-
前言
hello,大家好,很高興又和大家見面了,這段時間內一直在潛心學習,最近也有很多設計夥伴和朋友向我探討,關於一個設計師應該如何去助力產品,提高設計價值呢?
其實說到設計的價值,它是非常大的,可以從很多不同的維度去出發,每一個小點都可以作為閃亮的發光點去助力產品獲得價值,並且現在互聯網時代,多元化思維越發重要,我們不僅需要在本職範圍內去發光,還需要拓展更多的能力。
但是我也發現目前普遍存在一個很嚴重的問題,有很多小伙伴設計一個紅包也能扯出一堆增長模型,這也是因為隨著全鏈路、全棧設計的噱頭出現,以及一系列的模板化思維體系所影響。
設計思維本沒有對錯,但是需要合理的運用,並且將設計點需要落在實際的內容上,像我們常見的用戶畫像、體驗地圖、情緒版等等,那麼我們應該如何有效的將設計點落實在內容上呢?
-
視覺層
眾所周知,在整個產品設計中,視覺感受是最直觀的,也是我們作為一名UI設計師能直接去影響的,而視覺層面的內容基本可以劃分為六個點,也就是我們常常所說的-形色字構質動

在很多的設計運用場景中,這六點都是作為比較基礎的內容,像一些視覺語言制定上,而產品設計的過程中,縱使有再多的方法論和思維體現,最終都需要通過視覺的表現,所以我打算利用這幾點去深入挖掘,也許可以找到更多的設計發力點。
-
圖形
形也就是設計中最基礎的圖形元素,在平面和品牌設計中經常可以見到,像一些點線面、圖形構成等等,而回到產品設計中呢,最典型的形就是我們經常見到的圖標,那除此之外,形還有哪些體現方式呢?

1.1 插畫
圖形的設計表現中,我第一個聯想到的就是插畫,但是插畫的類型和使用方式也分為很多種。
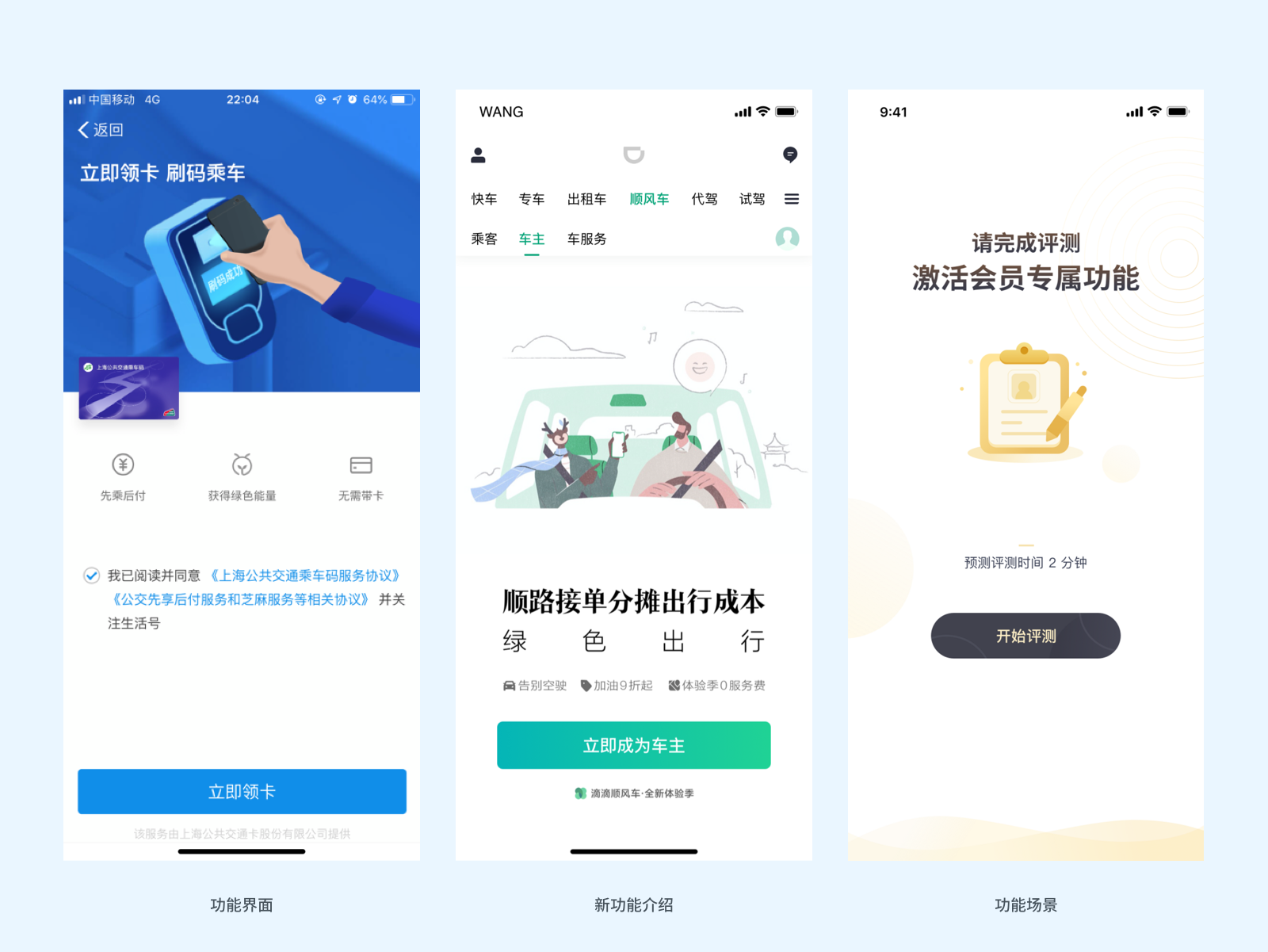
1.1.1 功能插畫
首先我們先設想一個場景,當我們接觸到一個新鮮的事物時,我們首先需要快速的了解他,我們可以通過產品說明書、產品結構圖,場景使用模擬等不同的方式來表現。

因此在一些服務頁面或新功能介紹中,都會適當的融入功能插畫,而這種表現形式可以使得界面展示更直觀,快速的讓用戶理解所描繪的功能含義,減少用戶學習成本。

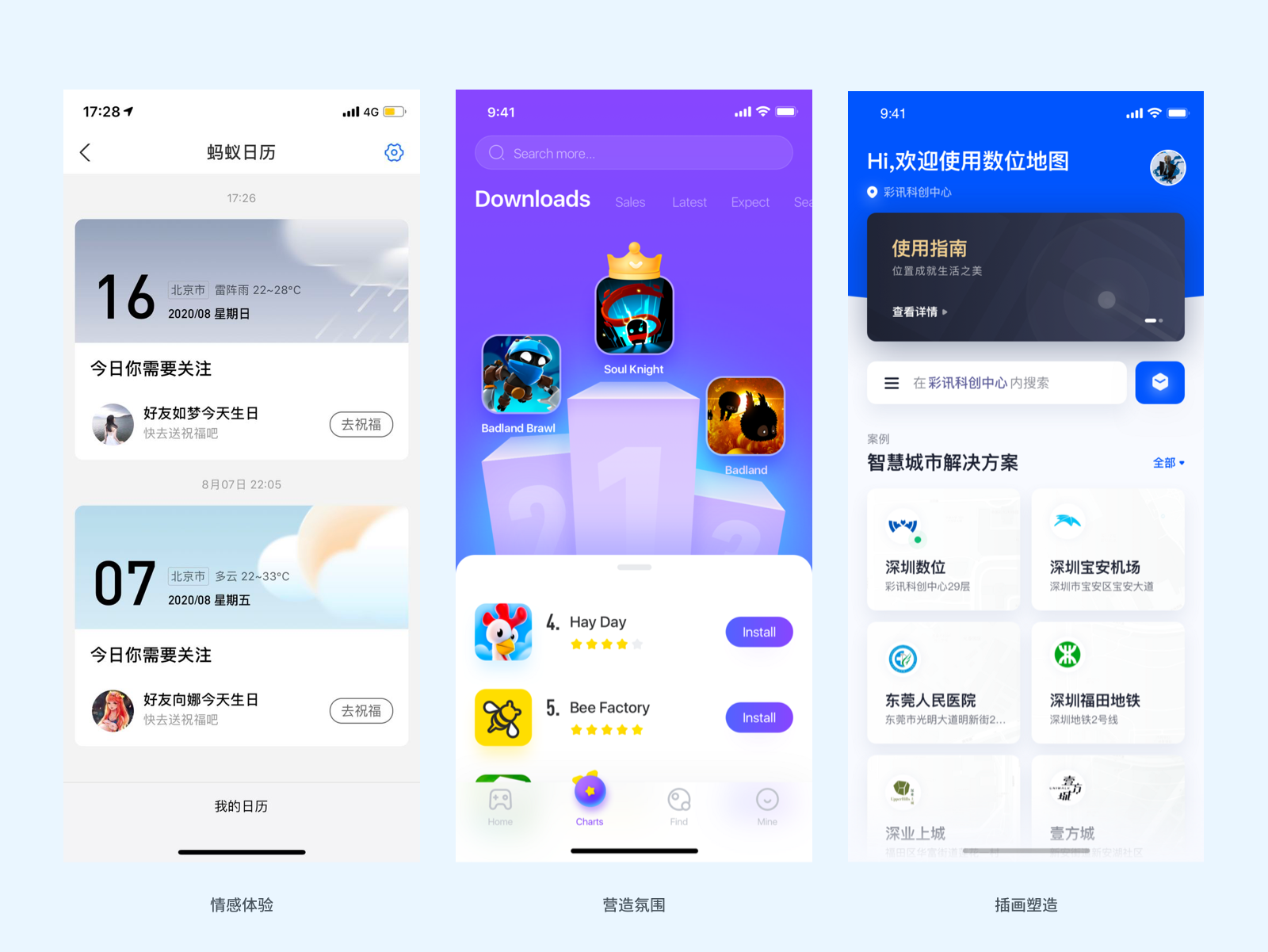
1.1.2 場景插畫
像一些頁面中還可以利用場景插畫去表現,不僅可以打造內容的差異性,還可以快速讓用戶融入到場景中,進一步提升用戶的情感體驗。

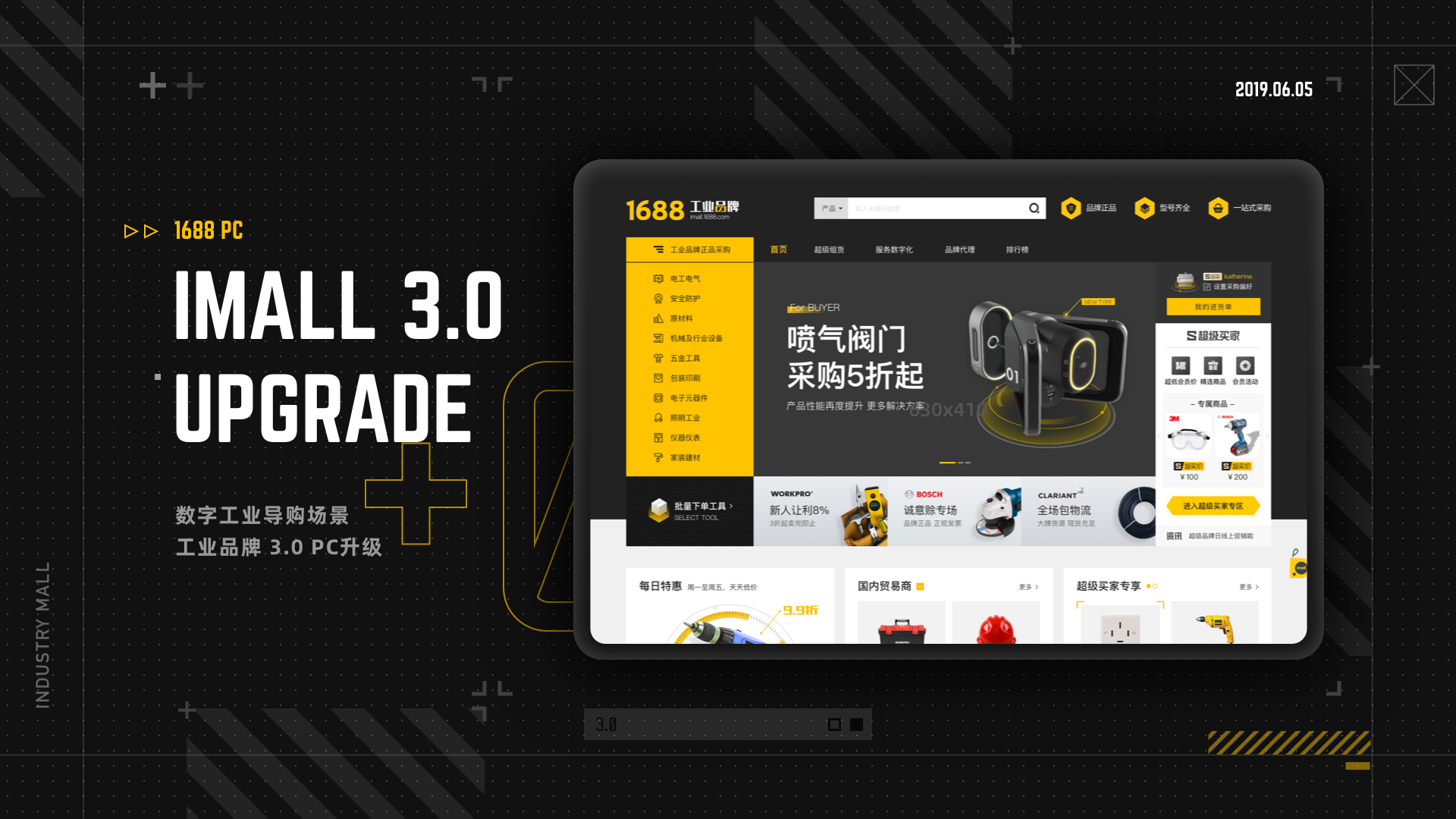
1.2 品牌強化
品牌設計的目的就是為了利用圖形化的元素,去加強用戶的記憶,而隨著產品發展成熟,為了可以非常有效的去強化品牌,形成產品間的差異性,設計在表現層可以利用不同的形式去強化品牌。
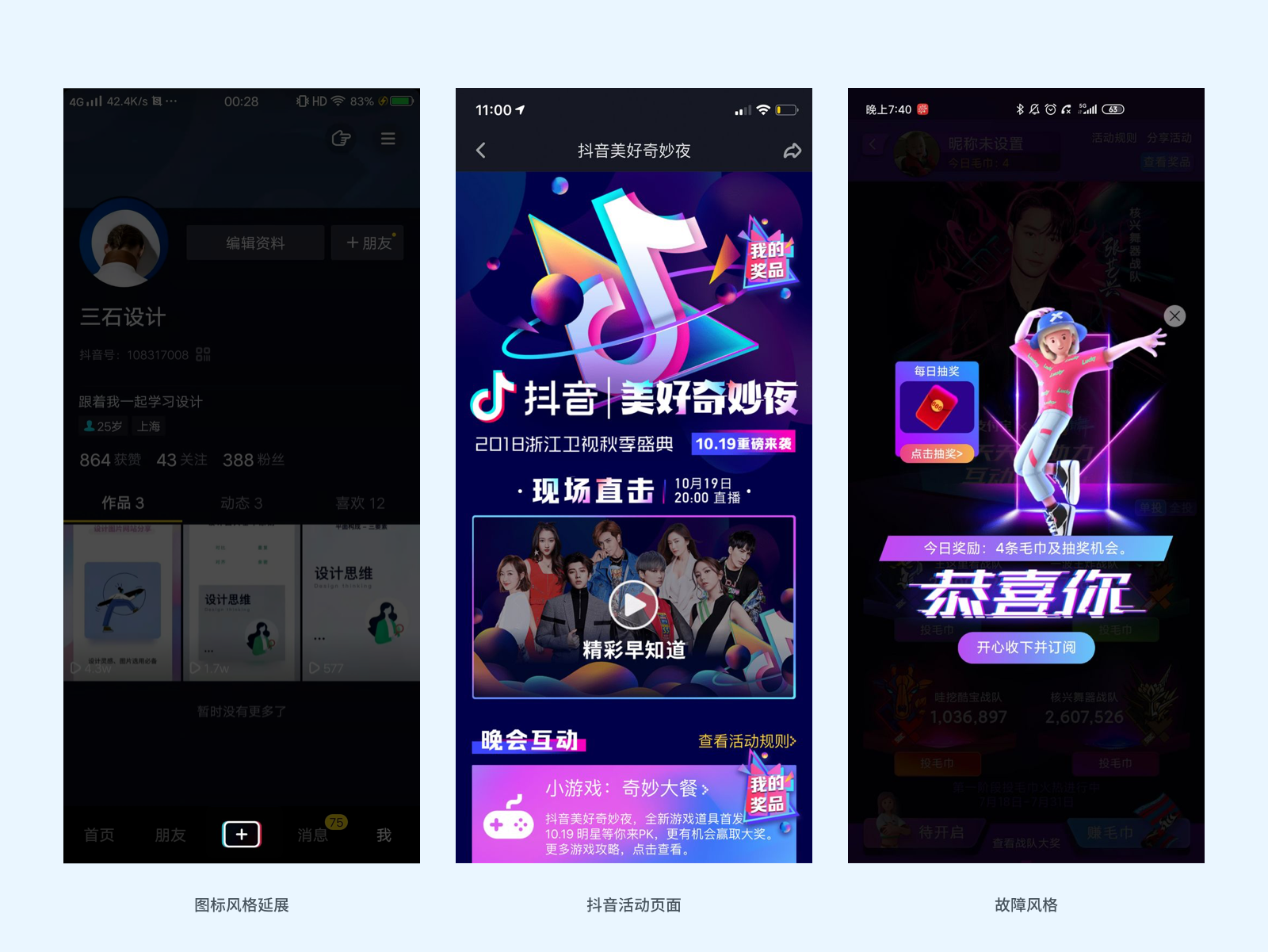
1.2.1 風格延展
設計表現上可以賦予產品非常明確的設計風格,例如抖音的故障風格,在圖標、插畫、活動頁面都有很好的延展,這也賦予了很深的產品印象,甚至有很大一部分用戶看到故障風格就會聯想到抖音。

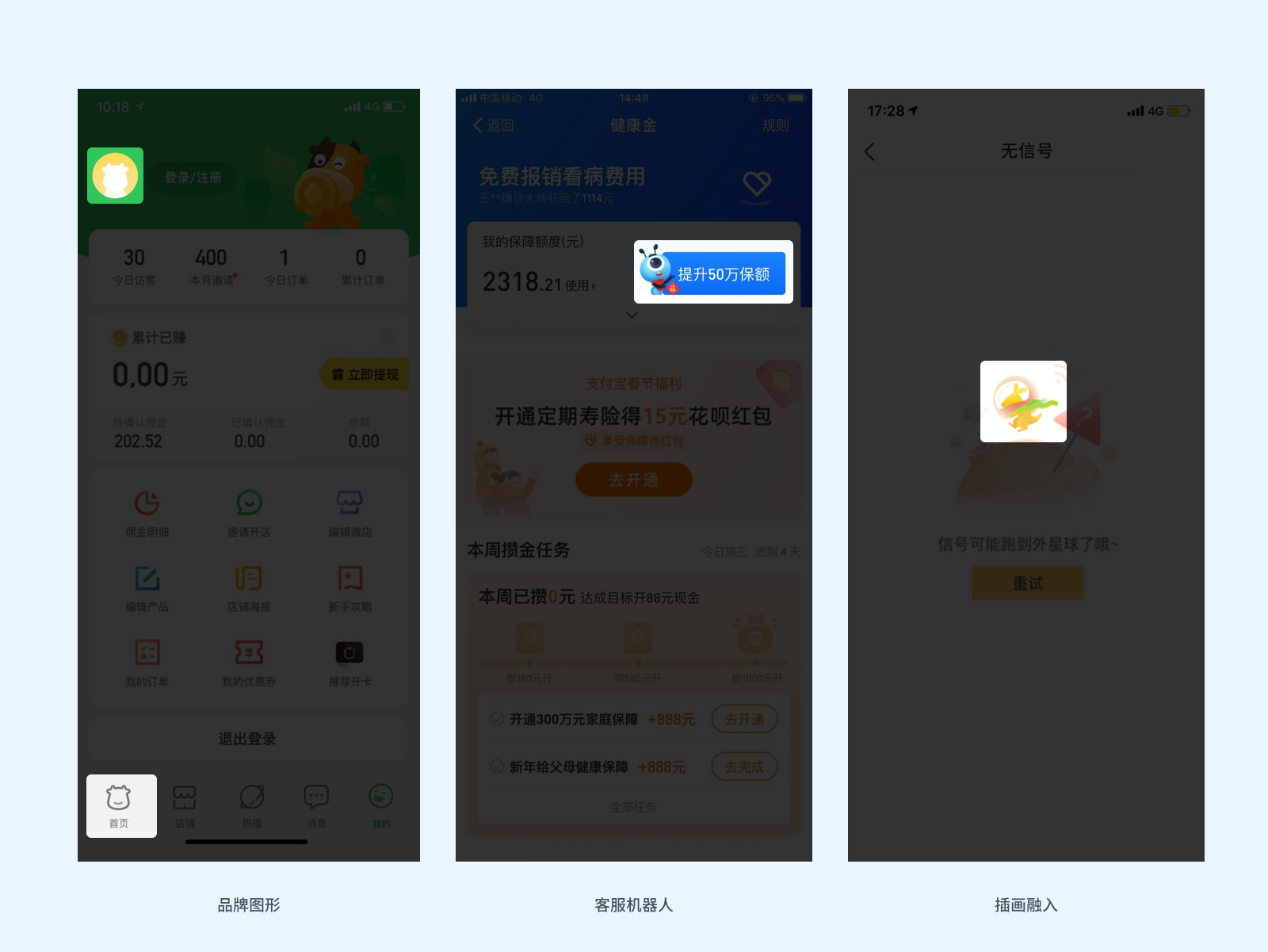
1.2.2 品牌應用
除此之外也可以利用品牌元素進行一定的延展設計,像Logo圖形可以用到很多的圖標和默認圖上,或者也可以使用品牌形象,在一些界面的提示信息、內容引導、以及一些插畫繪製上,都可以進行有效的融入,進一步達到品牌延展的功能。

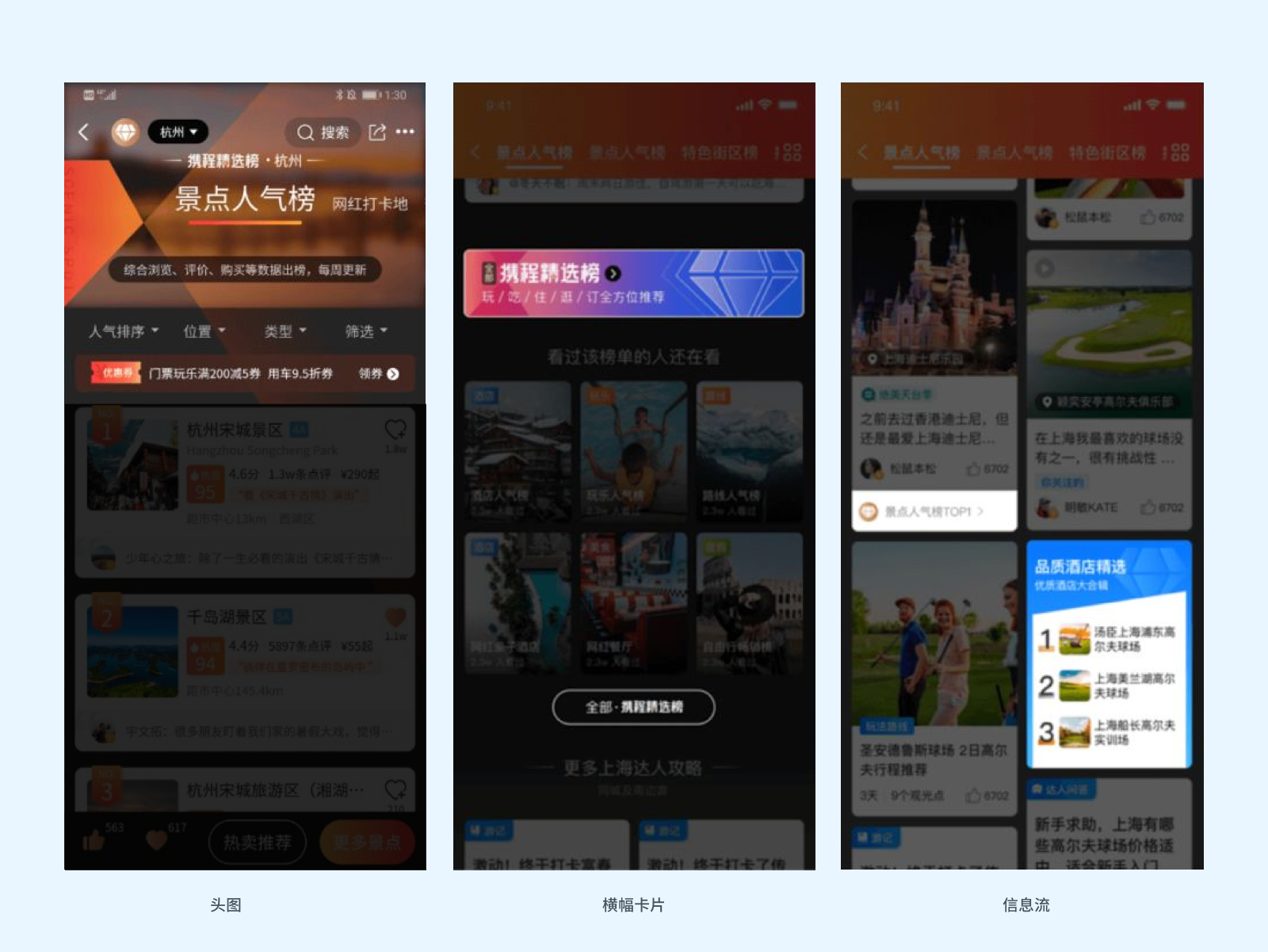
1.3 元素滲透
那麼說到延展,其實我們也可以針對一種元素進行適當的延展,將所需要體現的內容進行強滲透,從而進一步打造內容的專屬調性,以及強化用戶的心智。
下面的案例來自攜程精選榜單,而在整個入口、詳情頁,均採用鑽石元素貫穿到整個頁面當中,不僅可以使得畫面更加具有視覺衝擊力,也可以使得鑽石品質的氛圍在頁面中多次露出,進而加深頁面品質感。

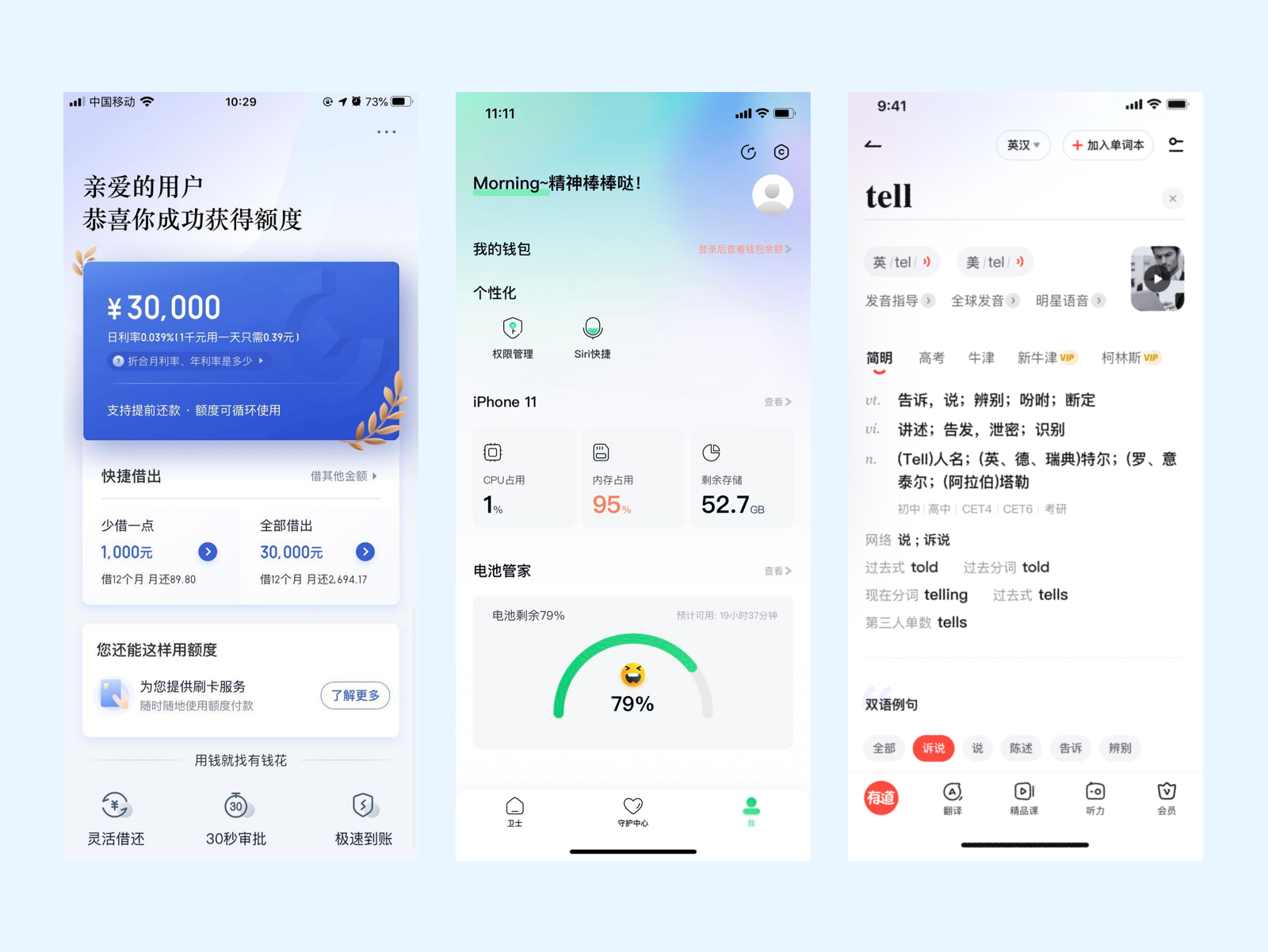
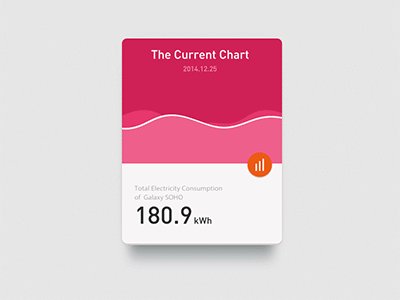
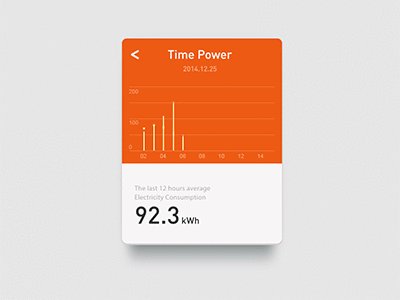
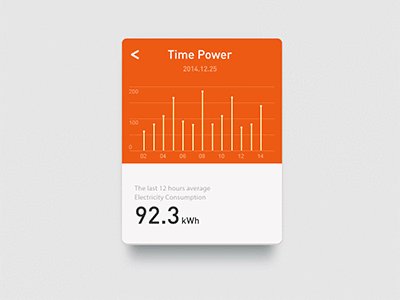
1.4 數據可視化
圖形的表現還有一個非常重要的內容體現,那就是數據圖表。在一些工具型或B端產品中,都會有著大量數據,而為了讓產品使用更高效,我們可以利用這種形式來展示。
但每一個結構不同的圖表,所側重的功能都是不一樣的,有的偏向於於數據對比,有的偏向於連續變化數據,有的偏向於佔比情況等等,因此在使用的過程中需要區分內容的側重以及用戶對數據使用的傾向。

-
色彩
在現實中,顏色賦予了這個世界繽紛多彩,它是我們肉眼最直觀的感受。在設計中,顏色是尤為關鍵的一部分,它賦予了內容不同的表現形式。
顏色的學問也比較廣泛,除了我們常說的色彩關係、顏色搭配等等一系列之外,色彩上到心理學、下到用戶體驗,涉及的範圍十分全面,那接下來我們就來感受一下色彩的美妙吧~

2.1 色彩體驗
生活中有著不同的顏色,例如黃昏與清晨、深夜與極光,都有著不同的色彩傾向。除此之外,色彩心理學中介紹,不同的顏色給予用戶不同的心理感受。
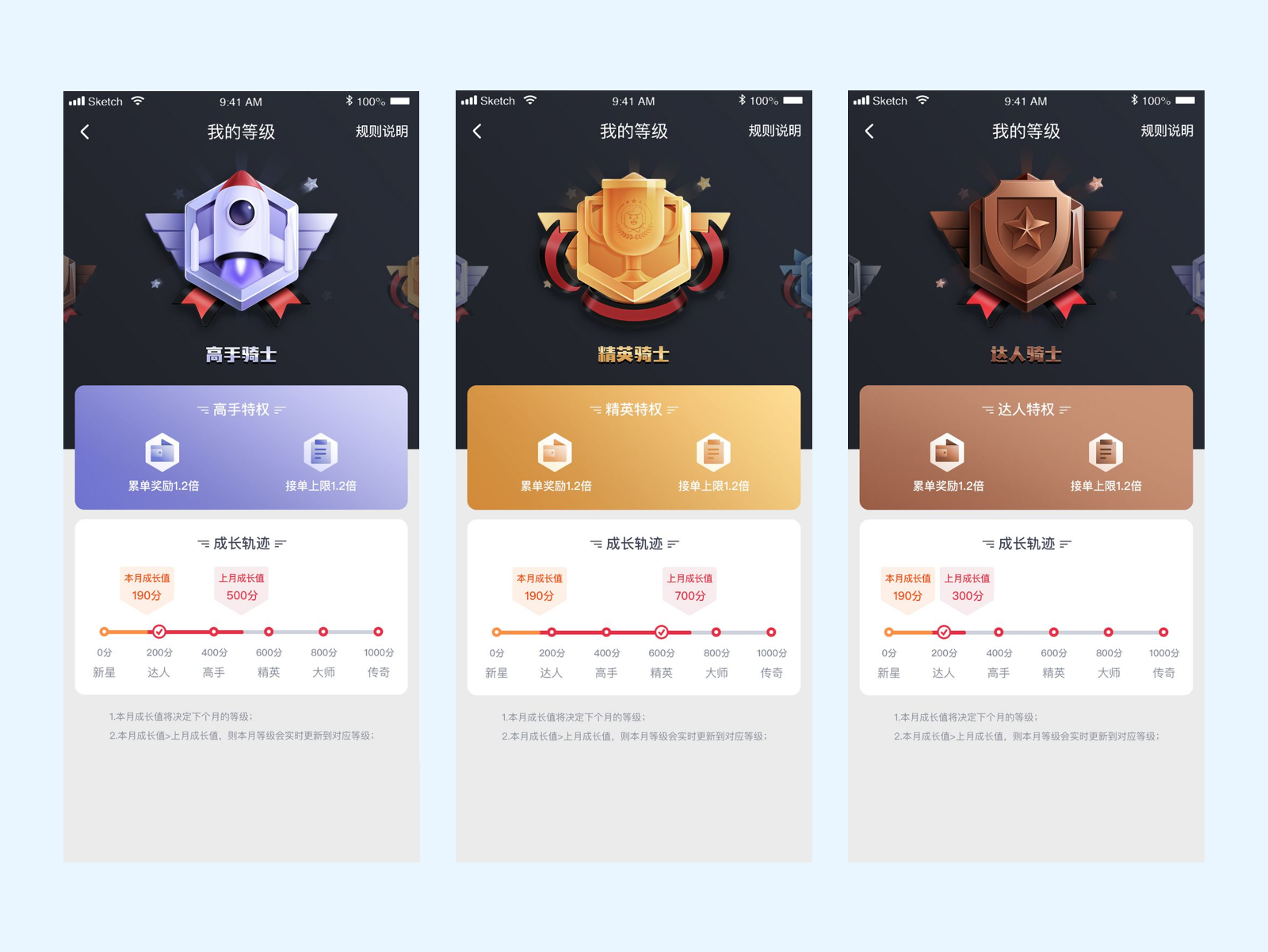
2.1.1 色彩心理學
例如我們常常所說的金色表示尊貴,這就好比現實生活中的金銀銅牌,他們利用不同的顏色去體現內容的品質,我們恰好可以利用這種顏色運用到會員、勳章等內容中,去凸顯會員的尊享感、情感化,進一步強化用戶的身份感知。

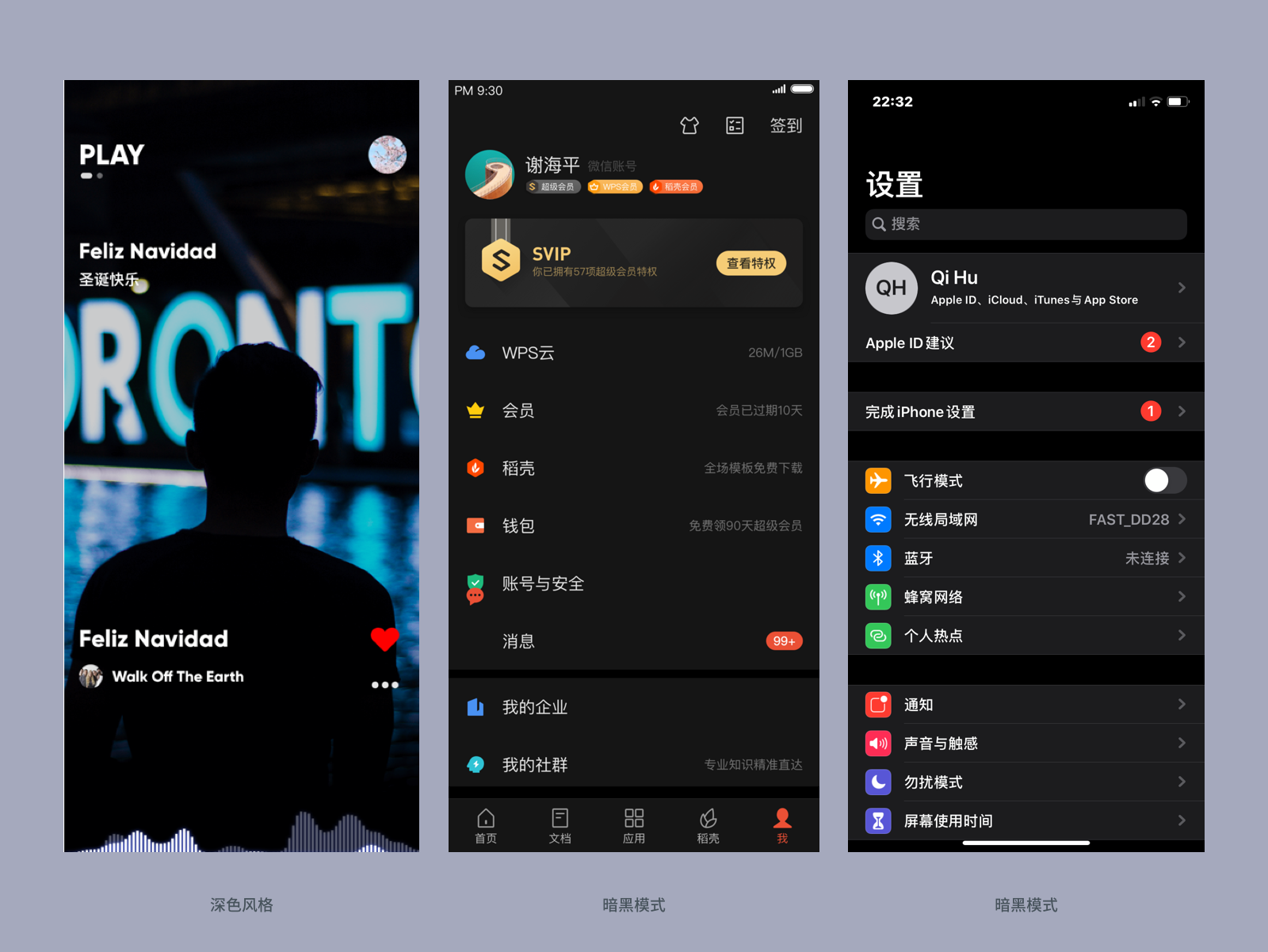
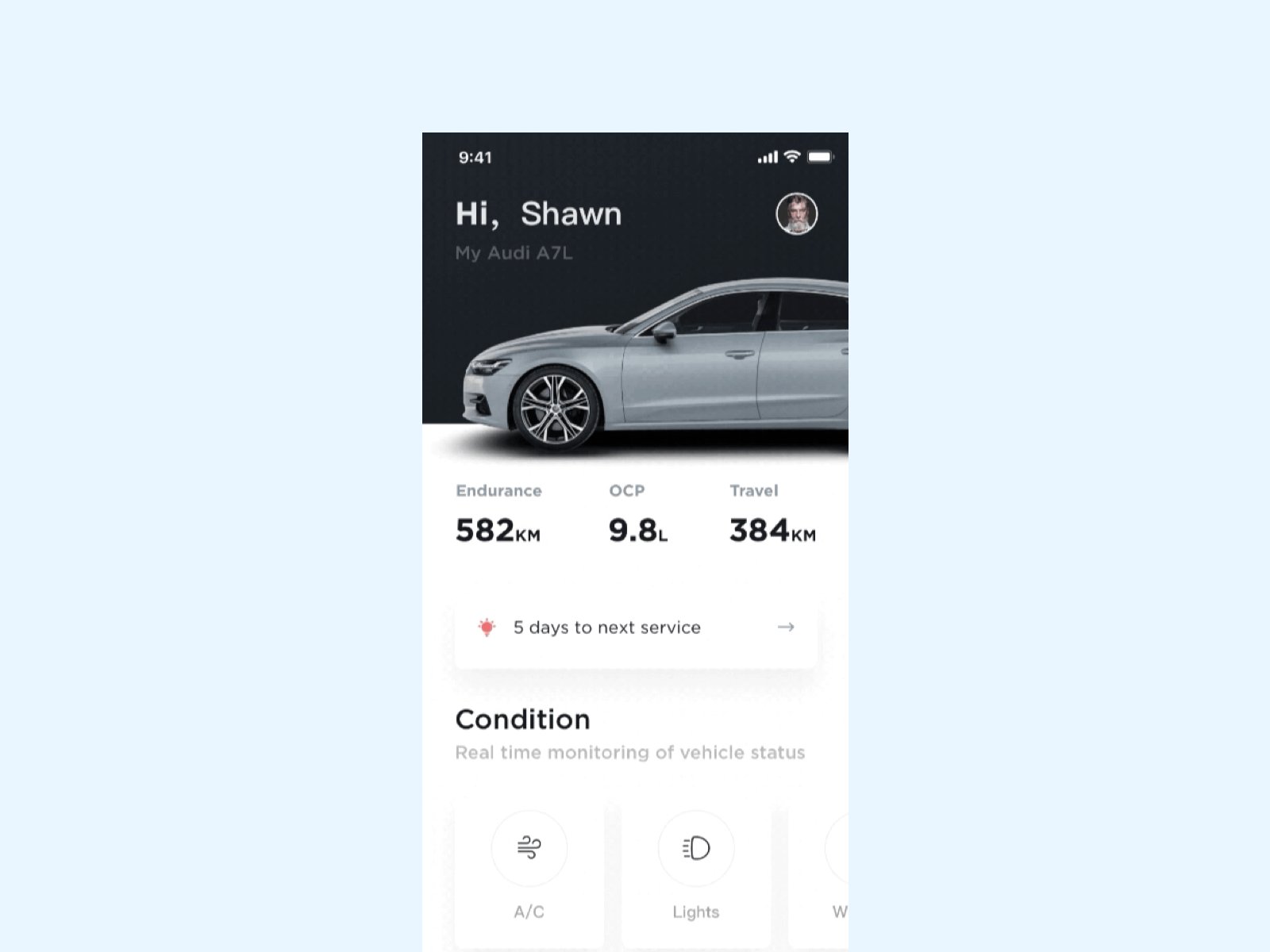
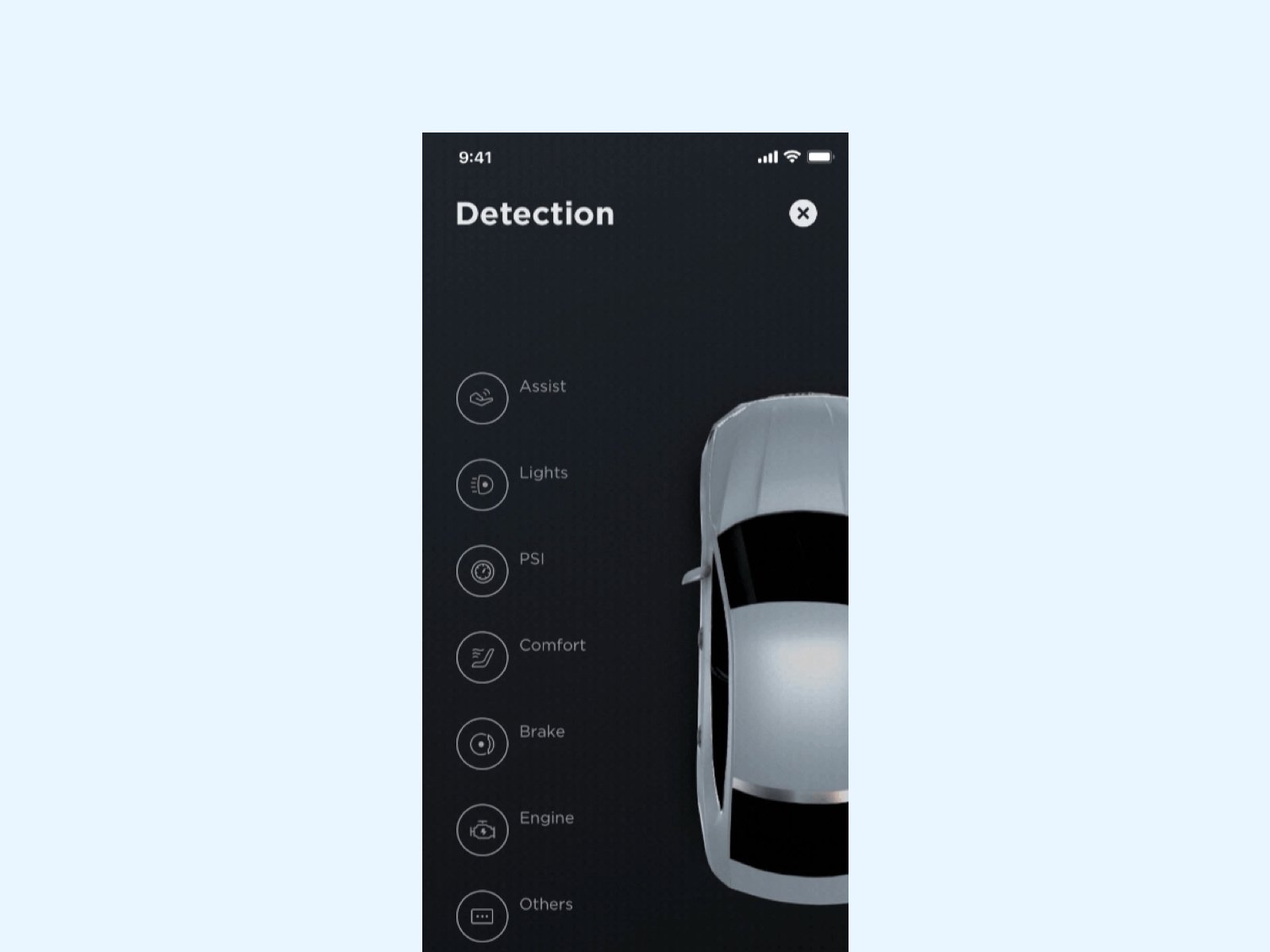
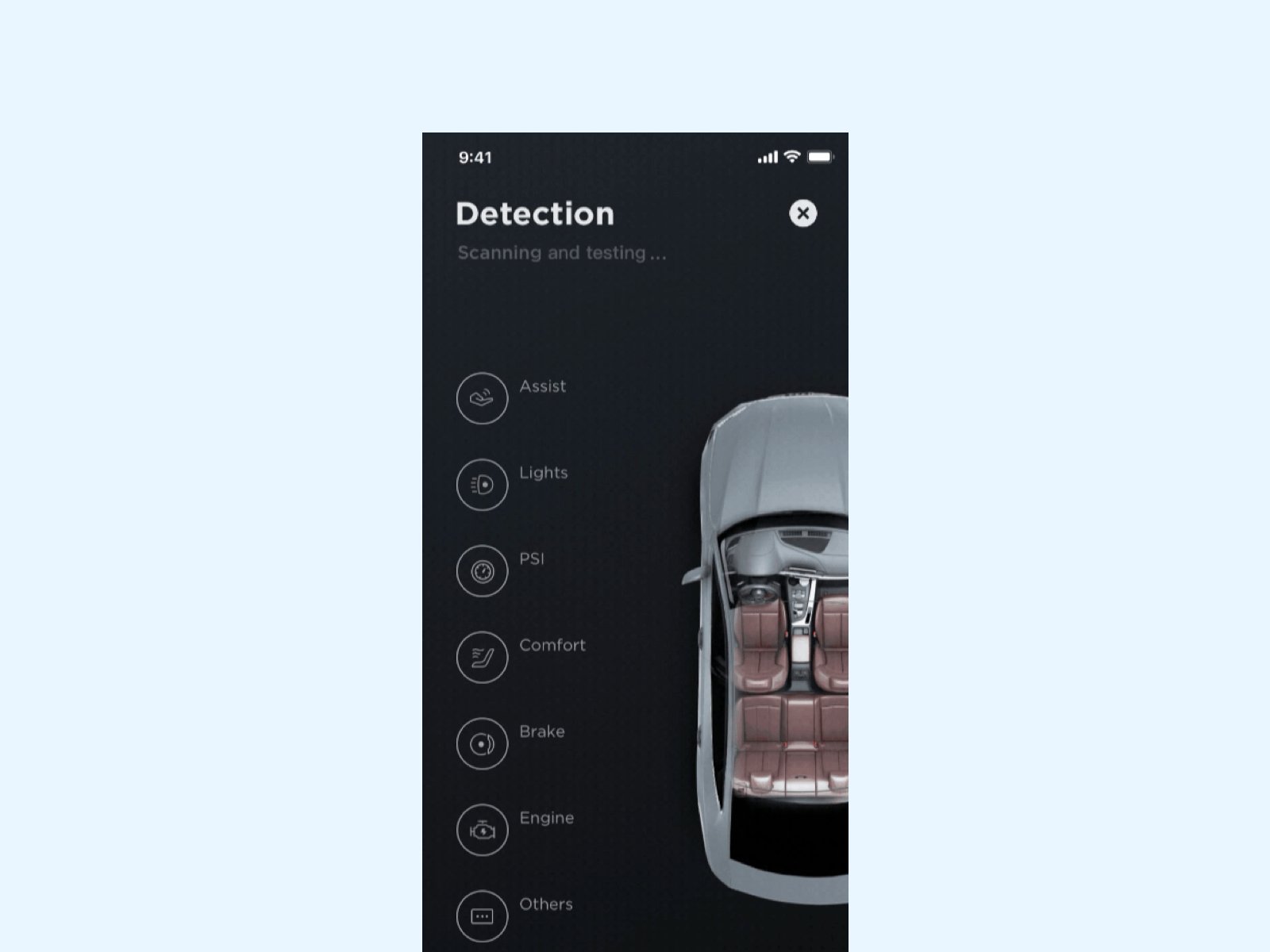
2.1.2 暗黑模式
顏色的感受也可以利用到全局的設計配色上,我相信大家肯定都非常熟悉前段時間非常火爆的暗黑模式,這就是利用不同的顏色來打造特殊的模式,而暗黑模式可以使得用戶在黑夜也能舒適的使用產品,並且一定程度上節約手機的電耗。
但不是所有的深色系產品都是暗黑模式,我們也可以利用這種顏色搭配打造不同的產品氛圍與特色。例如抖音、MOO音樂等等。

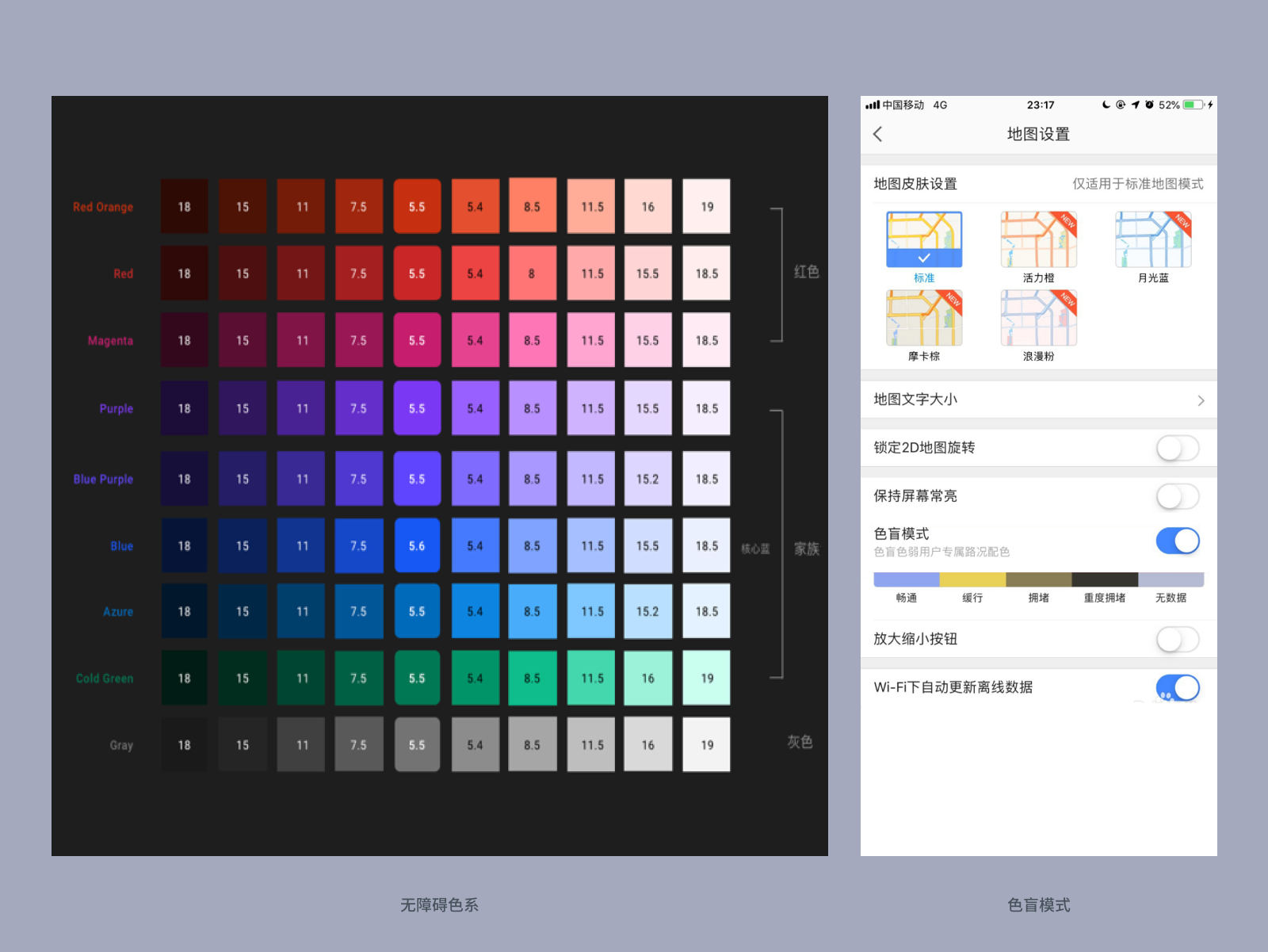
2.1.3 無障礙設計
並且隨著互聯網的發展,用戶群體逐漸龐大,其中也有部分身體有局限的用戶,對於他們來說更加迫切通過互聯網獲取信息,因此越來越多大公司注重到這一方向,而這也是我們作為一名設計師,更應該去優化的方向。
可以採用無障礙色系,以及顏色的色差處理,針對性的服務於色盲和色弱群體,使得他們可以在信息閱讀上更符合他們的習慣,從而進一步打造更人性化的產品體驗。

2.2 沉浸式體驗
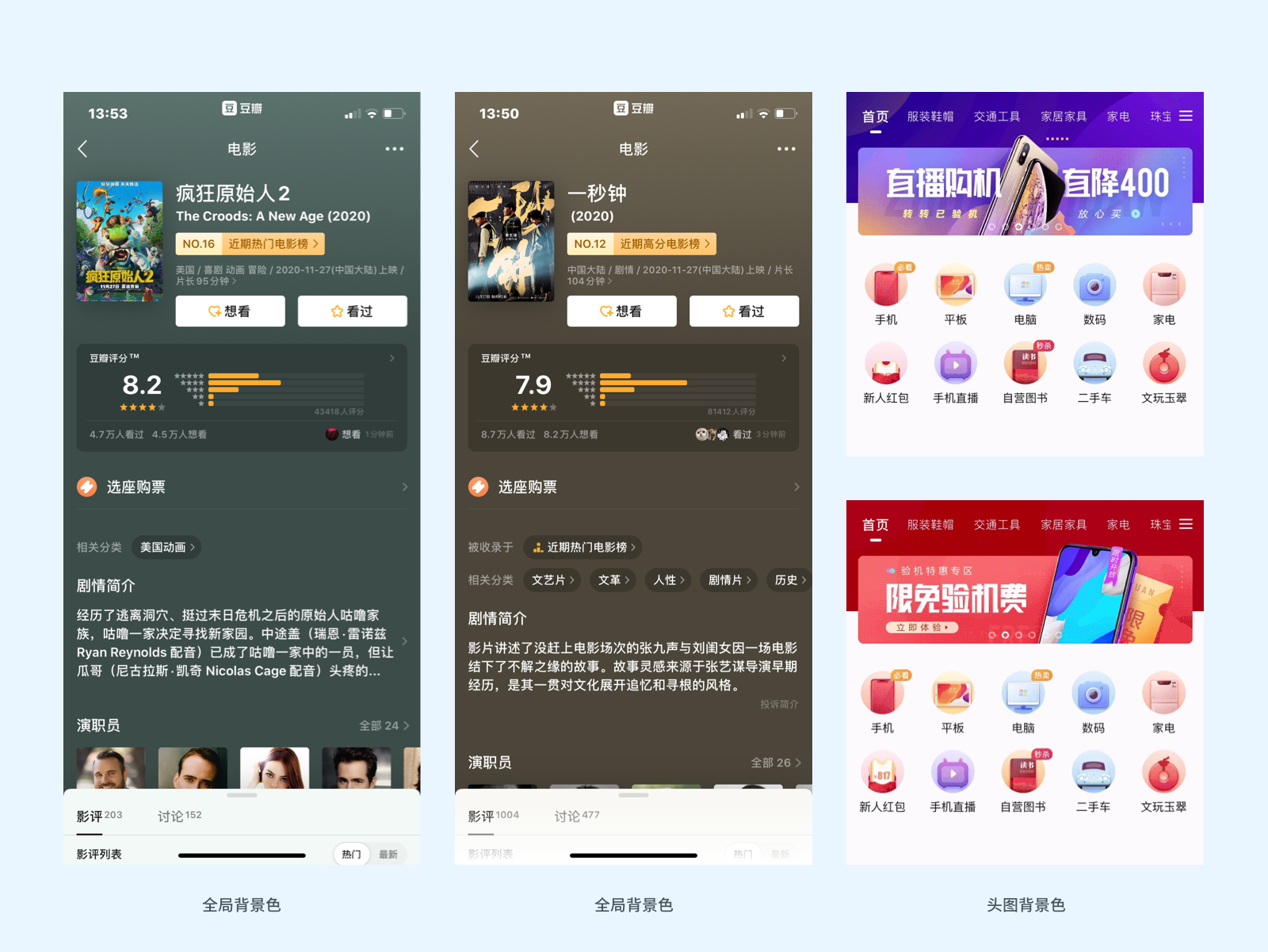
色彩搭配講究顏色統一、協調,在一些界面中,我們可以利用這種色彩技巧去營造氛圍,可以有效的提高界面沉浸感,但是產品中由於內容的差異無法固定顏色,而這也會導致顏色統一性較難處理,因此可以利用代碼的能力判斷封面色彩傾向,從而進行填色,例如豆瓣app。
不僅如此,我們也會市場看到頭部背景圖和banner圖的色彩也會統一處理,這是單獨配置了一張背景圖,從而達到頁面頭部的協調性。

-
字體
字體在設計中佔有很重要的一部分,在UI設計中也是最為關鍵的信息傳遞載體之一,而關於字體的內容也是十分廣泛的,下面我將從字體排版、字體設計和字體內容三個方向來分享我的心得。

3.1字體排版
字體排版中的字體行高、間距、段落等等,這些都是一名設計師必須去掌握的基礎,但是有一些看似簡單的規則,卻常常會被忽略。
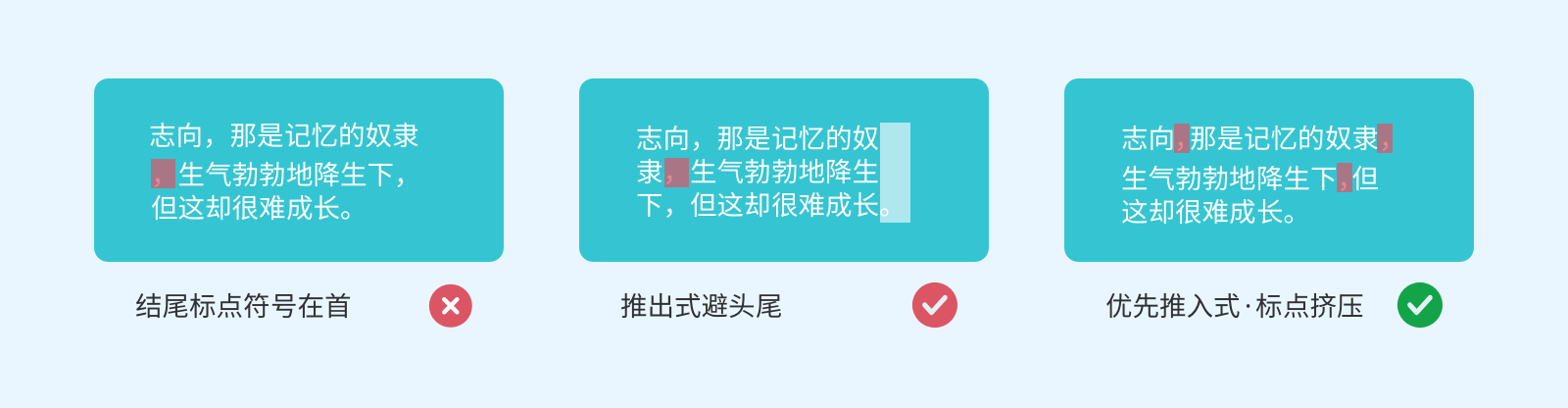
3.1.1 避首位法則
例如下面案例中的結尾標點符號在首,這個是避首位法則中最關鍵的內容,那為了解決這種方式,我們可以利用「推出式避頭尾」,這也是目前主流的方式之一,利用這種換行的形式避免問題,但是往往會形成句尾參差不齊。
因此我們可以利用「優先推入式」標點擠壓的方式,將標點符號進行空間擠壓,這樣可以在很大程度上確保文字在合適的版心內整齊一致。

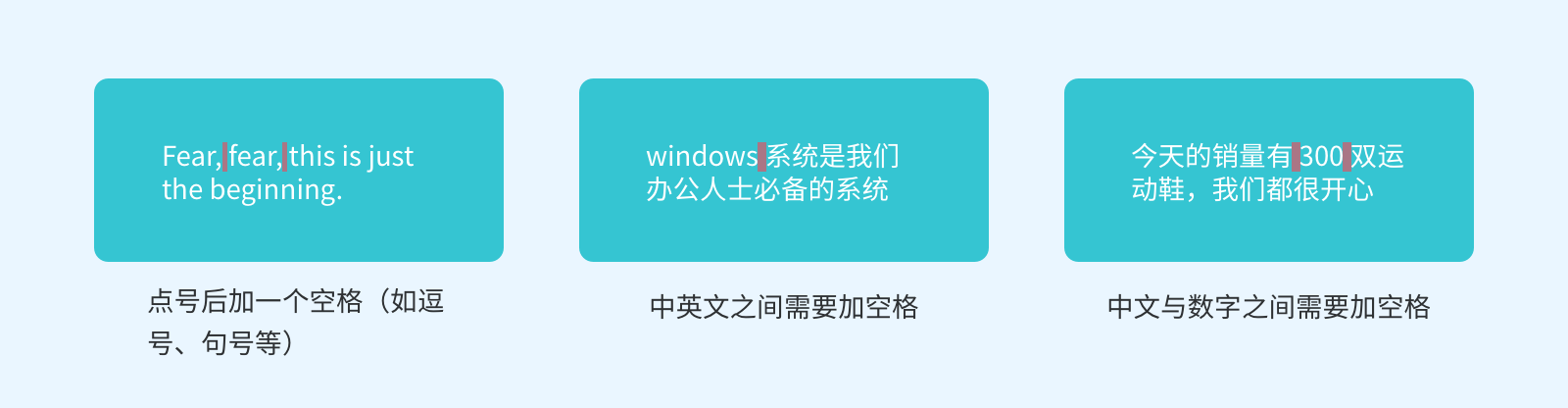
3.1.2 空格處理
空格是我們平時接觸最多的一種字符了,常使用與內容分割中,但是在排版中有很多場景也會用到空格。
例如英文排版中的點號後面需要加空格,不然會導致語句之間過於擁擠,而中英文結合的時候,之間也是需要空格進行分割處理,除此之外中文和數字之間也是如此。

3.2 字體類型
字體的類型分為很多種,而常規的界面信息展示中,一般都採用無襯線字體,但個別產品利用特殊字體去傳遞產品的氣質,例如閱讀產品中採用襯線字體。
除此之外, 大廠也紛紛設計屬於自己的專屬字體,通過這樣的方式去強化自身的品牌感。

一年前的MIUI11版本更新,最重磅的內容即是推出動態字體,用戶可以自由選擇字體粗細,同時為了讓界面的美觀度及文本識別性不會被破壞掉。

3.3 字體內容
既然聊到字體,那我們順便再來談談近期比較火的微文案,雖說內容聽起來側重於文案策劃,但是其目的是為了優化用戶體驗,甚至提高轉化率等等,那麼作為一名設計師,我們更應該去關注這樣的內容。
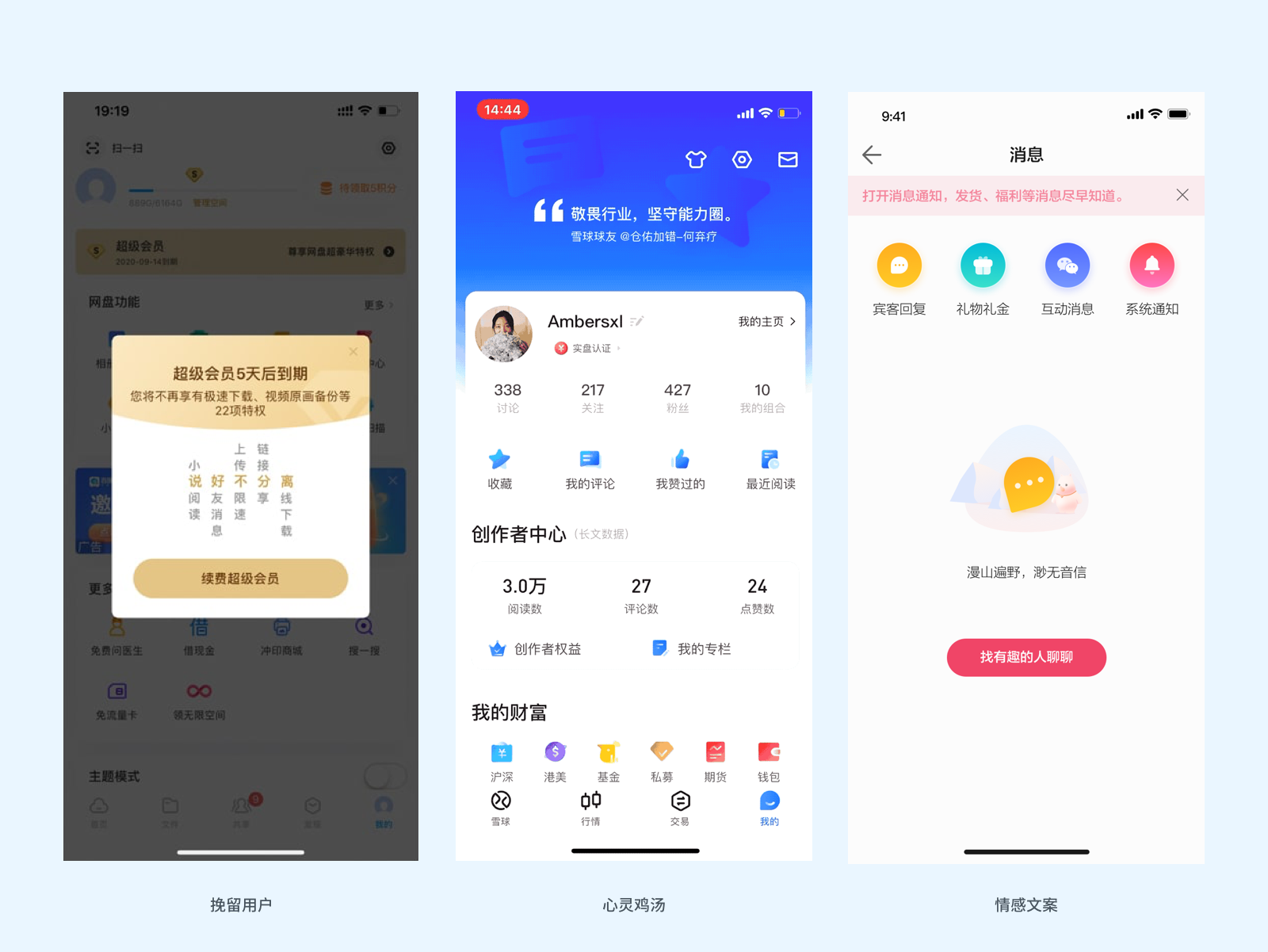
3.3.1 情感文案
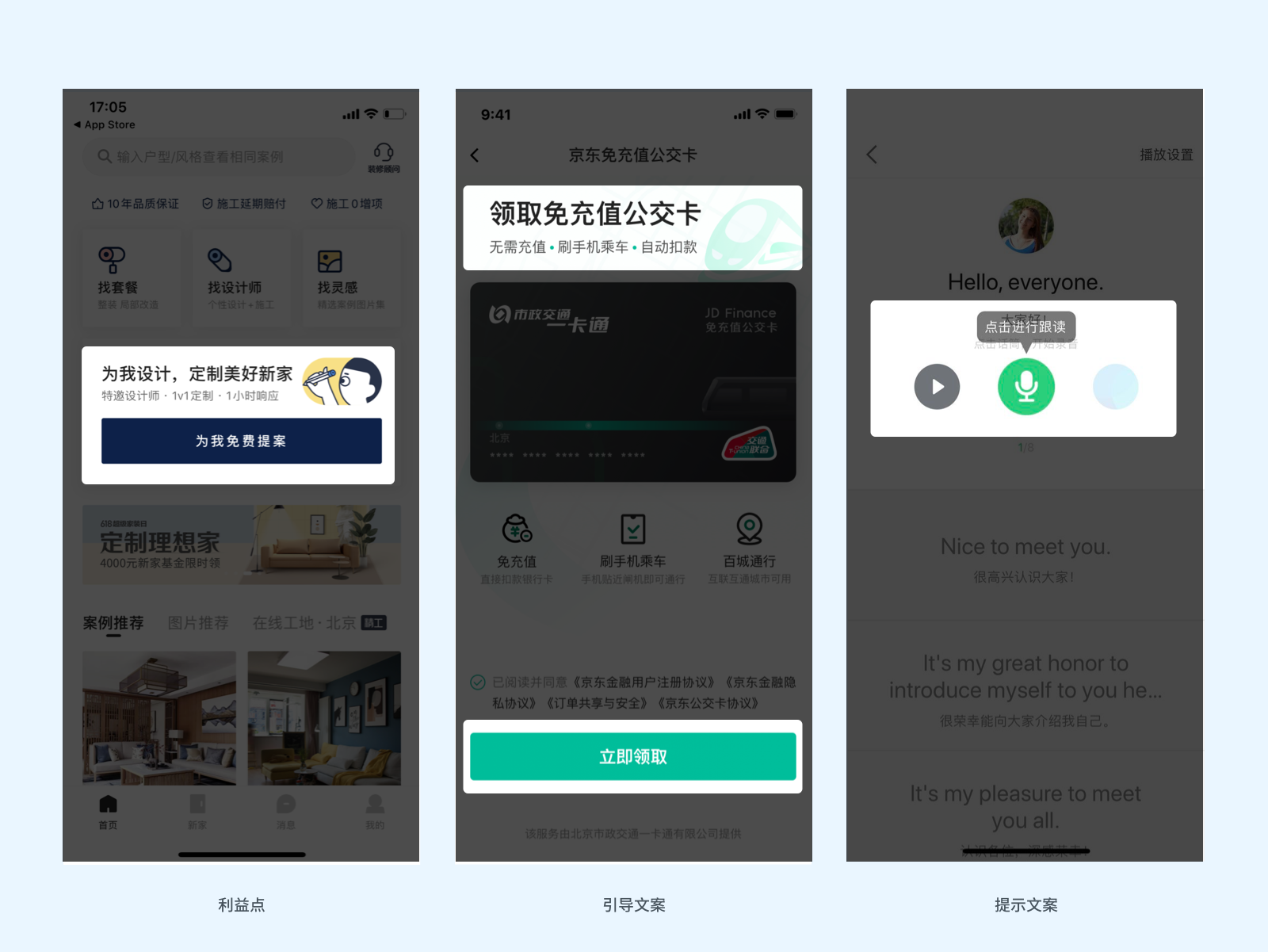
而微文案的體現也分為兩個部分,例如下圖中所展示的情感文案,百度網盤的會員到期提示,擬用“藏頭詩”的形式,渴望留住用戶。

3.3.2 微文案
除了上面所描述情感文案外,我們還可以利用文案內容來影響用戶行為,往往是這種越細節的地方越是存在著成就或破壞用戶體驗和轉化率的因素,而這些文案一般出現於,提示文案,引導文案,彈窗文案等等,不僅可以解決用戶的疑惑,還能進一步引導操作。

-
結構
說到結構,我們一般都會聯想到用戶體驗五要素中的結構層,他在產品設計中更多體現於信息佈局和內容結構佈局,而對於我們設計師來說,更多的感覺就好像畫面中的佈局與排版。
結構的內容相對來說還是比較廣泛的,我主要是圍繞界面佈局來進行分析,講一些我覺得還不錯的優秀案例,希望從這幾個角度出發,可以帶給大家一些啟發。

4.1 場景化體驗設計
場景化設計是體驗設計中較好的發力點,也是我最近一直在研究的方向,後續有空我會單獨寫一篇文章再進行深入分析。總的來說呢,場景化設計分為多個側重點,今天分享的內容主要圍繞著用戶分層,為不同的用戶設計。

4.1.1 用戶需求
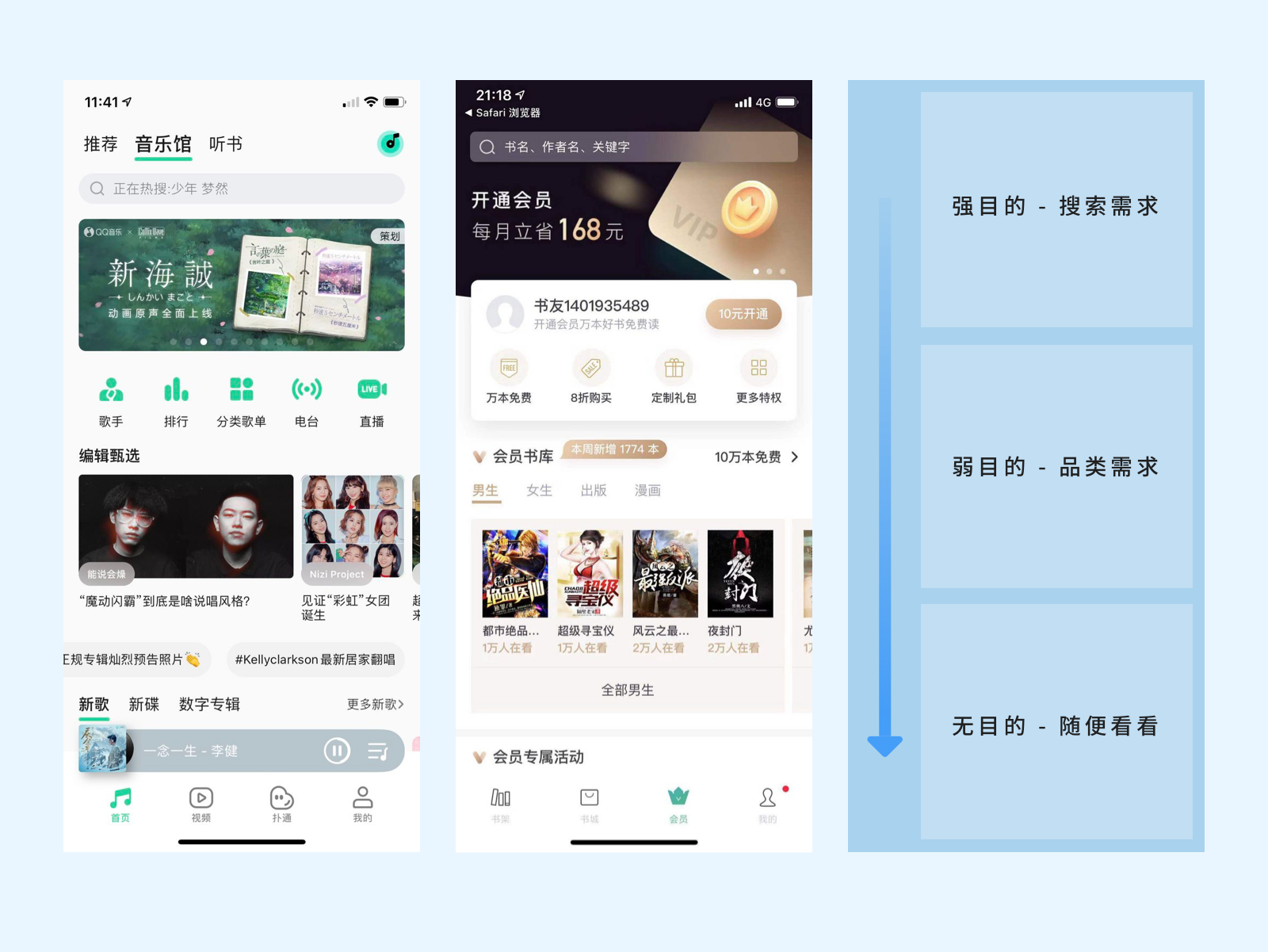
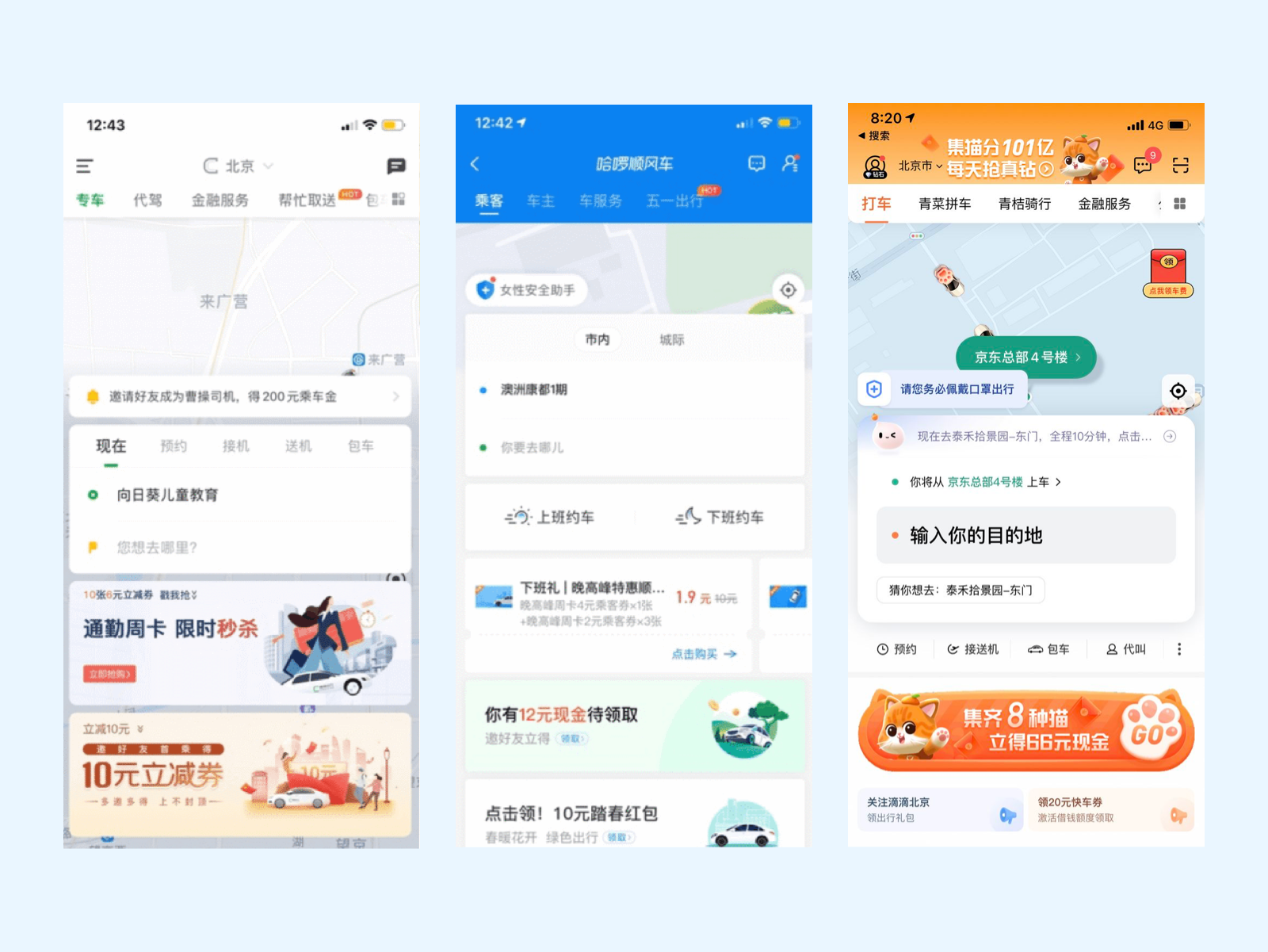
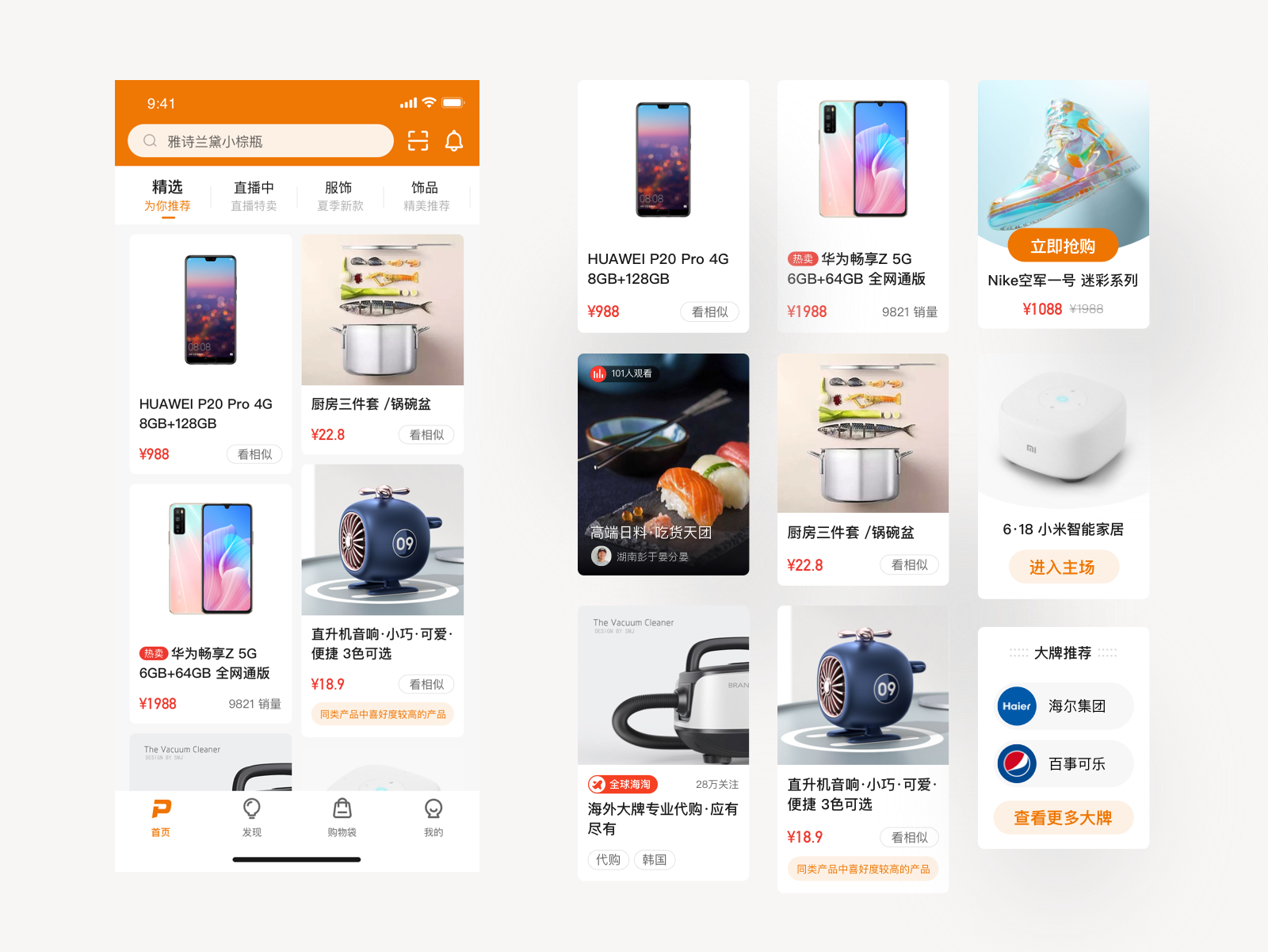
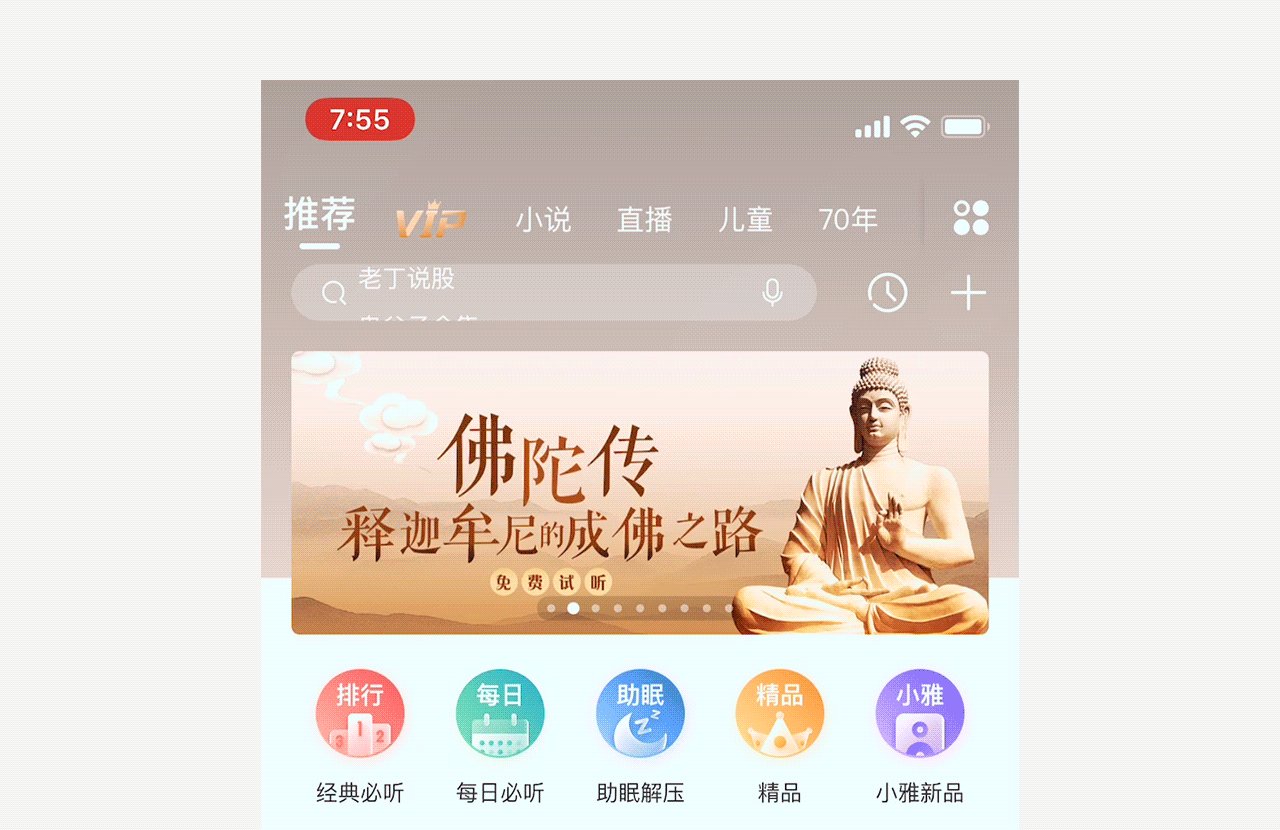
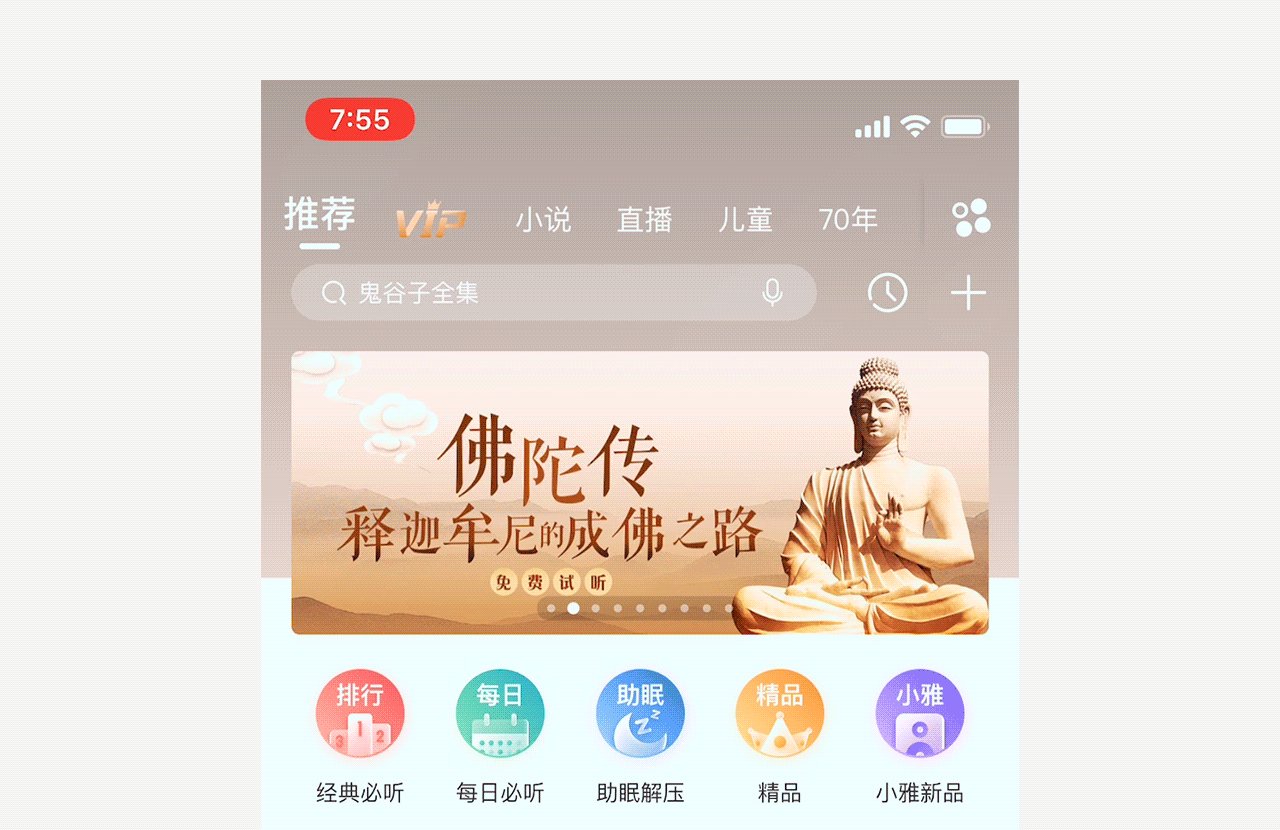
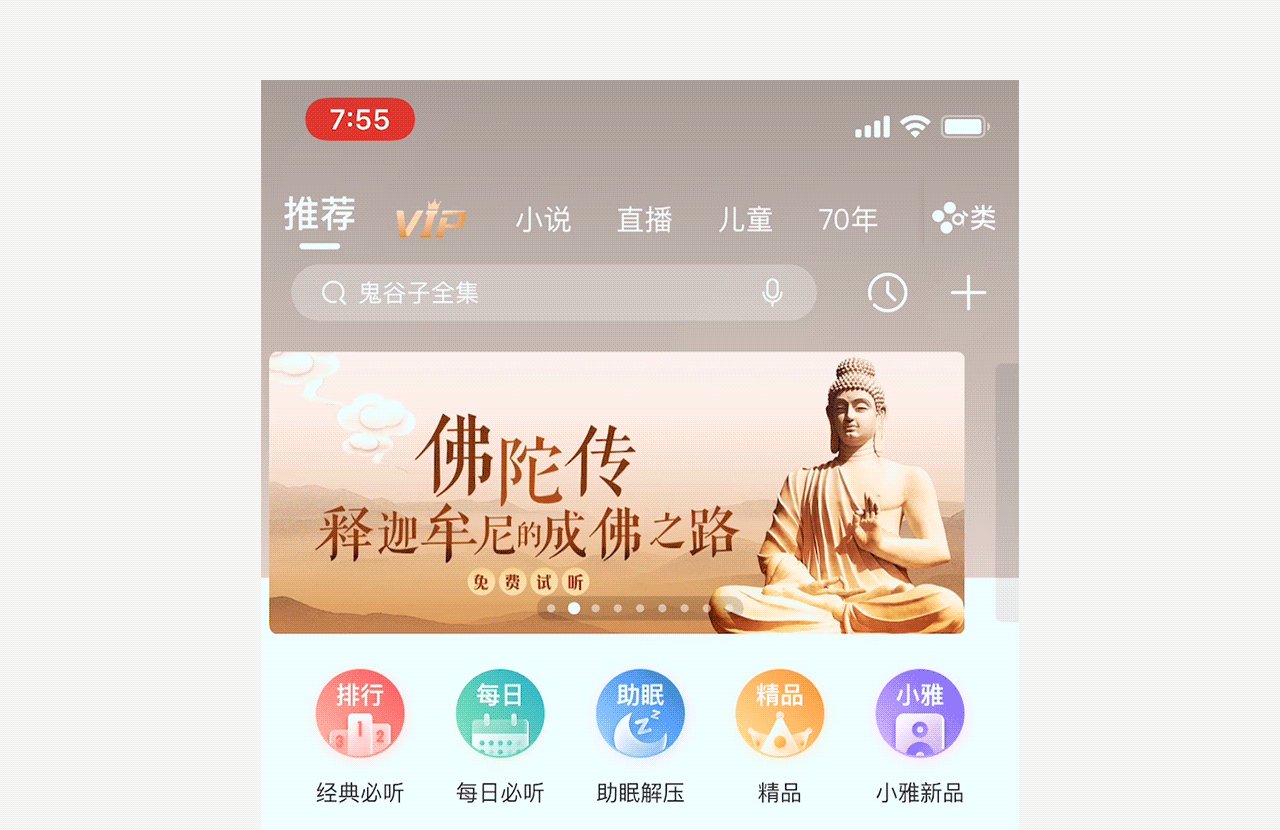
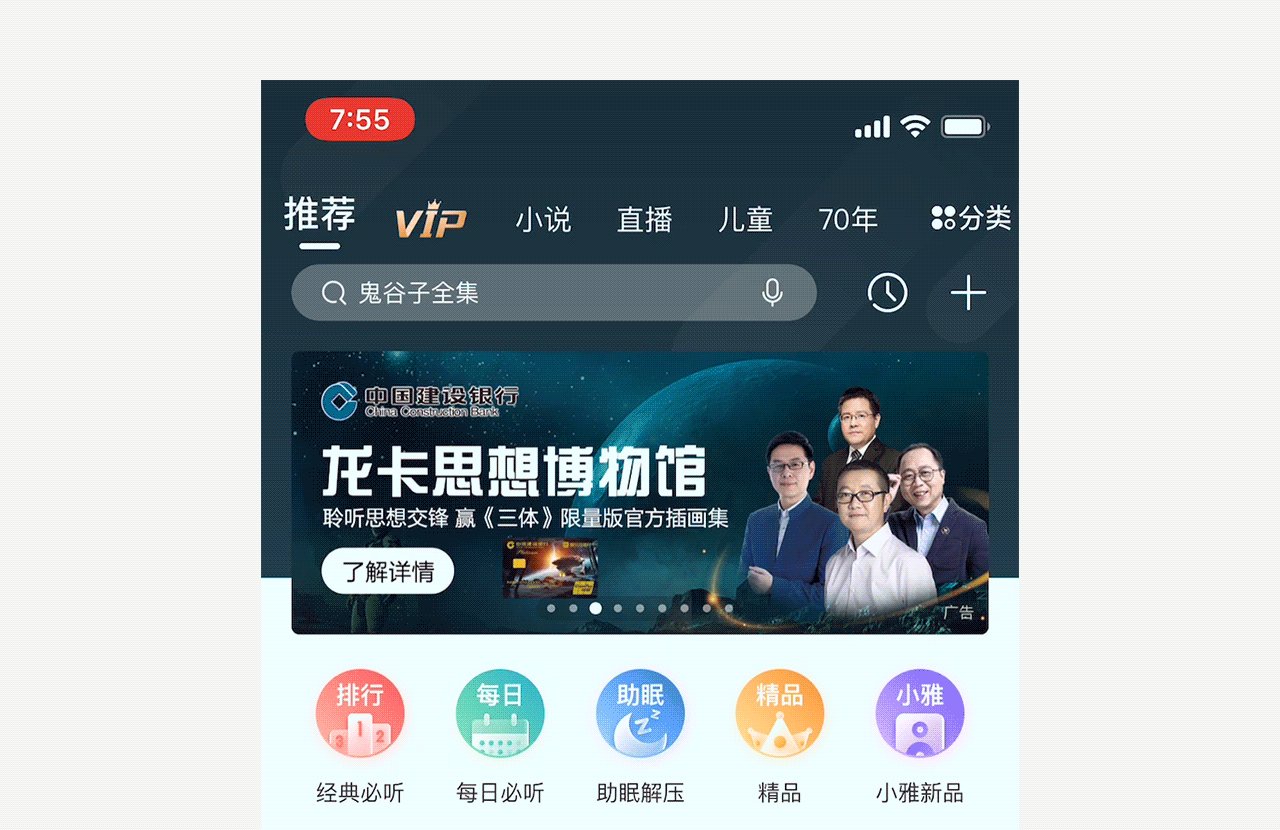
像我們常見的一些首頁佈局中,其實有也簡單的分層,我們可以根據用戶不同的目的來進行佈局拆分。
下面的案例從上到下依次為,目的明確的搜索用戶、分類明確的用戶以及只想隨便看看的用戶,這樣的話,可以有效的服務與不同用戶的目的,也可以快速實現流量分發的作用。

4.1.2 用戶行為
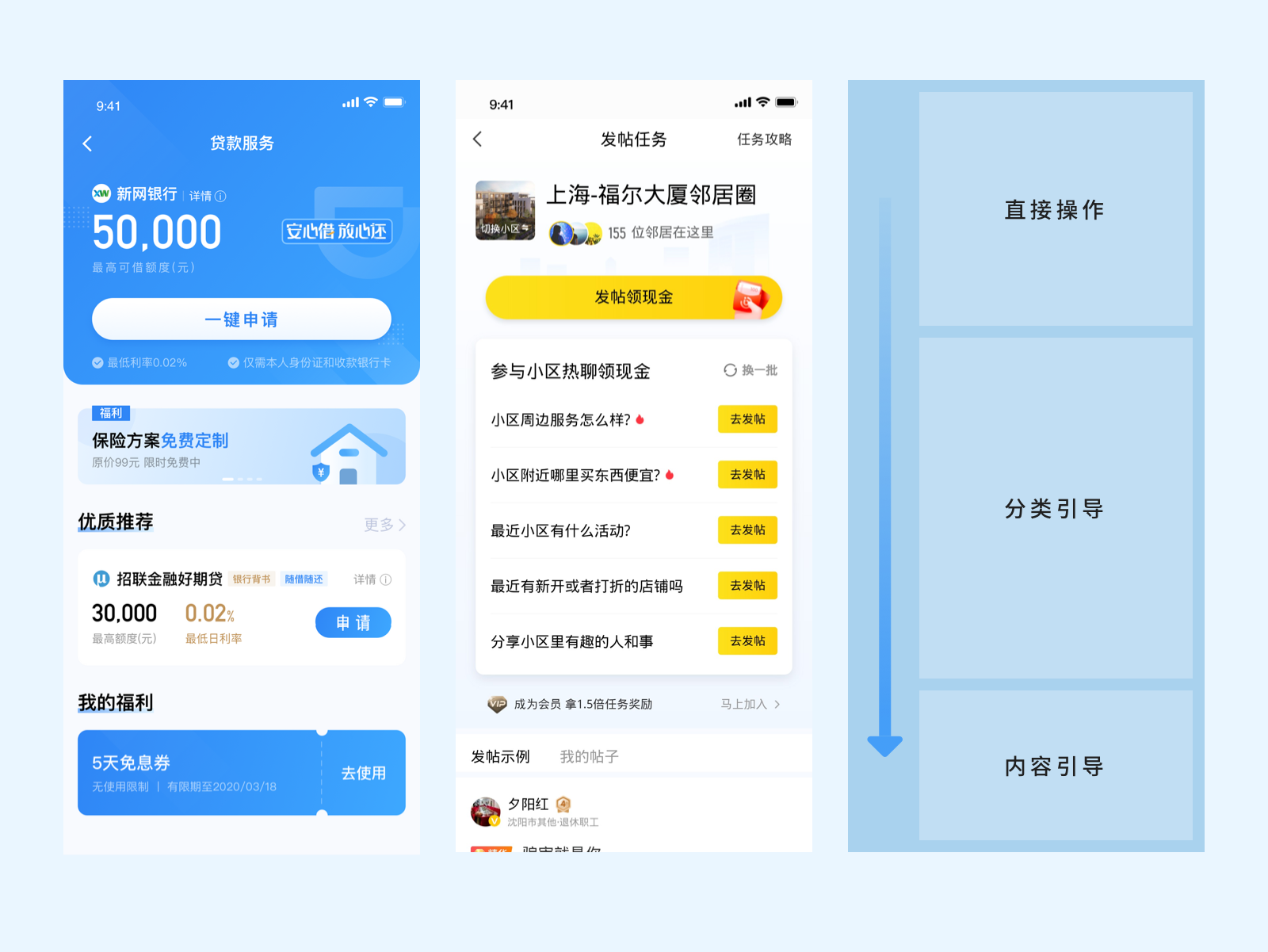
而這兩個界面都屬於功能服務類界面,用戶去完成某件事的行為也可能會存在差異,所以我們也可以對於功能進行合適的分層佈局。
下面的案例從上倒下依次為,想快速申請貸款或者快速完成任務獲取現金的用戶,我們提供了直接操作區域,並且置於頭部進行業務屬性強化,中間融入了更多的分類與內容引導,進一步激髮用戶的興趣,最後可以再通過不同的形式適當的減少用戶顧慮,例如優惠券的福利(強化申請貸款),為新用戶提供發帖示例(確保社區的內容品質)
雖然兩個界面的內容差異較大,但是結構拆分的方式以及目的都是大同小異的,主要還是為了滿足不同行為的用戶,進一步輔助他們完成功能服務。

4.1.3 用戶身份
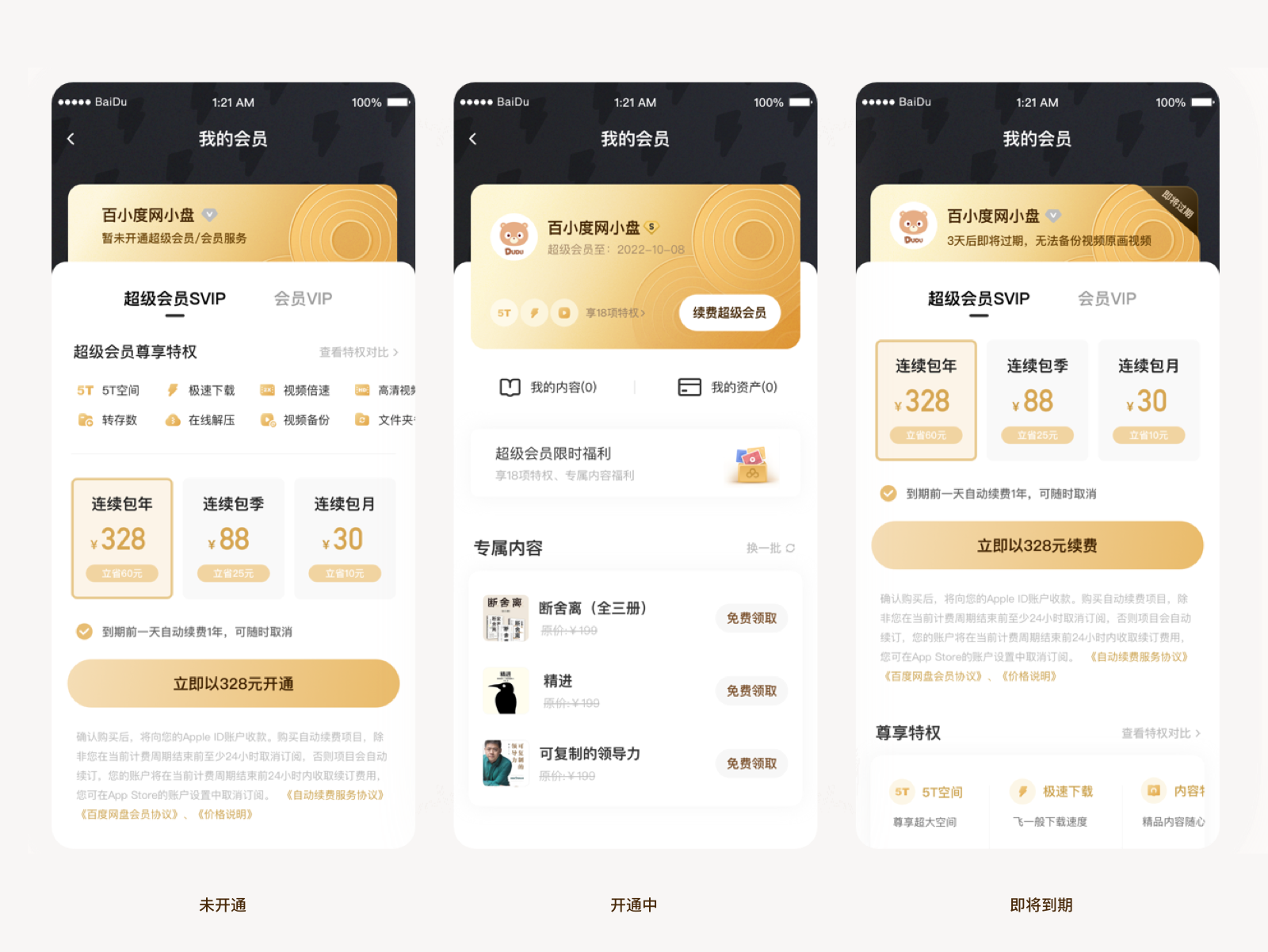
而關於用戶分層的場景設計中,我們還可以區分用戶不同的狀態/身份來對界面進行差異化佈局,下面的案例來自於百度網盤會員界面。
我們都了解會員他分為很多不同的階段,而不同階段的用戶,對於內容的關注上也存在很大的差異的,我們可以從這個角度出發,區分用戶的會員狀態,進一步來進行差異化設計。從而有效的提高不同階段用戶的行為決策。

4.2 拓展卡片
論最出色的界面佈局結構,那滴滴的xpanel 必定讓人印象深刻,它是一個將卡片附著於第一信息架構層級上,內容上分為“消息卡片”“主體卡片”“拓展卡片”三個維度,通過這種方式將一屏內搶占的空間通過簡易的交互模式補償回來了,這樣既不打破用戶的核心體驗,同時又增強了運營、功能的玩法與拓展。

所以我們會發現在大部分的打車、導航產品中,均會採用這樣的結構佈局,這也是對特定場景垂直領域的深耕和挖掘,尋找“接觸點”,幫助獲取更多的功能、內容、服務,實現業務的“有效增長”。
而對於一個設計點,在歷經了一段時間的發展後,也演變出了一系列的其他內容,我從這個點深入出發,圍繞著內容和佈局進行延展。
4.3 內容· 信息流
眾所周知,產品和運營都希望我們能在有限的空間中去展示更多的信息,並且有效的給其他功能進行導流,因此我們可以根據長尾效應,在無限長的信息流當中,利用不同的卡片佈局,給予不同的活動、功能進行導流。

4.4 佈局· 半模態卡片
上面所說到的xpanel,是將卡片附著與信息之上,跟著這個思路發展,我們便產生了下圖所示中的半模態卡片佈局,雖然追波之前出現一大批疊上疊上疊中疊的佈局,但通過線上的實際使用最終發現,疊一層才是比較合理的方式,而這種佈局有著良好的空間收納能力與信息拓展能力。

-
質感
質感是設計師在表現的時候最直觀的體現,也可以稱為設計風格,但風格近幾年間也發生了很大的變化,從起初的擬物到扁平,而最近也有很多不同“流派”的質感表現,下面我將舉例給大家欣賞一番。

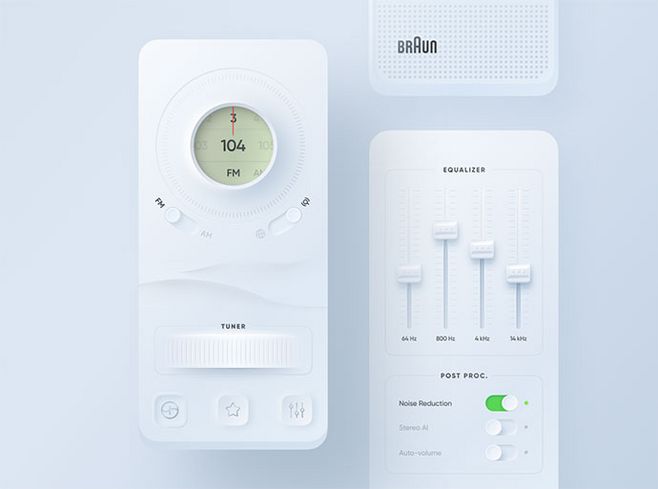
5.1 新擬態風格
前段時間流行了一段時間的新擬態,一度被扣上有望成為未來趨勢主流的設計風格,但由於質感表現上細節過多,影響信息內容,並且局限性太大,因此並沒有被廣泛流傳,但是在視覺設計上,是一個不錯的設計表現。

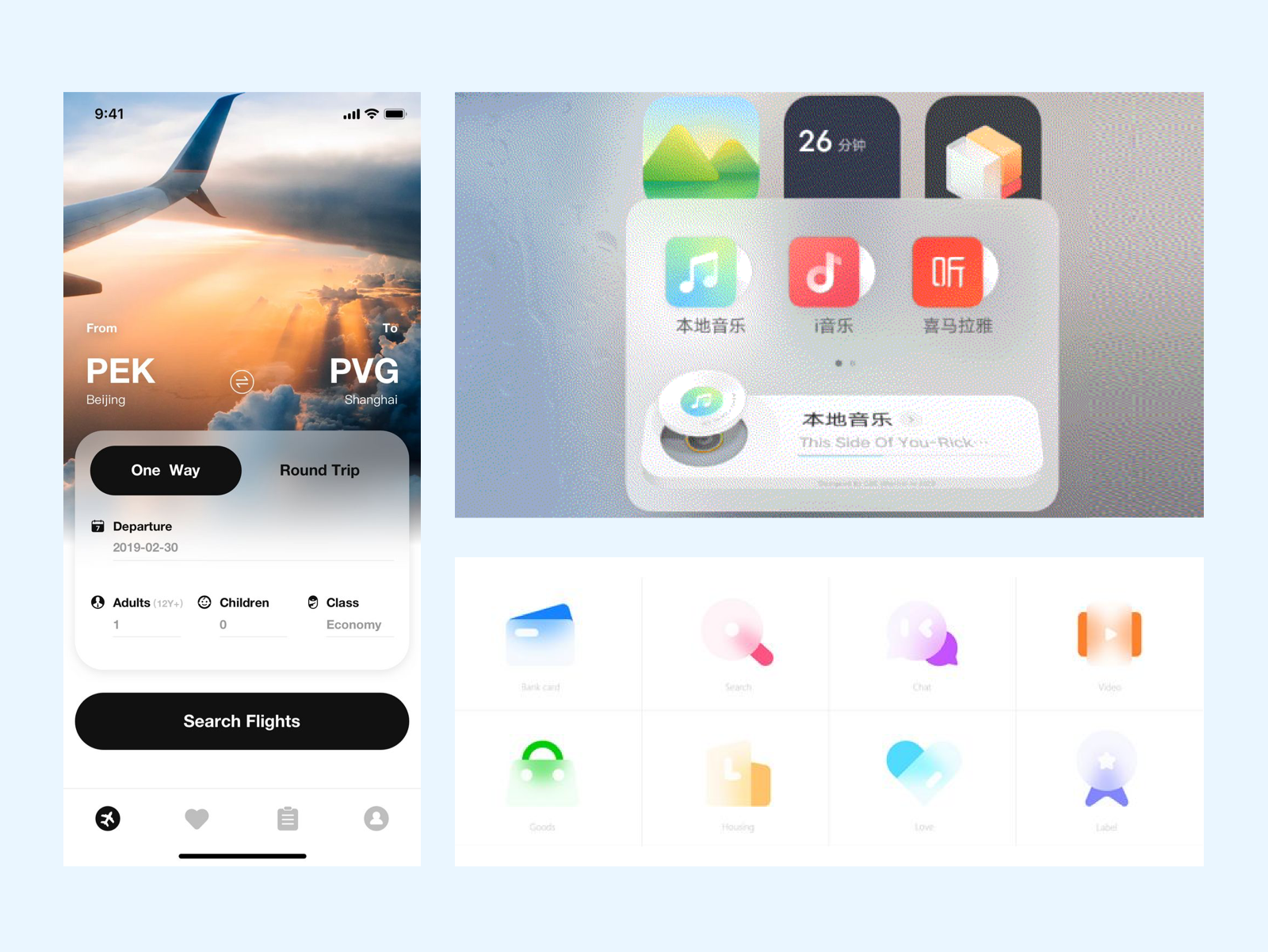
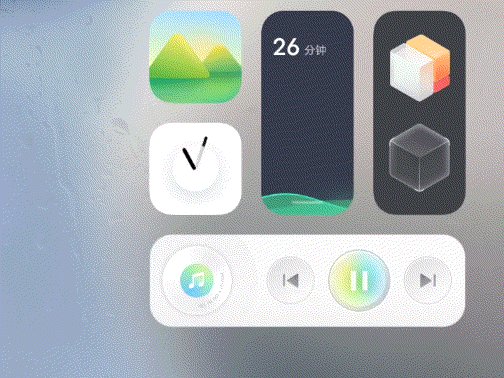
5.2 磨砂玻璃風格
磨砂玻璃的質感表現其實很早很早在iOS的界面設計中就已經存在,但當時並沒有廣泛普及,而最近這種風格又以一種全新的姿態回到我們的視線中,他給我們最直觀的感受就是虛虛實實。
在用戶界面中,這種虛實的變化可以有效的創建視覺層次結構,增加自然精心的細節,並且在多複雜內容中能讓用戶全面感知與處理信息,有效傳達信息,讓信息可閱讀、易閱讀。

5.3 微色彩漸變
隨著大屏手機的興起,單屏顯示高度也明顯增高,而大部分頁面內容並不能佔據一屏空間,因此利用設計手法去強化頁面頭部,除了元素裝飾外,就是這種淡淡的色彩漸變效果,起初只運用於少部分頁面中,但慢慢的這種效果開始流行起來,越發廣泛。

-
動效
動效設計,顧名思義就是動起來的效果,這種表現形式使得靜態的頁面可以更加靈活的動起來,不僅可以使得操作體驗更加順暢,也可以在某種程度上吸引、引導用戶。

6.1 動效轉場
在動效的編排中,轉場是非常關鍵的一部分,我之前也專門寫過一篇《交互動效-轉場的那些事兒》 ,感興趣的朋友可以再碰個場,支持下。
6.1.1 入場元素
用戶操作進入新頁面後,通常會比較關注入場元素,像一些金融產品、數據圖表,都會採用短暫的動態效果,強化元素的展示效果,進一步吸引用戶關注數據與內容。

6.1.2 持續元素
在很多優秀的設計網站上,我們可以發現大多數交互動效都是對持續元素進行特殊處理,他們不僅可以讓動效更加特別,還可以提高產品的流暢度。
例如下面的案例,前後頁面的內容關係比較大,因此操作後可以採用持續效果,進一步引導用戶的視線,提高視覺體驗,強化交互流暢感。

6.1.3 停留元素
在整個動效編排中,除了關注入場和持續元素之外,停留元素也是非常值得關注且可以深入打磨的內容。
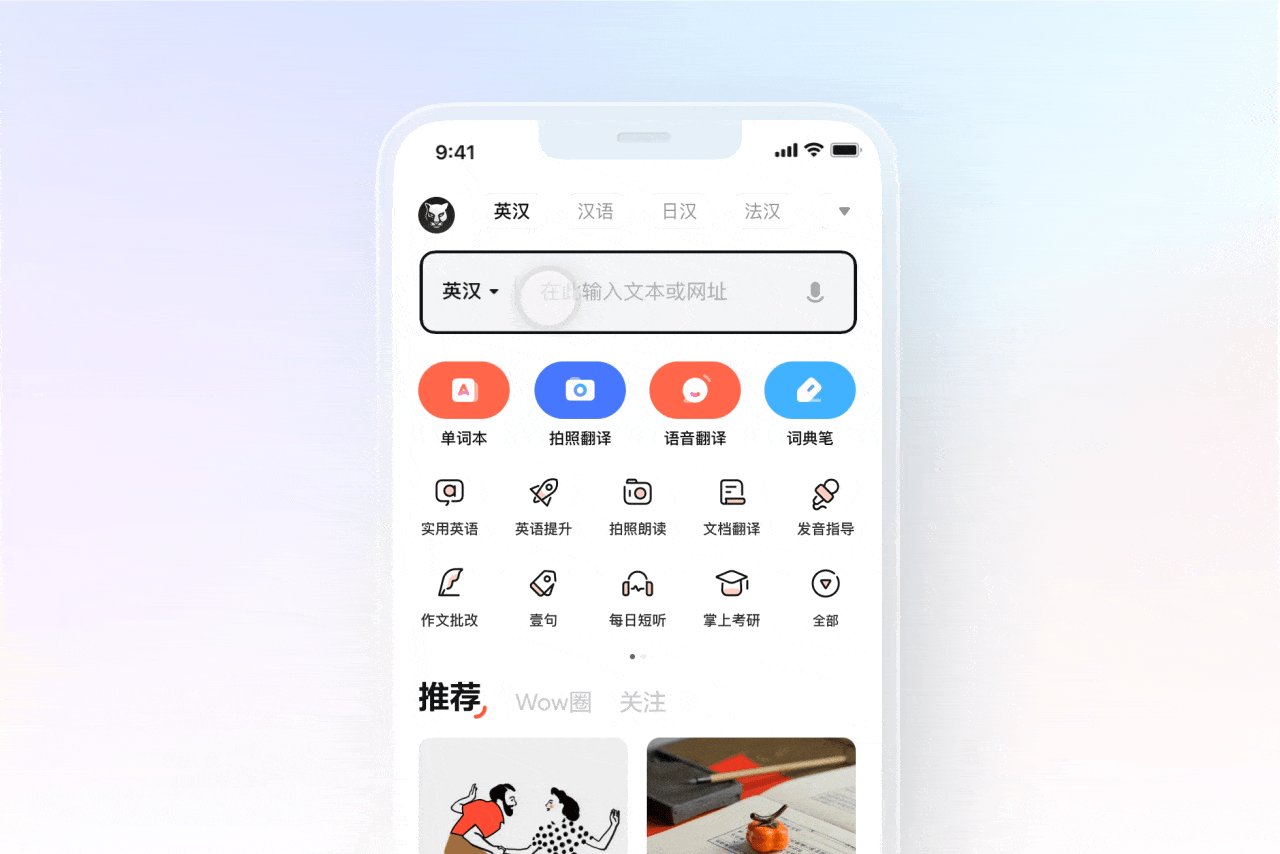
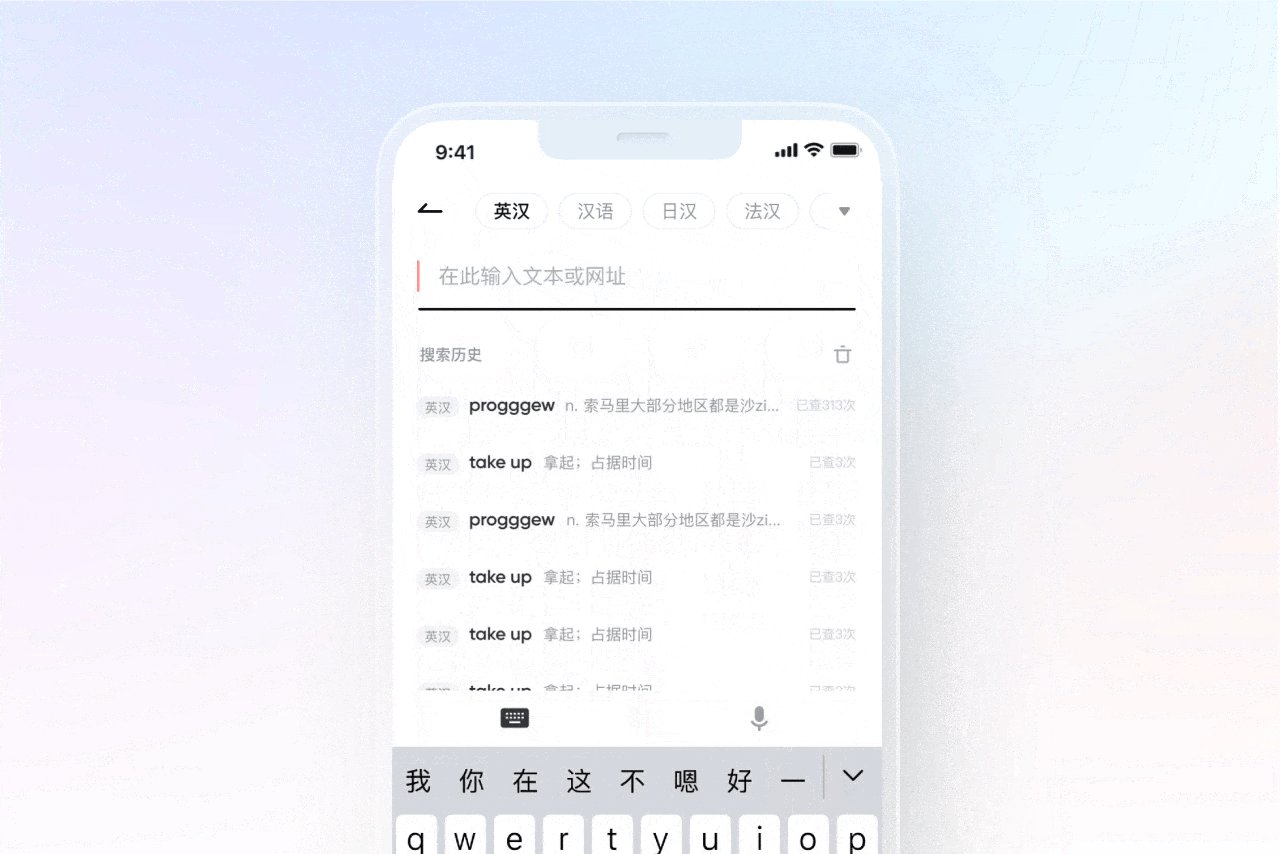
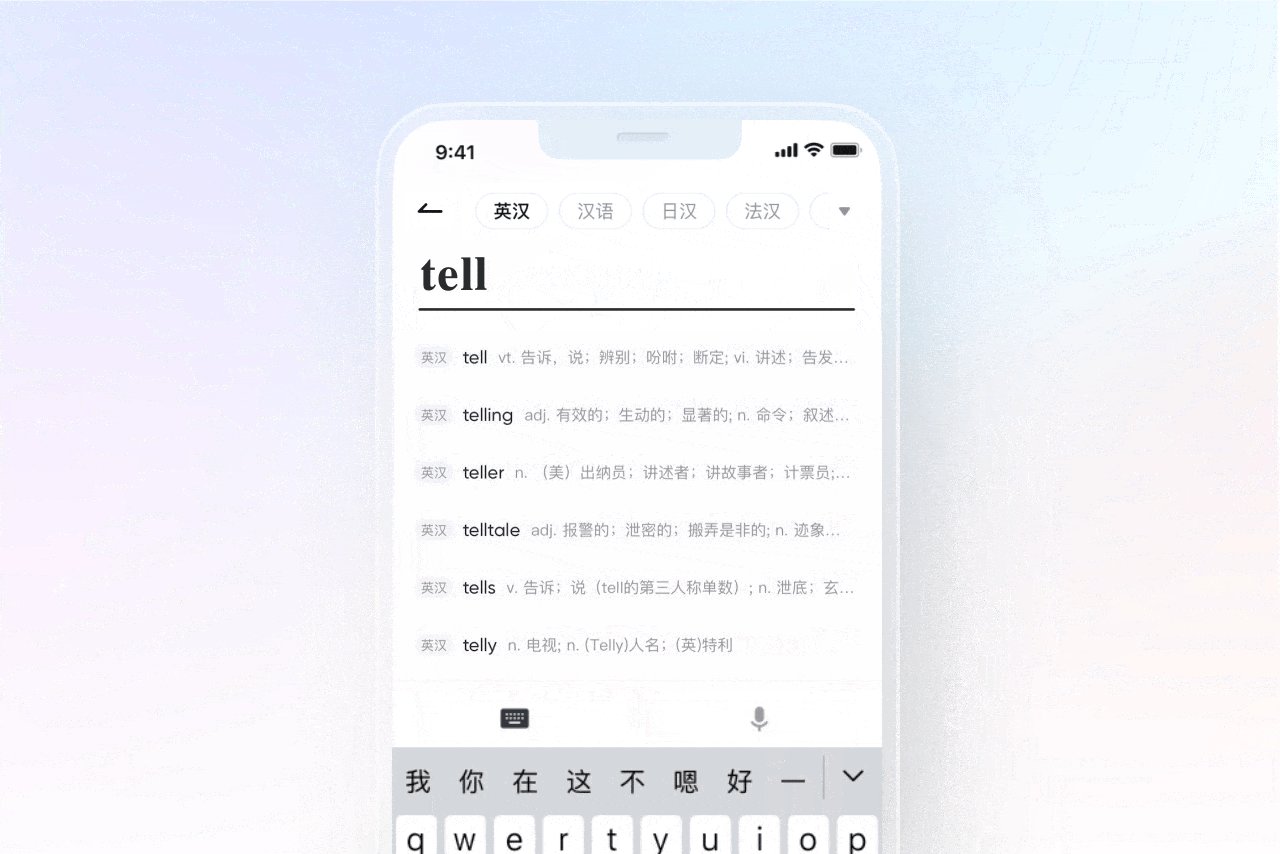
例如下面的案例,在整個搜索體驗的鏈路中,我們可以發現搜索框提示文字、輸入的單詞等等均在進行了停留處理,確保在頁面切換時,減少用戶的視覺跳轉,可以有效提供用戶的專注度,打造更加輕鬆的體驗。

6.2 信息折疊
產品設計中都希望在足夠的空間內可以展示更多的信息,但這樣往往會帶來信息過載的問題,因此我們需要在設計的過程中對信息展示進行區分,利用行動觸發結合動效的形式,輔助信息佈局更合理。
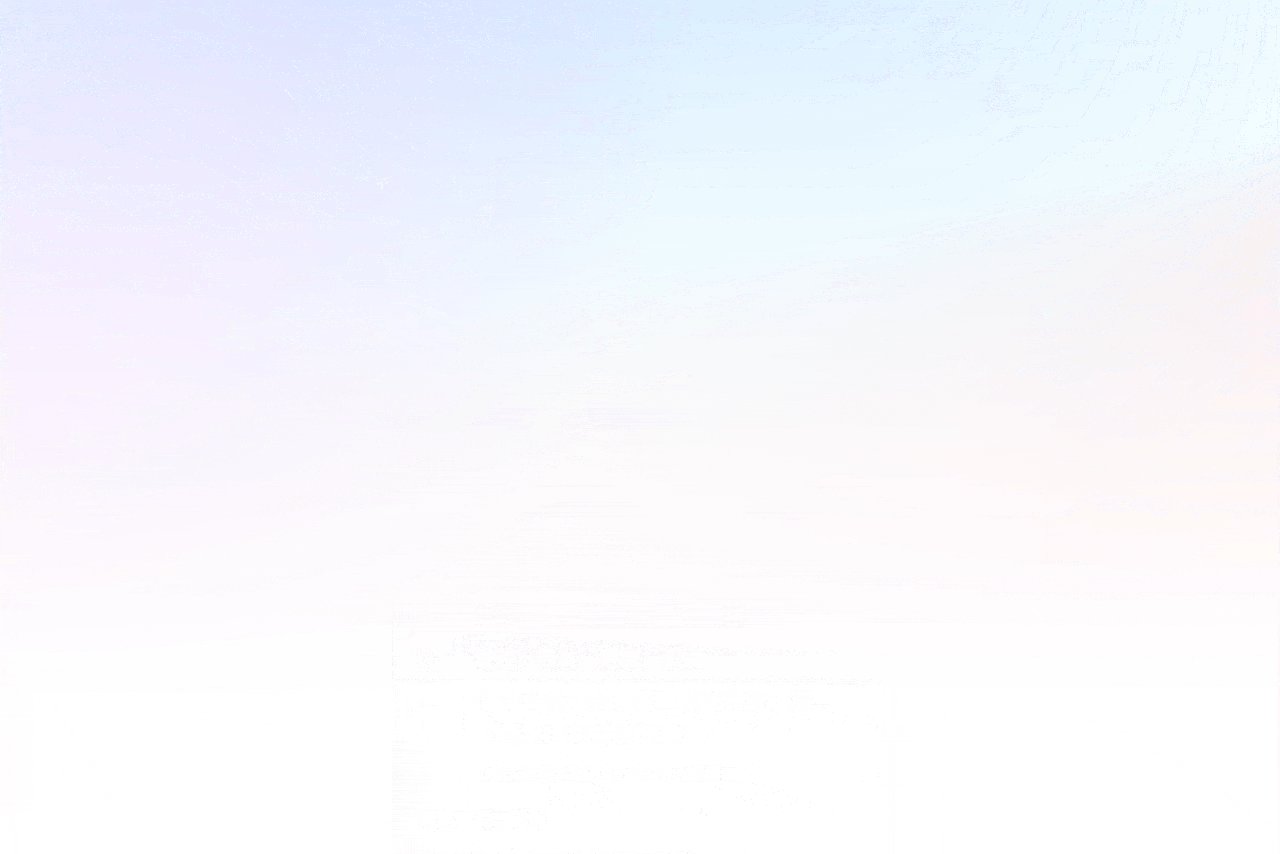
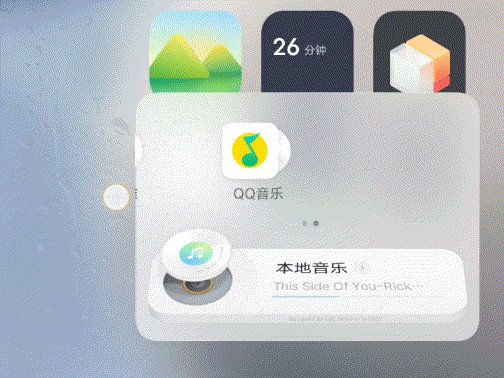
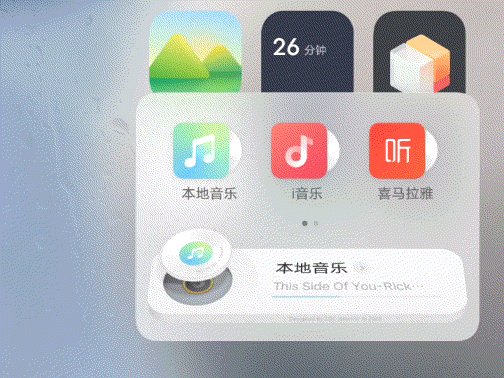
6.2.1 同類信息
下圖的案例來自vivo全新的原子隨身聽,利用現實生活中音樂播放器的樣式,將同類app進行收納,完美的體現了,在較小的空間佈局下如何展示更多的內容。

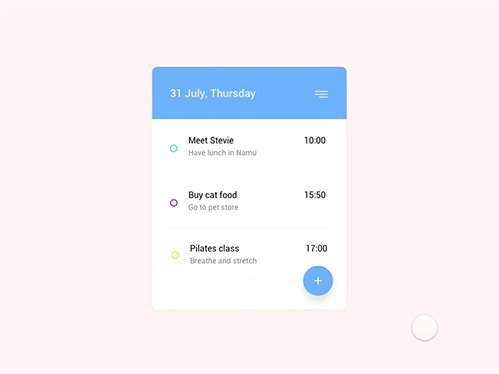
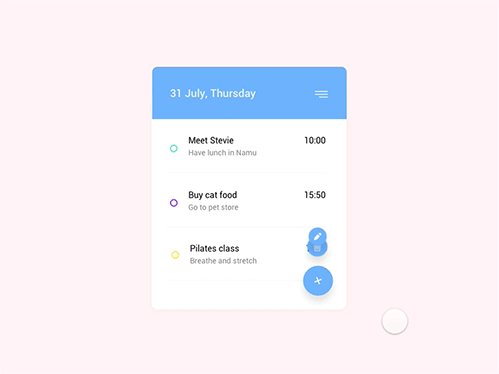
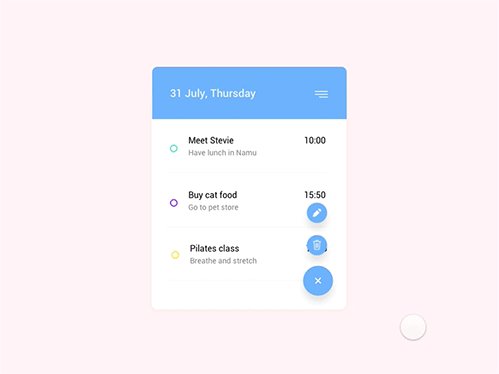
6.2.1 容器折疊
與此同時也會發現很多產品中利用容器來承載信息,典型的案例就是FAB按鈕,用戶操作後再利用動效的形式進行反饋,其實和上面的相差不大,只不過他屬於不同信息共用同一區域。

6.2.3 觸發展示
網頁端有一個不同於移動端的交互,那就是hover,因此我們可以利用這種交互方式,去處理信息的重要層級,然後根據用戶的操作再進行詳細露出,很大程度上優化了信息空間展示。

6.3 交互流程
隨著產品體量越來越大,功能繁多的同時,頁面結構也變得十分複雜,為了確保用戶體驗過程中,更清楚頁面層級,以及操作後的流程,所以我們可以通過動效合理安排交互流程,助力用戶的舒適體驗。
我之前也專門寫過一篇《交互流程中的三大重點》 ,感興趣的朋友可以再碰個場,支持下。
6.3.1 操作預知
利用動效的形式,提升用戶在交互流程中的操作預知,例如下圖的分類圖表,充分的體現內容的含義,進一步強化用戶操作前的預知性。

6.3.2 交互反饋
在一些結構複雜的頁面中,我們可以通過合理安排交互動效,轉場方式、狀態反饋等等一系列的設計,有效的對界面層級路徑梳理。

-
總結
其實設計師的發力點不單單只是我們平時看到的產品分析、用戶畫像、體驗地圖,其實從設計的角度出發,也有很多價值點,我們作為一名設計師,更應該根據產品現狀去製定明確的設計目標,深入挖掘,利用有效的設計價值觀,正確的驅動設計前行,最終通過設計去提高產品體驗。
分享到這裡就結束了,以上僅是我個人的一些小觀點,如果大家還有更好的設計創新的和發力價值點,歡迎一起討論。
來源:【乾貨】設計師的發力點