內容概覽
之前有部分同學吐槽內容太多文章太長了,希望有個目錄。那麼滿足用戶需求,特意畫了個簡陋的目錄,大家可以通過下面的目錄針對感興趣的內容進行選擇性閱讀。文章分為三大類,從基礎理論到基礎組件粒度的拆分提供大家閱讀~

什麼是非模態彈窗?
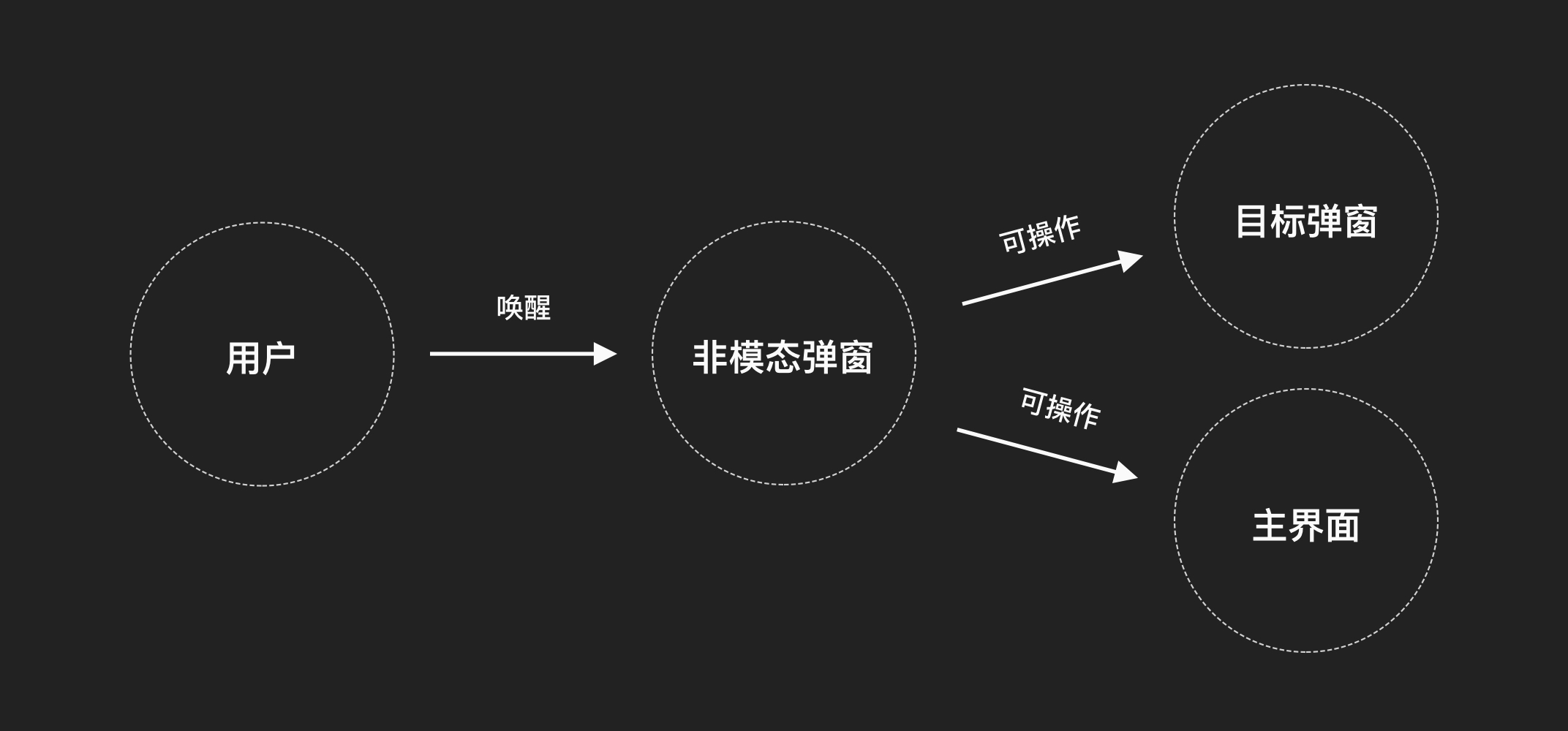
“非模態”彈窗特點是不會破壞用戶“操作流”,上篇文章中也提到過其中的“流”指的是“當人們全身心投入某個活動時,會對周邊視而不見” ,用戶更享受界面中“控制權”,並且它能夠在關鍵時刻提醒用戶任務的狀態、信息的提示,如:成功、失敗、錯誤、警示(其包含:操作提示、暗提示、通知等)。當頁面中出現“非模態”彈窗時用戶依然可以操作主界面。下圖所示是用戶對“非模態”彈窗的處理流程。

在B端產品中,經常會涉及一些重要復雜的操作,數據的刪改對用戶非常重要,所以需要用到“非模態”彈窗正確提醒/引導用戶。在實際應用中常見的“非模態”彈窗的基礎組件有“氣泡”、“文字提示”、“警告提示”、“氣泡確認框”、“全局提示”、“通知提示” 。我把他們分為a.內容反饋、b.信息提示兩大類,如下圖所示:

1. “非模態”反饋的概念
在艾倫·庫珀在《About Face》中提到過一個概念就是“富視覺非模態反饋” ,它的“富”在於能夠讓用戶深入全面的感知信息,讓用戶了解一個進程的狀態或者屬性。它的“視覺”是指按用戶習慣的方式使用界面中的元素。它的“非模態”在於不打斷用戶的情況下信息能及時地顯示出來,即不需要用戶做特殊動作或者轉換模式,就能看到和理解這些反饋。它存在的意義在於,幫助用戶更加有效的完成界面中的複雜任務。
1.1.內容反饋類型
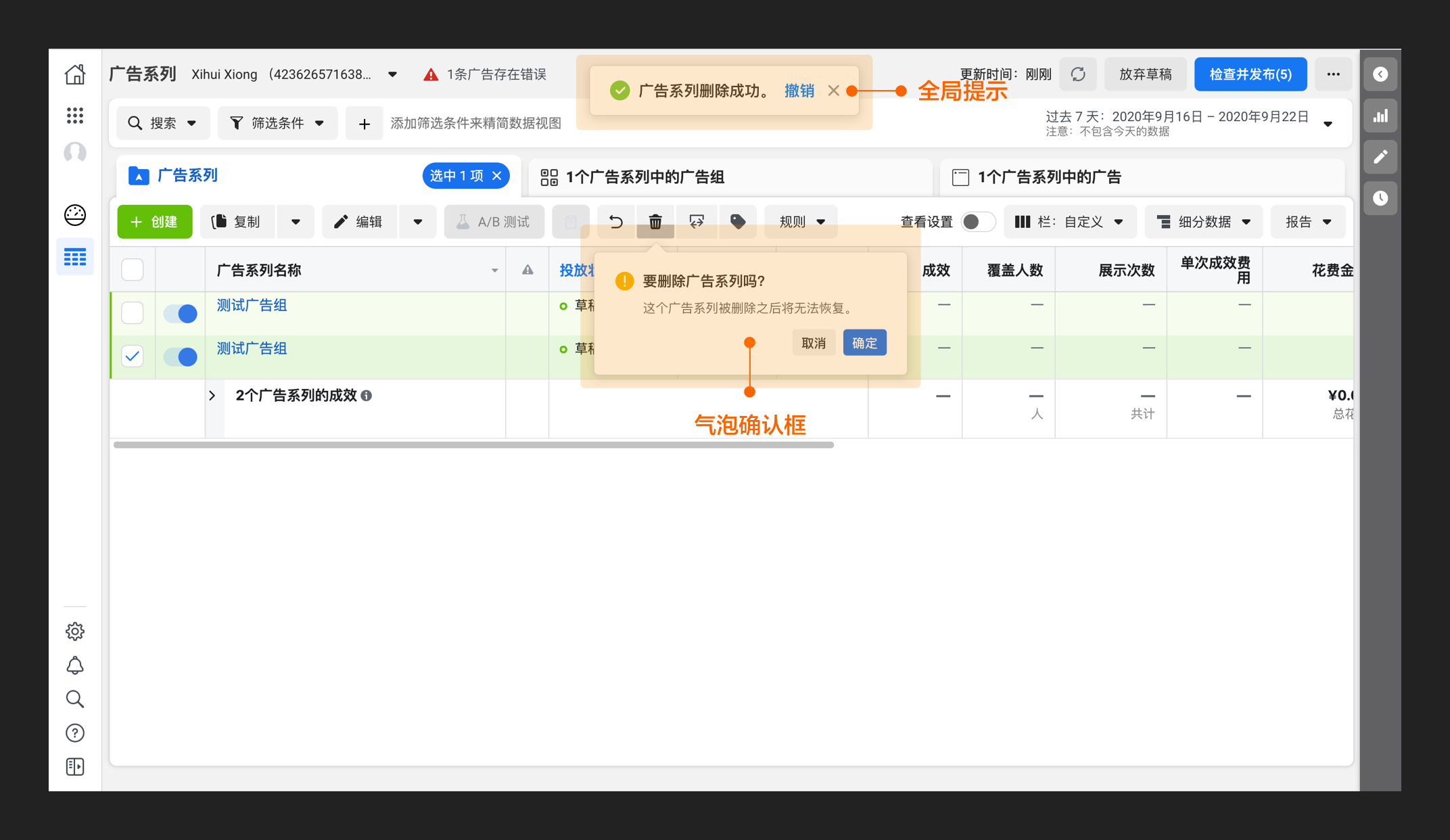
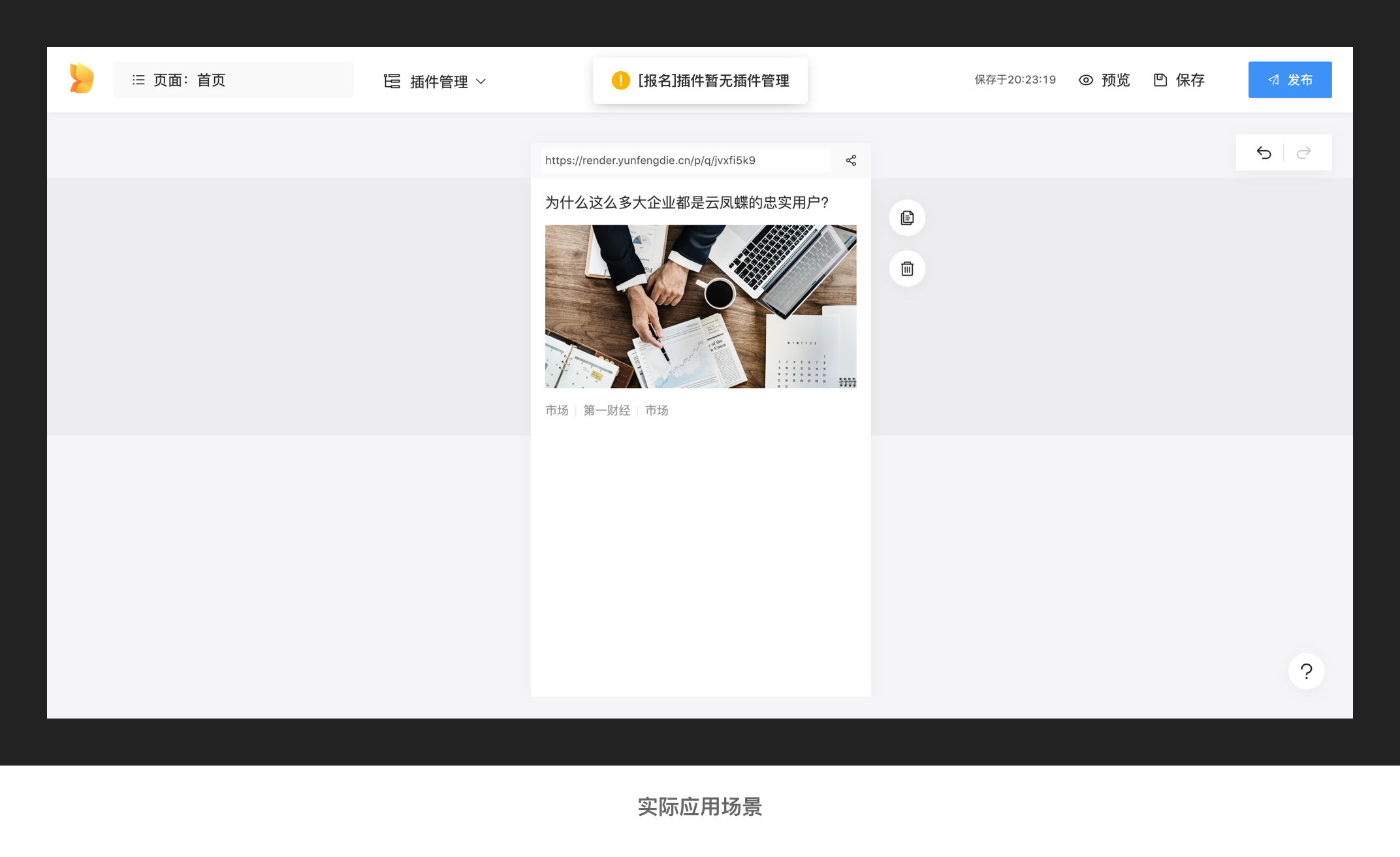
“用戶輸入信息/操作用戶界面時,系統給出相應的提示並出現內容反饋機制”。在設計師設計界面時常用到“通知提示”、“全局提示”、“氣泡確認框”三種類型作為反饋消息。它的“非模態”在於用戶操作後不打斷用戶的情況下及時地顯示出來,明確告知用戶的一些反饋結果,幫助用戶更加有效的完成界面中的複雜任務。下圖為它們實際的使用場景:


1.2.信息提示類型
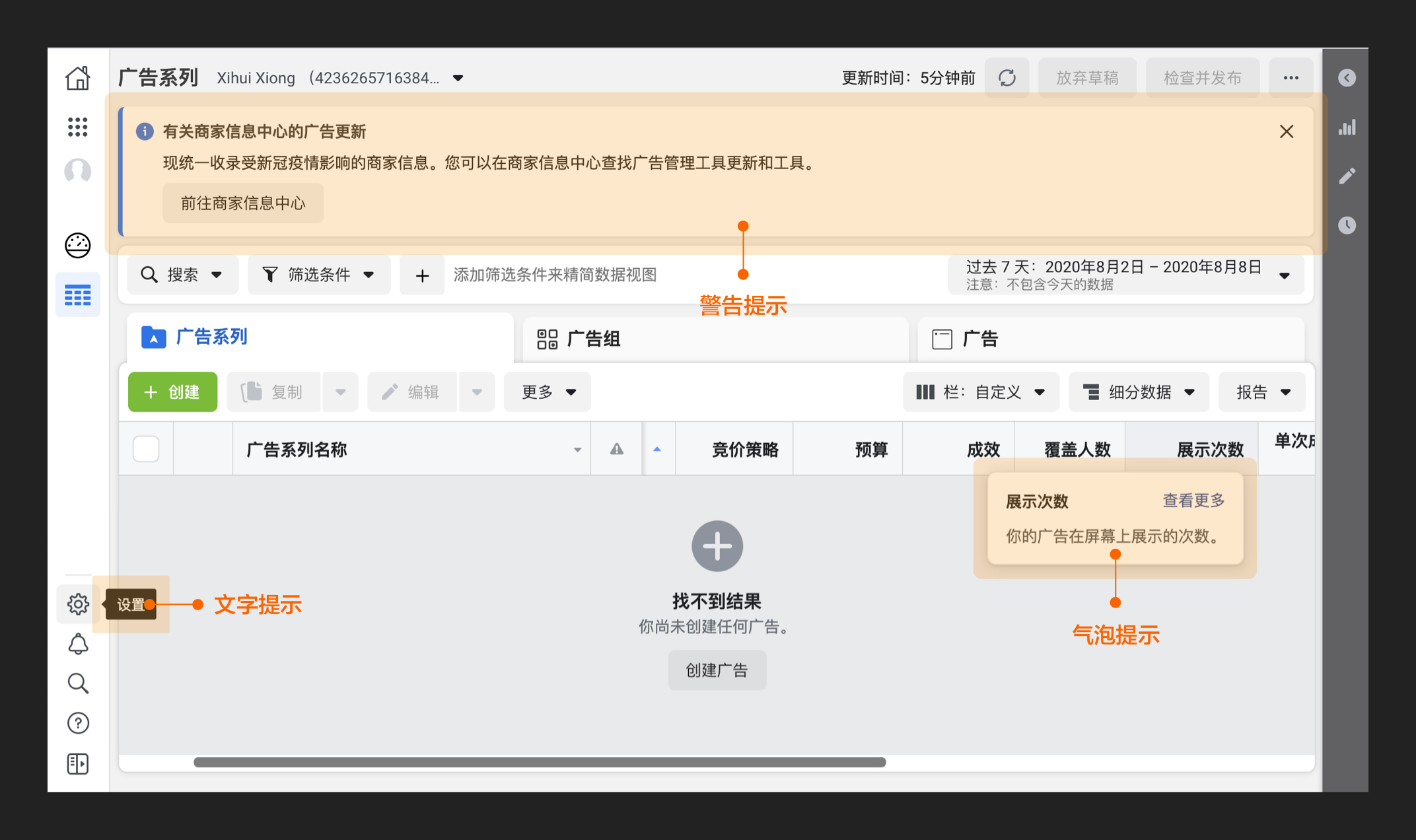
對於“內容反饋”及“信息提示”我把這兩種類型都統稱為“信息反饋”,因為它們兩種類型很相似,都屬於“非模態彈窗”類型。並且他們存在的意義都是及時有效的幫助用戶完成任務目標,提高任務的操作效率和可理解程度”。信息提示常常用到“文字提示”、“氣泡”、“警告提示”三種形式展現給用戶。下圖為它們實際的使用場景:

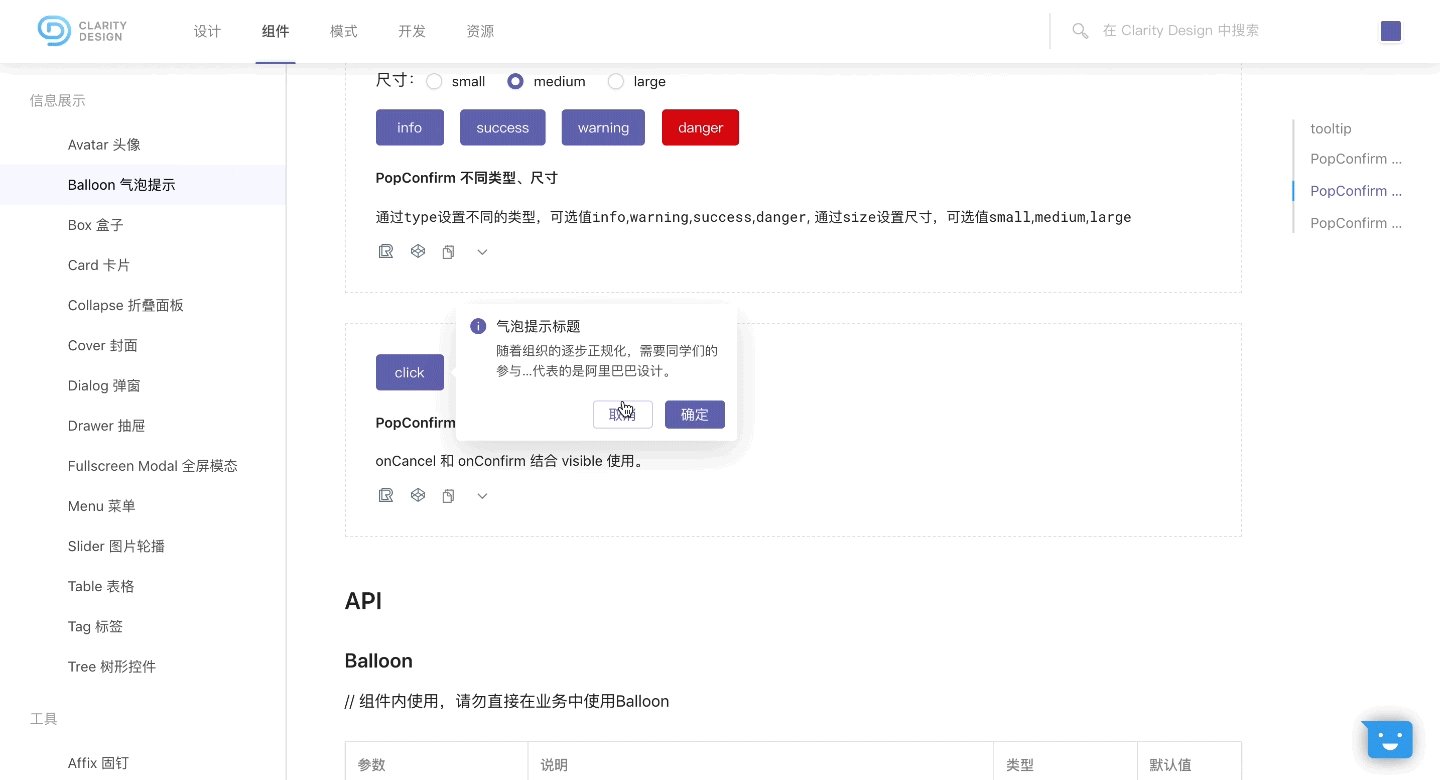
“非模態”彈窗中的“內容反饋”類型通常都會有時間限制,比如:“通知提示”、“全局提示”出現幾秒鐘後就會自動消失。當然也有部分需要操作行為動作才會消失,比如“氣泡確認彈窗”它需要用戶進行點擊事件觸發後出現,同時也需要用戶點擊指定動作才可消失,如下圖:

“非模態”彈窗中的“信息提示”類型通常都需要進行指定動作操作後出現。當系統中出現一些成功、失敗、錯誤、警示就需要“警告提示”告訴用戶,其中“文字提示”、“氣泡”它需要用戶懸停在某個焦點時出現,移除才消失。如下圖:

2. “非模態”反饋存在的意義
上面提到了“非模態”彈窗是由“內容反饋”和“信息提示”組成,如:“文字提示”、“通知提示”、“全局提示”等。我們這邊統稱它為“信息反饋”,“信息反饋”存在的意義是及時有效的目的幫助用戶完成任務目標,其中“有效”包含了“提供有用的信息反饋,提高任務的操作效率和可理解程度”。

2.1.有用
有用的“信息反饋”: 1)回應操作結果:告訴用戶發生了什麼,剛剛做了什麼以及前面的操作導致現所處的狀態,讓用戶感受到一切都在掌握之中; 2)操作路徑引導:告訴用戶哪些過程正在進行中,需要下一步需要做什麼,及時告訴這一步哪些地方操作有誤。

如下圖雲鳳蝶所示,在用戶進行手機/郵箱登錄時需要進行滑塊校驗,當校驗通過後需要及時回應用操作結果,並且明確告訴用戶下一步需要做什麼操作。

2.2.效率
提高用戶的操作效率: 1)操作行為反饋:在不打斷用戶行為操作的前提下提供良好的反饋機制,用戶看到反饋後可繼續操作當前頁面; 2)提前告知錯誤:在用戶出現錯誤之前及時制止,盡量避免出現錯誤後才的告知用戶; 3)減少系統報錯率:減少用戶報錯提示,設計師必須清楚不出錯不代表用戶總是正確的,而是杜絕“自以為是”地糾錯用戶錯誤,正確引導用戶形成良好的操作環境(做B端轉化類產品的同學應該知道,高頻率報錯和阻斷大大減低了用戶的轉化率)。

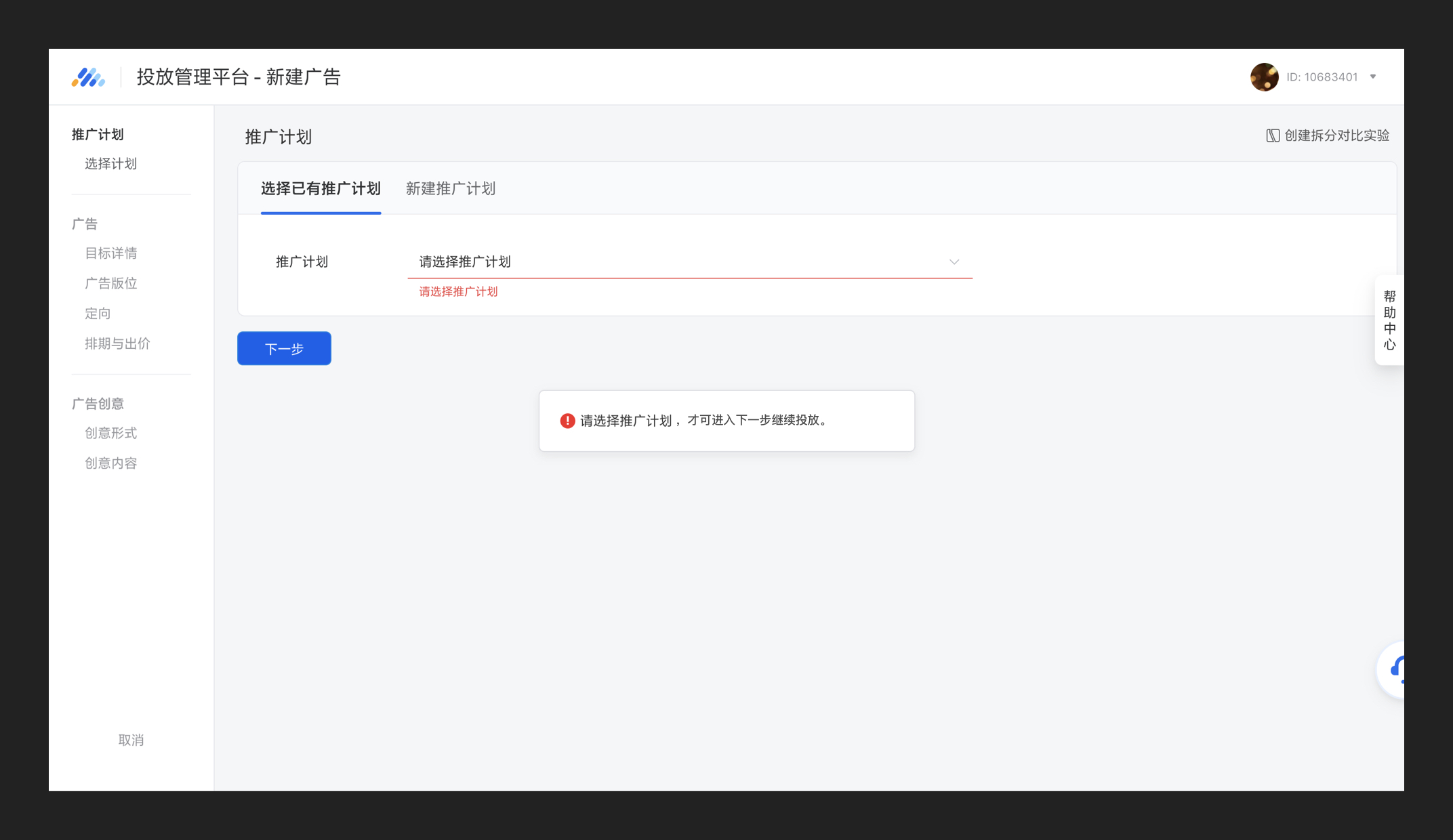
下面兩個案例圖均為為騰訊廣告投放平台。 1)當用戶未選擇某個必填表單字段,導致無法繼續進入到下一步操作時,彈出提示彈窗(幾秒鐘後消失)指導用戶先要設置推廣計劃才可進入到下一步操作,並且對應的字段也會出現校驗提示,更有效的指引用戶對其進行操作。

2)當用戶上傳創意素材後,當用戶點擊“創意檢測”功能後,系統立即彈出對應的反饋,告訴用戶操作結果。

“非模態”彈窗組件拆分
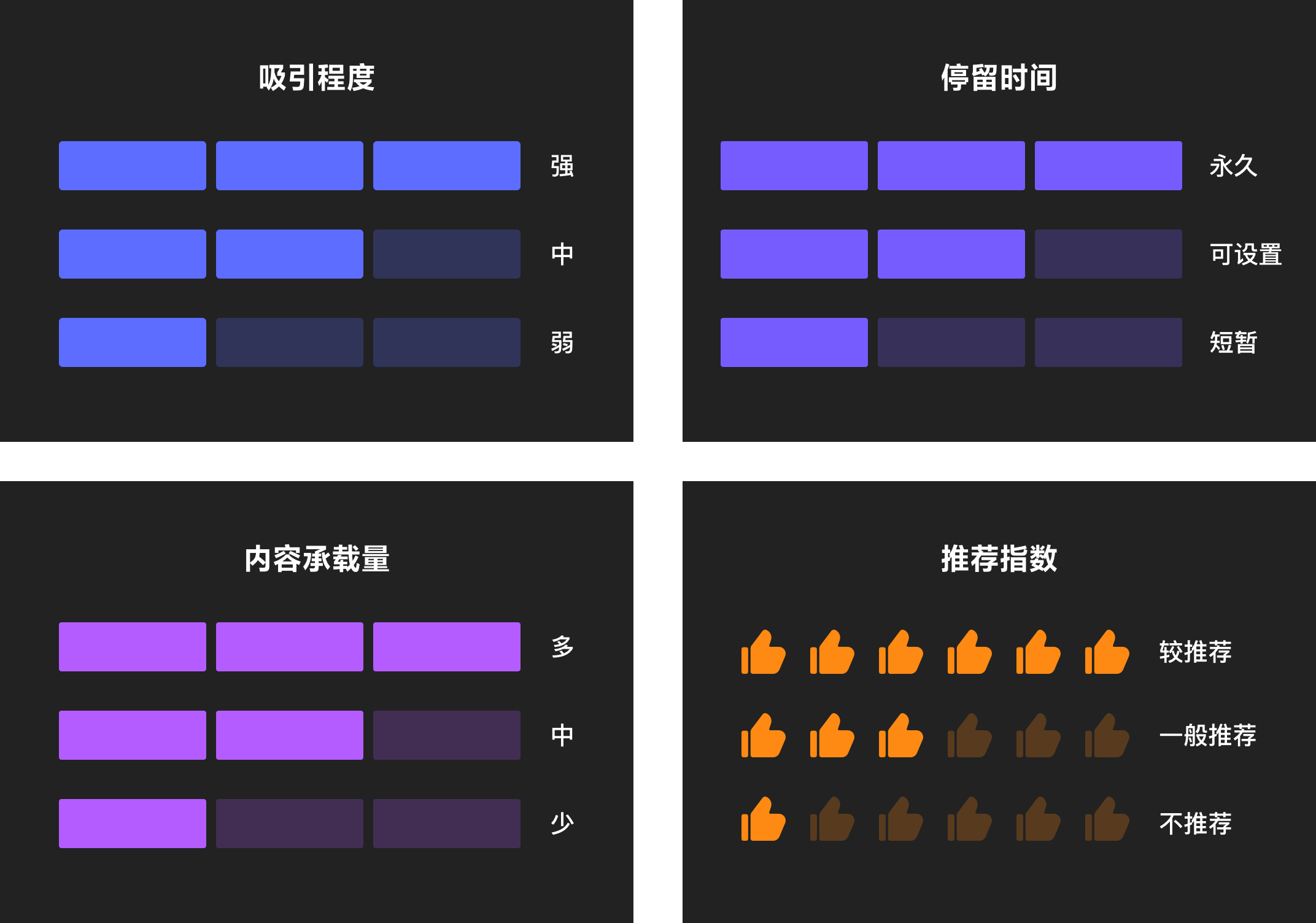
“非模態”信息反饋彈窗組件,它能夠在不同業務場景下使用,並且都能讓用戶感知到操作場景匹配的結果反饋/消息提示,做到合理有效的信息傳達。在設計師選擇並應用時,需要考慮用戶完成任務時需要引起注意的方式。所以,根據不同組件的特性我們可以把組件的反饋提示的“重量”分為以下指數,進行定量分析。如下圖所示:

1. Message全局提示
1.1.簡介
設計師在不希望用戶在執行操作時中斷用戶並能告知用戶結果的前提下,給予用戶的臨時反饋浮層,它出現位於頁面頂部居中顯示並自動消失,是一種不打斷用戶操作的輕量級提示方式。

1.2.結構與功能
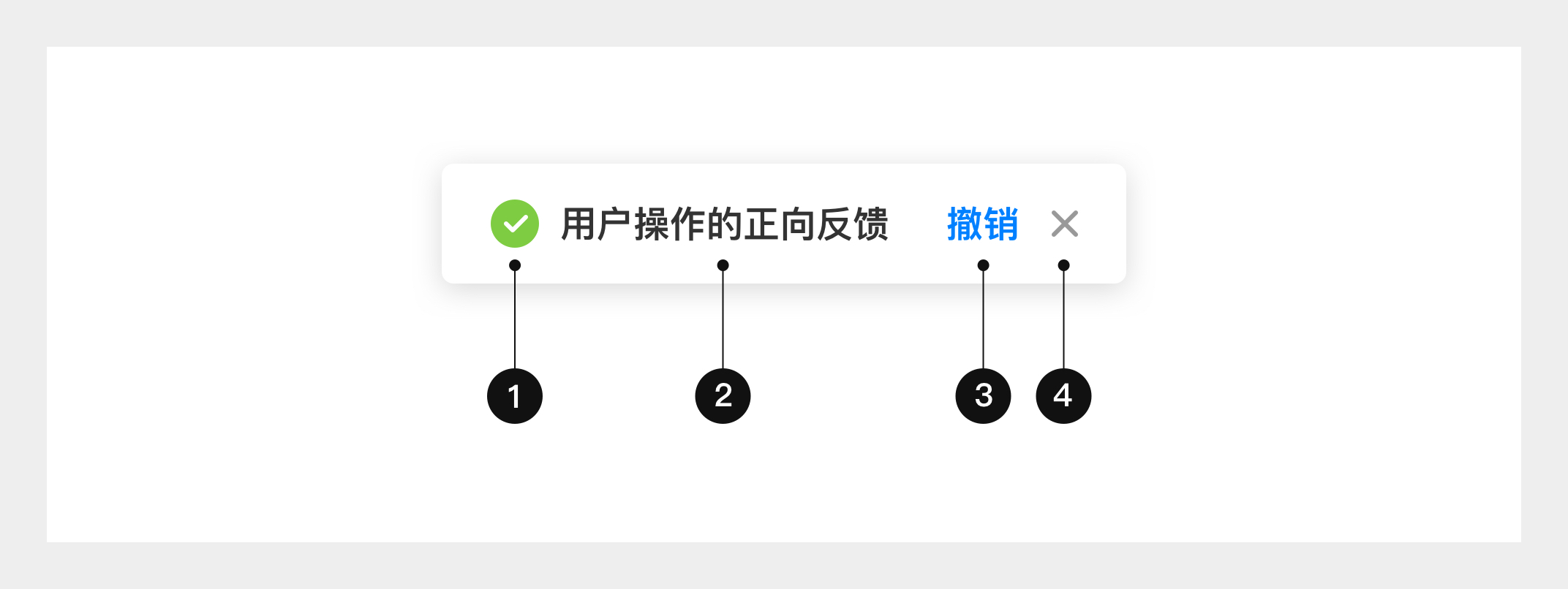
1)全局提示是由:1.圖標、2.提示文本、3.操作(可選)、4.關閉(可選)四部分組成,其中可選部分是否包含可根據實際情況進行配置。


2)內容常常是一條較簡短的成功、信息、錯誤、警示的操作提示文本。

1.3.特點及使用場景
整體完結性獨立頁面反饋:
需要在操作完成後提供一個里程碑式的結果提示,明確告知用戶結果。例如:付款表單成功頁面,給予全局的付款成功/失敗的提示。
針對一個操作區塊的總體反饋:
它是針對頁面中某個區塊操作過程的結果反饋。反饋後,頁面自動跳轉到頂部的提示區域。
頁面頂部固定位置反饋浮層:
出現在整個頁面左右居中偏上位置。出現3s(建議少於5秒)後自動消失。此類反饋顯示一段時間後自動消失。反饋不跟隨頁面滾動而滾動,固定在頁面的頂部位置顯示。

1.4.使用建議
1)全局提示通常用於展示重要性不是很高的信息。如果需要用戶高度關注和操作的場景,建議使用彈窗等方式來完成。
2)提示文本內容需要盡量精簡,保證用戶在其自動消失前了解提示信息,字符建議控制在40個以內,整體寬度建議不超過640px,不建議出現換行情況。
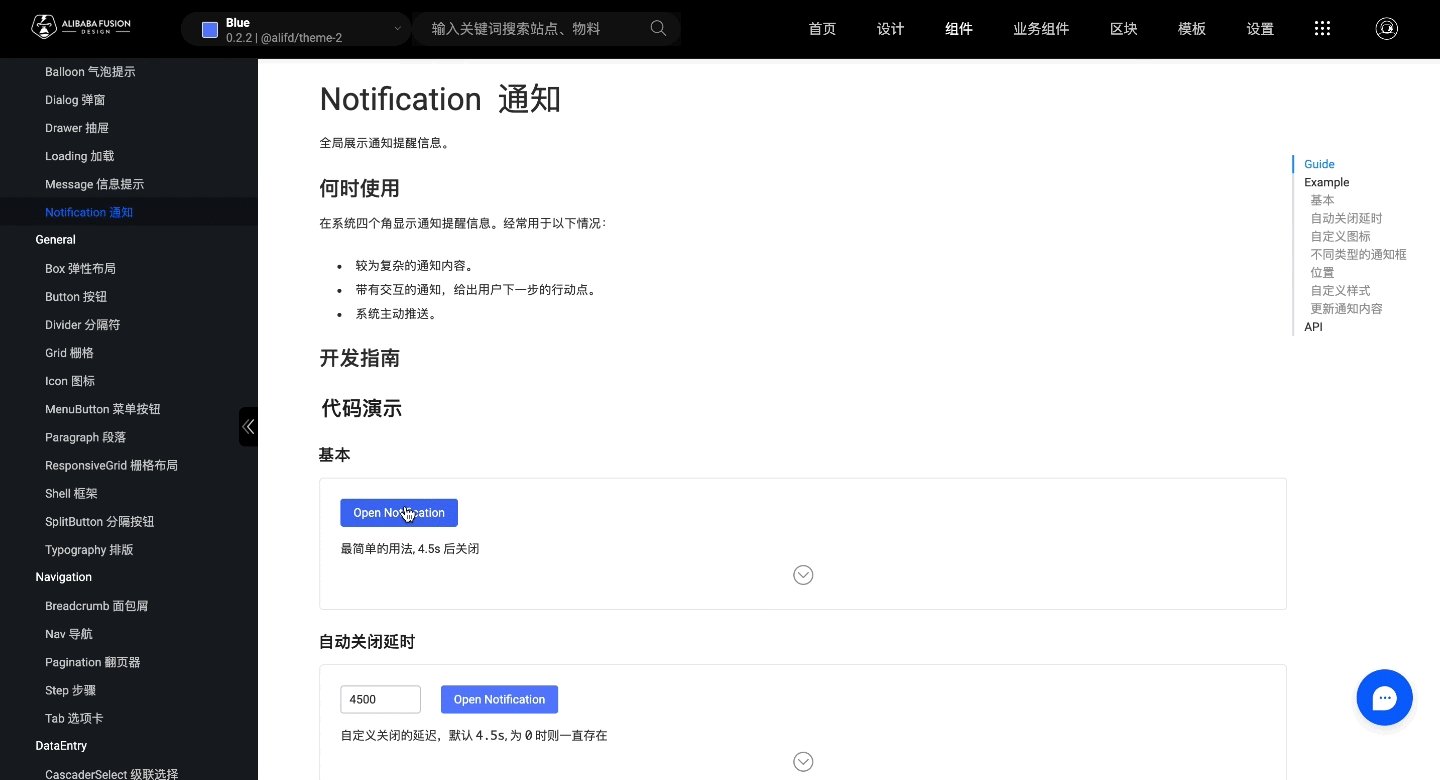
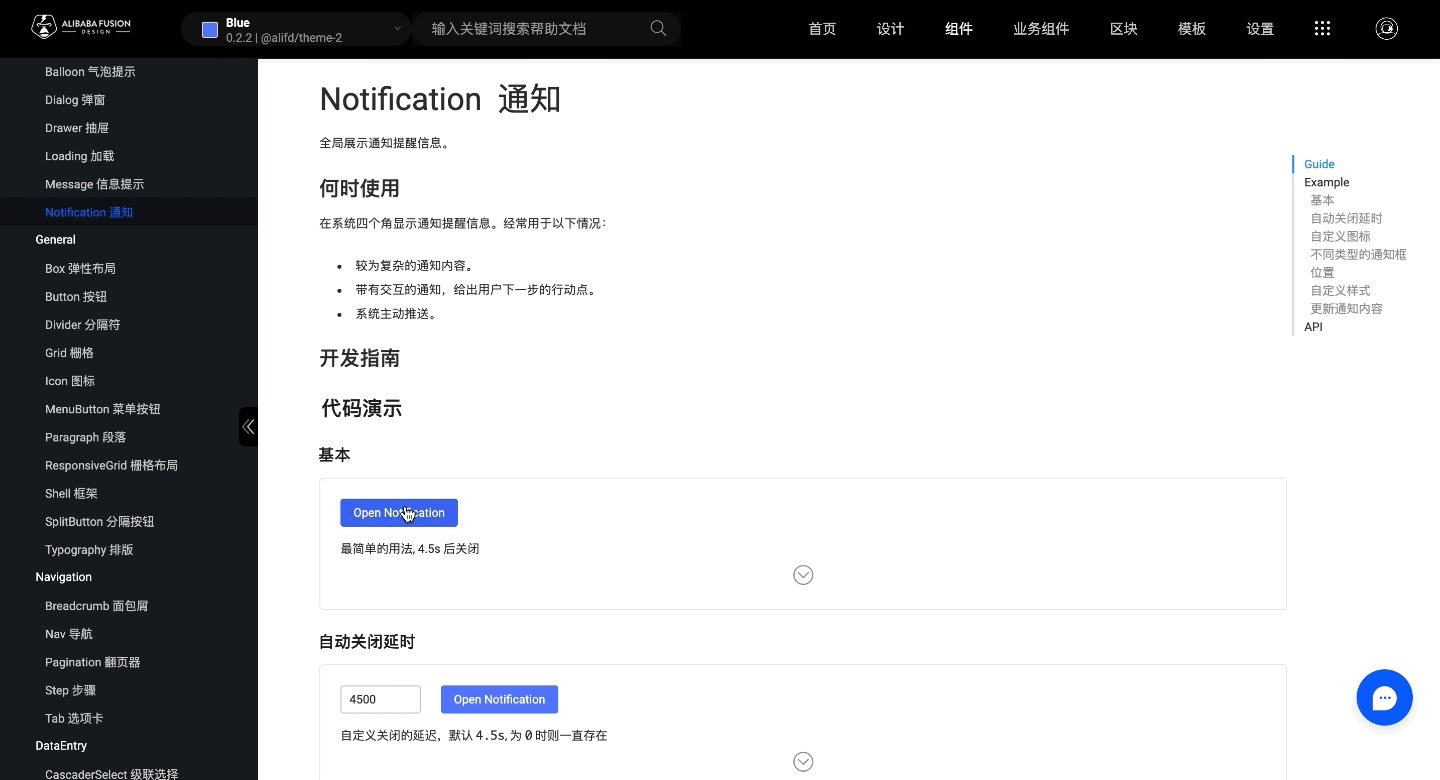
2. Notification通知提示
2.1.簡介
一般用於系統主動推送或通知用戶複雜的後台進程結果,向用戶告知重要的問題或失敗狀態的臨時通知浮層,並且希望用戶立馬做出決策。狀態一般包含成功、失敗、錯誤、警示,通常情況下他出現位於頁面頂部右上角並可設置自動消失,不會打斷用戶操作的輕量級提示方式。

2.2.結構與功能
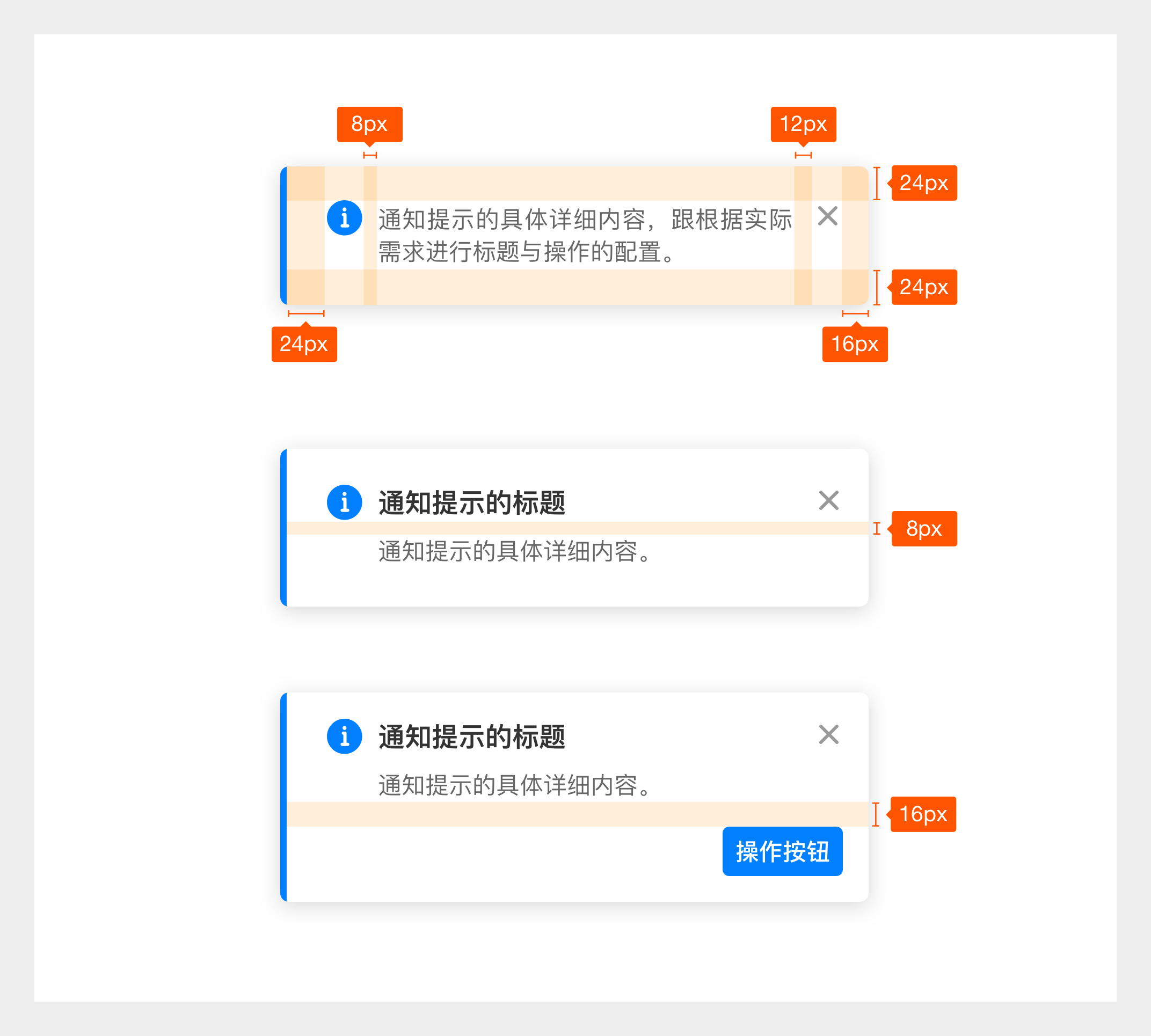
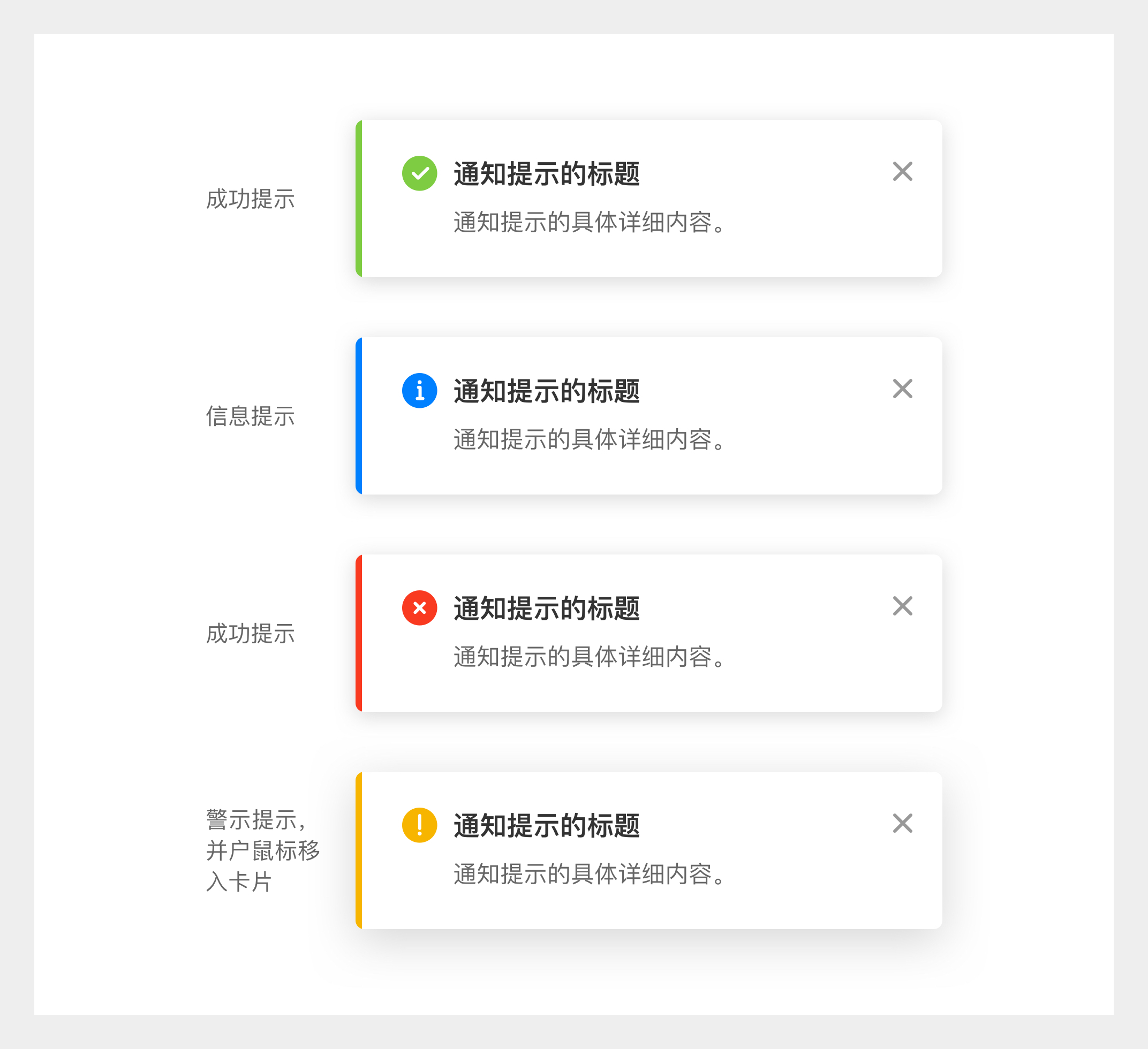
通知提示是由:1 .圖標、2.標題(可選)、3.提示文本、4.操作(可選)、5.關閉五部分組成,其中是否包含可選部分可根據實際情況進行配置。


2)內容常常是一條較簡短的成功、信息、錯誤、警示的操作提示消息。當用戶鼠標移入卡片時,增加投影大小。

2.3.特點及使用場景
希望用戶立馬做出決策:
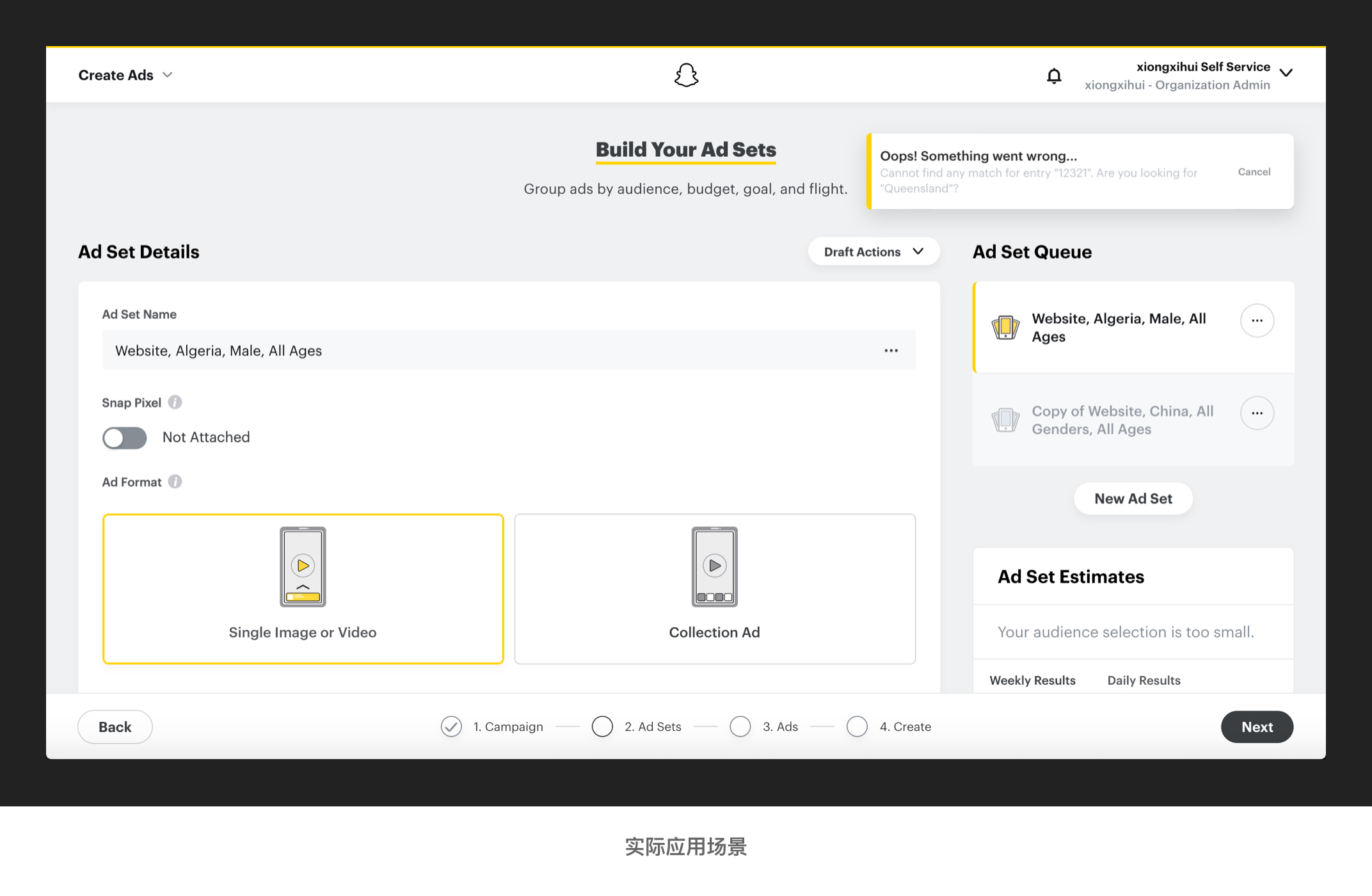
向用戶告知重要的問題或失敗狀態,希望用戶立馬做出決策。例如:系統升級優化需通知用戶,可以配置操作,如“查看詳情”用戶點擊後可跳轉至詳情頁面。
系統主動反饋:
系統主動推送或通知複雜的內容,明確需要告知用戶的提示信息。帶有交互的通知,給出用戶下一步的行動點操作。例如:系統功能上線通知。
屏幕頂部右上角位置反饋浮層:
一般出現在整個頁面右上角固定位置的反饋浮層(出現的位置可自定義,如:左上角、左下角、右上角、右下角)。可以設置通知提示常駐在頁面中,也可以設置出現6s~8s(建議少於8s)後自動消失,此反饋不隨頁面滾動。

2.4.使用建議
1)避免使用用戶不懂的專業術語,標題和提示需要文字簡介明了,顯示狀態或者內容概括,文本盡量精簡易懂,建議控制在120 個字符以內。
2)帶有交互操作的通知類型,需要給到用戶明確的操作按鈕和關閉入口。
3)減少用戶操作區域的干擾,盡量避免遮擋屏幕中的重要信息/操作。不要重複發送同一條信息。
3. Popconfirm氣泡確認彈窗
3.1.簡介
氣泡確認彈窗是在目標元素附近通過浮層顯示內容的組件。它是針對頁面內某個操作的獨立反饋,它與“模態”確認對話框形式對比,氣泡確認彈窗更加輕量化。

3.2.結構與功能
1)氣泡確認窗是由:1.圖標(可選)、2.標題(可選)、3.提示文本、4.操作四部分組成,其中是否包含可選部分可根據實際情況進行配置。


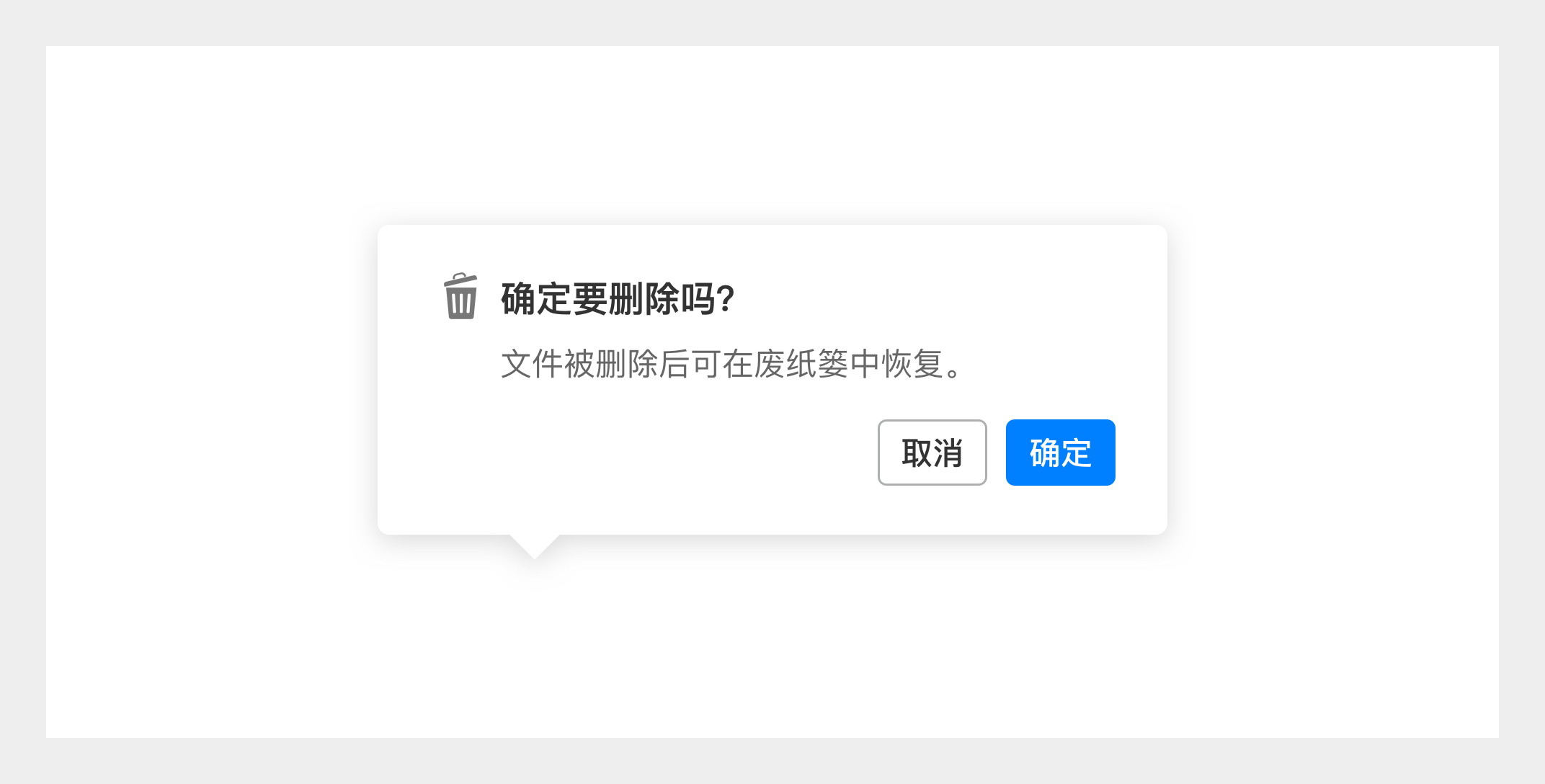
2)氣泡確認窗中的圖標可自定義,可根據實際業務訴求做調整,如下圖所示:

3.3.特點及使用場景
針對一個操作點的反饋浮層:
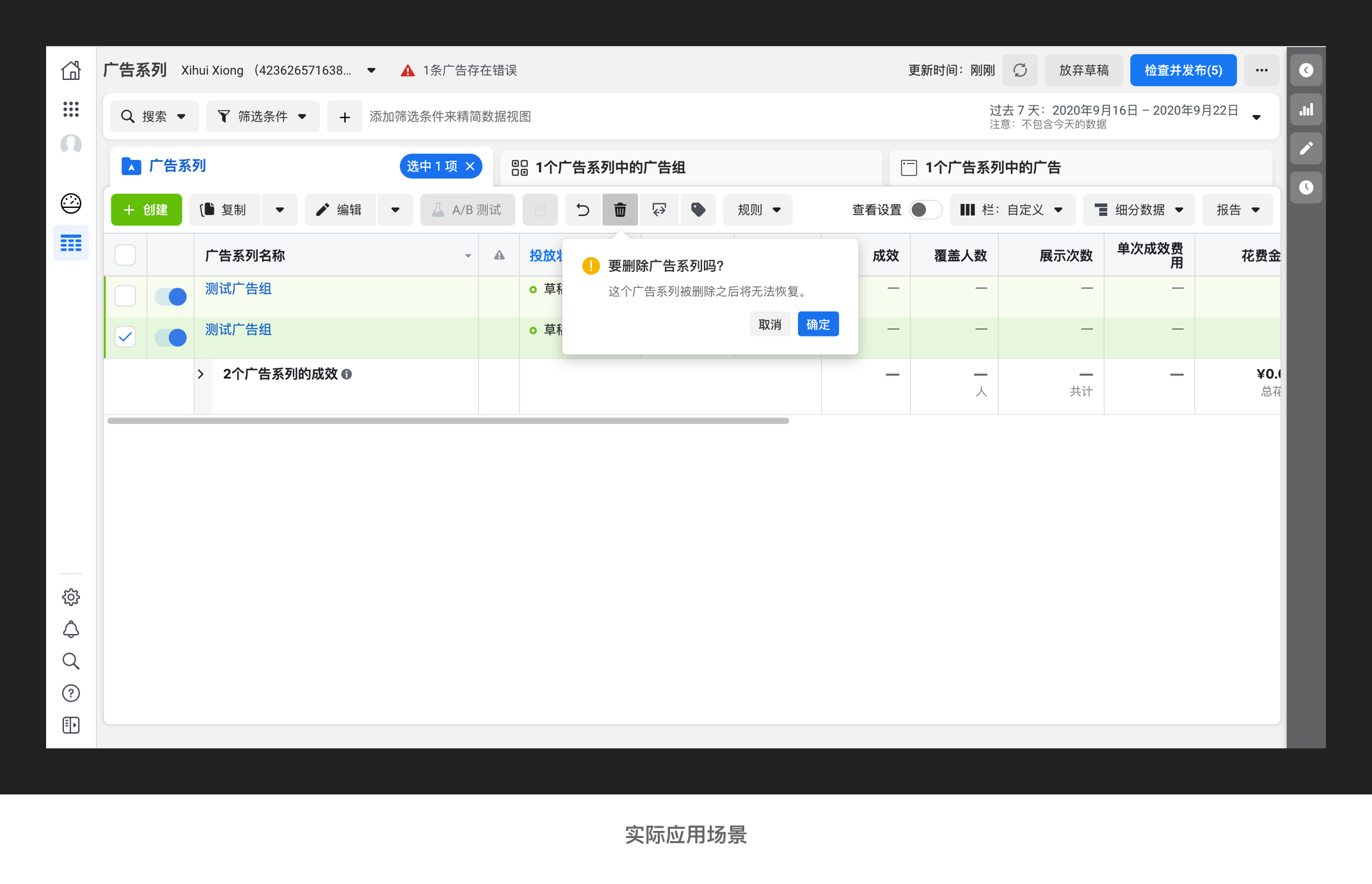
它針對頁面內某個操作點的獨立反饋浮層。例如:針對單個刪除操作的提示反饋,當用戶點擊操作元素時彈出確認彈窗的氣泡浮層,與“模態”確認對話框形式對比,氣泡確認彈窗更加輕量化。
跟隨操作點的反饋浮層:
當鼠標點擊某個元素時,出現在其元素之上的臨時浮層。所有提示均帶有明顯指示箭頭並指向對應的元素,建議只出現在按鈕上方和下方。

3.4.使用建議
1)氣泡確認彈窗的用法需要與氣泡組件區分開,比如:不能承載表單類型組件。
2)不要在氣泡確認彈窗中承載不重要的信息,文案盡量精簡、表意明確,考慮如何將專業術語解釋的更清楚,特別是對操作對後續影響較大的重要提示信息。
3)提供有價值的按鈕,操作建議不超過2個。
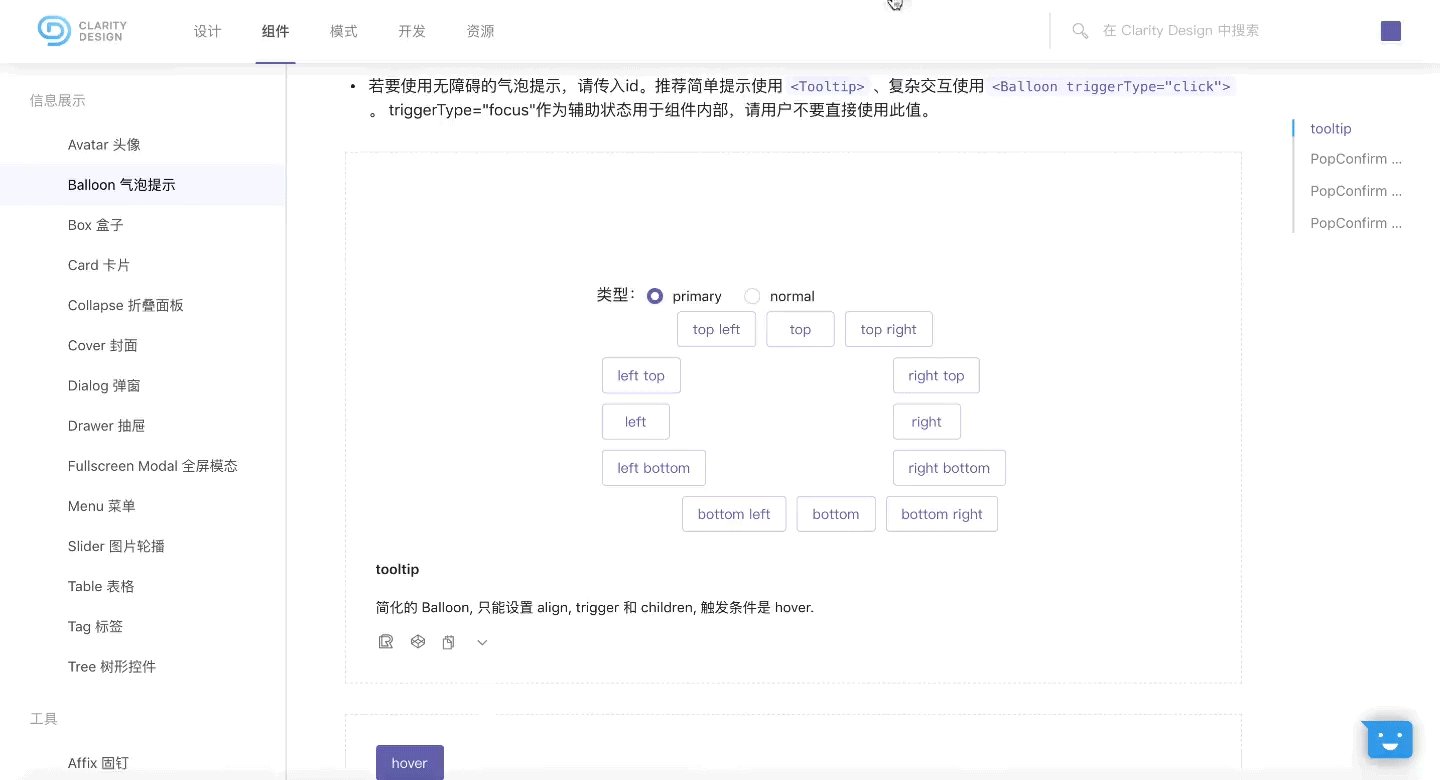
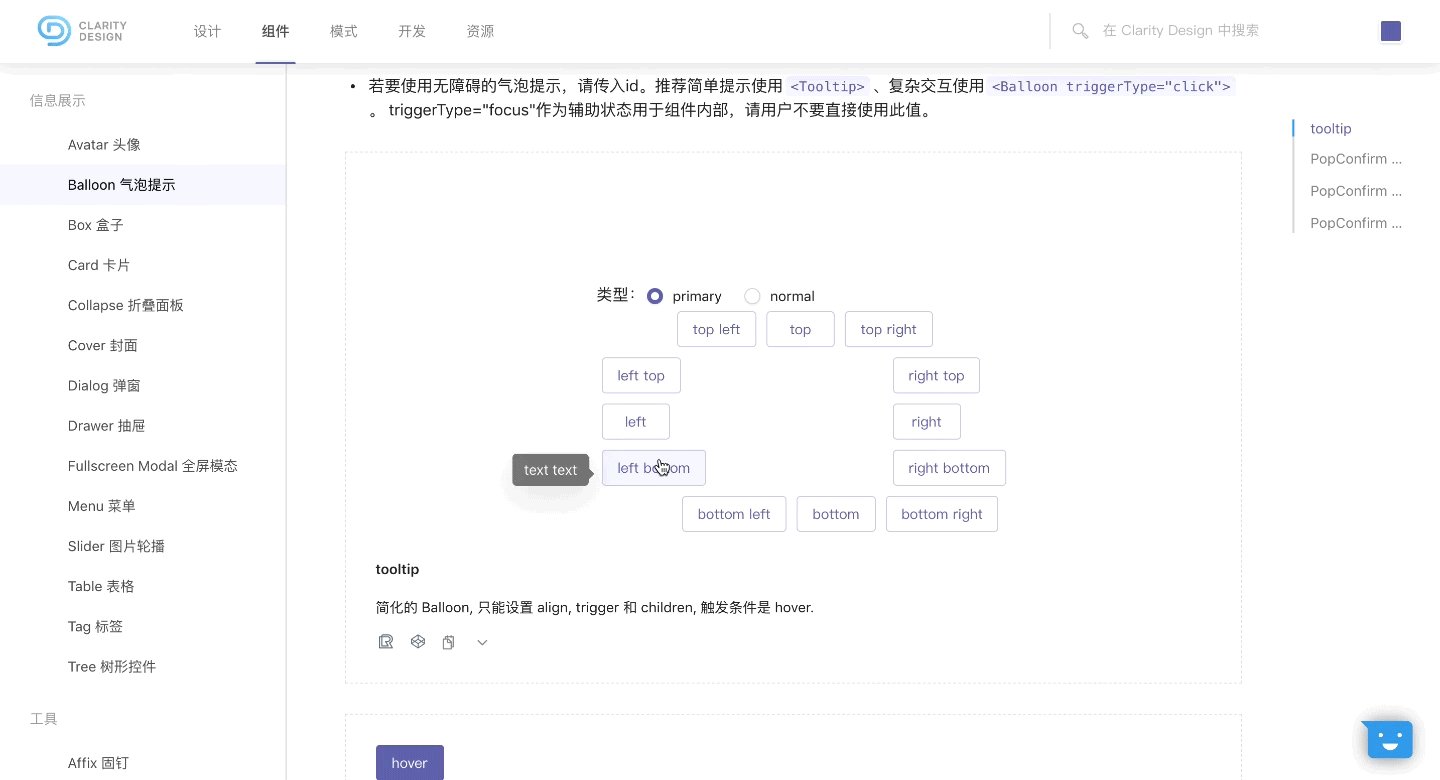
4. Tooltip文字提示
4.1.簡介
文字提示用於對界面上的元素進行簡短地解釋,提供按鈕、文字、操作的文案解釋,其內容為該元素的文本信息。例如:解釋界面上的一個圖標的含義/功能、界面上某個字段的操作介紹、展示界面上被截斷的小段文本等,出現於鼠標懸停某個觸發器上時顯示。

4.2.結構與功能
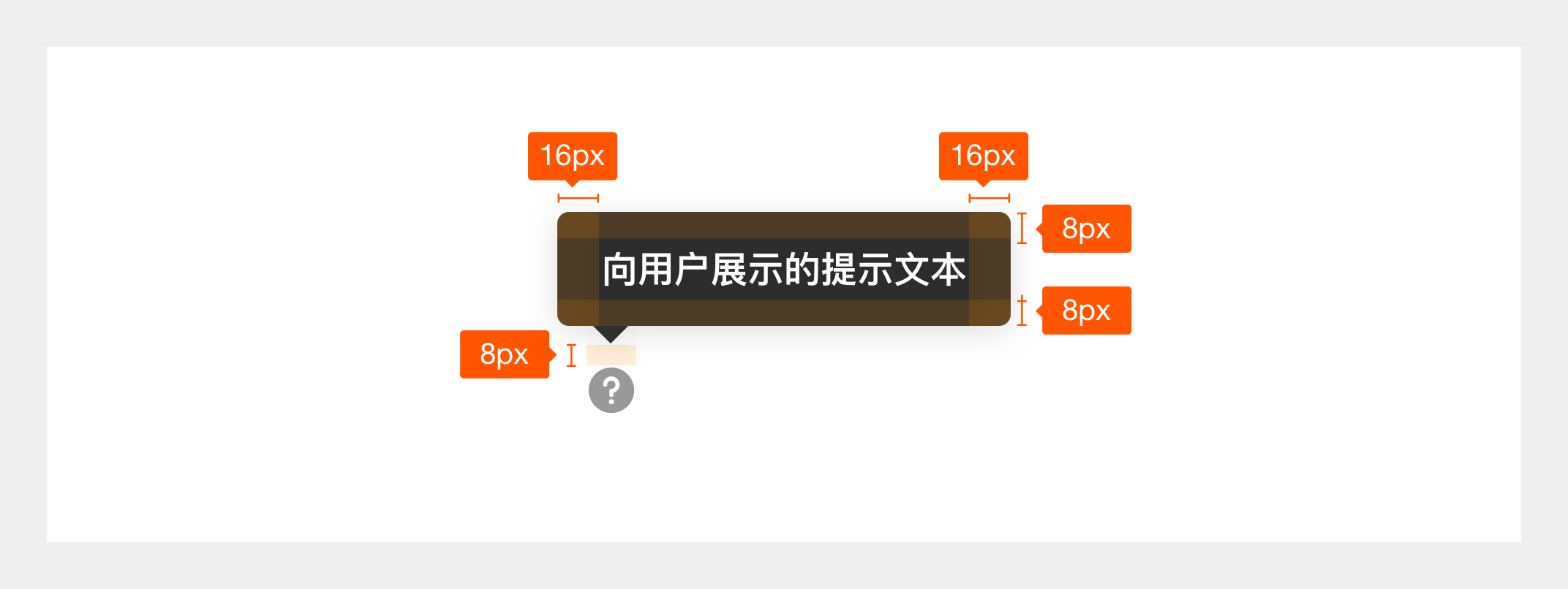
1)文字提示是由:1.觸發器(觸發器可以是任何頁面元素)、2.提示文本兩部分組成。



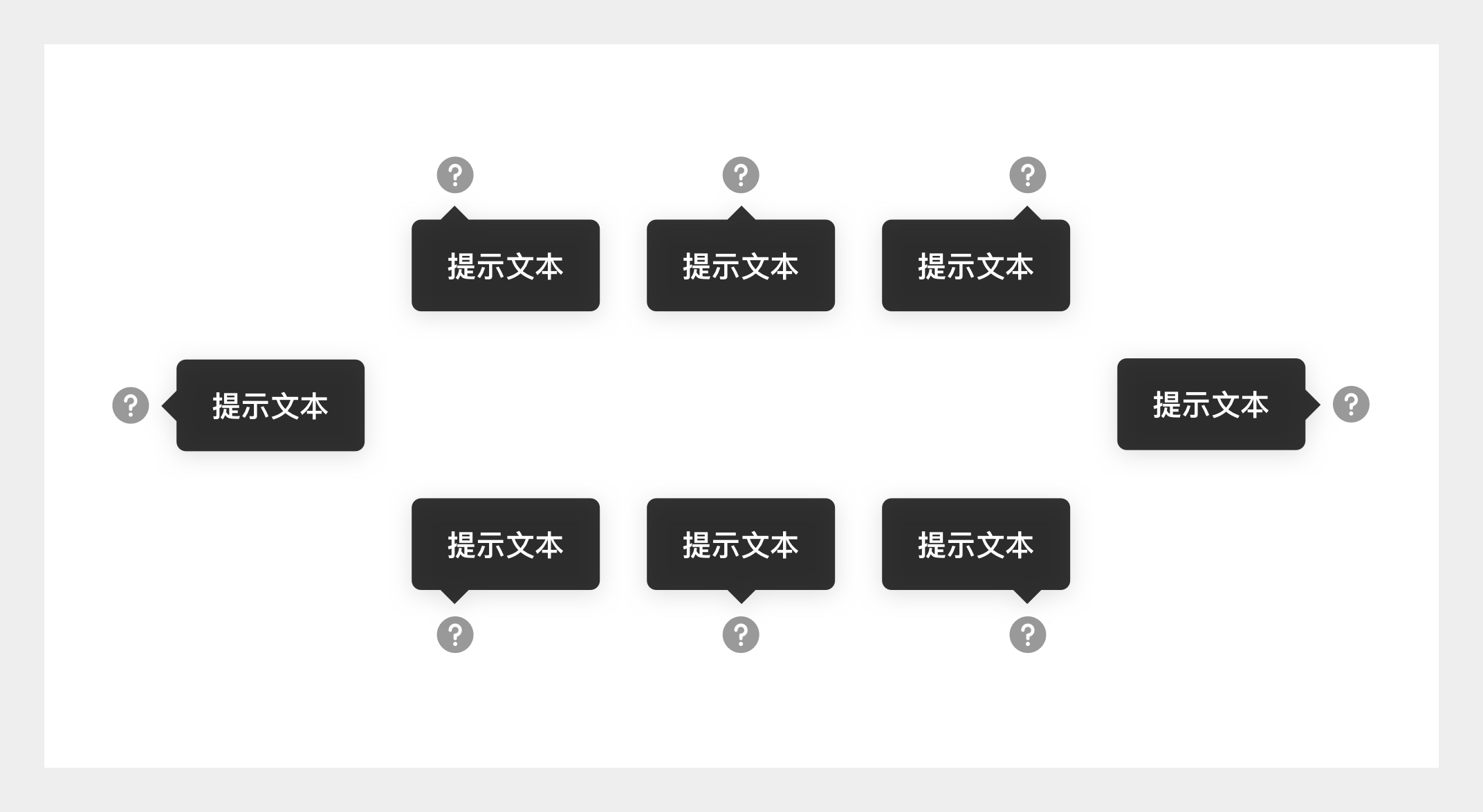
2)文字提示氣泡浮層的出現位置與目標元素在頁面中的位置有關。首要原則是避免對重要信息造成遮擋,當觸發內容靠近窗口邊緣時,優先反向顯示。為保證良好的展示效果可以預設8種方向,如下圖所示:

4.3.特點及使用場景
針對一個操作點的提示反饋浮層:
它與氣泡確認彈窗類似,也是針對頁面內某個操作點的獨立反饋,與氣泡確認彈窗不同的是用戶只需將鼠標移入指定區域則顯示提示,移出消失。
跟隨觸發器的提示反饋浮層:
當鼠標移入指定區域時顯示提示,建議300ms後文字提示出現在其元素之上的臨時浮層(主要是避免極端情況下鼠標劃過頁面,所有浮層全顯示的情況)。所有提示均帶有明顯指示箭頭並指向對應的元素,移出移出目標區域時,延遲300ms後消失。
展示元素的更多詳細信息/功能:
鼠標懸停在操作按鈕、頭像、標籤等觸發器上出現的文本信息,表示其元素的更多詳細信息。例如:表單中某些字段文案過長,並且頁面空間有限,只能使用文案截斷的方式展示,這時可用使用文字提示來展示被截斷的所有內容。

4.4.使用建議
1)避免對重要信息造成遮擋,當觸發內容靠近板塊周邊時需要前端同學做碰撞處理,達到應反向顯示;在一個區域內容板塊內,出現2個觸發內容相臨時,使用退讓原則,優先內容展示為主。
2)使用時建議優先上下居中對齊,其次左右邊緣對齊,最後左右居中對齊。浮層中指向箭頭需要與觸發器的內容居中對齊。
3)避免承載過於重要的信息,如錯誤提示。並且避免重複展示相同的信息。
4)信息提示特點是短暫呈現內容,所以內容應該簡短而清晰,避免使用大量的文本內容以及帶有操作/文本鏈接,建議文本內容控制在60個字符以內。
5. Popover氣泡
5.1.簡介
當信息層級較低或需要輕量操作時,會將部分內容以某種形式收起。比如:用圖標代替,當鼠標移入或者點擊圖標元素時可觸發氣泡提示,展示更多內容。並且,氣泡出現在頁面其他元素之上的臨時浮層。它是一種非破壞性操作,用戶可以隨時通過點擊觸發器或點擊氣泡卡片之外的區域,可進行取消操作。

5.2.結構與功能
1)氣泡是由:1.標題(可選)、2.提示文本、3.操作(可選)、4.關閉(可選)四部分組成,其中是否包含可選部分可根據實際情況進行配置。

2)為了更加靈活的根據應用場景適配,提供小尺寸、大尺寸兩種選擇。

5.3.特點及使用場景
整體完結性獨立頁面反饋:
它與信息提示較類似的地方是針對頁面內某個操作點的獨立反饋。與信息提示不同的是它可以配置點擊或者是鼠標移入指定區顯示,用戶可以對浮層上的元素進行操作,因此它可以承載更複雜的內容,比如鍊接、按鈕、表單組件等。
兩種觸發方式:
1)懸浮觸發:此類觸發方式建議在只展示純文本信息的場景下使用,不建議包含操作按鈕或表單等複雜內容。當鼠標移入指定區域則顯示,建議300ms後文字提示出現(主要是避免極端情況下鼠標劃過頁面,所有氣泡全顯示的情況)。移出目標區域和氣泡之外區域時延遲300ms後消失(當如氣泡中包含文本鏈接、人員標籤等內容,支持鼠標移入氣泡可進行操作)。
2)點擊觸發:當鼠標點擊目標元素時顯示氣泡,點擊頁面空白處或氣泡中的操作可將其關閉,如錯誤點擊空白處導致其關閉,建議不保留數據。建議在氣泡中包含輸入型表單或有操作按鈕的場景下使用。
可承載複雜的內容:
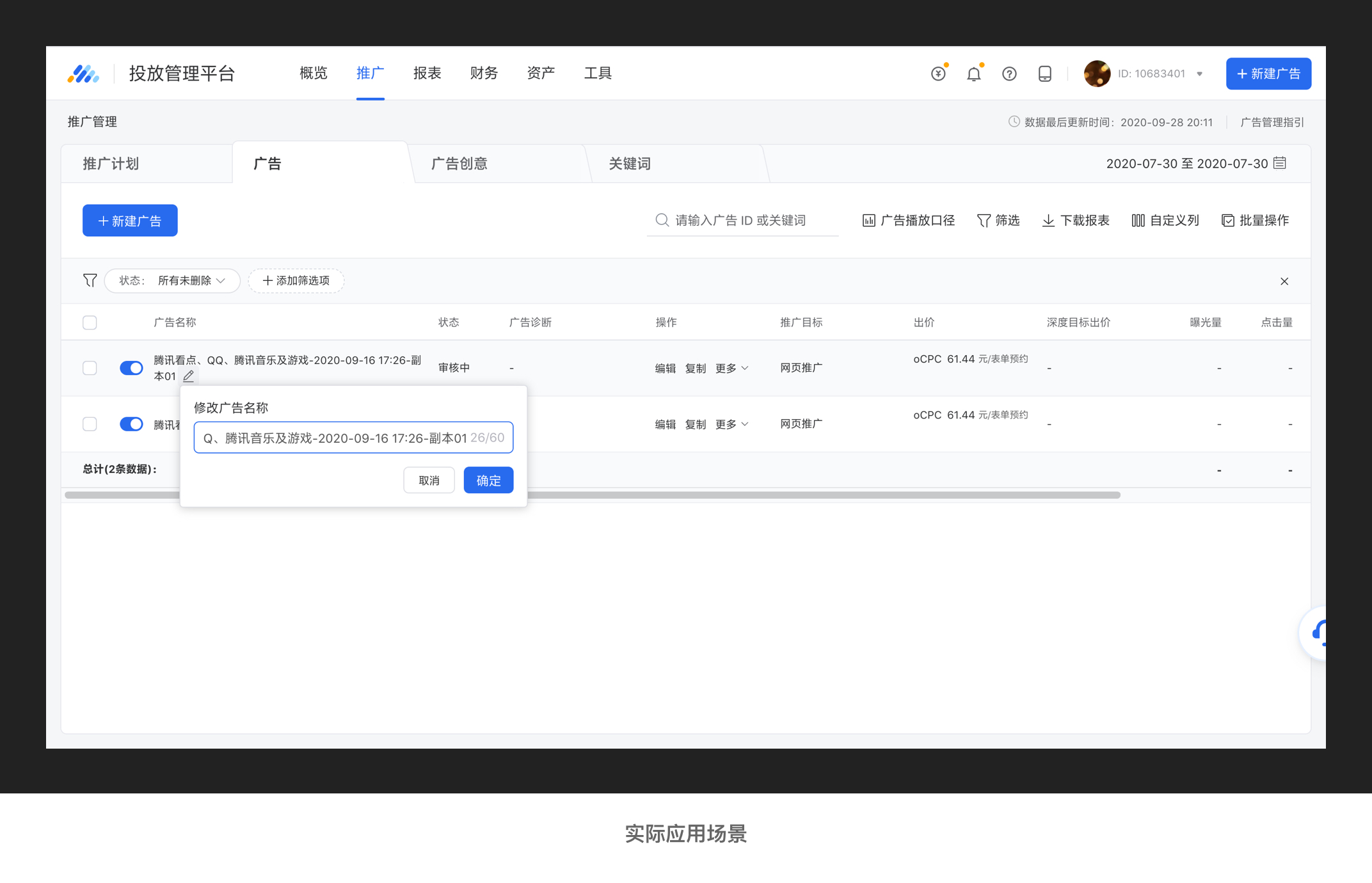
當鼠標懸停/點擊觸發器,如:操作按鈕、功能圖標時,可彈出帶有表單、按鈕等複雜操作的氣泡。舉例:表格中,如果支持修改字段名稱時,點擊觸發器彈出氣泡,可直接在氣泡中進行填寫,點擊確認按鈕應用。

5.4.使用建議
1)避免承載過於重要的信息,如:錯誤校驗提示。並且避免重複展示相同的信息。
2)氣泡可自定義承載表單類組件,但是需要避免承載過多的表單類型組件,點擊卡片外部會收起/關閉的交互形式使得用戶有不安全感。
3)氣泡出現時必須完整地呈現在可視範圍內,不能被頁面遮擋覆蓋或被裁切。最好是前期設定好碰撞處理,內容較多時避免氣泡過大可使用內部滾動的形式展示信息。
6. Alert警告提示
6.1.簡介
警告提示用於系統向用戶傳遞需要特別注意的信息,無需用戶啟動操作即可顯示。這些信息通常是一直存在的,除非用戶主動關閉。

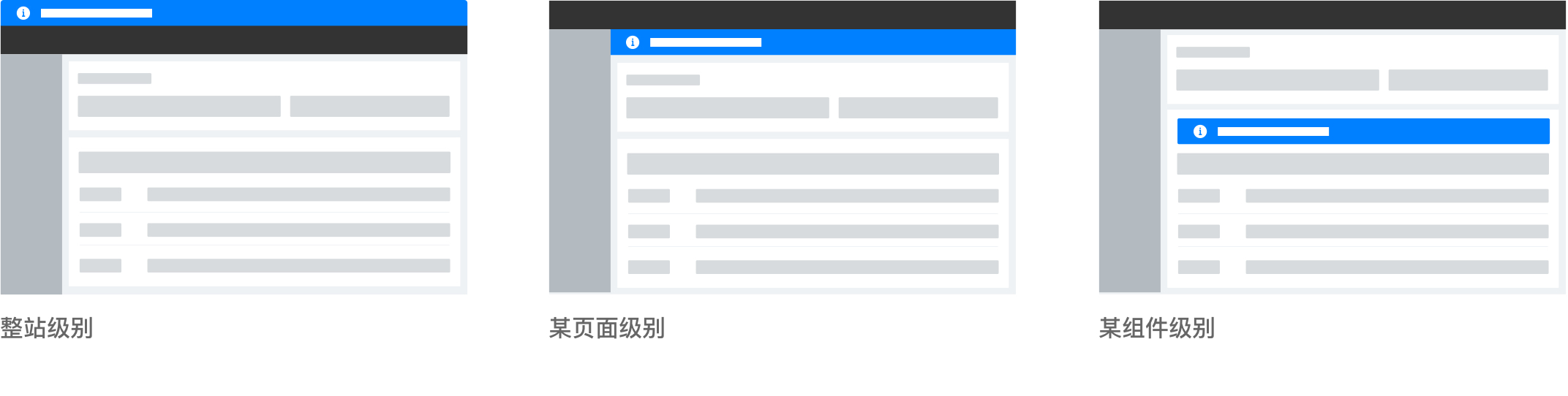
這些信息可以是整個網站級別的,或者是某個頁面甚至是組件級別的。

6.2.結構與功能
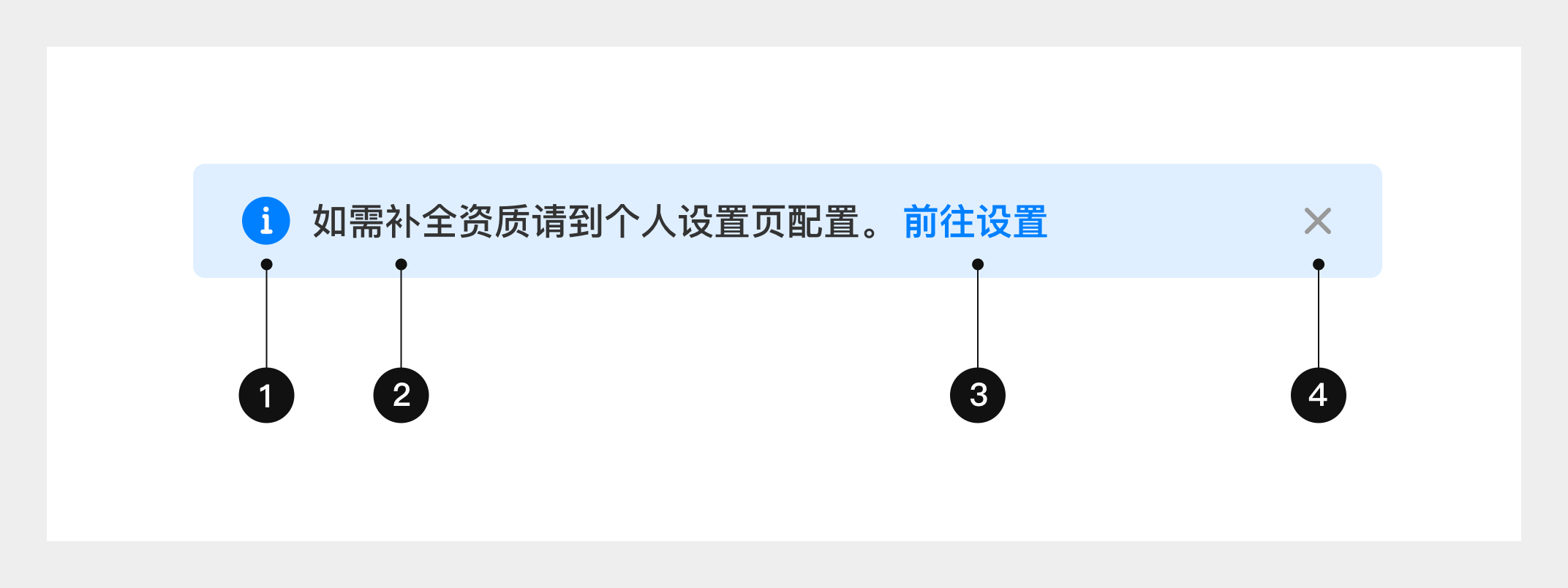
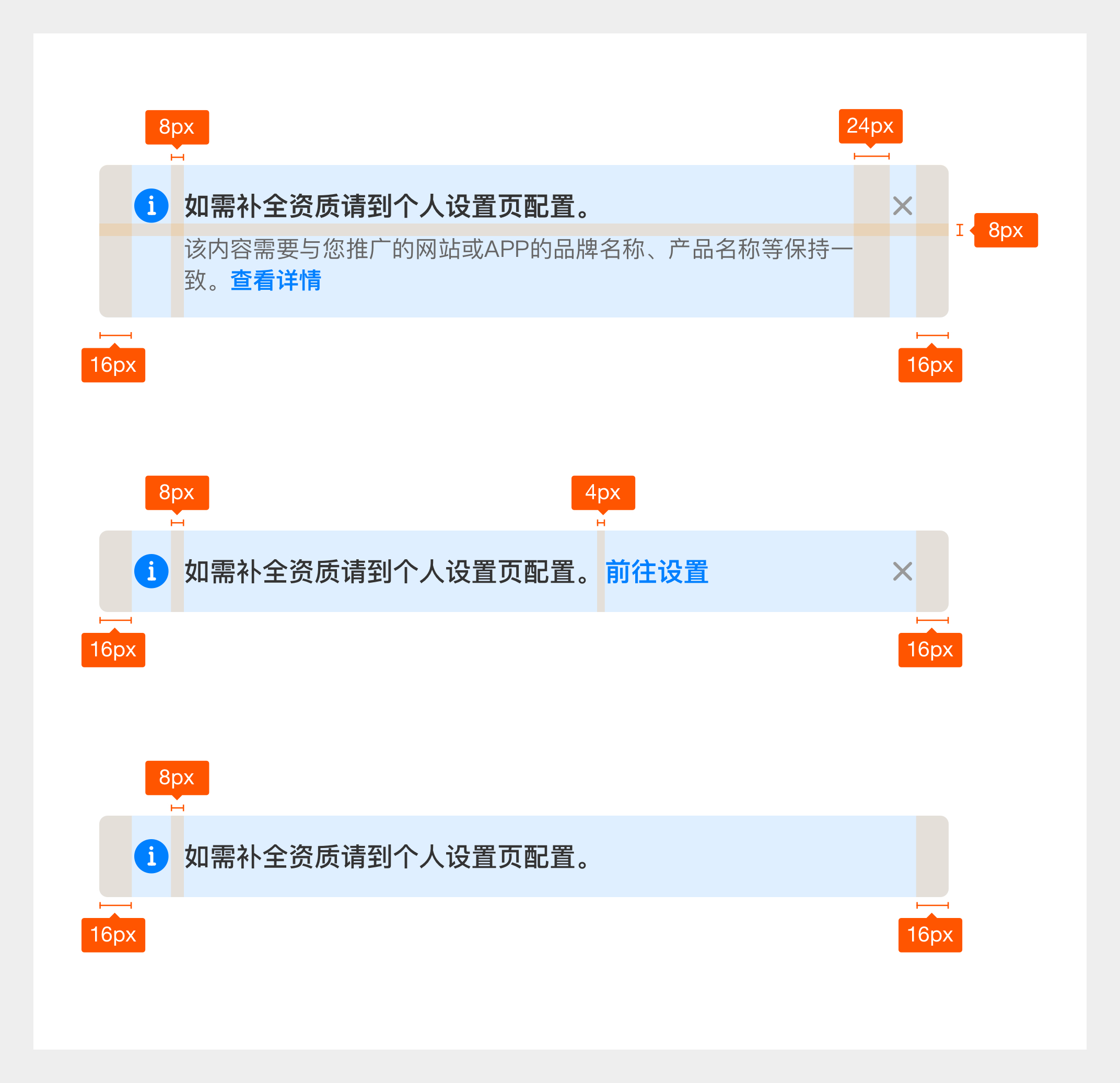
1)警告提示是由圖標、標題(可選)、文本內容、操作(可選)、關閉(可選)五部分組成,其中是否包含可選部分可根據實際情況進行配置。


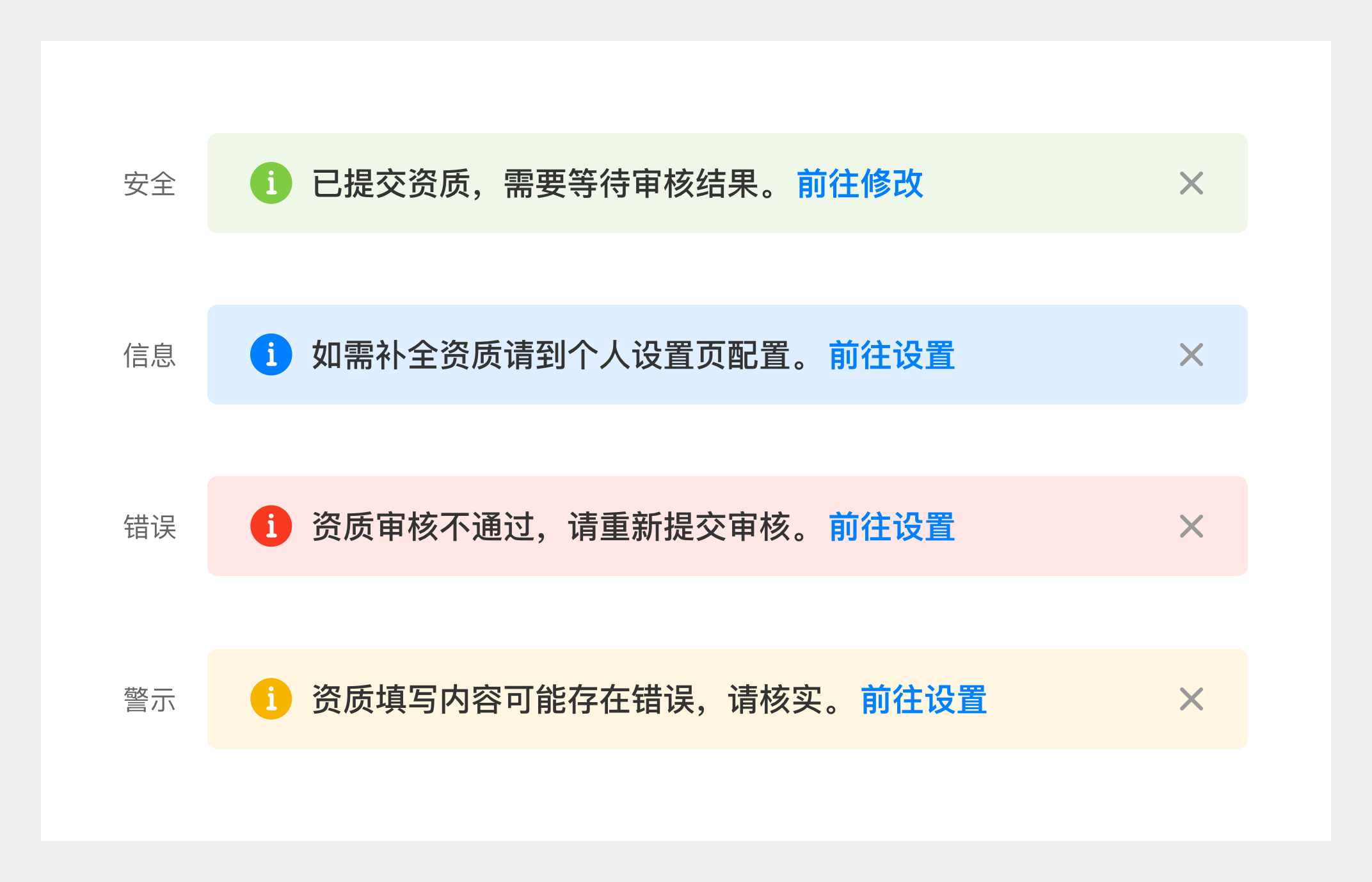
2)按照功能分類,內容常常是一條較簡短的安全、信息、錯誤、警示的提示消息。

6.3.特點及使用場景
系統操作反饋:
用於展示操作前或某些操作後,向用戶顯示警告的信息時系統反饋的信息,不會自動消失。
屏幕顯示位置:
這些信息可以是整個網站級別的,或者是某個頁面甚至是組件級別的,通常不是在用戶使用中途出現的,而是一開始就存在的。類此反饋跟隨頁面滾動。
兩種展示類別:
1)不可關閉:展現形式常駐在系統靜態頁面中,不會自動消失。
2)可關閉:展現形式常駐在系統靜態頁面中,不會自動消失。提供關閉操作,用戶可以通過點擊關閉按鈕來關閉此提示。

6.4.使用建議
1)建議當提示內容較多時增加具有概括性標題,方便用戶可快速理解主要內容,內容建議不超過5行,如有業務強烈訴求建議使用展開/收起能力。
2)當警告提示中包含文本鏈接和文字按鈕兩種可操作項時,當點擊會跳轉至其他頁面,建議穿插在提示文本中或跟隨在提示文本後顯示文本鏈接。當點擊不跳走的操作時(展開/收起操作),需要與提示文本區分,那麼建議放在容器的右側。
總結
根據上文我們可總結到“非模態”彈窗可以通俗的解釋它為“在不干擾用的正常的操作的情況下與用戶建立良好的互動,幫助用戶更好的了解產品功能、減少困惑及錯誤,告知用戶的任務狀態及相關的信息提示,提升用戶的整體使用體驗”。根據其功能屬性和使用場景我們大致可以把他們分為三大類,分別是為:a.內容反饋、b.信息提示。並且,我把它們總結為“非模態反饋”,此類組件分別為:a.全局提示、b.通知提示、c.氣泡確認彈窗、d.文字提示、e.氣泡、f.警告提示,設計師們可以根據它們的特點和屬性進行選擇使用。
這麼多內容能看到最底部,很不容易。最後在這裡祝大家中秋節、國慶節雙節快樂~~~
參考文獻
https://www.yuque.com/wuxinghua/01/qmyrgt
http://www.woshipm.com/ucd/934439.html
來源:深入了解彈窗應用【二】