本篇文章我們來聊聊電商設計的思考流程,可能沒之前那麼“乾貨”,大段文字居多,但若大家能用心去讀和理解,長遠看會更有價值,因為方向比方法更重要,一旦方向錯了,即使再努力也很難抵達那個想要的終點。
像我身邊就有很多設計師在拿到設計需求後,便直接動手執行,其中不乏有5年以上的資深設計師,可見很多人並未意識到“先想後做”的重要性,這樣出來的畫面可能只“好看”而非“好用”。正因如此,才有公司的運營或老闆經常會指著畫面說“標題要大點“、“字體不夠粗”、“顏色不夠跳”等等,在面對這些看似“粗暴”的修改時,很多設計師第一反應就覺得他們“不懂設計,瞎建議”,其實我們不該“嘲笑”更不要“抵觸”,最好靜下心來想想為什麼會有這些需求?相信只要不是刻意找茬,每個建議的背後都有他們的理解和需求,只是表述沒那麼專業而已。
我們要學會換位思考,試著從運營、用戶視角來看待每個建議,例如“標題要大點”或許是說畫面並未突出本次活動的訴求點,知道真實需求後,我們就能用更合適的方式進行調整,比如將標題本身設計成主視覺或給標題添加字效等等,總之對修改建議的深度思考和理性表達,才是設計師的“正確操作”,這樣才能讓大家真正認可你的“專業能力”並體現“設計價值”。
像我現在“想”的時間基本會占到全部時長的一半以上,想清楚了,整個設計就算完成了一大半,因此沒想清楚前我是絕對不會動手,“邊想邊做”乃大忌,這會讓我很被動,容易進入一個越做越迷茫、越做越焦慮的設計狀態,三思而後行,既然“思考”如此重要,那我們就來看看前期都要思考哪些內容?
下面我總結出4個環節:
①先通過溝通來了解詳細的項目需求
②然後從中挖掘本次設計需要聚焦的訴求點
③再根據訴求點推導出可被表現的核心概念
④最後圍繞概念構思出具體的創意表現
只有明確了創意表現,才意味著可以進入落地執行的階段。這4個環節是環環相扣,每個環節都會決定後面的思考和走向,最終我們通過“構思”將抽象的文字需求轉換成了可被執行的具象描述。

先是了解需求,其實就是先摸清需求方到底想要什麼?這是要做的第一件事情,如果連對方的需求和目的都不清楚,那後面的構思也就無從說起。
只有充分了解需求,根據需求想創意、定風格,才能使設計更有方向和針對性,也讓“美”變的理性,變的具有商業價值。當然若想做好這一切,我們除了要有設計思維,還應具備營銷思維和商業意識,總之就是要有更加全面的整合思考,能從各個維度理清需求。
而有些設計師會認為了解需求就是閱讀對方給的文案內容,這是非常狹義的理解,雖然文案和設計有著強關聯,但絕非全部,我們還要了解文案背後的需求和想法,這樣設計才會精準、有效。而關於需求我一共歸納了6方面。

了解需求的第一步就是要弄明白需求方是誰?是平台需求還是店鋪需求?這2類雖然都是做創意設計,但因服務對像不同而導致思考角度、設計體量、視覺側重都不相同。

平台是指像淘寶、京東、拼多多這樣的出售各類產品的電商App,它的特點是包含的類目多、品牌多、產品多,相關主題活動也是涉及到各種會場和產品,而每次活動需要的設計體量也非常龐大,往往一個主會場下會有多個分會場,每個分會場又鏈接了各種促銷專區。
因此設計師每次要做的都不止一個頁面,這樣在設計時要有更加宏觀的全局思維和更加緊密的團隊協作,要事先考慮各類頁面的整合和規範,特別在設計主視覺時不能過於個性,要注重設計的延展性及普適性。
下面看一組案例,這是天貓超市8週年店慶時的相關Banner,能看到畫面視覺還是比較克制的,整體簡潔不復雜,每個Banner在風格、元素、構圖上都保持了關聯性,而關聯之餘也有著差異化,這樣確保所有Banner都能兼顧統一和變化,而這些思路在動手前都要全部想清楚,所以平台設計師考慮的因素往往更加綜合,表現也更受限制一些。

因此若是平台需求,那涉及的內容會非常豐富,設計體量也很龐大,會場多、產品多、頁面多,這時設計就更傾向整體整合,我們需從宏觀角度考慮視覺的規範化和延展性,要確保畫面不能太過個性,不同的頁面間要有一定的關聯性。

店舖一般賣的都是單一類目、單一品牌下的少量產品,每次主題活動都會作為平台頁面的承接頁而存在,總體說就是平台引流量、而店鋪做承接。
這樣店舖的設計體量不會太大,常見就是店舖首頁、詳情頁以及各種位置的引流Banner,其中活動的核心視覺只有首頁,這樣設計的靈活性大大增加,對於單一的頁面呈現,就不需要像平台那樣考慮各類頁面的聯動和延展,視覺表現會更加開放,更強調品牌個性和差異,也更講究用獨特創意和場景氛圍來吸引買家注意。
如下圖所示,每個Banner的氛圍感都做的很足,具有強烈的視覺衝擊和代入感,總之店鋪設計師不像平台那麼限制,發揮空間大很多。

因此若是店鋪需求,那內容也會簡單很多,一般只涉及自身品牌下的相關產品,展現頁面往往也就是店舖首頁、詳情頁以及Banner,這樣就不需要像平台那樣考慮整體性,相反更要注重頁面的個性和差異化,需通過獨特創意來吸引用戶的注意,進而提升點擊和轉化。

現在都在強調品牌人格化,其實就是賦予品牌形象、個性和內涵,塑造品牌調性,使品牌在用戶心智中不再模糊抽象,用豐富人格來喚起用戶的情緒,拉近彼此距離,從而提升認知度和信任感。而我們在設計前應該先了解相應品牌的調性,其實就是在了解品牌性格,要讓最終的視覺調性和品牌調性相一致。
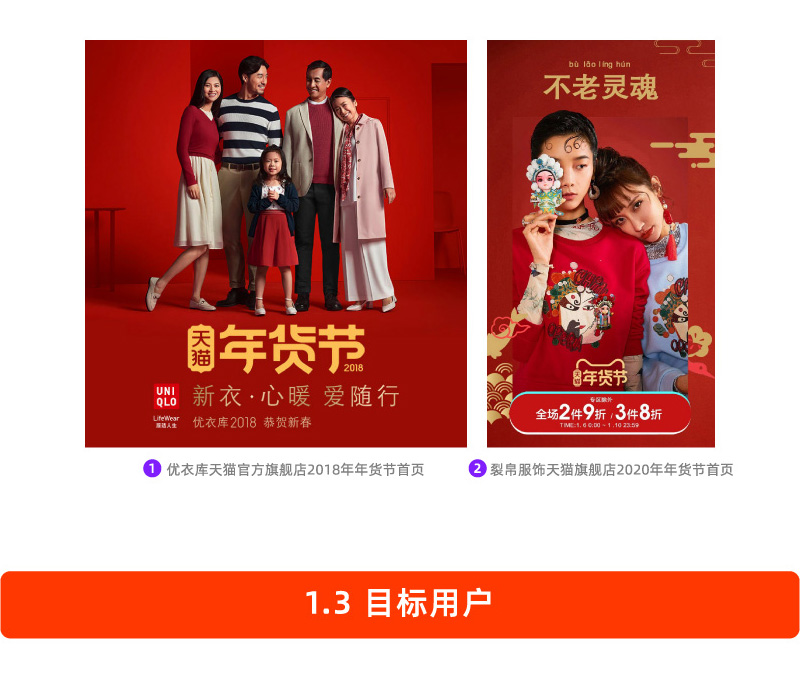
例如“優衣庫”和“裂帛”雖然都是服裝品牌,但當大家聽到名字後,腦海里肯定會浮現2個截然不同的品牌性格:優衣庫是現代、簡約、品質;而裂帛則是民族風、個性、獨立。設計師要做的,就是確保畫面的視覺風格不與品牌調性相違背,只有傳達一致才能使用戶感受到品牌溫度和價值感。
例如下方案例中,雖然都是新年主題和紅色調,但優衣庫① 和裂帛② 因為調性不同,因此視覺表現也有明顯區分。

目標用戶是指這個需求所針對的目標人群,說直白點就是做出來的設計到底給誰看?
如果連誰看都不清楚,那前期的構思也就無從談起,我們只有清楚相關活動、產品的用戶畫像,才會知道怎樣的創意和風格可以打動他們,從而引起他們的興趣和共鳴,這樣就大大縮小了前期的思考範圍。
既然用戶畫像這麼重要,那如何創建呢?一般早期在用戶基數不大時,會通過市場分析、用戶調研等方式定性推導出需求畫像,而後期當用戶基數達到一定規模時,則要通過實際的數據反饋進行定量驗證,這樣不斷迭代才能讓用戶的畫像越來越精確。
那用戶畫像都包括哪些分析維度呢?其實很多,而且不同行業不同領域也有很大不同。對電商而言,常見的分析維度有性別、年齡、婚姻、地域、學歷、職業、消費特徵和興趣偏好,另外基於這些內容還要形成一段形象化描述,讓已知的用戶模型更加形象和清晰。
例如我之前所在公司做過一款名為“膠原蛋白飲”的飲品,主要功能是給肌膚補水保濕,下方表格就是當時對部分用戶進行的調研分析,最後基於這些數據和結果,綜合得出了一段形象化描述,這樣用戶畫像才會生動、具體,我們也能更加清楚的知道所針對的到底是群怎樣的買家。
當然實際的用戶研究遠比這複雜,這裡只是幫大家做個簡單了解。


作為商業設計師,我們要做的不僅僅是“好看”的設計,關鍵還要“好用”,這個“好用”就是要確保設計能解決某些商業問題,從而幫助需求方達成各種商業目的,這樣才算是有價值的設計。
因此動手前就要弄明白本次設計的商業目的是什麼?當然電商的最終目的都是賣貨,但直接目的卻會根據設計內容的不同而不同:
如果是做內容營銷,那設計可能是為了品牌推廣;
如果是直通車或鑽展,那設計則為了用戶點擊和轉化;
而如果是專題頁,那設計就是宣傳活動和促銷;
如果是詳情頁,那設計則為了讓用戶了解產品。
總之當商業目的明確後,我們一定要牢牢圍繞目的做設計,以結果為導向才能使設計具備商業性。

展示情況就是要我們去了解畫面所在場景的相關情形,這是非常重要但又很容易忽視的一點,很多人會簡單的認為做好設計本身就行了,殊不知最終的呈現環境也會對視覺效果產生直接影響,我們只有先摸清展示場景的各種情況,才能使前期的思考更加全面,正所謂“知此知彼,百戰百勝”。
例如常做的鑽展,單獨看和在淘寶首頁看就有很大不同,其中主要的影響因素包括展示平台、展示位置和展示大小3方面。

首先要看畫面的最終呈現是在哪個平台?因為用戶群的不同會導致平台調性也各有不同,我們需確保畫面風格盡量不和平台調性差異太大,不然很難引起平台用戶的共鳴。
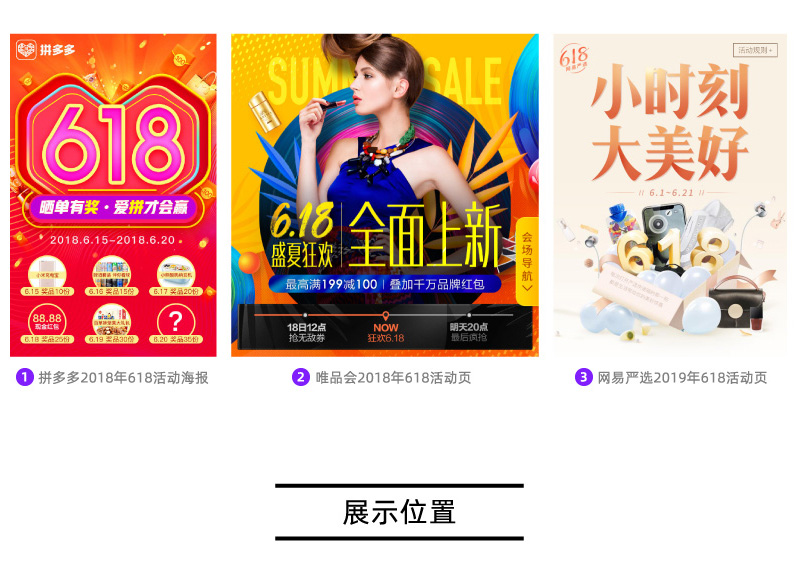
例如拼多多、唯品會和網易嚴選,作為3個電商平台,由於用戶的屬性不同,它們都有各自的調性和風格,如下圖所示,同樣是618的活動頁,但3個平台的視覺表現卻截然不同:
拼多多① 的用戶更傾向性價比和折扣類商品,所以頁面側重濃烈的促銷風格;
唯品會② 則以年輕女性為主,因此頁面會偏向時尚和女性 ;
而網易嚴選③ 的用戶更追求品質好物,因而整個設計都流露出簡單和素雅,視覺非常克制 。
總之畫面風格需迎合平台用戶的喜好,這樣才更容易打動他們,試想如果將拼多多的“促銷風”用到網易嚴選的頁面中,就會格格不入,甚至會引起用戶的反感,因此畫面的展現平台是我們需考慮的首要因素。

其實就是要了解畫面最終是在平台的哪裡呈現?
特別在做引流圖時,位置因素尤其重要,因為引流圖往往都是尺寸不大的Banner,無法像專題頁、詳情頁那樣佈滿屏幕,因此往往會和其他設計同存於一個版面之中,這樣畫面就會相互影響,我們要做的則是根據實際位置“因地制宜”,只有一開始就將最終的展示效果考慮進去,設計才不易走彎路,千萬不要只考慮畫面本身而忽略版面的整體展現。
例如鑽展和直通車就屬於要考慮展示位置的典型需求,通常它們的呈現頁面都有大量的視覺干擾,而我們要思考的是如何讓畫面能在第一時間跳出來,使之成為視覺焦點,吸引用戶注意,進而提升點擊。
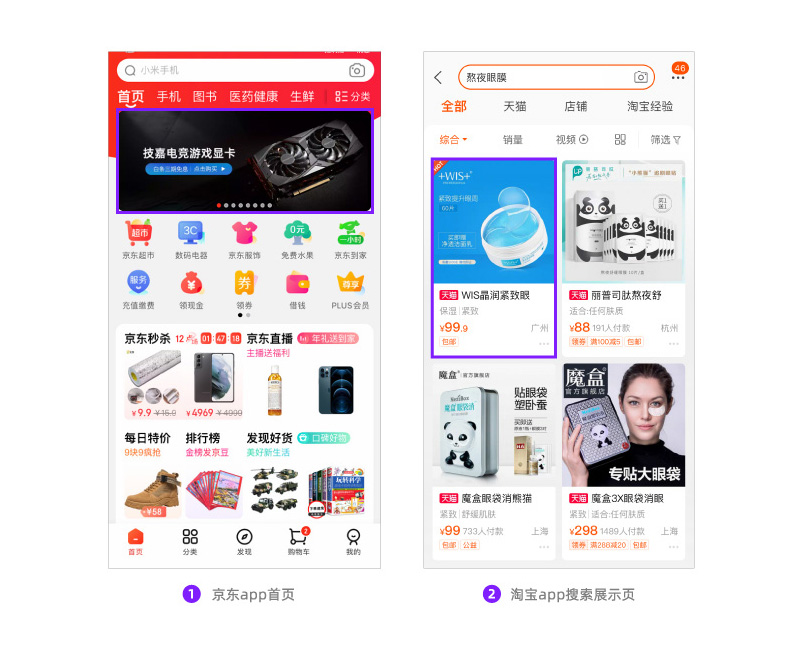
如下圖所示,不管鑽展①(頂部Banner)還是直通車②(左上角Banner),雖然周圍有很多其他元素,但在版面中仍顯得非常醒目。

特別是直通車,它所在的版面是淘寶搜索頁,當中會有大量產品主圖分佈四周,而且設計風格都不一樣,這樣稍不注意就會讓直通車淹沒在花花綠綠的“圖海”中。
因此我們要事先了解直通車對應的核心搜索詞,再仔細觀察這些核心詞的搜索界面,這樣才知道如何設計能使畫面差異化。正如上方案例的直通車,周圍都是淺色調的產品主圖,這時高飽和的天藍就非常吸引眼球。
當然鑽展和直通車是需要從所在版面中跳出來,但有些設計需求卻是要融入到整個版面中去,比如產品詳情頁中的通知欄,過於醒目則會顯得突兀,最終影響頁面的完整性,同時還降低了美觀度和品質感。總之我們要清楚每次設計在版面中所發揮的作用,根據作用來調整最終的執行方向。

最後我們還要知道畫面展示位置的實際面積有多大?對於手機端視覺,這是所有設計都要考慮的一點,屬於基礎要求但非常關鍵。
因為在PC時代,設計都是“所見即所得”,即軟件中的設計尺寸和最終的展現尺寸是一致的,因為載體都是PC端,並未發生變化,因此我們設計成什麼樣,用戶最終看到的就是什麼樣。
但到了手機時代,當瀏覽載體從“大屏”變成了“小屏”後,此時載體發生了遷移,PC上的設計尺寸和手機最終的展現尺寸已是大不一樣,版面會縮小很多,因此我們要以手機上的實際展示為準。
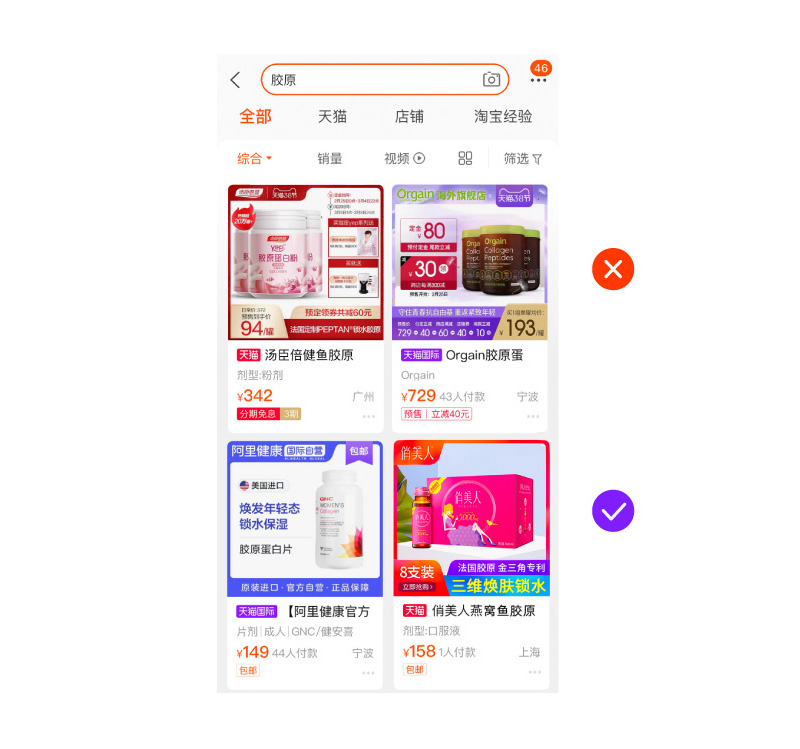
下方是淘寶搜索“膠原”後的頁面截圖,裡面有4張產品主圖,究竟哪些設計考慮了最終的展示大小呢?

明顯頁面下方的2張主圖無論內容還是版式看起來都非常清爽、舒服;而上方2張則顯得雜亂很多,這就是沒有考慮手機展示的後果。
如下圖所示,可能在PC設計時看的都剛剛好,但轉移到手機後,就顯得版面擁擠、文字過多,不但看不清還會引起用戶的本能排斥。
因此考慮手機上的展示大小其實就是再考慮信息傳遞的有效率,我們要確保內容不能太多,文字不要太小,這樣信息才能被用戶讀取,不然就屬無效設計。

這一步才是通讀需求方提供的文案內容,對於文字,我們不光要讀完,更重要的是讀懂,設計師一定要具備讀懂文案的意識和能力。
只有讀懂文案背後的商業邏輯,才能將核心訴求點轉換為用戶都喜聞樂見的設計語言,畢竟將文案可視化才是設計最直接的需求,如果連文字呈現都不到位,那前面說的品牌調性、用戶畫像、商業目的這些間接需求更是無從談起。
一般通讀文案需要明確當中的3點信息:主題、層級和主次。
主題並不單指主標題,而是整篇文案想表達的核心,可能是關於品牌理念、產品賣點、也可能是渲染節日氛圍、促銷力度等等,主題會反映內容的主訴求,而設計正是在此基礎上進行的創意表現。層級和主次則是在梳理文案的邏輯關係,事先需明確哪些內容是要合併或區隔,哪些內容是要突出或弱化。
例如下方案例中,主題是關於產品賣點;層級則有2層:標題和內文,其中內文又分3小點;主次則以突出“科學配比,營養飽腹”為主,這樣梳理清楚後,後期才能通過間距、大小等手段進行版式區分,使用戶閱讀清晰、不費勁。

本節我們講了“了解需求”的6方面內容,可以看到“讀懂文案”只是最後一步,而前期我們應該了解更多。
了解的過程其實也是一個和需求方的溝通過程,有任何疑問都要事先溝通清楚,有分歧最好能提前解決,這樣才能盡力避免後期很多不必要的調整,同時這種全方位的了解也是在訓練我們的全局思維和營銷意識。
當然也不是每次需求都要涉及這6個方面,具體還看需求類型以及體量大小。

在充分了解設計的詳細需求後,接下來就是從中深挖需要聚焦並傳達給用戶的訴求點,簡單說“訴求點”就是整個設計希望傳達的營銷重點,是所有構思和表現都必須圍繞的核心焦點,其實設計最終要做的就是將“訴求點”傳遞到用戶心智中去。若前期沒有明確訴求點,那之後的一系列環節就會因缺少聚焦點而無法展開,本節就來說說電商設計中幾個常見的訴求方向。
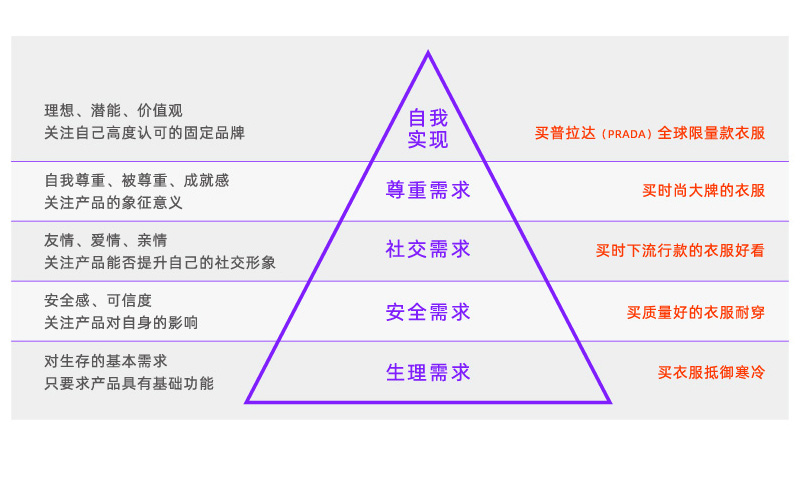
如果學過營銷,那應該都接觸過“馬斯洛需求層次理論”,基本設計圈只要談及視覺營銷、品牌營銷等內容,這就是必提理論之一,它是由美國心理學家亞伯拉罕·馬斯洛(Abraham Harold Maslow)於1943年提出著名學說,主要將人的需求由低到高分成了5個層次,在營銷上其實就對應了5個消費市場,可以幫助我們分析目標人群的消費需求。
拿服裝舉例,這5個層次就分別對應了有著不同購買需求和消費心理的5類人群,如下圖所示,而品牌方要做的,就是通過分析確定產品該定在哪一層級。

從訴求類型上看,這5個層次由低到高能依次劃成理性訴求、感性訴求和精神訴求3種類型,而對應的訴求方向則分別是產品利益點、用戶情感和品牌調性。
如下圖所示,總體來說,層次越高,用戶能接受的產品定價也越高,對品牌的認同感也會越高,現在都在談消費升級,其實也是產品定位逐步上升的過程,會有越來越多的消費者對產品品質和品牌價值有著更高要求。
當然也不是任何產品都要瞄準高層次,一定要根據產品的核心優勢、推廣投入等因素來找到最適合的訴求類型和方向。

宣傳產品的相關利益點屬於理性訴求,主要涉及產品的功能、價格或外觀等維度,這樣通過直觀展示產品的核心賣點來讓用戶理性購買。

這裡“功能”特指產品的核心優勢,即通過頁面宣傳來告知用戶該產品的差異化賣點。例如下圖中,腰果的訴求點是“更大顆”,那畫面也就圍繞該利益點來進行視覺呈現。

“價格”其實是指產品相關的促銷信息,比如活動價、折扣信息、滿減/買贈優惠等等。對於全年活動不斷的電商領域,價格訴求也非常常見,特別一到618、雙11這樣的大促活動時,將促銷信息作為營銷重點的設計可說是遍地開花。
例如下方京東雙11的宣傳海報,就是以“滿199減100”這樣簡單直接的滿贈為主,而視覺也是在渲染濃烈刺激的促銷氛圍。

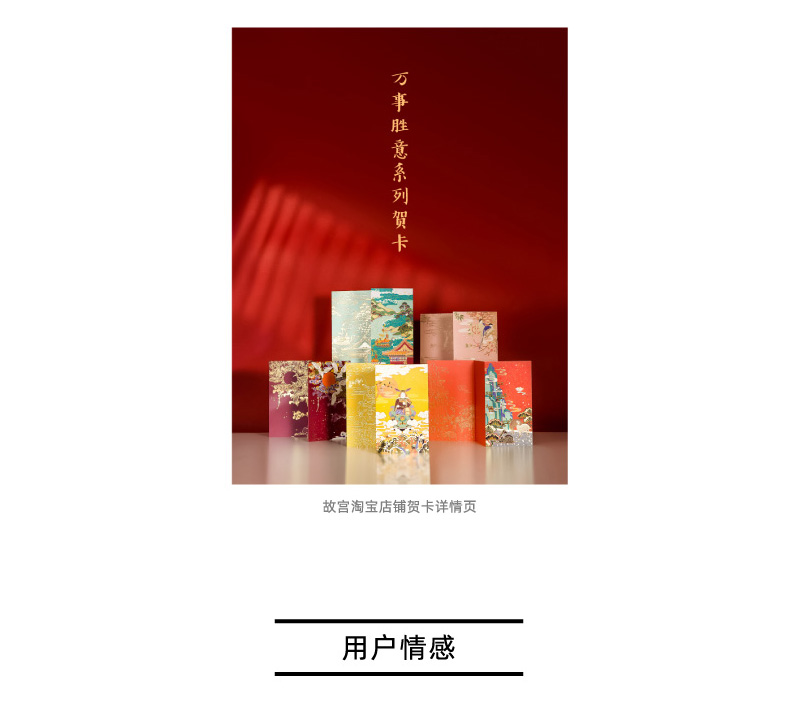
現在都說“顏值即正義”,的確產品若有足夠吸引的顏值,那同樣能作為產品利益點進行宣傳。例如很有代表性的故宮文創,至今已有太多品牌和“故宮”這個超級IP進行了聯合創作,衍生出的產品都非常注重顏值,下方就是淘寶和“故宮”合作的一款賀卡的詳情頁頭圖,可見高顏值產品本身就能成為視覺表達的核心。
(小提示:“外觀”其實已帶有一些“感性訴求”的傾向,但作為產品的一個維度,本書還是歸成產品的利益點)

就是用特定的情感引導來打動目標用戶,讓他們進行感性購買,這屬於典型的感性訴求。其中“情感”可進一步細分成情感表達和節日氛圍2種表現方式。

是將某些關聯情感通過設計傳遞出來,而常用情感無外乎友情、愛情、親情以及自我的情緒表達,最終通過情感訴求讓用戶產生認同和共鳴。
例如下方案例中,①是圍繞親情,通過親情來渲染“團圓”主題;②則是表達自我情感的“個性宣言”,這在定位年輕群體的活動或產品中尤為常見。

都說電商是“每逢節日必促銷”,因此另一種情感表現是通過“場景塑造”渲染出節日氛圍,利用各種極具帶入感的節日氛圍使用戶深入其境,激發他們內心特定的節日情感,進而刺激相關的購物需求。
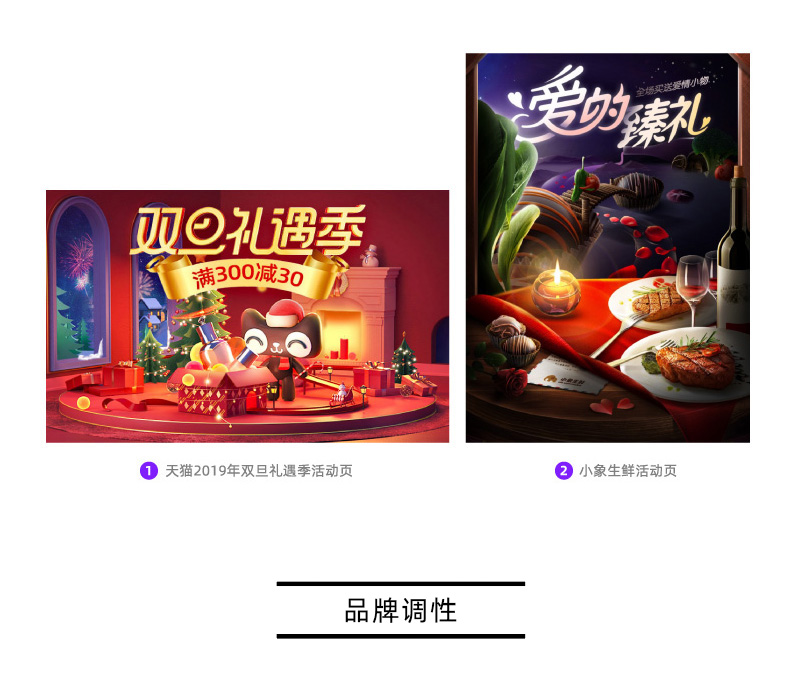
如下圖所示,案例分別營造了聖誕節① 和情人節② 的節日氛圍,一個溫馨、一個浪漫,通過氣氛渲染和情感帶入來提升用戶的購物慾望。

這類訴求方向已脫離了活動或產品本身,以展示品牌理念、格調、態度為主,當然前提是目標群體對該品牌有了高度了解並認可,甚至會將該品牌當成自己的“個人標籤” ,總之品牌和用戶之間形成了強烈共鳴,此時畫面無需宣傳太多活動和產品,哪怕只有一句理念、一個logo,用戶都可感知。
近幾年都在說“粉絲經濟”和“口碑營銷”,其實就是品牌共鳴下的一種營銷模式,當然要想有自己的“忠粉”,絕不是靠短期營銷就能速成,這都是品牌長期堅持理念與調性、與用戶不斷溝通、共同成長的結果,因此這種高層次的訴求方式更適合有一定粉絲沉澱的大品牌,而新品牌或小品牌則不要輕易嘗試。
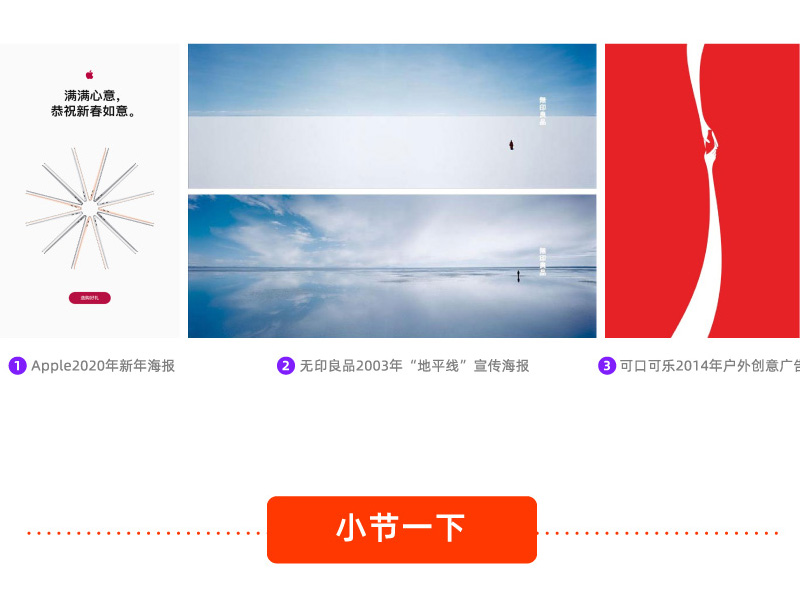
下面3個都是將品牌調性發揮到極致的案例,Apple的“極致簡約”①、無印良品的“自然禪意”②、可口可樂的“白色絲帶”③,這些調性和風格早已深入人心,各自粉絲也都有極高的忠誠度,畫面已無需多言,做好品牌自己已足夠。

總而言之,訴求點一定要和活動、產品的所處層次相匹配:假如某一產品還處在功能訴求的階段,那情感宣傳就不合適;反之若是情感訴求階段,那強調功能也會降低認同感。
只要前期的訴求點沒找准,那後面的視覺表現即使再好,也只能是“好看不好用”的無效設計。某種程度講,方向比設計更重要,這是一切表現的基礎和前提。當訴求點明確後,最好再用一句話進行形象描述,通過描述盡可能將抽象的“點”鋪成更好理解的“面”。
還記得前面“目標用戶”中提到的膠原蛋白飲嗎?接下來我會以該產品為主角,用逐步講解的方式給大家演示下執行前的思考過程。
假設現在需求是“膠原蛋白飲的詳情頁頭圖設計”,其實就是一張主視覺Banner,為了方便長期傳播和記憶,我們在構思的同時還要打造一個符號化元素,類似天貓一直在用的“貓頭輪廓”,因此“符號元素”和“創意表現”就是本次案例的2大需求。
經過前期挖掘和分析,這款產品的訴求點還是以宣傳產品利益點為主,得出的一句話描述就是“三效專利配方,法國進口膠原”,下節我們再看看“核心概念”該如何推導?

當我們明確訴求點後,接著是將它作為創意構思的聚焦點,再通過一系列的思考分析推導出可被表現的核心概念。
那從“挖掘訴求點”到最後的“創意表現”,中間為何還要穿插“核心概念”呢?因為“訴求點”還是相對抽象的文字描述,它只提供了一個思考大方向,保證我們不會跑錯賽道,但離視覺表現還有一段距離;而“核心概念”則是對訴求點的進一步提煉,可以理解成創意的中心思想,為最終的創意表現提供了具體指引,將訴求點具像到一個可執行的層面。
記得之前看過一個耐威克(寵物糧品牌)的詳情頁分析,它的訴求點是“傳遞寵物與人的情感共鳴”,雖然明確了方向但依然抽象,後來推導出的核心概念則是“大狗與小人互動”,這樣就具像很多,使訴求點能提煉出一個相對清晰的畫面。
那從“訴求點”如何推導出“核心概念”?
如果有多人參與我們可以用“頭腦風暴法(Brain storming)”,這是一種通過集體思考、討論來獲取各種點子的方法,其實就是“集思廣益”,最早常見於廣告公司的創意探討,後來只要是希望藉集體力量來解決某一問題的時候,各個公司的大小團隊都可能用到。
但“頭腦風暴”是一群人解決一個問題,假設只有我一個人的時候,那該怎麼做?
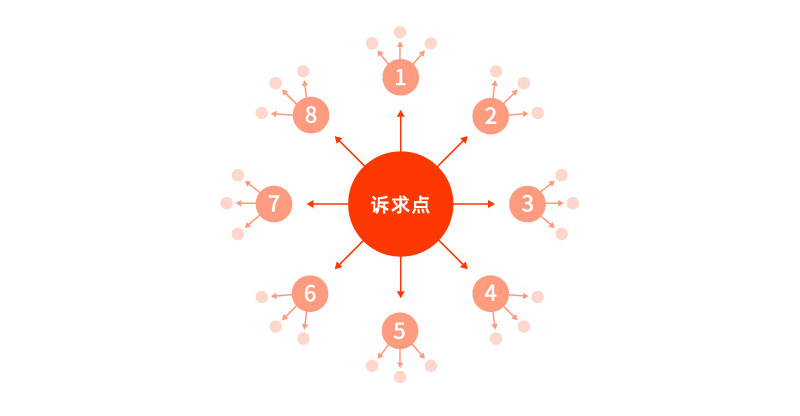
這裡推薦“發散思維法”,這是一種創造性思維:即圍繞某個“訴求點”,通過多角度思考使訴求點向多個方向產生多條思路,然後沿著這些思路繼續向外擴展,沒有終點,最終會形成一個全面擴散的思維導圖,這樣可以給我們要找的“核心概念”提供足夠多的設想和選擇,最終經過層層篩選再敲定關鍵詞。
如下圖所示,注意不要過早的局限自己思維,不要設立思考邊界,要讓思維真正飛起來,前期我們需要的是發散數量,而非質量,數量越多,延伸越遠,那找到合適“概念”的機率就越大。

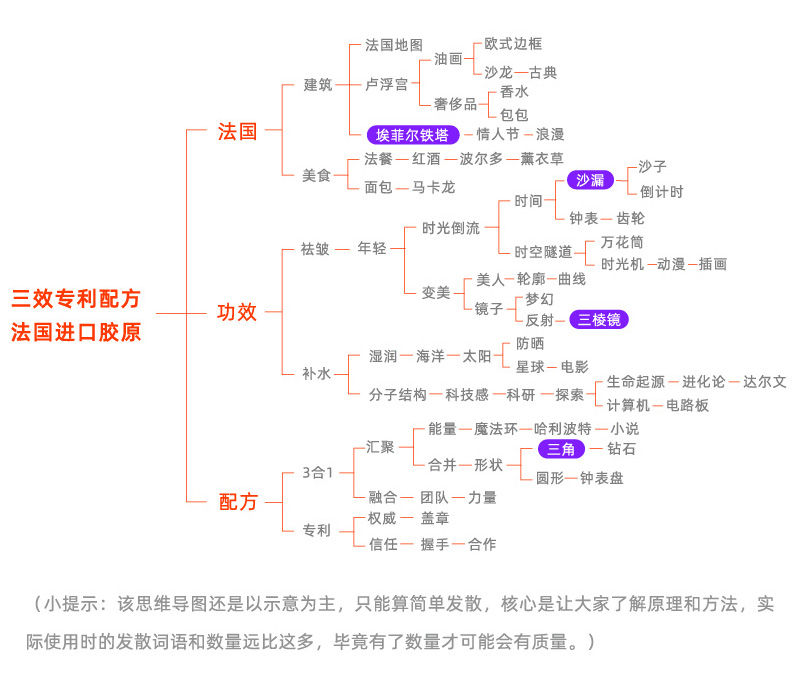
剛剛我們挖掘了“膠原蛋白飲”的訴求點,現在就用“發散思維法”繼續推導出“核心概念”。下面是發散後的思維導圖。

如圖所示,我們先以“三效專利配方,法國進口膠原”為原點,從中確定3個主要關鍵詞:法國、功效、配方。
然後從每個關鍵詞開始向外擴展信息,從一個詞想到另一個詞,再從另一個詞發散出更多的詞,詞與詞間可以強關聯也可以弱關聯,總之不要局限,經過數次發散將會得到一堆有趣的詞語,並且延伸越遠,意味著聯想會越來越廣,思路也會越打越開,這種方式能幫助我們快速跳出常規思維的條條框框,將更易找出更加獨特的視角和點子。
當然也不是每個詞都要充分發散,因為思維發散理論講是沒有窮盡的,我們可以有選擇的挑選一些合適詞語進行深度延伸,這樣會更高效。
最後就是篩選環節,從中選出一批相對匹配的詞語:埃菲爾鐵塔、沙漏、三棱鏡、三角,再對這些詞語進行比較和排除,通過綜合分析我們最終確定將“三角”作為本次視覺和符號的“核心概念”。

當我們有了核心概念,最後就是基於概念進一步構思出具體的創意表現,如果說“核心概念”是創意的中心思想,負責畫面的具體指引;那“創意表現”就是創意本身,直接提供了畫面的具體描述,當“創意表現”敲定後,那構思階段總算告一段落,後面要做的就是根據“具體描述”將該畫面用某種風格表現出來。
最後的創意表現重在“創意”,作為創意設計師,這是一個非常重要的出發點,也是我們從入行開始就不停談及的詞語,那創意究竟是什麼?一個抽象的詮釋版本為“創意就是創造意識或創新意識”,但還有另一個非常通俗也非常著名的版本:
創意本質就是舊元素的新組合
這是廣告創意大師詹姆斯·韋伯·揚(James Webb Young)在《創意的生成》一書中給創意下的定義,這個詮釋在廣告界得到了普遍認同,我第一次聽到時,驚嘆竟然有人能將這麼複雜抽象的名詞用一句如此簡單而又準確的短句解釋出來,有種大道至簡的頓悟感。
好一個“舊元素新組合”,公式化就是“創意=舊元素+新組合”,確實我們所謂的創意,從來都不是真的去創造一個大家從沒見過的全新概念或事物,而是將幾件大家熟知的事物用某種合乎情理的方式組合在一塊,這樣才形成了各種看似新鮮、獨特的“新”事物,讓大家發出“居然能這樣”的感嘆。
例如2018年天貓發起的“國潮行動”中,便將各種熟知品牌進行了顛覆式的“跨界營銷”,其中“RIO雞尾酒”和“六神花露水”就聯名推出一款“銳澳六神花露水風味雞尾酒”。如下圖所示,當時17萬瓶在1分鐘便售罄,這個腦洞大開的創意顛覆了所有人想像,其實這次跨界就屬於典型的“舊元素新組合”:RIO、六神,都是舊元素,但通過產品聯動的方式被重新組合在一起後,便產生了一次非常經典的創意營銷。

還有電商設計中的創意同樣如此,例如下圖中,“逛超市”和“終點衝刺”都是已知的舊元素,但通過一種“誇張”的方式組合在一起後,畫面就變的很有意思,正好呼應了標題“低價衝刺,GO!”。

總之“舊元素的新組合”無處不在,可以說這是“創意”最簡單也最實用的“方法論”,因此我們要先找到合適的“舊元素”。
如何尋找呢?其實還是“發散思維法”,圍繞推導出的“核心概念”繼續向外擴展,當中若對某個詞充滿靈感,就可以重點延伸,看看有沒有更多有趣的可能,最終我們需要得到足夠數量的靈感關鍵詞,這些關鍵詞就是人們熟知的“舊元素”。
有了這些“舊元素”,接著就要考慮該選擇哪些元素進行“新組合”,這個篩選原則其實是要基於我們想用的組合方式,只有確定了組合方式,才能根據需要來選擇合適元素進行合理組合:這個“合理”就是廣告人常說的“意料之外,情理之中”;而這個“組合”則是我們常說的創意方法。
那接下來就講講關於電商的創意表現都有哪些常用方法?

誇張就是將對象利益點的某方面進行非常明顯的誇大,通過誇大來強化這些利益點,從而使用戶能牢牢聚焦並加深記憶。
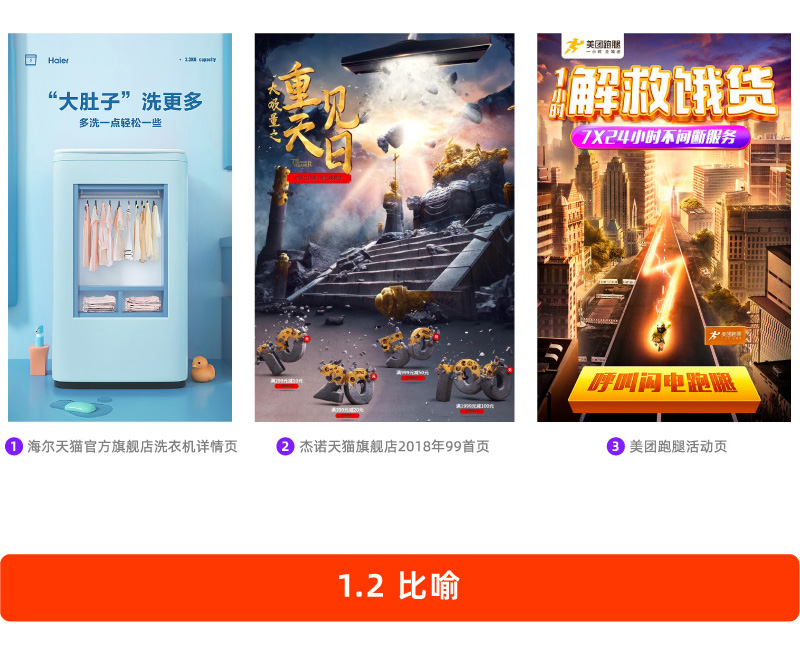
例如在下方案例中,①將洗衣機的“大容量”誇張成能掛很多衣服的衣櫃;②則將油煙機的“大吸力”誇張到能吸走烏雲和石塊;而③直接將“及時送到”的跑腿小哥誇張成超級英雄閃電俠。這類創意方法往往比較直接,正是這種直接誇大才使利益點鮮明、突出。

比喻就是將兩個看似互不相干但又有些某些相似點的事物聯繫在一起,用一個事物比喻另一個事物,這種手法相對委婉,沒有“誇張”來的直接,不過相似點若選的巧妙,會讓用戶有種意猶未盡感。
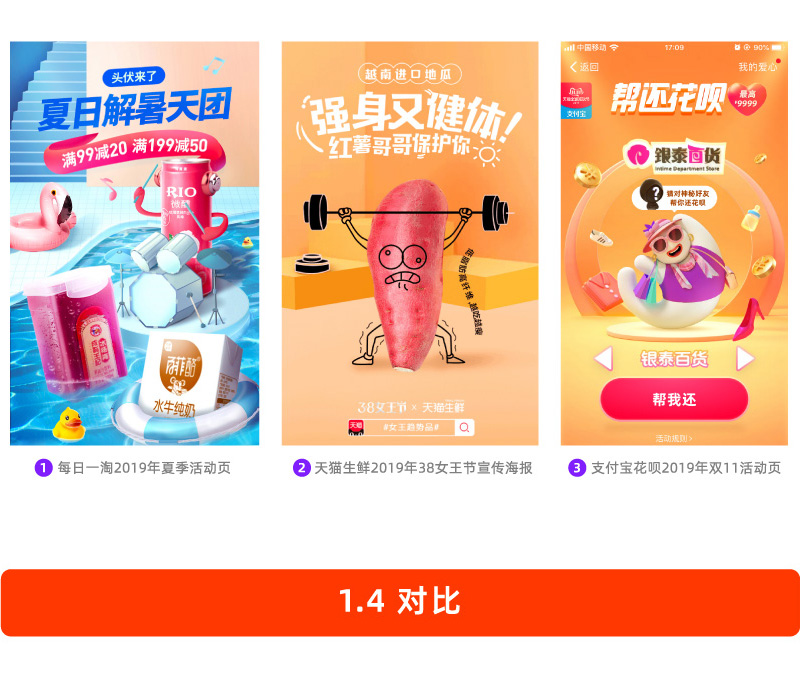
例如①將蘋果比喻成一家“解憂雜貨店“(東野圭吾同名小說)來說明“水果解憂”;②則將各種蔬菜做成了上海外灘的縮影,直接點明“上海美團買菜”的主題;而③很有意思,將現在線上流行的分享領紅包比喻成汽車加油,而油槍裡噴出來的卻是一個個紅包,形象又有趣。

擬人就是把對象當成人來表現,根據對象特徵賦予某些人格,整個創意核心在於“人”的刻畫和描繪,要通過人的外形、動作、表情或服飾等細節使畫面詼諧有趣,讓用戶在會心一笑間接受你的觀點。擬人手法相對簡單討巧,但要事先評估好所表現的對像是否適合擬人。
例如下圖中,①將夏季飲品化成“解暑天團”;②則將地瓜擬成強身健體的“紅薯哥哥”;而③直接將花唄logo擬成了賤萌戲精“花小唄” (特別說明下,花唄的IP人格化案例非常成功,建議大家去做個深度了解),總之這些擬人化元素使畫面變的更加生動和形象。

對比是把兩個不同事物或一個事物的兩個方面放在一起比較,通過呈現出的明顯差別來強調某個對象特徵或觀點,同時也帶給用戶直觀、強烈的視覺感受,並加深用戶對營銷重點的記憶。
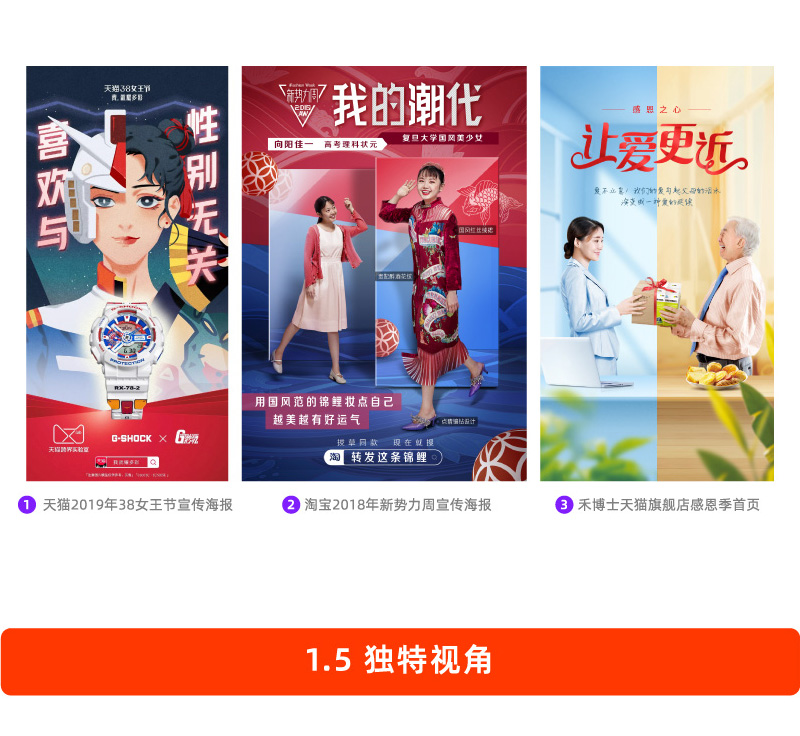
在下方案例中,無論是一個人的喜好對比①;還是前後裝扮的對比②;甚至是兩個空間對比③,都把想要強調的重點直觀展現了出來,這種鮮明對照給人以深刻印象和共鳴。

這裡說的獨特視角並非新的思考角度,而是特指畫面的表現視角,即指會從不尋常的視角切入來表現相關的視覺元素和內容。
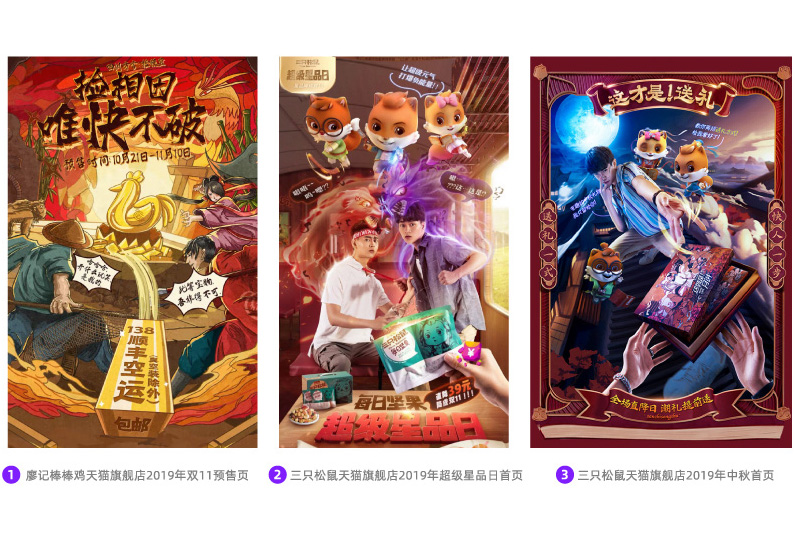
如下圖所示,常見的獨特視角有大角度仰視①、大角度俯視② 及第一視角③,這些特別視角會使畫面眼前一亮,富有衝擊和張力。

其實這裡說的大角度仰視和俯視都屬於“斜角透視”,關於透視大家可以看看我之前寫的文章《Banner中的空間陳列法》。
https://www.zcool.com.cn/article/ZMTE1OTcwOA==.html
這裡就重點說說“第一視角”,第一視角就是以用戶本人的視角來看畫面,這樣會感覺自己就成了畫面內容的一部分,有種奇妙的親身參與感。正如上方③中那樣,透過第一視角會感覺彷彿是自己坐在桌前邊看手機邊吃晚餐,這種獨特的參與感會使用戶留有深刻印象。

故事化就是用講故事的方式來進行畫面的創意表現,並且故事最好具有戲劇性。
所謂戲劇性,就是當中要刻意製造一些緊張的矛盾衝突,這樣敘事性會更強,也更易勾起用戶興趣。說的再簡單點就是讓畫面自帶“電影劇情”,雖然用戶瀏覽的是靜態頁面,但透過畫面中的元素和線索,可自行腦補出前後到底發生了什麼,這樣腦海中便會形成一段電影般的動態畫面,從而形成深刻記憶。
例如下方案例中,①講了一個3位江湖中人搶金雞寶物的故事,畫面定格在眾人的爭搶瞬間,雖是靜態畫面,但那種你爭我鬥的緊張感隔著屏幕也能強烈感受,很有帶入感,另外爭搶前後可能發生的情節,也給人以豐富的想像空間,讓大家看的意猶未盡,這就是講故事的魅力。
而②講的是松鼠特工隊用產品作武器,消滅人們爭吵時爆發出的“負能量”,使大家保持快樂好心情;③則是松鼠大俠在中秋節這天傳授大家“送禮秘籍”,具體情節就不多說,大家可自行感受和腦補。

總之在電商設計中,特別是專題頁,目前以搭建場景為主的創意特別多,但很多場景會偏向“平鋪直敘”,設計師都重在表現場景本身以營造出氛圍,這時畫面會有些直白,總覺得缺少一些眼前一亮的記憶點。
其實若需求和主題允許,可適當賦予場景一些“故事性”,使畫面不再只有單純的場景,而是變成一個故事的發生地,這樣能大大豐富場景的內容和內涵,增加創意性。

氛圍渲染就是構建一個和主題匹配的場景,通過具象場景營造出某種氛圍,使用戶身臨其境,從而激發內心的情感共鳴,又稱“情境帶入法”。
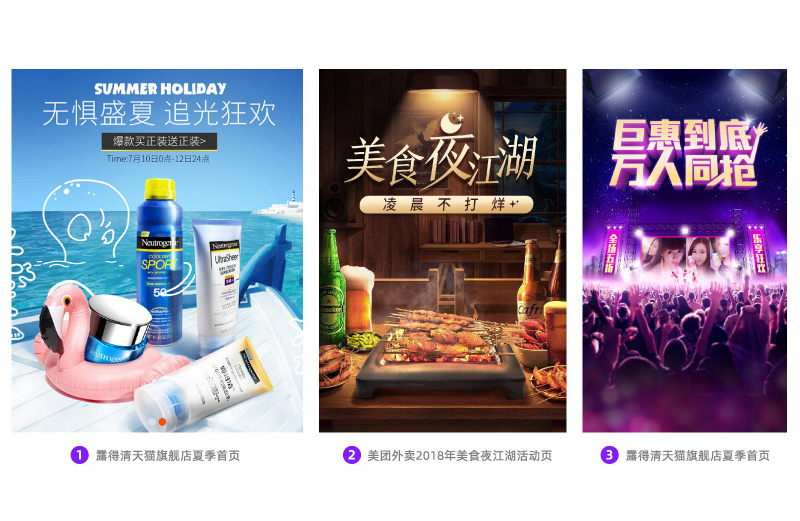
如下圖所示:①塑造了一個海中小船的盛夏場景;②是深夜燒烤的夜宵場景;而③則搭建了一個萬人狂歡的演唱會。一般側重“氛圍渲染”的場景都偏寫實,這樣更易貼近生活,提升感染力,使用戶更有帶入感。

可能有人會覺得“氛圍渲染”和“故事化”有些矛盾,前者是強調場景的單純塑造,而後者又說場景裡要有故事性,2種方法的標準似乎不同。
其實並不矛盾,因為各有利弊,核心看需求:“氛圍渲染”雖然直白,但能直觀的呈現主題和內容,適用廣還不易出錯;而“故事化”雖有創意和新意,但由於劇情豐富,用戶往往會聚焦於畫面本身,若功力不夠很可能變成“形式大於內容”,主要信息就會淹沒在畫面中,因此只適用一些特定主題和需求。
所以2種方法沒有誰比誰好,這只是創意表現的2個方向,我們要根據需要選擇合適的創意。

以上7種就是關於電商創意表現的常用方法,其實還有很多,而且多數時候還會疊加使用,例如剛剛“故事化”中列舉的2個三隻松鼠的案例就還同時用到了比喻、擬人和獨特視角等手法,正是多種手法的組合運用才讓畫面更加新穎和獨特。
當我們確定了創意手法後,其實就算確定了元素間的串聯邏輯和方式,這樣就能反推出到底該選擇怎樣的元素進行組合。例如選擇了“比喻”,那就要從發散的眾多“舊元素”中選出和本體有著某些相似之處(兩者結合的切入點)的喻體(作比方的事物),這樣篩選原則和方向就變的非常清晰。
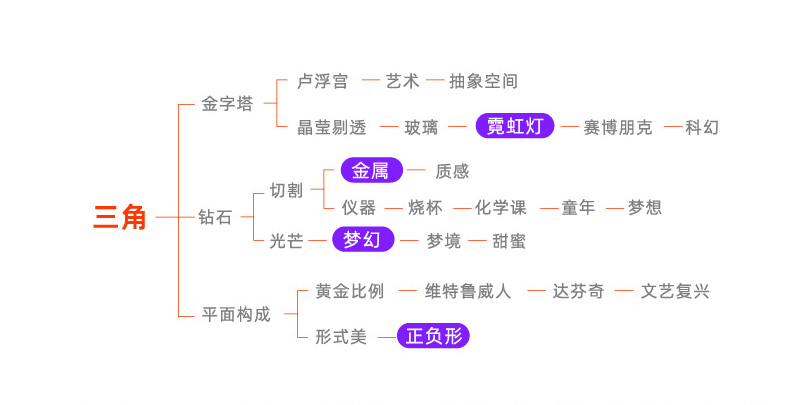
最後說說之前一直在逐步推進的“膠原蛋白飲”的創意表現,上節推導出產品的核心概念是“三角”,現在我們繼續圍繞“三角”這個關鍵詞進行思維發散。如下圖所示,經過幾番聯想和延伸,就會得到很多有趣的信息和元素,最終根據創意手法我們選擇了霓虹燈、金屬、夢幻、正負形作為與“三角”結合的“舊元素”。

有了“舊元素”也有了“新組合”,這樣便敲定了具體創意,接下去就是落地執行,執行共有2塊內容:便於長期記憶的“符號元素”和承載產品核心訴求的“詳情頁頭圖”。
先說產品的“符號元素”,根據三角、正負形,我們最終設計了下方圖形,運用“正負形”剛好呈現出3個三角,這樣通過暗示就能反復強調“三效配方”的產品訴求,而且圖形本身簡單,好記憶、易延展。
其實前期也想過很多方案,想融合的點也很多,比如埃菲爾鐵塔、沙漏等圖形都想放進去,但發現若想表達的內容太多會讓圖形過於復雜,甚至有些牽強,使圖形的理解成本過高,影響信息的傳達率。

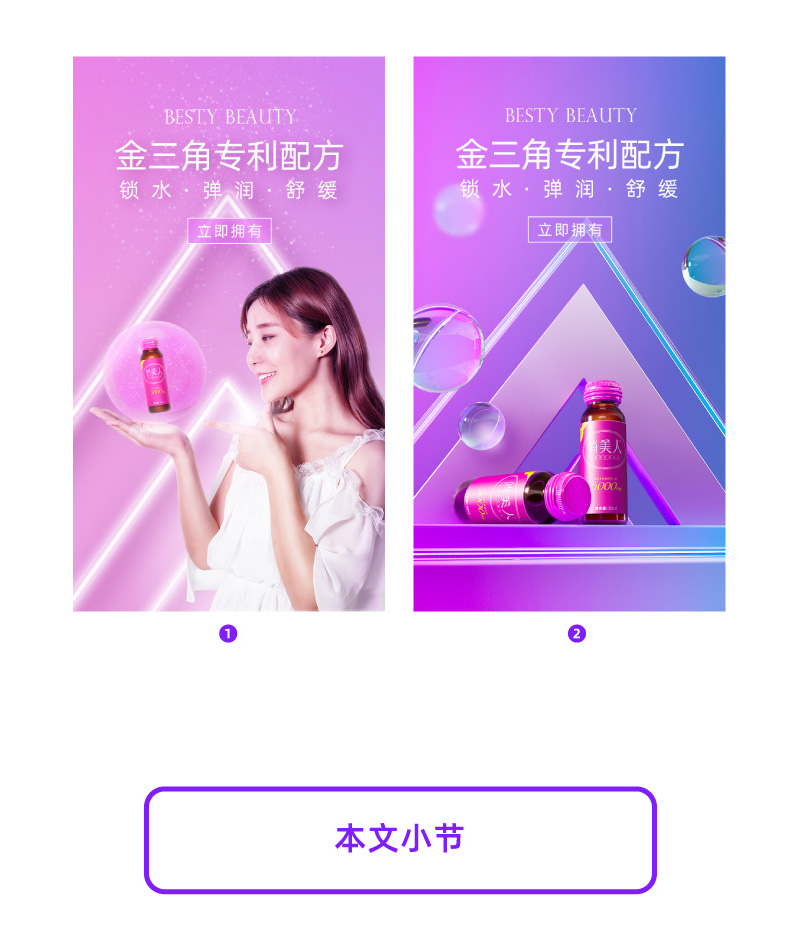
另外就是產品的“詳情頁頭圖”,我們在“符號元素”的基礎上,分別將圖形和霓虹燈、金屬結合,再配上夢幻基調,最終設計出下方2張Banner。
能看到不管是以人物為主① 還是產品為主②,“三角符號”都作為很重要的視覺元素融入其中,這樣既能保證不同設計間的整合與統一,也能讓用戶加深對“三效配方”的記憶。
當然很多時候,最終的設計畫面不一定就是最優解,只能說是在綜合權衡之下敲定的一個結果。所以當我們覺得某些設計太簡單或不好看時,一定要想想設計背後的商業邏輯和思考,盡量避免出現片面、主觀的評判。

本文核心是想大家在動手前該如何構思,共有4大環節:先了解需求,再挖掘訴求點,接著推導核心概念,最後是創意表現。
4個環節層層遞進,每一步都有它的存在價值和目的,當然若需求簡單,其實有些環節不用想的太複雜,確保能往下推進即可,我們的最終目的就是要得到“創意表現”。只要敲定具體的創意表現,後期執行就是水到渠成的事情,“想”不但不會耽誤時間,還會讓我們在“做”的時候方向明確、思路清晰,出來的設計也更加理性,經得住多方考驗,減少返工。
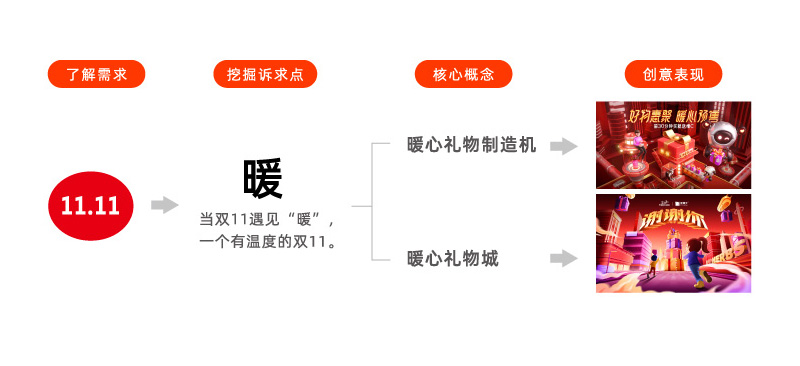
下面再整體回顧下“膠原蛋白飲”的案例是如何推進的,如下圖所示,在了解設計需求後,我們從中挖掘出本次設計的產品訴求點“三效專利配方,法國進口膠原”,再根據訴求點推導出創意的核心概念“三角”,最後圍繞“三角”想出了符號創意和畫面創意,總之我們通過這4步就將開始的抽象需求轉換成了最終可被執行的創意方案。

類似的創意推演還有很多,可以說項目越大,那構思的每個環節也越完整和復雜。
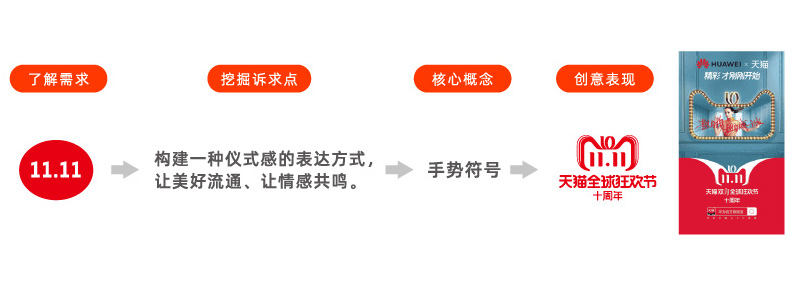
這裡再列舉一個天貓雙11的品牌設計案例,主要需求是給雙11十週年(2018年)設計一個品牌logo,首先通過深入了解和分析得到了本次設計的訴求點,用一句話描述就是“構建一種儀式感的表達方式,讓美好流通、讓情感共鳴”,然後順著這句話繼續思考如何構建“儀式感”,後來想到用大家一看就懂的“手勢符號”,最後依托這個核心概念構思了具體的手勢創意及相應衍生。

聲明以上不是我的項目,從2015年開始,每年阿里巴巴的設計團隊都會藉助一些媒體平台將雙11品牌設計的完整思路分享出來,我這裡只是將他們2018年雙11思考的大致路徑羅列了一下,能看到整個創意過程同樣遵循了本章反復強調的4環節,要是大家想看到更加全面的內容,可在站酷搜索“阿里巴巴設計”,確實每年的這些思路分享都會帶來一些新思考和新啟發。
另外可以再看看我發布的這個案例分享,下方是傳送鏈接。其實整套作品的前期構思同樣也是按照這4個環節,逐步得到了最終的創意表現,相信讀完本文,再看這篇分享,思路會更加清晰。
https://www.zcool.com.cn/work/ZNTA3NTA0MzY=.html

雖然這篇文章都是大段文字,讀起來或許略顯“枯燥”,但就像“武功心法”,這是前提,也是根本,更適合大家細嚼慢嚥,可能在設計的不同階段讀起來都會有不同感悟。總之某種程度上講,“想”比“做”重要的多,這是一切執行的基礎,也是一位優秀設計師的核心能力。

來源:淺談電商設計的思考流程