ShopBase無貨源一件代發貨跨境電商獨立站架設教程(2021最新整理)
ShopBase無貨源一件代發貨跨境電商獨立站架設教程(2021最新整理)
目前市面上有很多針對跨境電商賣家推出的無貨源代發貨跨境電商獨立站建站平台,這類平台基本上都提供了一站式服務,包括從店舖的架設到優化銷量。市面上也有很多比較知名的電商建站程序,如Shopify(
不過,跟隨大流有時候並不好。作為無貨源代發貨和按需打印跨境電商領域的建站新工具,
賣家在註冊了ShopBase賬戶並製作了店鋪以後,賣家就可以免費使用Beeketing的所有應用程序。而且,店鋪已經經過了優化,賣家可以很快就開始賣貨。
具體關於ShopBase的介紹,大家可以參考
什麼是無貨源代發貨跨境電商?
無貨源代發貨跨境電商的英文叫做Dropshipping,在無貨源代發貨跨境電商模式下,賣家不需要將貨物發送給買家,賣家的貨品供應商直接將貨物發送給買家。這種模式下,賣家不需要擁有自己的貨物庫存(這並不是說賣家不能夠有自己的或無庫存),也無需處理有關商品運輸和庫存管理方面的工作。無貨源代發貨模式因為其管理成本低,可供選擇的商品品類比較多而備受普通的跨境電商賣家的青睞。
ShopBase如何幫助無貨源代發貨跨境電商賣家?
所有的無貨源代發貨跨境電商不存在商品生產成本和租賃倉庫的成本,因此賣家可以輕鬆入手無貨源代發貨跨境電商。 ShopBase幫助跨境電商賣家有3種方式:架設一個功能齊全的無貨源代發貨跨境電商獨立站,將網站主題跟追加銷售、交叉銷售應用程序結合起來優化店鋪轉化率,並將商品及訂單履行工作外包給供應商。
ShopBase無貨源代發貨跨境電商獨立站建站教程
ShopBase
一般來說,
步驟1:註冊賬戶;
步驟2:管理商品;
步驟3:對店鋪進行自定義設置;
步驟4:優化店鋪;
步驟5:設置收付款;
步驟6:對訂單進行測試;
接下來我們就來看一下具體的操作步驟。
ShopBase教程第1步:註冊賬戶
要註冊ShopBase賬戶,首先要訪問ShopBase的要閱讀ShopBase的註冊及登錄指南獲取更多相關訊息。
登錄自己的賬戶後,我們可以擁有一個可以實現完全自定義設置的店鋪,這裡麵包含有ShopBase的店鋪創建工具。我們不需要花很長時間手動創建一個店鋪。
最後不要忘記在註冊頁面最後一欄填寫店鋪名稱。整個過程需要幾分鐘。

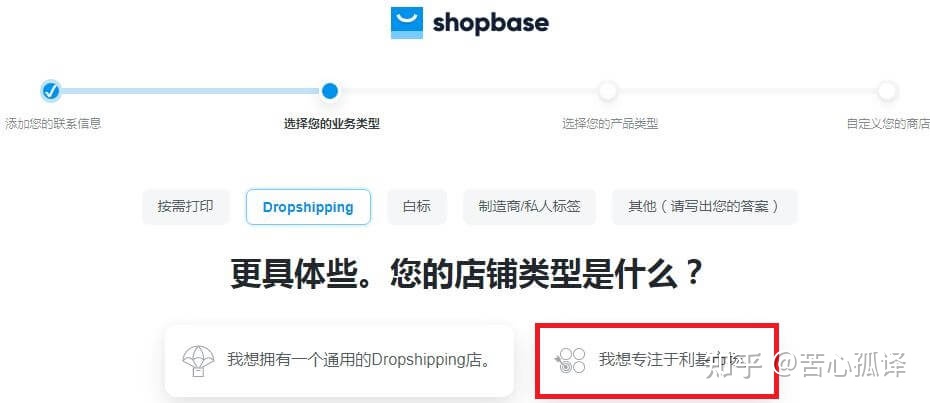
成功創建賬戶以後,我們就會被重導向店鋪設置頁面。這裡我們需要填寫自己的聯繫方式、選擇業務類型(選擇Dropshipping,建議選擇利基市場)、選擇商品分類,最後在選擇是否在其他跨境電商銷售的精力。到管理員儀錶盤界面,這裡有很多有關店舖管理方面的設置選項。

ShopBase教程第2步:商品管理
我們可以在ShopBase裡添加商品及商品詳情,還可以上傳商品圖片。如果商品還諸如尺寸和顏色等選項,我們還可以給每個尺寸和顏色的組合添加屬性變量。
添加商品
將商品添加到店鋪上共有4種方式,他們分別是手動添加商品、通過CSV格式文件將商品訊息導入到店舖裡、使用無貨源代發貨應用程序將商品導入到店舖裡、以及從WooCommerce店鋪或Shopify店鋪將商品導入到ShopBase店舖裡。
本文中,我們先了解一下手動添加商品和利用無貨源代發貨應用程序將商品導入到店舖裡的操作。
手動添加商品
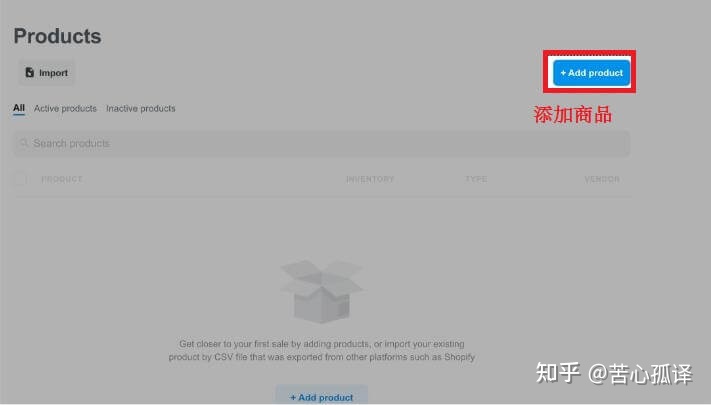
首先在ShopBase的管理員界面,找到Products(商品)選項並點擊該選項。在出現的商品界面,我們點擊

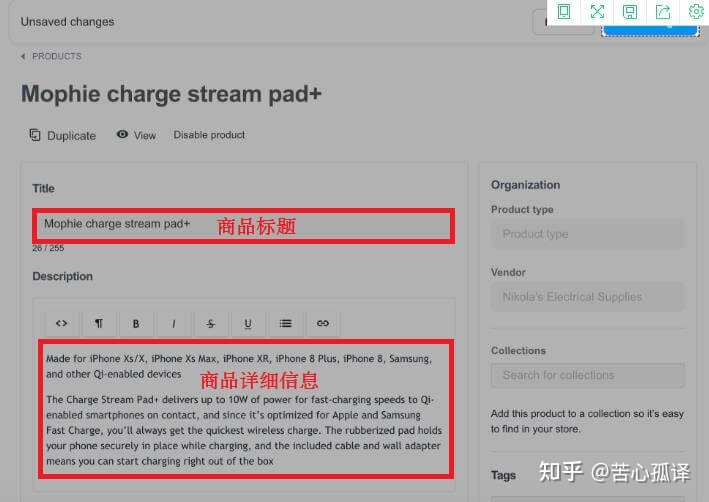
接下來我們輸入商品的標題以及其他詳細訊息,最後點擊Save Changes按鈕將輸入的訊息保存下來。如下圖所示:

編輯商品
在創建完商品後,我們還可以對商品進行編輯,這主要是為了對商品描述部分、商品價格以及其他商品細節進行更改。更改完成後,直接點擊頁面右上方的Save Changes選項(保存更改)就可以保存設置。
具體操作步驟如下:
- 在ShopBase管理員界面,找到Products選項;
- 點擊想要編輯的商品名稱;
- 然後找到上方的Action(動作)選項;
- 點擊Action選項,然後在下拉菜單中找到Edit Products(編輯商品)選項;
- 修改商品詳細訊息;
- 點擊Save Changes按鈕保存更改設置;
複製商品
為了節省添加新商品的時間,有時候我們可能希望能直接複製類似的商品,然後再在復制的商品基礎上修改訊息。
如果我們要給已添加的商品添加其他屬性,例如顏色、尺寸等訊息,我們不能再對商品進行複制,相反我們應該添加一個變量(Variant)。
操作步驟如下:
- 在ShopBase管理員界面左側找到Products選項;
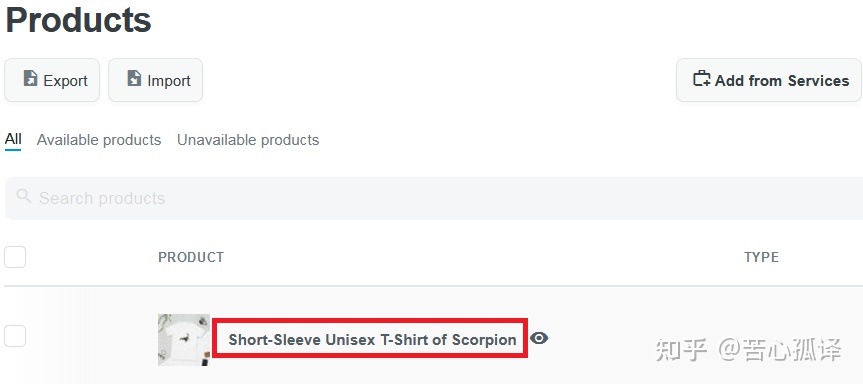
- 點擊想要復制的商品名稱(如下圖所示);

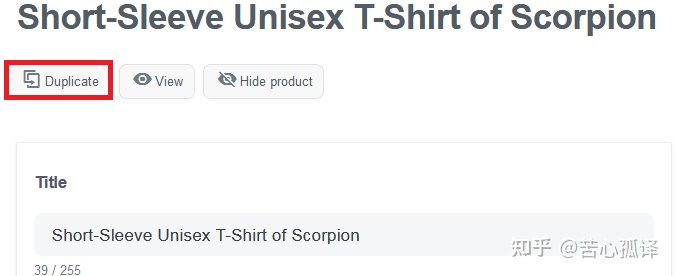
- 再出現的新頁面左上角找到復制(Duplicate)選項並點擊該選項,如下圖示;

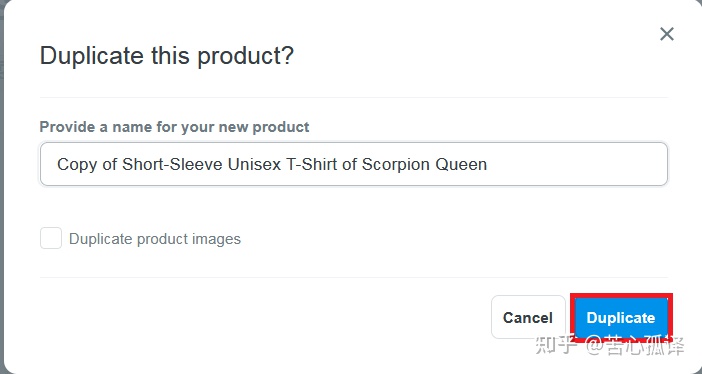
- 接下來會彈出對話框問你是否確認複製該商品。如果確認複製該商品,我們可以對商品名稱進行修改(即Provide a name for your new product下方的名稱一欄);另外,如果我們還需要復製商品圖片,還要勾選下方的Duplicate product images(複製商品圖片);如果不需要復製商品圖片,則不要勾選該選項。
- 接下來點擊右下方的Duplicate按鈕複製該商品。操作過程請參考下圖:

- 繼續修改其他商品詳細訊息;
- 點擊
刪除商品
再刪除商品時,我們可以一個個刪除,也可以進行批量刪除。當刪除商品後,商品就會從ShopBase店舖裡永久刪除,無法恢復。
如果商品庫存已經為零,或者因為其他一些原因不想再展示這些商品,但是我們又不想永久刪除商品,我們還可以隱藏該商品。
操作步驟如下:
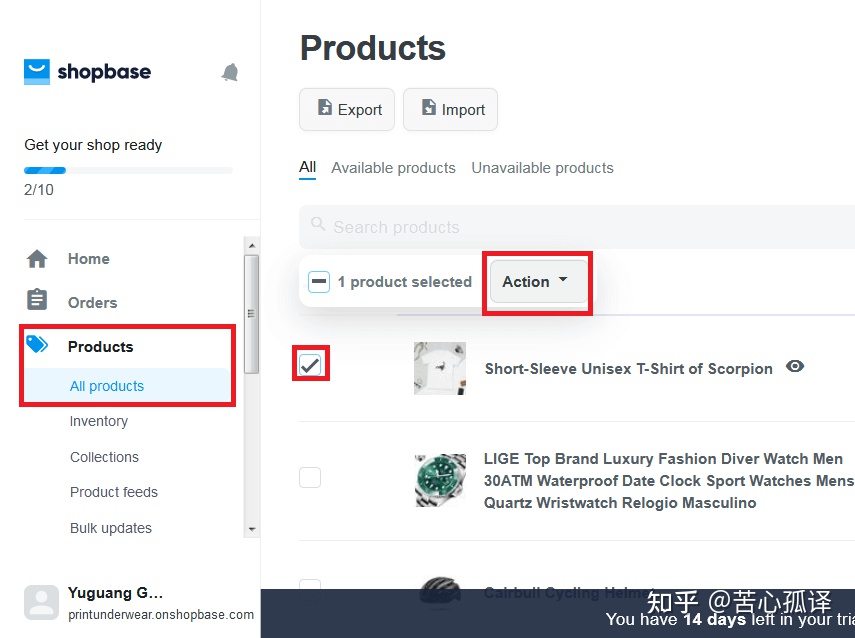
- 在ShopBase的管理員界面,點擊Products選項;
- 選中想要刪除的商品;
- 點擊Action(動作)下拉菜單,然後找到Delete Selected Product(刪除所選商品)選項;
- 點擊Delete Product(刪除商品)選項;
整個操作請看下圖:

利用無貨源代發貨應用程序將商品導入到店舖裡
賣家還可以使用Ali Dropship Connector這個應用程序將商品批量從速賣通上導入到自己的店舖裡,導入方式是通過直接添加速賣通商品鏈接完成的。
注意
接下來,我們就進入正題。
首先使用一款Chrome瀏覽器擴展應用
我們要安裝的是名為Ali Dropship Connector的瀏覽器擴展應用插件,大家可以點擊
或者我們在ShopBase管理員界面,點擊進入Apps板塊,然後直接使用Ali Dropship Connector。
啟用該擴展應用後,賣家需要將擴展應用跟速賣通平台做集成。
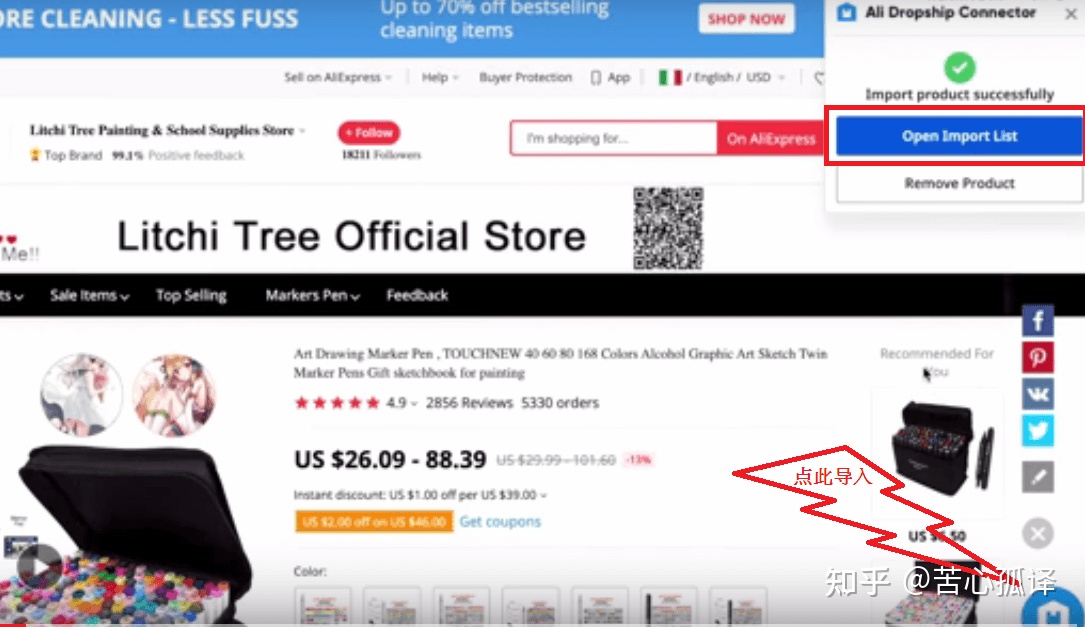
賣家需要登錄速賣通具體的商品頁面,然後點擊商品頁面右下角位於社交媒體圖標下方的擴展應用的圖標,然後選擇Ali Dropship Connector的圖標。
然後在彈出的屏幕右上角的Ali Dropship Connector裡,點擊Open Import List選項,將商品導入到店舖裡。如下圖所示:

導入商品後,頁面會跳轉到ShopBase的商品編輯部分,賣家可以在這裡對商品變量進行修改,並設置價格。
更改商品詳細訊息
創建完商品之後,賣家還可以更改商品的詳細訊息。
編輯商品描述
一般來說,商品的描述部分應該涵蓋以下幾點:
- 商品的使用人群,也就是目標受眾。該商品適用於男性還是女性,是否屬於18–24歲年齡段的人群使用等問題。
- 商品的基本功能是什麼。賣家可以列舉商品的技術規格、功能、大小等參數。
- 客戶使用該商品的場合。比如說是在室內還是室外,是辦公室使用還是家庭使用。
- 使用商品的時間。例如是否是要在一天中的特定時間使用,或者是使用商品的特殊場合。
- 為什麼該商品要比同類的商品更好。是因為質量上乘還是物有所值。賣家應該考慮到客戶通過該商品可以得到的好處。
- 商品是如何發揮作用的。賣家應該列舉出該商品的工作原理等問題。
促銷價設置
在發布一款商品時,或許賣家想製造一種緊迫感,促使買家享受折扣優惠。在ShopBase的各種選項裡,有折扣價的功能供賣家使用。賣家可以在不使用優惠代碼的情況下給每種商品設置折扣價。
給單一屬性的商品設置促銷價
在添加商品頁面或者對現有商品進行編輯時,我們可以進入商品的Pricing(定價)板塊。
最左側的Price即為促銷價,而右側的Compare at Price為原價。本例中設置原價為20元,促銷價為15元。設置完成之後,我們點擊頁面最右上方的Save changes(保存更改)按鈕保存設置。
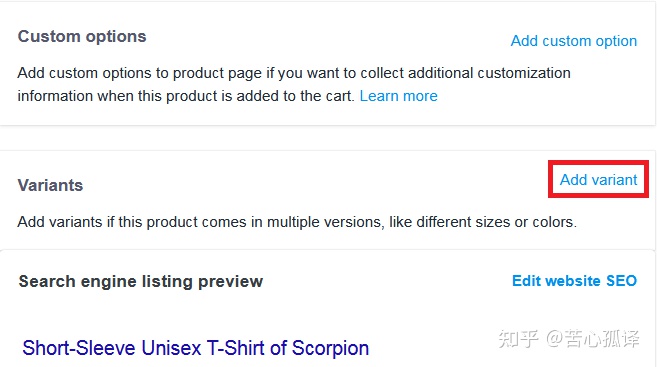
給多屬性商品設置促銷價
如果商品有多個屬性,在設置促銷價時的操作略有不同。在添加商品頁面或者進入商品編輯頁面以後,我們找到Variants(屬性變量)字段。如果還沒有添加多個屬性,就點擊Add variant(添加屬性變量);如果已經有了屬性變量,我們就點擊Edit(編輯)按鈕進行編輯。
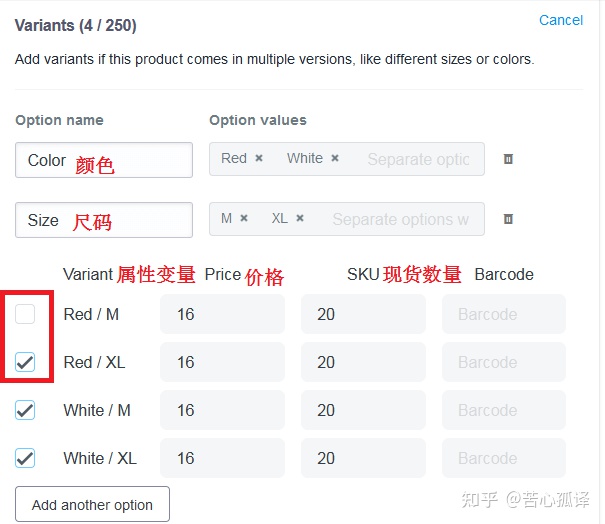
這裡的例子是沒有商品屬性變量,我這裡將會添加顏色和尺寸變量,在實際操作過程中你應該將顏色寫為Color,將尺寸寫為Size;如果有其他屬性還可以添加類似型號、版本等數形變量。
這裡有幾個點值得我們注意:
- SKU — 指的是最小庫存,現有貨物數量;
- Inventory — 總的商品庫存數量;
- Barcode — 商品條形碼;

我這裡的價格都設置的為24.99元,我先點擊上面的Save changes來保存設置。
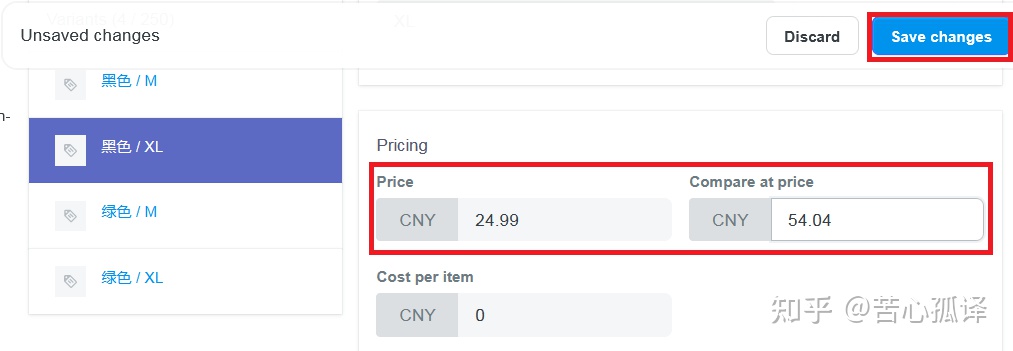
接下來,我會對黑色XL號的商品設置其促銷價格,而其他商品沒有促銷價格。黑色XL號的商品原價設為54.04元,而促銷價為24.99元。
操作步驟如下:
- 在ShopBase後台左側點擊Products並找到要編輯的商品;
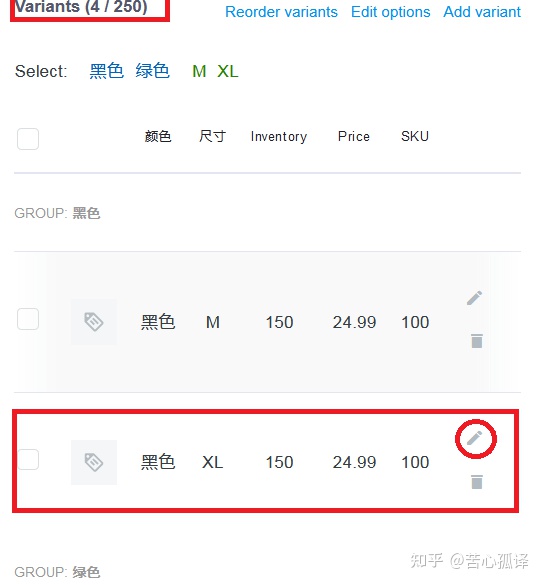
- 在商品編輯頁面滾動鼠標直到看見黑色粗體的Variants選項;
- 找到黑色XL商品並點擊所在行右上角的鉛筆進行單品編輯,如下圖所示:

- 在出現的黑色XL商品單品編輯頁面找到Pricing板塊,然後在Price欄輸入24.99元,在Compare at price欄輸入54.04元。

- 點擊右上角的
注意因為現價和原價一樣,不存在促銷價。
向買家展示商品庫存數量
庫存跟踪功能使得賣家可以監控並調整商品的庫存數量。完成庫存跟踪設置後,庫存歷史記錄將會保留90天。
設置庫存跟踪
- 在ShopBase管理員界面左側找到Products選項並點擊該選項;
- 找到想要進行庫存跟踪的具體商品;
- 如果該商品有多個商品屬性變量,則點擊想要跟踪的屬性變量;
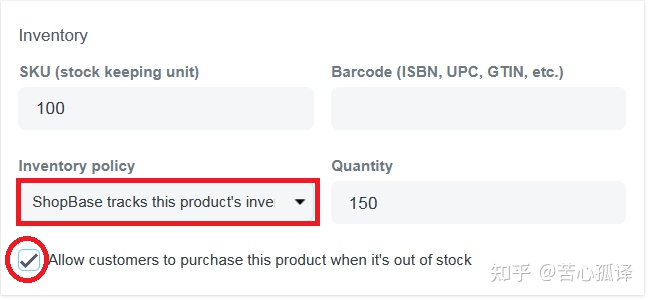
- 在Inventory(商品庫存)板塊,從Inventory Policy(庫存政策)列表裡選擇ShopBase tracks this product's quantity(使用ShopBase來跟踪商品數量);
本案例以上面的商品為例給大家說明。在黑色XL商品編輯頁面找到Inventory板塊,然後選擇ShopBase tracks this product's inventory選項,如下圖所示:

注意賣家要根據自己的實際情況進行設置。
- 設置好庫存數量,確認無誤的情況下點擊Save changes保存設置。
調整庫存
賣家還可以在庫存頁面(Inventory頁面)更改商品屬性變量的數字。
具體操作如下:
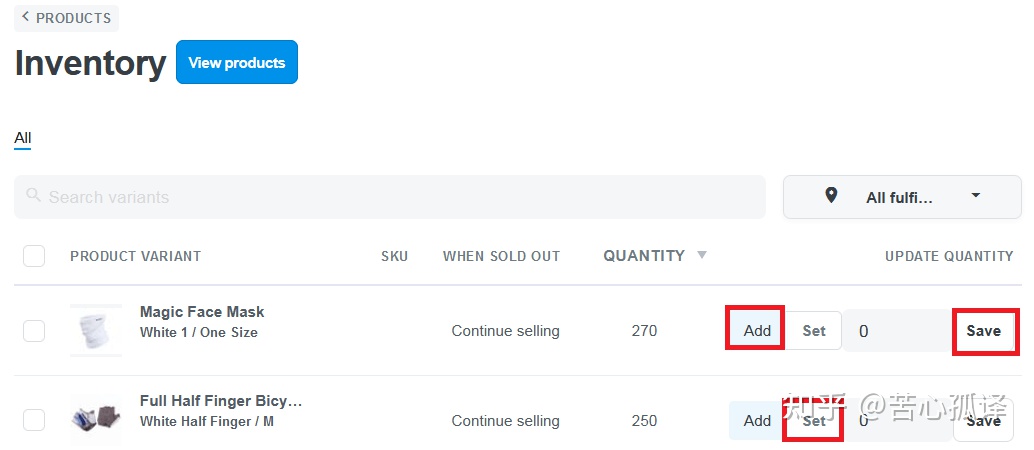
- 在ShopBase管理員界面找到左側菜單
- 再出現的庫存頁面找到要調整庫存數量的商品,然後在對應的同一行中找到Add選項並點擊該選項,然後在後方輸入數字。賣家還可以將這個數字設為負數,即從庫存中減去數量。
- 如要重新設置一個庫存總數,則點擊Set按鈕,然後輸入數字;
- 最後點擊新設置的數字會在如下圖所示:

注意
設置商品運費
賣家如果使用的是普通郵件或快遞服務,可以手動設置運費。手動輸入運費一般是根據商品的總重量或成交的總價格來計算的。如果賣家在手動輸入的運費里選擇了其中一種,賣家需要自己解決發貨的問題,不過使用訂單服務及允許買家自提貨除外。
更改運費
如果賣家不知道運費收多少錢,可以聯繫一下快遞服務公司諮詢一下價格。一般來說,快遞服務公司針對不同的商品體積和重量有對應的不同價格。
賣家可以在運費的基礎上增加一個手續費或附加費,這樣就可以將自己的包裝成本包括在運費里。
使用手動輸入運費的情況
需要手動輸入運費的情況如下:
- 免費送貨;
- 買家自取;
- 常規的送貨套餐;
- 訂單履行服務方進行送貨;
有3類手動輸入運費,情況如下:
- 根據商品重量計算的運費;
- 根據商品價格計算的運費;
- 根據所購商品計算的運費;
根據重量手動添加運費
根據商品重量設定的運費通常要比根據價格設定的運費更加精確,畢竟他們直接反映了賣家訂單的運費。如果賣家在管理員界面輸入商品的具體重量,商品供應商就不可能收取額外的運費了。
賣家可以在ShopBase管理員界面的Products頁面設置重量,具體操作步驟如下:
- 在ShopBase管理員界面按照
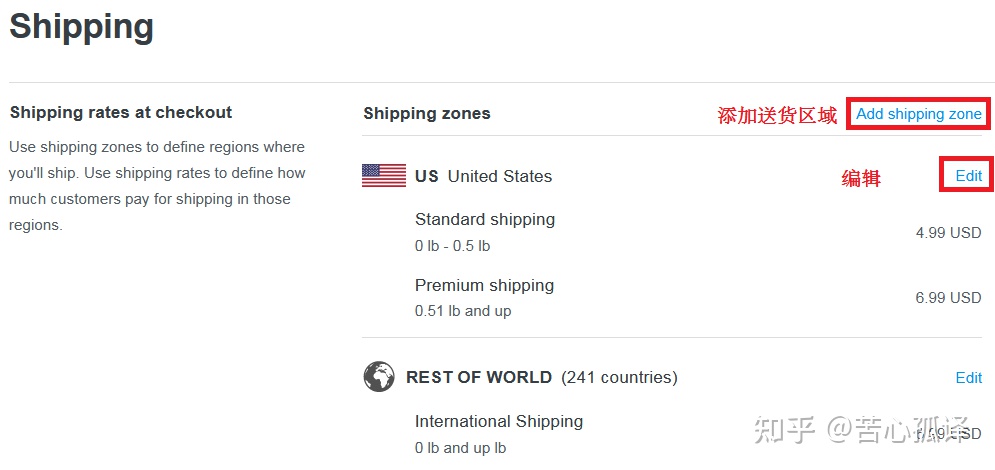
- 在Shipping rates at checkout(結賬運費)部分,在頁面右側的shipping zone(送貨地區)部分選擇要添加運費的項目,然後點擊Edit(編輯)按鈕。如果要添加一個新的送貨區域,我們還需要首先點擊Add Shipping Zone按鈕。整個操作如下圖所示:

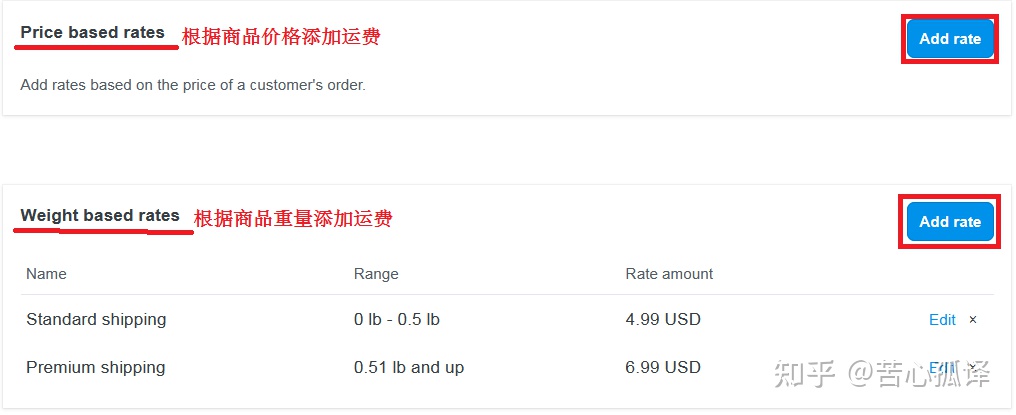
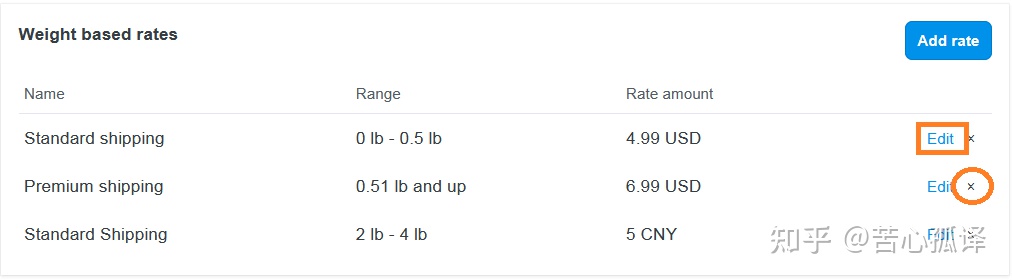
- 接下來我們在Weight based rates(根據商品重量計算運費)部分,點擊Add rate來添加運費。如下圖所示:

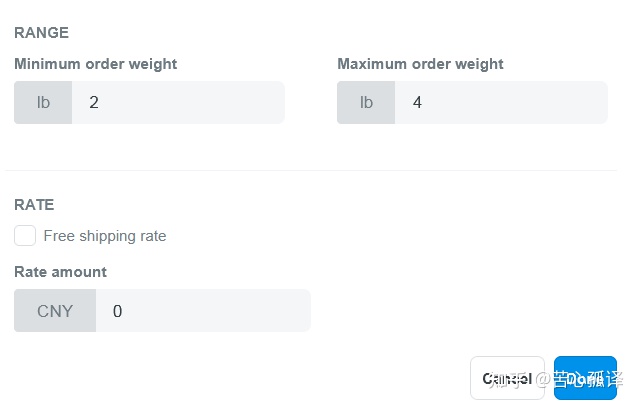
- 接下來我們需要在彈出的對話框的Name一欄輸入運費套餐的名稱,這裡我命名為標準運費(Standard Shipping);
- 在Range(區間)部分,在Minimum order weight(最小訂單重量)部分我們輸入一個值,在Maximum order weight(最大訂單重量)部分我們輸入一個值。只要買家購買的訂單重量在我們設定的重量區間,他們就可以享受標準運費。

在針對不同地區添加多個按重量劃分的運費時,我們要保證在這些運費區間內不存在遺漏的情況,所有的運費區間要無縫對接。
- 在上圖中的Rate(運費)部分,我們可以在運費金額(Rate amount)部分輸入一個價格。這個價格會添加到賣家的訂單上。如果要勾選上圖中的免費送貨(Free shipping rate)選項,買家就可以免付運費。
- 編輯完成後,我們點擊對話框最右下角的Done(完成)按鈕。
- 返回到剛才的運費設置頁面以後,我們仍然需要點擊頁面右上角的Save changes按鈕來保存設置。這一步一定不能忽略。
重量區間
為了避免在價格區間內存在空白,我們要必要設置一下重量區間。在重量區間輸入數值之後,我們最好將數值設置為保留後兩位的小數。比如,下面的例子就不存在區間空白:
- 0公斤 — 0.99公斤:2美元;
- 1公斤 — 9.99公斤:20美元;
如果不使用小數設置重量區間,區間之間會存在遺漏。這種情況下,買家在結賬時就會看不到送貨方式,買家就不能成功下單。
注意
根據商品價格添加運費
根據商品價格添加運費要比根據商品重量添加運費容易一些,而且整個設置過程更快一些。不過,將運費在訂單總價的基礎上進行計算嚴格意義上來說是不精確的,而且如果商品重量比較重,很可能賣家還需要另外支付費用。
在商品價格基礎上設置運費是按照折扣的方式計算的。如果買家使用了優惠碼,運輸成本會在扣除了優惠部分的基礎上再進行計算。
設置步驟如下:
- 在ShopBase的管理員界面,按照
- 在Shipping rates at checkout(結賬頁面的運費)部分,選擇送貨區域要添加運費的選項,然後點擊右上角的Edit(編輯)選項;如果要添加新的送貨區域,我們需要首先點擊Create a shipping zone(創建一個送貨區域)按鈕;
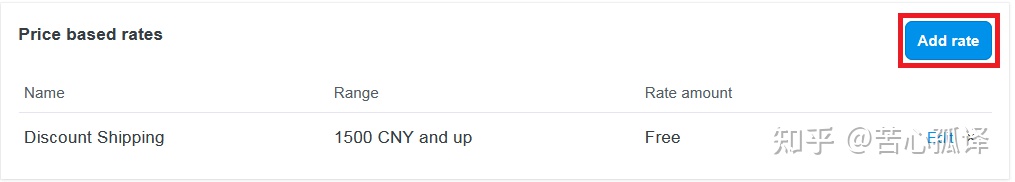
- 在

- 下面所有的操作跟上面按商品重量添加運費的步驟一樣。大家可以自行進行設置。
運費的調整及刪除
- 在ShopBase的管理員界面,按照
- 在Shipping rates at checkout(結賬頁面的運費)部分,選擇送貨區域要調整或刪除運費的選項,然後點擊右上角的Edit(編輯)選項,然後我們就可以重新調整運費;
- 要刪除運費,直接在具體的運費項目之後點擊×號即可。所有操作如下圖所示:

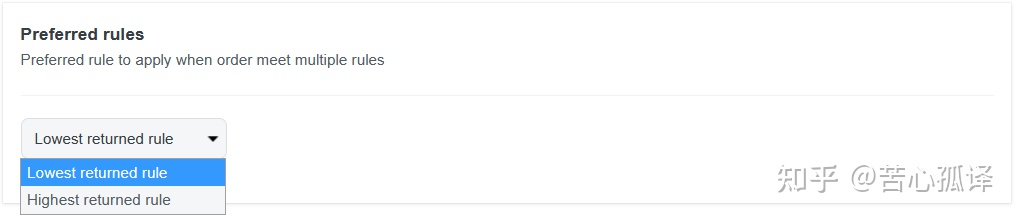
選擇優先規則
賣家店鋪上有多個運費時,賣家應該設定一個規則,規定規則用於每個訂單的方式。在ShopBase上,賣家可以在2種規則之間進行選擇:
- 最低返回規則:系統自帶的設置是 — 在結賬頁面眾多送貨方式中選擇運費最低的送貨方式;
- 最高返回規則:系統自帶的設置是 — 在結賬頁面眾多送貨方式中選擇運費最高的送貨方式;
要選擇優先運費方式,我們需要按照完成操作後點擊

商品屬性管理
每個商品的尺碼、顏色、材質和價格都不一樣,這些所有選項組合在一起就是商品屬性變量,在ShopBase及其他電商平台上商品屬性變量都採用Variant這個單詞來表示。
賣家可以在商品詳情頁面看到有關商品的所有屬性變量。
添加商品屬性
商品最多可以由250個屬性變量。每個商品一般來說最多有3種屬性,不同的商品屬性也不同。例如,某個商品可能會使用尺碼、顏色和風格,而另一種商品則可能包括重量、材質、工藝3種屬性。
在創建商品時,賣家可以給商品設置屬性變量。
添加屬性變量的操作如下:
- 在操作如下圖所示:

- 然後我們在Option name板塊輸入屬性名稱,例如顏色(Color);然後在選項值(Option values)板塊輸入紅色、黑色、藍色等具體的值,多個值中間要用英文的逗號隔開;如有需要,賣家可以點擊下方的Add another option按鈕,添加其他屬性,這裡我添加顏色和尺碼2個屬性。然後根據實際情況我們需要在SKU板塊輸入可出售的存庫數量。
在添加屬性過程中,我們會看到隨著添加的屬性越多,下方的編輯框裡的選項也就越多。如果某種屬性的商品賣完了或者是不賣,我們可以取消勾選具體屬性前面的對勾。參考下圖:

- 最後點擊頁面右上方的Save changes按鈕來保存我們添加好的商品屬性。
到了這一步,我們就完成了屬性的添加。
編輯商品選項
賣家可以在商品詳情頁面對商品選項及具體的選項內容進行添加、刪除和編輯。
具體操作步驟如下:
- 在ShopBase管理員界面,點擊Products選項;
- 點擊需要編輯的商品名稱;
- 在Variant(屬性變量)板塊,點擊Edit Options(編輯選項),然後根據自己的實際需要進行編輯。
商品屬性變量的刪除
被刪除的數形變量是永久性的。
如果你出售的商品沒有別的屬性,就需要刪除它所有屬性,當然也包括默認屬性。否則,在商品頁面,買家會始終看到屬性的下拉菜單。要批量刪除商品屬性,操作步驟如下:
- 在ShopBase管理員頁面,點擊左側的Products按鈕進入商品設置頁面;
- 點擊需要刪除屬性的商品名稱;
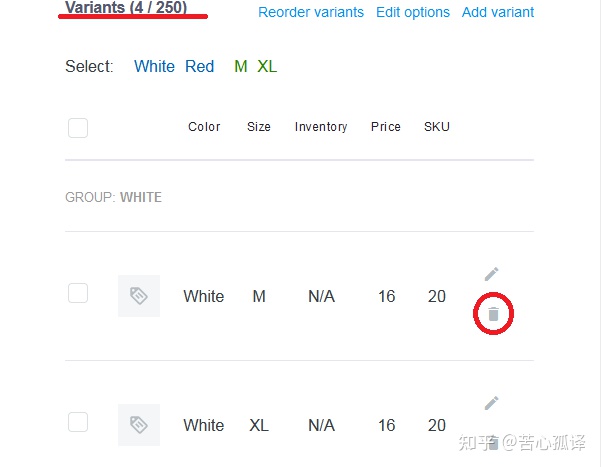
- 在Variants(數形變量)板塊下方,點擊屬性變量右側的垃圾桶按鈕。如下圖所示:

- 點擊彈出的對話框右下角紅色的
創建商品集合(Collections)
賣家可以通過商品集合功能將商品組織成結構化分組。商品集合功能不僅有利於管理員管理,還有利於買家在店鋪上瀏覽商品。
賣家可以創建2種集合,一種是手動集合,一種是自動集合。
手動集合
手動集合(手動創建商品集合)可以讓賣家對集合中的商品進行管理。如果商品類別不多或者商品線不經常變動,賣家就可以使用手動集合功能。
手動集合的創建步驟如下:
- 在ShopBase管理員頁面,按照
- 在出現的商品集合頁麵點擊右上角的Create Collections按鈕;
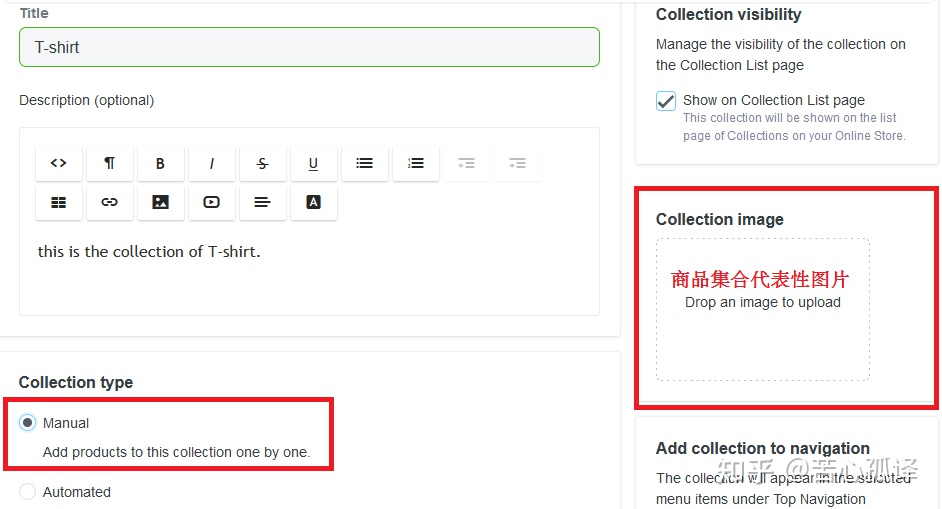
- 接下來輸入集合的標題和描述,這個過程跟創建單個商品類似;
- 在

- 在最後點擊頁面右上角的
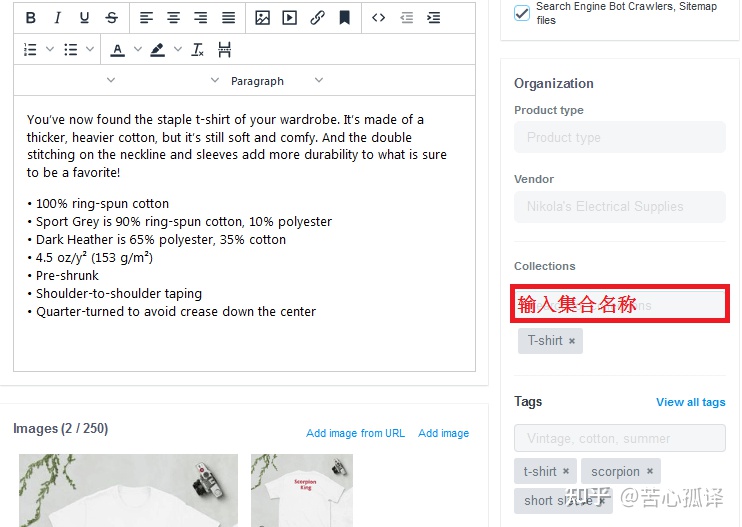
- 接下來我們可以在具體的商品頁面上右側一欄裡找到這個操作就相當於把某個商品歸入了某個商品分類裡。如下圖所示:

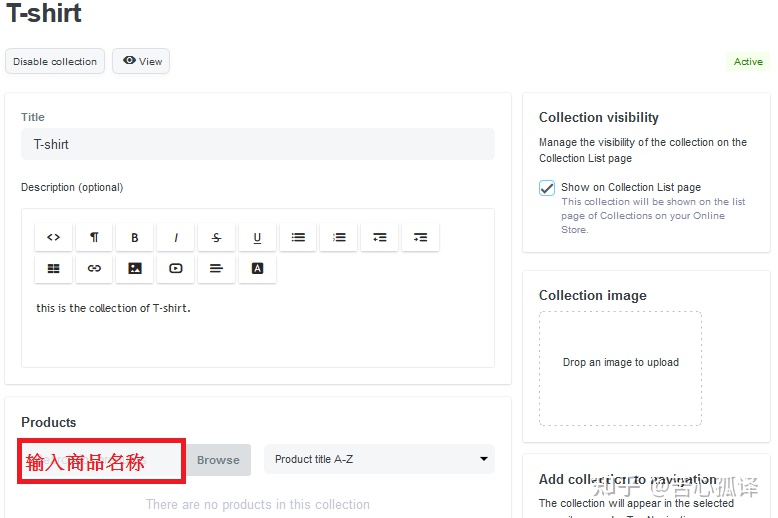
將某個商品歸入某個集合內的操作除了在具體的商品頁面進行操作外,還可以在具體的集合頁面進行設置。如下圖所示:

將商品從集合中手動移除
具體操作步驟如下:
- 在ShopBase管理員界面,按照
- 在不過這個操作並不是將商品從ShopBase店舖裡移除;
刪除商品集合
- 在ShopBase管理員界面,按照
- 點擊要進行更新的集合名稱;
- 勾選商品集合前面的方框,然後在上方Actions的下拉菜單中點擊Delete selected collections將所選商品集合刪除;
- 最後在彈出的對話框裡點擊紅色Delete按鈕。
自動集合
自動集合的操作步驟跟手動操作類似,只不過是在創建集合時在Collection type部分勾選
如下圖所示:

另外
ShopBase教程第3步:對店鋪進行自定義設置
在這個板塊,我們主要了解如何設置店舖網站的外觀。 ShopBase上有很多這方面的設置選項,足以讓我們的店舖網站跟其他網站區別開來。
賣家可以更改主題樣式,修改文本,調整店鋪配色,調整導航菜單…
因不同的主題具體的設置選項也不同,這裡重點講解主要的設置選項。
更改主題風格
如果賣家不喜歡現在ShopBase店舖的外觀,還可以根據自己的喜好進行個性化設置。
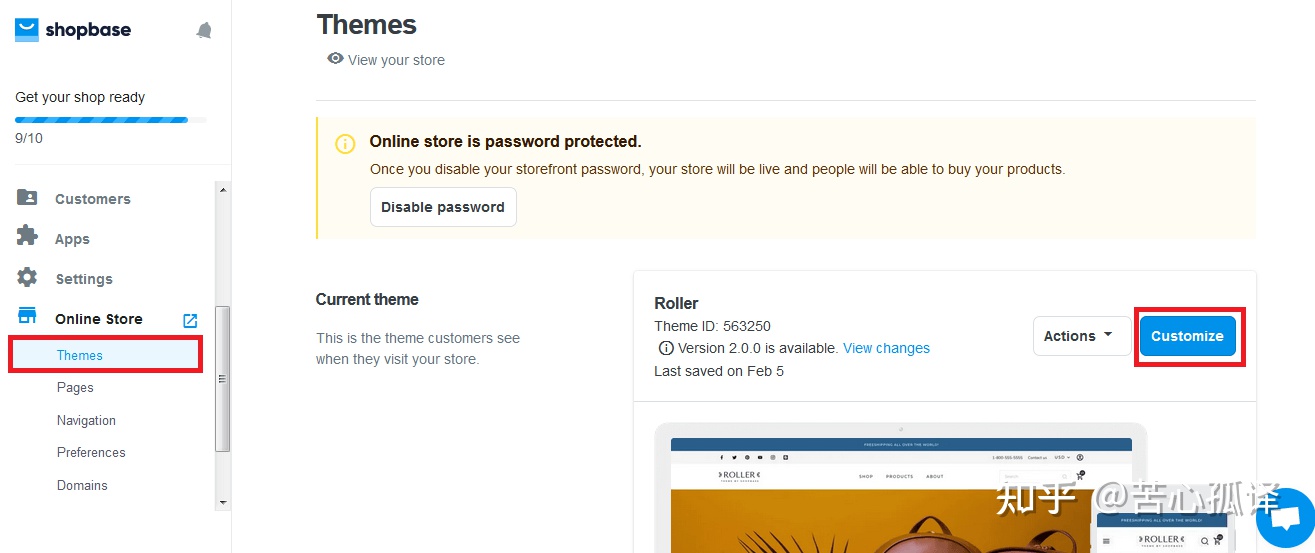
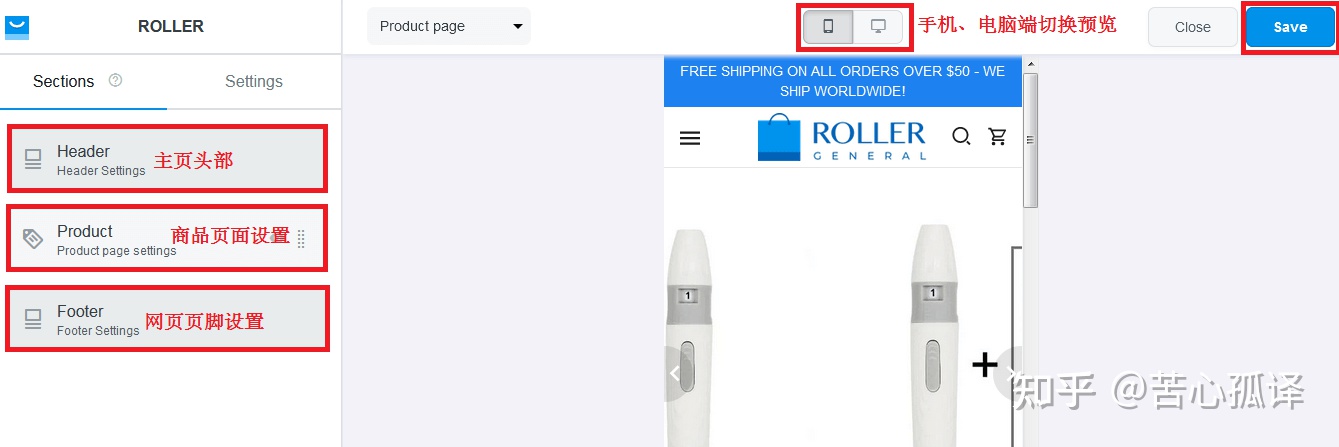
- 首先我們找到ShopBase管理員界面左側如下圖所示:

我們還可以預覽店鋪在移動手機端和電腦端上的顯示效果。不過在退出之前一定要記得保存調整設置。

- 要更改目前ShopBase提供了4種店鋪風格,默認的是Roller這款免費主題。
修改文本及更改店鋪配色
在主題設置(

導航及菜單的設置
在ShopBase的管理員界面左側的Online Store(在線店鋪)部分,賣家可以利用Pages(頁面)對頁面上店舖的訊息進行規整,然後通過Navigation(導航)功能在店鋪主頁上展示出來。
- Navigation(導航)
每個店舖有2種默認菜單:主菜單和頁腳菜單。
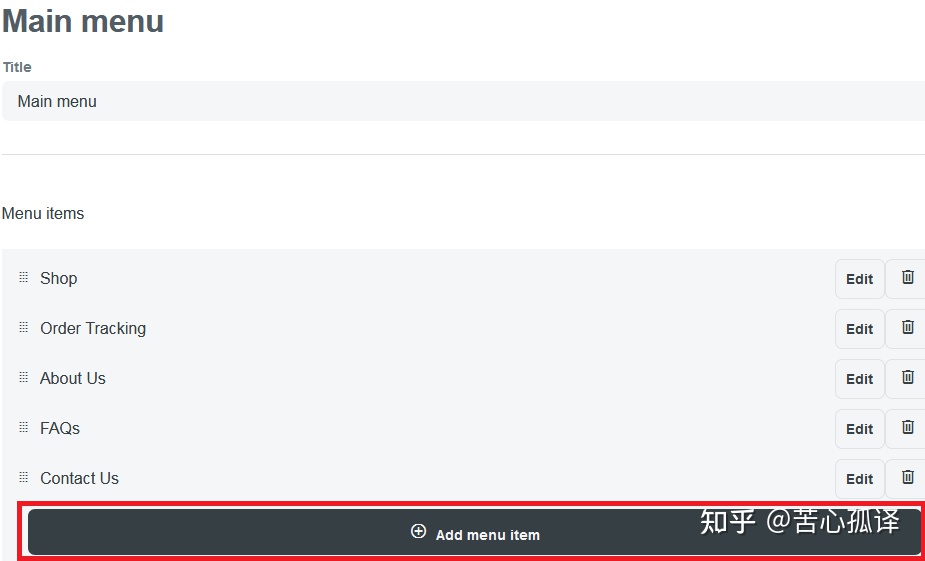
主菜單
頁腳菜單頁腳菜單通常適用於添加更多的選項或強制性訊息,例如店舖的政策和聲明或隱私保護等訊息。還可以將常見問題、聯繫頁面放在頁腳菜單裡。
菜單的添加
- 在ShopBase管理員部分按照
- 在Navigation(導航)頁面,我們點擊想要進行編輯的菜單標題;
- 接下來點擊Add menu item(添加菜單項)開始添加菜單;這裡已經有的菜單還可以通過拖拽的方式調整菜單項的上下順序,反映在店舖裡就是菜單前後左右的順序。具體操作如下圖所示:

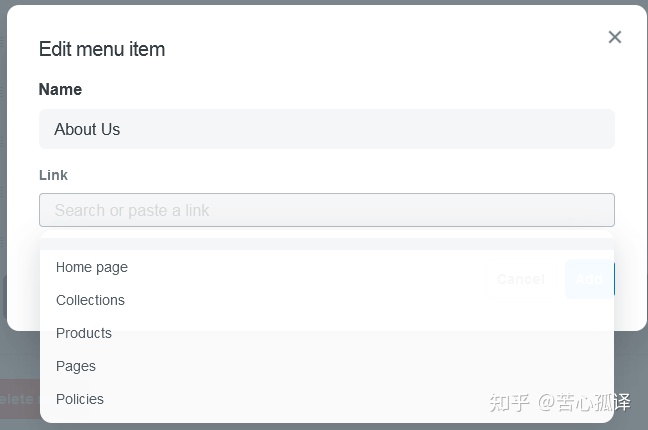
- 在這個標題會在頁面菜單裡顯示出來,這裡輸入的值可以是特殊的字母或者是表情。
- 接下來在如下圖所示:

這裡對下單菜單中的幾個選項進行解釋:
- Home — 店舖的主頁;
- Collections — 店鋪上某個商品集合或所有的商品集合;
- Products — 具體某個商品或所有商品;
- Pages — 店鋪上的某個網頁;
- Blogs — 店鋪上的部落格板塊;
- Blog posts — 店鋪上的一篇部落格文章;
- Policies — 店鋪上所有政策中的其中一個
要創建郵件鏈接,使用以下格式:
“mailto:[email protected]”,這裡要在自己的郵箱地址前面添加“mailto:”。
- 最後點擊右下角的Save menu選項,將以上設置保存下來。
編輯菜單
- 在ShopBase管理員部分按照
- 在Navigation(導航)頁面,我們點擊想要進行編輯的菜單標題;
- 在Menu items(菜單項)板塊,點擊菜單項名稱旁邊的Edit(編輯)按鈕開始進行編輯;
- 這裡可以更改菜單項名稱和鏈接字段;
- 最後點擊Apply changes(使用更改);
- 最後點擊Save menu選項來保存菜單;
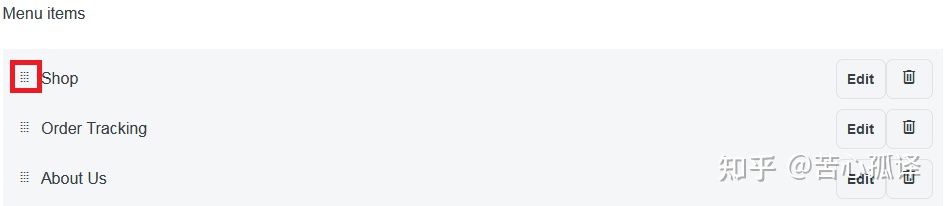
菜單項順序的更改和刪除菜單項
- 在ShopBase管理員部分按照
- 在Navigation(導航)頁面,我們點擊想要進行編輯的菜單標題;
- 在出現的菜單項頁面中,找到菜單項左側的把手按鈕進行上下拖拽,如下圖所示:

- 要刪除菜單項,只需要點擊右側的垃圾桶圖標就可以完成菜單項的刪除;
- 最後點擊頁面右下方的
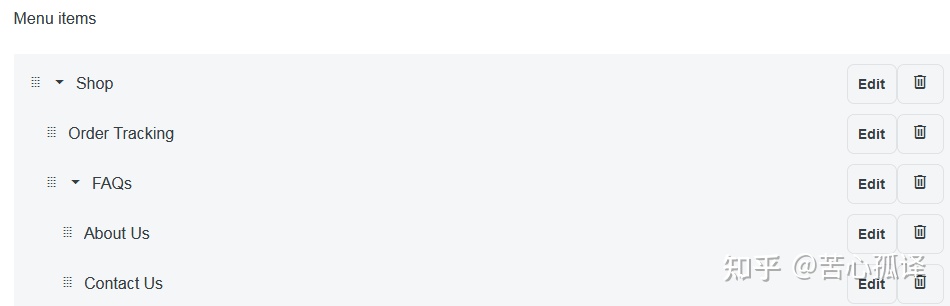
下拉菜單的製作方法
製作下拉菜單跟菜單項的調整和刪除類似,只不過下拉菜單在拖拽過程中除了上下移動外,還可以進行左右移動。
下拉菜單的操作如下:
- 在ShopBase管理員部分按照
- 在Navigation(導航)頁面,我們點擊想要進行編輯的菜單標題;
- 在出現的菜單項頁面中,找到菜單項左側的把手按鈕進行左上、右上、左下、右下的拖拽,如下圖所示:

- 點擊
頁面的設置
賣家可以在自己的店舖裡添加新頁面或更新頁面內容。當然,店鋪上的頁面除了“聯繫我們”頁面之外,我們還可以添加一個Blog(部落格)頁面,定期對內容進行更新,並鼓勵訪問用戶留言評論,以此來引導流量。
在ShopBase裡,頁面的數量是沒有限制的。即使頁面上是靜態內容,賣家也可以對這些內容進行更新。
另外,提前說一句,頁面的創建、編輯、發布、刪除都比較類似。以下舉例說明。
添加頁面
- 在ShopBase管理員界面,按照
- 點擊右上角的
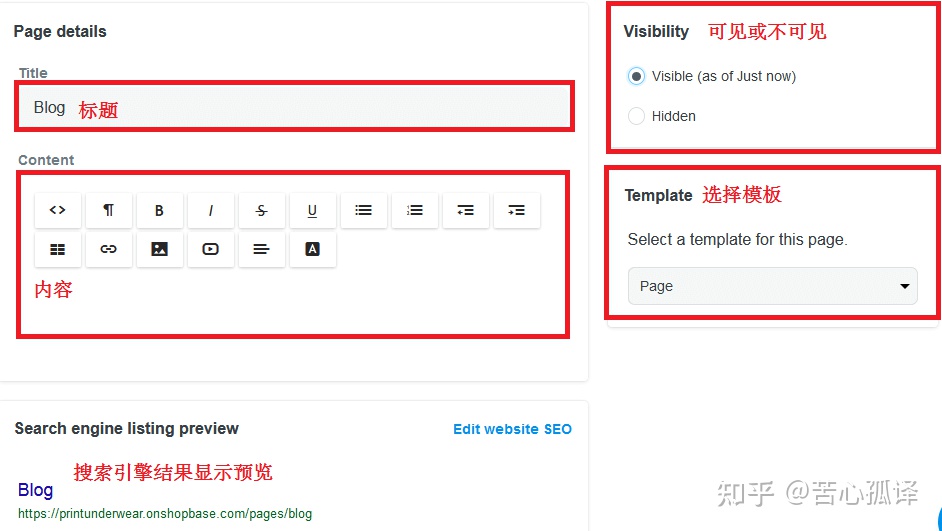
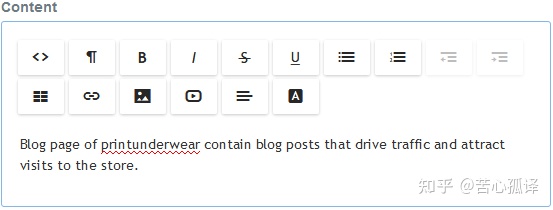
- 在頁面編輯器中,我們分別在Title和Content部分輸入標題和內容。在選擇網頁標題時訊息一定要明確,頁面標題會以標籤或瀏覽器標題欄的形式出現。同時頁面標題在搜索引擎結果中以標題的形式出現。
- 在默認狀態下,在我們點擊Save按鈕保存頁面時網頁是可見的。如果我們選擇

- 最後我們點擊
- 如果要把發布的頁面放在店舖的導航菜單裡,請參照上文菜單的添加部分。
給頁面添加內容
Content部分的文本編輯器裡有很多功能。賣家可以對輸入的文本進行格式設置,還可以在編輯器裡選擇不同的文字顏色。當然,用戶還可以插入以下形式的內容;
- 鏈接;
- 標籤;
- 圖片;
- 視頻;
下面就帶領大家認識一下編輯器裡的主要功能和對應的工具:

- <> —
- ¶ –
- B
- /
- 表格功能;
- ∞ —
- 上傳圖片功能;
- 插入視頻功能(通過Youtube或Vimeo的視頻分享代碼);
- 段落對齊功能;
- 更改文本顏色功能;
ShopBase教程第4步:優化店鋪
在ShopBase無貨源代發貨跨境電商獨立站建站操作基本完成後,我們還需要對店鋪進行優化,畢竟一個完全優化的店鋪可以明顯提高店舖的轉化率,迅速提高店舖的銷售額
展示倒計時及折扣優惠政策
賣家不應該只展示商品價格,相反賣家應該將現有價格和原有價格放在一起比較,讓買家感覺下單購物可以享受一些優惠活動。
上文我們已經提到了在價格設置方面對Price和Compare at price的設置。
此外,賣家還應該給自己的店鋪添加一個倒計時功能,表明優惠活動的時間期限或商品的稀缺程度,促使買家迅速完成下單。
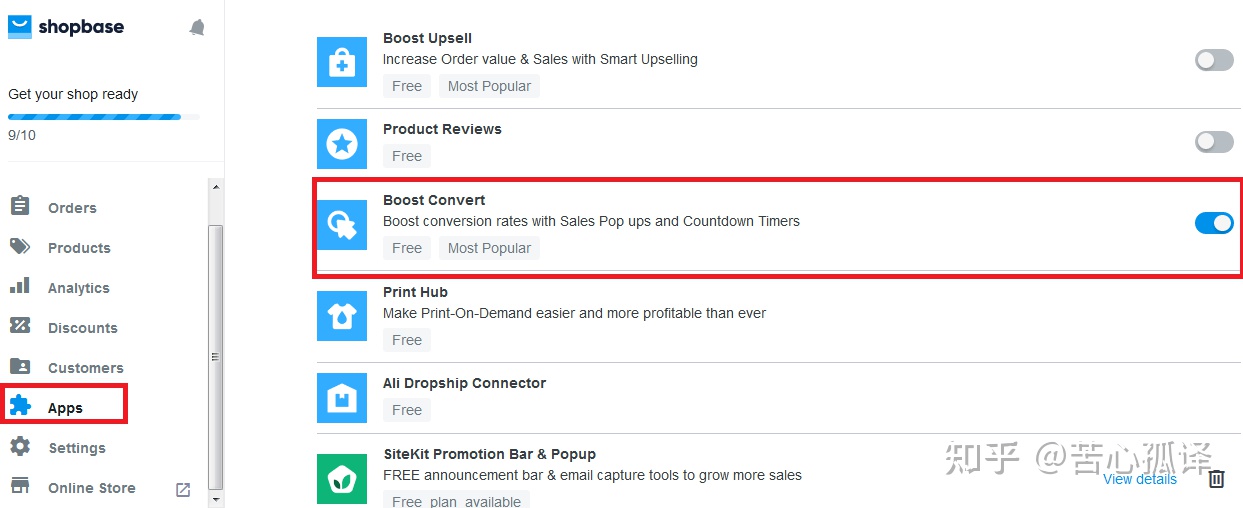
要安裝倒計時工具,賣家應該直接從ShopBase應用商店裡將Boost Convert工具下載下來,然後店鋪上就會顯示倒計時工具。或者直接在ShopBase的管理員界面左側找到Apps工具,點擊Apps選項以後進入App界面,然後將所需要開通的應用程序功能開啟就可以了。如下圖所示:

突出調用按鈕
調用按鈕一般指的是商品頁面上的添加到購物車(Add to Cart)或現在購買按鈕(Buy Now)。
添加購物車按鈕應該是第一個頁面,也就是說客戶一進入商品頁面就可以看到添加到購物車按鈕。
賣家可以對這些按鈕進行自定義設置,例如將按鈕顏色設置成紅色、綠色或黃色,來突出這些按鈕,並側面給買家一種心理暗示。
要突出調用按鈕,賣家需要按照下面的方法進行操作:
- 點擊
- 在
注意
優化商品描述部分
對商品進行編輯時,我們需要盡可能地將商品的相關訊息清晰簡潔地呈現出來。
添加信任徽章
ShopBase上有針對所有主題在商品頁面和結賬頁面顯示信任徽章的選項。
在商品頁面顯示信任徽章
要在現有主題的商品頁面基礎上顯示信任徽章,可以進行如下操作:
- 按照
- 點擊
- 使用現有默認圖片或者上傳自己的圖片;
優化結賬頁面
買家放棄結賬是每個在線零售商在製作無貨源代發貨跨境電商獨立站建站時都想避開的問題。這種情況經常發生,因為很多客戶在結賬前必須進行註冊。有一些不願意提供個人隱私訊息的人發現在結賬時需要提供一連串的訊息,他們會放棄購買。
在結賬頁面添加倒計時功能和信任徽章
- 按照
- 將下列代碼添加在Custom Javascript code板塊(您可以更改代碼中的內容和圖片鏈接);
- 請點此
使用商品推薦功能
個性化商品推薦功能可以讓買家迅速找到跟他們所購商品相關聯的商品。賣家可以利用Boost Upsell應用程序在商品頁面向潛在買家推薦新品和暢銷品。
另外,當選擇點擊這些推薦的商品時,客戶還可以在不離開當前瀏覽的商品頁面的前提下查看這些商品,這個功能對於移動手機購物的買家來說是非常方便的。而且這個程序是免費的,賣家可以直接在ShopBase管理員後台的app板塊開啟這個功能。
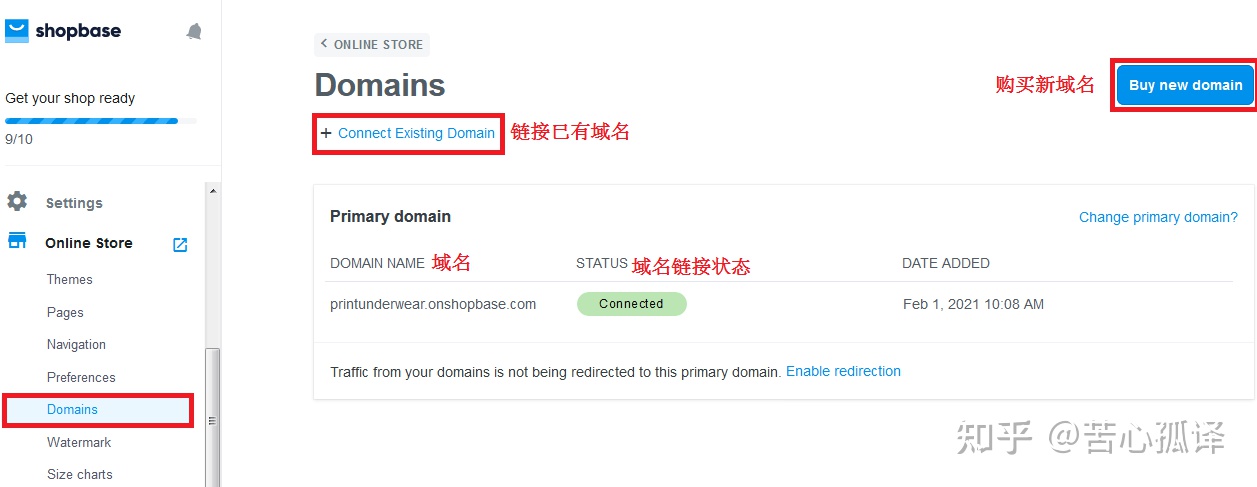
創建域名
一個獨立的
ShopBase就網站域名方面有一個專門的說明,包括文字教程和視頻教程。
- 在ShopBase管理員後台界面按照

進入域名頁面以後,我們可以看到跟域名相關的設置選項。賣家可以在此購買
ShopBase教程第5步:設置收付款功能
目前ShopBase自帶的收付款功能不支持台灣大陸的跨境電商賣家收款,只支持香港地區的買家收款。不過台灣大陸的賣家可以利用PayPal和Stripe收款。
接下來,我們先來了解一下ShopBase自帶的收款功能支持的國家和地區:
- 澳大利亞;
- 匈牙利;
- 比利時;
- 巴西;
- 保加利亞;
- 加拿大;
- 捷克;
- 丹麥;
- 芬蘭;
- 法國;
- 德國;
- 希臘;
- 香港;
- 印度;
- 愛爾蘭;
- 意大利;
- 日本;
- 拉脫維亞;
- 立陶宛;
- 盧森堡;
- 馬來西亞;
- 馬耳他;
- 新西蘭;
- 挪威;
- 波蘭;
- 葡萄牙;
- 斯洛文尼亞;
- 西班牙;
- 瑞典;
- 瑞士;
- 英國;
- 美國;
ShopBase收款的設置
A.要對ShopBase收款進行設置,我們需要提供以下訊息:
- 企業訊息,例如企業名稱、地址、電話、郵箱地址、稅號;
- 個人訊息,包括企業法人名稱、地址、郵件地址、SSN(針對美國公民);
- 銀行訊息,包括銀行名稱、銀行Swift代碼、賬戶號碼;
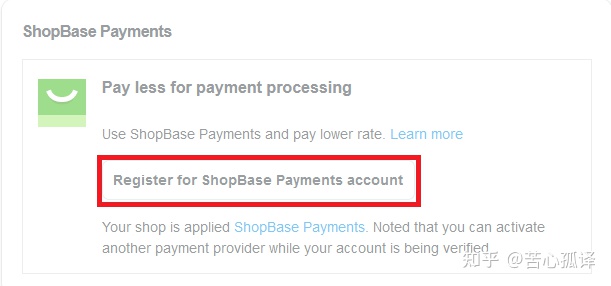
B.要設置ShopBase收款,請參照以下步驟:
- 按照

- 填寫相關表格註冊一個ShopBase收款賬戶。填寫完訊息後,點擊
- ShopBase收款的成本。不同的國家和打包商品,商家需要支付的手續費也不同。
更多這方面的訊息請參照
- ShopBase收款的稅收問題。 ShopBase不會收取賣家任何營業稅,賣家需要自己處理。賣家應該常跟稅務機關或會計進行核對,保證自己繳納的稅款無誤。
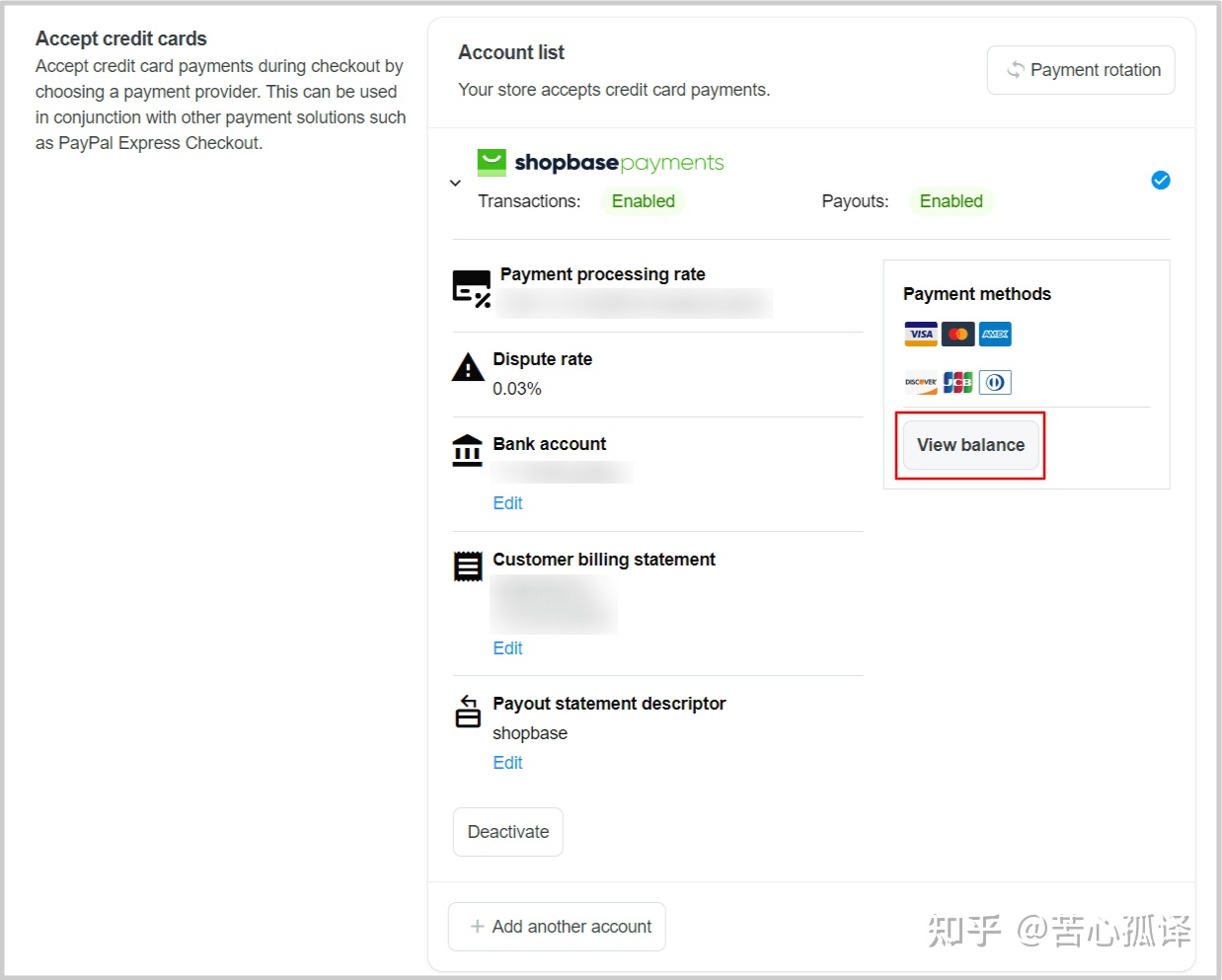
使用ShopBase收款
查看收到的款項要按照

所有的收款記錄都是列表式的,賣家可以在訂單收到後的7天以後收到款項。
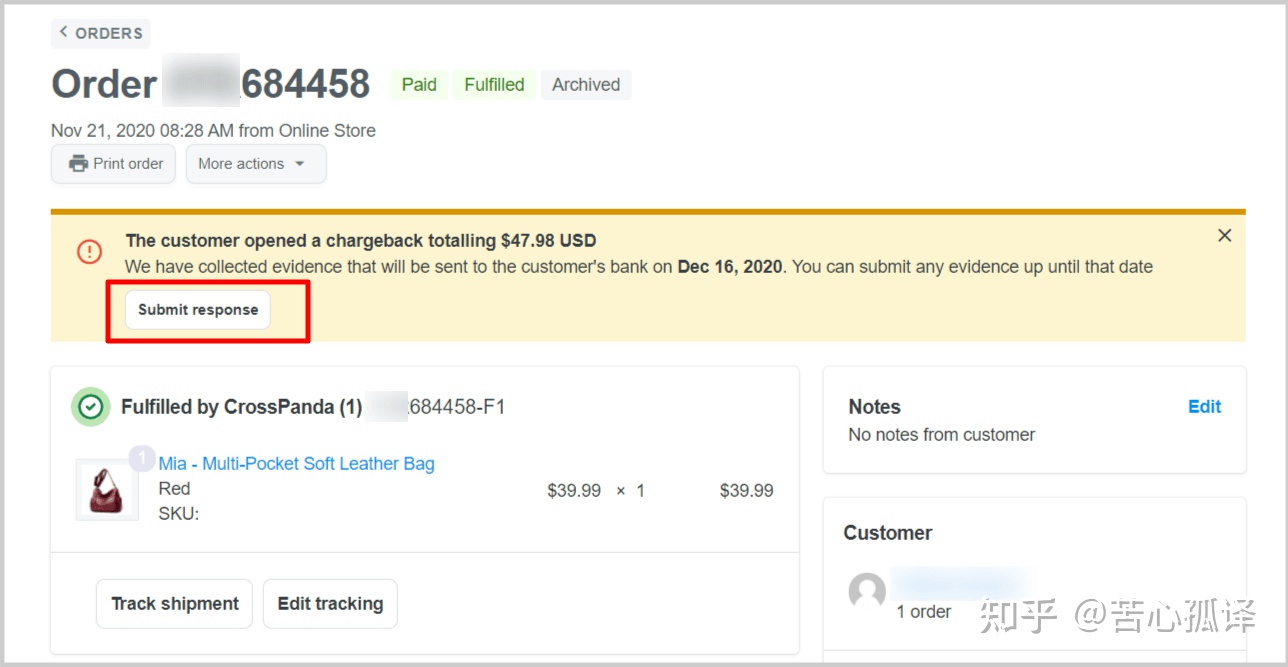
爭執及退款
- 客戶提出退款請求時,ShopBase將向賣家發送通知郵件;
- 賣家還可以按照
- 要查看退款原因並發送回复,需要點擊訂單詳情上的不過一定要記得認真查看訊息,不能有所遺漏。

- 如果系統收不到賣家的反饋,就會自動發送訊息;
PayPal收款設置
首先,如果賣家要使用PayPal進行收款,就必須購買ShopBase的套餐,試用版的套餐是不能用PayPal收款的。
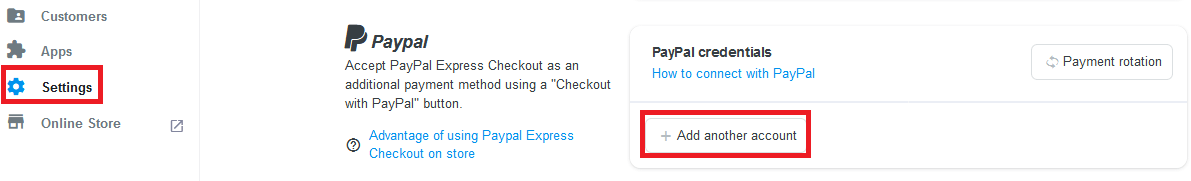
- 要設置PayPal在ShopBase店鋪上收款,需要按照如下圖所示:

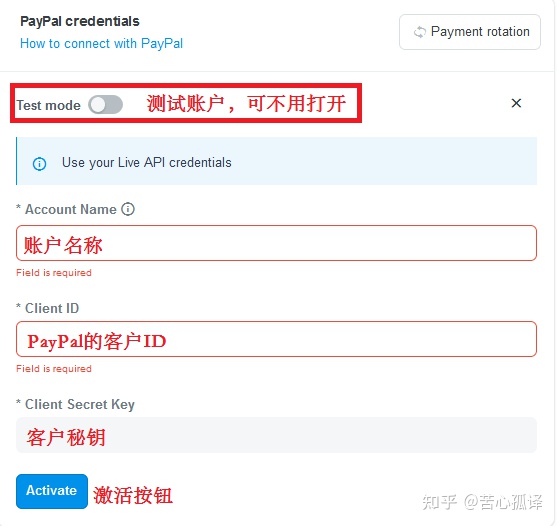
- 接下來需要輸入賬戶名稱。這個名稱會出現在ShopBase的儀錶盤和訂單詳情板塊;
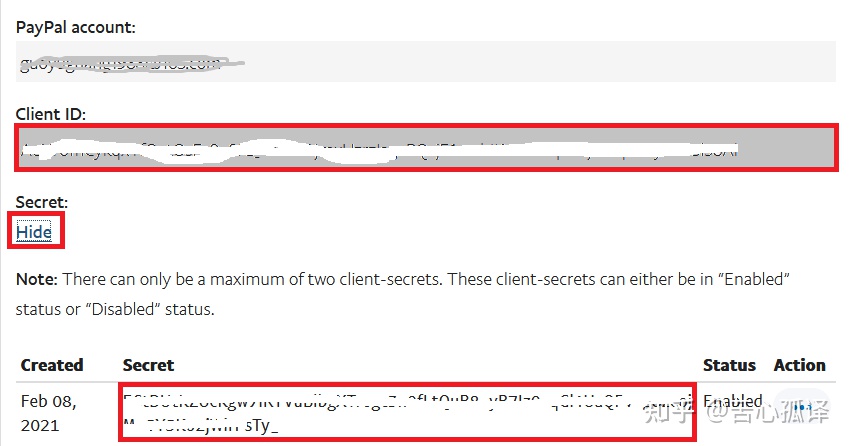
- 接下來需要我們輸入PayPal的客戶ID和客戶秘鑰;
- 最後點擊

PayPal Client ID和Client Secret Key的獲取
上一步中要激活PayPal收款,還需要我們輸入PayPal的客戶ID號碼和秘鑰。下面講解如何獲取這兩個數據。
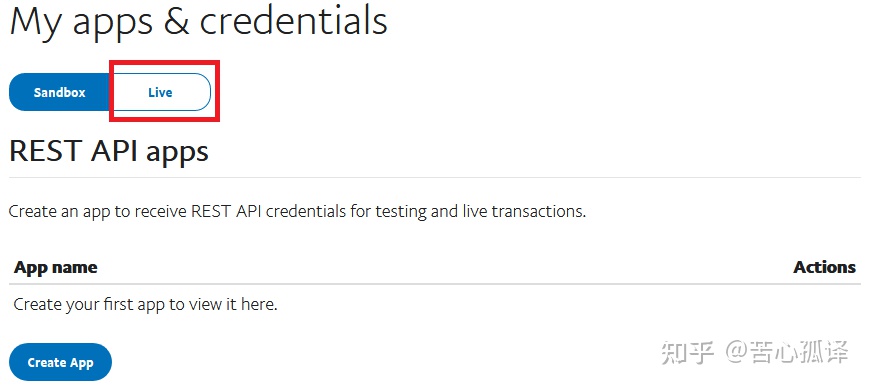
- 使用企業賬戶登錄
- 點擊不過如果您只想使用PayPal的測試模式,就可以選擇Sandbox以及Sandbox API秘鑰。如下圖示:

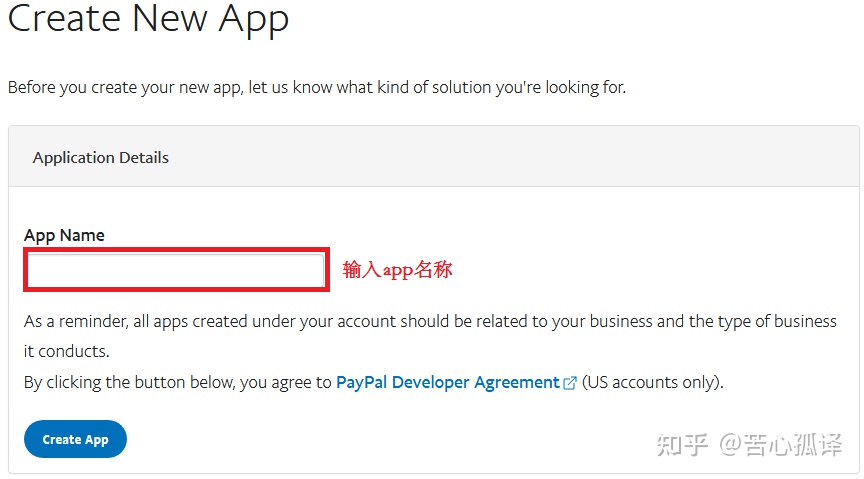
- 接下來點擊上圖中藍色的
- 接下來在我這裡沒有使用測試模式。
如下圖所示:

- 在出現的新頁面我們滾動鼠標知道看見然後我們可以將這兩個值複製並粘貼到上一步對應的字段裡。如下圖所示:

ShopBase教程第6步:測試訂單
ShopBase無貨源跨境電商獨立站建站完成後,在正式啟動店鋪之前,賣家需要對店鋪運行狀況進行測試。否則一旦店鋪上線出現各種各樣的為題會大大影響店舖的運營和買家的購物體驗。
小結
以上就是ShopBase教程中ShopBase無貨源代發貨跨境電商獨立站建站的部分,幾乎包含了所有的步驟和細節。如果您在選品方面還有其他好想法、好創意,並準備開始賣貨,那麼不妨選擇
教程末尾,苦心孤譯部落格再向您推薦以下文章:
- 最好的國外雲主機/雲服務器(2021)
- 商品設計類WooCommerce插件2020年盤點,製作按需打印類跨境電商網站(如Printful)
- 團購網站建站教程(如Groupon、美團網)
- 免費的WordPress部落格主題(2021年最新整理)
- WordPress多站點終極指南(2020版)