寡人日理萬基,
終於騰出手來回饋眾愛卿的綿綿愛意啦!
![]()
閒話少說,今個兒
咱們傳授排版神功的「構圖大法」,
跟著朕,一起瘋狂吧!

「構圖」為撒子要放到《玉女心經》的最後來講?
當然是因為,
它遠不如跳躍率、圖版率等重要啦!
![]()
且「構圖」靈活多變,
按照寡人理解,
每個版面,都可以延伸出多種構圖!
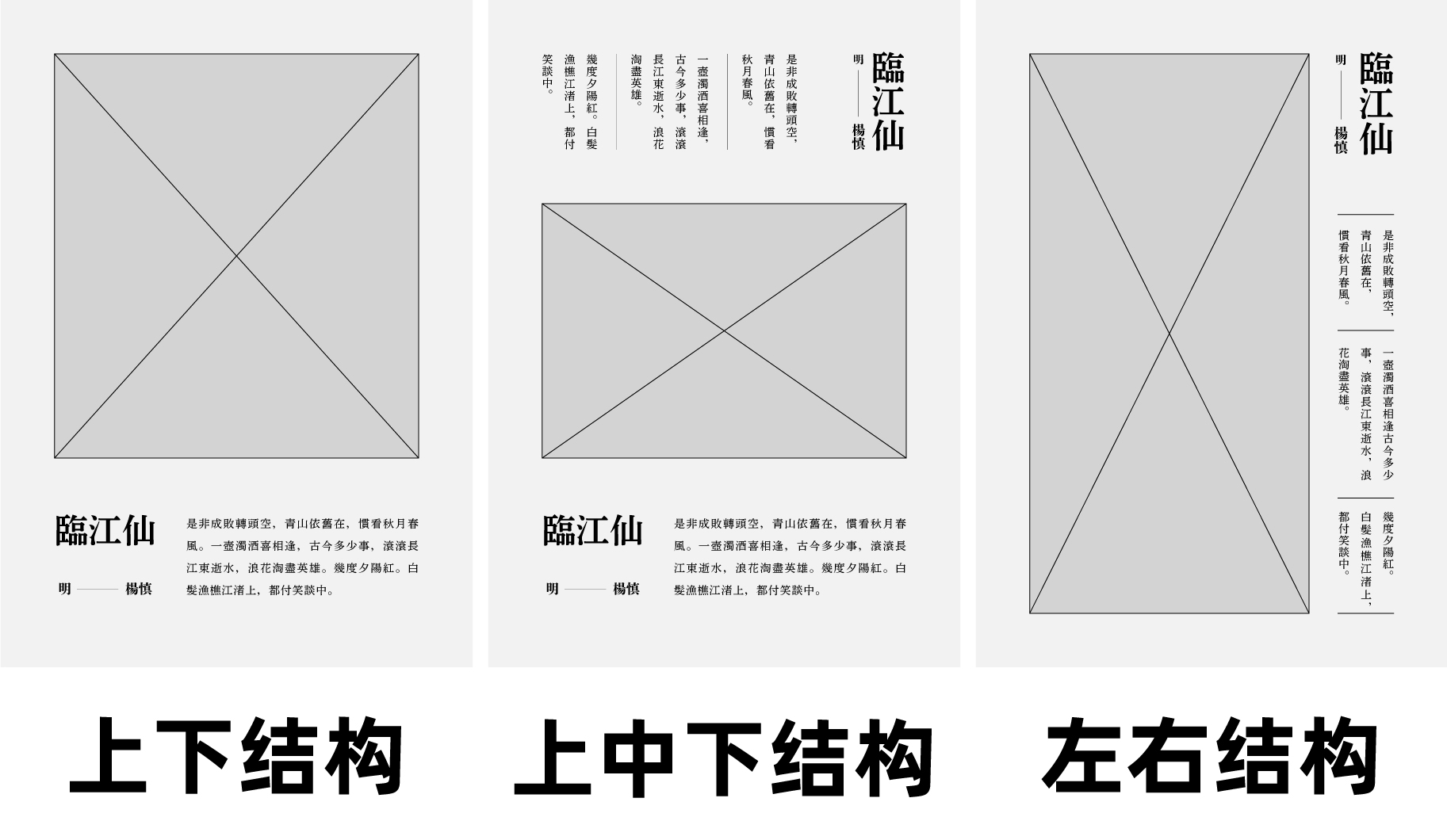
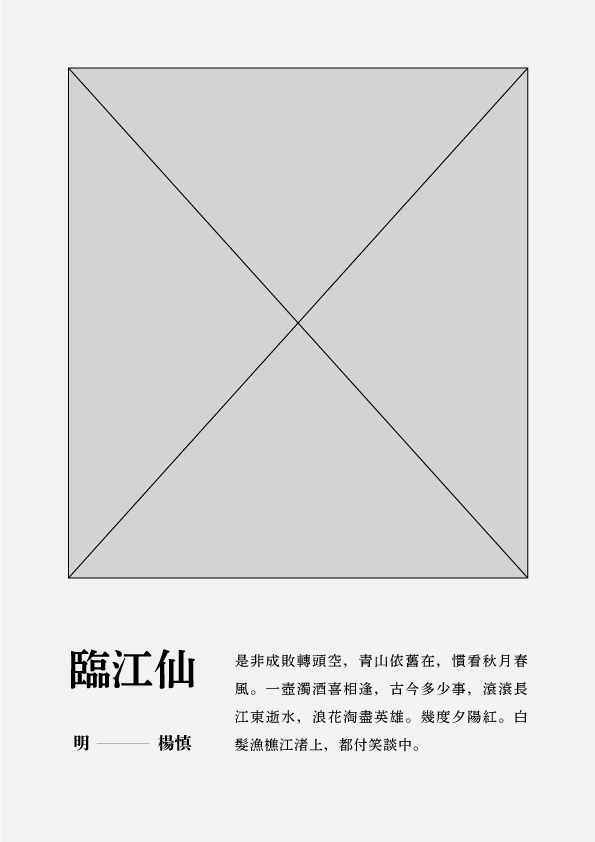
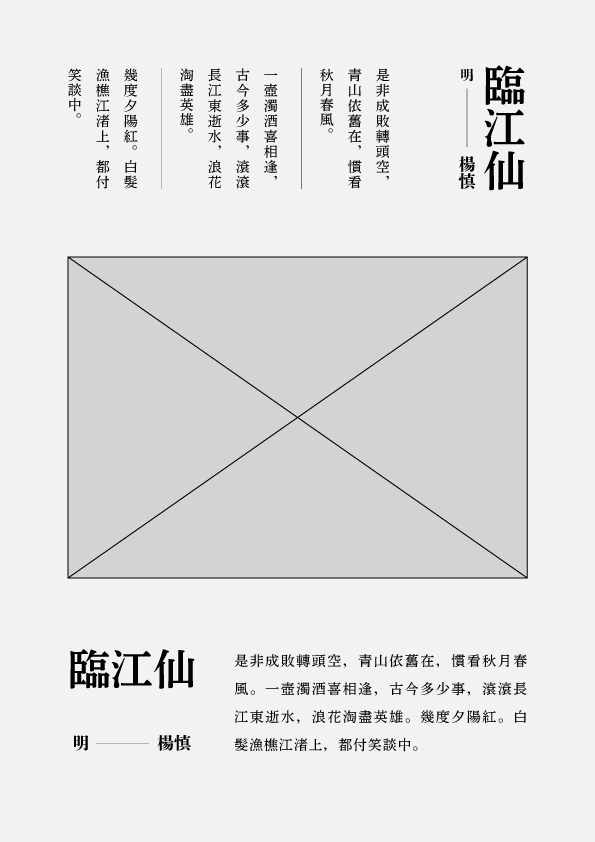
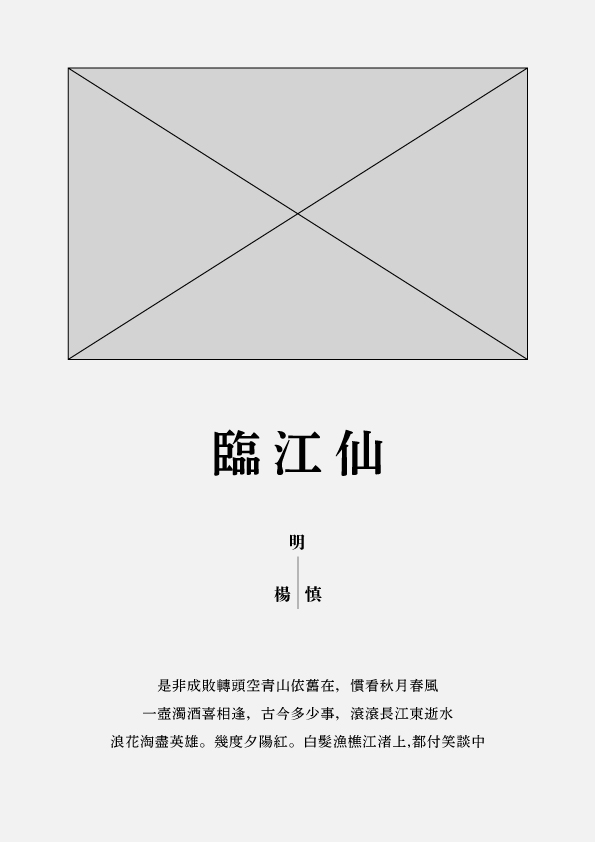
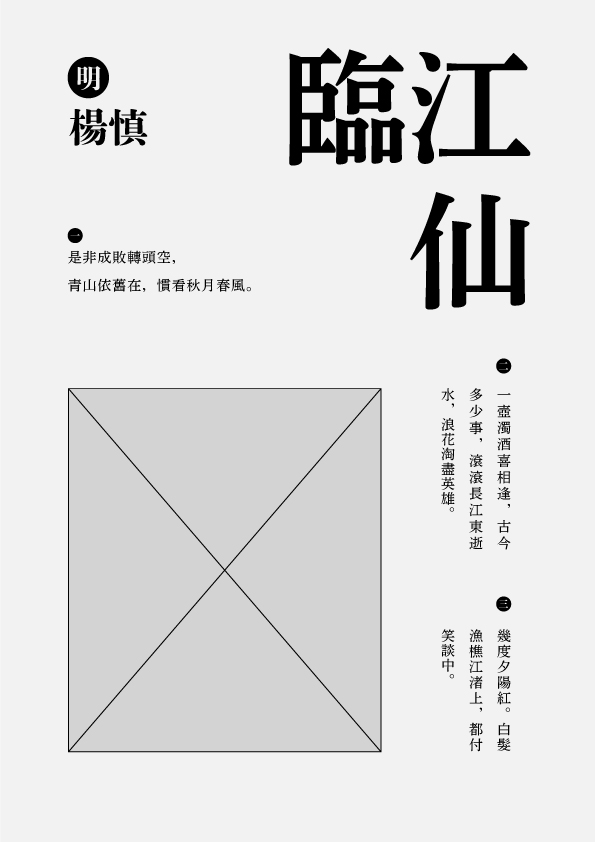
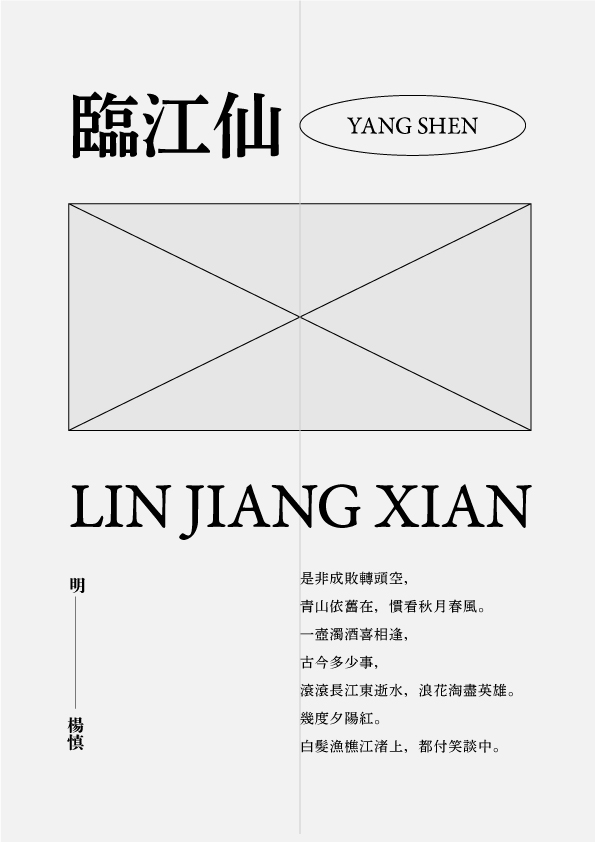
具體可看文中《臨江仙》的構圖形式,
寡人可是花了點時間,每種構圖都搞了一下~

不同構圖雖有氣質上的差異,
但對版面調性不會起到決定性影響~
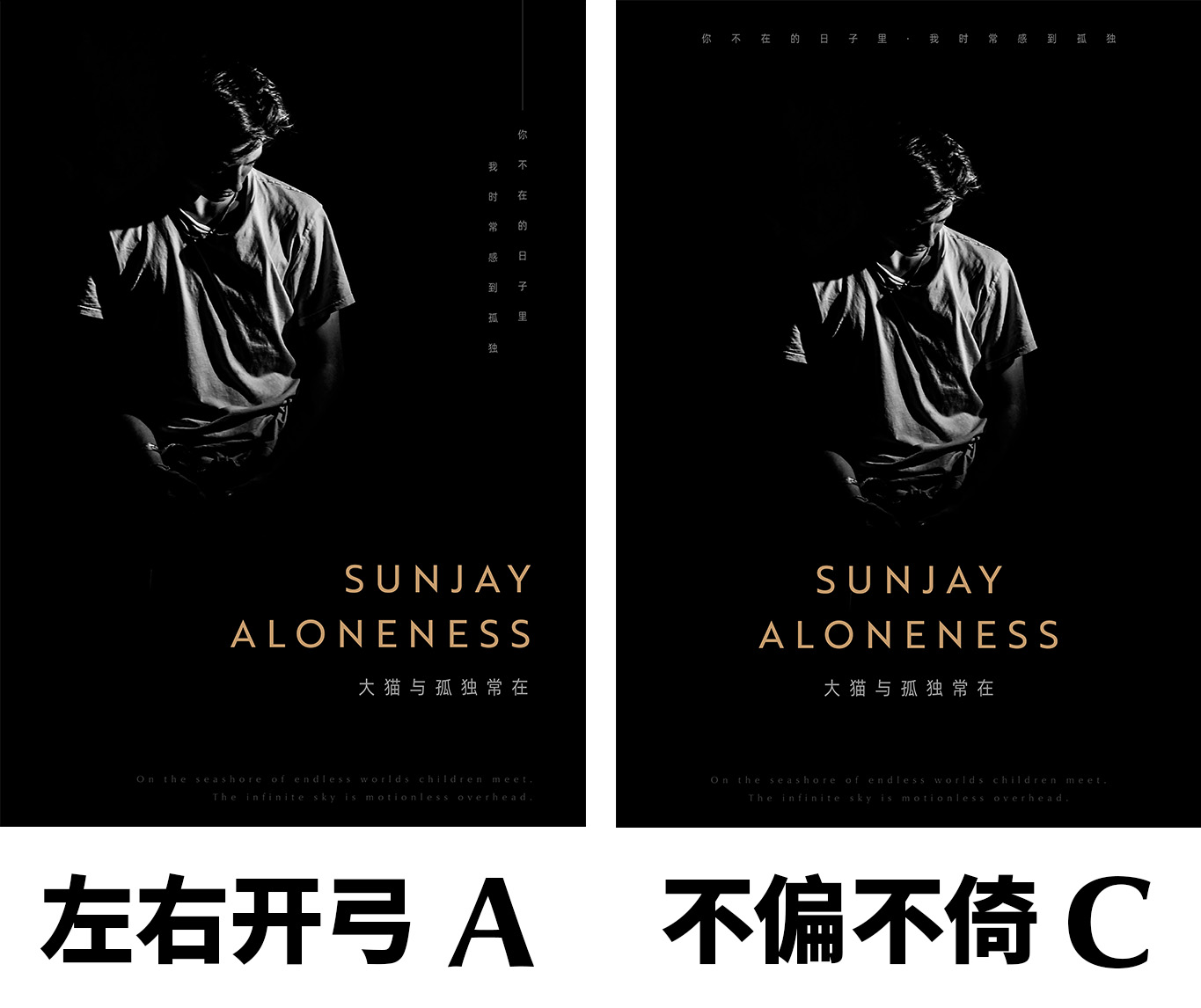
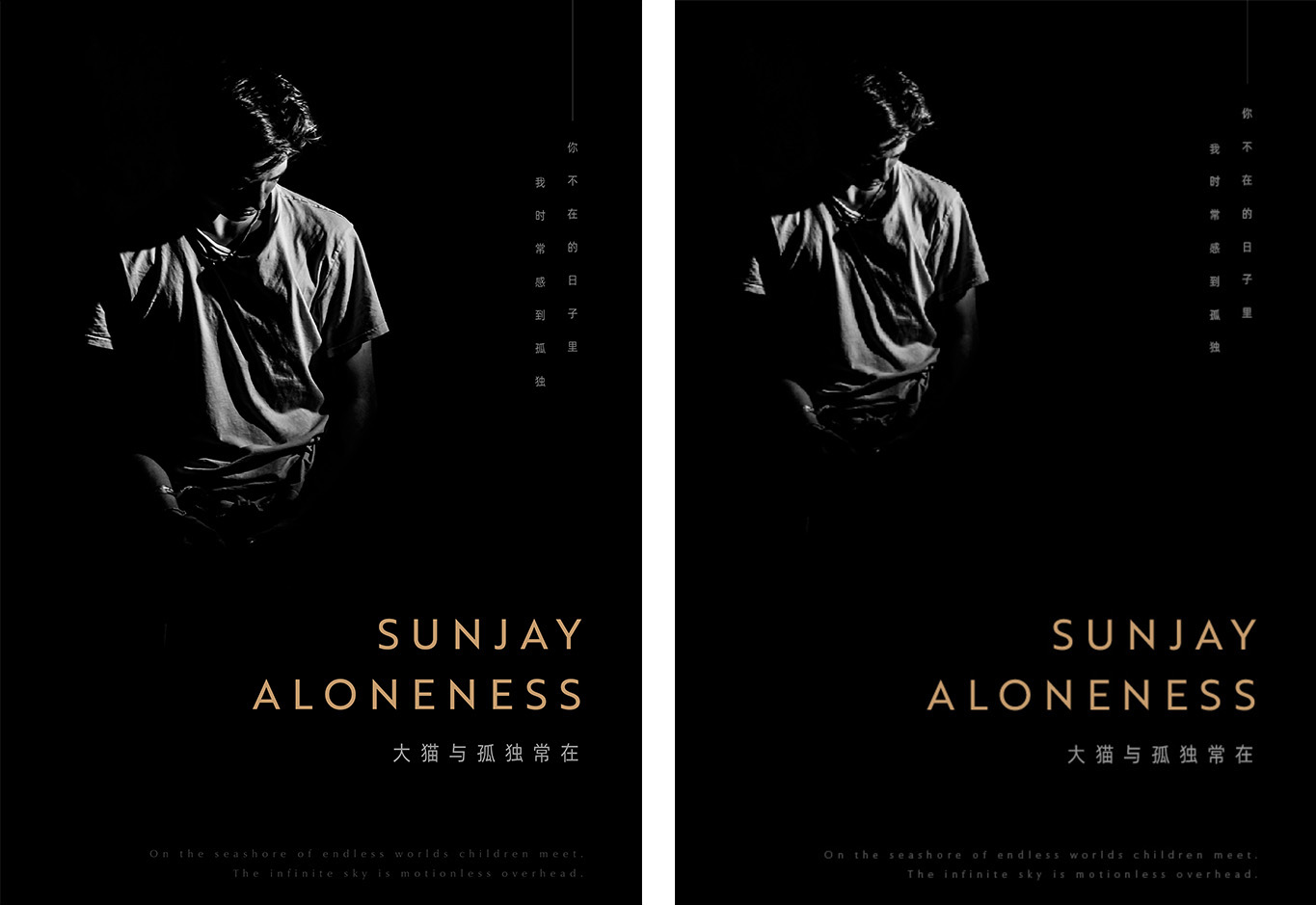
咱先來瞧下問題~
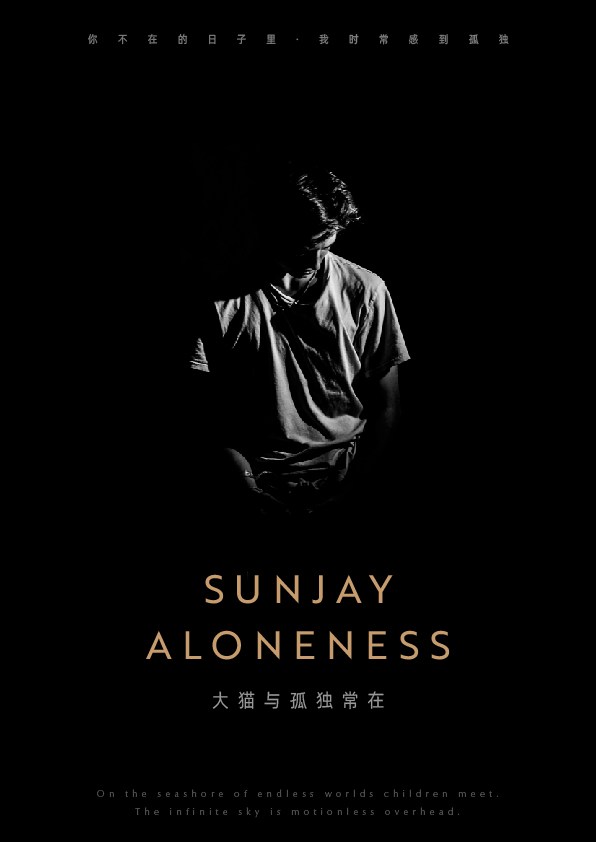
下面倆版面,哪個更有正式、經典的感覺?

這必須是「不偏不倚C」呀,
不偏又不倚,就是居中,剛好就合適唄!
![]()

居中構圖作為最常規、最傳統的構圖形式,
具有雍容華貴,經典、正式又有格調的氣質!
不得不說,這雍容華貴的氣質跟本王頗為相似~ ![]()

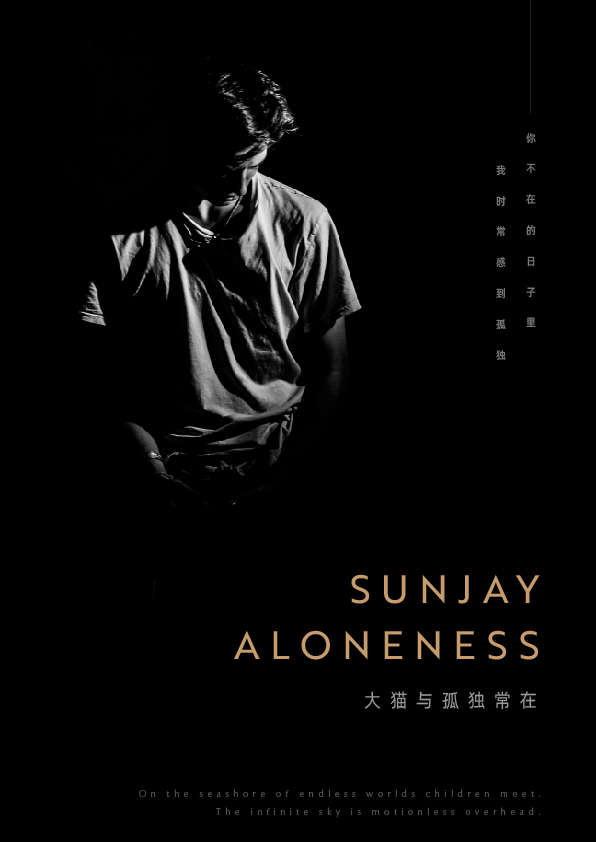
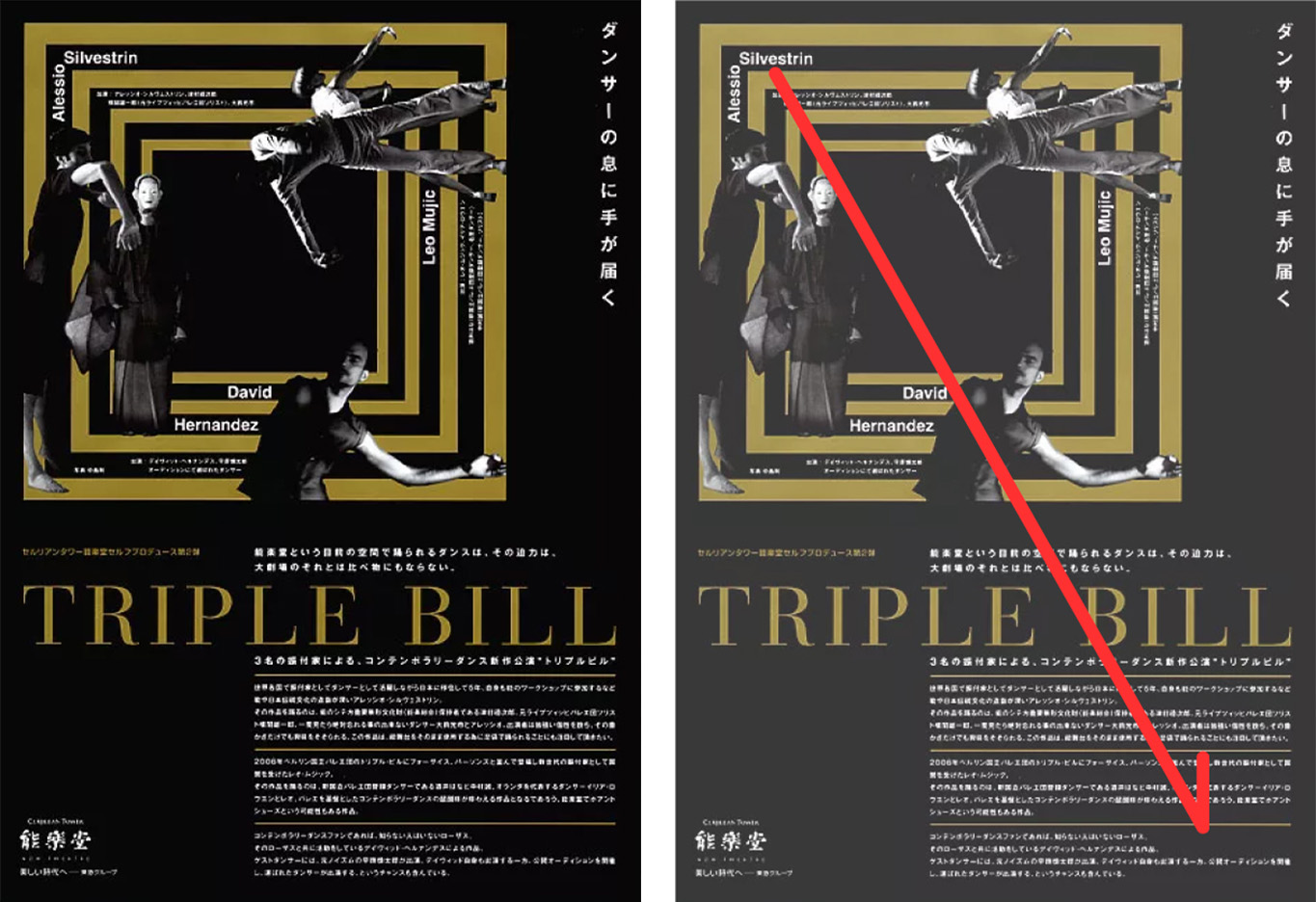
而「左右開弓A」是對角線構圖,
設計感確實比居中構圖強,
畢竟居中構圖太常規啦,就是一老古董。
對角線構圖有了變化,也就有了設計感~
但是,設計感強了,正式和經典的感覺就弱啦!
正所謂,魚與熊掌不可兼得也~
![]()
雖然魚與熊掌不可兼得,
但天下與美人可皆歸寡人呀~
眾愛卿若不想讓朕獨享,
那就讓朕考考你們~

在構圖之前,
咱們說了「圖版率、跳躍率、留白、字體」等幾大塊,
他們與版面的氣質息息相關~

上面兩個雖然構圖不同,
但圖版率、留白等都是差不多的。
所以除了經典、正式的感覺不同,
兩者都能夠傳達高端、昂貴的感覺~
![]()
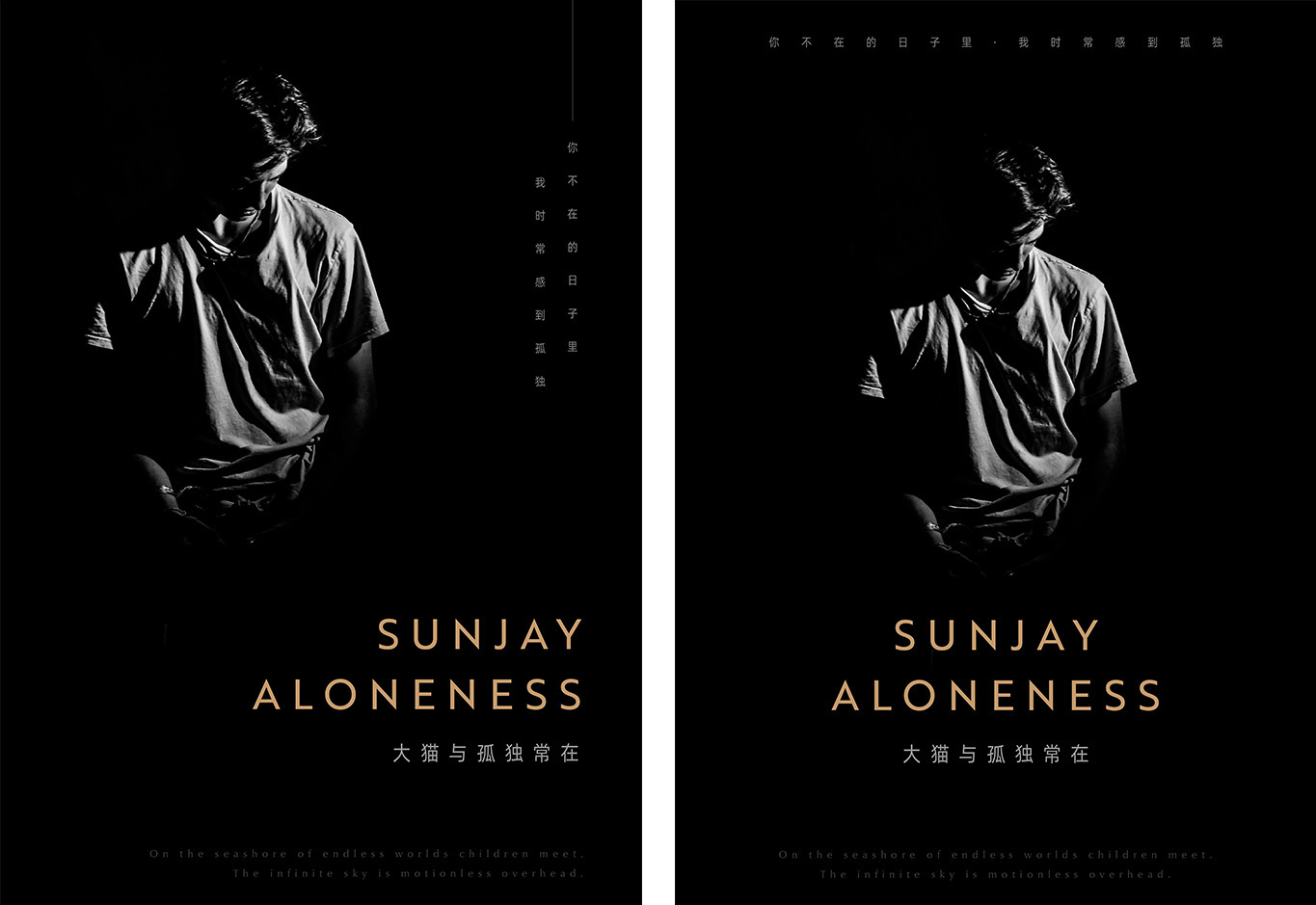
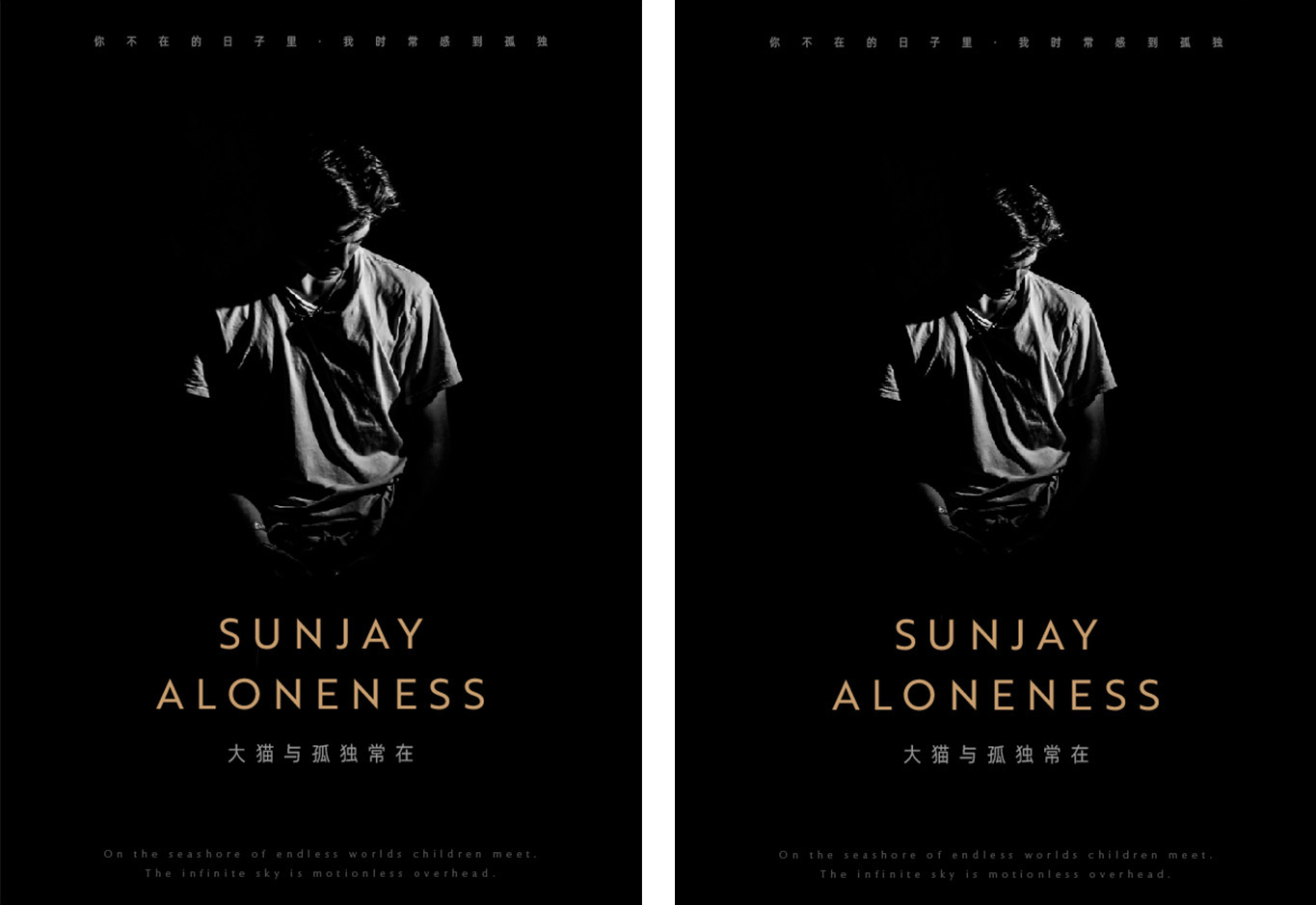
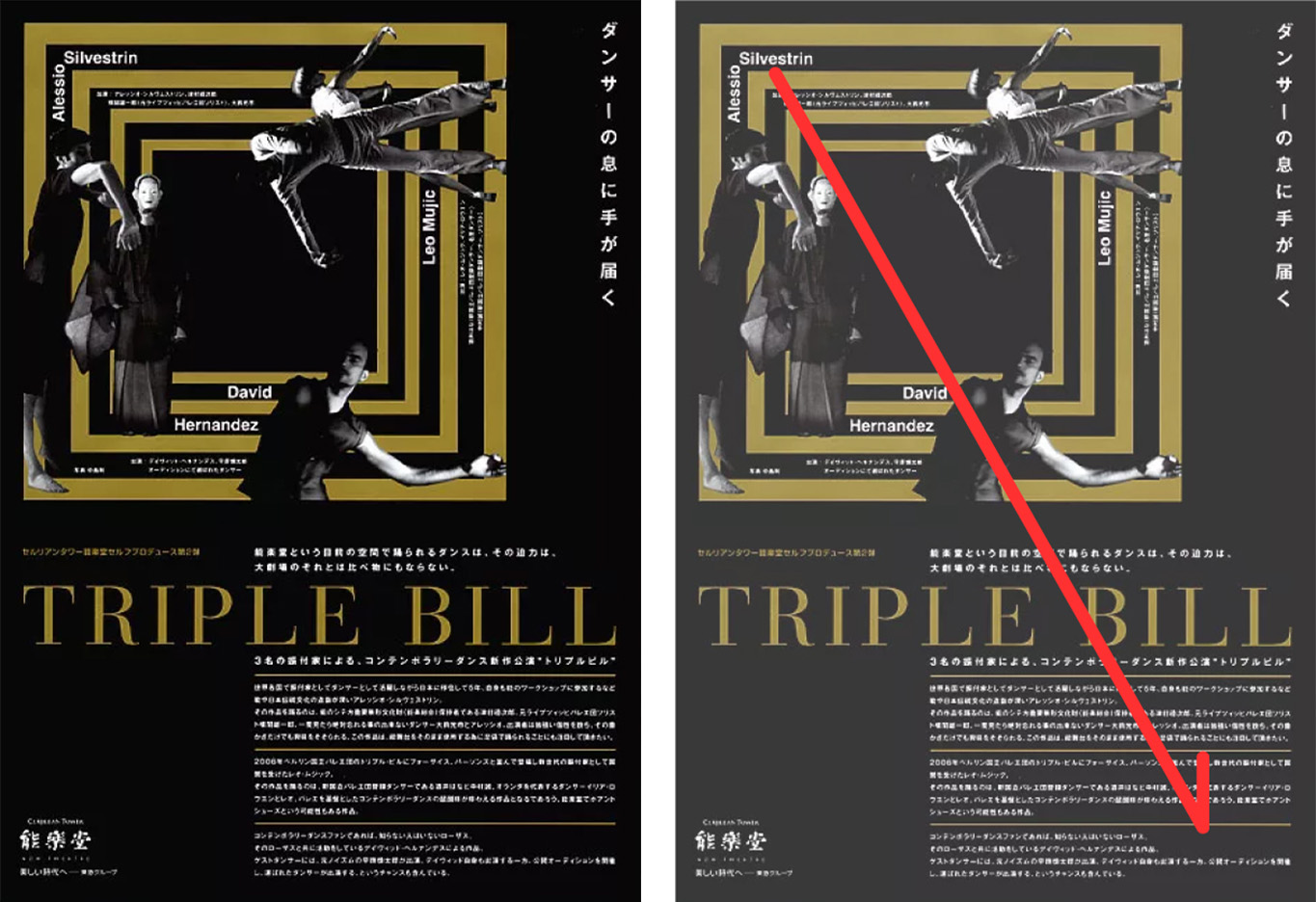
那麼,如果他們構圖不變,
又想讓他更高端、更精緻,
咱可以怎麼做?
A.增加圖版率,縮小留白
B.減小圖版率,增加留白
若眾愛卿已習得前幾篇功法,
自然是知道這題選「B」!

留白大了,
精緻、高端、格調感就更強了!
答錯的童鞋,
罰你們加練是遍前幾套心法~
![]()
只看文字,還有愛卿不信,
那本貓只好使出閃電五連鞭,快速改改了!
啪的一下,很快就改好了~

其他地方沒動,僅僅是把人物縮小了。

居中構圖也是一樣滴,
只是把留白放大,
給人的感覺就更精緻、高端~
![]()
如果這是奢飾品海報的話,
這麼一改就讓寡人更買不起了~
o(︶︿︶)o 唉,
貧窮使我們相遇,說多了都是淚~

通過這個小案例,
知道寡人為啥把構圖排在最後了吧!
因為確實木有其他幾個要素重要呀~ ![]()
通過前幾篇功法的要素,
拿捏準了氣質,
再用構圖錦上添花才是正道。

寡人一般把常見的構圖形式,
歸類為8種,
接下來跟著朕的腳步,
在寡人揮動的皮鞭下,
一起來看看吧!
![]()
![]()
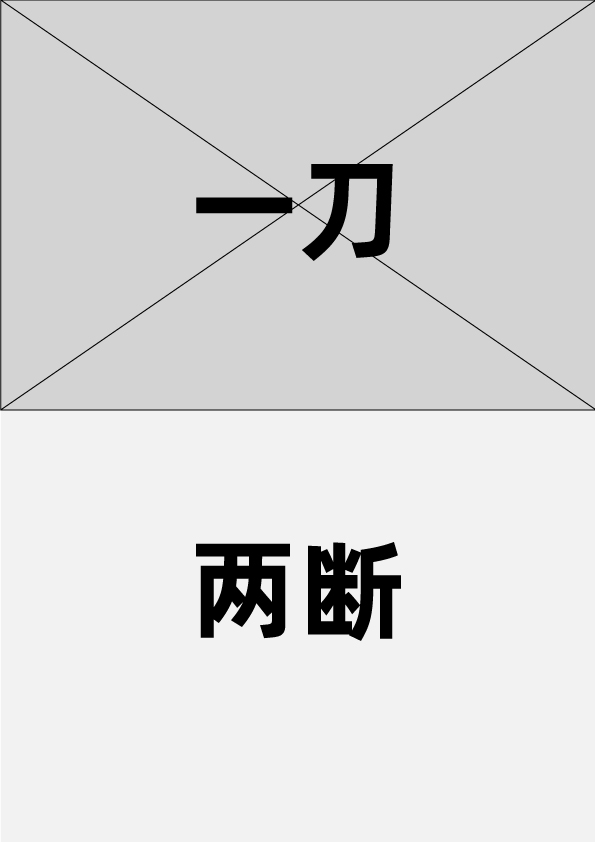
01.分割式構圖
貓說:
不把身心全部給我,
就讓它一刀兩斷!

分割式構圖,
就是一刀下去把版面斬成兩段,
亦或是三段~
![]()
簡而言之,這種構圖形式,
就是把版面,水平或垂直的分割,
一般包括上下、上中下、左右的構圖結構~
只說肯定不懂,
且看老夫2秒鐘排的示範圖就曉得啦!
(寡人就是快! ![]() )
)

上下結構
上下結構也就是把版面分成上下兩塊,
具體佈局可以是上圖下字,或者上字下圖。

PS:「上圖下字」中的「圖」,不單指圖片喲!也可指代較大的標題或元素~
這種佈局結構最常規,也就最不容易出錯~
正如練此功,最不容易縱火入魔一樣~

咱再來看一下上下結構的例子~

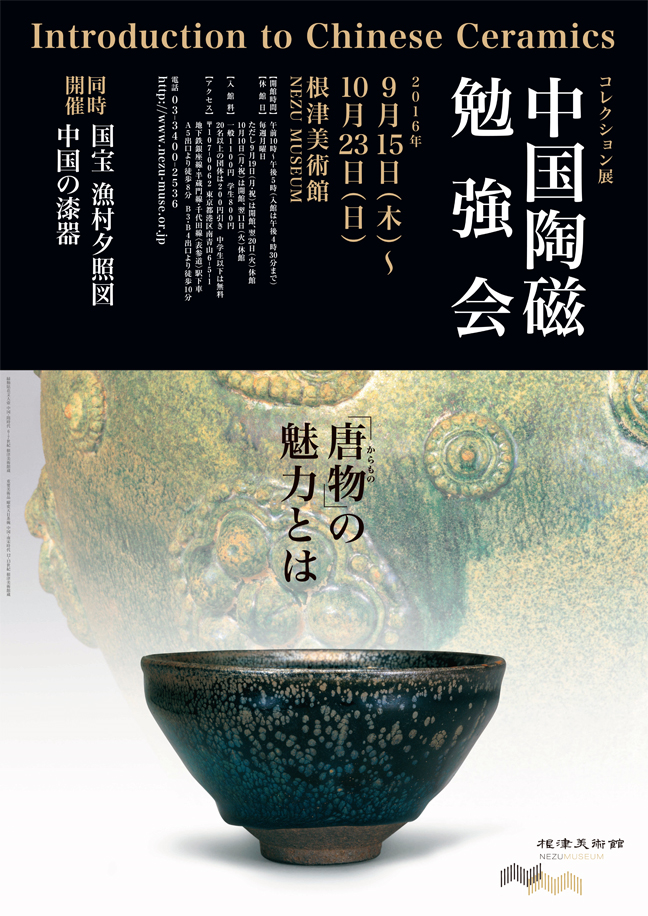
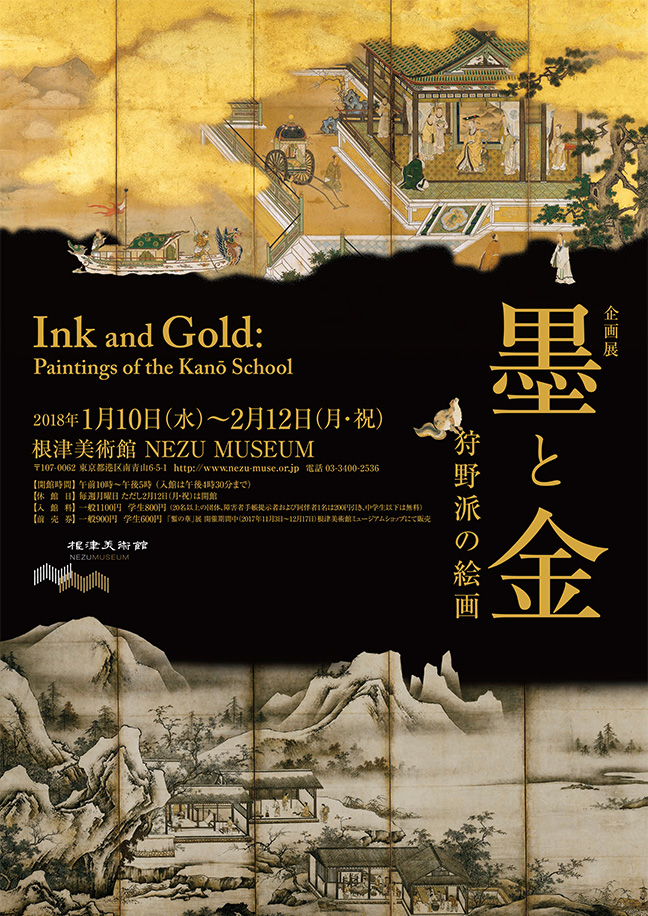
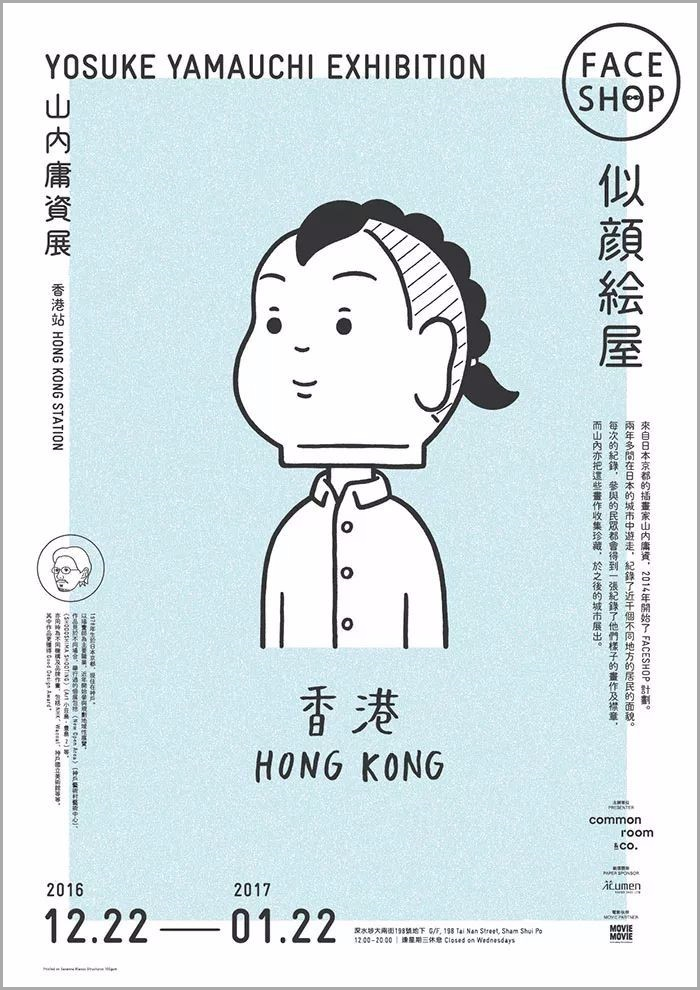
美術館展覽的這張海報,
便是上文下圖的結構~
這種編排形式,很難出錯,
當然也很難出彩啦~
![]()
貓說:
凡事皆相對,
得到一粒沙子,
亦會失去一粒塵埃。


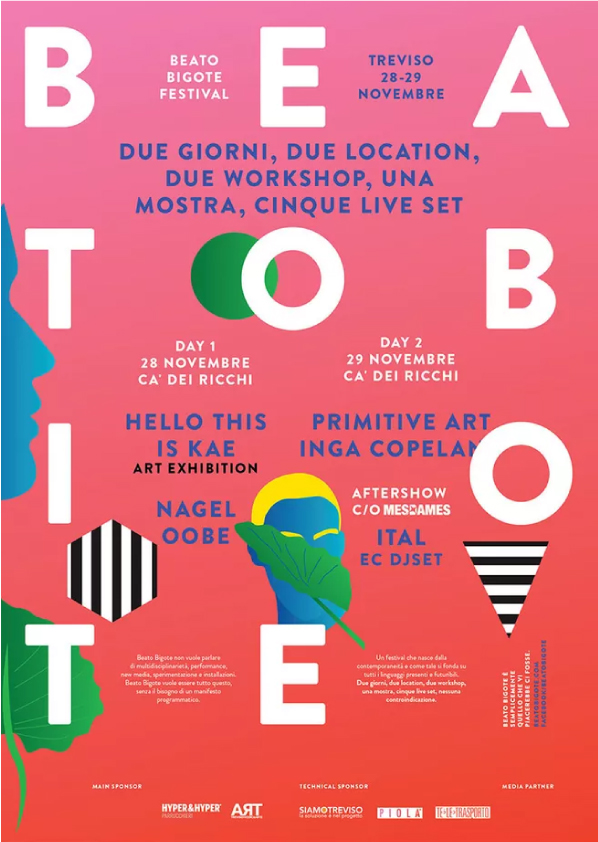
這個海報是上圖下文的結構,但卻非常活潑~
這是因為,下方信息編排很個性,
跳躍的文字和曲線的加入,
使這塊異常活潑~

上中下結構
上中下結構,就是把版面分成上中下三部分,
相當於上下結構中間又插了一道信息區~

簡而言之,
就是從上下兩塊信息區,
變成了上中下三塊信息區~
![]()

這張海報便採用了上中下的結構,
標題放於中間信息區,上下則為詳細閱讀的文字~

也可以變成上下是圖,中間是文字信息的結構~

左右結構
同上,也就是把版面分成左右兩部分,
左圖右字,或者左字右圖。

左右結構也是比較常見的一種構圖。

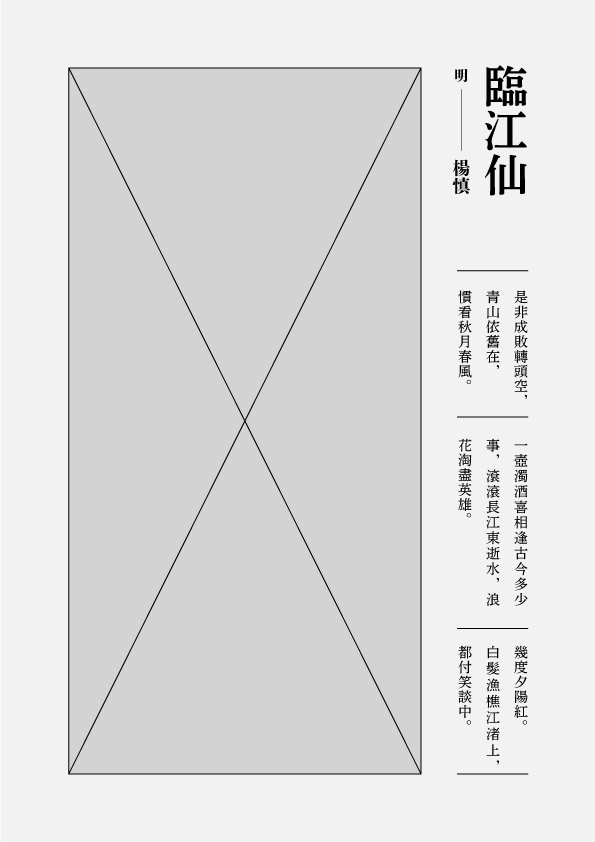
這個海報左側是主標題,右側是詳細信息~
當然是非常正點的左右結構啦!
![]()

留白也是面積喲!這個海報,左邊是圖,
右邊大面積的留白中加入文字,
當然也是左右結構啦!

海報文字信息居於左側,
雖然文字只佔很小的一塊,
右側大部分是插圖。
但依然不妨礙它是左文右圖的左右結構~

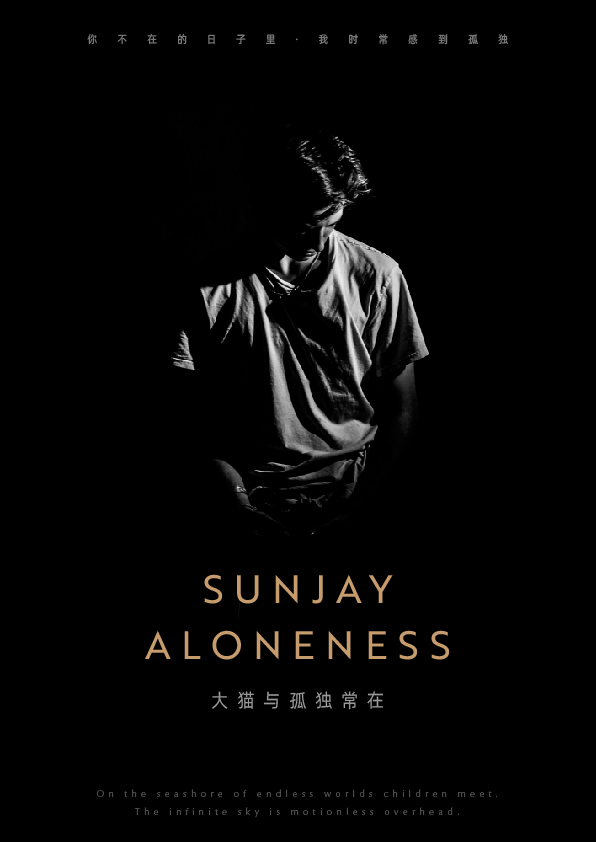
02.居中式構圖
居中式構圖,
也就是版面整體佈局以居中對齊為主,
左右兩側基本對稱的結構。
對稱式的佈局結構,也屬於居中式構圖的一種~

居中式構圖傳達的感覺比較經典、正式。
這個氣質,
相信眾愛卿在開篇的小案例中已經領悟啦~


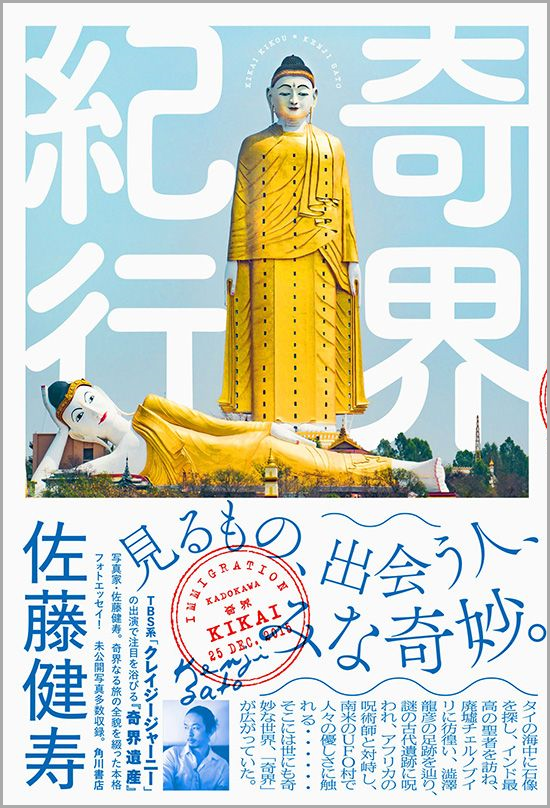
居中構圖,確實會有這麼個經典、傳統、高端的氣質在裡面~
也正因為此,很多電影海報都採用居中式構圖。
![]()

雖然居中式構圖具有傳統、經典感覺,
但這個也不是絕對的,
一切還要看其他幾個要素的設定,
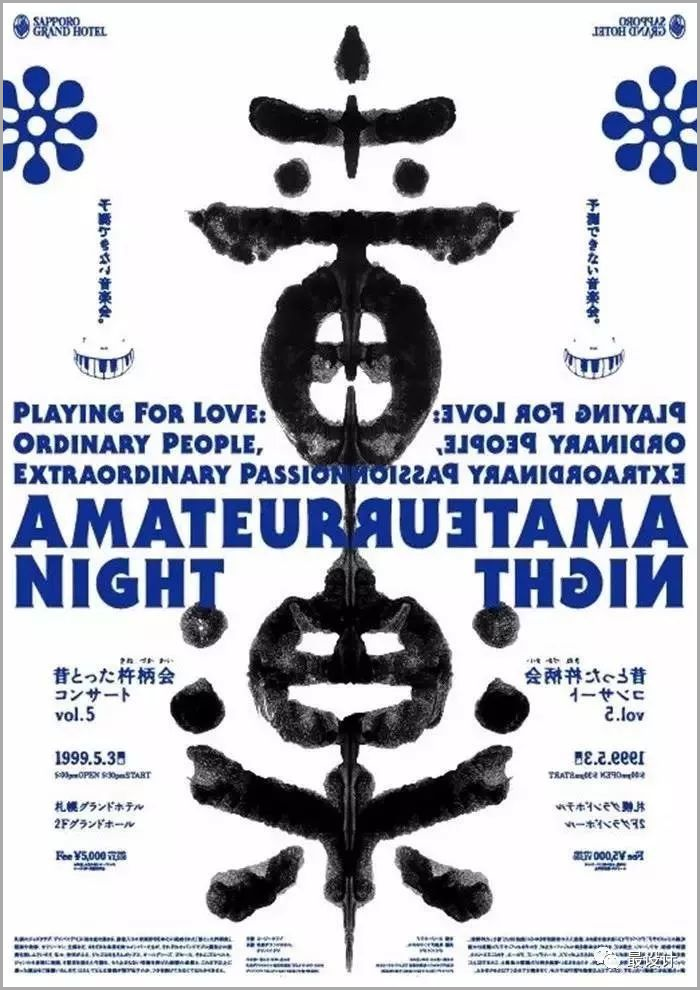
比如下面這個音樂會的海報~

雖然是居中式,左右對稱的結構,
但是卻有一點活潑感~
這是因為他的字體非常有張力,
版面率大,而留白又小造成的。
![]()
所以呀所以,
構圖雖重要,
但卻排在前幾套功法之後~

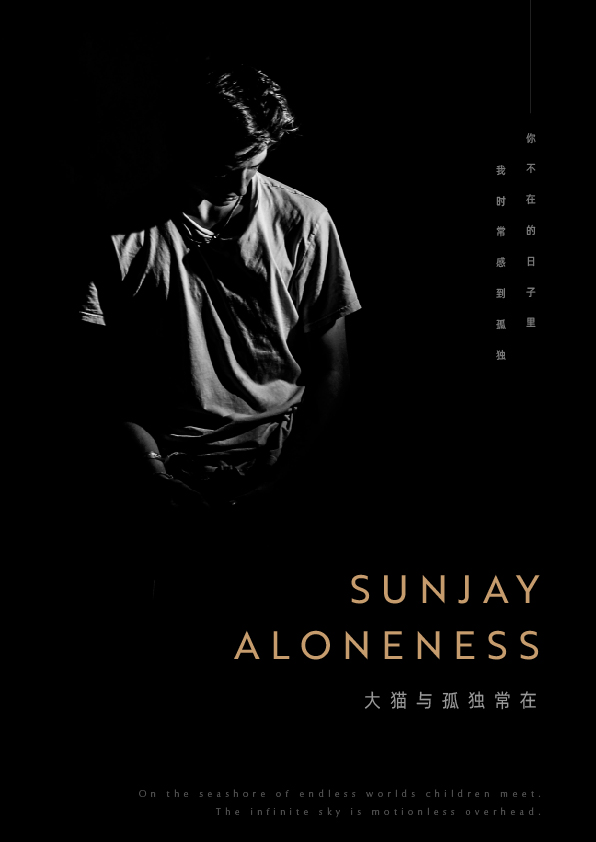
03.對角式構圖
開篇案例中,咱也說過了對角式構圖~

對角構圖,
畫面主要元素一般分佈於對角,
視覺流向是傾斜的。

相對於居中構圖的形式,
對角式構圖增加了不穩定的變化,
畢竟視覺流向從垂直,
變成了斜線~
所以具獨具一格的感覺~ ![]()

這個海報,標題與右下方圖案形成對角構圖~

這個則是從左上到右下的對角~

這個比較具有藝術感的海報,對角從左上到右下~
我們可以看到,
對角式構圖的設計感,
比居中式的強很多。
這也是因為,他更具有變化!

04.四角式構圖
上面的對角,是元素壓住兩個角,
但今兒個,寡人把另外兩角也沒收啦! ![]()

壓住四角式的構圖形式,
就是四角式構圖~
當然,你叫他壓角式構圖也可以。
一般來講,四角式構圖主要是
用字把主體四角或版面四角壓住的形式~

這種構圖方式比較穩定,
傳達的氣質在活潑與安靜之間~

四角式構圖給人感覺四平八穩,
這種形式一般標題比較大,
所以親和力還是挺強的。
廢話~能壓住四角的字,當然要大啦!
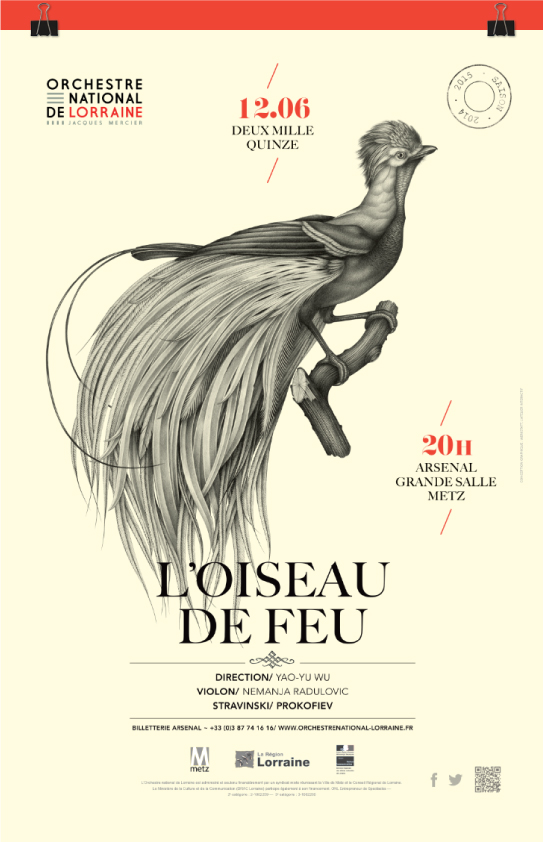
![]()
更具體氣質,
就要結合其他幾個要素綜合來看啦~

像這個鶴的海報,主體表現力很強。
雖然是壓角式構圖,
但正文/LOGO部分在整個版面,
是居中對齊的~
所以海報既有衝擊力,
又帶有一點居中構圖所有的典雅氣質~

05.包圍式構圖
是誰?
在朕的寢宮四周豎了高牆!
是要把朕關在寢宮不成?
![]()
包圍式構圖,
正如上面所寫~

此種構圖,
一般圖片或主體四周佈滿文字。
若把主體比作寢宮,
文字比作高牆,
那可不就是把朕囚禁在寢宮嘛!

包圍式構圖形式比較飽滿,
信息也比較多,
畢竟版面率比較大,
所以一般還是挺活躍的。
除此之外,風格氣質取決於主體的內容~

上文中這個壓角式構圖的案例,
其實也算是包圍式的構圖,
畢竟他的城牆把寢宮堵住咯~
![]()

包圍式構圖因為信息量比較多,
版面率高,留白少,
自然顯得比較熱情,且有活力啦!
![]()

這個包圍式構圖雖然留白大一點,
但四周的文字決定了版面率的大小,
因為版面率較大,
所以也是比較活潑的~
![]()

這個包圍式構圖就非常活潑了。
因為除了版面率大,
更重要的是主體表現力高,有衝擊力!

06.曲線式構圖
畫面主要元素成「S形、Z形、C形」等,
總之,
版面主要元素走向,
非常妖嬈就對啦!

曲線式構圖,相對於對角式構圖來說,
更不穩定,更活潑!
自然就更具有設計感啦!
![]()
雖然更活潑,更易做出設計感。
但若用不好,
就會出現閱讀邏輯混亂的情況,
![]()
所以眾愛卿,
用此邪功,
必得先定好閱讀邏輯,
再依照輕重緩急去安排版面喲!

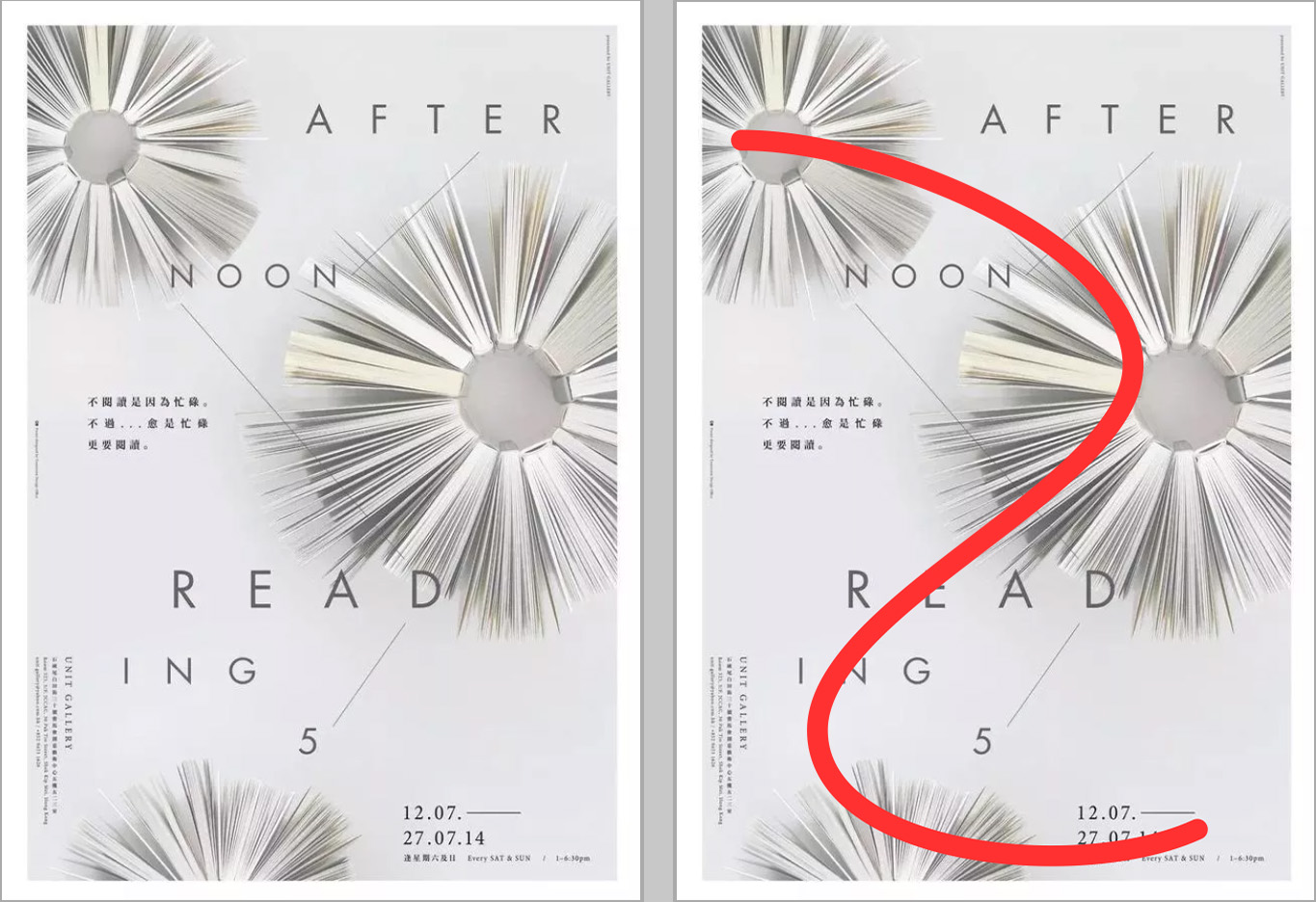
這個海報以打開的書和文字,
構成一個反S的構圖。

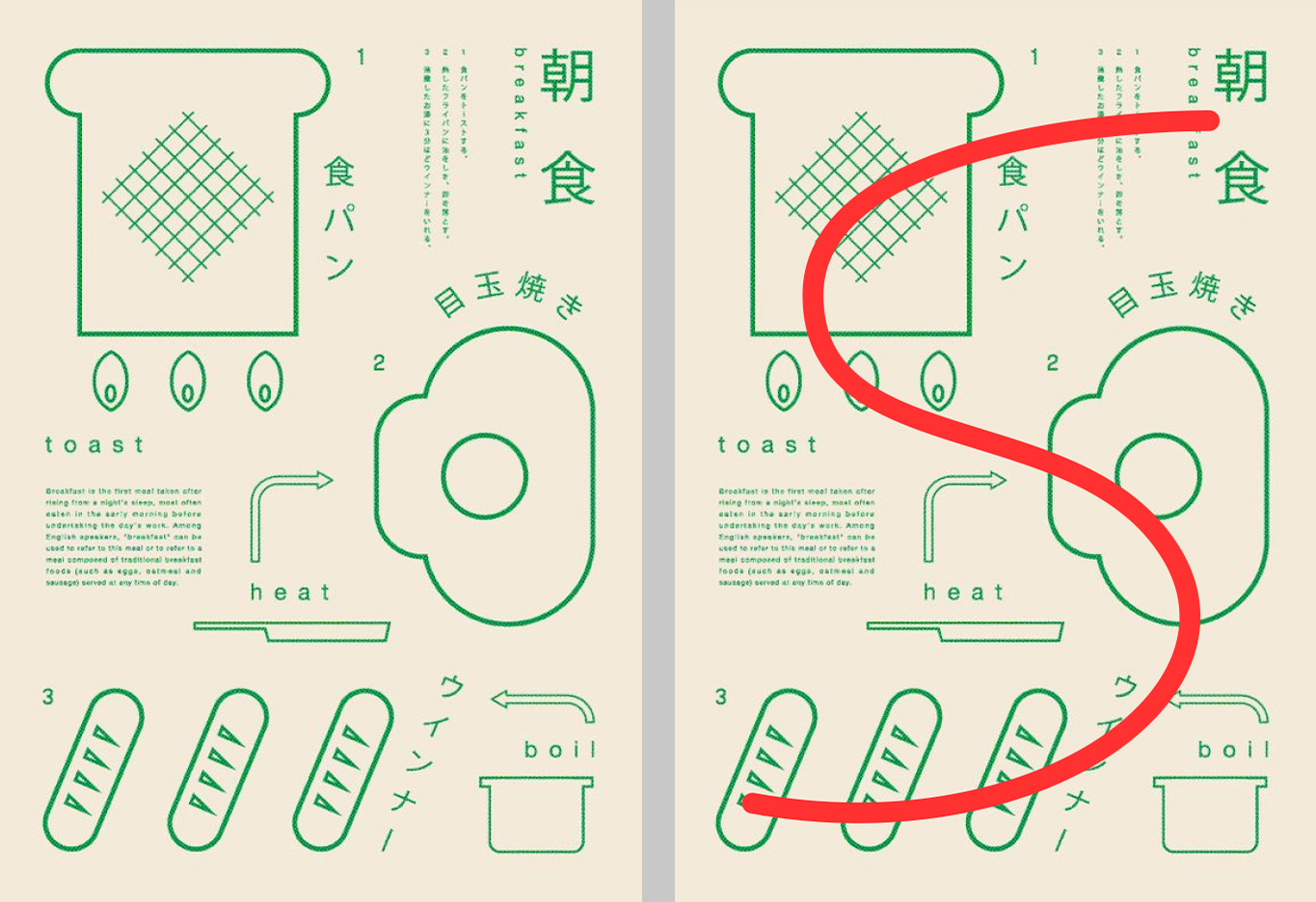
以標題和線條插畫,
構成S形構圖。

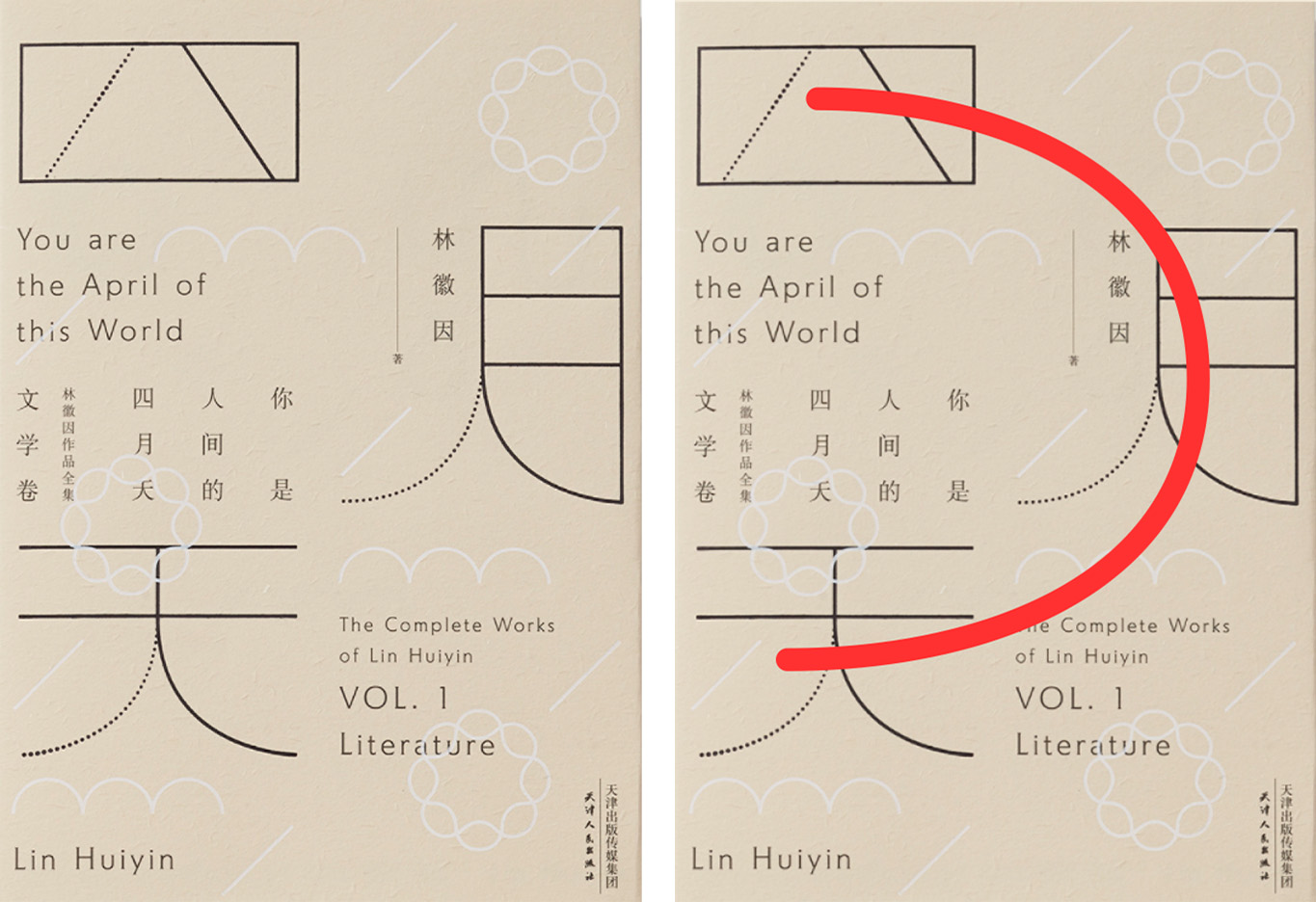
這是王志弘做的《你是人間四月天》的書封,
「四月天」放大構成一個C形。
我們可以看到,
曲線構圖通過元素間的位置關係,
會引導我們視覺流向變成曲線,
所以也是比較有設計感的構圖形式~

07.散點式構圖
這個嘛,
說白了就是,
把文字或其他小元素拆散成點,
再佈滿版面的形式。

這種構圖看上去非常活潑,
又具有設計感,
簡直是旋轉、跳躍,我睜著眼~
那份活潑,在我心間呀!


為啥這種構圖看上去十分活潑嘞? ![]()
當然也是因為這種形式,
使版面細碎,留白不能形成整體,
留白就顯得少,版面率自然就更大,
那必須就活潑、跳躍鴨!

08.軸線式構圖
畫面中有一條隱藏的軸線,
大部分元素都沿著軸線對齊,
這便是軸線式構圖啦!
So,Easy! ![]()

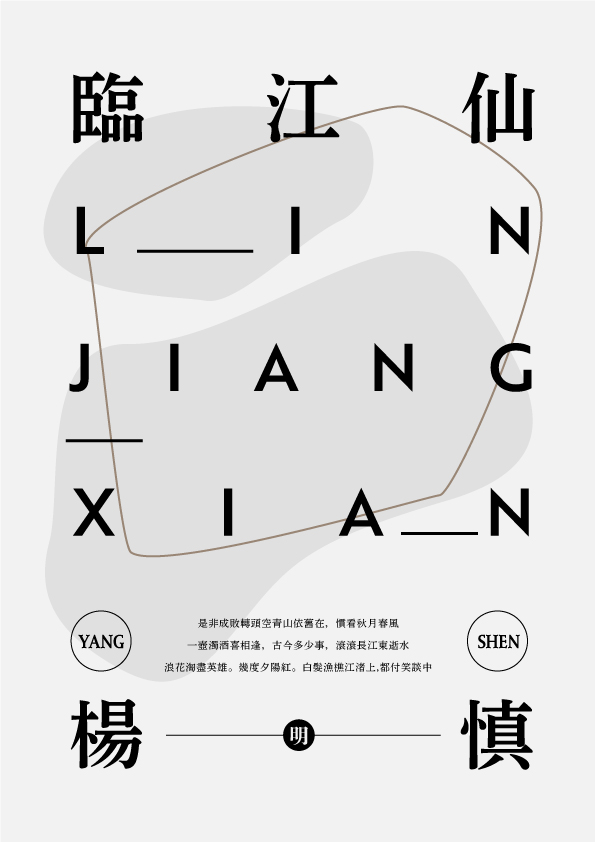
看到畫面中有條很淺的豎線了咩,
這個就是這個版面的軸線~
YANG SHEN 和正文,
都是靠著這條線對齊的。
![]()
一家人嘛,就要整整齊齊,
這條線就是家規咯~

看到這個圖,眾愛卿心裡一陣嘀咕,
這廝不是對角式構圖裡的案例嘛,
啷個又在這裡出現了?
![]()
難道貓皇老邁年高,已經記憶模糊了不成~

當然不是,寡人英明的很!
整體來看,
這確實是左上方圖,右下方字的對角式構圖~

但其實,他有一條隱藏的軸線,

軸線從左上方圖的中間延伸下來,
正文均一這條軸線對齊~
這就是他隱藏的對齊形式啦!
騷年,藏的挺深鴨~

另外,
十字形佈局,我也歸類到軸線構圖這一大類裡。
畢竟十字形軸線,也是軸線嘛!
來看一下周杰倫《葉惠美》的專輯封面,

這個封面是聶永真的作品~
一眼看上去,就是一個居中構圖的形式,
所以看上去很經典,很沉穩!
但實際上,專輯上的文字並不是絕對居中的

紅色的線是中心線,
為啥文字沒有居中對齊,就差那麼一丟丟嘞?

因為,
文字的編排要與圖片和諧搭配,

專輯圖片是十字形構圖形式,
沙發為橫軸,人物的眼睛與手指方向連成縱軸。
文字根據縱軸走向排列,
使手眼和文字,連成了整體,
那必須就完成了生命的大和諧!
![]()
除此之外,
下方「周杰倫」和「Jay」的編排形式,
也是一個十字軸喲!
字體也設計的非常Nice!

好啦,到此,
常見的8種構圖形式,
算是講完啦。
最後咱再總結一下~

當然,除了這8種,
還有幾何構圖、放射式構圖等,
但這些用的並不多,
而且大多數也可以概括為這8種,
寡人就暫且留著,
日後有機會再講~
![]()
不知不覺又4000 字啦,
本來還想再寫點
根據主體造型確定構圖的方法,
如今只好留到下一篇咯~

那麼今天就到這兒啦~
眾愛卿,下期不見不散!

雖寫了這麼多,但咱也不知道咱這套《玉女心經》有木有把構圖形式說清楚,
所以各位大佬,留言告訴寡人吧!