網頁設計基礎知識
1.1 網站
網站(Web Site)是一個存放網絡服務器上的完整訊息的集合體。它包含一個或多個網頁,這些網頁以一定的方式鏈接在一起,成為一個整體,用來描述一組完整的訊息或達到某種期望的宣傳效果。有的網站內容眾多,如新浪、搜狐等門戶網站;有的網站只有幾個頁面,如個人網站。
1.2 網頁
網頁(Web Page)實際上是一個文件,網頁裡可以有文字、圖像、聲音及視頻訊息等。網頁可以看成是一個單一體,是網站的一個元素。
平常我們所聽說的“新浪”、“搜狐”、“網易”等,即是俗稱的“網站”。而當我們訪問這些網站的時候,最直接訪問的就是“網頁”了。這許許多多的網頁則組成了整個站點,也就是網站。
1.3 首頁
首頁(Home page),它是一個單獨的網頁,和一般網頁一樣,可以存放各種訊息,同時又是一個特殊的網頁,作為整個網站的起始點和匯總點。例如,當瀏覽者輸入搜狐網站地址“www.sohu.com”後出現在第一個頁面,即sohu網站的首頁。
問題:首頁和主頁有區別嗎?
通常網站為方便瀏覽者查找和分類瀏覽網站的訊息,會將訊息分類,並建立一個網頁以放置網站訊息的目錄,即網站的主頁。
並非所有的網站都將主頁設置為首頁,有的網站喜歡在首頁放置一段進入動畫,並將主頁的鏈接放置在首頁上,瀏覽者需要單擊首頁的鏈接進入主頁。
1.4網頁的表現形式
1.靜態網頁:客戶端與服務器端不發生交互
訪問者只能被動地瀏覽網站建設者提供的網頁內容。其特點:
網頁內容不會發生變化,除非網頁設計者修改了網頁的內容。不能實現和瀏覽網頁的用戶之間的交互。訊息流向是單向的。
2.動態網頁
動態網頁是指瀏覽器可以和服務器數據庫進行實時數據交流的交互網頁,而不是加上了動畫等效果的動感網頁。動態網頁技術的網站可以實現更多的功能,如用戶註冊、用戶登錄、搜索查詢、用戶管理、訂單管理等。訊息流向是雙向的。
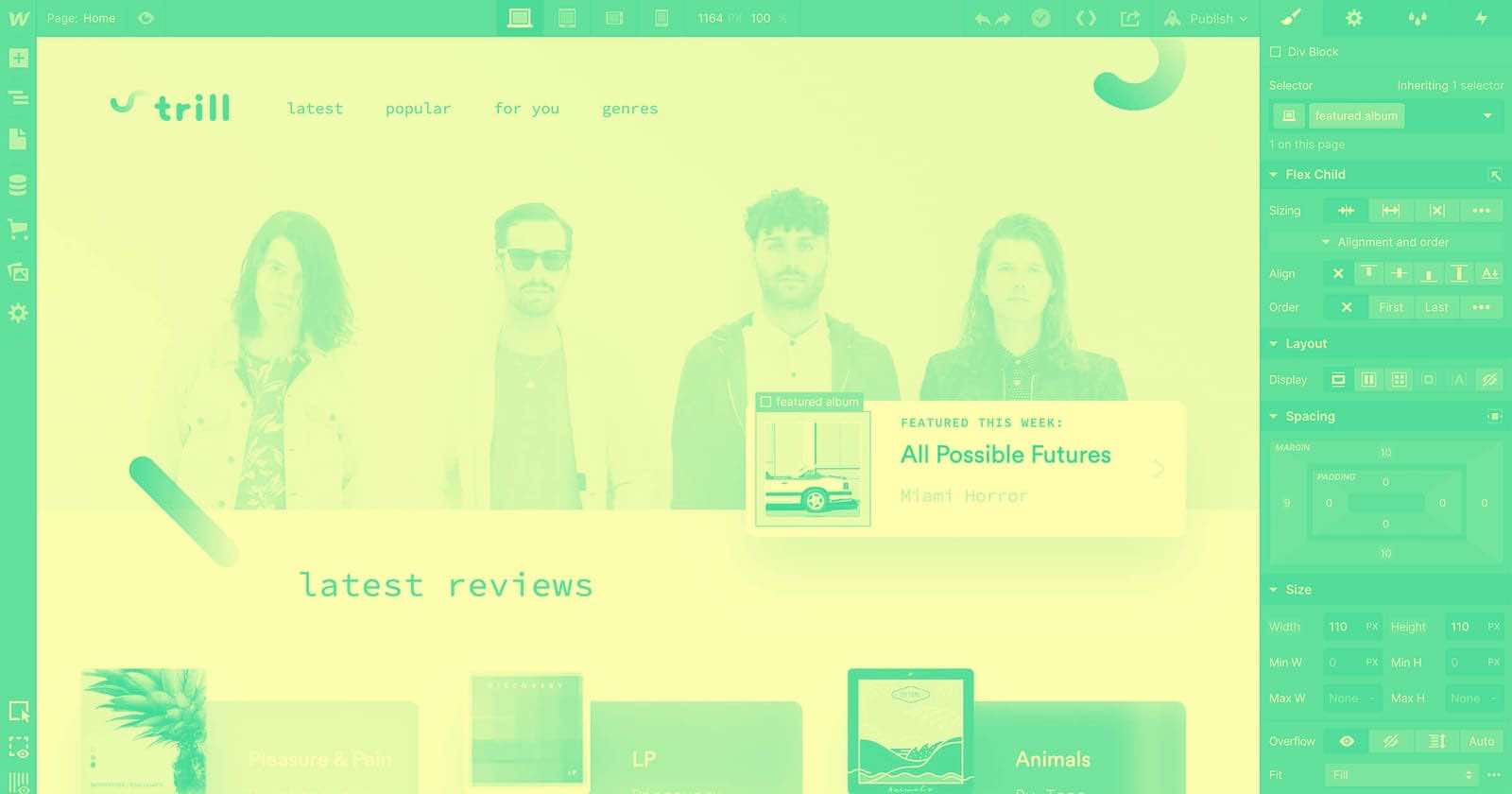
2.1 網站LOGO
1.通常網站為體現其特色與內涵,涉及並製作一個LOGO圖像放置在網站的左上角或其他醒目的位置。
2.企業網站常常使用企業的標誌或者註冊商標。
3.一個設計優秀的LOGO可以給瀏覽者留下深刻的印象,為網站和企業形象宣傳起到十分重要的作用。
2.2 導航條
導航條是網頁的重要組成元素。設計的目的是將站點內的訊息分類處理,然後放在網頁中以幫助瀏覽者快速查找站內訊息。
導航條的形式多種多樣,包括文本導航條、圖像導航條以及動畫導航條等。
有些使用特殊技術(例如Flash、JavaScript、CSS)製作的導航條還可以具有下拉菜單的功能。
2.3 Banner
Banner的中文意思是橫幅。 Banner的內容通常為網頁中的廣告。
在網頁佈局中,大部分網頁將Banner放置在與導航條相鄰處,或者其他醒目的位置以吸引瀏覽者瀏覽。
2.4 內容版塊
網頁的內容版塊是整個頁面的組成部分。
設計人員可以通過該頁面的欄目要求來設計不同版塊,每個版塊可以有一個標題內容,並且每個內容版塊主要來顯示不同文本訊息。
2.5 版尾或版權版塊
版尾,即頁面最低端的版塊。
這部分位置通常放置網頁的版權訊息,以及網頁所有者、設計者的聯繫方式等。
有的網站也將網站的友情鏈接以及一些附屬的導航條放置在這裡。
3.1 文本
網頁中的訊息以文本為主。與圖片相比,文字雖然不如圖片那樣能夠很快引起瀏覽者的注意,但卻能準確地表達訊息的內容和含義。
3.2 圖片
用戶在網頁中使用的圖片格式主要包括GIF、JPEG和PNG等,其中使用最廣泛的是GIF和JPEG兩種格式。
3.3 超鏈接
超鏈接在本質上屬於一個網頁的一部分,是一種允許用戶同其他網頁或站點之間進行連接的元素。
超鏈接是指從一個網頁指向一個目標的連接關係,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置,還可以是一個圖片、一個電子郵件地址、一個文件,甚至是一個應用程序。
3.4 動畫
在網頁中為了更有效地吸引瀏覽者的注意,許多網站的廣告都做成了動畫形式。
網頁中的動畫主要有兩種:GIF動畫和Flash動畫。其中GIF動畫只能有256種顏色,主要用於簡單動畫和圖標。
3.5 聲音和視頻
聲音是多媒體網頁的一個重要組成部分。用於網絡的聲音文件的格式非常多,常用的有MIDI、WAV、MP3和AIF等。
很多瀏覽器不要插件也可以支持MIDI、WAV和AIF格式的文件,而MP3和RM格式的聲音文件則需要專門的瀏覽器播放。
3.6 表格
在網頁中表格用來控製網頁中訊息的佈局方式。
包括兩個方面:一是使用行和列的形式來佈局文本和圖像以及其他的列表化數據;二是可以使用表格來精確控制各種網頁元素在網頁中出現的位置。
3.7 表單
網頁中的表單通常用來接受用戶在瀏覽器端的輸入,然後將這些訊息發送到網頁設計者設置的目標端。這個目標可以是文本文件、Web頁、電子郵件,也可以是服務器端的應用程序。
表單一般用來收集聯繫訊息、接受用戶要求、獲得反饋意見、設置來賓簽名簿、讓瀏覽者註冊為會員並以會員的身份登錄站點等。
3.8 其他常見元素
包括懸停按鈕、Java特效、ActiveX等各種特效。它們不僅能點綴網頁,使網頁更活潑有趣,而且在網上娛樂、電子商務等方面也有著不可忽視的作用。
4.1 編輯器
不僅在記事本中可以編寫HTML代碼,任何文本編輯器都可以編寫HTML。比如寫字板、word等,但保存的時候必須保存為.html或.htm格式。
有一些文本編輯器專門提供網頁製作及程序設計等許多有用的功能,支持HTML、CSS、PHP、ASP、Perl、C/C++、Java、JavaScript、VBScript等多種語法的著色顯示。
例如:Sublime text3、EmEditor、EditPlus、UltraEdit
4.2 Dreamweaver網頁設計軟體
這是現在使用最廣泛的網頁編輯工具之一。
Dreamweaver是Macromedia公司推出的網頁編輯工具。
它是一個所見即所得網頁編輯器,支持最新的DHTML(Dynamic HTML,動態HTML)和CSS標準。採用了多種先進技術,能夠快速高效地創建極具表現力和動感效果的網頁,使網頁創作過程變得非常簡單。
另外還有Microsoft公司開發的FrontPage也是設計網頁和管理網站的軟件。除了所見即所得的編輯功能之外,也可以直接編輯HTML標記,讓設計者可以輕鬆的編輯網頁。
4.3 Photoshop圖像處理軟件
Photoshop是Adobe公司推出的功能強大的平面圖像處理軟件,Photoshop在圖像編輯、桌面出版、網頁圖像編輯、廣告設計、婚紗攝影等各行各業的廣泛應用,它已成為許多涉及圖像處理的行業的事實標準。
5.1 CSS
CSS即層疊樣式表(CascadingStyle Sheet)。在主頁製作時採用CSS技術,可以有效地對頁面的佈局、字體、顏色、背景和其它效果實現更加精確的控制。
HTML=內容
CSS=表現
CSS帶來的好處:
CSS使頁面載入更快;
CSS可以降低網站的流量費用;
CSS使設計師在修改設計時更有效率,而代價更低;
CSS使整個站點保持視覺的一致性;
5.2 JavaScript
JavaScript是由Netscape公司開發的一種腳本語言,可以被嵌入HTML文件中,它是一種基於對象和事件驅動,並具有安全性能的腳本語言。
在HTML基礎上,使用JavaScript可以開發交互式Web網頁,可以回應使用者的需求事件而不需要通過網絡來回傳輸資料。
簡單地說,當用戶輸入一項訊息時,不需要先將訊息傳給服務器處理,再傳回來,而是可以直接被客戶端的程序處理。
6.1 網頁佈局
網頁佈局是網頁設計的基礎,目前網頁的佈局主要可歸為三大類型:
1.分欄式結構
2.區域分佈式結構
3.無框架局限式結構
- 分欄式佈局
- 區域分佈式佈局
- 無框架局限式佈局
6.2 導航設計
1.導航是網頁設計中不可或缺的基礎元素之一。導航就如同一個網站的路標,有了它就不會在瀏覽網站時“迷路”。導航鏈接著各個頁面,只要單擊導航中的超級鏈接就能進入相應的頁面。
2.導航設計的好壞,決定著用戶是否能很方便地使用網站。導航設計應直觀明確,最大限度地為用戶使用考慮,盡可能使網頁切換更便捷。導航的設計要符合整個網站的風格和要求,不同的網站會採用不同的導航方式。
3.一般來說,在網頁的上端或左側設置導航欄是比較普遍的方式。網站採用上端文字作為一級導航,左側樹狀結構菜單作為二級導航。
讓用戶了解當前所處的位置;
4.讓用戶能根據走過的路徑,確定下一步的前進方向和路徑;
5.不需要瀏覽太多的頁面才能找到需要的訊息,讓用戶能快速而簡捷地找到所需的訊息,並以最佳的路徑到達這些訊息;
6.讓用戶使用網站遇到困難時,能尋求到解決困難的方法,找到最佳路徑;
7.讓用戶清楚地了解整個網站的結構概況,產生整體性感知;
8.對使用頻率不同的訊息作有序處理。
7.1 頁面配色
設計精美的網站都有其色調構成的總體傾向。以一種或幾種臨近顏色為主導,使網頁全局呈現某種和諧、統一的色彩傾向。
運用色系。先根據網頁主題,選定一種主色,然後調整透明度或飽和度,也就是將色彩變淺或加深,調配出新的色彩。這樣的頁面看起來色彩一致,有層次感;一般來說,適合於網頁標準色的顏色有3大系:藍色、黃/橙色和黑/灰/白色。
使用對比色。可以充分利用對比色進行設計,同時注意使用灰色調進行調和。這樣的作品頁面色彩豐富.
7.2 文字藝術
文字在版面中一般佔有絕大部分空間,是網頁訊息的主要載體。處理好文字關係到網頁設計的成敗。字體的選擇、字號的大小、文字的顏色、行與行的距離、段落與段落的安排,都需要認真考慮。好的文字設計會給網頁增色不少。