過去的2020年,對每一個地球人來說,都非常不一般。
不過,疫情按下的暫停鍵,並沒有影響趕稿人生生不息的創作力和分享欲。
2020的站酷,依然收穫了大量的好作品和好文章,這些海量內容裡都是大家走過2020年的痕跡。
年終,編輯們盤點了2020年全年站酷榜單(146期-192期)的文章榜,從數據裡發現了這一年的設計熱點和趨勢,也找到了一些特別突出的作者和文章,覺得十分有必要分享給大家,和大家一起學習。這篇2020文章榜中榜,信息海量,乾貨足量,請你收藏好。
2020文章榜中榜之
十大熱詞
我們從2020站酷榜單文章周榜中,總結出的十大年度熱詞,如有疏漏,歡迎補充。
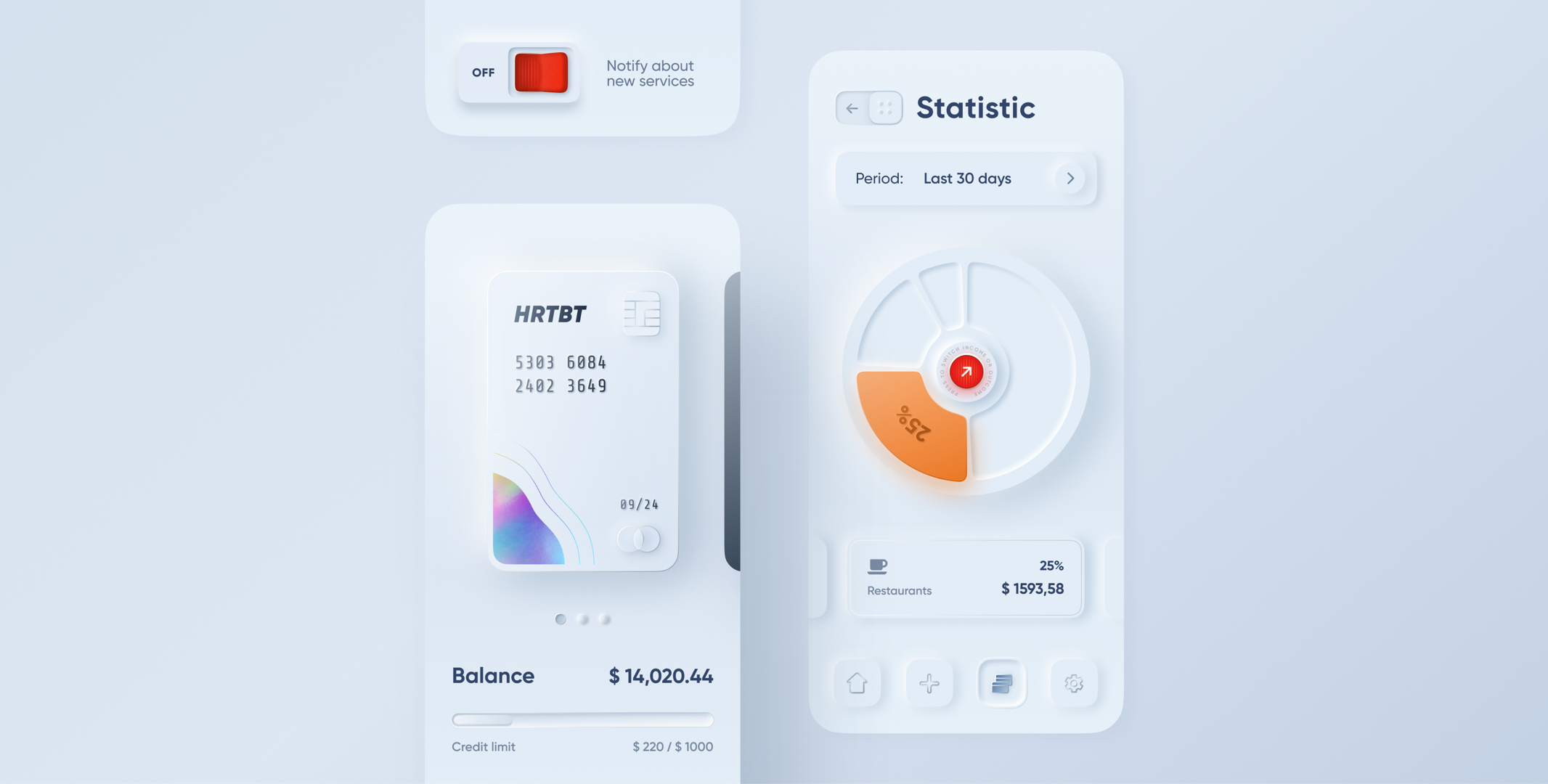
01新擬態設計
2020年新年伊始, Neumorphism新擬態這個新詞逐漸在UI設計師中引發熱議,站酷用戶Frannnk是第一個在站酷發布Neumorphism相關內容的作者,他撰寫的《 Neumorphism(新擬態)UI設計趨勢嗎? 》用一篇文章告訴你什麼是新擬態設計,這篇文章一經發布便登頂146期文章棒榜首。而站酷用戶木七木七的這篇《 趨勢I解析新擬態風格最全指南》則更進一步分析了,新擬態設計的局限性和應用方向。他的文章也獲得了很高熱度。 2020剛剛過去,現在再來看,新擬態設計成為趨勢了嗎?

Dribbble-Alexander Plyuto的作品
圖源:《Neumorphism(新擬態)UI設計趨勢嗎? 》
02疫情
疫情是這一年註定繞不開的話題。 2020年2月,站酷網發布的這期《 設計大事件特輯|全國戰疫創作者們在行動》,匯總了疫情之下創作者以創作科普,以設計應援的項目和作品,以此致敬戰“疫”的英雄。這篇致敬戰“疫”的英雄的文章也獲得了大家的熱情點贊,榮登當周榜首。另外, 居家辦公的效率問題也在特殊時期獲得大家的關注。 2月,站酷網,採訪了數位深宅數年的自由設計師,為大家支招,這個特別策劃的《 【疫情下的設計師】在家工作如何提高效率? 》上下兩期一共上榜3次。無獨有偶,文章榜上另一篇由站酷作者我們的設計日記撰寫的文章《 疫情之下,如何在家提升設計效率? 》也登上當期榜單。
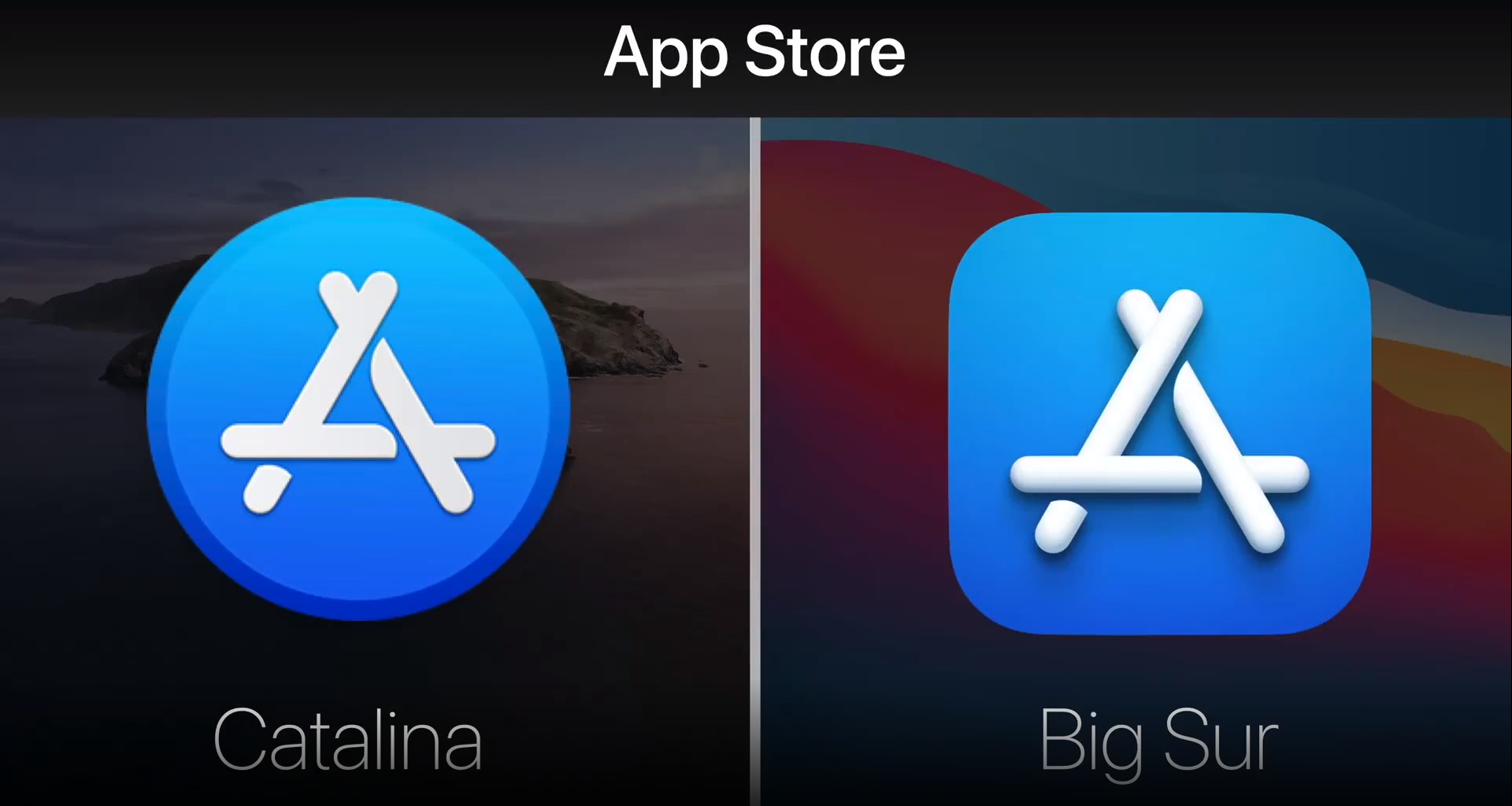
03蘋果
不管再怎麼感慨喬布斯時代的一去不復返,每當新產品上市,蘋果依舊熱度不減,新系統的相關設計一經亮相,設計師們就立刻奔赴學習和研究。從iphone12的設計尺寸調整到iOS14 核心功能Widgets 和Clips如何應用,再到macOS Big Sur新系統的圖標風格,每一個知識點,設計師們都沒有落下。如果你不小心缺課了,不妨看看這幾篇上榜熱文:《 三分鐘搞懂,iPhone 12發布後的設計尺寸調整》(作者: 海邊來的設計師),到《 解鎖京東APP iOS14適配新姿勢》(作者: JellyDesign ),《 3D與UI結合的設計探索》(作者:殘酷de樂章)。

圖源:《解鎖京東APP iOS14 適配新姿勢》
京東訂單物流Widgets 手機版概念圖

圖源:《3D與UI結合的設計探索》
04深色模式
深色模式(DarkMode)其實也始自蘋果,安卓緊隨其後,引得各個產品團隊前仆後繼,站酷上的寫稿人也一一跟進。想讀懂今年火爆UI圈的深色模式,看看這幾篇文章就夠了《 你說的黑是什麼黑》(作者:騰訊ISUX ),《 為了設計更好的深色模式》(作者:殘酷de樂章),《 如何評價微信新上線的深色模式? 》(作者:酸梅干超人)。

圖源:《如何評價微信新上線的深色模式? 》
05 Figma
如果要評選2020年度新興設計工具,我們會把票投給Figma。一份來自UXTOOLS的2019年設計工具使用報告顯示“自2018年以來,Sketch使用率從42%的受訪者下降到31%,而Figma從12%增長到26%”,而這個軟件還未漢化。 2020年的使用數據,我們還不知道,但是Figma的相關文章和翻譯內容的確是在2020年躍入我們視野,讓我們難以忽視。 《 全面解讀Figma,探究設計工具的奧義》(作者:兔子大吉),《 關於Figma,看這一篇就夠》(作者:木七木七)這兩篇文章都是關於Figma非常基礎的科普,對於相關設計師和入門者學習都是五星推薦哦。

圖源:《關於Figma,看這一篇就夠》
06酸性設計
“酸性設計”是時下設計圈最時髦的詞了。即便你沒有聽說過,也一定發現身邊漸漸多起來的一些類似“高飽和度折射材質,漸變流動的視覺符號”。這既復古又前衛的風格從何而來?想往源頭找一找,可以讀一讀站酷用戶楊不過的這篇《 老東西好東西-Y2K個人愚見》。想看看如何優秀地應用酸性設計,可以看看騰訊ISUX的這篇《 酸性設計| QQJOY設計大揭秘》。今年你“酸”了嗎?看過文章,你可能也會想“酸”一下。

圖源:《酸性設計| QQJOY設計大揭秘》
07表情包
隨著Z世代的到來,互聯網個性化的需求越來越強烈,於是個性化,情緒化的設計越來越受到重視。表情包作為表達用戶個性的強有力符號,在這一年大行其道,總是一不小心就登上熱搜榜。今年各大社交產品都進行了表情包的進化和微創新,很多團隊還在站酷分享了他們的經驗,比如百度MEUX的《 百度APP表情面板體驗升級-小面板大文章》,騰訊ISUX的《 有內味兒了| QQ黃臉表情進化日記》,閒魚設計的《 「可可愛愛」—閒魚表情》以及美柚用戶體驗設計中心草莓設計說的《 如何搭建具有品牌感的社區表態表情》。此處,喊話微信設計團隊,來建站酷賬號,分享一下吧。

圖源:《有內味兒了| QQ黃臉表情進化日記》
08 B端設計
2020年,我們看到的另一個趨勢是B端設計越來越守重視,設計和研究越來越專業。站酷上B端設計相關的文章這一年在數量和質量上都有了明顯的提升,也出現了類似CE青年這樣專業的B端設計文章專業輸出者。從事B端設計的設計師們不再孤單,在文章的熱評下找到同行交流起來吧。除了CE青年的系列文章,我們還推薦閱讀這些上榜文章:《 深度解析B端用戶畫像從理解到建立》(作者:核糖bro )《 B端產品設計體驗-數據圖表篇》(作者: Yuki_yee )等等。
09產品體驗筆記
2020年,有這麼一股小成氣候的風潮,我們幾乎在每週都能看到好幾篇產品體驗筆記。去年我們喜歡看站酷作者黑馬青年定期更新的《 UI設計師的產品體驗日記》 ,今年,我們樂見更多設計師養成了用日記,週記的形式記錄他們日常靈感的習慣。我們也感謝大家分享自己整理的學習心得,2020年發布的這些優秀筆記也推薦大家閱讀,比如《 2019 |關於產品體驗筆記》(作者:千夜Ryan_Vision ),站酷作者大漠飛鷹CYSJ發布的《 UI/UE |產品體驗日記》系列等。
10版式設計
Last,but not least. 最後不得不提的關鍵詞,它確實不是新詞,但如果真要按照熱度排行,它會是當之無愧的文章榜熱詞榜首。無論設計趨勢如何變化,平面基本構成永遠是設計之根。對於,站酷上佔比相當大的平面設計師,視覺設計師,網頁設計師……版式設計相關話題的教程/文章也永遠是最大剛需。你看看,今年霸榜的文章系列,也大多是相關話題。研習設K先生的文章大家都很熟悉了,今年新晉霸榜系列還有大貓404的《 排版<玉女心經>》系列等等。
同時,其他關注度高的話題還包括:配色,字體,印刷,動效,3D(C4D),設計思維等等,他們的出現頻率並不比上面的熱詞低。
2020文章榜中榜之
年度之最
2020年,有那麼多的優秀文章產出,哪些作品的熱度數據一騎絕塵呢?讓我們來看看2020文章榜中榜的年度之最。 (數據截止2020年12月30日)
人氣最高的文章
《交互問答|產品設計的稀缺性&截圖功能&分頁與無限滾動加載差異》

作者:呆總丶
人氣數:125851+
編輯推薦:一篇交互問答能有這麼高的瀏覽,一定是答在點上,扎在心裡了。
推薦最多的文章
《 印刷避坑指南(二) 》

作者:我是BK
推薦數:3350+
上榜經歷:2次
編輯推薦:非常難得的印刷知識乾貨,【我是BK】的這個系列每一篇都值得收藏。
評論最多的文章:
《 排版<玉女心經>之圖版率》

作者:大貓404
評論數:397+
上榜經歷:5次
編輯推薦:今年霸榜系列的王中王,簡明的知識點解析,幽默的文風,很能激起大家的討論欲。
收藏最多的文章
《 18種常用AE表達式解析》

作者:凌旬
收藏數:4426+
上榜經歷:3次
編輯推薦:好傢伙,有4000個朋友想偷偷學動效。果然簡單實用,看完就忍不住收藏了。
人氣最高的專訪

作者:設計師專訪
編輯推薦:這個免費借閱的私人公益書房向設計師開放!
人氣最高的書摘/書單:

作者:小z愛讀書
編輯推薦:楊明潔,高少康,潘虎……11名設計界知名人士推薦看這些書
2020文章榜中榜之
霸榜之星
年度霸榜文章TOP 3
TOP1
上榜經歷:5次
作者:大貓404

編輯推薦:霸榜5週,看來圖版率這個知識點真是讓大家如獲至寶。
TOP2
上榜經歷:4次
作者:站酷網

編輯推薦:編輯們也沒想到,養生話題這麼受設計師關注,默默流下了中年的眼淚。
TOP3(並列)
上榜經歷:3次
《設計師能力模型與職級晉升》(作者:京東RED )
《 Neumorphism(新擬態)UI設計趨勢嗎? 》(作者: Frannnk )
《百度網盤會員中心-體驗設計升級》(作者:蘇大牙)
《 10年經驗總結的高效UI配色策略》(作者:酸梅干超人)
《 18種常用AE表達式解析》(作者:凌旬)
《 2020-2021 UI色彩趨勢總結》(作者:貳元)
《 3D與UI結合的設計探索》(作者:殘酷de樂章)
《排版<玉女心經>之圖片跳躍率》(作者:大貓404 )
《為什麼你始終做不好版式設計? 》(作者: Martin_K )
《排版<玉女心經>之字我感受(上篇) 》(作者:大貓404 )
《電商設計思維——詳情頁中的邏輯法則》(作者:巨螺視覺)
《排版<玉女心經>之字我感受(下篇) 》(作者:大貓404 )
年度霸榜作者TOP 5
TOP1
作者:賽雷三分鐘

站酷主頁: https://www.zcool.com.cn/u/14755131
上榜經歷:32次
編輯推薦:他的文章不是設計相關,很多時候也沒有獲得很高的推薦,
卻憑藉其講故事的優秀能力圈粉無數,頻頻上榜。
無冕之王,瑞斯拜。
TOP2
作者:大貓404

站酷主頁: https://dmcat.zcool.com.cn/
上榜經歷:25次
編輯推薦:6年酷友蓄力寫作,今年突然爆發,
抓準平面設計學習痛點,深入淺出,行文幽默,多篇文章不斷霸榜。
TOP3
作者:站酷網

站酷主頁: https://admin.zcool.com.cn/
上榜經歷:21次
編輯推薦:做內容,我們是認真的,半月一期設計大事件,不定期深度選題策劃。
今年,我們終於打敗了隔壁有10萬大粉設計師專訪,也有了5.5萬粉絲。
TOP4
作者:騰訊ISUX

站酷主頁: https://www.zcool.com.cn/u/1936779
上榜經歷:13次
編輯推薦:更新最勤快的設計團隊,不管是作品還是文章,內容豐富,質量穩定,
展示了騰訊ISUX的團隊風采。說他們是年度團隊也不為過。
TOP5
作者:菜心輕量文

站酷主頁: https://www.zcool.com.cn/u/13722247
上榜經歷:10次
編輯推薦:推薦文章作者菜心設計鋪開小號了,文如其名,用輕量級的小短文每篇講好一個知識點。
菜心的文章邏輯清晰,有理有據,上榜實至名歸。他也讓我們看到,沒有輕量的文章,只有輕量的觀點。
回顧2020年的文章榜單,好像回顧了這一整年。有收穫,也有更多的思考。我們也希望大家多多把所思所想告訴我們。知道大家希望看到什麼樣的作品和文章,我們以後也會大力推薦的。
以上,就是2020年度文章盤點。恭喜年度之最和霸榜之星恭喜今年所有上榜的作者們!感謝各位這一年在站酷辛勤耕耘,每個人都了不起!
而各位酷友們也有新年福利哦。這麼多好文章是不是都想收藏下來,慢慢閱讀。
貼心的我們為大家分類建好了站酷收藏夾,大家可以,點擊下面的鏈接,一鍵收藏“站酷網”的【收藏夾】!
最後,編輯部全體祝大家新年快樂! 2021年,設計進步,過稿順利!
出品:站酷網編輯部
設計:海邊的卡夫卡
撰文:米飯殿下