外貿建站教程:如何用Astra主題免費建外貿網站
超詳細10000+字的外貿建站教程,圖文、視頻兼備。除了
原文首發地址:
花了一周碼字,對你有用的話,還請點贊、喜歡、收藏三連擊喲~(比心

本教程的外貿建站要花多少錢?
- 域名費用:20~30元/首年,次年起50-60元/年
- 主機費用:400~900/年
- 主題費用:0
- 插件費用:0
- 教程費用:0
建站基礎– 選購域名和主機
在用Astra主題建外貿站之前,先按照如下步驟逐一操作,點擊鏈接可以查看對應教程。
- 註冊域名
- 購買WordPress託管主機
- 購買Siteground的WordPress主機的注意事項
- 購買GreenGeeks的Wordpress主機的注意事項
- ChemiCloud主機測評、選購要點、建外貿網站教程
Siteground是WordPress官方推薦主機之一,品牌和用戶規模比GreenGeeks、ChemiCloud大,他們的五星好評都是90%+。
具體選誰?看你的預算啦,我一般選購1-2年,主機續費一般也會有一些優惠政策。
注:還有一些其他主機,譬如hostgator(用戶評分2.5)、hostinger(用戶評分4.3)、bluehost(用戶評分1.6),因為評價不達4.5被淘汰了,Dreamhost、Kinsta、 (
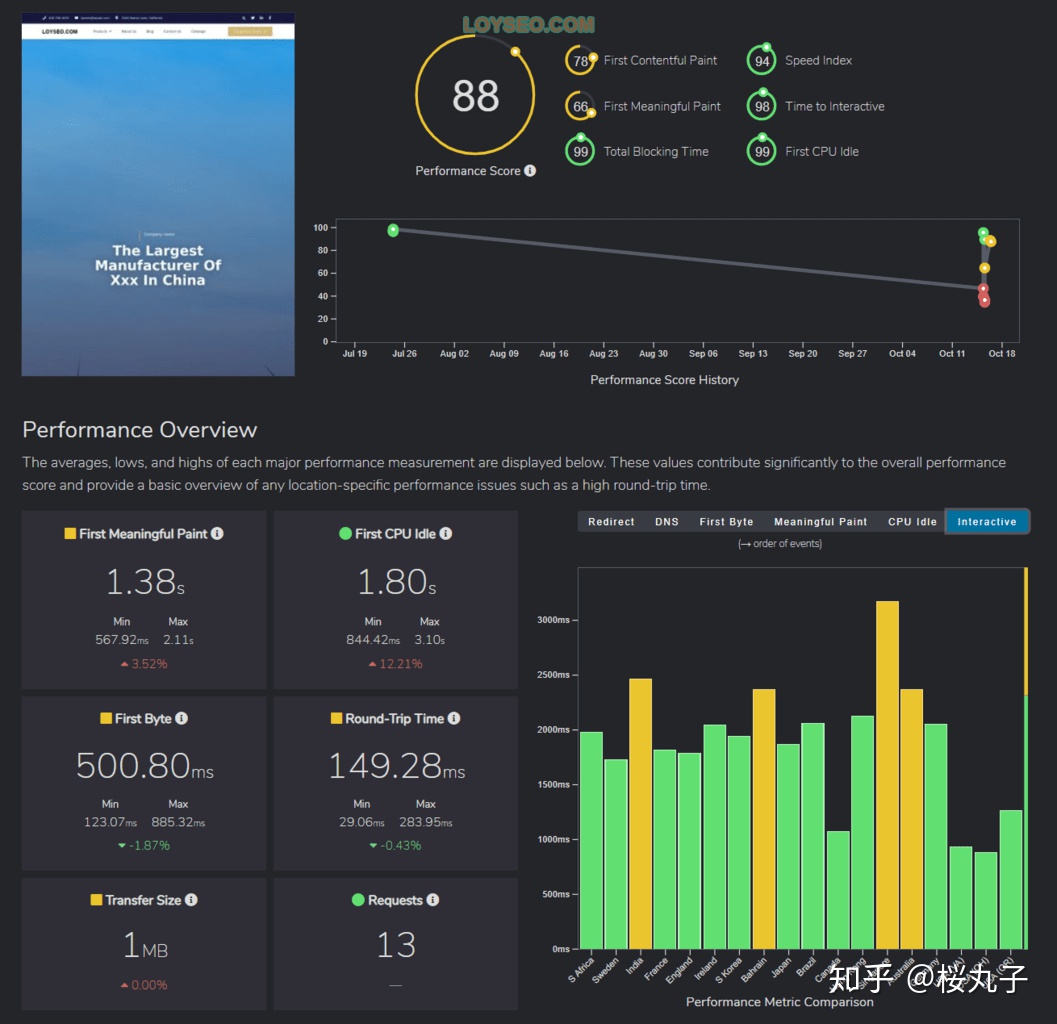
最後,值得一提的是,Chemicloud和GreenGeeks比Siteground在網站速度評測時還略勝一籌。
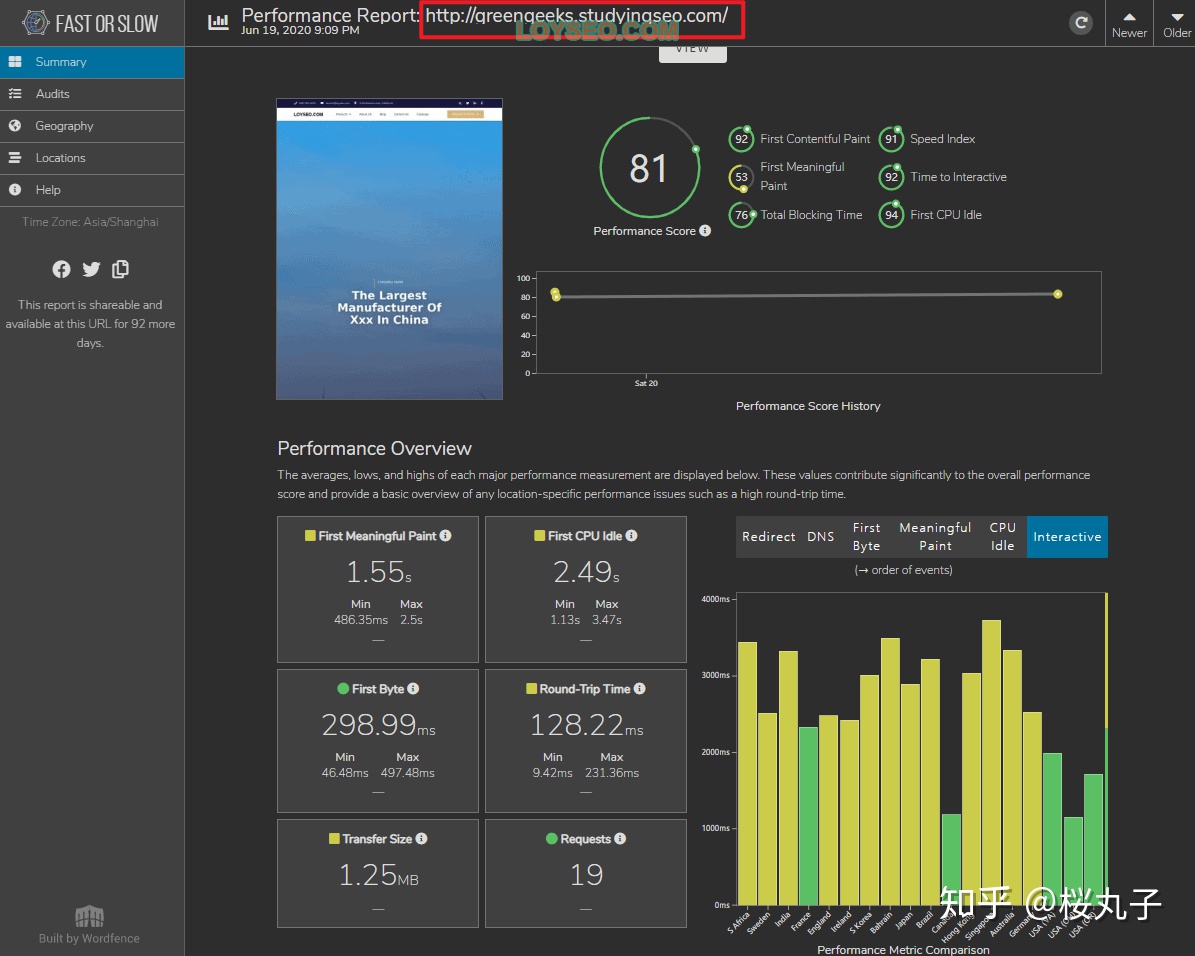
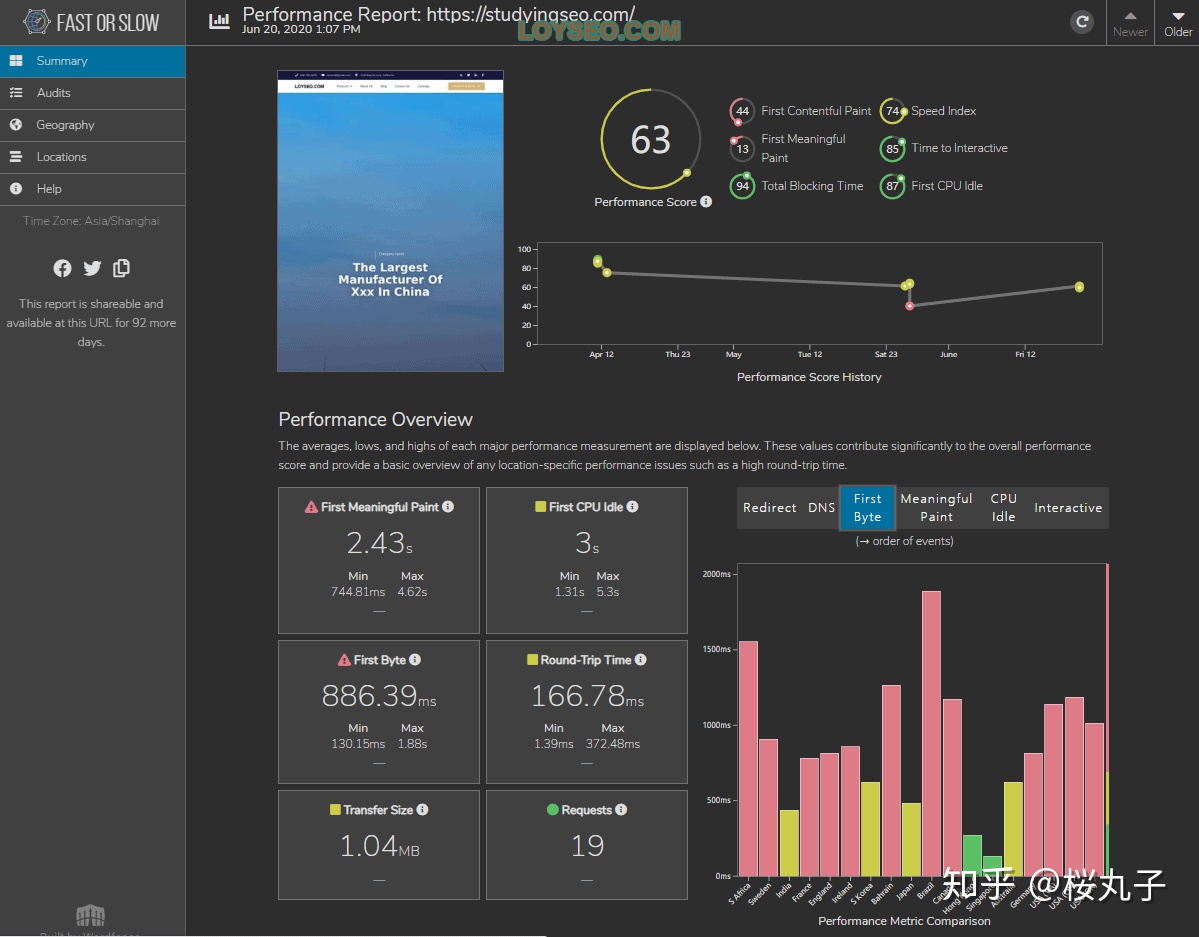
下面是GreenGeeks與Siteground的實測數據對比,我用本站的
Chemicloud測試結果

GreenGeeks測試結果

Siteground測試結果

前往Siteground
前往GreenGeeks
前往ChemiCloud
買完主機後,去主機上安裝WordPress和SSL證書,教程如下
- Siteground主機
- 如何在Siteground中創建Wordpress網站
- 如何在Siteground中給WordPress網站安裝SSL證書
- GreenGeeks主機
- 如何在GreenGeeks創建WordPress網站
- 如何在GreenGeeks中給Wordpress網站安裝SSL證書
- 如何在GreenGeeks給網站開啟Cloudflare CDN
- ChemiCloud主機測評、選購要點、建外貿網站教程
- WordPress安裝完成後,你可以用賬號密碼登錄網站後台,這裡還有
- 安裝完SSL後,還需要檢查下url是否都改為了https,請看:將網站中的http改為https(2種方法)
- 在網站完成以前,
好啦~接下來我們便可以開始安裝Astra主題,開始搗鼓網頁啦~
安裝Astra主題免費版
Astra主題是知名的輕量主題,也就是說它的體積小、網站打開會比較快。網站打開速度慢,用戶就都溜了溜了~
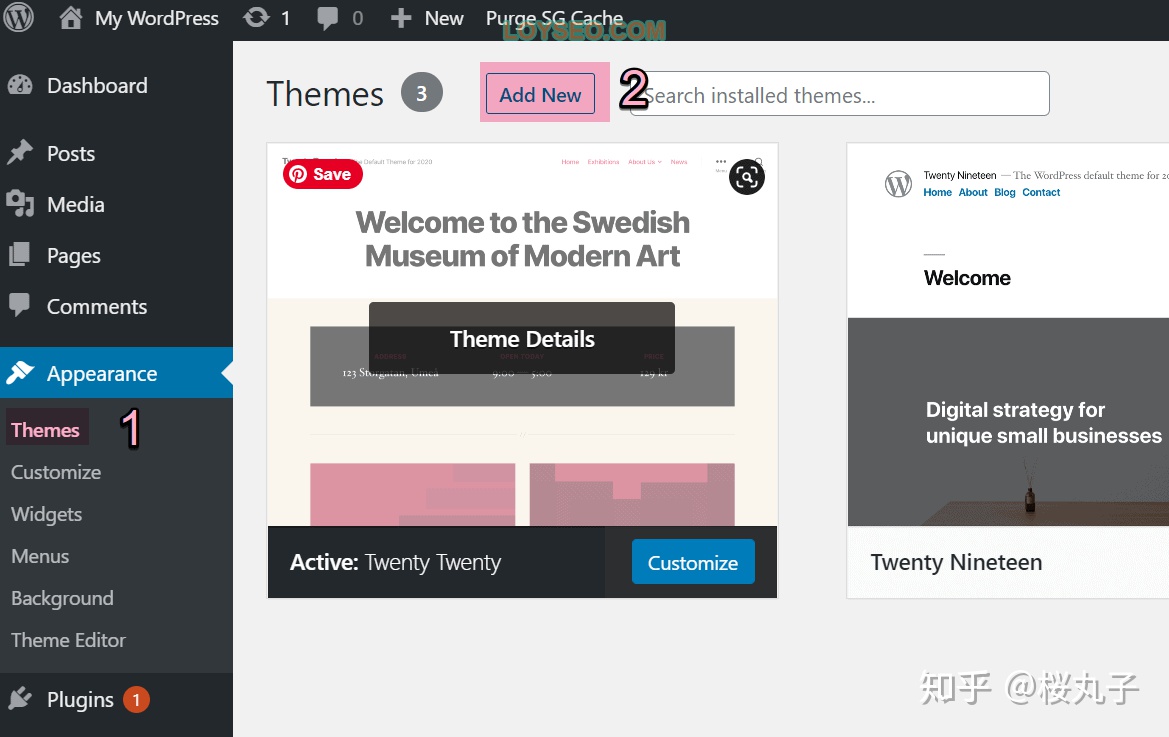
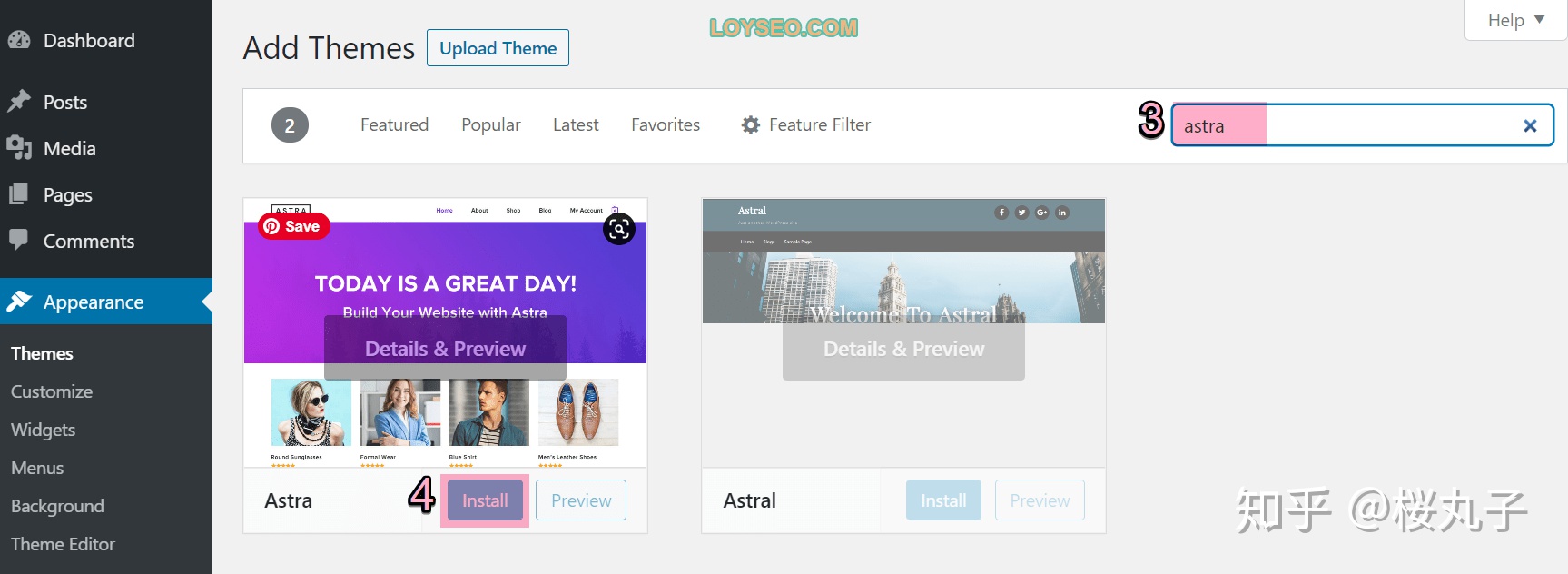
1.進入WordPress後台的Appearance 》themes頁面,點擊Add New按鈕

2.在添加主題頁面中,搜索Astra,找到對應主題後,點擊Install按鈕

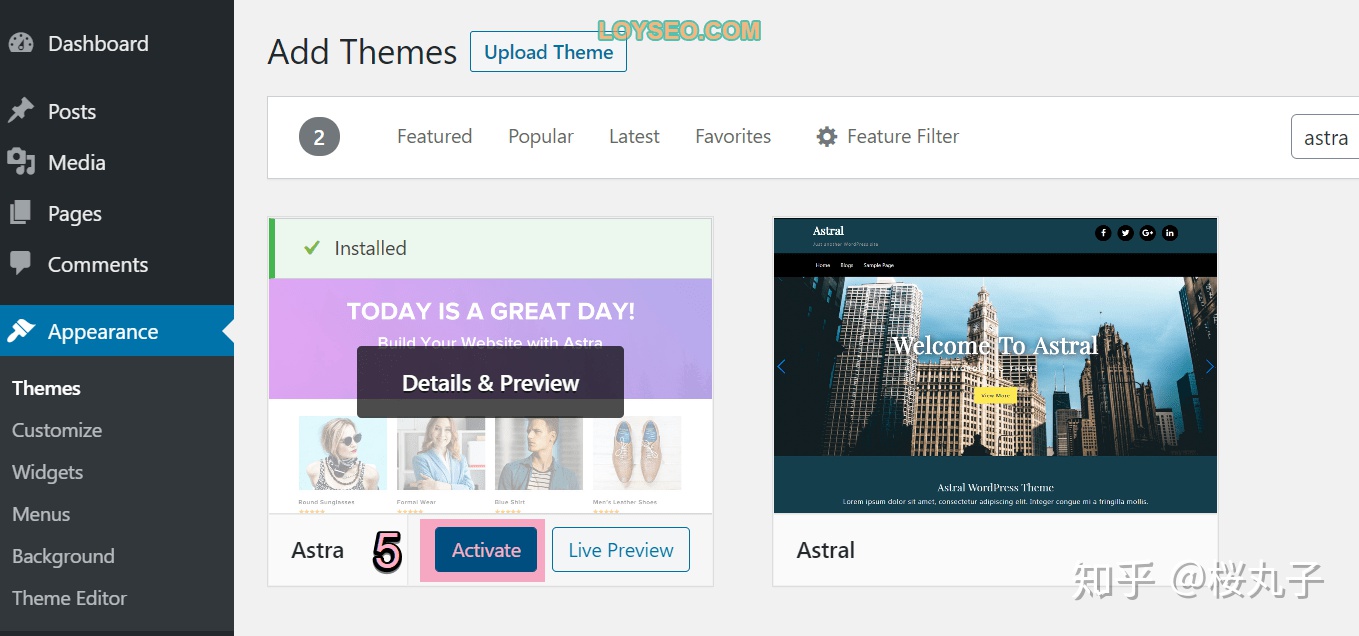
3.安裝完astra後,點擊Activate激活主題,接下來我們導入網站模板

相關教程:
Astra免費版主題如何一鍵導入網站模板
Astra免費版依舊提供了
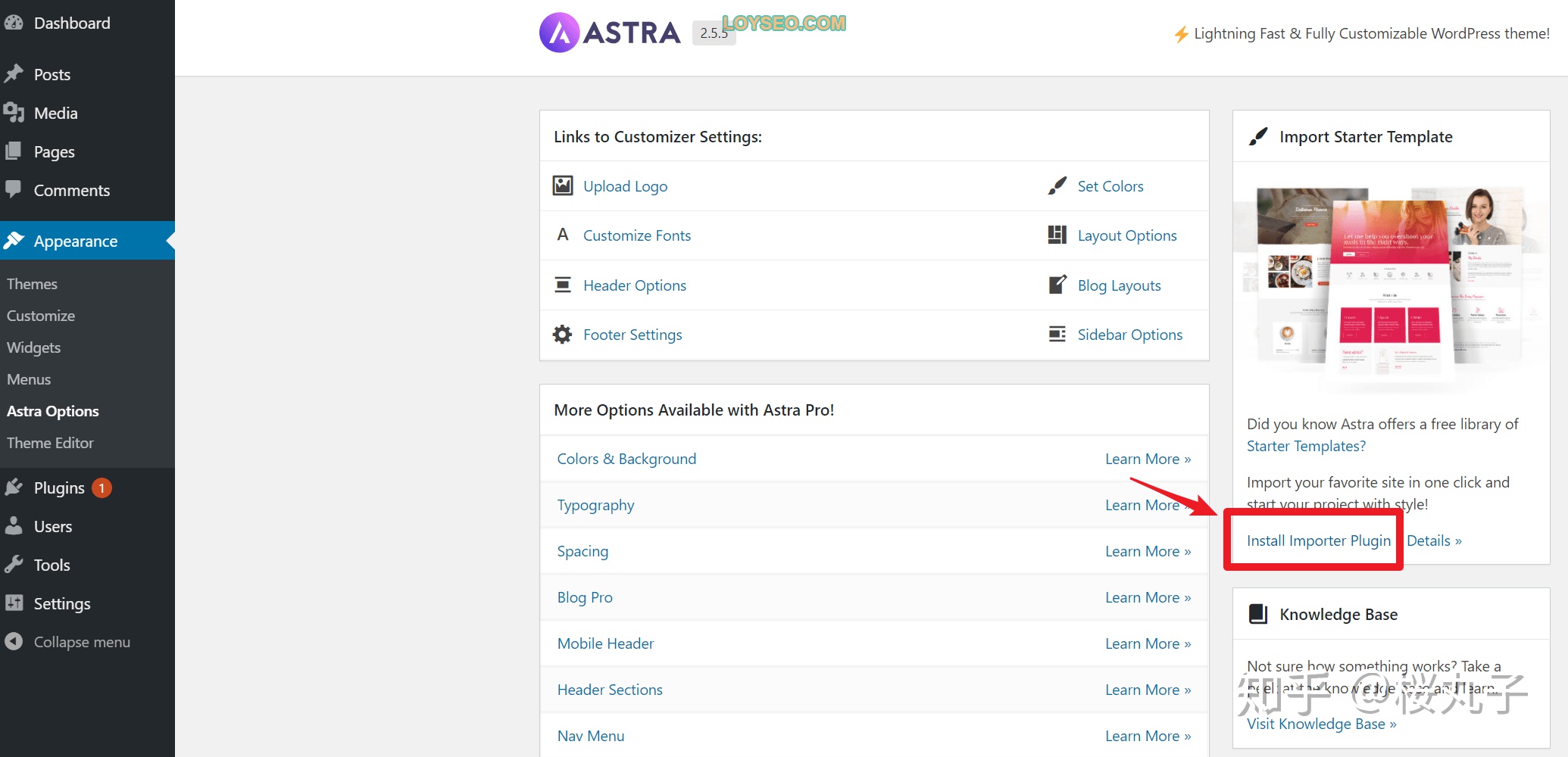
進入Appearance 》 Astra option頁面,找到右側的install importer plugin,點它安裝導入模板的插件

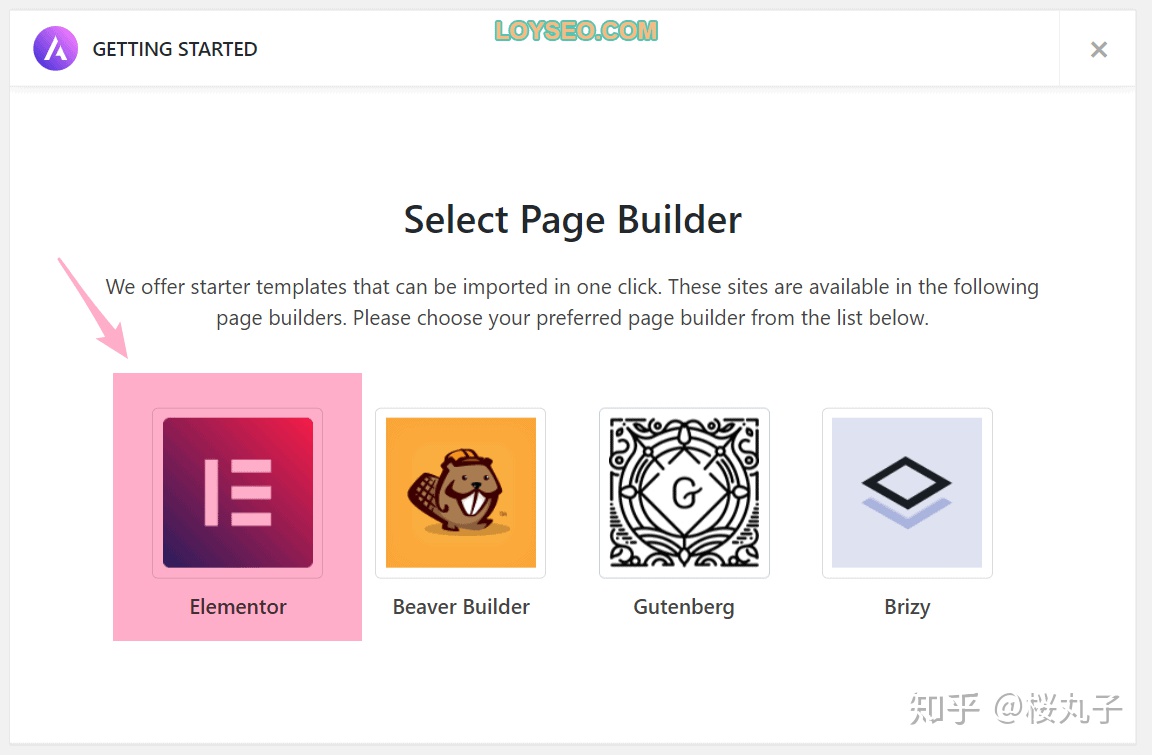
安裝完成後,我們將看到如下界面,讓我們選擇網站模板的頁面編輯器,這裡我們選擇

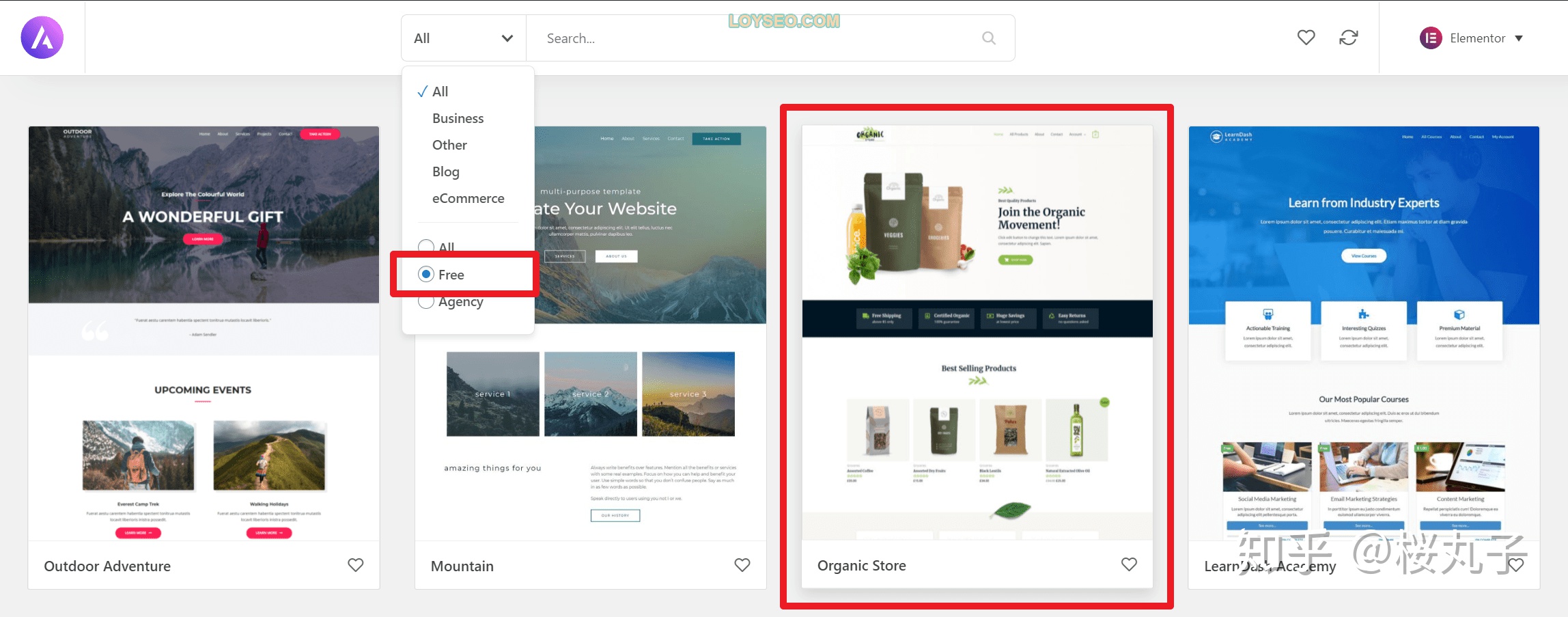
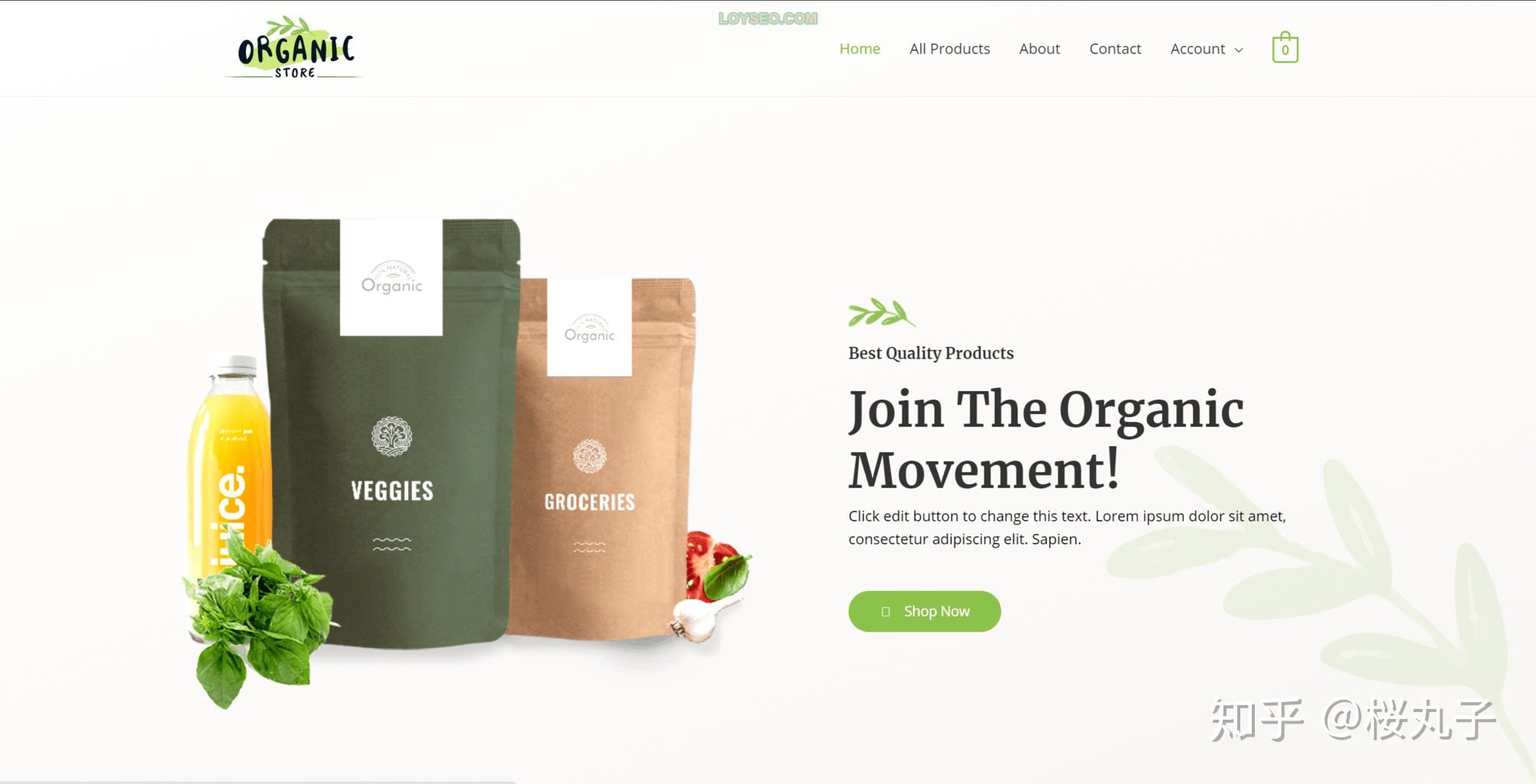
接下來我們看到了模板列表,篩選出免費的模板列表,請根據你的喜好選擇模板,我們以下圖中的organic store為講解範例,這是一個電商的網站模板,我們會將它改造為B2B的網站。

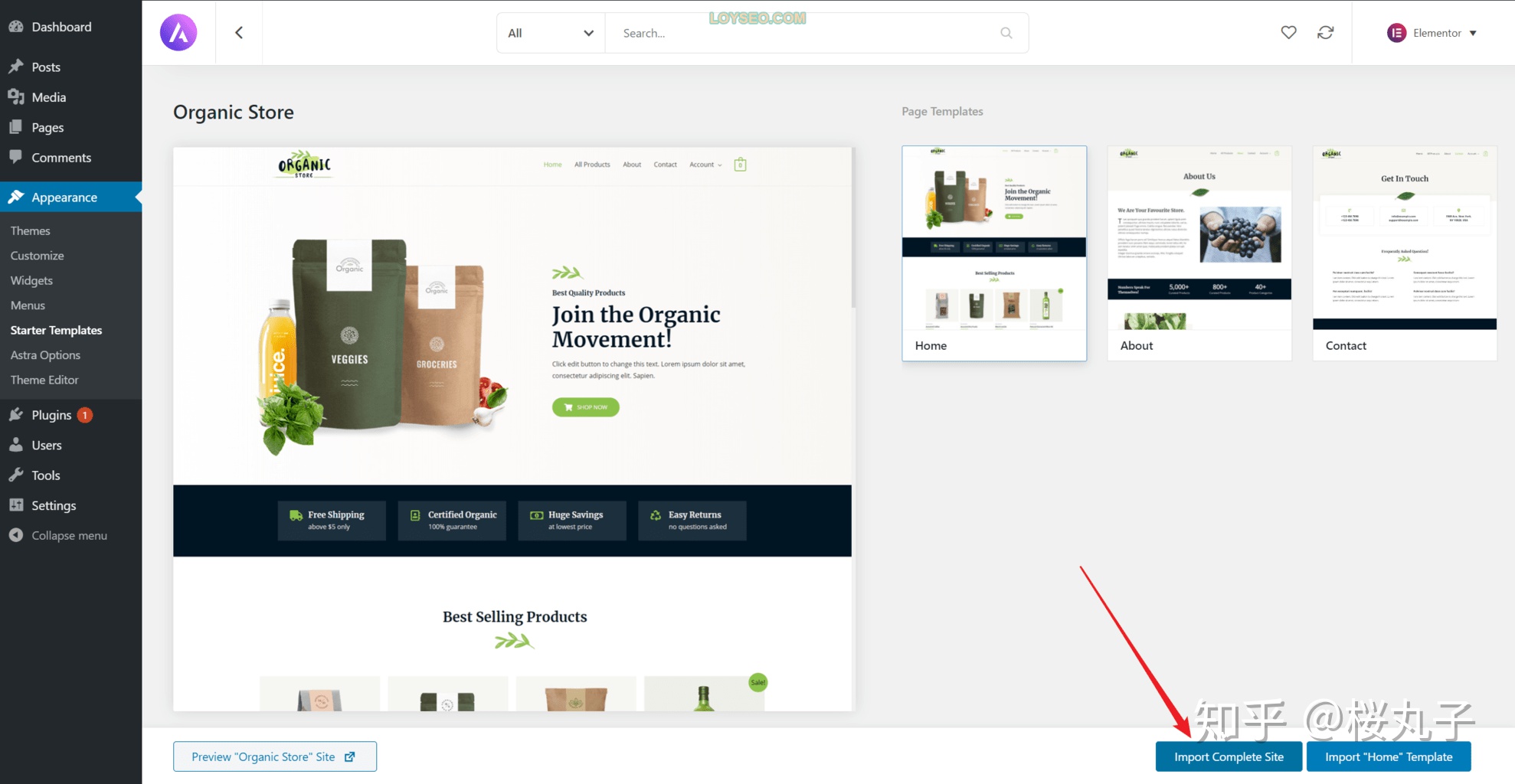
選中模板後,我們可以去預覽一下,也可以直接點擊import complete site按鈕導入所有頁面及內容

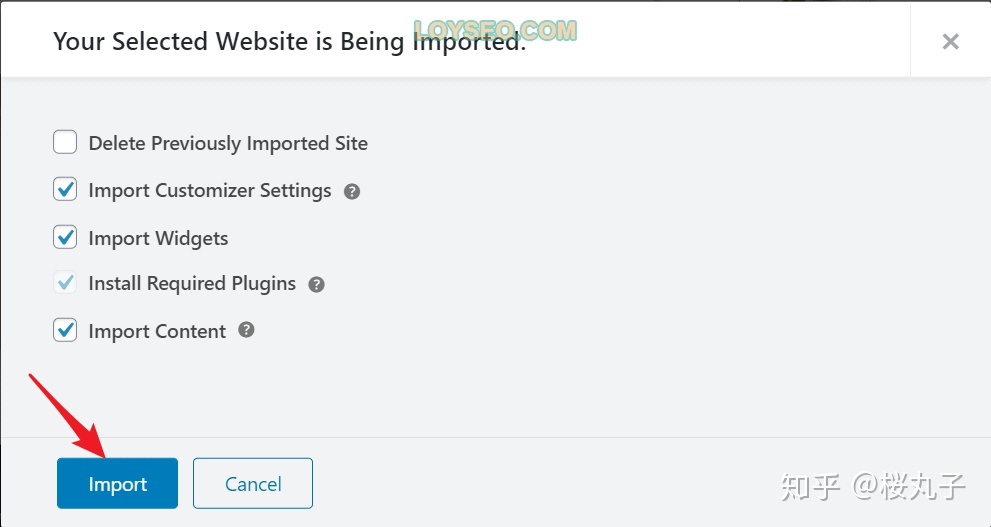
在導入設置中,默認會自動安裝必要的插件,你可以不導入樣式設置(customizer setting)、widgets(小工具,通常用於側邊欄)、content(內容,譬如文章、產品),但對新手而言,我的建議是保持默認設置,點擊Import。
若是你想更換模板,為了不引起內容混亂,再次導入時,記得勾選下圖中的delete previously imported site,以便刪除已有模板的內容和設置。

接下來我們靜靜等待網站導入,不要關閉頁面,導入完成後將看到下圖。
若是導入失敗,系統會給與原因提示及解決辦法。
若是導入成功,但網站依舊不是模板的樣子,那麼請二次導入試一試。
此外,部分服務器(譬如WPXhosting)因為安全策略原因,不允許做導入動作,或是導入完成後,依舊還是導入前的老樣子,此時,你就需要聯繫主機商的客服來解決了。

導入完成後,我們查看一下網站,大功告成。

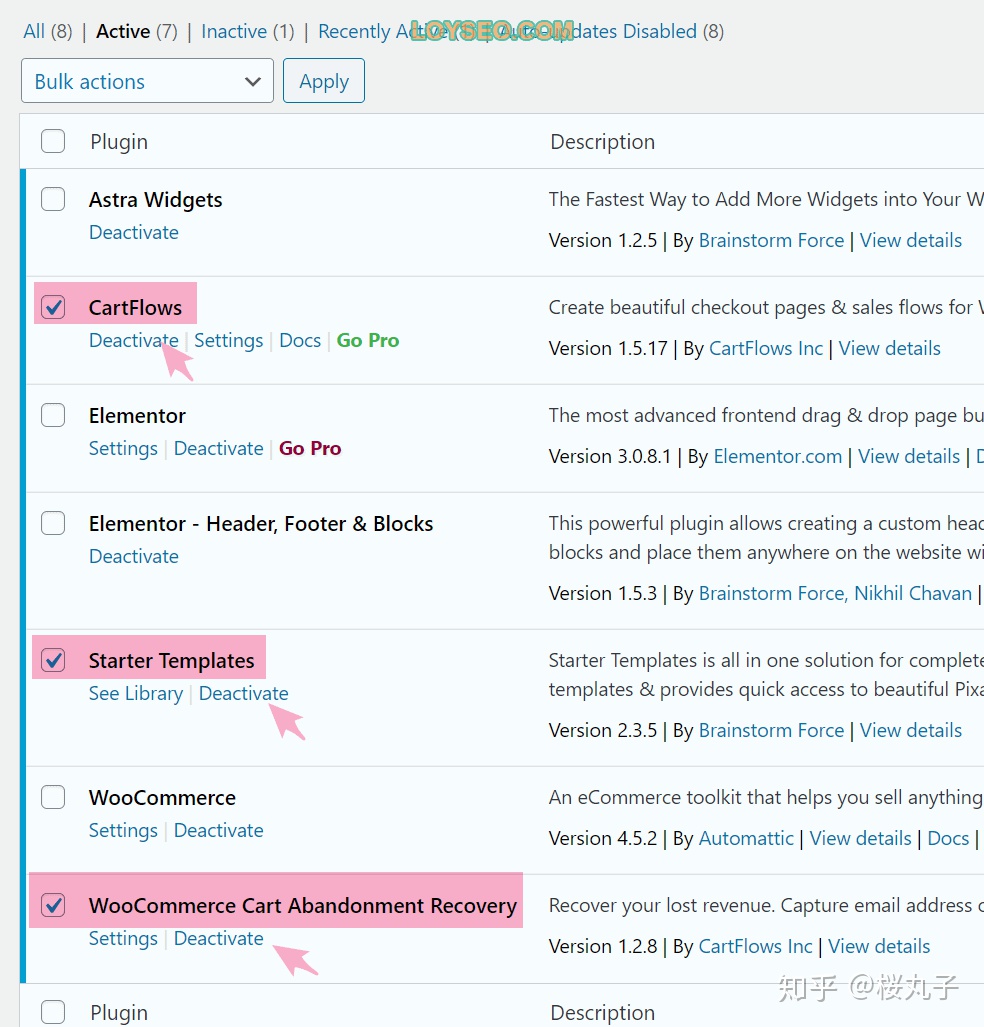
由於過多的插件會影響網站的速度和安全,所以用不上的插件就禁用並刪除掉。見下圖標紅的插件:
- CartFlows和Woocommerce Cart abandonment recovery插件是隨模板安裝的B2C所需的插件,如果你是製作B2B站點,可以將他們禁用後刪除。
- Starter Templates是導入網站模板時用到的,如果你不需要再導入模板了,也將它禁用並刪除。

設置網站Logo、Icon、名稱
網站模板導入完成後,我們開始設置網站的logo、icon(顯示在瀏覽器頁卡中的小圖標)、網站名稱(site title)及標語(tagline)。
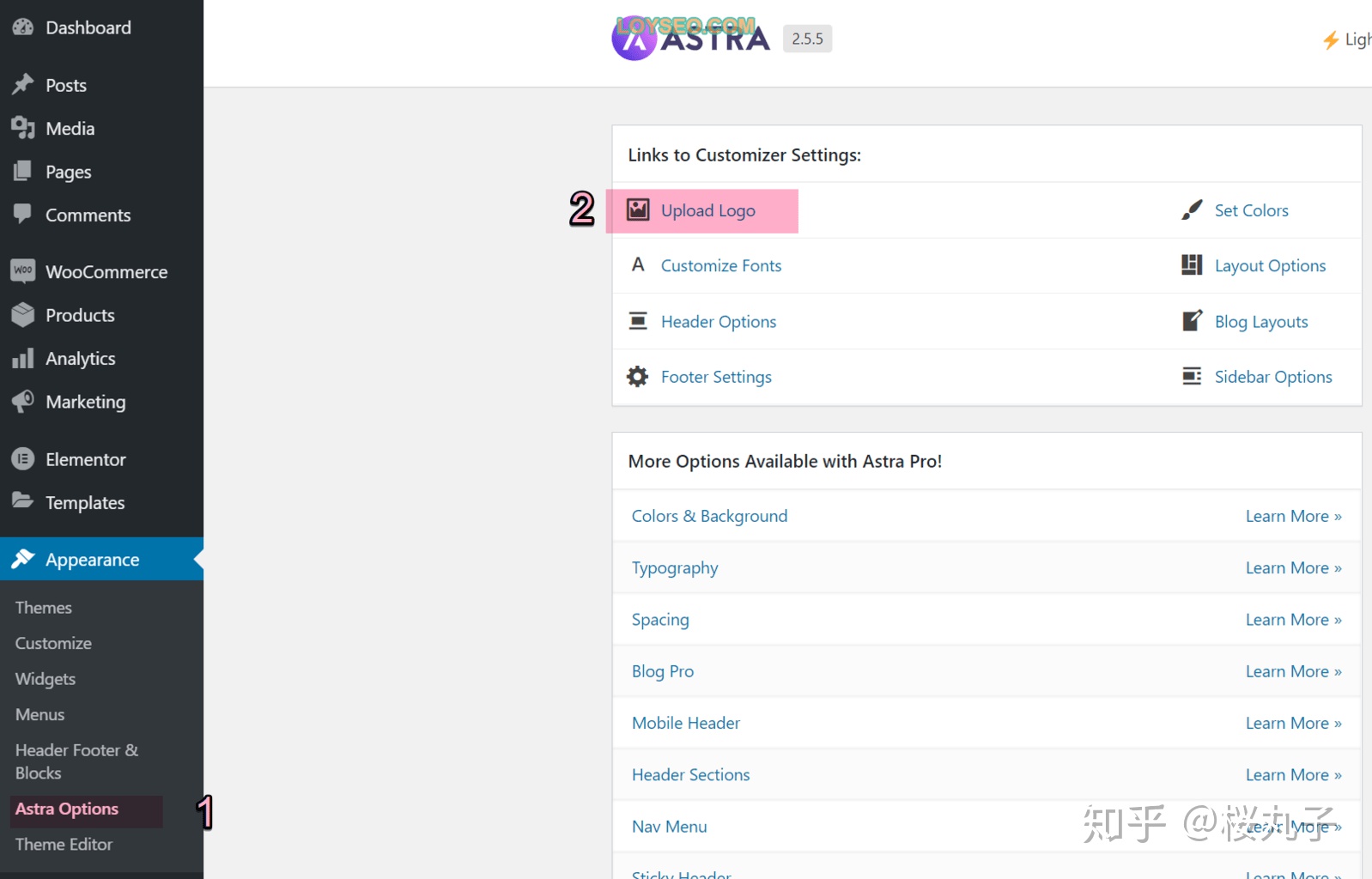
如下圖所示,在appearance 》 astra option頁面中,點擊upload logo進入


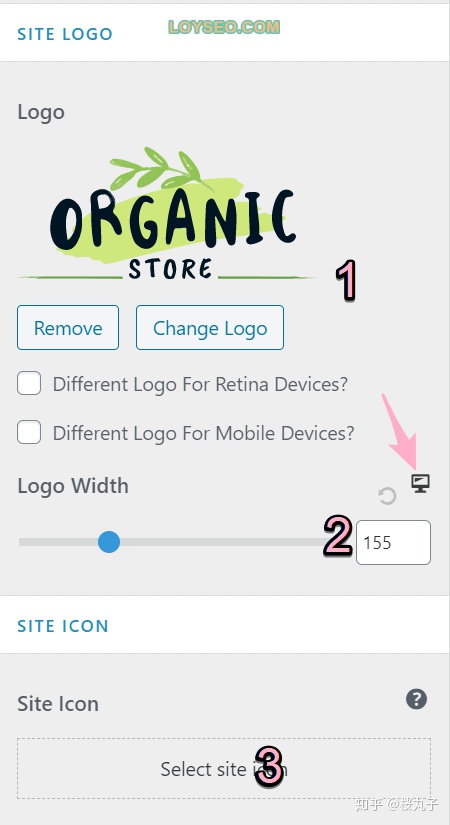
進入後將看到左圖,我們依次:
- 上傳logo,最好用透明的png格式圖片,不超過20K。
- 設置logo的寬度,在圖中我們能看到一個小電腦圖標,點擊它可以切換到平板、手機設備上的logo寬度設置
- 上傳網站圖標,要求正方形512px,5K左右

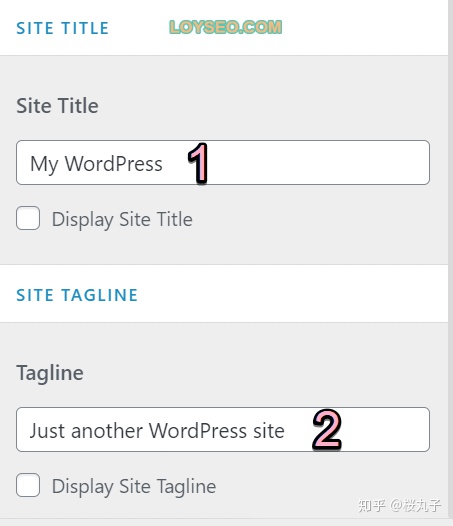
我們繼續設置網站的標題和標語網站標題一般會展示在每個頁面的標題中,而tagline一般展示在首頁的頁面標題中。
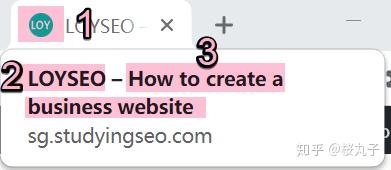
當你打開網站,把鼠標放在瀏覽器標籤頁中時,就能看到它們,具體如下圖所示。

- 1是之前上傳的site icon
- 2是網站名稱(site title)
- 3是tagline
相關教程:
修改導航菜單
相關教程:
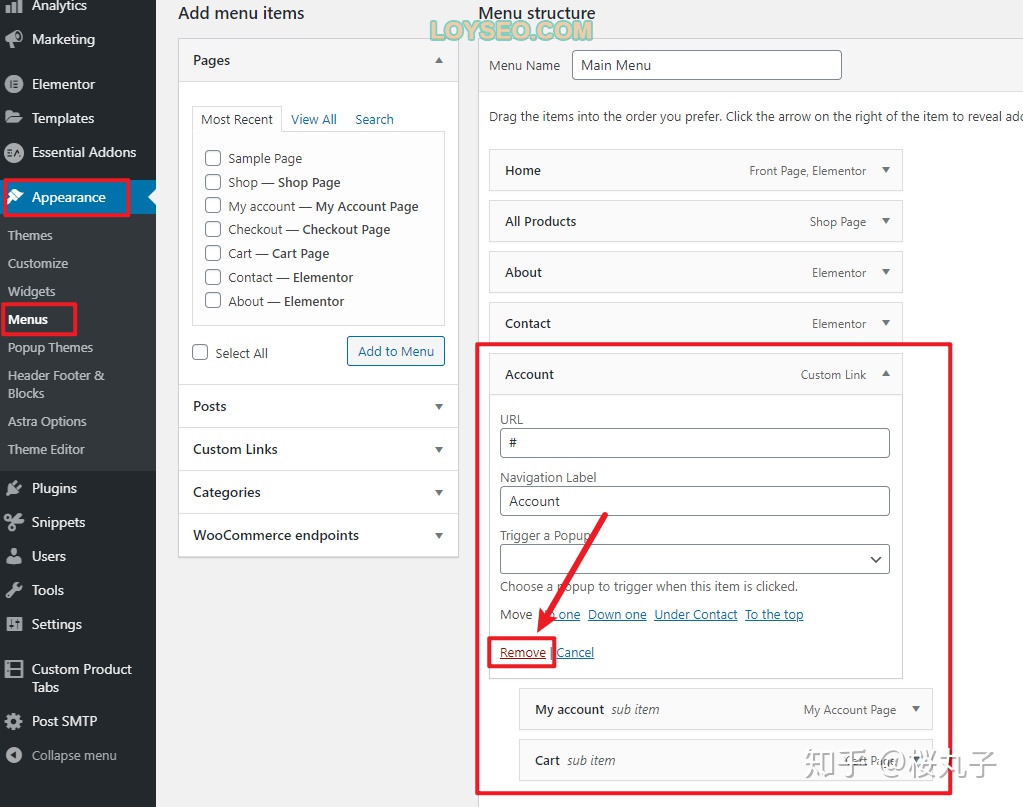
去掉菜單中的無用頁面
去掉我們用不上的頁面,譬如下圖中的Account、My account、Cart。

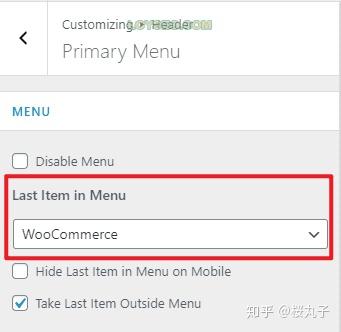
去掉購物車圖標
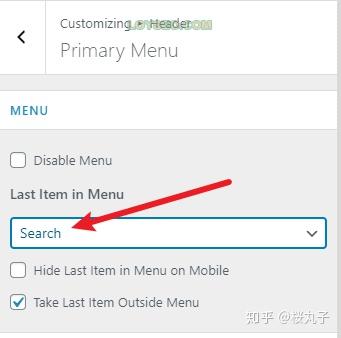
進入Appearance 》Customize 》 Header 》 Primary menu頁面中,將last item in menu從woocommerce(購物圖標)設置為seach(搜索圖標)。


安裝必要的插件
此時網站還是缺少不少功能的,譬如詢盤表單、詢盤郵件通知等等,請在WordPress後台直接安裝這些免費插件,相關教程:
- Essential Addons for Elementor:Elementor的元素擴展包,包含了產品、文章、Ninjaforms表單等元素塊,Astra免費版和Elementor免費版都不提供這類元素塊,網站模板裡是使用Woocommerce簡碼實現的產品展示,不利於我們設置。
- Elementor – Header, Footer & Blocks
- Ninja forms
- Post SMTP
- Custom Product Tabs for WooCommerce:實現產品頁面詢盤表單標籤頁
- Code snippets
- Wordfence
- WPS Hide Login
部分插件此處未提及,在下文中介紹到對應功能,再安裝即可。下文我們會逐一介紹這些插件的使用教程以及用處。
網站安全防護
插件安裝完成後,按如下兩篇教程給網站增加安全防護。
- WordPress網站安全防護:Wordfence Security插件下載與教程
- 修改Wordpress登錄地址:WPS Hide Login插件下載與教程
修改聯繫我們頁面
本教程選的模板中缺少了聯繫表單,我們要將它補充完整,請按下面的教程逐步完成操作。
- 用Ninjaforms添加聯繫表單
- 創建免費的企業郵箱
- 用Post SMTP配置詢盤通知郵件和記錄郵件發送記錄
接下來,我們將表單放入到聯繫我們頁面中
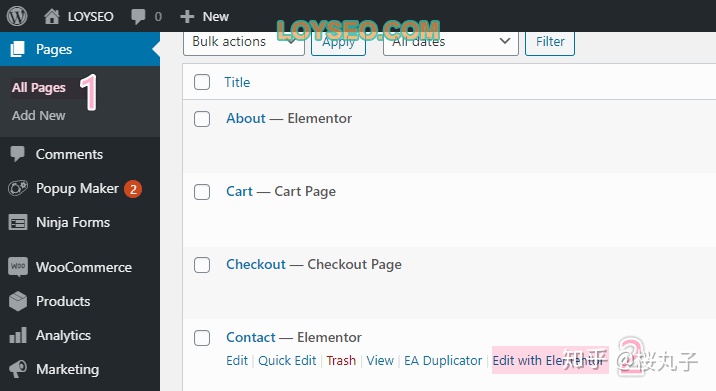
在網站all pages頁面中,找到contact頁面,點擊edit with elementor。

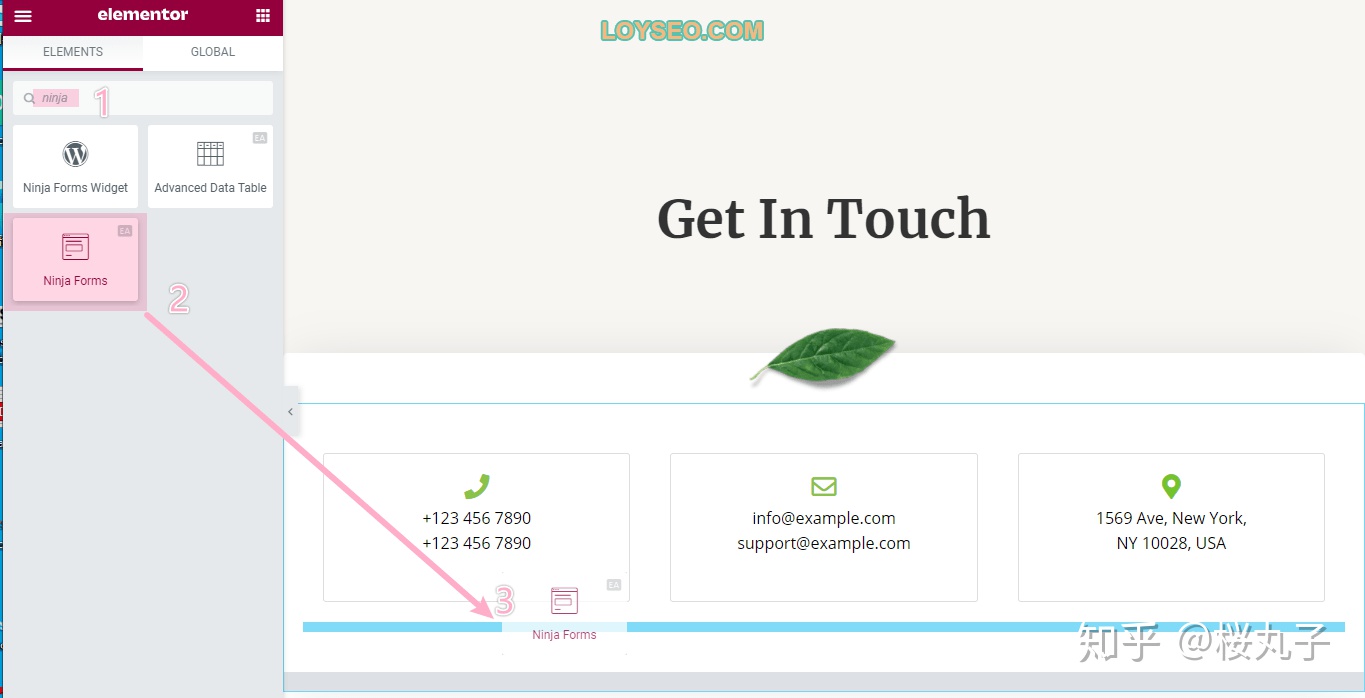
在頁面左側的工具欄中,輸入ninja搜索,將圖中標記有EA的ninja forms元素塊,左鍵按住拖拽到右側頁面中的目標位置。 (如果你沒安裝Essential Addons for Elementor插件,是看不到這個元素塊的)

然後在左側選擇之前製作的表單,Ninja forms元素塊在Elementor中編輯時會出現一直在加載的情況,我目前也還沒找到解決方案,但實際他在前台是能夠正常顯示的,所以此問題暫時擱置。

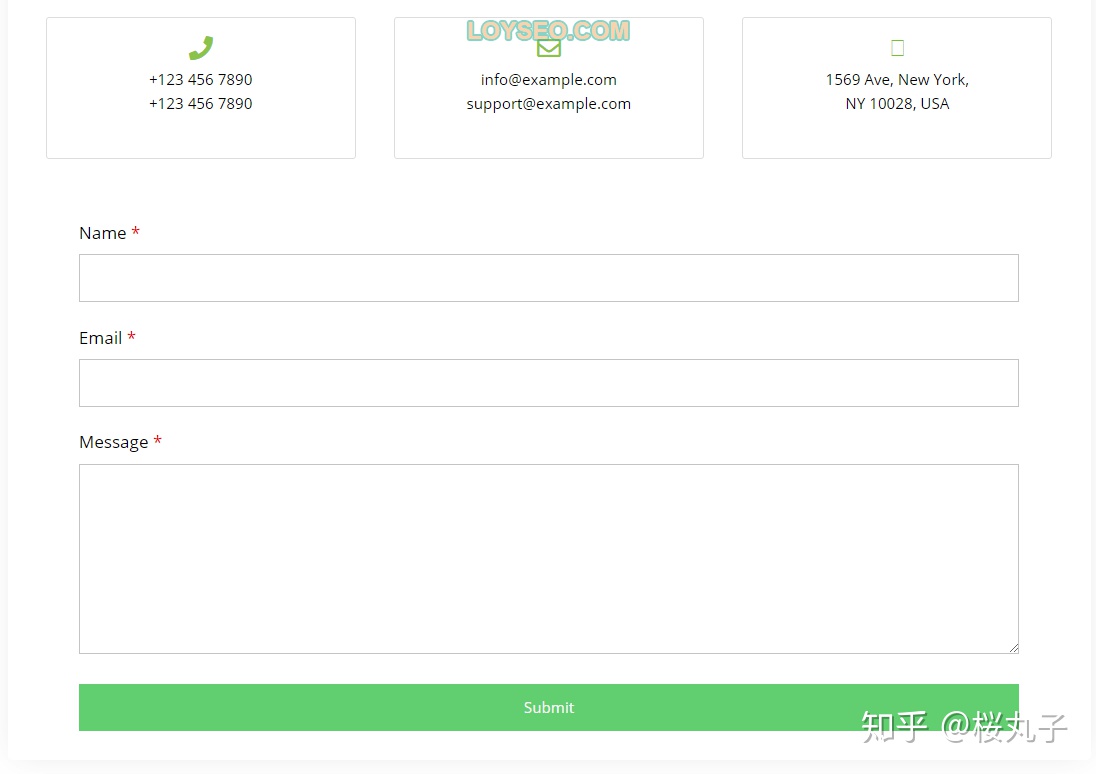
我們點擊頁面左下角的update的發布頁面,並預覽它,如下圖所示,表單已經成功顯示。
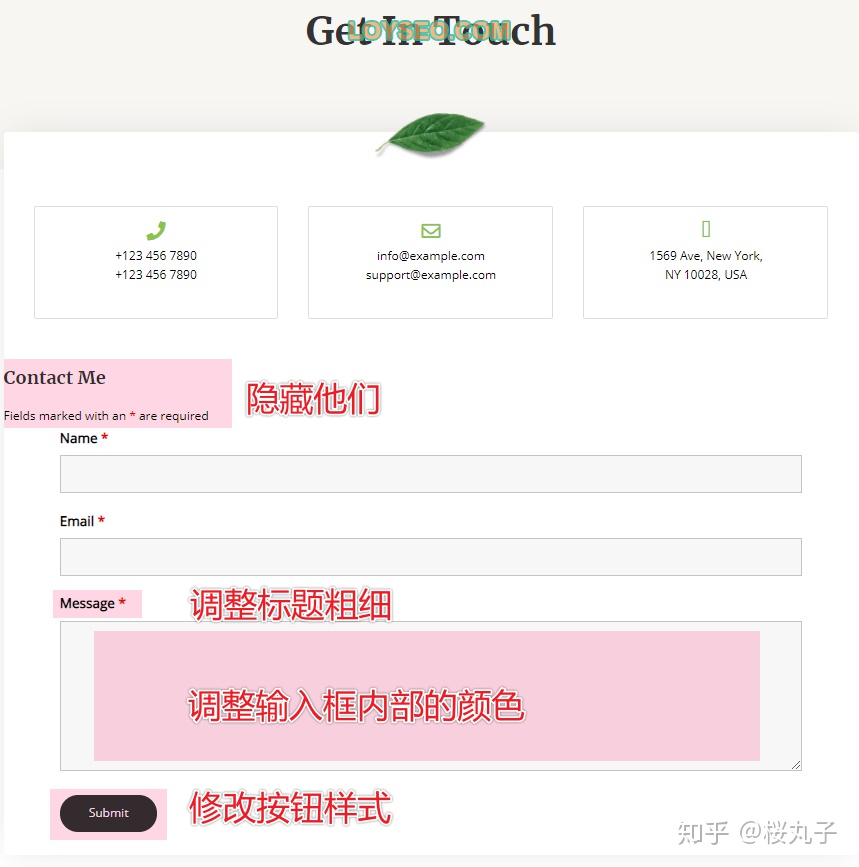
我們接下要修改表單的樣式,譬如:隱藏表單標題,修改字段標題的粗細,修改輸入框內部的顏色、修改提交按鈕的樣式。

表單樣式修改完之後是下圖所示效果,接下來我們逐一操作。

隱藏Ninjaforms表格標題
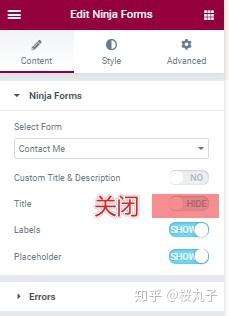
我們依舊還在Elementor編輯聯繫我們頁面中,左鍵點選剛才在頁面中添加的ninja froms表單,如下圖所示,在左側的工具欄中,將Title開關關閉,保存一下頁面去預覽一下標題是否隱藏成功,如果失敗,那麼繼續下一步。

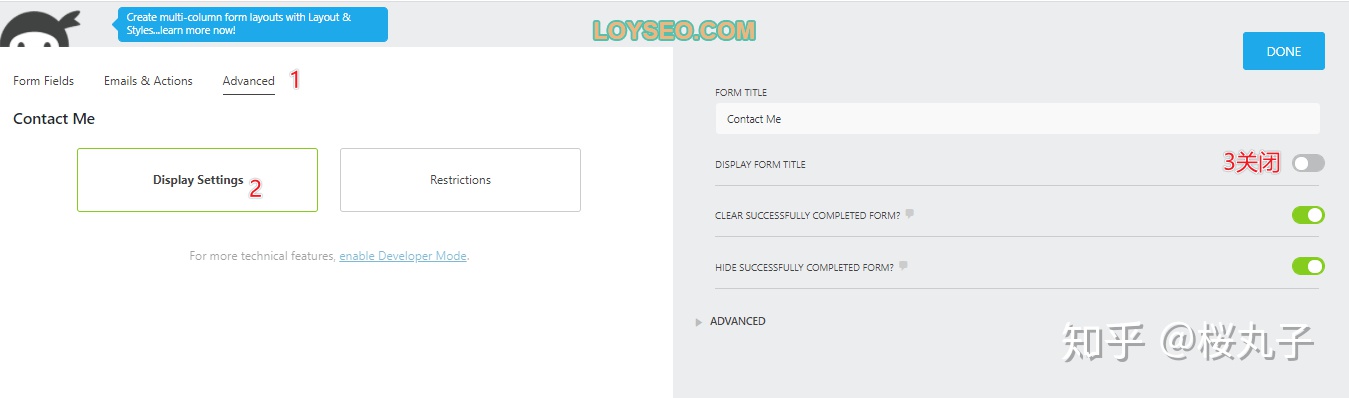
去編輯這個Ninja forms,在Advanced – display settings中,將display form title關閉,保存表單後,再去預覽聯繫我們頁面,標題會成功隱藏。

隱藏Ninjaforms表單的標*字段必填的提示文案
在表單標題的下方有一段話:“Fields marked with an * are required”,這個可以說是常識了,無需贅述,所以我們將這段話隱藏,需要用到自定義CSS功能。
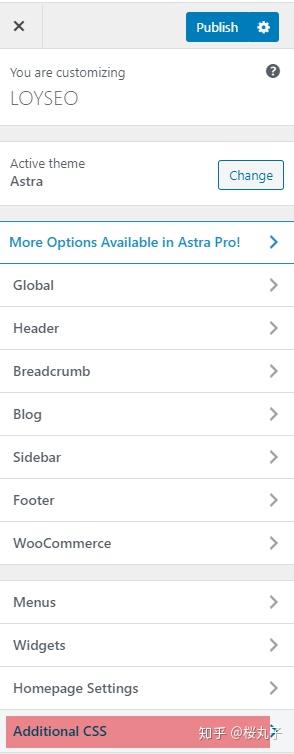
1.進入appearance 》 customize頁面

2.點擊底部的additional css

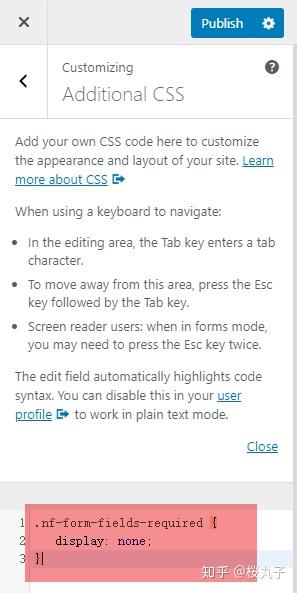
3.添加如下代碼後,點擊右上角的publish按鈕即可。
.nf-form-fields-required { .nf-form-fields-required { display: none; } display: none; .nf-form-fields-required { display: none; }

調整Ninjaforms字段輸入框的填充顏色
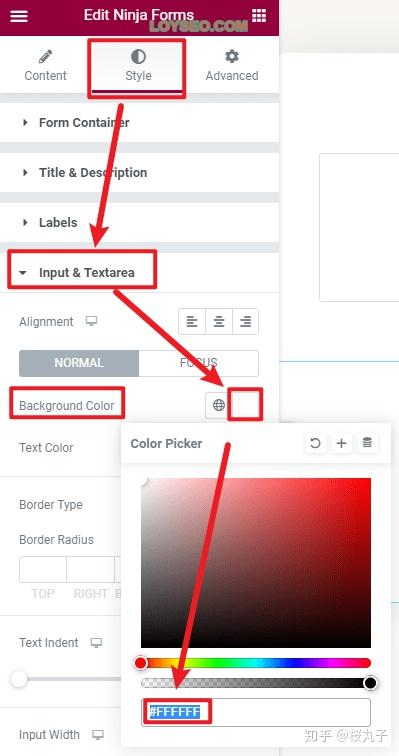
接著用Elementor編輯聯繫我們頁面的Ninja forms元素,在左側工具欄的Style中,找到input & textarea,將background color設置為白色#ffffff,這樣輸入框內的填充顏色就變成了白色。

調整Ninjaforms字段標題的粗細

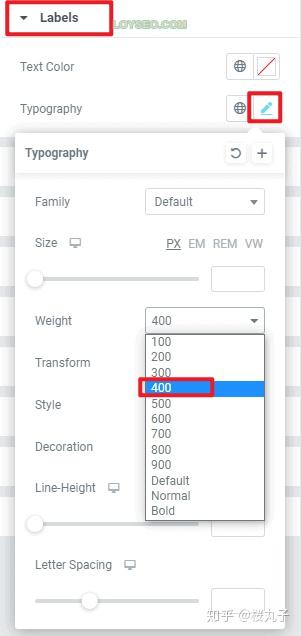
繼續,在Style標籤頁中,找到Lables設置字段標題的字體粗細(weight)為400,原來的字體比較粗,改為400會細一些。
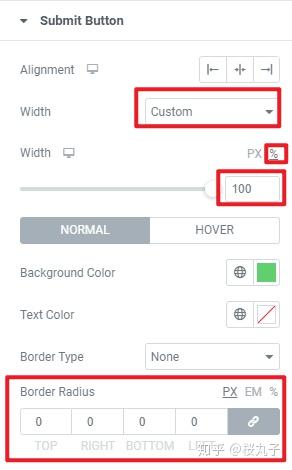
調整Ninjaforms提交按鈕的樣式
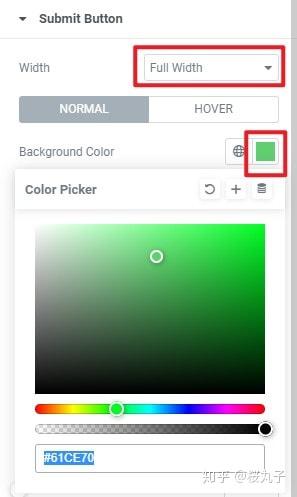
繼續,在Style標籤頁中,找到submit button按鈕,開始設置

- 將寬度(width)設置為全寬,也就是寬度會鋪滿。
- 在normal狀態下,將background color設置為你想要的顏色
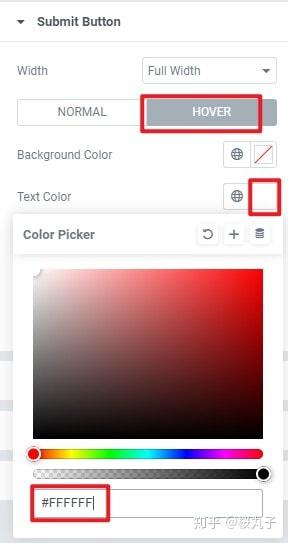
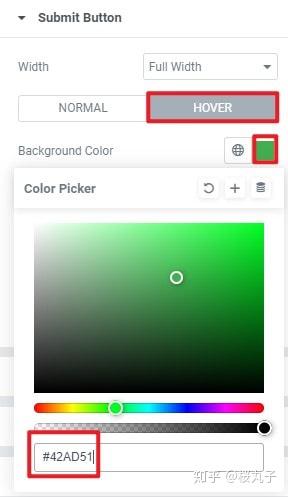
繼續選擇hover標籤,設置鼠標懸停於按鈕時的文本顏色(text color)與按鈕背景顏色(background color)


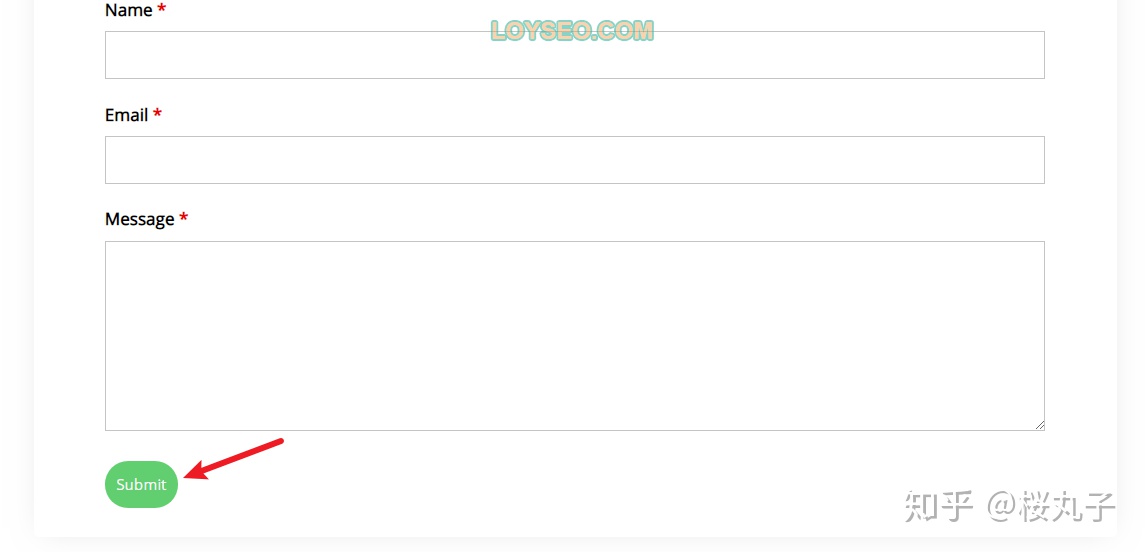
此時,樣式修改已完成,我們預覽一下頁面,由於預覽時是在管理員已登錄狀態下查看到的樣子,並不是用戶真正看到的樣子,我們還需要更換一個瀏覽器或無痕狀態下去查看網頁是否如意,結果我便發現按鈕的異常,在管理員預覽模式下是正常的,而換個瀏覽器時,按鈕就變成了圓角,並且不是全寬。 (如下圖所示)

於是,我又重新修改了一下按鈕的設置,如下圖所示,改完後保存、換個未登陸後台的瀏覽器查看,一切正常了。

- 將width改為custom,100%
- 將border radius(按鈕的角半徑)改為0,這下就會變成直角。
添加部落格頁面
這套網站模板缺少了部落格頁面,部落格頁面可以用於發布產品相關的知識文章、公司動態等,如果不想寫部落格,emm,那網站收穫詢盤的可能性就低了許多,你看我們平常買一些大件,也會多方看評測、知識型文章,而這些文章就在潛移默化中決定著我們的購買意願。
接下來進入具體操作,提供兩種解決方案,一種是用Elementor製作部落格頁面,這種方法複雜一些,不過能學到元素的使用方法;另一種是用主題自帶的部落格列表模板,這種方法簡單,這兩種方法你都看一下,因為在第二種方法裡介紹了部落格詳情頁的顯示項與側邊欄的配置。
用Elementor製作部落格頁面
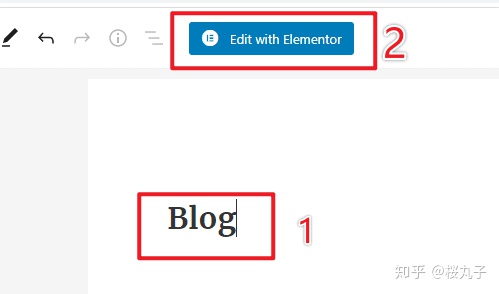
- 在後台,找到菜單pages》add new,點擊進入
- 輸入頁面標題Blog,點擊Edit with elementor

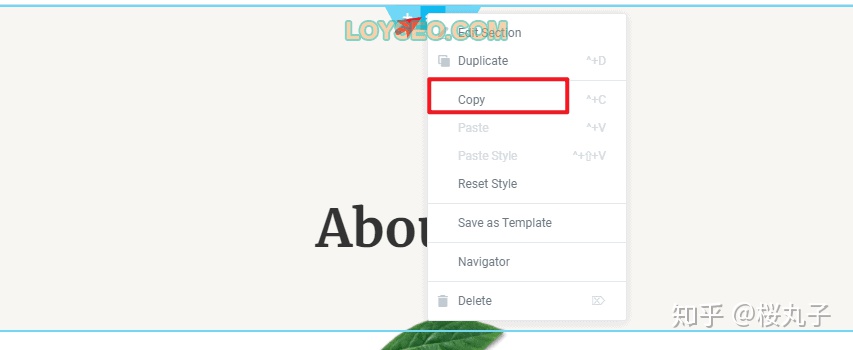
為了保持設計的一致性,我們從about us頁面複製標題模塊到Blog中
請使用Elementor編輯about us頁面,如下圖所示,右鍵點選模塊,再點擊copy複製標題模塊

然後回到部落格頁面右鍵粘貼這個模塊,複製完成後,我們發現跟about頁面不一樣,用elementor編輯about頁面時,頂部未顯示導航,因為about頁面設置的是透明導航,我們也將blog頁面同樣設置一下。

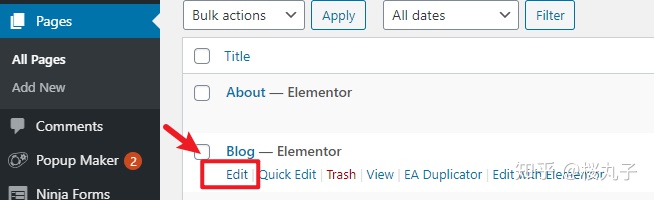
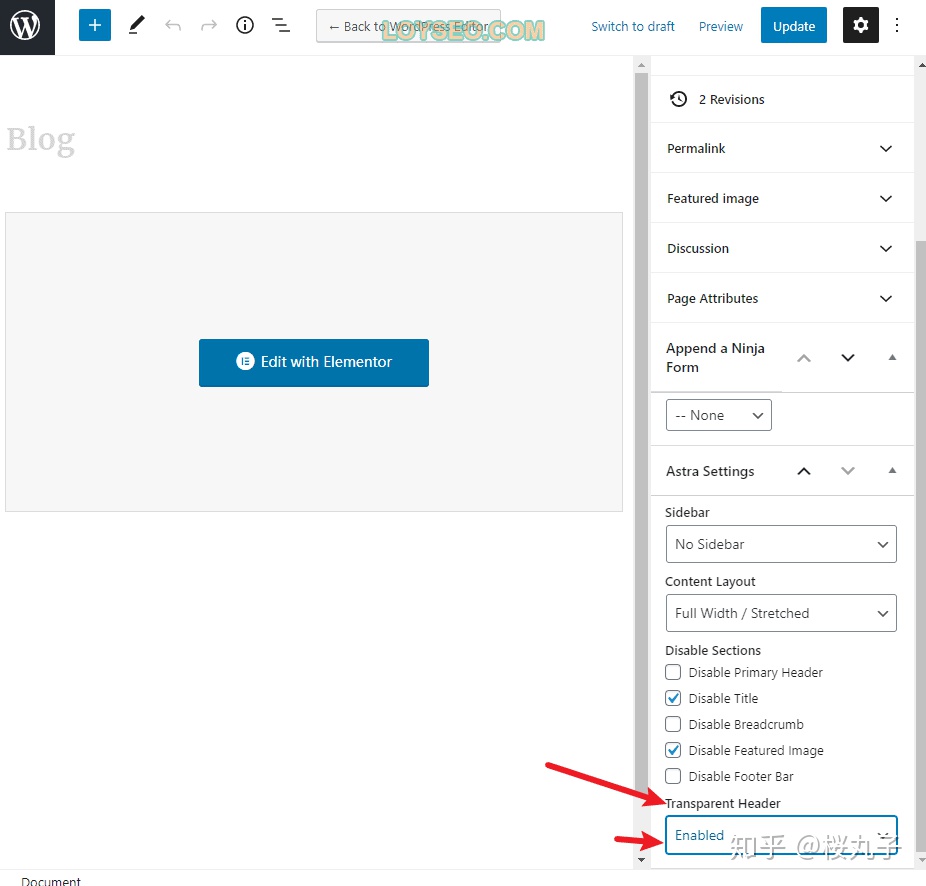
進入後台的all pages頁面,找到blog,點擊Edit。

在右下角找到transparent header設置,選擇Enabled,然後update頁面即可。

接下來繼續用Elementor編輯Blog頁面,你可以保存後刷新一下頁面,頂部的導航將消失,這表示透明導航生效了。
先修改一下標題,改為Blog,左鍵點選元素後,在左側工具欄中將出現這個元素的設置項,如下圖所示。

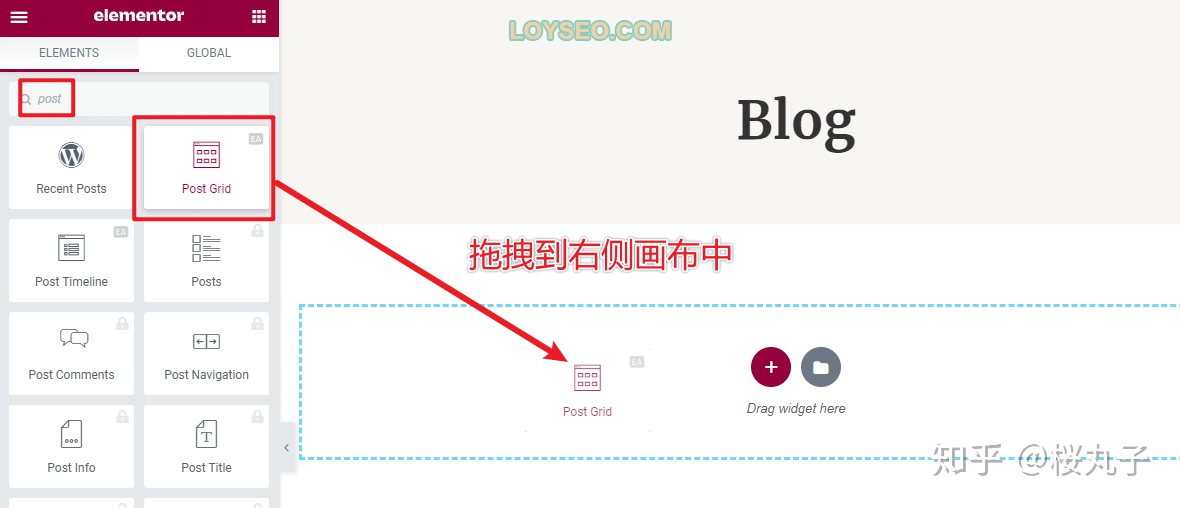
然後我們向頁面中添加文章元素塊,在左側元素欄中,點擊右上方的九宮格就能回到元素選擇面板,輸入post搜索,找到標記有EA的post grid元素,左鍵點選並拖拽它到右側頁面中。

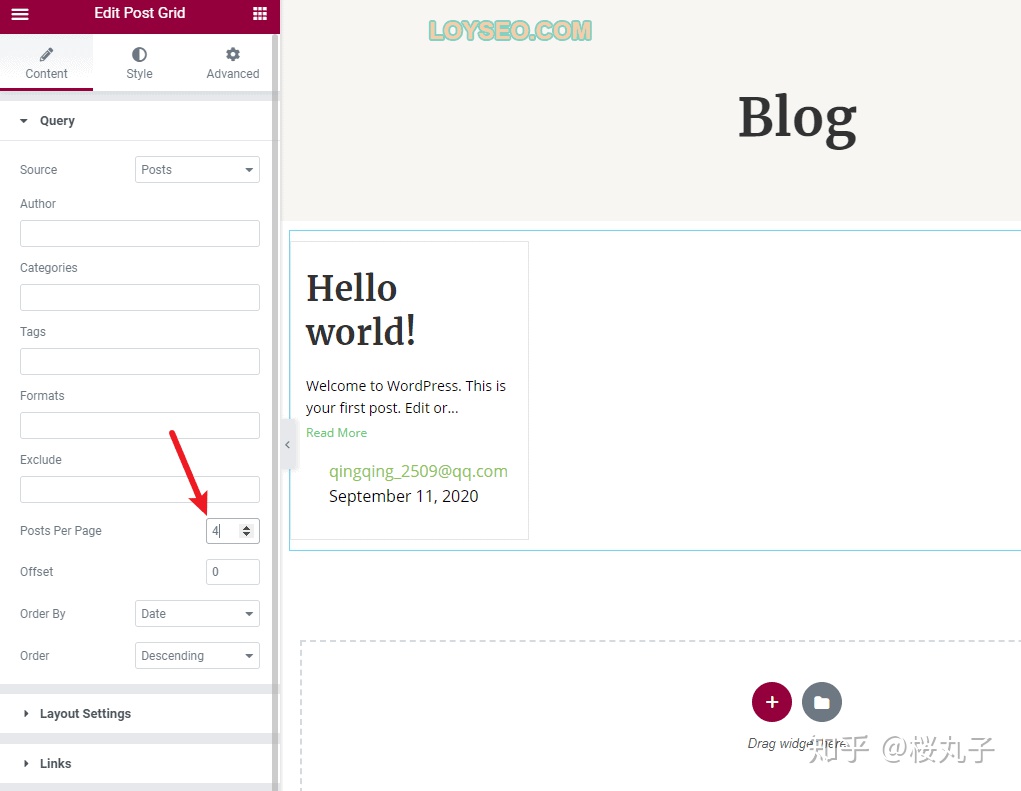
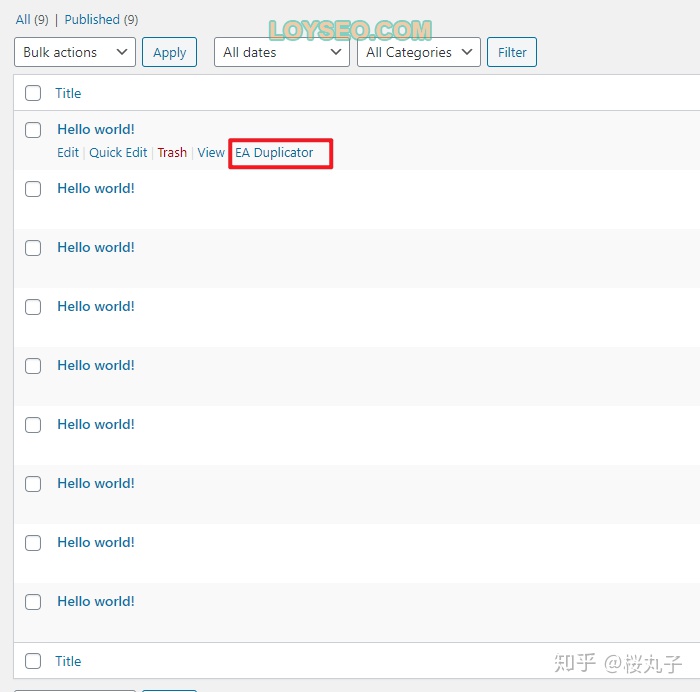
如下圖所示,目前只能看到一篇部落格文章,這是因為咱們還沒添加文章呢,你可以按照教程《 》去添加一篇測試用的範例文章,文章要包含封面圖片、摘要、分類、標籤、正文,然後在文章列表中用EA Duplicator快速復制幾篇文章。

在上圖中箭頭指向位置,是每頁文章數量,默認是4,有點少,可以改為8。
下圖是我快速復制製作的9篇文章。

然後我們繼續用Elementor編輯Blog頁面,刷新一下頁面獲取這9篇文章數據。
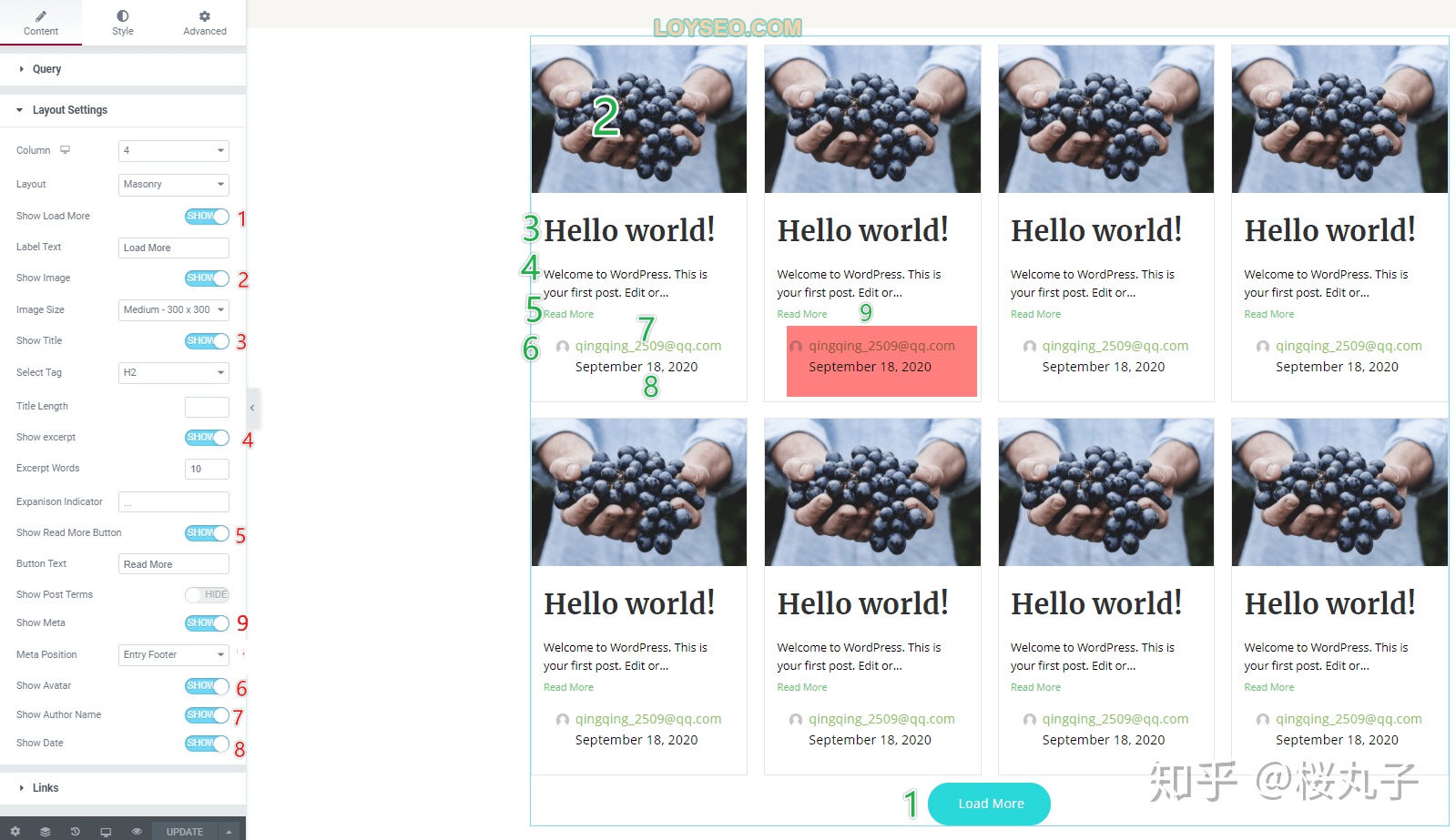
如下圖所示,這個文章元素有很多的配置項,我在下圖中用數字標註了常用配置項的對應關係。

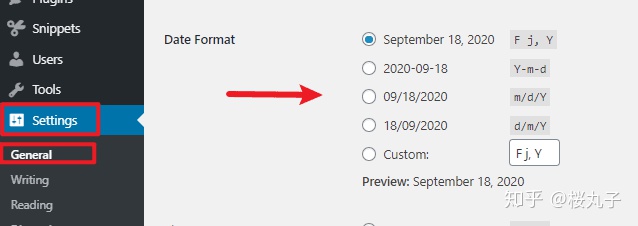
如果你要改文章日期的格式,你要在WordPress後台設置。

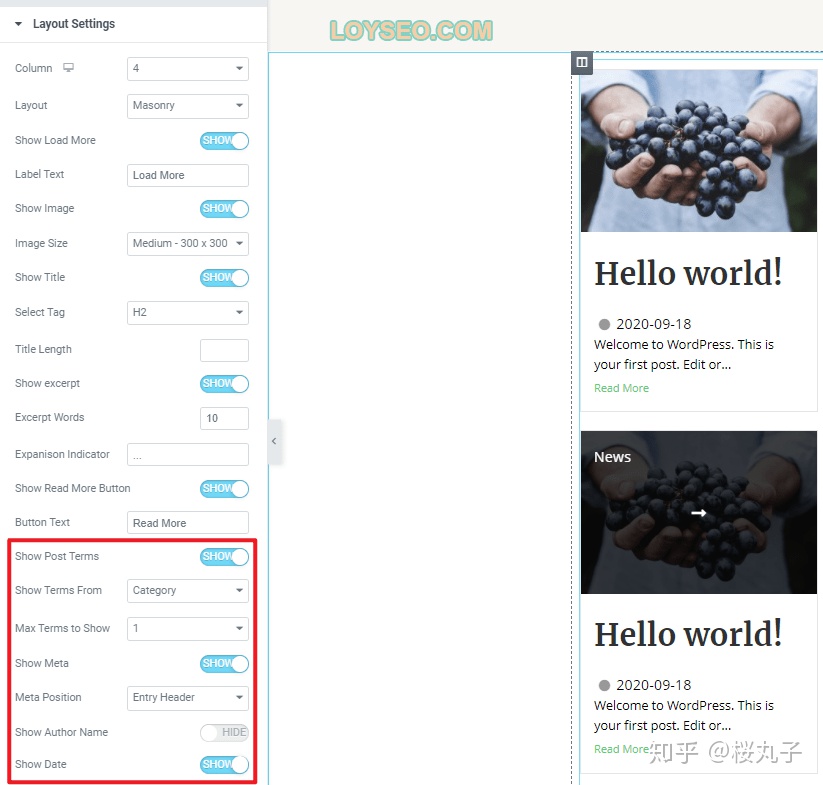
我把作者頭像與名字都隱藏起來了,然後將日期挪到了標題下方,同時顯示了文章的分類(在鼠標懸停於圖片時才會顯示分類),如下圖所示。

你可以嘗試一下每個配置的功能,其中若看到配置項名稱右側顯示了電腦圖標,說明它可以在不同設備上選擇不同的設置,這是為了讓網站能夠靈活的適應電腦、平板、手機設備,也就是響應式設計。
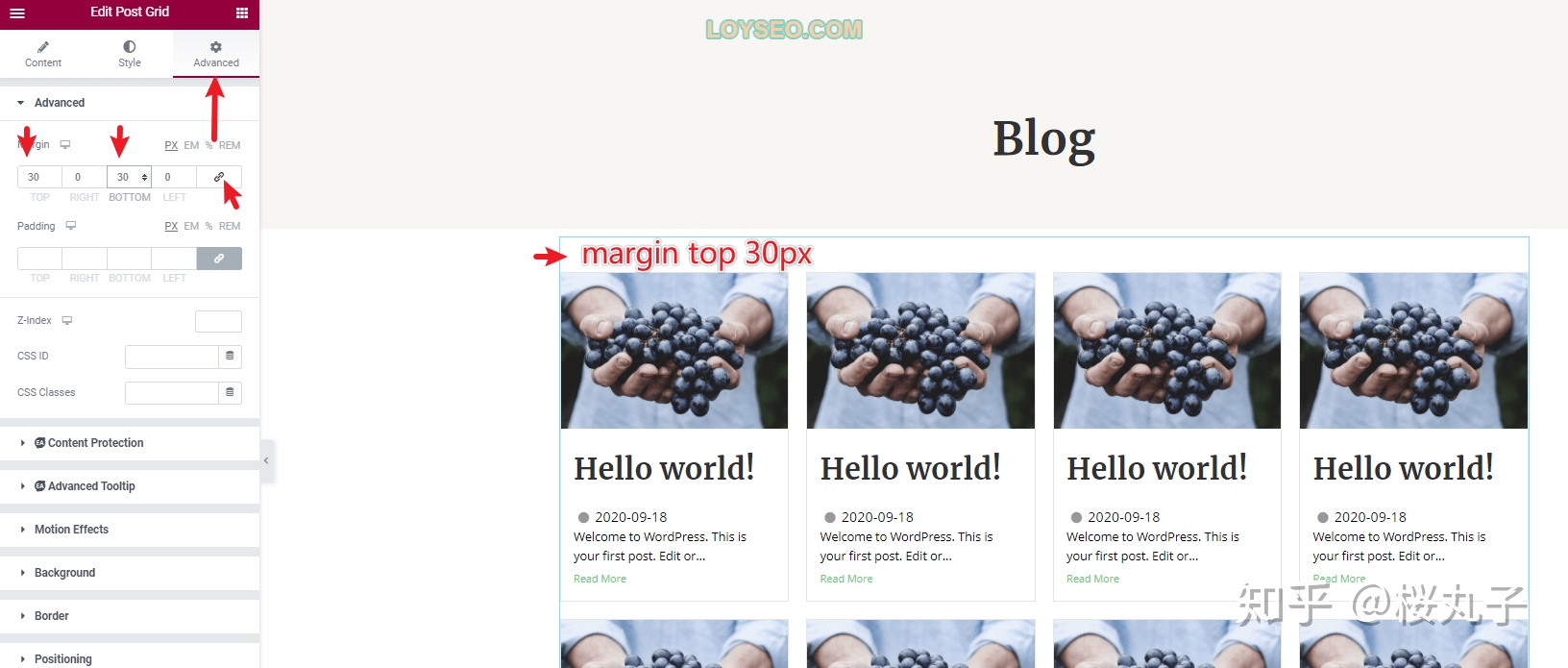
最後我們調整一下文章元素塊的上下間距,在元素的advanced標籤頁設置margin top和bottom的數值,如下圖所示,記得鎖鏈圖標要解鎖,不然margin的每個值都是同一數值。

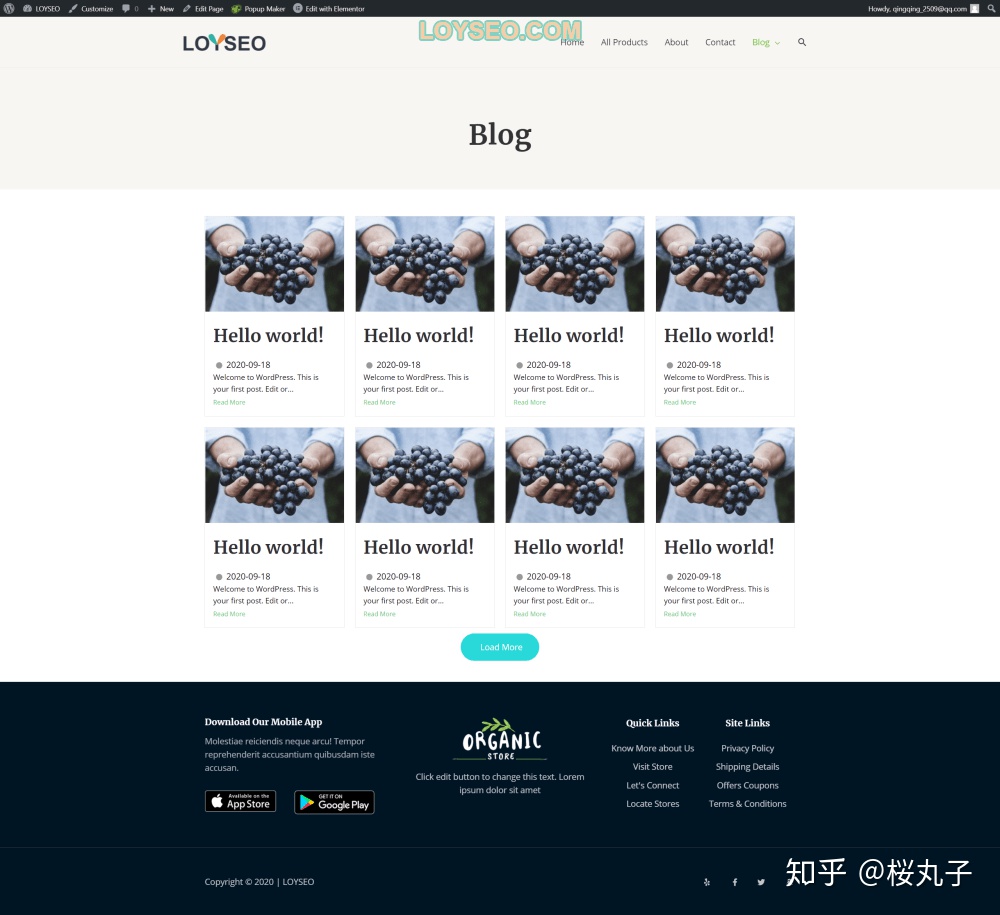
最終,你會得到下圖這樣的部落格頁面。

相關教程:
- 如何在Elementor中修改文本的字體、大小、顏色、樣式
- Elementor的Advanced高級設置教程(18個功能點)
- Elementor的全局樣式與設置
- Elementor主題樣式設置詳解
用Astra默認的部落格頁面
免費版的Astra也提供了基礎的部落格頁面設置功能的
- 在後台,找到菜單pages》add new,點擊進入
- 輸入頁面標題Blog,然後直接發布保存
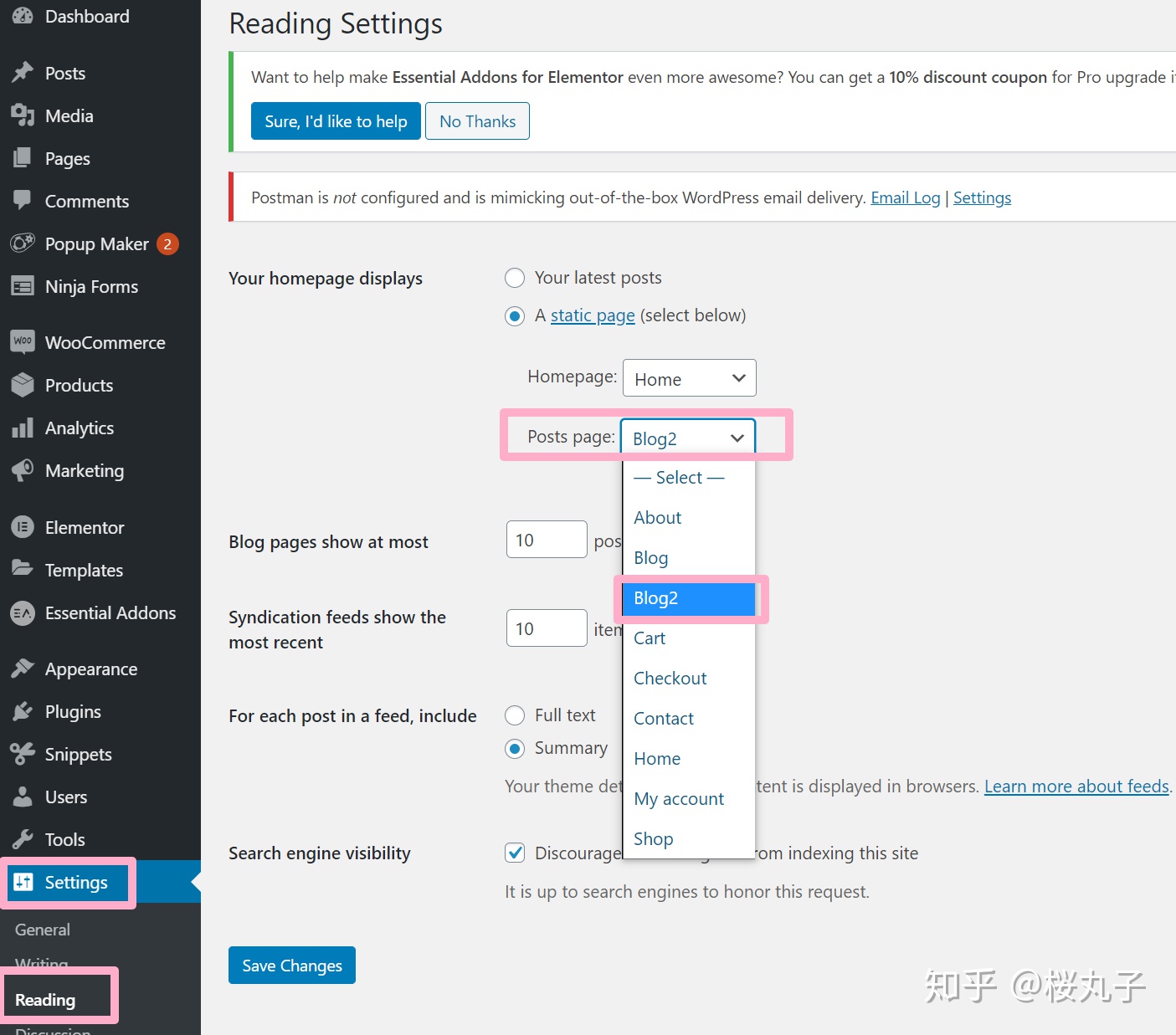
- 進入Setting》reading頁面,設置posts page為剛才添加的blog頁面(如下圖所示),然後保存即可。

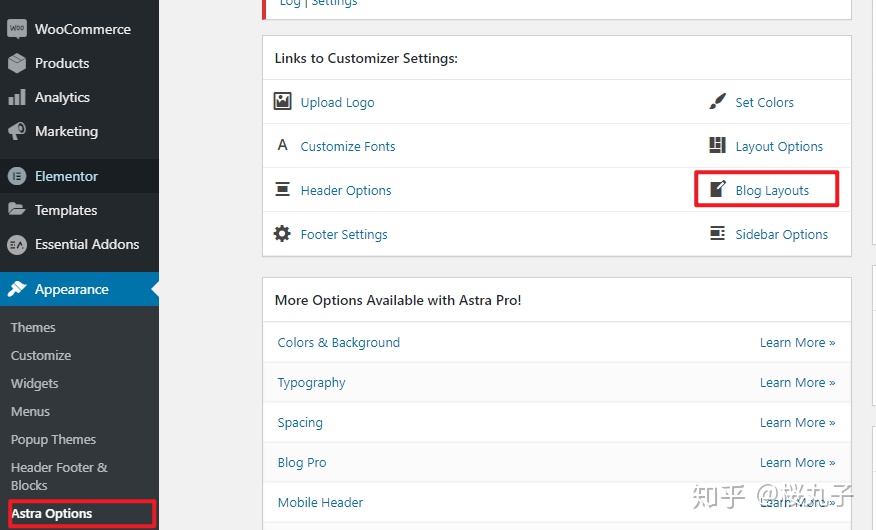
接下來我們去設置一下部落格頁面,從appearance》astra options頁面的blog layouts進入

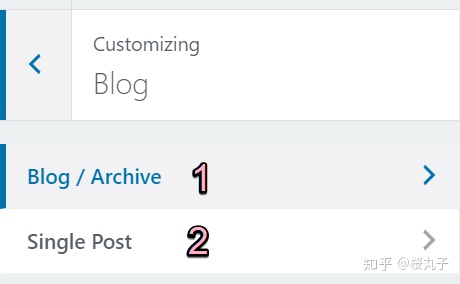
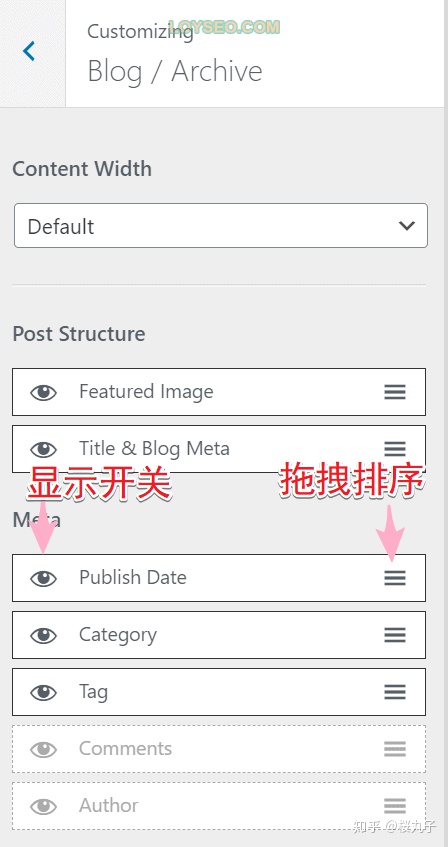
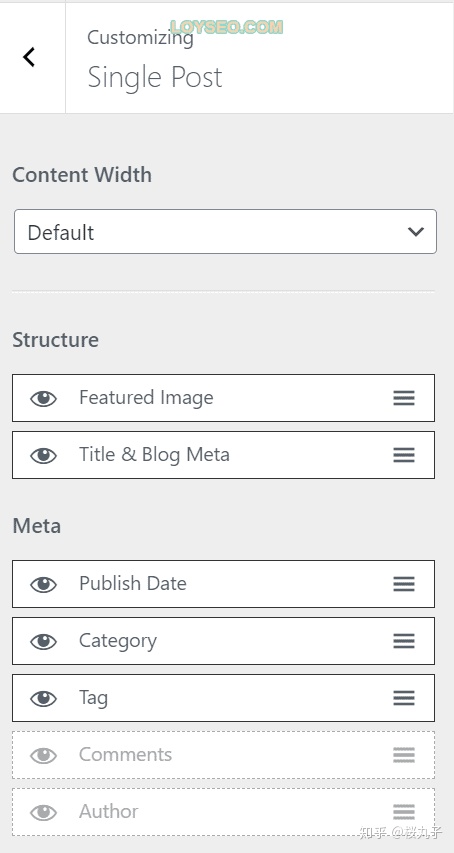
進入後,我們能看到兩個選項,1.用於設置部落格頁面和文章歸檔頁面的;2.用於設置部落格詳情頁面。


這是部落格頁面的設置,請按圖配好,圖中的眼睛是內容顯示的開關,也可以拖拽內容進行排序

這是部落格詳情頁的配置,設置完成後記得點擊右上角的publish按鈕保存。
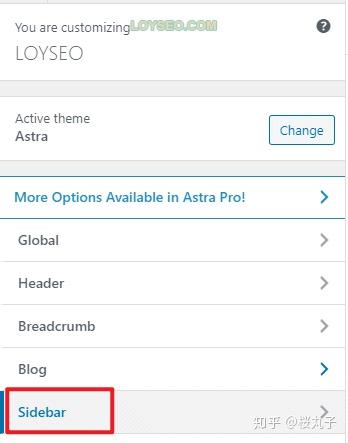
接下來我們再去設置一下部落格頁面和部落格詳情頁面的側邊欄,側邊欄一般放部落格的分類、搜索框、最新部落格文章等等,方便用戶使用。
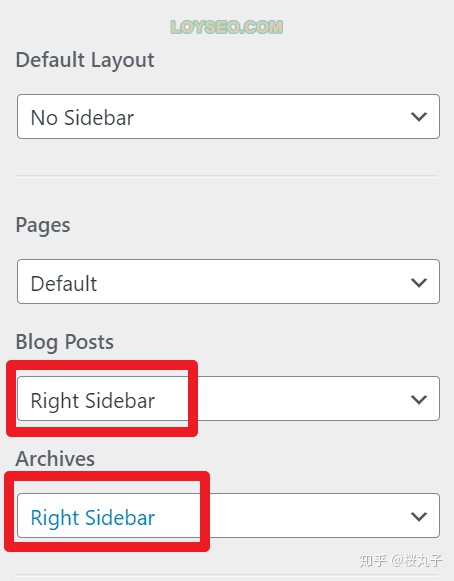
我們依舊在appearance》customize頁面,找到sidebar,點擊進入,在Blog posts和archives欄,都選擇Right sidebar,這表示側邊欄將展示在頁面右側。然後點擊publish保存。


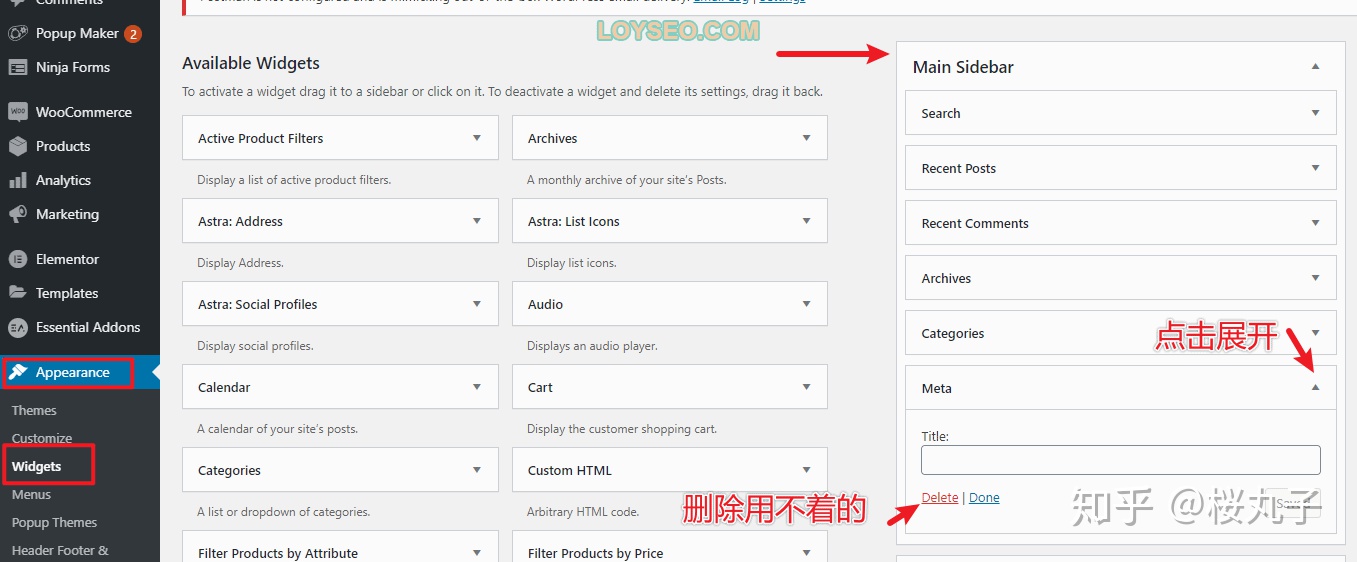
然後我們去設置sidebar的內容,在appearance》widget中找到main sidebar,如下圖所示,我們能看到裡頭有search(搜索)、recent post(最新文章)等內容了,你可以點擊內容右側的三角箭頭展開查看,對不必要的內容進行delete刪除。

譬如Meta通常是不必要的,裡頭會放置網站的登錄地址等功能入口。一般情況下,要保留的內容是搜索、分類、最新文章,是否保留最新評論,看你的需求,譬如你的網站沒開放評論,那麼也就不必要放這個模塊了。
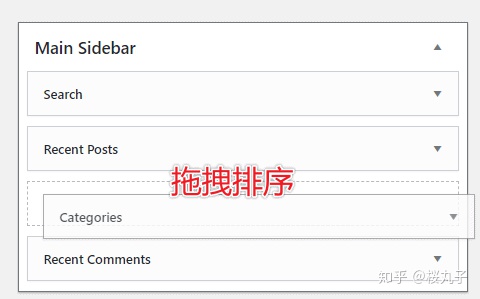
你還可以對側邊欄的內容進行拖拽排序。

我們還需要設置一下部落格頁面的麵包屑,這是SEO的基礎技術之一。
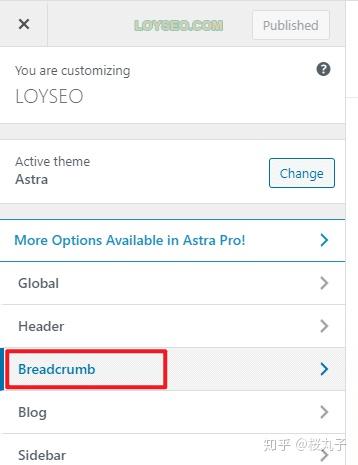
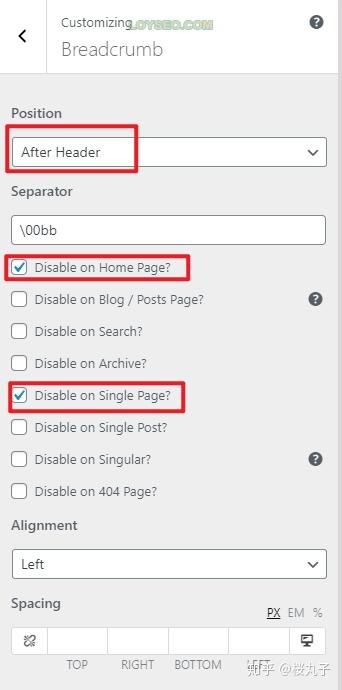
還是在appearance》customize頁面,找到breadcrumb,點擊進入,如下圖所示設置位置和不需要展示麵包屑的頁面。


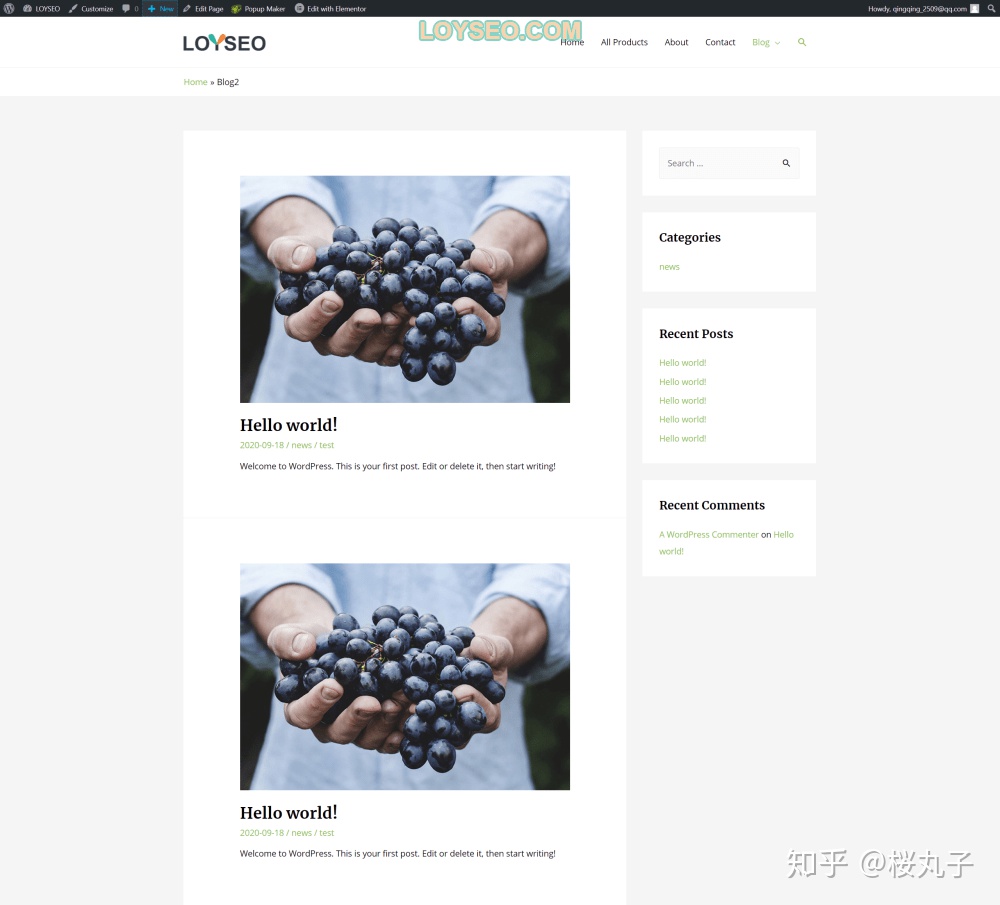
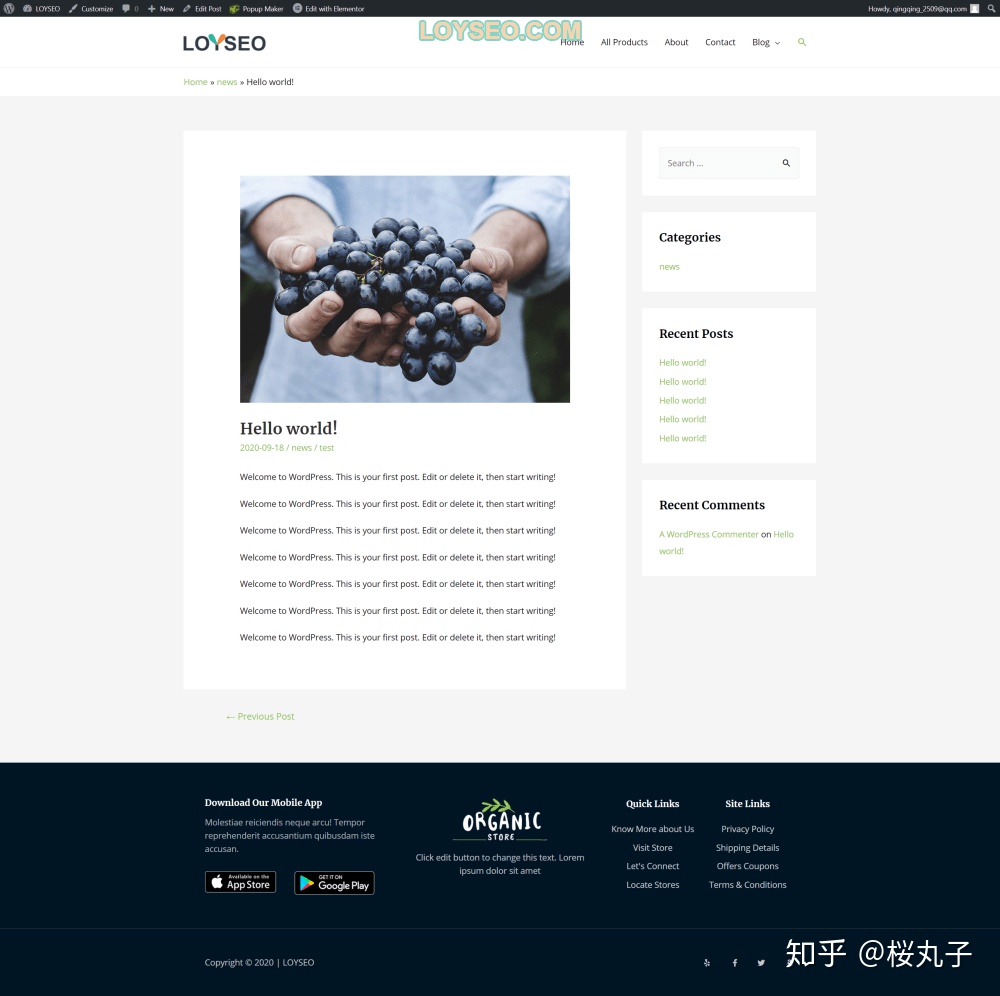
然後我們來看下部落格頁面和部落格詳情頁的樣子。


記得將部落格頁面添加到網站菜單中哦~
修改產品頁面
給產品頁面添加側邊欄
這個模板本身已經提供了產品列表和產品詳情頁,我們先參照部落格側邊欄的配置方法,給產品列表頁與產品詳情頁添加右側側邊欄。
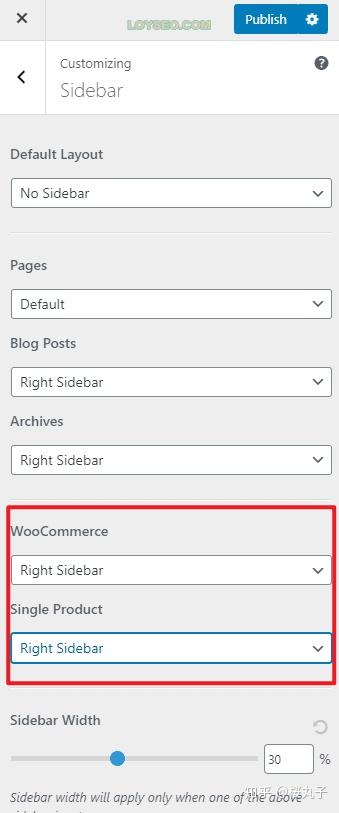
我們依舊在appearance》customize頁面,找到sidebar,點擊進入,如下圖所示,將woocommerce和single product設置right sidebar,點擊右上角publish保存。

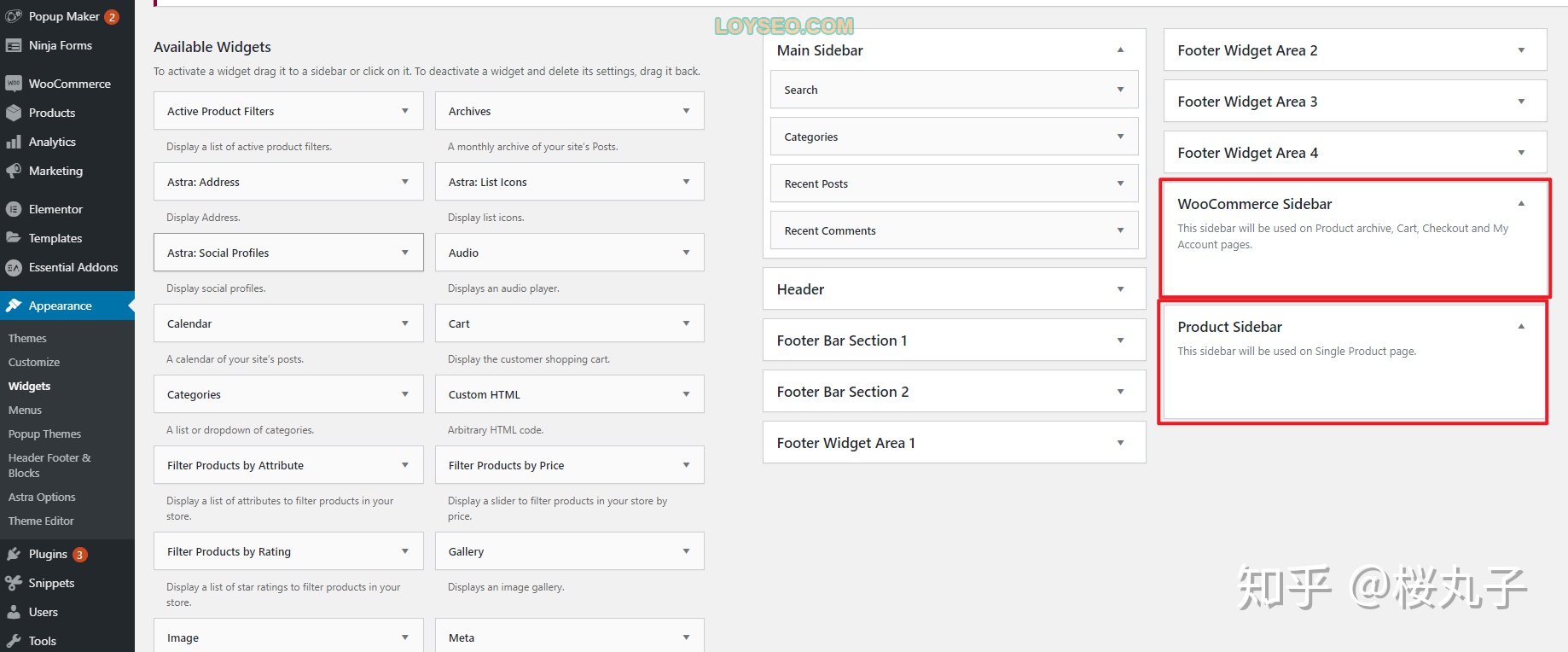
然後我們去設置sidebar的內容,如下圖所示,在appearance》widget中找到woocommerce sidebar和product sidebar,目前能看到裡頭沒有任何內容

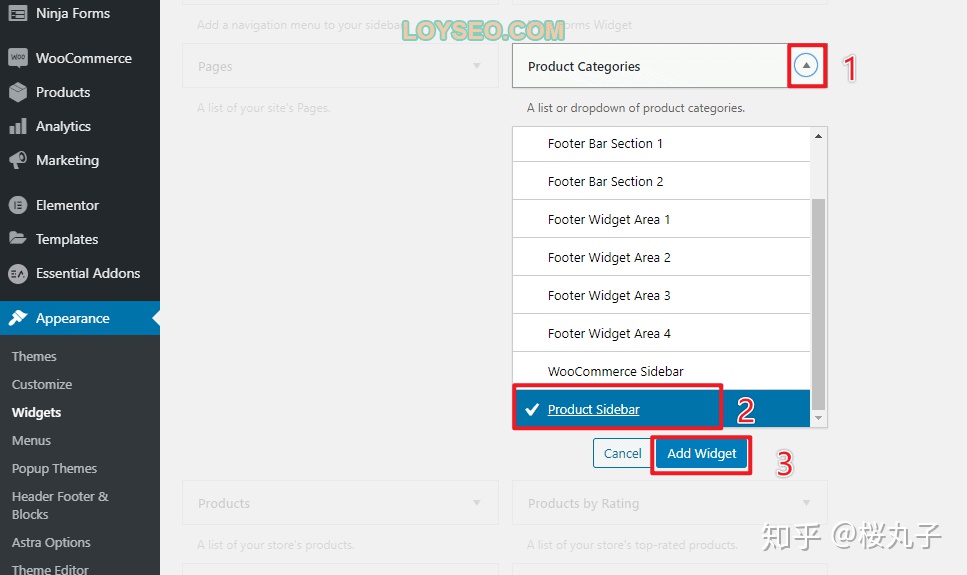
我們在頁面左側的available widgets中找到產品相關的小工具(widget),將它添加進去就可以了。如下圖所示,點擊小工具的右側三角箭頭,在下拉選項中找到woocommerce sidebar或product sidebar,點選中它,然後點擊add widget,即可將這個小工具添加到對應的側邊欄中。

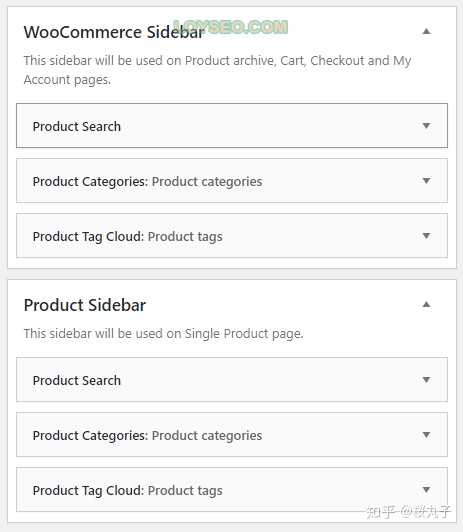
下圖是我加完小工具的側邊欄,分別是產品搜索、產品類目、產品標籤。

隱藏產品的價格和加入購物車按鈕
作為B2B外貿網站,是不需要展示價格和加入購物車按鈕的,我們只需要在發布產品時不填寫價格即可,這樣加入購物車按鈕也不會出現。
給產品頁面添加詢盤表單標籤頁
目前產品頁面沒有詢盤聯繫表單,我們需要藉助插件Custom Product Tabs for WooCommerce,先用它添加一個標籤頁,放入之前在Ninja forms製作的聯繫表單的短代碼(shortcode),然後在添加產品時加入這個標籤頁即可,具體操作步驟如下:
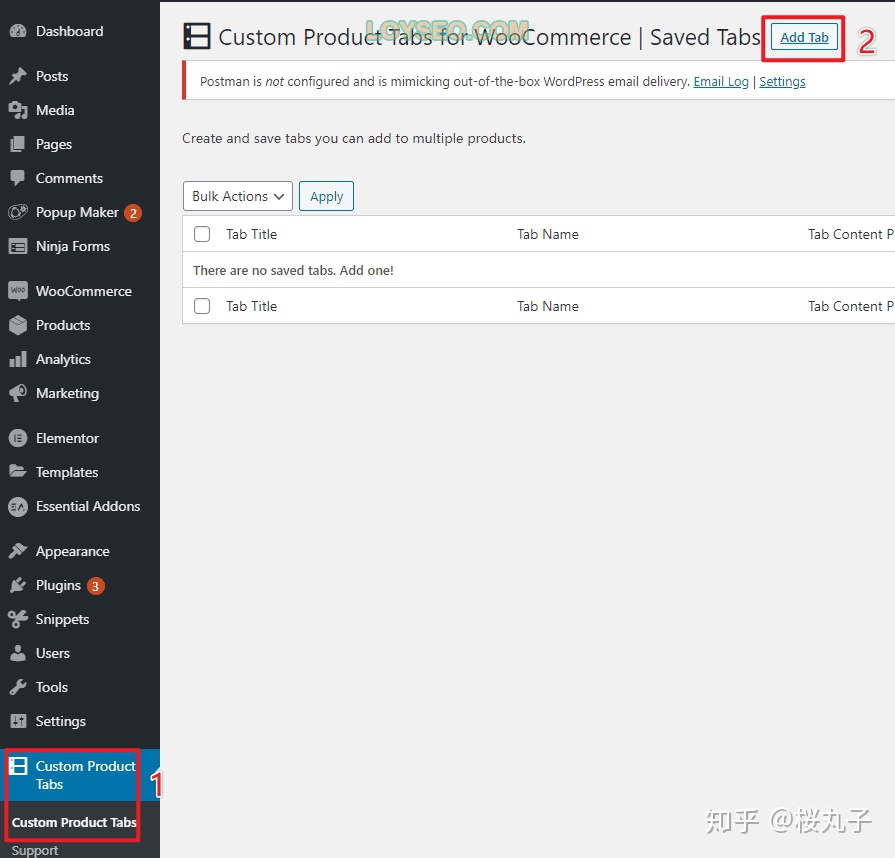
1.在網站後台找到custom product tabs菜單,進入後點擊add tab

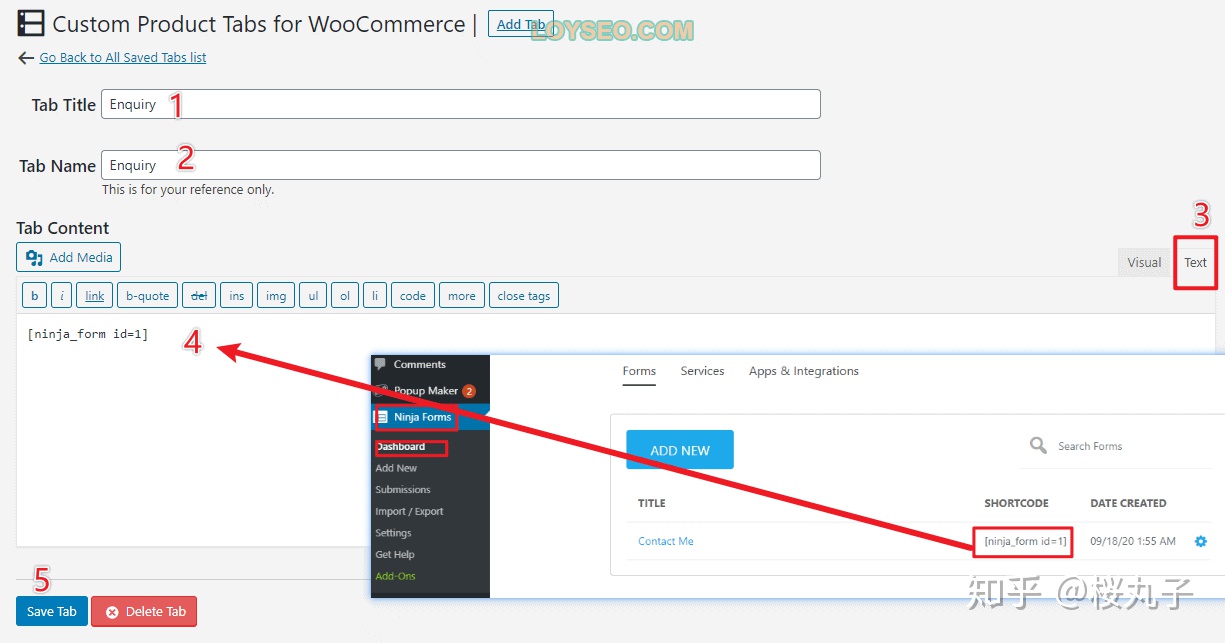
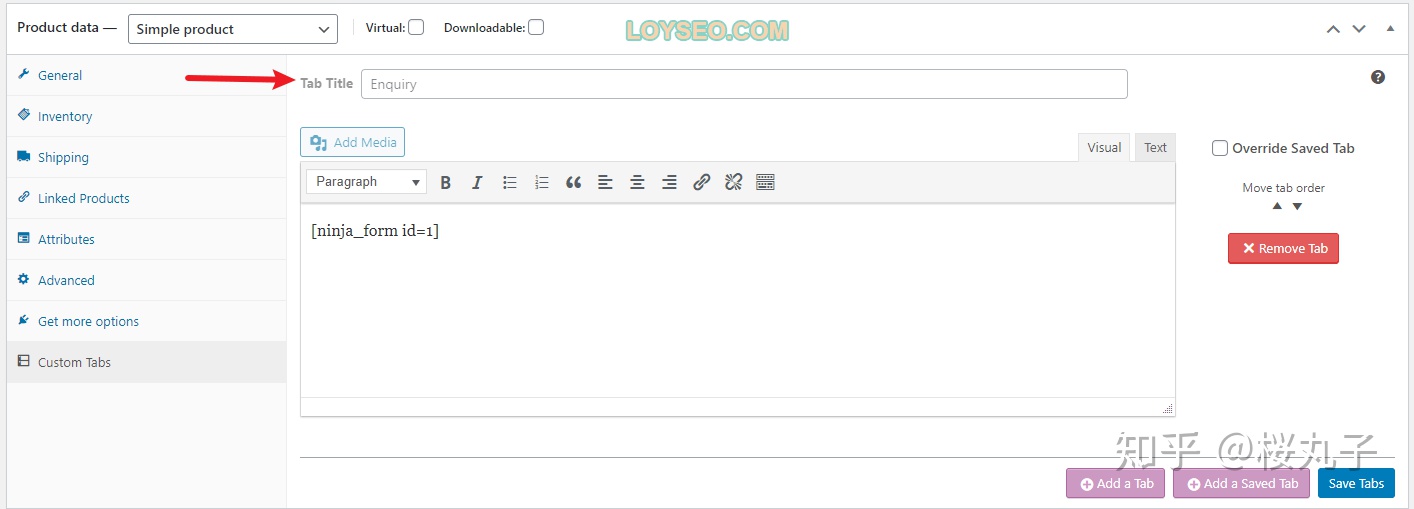
如下圖所示,依次輸入標題、名稱,然後切換內容框到text模式,從ninja forms的dashboard頁面獲取表單的shortcode,黏貼到tab content中,最後點擊save tab即可。

然後我們去編輯一個範例的產品,給它添加這個詢盤標籤頁。
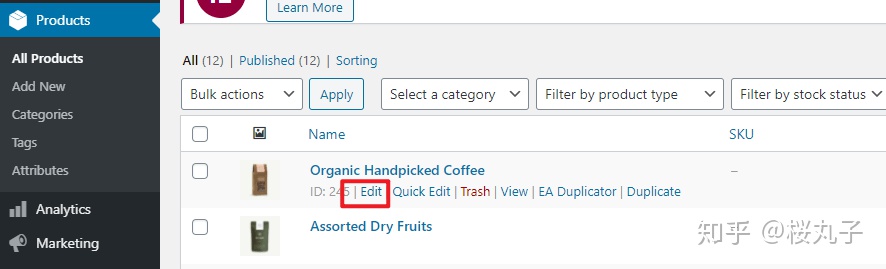
進入網站後台,在all products頁面任意選一個產品,點擊edit按鈕進入編輯

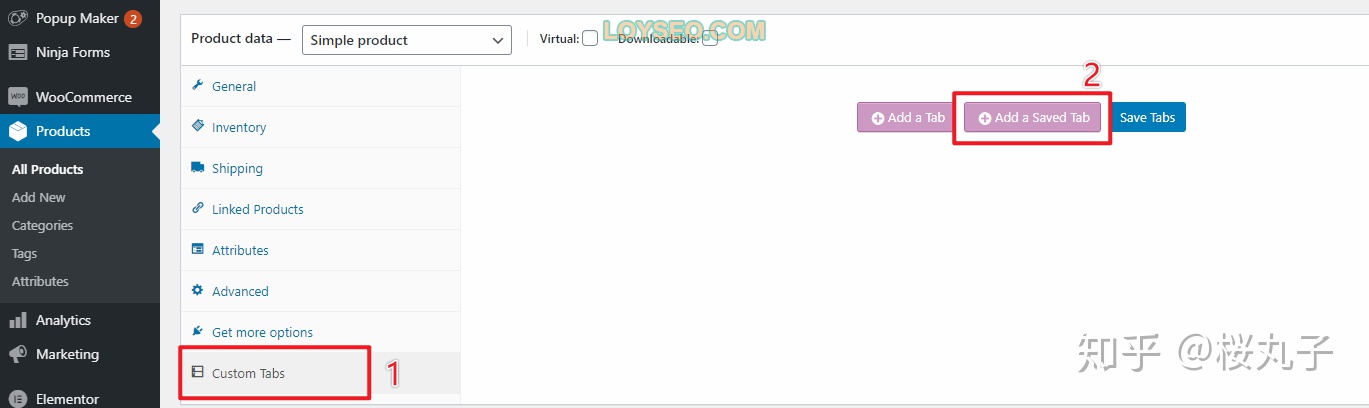
在編輯產品頁面時,滾動頁面到下圖所示位置,進入custom tabs標籤頁,點擊add a saved tab

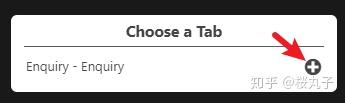
然後選擇剛才添加的標籤頁即可。

如下圖所示,標籤頁已經成功加到這個產品裡了,我們在頁面右上方找到update按鈕,點它發布產品。

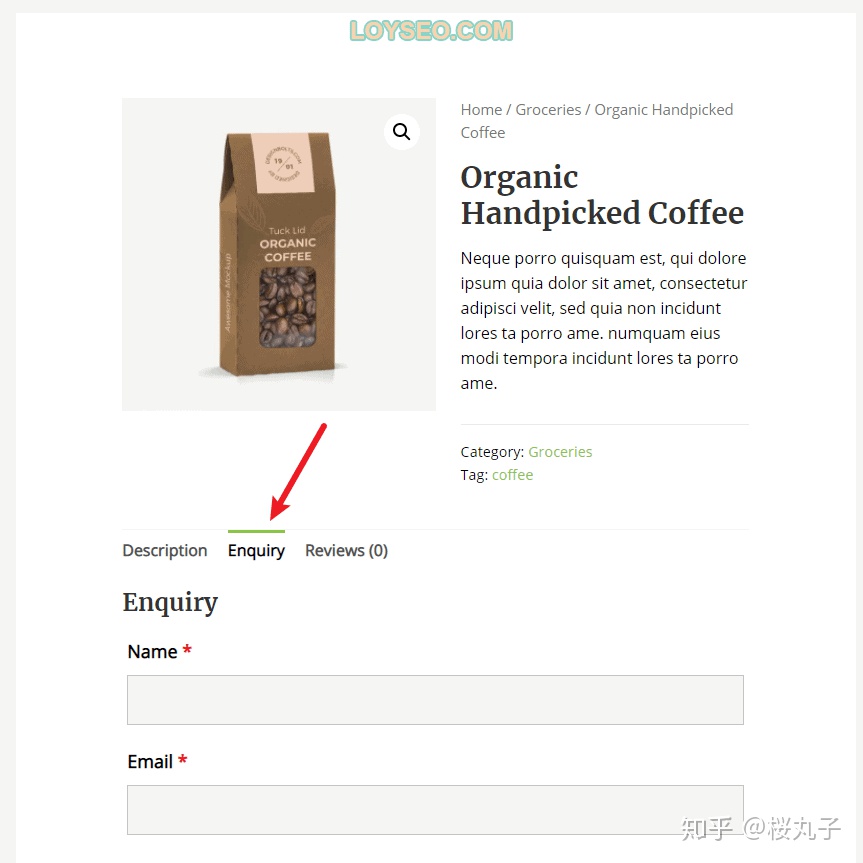
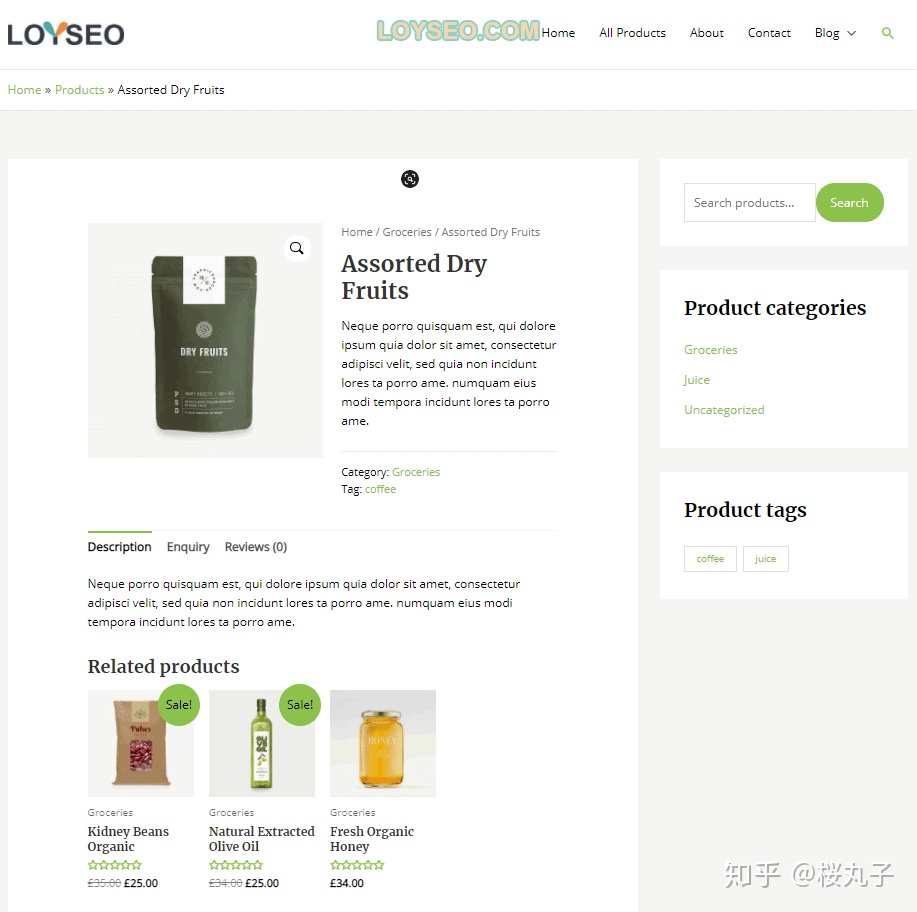
然後我們查看一下這個產品,能看到Enquiry詢盤標籤頁已經成功加入了。

emm(。•ˇ‸ˇ•。)這個插件的免費版只能一個個給產品添加詢盤標籤頁,但咱們可以用複制產品功能省點力氣,所以不買付費版也是可以的,既然走免費這條路子,那就貫徹到底吧,如果想便利一些,那不如買個
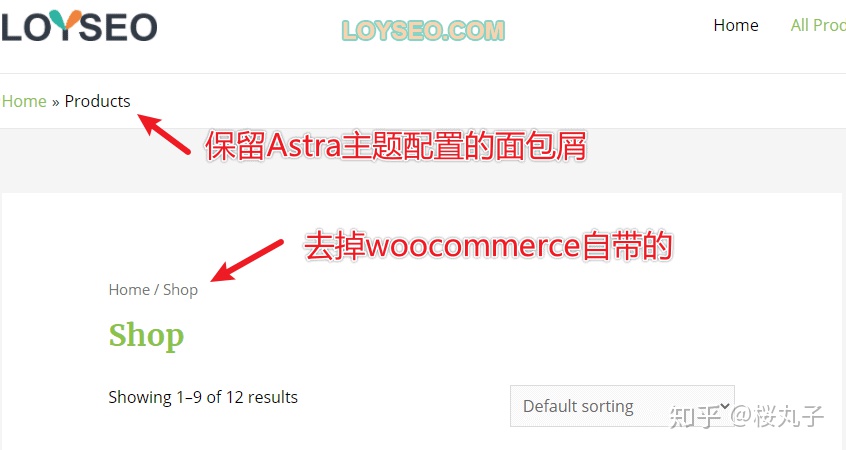
去掉產品列表頁面的多餘麵包屑
由於上文中開啟了astra主題的麵包屑功能,但是它不能配置產品列表頁面是否展示麵包屑,如下圖所示,出現了兩個麵包屑,於是我們用短代碼的方式,將woocommerce自帶的麵包屑去掉。

此時我們要用到
/** /** * Remove the breadcrumbs */ add_action( 'init', 'woo_remove_wc_breadcrumbs' ); function woo_remove_wc_breadcrumbs() { remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 ); } * Remove the breadcrumbs /** * Remove the breadcrumbs */ add_action( 'init', 'woo_remove_wc_breadcrumbs' ); function woo_remove_wc_breadcrumbs() { remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 ); } */ /** * Remove the breadcrumbs */ add_action( 'init', 'woo_remove_wc_breadcrumbs' ); function woo_remove_wc_breadcrumbs() { remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 ); } add_action( 'init', 'woo_remove_wc_breadcrumbs' ); /** * Remove the breadcrumbs */ add_action( 'init', 'woo_remove_wc_breadcrumbs' ); function woo_remove_wc_breadcrumbs() { remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 ); } function woo_remove_wc_breadcrumbs() { /** * Remove the breadcrumbs */ add_action( 'init', 'woo_remove_wc_breadcrumbs' ); function woo_remove_wc_breadcrumbs() { remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 ); } remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 ); /** * Remove the breadcrumbs */ add_action( 'init', 'woo_remove_wc_breadcrumbs' ); function woo_remove_wc_breadcrumbs() { remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 ); }
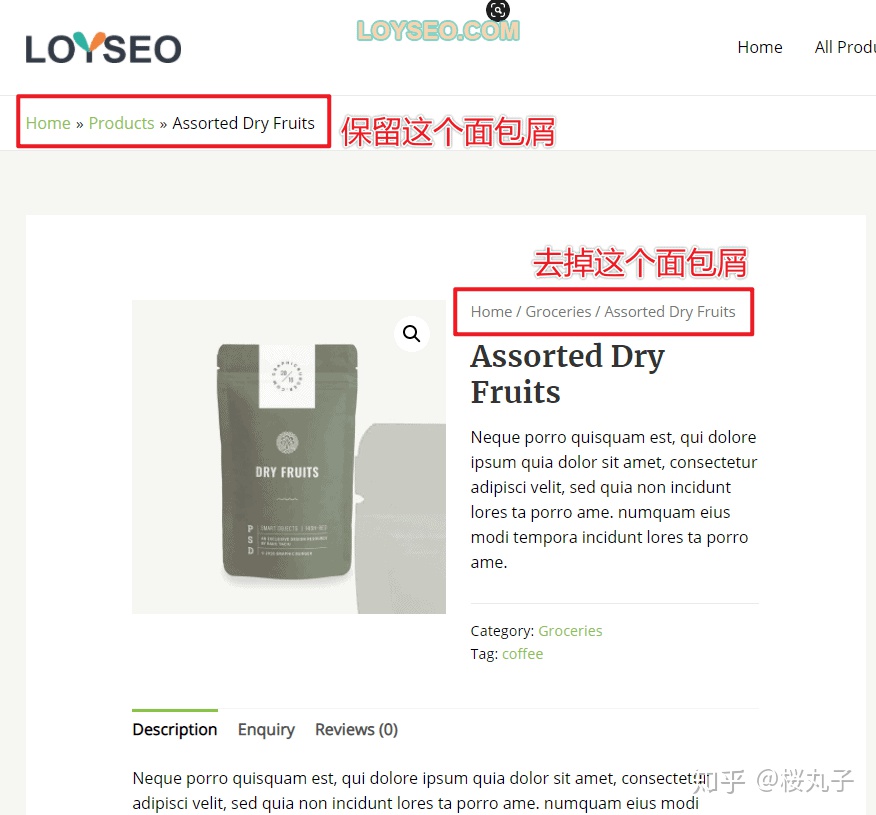
去掉產品詳情頁面的多餘麵包屑
產品詳情頁也多了一個麵包屑,但這個可以在後台配置,不需要添加短代碼。

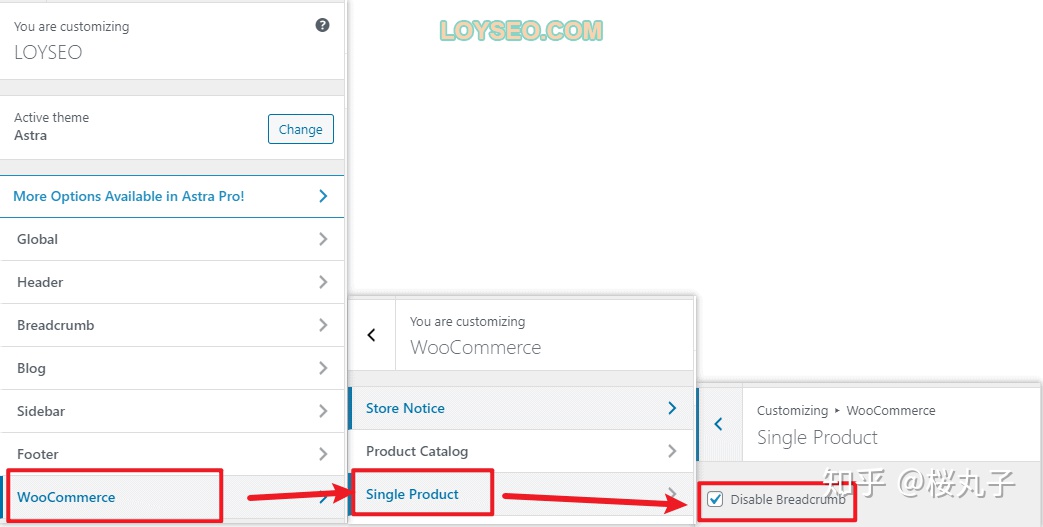
進入後台appearance 》customize,然後按照下圖所示操作,進入woocommerce》 single product,選中disable breadcrumb,點擊publish保存即可。

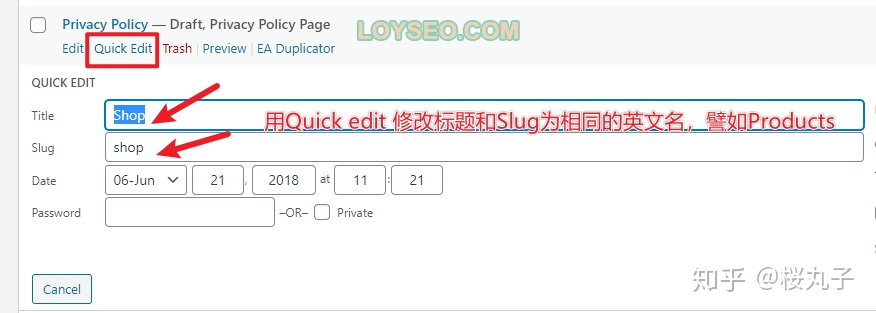
修改產品首頁的標題和Slug
上文提到的隱藏問題:產品首頁的頁面標題和導航菜單裡的標題不一樣,那是因為在設置菜單時,是可以修改標題的;但頁面實際名稱還是Shop。
我們進入all pages頁面,找到shop頁面,點擊其下方的quick edit,可以快速修改頁面的標題以及slug,都改為Products吧,保持一致。注:slug,你可以當做是url。

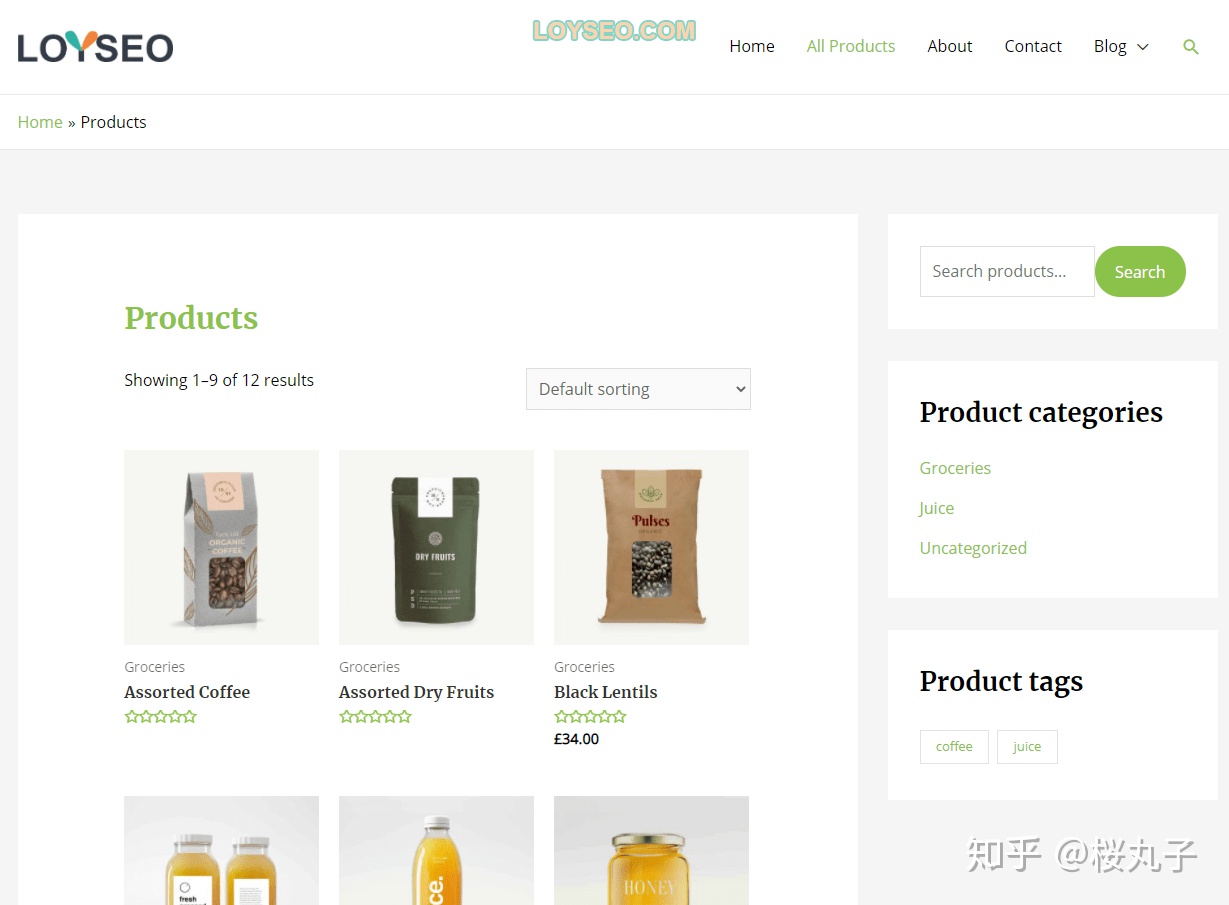
至此,一個滿足常規使用的產品頁面就完工啦,包括產品列表頁、產品詳情頁。


細心的你可能發現我的頁面上是有product tags,而你那兒可能沒有,那你去修改一下幾個產品,在快速編輯或者編輯產品頁面的右側都能找到標籤。
添加、編輯產品等產品管理功能
添加產品功能與添加部落格文章的功能是類似的,我就不寫圖文教程了,附一個視頻教程吧。
修改頁面內容
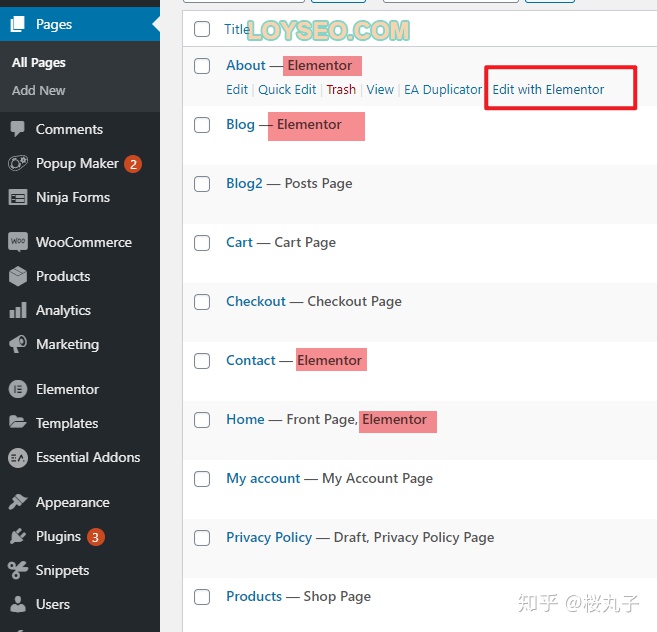
請進入後台的all pages頁面,如下圖所示的情況,帶有elementor標記的,都可以用elementor編輯頁面,也就是能夠可視化編輯頁面內容。

用Elementor編輯頁面的方法:點選要修改的內容,然後在左側工具欄中設置內容、樣式以及高級配置。我們依舊用一個視頻來講解頁面內容編輯功能,視頻中的模板與本文中的模板不一樣,但方法是一樣的。
你還可以看下方的Elementor編輯器的教程,了解更多細緻的操作。
- 如何在Elementor中修改文本的字體、大小、顏色、樣式
- Elementor的Advanced高級設置教程(18個功能點)
- Elementor的全局樣式與設置
- Elementor主題樣式設置詳解
查看更多Elementor教程
編輯頁腳
Astra的這套模板的頁腳是用插件頁腳的編輯方法與頁面編輯方法無差異,詳見下方視頻。
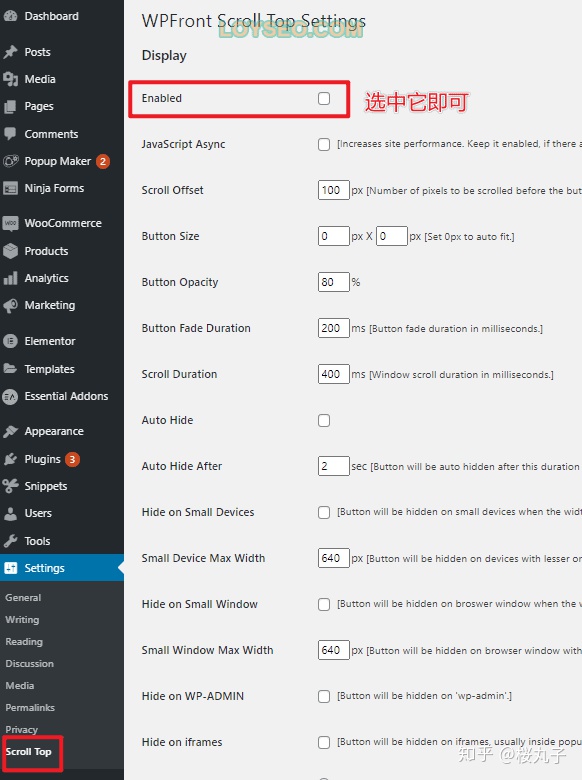
給網站添加返回頂部按鈕
在免費版的Astra裡是不提供頁面上的返回頂部按鈕的,有如下兩種方法:
- 用Elementor製作WordPress網站的返回頂部按鈕(3分鐘解決)
- 安裝插件:

網站內容髮布要點
至此,頁面修改就差不多告一段落了,接下來就是往網站上發產品、發部落格,這些內容的發布有一些注意事項,我在另一篇基於Elementor Pro的建站教程中有詳細的描述,請點擊《
站內SEO
請按照如下教程逐步操作
- 給網站安裝Google Analytics跟踪代碼
- 給網站開通Google Search Console
- 將Google Analytics關聯Google Search Console
- Rank Math SEO設置教程
- 你的網頁如何在Rank Math SEO的測試中得到100分
站點速度優化
我們需要用
- 優化圖片
- 針對使用Siteground建站的情況,可以
- 實施CDN,每個主機的CDN不盡相同,大多用的是免費的Cloudflare。
- 如果在Sitegroun建站,請看:
- 如果你的主機用的是Cpanel主機面板,譬如FastComet,可以參考這篇文章:
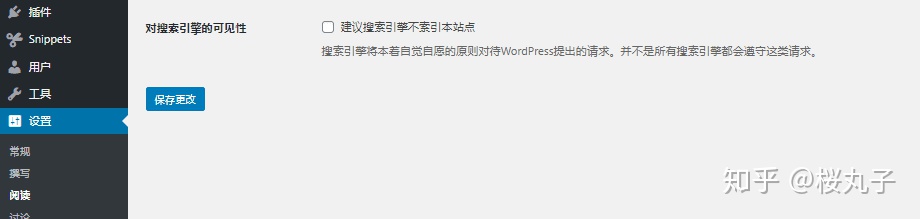
開放收錄,站點上線
完成上述內容後,站點可上線,開放收錄吧、
進入設置》閱讀(setting》reading),將建議搜索引擎不索引本站點去掉勾選,保存更改

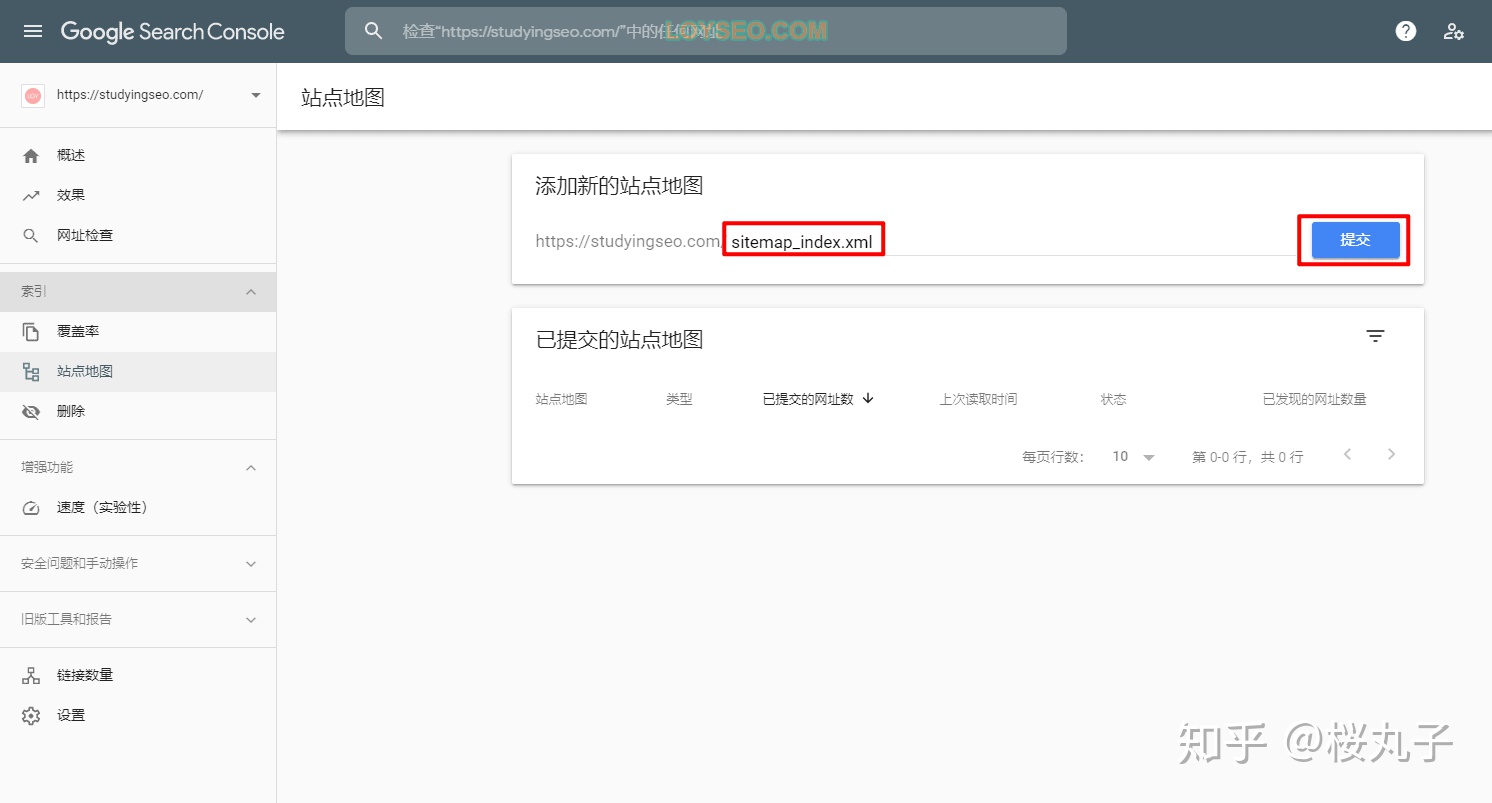
然後進入Google Search Console,提交站點地圖地址以助於加快收錄。

最後,如果你有難以解決的疑問,也可以留言諮詢,若是教程中未包含的知識,我會根據讀者的反饋不斷補充~