Banner 對於設計師來說並不陌生,更多的還是在於視覺表現的環節,作為視覺設計師來說是重點培養的能力之一。今天給大家探討的關於UI 場景中的Banner 佈局樣式,並非是視覺層面的探索,而是關於產品設計中的佈局樣式分析。
在產品中出現Banner 圖是比較常見的基礎功能,除了在其視覺創意層面不斷探索精進以外,UI 層面的樣式佈局也在不斷嘗試更多不同的表現,希望通過本文的梳理和大家一起做一次探索,解析優秀案例的經驗。
分享目錄
一、Banner 視覺層表現類別
二、Banner 佈局樣式分析
三、移動端線上案例分析
四、總結
一、 Banner視覺層表現類別
Banner 在UI 場景中通常伴隨著輪播的形式展示,所以也經常稱之為輪播圖,這也是導航的一種形式之一,也有輪播導航的功能。在產品中出現可以帶給用戶平台需要重點傳播的內容,比如活動信息和官宣諮詢等。
為了能引起用戶更高的關注度,Banner 在視覺層的表現上面也在不斷的創新。除了Banner 設計創意、構圖、配色等視覺層面發揮以外,在表現類別上面我分為靜態、動態、視頻、分層視差等。

1.1靜態Banner展示
靜態的輪播圖是最常見的,無論是設計效率還是技術落地都是最為便利的。 Banner 畫面為靜態的圖片格式,在產品中分為單圖和多圖,單圖是靜態的展示形式,多圖可以自動輪播和手動滑動切換。

1.2動態Banner展示
動態表現的Banner 相較於靜態而言更能引起用戶的關注度,強化信息重點,在一些重點元素和行動按鈕等地方實行動態表現。
如果採用動態的形式表現,通常為單圖的居多。動態表現可以引起高關注度,但是如果過多也會形成互相干擾,反而削弱了關注度。
在這個信息爆炸的互聯網環境中,產品設計師都在不斷的嘗試如何更快、更準地獲得用戶的關注度。微動效無疑是一個不錯的選擇,無論是在功能交互還是視覺表現層面,都隨處可見。

1.3視頻嵌入展示
視頻廣告由來已久,隨著短視頻的走熱,視頻嵌入到輪播廣告中逐漸增多。較多的表現形式為默認出現在首個Banner 中,伴隨著倒計時出現,也可以關閉播放。此類廣告為了降低用戶在未知場景中的使用乾擾,通常為靜音模式,帶給用戶更加友好的體驗。
也有一些產品欄目採用多個視頻輪播的形式,這個應用場景相對較少,一些影視產品偶爾運用。

1.4分層視差效果展示
為了帶給用戶不一樣的視覺呈現和互動體驗,也逐漸出現一些打破常規表現形式的輪播廣告。分層視差效果是其中變化較大的一種,有輪播疊加的視差、3D翻轉、元素和背景分離視差等。
元素或者背景之間的運動差異必將引起用戶高度的關注,帶來提高關注度的目的。產品設計師也在不斷嘗試更多分層視差的效果,帶給用戶不一樣的廣告體驗。

小結
Banner 在視覺表現層的創新有助於提高用戶對內容的關注度,作為產品設計師我們都在不斷的嘗試更多可能性,除了在創意佈局和色彩構成等方面發揮以外,表現形式的差異也是至關重要。
二、 Banner佈局樣式分析
鎖定了Banner 的視覺表現形式以後,我們來分析一下Banner 在界面佈局中的樣式。造成佈局差異的因素較多,比如Banner 比例、大小、通欄、分欄、孤立還是背景對比等。
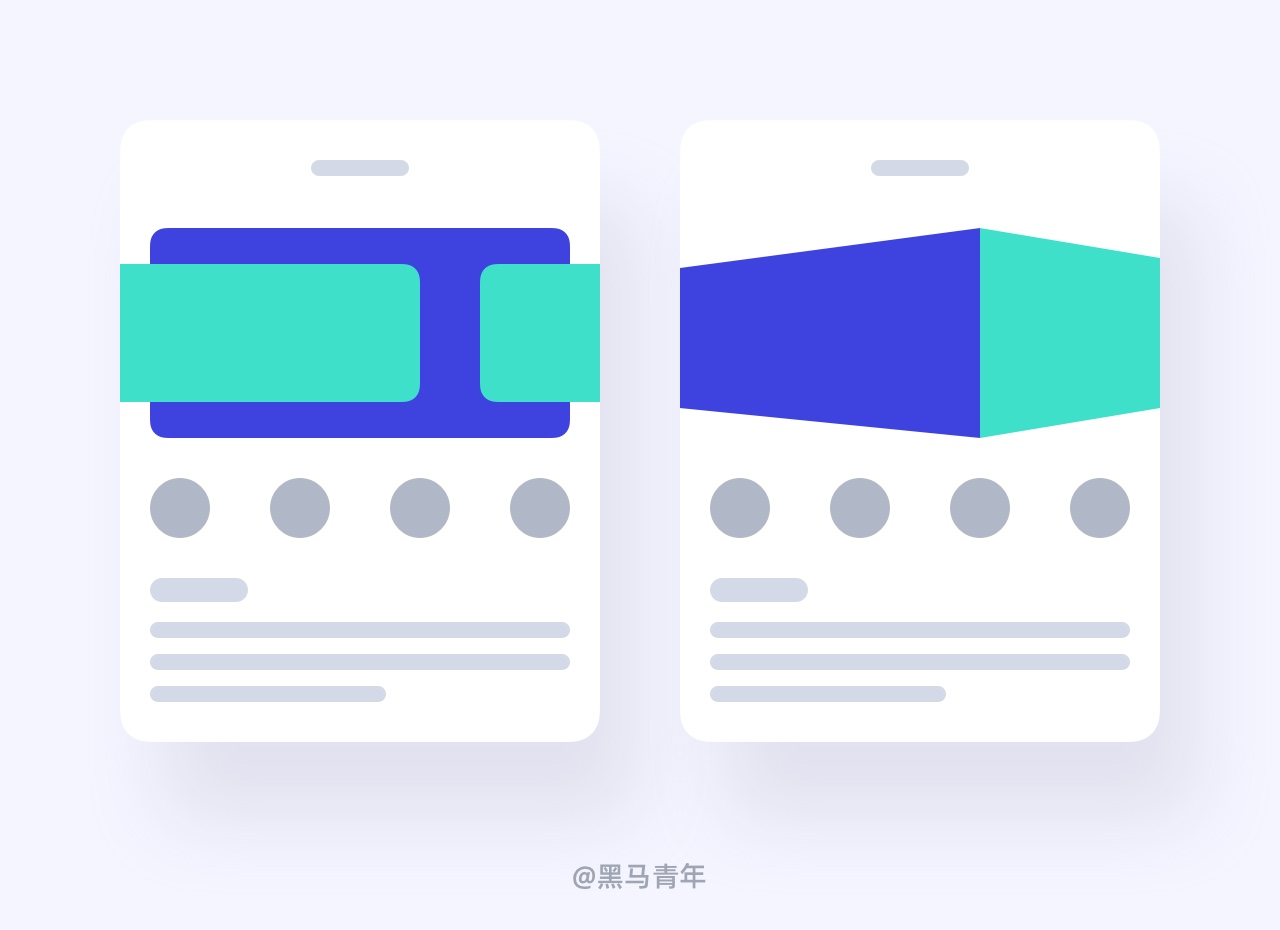
首先我們來看看通欄和分欄的差別,這個因素會影響Banner 所能呈現的大小。常規理解都覺得Banner 越大越好,如果考慮到產品內容佈局和信息層級區分方面,也會注意到整個界面佈局的舒適度。所以,界面整體的風格和佈局樣式也會影響Banner 佈局樣式,需要融合而非格格不入。

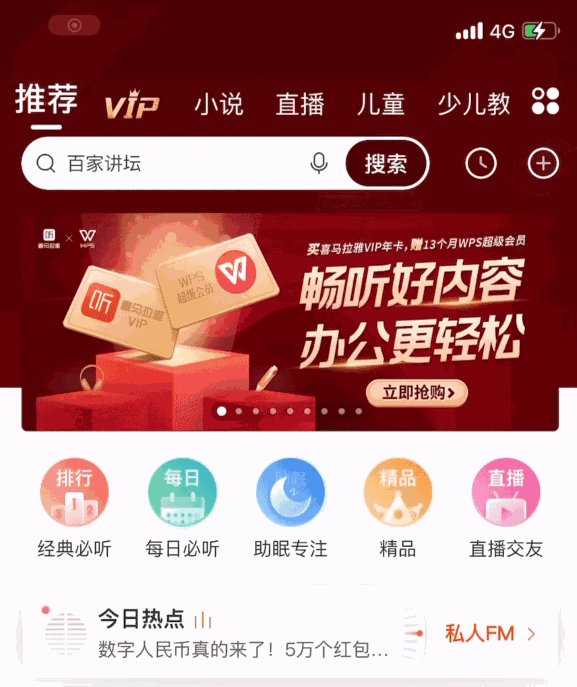
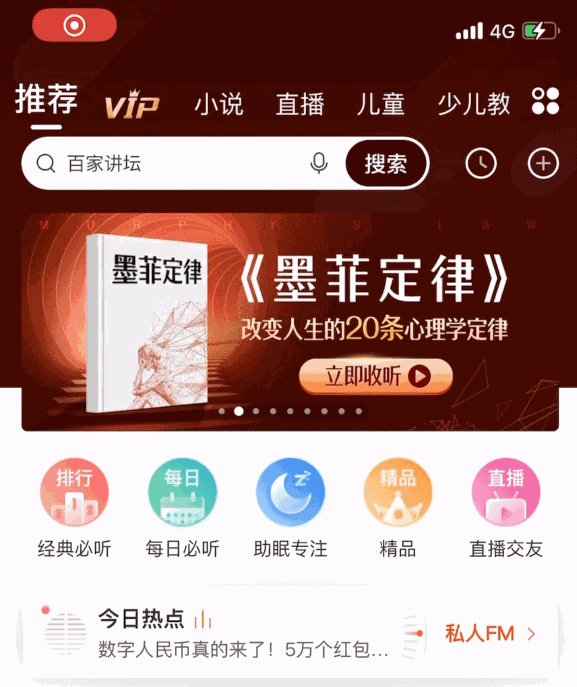
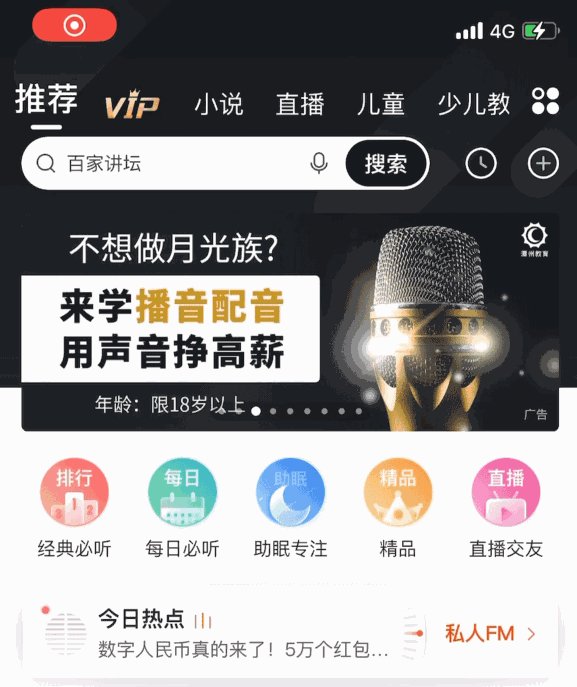
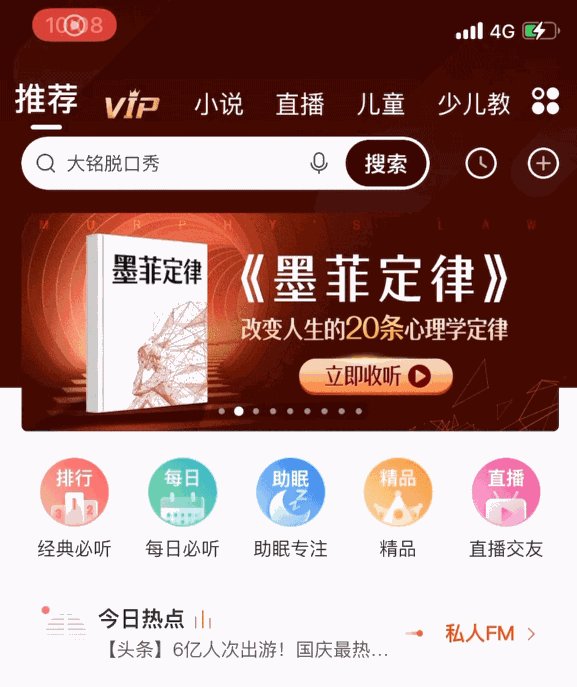
如果遇到一些界面佈局頭部採用深色,在佈局Banner 的時候為了讓空間感更強,也會讓Banner 佈局於頭部背景上層。通常背景色為固定色值和變動色值,變動色值會根據輪播圖的色彩來定義背景色值,這樣的設計解決方案不僅融合度高且空間感強。
關於Banner 的比例是很多產品設計師不斷探索的方向,比例影響高度值的控制。界面佈局內容量的不同影響高度值的不同,根據內容自定義也是可行的方法之一。也有設計師會根據斐波那契數列計算,推薦出寬高比例有8:5、8:3、8:2、8:1 等,在計算的過程中我們通常取能被4 整除的數值。
我們將Banner 的寬度值定義為:W,高度值定義為:H,比值關係用:Y( Y 為5/8、3/8、2/8、1/8 等)。得出計算公式:H=W*Y,得出來的值取能被4 整數的數值即可。這只是其中一種計算形式,設計師也可以根據具體佈局情況進行自定義,設計不是一層不變的方法論,而是做適合具體情況的解決方案。

關於佈局樣式的分析遠不止此,拋磚引玉,經驗總結只是一個起步,探索與創新才能突破更多可能性。
三、移動端線上案例分析
經驗總結很大程度上都會根據已有的優秀案例進行分析,立足於成功案例之上才能更切實際。通過大量的產品體驗日記,梳理出同屬性的不同解決方案,下面便為大家推荐一些上線案例分析。
3.1常規形式運用最為普及
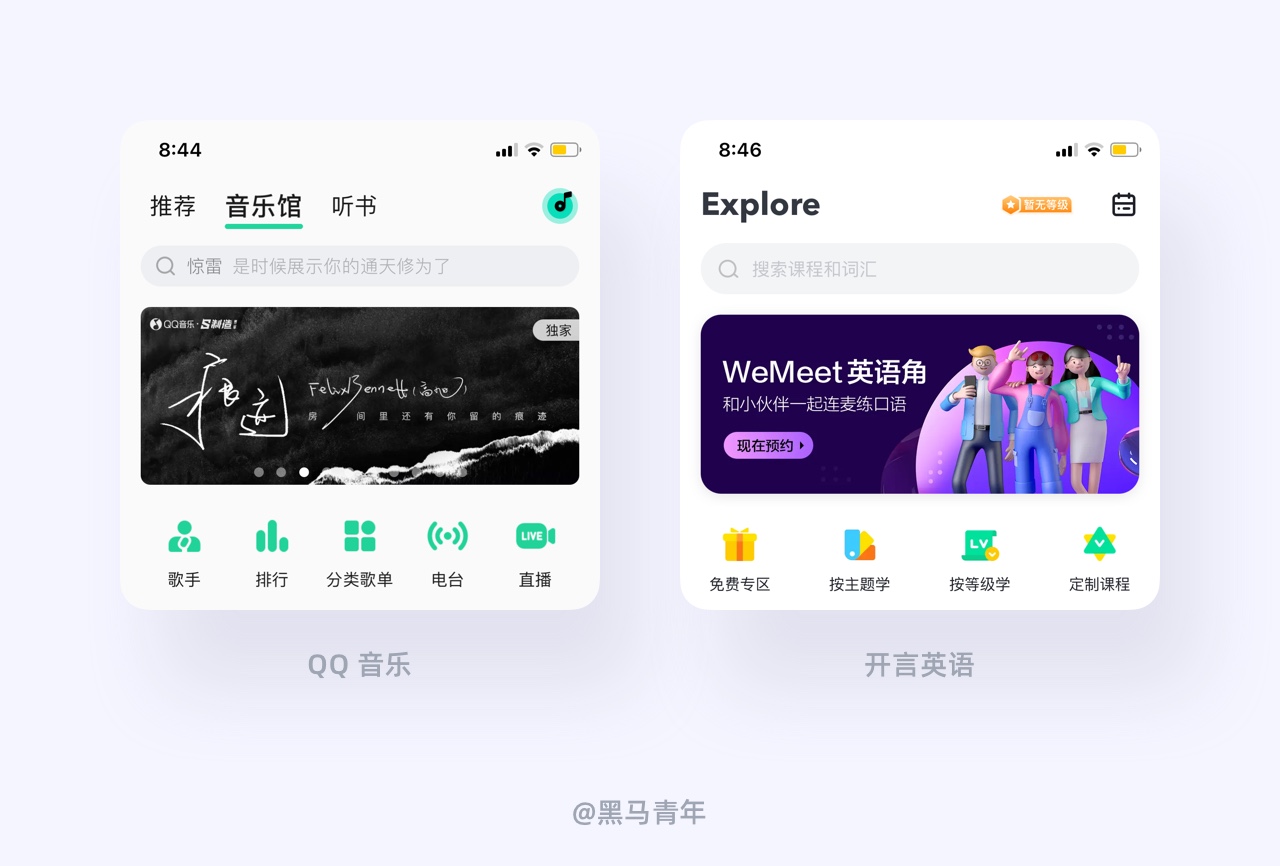
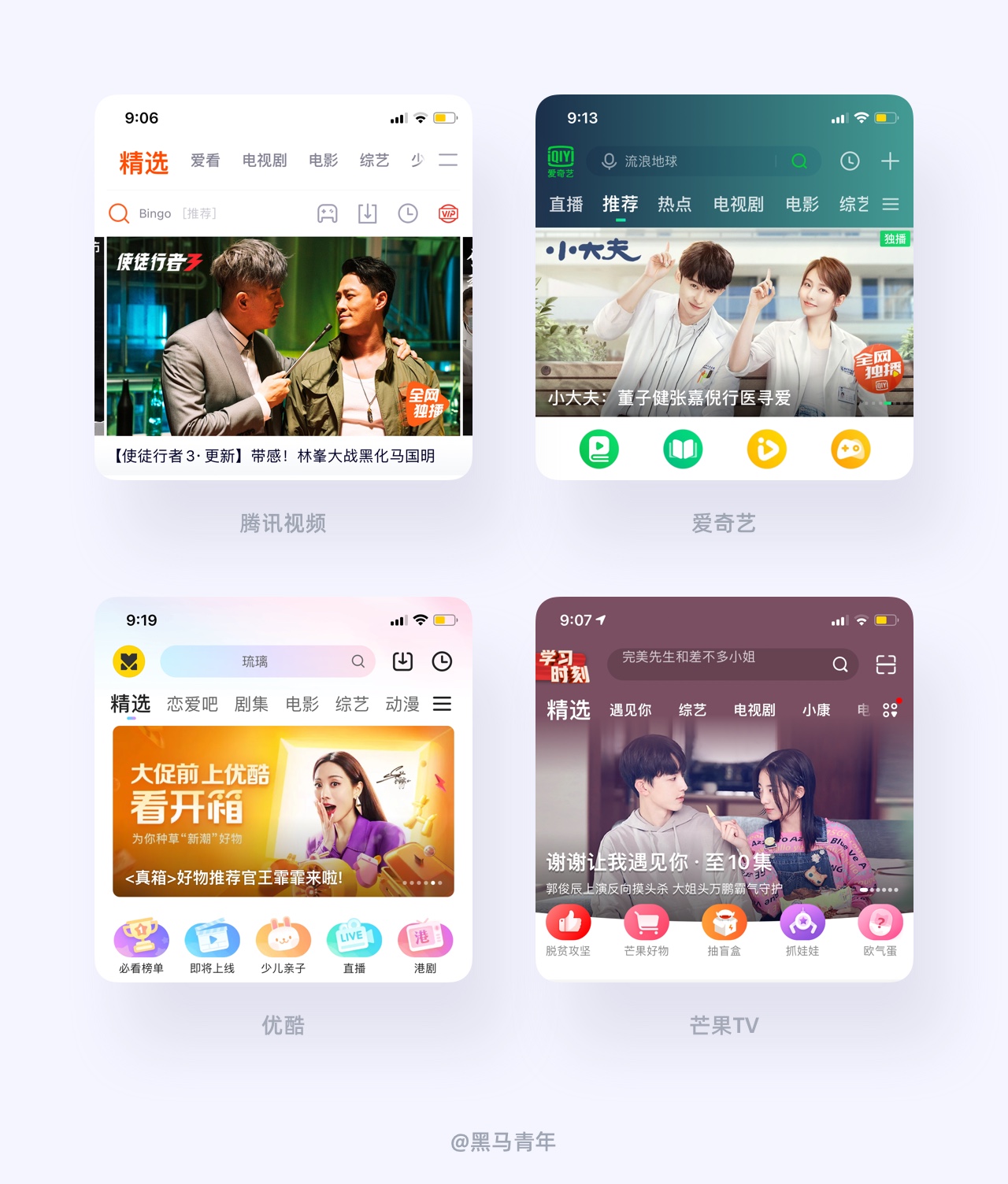
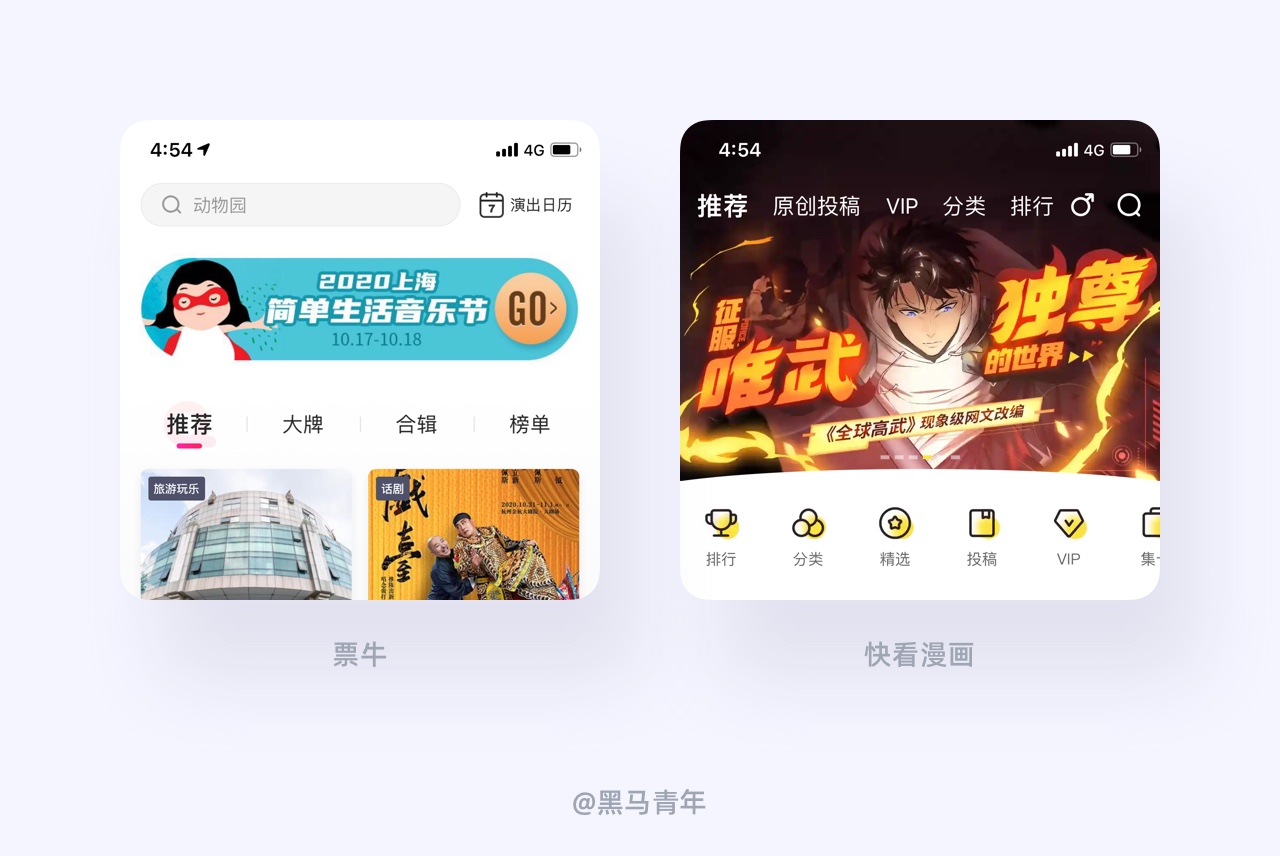
Banner 圖的運用組合元素為圖片層和輪播點,通過不同的滑動交互形式來形成不一樣的變化。常見的都是單純的Banner 圖、輪播點、滑動切換組合,圖片本身以直角或者圓角、通欄或者分欄來呈現,這個需要結合整體的風格來定;輪播點的形式比較多樣,也有不顯示輪播點的形式,以顯示待輪播圖片來替代。

比如騰訊視頻、愛奇藝、優酷、芒果TV等常用的影視類App 中,就各自以不同的形式顯示輪播Banner。騰訊視頻分欄顯示待輪播圖和直角風格,愛奇藝通欄顯示和輪播點配合,優酷圓角風格配合輪播點,芒果TV通欄呈現融合背景且營造前後空間感。

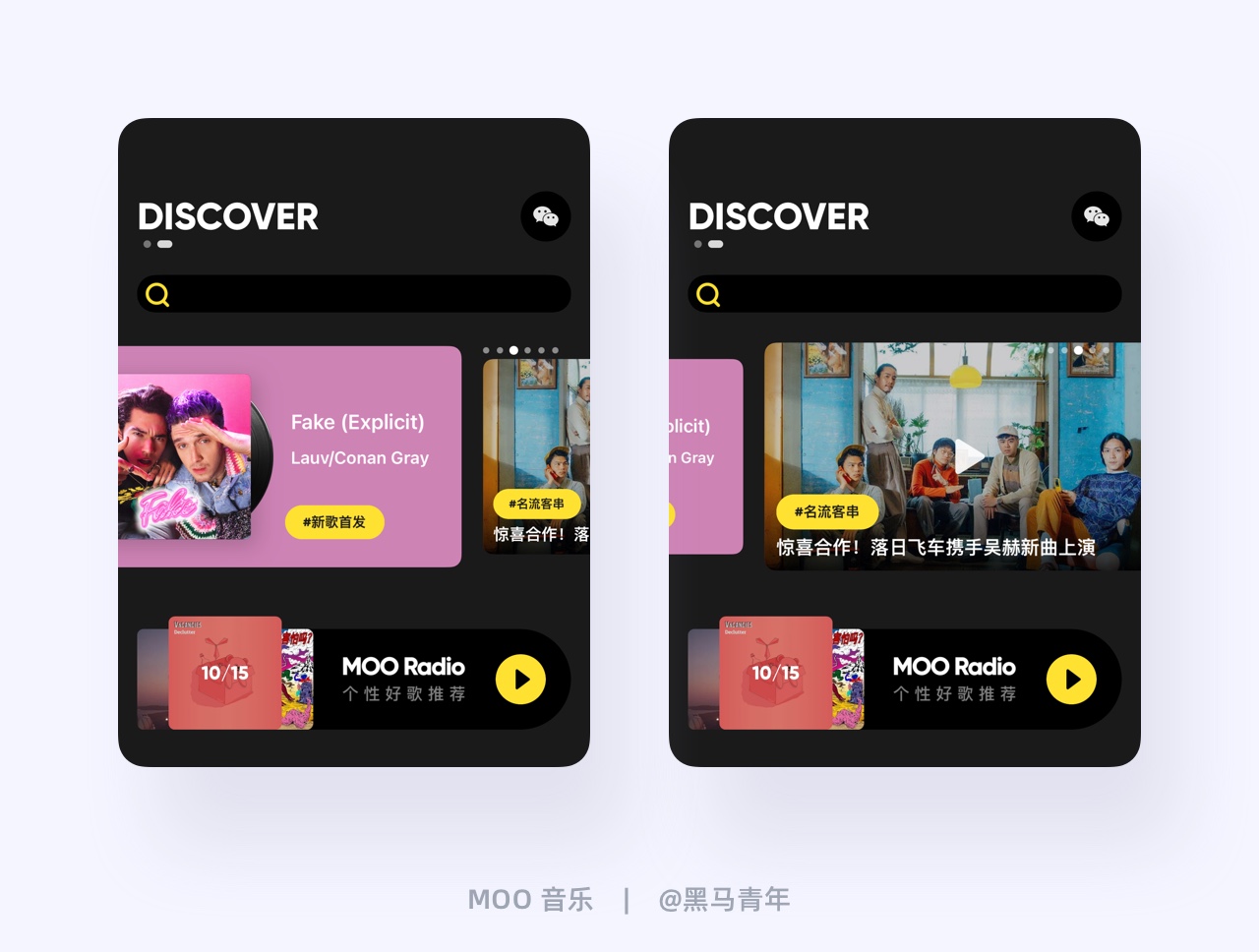
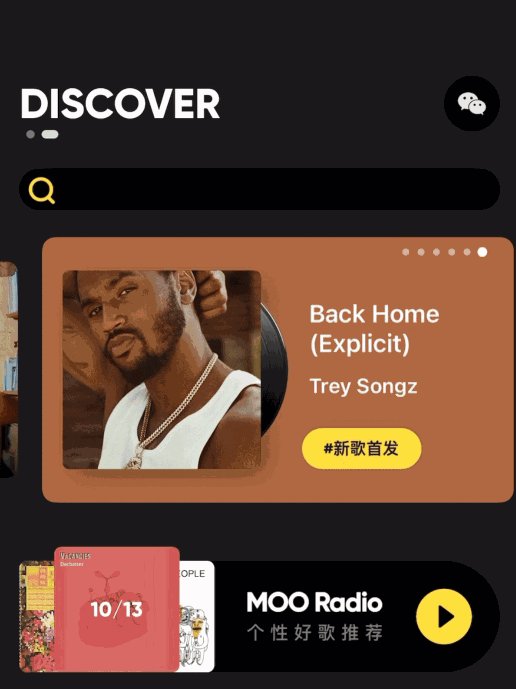
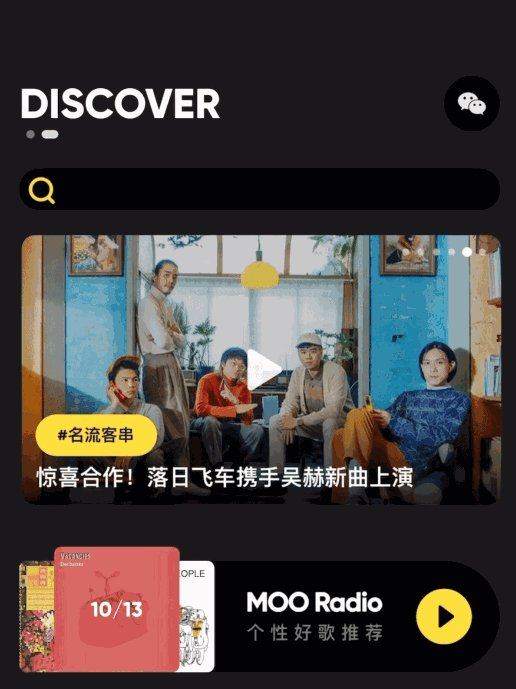
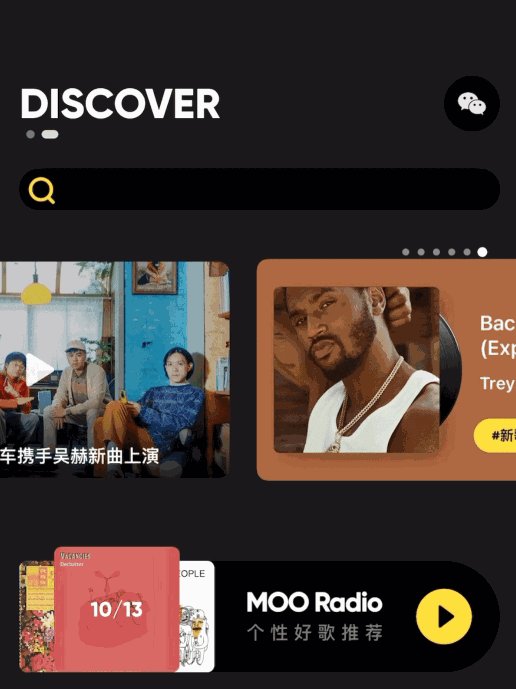
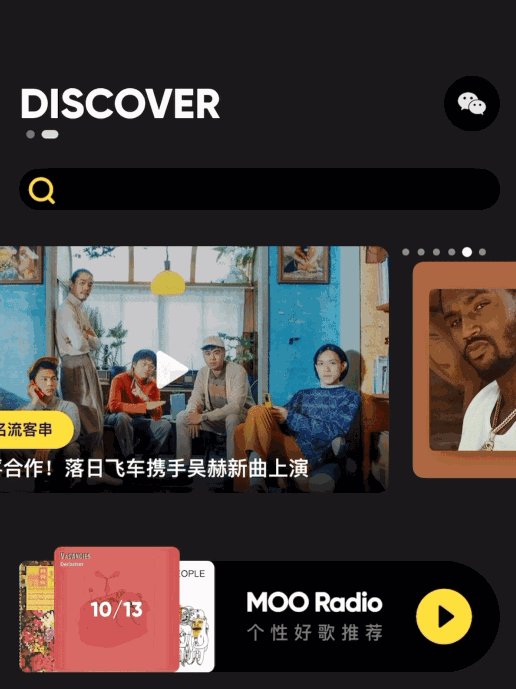
3.2自然而流暢的縮放切換
除了在圖片層和輪播點進行設計發揮以外,Banner 圖的切換交互也是一種探索的方向,自然而流暢的交互形式能帶給用戶舒適的體驗。比如MOO 音樂採用縮放過度的形式來進行Banner 輪播,這種自然而流暢的形式,給人一種非常舒適的操作體驗。


3.3背景色隨著Banner輪播而變化
界面頭部視覺表現為了提高用戶關注度,利用深色表現更能體現空間感和襯托Banner 效果。通常為品牌色進行襯托,也有很多產品會利用Banner 進行取色,作為背景色的選擇範圍,這樣更具融合性和視覺表現差異。背景色隨著Banner 輪播而變化,是比較普遍的一種設計方案,視覺體驗感很好。


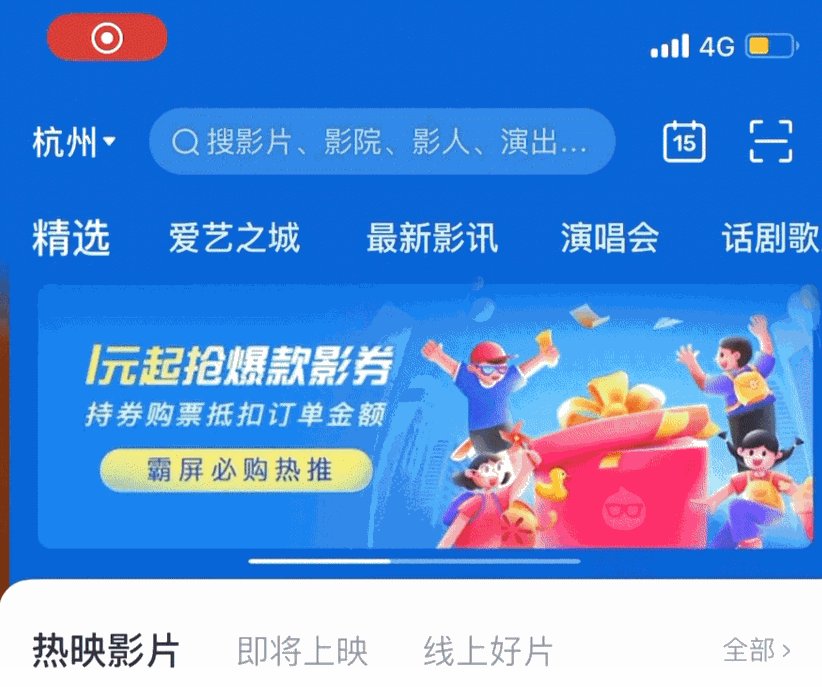
3.4以進度條的形式表達輪播控制
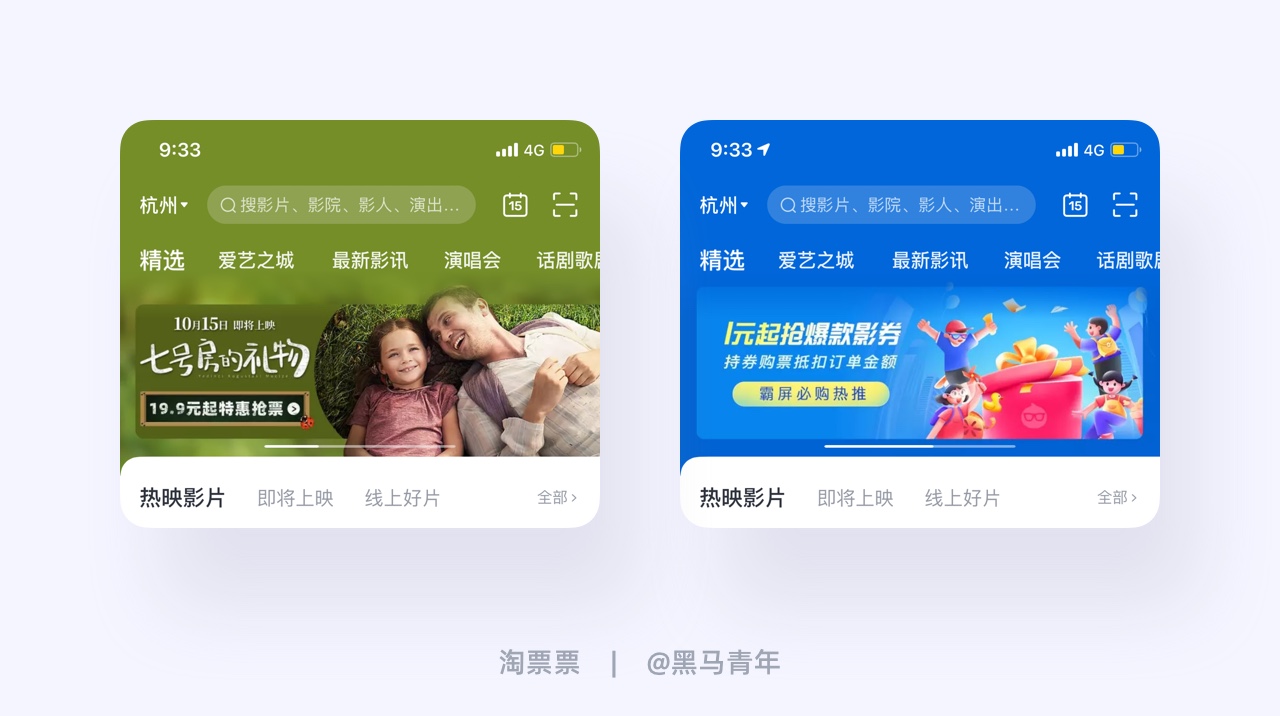
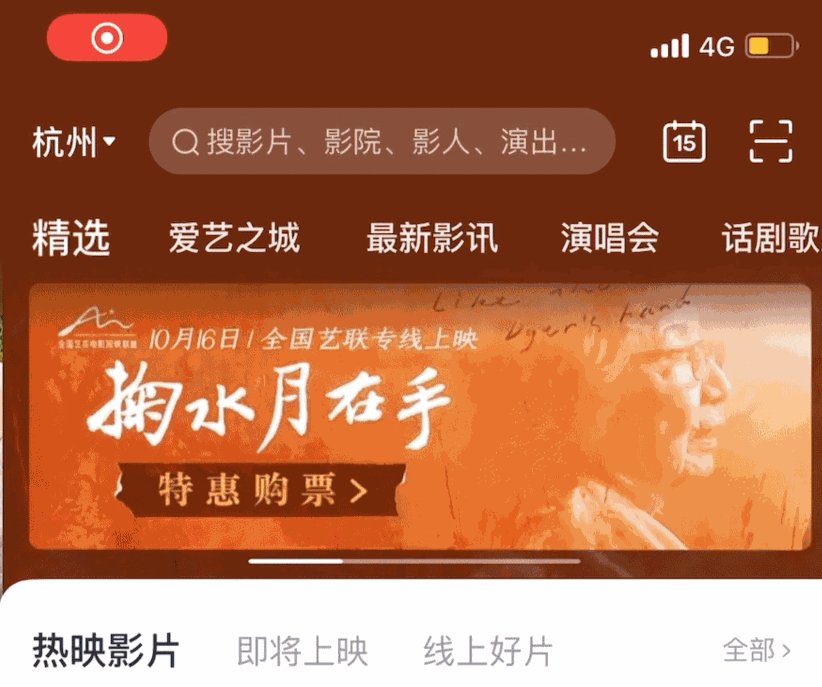
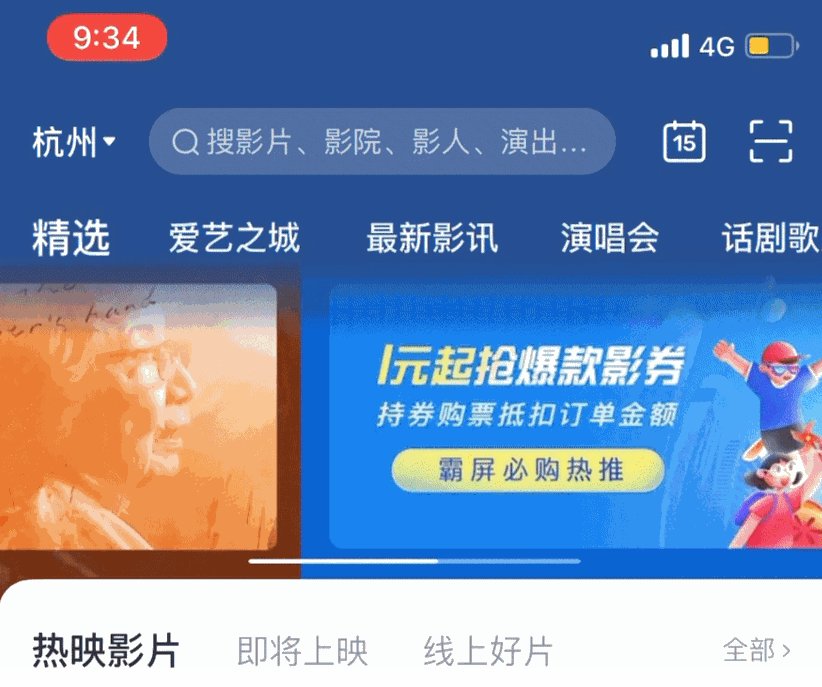
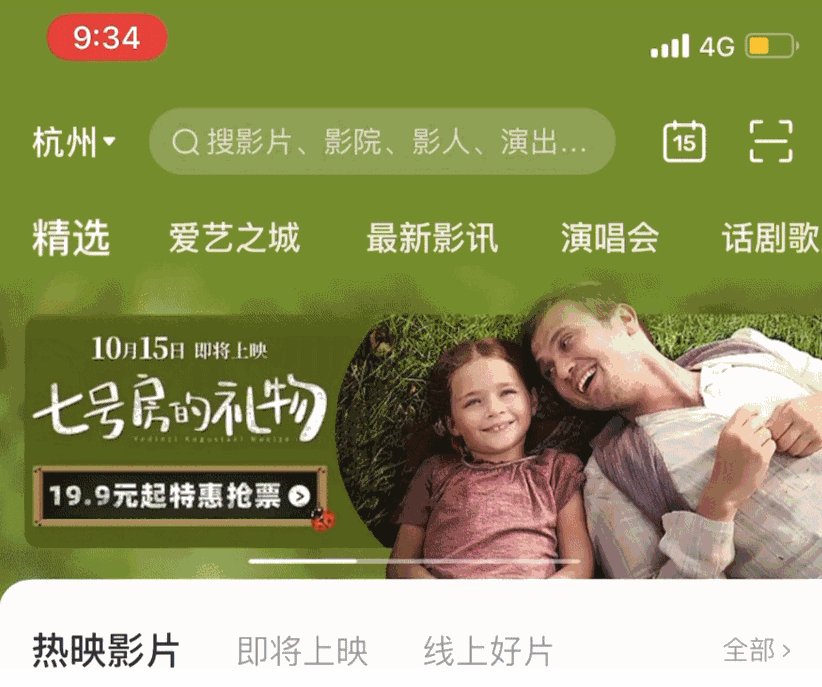
Banner 圖的輪播控制常規的做法是以點的形式呈現或者左右兩側露出待輪播Banner,最近在淘票票App 中發現了一種新的表達,以進度條的形式呈現,非常直觀的讓用戶可以判斷出還有多少Banner 處於待輪播狀態。這樣的表現形式也和觀影時視頻的進度一致,不僅匹配了產品屬性,也能更加直觀的呈現輪播效果,帶給用戶全新的體驗。


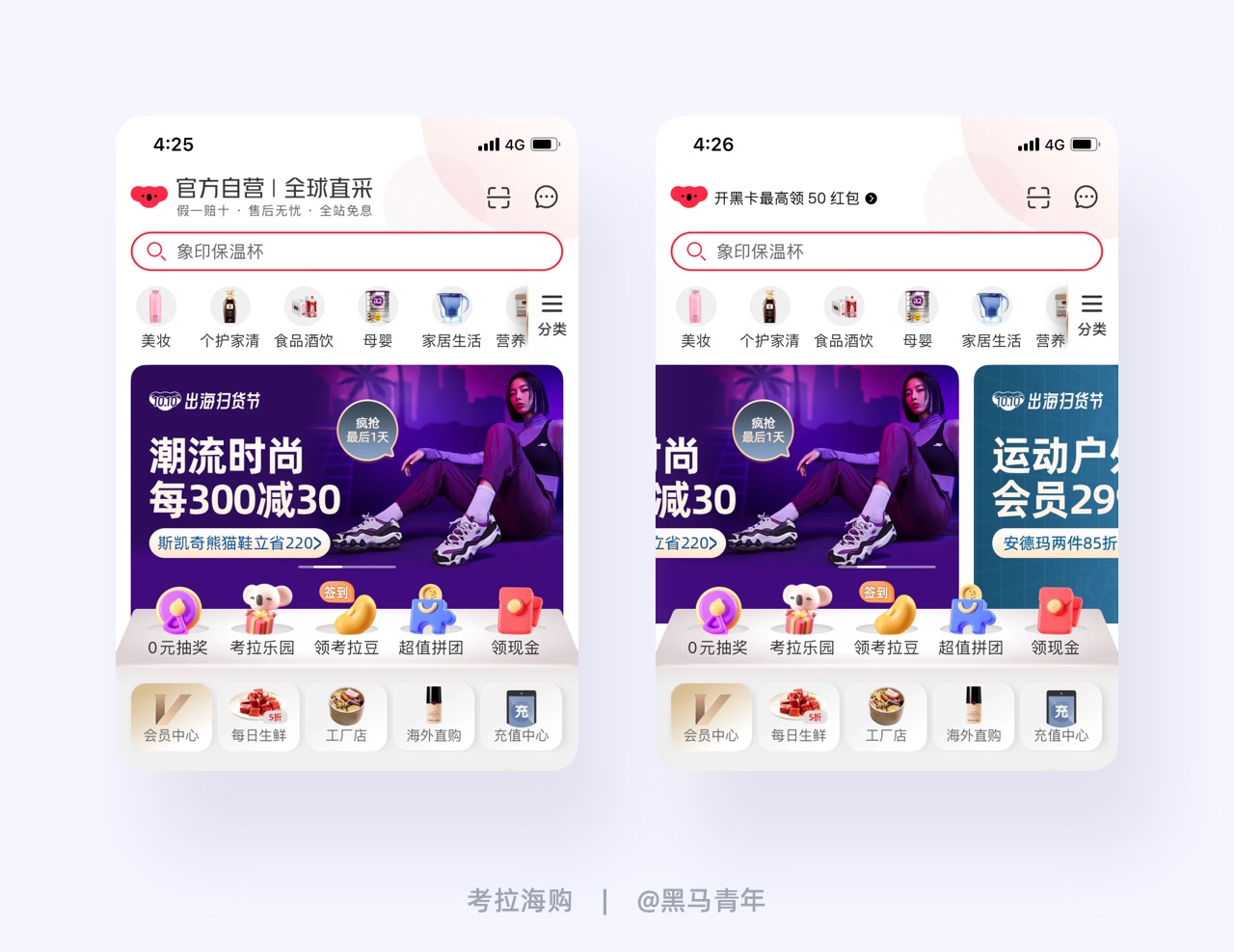
3.5模擬舞台背景呈現輪播Banner
在界面佈局中空間感的營造可以讓信息對比更加明顯,考拉海購就將Banner 作為背景來搭建一個具有空間感的舞台,使得整個界面延伸出更強的深度空間感。 Banner 輪播默認以淡入淡出的形式,也可以手動滑動輪播,區別電商產品同質化表現,帶給用戶不一樣的視覺感官體驗。

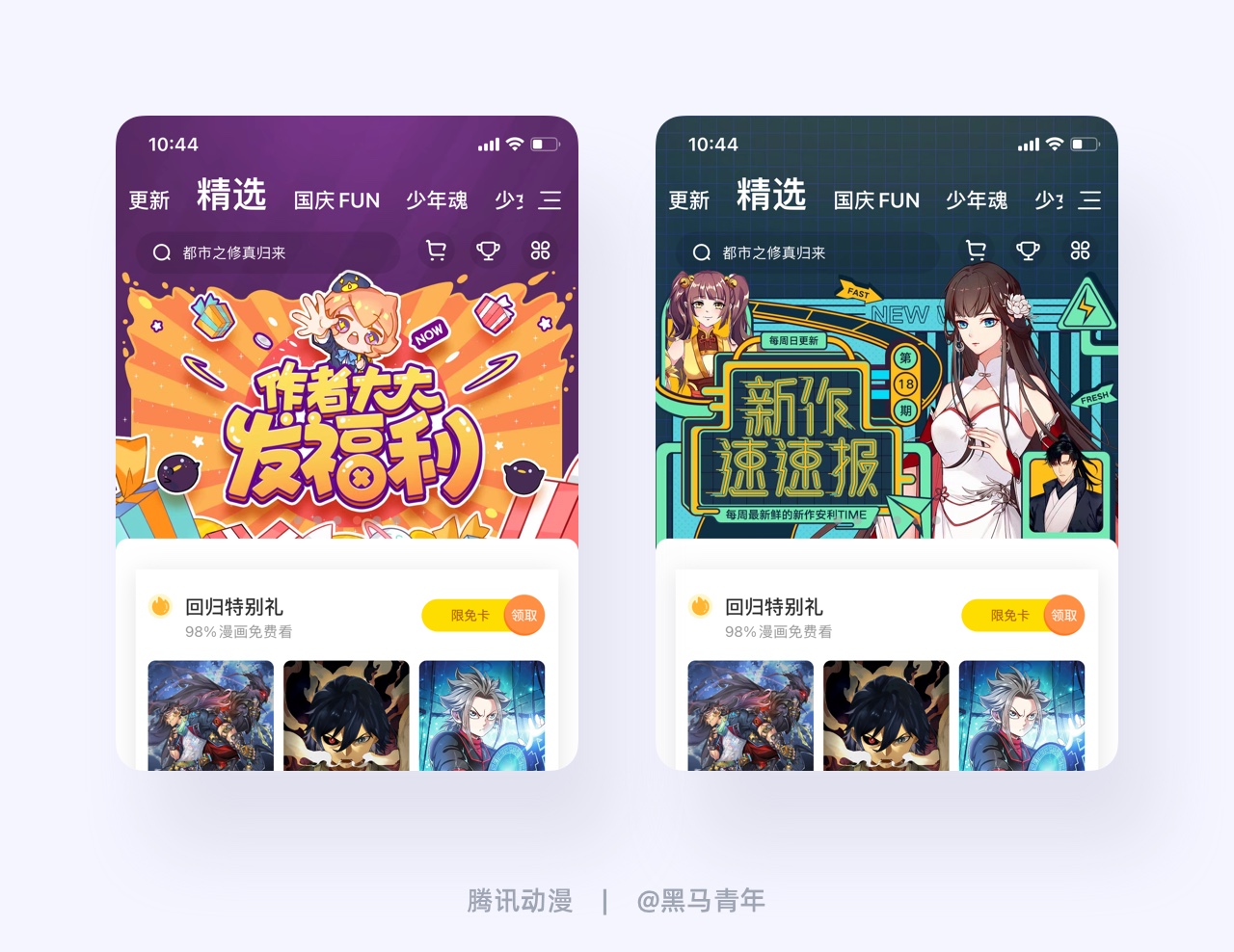
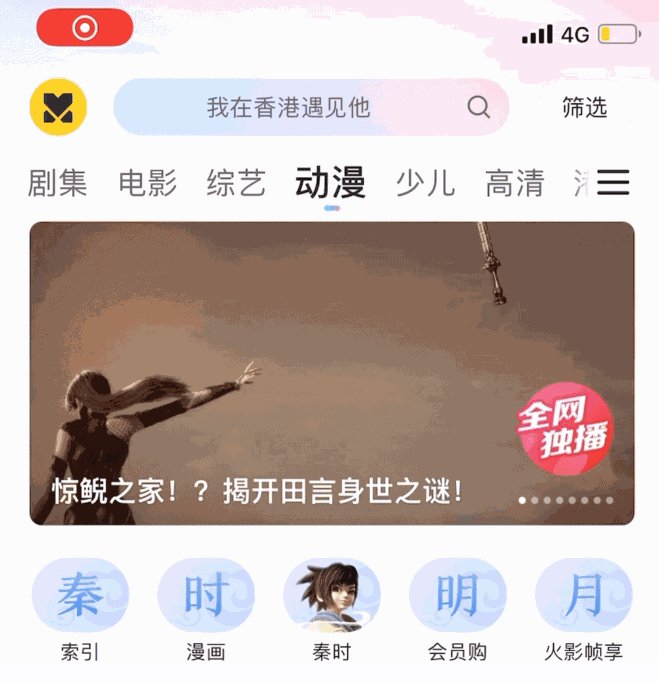
3.6異形廣告,打破常規視覺呈現
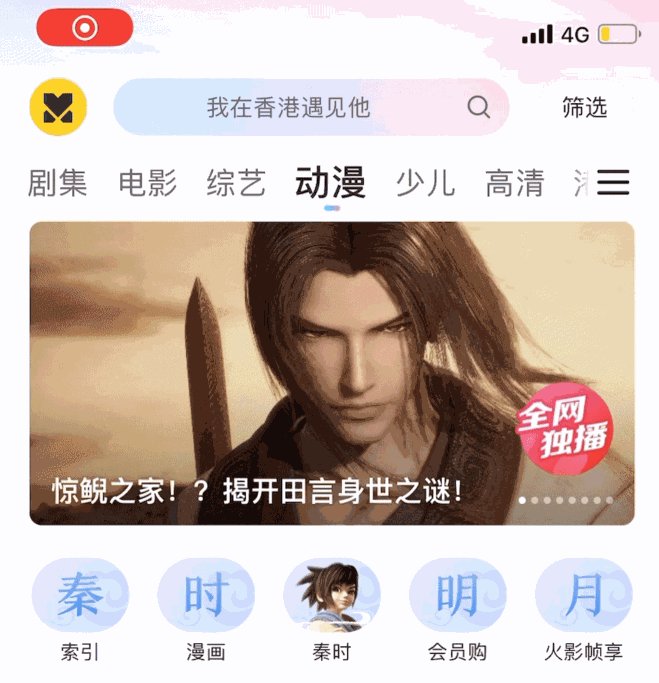
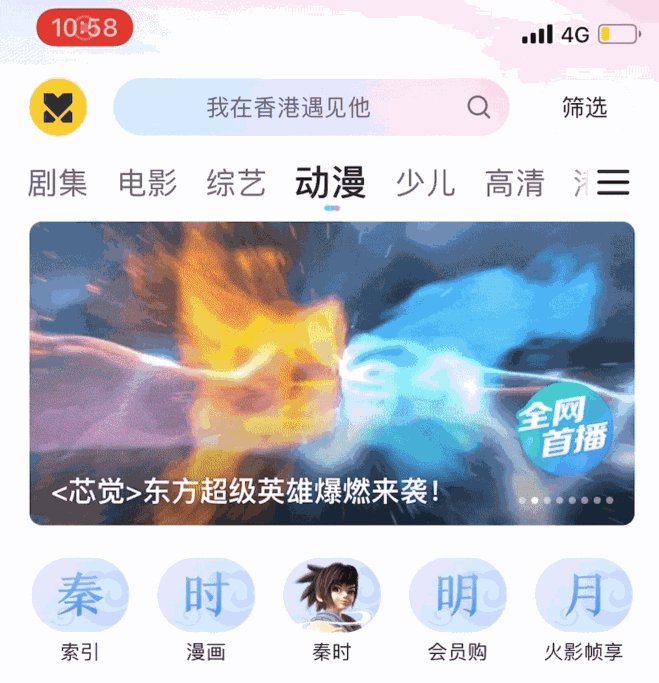
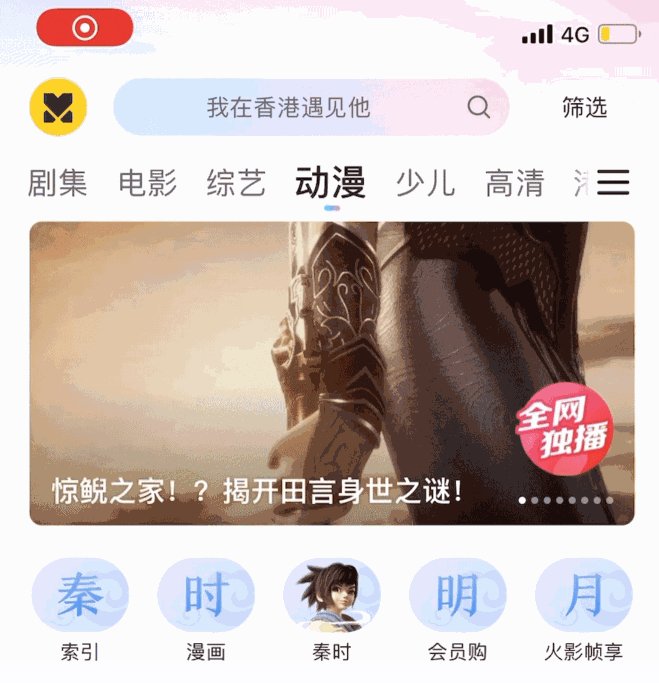
有時候方方正正的佈局讓人感覺受到了一定的束縛,也有一些產品在Banner 呈現的形式上面不斷打破邊界的束縛,異形廣告的運用逐漸變得頻繁。最簡單的異形廣告是在畫面本身突破束縛,整體的結構佈局還是在固定的造型裡面,比如騰訊動漫App 推薦板塊的輪播Banner。

除了在Banner 設計本身進行突破束縛以外,也有在造型上面進行變化的,比如膠囊形狀,也稱之為膠囊廣告;在邊界分割上面除了直線以外,也有採用弧形分割或者特殊形狀分割等。

3.7微動效增強用戶關注度
動效在產品設計中已經運用非常頻繁,在Banner 圖的設計中也會有所涉及,相較於靜態的呈現方式來說更能引起用戶的關注度。為了不帶給用戶過多的信息干擾,通常都是單圖呈現,這樣也能將焦點強化。

通常都是個別元素進行微動效,來體現動感效果,在主Banner 中相對少見,次級和異形廣告中運用廣泛。

3.8視頻廣告嵌入,不破壞只融合
視頻廣告的運用是比較常見的,在保持原有Banner 佈局不變的情況下嵌入到結構中,引起用戶的關注度。通常為自動播放的形式,為了降低用戶在未知場景中的使用乾擾,默認靜音模式。有倒計時的伴隨著關閉操作,也有一些提供重播的操作,播放結束自動翻頁。

除了單個視頻嵌入以外,也有Banner 全部採用短視頻的方式,不過相對較少。

3.9卡片疊加滑動提升輪播空間感
在探索手勢操作上面,便捷度、流暢度、體驗感都是至關重要的。滑動Banner 過程中的體驗感能帶給用戶對於當前內容的關注程度,便於操作的同時能引起用戶的好奇心更是重中之重。
蝦米音樂的樂庫便是結合了眾多設計思考,卡片疊加帶來視覺呈現的空間感,手勢滑動流暢自然,主題文案隨著滑動而變化顯示或者隱藏,帶給用戶更加友好的選擇體驗。

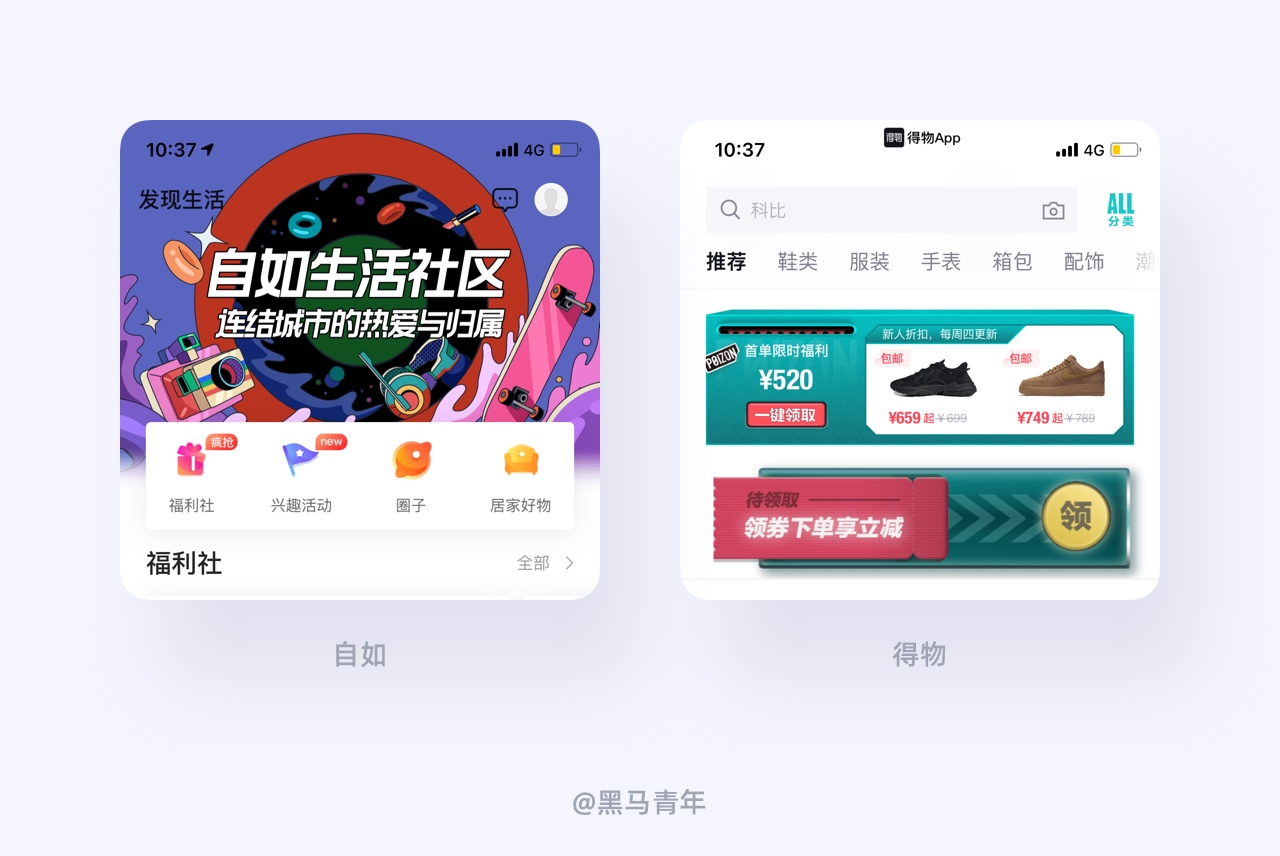
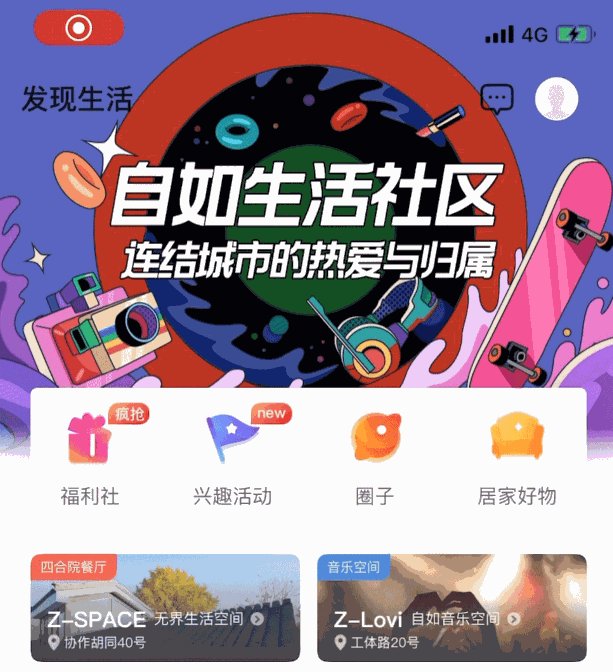
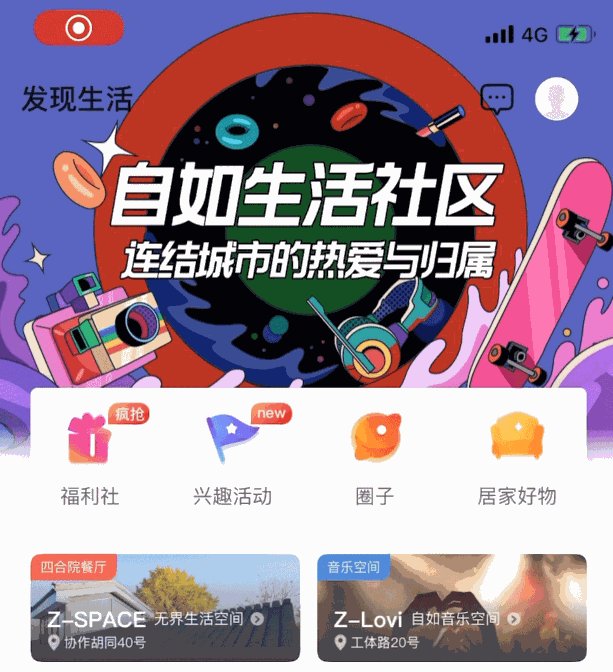
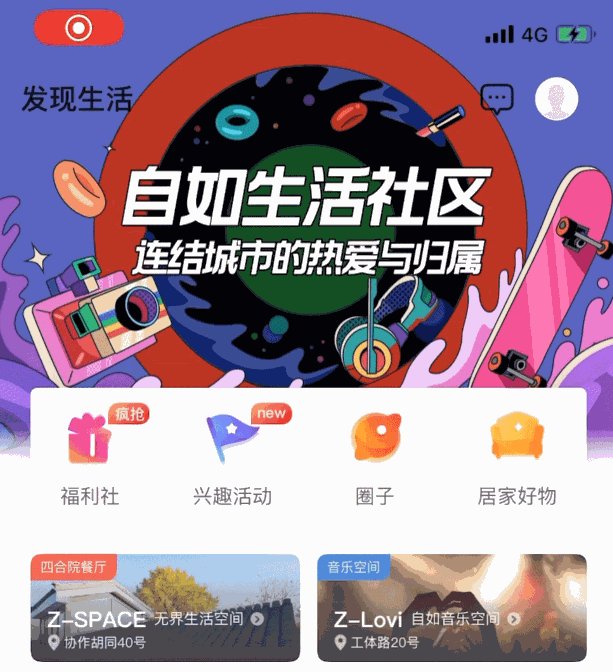
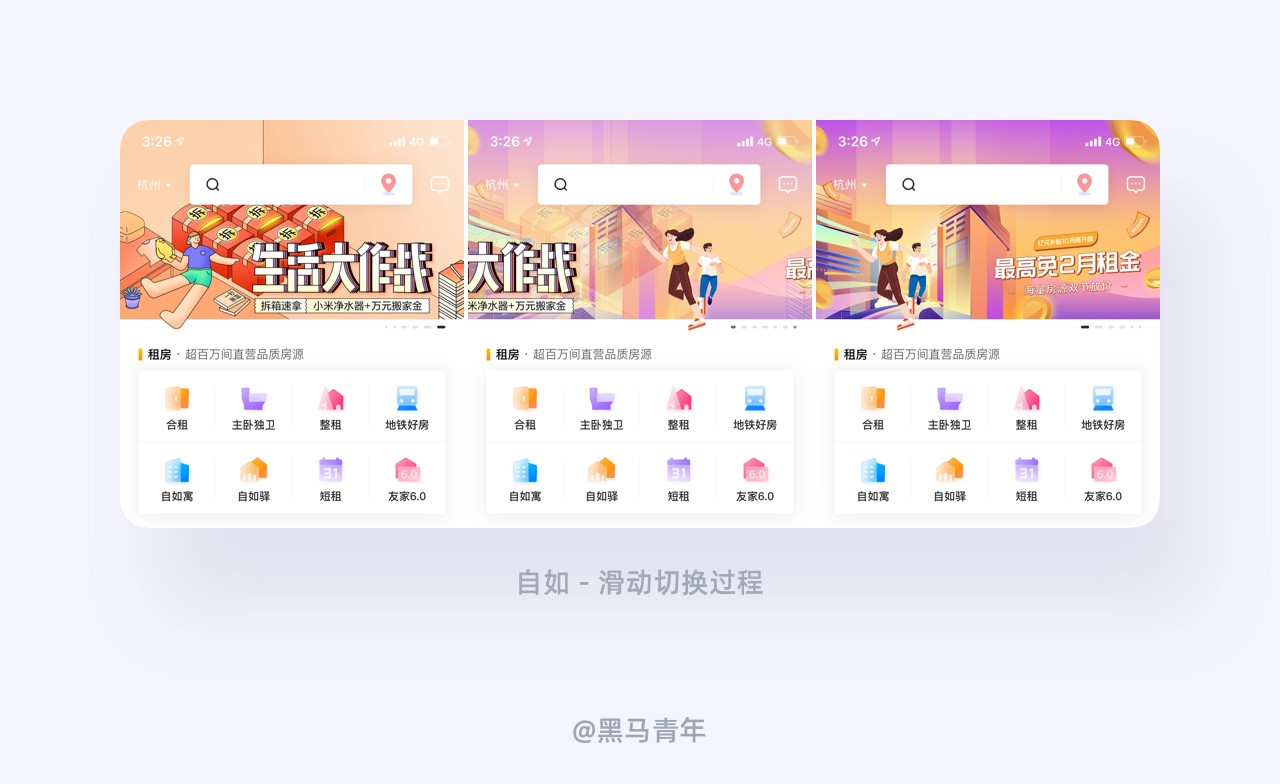
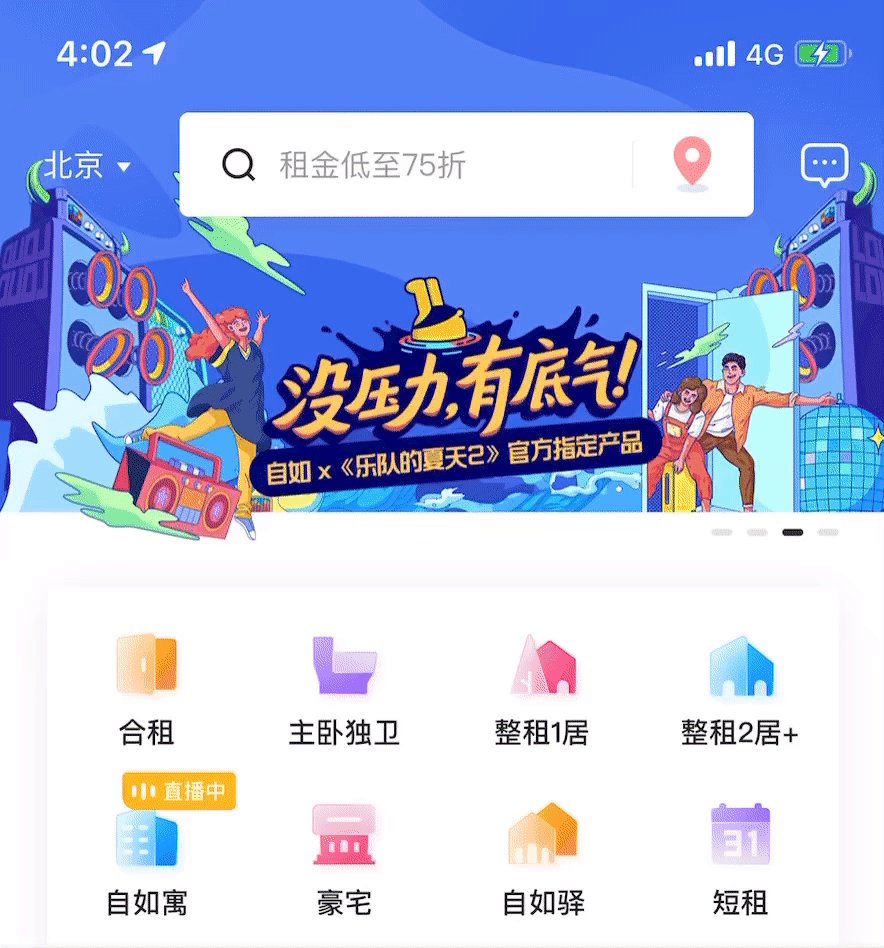
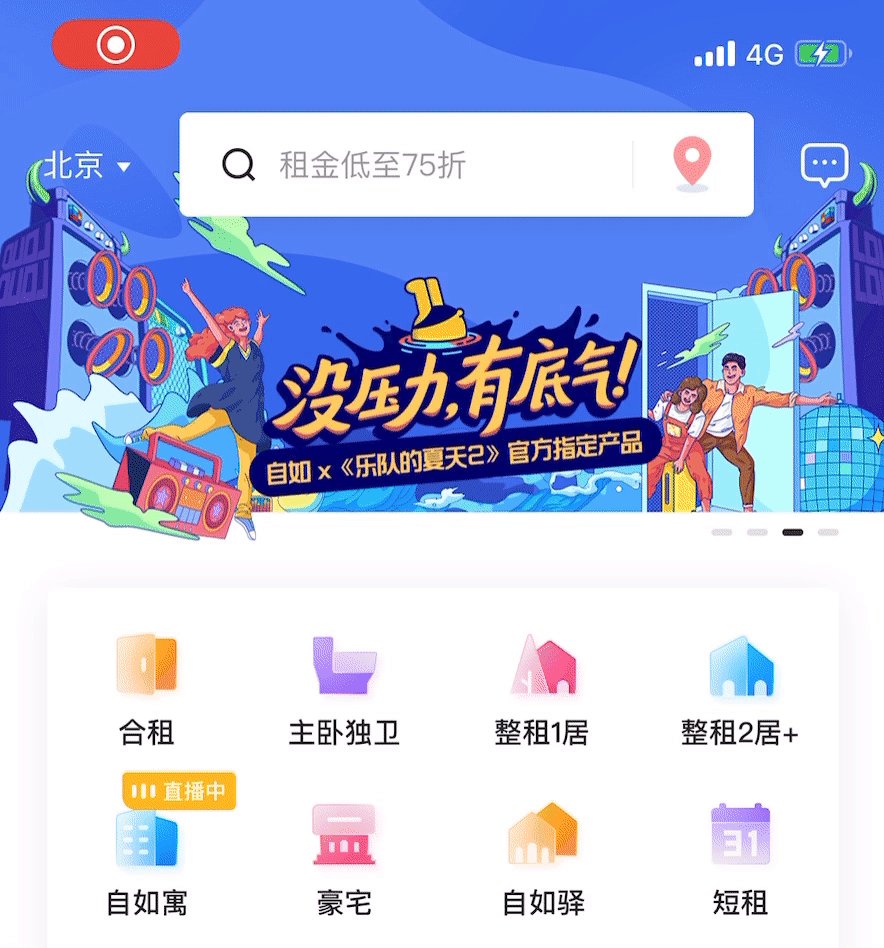
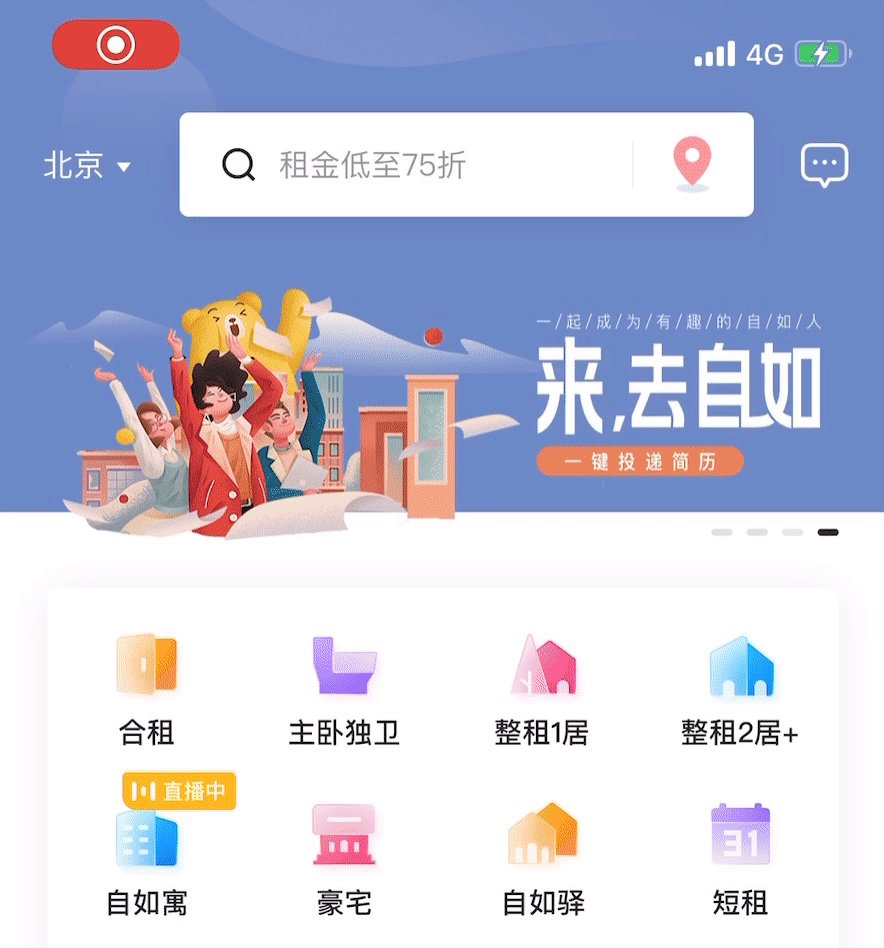
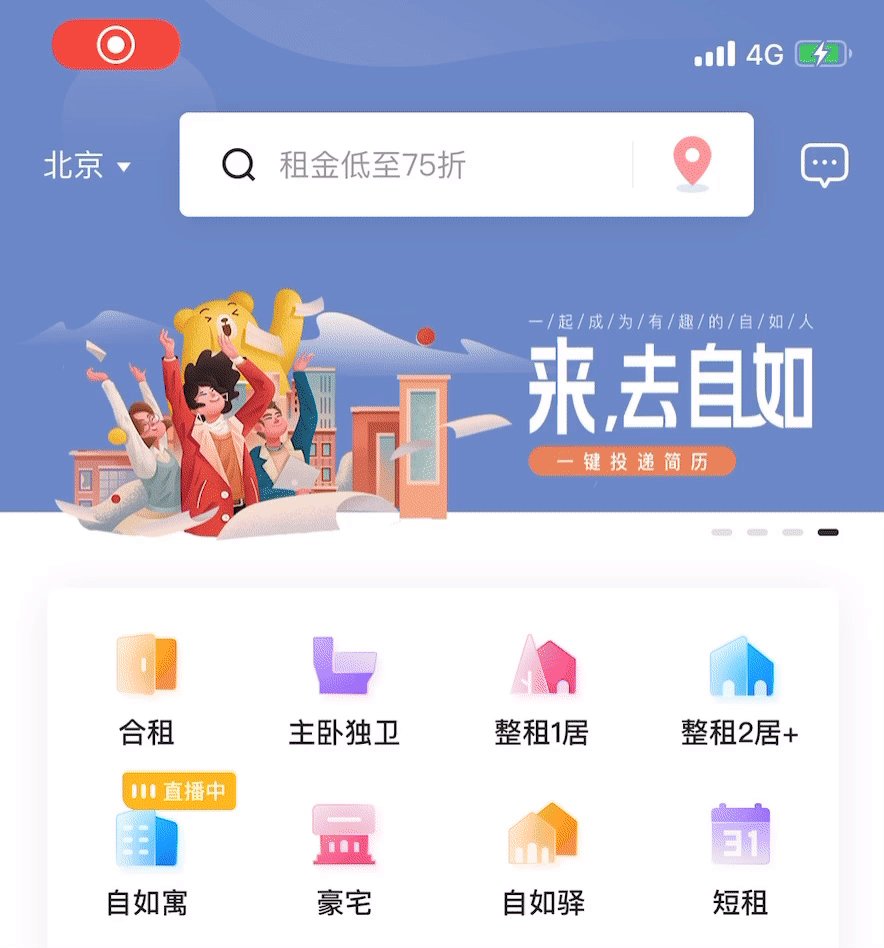
3.10主題元素分層視差帶來輪播新玩法
為了提高用戶對輪播廣告的關注度,突破已有的表現形式是設計師不斷思考的方向。
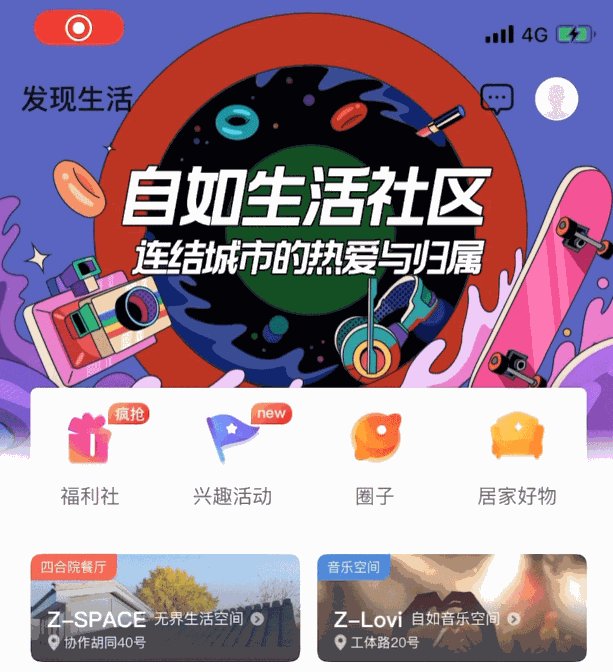
自如App 端的做法引起了我的關注,將主題元素和背景層進行分離,主題元素進行輪播的同時背景層漸隱呈現。不一樣的視覺表現和輪播形式,帶來了Banner 輪播形式的新玩法。


四、總結
Banner 在很多產品中是較為常見的元素存在,UI 場景中的Banner 佈局樣式探索是為了在進行結構佈局的時候,我們可以嘗試出更多不一樣的解決方案。一個好的體驗也許只是一個細節的探索,如果能在每一個功能設計的時候都能把控每一個細節,必能帶給用戶更好的使用體驗。
本文雖然不是講解如何設計Banner 圖本身,但是關於Banner 的佈局形式、造型特徵、內容表達形式等在產品設計中的運用,也是起到非常關鍵的因素。希望通過這種形式的梳理,可以帶給你更多的幫助。
文中案例來源於日常的產品體驗日記整理,將具備同屬性的內容進行歸類梳理,形成可指導的設計建議是一種探索思考的過程。希望這個思路可以拋磚引玉,和大家一起探索產品設計中更多用戶體驗和感官體驗的設計解決方案。
作者:黑馬青年(黎波)
本文由@黑馬青年原創發布。未經許可,禁止轉載。