跨境電商WooCommerce獨立站建站教程-第二章
*過幾天會在B站和知乎發本文對應操作的視頻*
第一章講了註冊使用Cloudways主機
綁定域名,SSL以及wordpress網站開通,今天講選擇模板以及導入模板。
切入正題前:
先講下wordpress後台的必須要做的設置:
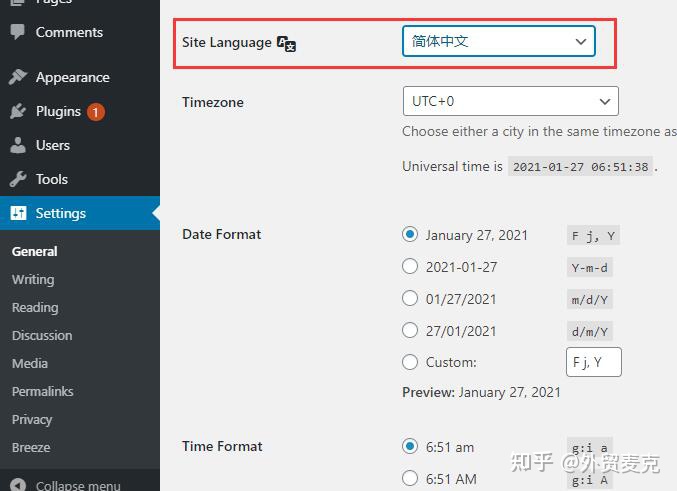
登錄進入,改語言:點settings-general-site language,改成中文,點保存

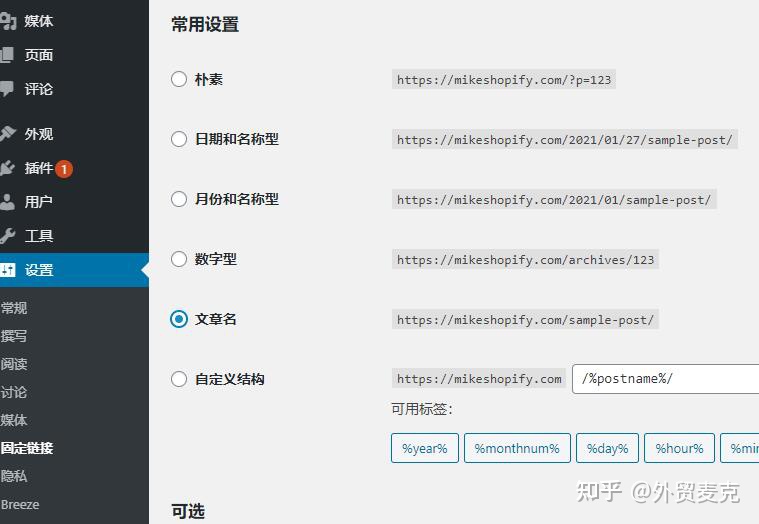
改固定鏈接:選文章名,這樣默認你的文章名稱就在網頁域名的後面,有利於SEO,然後點保存更改

然後我們講模板問題:
Wp+WooCommerce建站,和shopify類似,也有免費模板和付費模板之分。
對於個人做獨立站而言,不論是用shopify還是用Wp+WooCommerce,
themeforst上面有很多支持WooCommerce的付費模板,我簡單說下購買了之後怎麼操作:
1)先下載模板文件
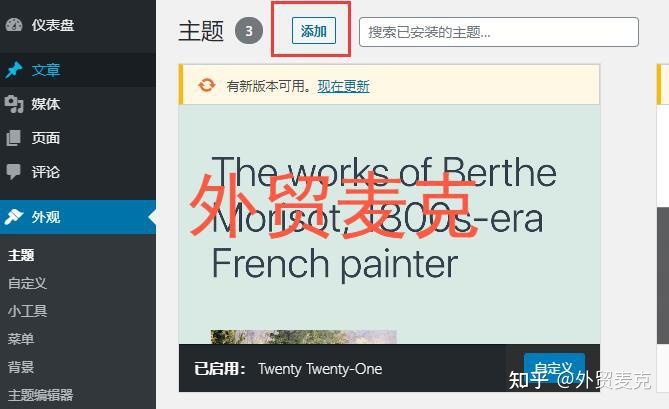
2)進入wordpress後台,點外觀-主題



之後操作中,很有可能要你提供類似激活碼的東西,你去themeforst後台那可以找到。激活之後啟動模板,就可以開始配置了。
下面操作裡,用到的Wordpress模板叫astra,支持WooCommerce,分免費版和付費版。
我在這個模板裡使用的插件是Elementor,它是wordpress網站裡排名第一的站點搭建插件(page builder)。 Elementor分免費版和付費版(Pro),我也用免費版。
現在講講怎麼安裝和導入模板,之後會錄視頻來講解更多的設置操作。
考慮到很多人是wordpress小白,我說具體點:
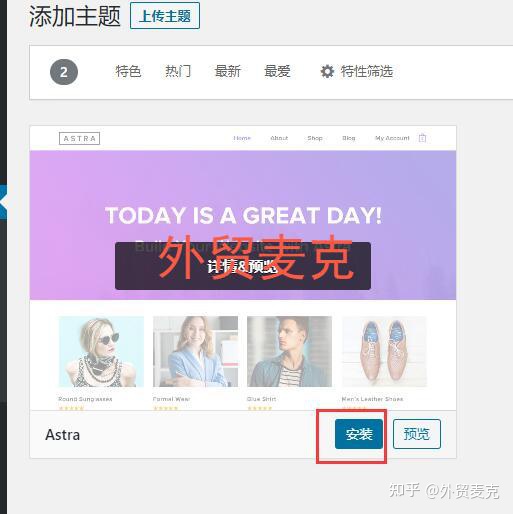
1)在添加主題頁面搜索框裡直接搜astra

2)點安裝,然後點啟用

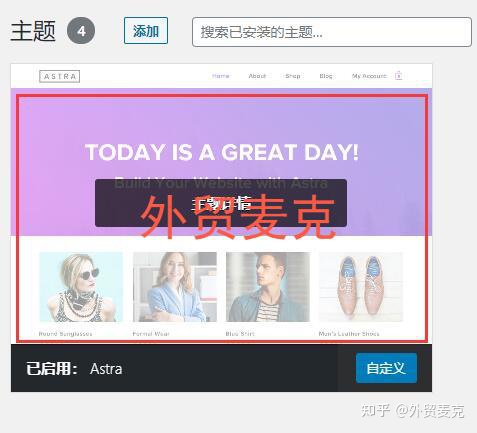
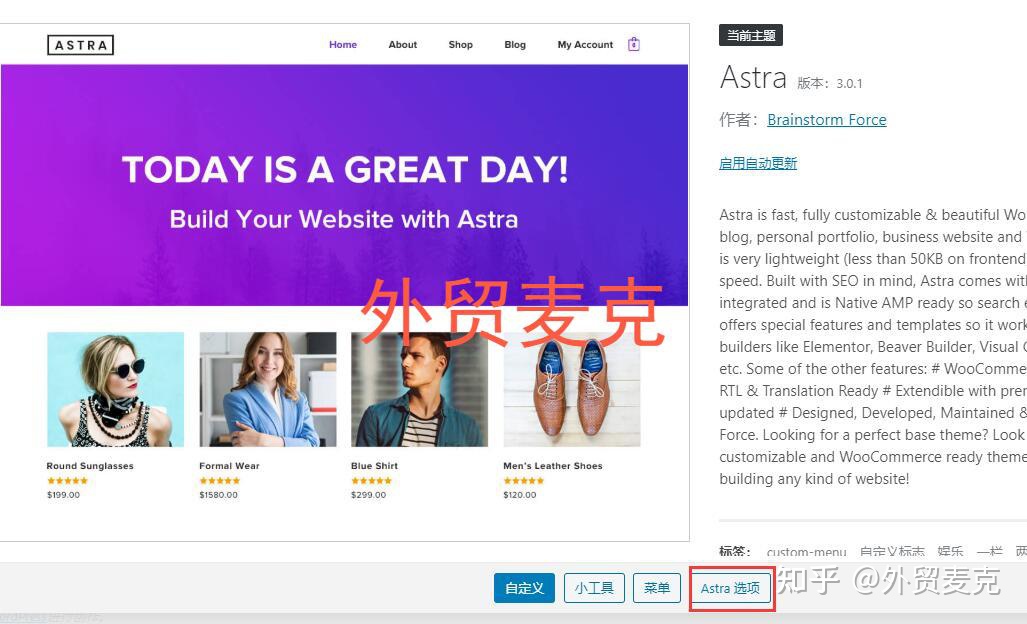
3)已啟用後,點圖片中間任意位置

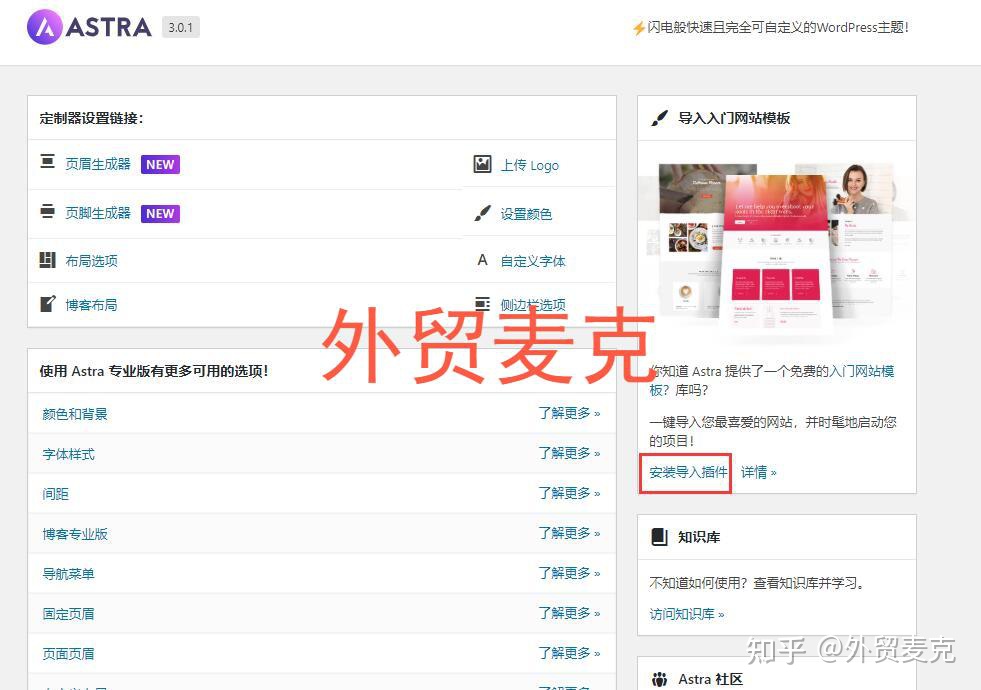
4)然後點astra選項

5)點安裝導入插件

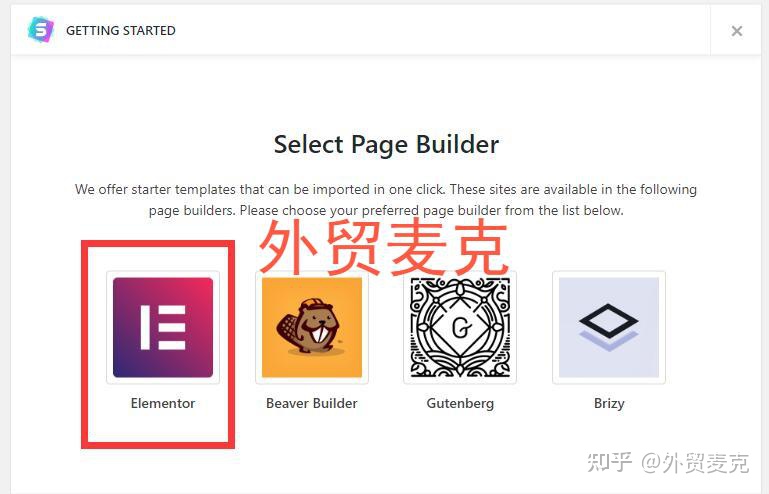
6)選擇page builder,我一直用的是Elementor

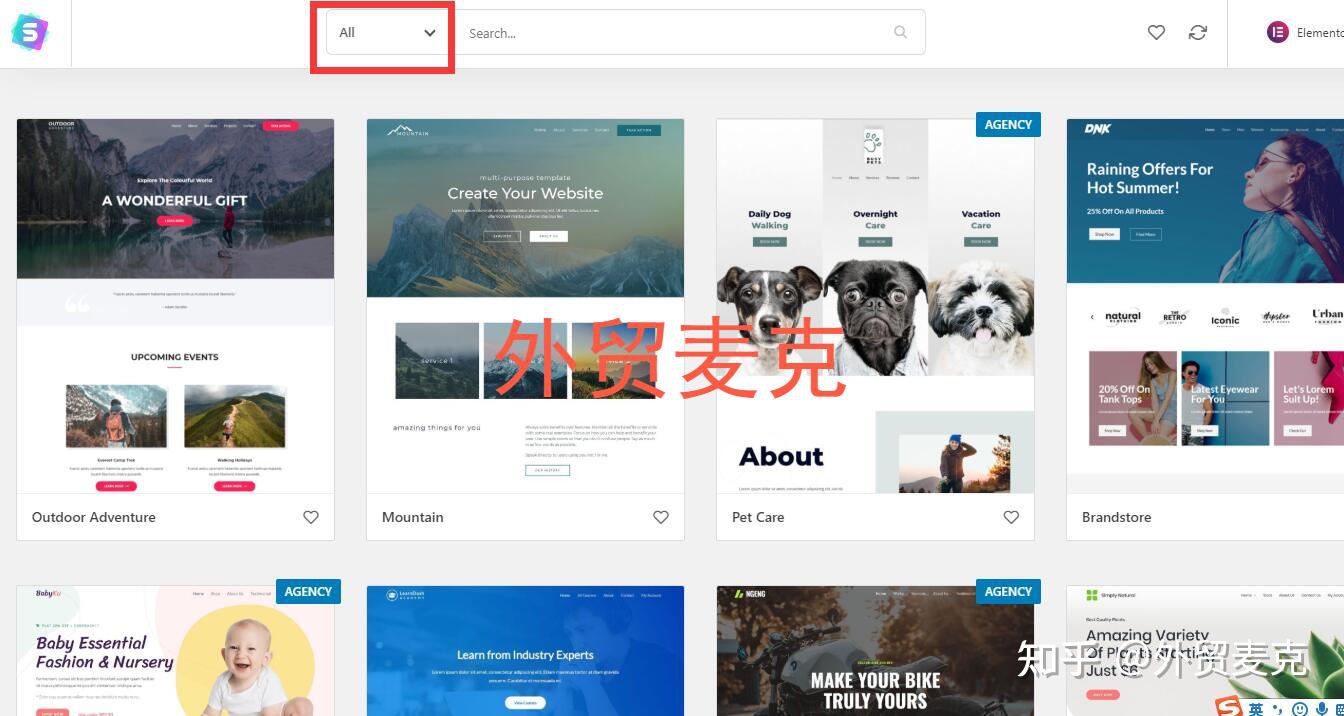
7)然後會出現眾多模板

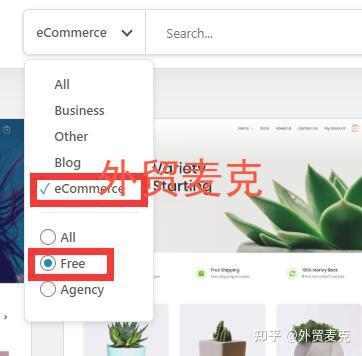
8)我們是做電商獨立站,想用免費模板,就選ecommerce以及free

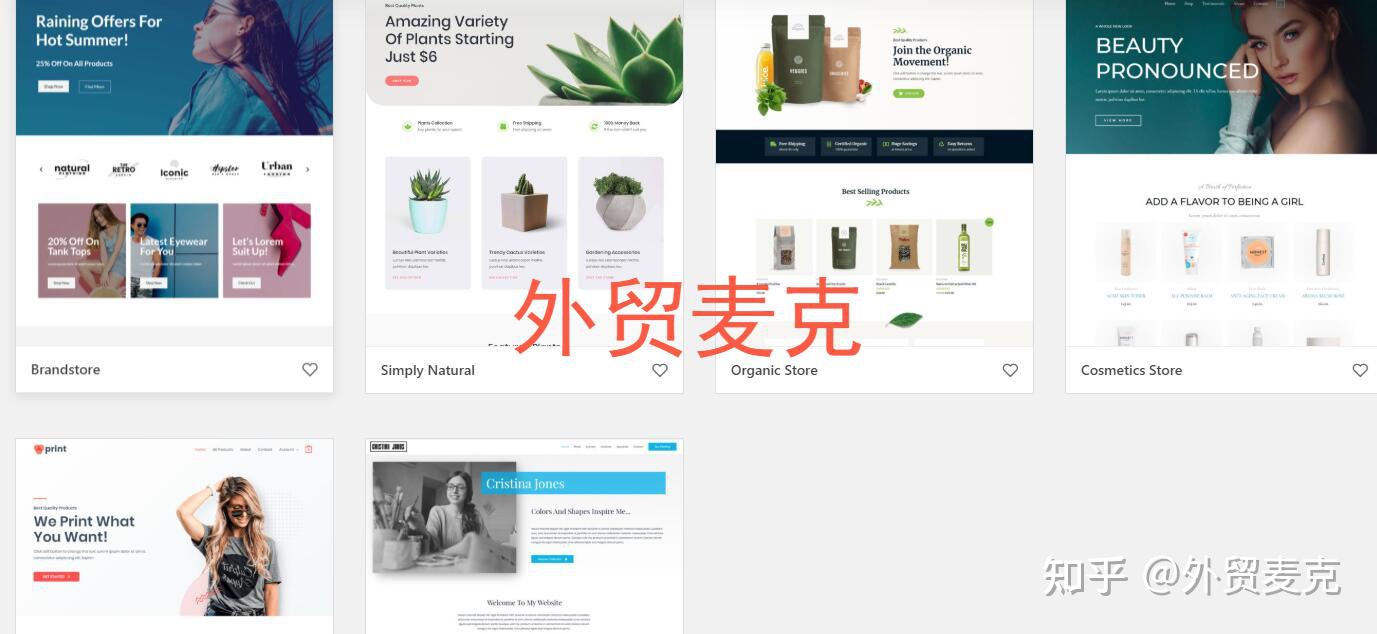
9)然後會出現篩選結果,有6個模板符合要求

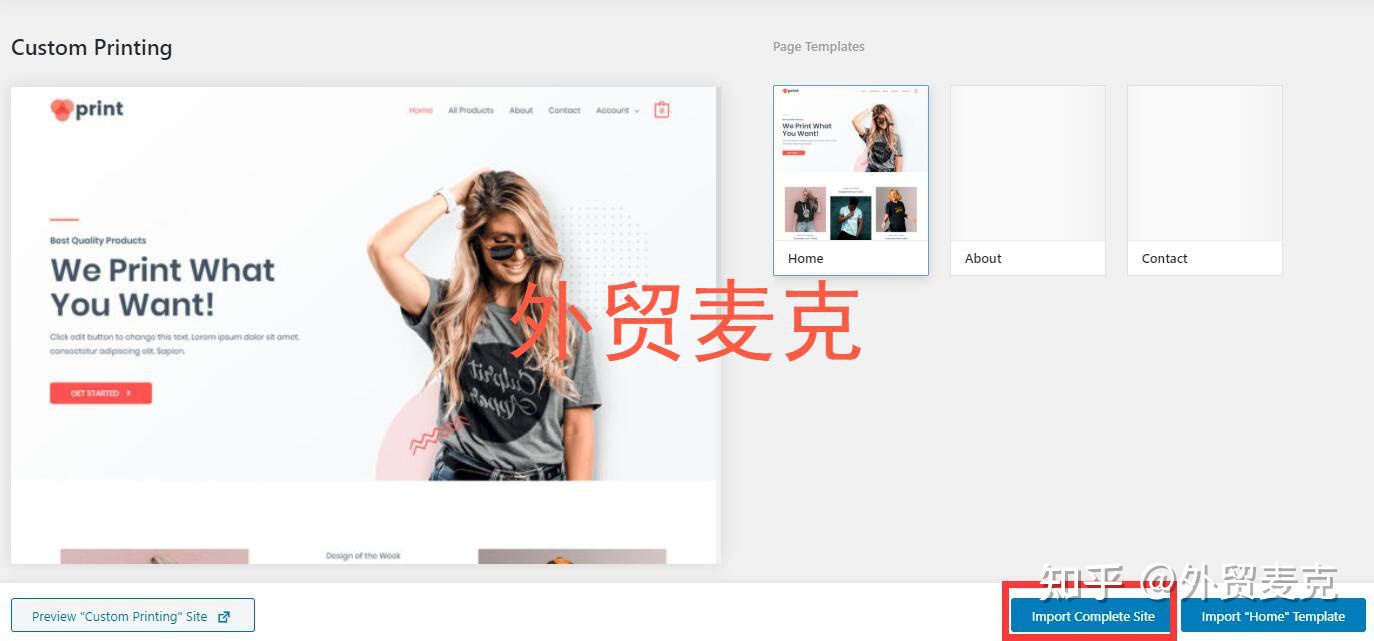
10)你可以點進去看看,看上哪個就點進去,點imort complete site

它就會自動開始安裝插件和導入模板網站的內容。
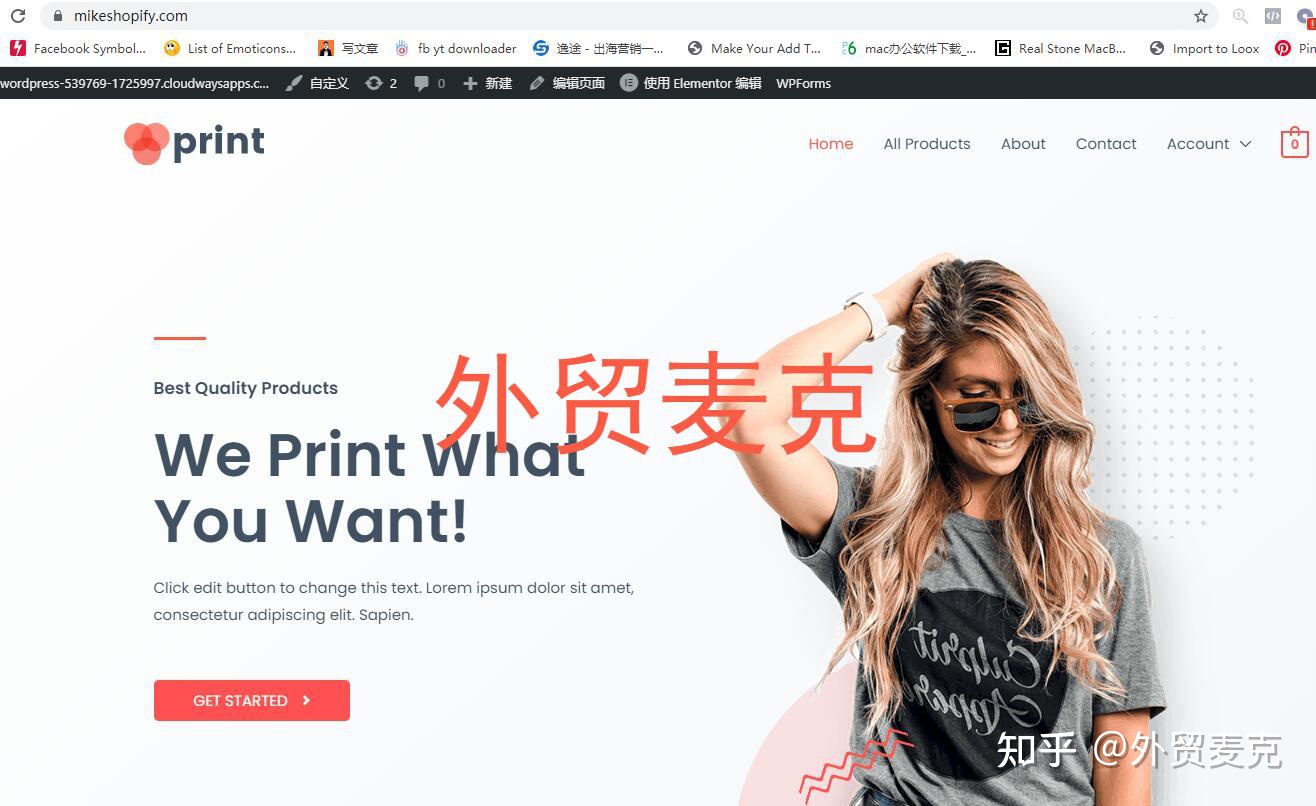
安裝完成之後,點view site,就會看到目前的網站前端樣式:

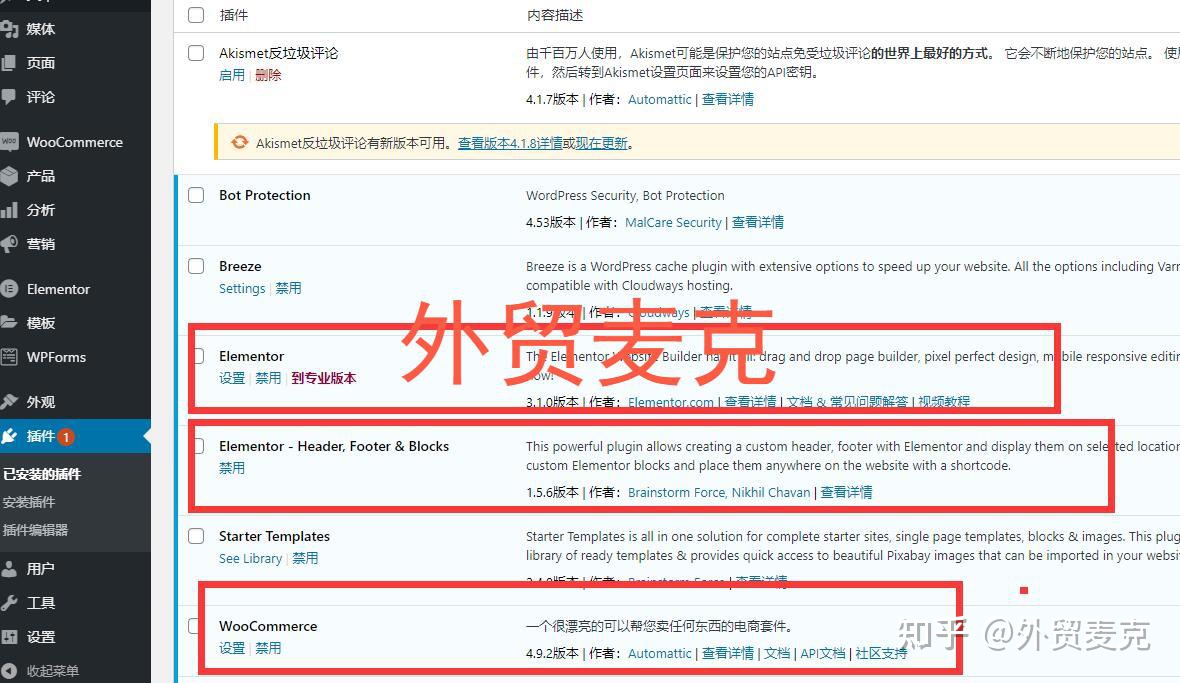
後台在插件那,你會看到核心的插件:Elementor,Elementor - Header, Footer & Blocks,WooCommerce都裝上了。

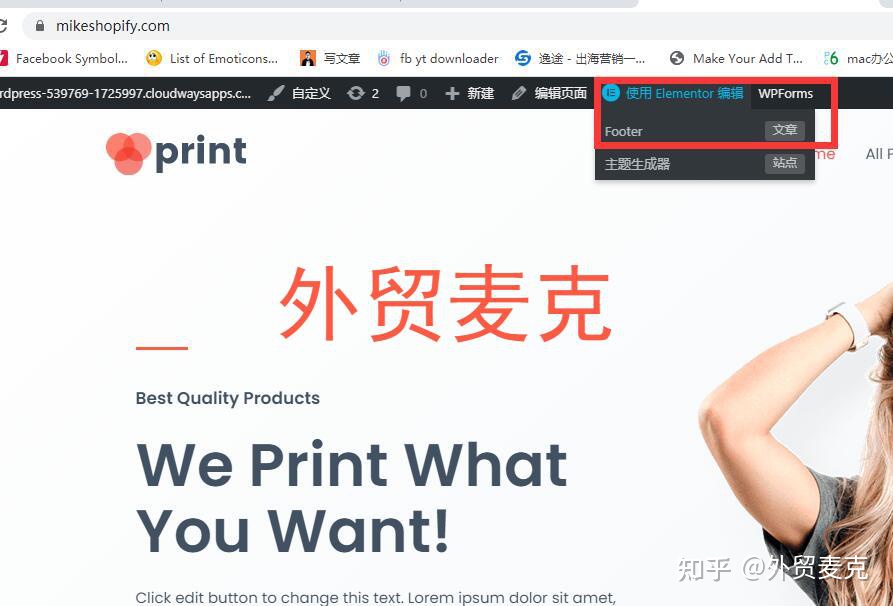
之後的首頁包括footer的設置,我會用elementor和它下面的footer來做,

其他部分設置就在wordpress後台和模板自定義裡操作。

之後的模板和網站操作很細緻,不適合用圖片文字來表達了,我會錄製操作視頻發在知乎和B站上面。