Woocommerce權威使用教程
Woocommerce的赫赫大名相信同學們都不會陌生,作為在線零售領域的功能性插件,Woocommerce在這幾年裡不斷突飛猛進占據了在線銷售共計的江湖老大寶座。同類型的競爭對手無論是在功能全面性,系統完備性都是完全不能媲美的。為了更好的詮釋woocommerce這款插件的強大功能,Jack老師特意寫了這篇woocommerce權威使用教程文章。希望對大家的在線銷售事業有更好的幫助。
這篇文章起始於一個悲傷的故事,因為之外我已經寫了6000字的woocommerce插件圖文配套文章,並且很明確已經保存為草稿,結果就是沒有結果了。只能用鄭智化的那首歌安慰自己“他說風雨中,這點痛算什麼,擦乾淚不要怕,至少我們還有夢”。
是的,因為有夢所以我們活的才更加精彩,通過這起事件,讓我明白了靠譜的主機服務商和客服是多麼重要,以及自己對工作細緻度的把握有多重要。好了,廢話不多說,我們來講今天的重點
一.Woocommerce歷史簡介
Woocommerce公司成立於2008年,由來自挪威,英國,南非的三位創始人組建而成,但是一開始他們並沒有將在線銷售服務作為自己的主要目標。在經歷了一段時間的商業化主題開發之後,這三位大佬覺得很絕望,市場對新主題的接受度並不好,
一方面可能是自己團隊的技術原因,另外一方面可能是新商業主題不容易獲得大量的傳播度。所以在一段時間的迷茫後,這三位大佬將目光投向了在線銷售服務領域,隨後woocommerce就開始爆紅了。這個事情告訴我們有時候選擇比努力更重要!不管你們信不信,反正我是信了!
二.woocommerce功能簡介
此處省略woocommerce插件的安裝和啟用過程,相信同學們對這個過程完全沒有任何難度。如果實在不會安裝這個插件的請看Jack老師網站上的其他相關文章或者谷歌一下具體的安裝過程吧。在wordpress後台的左側菜單欄中我們可以看到woocommerce一共有八個菜單功能,分別是“儀錶盤”、“訂單”、“優惠券”、“顧客”、“報表”、“設置”、“狀態”和“擴展”。我們逐一來實操講解,先講儀錶盤功能
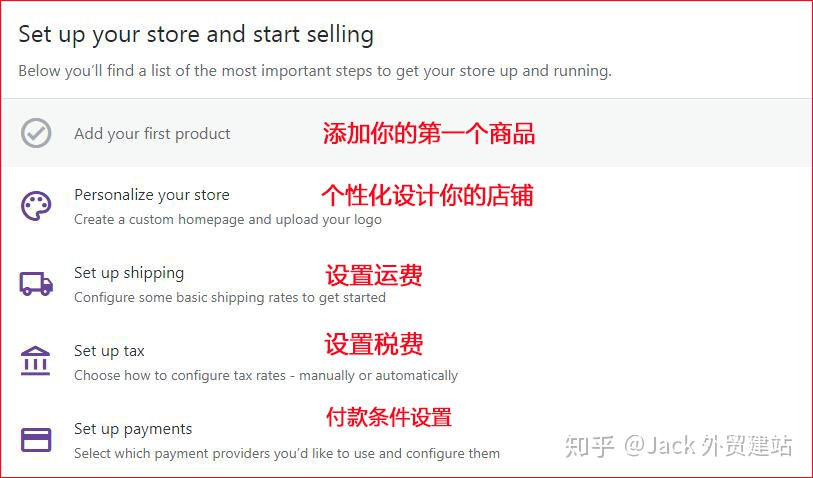
1.woocommerce的儀錶盤功能

如上圖所示,在儀錶盤功能中一共有5個項目,分別是添加商品,個性化店鋪裝修,運費設置,稅費設置和付款條件設置。我們先看第一個添加商品功能
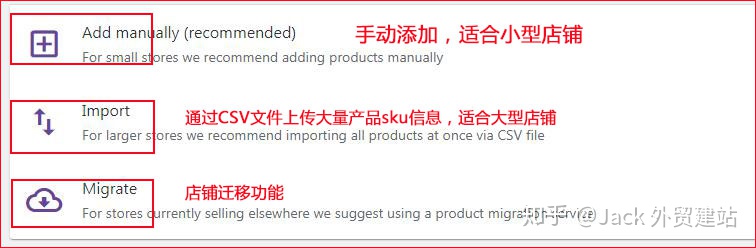
1).woocommerce如何添加商品

woocommerce一共有三種添加商品的方式,分別是手動添加,列表添加和店鋪遷移。如果你是第一次操作woocommerce添加商品,那麼我建議你還是老老實實的用手動添加的方式。如果你有在amazon,ebay或者shopify等在線銷售的經驗,
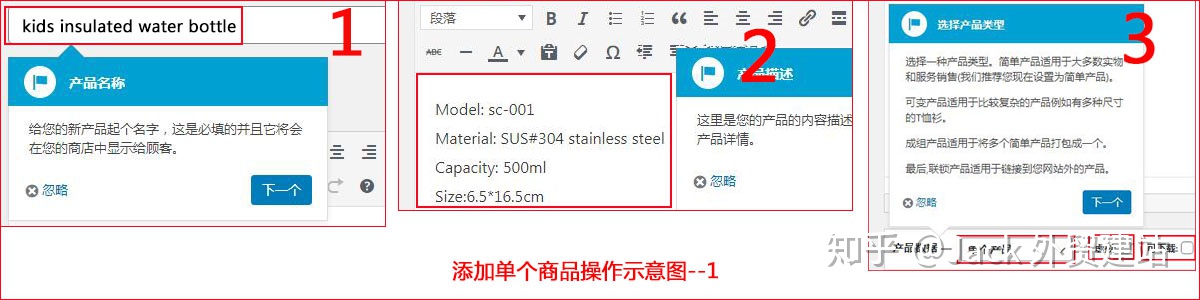
那麼直接將原平台上的產品sku下載然後用csv文件將這些內容上傳到woocommerce上即可。至於第三種,我個人不是很建議,店鋪遷移因為不同平台之間的差異容易在前端顯示的時候出現一些問題。接下來我們看一下怎樣用woocommerce手動添加產品,如下圖所示:

第一步:為產品添加名稱,這部分內容和淘寶上的操作差不多,也講究產品關鍵詞的排布和關鍵詞堆砌等問題。需要注意的是,及時我們再wordpress基本設置中規定了固定鏈接的格式是域名+標題的形式,這裡的title也不會出現在url中。所以不用太擔心因為title過長導致的url過長問題。
第二步:添加產品描述。這部分的產品描述是詳情描述,不僅僅使用文字形式,也可以添加圖片,gif動圖和視頻等等。這樣豐富多彩的產品描述內容能夠更好的引起顧客的興趣和購買慾望
第三步:選擇產品類型。在產品數據中有4中類型可供選擇,分別是單個產品,成組產品,關聯產品和可變產品。此外在產品屬性裡面還可以選擇虛擬商品,如果你準備售賣的是電子音像產品等。如果你提供的是相關文件或者資料,也可以選擇可下載選項。

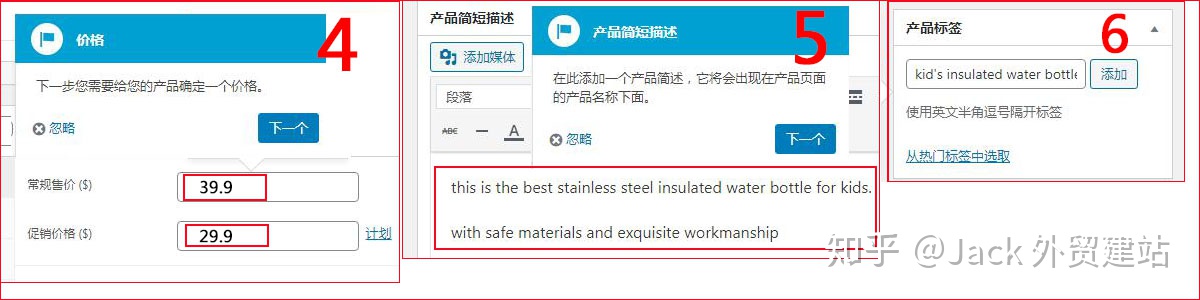
第四步:填寫價格。這裡可以選擇僅填寫常規售價,不必兩個都填寫。在促銷價格的右邊有個“計劃”按鈕,點擊之後就會出現促銷價格的時間區間設置。當產品在促銷期間執行的是促銷價格,此外就執行常規售價。
第五步:產品簡短描述。同學們還記得上圖中的第二步產品描述嗎?同樣是產品描述,那麼這兩者之間有什麼區別的?上面那個描述重點在於詳細說明我們添加的這款產品的性能和參數。而這裡的描述更多的是給客戶直接的好處或者說利益點,比方說包郵,滿立減活動和折扣券等等。
第六步:產品標籤。這裡的產品標籤本身是為了方便顧客在瀏覽產品的時候能夠快速的找到他們想要的產品。比方說我在第一張圖上將產品標題設置為“kid's insulated water bottle(兒童保溫杯)”,那麼我在這裡的產品標籤可以設置為與標題相同或者直接設置為“kids”

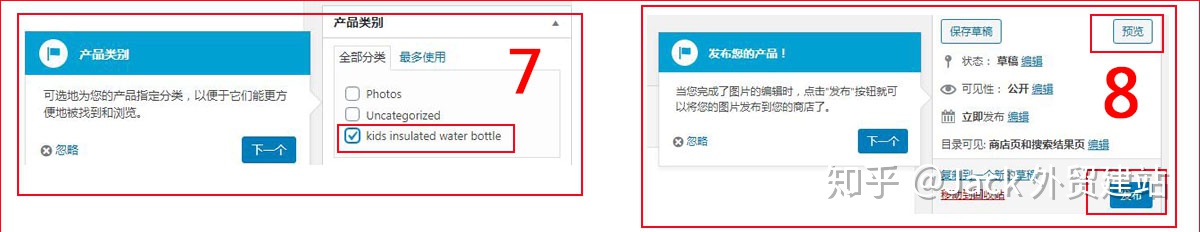
第七步:產品類別。當你的網站上有很多的產品後,比方說保溫杯有男士、女士、兒童等等,你為了更好的管理這些產品那麼可以將這些產品分門別類。這樣顧客在你網站上找產品的時候也更加方便快捷。
第八步:發布產品。當你完成上述的7個步驟之後,先別著急發布,點擊右上角的”預覽”按鈕,這時候會在瀏覽器中出現一個新的頁面顯示你之前的所有相關設置,如果有問題或者不是很理想,那就繼續修改,直到直接滿意之後再點擊發布。
2).woocommerce如何裝修店鋪

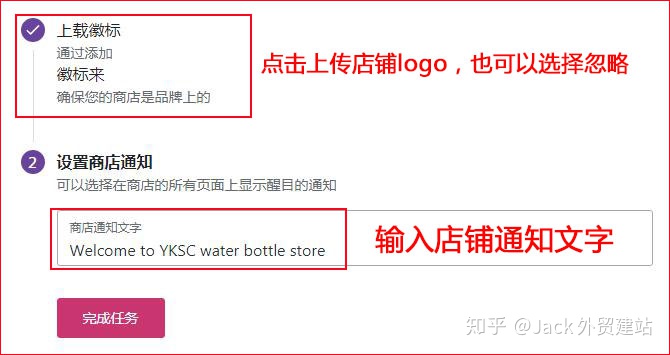
產品添加好之後,我們需要對店鋪進行一定的裝修設置,如上圖所示,分為兩個步驟,第一個是上載徽標,Jack老師的個人建議是直接用網站的logo即可,一方面是為了維護網站的整體統一性,另外一方面是省時省力不需要額外去設計新徽標。
第二個是設置商店通知,這個功能本質上是一個彈窗訊息,如果你的店鋪準備搞活動或者優惠促銷,那麼直接把最重要的優惠訊息做上去,這樣該通知文字或者說彈窗訊息就會出現在你網站的每一個頁面上。如果實在沒有優惠活動,那就乾脆打個“歡迎光臨”吧!
3).woocommerce如何設置運費

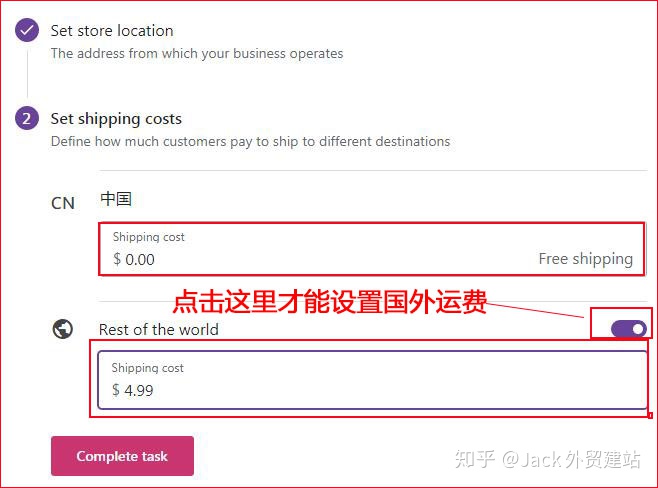
運費設置分為2個部分,第一個是設置店舖位置,這部分內容已經提前在店鋪基礎訊息設置的時候已經完成了所以就不用管。第二個是設置國內和國外運費,一般情況下個人建議都設置為包郵,直接把運費部分算在價格里面,這個道理和淘寶天貓是一樣的。如果要設置運費,那麼點擊上圖中的紫色開關按鈕,然後再運費框中輸入相應的運費數字即可。
4.).woocommerce如何設置稅費
5).woocommerce如何設置付款方式

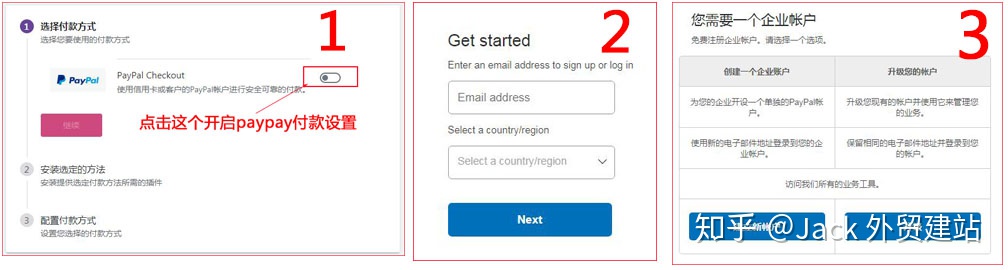
在儀錶盤上點擊“set up payment”之後,頁面就跳轉到上圖中的區塊1頁面,woocommerce默認的收付款方式是PayPal,點擊paypay後面的按鈕,這時候頁面跳轉到上圖中的區塊2,
在paypal的網站上出現了一個賬號登錄頁面,如果你之前有過賬號,那麼點擊登錄即可,如果沒有,那麼點擊申請即可。然後頁面會跳轉到區塊3,因為我之前的賬戶是個人賬號所以需要創建一個企業賬號或者將原有的個人賬號升級為企業賬號。
2.woocommerce的訂單功能

因為Jack老師的這個網站剛開啟在線銷售服務,所以此處還沒有新增訂單,但是這樣並不妨礙我們了解訂單的相關功能,點擊上圖中的“了解訂單”按鈕後,頁面會跳轉到woocommerce官網的管理訂單功能介紹頁面,英文原版功能介紹請點擊這裡查看
3.woocommerce的優惠券功能

我們現在來手動創建自己的第一個優惠券,點擊上圖中的粉紅色按鈕,頁面跳轉如下:

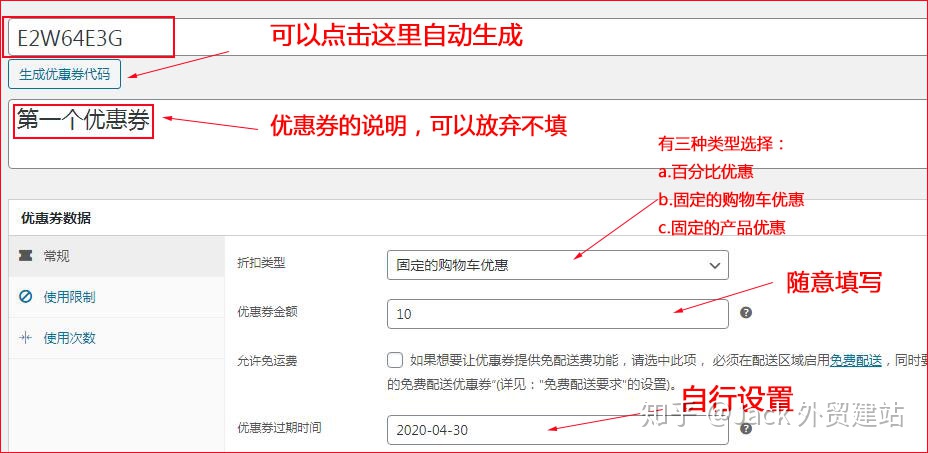
優惠券設置功能分為三個步驟,分別是常規設置,使用限制設置和使用次數設置。我們先來看常規設置,如上圖所示。首先我們需要為每一個新建的優惠券設置一個優惠券代碼,以便在線銷售系統能夠精準識別不同的優惠券,點擊上圖中的“生成優惠券代碼”按鈕即可。
然後我們為了方便自己理解或者識別設置的不同優惠券可以為新建的優惠券進行文字說明,當然這個不是必填項,不填文字說明也不會有什麼影響。在這款類型中我們, 選擇自己需要的折扣類型。
如果你想給出的優惠是直接折扣,比方說全場8折優惠,那麼在折扣類型中直接選擇“百分百優惠”即可。 (但是這裡有個問題,Jack老師好像沒有找到填具體優惠額度百分比的地方,希望有知道的同學告知我一下,謝謝!)如果你想給出的折扣是滿減活動,比方說”滿300減50″,那麼就選擇第二項“固定的購物車優惠”,然後再”優惠券金額”中輸入50即可。
“允許免運費”就是我們常說的包郵,它上面說的很清楚,如果想要讓優惠券提供包郵功能,請選中此項目,而且必須在配送區域啟用免費配送,同時要被設置為需要“一個有效的免費配送優惠券”(詳見:”免費配送要求”的設置,
“優惠券過期時間”也很好理解,就是它的字面意思,點擊對話框在彈出的日曆表中選擇自己需要的活動截止時間。 (但這裡需要指出的是,Woocommerce並沒有給出一個優惠活動開始時間,也就是說不能提供預設活動,比方說今天是2020年3月30號,但是我想今天就預先設置一個51勞動節的活動,很遺憾,實現不了1)

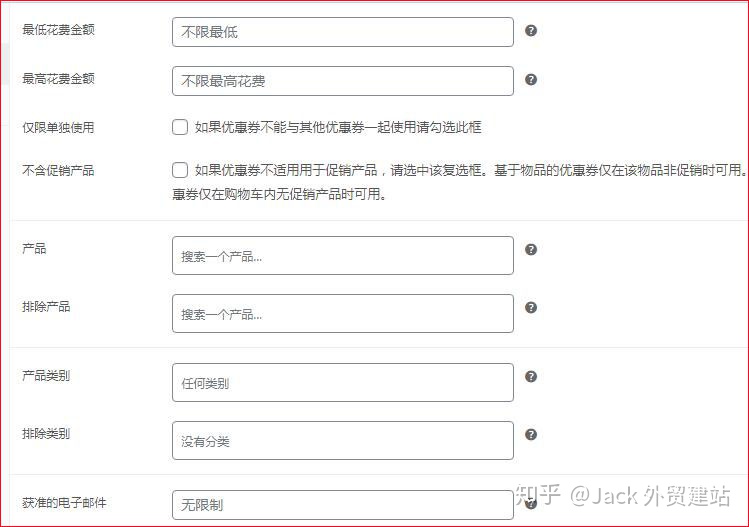
如果你選擇了滿減優惠,那麼這裡就需要設置“最低花費金額”了,如果是滿300減50,那麼這裡的最低花費金額就設置為300.如果你設置的是折扣優化,比方說全場八折,那這裡就不用設置最低花費金額。至於說“最高花費金額”,就沒必要去設置了,誰還嫌客戶消費的多啊,當然是越多越好了。
如果你的一款新產品想用低價促銷的方式在短期內快速佔領市場,設置了5折優惠,那麼可以選擇“僅限單獨使用”;這樣設置後及時全場優惠是“滿300減50”,這款新品也不會參加該優惠活動,而是只執行單品5折優惠。
“不含促銷產品”是指,正常銷售價格的商品才能享受該優惠券的活動,如果客戶將選中的商品添加到購物車中存在一件及以上促銷商品,那麼該優惠券就不能被使用。只有當購物車中的商品都是正常銷售的價格才能享受該優惠券。
“產品”就是選擇享受該優惠券優惠條件的產品,點擊右邊的搜索框,輸入對應的產品關鍵詞即可。 (建議:在最開始添加商品填寫產品名稱的時候,可以將產品型號一起寫上去,在時候只要輸入產品型號就能快速的跳出來)
“排除產品”就是和上面的包含產品完全相反的,如果你的產品庫中有幾款產品不想參加當前的優惠活動,那麼在這裡找到這幾款產品,然後進行添加即可。
“產品類別”:如果你的店鋪產品很雜,有在賣保溫杯,T卹,牛仔褲,運動鞋等產品,這時候是夏天,想大力推廣T卹,那麼你只需要在產品類別中選擇T卹就可以,之前的產品選擇中就不需要進行額外操作了,省得一個個添加太浪費時間精力。
“排除類別”:這個和上面的產品類別的作用剛好相反,如果你在上面的產品類別中沒有選擇T卹,那麼在這裡你可以選擇保溫杯,牛仔褲,運動鞋等項目,也能實現上面添加產品類別中單獨選擇T恤的效果。
“獲准的電子郵件”:這是一個獲准享受該優惠券的客戶使用的電子郵件與結算時候使用的電子郵件進行匹配核對的過程,如果你想讓所有受眾都享受那麼留空即可。

“每個優惠券的使用次數限制”:指的是該優惠券的最大使用次數,一般情況下單張優惠券僅限使用一次。
“限制X個物品使用”:指的是該優惠券可應用到單個商品的最大次數。如果此處留空表示對購物車內所有符合條件產品使用優惠券折扣。
比方說你的購物車內已經有10個產品,其中有5個是滿足優惠券條件的,如果你設置了限制使用優惠券產品數是3,那麼這10個產品中只有3個是能享受這個優惠條件,如果你留空則表示10個產品中那5個符合條件的所有產品都享受該優惠券折扣。
“每個用戶的使用次數限制”:如果留空那就是無限使用,如果你設置了相關數值,那就根據你設置的數值來限制。一般情況下都選中留空,畢竟你設置優惠券的初衷是為了讓客戶能夠感受到實實在在的好處,如果設置了這麼多的使用限制,客戶一不高興就不買了。
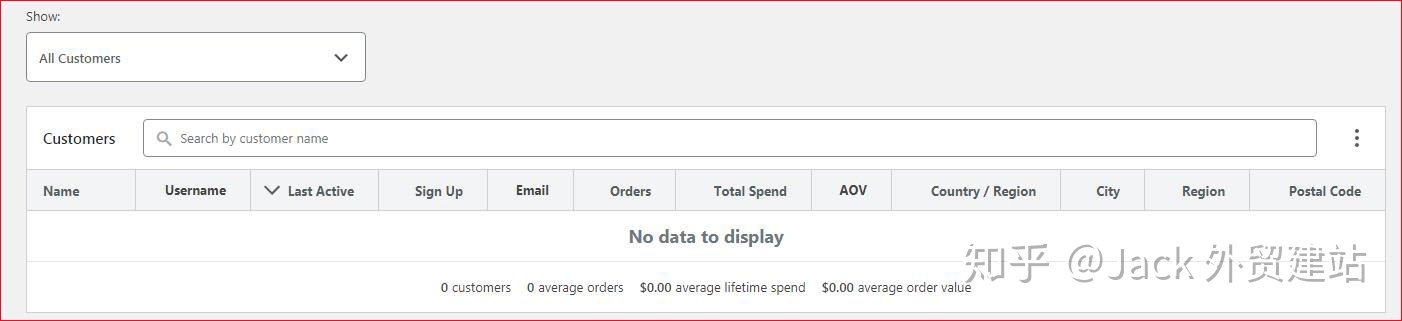
4.woocommerce的客戶管理功能

首先,左上角是列表顯示選項,你可以選擇單一客戶顯示,也可以選擇條件篩選,在條件篩選中,有“region和region國家和地區”、“username用戶名”、“Email電子郵件”、“No. of orders訂單編號”、“total spend總花費”、“AOV(average order value)平均訂單價值”、
“registered註冊賬號”、“last active最終激活時間”等篩選條件選項。等我們設置完客戶篩選條件,相關的客戶訊息就會出現在下面的客戶列表中,因為我還沒有出售,所以這裡是空白表單,不能進行具體的演示。
5.woocommerce的報表管理功能

woocommerce報表功能就是顯示近期店舖的銷售情況,並對每一筆訂單和其他相關銷售訊息進行匯總分類顯示。我們逐一來看一下這些功能
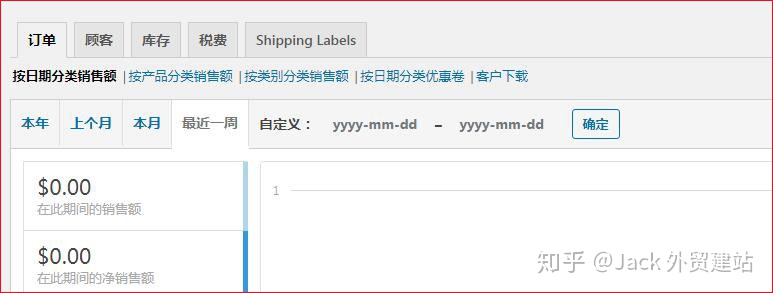
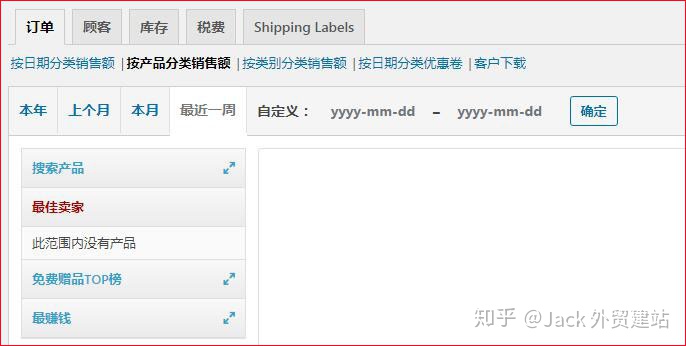
1).訂單功能
在訂單功能中,如果你現在的是“按日期分類銷售額”,那麼woocommerce會提供5個維度的訂單顯示選擇,分別是本年,上個月,本月,最近一周和自定義時間(可以根據自己的需要設置時間段,比方誰最近10天)。
在訂單功能中會提供7個相關數據指標,分別是:“本時間段內的銷售額”、“本時間段內的淨銷售額(指總銷售額減去稅費減去優惠金額)”、“訂單個數”、“已經售出產品個數”、“退款訂單數量”、“運費收入金額”和“優惠券抵扣的金額”。

如果你選擇的是“按產品分類銷售額”,那麼現實的訊息內容就完全不一樣了,它的訊息內容主要以產品為對象,在“搜索產品”中輸入關鍵字查找你需要的產品,一般情況下建議將產品型號填入產品標題中,以便後台查找。
此外還有“最佳賣家”、“免費贈品TOP榜”和“最賺錢”商品榜單訊息以提供給各自店鋪運營者參考相關訊息。同理訂單功能中的“按類別分類銷售額”和“按日期分類優惠券”的訊息列表重點分別是產品類別和優惠券。有興趣的同學可以在自己的woocommerce上進行深入研究。
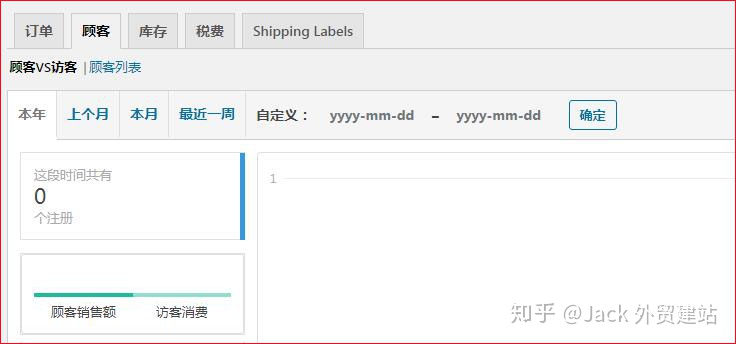
2).顧客功能

顧客功能中最主要體現的就是已註冊用戶與網站訪客之間的購買消費額對比數據,因為我們還沒有實際發生業務,所以這裡沒有更多的數據進行實例解讀,留待給同學們日後自行琢磨。
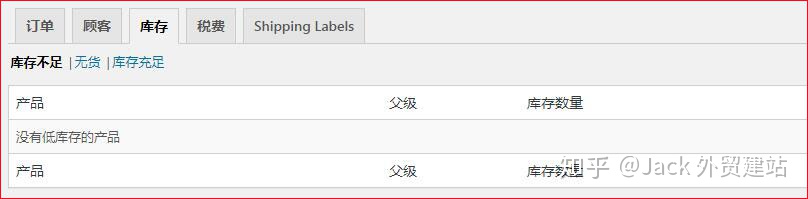
3).庫存查詢功能

在“庫存查詢”功能中,Woocommerce給出了三種庫存數據,分別是“庫存不足”,“無貨”,“庫存充足”三種。庫存足夠不足夠的評判標準主要考察的是近期該款產品的銷售量。這部分內容將會在下面的章節中詳細講解
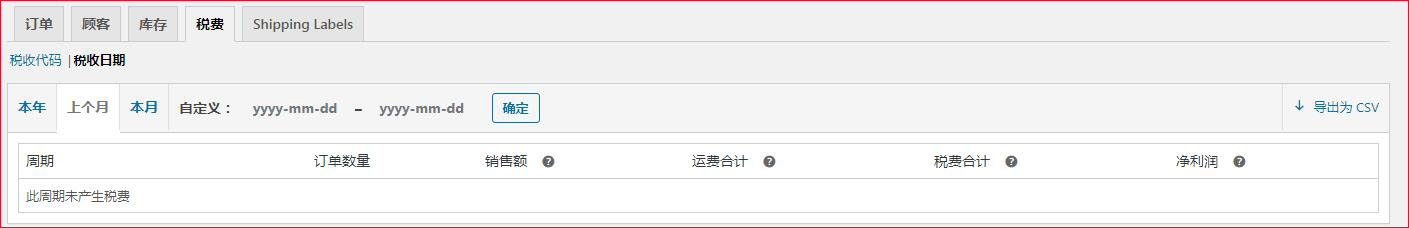
4).稅費查詢功能

在稅費查詢功能中主要是對運費和稅收的統計,可以通過“稅收代碼”和“稅收日期”兩個統計維度進行相關數據查看,此處因為沒有實際發生業務,所以沒有實操數據進行講解。
5.woocommerce的設置管理功能
1).常規設置功能

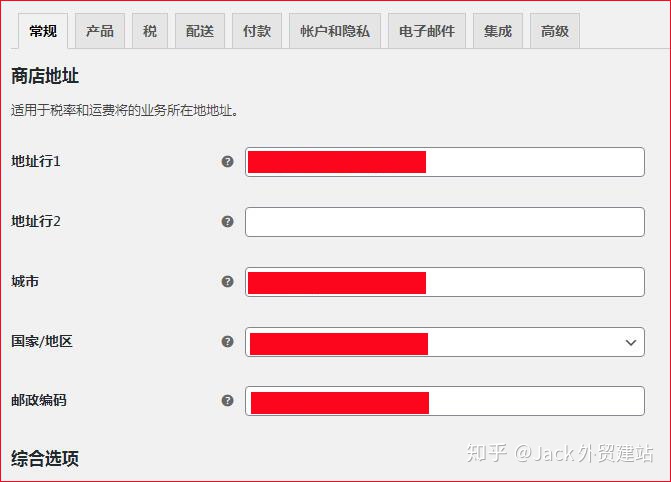
在常規設置功能中,首先需要設置的是自己的店鋪地址。在第一行的地址欄中輸入具體的門牌號,在第二行的地址欄中輸入相應的城市區域或者是地級縣市,在第三行的城市中輸入地級市,在第四行的國家/地區中輸入國家,郵政編碼按實際內容填寫即可。

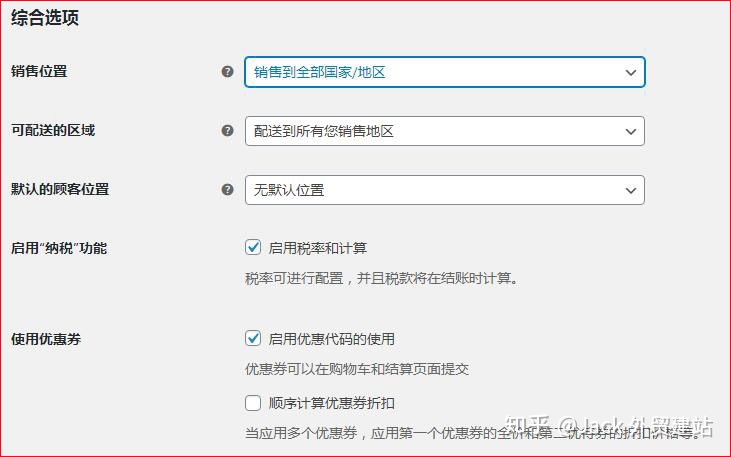
在綜合選項中我們需要對銷售目標市場進行設定。在“銷售位置”中有三種方案,分別是“全球”、“全球但除去特定國家和地區”和“指定國家和地區”。在“可配送的區域”中有四種方案,
分別是“配送到所有你銷售的區域”、“配送到全球”、“配送到指定國家和地區”和“禁用配送功能”。在“默認顧客位置”中有4種方案,分別是“無默認位置”、“商店基本位置”、“根據顧客IP確定位置”和“根據頁面緩存的IP確認顧客位置”。
在“納稅”功能中,我們可以考慮開啟或者關閉納稅功能,如果關閉納稅功能,那麼在最終計算顧客需要支付的費用時候,就不會有相關的稅費支出。在“使用優惠券”功能中,如果你勾選了“啟用優惠代碼的使用”,那麼優惠券就可以在購物車和結算頁面進行提交。
這裡要重點說明一下“順序計算優惠券折扣”,當我們有多個優惠券同時進行的時候,比方說滿500減去100,滿300減50,而你購買了總貨款是600元的商品,如果開啟這裡的“按順序計算優惠券折扣”,那麼系統會同時按照第一個優惠券先600-100,這時候還有500,但是又滿足了第二個優惠券條件,又再次500-50,所以最終的支付金額是450;但實際上我們只需要執行第一個優惠券條件就可以了,正常情況下我們需要支付金額是500,所以不能勾選上門的“順序計算優惠券折扣”。

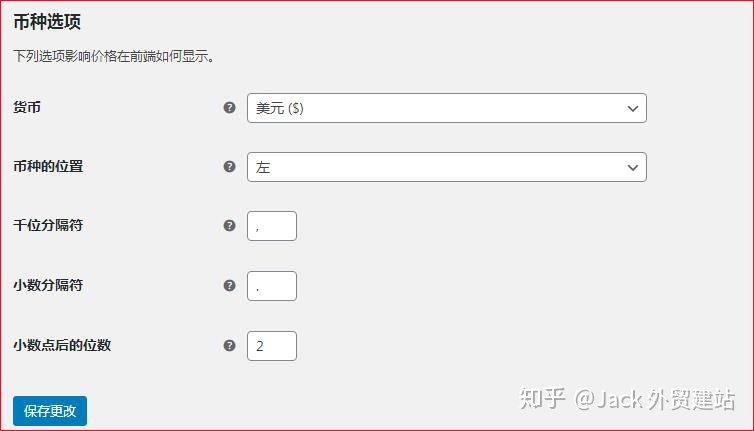
幣種選擇就是顧客在購買的時候需要的支付貨幣種類,一般情況下選擇美元就好,沒辦法誰讓美元是世界結算貨幣呢,我們也想用人民幣啊,奈何世界不承認啊。如果你非要用人民幣,這裡也是可以選擇的,問題在於,第一你的客戶在計算價格的時候要考慮到匯率,第二你在結算的時候paypal那邊估計還有點麻煩(雖然我沒試過,這是我猜的)
幣種的位置,這個說的是幣種的符號出現在商品價格的左邊還是右邊。至於下面的“千位分隔符”、“小數分隔符”和“小數點後的位數”這些就不要去畫蛇添足了,默認系統設置即可。設置完成後,點擊“保存更改”按鈕,否則一切設置回歸到原始狀態。
2
).產品設置功能

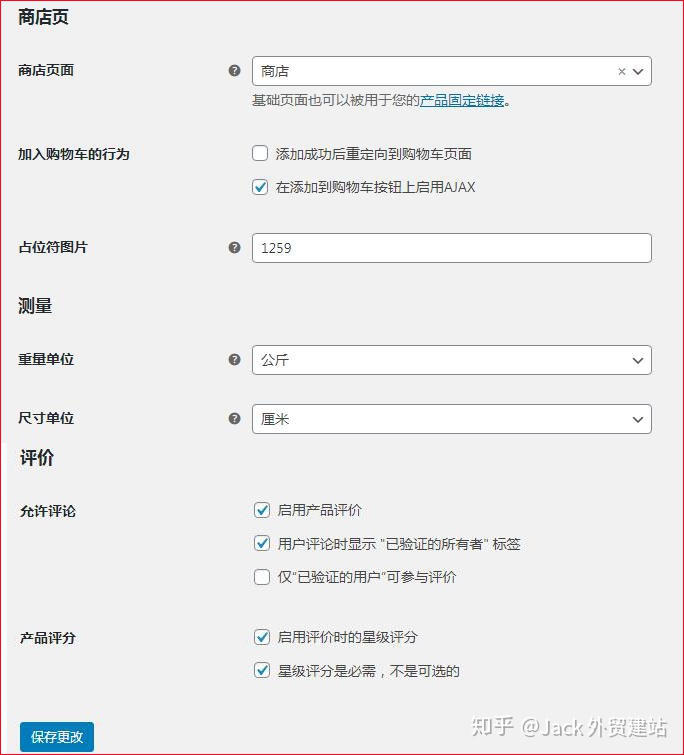
商店頁面指的是顧客進入你店鋪看到的首頁,這裡要和網站首頁進行區分。如果你做的是B2B網站,然後開闢了一個在線銷售的版塊,那麼這裡的商店頁面不能默認設置為網站首頁,而是要設置為店舖首頁。
“加入到購物車行為”指的是當顧客選中一款產品添加到購物車之後的頁面跳轉行為,如果你選擇的是“添加成功夠跳轉到購物車頁面”,那麼就直接去購物車付款了;如果你選擇的是“啟用AJAX”,那麼整個頁面不會全部刷新,而是只在“添加到購物車”這個按鈕上進行刷新,變成“已添加到購物車”。
(普及一下:AJAX的全稱是Asynchronous JavaScript And XML,簡單的說就是沒用AJAX的網頁,你點一個按鈕就要刷新一下頁面,儘管頁面上只有一行字和當前頁面不一樣,但你還是要無聊地等待頁面刷新。用了AJAX之後,你點擊,然後頁面上的一行字就變化了,頁面本身不用刷新)佔位符圖片默認系統設置“1259”,沒太大意義,不解釋。
“重量單位”可以選擇設置,果然是習慣英制單位重量的,可以選擇盎司,其他的還有磅,和克。同理“尺寸單位”可以選用碼,米,厘米,毫米,英寸。
“評價”部分的設置和我們平時網站評論差不多。在“允許評價部分”有三個選項,分別是“啟用產品評價”,“用戶評論時顯示已驗證的所有者標籤”和“僅已驗證的用戶可參與評價”。
“產品評分”中有兩個選項,分別是“啟用評價時的星級評分”和“星級評分是必選的”。這樣就會出現5星評論的設置了。當然了純靠買家評論也不太現實,對比淘寶的買家好評就知道了,所以wordpress的插件市場上也很多類似刷評分的插件,有興趣的同學可以去挖一下。

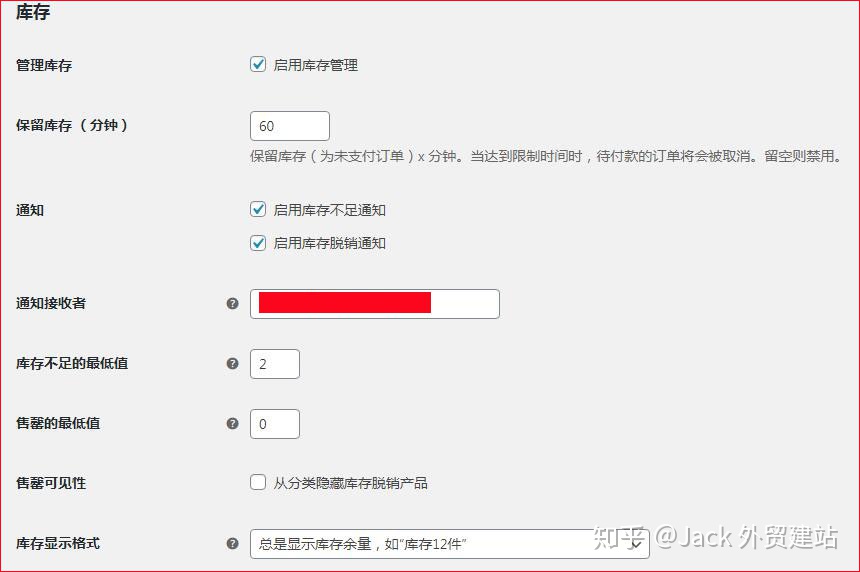
還記得之前的庫存查詢功能嗎?這裡把前面挖的坑來埋上。 “保留庫存時間”指的是當出現顧客將商品下單但沒有付款的時候持續的時間,如果你這裡設置了時間,比如2小時,而顧客在這2小時之內並沒有付款,那麼時間到了之後,該筆訂單就會在系統後台自動刪除,減少的這個庫存數字也會恢復。如果這裡留空,那麼及時顧客沒付款,那麼庫存數字也是對應減少的。
如果出現這樣一種情況,一款新品上市很受顧客喜歡,上架後分分鐘被搶購一空,而這時候因為時差的關係,你可能還在睡覺,就會出現庫存不足的情況了。那咋辦,總不能半夜打你電話吧,如果你提前設置了庫存不足通知,那麼當庫存數量少於你預設的通知數量,woocommerce就會發通知郵件到你的預留聯繫郵箱。
為了達到庫存警告通知的目的,你就需要在“通知接受者”那一欄裡面填入你的常用聯繫郵箱,在“庫存不足的最低值中”輸入庫存警告數字,如果是“售罄警告”,那麼直接選擇0就行。
如果你有現貨儲備或者說補貨壓力不大的情況下,那麼你可以無視“售罄可見性”的設置,但是如果你補貨不方便,那麼建議你勾選“從分類中隱藏庫存脫銷產品”,以免造成顧客下單付款後你無法正常發貨的尷尬局面。因為你將售罄的產品隱藏後,顧客是無法找到這些產品頁面並進行下單付款的。
“庫存顯示格式”就很簡單了,它有三個選項,分別是“總是顯示庫存餘量”、“庫存較低時,僅顯示庫存餘量”和“永不顯示庫存餘量”。這個庫存餘量主要是給顧客看的,最大的功能就是讓顧客了解庫存還有多少,某些時候還會存在利用庫存數字危機促進客戶下單付款的作用,但作用並不是很大。以上設置完成之後,千萬要記得保存更改,否則白費功夫。

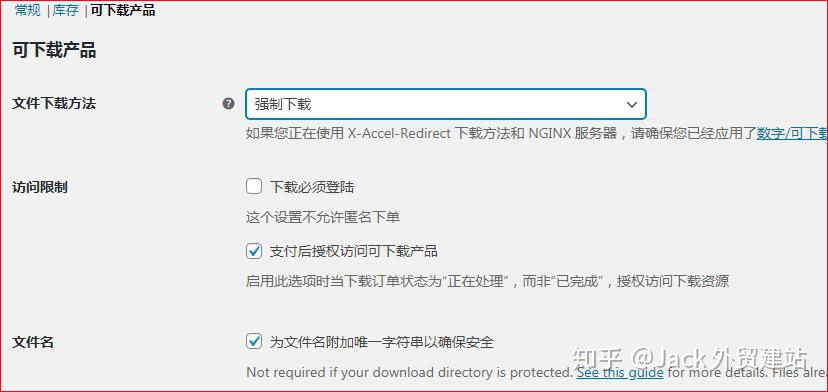
上面說了這麼多實體商品,那麼虛擬產品應該怎麼處理?首先在文件下載方法裡面,我們有三種可選方式,分別是:“強制下載”、“X-Accel-Redirect和X-sendfile下載”和“重定向下載”。我們來簡單說一下這三者的區別
“強制下載”:將保留URL隱藏,但是某些服務器可能不一定會可靠的提供大文件。如果是這樣的話建議選擇第二種
“X-Accel-Redirect和X-sendfile下載”:當服務器支持mod_xsendfile,那麼可以選擇X-Accel-Redirect和X-sendfile下載,但前提是請確保你已經應用了數字/可下載的產品處理指南中所述的設置,
“重定向下載”:就是跳轉到新的頁面進行資源下載,但是相對來說並不是那麼安全。
“訪問限制”指的是顧客對該虛擬資源進行訪問的時候的限制,如果你設置了“必須登錄才能下載”,那麼顧客匿名訪問或者以遊客訪問的時候就不能正常下載資源。另外建議一定要打開“支付後授權訪問可下載產品”,這裡的道理相信大家都懂,不解釋。
“文件名”指的是為添加一段唯一的字符串來確保資源的安全下載,建議字符串不要用中文,但是你可以用中文的拼音以方便你理解和記憶。注意字符串不能重複,每個可供下載的資源有且僅有一個唯一獨立的字符串。
3).稅費設置功能———–待補充
4).產品設置功能

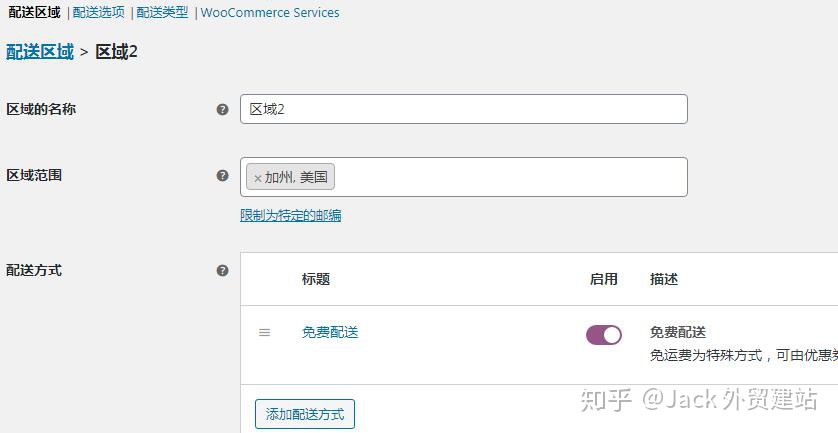
“區域名稱”:可以自行添加,比方說區域2,不過一般情況下我都喜歡根據跨境電商運費計價模板來進行設置。統一計費模板的國家和地區設置為同一個區域
“區域範圍”:這個就不能自行設定了,而是要選擇特定的國家和地區,比方說美國就有很多州,不過跨境電商計費的話是一個國家統一一個運費。如果你遇到是國內買家,那麼你的運費就要根據實際省份進行設置了,江浙滬最低嘛,大家都懂的。如果你設置了包郵,這裡不設置也沒關係。

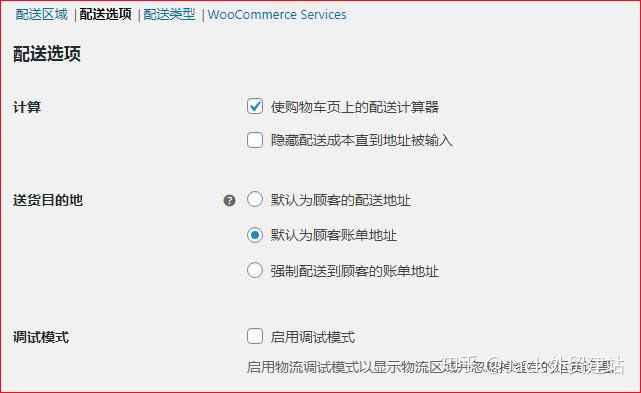
在配送選項中,我們首先需要對配送費用計算器進行設置,一般情況下Jack老師建議將配送費用計算器直接體現購物車頁面上,所以需要勾選“使購物車頁面上的配送計算器”,不建議勾選“隱藏配送成本直到地址被輸入”,這樣可以讓顧客更直觀的感受到總的費用是多少。
在“送貨目的地”選項中,建議勾選第一項“默認為顧客的配送地址”,比方說有個客戶他註冊的時候使用的是洛杉磯的地址,所以默認情況下他的賬單地址也是在洛杉磯,但是他想買這個產品送給他的朋友,而這個朋友生活在紐約,所以在購買的時候寫的配送地址是紐約,那麼我們實際上是需要將該產品送到紐約。所以在設置送貨目的地的時候需要選擇“默認送貨目的地為顧客的配送地址”。
“調試模式”的作用是顯示物流區域並忽略掉緩存的運費設置,這樣可以讓客戶更直觀的感受到這個商品在購買的時候需要支付的實際運費。
至於“配送類型”和“woocommerce服務”這兩項在實際操作過程中用到的機會比較少,這裡就不展開講解了,浪費口水!
5).付款設置功能

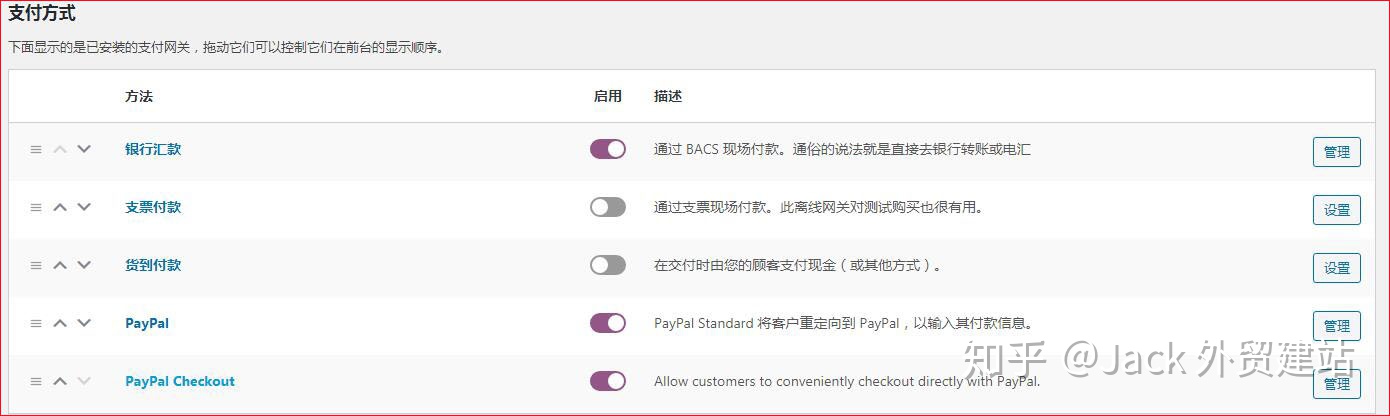
woocommerce提供5中不同的貨款結算方式,分別是“paypal”,“銀行匯款”,“支票付款”,“貨到付款”,“paypal checkout”。我們最常用的是paypay,點擊右邊對應的管理按鈕,我們來看一下

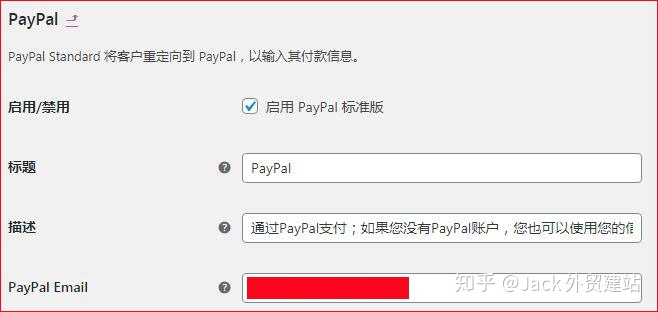
首先,我們需要勾選“啟用paypal標準版”,這樣谷歌在進行付款的時候看到的就是標準版的paypal付款界面了。 “標題”就是付款界面上的文字,“描述”指的是當顧客沒有paypal賬號的時候,還可以選擇其他的付款方式種類(前提是你已經開通了對應的付款方式,比方說銀行轉賬;注意這裡的描述需要用英文進行描寫)。
“paypal email”用的就是你自己的用於收款的paypal賬號,當然了,如果你們那麼豪氣,視金錢如糞土的話,可以Jack老師的收款賬號郵箱,哈哈!

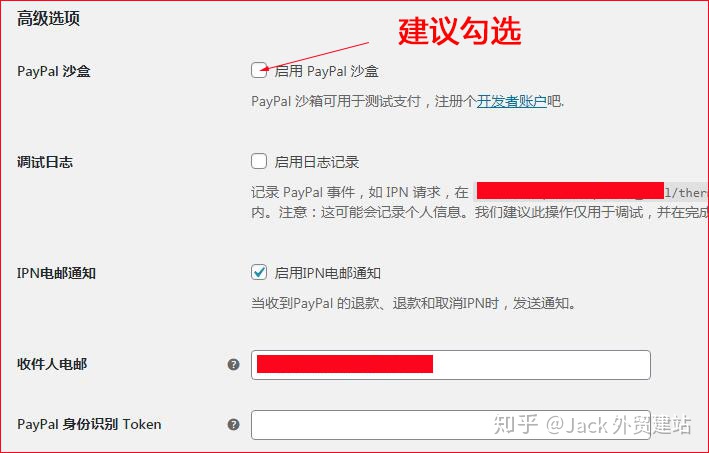
在高級選項中,Jack老師建議同學們打開“paypal沙盒”,開啟之後就可以用paypay的沙盒進行支付測試了,當然前提是你已經開啟了開發者賬號。如果你不知道開發者賬號是什麼,或者想深入了解什麼是開發者賬號,那麼
“調試日誌”記錄的是你對paypal進行的調試操作記錄,這些記錄會保存在你的網站內容文件夾中的paypal log文件夾中,但是會存在一些個人隱私訊息,建議完成調試之後,及時刪除,以免訊息被別人非法獲取造成不必要的損失。
“IPN電郵通知”:IPN是英文“Instant Payment Notification”的簡寫,翻譯過來就是即時付款通知。一般情況下付款通知無所謂,重要的是退款或者取消及時付款通知的時候,我們需要了解到這些變動,所以這裡要勾選開啟這個通知。
“收件人郵箱”:這裡填寫的是IPN電子郵件發到哪個郵箱,一般情況下填paypal的賬號持有人電子郵箱,或者網站運營人員的郵箱,以便第一時間了解顧客的付款變動訊息,及時採取對應的措施。
“paypal身份識別Token”:這東西本質上就是一個驗證令牌,填寫之後就免去了上一步的IPN郵件通知步驟,具體操作見paypal官方說明,此處不展開講解。

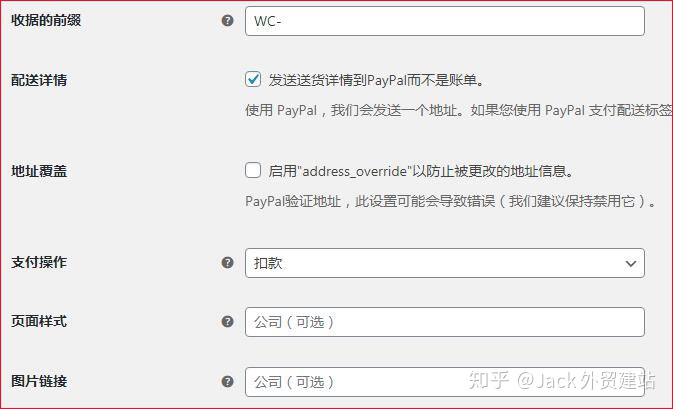
“收據的前綴”:這個前綴是在paypal將賬單發送給客戶的時候體現的,以便客戶快速記憶識別,但是需要注意,如果你的paypal賬號同時綁定了多個woocommerce店鋪,那麼在選用收據的前綴的時候,一個woocommerce有且只能有一個獨特的不會和其他店鋪發送重複衝突的收據前綴。
“配送詳情”:這裡指的是在前文中有提到過的woocommerce配送標籤服務,如果你在之前的woocommerce有過相關設置,那麼這裡需要進行勾選,如果之前沒有進行設置,這裡就不需要進行勾選。
“支付操作”:這裡有扣款和授權兩個可選項,我們選擇扣款即可。它和授權的區別就在於,一個是立即執行,一個是受到授權許可再執行扣款。
“頁面樣式”和“圖片鏈接”都是非必填的可選項目,這裡就選擇放棄編輯吧,反正不會對paypal收款有什麼影響。

“API憑證”:它的作用主要是處理paypal的客戶退款,涉及到三個元素,分別是“API用戶名”、“API密碼”和“API簽名”。前面兩個是必填項目,最後這個API前面是可選項目,至於如何獲取這三個東西,
6).賬號和隱私設置功能

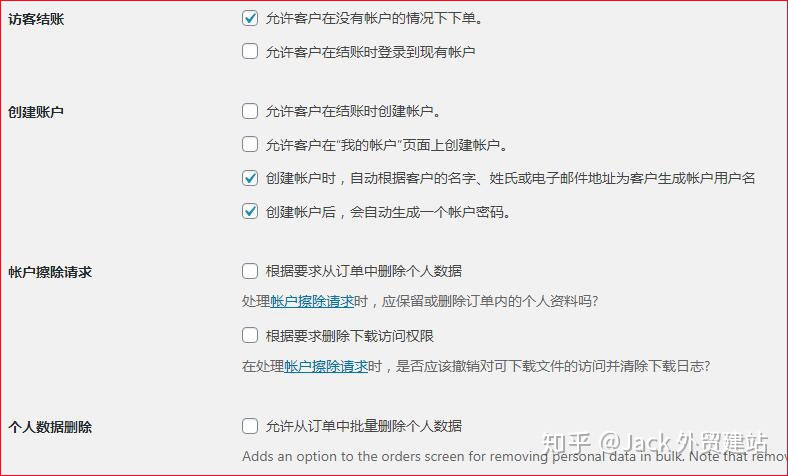
“訪客結賬”:這裡的訪客指的是未在你網站店鋪上註冊賬號的人或者說之前已經註冊過但今天它並沒有登錄他的賬號。所以為了最大程度的轉換這些潛在訂單,Jack老師建議同學們同時勾選“允許客戶在沒有賬號的情況下下單”和“允許客戶在結賬時登錄到現有賬戶”。
“創建賬號”:建議同時勾選前面三個功能,“允許客戶在結賬時創建帳戶”、“允許客戶在“我的帳戶”頁面上創建帳戶”和“創建帳戶時,自動根據客戶的名字、姓氏或電子郵件地址為客戶生成帳戶用戶名”。但不建議勾選第四個“創建帳戶後,會自動生成一個帳戶密碼”,因為自動生成的密碼,一般情況下顧客都記不住,容易導致顧客二次登錄的時候發生登錄問題,從而導致流失購買等情況。
“賬號清除請求”:woocommerce提供了兩種賬號清除請求方式,一種是“根據要求從訂單中刪除個人數據”,一種是“根據要求刪除下載訪問權限”。我建議這兩項都要進行勾選,以免顧客個人隱私數據被洩露。
“個人數據刪除”:它將用於批量刪除個人數據的選項添加到“訂單”屏幕。請注意,刪除個人數據無法撤消,只允許從訂單中批量刪除個人數據。

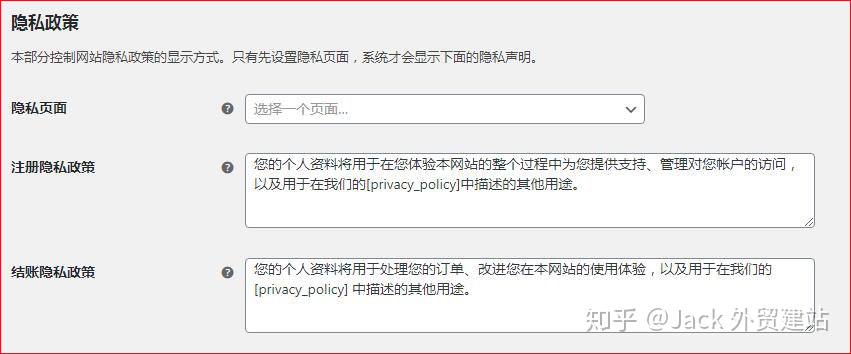
這裡的隱私政策和平時我們做網站的隱私頁面差不多,只不過更偏向在線銷售店舖的隱私設置。首先我們需要選擇一個網站頁面作為隱私頁面的內容載體。 “註冊隱私政策”指的是客戶在你店舖的註冊頁面進行賬號註冊的時候,
右邊框內的文字會提示他們的一些隱私方面的提醒。同理,“結賬隱私政策”就是出現在顧客進行訂單付款時候的提醒文字。編輯右邊框內的文字來對應具體操作時候的隱私政策提醒。國內對這方面好像不太關注,但是國外對這方面還是比較注意的。

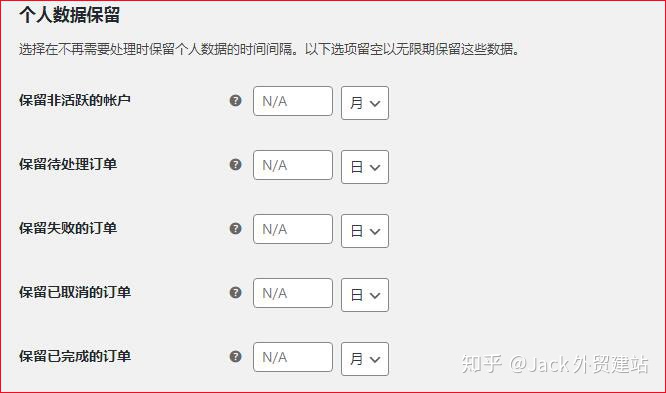
對於個人數據保留方面的設置,我個人覺得是不要額外進行設置日期了,因為留空可以無限期保留數據,反正數據佔用網站空間內容並不會太大,就留著好了。
7).電子郵件通知設置功能

上圖中紅色覆蓋區域就是收件人郵箱,注意,在“郵件通知設置功能”中,有很多個選項,比方說前面三個“新訂單”、“已取消訂單”和“失敗的訂單”這三個是郵件通知發送給店鋪運營人員的,
而後面的“訂單保留”和“正在處理的訂單”是發送給客戶的。如果你需要對這些郵箱賬號或者收件人進行更改,那麼需要點擊最右側的“管理”按鈕進行重新編輯。此外還有“已完成的訂單”、“退款訂單”、“顧客的收據和訂單詳情”、“顧客備註”、“密碼重置”和“新賬號”,這些訊息都會由系統將郵件發送到顧客在註冊賬號的時候預先提交的郵箱中。

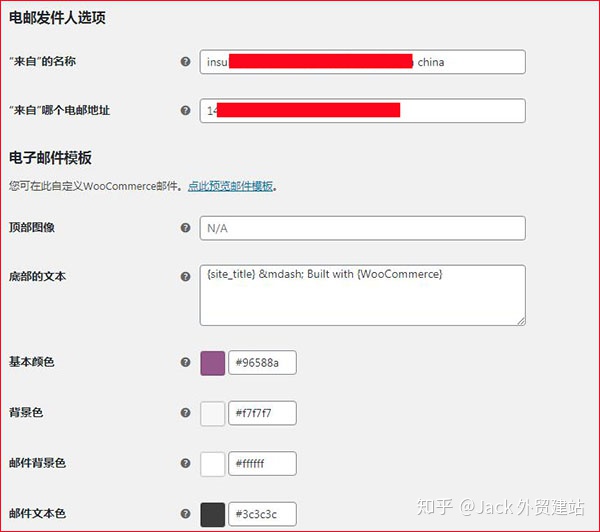
上圖就是郵件發件人的相關內容設置。首先是郵件來自哪裡,默認情況下,這裡是網站的站點描述,當然你可以自己進行編輯。其次是郵件來自哪個地址,默認情況下是店鋪所有人郵件地址。
在“電子郵件模板”中,我們可以依次對“頂部圖像”、“底部文本”、“基礎顏色”、“背景色”、“郵件背景色”和“郵件文本色”進行對應的編輯。至於如何編輯,純粹看心情,哈哈開玩笑的。主要還是考慮到顧客的閱讀習慣,不要搭配的和城鄉結合部的審美觀一樣就行,是在不行就用黑白搭配,永遠不會過時!
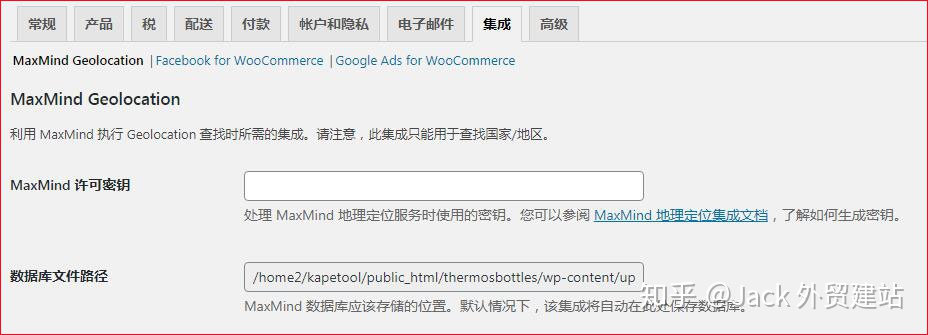
8).MaxMind Geolocation集成設置功能

先補充說明一下MaxMind Geolocation:簡單的說就是利用顧客訪問你店舖時候所使用的Ip來查詢其當前條件下所在的實際地理位置。 (注意:會存在誤差,不是百分百準確,特別是遇到要科學上網的國家和地區,因為切換IP所導致)。
如果對這方面不是很了解,想深挖一下更多的後備知識,
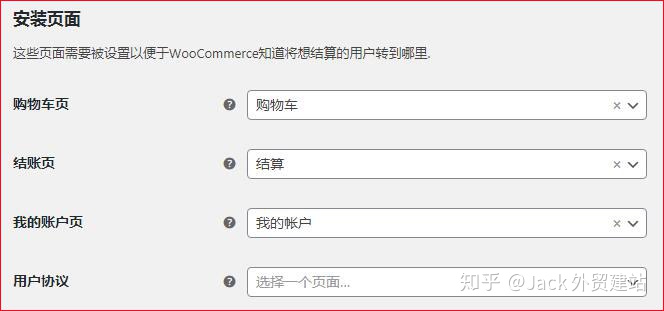
9).高級功能設置

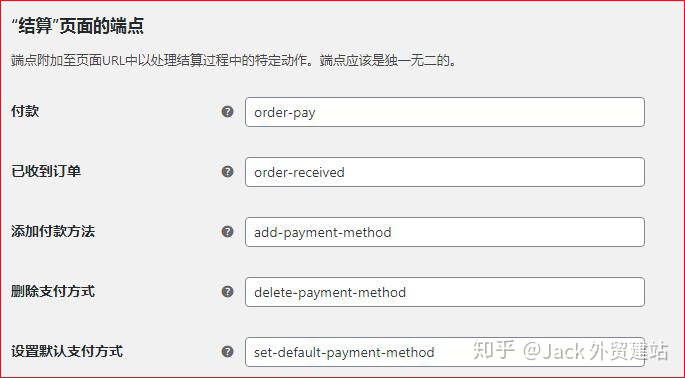
上圖中有4個功能頁面,需要在右邊對應的下拉框選項中選擇對應的頁面,以便客戶在你網點購物消費的時候進行無縫頁面跳轉,這樣woocommerce就會指導用戶每一個下一步操作的頁面跳轉到什麼地方。

不要感覺這個結算頁面的端點感覺很難理解,其實它就是平時我們發布頁面或者文章時候的域名後面別名。比方說http://example.com/order-pay;這裡的order-pay就是別名,同時也是這裡說的端點。

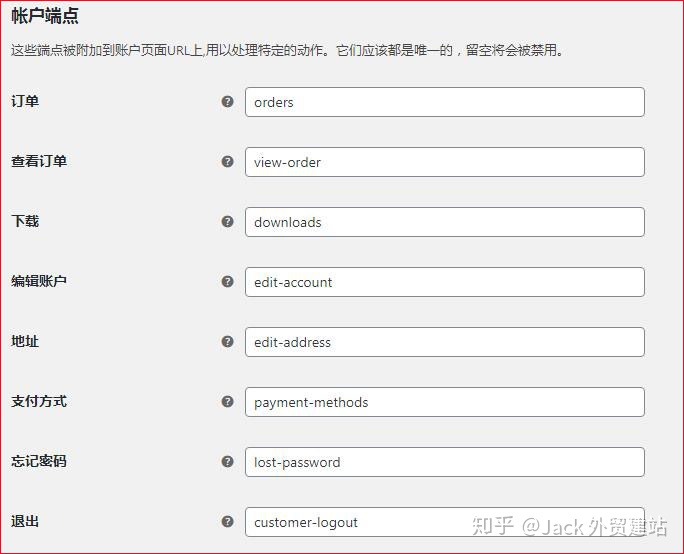
“賬號端點”和上面的結算頁面端點的內容是一樣的,就是域名後面的url,默認就好,不建議去變動,此處不展開更多描述。
7.woocommerce的狀態管理功能“日誌”、“計劃操作”和“woocommerce服務”這三個相對來說沒有那麼重要,這裡不再進行講解。我們重點來了解一下系統狀態和工具,首先是系統狀態
在系統狀態中,woocommerce給出了很多系統的相關訊息列表,分別為“wordpress環境”、“服務器環境”、“數據庫”、“文章類型數量”、“網站安全”、“已經啟用的插件”、“未激活插件”、“woocommerce相關設置”、“woocommerce頁面”、“主題”和“模板”等等。這裡面有很多是暫時用不到的,我們只要重點關註一下“woocommer相關設置”和“woocommerce頁面”即可。
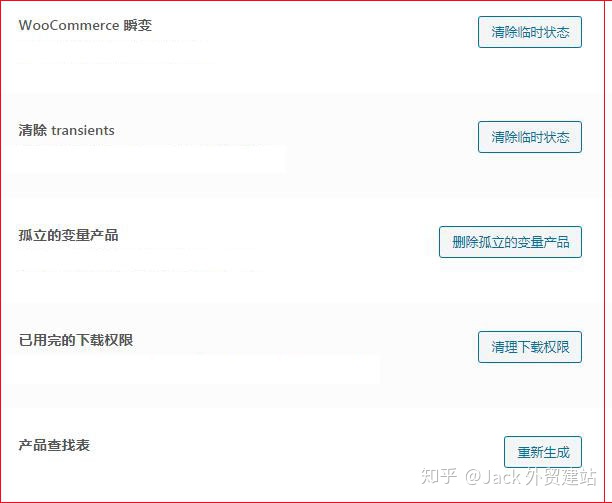
“工具管理”比較重要,我們來著重講解一下

“WooCommerce 瞬變”:此工具的作用是清除產品和商店的臨時緩存。
“清楚transients”:此工具的作用是清除WordPress的所有的過期狀態。
“孤立的變量產品”:此工具的作用是刪除沒有父級的全部變量產品。這裡說一下父級的概念,比方說保溫杯A、保溫杯B都是屬於女士保溫杯,那麼女士保溫杯就是A和B的父級。
“已用完的下載權限”:此工具的作用是將刪除已過期的下載權限以及下載次數剩餘0 次的權限。 (此工具更多作用於電子音像產品和虛擬產品)
“產品查找表”:此工具將重新生成產品查找表數據,此過程可能需要一些時間。
“術語”:此工具會重新計算產品條目– 當你修改設置將產品從分類中隱藏時有用。
“角色”:此工具將重置管理員,顧客和shop_manager 角色為默認。如果你的用戶不能訪問所有的WooCommerce管理頁面請使用這個
“清楚客戶會話”:該工具將從數據庫中刪除客戶會話數據,包括數據庫中的當前購物車和已保存的購物車
“創建默認的woocommerce頁面”:該工具將會安裝丟失的WooCommerce頁面,已定義和設置的頁面將不會被替代。
“刪除所有的woocommerce稅率”:此選項將刪除你的所有稅率,謹慎使用,此操作無法撤銷。
“重新生成商店的縮略圖”:這將重新生成商店所有的縮略圖以匹配你的主題和/或圖像設置
“升級數據庫”:該工具會將你的WooCommerce 數據庫升級為最新版本,請先確保你已完成充足的備份,然後繼續操作。
“測試你的Woocomerce服務連接”:這將測試你的Woomcommerce服務連接,以確保一切正常工作。
8.woocommerce的擴展管理功能
安裝並配置好woocommerce之後,接下來要幹嘛?當然是做好售前和售後工作了?但是不精通這部分工作該怎麼辦?簡單!在woocommerce的擴展功能中找到適合自己的拓展插件進行推廣即可。這部分內容實在不知道該怎麼說,內容太多太雜,還是留待給同學們自己去探索和發掘吧。裡面有很多驚喜哦!
好了,以上就是本章關於Woocommerce權威使用教程的全部內容,本章節內容重在實操,相關設置偏重於實際情況,Jack老師也不敢百分百保證上述文章中的教程就一定正確,還是需要同學們自己多操作多比較才能得出正確的結論。
如果對本章內容還有不理解的地方,歡迎用百度或者谷歌搜索關鍵詞---
排名首頁首位的就是我的網站,網站上有更多免費的外貿建站、谷歌SEO優化、外貿客戶開發等方面的實操乾貨內容等著你哦!