導語:騰訊動漫的交互規范進行了一次更新升級;根據搭建過程中體會出的內容型產品的交互思維,希望可以提供指導性建議。本文一共分為三部分,第一部分是分析內容型產品的交互特點,整體推導的過程展示;第二部分是在搭建過程中發現了一些內容型產品交互規范特有的難點,以及解決方法;第三部分是搭建設計規範的影響力分為向內和向外兩個部分,逐一闡述。
交互設計是用戶體驗設計的關鍵環節之一,影響著產品關鍵數據的轉化效果。其中交互規範包括框架層(界面體驗)與結構層(信息框架)兩個層面。具體的搭建邏輯就是原子元素(按鈕、字體、圖標等等)按照適合場景的規格進行組合成分子控件(導航欄、列表、輸入框等);最後按照不同的業務需求將分子控件進行頁面佈局。
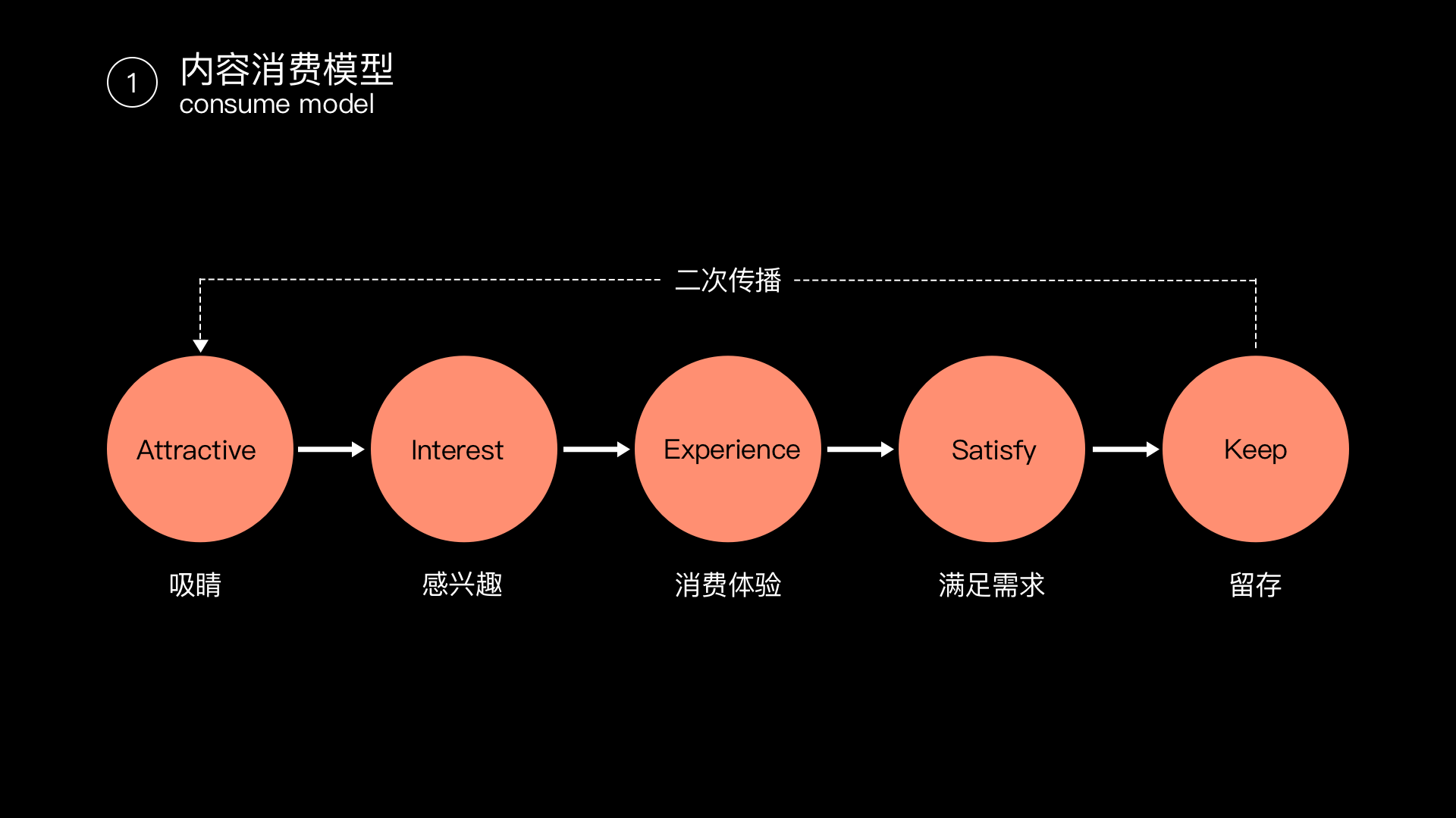
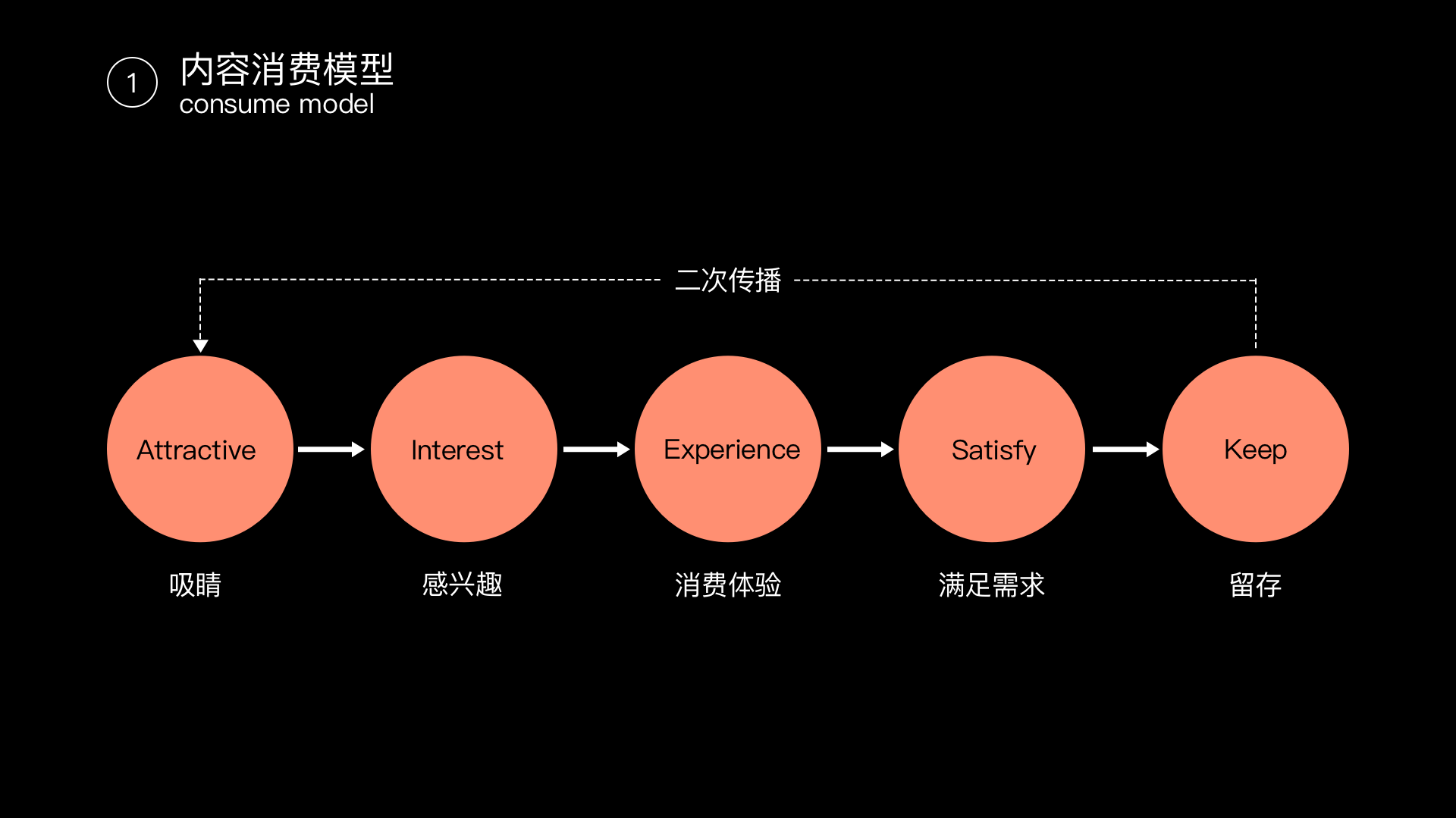
交互規範需根據產品屬性來製定搭建策略以及規範規則。那內容型產品應該如果搭建交互規範呢?首先要根據內容型產品的用戶消費模型來劃定交互規範的流程範圍以及關鍵節點。模型分為:1 吸睛;2 感興趣;3 消費體驗;4 滿足需求;5 留存。轉化成深度用戶再進行二次傳播後,通過關係鏈給產品拉新。

圖1 內容消費模型示意圖
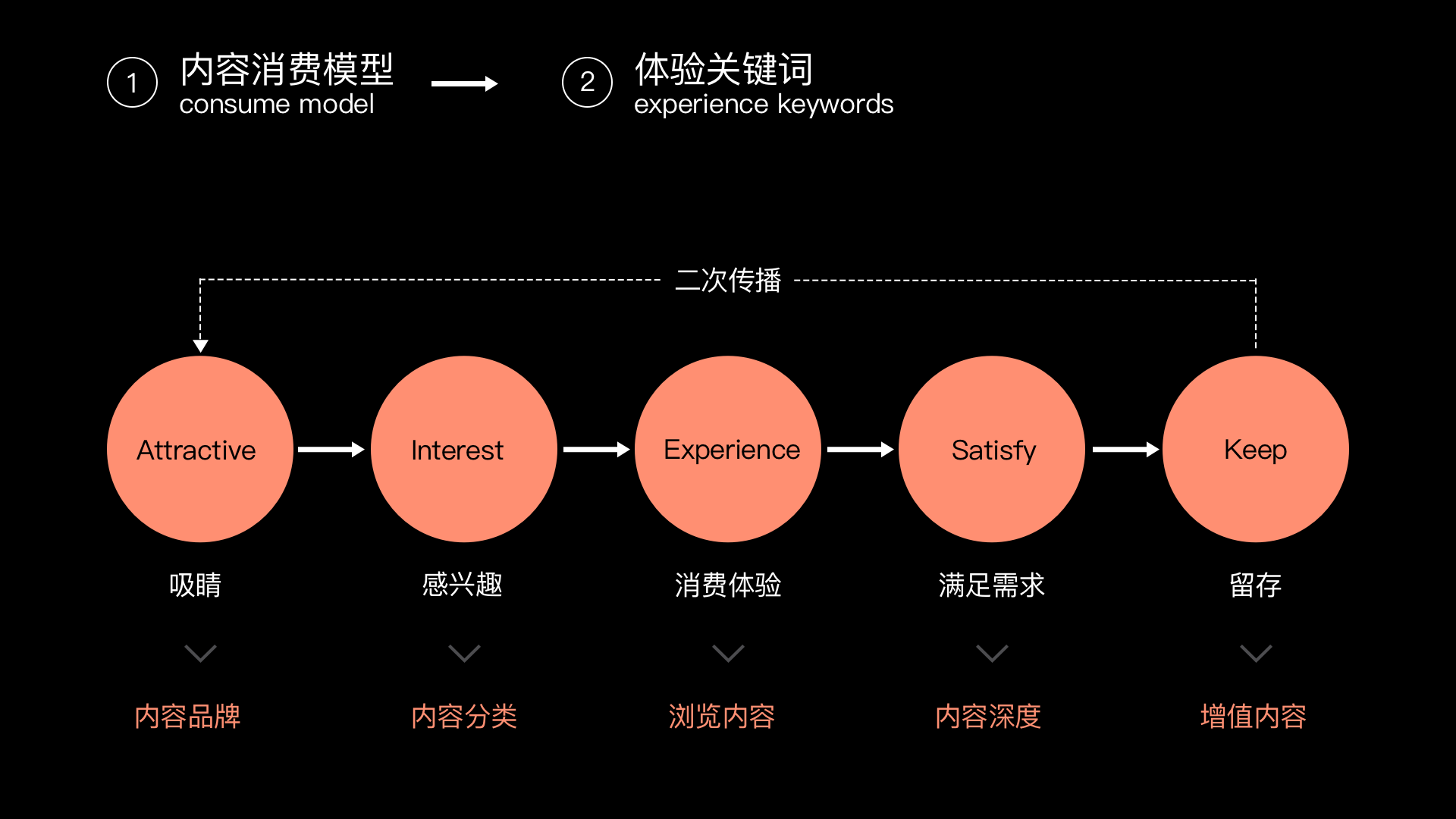
根據每個轉化的關鍵節點的各有不同的體驗關鍵詞,
第一步吸睛,新用戶打開新裝App的場景,需要加強用戶對於整體產品的品牌認知;
第二步感興趣,首頁整體的內容信息架構,需要清晰準確且可快速尋找到自己喜好的內容;
第三步消費體驗,針對長內容與短內容的特點屬性,提出更符合用戶習慣的瀏覽體驗;
第四步滿足需求,在持續消費內容的過程中,提供更深度的內容延展與互動需求;
第五步留存,7日、30日內持續消費的深度用戶是增值內容的對標用戶,可為產品帶來更多商業價值轉化。

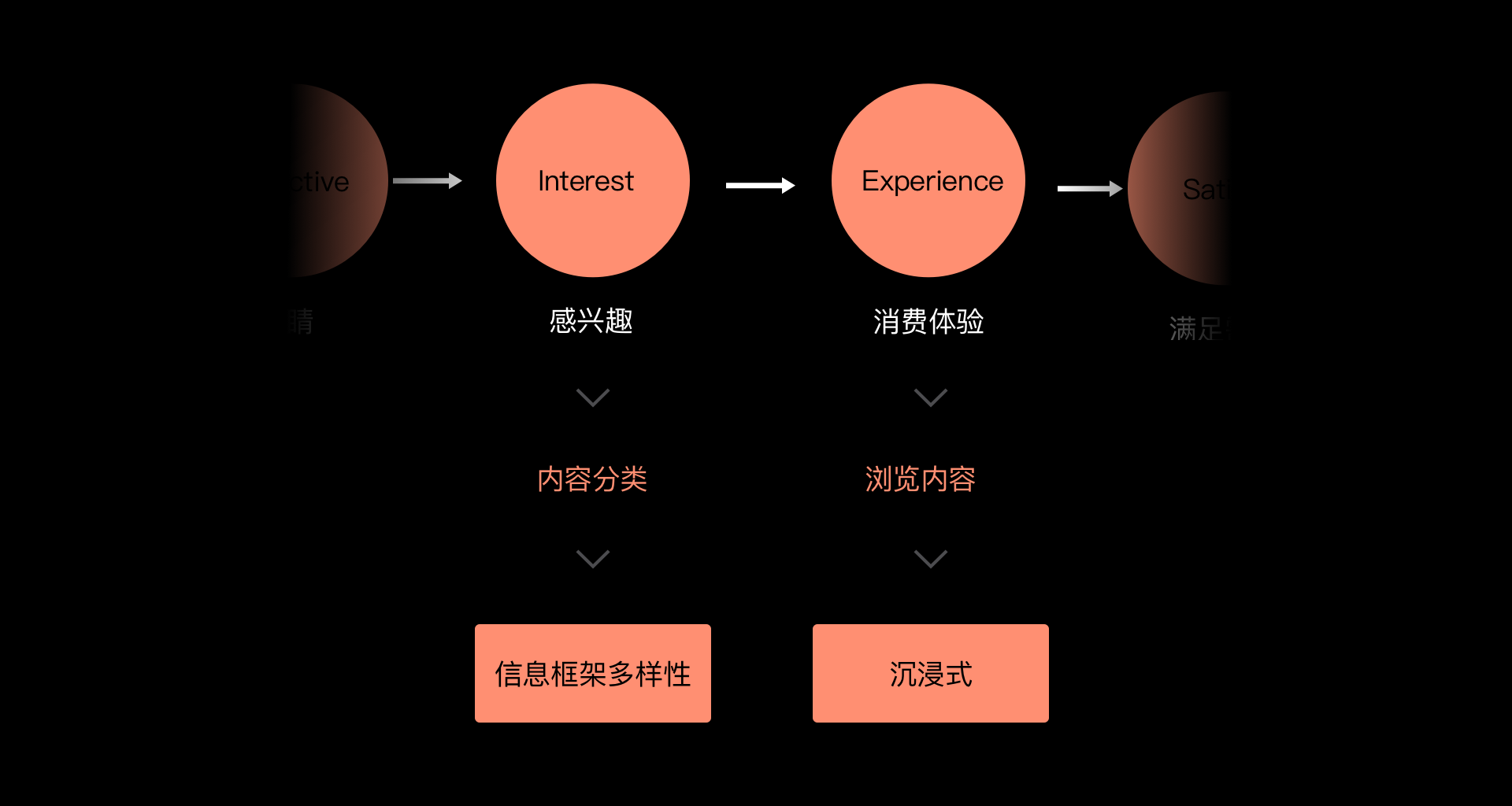
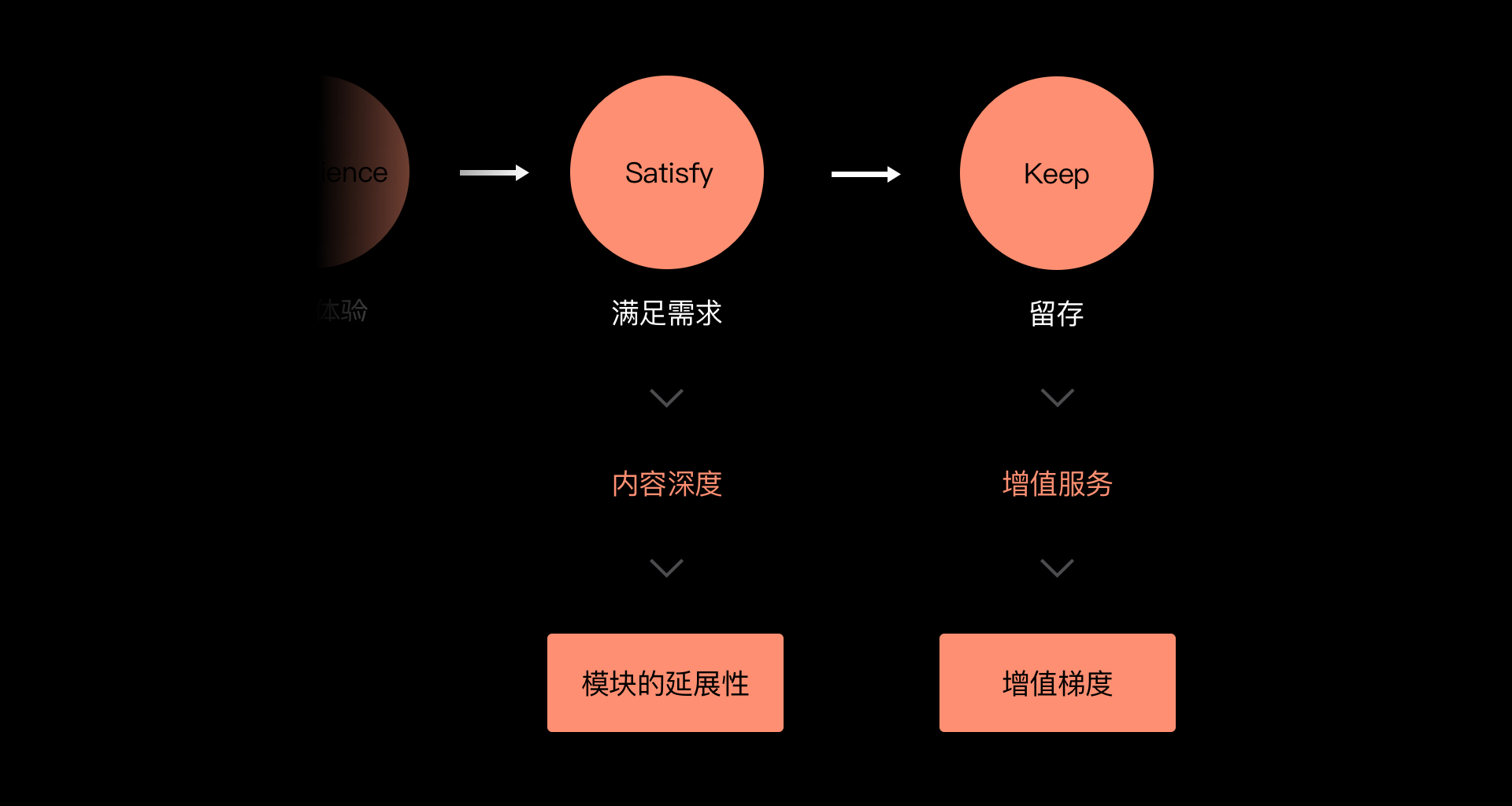
圖2 消費設計關鍵詞示意圖
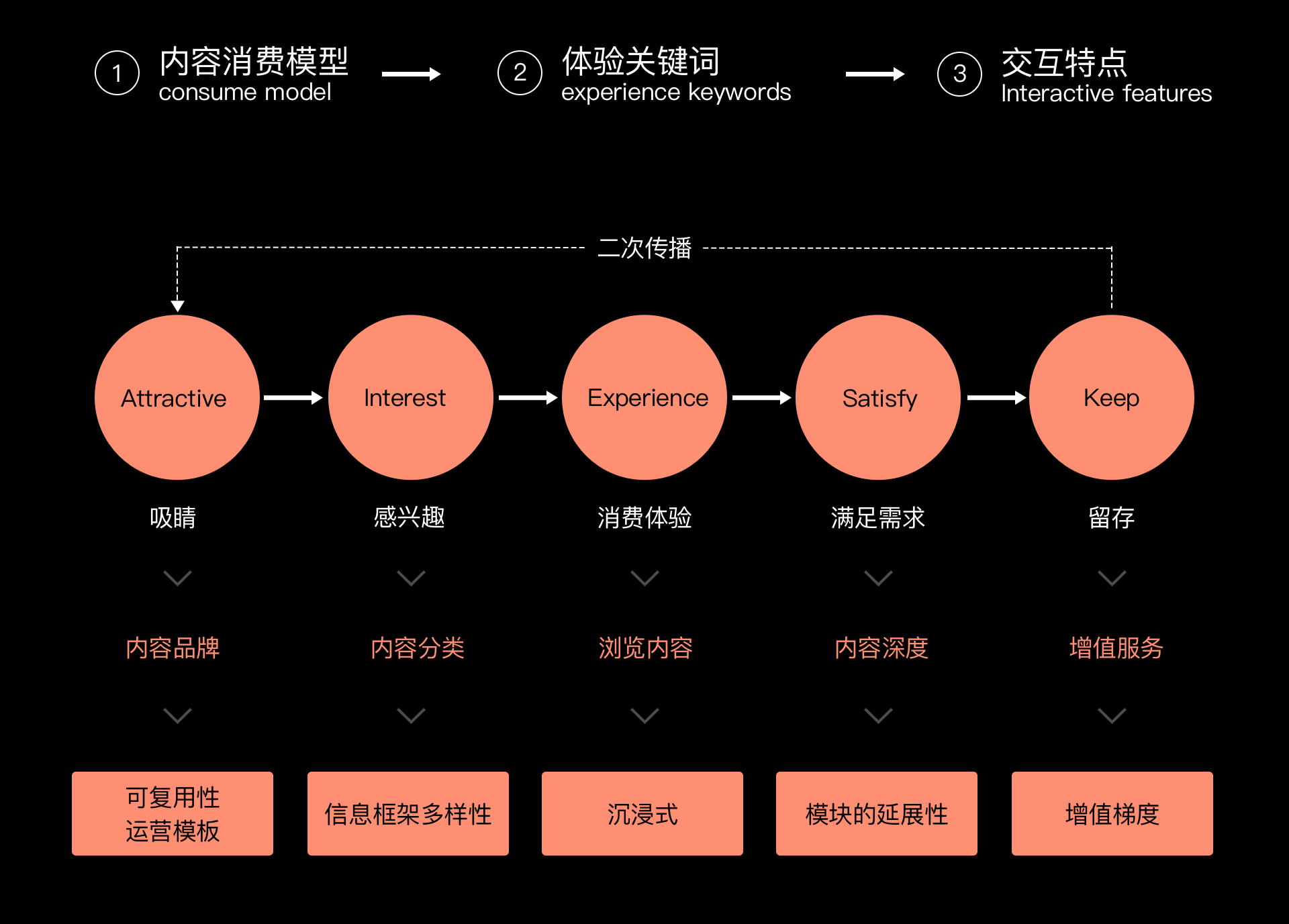
每個體驗關鍵詞都是交互規範在特定流程下的規範參考;
1,為了增加用戶對於品牌的認知,必須增加曝光效率,那交互頁面框架必須有高效的可複用模板來運營品牌。
2,用戶在尋找內容的過程中,引導性與易懂性尤為重要,信息架構要有兼容多樣性內容的特性,畢竟內容只會越來越豐富。
3,從業務導向來看,用戶在消費內容場景選擇沉浸式,更為專注且流暢,可增加消費時長。
4,消費場景內需要延展內容的其他深層次模塊,例如相關超話、彈幕等,來滿足用戶更多互動或自我實現的需求。頁面的交互框架必須宏觀考量未來規劃的可能性,使用最小成本來應對每個模塊的迭代且保持設計品相的統一。
5,增值內容最核心的交互展示就是梯度體系的搭建;可保持深度用戶的商業活躍度與內容黏性。

圖3 內容產品的交互特點示意圖
2搭建內容型產品交互規範所遇到的難點及解決方案
2.1成熟型產品的規範邊界需要很大,框架無法限制

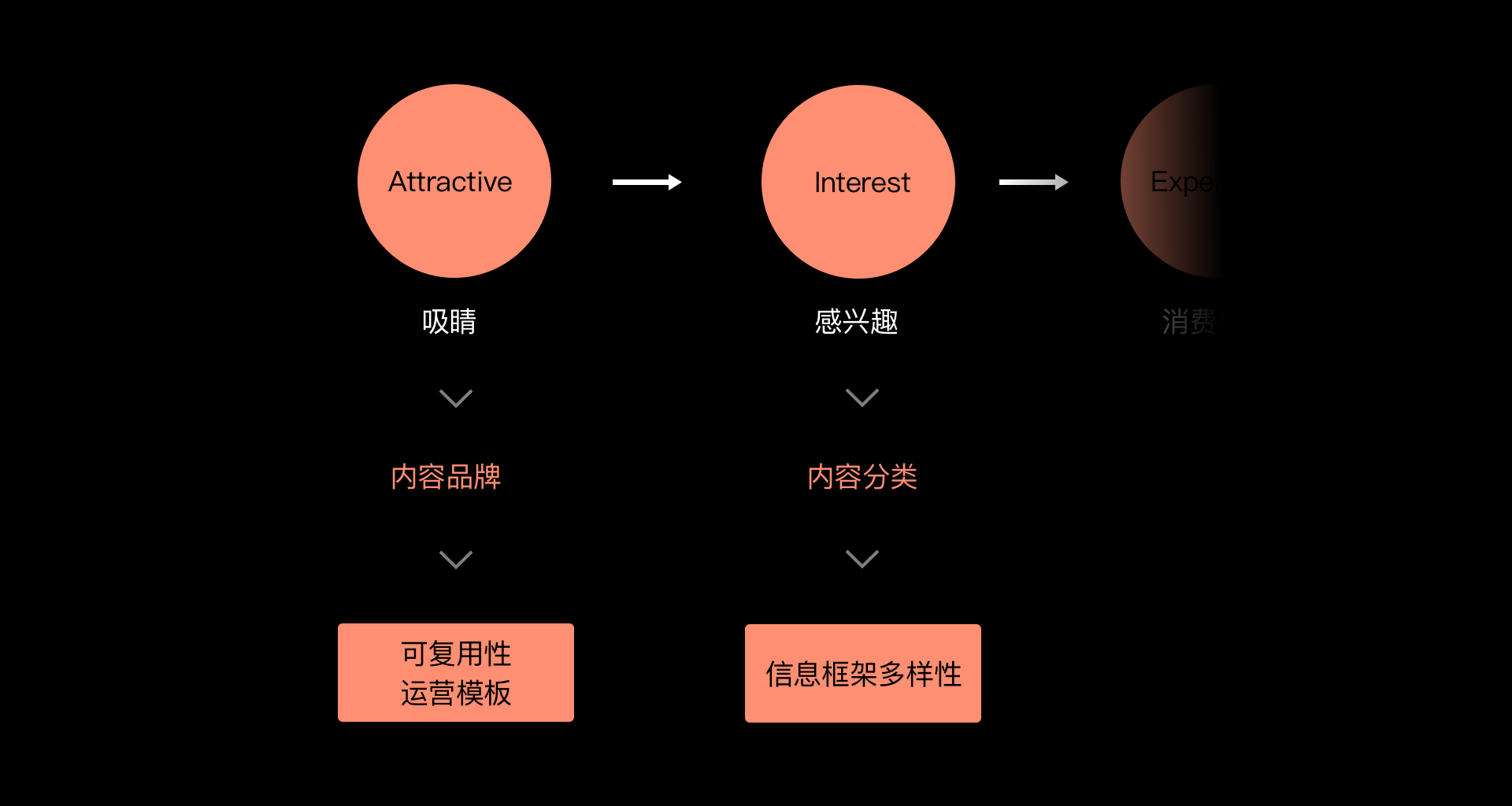
圖4 從吸睛到感興趣,梳理交互規範會出現什麼難點呢?
一個已經很成熟的內容型產品(工具類產品設計本身就很克制)的交互規範無法背離平台當下現實情況來衡量產品邊界;交互設計師是否經常聽到一句万精油式的回复“這是一個歷史原因,我們可以下次再說。”如果這樣的回复很多,那麼你需要調整自己對於交互規範的整理思路了。該如何找到對策呢?答案是“因地制宜”。

圖5 展示框架有強烈的業務述求,無法使用限定模塊來規範
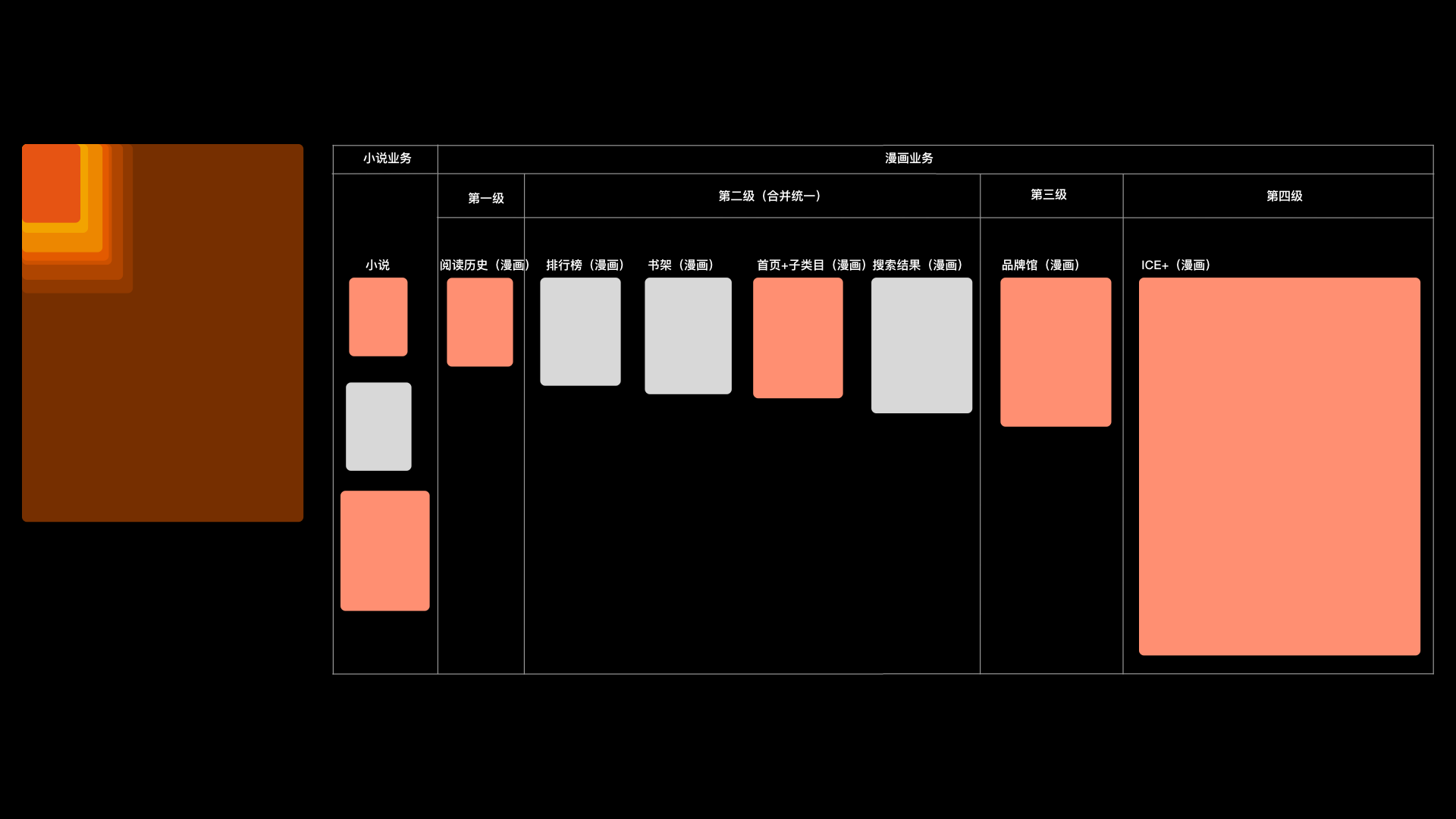
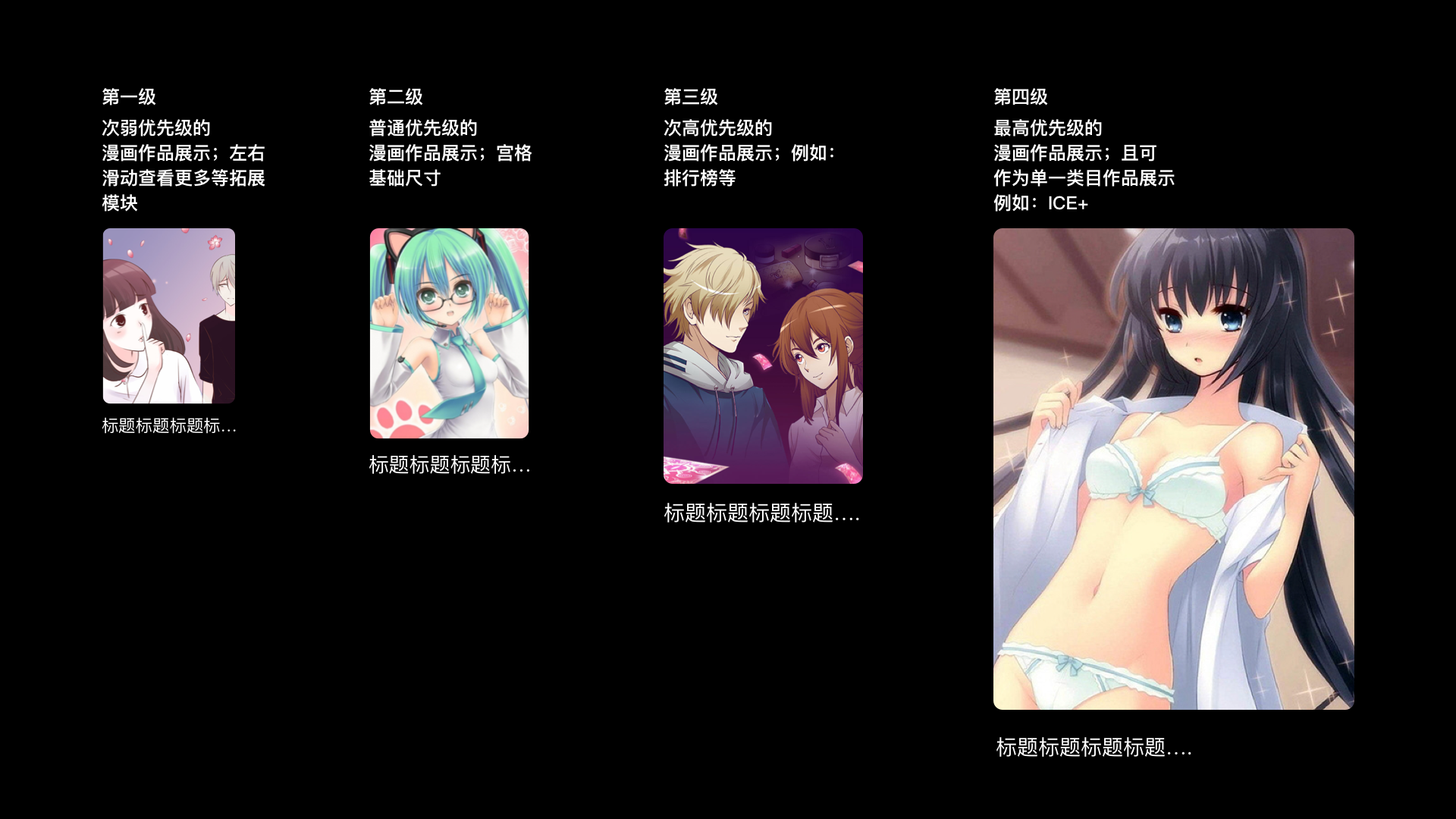
作品封面在不同頁面上都有不同的尺寸,不同比例;但多種模塊尺寸又是業務訴求,那怎麼辦?交互需要先去理解業務內容,深入到產品邏輯層面去尋找“相似性”。從而找准交互規範中的“狀態”規則。根據業務類型劃分封面的使用場景,不同場景內再以優先級展示的維度,劃定在不同比例中可複用的固定尺寸。在同一層級內,刪除無差異性的尺寸。未來業務發展可參照不同優先級來選擇設計模塊。這樣才能做出可延展的設計規範。

圖6 根據業務類型劃分模塊的展示優先級

圖7 歸納後的每一層級模塊,再確定應用場景
以豎版封面為例,首先把所有尺寸做出一個尺寸疊加透視;劃定尺寸相似的程度;把同一層級內復用率低且展示優先級低的多餘尺寸刪除。每個層級只保持一個尺寸(紅色為確定尺寸)。
2.2產品定義與設計規範的邏輯差異

圖8 從感興趣到消費體驗,梳理交互規範會出現什麼難點呢?
從找內容到消費內容過程中,經常使用標籤來幫助用戶快速做出選擇;但產品與設計都有不同的標籤邏輯,會出現不相同的底層梳理思路;產品經常會以開發邏輯判斷模塊屬性,而交互設計是以體驗設計角度出發。例如標籤存在已開發成熟後台配置系統,在此邏輯以外的標籤樣式都不屬於標籤範疇內,很容易出現這類標籤有多種異形設計樣式的情況。

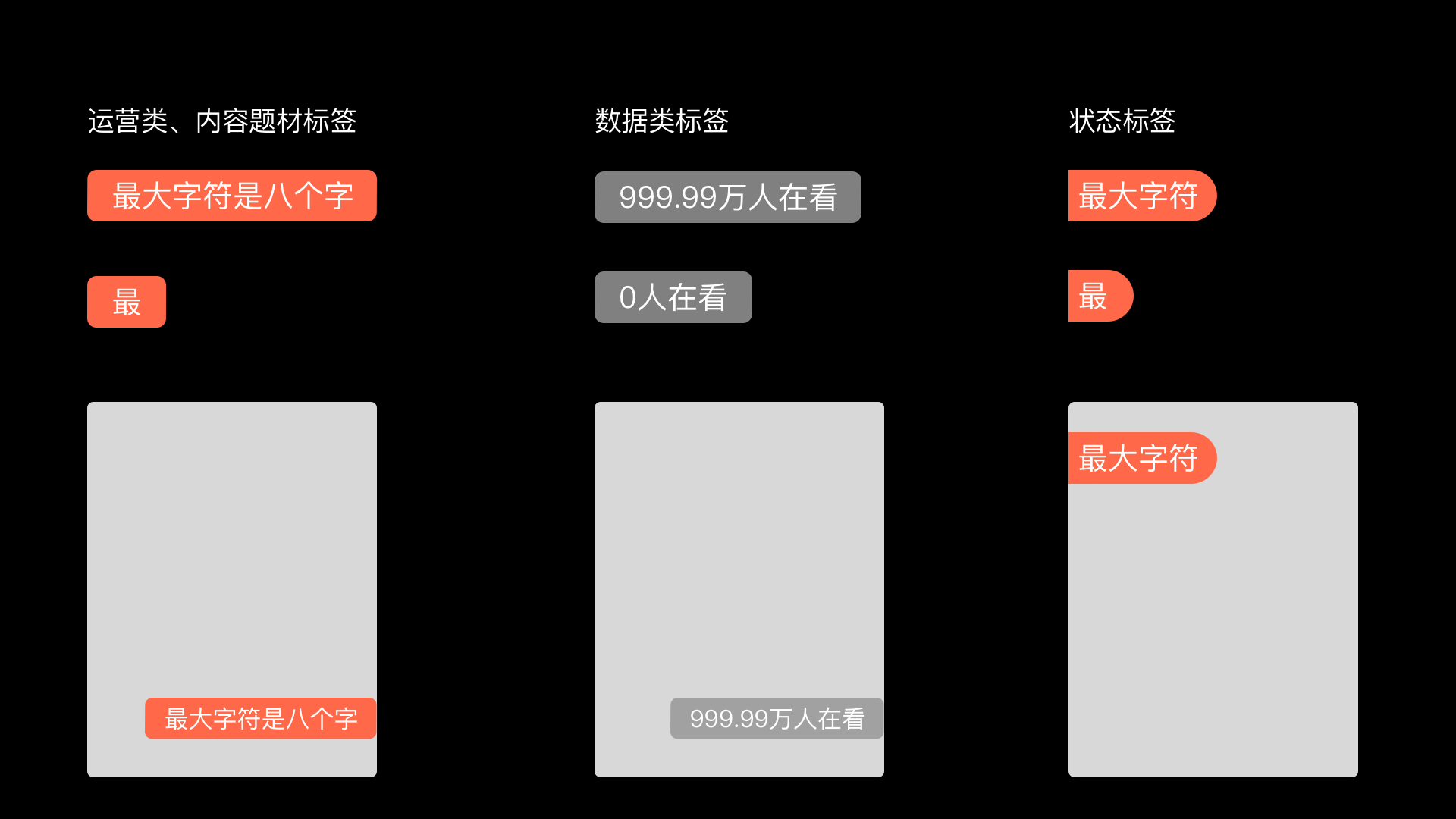
圖9 不同崗位對於標籤的不同理解

圖10 標籤的交互規範文檔
設計師就必須在站在宏觀視角去把控所有標籤需求的定義。從而在設計層面解決“不同需求出現不同形狀標籤”的雜亂情況。按照交互規範的搭建思路來輸出一套可複用的規範組件庫。
2.3必須以用戶體驗優先來規范增值模塊

圖11 從滿足需求到留存,梳理交互規範會出現什麼難點呢?
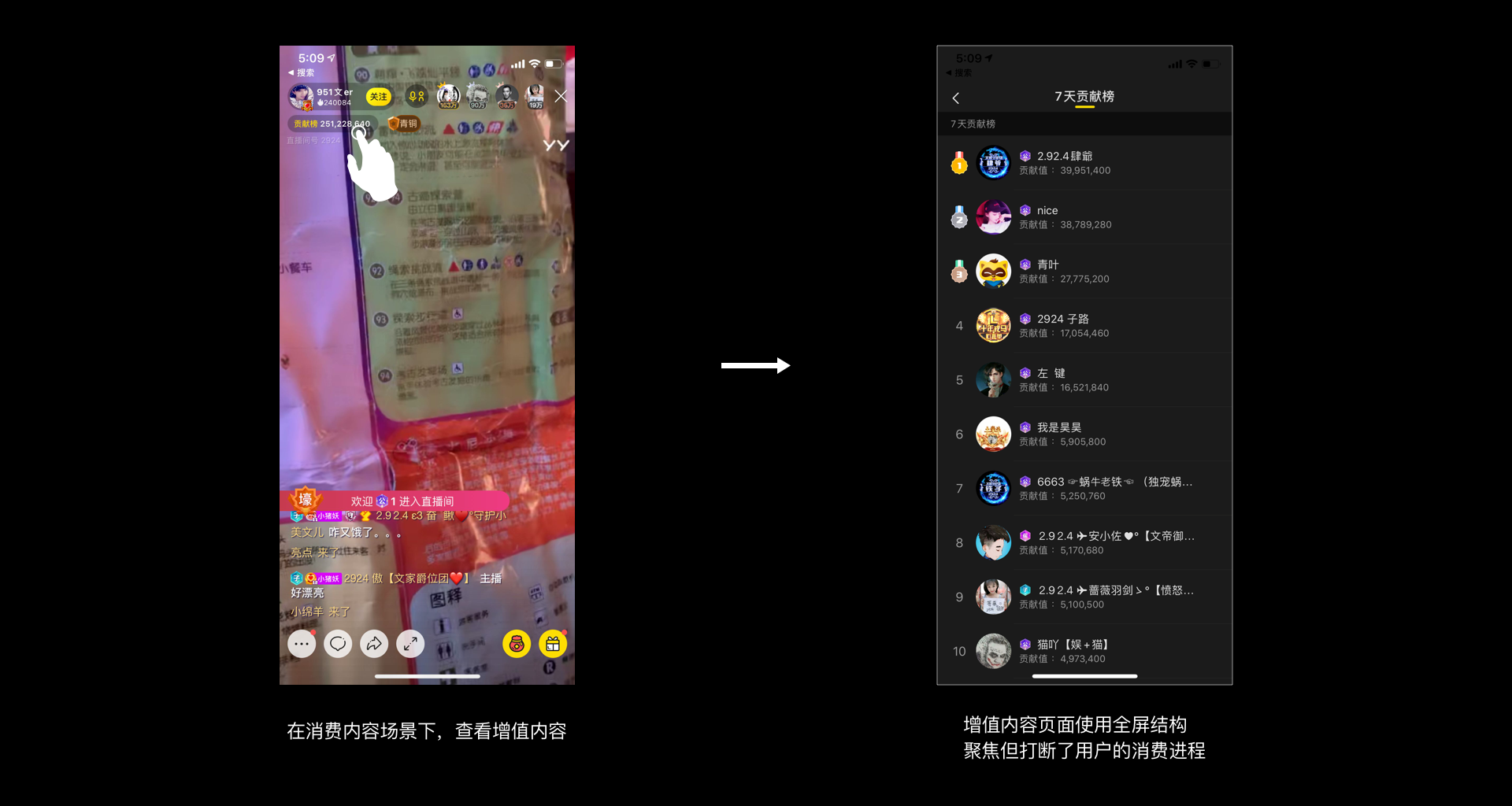
完整且優秀的交互規範理應把用戶體驗是放在第一位的。在增值內容的商業化變現過程中,基礎體驗的交互把控也極為重要。例如某直播平台的直播間的流程設計,在部分促進營收的高頻操作頁面使用全屏架構,打斷了內容消費的進程,影響了持續消費的連貫性,針對新用戶或腰部用戶來說,存在增加頁面跳出率的風險。

圖12 某直播平台的內容頁面架構
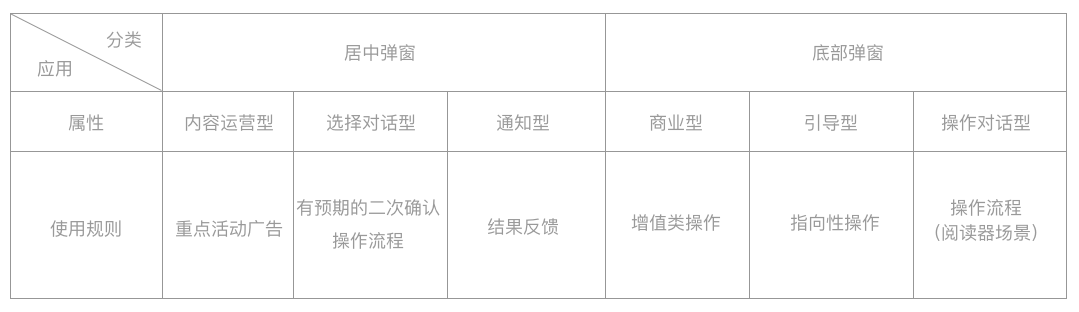
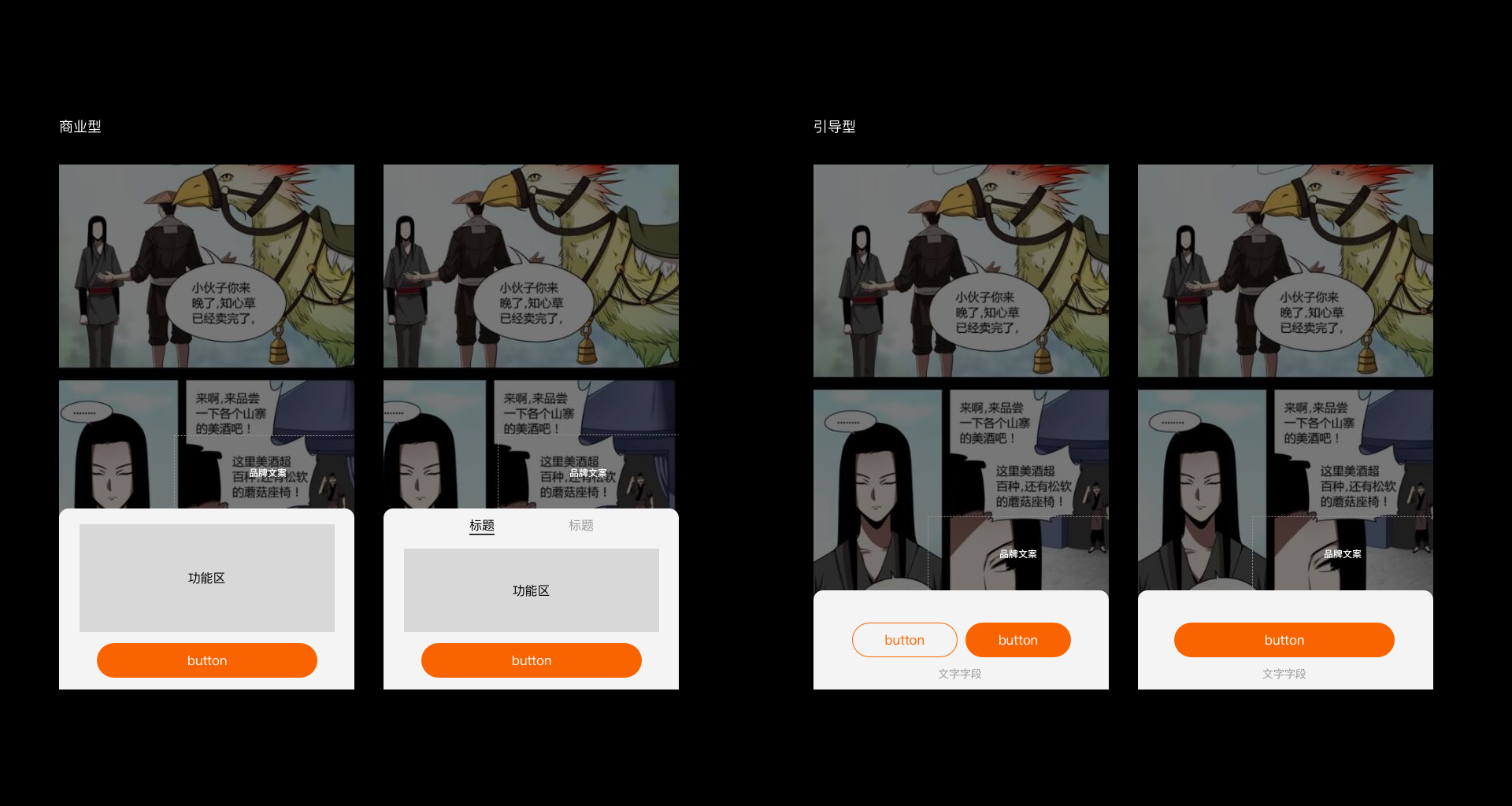
分析每個增值內容出現的場景,適配出相應的輕量架構;全屏可以改成彈窗,在用戶保持可看到內容的同時,使用底部彈窗來引導用戶;用戶保持對內容的消費持續性與期待感。可通過內容本身作為增值轉化的抓手,讓用戶保持相對理解的心理反應。


圖13 漫畫內容消費場景下,增值內容使用底部彈窗的形式
3設計規範的影響力

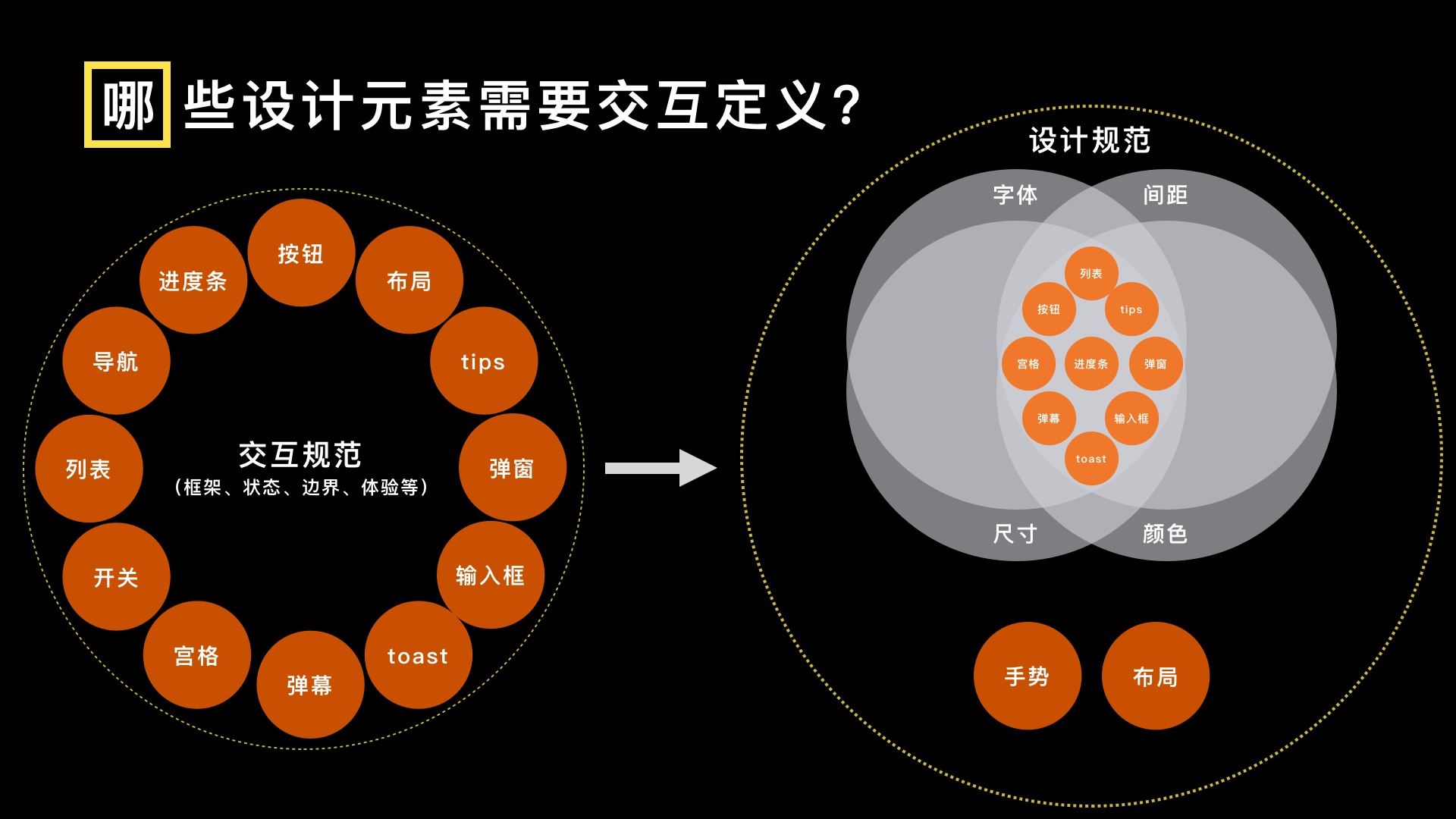
圖14 交互規範與設計規範的關係圖
在所有基礎設計元素的交互定義規範下,視覺可預知表現定義的邊界與範疇,會更準確以及高效的找到最適合產品的設計規範,且可對未來拓展性有一個規律可循。
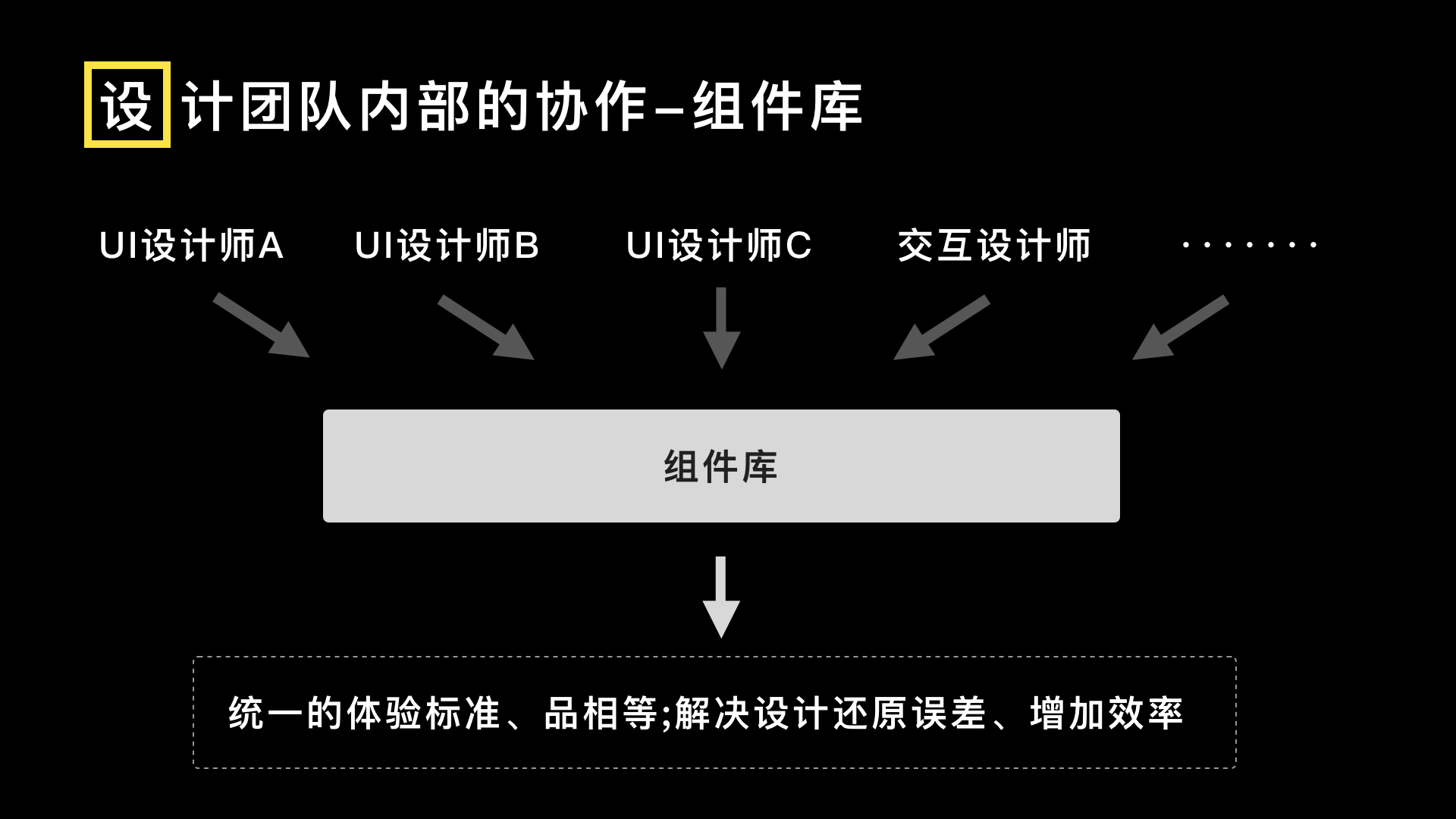
3.1組件庫與設計團隊內部的協作
設計規範真正發揮用途,分為向內與向外兩個部分。首先設計團隊根據嚴謹且可拓展的規範指導下,不同的設計工種,不同設計人員,不管任何的外部(組織架構調整)或內部(員工離職)等因素影響下,所有設計輸出都會有一個基礎標準。解決了管理整合效率以及持續保持設計影響力等問題。體現了設計團隊的專業素養與職業化表現。

圖15 搭建設計規範組件庫的好處
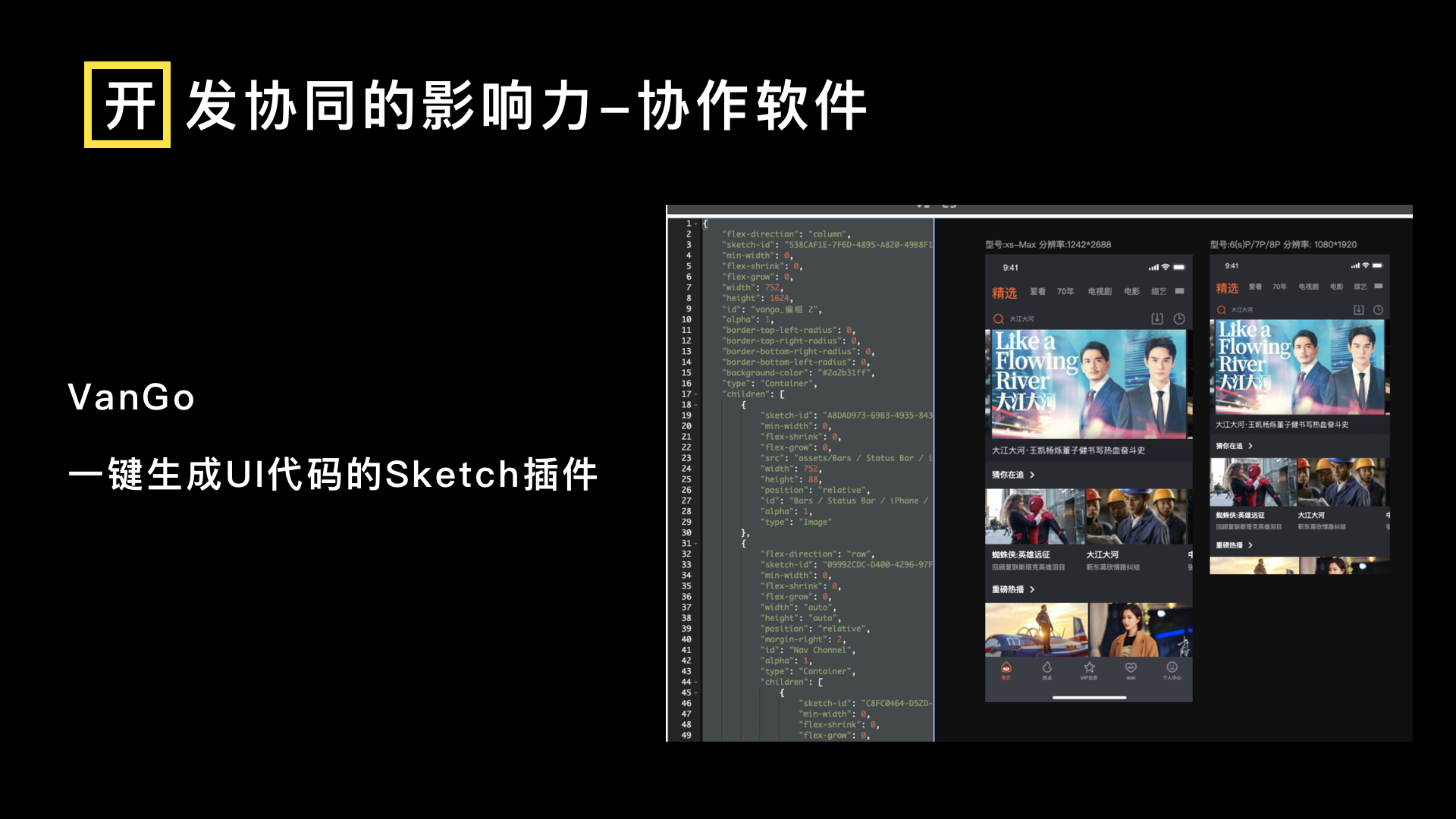
3.2開發協同與設計規範邏輯的相輔相成
設計規範向外發揮用途,著重於與開發團隊協同合作。具體實現流程,以VanGo(梵高)組件為例,該開發組件是騰訊視頻的開源的一個高效的跨平台的渲染框架。 (有幸參與到動漫業務部的宣講會議),它可以改變視覺標註信息的視覺稿,客戶端開發同學代碼實現,再到設計走查還原這種傳統低效的流程模式。使用VanGo框架提供的Sketch插件可以直接對設計稿生成JSON格式的文件。客戶端通過框架解析文件可以直接顯示出UI。這樣子可以很大程度上減少視覺還原的工作和減少開發的工作了。大大提高了設計時間效率,讓設計師專注於UI深度的挖掘。

圖16 VANGO界面
4小結
本次對現有交互規範的梳理歸納,通過對頁面信息架構梳理,重新優化定義了規範模塊,最後輸出成了sketch組件庫,在未來日常交互工作中,提高了設計效率,統一整體用戶體驗的標準,增強了用戶對品牌形象的認知。交互規範是一項長期維護的基礎項目,需要多方面不同的建議,不斷的完善邊界以及升級更新。才可以更好的服務項目,從而達到“用戶為本”的設計理念。
作者:愷若