
1-1 前言
隨著互聯網的發展,生活智能化越來越普及,各類智能產品逐漸出現到人們面前,在體驗的過程中,其實裡面有很多細節需要深挖和思考。很多產品細節的背後都是為了提升用戶操作效率、兼容用戶使用場景、滿足用戶情感表達,以最終達到對用戶體驗的提升。作為智能產品的設計師只有充分了解市面上的智能產品,才能設計出更好的產品。

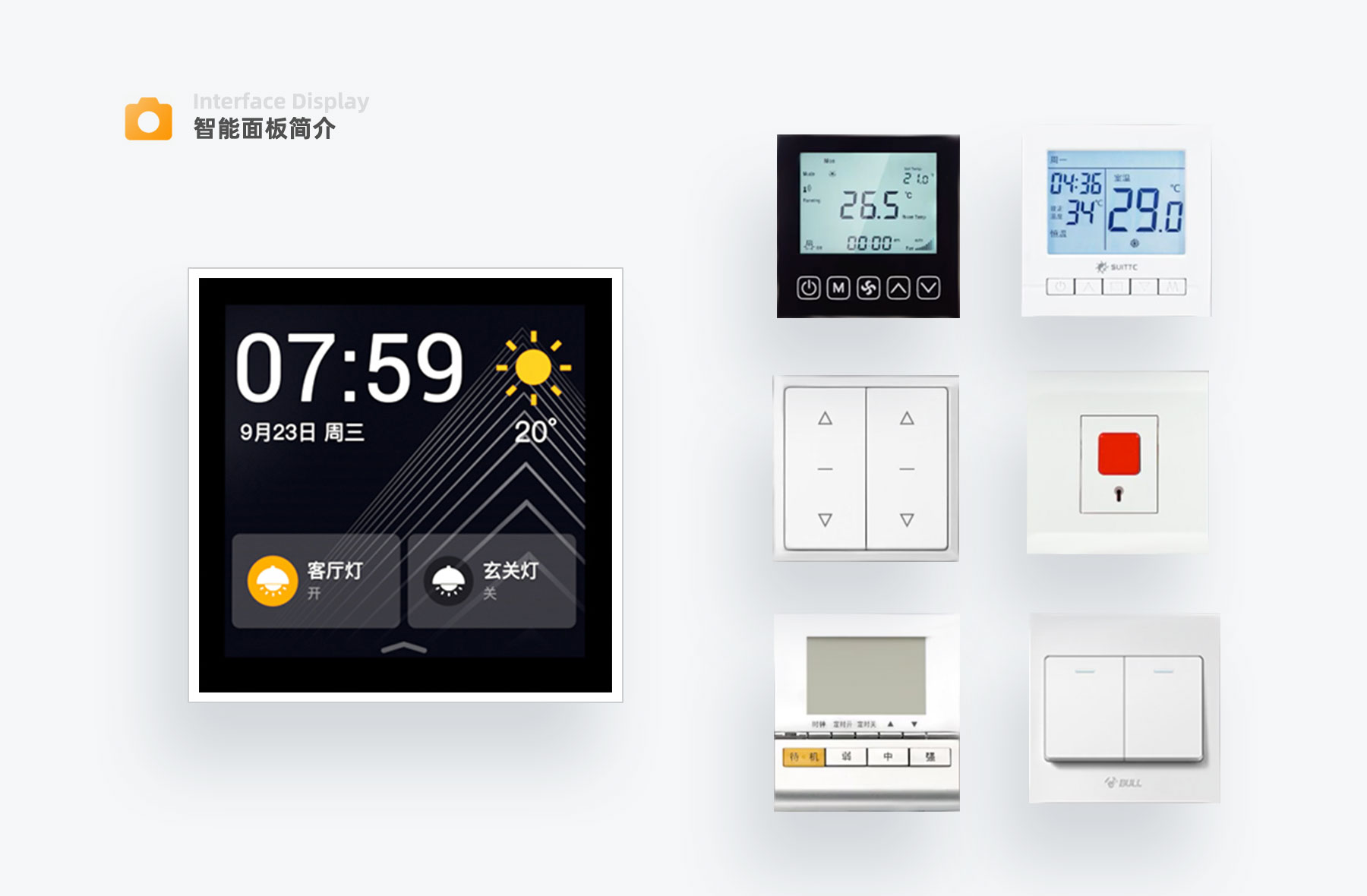
2-1什麼是智能面板
開關對於每個人都不陌生,它用來控制設備的狀態,傳統開關的數量和要控制的設備數量有關,設備越多,開關越多,為了簡化人們的操作,智能面板孕育而出,它不僅可以操控家中單獨的設備,還可以對一系列設備進行聯動控制。
2-2使用場景
室內近場控制,滿足用戶家中近距離控制設備的場景。
2-3產品選擇
Gira、ORVIBO、綠米
為什麼選他們?
Gira從事智能建築系統技術有100多年的歷史,算是做智能開關的先驅;
ORVIBO、綠米國內做智能開關相對成熟的品牌。
2-4 研究方向
本文將從結構、色彩、手勢操控方式、卡片形式、功能點這些方向展開分析。

3-1設備基礎信息
-
Gira g1
TFT屏、KNX協議、定價8000元起
KNX屬於歐洲總線技術,穩定性最好,需要從設計階段介入,高門檻的技術要求讓KNX難以實現全民普及。
-
ORVIBO智能開關
多點觸控電容屏、Wifi、藍牙、Zigbee、定價899元
Wifi、藍牙、Zigbee 屬於無線通信技術,穩定性不如KNX,但免佈線,易擴展,利於全民普及。
-
Aqara智能開關S1觸摸屏
IPS屏、zigbee協議、定價899左右
通過以上分析,Gira的人群定位是有全屋定制需求的高消費人群,其他兩個品牌的人群定位是面向嚐鮮體驗的廣大普通消費群體。

3-2功能點對比
通過功能列表中的對比發現,三個品牌的產品都通過場景聯動設備執行來提高人們的操控體驗,通過左右滑動來快速切換功能模塊類型;
Gira和ORVIBO支持快速返回首頁、面板內排序;
ORVIBO的個性化體驗最好,它具有語音控制、設備自動添加、設備自動歸類功能,這些差異點讓它比其他兩個產品更加智能。

4-1 Gira G1
以Gira G1為例,從結構、色彩、手勢操控方式、卡片形式、功能點這些方向展開分析。

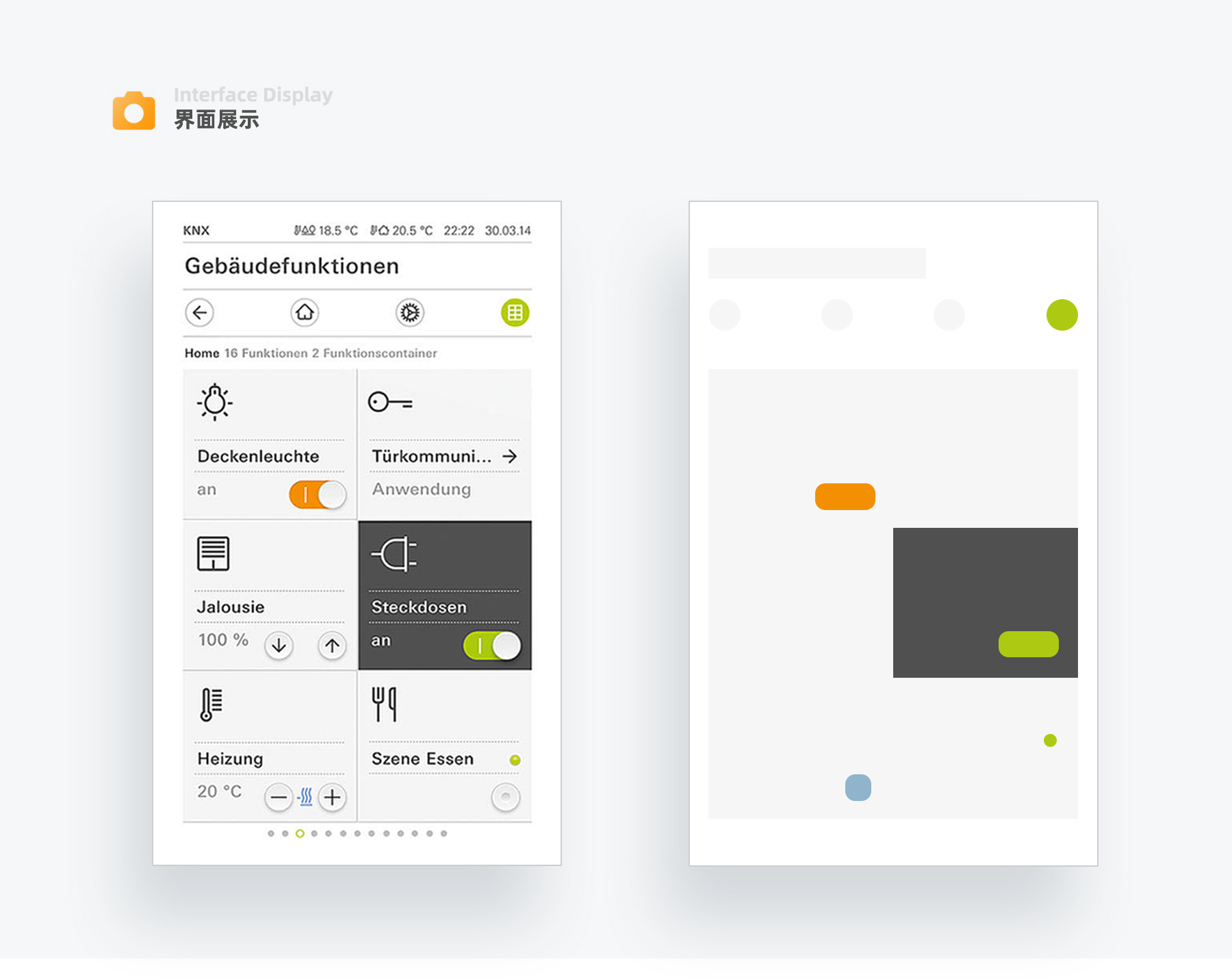
4-2首屏
界面整體用以黑白灰為主,搭配少量顏色,給人簡潔乾淨的感覺;
思考:智能面板除了具有功能屬性,還具有裝飾屬性,黑白灰為經典搭配,可以更好兼容各種家裝風格,還可以更好的展現內容;少量的顏色用來強調正在運行的設備狀態。

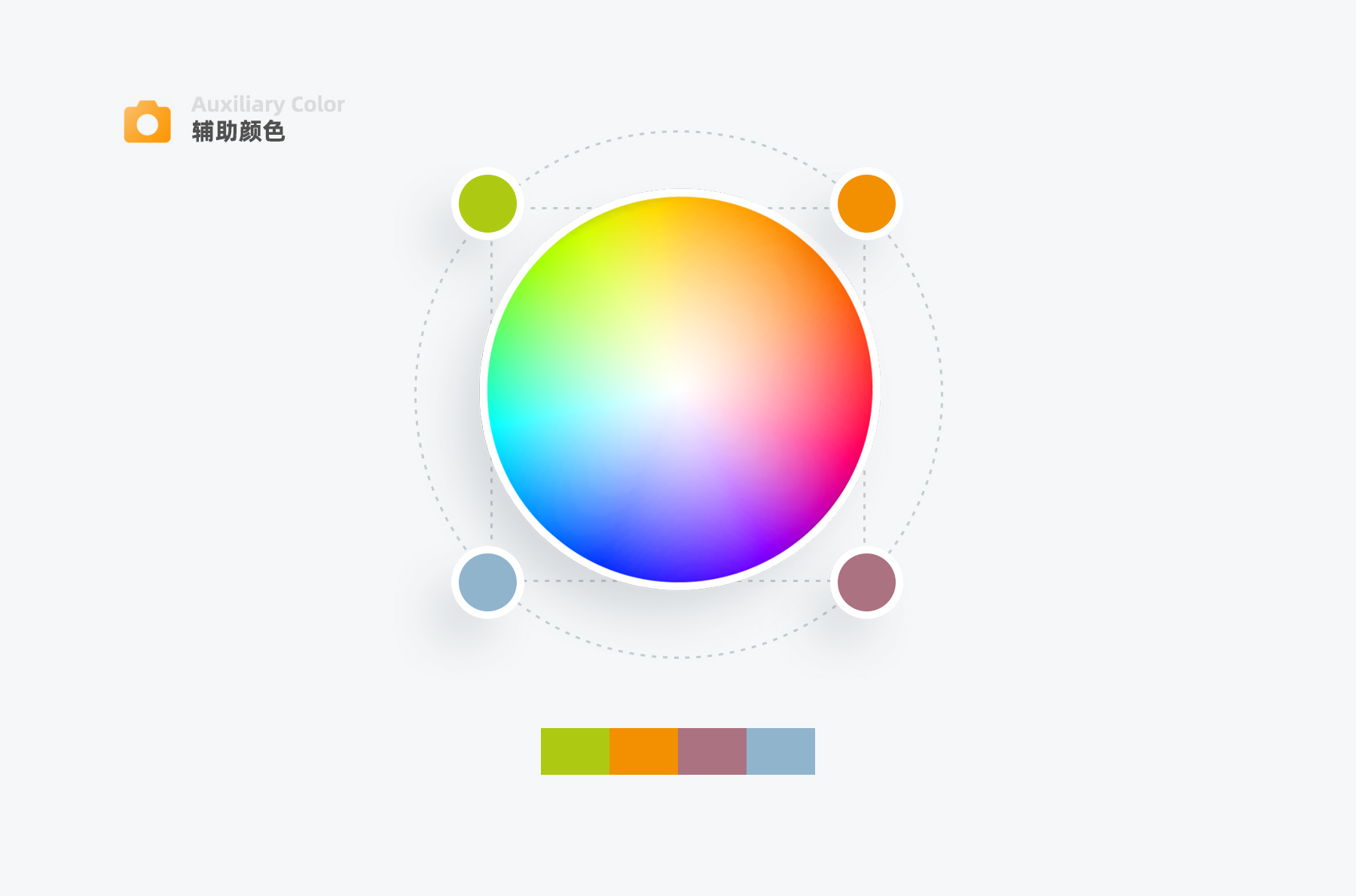
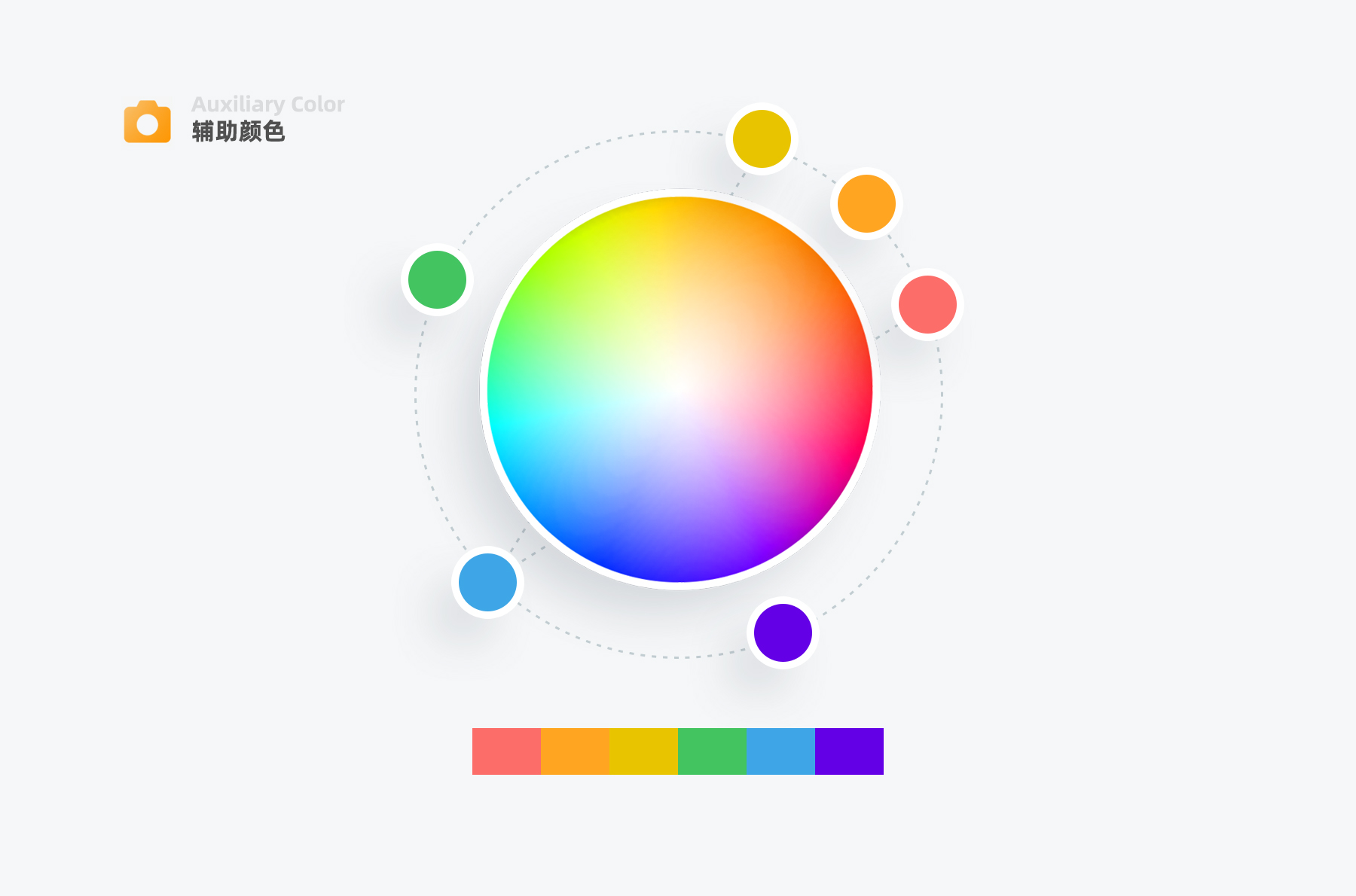
4-3輔助顏色
輔助色大方向上使用兩對互補色,在色環上形成了一個矩形,通過調節亮度飽和度達到統一和諧多彩的效果。

4-4 層級劃分
主要分為2大層級:功能卡片列表、設置為第一層級,設備控制為第二層級;
對於gira這種全屋定制的產品,家中一般會有很多設備,功能卡片放置在第一層級的好處是,便於用戶瀏覽鎖定目標功能卡片。

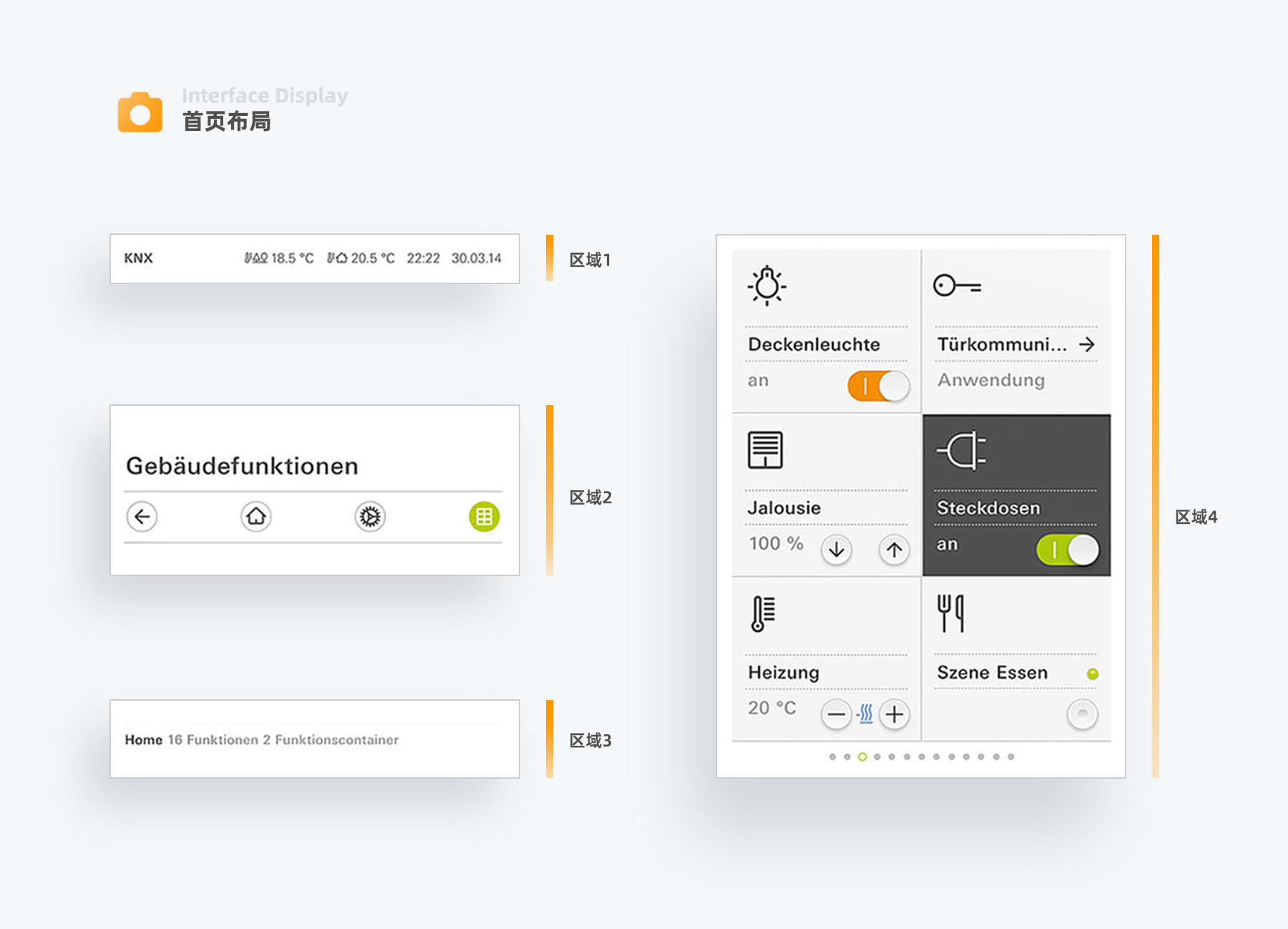
4-5 首頁佈局
區域1顯示KNX協議類型,室內外溫度,時間;這部分內容佔比很小,說明這些內容用戶不常用,但用戶會偶爾還是會看一下;
區域2為房屋名稱,返回上一級、返回首頁、設置、展示形式切換,這一區域全局置頂顯示,用戶在多級操作後,可以很快速的返回到首頁;
區域3顯示設備、場景的數量,用戶可以清楚的掌握家中設備場景的數量;
區域4為設備場景列表,用灰色背景來強調主操作區域。
一屏最多6個設備,通過左右滑動來展示更多設備
思考:為什麼不是上下滑動,而是左右滑動
有2點猜測:
1、左右滑動下面的點相當於頁碼,用戶在找某個設備的時候可以方便記住某個設備在第幾個點的頁面裡
2、在設備控制界面中左右滑動快速切換其他設備,這樣可以統一用戶對於左右滑動切換的認知

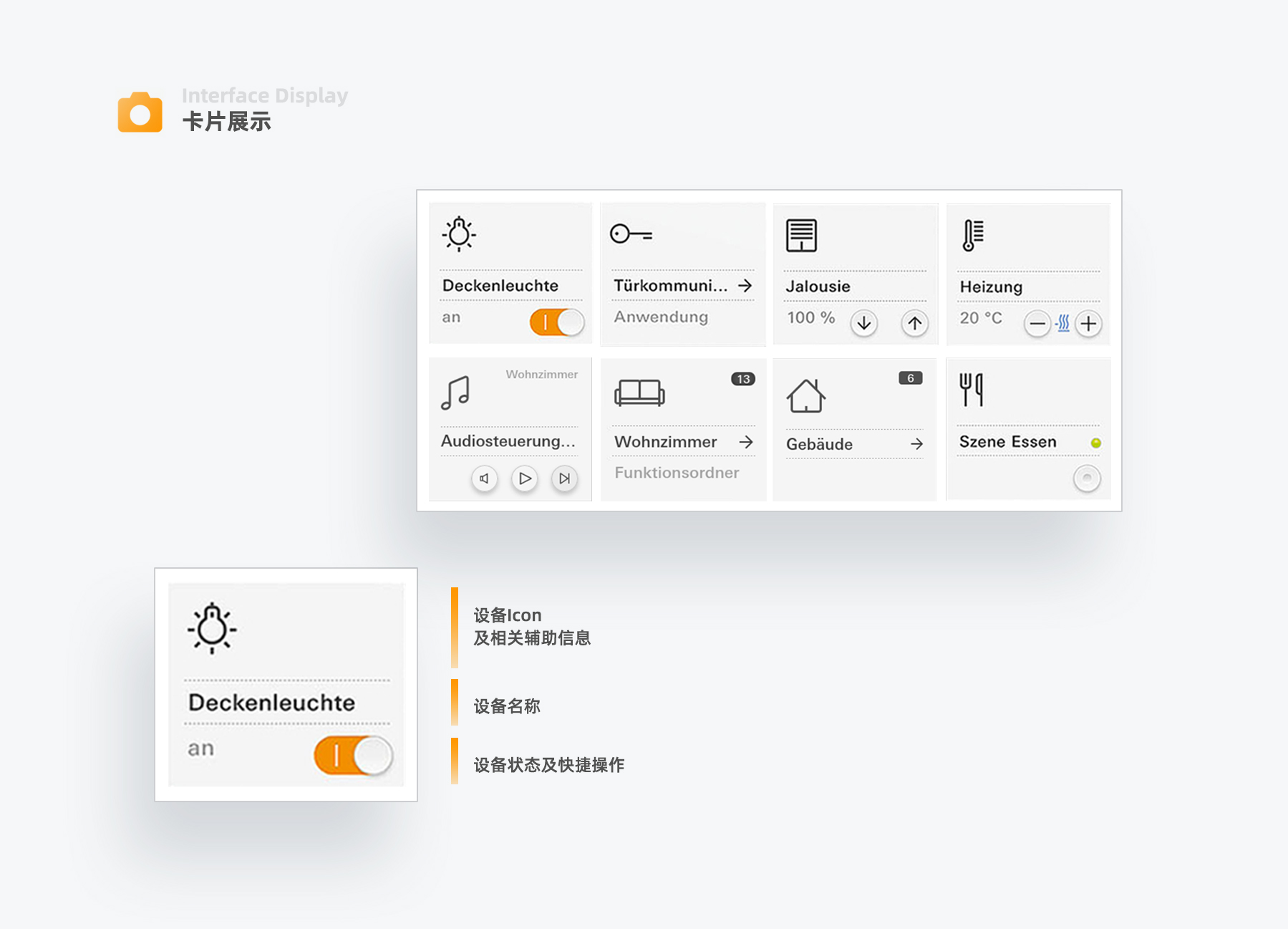
4-6 卡片展示
卡片內容從上到下依次為設備場景icon、名稱、狀態及快捷操作;
用戶可以通過icon快速鎖定設備類型,通過名稱確定目標設備,進行快速操作;
各功能模塊獨立劃分,快捷操作區域可以很好的兼容不同設備的功能鍵。

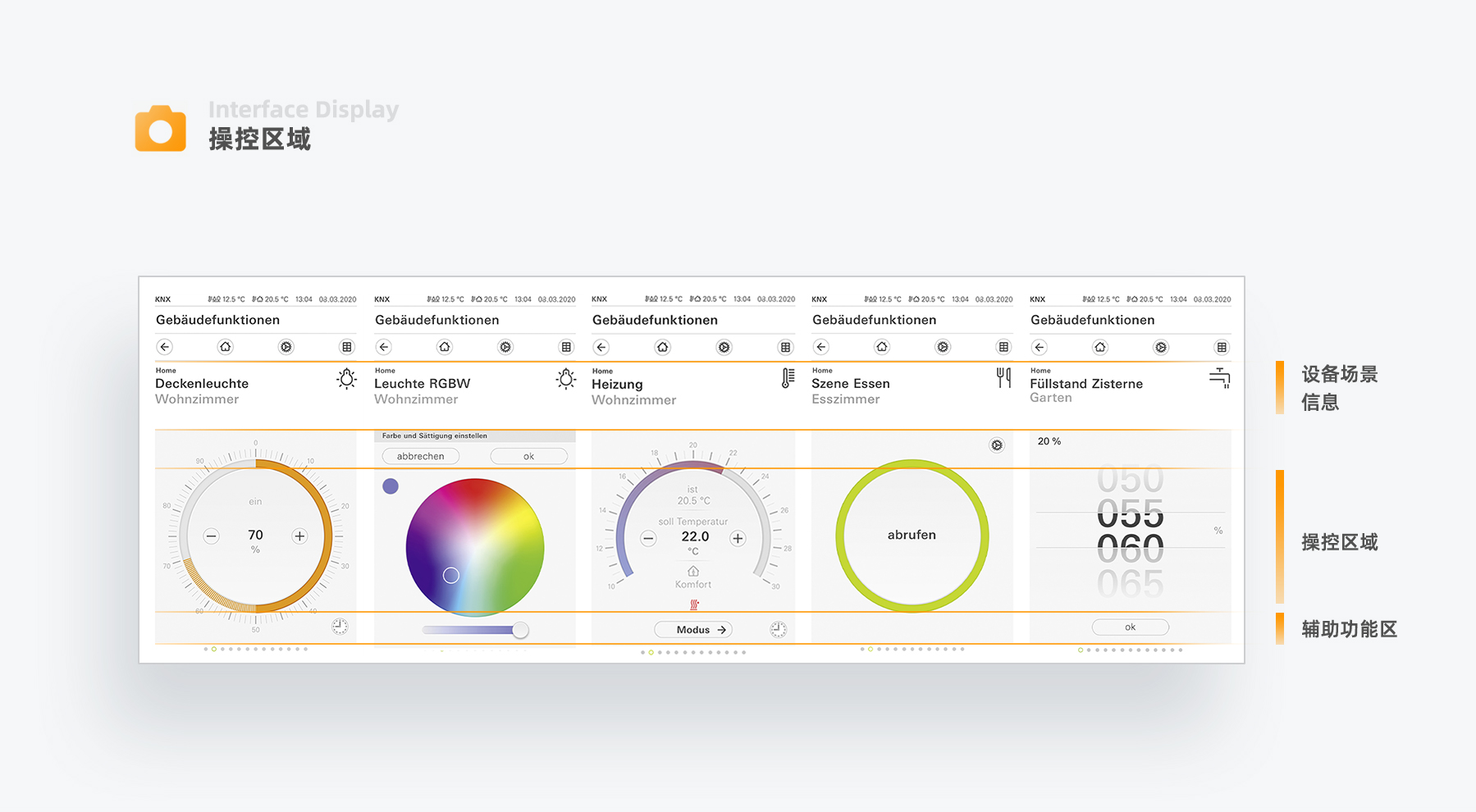
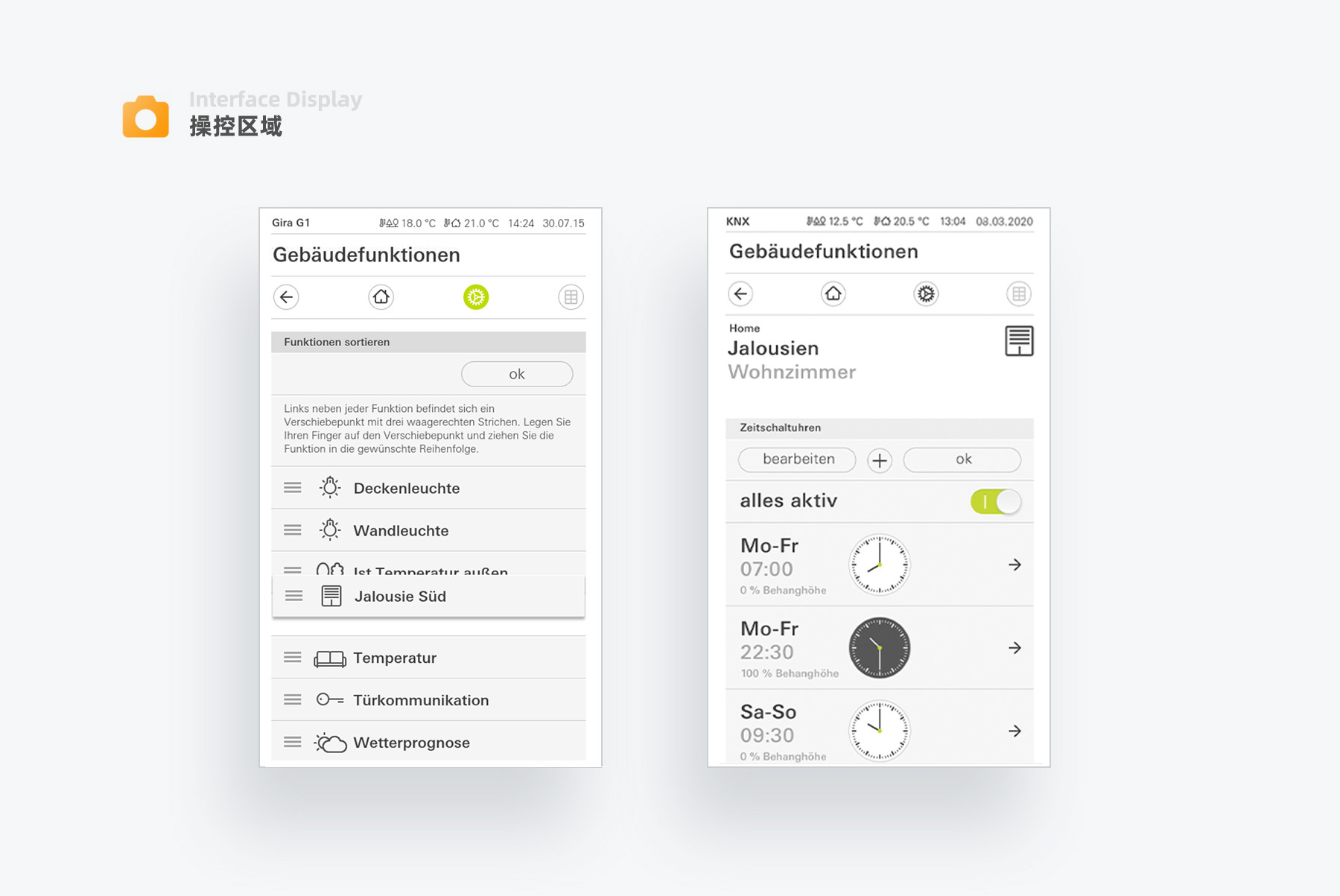
4-7 設備控制區域佈局
操控界面劃分為2部分,一部分為信息展示區,內容為設備名稱、所屬區域;
另一部分為控制區,這部分區域固定,可以讓不同的設備控制看起來更統一;
大面積區域留給核心功能,輔助功能佈局在四周,便於用戶準確操控。

4-8 手勢
設備控制界面通過左右劃動快速切換其他設備,不需要返回菜單界面。

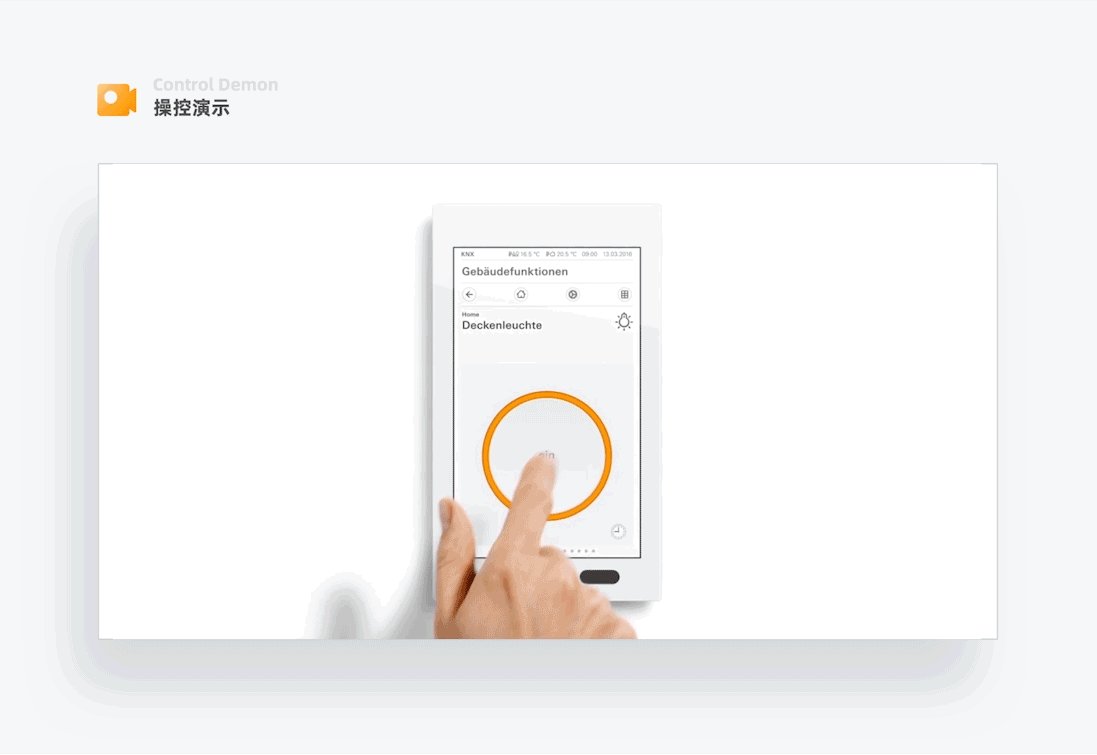
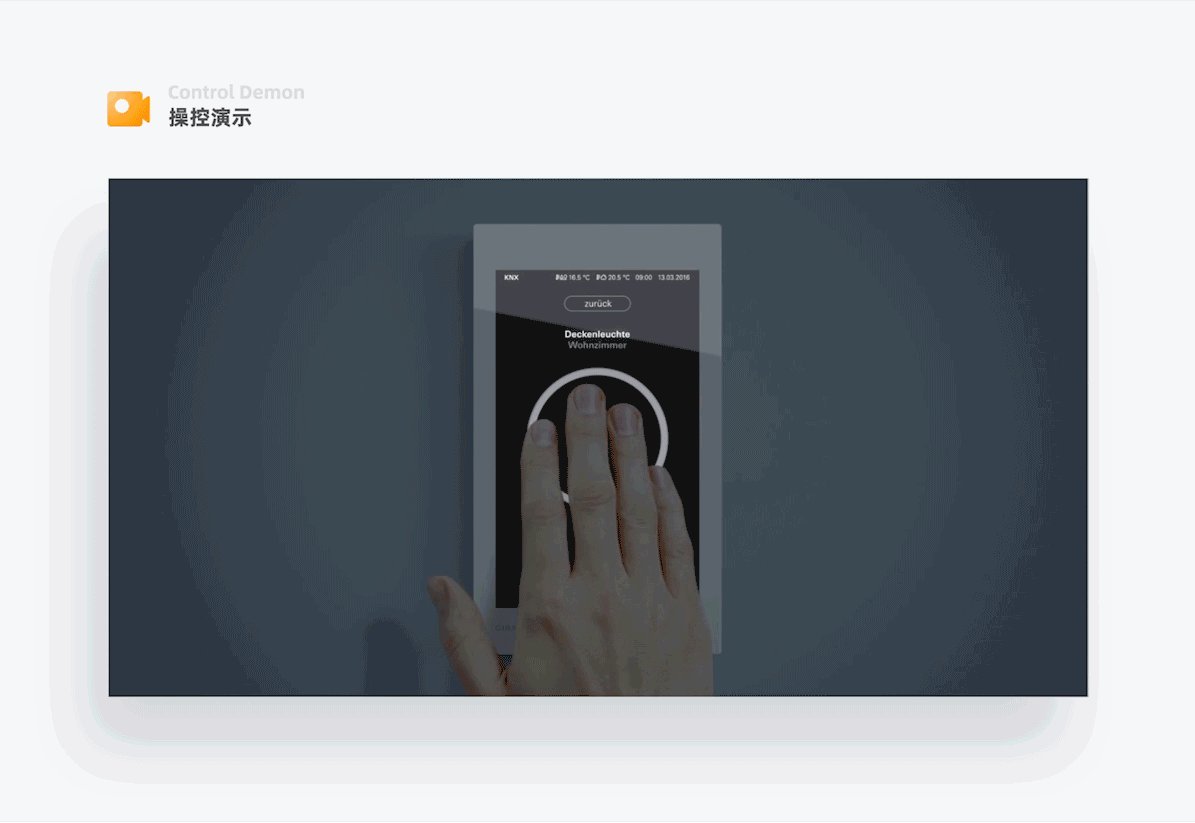
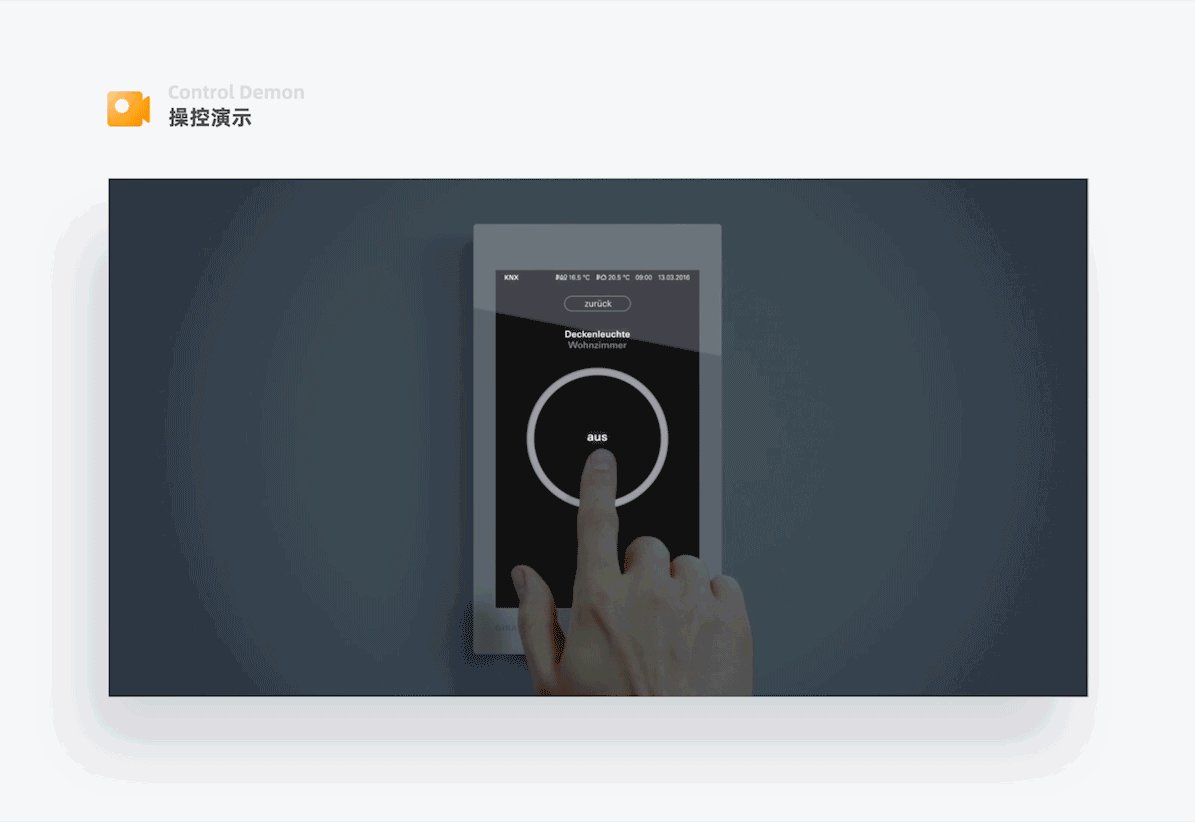
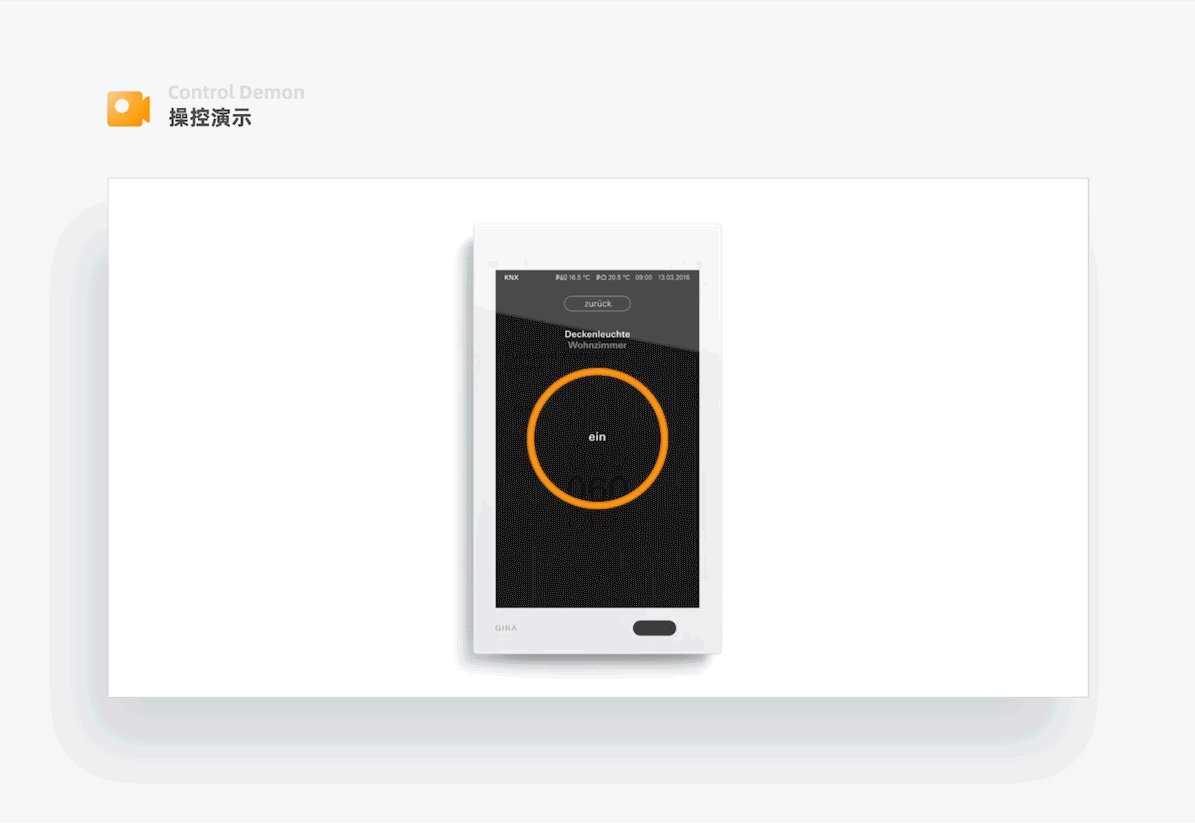
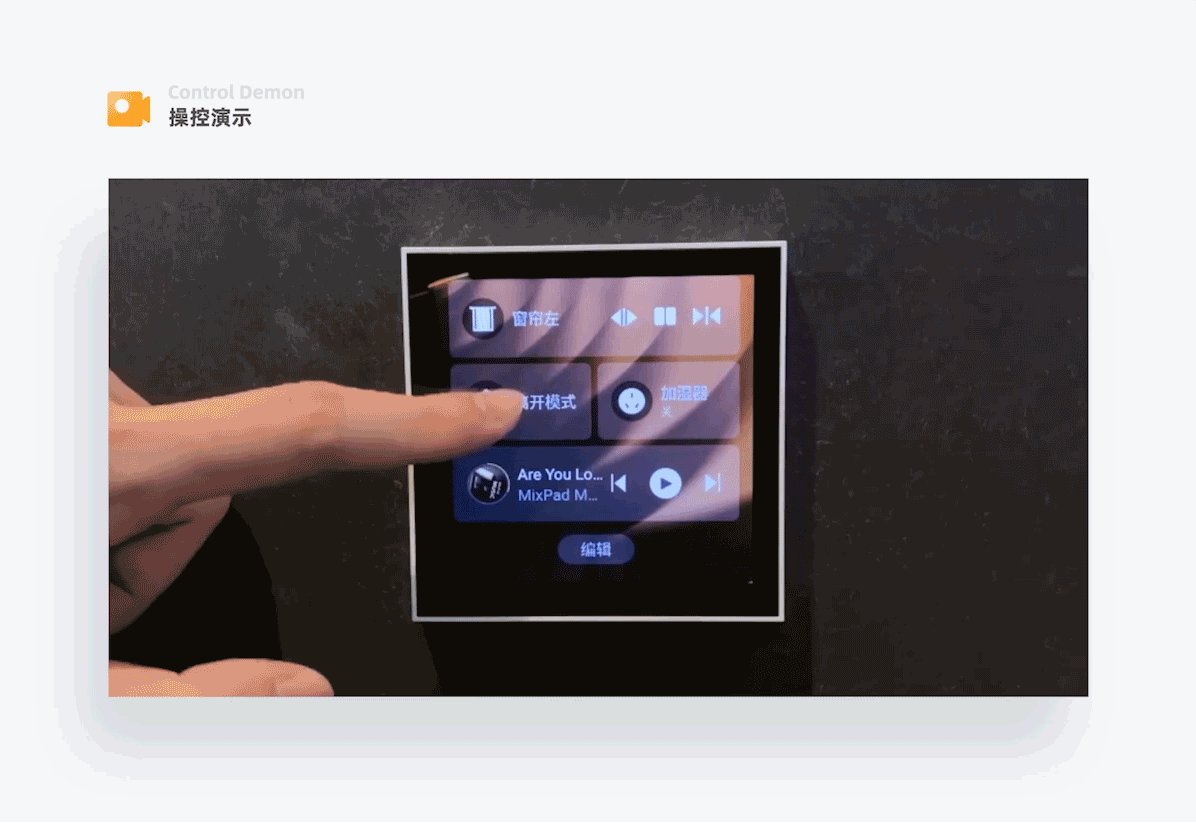
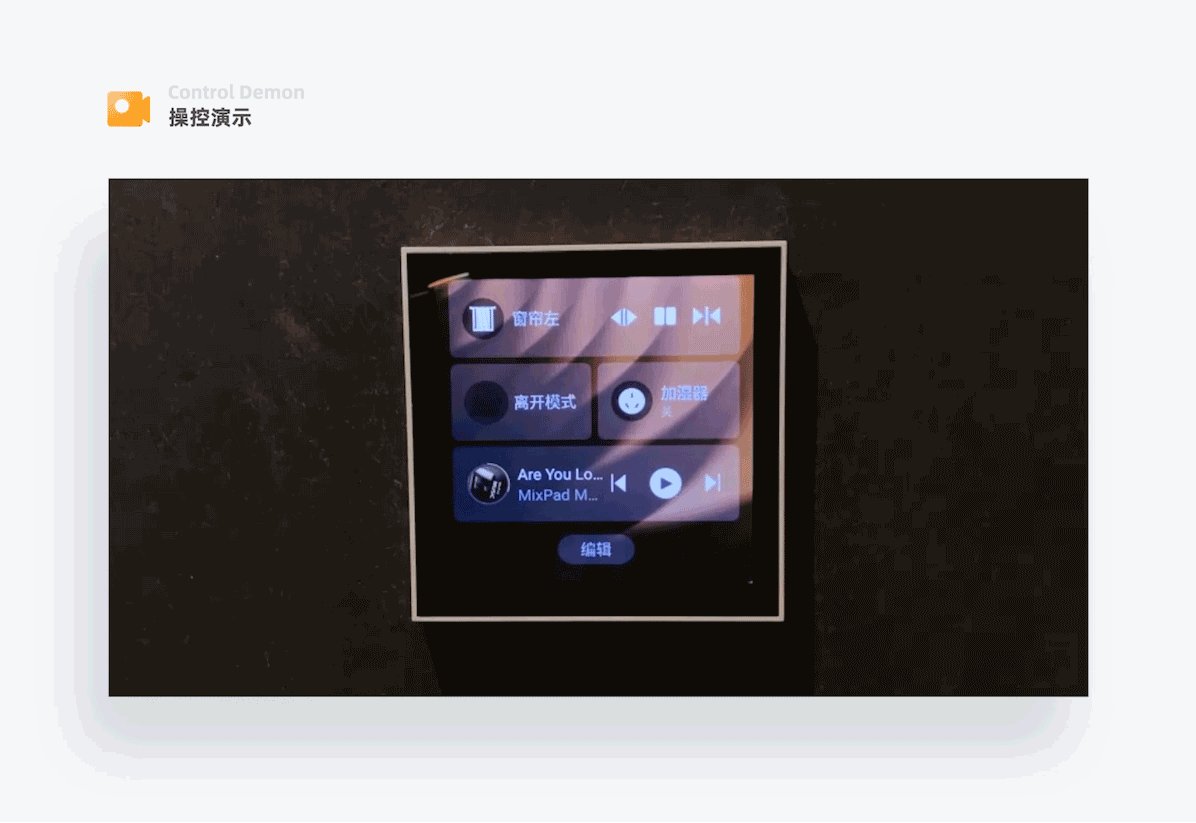
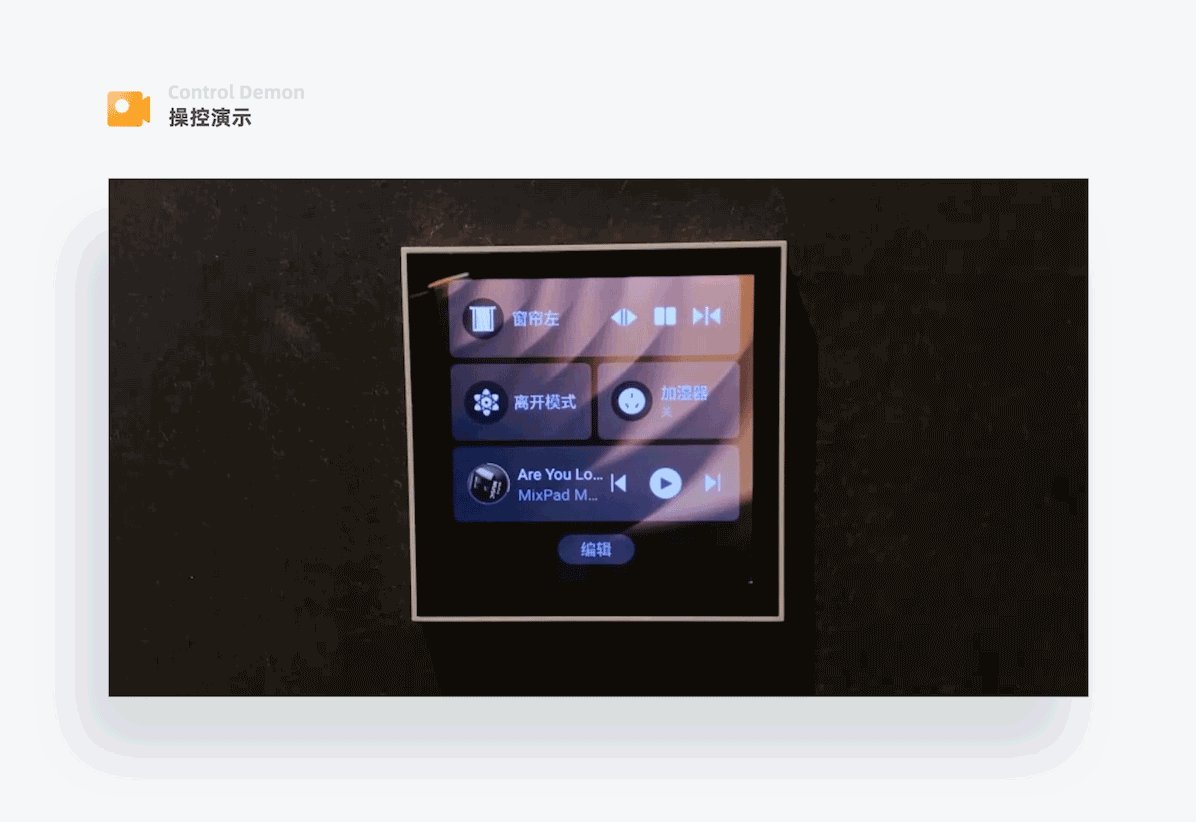
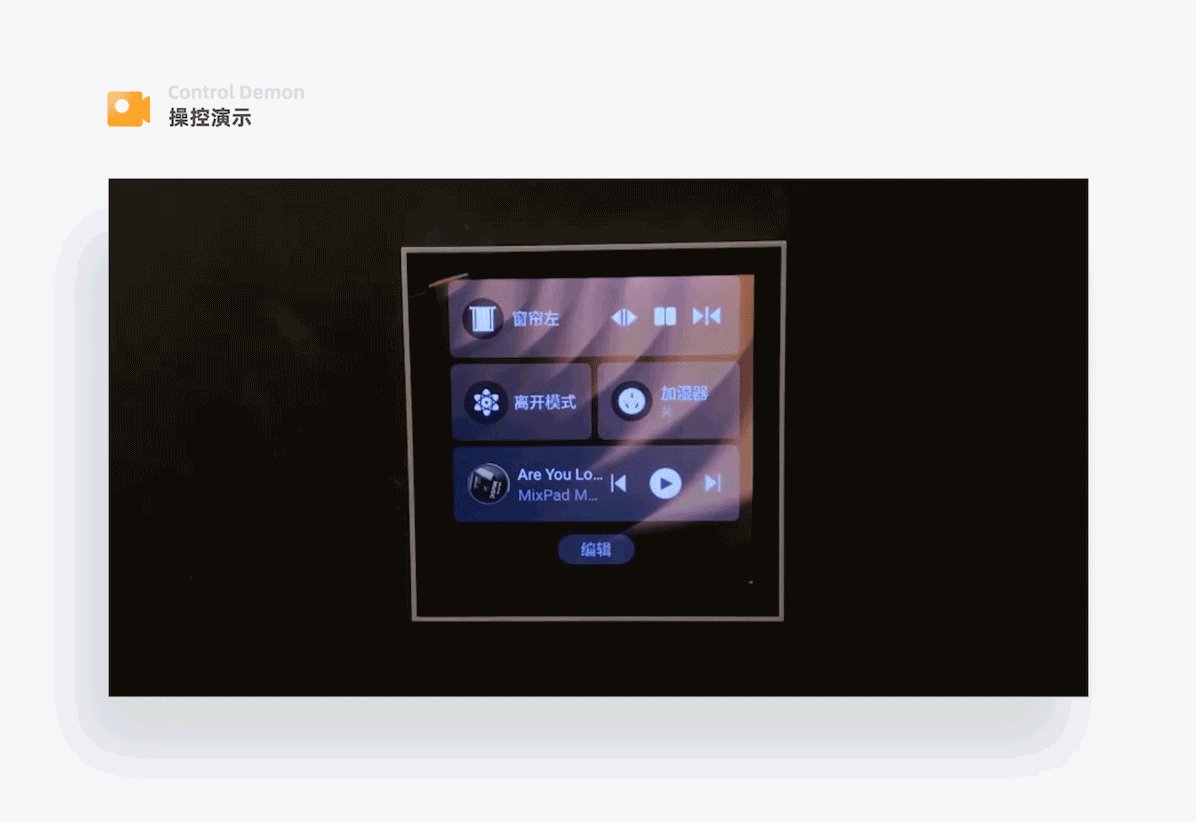
4-9 手勢
手掌長按屏幕,可喚起提前設置好的開關功能,這時面板相當於簡單的開關,可以很快速的關閉開啟所在區域的燈
Gira這樣做還原了開關的本質,當想要開啟或關閉該房間內的燈時,就不需要到菜單界面找這個設備了。

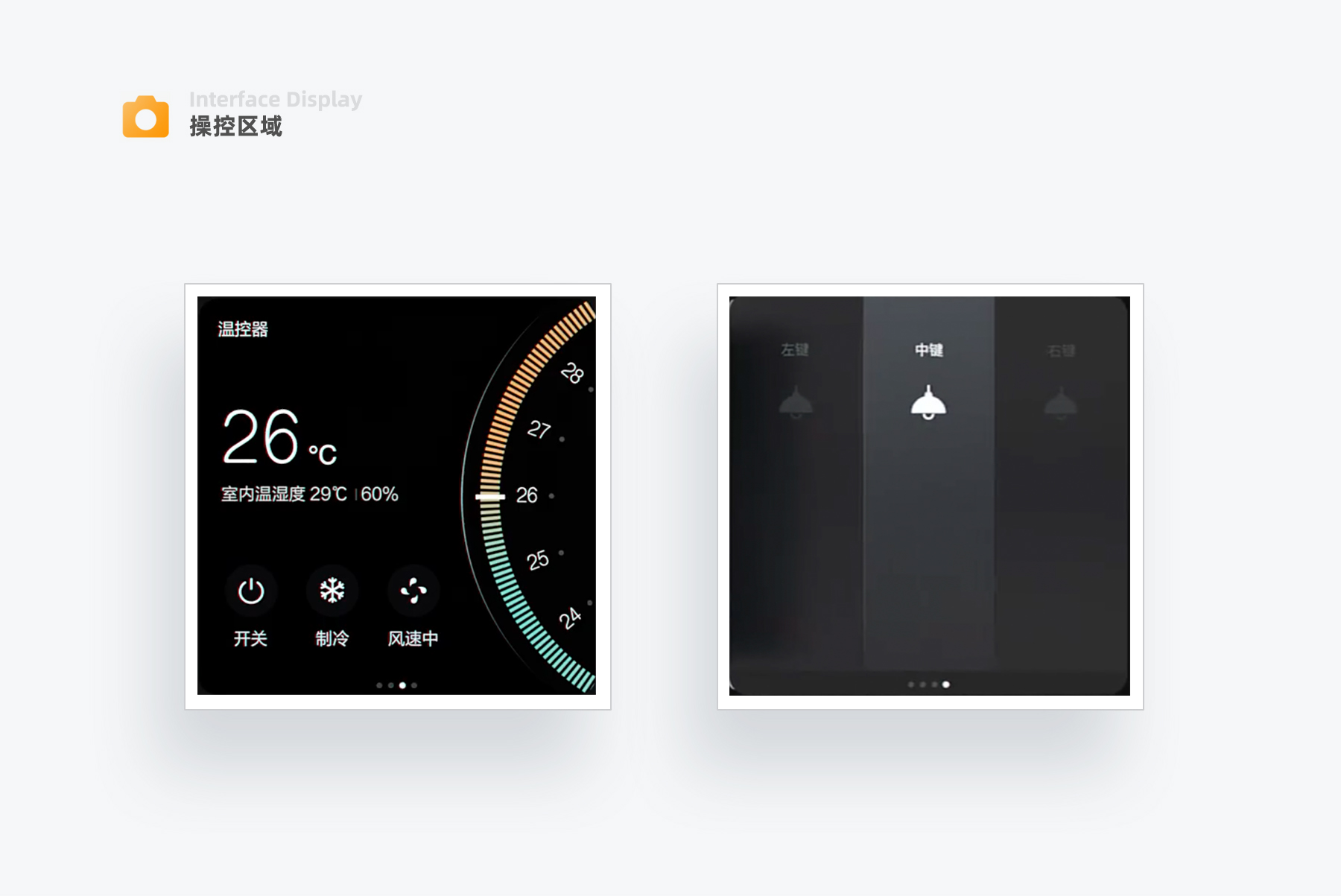
4-10 設備控制
燈
燈操控界面用刻度形式表現,每一度為一個刻度,並且還可以通過中間的加減號進行精確到1個百分比的亮度微調,品牌方想為用戶打造成清晰準確調控的形象;
但在實際使用場景中,我們不大會對燈進行這麼精確的調節。
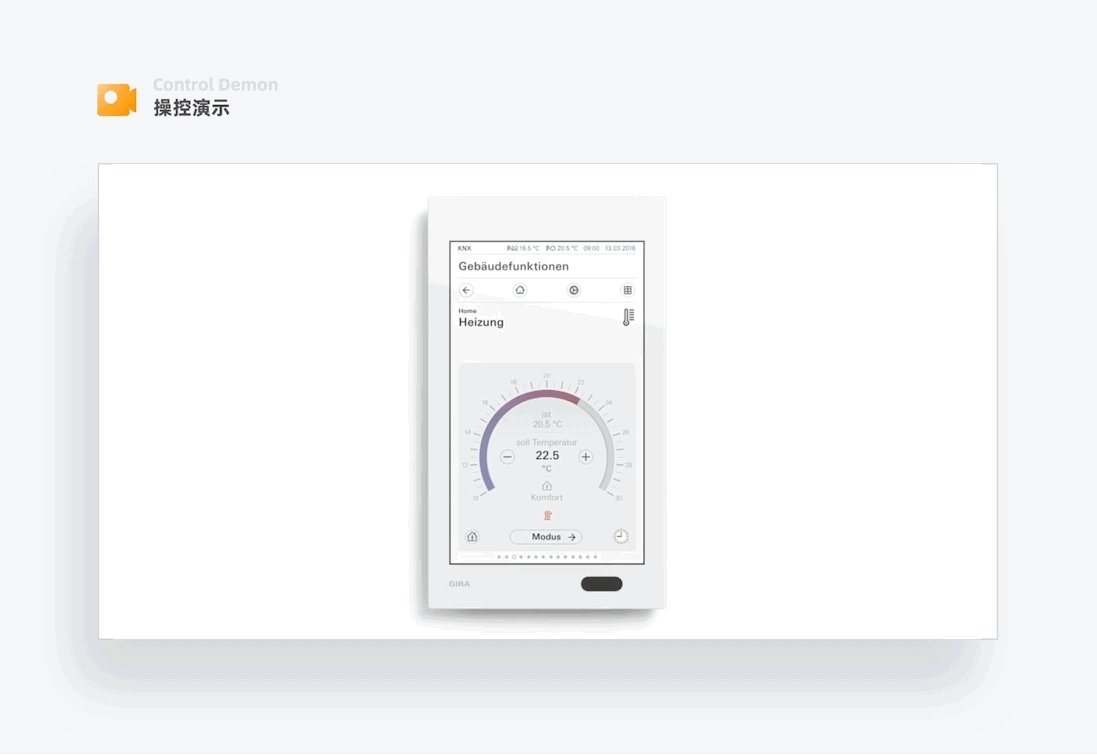
溫控器
溫控界面同樣可以精確調節,每0.5攝氏度為一個刻度;
溫控的精準調節,就比較貼近我們日常的使用習慣,溫控器控制界面是沒有開關的,因為目標人群家中多數是中央空調,隨便就可以關閉,對於大戶型的用戶來說是不友好的。
右下角的定時按鈕可以讓設備在特定時間內以某一狀態運行。

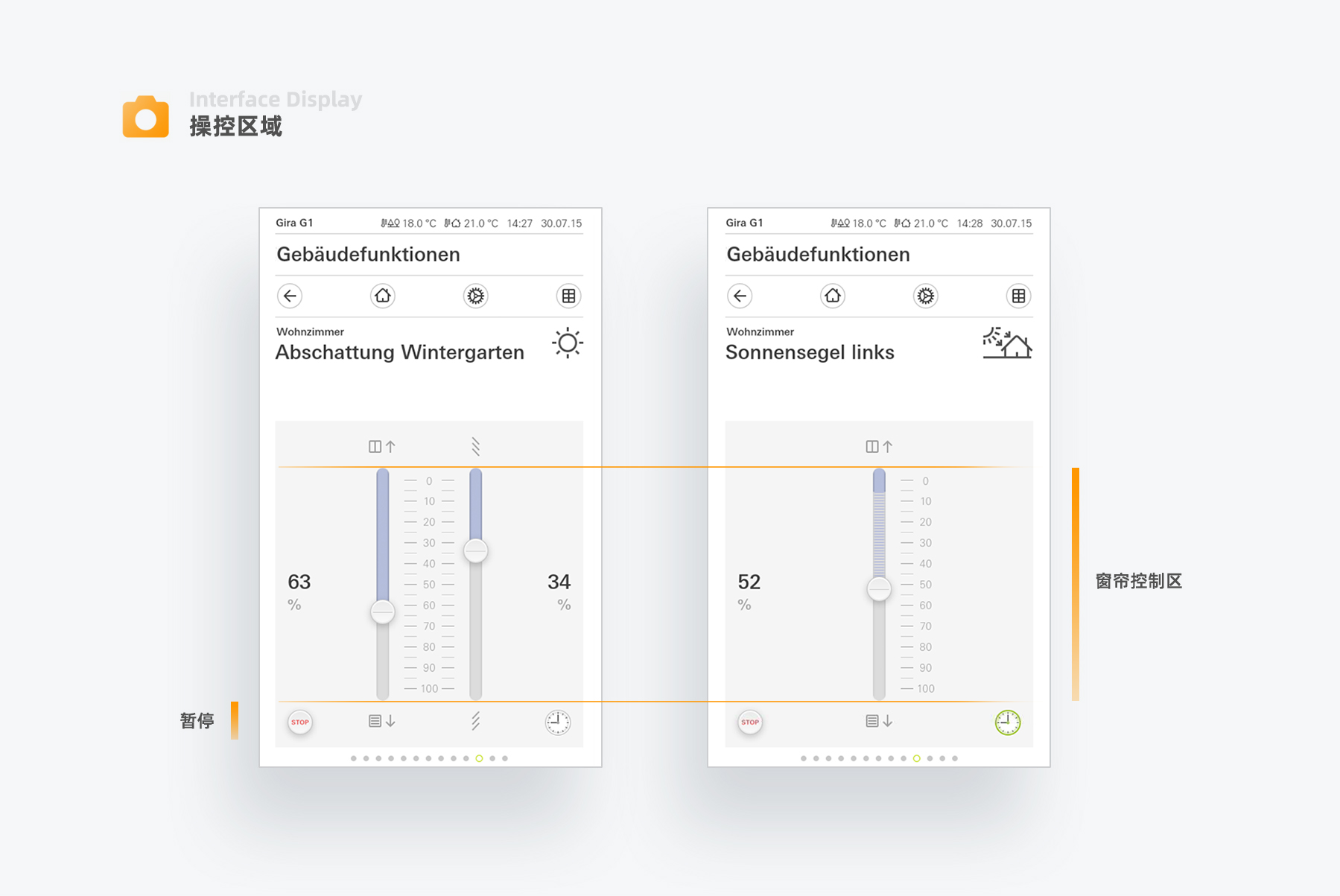
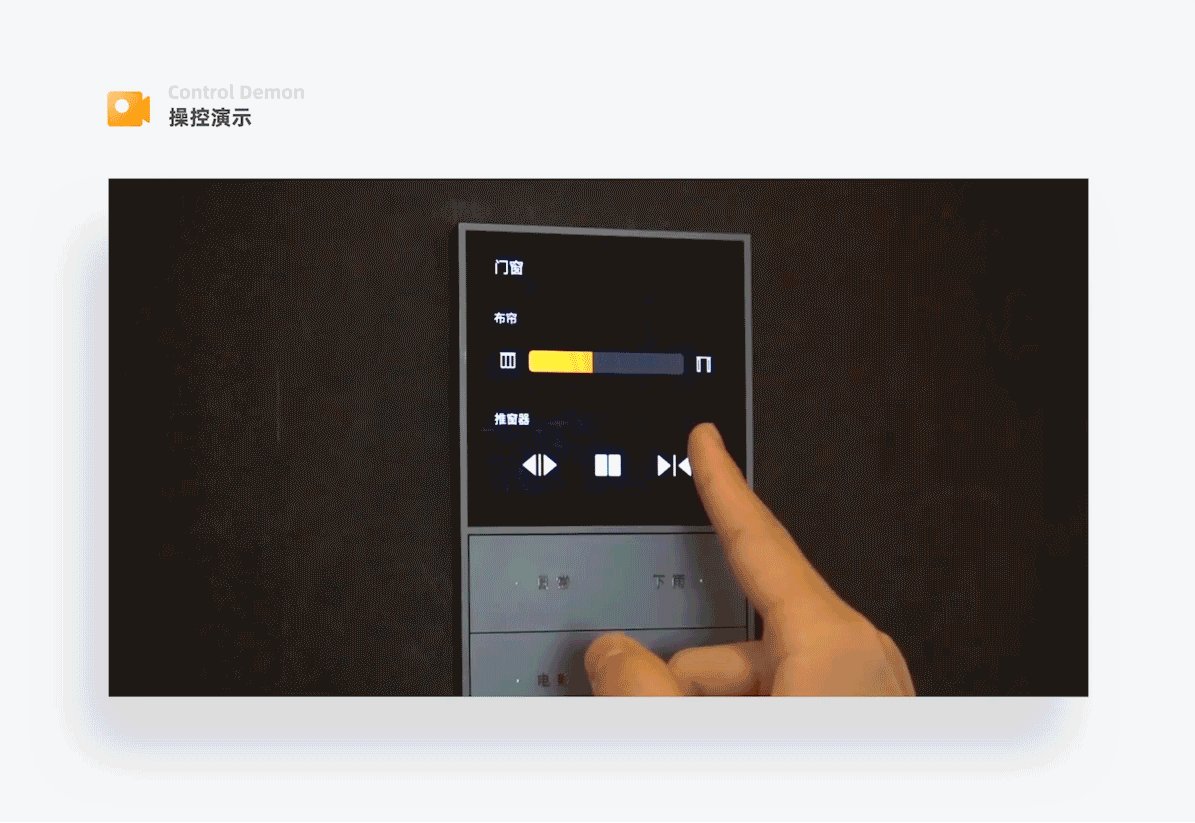
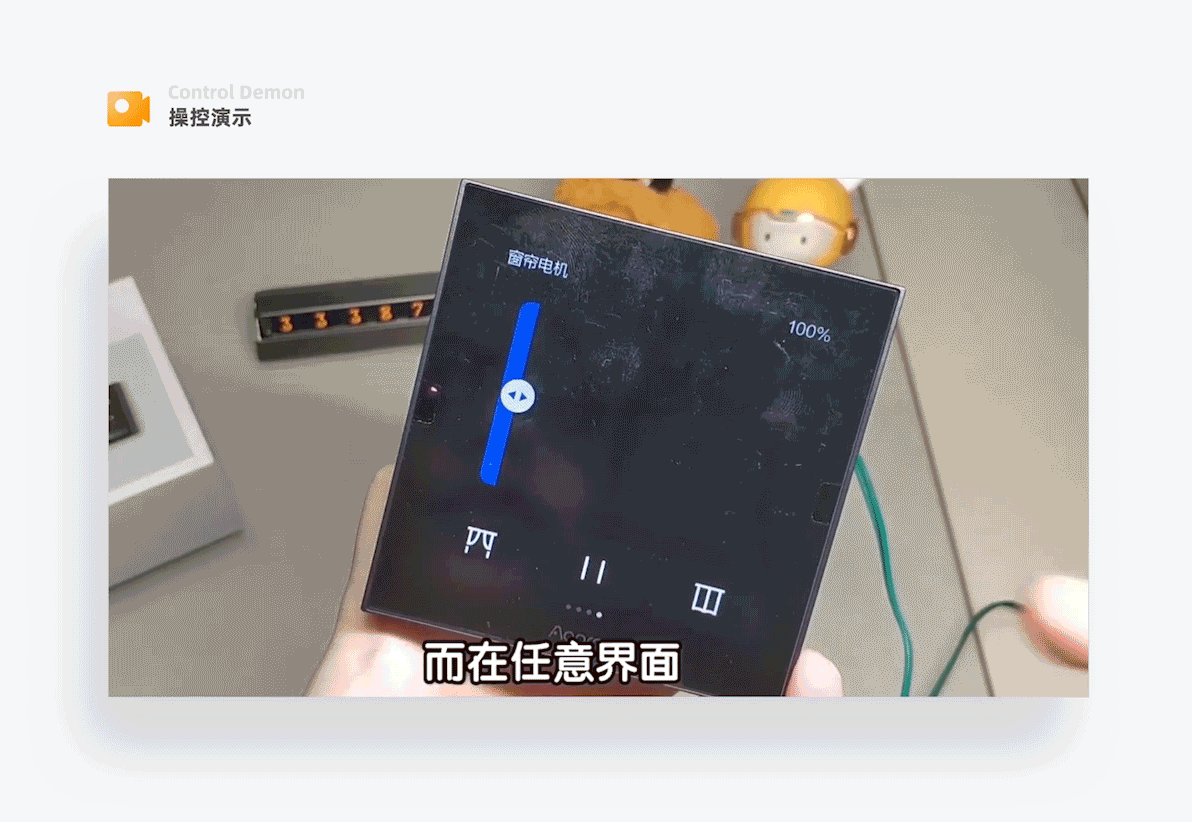
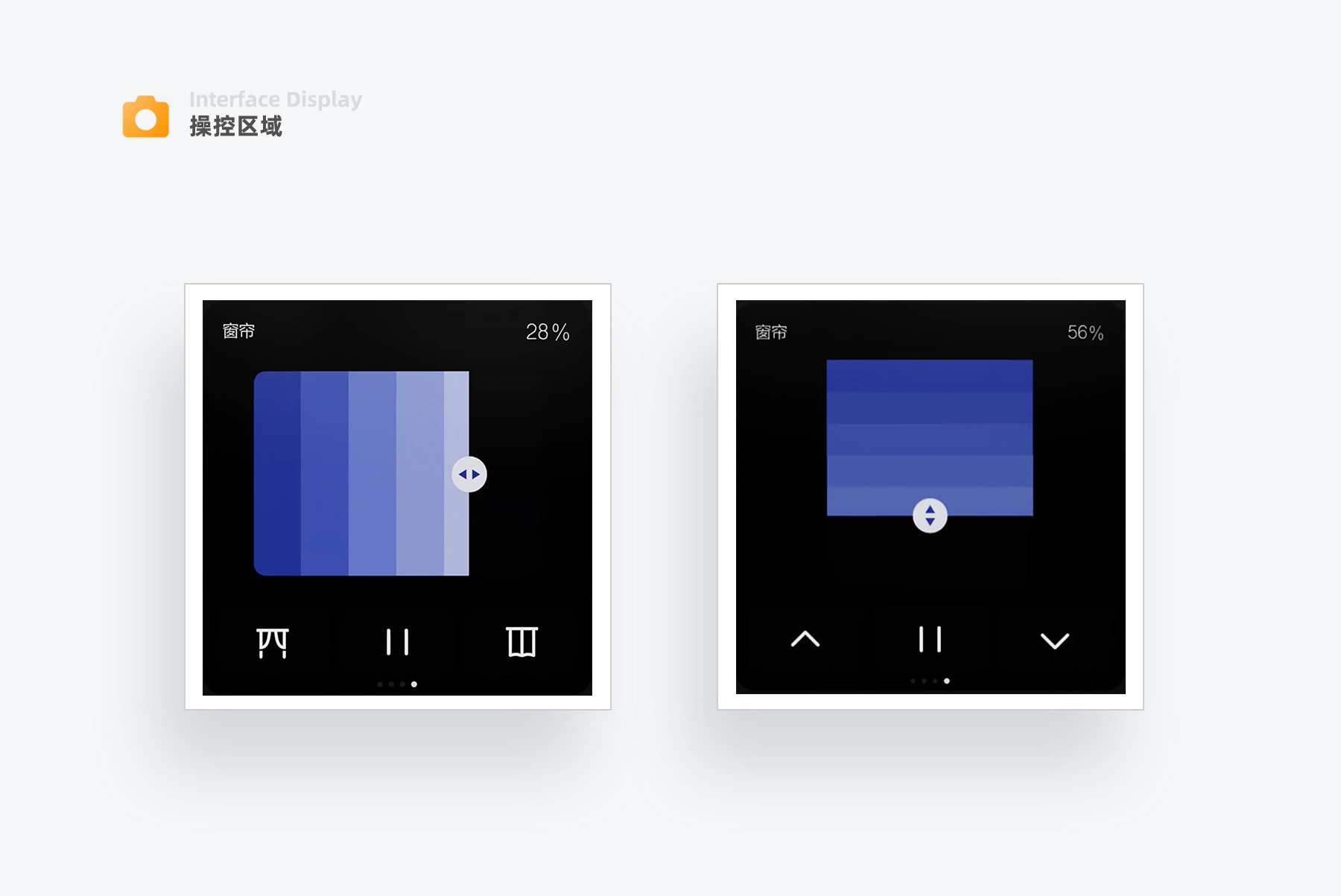
窗簾
窗簾的狀態值與操控條左右排列,這樣的排布好處是可以讓操控條長度最大化,便於用戶控制;
窗簾控制界面只分為有調角度的和沒有角度的;
窗簾操控條豎直排列,向上滑到頂部為窗簾全開,滑到底部為全關;
窗簾的行程和角度都用百分比的形式展現。

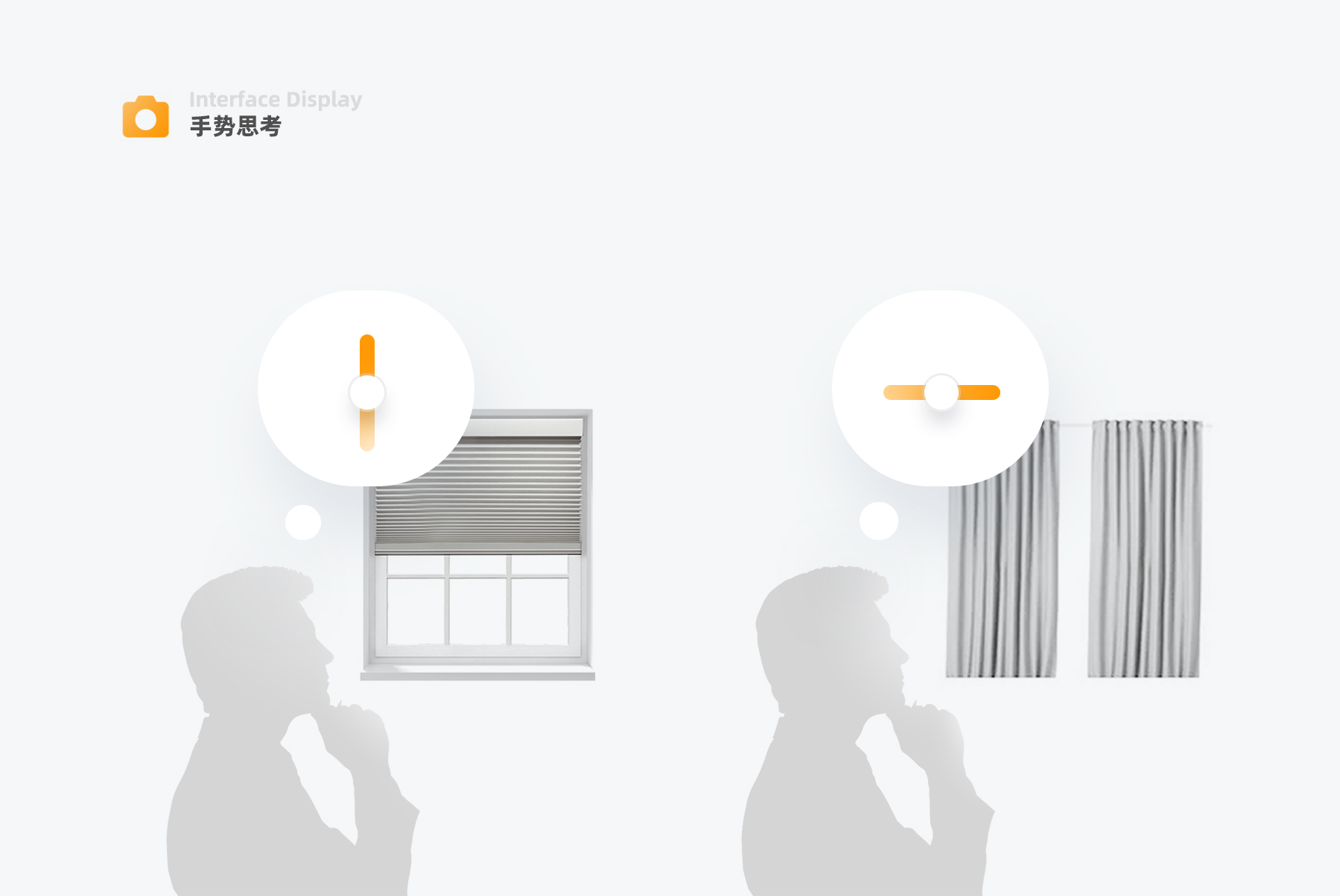
設計設備控制界面的思考方向一般有2種:
1、界面控制方式要和設備的實際運行方式一致
這種思考方向要考慮實際窗簾有左右運行和上下運行之分,上下劃動的操控方式來控制左右運行的窗簾會有認知上的偏差;
百葉簾的角度有正向和反向轉動之分,如果只按最後的遮光百分比來做,會造成設備兼容問題。
也就是說為了模擬真實的操控方式,需要設計出若干不同種類窗簾控制界面。
2、界面控制方式與設備運行結果關聯
這種思考方式不需要考慮窗簾的種類及開合方向,將所有種類的窗簾行程及角度歸為開、關兩種結果狀態,
就像Gira這樣,只需要做兩套界面就可以兼容幾乎全部的窗簾設備。
Gira豎排控制條的優勢
如果橫向佈局,那麼左右滑動切換設備時,會觸發控制條左右手勢,造成誤操作。

背景音樂
設備列表中背景音樂卡片的快捷按鈕很特別,由靜音、播放、下一曲組成,我們設計的時候一般會做成對稱的:上一曲、播放、下一曲,Gira並沒有這麼做,因為在背景音樂的使用中,一般有幾種需要快速響應的場景:1、用戶在家中發起臨時談話,需要暫時安靜一下;2、不想听了;3、這首歌的風格不喜歡;
背景音樂操控界面功能和音樂應用差不多,唯一不一樣的是,底部可以快速切換歌單,可以很快速切換不同音樂風格。

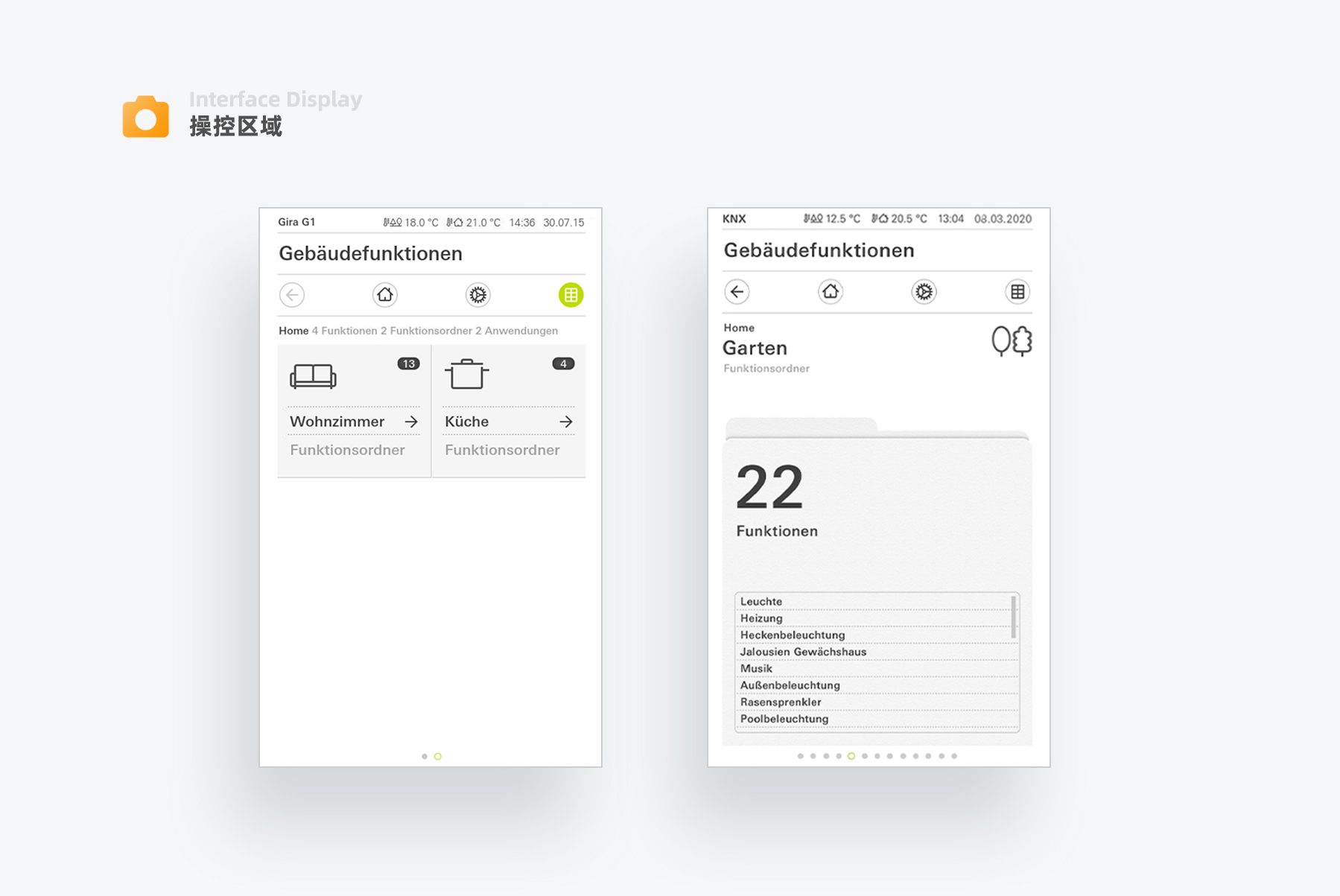
文件夾功能
隨著設備、場景的增多,用戶可以根據自己的喜好將設備或場景歸類放置,便於快速定位功能卡片;
點擊文件夾卡片,進入到顯示著眾多功能名稱的文件夾界面,點文件夾,才能進入功能卡片列表,為什麼要多一個文件夾查看的界面。
我們想像一下有這樣一種場景:面板中有幾十個功能卡片,用戶想開啟娛樂場景,這個場景好像在客廳文件夾或走廊文件夾裡,於是去客廳文件夾快速翻看這裡面有沒有,再點進去操作。
Gira這樣做符合用戶在功能卡片多的情況下快速選擇的習慣。

排序功能
可以通過拖動來調節設備卡片在菜單中的位置,省去了去後台設置的步驟;
定時功能
定時列表用具象的時鐘來體現開始運行時間,還用黑白來區分夜晚和白天,對於用戶來說掃一眼圖片就可以知道運行時間,這種體驗很好。

5-1 ORVIBO Mix Pad
以ORVIBO Mix Pad為例,從結構、色彩、手勢操控方式、卡片形式、功能點這些方向展開分析。

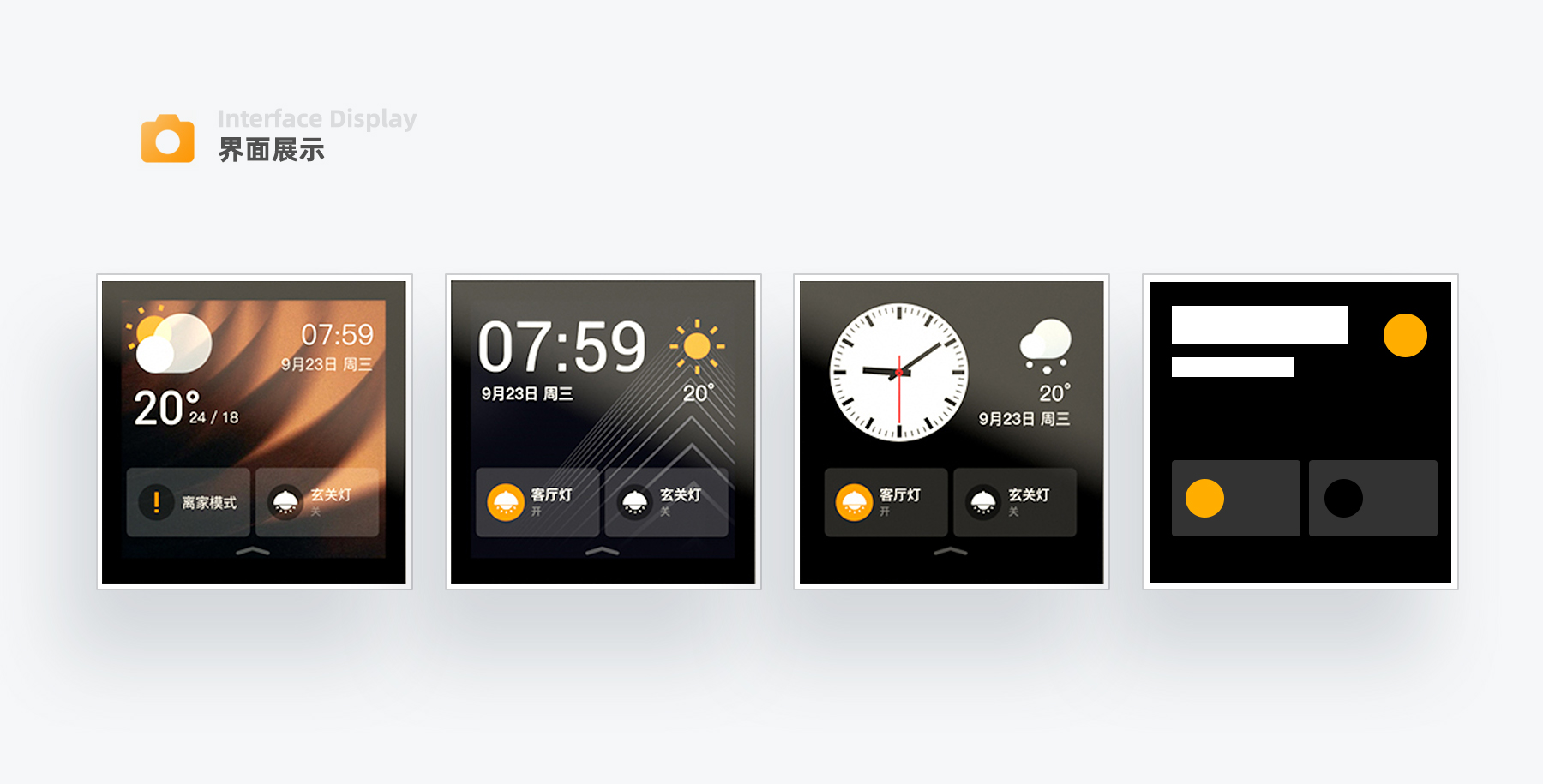
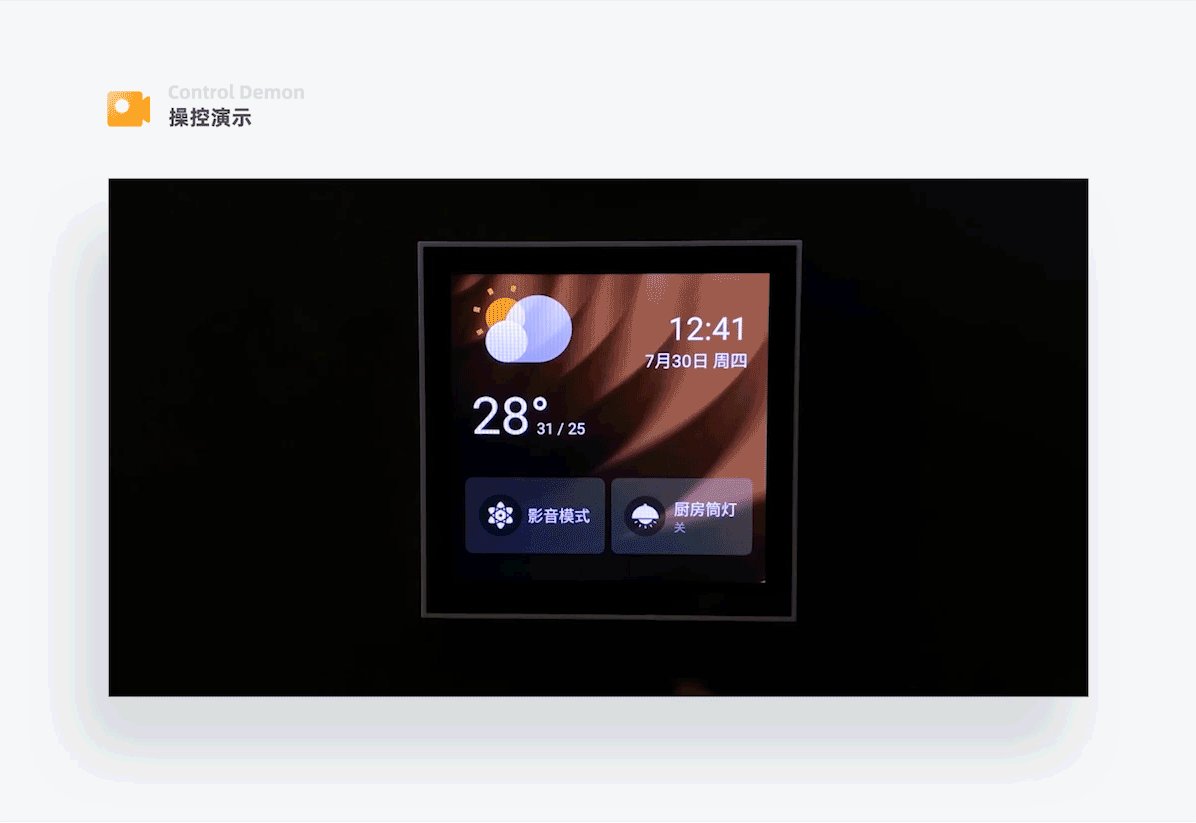
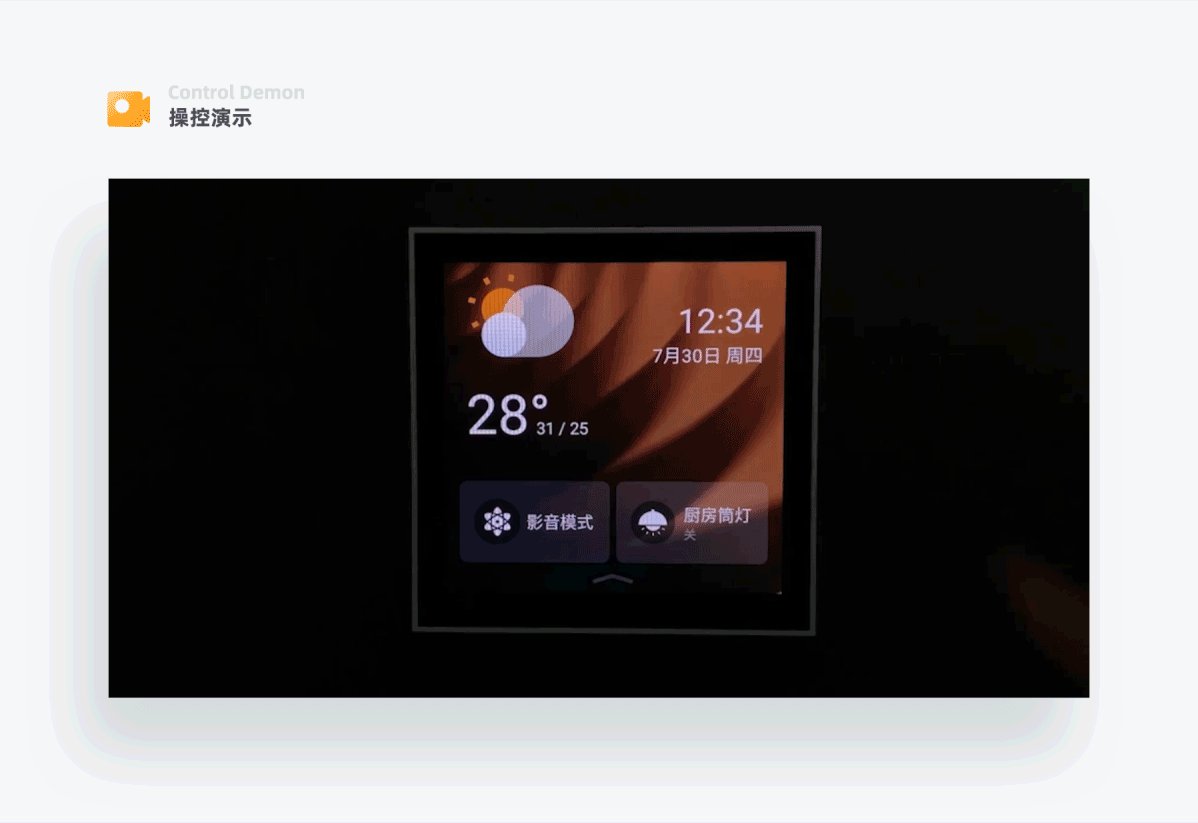
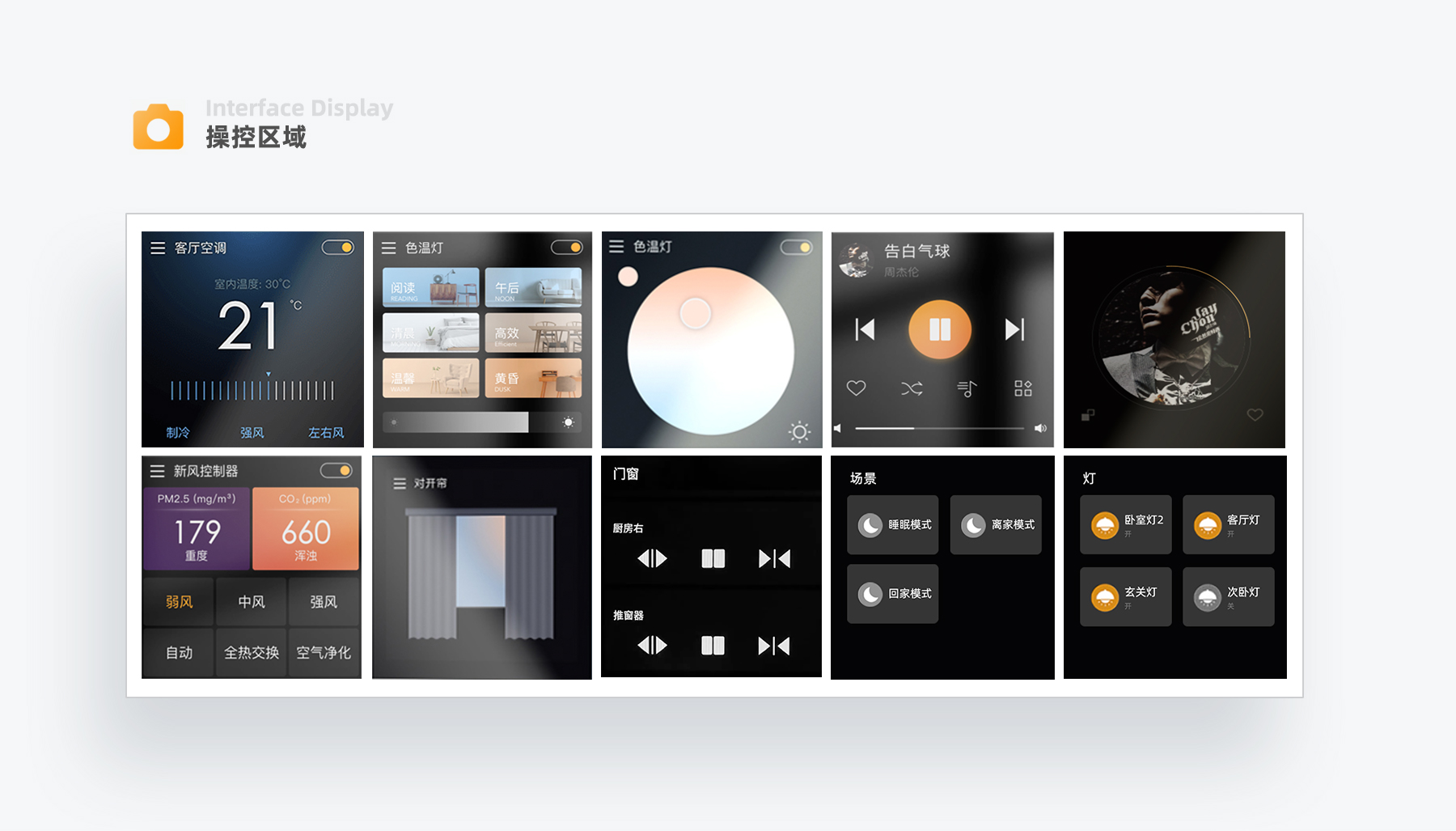
5-2 首屏
整體運用深色色調,使用幾何圖案作為背景;
用白色體現基礎信息,用色彩強調設備場景的狀態及天氣信息;
運用圓角元素,更加生活化。

5-3 輔助顏色
顏色運用比較豐富,以藍、橙兩互補色為主,其他顏色分別為它們的鄰近色;
既能保持強對比,還能讓顏色變得柔和。

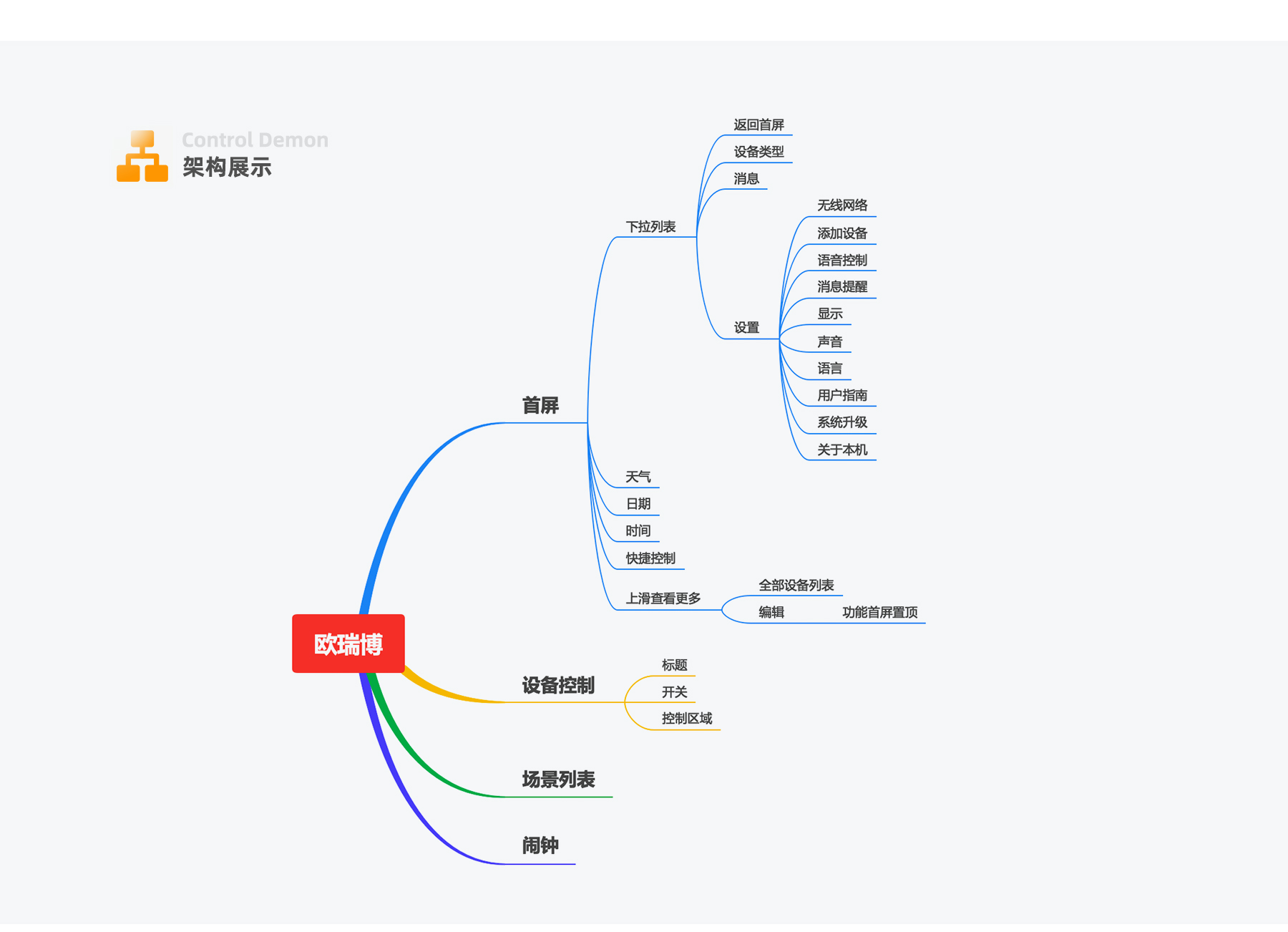
5-4 層級劃分
主要分為2大層級:首屏、設備控制界面、場景列表、鬧鐘為第一層級;設備類型、設置為第二層級;
智能面板一般裝在牆面,用戶站立操作,用戶不可能花太長時間來操控;
歐瑞博的人群為廣大普通消費群體,家中的設備不會太多,設備控制界面層級前移,可以方便用戶直達控制區,用完即走。

5-5 首頁佈局
首頁主要分為2個區域:
日期天氣區
時間、日期、天氣狀況信息,可以滿足用戶日常出門關注的內容,並且在這個區域有多種表現形式供用戶選擇,既保持個性化還不失統一感。
快捷控制區
可以將常用的功能置頂在首頁展示,最多設置2個,用戶在首屏既能看到日期天氣還可以控制設備,大大提升了屏幕的利用率和用戶的操作效率。
這樣做的好處:
當用戶準備出門時,看了一眼面板上的天氣,點一下關玄關燈,就可以直接出門了,不需要滑到燈的菜單界面找到玄關燈然後再關閉它,真的很方便。
底部有向上滑動提示,告訴用戶下面還有重要內容。

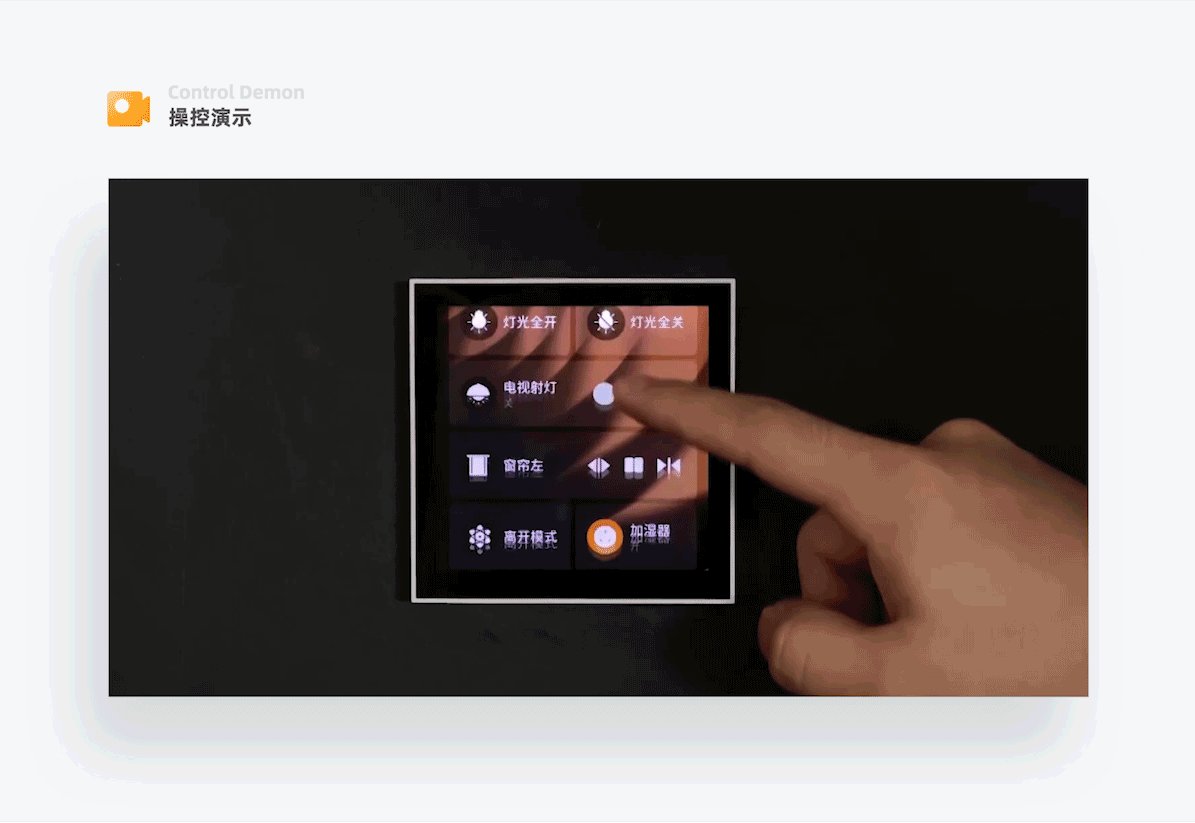
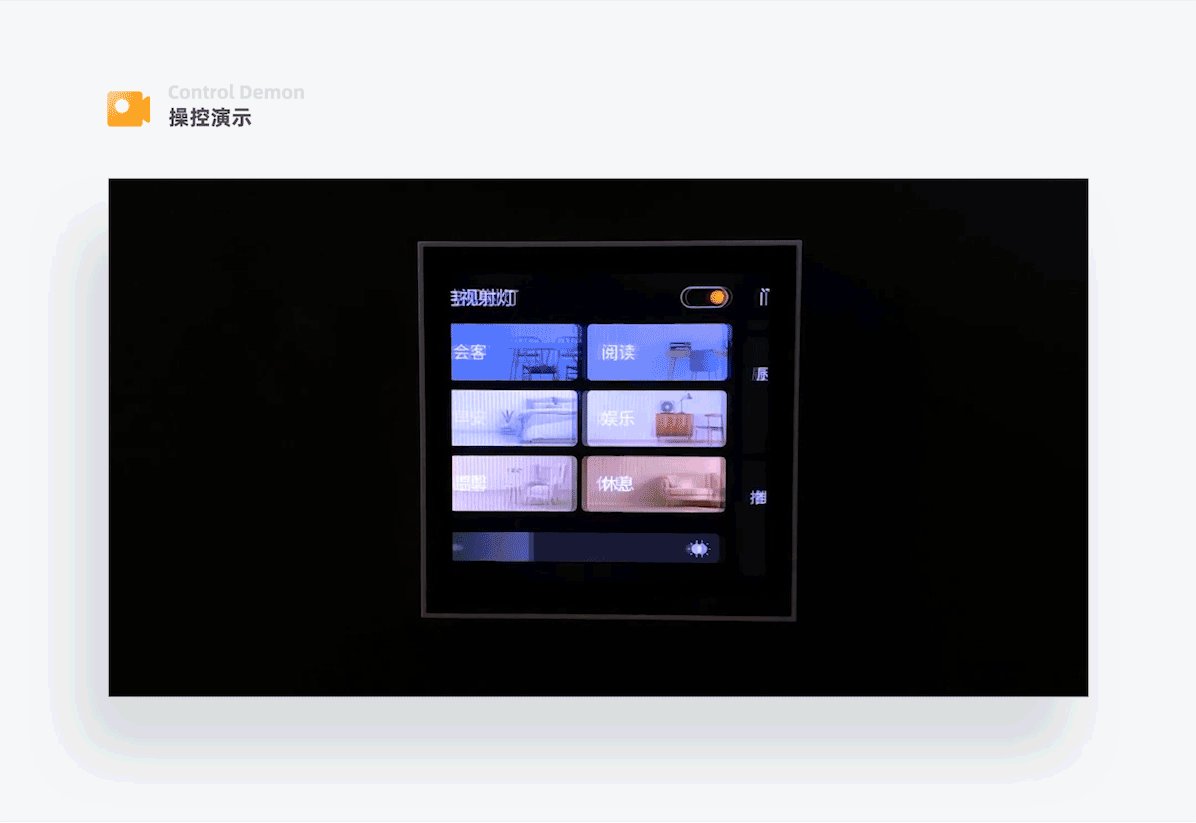
5-6 卡片展示
卡片內容左右排布,從左到右依次為icon、名稱及狀態、快捷控制,這種排布的好處是可以縮小每個卡片的高度,從而提高屏幕利用率;
但有個問題就是,左右排布的方式,內容最多呈現4個文字,需要考慮這幾個字能否清楚的定義該卡片功能。

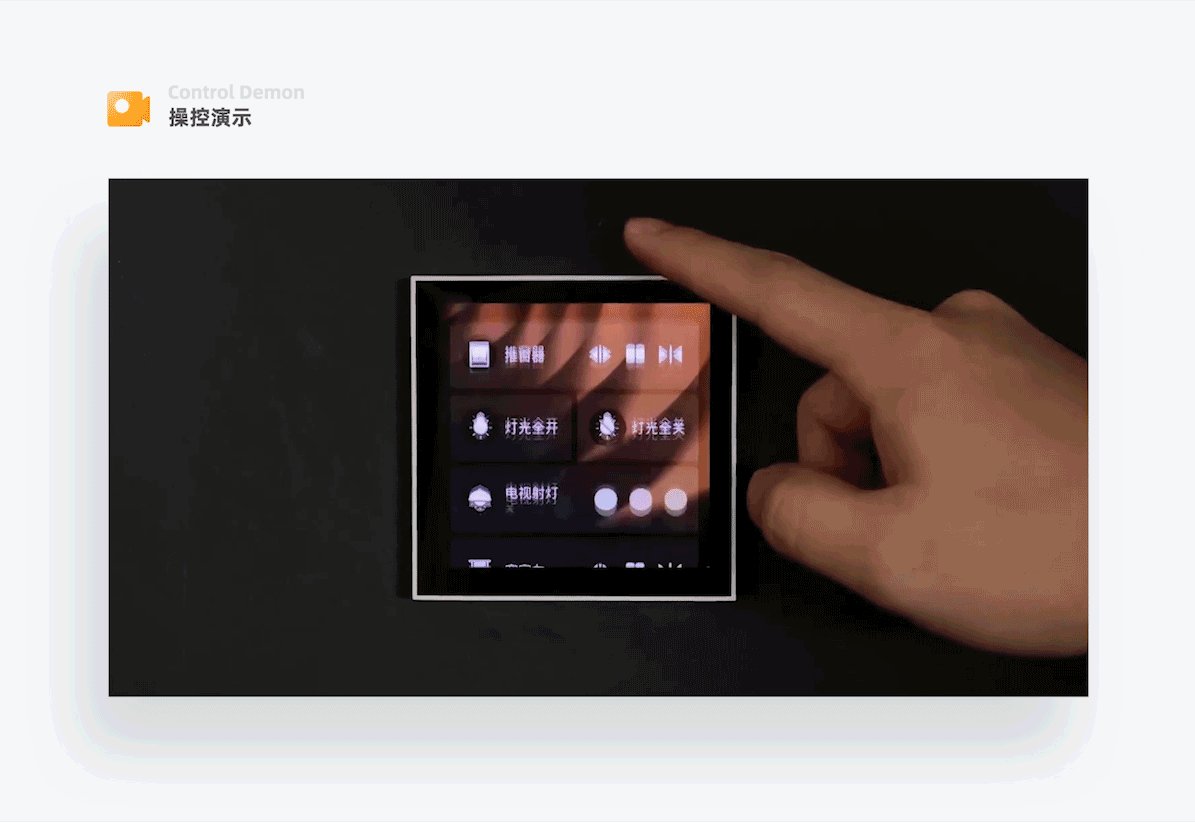
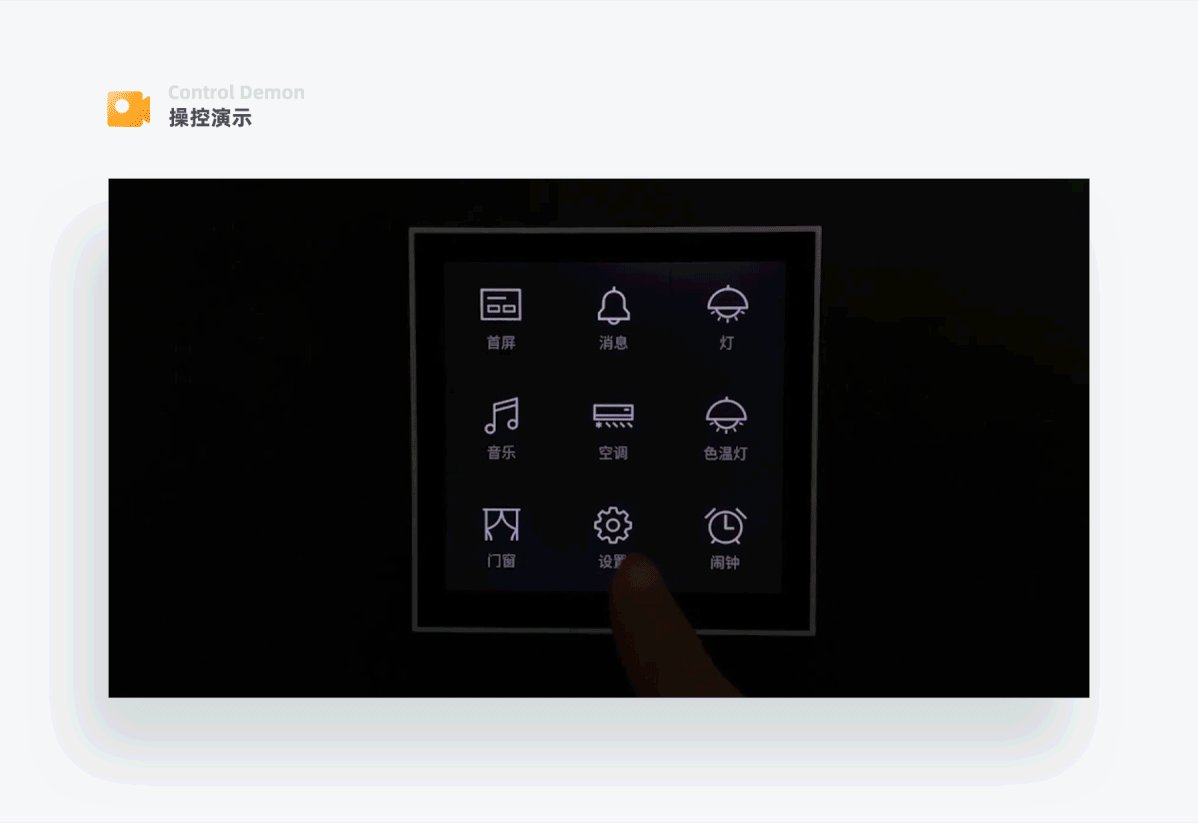
5-7 上滑手勢
上滑可以查看全部功能卡片,給用戶在手機上瀏覽信息的熟悉感;
在新的操控設備運用用戶熟悉的交互方式可以降低用戶的學習成本;
移動端上常見的手勢對應結果有:左右滑——代表切換,向下滑——代表喚起相關功能設置,向上滑動——瀏覽更多信息。

5-8 左右滑手勢
用戶在首屏左右滑動就可以切換不同功能模塊,不需要返回上一級,在設備類型少的情況下,這種盲操會比較方便。

5-9 下滑手勢
下滑進入功能類型選擇、系統設置界面,這一區域相當於導航,可以實現功能模塊間的快速切換。

5-10 手勢問題
多種手勢的組合可以在有限的屏幕內操作更加靈活,但手勢太多會帶來一些問題:
1、誤操作問題,在空調界面,左右切換設備時,容易觸發空調溫度操作;
2、認知上的負擔,在歐瑞博面板的邏輯定義裡,首屏和控制界面屬於同一層級,然而上滑手勢只能在首屏操作,在設備控制界面上滑就無法使用,下滑手勢卻可以全局操作,這裡面的邏輯會讓用戶混亂。
針對以上問題解決的方法可以是:
1、改變空調左右滑動設置溫度的操控方式;
2、首屏和控制界面層級做區分,或簡化手勢。

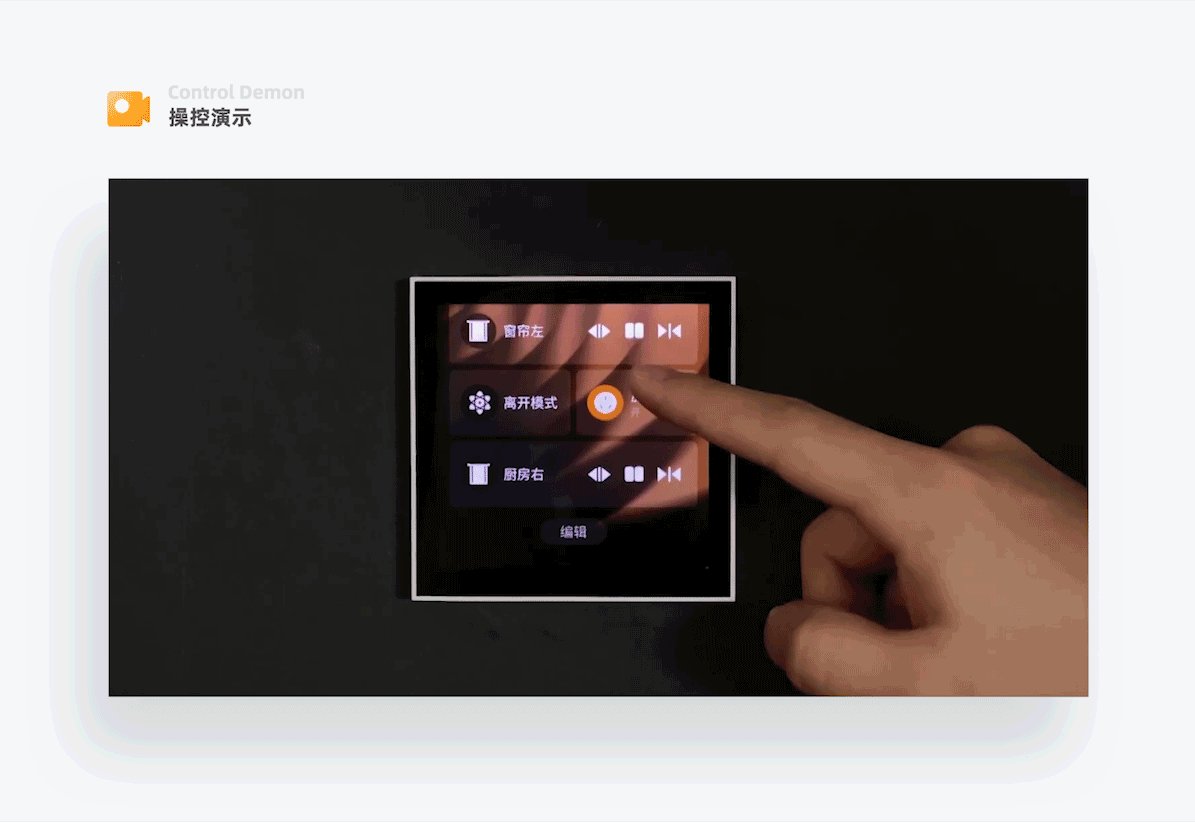
5-11 場景運行效果
場景卡片分為未激活、運行中、運行結束三種狀態;
場景運行狀態變化在卡片icon區域體現,既傳達了運行的過程,又不會打擾到用戶。

5-13 卡片首頁置頂
點擊卡片列表最底部的編輯按鈕,可以選擇將某一功能卡片置頂到首屏,方便用戶快捷操作。

5-14 設備控制區域佈局
將普通燈、場景、門窗等操控方式相近的設備進行了歸類顯示,並且和空調、色溫燈、背景音樂等設備放置在同一層級;
從交互體驗層講:由於家裡的普通燈、場景、門窗的操控方式簡單統一、數量多,按照類別整合在一起便於查找控制;
從視覺層講:設備操控界面佈局形式多,會給用戶造成整體視覺上的不統一,增加學習成本。

5-15 設備控制
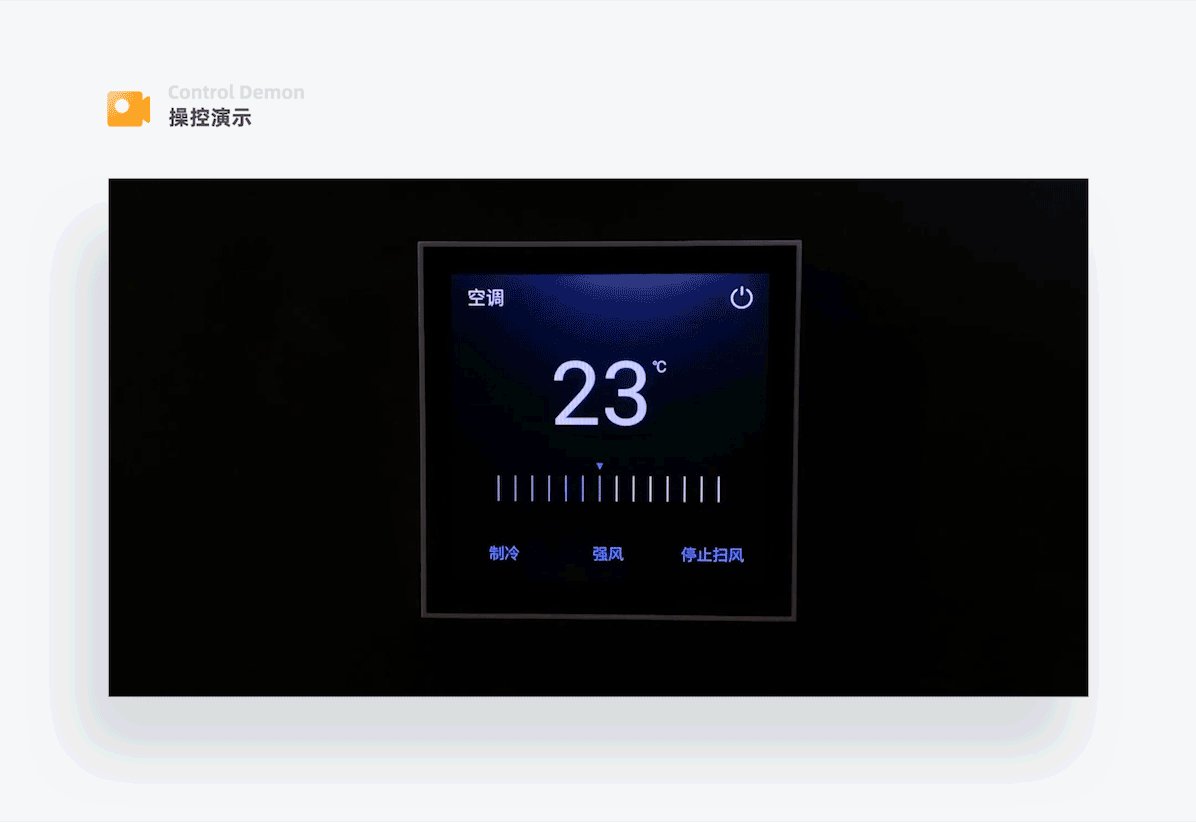
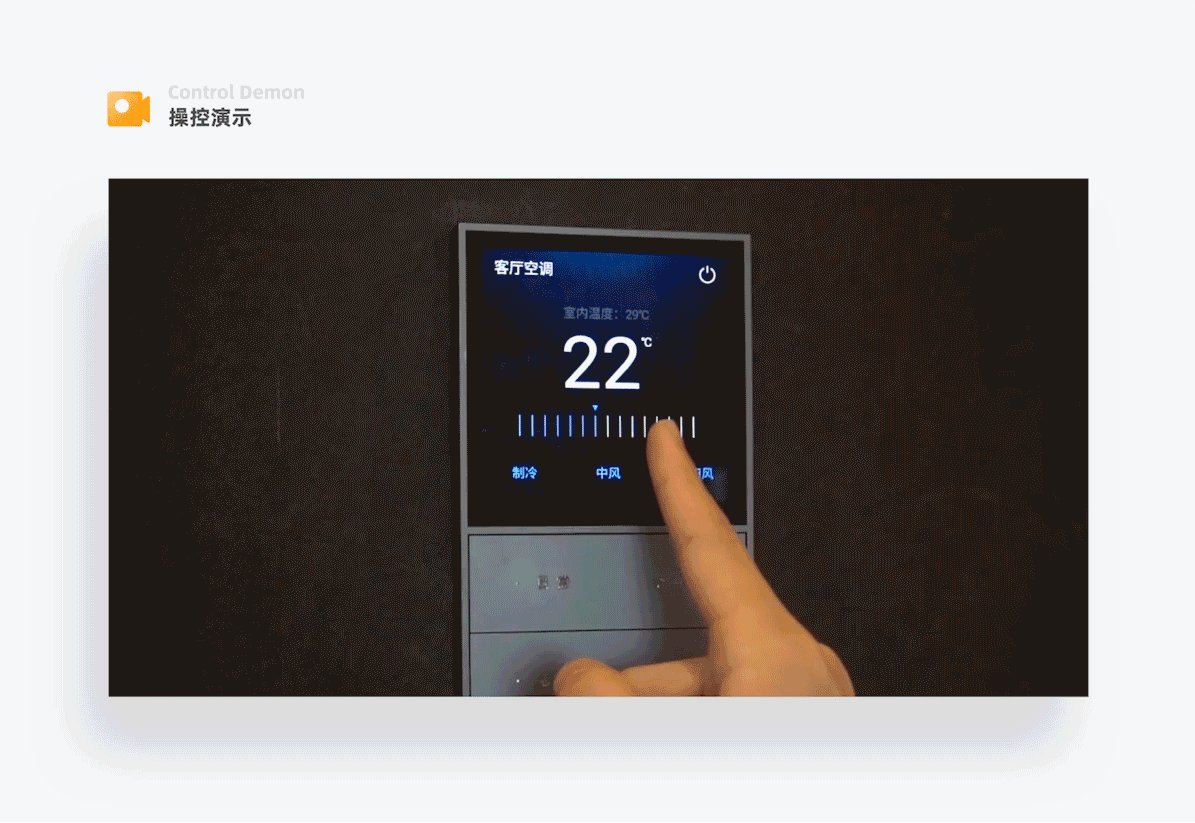
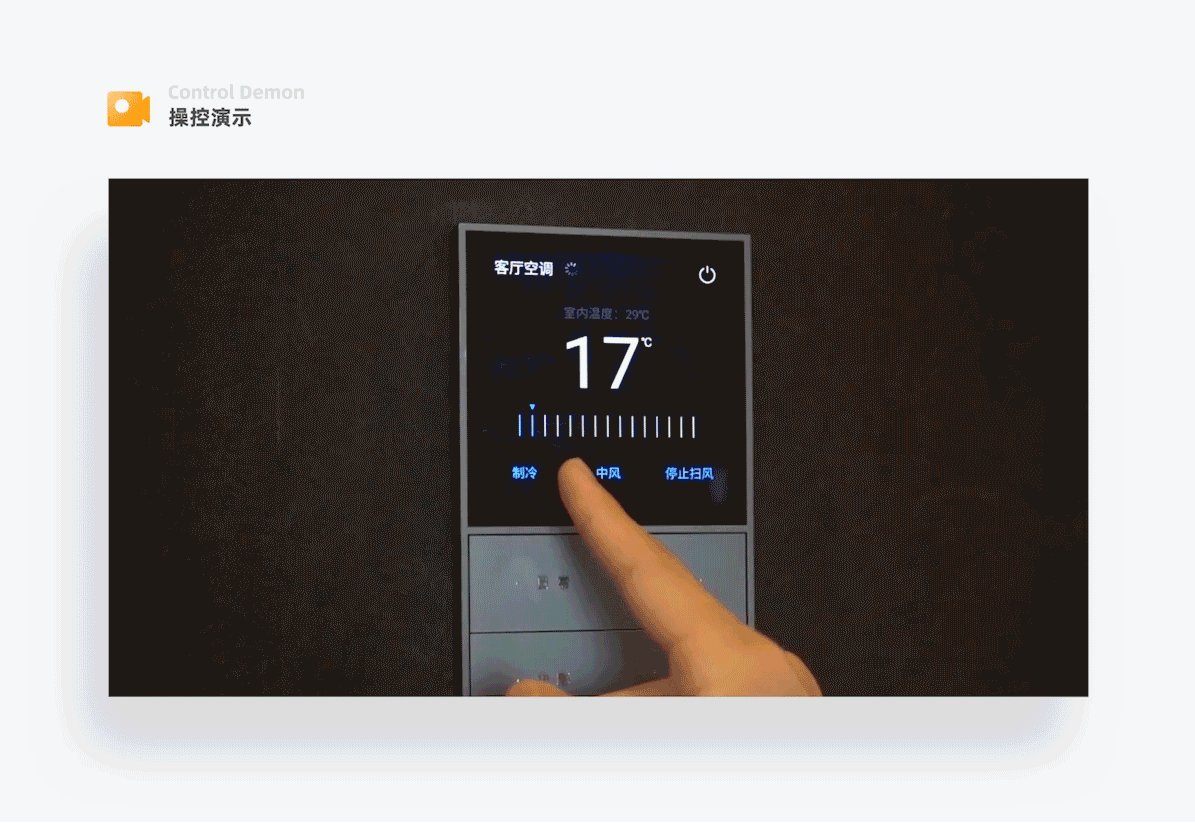
空調
空調控制界面,只能通過左右滑動以整數的形式來調節溫度,開啟中的時候,背景會有對應模式的色彩氛圍效果,給用戶更直觀的感受;
底部只保留用戶最常用的模式、風速、風向三個功能。
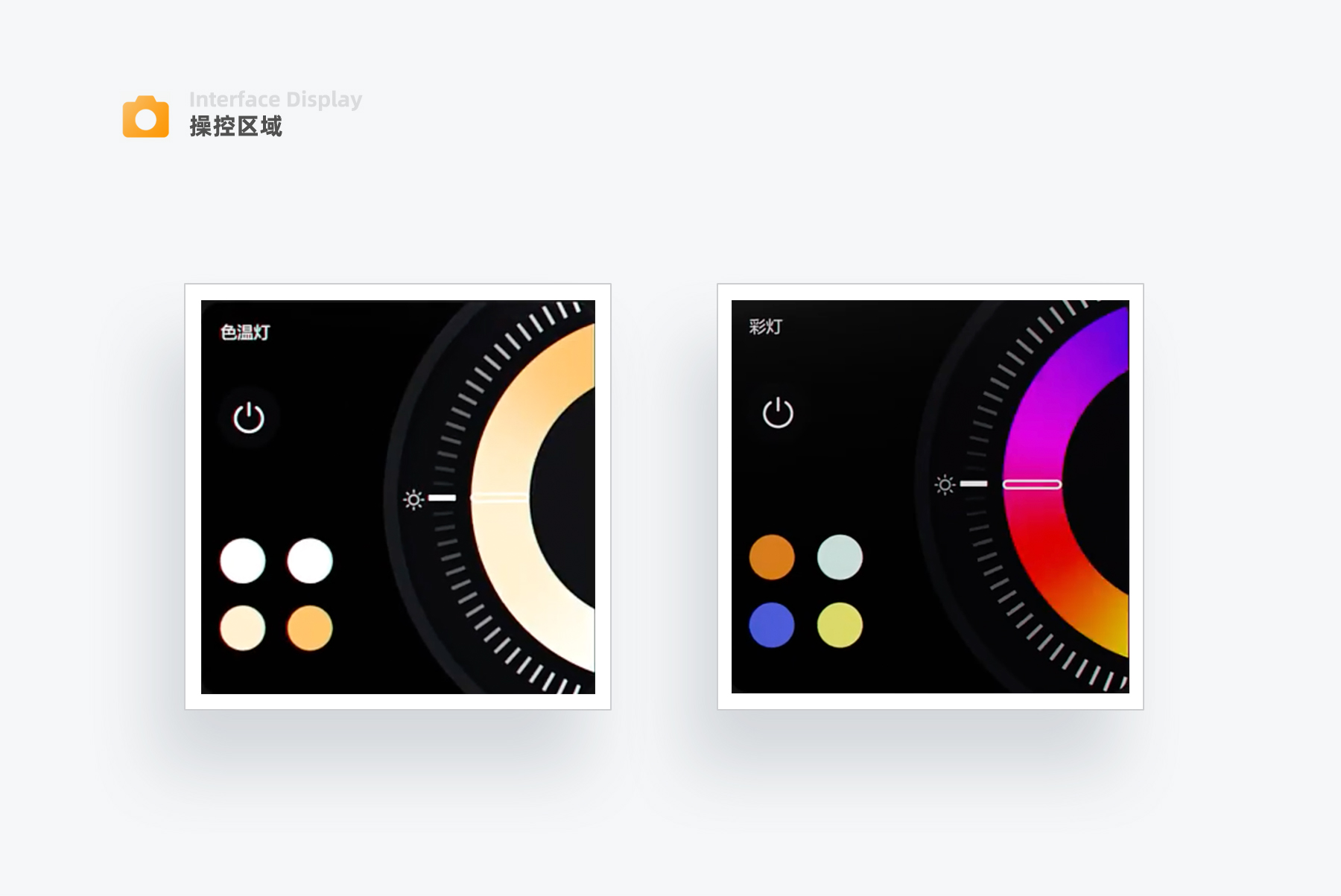
色溫燈
色溫燈界面默認為用戶推薦6種不同場景下使用的色溫選項,底部提供亮度調節功能,用戶只需要去選擇,大大縮短了用戶的操作路徑。
個性推薦在電商類產品中很常見,推薦機制基於對用戶行為習慣的分析,需要強大的後台數據支持,智能家居這一塊通過窮舉用戶生活中的設備使用場景、目的從而提煉出對應的功能選項可以大大提升產品使用體驗。

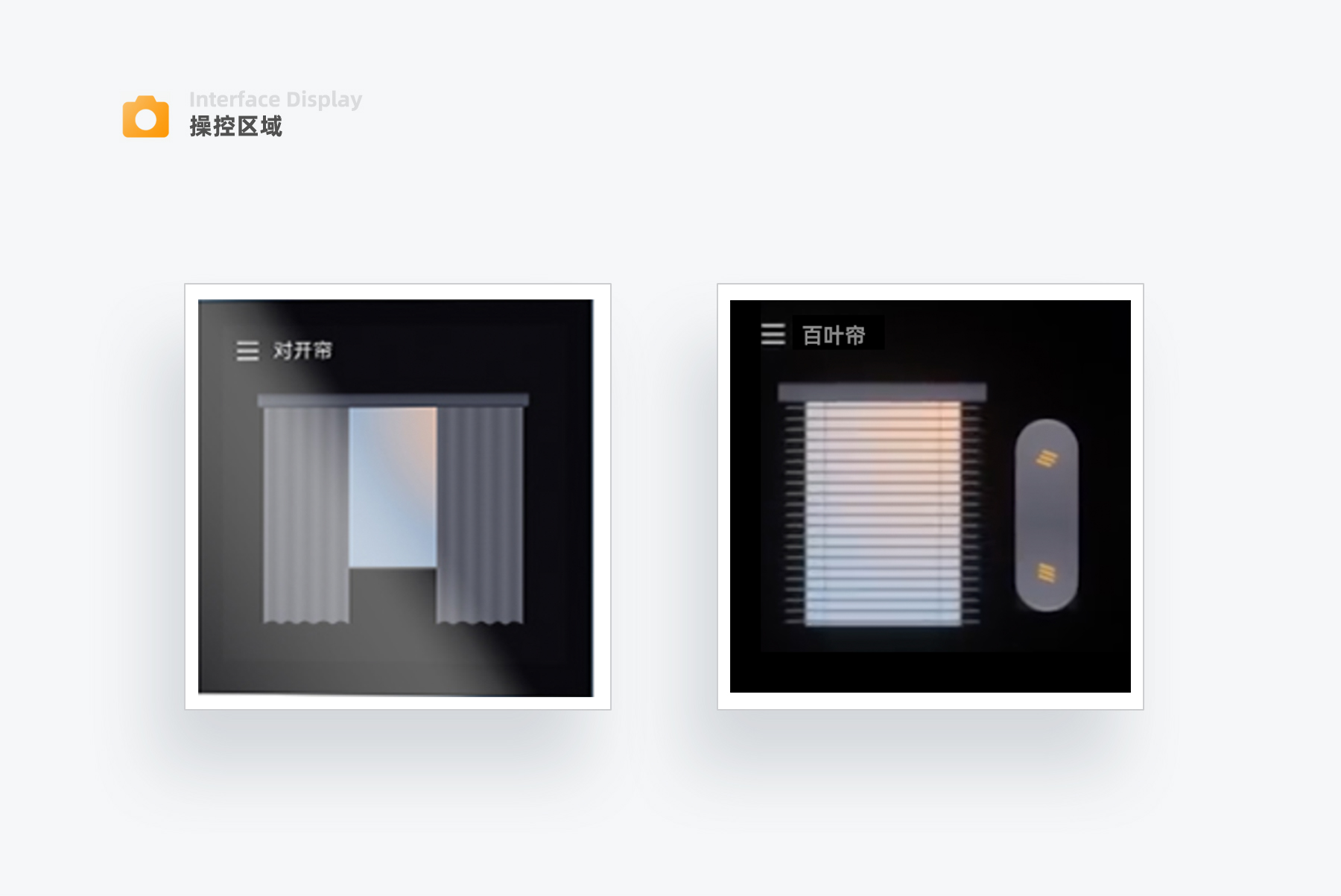
窗簾
窗簾控制界面採用半寫實風格,給用戶更加直觀感受,學習成本低,拖動窗簾區域就可以進行行程的控制,由於沒有微調按鈕和行程狀態百分比,所以無法做到窗簾精準控制;
選擇這種寫實的設計風格,需要考慮設備控制界面佈局、樣式對新增窗簾類型的兼容性。

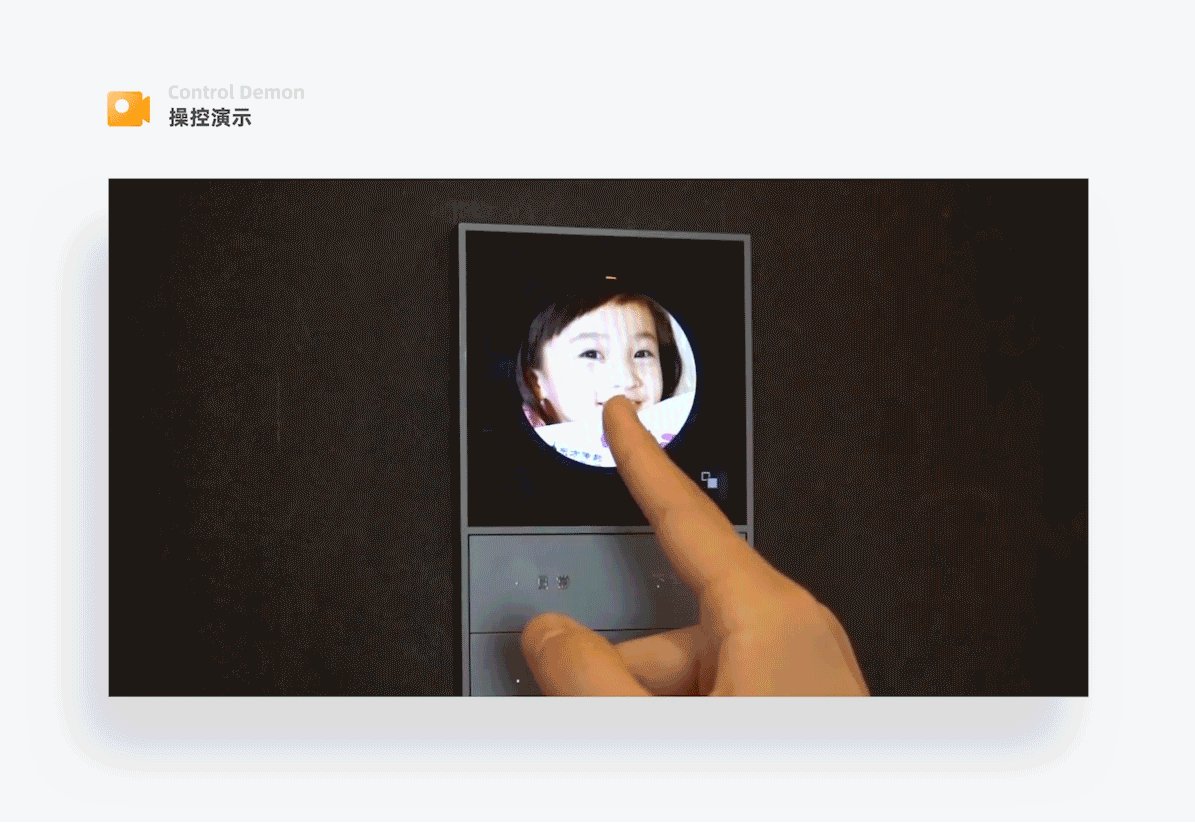
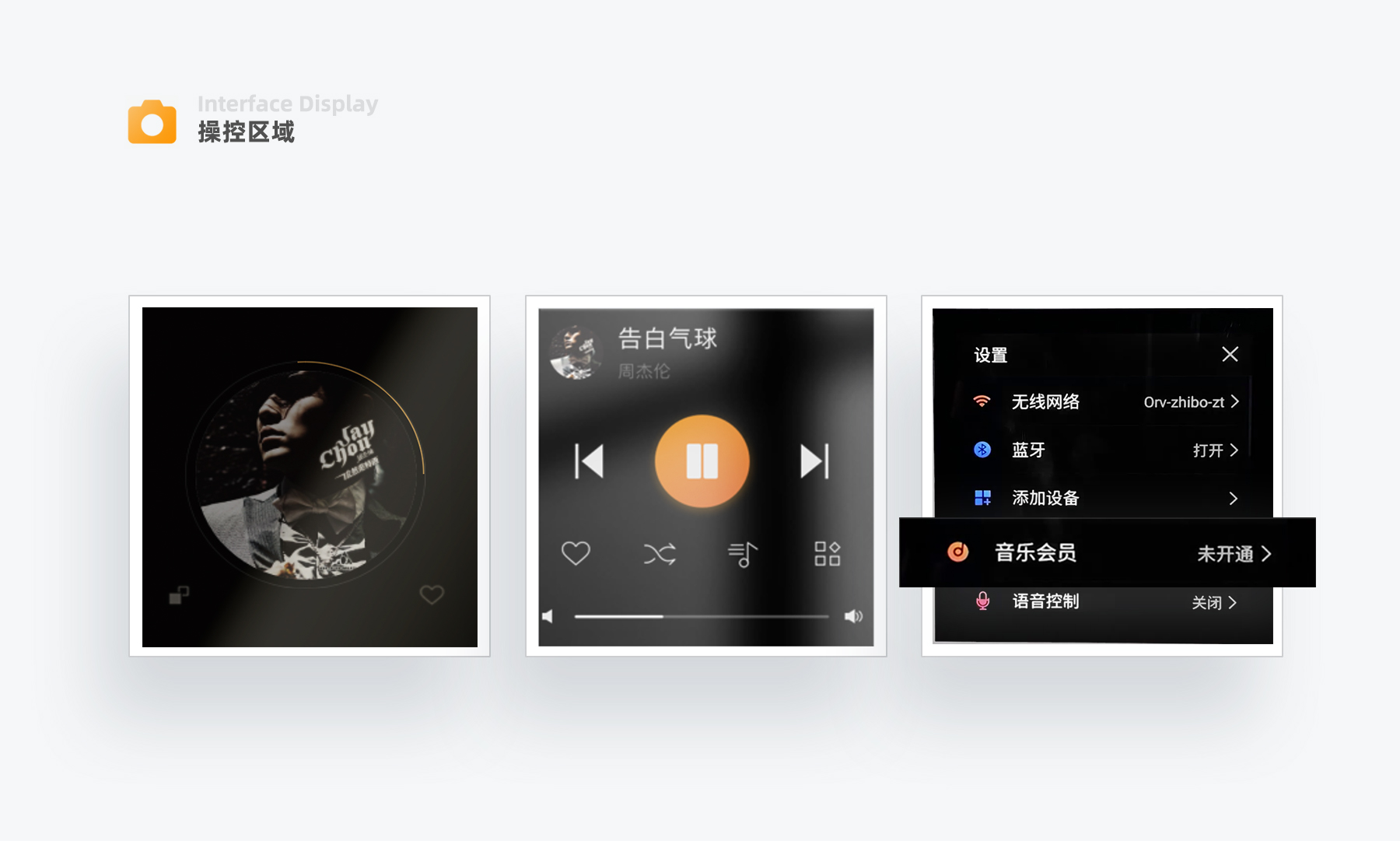
背景音樂
背景音樂默認界面只保留了當前播放音樂封面元素,更多複雜操作被隱藏到了下一級界面,用戶在當前界面可以進行暫停、播放、收藏等簡單操作;
在小屏幕中做設計時,有時候會在一個層級界面中堆砌許多功能按鈕,使界面變的臃腫,一來容易讓用戶誤操作,二來讓用戶找不到重點功能,操作效率低下;
我們在處理這些信息時應該結合使用場景,按用戶的使用頻率進行權重劃分,將權重低的進行隱藏處理,突出核心功能,減輕用戶操作負擔。
智能家居廠商大多都是靠賣硬件賺錢,歐瑞博巧妙的運用會員機制結合背景音樂功能來售賣音樂服務(49元一年),更加具有互聯網商業思維。

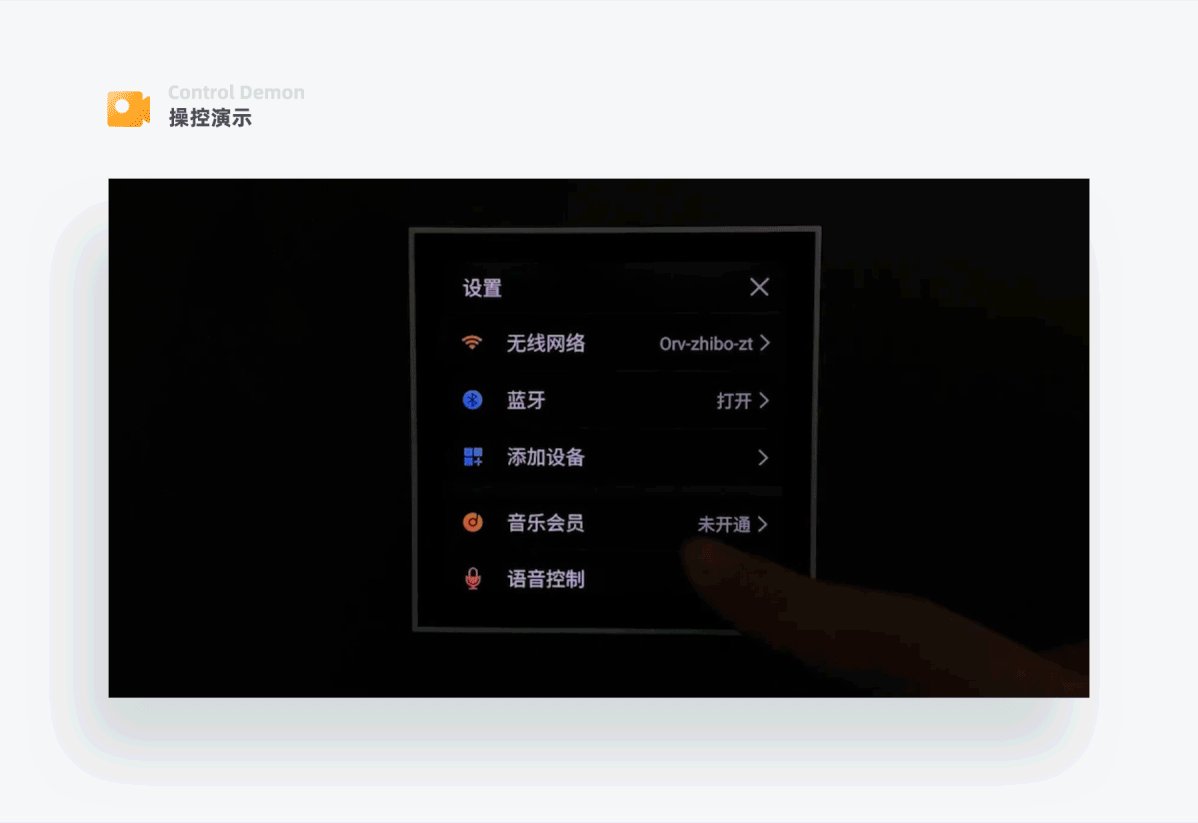
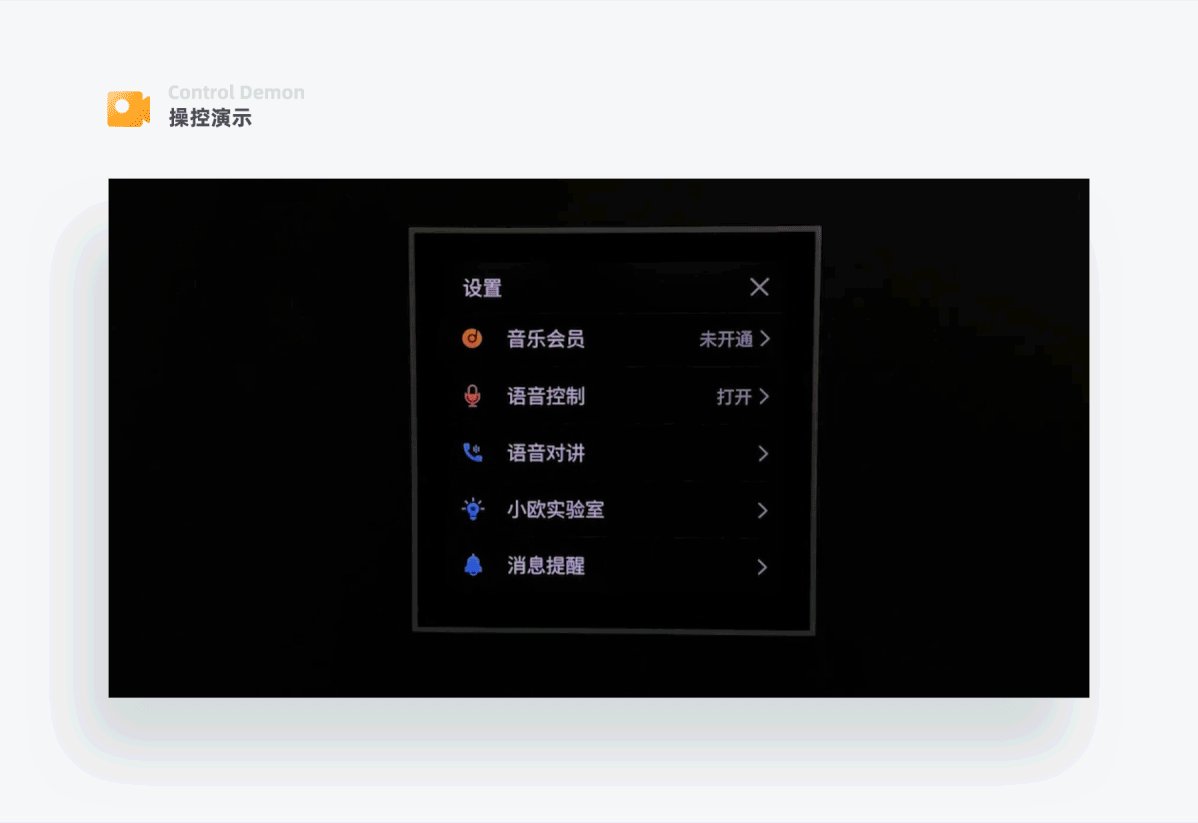
5-16 語音控制
在語音設置中,可以選擇是否開啟語音控制,系統默認2組喚醒詞激活語音控制;
歐瑞博為用戶提供了更便捷的語音控制功能——快捷口令,說出指令就可以快速執行,由於沒有房間、設備名稱的限定,這個功能只能實現面板內所有同類型設備的開或關,適用於小戶型簡單的場景。

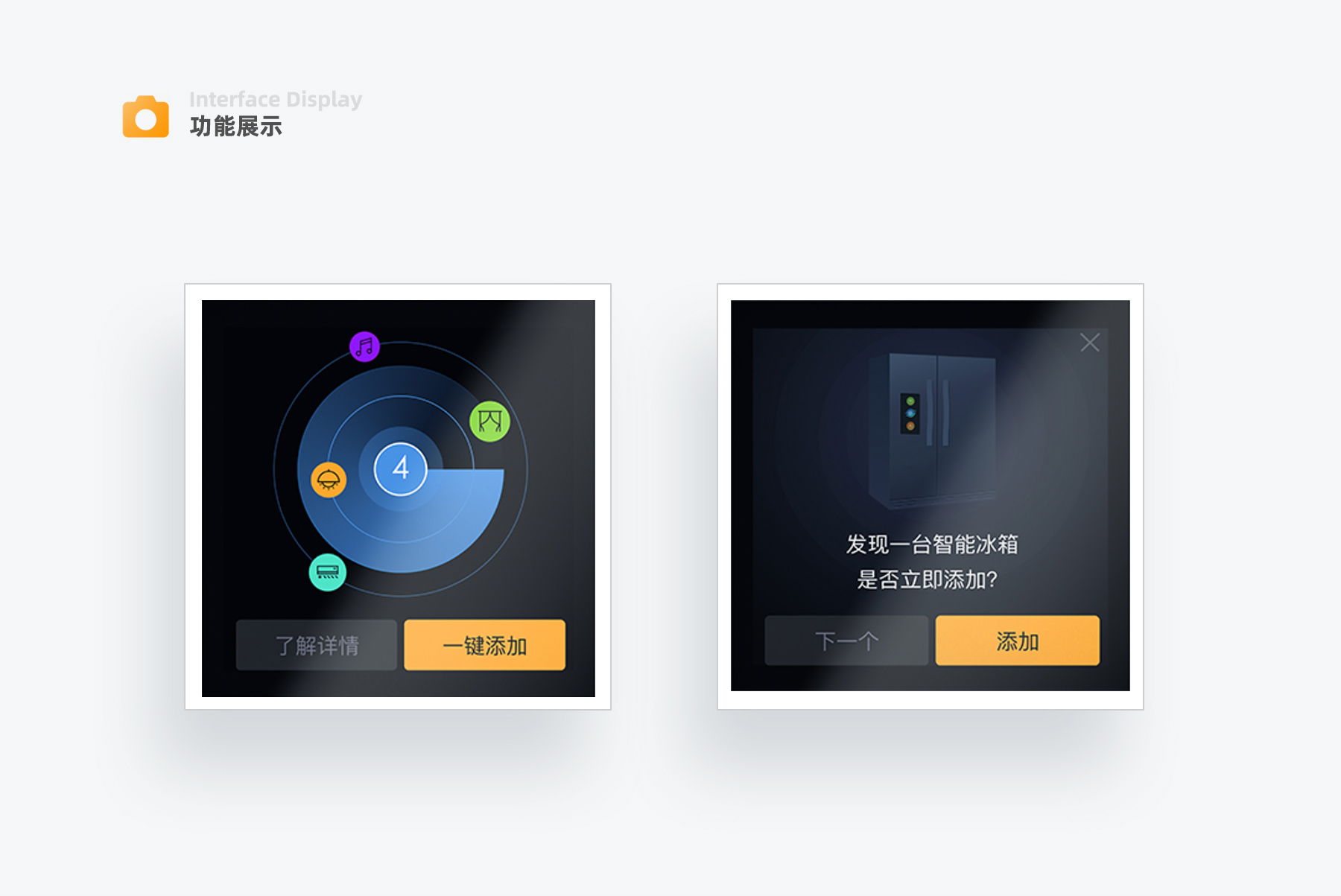
5-17 快速添加設備
傳統上添加一台新設備需要:選擇要添加的設備——選擇網關——輸入正確Wifi密碼——進入設備配網流程——配網成功——設備名稱設置,操作流程繁瑣,中間稍微有些環節沒有操作對,最後就無法成功添加設備,歐瑞博通過簡化中間過程,成功解決了這一痛點。

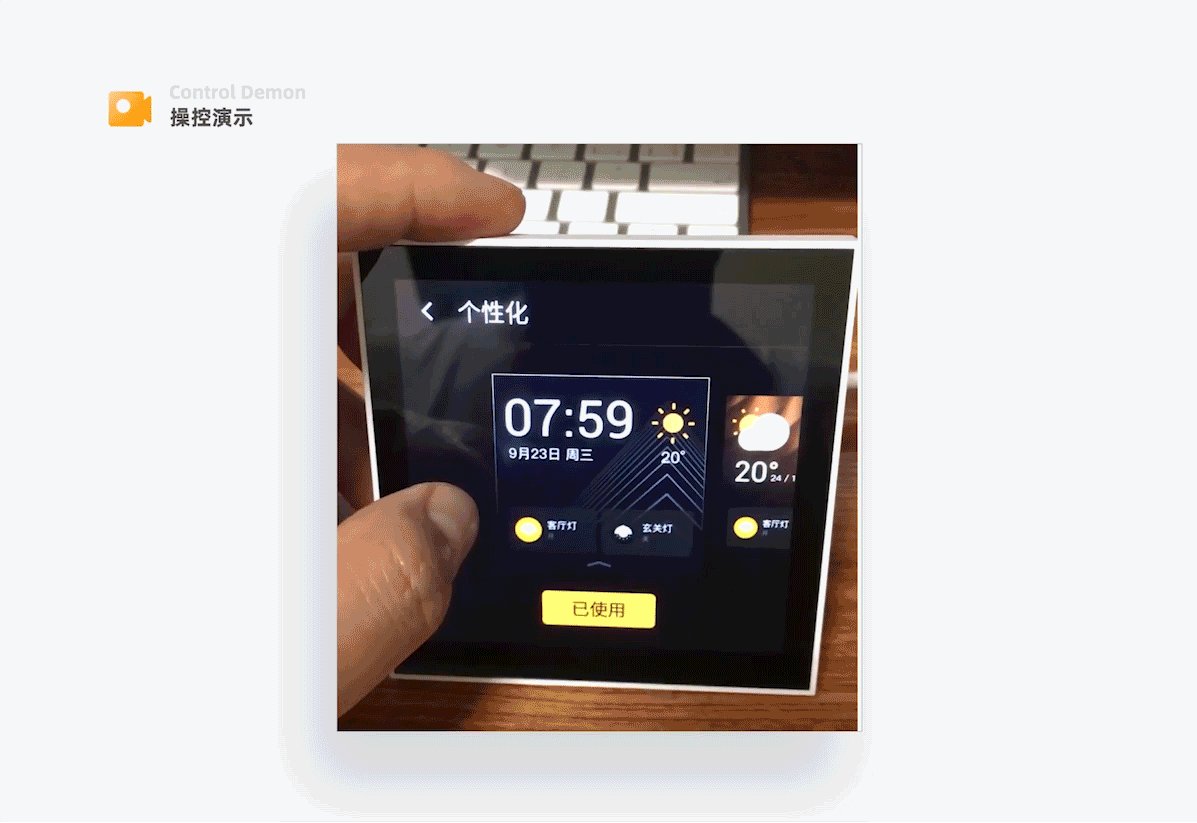
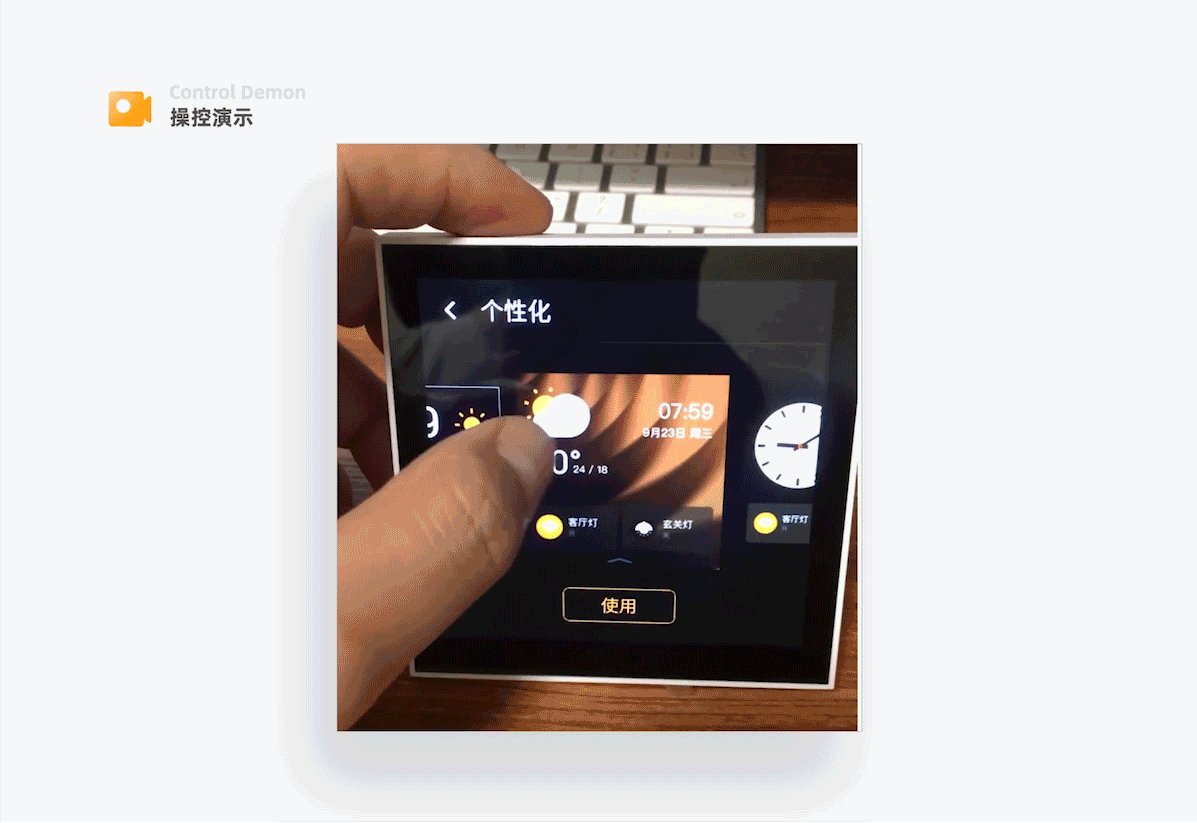
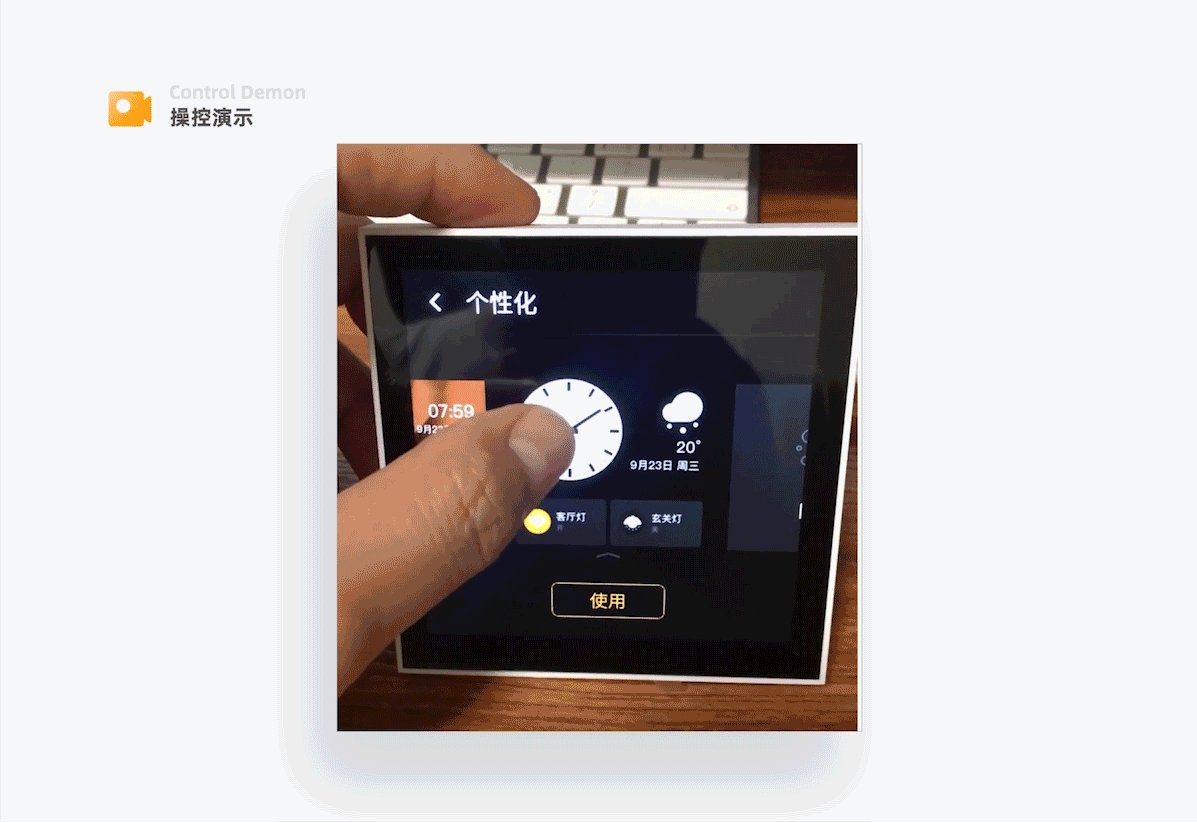
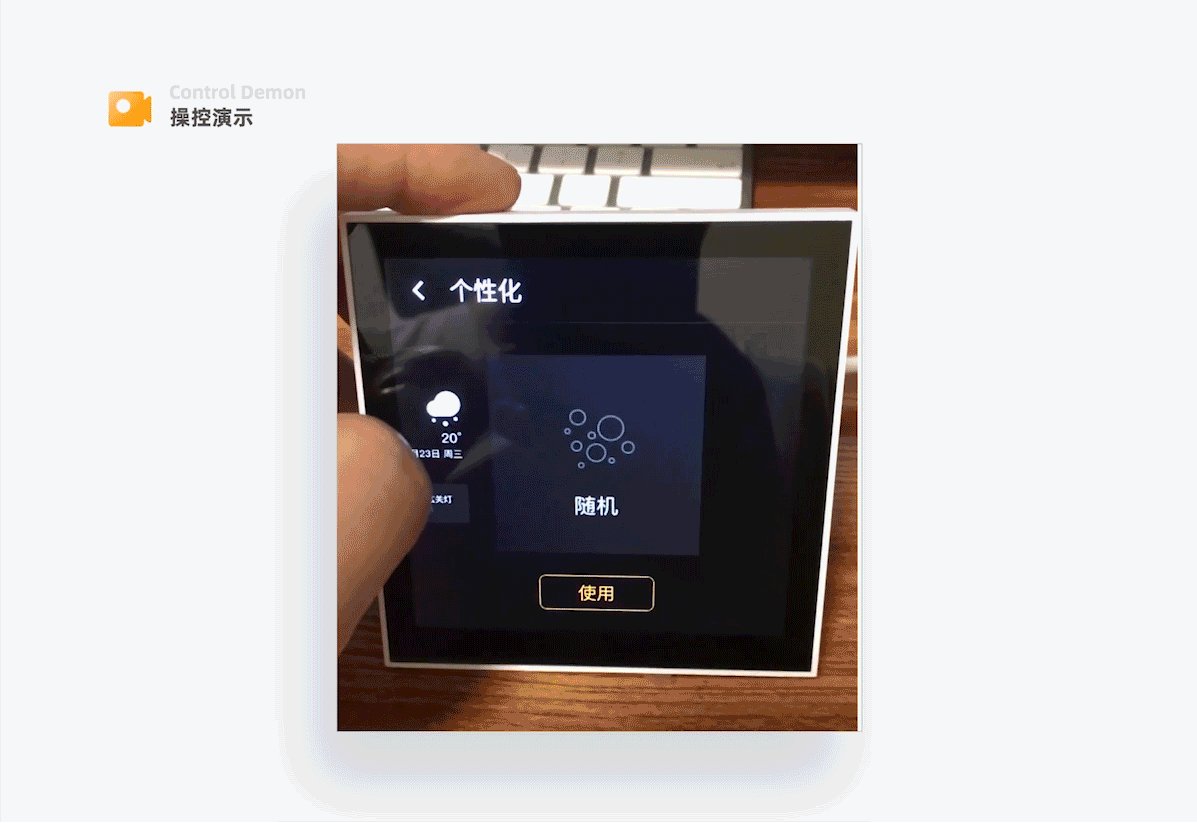
5-18 個性化設置
用戶可以在面板中直接設置首屏的風格樣式,系統一共有3種風格外和一個隨機演示選項供用戶選擇,並且這三種風格的功能架構是一樣的,只是對背景圖、元素大小、佈局做了設計區分。

6-1 AQARA S1
以AQARA S1為例,從結構、色彩、手勢操控方式、卡片形式、功能點這些方向展開分析。

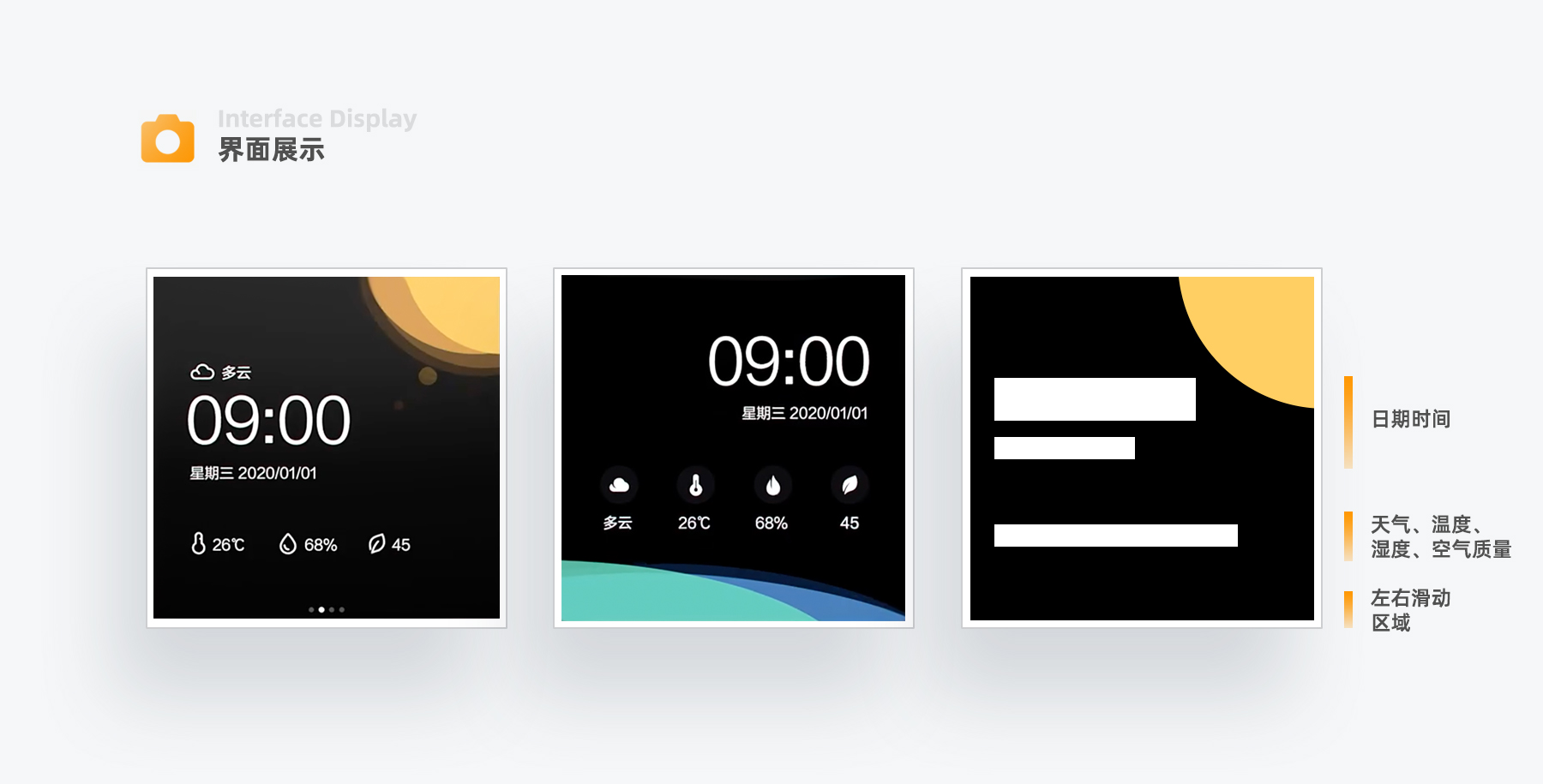
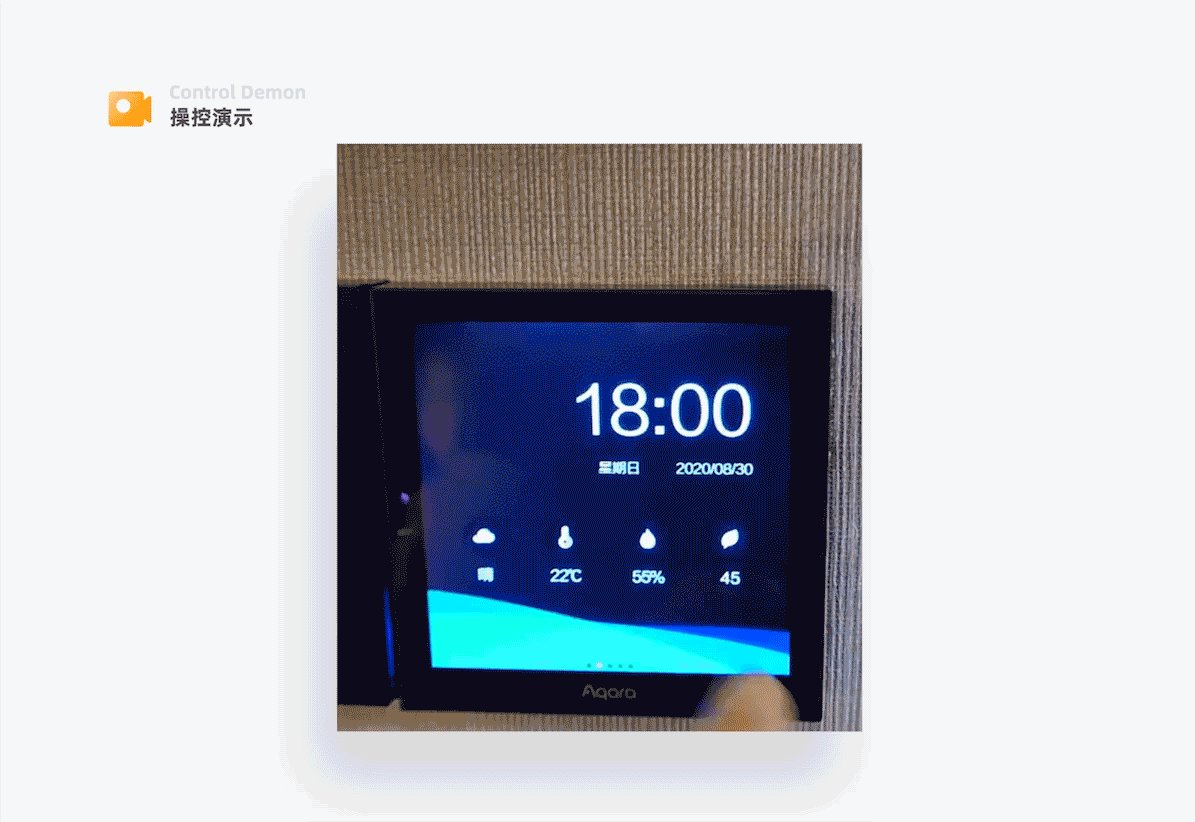
6-2 首屏
整體使用黑色做背景,用白色體現基礎信息,底部的色塊元素貌似起裝飾作用,和天氣情況並沒有聯繫;
首屏主要分為日期時間和環境狀況2個區域,天氣、溫度、濕度、空氣質量信息並行排列,個人認為用戶對這4個信息的關注度是不一樣的,看看我們手機上的天氣app的信息排布就知道了,這樣並列排布會讓用戶分不清主次。

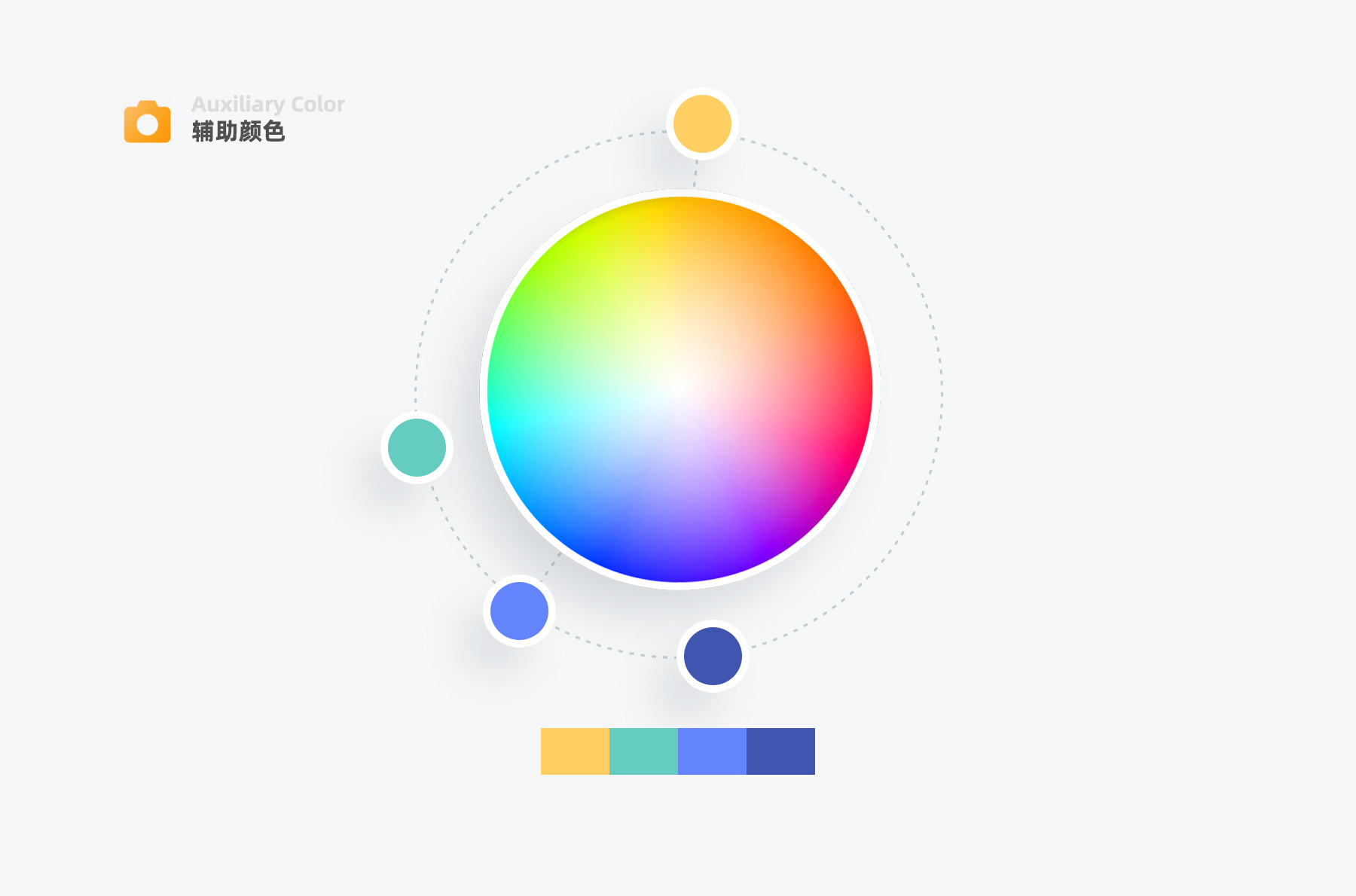
6-3 輔助顏色
顏色以藍色及其鄰近色為主,搭配少量的對比色,整體色調統一。

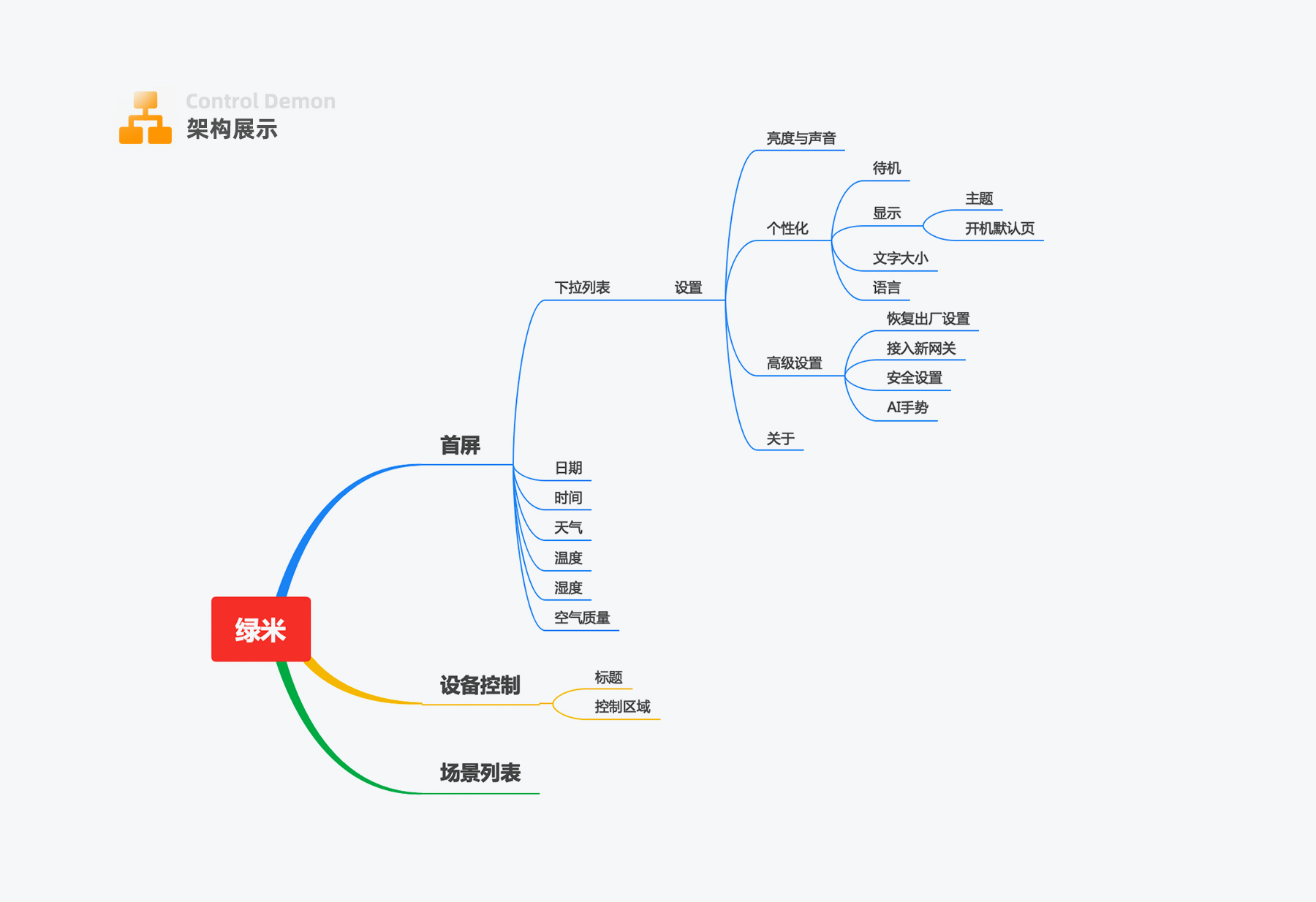
6-4 層級劃分
主要分為2大層級:首屏、設備控制界面、場景列表為第一層級;設置為第二層級;
形式和歐瑞博一致,都是為了讓用戶更便捷的操控;
但進入設置頁面,設置主題類型的步數比歐瑞博的多一步,用戶設置完成後還得一步步返回,這裡可以將用戶常用的“顯示”內容上移一個層級,減少頁面跳轉次數;
AI手勢這種有特色的功能隱藏的太深,不便於用戶的使用。

6-5 左右滑手勢
綠米同樣運用左右滑動進行首屏、場景列表、設備間的快速切換,對於相同類型的窗簾設備,並沒有整合成列表放置同一屏,而是另起一屏,設備多的時候就會存在操控效率低的問題。

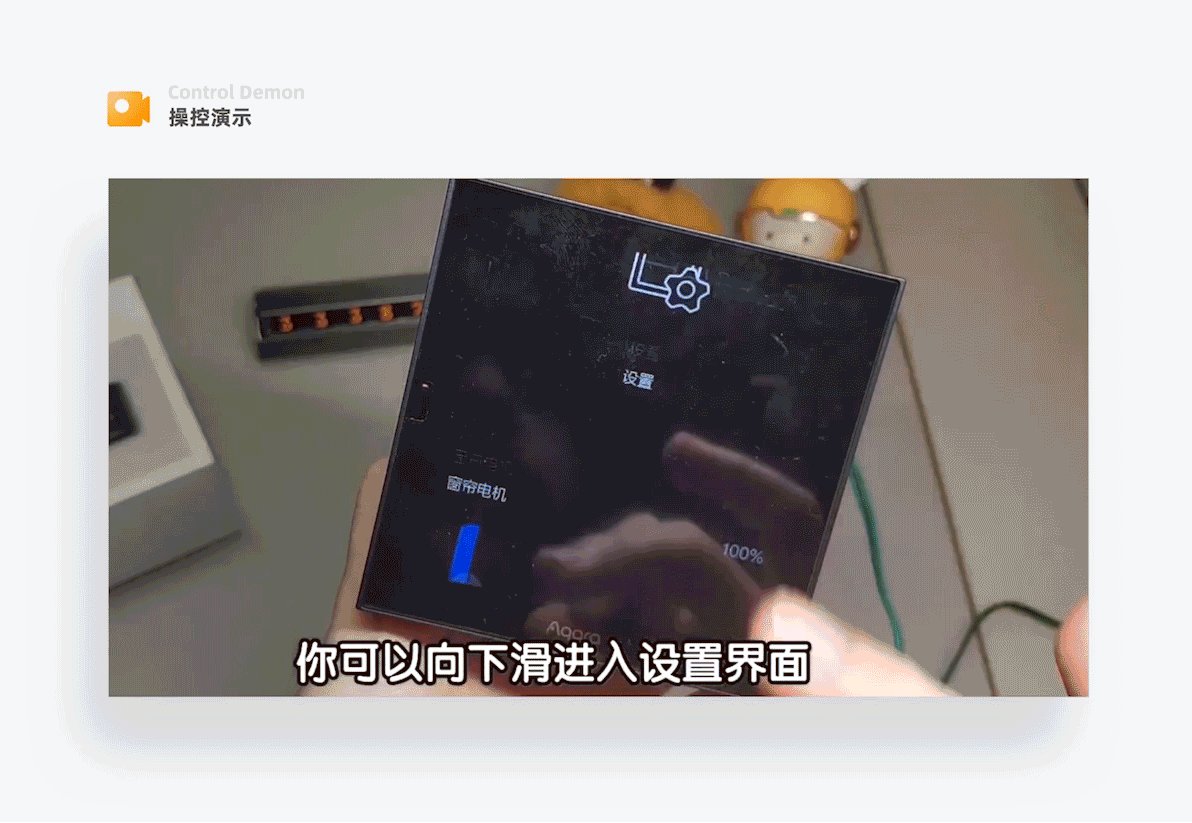
6-6 下滑手勢
下滑進入系統設置界面,這個區域只有一個設置功能,有點浪費空間,索性就把設置下一級的功能選項移到下拉頁面,還能提高用戶的操作效率。

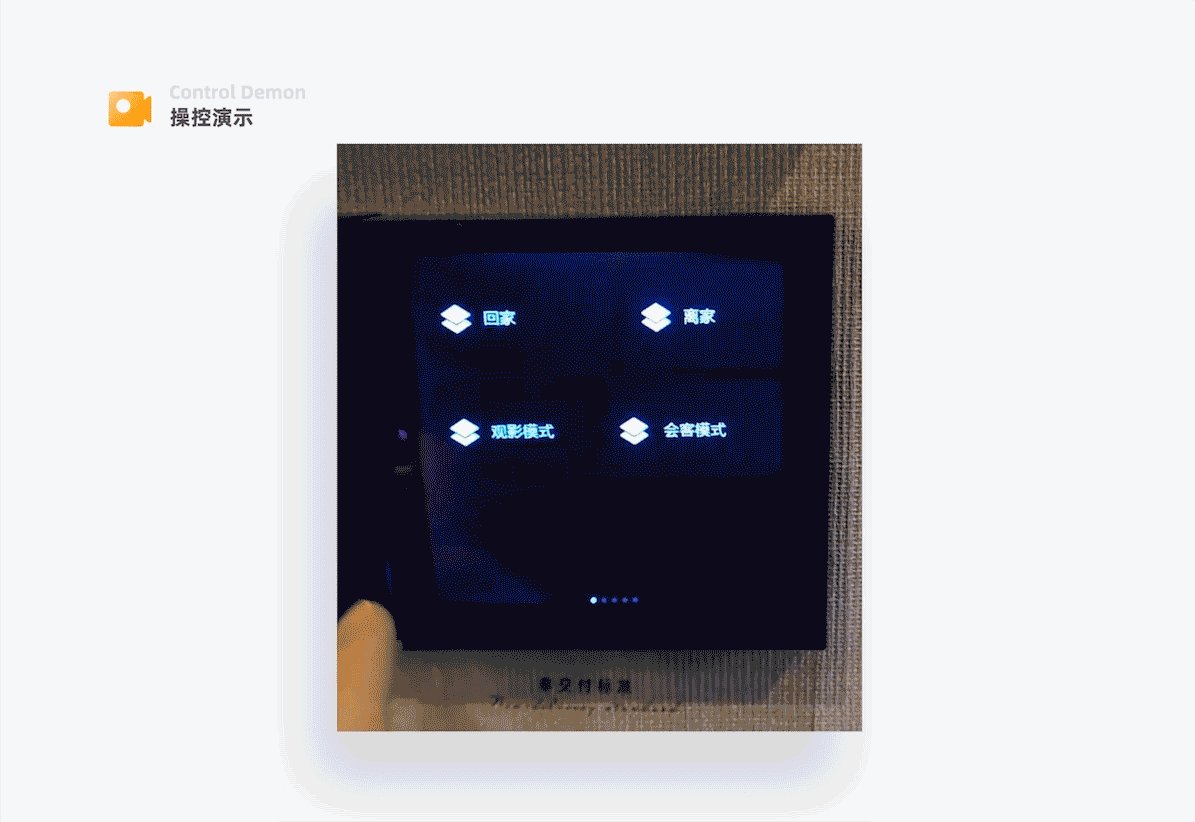
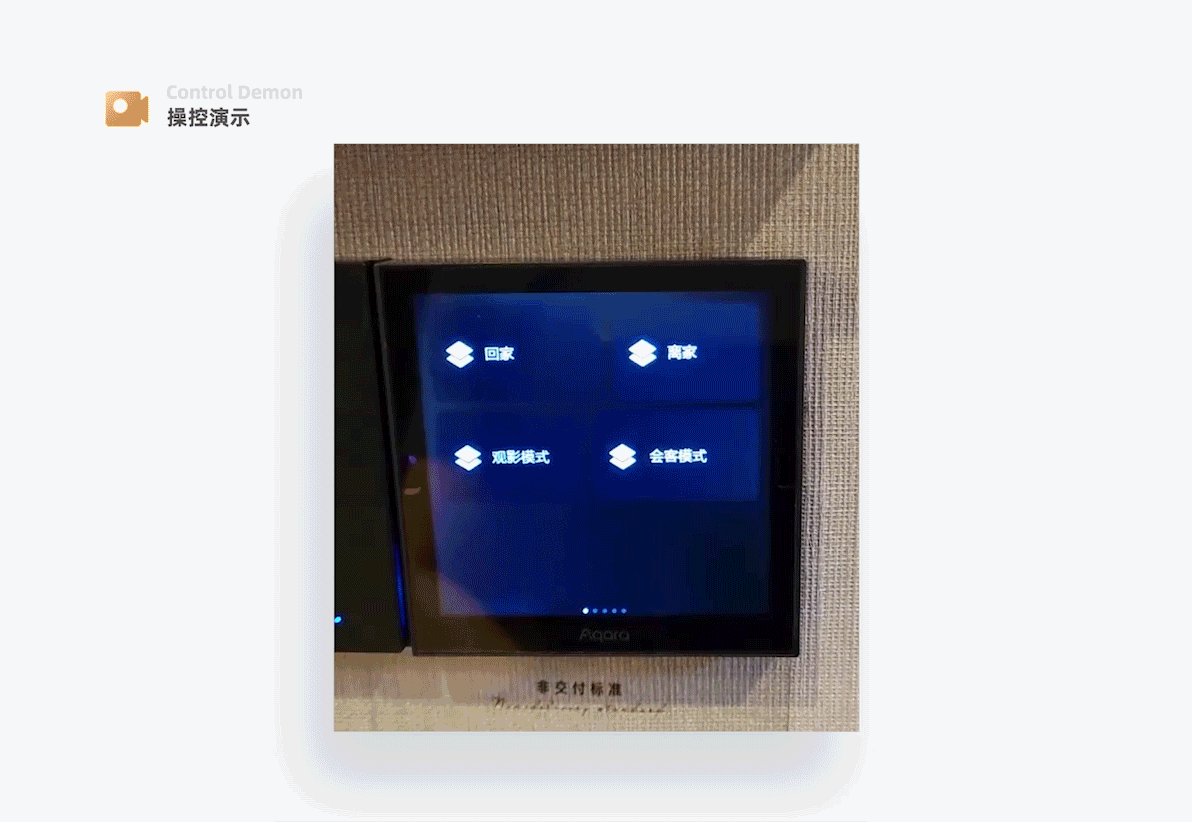
6-7 場景運行效果
場景運行過程以進度條的形式在卡片底部體現,對用戶的干擾小,並且只傳遞出開始到結束的過程,沒有成功提示,這種邏輯是正確的,因為面板只是傳達出了一個命令出去,具體什麼時候傳出、接收設備是否正常運行,這些信息面板是獲取不到的。

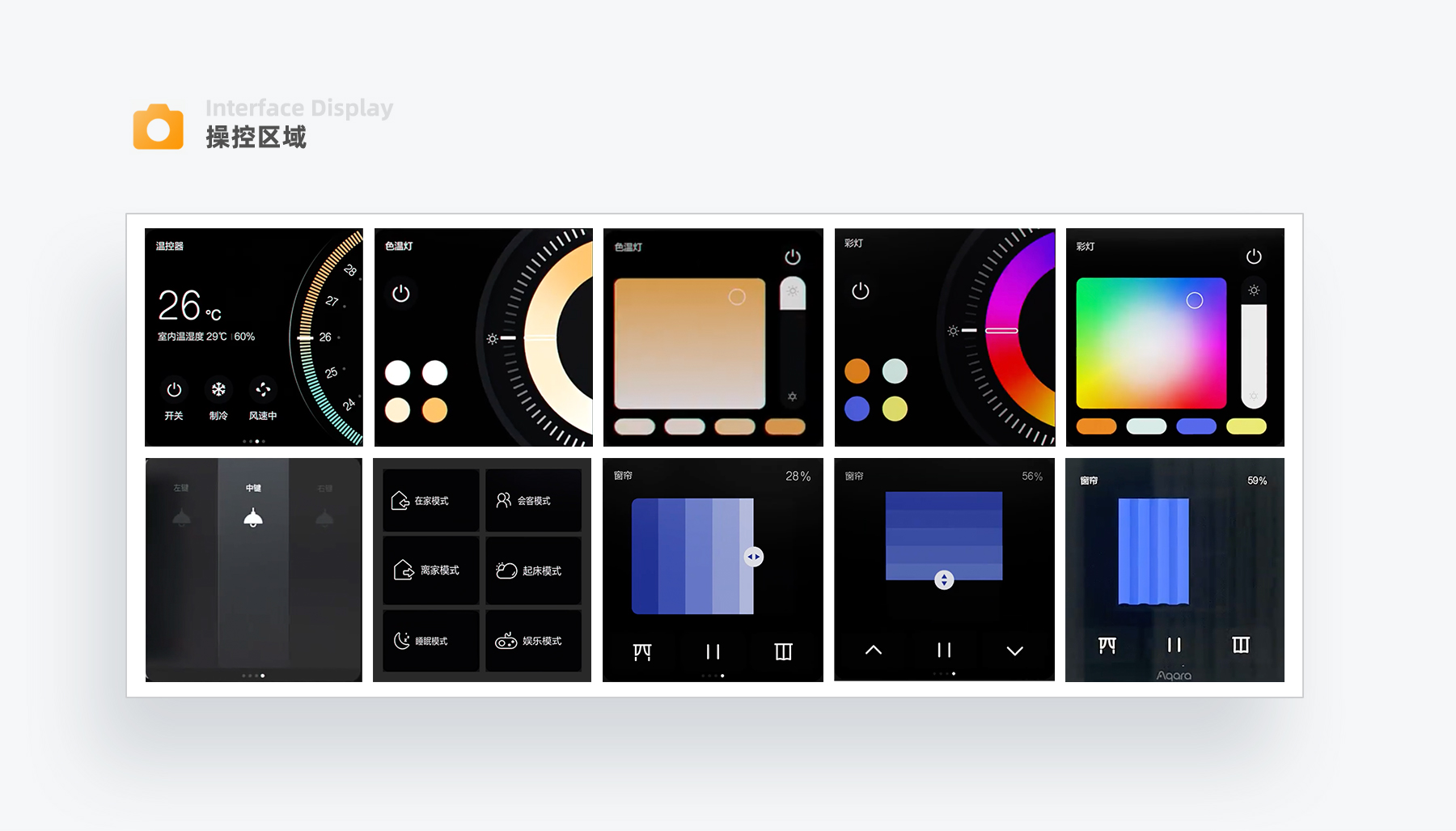
6-8 設備控制區域佈局
場景列表與設備控制界面一個層級,溫控器、調光燈運用半圓的元素作為控制區域,新穎的設計風格是綠米智能面板的特色;
仔細看,會發現設備控制界面不統一,相同功能的開關按鈕,在不同的設備中位置卻不一樣,還有就是普通燈是偏寫實的3路開關樣式,其他界面卻是抽象的圓環幾何樣式,不統一的界面會增加用戶的學習成本。

6-9 設備控制
空調
空調控制界面,通過上下滑動以整數的形式來調節溫度,新穎的操控方式讓用戶加深對品牌的印象;
底部開關、模式、風速同級展示,這裡存在幾個問題:1、用戶在設置空調時很容易誤點關閉按鈕;2、缺少常用的風向調節,功能缺失造成較差使用體驗。
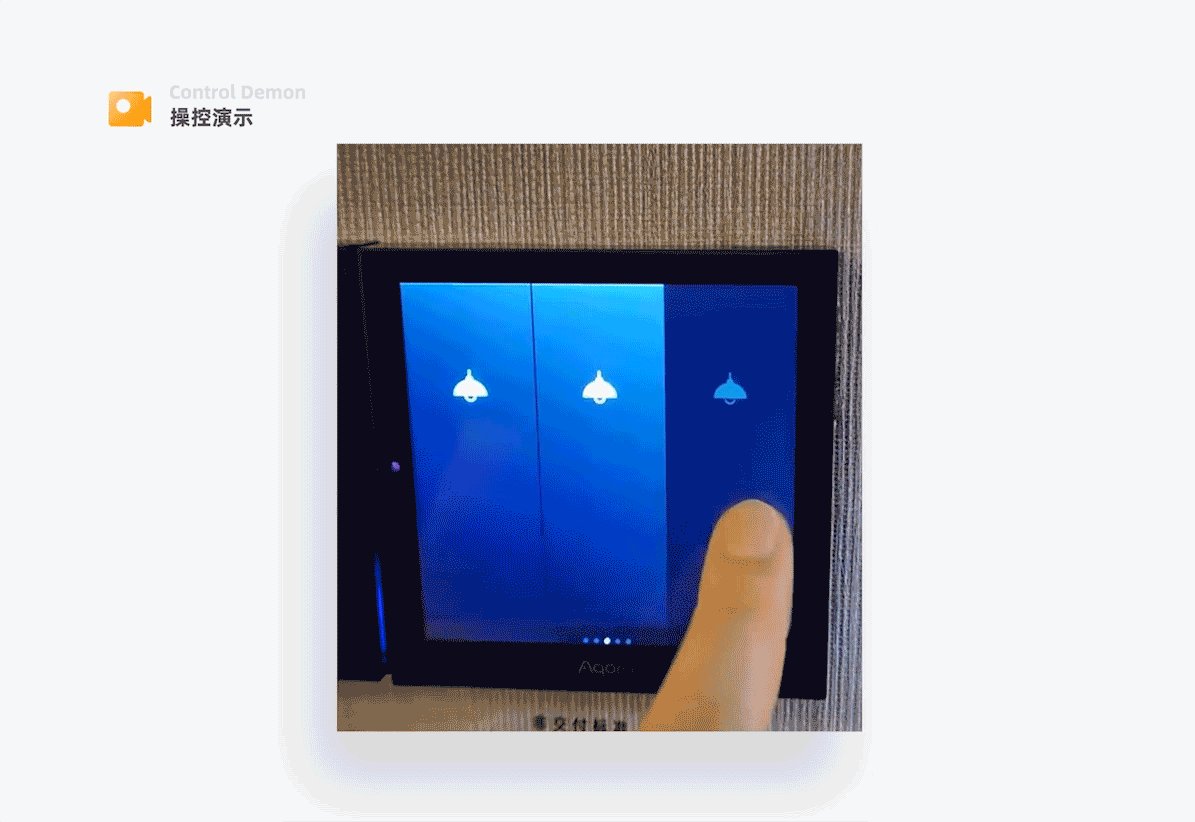
燈
普通燈可以在App中設置1、2、3路開關樣式,這種形式同樣存在問題:一屏最多放三個開關,屏幕下方大片區域空置,利用率低。

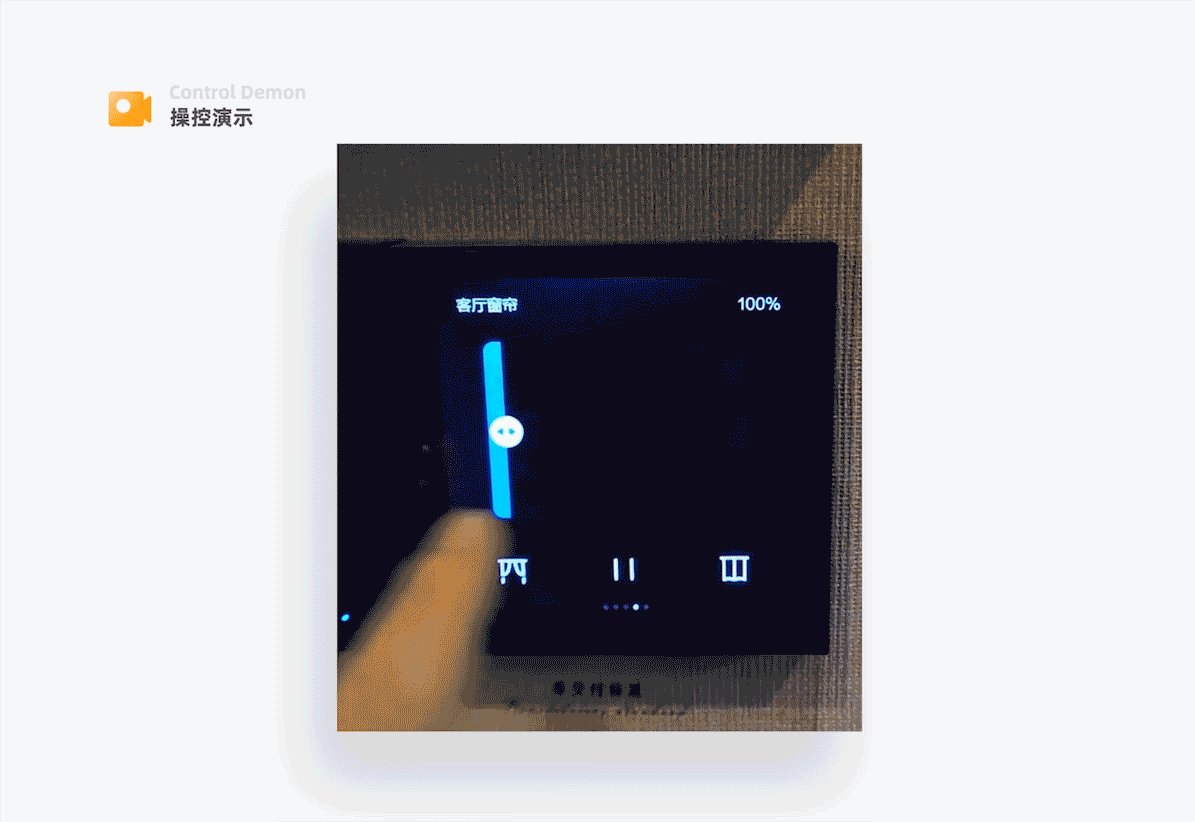
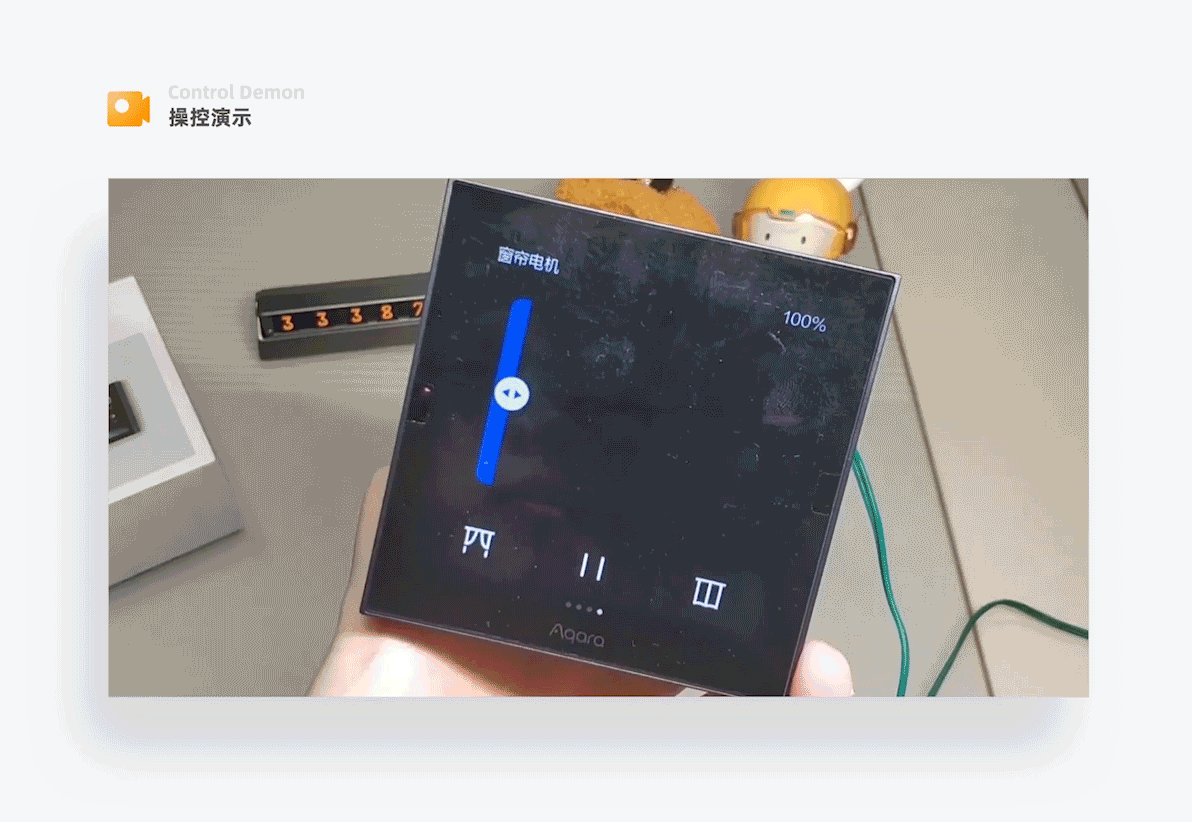
窗簾
窗簾控制界面顯示窗簾的名稱及行程狀態;窗簾的開、合,綠米給了2種方式:滑動控制、全開全關按鈕;
增加暫停功能可以提升使用體驗,因為用戶在操控窗簾設備時,會以窗簾實際的運動行程為依據來決定窗簾需要開合到什麼程度,而不是看界面上窗簾的位移,當用戶覺著窗簾行程可以了,按暫停鍵就可以準確停留在用戶想要的位置上。

調色燈
調色燈用戶可以自定義或選擇系統推薦的顏色;
為了涵蓋大多數的用戶偏好,調色燈的4個推薦色採用色環上差距大的顏色,並且根據用戶使用場景篩選出常用的幾種色調,排除了用戶不常用的綠色、紫色、粉色。

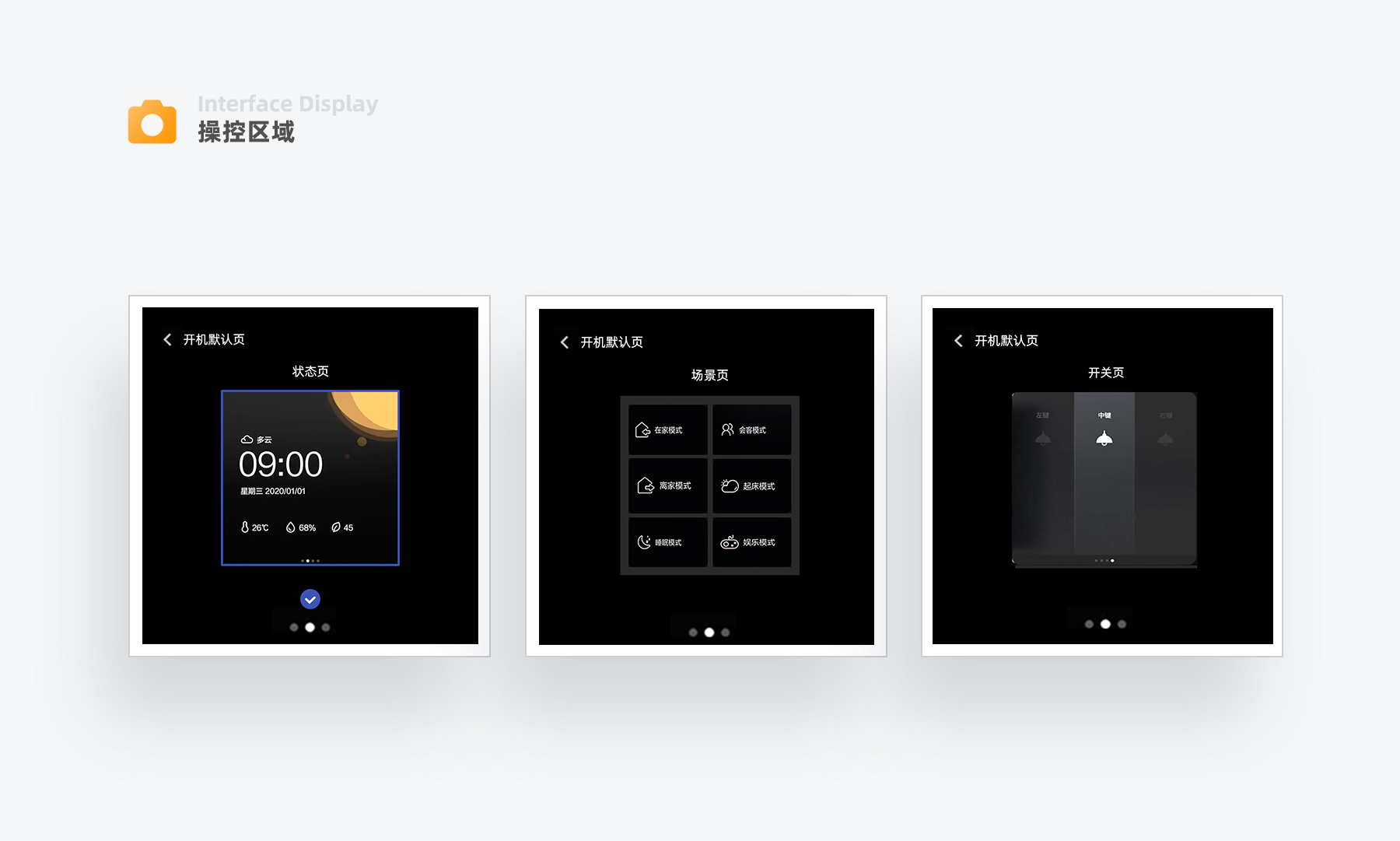
6-10 開機默認頁設置
用戶可以根據自己的使用偏好,將最常用的功能模塊頁面放到第一屏,這個功能在一定程度上可以提升操作效率,當設備多,還是需要切換很多屏。
用戶使用面板分為:緊急情況、常用情況,緊急情況不一定常用,就像出門需要關燈;常用情況不一定緊緊,例如看時間
綠米為了讓用戶便捷,給出默認頁自定義功能,存在的問題是:如果用戶把燈作為開機第一頁,那麼日常中看時間要翻頁;日期時間作為第一頁,開關燈需要翻頁,都不是特別便捷;
實際上可以做成像Gira那樣,通過增加手勢喚起快捷開關功能,首屏留給日期時間,既滿足了日常需要,又能滿足緊急需求。
7總結
通過上述分析,我們得到了這些產品的共同點與差異點,以及背後的思考方式,了解共同點可以讓我們彌補自己產品的不足,不被市場淘汰;學習它們差異化的思考方式可以幫助提升我們產品的競爭力。
作為一名合格的設計師,除了學習視覺技法和理論,還應該多玩、多看、多思考真實的線上產品,體驗其核心操作流程,推敲和思考產品設計背後的原理和邏輯,才能不斷提升體驗設計思維。