就拿導航設計來深入探索,隨著產品設計的不斷推進,很多新穎的設計呈現帶給用戶更多的操作體驗。本文就以移動端底部標籤欄導航為案例分析,和大家一起探索一下底部標籤欄導航設計的千奇百態。

分享目錄
一、關於底部標籤導航
二、UI 設計注意事項
三、UI 表現層類別分析
四、移動端線上案例分析
五、總結
一、關於底部標籤導航
移動端導航欄設計相當於自身的骨架,是支撐產品中功能交互和內容傳播的血肉。導航系統指引著用戶的操作軌跡,引導用戶抵達目的地和進行相關的操作,將零散的內容和功能進行組織形成結構化的可視軌跡。導航的存在因此顯得格外重要,也是梳理功能結構需要重點確定的內容,以此來形成整個產品的脈絡。

移動端導航欄比較常見的有:底部標籤欄導航、舵式導航、頂部標籤(Tab)導航、宮格式導航、輪播(平鋪)式導航、懸浮icon 導航、列表式導航欄、抽屜式導航、下拉導航/菜單導航等等。我們比較常見的產品中採用底部標籤欄導航的居多,便於用戶進行頻繁的操作,這也是本文接下來重點和大家探索的話題方向。
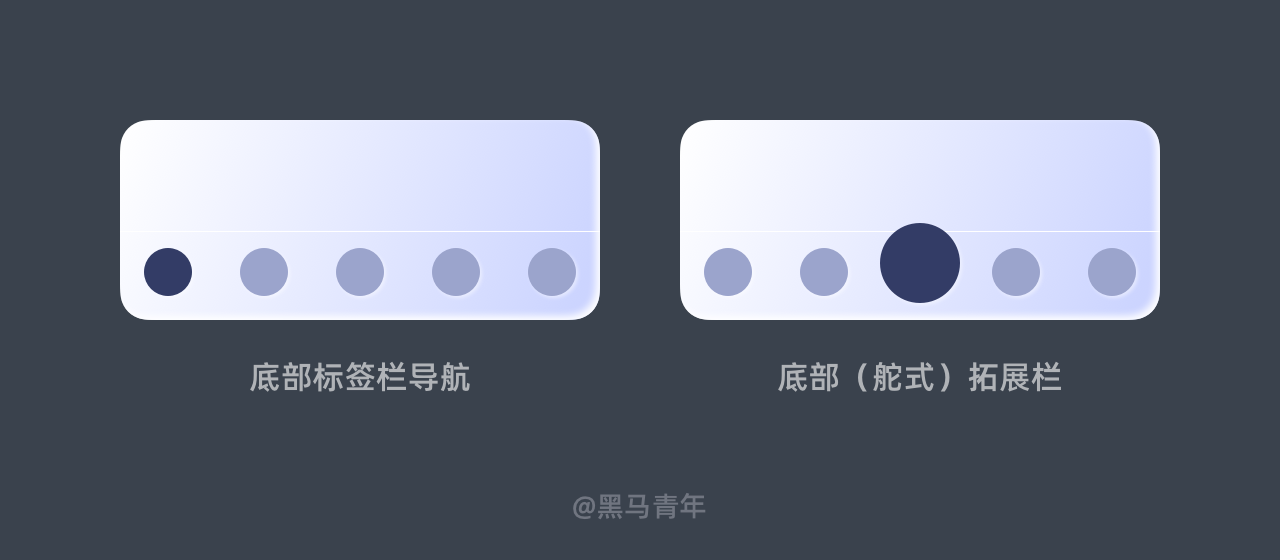
在移動端產品中底部標籤欄導航是最常用的導航模式,常作為一級目錄的導航,位於產品界面底部。根據用戶對於界面的操作熱區來看,底部是用戶可以輕鬆點擊的區域,無論用戶單手還是雙手操作都十分便利。
在底部標籤欄導航的基礎上進行拓展欄設計也是比較常見的形式,也就是舵式導航。突出中間的功能強化用戶的關注度,引導用戶使用更多延展功能。底部標籤欄導航和底部(舵式)拓展欄都屬於底部導航的範圍,本文將會重點以此類型為主進行梳理。

二、 UI設計注意事項
底部標籤欄導航非常直觀的告訴用戶當前的位置,也便於用戶進行同一層級間的不同模塊切換。由於具有很強的包容性,不會與其他功能模塊形成乾擾,也能與多種導航模式進行組合使用。
底部標籤欄導航在模塊的選擇上面通常是3-5 個,比較常見的為5 個,3 個模塊相對比較鬆散,運用案例不是很多,除非業務功能較少。在設計表現形式上面有:icon + 文字、純icon、純文字形式,比較主流的還是icon + 文字的形式,可以降低用戶的理解成本和記憶負擔,提高用戶的操作體驗。

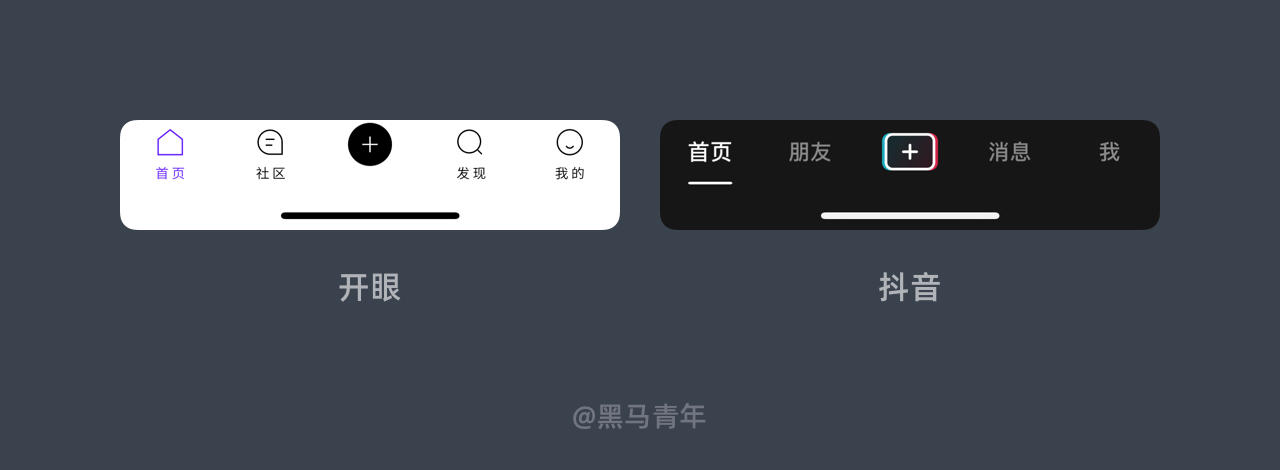
底部(舵式)拓展欄是為了突出中間功能設計,吸引用戶關注度,提高更多隱藏功能的使用概率。這種導航模式較為常見,比如轉轉、抖音、馬蜂窩旅遊、閒魚等等均有使用。可以提高導航欄設計的趣味性和特徵性,引導用戶操作更多功能和貢獻更多內容。不過這樣的設計由於關注度被吸引,進而影響其它一級模塊的關注度,由於隱藏的功能增加了用戶的記憶負擔和操作負擔,利弊權衡需要產品設計師進行評估。
在進行設計的過程中,功能模塊的確定需要起到牽引的重要作用,鏈接起整個產品的功能脈絡;設計表現上面需要區分默認和點擊狀態,可以跳出規範的束縛,但是需要在不影響其它業務模塊的前提下進行。

三、 UI表現層類別分析
底部標籤欄導航在UI 表現層方面也是千奇百態,除了常規的置底形式,設計師也發散了更多新穎的表現。突破現有規範的束縛,不被固有化思維所限制,才能不斷的進行設計創新。
3.1最穩定的常規設計形式
底部標籤欄導航最常見的設計形式依然是置於底部的常規形式,通常是3-5 個功能模塊為主,其中5 個功能模塊是較為常見的。形成差異化的是在圖標設計上面進行發揮,難度較大的設計是結合品牌基因或者特徵性元素表達,也有一些是純文字的設計形式。
除了圖標上面進行發揮以外,也有一些會在背景上面進行裝飾,體現產品差異化。不過最常見的依然還是單色為主,或者根據模塊的需求在切換的過程中選擇使用不同的背景體現。雖然是最常規的導航模式,但是設計師依然可以在佈局形式、圖標風格、配色關係、背景裝飾等方面進行發揮。

3.2動靜結合的微動效表現
微動效在產品設計中的運用逐漸變得頻繁,相較於靜態的表現更能引起用戶的關注度,也能帶來趣味性和互動性。在底部標籤欄導航中的圖標設計上面,默認的採用靜態展示,而點擊狀態以動效的形式進行演變過度也是非常常見的設計處理。
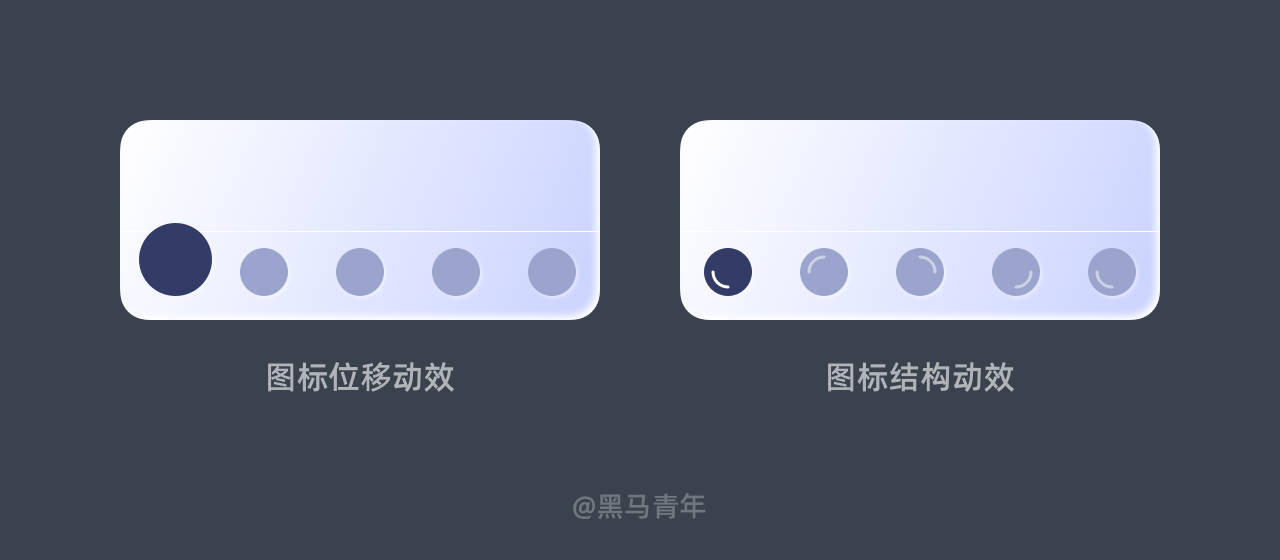
在進行動效設計的時候,可以採用整個圖標位移形成動效,這是最簡單的動效表現,通常是上下彈跳位移。比較複雜的是圖標本身的結構動效,這也是圖標動效轉換比較連貫的形式。

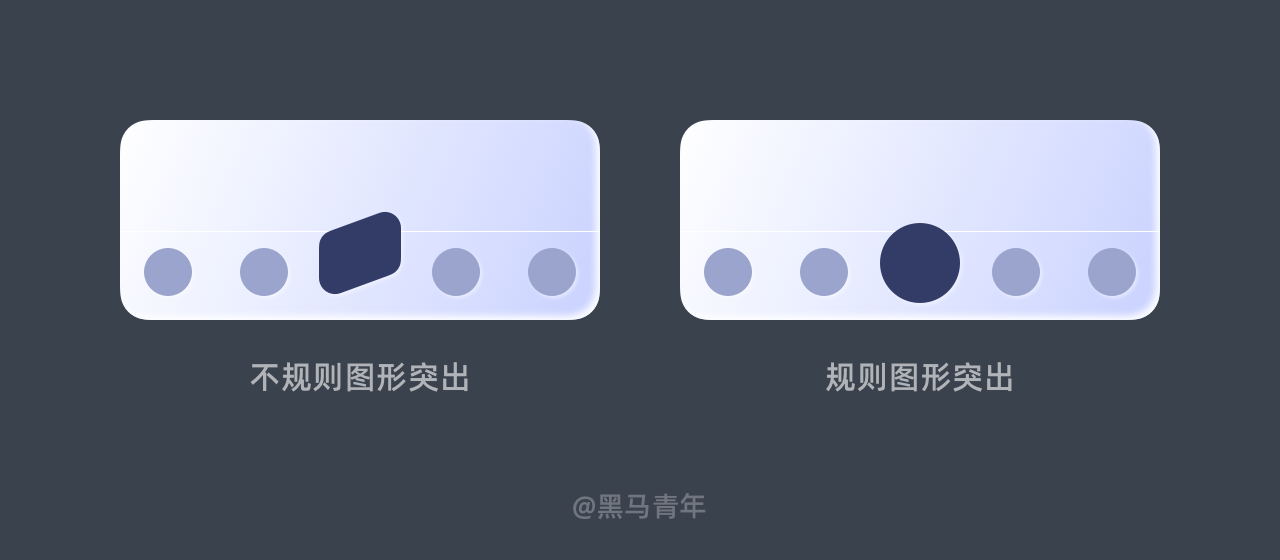
3.3突出規範框架的束縛表現
雖然大部分產品設計都會優先採用官方的設計規範,但是為了突出設計的差異化,也會進行一些突出規範框架的設計。在保持原有不變的導航設計中,我們可以針對局部功能模塊進行突出表現(比如舵式導航),也可以將點擊狀態進行突出表現。

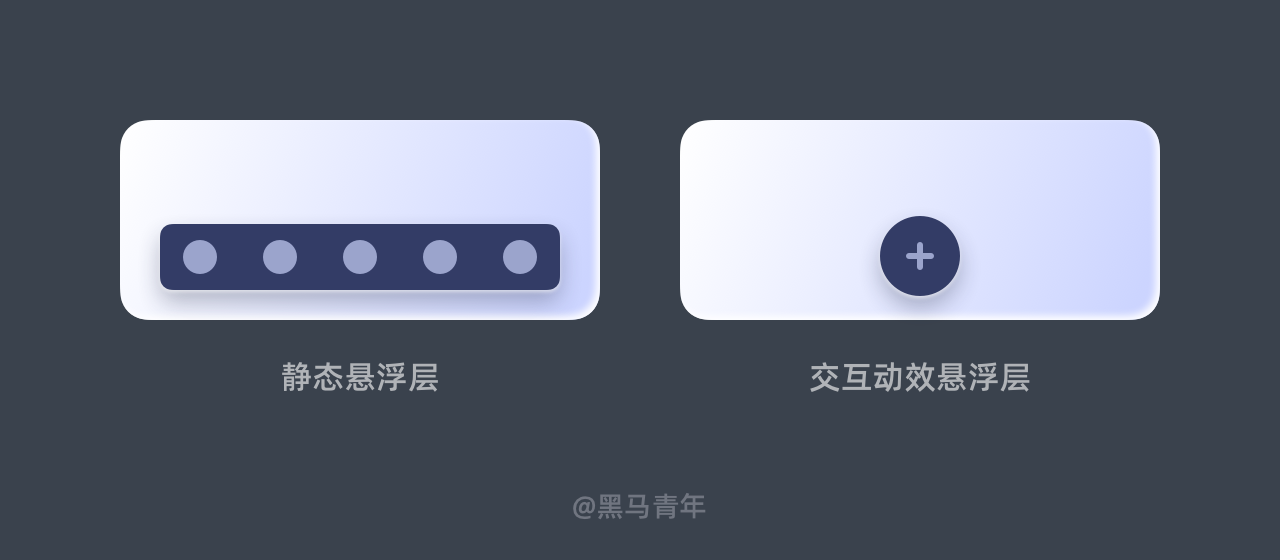
3.4懸浮層增強空間感
一些產品為了增強界面結構的空間感,針對底部標籤欄導航設計採用懸浮層的設計來進行表現,使得界面的通透性和呼吸感更強。這種設計形式依然保留了原本的結構,只是預留了左右和底部的間距,也有一些產品結合交互動效的形式表達,滑動過程中採用隱藏部分功能,增加瀏覽過程的內容輸出面積。

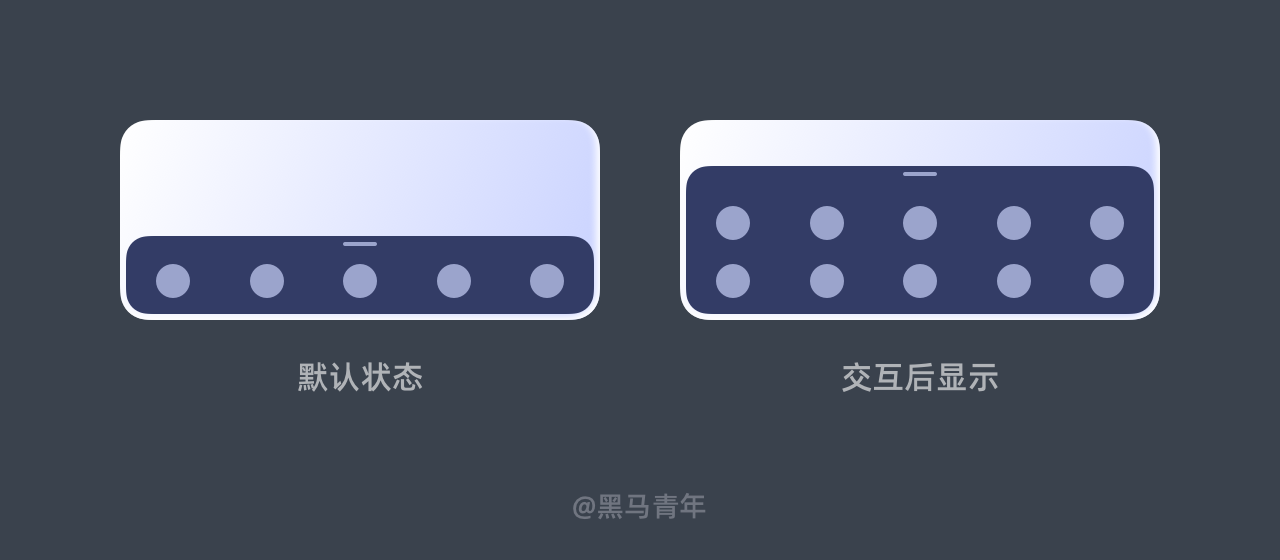
3.5底部拓展/隱藏式設計
隨著一些工具型產品的使用,功能模塊變得複雜而繁多,也有將更多功能隱藏在底部標籤欄裡面,上拉交互時顯示。這種設計形式將底部標籤欄進行了深度的開發利用,但是功能隱藏比較深,曝光度受到了一定的影響,不適合較為重要的功能模塊設計。

3.6小結
底部標籤欄導航在UI 表現層方面還有更多可以給予設計師發揮的空間,設計沒有固定不變的形式,在於不斷的發現、總結和創新。期待大家發現更多設計解決方案和進行更多設計創新,下面將會為大家梳理線上的優秀案例,讓我們可以站在巨人的肩膀上不斷超越。
四、移動端線上案例分析
移動端底部標籤欄導航設計在眾多產品中浮現出很多優秀的案例,對於線上案例的分析將有助於我們進行落地性的思考,新穎的設計不再是飛機稿,而是可以實現的創意。創新是建立在不斷的發現、總結、分析和改變,希望這些案例可以帶給你點滴靈感。
4.1背景結合特定節日增強氛圍
在大部分情況下底部標籤欄導航的背景為單色的居多,不干擾信息的傳遞而保障用戶的瀏覽體驗。也有在特定節日結合氛圍營造對背景進行簡單的裝飾,可以在節假日或者特殊時期引起用戶的共勉,增強產品的情感化設計。
比如寶寶巴士兒歌APP 的底部標籤欄導航設計,在之前的一些版本迭代過程中,結合特定氛圍營造進行背景設計,也是一種非常不錯的設計表達形式。由於屬於兒童類產品,點擊功能模塊切換的過程中還伴隨著音樂,視聽體驗的結合使得操作體驗備受關注。

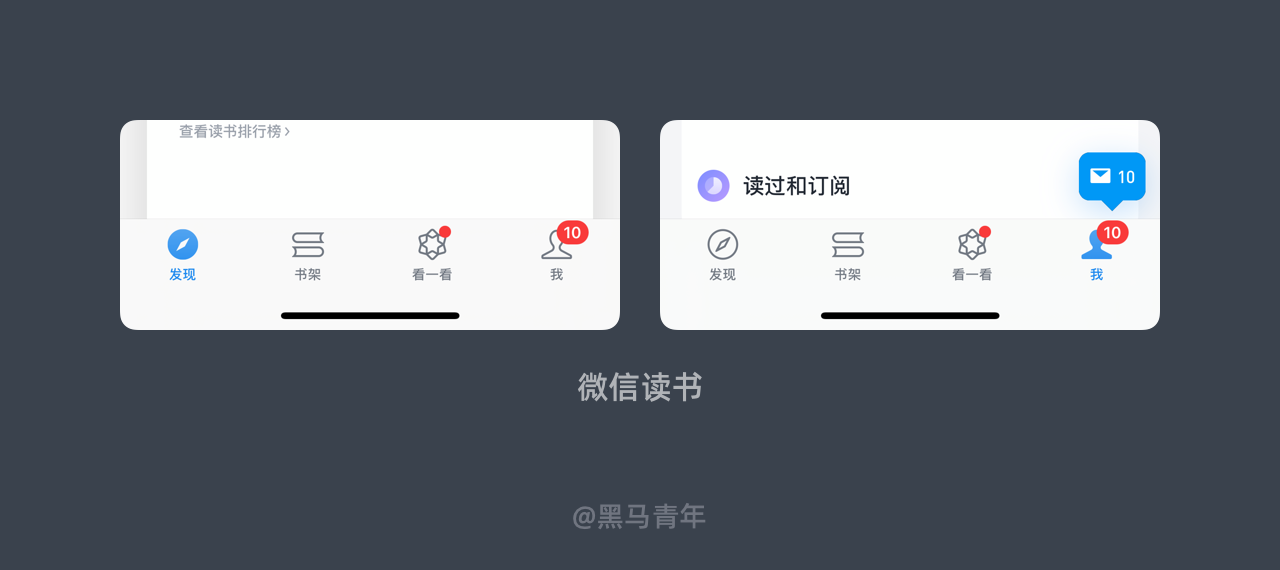
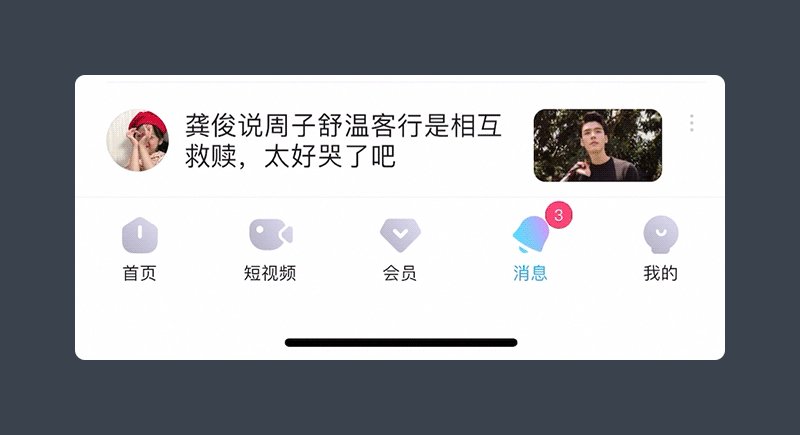
4.2強化消息提示的關注度
系統通知或者消息提示往往都會被用戶所忽略,儘管很多產品都會將消息作為單獨的功能模塊來設計,但是依然擺脫不了被忽略的問題。微信讀書將通知和私信等消息提示結合在個人中心的設計中,以氣泡彈出的形式展示在圖標紅點提示上方。以此來吸引用戶的關注度,增加消息閱讀率。

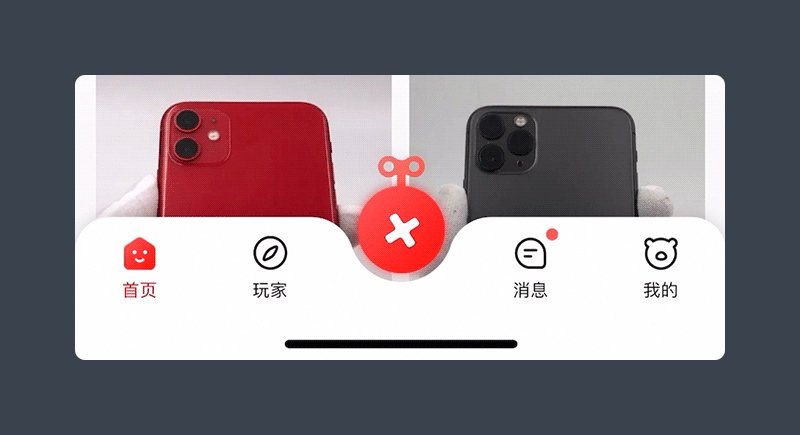
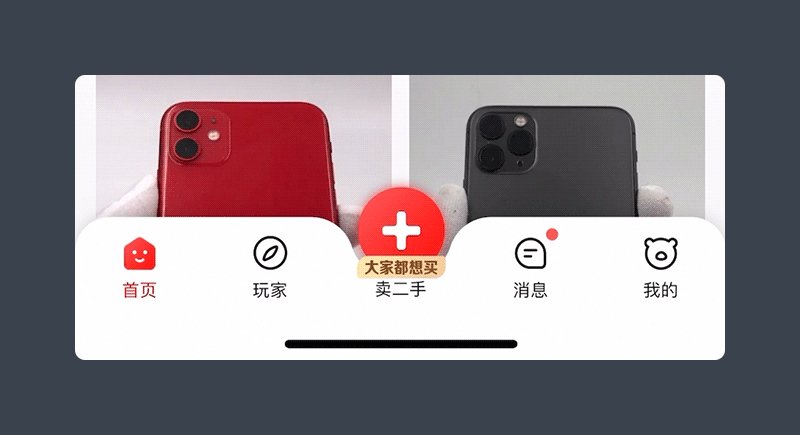
4.3特異設計引導功能模塊關注度
在底部標籤欄導航的多個功能模塊中,為了突出或者引導使用某個功能時,會採用特異構成的設計做法,在原本的設計規範上面突出表現個例,以此來引起用戶的關注度。比如騰訊動漫在第一次進入APP 時,圈子的圖標設計會特意突出,點擊之後恢復原樣,以此吸引用戶對該欄目的關注,增強功能模塊的使用率。

4.4圖標設計的年輕化趨勢
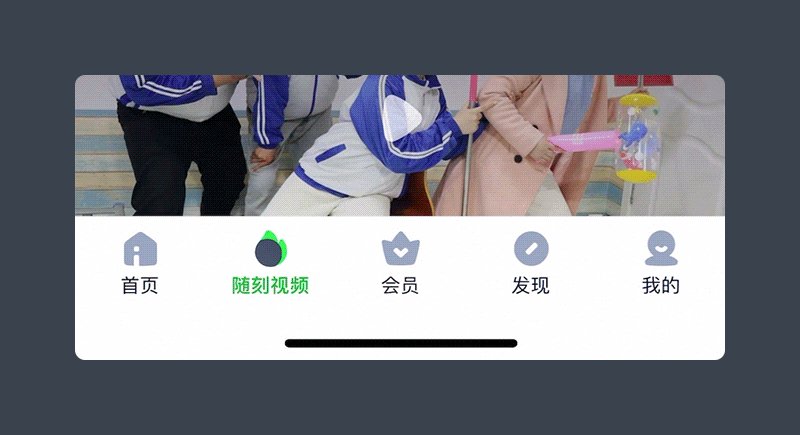
隨著95 後成為互聯網原住民,產品設計逐漸趨向於“年輕化”的探索和挖掘。優酷V9.0 升級後設計風格更年輕化,底部標籤欄圖標設計採用低純度、高明度的多色漸變,結合微動效使得風格更加青春活潑,符合年輕一代的審美需求。年輕化的設計不僅提高感官體驗,也拉近了產品與用戶之間的親和力。

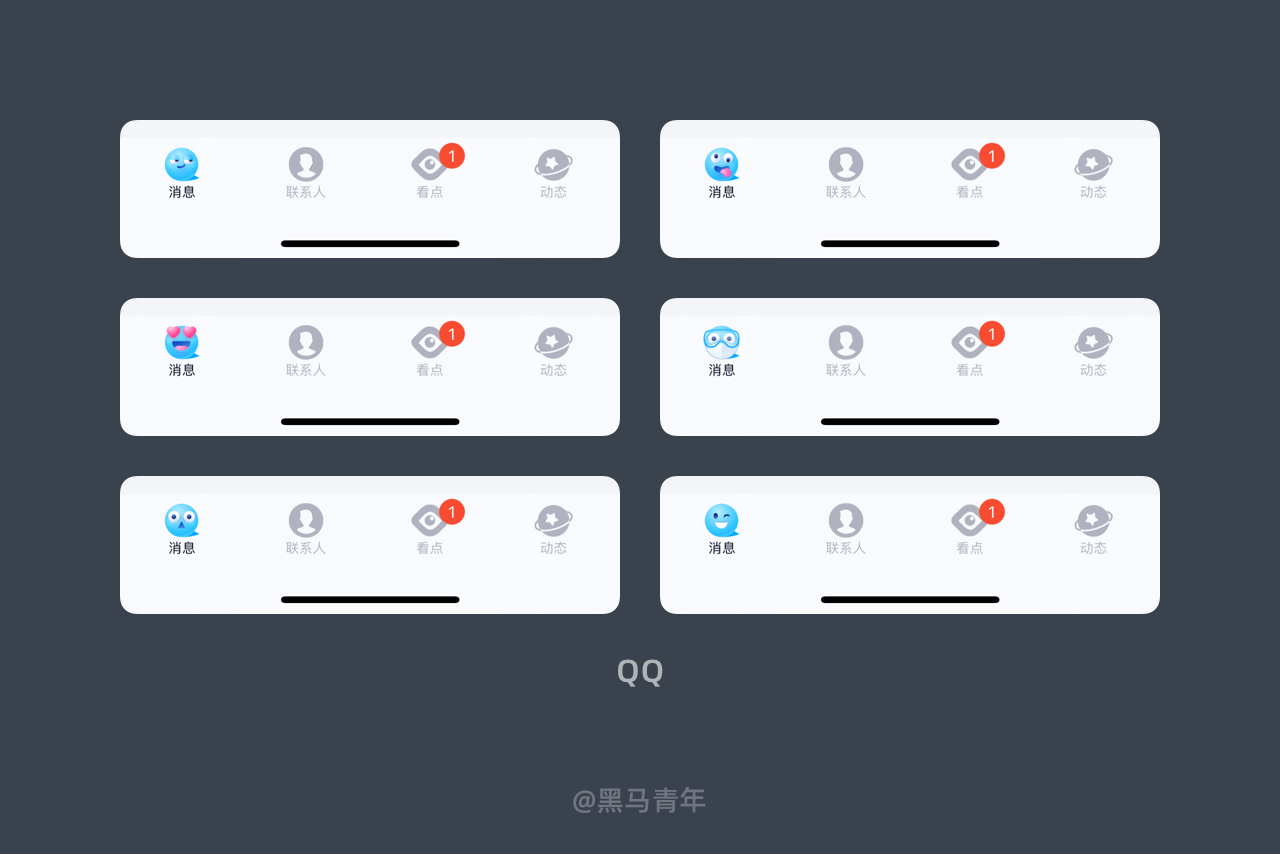
4.5趣味性的情感化設計融入
情感化的設計能夠拉近產品與用戶之間的親和力,這也是設計師在不斷探索並延展的設計方向。 QQ 作為社交工具而言,如何更加符合年輕化的設計需求,在底部標籤欄圖標的設計上面也是用盡了心思。消息模塊的圖標設計成各種搞怪的表情,在拖拽的時候會切換不同的表情,帶給用戶更加趣味性的體驗,讓人會心一笑。

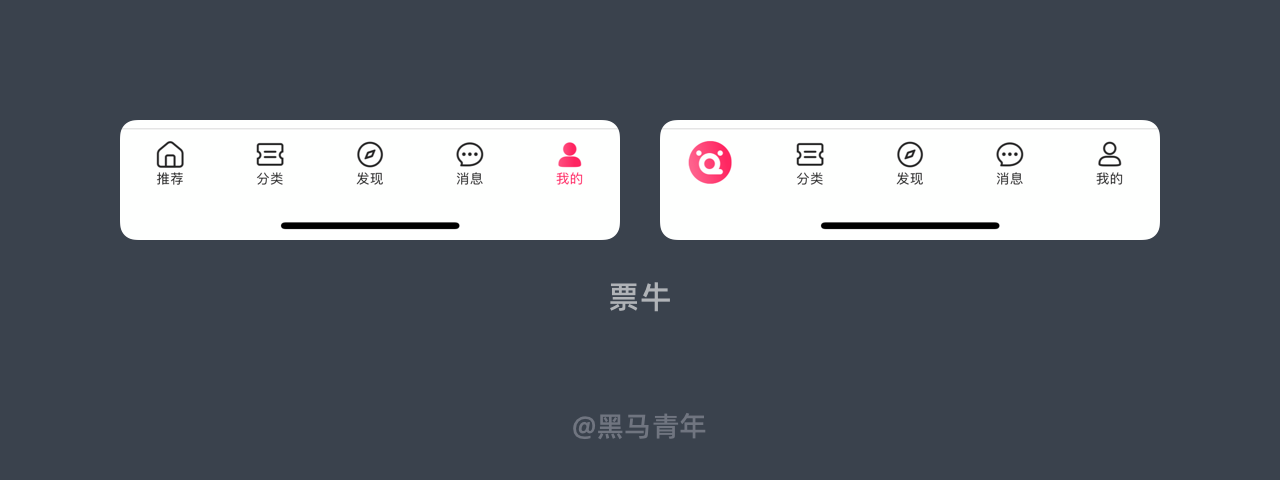
4.6首頁圖標強化品牌曝光
為了強化產品品牌的曝光度,在進行底部標籤欄圖標設計的時候,會將首頁圖標的點擊狀態切換為品牌LOGO 的形式,以此來增加品牌的曝光度。設計上面的選擇有LOGO 圖形、吉祥物、應用圖標、品牌局部圖形等,會根據品牌LOGO 的造型靈活選擇。

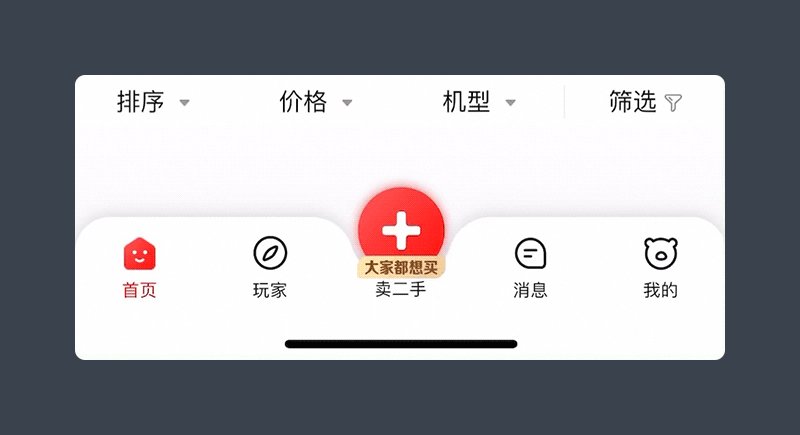
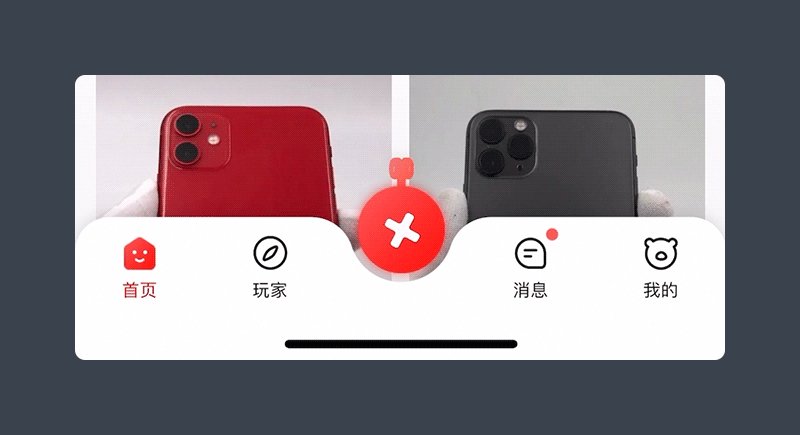
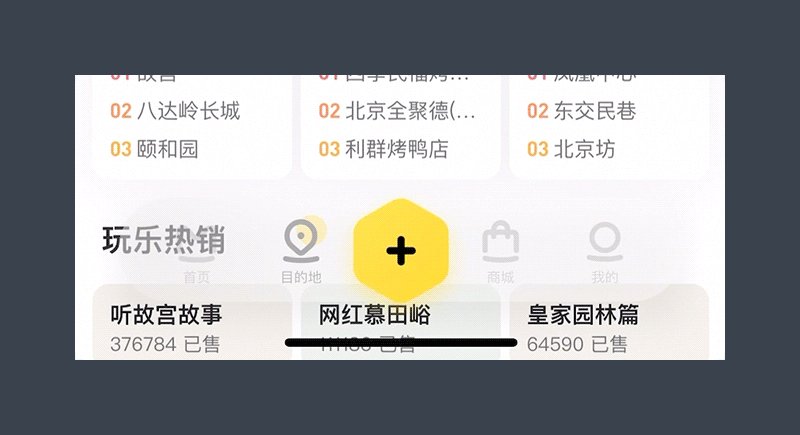
4.7舵式導航轉一轉增強關注度
底部(舵式)拓展欄導航是突出中間功能模塊設計來強化關注度,除了靜態的表達以外,結合微動效更能起到強化突出的作用。轉轉結合吉祥物和微動效運用在舵式導航的設計中,不僅提高用戶的關注度,情感化的設計還能增強產品的親和力。

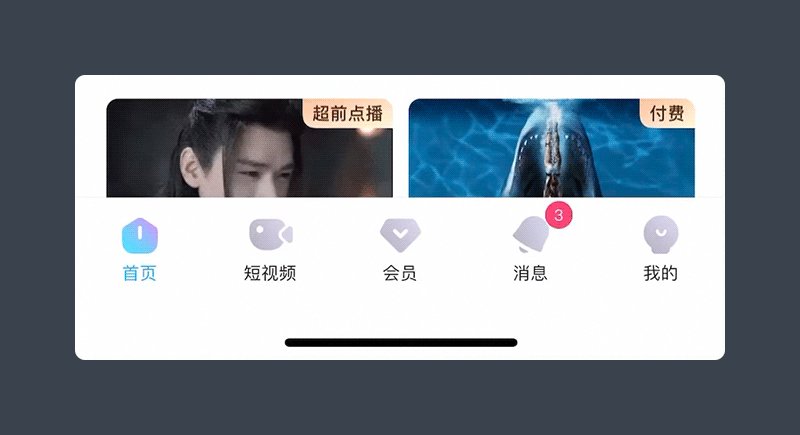
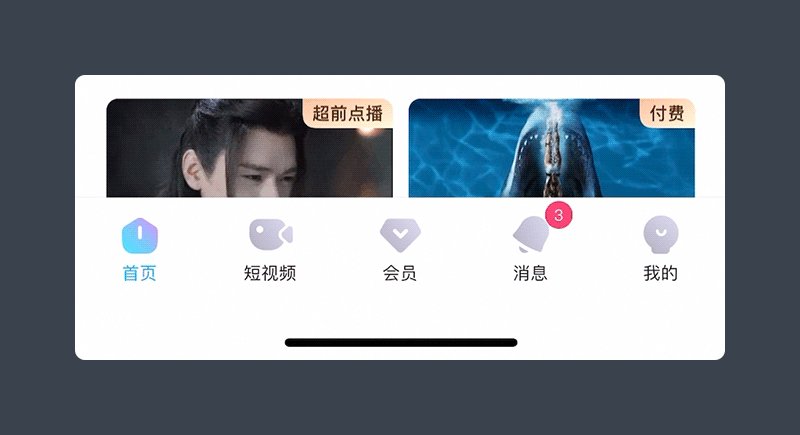
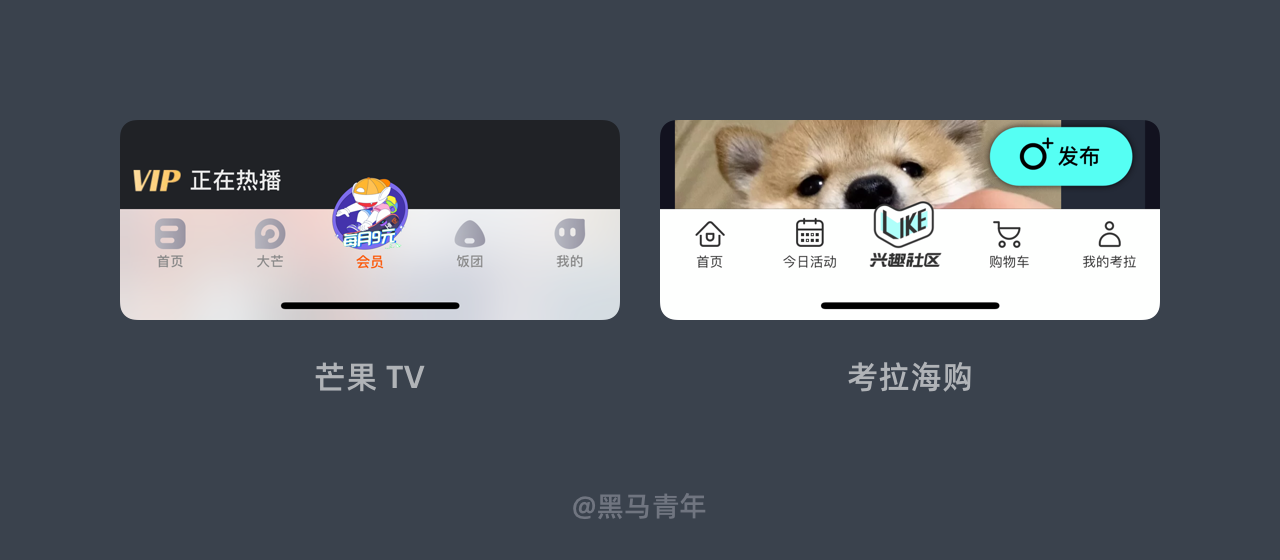
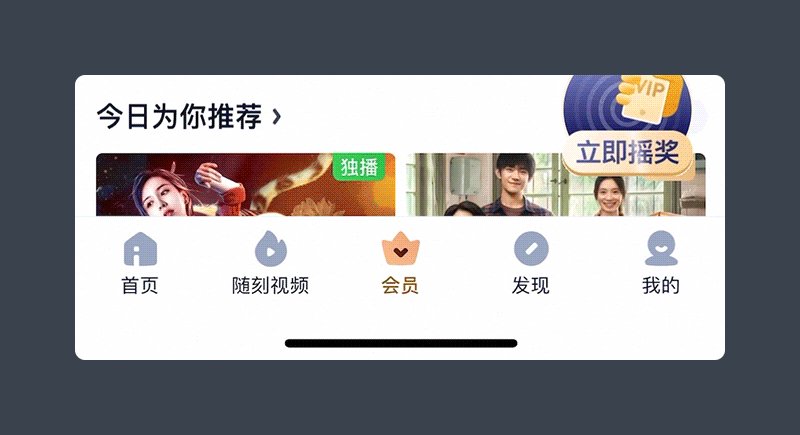
4.8結合營銷內容多層共用
產品中的營銷結合是最為常見的,產品設計師也在不斷地思考更多可結合的功能模塊,舵式導航的區域被充分利用是最為便利的。芒果TV 將營銷內容與會員模塊圖標進行結合,在保持原有功能操作的基礎上強化營銷活動的曝光度,鼓勵更多用戶參與活動。

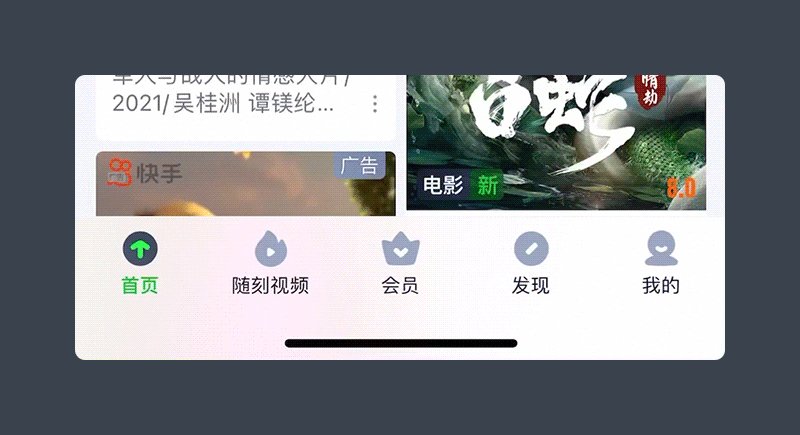
4.9微動效結合多層功能運用
微動效運用到底部標籤欄導航圖標動效中較為常見,可以帶給用戶趣味性的點擊體驗。對於一些首頁採用瀑布流設計的產品,也會在用戶上滑瀏覽內容到一定量的時候將首頁變化為“置頂”的操作,方便用戶快速置頂。比如愛奇藝APP 將品牌色強化在圖標的設計中,結合微動效的變化帶給用戶趣味性和強化品牌記憶,在首頁圖標和置頂圖標切換的過程中也採用了微動效的形式,過度更加自然流暢,也能更加醒目的提示用戶。

4.10微動效結合突出框架的束縛
一些尋求突破的產品,在設計的時候也嘗試了突出規範框架的束縛表現,點擊狀態會突出局部來強化。結合動效的變化形成自然過度,突出的設計更能引起用戶的關注度,明確自己當前所處的位置。這樣的表現形式不僅可以形成設計差異化,也能讓用戶操作路徑更加明顯,比如愛奇藝早期版本、美團外賣等產品。

4.11懸浮層設計突破底部標籤欄常規表現
設計師都在不斷的探索設計的差異化,敢於創新才能尋求新的可能性。脈脈在最近的迭代中將底部標籤欄的設計採用懸浮層的形式表現,使得界面內容呈現的呼吸感更強,也增加了界面結構的空間感。在保持基本設計規範的前提下進行小小的變化,就能帶來設計的差異表現,也能帶給用戶較為新穎的感官體驗。

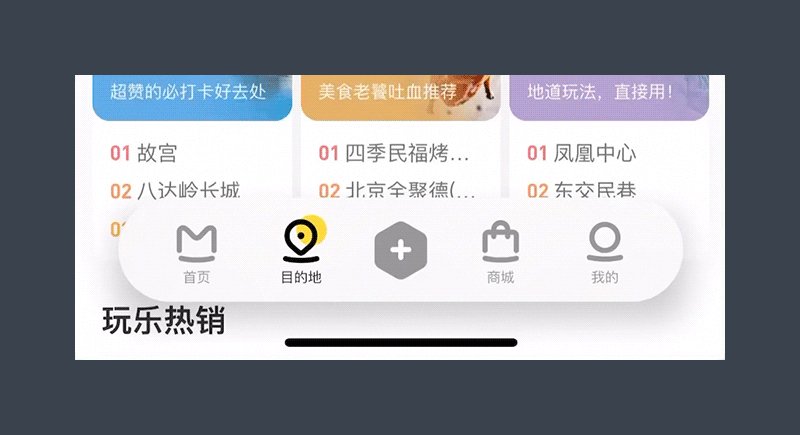
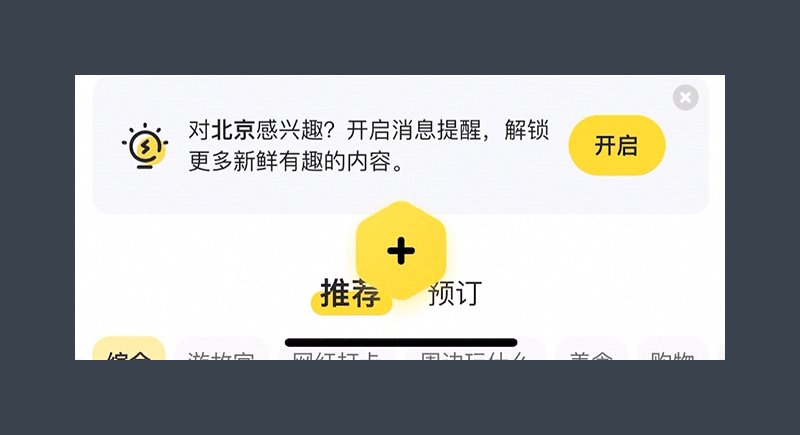
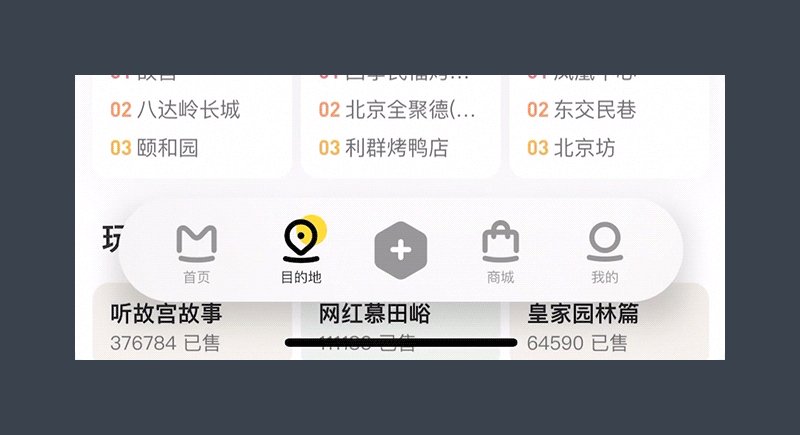
4.12懸浮層設計結合交互動效的雙向運用
交互動效是UI 設計師在靜態設計稿中要逐步突破的一種技能,交互動效可以讓我們的設計表達更加直觀,提高產品的互動性和趣味性。馬蜂窩旅遊在進行底部標籤欄突破的過程中,除了採用新穎的懸浮層設計以外,在上滑瀏覽內容時採用隱藏局部功能的處理方式,讓內容的輸出面積更大。在下滑或者停頓的過程中恢復默認導航,探知用戶行為習慣並給出不同的交互反饋,帶給用戶更高的操作體驗和互動趣味性。

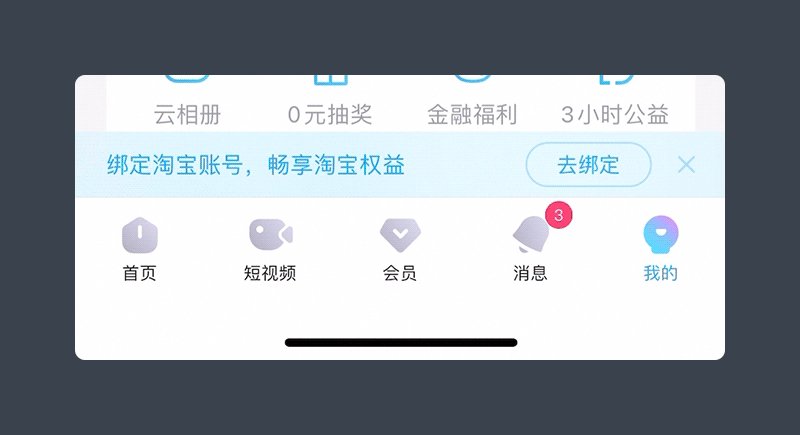
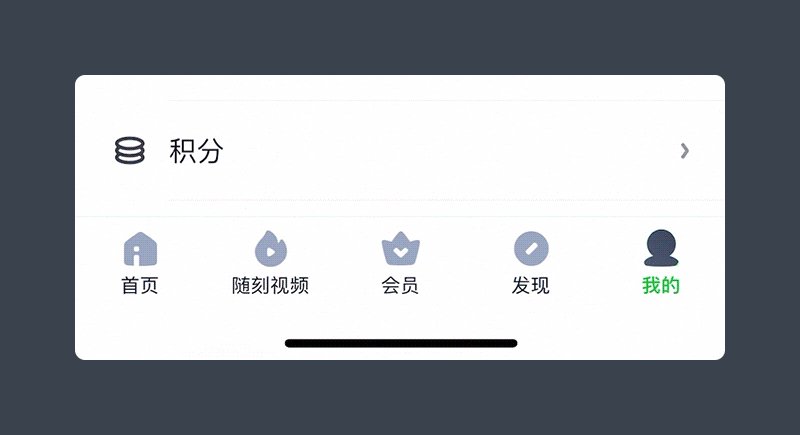
4.13底部拓展設計承載更多功能模塊
對於一些功能模塊較多的產品,產品設計師會盡可能的開發每一個常規的功能,拓展出更多可以進行設計延展的模塊。釘釘APP 在進行底部標籤欄設計的時候,就將更多功能模塊隱藏在上拉展開欄中,方便用戶進行快捷操作。充分的對底部標籤欄進行了深度挖掘,利用手勢的變化實現更多功能模塊的切換,提高了用戶的操作體驗。

關於移動端底部標籤欄導航設計還有很多非常不錯的線上案例,這裡就不一一列舉啦!優秀的案例總結能夠帶給我們更多的靈感參考,基於優秀之上我們才能設計出更新穎的作品,希望以此拋磚引玉,期待大家發現更多好玩的設計。
五、總結
對於UI 設計師來說,產品體驗是一種習慣的養成,結合體驗的日記化摘錄形成設計思路的總結。總結是為了形成最終可供靈感借鑒的經驗,基於優秀的案例分析才能形成更多的設計解決方案。
本文以移動端底部標籤欄導航設計的經驗分析為大家進行梳理,任何的設計表達都不是不變的規律,掌握的是這種設計分析和總結的思路,以此反推出更多的設計總結。希望本文的思路作為拋磚引玉,帶給你更多的思路。
作者:黑馬青年(v: heimaux)
本文由@黑馬青年原創發布。未經許可,禁止轉載。