2019年網頁設計趨勢前瞻,先睹為快!
追隨最新的網頁設計趨勢,緊跟設計潮流是設計師們必做的功課之一。快速更迭的網頁設計趨勢和網頁開發技術對2019年的網頁設計趨勢來說必將產生直接的影響。
回顧那麼,2019年它們的流行度也將絲毫不減,並且隨著移動端網絡的興盛,會更加註重移動端網頁設計的界面美觀度和用戶體驗。那麼,具體2019年網頁設計趨勢有哪些呢?一起期待一下吧!
前情提要:
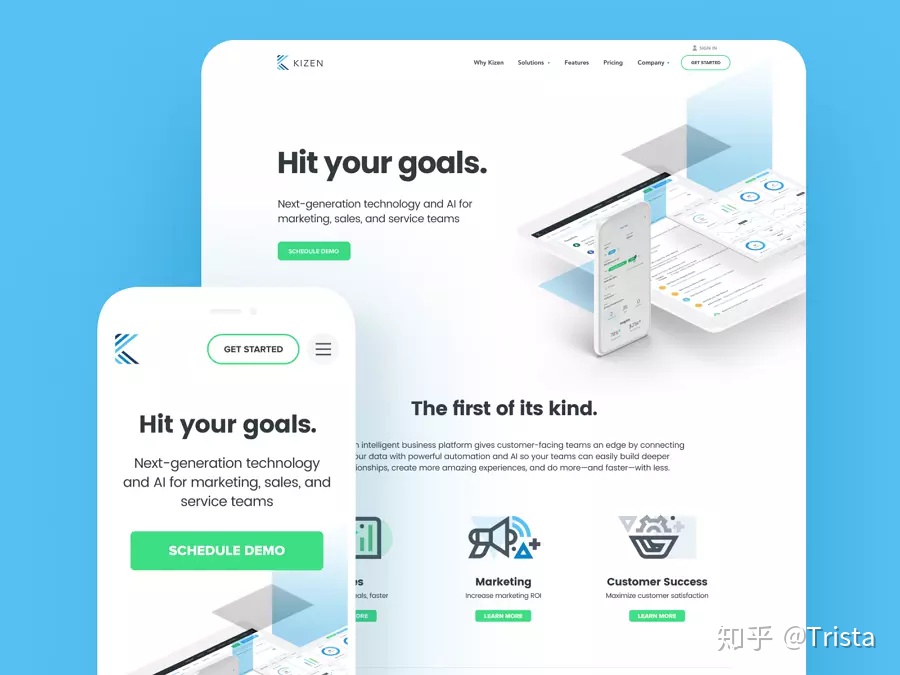
1. 移動優先
2. 網頁打開速度
3. 個性化插畫設計
4. 動態網頁背景(CSS3動效、全屏視頻背景)
5. 極簡主義
6. 響應式設計
7. 漸變設計
8. 排版設計
9. 設計工具
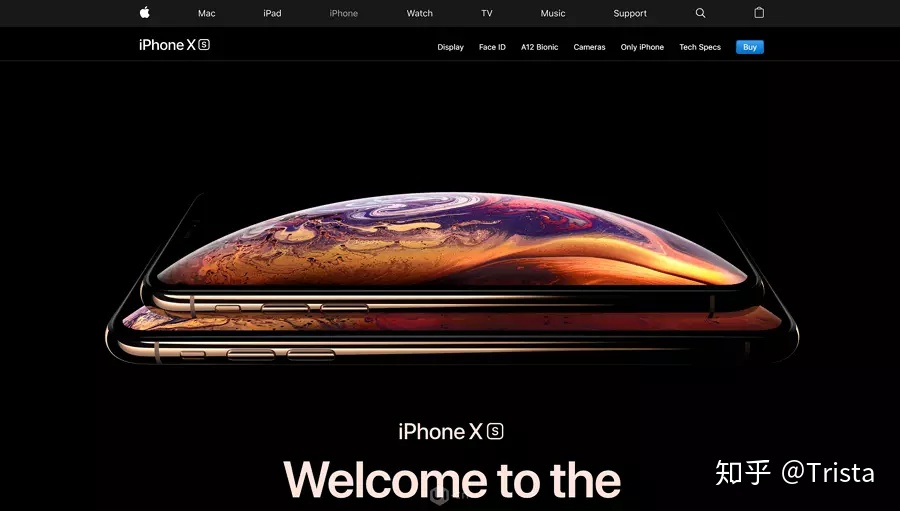
2019年網頁設計趨勢之一:移動優先
此前,谷歌推出了移動優先索引,Mobile-First Indexing,主要是優先從移動頁面獲取內容和鏈接,以此建立索引。因此,2019年,更多網頁設計師會優先考慮網頁的移動版本設計。而SEO並不是僅僅是其中一個推動網頁移動優先設計的因素。據統計,目前全球50%的網站流量都來自於移動端。隨著移動端用戶群體的增加,良好的視覺效果和搜索體驗也是2019年移動優先設計中需要考慮的因素。

圖片來源:
2019年網頁設計趨勢之二:網頁打開速度
短短三秒鐘就能決定用戶的去與留。 Akamaii和而加載時間過長,則會導致他們放棄這個網站。同樣,由於2018年7月谷歌宣布的速度更新( Speed Update)算法,設計師們在未來的設計中需要縮短網頁加載時間。

圖片來源:
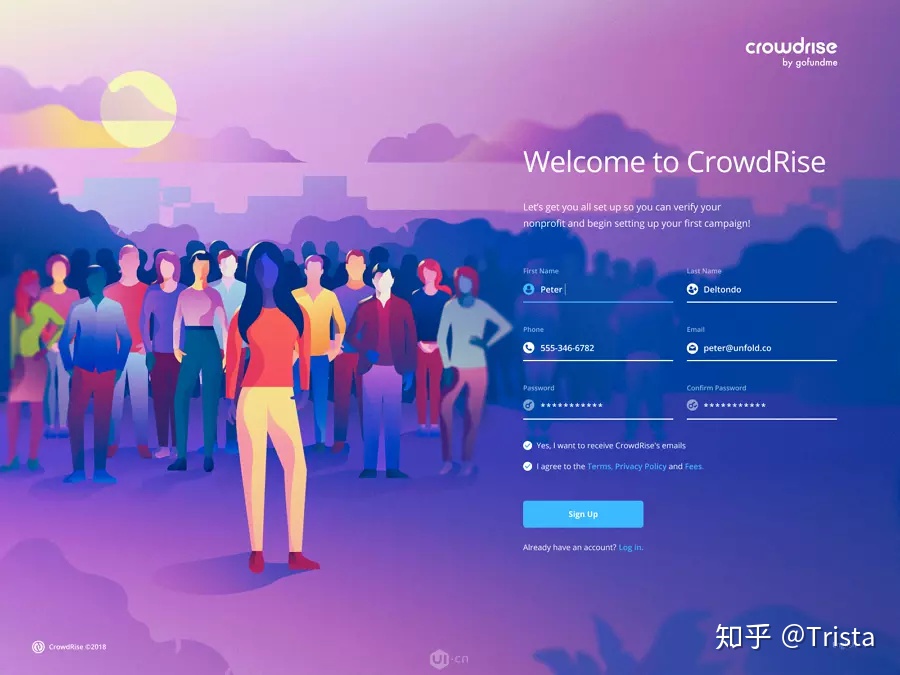
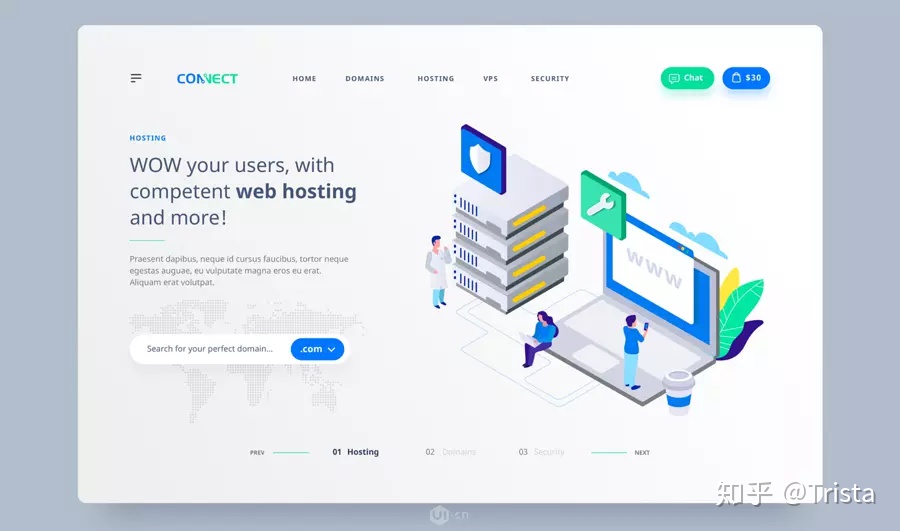
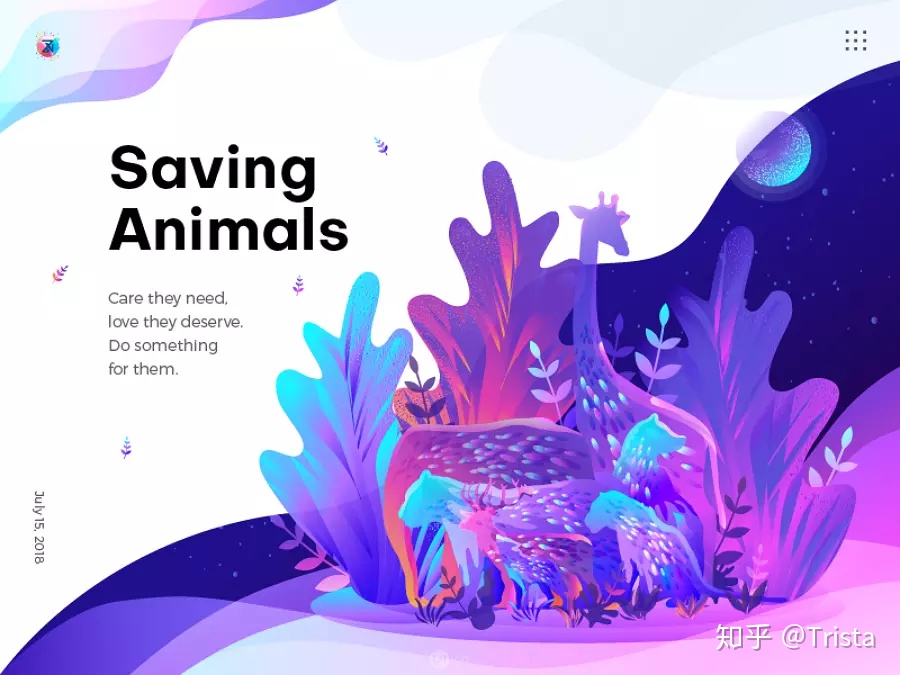
2019年網頁設計趨勢之三:個性化插畫設計
2017年下半年,Slack,Dropbox等公司開始使用個性化的插畫圖案來傳達品牌特色,使插畫設計逐漸開始流行。自然,2018年是插畫設計非常流行的一年。但到2019年, 插畫設計預計將會達到一個新的高度。
作為一種重要的現代網頁設計的視覺傳達形式,個性化的插畫內容往往比抽象的文字更有趣,更具有視覺衝擊力,更能彰顯品牌特色,傳遞給用戶更深刻的品牌概念。獨特的設計風格和大膽的色調,對於用戶而言也更能加深品牌印象。根據數據統計,插畫對用戶的視覺效果比普通攝影照片好7倍以上。除了網站首頁,新用戶引導、等待界面、進度頁面等情景中也可以運用插畫增加趣味性。

圖片來源:

圖片來源:
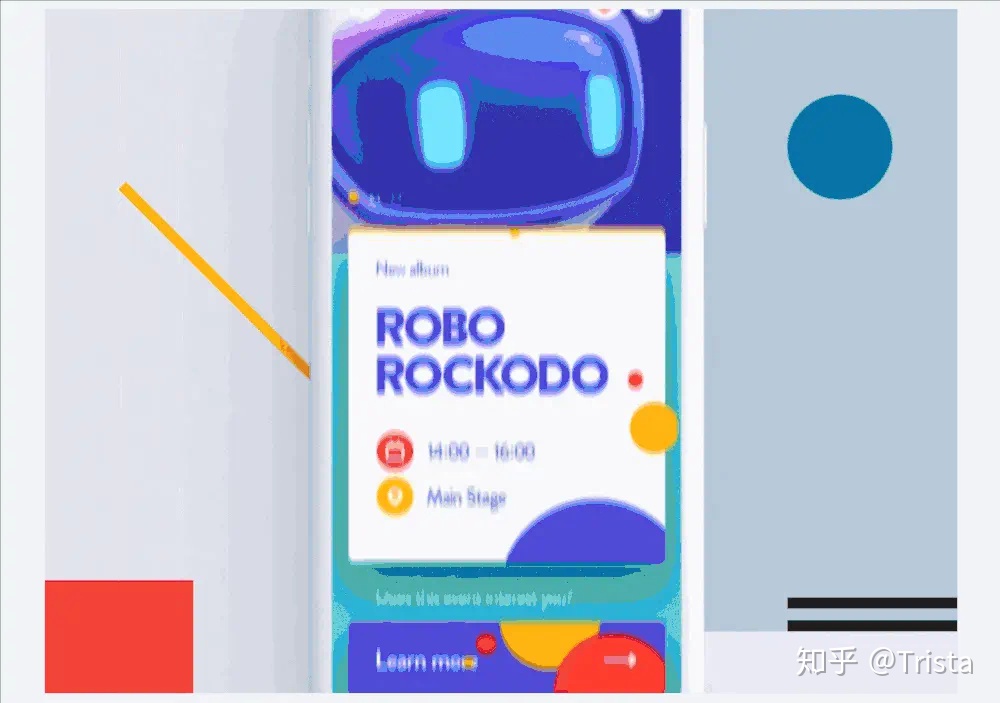
2019年網頁設計趨勢之四:動態網頁背景
1. CSS3動效
動效這兩年崛起非常之迅猛,幾乎是網頁設計領域最強大的設計趨勢之一。無論是在設計師群體還是在用戶當中,它的受歡迎程度都非常之高。 CSS3技術的運用使得傳統的網頁設計變得更加生動和易用。而由於動效在UI領域中算作新成員,所以CSS3動效設計在網頁設計中的應用還有更多的發展空間。那麼,在2019年,CSS3動效在網頁設計中將會得到更多的運用和發展。
相關閱讀:

圖片來源:
2. 動態全屏視頻背景
運動的物體往往能更加吸引人的注意。那麼想要吸引客戶注意的好方法之一就是創建一個帶有視頻背景的網站。相比文字或圖片,短小精緻的視頻更能夠吸引用戶注意,為用戶提供更方便且豐富的訊息,快速了解網頁或產品的特點。
對於SEO而言,視頻有助於增加用戶在網頁的停留時間,利於搜索引擎優化和提升轉換率。這一點,可以從Facebook對於視頻帖子的優先度可以得到驗證。並且,在多元化訊息時代,視頻背景等動態元素在現代網頁設計中的應用趨勢會逐漸增加。

圖片來源:
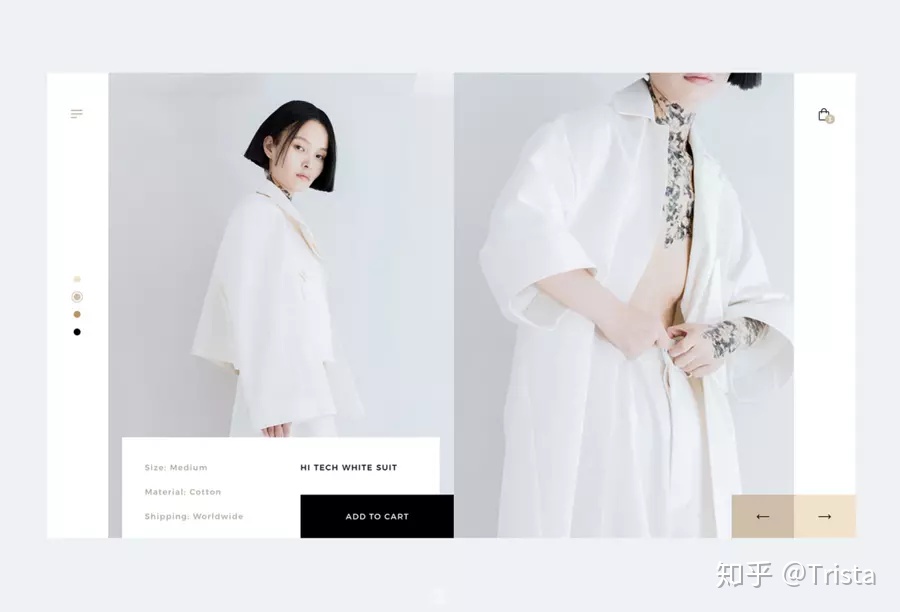
2019年網頁設計趨勢之五:極簡主義,簡約不簡單
作為最經典和永恆的網頁設計趨勢之一,極簡主義往往是“簡約”設計的首選。 “少即是多”。這就是極簡主義的精髓。而將這個概念應用到網頁設計上,那麼就是使用較少的界面設計元素實現影響巨大的簡約設計。簡約,而不簡單。
快速、動態的生活節奏使得現代人已經沒有足夠的時間去關注更多冗餘的訊息。那麼體現在網頁設計上就是,越少的網頁元素,用戶思考的時間越少。無論是通過留白設計、對比度、還是清晰的排版設計,如果設計得當,一個簡約的網頁設計既可以使網頁易於瀏覽,為用戶提供準確的訊息,也可以提供良好的用戶體驗。配合CTA,也更容易獲得較高的網頁轉化。
相關閱讀:

圖片來源:

圖片來源:
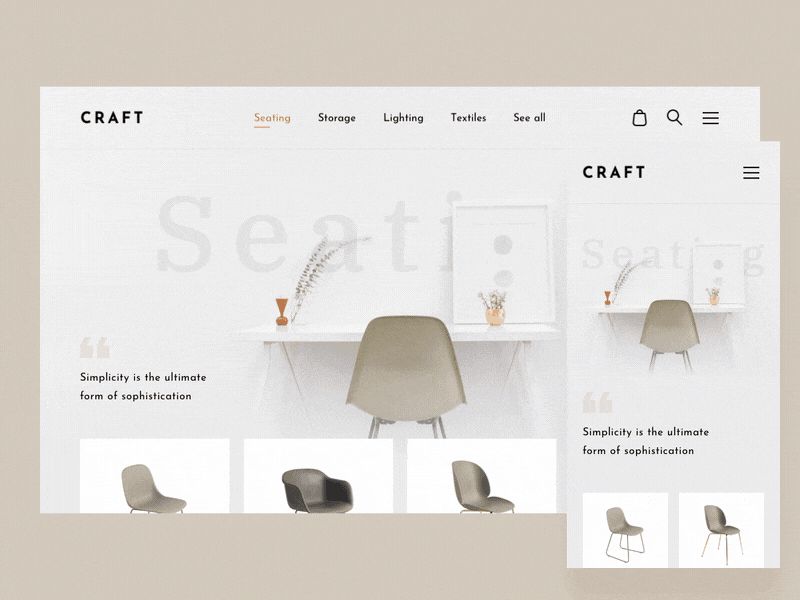
2019年網頁設計趨勢之六:響應式設計
近幾年響應式設計的流行使設計師們意識到這個響應式設計對於現代網頁設計的重要性。各種移動設備、平板電腦、電視、可穿戴設備或者台式機等閱讀設備(通稱)的快速發展也更加肯定了響應式設計應該並且必須成為主流網頁設計趨勢之一。
自從2010年谷歌實現移動端響應式網站開始,移動端已經成為響應式網頁設計的首選。而現在移動用戶數量已遠遠超過桌面端用戶,谷歌也宣布改變算法,以便優先考慮移動優先索引。目的在於鼓勵企業更新響應式網頁設計,增強移動用戶的在線體驗。
相關閱讀:

圖片來源:

圖片來源:
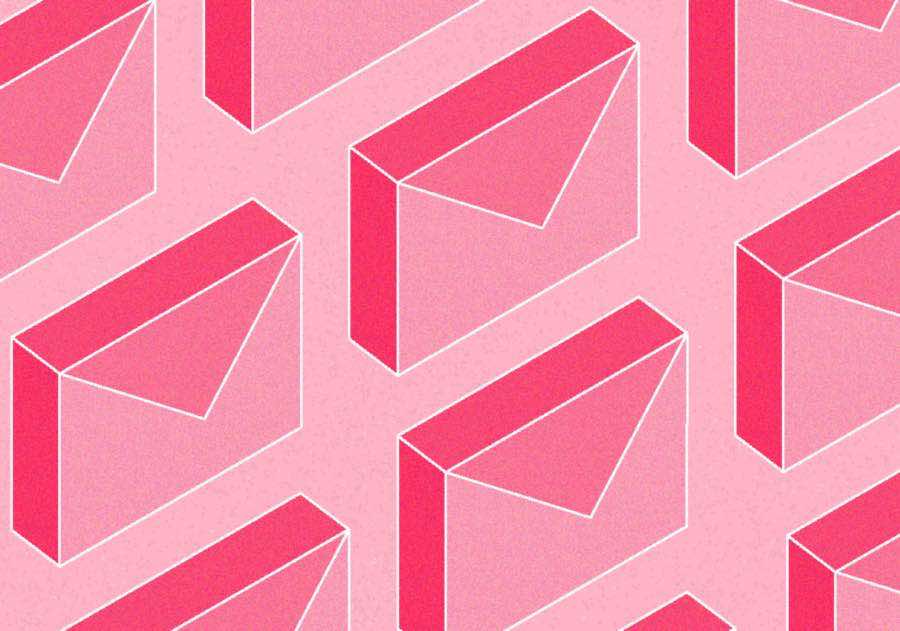
2019年網頁設計趨勢之七:鮮豔華麗的漸變設計
在過去的幾年裡,越來越多的設計師在設計作品時採用了色彩漸變的方法,今年的流體漸變更是風靡全球。即使你只選擇了一種顏色,也可以在色彩漸變和不同圖片的幫助下,營造出豐富的層次結構感,繪製出一幅令人賞心悅目的畫面。鮮豔大膽的漸變色與插畫的結合,將是2019年的主流色彩搭配之一。
相關閱讀:

圖片來源:

圖片來源:
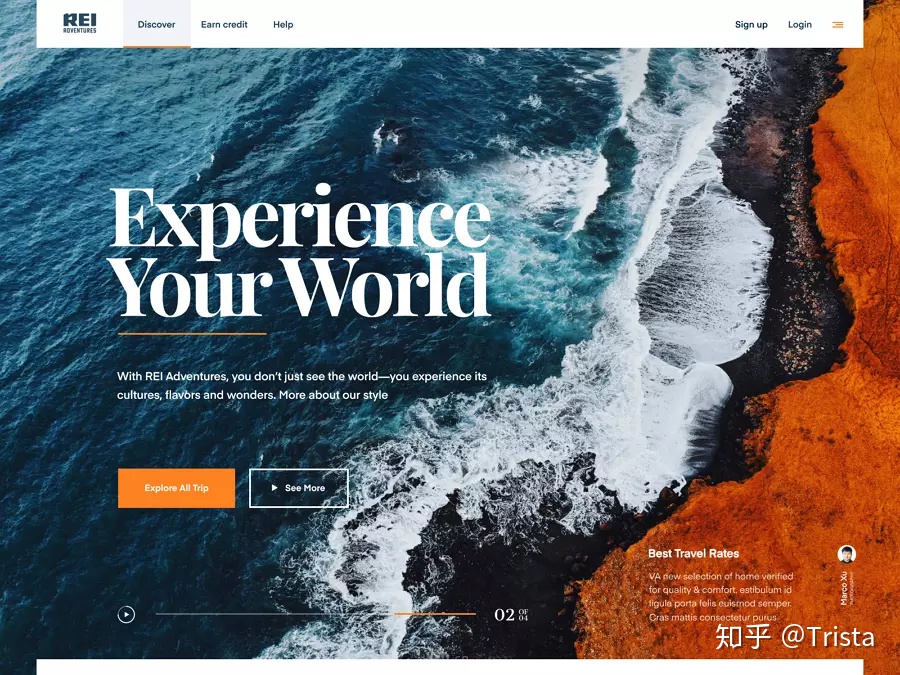
2019年網頁設計趨勢之八:創意大膽的排版設計
網頁排版佈局與界面上展示的內容同樣重要。有數據顯示,網頁中超過95%的訊息都是以文字形式呈現。就對用戶產生的影響力而言,排版僅次於網頁配色和圖像。具冒險精神的大膽排版能使觀眾印象深刻,精心挑選的字體也可以傳遞所需的情緒,並建構強大的視覺層次結構。越來越多的大牌開始採用自己的專屬字體以提高品牌的辨識度及獨特性。
相關閱讀:文本排版設計告訴你!

圖片來源:

圖片來源:
2019年網頁設計趨勢之九:主流設計工具
無論是哪一種類型的網頁設計,極簡主義、響應式設計、插畫設計、漸變設計、或是排版設計,設計工具都是實現一切的根基。主流的設計工具永不過時。所以,2019年,這些設計工具仍將流行。
Sketch
Mockplus
WebGradients
FontMap
AE
MockplusiDoc
小結:
網頁設計趨勢是全球設計師們共同關心的話題。隨著以上9大網頁設計趨勢在2019年更加現代的網頁設計中的運用,設計師們將發揮各自所長展現更加大膽和獨特的設計,讓人過目不忘。創意網頁設計並非不能預測,都是有跡可循的。緊密關注新的網頁設計趨勢,助你打造完美網站。