這5種網頁設計經典布局很多人幹了十年都掌握不好
網頁布局雖然千變萬化,但如果你留心觀察並分析當前我們欣賞的一些經典網站的話,會發現有一些布局適用範疇相當廣,可以說是經久不衰的。
今天我們一起來聊一聊都有哪些布局可以說的上是套用百搭,輕鬆完成項目設計。
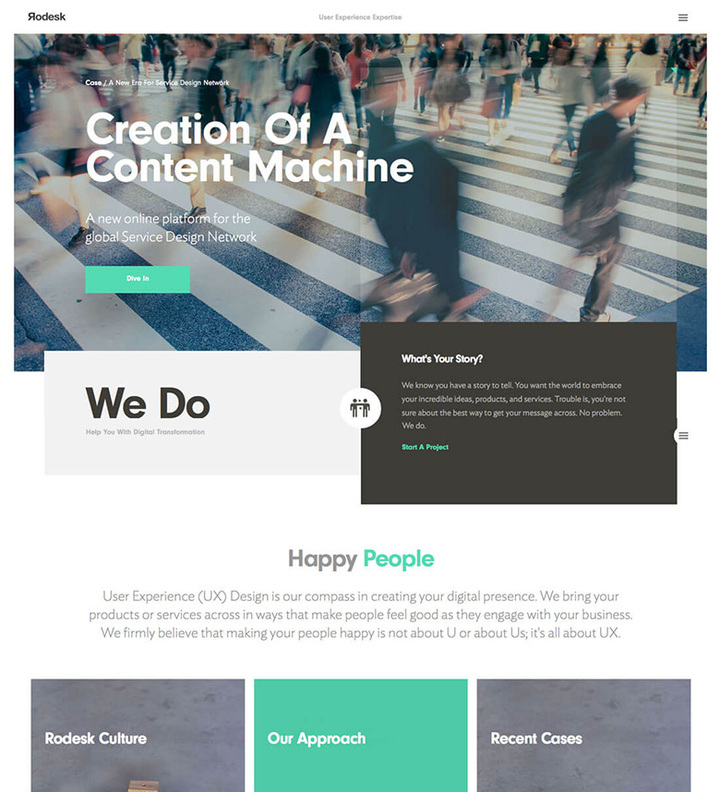
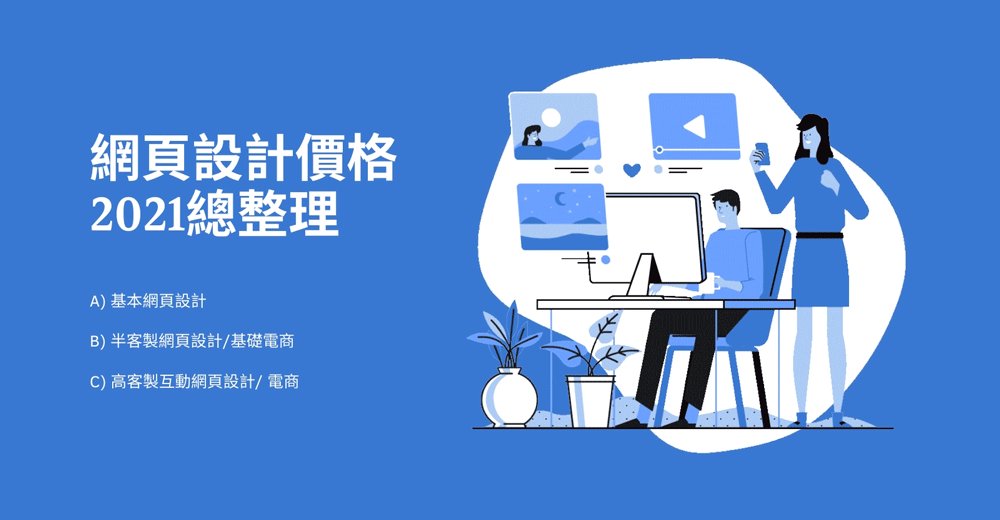
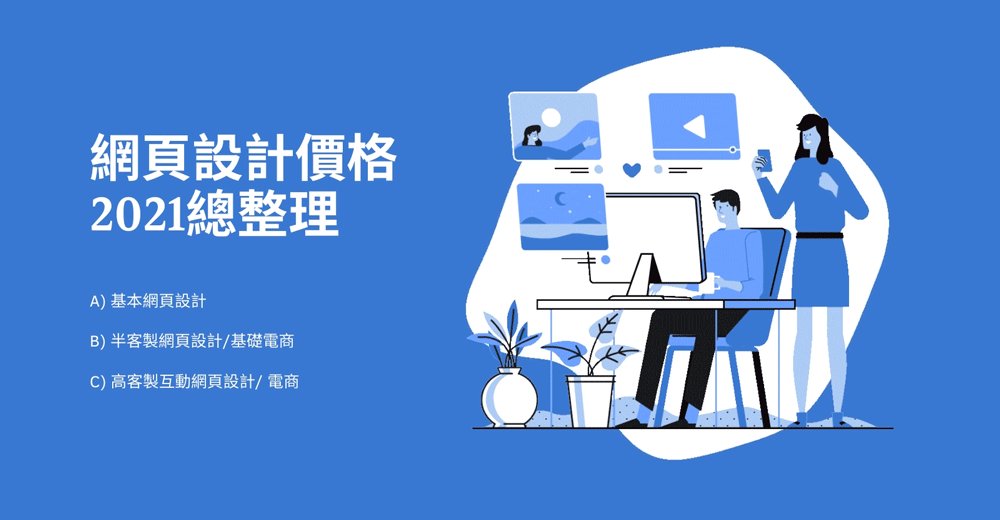
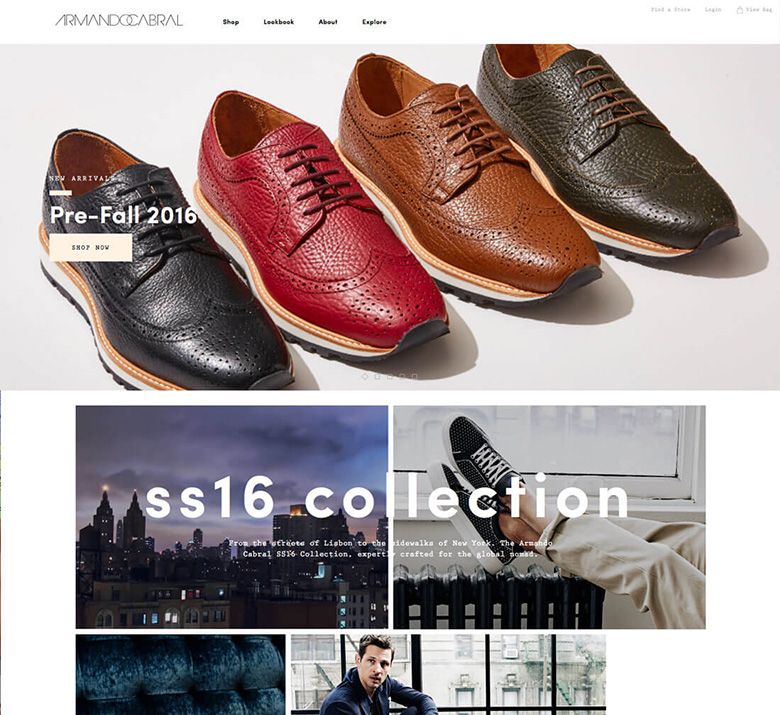
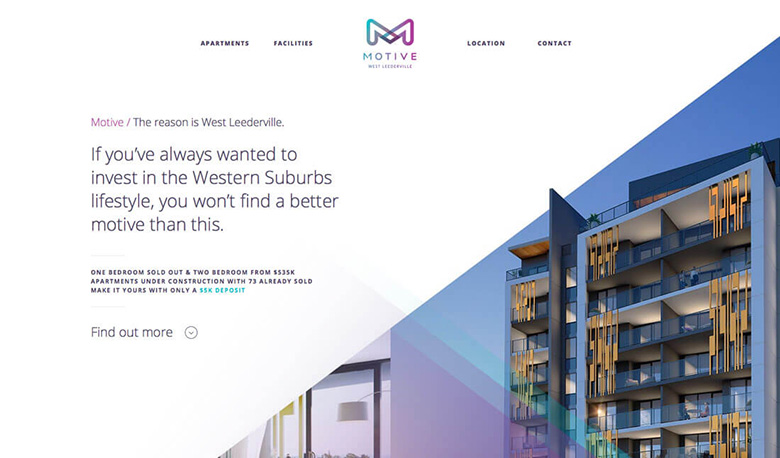
1、頂部大圖Banner+簡單的柵格
無論螢幕多大,這種布局都能夠為用戶展示充足的內容,供用戶瀏覽和探索。雖然這種布局隨著螢幕、設備而有所差異,
有的設計師會傾向於設計成固定寬或者橫跨整個頁面的布局,但是總體的模式都大同小異。

 特點概括:
特點概括:
·導航欄
·頂部大圖,圖片上疊有文字標題
·2~4個分欄,承載不同類別的訊息,有的會有圖標
·主要的內容區域
·頁腳
這種布局設計乾淨清爽,有足夠強的視覺表現力,並且常常採用的響應式設計,斷點也很好控制。頂部大面積的輪播圖或者Banner 也有許多外掛或者應用來幫你實現。

 設計原理:
設計原理:
這種布局中,每個元素都各司其職,並且整個流程是富有邏輯的,頂部大圖足以營造氛圍,給予用戶特定的體驗,下面的次一級元素能夠做的很好的支撐。
相關趨勢:
越來越多這類網頁開始採用色彩豐富的插畫式的圖標,而扁平化的設計和這種布局頁面有著天然的契合。
身邊的真實案例:
深圳市科皓訊息技術有限公司官方網站
![]()![]()2、單頁設計,單欄布局
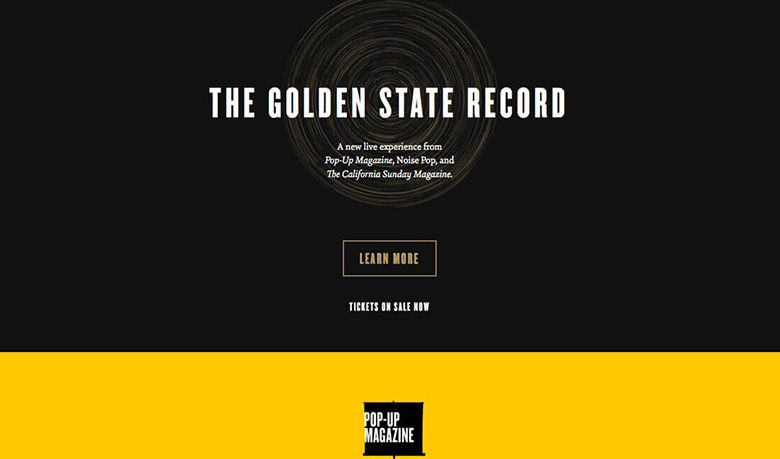
單頁式設計這幾年非常火,它非常適宜於展現極簡的內容,或者專注呈現一個主題。當網站的主題集中,內容也比較固定的時候,無需複雜的布局來呈現,單頁單列式的布局足以應付一切。

 特點歸納:
特點歸納:
·導航
·主要內容區域,文字+圖片為主
·頁腳
採用這種布局模式的時候,空間的控制至關重要,相當考驗設計師設計留白和布局平衡的功力。元素和元素之間的疏密關係是需要設計師反覆推敲的,如果空間控制不合理會給用戶一種混亂的感覺,如果過於緊密則會產生局促感。
設計原理:
單頁式設計適合於小網站或者小型項目的展示,它可以用來製造一個簡單的介紹頁面,讓簡單的內容顯得不那麼單調,強化內容的形式感和重量感。對於內容簡單的部落格網站而言,單頁式設計也是不錯的選擇。
相關趨勢:
和單頁設計結合最緊密的應該是動效設計和視差滾動,他們可以讓單頁式設計更加生動有趣,淡化單調的設計,賦予頁面更強的生命力。
身邊的真實案例:
雷迪奧光電網站設計.ROE

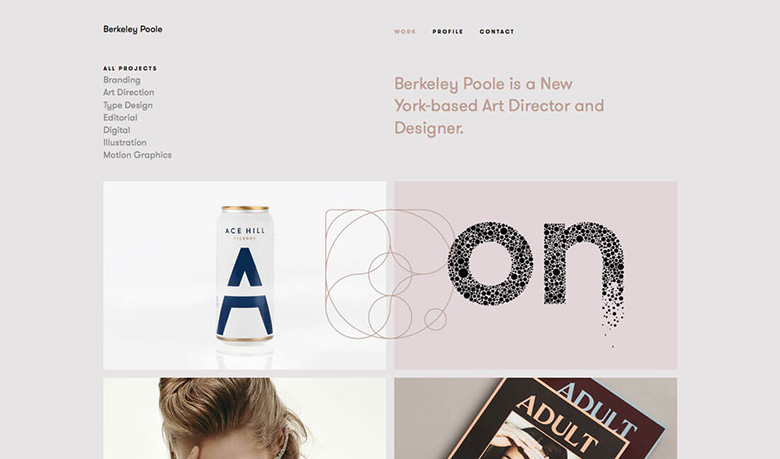
 3、自定義柵格
3、自定義柵格
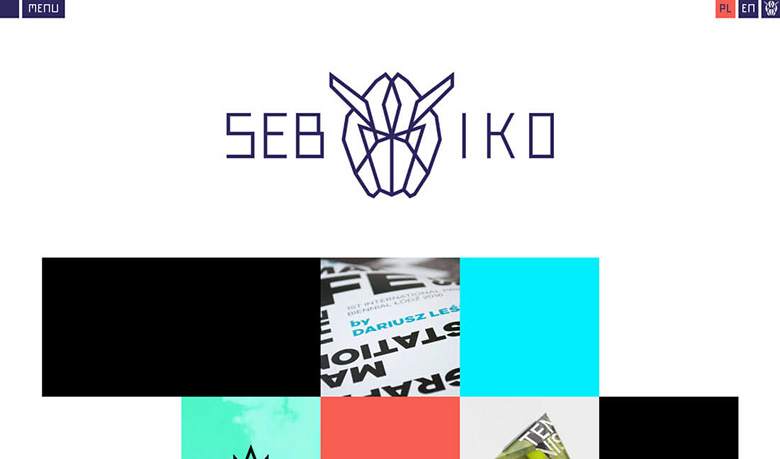
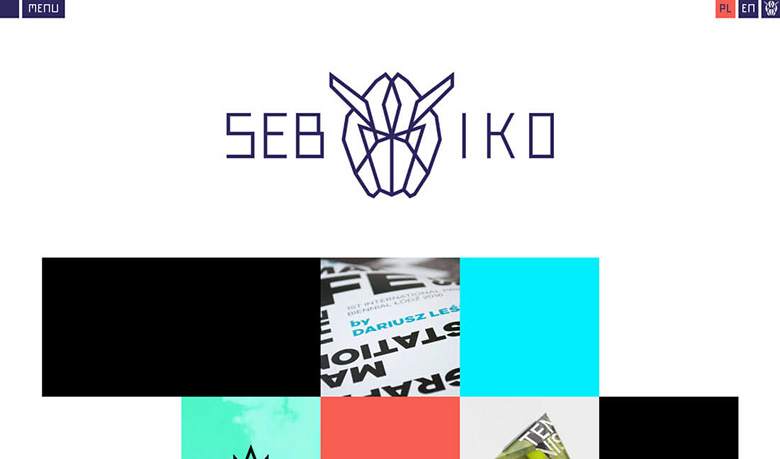
那些被整齊分割出來的網頁布局從來都沒有過時過。無論是分割得細碎的網頁區域還是大塊的頁面區塊,大多都需要借助一套乾淨整齊的柵格來支撐。在此基礎上,內容按部就班地被置於不同的區塊中,被精心地組織展示出來。

 在設計師的作品集頁面中,你可以發現各種各樣自定義的柵格布局。自定義柵格展示內容的優勢在於,它可以同時呈現大量的視覺化的內容,看起來足夠豐富又不會落於下乘。下面這個圖庫的效果看起來就相當震撼。
在設計師的作品集頁面中,你可以發現各種各樣自定義的柵格布局。自定義柵格展示內容的優勢在於,它可以同時呈現大量的視覺化的內容,看起來足夠豐富又不會落於下乘。下面這個圖庫的效果看起來就相當震撼。
在柵格中填充色彩,還可以用來承載文字內容。不同的區塊之間不一定非要用線條進行分割,可供選擇的方案有很多,不過千萬要控制好柵格尺寸和間距。控制不好的細節,整個設計的平衡感可能會被破壞。
設計原理:
柵格的優勢在於它的組織性,對於用戶而言,它具有規律性和可預期性。一個漂亮的柵格系統能夠讓用戶更快找到需要的內容,在視覺上也更加協調自然。
相關趨勢:
柵格很容易被人視為卡片這樣的元素,可以為其加入翻轉等各式各樣的動效,呈現出更多的訊息和視覺層次。
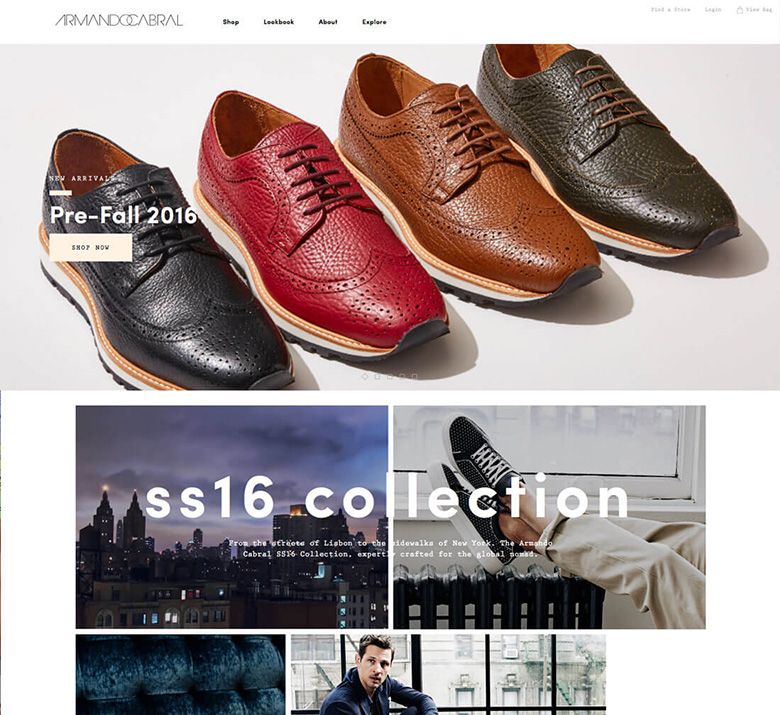
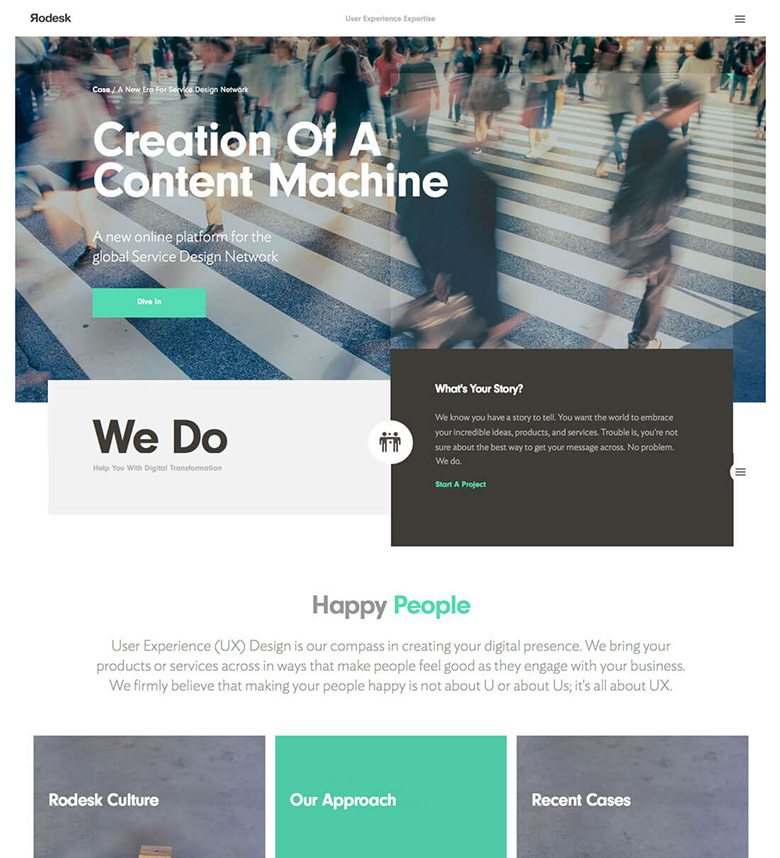
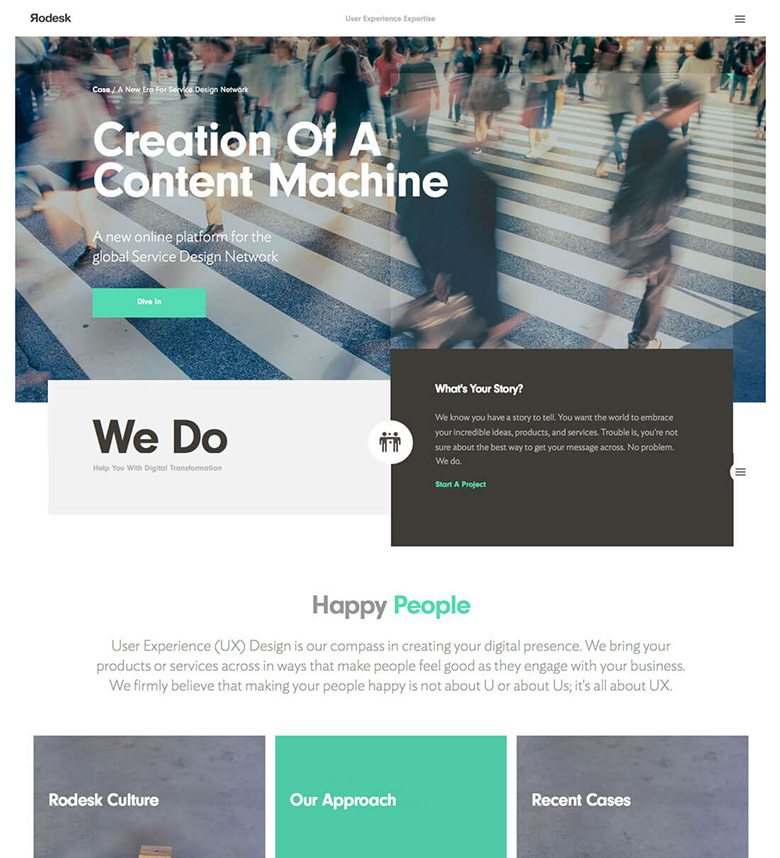
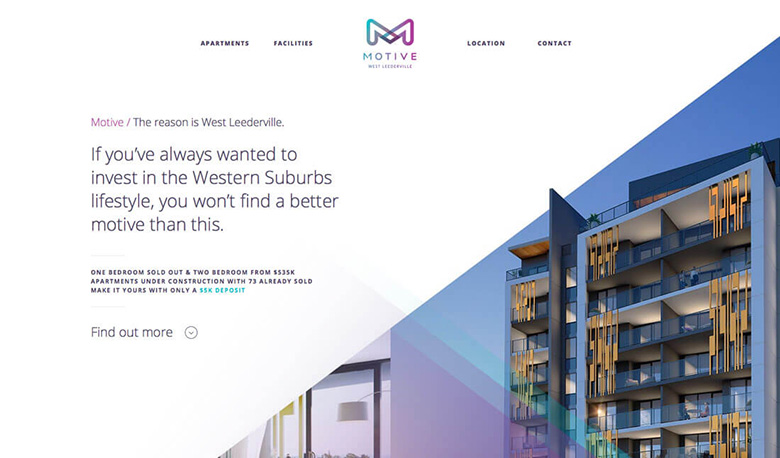
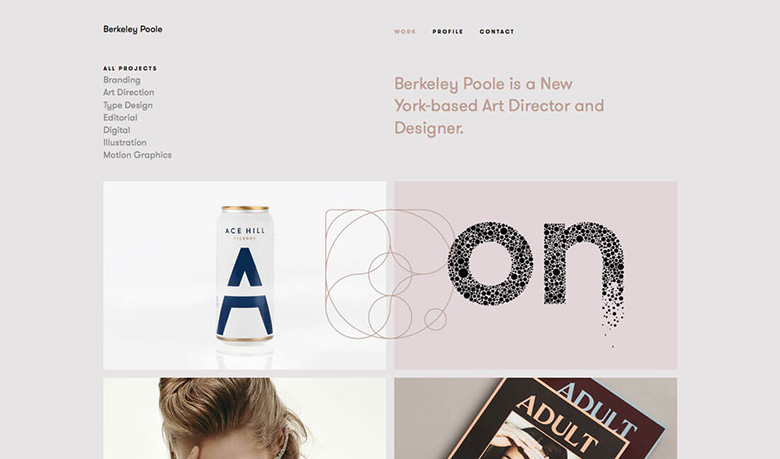
4、經典的F式布局
研究表明,用戶在瀏覽網頁的時候,習慣於沿著F式的閱讀軌跡來瀏覽訊息,也就是說,用戶喜歡從左到右閱讀,然後向下移動,再繼續從左到右閱讀。

 這種F式的閱讀模式對應的網頁布局就是F式布局,最關鍵的訊息靠左顯示,從上到下盡量保持在一條線上。
這種F式的閱讀模式對應的網頁布局就是F式布局,最關鍵的訊息靠左顯示,從上到下盡量保持在一條線上。
特點歸納:
·頁頭和導航
·靠左的一欄相對較寬,展示主要的內容
·靠右常為側邊欄,展示相關連結等內容
·頁腳
設計原理:
人的行為很容易受到習慣的影響,而研究也證實了人思考、行為確實是模式化的。從左到右,自上而下,人們大多習慣了這種行為模式。F式的布局模式擁有良好的適用性,便於用戶理解和交互。
相關趨勢:
F式布局中側邊玩法很多,有的設計師會將導航與之結合,或者在頁面頂部加上大圖Banner。
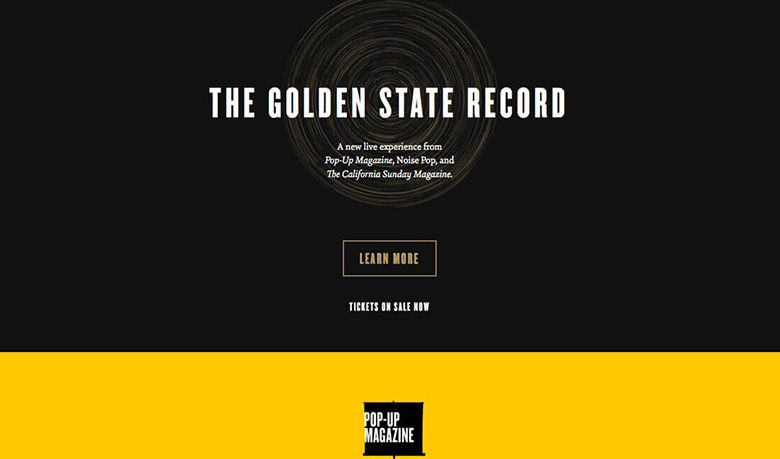
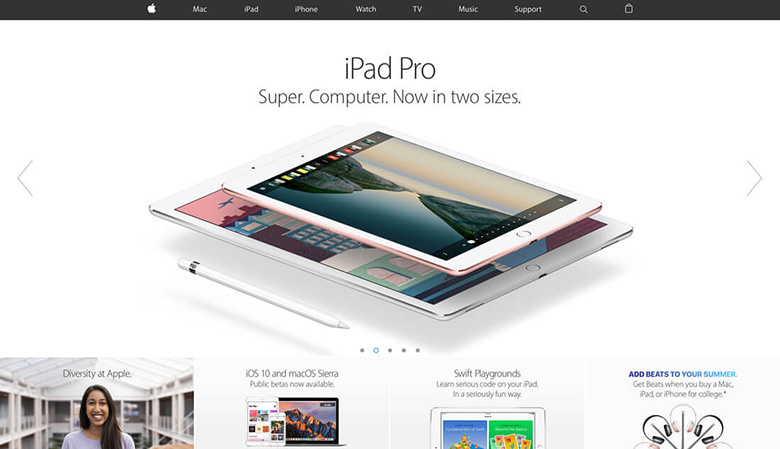
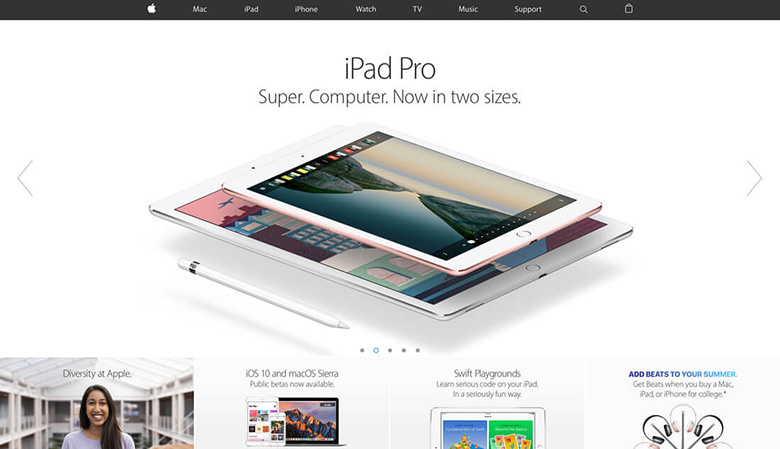
5、極簡分層
極簡化的設計一直都在流行,它的流行不是沒有原因的。開放式的空間讓用戶感覺更加輕鬆,也使得其中展現的內容更容易被聚焦。如果極簡化的頁面中加入不多的幾個並列的內容層,可以讓訊息更有層次,也使得極簡的頁面擁有了細節。

 這種設計並不複雜,但是讓頁面更加有趣了,它可以適配更多不同類型的項目了。這也解釋了為什麼用戶如此的喜愛類似Apple 官網這樣的設計。
這種設計並不複雜,但是讓頁面更加有趣了,它可以適配更多不同類型的項目了。這也解釋了為什麼用戶如此的喜愛類似Apple 官網這樣的設計。



 設計原理:
設計原理:
極簡化的頁面中加入簡單的幾個分層,讓頁面有了視覺焦點,尤其是當設計者想要引導用戶關注到某個關鍵的內容的時候,這種頁面布局很很容易實現這一點。
相關趨勢:
微妙的陰影和漸變常常被用在這樣的頁面當中,強化元素之間的層次感。雖然這些設計手法一度「過時」,但是現在大有捲土重來之勢,而Material Design 這樣的設計風格就是它們的衝鋒號。
這些布局模式,或者說框架,幾乎是「約定俗成」的,它們為用戶所熟知,它們本身也更貼合用戶對內容的識別模式和使用習慣。
這些布局是經過時間洗煉的經典設計,挑選合適的設計趨勢同這些布局結合起來,常常能夠帶來不錯的效果。