第一眼給我們的感受就是這兩個case不都是可以通過手指左右滑動嘛?

好像有區別,但是具體有什麼區別,分別可以怎麼用,一下子又說不上來,那麼大家可以來聽聽我的理解!
1.形態、手勢與預期
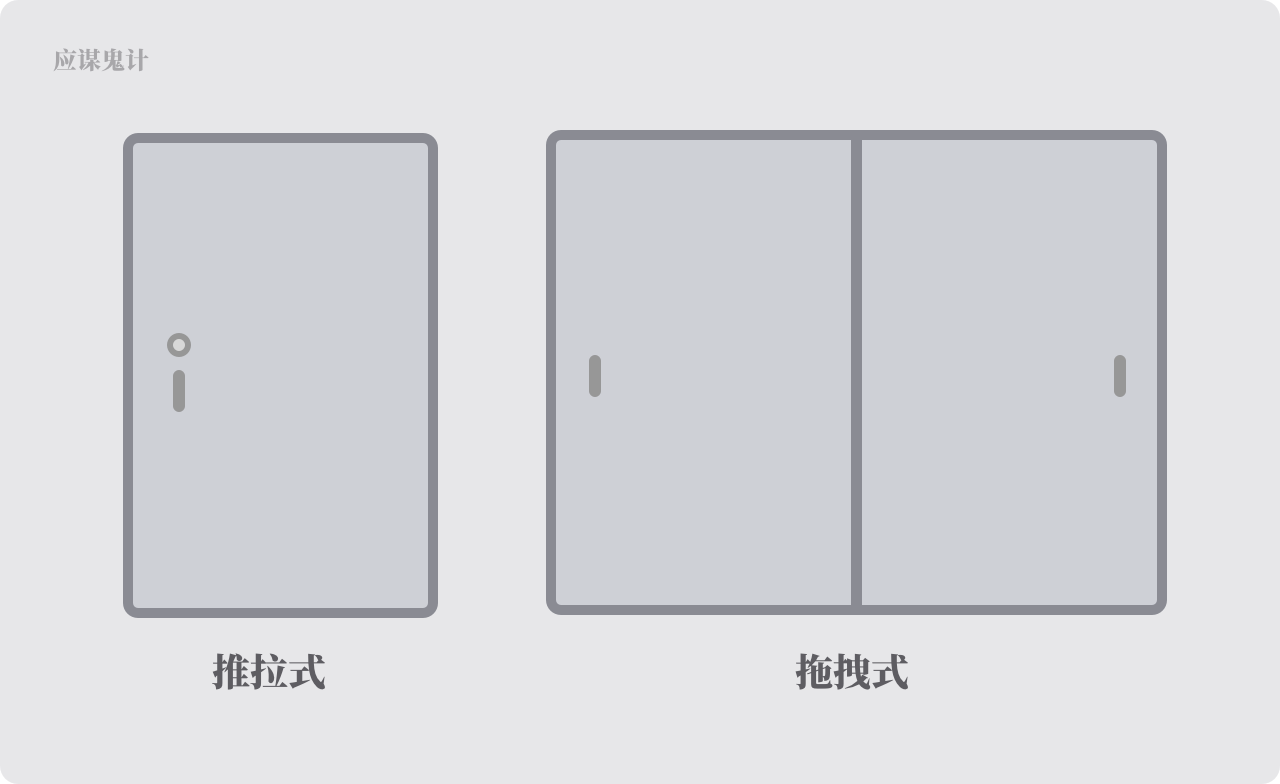
不知道大家家裡是否有兩種門,一種是轉動把手可以向內或者向外打開的,另一種是拽動把手進行左右移動的,就像下面這個樣子。

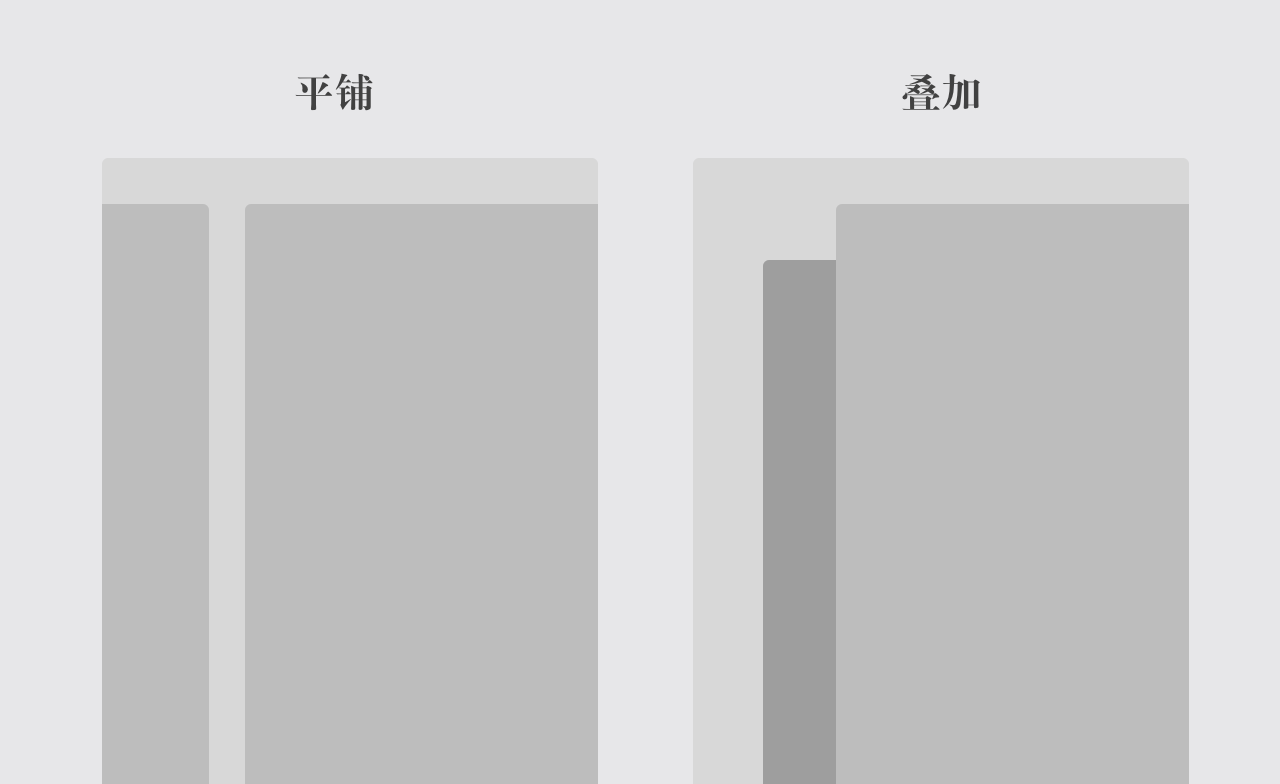
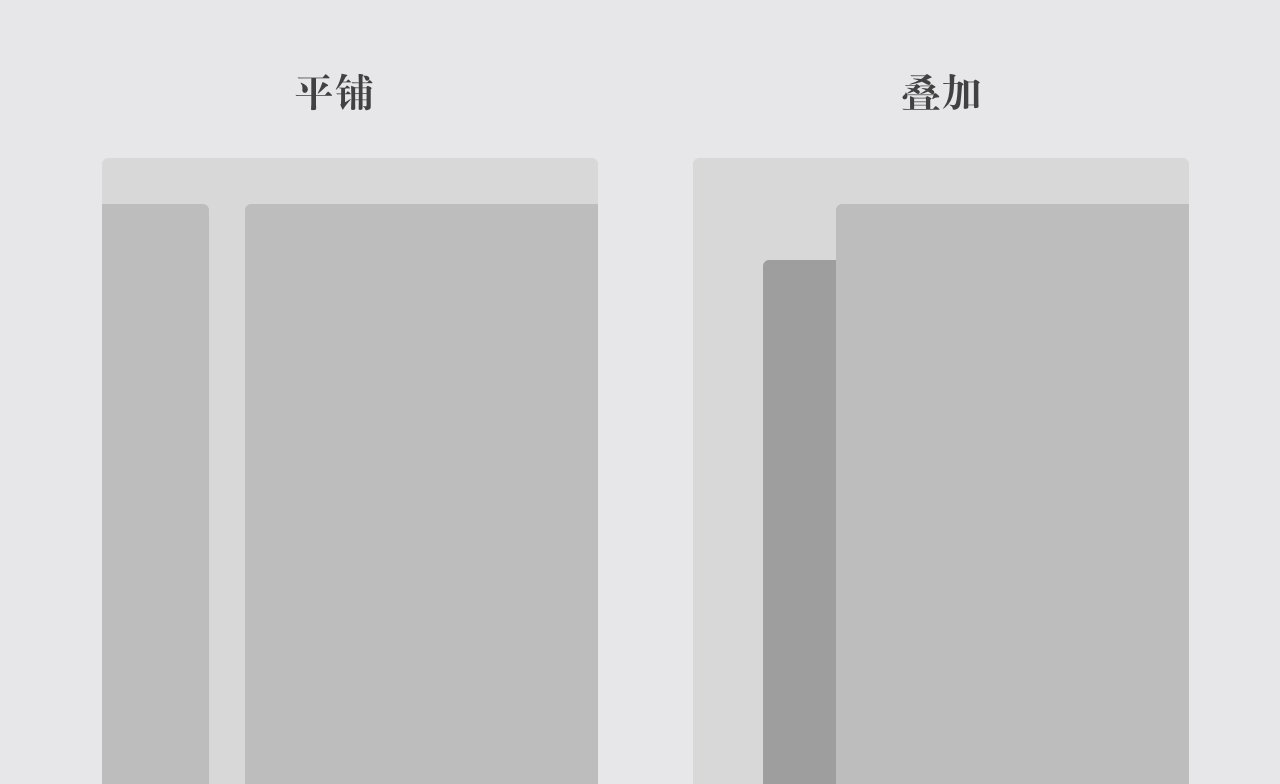
我們可以通過把手和門的樣式判斷出如何對其進行操作,所以兩種卡片,首先在形態上就有區別,一種是平舖一種是疊加,也就是一個是二維一個是三維。所以有小伙伴問要問,那又怎樣,實質上都是卡片切換,為什麼在banner上不可以用疊加態呢?
除了在形態上的區別外,還有交互手勢的區別,大家以為疊加和平鋪都是輕掃切換嗎,首先這兩種形態都有通過輕掃手勢可以進行狀態切換的過程,但實質上,疊加狀態控制的是當前卡片與下層卡片,而平鋪狀態控制的則是一整個輪播容器,並且疊加卡片除了輕掃以外還可以拖拽。

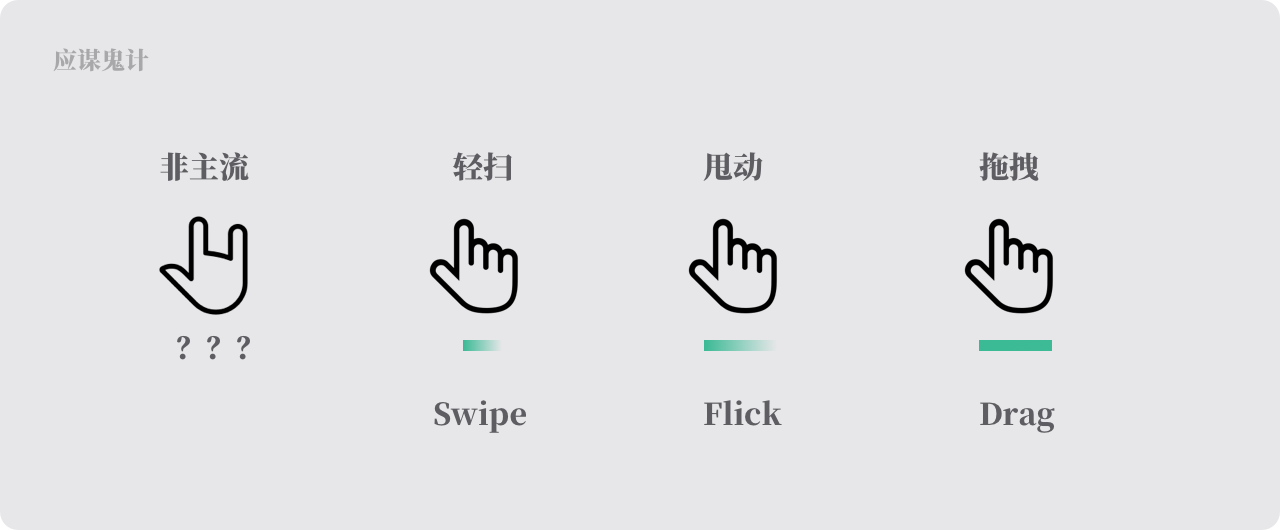
這裡再說一個交互手勢的區別:輕掃(swipe)、甩動(flick)、拖拽(Drag)的區別,拖拽和前兩者比較好區別,大家應該都玩過地攤遊戲像套圈圈,輕掃和甩動就像你站在原地往目標一扔,而拖拽就像是你探出半個身子,把圈放到最近的一個玩具頭頂上再放手,是不是很形象

那麼輕掃和甩動的區別是什麼呢,我們這裡簡單的描述兩者在可見範圍內的區別,比如:
慣性
比如我們操作移動端信息列表的時候,大拇指對於內容界面的滾動進行的是甩動,上滑後頁面不會馬上停下,而會滾動一會再停下。這就相當於給了一個物理世界的摩擦力的效果,但是輕掃則幾乎不明顯。
位移
輕掃所經過的位移較短,基本上在該容器中發生位移變化,雖然兩者其實都可以不限制方向,但是位移的距離是有區別的,輕掃更短,甩動更長。
力量
輕掃無論你的初速度還是力量多大,都只能完成穩定的動作與狀態,例如側滑刪除,不管再怎麼用力和加速都只能讓對像在指定的範圍內呈現。
範圍
這個其實很有意思,不知道大家最近是否更新了iOS,更新的同學可能在編輯鬧鐘頁面會覺得想要原地爆炸,因為我們看下圖

無論是輕掃還是甩動,我們都需要有一個明確的範圍,在老版本中的時間切換,輕掃和滾動都能很快速的選擇到時間,因為我們可以同時看到上下文並且做出預判,但是新版本就變得有點阿西吧的感覺,為了更精準的選擇到時間我們必須從輕掃/甩動換成滑動,甚至類似於撥動的手勢,難用至極。所以輕掃的範圍也會比甩動的視覺範圍更小。
那麼輕掃和甩動怎麼區別呢,大家可以理解為,輕掃是在甩動的基礎上給被拖動對象增加了穩定效果,所以既然增加了穩定效果,那麼慣性和位移都被固定、穩定化了,比如列表左滑刪除,tab左右滑動的切換。


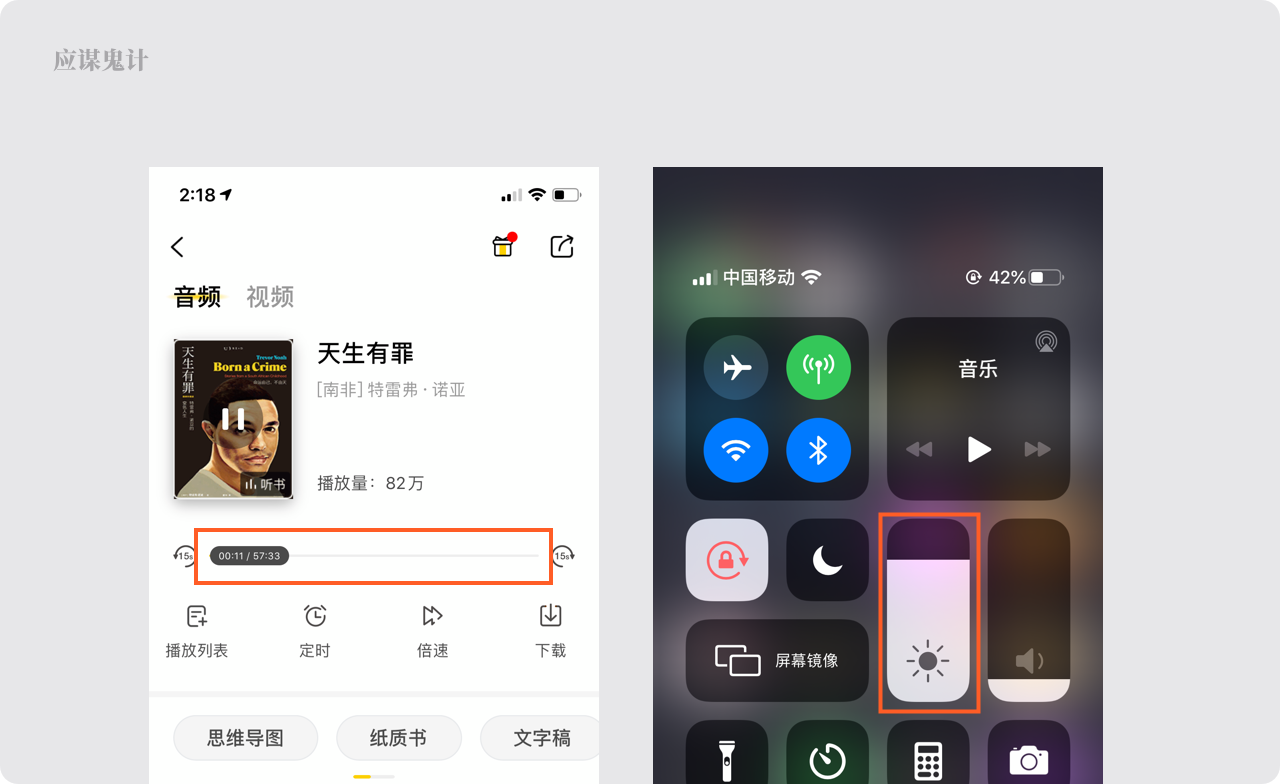
另外,大家可能覺得甩動和輕掃可以控制我們界面中大部分對象,可以幫助我們高效瀏覽,而且要精確我們可以將甩動進行穩定的輕掃控制。但並非那麼簡單,我舉兩個糖炒栗子,例如音量和進度的調節,我們是不可以用甩動或者輕掃,因為無法準確控制,只能使用拖拽。

知乎的懸浮按鈕
另外在知乎的話題切換中有個懸浮按鈕,這個按鈕不知道大家是否操作過,他既可以拖拽,也可以甩動,問題來了,如果對其甩動會出現兩種情況,第一種,返回屏幕一側吸附,第二種吸附到屏幕另一側。

兩種情況取決於你是否甩動過了某一條“邊界”,也就是說你的手指在控制這個“圓形”對象時,何時進行了“關閉”(也就是何時手指離開了屏幕) ,所以這裡咱們要說的是,如何選用手勢進行對象控制,要取決於具體的場景和需求,這裡的圓形控制器並不需要非常精準位置,所以對其賦予了拖拽和甩動兩個手勢,那當然這裡輕掃也可以啦,只是沒什麼卵用。
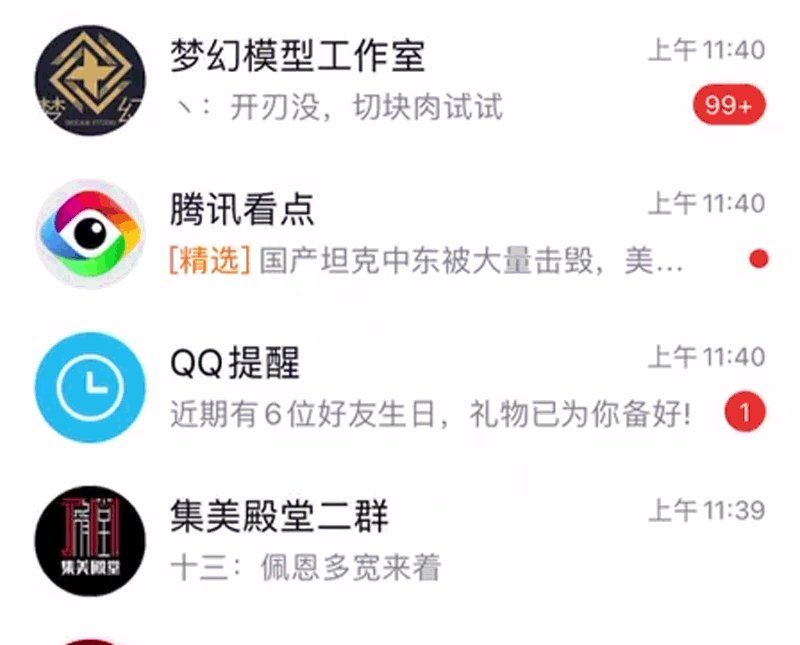
QQ的未讀氣泡
還有比如qq的未讀氣泡,拖拽和甩動都可以刪除它,但是輕掃不行。

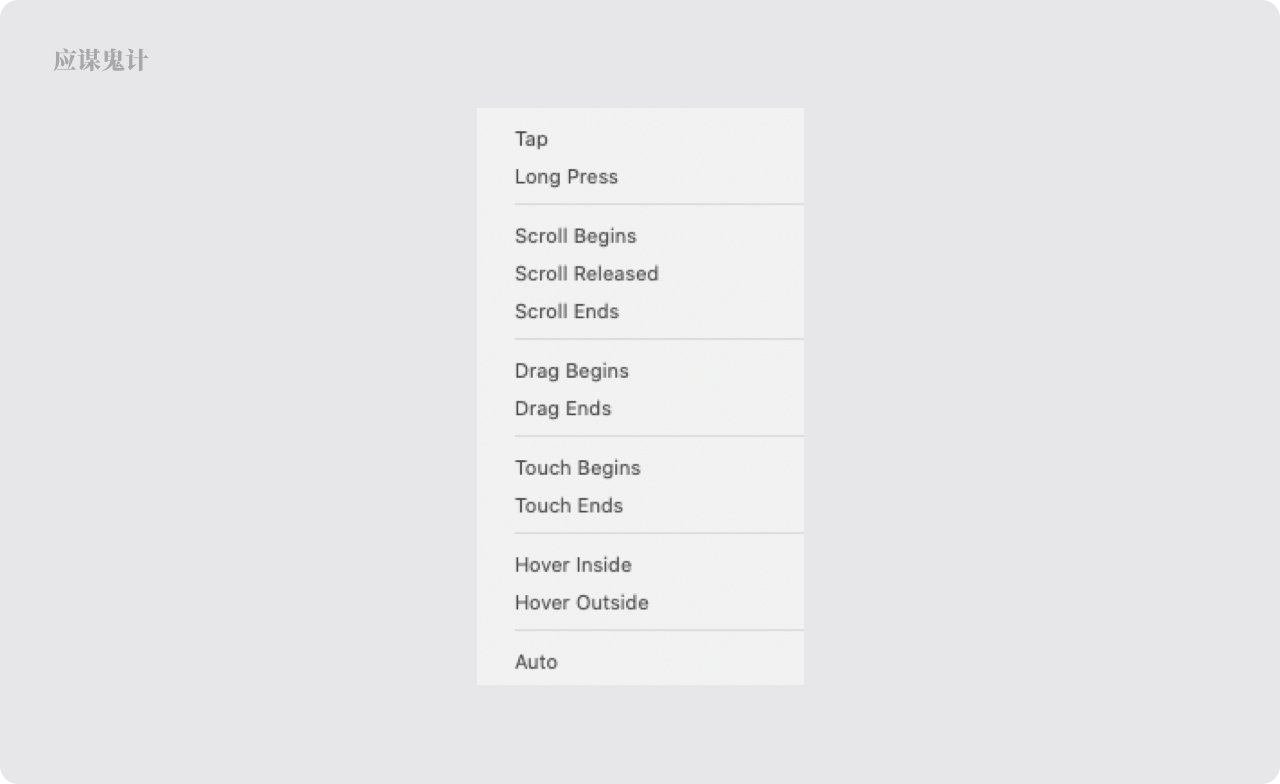
其實這些規則我們在交互動效的工具種都可以很好的體現,比如拖拽開始-拖拽結束,對應的就是手指的接觸拖動-手指的離開。

所以做個小總結,輕掃是甩動的穩定化效果,並且適合距離較短的進行操作,輕掃和甩動都是非精確化操作。
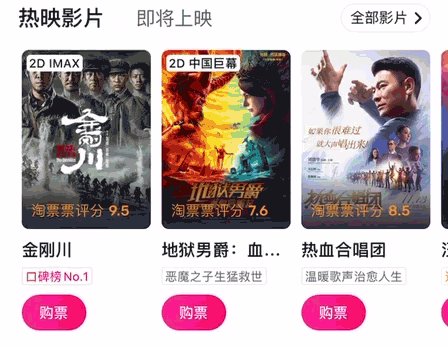
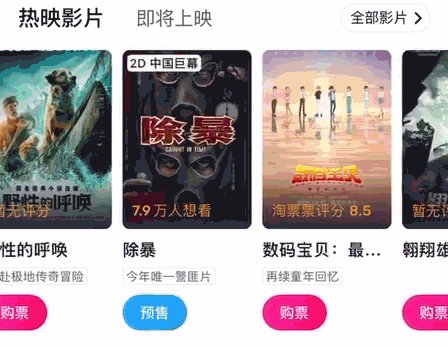
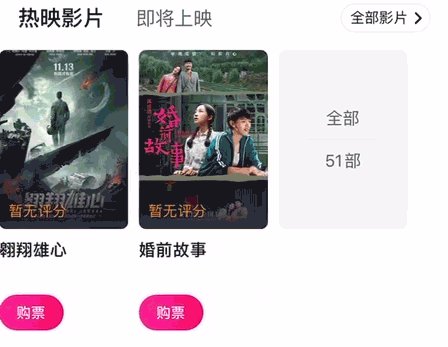
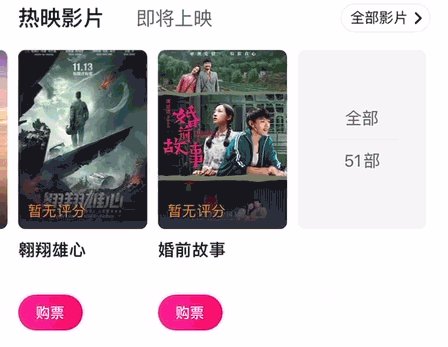
我們再回到這個案例本身,疊加和平鋪卡片的交互手勢,疊加卡片利用的是輕掃,並且還具有拖拽的手勢屬性,而平舖的卡片可以輕掃,相當於單張瀏覽,類似banner切換,並且也可以具有甩動的可能,比如淘票票的熱映卡片,不過平舖的時候一般單張卡片不適用甩動,輕掃即可,因為單張卡片使用甩動,信息基本看不清楚,多張卡片使用甩動更容易提高檢索的效率。

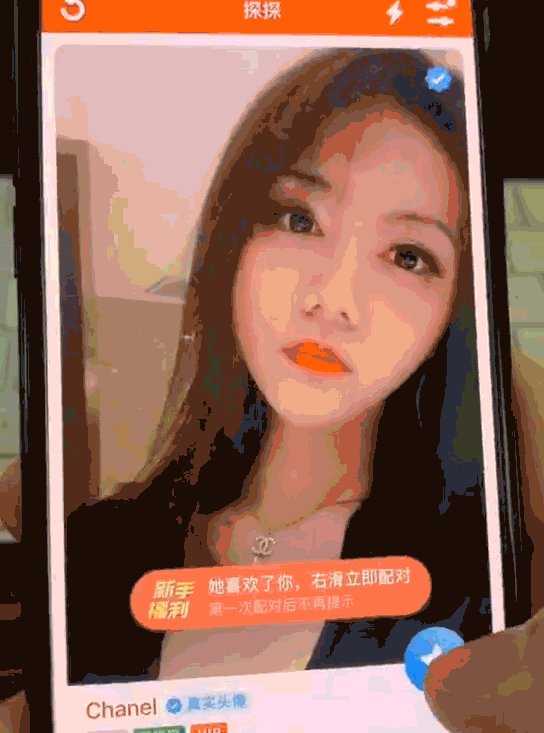
另外用過探探的老司機們都知道,喜歡哪個美女帥哥就往右邊“扔”卡片,為什麼是扔呢,因為這個“扔”包含了選擇的意思,就像性感的荷官在發牌一樣,這張卡牌就是你的了!當然,既然發給你了,你也不能退,再想找回來就難咯
所以其實在手勢上,疊加態的卡片切換在我們的預期和常規使用中,有著選擇、不可逆的屬性,那這就和平舖的二維卡片切換就完全不同了。

2.對比
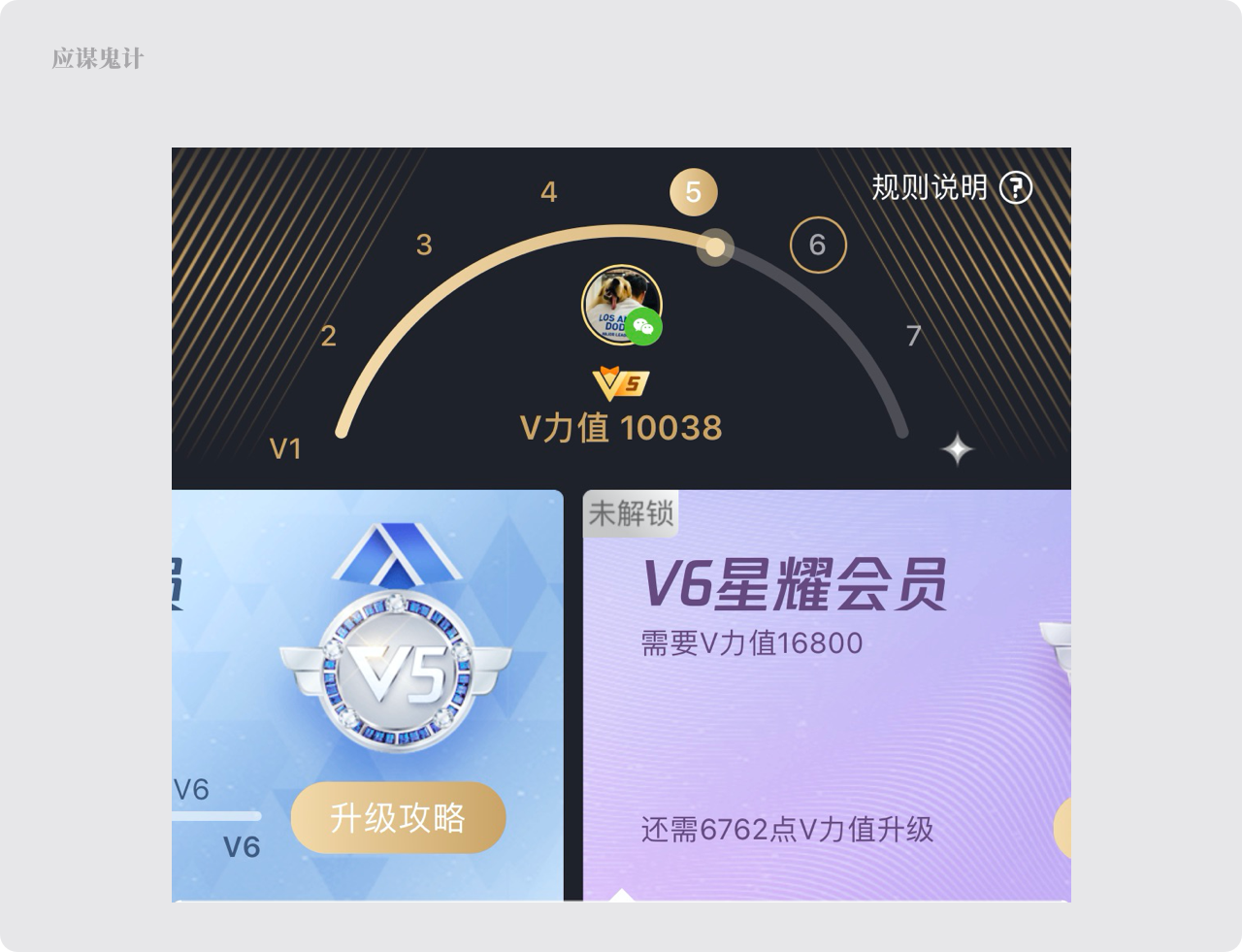
疊加態的卡片更不方便信息對比,而平鋪卡片則可以,例如騰訊視頻的vip等級卡片切換。沒有對比就沒有傷害,不造成傷害,就促進不了買賣。所以你看非誠勿擾都是排一排給你選的而不是一個出來不行換另一個,因為你不知道下一個會不會更不喜歡。

3.神秘性
疊加態的卡片就像是德州撲克一樣,不知道大家是否all in過,是否賭贏過最後一張牌,在沒有發出那張牌的時候,我們總是抱著期望,所以疊加的卡片,在我們普通人的預期中是潛意識的提高的,而平舖的卡片就像已經發在你手裡的卡片,你可以觀察、對比,但是沒有了未知感和神秘感,所以抖音是如何讓你上癮的,讓你沉浸在其中的,大家現在可以理解了嗎。

4.有限與無限性
疊加態的卡片在展示上會給你一些樣式,告訴你這裡有好多張,並且是永遠切換不完的,而平鋪卡片則通常需要告知用戶外這裡有幾張,你看到了第幾張,所以又多了一個輪播指示器來幫你記憶。


綜上所述,方案沒有好壞,只有適不適合當前的場景。所以,在什麼場景下用什麼樣的切換大家學廢了嗎?
歡迎在底部留言進行交流哦~