1.什麼是數據可視化?
2.數據可視化的設計流程是怎麼樣的?
3.可視化圖表的設計元素構成?
4.數據可視化圖表都有哪些類型,如何選擇合適的可視化圖表?
本文會結合項目,和大家聊聊這幾個問題。 (以下涉及到的數據均經過處理,不代表實際數據)

官方點來說,數據可視化是一種以直觀圖形描繪密集和復雜信息的表現形式,將不可見的數據轉化為可見的圖形符號。從中發現規律和特徵,以獲取更多的信息和價值(Material Design數據可視化設計規範指南)

通俗一點來說,數據可視化圖表,就是幫助用戶更好地看懂數據。



-
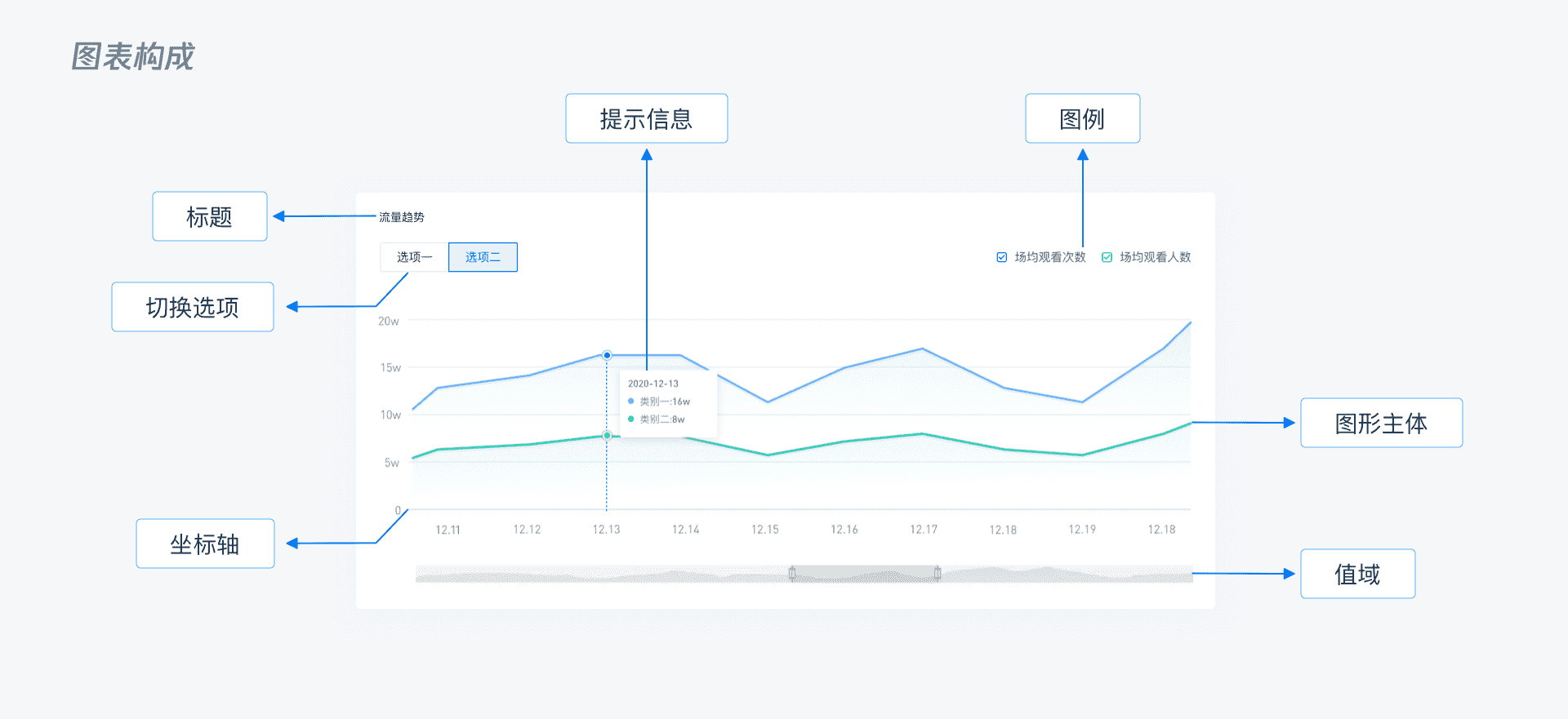
標題:圖表內容概述,讓用戶獲取有意義的信息。
-
切換選項:可以是tab類的切換,也可以是下拉選擇,根據具體場景設計,用於同類型圖表的切換。
-
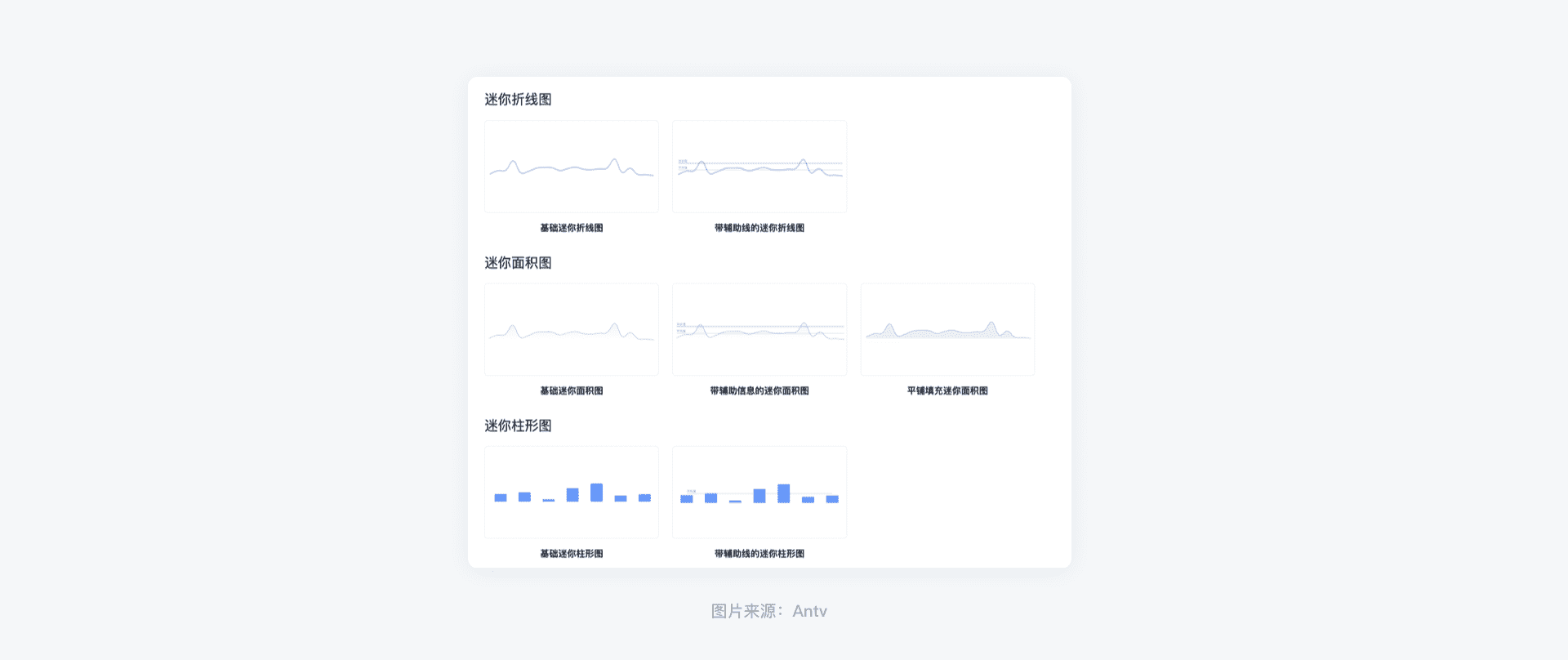
坐標軸:由X軸,Y軸,標識線,軸標題構成。一般場景中,坐標軸是圖表中必須存在的元素之一,AntV官方給出的迷你圖表(Minichart)中,坐標軸可以被省略,只保留圖形基本姿態。

-
提示信息:多為hover或者選擇狀態,對選擇的位置數據進行詳細展示。
-
圖例:通常在圖形主題的右側或頂部,用來區分不同類別代表的數據含義。
-
圖形主體:由選擇的圖表類型決定,有時也會多個圖表類型組合使用。
-
值域:當屏幕不足以容納圖形,選擇可視範圍的工具,當圖表足夠複雜時會用到。

前文提到,可視化圖表的作用是幫助用戶更好地看懂數據,那麼如何選擇合適的可視化圖表呢?
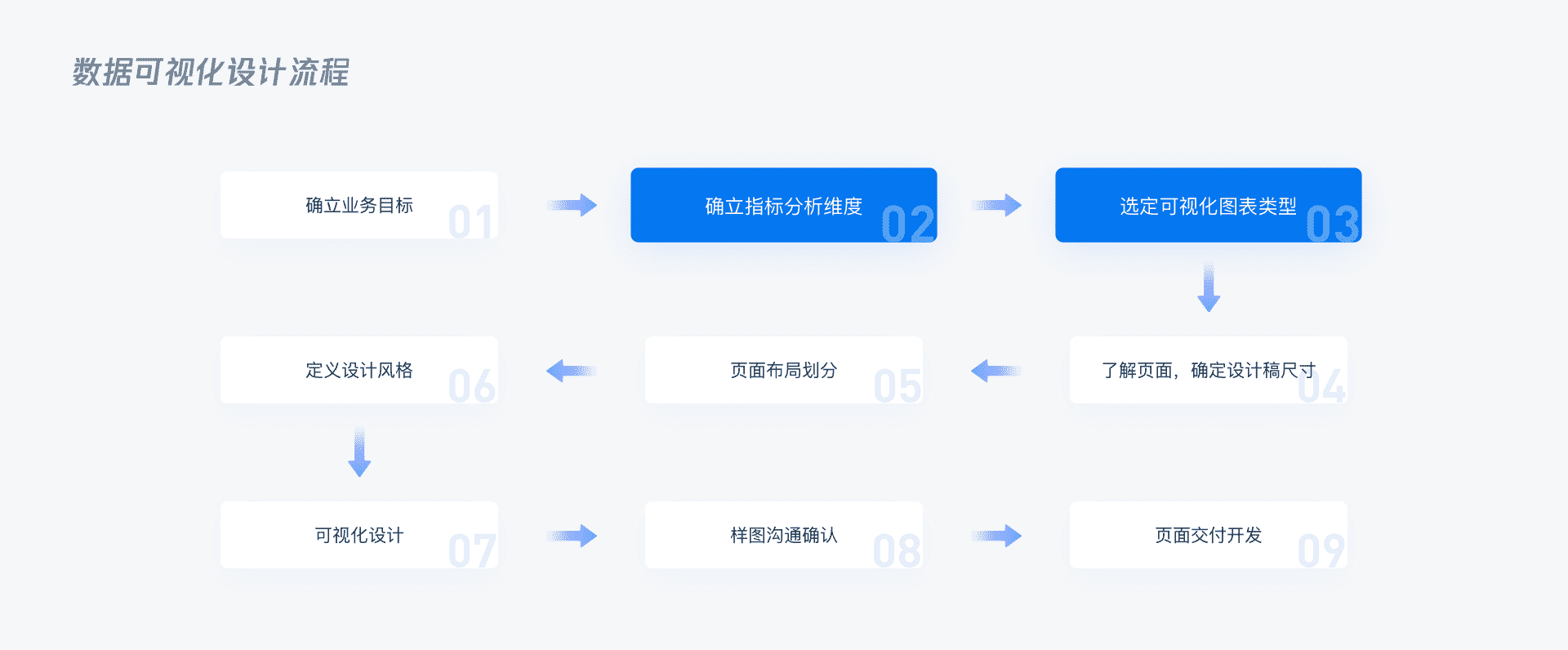
首先,在選擇圖表之前,設計師首先要確立業務目標,其次,確立給到的指標分析維度,然後,再來選擇可視化圖表類型進行接下來的設計,一個數據可視化設計流程可以總結為如下幾個步驟。

本次主要討論“指標分析維度”和“可視化圖表類型”,接下來的內容會在以後的文章中和大家分享。
3.1.確立指標分析維度
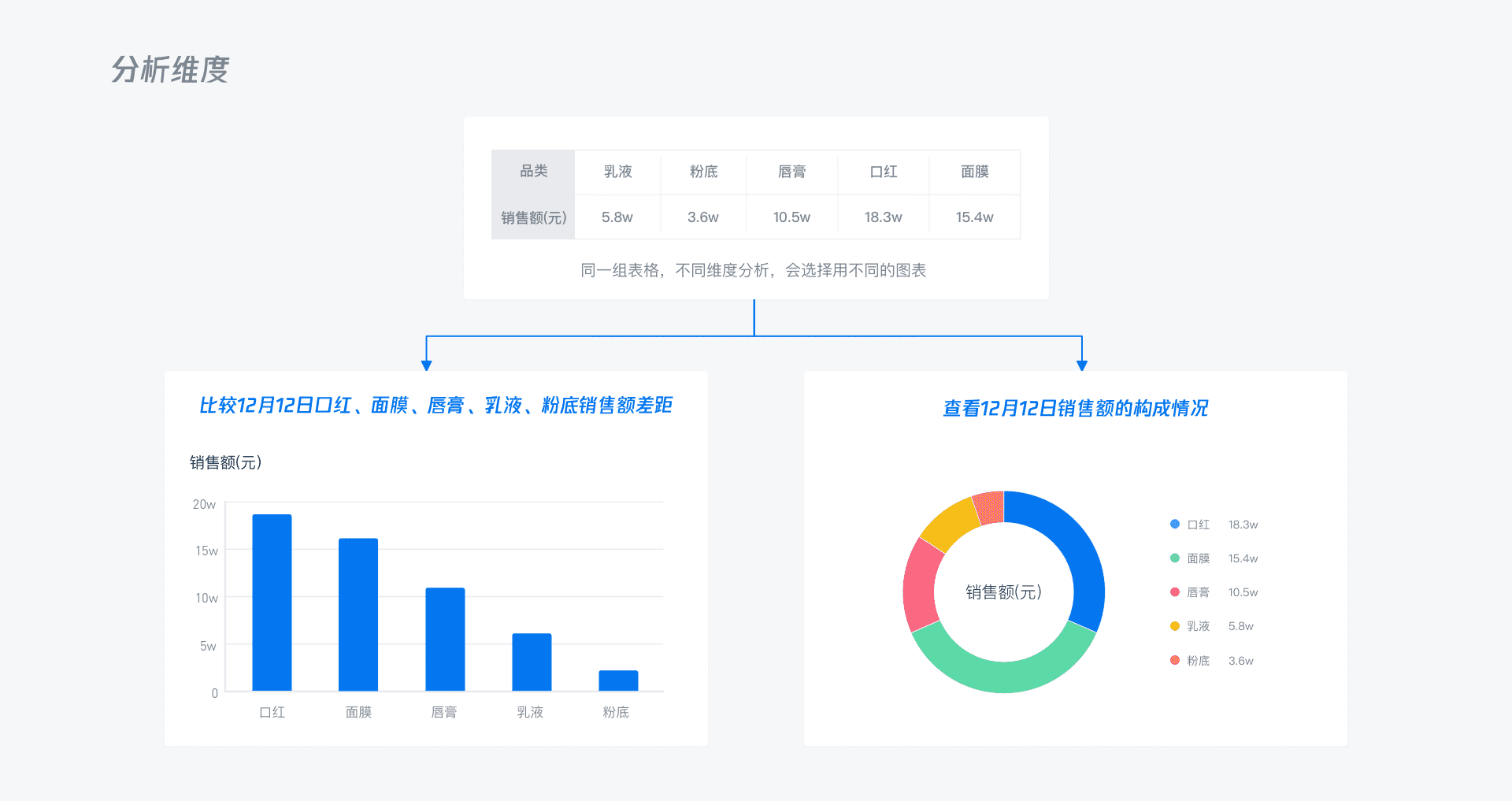
指標分析維度是指,圖表數據想要傳遞給觀看者什麼樣的信息,是想表達數據間的對比,構成,佔比,還是分佈?同一個指標的數據,從不同維度分析就會有不同的結果。

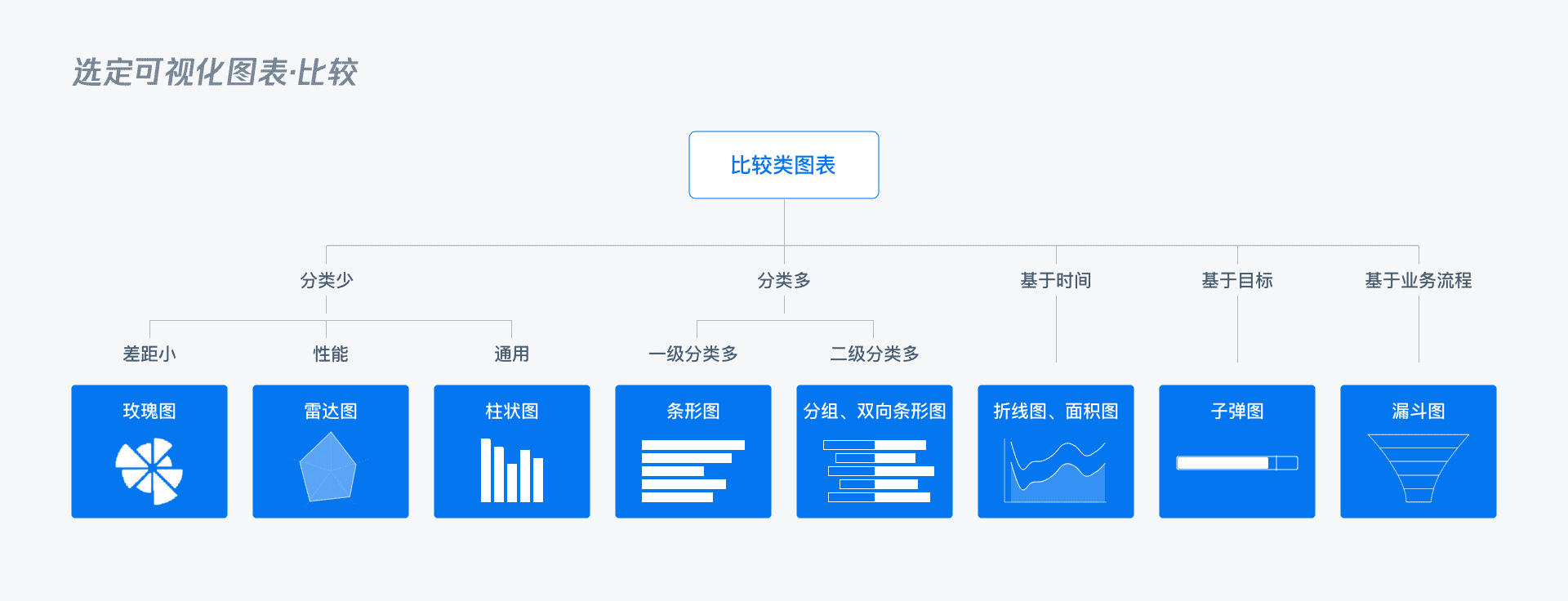
3.2.選定可視化圖表類型
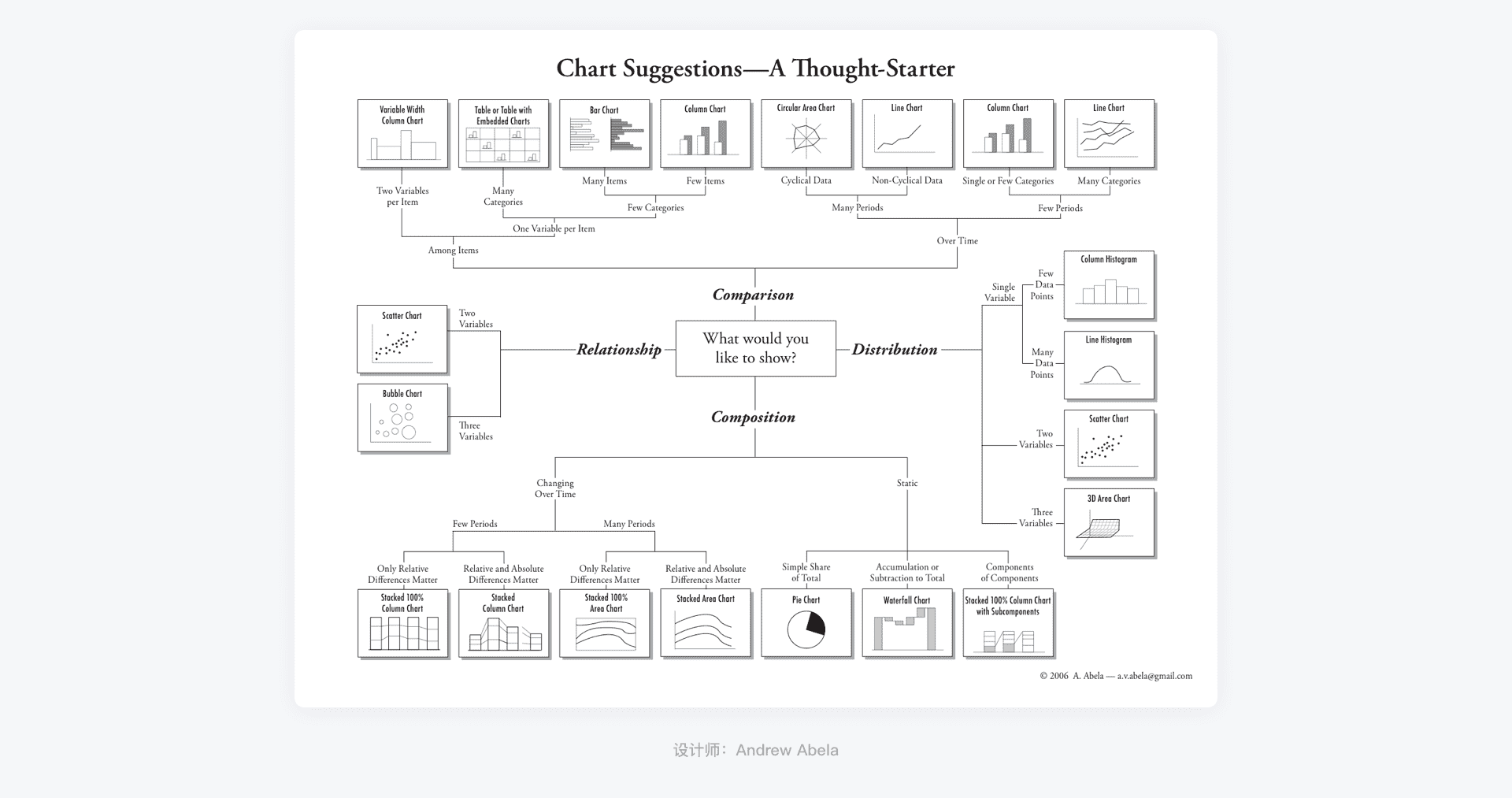
圖表類型的選擇,設計師Andrew Abela在《Chart Suggestions: A Thought Starter》中做了詳細的解答。

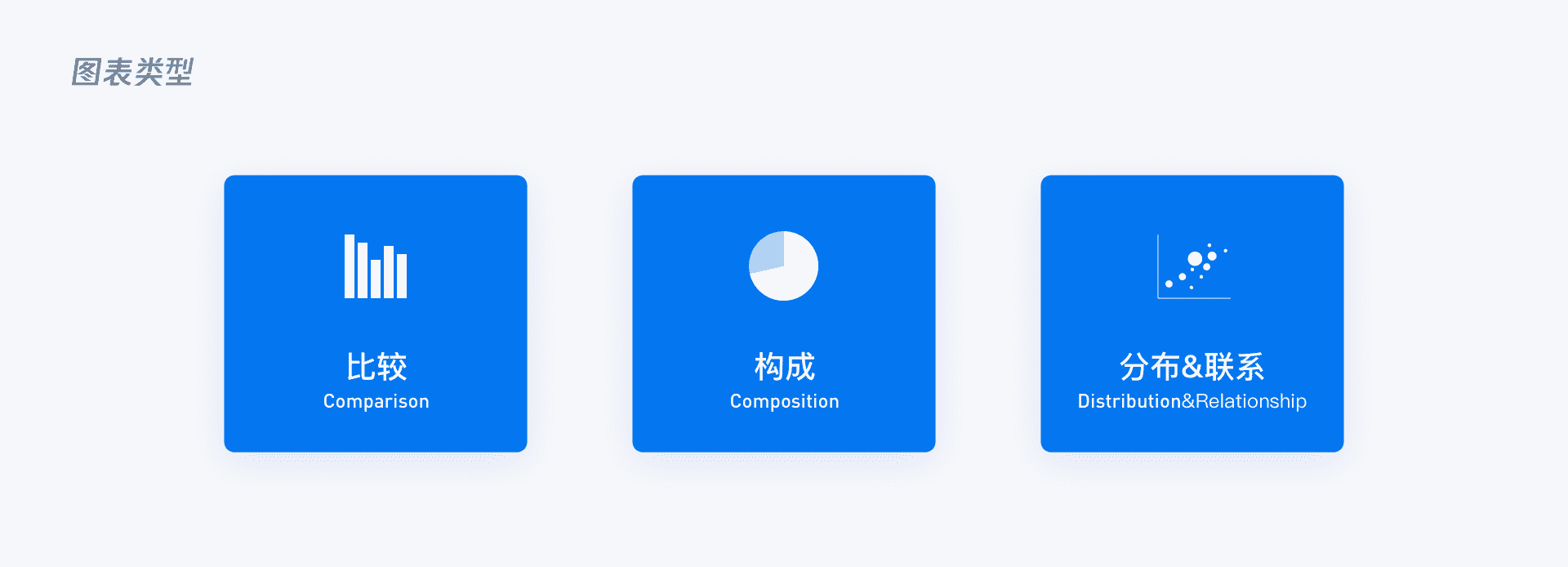
結合實際項目,把圖表進行了簡化,大致分為比較,構成,分佈&聯繫三大類。

接下來根據這三類分享下都有哪些具體的圖表類型。

4.1.比較類圖表

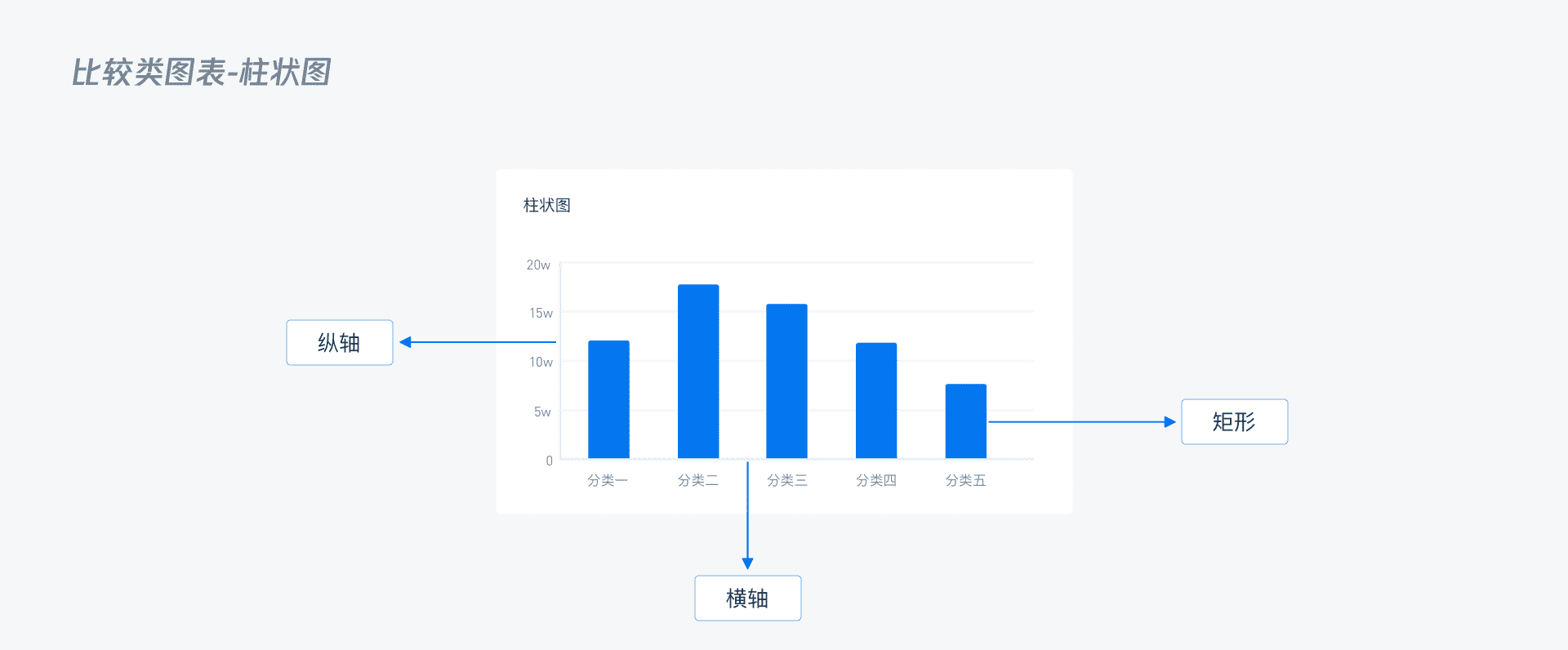
4.1.1.柱狀圖(Basic Column Chart)
·簡介
柱狀圖用於描述分類數據之間的對比,是一種以長方形的長度為變量的統計圖表,有且僅有一個變量,其中一個軸表示需要對比的分類維度,另一個軸代表相應的數值 。

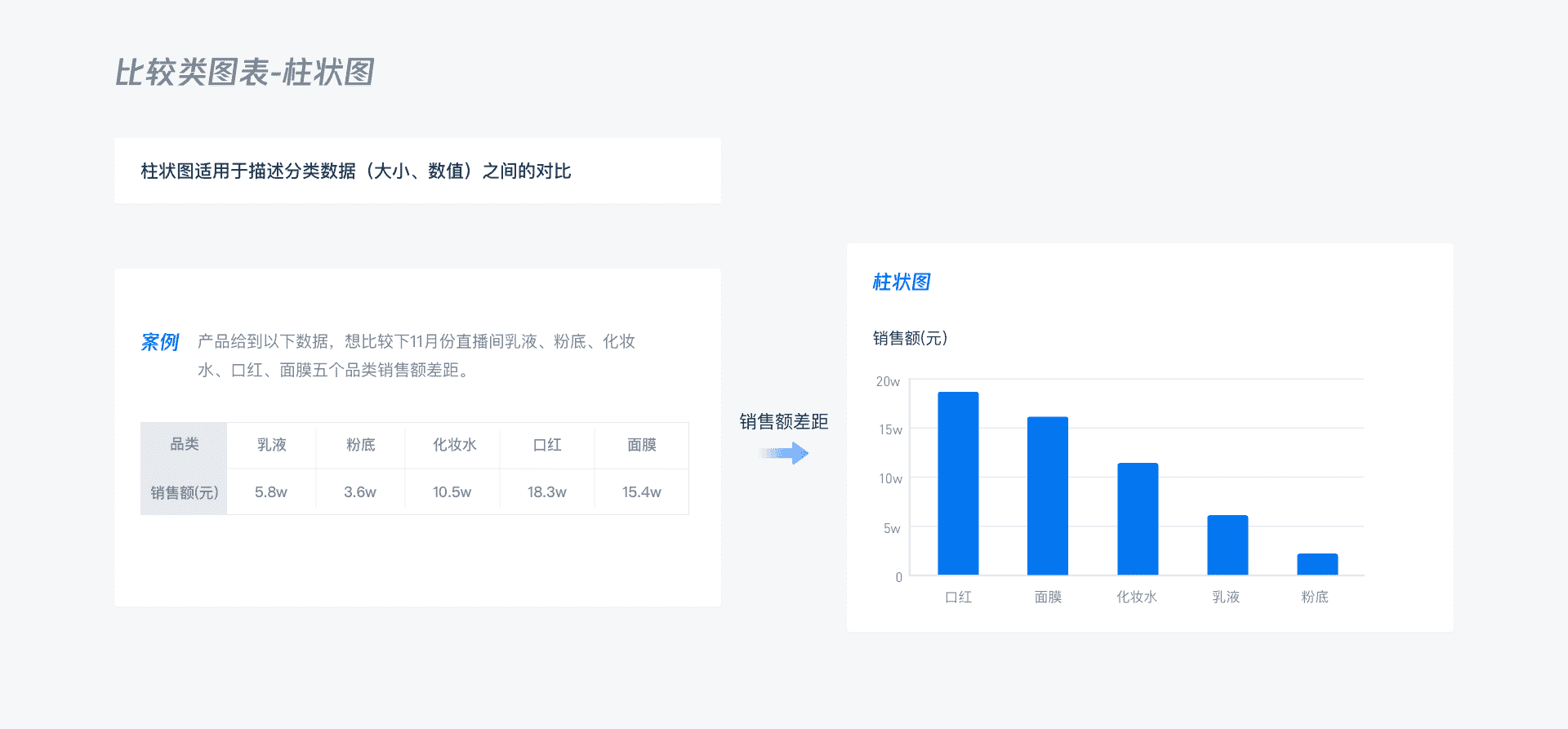
·使用場景
柱狀圖適用於描述分類數據(大小,數值)之間的對比。

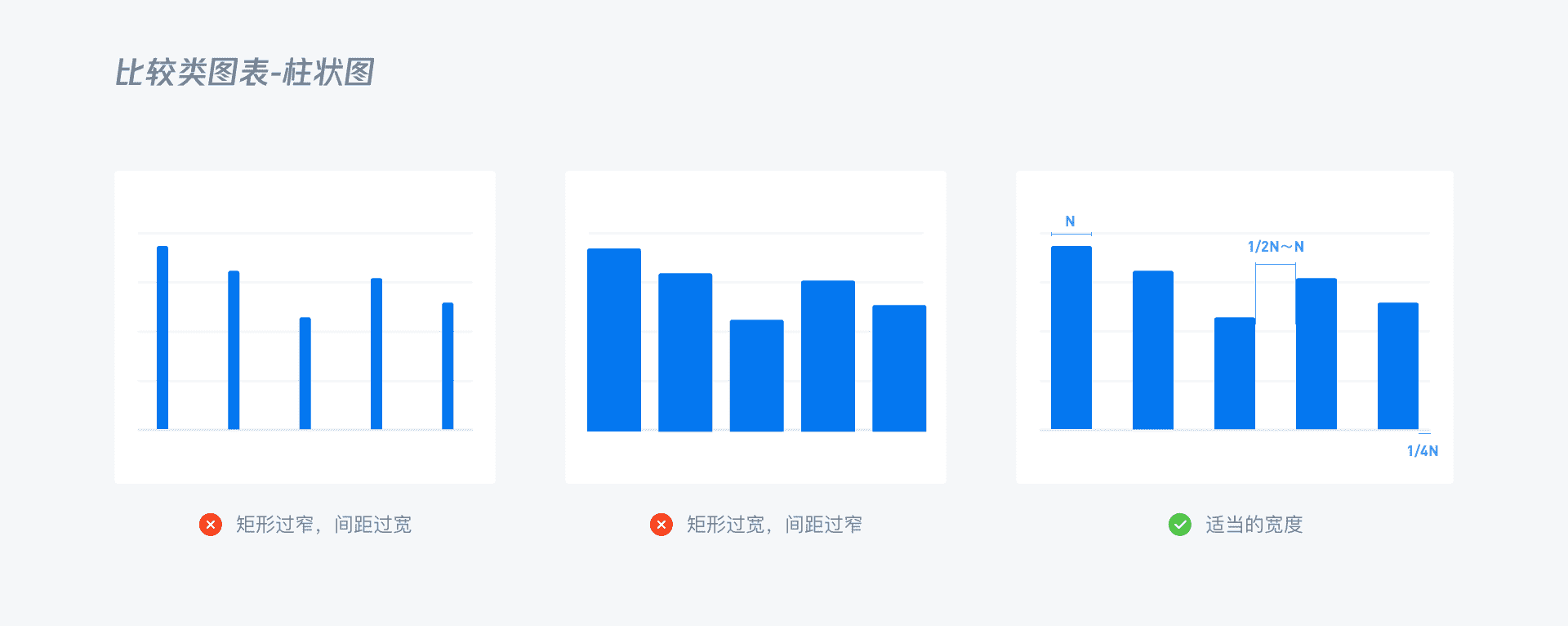
·設計建議
1.矩形間距推薦使用1/2-1倍矩形寬度,邊距推薦使用1/4倍矩形寬度,這是可以參考的參數,具體情況具體分析。

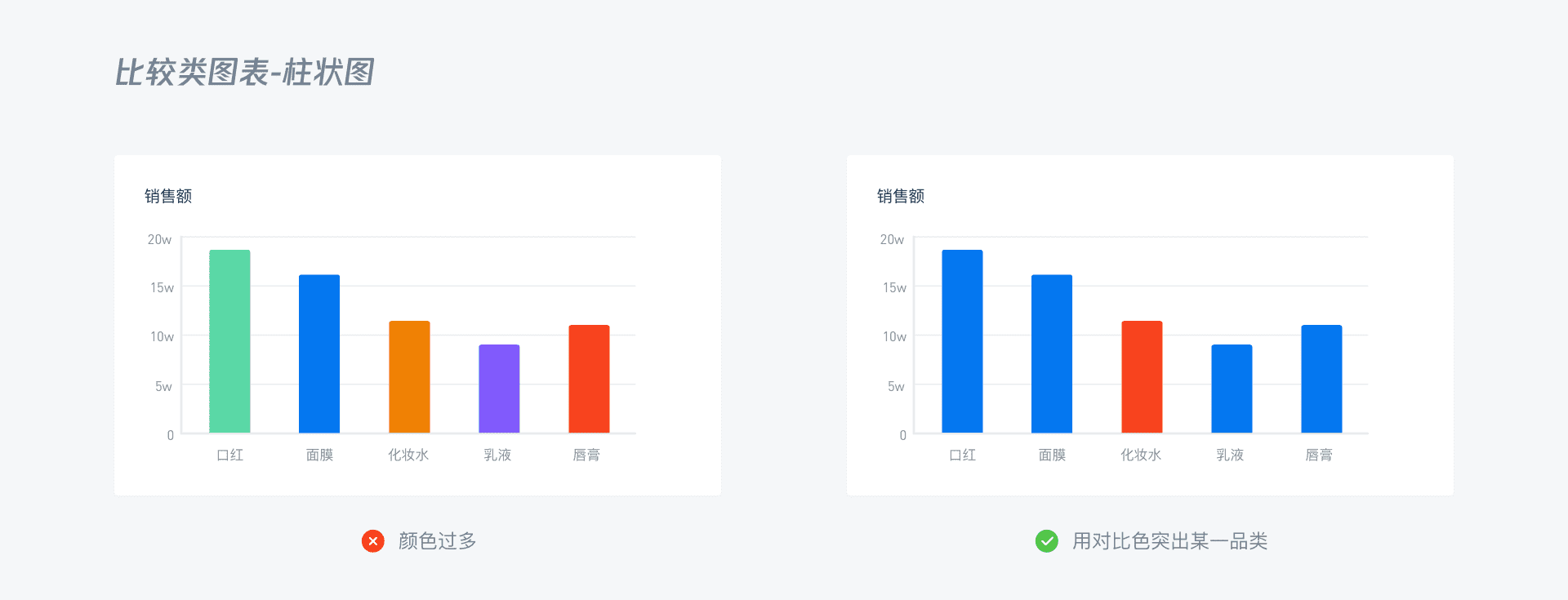
2.在同一圖表中,一般情況下長方形選用同一色系,如果需要強調某個數據,可以嘗試使用對比色進行突出。

3.矩形數量控制在12條以內最佳,分類太多建議使用橫向柱狀圖。

4.不推薦使用全圓角,因為可能會導致數據讀取歧義。

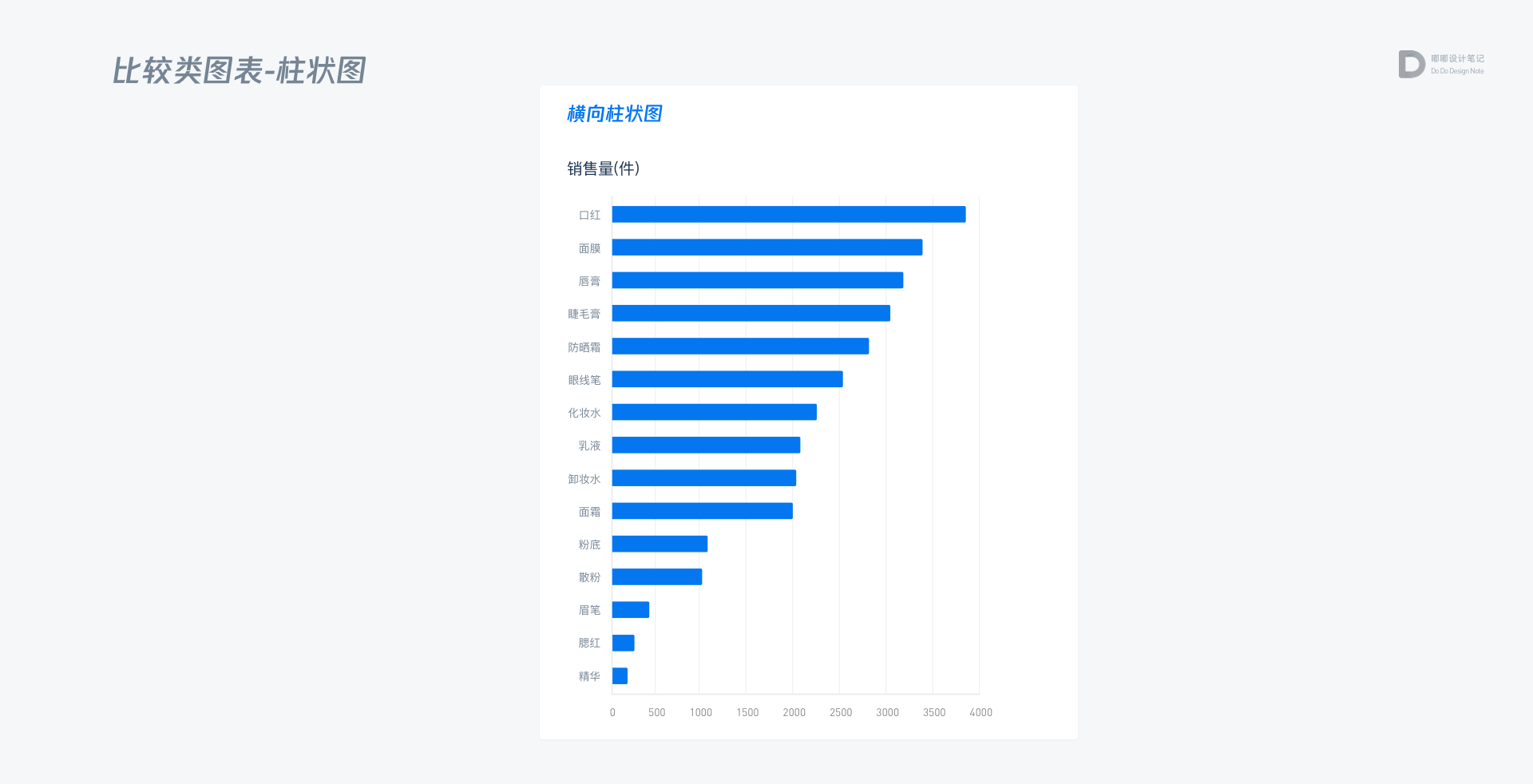
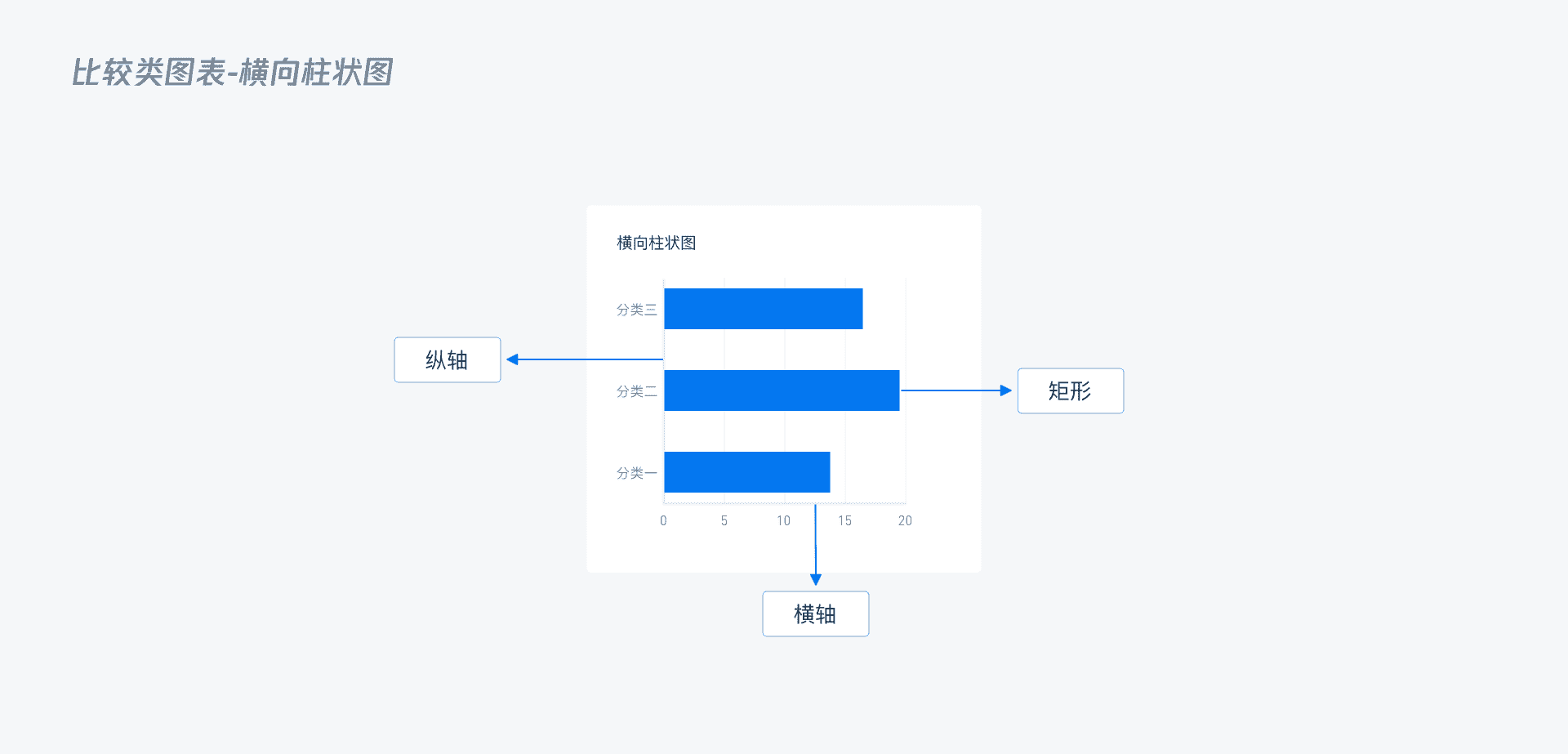
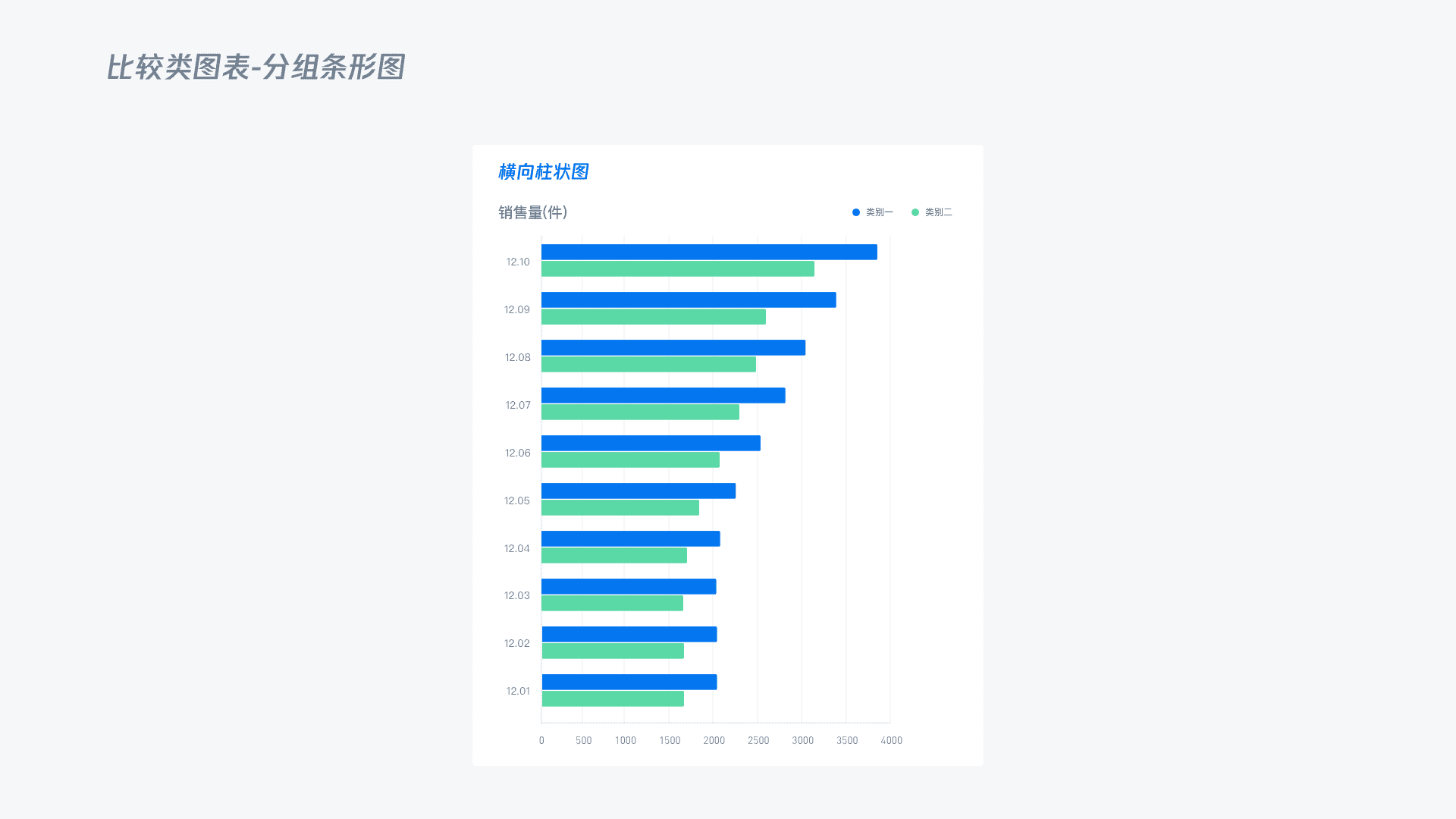
4.1.2.橫向柱狀圖(Bar Chart)
·簡介
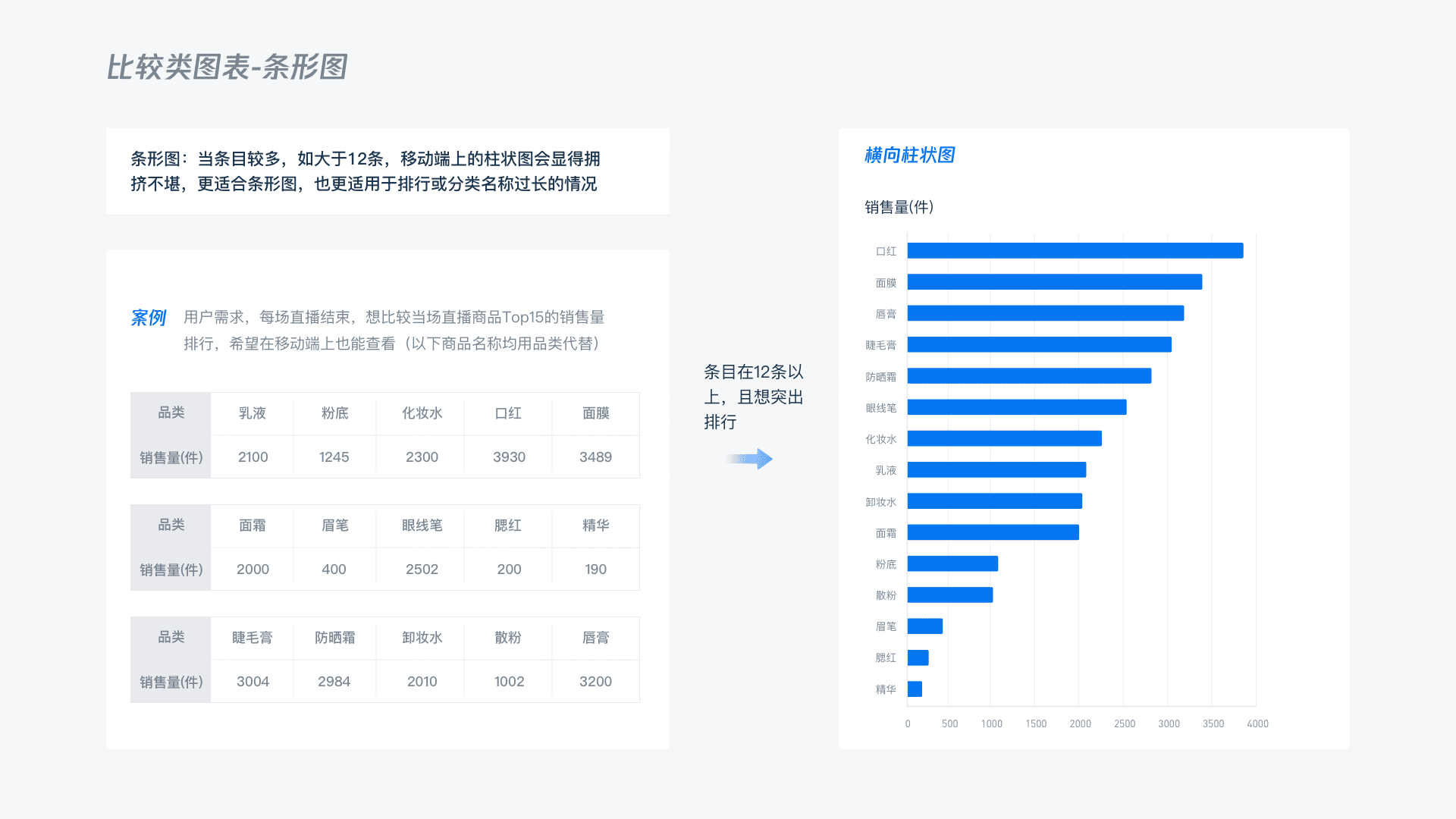
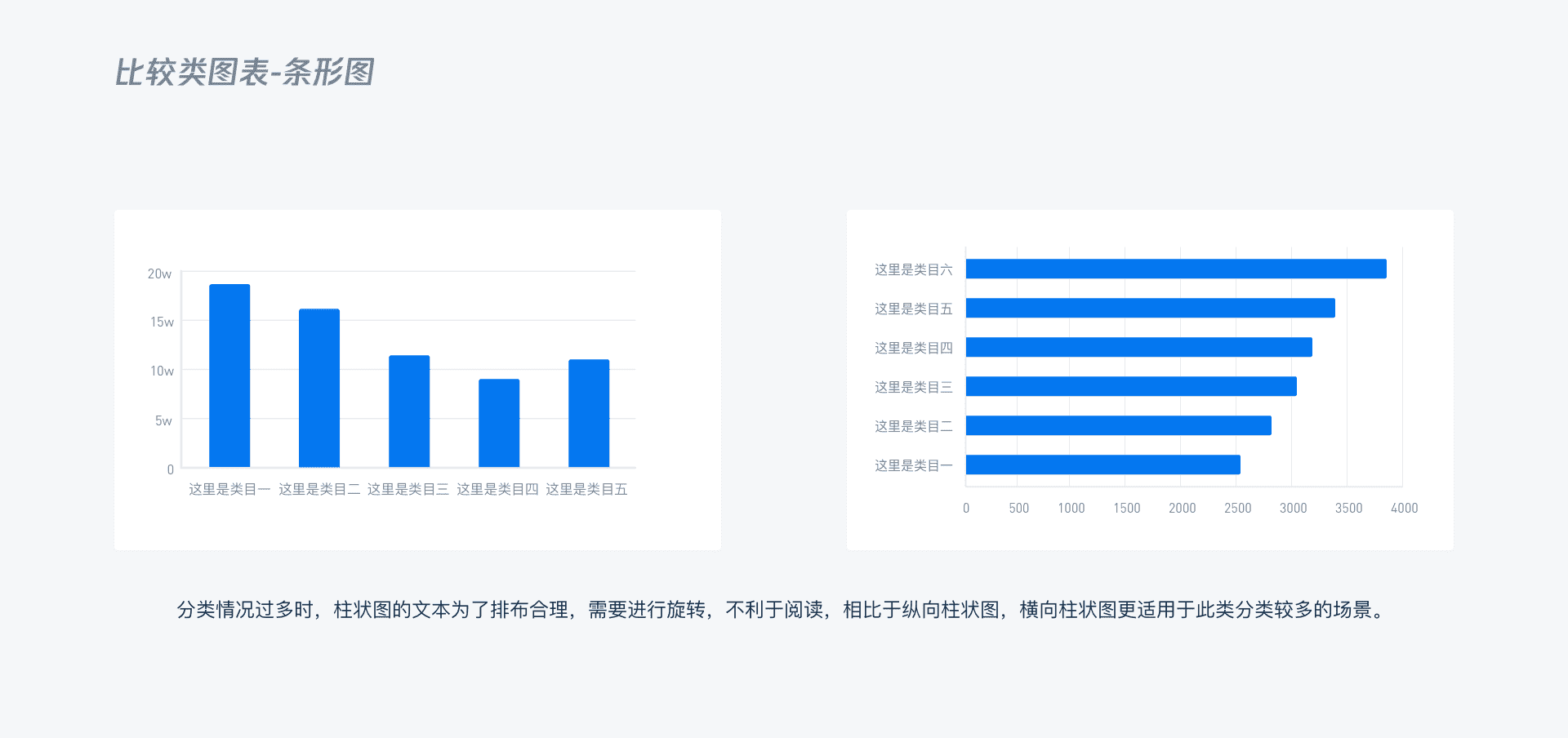
又稱條形圖,和柱狀圖相似,只是交換了X軸和Y軸,用於描述分類數據之間的對比,當條目較多,比如大於12條,更適合用條形圖,也常見用於手機端,top排行或分類名稱較長的情況。

·使用場景
當條目較多,如大於12條,且移動端顯示需求較大時,更適合用條形圖(Y軸一定從0開始的) ,也常用於排行榜或名稱較長的情況。

·設計建議
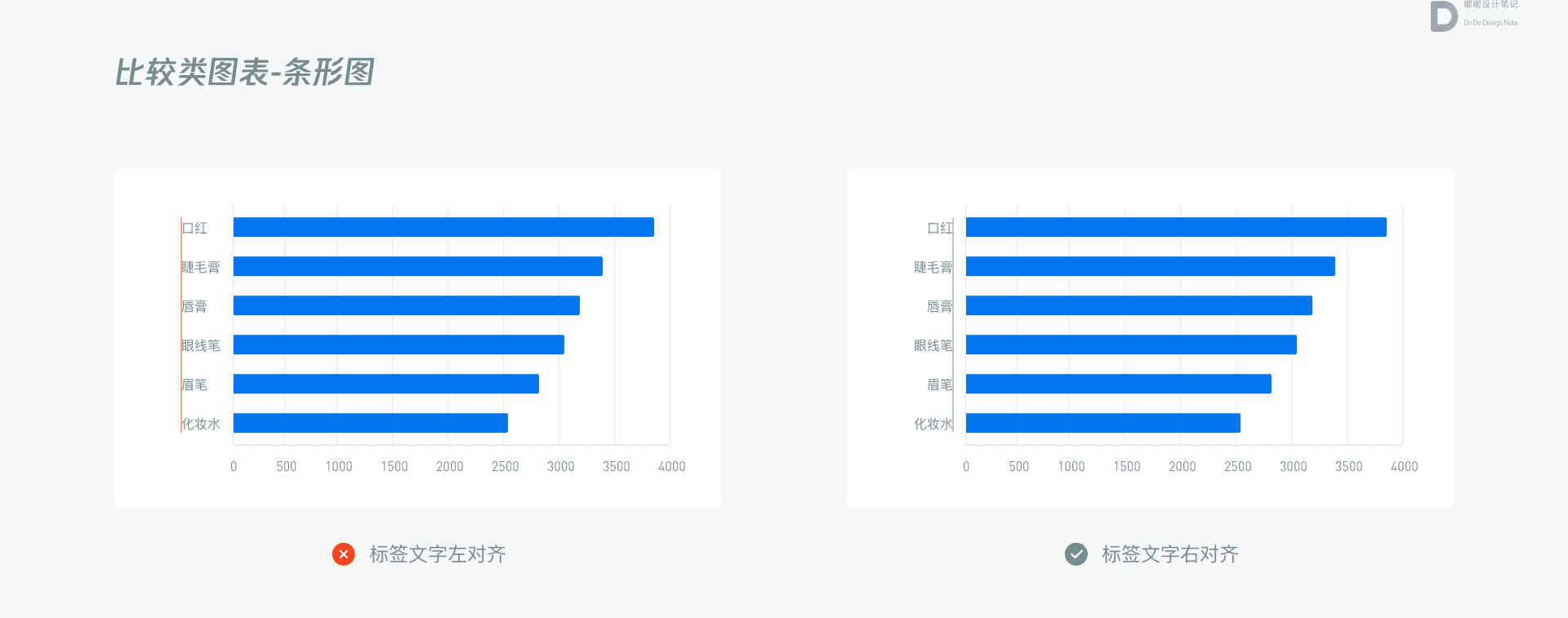
1.矩形按邏輯順序排列,Y軸標籤建議右對齊。

2.當維度名稱較長,在條形圖的空間下可以展示更多的文字標籤。

3.數量一般不超過30條,否則易帶來視覺和記憶負擔。
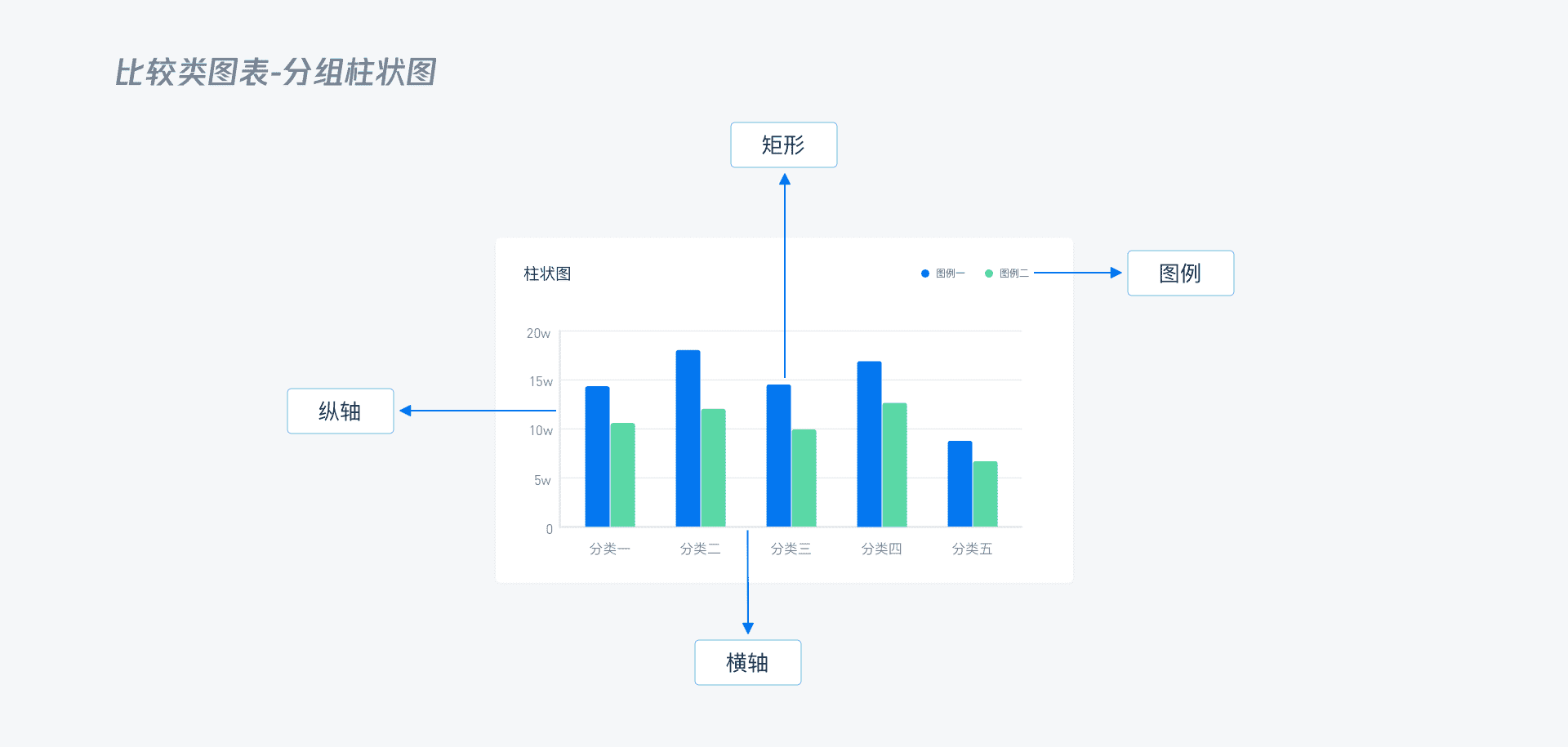
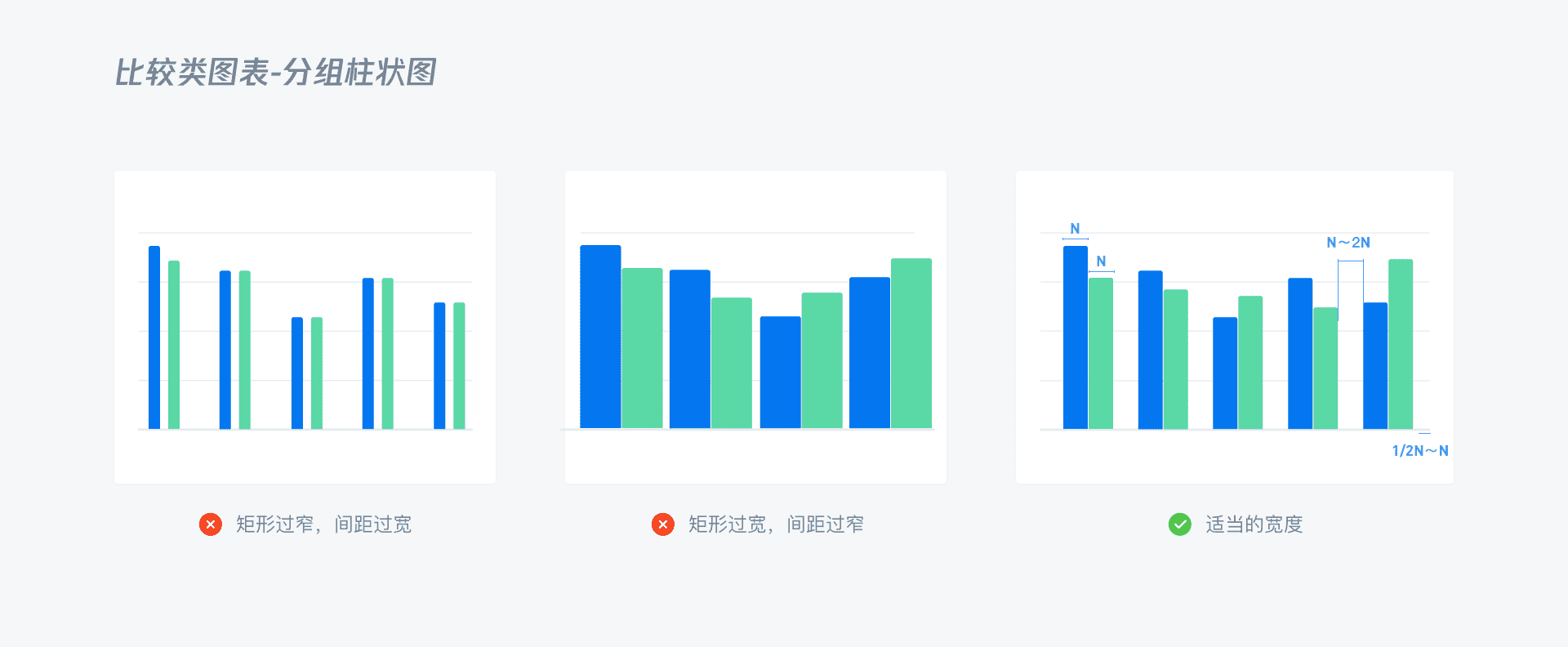
4.1.3.分組柱狀圖(Multi-set Bar Chart)
·簡介
分組柱狀圖,又叫聚合柱狀圖或者分組條形圖,可以在同一個軸上顯示各個分類下不同數據情況, 跟柱狀圖類似,使用柱子的高度來展示和對比數據值,每個分組中的柱子用不同的顏色或者相同顏色不同透明度區分類別,每組分組數據之間需要保持相應的間距。

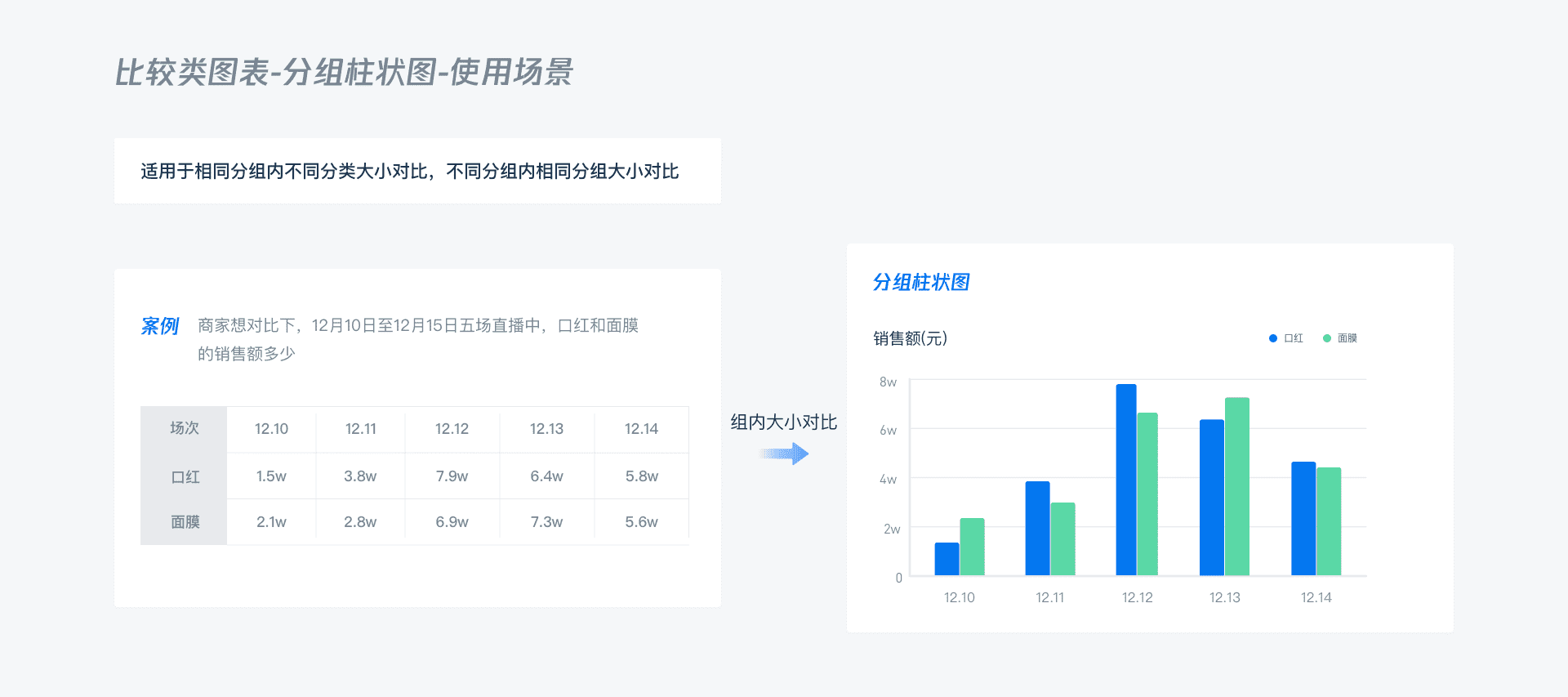
·使用場景
適用於相同分組內不同分類大小對比,不同分組內相同分組大小對比。

·設計建議
1.根據分組數量,可以使用橫向分組條形圖(類目超過10個)也可以使用縱向分組條形圖。

2.同一個分組內,矩形用不同的顏色或相同顏色的不同透明圖做區分。
3.類似域柱狀圖,間距和大小並沒有嚴格的規範,可根據實際業務內容進行調整,避免過粗或者過細,間距也要適中 。

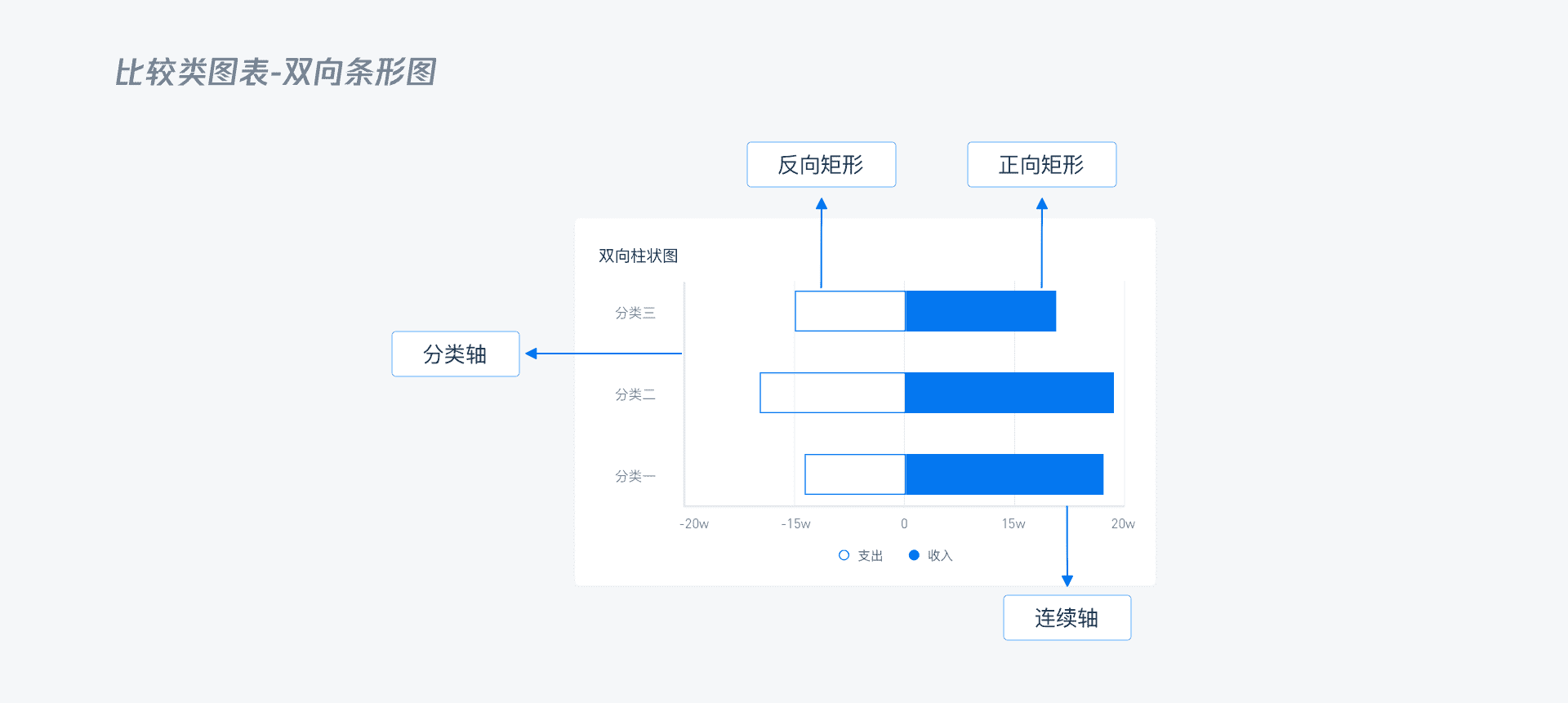
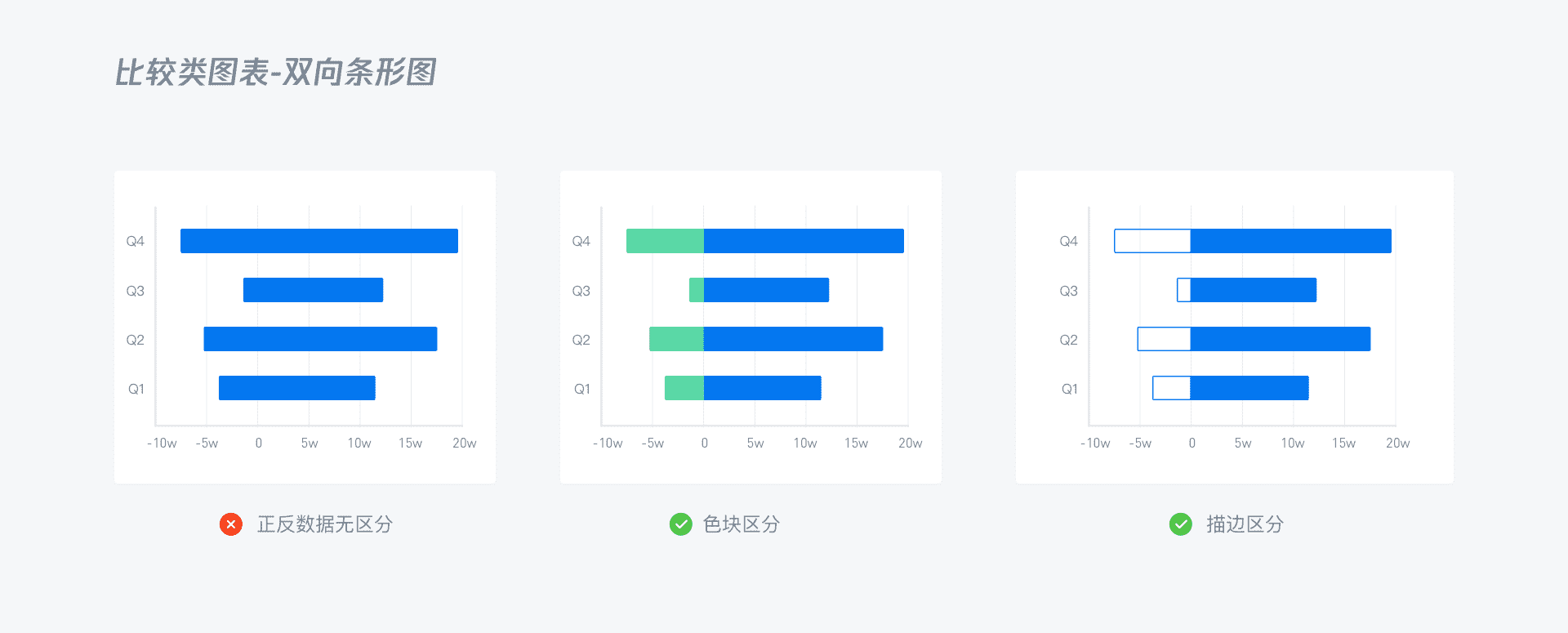
4.1.4.雙向條形圖(Bi-directional Bar Chart)
·簡介
雙向柱狀圖(又名正負條形圖),使用正向和反向的柱子顯示類別之間的數值比較。其中分類軸表示需要對比的分類維度,連續軸代表相應的數值,分為兩種情況,一種是正向刻度值與反向刻度值完全對稱,另一種是正向刻度值與反向刻度值反向對稱,即互為相反數。

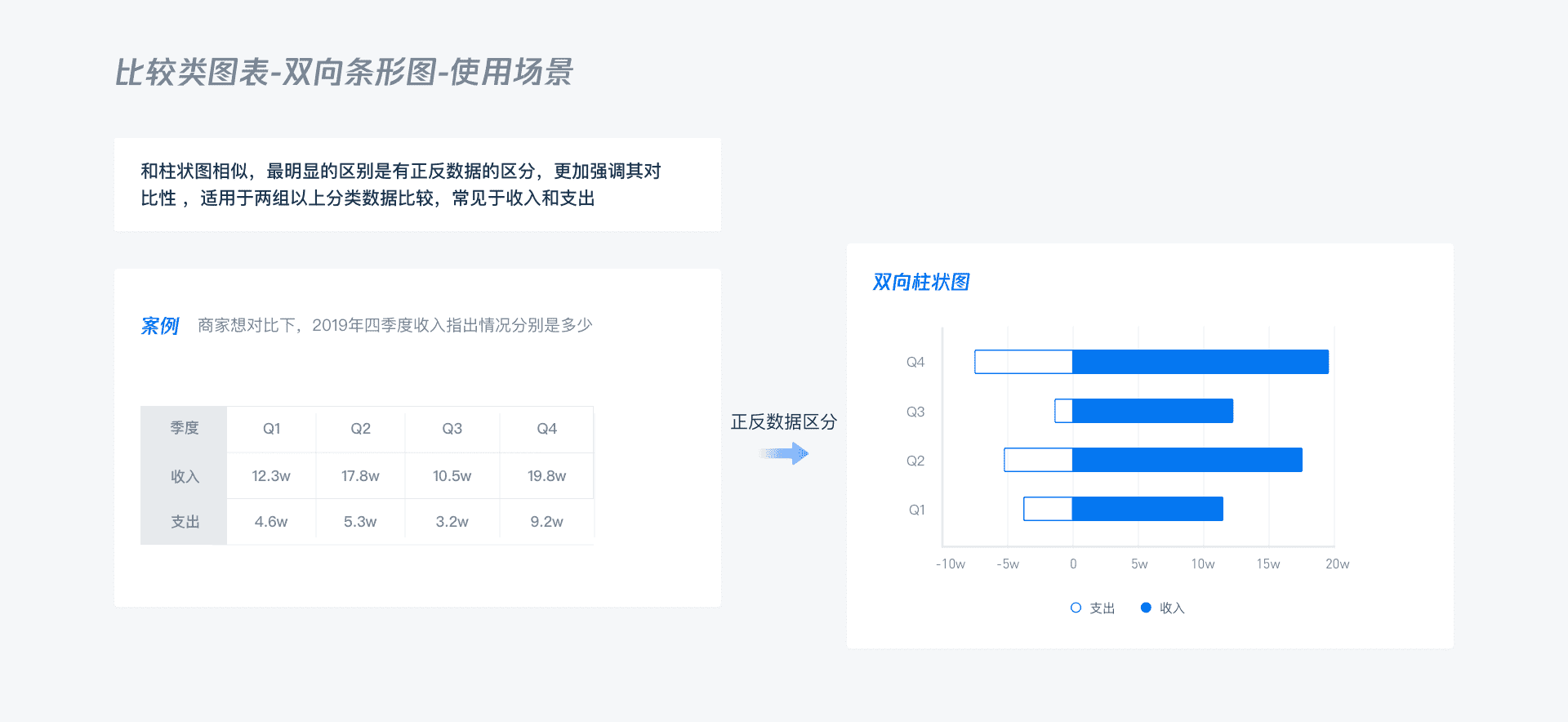
·使用場景
和柱狀圖相似,最明顯的區別是有正反數據的區分,更加強調其對比性,適用於兩組以上分類數據比較,常見於收入和支出。

·設計建議
1.對比狀態要足夠明顯,建議使用面性/線性對比或者對比色對比 。

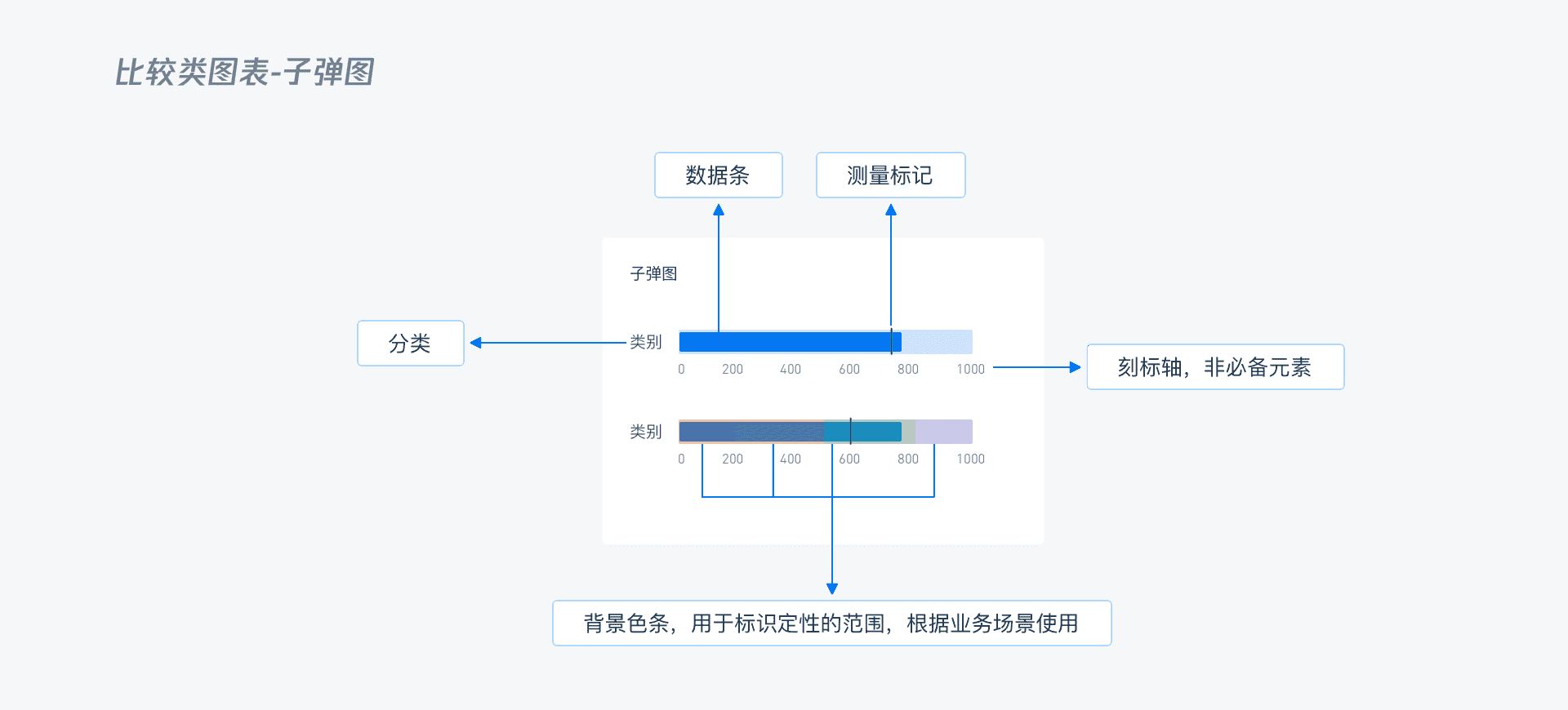
4.1.5.子彈圖(Bullet Graph)
·簡介
子彈圖的樣子很像子彈射出後帶出的軌道,所以稱為子彈圖,其無修飾的線性表達方式使我們能夠在狹小的空間中表達丰富的數據信息,線性的信息表達方式與我們習以為常的文字閱讀相似,相對於圓形構圖的信息表達,在信息傳遞上有更大的效能優勢。

·使用場景
對比分類數據的數值大小以及是否達標。

·設計建議
可以通過標記刻度區間,來進行更好的評估。

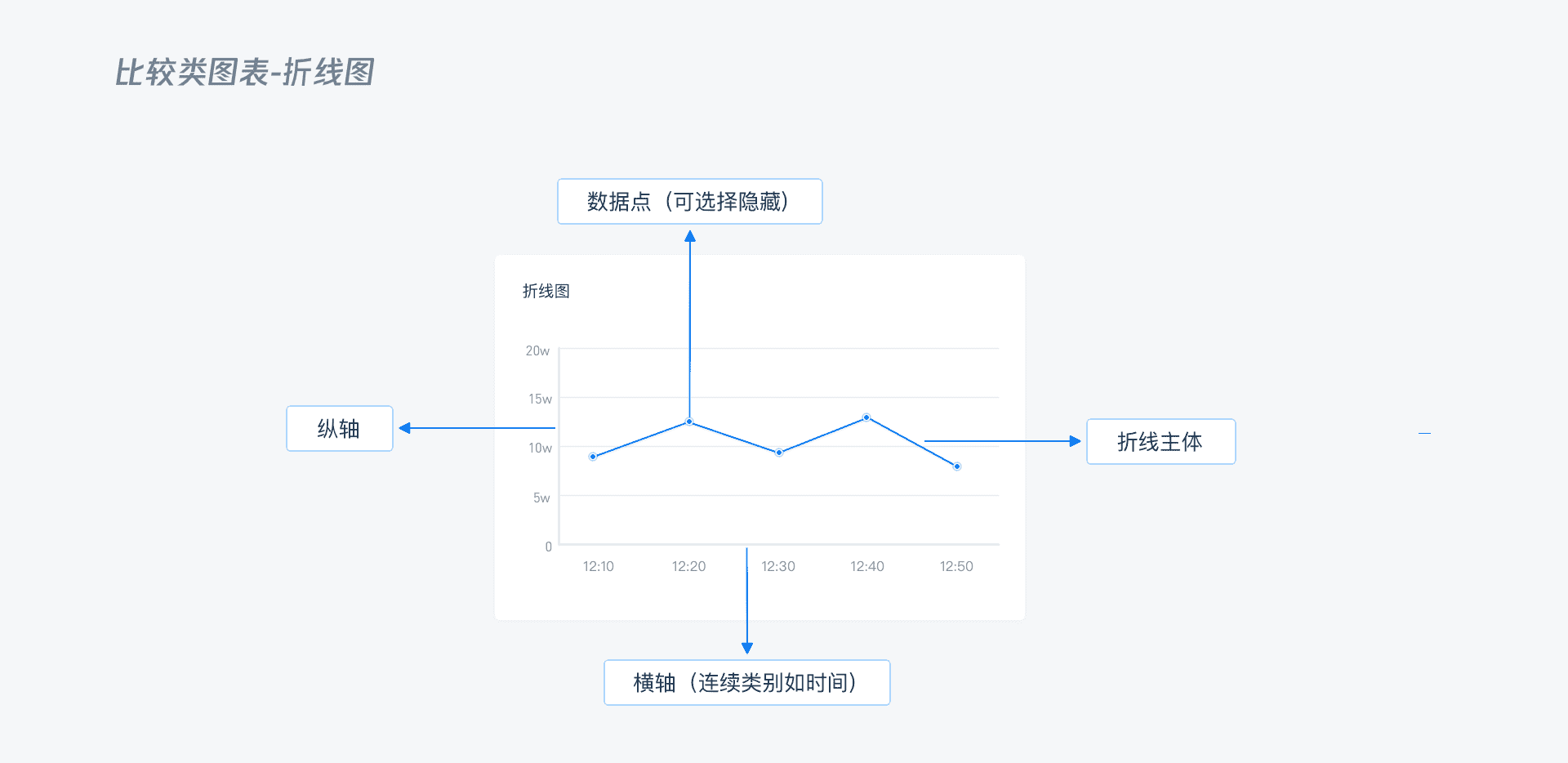
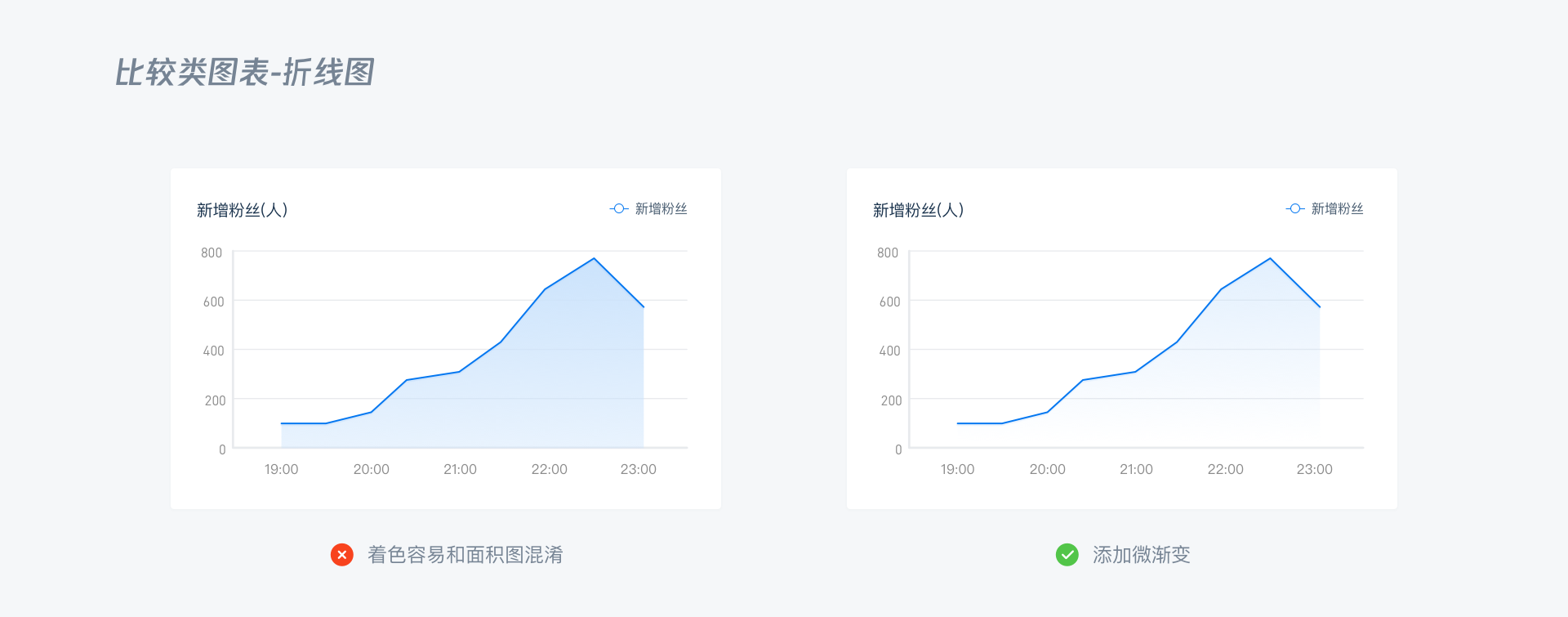
4.1.6.折線(Line Chart)
·簡介
折線圖是B端產品中常用到的圖表之一,又稱為趨勢圖,是用於顯示數據在一個連續的時間間隔或者時間跨度上的變化,它的特點是反映事物隨時間或有序類別而變化的趨勢。

·使用場景
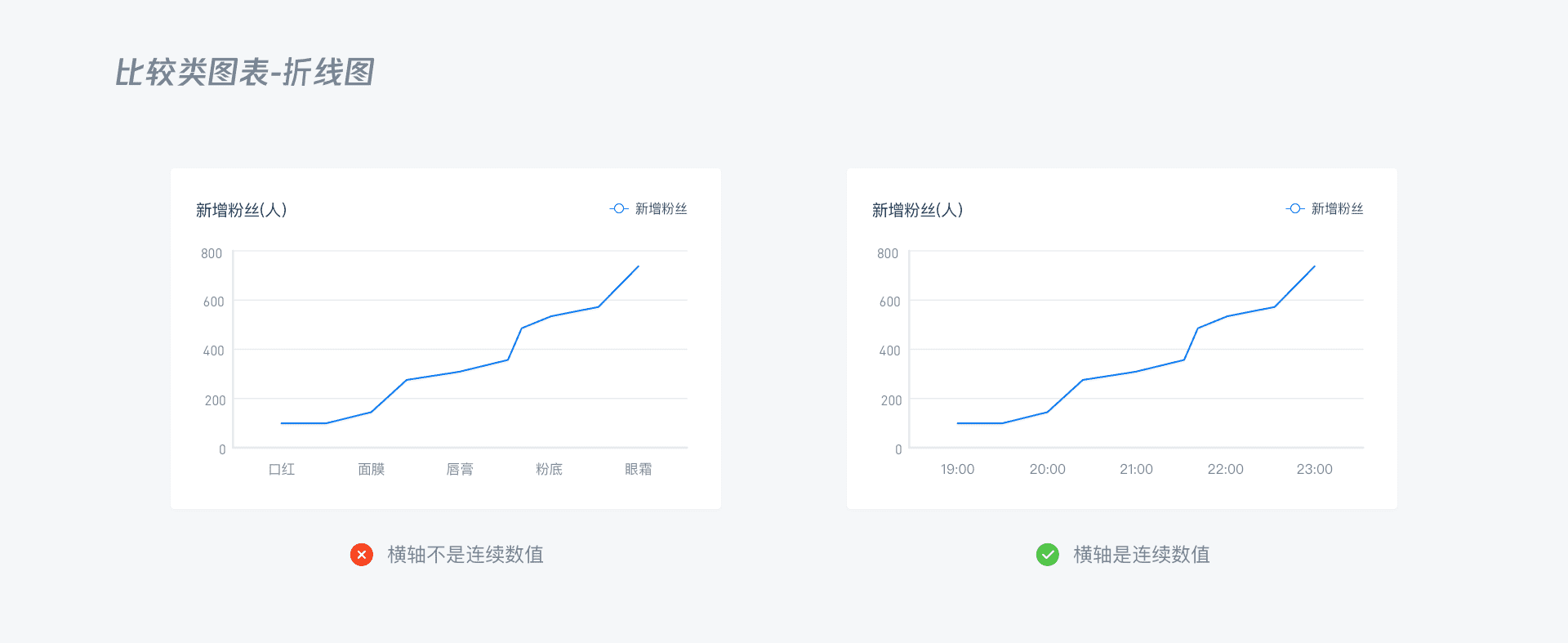
橫軸為連續類別(如時間)且注重變化趨勢時,適用折線圖 。

·設計建議
1.橫軸需表示連續數值,否則折線圖意義不大。

2.在使用折線圖時,不建議在曲線下方著色,曲線下方著色容易讓人聯想到面積圖,有時為了視覺輔助加成,可以在下面做一個微漸變。

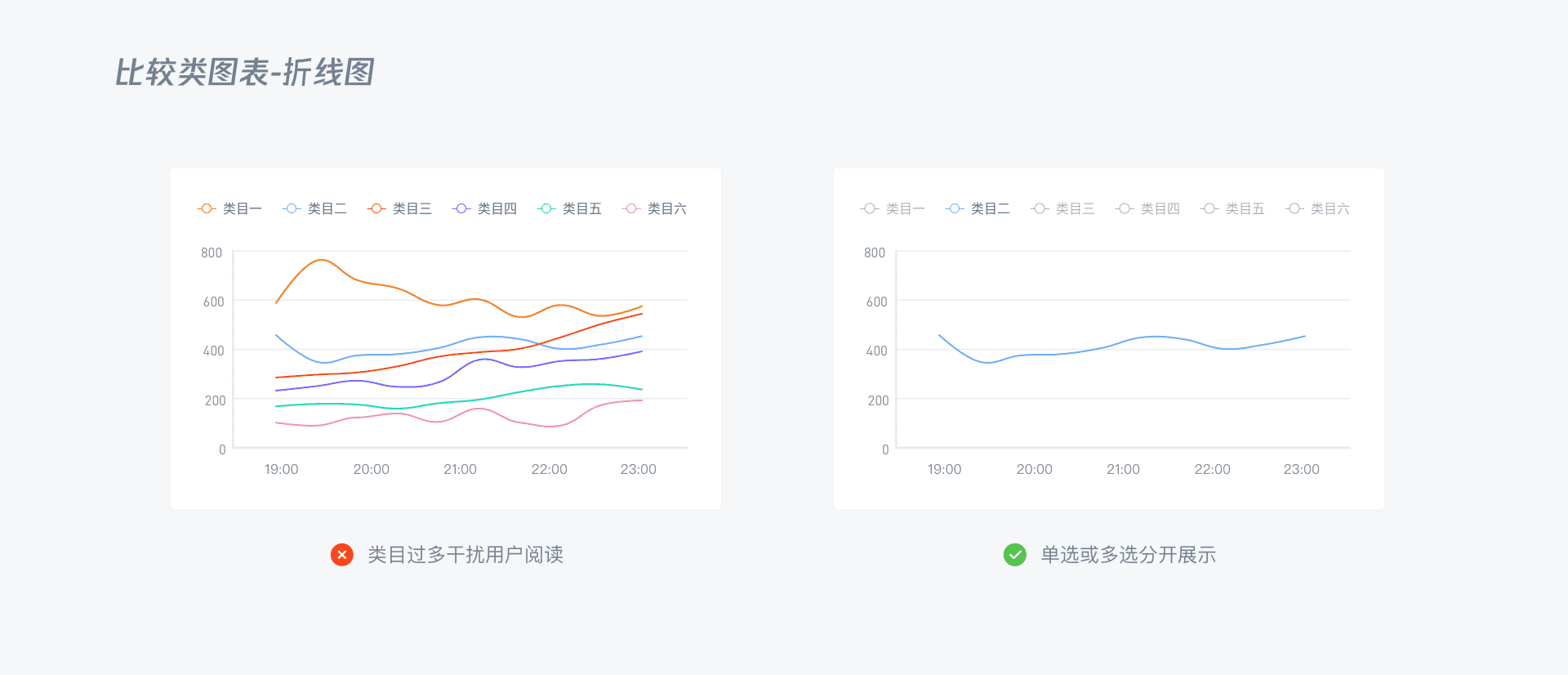
3.同一圖表內同時展示的折線數量不宜超過4個,太多可以分開列表展示 。

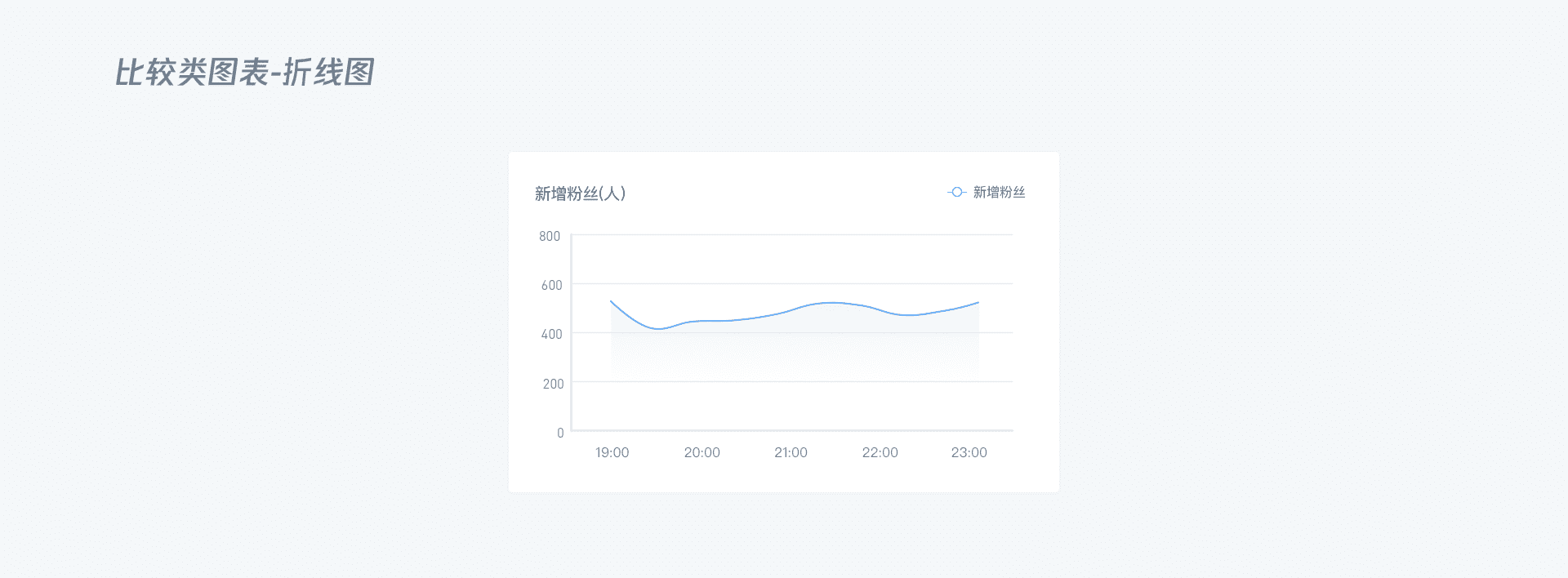
4.為了視覺的美觀可以將折線轉換成平滑曲線。

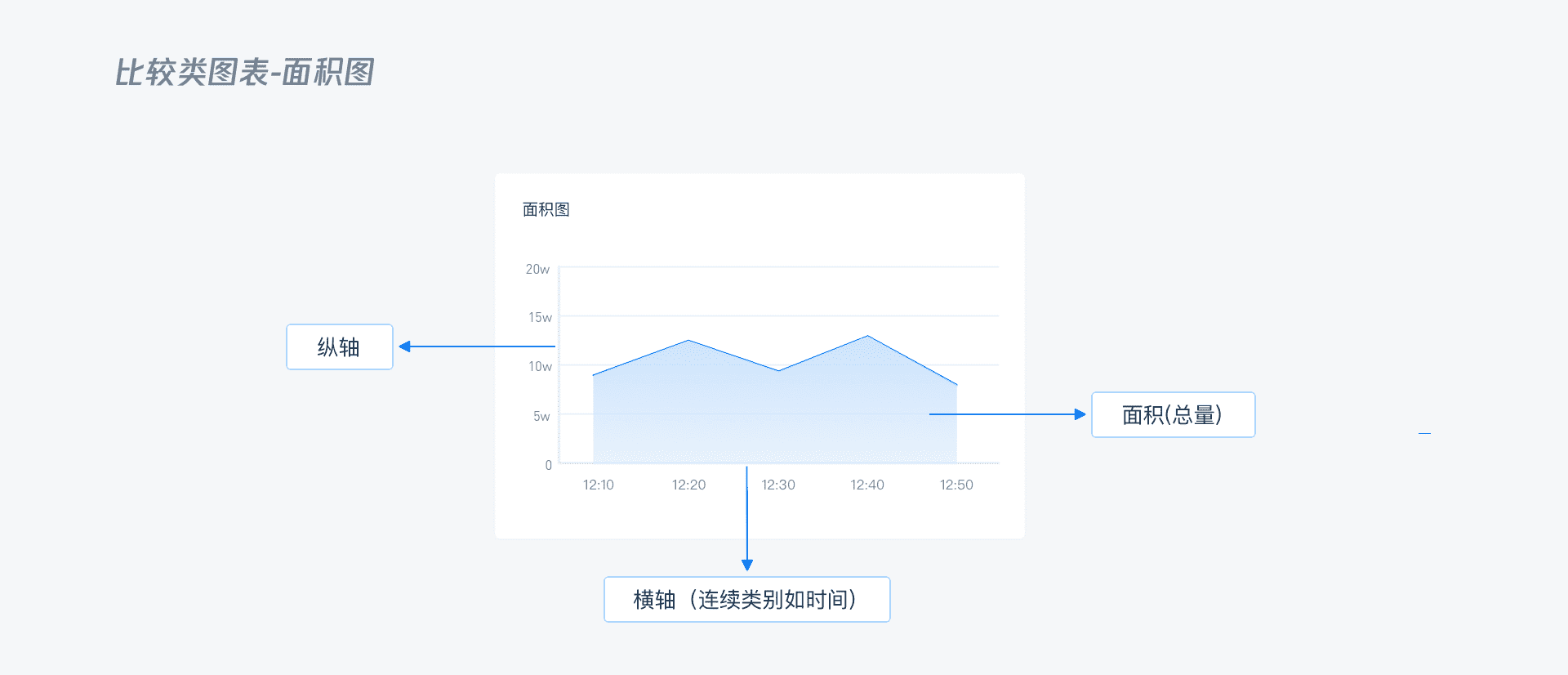
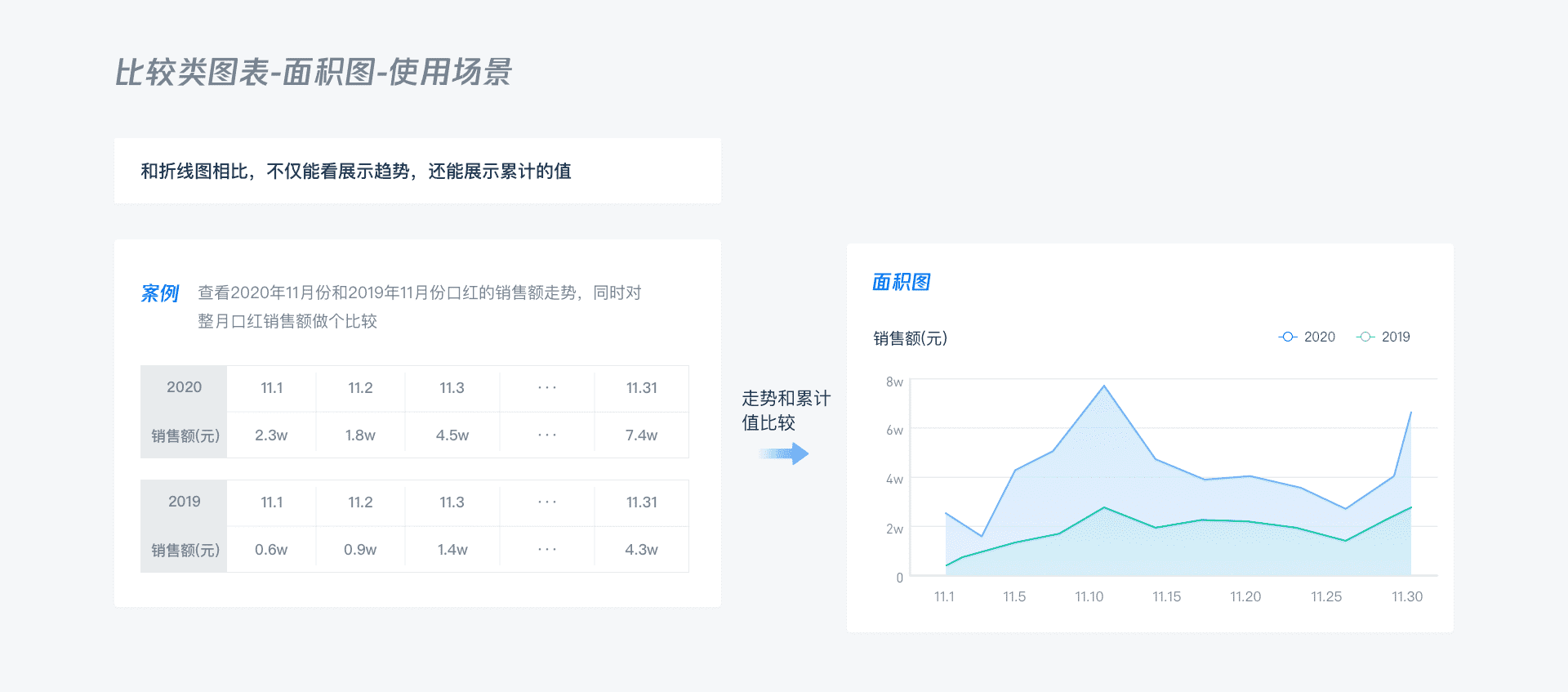
4.1.7.面積圖(Area Chart)
·簡介
積圖又叫區域圖,是在折線圖的基礎上形成的,它將折線圖中的折線與自變量坐標軸之間的區域使用顏色或者紋理填充,需要注意的是顏色要帶有一定的透明度。這樣的填充區域稱作面積,可以更好的突出趨勢信息。
面積圖和折線圖一樣,用於強調數量隨時間而變化的程度,常用於表現趨勢和關係,而不是傳達特定的值。

·使用場景
注重隨時間的變化趨勢和累積的值。

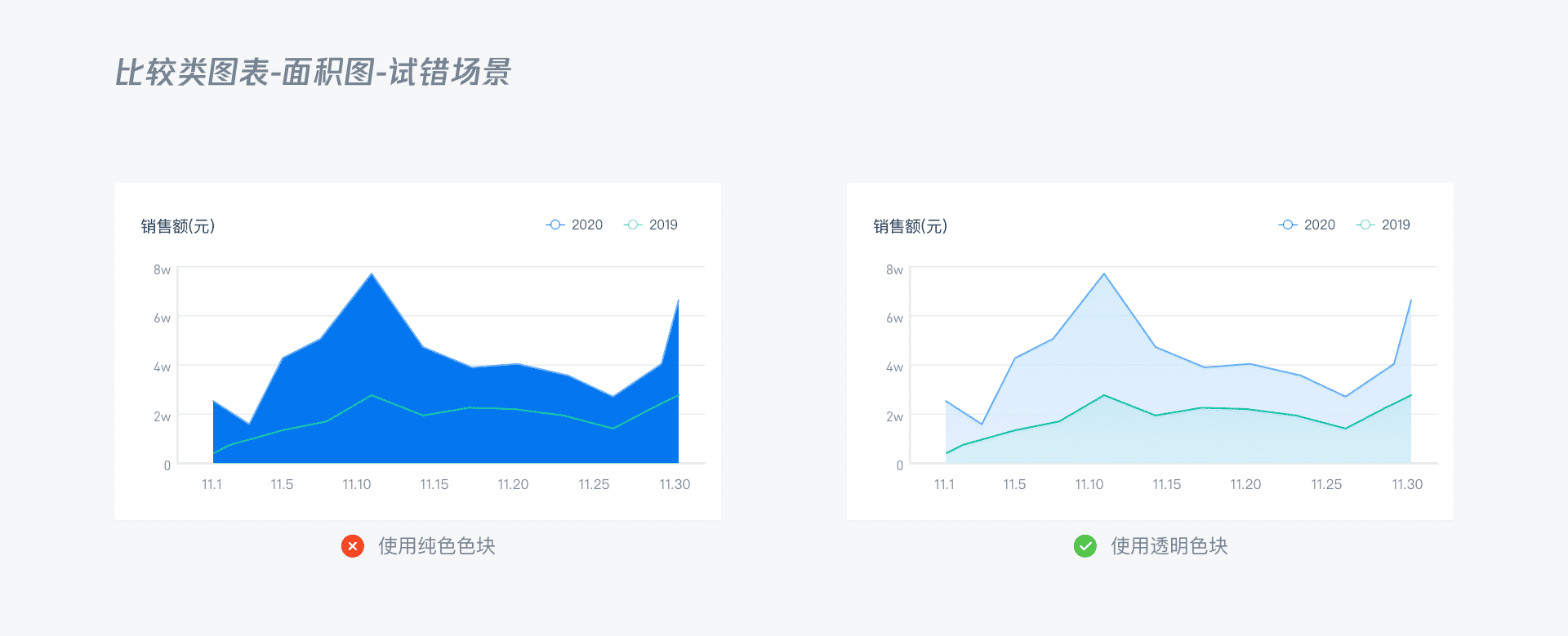
·設計建議
和折線圖類似,不同點是這線下方一定會有著色,面積區域顏色注意設置不透明度。

·折線圖和麵積圖如何選擇?
1.面積圖和折線圖都是展示時間或者連續數據上的趨勢,折線圖相互之間不進行遮蓋,可以用於顯示更多的記錄。
2.面積圖可以進行層疊,非常適合觀察總量和分量的變化。
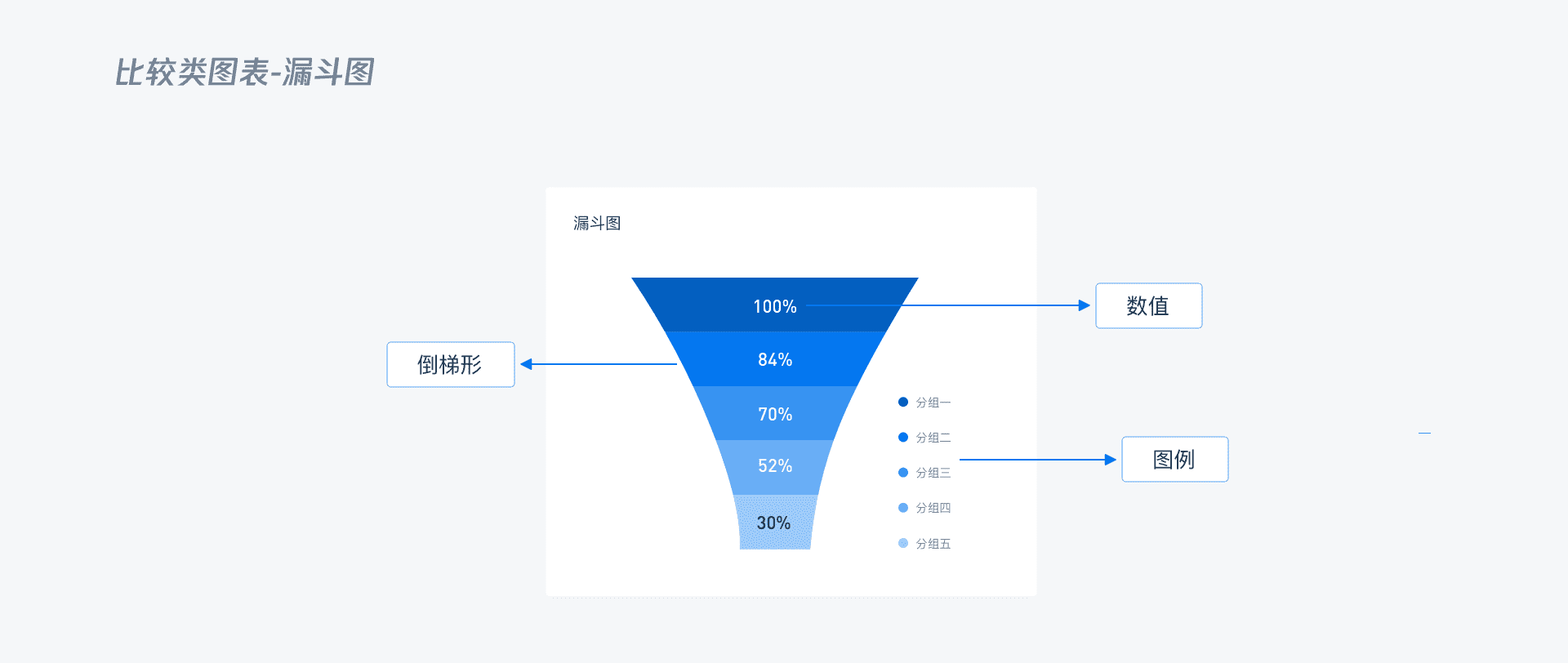
4.1.8.漏斗圖(Funnel Chart )
·簡介
隨著流程的推進,每個環節所要達成的成功數量在減少,整個過程像漏斗一樣逐步流失,逐被稱為漏斗圖 。
漏斗圖適用於業務流程比較規範、週期長、環節多的單流程單向分析,通過漏斗各環節業務數據的比較能夠直觀地發現和說明問題所在的環節,進而做出決策。

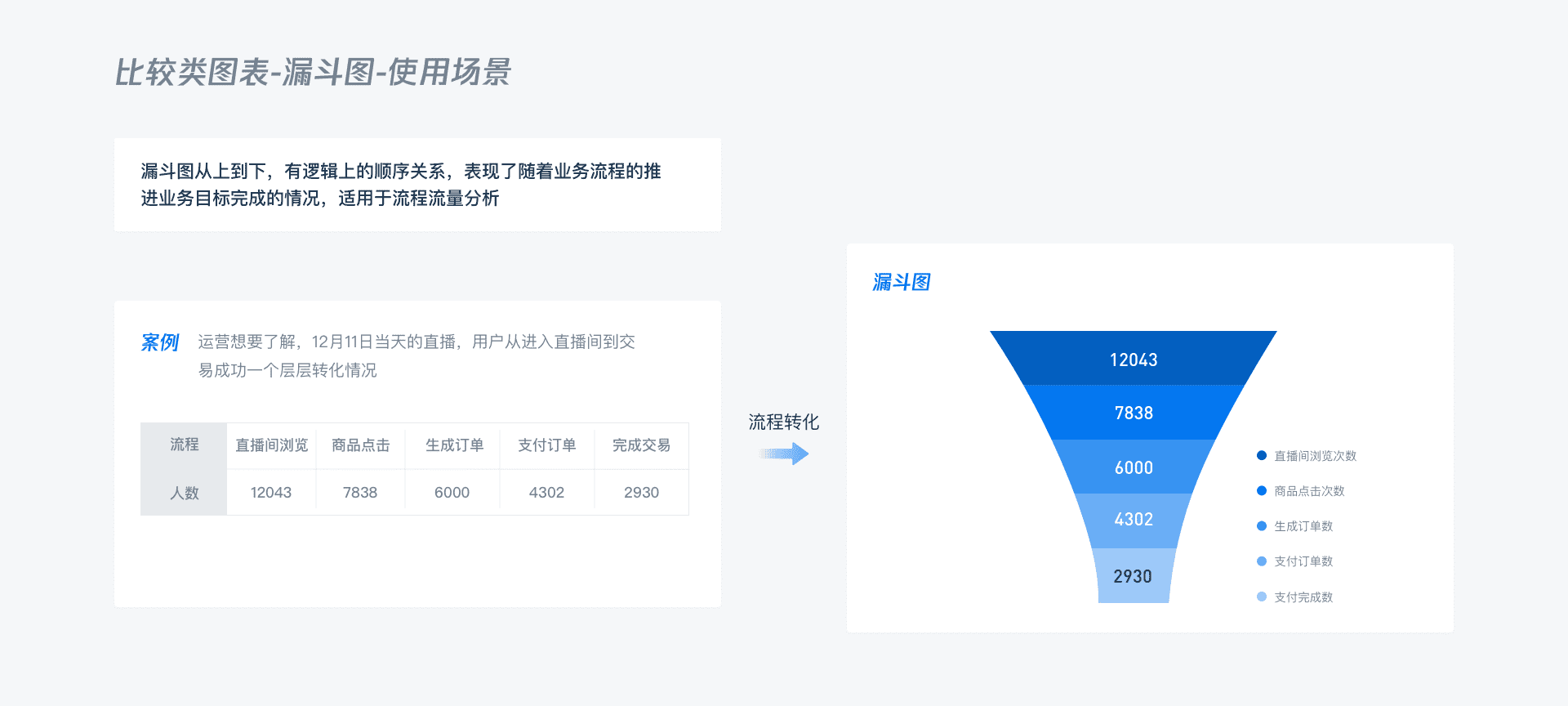
·使用場景
漏斗圖從上到下,有邏輯上的順序關係,表現了隨著業務流程的推進業務目標完成的情況,適用於流程流量分析。

·設計建議
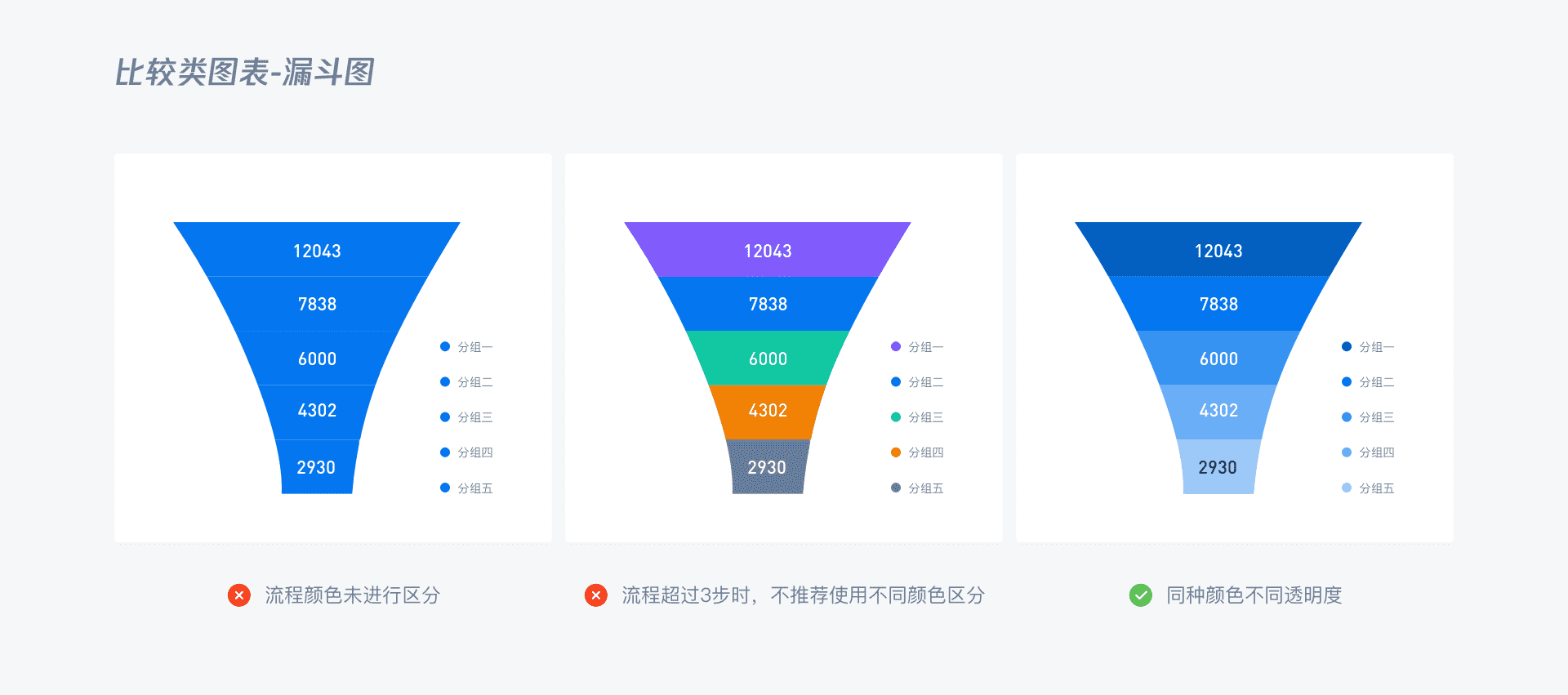
1.漏斗圖總是開始於一個100%的數量,結束於一個較小的數量,所以在設計時,圖形面積是逐步變小 。
2.不同的環節要用不同的顏色或者同一種顏色不同透明圖進行區分,幫助用戶更好的區分各個環節之間的差異。

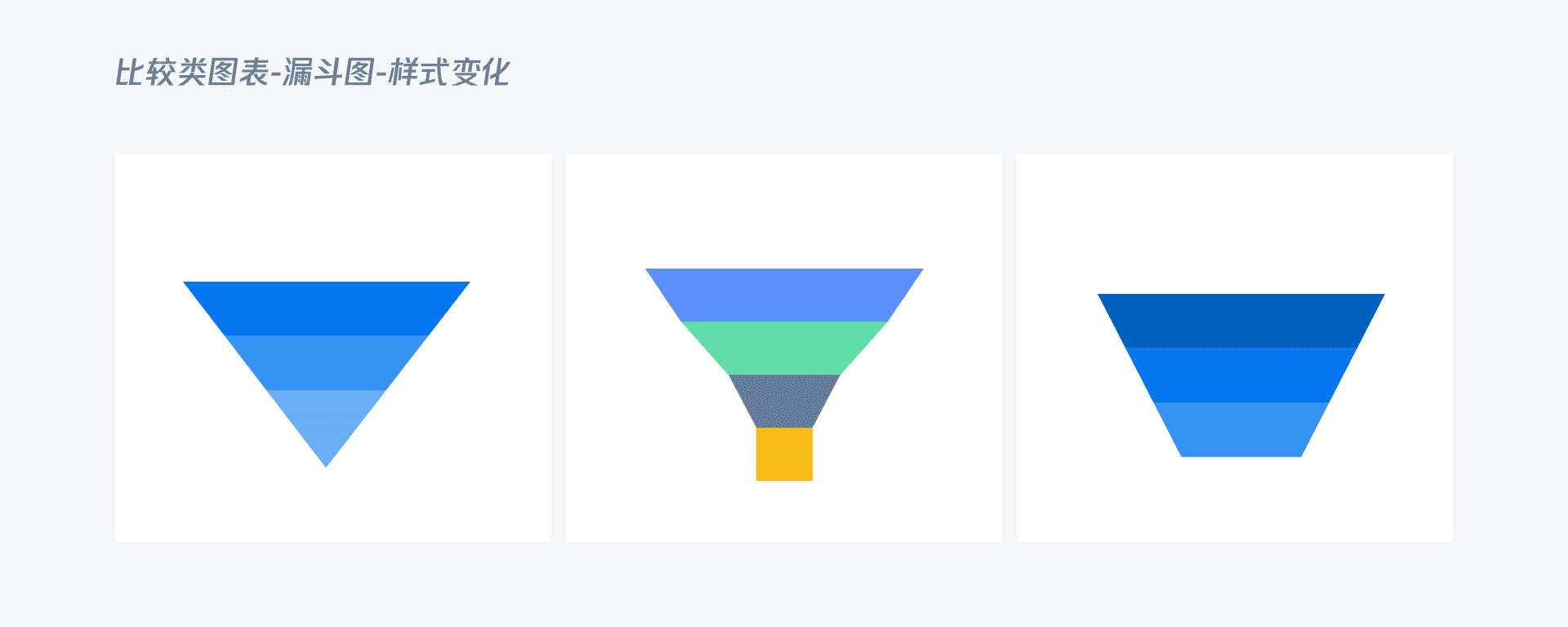
3.漏斗的設計沒有固定樣式,可根據實際業務進行調整,以下提供幾個樣式供大家參考。

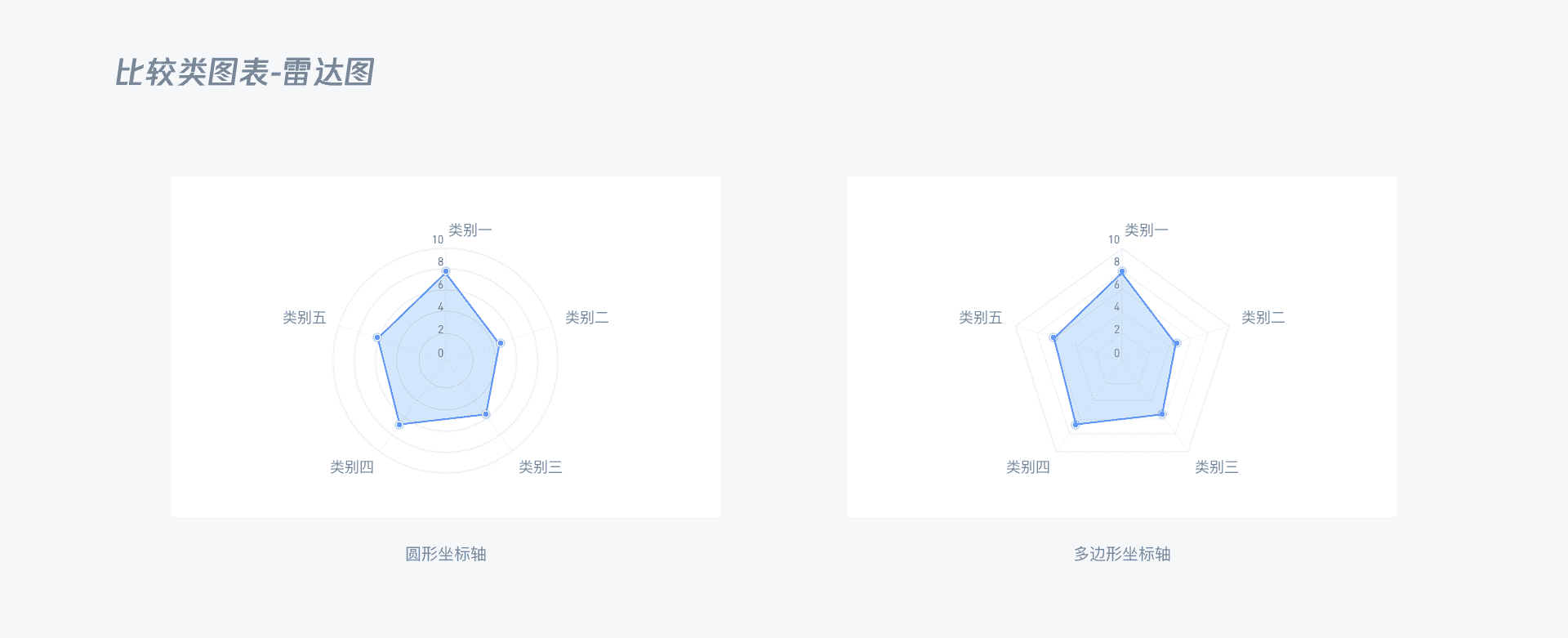
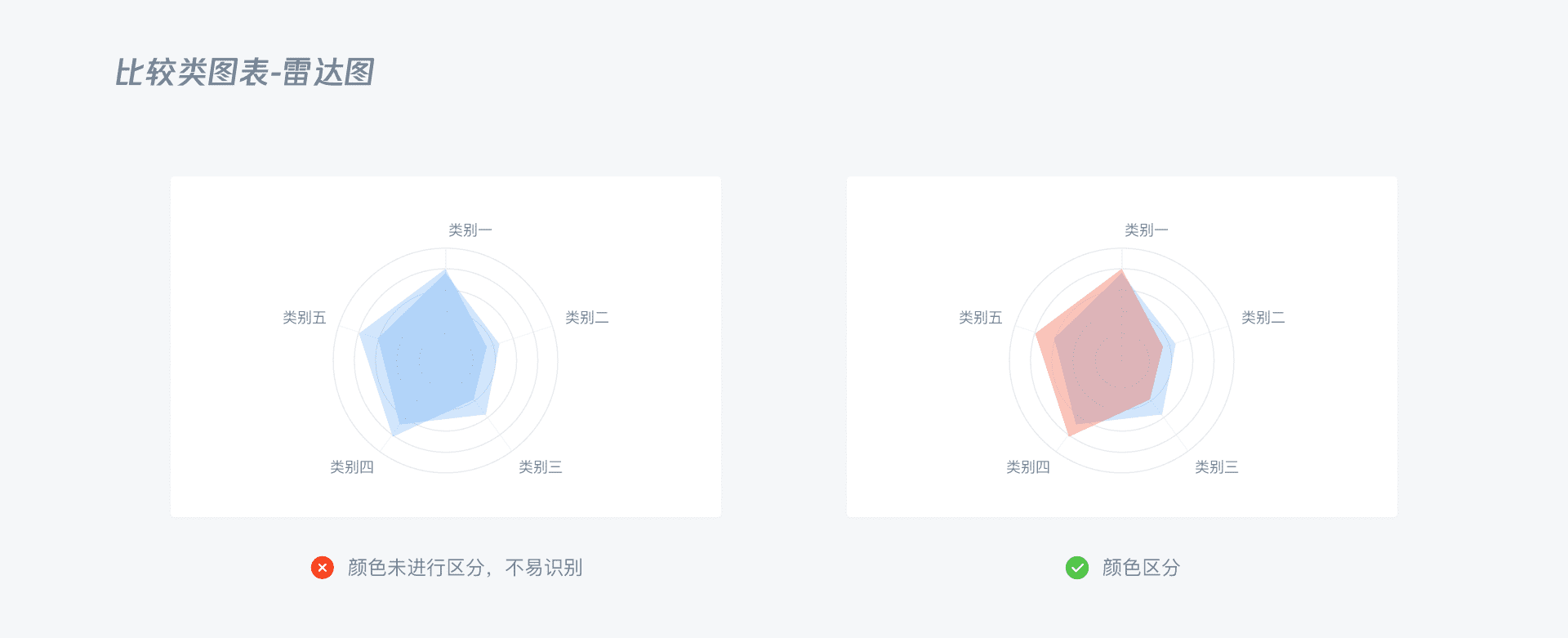
4.1.9.雷達圖(Radar Chart )
·簡介
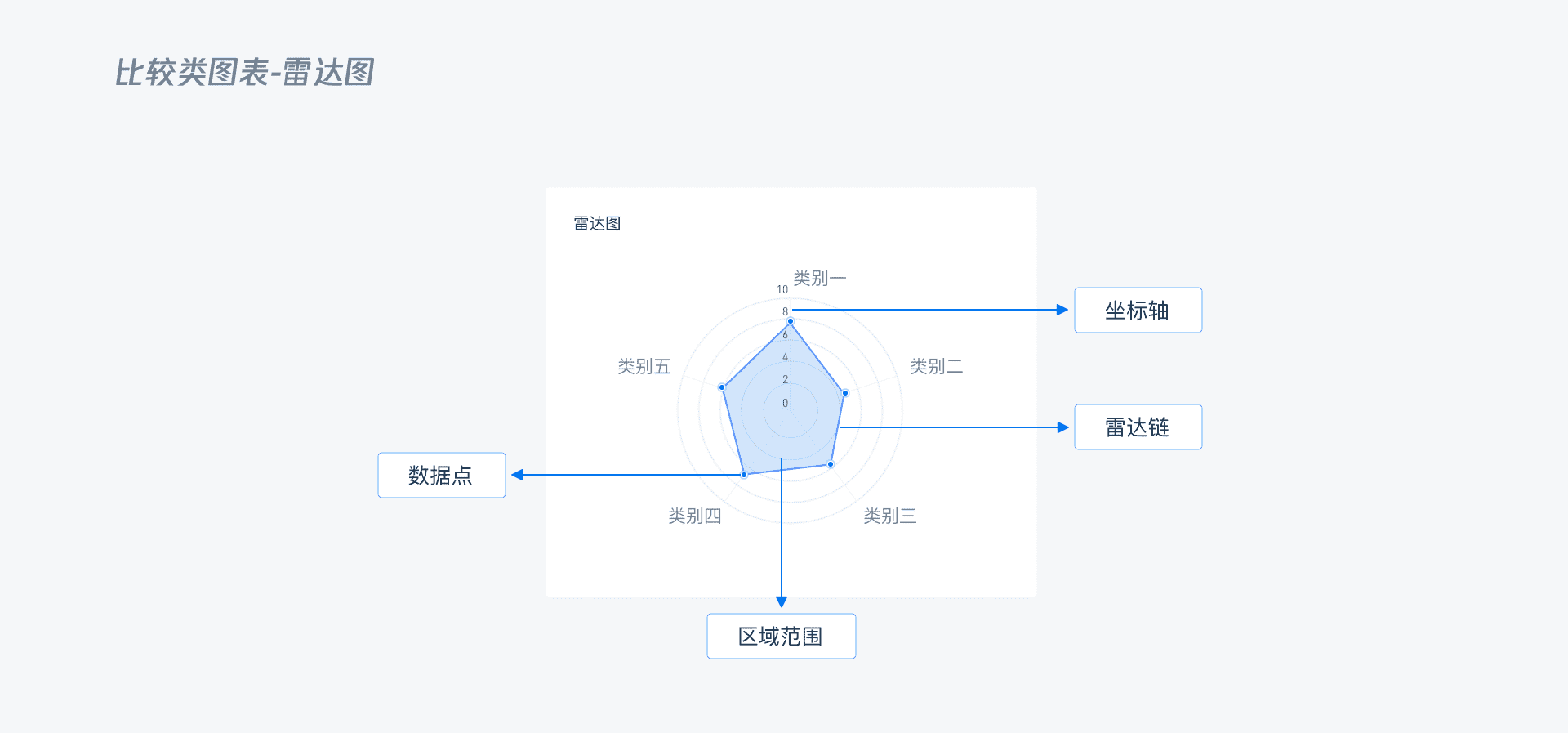
雷達又叫戴布拉圖、蜘蛛網圖,常出現在遊戲或者動漫人物屬性介紹中,它將多個維度的數據量映射到坐標軸上,在坐標軸設置恰當的情況下雷達圖所圍面積能表現出一些信息量。
在B端產品中,一般會將多個坐標軸都統一成一個度量,比如統一成分數、百分比等,這樣這個圖就成了一個二維圖,這也是更常用的一種雷達圖。

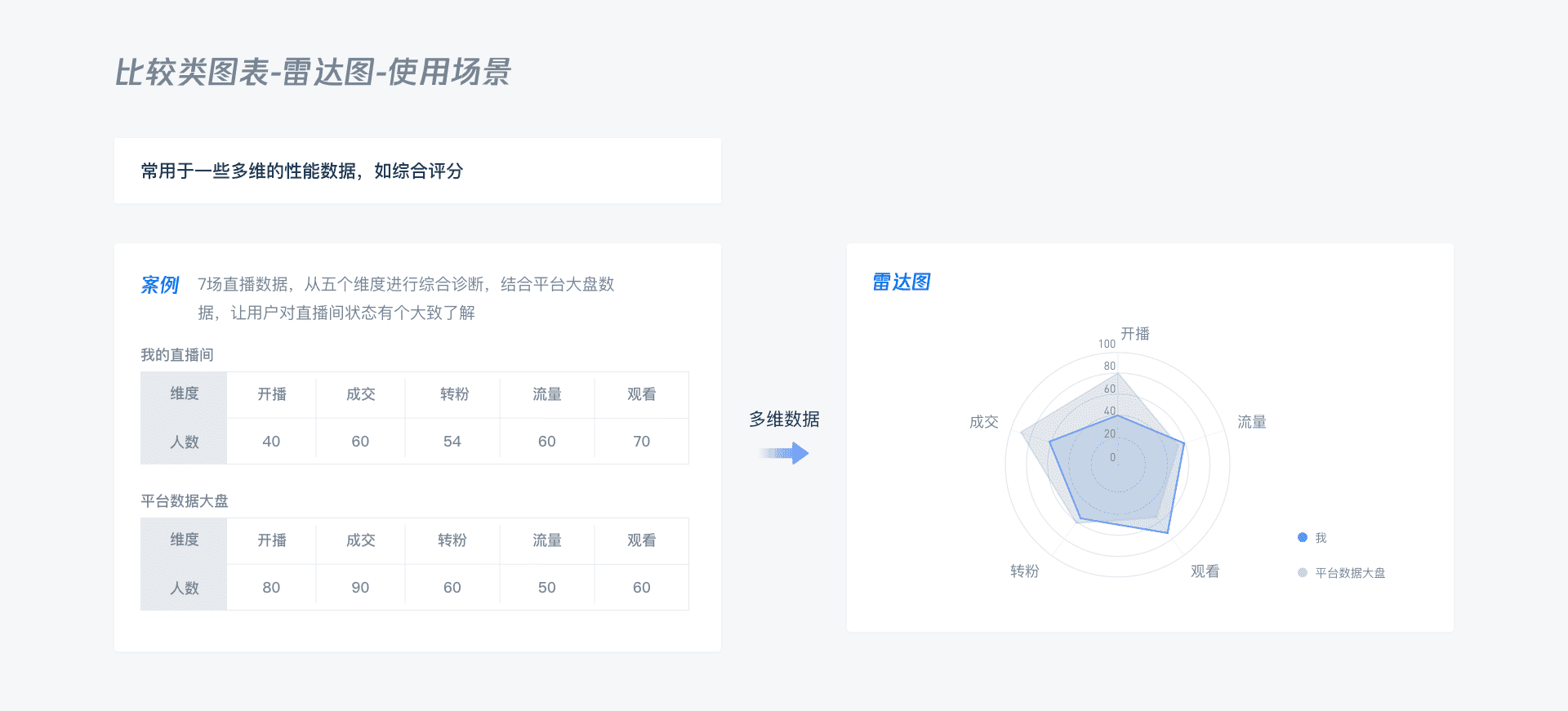
·使用場景
常用於一些多維的性能數據,如綜合評分,也可用於多組多維度對比。

·設計建議
1.坐標軸可以是圓形或是多邊形,具體可根據整體頁面進行調整。

2.不同數值之間需要用不同顏色或者相同顏色不同透明度區分。

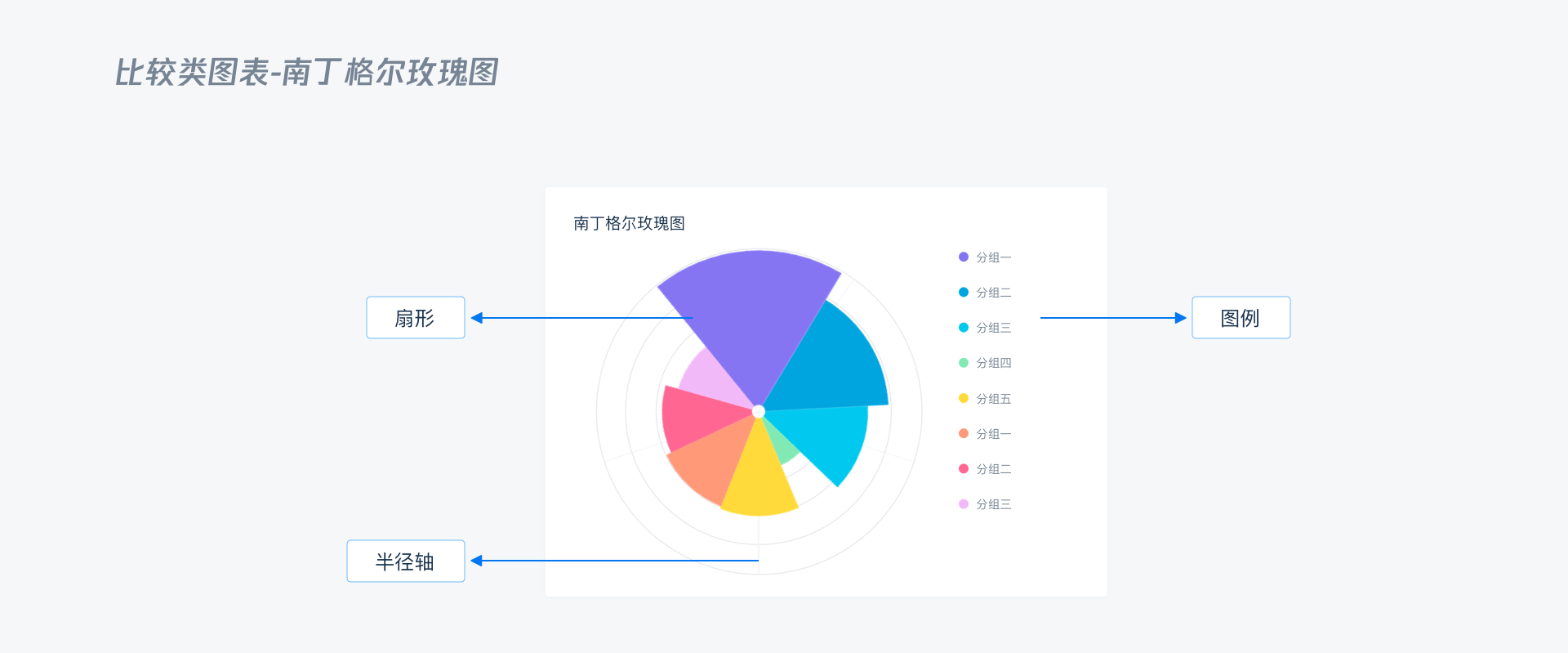
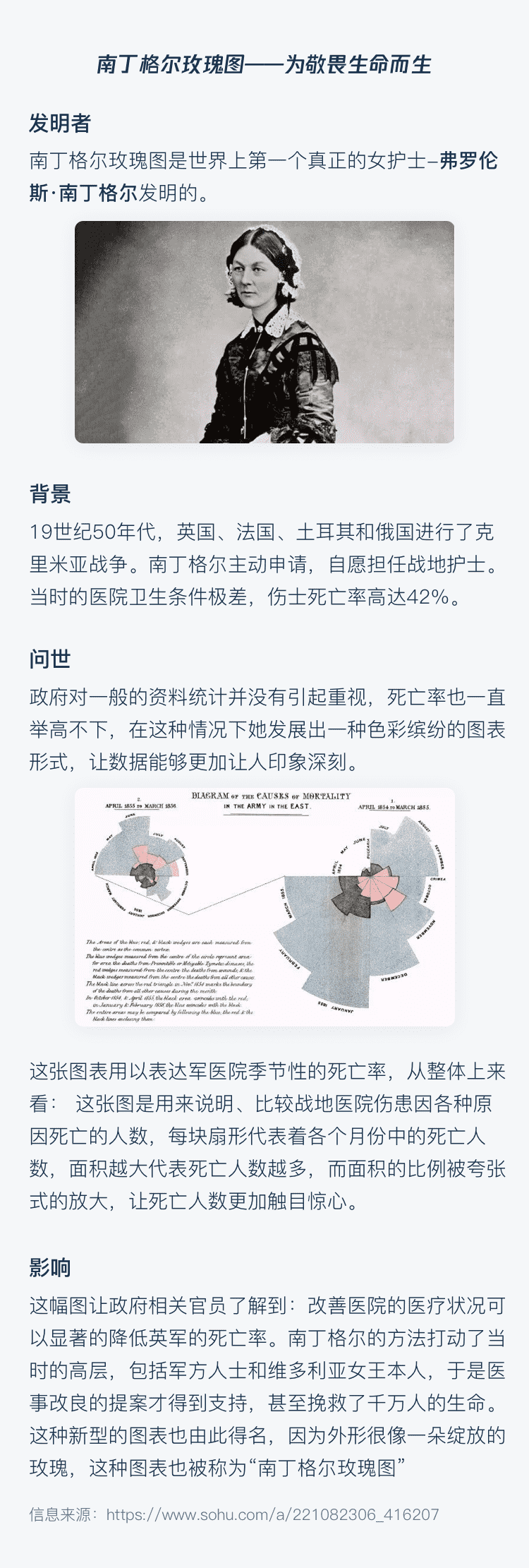
4.1.9.南丁格爾玫瑰圖(Nightingale Rose Chart )
·簡介
南丁格爾玫瑰圖又名雞冠花圖、極坐標區域圖,是南丁格爾在克里米亞戰爭期間提交的一份關於士兵死傷的報告時發明的一種圖表,用於表達軍醫院季節性的死亡率,以引起當時的高層注意。
南丁格爾玫瑰圖是在極坐標下繪製的柱狀圖,使用圓弧的半徑長短表示數據的大小(數量的多少)。

·使用場景

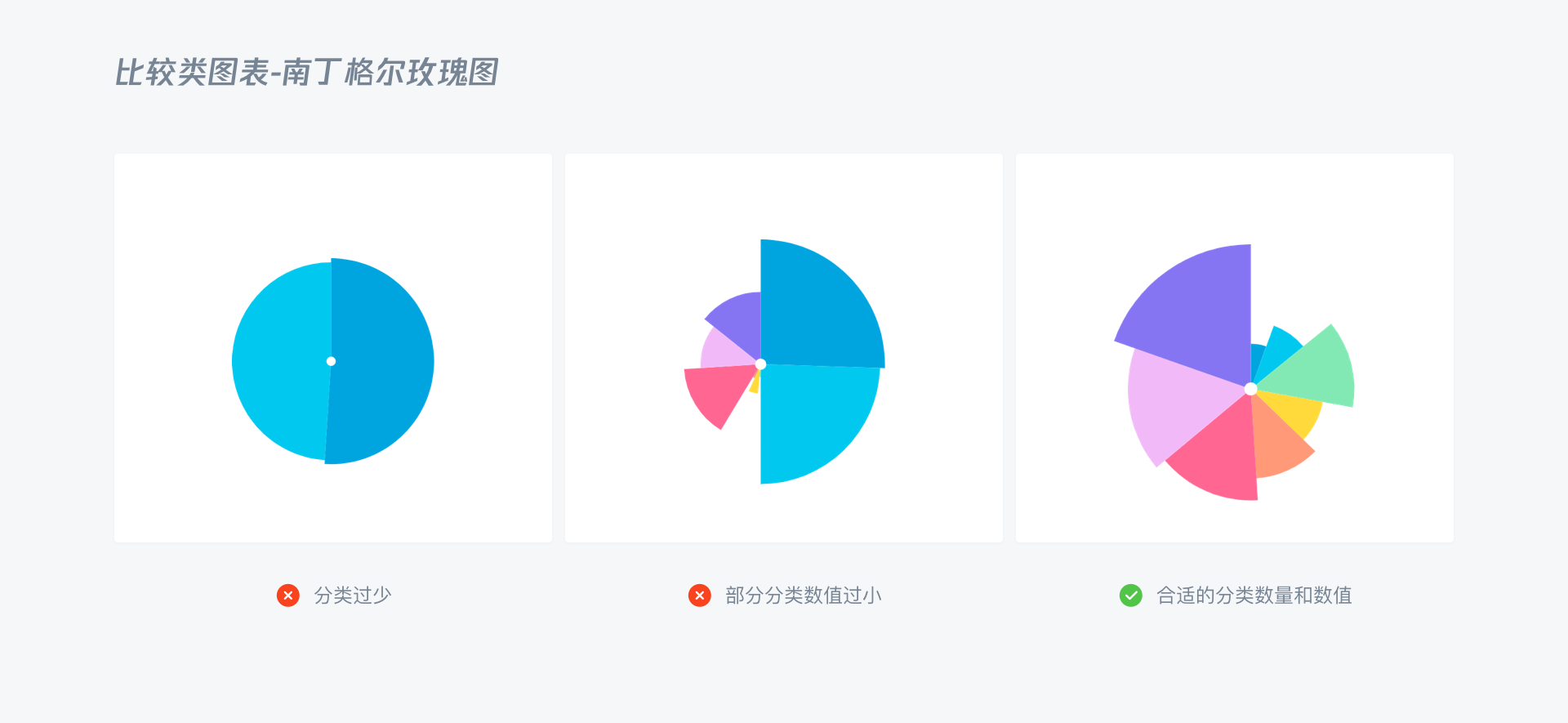
·設計建議
1.不同數值顏色進行區分。
2.不適用於分類過少的場景,或者部分分類數值過小的場景,最多不超過30條數據。

·拓展

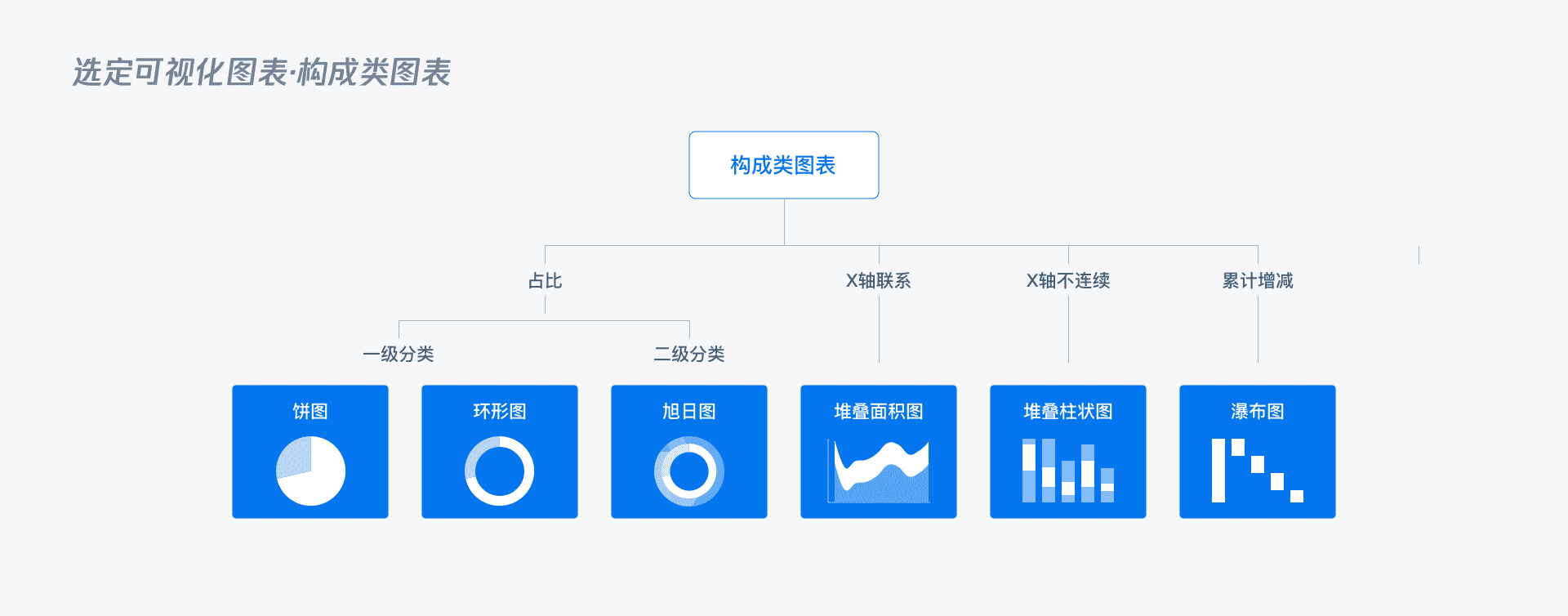
4.2.構成類圖表
可視化的方法顯示同一維度上佔比和構成關係。

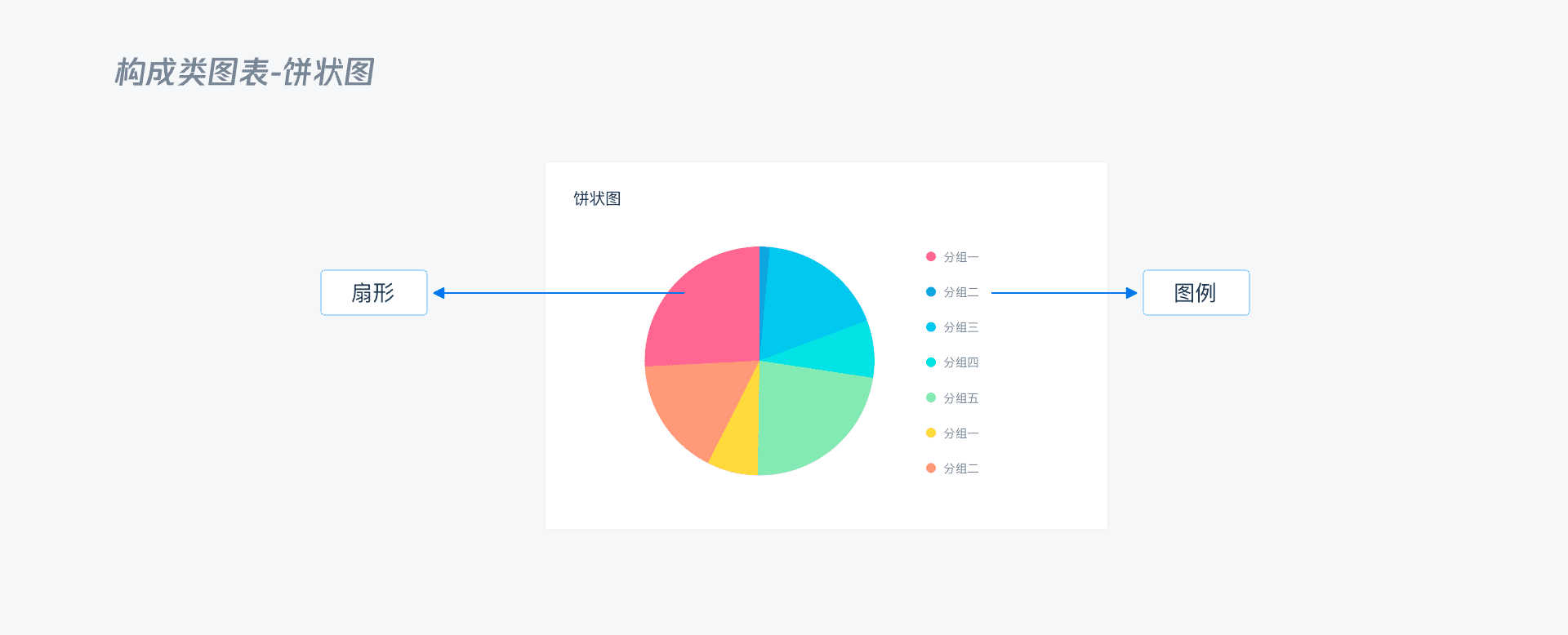
4.2.1.餅狀圖(Pie Chart)
·簡介
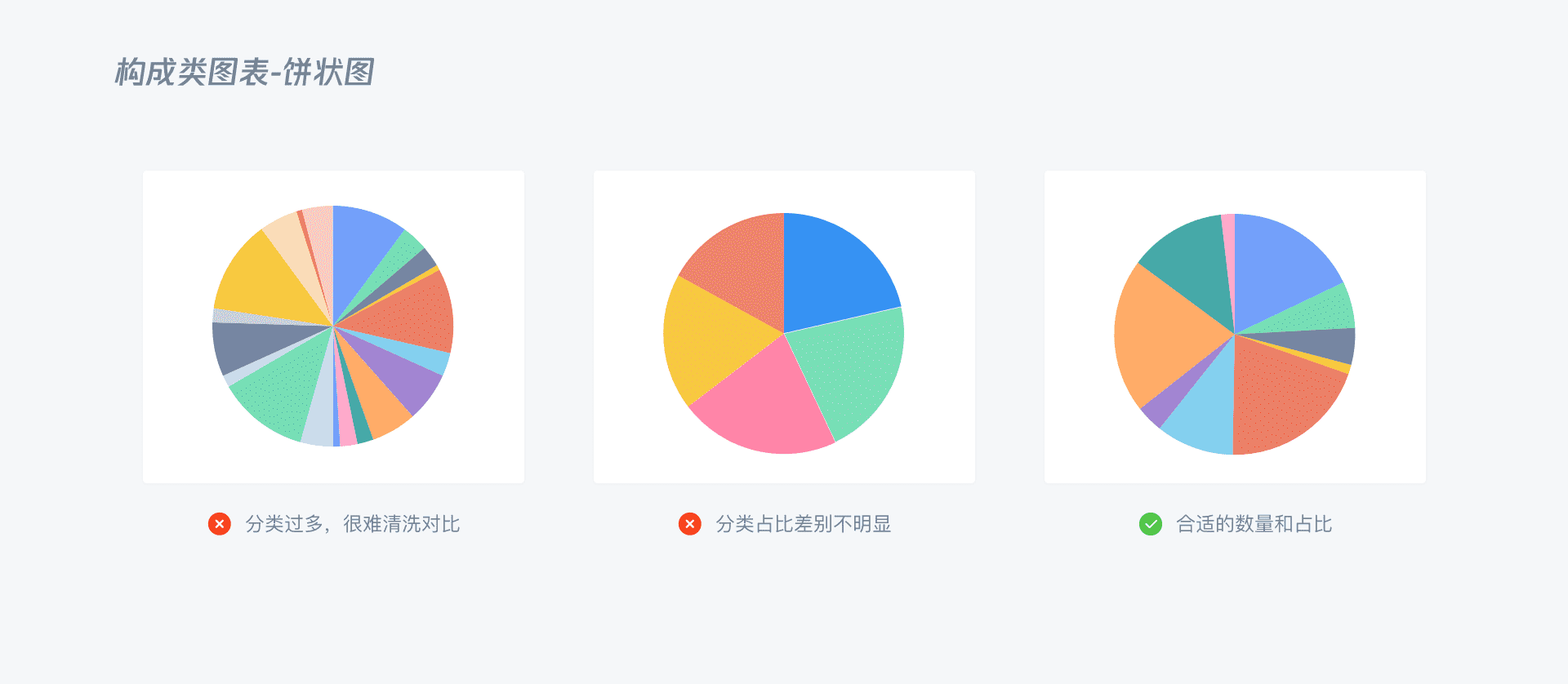
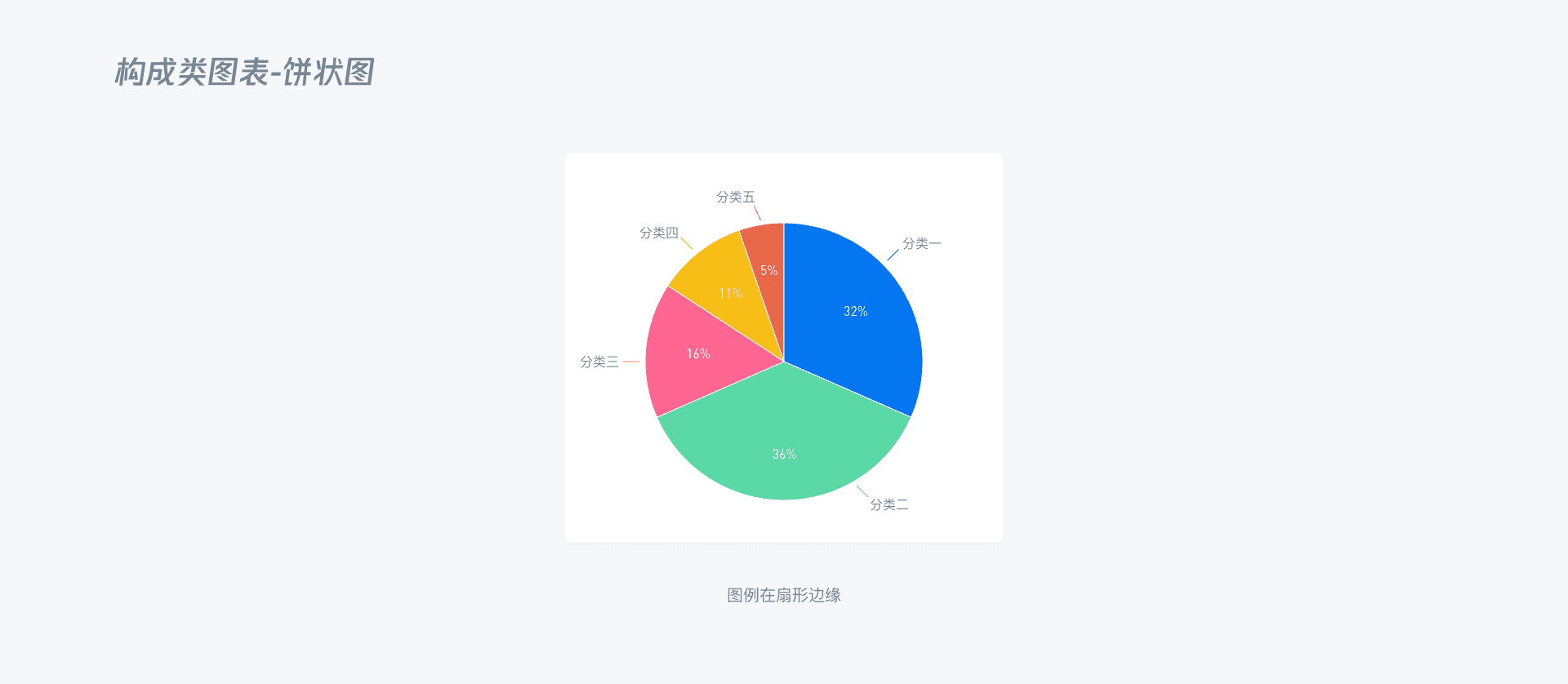
餅圖通過扇形區塊的面積,弧度和顏色等視覺標記,用來表示不同分類的佔比情況,整個圓餅代表數據的總和,每個區塊(圓弧)表示該分類占總體的比例大小。

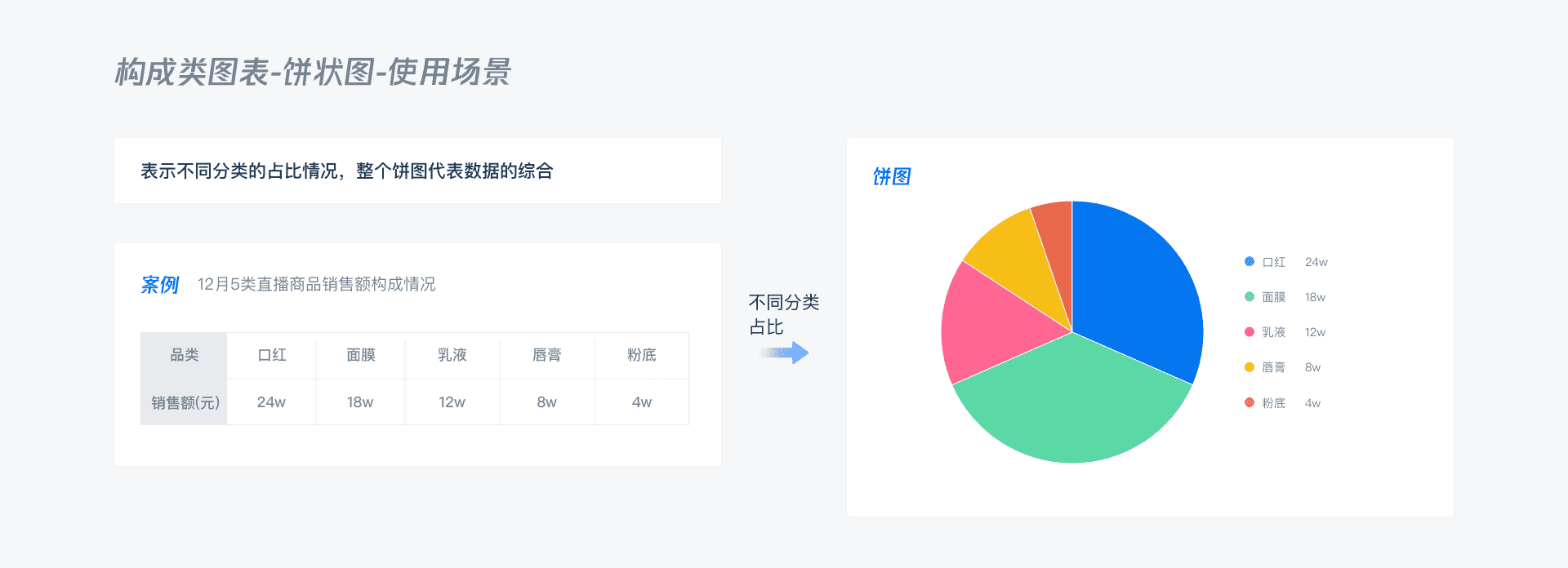
·使用場景
表示不同分類的佔比情況,整個餅圖代表數據的綜合。

·設計建議
1.2組以上分類數據,最多不超過9個,分組過多很難清晰對比各數據佔比

3.當空間足夠時,圖例可以在扇形內,或者靠近扇形。

4.2.2.旭日圖(Sunburst Chart)
·簡介
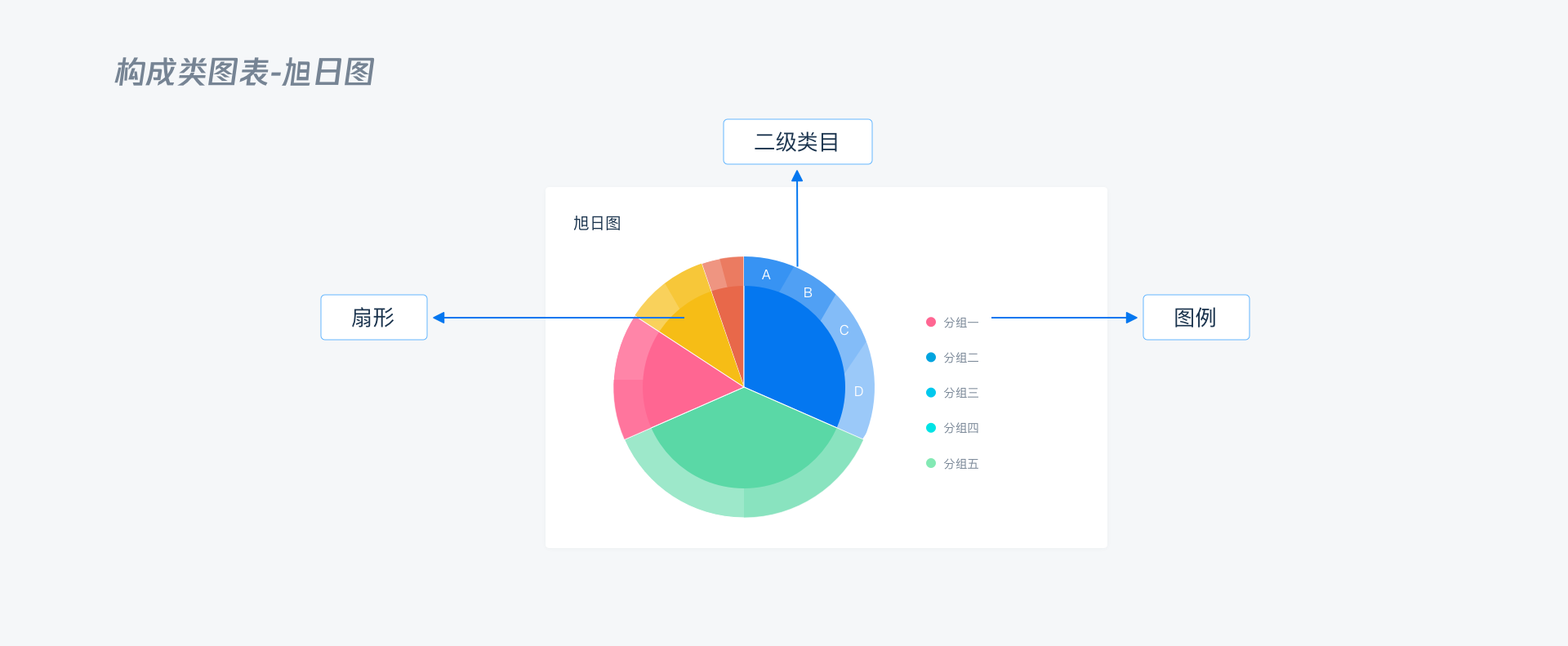
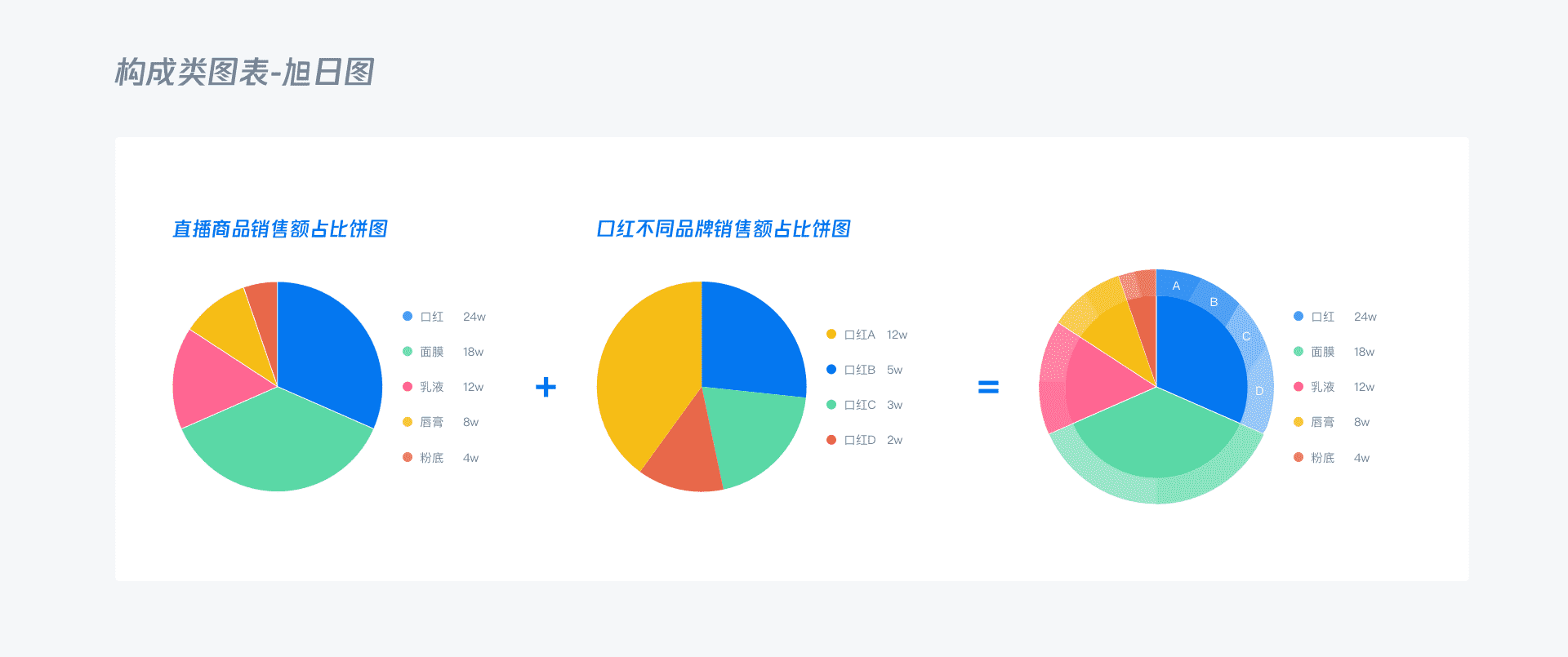
餅狀圖類目進一步分類,適合展示多層級數據的佔比關係,能表達清晰的層級和歸屬關係,以父子層次結構來顯示數據構成情況,離圓心越近,代表的層級越高,下一層級的總和構成上一層級。
旭日圖可以更細分溯源分析數據,真正了解數據的具體構成 。

·使用場景
適合展示多層級數據的佔比關係。

·設計建議

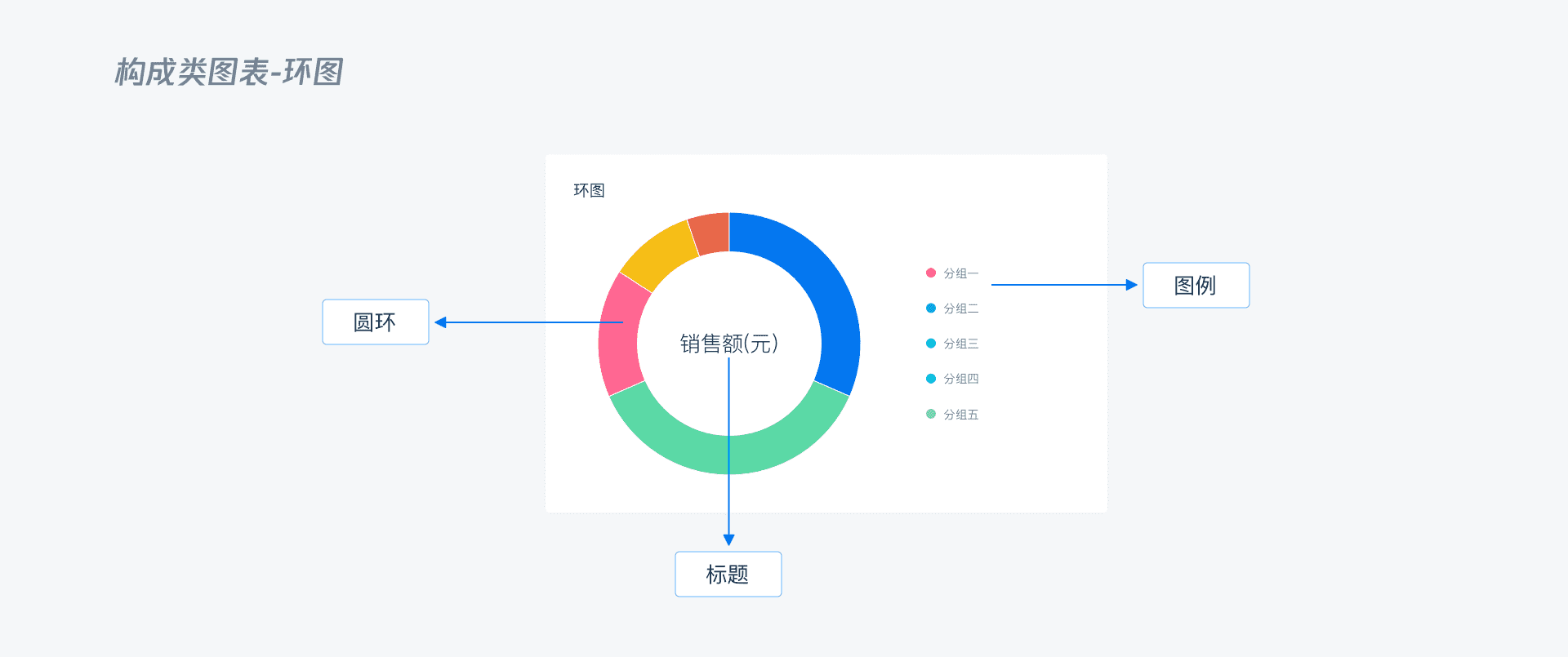
4.2.3.環形圖(Donut Chart )
·簡介
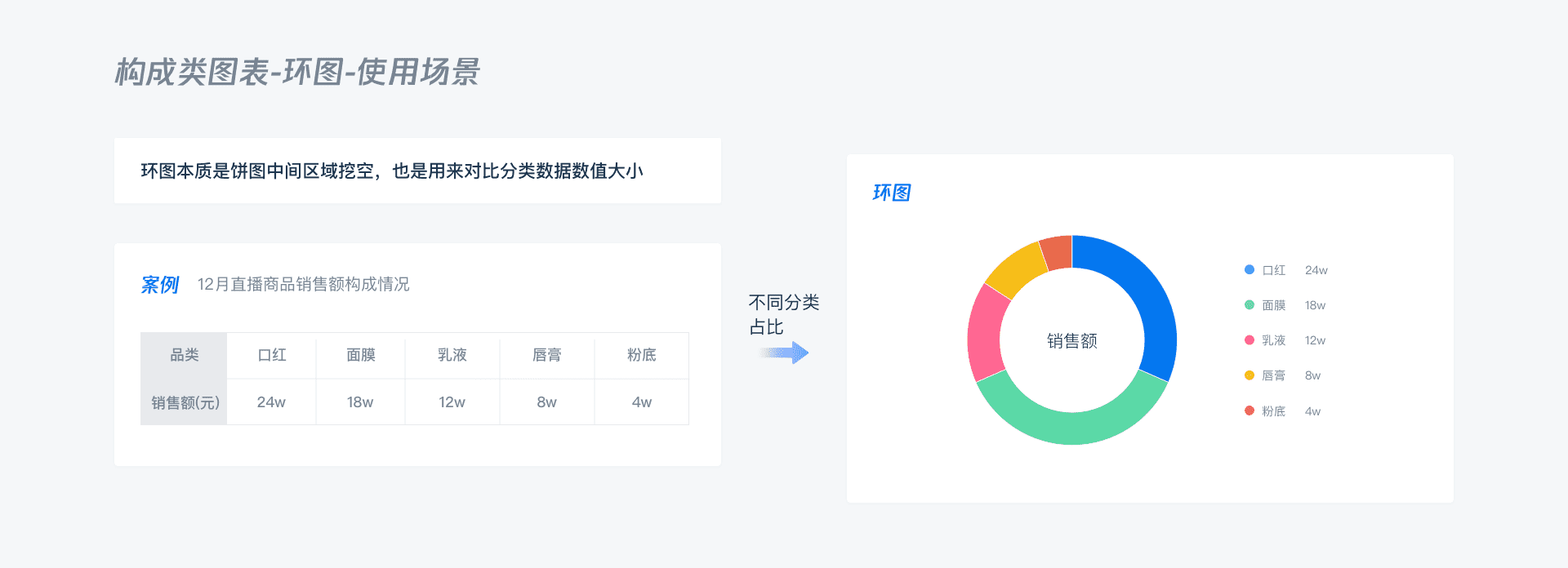
又稱甜甜圈圖,其本質是餅圖中間區域挖空,相較於餅狀圖關注面積佔比情況,環形圖更關注角度和弧長的對比。

·使用場景
和餅狀圖一樣,用來對比分類數據的數值大小,當同一頁面有多組數據需要進行對比時,建議使用環形圖 。

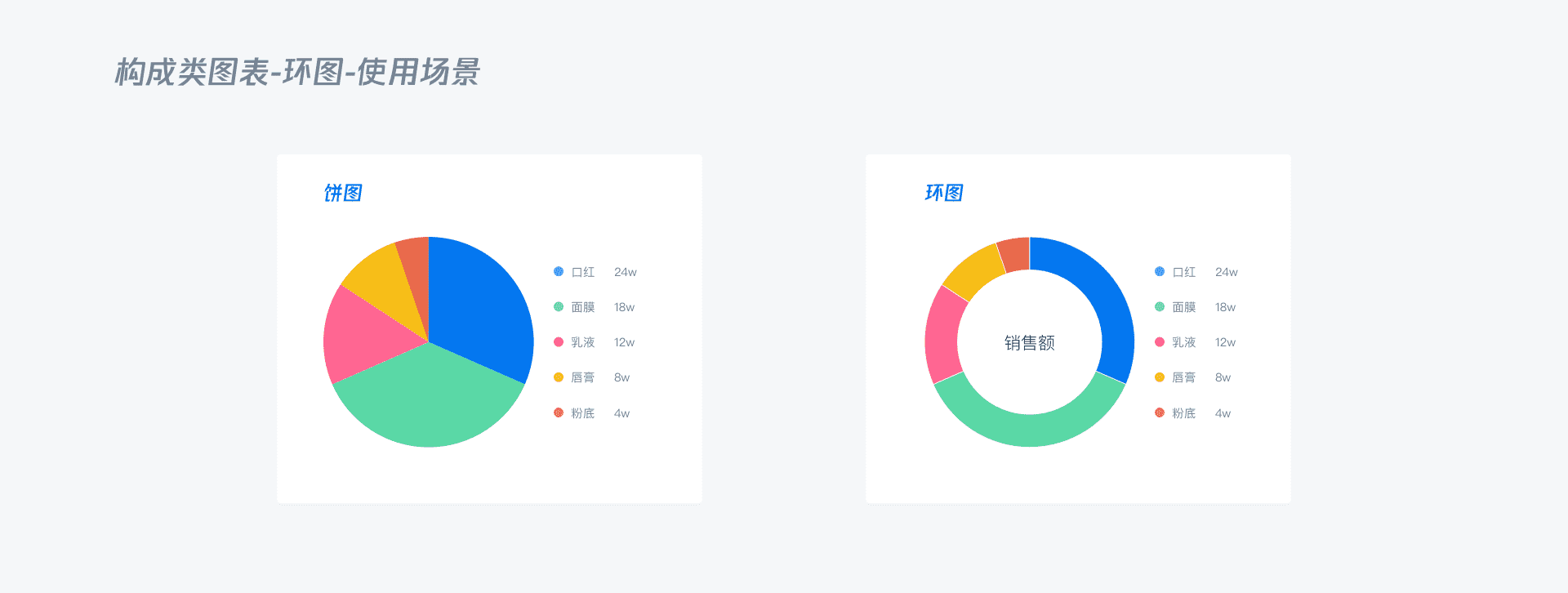
·餅圖和環圖如何選擇?
1.餅圖的整體性更強,適用於要將注意力集中在比較餅圖內各個扇形之間佔比整體比重的關係。
2.環圖相對於餅圖控件利用率更高,適用於同個頁面內重複使用,對其他元素干擾較小。

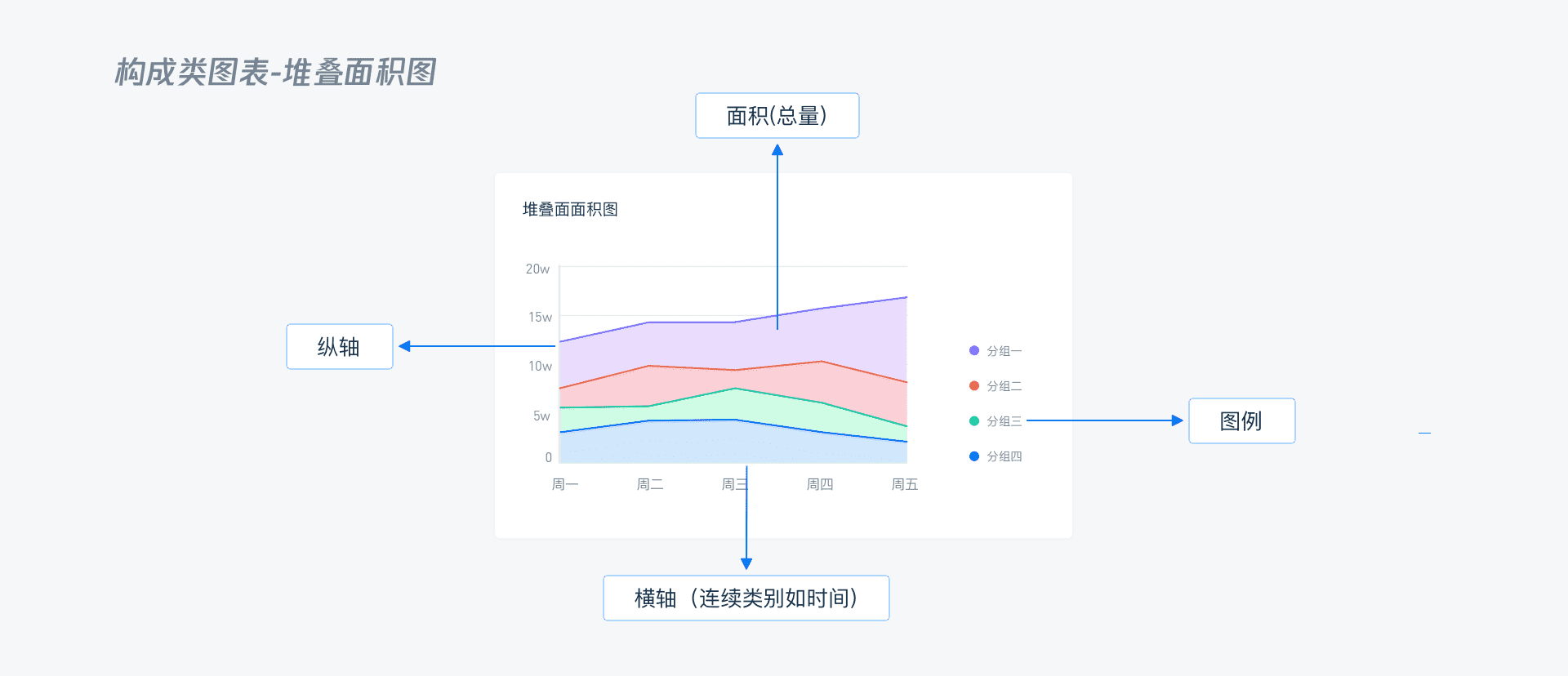
4.2.4.堆疊面積圖(Stacked Area Chart )
·簡介
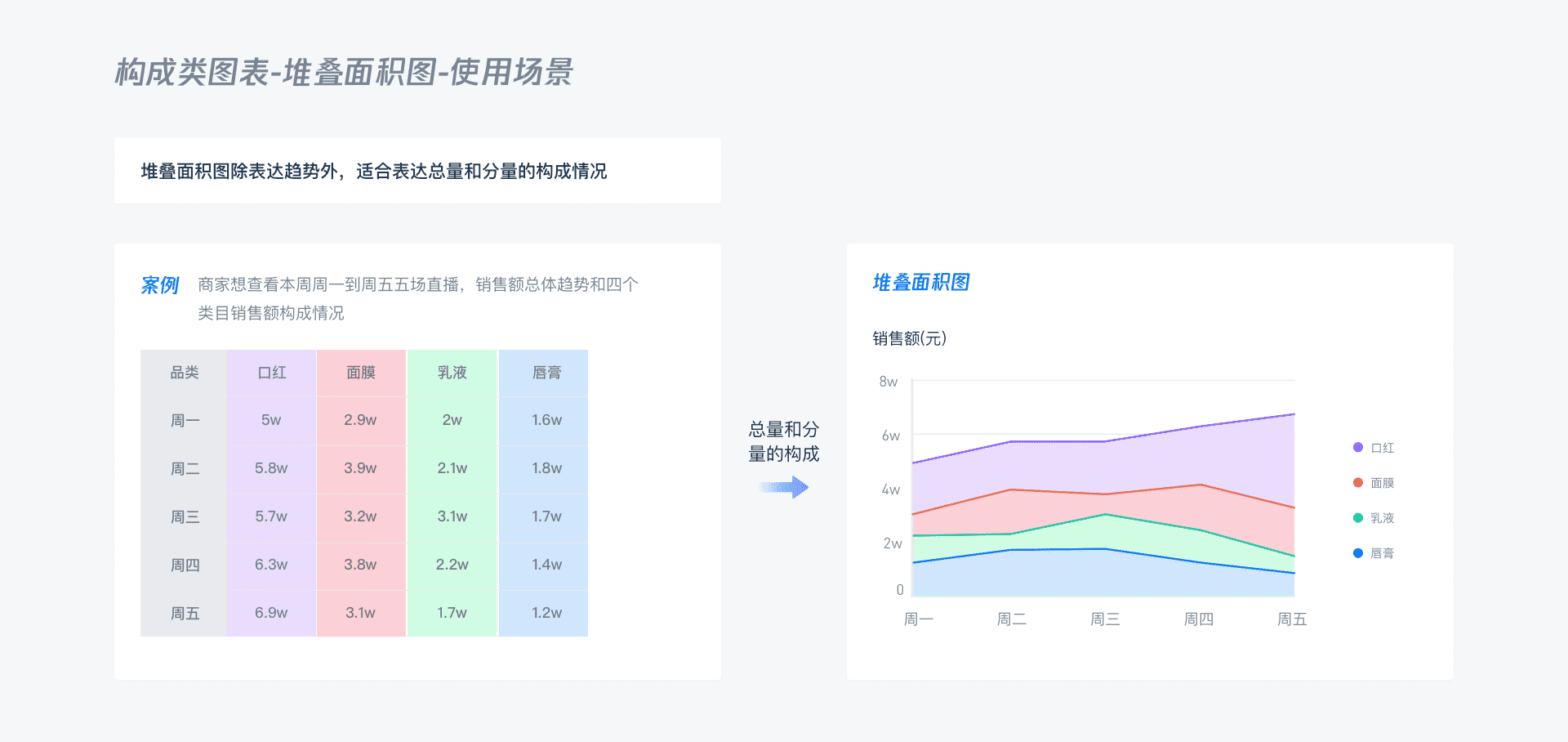
堆疊面積圖和麵積圖一樣,唯一的區別就是除了表達趨勢外,也表達總量和分量的構成情況以及部分與整體的關係。

·使用場景
優先對比每個分組數據變化的趨勢,其次表達總量和分量的構成情況。

·設計建議
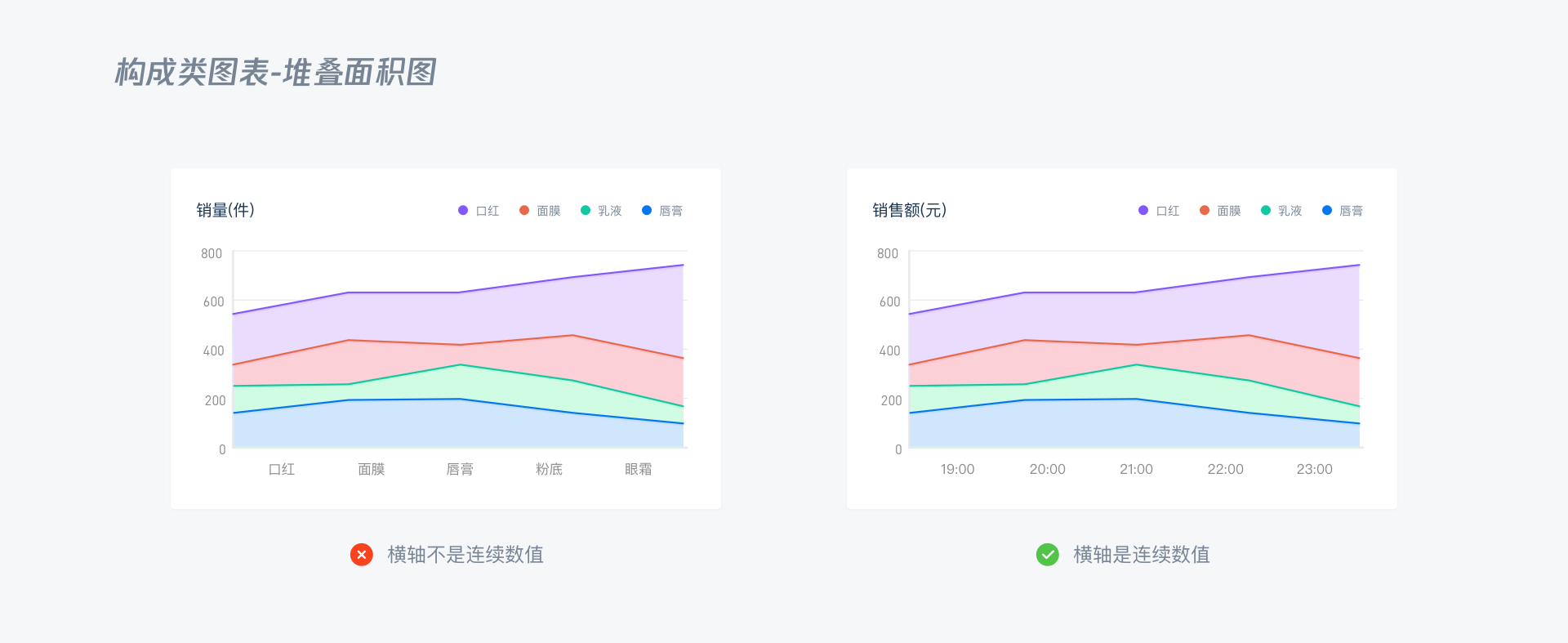
1.和折線圖一樣,橫軸表示連續數值,否則意義不大。

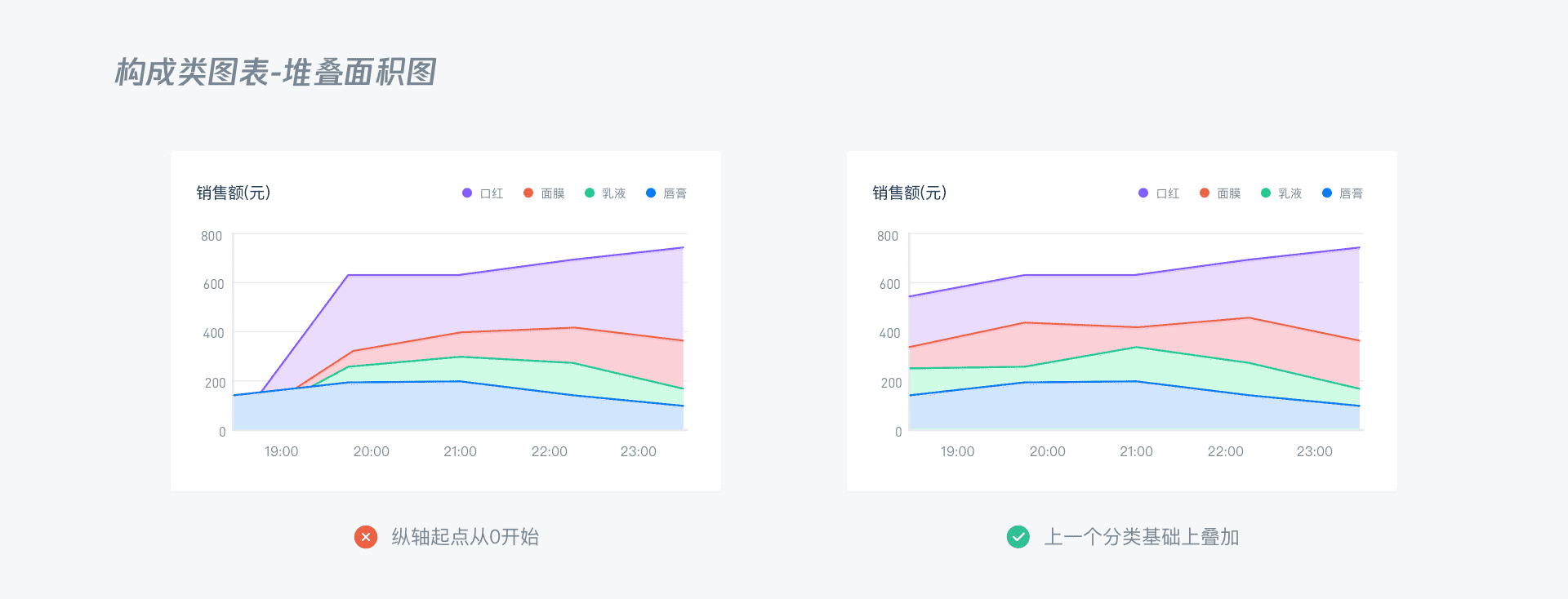
2.分類指標的縱軸起點,並不是從0開始,而是在上一個分類基礎上疊加。

4.2.5.堆疊柱狀圖(Stacked Bar Chart )
·簡介
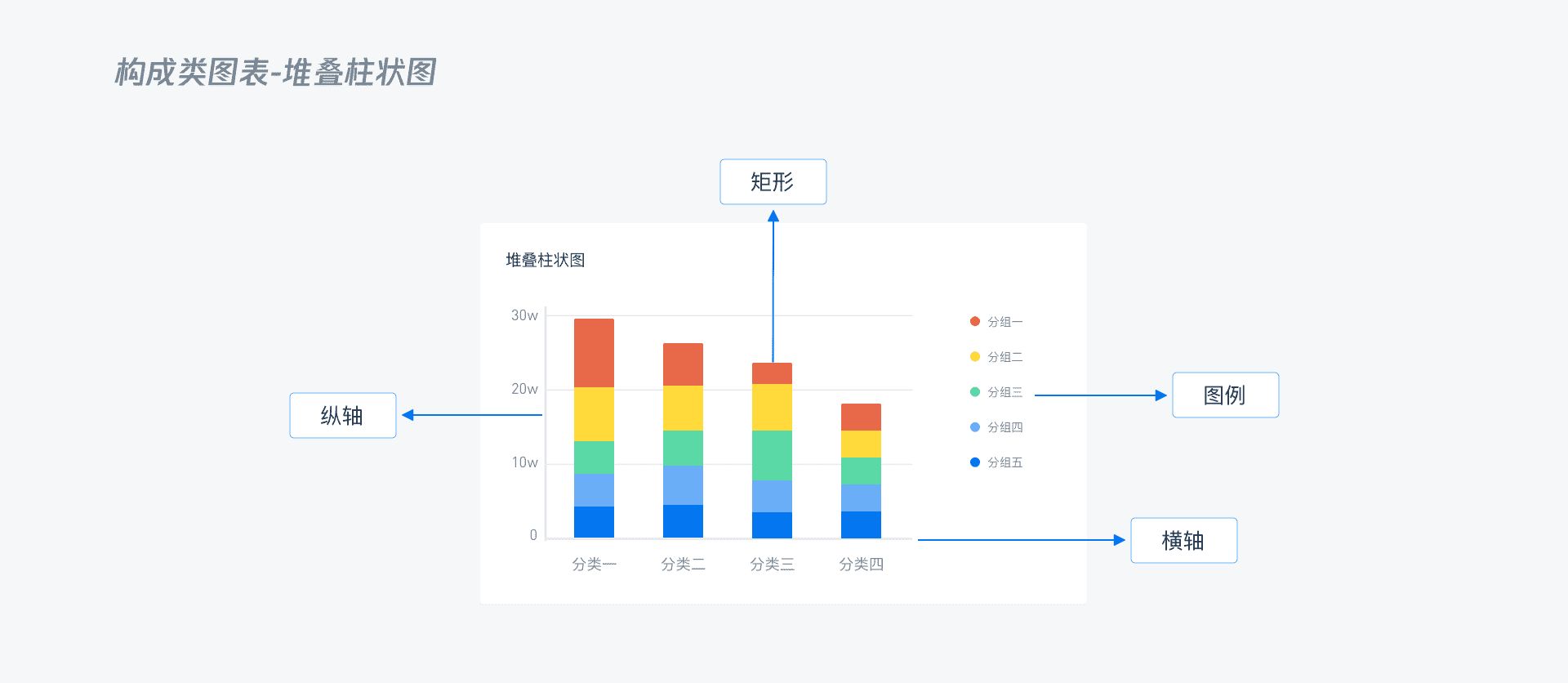
堆疊柱狀圖將每個柱子進行分割以顯示相同類型下各個數據的大小情況。它可以形象得展示一個大分類包含的每個小分類的數據,以及各個小分類的佔比,顯示的是單個項目與整體之間的關係。

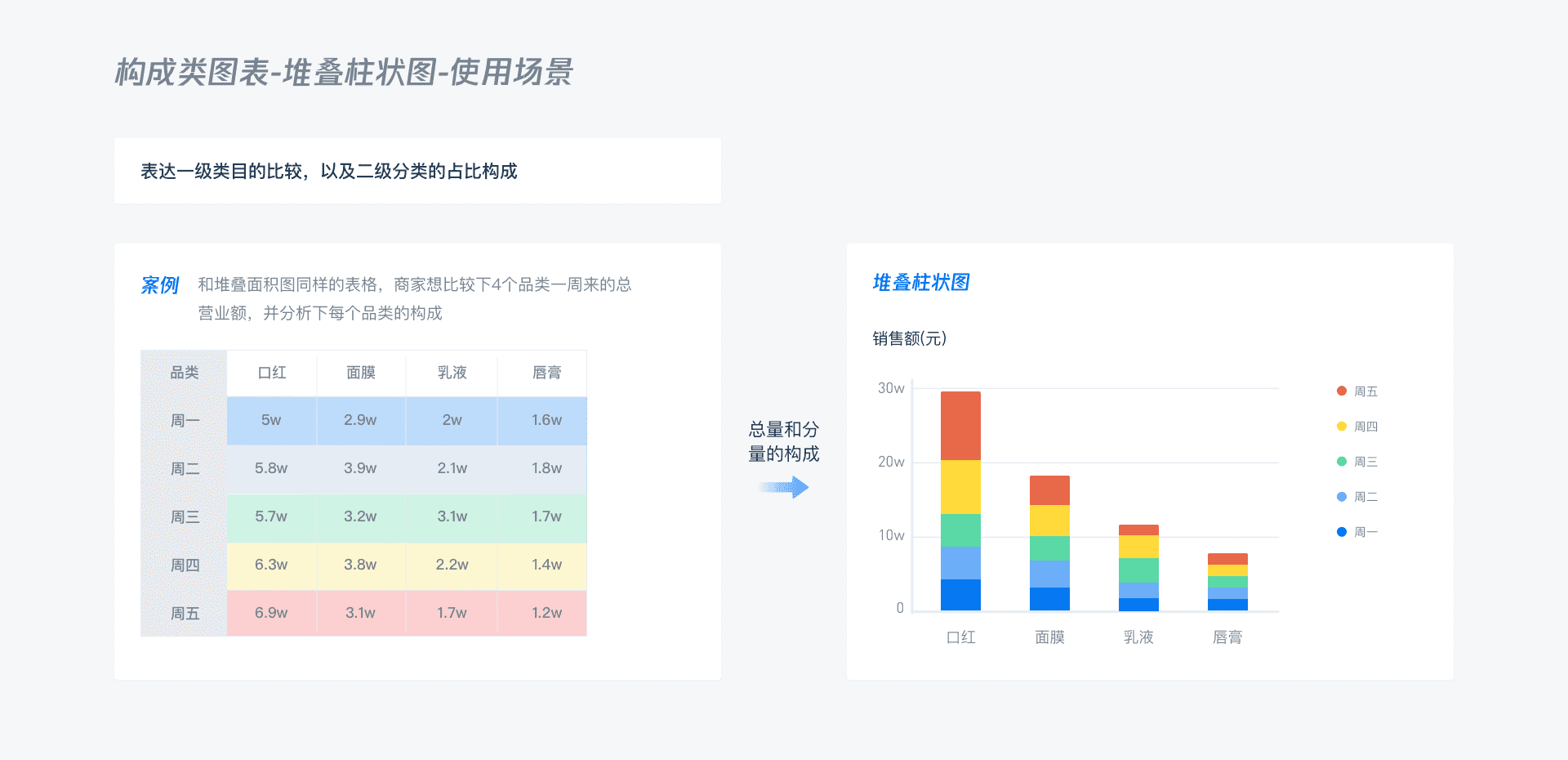
·使用場景
表達一級分類的比較,以及二級分類的佔比構成。

·設計建議
1.分類指標的縱軸起點是在上一個分類基礎上疊加 。
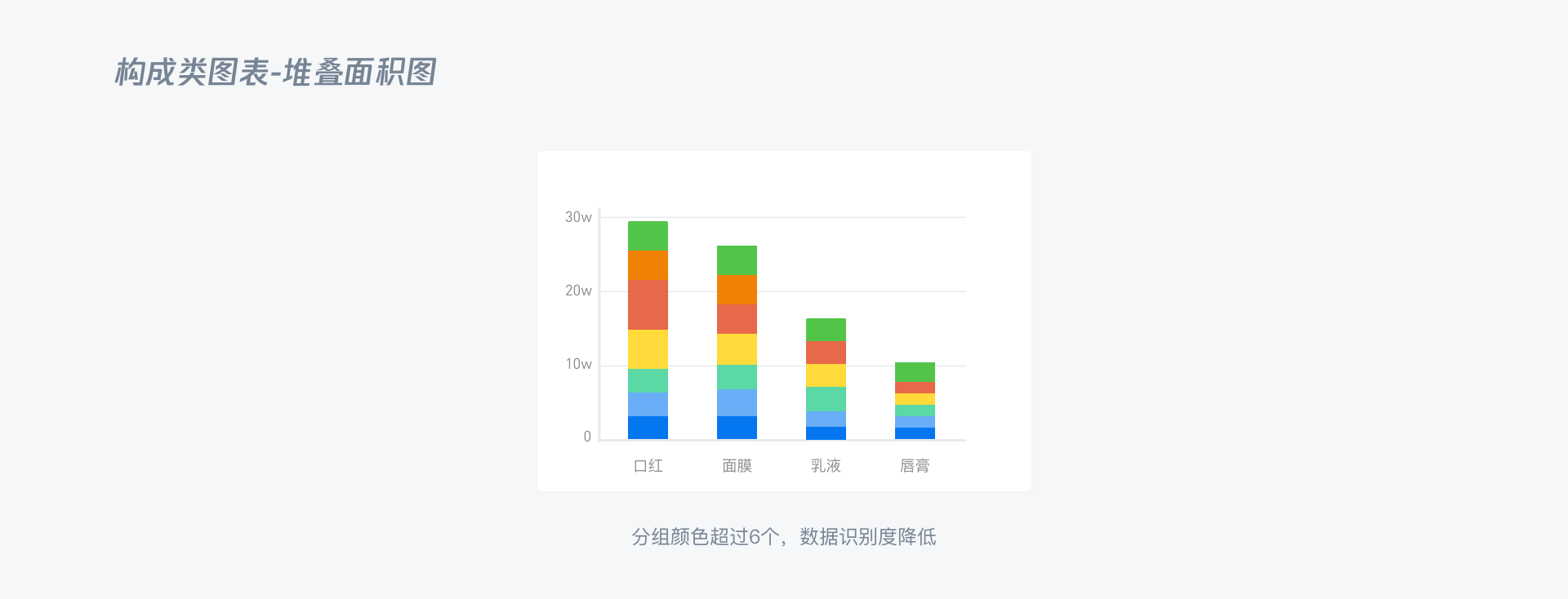
2.分類不超過12個,分組顏色不超過6個,分類分組過多,數據識別度會相對降低。

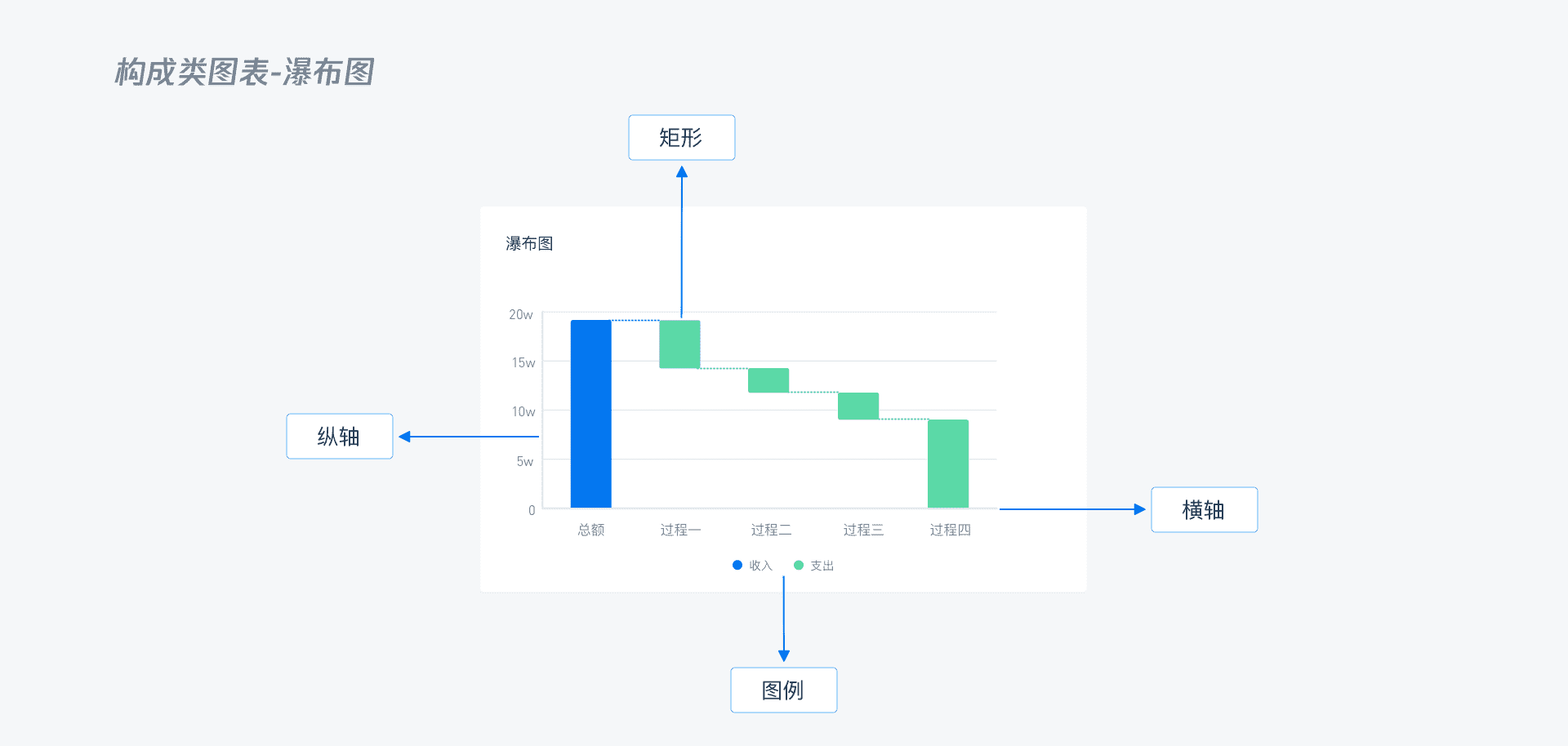
4.2.6.瀑布圖(Waterfall Chart )
·簡介
瀑布圖是由麥肯錫顧問公司所獨創的圖表類型,因為形似瀑布流水而稱之為瀑布圖,也被稱為飛行磚圖或馬里奧圖,瀑布圖有助於理解依次引入正值或負值的累積效應。

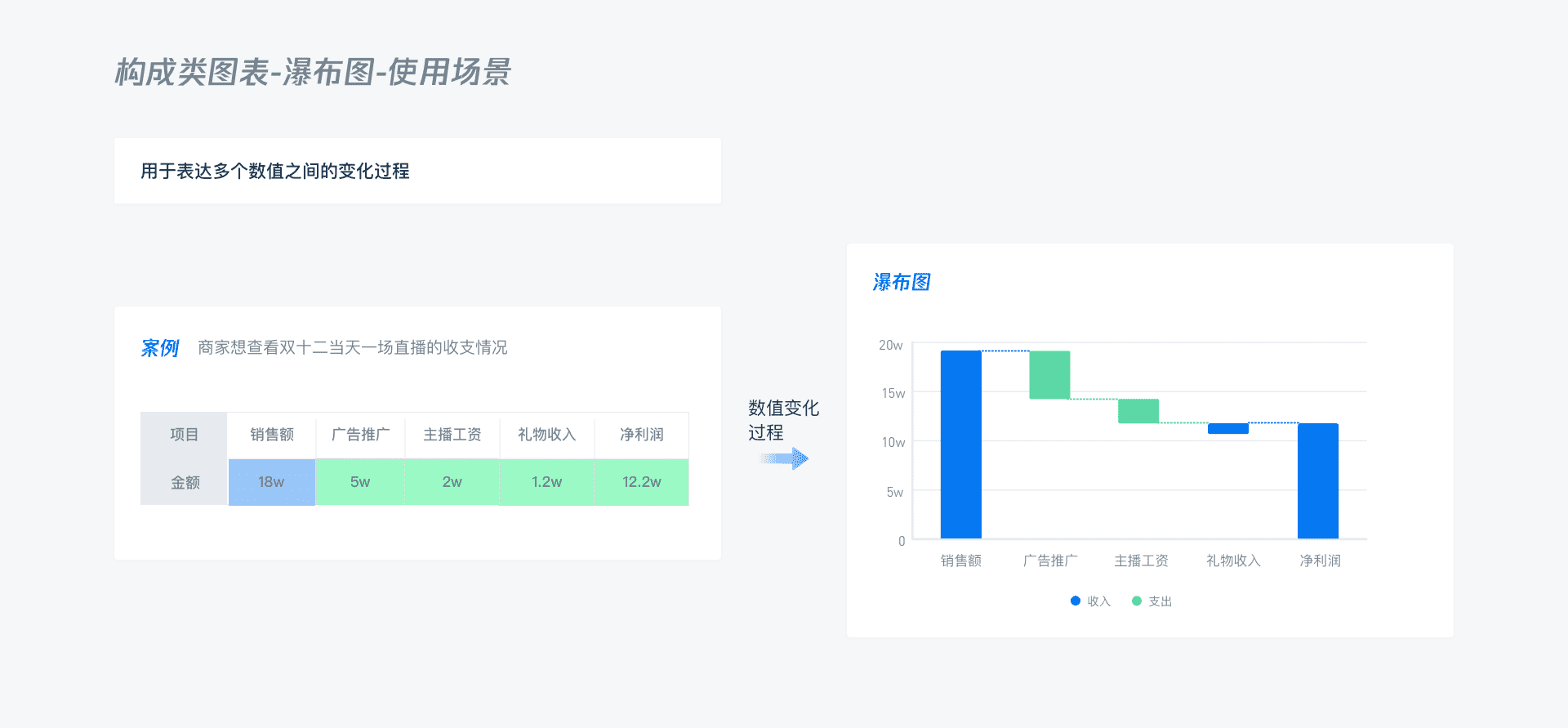
·使用場景
用於表達多個數值之間的變化過程,通常用於了解初始值如何受到一系列中間正值或負值的影響。

·設計建議
參照柱狀圖設計,但要注意正值和負值的區分。
4.3.構成類圖表
可視化的方法顯示頻率,數據分散在一個區間或分組。使用圖形的位置、大小、顏色的漸變程度來表現數據的分佈,通常用於展示連續數據上數值的分佈情況。

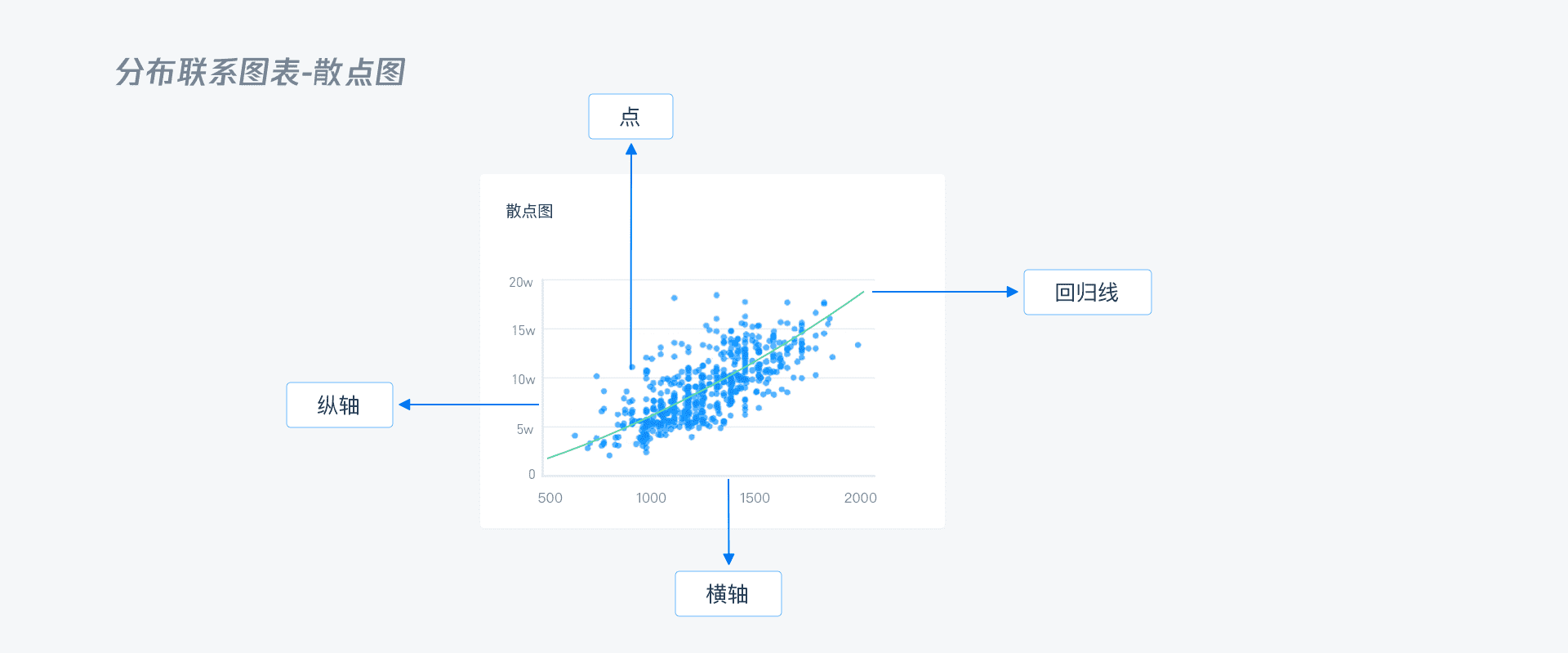
4.3.1.散點圖(Scatter graph)
·簡介
散點圖也叫XY 圖,它將所有的數據以點的形式展現在直角坐標系上,以顯示變量之間的相互影響程度,點的位置由變量的數值決定 。

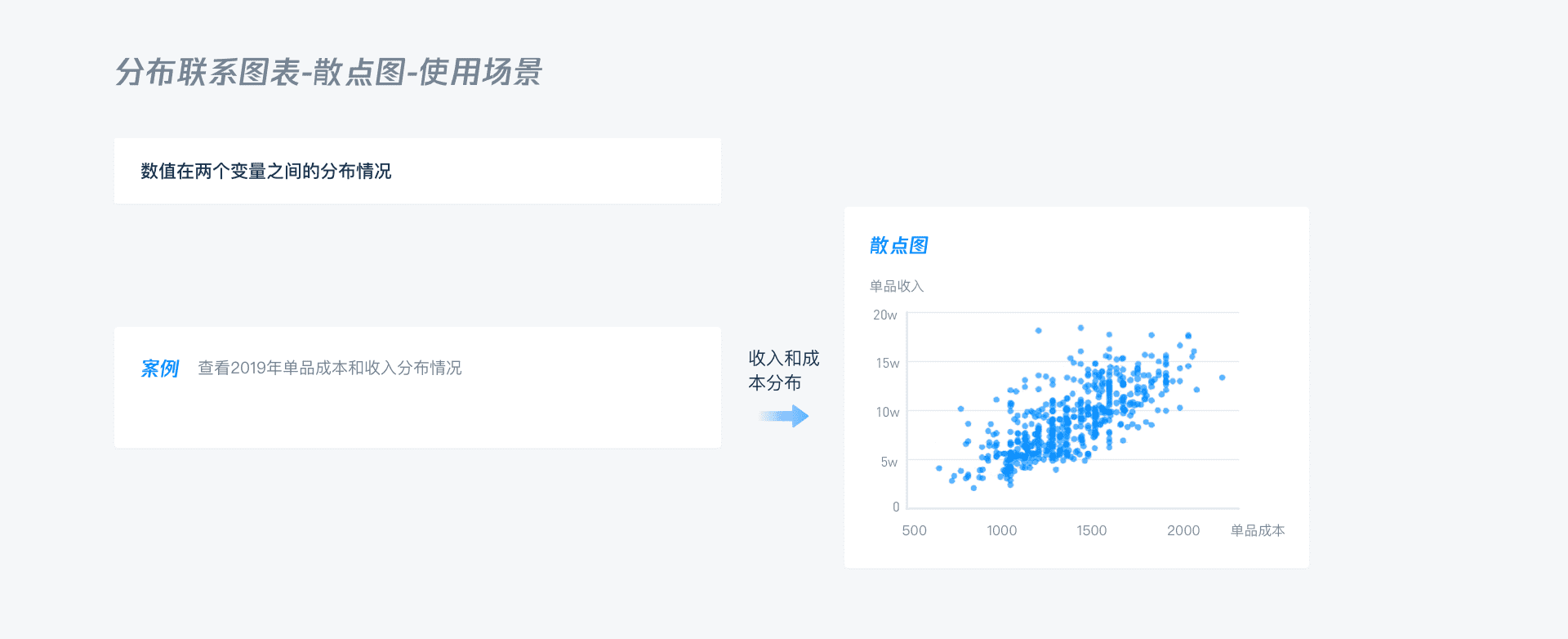
·使用場景
表達數值在兩個變量之間的分佈情況。

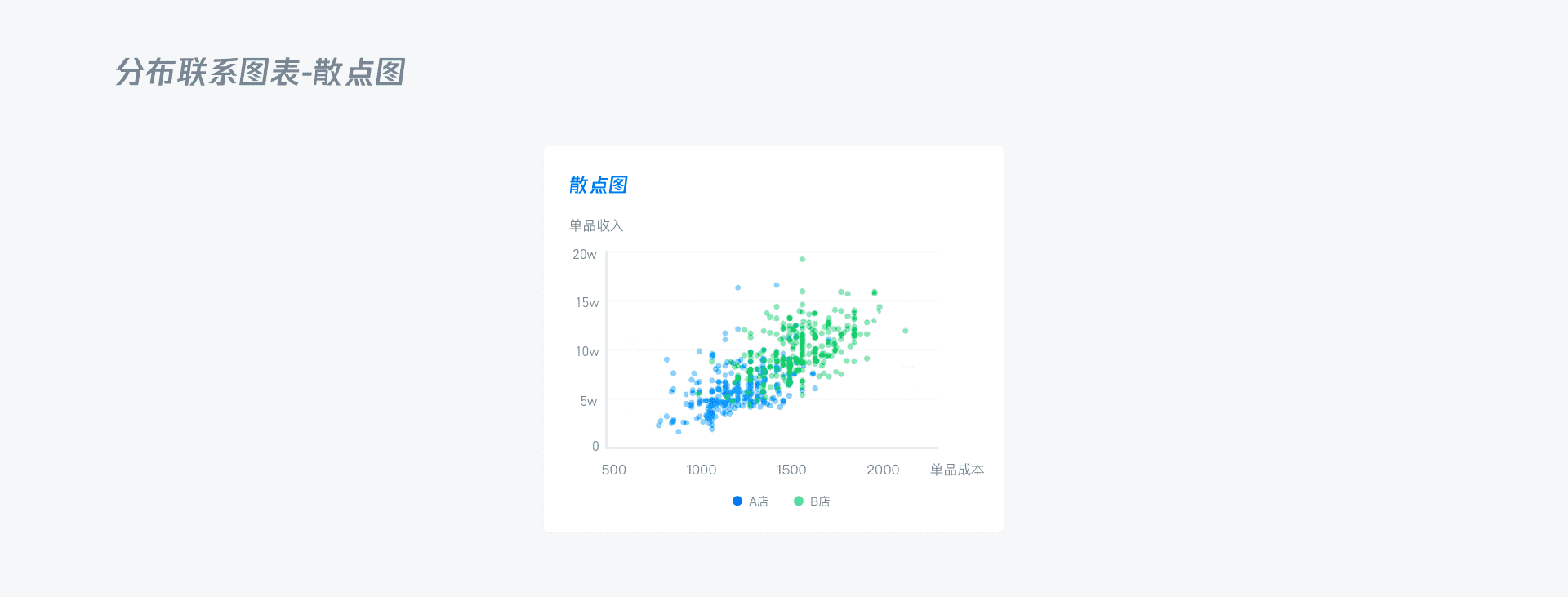
·設計建議
1.可以結合顏色來標記不同的類別 。

2.如果數值過少,不推薦用散點圖。
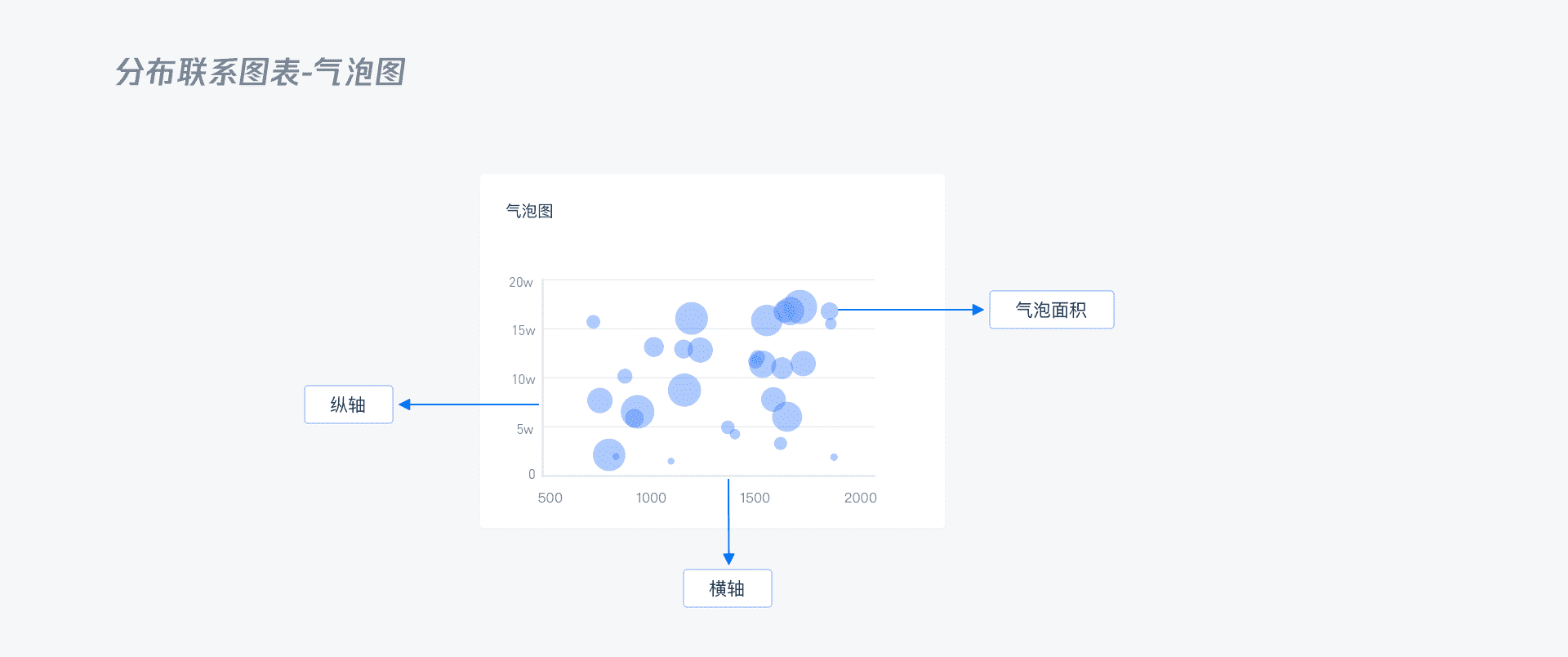
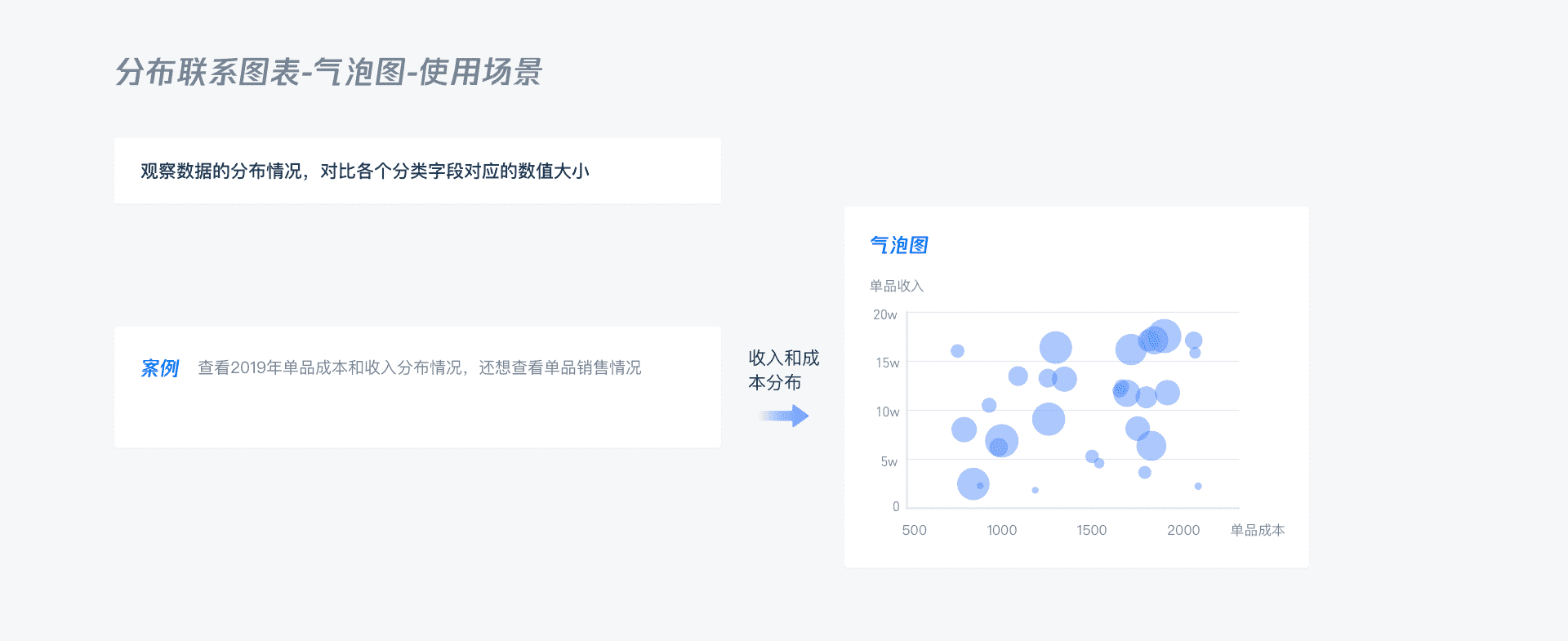
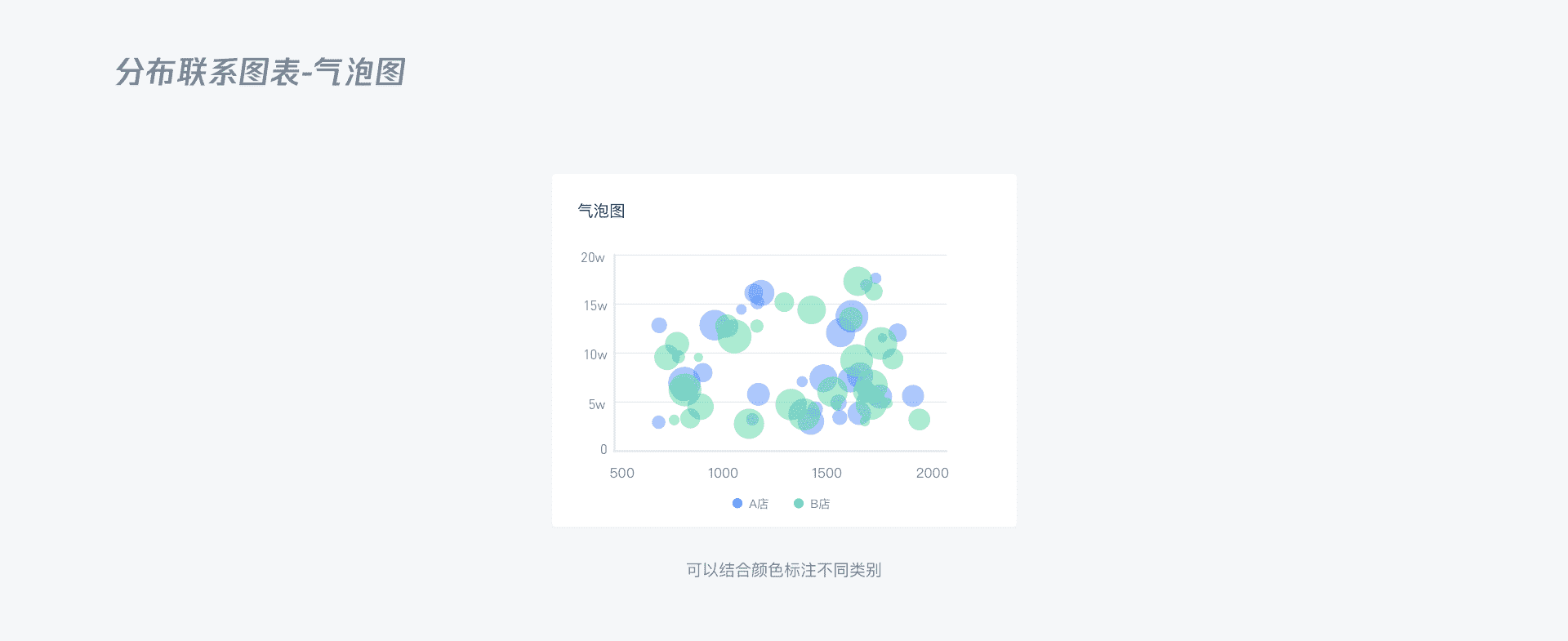
4.3.2.氣泡圖(Bubble Chart)
·簡介
氣泡圖是一種多變量圖表,是散點圖的變體,氣泡圖最基本的用法是使用三個值來確定每個數據序列,氣泡的大小是映射到面積而不是半徑或者直徑繪製的。

·使用場景
觀察數據的分佈情況,對比各個分類字段對應的數值大小。

·設計建議
1.可以結合顏色表達數據的分類。

2.繪製的時候要留意,氣泡的大小是是映射到面積而不是半徑或者直徑。
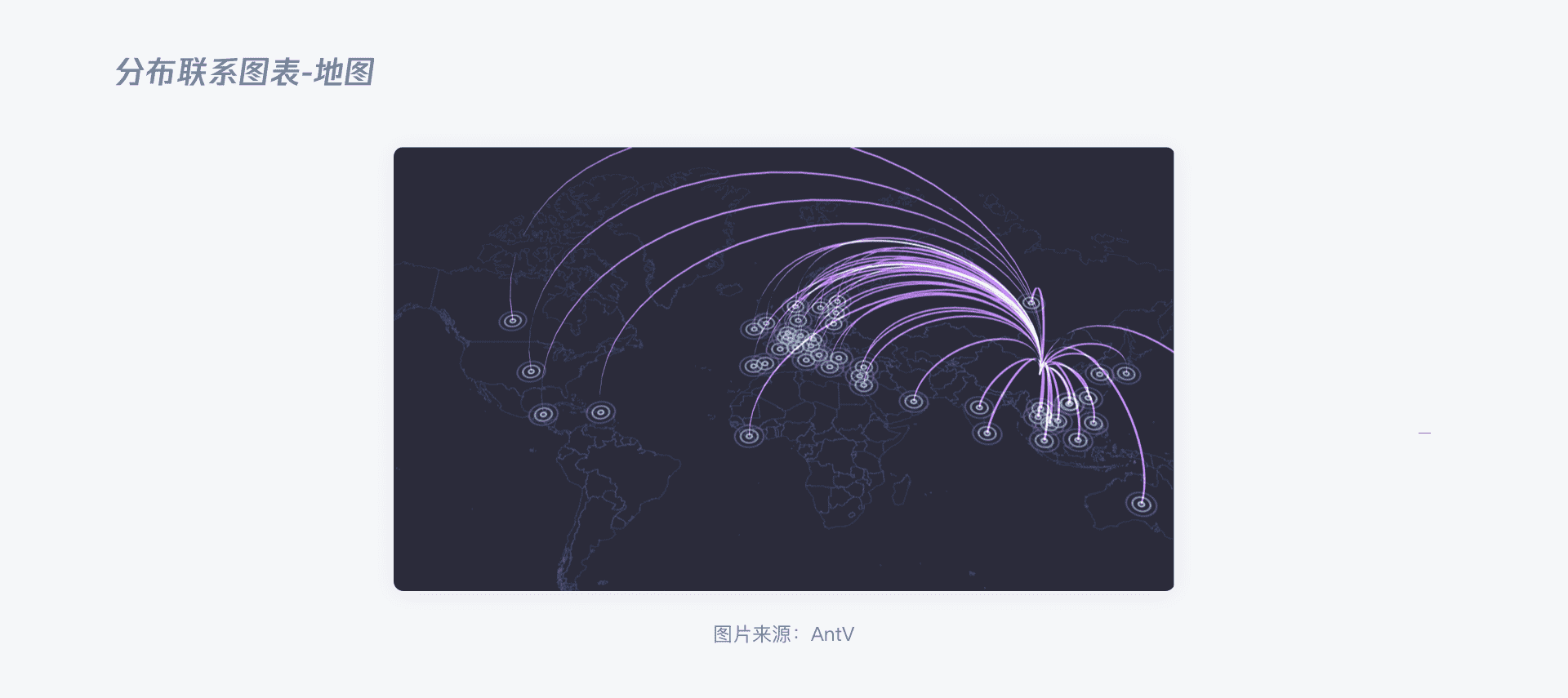
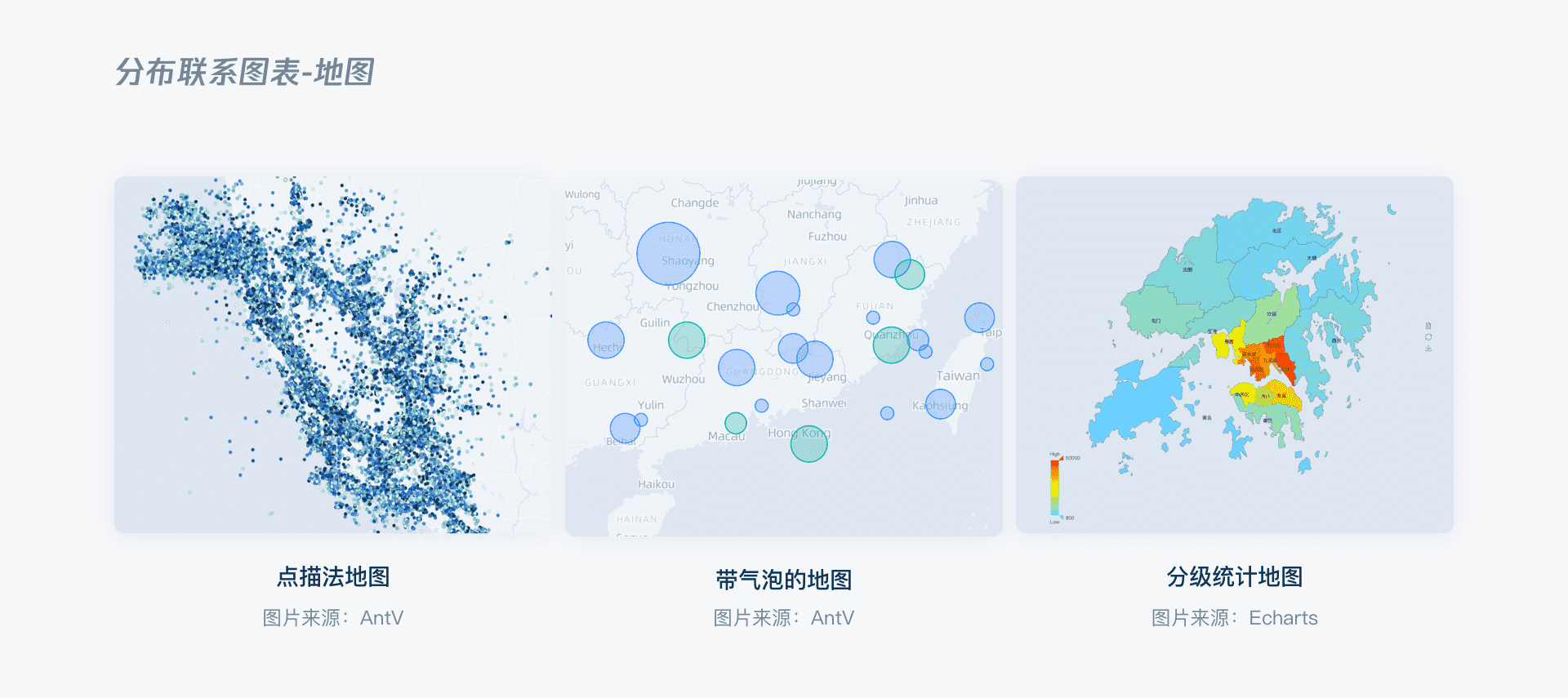
4.3.3.地圖(Map)
·簡介
可視化的方法顯示地理區域上的數據。使用地圖作為背景,通過圖形的位置來表現數據的地理位置,通常來展示數據在不同地理區域上的分佈情況。
·使用場景

·分類
地圖可以結合散點圖、氣泡圖等,分為帶氣泡的地圖(Bubble Map)、分級統計地圖(Choropleth Map)、點描發地圖(Dot Map)三類常見的地圖。

·設計建議
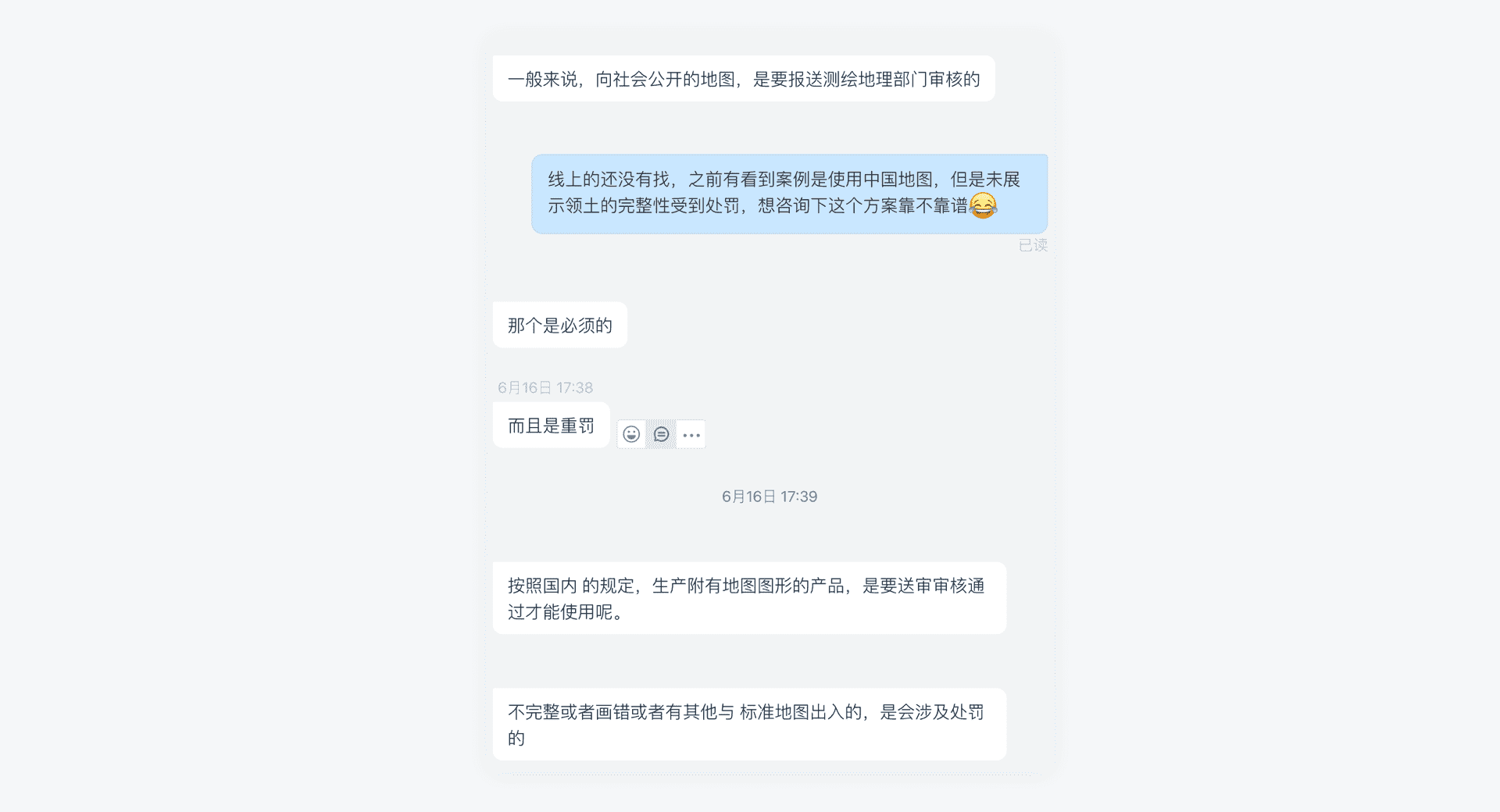
因為之前有看過因為地圖使用不當而受罰的判例,所以在使用地圖之前有專門諮詢我們的法務小姐姐,小姐姐也給我解釋了涉及中國地圖使用需要注意的一些事項。

這是因為《地圖管理條例》 (2015年11月26日國務院令第664號公佈)第十五條明確說明“國家實行地圖審核制度。向社會公開的地圖,應當報送有審核權的測繪地理信息行政主管部門審核。但是,景區圖、街區圖、地鐵線路圖等內容簡單的地圖除外。”
在設計中運用地圖元素一直是一個風險度極高的事情,主要是因為它的合規性和完整性非常的專業,很容易觸發紅線,所以在遇到需要使用地圖的情況時,設計前期可先向所在公司了解相關審批流程。
推荐一些地圖的網站,大家可以自行取用。


美芳Mia CCtalk《且曼B端產品設計》:https://www.bilibili.com/video/BV14a411w76v?from=search&seid=13848539003708618873
美芳Mia《體驗設計手冊》: https://www.yuque.com/meifangmia