總監:K 先生 主創人員:白澤、牧子
主題創建:白澤 圖文排版:白澤、雪松 內容校對:沐瀾
網頁的第一印象至關重要,它在很大程度上決定用戶是否有興趣瀏覽下去。而這個第一印象則是由網頁的首屏部分所決定,它是最直接傳遞出網頁的功能與印象的媒介。
一個好的首屏,也能讓你在同質化嚴重的情況下,脫穎而出實現彎道超車。好的,今天就讓我們一起來研究一下,網頁首屏部分的組成、方式以及設計手法吧。

說到首屏大家肯定第一反應是這樣的一個形式,有小伙伴可能會說,這個不就是個Banner嗎?那也是很多設計師的誤區,網頁首屏中存在著大量的交互元素在其中。



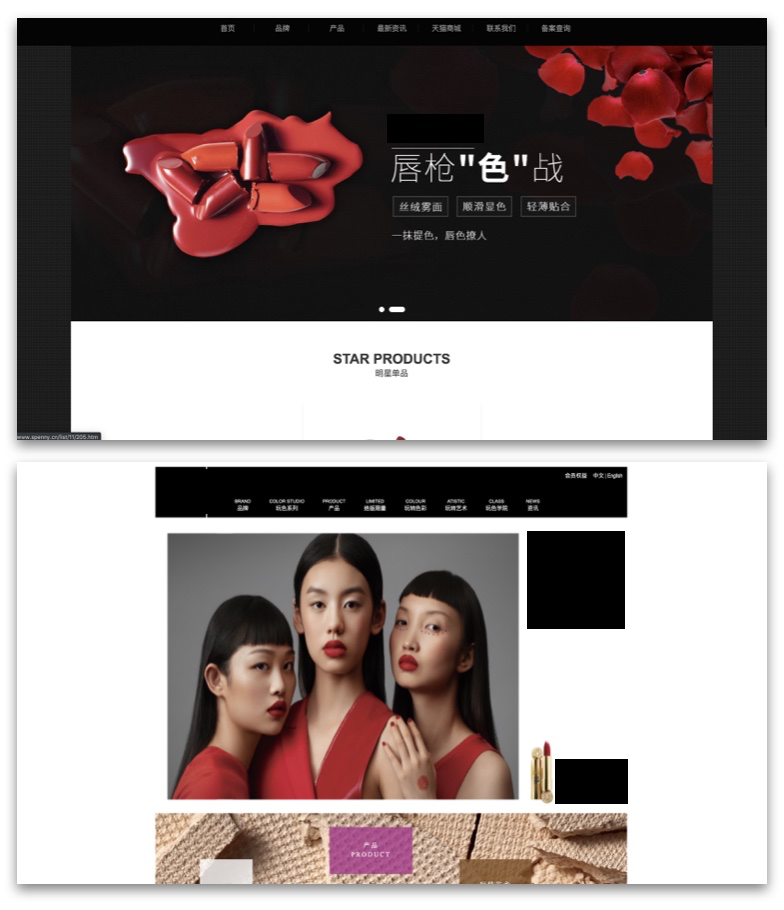
我們現在來看第一個網頁,這裡就包括了五個互動的按鈕在其中,這個是Banner所不具備的功能,接下來我們快速的瀏覽一下,這個區域的主要組成模塊。


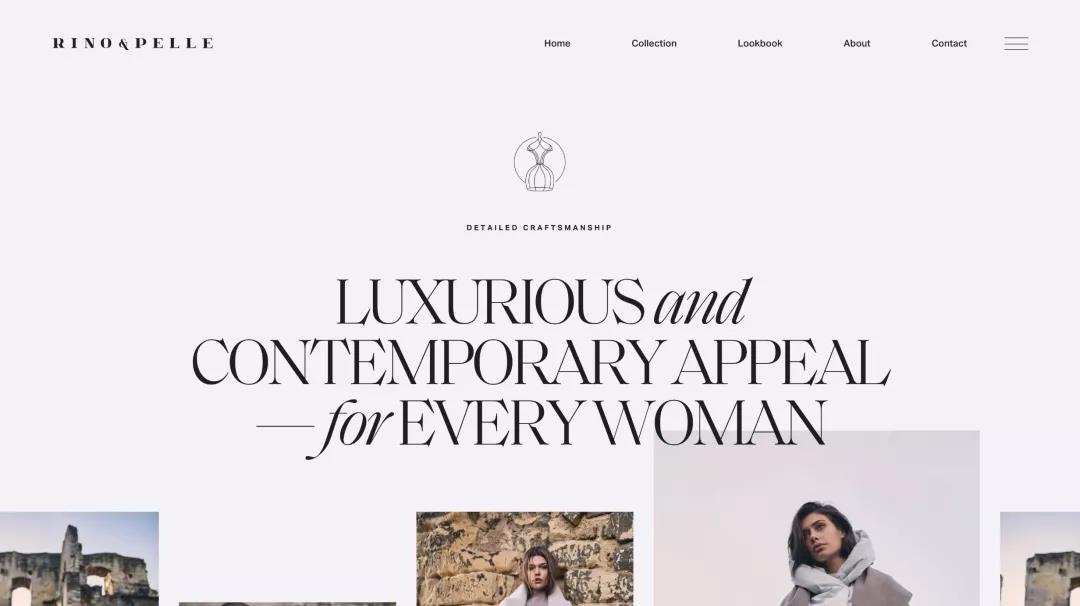
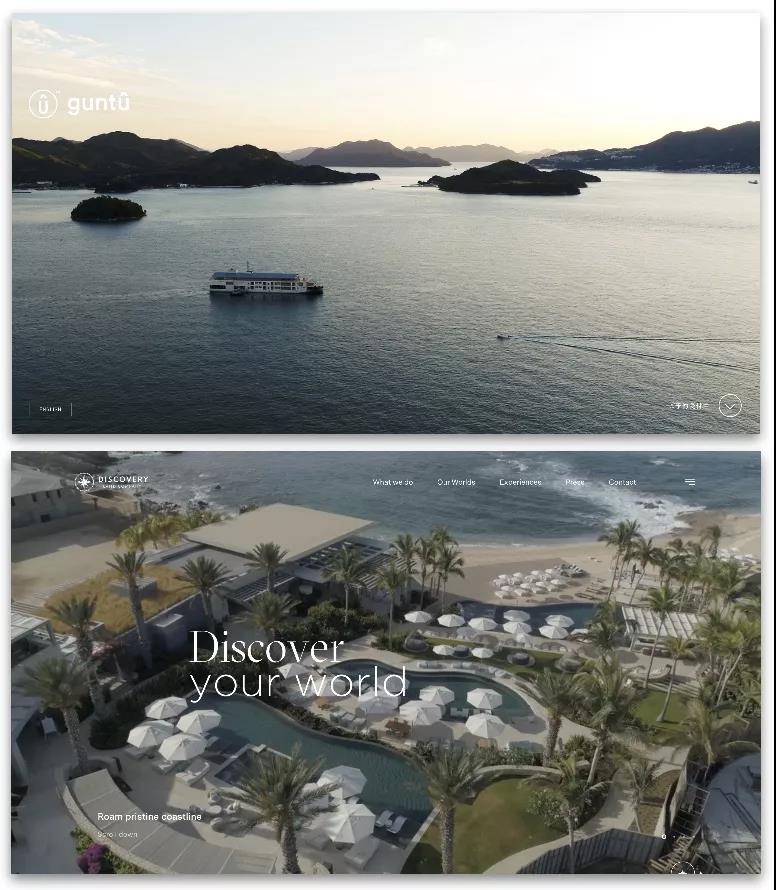
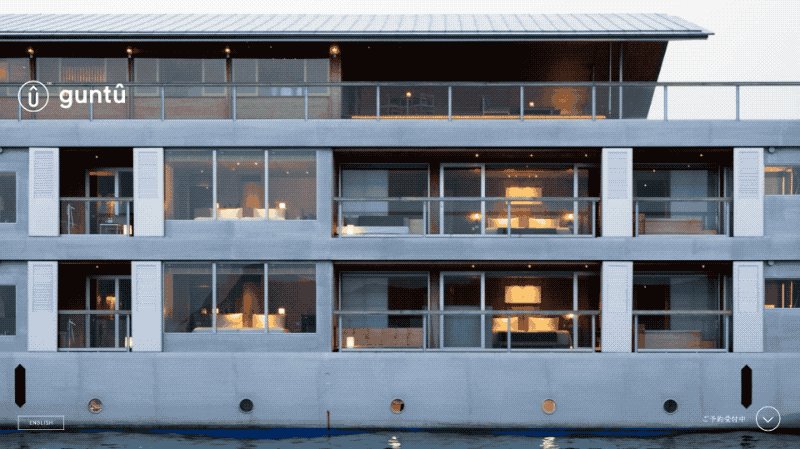
這個網頁,是一個簡單的組合形式,我們可以劃分為全局導航欄和形象部分。


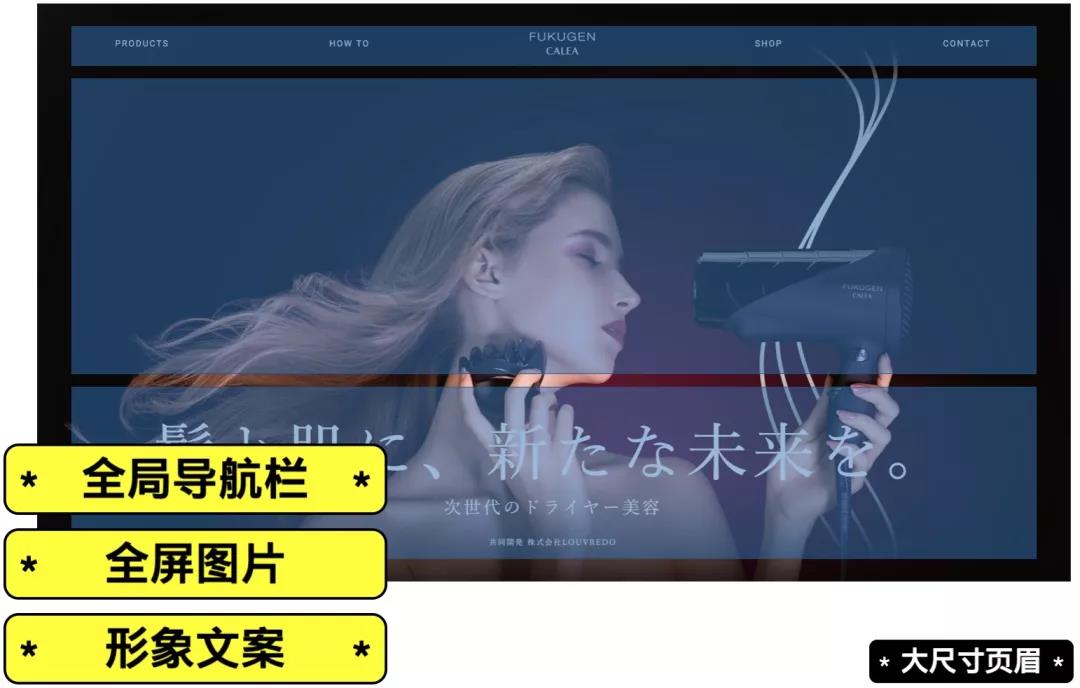
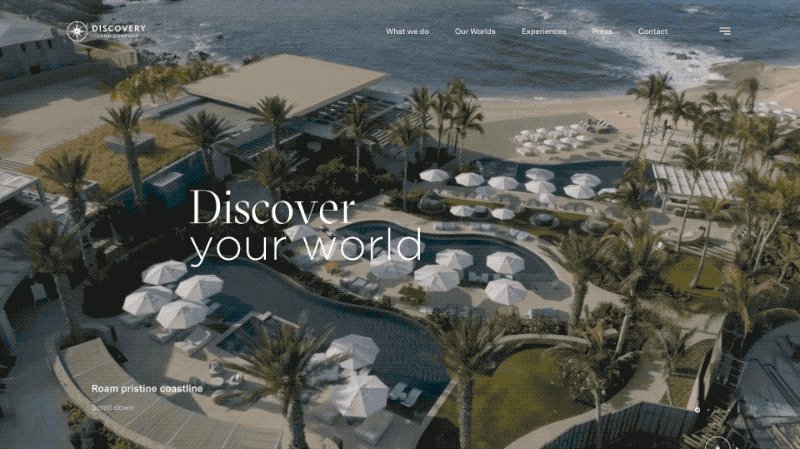
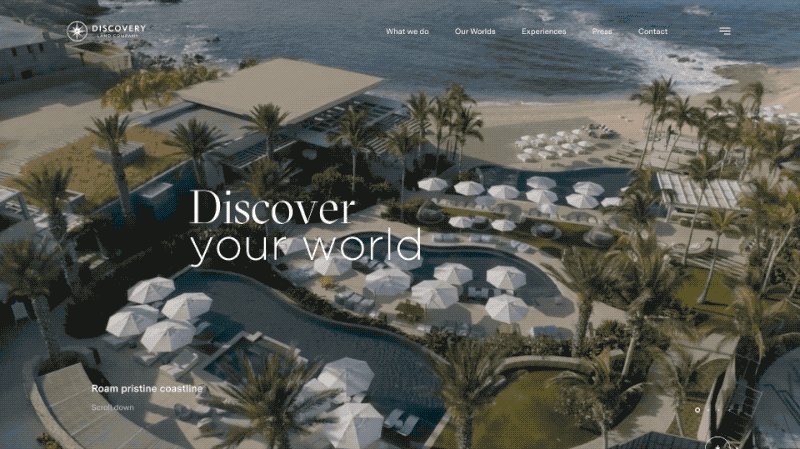
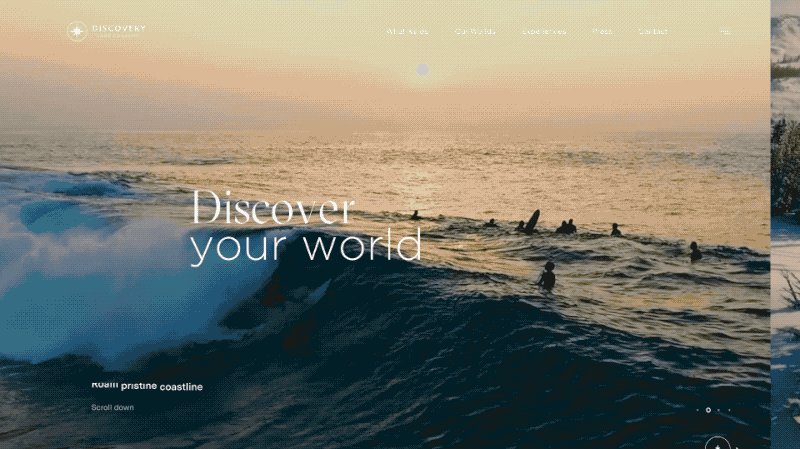
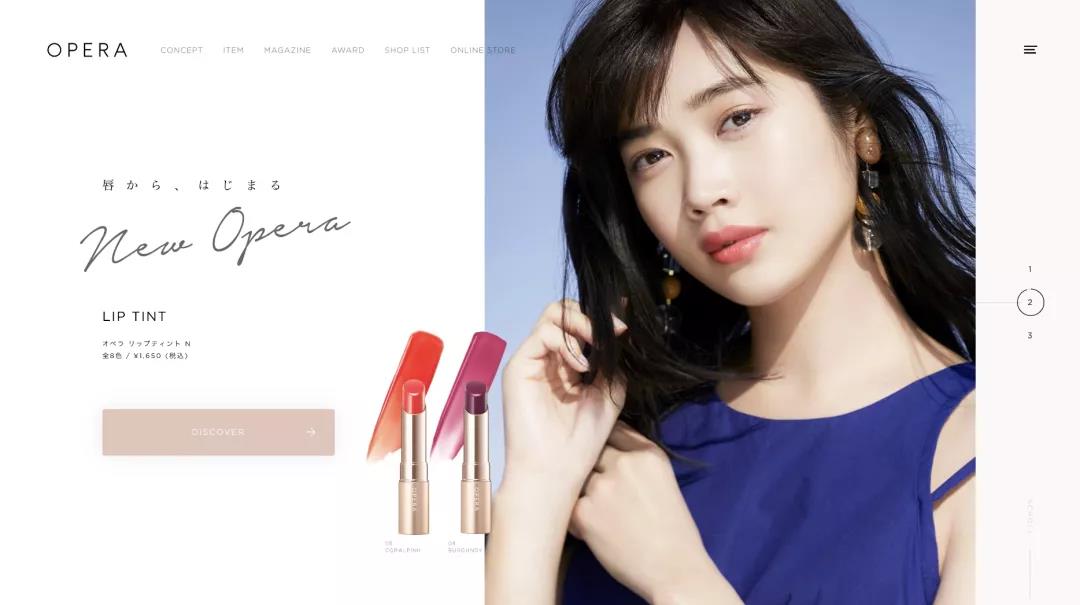
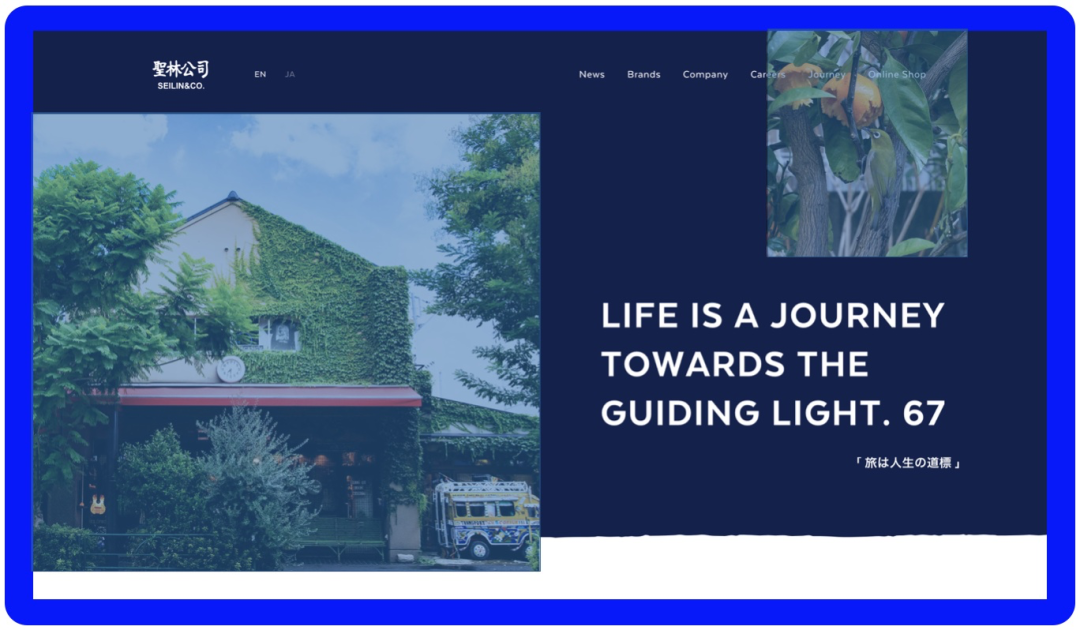
這兩個網頁是類似的形式,我們稱之為大尺寸頁眉,即這整個區域都是頁眉的區域。

這其中我們又可以細分為:全局導航欄、全屏圖片和形象文案部分。

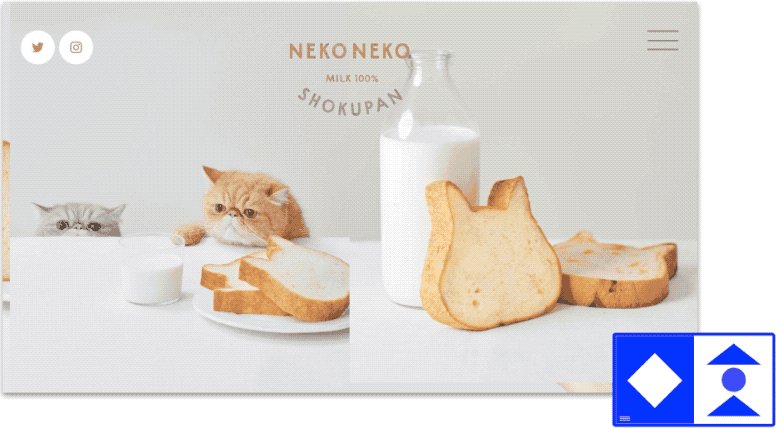
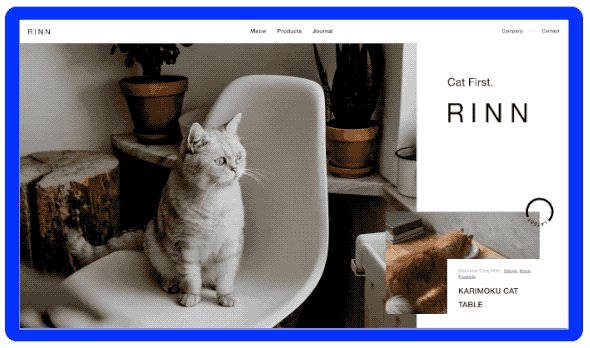
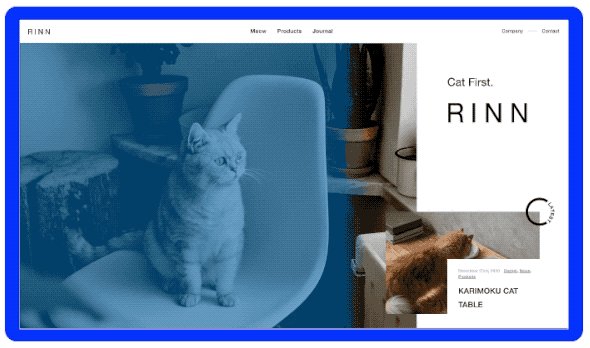
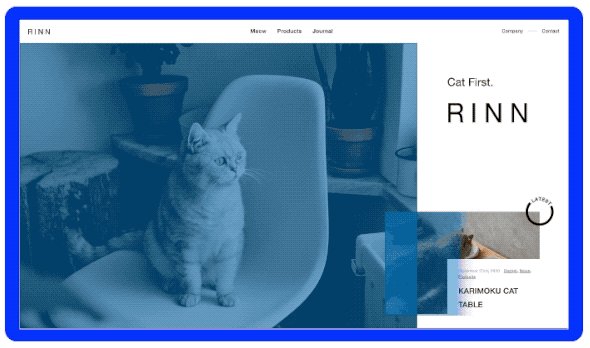
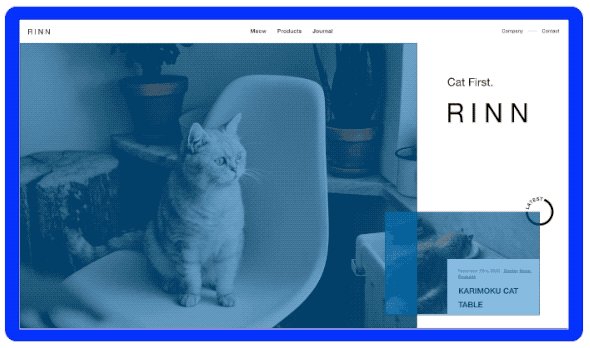
我們這個思路繼續分下去,看到這個網頁的首屏部分,
包括了全局導航欄,形象文案和社交鏈接。

但具體我們的首屏高度要設計多少呢?
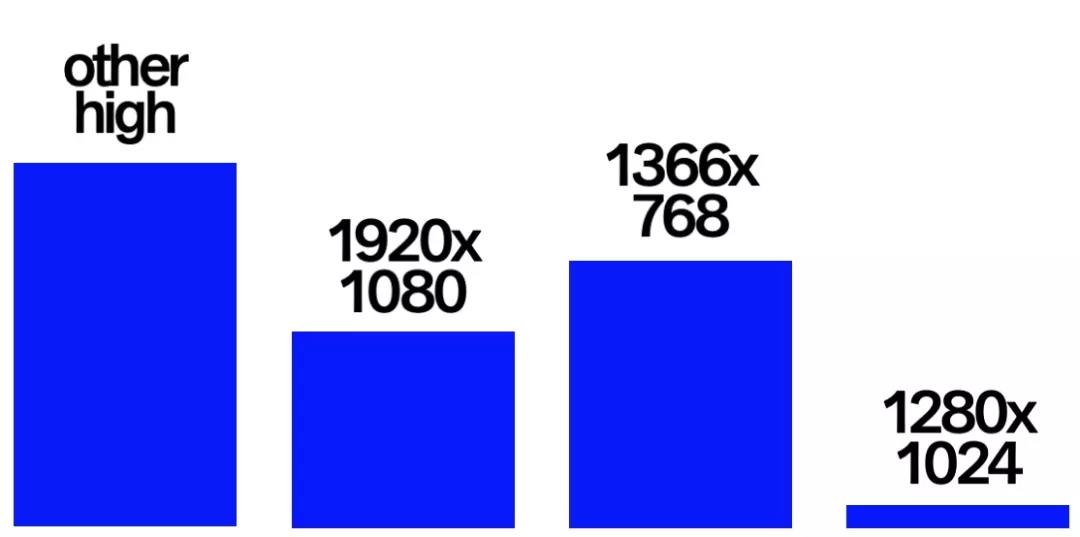
這裡我們可以參考w3school網站的數據。其他的尺寸我們直接忽略掉,
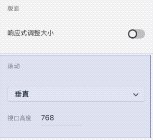
剩下的我們看到1366x768像素的尺寸是一個最常見的尺寸。


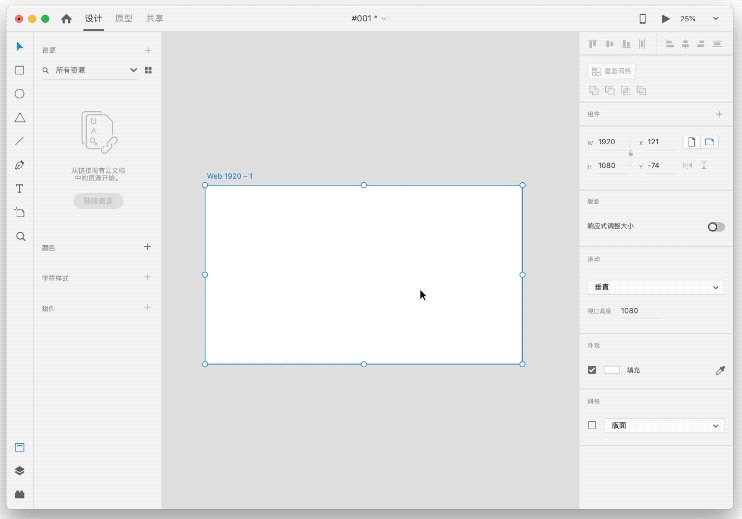
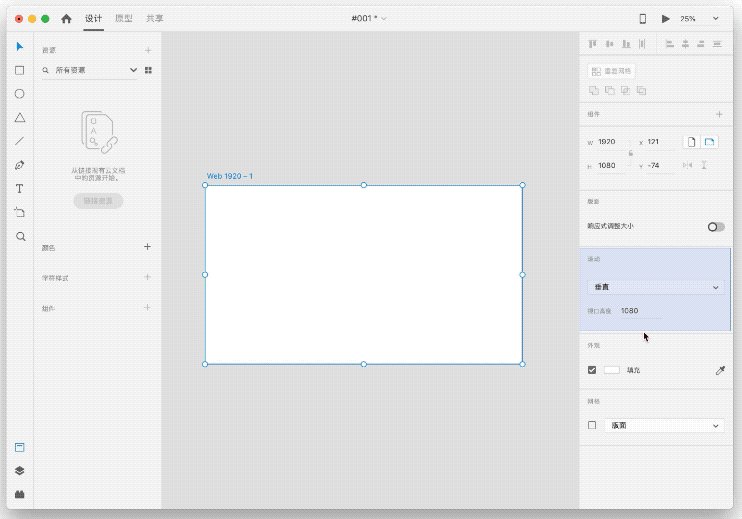
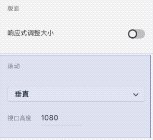
這裡我建立了一個1920X1080高度的畫板,
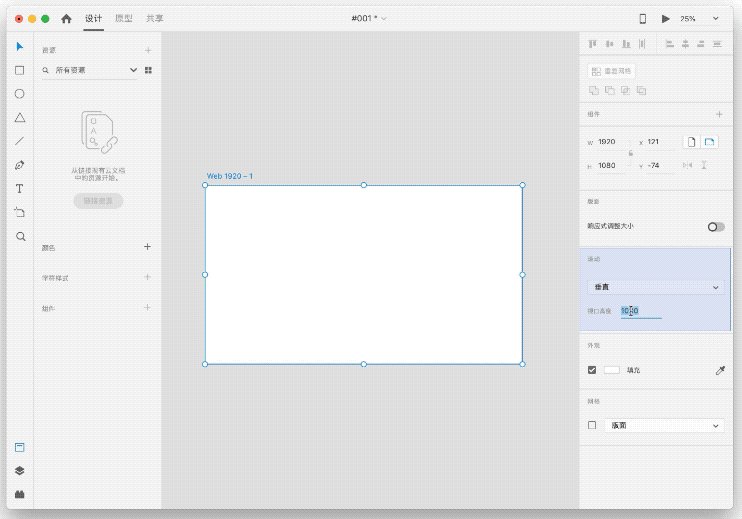
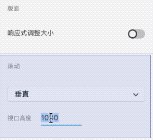
點擊標記區域的“視口高度” 將數值改為768像素,即可。
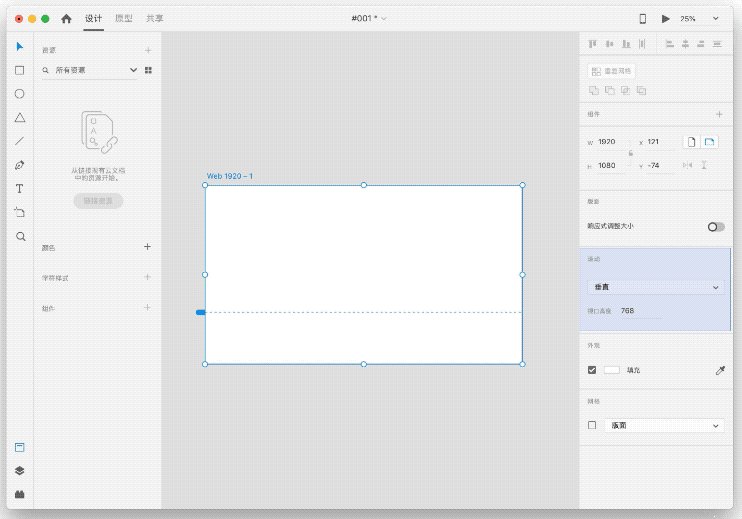
右面的畫板上就出現了一個虛線標記的地方,
這個就是我們的視口高度。

有很多的小伙伴問我,老師什麼是主頁?
什麼是著陸頁?它們是一樣的類型的東西嗎?答案肯定是否定的。

我們以這個網頁為例,它是一個遊戲的專題頁面,並不是這個網頁的主頁。
而是這個網頁的著陸頁,用戶點擊搜索推廣、信息流或其他形式的廣告打開的第一個頁面。著陸頁可以是網站上的一個頁面,也有直接把主頁當作著陸頁使用的情況。

進入的才是這個網頁真正的主頁部分。

如果還不理解,我們可以一本書籍為例。這個書籍的封面可以理解為首頁。
而它內部的每一個頁面都可以理解為著陸頁。
每個頁面都有自己專門的關鍵詞,這樣就不需要用戶,每次都是從首頁進入了。方便用戶使用。

著陸頁可以著重用來介紹專題活動或者產品。

這個著陸頁作為整個這個網站的介紹專題頁出現。
用戶在搜索時,可以根據關鍵詞直接搜索到這個網頁。

這個著陸頁也同樣是起著介紹專題的作用。

著陸頁也常被用介紹產品,這樣我們在搜索這個產品的時候,就可以更快的找到了。
-------------------------------------------------- -------------------------------------------------- ----------------
很多情況下,網頁首屏的形式不斷的被強調,而首屏的功能性卻總是被忽略。這樣就會出現影響用戶使用的情況,因為網頁最重要的作用就是傳遞和收集信息。
所以設計師在設計一個網頁的首屏部分時,應該更多的去考慮這個網頁想要的提供的功能是什麼,而不是一味的追求形式感。當然不同的行業的,所要求的網頁的功能也是不同的。接下來的部分我們主要來探討一下這個問題。

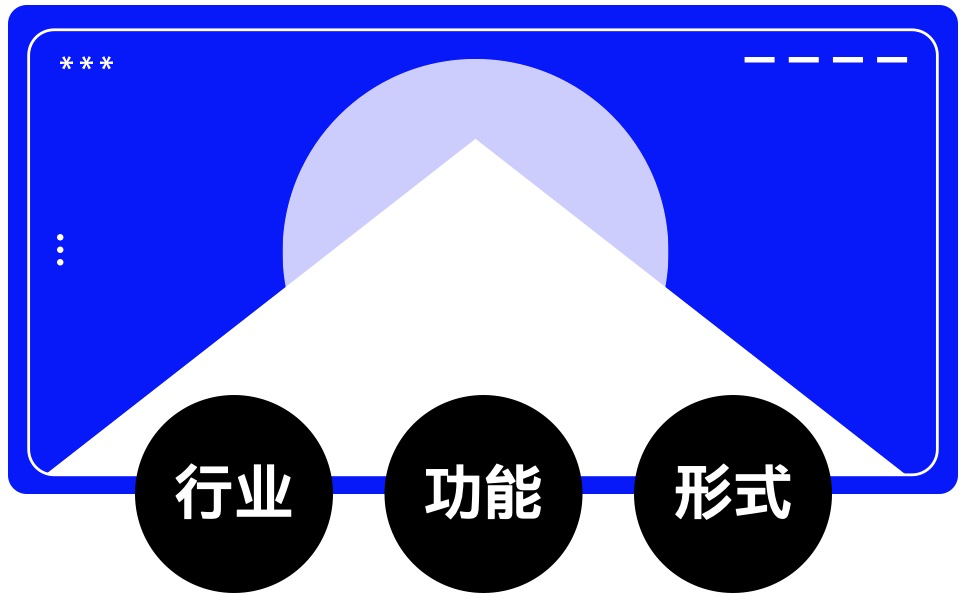
一個網頁主要受到三個因素的影響。行業、功能和形式。這三個元素又是在互相的影響。


首先,行業決定了功能性。
我們用醫療這個大行業下的,醫院類型、保健類型和醫學院類型的網頁來說明。

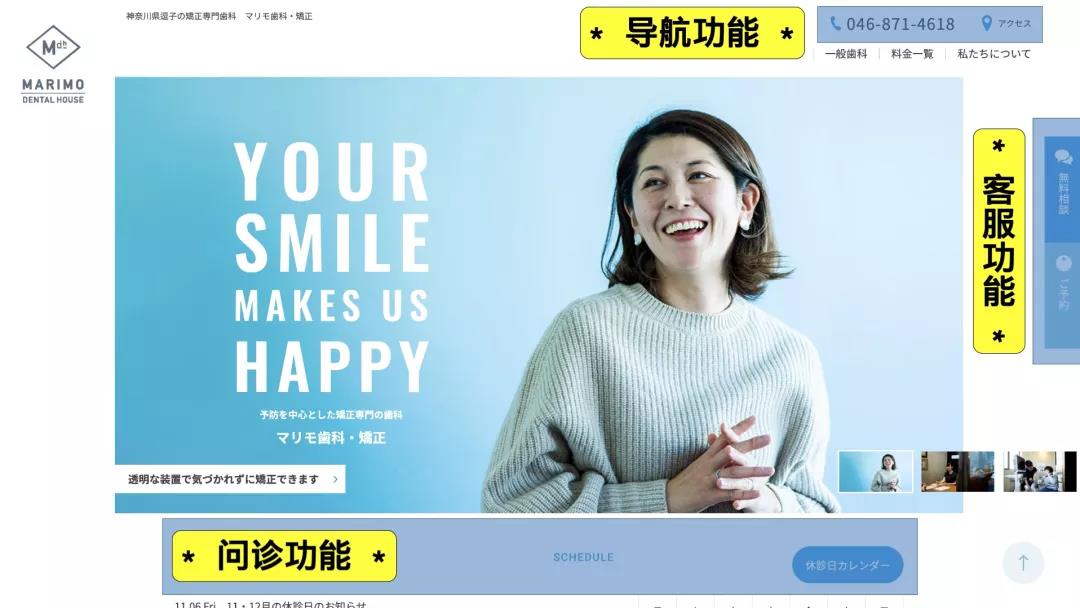
首先我們來看醫院類型的網頁,這種特定的行業類型,要求的網頁的功能就會比較全面。

首先就是為了方便用戶提供的預約功能。

在這個基礎上,網頁中還會加入導航的功能,這是為了讓用戶更容易的去找到這家醫院。

網頁設計者還會添加問診功能來方便用戶直接進行查詢。

這個網頁我們就看的更加詳細了,同樣是添加了一個問診的功能。

我們來總結一下,除了最基本的形像功能外,
醫院類型的網頁還添加了預約功能,客服功能,導航功能和問診功能,
其本質都是為了可以更好的服務客戶。

到了保健類型的網頁時,這個功能就會相應的發生變化,由於是保健的性質,
更多的是招攬客戶這個點而出發的。

所以這類的網頁,雖然同屬著醫療行業,卻有了不同的功能,
這裡更多的是發揮著這個網頁的形像功能,增加信賴感。

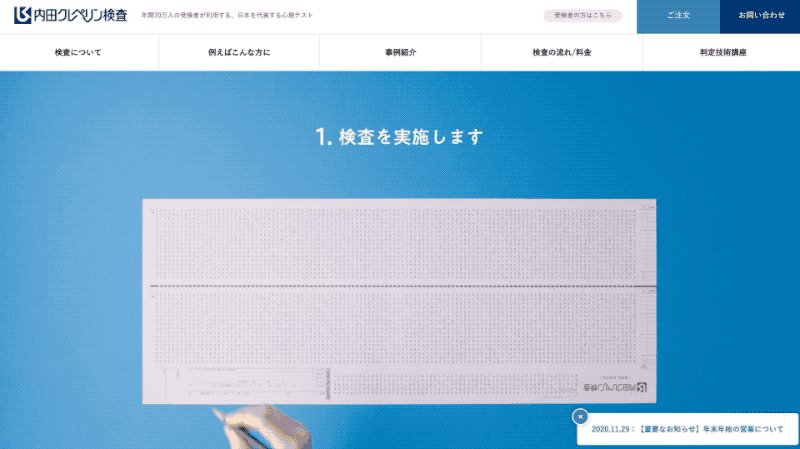
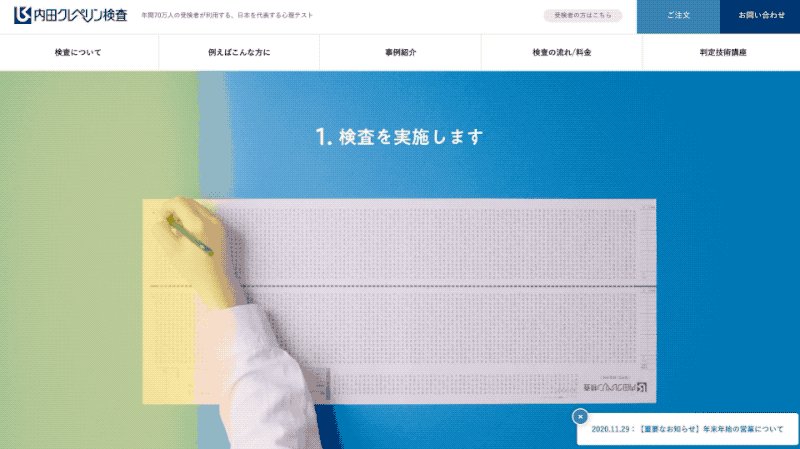
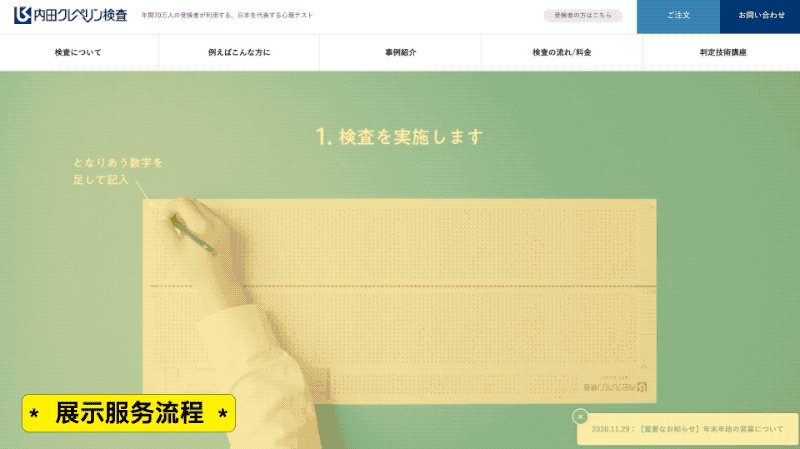
這個網頁則是直接把服務的流程放在了,首屏部分,可以讓用戶最容易的理解整個服務流程。

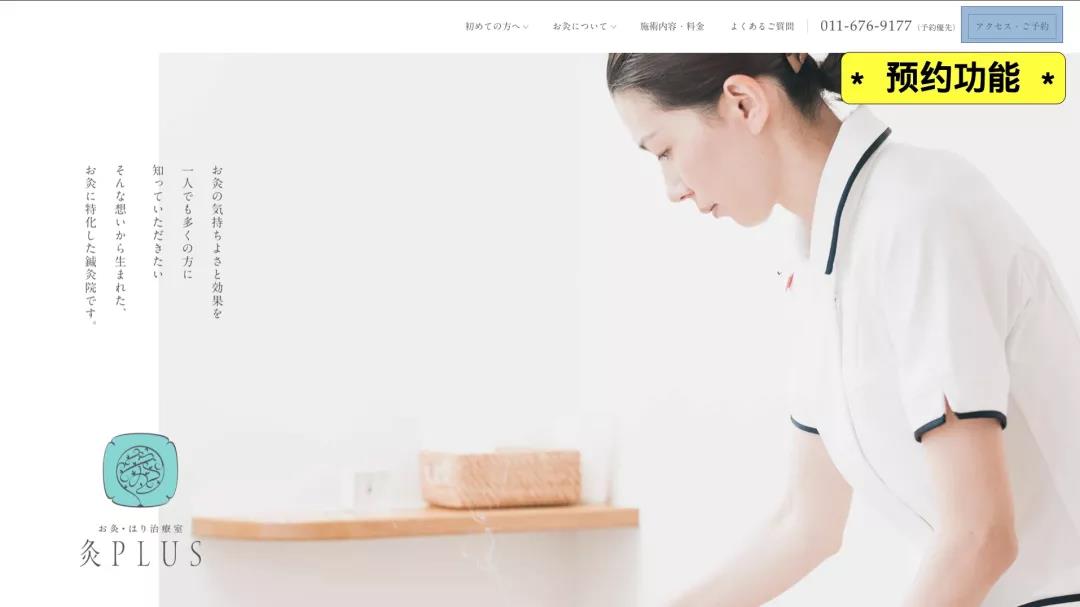
這個網頁也是同樣的設計邏輯,通過展示形象來吸引用戶。

保健行業的網頁,幾乎都存在著預約功能,
這樣主要是提供了一個用戶和商家互動的渠道,
也是契合這類型的行業的實際需求。

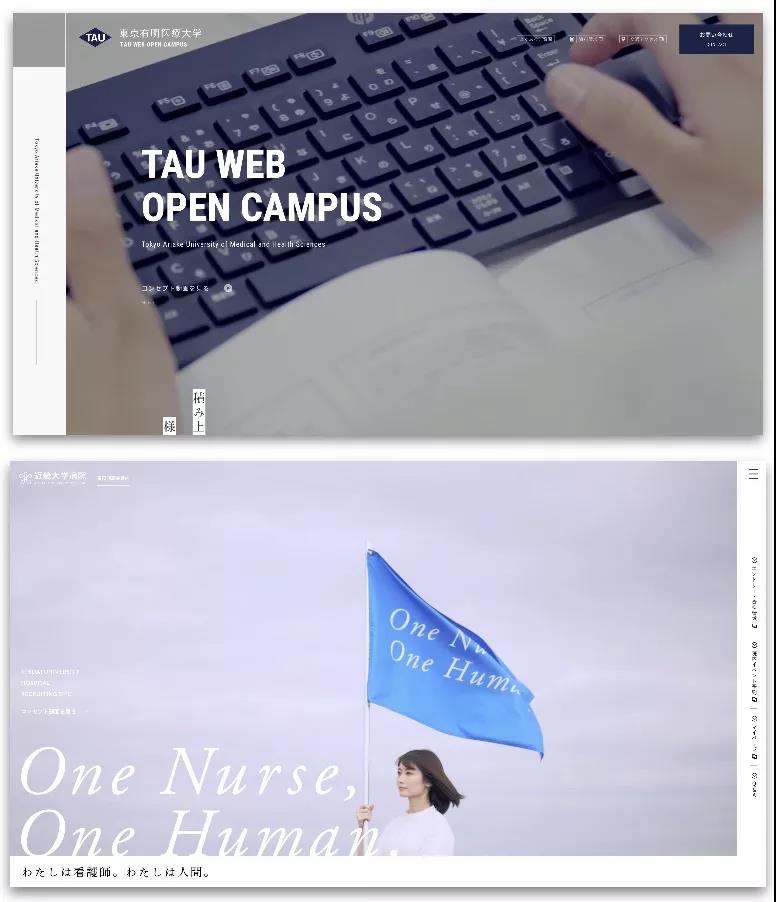
最後我們來看一下,醫療學校類型的網頁。

因為是屬於教育行業,所以更多是一個形像功能的展示。

這個網頁是一個護士的招聘網站,他就用過輪播視頻的方式,
讓用戶能最直觀的感受到護士這個職業的內容和價值。

教育行業的網頁,則更多的是一個形像功能,向客戶傳遞自己的價值觀。


前面說了行業決定功能,以此類推,功能確定著形式,
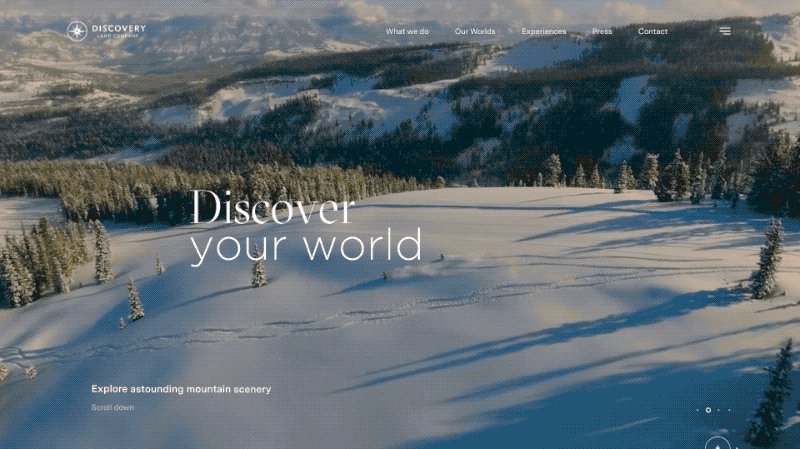
我們主要以旅行行業的網頁進行說明。

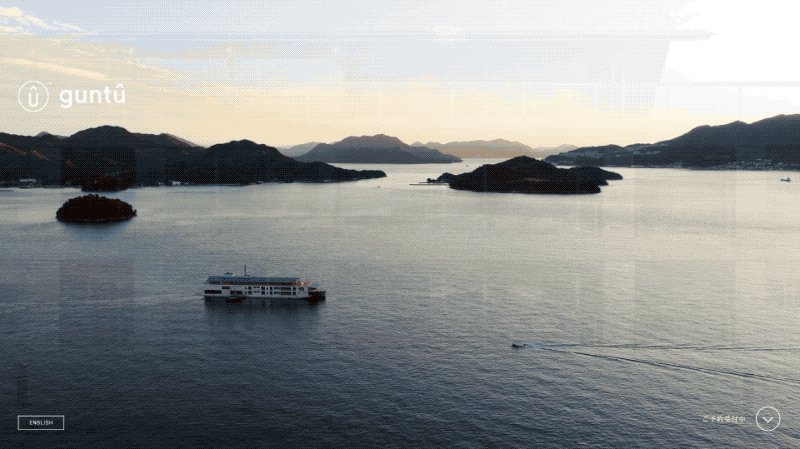
這個網頁主要是向用戶展示環境以及服務,也就是我們前面說的形像功能,
所以在設計的時候直接做了一個全屏的形式,
最好的向用戶展示自己的信息。

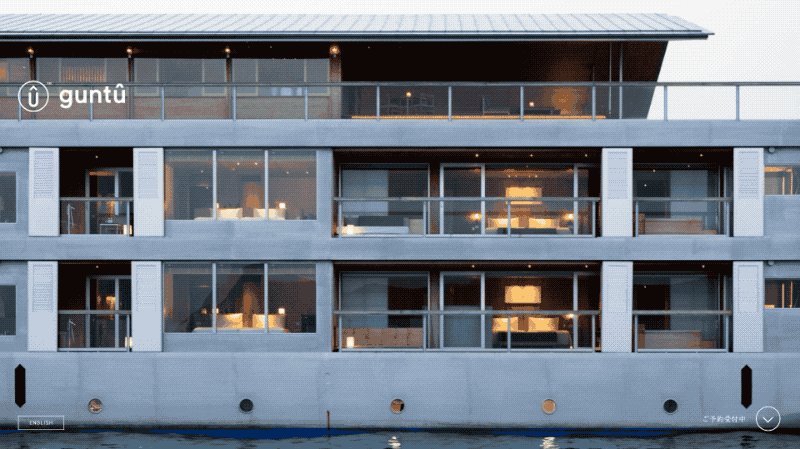
這個網頁也是同樣的功能,展示自己的形象,將自己的景色展示出來,
這樣可以讓用戶最直觀的看到。

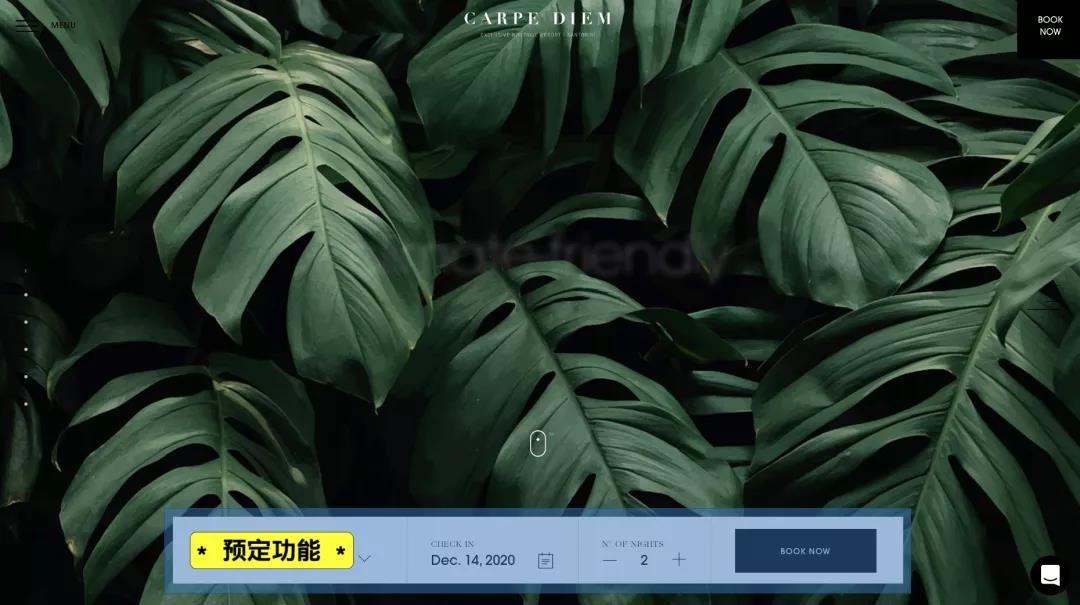
這裡則是在展示形像功能的基礎上,添加了一個預定的功能,網頁的形式也發生了一定的改變。

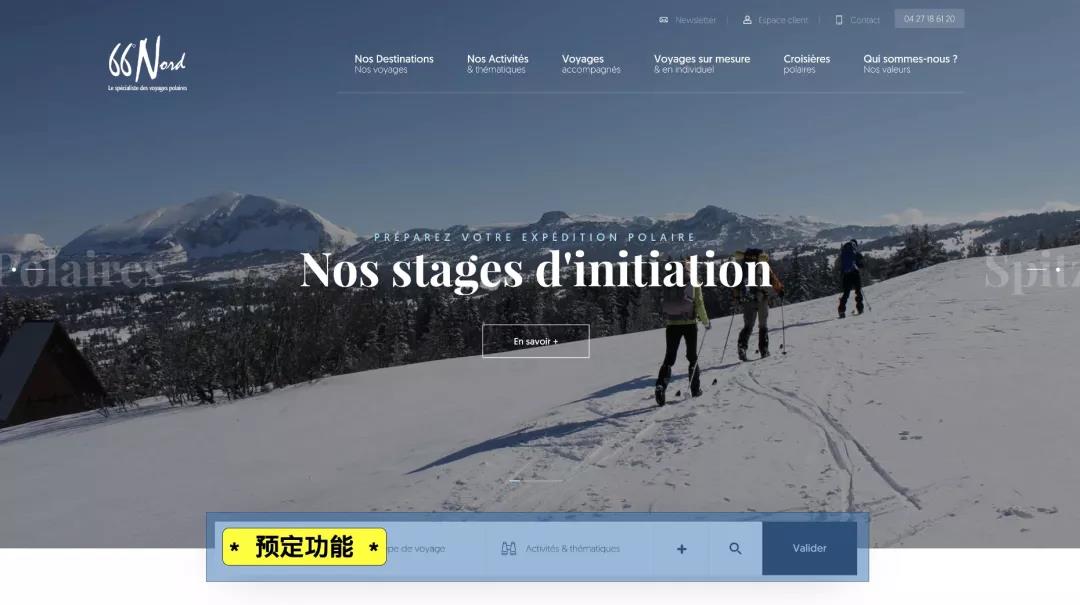
這裡還可以將預定功能的形式放在頁眉和主欄的交界處,創造一定的層次感。

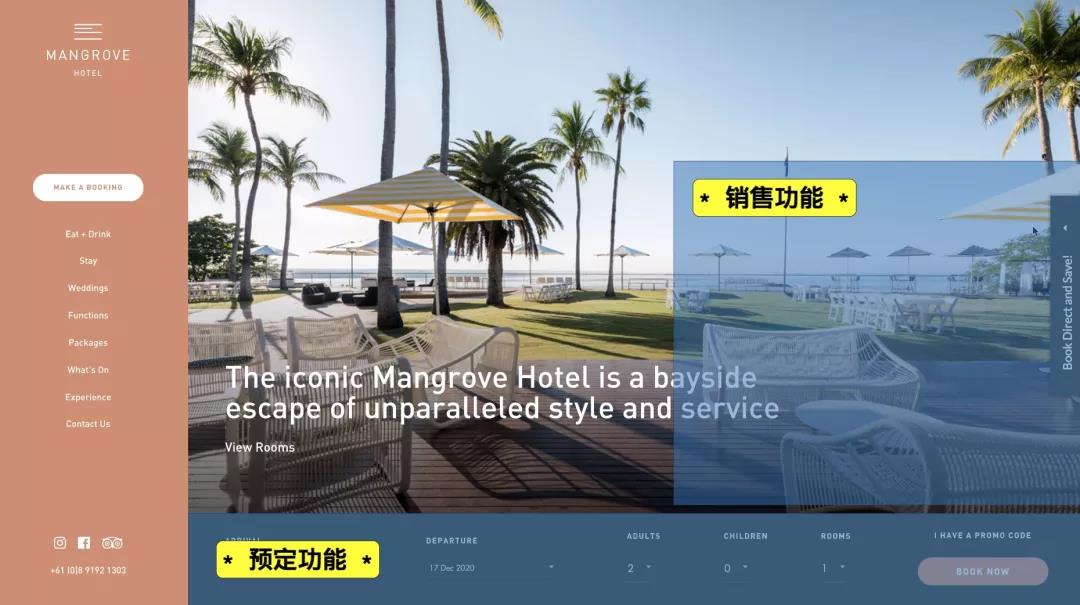
這是一個酒店的網頁,在設計的時候,添加了一個銷售的功能,
這樣在設計的時候網頁的形式也相應的隨著調整。

而最後到了形式的部分,他並不決定任何事情,而是反過來促進行業。

化妝品的行業對網頁的美觀度要求很高,當我們瀏覽到這樣的網頁時,
並不會增加我們購買的慾望,甚至這樣的網頁起的是一個反作用。

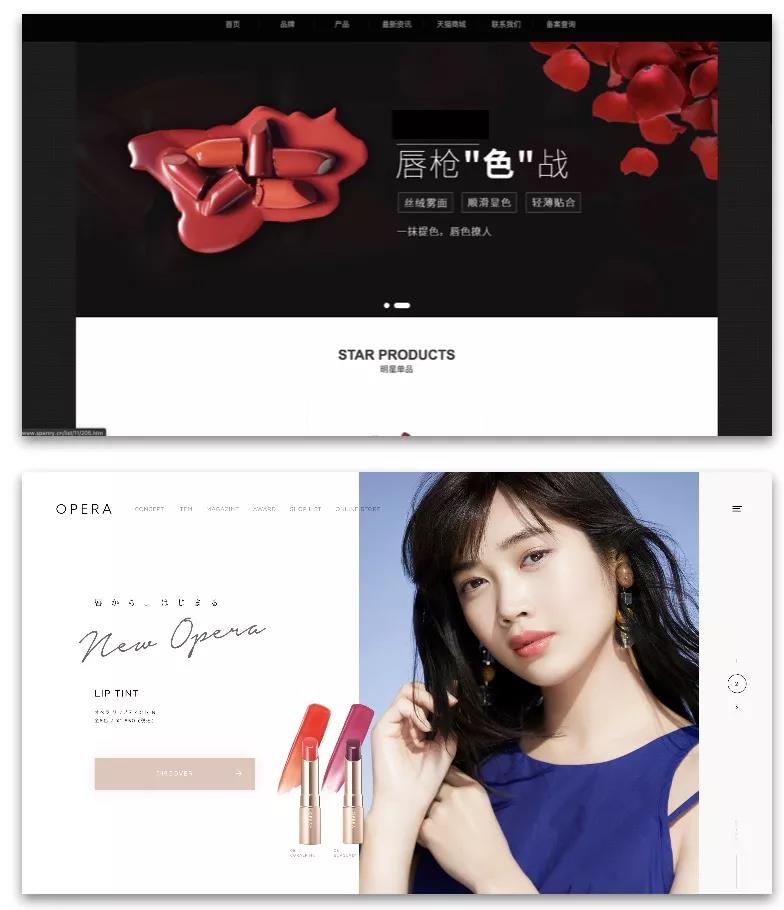
而當我們就瀏覽到這樣的化妝品的網頁的時候,他是可以提升我們購買力的。

我們放在一起對比一下,是不是孰優孰劣就一目了然了。
-------------------------------------------------- -------------------------------------------------- ----------------
前面我們說了,行業決定著功能,功能決定著形式,形式反過來促進行業。
所以最終呈現給用戶的網頁是一個多方綜合的結果。
在確定了行業和功能的前提下,就需要我們多去了解網頁的設計形式有哪些。
這裡,給大家介紹一下現在時下流行的設計形式——等分屏式。

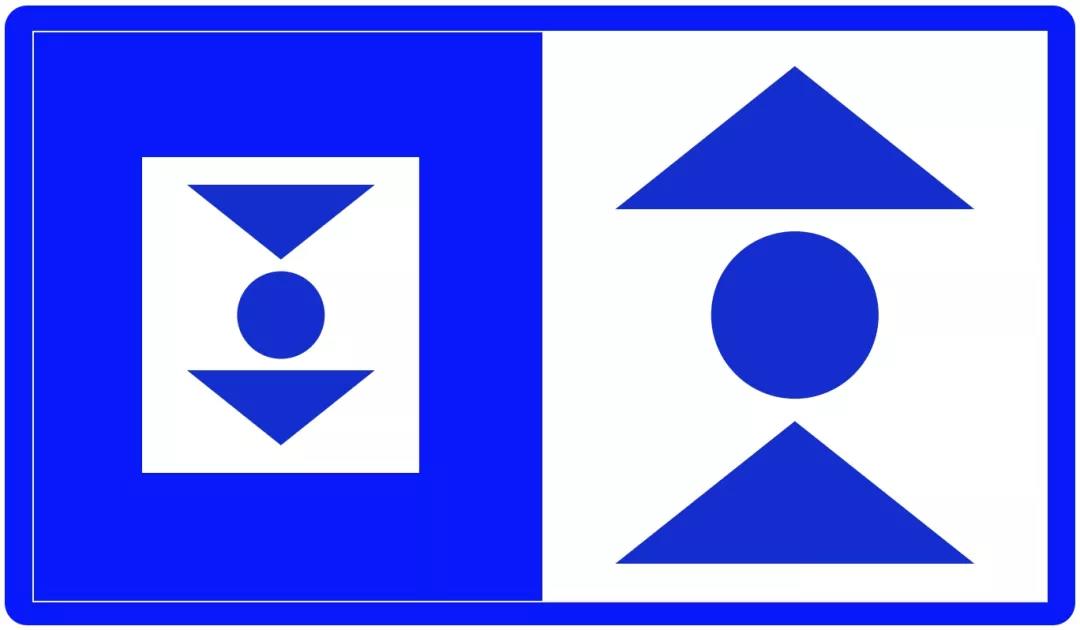
等分屏式很容易理解,就是將網頁一分為二,AB兩個部分,
它們既可以展示相同的信息,也可以展示不同的信息。
以這種形式設計的網頁,被稱為雙專欄型的網頁。

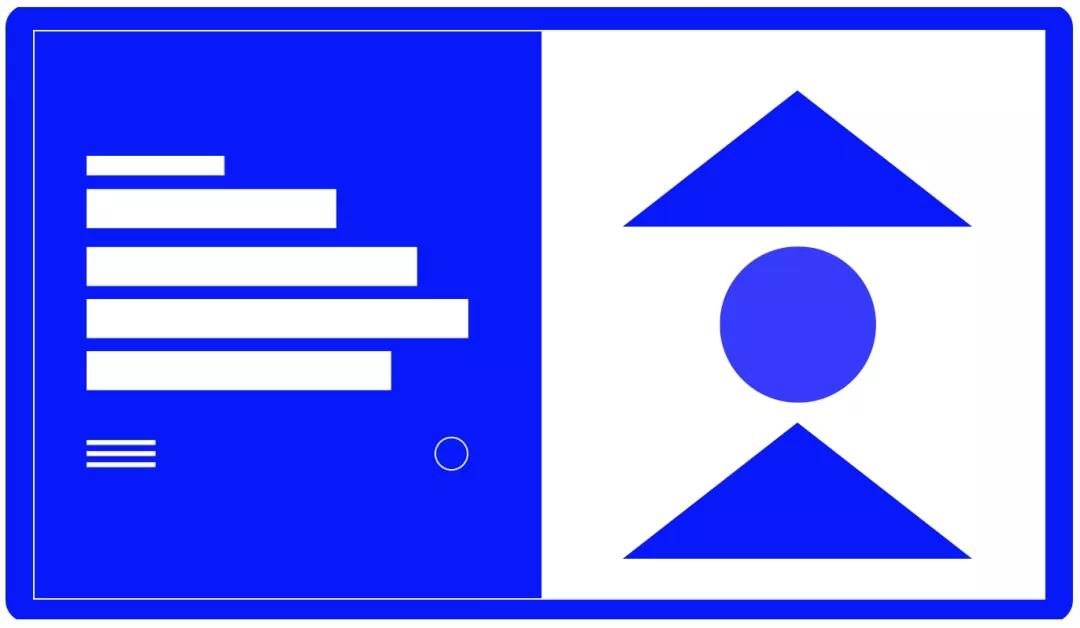
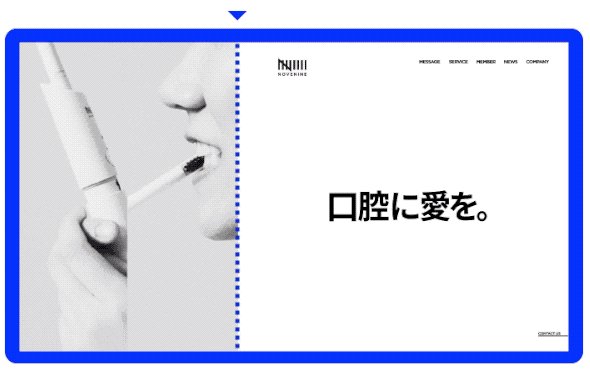
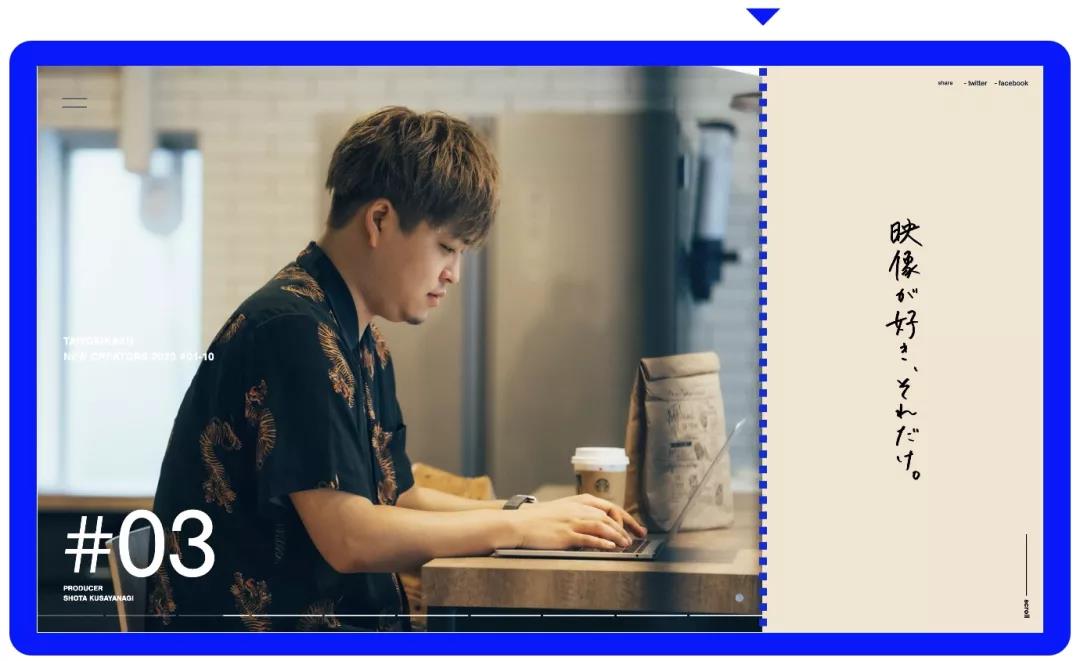
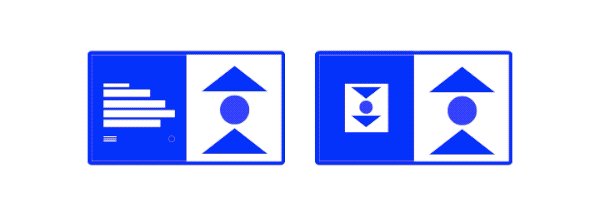
最常見的形式為一半圖片,一半文字。這就類似於我們的畫冊結構—— 圖字組合。

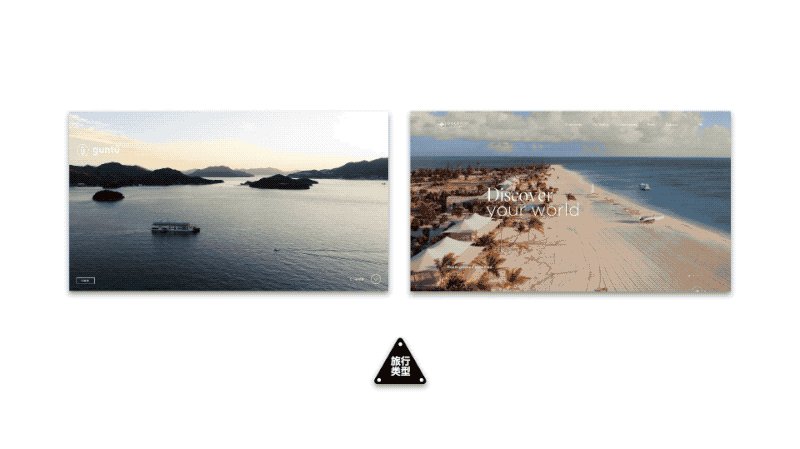
第二種形式則是,左右都有圖片,它們既可以說明同一件事情,也可以截然不同—— 圖圖組合。

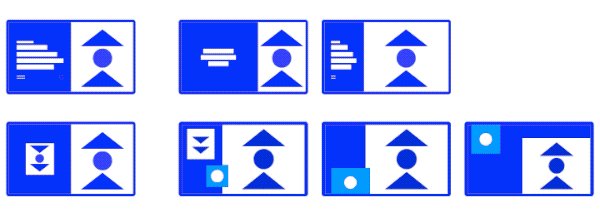
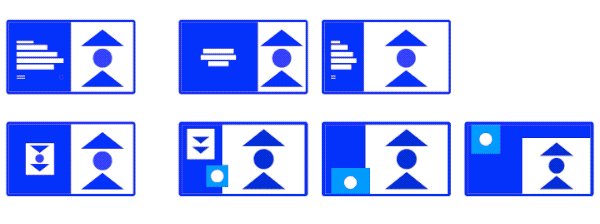
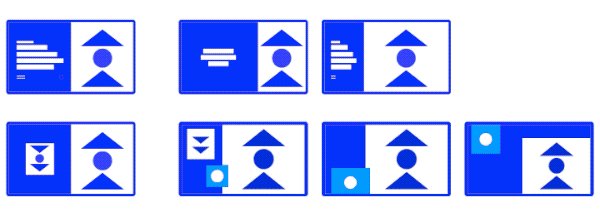
第三個則是大圖小圖的對比形式,這種形式會賦予網頁一定的藝術感和時尚感—— 大小圖組合。

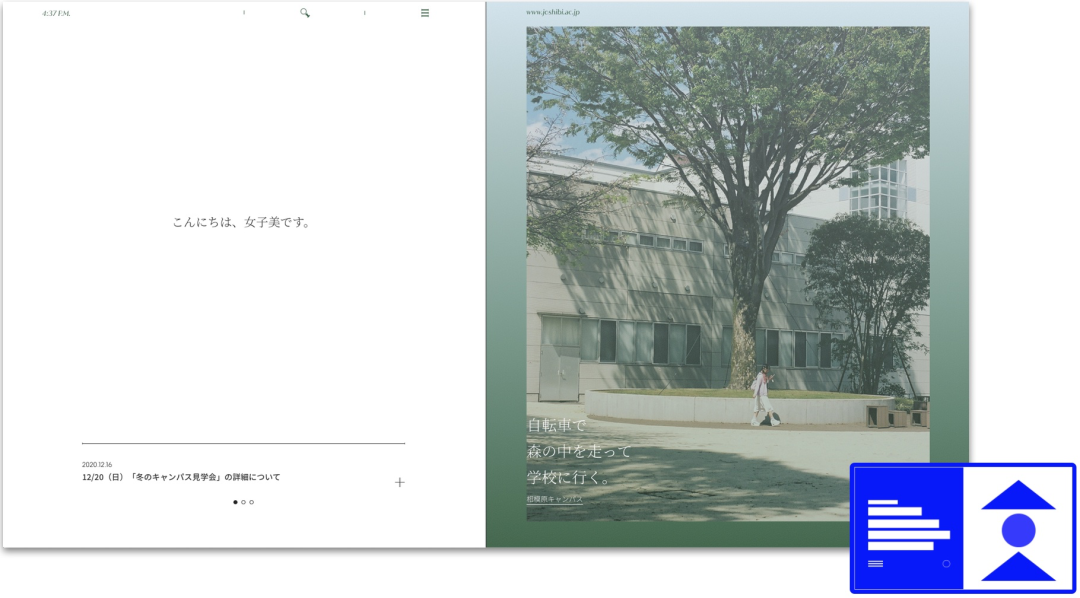
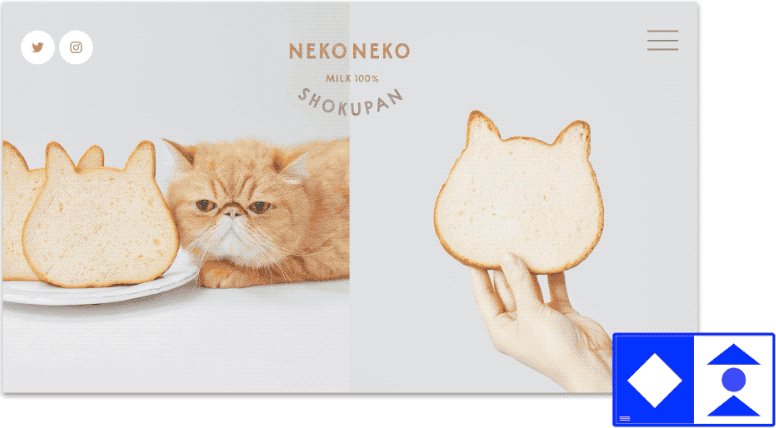
圖字組合的形式,和我們在觀看畫冊習慣基本相同,
一半圖片一半文字,可以很好的傳遞出網頁的信息,方便用戶理解。

這個婚戒的網頁,使用這個形式,更加的增添的高級感。

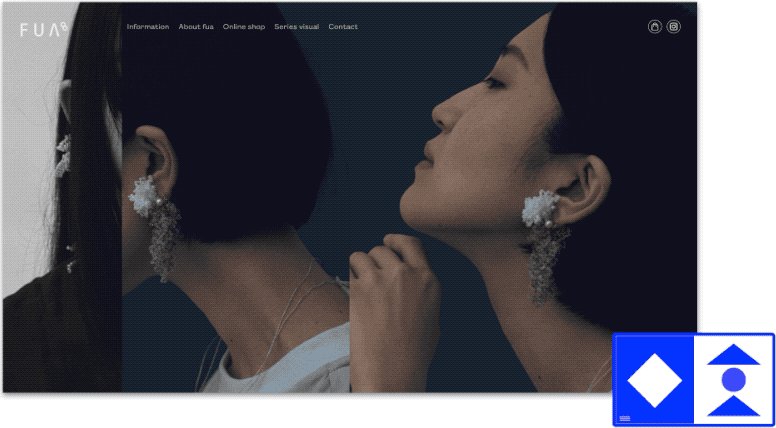
它們也是可以左右進行一個對調的,這個網頁同樣是依靠這種形式,
傳遞出一種簡約高級的感覺。

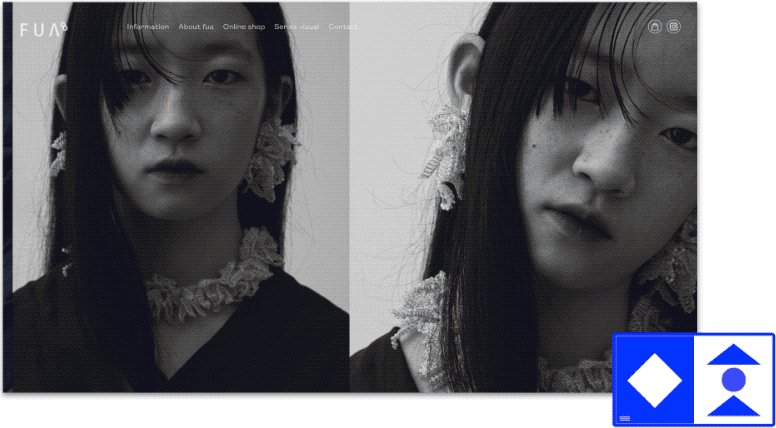
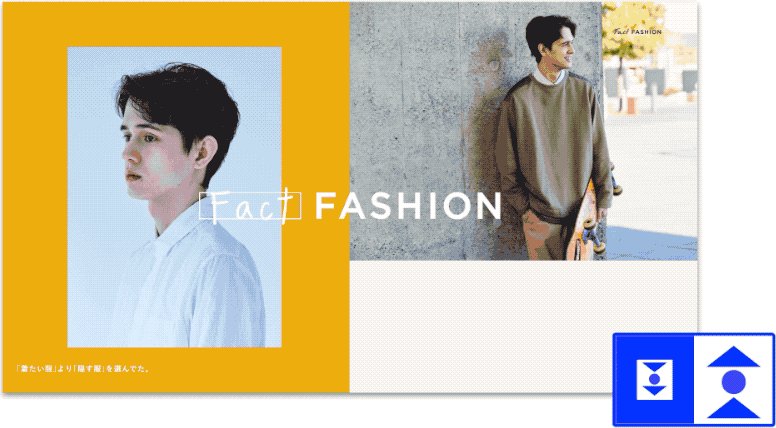
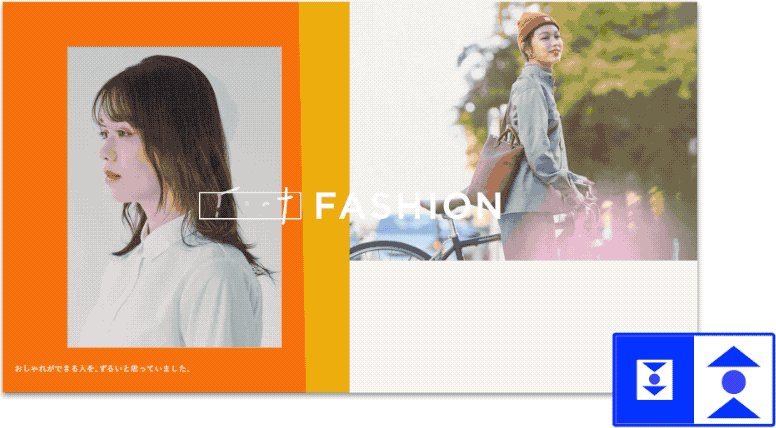
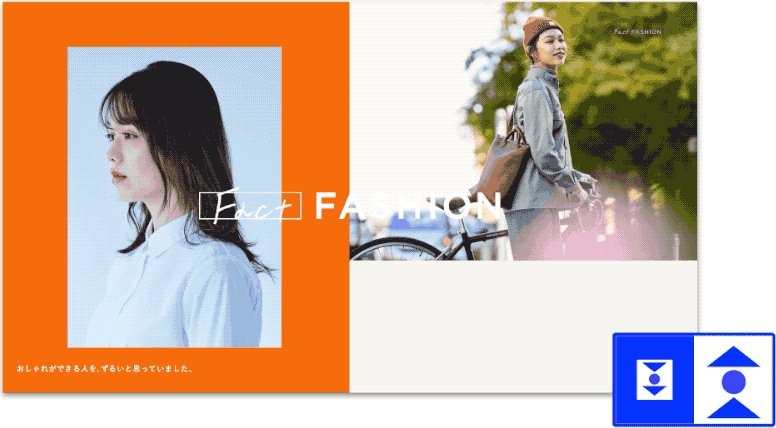
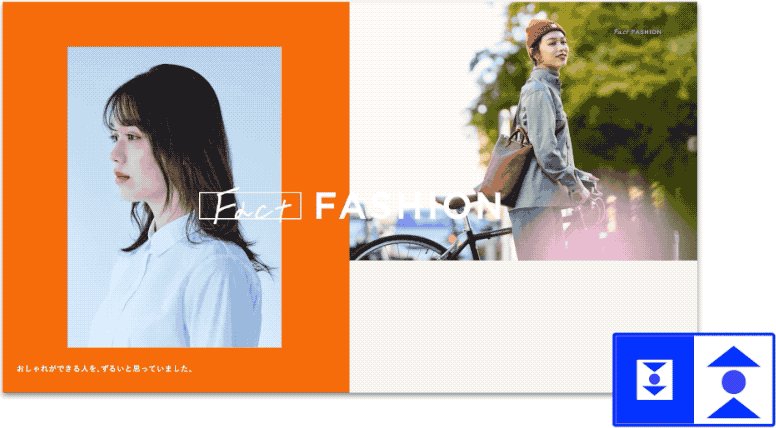
這個網頁使用的是圖圖組合的形式,左右照片連貫,
講述的是一件事情,給用戶一定的聯想和視覺衝擊力。

這里左右選擇的是一個關聯性的圖片,
創造了一定的故事性,同時也傳遞出來這個網頁的產品。

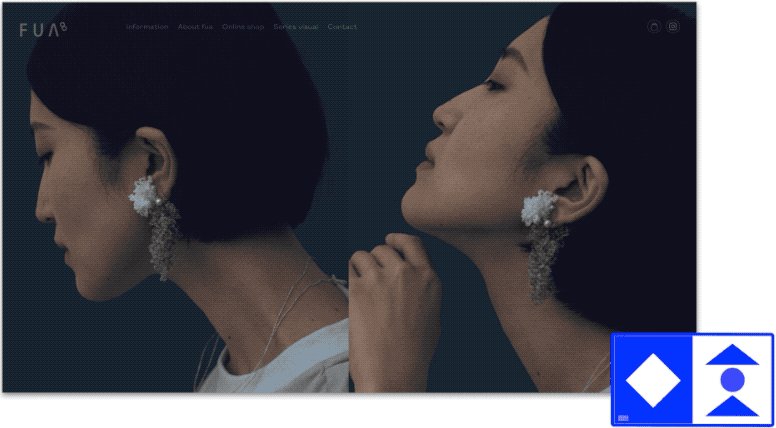
大小圖組合,更加可以凸顯出來網頁的時尚感。

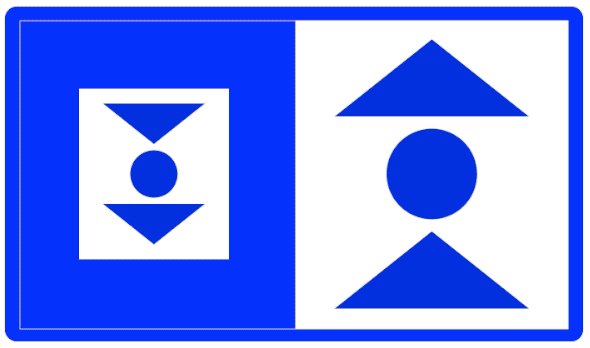
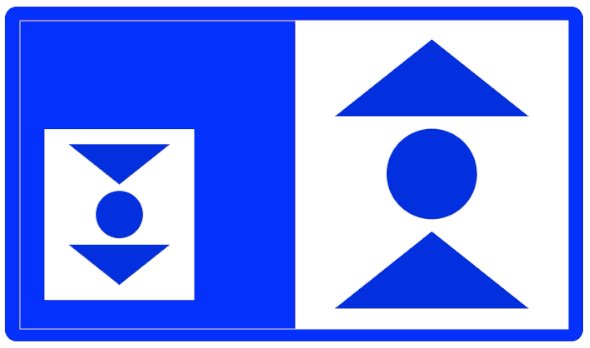
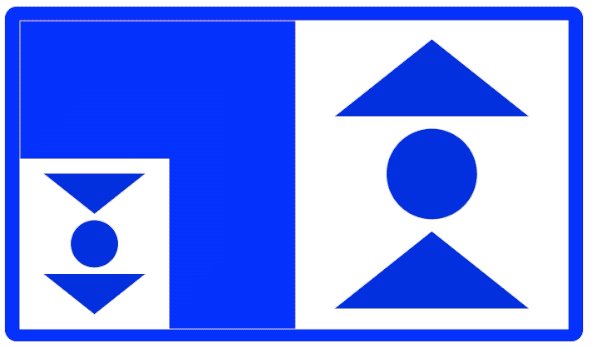
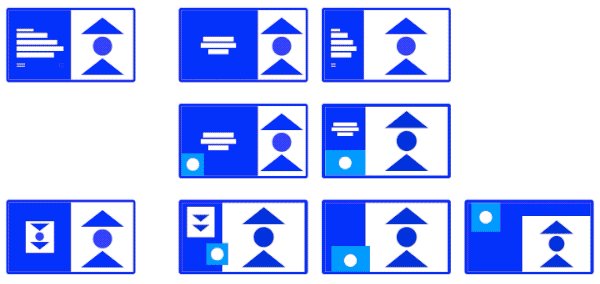
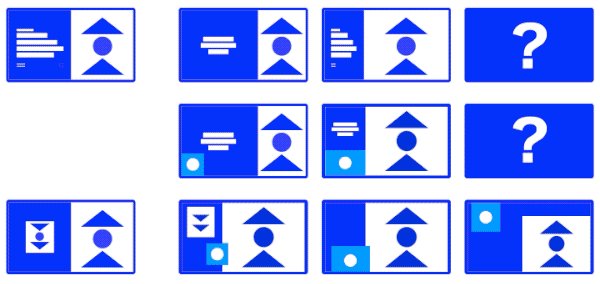
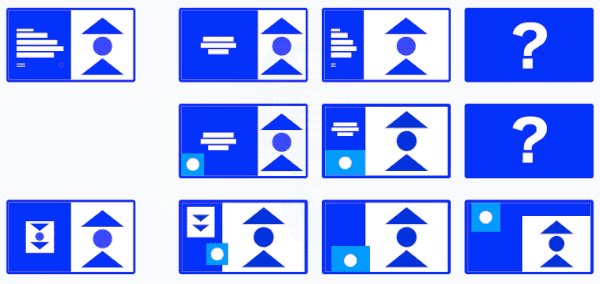
上述的三種組合,並不是永恆一成不變的,就拿圖圖組合來說,我們可以通過移動網頁的分割線,創造出很多形式。可以選擇縮小圖片的範圍,更多的去展示文字的信息。

也可以選擇放大圖片,這些大家都可以根據實際的需求進行操作。

大小圖的組合,也可以不局限於規規矩矩的排列形式。

我們也可以在規則內,任意移動小圖來創造出新的感覺出來。
甚至可以將小圖拆分,創造出更加活潑的版面結構出來。

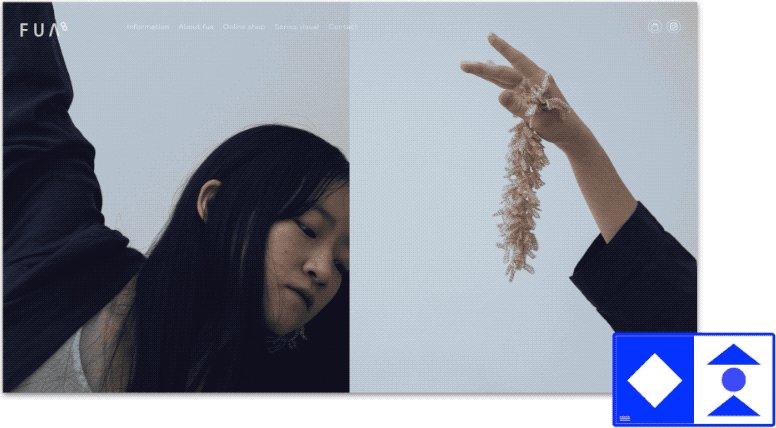
這個飾品的網頁就是利用這種形式,多角度的展示了自己的飾品。

這個網頁則是用這種形式,創造出一定的故事性。提高用戶繼續瀏覽這個網頁的興趣。

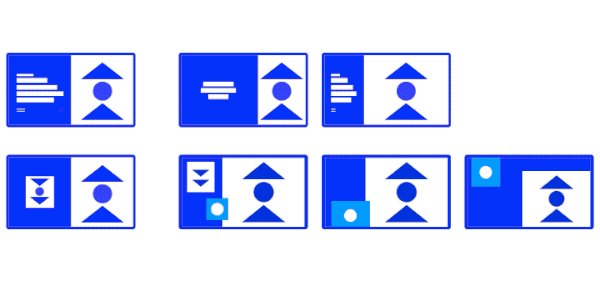
我們也可以更進一步的,把大圖也調整,重新佈局在頁面中,就可以創造出更多的版面形式了。

使用這個形式的網頁,提升這個網頁的活潑度和設計感。

這樣調整了圖字組合和大小圖組合,我們就可以得到了5種完全不同的形式網頁了。

通過上面的思路,我們也可以嘗試去結合不同的組合,
也可以創造出很多的新的形式。更多的組合形式就需要小伙伴們自己去嘗試和發現了。
-------------------------------------------------- -------------------------------------------------- ----------------
到這里大家有沒有一個感受,就是網頁設計其實是可以非常靈活的,形式也是多種多樣。
用一個靈活的,發散的思維去思考網頁設計,你會發現,一種設計方法的相互組合就可以創造出數不清的新形式。大大的提升網頁設計時的效率和效果。我們今天的課程就到了,我們下期再見。