設計不是拼圖,深入下去,有很多細節需要推敲,而這些細節的背後的邏輯與意義更值得關注。產品主要強調的是與人的交互,用戶通過對產品的操作來實現自身的目的,比如雙擊,滑動,常按等,而操作一般建立在產品的功能基礎上,產品的功能細節體現在產品的業務邏輯中,產品所提供的功能是否更好的滿足用戶的需求,操作細節與功能細節密不可分,功能影響著用戶的操作,而操作細節更多體現在用戶的感受。

2021 |第05篇分享目錄(061~075 )
061.「淘寶」讓優惠券合理使用的優先級設置
062.「QQ」消息圖標-“摸一下”就能拉近距離
063.「百度地圖」未來出行-提前規劃行程變得輕而易舉
064.「高德地圖」出行前-人性化的天氣提醒
065.「微信」公眾號文章在看-讓你看個夠
066.「QQ音樂」跑步電台-讓枯燥的運動變的更有趣
067.「騰訊視頻」暖心的提示建立信任的橋樑
068.「躺平」動態IP插圖-促使用戶進一步行動
069.「愛奇藝閱讀」會“冒泡”的TabBar欄
070.「美團」更明確的視覺傳達-減少用戶思考
071.「網易云音樂」遇見陌生人-聽歌交友
072.「酷狗音樂」再也不用死死盯著歌詞頁面了
073.「微信」8.0浮窗-沒有最好、只有更好
074.「Boss直聘」綁定微信-重要消息再無遺漏
075.「QQ」自習室-換種方式學習,不一樣的收穫
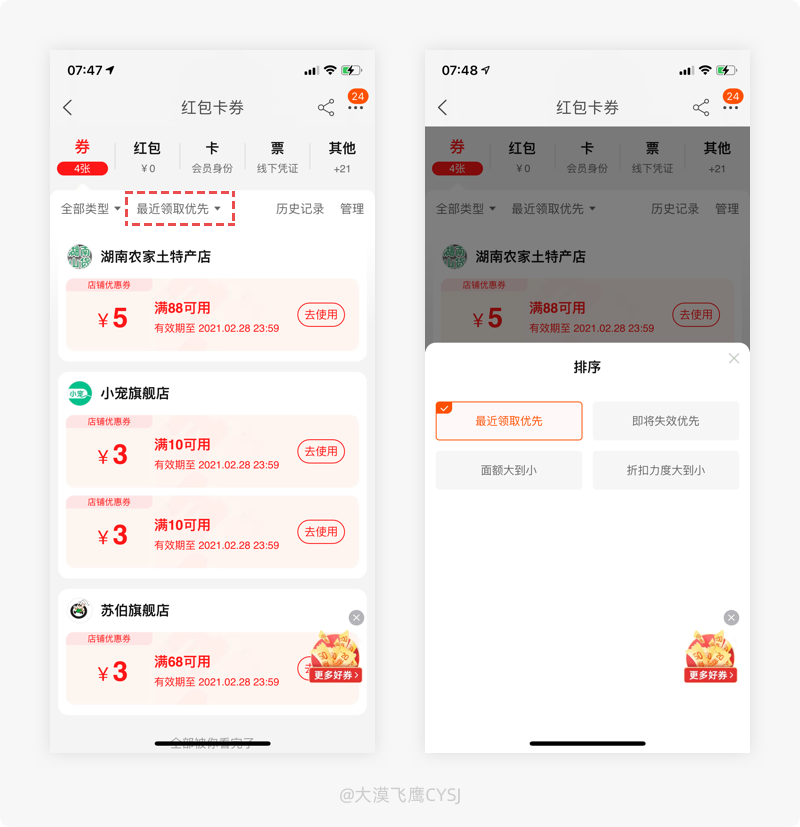
061. 「淘寶」讓優惠券合理使用的優先級設置
產品體驗:
在淘寶的紅包卡券列表頁,可根據自身需求的實際情況設置優先使用類型,以達到優惠券的合理化使用。下單確認時,系統會自動選擇事先設置好的類型,依次對訂單金額使用優惠券進行減免。

設計思考:
只要我們出門走上街頭,就會看到各種各樣的優惠券在向我們招手,逛一圈回來,手裡能攥一大把優惠券。即便是在家,樓梯道、門把手上、門縫下面都會有優惠券塞進來,多券在手,我們總是會去琢磨怎麼花費最划算。不只是線下如此,線上更是誇張,每註冊一個電商平台,都能收到一堆優惠卡券,而且還是日更新的。
商家都知道,在打折促銷日漸平常的今天,消費者很難會再有強烈的購物衝動,單純的打折降價已經不能給消費者直觀的感受了,額外的優惠才能對消費者更有吸引力。為了提高店鋪轉化率,吸引流量,商家或平台都會發放一些優惠券,讓消費者有“實惠”的感覺,更有利於拉動二次進店,以驅動用戶買下更多的商品。其實優惠券發放給消費者之後並非不聞不問,還需要考慮通過何種方式發放、如何提醒、如何促進消費轉化都值得深究,如果優惠券過期,表面上看是用戶的損失,實際真正得到損失的是平台/商家。
在淘寶的紅包卡券功能裡,可設置優惠券的使用優先級,便於用戶在下單時按照自己想要的方式讓優惠券合理化依次使用,比如依據過期時間的先後、優惠力度的大小等,便於達到最大化利用。在消費者的心裡,優惠的金額即自己賺到的金額,不僅能讓其感受到優惠的強度,還能有效避免優惠券的浪費,有利於平台/商家發放的優惠券最大程度的使用,提高消費下單轉化率,達到消費者、平台、商家三方共贏的目的。
(PS:如果每次都是平台默認選擇,難免浪費,比如一張8折優惠券用在10元的商品上,遠遠不及用在100元的商品上划算:用戶的消費思維)
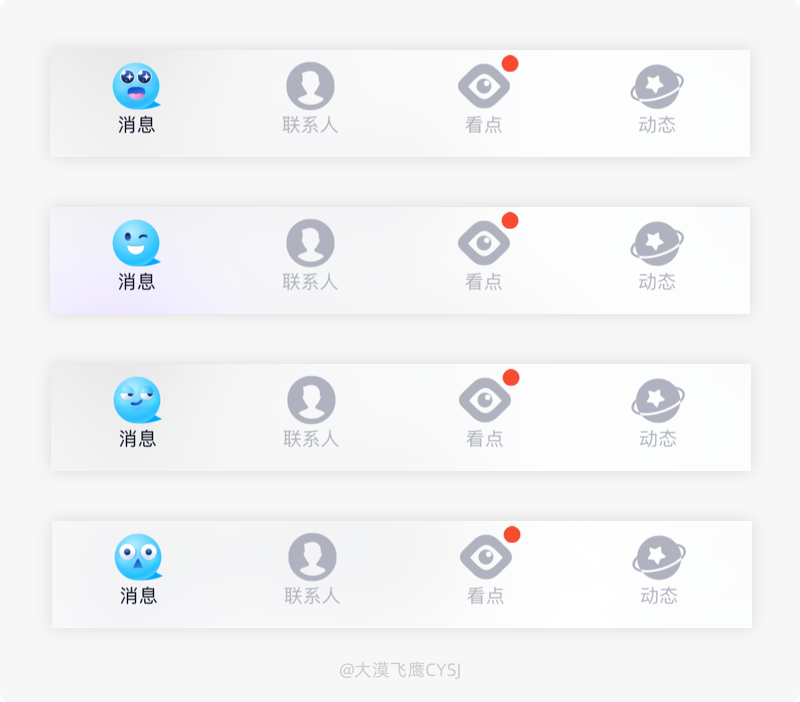
062. 「QQ」消息圖標-“摸一下”就能拉近距離
產品體驗:
雙擊或按住QQ下方消息小圖標往四周拖動,就會變換各種不同的小表情,俏皮可愛的表情非常有趣。

設計思考:
Tab欄的作用主要是做內容分類,節省設備的空間,在用戶需要的時候隨時可以點擊。可以想像一下,如果沒有tab欄給大的模塊分類,應用的功能全面鋪開,就像進入了一個大型垃圾場(輕量型應用除外),亂糟糟的感覺。 Tab欄本身就是承載多個功能集合的一個入口,其點擊量影響著用戶的使用頻率和操作深度,直接關聯著轉化率的問題,所以很多應用也會在視覺呈現樣式、交互手勢、情感化、微動效等方向下功夫,用來吸引用戶去點擊,為其增加點擊量及操作頻率。
QQ的Tab欄消息圖標就使用了趣味化的微動效樣式,雙擊、或輕觸圖標往四周摸一下,圖標就會變換各種不同的小表情,真的是讓網友震驚了,通過趣味性的表情變化,也可讓用戶的心理情緒也隨之改變,俏皮可愛的圖標樣式在保證識別性的前提下增加了親和力和趣味性,拉近與用戶之間的距離。趣味化的表現方式且與年輕人生活圈接軌,體現用戶時尚潮流的文化基因,時刻用戶保持著新鮮感。
(PS:上圖中只是舉例了其中幾個表情,如果想了解更多,請進入QQ應用中體驗)
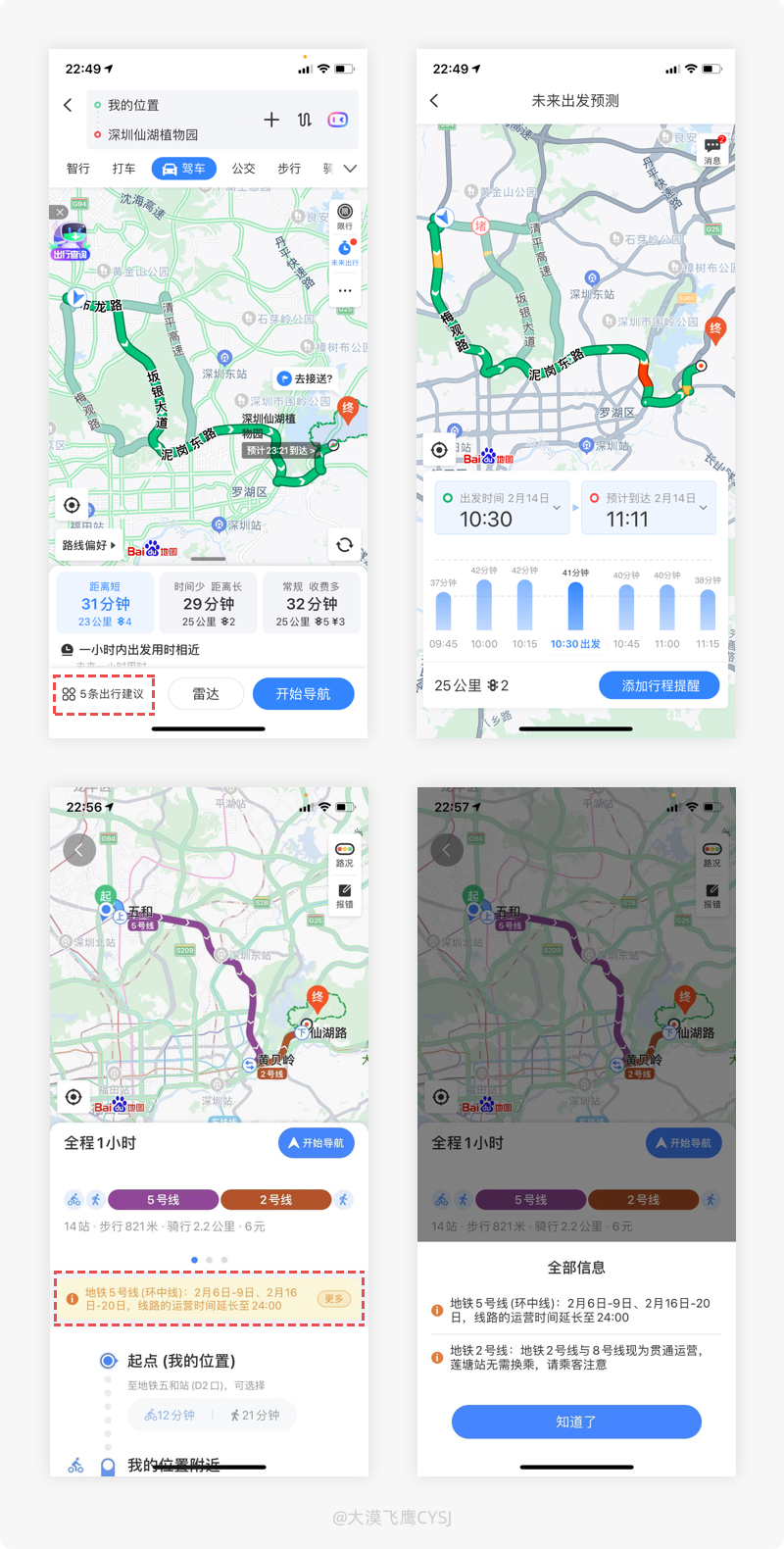
063. 「百度地圖」未來出行-提前規劃行程變得輕而易舉
產品體驗:
①、使用百度地圖自駕出行,選中其中一條路線後,點擊左下方的出行建議,設定出行日期及時間,系統以每15分鐘為一個時間段,計算出每個時間段出行預估的耗時,並推薦最優出行線路。
②、選擇公交/地鐵出行時,除了應有的路線指引,還提示了未來的時間段用該出行方式存在的故障及延時信息。

設計思考:
出行駕車如何避開堵車高峰?如何選擇合適的時間打車?公交/地鐵常用線路何時會出現特殊情況停運晚點等,這些很多無法確定的時間經常困擾著大家。眼看著春節假期就來臨了,這麼好的旅遊機會可不能在家中“躺屍”式的荒廢度過,想必有很多人已經相約著去遊玩一番的準備,不過經常會碰到途中堵車、路線封閉、交通工具停運等問題的出現,真的是讓人“頭大”。
①、百度地圖的“未來出行”功能,自駕可提前設定出行時間,查看未來出發時刻的相應耗時,未來時刻以每15分鐘為間隔,滑動時間柱就能了解哪個時間點出發耗時最短,還可以向下滑動頁面,進一步了解每一段路程的詳細用時,讓周末出遊的用戶,提前規劃行程變得輕而易舉。
②、還可以精準預估“地鐵進站”、“公交候車”的耗時,以及預估公交地鐵的擁擠情況,讓用戶出行更添安全感,提前了解未來搭乘公交、地鐵時已確定會出現的突發狀況,便於提早預算換乘交工工具,節約出行時間,提高出行效率,還能方便用戶下班回家避開晚高峰。
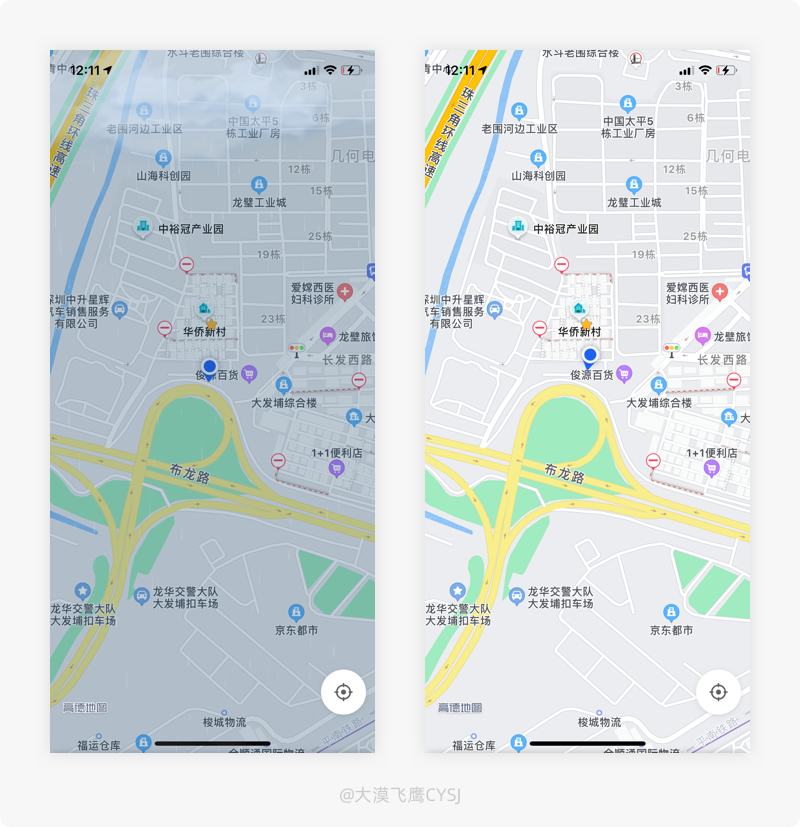
064. 「高德地圖」出行前-人性化的天氣提醒
產品體驗:
進入高德地圖首頁,如果是雨天,頁面視覺會顯得比較暗,能看到烏雲及明顯的雨滴落下,3秒後回到正常狀態。

設計思考:
不知小伙伴們是否碰到過這種情況,帶著雨傘從來不下雨,下雨的時候都是沒有帶雨傘;打車後前往上車地點發現在下雨,要么取消訂單,要么去買雨傘,總是那麼的事與願違。變化不定的天氣是最為影響出行的一項因素。而面對忽晴忽雨的天氣,如何才能順利出行呢?
使用高德地圖,進入地圖首頁時,界面會出現天氣動效,提示實時的天氣狀況,尤其是下雨天,可以提醒用戶出門記得帶雨傘,還便於用戶根據實際的天氣狀況選擇合適的交通工具出行,不論是打車、公交還是騎行,都可以隨意調整,在用戶出行之前通過視覺強調提醒,非常實用。
065.「微信」公眾號文章在看-讓你看個夠
產品體驗:
在微信公眾號的文章底部,點擊在看,底部會展開一個新版塊“喜歡此內容的人還喜歡”,給用戶推薦相似文章。

設計思考:
閱讀量怎麼樣,要看標題起的吸不吸引人,文章內容質量怎麼樣,要看轉發量的多少。我們都知道,微信有很多公眾號都會產出質量較高的文章,所以也被譽為繼線上看書之後的又一個知識發源地。將公眾號的文章拉到底部之後,“在看”也是一個不錯的數據統計,點擊過“在看”的讀者,不僅預示著對文章的肯定,同時也能增加文章的閱讀量,形成二次傳播,
在微信公眾號的文章底部點擊“在看”後,會出現新增的相關文章推薦版塊,並提供公眾號名稱、文章標題、點贊數和文章封面圖片等,對公眾號主和自媒體的人來講,文章曝光和閱讀量的提升又多了一成機會,為讀者推薦與原文相似或者同頻的文章類型,既能滿足引導用戶繼續探索的目的,還能通過所有公眾號相互串聯,讓其他公眾號的文章都有機會增加曝光和展示,進行流量分發,兩全其美。
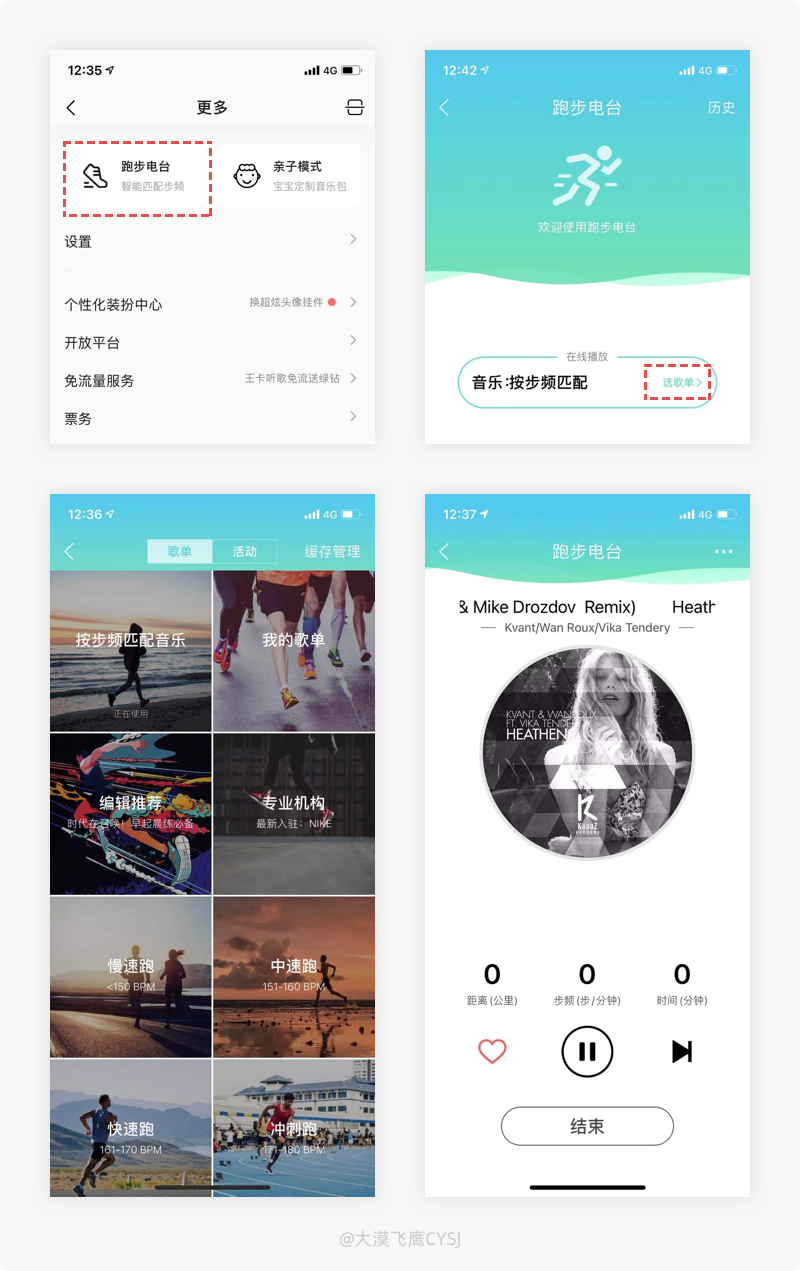
066.「QQ音樂」跑步電台-讓枯燥的運動變的更有趣
產品體驗:
在QQ音樂的設置裡,通過跑步電台選擇適合自己跑步速度頻率對應類型的歌曲播放,一邊跑步一邊聽歌,為自己提供跑步節奏和堅持的動力。

設計思考:
基於現在快節奏的生活狀況,很多年輕人在午餐後直接睡覺、晚飯後常坐不起,這就是大批年輕人無法控制自己身體、越來越胖的原因。 “喜歡”跑步的的人群越來越多,但眾所周知,跑步需要極強的耐力和自律來控制自己堅持下去,但大部分人都挨不過三分鐘熱度,定下跑步目標時來勢洶洶,放棄時就藉口連連。
如果在跑步過程中感到非常無聊,就不妨用下QQ音樂的跑步電台,選擇一首適合自己跑步的神曲吧。 QQ音樂的跑步電台根據自己跑步的頻率推薦適合的音樂,有適合慢跑的、快跑的、節奏感強烈的、專業人士的推薦......再加上QQ音樂本身帶強大的歌曲庫,在跑步過程中可以聽到不同曲風的好歌,讓跑步停不下來。用戶在跑步之前一般都會設定時間或距離目標,在跑步時不停的查看數據(類似小時候在學校上著40分鐘的一節課,經常查看還剩幾分鐘下課),播放著跑步電台的音樂,能引導用戶的思維偏離設最初計定的目標,將部分思維想法轉換到音樂的節奏中,給自己提供更多的跑步動力,則堅持的更久。另外,還可以設置“按步頻匹配音樂”,免去手選,系統根據實時的運動頻率,自動為用戶精準推薦符合該頻率的歌曲,讓原本枯燥的運動變的更加有趣。
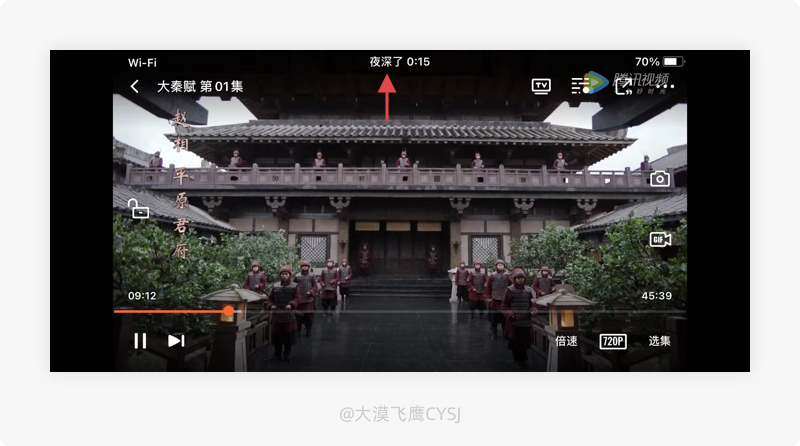
067.「騰訊視頻」暖心的提示建立信任的橋樑
產品體驗:
在零點以後打開騰訊視頻,橫屏觀看影片,頂部以“夜深了”溫馨的提醒,暗示“熬夜黨”以身體健康為重,放下手機早點休息。

設計思考:
在幾年以前,就報導過關於網吧通宵熬夜猝死的新聞。而如今互聯網時代,基於電腦、智能手機的普及,去網吧上網的人的確少了,但相同的悲劇新聞卻更多了,比如躺在床上熬夜逛淘寶、刷抖音、嗨聊、追劇等,一夜過去就沒再醒過來(這絕不是玩笑,可能就發生在我們身邊),只不過換了種方式,去的很“安逸”而已。
使用騰訊視頻觀看影片,在橫屏狀態下,到了深夜零點以後,屏幕上方會顯示“夜深了”,通過暖心的文案提醒用戶放下手機早點休息,表達出對用戶的關切之意。語言是情感化設計最直接的利器,這種提示雖然沒有直接中斷用戶觀看視頻,卻很直接的將用戶線上思維轉換至現實的場景之中,充分的考慮到用戶的身心健康,以情感化的方式引起用戶警覺,促使用戶結束觀看,表面上看似縮短了該用戶的使用時長,實則跟用戶之間建起了一座相互信任的橋樑,以提升用戶後續的使用粘性,增減其忠誠度。
068.「躺平」動態IP插圖-促使用戶進一步行動
產品體驗:
進入躺平APP關注(首頁)頁,當頁面數據為為空時,Tab欄上方會出現IP插圖,通過動態的指引方式引導用戶進入發現頁關注躺友,以獲取內容信息。

設計思考:
在我們使用的眾多應用中,大部分的空數據頁面都僅僅只提示頁面狀態,甚至有的一片空白,無任何提示都,並沒有合理的引導用戶如何去獲取數據信息,會導致用戶疑惑或焦慮,對產品產生不信任感,從而造成用戶流失,因用戶量的減少直接影響整體業務運轉,得不償失。
躺平APP的空狀態利用IP打造了一套頗具獨特風格的視覺形象,用一種“賤賤”的表現方式,映射出了主流用戶最真實的姿態,可謂是“人賤人愛”。
進入躺平首頁,當沒有好友、頁面數據為空時,通過動態IP插圖明確的行動指令引導用戶去關注躺友,以獲得數據內容,能讓用戶快速地進入到產品使用中,減少用戶的疑惑和焦慮感。同時,動態的表現方式更具點擊慾望,讓交互行為更加活潑有趣,不僅能正確的引導用戶,也是轉化用戶進一步操作好方法。
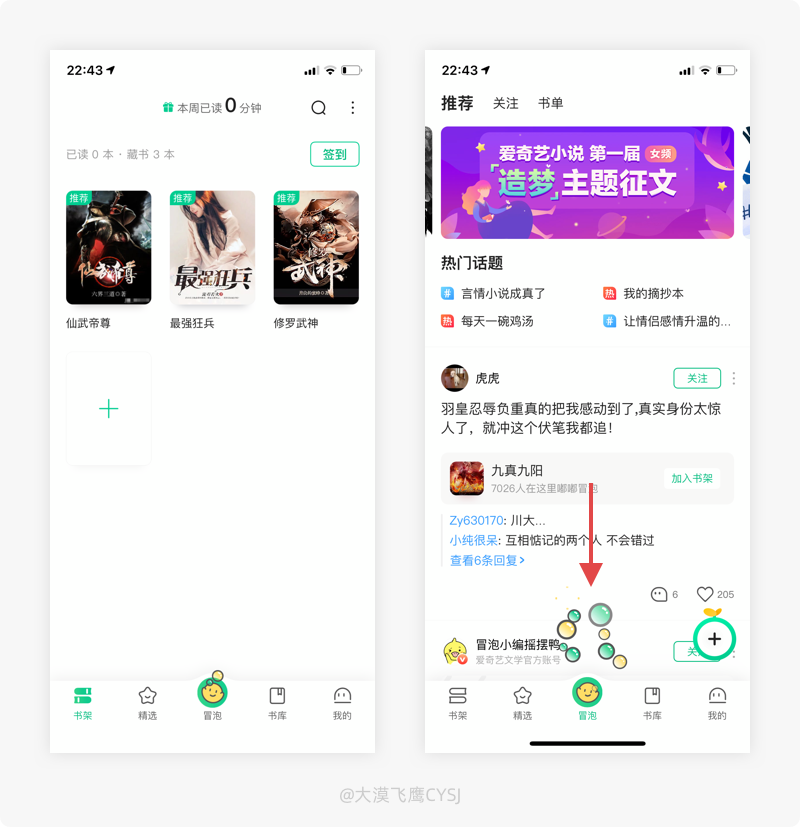
069.「愛奇藝閱讀」會“冒泡”的TabBar欄
產品體驗:
點擊愛奇藝閱讀Tab欄的冒泡圖標,除頁面切換之外,圖標還會向上冒著氣泡,動態呈現方式非常有趣。

設計思考:
APP的Tab欄作為第一觸點,對整個應用模塊的分類起著不可替代的作用,還能檢驗應用整體的設計是否精緻,其重要性不言而喻。很多設計師都會在圖標風格及造型上下很大的功夫,但卻常常忽視另外的一個關鍵點,即tab觸發時的動效設計,合理的動畫效果,能起到畫龍點睛的作用,但在設計過程中一定要考慮什麼樣的動畫效果更符合該產品的調性,傳達出設計品牌及理念。
點擊愛奇藝閱讀APP底部tab欄的“冒泡”圖標,圖標以動效方式呈現,其上方還會冒著氣泡,2秒後自動消失,能降低頁面切換後、內容刷新時需要等待的枯燥感,提升用戶操作的愉悅度,且動態的表現方式相比靜態更吸引眼球,以趣味化的方式增加視覺關注度,因此在切換tab 時具有更強的視覺衝擊力。動態的氣泡結合tab欄“冒泡”標題,則更加真實形象,更好的傳達寓意,也能給用戶留下深刻的印象。
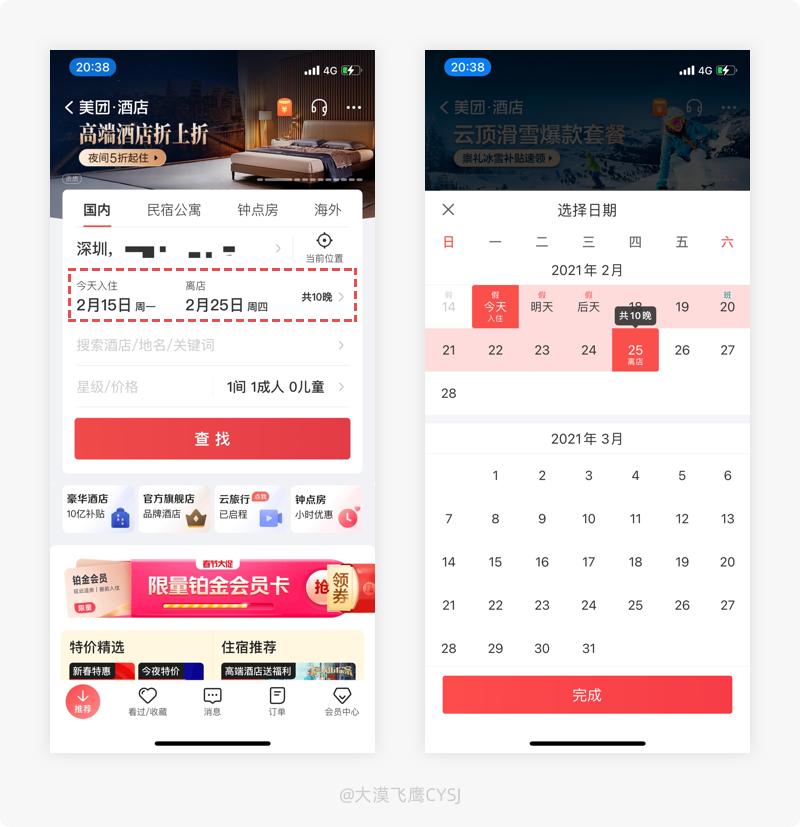
070.「美團」更明確的視覺傳達-減少用戶思考
產品體驗:
使用美團酒店/住宿選擇入住時間,在日曆中設定好起止日期後,除起止日期用了明顯的提示外,中間夾帶的時間也用了淺色填充提示,截止時間上方還提示了入住天數統計。

設計思考:
在我們外出需要入住酒店時,選擇住店截止日期是必不可少的一步,因目前可供住宿的應用比比皆是,在用戶體檢方面稍不留神,用戶就可能選擇其他應用。設計師需要在設計時下功夫,比如減少操作路勁、節約用戶時間成本、明確的視覺傳達等,只要多站在用戶的角度思考,都能帶來更好的用戶體驗。
在美團APP上使用住宿,選擇起止時間時,並非常規的設置好起止時間就完事兒了。在起止日期範圍內的時間裡,系統使用了淡淡的底色填充顯示在日曆中,用更明顯的視覺傳達,讓用戶更明確自己所選擇的日期及範圍。截止時間上方統計了用戶的入住天數,因為涉及金錢成本,在用戶可能會自己計算的情況下,系統已經通過自動統計時間來減少用戶的思考,節約時間成本,便於用戶在更快的時間內做出決策,達到轉化的目的。
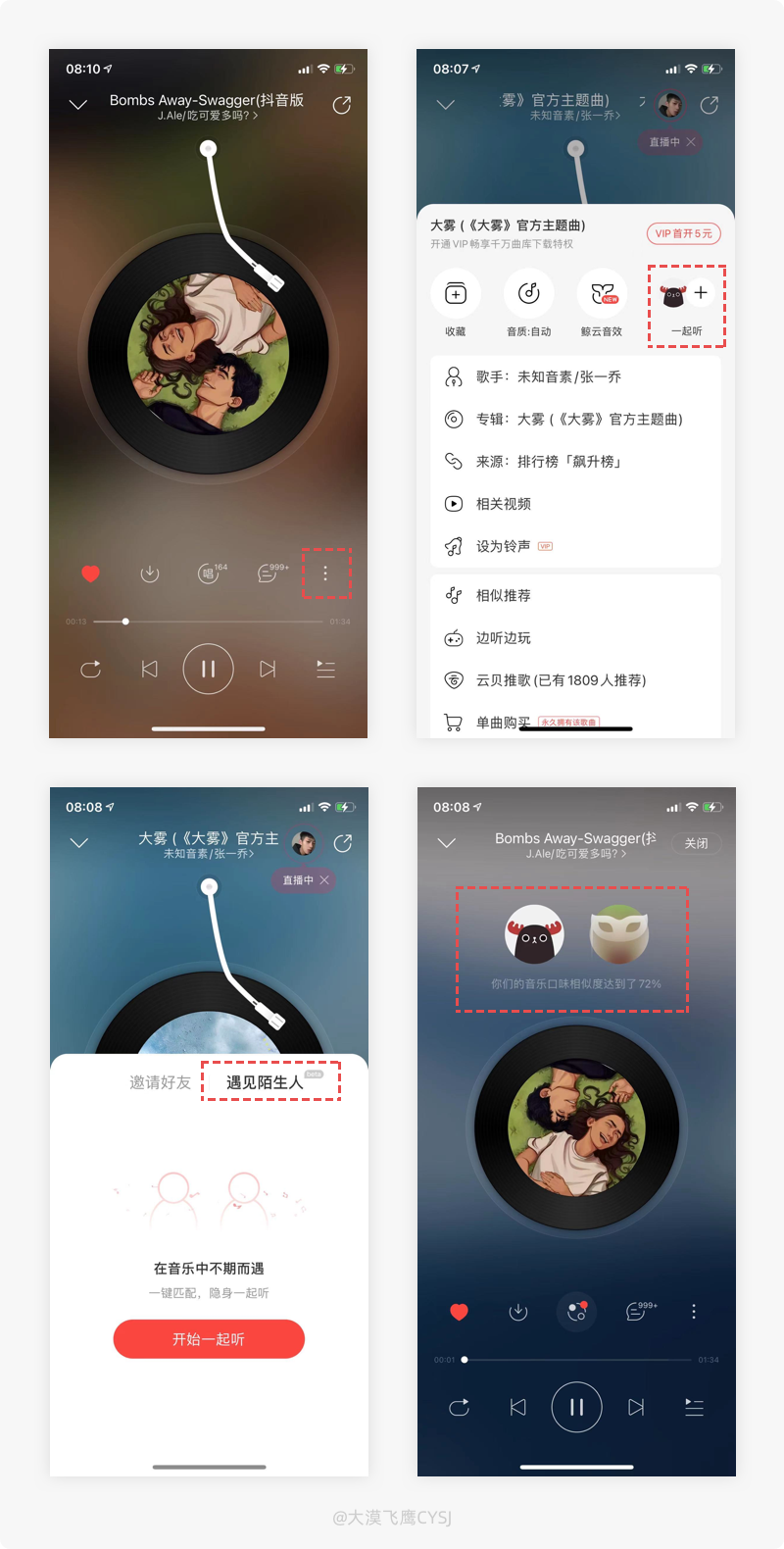
071.「網易云音樂」遇見陌生人-聽歌交友
產品體驗:
使用網易云音樂的一起聽功能,除了能分享給好友外,還可以選擇“遇見陌生人”,系統自動匹配興趣相投的陌生人並添加進來一起聽歌。

設計思考:
自網易云音樂“一起聽”上線以來,深受廣大用戶的好評,原來聽著寂寞的歌曲並不會寂寞。基於不同的需求,心情不好時,邀請閨蜜一起聽;有新歌發行時,邀興趣相投的好友一起聽.....,但是,並非每次都那麼方便,需要好友資源、相同時間、同一個音樂應用等諸多條件,有時候邀請發出去之後,收到的只有尷尬。
網易云音樂的一起聽最新版本上線了“遇見陌生人”功能,這個功能能夠讓兩個彼此之間不認識的人同時收聽一首歌曲,對於有很多心事的人而言,這的確是一個可以讓你袒露心聲的好機會。和陌生人一起聽歌,還能通過聽歌來交友,實現了更多有趣的交流模式,讓用戶在聽歌的過程中找到志同道合的好友,不得不說,這個功能真的很貼心。
072.「酷狗音樂」再也不用死死盯著歌詞頁面了
產品體驗:
在酷狗音樂設置中可開啟桌面歌詞,按住歌詞卡片拖動調整擺放位置(限設備四角),還可以通過滑動使其吸附在設備兩側,待需要時再拖出來,點擊卡片關閉按鈕,歌詞關閉,歌曲也隨之停止播放。

設計思考:
曾幾何時,智能手機還未普及,我們偶爾聽到一首喜歡的歌曲,趕緊回去打開電腦,開著桌面歌詞,跟著學了起來。看著桌面歌詞,跟隨節奏,可能是學歌最快的方式了,在KTV看著屏幕唱歌就是最好的例子。隨著後來智能手機的普及,聽歌/學歌確實方便多了,任何地方、任何環境(耳機)隨時打開APP就行,不知大家有沒有發現,雖然聽歌的次數、時間都增加了,很多歌都能哼上幾首,但正經起來,好像什麼歌都不會唱,要想學還得盯著APP播放頁的歌詞,太過局限,很多人都不想浪費這個時間。
酷狗音樂的桌面歌詞就方便了很多。從設置中開啟桌面歌詞,用戶在聽著歌曲時逛淘寶、聊天、看書都可以隨時瀏覽歌詞,如果歌詞卡片遮擋了手機內容,拖到邊緣隱藏即可,非常方便有查看、摘錄歌詞的需求的用戶使用,同一時間做著幾件事情,省時省力,何樂而不為呢?
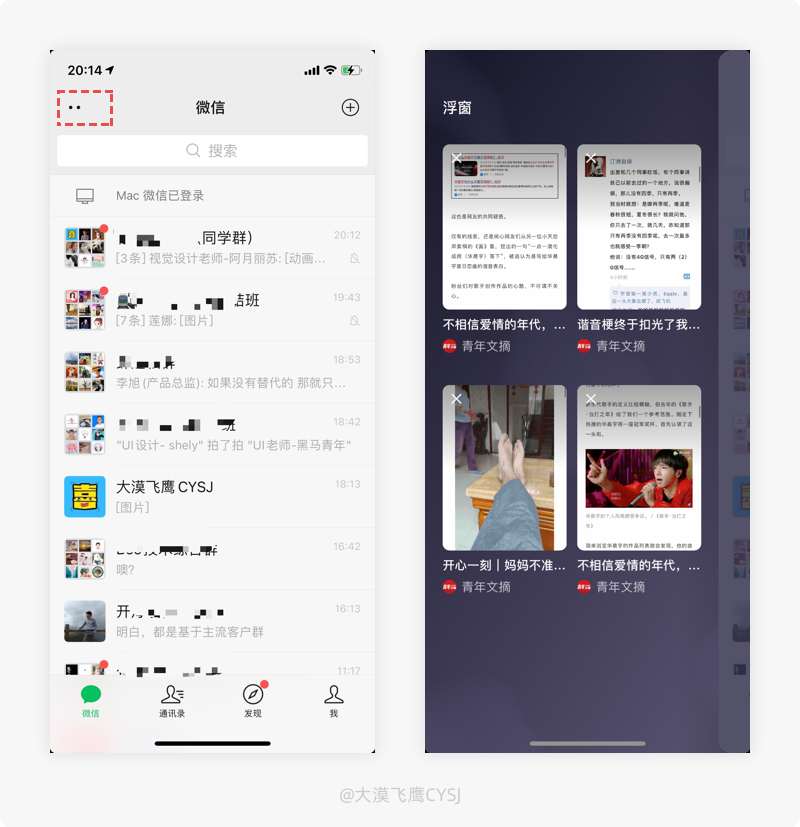
073.「微信」8.0浮窗-沒有最好、只有更好
產品體驗:
微信上線8.0版本,浮窗由之前的“邊緣吸附-只顯示標題”調整到了“左上角-顯示網頁預覽圖”,多個浮窗更清晰。

設計思考:
記得以前,使用微信瀏覽網頁時,如果中途退出,下次就得重新打開,真心麻煩,用戶在此痛點的訴求下,浮窗功能便誕生了,從此,聊天/刷朋友圈、看文章不再艱難,中途停止,用浮窗掛在屏幕邊緣就行了,其方便程度自然不用多說。
微信一直致力於用戶體驗而不停的探索,正所謂沒有最好,只有更好,即使上線了某個能讓用戶開心尖叫出來的功能,其團隊也不會止步於此。微信8.0版本在上了一波“吊炸天”的功能後,也順帶優化了浮窗功能,不得不說:比以前好用多了。入口固定在了左上角,解決了之前懸浮設備兩側遮擋內容需要拖來拖去的問題,有多個浮窗時,也不用花太多時間回想哪個是自己想要的網頁(之前只顯示標題),通過縮略圖就一目了然,能有效減少用戶思考而帶來選擇性困難的問題,極大方便用戶使用,考慮真的很人性化。
074 .「Boss直聘」綁定微信-重要消息再無遺漏
產品體驗:
在Boss直聘設置功能裡,進入通知和提醒,按照提示綁定微信並開啟消息通知,就可以通過微信接受Boss直聘引用裡的溝通信息了。

設計思考:
對於現在的白領技術人才,很大一部分都是一邊工作一邊求職,以求某得更好的前程或更高的薪資,畢竟很優秀的公司還是在少數。不管在一個企業做了多麼久,只要實力相當,跳槽漲薪遠比待在一個公司提薪來的快,這是一個被業界公認又不會被挑明的真相。基於本身就在工作的原因,求職不會那麼的明顯,投遞簡歷之後,更不會長時間停留在求職應用裡,等到下班去看時,因為長時間未回复消息導致機會稍縱即逝。
Boss直聘的微信“代收消息”能幫助用戶解決這個難題。通過設置中的消息與提醒,綁定微信,方便用戶能通過微信及時收到重要的求職溝通信息,再也不用擔心錯過重要消息了,十分方便,為心中有“小九九”的求職者提供了很大的便利。
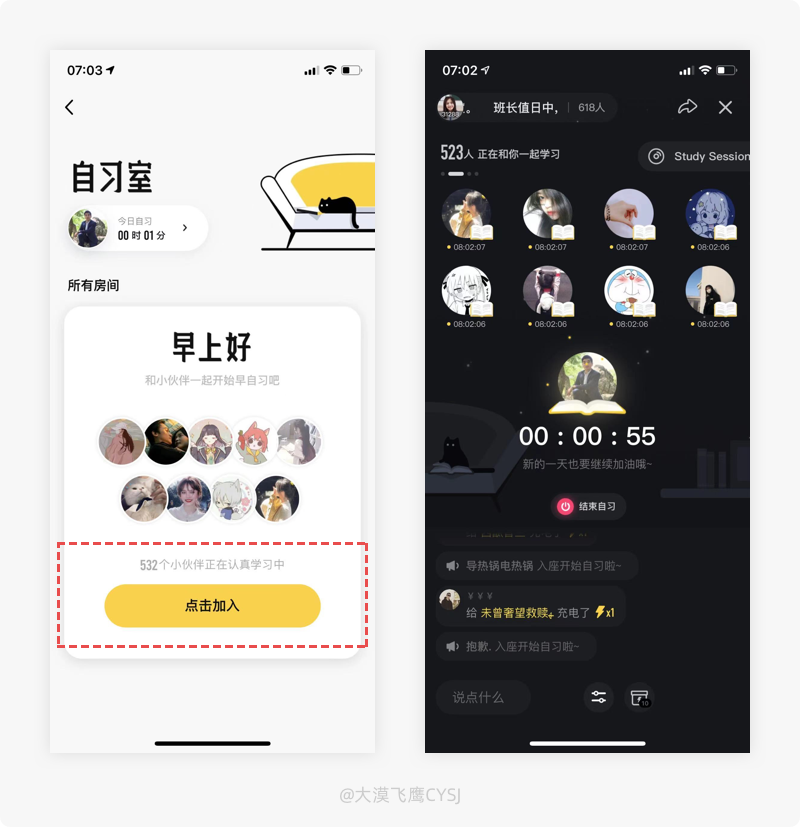
075 .「QQ」自習室-換種方式學習,不一樣的收穫
產品體驗:
在QQ的“動態”Tab功能裡,進入自習室,能看到正在學習的人數,“點擊加入”便可跟其他小伙伴一起學習了,學習中可相互夠溝通、點擊他人頭像“充電”等,很有儀式感。

設計思考:
不知大家是否有過這種經歷:想每天早上起來跑步,可沒堅持兩天就被各種理由征服;想決心減肥,可控制不了自己的嘴巴和食慾,連減肥的想法都沒有了;想睡前看書,可抖音、遊戲、追劇一直刺激著自己的大腦神經,最後書本只能放在家裡吃灰。想努力的人總是能給自己定下每天的學習目標,做好學習計劃,但是沒過幾天就堅持不下去了,沒有意志力,整個人總是陷入焦慮的狀況,放棄,又不甘心,重新開始又放棄,這樣的惡性循環持續下去,可還是在原地打轉,有沒有想過換種方法試試。
進入QQ的自習室,我們就可以和更多小伙伴一起學習學習交流、互相鼓勵,雖然是在線上,感覺有些虛擬,但針對自製力不強的同學卻能起到獲得堅持下去的動力,一群人在一起學習比一個人更有學習氛圍和儀式感。
(不要抬槓,報過網課同學都清楚,看直播課通常會有更強的吸收能力,而課後看回播不僅會把時長翻上兩倍,其吸收能力也比較差,直到看不下去放棄為止,少數自製力很強的除外。同樣的道理,在圖書館看書比在家看書的效率也能翻上好幾倍)
結語:
設計師需要養成體驗產品的好習慣並將優秀的產品細節記錄下來,加強自己的記憶,不僅能提升自己的語言組織和總結能力,也為日後輸出優秀的作品當舖墊,對自己的能力提升以及未來的職業發展帶來便利。
本期產品設計細節分享結束,我們下期再見。
來源:2021-05篇|產品細節剖析,讓你看看大廠是如何做設計的