Shopify開店-Review評價插件Ryviu安裝使用教程
立即註冊Shopify,享受14天免費試用和Shopify開店教程指導
無論是Amazon為首的電商平台還是Shopify為首的獨立站,評價-Review對於用戶最終的購買率都是有著極大影響,根據國外電商媒體Invesp的研究,超過90%的用戶網購付款前會瀏覽產品的好評率和評價內容,因此如果一個產品沒有評價的話,那麼你通過跑Facebook廣告等渠道吸引來的流量大概率會打水漂,所以如果想主推Shopify店舖的一些產品,首先需要給它們添加一些評價。

不過正如我們平常淘寶購物一樣,評價也有好評差評,如果負面評價過多的話(1-3星),產品對於客戶的吸引力將會大打折扣,超過86%的用戶可能會選擇觀望或者直接放棄購買。當然如果你搞得清一色好評的話,很難不讓客戶懷疑你是刷出來的,所以需要一個度(好吧,說白了就是要假的'真實' )
PS
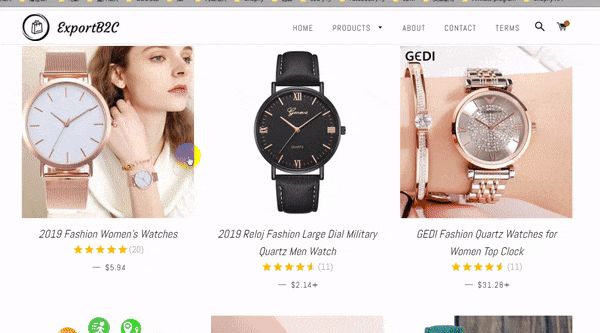
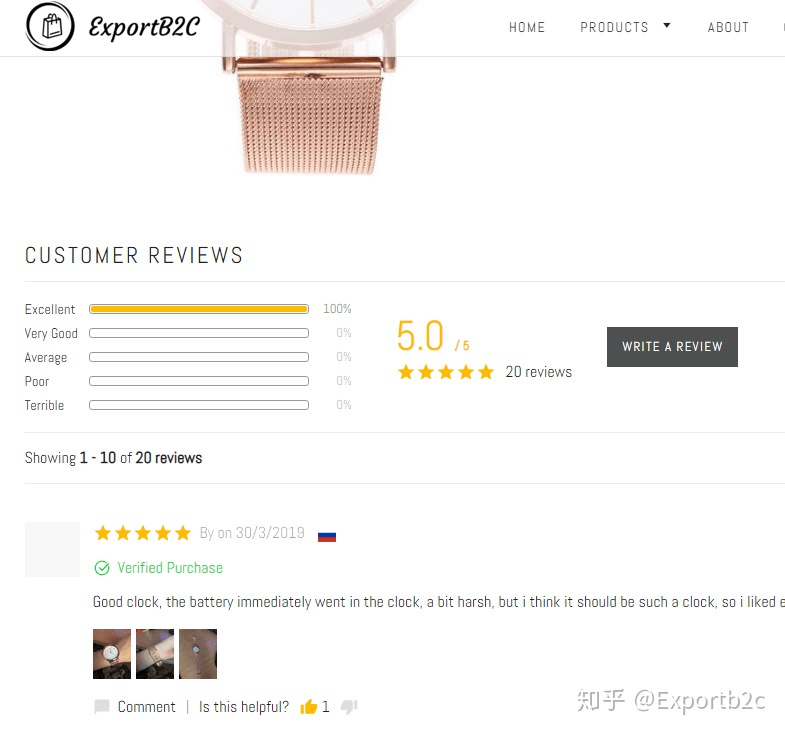
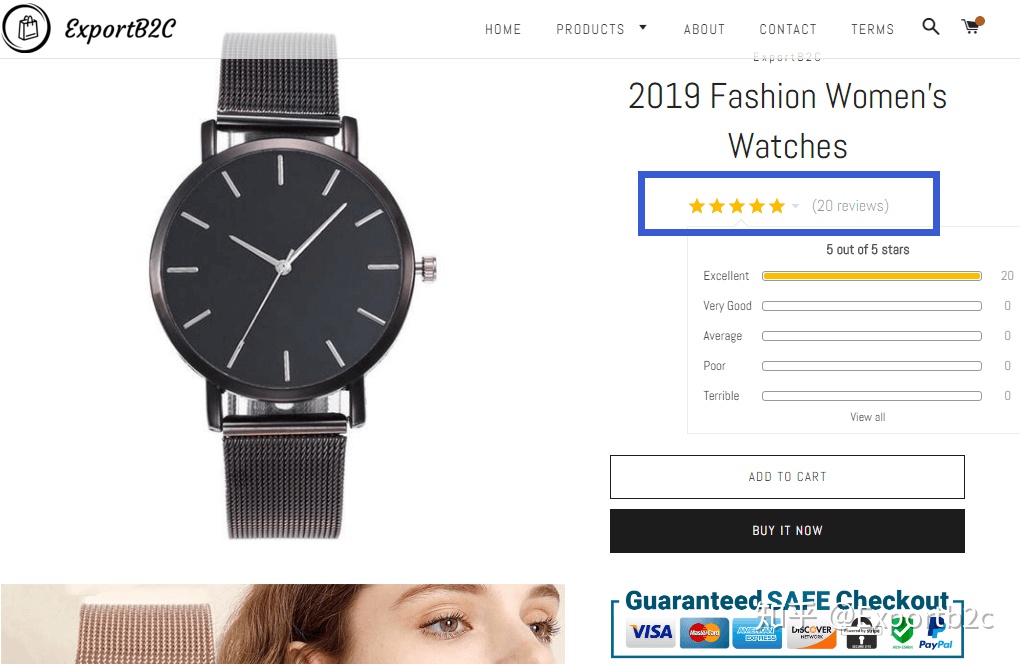
那麼對於Shopify新手賣家,在前期沒有銷量的情況下如何給產品添加評價?嗯,這就涉及到今天我主要講的內容:Shopify App- Ryviu的安裝使用,通過評論插件先來看下最終的產品Review效果圖:

Ok,如何通過具體步驟實現上述產品Review展示效果呢?本篇文章通過以下6個方面的講解帶你全面認識了解Ryviu,以及從速賣通導入Review到Shopify的詳細步驟。
- Ryviu是什麼?
- 註冊安裝Ryviu到Shopify店鋪
- 導入速賣通Review到Shopify
- 添加代碼修改產品Review顯示位置
- 產品Review顯示效果設置
- 升級Ryviu付費計劃操作
一.
1.Ryviu介紹
官方網址:
簡單來說Ryviu就是一款評論App,你也可以把它理解為一個創建產品評價-Review的平台,利用Ryviu我們可以將速賣通和亞馬遜的產品評價快速批量導入到Shopify店鋪或者WooCommerce商城中,而且它支持帶有圖片的評價。與此同時,Shopify賣家也可以對導入產品評價進行自定義修改。

對於評價App來說,其實有很多,比如Loox,其中Product Review儘管完全免費,但是不支持帶圖片的評論,所以我個人不推薦使用;圖片評價插件Loox雖然好用但是沒有免費版,而對於
因此綜合下來對於Shopify新手來說,我個人推薦使用Ryviu:免費版本支持20個Review/ 每個產品, 而且可以帶圖片,後續有需要可以進行升級。當然你可以進行綜合對比挑選適合自己店鋪發展的Review插件。
2.Ryviu的功能
- 安裝Ryviu Chrome插件後可以一鍵批量從速賣通/亞馬遜導入產品Review
- Review可自行填寫,也可以對速賣通/Amazon導入的評論進行編輯修改
- 支持從其它Review插件的評價內容導入Shopify店鋪(App to App)
- 支持Google搜索顯示產品評價星級(SEO Friendly)
- 自定義Review樣式
- 支持Shopify賣家(可設置店舖頭像)回复客戶Review
- 啟用電子郵件驗證功能(蒐集客戶郵箱為後續EDM行銷做準備)
- 詳細的統計系統
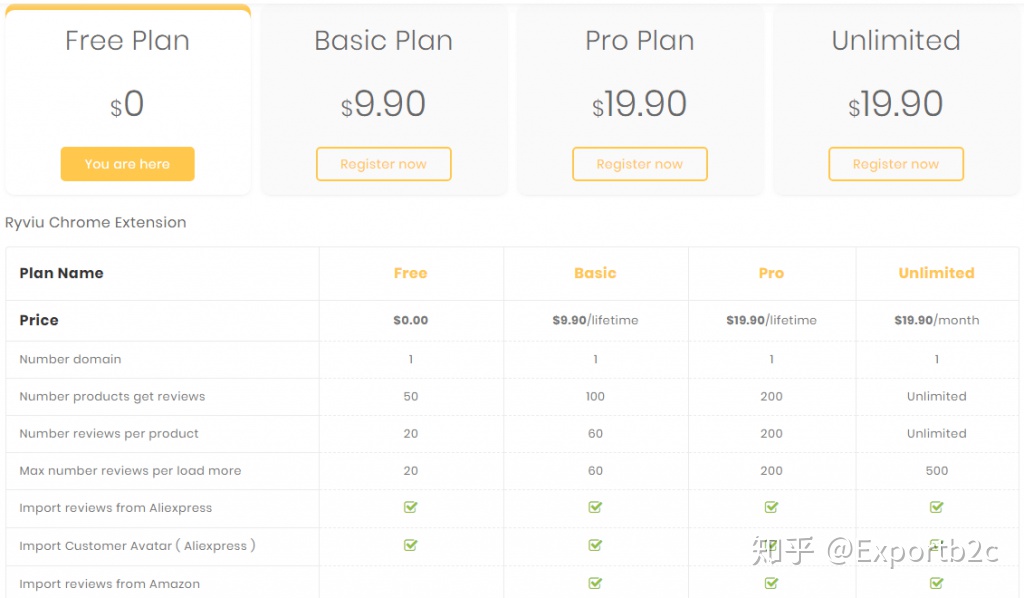
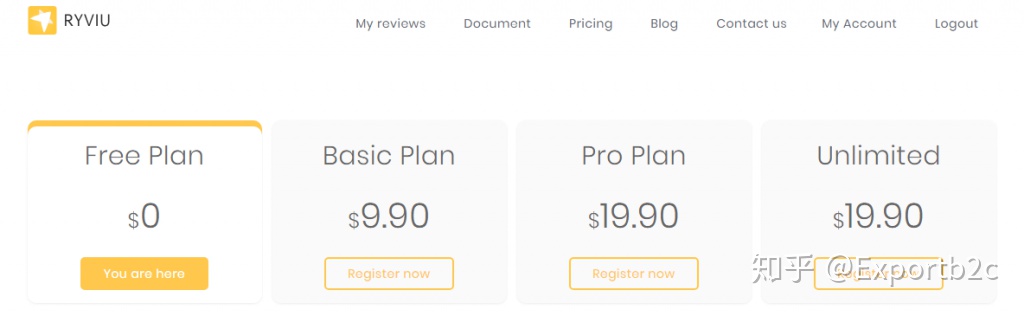
3.Ryviu價格

正如上圖所示,Ryviu免費版支持的產品評價數為20個/產品,產品數量為50個,對於新的Shopify店鋪來說,剛開始夠用了。
當然如果你覺得不夠用,完全可以升級到Basic Plan : 9.9 USD/終生使用+60個Review/產品或者Pro Plan:19.9USD/終生使用+每個產品200個Review。只有Unlimited是按月付費的,這裡提醒下,免費版本只支持從速賣通導入評論,不支持從Amazon導入。
二.註冊安裝Ryviu到Shopify店鋪
基於Ryviu同主題商城Themeforest的協議要求及更好服務其客戶的考慮,Shopify App市場上是搜不到Ryviu這款插件的,因此我們只能通過它的官網註冊,然後安裝到Shopify,下面是操作步驟:
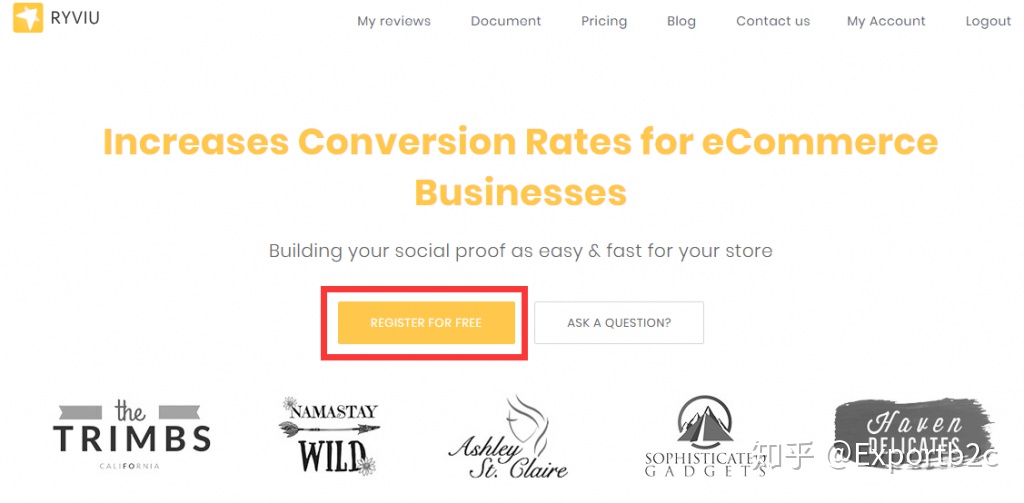
1.登錄Ryviu官網-

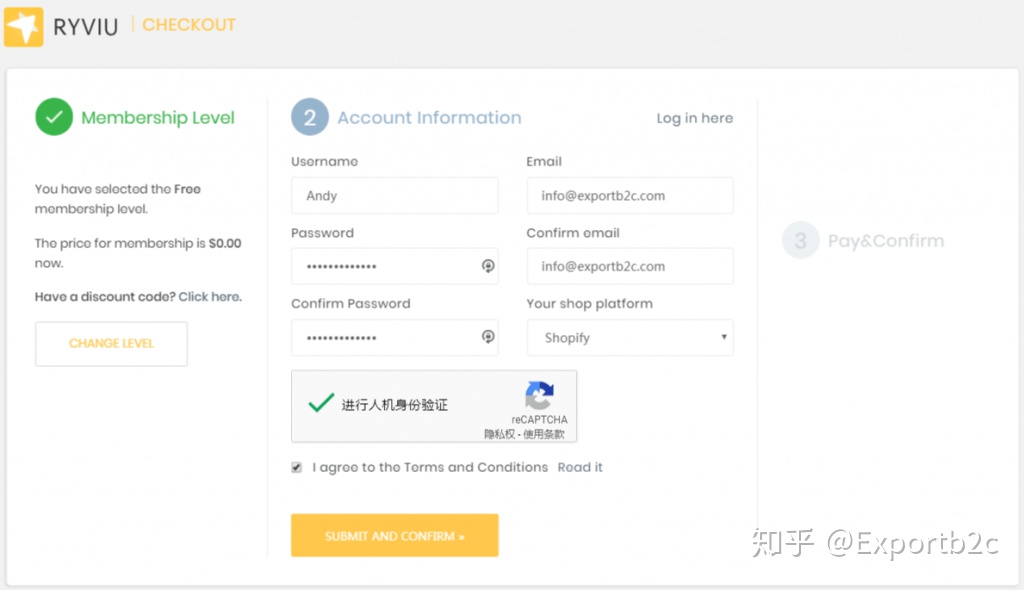
2. 填寫用戶名,密碼,郵箱訊息,Shop平台選擇Shopify之後點擊提交訊息。

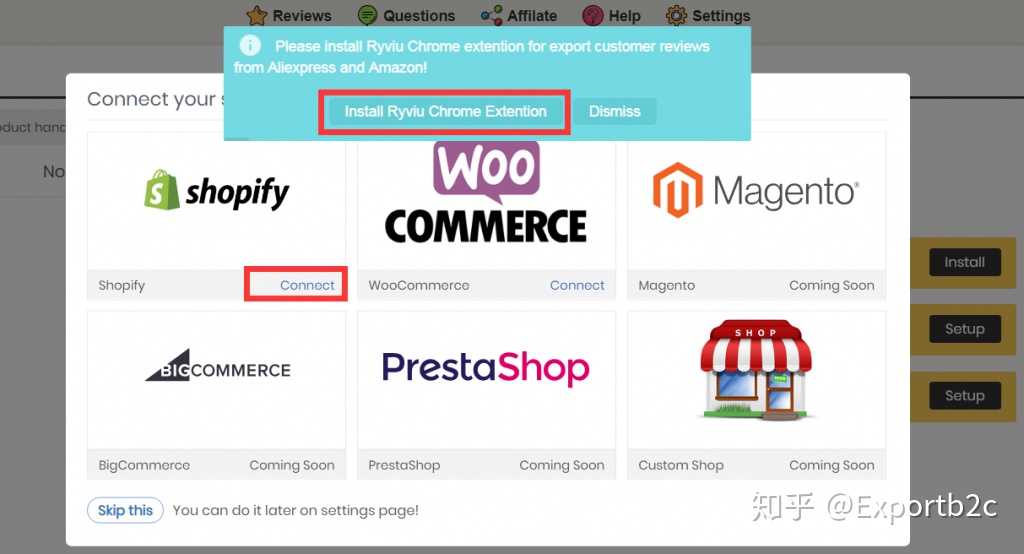
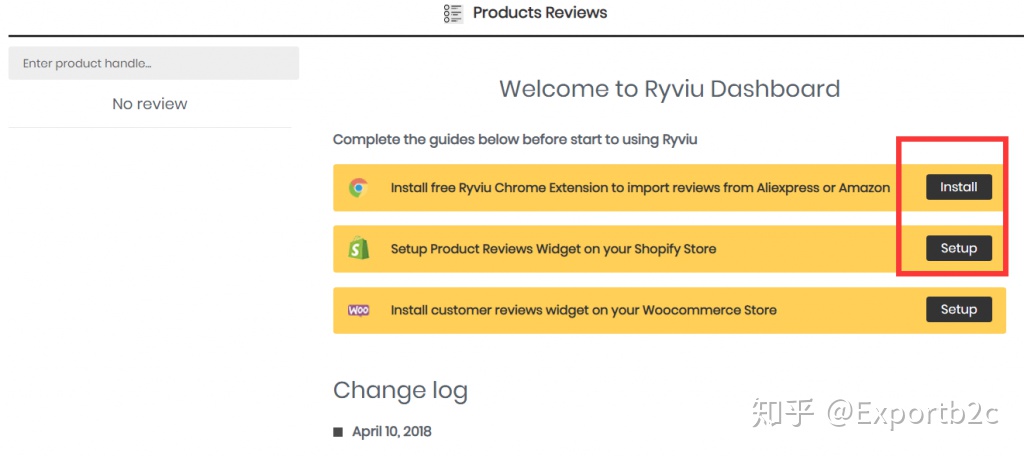
3. 接下來Ryviu會提示安裝Chrome插件(方便後續通過它一鍵導入Review),這裡先選忽略-Dismiss,後面我們再進行安裝; 緊接著點擊Connect連接Shopify店鋪。

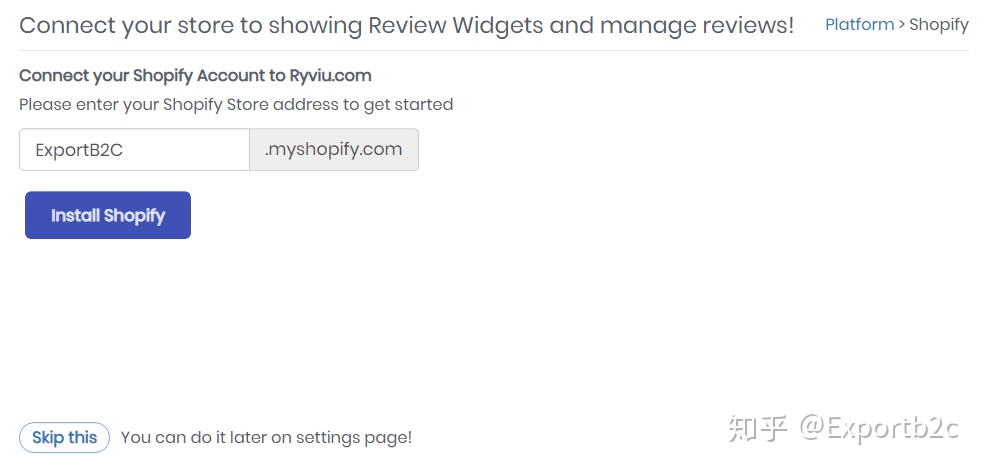
4.輸入Shopify分配給我們的二級域名,這裡只填寫店鋪名稱即可(我這裡使用ExportB2C演示站點),點擊'Install Shopify'進行安裝。

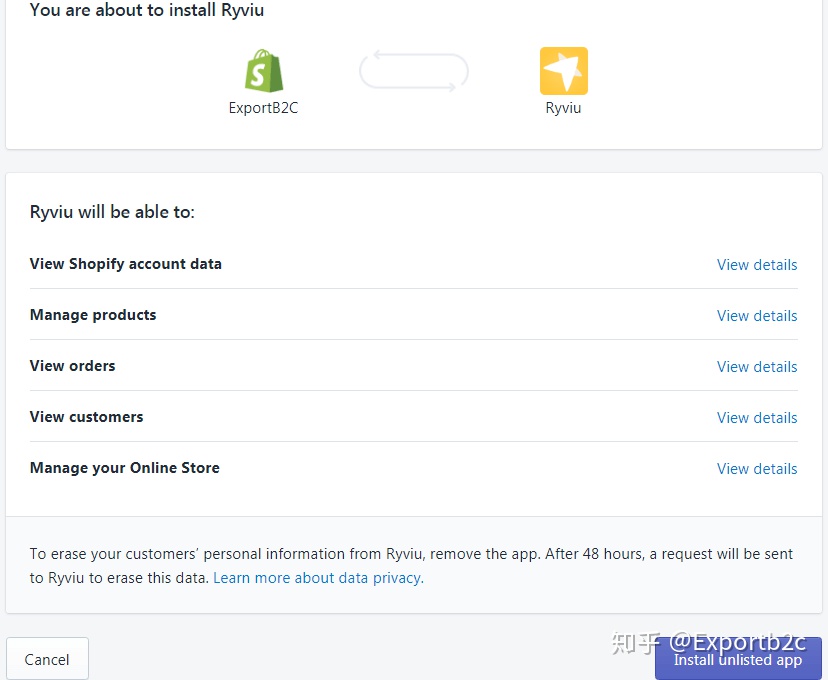
5.授予Ryviu管理Shopify店舖的一些權限,點擊'Install unlisted app'。

6.到這裡整個Ryviu註冊安裝到Shopify店舖的過程就完成了,進入Ryviu的後台後系統會提示安裝Chrome插件以及導入評論操作,接下來我一步步演示。

三.導入速賣通Review到Shopify
正如我在前面提到的,Ryviu免費版本只支持從速賣通導入Review,因此考慮到從Amazon導入Review到Shopify的方法同速賣通類似,這裡只演示從速賣通導入Review。
在導入Review之前,我們需要先安裝Ryviu Chrome插件,其實類似於Oberlo Chrome插件,方便後續一鍵快速導入。
1.安裝Ryviu Chrome插件
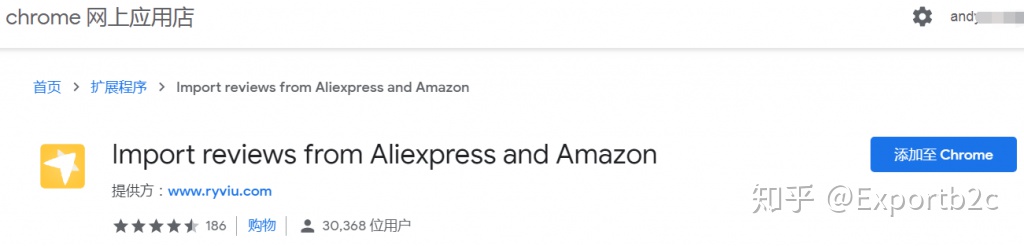
2種方式:1種是根據Ryviu的後台的提示進行安裝,另外一種是直接點擊下面Ryviu的Chrome插件地址:

點擊'添加至Chrome'之後,當瀏覽器出現Ryviu的圖標後,表示安裝完成。

2.導入速賣通Review到Shopify的步驟
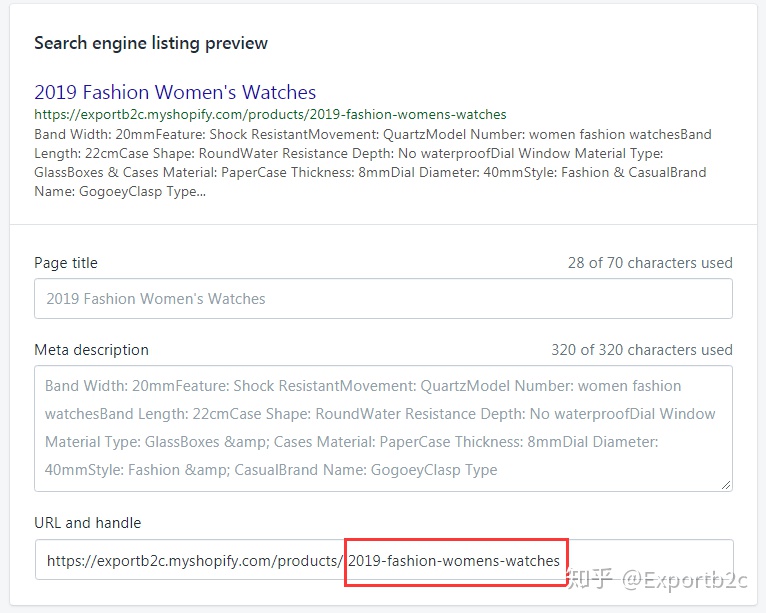
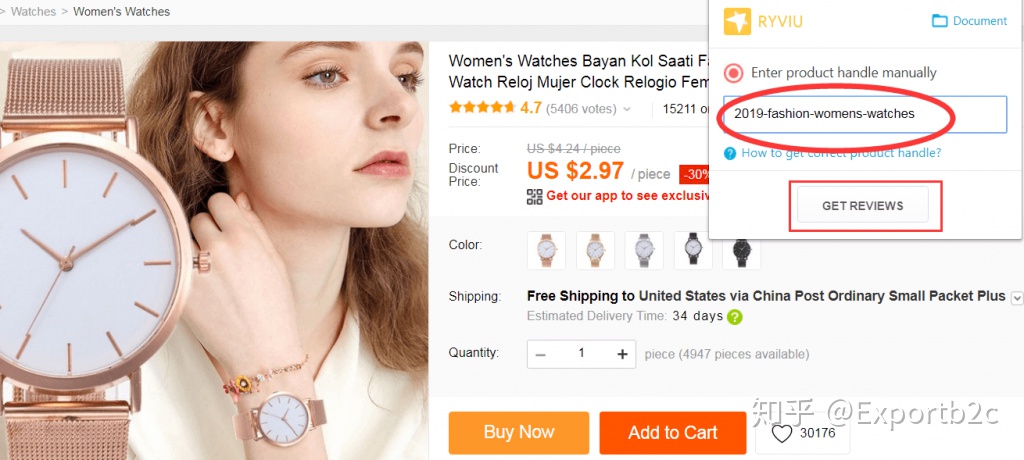
第1步:獲取想要添加Review產品的鏈接(Product Handle)

進入Shopify後台,找到想要添加Review的產品之後,點擊'Edit website SEO'找到'URL and Handle'。其中'Products/'後面部分就是產品的Handle,複製下來作為備用。

第2步:在速賣通上找到同款產品或者類似的產品,導入Review
點擊Chrome插件Ryviu,輸入我們剛才複製的產品Handle,點擊GET REVIEWS,那麼關於這款產品的評論將導入到Shopify店鋪。
PS:

第3步:在Shopify網站前台看到的Review效果如下所示:

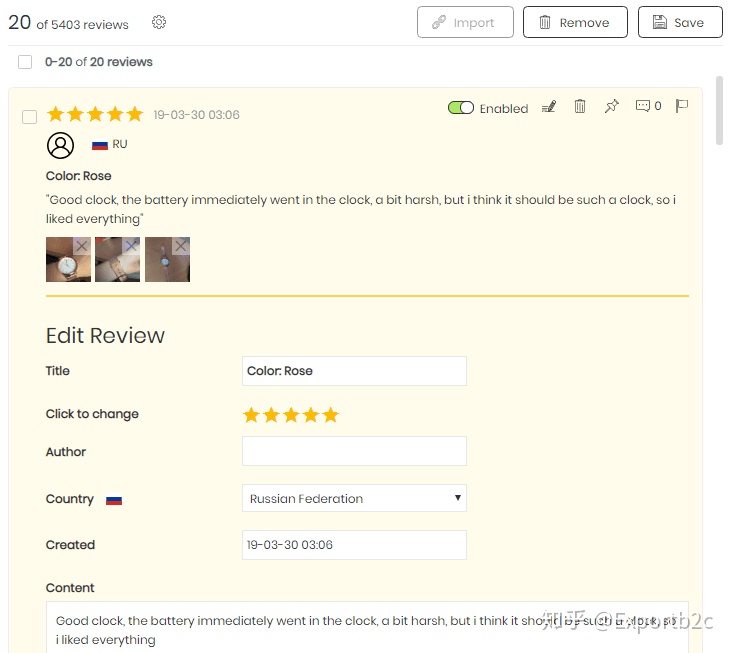
3.編輯修改產品Review
登錄Ryviu後台後點擊'Review'板塊後我們可以看到剛才產品的Review已經導入進來了(免費版只能顯示20個):

正如上面看到的,對於導入的Review我們可以做如下編輯:
- 選擇Enabled既為Review可見,反之Disabled為Review隱藏
- 我們可以以商家身份對Review進行回复,增加可信度
- 產品評論星級可以更改
- 產品評論內容可以更改
- Review可根據用戶國別,星級,發布日期等條件進行篩選
- 後續如昇級付費版本增加更多Review,可點擊'Load More feature'實現
四.添加代碼修改產品Review顯示位置
通過上面步驟導入Review之後,默認其只會顯示在這個產品頁面的最下面位置,其它位置是沒有的,那麼如果想讓客戶在瀏覽產品目錄或者看到產品標題便能看到Review星級的話,需要進行一些代碼設置,接下來我進行一些演示:
1.產品標題下方顯示Review星級:
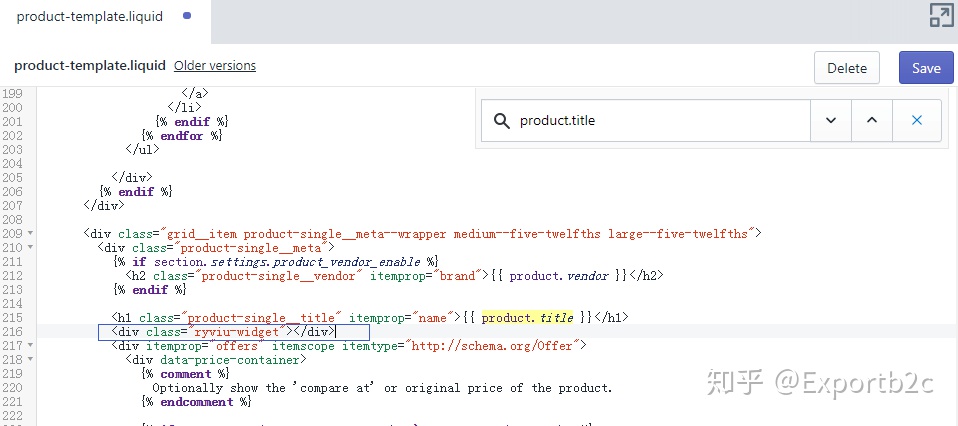
第1步:準備好如下代碼:
<div class="ryviu-widget"></div>
第2步:進入Shopify後台依次點擊-Onlinestore-Themes-Actions-Edit code
第3步:找到Sections文件夾下的Product-template.liquid 或者Templates文件夾下的Product.liquid (根據自己的Shopify主題做選擇),我這裡選用Brooklyn進行演示,選擇的是Sections/Product-template.liquid。

第4步:通過快捷鍵Ctrl+F查找'Product.title',之後在下邊一行插入我們剛才複製的代碼,點擊Save進行保存。

第5步:訪問Shopify店舖網址查看產品頁,產品標題下的Review顯示效果如下圖所示:

2. Collections-產品集(產品目錄)頁面顯示Review星級
第1步:準備好如下代碼:
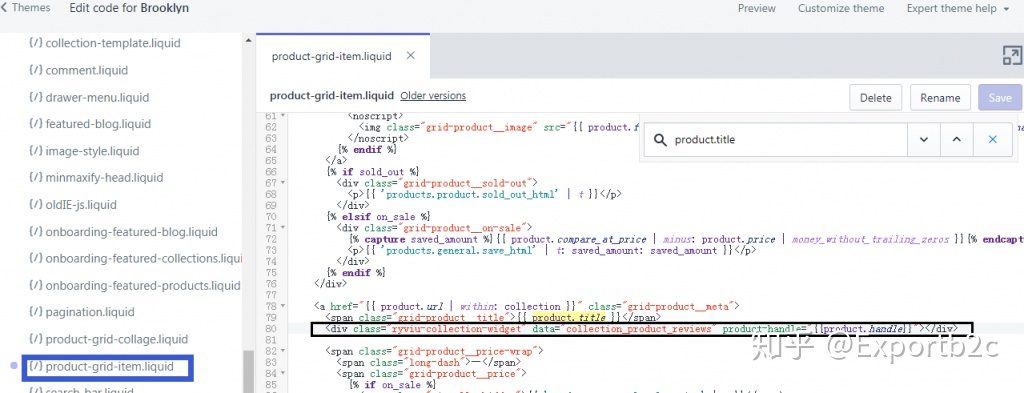
<div class="ryviu-collection-widget" data="collection_product_reviews" product-handle="{{product.handle}}"></div>
第2步:進入Shopify後台依次點擊-Onlinestore-Themes-Actions-Edit code
第3步:找到Snippets/product-grid-item.liquid (或者product-grid-card.liquid, product-card.liquid, product-loop.liquid, product-info.liquid...)

PS
2)Brooklyn主題為Snippets/product-grid-item.liquid 。
第4步:同樣通過快捷鍵Ctrl+F查找'Product.title',之後在下方插入我們剛才複製的代碼,點擊Save進行保存。

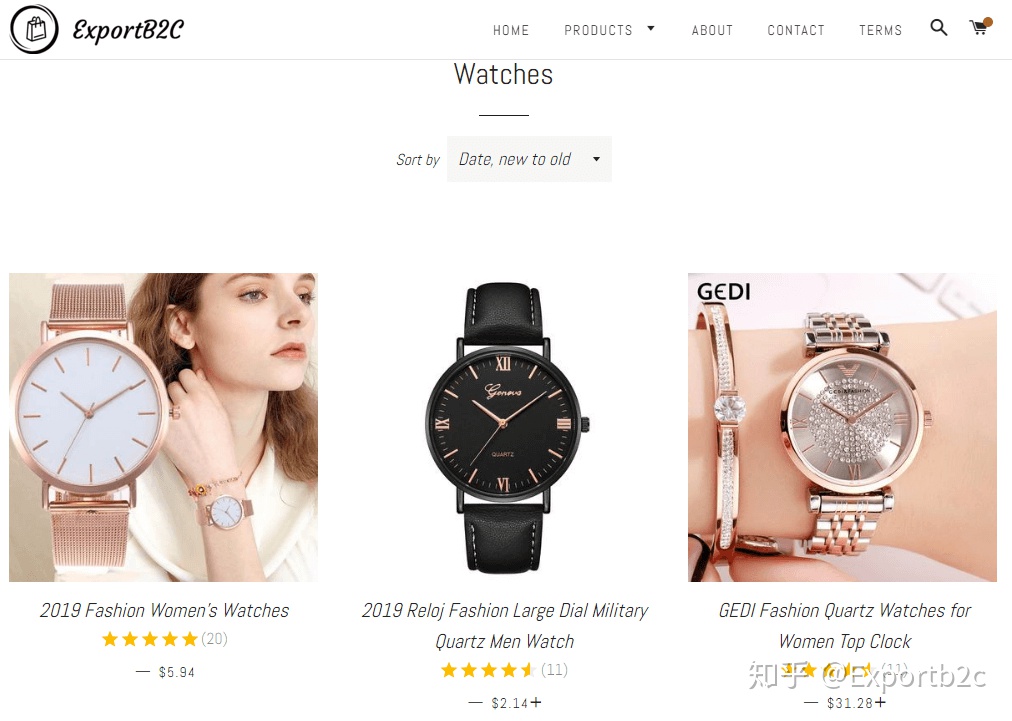
第5步:打開Shopify網站的產品目錄頁,Review顯示效果如下:

五.產品Review顯示效果設置
Ryviu默認Review為下拉列表顯示,有時候我們也希望它平鋪顯示,那麼如何實現?其實非常簡單,只需要2個步驟:
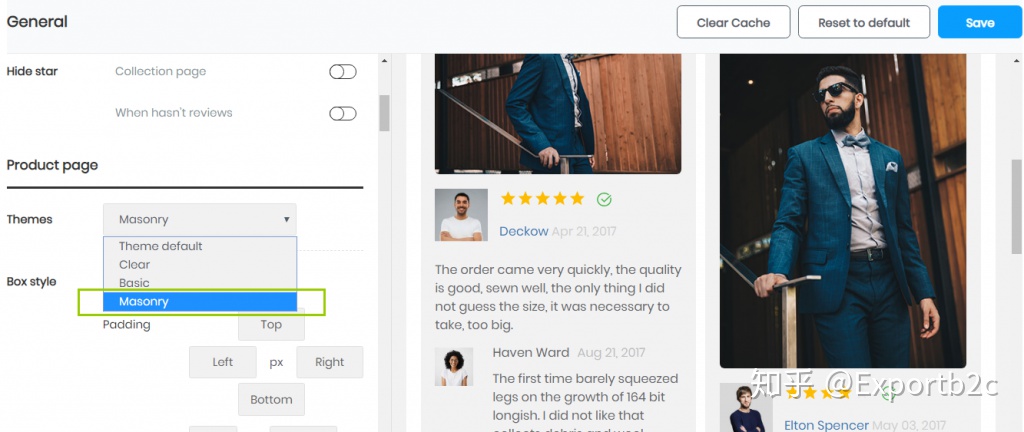
1.登錄Ryviu後台依次點擊Setting-General進入下一步

第2步:找到Product Page板塊,修改Themes樣式為'Masonry'即可,右邊就是改完之後的Review預覽圖,之後點擊Save保存。

六.升級Ryviu付費計劃操作
由免費版本升級為付費版操作起來也比較簡單,考慮到Ryviu沒有展示在Shopify App後台,所以費用不可能在Shopify綁定的信用卡扣除,那麼我們需要登錄Ryviu網站來進行升級操作:
1.輸入賬戶密碼登錄Ryviu後台,系統會自動提示你當前的計劃(You are here),根據自己業務需要,想要升級對應的Plan,點擊'Register now'進入下一步。

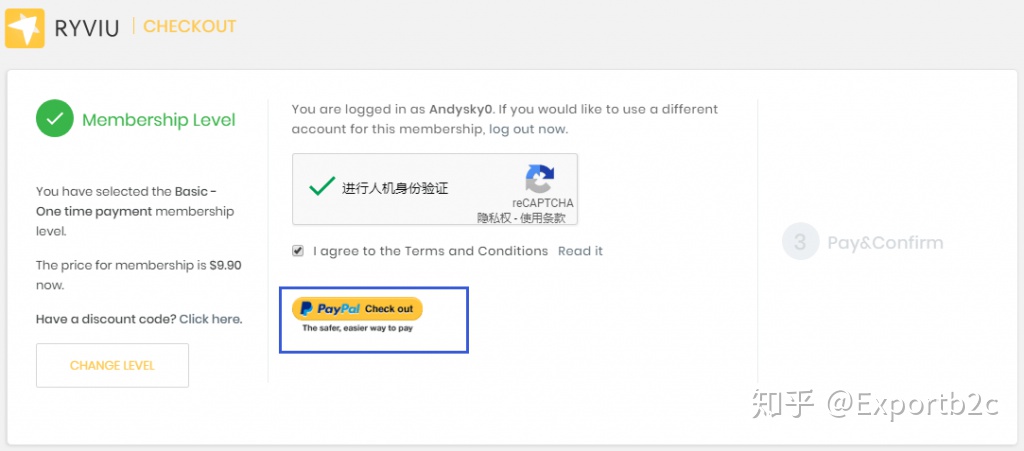
2.我以升級'Basic Plan'為例,點擊註冊後會看到如下界面,人機身份驗證後點擊Paypal圖標(Ryviu支持Paypal和信用卡付款)

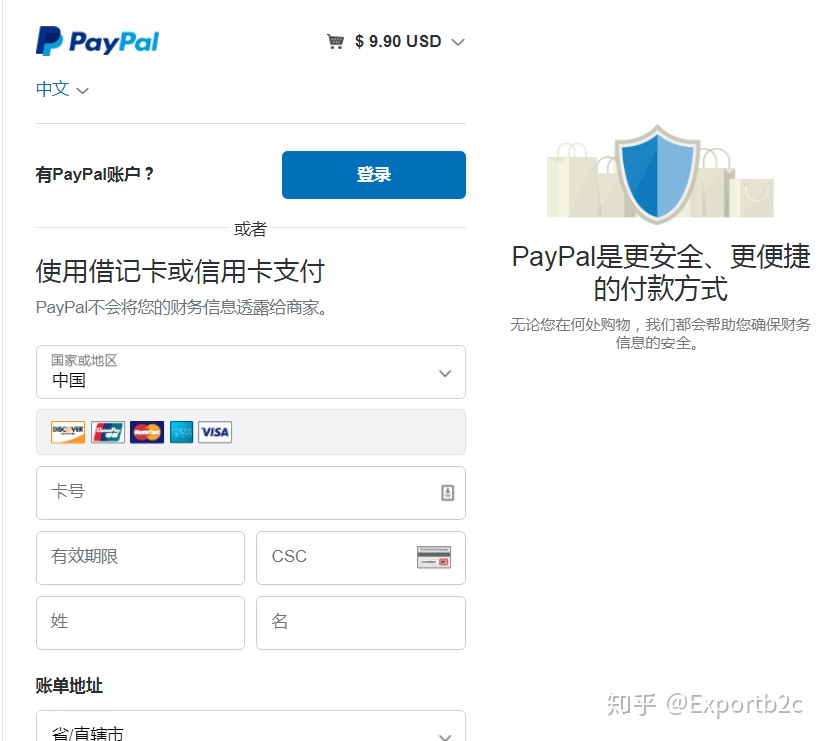
3. 如下所示,有Paypal賬戶可以直接登錄Paypal賬戶付款,沒有的話填寫VISA/Master Card也可以進行付款。
正如之前說的,Ryviu的Basic Plan/9.9 USD 和Pro Plan / 19.9 USD 都是一次付費,終身使用的。只有Unlimited是每個月需要付19.9USD,大家根據自身情況來選,當然前期還是可以選擇免費的,畢竟適合自身情況的才是最好的。

受制於篇幅,Ryviu的很多設置我這裡沒有提到,不過個人認為其實上面講到的一些設置已經能夠滿足日常使用了,其它的功能大家自行摸索即可,畢竟上手難度不大,就這樣吧,碼字和截圖實在是個力氣活……
文章轉載自: