Facebook 推出了_「Messenger客戶聊天」_ 插件,讓人們可以直接在他們的網站上與企業進行互動。Facebook Messenger Live Chat可以通過HTML碼嵌入到你的網站上。該插件會加載客戶與你的企業之間在messenger.com,Messenger應用程式,或者在你網站上的客戶聊天插件的最近聊天歷史,這意味著你可以在客戶離開你的網站後繼續與他們互動。這是一個很好的網頁即時聊天解決方案。想要獲得有關此插件的更多資訊,請按此連結。
在這個支援指南中,我們將帶領你如何輕鬆地將Facebook客戶聊天插件整合到你的網站上。
需要考慮的事項: 我們最近發現在你的網站上啟用Facebook Live Chat可能會影響你的Google pagespeed insights分數,所以在選擇你希望在你的網站上啟用哪種Live Chat時需要考慮這一點。
設置Facebook客戶聊天
步驟1:開啟你的Facebook頁面
你需要擁有一個Facebook頁面才能新增Facebook客戶聊天。如果你還沒有Facebook頁面,可以在這裡創建一個。如果你已經有一個,請登入並開啟你的Facebook頁面。
步驟2:開啟頁面設定中的訊息
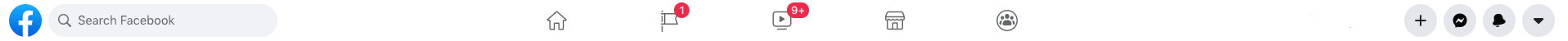
點擊你的Facebook頁面上的_設定選項卡_,並導航到_訊息_部分,你可以在那裡開始為你的網站設置Messenger。


步驟3:前往將Messenger新增到你的網站部分
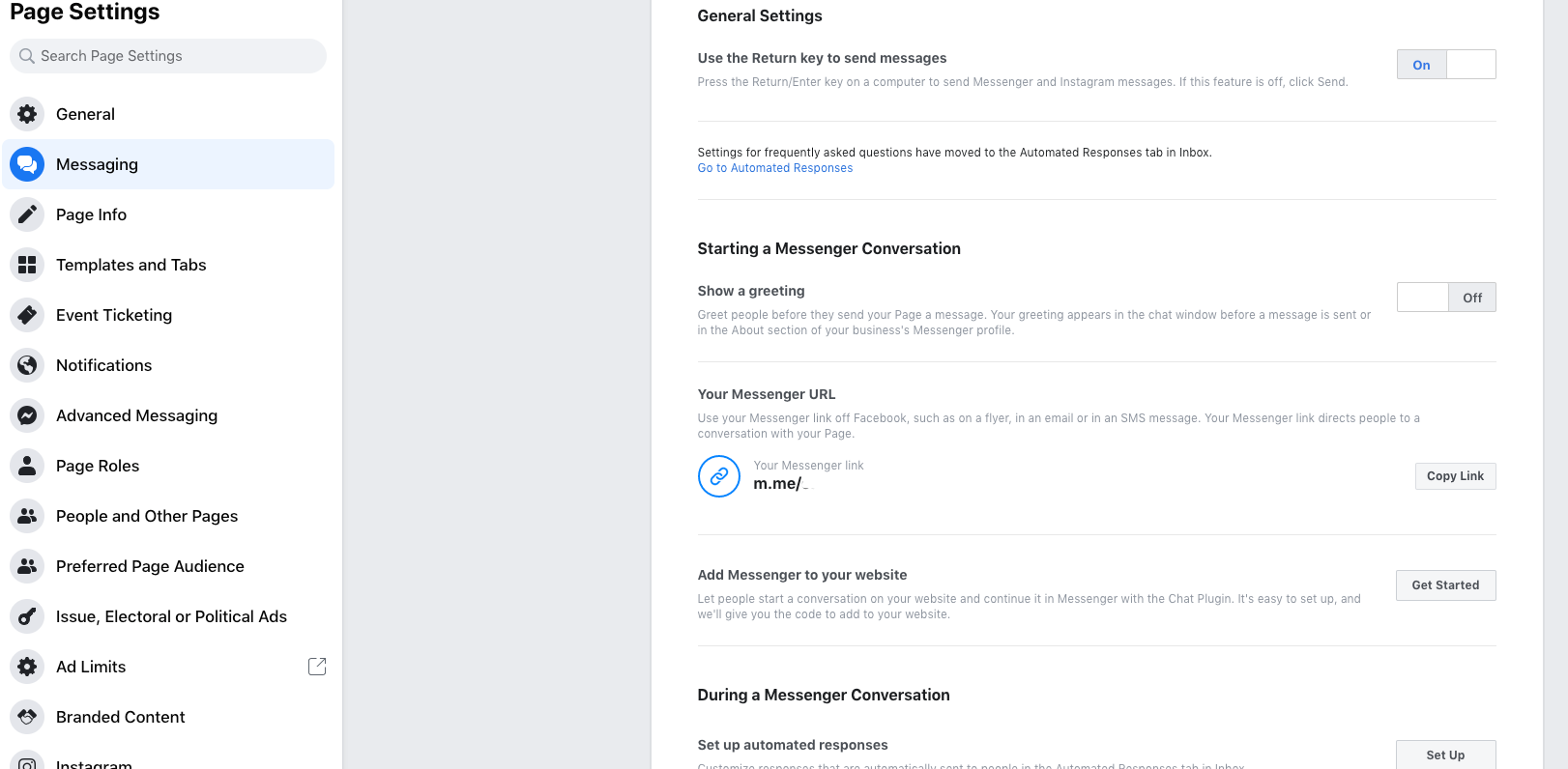
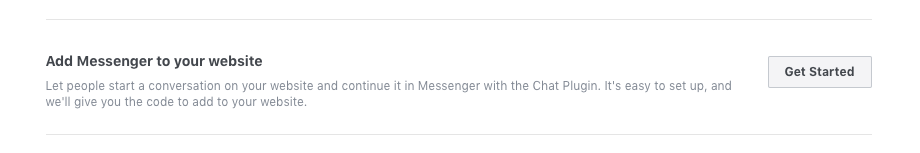
滾動頁面,直到你看到_將Messenger新增到你的網站_部分。點擊_開始使用_按鈕。

步驟4:設定客戶聊天語言和問候
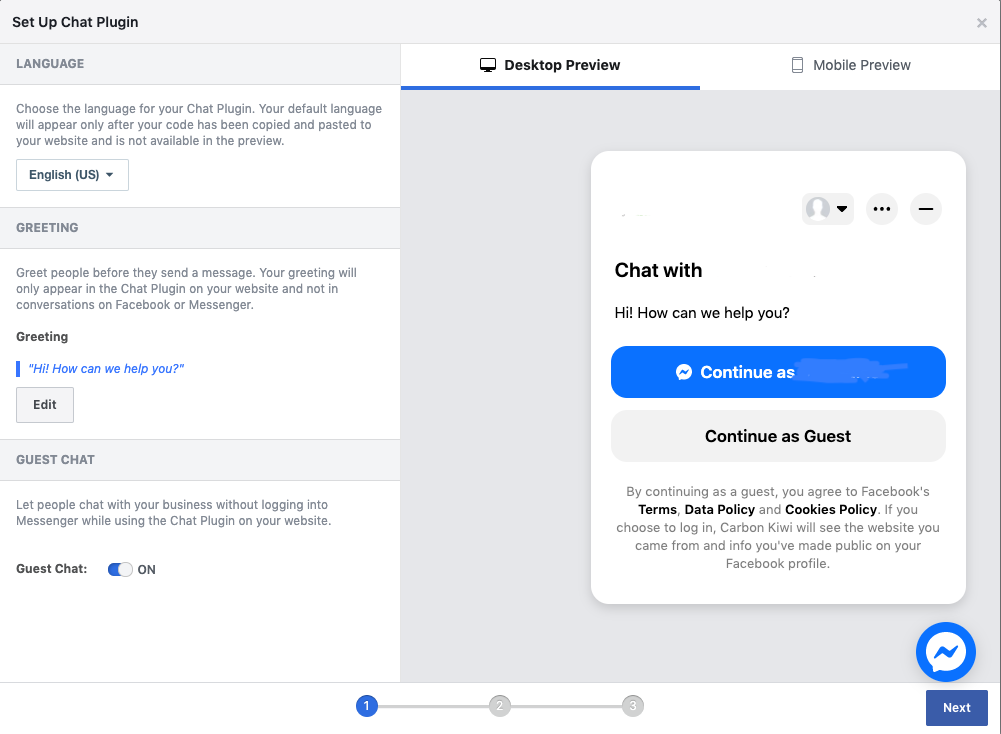
會出現一個對話框介紹客戶聊天插件。它簡單解釋了客戶聊天插件的功能。點擊_下一步_。
在下一頁,你可以更改預設語言並更改人們在決定在你的網站上聊天之前會看到的問候語。你會在頁面的右側看到如何在你的網站上看起來的預覽。完成後點擊_下一步_。

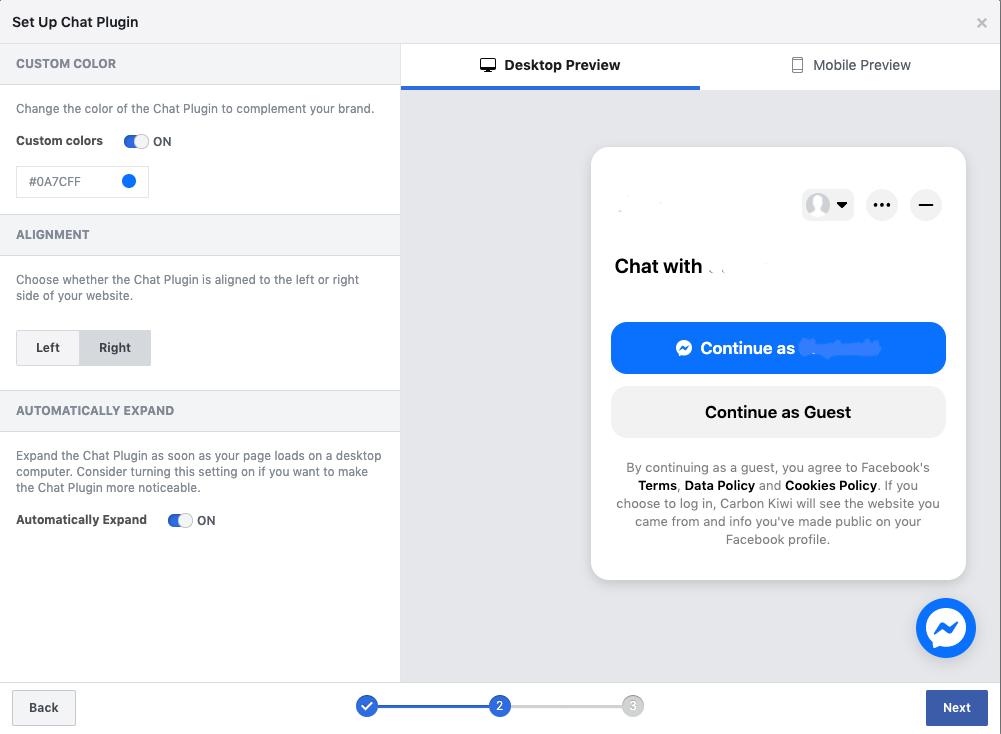
步驟5:設定客戶聊天外觀
點擊_下一步_後,將顯示另一個頁面,你可以在那裡設定客戶聊天的外觀 (顏色)、對齊和自動擴展。
提示:選擇一種符合你的品牌或網站的顏色。
完成後,點擊_下一步按鈕_。

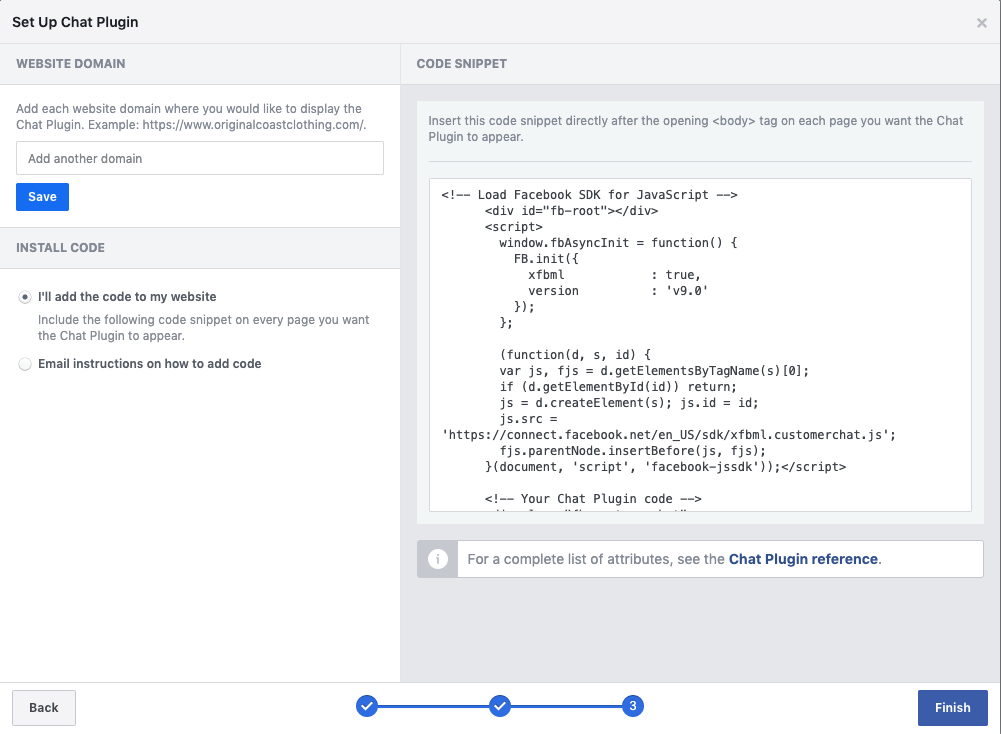
步驟6:設定你的網站域名
添加你的網站域名。輸入你將要嵌入Facebook客戶聊天插件的域名。為了確保對每個用戶都有效,請確保輸入你的域名的 HTTP://和HTTPS://兩種形式。別忘了點擊\_保存\
在Rocketspark上,你希望這個域名是你的主要域名。前往儀表板 -> 域名,以查看你的域名是什麼。並確保你在其前面添加了www。例如 'https://www.myprimarydomain.com'。
_ _
_
步驟7:複製生成的代碼
Facebook會給你一個選擇如何安裝代碼的選項。你可以自己安裝代碼,或將說明發送給開發者。
然而,如果你選擇自己安裝代碼,那麼操作非常簡單。只需複製在頁面右側生成的代碼即可。
步驟9:前往 上網搜尋 (SEO) 頁面
在 WordPress 儀表板的側導航面板中,找到 Messenger Live Chat 插件
步驟10:貼上Facebook客戶聊天的代碼
找到_Custom HTML and Javascript_(自定義HTML和Javascript)部分,並將先前複製的代碼粘貼到這裡。
點擊_保存_按鈕即可。
提示:保存之後,請等待幾分鐘,Facebook客戶聊天插件可能需要一些時間才能在你的網站上顯示。
現在你的網站應該已經成功整合Facebook客戶聊天插件了!祝你在使用這個工具與客戶互動時一切順利!