圖標是UI設計中除了文字之外最不可或缺的視覺元素,在設計中看似只佔一個很小的區域,但是它卻是考驗設計師基本功的重要標準,了解圖標相關的概念,以及正確繪製的方法,是入門UI設計的必備條件。
本文將對圖標進行系統的介紹,篇幅所限,本文只針對圖標設計中最重要的設計概念和設計思路為主。大家如果對圖標的其他方面感興趣,歡迎給留言,後續出相關係列內容。過程中也有針對幾種典型的圖標進行實操代練。想要把圖標設計的更好,這就需要我們在平時勤加練習外,還要進行深度的思考,希望我的這篇梳理可以給大家帶來幫助。

1.1圖標的定義
圖標,也稱為icon或Picoto,是計算機世界對現實世界的隱喻和概括,代表軟件產品中的功能及操作。

圖標做為國際通用性語言,生活中隨處可見,例如商場導視中收銀台圖標、出口圖標、衛生間圖標等,又或者是日常手機裡使用的那些App圖標,如微信、電話、短信等。的確,圖標的形式有很多種,它可以應用在很多場景中,並且表現方式非常豐富,有線的、有面的、還有擬物的等。

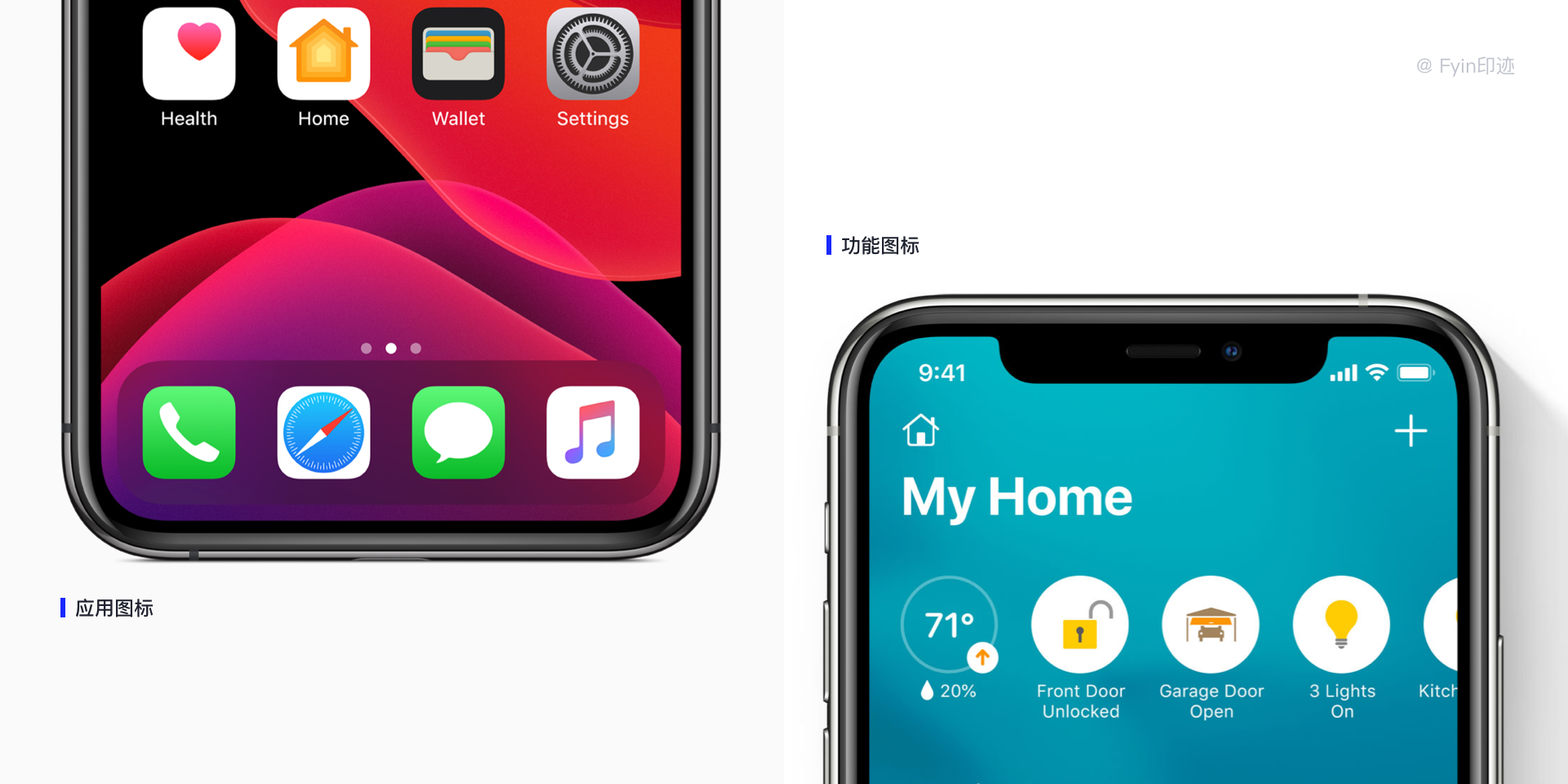
粗淺劃分的話,UI設計中常見的圖標大致分為兩大類,第一類我們稱之為「標誌性圖標」 ,比如手機中應用啟動圖標;第二類我們稱之為「功能性圖標」 ,這類圖標經常出現於App 或網站中,用於功能性指示引導或操作。
1.2圖標的重要性
對於UI設計而言,圖標可以說是整個產品的點睛之筆,它甚至可以直接影響著一款產品的形象和氣質。在不少UI 界面中,圖標幾乎是這個頁面的核心支撐體,它直接影響著產品的視覺體驗和產品調性。它有以下幾點好處:
全球通用:Windows,iOS, etc., 中文版和英文版甚至各種語言版本,在不打開菜單之前,基本上都長一樣;
節約空間:如果能用一個圖標清楚表達含義的時候,就不需要用文字,比如用一個“叉”代表「關閉」;
快速定位:圖標可以用它獨特的形狀或者顏色讓人快速定位到一個功能;
上下文的定位:比如小飛機的圖標單獨放出來不確定是什麼,但是在和收件箱在一起它就可以認為是發件箱了。

1.3起源
圖標的發展歷程其實有些類似中文、英文等語言的發展,大體也分為兩個階段:
實物→ 符號;符號→ 新符號
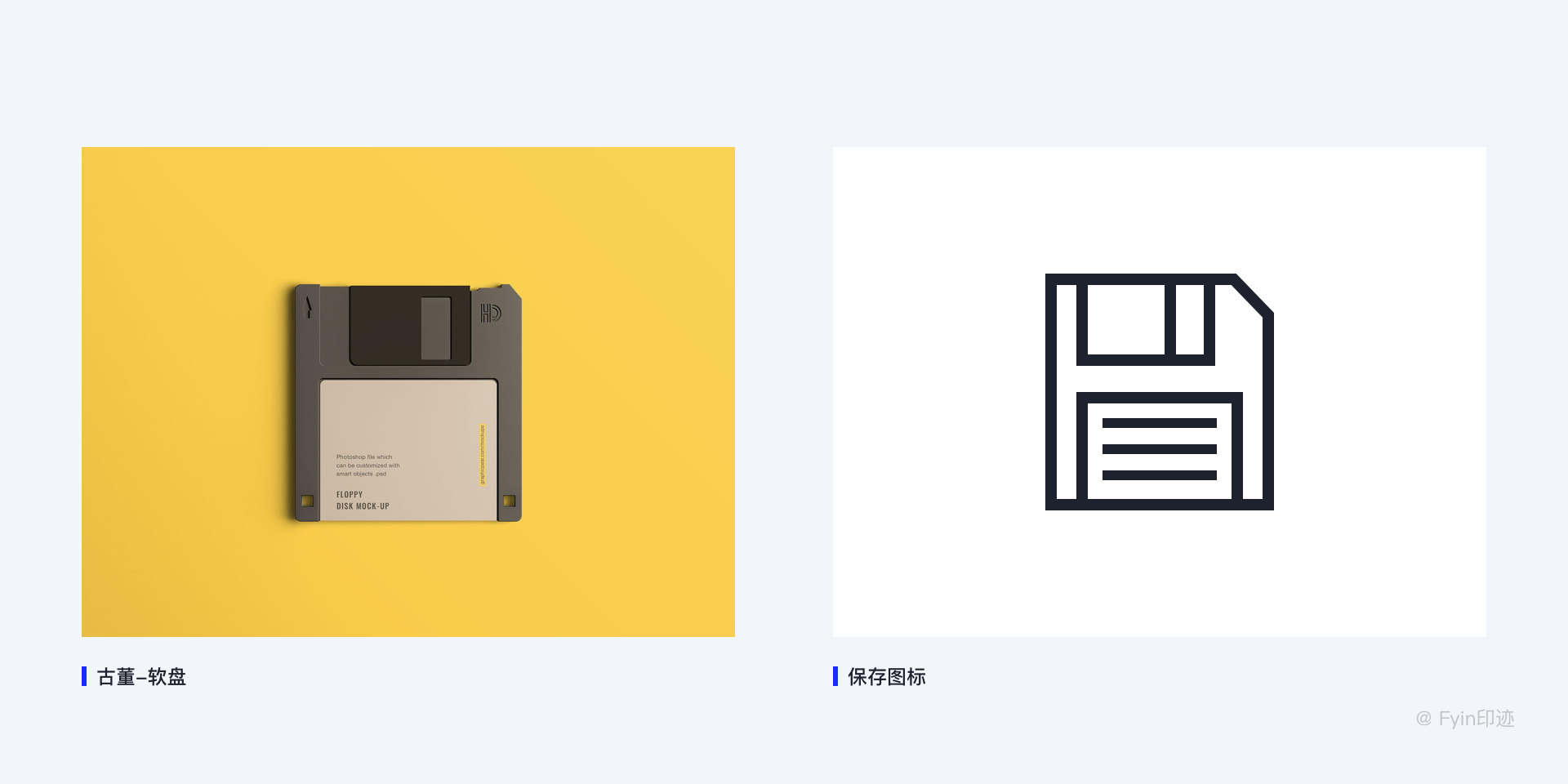
來看一個小例子:

左邊這個東西叫軟盤,可能很多小伙伴沒見過(事實上我也沒有),「保存」圖標就是將「軟盤」符號化之後形成的圖形,「軟盤」是「保存」圖標的實體。但隨著時間的推移,人們逐漸將長期接觸的符號本身作為一種新的實體,在大家的眼裡,它不再是一個具象事物的抽象符號,而是直接當成一個實體來使用,甚至這個符號的實體已經淡出歷史,但人們還在習慣性使用這個符號。
如你所知,圖標、標識都不是界面設計師所創造的概念,它的存在可以追溯到人類文明誕生之初,在漫長的歷史長河當中,早期用來傳達信息的圖標演變為系統的文字,而在地圖、圖書、壁畫和建築等各種各樣的地方,還存在著用來代表和傳達特定概念的圖標和標識。

隨著技術的發展,計算機誕生了,而顯示器的出現,也為圖形化界面的誕生,鋪平了道路。 20世紀70年代,施樂在位於帕羅奧託的研究所當中,誕生了最早的擁有圖形化界面的電腦,著名的「 Xerox Alto」。這款昂貴的概念機最終並沒有走進大眾的視野,但是它的後續機型施樂之星在1981年問世,並且成為了計算機史上的重要里程碑,而Xerox Alto 對於喬布斯和比爾蓋茨的啟發,更是引發了計算機歷史上最著名的一場戰爭:蘋果VS微軟,Windows 對抗Macintosh。當然這都是後話。
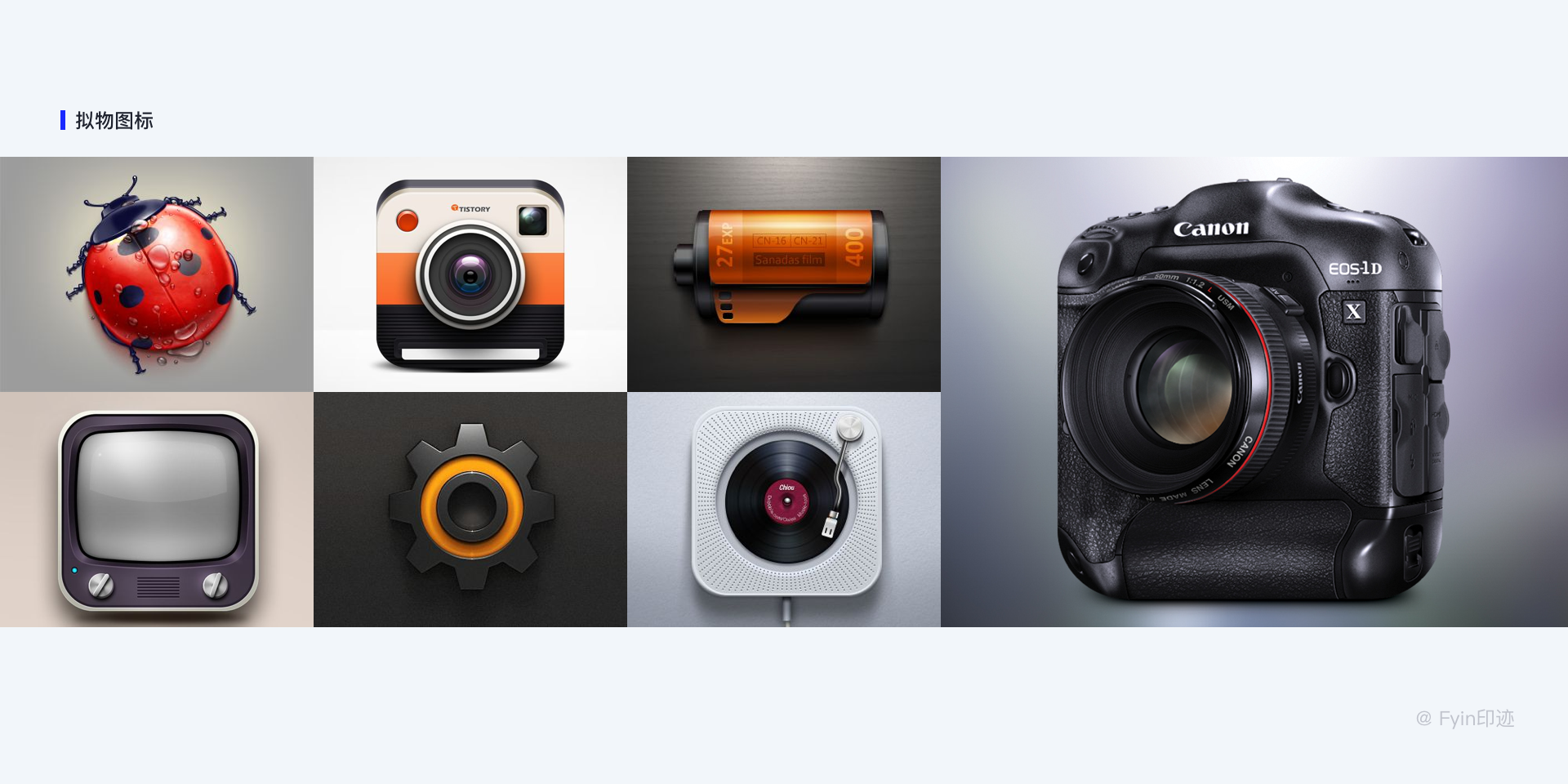
1.4擬物圖標
80年代,想做的具象(擬物),卻因為像素和機能的限制無法實現,所以對好的標準是越具象越好。到了1995年計算機顯卡的顯示能力得到革命性的改變,Photoshop 5.0的發布,恰好讓憋屈了這麼多年的圖形和UI設計師們巴不得立馬上天(終於可以施展拳腳了)。從win95開始,到osx/win7的這十來年正是UI擬物化發展壯大並大行其道的階段。同時也是顯示技術飛速發展的十年,從640x480,到800x600,到1024x768,到1920x1080 / 1920x1200,再到4k,再到retina屏,平面顯示技術能達到的水準基本已經是人眼能感受到的極致。

當人們對計算機尚不熟悉的時候,用戶的需求是“弄懂這玩意到底是乾嘛的”,是用戶體驗的核心。擬物化的圖標和界面會給予用戶具象化的引導,比如回收站,音樂,電腦,文件夾的圖標,用戶可以直接聯想到現實中的物品並更快的理解這些程序或者文件的作用。包括立體的按鈕引導用戶點擊,用戶都可以通過聯想,更快的理解操作/互動的方式。這樣可以降低用戶的學習成本,縮短學習週期,讓用戶更快的適應計算機的使用,弄懂這玩意到底是乾嘛的。
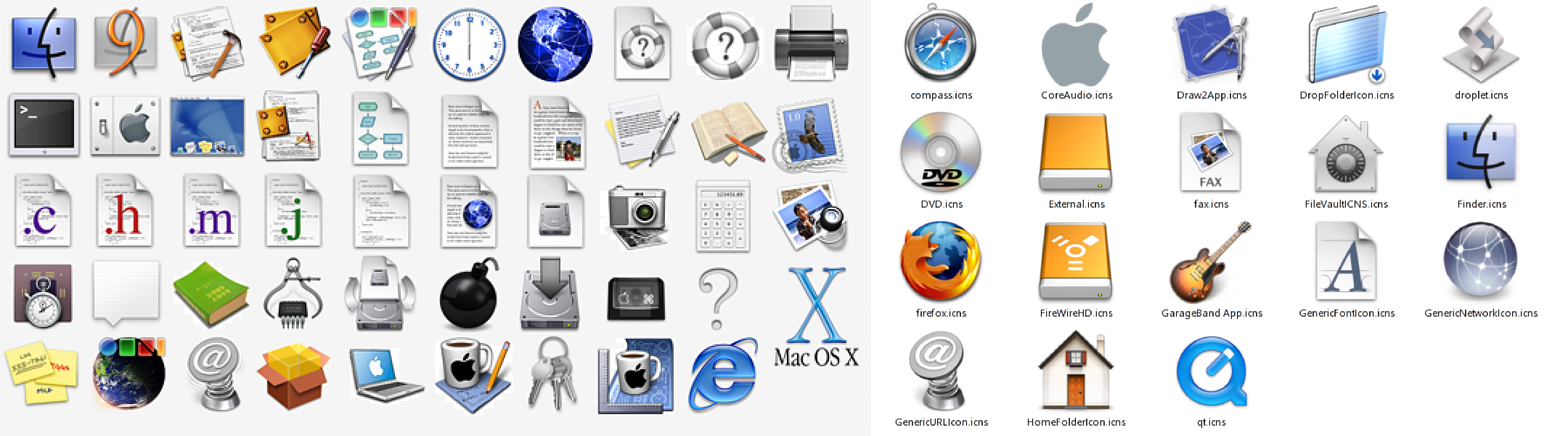
來自蘋果的Macintosh系統在圖形化界面發展史上是無法繞過的里程碑。 1991年,蘋果藉由Macintosh,首次發布了彩色的圖標設計。圖標所能容納的信息量比起上一個黑白界面的時代更大,全新的樣式使得它在信息傳達的功能性上有了明顯的提升。

但是隨著ICON 的發展,擬物圖標也帶來了一些問題,華麗的視覺元素或許在用戶使用的初期,起到賞心悅目的裝飾,但久而久之,這都將成為對用戶獲取信息的一種干擾。如今人們對各種常規交互模式人們也早已了然於胸,用戶的需求也從“弄懂這玩意這麼用”變成了“高效快捷更舒心的使用”。用戶用的方便變成了用戶體驗的重心。
再者,大家都熟悉的事物其實非常有限,而APP 的創新卻在不斷進行,很多創新的產品本身在現實世界就沒有參照物,所以也決定了擬物圖標必然會被扁平化取代。
1.5扁平化
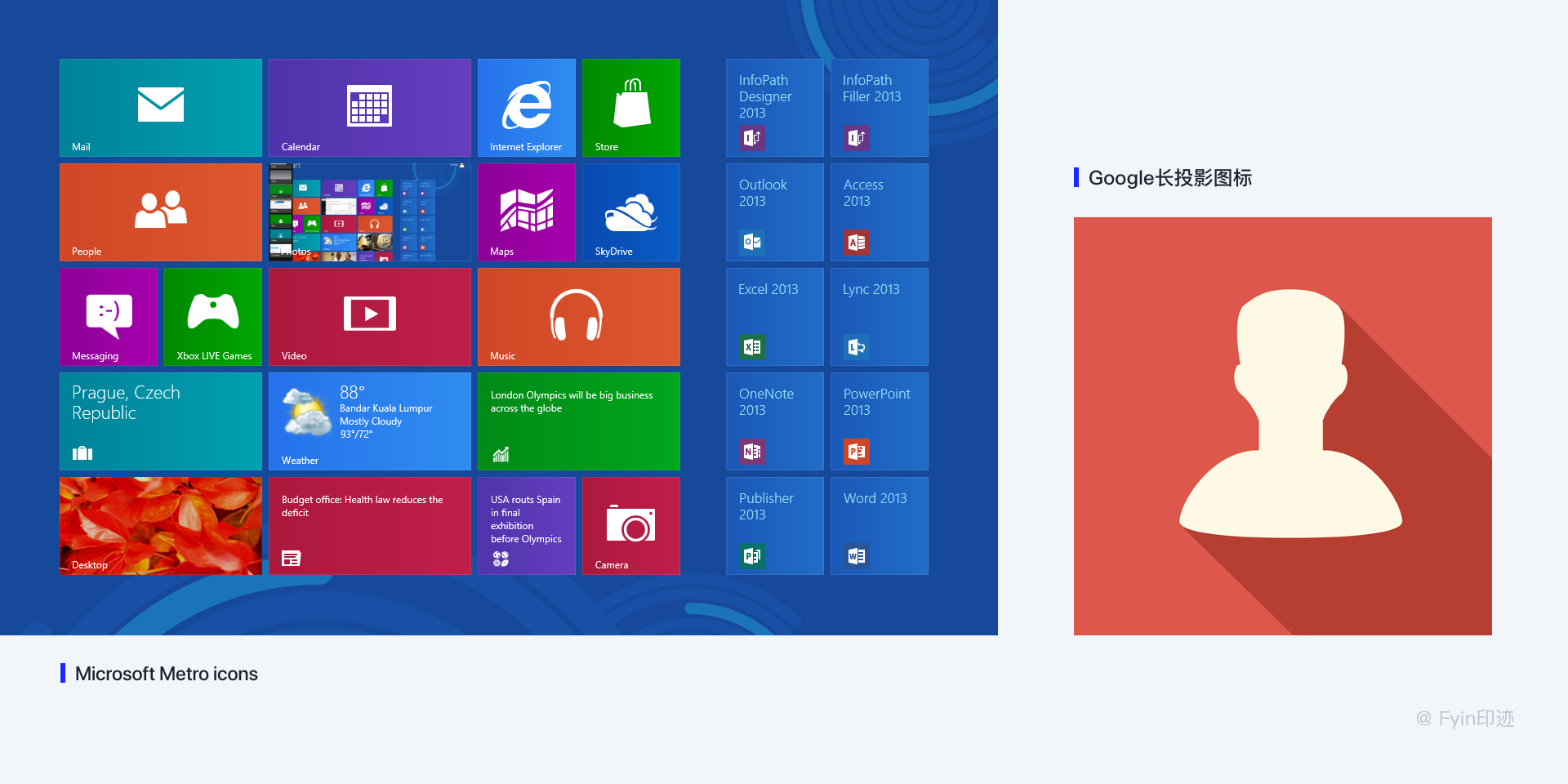
從iMac到iPhone引領的擬物圖標更是開啟了一個絢麗的圖標設計時代。擬物時代盛行也帶來了一些麻煩——擬物圖標的質感、光影會分散用戶的注意力,形成「視覺噪聲」。於是UI設計師開始探索更新的表現形式來設計界面中的圖標。如微軟引領的Metro風格圖標設計和Google引領的長投影風格的圖標設計。不管你喜歡與否,當年的微軟讓Metro 和扁平化賺足了眼球,甚至讓人一看到扁平化就想到Metro。

區別於擬物化更加接近於真實的實物,扁平化則是簡化真實的物體,轉而通過抽象、簡化、符號化的設計元素來表現。
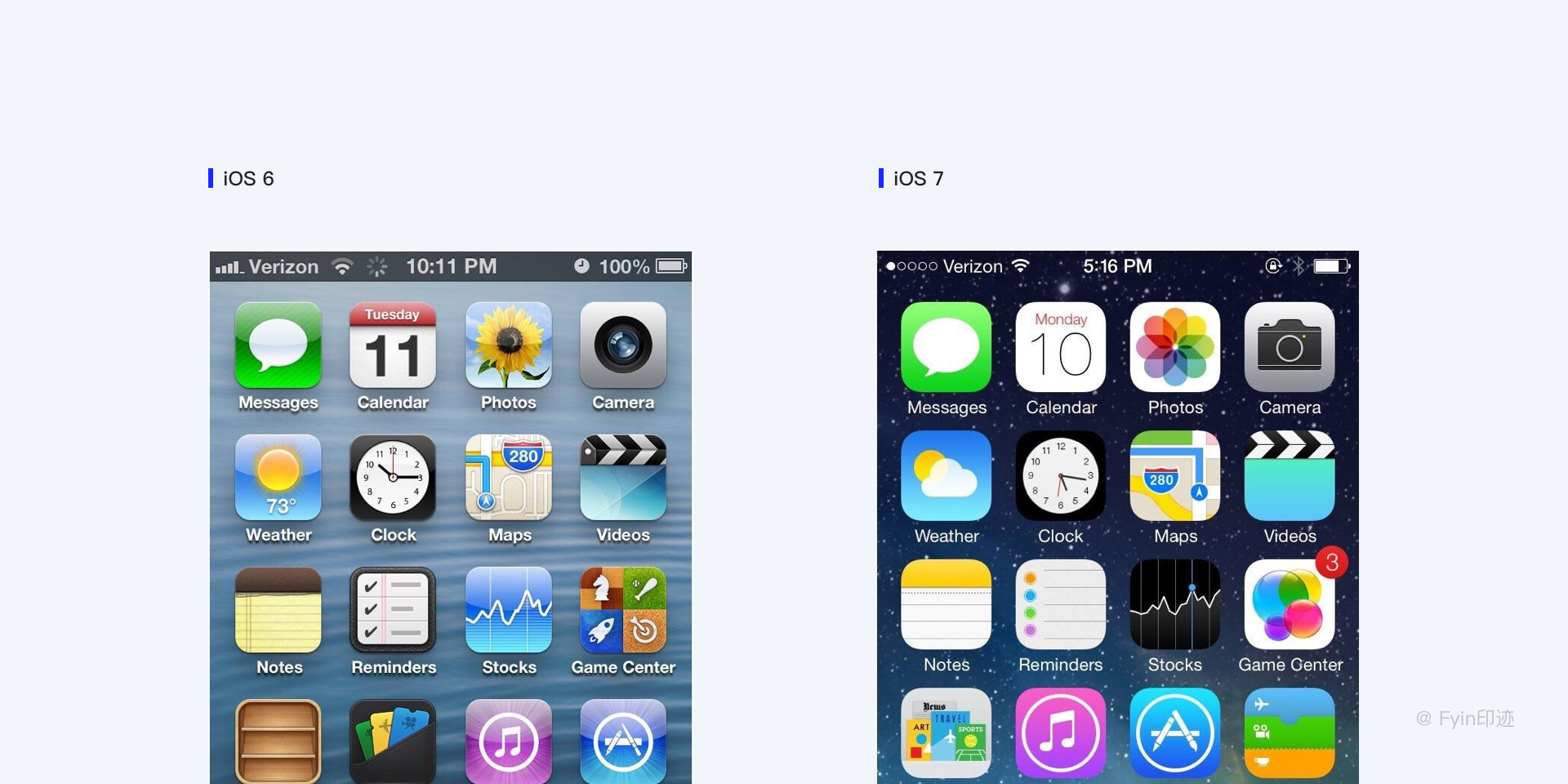
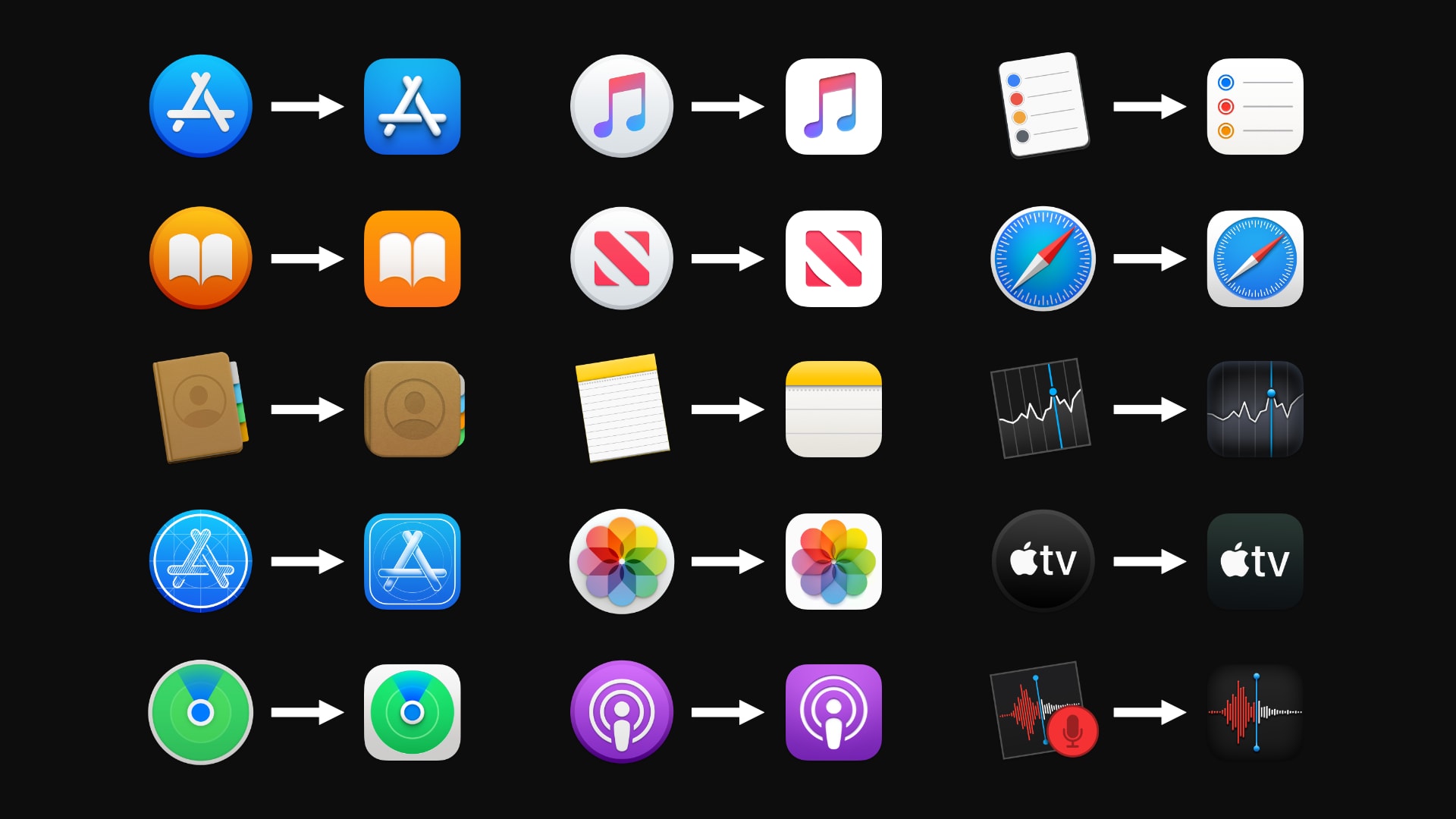
2013年,蘋果推出了iOS7 開啟了擬物向扁平轉變的風潮。在iOS7中對整個界面的圖標、按鈕、字體、信息層級等各方面都進行扁平化設計。蘋果的這一系列動作打破了人們對扁平化風格的芥蒂,並最終推動了整個移動端扁平化設計的進程。

那麼,蘋果公司在堅持了多年的擬物化設計風格之後,曾經作為該風格的引領者和受益者,為何會突然轉向,熱情地擁抱起扁平化設計來了呢?難道是因為我們視覺疲勞了嗎?答案很簡單,1、因為使用了Retina屏,屏幕清晰度支持扁平化更多的細節;2、當具象化慢慢達到了極致,當大師們發現具象化已經不再有挑戰時,於是開始嘗試從別的角度表達;3、高度的擬物在一定程度上減輕了學習成本,但是提高了辨識成本。
總之,扁平化這種二維設計已經成為一種更加流行的設計風格。所有元素的邊界都很乾淨利落,較多使用色塊和符號化的圖形以及無襯線修飾的字體,界面更加整齊簡潔。使用這種設計風格的優點是可以更加簡單直接的將信息和事物的工作方式展示出來,將一切干擾信息弱化,減少認知障礙的產生。

雖然扁平化的優點有很多,也適合當下技術發展需要的,但是缺點也是顯而易見的。譬如表現形式太過於抽象、缺乏情感的傳遞,而事實上發展到今天的扁平化設計確實也在不斷的優化自己~使得自己更加的適應時代的發展。另外還有一個點就是所謂的“審美疲勞”。當你一直看著簡單的東西,久而久之就會越來越煩,你就會越來越想要看那些豐富多彩的東西。反之亦然。這也表明UI 新的趨勢再一部向“突出內容”的本質靠攏,即“認知簡約”。也許當滿世界都是扁平化後,擬物化的設計卻又變得更顯眼了呢?最近流行的“新擬物”風格就是最好的證明。
1.6微扁平、輕擬物
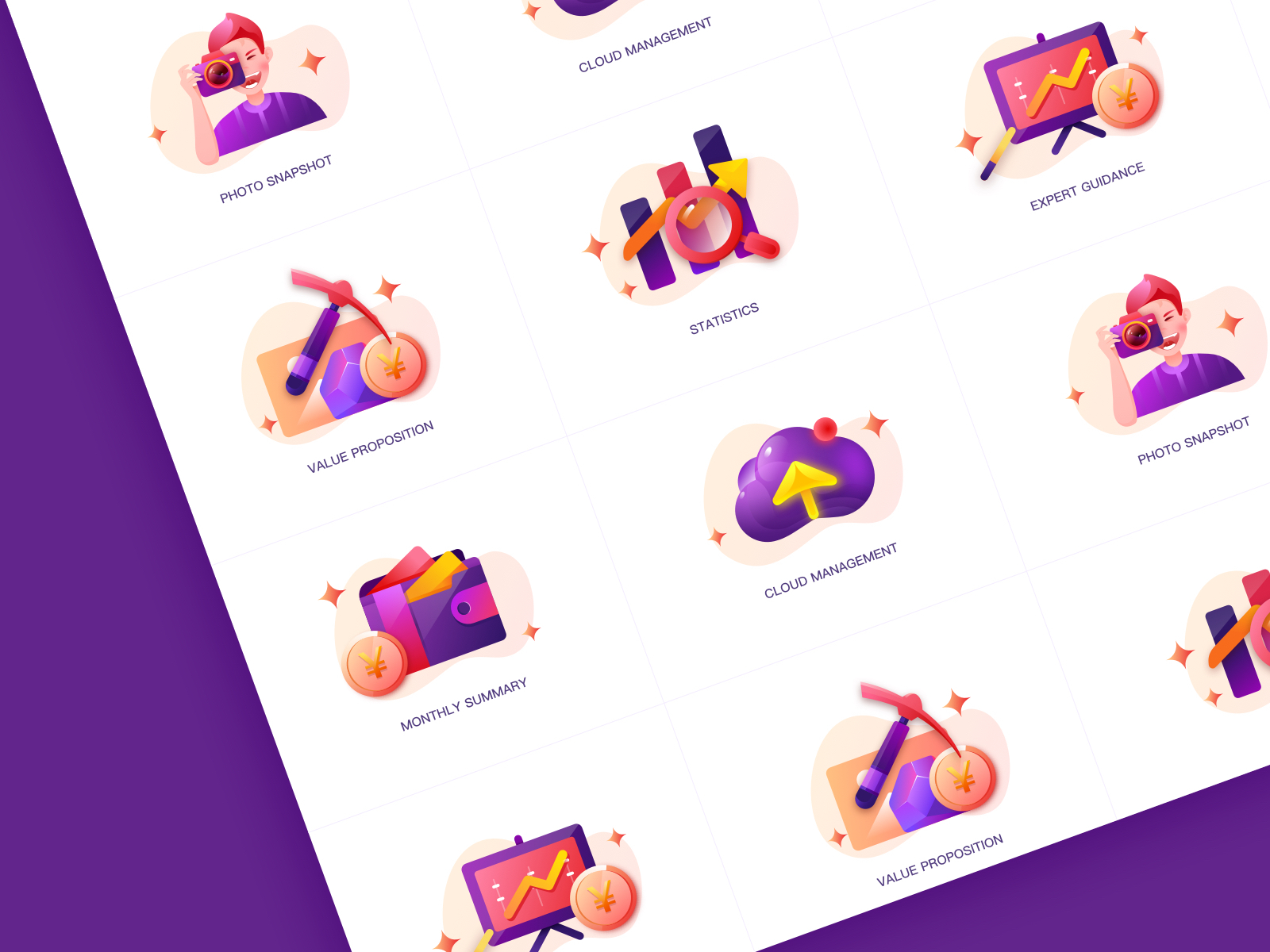
由於扁平風格表現形式單一,同質化嚴重,缺乏個性,圖標慢慢開始發展到微扁平輕擬物的方向。相較於擬物風格不會有太多複雜的視覺元素,與扁平風格又有了更豐富的情感內容,所以現在界面中,在面積比較小的區域我們使用扁平圖標或線形圖標;在面積比較大的區域我們會使用加入漸變甚至輕質感的圖標。

1.7 "新擬物"風格圖標
蘋果在WWDC2020搞了個大新聞:macOS將與iOS統一步調,從X86平台遷移至ARM平台,並從macOS 10迭代為macOS 11 。這20年一遇的Mac大版本更新被稱為Big Sur 。
macOS Big Sur是第一個將"新擬物"設計投入大規模商用的操作系統,這可視為"新擬物"在實用化道路上的首次勝利。值得一提的是,在Big Sur的"外觀"設置裡,多了一項名為"自適應強調色"的選項。蘋果將主題色的指定權留給開發者,這是否暗示新一代App在光影上會有更豐富的效果?

"新擬物"設計的精髓在於對光線的絕妙運用。它把光效拿捏在" 扁平" 與" 擬物" 之間,進而打造一種全新的視覺體驗。
不同於傳統的擬物, "新擬物"雖然將符合物理規律的光影效果引入界面,但它所模擬的材質是自然界不存在的。換句話說,"新擬物"是將真實光線用於虛擬對象,而"擬物"是還原實際物品在特定光照下的效果;

由於整個設計界將不得不考慮新擬物風格,圍繞該風格的可能性將會有爆炸性的發展,並且這種新的數字空間設計理念如何能夠合理地適用於用戶界面設計和功能性將取得更大的突破。與以往一樣,第三方應用將比蘋果更大膽、更快速地推動這一風格——這也是我們將會真正開始解鎖新擬物優勢的時候。

產品應用圖標(也叫啟動圖標),是指產品「品牌標識」中獨立的圖形,也是產品品牌的核心組成元素。作為產品所有視覺通信中必不可少的元素,其使用率非常高,所以該獨立圖形在設計中應做到最簡化。
一個小問題:為什麼iOS系統中圖標形狀是統一的圓角矩形?
蘋果官方給出的解釋是在空間有限的的區域,太多形狀顯得雜亂,如果形狀不規則,就無法控制統一間距,設計師水平也不一樣,這樣統一規範能保證最低標準。推荐一個iOS啟動圖標資源網站,設計時可以找找靈感。

△iOSIcon gallery
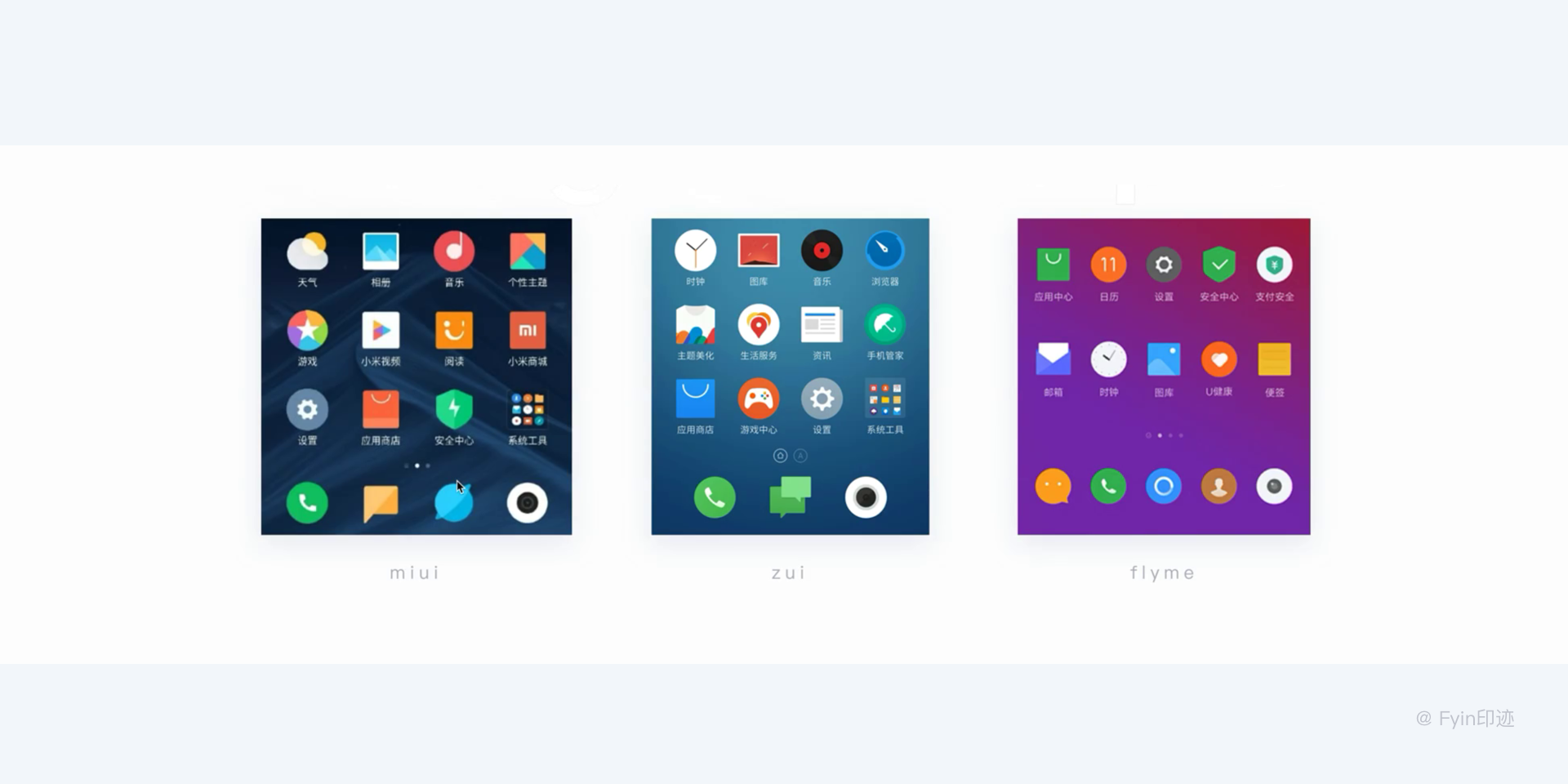
而安卓應用圖標就沒那麼規範,處於百花齊放的狀態,各家廠商都在設計獨屬於自己的視覺語言。大家都不一樣,也就導致沒有個性之美。

安卓應用圖標設計規範網站

應用圖標的類型
應用圖標有不同的風格,這些風格有可能偏擬物,也有可能很扁平,有可能很抽象,也可能很具象。通過不同的設計風格可以更加標新立異,從而被用戶記住。因此能在第一時間贏得用戶的好感和記憶非常重要,將產品圖標設計的好看且容易被人記住就成了非常重要的任務。應用圖標的風格主要有以下幾種。
2.1中文文字圖標
中文是我們的母語,每一個漢字都令人記憶深刻,文字也是最直白的信息,而且不容易被曲解,所以很多國內的產品都會使用文字作為自己的產品圖標。中文設計模式即字體設計,提取應用名稱中的一個或多個漢字,進行設計變形,變形後的字體圖形具有產品屬性的外貌特徵。常見中文圖標又分為單字、多字和字加圖形的幾種類型。
2.1.1單字
提取產品名稱中最具代表性的文字,通過對筆劃及整體骨架進行字體設計,以達到符合產品特性和視覺差異化的目的。其優點是可以直截了當的傳遞產品信息,識別性強。

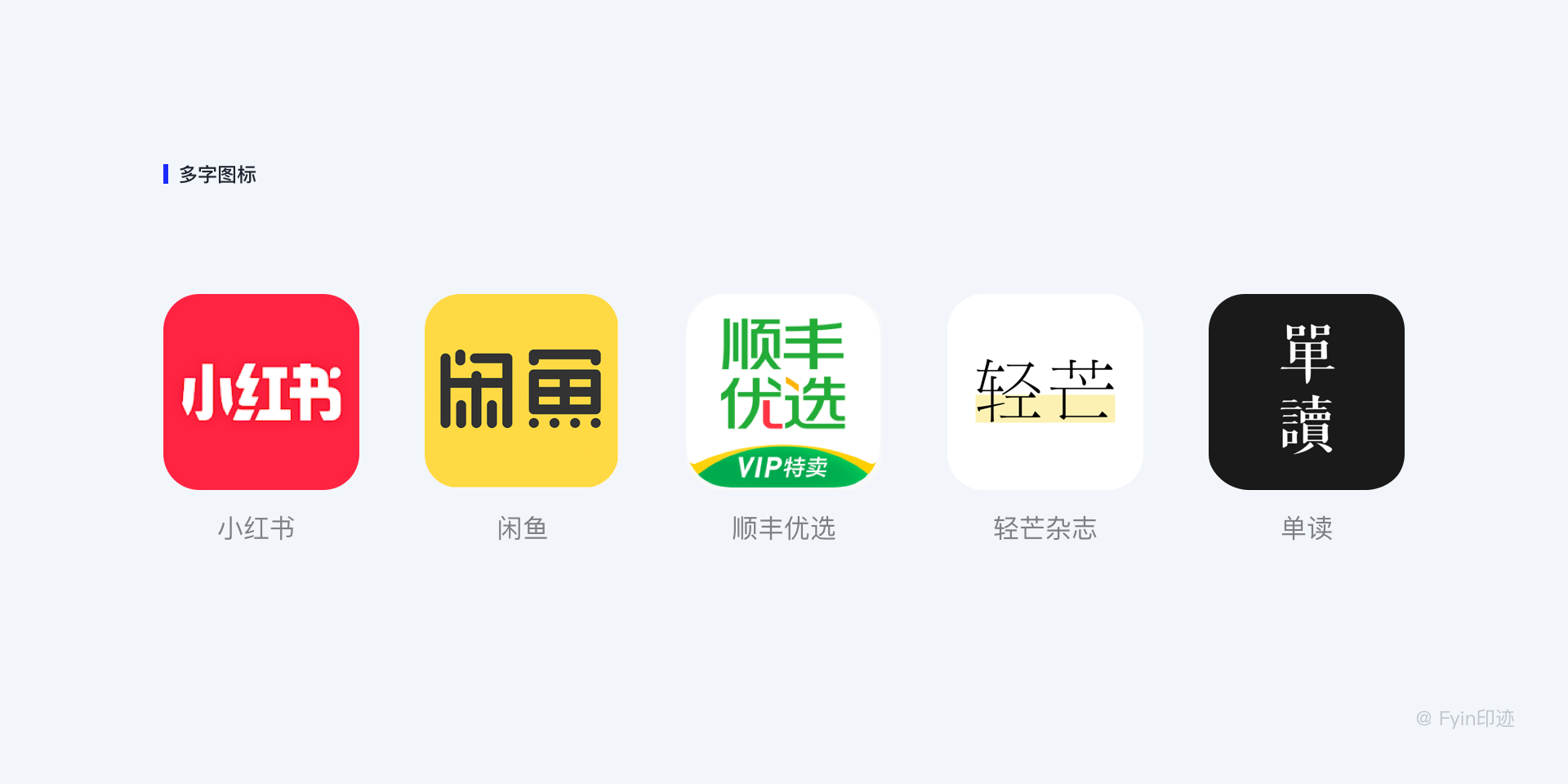
2.1.2多字
多字圖標設計要注意的是整體的協調性和可讀性,一般為2-3個字,最多兩行(四個字)排列。
其優點是更加直接的告訴用戶產品名稱,達到品牌推廣的目的,減輕用戶記憶成本。其缺點是如果圖標上的文字和下面的輔助文字完全一樣,會顯得重複囉嗦,像介紹了兩遍自己一樣。

2.1.3字加圖形組合
文字加輔助圖形的組合,也是常見的產品圖標設計方法,相比純文字圖標,顯得更加豐富有獨特的產品的氣質和屬性。需要注意的是做好文字和輔助圖形間的平衡。

2.2英文字母圖標
英文設計與中文設計的設計模式相似,通常是提取應用名稱的首字母融合產品的功能賣點或行業屬性進行創意加工,新的字母圖形依舊保持本身的識別性。
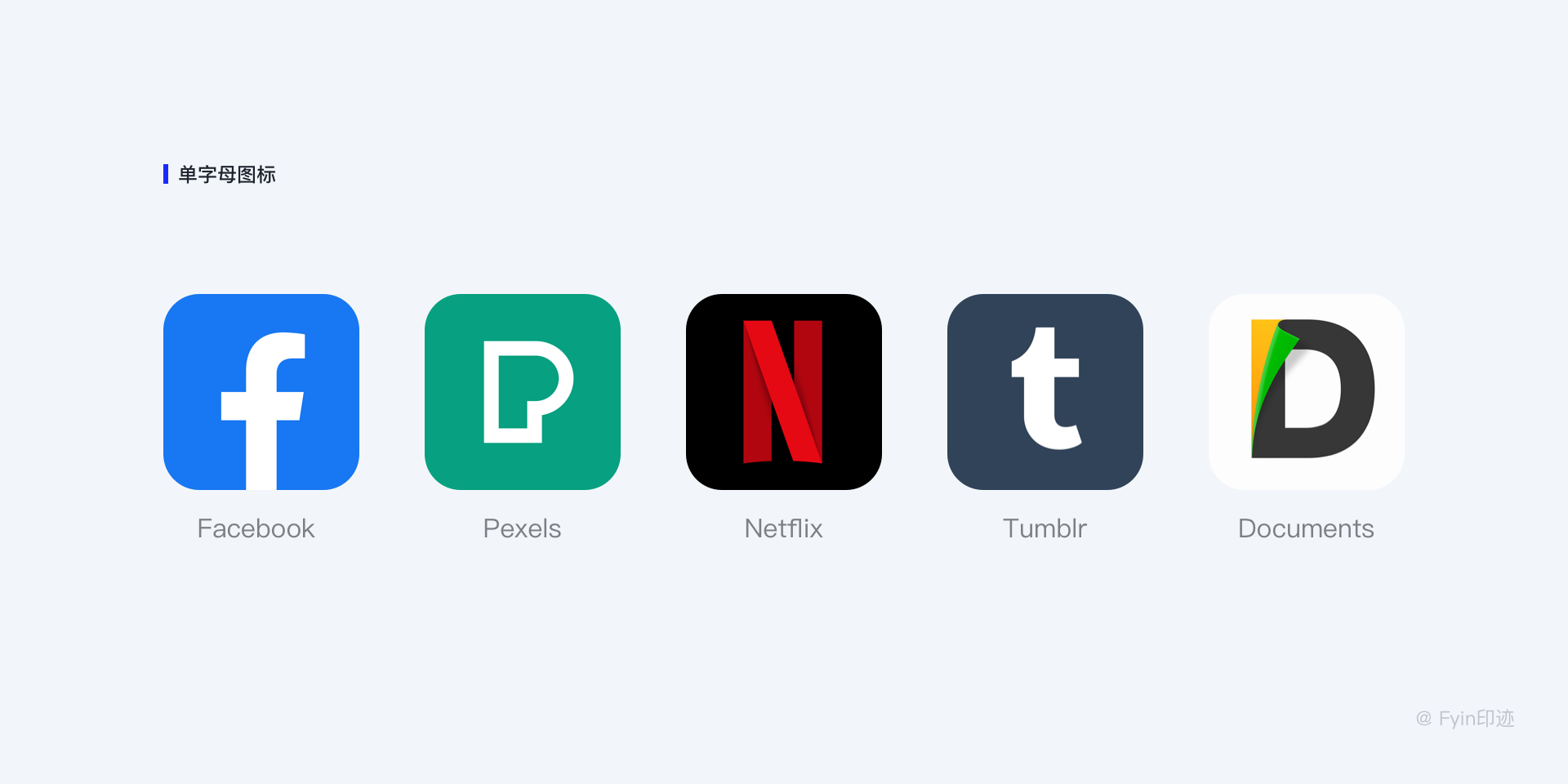
2.2.1單字母
通常提取英文首字母進行設計,由於英文字母本身結構簡潔,稍加改動就很容易達到設計感於識別性兼備的產品圖標。需要注意的是英文字母本來就少,都用字母很容易創意雷同,難以形成差異化。

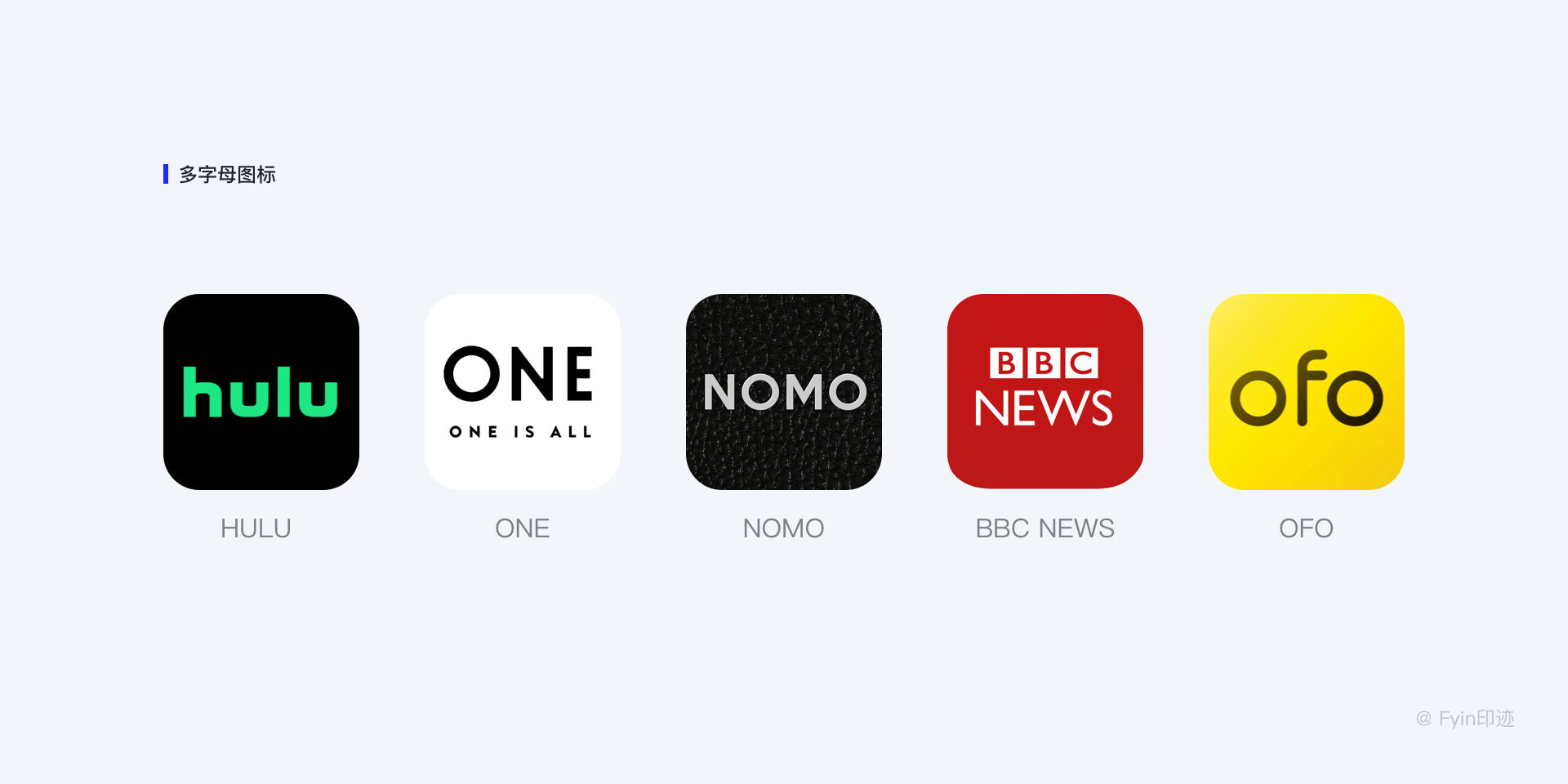
2.2.2多字母
提取產品全稱或幾個單詞的首字母組合而成,形成獨有的產品簡稱,方便用戶記憶。

2.2.3字母加圖形組合
字母加圖形組合的設計形式比較廣泛,圖形分為幾何圖形和通過提煉的圖形。通過字母與圖形進行創意加工,可以使應用圖標視覺表現更加飽滿。

2.3數字圖標
直接用數字做應用圖標的相對較少,但是數字識別性強,易於傳播的特點。利用數字進行設計能給人親和力。難點是怎樣與品牌形成強關聯性。

2.4特殊符號圖標
由於符號本身的含義會對產品屬性有一定限制,所以特殊符號在應用圖標的設計案例中相對較少。如“$”符號可代表與金錢有關聯性的產品,無法運用在與此屬性無關的產品上。不過也正是由於自身屬性強的特點,可以很好的詮釋關聯的產品屬性。

除了中英文圖標,還有圖形類圖標比較常見。這種類型的設計模式的優點就是直觀醒目和簡潔大方,視覺衝擊力強。常見的有以下幾種:
2.5幾何圖形
幾何圖形的設計模式給人簡約、現代、個性等視覺感受,從單個具像圖形到復雜的空間感營造,幾何圖形的表現形式非常豐富。不同的形狀給人的情感表達不同,如三角形給人傳達個性、穩定、現代、時尚等,添加圓角後又會更加親民、可愛。我們可以結合產品特徵,合理的選擇適合的形狀圖形進行創意。此類型較考驗設計師的圖形創意能力。

2.6單雙形/剪影
單雙形是指應用圖標只展示單個或兩個的剪影圖形。通常有兩種設計方式,在深色背板上使圖形反白,背景可以是單色也可以是漸變色;在淺色的背板上讓圖形填充顏色,圖形可以是單色也可以是漸變色。這種設計模式的優點是簡潔明確,易於用戶在眾多的應用圖標陣列中快速找到目標。

2.7線形
線形的設計模式分為兩種設計方式,在深色的背板上讓圖標反白,背景可以是單色也可以是漸變色;在淺色的背板上讓圖標填充顏色,圖標可以是單色也可以是漸變色,或是其他視覺效果。纖細的線框圖形傳遞出簡潔輕快的氣質,適合於文藝、清新的應用,在界面設計時保持這種干淨明快的風格,才能與應用圖標設計表裡如一。線性風格一定注意不可太細,如果做得太細,在手機上看會非常尖銳,顯得不易點擊。例如airbnb,它的背景是一個微漸變,線性風格曲線組成“A”,同時是一個小蜜蜂。

2.8動物圖形/剪影
動物作為圖標設計元素是比較常見的方式之一,通過提取動物整體形像或者局部特徵部位作為設計元素,背景填充單色或漸變色,簡潔明了。動物給人的印像比較可愛,有助於加深用戶對產品的印象。常見的表現形式有剪影、線性描邊風格、面性風格等。

2.9卡通形象
卡通風格的產品圖標會讓用戶更有好感,一個可愛的卡通形像有助於加深用戶對產品的印象。很多決策者會認為卡通是一種低齡的審美,這種想法其實是錯誤的。卡通可以說是一種各年齡層都能接受的風格,例如Bear,它的卡通形像是一頭潔白的北極熊,簡潔的形象設計與產品的高效閱讀體驗一致。

2.10正負形
以正形為底突出負形特徵,以負形表達產品屬性,傳遞產品信息。例如NPR One,圖標中的負形圖形是對話氣泡,告訴我們這是一個媒體或社交的應用,而正形圖形強調產品氣質。

2.11白色漸變
白色漸變的設計模式與透明白色相似,都是通過白色不透明度來構建出圖形的立體控件感,它比單純的剪影圖形更加具有質感,這種質感帶給了我們視覺上的享受。例如印象筆記·圈點,它是一隻白色的鵝毛形象,垂直的線型漸變使鵝毛富有了生命力一般,顯得更加輕柔。

2.12彩色漸變
色彩比任何圖形都更能抓住用戶的注意力,同時色彩更加具有情緒,能傳遞出應用的產品氣質。比起白色漸變圖形,彩色漸變圖形的色彩表現更加豐富。多種顏色進行漸變銜接的時候要注意色相的對比,營造空間感。應用圖標的背景和圖形的色彩要拉開對比,一般為白色或淺色背景。

2.13無
無,即沒有設計。除了背板什麼也沒有。雖然這類設計模式比較獨特,但我們並不鼓勵,因為用戶很難從一個顏色上得到有用的信息。例如“黃油相機”的圖標設計成一塊黃油的樣子已深入人心了。

2.14應用圖標的作用
打開率是一款移動應用的重要數據,應用只有被打開才有它的運營價值。在我們手機里安裝了許許多多的應用,除了一些我們每天必須使用的應用如微信,其他大多數的應用在沒有使用場景時很難想到去打開他們。因此,這些應用如何在手機屏幕上吸引用戶的注意,鼓勵用戶打開顯得非常重要。於是在應用圖標上做文章就顯得很有必要,常見的設計手法有:
品牌傳播:在遊戲領域比較常見,在應用圖標上搭上品牌的旗號就能或者用戶的注意;
營銷事件:將營銷事件(例如雙11)展示在應用圖標上,折扣、促銷等都能吸引眼球;
核心賣點:將核心賣點出現在應用圖標上,引起用戶注意,從而提高應用被打開的頻率;
節日氛圍:節日通常伴隨著消費,因此電商類應用最注重節日氛圍的主題設計,每年春節期間桌面圖標幾乎一片紅,非常有節日氣氛;


3.1 iOS應用圖標
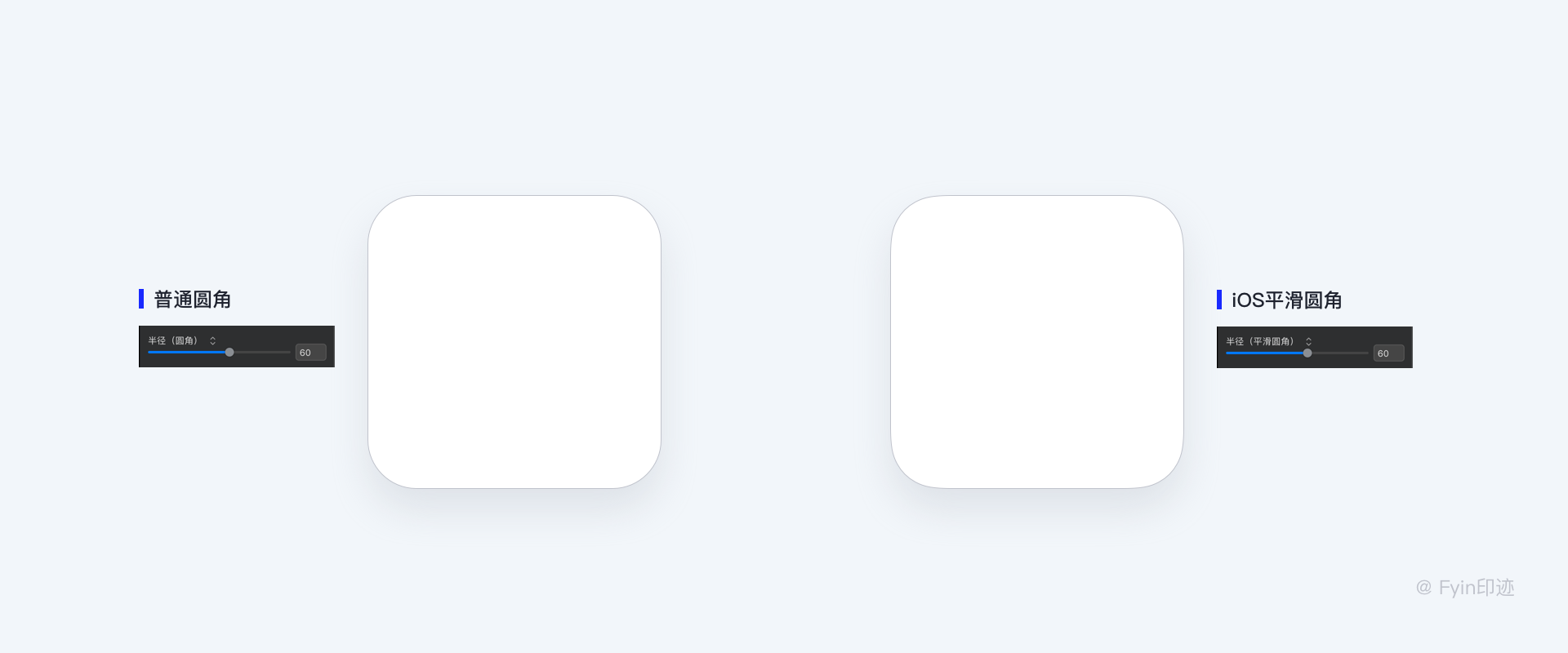
在設計模板還沒有如今這麼發達時,設計師需要設計啟動圖標(1024x1024px)之後按照程序員的要求切出幾十個不同尺寸的圖標。比如,在手機中@3x情況下桌面圖標尺寸為180x180px,在@2x情況下為120x120px;在應用商店圖標需要使用的尺寸是1024x1024px;這個工作太煩人了,好在現在我們只需要專注在啟動圖標設計本身上了。在蘋果給我們的這套資源中,有Template-AppIcons-iOS 這個文件。打開這個文件,用我們自己設計的啟動圖標替換掉智能對象裡的內容,你會發現所有尺寸的圖標都變成了我們的圖標。 iOS的圓角圖標並不是標準的圓角矩形,而是某種連續曲線。

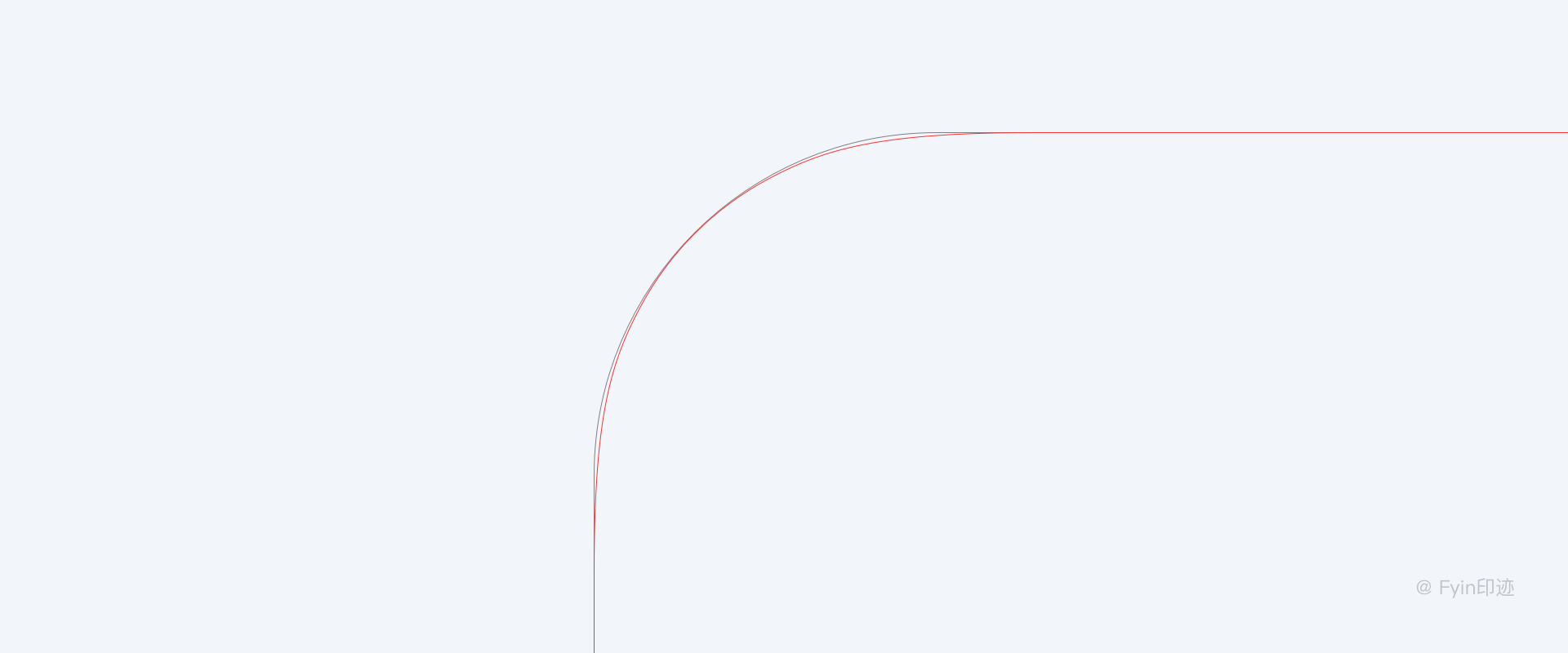
我們把兩個圓角曲線放大重疊後進行對比,其中灰色線框為標準圓角矩形繪製的圓角,紅色為iOS平滑圓角,它與圓角矩形擁有相同的對角線錨點,區別在於其曲線稍微向中心收緊。

事實上,我們很難在Retina屏幕上區分這麼細微的差別,因此設計師在繪製iOS應用圖標時不必過分糾結它的圓角,直接繪製成直角矩形交給開發同學即可,如果應用圖標需用於展示,可以繪製120*120px圓角矩形、27px圓角半徑代替。
3.2安卓應用圖標
安卓應用圖標同樣需要很多尺寸,主流需求是1024px、512px、144px、96px、72px、48px六種。設計師提供給程序員的同樣是直角矩形,然後程序員通過代碼進行切割使其變成圓角圖標。
3.3 iOS應用圖標設計流程
在我之前的設計作品中,有個“影記”的攝影社區APP,本篇我們就以此為產品案例拋磚引玉來學習一個iOS應用圖標的繪製過程。
3.3.1尋找隱喻
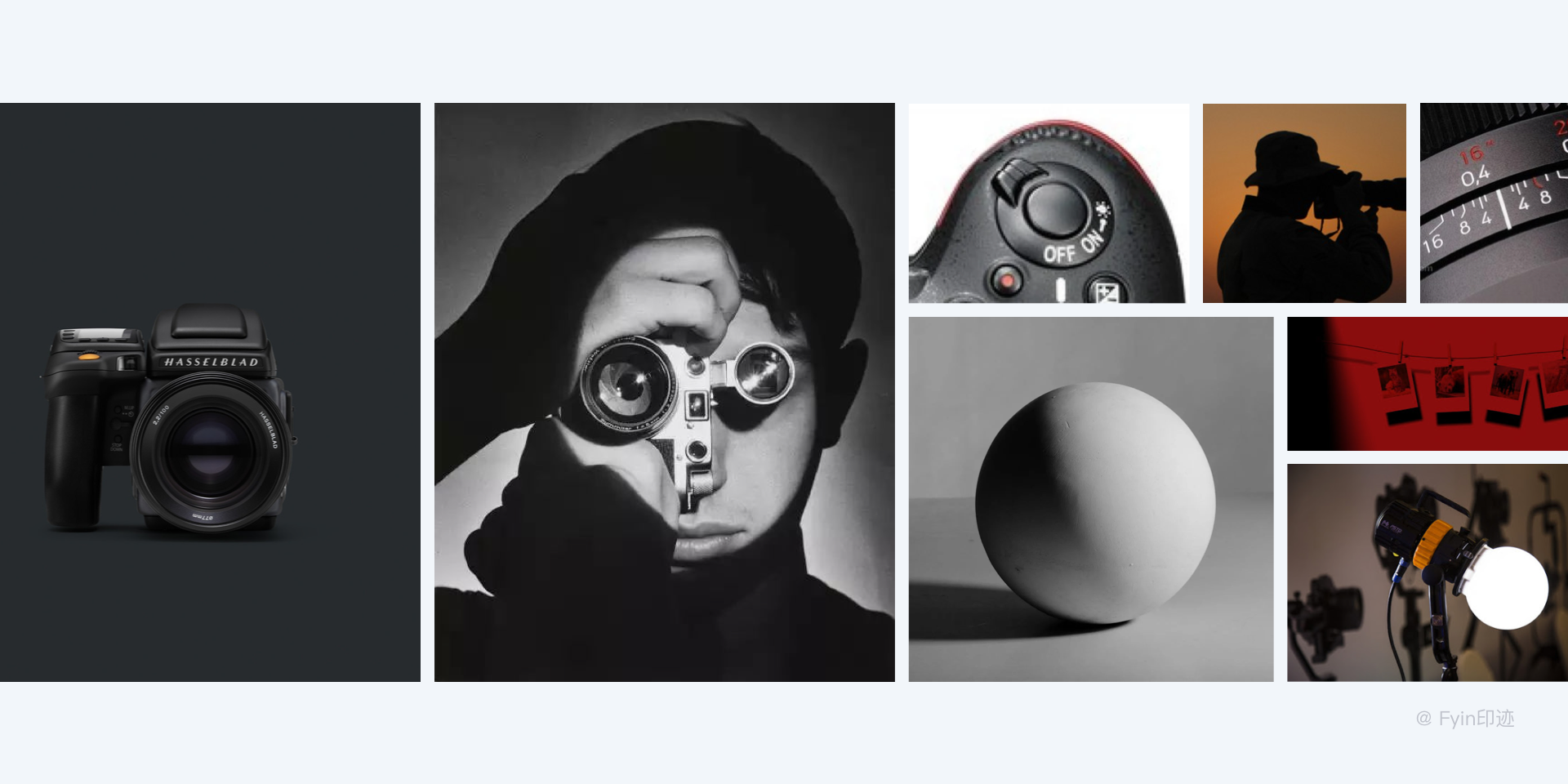
隱喻是在彼類事物的暗示之下感知、體驗、想像、理解、談論此類事物的心理行為、語言行為和文化行為,即人們看到某樣東西或聽到某件事情能夠馬上在大腦中形成聯想。例如說到攝影,馬上就能想到相機、快門、閃光燈、暗房等。然後通過這些聯想詞,去找一些氣質相符的圖片製作情緒版,通過情緒版可以感受到產品的調性,然後從中提取一些形狀和色彩作為產品圖標的主要造型。

3.3.2競品分析
應用市場各類產品不勝其數,在同類應用中存在大量相似的應用圖標設計,如何保持應用圖標的唯一識別性非常重要。唯一識別性不單單指圖形與其他應用有所差異,避免創意撞車,讓用戶在腦中形成思維模式,它還指圖形表意是否清晰,是否符合用戶的心裡預期。

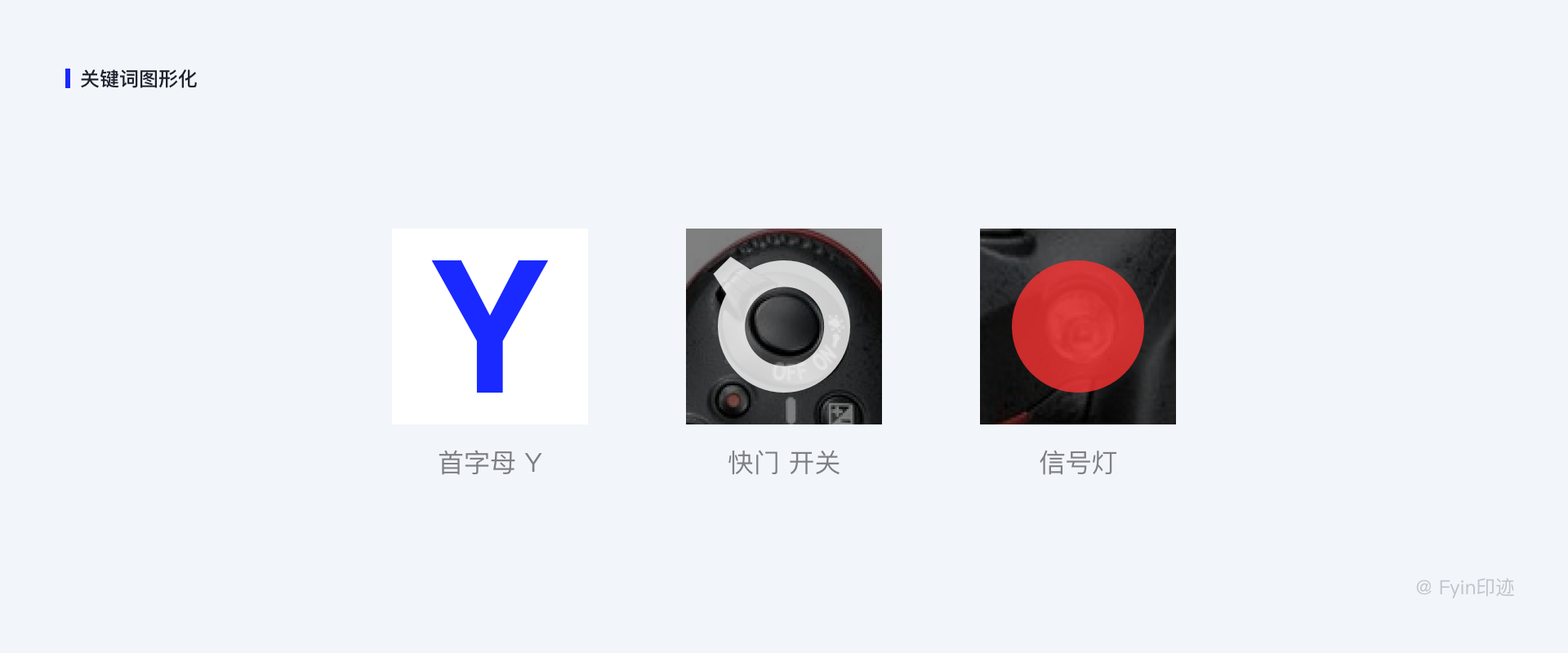
3.3.3提取關鍵詞
根據收集的圖片,創建情緒版,結合自己的產品提取關鍵詞,然後就知道在接下來的設計中應該突出什麼。我們從“影記”中可提取首字母“Y”,相機中的“快門”“信號燈”“開關機”,並依次將關鍵詞描繪成下列圖形。

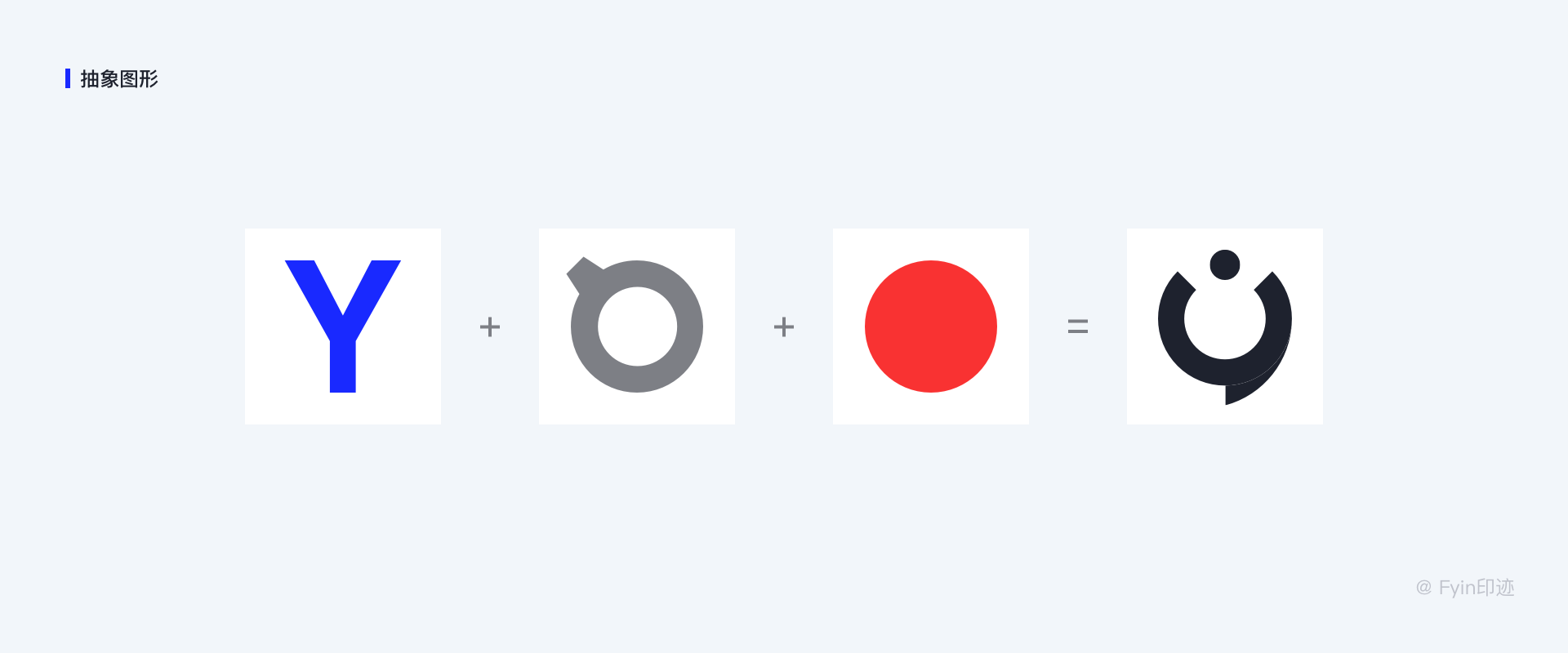
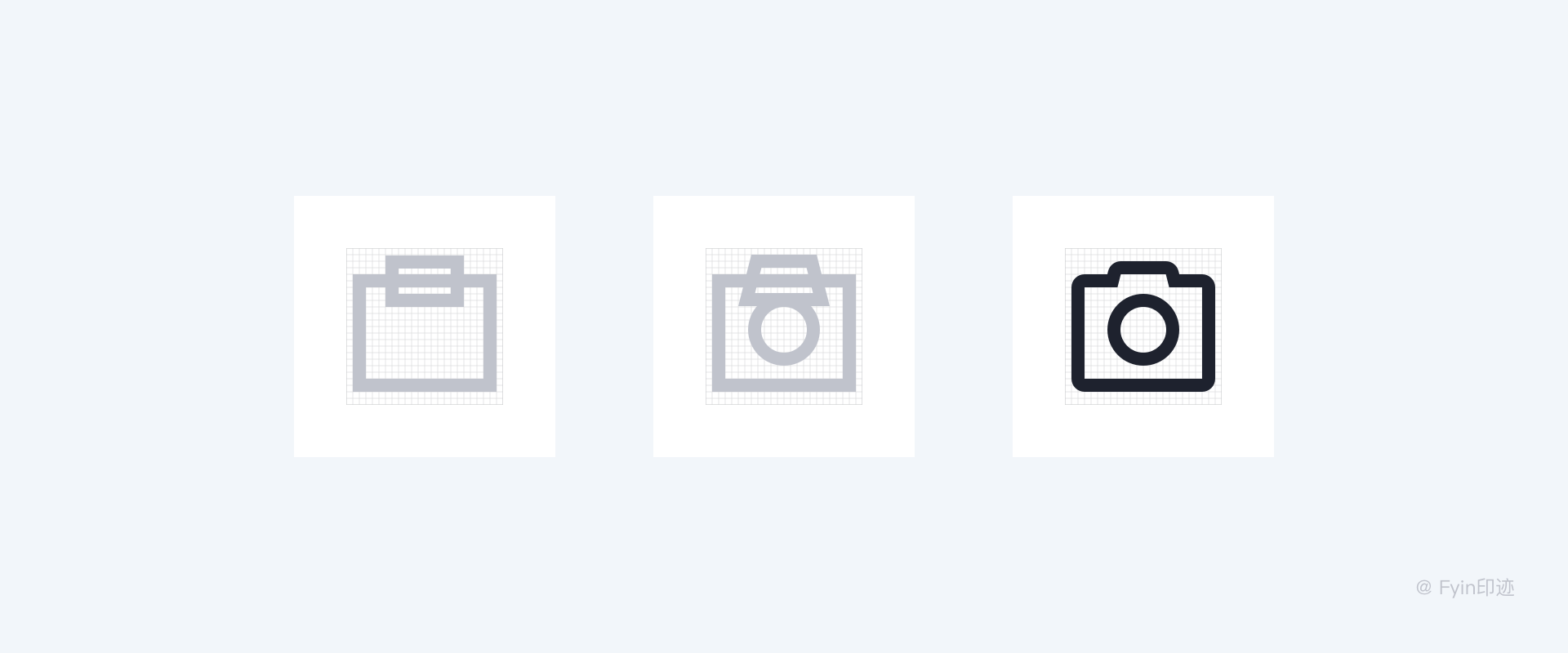
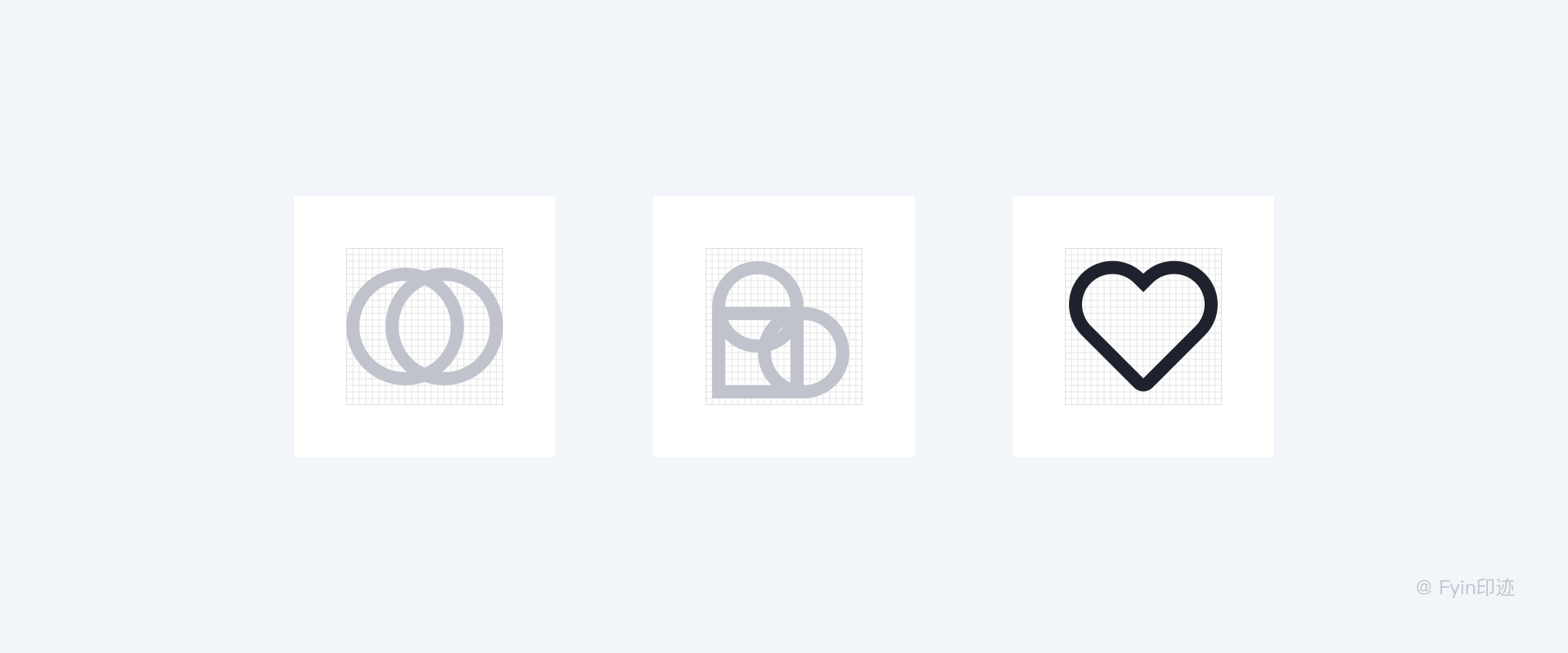
3.3.4抽像圖形
確立了首字母“Y”、“快門/開關機”和“信號燈”作為應用圖標的主圖形,接下來將繪製好的3個圖形相結合,即完成初步設想。

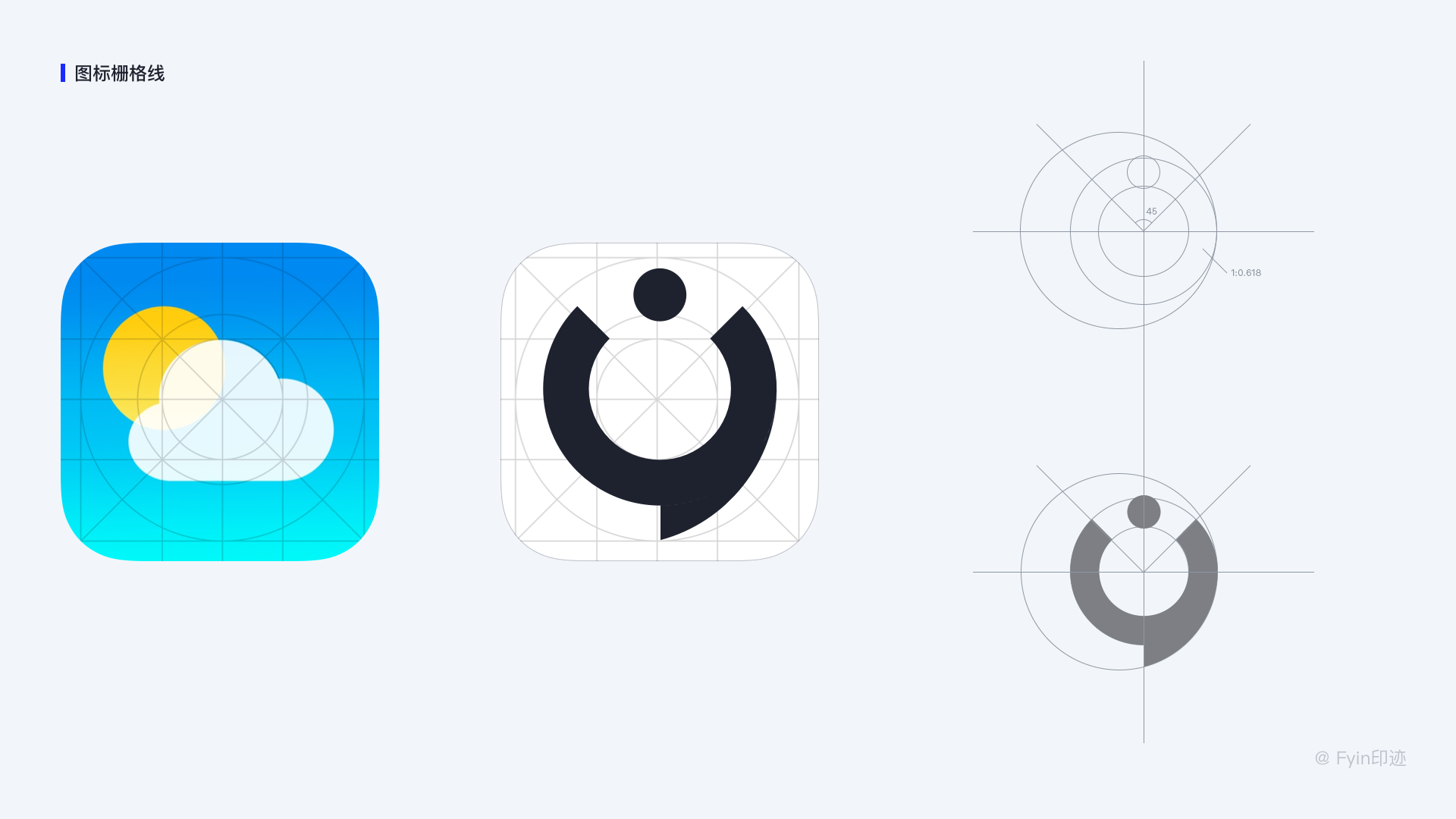
3.3.5圖標柵格線
使用iOS應用圖標柵格線作為設計依據有助於建立和諧的圖標繪製比例,並與iOS系統保持統一,下圖為iOS系統天氣應用使用了圖標柵格線。將圖形放置在圖標柵格上調整大小並註意圖形與其比例協調。

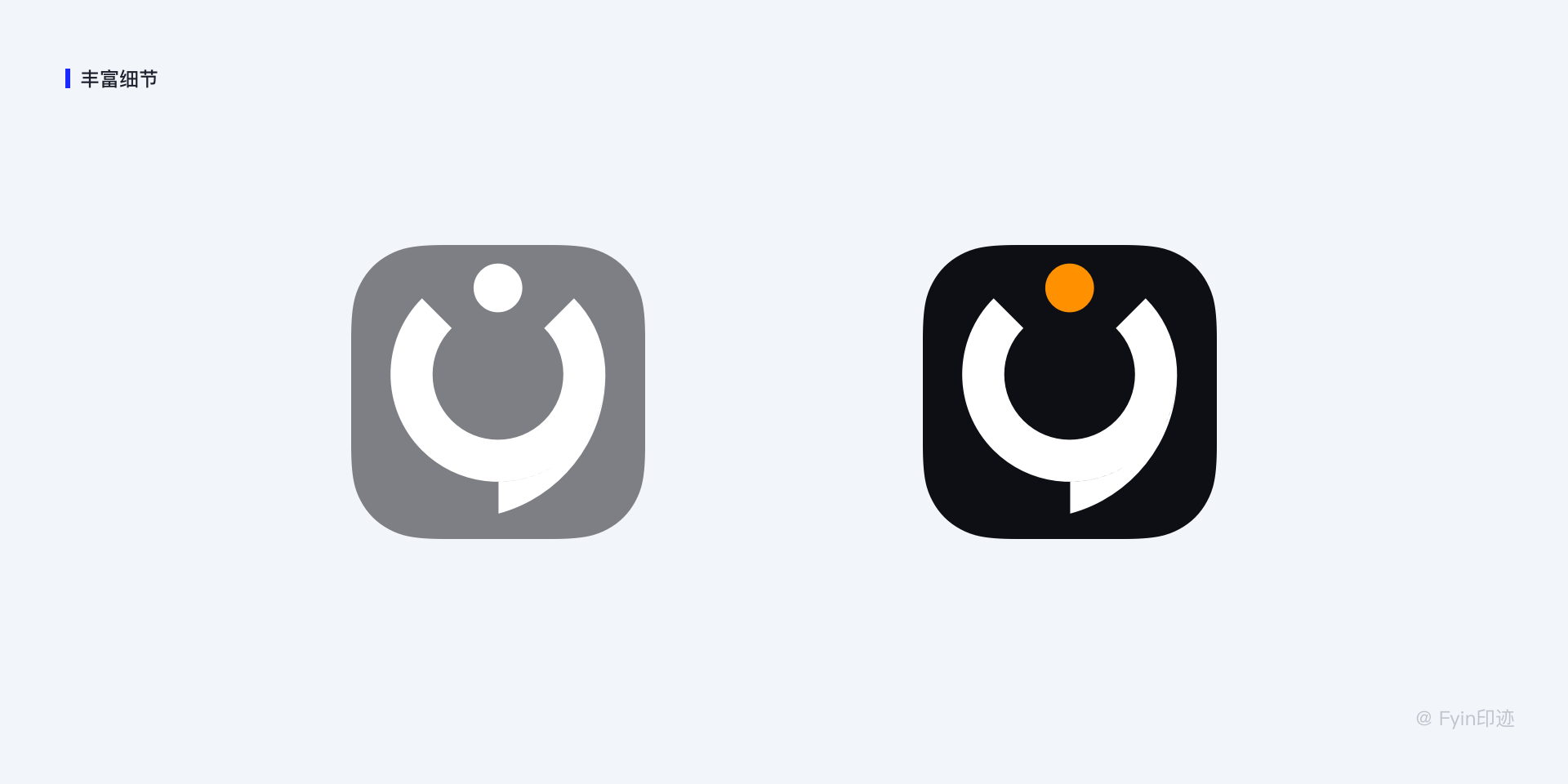
3.3.6豐富細節
通過上面圖形組合已基本完成應用圖標的設計,接下來我們還應從顏色、質感、背板等著手豐富圖形的細節,建立起應用的產品氣質。 “影記”作為攝影師分享佳作平台,攝影師們用的器材顏色大多以黑色為主,因此酷酷的黑色更適合作為應用的主色。白色的信號燈過於普通,使用相機本身發出的橘紅色燈光作為信號燈的顏色,使其更加具有動感和活力。整體像「消息氣泡」的造型暗示可以在這裡進行攝影交流。

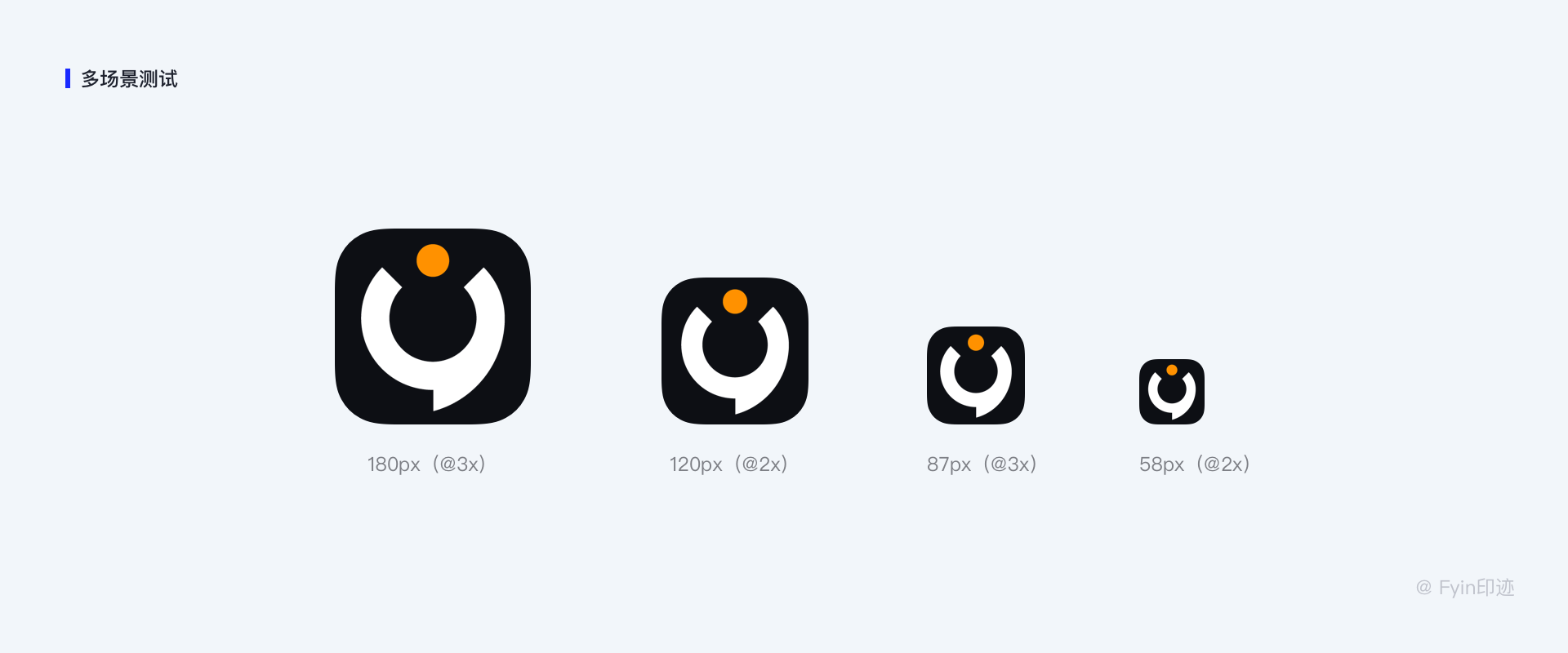
3.3.7多場景測試
將應用圖標設計稿交付開發提交至App Store上架,正確的圖標設計稿應是直角矩形,iOS會自動應用一個圓角遮罩將圖標的4個角遮住,假如圖標設計稿自帶圓角,就有可能露出圖標透明區域。

△ 注:上圖非實際大小,僅表明不同分辨率下的比例關係
此外,應用圖標還會以不同的分辨率出現在不同場景中,例如在iPhone 8plus上需@3x(120px)的圖,而在iPhone7的設置頁需要58px的圖,就需要將120px的圖縮小。將大圖縮小成小圖時,一些細節就會丟失,使畫面變得模糊,因此設計師應對小尺寸圖標進行細微調整,去除不必要的裝飾元素,以確保應用圖標在小分辨率應用場景下也能保持清晰的識別度。


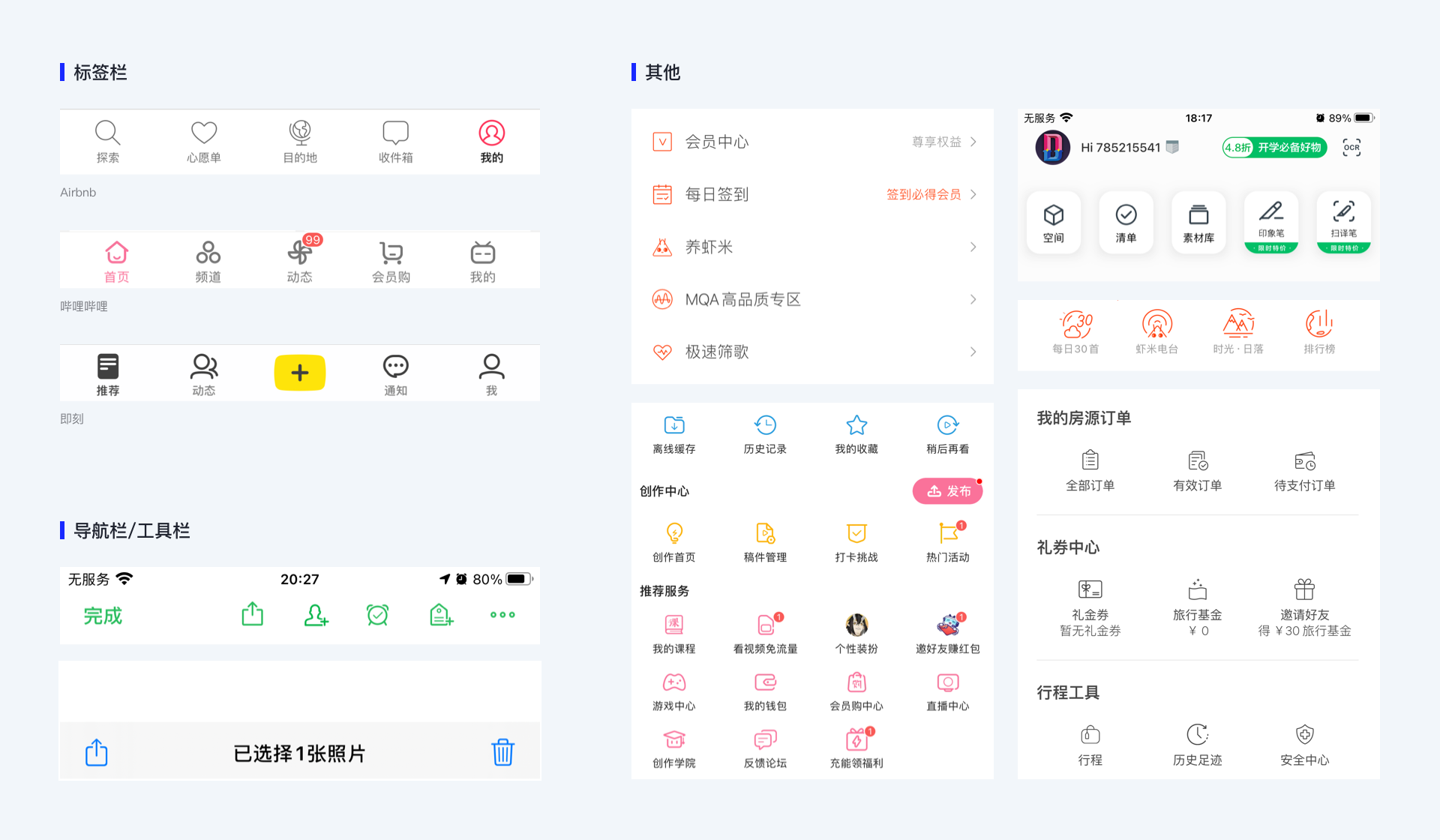
除了產品圖標,還有一種圖標被稱為功能(或系統)圖標,功能圖標指的是擔負一定功能和含義的圖形,一般來說需要像文字一般地被人迅速理解,所以表達方式上不適合特別複雜,如微信底部四個系統圖標就使用了比較簡潔的線性風格。
功能圖標在UI設計中佔據非常重要的作用,幾乎存在於每一個應用界面中,無論是在導航欄、工具欄或標籤欄,還是在首頁、詳情頁或個人中心頁,都隨處可見功能圖標的身影。功能圖標具有明確的表意功能,其作用在於替代文字或輔助文字來指引用戶進行快速導航,它具有圖形化的符號,比文字更加直觀,符合普羅大眾的認知習慣,有助於用戶形成記憶思維,提高應用的易用性。同時設計精緻、風格統一的功能圖標提升了產品視覺效果,不但給用戶帶來視覺上的愉悅感,還帶來了良好一致的使用體驗。
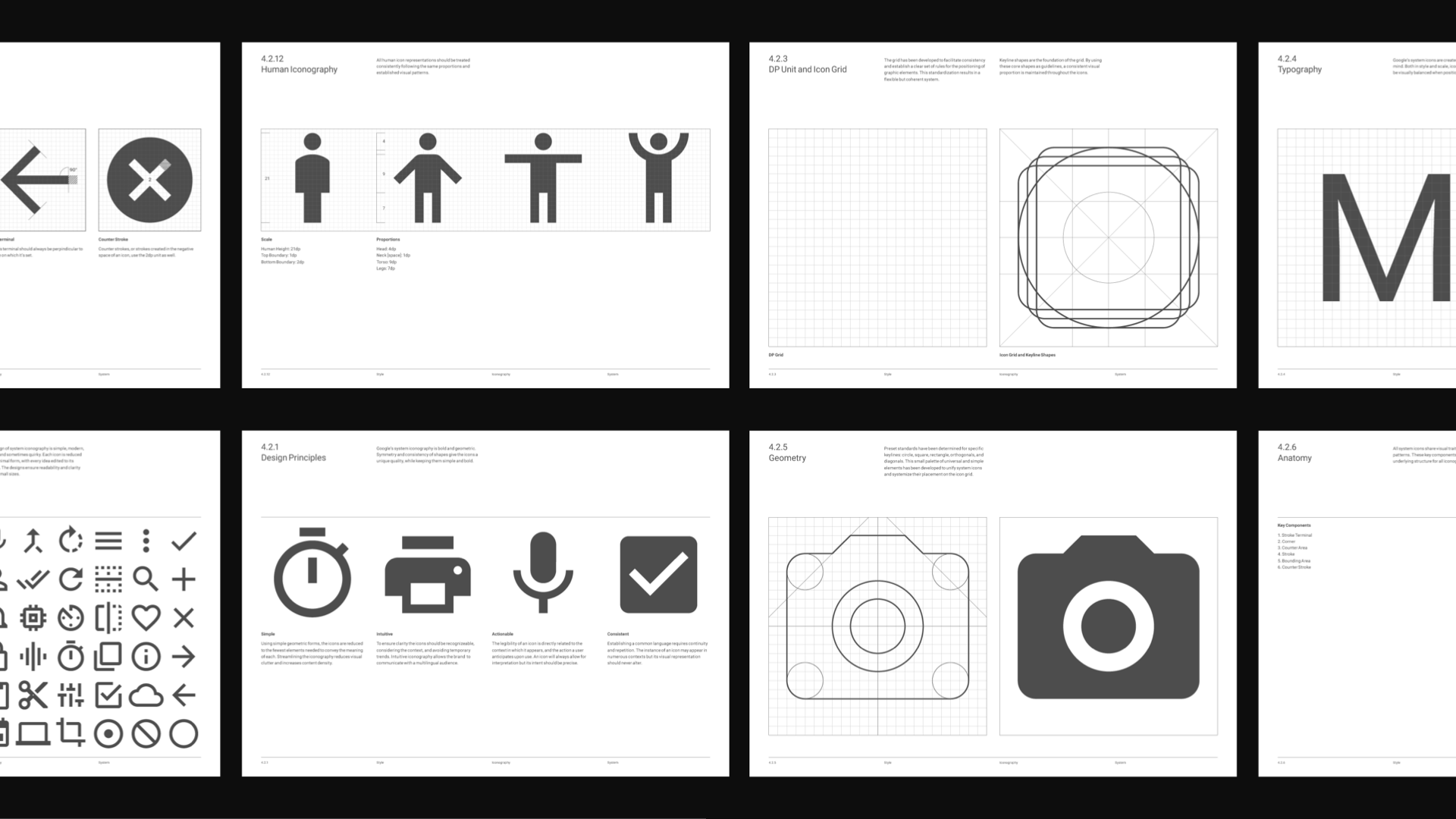
4.1圖標的規範
圖標是良好設計系統的基本組成部分,對營銷材料非常有幫助。他們是插畫內容的基礎構建塊,但他們也具有很高的技術性。因此科學嚴謹的設計規範能幫助我們設計精緻、風格統一的圖標。

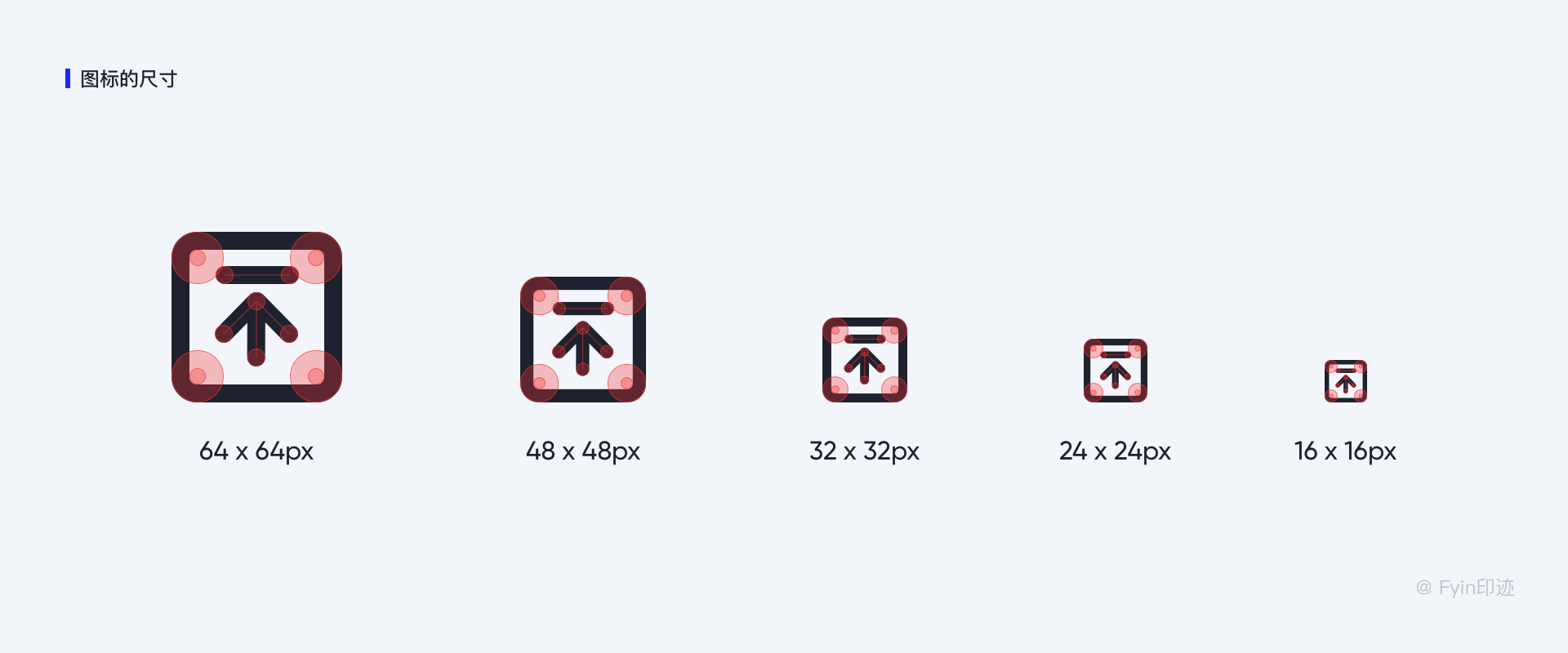
4.2圖標尺寸
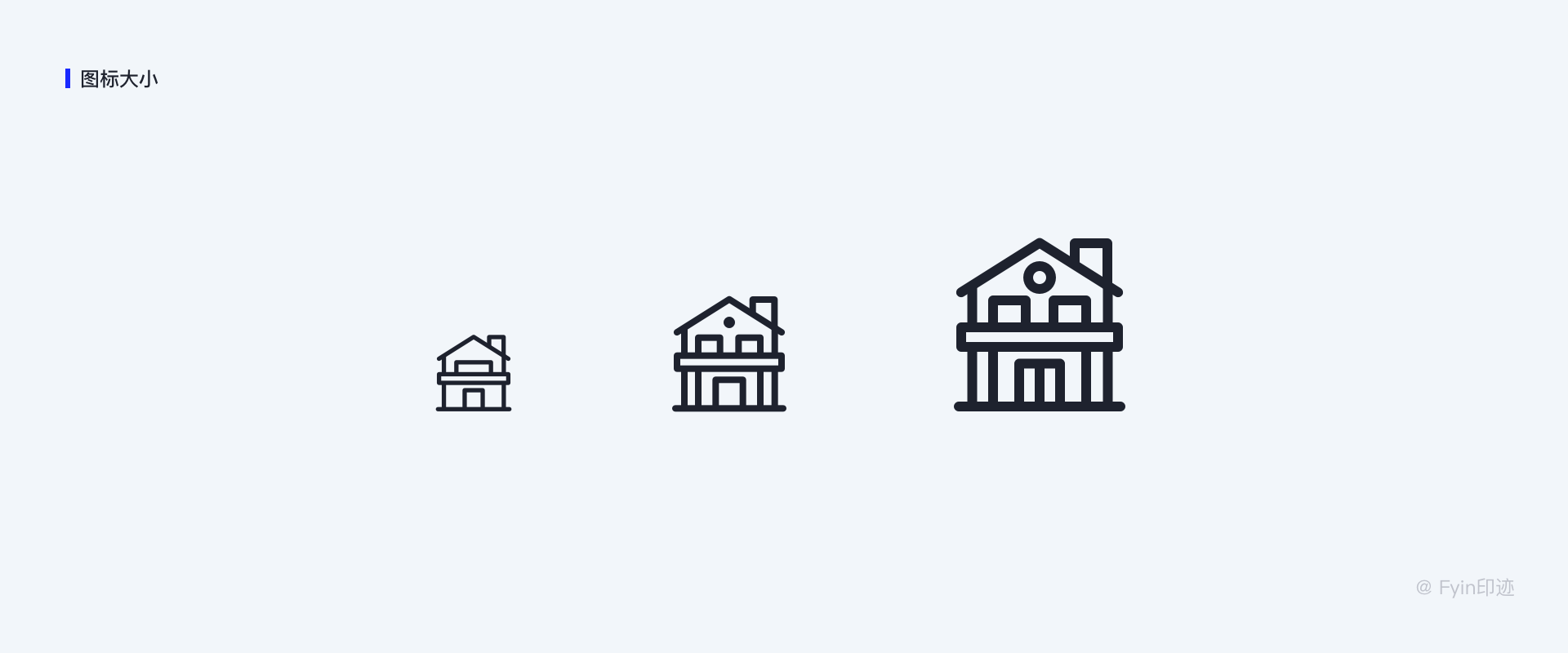
一致性是設計圖標的關鍵,在繪製時,一定要確保所有的圖標都相同大小。在UI界面設計中,網格的大小必須要是4或12的倍數(安卓是8的倍數,iOS是4的是倍數)。 @2x下作圖要保證是4的倍數,這樣可以整除2,適配@1x的屏幕;@3x下作圖就需要是12的倍數了,這個數值可以整除2、3、4,適配@ 1x和@2x的屏幕,界面中通常使用的圖標尺寸24*24px、48*48px。這裡建議用48px做為常規圖標設計尺寸。

通常我們只需要選擇一個通用的尺寸來繪製,然後讓開發人員根據倍數調整可能需要的尺寸即可,這樣就不用一遍又一遍的去繪製不同大小的相同圖標了。
不過當我們的圖標涉及一些複雜的細節時,還是需要根據尺寸大小單獨繪製。比如我們的系統圖標可能是24px,但是營銷圖標是80px,兩者的使用差別會很大,那麼我們就需要為那些較大的尺寸添加一些細節。


這裡建議從最大的尺寸開始,然後依次繪製小一點的。因為刪除和簡化細節要比添加容易得多,也能最大程度的保留圖標原始狀態。
圖標繪製基於48x48px畫布繪製的線性圖標,線寬默認為4px,不同場景縮放比例使用:
圖標為32x32px時,線寬3px(基準線寬)
圖標為24x24px時,線寬2px(基準線寬)
圖標為16x16px時,線寬2px(基準線寬)
......
如果你要繪製描邊圖標,那麼需要保證所有的筆劃都是相同的粗細,並且筆劃之間的間距不要比筆劃本身更細。

4.3圖標的keyline
圖標網格為圖形元素的一致但靈活的定位建立了明確的規則,keyline是網格的基礎。通過使用這些核心形狀作為知道,你可以跨系統保持一致的視覺比例。

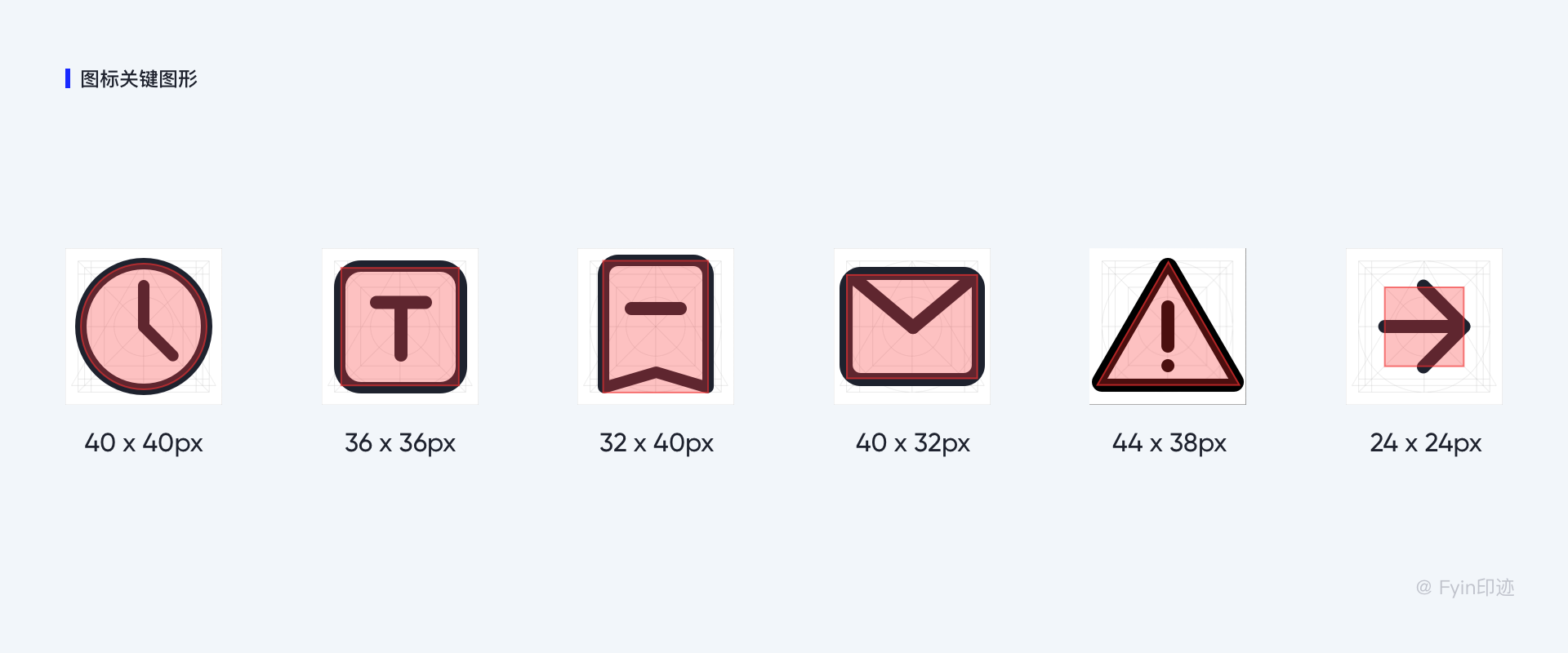
4.4圖標關鍵圖形
圖標柵格用於圖標元素繪製的參考並幫助建立清晰的內容輪廓邊界,關鍵線有助於促進圖標統一性,簡化設計過程中比例調整成本,繪製小圖形需要參照小正方形的keyline。

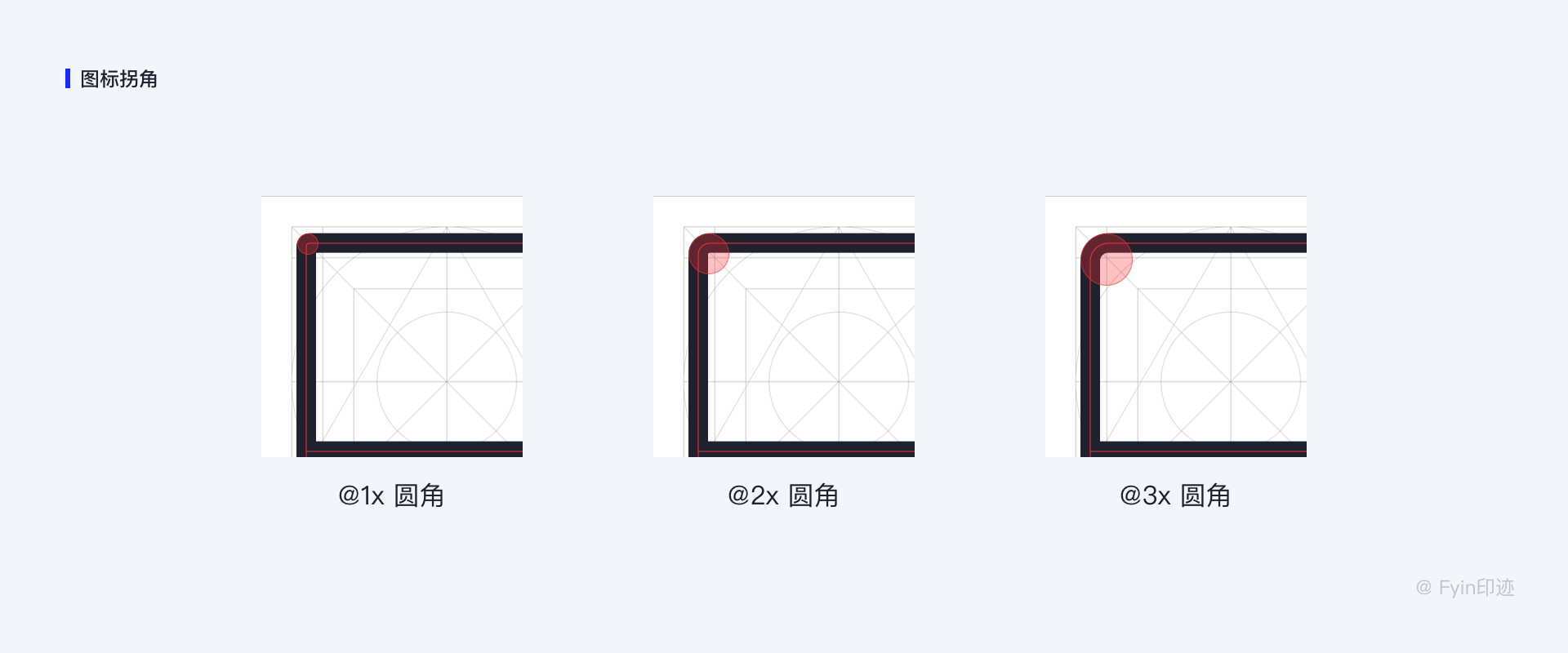
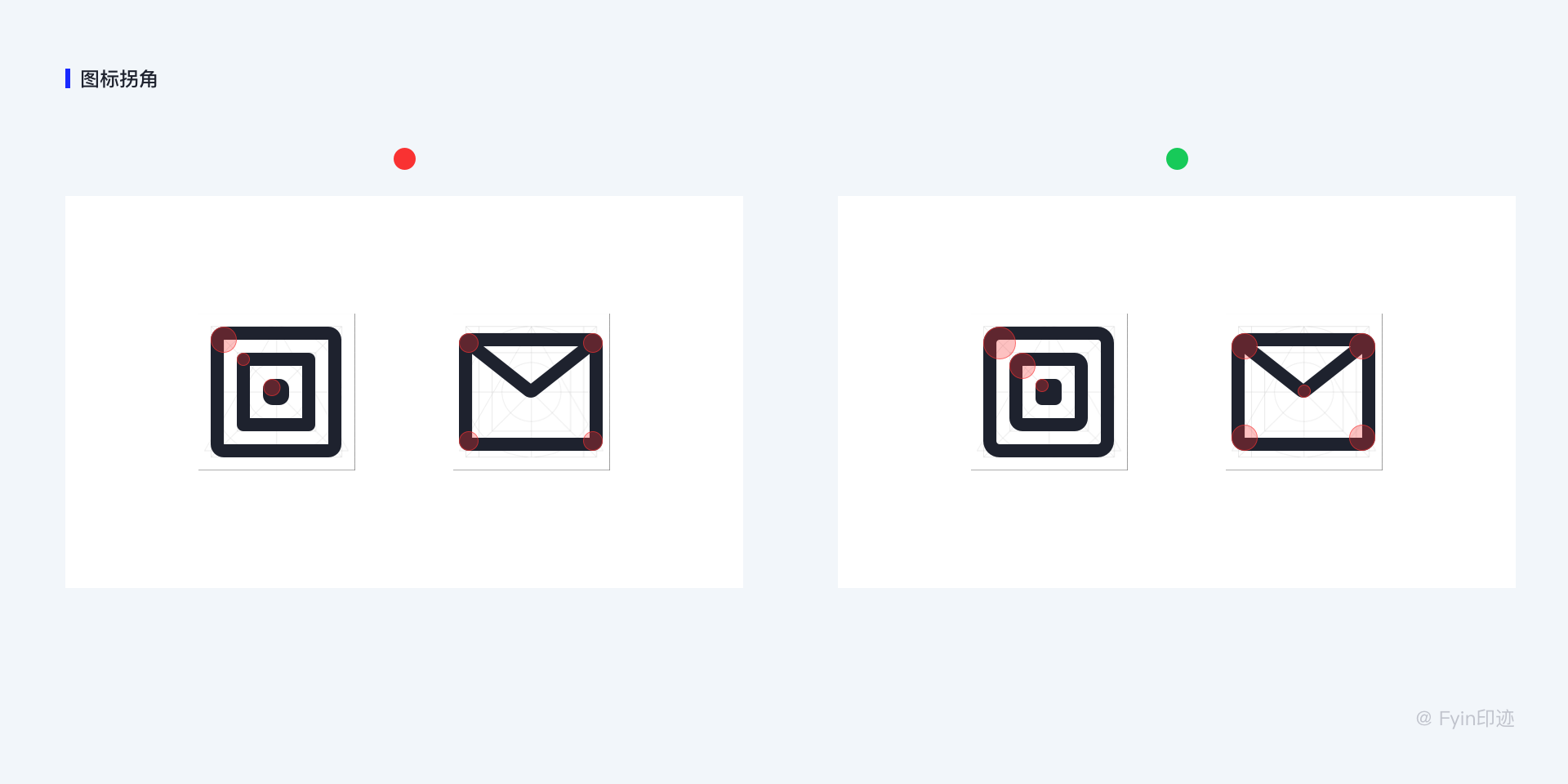
4.5圖標的拐角

直角拐角:當基礎圖形為滿容器正方形時,建議使用3X圓角,當基礎圖形為滿高(寬)矩形時,建議使用2X圓角。當基礎圖形為較小(小於1/2寬高)矩形時,建議使用1X圓角。

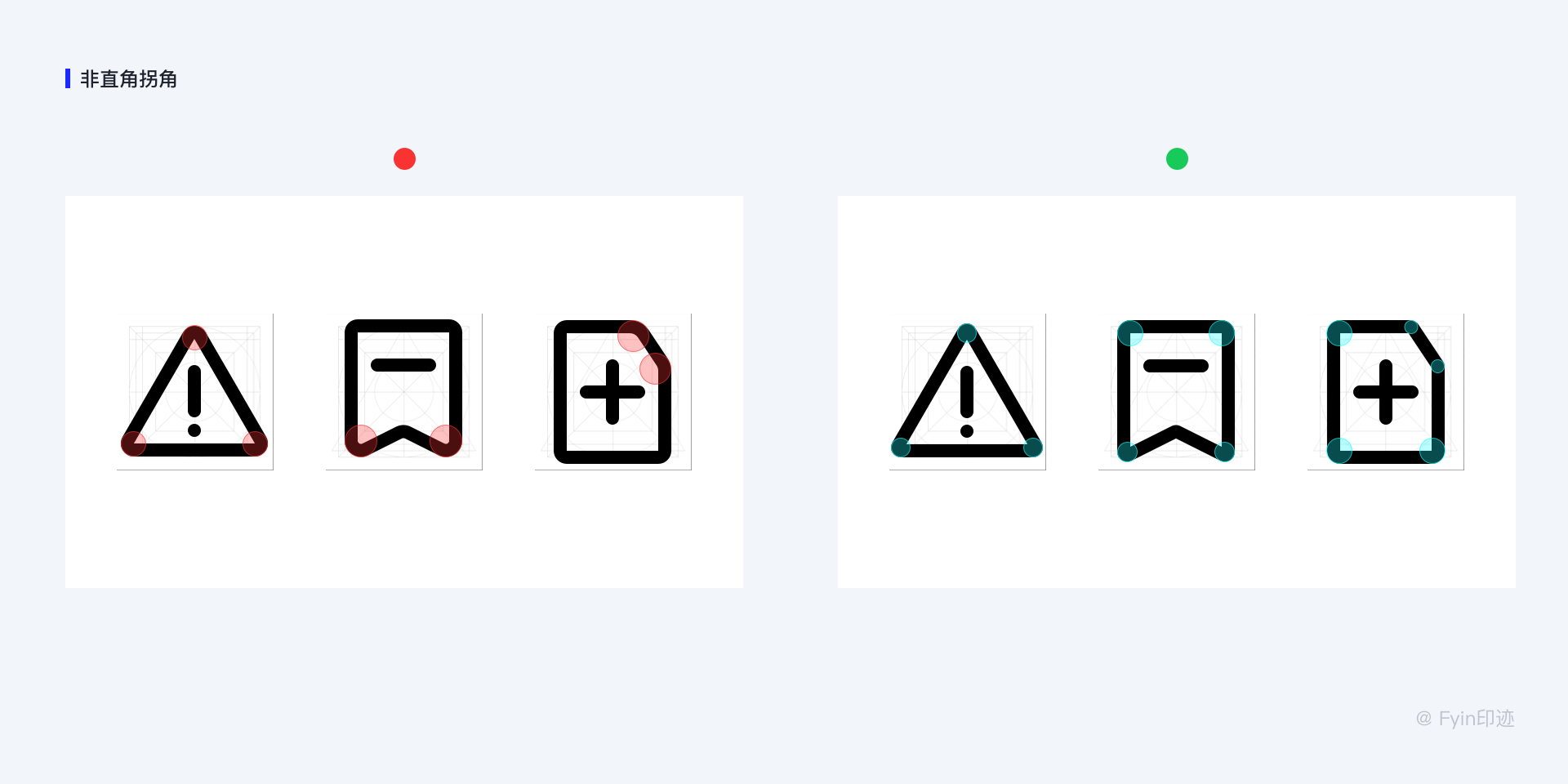
非直角拐角:根據圖標場景,通常情況下無論角度,默認均為1X圓角;特殊弧度的曲線“拐角”情況除外,根據圖標設計需要單獨考慮。

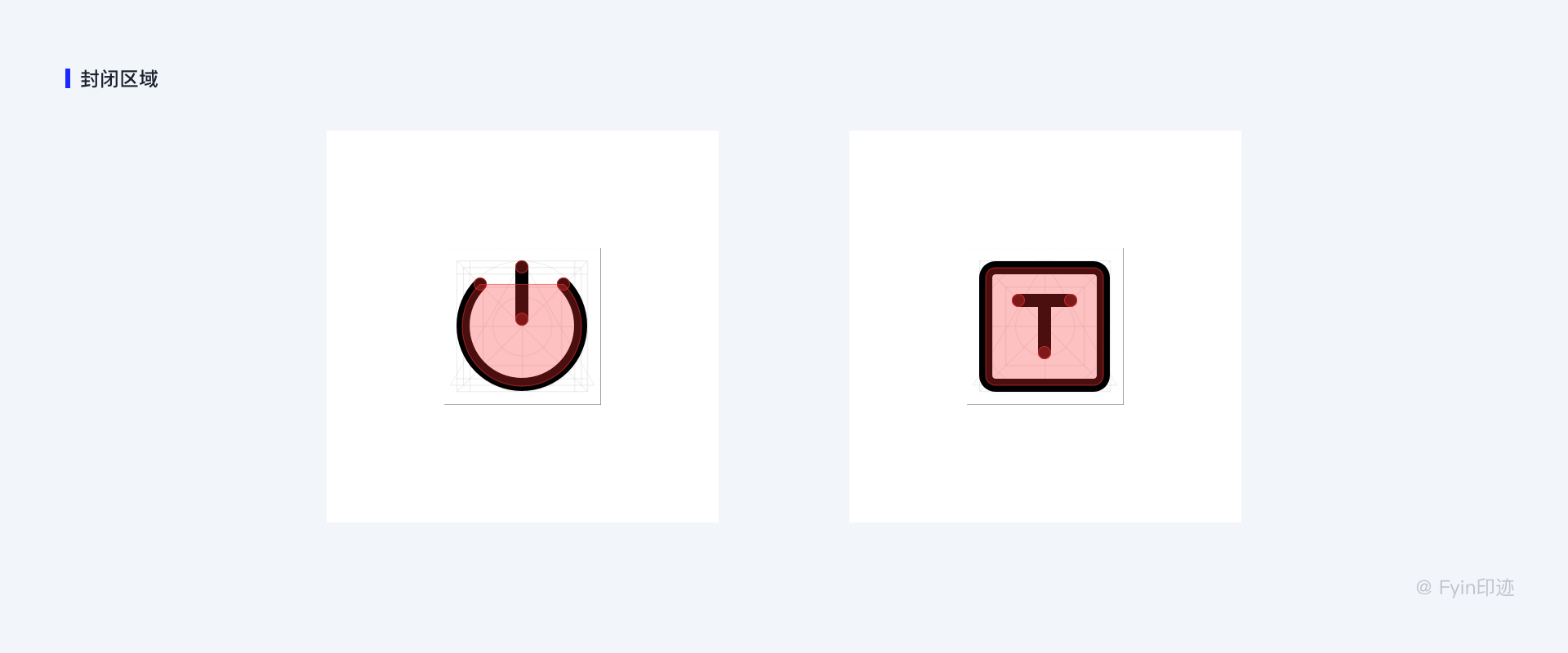
4.6圖標區域封閉和非封閉
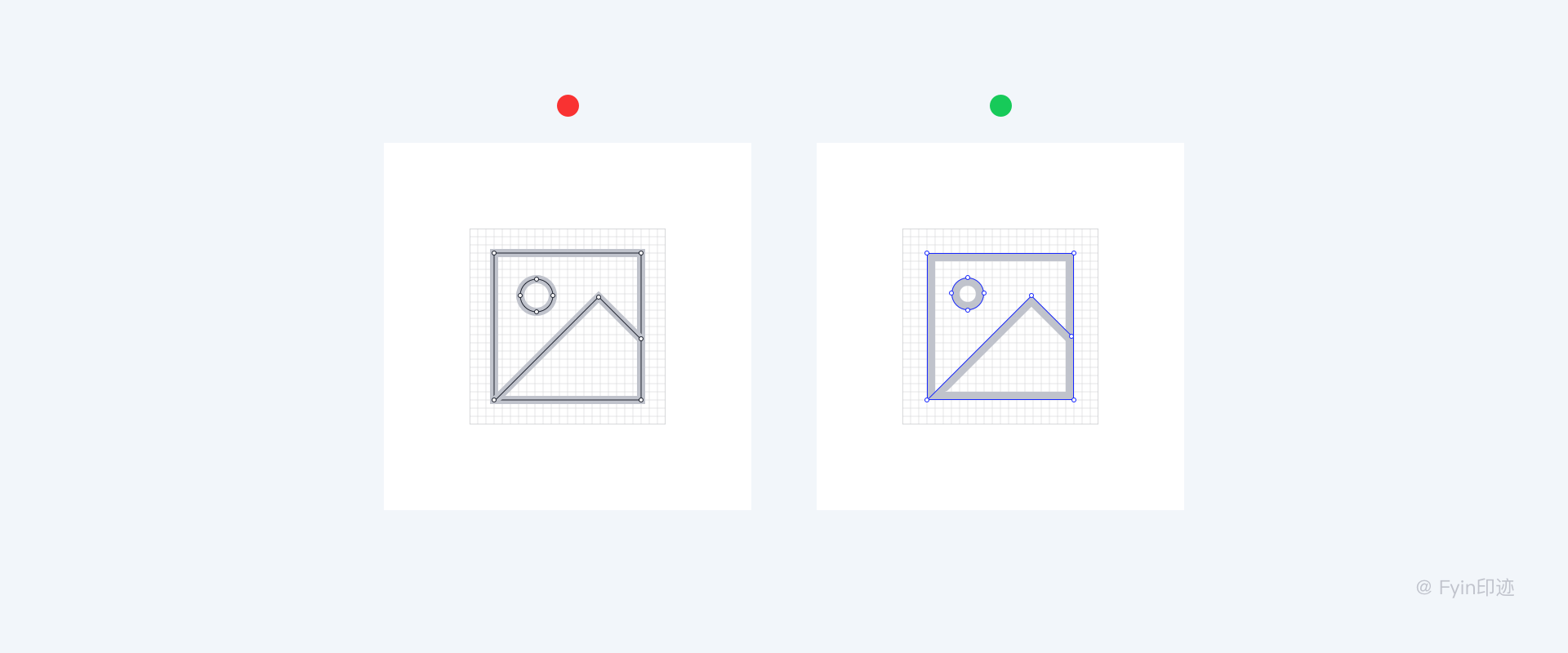
封閉區域,有閉合曲線構成的為封閉區域,可以進行獨立顏色填充;
非封閉區域,由非閉合曲線構成的非封閉區域,原則上是不能進行獨立的顏色填充;
封閉區域為曲線形狀且有相交線段時,原則上是不能進行獨立的顏色填充;

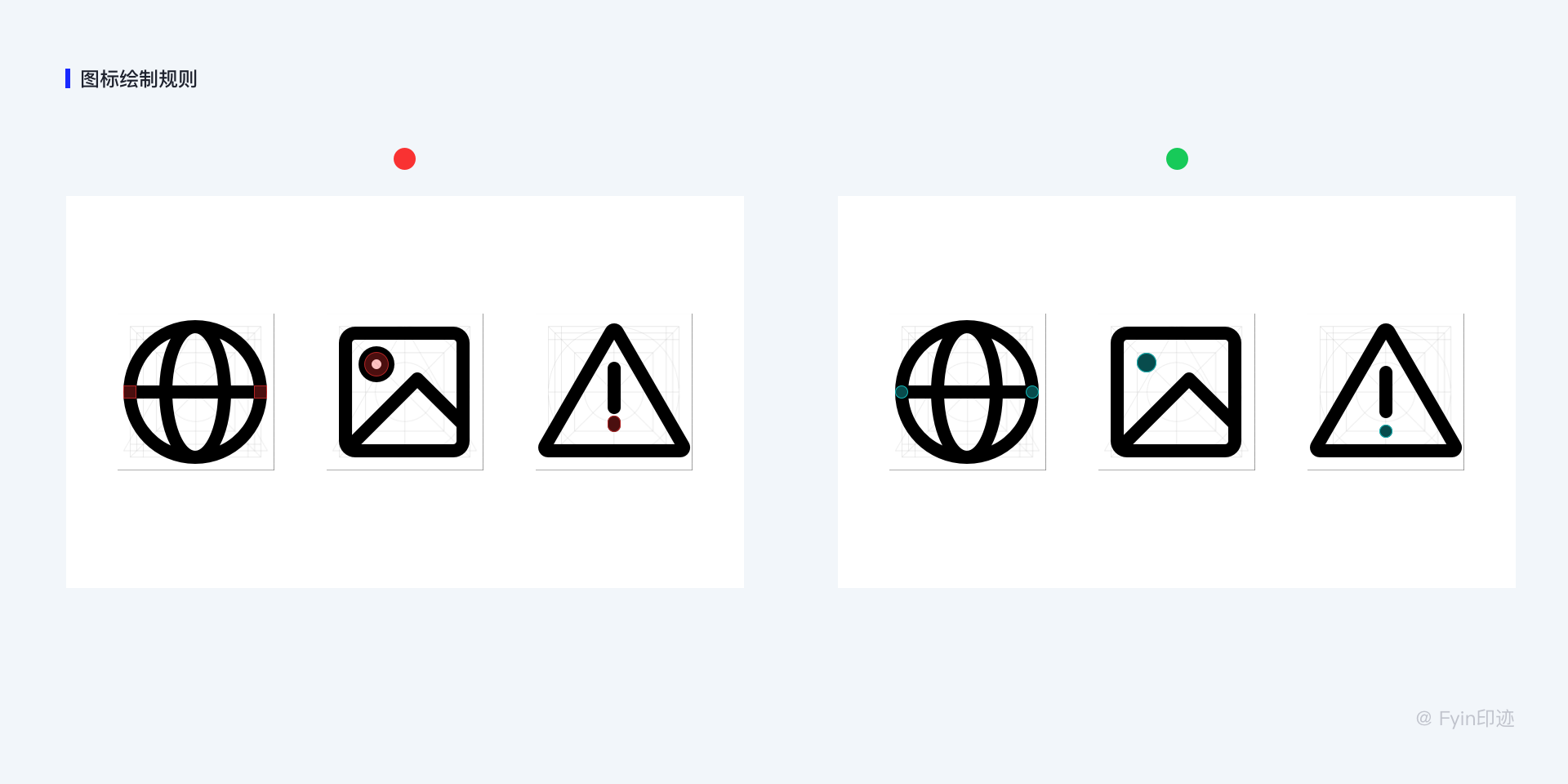
4.7圖標繪製規則
當線段與曲線相交或者與直線非垂直相交時,線段末端用圓頭端點;
當線段與直線垂直相交時,線段末端用方頭端點;
當圓點的直徑與線寬一樣時,圓點用圖形繪製,不用線段;
當圓形和方形在小於16px時建議用圖形繪製,不要用線;

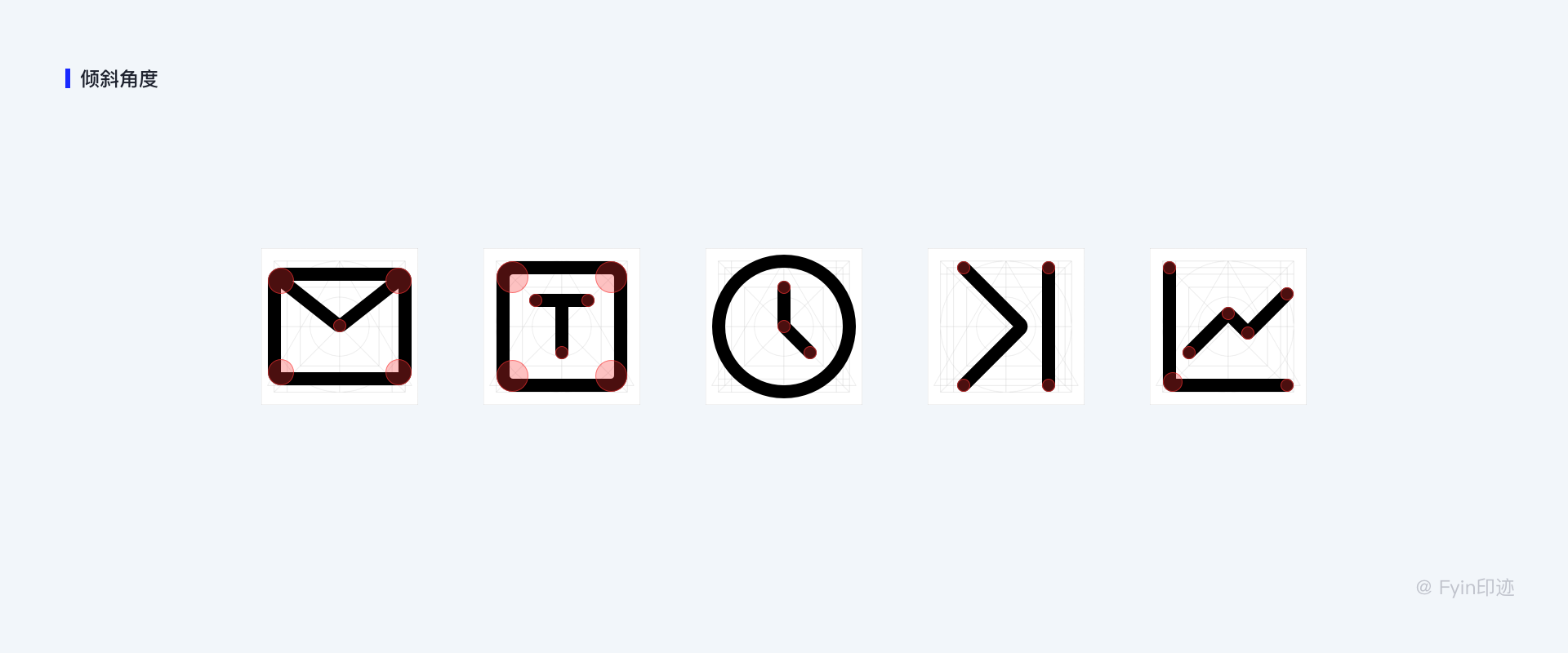
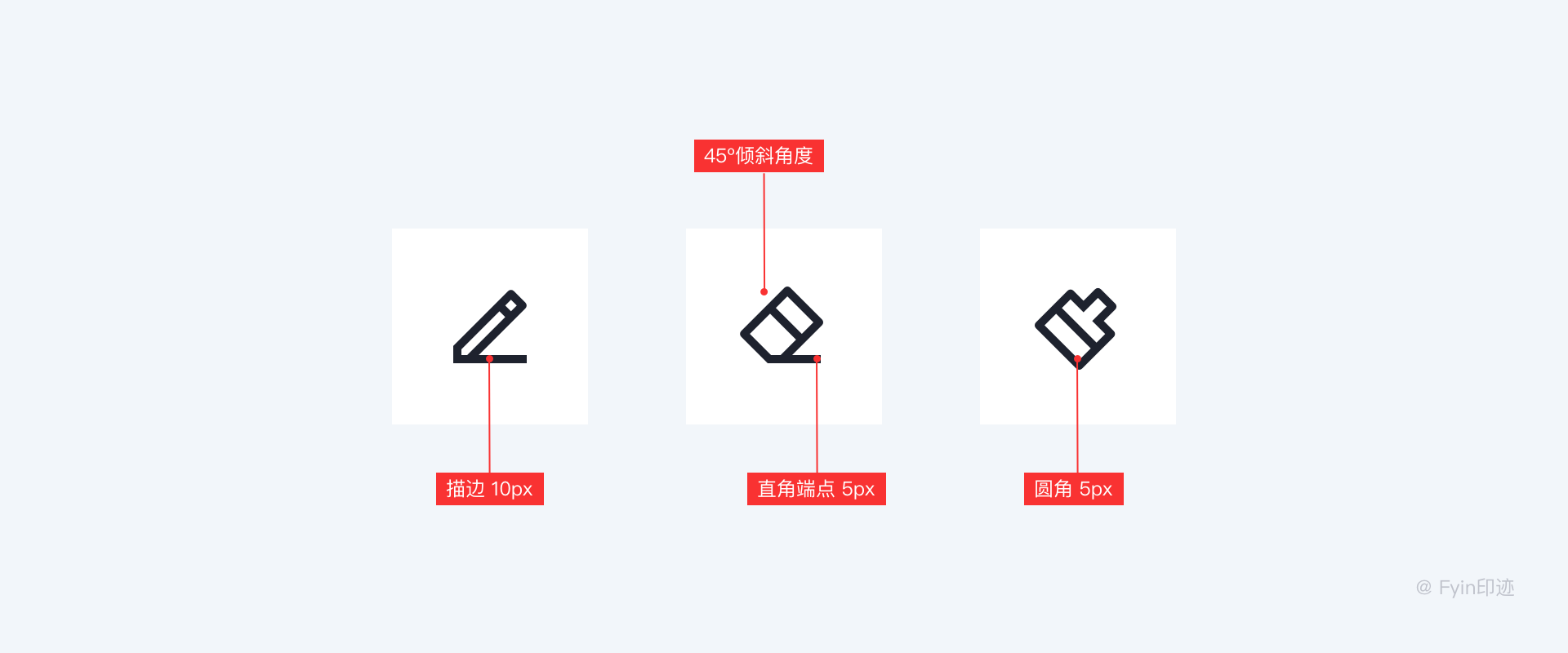
4.7.1傾斜角度
根據像素的網格線來設置一條線的起點和終點,會讓你的圖標看起來更清晰。圖標中的傾斜角度應為45的倍數,保持與keyline中的對角線或十字垂直相交線保持平行關係,若是矩形外框,傾斜角度也可以與矩形的對角線或十字垂直相交線保持平行關係。應避免用13.7°,81°等這些奇怪的數值。

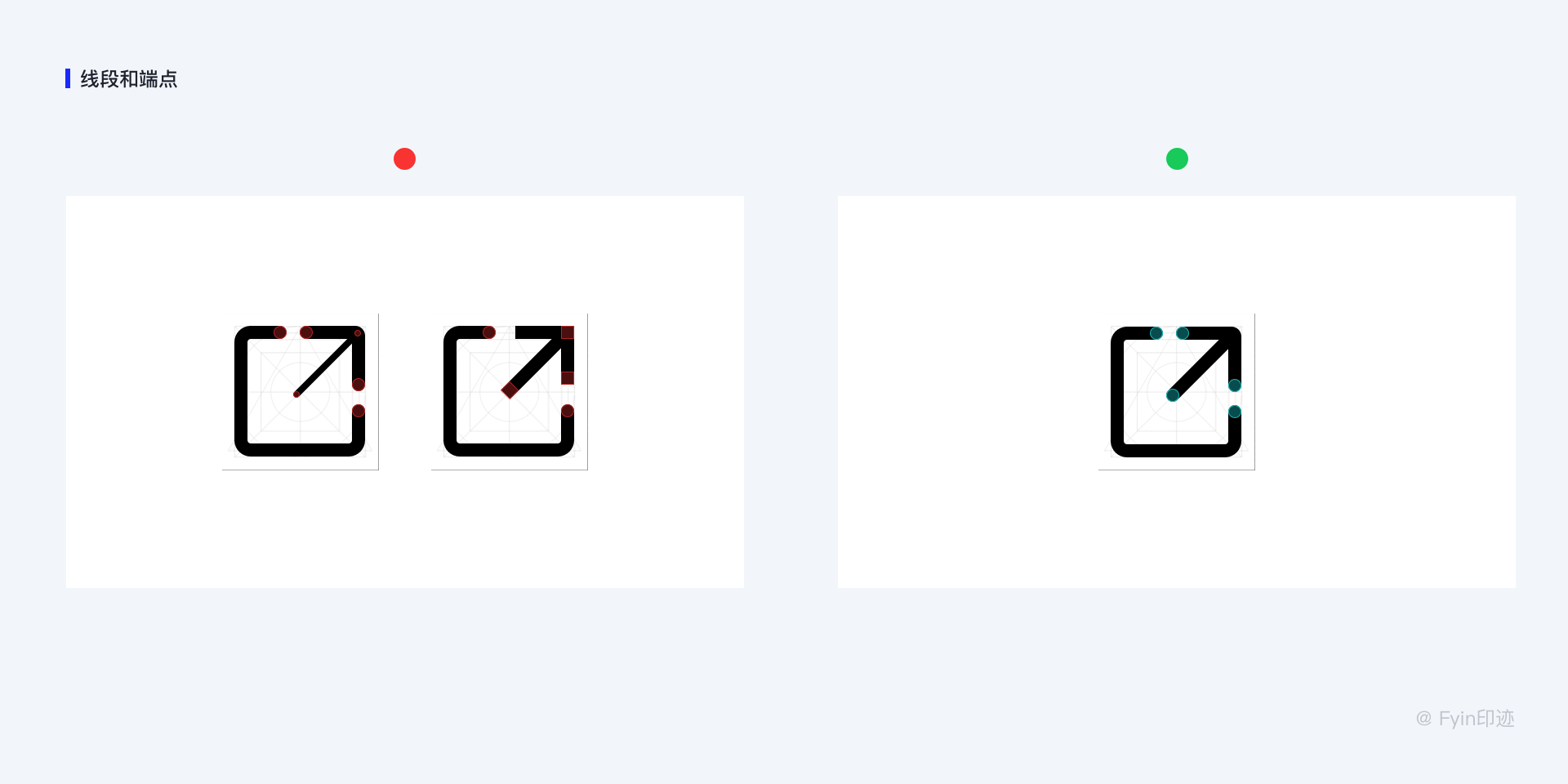
4.7.2線段和端點
為保證風格的整體一致性,圖標所有線段端點默認均應為與線段同寬的圓角端點,通常情況下線段端點和可編輯節點坐標以整數坐標為佳。默認基於48px畫布繪製的線性圖標,線寬默認為4px,無論直線和曲線在任何時候線寬都應均保持一致。

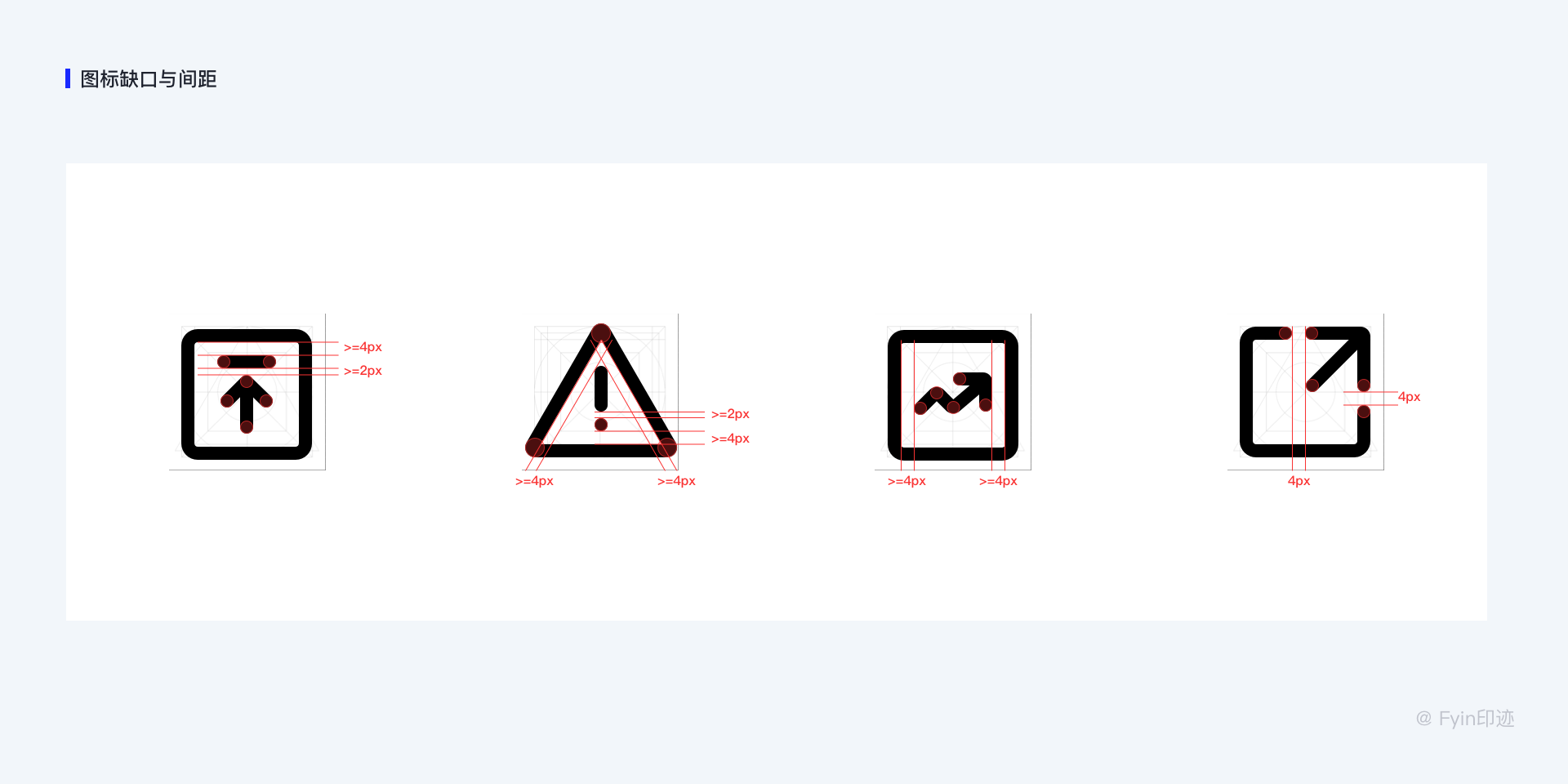
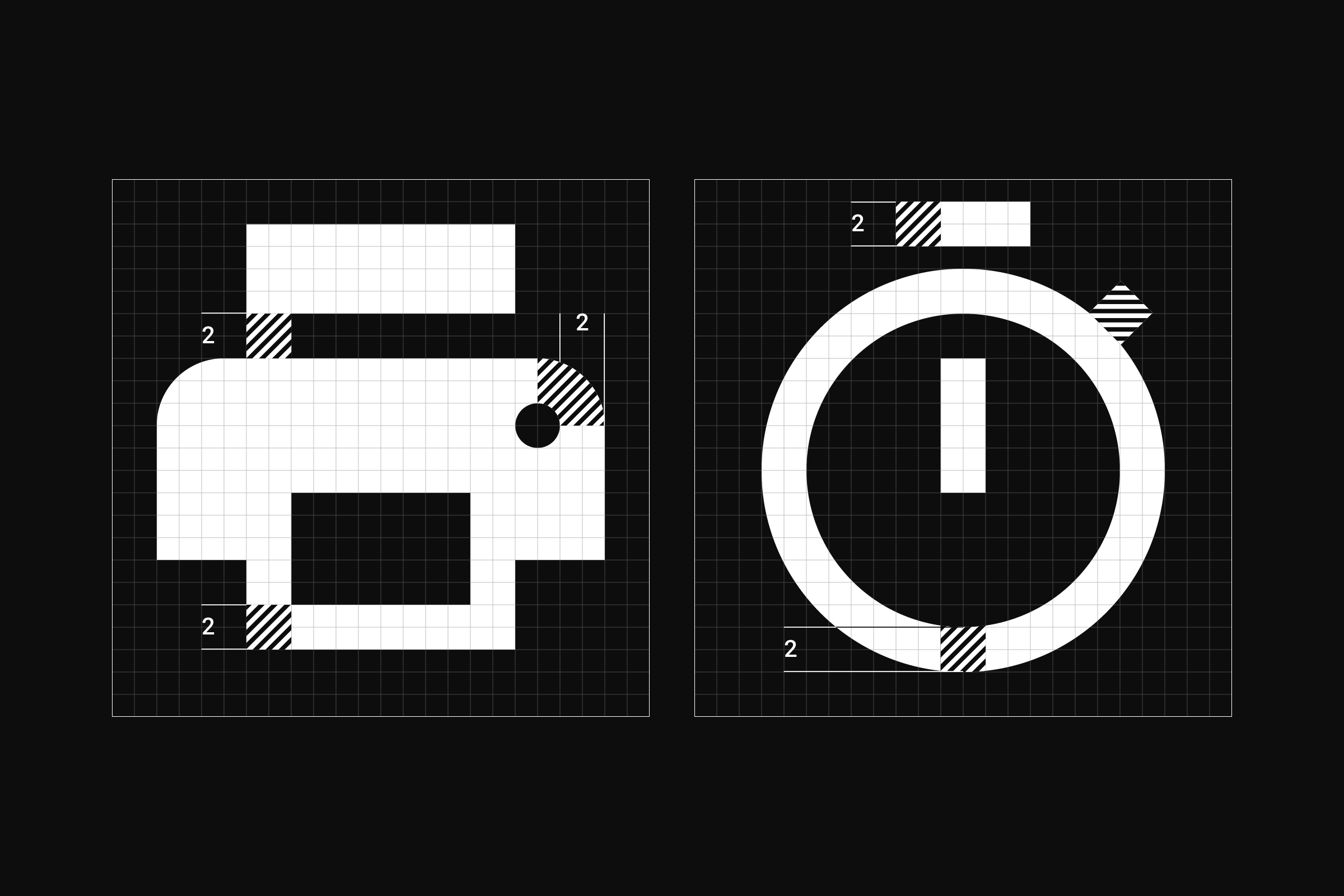
4.7.3圖標斷口與間距
內部結構與外框的間距不得不小於線寬,內部元素之間的間距不得不小於線寬的1/2px。
外形框的端口尺寸關係:4px、8px、12px,建議尺寸為4的倍數。

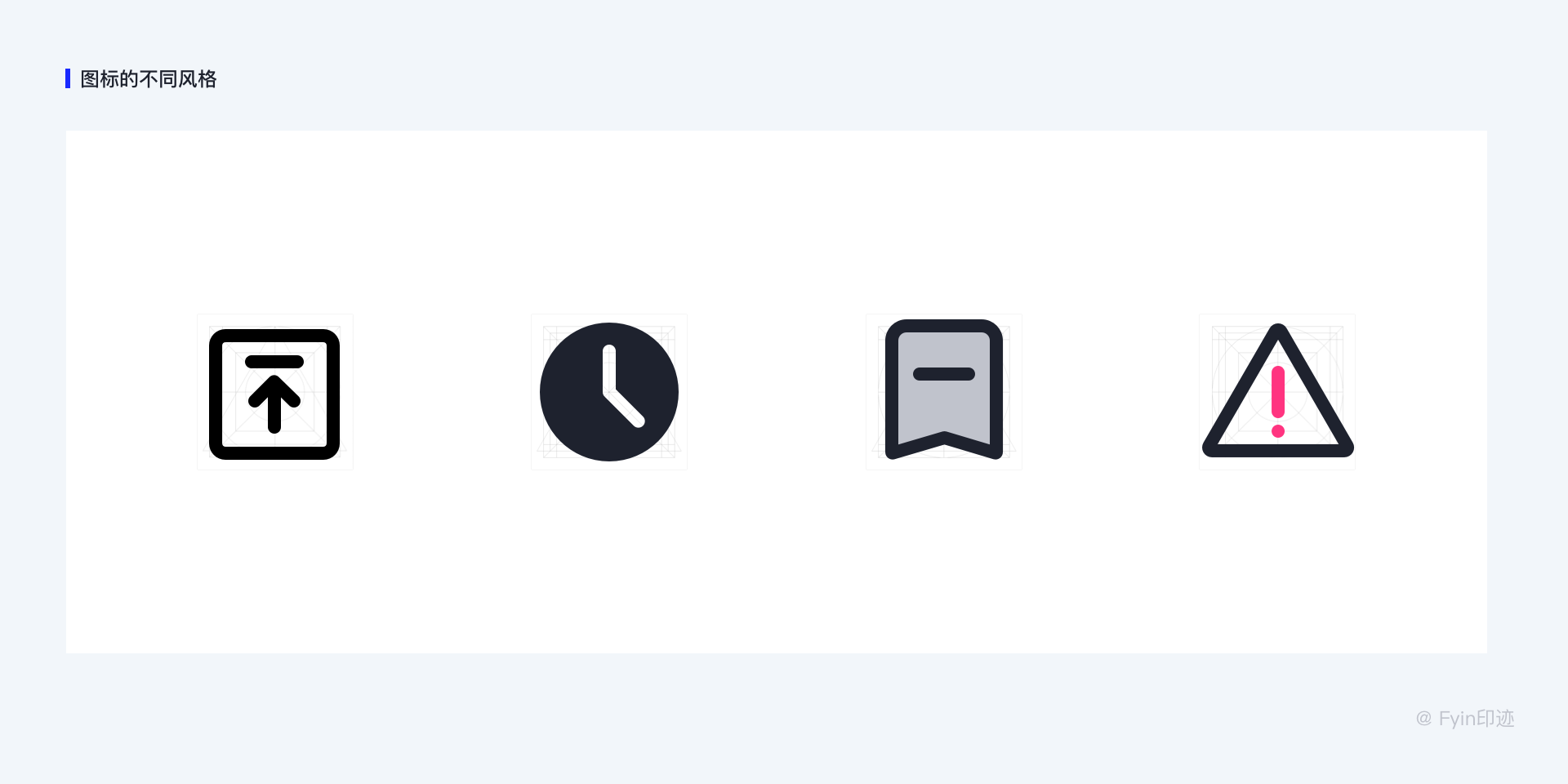
4.7.4圖標風格變換
圖標在特定規律下允許不同風格之間的變換,分別為線性風格(默認)、填充風格、混合風格、多色混合風格。

4.7.5單雙像素描邊
如果為圖標設置1像素的邊框,邊框應該使用外部或內部的描邊樣式,但是不建議居中描邊樣式,居中描邊的1px邊框,雖然在放大它們的時候,它們看起來很清晰。但在100%比例大小顯示的時候,它們會模糊。雙數用居中描邊,單數用外描邊,所有錨點要與網格對齊不能出現偏移。

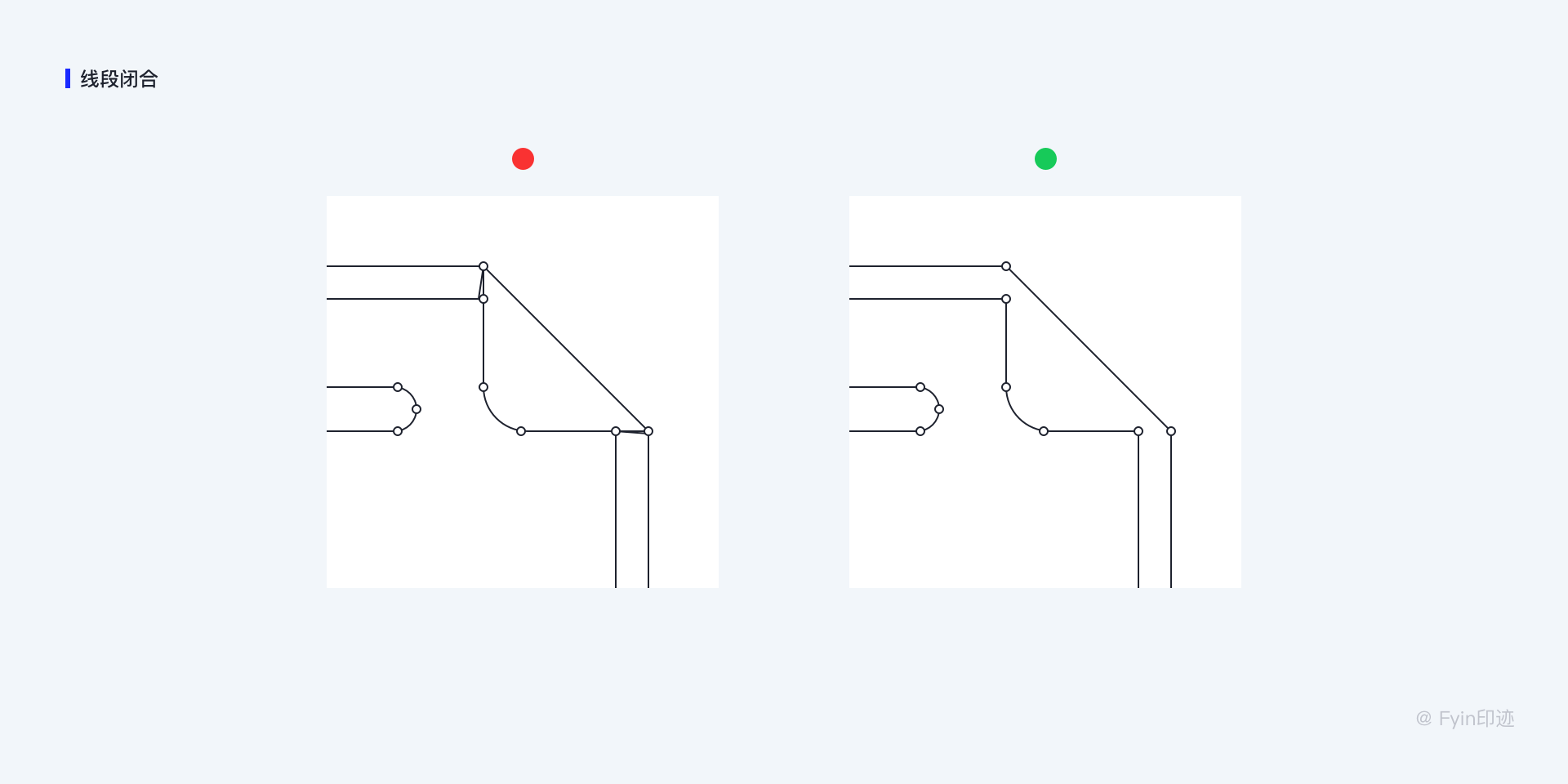
4.7.6線段閉合
所有線段結合處應為閉合狀態,避免錯位出現。

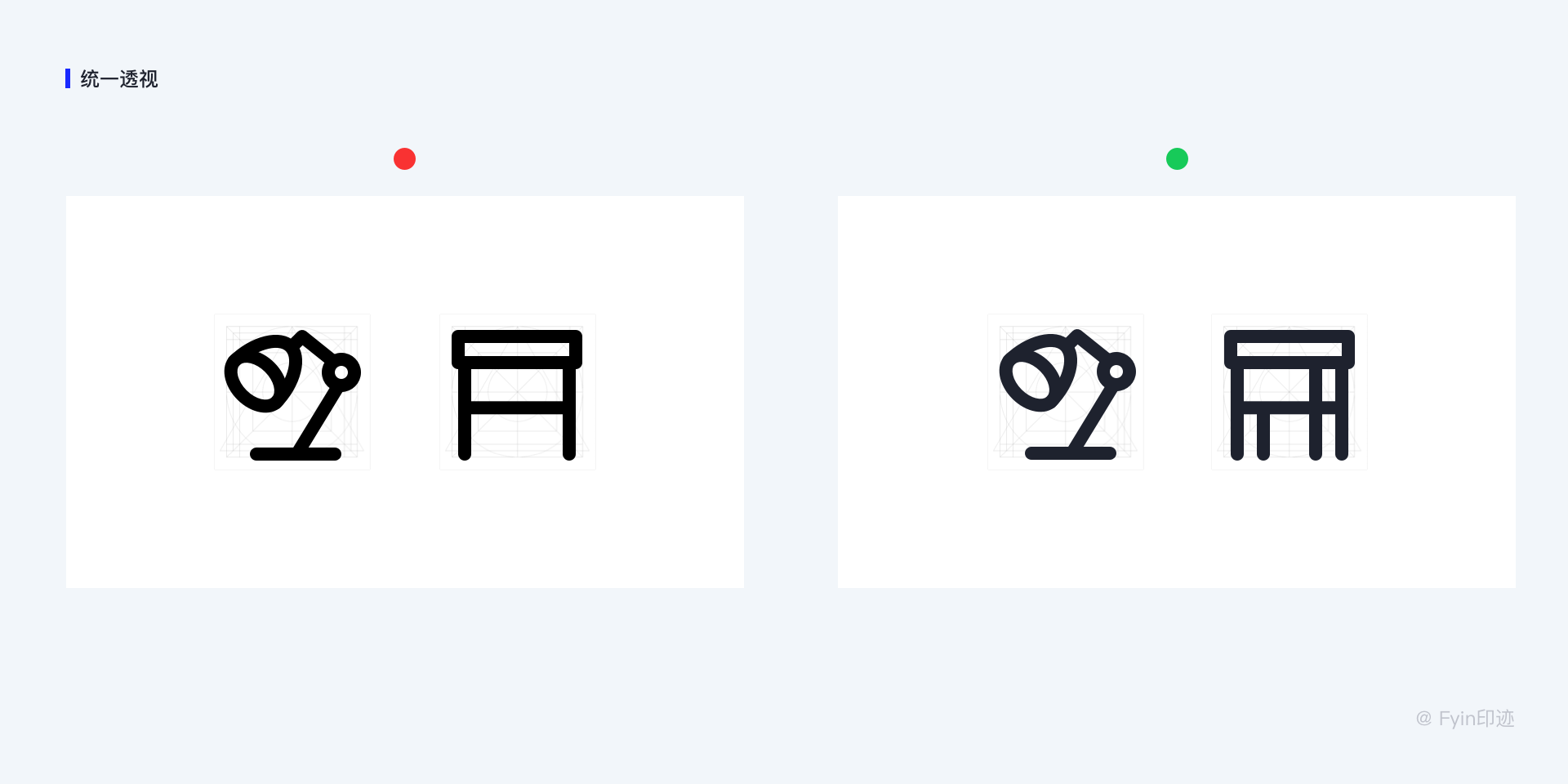
4.7.7統一透視
如果圖標有透視需求的話,就要統一透視角度,例如圖標透視方向朝左,那就統一所有圖標的透視角度都朝左邊。

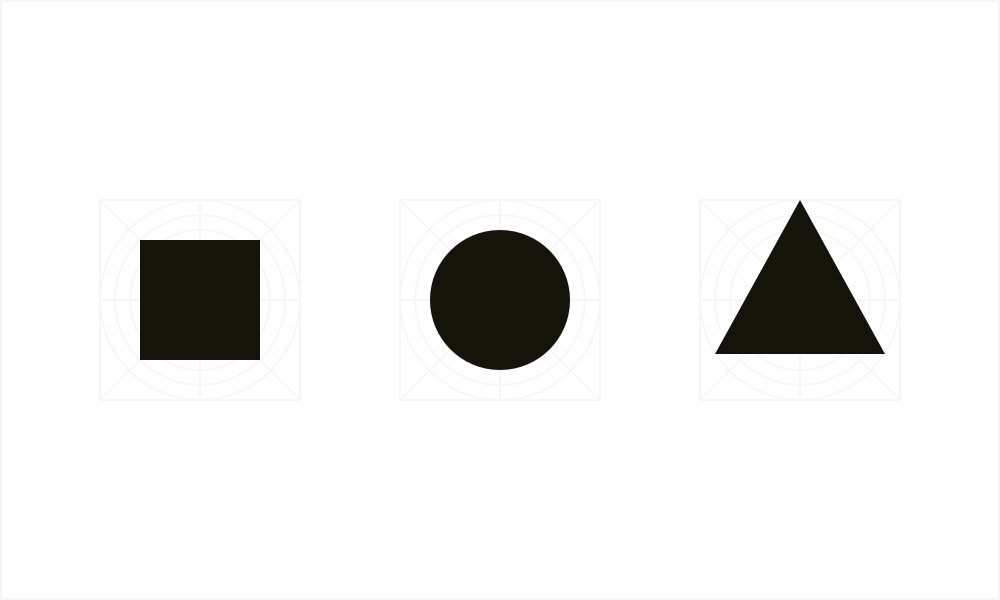
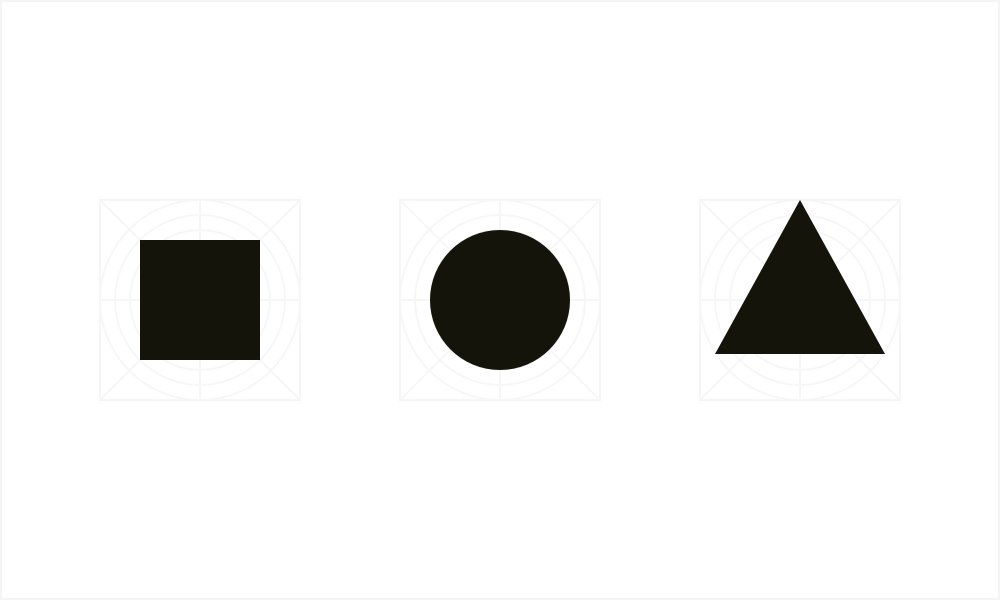
4.8視覺柵格
除了像素柵格,還有視覺柵格。視覺柵格可以幫助我們找出圖標的中心在哪裡,以及人眼能感知到它有多大。圓形和弧形物體看起來會比正方形更小。因此我們應該在繪製圖標時設定一個固定大小的容器,這樣它們在導出時就都是相同的尺寸了。添加內邊距可以讓圖標在視覺上看起來更加平衡,避免以後開發時還需要重新調整。

4.9視覺重量
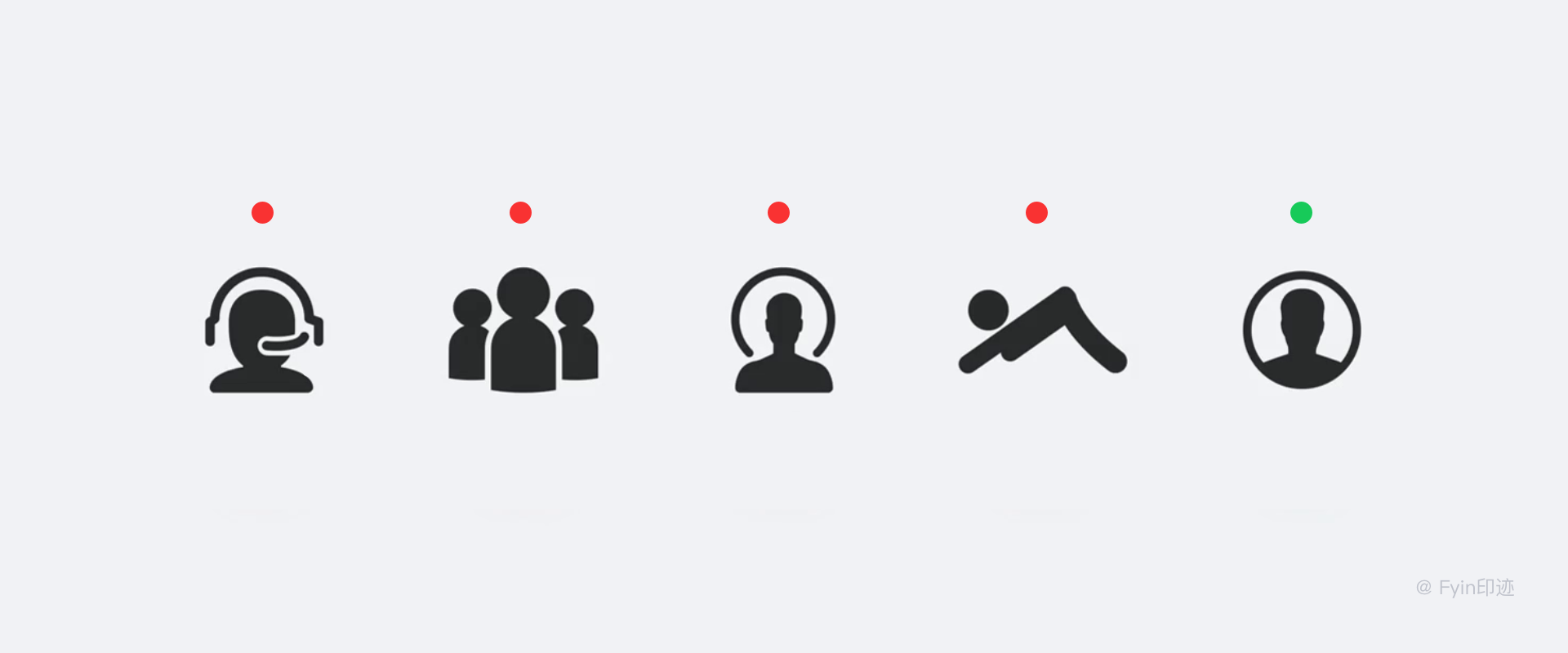
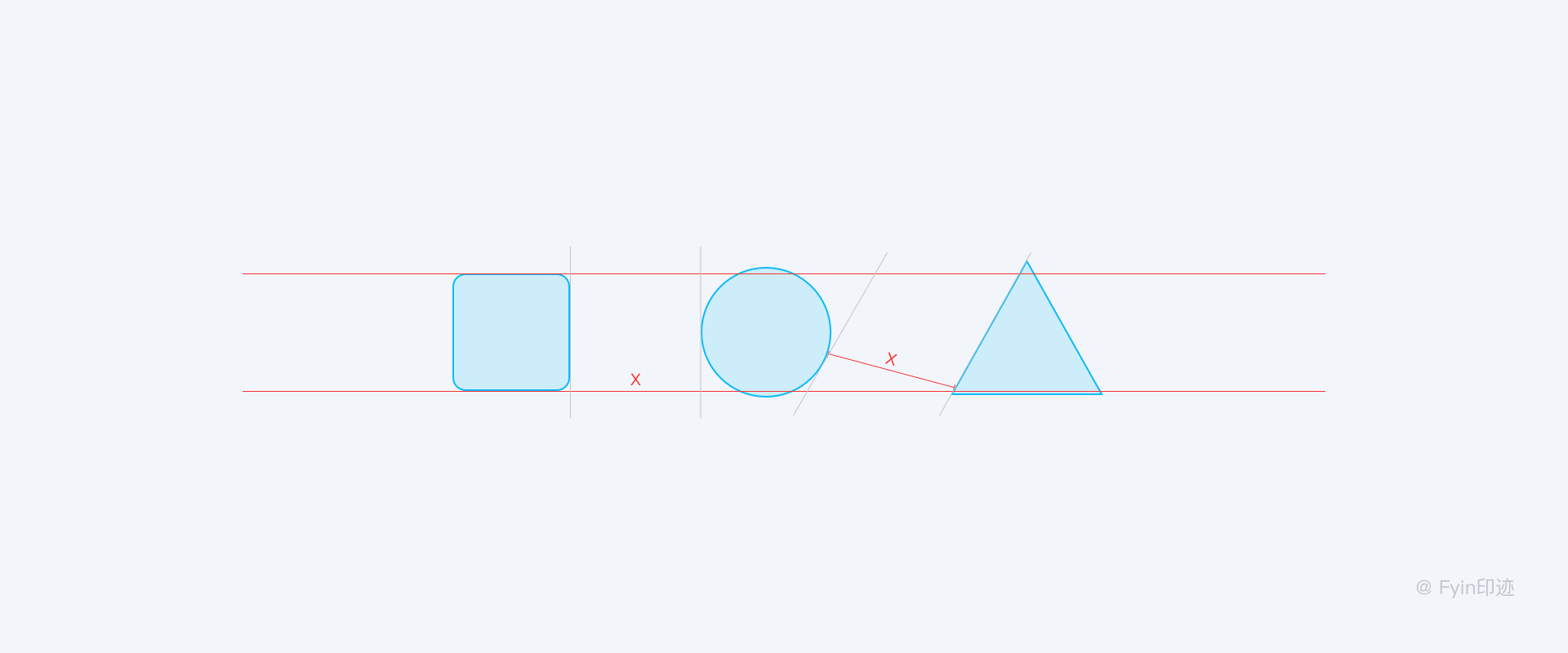
繪製圖標不光要滿足物理上大小統一,還要實現視覺上大小統一。設計師要懂得調節圖標大小以避開視覺上的覺錯。
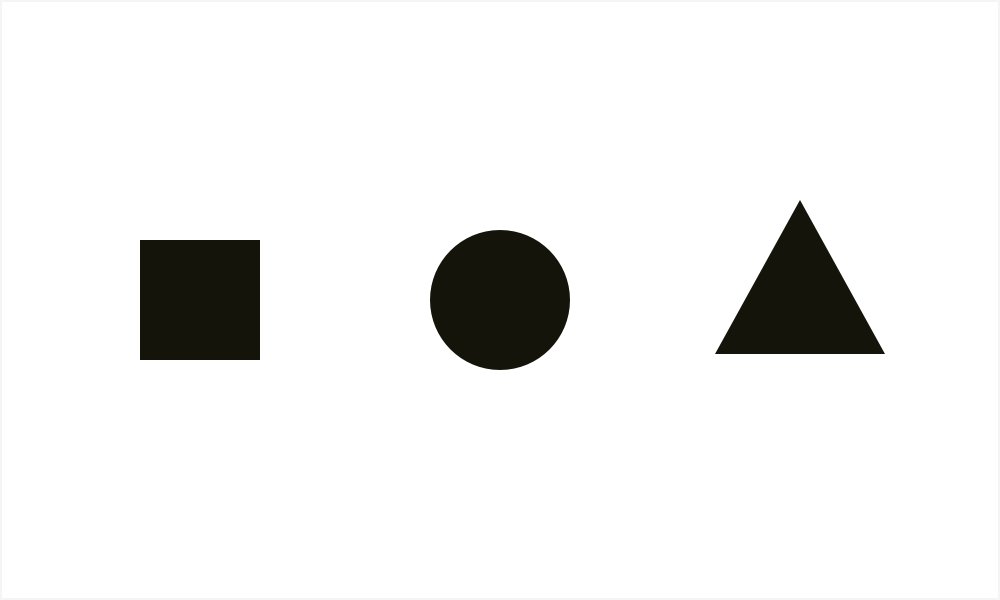
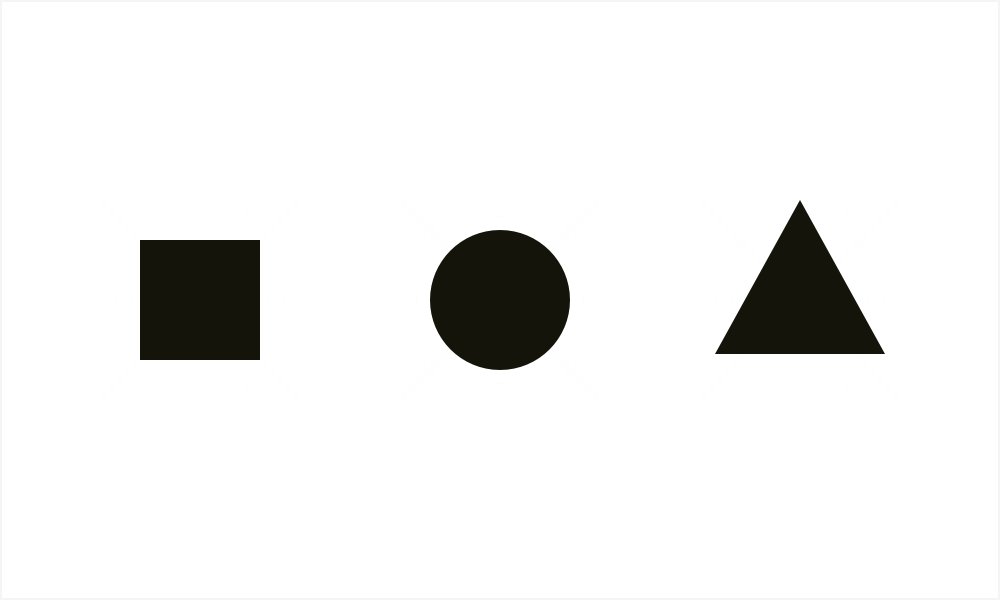
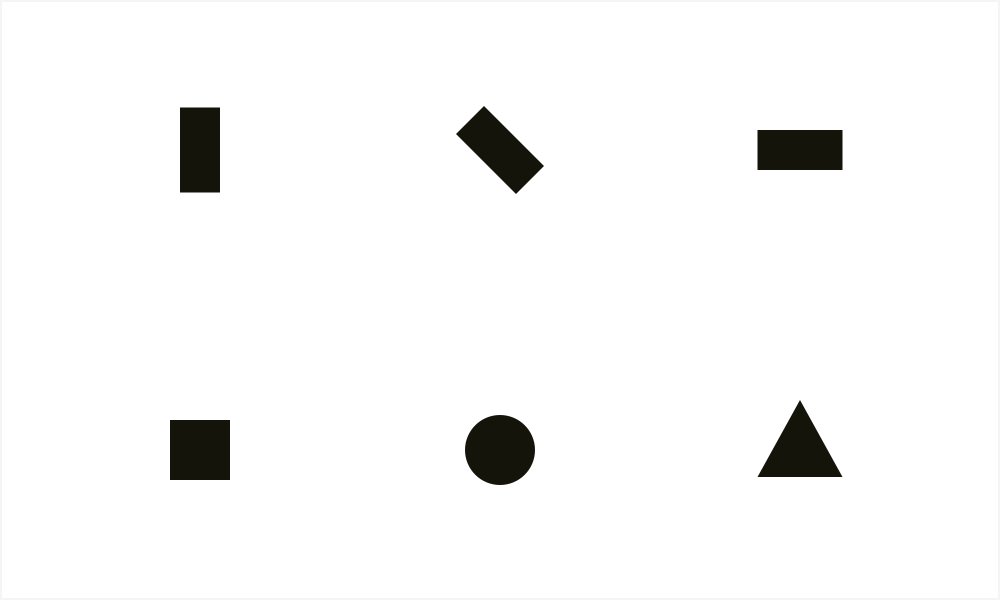
UI界面的圖標通常可以近似的看做以下的基本格式之一:橫向矩形,縱向矩形,對角矩形,圓形,三角形,正方形。如果把它們做成高斯模糊效果,你就會發現它們具有相同的視覺重量,因為它們變成或多或少相同的斑點效果。

根據圖標形狀,將它們放在相應的框架中。你就會發現,方形圖標比三角形或細長圖標更緊湊。
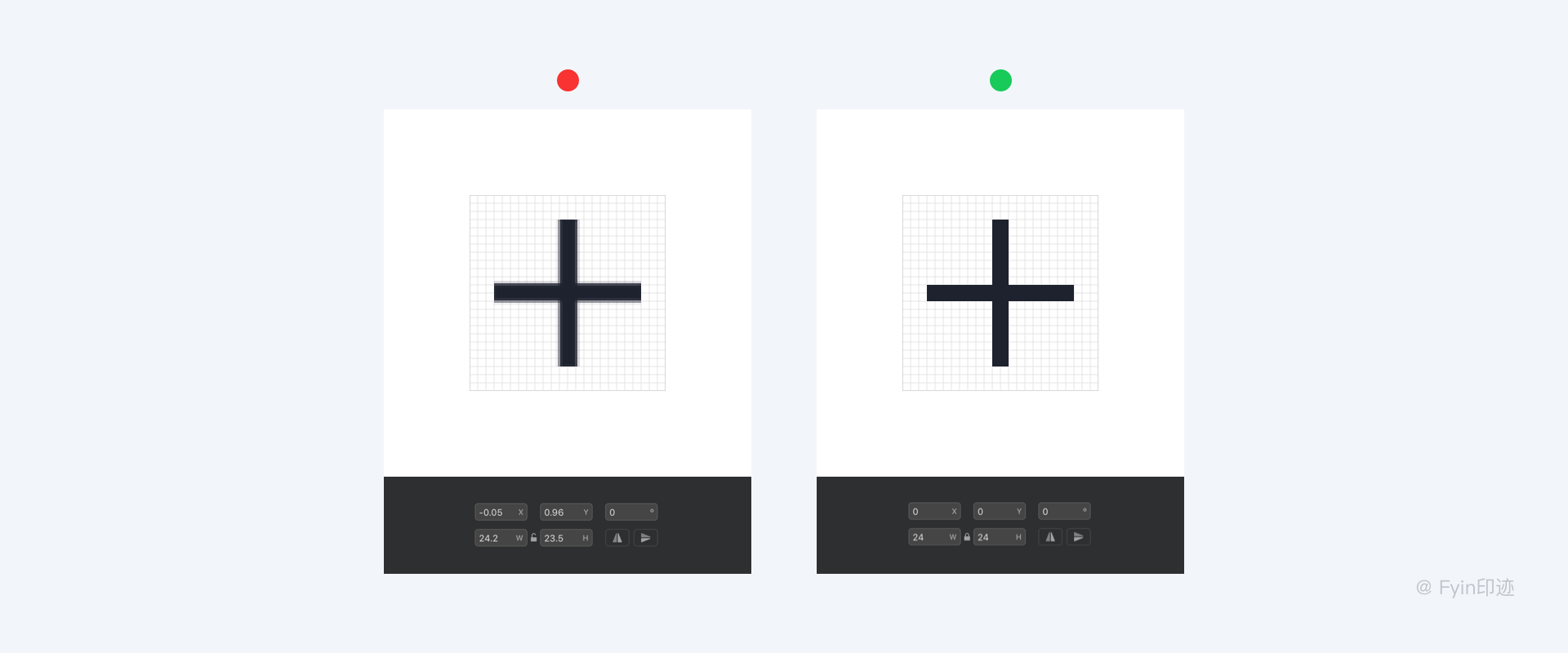
4.10圖標繪製細節
清晰是圖標的基本要素,在sketch中,參數不要有小數點,讓圖標佔滿像素網格。因為計算機不能識別小數點,導出圖標時計算機會把不能識別參數的部分拉伸填滿像素網格,導致圖標出現虛邊。

通常從一套圖標中最複雜的那個開始,因為它會幫助我們定義相同的視覺重量,讓所有的圖標視覺重量保持一致。因為當圖標具有不同的細節層次時,更複雜的圖標會吸引用戶更多的注意力,而且視覺上看上去更重。

4.11圖標的顏色
默認顏色:如果是功能圖標,那麼最好只使用一種顏色:黑色。否則你的組件可能變得過於復雜,不利於和其他設計師協作。而對於營銷圖標,出於品牌宣傳的目的,你可能會想要使用兩種顏色,個人認為圖標最好是單一顏色的,3種或3種以上顏色的東西都是插圖,而不是圖標。
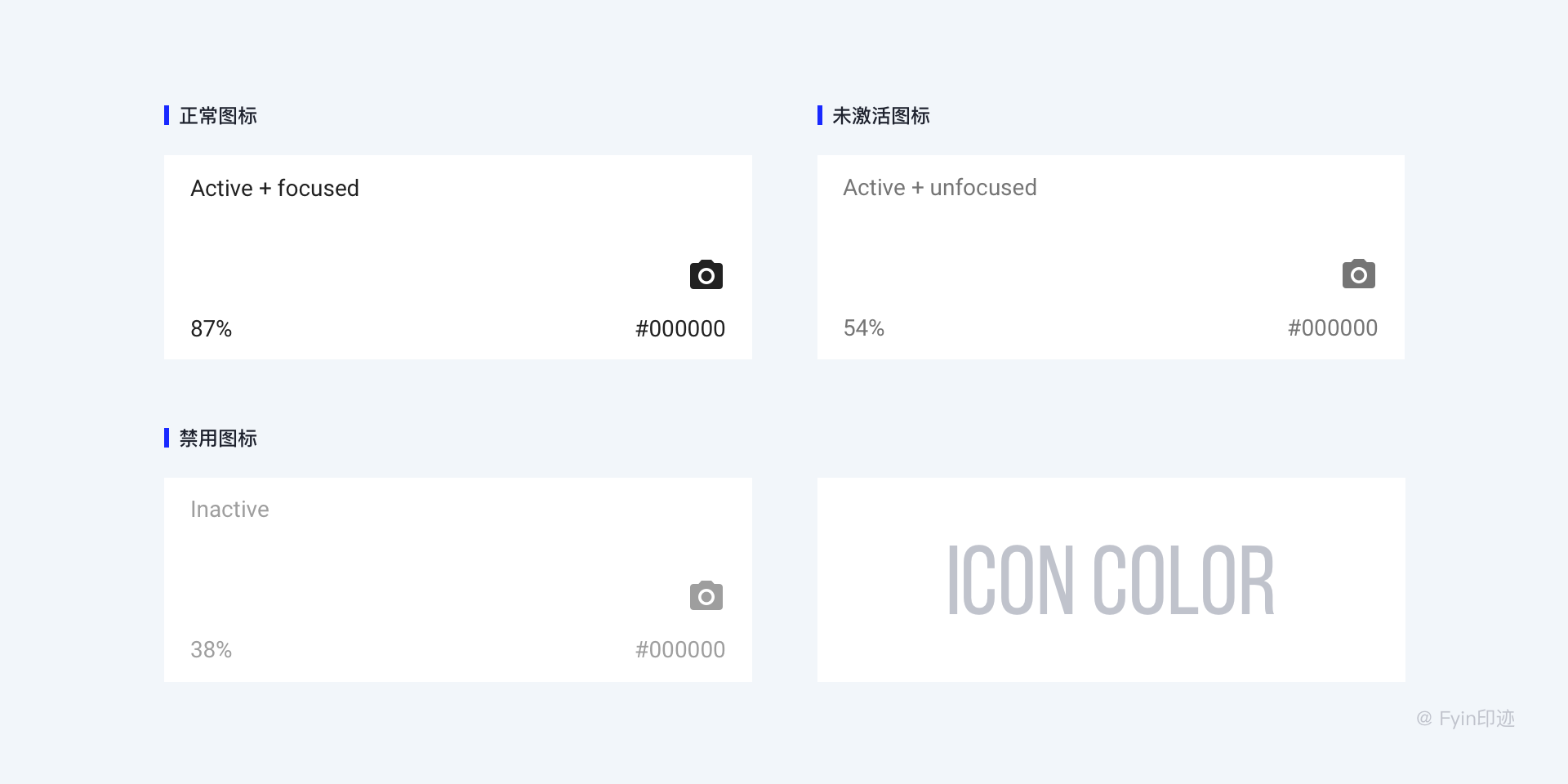
選擇狀態顏色:未選擇圖標顏色為#000000,透明度為87%;未激活圖標顏色為#000000,透明度為54%;禁用圖標顏色為#000000,透明度為38%。

4.12功能圖標的風格
功能圖標在UI設計中佔據非常重要的作用,幾乎存在於每一個應用界面中,無論是在導航欄、工具欄或標籤欄,還是在首頁、詳情頁、或個人中心頁,都隨處可見功能圖標的身影。功能圖標具有明確的表意功能,起作用在於替代文字或輔助文字來指引用戶進行快速導航,它具有圖形化的符號,比文字更加直觀,符合普羅大眾的認知習慣,有助於用戶形成記憶思維,提高應用的易用性。同時,設計精美、風格統一的功能圖標提升了產品視覺效果,不但給用戶帶來視覺上的愉悅感,還帶來良好一致的使用體驗。
常見的功能性圖標風格大致有三種:線性圖標、面形圖標和扁平化圖標。但其實我們可以將「扁平化圖標」可以看作是「線性圖標」和「面型圖標」的一種組合形式,所以歸根到底,基礎的圖標風格有兩大類:「線性圖標」和「面型圖標」;

4.12.1線性圖標
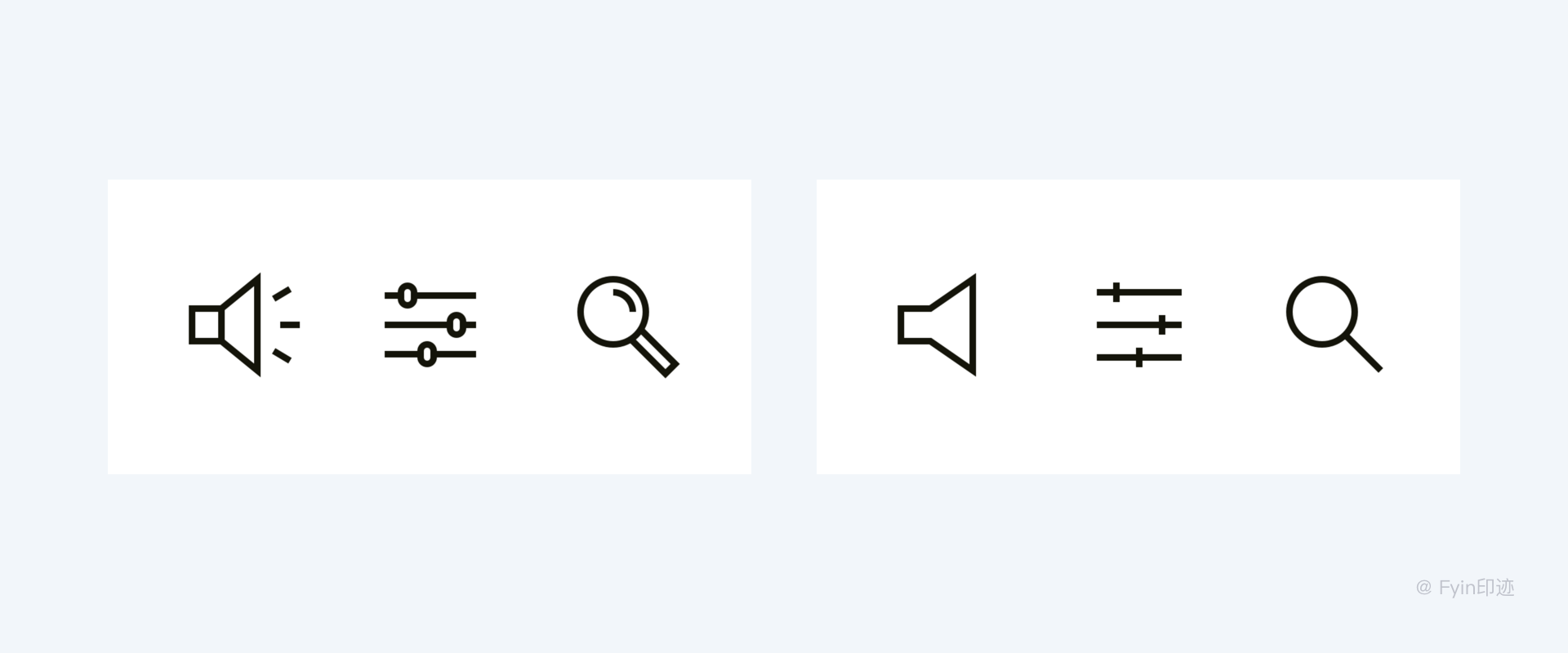
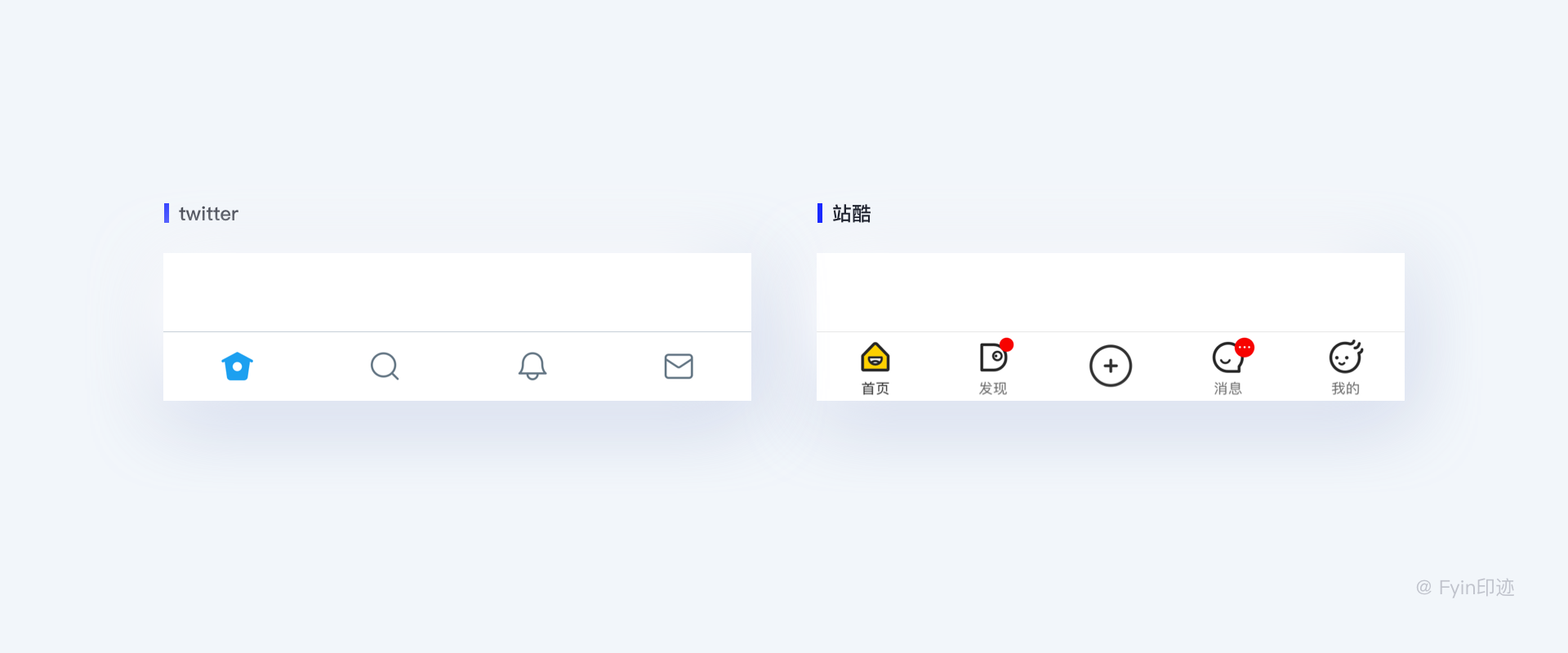
線性圖標是通過線條來表現物體的輪廓,它比面形圖標更能塑造優美的外觀,且作為貫穿圖標繪製的線條本身就是一種設計語言,因此繪製整套線性圖標會更加統一,具有整體感。例如twitter和微信底部的tab圖標等。在一個場景下的幾個同等重要的圖標,如果線條粗細不一致,會給人一種權重上存在差異的感覺。所以,在繪製線型圖標時,通常會使用統一粗細的線條。

線性圖標具有辨識度高,清晰,簡約易識別等優點,線性圖標不會對頁面造成太多的視覺干擾。缺點是:線性圖標的創作空間較少,太複雜的線性圖標對識別性產生較大的困擾。

常用的App圖標設計線的粗細一般有2PX或者3PX,不同的線條粗細ICON 所帶來的視覺感受也不同,細線顯得精緻,粗線視覺面積大,顯得厚重。圓角粗線條的ICON 顯得飽滿而可愛,個別App 的底部標籤欄圖標採用粗線條設計,但粗線條的ICON 圖形較為極簡才適用。
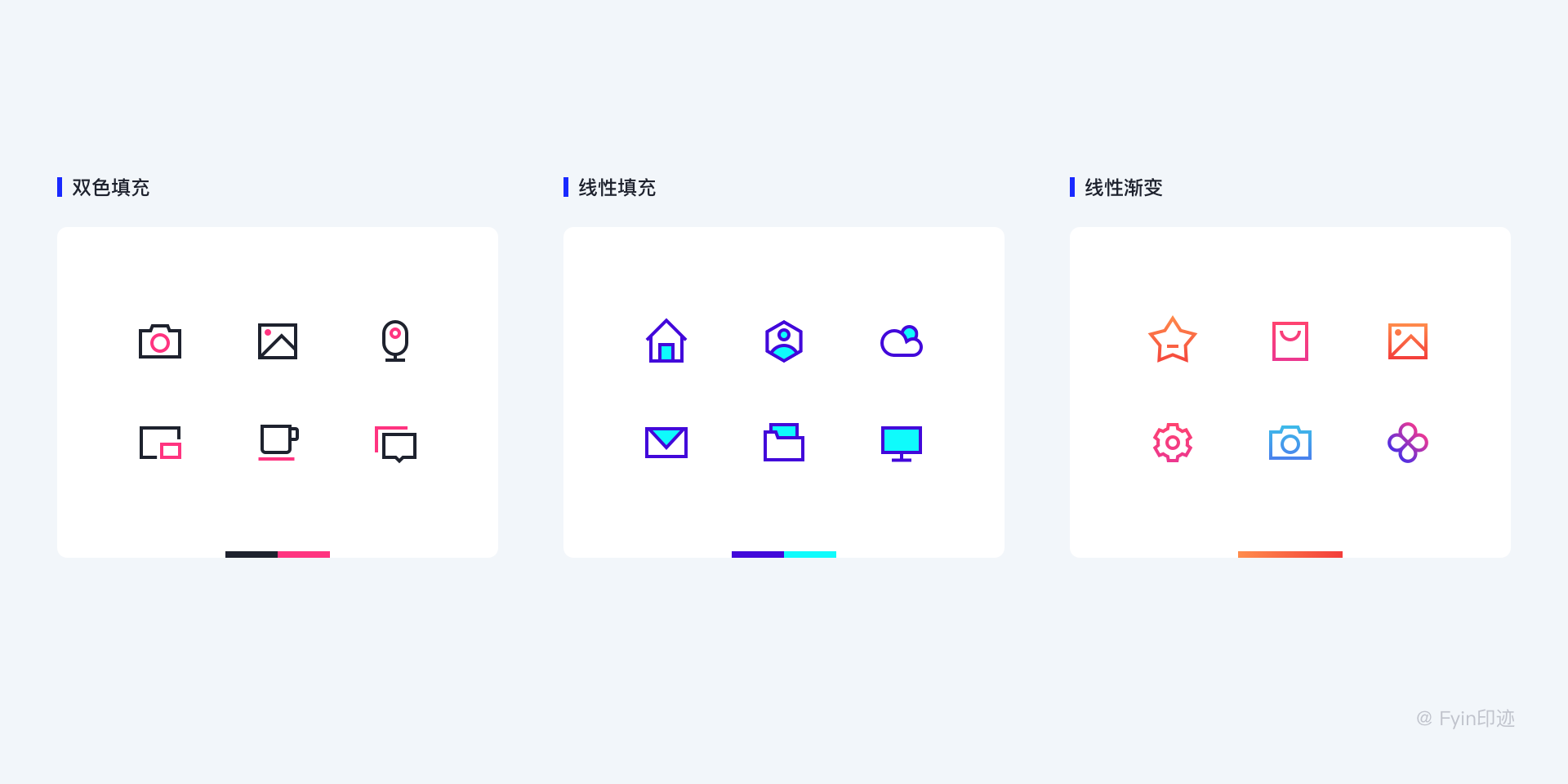
線性圖標根據樣式還可以分為:雙色線性圖標、線面填充圖標、線性漸變圖標。

線性圖標使用場景
在iOS所有原生應用的導航欄和工具欄都採用了2px線框的圖標設計,很多APP產品的標籤欄都選擇用線性風格的圖標設計。無疑,線性圖標可以減少視覺干擾,讓用戶集中在產品核心功能上,同時輕量化的視覺語言也與扁平化的設計風格更為融合。它比面形圖標更能塑造優美的外觀,且線條本身就是一種設計語言,因此繪製整套線性圖標會更加統一,具有整體感。

通常,在UI設計中,線性圖標很少和背板同時存在,因為線條的圖形視覺表現力較弱,容易埋沒在背景色中,但也不是必須的,如果掌握好一定的規則,一些簡單的線性圖標和背板的組合也會很協調。
4.12.2面形圖標
面形圖標是以面為主要表現形式的圖標,通過線或者面去切割基礎輪廓面,通過分型來塑造圖標的體積感。不同的切割手法造成了面性圖標設計感的差別。在「微信」底部標籤欄中,未選中的圖標是線性圖標,而選中的圖標則是面形圖標,同時顏色會變成微信的品牌綠色再次暗示用戶選中狀態。面形圖標佔用的面積要比線性圖標多,所以更加顯眼。實際上,蘋果在新的設計規範中也建議開發者在APP底部標籤欄中全部使用面形圖標,是否處於點擊態通過改變填充圖標的顏色進行區別。這是因為填充圖標看上去像可點擊的。

面形圖標具有表意能力強,細節豐富,情緒感強,視覺突出,創作空間大等優點。面性圖標可以讓用戶迅速定位圖標位置,預知點擊後的狀態。但是面性圖標在頁面中不可過多出現,否則會造成頁面臃腫,難分主次,用戶視覺疲勞。
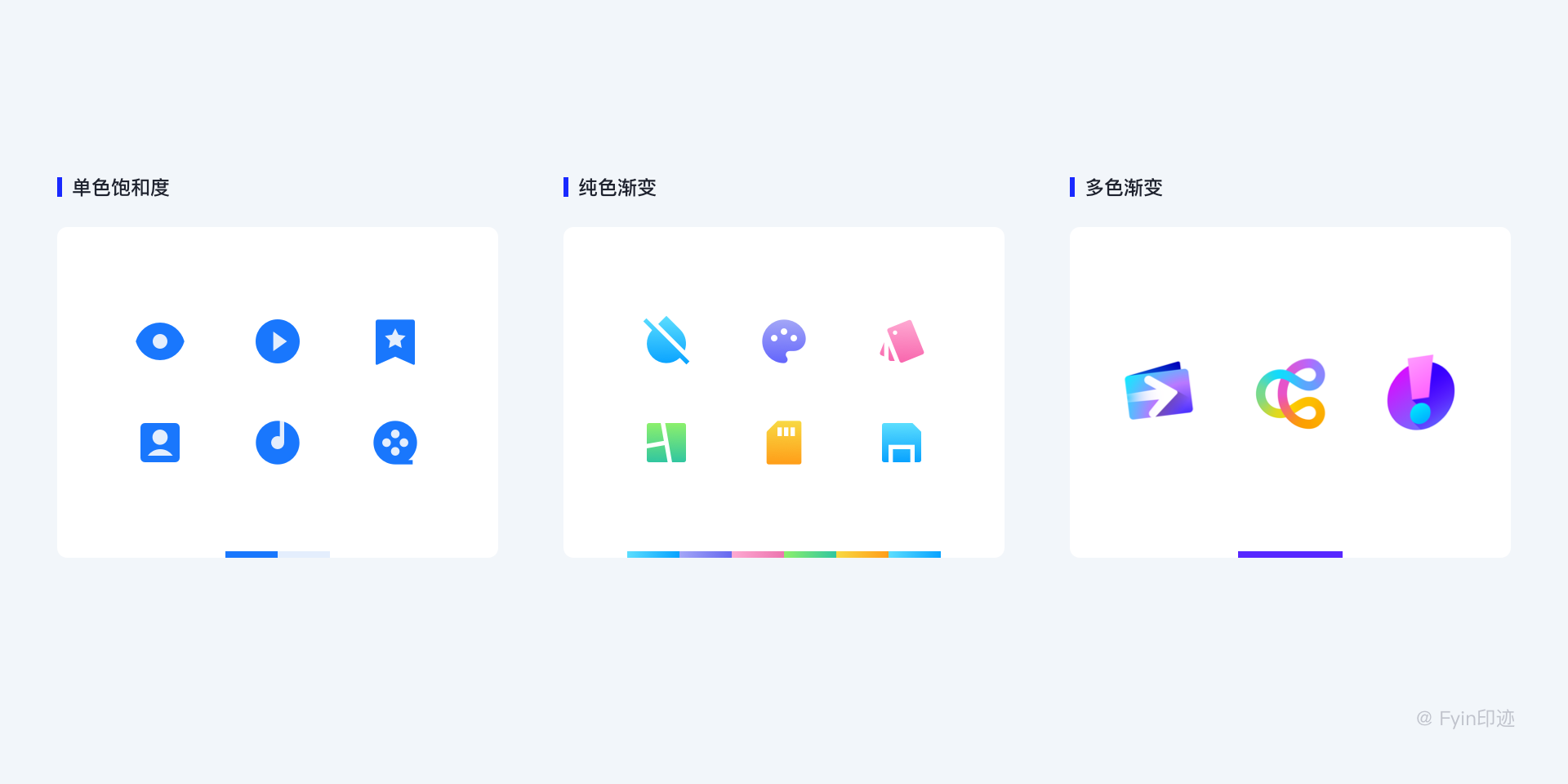
面性圖標根據不同的配色樣式可以分為:單色飽和度填充圖標,純色漸變圖標和多色漸變圖標。

基於最基本的「線性圖標」和「面型圖標」,通過不同的形態和風格的組合,再結合豐富的表現手法,就可以設計出形形色色的圖標風格了。比如:不同粗細線條線性圖標的組合,或者面面組合,或者線面組合。大家在設計圖標的時候,需要根據自己的產品特徵、受眾和使用場景,去選擇適合自己的表現形式。
面形圖標使用場景
面形圖標具有廣泛適用性,通常在運動、時尚類應用的標籤欄出現。由於面形圖標的視覺佔比最大化,具有強烈的視覺表現力。

功能入口的面形圖標通常分為反白和正形兩種類型。反白即在彩色背板上顯示白色的圖標,正形即圖標直接填充色彩且無背板。在帶有背板的圖標設計時要注意圖標與背板的尺寸比例,雖沒有嚴格的繪製標準,但從整體視覺效果上考慮,圖標尺寸最好不低於背板直徑但1/2,最大不超過背板直徑的0.618(黃金比例),同時還要考慮所有圖標的視差一致。

4.13扁平圖標的使用場景
扁平化圖標實際上是線性圖標和麵形圖標的一種組合形式,這種類似插畫感覺的圖形一開始多用於引導頁、空狀態也的情感化設計,後來逐漸在標籤欄、首頁主要功能入口也出現了扁平化圖標的身影。精緻的扁平化圖標令人賞心悅目,拉近了與用戶之間的距離,從而建立起良好的用戶印象。

4.14品類區圖標
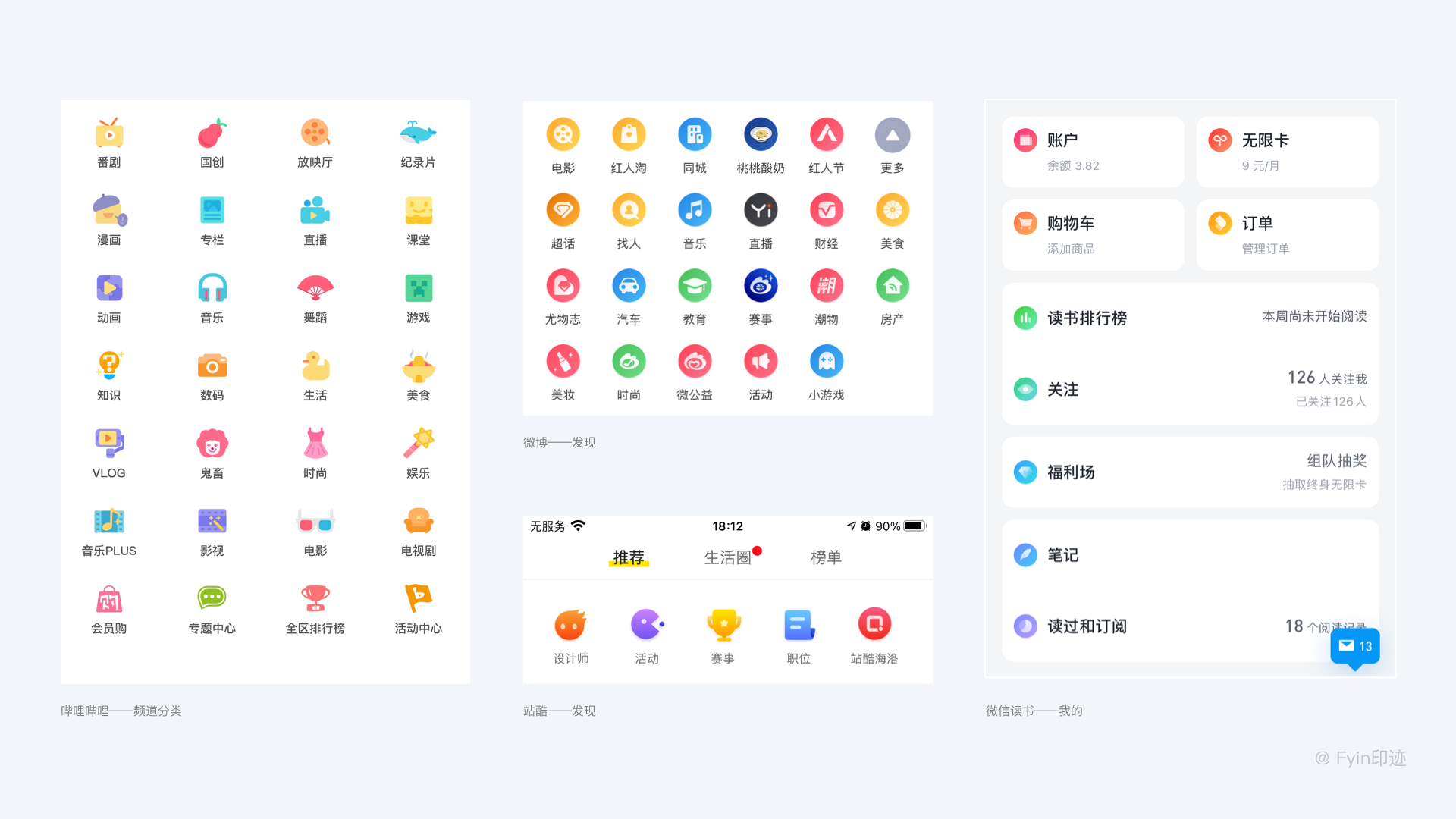
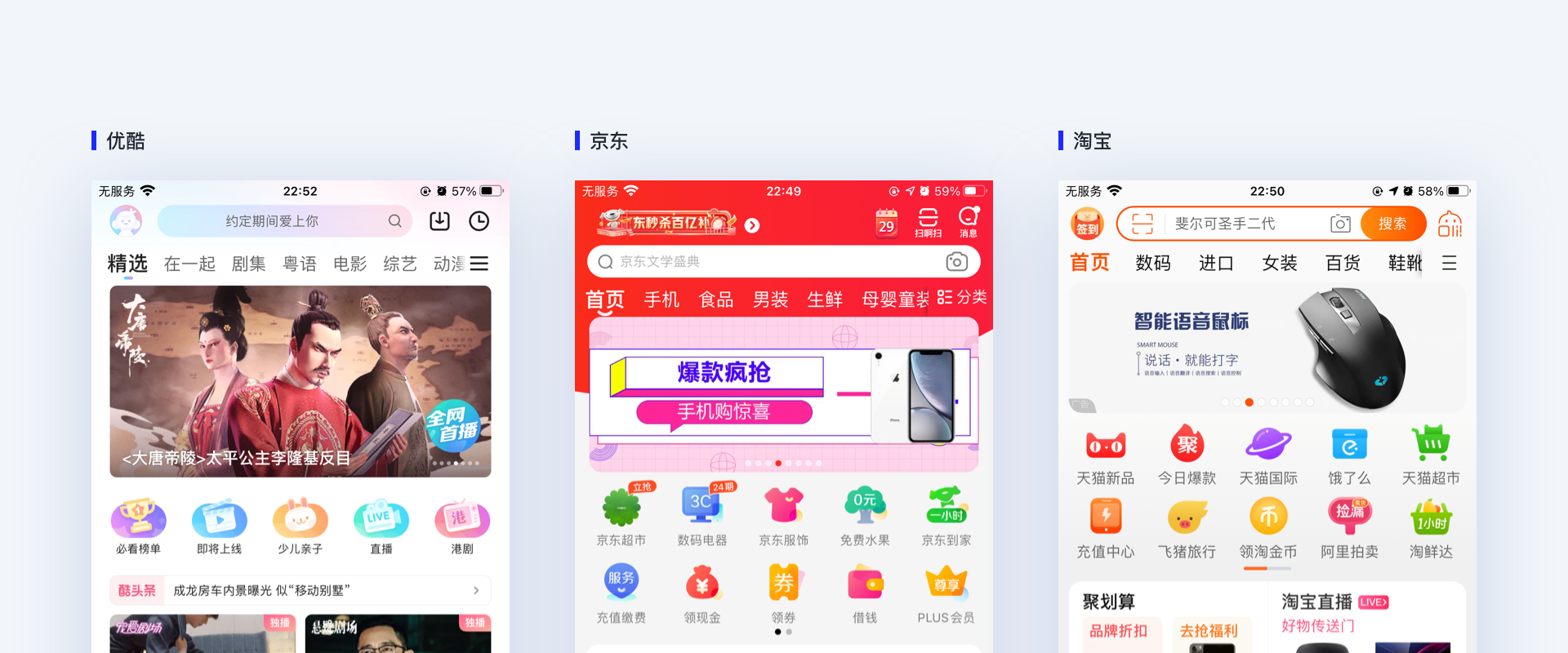
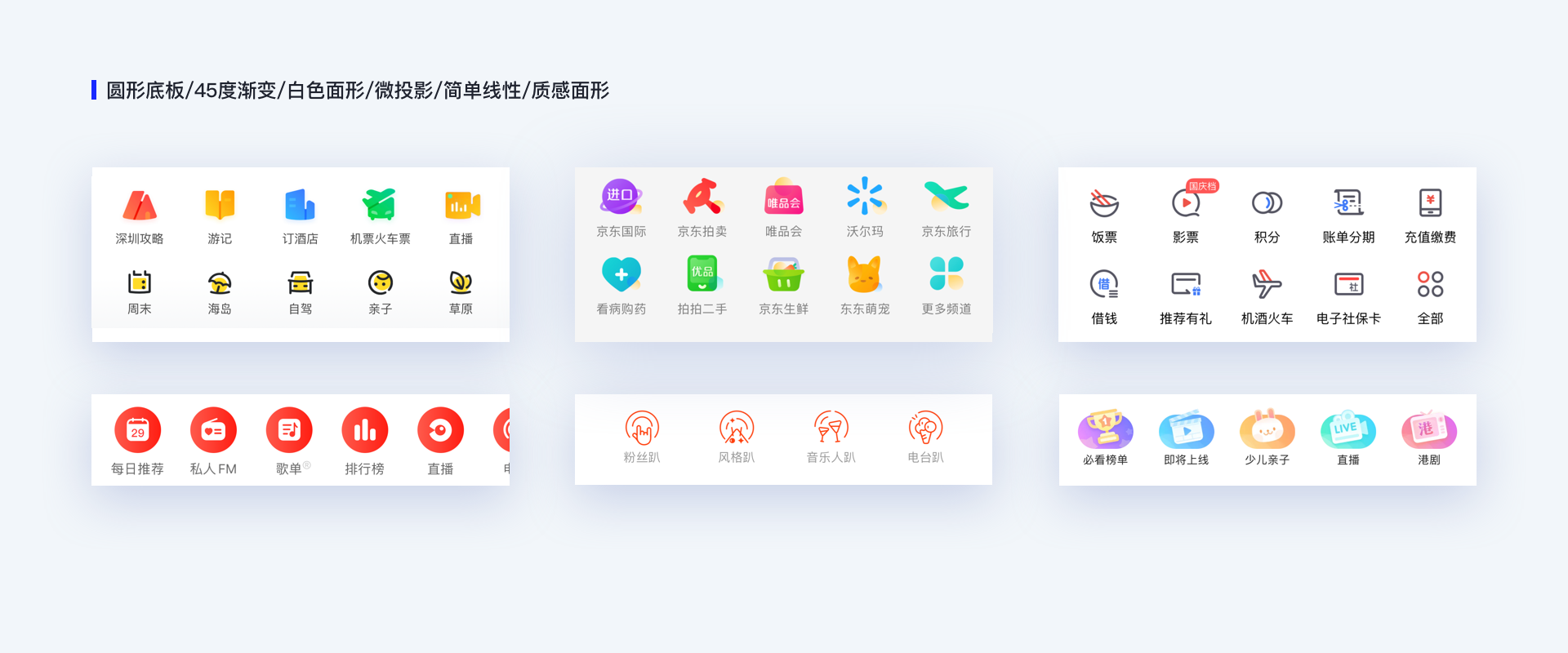
品類區圖標的衛視通常是位於搜索框、banner之下(也俗稱“金剛區”),而且品類區區域通常會佔屏幕22%-25%不等,且位於屏幕頭部,從用戶閱讀屏幕內容的視覺流來說位置至關重要,而且是聚合各類子版塊的入口,為各個子版塊分發內容引導流量。所以其重要性不言而喻,產品要讓用戶通過不同類型展示方式的組件找到相應的功能,而圖標具備精煉高度概括內容的特性,識別度也大於文字,所以「金剛區」的圖標設計通常以圖標+說明文字為主。

常見的設計手法有:圓形底板+45度漸變+白色面形+微投影;45度漸變+扁平圖標+微投影;簡單線性;45度漸變+不透明度+面形圖標。

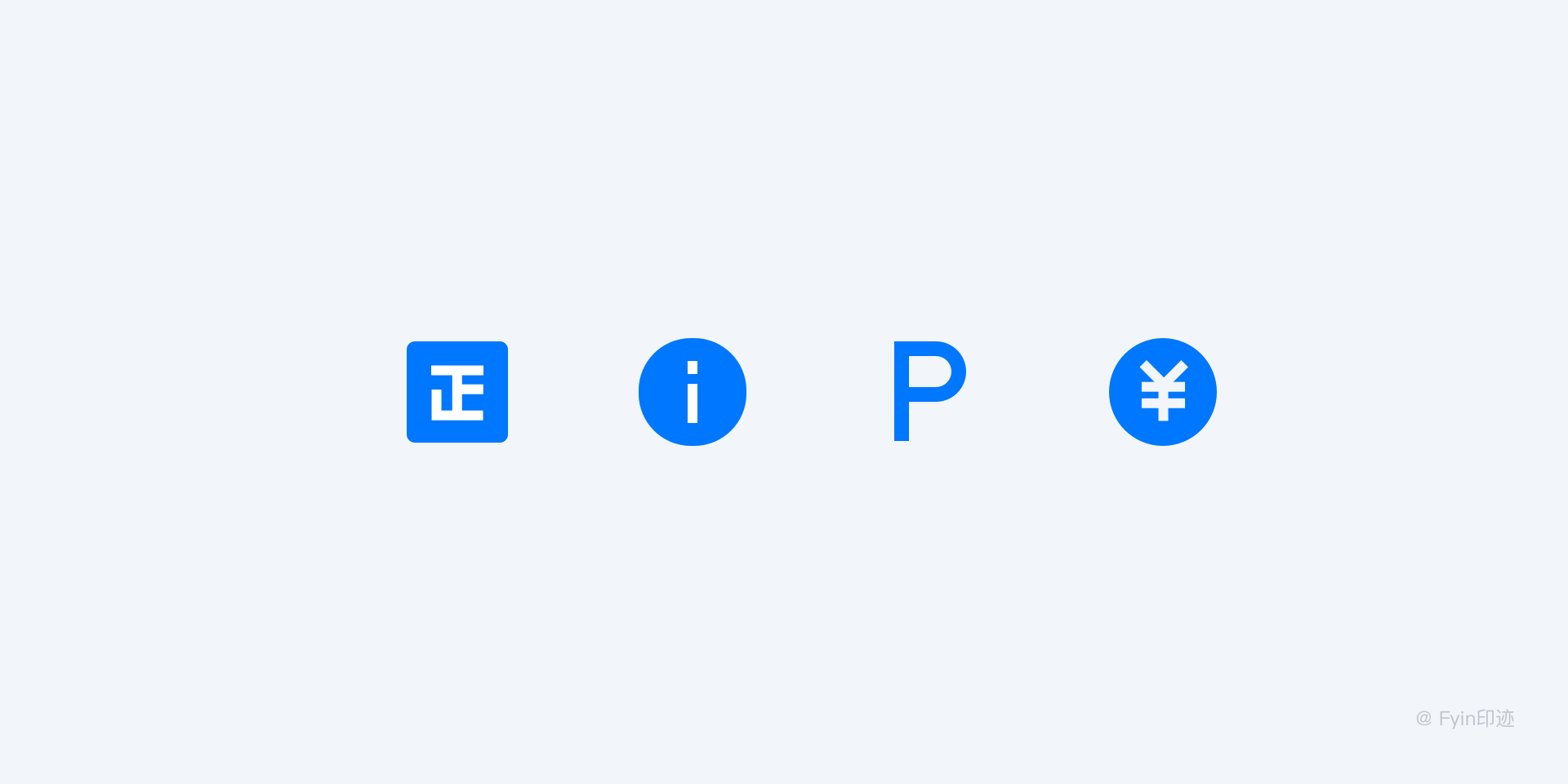
4.15文字圖標
文字圖標是指用文字直接表示特定含義的圖標符號。由於文字本身就是一種演化而來的符號,英文的首字母或者詞語關鍵字本身也具備很強的信息濃縮性,因此在某些場景下,採用文字或字符作為圖標,是一種很不錯的表現手法。

比如「提示」圖標,使用一個圓圈包裹一個英文字母「i」,意為information,表示「註釋信息」的含義;比如停車場直接使用「Parking」中的首字母「P」,這些都是比較約定俗稱的使用方式。還有一些場景,很難用象形或者表意的方式進行表達,那麼就很適合使用文字符號,例如京東/天貓某些商品具備「正品保證」的標識,這個概念太抽象了,很難用象形去概括,創造新的表意符號又很難被大眾接受,這時「正」字就很適合作為這個場景特定的圖標符號,作為針對中國用戶群體的產品圖標,簡單粗暴且有效。

如果可能的話,盡量避免在圖標中使用文字。因為圖標應該是全球性的。如果你確實需要文字圖標(例如貨幣符號等等),那麼請你自己繪製,而不是直接使用字體。
4.16動態圖標
這幾年動效設計的熱度穩定增長,只有靜態排版的時代正在過去。動效的出現,也讓圖標擁有了更多的可能性。動態圖標可以讓你的app或網站生動有趣,在我們所常見的各種數字產品當中,UI組件和各色元素都已經動畫化了。

運動中的物體比靜態的物體更能快速引起人們的注意,在UI設計中嘗試添加一些動畫及動畫圖標,不僅能在視覺上快速吸引用戶,還能使產品更具交互性,提升產品的趣味性。分享幾個動態圖標資源網站:
useAnimations:支持所有設備、網站、Android和iOS,可以免費用於個人和商業用途。

Lordicon:每一個圖標都提供線性輪廓和麵形剪影兩種風格樣式,並且圖標是基於Lottie動畫引擎的矢量動畫圖標,大小完全可擴展,兼容所有主流瀏覽器。

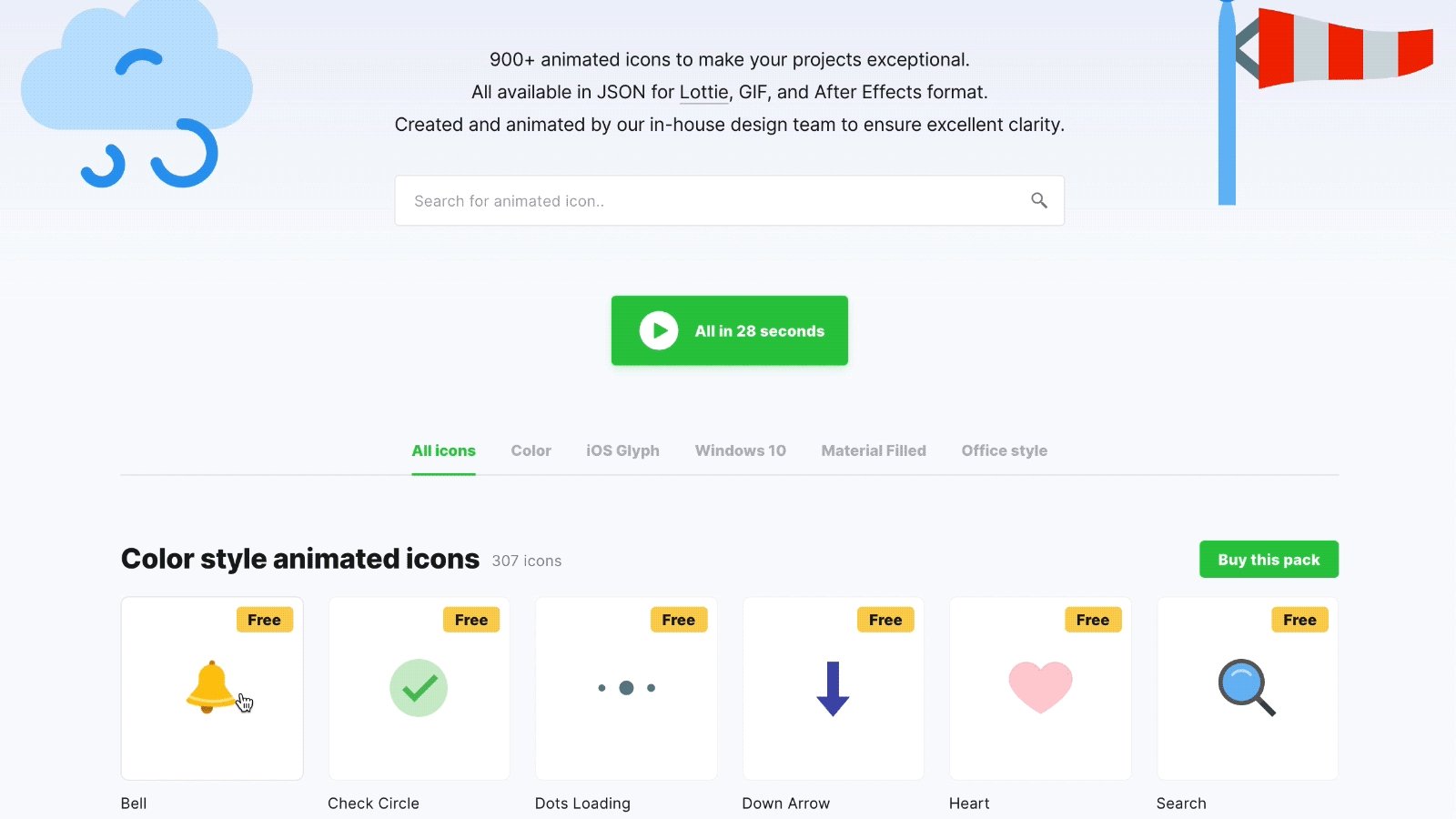
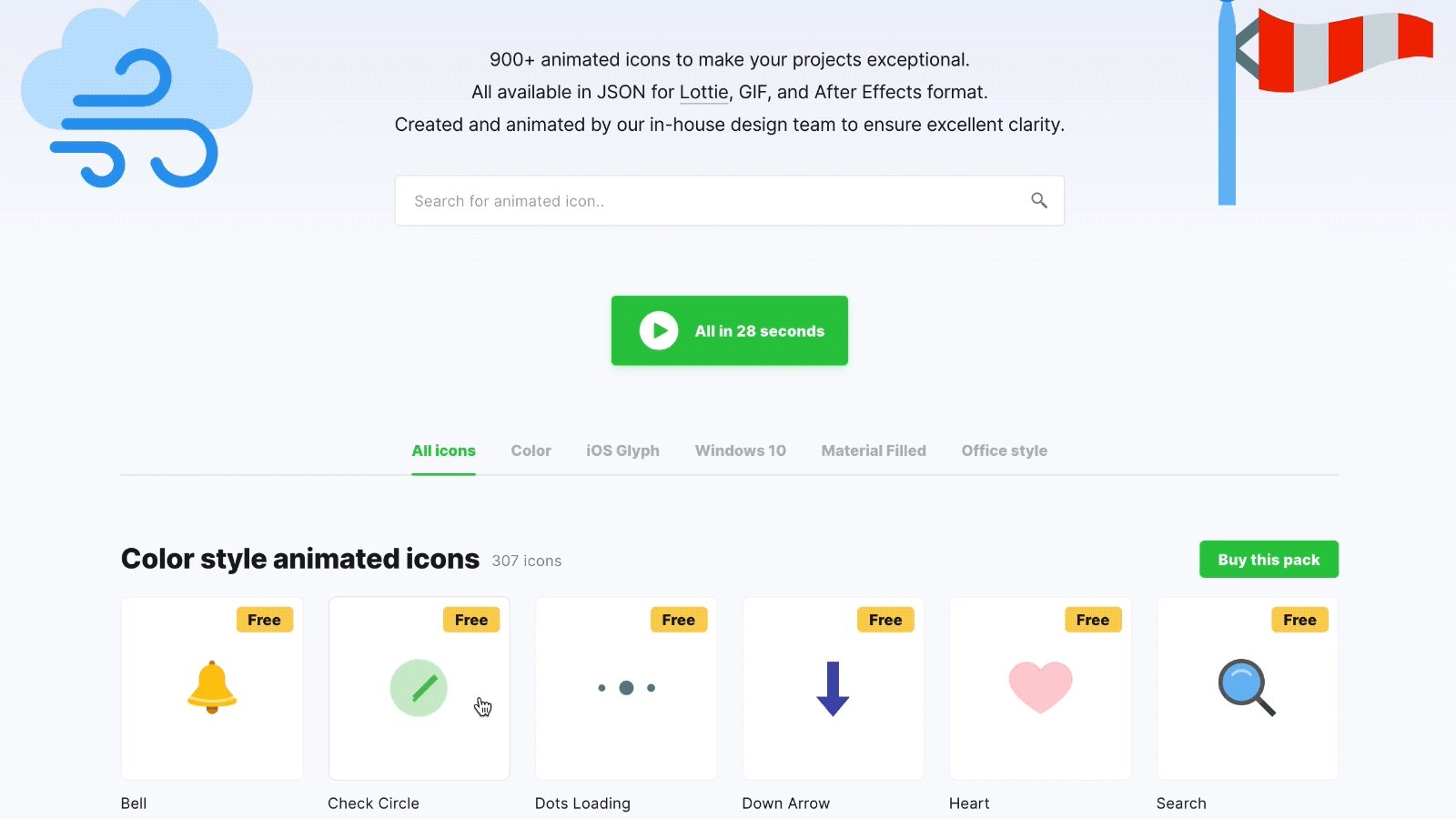
Icons8 Animated icons 2.0:提供的動態圖標格式包括Lottie適用的JSON、GIF和After Effects格式,透過網頁可以搜尋、預覽動態圖標效果。

△ https://icons8.com/animated-icons
Feather:設計師Cole Bemis製作的一個開源圖標庫,可自行調節圖標大小和線條粗細。

4.17圖標命名規則
科學和高效的命名規則能夠幫助我們快速定位到自己製作的圖標,並且幫助開發縮短命名時間,加強團隊寫作效率。切圖可按照“業務_類型_功能_大小_狀態”的格式進行命名。

切圖命名的格式建議為全英文,可在切圖之前對圖層進行命名,常用切圖命名對照表如下所示。


5.1圖標繪製方法
圖標的繪製方式主要有兩種:布爾運算和貝塞爾曲線。
5.1.1布爾運算
布爾指的是喬治·布爾,19世紀的一位數學家,為了紀念布爾在符號邏輯運算中的傑出貢獻,所以將這種運算稱為布爾運算。
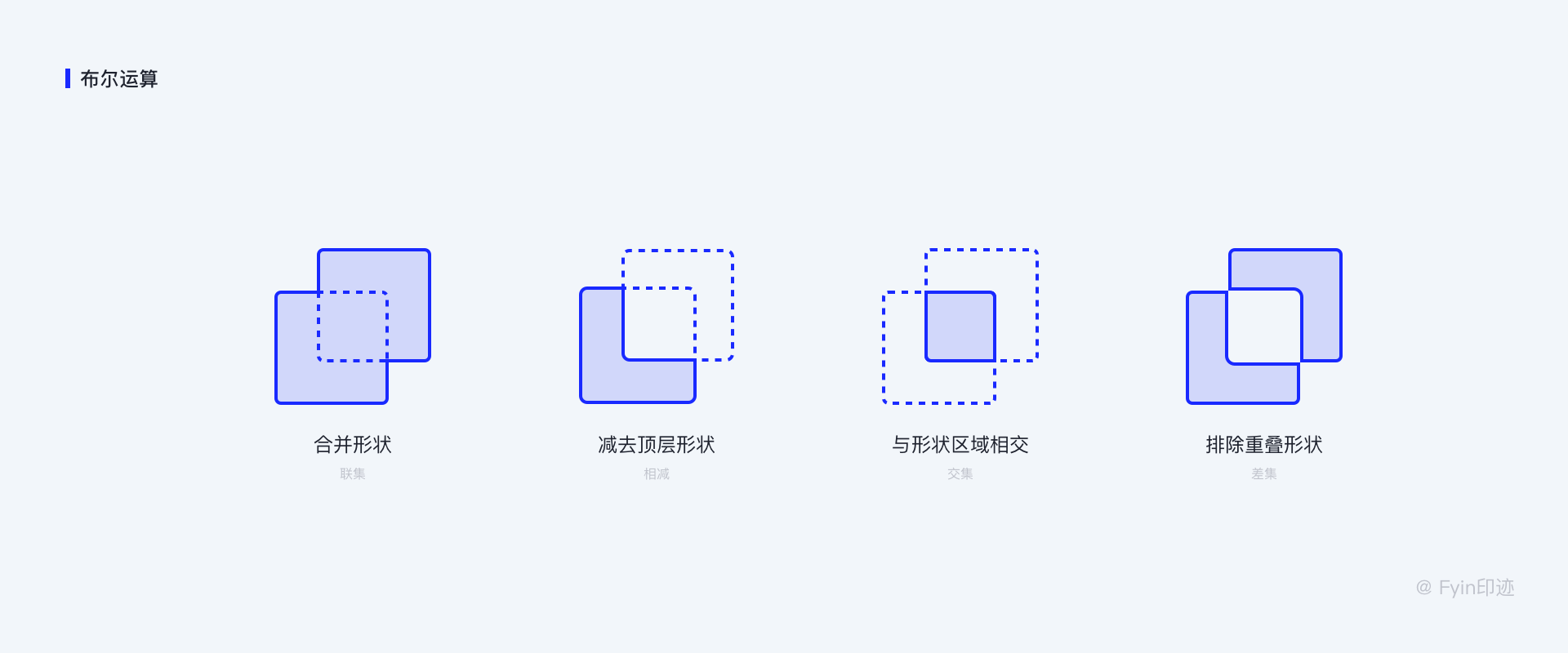
布爾運算聽起來比較難,但其實非常簡單,布爾運算採用的數字邏輯推演法,主要有數字邏輯的聯合、相交、相減。設計師在使用軟件過程中引用了這種邏輯運算方法,對應到設計軟件中,就有:合併形狀、減去頂層形狀、與形狀區域交叉、排除重疊形狀。例如兩個圓形相減可以得到一個月亮的造型,這就是布爾運算。

合併形狀:將兩個形狀合併為一個,取的是合集;
減去頂層形狀:用底層圖形減去頂層圖形所得最終圖形;
與形狀區域相交:得到的形狀是兩個圖形重疊的部分,取的是交集;
排除重疊形狀:簡單理解就是減去兩個圖形重疊的部分,與「與形狀區域相交」相反;
基本上通過布爾運算,我們能繪製出常見的大部分圖標了,但有時我們需要針對某些線條進行單獨的調整,又或者我們需要打造一套手繪風的矢量圖標,這個時候就需要用到貝塞爾曲線了。
5.1.2貝塞爾曲線
貝塞爾曲線適用於二維圖形繪製的數學曲線。 1962年法國工程師皮埃爾·貝塞爾(Pierre Bézier)所發表。他運用貝塞爾曲線來為汽車的主體進行設計。貝塞爾曲線是繪製矢量圖形時的重要工具,使用鋼筆工具畫出的所有圖形一般來說都是貝塞爾曲線組成的。
貝塞爾曲線包括:節點、控制點、控制線、曲線這幾個基本概念。
矢量圖形便是由這幾個基本概念構成的。圖形由基礎節點作為支撐構成,控制點和節點之間的線段稱為控制線,控制線就像皮筋一樣,調整控制點的位置,可以改變曲線的形狀,就像被皮筋(控制線)拉扯一樣。

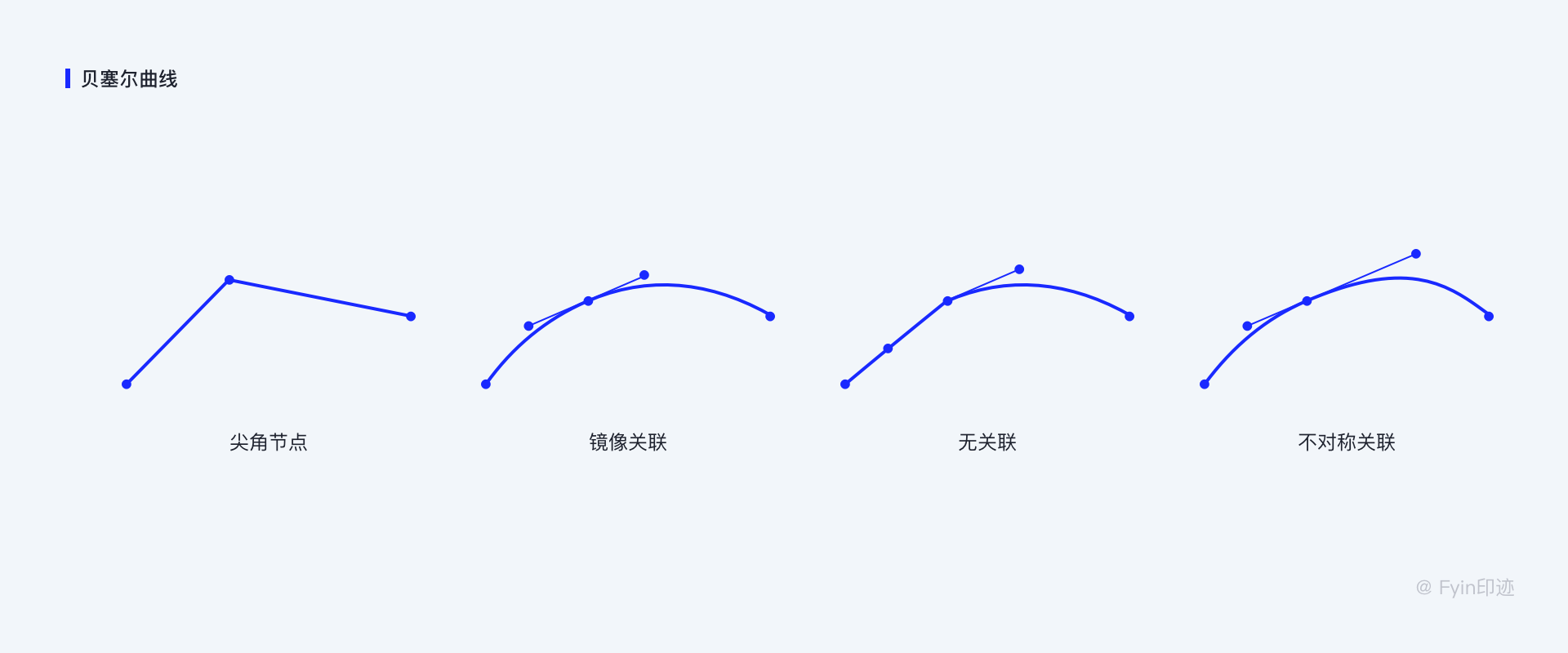
節點包括4種基礎屬性類型,一種是沒有控制點和控制線的「直線節點」;另一種是「鏡像關聯節點」,這種節點控制其中一側的控制點,另一側的控制點會發生鏡像變化,適合繪製對稱結構的曲線;再有一種是「無關聯節點」,即節點兩側的控制點可以各自自由控制它們那一側的曲線而不互相影響;最後一種是「不對稱關聯節點」,這種類型下,節點兩側的控制點和節點會永遠保持在同一條直線上,但是卻不會對稱控制線的長度。

在Sketch 中,我們可以在選中節點後通過快捷鍵1 / 2 / 3 / 4 來快速切換當前節點的類型,加快繪製效率。
5.1.3鋼筆工具
繪製自由貝塞爾曲線常用的工具便是鋼筆工具,鋼筆工具也是所有矢量軟件的核心工具。它的使用對於新手可能稍微薇有點複雜,但是一但上手,會非常方便。 The Bézier Game 這個是一個非常不錯的練習鋼筆工具的網站,以遊戲的形式練習鋼筆工具,通關的時候你對鋼筆工具就已經輕車熟路了。

繪製實戰
這裡選擇了幾個比較典型的圖標,簡單演示下繪製方法和各自的繪製思路:
5.1.4面性
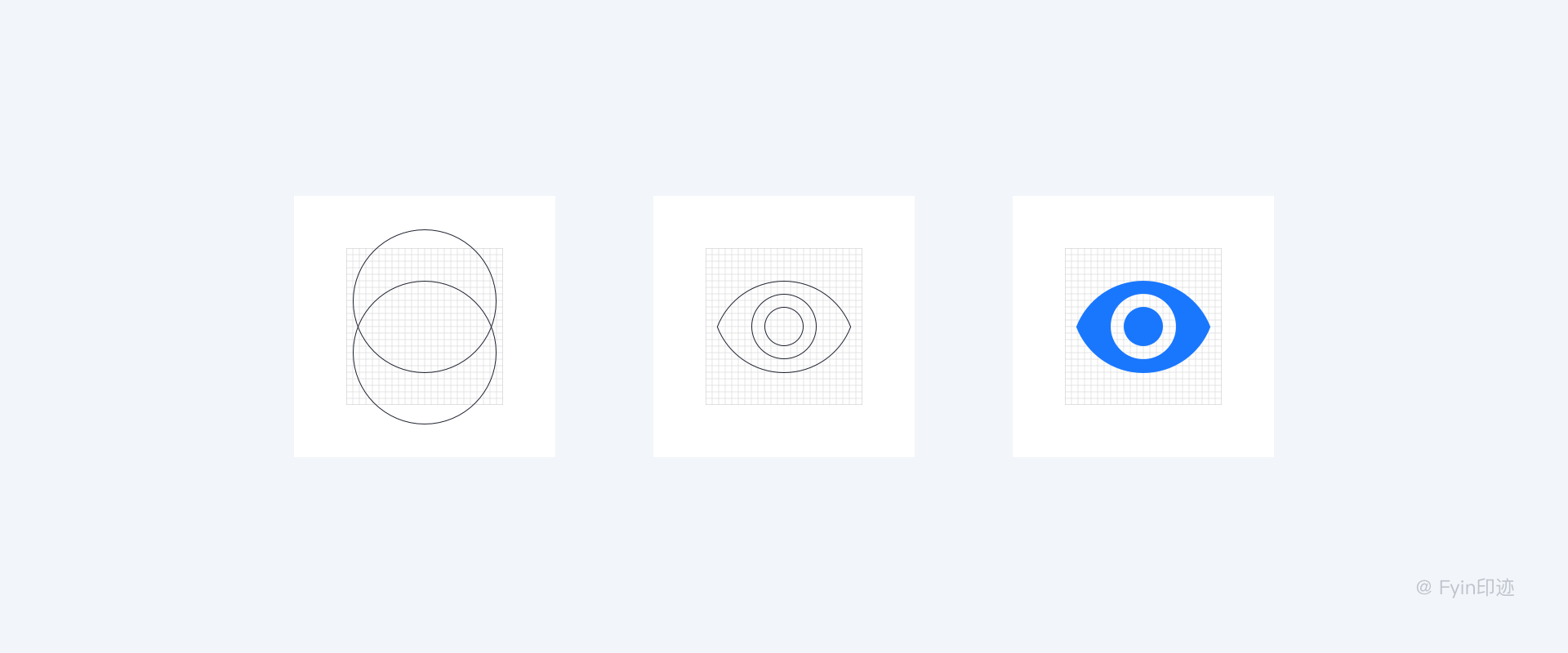
眼睛:布爾運算相交/ 相減/ 合併形狀
繪製一個正圓,然後復制這個正圓形,通過布爾運算「與形狀區域相交」得到眼睛外輪廓,再繪製兩個圓通過「相減」與合併形狀得到眼睛造型。

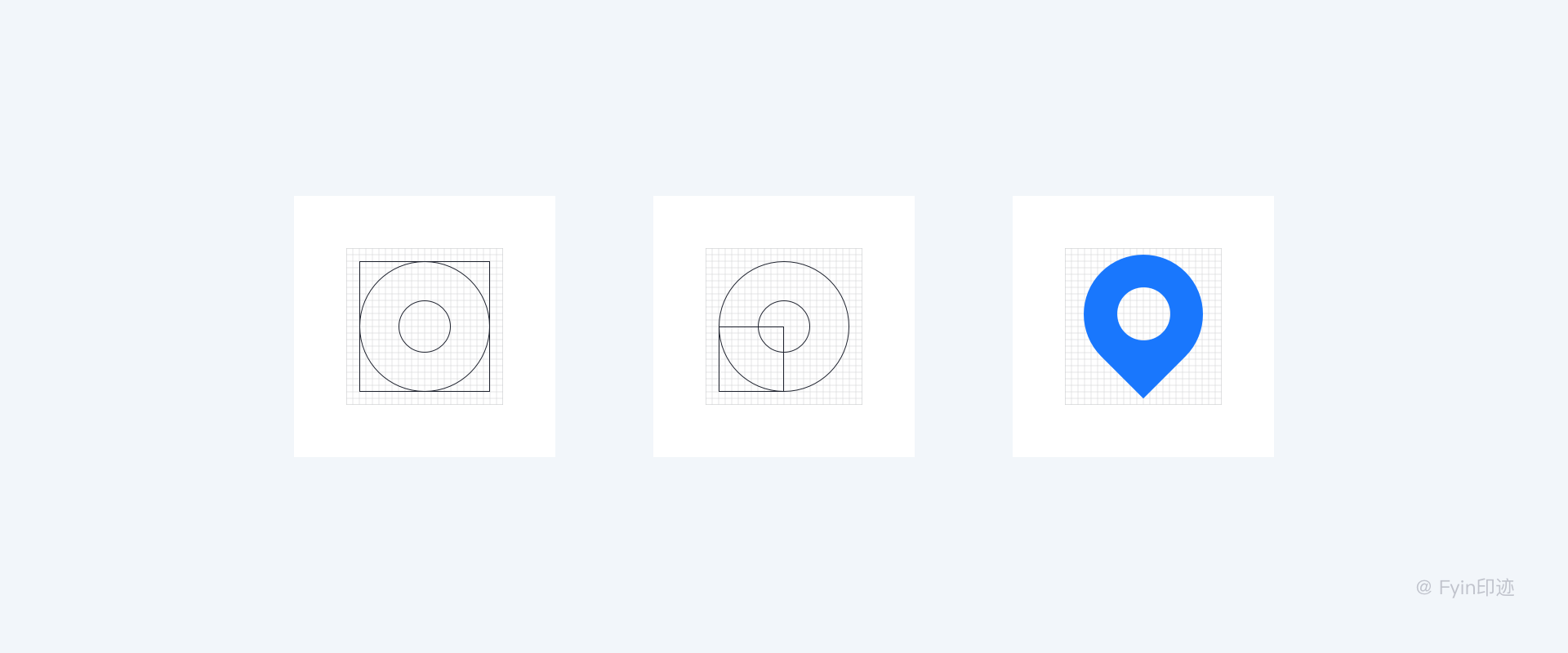
位置定位:旋轉/ 相減
這個圖標由兩個大小圓形相減,得到環形,再繪製一個和大圓半徑相等的正方形,和圓環左、下對齊,最後逆時針旋轉45度完成。

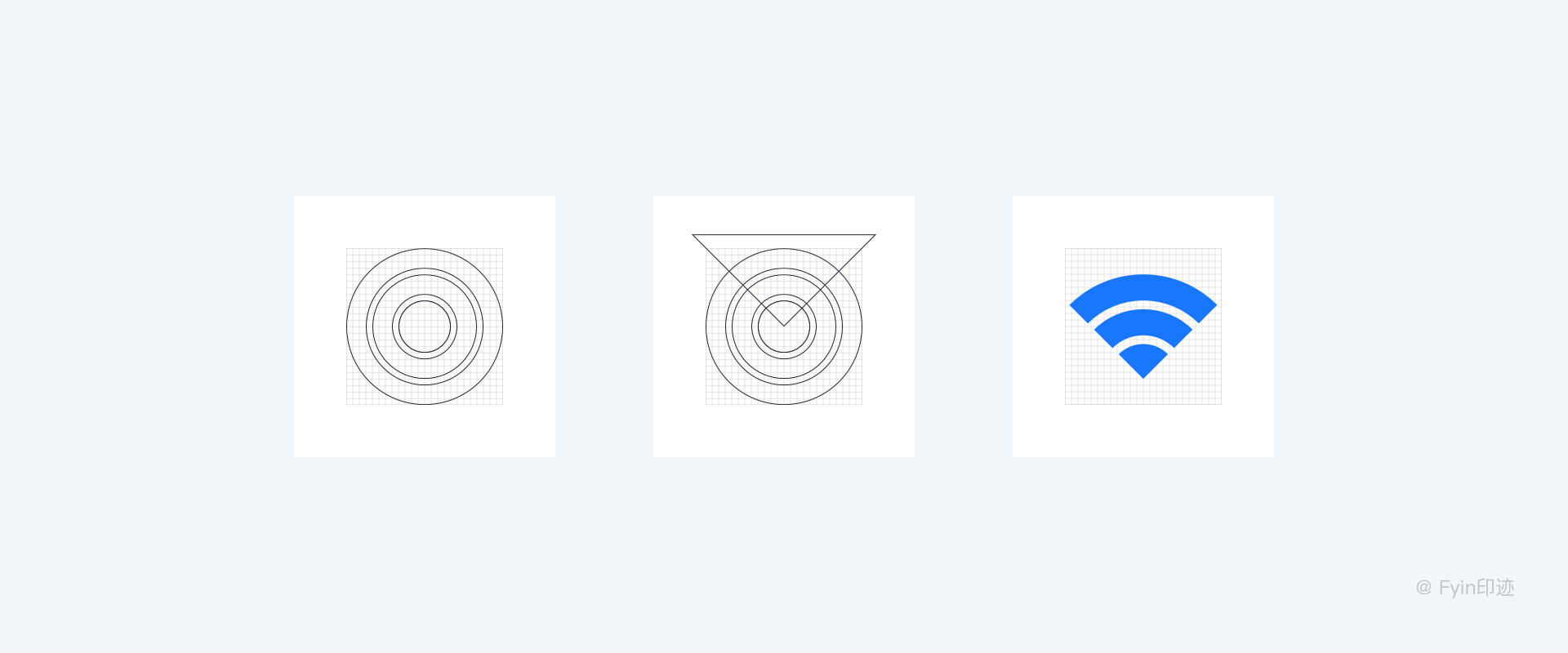
WIFI:相加/ 相減/ 旋轉
繪製多個圓通過布爾運算的相加減得出三個圓圈嵌套“靶子造型,再繪製一個正三角形,和靶子圖形相交得到Wi-Fi圖標。

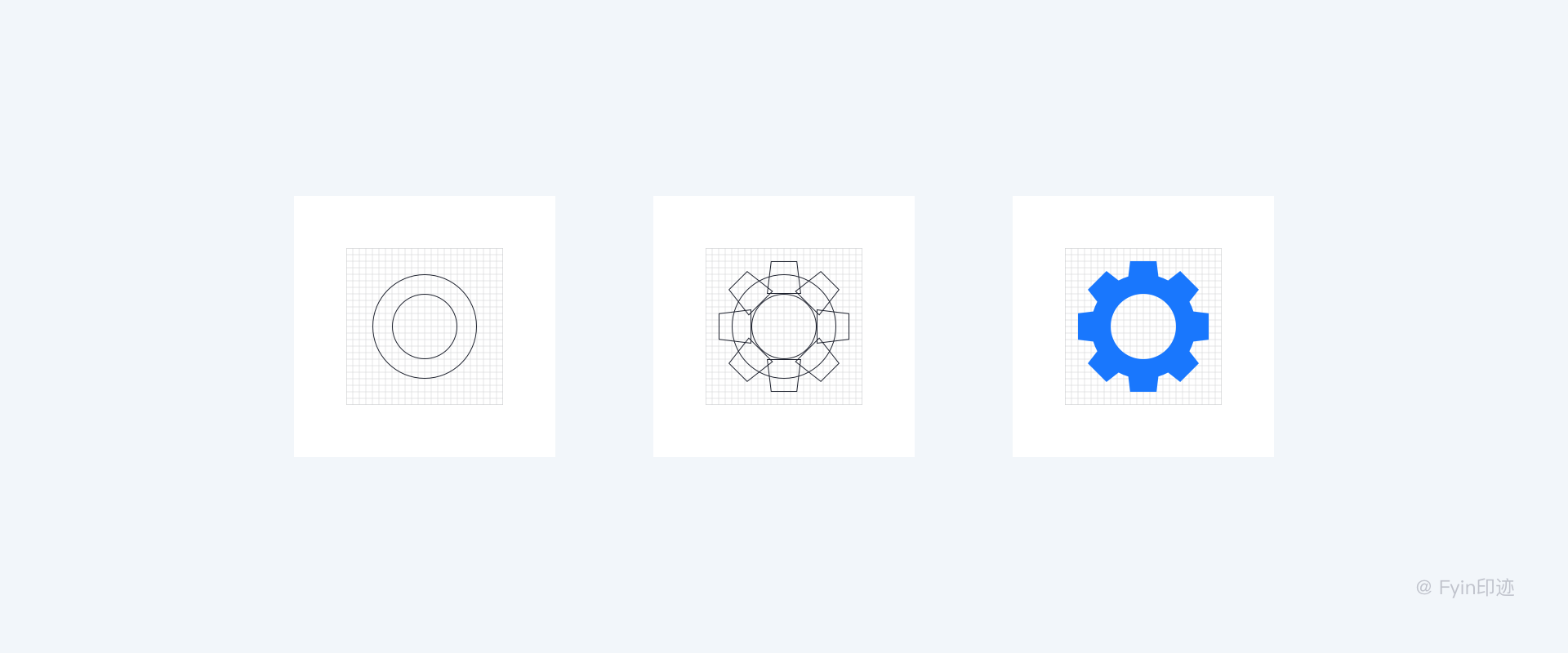
齒輪:旋轉/ 相減
通過兩個圖形的布爾運算得到環形,然後繪製一個梯形,複製一個鏡像,將其對齊環形兩端,複製梯形編組並旋轉復制三次(45度),最後合併全部形狀完成。

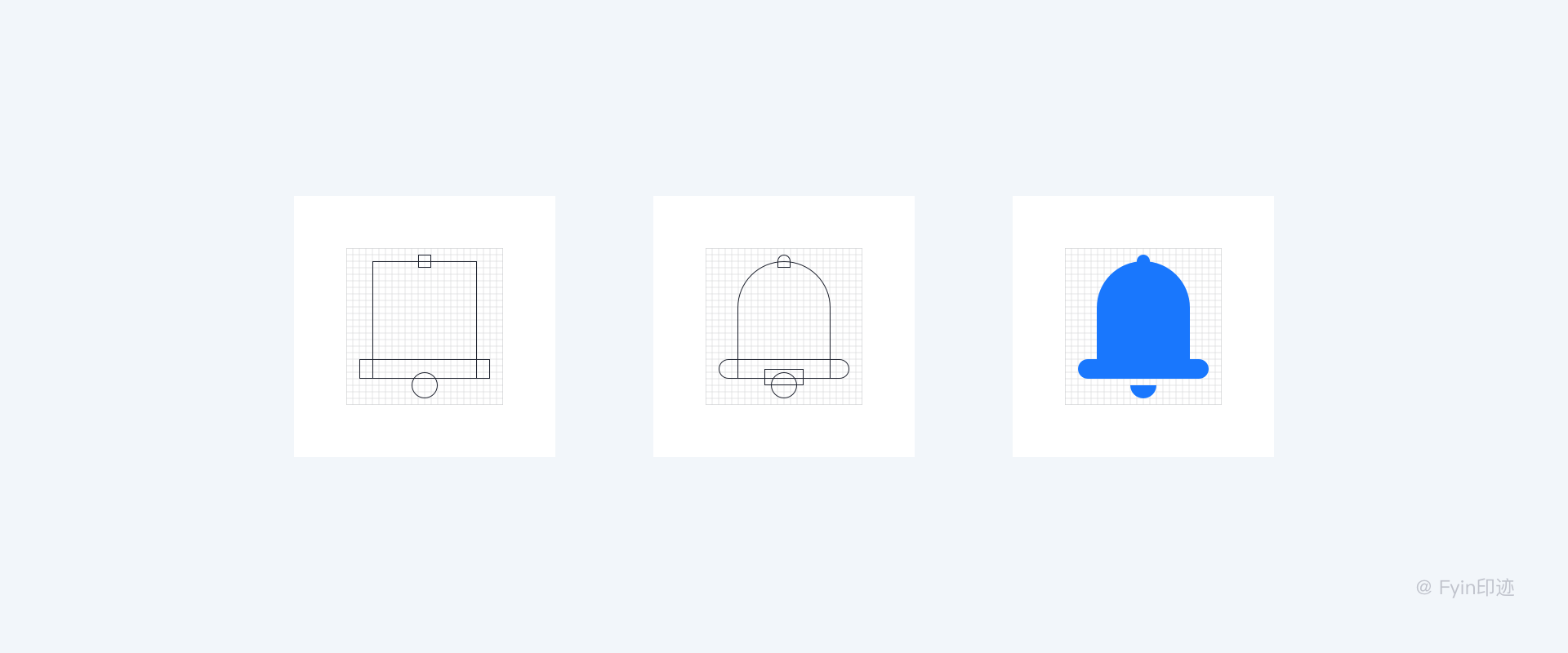
鈴鐺:相加/ 相減
由3個矩形組成鈴鐺主體,鈴鐺頂部圓頂結構通過設置全圓角所得,鈴鐺底部的半圓使用圓形和矩形進行布爾運算,完成。

5.1.5線性
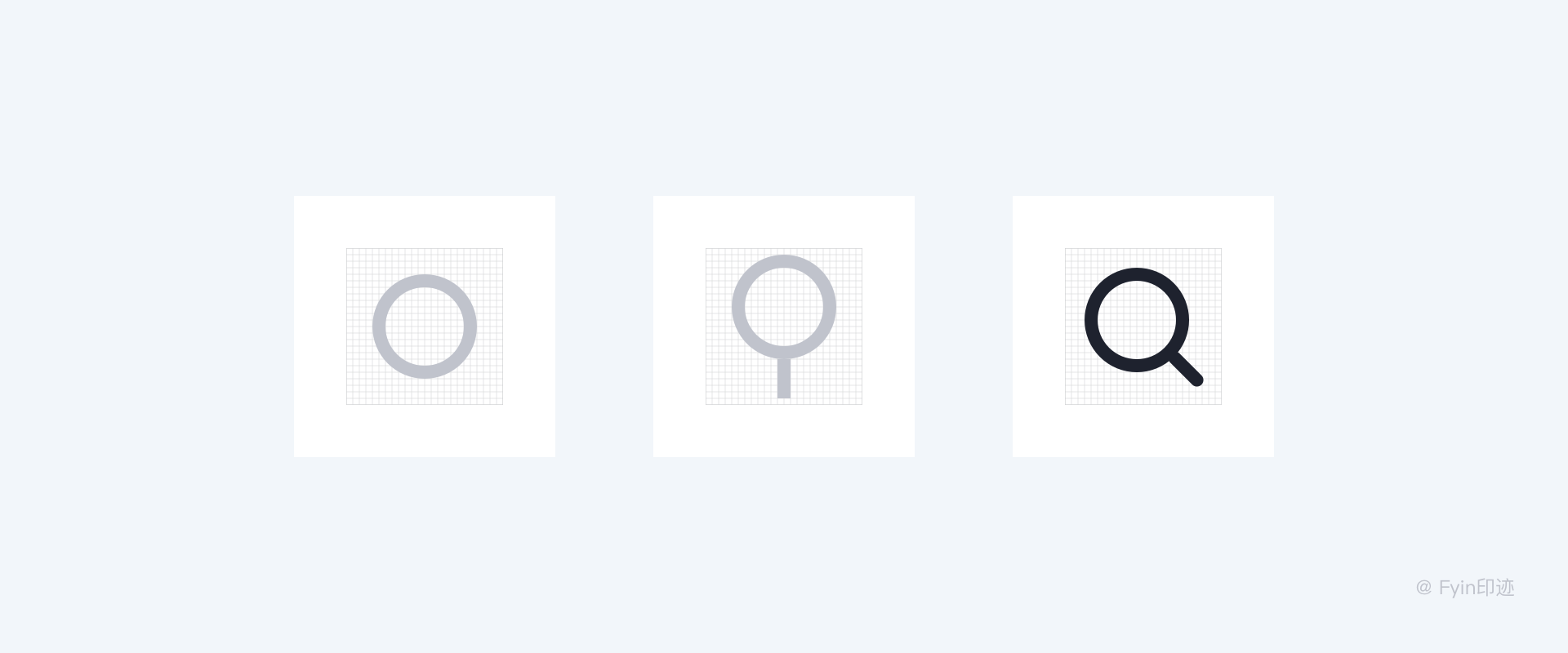
放大鏡:旋轉/ 相加
繪製一個正圓和一條線,用對齊工具將其居中對齊,編組後逆時針旋轉45度即可。

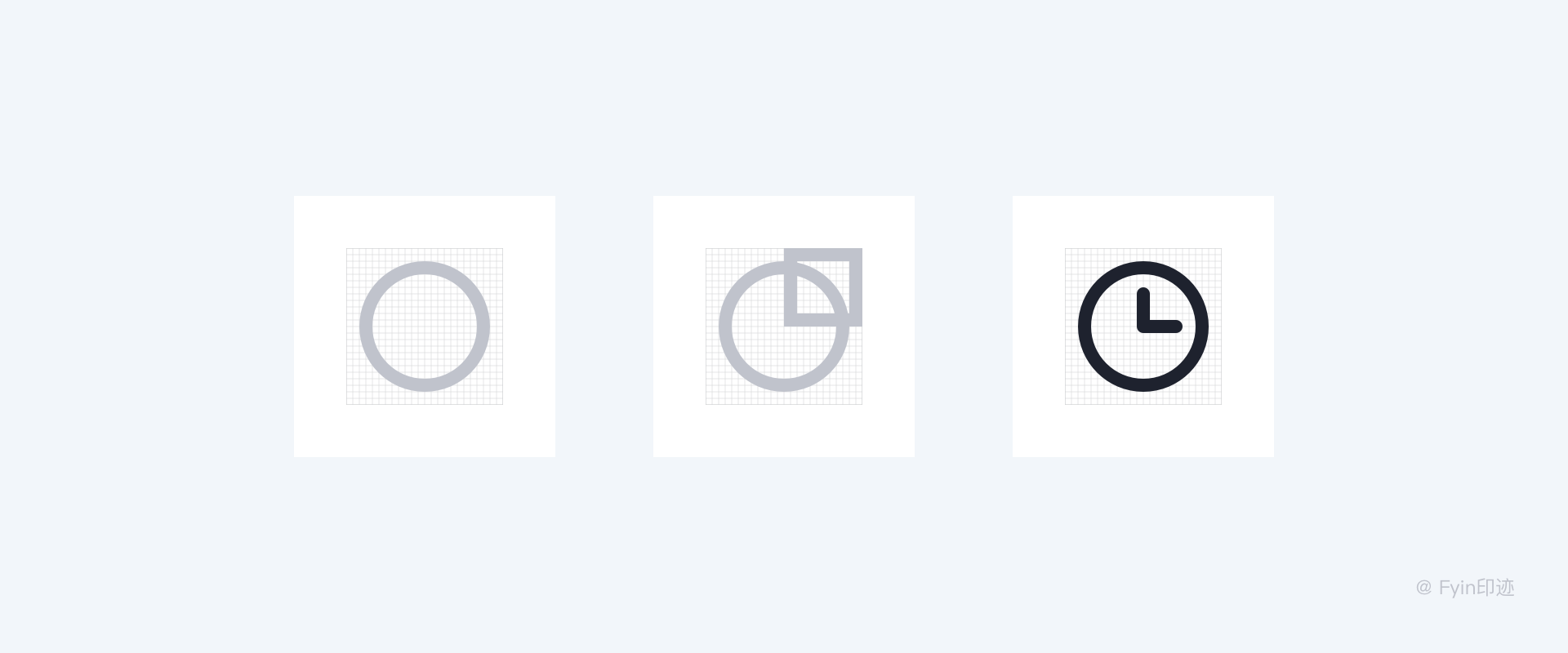
時鐘:鋼筆/ 剪刀工具
繪製一個正圓和一個矩形,使圓形的左下角對齊圓形中心,用鋼筆工具在矩形左邊和下邊增加兩個錨點,再用剪刀工具減去多餘的線條即可。

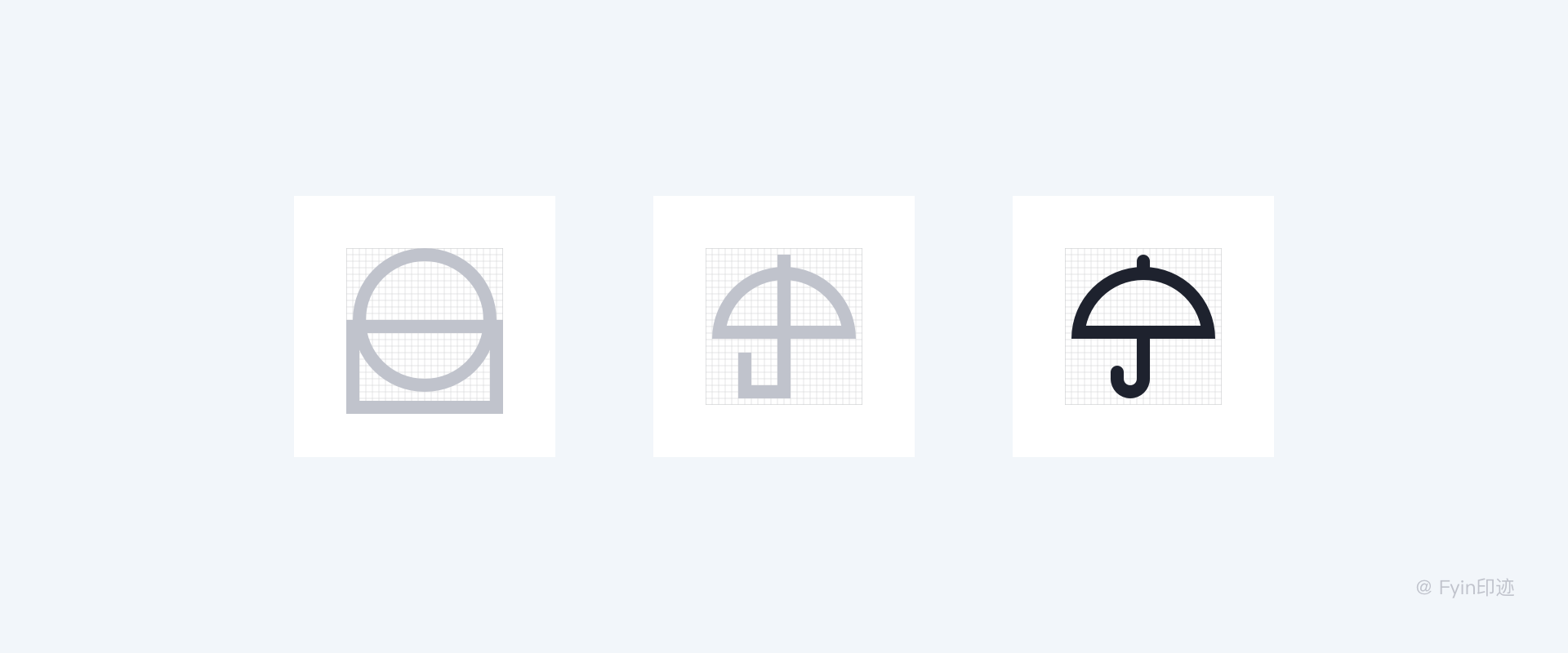
雨傘:相減/ 剪刀工具
繪製一個正圓,再繪製一個矩形與其相減得到傘頂,然後繪製一個矩形,通過剪刀工具減去多餘部分,得到傘架,傘把手圓角化處理,完成。

相機:合併
繪製一個矩形和一個梯形,通過合併得到相機主體,再繪製一個正圓完成相機鏡頭部分,完成。

愛心:相加/ 旋轉
繪製兩個正圓和一個直徑與圓形等寬的正方形,然後逆時針旋轉45度所得。

5.2制定規範
無規矩不成方圓,規矩的出現可以讓一切雜亂的東西變得合理,統一起來。在設計上也是如此,規範具有統一輸出,指引細節、便於查看的好處,規範就是一組圖標中的規矩,所有圖標的繪製都按照規矩來,最終的成品就會顯得井然有序。
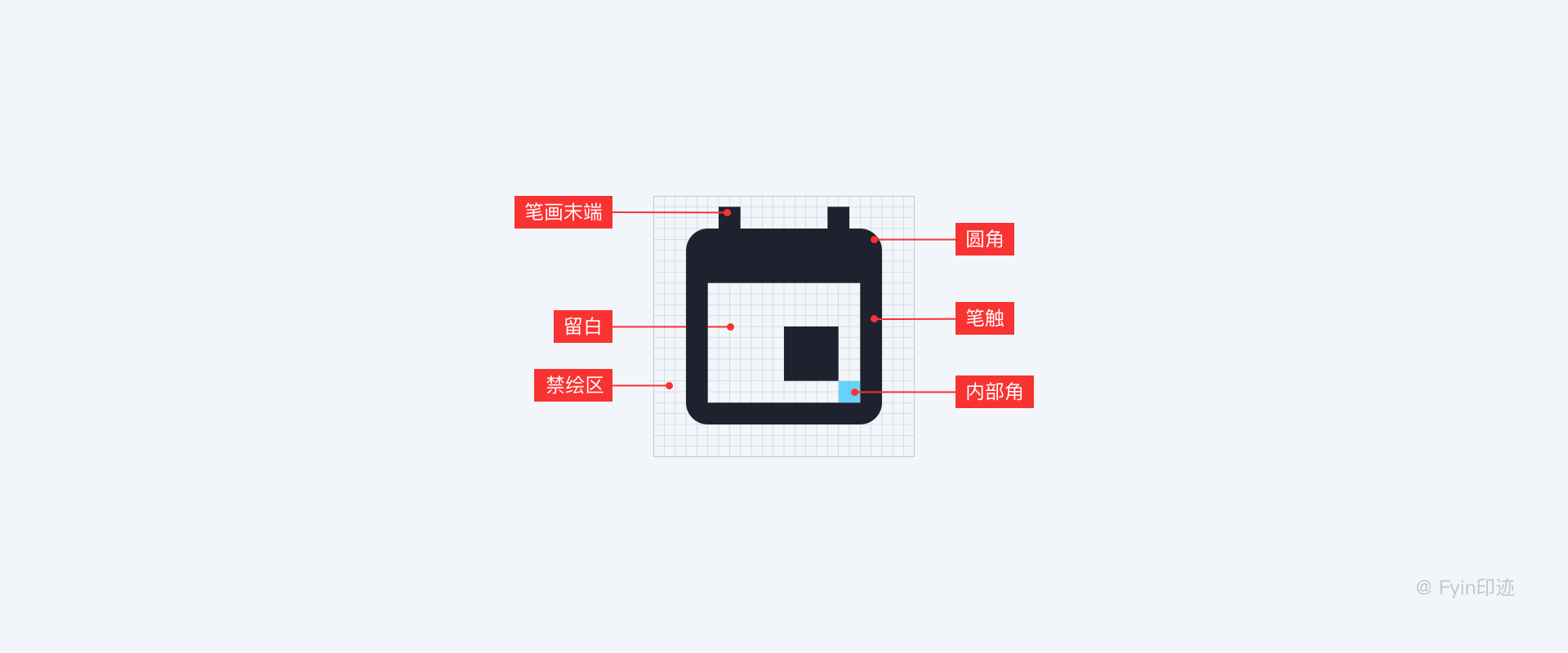
小小的圖標是由很多圖形元素組成的,在這些圖標中,元素的一致性是建立一個共同視覺於洋的關鍵。熟悉這些元素可以更容易地理解每個圖標和他們之間細微的差異,也將幫助我們學會圖標設計的底層結構,依次是筆劃末端、圓角、留白、筆觸、內部角、禁繪區。

在製定規範時,我們通常先繪製出一個符合業務風格的圖標,然後根據這一個圖標定制後續的圖標規範,依次按照上述圖標元素進行規範。如果是漸變填充圖標還要規定它的漸變角度,光影角度等。在一組中的圖標需要在這些圖形屬性中進行統一,這樣的圖標雖然形狀不一樣但是在視覺上看起來是屬於同一系列的。

制定規範的三個過程:
-
拆分細節:將圖標中的細節元素(圓角、筆劃末端等)進行分解,並在規範中製定細節元素的使用法則。
-
風格定位:根據產品調性,業務屬性在規範中製定相應的色彩、質感風格。
-
功能劃分:不同功能(金剛區和標籤欄等)的圖標要區分開來,功能相近的包括色彩、質感應該採取相近性。

△圖標設計規範
5.3線性or面性
設計中,我們應該是用「線性圖標」還是「面性圖標」呢?
其實二者沒有太明顯的選擇優劣,很多場景下已經越來越模糊,但總的來說,還是有一些法則可以作為參考:
-
常用的手法:在App的底部導航欄,選中狀態使用面型圖標,而非選中狀態使用線性圖標;
-
16px左右的小圖標慎用線性圖標,線性圖標在16px下,可排布像素的區域較小,這個時候線性圖標不容易設計;
-
面型圖標比起線性圖標,除裝飾性外具備更強的視覺信息層次感,更具引導性,比如金剛區功能圖標、IOS設置界面,使用面型圖標;
-
車載等系統界面,更適合用面型圖標,面型圖標的視覺面積較大,短時間內更加容易識別;
-
線性圖標看起來通常會更加細膩精緻,適合比較精緻簡潔的設計或者女性化產品設計;

5.4圖標導出
文件格式是導出圖標的關鍵。不同的人需要的文件格式也不同,如果你為外部合夥人提供圖標,那麼可能會提供1x、2x和3x.的png文件,以適應多種設備。而對於開發和其他設計人員,則通常需要導出.svg文件,這些文件可以在設計程序中編輯,並且可以通過代碼在應用程序或瀏覽器中繪製。導出的svg可以用sketch的官方插件「sketch-SVGO」進行代碼優化,壓縮svg的體積,精簡svg代碼。

△sketch-SVGO 插件官方下載頁
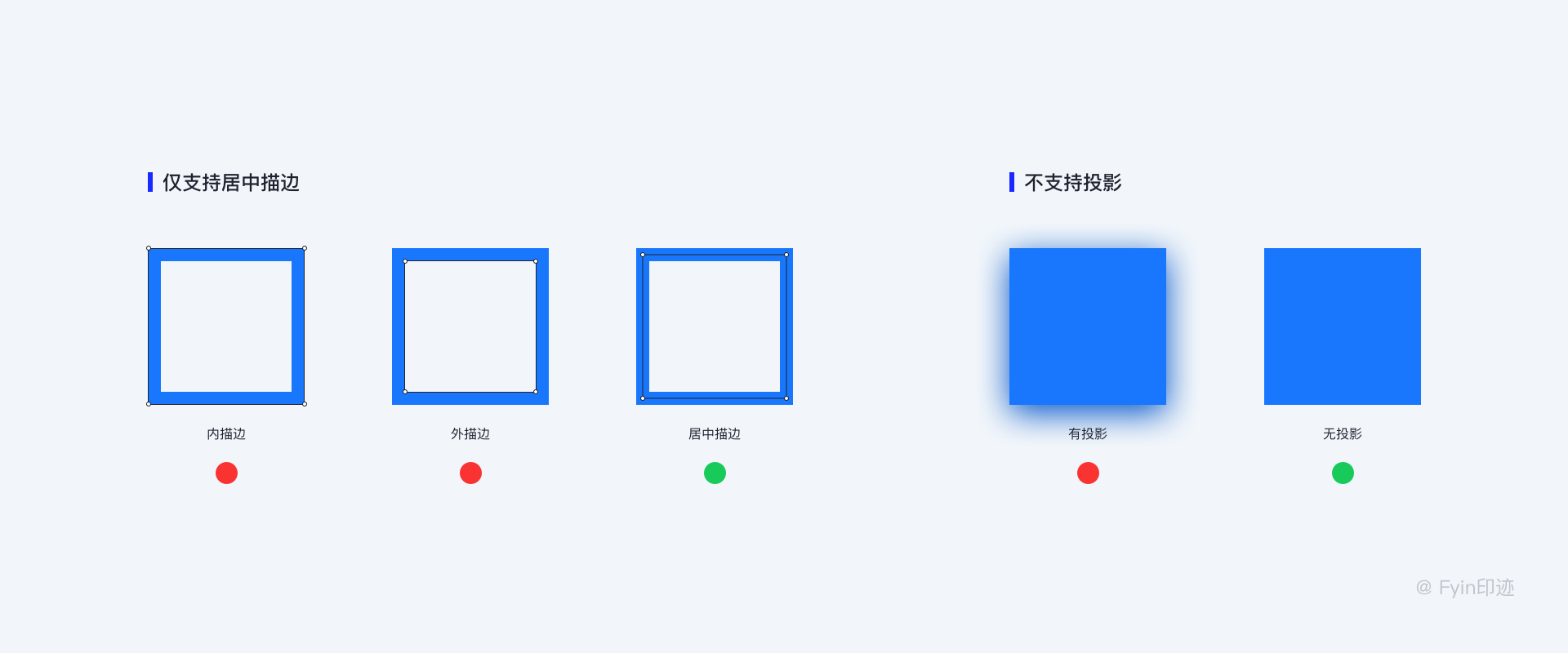
svg格式僅支持居中描邊的圖標,並且不支持投影,因此對於復雜豐富的圖標還是切img圖為好。

5.5圖標管理和交付
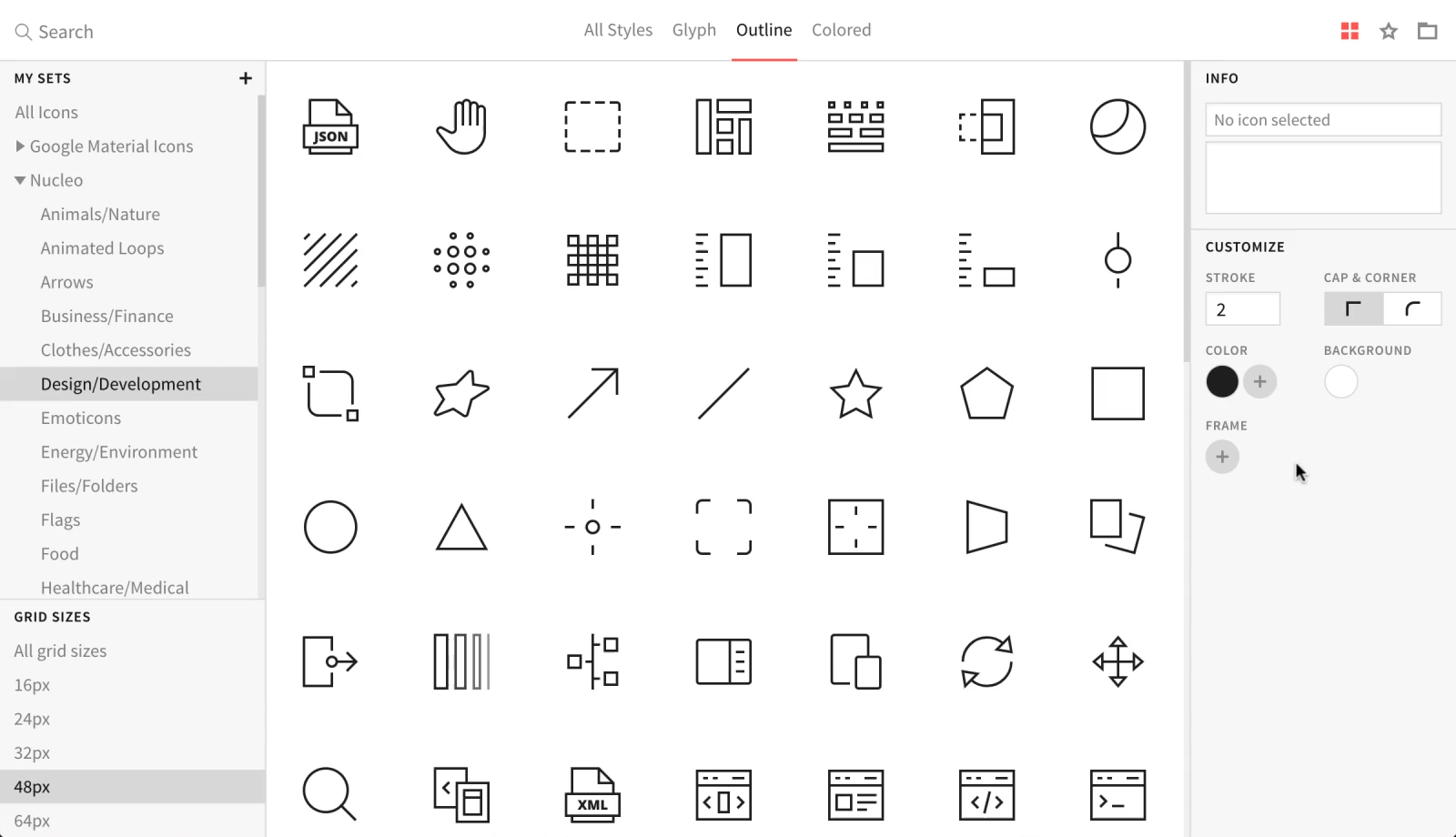
完成圖標後需要進行視覺檢視,避免任何多餘的線條或形狀,保證盡可能整潔。檢查所有線條是否都在標準框架內,讓其他人幫忙來檢查你的圖標是否整潔是非常有必要的。對圖標精心設計評審,合格後再加入資源庫,這樣避免多人同時修改而造成混亂,同時提升團隊協作效率。推荐一個免費的圖標管理工具:Nucleo,團隊協作需要付費。

△圖標資源管理工具:Nucleo

我們了解了icon 的基本知識,那麼如何設計一個好的icon 呢?怎樣評判我們的icon 是否合適,是否貼合整個產品呢?我們需要了解什麼才是一個好的icon 。
我們可以從以下五個方面來檢驗,分別是:識別性,規範性、統一性、呼吸感與品牌感。

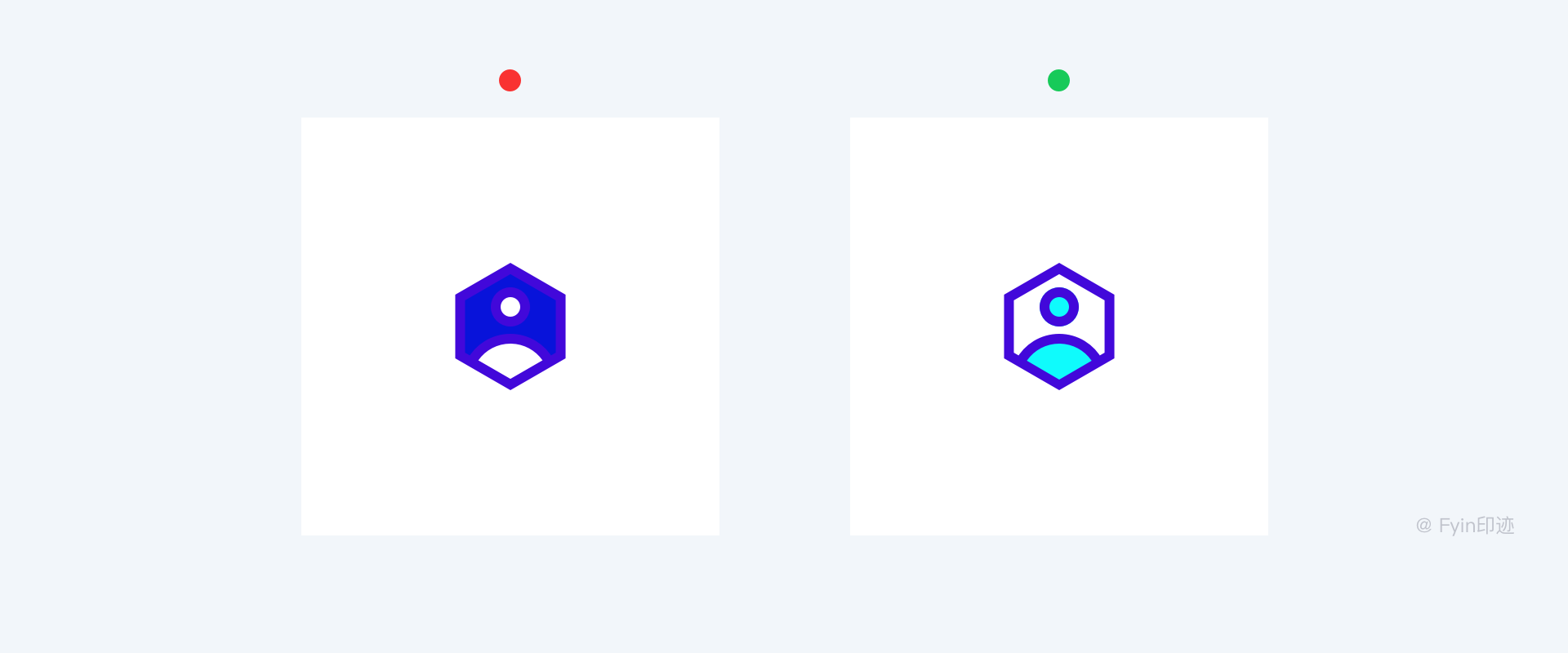
6.1識別性
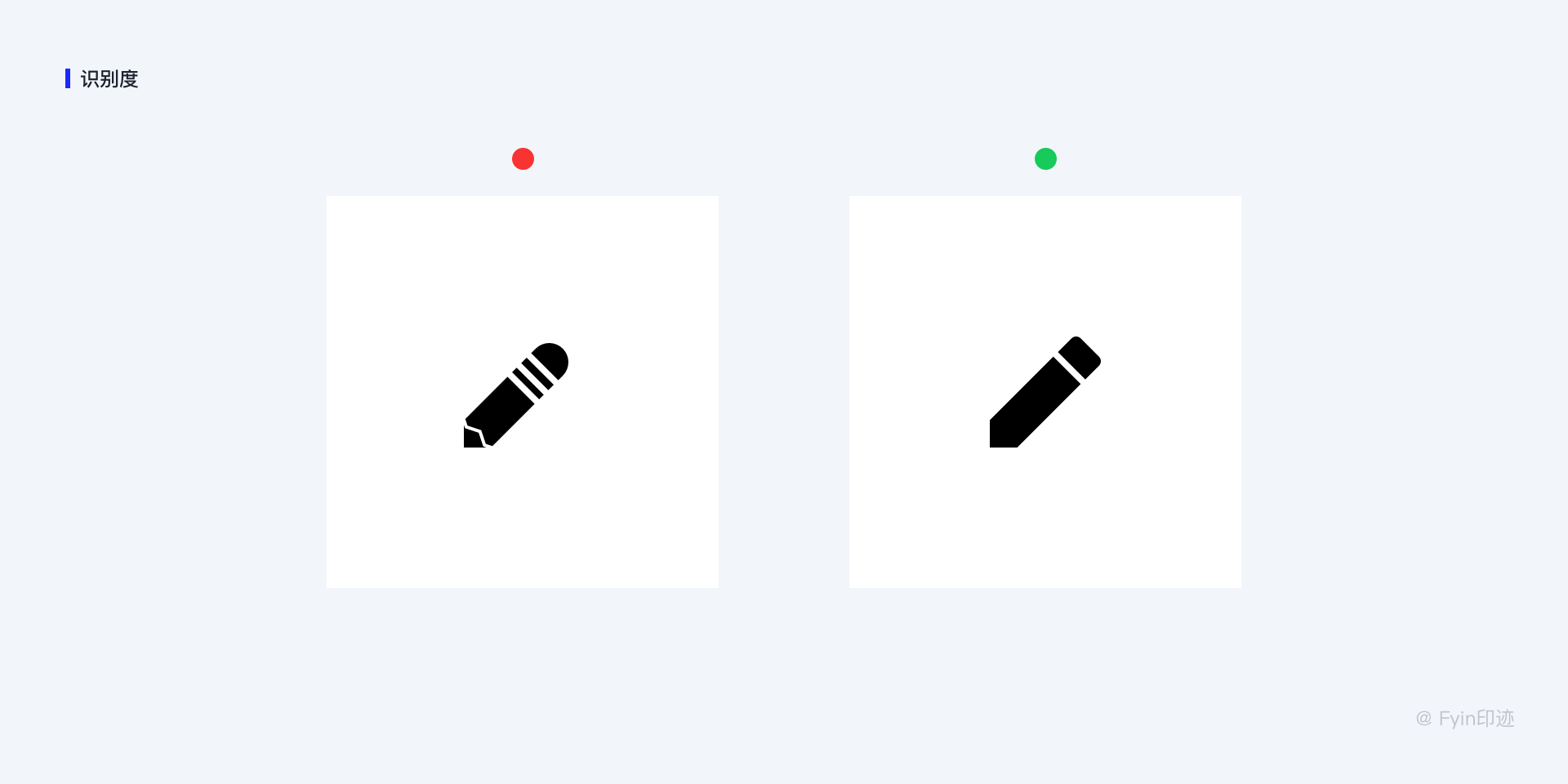
圖標就是幫助用戶理解信息,所以識別性(也可以說是可訪問性)是一個圖標最重要的一項,尤其在沒有文字說明的情況下,一定不能讓用戶產生疑惑。我們檢測圖標的可讀性通常要將圖標的背景色底板在黑色和白色之間進行切換對比,不論是黑色還是白色的背景都可以看清圖標的全部細節,還需要確保圖標中的每一種顏色都是可見的。
圖標識別性可以分為兩類,分別是含義識別和視覺識別。
含義識別:是視覺語言是否可替換文字語言,簡言之就是讓你的圖標可以被用戶理解,不會讓用戶產生歧義。
視覺識別:圖標的大小,複雜度,顏色,線條的粗細,這些影響視覺識別的因素識別性是否高。

靈活的設計思路,在保證識別度的前提下靈活發揮,嘗試各種不同風格的表現形式。

當然,腦洞也不要太大,失去了原本的含義,造成誤解。

6.2規範性
規範性也是做好一個圖標的基礎,我們要保證圖標在視覺大小的一致性,圖標飽滿度、遵循同一種規律,細節統一性。
視覺大小的一致性:在相同尺寸的基礎上分析形狀間的視覺差異,來審視視覺上是否統一,如一樣尺寸大小的圓和方形的視覺大小就不一致,那麼我們可以規定它的最大尺寸,進而在尺寸規範中適當調整,使得視覺大小達到統一;

飽滿度:常用的衡量方法就是正負形衡量法,在圖標所占區域的矩形框中,看圖標的正形的面積是否還可以增加;
相同規律:同一套圖標必須是以同種風格呈現的,例如是否全部使用了圓角或直角的風格,圓角大小、繪製風格是否一致;
細節統一:包括像素是否對齊、圓角、描邊粗細是否統一的問題;
6.3統一性
在繪製多個類型相同的圖標時,我們需要注意這一套圖標合集需要在視覺上保持統一性。在一整套產品中,會有很多種圖標,但是圖標的功能不一樣,所表達的內容也不同。這時,圖標一致性的意義就體現出來了,根據格式塔原理中的相似性原則:人們會將如元素彼此相似的東西感知為一組。這也意味著如果具有相同功能、含義和層次結構級別的元素,則應在視覺上保持統一匹配。

圖標內容的統一會讓用戶明白相似的圖標所代表的的功能也相同,而且在視覺上也更加和諧美觀。因此我們在繪標後還需檢查線條的粗細比重,邊角的大小,配色方案,細節層次和設計元素在整個合集中是否是不變且一致的。
圖標的統一性可以從:線條粗細、設計語言、複雜程度、顏色規範四個大的方向去著手。
線條粗細:相同功能類型的圖標線寬粗細統一,有背板的圖標線條不易過細;

設計語言:可拆分為透明度(拉開層次)、圓角(圓角還是直角)、斷線開口(開口位置)、設計特徵四個緯度去規範;

複雜程度:如果不能簡化圖標,就保持同一組圖標的墨水重量一致,簡化太複雜的圖標,增強辨識度;

顏色規範:對於線面結合的扁平圖標建議最多用兩種顏色,活動入口圖標如果需要的色彩數量多,那就需要保持敏感,從一種色彩的周圍小幅度提取另一種色彩或多種色彩,調整其色相、飽和度、明度就能搭配出許多和諧的顏色。

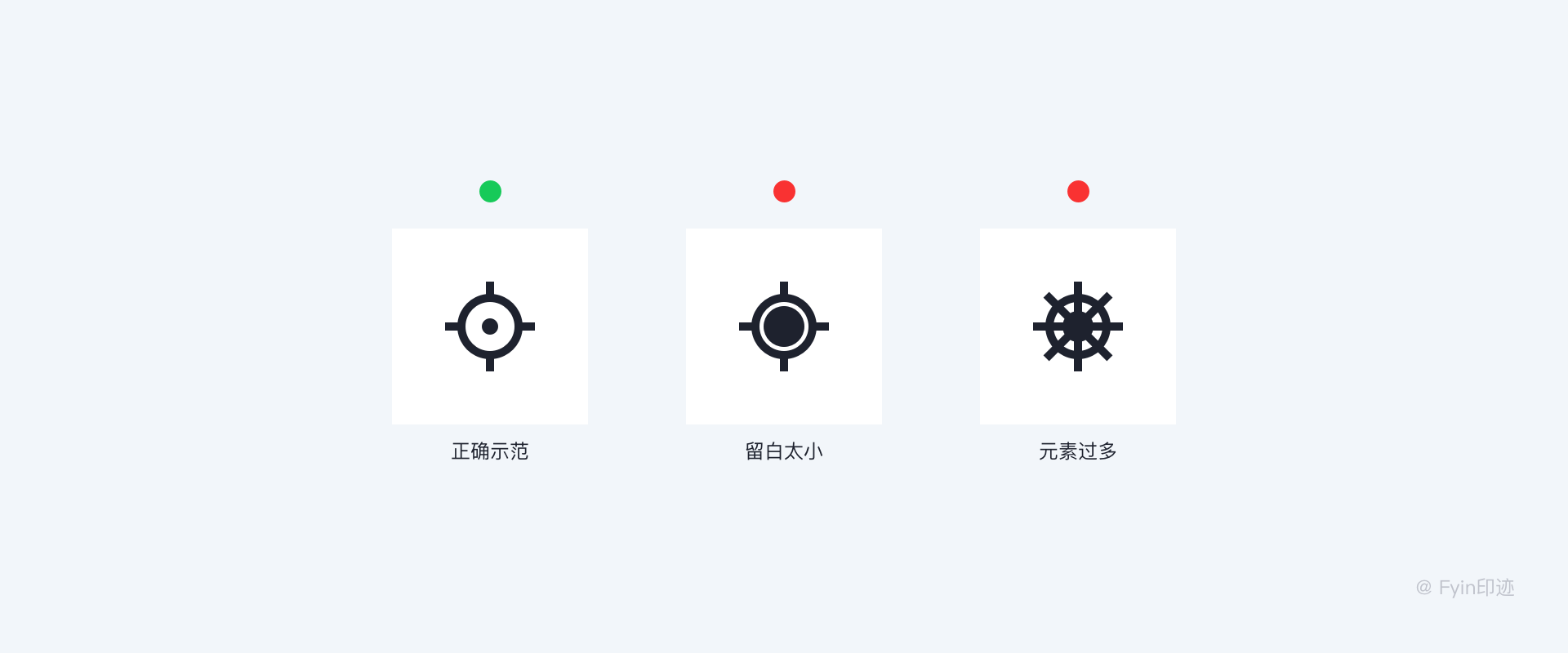
6.4呼吸感
呼吸感的意思就是適當留白。不管是圖標還是界面,適當的留白可以突出主體內容,讓內容具備易看性。在圖標的繪製過程中,我們應該注意圖標元素之間的間距不宜過近,元素也不宜過多。圖標是一個物體的簡略縮影,目的是為了表達內容,讓用戶快速理解,太過複雜的細節會影響圖標的識別速度。因此在圖標的繪製過程中應該刪除所有無法傳達圖標意義的元素,避免使圖標變得太過複雜難以識別。

6.5品牌感
品牌感就是我們上面談到的要與品牌理念相符,傳達給用戶的感受一致,通過吸取品牌色,提取品牌元素,採用品牌吉祥物和品牌圖形的方法來提取品牌基因。我們要試著從品牌設計的角度去理解,尋找自己產品獨特的品牌氣質,挑選合適的技法。然後把這些元素具象化,融入在界面設計中。

那麼,該如何提升品牌感,打造屬於自己App的獨特風格呢?品牌基因為我們提供了一些線索,這是近年來非常流行的一種趨勢。

我們都知道圖標在APP設計中的重要性,但是打開許多APP你會發現他們的圖標設計都非常普通,似乎是在圖標網站上下載的素材。雖然一些優秀的設計師在進行圖標設計師加入一些諸如圓角、斷線等設計語言,但是仍逃脫不了與其他APP設計雷同、毫無個性的通病,使得UI看上去普通、不精緻,缺少產品氣質。
那麼,該如何打造屬於自己APP的獨特風格呢?品牌基因為我們提供了一些線索。它是由平面設計中的VIS(視覺識別系統)引入的一種設計策略,通過對品牌形象進行延生設計形成一套完整的視覺符號。每一個APP都有其品牌形象,代表了與眾不同的氣質。接下來,我們就來學習如何利用品牌基因進行圖標設計。
7.1提取品牌圖形
通常一個App的第一個tab是首頁,是用戶進入App後看到的第一個頁面,最常見的圖標設計是一個小房子的圖形。首頁是App中最重要的頁面,承載了整個產品的核心功能,是用戶瀏覽最多的地方,因此使用一個讓人印象深刻的品牌圖形作為“首頁”圖標是必要的,不但使App內外形成了視覺聯繫,同時也二次傳遞了品牌形象,加強了用戶對App的良好印象。例如網易云音樂的首頁標籤就直接使用了它的品牌圖形,其優點不言而喻。

但是請注意,這種設計策略並不適合於所有的App,當第一個tab被賦予特定功能,就不可使用品牌圖形,否則用戶會難以理解。例如微信第一個tab是聊天列表,此時使用氣泡就比品牌圖形更加合適。
還有另外一種情況。通常一個App的最後一個tab是個人中心,即“我的”。如果App的品牌圖形是動物圖形,也可以使用其整體或局部圖形來作為「個人中心」的入口圖標。
7.2提取品牌色彩
色彩也是圖標設計中重要的構成元素之一,合理協調的色彩搭配讓用戶在瀏覽頁面時感覺舒服。從品牌形像中提取色彩作為圖標設計的依據,可以給用戶帶來由內而外一致的視覺體驗。在設計時提取品牌色彩可適當調整色彩的飽和度,明度,既可以將圖形整體填充色彩(例如微信),也可以局部填充色彩,還可以填充為圖標背景色,使圖標之間形成色彩上的關聯。直播應用Bigo Live的品牌色是青藍色,在標籤欄的圖標設計上(選中態)將圖形局部元素填充青藍漸變色,活潑清爽的搭配帶給用戶輕快的感覺,與整體品牌調性高度一致。

7.3提取設計語言
在VI設計中通常提取輔助圖形作為設計元素,這在圖標設計中同樣適用,當所有的圖標都具備了相同的設計元素,他們就構成了一套完整的視覺符號。例如飛豬的品牌圖形就很特別,豬的頭部輪廓是由大寫字母F演變成的翅膀造型,因此可以看到“我的”小人圖標的也使用了類似的輪廓,這樣他們就形成了某種視覺聯繫。

7.4提取產品氣質
品牌形象決定了產品的氣質,而產品的氣質決定了吸引什麼樣的用戶。就如當我們第一次看到一個人的時候,往往會根據他的外貌形象特徵,產生一個大致的印象,這就是一個人的氣質。 APP也同樣,例如傳遞傳統手工藝人社交的「東家」,其產品流淌著古樸、溫潤、精緻的人文氣息,它將宋體漢字的筆劃進行拆解組合,創造出具有東方韻味且極具形式感的圖標設計。

7.5拆分品牌名稱
App標籤欄圖標最常見的形式是圖形加文字的組合,由於文字本身就能傳達最直接的含義,因此圖形的識別性並不那麼重要了,我們就可以在其視覺表現形式上賦予更多創意和個性。 MONO是一款閱讀類App,它的標籤欄圖標直接將品牌名稱中的4個字母拆分成4個圖形。雖然每個字母與其對應的功能模塊本身並沒有直接聯繫,但加上標籤文字的輔助也不會造成閱讀困難,而且產品本身的用戶人群就是比較能接受新鮮事物的年輕人,因此這樣的創意反而給App設計加分了。

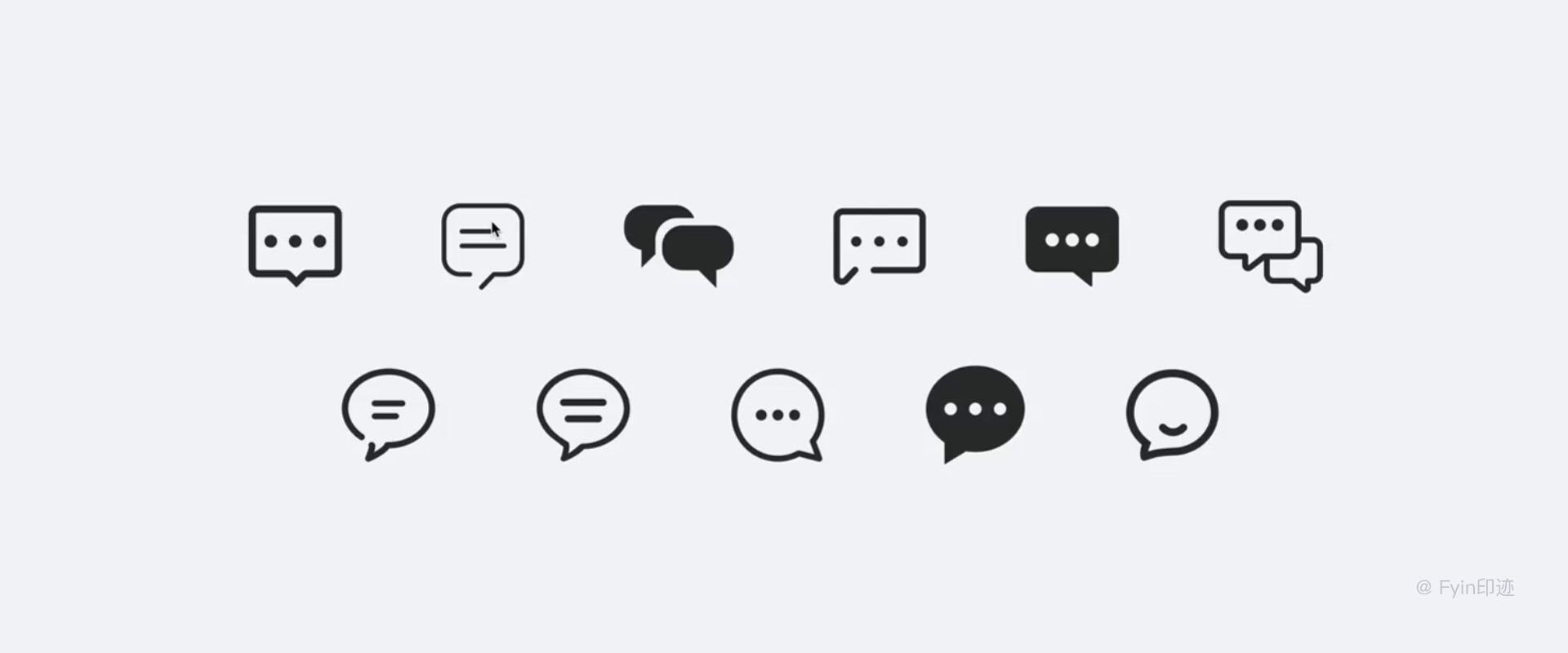
7.6展開形象聯想
我們日常使用的眾多App大多數都有著相同的功能模塊:首頁、發現、動態、我的等,因此也就出現了很多雷同的圖標設計。比如“首頁”是尖頂房子,“發現”是眼睛,“動態”是氣泡,如果有差別也只是設計風格的差異,有的直角有的圓角,有的線性有的面形。這樣的設計沒有品牌歸屬感,試一下將這些圖標單獨拿出來就無法判斷它是誰,它從哪兒來?

優秀的設計師不僅要具備將圖標繪製精美的能力,還要具備豐富的設計想像力,不拘泥於設計規範的條條框框,有時候打破規則才能設計出優秀的圖標。 “首頁”除了小房子?我們還可以想到什麼?馬蜂窩的做法就很巧妙,“首頁”圖標是“蜂巢”,而蜂巢是馬蜂的房子,這樣的設計與品牌形象緊密相連,簡直完美!不過最新的改版好像已經改沒了。


總之,要想在繪製整套圖標時建立統一風格,就要從外觀和顏色上確立主風格,在局部尋求個性特徵,將兩者結合,並融合產品屬性和符合用戶定位,先在腦海中構思出清晰的概念,然後在稿紙上繪製草圖,最後確立一個最佳方案上機完成,只有不斷地思考和打磨才能創作出最佳的設計方案。

寫在最後
圖標設計是UI設計中非常重要的環節,在尺寸有限的界面上,小小的icon 可以更加簡單高效的表達含義,傳遞給用戶正確和友好的指引。建議每位UI設計師在平時做大量的練習嘗試各種不同的風格,以滿足不同的業務需求。另外,關於如何繪製keyline線,還有最新的iphone12樣機,有需要的同學可以出門右轉私信我。
OK,圖標設計指南就分享到這裡,希望對大家有所幫助。因為篇幅較長,幾經修改,有細節不嚴謹的地方,歡迎斧正,感謝閱讀。
參考文獻
Material Design
Human Interface Guidelines
ICON | 設計指南——v優客
ICON設計指南——Bonnie Kate Wolf
圖標設計零基礎科普指南
UI設計師必須知道的iOS和Android的APP圖標設計指南
品牌基因圖標設計技巧


來源:設計師必看的圖標設計指南