在設計領域,相較於平淡無奇毫無重點的界面設計,其具有良好視覺層次結構的設計更受用戶青睞。在設計過程中可能會糾結於各種可能性,比如是讓文字變大還是變小,或者增加(或減少)元素周圍的留白,顏色是該深一點還是淺一點等。其實不管何種呈現方式,設計出美觀、高效和可用的UI界面需花費很長的時間,需經過反复的修改,最終才能打磨出令用戶滿意的產品,在滿足公司戰略及功能需求的情況下,其修改和優化還可以從細節上入手。

2021 |第03篇分享目錄(031~045 )
031.「支付寶」避免超額消費的花唄鬧鐘
032.「滴滴出行」關懷模式-老年人的出行福利
033.「愛奇藝」搜索分類-讓結果更精準
034.「美團」突出折扣金額-引起用戶貪便宜心理
035.「餓了麼」訂單備註提示-為防疫工作貢獻一份力量
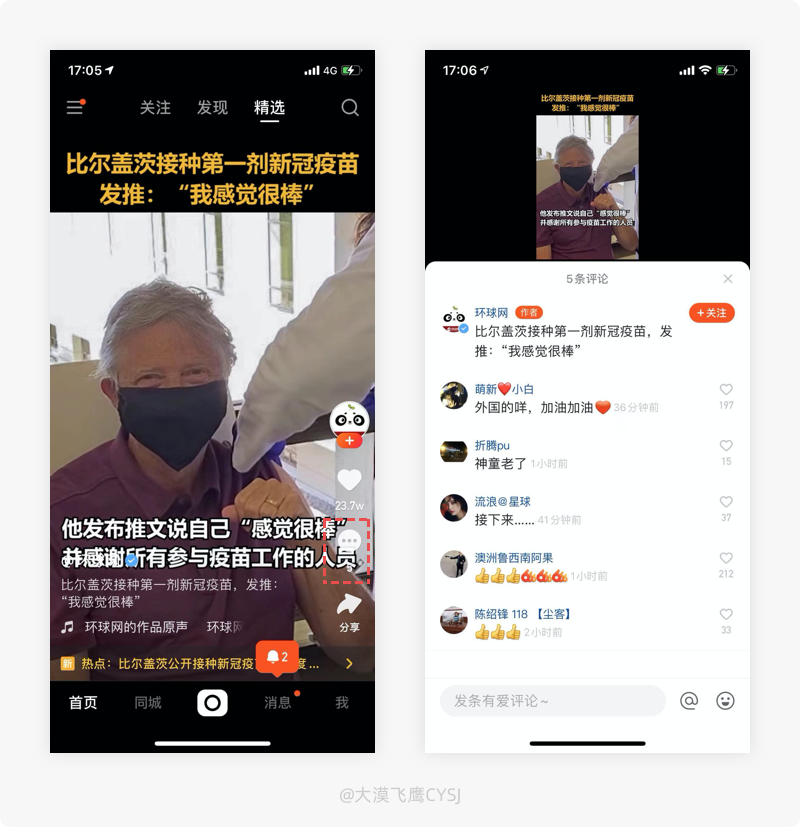
036.「快手」不打斷視頻播放的評論功能
037.「微博」行為預判-有效提高評論的完成效率
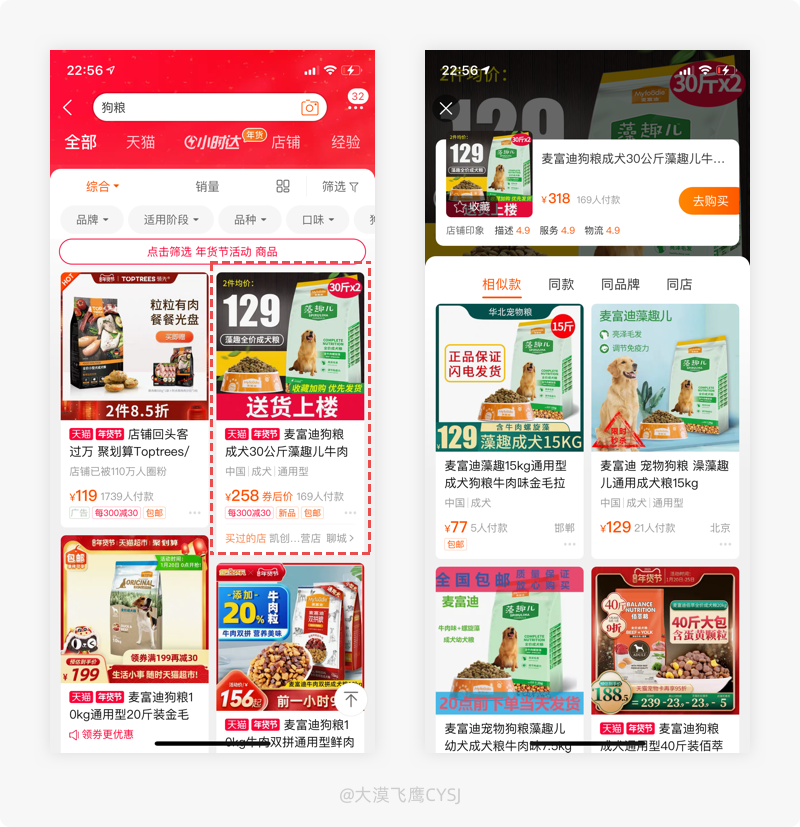
038.「淘寶」搜索結果-你試過長按商品卡片嗎?
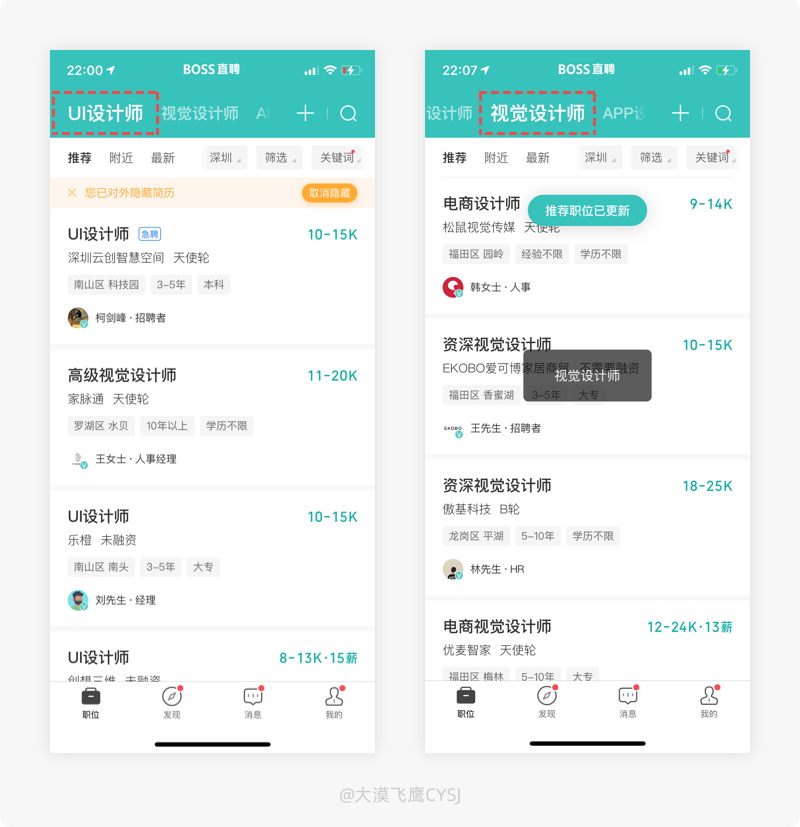
039.「boss直聘」雙重toast彈窗-快速感知頁麵類型/內容
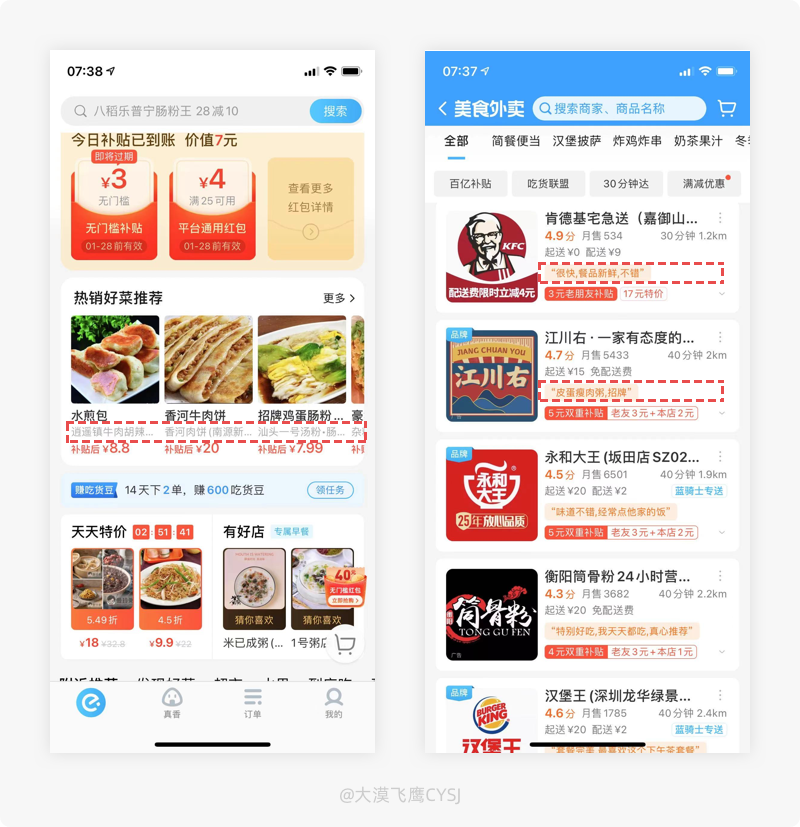
040.「餓了麼」店鋪營銷文案-看“我”就把“我”吃掉
041.「微信」你使用過圖片備註嗎?
042.「即刻」排版設置-幫你緩解視覺疲勞
043.「拼多多」通過搜索關鍵詞建立情感鏈接
044.「微信讀書」替身書架-幫你瞞天過海
045.「網易云音樂」視頻歌單-邊聽邊看更便捷
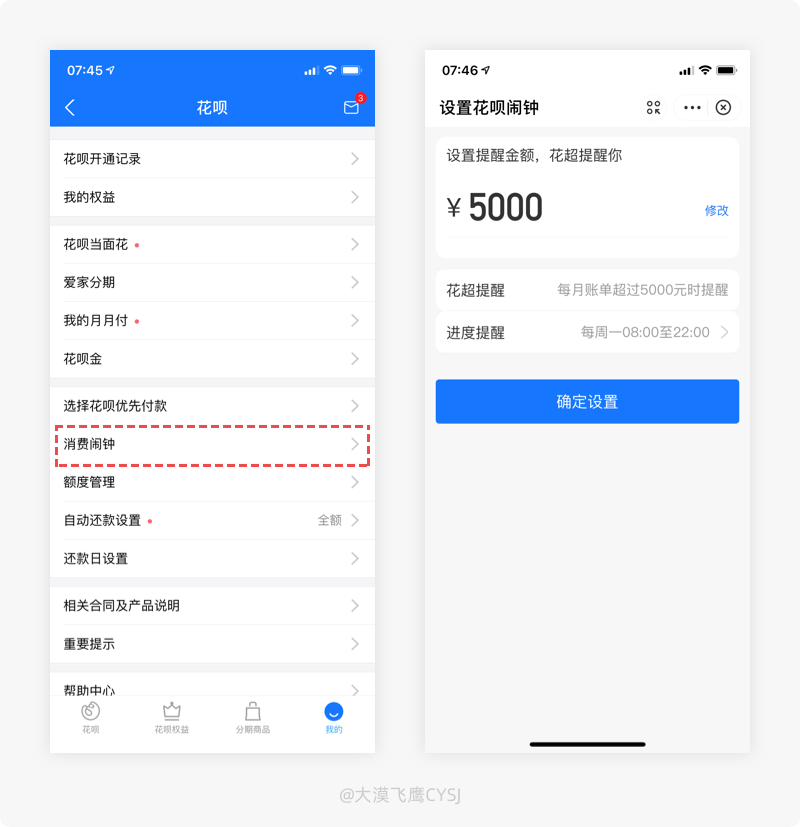
031. 「支付寶」避免超額消費的花唄鬧鐘
產品體驗:
在支付寶花唄的消費鬧鐘功能裡,可設置每個月的消費限額,當花唄支付使用超額後,會收到對應的消息提醒。

設計思考:
隨著互聯網的迅速發展,人們生活水平提高的同時、消費水平也越來越高。各種消費信貸產品如雨後春筍一樣冒出來。花唄自出現後就深受人們的喜愛,首先是便捷的支付方式;其次花唄的申請門檻比較低,不論是學生,還是無業遊民或其他沒有穩定收入的,只要芝麻信用分達到650分以上就能開通,在擁有額度後,就可以在支持花唄支付的平台提前預支消費,到次月再還款,因此花唄的便利性就完全體現出來了。但總是有一部分用戶在每月出賬單需要還款時才發現,消費的額度遠遠高於自己的收入,甚至無力償還。
花唄新推出的消費鬧鐘功能,對於花錢沒節制的用戶來說,真的特別好用。在消費鬧鐘裡設置提醒金額,點擊確定設置即可,當使用金額超過用戶設置的金額,將會收到提醒消息。此功能既可以減少用戶超額花費的可能性,也能有效避免用戶因無力償還賬單而給平台帶來的經濟損失,可謂是一舉兩得。
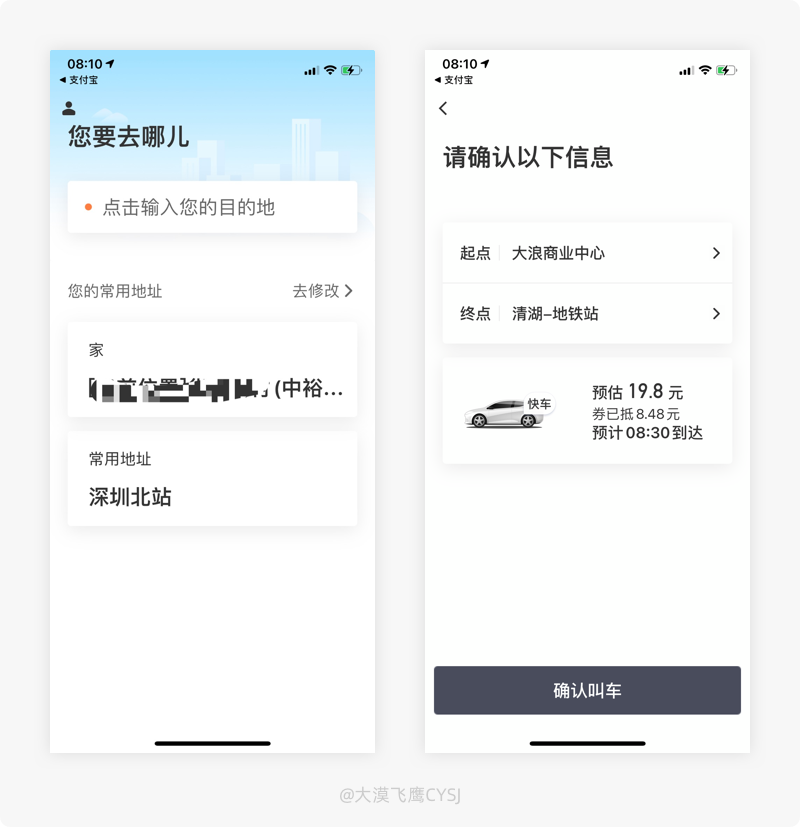
032. 「滴滴出行」關懷模式-老年人的出行福利
產品體驗:
在滴滴出行的設置中開啟關懷模式,系統會將字體放大且展示功能極簡的打車模式頁面,方便老年人使用;

設計思考:
滴滴出行主要面對的是年輕用戶群體,因涉及到支付寶、地圖等線上線下功能的結合,操作流程複雜且使用起來學習成本較高。在當前移動互聯網時代下,老年人如何能真切感受到現代智能科技所帶來的便捷、人文關懷和尊重,是如今的移動平台所要解決的問題。
滴滴出行的關懷模式,就是專為方便老年人出行而推出的。老年用戶在APP設置中心開啟後,可快速進行一鍵下單操作流程。關懷模式支持大號字體顯示,能提前設置五個常用地址,方便在下單時進行一鍵操作,簡化了下單流程及刪減了部分頁面內容。不管是大號字體還是精簡流程,都便於視力不好的老年用戶叫車出行,不僅有效降低了在線叫車操作的複雜程度,也能緩解老年用戶在叫車過程中出現的不確定性和焦慮感,提升了出行效率。
033. 「愛奇藝」搜索分類-讓結果更精準
產品體驗:
在愛奇藝使用搜索時,展開搜索框前面的類型,可選擇全網、圖搜劇和詞搜劇,以更精確的匹配搜索結果。

設計思考:
很多設計師認為搜索很簡單,設計一個搜索框加搜索圖標放在主頁頂部就搞定了,然而並非如此,需要站在用戶的角度考慮搜索前、搜索中、搜索後各個階段的用戶體驗。搜索作為一個功能入口,除了簡單的呈現及引導方式之外,搜索結果也是也是非常重要的,用戶的搜索操作不是目的,結果的精準度及視覺傳達才是重點。大部分搜索的呈現就是提供搜索框,用戶一上場就開始碼字,然後在海量的搜索結果中去找到自己想要的內容。然而用戶並沒有什麼耐心,不管是花大把的時間查找結果還是不停的更換關鍵詞重來,都有可以讓其失去耐性,轉而扭頭就走,導致平台的用戶流失。
愛奇藝APP在搜索功能中進行了分類,比起常見的全局搜索其結果更加精準,通過全網、圖搜或詞搜類型改變搜索範圍,便於用戶在最短的時間內找到自己想要的結果。可以想像,當我們在百度查找需要的內容時,面對幾萬乃至幾十萬的結果匹配時,翻過幾頁後,要么放棄、要么換掉關鍵詞。愛奇藝的分類型搜索縮小了查找範圍,降低用戶的時間成本,還能提高對用戶的信任度,以增加其使用粘性。
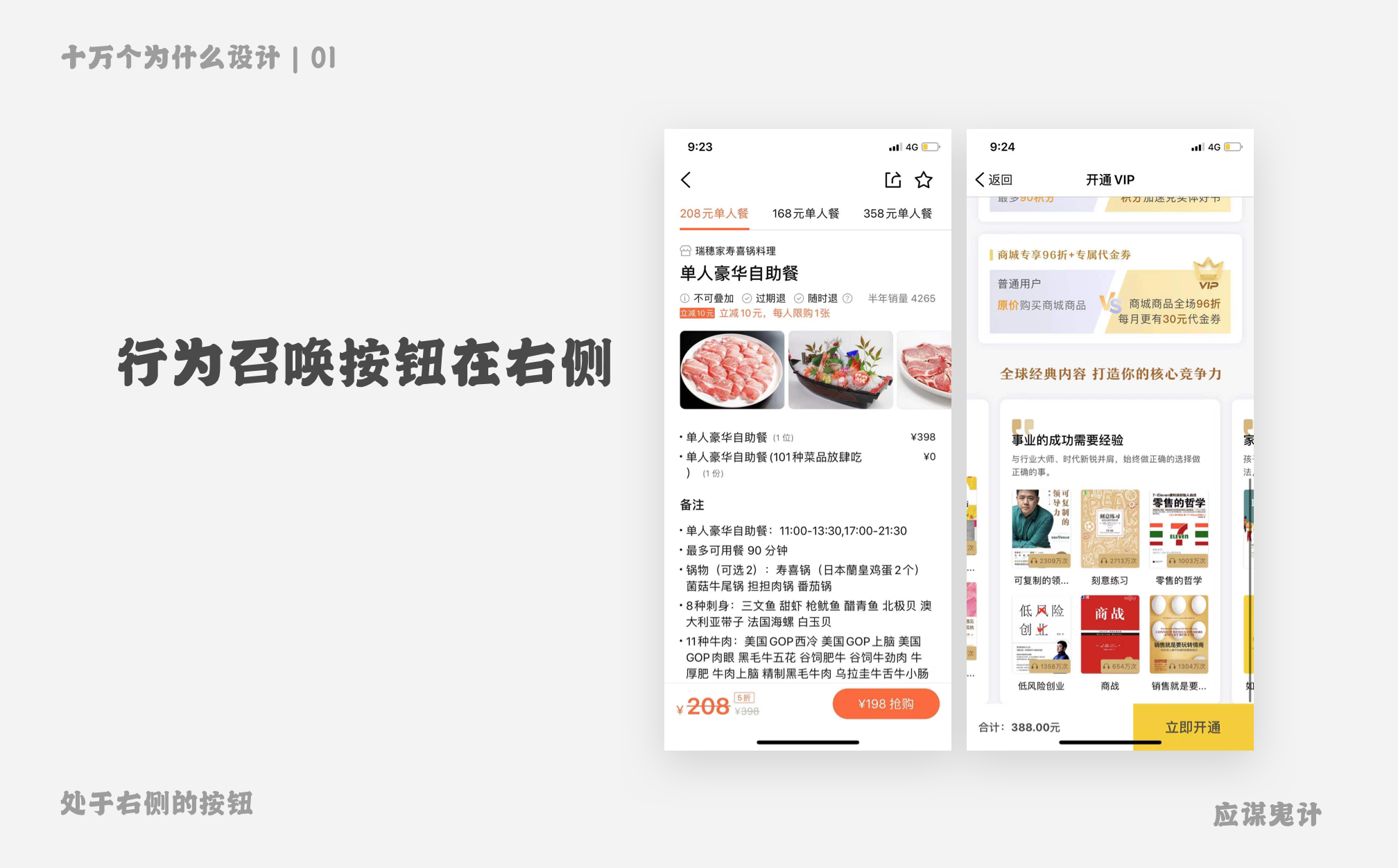
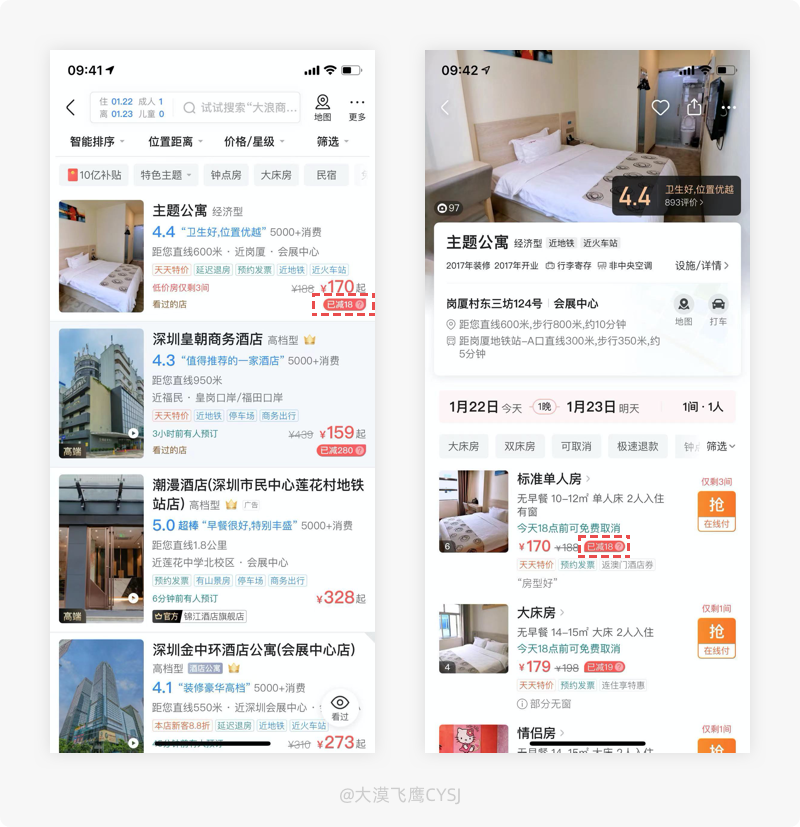
034. 「美團」突出折扣金額-引起用戶貪便宜心理
產品體驗:
在美團的酒店列表價格區域,除了有劃掉的原價和優惠之後的價格外,還特別突出展示了優惠的實際金額,非常顯眼,以彰顯其優惠的力度。

設計思考:
商家們都知道,定價策略是營銷中一個十分關鍵的組成部分,是影響交易成敗的關鍵因素,但也難以確定,既要考慮成本的補償,又要考慮消費者對價格的接受能力。縱然如此,當商家們把最低的價格擺在消費者面前時,才發現“理想很豐滿,現實卻骨感”,總是有那麼一群人在感性的消費,即使碰到折扣後的價格依然過高,但只要優惠力度夠大,就感覺夠刺激,常規剁手。
一路走來才發現,唯有套路得人心,例如:拼多多的砍價,砍到手後低價購買,算是平台補償的免費宣傳費;美團的高額滿減,是在提高原價數倍之後才有的折扣;線下商家撤離前的虧本清貨,可能是被選剩下的瑕疵產品......。在這些案例中,如果商家直接把折扣後的實際價格擺在那裡,部分用戶根本不屑一顧。
美團的酒店列表,在價格區域除了常規的原價、現價之外,還突出展示已減金額,拋開現價不說,如果優惠的金額給力,足以引起用戶的注意。這是企業慣用的利益引誘手段,屢試不爽, 通過下單就讓利的方式來促進商品的轉化,引起用戶的貪便宜心理,只要優惠的數值夠高,就能引起用戶的注意力和消費慾望,將用戶的思維轉換至優惠力度方面,而忽略市場價格及性價比,會誤以為商家優惠的金額即自己賺到的錯覺,促使用戶下單完成轉化。
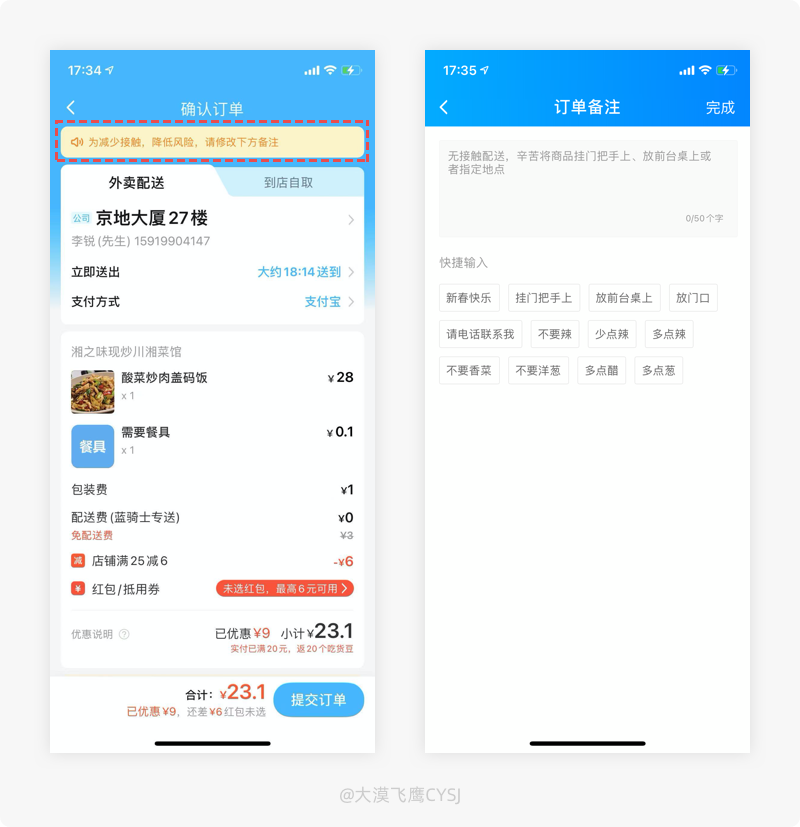
035. 「餓了麼」訂單備註提示-為防疫工作貢獻一份力量
產品體驗:
在餓了麼確認訂單頁面,為了有效的控制疫情傳播,頂部會提示“為了減少接觸,降低風險,請修改下方備註”,進入備註頁面,輸入框的佔位符和快捷輸入都優先展示避免接觸取餐的方法參考。

設計思考:
疫情爆發期間可謂是人心惶惶,經過所有人長時間的有效配合及預防,終於得到了緩解。疫情控制之後,人們對病毒的防範意識有所增加,通過自律做到盡量減少與他人的接觸,但在忙到的生活和工作下,很多情況總是不可避免,比如病毒防範意識降低而造成無意識的接觸、工作中的外賣取餐和寄收快遞,都會造成額外的接觸。
在餓了麼APP上訂餐下單時,系統會給予明顯的免接觸防疫提醒,在訂單的備註中優先展示免接觸取餐方式參考,如掛門把手、放門口等,給病毒防範意識降低的用戶敲響了警鐘,提醒用戶盡量使用無接觸方式取餐,不僅能降低病毒在人與人之間的相互傳播,還為防疫工作貢獻了一份力量。
036. 「快手」不打斷視頻播放的評論功能
產品體驗:
在快手觀看短視頻,打開評論,頁面從底部彈出,視頻繼續以播放狀態等比例縮小置頂,編輯評論不影響播放。

設計思考:
當我們在線上看到一件事物,有互動需求和強烈的表達需求時,此時評論功能不僅能滿足用戶需求,還能增加參與感,對增加用戶黏性大有作用。評論作為一個重要級的功能存在,在需要時會打斷用戶的當前瀏覽或操作,通過跳轉頁面或彈窗來幫助用戶解決互動需求,跟原本的頁面是一個上下級的關係。
在快手APP看短視頻,無論是編輯還是瀏覽評論都可以齊頭並進。觸發評論後,頁面從底部向上彈出,視頻的頁面佔比範圍會以播放狀態等比例縮小並置頂,類似我們在看電影時的橫屏和豎屏,視頻觀看及評論兩不誤。這種交互方式在滿足用戶下一個需求時,並不中斷上一步的需求,避免原本看視頻的思路被打斷,有助於用戶跟隨視頻播放的思路即興發揮評論,這也是一個容易設計師被忽視的好功能。
037. 「微博」行為預判-有效提高評論的完成效率
產品體驗:
當我們在微博列表中的某條信息處停留5秒並無任何操作時,此條微博下方會自動彈出評論框,系統通過行為預判感知用戶對該內容感興趣,引導用戶去發表自己的想法。

設計思考:
評論在很多應用中都有著舉足輕重的作用,尤其像微博這樣的大型並開放式的信息平台,更有著弘揚先進的思想和精神,揭露和抨擊腐敗現象及不正之風,對各種不良現象形成強大的輿論壓力,實現有效的監督。即便是網絡水軍、鍵盤俠(惡意重傷除外,畢竟大部分用戶還是理性的“噴子”),當風聲一邊倒時,都會逐漸走向真理化。在我們所接觸的應用中,評論操作的方式都是通過用戶的手動觸發。
微博編輯評論除了用戶手動觸發之外,其還有一種非常人性化的系統感知觸發。當用戶在列表中的停留5秒且沒有任何操作時,系統通過行為預判感知用戶可能對這條信息感興趣,即自動彈出評論框,引導用戶操作,能增加產品跟用戶之間的交流互動。微博的行為預判是引導用戶、縮短用戶行為路徑的有效設計手段,在用戶沒有作出行動觸發的情況下進行理解用戶可能會出現的操作行為,減少冗餘步驟,簡化操作流程,運用最少的路徑和行為來達成用戶目標,有效提高評論的完成效率。
038. 「淘寶」搜索結果-你試過長按商品卡片嗎?
產品體驗:
在淘寶的商品搜索結果裡列表,長按某個商品卡片區域,會彈出該商品多種類型的tab,有相似、同款、同品牌和同店,便於用戶更精準快速找到自己需要的商品。

設計思考:
對於有目標需求但不是特別明確的用戶來說,關鍵詞搜索無疑是最好用的一個功能,當面對海量的搜索結果,可能會眼花繚亂,找到喜歡的商品時,要么銷售量太低、要么價格過高,反正總有有那麼一方面自己不滿意,不得已,只能把當前商品的精準關鍵詞經過搜索框再來一遍。
在淘寶APP就無需這麼麻煩。商品的搜索結果列表有個隱藏的功能,只需長按商品卡片區域,就會彈出相似款、同款、同品牌、同店舖的類型tab欄,方便用戶能夠快速根據自身需求篩選比價,可免去不必要的麻煩操作,節省大量時間,如果你還未使用過此隱藏的交互功能,就趕緊試一試吧。
039. 「boss直聘」雙重toast彈窗-快速感知頁麵類型/內容
產品體驗:
boss直聘頂部的職位tab在切換成功後,除了除了有職位更新toast提示外,屏幕中間還會通過toast彈窗提示當前頁面職位類型,並突出顯示。

設計思考:
關於toast彈窗樣式及出現的場景,猶如市場上的大白菜,所見過多的不能再多了。例如某個步驟操作成功、tab切換頁面、下拉刷新等,是一種輕量級的反饋,以小彈框的形式出現,一般出現1到2秒會自動消失,且可以出現在屏幕上中下任意位置。對於設計師來說,在頁面上增加toast的作用,就是將操作的結果直接反饋給用戶。
Boss直聘APP在tab欄成功切換頁面後,除了有清晰反饋操作結果“推薦職位已更新”之外,還在屏幕中間用另一個更加顯眼的toast彈出明確職位信息。其實用戶在切換tab欄時,此操作行為不僅僅是切換頁面,所對應的類型才是首當其衝,當明確類型無誤後才會將思維轉向內容,職位彈窗在屏幕中心提示,佔據有利地形,除了讓用戶清楚當前頁面交互狀態之外,還能快速感知類型是否為自己所需。另外還有防錯作用,避免用戶操作失誤後,在自己還不清楚的情況下去瀏覽內容而浪費大量的時間。
040. 「餓了麼」店鋪營銷文案-看“我”就把“我”吃掉
產品體驗:
餓了麼的外賣店鋪列表及推薦商品下方都有極具誘惑性的廣告文案,一句話概括味道、服務、優質推薦等。

設計思考:
今天吃什麼?隨便;那吃肯德基吧?不好,太油膩了;那到底吃什麼?隨便......。這應該是最標準的選擇性困難綜合症晚期,尤其是給女朋友點外賣,你會發現原來“隨便”就是天大的謊言,表面上看似什麼都可以,實則什麼都不可以。
餓了麼每個店鋪下方都使用了一句簡短的文案概括菜品的味道、店鋪服務或招牌推薦等,在文案中結合用戶較為關心的利益點抓住眼球,引導目標進入店鋪,從而瀏覽店舖的內容。店鋪廣告是商家可以進行內容營銷的重要場所之一,可充分利用文案向用戶進行宣導,讓其感受到店舖的用心之處,增強用戶體驗,優質的文案不僅能帶給用戶驚喜,還有一種神秘色彩,用戶可能會抱著試一次心理想法,從而形成轉化。
另外對於吃什麼、難以選擇的用戶,平台可以通過文案的吸引,增強用戶的佔有慾望,讓其快速做出決策,避免在選擇的時候難以抉擇,即便做出決定後仍然疑慮其它的選擇是不是更好,從而導致時間的浪費,精神上的焦慮。
041. 「微信」你使用過圖片備註嗎?
產品體驗:
微信好友暱稱除文字備註外,還可以使用圖片備註,保存成功後即可在設置備註頁面描述區域看到此前備註的圖片,好友信息也增加了描述入口。

設計思考:
當我們的微信好友過多或因好友隨時改變暱稱的原因,而經常找不到,我們就會隨手備註一個暱稱或標籤,以便需要時方便查找,但針對當面即時添加的好友,就算使用的暱稱備註,可依然沒有印象怎麼辦?
其實微信的備註功能比我們想像的要強大,除了暱稱備註外,還可以使用圖片備註。當我們因工作接觸的人較多需要添加好友時,短時間是沒有辦法把所有好友的個人信息都記熟,這時候圖片備註就能助我們一臂之力了,另外還可以直接把客戶的名片作為圖片備註,將單個好友的信息集合,實現一功能多用。對於記性不好或短時間內添加好友較多的用戶非常實用。
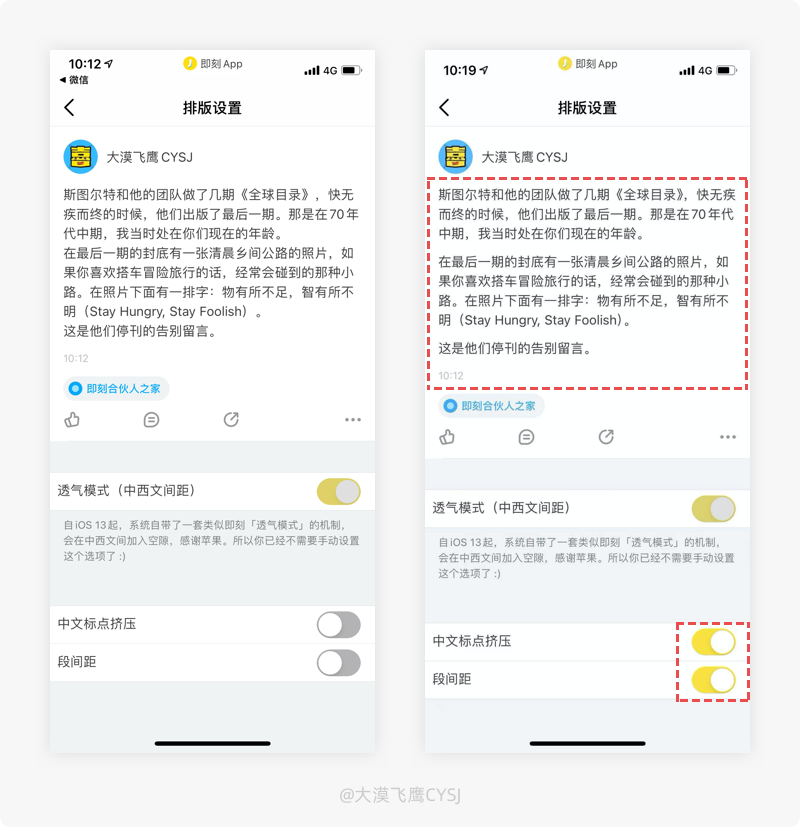
042. 「即刻」排版設置-幫你緩解視覺疲勞
產品體驗:
在即刻APP的排版設置裡,開啟“中文標點擠壓”和“段間距”,文本內容會自動減小中文符號後面的間距,且段與段之間也會增加留白,提高視覺舒適度。

設計思考:
我們在看文章或電子書時,都有過這樣感覺,當篇幅較大時,到了一定時間,就會產生視覺疲勞或專注度減弱的情況。視覺疲勞的強弱程度,用戶除了自行調整外,平台還能通過設計手段提升用戶體驗來緩解,常見的網絡文章會在不同位置穿插圖片來減輕用戶的視覺壓力,其電子書也會通過短篇幅的翻頁來緩解視覺疲勞。
在即刻APP的系統設置中,可通過排版設置提升瀏覽體驗。開啟中文標點擠壓,文本將自動減小中文標點符號後的空白區域,避免間隔太大造成脫節,去掉不必要的空白,還能為內容節省空間,畢竟內容才是產品最重要的部分,所以不要沒理由的去掉特地為它預留空間,“擠擠總還是有的”;其次開啟段間距,即段與段之間視覺更加明顯,第一反應就能感覺出這是兩段內容(段落的結尾如果跟上一樣最後平齊,傻傻分不清是銜接上一段還是新的一段),讓用戶瀏覽文本內容的思維更清晰且減少思考,提升節奏和視覺平衡感。
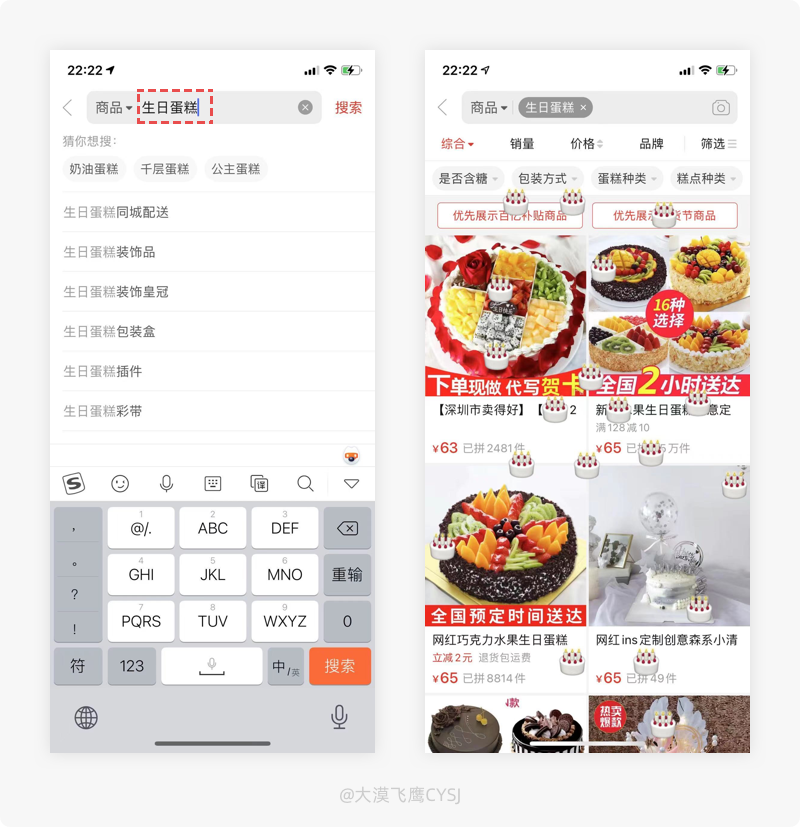
043. 「拼多多」通過搜索關鍵詞建立情感鏈接
產品體驗:
在拼多多搜索“生日蛋糕”時,商品搜索結果呈現的同時,會有滿屏的蛋糕表情落下,以示祝福。

設計思考:
商品搜索框,顧名思義就是搜索商品使用,用戶需要查找某個商品時,輸入關鍵詞,系統通過後台數據對關鍵詞進行匹配,然後按照特定是順序呈現出來,旨在滿足用戶的搜索需求而生。
拼多多搜索功能除了滿足用戶的基本需求外,還增加了一個小細節,搜索部分特定的關鍵詞,結果頁會使用趣味化的微動效。比如,在搜索“生日蛋糕”後,會有滿屏的蛋糕表情落下,給予用戶生日祝福,通過營造情感氛圍,獲得用戶的認可,跟用戶建立情感鏈接以鼓勵繼續下一步操作。同時平台用趣味的微動效生日祝福通過情感、人性化的交互方式更受人用戶青睞,可以讓用戶感到心情愉悅,進一步增加用戶的信任度及粘性。
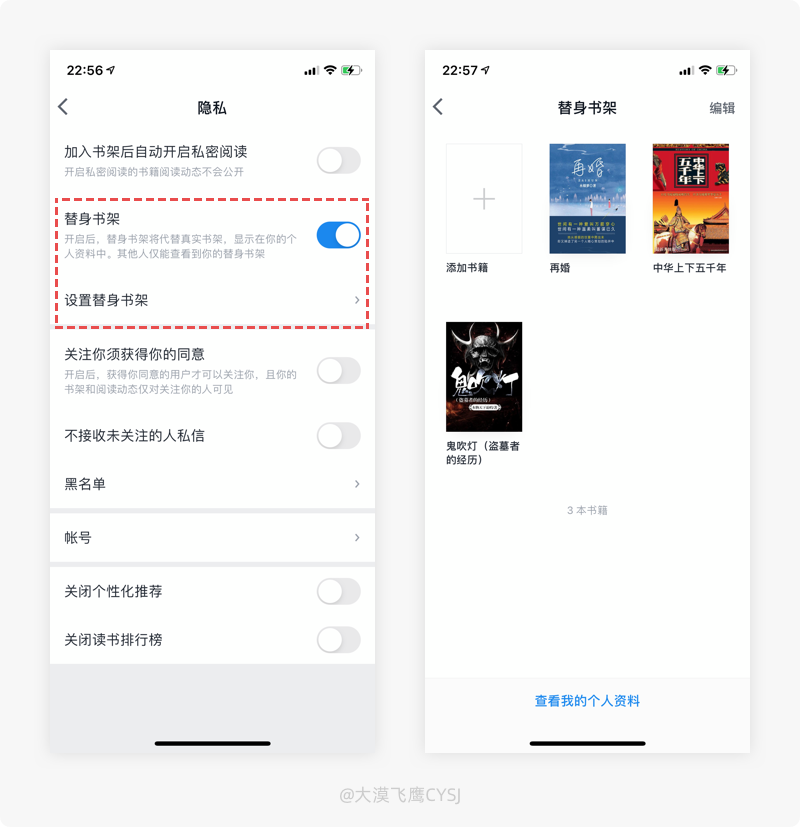
044. 「微信讀書」替身書架-幫你瞞天過海
產品體驗:
使用微信讀書,如果自己所看的書籍不想別其他人知道,或者想假裝自己在看某個領域的書籍,可在隱私設置中開啟替身書架,既可以保護隱私,還可以滿足面子心理。

設計思考:
有人說,線上看書的效果沒有看紙質書籍的效果好,其實並非全部如此,主要因人而異,比如線上看書可以有效利用碎片化時間、不分場景等,不管是線上還是線下,都沒有明確的界定,只要能堅持就好,堅持是一件很不容易的事情,比如很多用戶喜歡把自己在看書這件事告訴所有的朋友,利用營造人設以追求自己的面子心理,通過好友的誇讚轉化為自己堅持下去的動力。
微信的替身書架就可以滿足用戶的多種需求,通過隱私可以設置一個“分身”來代替真實書架,開啟後,替身書架將代替真實書架顯示在個人資料中,除了隱藏自己真正閱讀的書籍,保護閱讀隱私,讓自己不被“視姦”外,還可以滿足用戶的面子(裝X)需求,滿足用戶想要被看到的一面,利用替身書架經營自己人設的需求,比如最近在讀的書籍類型、領域等,通過“造假”的方式滿足自己的虛榮心,來獲得他人的認同感。替身書架一定程度上可以通過裂變手段把獲取的新增用戶轉化為活躍用戶,同時滿足了用戶保護隱私和營造人設的需求,一舉兩得。
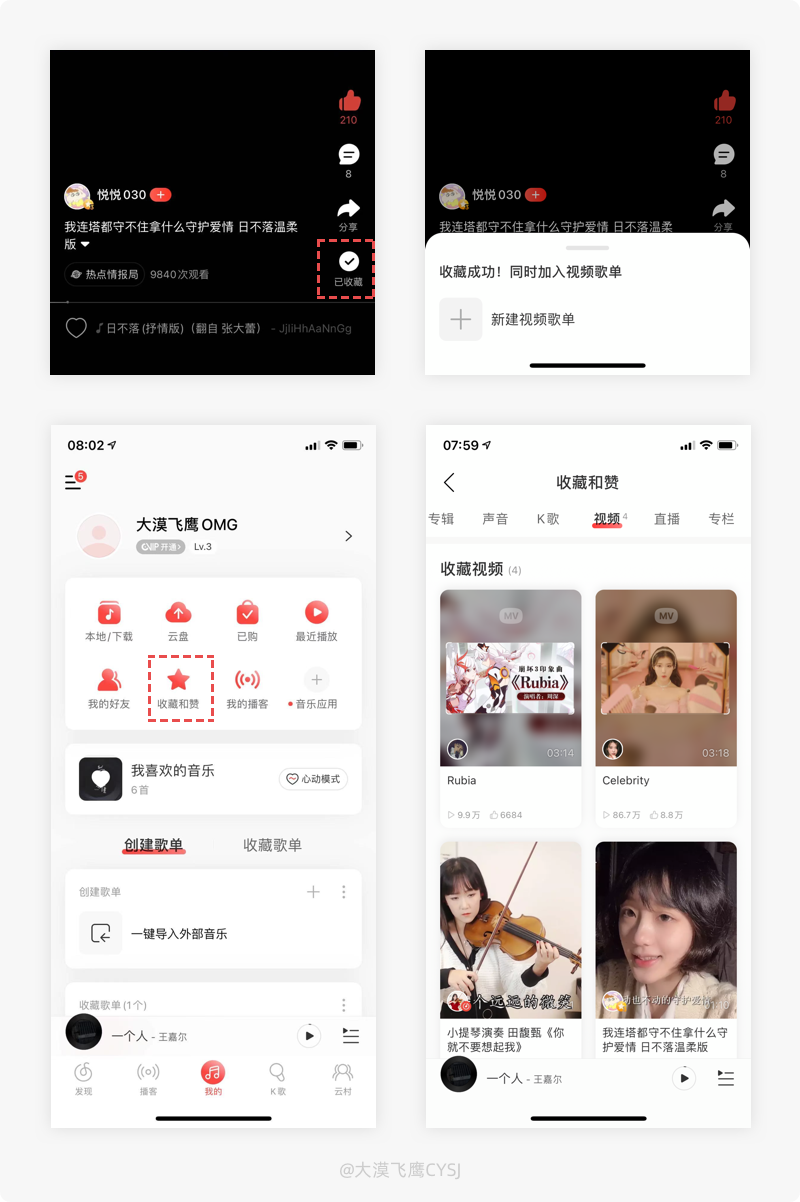
045. 「網易云音樂」視頻歌單-邊聽邊看更便捷
產品體驗:
在網易云音樂聽聽歌時,如果遇到喜歡的視頻,也可以收藏到視頻歌單了,從我的-收藏和讚入口進去就能看到。

設計思考:
一直以來,歌單是網易云音樂的核心功能,網易云音樂也是唯一一個將歌單作為核心架構的音樂產品,當我們碰到一首非常喜歡曲時,可能也會鍾情於該歌曲的MV,邊看邊聽似乎能更好的融入歌曲的“靈魂”中,如果我們需要再次播放該MV,就要從這首歌曲處找到相應的入口。
網易云音樂8.0版本最新推出了視頻歌單功能,延續了用戶喜歡的“歌單”模式,根據自己喜歡的歌單主題,將MV,視頻、mlog內容聚合在一起,做出一個好聽、好看,好玩的視頻歌單,讓音樂動起來,省去了以往每次找視頻的一系列繁瑣操作,優化路徑,讓邊聽邊唱的體驗更加便捷。
結語:
設計師需要養成體驗產品的好習慣並將優秀的產品細節記錄下來,加強自己的記憶,不僅能提升自己的語言組織和總結能力,也為日後輸出優秀的作品當舖墊,對自己的能力提升以及未來的職業發展帶來便利。
本期產品設計細節分享結束,下期再見。
來源:2021-03篇|產品設計細節剖析,讓你看看大廠是如何做設計的