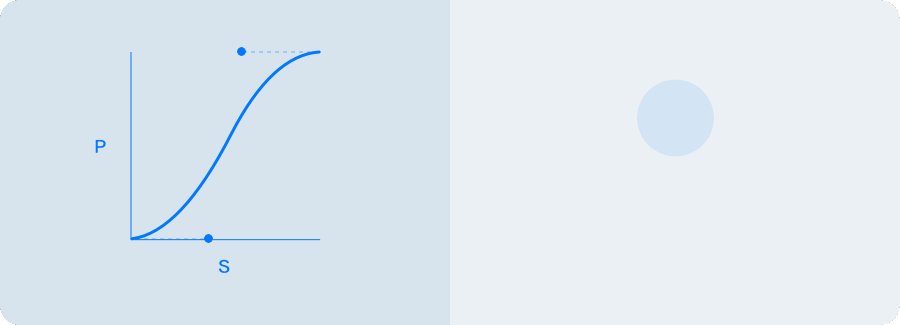
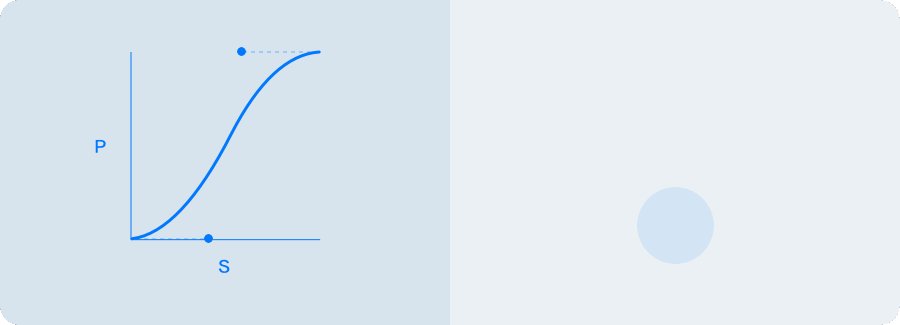
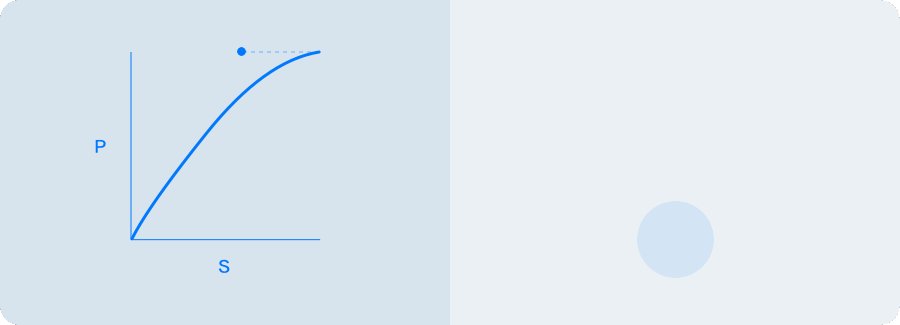
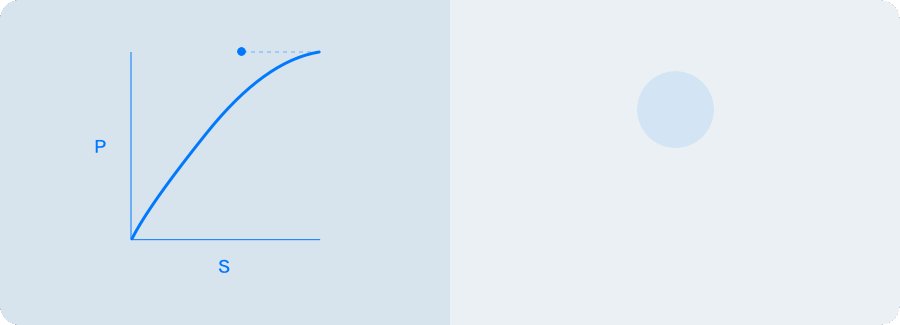
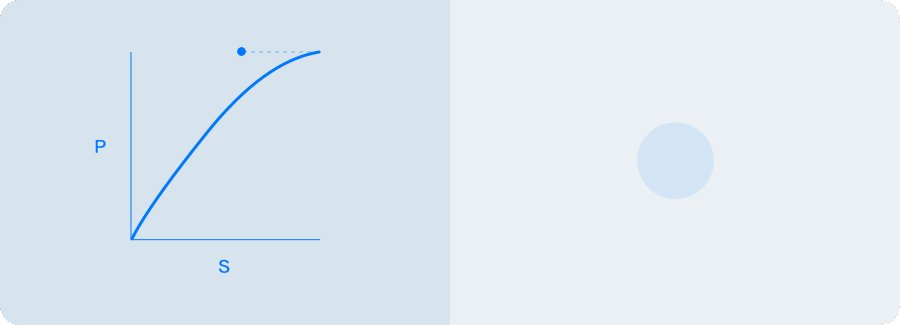
2.3、減速曲線(緩出)
初始值的速度最高,隨著時間和位置的推移,速度越來越慢,在結束處完全靜止。

從快到滿,逐漸靜止,與加速曲線恰恰相反的一種曲線類型,所以在使用的時候,比較適用於新出現的元素,且運動結束後,停留在用戶視線中的元素。例如:抽屜導航出現、卡片出現、彈框出現等等一系列的入場元素。
2.4、曲線小結
分析元素在轉場過程中發揮的作用,讓用戶理解元素的來龍去脈,理解界面之間的關係,所以在編排的過程中,我們需要決定用什麼類型的曲線。
在轉場的過程中,往往入場的元素需要更多的關注度,所以一般入場元素使用減速曲線,即可以快速的響應用戶的操作,也可以逐漸緩慢入場,吸引用戶的注意力。
而退場元素在動效的過程中,屬於上一個界面中的元素,在新的操作中並不重要,所以在動效編排的過程中,我們往往給退場元素賦予加速曲線,即可以讓用戶在操作後反應到即將退場的元素,也可以快速退場,不影響用戶後續的操作。
3、編排技巧
前面給大家講解了一些動效轉場中的細節知識點,包括了轉場元素、場景、類型,以及動效時長的把控與曲線的運用,那麼接下來,給大家講一些動效編排的時候,可以利用到的一些方法和技巧。

3.1、變化
指的是元素的屬性在運動過程中發生變化,一般可以按照前後狀態的差異程度來定義並歸類,除了常見的大小變化,也包含透明度變化等等。

在部分父子關係的頁面中,也會遇到這樣,通過圖片大小變化來適當引導用戶視線的的轉場方式。
但是目前來概念作品中可以看到很多這種形式的處理手法,落地產品相對來說略微收斂一點,但是隨著產品的成熟,以及動效的不斷打磨,以後肯定會尋找到更加適合產品中動效的表現形式。
3.2、時序
在交互的過程中,每個元素的出現時間、持續時間、結束時間都應該合理的編排。時序編排能讓用戶理解界面的變化,正確的引導用戶的視線。
在前面給大家講解的元素的曲線運用,以及轉場類型中淡入淡出的不同使用場景,其實也是利用了時序這種編排技巧。
3.3、運動
交互動效的元素產生運動的路徑,也是在動效編排中比較重要的一部分,然而轉場動效中,常見的運動軌跡大部分為上下左右的移動入場,所以我們也需要合理區分轉場的類型和交互的目的,從而進行運動軌蹟的編排。

例如像今日頭條app,他們的轉場編排中,我們可以看到底部的界面給增加了一層黑色的遮罩,這樣可以有效的區分元素的主次,並且會有一個放大縮小的過程,也能適當的引起用戶視覺關注,也充分的區分了入場和退場的區別之處。
總結
隨著動效在產品設計中運用的越來越廣泛,而我們作為設計師,更應該理解其中的理論知識和動效設計的規律。這篇文章順著動效轉場這個內容作為出發點,對交互動效設計做了一個大概的分析討論。雖然說一個動效轉場可能不足1秒鐘,但是這裡面也存在很多細節值得我們去深究。
要做好一個動效,我們不僅僅是需要注重動效轉場的本身,還需要注重時長、曲線的合理運用,以及動效編排等等。簡直是路漫漫其修遠兮。
以上是我對動效設計中轉場的一些看法和見解,我也還處在摸索階段,如果你有更好的想法,歡迎大家一起探討交流。
原創文章:酷酷的小磊
2020.03.23
來源:交互動效-轉場的那些事兒