![]()
轉眼,
幾十載光陰又呼嘯而過,
彷若那白駒過隙,
不變的,
還是諸位對寡人的思念之情。

為了回應這份思念,
所以,我~又~來~啦!
畢竟,受諸位思念情深,
一日不更,如坐針氈。

終於呀終於,
寡人通宵達旦的寫完了這篇,
閒話少說,一起來修煉吧! !
上篇構圖文章完了後,
眾愛卿都了解不同的構圖形式啦,
但還有小伙伴私信問寡人,不知道具體怎樣安排構圖才比較合適~

寡人思量了幾秒,
得出了結論,要做好構圖滿足三點即可~
1.根據主體造型做構圖
2.注意視覺引導
3.注意版面調性
![]()
咱先來看第一條,
根據主體造型做構圖。
來看問題,
下面倆版面,哪個感覺更舒服?

這個把標題放到右上角,
而下面的「C」把標題放到中間~

這呀,就難選啦!畢竟AC都是很有詩意的名字!

好吧,明眼人都知道「煙雨山嵐A」更適合,
原先的圖片,左下角重,右上角空。

換句話說就是,
主體位於版面左下角,
我們自然要在右上角加入標題,
組一個「對角線構圖」!
![]()

這樣一來,版面整體比較平衡~

而「江山如夢C」,
文字放於中間,
但版面依然左邊重,右邊空,
沒有平衡性!
所以給人感受不太舒服~
![]()
上面的例子雖然比較簡單,但已經說明啦主體造型與構圖的關係啦~
簡而言之就是,
哪裡空就往哪裡放文字,
一切都是為了讓版面平衡舒適~

下面放幾個圖考一下大家,
條件是不得挪動主體位置,旋轉主體也是不可以喲~

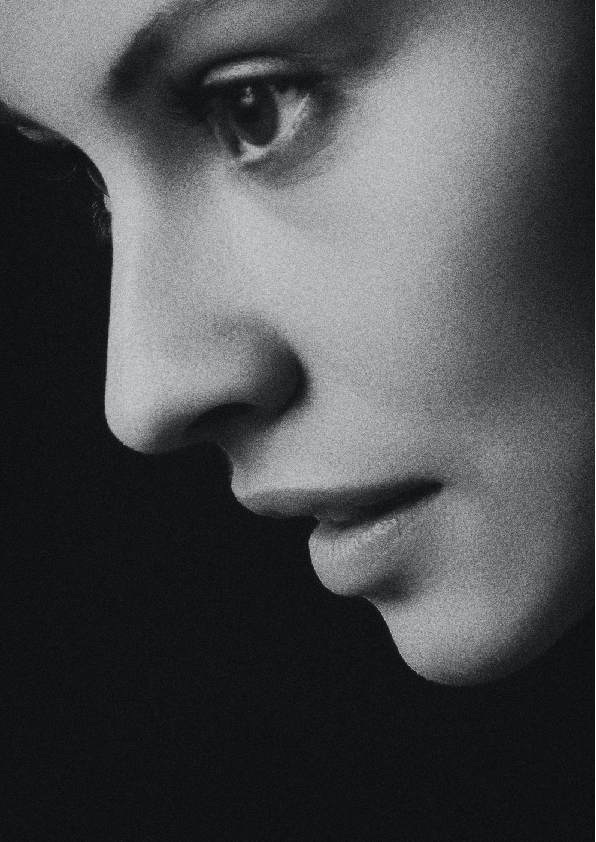
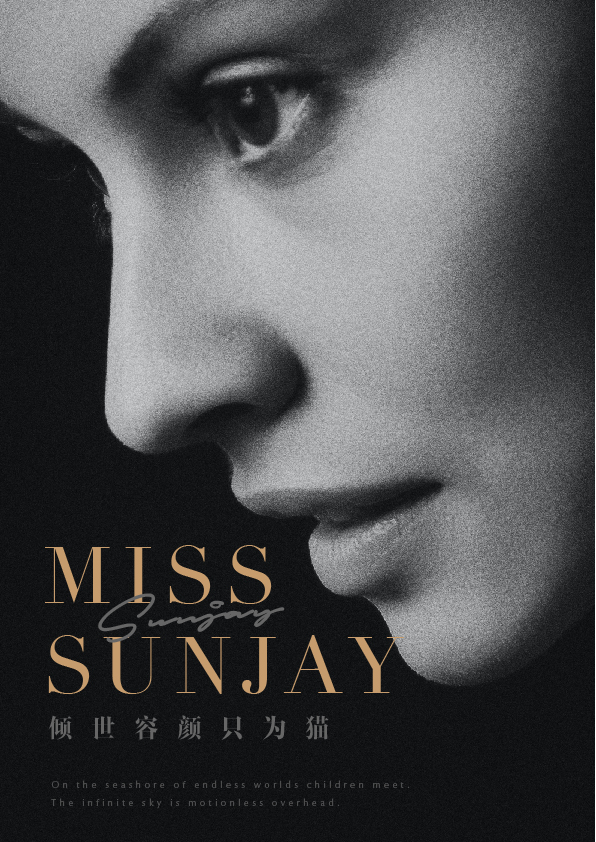
這個絕世側顏,文字放哪裡才比較合適嘞?
A.左下角 B.居中 C.右下角
聰明的你,肯定選對啦, ![]()

畫面只有左下角比較空曠,
文字自然要放到左下角,組一個對角線構圖啦! !


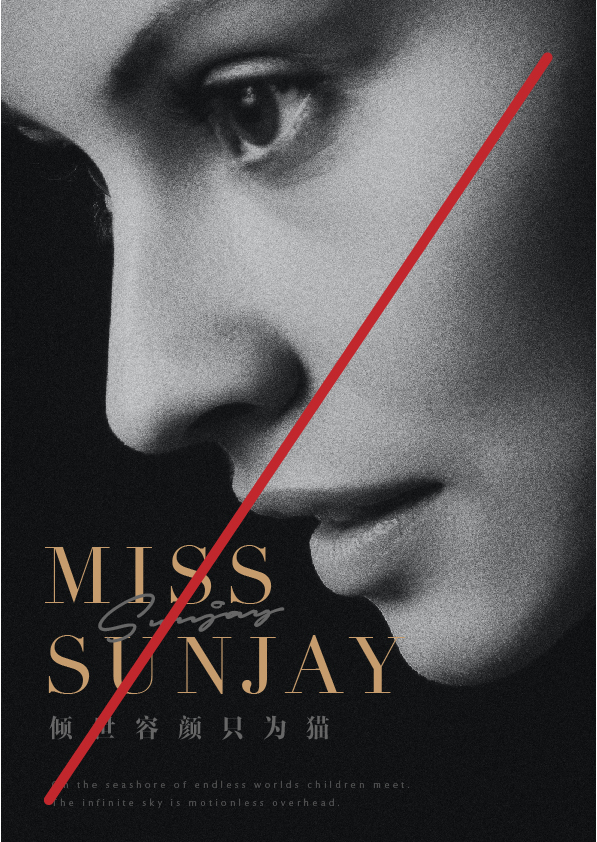
恭喜選「C」的愛卿,
你們答~錯~啦,這題必須選「A」鴨!

繼續下一個題,

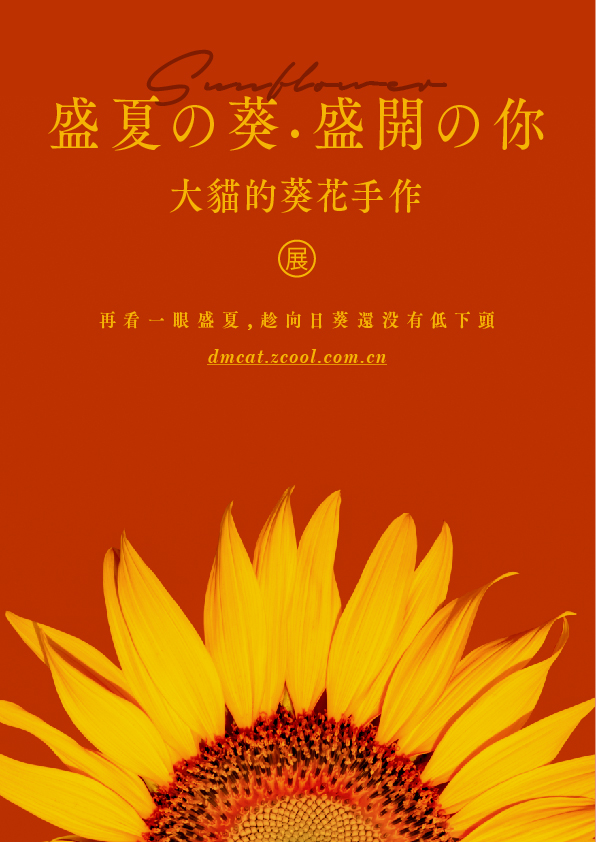
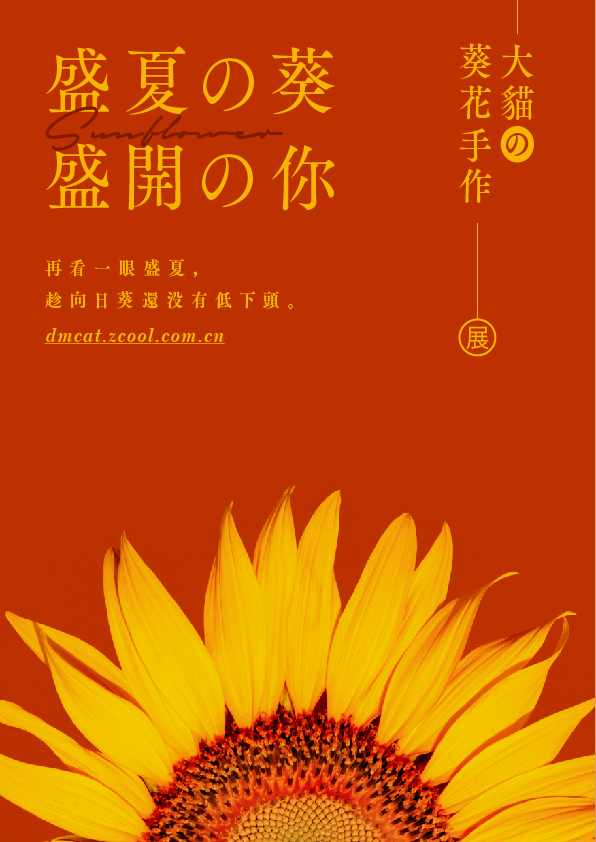
向日葵的圖片在下方,那麼咱們文字應該放哪兒嘞?
A.上方 B.上方 C.上方
這題還用選咩? ![]() 版面下方都被圖片佔完啦。
版面下方都被圖片佔完啦。
文字老哥是有苦說不出,
除了老老實實待在上面,
也無處可去,無家可歸,
真的是小可憐本憐~

所以這題,文字信息要放上面,組一個上下構圖~
BUT,
就算知道啦是上下構圖了,
不少愛卿可能會排成下面這個樣子。

愛妃:“陛下說笑啦,哀家連這樣的也排不出呀!”
寡人:“那朕得考慮給冷宮送點溫暖啦~”

上面文字都是居中對齊的排法~
沒什麼大問題,但也不出彩,
中規中矩,按部就班,
傳統且古板。
![]()
很多愛卿都有此問題,
其實只要花點心思再去嘗試下,
就能得到一個更別緻的版面~
比如把居中對齊打散,換成其他的對齊形式,
版面立馬就會不一樣咯!

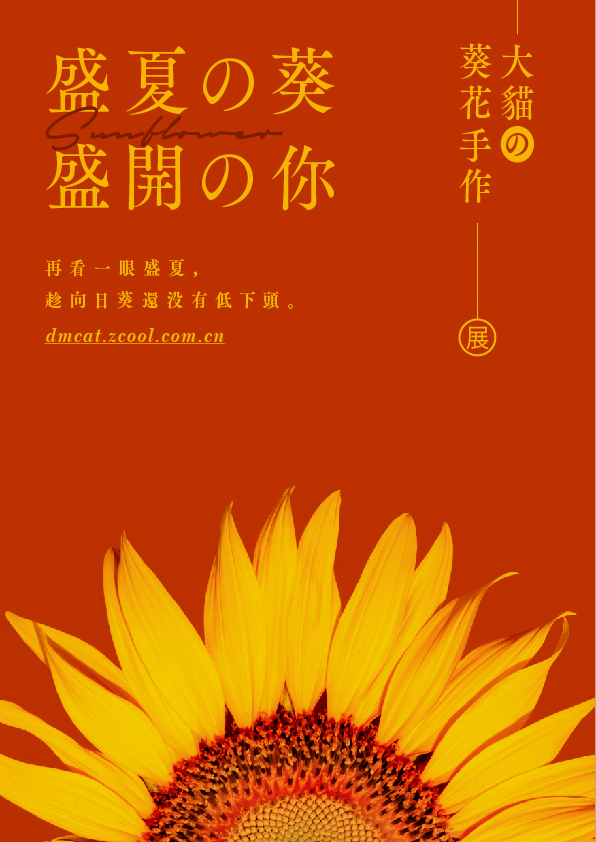
像這個文字整體左對齊,
小標題放於右側豎排。
「展」字也做了一點設計變化~
給人的感覺就不像居中對齊似的古板啦!
所以眾愛卿要勇於嘗試,
普通的版面跟別緻一些的版面,可能就是千步之遙~ ![]()

那麼,
像這個向日葵的版面,
還可以不可以更好嘞?
當然可以啦,
寡人作為
蒼茫大地之主宰,
浩浩乾坤之統帥,
浪蕩天下、騷霸八荒,
讓其更上一層樓,只需剎那之間~


現在依然是上下式構圖,
但主標題分為左右排開,其他信息居於中間,
設計感強了不少~
![]()
![]()
所以同樣的構圖,
不同的文字編排形式,也會跟人不同的感受喲!
也想達到寡人睥睨天下之功?
那就盡情的嘗試吧~

嘗試的多了,就會發現,
寡人真的不可超越~
才怪! ![]()
眾愛卿樂於嘗試,只會比寡人更強~
加油乾巴得~!
再來看下個考題,這次咱搞點有難度的~


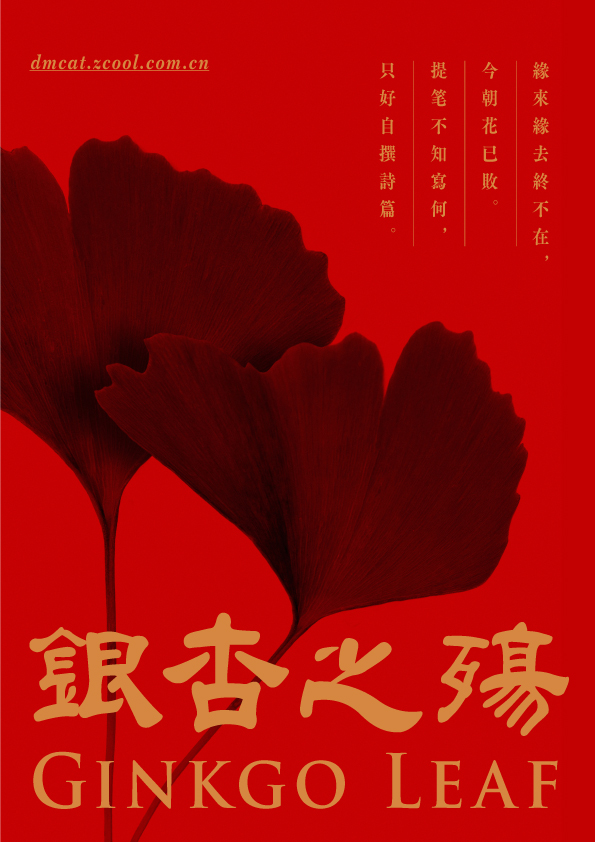
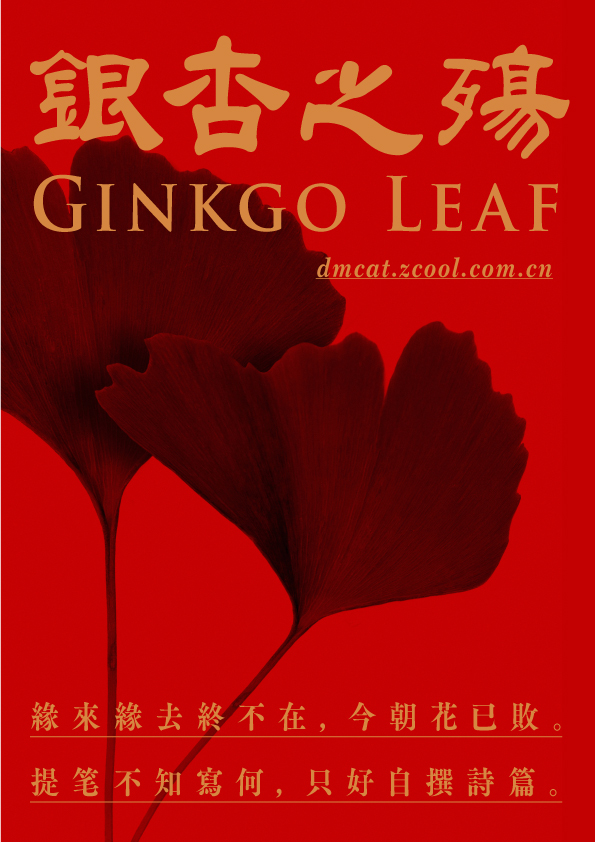
血紅色的銀杏葉,文字應該放哪裡嘞?
“禀告陛下,臣不會!”

嘿~!剛才一處留白,眾愛卿都木得問題,
怎麼變成兩處留白就不會了嘞?
![]()
![]()
其實也是換湯不換藥,
圖中兩處留白,
咱把文字放置於兩處留白中就闊以啦!
一般排法就是,
一處放標題,一處放正文。
那麼問題來啦,究竟哪裡放標題,哪裡放正文呢?
既然沒經驗,那就試唄~
多嘗試,總沒問題~

銀杏葉下邊的空間比較大,
剛好適合放大標題,很Nice 吧!

那麼我們再試試把標題放另一處留白可不可行~

標題擋住了圖片的焦點,
銀杏葉是這個主體最精彩的部分,
但現在被文字擋住過多,
且銀杏葉下方的留白大了~
整體的感覺就差了不少耶!
![]()
![]()
要改變也很簡單,只需要把銀杏葉下移就闊以啦,

現在只擋住一丟丟銀杏葉,問題不大,
版面木得問題~
但咱們之前說過,硬性條件是不得移動或旋轉主體(還不是為了鍛煉大家~ ![]() )。
)。
在此種條件下,
那必須還是第一個標題在下,正文在上的比較合適。

再看此題,
這個人物圖片,
畫面中留白較少,
加文字該加在哪兒嘞?

這種絕對留白比較少的,我們就要看虛實變化啦!
虛就是虛化的部分,實就是聚焦的部分。
![]()
像這個人物照片,聚焦部分在臉部和手部,
而身體靠下的地方是虛化的!
所以要加文字,
肯定加到下面沒對焦的地方比較好~

花了兩分鐘,字體設計也搞了一哈~ ![]()
其實上面銀杏葉的案例,跟這原理相通,
重要的地方肯定就是聚焦的地方~
而這些地方,一般是不能擋住太多的,
而虛化的地方,不那麼重要,
咱就可以放置文字或其他元素來豐富細節~

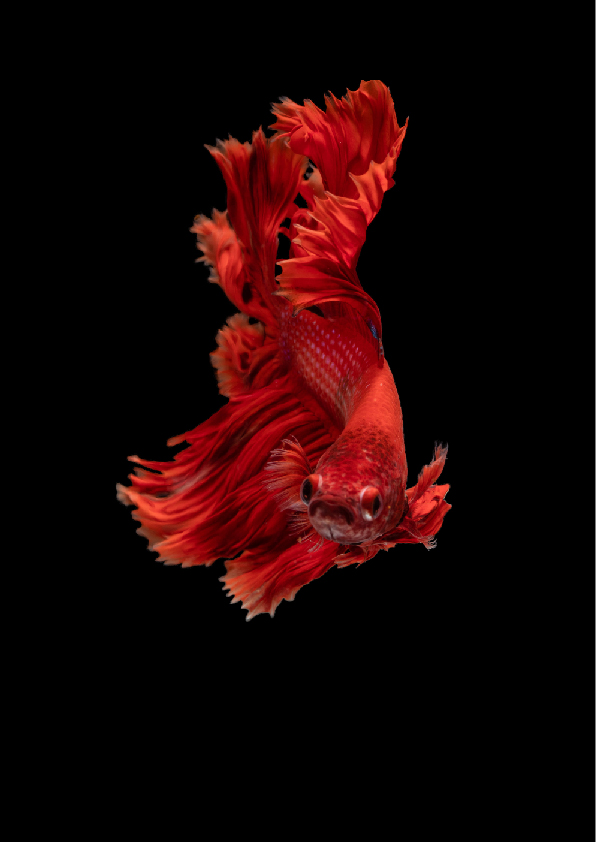
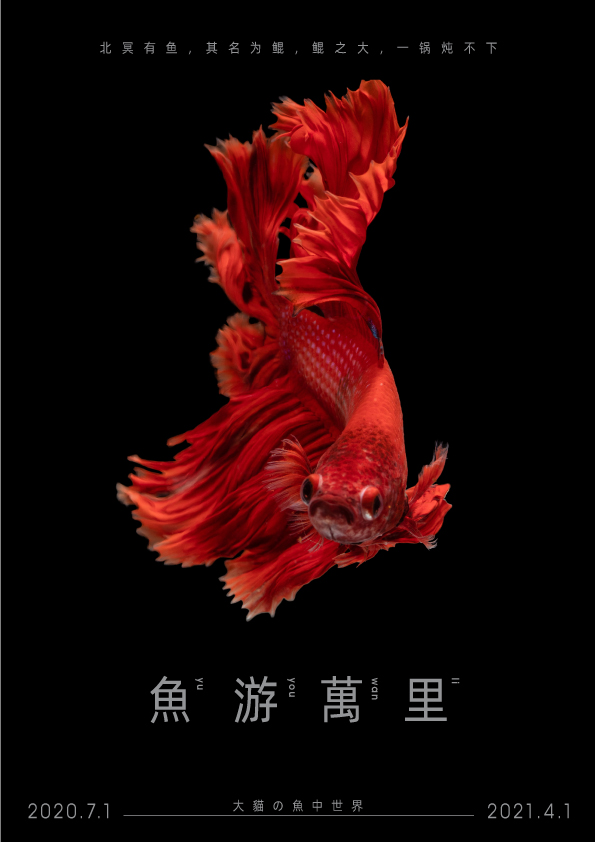
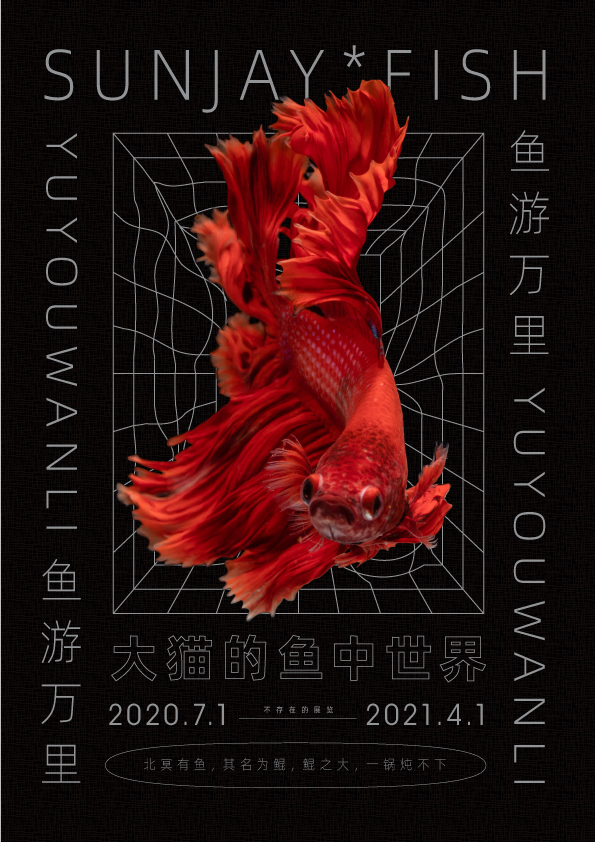
接下來來個挑戰,
看看這條魚,咱們可以怎麼排?

這條魚在版面中間偏上,且四周留白很大,
根據魚做居中構圖肯定是闊以滴~
![]()
不過說到居中構圖,大部分愛卿會中規中矩的排。

雖然沒問題,但多去嘗試,
機緣巧合之下便會羽化登仙,排的更為別緻喲~

這裡僅是將主標題換了種排法,
設計感就增加了不少!

當然啦,因為魚下面空間空間比較大,
所以做成上下式構圖也是沒問題的~

(不愧是喵妃,好棒棒喲~ ![]() )
)
眾愛卿這麼聰慧,
肯定能想到這兩種構圖形式,
但實際上,
魚兩側還是有很大的空間~
若想要更好的利用版面,
咱就得把魚兩側的空間也利用咯,
所以這裡也可以排成四角式構圖或包圍式構圖,
傳達的信息更大更飽滿,
肯定是棒上加棒!

四角式構圖,文字放於魚後,
下面區域擺放詳細信息,很Nice吧!

包圍式構圖,
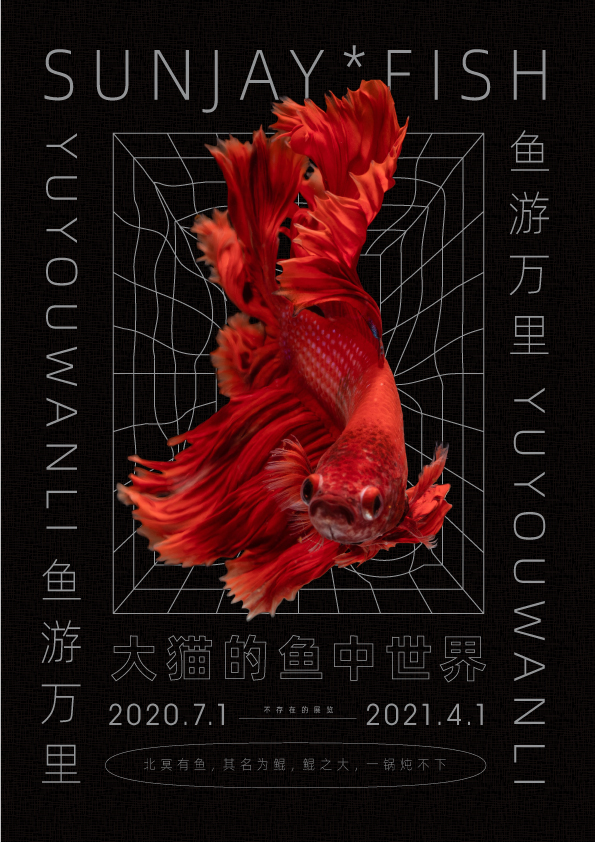
加入線框元素,做一個複古的風格~
魚跟後面的網格做出空間感,
詳細信息放於下方,
也Nice!
![]()
通過上面的例子說明了,構圖並不是只有一種解法,
同樣的主體位置關係,也可以有幾種構圖形式喲~

上面幾個例子還是在不能挪動、旋轉主體的硬性條件下~
如果主體可以挪動、改變位置,那麼可嘗試的操作就更多啦!
主體挪到左邊,文字便可放到右邊;
主體挪到下邊,文字便可放到上邊,
但不管主體位置怎麼改變,
根據主體來構圖都是不變的原則喲~

接下來咱們看第二條,
注意視覺引導
這個視覺引導,主要指的是圖文之間的引導~

比如上篇文章中,周杰倫《葉惠美》的專輯海報~

本身照片就是個十字形構圖,文字順著這個構圖方向來排,
能起到很好的引導閱讀的作用~
![]()
![]()
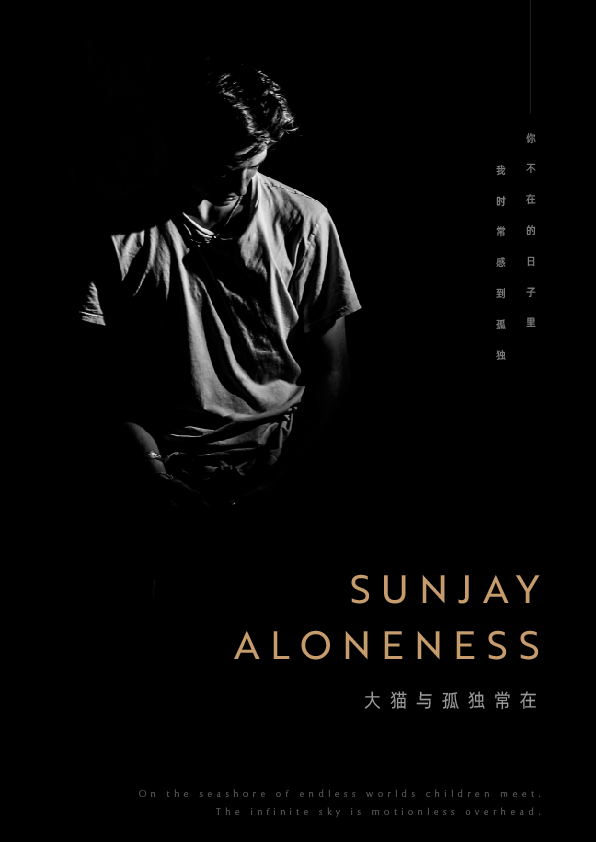
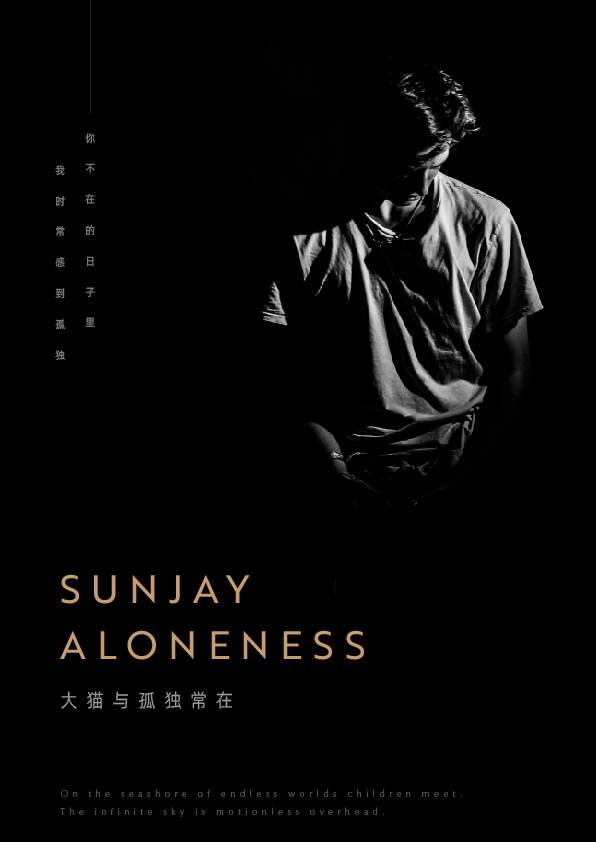
接下來咱們看個問題,
下面倆版面,哪個感覺更舒服?


這還用說嘛,一看就是「A」呀!
畢竟「目光所致,皆是深情」,就跟本喵的特質一樣!
![]()
而「C」呢,
相看兩厭,一別兩寬,
這一听就不是撒子好事呀!
所以,就算「C」再舒服,俺也不選!哼╭(╯^╰)╮

寡人礙於眾愛卿的皮鞭,就認真講解吧!
![]()
兩者都是左右構圖的結構,
但人物的朝向是不一樣滴。

「A」順著人物的面向,視覺剛好會流向主標題,
這不就引導大傢伙兒看向了關鍵信息嘛~
這是比較舒服的視覺引導!

而「C」,這傢伙跟標題相看兩厭,
背對標題,懶得多看一眼!
那我們的視覺流向,通常會順著人物朝向跑到版面外面!
SO,「C」的視覺引導不如「A」舒服!
自然就「目光所致,皆是深情 A」更好啦!
![]()
當然啦,像這種背對標題的形式並非絕對不能用~
想要表現距離感、落魄、無助等感受,
還是可以適當運用的~
只不過它的視覺引導性不如面面相覷的形式。
接下來,咱同樣考一下大家~

上篇文章中這個案例,
為何把人物放到左上角,而不是右上角嘞?
![]()
聰明的你們,肯定曉得啦!
人物向右下方低頭,放左上角,剛好可以看到右下角的字鴨~
這不就是妥妥的視覺引導咩! !

如果向這個一樣,放到右上角~
那我們順著人物的目光看下去,
是一片寂寞,
視覺引導肯定就不好咯!

所以,眾愛卿在安排版面構圖與佈局時,
視覺的引導也要好好思考喲!
再看下面問題~

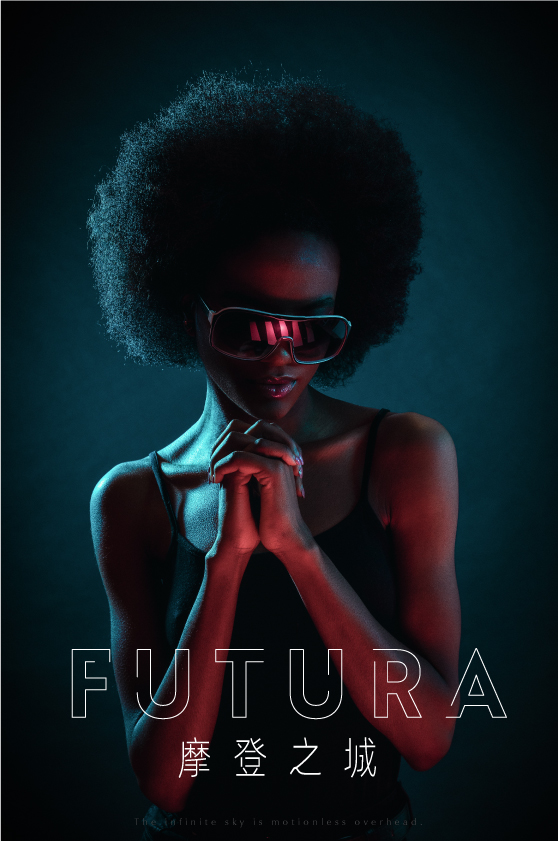
這張窈窕淑女,咱應該怎麼去排嘞?
相信不少愛卿會選擇上下式構圖,
此圖人物臉部為聚焦部分,下面為虛化部分,
用上下式構圖肯定是木得問題的!
![]()
但要排的更巧妙,就要運用圖片本身的光影進行視覺引導~

圖片的光影,剛好是十字形軸線,
我們便可以根據這條十字軸,按視覺引導進行編排~

如此一來,版面與圖片的關係會更巧妙喲!

最後,咱們看一下第三條,
注意版面調性!
版面調性其實就是版面氣質,
而決定版面氣質的,
就是咱這套功法前幾章所講的,
跳躍率、圖版率、版面率、留白等。
![]()
好的版面和構圖,
自然是要考慮其本身所傳達的氣質的!

拿向日葵的海報來說~

肯定是「熱烈陽光C」的感受更好~
不少愛卿也都能看出「C」更好、更舒服,
卻說不出個所以然來~
畢竟「A」的排版也沒問題,
那為啥「C」更好嘞?
![]()
當然是因為,
他更貼合主題氣質啦!
首先,標題是盛開、盛夏,
讓人聯想到的肯定是熱烈、熱鬧~
而整個版面的配色也非常熱烈的,
紅黃暖色調,非常溫暖~
那麼我們在編排上就應該強調這種熱烈、活潑的感覺!

「高冷寂寞A」的留白太大,跳躍率也不夠,
所以雖然排版細節沒問題,
但熱烈、活潑的感受卻不強~


而「熱烈陽光C」,文字跳躍率非常大,
並且縮小了留白面積,讓圖片本身「熱烈、活潑」的氣質更強烈,自然更棒!

所以說,氣質調性這塊,
也是在構圖時就應該考慮的~
具體的天地法則,
寡人所胡編亂造的《玉女心經》前幾篇都有,
這裡就不再概述啦~
![]()
![]()
不過值得一說的是,
除了像上面例子「向日葵」氣質強烈的項目,
也有氣質不強烈的項目~
那麼對於氣質不強烈的項目,
我們設計師需要根據自己的理解賦予它氣質!
到底是用簡約的,還是用熱烈的?
取決於我們自己喲!
比如「魚游萬里」的例子,

可以運用法則讓他有格調、高冷一點~

也可以讓其飽滿、有活力一點!
具體要表現哪一點,就看諸位自己的理解與感悟啦~
在這種氣質不強烈的項目中,
我們是導演,是設計的主宰,
在設計中,天地與我們幷生,
我們,賦予設計靈魂!

兜兜轉轉,又是4500字啦~
這篇,寡人主要講了一下,
自己對於構圖和版面的理解,
不曉得眾愛卿修煉的如何啦~

那麼今天就到這兒啦~
眾愛卿,下期不見不散!

雖寫了這麼多,但咱也不知道咱這套《玉女心經》有木有把構圖細節說清楚,
所以各位大佬,留言告訴寡人吧!
彼岸花常在,離歌一曲,肝腸寸斷~